响应式设计 Responsive Web Design: Rebuild as Design bennyzhai(翟东方) OMG One Piece 2013.6.7
A presentation at Tencent One-piece Design Event in June 2013 in Beijing, China by DŌNGFĀNG

响应式设计 Responsive Web Design: Rebuild as Design bennyzhai(翟东方) OMG One Piece 2013.6.7

About Us WDC, 腾讯微博用户体验设计中心 @weibodesign Tencent Weibo Design Center, http://e.t.qq.com/weibodesign

引言 Intro Responsive Web Design 2010.5-2013.5

引言 Intro Happy Birthday! Then…WTF?

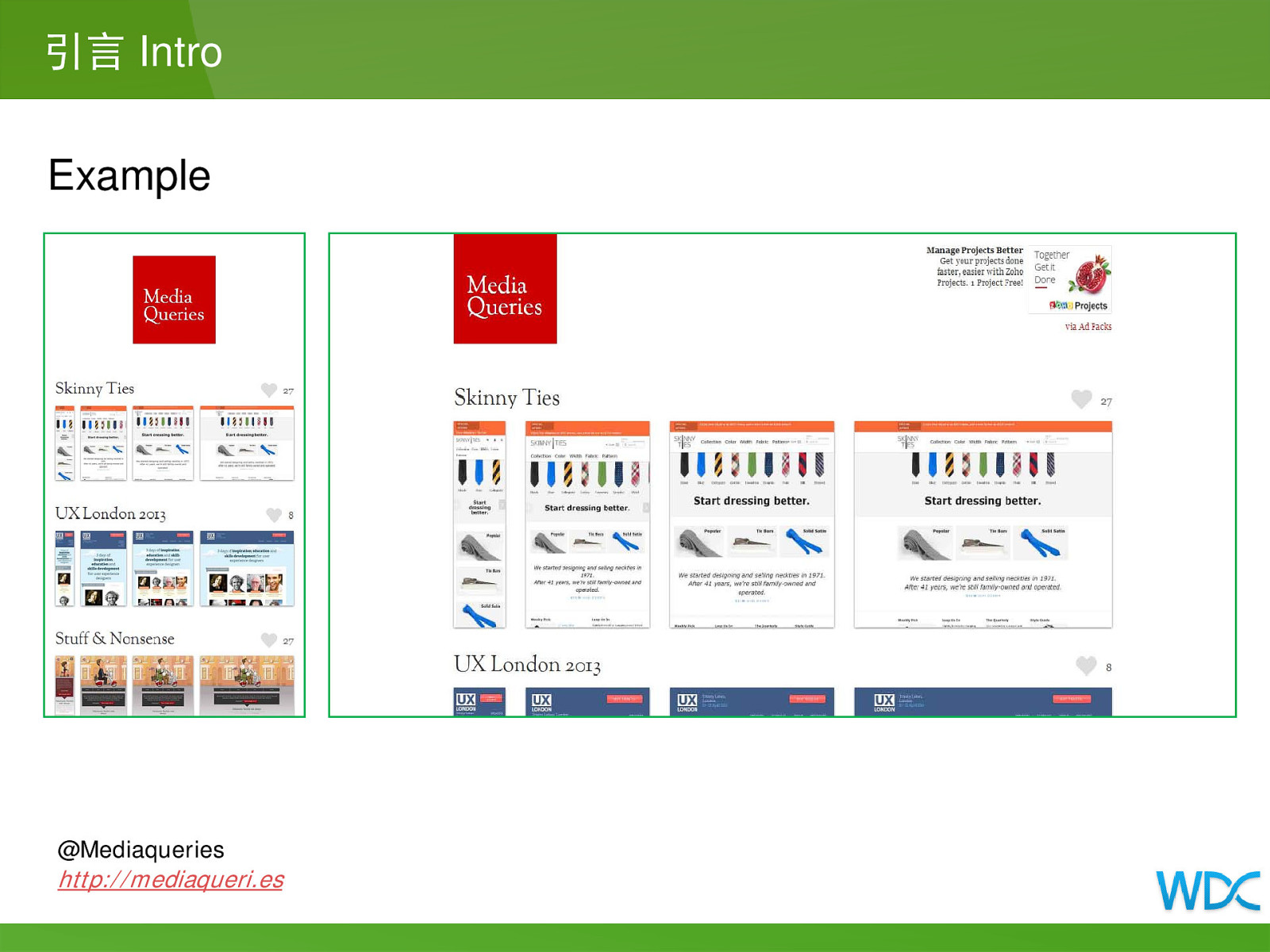
引言 Intro Example @Mediaqueries http://mediaqueri.es

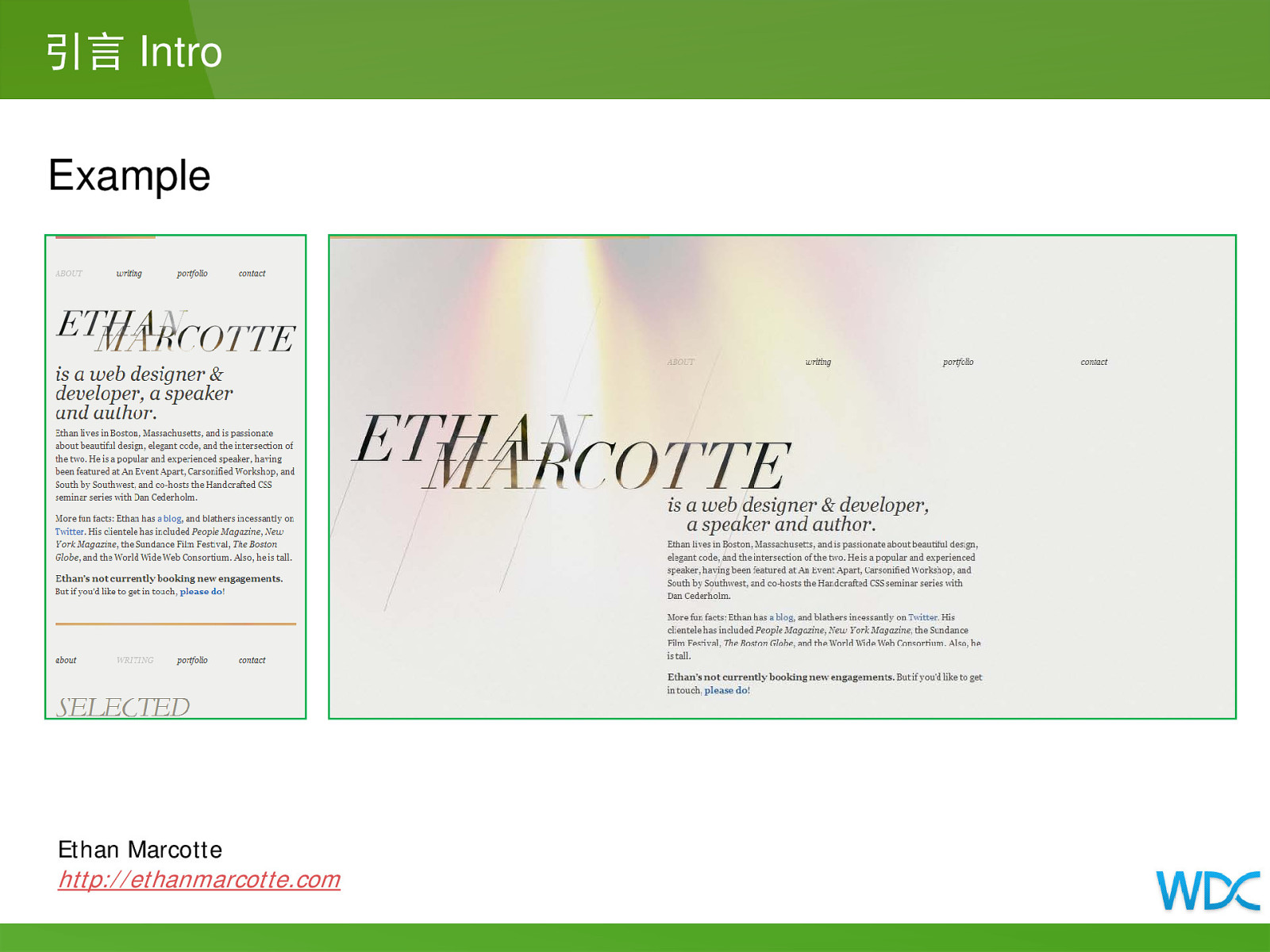
引言 Intro Example Ethan Marcotte http://ethanmarcotte.com

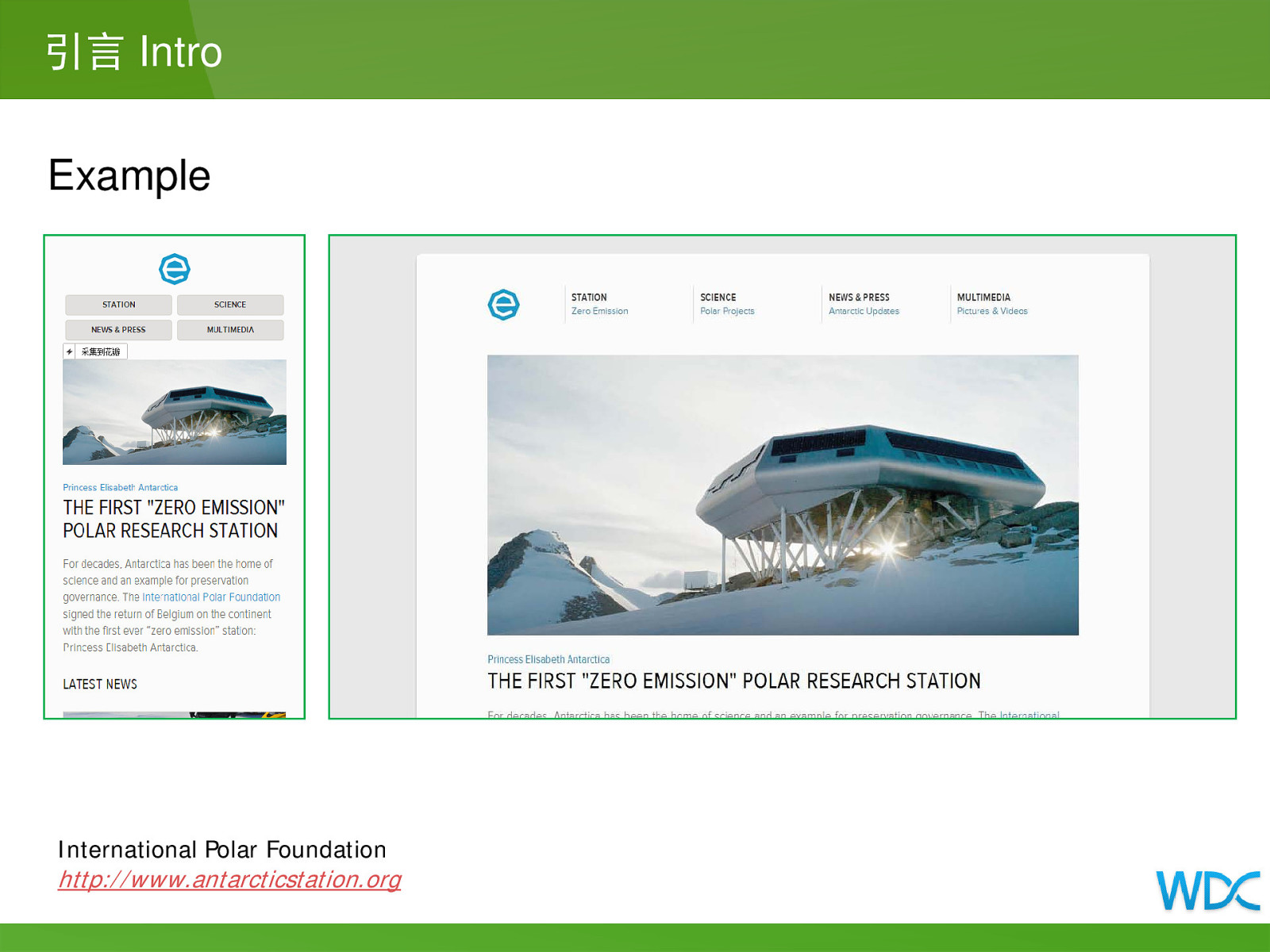
引言 Intro Example International Polar Foundation http://www.antarcticstation.org

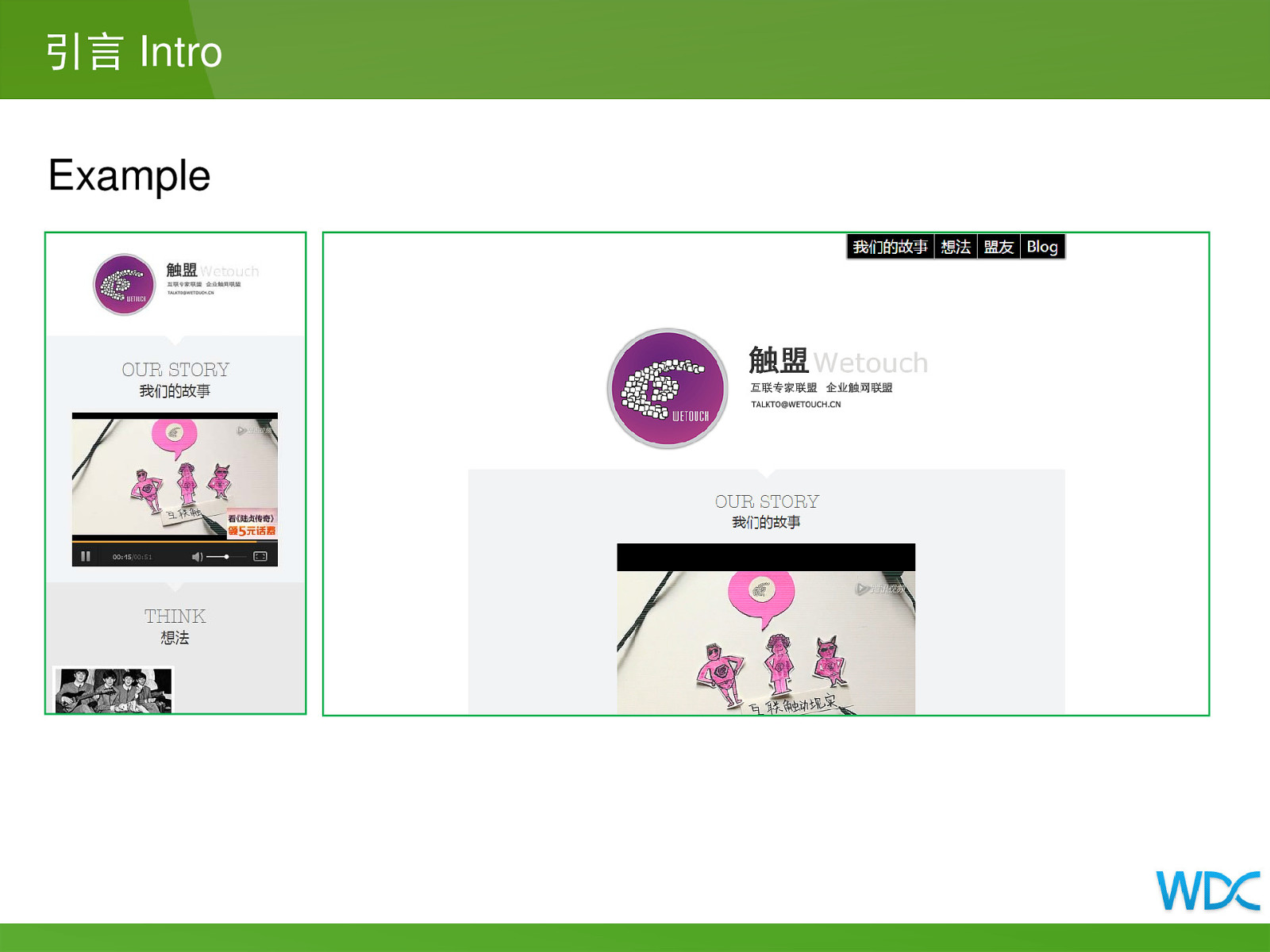
引言 Intro Example

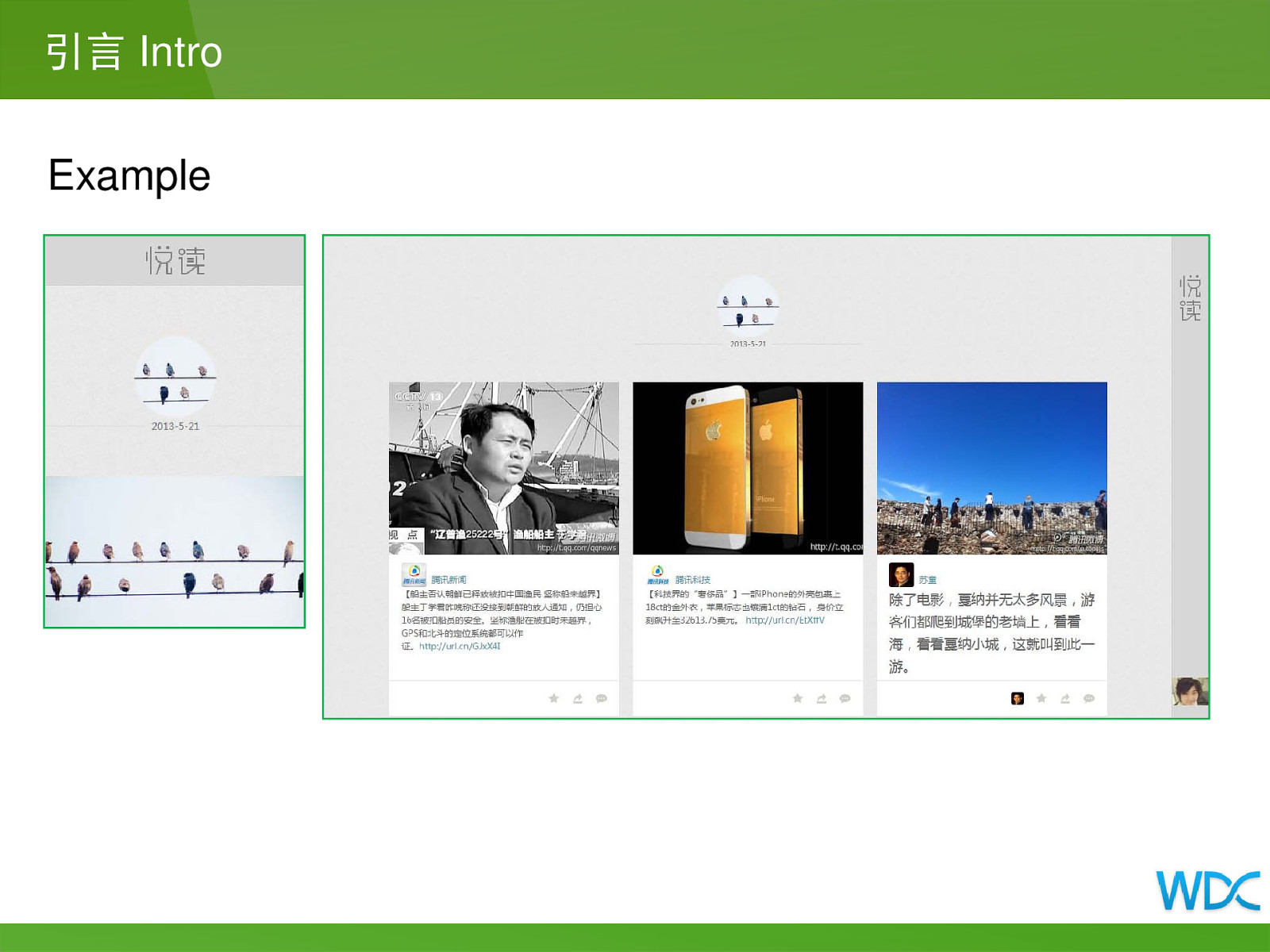
引言 Intro Example

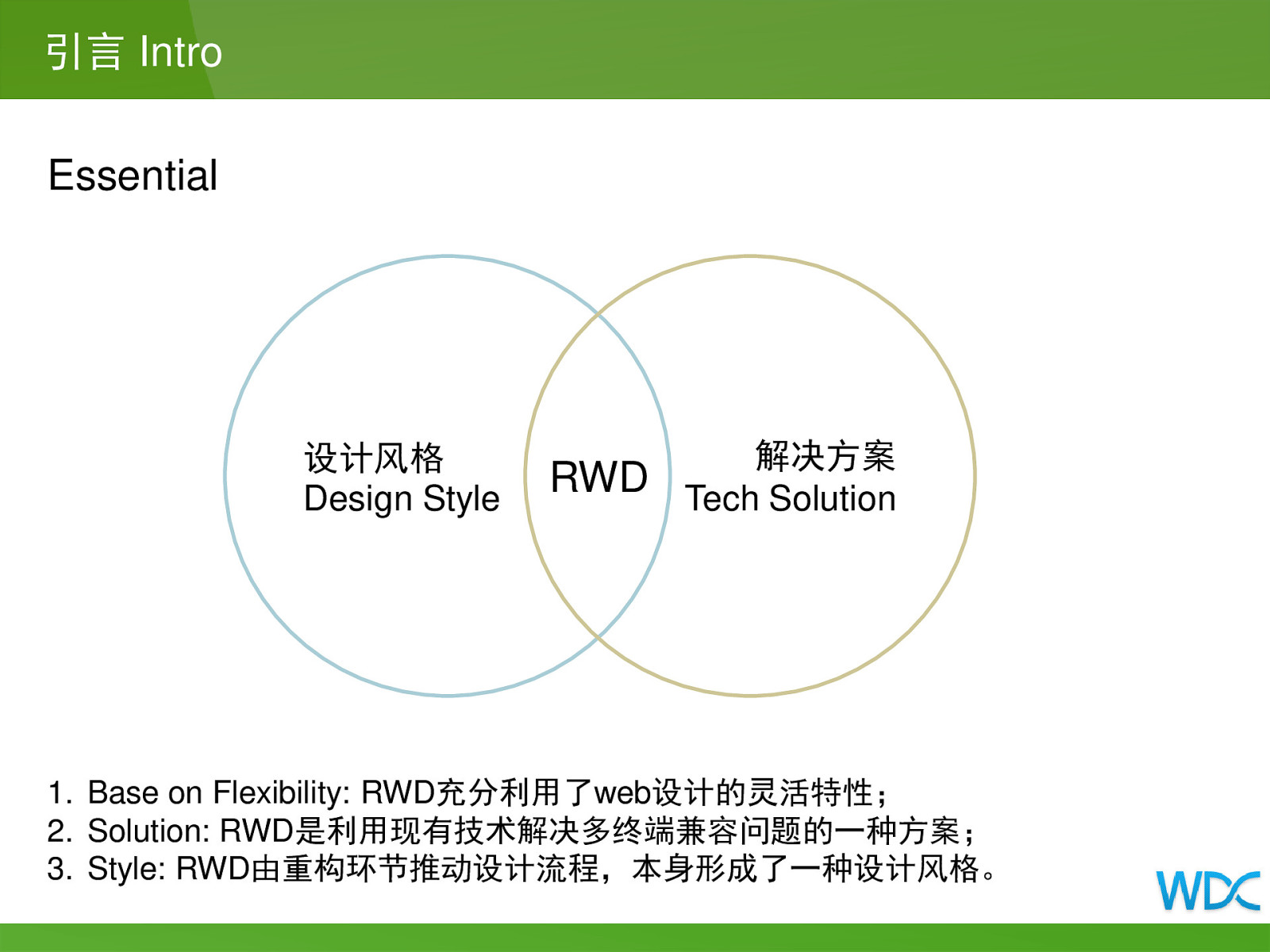
引言 Intro Essential 设计风格 Design Style 解决方案 RWD Tech Solution

引言 Intro History

引言 Intro History: 2000, Web is Flexible -Web的灵活性是可以利用的 “网页和打印介质的不同在于它具有打印介质没有 的灵活性,我们应该接受这种灵活性并且利用它。” “The control which designers know in the print medium, and often desire in the web medium, is simply a function of the limitation of the printed page. We should embrace the fact that the web doesn’t have the same constraints, and design for this flexibility. But first, we must “accept the ebb and flow of things.” John Allsopp, 2000.4.7, “A Dao of Web Design”, http://alistapart.com/article/dao

引言 Intro History: 2009, Mobile First 重视移动端体验

引言 Intro History: 2010, Theory and Practice 理论和实践 Ethan Marcotte, 2010.5.25, “Responsive Web Design”, http://alistapart.com/article/responsive-web-design Alexander Dawson, 2010.8.18, “Mobile Web Design: Best Practices”, http://sixrevisions.com/web-development/mobile-web-design-best-practices

引言 Intro History: 2011, Performance 注意性能 Luke Wroblewski, 2011.9.12, “RESS:Responsive Design + Server Side Components”, http://www.lukew.com/ff/entry.asp?1392

引言 Intro History: 2012, Workflow 工作流程的讨论 Mark Boulton, 2012.2.24, “Responsive Summit: Workflow”, http://www.markboulton.co.uk/journal/responsive-summit-workflow

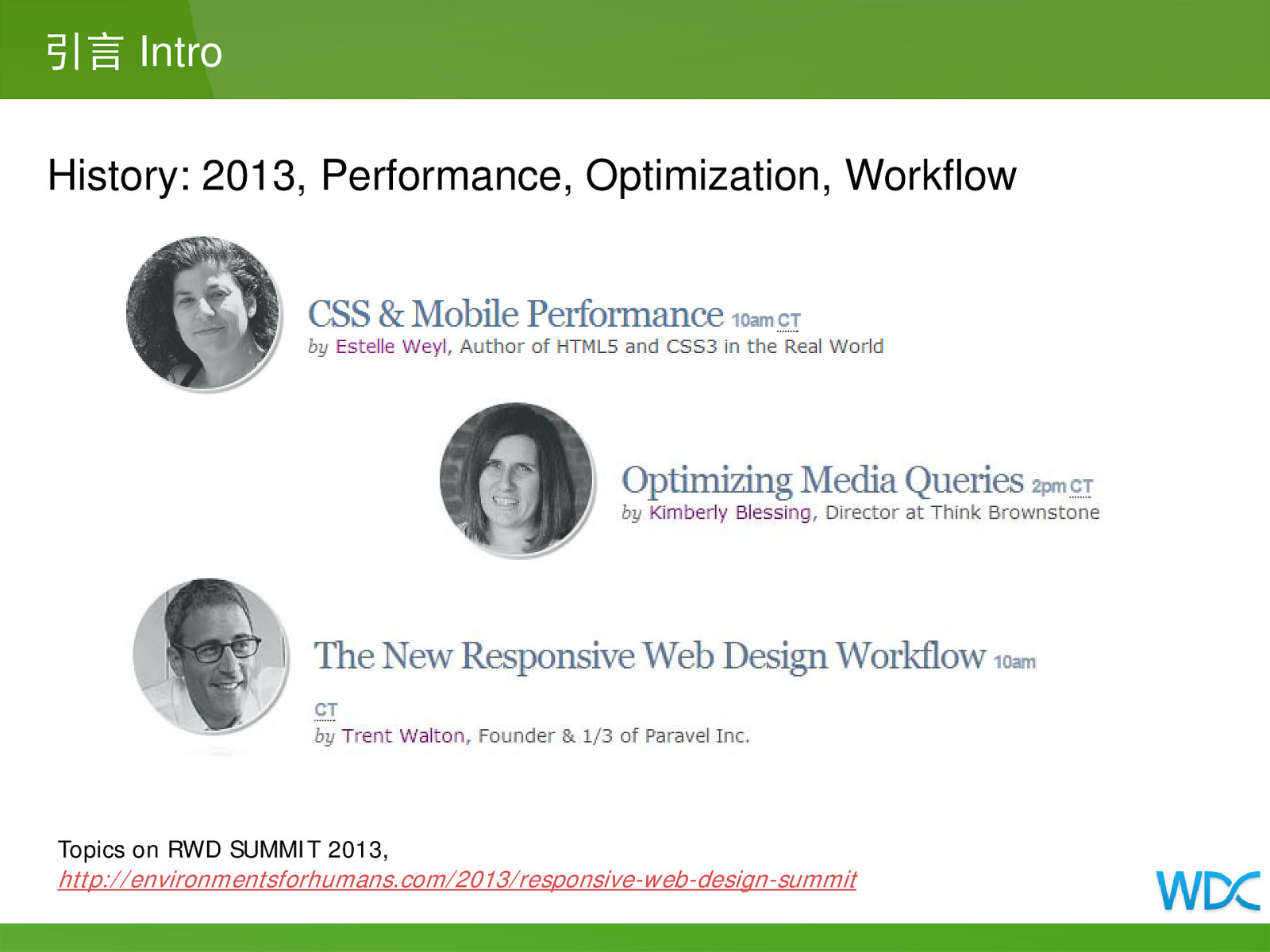
引言 Intro History: 2013, Performance, Optimization, Workflow Topics on RWD SUMMIT 2013, http://environmentsforhumans.com/2013/responsive-web-design-summit

引言 Intro Okay, Intro is over, engine start!

目录 Menu
Aim: RWD能解决什么问题 Problem: RWD本身的问题和争议 Rules: 需要遵循的原则 Method: 实现RWD的方法 Workflow: 工作流程

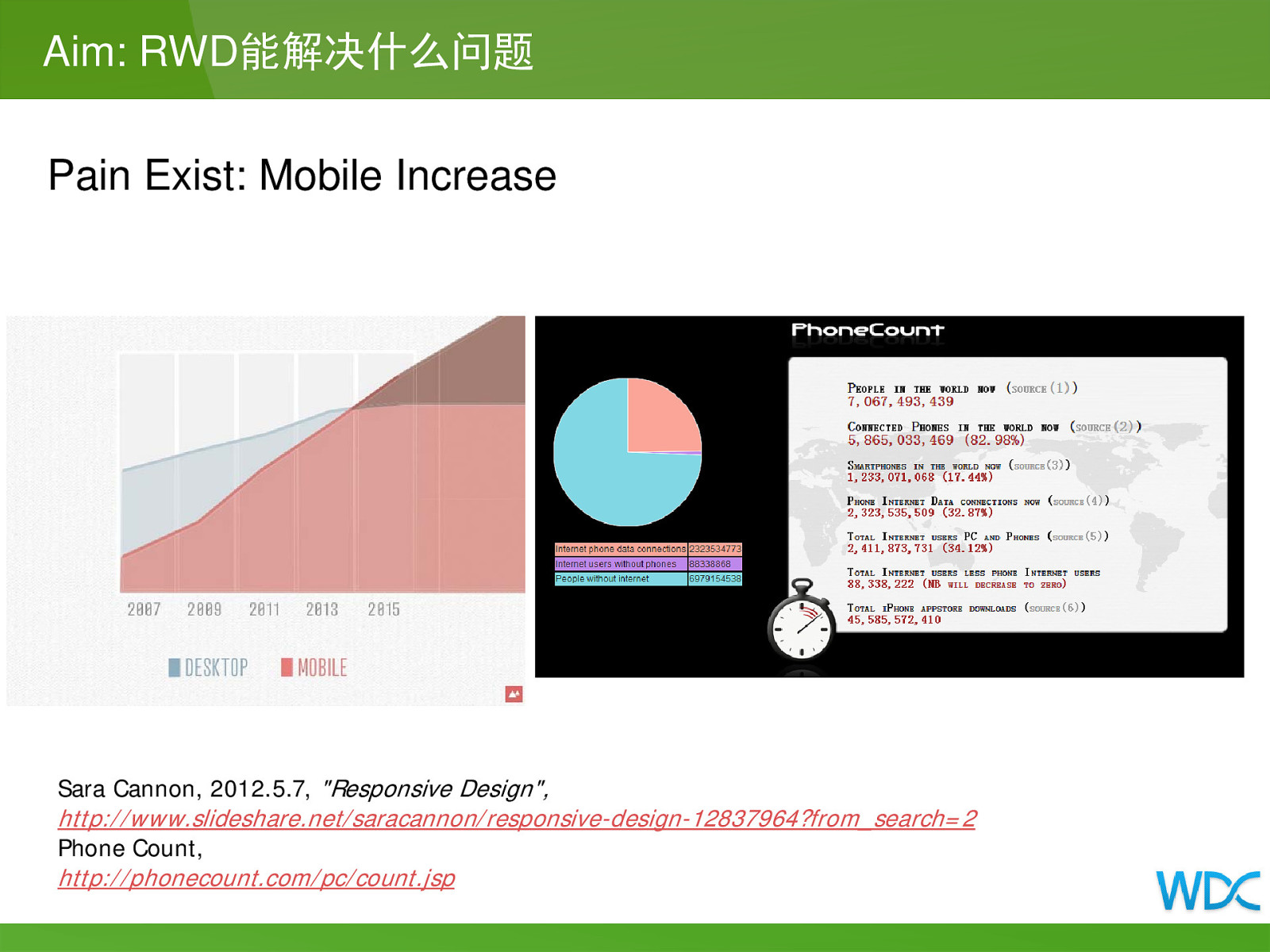
Aim: RWD能解决什么问题 Pain Exist: Mobile Increase Sara Cannon, 2012.5.7, “Responsive Design”, http://www.slideshare.net/saracannon/responsive-design-12837964?from_search=2 Phone Count, http://phonecount.com/pc/count.jsp

Aim: RWD能解决什么问题 Pain Exist: Various Resolution & Client Andy Gilliland, 2011.4.1, “Pixel Proliferation: A Toolset For Managing Screen Resolutions”, http://punchcut.com/perspectives/expanding-universe-toolset-managing-screen-resolutions

Aim: RWD能解决什么问题 Pain Exist: High Cost of Separate Versions Thomas Byttebier, 2011.11, “Responsive web design”, http://www.slideshare.net/bytte/responsive-web-design-10389263?from_search=3

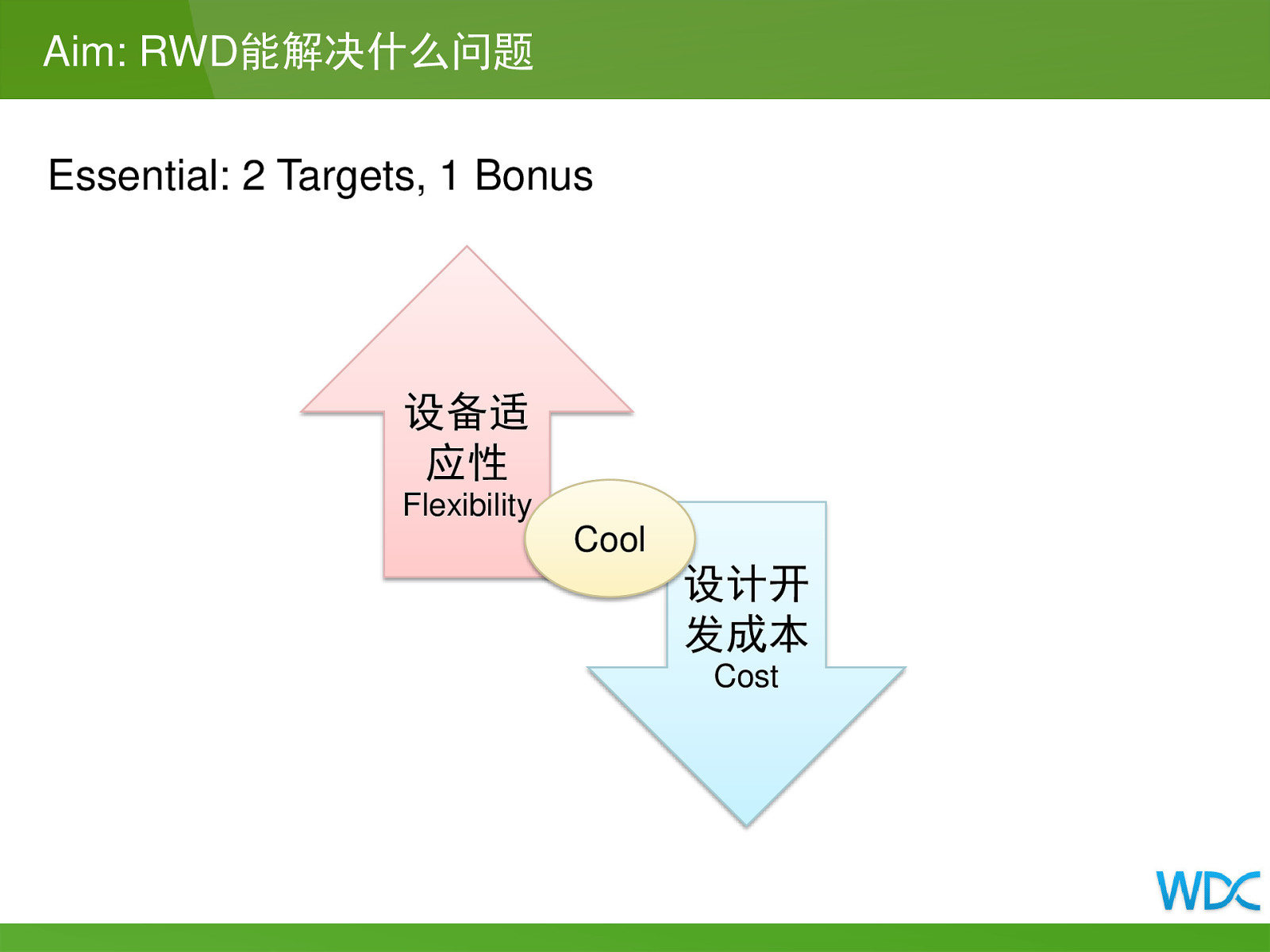
Aim: RWD能解决什么问题 Essential: 2 Targets, 1 Bonus 设备适 应性 Flexibility Cool 设计开 发成本 Cost

目录 Menu
Aim: RWD能解决什么问题 Problem: RWD本身的问题和争议 Rules: 需要遵循的原则 Method: 实现RWD的方法 Workflow: 工作流程

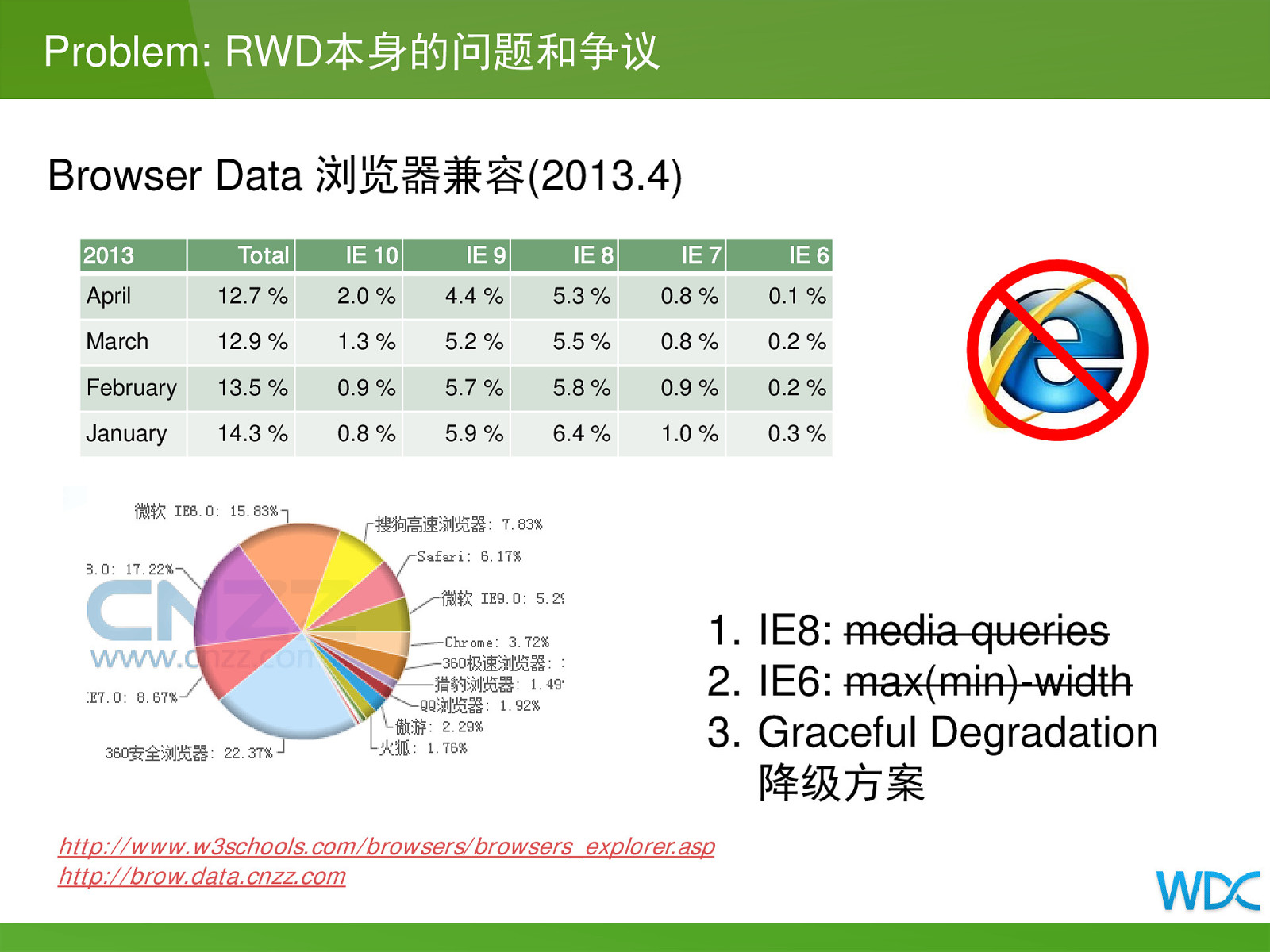
Problem: RWD本身的问题和争议 Browser Data 浏览器兼容(2013.4) 2013 Total IE 10 IE 9 IE 8 IE 7 IE 6 April 12.7 % 2.0 % 4.4 % 5.3 % 0.8 % 0.1 % March 12.9 % 1.3 % 5.2 % 5.5 % 0.8 % 0.2 % February 13.5 % 0.9 % 5.7 % 5.8 % 0.9 % 0.2 % January 14.3 % 0.8 % 5.9 % 6.4 % 1.0 % 0.3 %

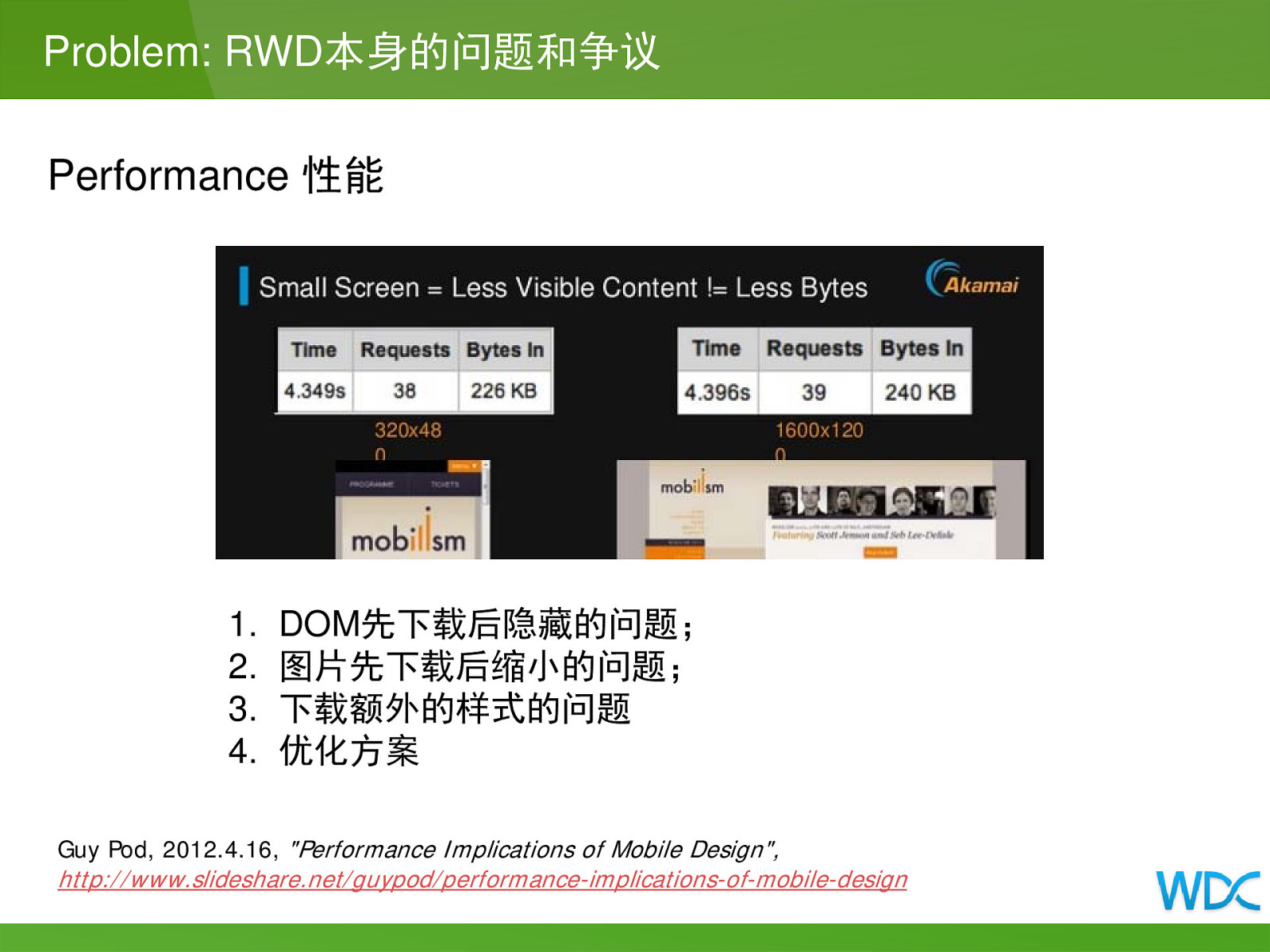
Problem: RWD本身的问题和争议 Performance 性能
DOM先下载后隐藏的问题; 图片先下载后缩小的问题; 下载额外的样式的问题 优化方案 Guy Pod, 2012.4.16, “Performance Implications of Mobile Design”, http://www.slideshare.net/guypod/performance-implications-of-mobile-design

目录 Menu
Aim: RWD能解决什么问题 Problem: RWD本身的问题和争议 Rules: 需要遵循的原则 Method: 实现RWD的方法 Workflow: 工作流程

Rules: 需要遵循的原则 内容策略 Content Strategy http://t.qq.com

Rules: 需要遵循的原则 移动优先 Mobile First Image by Thomas Byttebier, 2011.11, “Responsive web design”, http://www.slideshare.net/bytte/responsive-web-design-10389263?from_search=3

Rules: 需要遵循的原则 适应是响应的基础 Responsive base on Flexible Photo©Franco Andreone http://www.francoandreone.it http://www.cites.org/gallery/species/reptile/short-horned_chameleon.html

目录 Menu
Aim: RWD能解决什么问题 Problem: RWD本身的问题和争议 Rules: 需要遵循的原则 Method: 实现RWD的方法 Workflow: 工作流程

Method: 实现RWD的方法 Mobile First: Viewport设置
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no” />
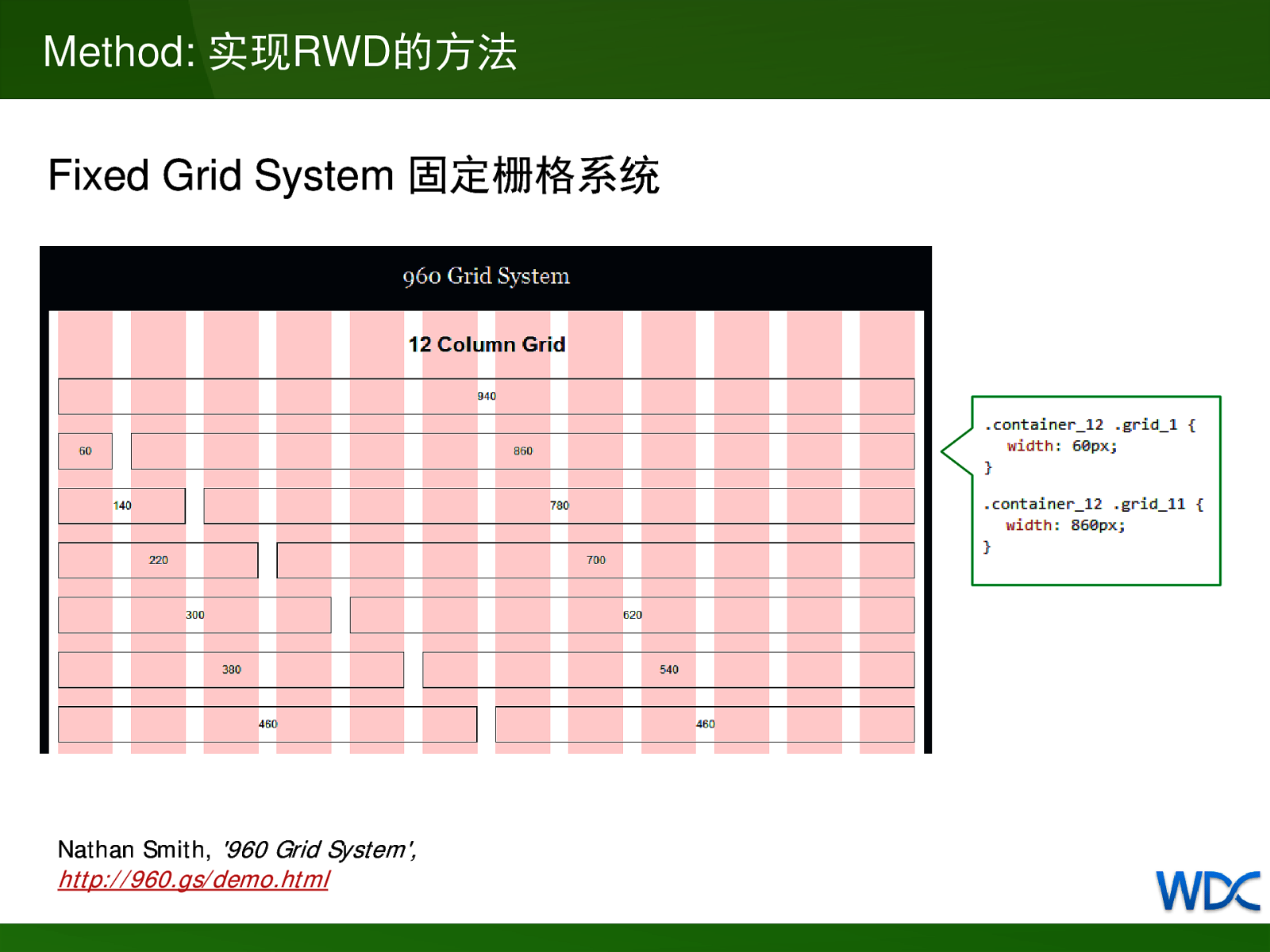
Method: 实现RWD的方法 Fixed Grid System 固定栅格系统 Nathan Smith, ‘960 Grid System’, http://960.gs/demo.html

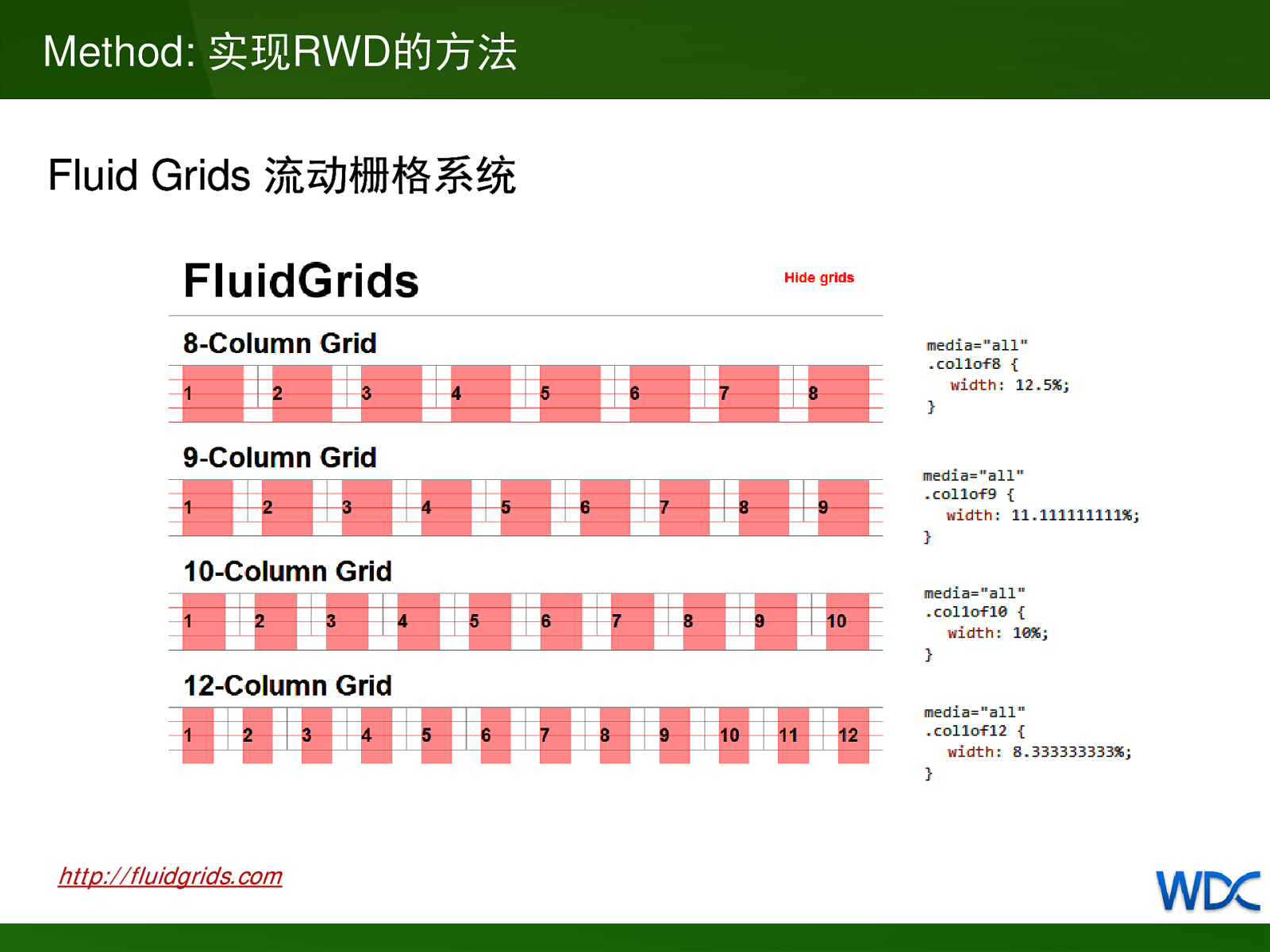
Method: 实现RWD的方法 Fluid Grids 流动栅格系统 http://fluidgrids.com

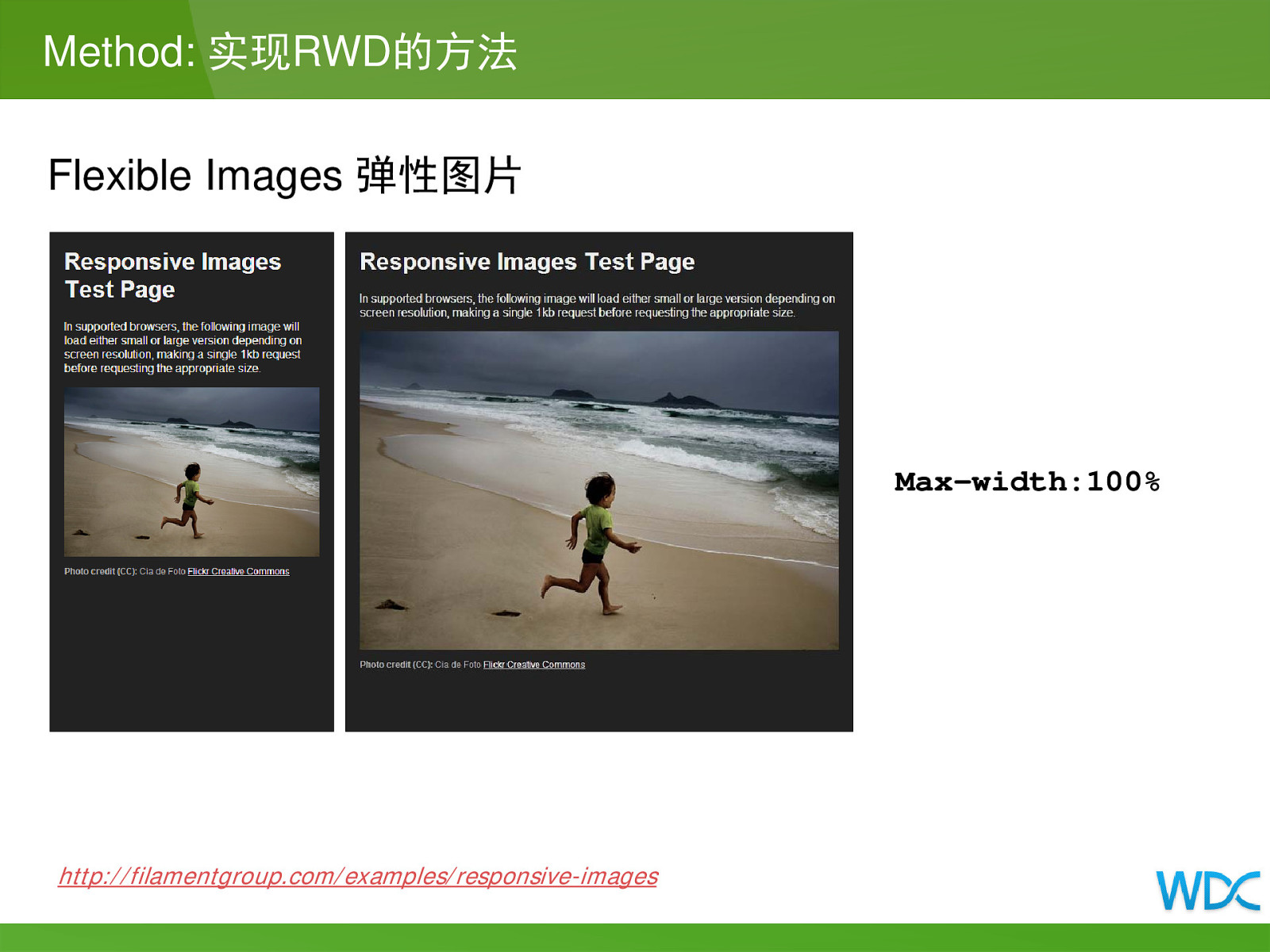
Method: 实现RWD的方法 Flexible Images 弹性图片 Max-width:100% http://filamentgroup.com/examples/responsive-images

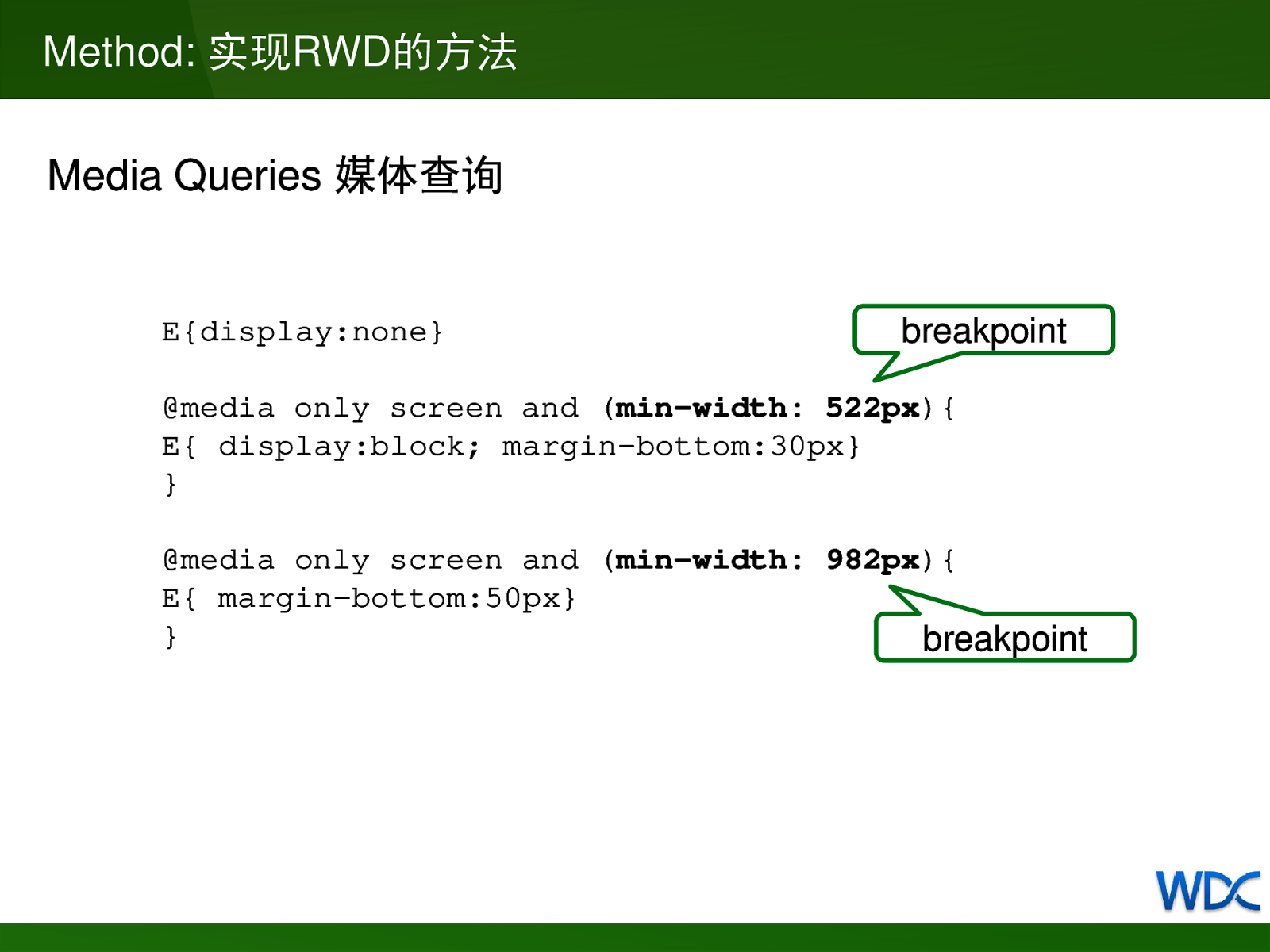
Method: 实现RWD的方法 Media Queries 媒体查询 E{display:none} breakpoint @media only screen and (min-width: 522px){ E{ display:block; margin-bottom:30px} } @media only screen and (min-width: 982px){ E{ margin-bottom:50px} } breakpoint

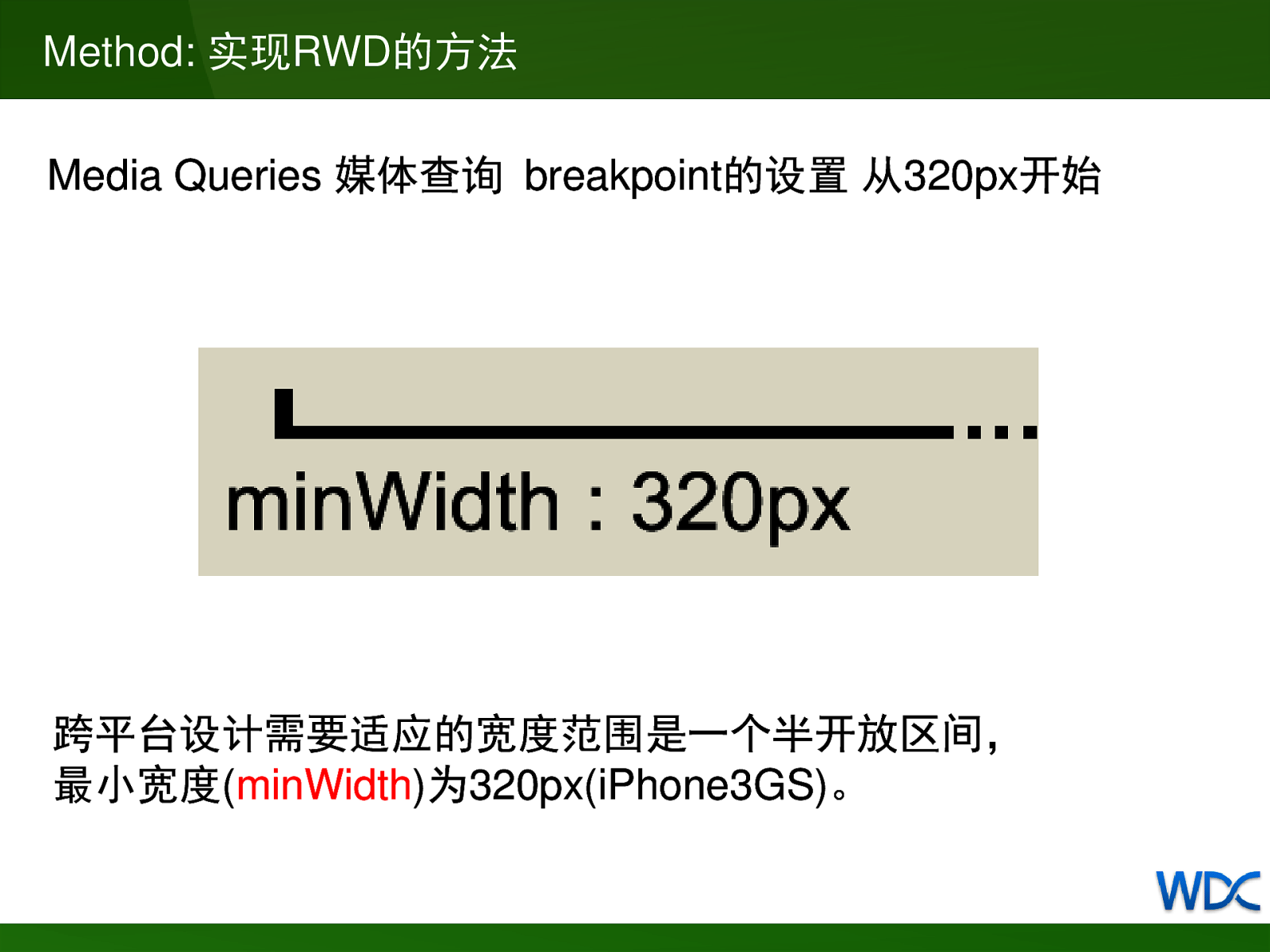
Method: 实现RWD的方法 Media Queries 媒体查询 breakpoint的设置 从320px开始 跨平台设计需要适应的宽度范围是一个半开放区间, 最小宽度(minWidth)为320px(iPhone3GS)。

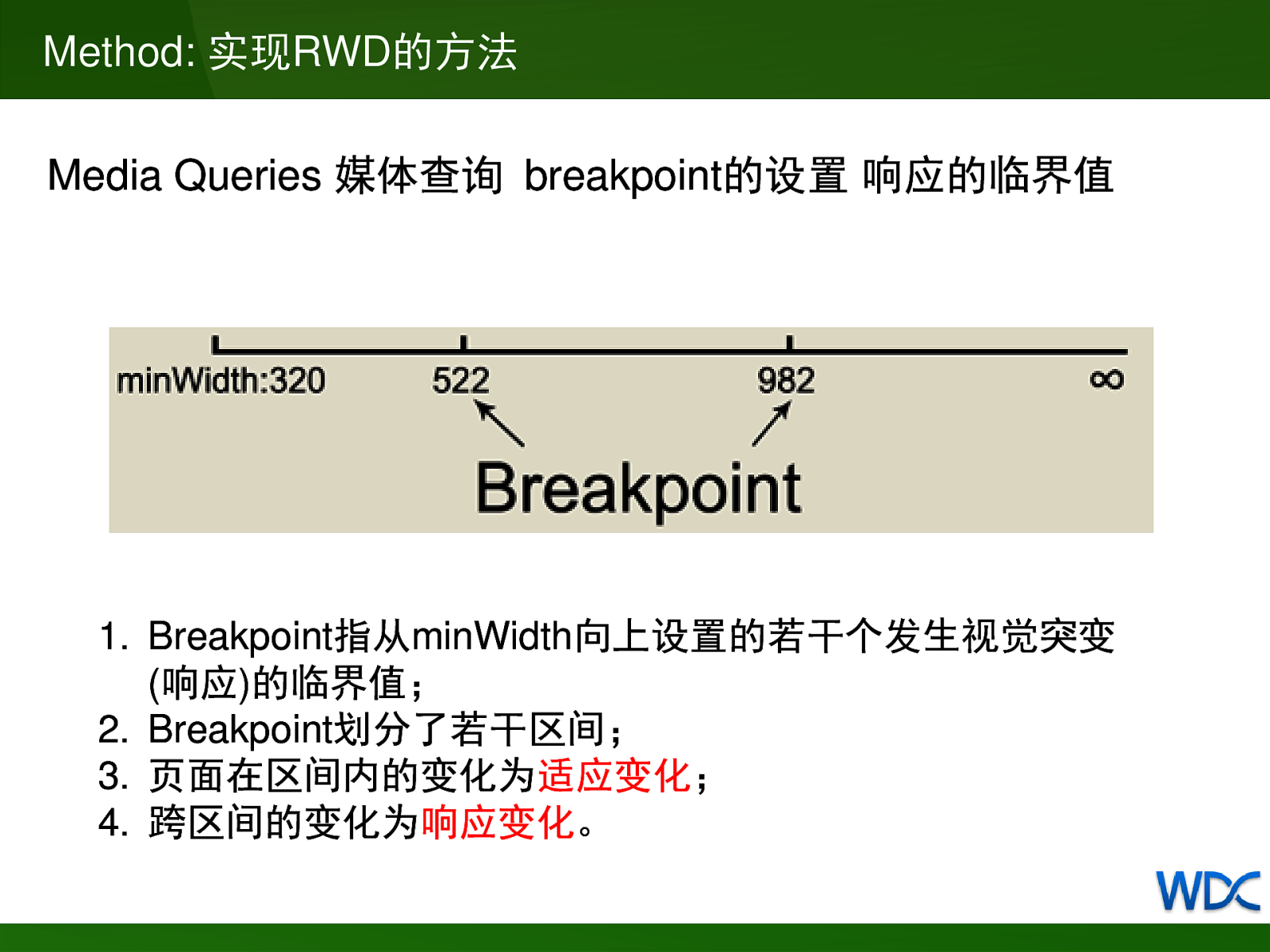
Method: 实现RWD的方法 Media Queries 媒体查询 breakpoint的设置 响应的临界值

Method: 实现RWD的方法 Media Queries 媒体查询 breakpoint的设置 Tips 1. 一般来说,breakpoint设置2个即可,将场景划分为小 (phone)、中(pad)、大(desktop)三种分辨率的设备; 2. Breakpoint的设置不依赖设备分辨率; 3. Breakpoint的设置依赖于视觉设计稿,没有视觉稿的 情况下设定breakpoint是空谈。

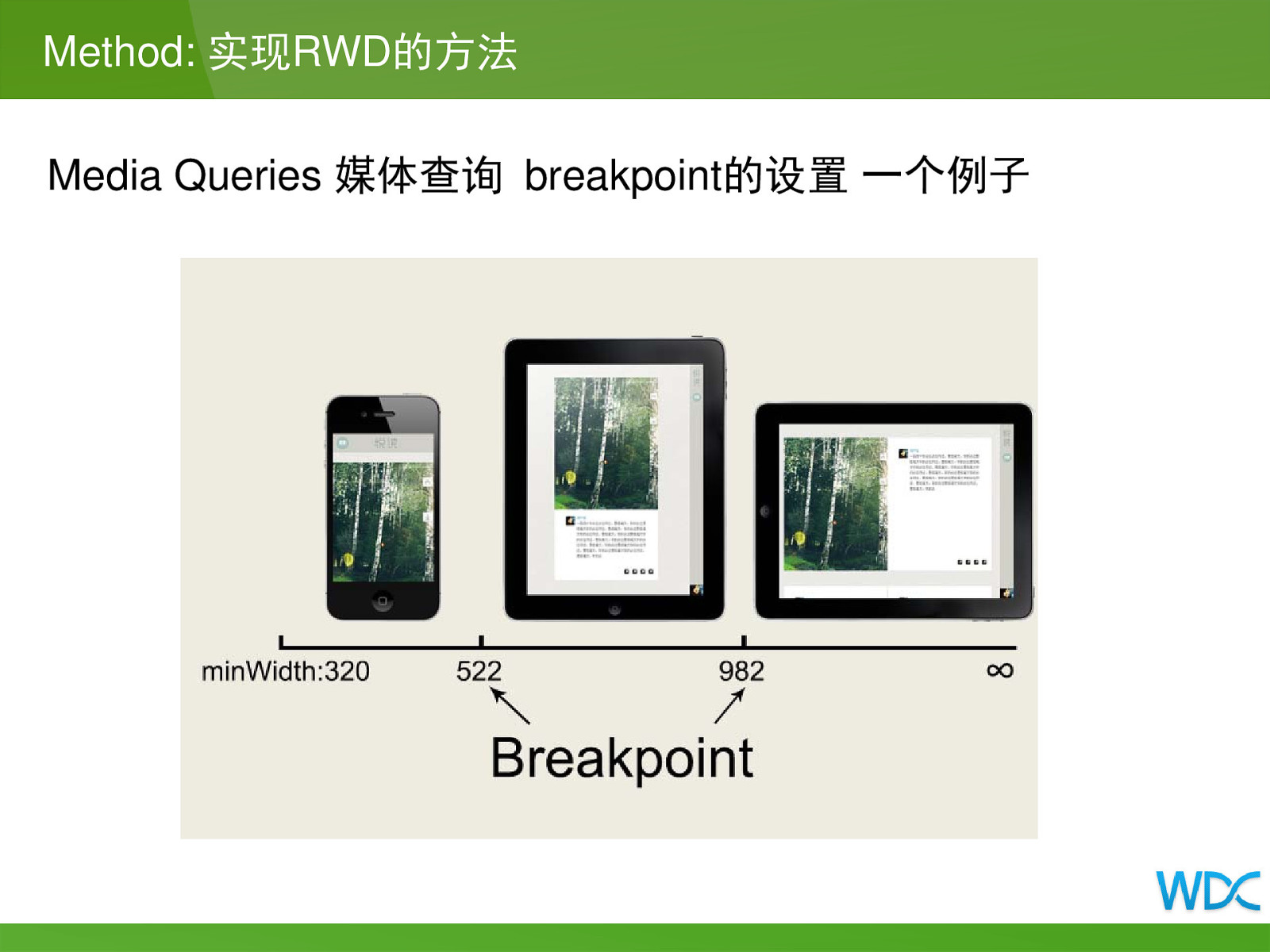
Method: 实现RWD的方法 Media Queries 媒体查询 breakpoint的设置 一个例子

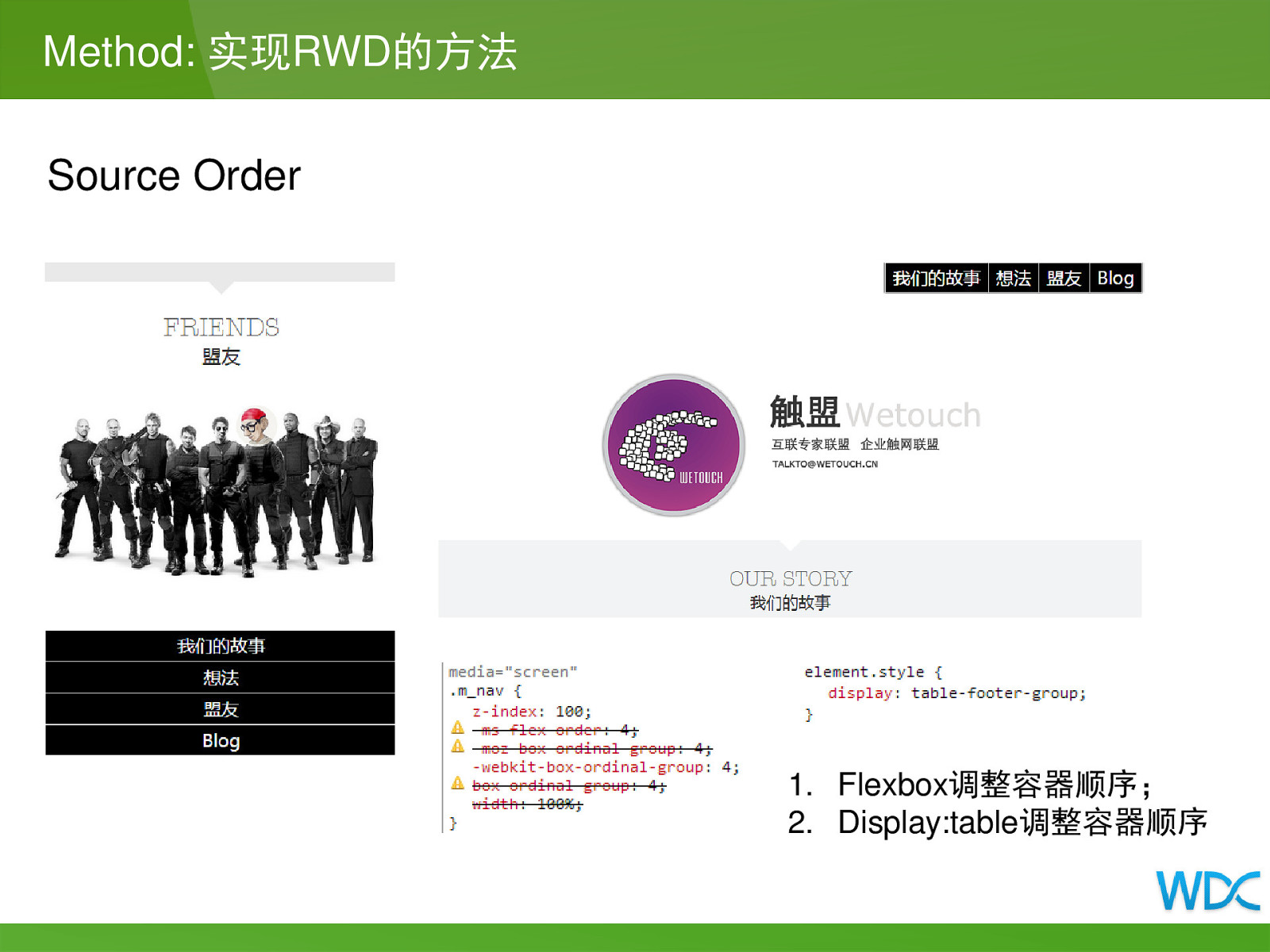
Method: 实现RWD的方法 Source Order

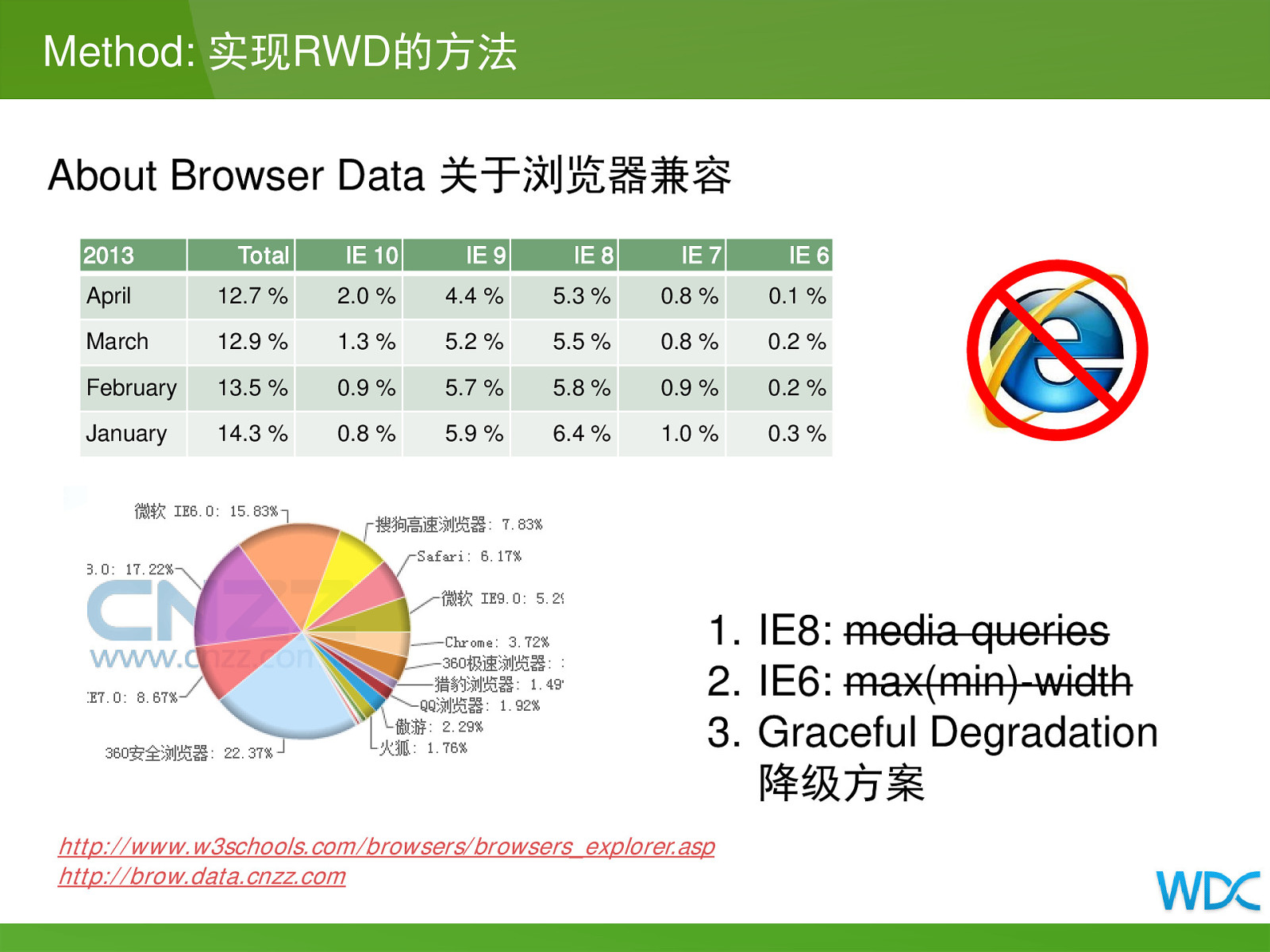
Method: 实现RWD的方法 About Browser Data 关于浏览器兼容 2013 Total IE 10 IE 9 IE 8 IE 7 IE 6 April 12.7 % 2.0 % 4.4 % 5.3 % 0.8 % 0.1 % March 12.9 % 1.3 % 5.2 % 5.5 % 0.8 % 0.2 % February 13.5 % 0.9 % 5.7 % 5.8 % 0.9 % 0.2 % January 14.3 % 0.8 % 5.9 % 6.4 % 1.0 % 0.3 %

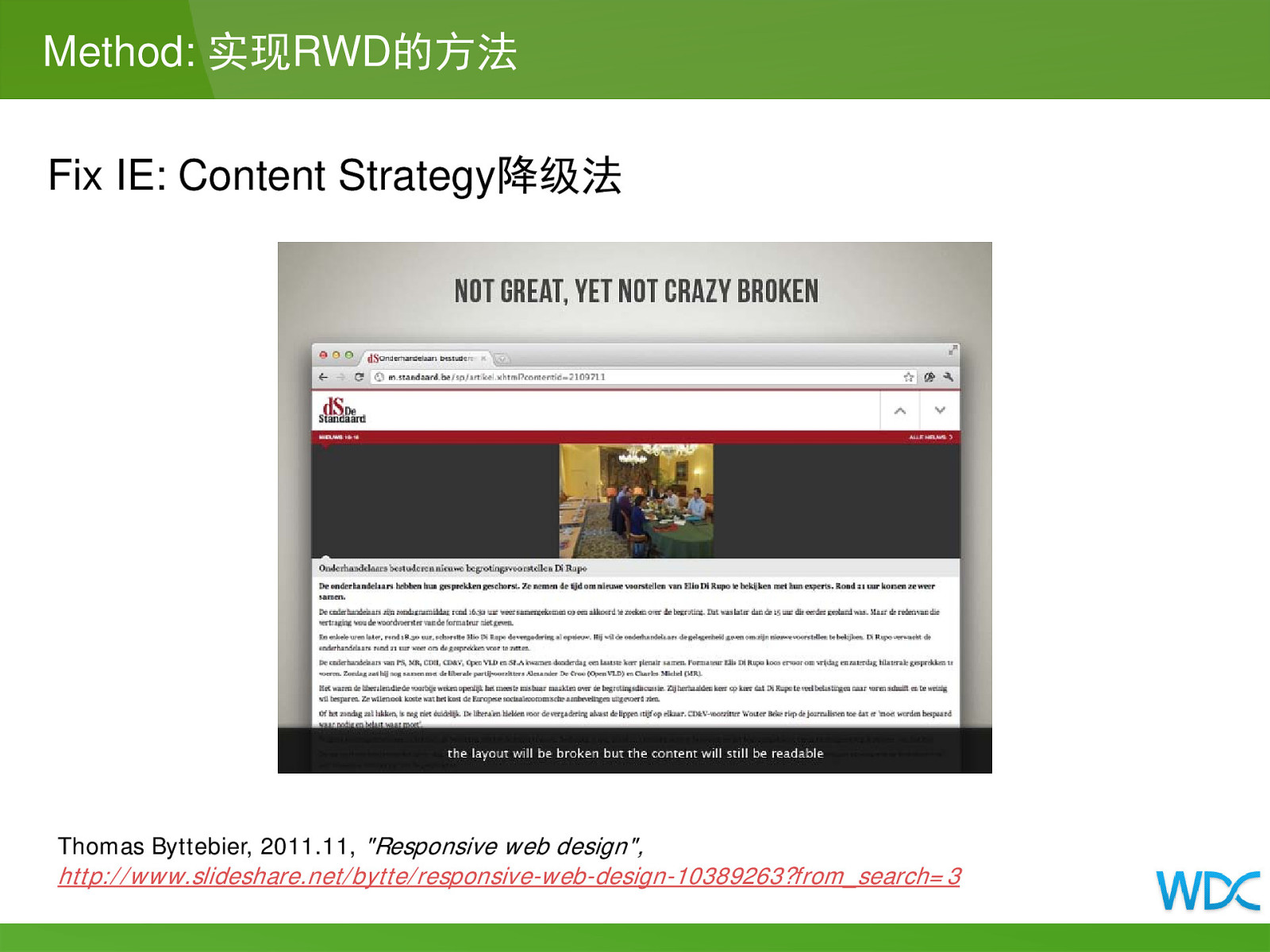
Method: 实现RWD的方法 Fix IE: Content Strategy降级法 Thomas Byttebier, 2011.11, “Responsive web design”, http://www.slideshare.net/bytte/responsive-web-design-10389263?from_search=3

Method: 实现RWD的方法 Fix IE: Pixel-fixed降级法
<!—[if lte IE 8]> <link type=”text/css” rel=”stylesheet” media=”screen” href=”style.ie.css” /> <![endif]—>
Method: 实现RWD的方法 About Performance 关于性能
结构:DOM先下载后隐藏的问题; 样式:下载额外的样式的问题; 资源:图片先下载后缩小的问题; 优化方案 Guy Pod, 2012.4.16, “Performance Implications of Mobile Design”, http://www.slideshare.net/guypod/performance-implications-of-mobile-design

Method: 实现RWD的方法 RESS: Responsive Design + Server Side Components Anders M. Andersen, 2012.5.9, “Getting started with RESS”, http://www.netmagazine.com/tutorials/getting-started-ress

Method: 实现RWD的方法 RESS: Responsive Design + Server Side Components
RESS为解决性能问题而生 服务器端设备侦测; 给出需要的结构、样式、资源 前端分段进行RWD Luke Wroblewski, 2011.9.12, “RESS:Responsive Design + Server Side Components”, http://www.lukew.com/ff/entry.asp?1392

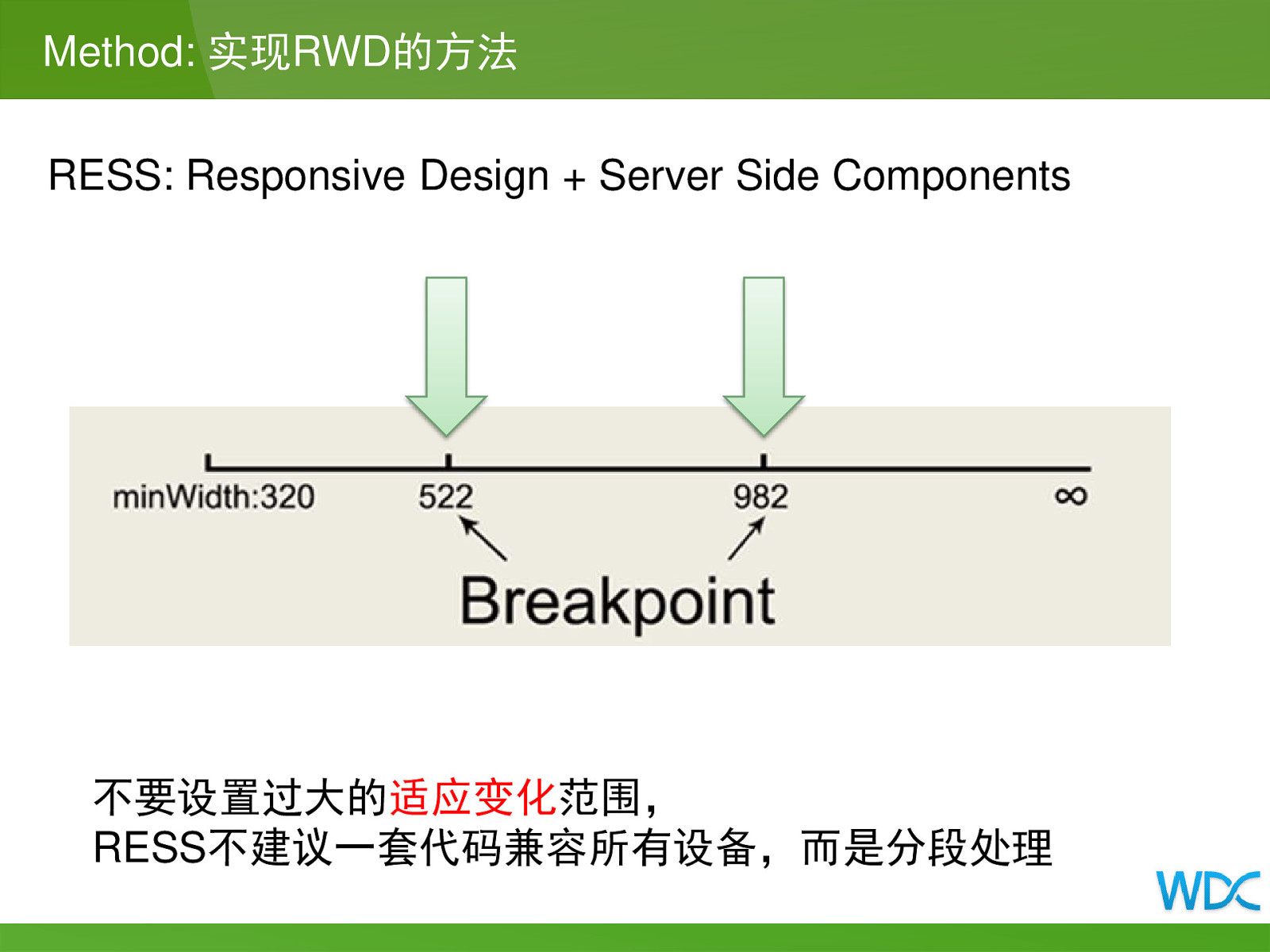
Method: 实现RWD的方法 RESS: Responsive Design + Server Side Components 不要设置过大的适应变化范围, RESS不建议一套代码兼容所有设备,而是分段处理

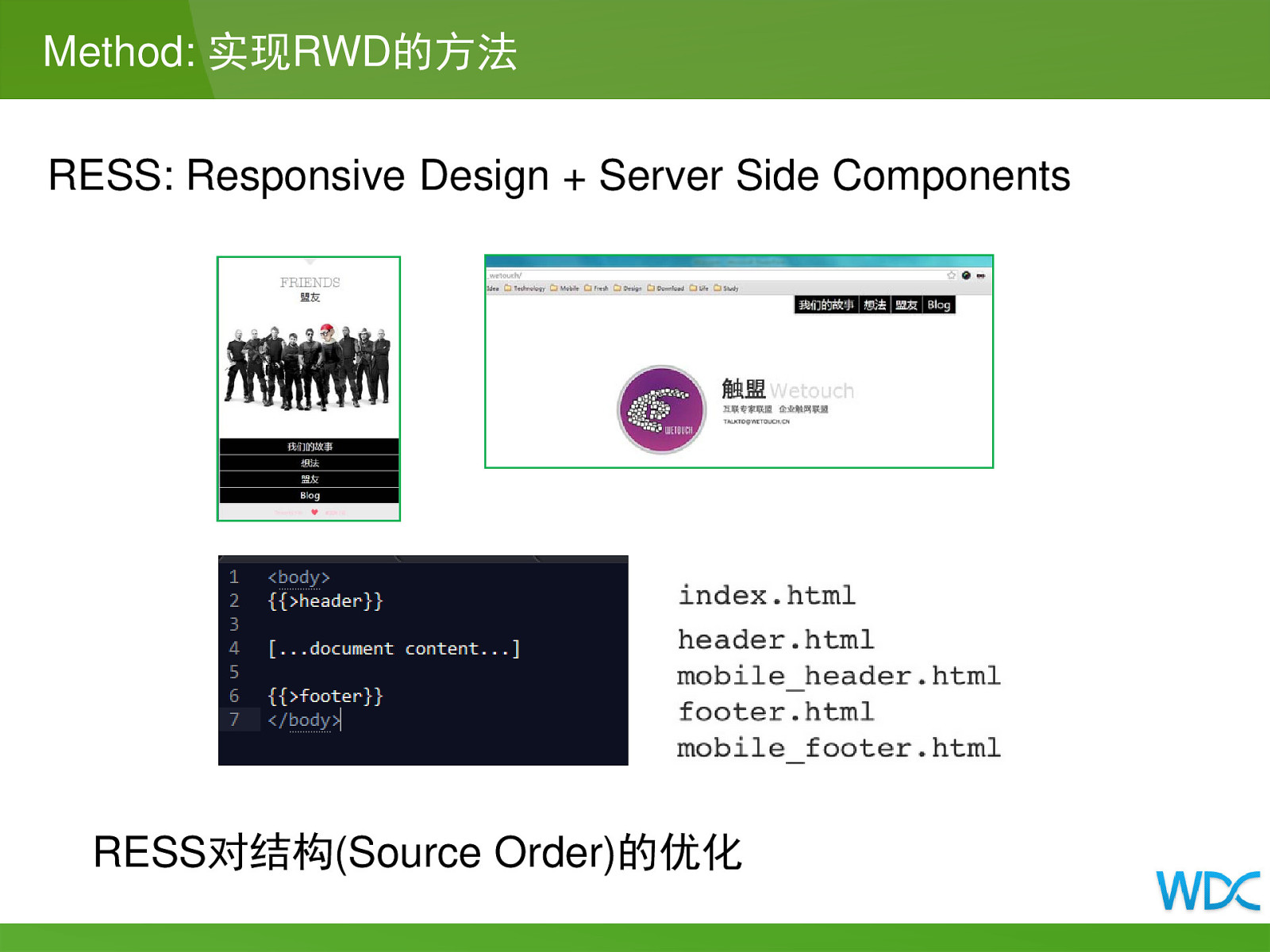
Method: 实现RWD的方法 RESS: Responsive Design + Server Side Components RESS对结构(Source Order)的优化

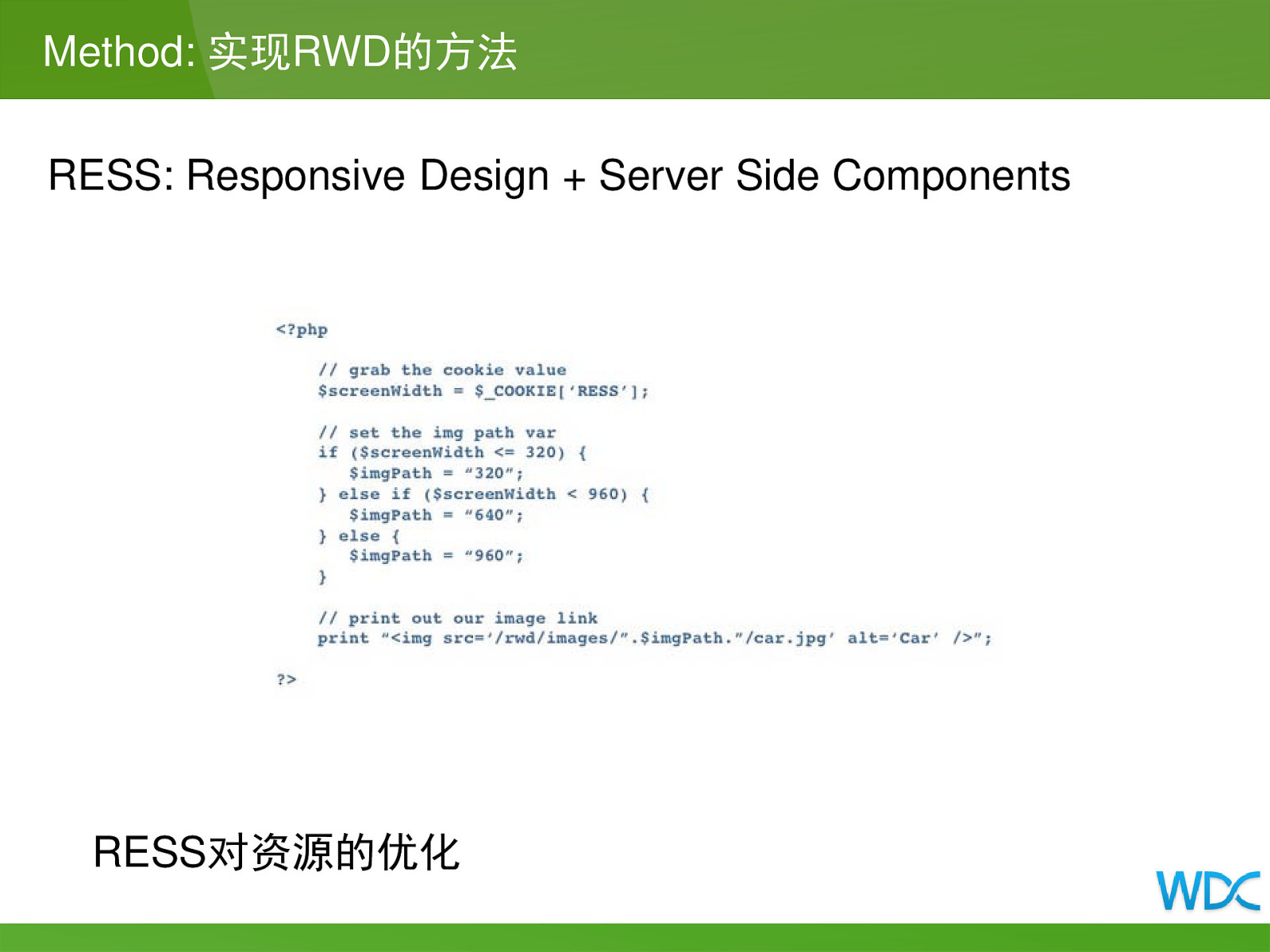
Method: 实现RWD的方法 RESS: Responsive Design + Server Side Components RESS对资源的优化

Method: 实现RWD的方法 RESS: Responsive Design + Server Side Components Dave Olsen, 2012.5.15, “RESS: An Evolution of Responsive Web Design”, http://www.slideshare.net/dmolsenwvu/ress-an-evolution-of-responsive-web-design

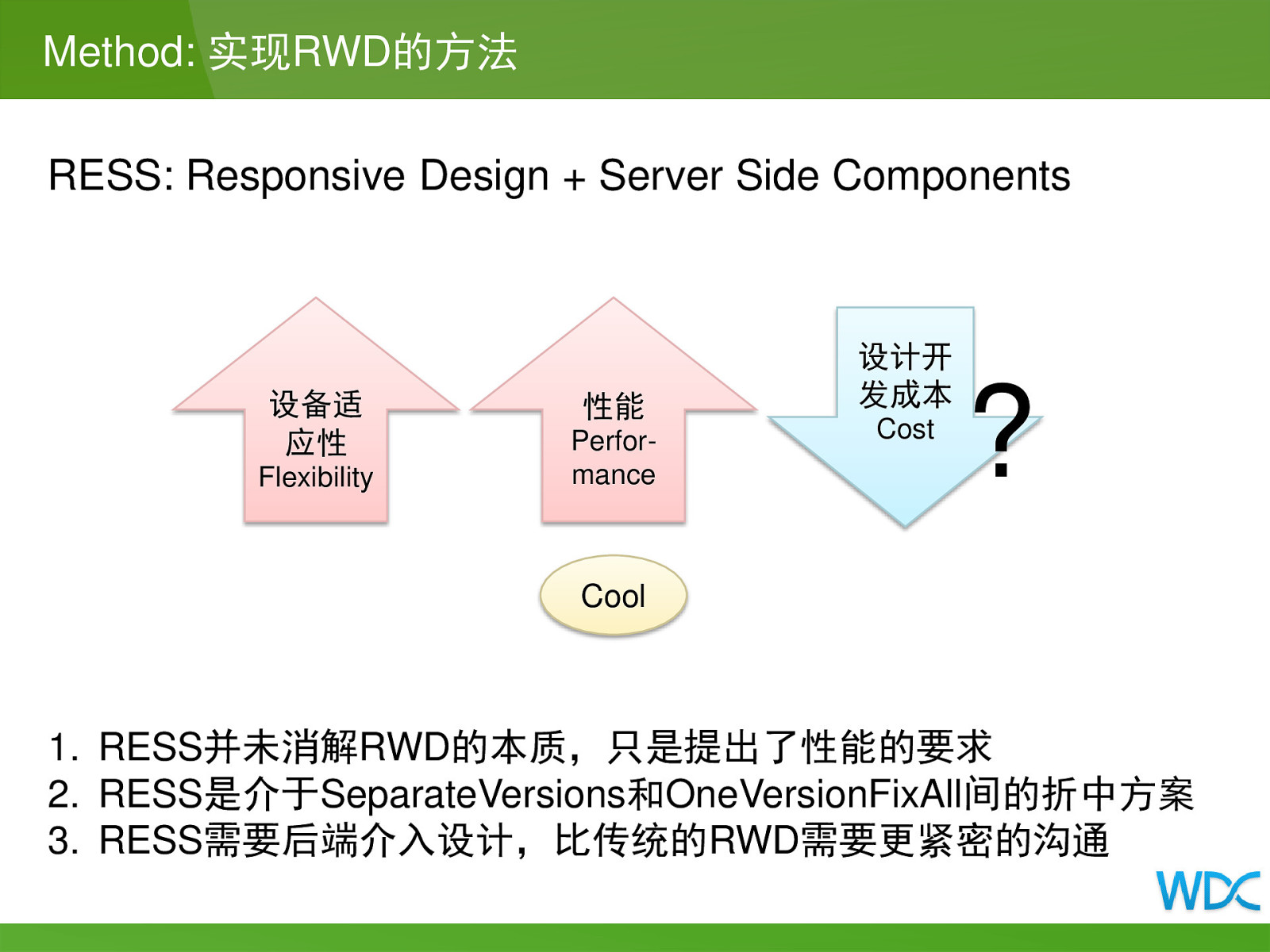
Method: 实现RWD的方法 RESS: Responsive Design + Server Side Components 设备适 应性 Flexibility 性能 Performance 设计开 发成本 Cost ? Cool

Method: 实现RWD的方法 工具 Tools: Firefox(v15+)自适应视图

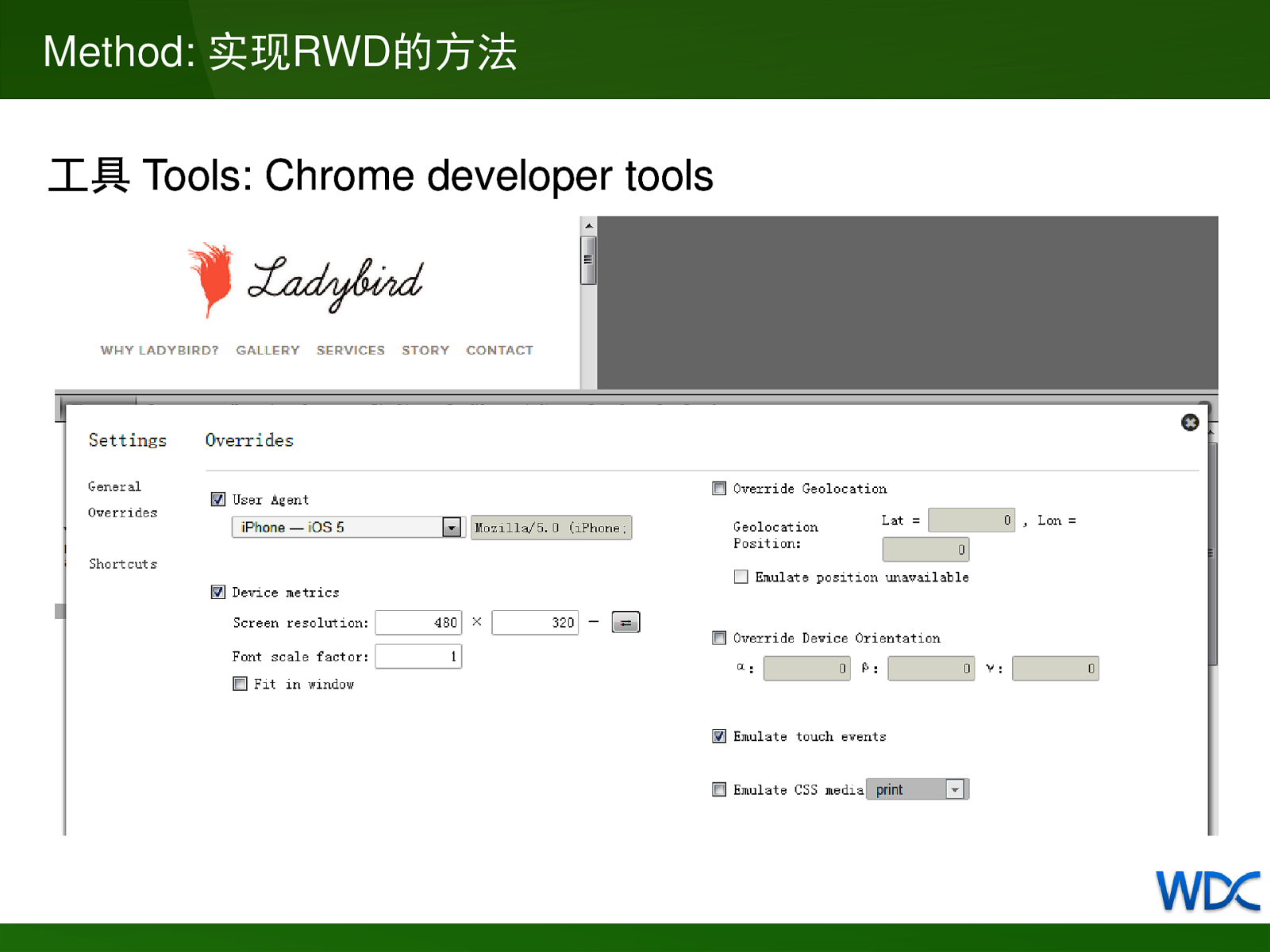
Method: 实现RWD的方法 工具 Tools: Chrome developer tools

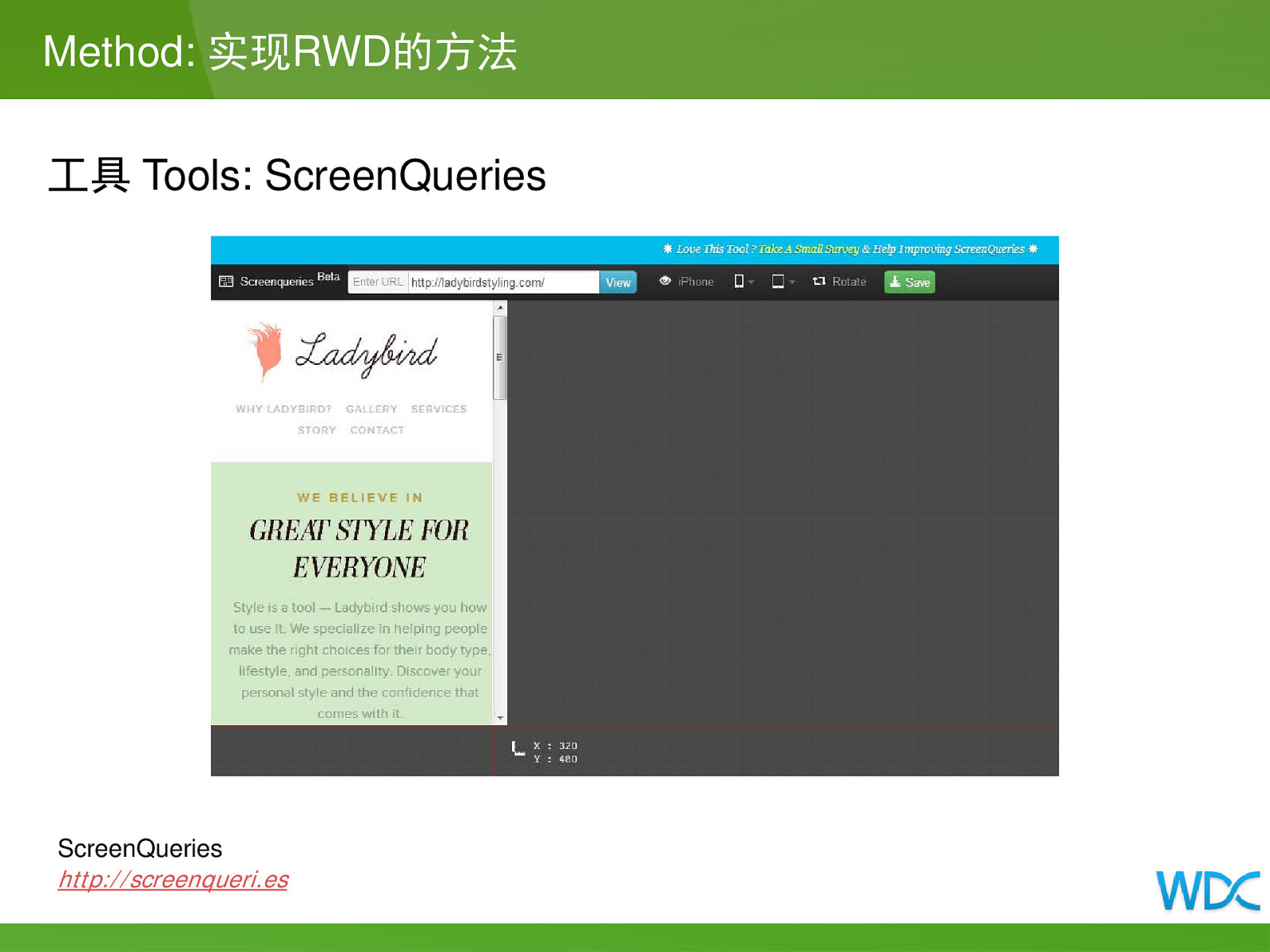
Method: 实现RWD的方法 工具 Tools: ScreenQueries ScreenQueries http://screenqueri.es

目录 Menu
Aim: RWD能解决什么问题 Problem: RWD本身的问题和争议 Rules: 需要遵循的原则 Method: 实现RWD的方法 Workflow: 工作流程

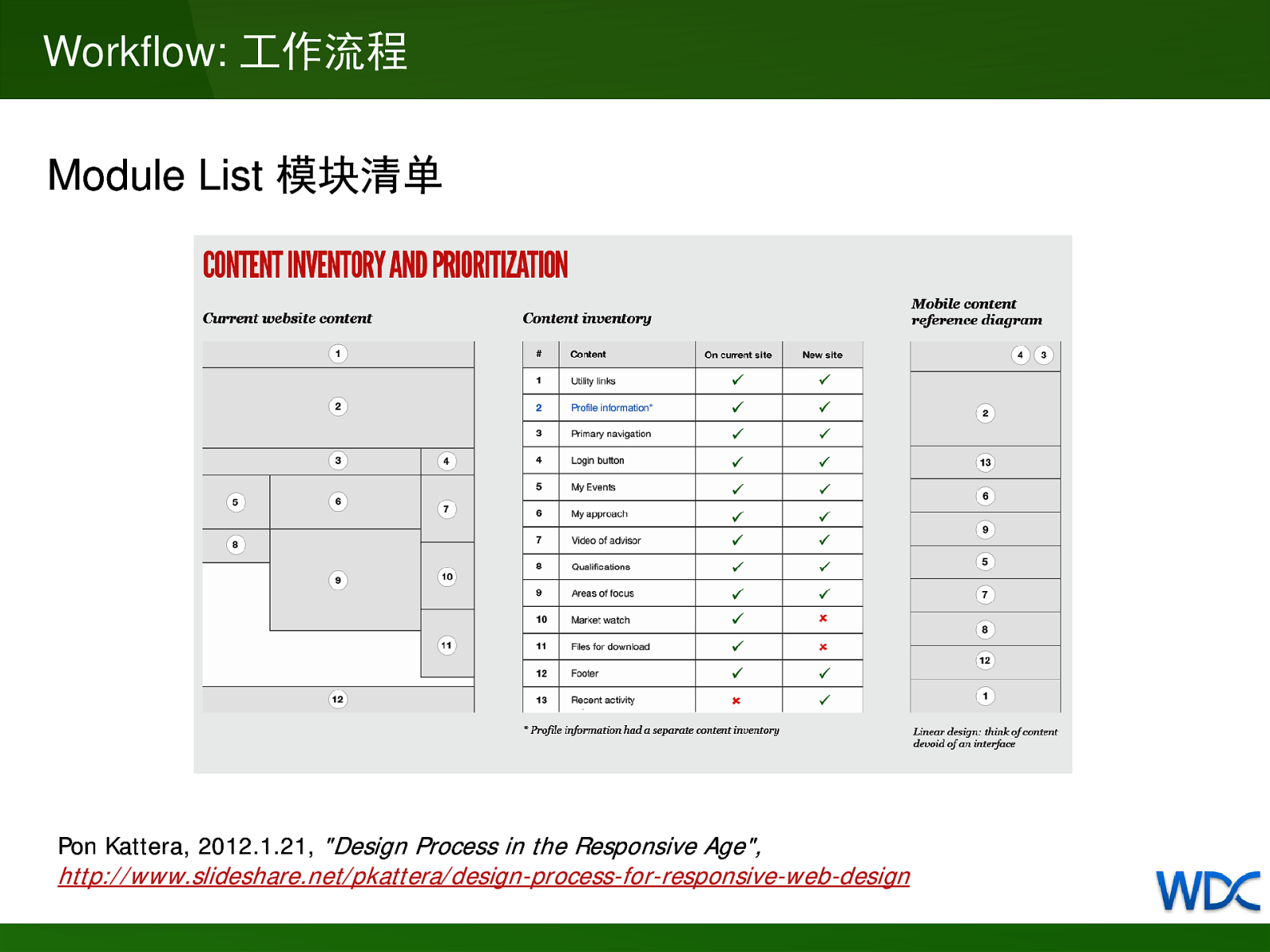
Workflow: 工作流程 Module List 模块清单 Pon Kattera, 2012.1.21, “Design Process in the Responsive Age”, http://www.slideshare.net/pkattera/design-process-for-responsive-web-design

Workflow: 工作流程 Module List 模块清单 模块名 1控制面板 LOGO 2控制面板 控制台 3控制面板 登录态 4内容面板 5客厅 视觉区域 6客厅 广播区域 7客厅 图片组区域 8客厅 长文区域 9书房 广播框 10书房 长文正文 窄(手机) 320px<width<522px 有 有 待定 有 有 有 有 有 有 有 中(ipad竖屏) 522px<width<982px 有 有 有 待定 有 有 有 有 有 有 宽(desktop) width>982px 有 有 有 有 有 有 有 有 有 有

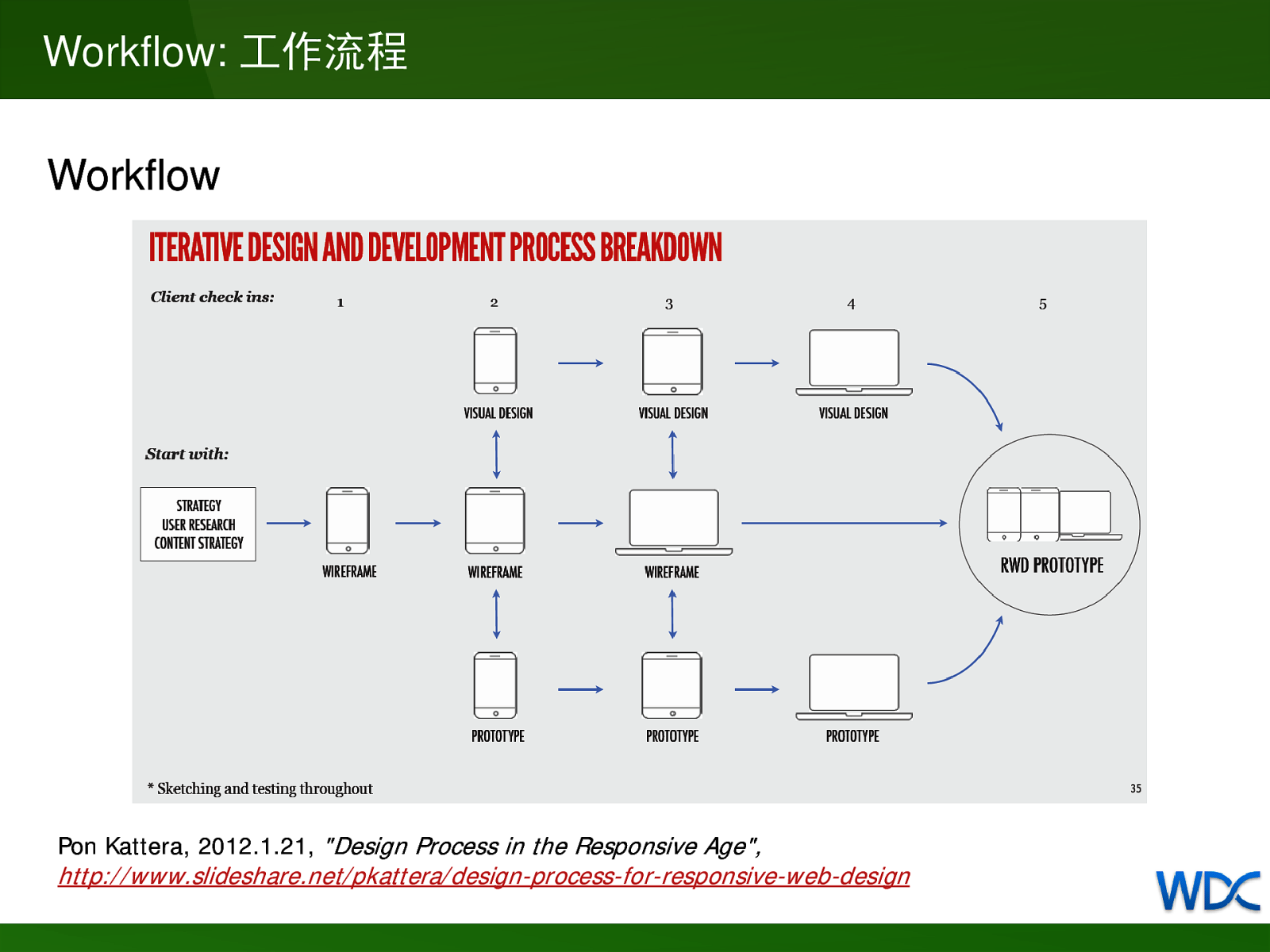
Workflow: 工作流程 Workflow Pon Kattera, 2012.1.21, “Design Process in the Responsive Age”, http://www.slideshare.net/pkattera/design-process-for-responsive-web-design

Workflow: 工作流程 Workflow 1. 依照分辨率小、中、大的顺序设计; 2. 视觉稿分初稿和定稿:初稿要确定模块的位置和尺寸; 3. 较小分辨率下的初稿确定后,交付重构制作,同时设计与重构沟 通大一级分辨率下的设计思路; 4. 较小分辨率下的视觉定稿与大一级分辨率下的视觉初稿同时设计, 较小分辨率下的重构定稿与大一级分辨率下的重构初稿同时制作 ; 5. 每一级讨论后如无异议,将模块写入模块清单。 重构 视觉 交互

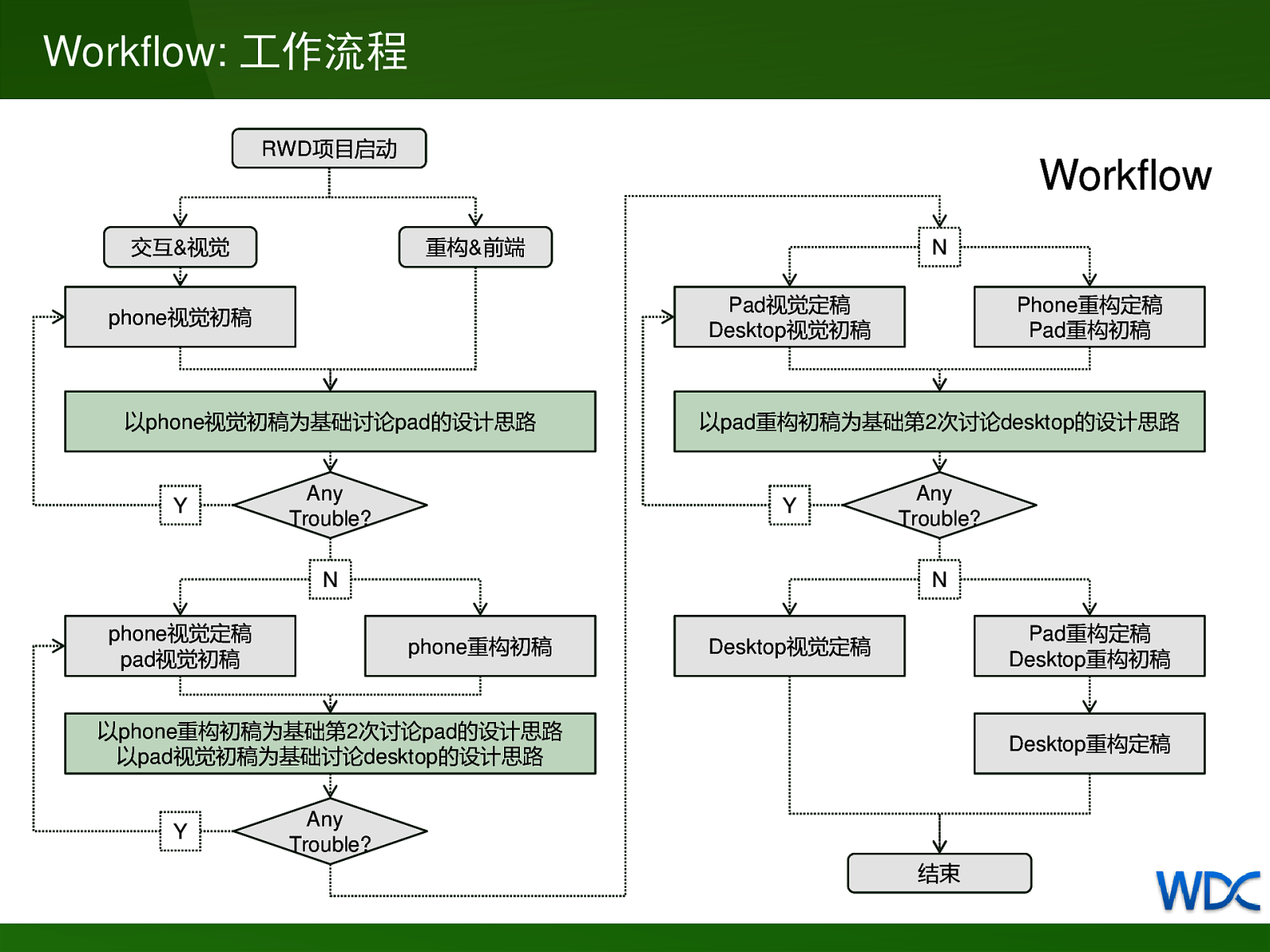
Workflow: 工作流程 RWD项目启动 交互&视觉 Workflow 重构&前端 Pad视觉定稿 Desktop视觉初稿 phone视觉初稿 以phone视觉初稿为基础讨论pad的设计思路 Y N Any Trouble? 以pad重构初稿为基础第2次讨论desktop的设计思路 Y N phone视觉定稿 pad视觉初稿 Phone重构定稿 Pad重构初稿 Any Trouble? N phone重构初稿 Pad重构定稿 Desktop重构初稿 Desktop视觉定稿 以phone重构初稿为基础第2次讨论pad的设计思路 以pad视觉初稿为基础讨论desktop的设计思路 Y Desktop重构定稿 Any Trouble? 结束

结语 Conclusion Responsive Web Design 2010.5-2013.5

结语 Conclusion Q1:响应式设计是什么? 1. 响应式设计充分利用了web的灵活性; 2. 它是一种设计风格; 3. 它更是一种解决方案。 Q2:响应式设计要解决什么问题? 1. 如何适应分辨率层出不穷的移动设备和终端; 2. 如何降低设计开发成本。

结语 Conclusion Q3:响应式设计的好处? 1. 一次性产出适应所有设备的prototype; 2. 在提高设备适应性,降低开发成本的基础上让网站变得更酷。 Q4:使用响应式设计的顾虑? 1. IE8(含)以下IE浏览器对某些相关css属性支持不好,需要选择适 合的降级方案; 2. 注意结构、样式、资源处理不当带来的性能问题。

结语 Conclusion Q5:如果使用响应式设计,要遵循的原则? 1. 内容策略 2. 移动优先 3. 适应是响应的基础 Q6:实现响应式设计的方法? 1. 流动栅格 2. 弹性图片和媒体 3. 媒体查询

结语 Conclusion Q7:关于响应式设计的协作? 1. 紧密沟通 2. 及时更新模块清单 3. 小屏幕优先的设计流程

结语 Conclusion Tim Kadlec, 2012.10.4, “Blame the Implementation, Not the Technique”, http://timkadlec.com/2012/10/blame-the-implementation-not-the-technique

结语 Conclusion 关于Rebuilder 作为设计团队中的重构工程师应该: 1. 2. 3. 4. 及时发现和捕捉web设计的潜能; 主动从web的适应性和性能的角度去影响设计环节; 结合技术和团队一起拓展设计方法; 带动整个团队的设计进步。

附录 Resource 附录1:一些应用了RWD的网站 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. http://bradfrostweb.com/ http://elliotjaystocks.com/ http://ethanmarcotte.com/ http://www.facebookstories.com/ http://www.antarcticstation.org/ http://www.lib.jjay.cuny.edu/ http://ladybirdstyling.com/ http://www.nascar.com/en_us/sprint-cup-series.html http://www.openroad.ca/ http://www.responsivewebdesign.co.uk/ http://www.sequencejs.com/ http://www.rachelandrew.co.uk/ http://www.nytimes.com/skimmer/#/Top+News http://www.gorilla-webdesign.be/ http://mediaqueri.es/ http://socialdriver.com/2012/07/20-best-responsive-websites/ http://mashable.com/ 附录2:国内关于RWD的一些文章 1. 2. 3. 4. 5. 神飞:2010.7.6,《media type与media query》,”http://www.qianduan.net/media-type-and-media-query.html” 张克军:2011.6.24,《聊聊响应性设计和开发》,”http://hikejun.com/blog/2011/06/24/聊聊响应性设计和开发” c7210:2011.10.1,《什么是响应式Web设计?怎样进行?》,”http://beforweb.com/node/6” 神飞:2011.11.2,《响应式网页设计》,”http://www.qianduan.net/responsive-web-design.html” 张克军:2012.8.30,《一次响应性开发实践》,”http://hikejun.com/blog/2012/08/30/一次响应性开发实践”

参考文献 References 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. RWD Wikipedia http://en.wikipedia.org/wiki/Responsive_web_design John Allsopp, 2000.4.7, “A Dao of Web Design”, http://alistapart.com/article/dao Luke Wroblewski, 2009.11.3, “Mobile First”, http://www.lukew.com/ff/entry.asp?933 ETHAN MARCOTTE, 2010.5.25, “Responsive Web Design”, http://alistapart.com/article/responsive-web-design Alexander Dawson, 2010.8.18, “Mobile Web Design: Best Practices”, http://sixrevisions.com/web-development/mobile-web-design-bestpractices Luke Wroblewski, 2011.9.1, “Why Separate Mobile & Desktop Web Pages?”, http://www.lukew.com/ff/entry.asp?1390 Luke Wroblewski, 2011.9.12, “RESS:Responsive Design + Server Side Components”, http://www.lukew.com/ff/entry.asp?1392 Yiibu, 2011.9.13, “Adaptation: Why responsive design actually begins on the server”, http://www.slideshare.net/yiibu/adaptation-whyresponsive-design-actually-begins-on-the-server Thomas Byttebier, 2011.11, “Responsive web design”, http://www.slideshare.net/bytte/responsive-web-design-10389263?from_search=3 Anders M. Andersen, 2011.11.9, “RESS - Responsive Design + Server Side Components”, http://www.slideshare.net/4nd3rsen/ress-responsivedesign-server-side-components-10084972 Pon Kattera, 2012.1.21, “Design Process in the Responsive Age”, http://www.slideshare.net/pkattera/design-process-for-responsive-web-design Mat Marquis, 2012.1.31, “Responsive Images: How they Almost Worked and What We Need”, http://alistapart.com/article/responsive-imageshow-they-almost-worked-and-what-we-need Dave Olsen, 2012.2.21, “RESS, Server-Side Feature-Detection and the Evolution of Responsive Web Design”, http://dmolsen.com/2012/02/21/ress-and-the-evolution-of-responsive-web-design Mark Boulton, 2012.2.24, “Responsive Summit: Workflow”, http://www.markboulton.co.uk/journal/responsive-summit-workflow Guy Pod, 2012.4.16, “Performance Implications of Mobile Design”, http://www.slideshare.net/guypod/performance-implications-of-mobiledesign Sara Cannon, 2012.5.7, “Responsive Design”, http://www.slideshare.net/saracannon/responsive-design-12837964?from_search=2 Anders M. Andersen, 2012.5.9, “Getting started with RESS”, http://www.netmagazine.com/tutorials/getting-started-ress Dave Olsen, 2012.5.15, “RESS: An Evolution of Responsive Web Design”, http://www.slideshare.net/dmolsenwvu/ress-an-evolution-ofresponsive-web-design Viljami Salminen, 2012.5.28, “RESPONSIVE WORKFLOW”, http://viljamis.com/blog/2012/responsive-workflow Tim Kadlec, 2012.10.4, “Blame the Implementation, Not the Technique”, http://timkadlec.com/2012/10/blame-the-implementation-not-thetechnique Tim Kadlec, 2012.12.5, “Responsive Responsive Design”, http://24ways.org/2012/responsive-responsive-design Brad Frost, 2013.1.21, “The Post-PSD Era”, http://bradfrostweb.com/blog/post/the-post-psd-era Brad Frost, 2013.1.28, “Performance As Design”, http://bradfrostweb.com/blog/post/performance-as-design Josh Chan, 2013.4.1, “Responsive Web Design is Not the Future”, http://sixrevisions.com/mobile/responsive-web-design-not-the-future Brad Frost, 2013.4.1, “A Response to ‘Responsive Web Design is Not the Future’”, http://bradfrostweb.com/blog/post/a-response-toresponsive-web-design-is-not-the-future Dave Olsen, 2013.4.16, “Measuring Web Performance”, http://www.slideshare.net/dmolsenwvu/measuring-web-performance18921979?ref=http://www.dmolsen.com/2013/04/06/going-old-school-with-command-line-interfaces

Q&A 谢谢! RTX:bennyzhai @bienfantaisie bienfantaisie@gmail.com