Tencent • Online Media Group Design Center • bennyzhai • 2015.4.24 Future Friendly Web Design
A presentation at Sharing Event of Tencent Online Media Group in April 2015 in Beijing, China by DŌNGFĀNG

Tencent • Online Media Group Design Center • bennyzhai • 2015.4.24 Future Friendly Web Design

For a Future Friendly Web Responsive Web Design (RWD) Since 2010.5

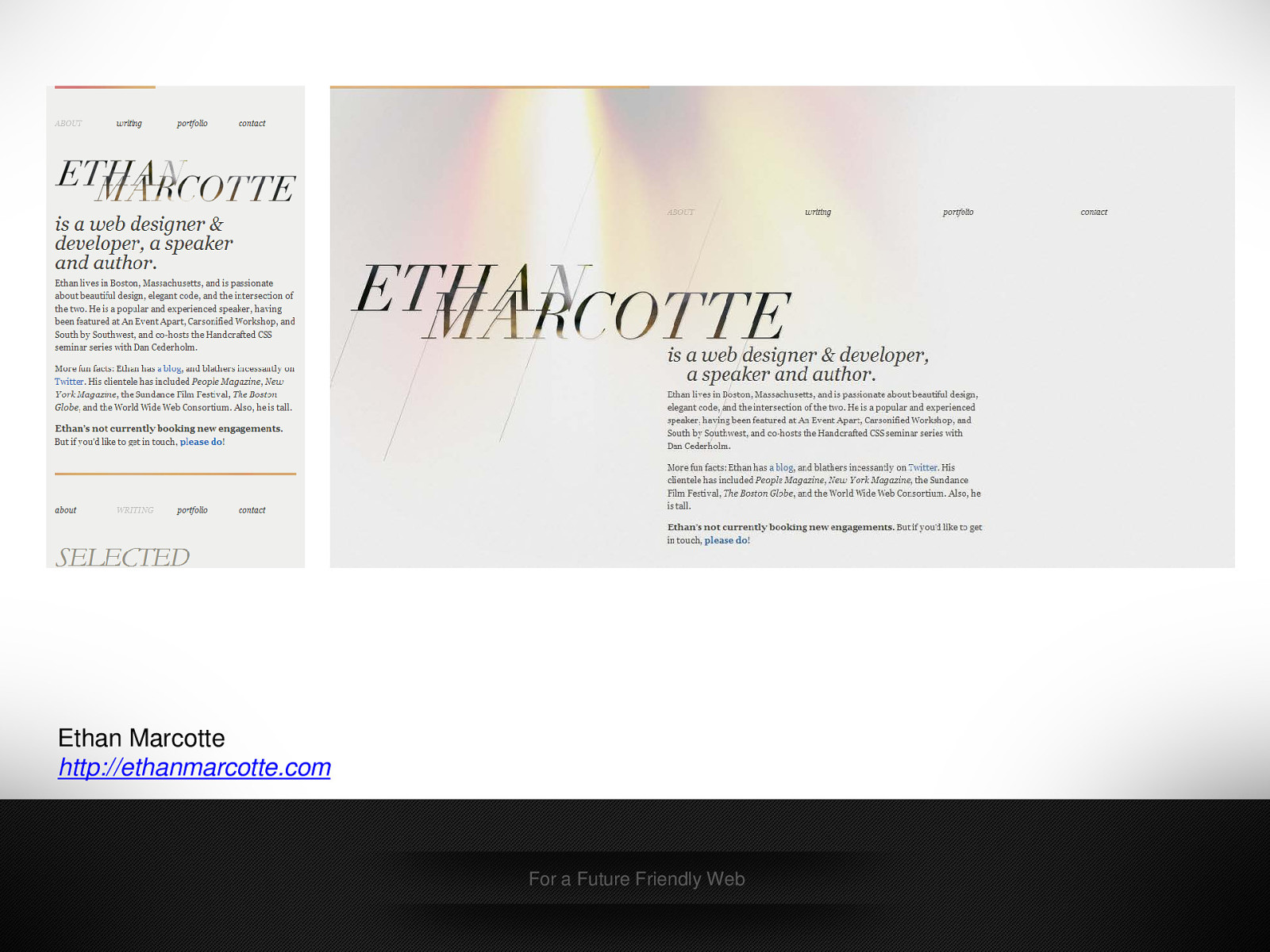
For a Future Friendly Web Ethan Marcotte http://ethanmarcotte.com

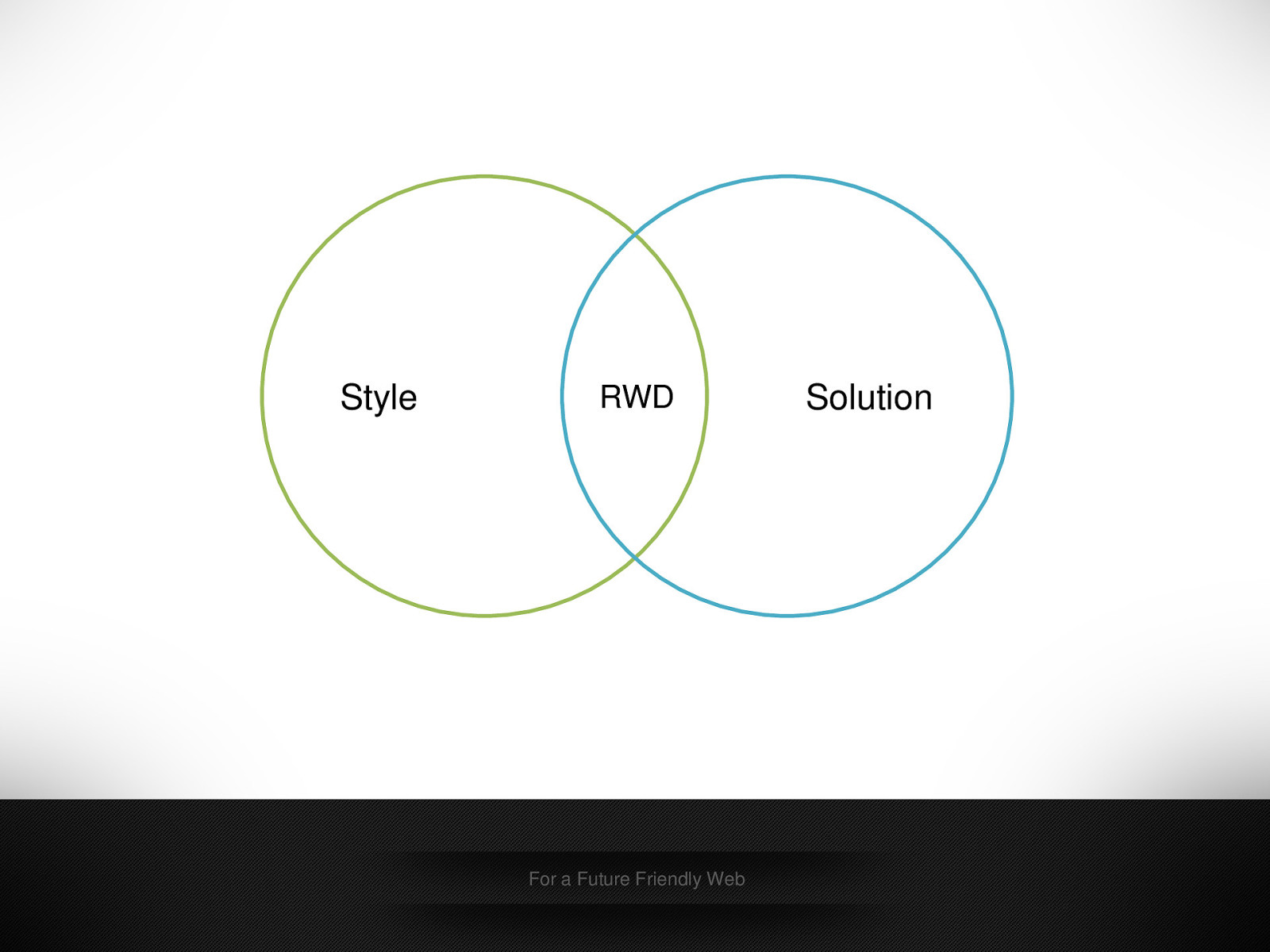
For a Future Friendly Web Style Solution RWD

For a Future Friendly Web History: 2009, M obile First Luke Wroblewski , 2009.11.3, "Mobile First", http :// www.lukew.com/ff/entry.asp?933 1. Mobile is exploding 2. Mobile forces you to focus 3. Mobile extends your capabilities

practices

For a Future Friendly Web History: 2011, Performance Luke Wroblewski , 2011.9.12, "RESS : Responsive Design + Server Side Components", http:// www.lukew.com/ff/entry.asp?1392

workflow

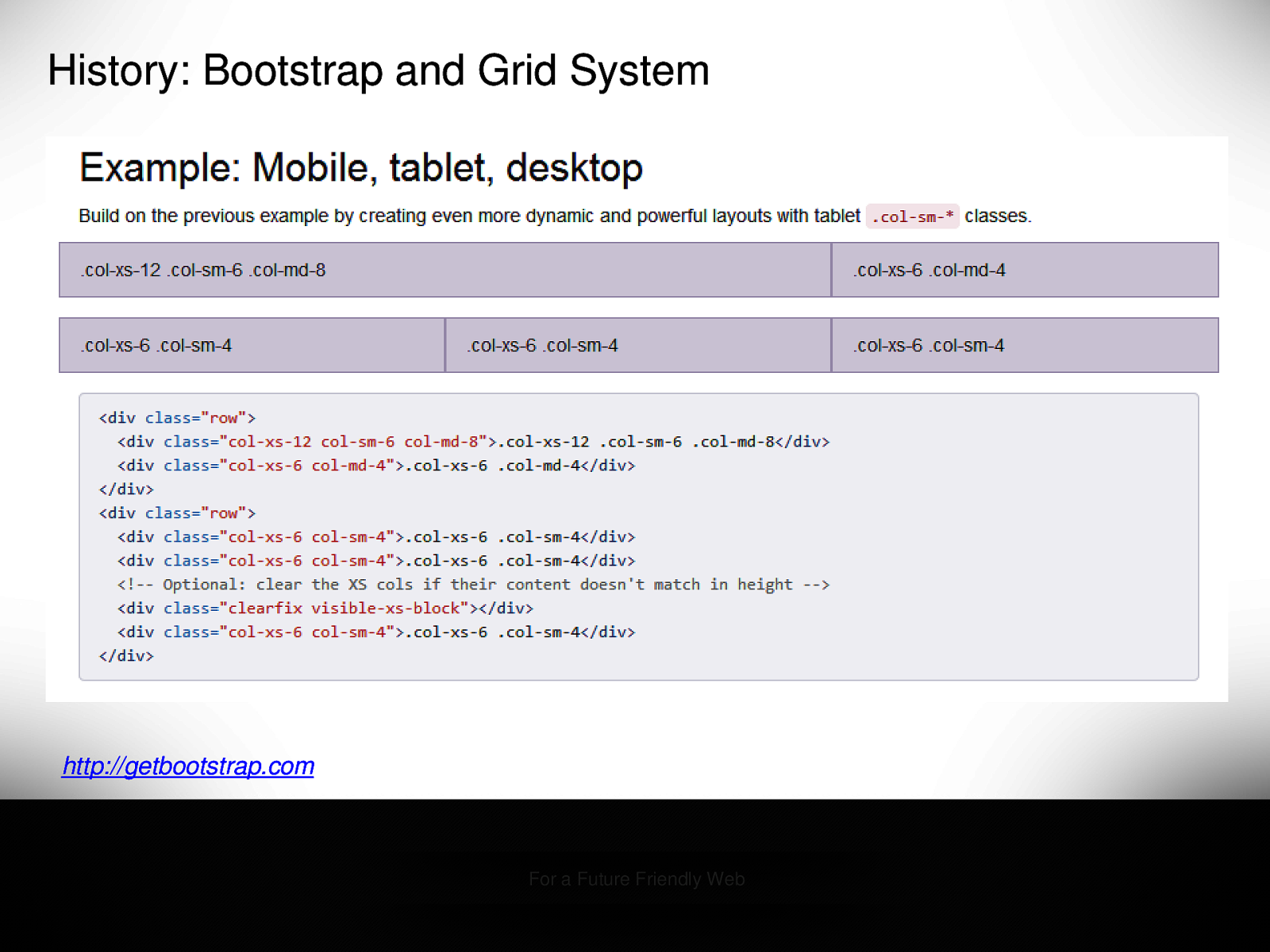
For a Future Friendly Web History: Bootstrap and Grid System http:// getbootstrap.com

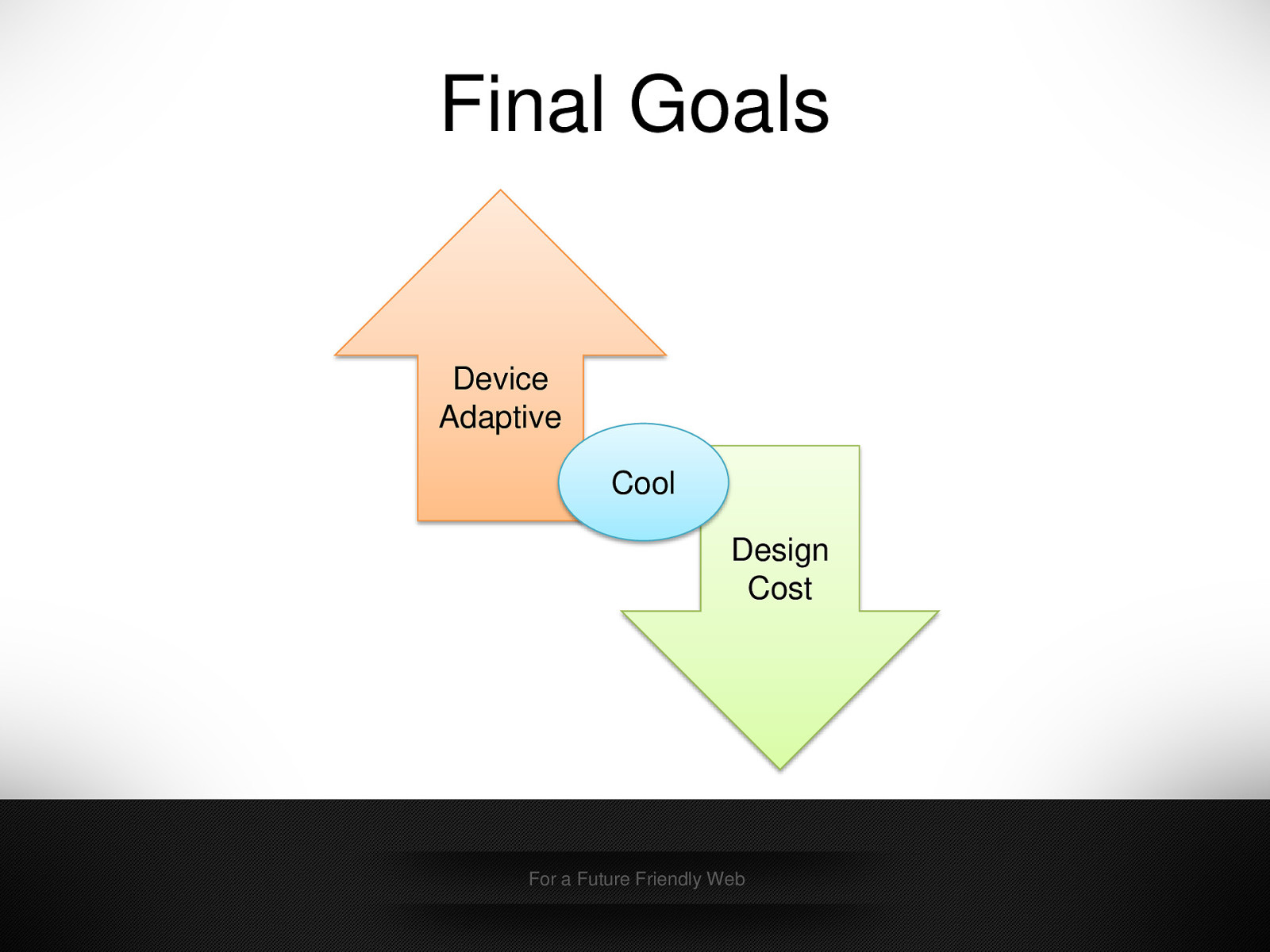
For a Future Friendly Web Final Goals Device Adaptive Design Cost Cool

For a Future Friendly Web Core Device Adaptive

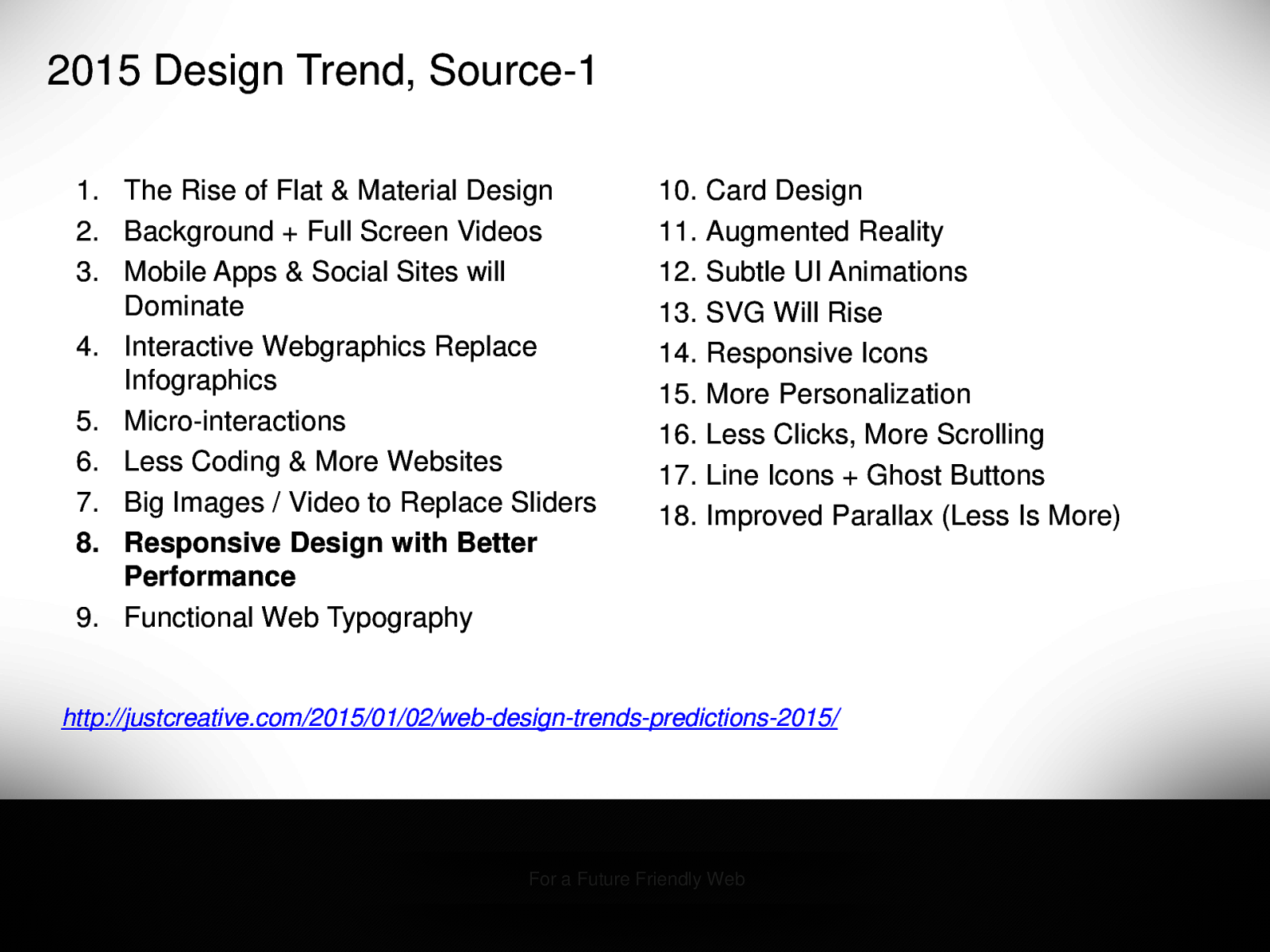
interactions 6. Less Coding & More Websites 7. Big Images / Video to Replace Sliders 8. Responsive Design with Better Performance 9. Functional Web Typography 10. Card Design 11. Augmented Reality 12. Subtle UI Animations 13. SVG Will Rise 14. Responsive Icons 15. More Personalization 16. Less Clicks, More Scrolling 17. Line Icons + Ghost Buttons 18. Improved Parallax (Less Is More)

2015 1. Responsive or Go Home 2. Ghost Buttons 3. Bigger Emphasis on Typography 4. Large, Beautiful Background Images & Videos 5. Scrolling Over Clicking 6. Card Design Will Continue (Get Better) 7. Flat Design is Growing Up (or, The Rise of Material Design?) 8. Microinteractions 9. Interactive Storytelling 10. Personalized UX

For a Future Friendly Web Future Friendly (FFLY) Since 2011.9

workflow

For a Future Friendly Web Quick Thinking • In case of 1. Device fragments 2. Complex Contexts 3. Hardly to predict the future of the both

friendly way

content Users would get the same content at different times or devices, make the task more easier.

version

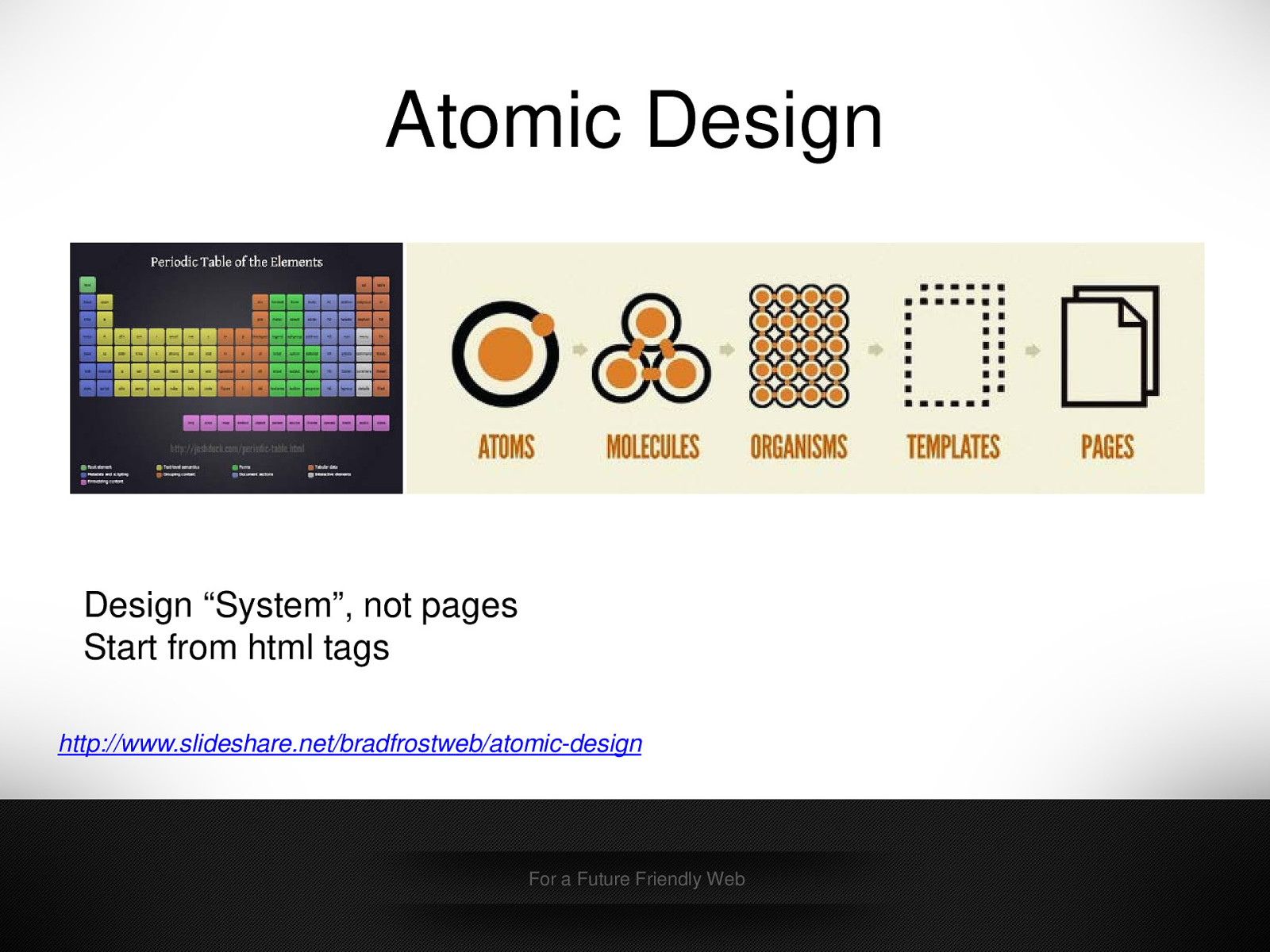
design Design “System”, not pages Start from html tags

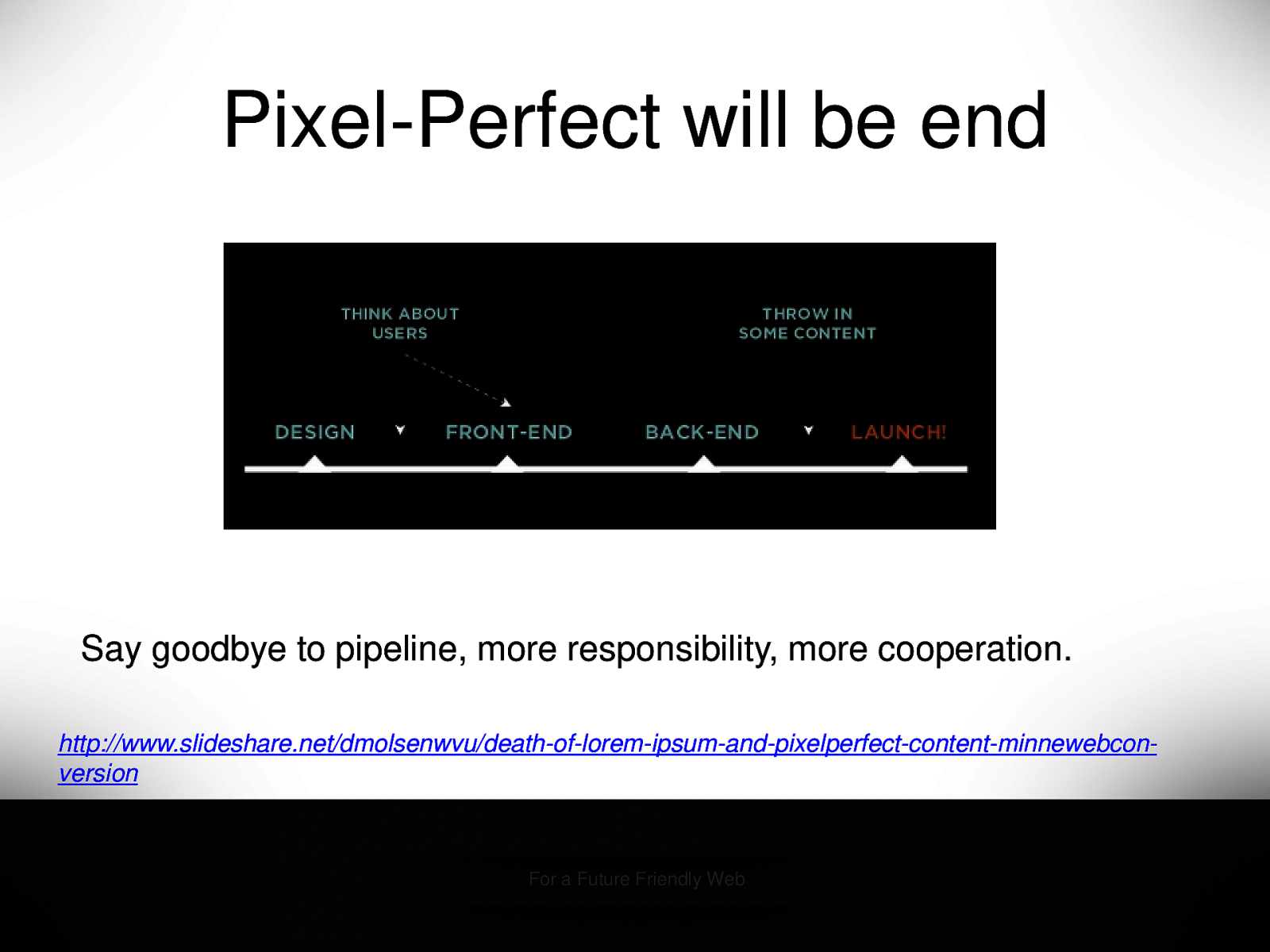
version Say goodbye to pipeline, more responsibility, more cooperation.

For a Future Friendly Web FFLY’s background 2011.9

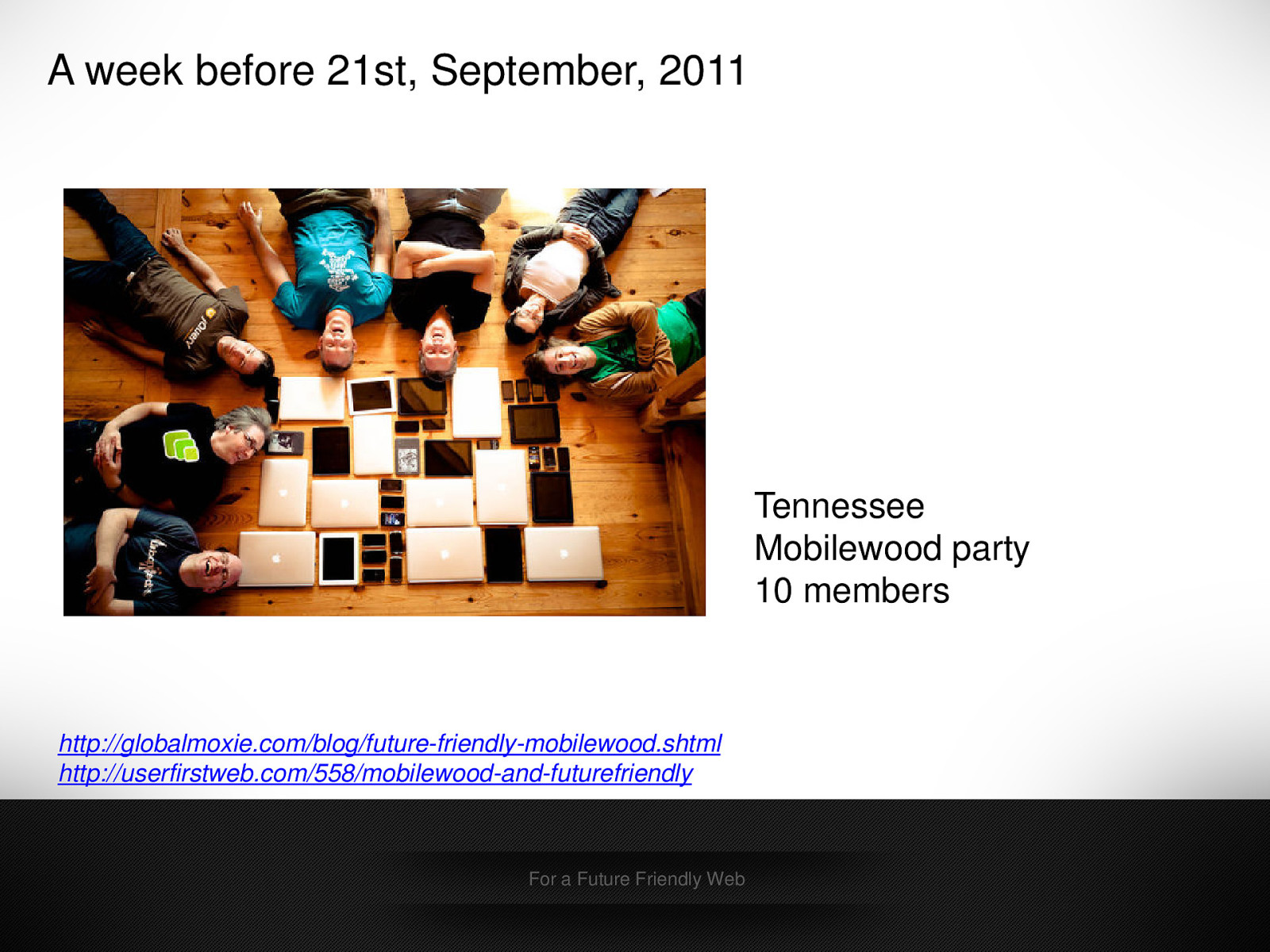
futurefriendly Tennessee Mobilewood party 10 members

For a Future Friendly Web

For a Future Friendly Web 2. Brad Frost https:// www.linkedin.com/in/bradfrost I make websites

For a Future Friendly Web 3. Bryan Rieger https:// uk.linkedin.com/in/bryanrieger

For a Future Friendly Web 4. Jason Grigsby https:// www.linkedin.com/in/grigs Head First Mobile Web (Chinese Ver.)

For a Future Friendly Web 5. Lyza (danger) Gardner https:// www.linkedin.com/in/lyzadanger Head First Mobile Web (Chinese Ver.)

For a Future Friendly Web 6. Jeremy Keith https:// adactio.com

For a Future Friendly Web 7. Luke Wroblewski https:// www.linkedin.com/in/lukew

For a Future Friendly Web 8. Scott Jehl http:// scottjehl.com

mobile /

For a Future Friendly Web 10 . Stephanie Rieger https:// uk.linkedin.com/in/stephanierieger Yiibu 产品总监 /UX 设计

design http://ethanmarcotte.com / http://unstoppablerobotninja.com/about / RWD Founder

For a Future Friendly Web 客串 . Stephen Hay https:// nl.linkedin.com/in/stephenhay

For a Future Friendly Web A List/Book Apart Since 1998

For a Future Friendly Web www.alistapart.com • explores the design, development, and meaning of web content, with a special focus on web standards and best practices.

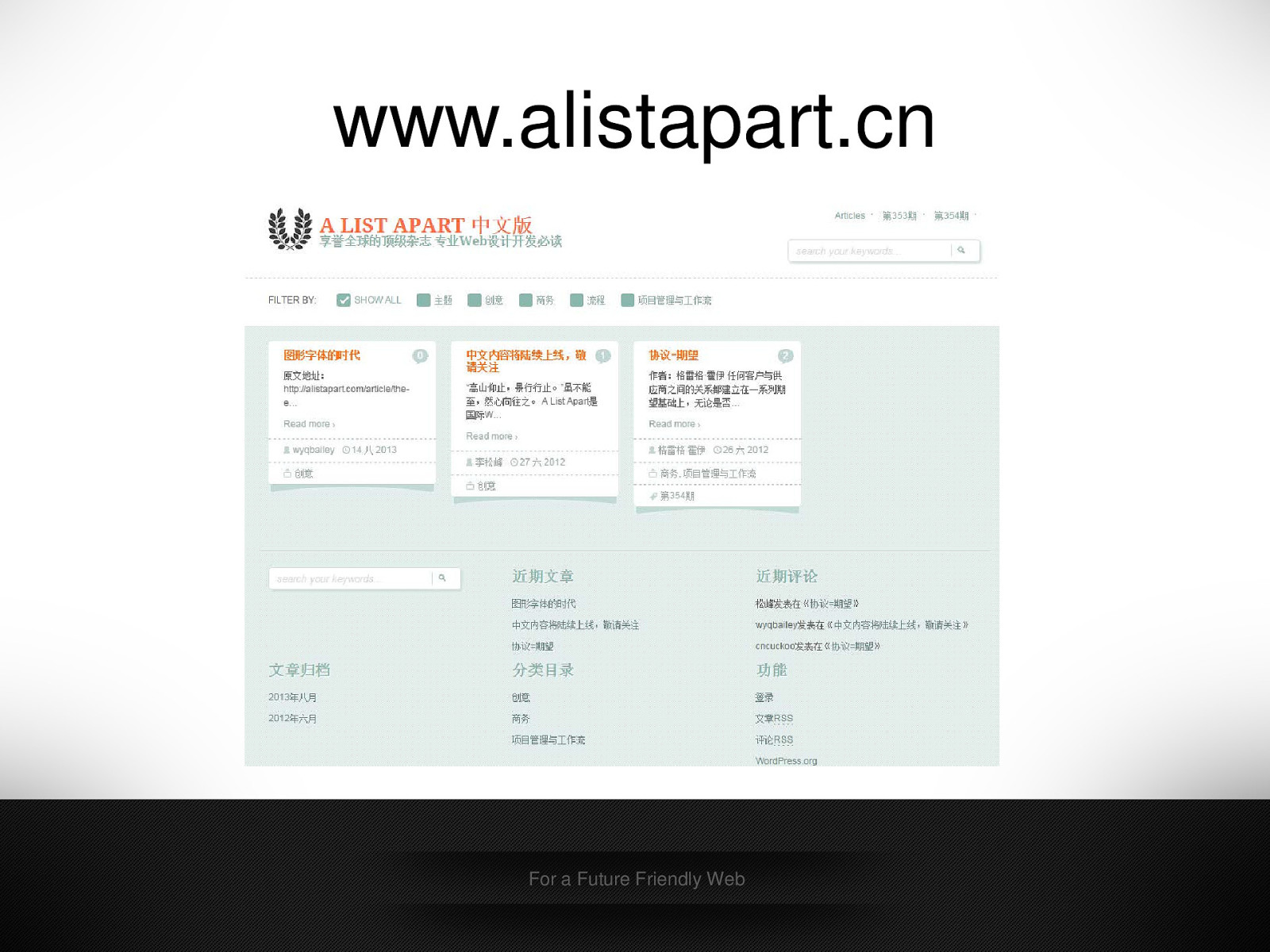
For a Future Friendly Web www.alistapart.cn

developers can’t afford to waste time. • A Book Apart publishes highly detailed and meticulously edited examinations of single topics. We produce brief books of about 100 pages — the perfect size in terms of subject depth and coverage for topics like HTML5, CSS3, content strategy, responsive web design, and more. • The goal of every title in our catalog is to shed clear light on a tricky subject, and do it fast, so you can get back to work. Thank you for supporting our mission to provide professionals with the tools they need to move the web forward.

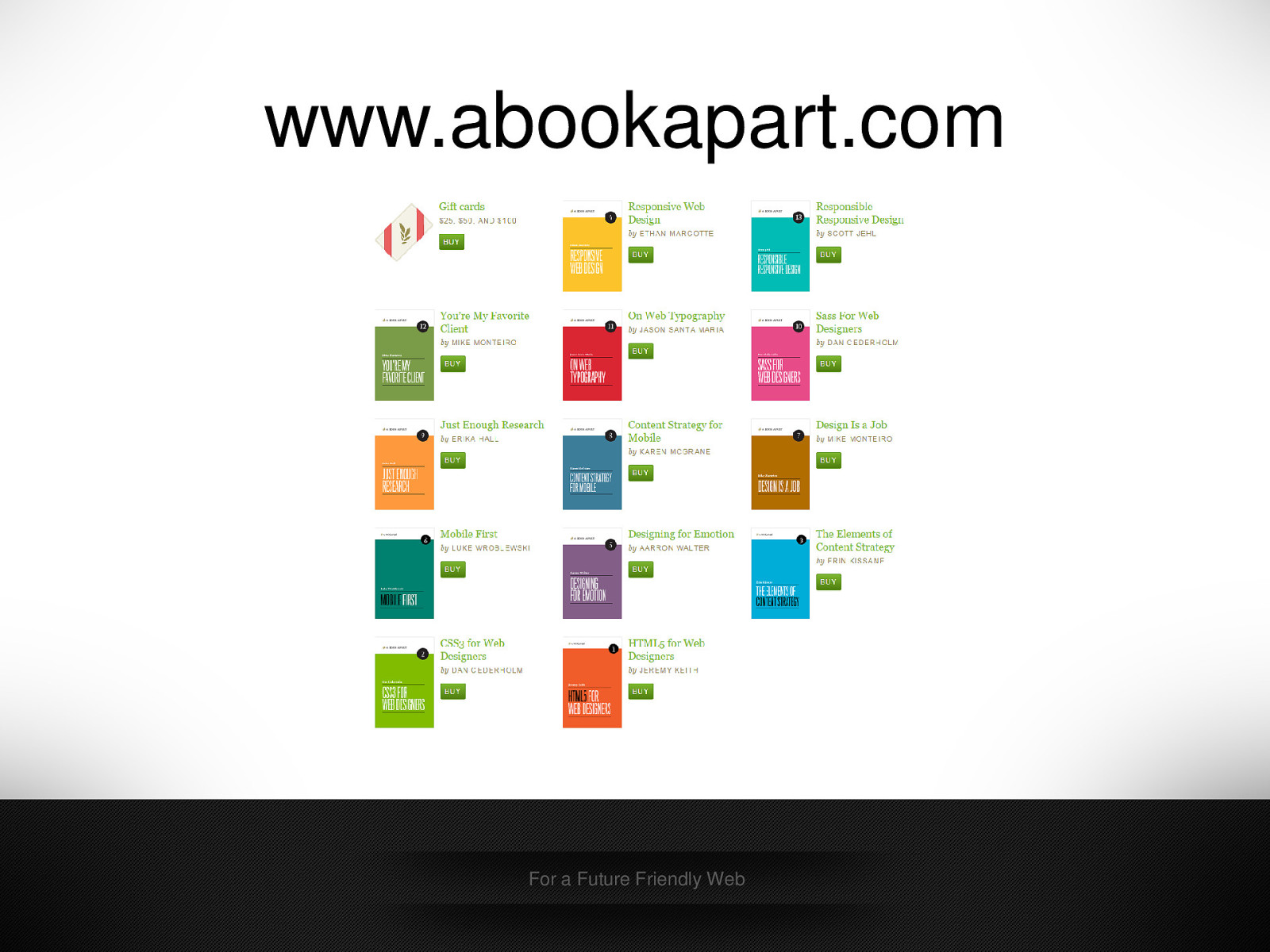
For a Future Friendly Web www.abookapart.com

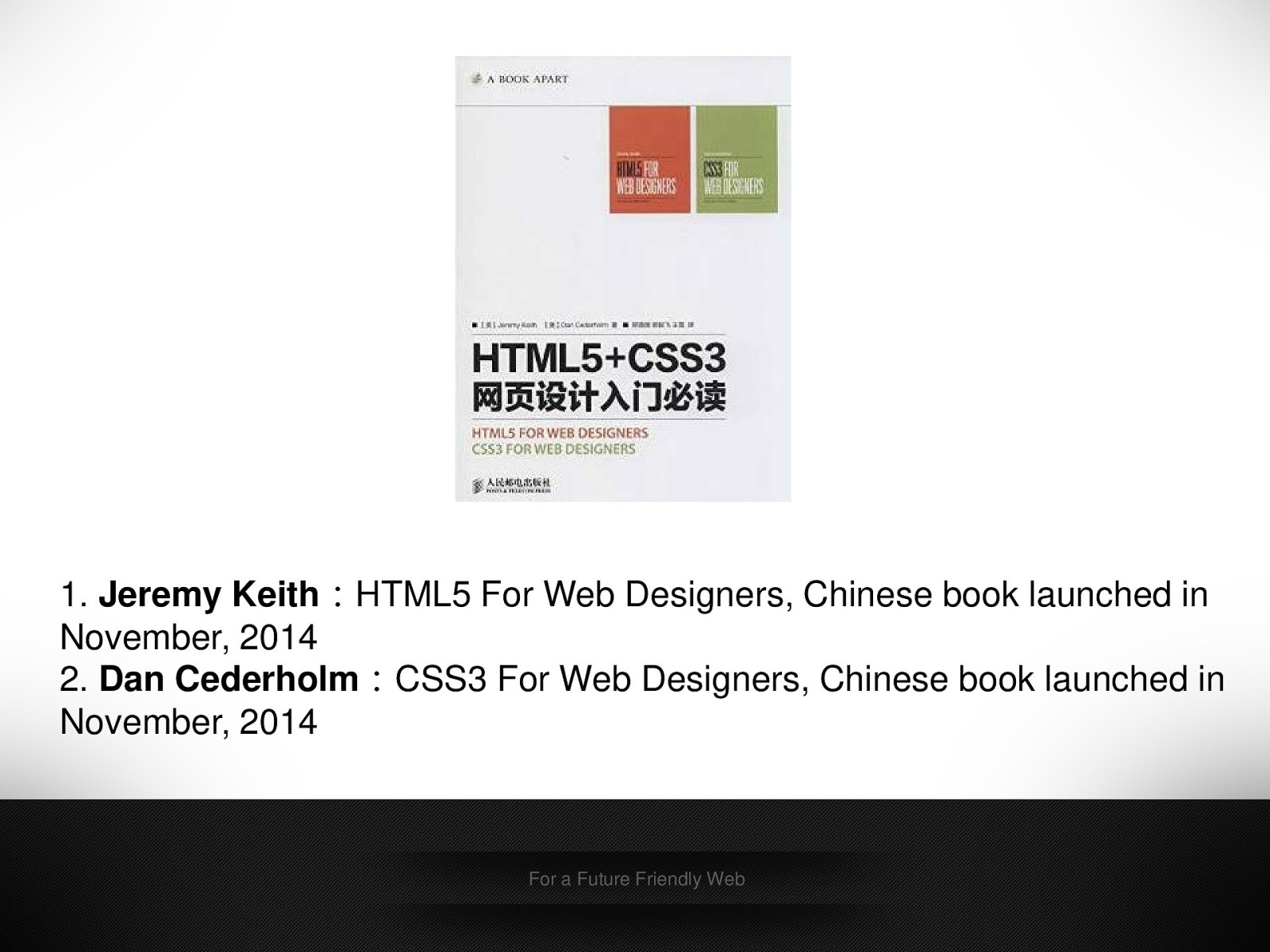
For a Future Friendly Web 1. Jeremy Keith : HTML5 For Web Designers , Chinese book launched in November, 2014 2. Dan Cederholm : CSS3 For Web Designers, Chinese book launched in November, 2014

For a Future Friendly Web 3. Erin Kissane : The Elements of Content Strategy, Chinese book launched in August, 2014 5 . Aarron Walter : Designing For Emotion , Chinese book launched in August, 2014

For a Future Friendly Web 4. Ethan Marcotte : Responsive Web Design, Chinese book launched in November, 2014 6. Luke W. : Mobile First, Chinese book launched in November, 2014

For a Future Friendly Web 7. Mike Monteiro : Design is a Job, Chinese book launched in January, 2015

For a Future Friendly Web 8. Karen Mcgrane : Content Strategy for Mobile 9 . Erika Hall : Just Enough Research 10. Dan Cederholm : Sass For Web Designers 11. Jason Santa Maria : On Web Typography 12. Mike Monteiro : You‘re My Favorite Client 13. Scott Jehl : Responsible Responsive Design http:// www.ptpress.com.cn

Brad Frost

THANK YOU! Tencent • Online Media Group Design Center • bennyzhai • 2015.4.24