Annotating Designs for Accessibility by Anna E. Cook
Hi everyone and thank you for coming to my session today on annotating designs of accessibility I’m so thrilled to be joining you all at my first A11yTO in person!
A presentation at a11yTO in October 2022 in Toronto, ON, Canada by Anna E. Cook

Hi everyone and thank you for coming to my session today on annotating designs of accessibility I’m so thrilled to be joining you all at my first A11yTO in person!

























There are more annotations than what we have discussed today, but these are ones I think are most valuable. Other annotations I see tend to be less valuable for the design specifications themselves. This includes ARIA specifications, autocomplete, different interaction states, landmarks, page titles, prefers reduced motion and link providing captions and transcripts In most cases these types of specifications are happening elsewhere or tend not to need overt communication In the example of adding ARIA, which we really don’t want designers to do to avoid having them misusing it or overusing it















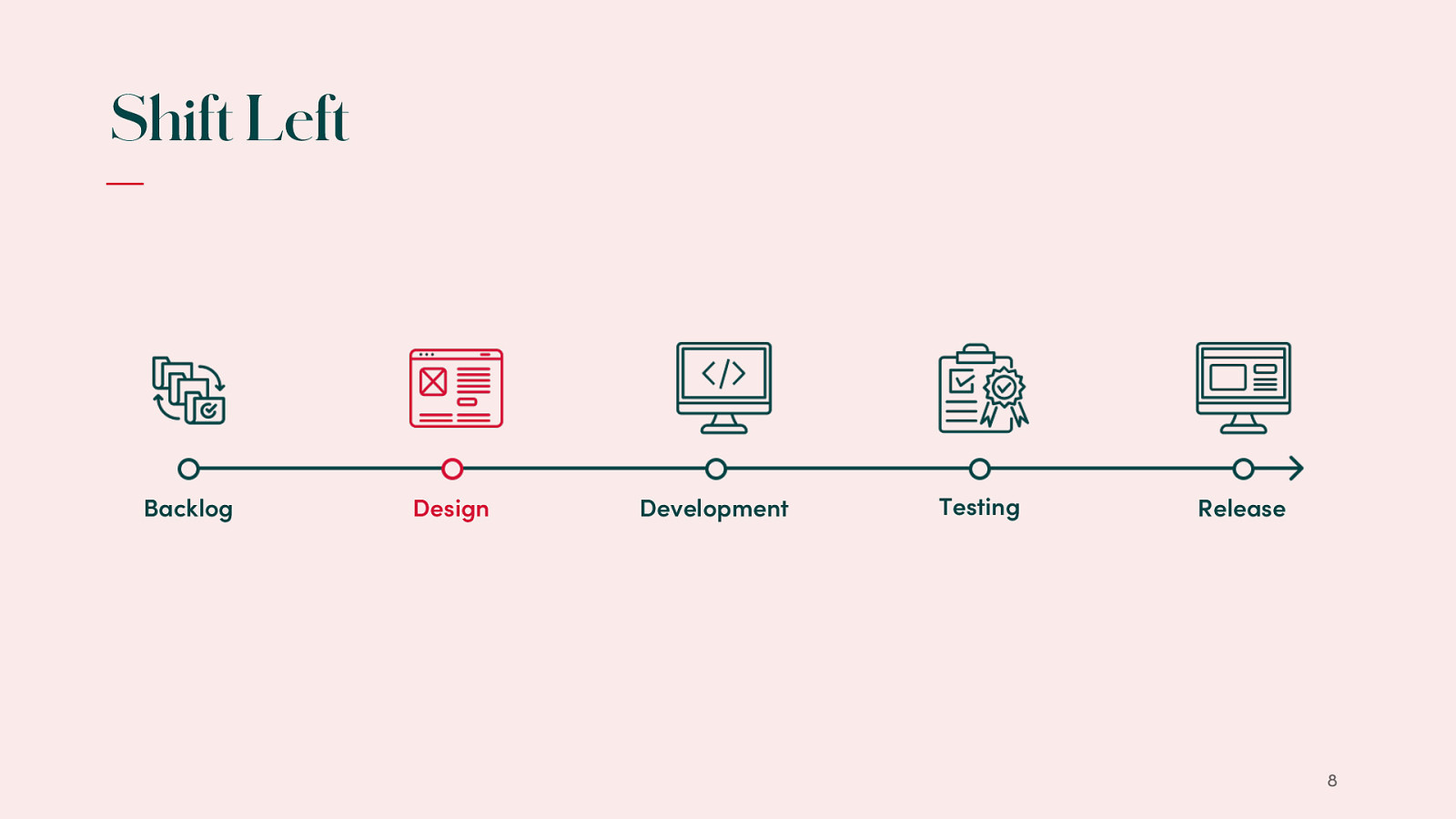
*Slide 8