ACCESIBILIDAD EN LA BASE DEL PRODUCTO Edición para las startups @alenanik11
A presentation at T3chFest in March 2023 in Madrid, Spain by Alena Nikolaeva

ACCESIBILIDAD EN LA BASE DEL PRODUCTO Edición para las startups @alenanik11

DISCLAIMER! Esta presentación contiene gráficos, animaciones e imagines sin la descripción. ¡Intentaré explicarlos! Para apreder sobre presentaciones accesibles consulta enlace: Guía para presentaciones accesibles.

En 1997, el W3C creó la Iniciativa de Accesibilidad Web (WAI). En 1999 WAI lanzó la primera versión de las WCAG (WCAG 1.0) WCAG 2.0 en 2008 WCAG 2.1 salió en 2019 WCAG 3.0… un día

En 1997, el W3C creó la Iniciativa de Accesibilidad Web (WAI). En 1999 WAI lanzó la primera versión de las WCAG (WCAG 1.0) WCAG 2.0 en 2008 WCAG 2.1 salió en 2019 WCAG 3.0… un día

2022 Report 50,829,406 errores de accesibilidad distintos se detectaron en un million de páginas home en 2022. Una media de 50,8 errores por página.

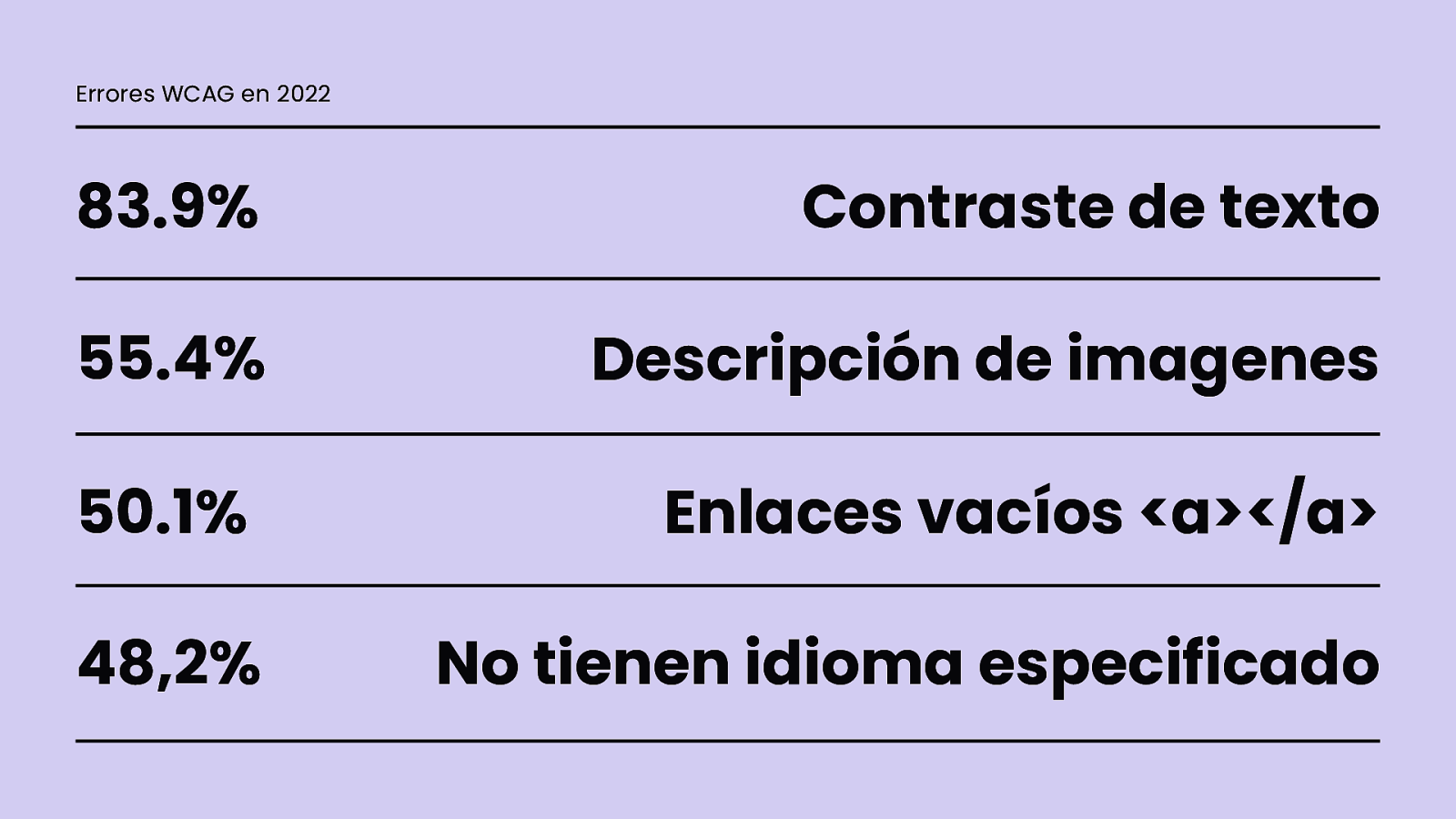
Errores WCAG en 2022 83.9% Contraste de texto 55.4% Descripción de imagenes 50.1% Enlaces vacíos <a></a> 48,2% No tienen idioma especificado

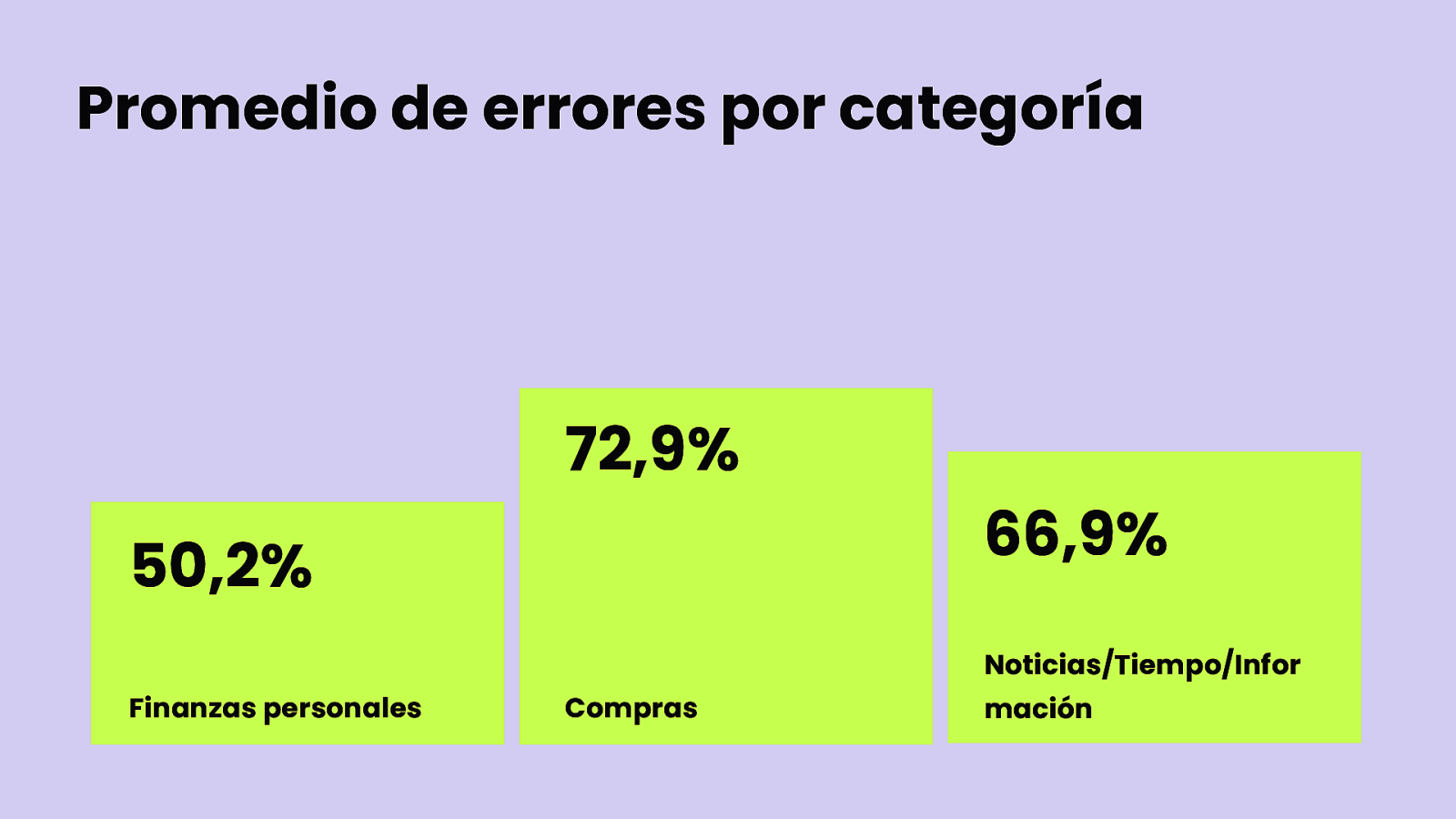
Promedio de errores por categoría 72,9% 50,2% 66,9% Noticias/Tiempo/Infor Finanzas personales Compras mación

39% 86,5% de los 4,4 millones de formularios identificados no estaban correctamente etiquetados. de 1,298,423 tablas tenían un marcado de tabla de datos inválido.

Datos de WHO 1.300 milliones de personas sufren hoy una discapacidad importante.

“La accesibilidad no es un problema: la ausencia de ella sí lo es. “

“La accesibilidad no es un problema: la ausencia de ella sí lo es. ” En 2023 la web accesible es una excepción. Y lo sabemos muy bien.

“Algunos días tenía mareos, náuseas, dolor de cabeza y me dolía el estómago debido a la ansiedad. Tengo prefers-reducedmotion en mi navegador y ordenador activado por defecto. No confío en que no se aparezca una animación loca. “


“NO ES MI PÚBLICO OBJETIVO”

LA MAYORÍA DE LOS USUARIOS… 100 80 80 60 40 20 20 10 0 Algunas personas Lo que yo pienso que son mis usuarios Algunas otras personas

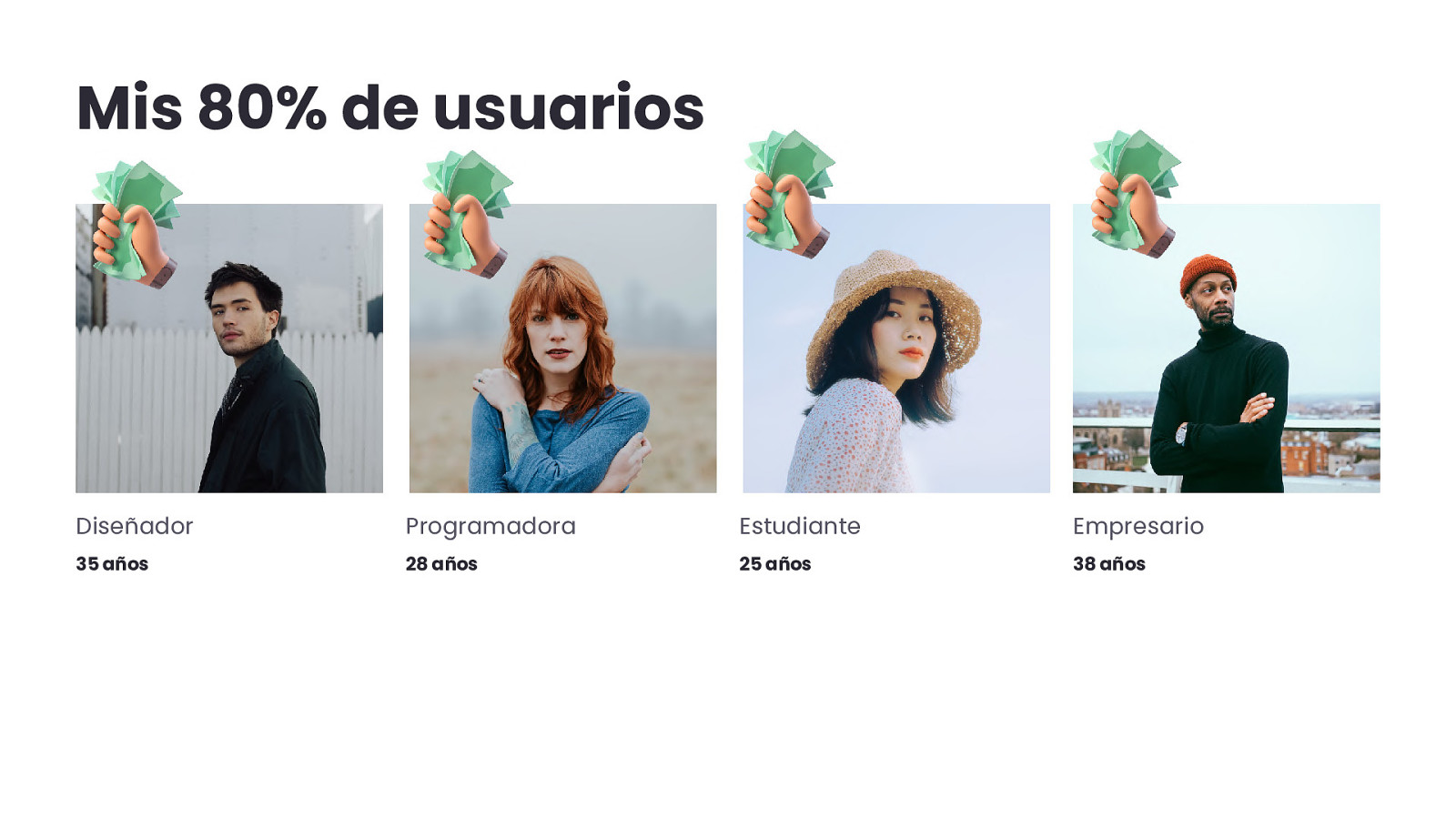
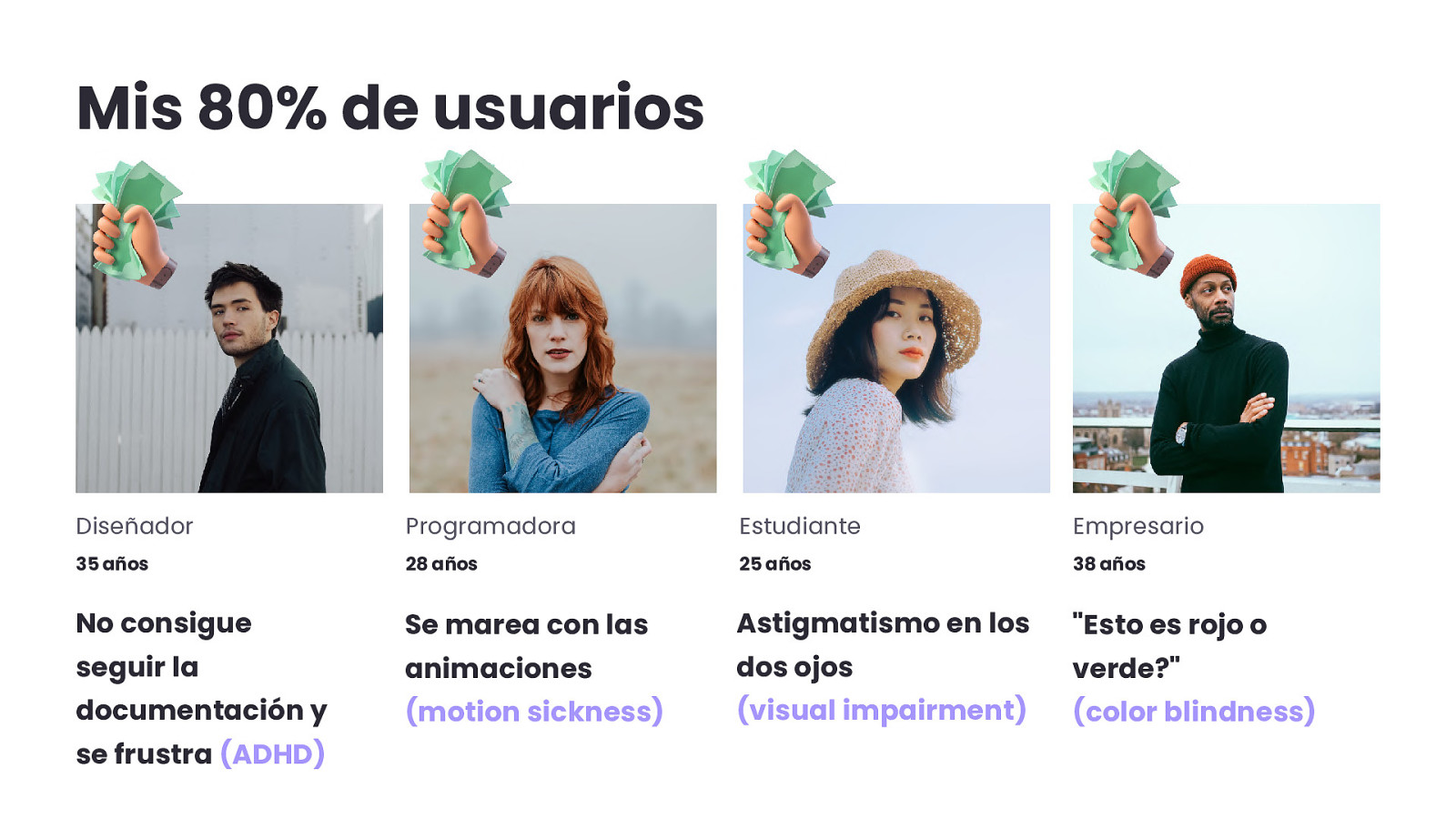
Mis 80% de usuarios Diseñador Programadora Estudiante Empresario 35 años 28 años 25 años 38 años

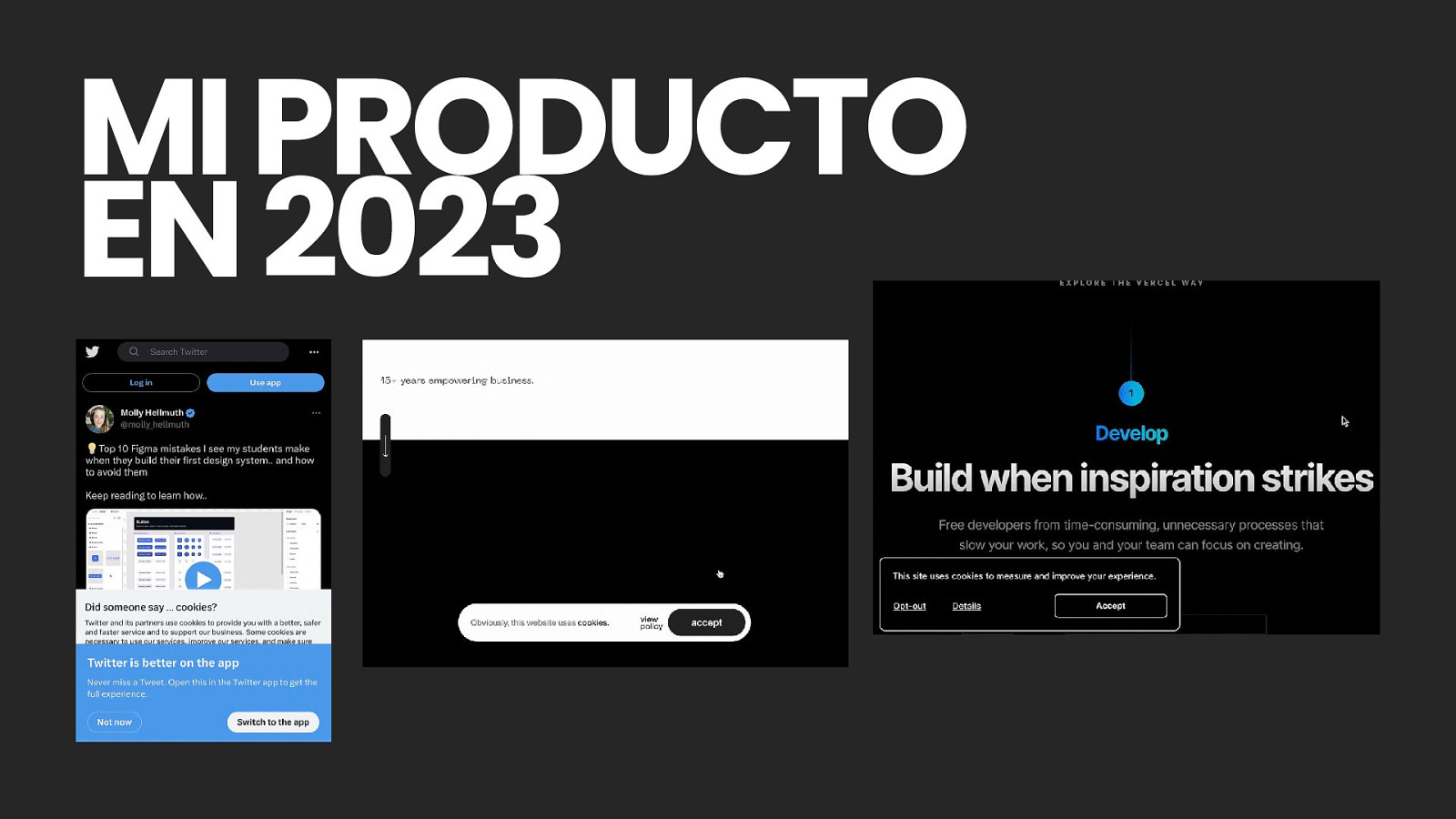
MI PRODUCTO EN 2023

Mis 80% de usuarios Diseñador Programadora Estudiante Empresario 35 años 28 años 25 años 38 años No consigue Se marea con las Astigmatismo en los “Esto es rojo o seguir la animaciones dos ojos verde?” documentación y (motion sickness) (visual impairment) (color blindness) se frustra (ADHD)

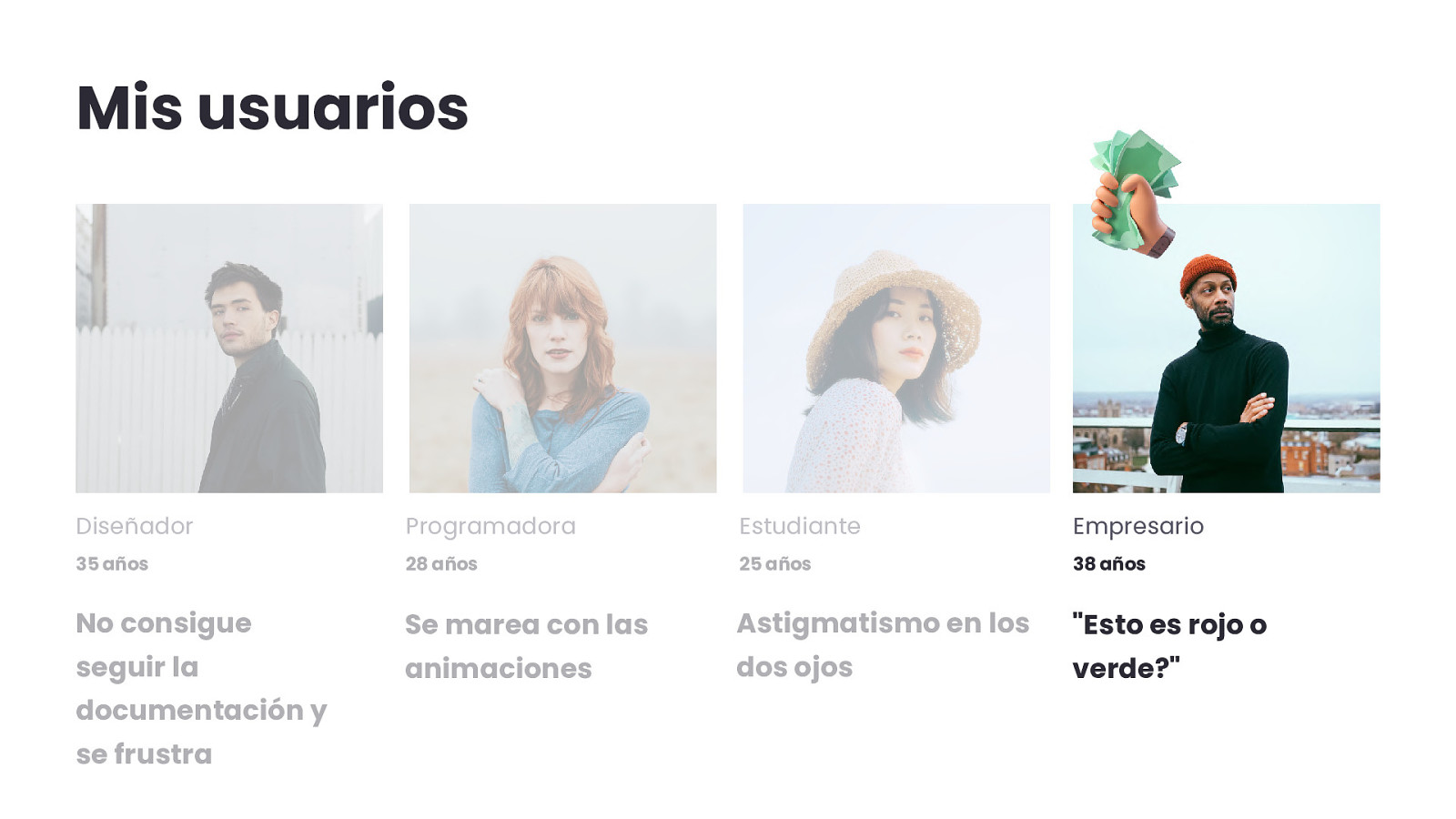
Mis usuarios Diseñador Programadora Estudiante Empresario 35 años 28 años 25 años 38 años No consigue Se marea con las Astigmatismo en los “Esto es rojo o seguir la animaciones dos ojos verde?” documentación y se frustra

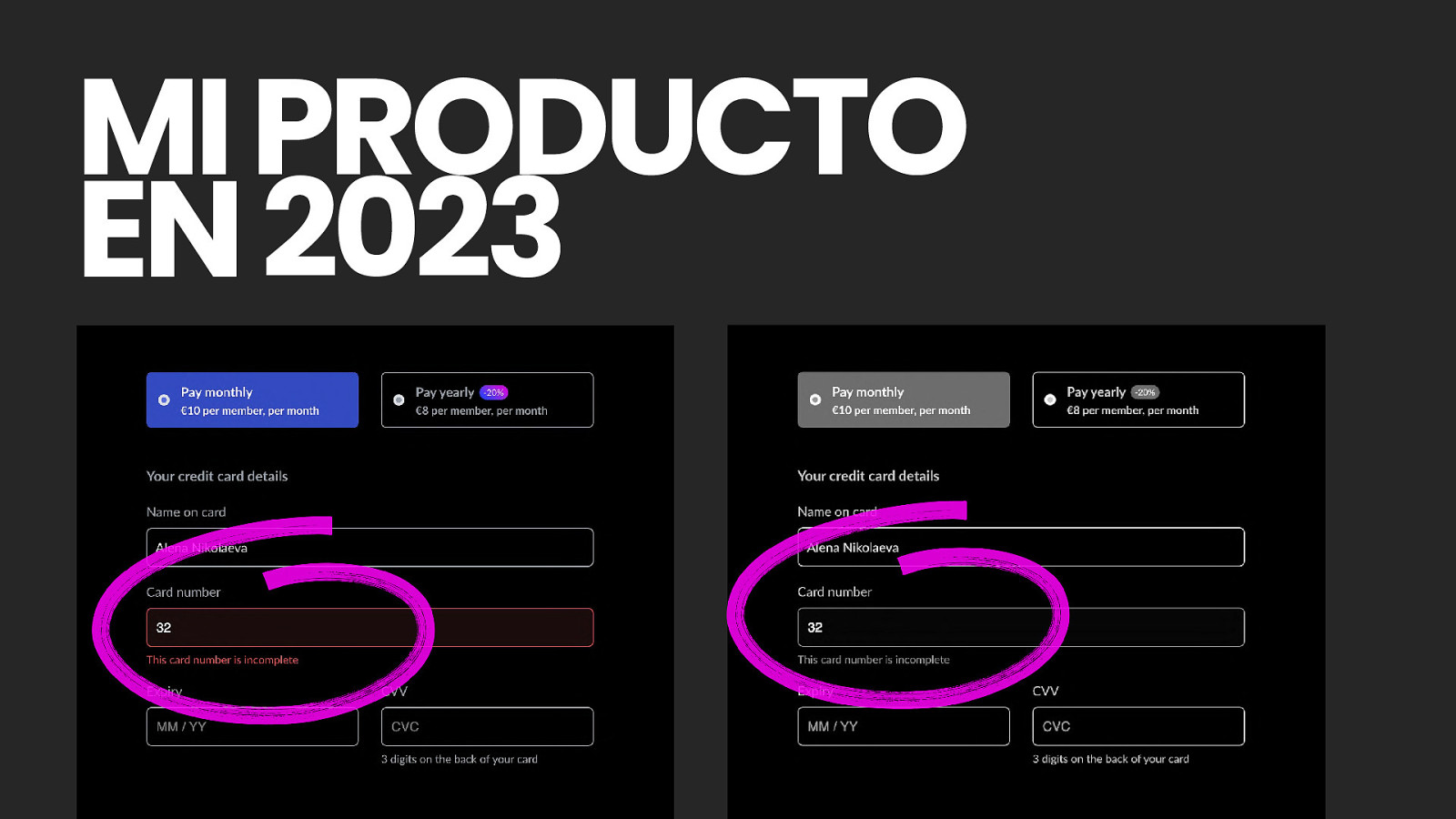
MI PRODUCTO EN 2023

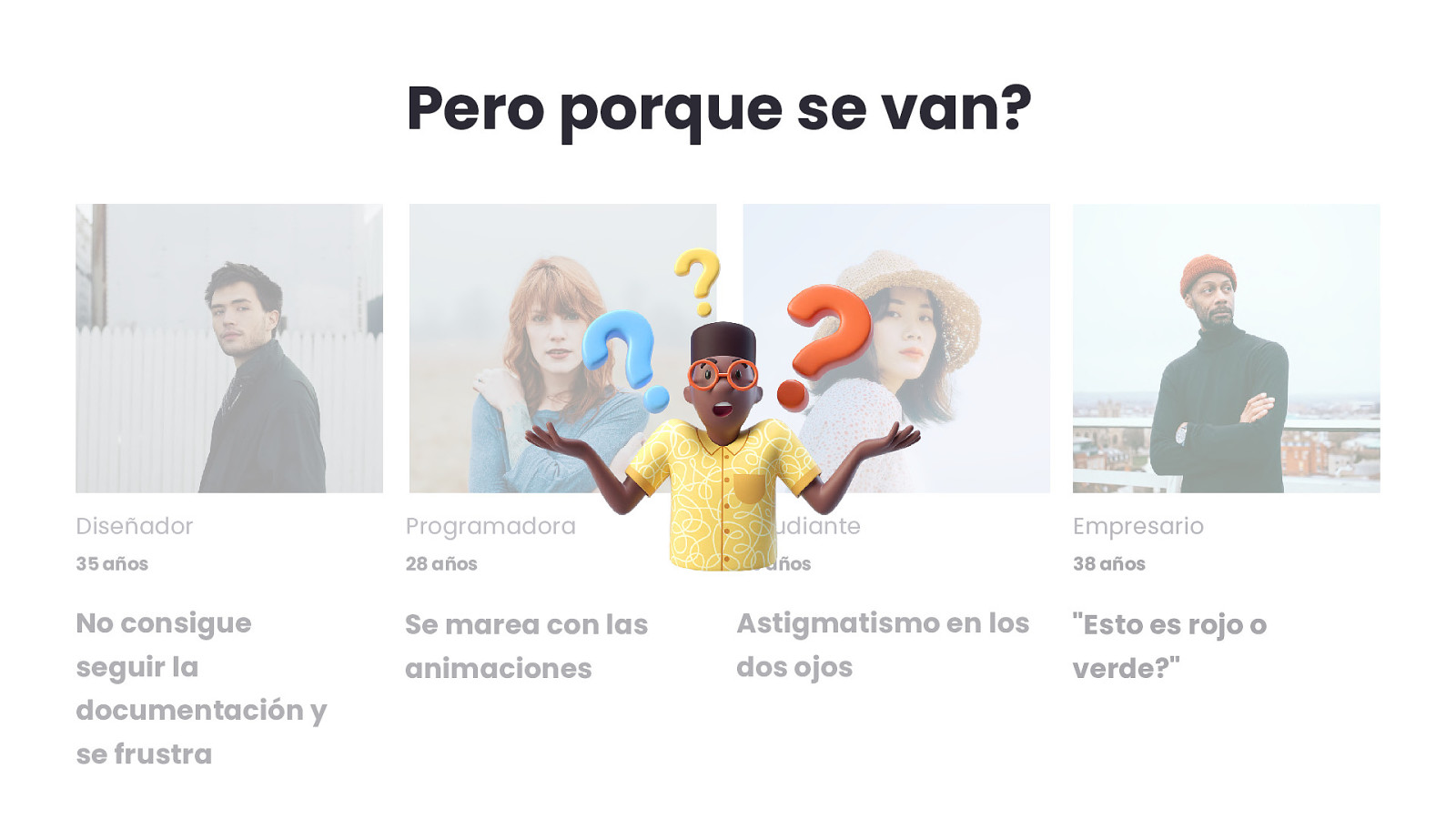
Pero porque se van? Diseñador Programadora Estudiante Empresario 35 años 28 años 25 años 38 años No consigue Se marea con las Astigmatismo en los “Esto es rojo o seguir la animaciones dos ojos verde?” documentación y se frustra

“NO ES MI PÚBLICO OBJETIVO” HE DECIDIDO NO HACER QUE ME WEB FUNCIONE PARA TI

PERO ESTO ES UN EJEMPLO TONTO, ALENA…

“También aprendí que soy muy impaciente (TDAH), me encantaban los sitios web en los que podía darle a Enter para enviar algo o podía cerrar el modal con escape. Pequeñas cosas como esas me hicieron amar Linear y odiar LinkedIn.”

SEGUIMOS

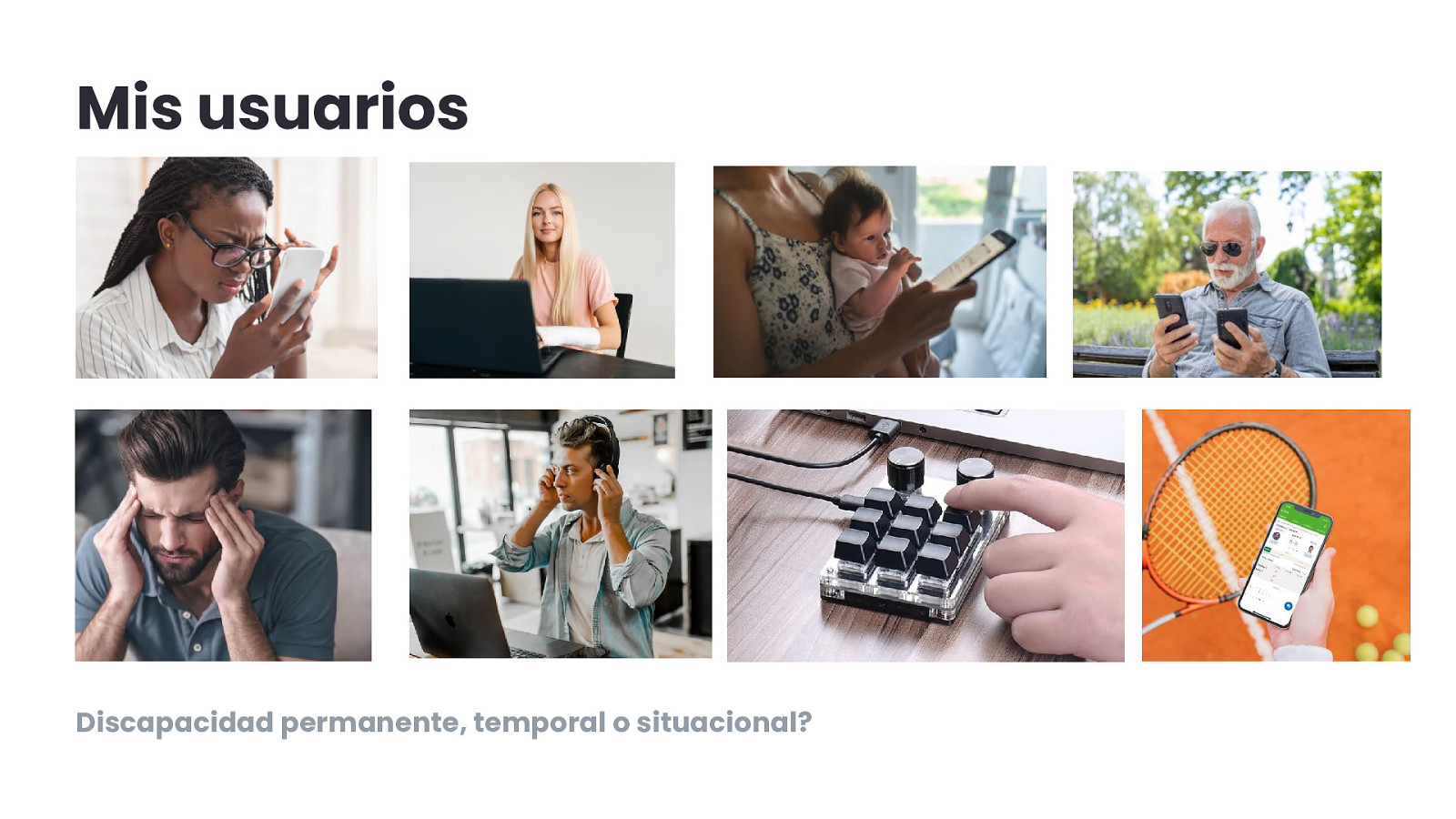
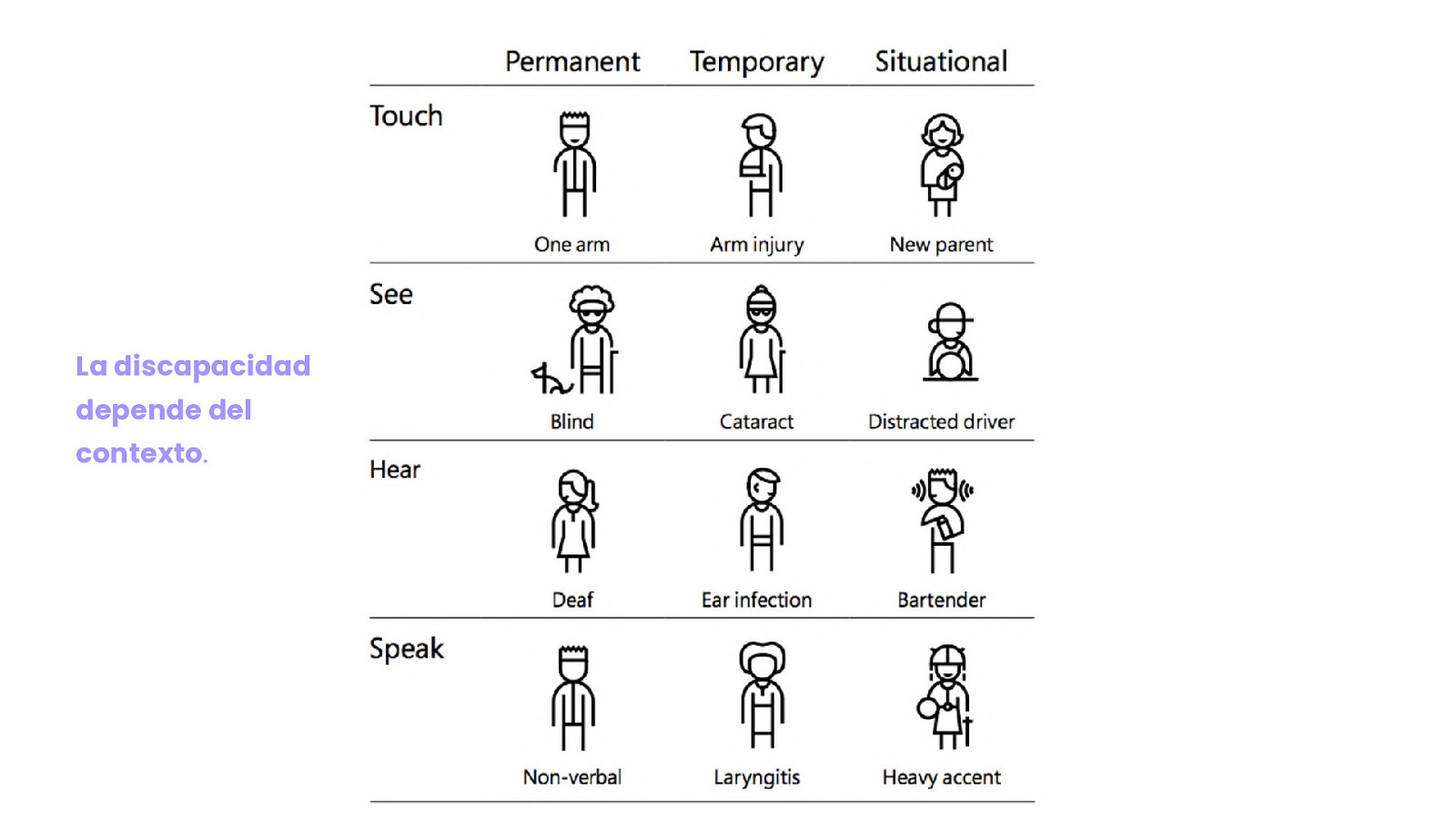
Mis usuarios Discapacidad permanente, temporal o situacional?

¿Y CÓMO LLEGAMOS A EXCLUIR A LA GENTE? 01 02 Programando para la gente como nosotros Damos por hecho que se entiende lo que hemos pensado Diseñando para la gente como nosotros Si para nosotros el contraste es suficiente y “se lee bien”, no será así para todos.

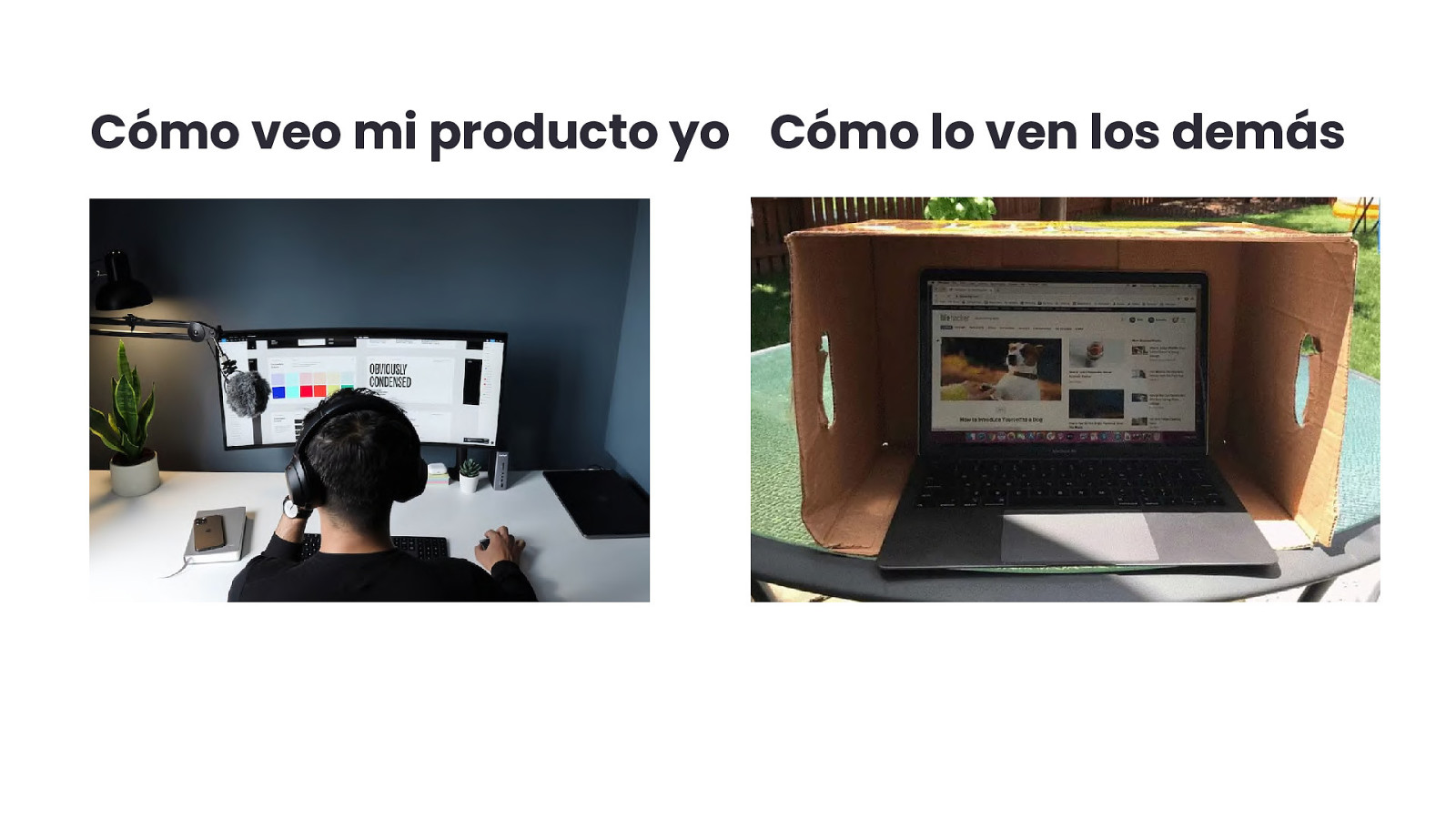
Cómo veo mi producto yo

Cómo veo mi producto yo Cómo lo ven los demás

La discapacidad depende del contexto.

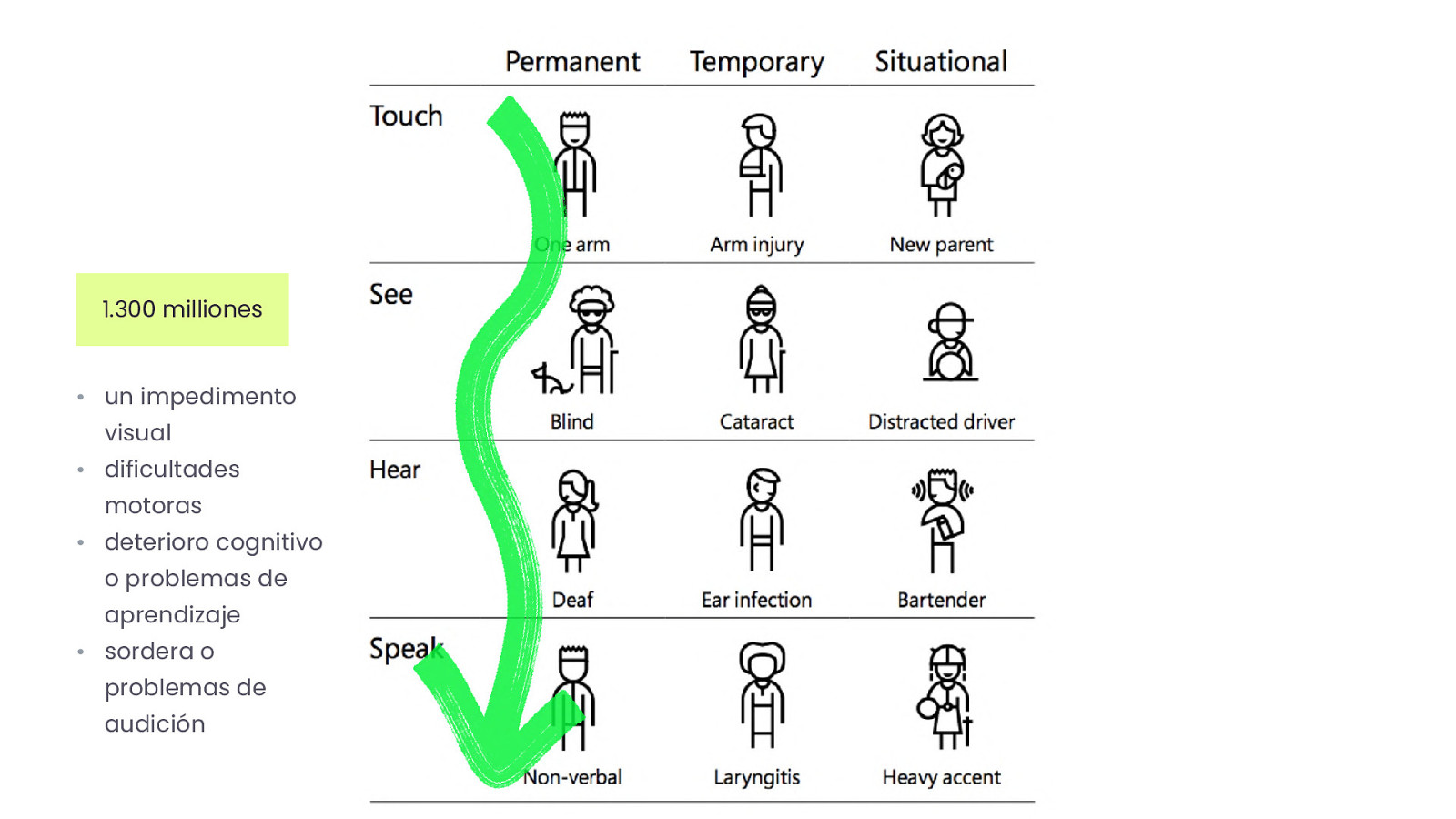
Datos de WHO 1.300 milliones de personas sufren hoy una discapacidad importante.

1.300 milliones • un impedimento visual • dificultades motoras • deterioro cognitivo o problemas de aprendizaje • sordera o problemas de audición

¿ENTONCES TODOS NECESITAN ACCESIBILIDAD?


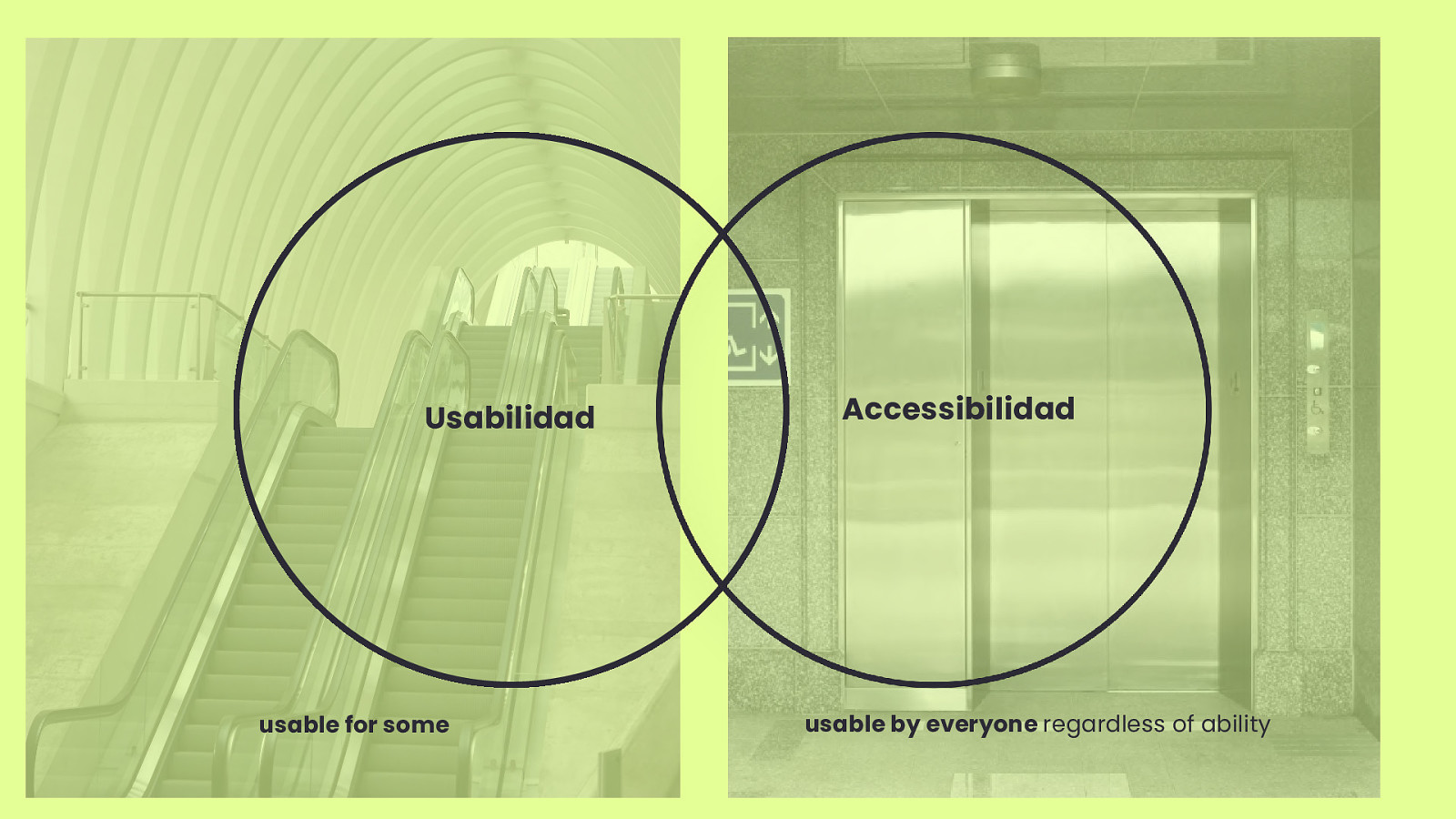
Usabilidad usable for some Accessibilidad usable by everyone regardless of ability

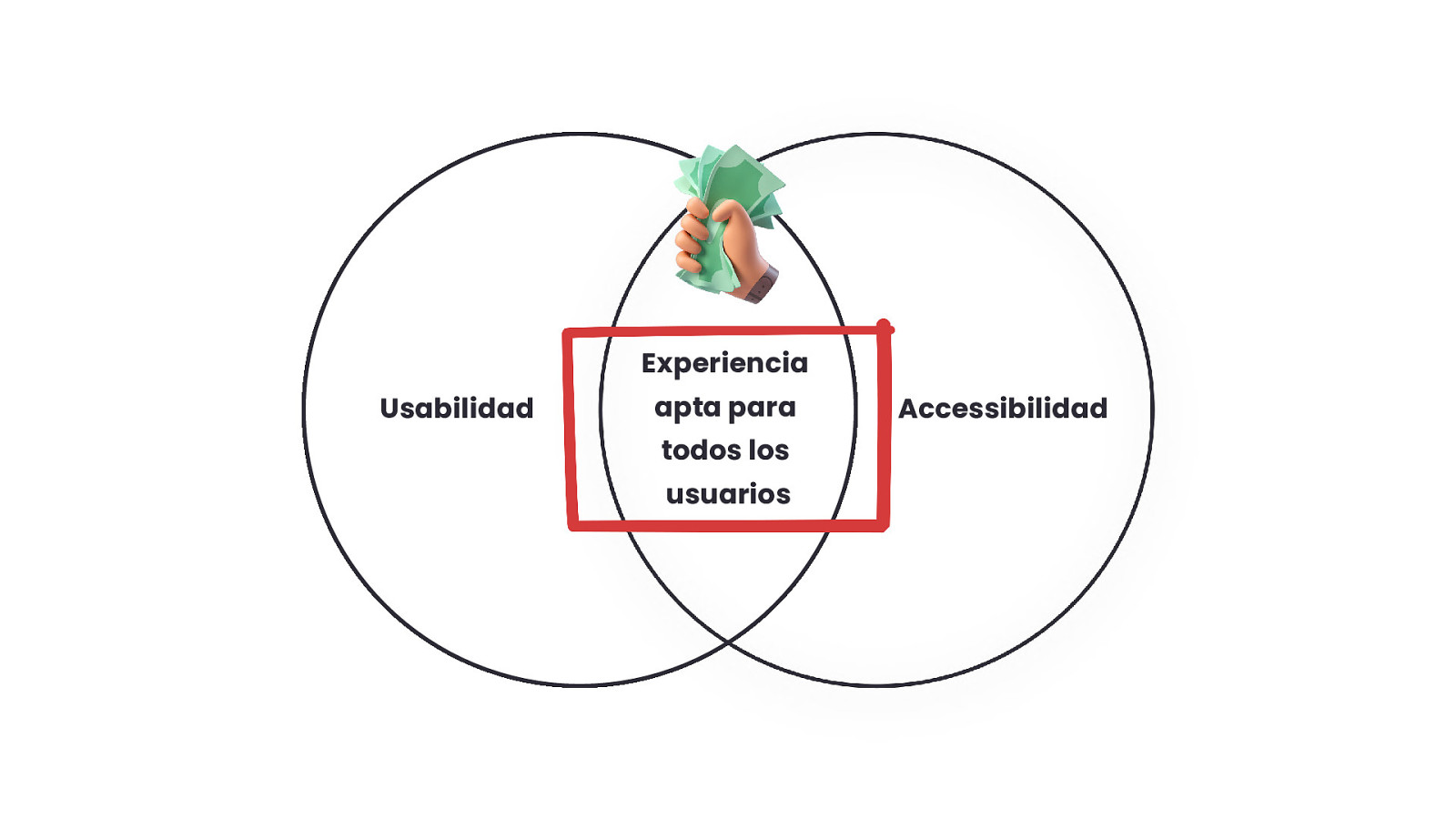
Experiencia Usabilidad apta para todos los usuarios Accessibilidad

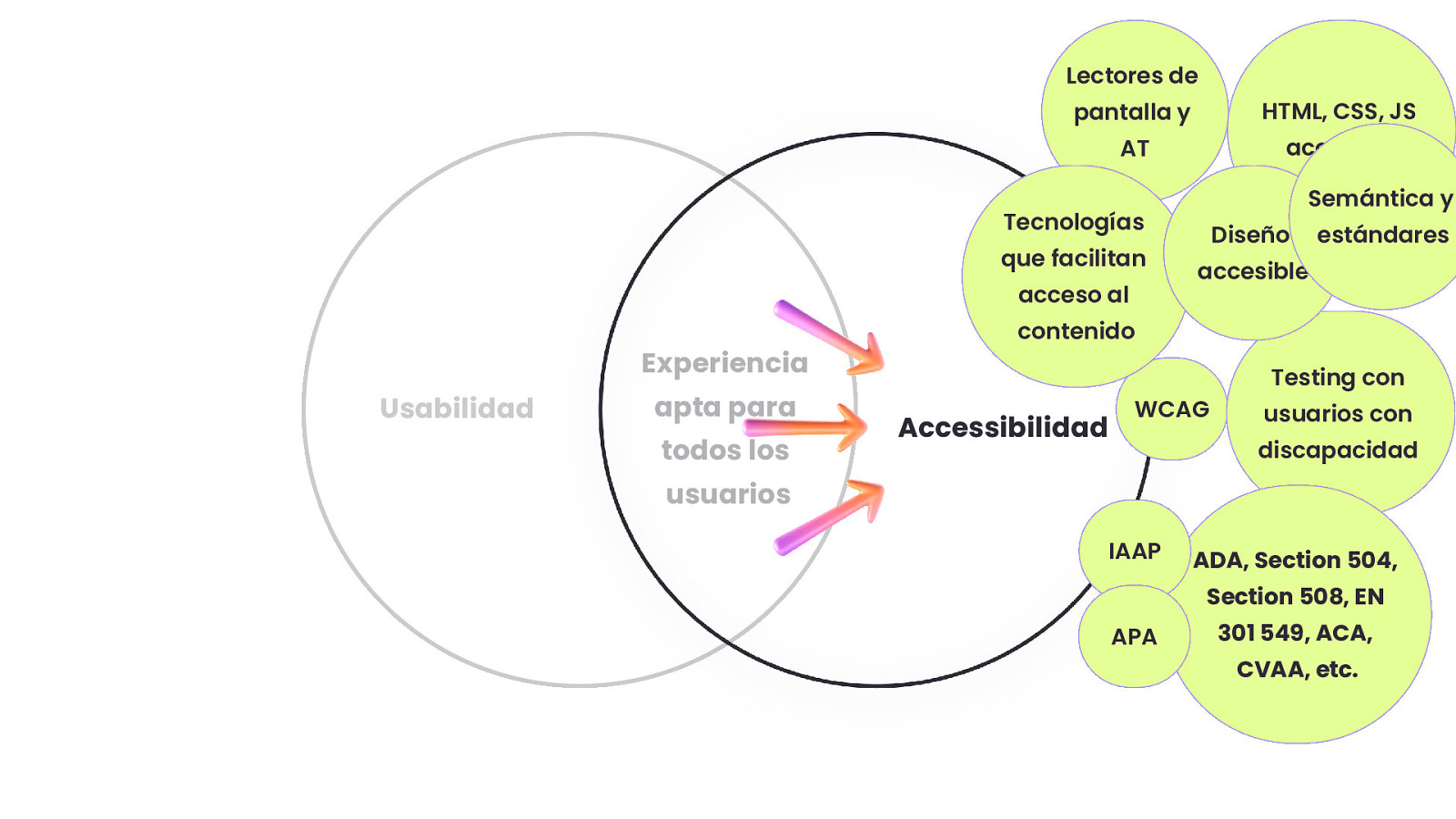
Lectores de pantalla y HTML, CSS, JS AT accesible Semántica y Tecnologías que facilitan acceso al Experiencia Usabilidad apta para todos los Diseño estándares accesible contenido Accessibilidad WCAG Testing con usuarios con discapacidad usuarios IAAP ADA, Section 504, Section 508, EN APA 301 549, ACA, CVAA, etc.

“NO ES MI PÚBLICO OBJETIVO” ¿CÓMO PUEDO HACERLO MEJOR?

Hola! Es hora de conocernos! Alena Nikolaeva @alenanik11 Diseñadora de producto en GitHub. IAAP member. Antes: desarrolladora front-end Typeform, trivago, Hanzo Studio Cuando me llamo accessibility-first, quiere decir que aprendo y ayudo con desarrollo y con diseño web que prioriza a las personas.

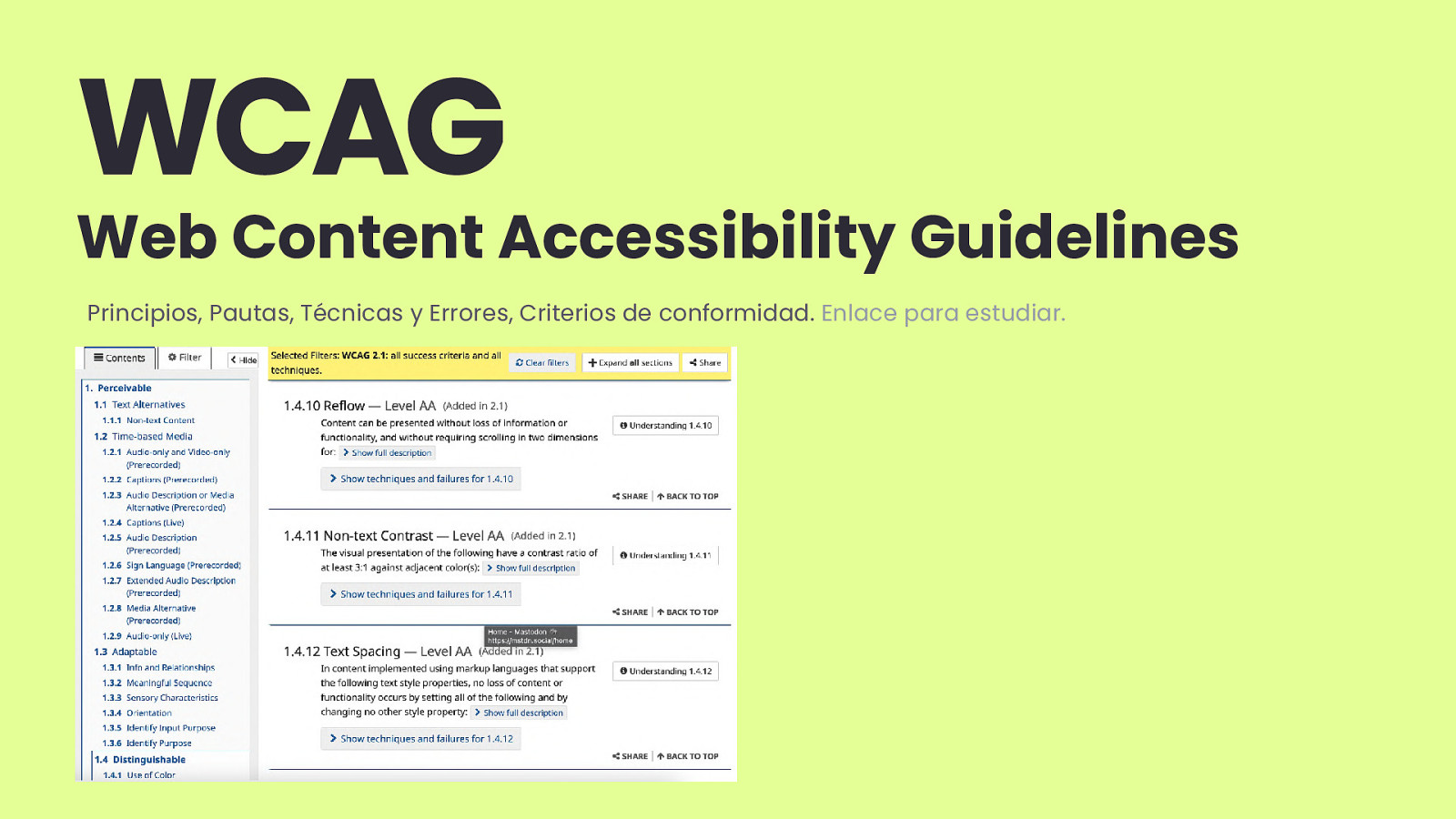
WCAG Web Content Accessibility Guidelines Principios, Pautas, Técnicas y Errores, Criterios de conformidad. Enlace para estudiar.

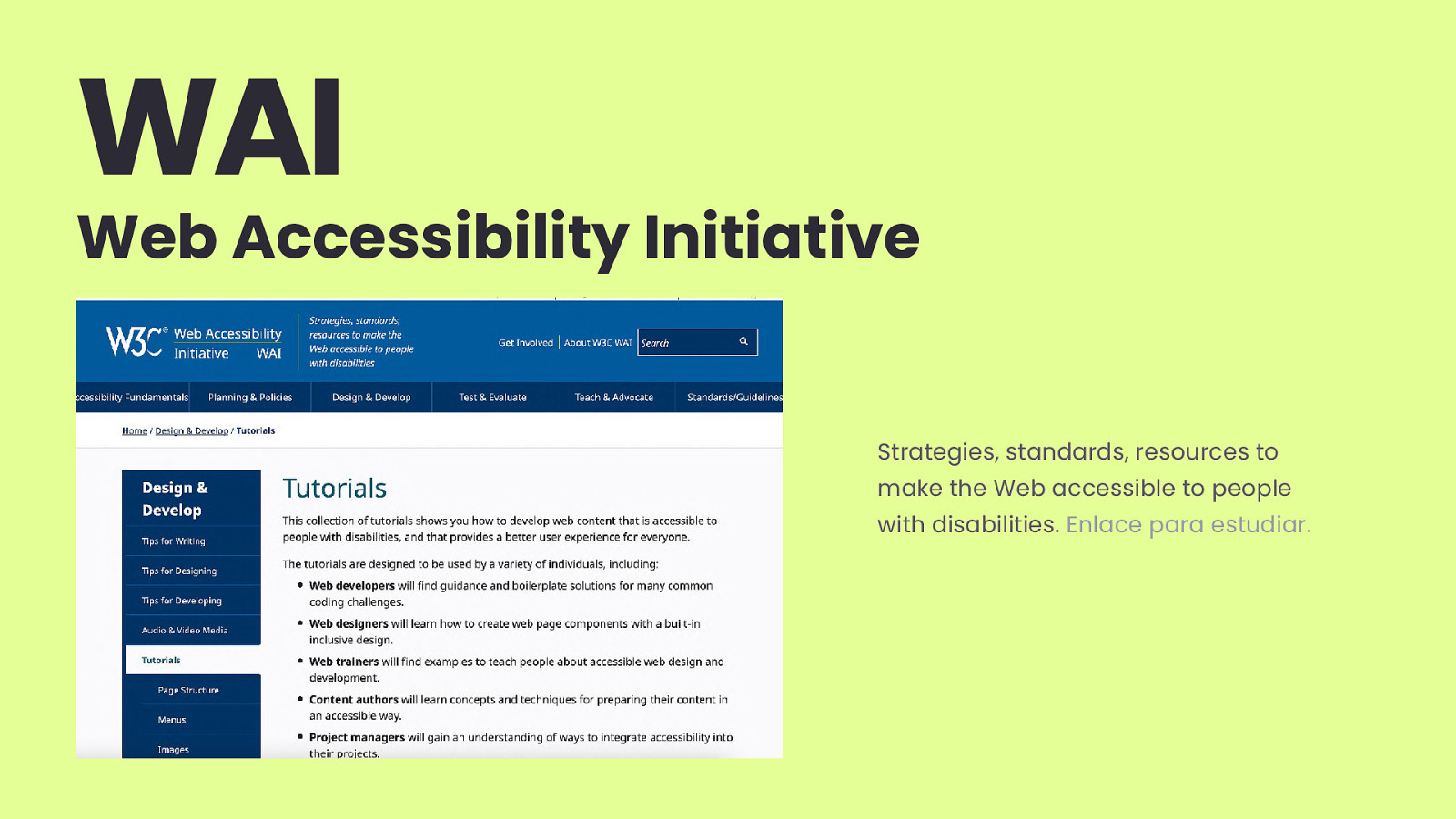
WAI Web Accessibility Initiative Strategies, standards, resources to make the Web accessible to people with disabilities. Enlace para estudiar.

Gracias a la las técnicas de mejorar la accesibilidad y diseño universal se intenta proporcionar el acceso a las personas con diversidad funcional a la web, siendo un derecho fundamental.

¿CUANTA GENTE SE DEDICA A ESTO? ¿Solo me sirve para un producto si lo aprendo? 27 de enero de 2022, ZipRecruiter tenía casi 45.000 puestos que hacían referencia a la accesibilidad web.

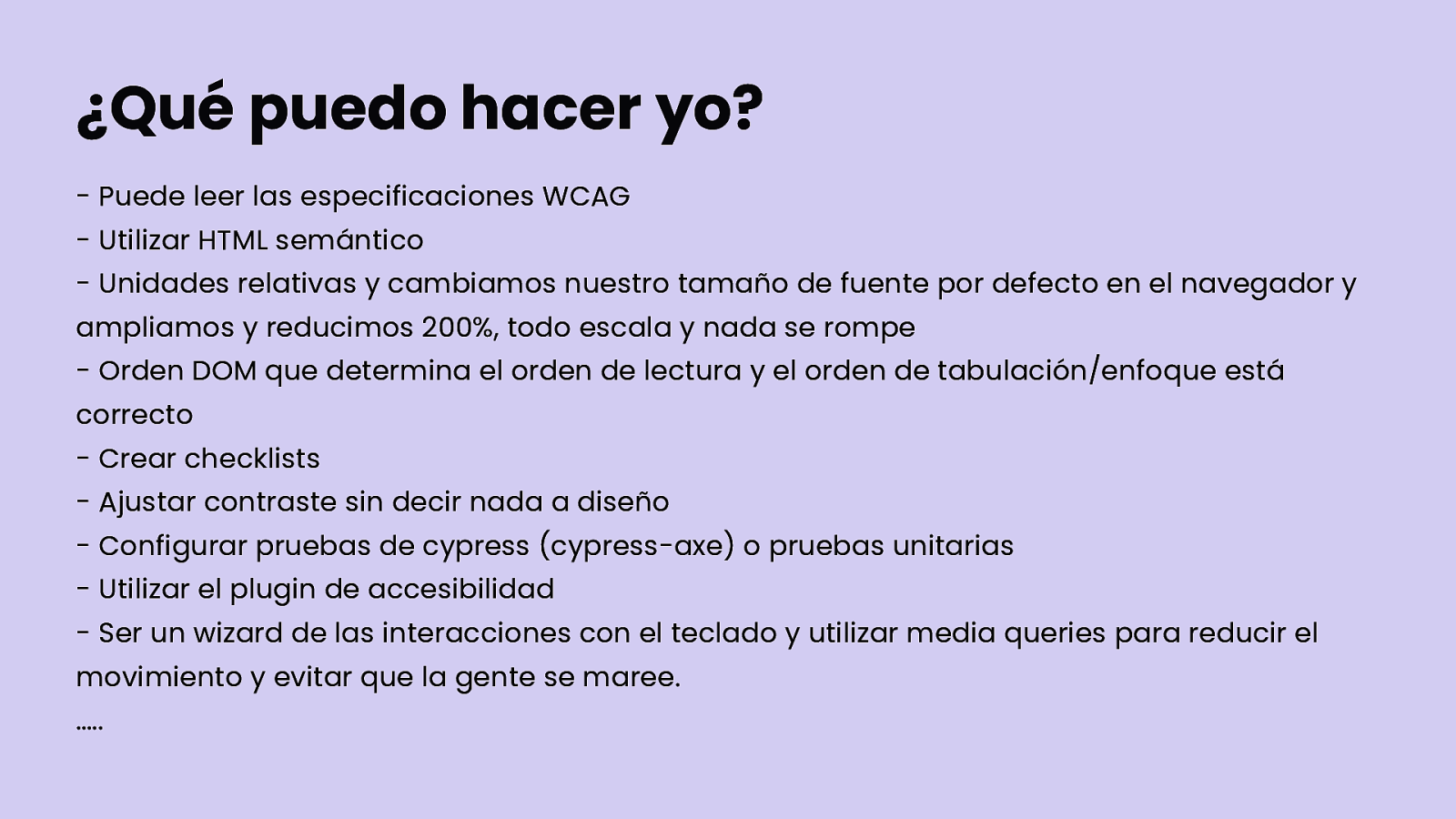
¿Qué puedo hacer yo? - Puede leer las especificaciones WCAG - Utilizar HTML semántico - Unidades relativas y cambiamos nuestro tamaño de fuente por defecto en el navegador y ampliamos y reducimos 200%, todo escala y nada se rompe - Orden DOM que determina el orden de lectura y el orden de tabulación/enfoque está correcto - Crear checklists - Ajustar contraste sin decir nada a diseño - Configurar pruebas de cypress (cypress-axe) o pruebas unitarias - Utilizar el plugin de accesibilidad - Ser un wizard de las interacciones con el teclado y utilizar media queries para reducir el movimiento y evitar que la gente se maree. …..

¿Qué puedo hacer yo? - Puede leer las especificaciones WCAG - Utilizar HTML semántico - Unidades relativas y cambiamos nuestro tamaño de fuente por defecto en el navegador y ampliamos y reducimos 200%, todo escala y nada se rompe - Orden DOM que determina el orden de lectura y el orden de tabulación/enfoque está correcto - Creat checklists - Ajustar contraste sin decir nada a diseño - Configurar pruebas de cypress (cypress-axe) o pruebas unitarias - Utilizar el plugin de accesibilidad - Convertirteen un mago de las interacciones con el teclado y utilizar media queries para reducir el movimiento y evitar que la gente se maree. …..

“Mi diseñadora no quiere cambiar nada”

“Yo lo he intentado y no me ha salido bien” “Al plantear el tema de la accesibilidad, a menudo encontré cierta resistencia porque era demasiado difícil de llevar a cabo, había prioridades o porque nadie lo pedía.”

“La primera vez que me di cuenta de que estaba trabajando, tuve que cambiar algo de código porque no era accesible. Después de eso, revisé mucho más código. Ese día les conté lo sucedido a mi equipo, pero nada cambió.”

¿ENTONCES, PORQUÉ INTENTAR?

Si la gente no puede usar tu producto nada tiene sentido.

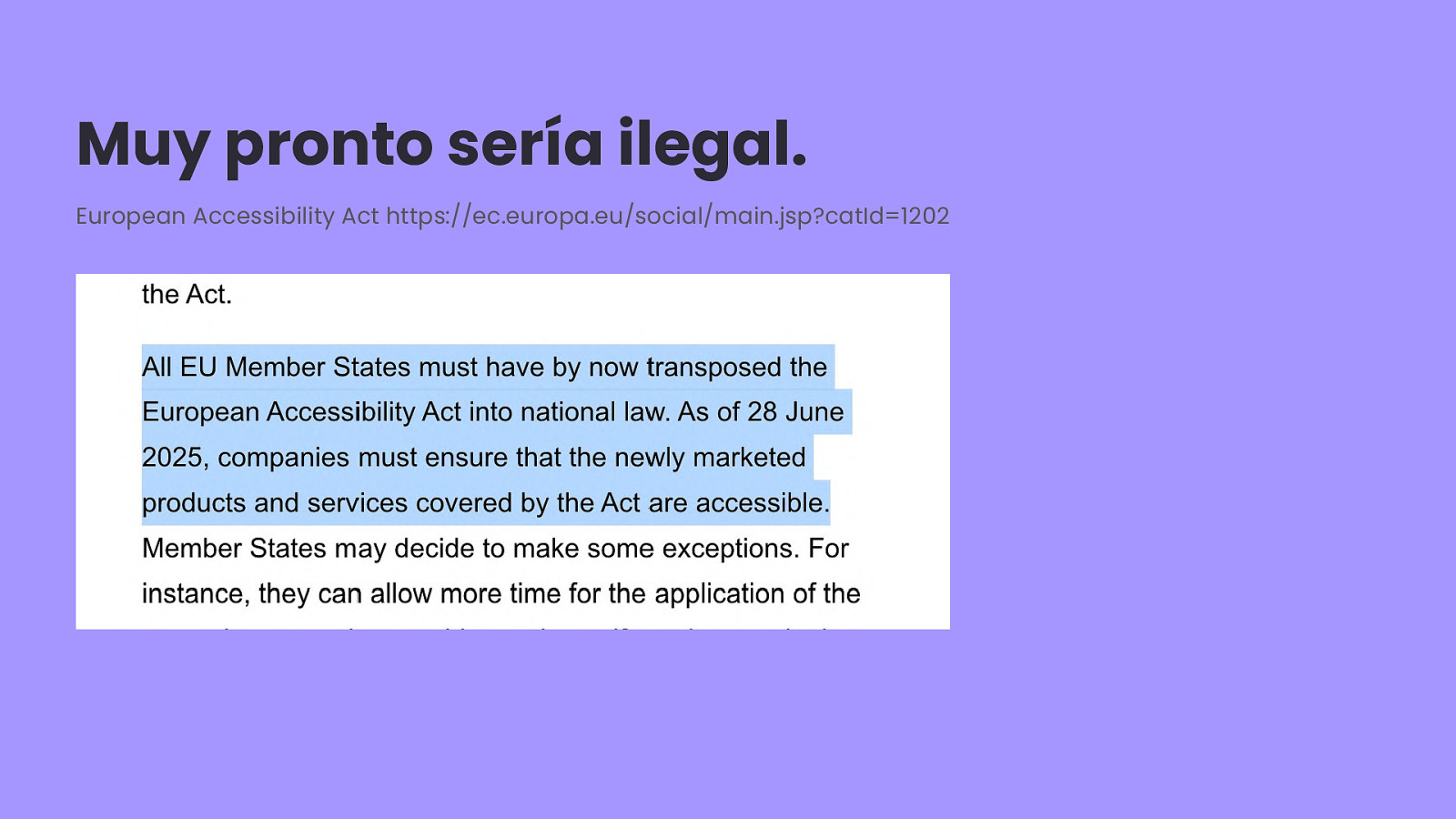
Muy pronto sería ilegal. European Accessibility Act https://ec.europa.eu/social/main.jsp?catId=1202

Los usuarios nunca olvidarán como les has hecho sentir.

Apoyar la accesibilidad es una acción, no se puede apoyar la accesibilidad con solo observar a los demás.

La señal que estabas esperando para empezar a hablar sobre la accesibilidad en tu empresa.

“Lo que nos ayudó concretamente fue el claro marco jurídico que se aplica a los organismos del sector público en toda Europa: la Directiva Europea de Accesibilidad a la Web. Nos ayudó a demostrar que en realidad no había elección. Explicamos que, si teníamos que hacerlo de todos modos, hacerlo antes y justo en el proyecto del sistema de diseño nos ahorraría a todos tiempo, dinero y energía.”

Evalua y escala los problemas Habla con diseño Busca tu equipo en toda la empresa Estima y pon la deadline

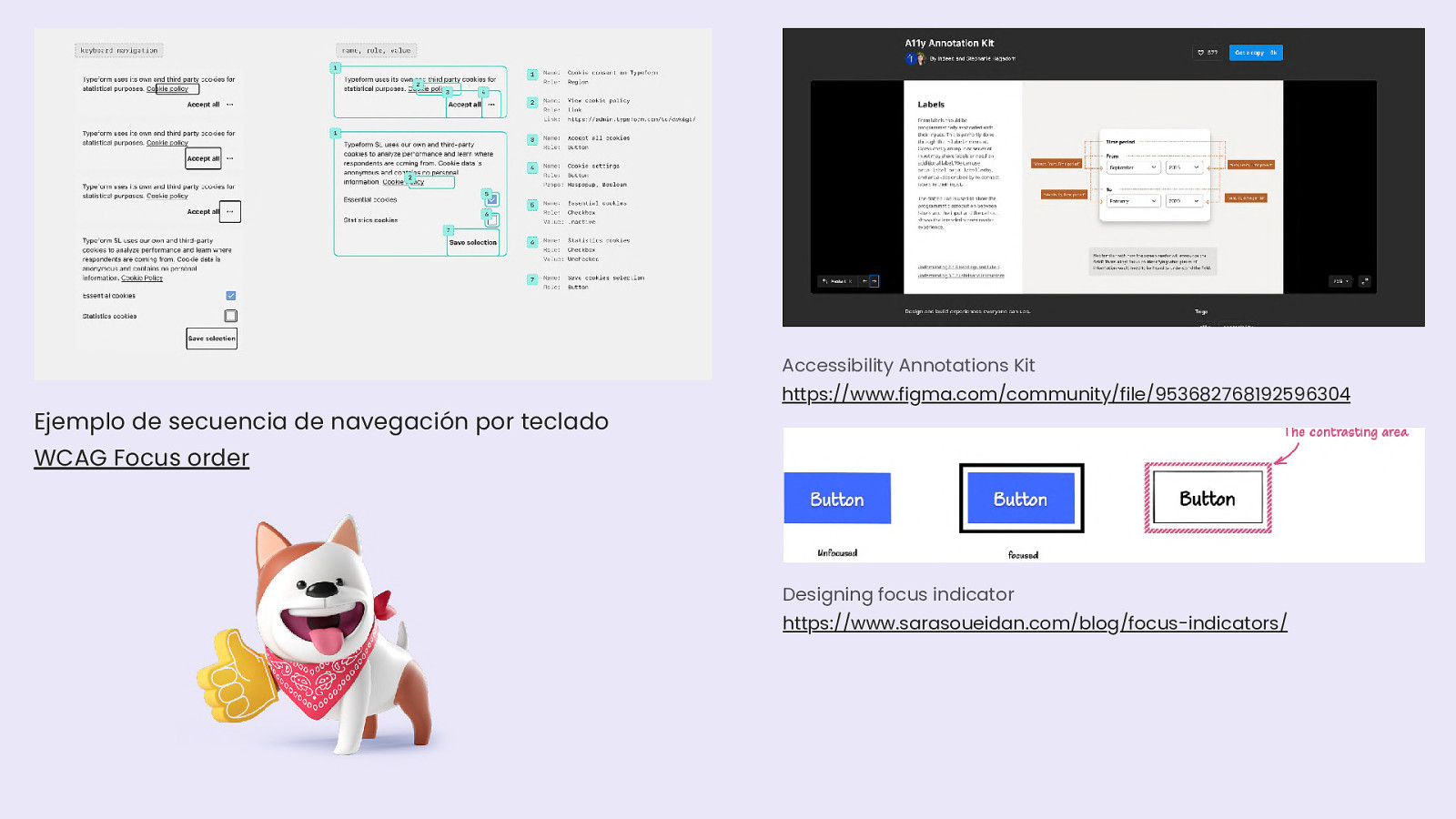
Accessibility Annotations Kit Ejemplo de secuencia de navegación por teclado https://www.figma.com/community/file/953682768192596304 WCAG Focus order Designing focus indicator https://www.sarasoueidan.com/blog/focus-indicators/

“Empecé a crear materiales a partir de la formación que recibí. Presentándolos a otros desarrolladores e intentando cambiar la cultura de mi departamento. Preguntando siempre sobre a11y. Y haciendo ruido.”

“¿Era realmente necesario para la primera versión? ¿Realmente necesitábamos dedicar todo ese tiempo? ¿Teníamos usuarios con discapacidad? La respuesta a las tres preguntas fue, por supuesto, sí. Armados con presentaciones de diapositivas, convencimos a los altos directivos.” ex W3C/WAI, Mozilla, NL gov DevRel @ Sanity.io

PRIORIZA EL TRABAJO Y CREA LOS TICKETS

PRIORIZA EL TRABAJO Y CREA LOS TICKETS Redúzcalos a la mitad

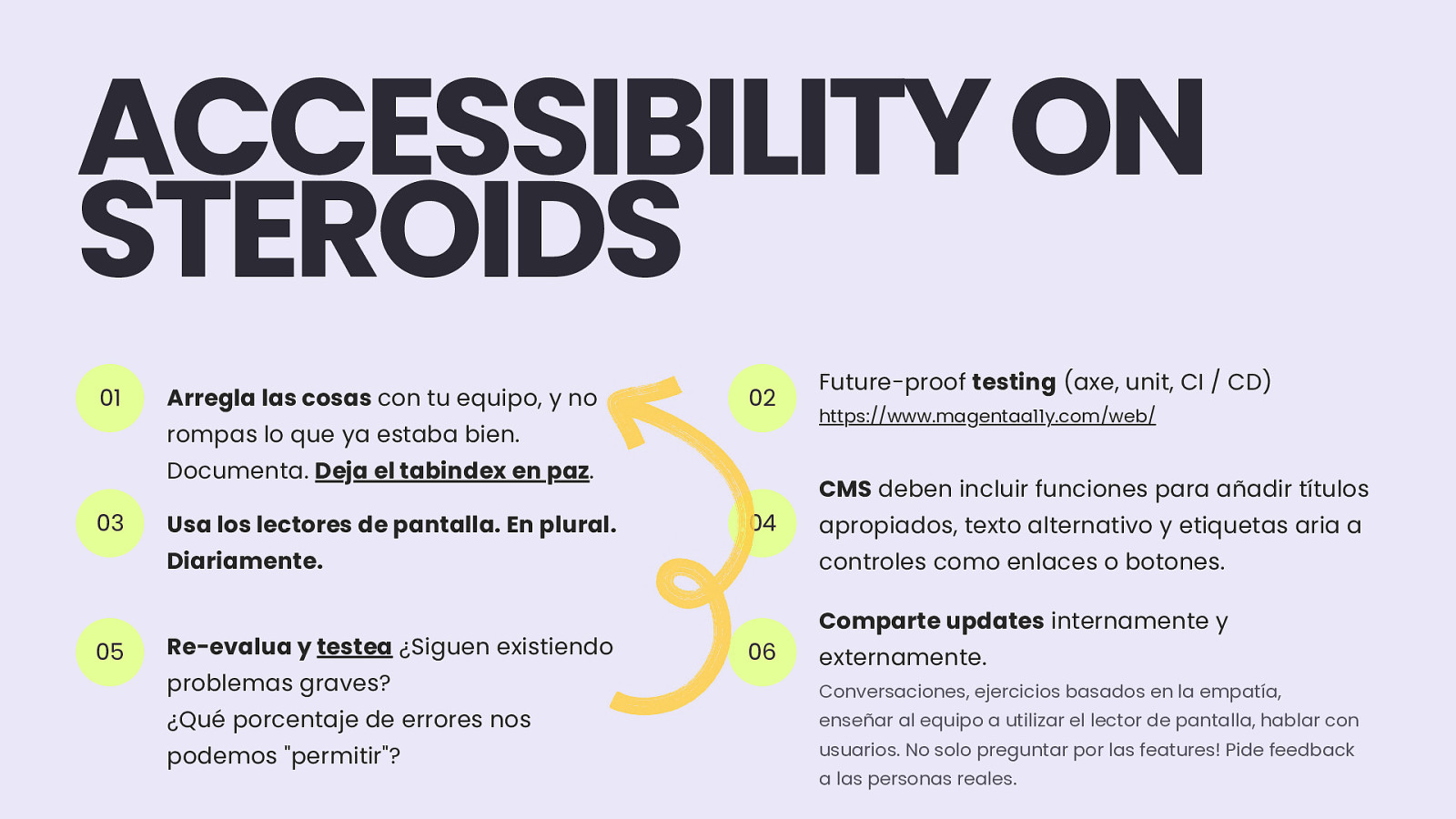
ACCESSIBILITY ON STEROIDS 01 Arregla las cosas con tu equipo, y no 02 rompas lo que ya estaba bien. Documenta. Deja el tabindex en paz. 03 Usa los lectores de pantalla. En plural. Re-evalua y testea ¿Siguen existiendo problemas graves? ¿Qué porcentaje de errores nos podemos “permitir”? https://www.magentaa11y.com/web/ CMS deben incluir funciones para añadir títulos 04 Diariamente. 05 Future-proof testing (axe, unit, CI / CD) apropiados, texto alternativo y etiquetas aria a controles como enlaces o botones. 06 Comparte updates internamente y externamente. Conversaciones, ejercicios basados en la empatía, enseñar al equipo a utilizar el lector de pantalla, hablar con usuarios. No solo preguntar por las features! Pide feedback a las personas reales.

Pregunta • ¿Los usuarios pueden completar las tareas esenciales cuando usan mi producto? • ¿La gente en mi empresa entiende lo que estamos haciendo? • ¿Yo sé lo que estoy haciendo o necesito apoyo?

“PARA EL MVP NO HACE FALTA”

“PARA EL MVP NO HACE FALTA” Si tu MVP no tiene en cuenta la accesibilidad, no es viable.

FORMACIÓN

Accessibilidad es el resultado del proceso, y el proceso es diseñar software con la inclusión. Tenemos que cambiar y educar a la empresa o al cliente, no a un solo equipo.

¿Te arrepientes de algo? Sabiendo las cosas que sabes ahora, ¿qué podrías haber hecho mejor? “Sí, siempre habrá algo que lamentar, pero tenemos que aprender a perdonarnos e intentar hacerlo mejor la próxima vez que lleguemos allí. Es estupendo ser mejor, pero no tenemos por qué serlo hoy”. “No me arrepiento de nada. Empezaría con más pistas para ganar aliados”. “Estoy bastante contento con el punto en el que estamos ahora mismo intentando mejorar cada día y concienciando a todas las disciplinas” “Hice lo que pude y lo sigo haciendo. Pero estoy contento de que el equipo haya escuchado y estemos cambiando cosas”.
