BEN BUCHANAN MASTODON.SOCIAL/@200OK REACT IN PYTHON
A presentation at SydJS in December 2023 in Sydney NSW, Australia by Ben Buchanan (200ok)

BEN BUCHANAN MASTODON.SOCIAL/@200OK REACT IN PYTHON

YOU ARE PROBABLY WONDERING WHY?

OMG HE IS CONFLATING LANGUAGES AND FRAMEWORKS, GET THE TORCHES AND PITCHFORKS WHY NOT? I’VE DONE UI WORK WITH LOTS OF STUFF… ▸ .NET ▸ React ▸ PHP (multiple) ▸ Python (Dash) ▸ No JS (skkkrRRRR crowd gasps) ▸ Lotus Notes (the actual worst) ▸ Vanilla JS ▸ TCL (Vignette) ▸ jQuery ▸ Java with JSP ▸ Backbone (mercifully brie ▸ Java with Soy ▸ Pug ▸ Plus countless proprietary systems with custom templating solutions accepting raw HTML and CSS, and sometimes JS ▸ Classic ASP/VBScript ▸ Angular fl ▸ Perl (it was The Year 2000™) (f.k.a. Jade) y) ▸ Plus more I forgot

THE REAL TREASURE WAS THE HOURS THEY BILLED ALONG THE WAY BUT REALLY, HOW I ENDED UP WORKING WITH DASH ▸ Analysts like Python ▸ Analysts do not like JavaScript ▸ Analysts wanted Python dashboards styled like our React apps (which use our React UI library “Qbit”) ▸ I had interns who needed a project

MEH, CAN’T BE WORSE THAN PERL I GUESS I’M LEARNING PYTHON ¯_(ツ)_/ ¯️ me, circa December 2019

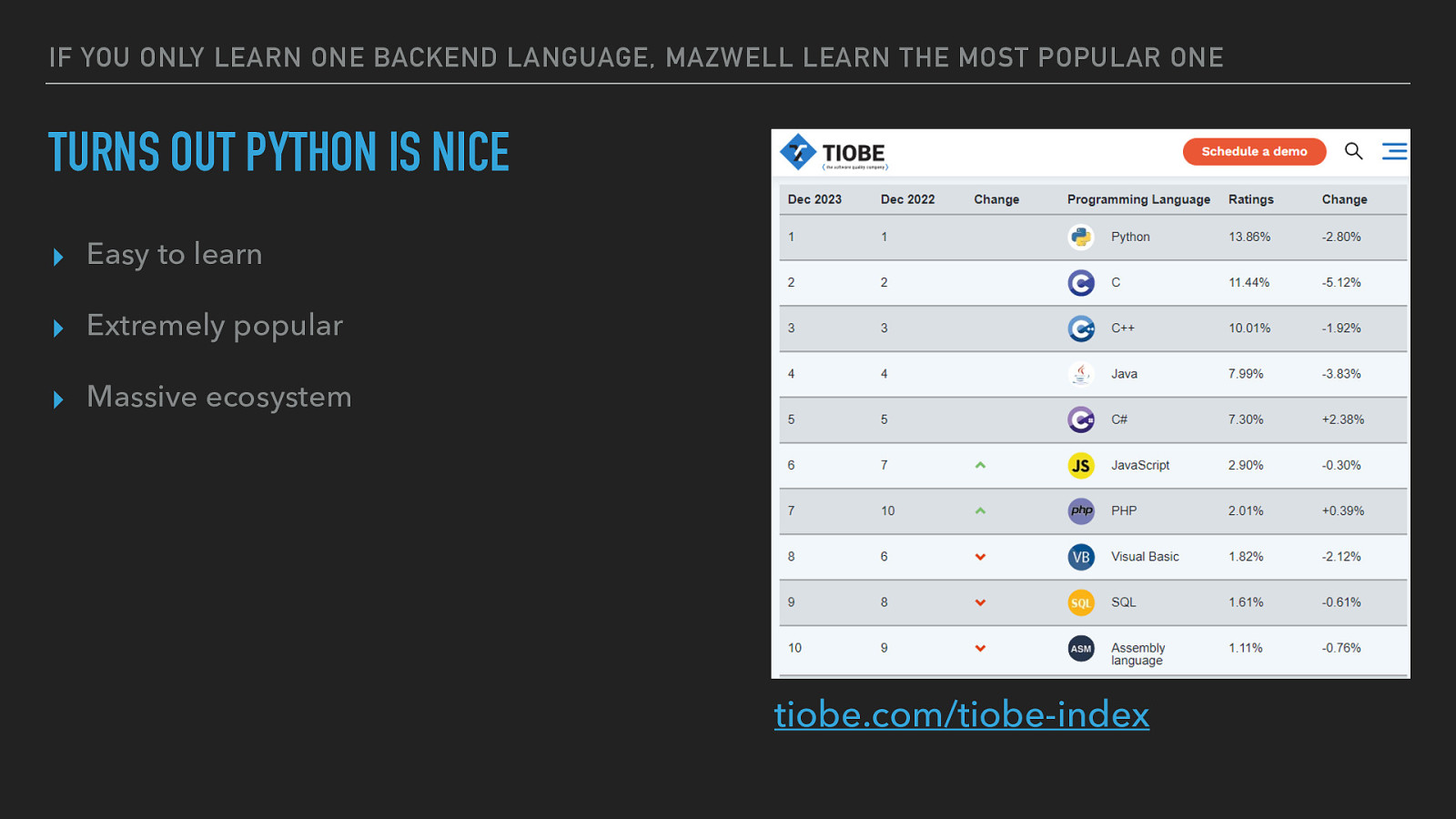
IF YOU ONLY LEARN ONE BACKEND LANGUAGE, MAZWELL LEARN THE MOST POPULAR ONE TURNS OUT PYTHON IS NICE ▸ Easy to learn ▸ Extremely popular ▸ Massive ecosystem tiobe.com/tiobe-index

YOU’RE EITHER A NOOB OR GUIDO HIMSELF, APPARENTLY STEP THREE, PROFIT? ▸ Python, the language: thousands of tutorials, books, etc ▸ Python, for programming beginners: thousands of tutorials, books, etc ▸ Python, for experienced devs: crickets, shrugs, etc ship python to production

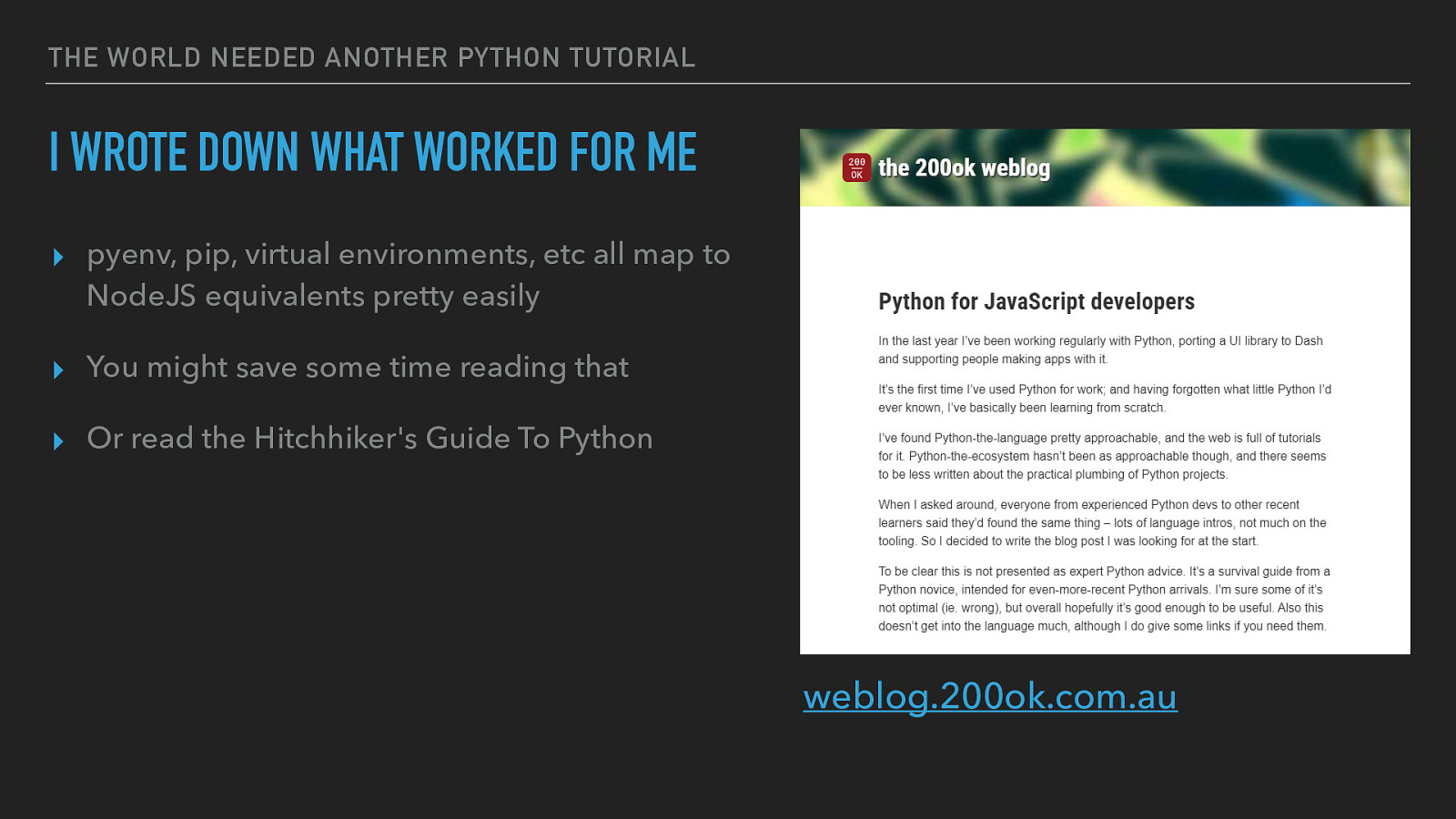
THE WORLD NEEDED ANOTHER PYTHON TUTORIAL I WROTE DOWN WHAT WORKED FOR ME ▸ pyenv, pip, virtual environments, etc all map to NodeJS equivalents pretty easily ▸ You might save some time reading that ▸ Or read the Hitchhiker’s Guide To Python weblog.200ok.com.au

OK THAT’S PYTHON WHAT’S DASH?

BEWARE OF IMITATIONS DASH IS THE ORIGINAL LOW-CODE FRAMEWORK FOR RAPIDLY BUILDING DATA APPS IN PYTHON. Plotly (Dash creators)

YES, PLOTLY LIKE THE CHARTS DASH.PLOTLY.COM ▸ Dash is a Python web framework by Plotly ▸ You write Python; you get a Flask app with a React UI and a Python backend ▸ You can use components built in both Python and React

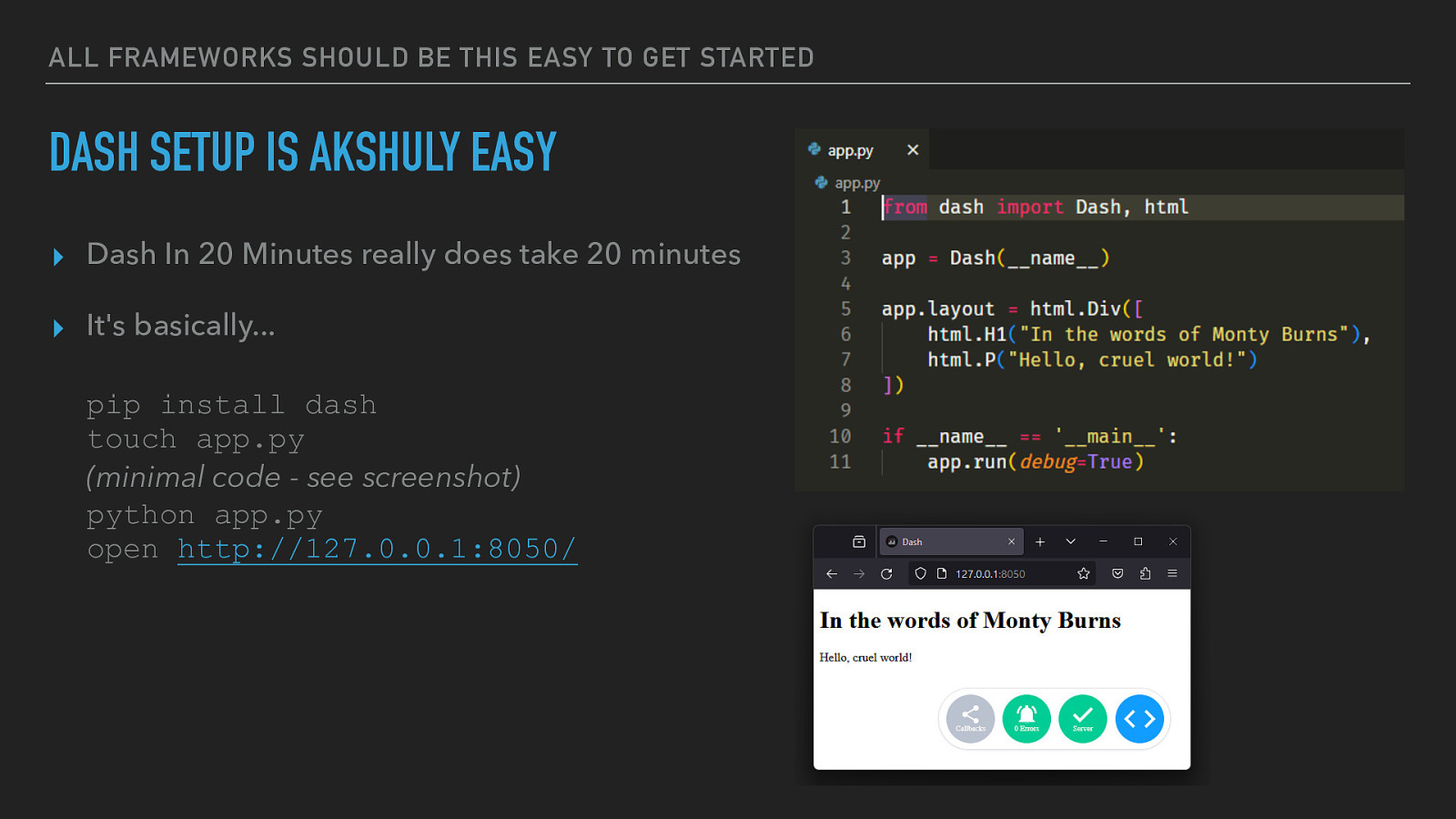
ALL FRAMEWORKS SHOULD BE THIS EASY TO GET STARTED DASH SETUP IS AKSHULY EASY ▸ Dash In 20 Minutes really does take 20 minutes ▸ It’s basically… pip install dash touch app.py (minimal code - see screenshot) python app.py open http://127.0.0.1:8050/

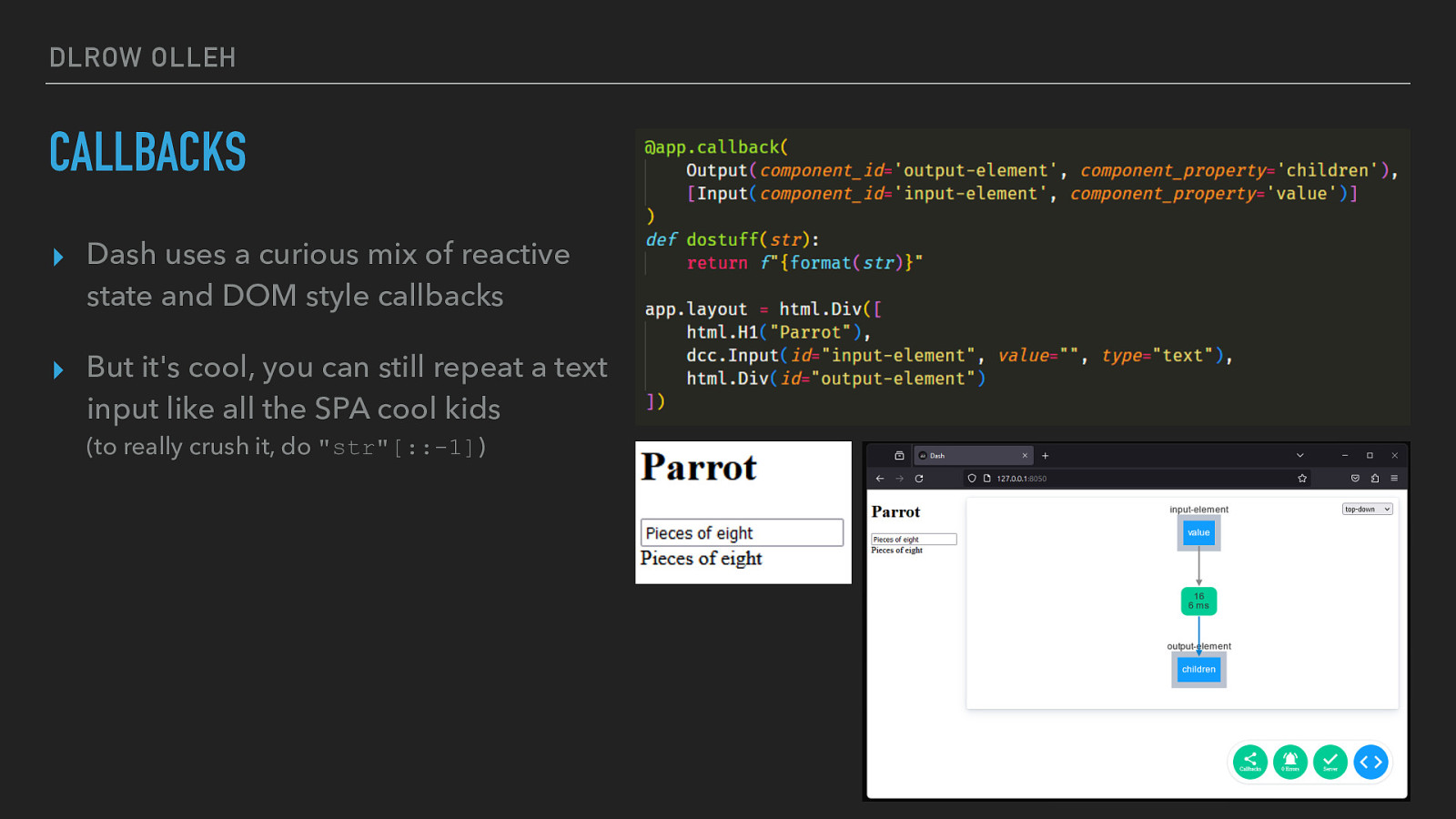
DLROW OLLEH CALLBACKS ▸ Dash uses a curious mix of reactive state and DOM style callbacks ▸ But it’s cool, you can still repeat a text input like all the SPA cool kids (to really crush it, do “str”[::-1])

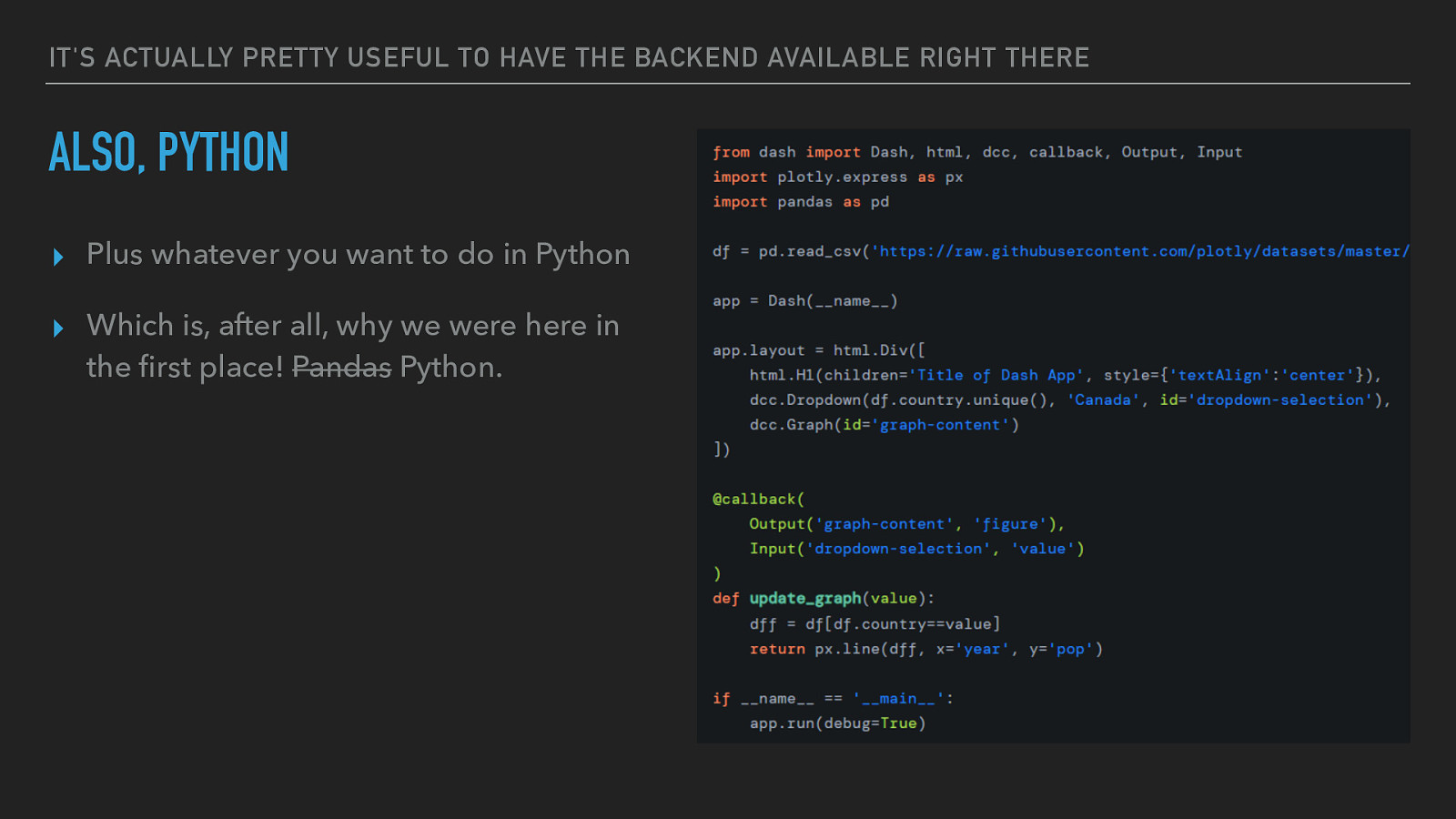
IT’S ACTUALLY PRETTY USEFUL TO HAVE THE BACKEND AVAILABLE RIGHT THERE ALSO, PYTHON ▸ Plus whatever you want to do in Python fi ▸ Which is, after all, why we were here in the rst place! Pandas Python.

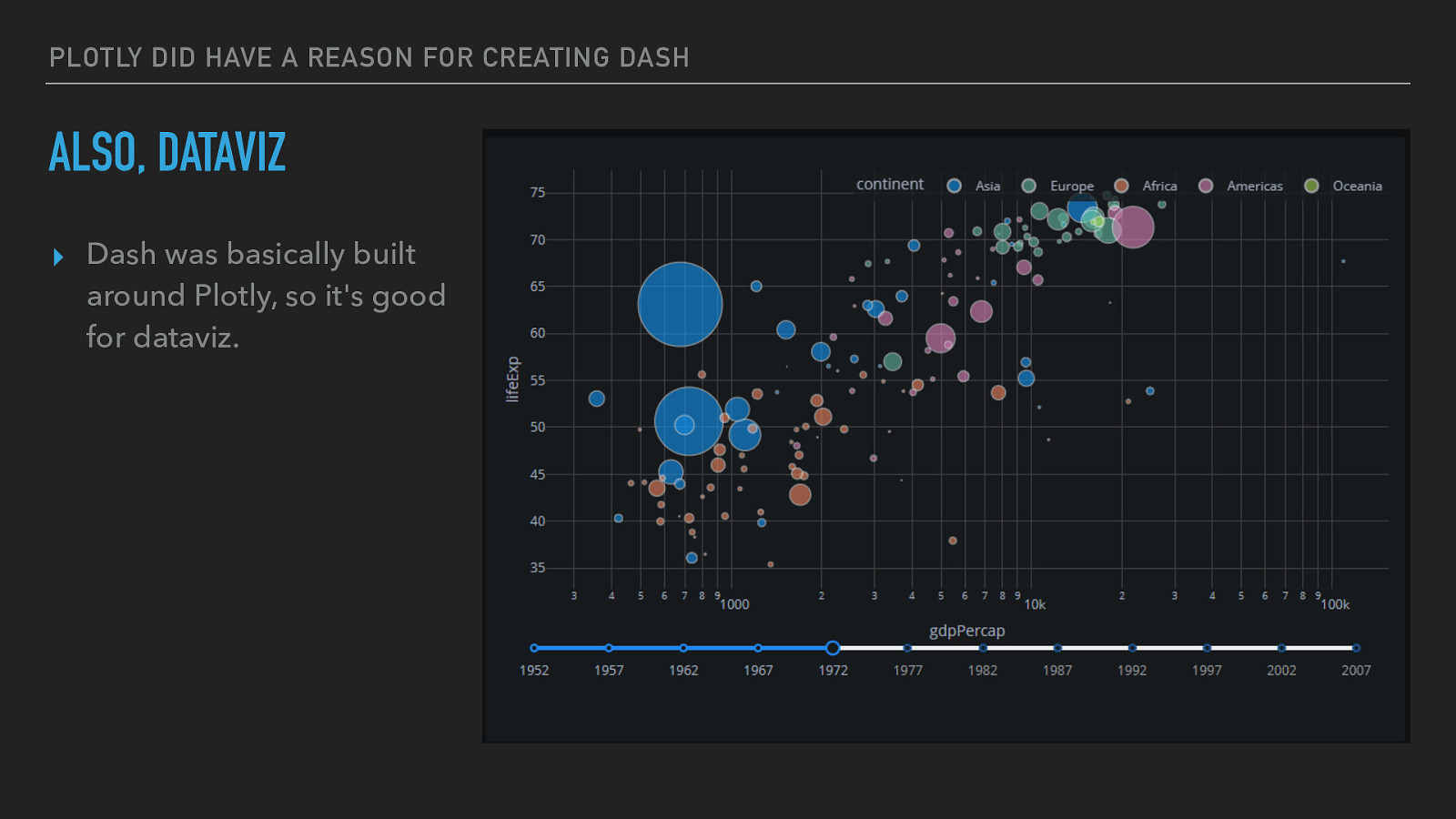
PLOTLY DID HAVE A REASON FOR CREATING DASH ALSO, DATAVIZ ▸ Dash was basically built around Plotly, so it’s good for dataviz.

EVERYONE’S A WINNER BABY EVERYONE GETS SOMETHING OUT OF IT ▸ Analysts build apps with minimal training ▸ Designers built a prototype in a brief workshop ▸ A sysadmin friend picked it up in a day ▸ Great way for frontenders to learn Python

BUT I WANNA USE REACT REACT → DASH

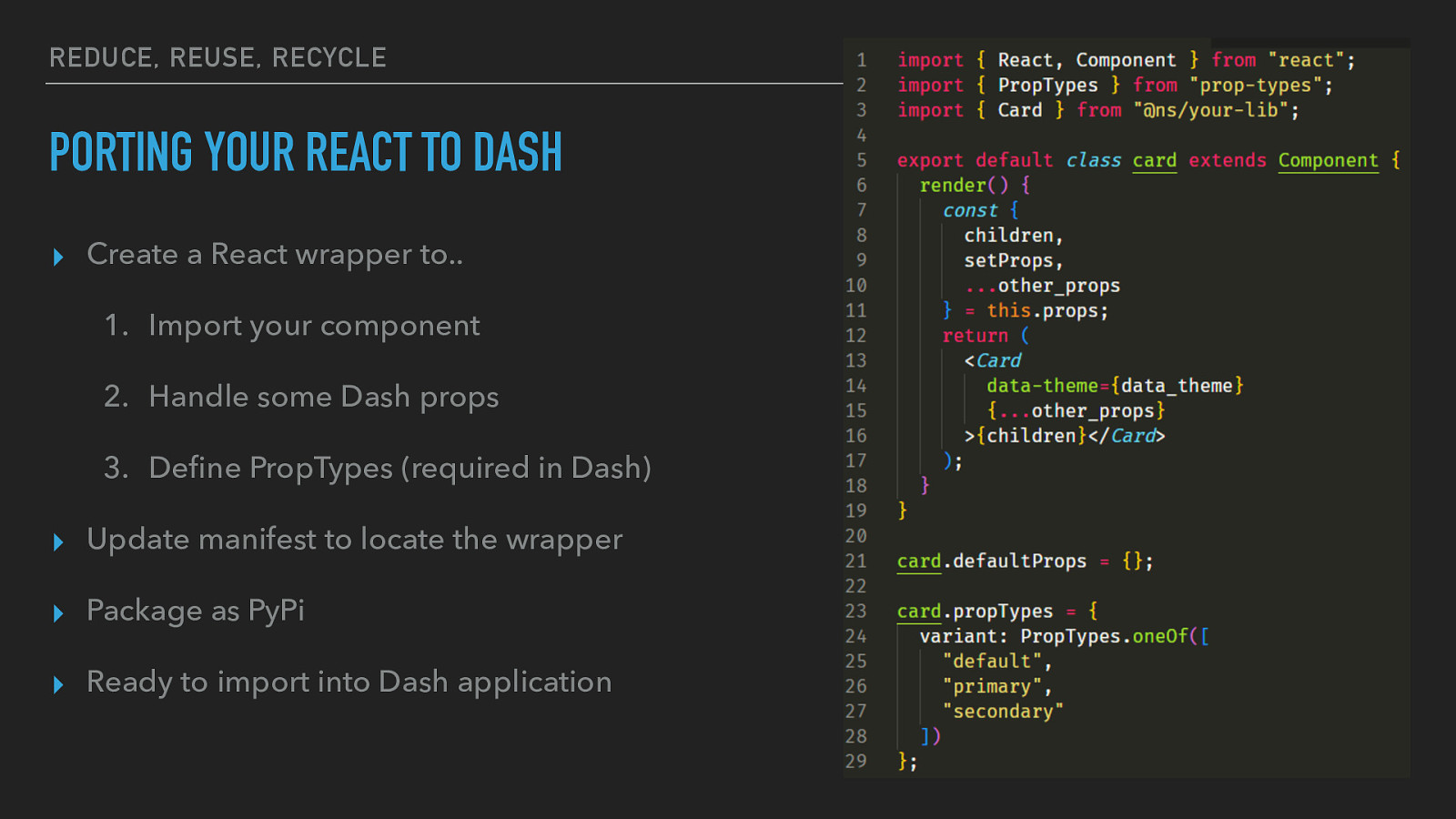
REDUCE, REUSE, RECYCLE PORTING YOUR REACT TO DASH ▸ Create a React wrapper to.. 1. Import your component 2. Handle some Dash props 3. De ne PropTypes (required in Dash) ▸ Update manifest to locate the wrapper ▸ Package as PyPi fi ▸ Ready to import into Dash application

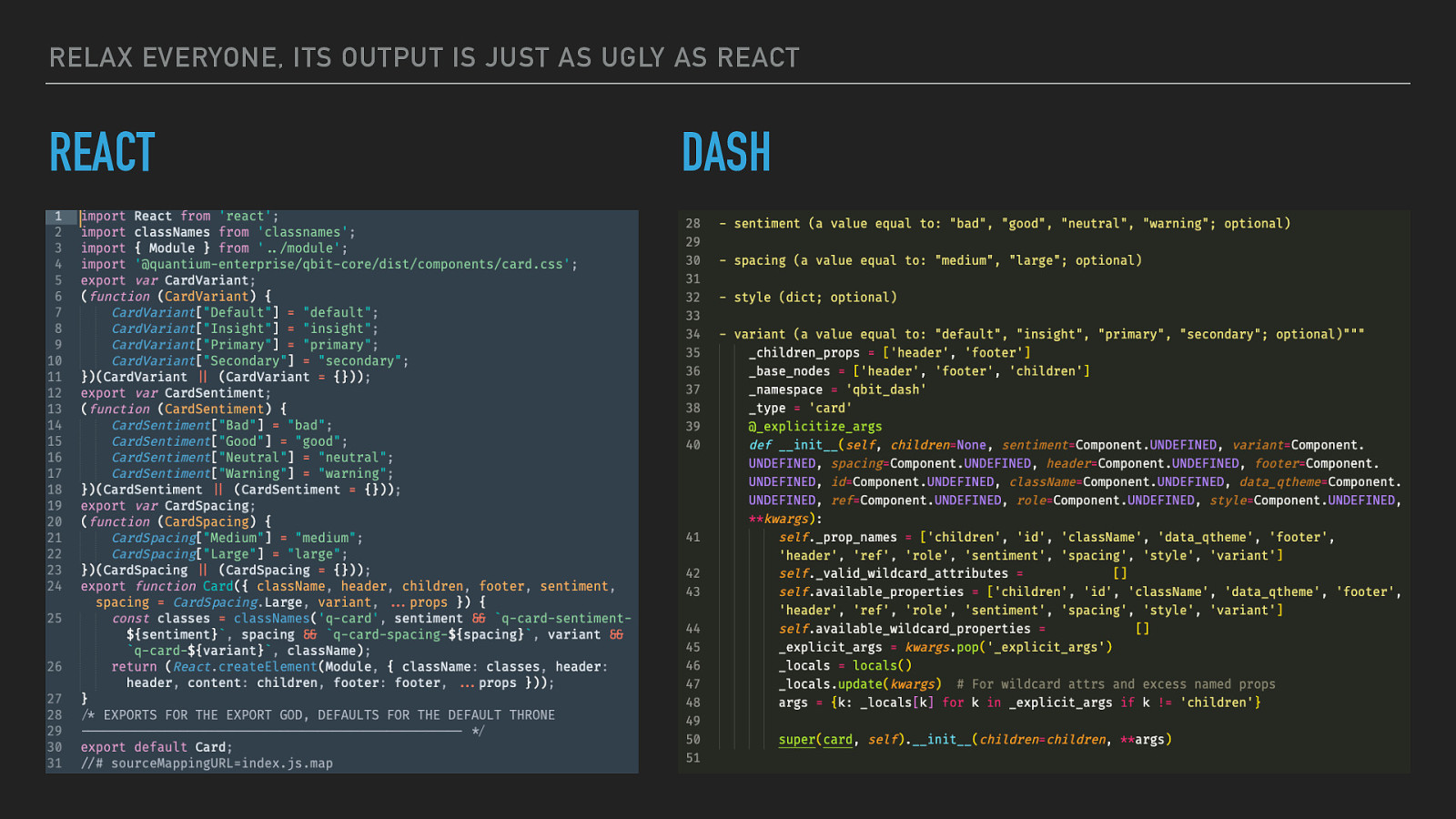
RELAX EVERYONE, ITS OUTPUT IS JUST AS UGLY AS REACT REACT ▸ Dash generates some extremely aesthetically-pleasing code, with docstrings too big to screenshot DASH

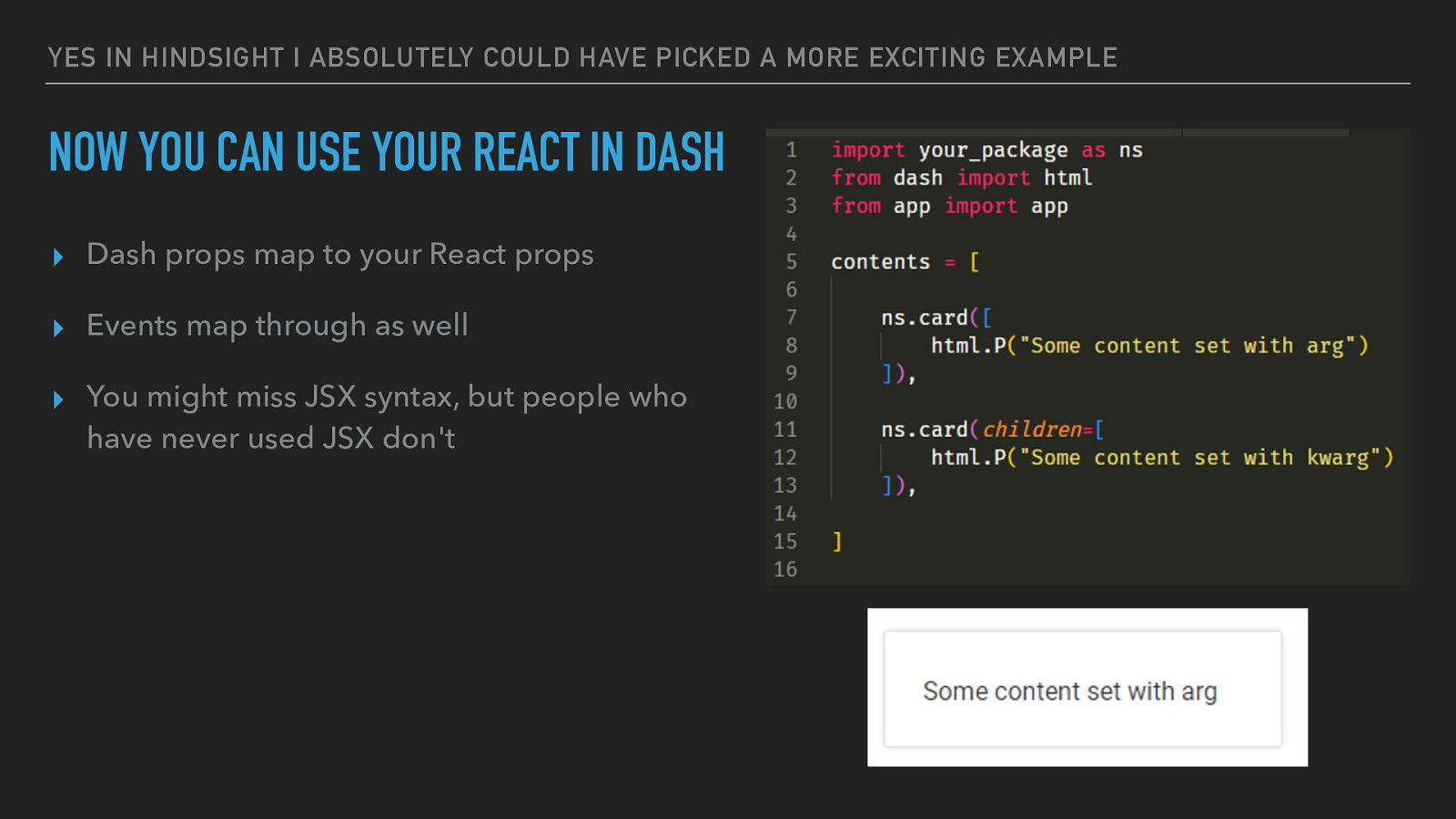
YES IN HINDSIGHT I ABSOLUTELY COULD HAVE PICKED A MORE EXCITING EXAMPLE NOW YOU CAN USE YOUR REACT IN DASH ▸ Dash props map to your React props ▸ Events map through as well ▸ You might miss JSX syntax, but people who have never used JSX don’t

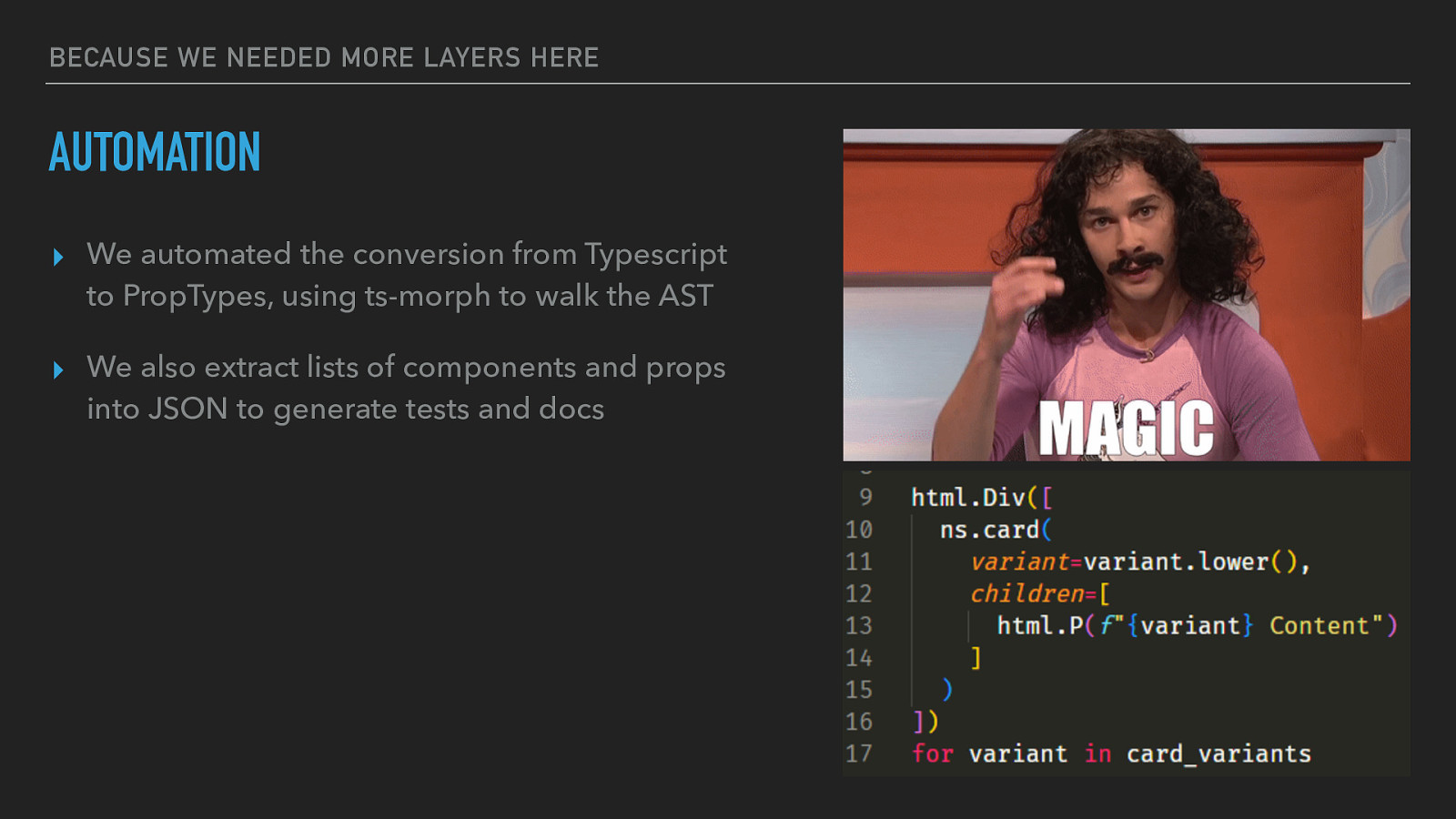
BECAUSE WE NEEDED MORE LAYERS HERE AUTOMATION ▸ We automated the conversion from Typescript to PropTypes, using ts-morph to walk the AST ▸ We also extract lists of components and props into JSON to generate tests and docs

SO… WHAT DID WE LEARN?

OMG DOES THIS GUY REALISE HE’S SPEAKING AT SYDJS? YOU KNOW, SYDNEY JAVASCRIPT? THE INCREDIBLY SUBTLE SUBTEXT OF THIS TALK IF YOU HAVE NOT LEARNED A LANGUAGE OTHER THAN JAVASCRIPT, YOU SHOULD.

IT DOES NOT HAVE TO BE PYTHON IF YOU’RE SCARED OF WHITESPACE NICE REASONS TO LEARN ANOTHER LANGUAGE ▸ Realise that you can do it I have known far too many frontenders who didn’t believe they could. ▸ Learn another ecosystem ▸ Experience another community ▸ Collaborate with new people ▸ Add a big new tool to the toolkit

WHY NOT, I PROBABLY WASN’T ON THE “NICE” LIST ANYWAY SPICY REASONS TO LEARN ANOTHER LANGUAGE ▸ Ha! Ha! I’m Full Stack now! ▸ Improved bullshit detector ▸ You might change how you work

TO BE REALLY CLEAR I AM NOT SAYING “STOP USING JS”. JUST TRY SOMETHING ELSE AS WELL!

BUT GOING BACK TO THE MAIN POINT FOR DASH SPECIFICALLY ▸ It’s a really interesting way to extend the reach of your React, into Python ▸ There are also R and Julia versions ▸ Give it a try!

THANKS! MASTODON.SOCIAL/@200OK THAT’S TWO HUNDRED OK, LIKE THE HTTP STATUS THAT WAS: REACT IN PYTHON