Dialog dilemmas and modal mischief: a deep dive into popovers and how to build them
A presentation at HalfStack Vienna in in Vienna, Austria by Hidde de Vries
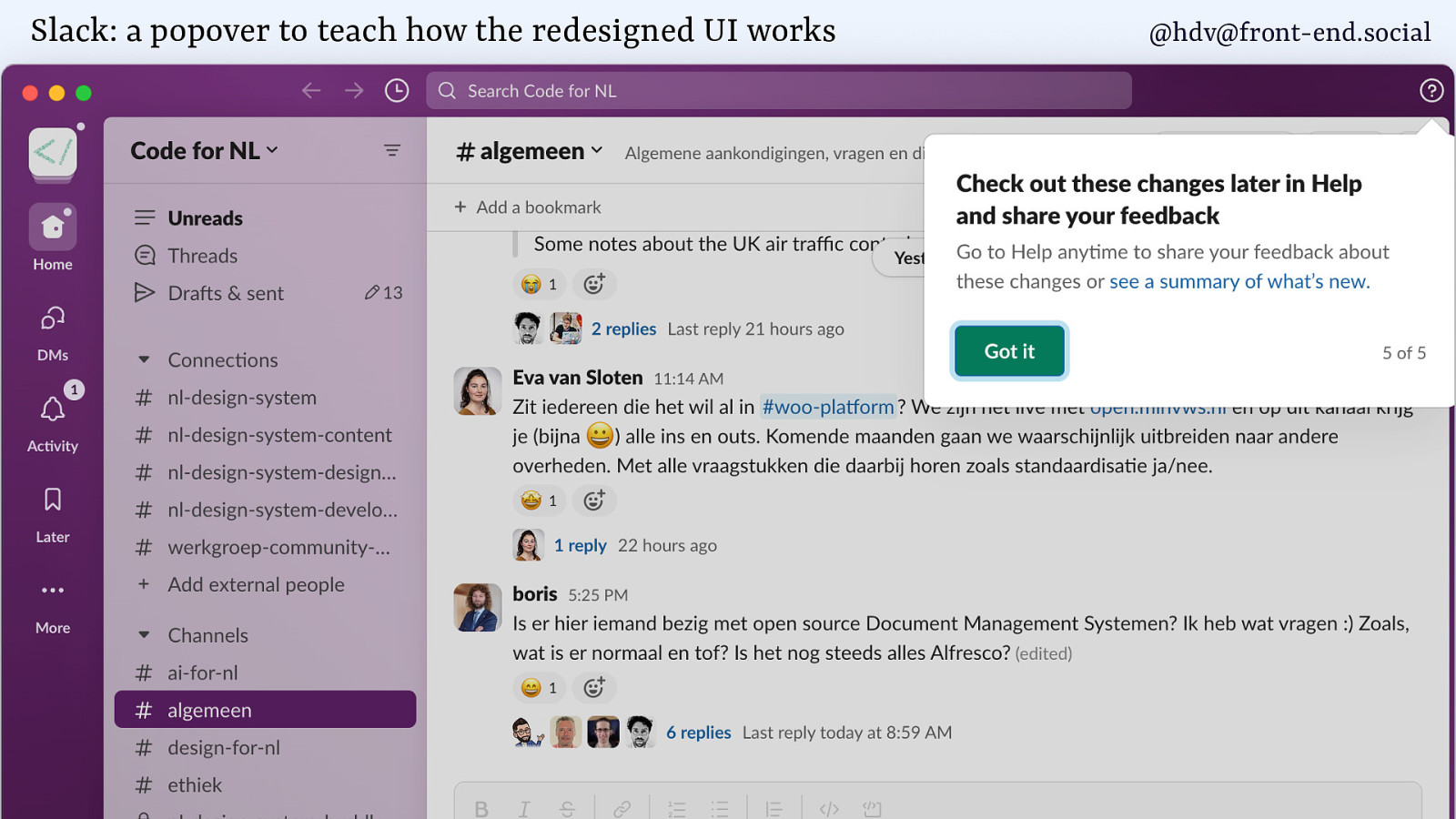
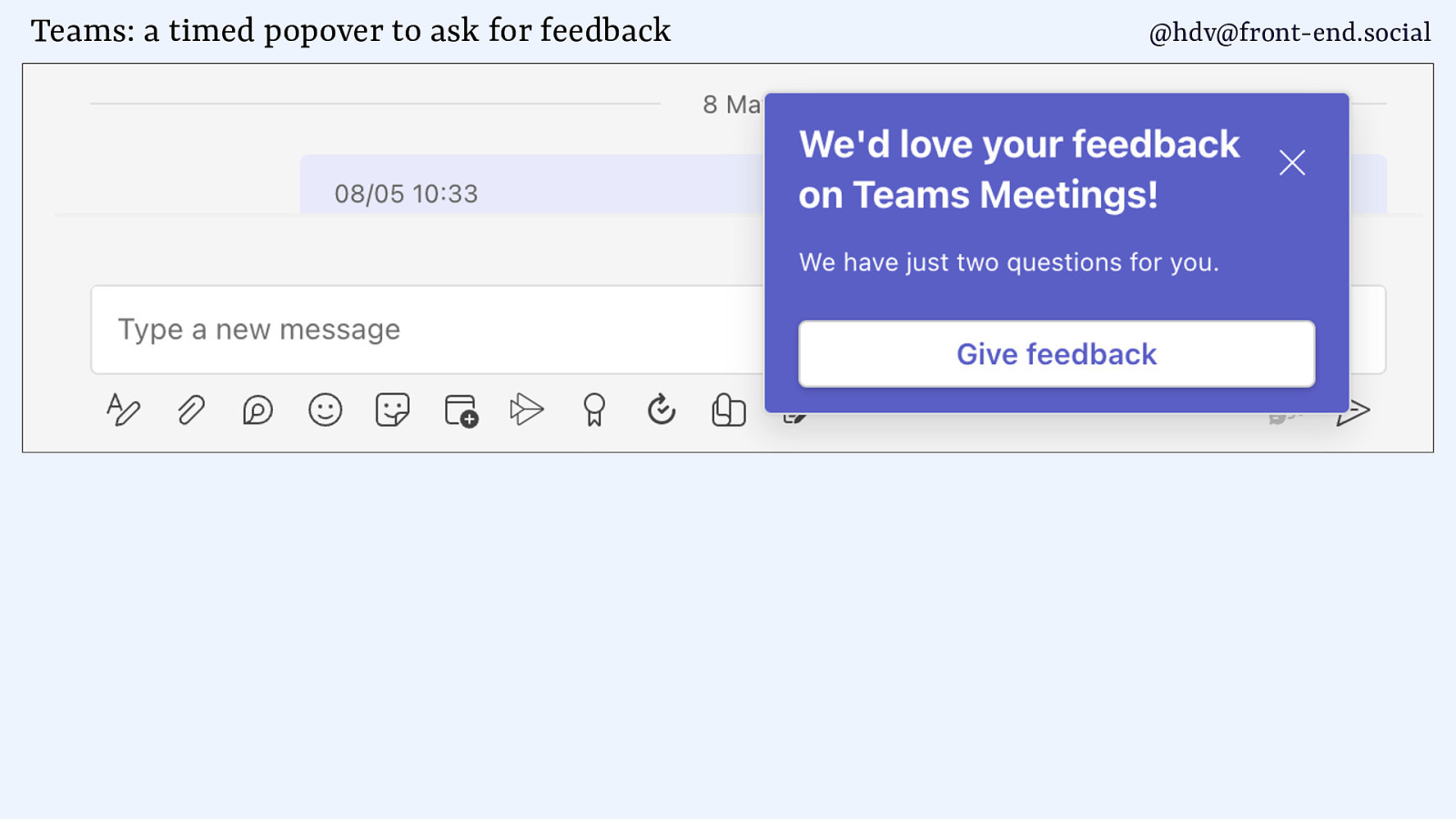
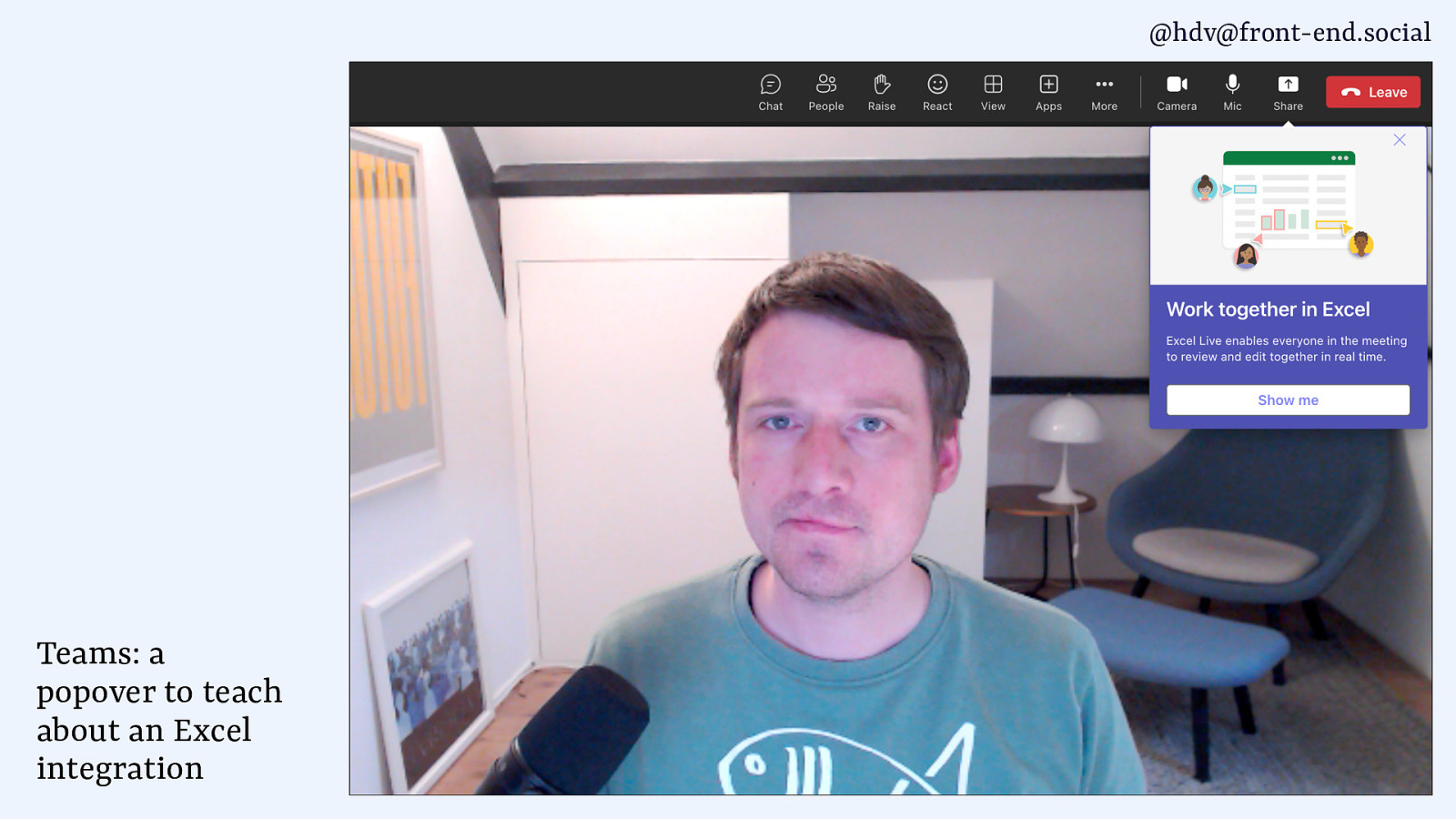
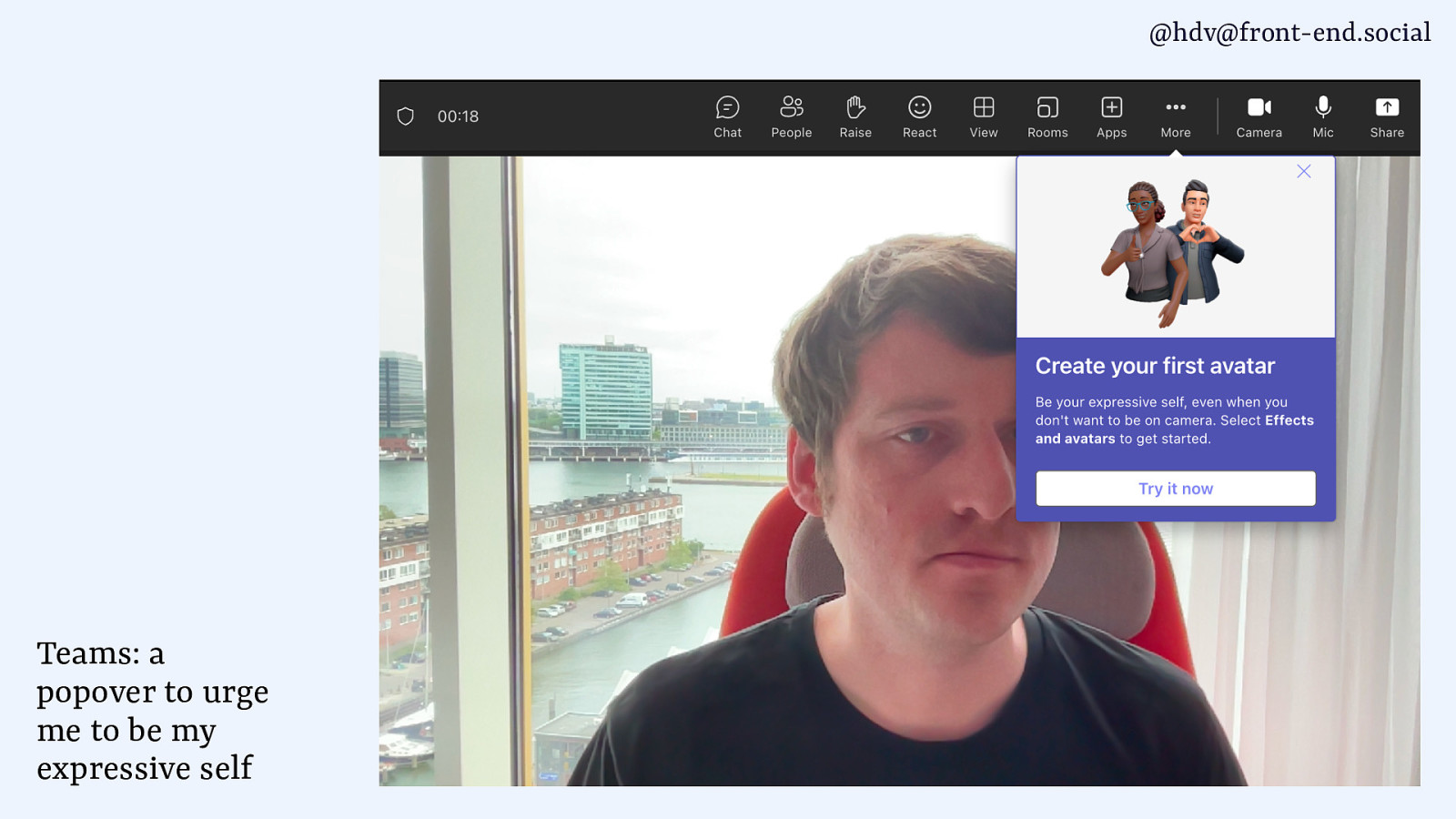
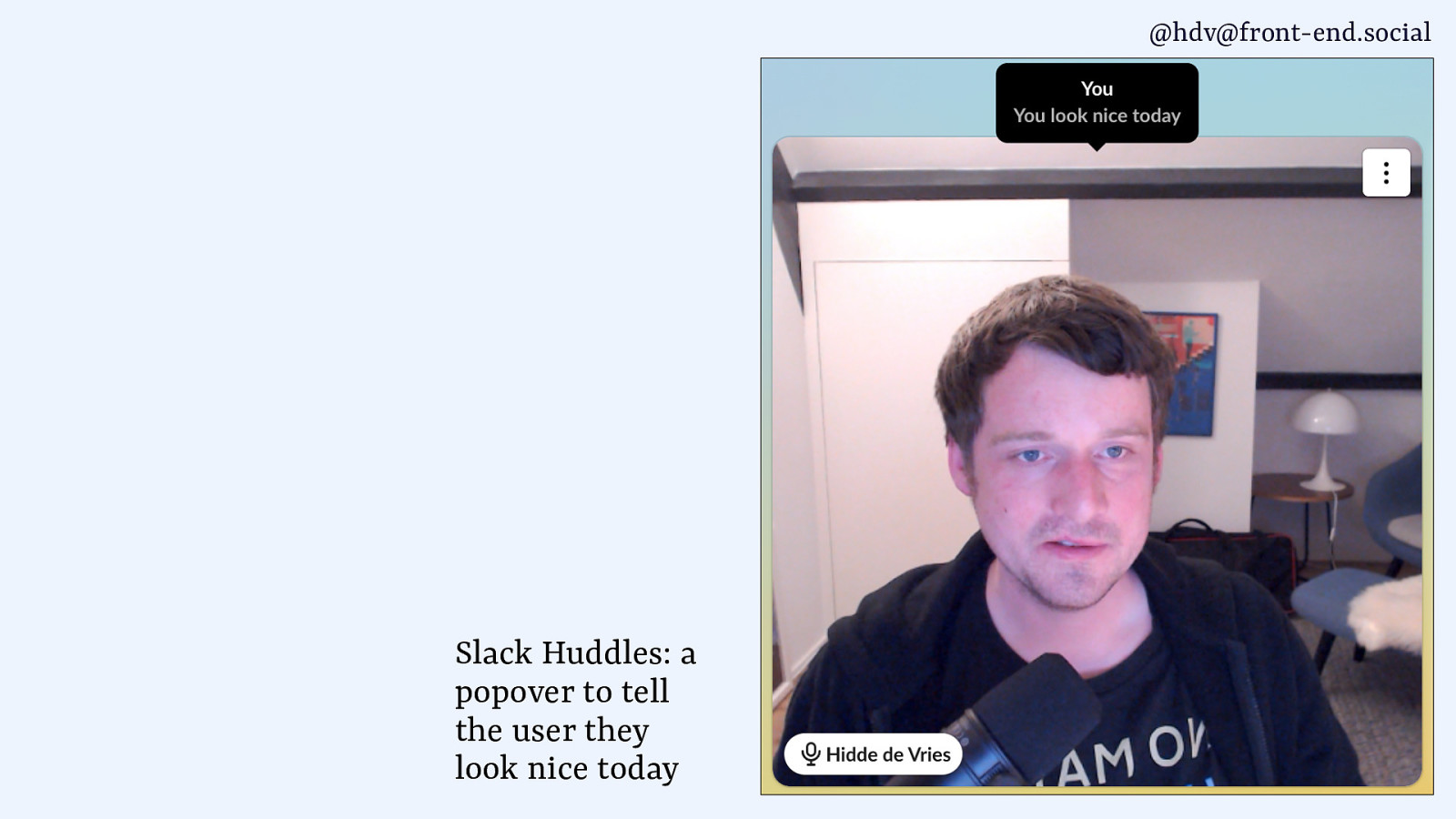
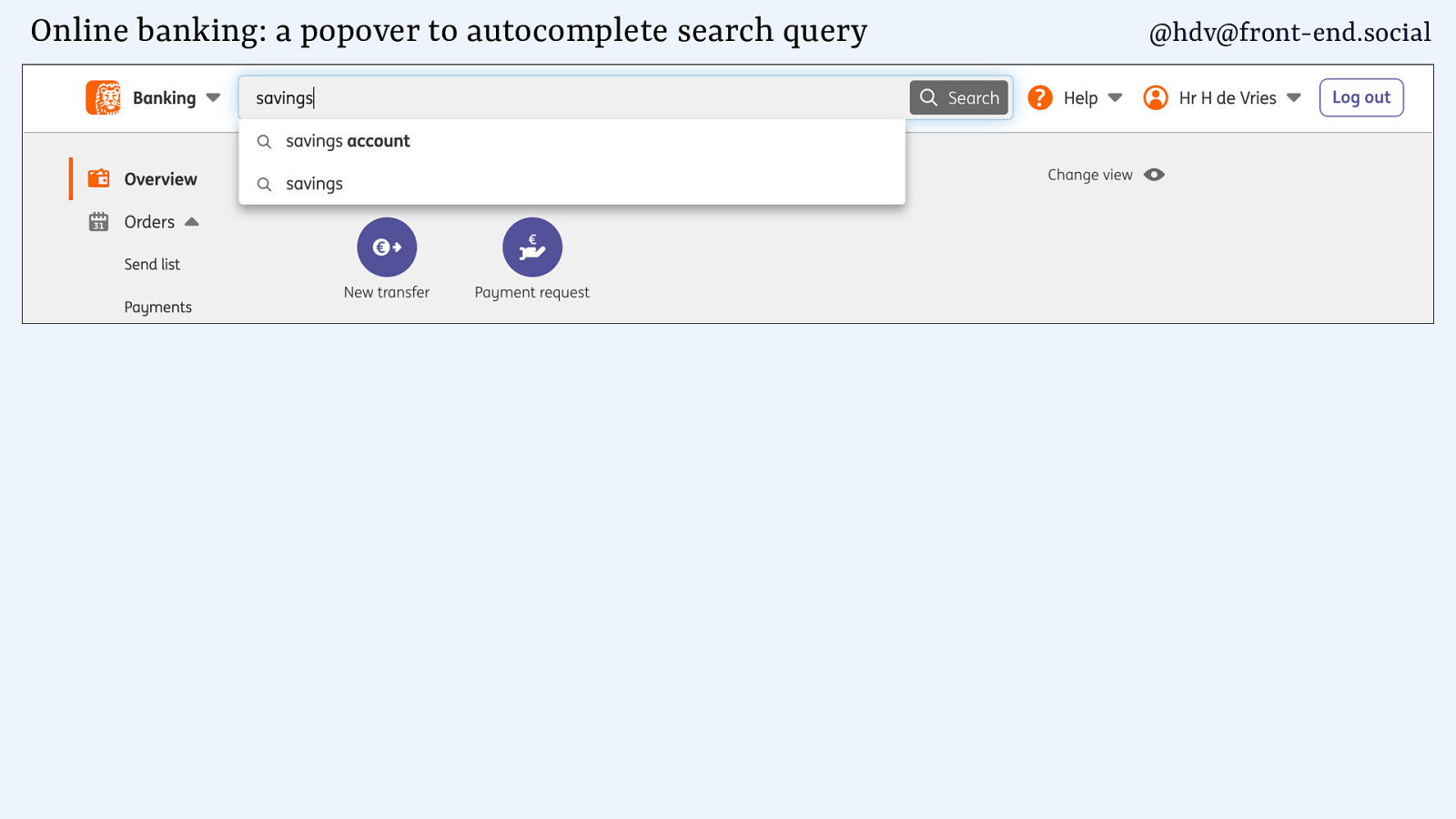
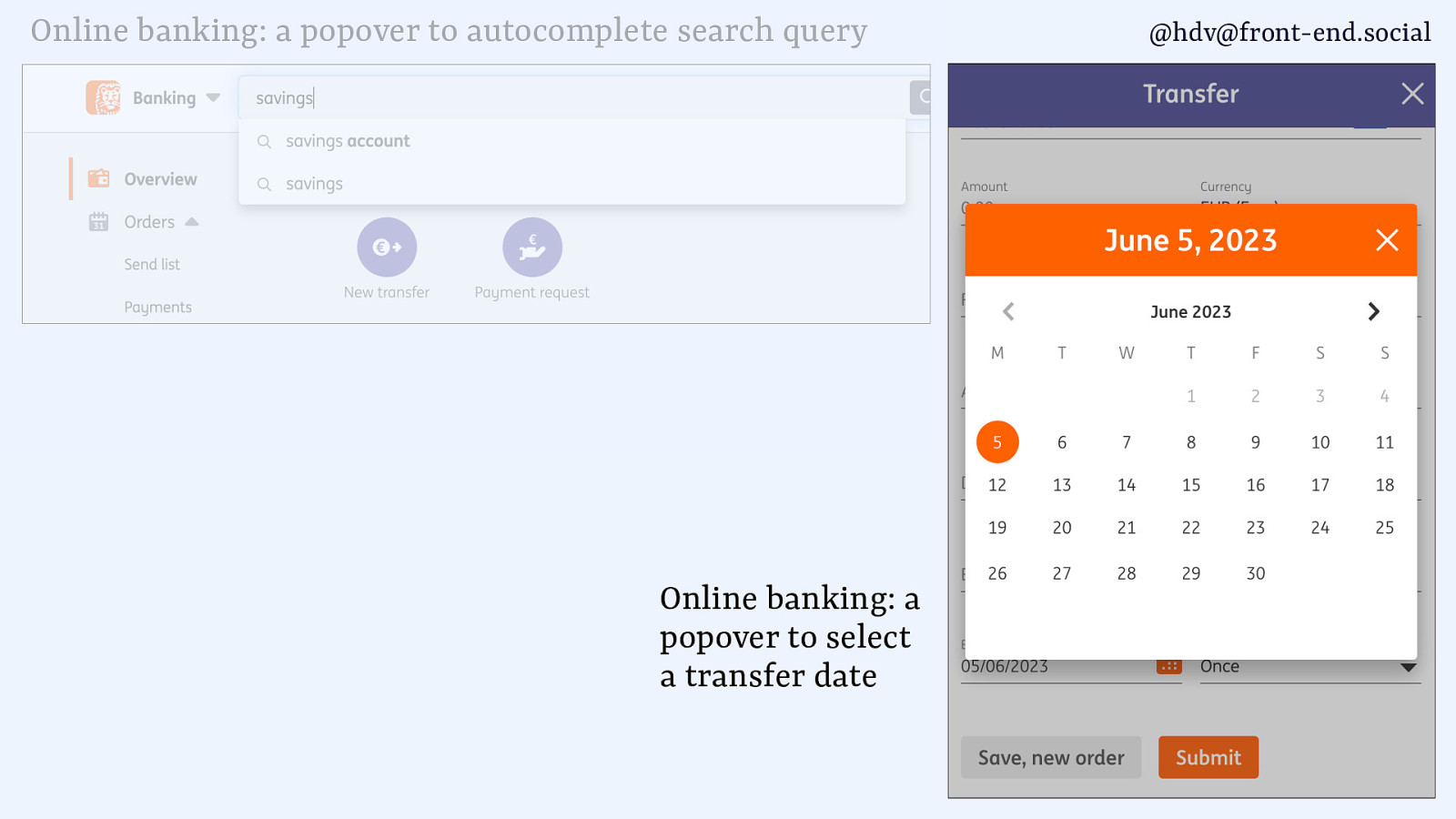
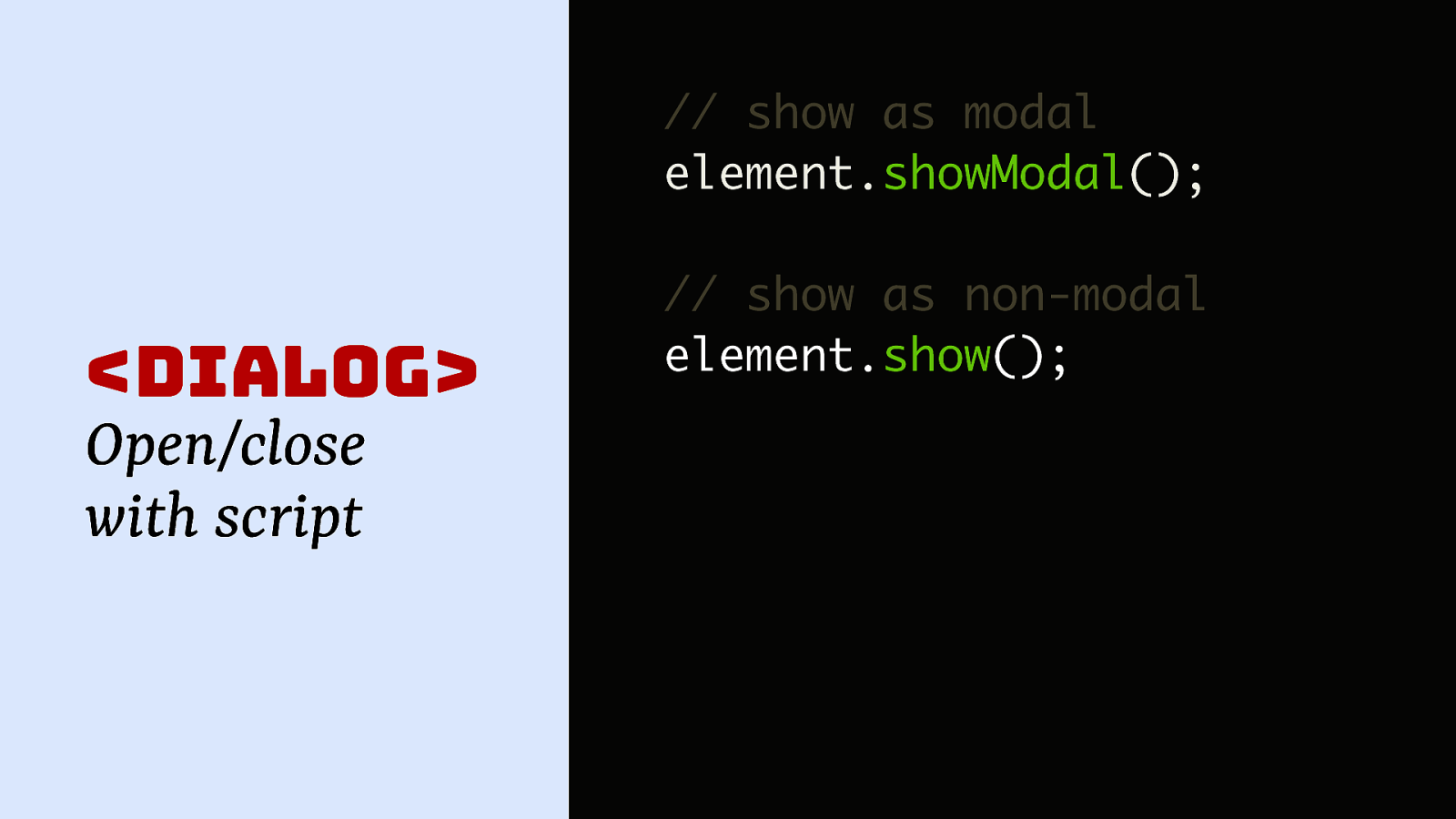
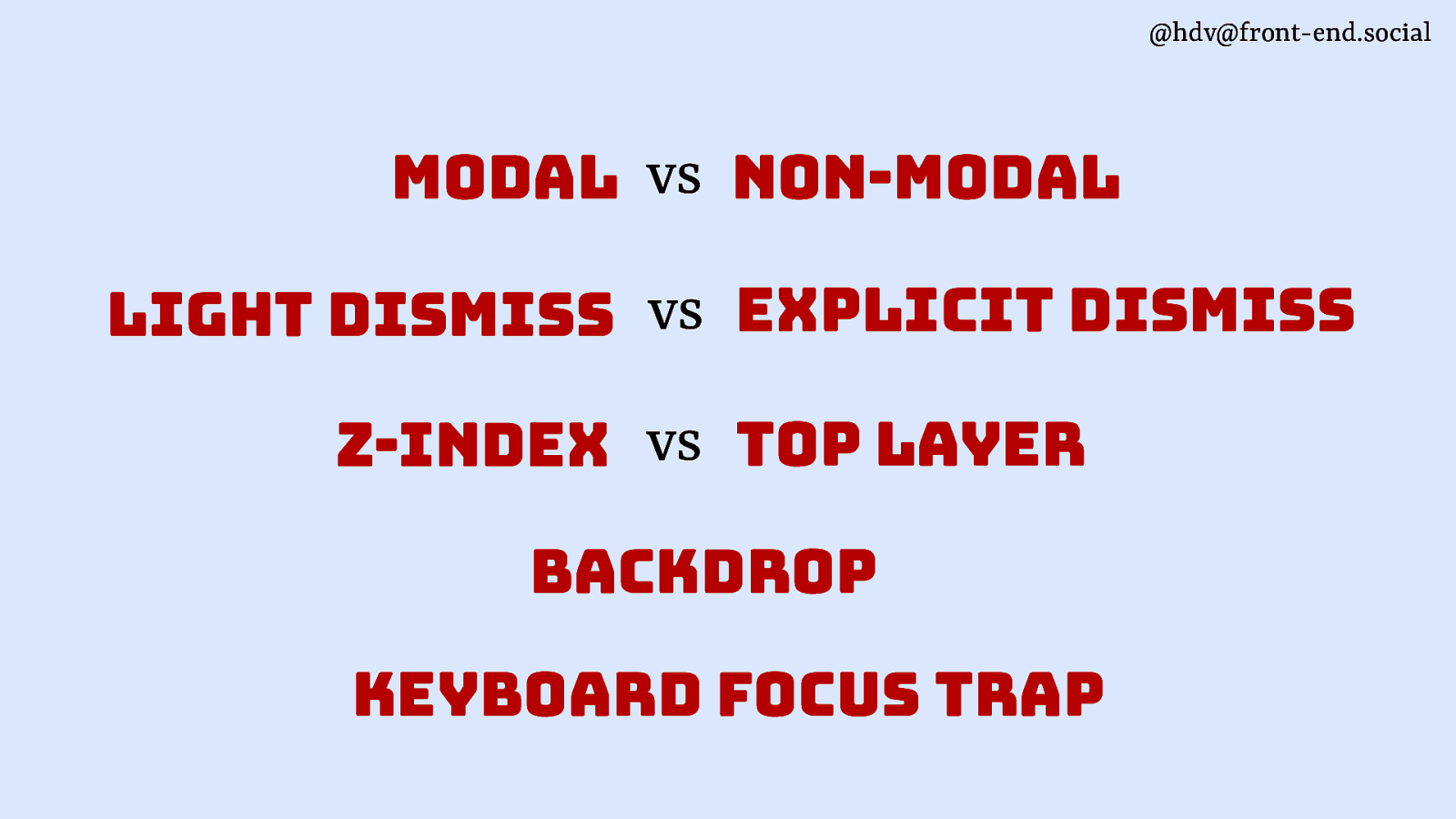
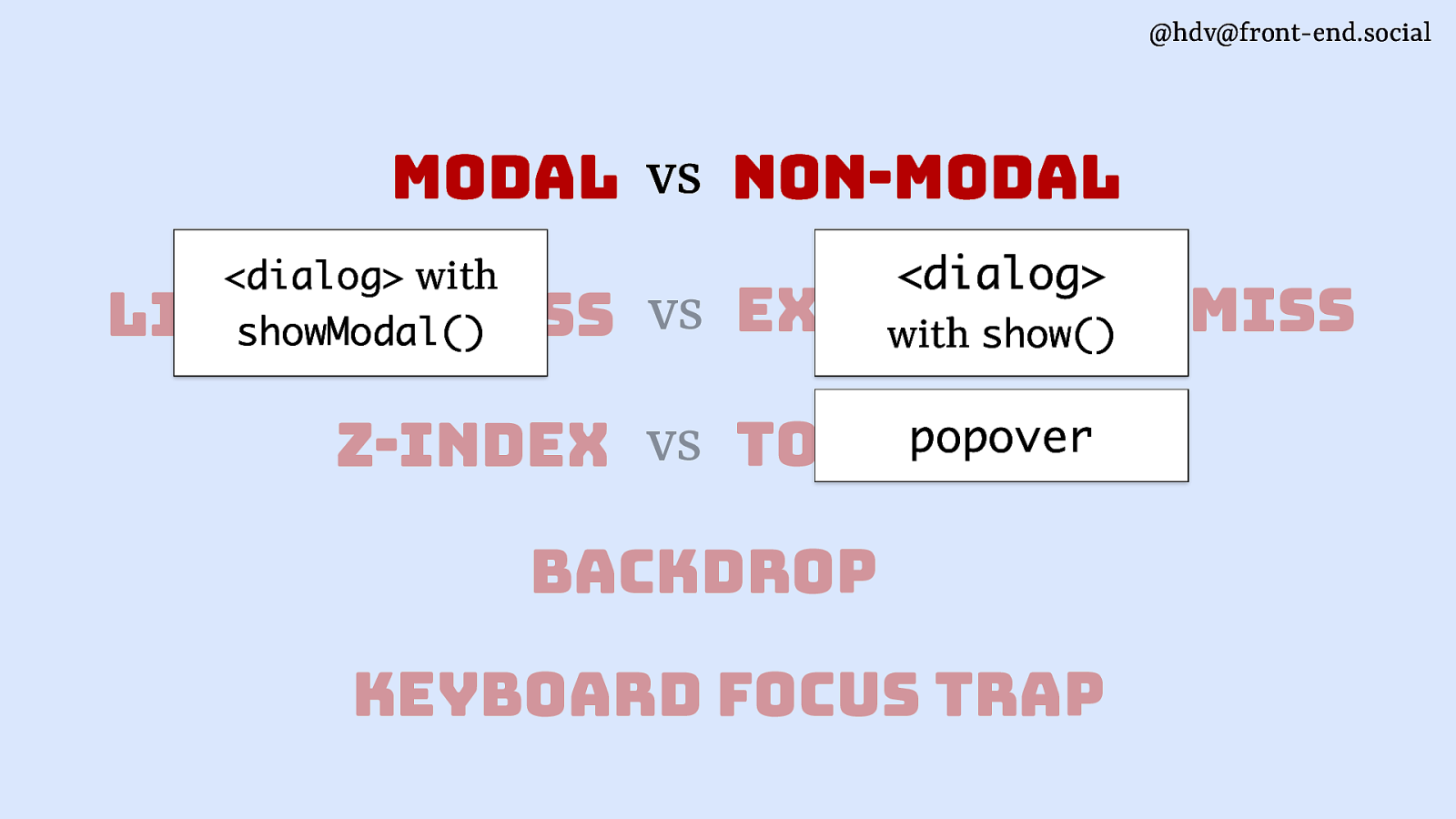
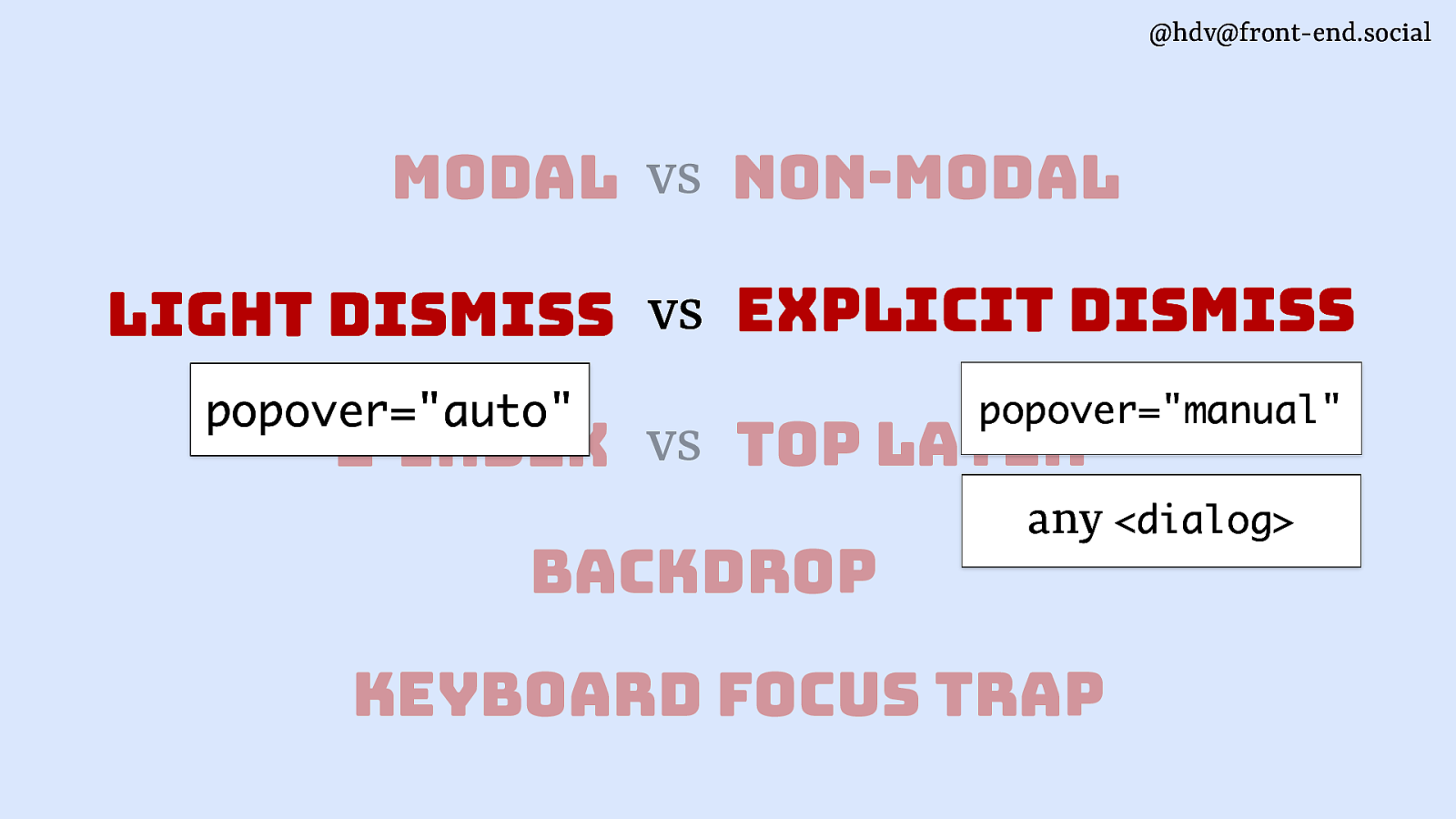
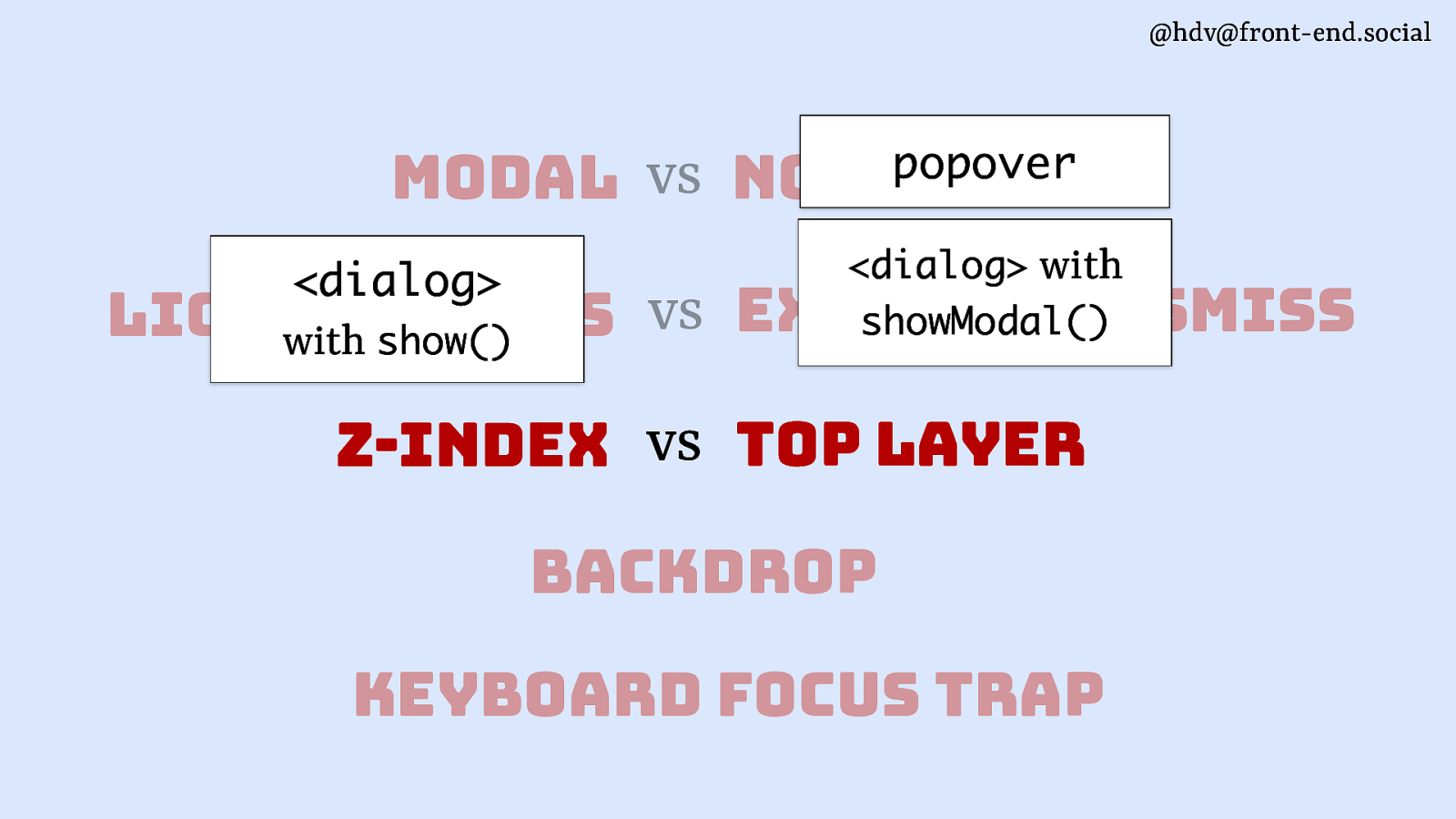
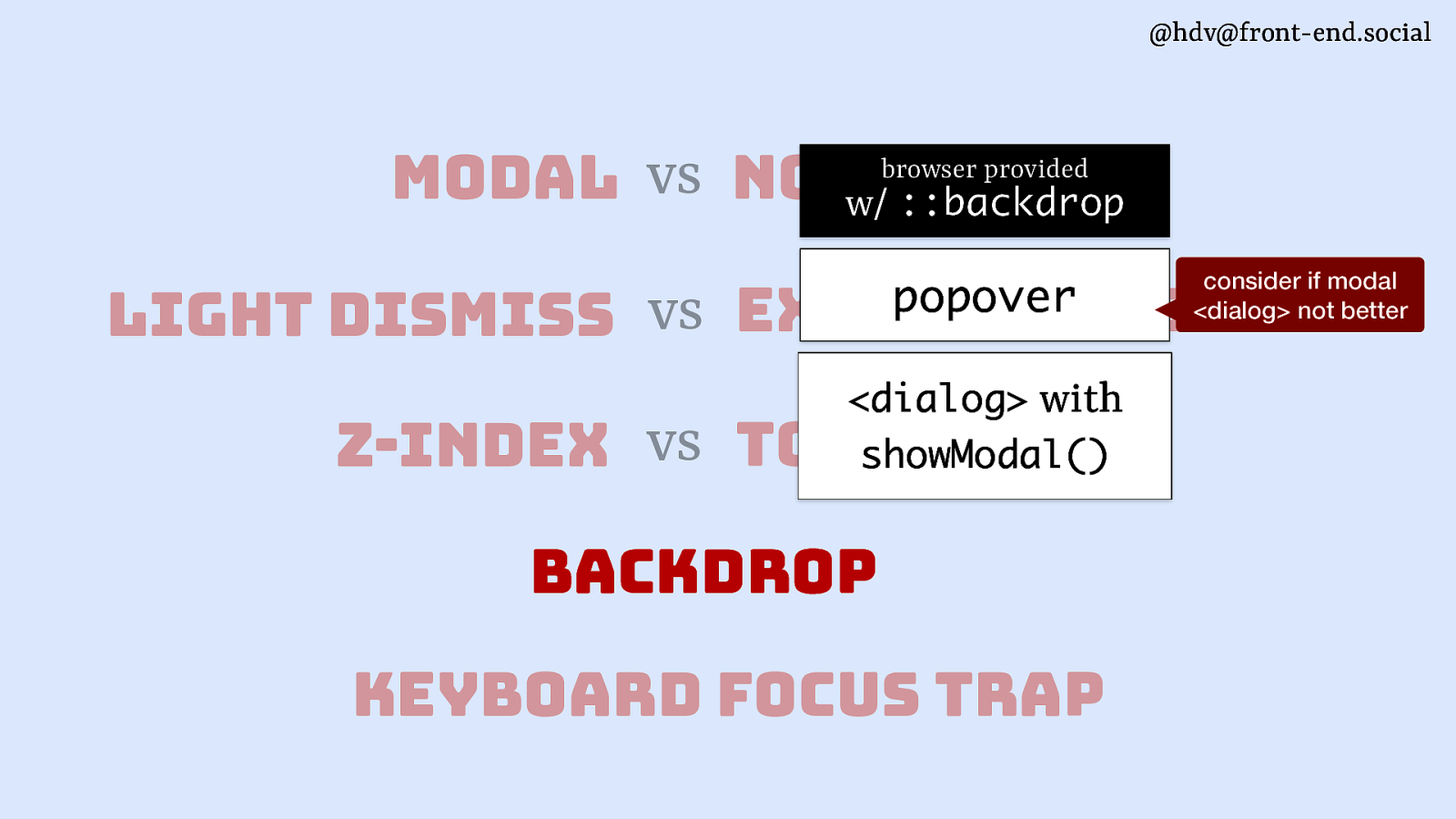
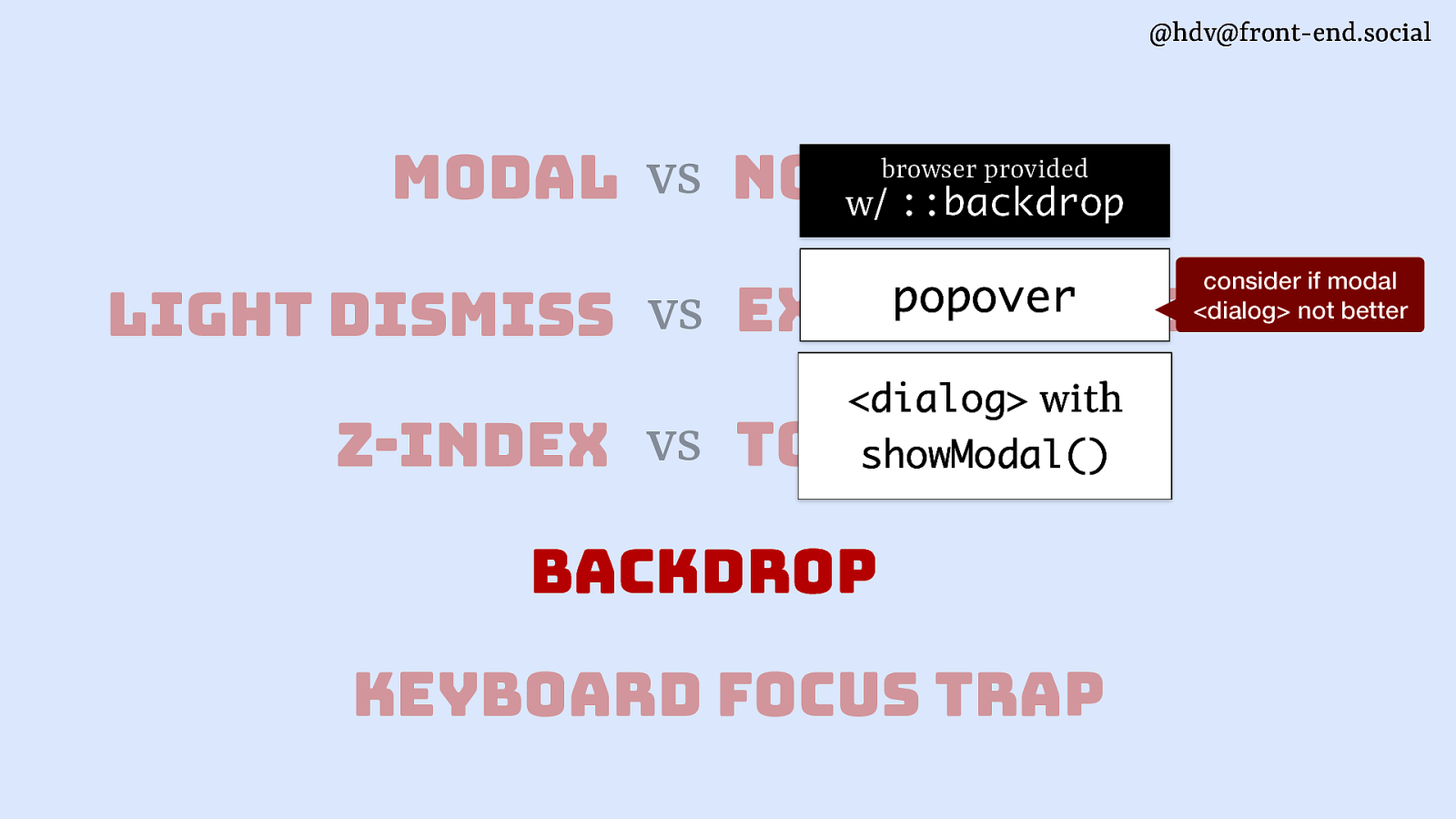
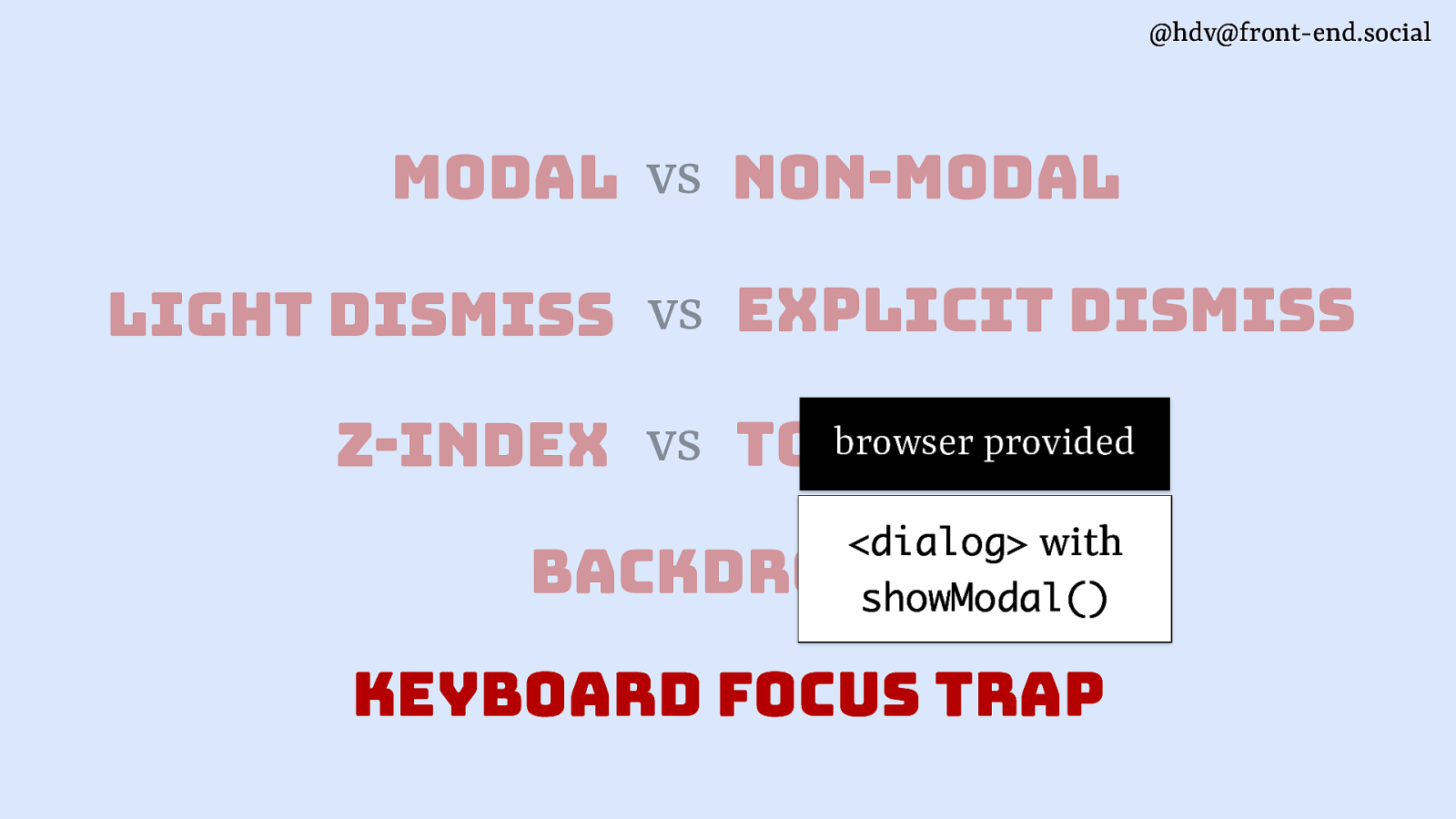
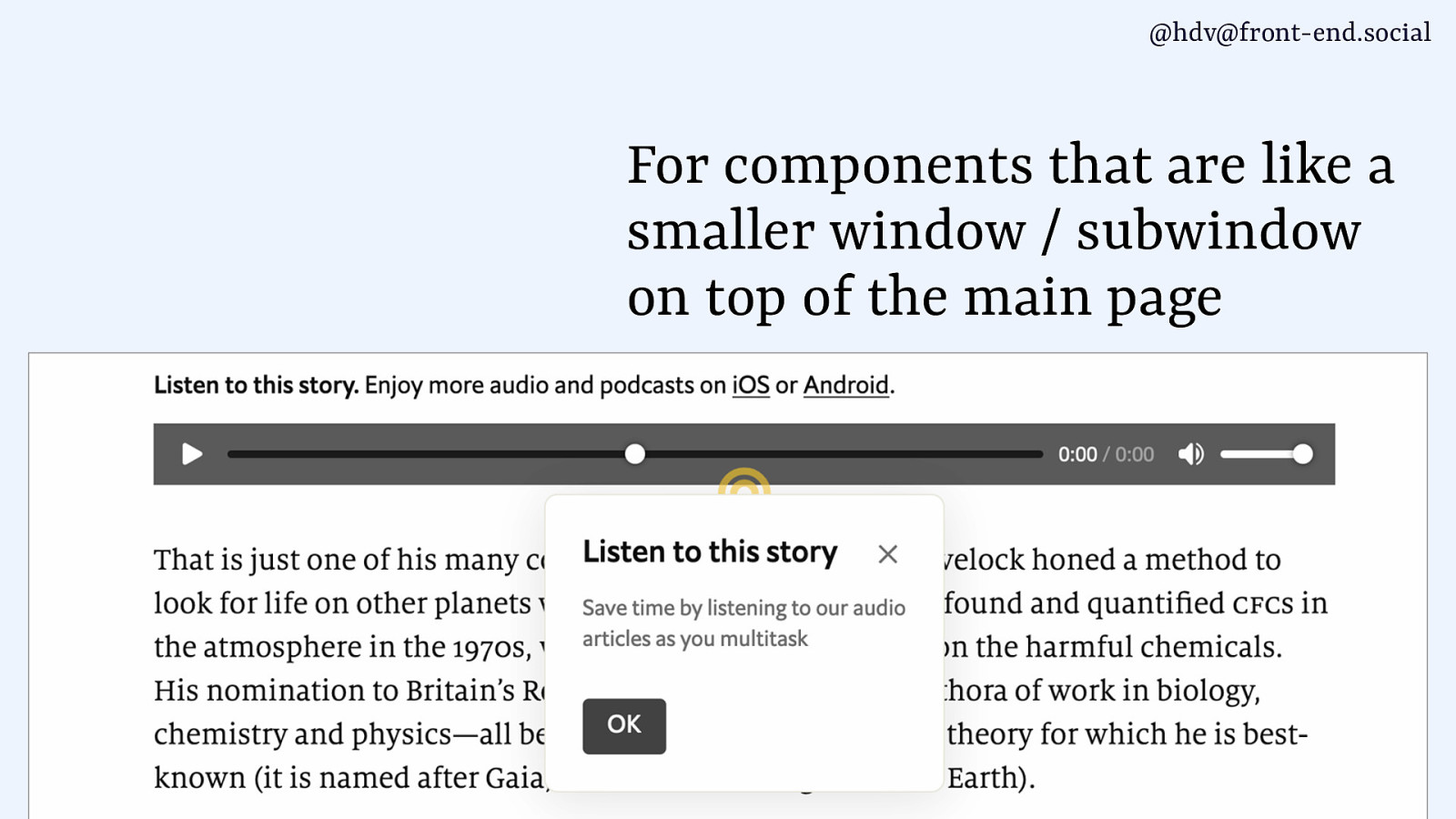
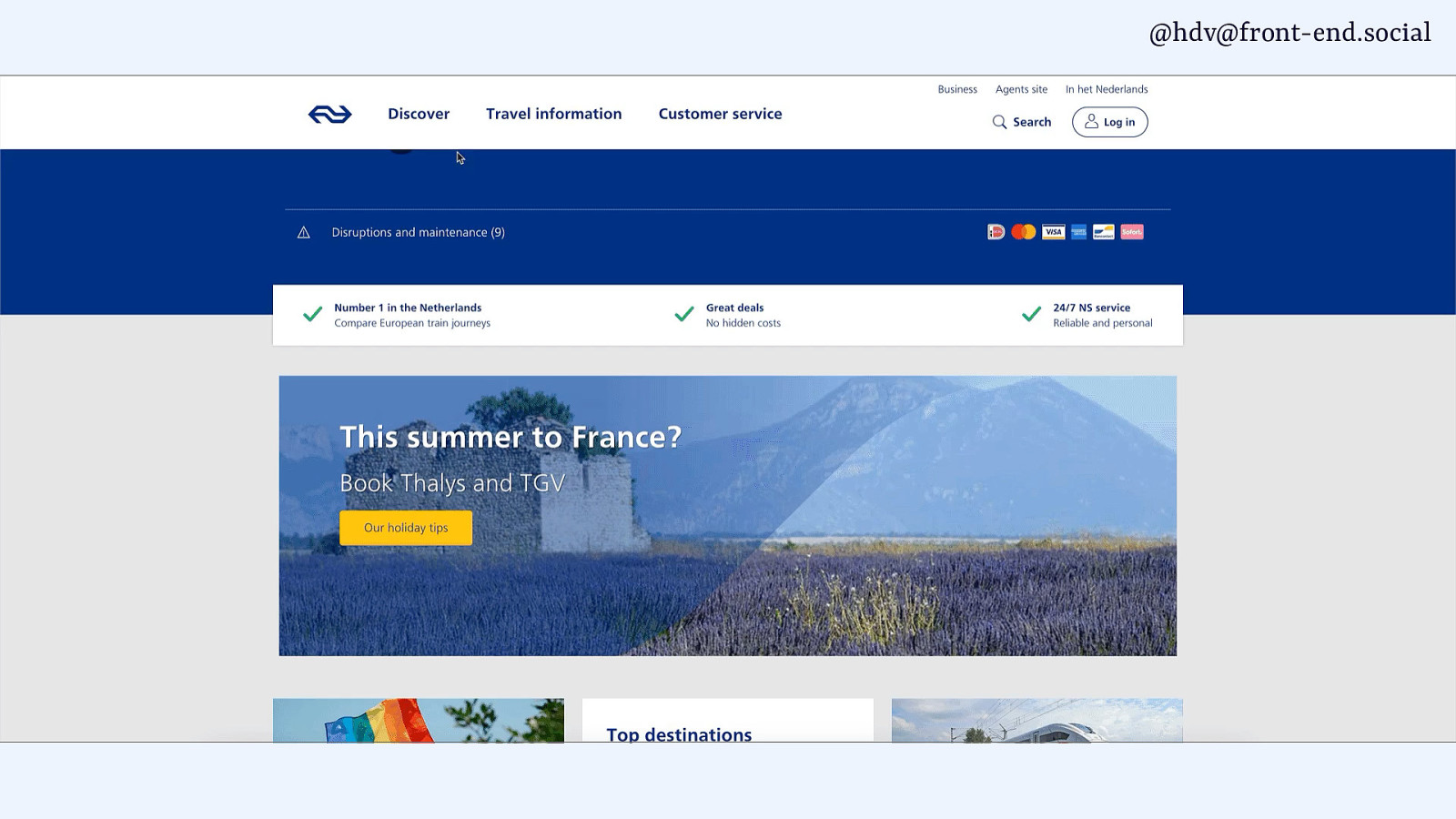
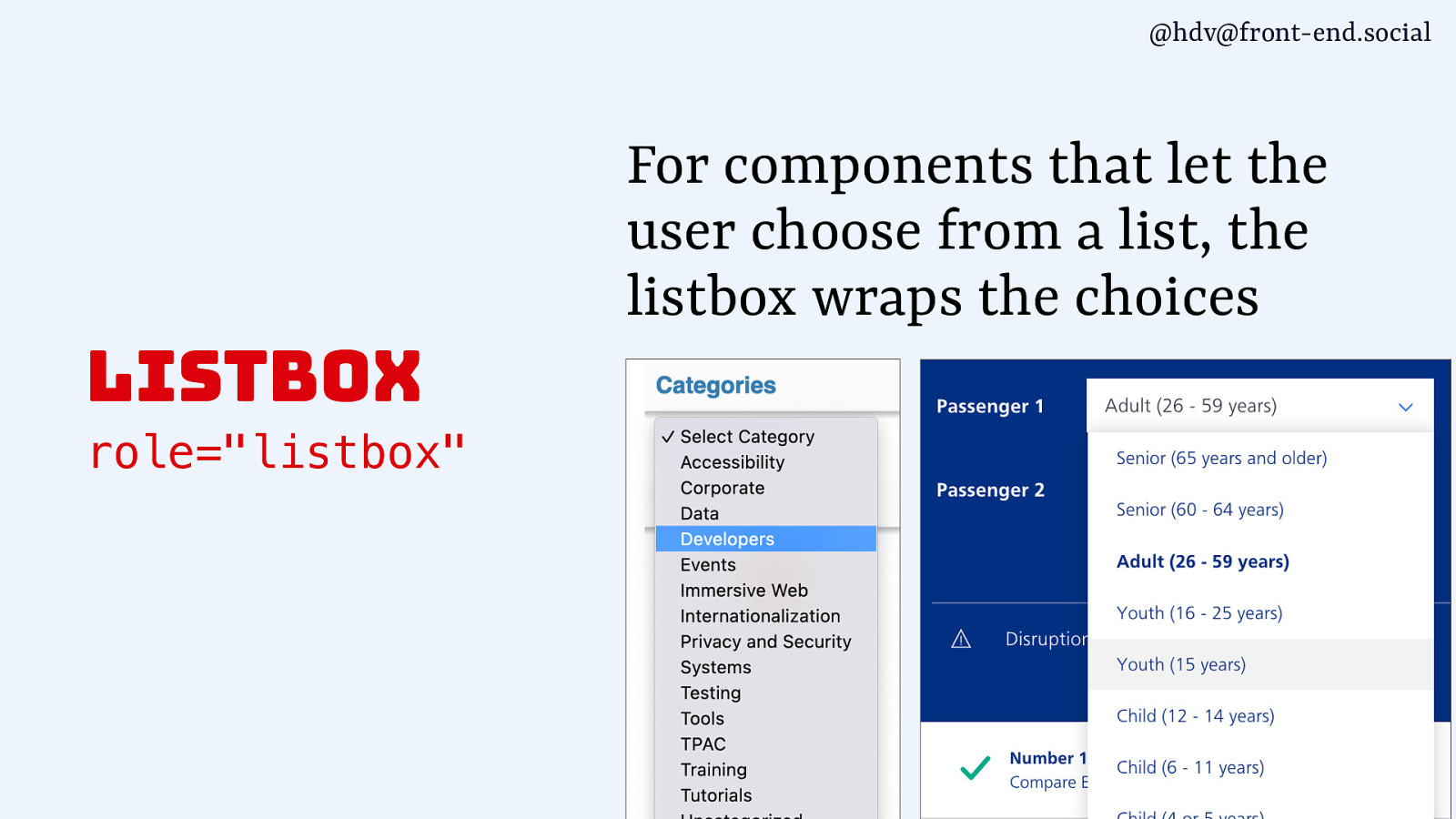
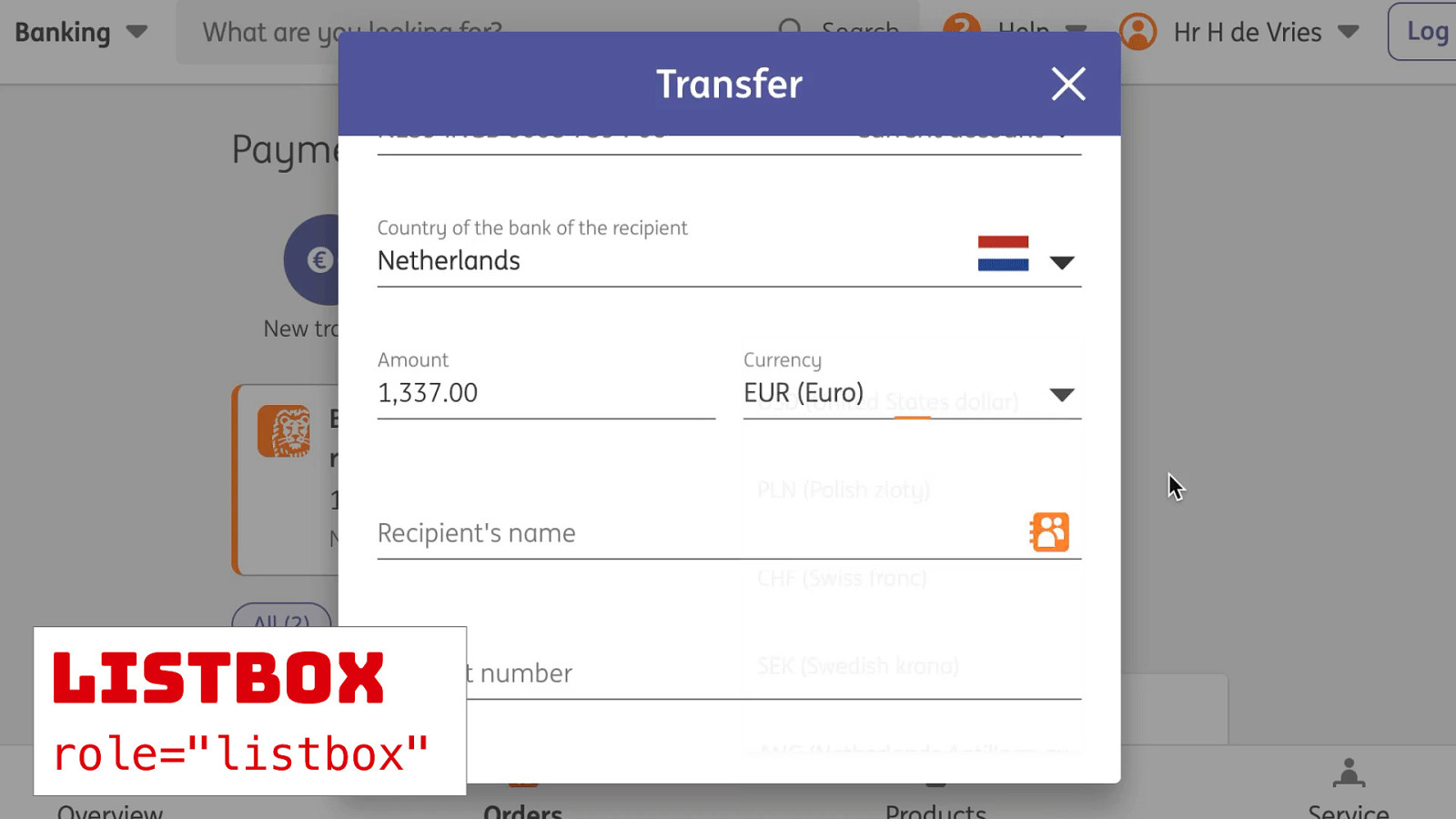
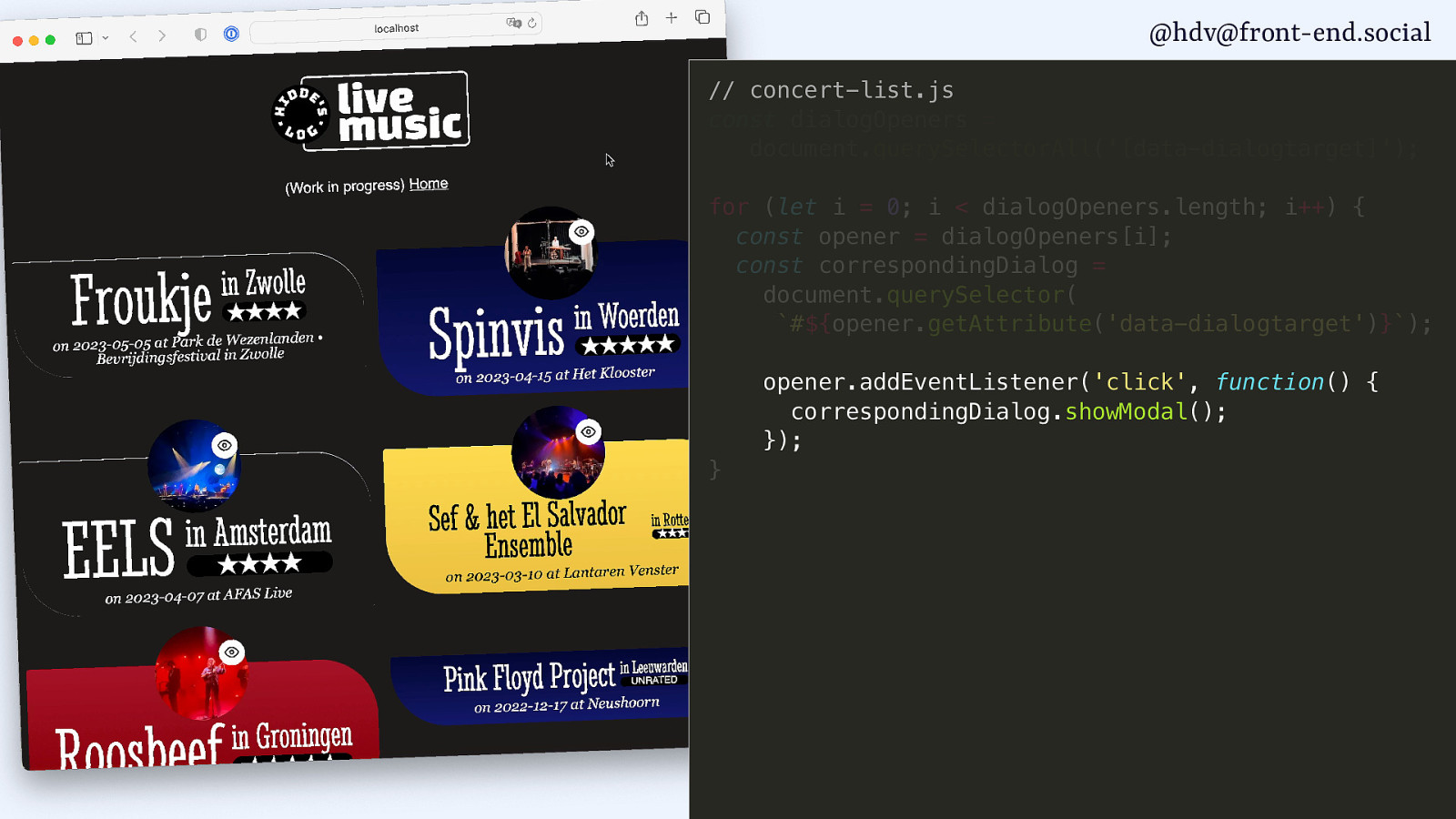
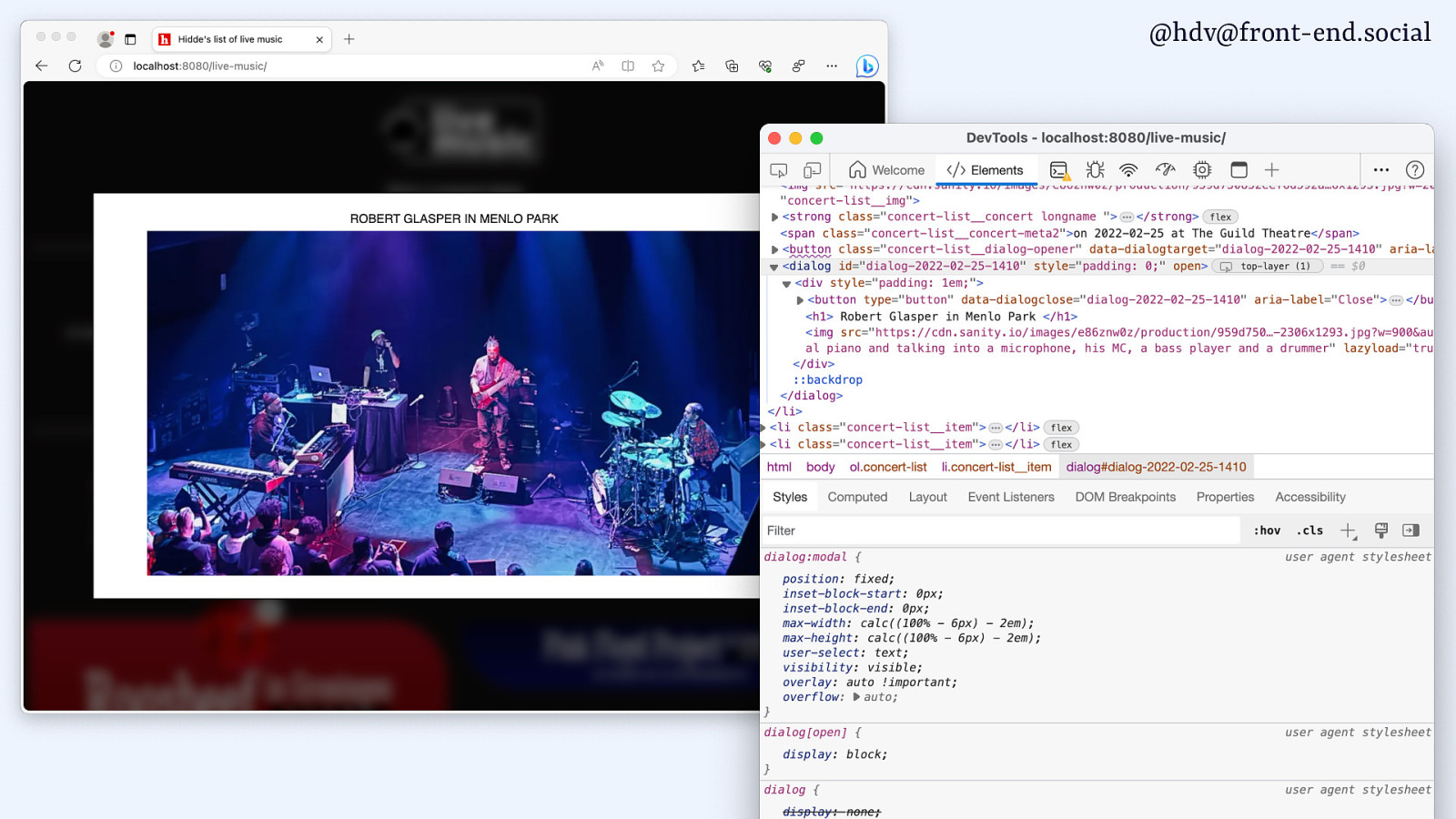
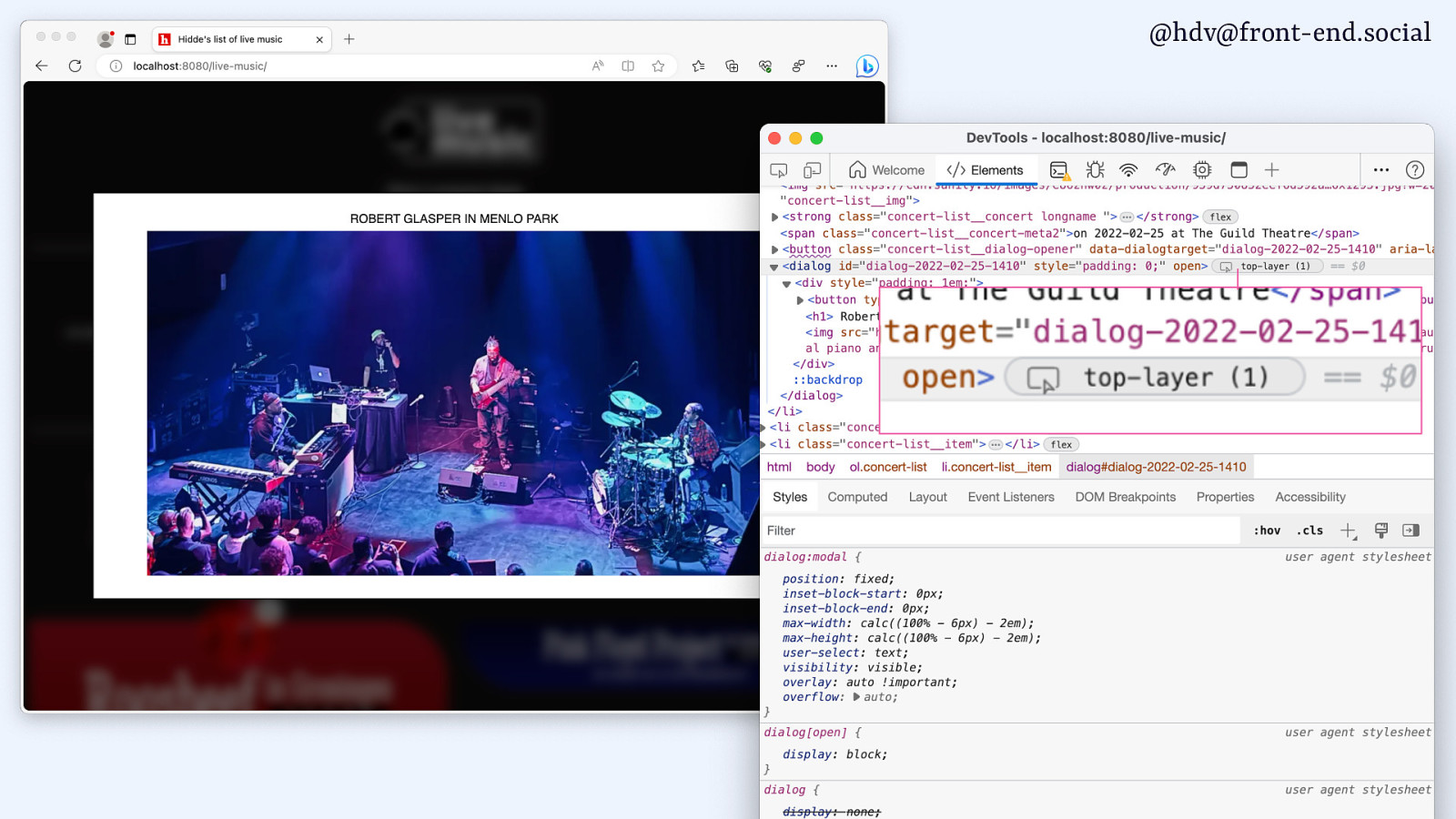
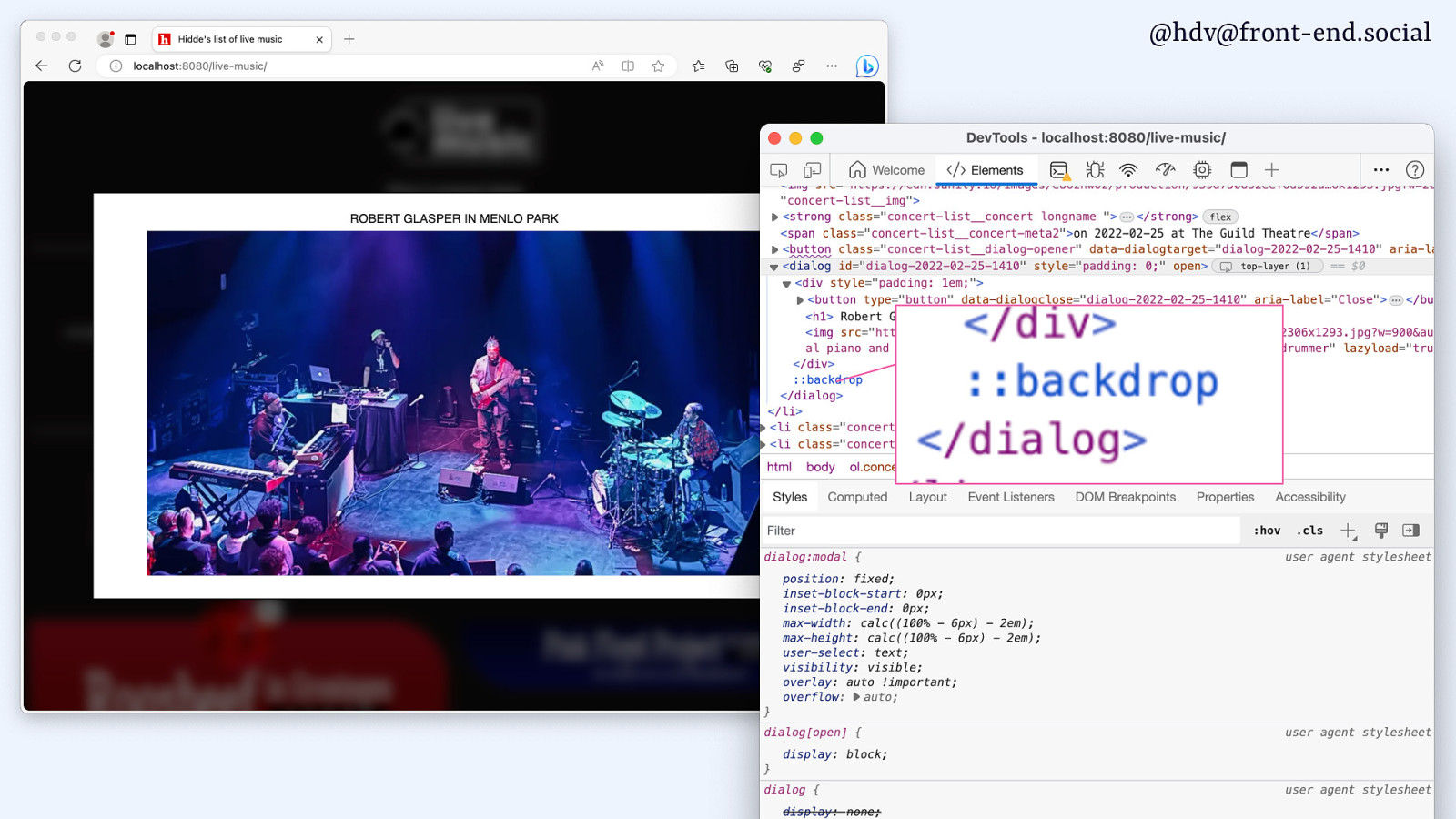
Our design systems commonly feature components that show on top of other content: tooltips, date pickers, menus and teaching UI, to name just a few. There are many ways to build them, and new features in the web platform are about to make this a whole lot easier. You might not even need JavaScript. In this talk, you’ll learn all about dialogs, including the new ‘popover’ attribute, “modality” and using the top layer.
Video
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
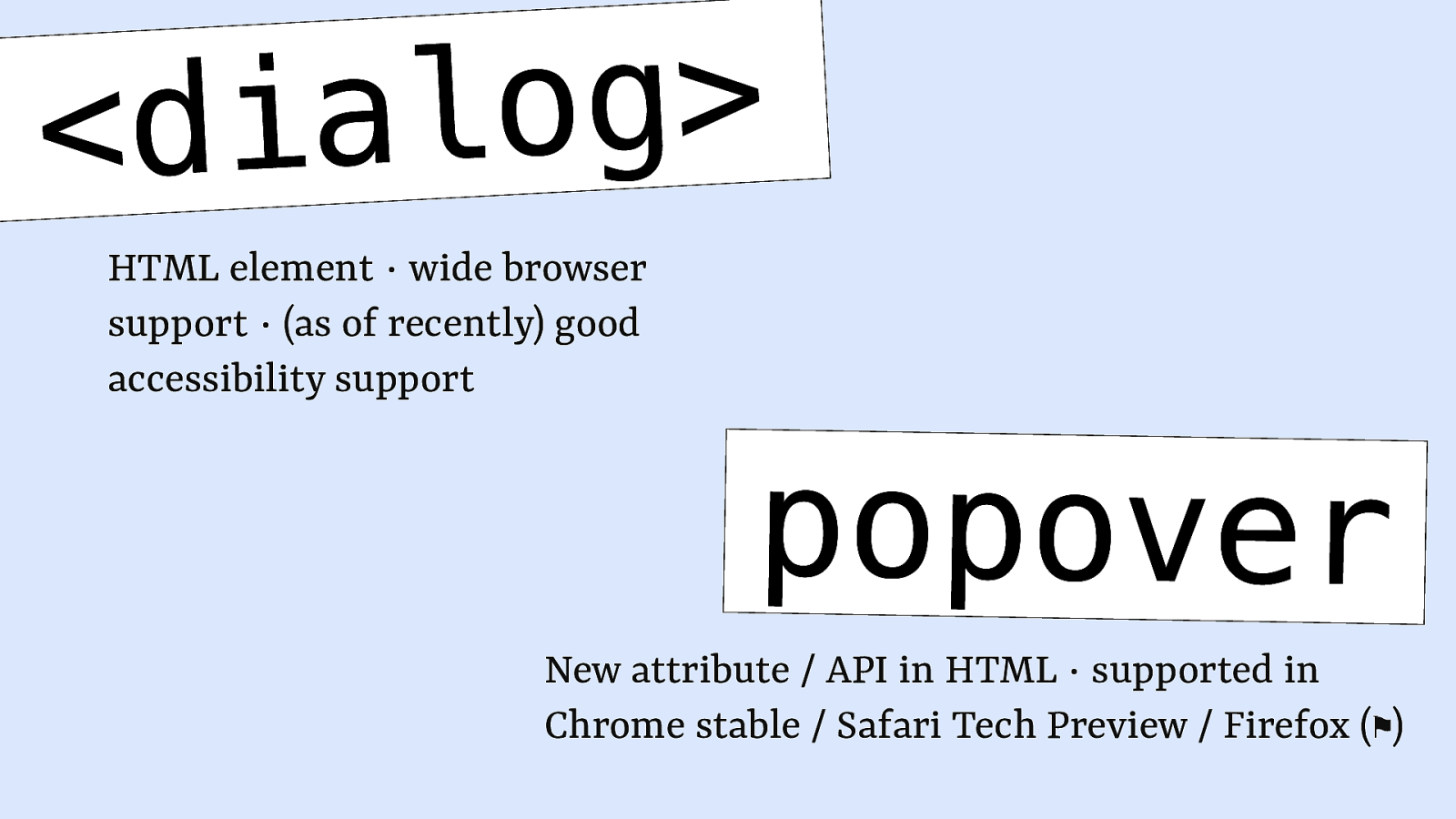
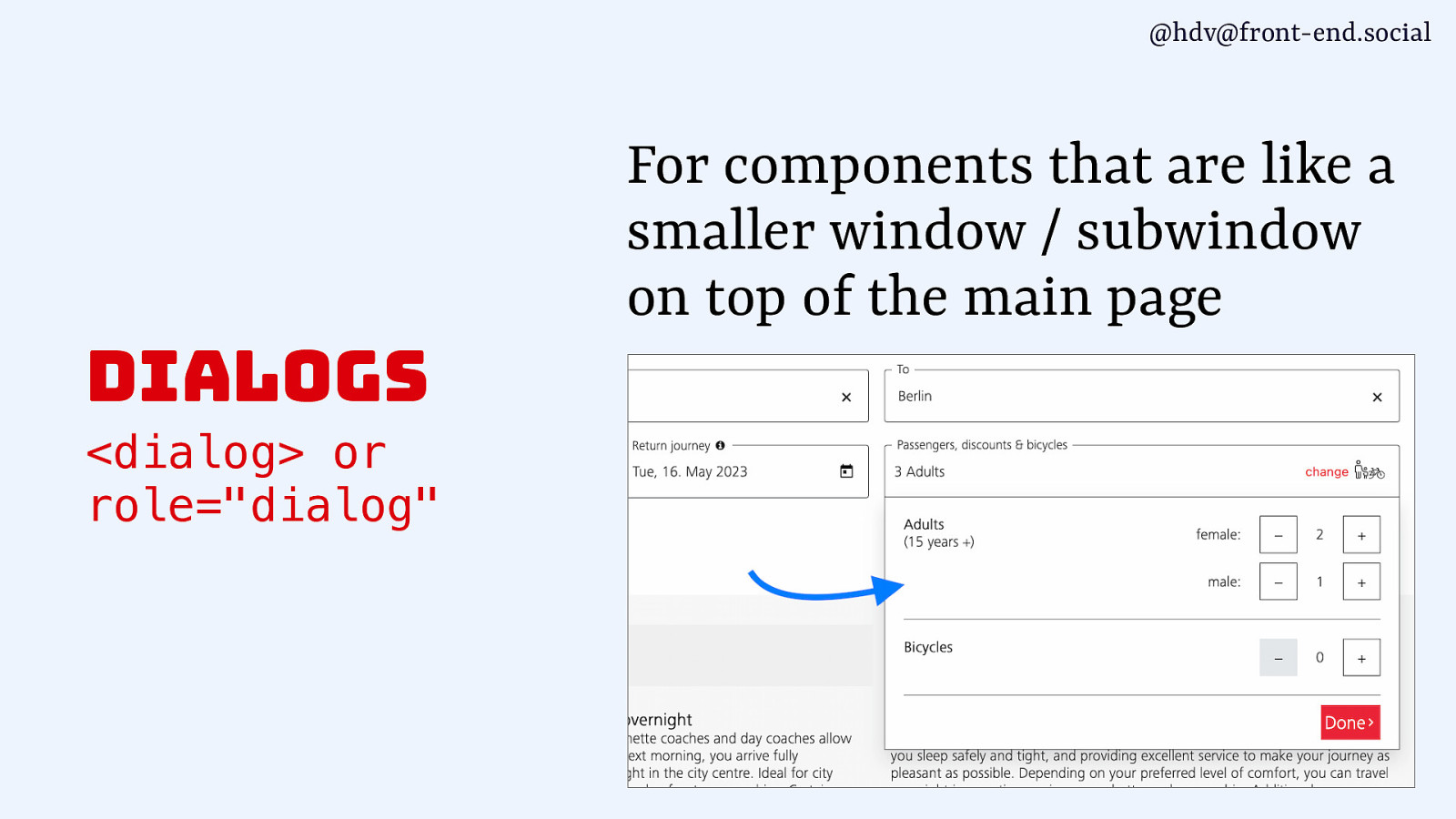
<dialog> in HTML spec
-
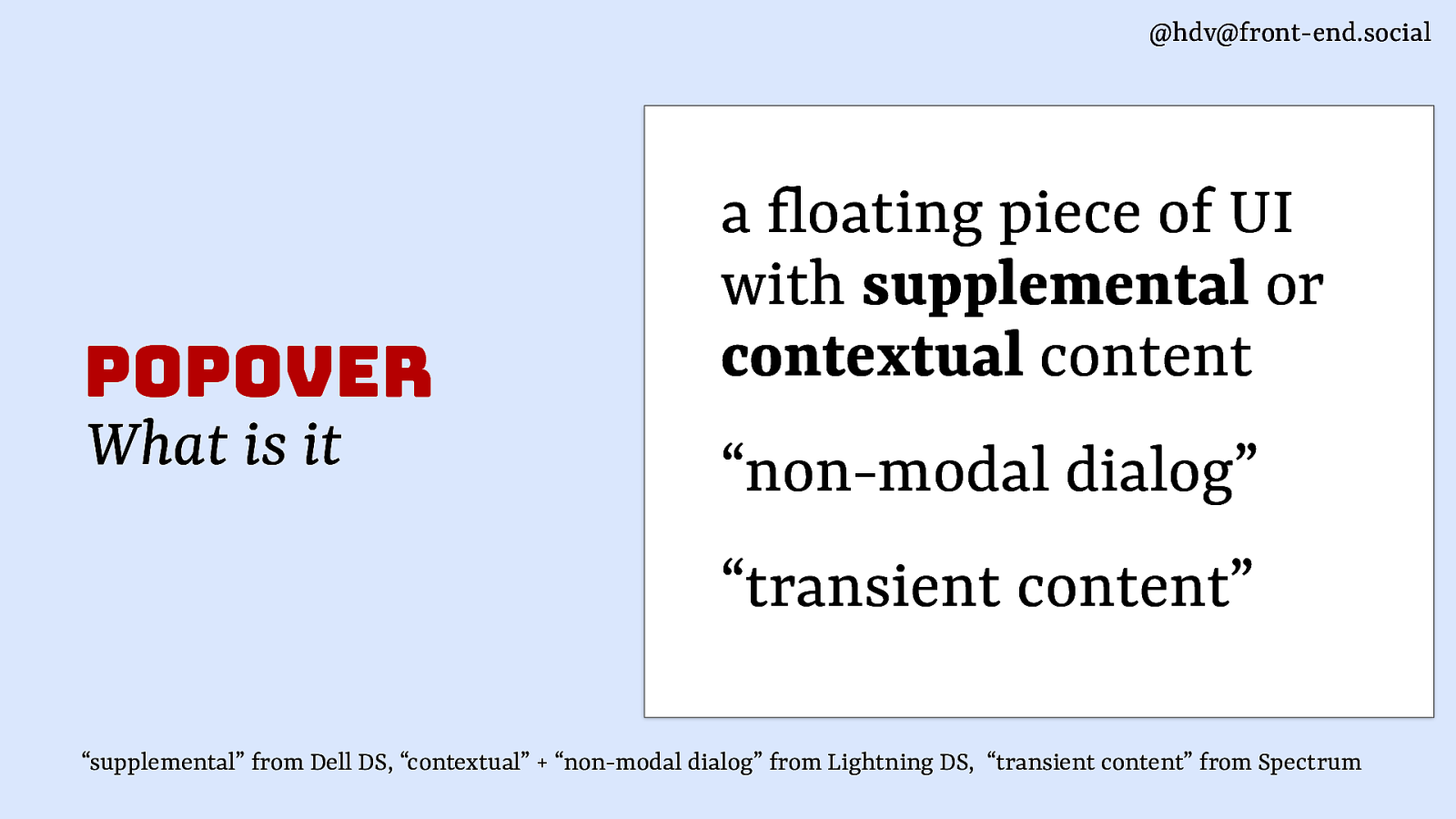
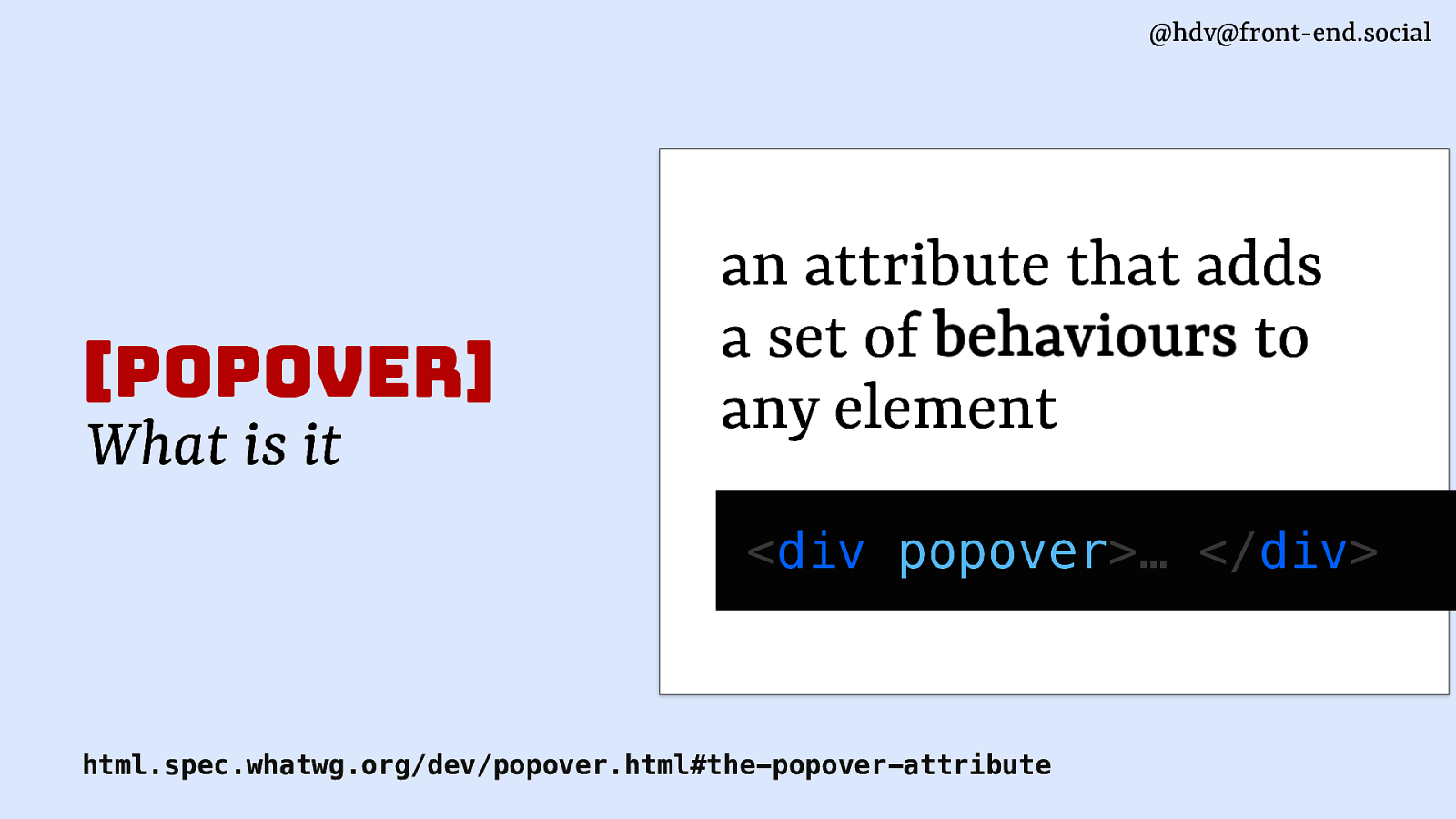
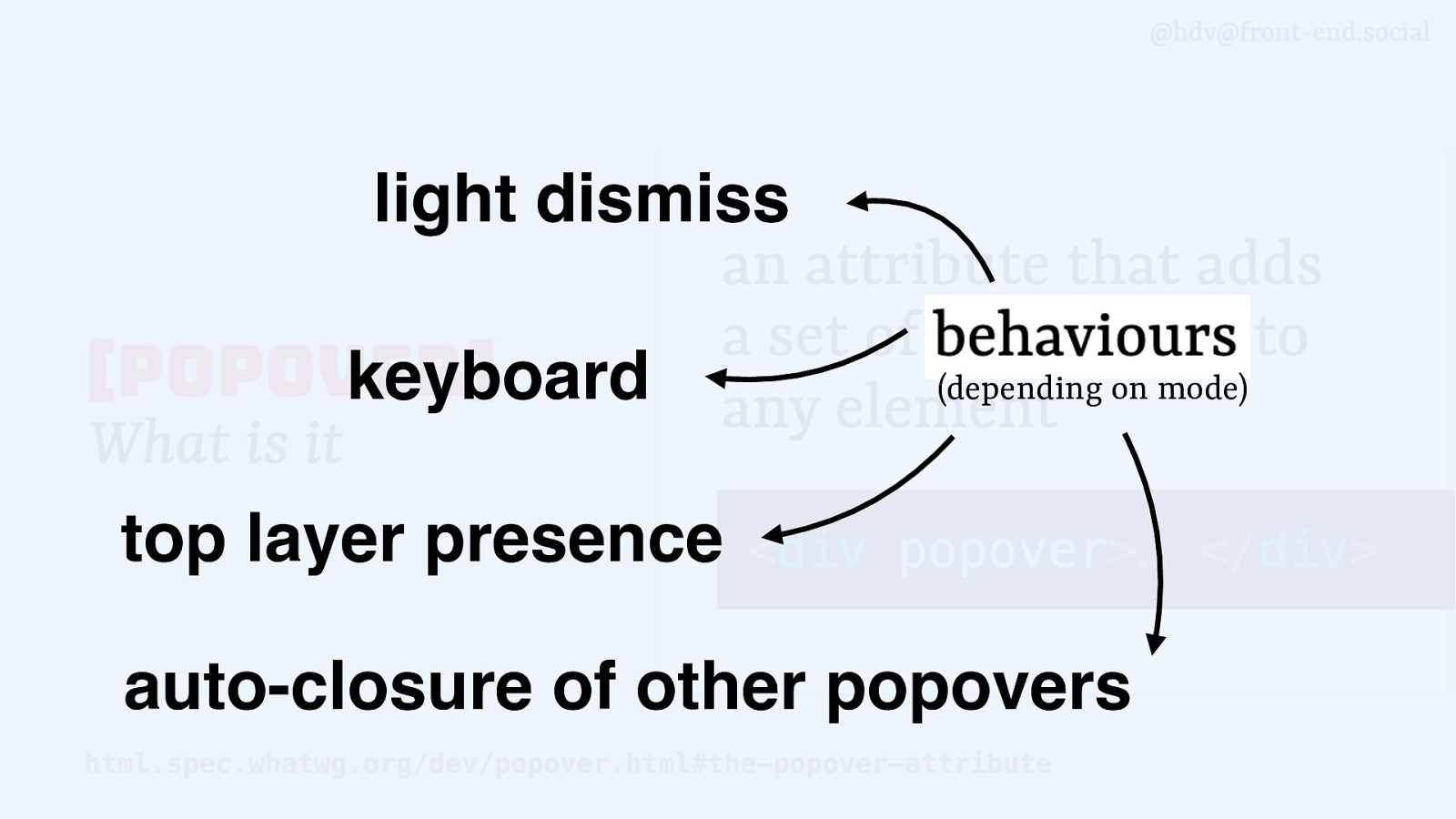
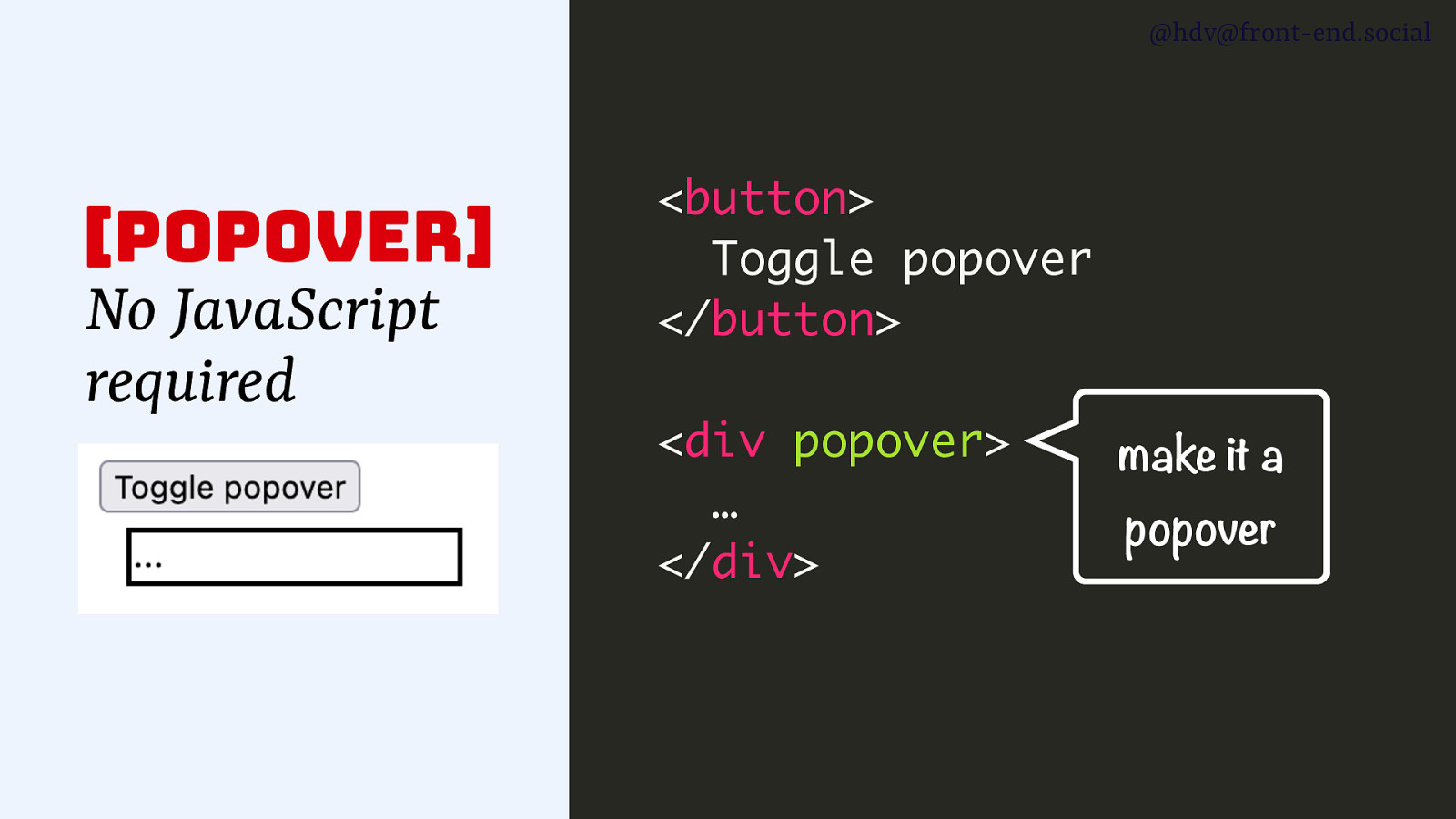
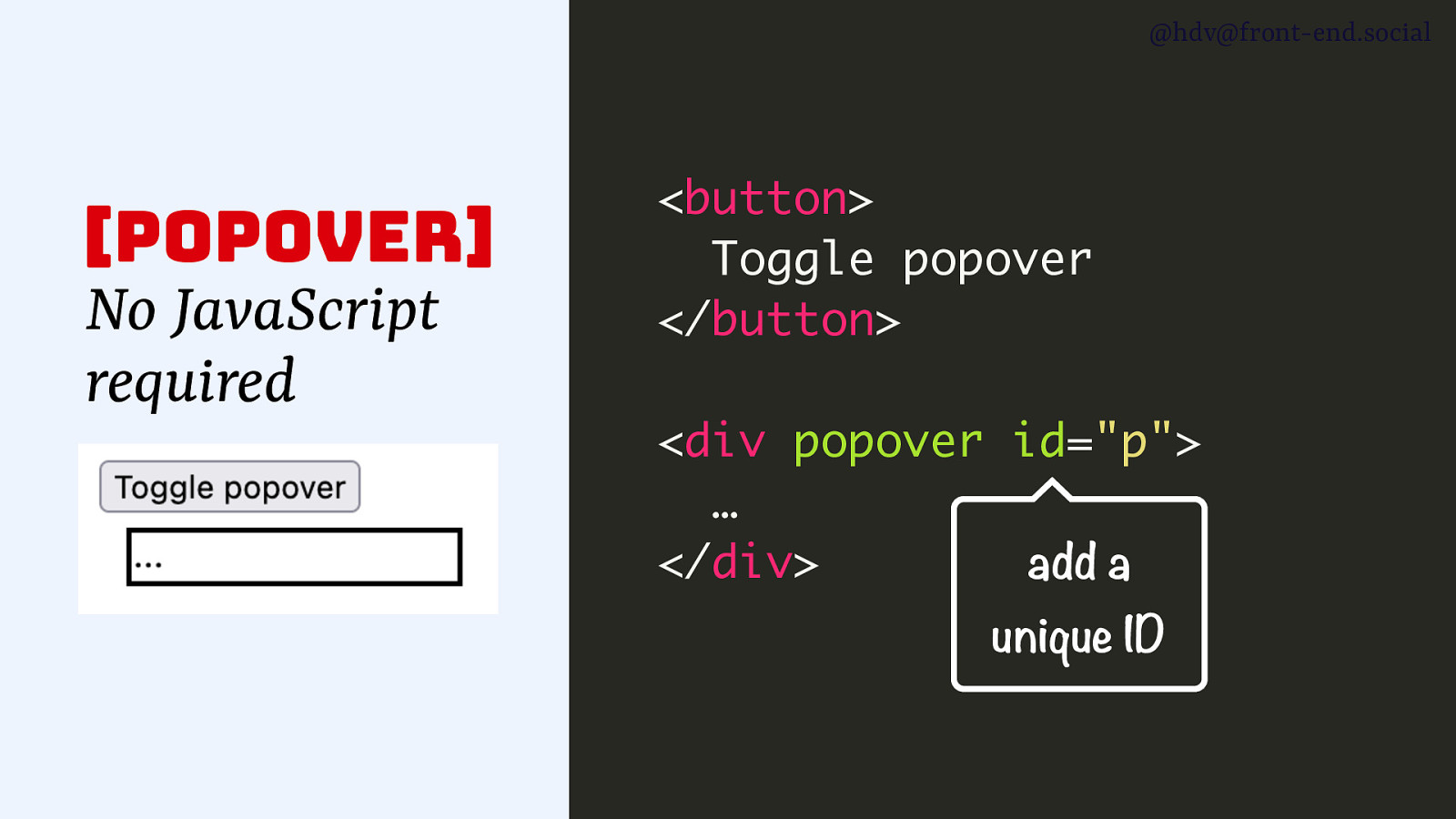
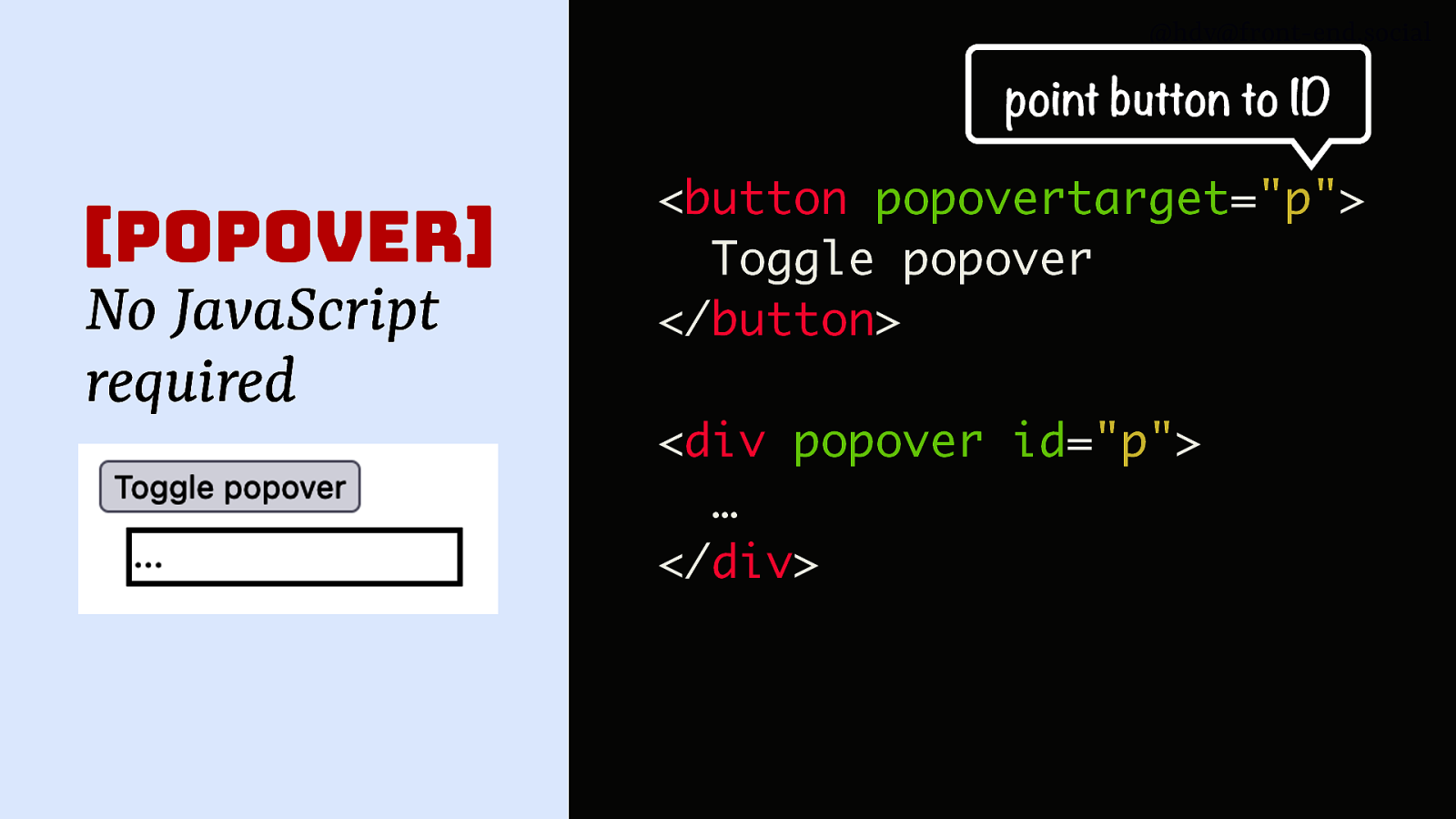
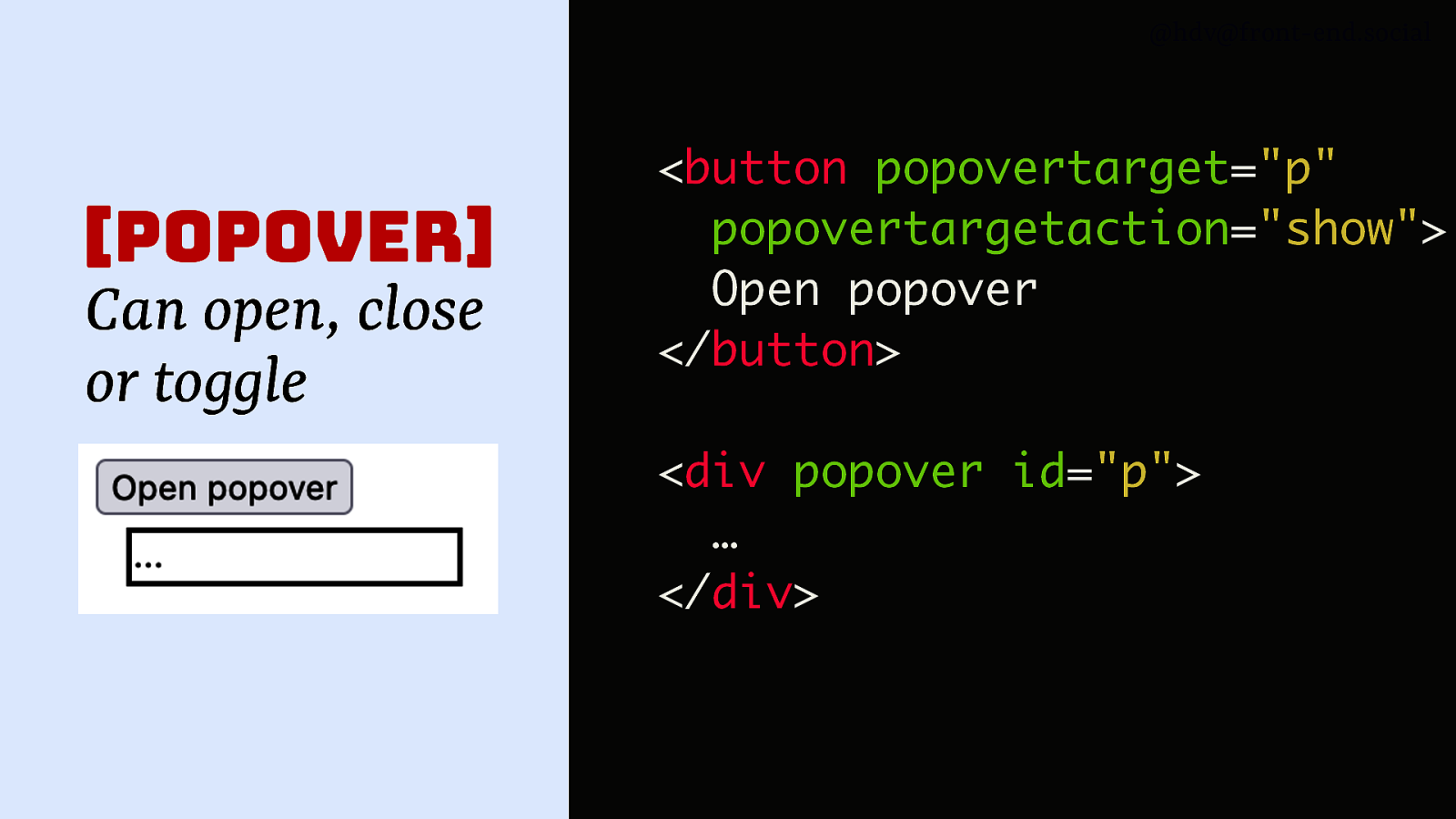
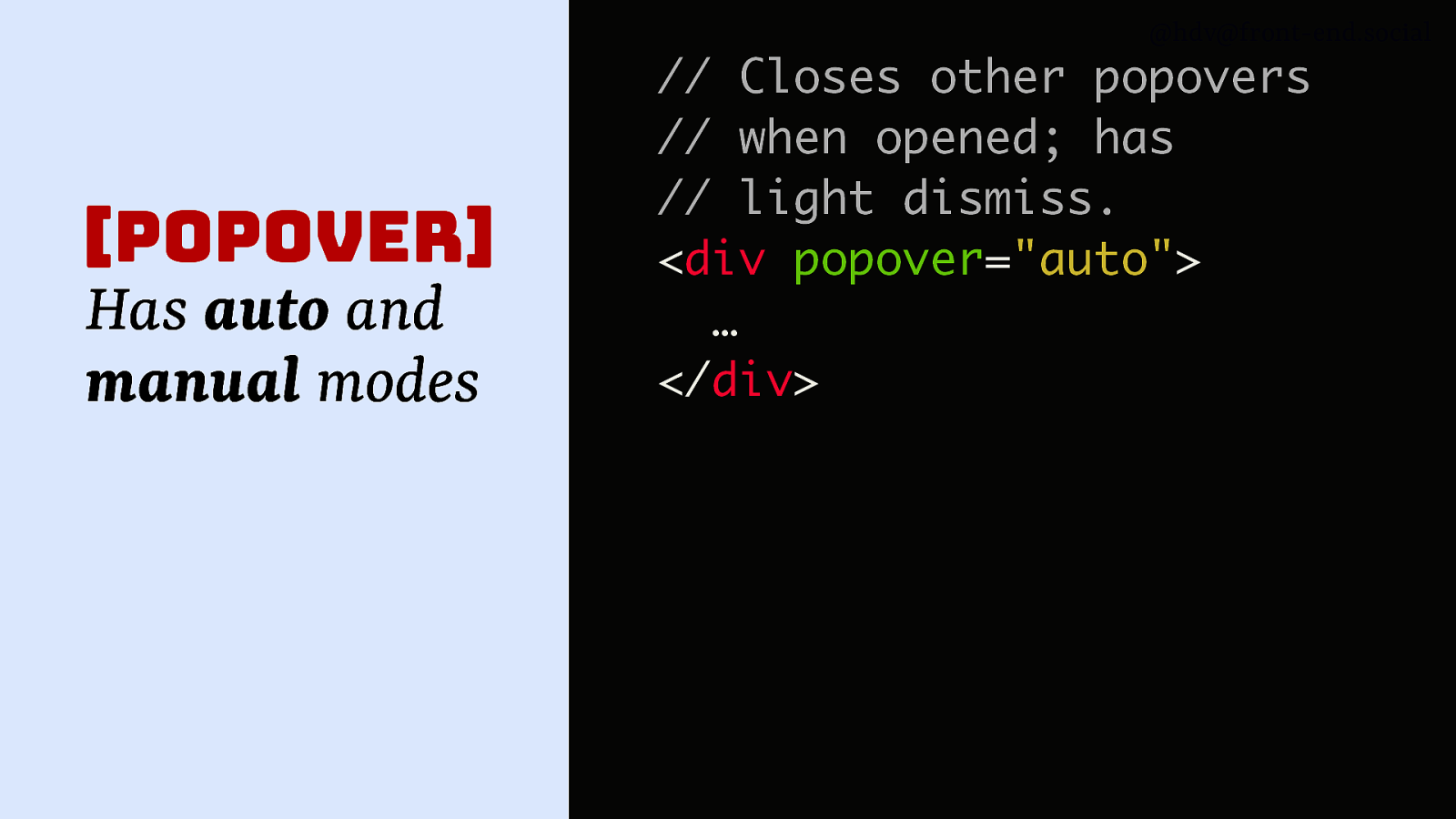
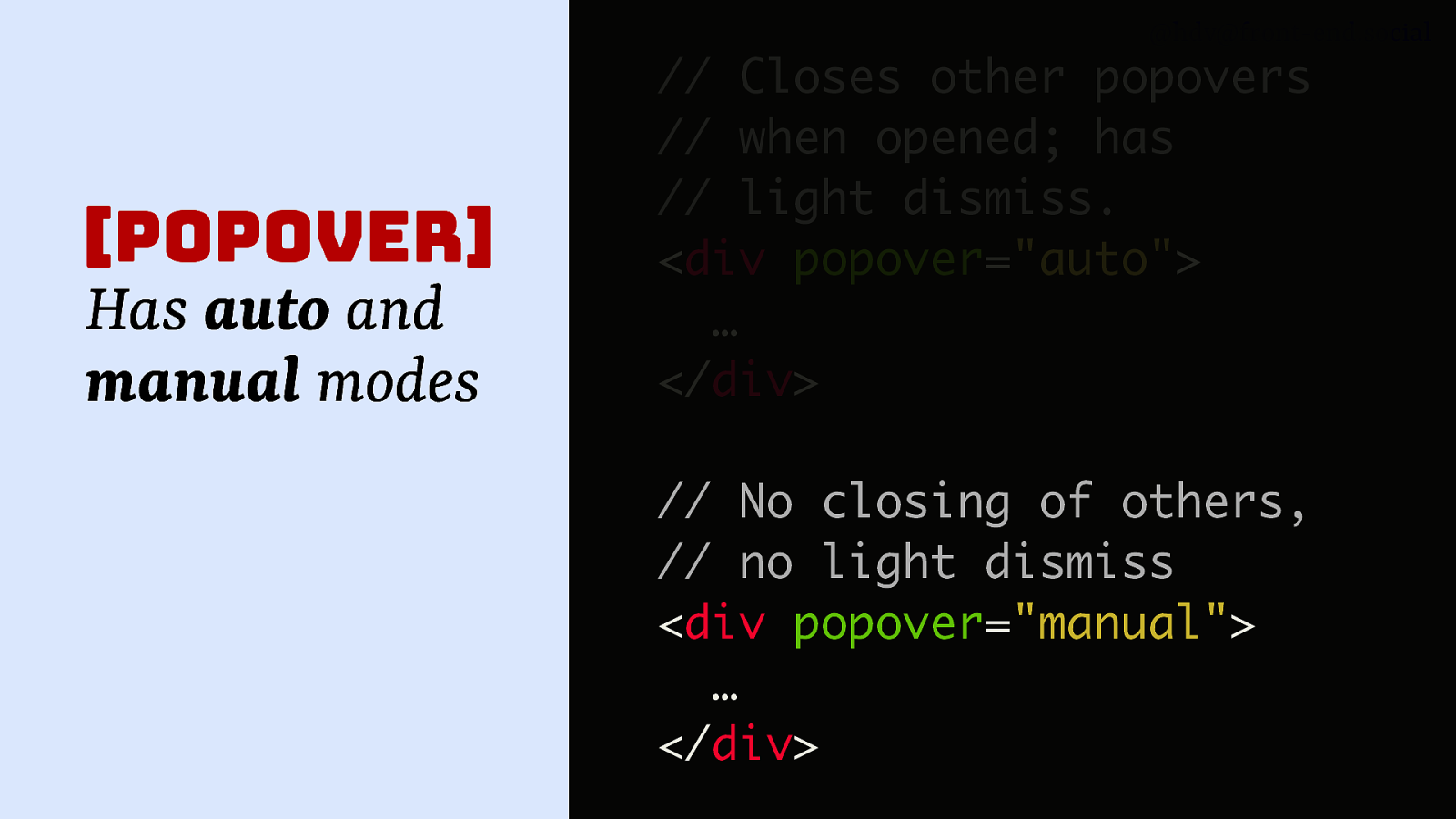
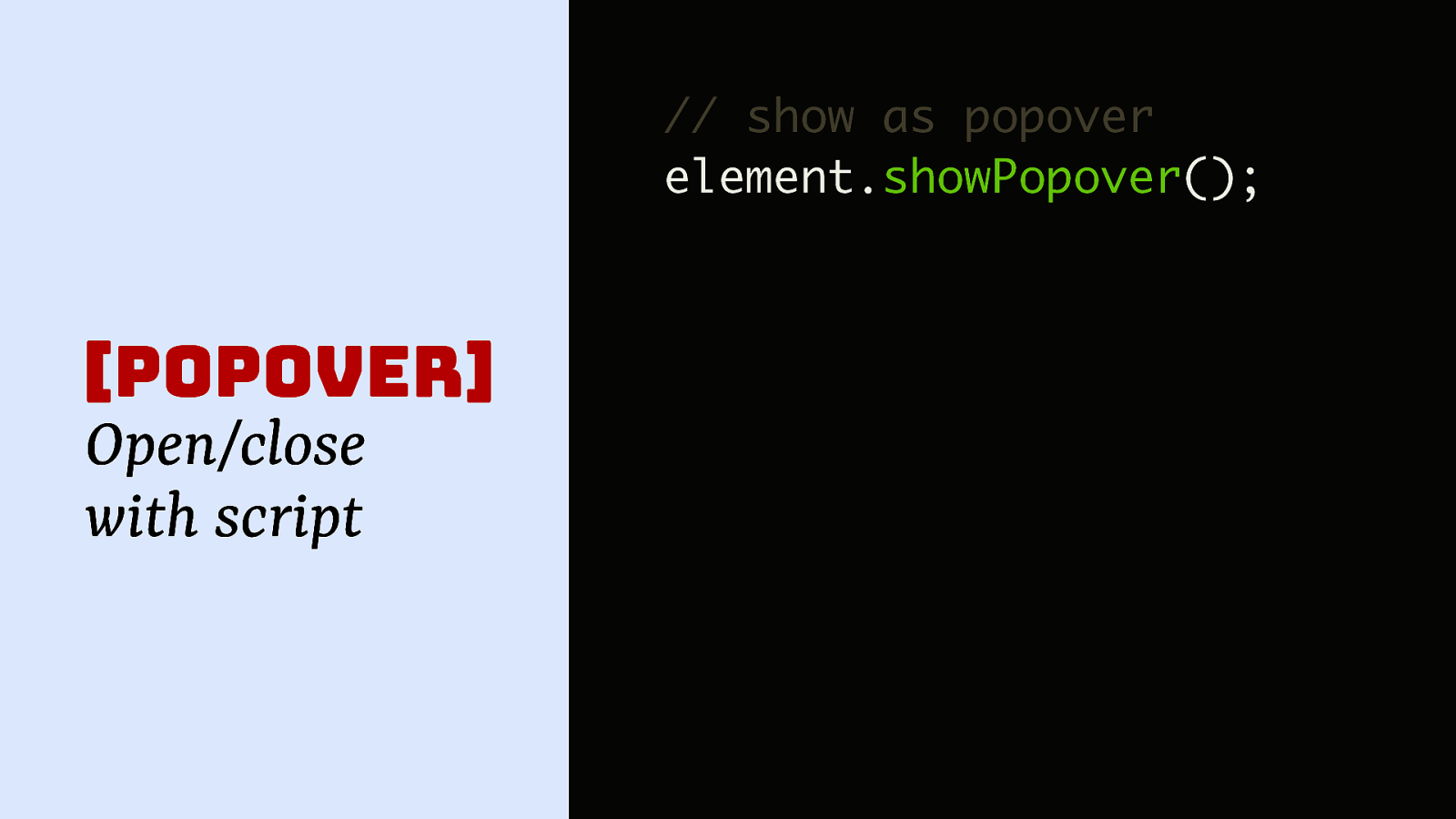
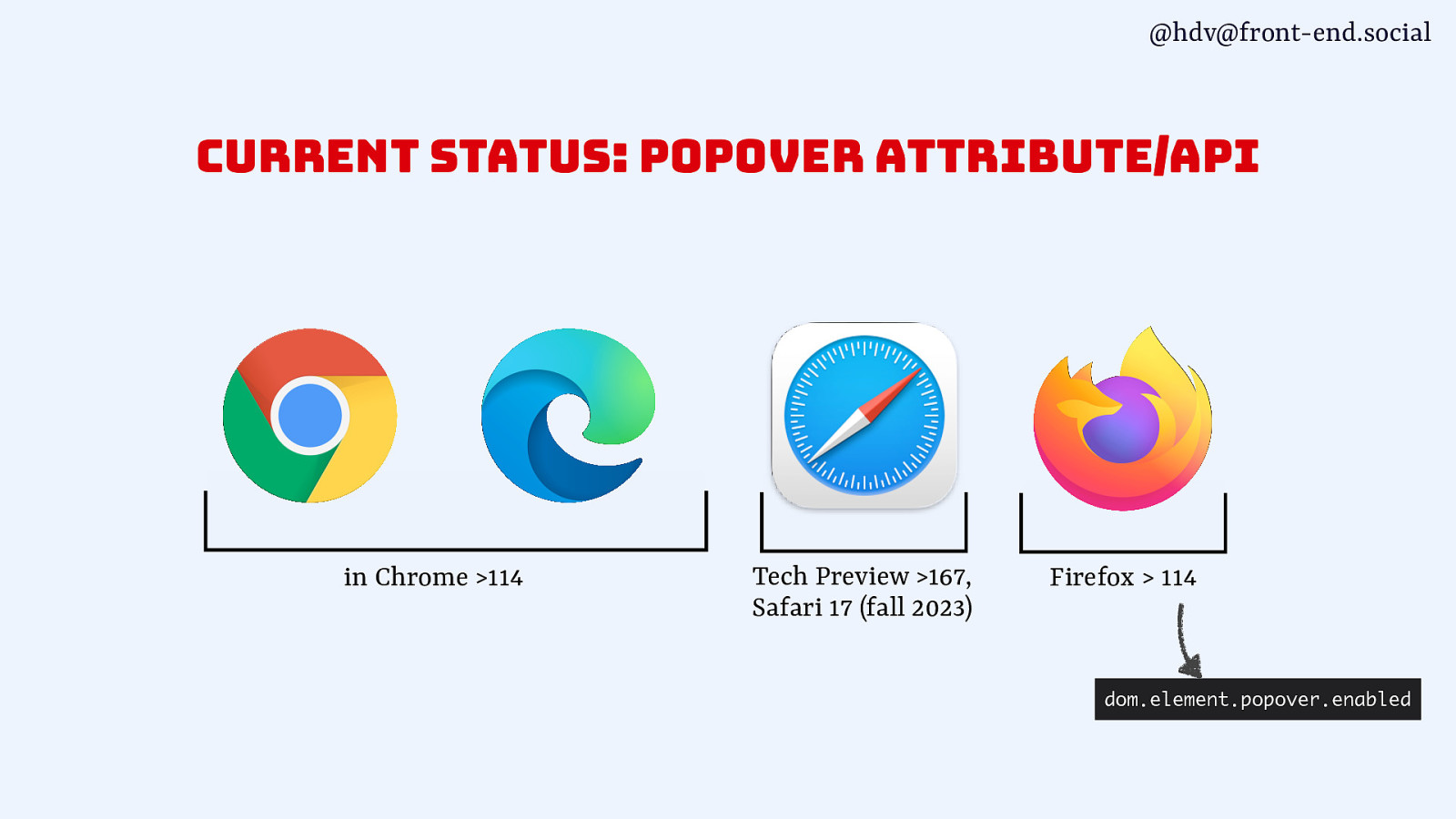
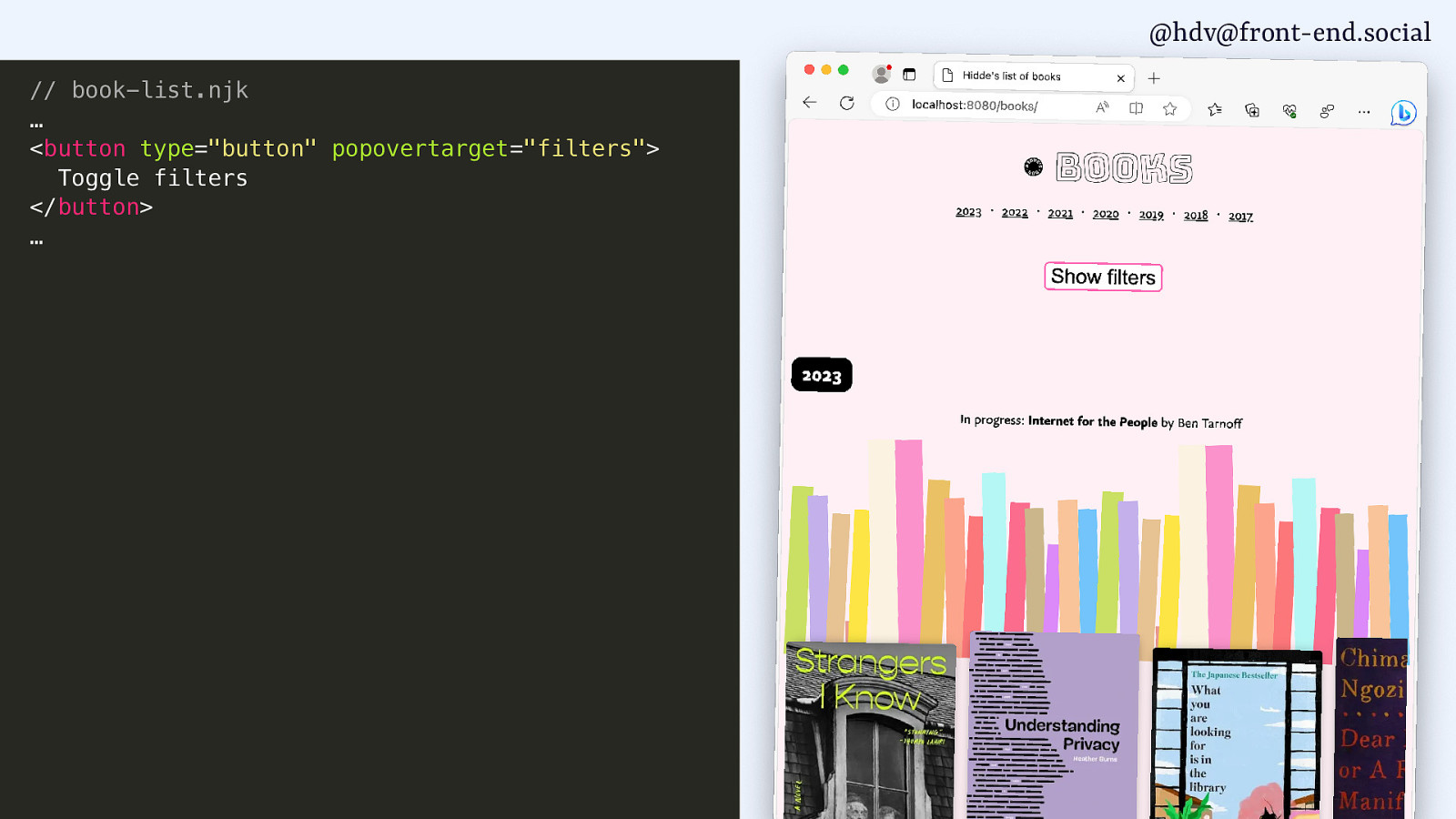
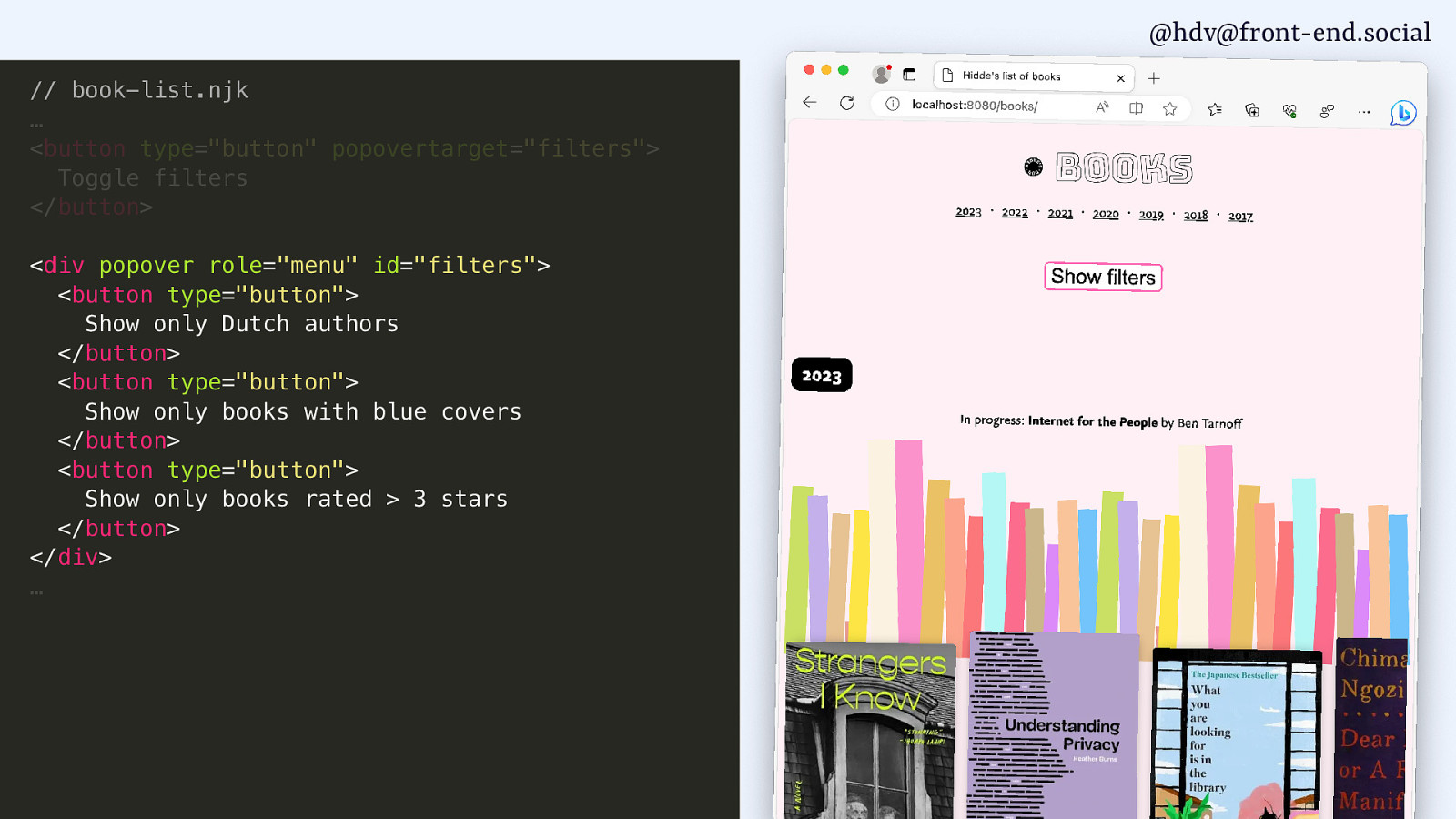
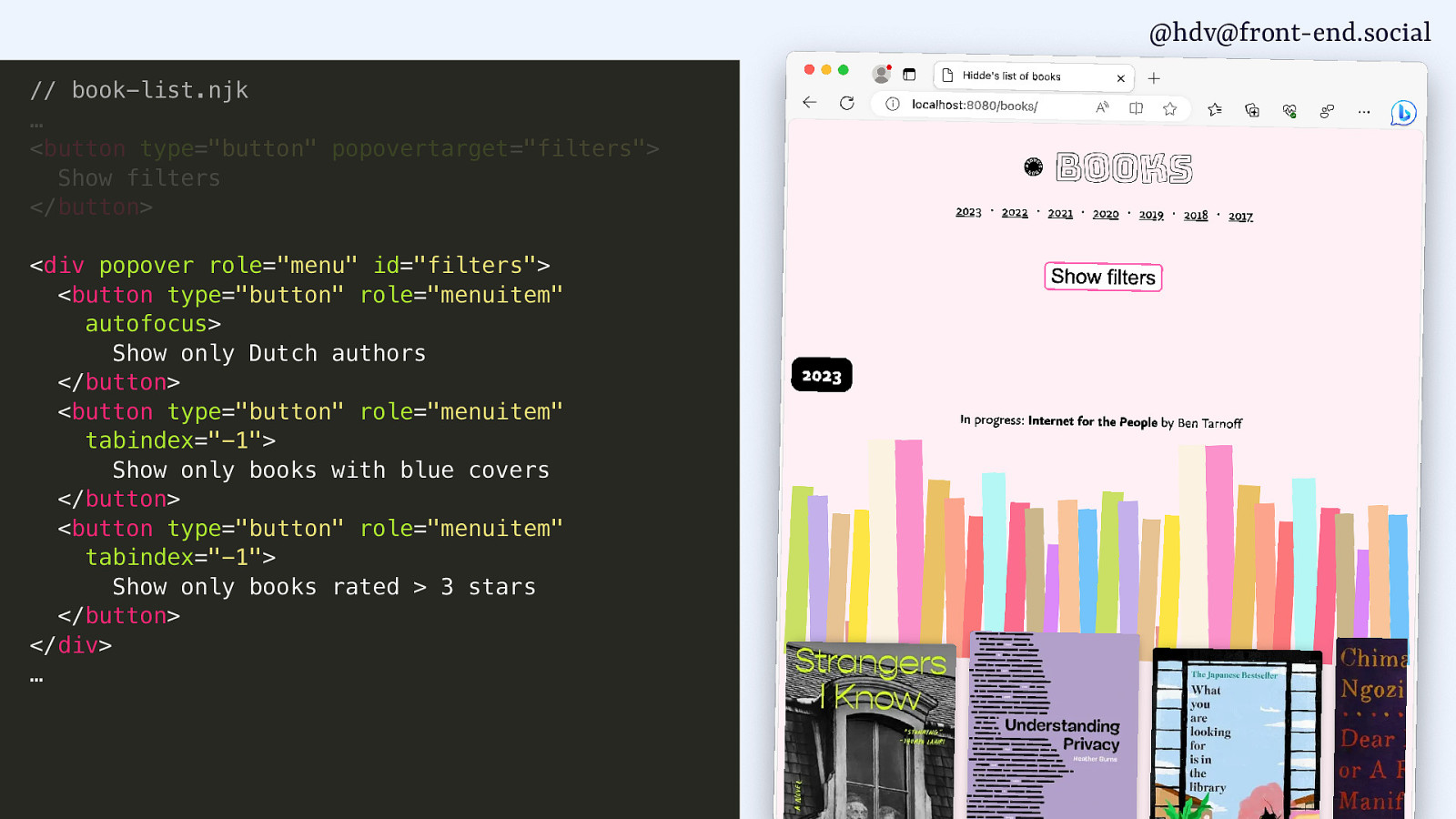
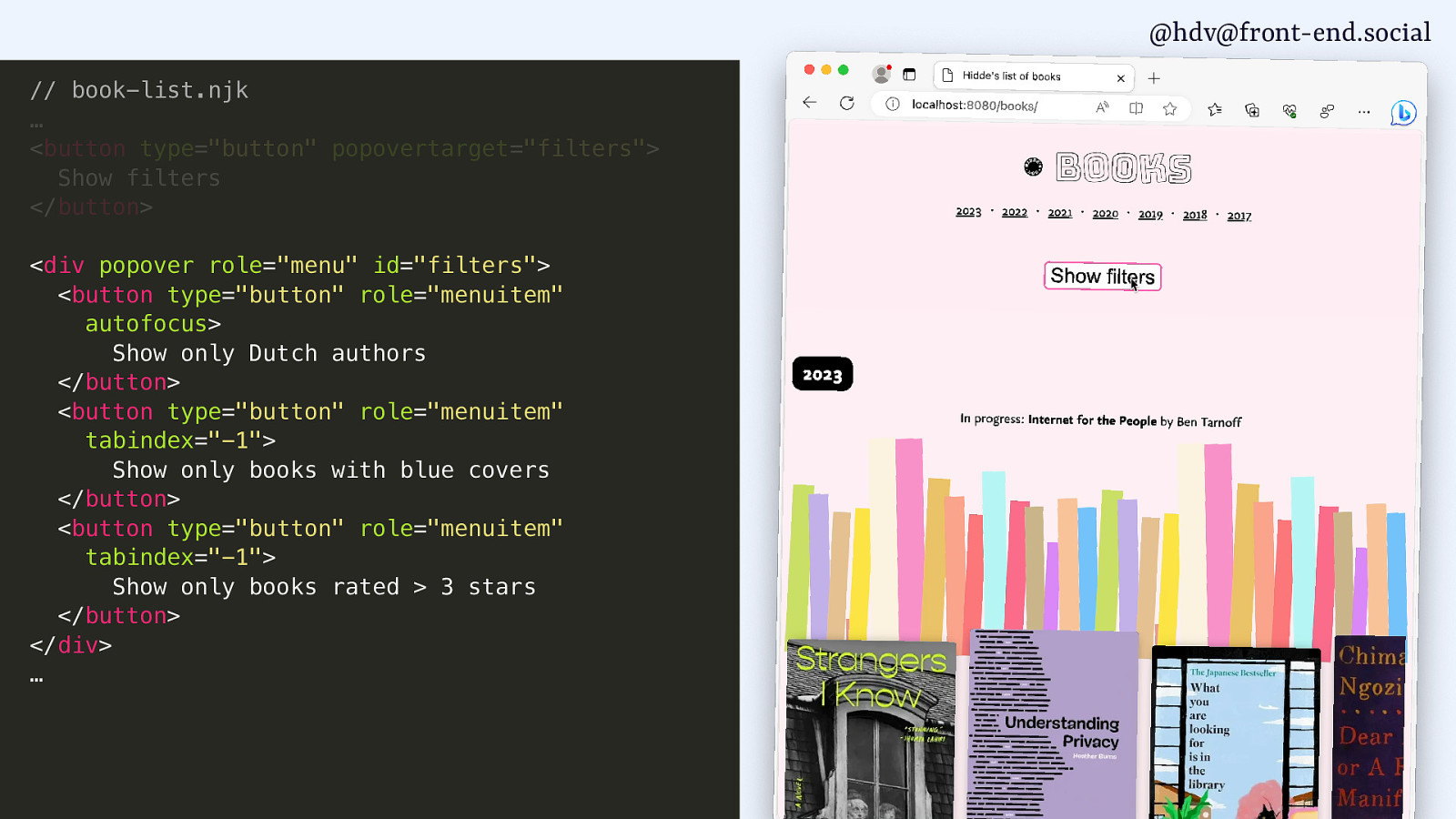
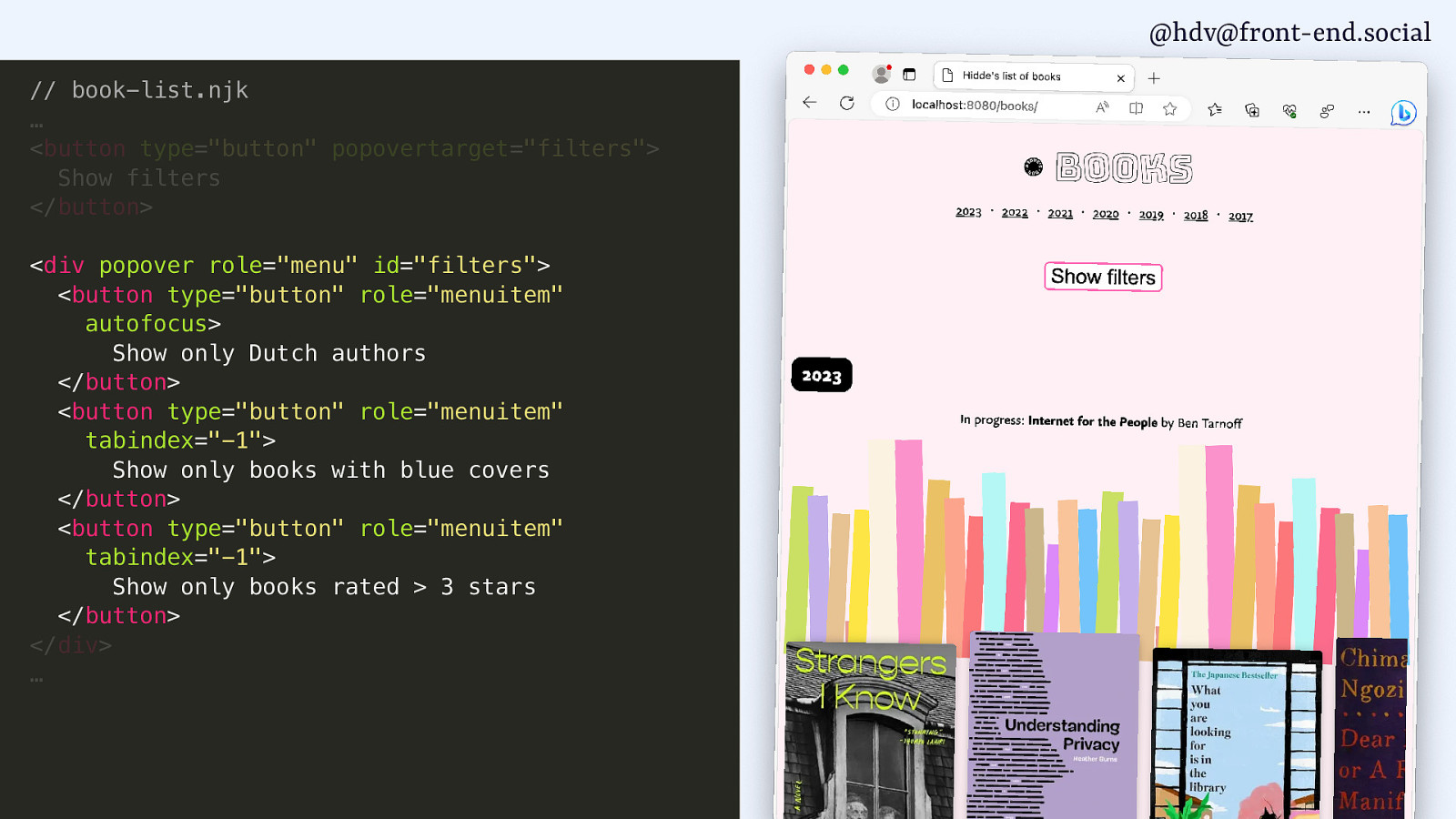
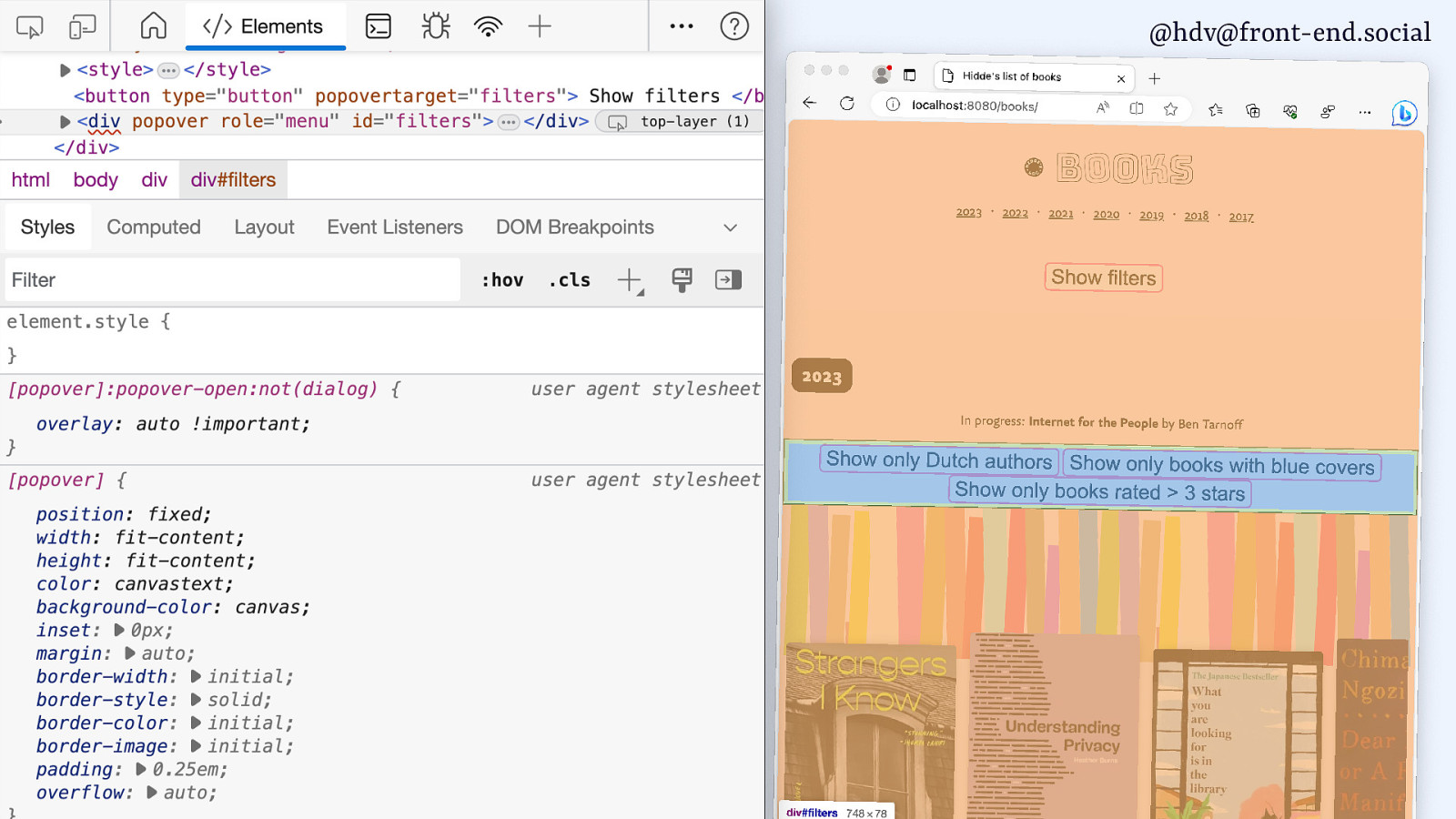
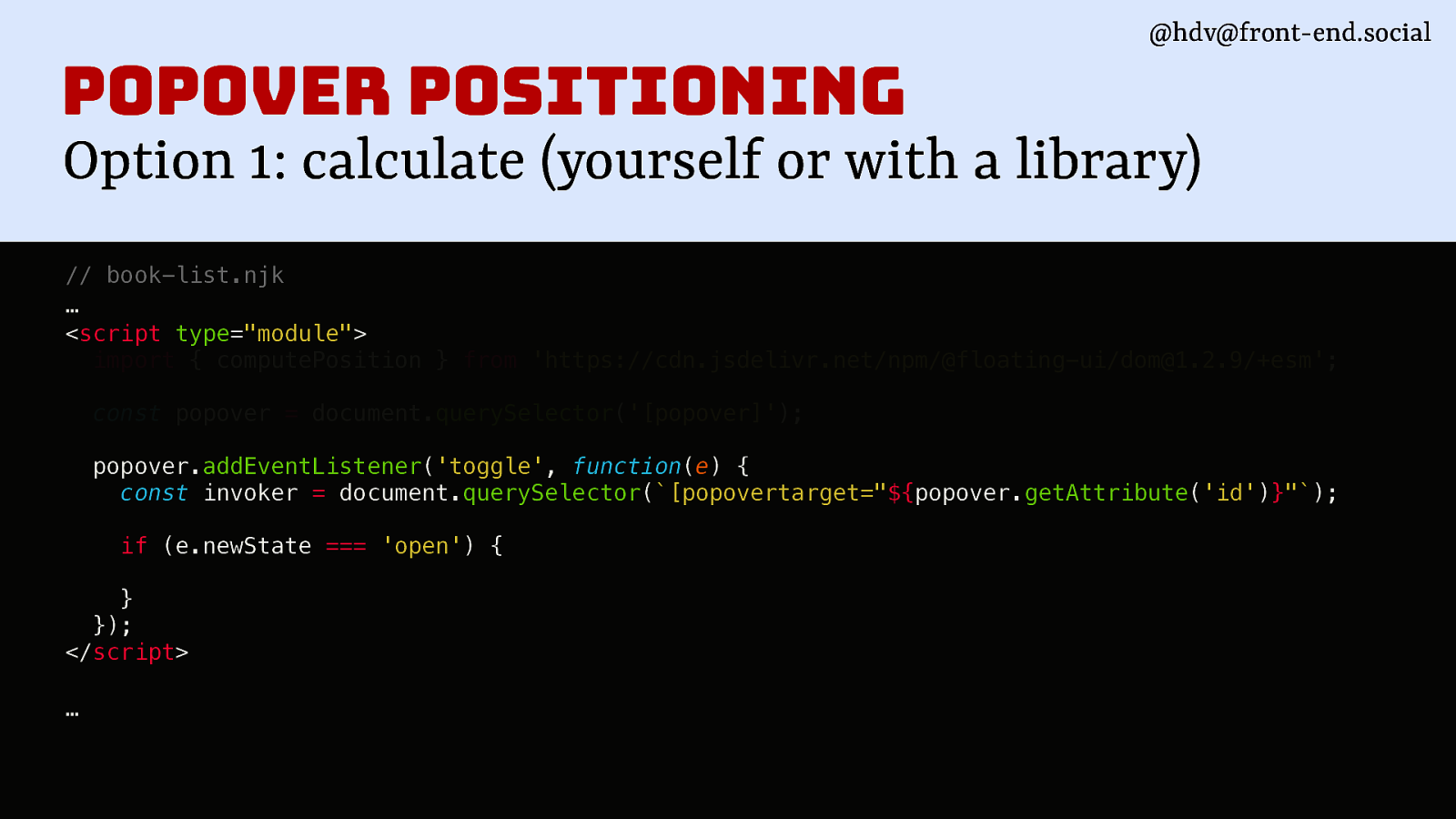
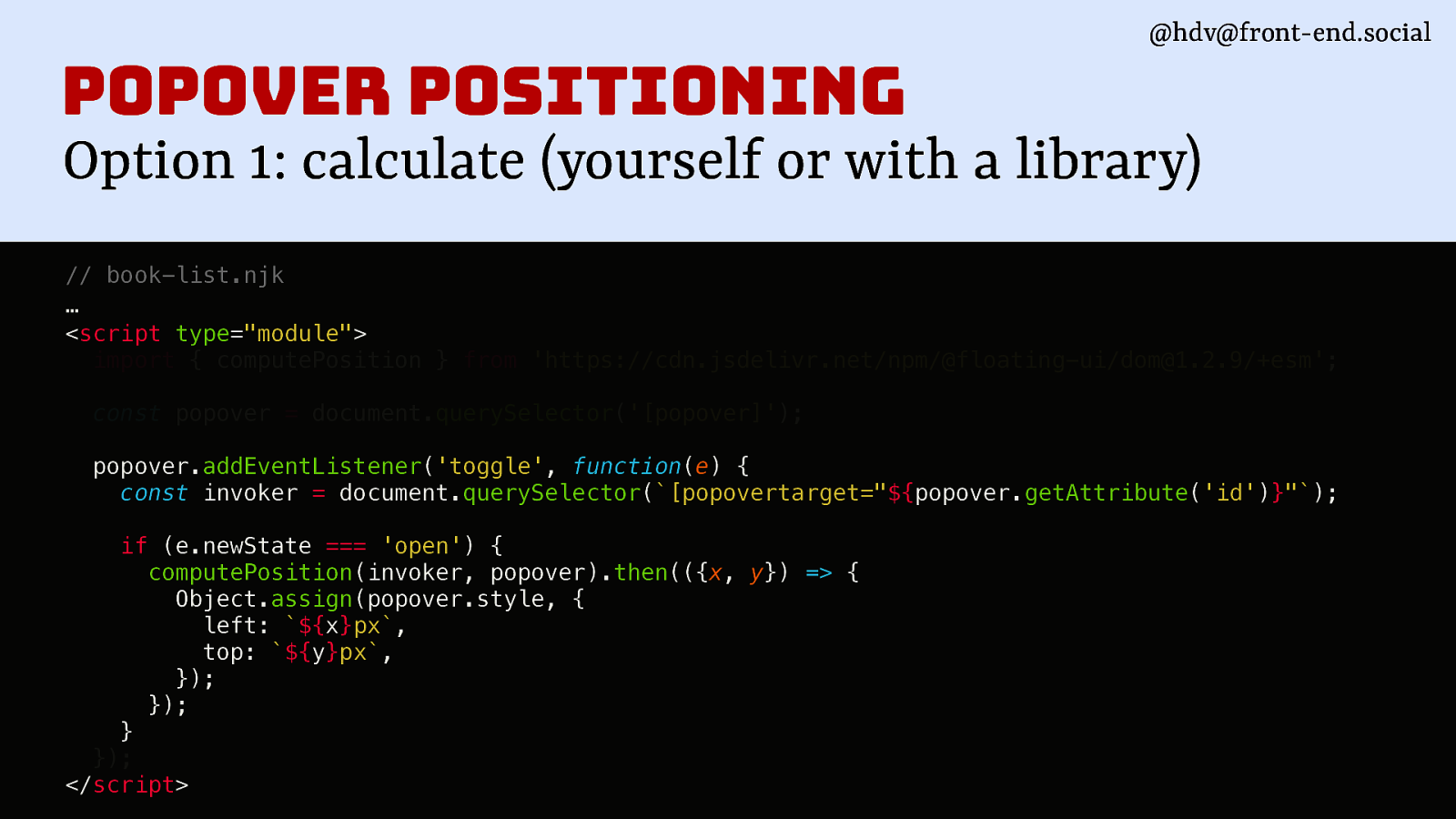
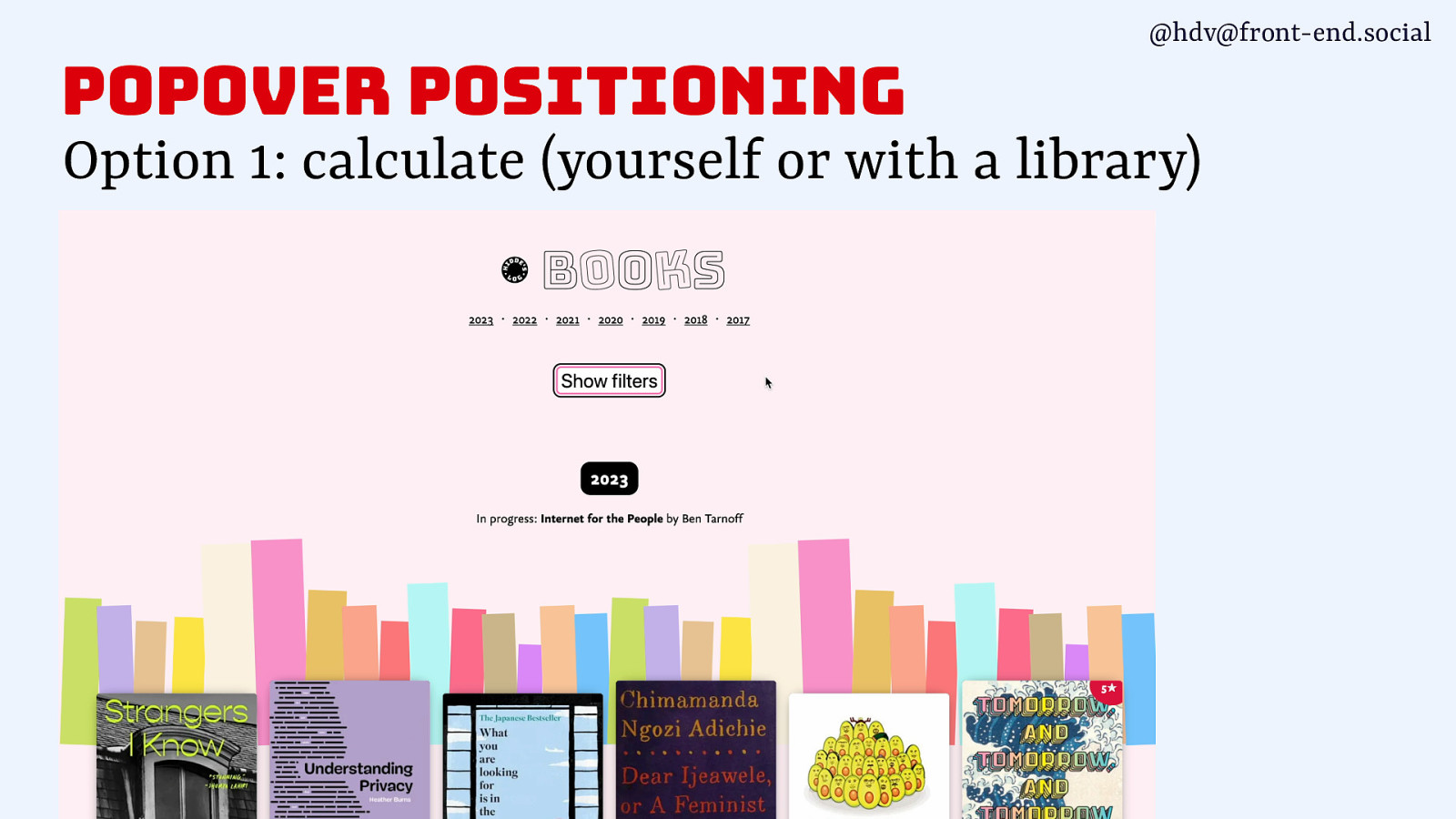
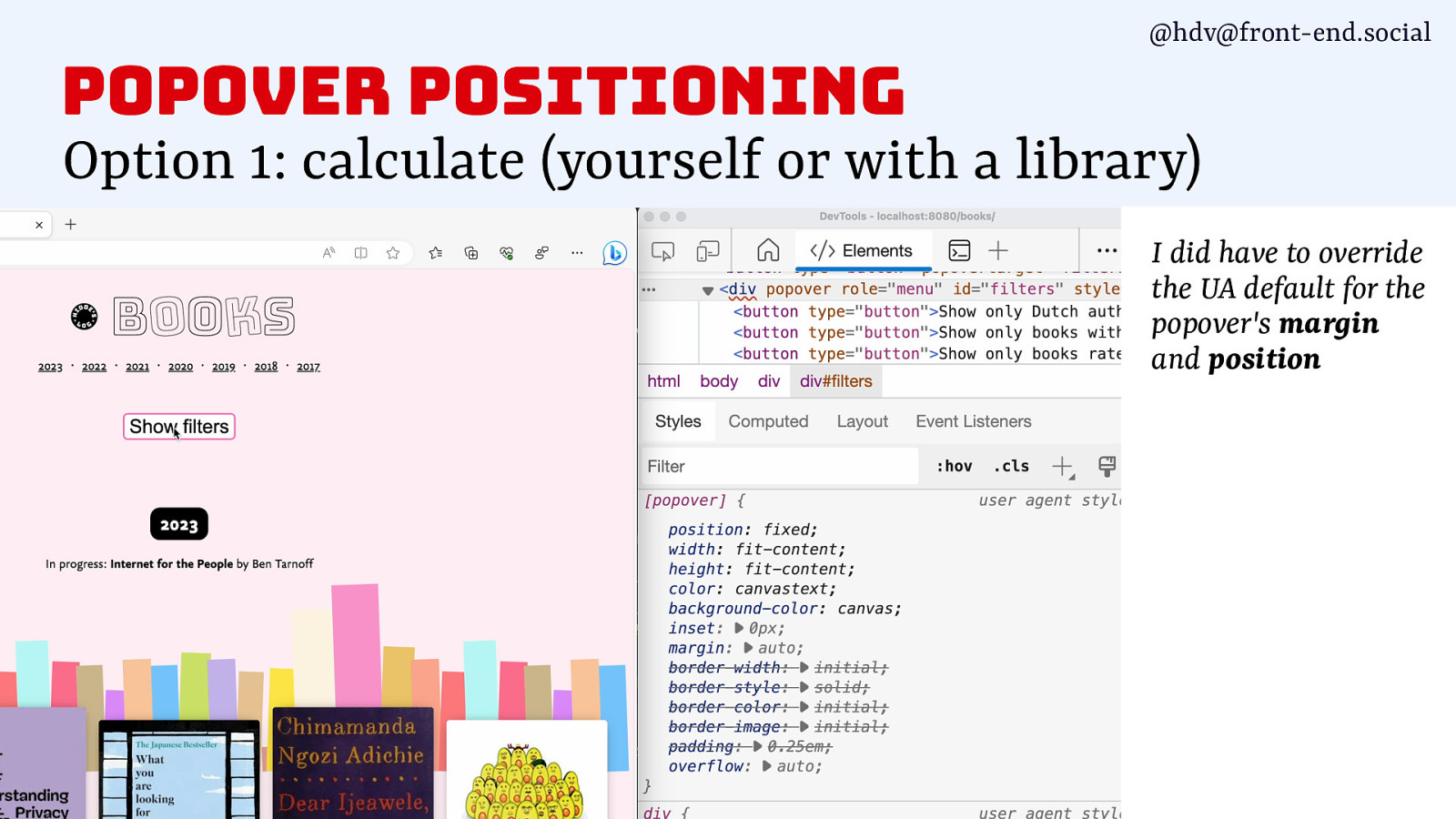
Popover attribute in HTML spec
-
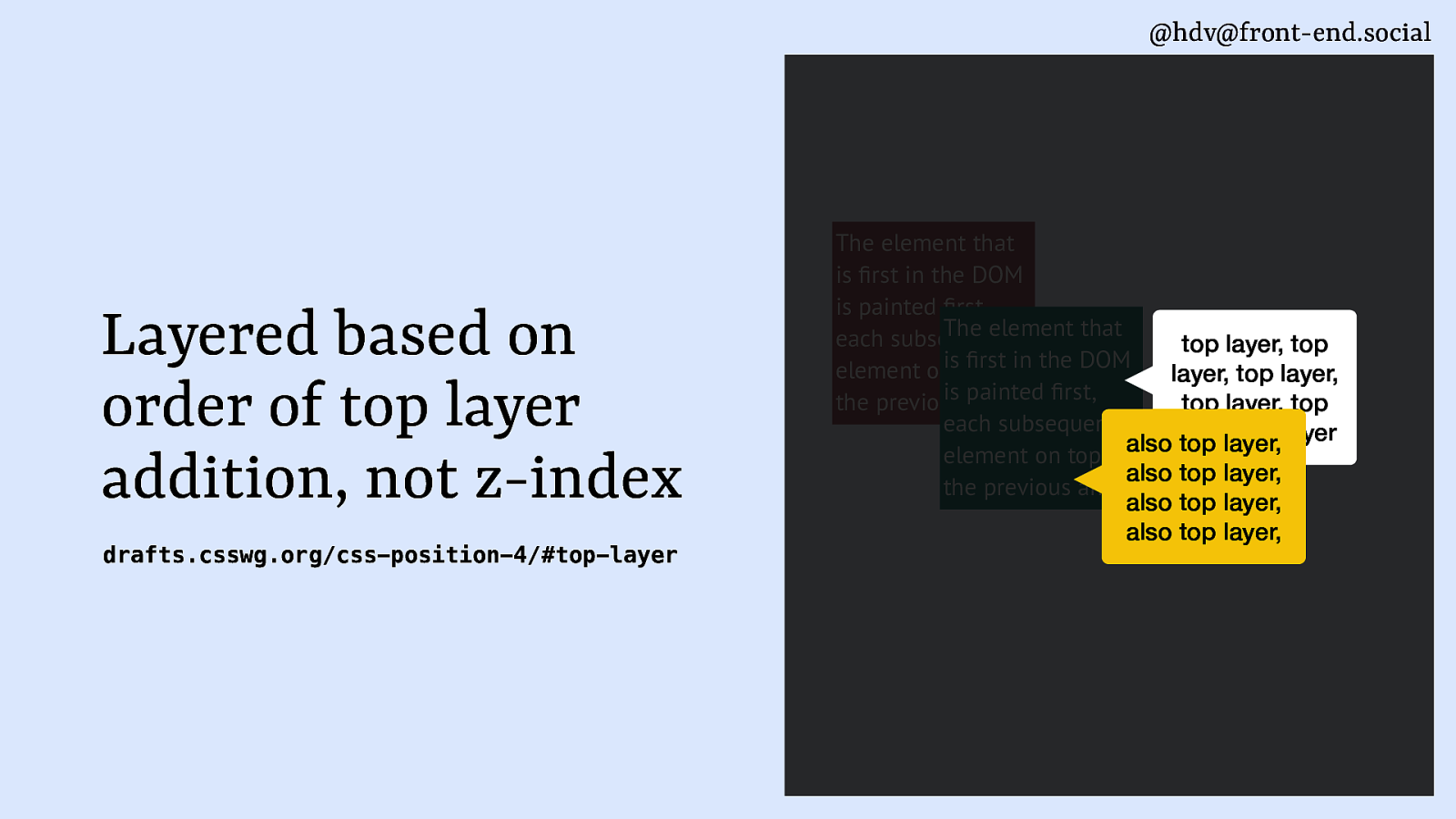
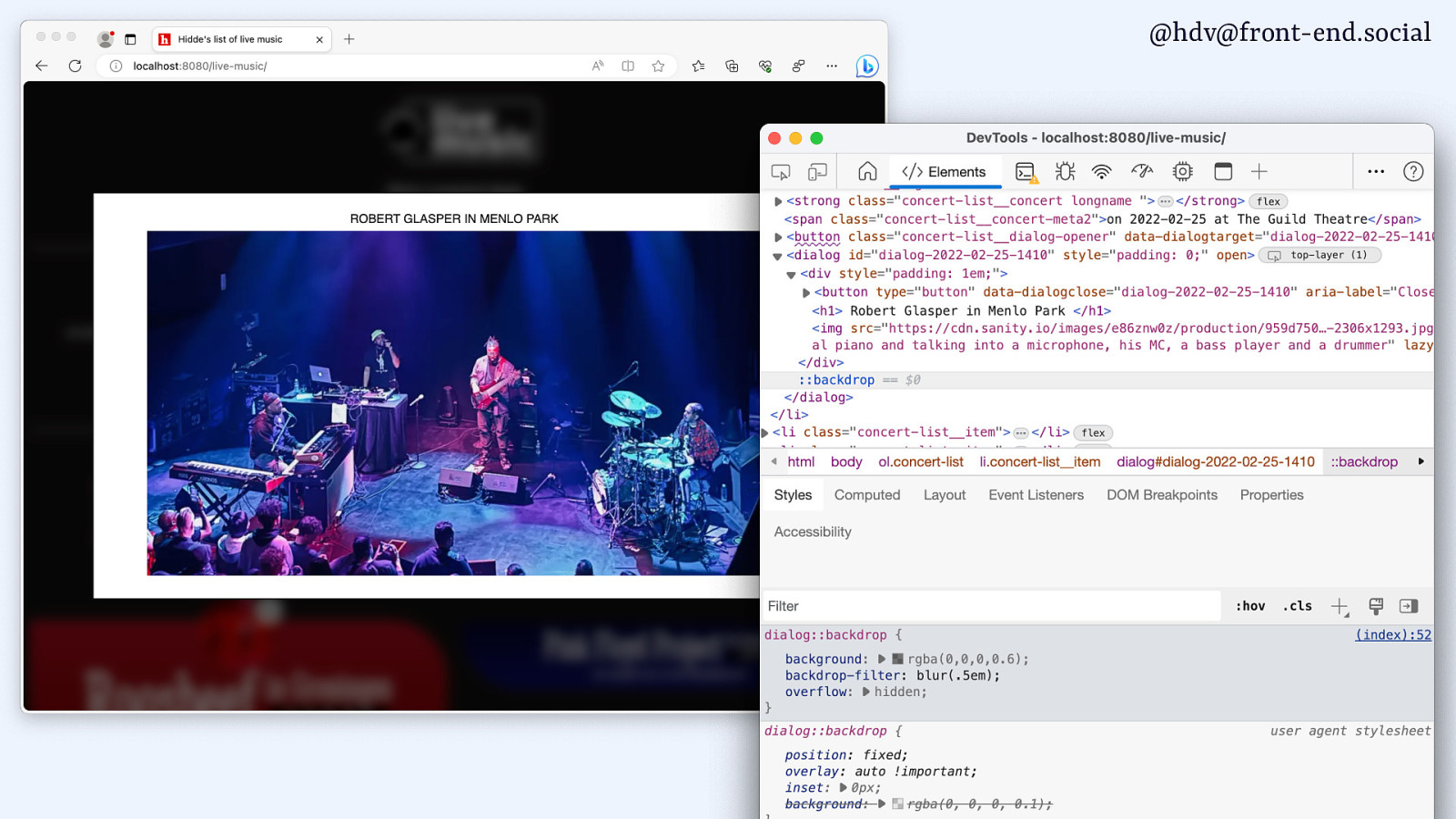
Backdrop pseudo in CSS Positioned Layout Module Level 4
-
Use the dialog element (reasonably) by Scott O’Hara
-
Brief Note on Popovers with Dialogs by Adrian Roselli
Suggests only using popover if also building modal dialogs exclusively using <dialog>, so that both popovers and modal dialogs are in top layer. Combining popover with role=dialog-based modal dialogs, would cause the popover to be above whatever is in the dialog.
-
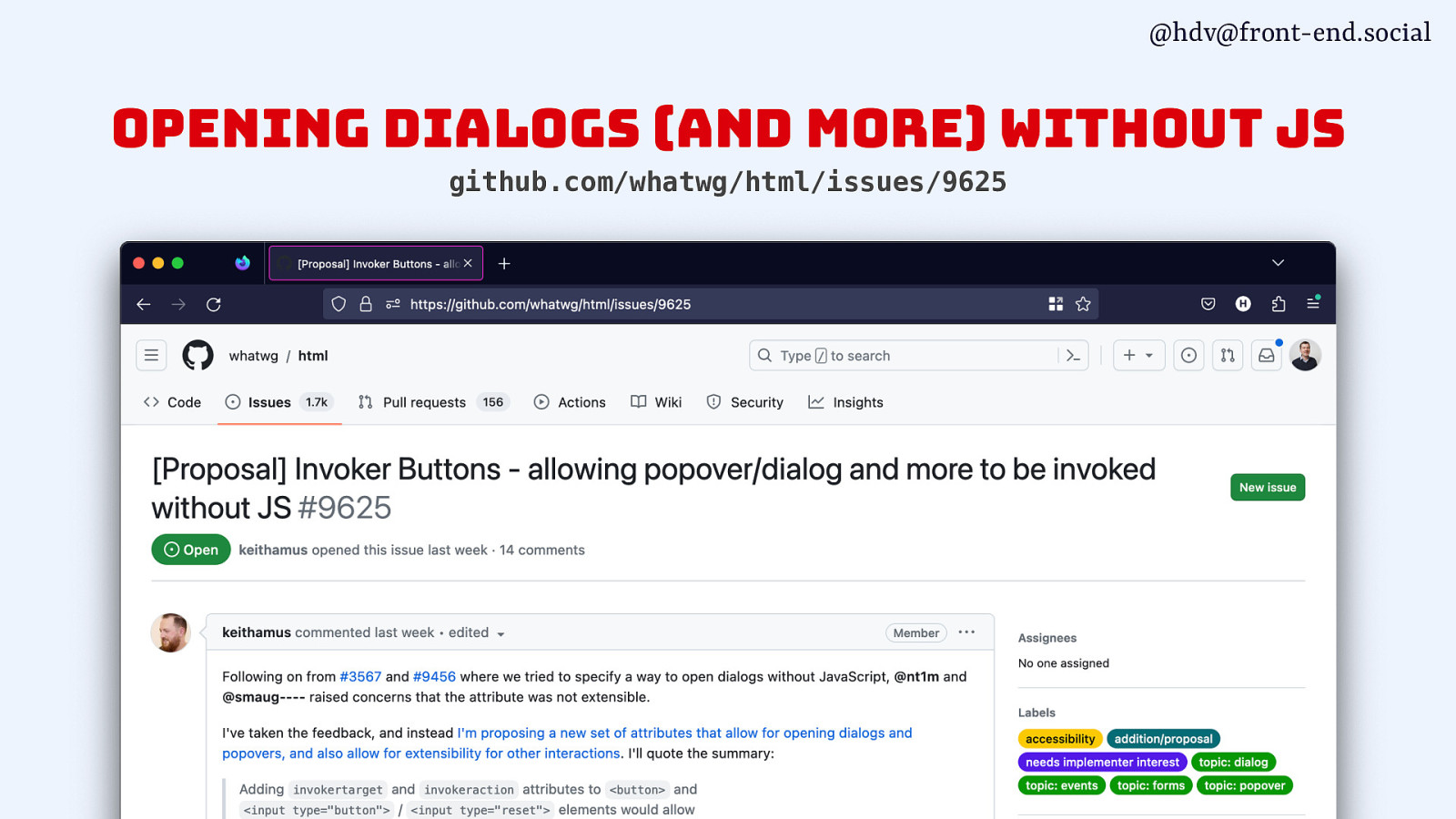
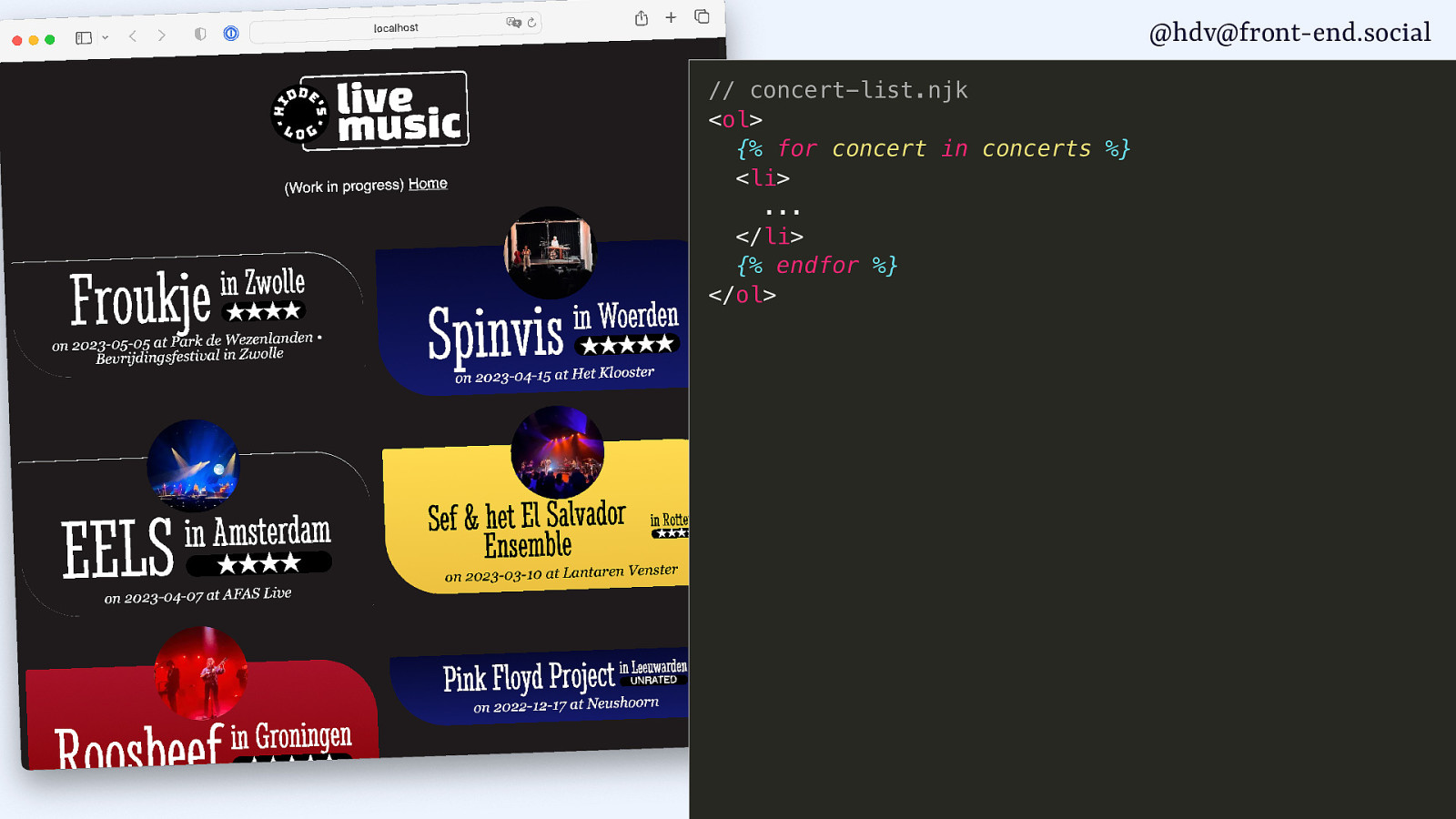
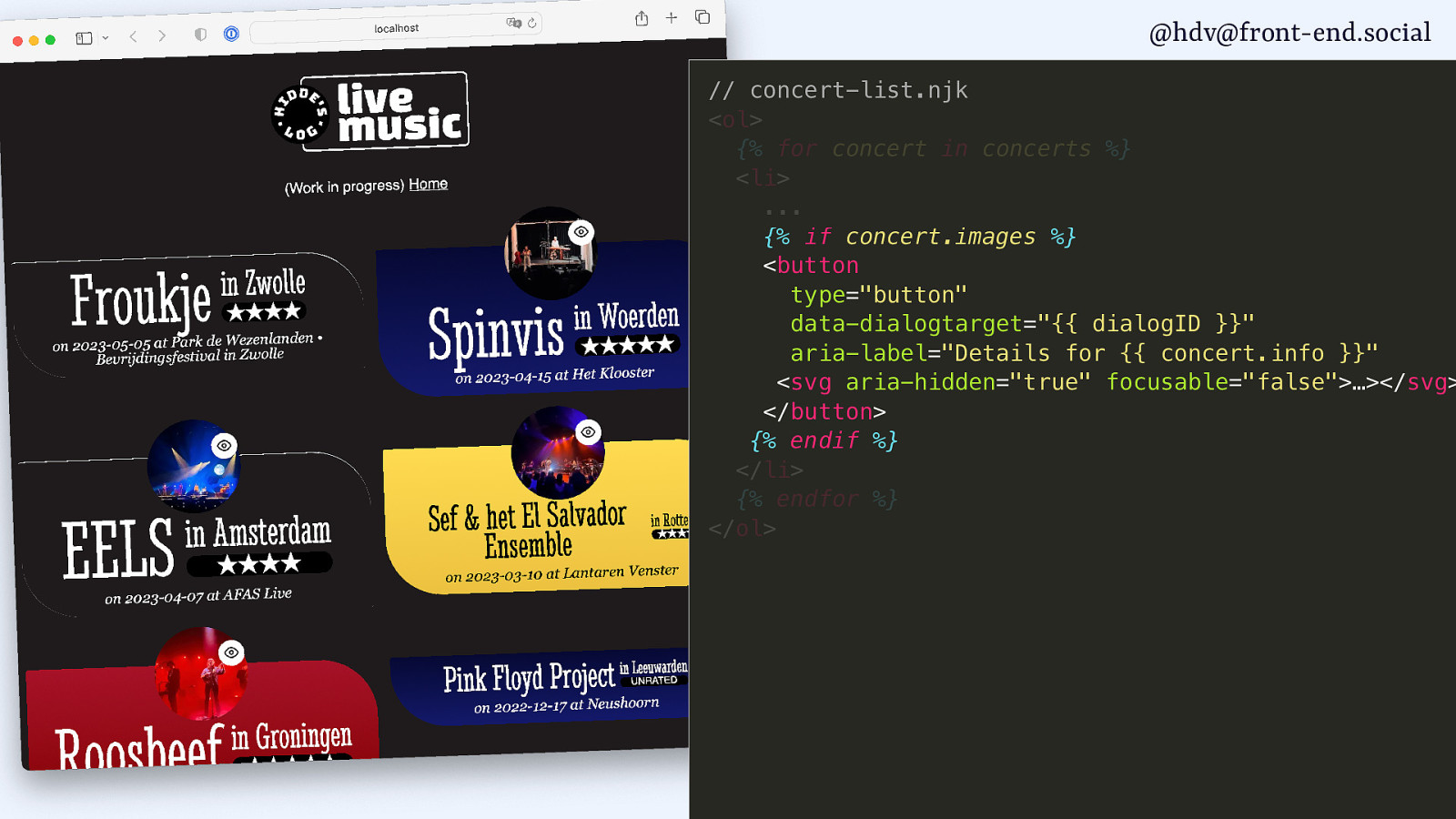
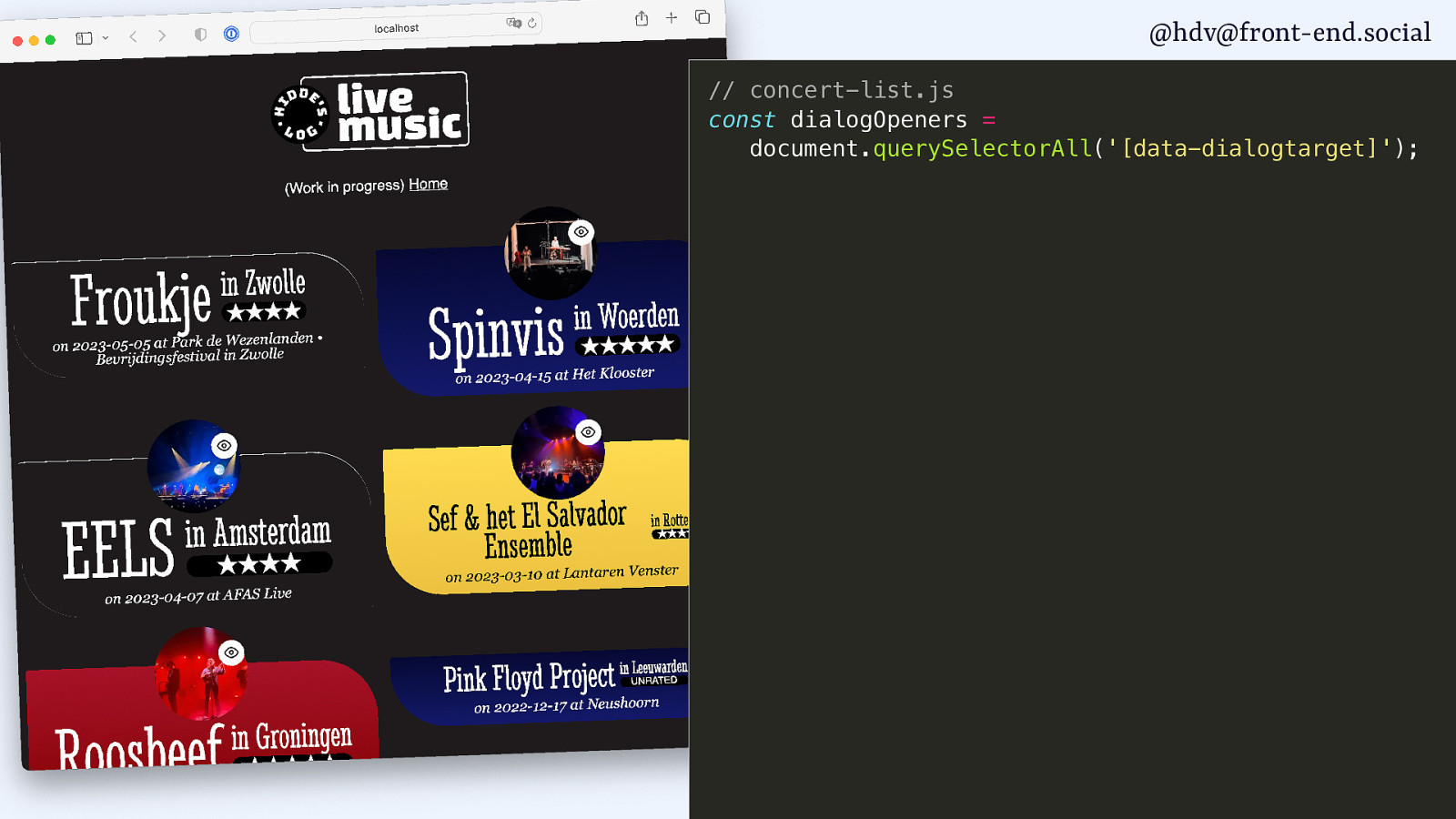
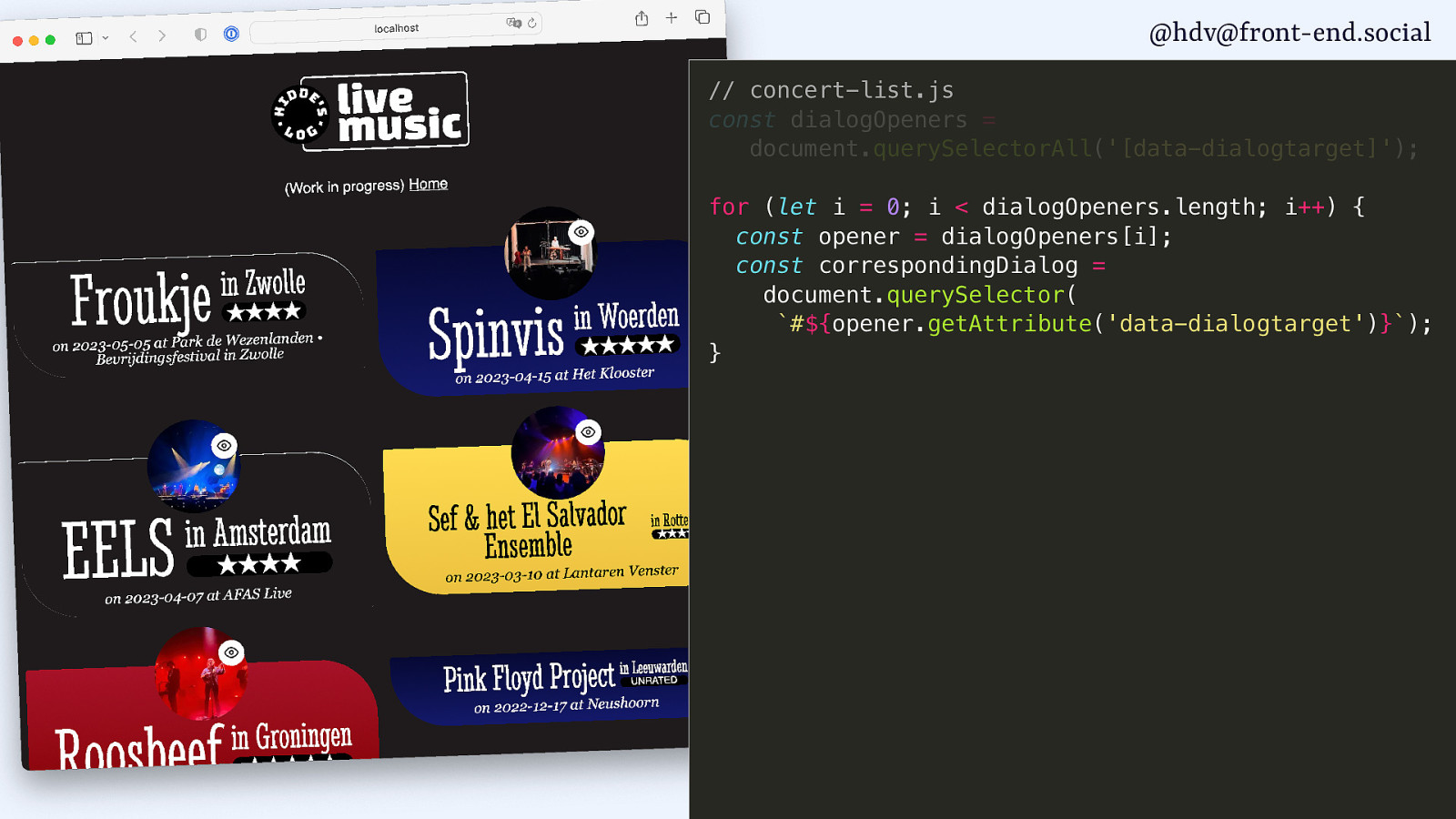
GitHub issue: “ [Proposal] Invoker Buttons - allowing popover/dialog and more to be invoked without JS #9625”
Discussion about extending HTML with a declarative way for making buttons dialog openers.
-
Marco Zehe: use WAI-ARIA menus with care
-
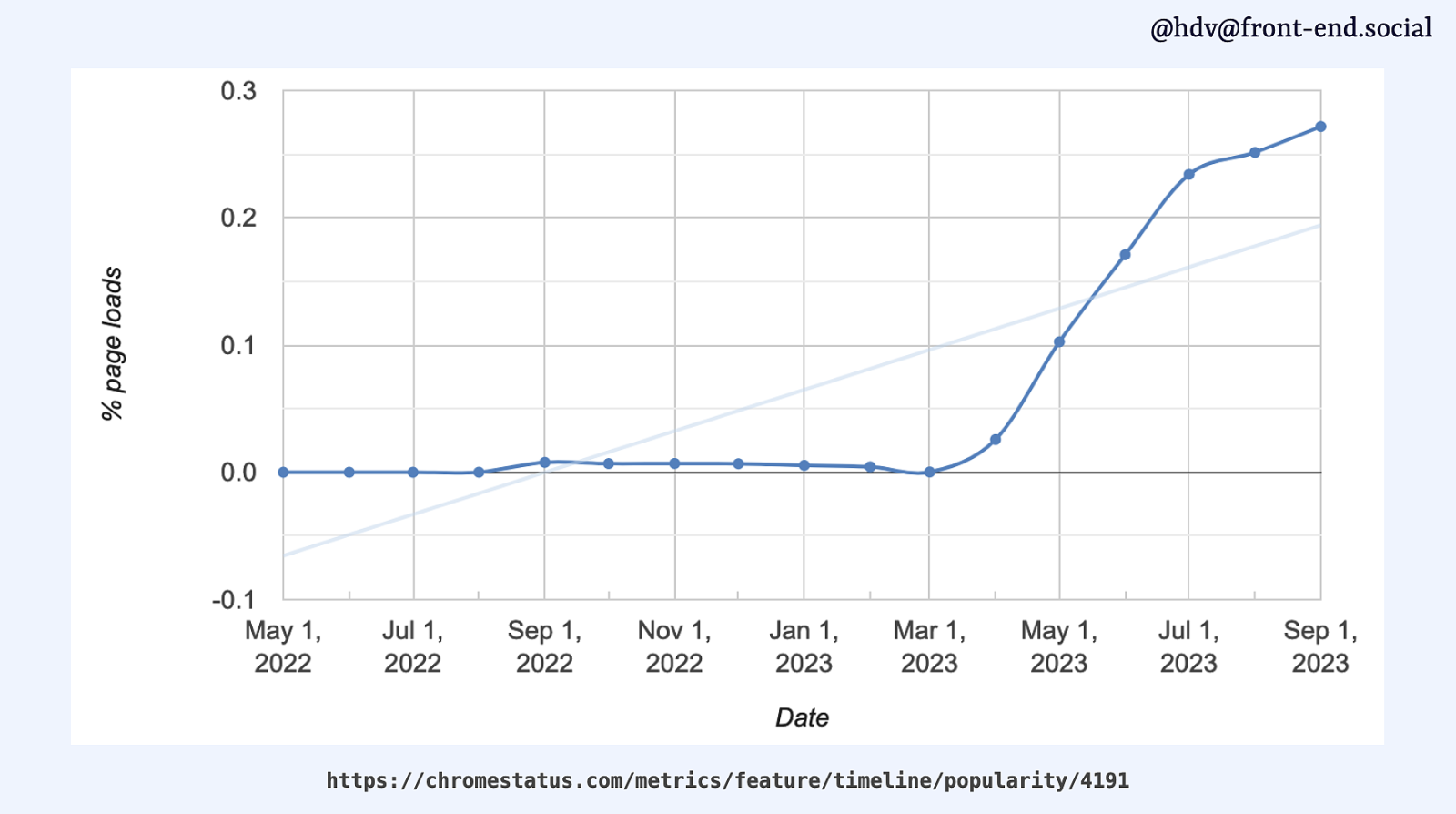
Popover usage in Chrome
Buzz and feedback
Here’s what was said about this presentation on social media.