A presentation at Sitecore User Group Conference (SUGCON) in April 2020 in by Anastasiya Flynn





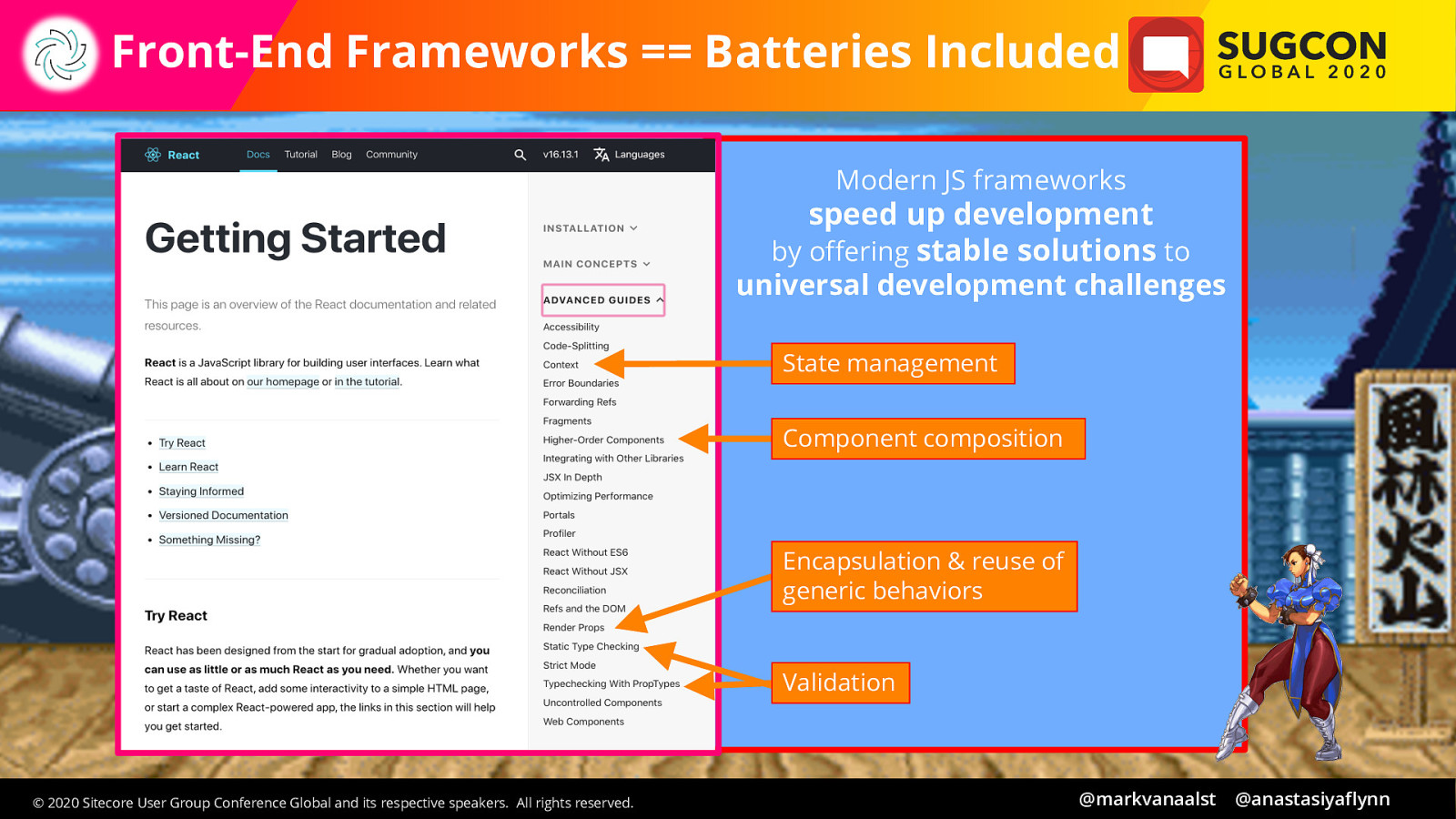
Functionality inherited from front-end frameworks Frameworks exist for a reason - so we don’t have to keep reinventing the wheel for common problems. They give us access to APIs for things like * state management * Component composition * Encapsulation and reuse of generic behavior between components • Validation

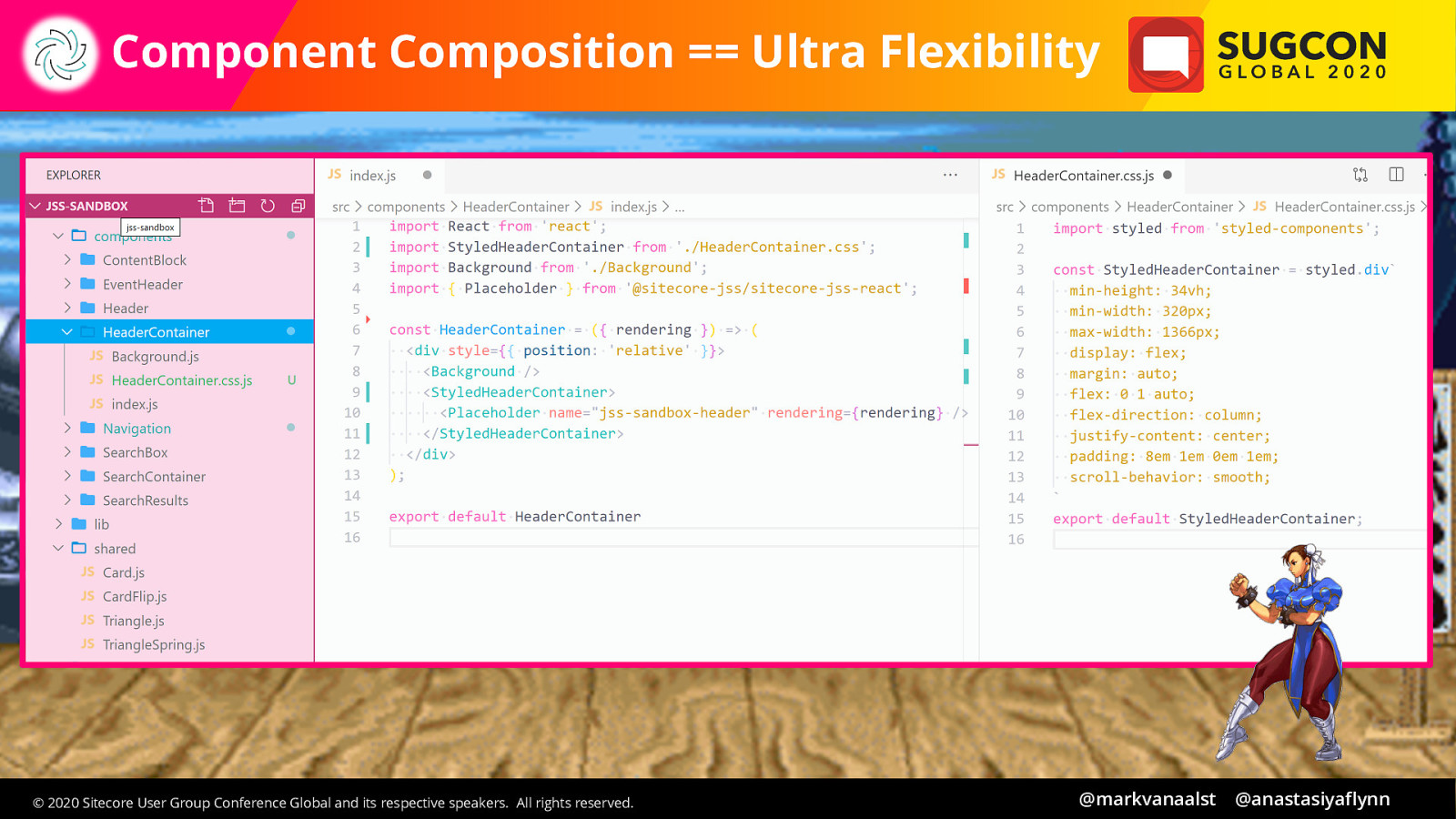
Component composition is particularly special because it allows us to compose with OOTB JSS components to add extra functionality. AND it makes it easier to work with Sitecore’s poly-inheriting component templates. - By default the Component Factory only imports componentName/index.js - Components can be composed with shared utility components - This can be applied to JSS components too

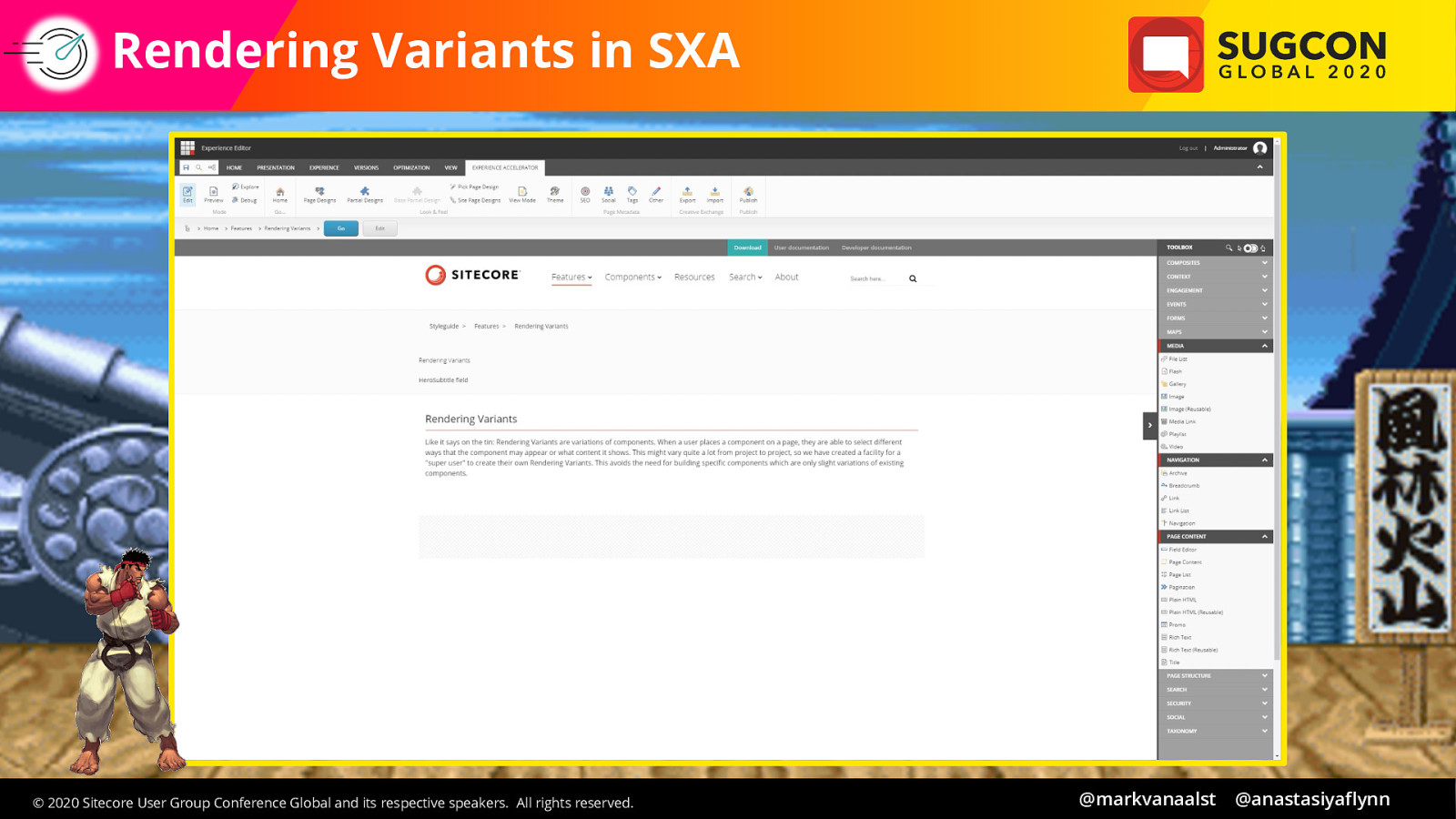
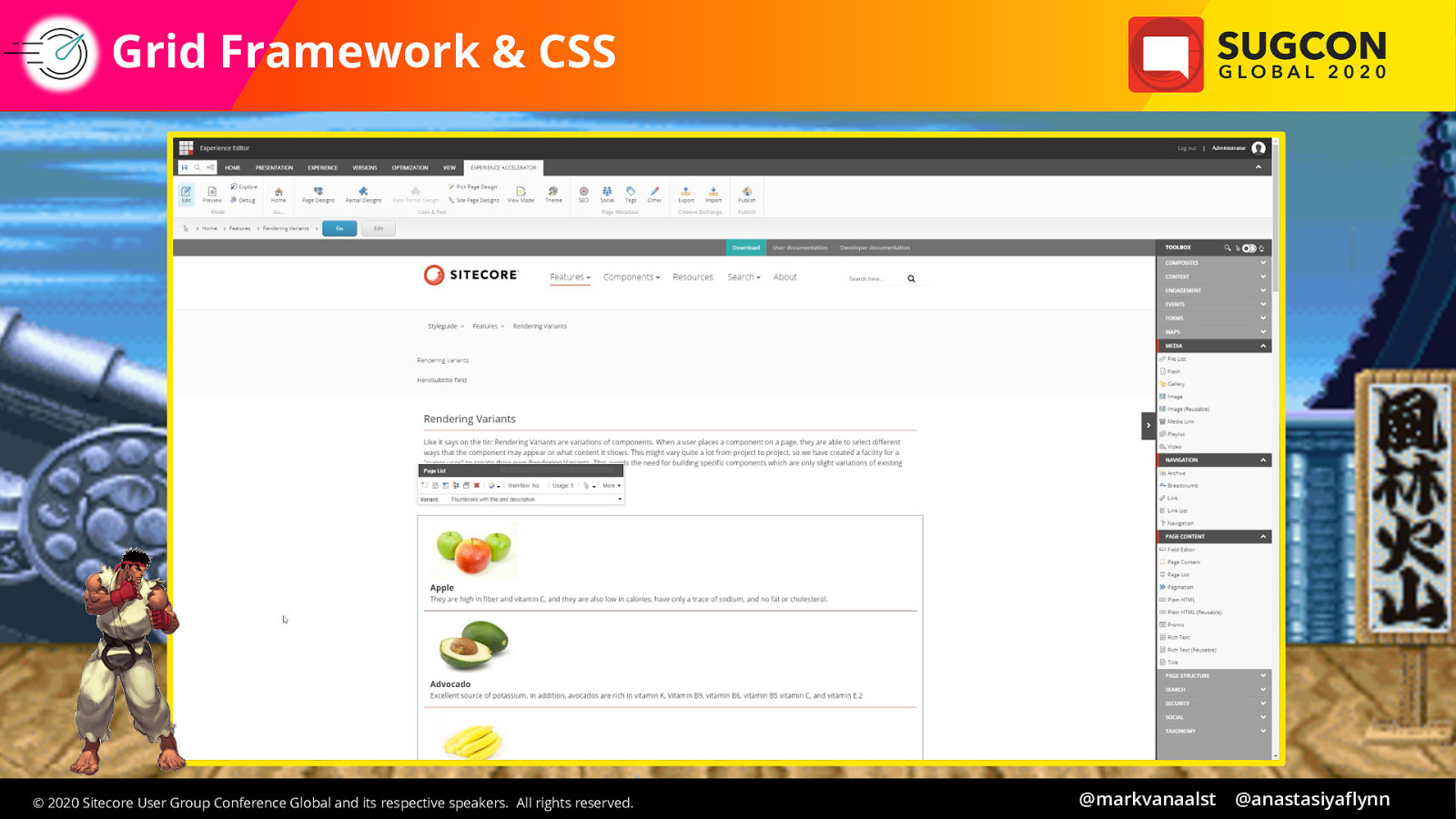
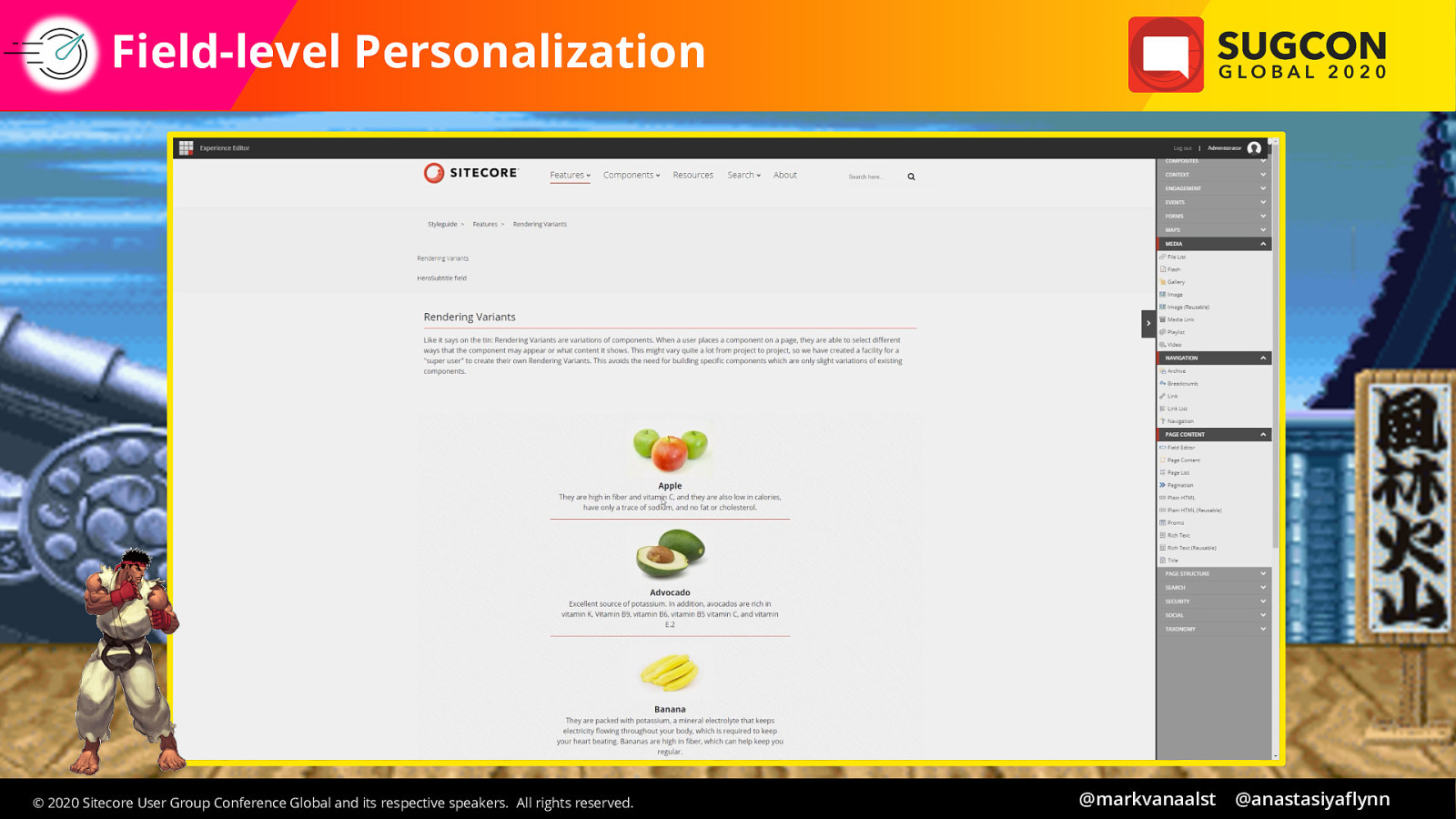
• Add page list component to page • By default shows child items • Set data source to fruits folder • You can see it uses default rendering variant • go to content editor, show structure • Open default rendering variant • Show fieldname • Back to Experience Editor • Use thumbnail with title and description • Go through field in Content Editor • Fields, section is dev

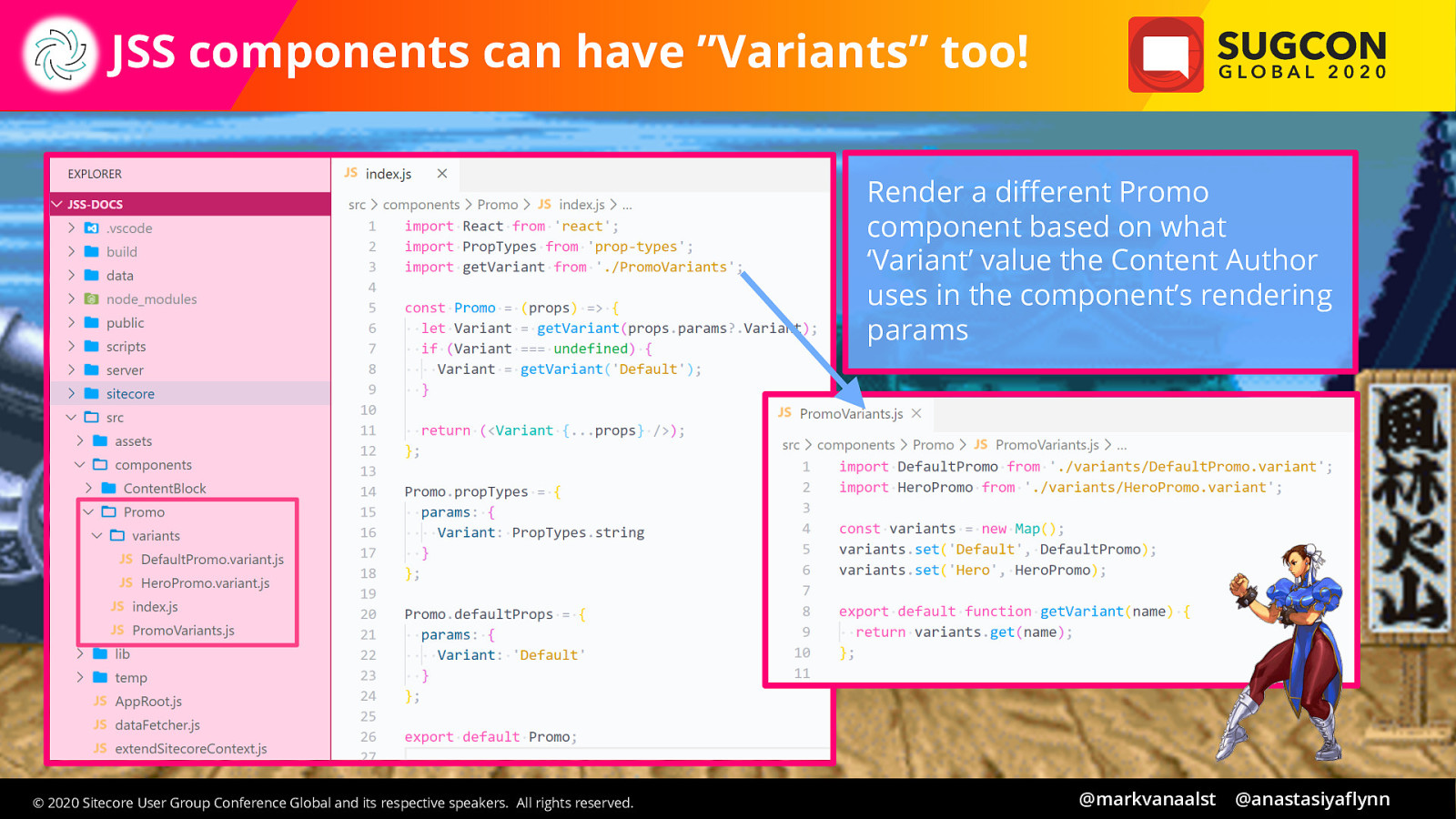
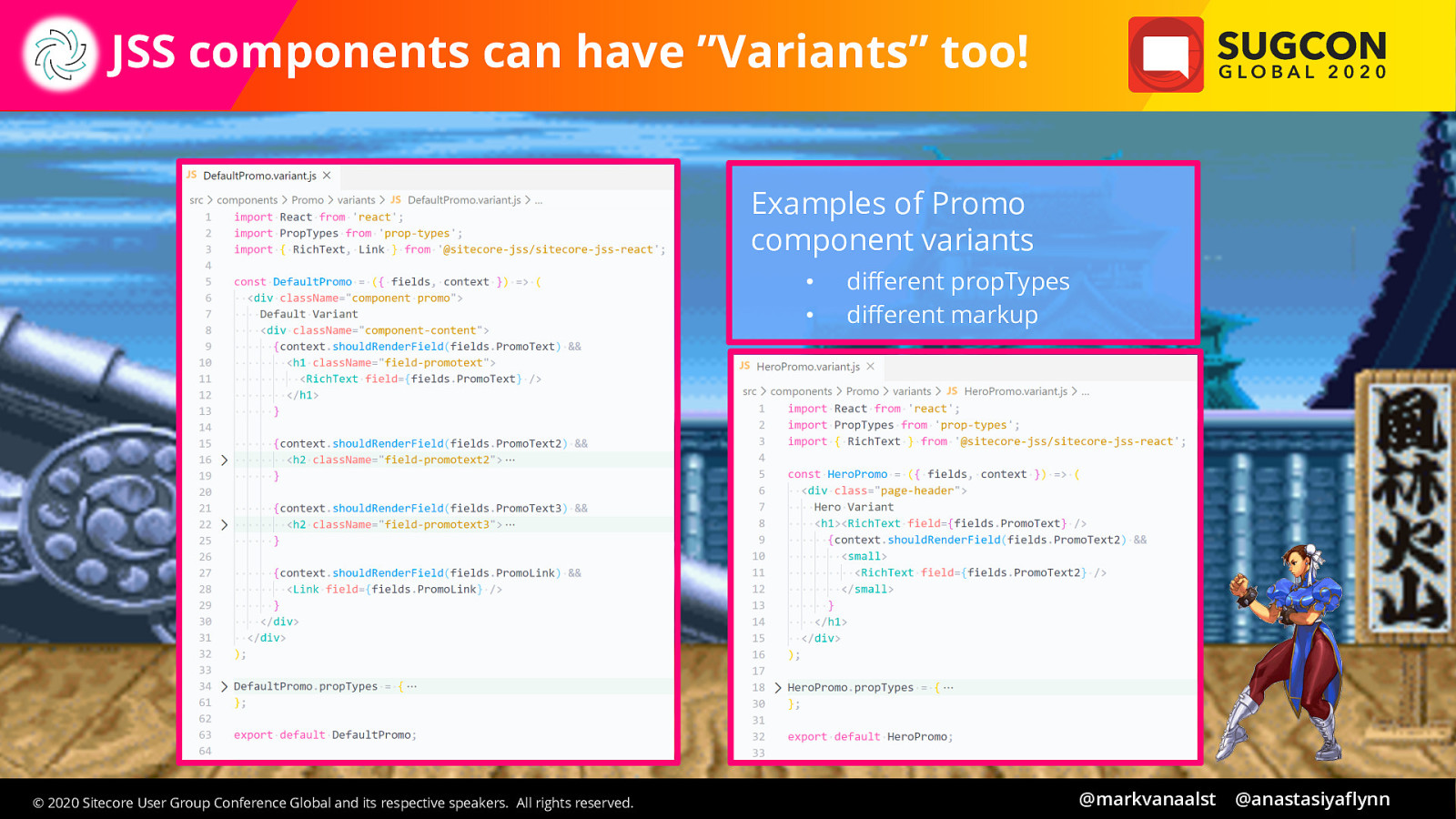
Render a different Promo component based on what ‘Variant’ value the Content Author uses in the component’s rendering params

Examples of Promo component variants

• Use CSS classes to customize rendering • Align center • Apply and show result • Add striped background • Apply and show results • Make component smaller • Columns 6 • Offset 3 • Visibility for different viewports/devices • Apply and show results • Show long list • Limit to 5

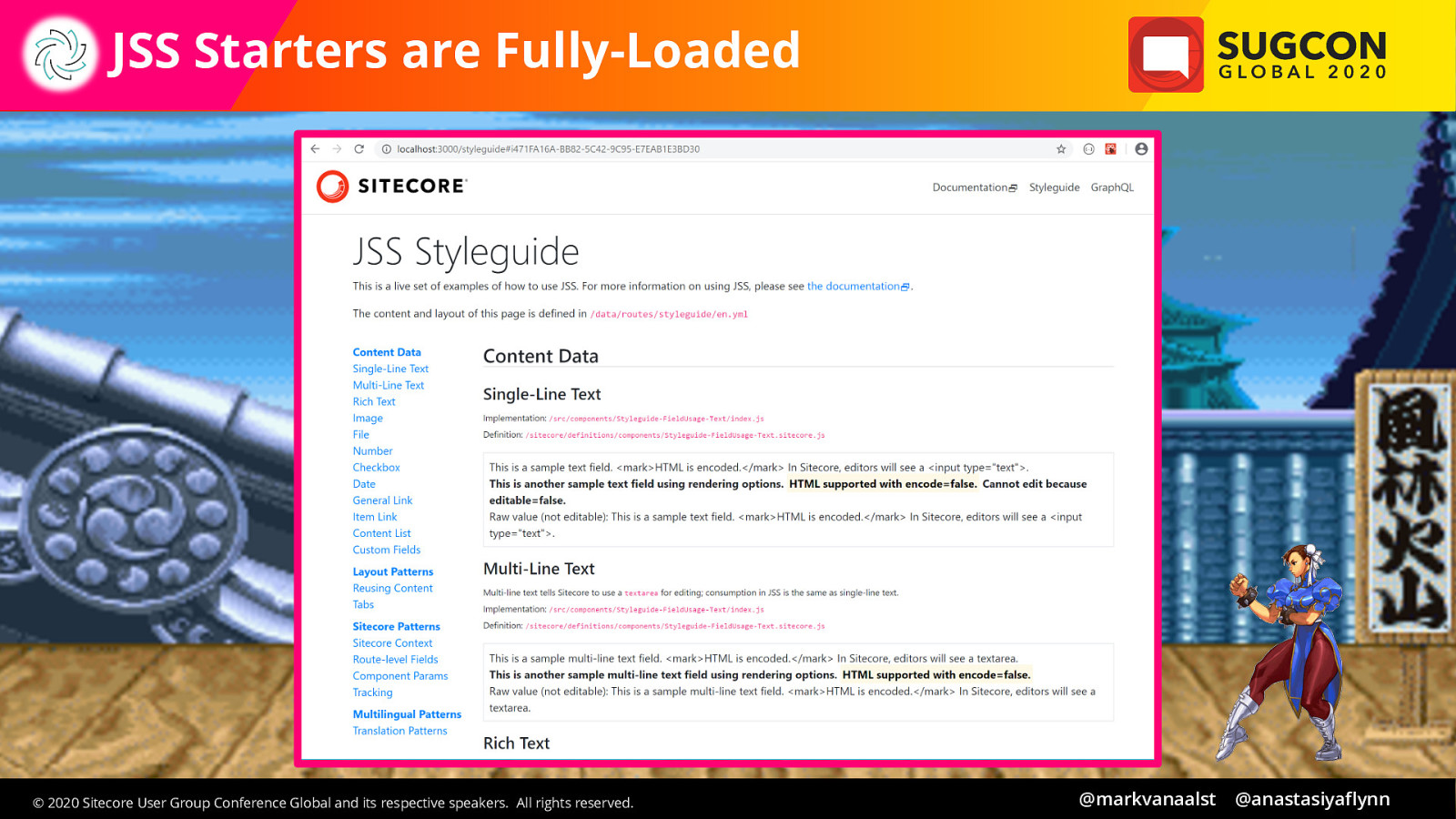
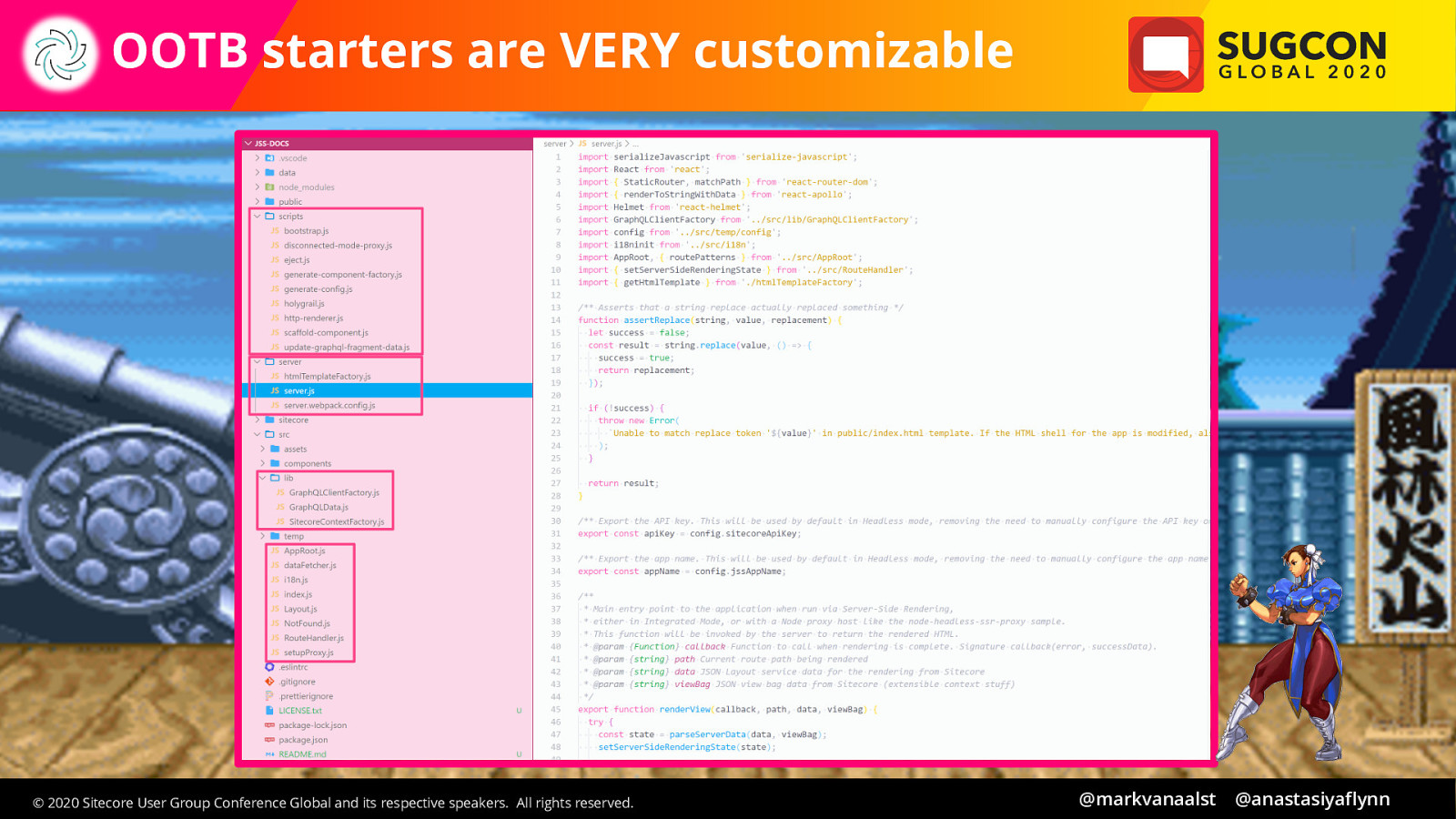
OOTB - comprehensive starter projects with all the foundational elements to get your project off the ground, including • Sample components showing the right way to work with all the field helpers • Prod and dev build configurations • Routing implementation compatible with Sitecore pages, • A sample meta data implementation • GraphQL usage example • Tracker API usage example “Patterns” area with best practices

Shows examples of all the new Sitecore concepts that FEDs working codefirst need to learn – I’m not just talking about scaffolding components and creating templates… the samples also show how to create placeholder settings items, how to create shared content, how to use dictionary and multilingual services, etc Shows best practices for how to set up the component structure – relevant no matter your chosen workflow

• Start in Experience Editor • Explain show field based on item data • Back to content editor • Open Rendering variant • Scroll down • Rules section – enabled when apply • Rules based on item name • Item name: apple • Page reload • Only apple being shown • Explain field level personalization instead of default component personalization




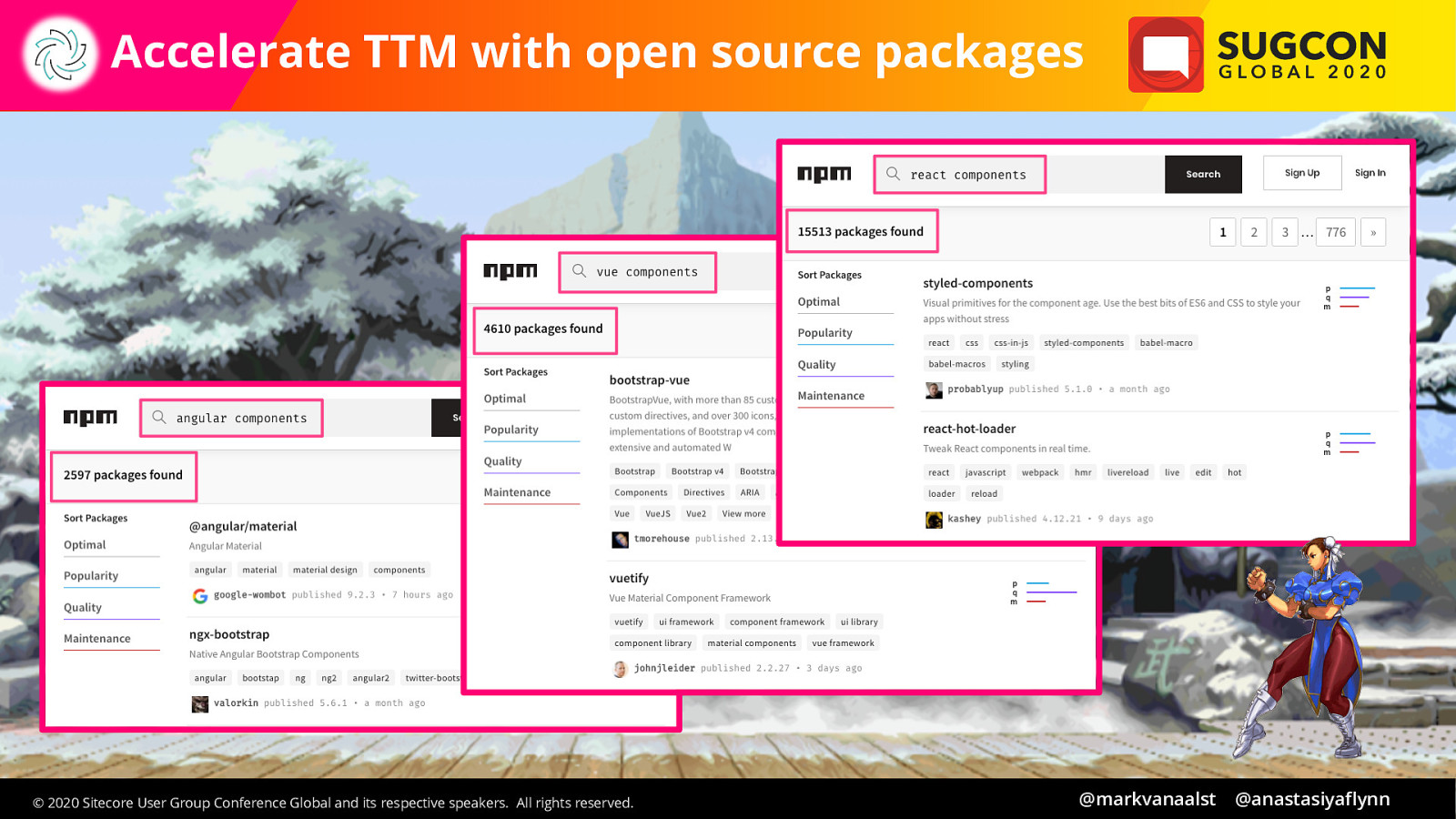
Open source components for React, Vue, and Angular

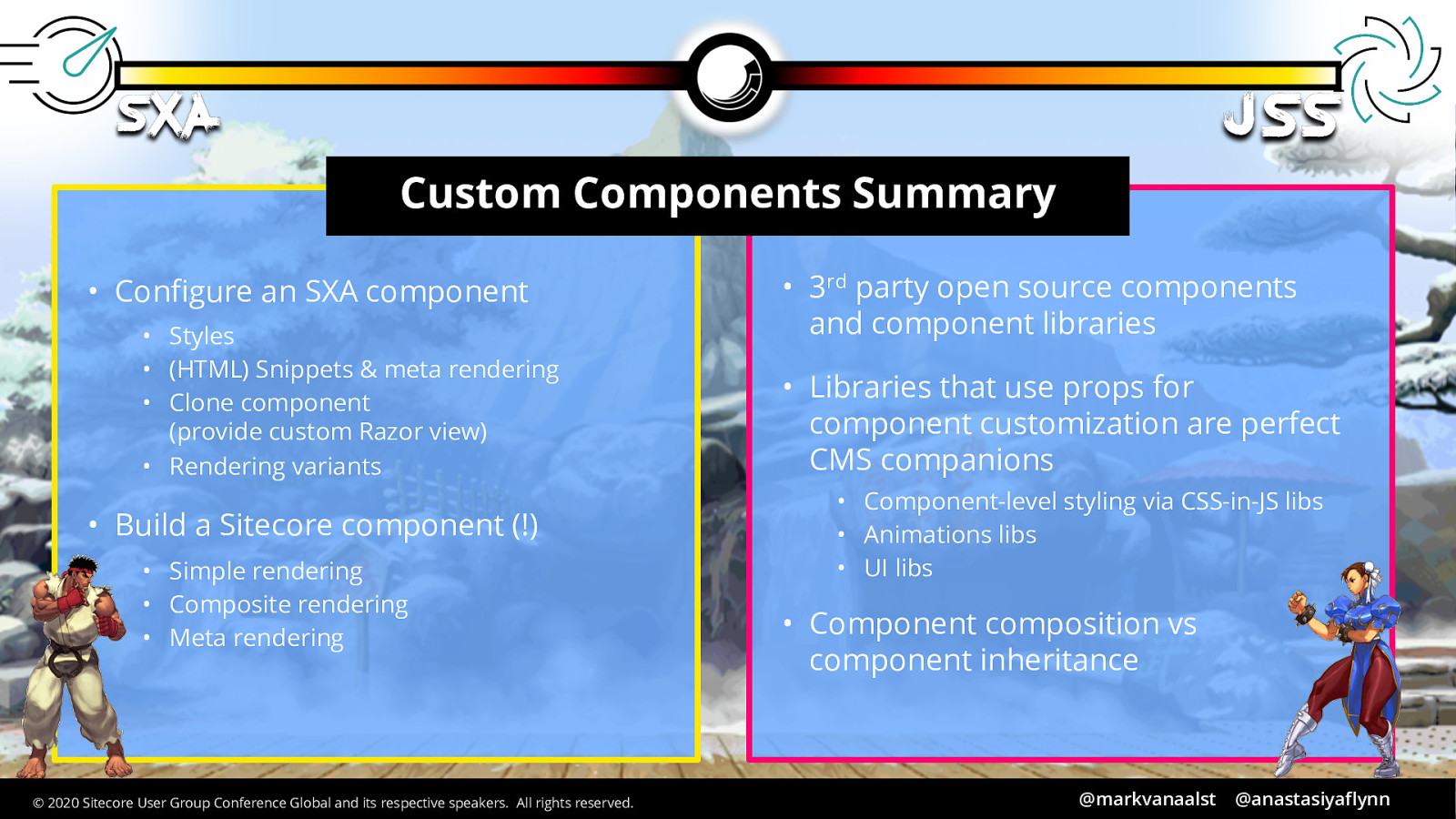
• Available on doc.sitecore.com • Multiple ways of building components • From easy low effort like styling • Cloning components • Building custom renderings

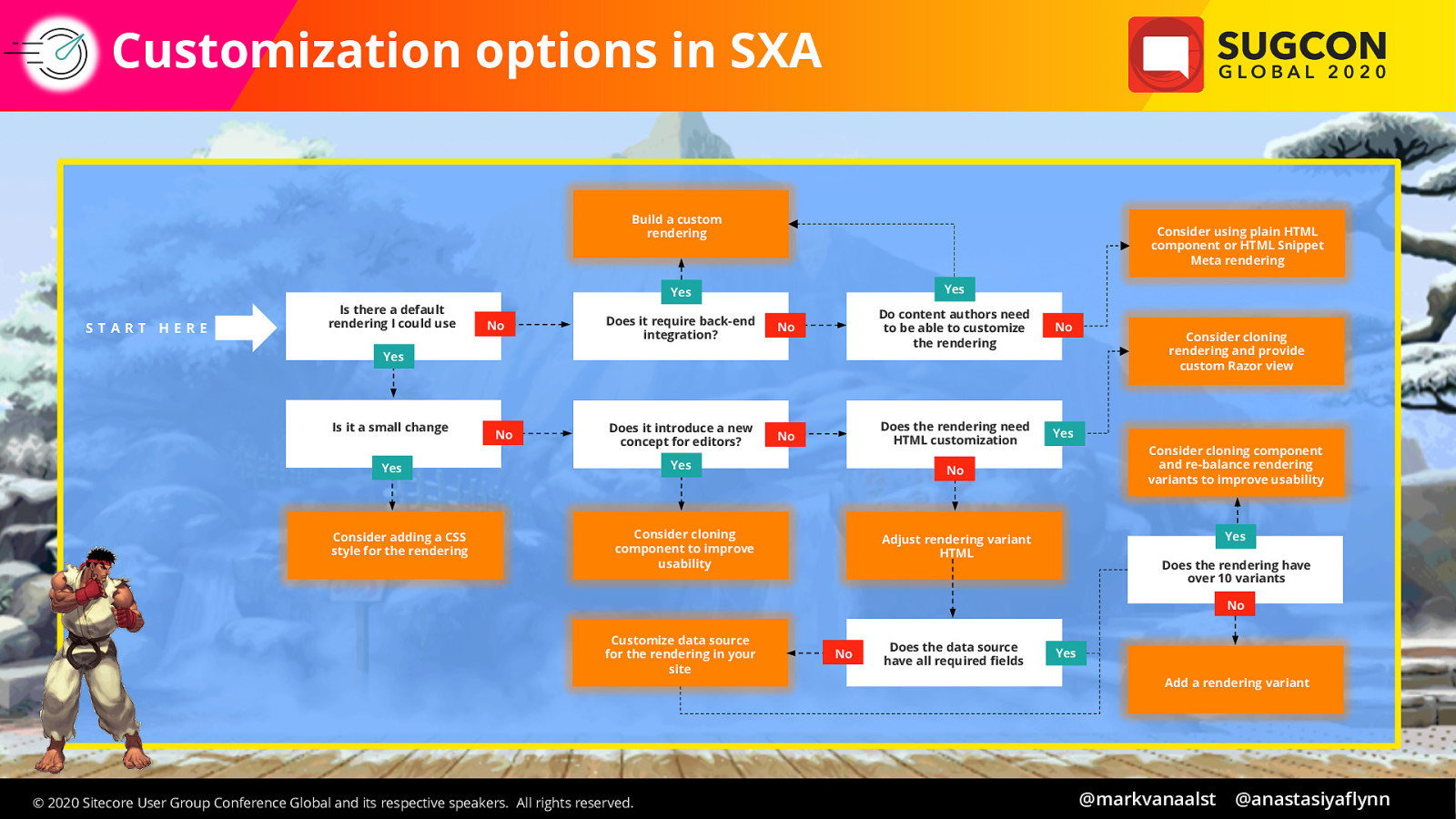
Highlighted are all the 9 boxes that in one way or another allow you to customized or build components

New feature • Layouts > Renderings > Feature > Insert • All the typical rendering options • Component wizard • Component wizards • Tab 1 • Component name, • add to module group (Not SXA) • css class • view file • Tab2 • Data source behavior • Ask user • Use page • Create data source automatically • Rendering template • Set base rendering parameters template • Base data source template • Any compatible modules • Additional module behaviors • Variants • Background image • Once rendering add to module scaffolding • Show existing page content • All steps required for scaffold process • New Module • Name, group (not SXA), system areas where you want to add folder • Tenant or site module




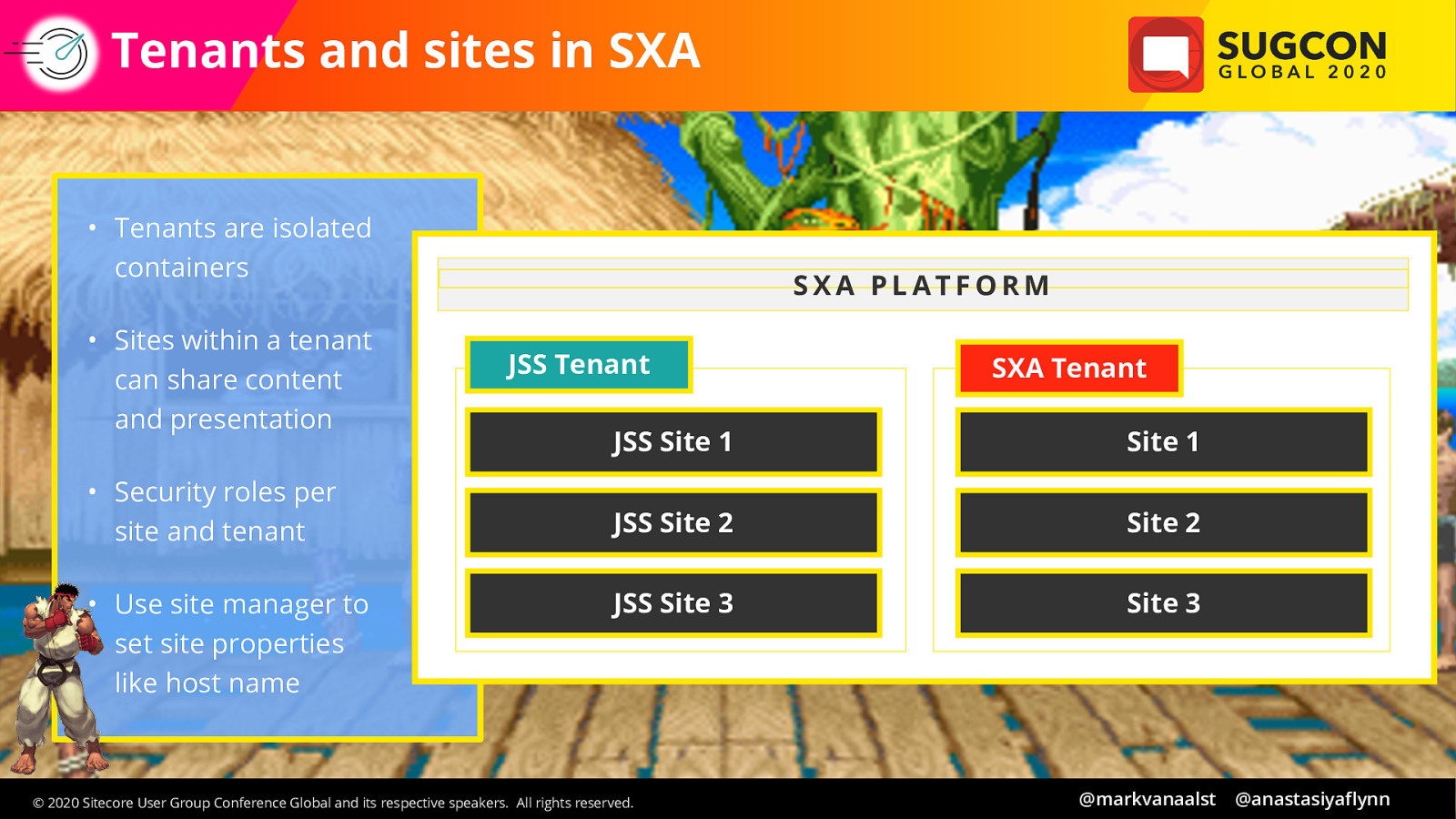
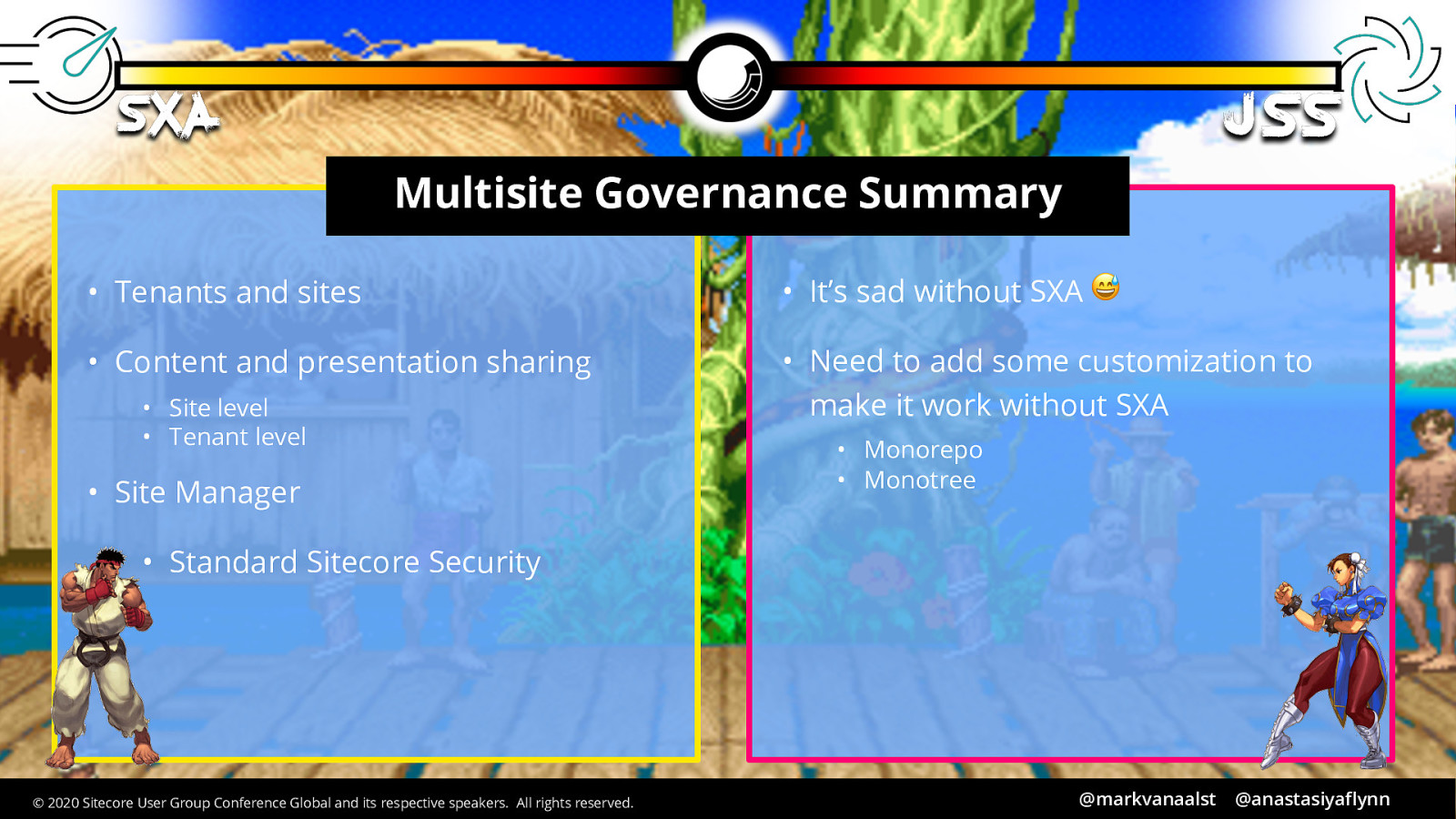
SXA adds an additional level of site management to Sitecore. It introduces tenant and sites Tenant can be considered isolated containers. Within a tenant you can create multiple sites and your users can share content and presentation across all sites in that tenant. Tenants can also be exported to run in another instance. For example; you can export the tenant from your production environment with a few clicks and install it in your local development set up SXA also introduces extra Sitecore security roles to help you assign security settings to your users Since all the configuration for the sites has been moved from configuration files to Sitecore, SXA uses a Site Manager that you can use to configure site properties like hostname, cache settings, etc

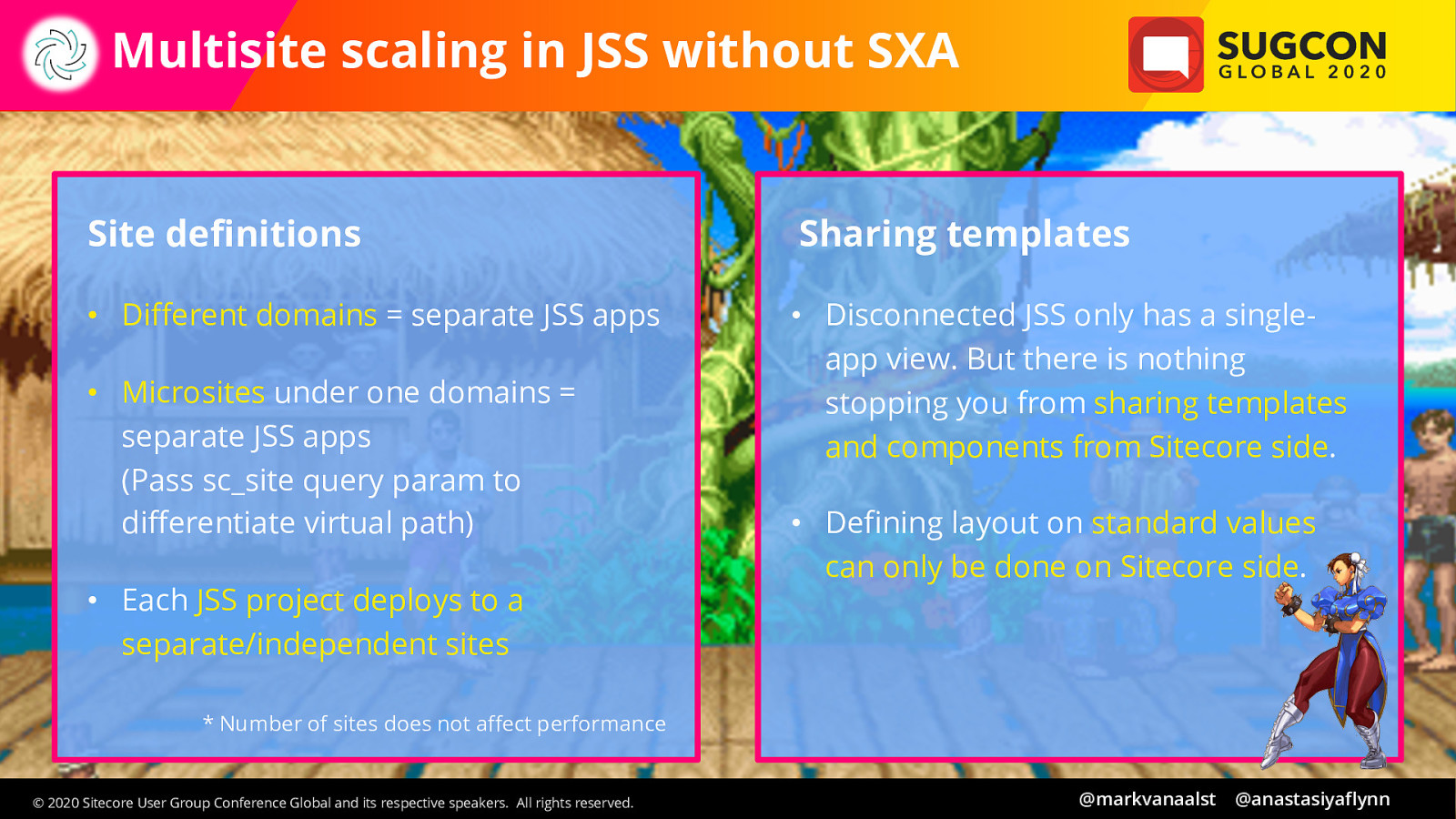
Without SXA, multi-site scaling with JSS / is not very straight-forward. In order to create multiple sites, you have to create multiple JSS projects. Even microsites under the same domain / need to be separate JSS projects / that distinguish themselves with the virtual path parameter. From the Sitecore side, there is nothing stopping you from sharing templates between the sites, or settings up placeholder settings in such a way as to share components between the sites. But the tricky thing / is that from the code side, each app only sees it’s own code, so to achieving code reuse / requires some customization.

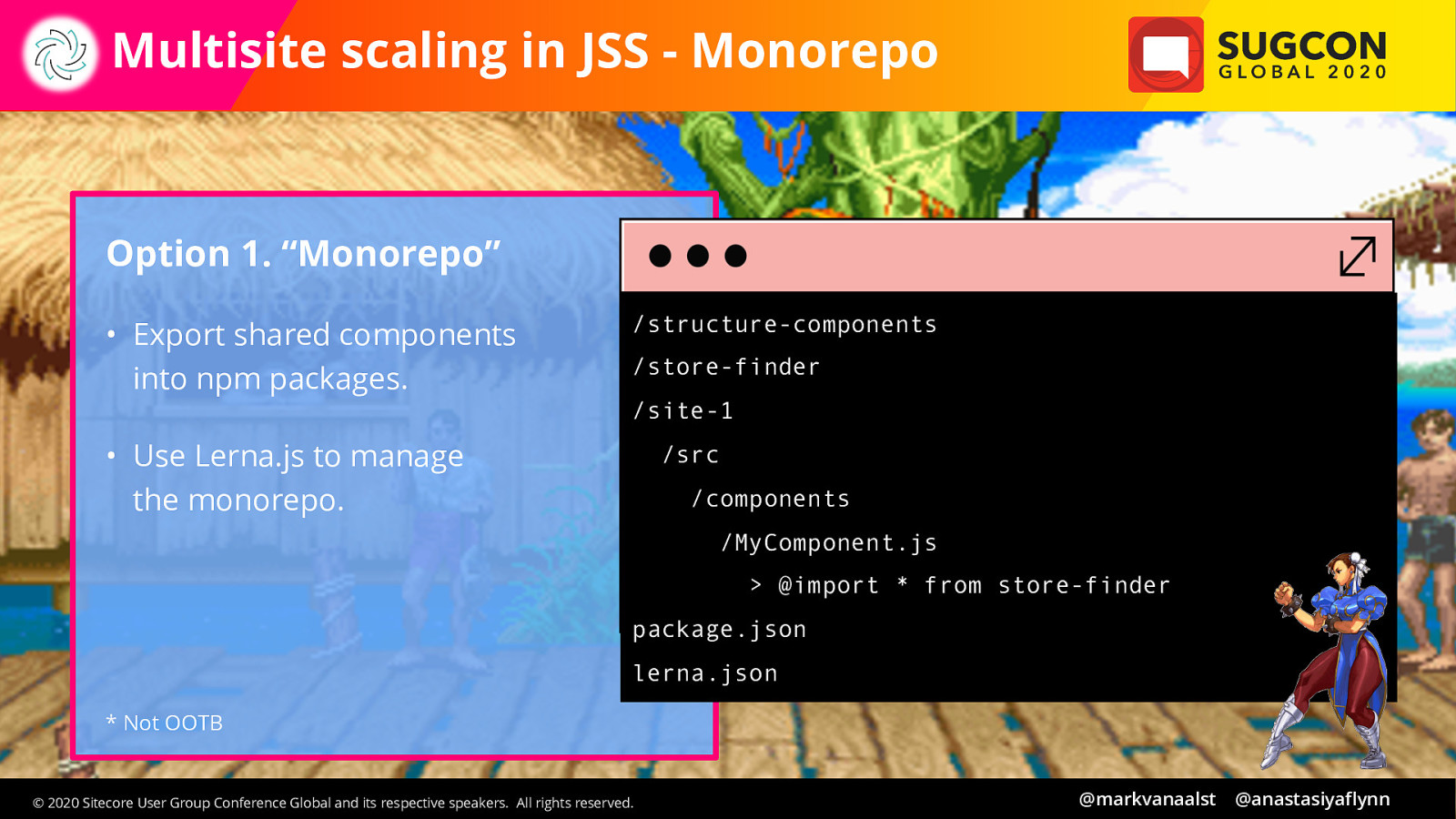
There are 2 ways that I’ve seen clients solve this. The first way is using the monorepo approach. This means that all the JSS apps get bundled as sibling packages in one repository. Common code gets factored out into their own packages, and then / it can be imported / into the JSS apps that need it. A tool called lerna can be used to manage all the packages as one.

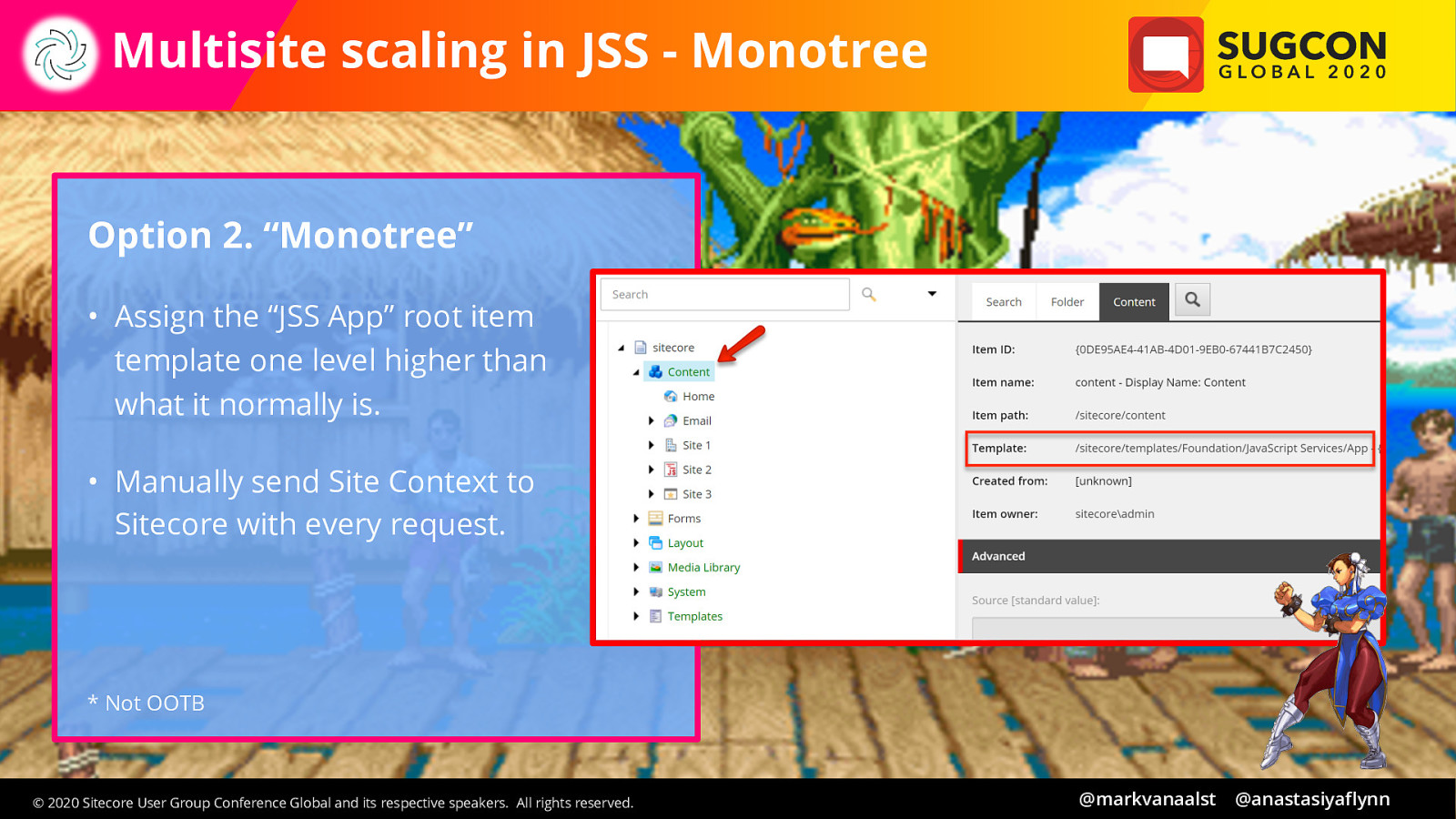
The second way is the monotree approach. Here, the JSS config is modified so that the app root is the Content node, whereas normally it’s the site root. This allows multiple sites to exist within one app. And the JSS code has visibility to all of the sites. The customization that’s needed in this approach is that every time a request is made to Layout Service, the site context has to be sent manually, since we can’t rely on Sitecore figuring out site context based on route.

• Sitecore tenant • All modules • Settings • Styleguide Site • Pages • Media • Datasources • Presentation and settings • Site group (folder) • Click all sites open • Back to example 1 • Click home • Open Experience Editor • New site uses existing design • Page design • Partial Design • Theme • Add promo component • Use existing promos from other sites • Even use rendering variants • Datasource dialog • Two sites • Leave • Another site • Experience editor • Totally different look by applying theme • Standard components • Finally cloned sites • Different theme • To manage use Site Manager • Overview of all sites and their properties • On tenant level decide which sites are shared




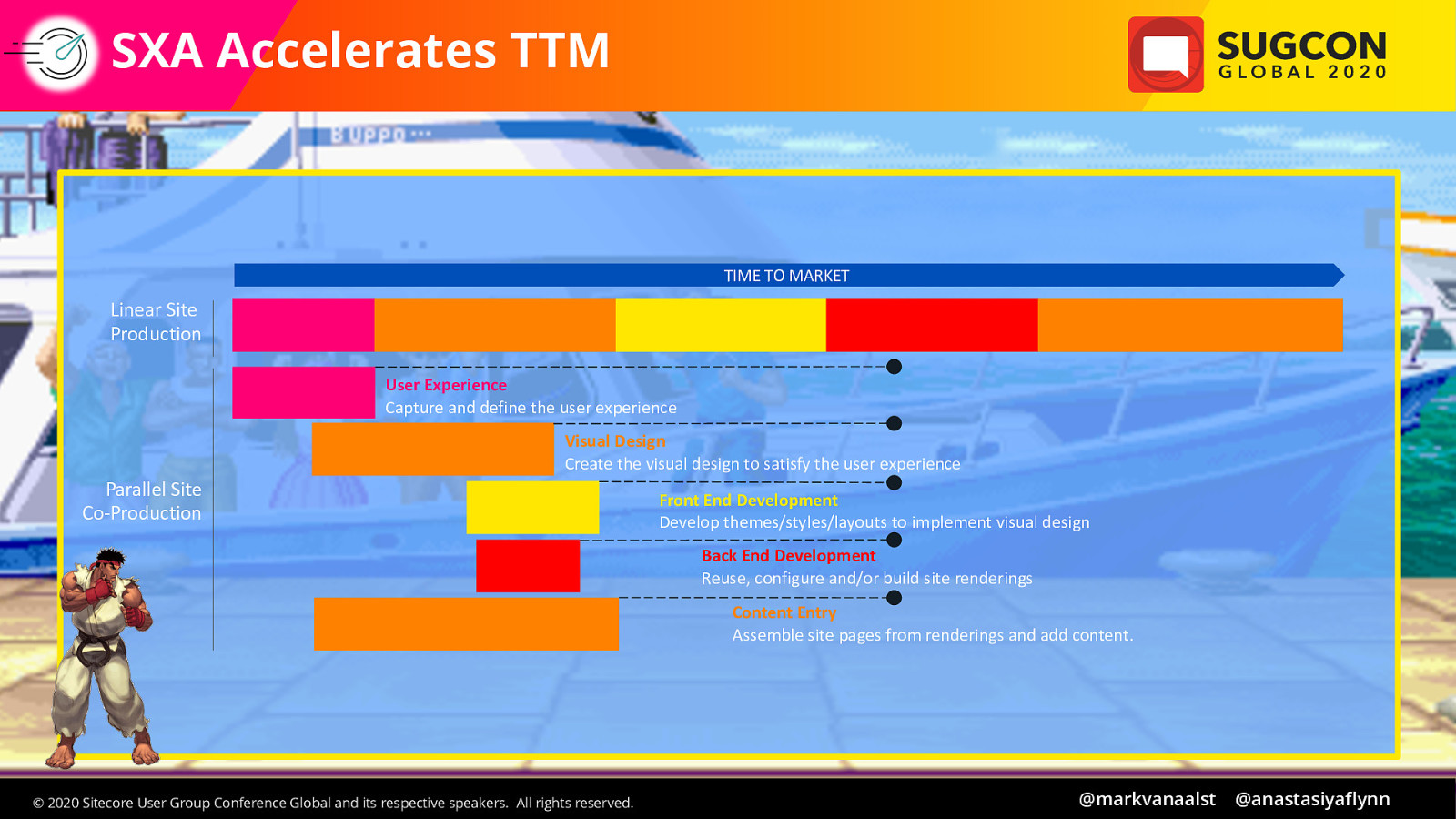
Let’s have a quick look at how SXA improves your time to market In a traditional development process, there will always be a sort of linear process in to building the site. UX needs to be ready before design, and design needs to be ready for frontend development etc With SXA this process has become more customizable. No we are not saying that it’s a requirement to use SXA for all these steps. But SXA does offer functionality in which certain tasks can run a bit more parallel therefore reducing the time to market. You can start entering content while the frontend developer are not fully ready yet, or while certain component still need to be built. In fact, start entering content during the development phase will most likely reduce the amount of issues you will have later as there is now valid content to test against. But how do you start?

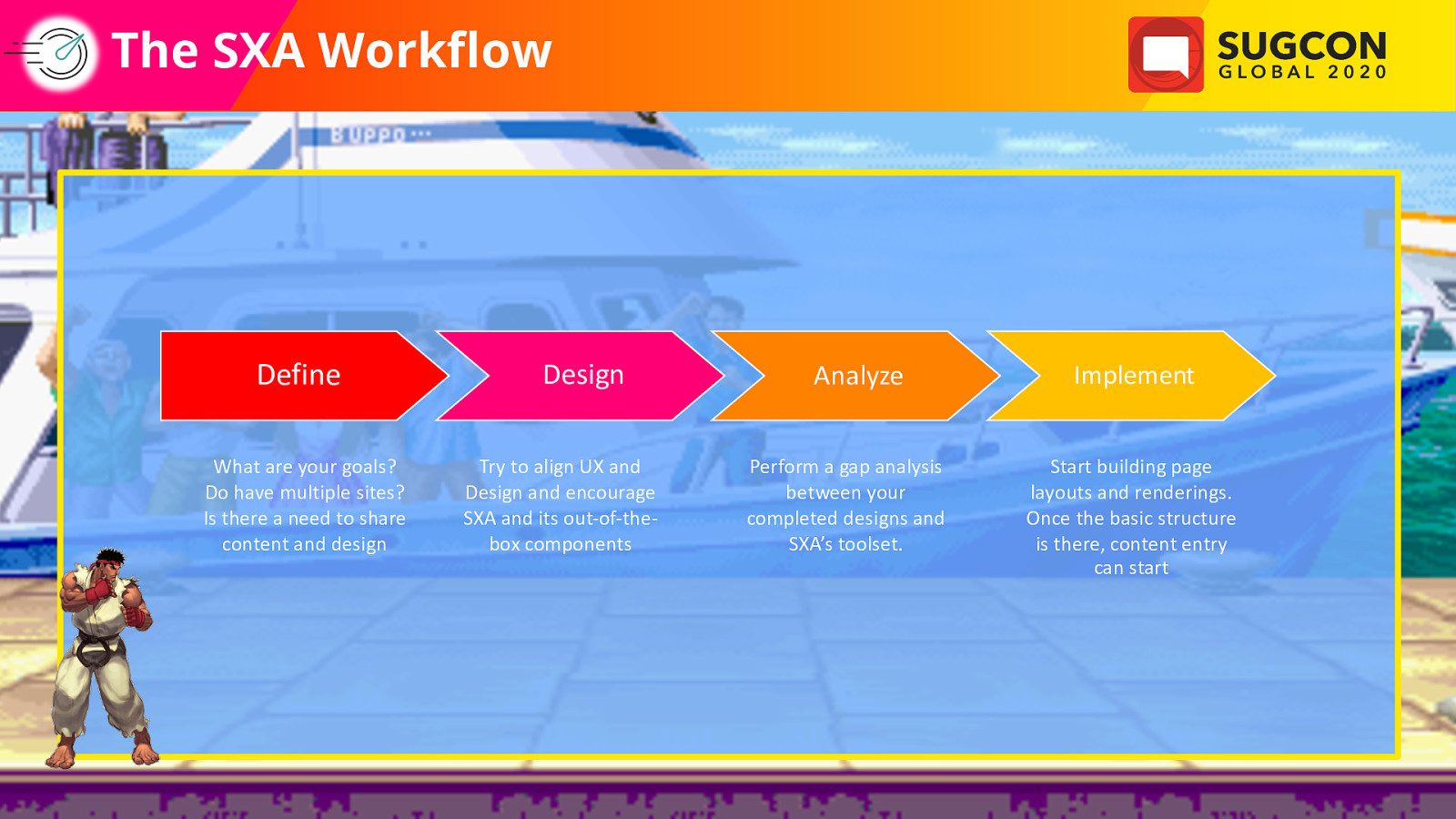
With SXA we would recommend a four step approach: First try to define what the goals of your implementation is. Do you need to manage multiple sites, languages. Are there common design elements? Would it be helpful to use one site as a template that you can clone new site from? Then design, try to align your UX and designers and make them familiar with the SXA components, its rendering variants and the standard components. We are not saying they need to stick to that, but with those components in mind it might help as to how the design new ones. Analyze; perform a gap analysis between your requirements and the SXA toolset. Try to identify which elements are standard SXA and which element require customization. This can also help in resource planning for the implementation phase. Now its time to start implement. Start building the page layouts and structures. Instead on waiting on finalizing that last one component on a page, there are many other that are ready for proper content. Start content entry once you have a basic and decent entry



39


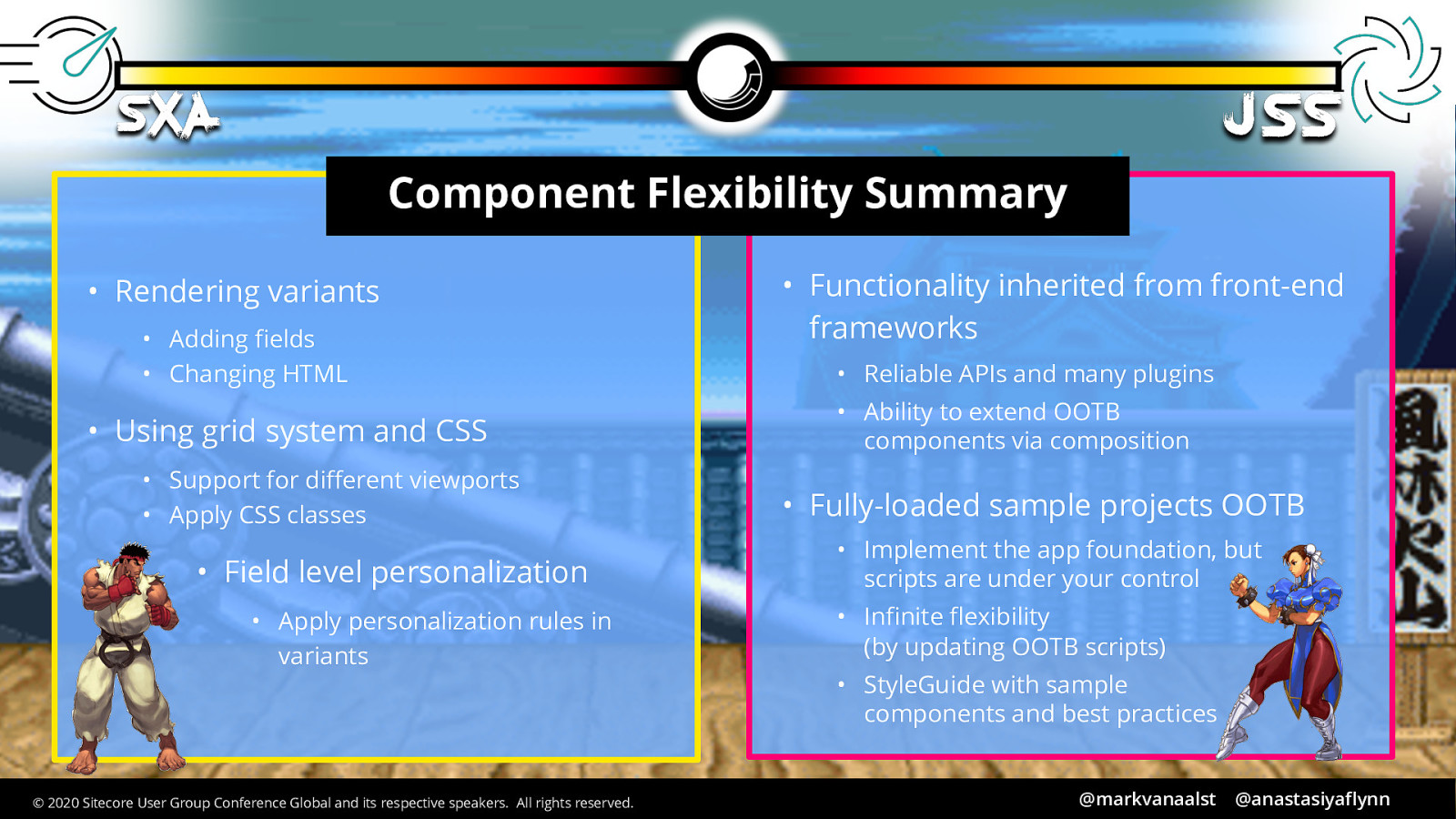
Seems like it’s a tie! But wait….



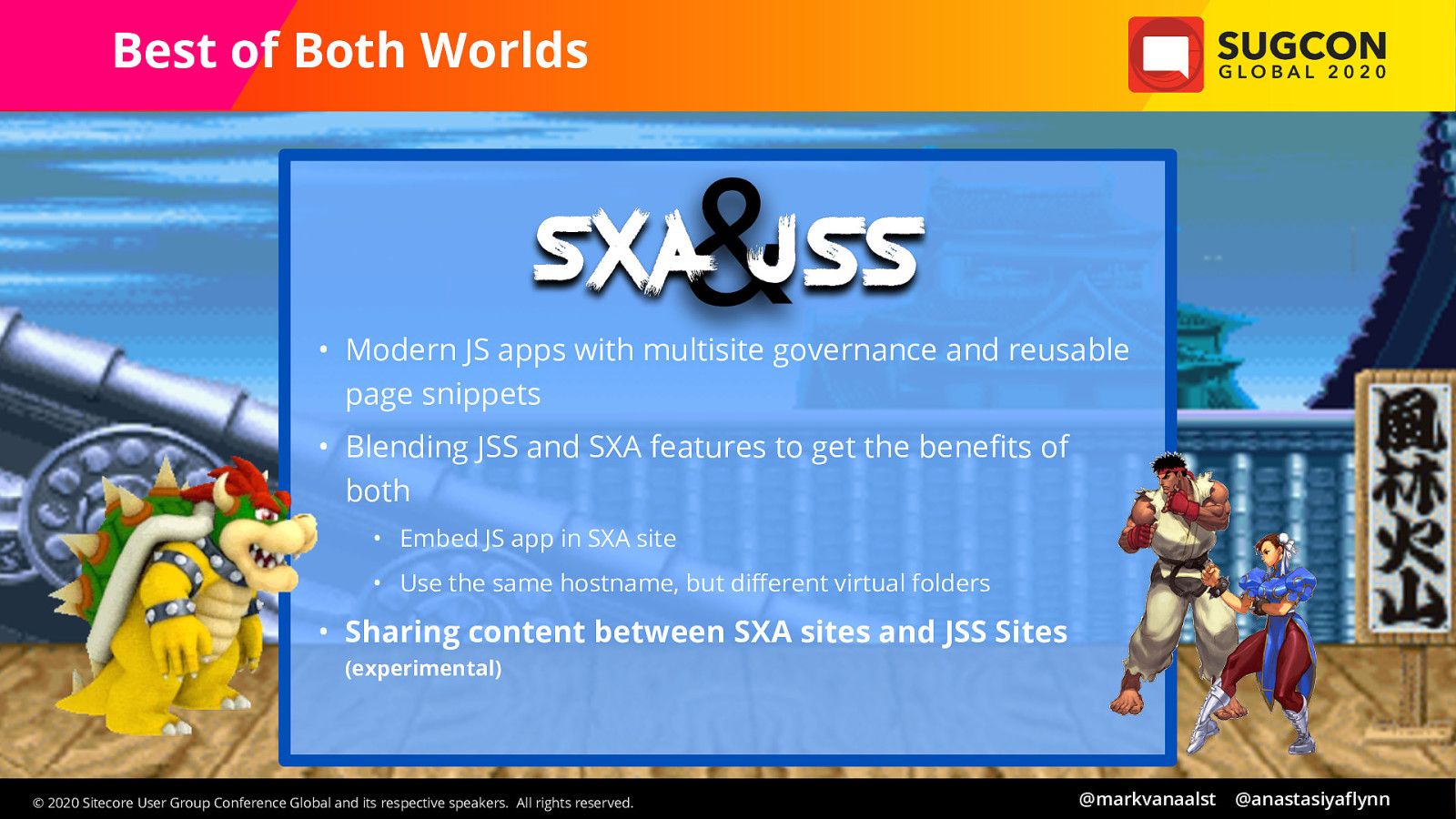
What SXA brings to JSS is - Modern JS apps with multisite governance and reusable page snippets What JSS brings to SXA is the ability to have interactive interfaces that use the modern JAMstack within SXA sites. This blending can we achieved by • Embedding JSS app in SXA site • Using the same hostname, but different virtual folders, to create JSS microsites Something new – sharing content between SXA and JSS sites (experimental feature)

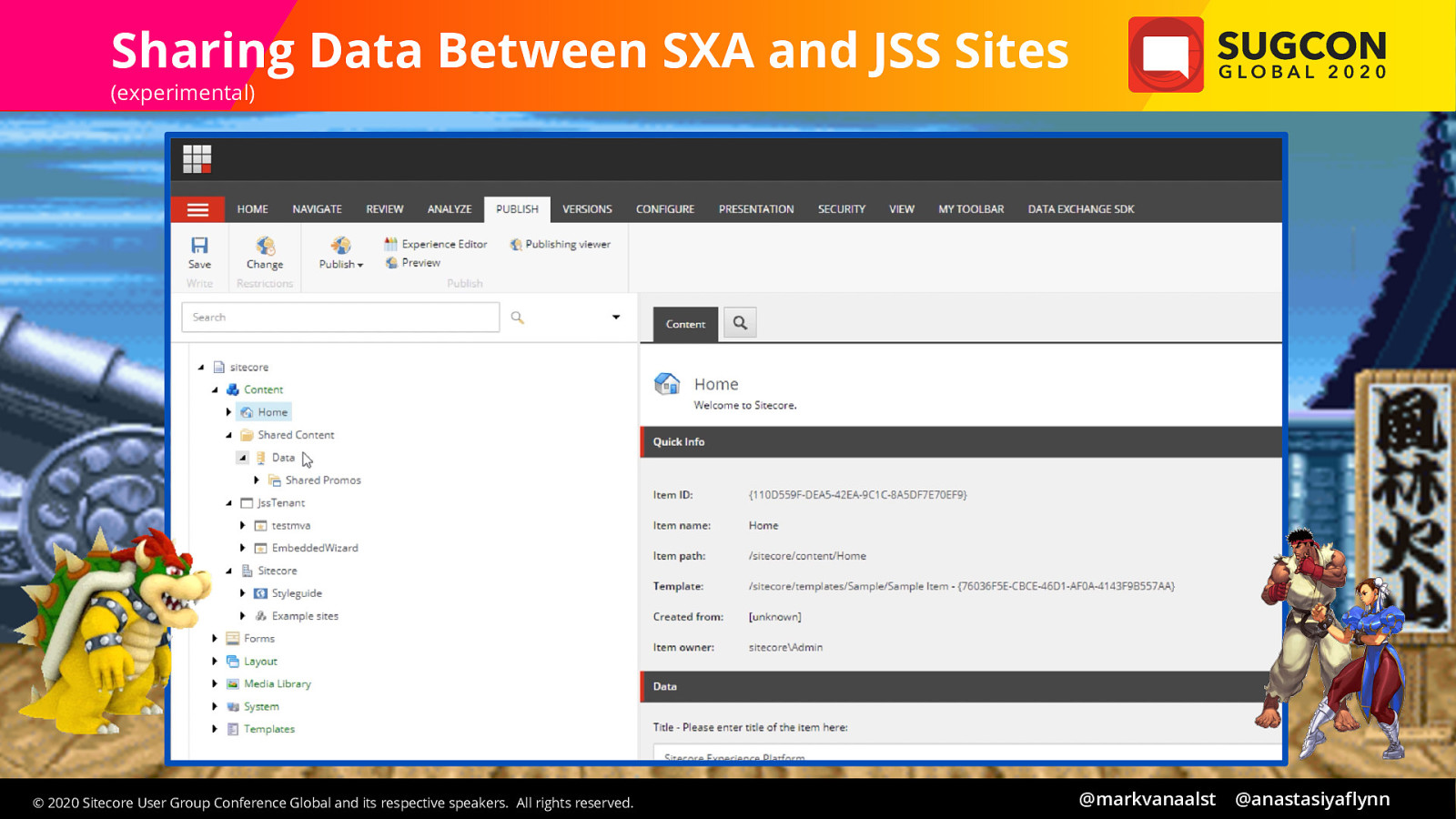
• Here have two tenants, one jss one SXA • Both isolated from another • But we have a shared content folder we both want to use • In SXA there is something called data source configurations, some you can use to add different locations for components based on rendering type • Let create a new one for the type Promo • Here you can see that while you can add other locations, they should still be within your tenant • But why not reuse this infrastructure • I have created a Shared Datasource Configuration template base on the Datasource Configuration template. The only thing I changed was to leave out the source for the Data source roots location field, so that now we can use data sources from everywhere in our instance • Lets open a page to see how that looks for the end user • When the user wants to select a datasource the shared datasources location is added in the associated content dialog window • Let’s change this text • Now if we open a JSS app that I imported in our instance we can use a standard JSS component to read the fields of our promo item or select a different data source • Let’s change the text here as well • Then go back to our SXA site and reload our page and as you can see it changed here as well So as you can see, with some little customization it is indeed possible to shared content from a SXA site with a JSS site and vice-versa



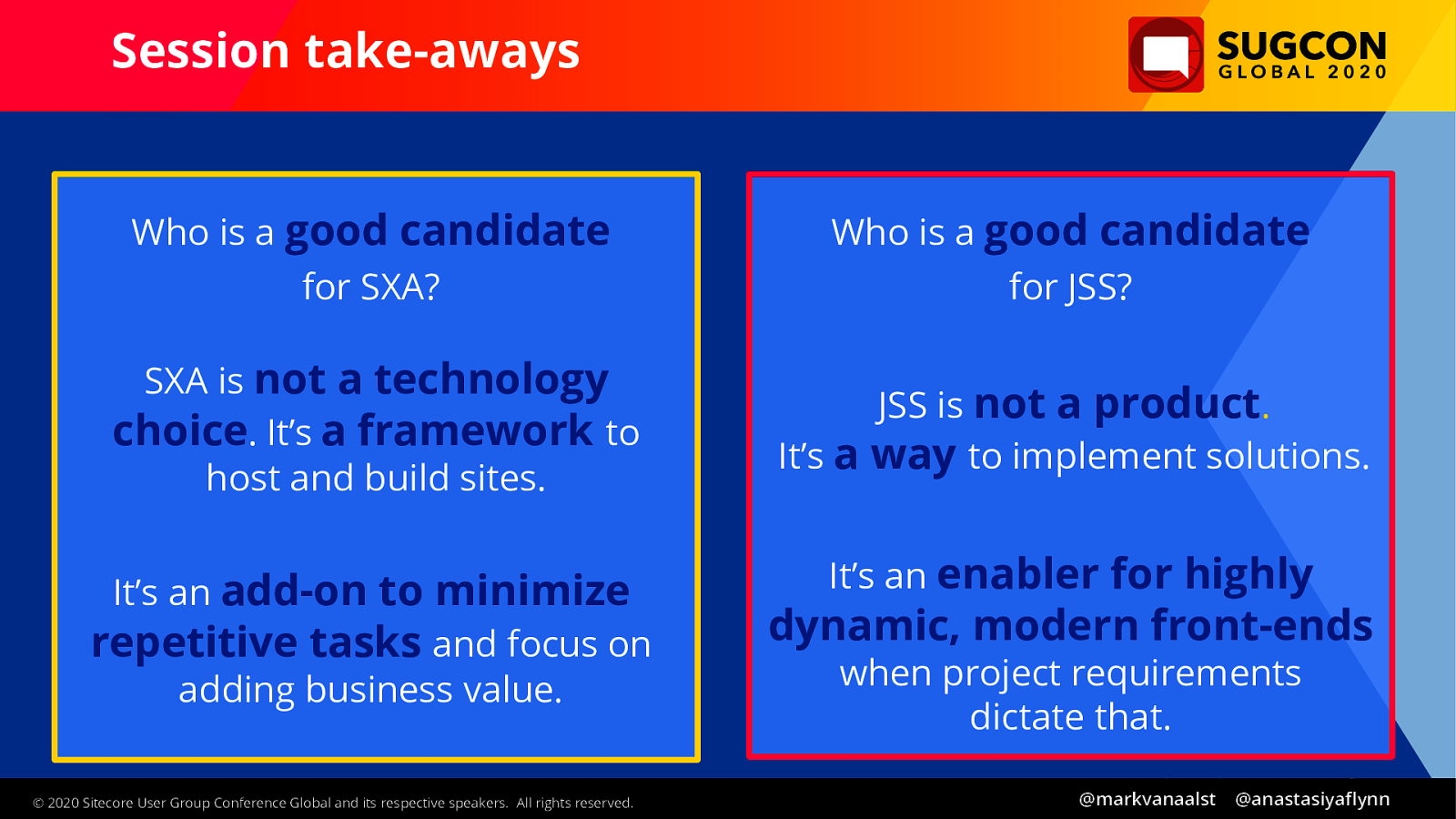
While we have not shown you all the benefits that each of these products provide, we do hope we gave you a better understanding of options you have. Choosing SXA does not eliminate JSS or vice-versa. It is not about choosing one or the other. It is not choosing one technology over another. This is really about what suits the customer better. Both products offer a faster time to market by providing an additional option over traditional Sitecore development. In fact, with JSS you are even more flexible in hosting your customer facing websites or applications on a variety of platforms which can even reduce costs and provide faster loading times. SXA on the other hand has whole lot of out-of-the-box functionality that will provides Sitecore users with more power to make changes quicker and more efficient to their production environments. By combining them you can get the best of both worlds. Have dynamic apps or website that can be created in an instant. Use SXA’s scaffolding, presentation and content sharing to quickly roll out new websites. Run your corporate site within an SXA Tenant and use dynamic and fancy JavaScript websites for your events or product launches. Or build you own framework on top of SXA. Build you own component library in SXA that can then be used on all the different brand sites that you have. Have multiple partners work on different sites or different modules, all following the same Helix principles that SXA utilizes. Use frontend experts to build JSS apps that can be imported in your instance, while your own in-house development team focuses on building the integrations you need to provide the JSS apps with relevant data.

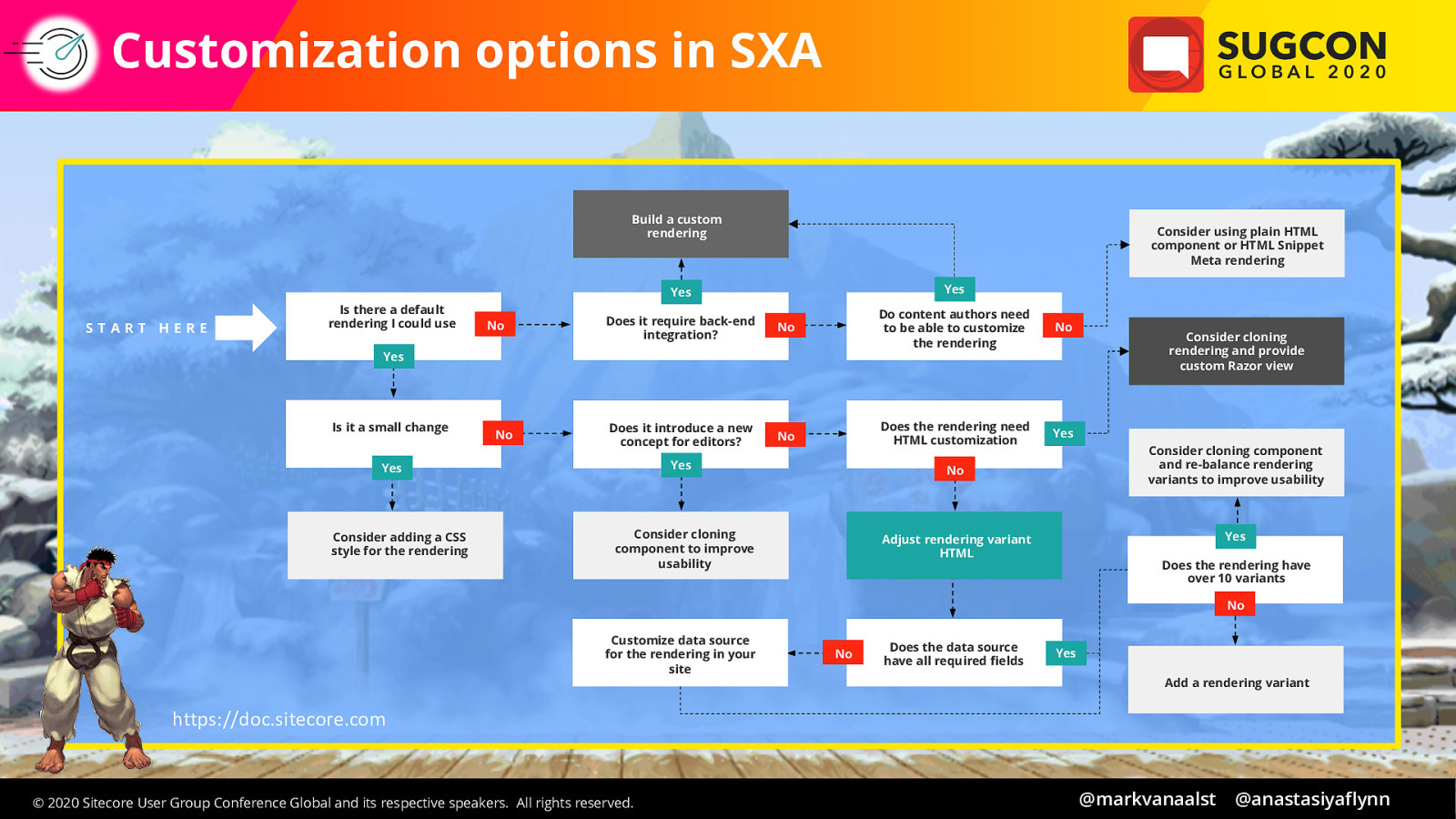
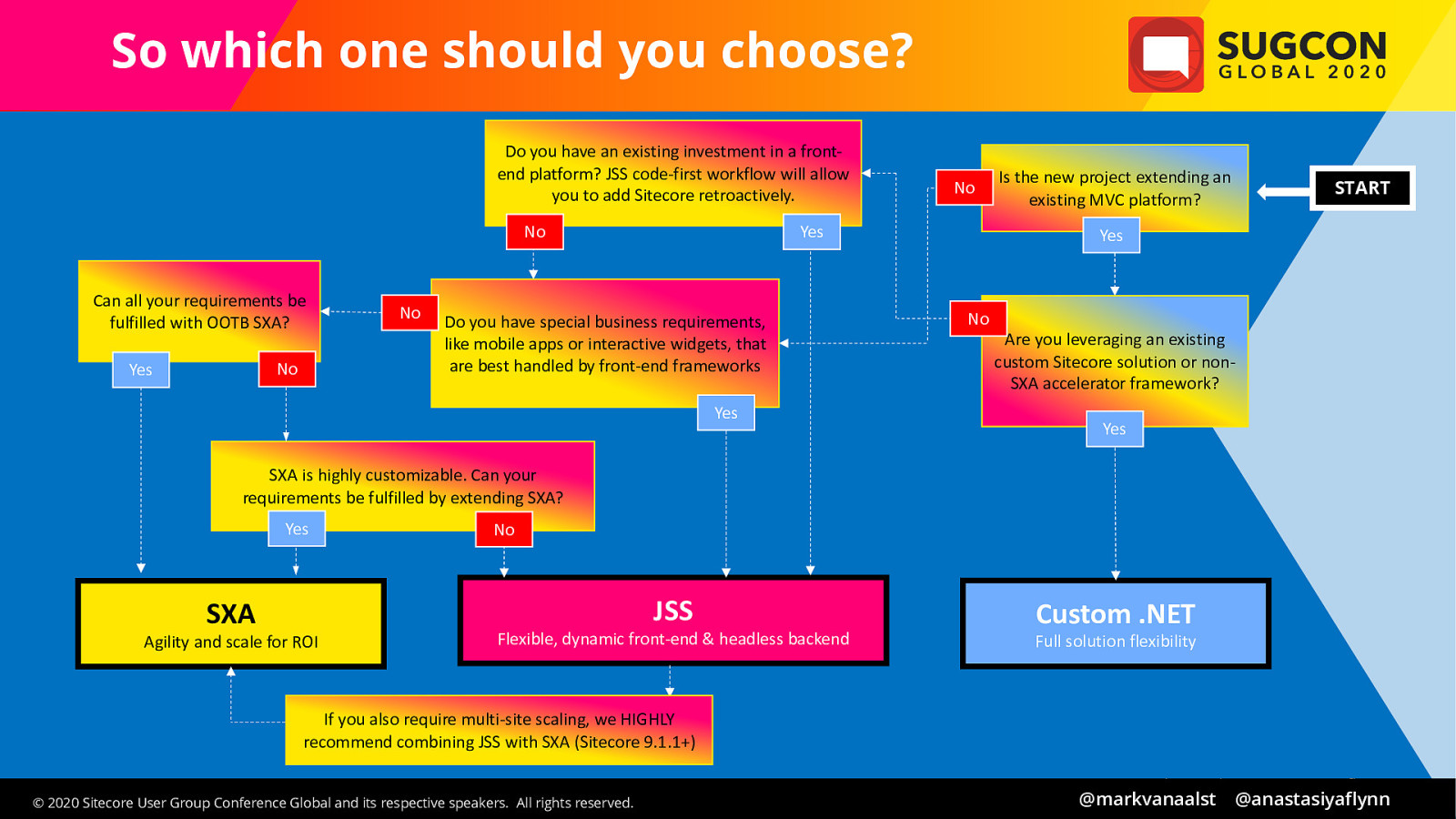
We’ve heard that some developers struggle when it comes to making an implementation approach recommendation. This diagram is a simplified, high-level decision tree to help with that process. Neither SXA, nor JSS, are a one-size-fits-all solution. So when choosing an implementing approach, it’s not a matter of counting which one has more features, but it’s a matter mapping the potential of each approach to the business needs of the project. For example, projects where TTM is the most critical factor should typically favor SXA. Whereas projects with dynamic and interactive UIs will benefit from using front-end frameworks so they should typically favor JSS. Remember, this diagram is very high level – it’s important to dig into the business needs of your client, to understand their short-term problems and their long-term vision. Align that with the features, and customization potential of each approach, and a front-runner is sure to emerge.

Contact info for Mark Van Aalst and Anastasiya Flynn

Hashtags to follow: #SUGCON #LearnSitecore #SitecoreJSS #SiteSXA