Iteratively Decoupling Your Existing Drupal Site With Gatsby DrupalCon North America April 13, 2021 Resources: http://bit.ly/iterative-dc • Brian Perry • Matthew Ramir
A presentation at DrupalCon North America in April 2021 in by Brian Perry

Iteratively Decoupling Your Existing Drupal Site With Gatsby DrupalCon North America April 13, 2021 Resources: http://bit.ly/iterative-dc • Brian Perry • Matthew Ramir

Brian Perry Front of the Front End YOUR HOSTS • Lover of all things components… • …and all things Nintendo (currently playing Ori and the Blind Forest) • @bricomedy • brianperry.dev A Couple of Decouplers Matt Ramir Back of the Front End • Lover of all things devops • … and all things outdoors (excited its hiking season) • @crasx • Ramir.dev 2


Justifying a Decoupled Build Struggling with cost vs benefit Front End Structure A single codebase serving multiple front ends Hydrating Gatsby How we got data from Drupal to the frontend Workflow Changes The impact of introducing static builds The Blurring Line Between Front Ends The impact of managing multiple component libraries

The Ask A phased approach to a redesign • Two templates with a completely new design • Large amount of new behaviors and animations not present on the existing site • Rest of site mainly gets a cosmetic overhaul, updating global styles in line with new design InVision Concept 5

I’ve seen this movie before We’ve considered decoupling in the past Redesign concepts put us at a similar crossroads • Unable to justify full scale overhaul • Leveraging a JS framework was desirable for new • Needed to balance effort with competing priorities • Some content on site might not benefit greatly from decoupling design concepts… • …but not necessary for the majority of the site • Decoupling entire site would greatly delay what is essentially just shipping 2 new pages So what changed this time? 6

Could we start by only decoupling two pages on our existing site?

Turns Out We Could 🎉 Initially launched with: • Two pages built statically with Gatsby • All other content rendered by Drupal Long-term groundwork: • Any page on the site can be rendered primarily by either React or Twig 8

Justifying a Decoupled Build Struggling with cost vs benefit Front End Structure A single codebase serving multiple front ends Hydrating Gatsby How we got data from Drupal to the frontend Workflow Changes The impact of introducing static builds The Blurring Line Between Front Ends The impact of managing multiple component libraries

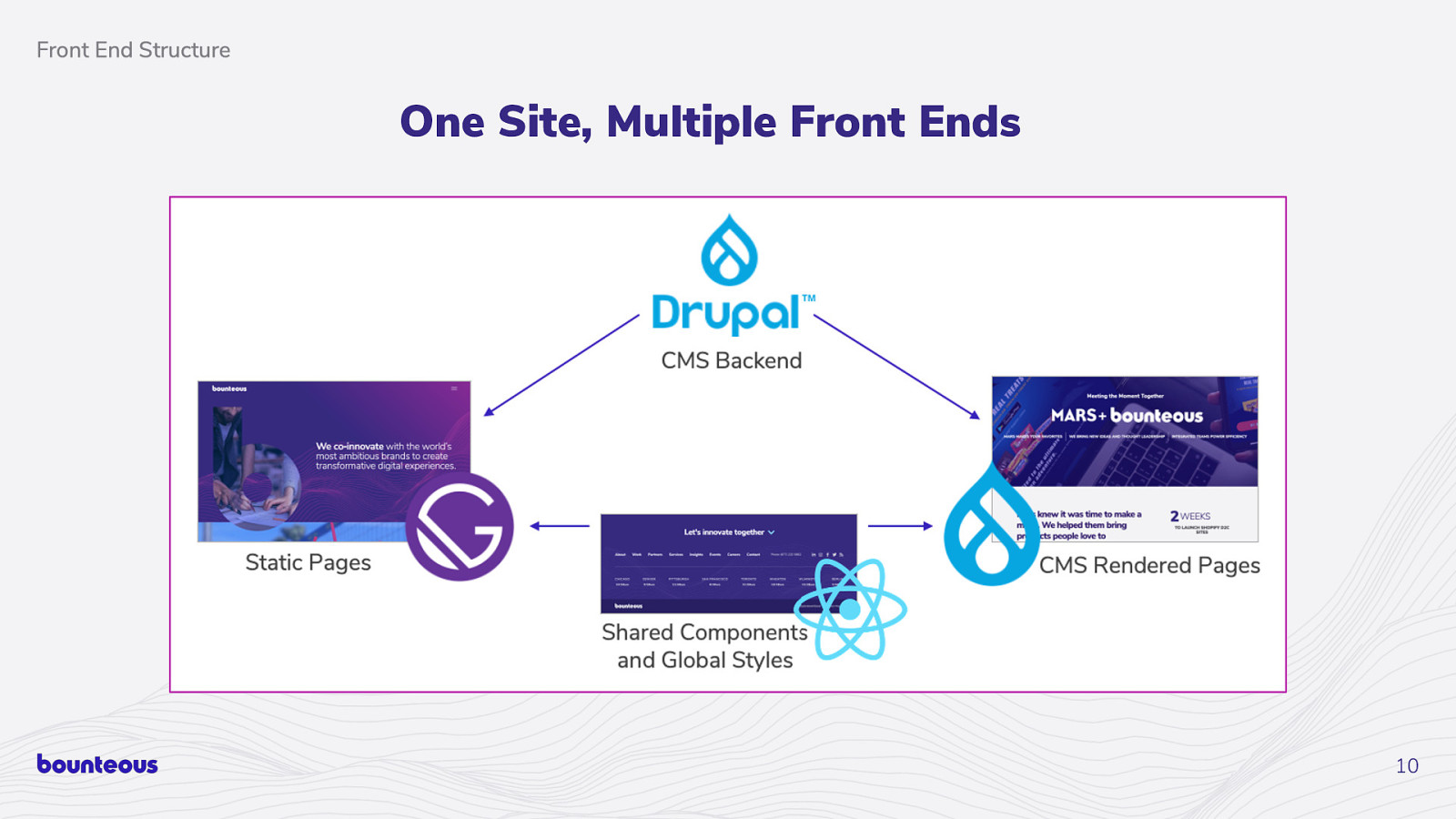
One Site, Multiple Front Ends 10

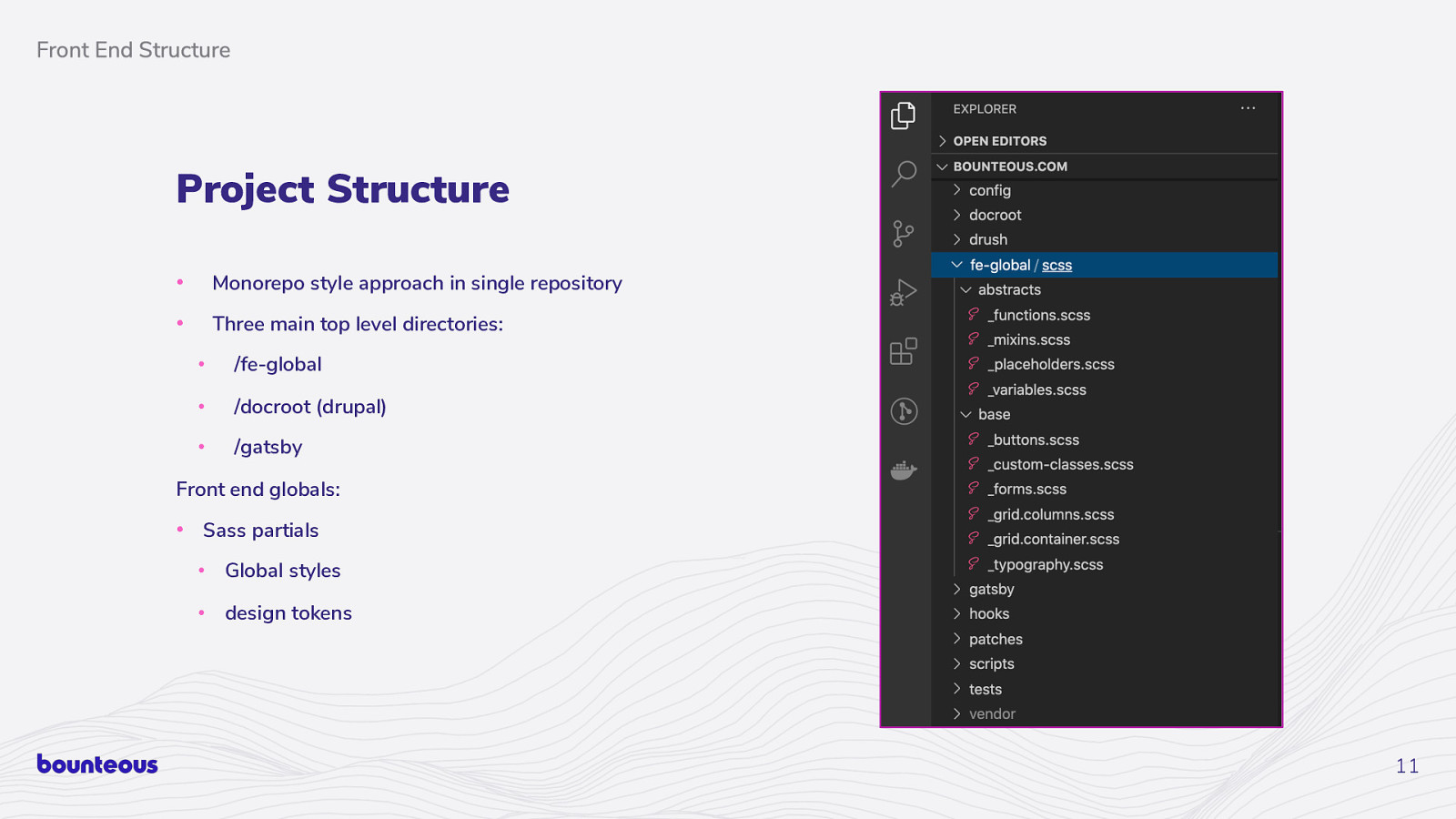
Project Structure • Monorepo style approach in single repository • Three main top level directories: • /fe-global • /docroot (drupal) • /gatsby Front end globals: • Sass partials • Global styles • design tokens 11

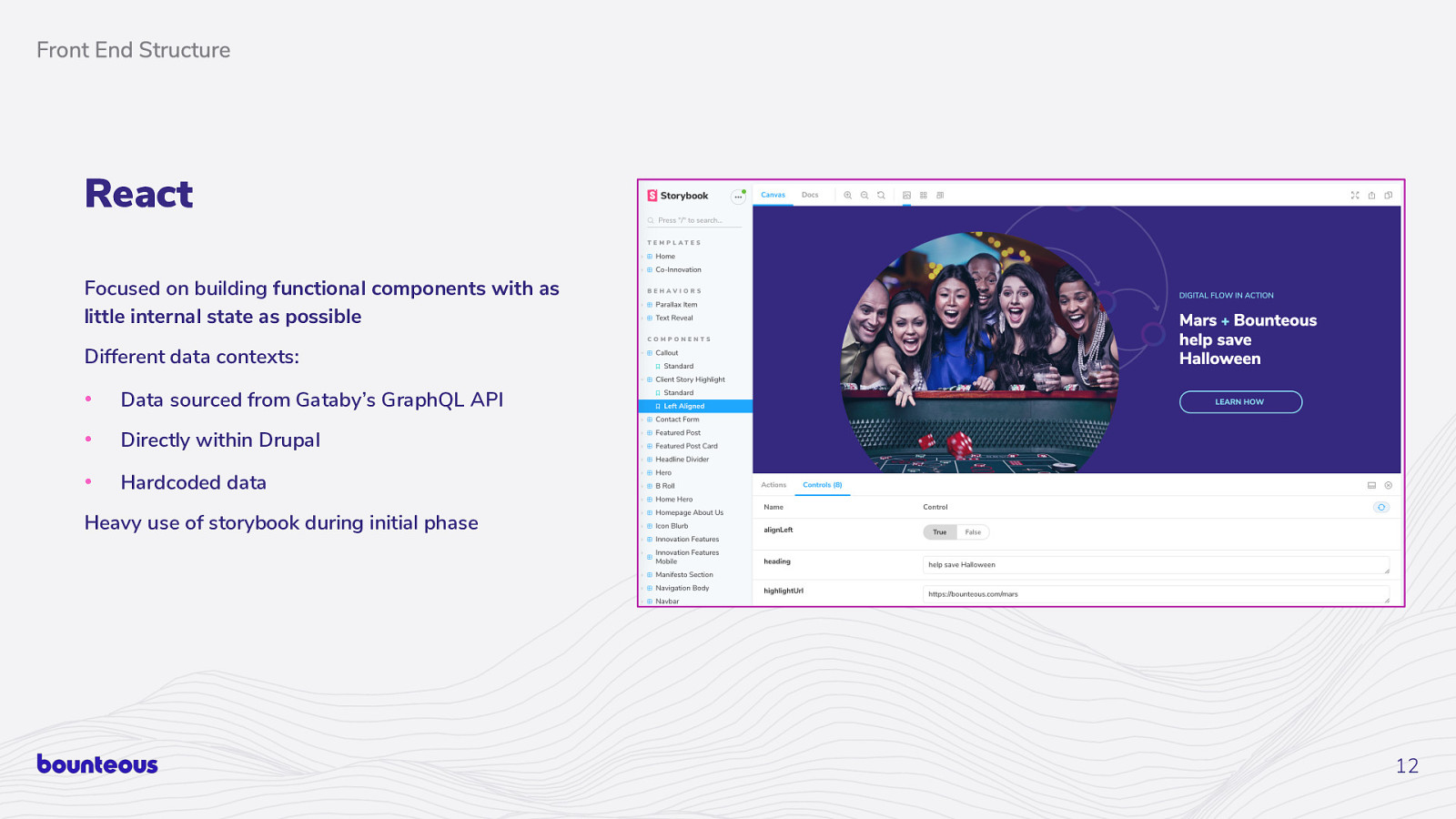
React Focused on building functional components with as little internal state as possible Different data contexts: • Data sourced from Gataby’s GraphQL API • Directly within Drupal • Hardcoded data Heavy use of storybook during initial phase 12

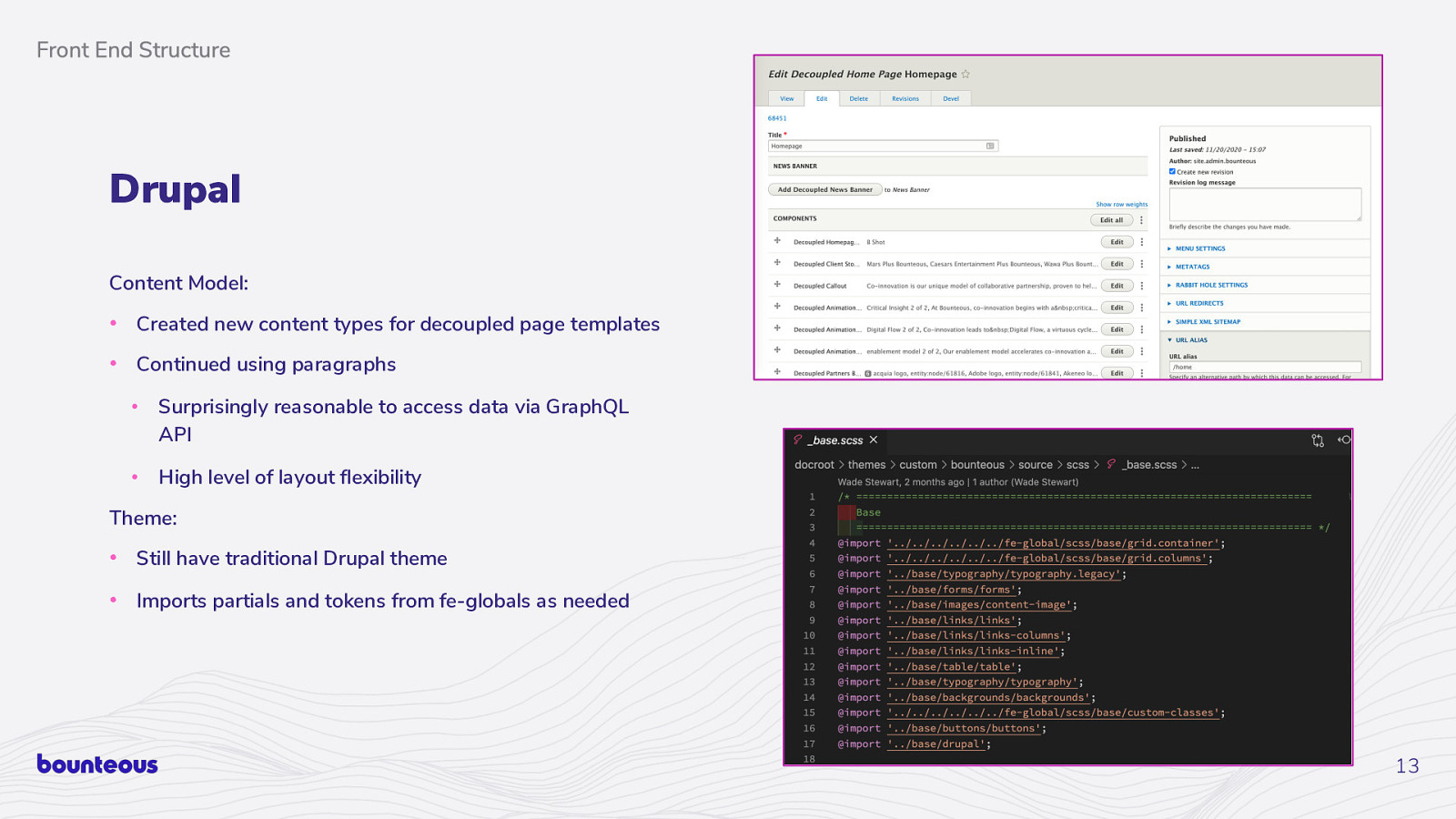
Drupal Content Model: • Created new content types for decoupled page templates • Continued using paragraphs • Surprisingly reasonable to access data via GraphQL API • High level of layout flexibility Theme: • Still have traditional Drupal theme • Imports partials and tokens from fe-globals as needed 13

Justifying a Decoupled Build Struggling with cost vs benefit Front End Structure A single codebase serving multiple front ends Hydrating Gatsby How we got data from Drupal to the frontend Workflow Changes The impact of introducing static builds The Blurring Line Between Front Ends The impact of managing multiple component libraries

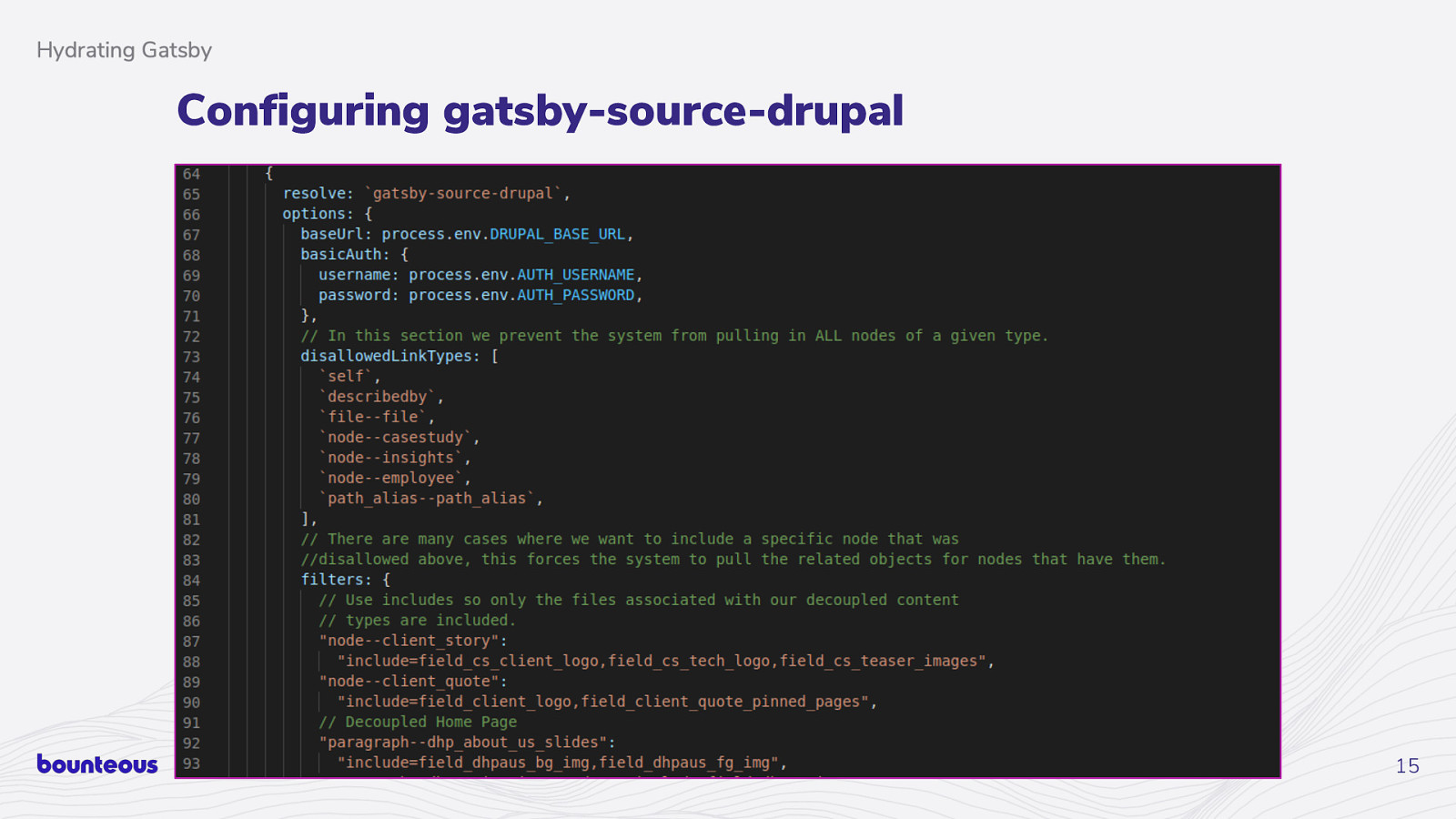
Configuring gatsby-source-drupal 15

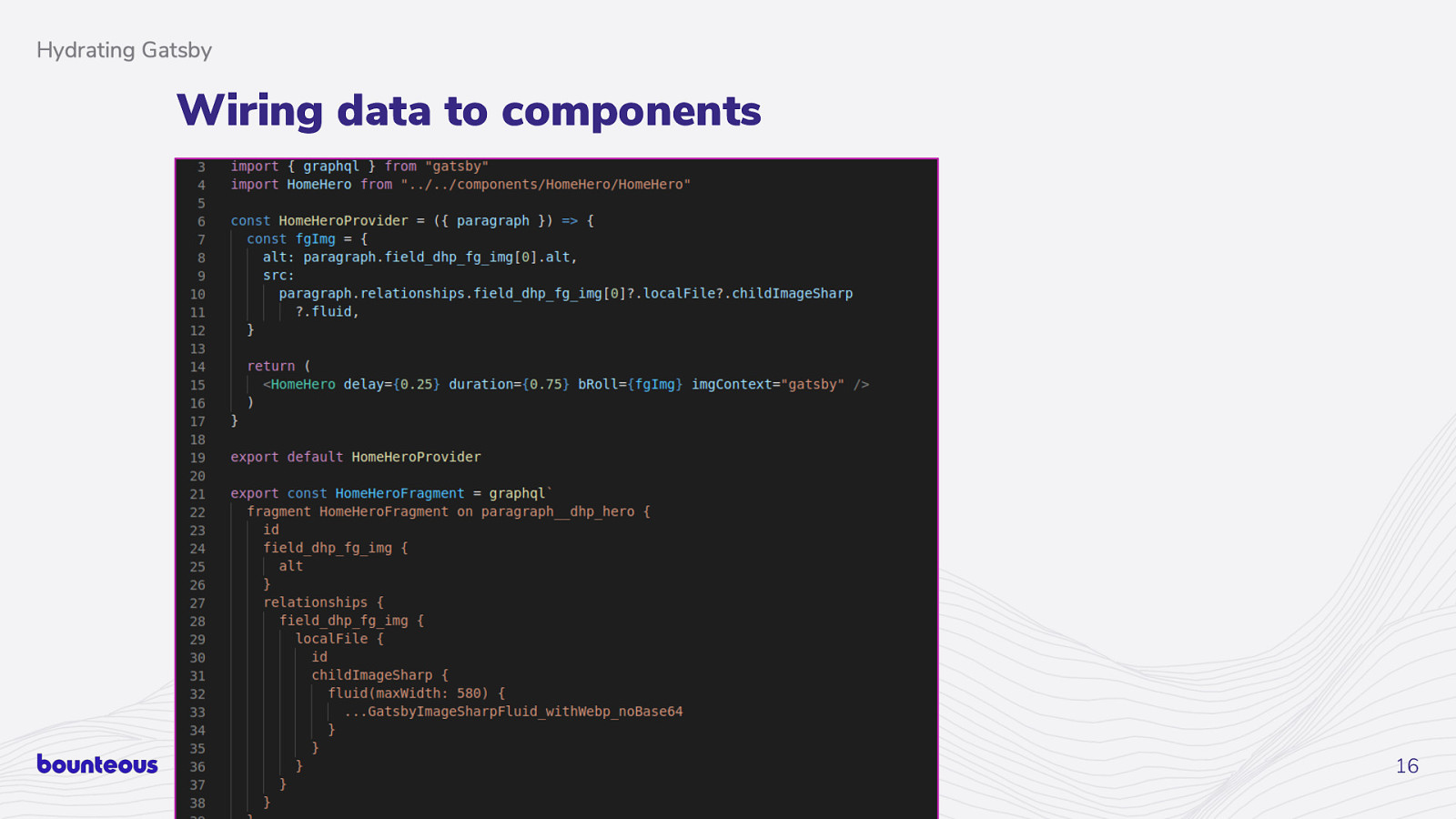
Wiring data to components 16

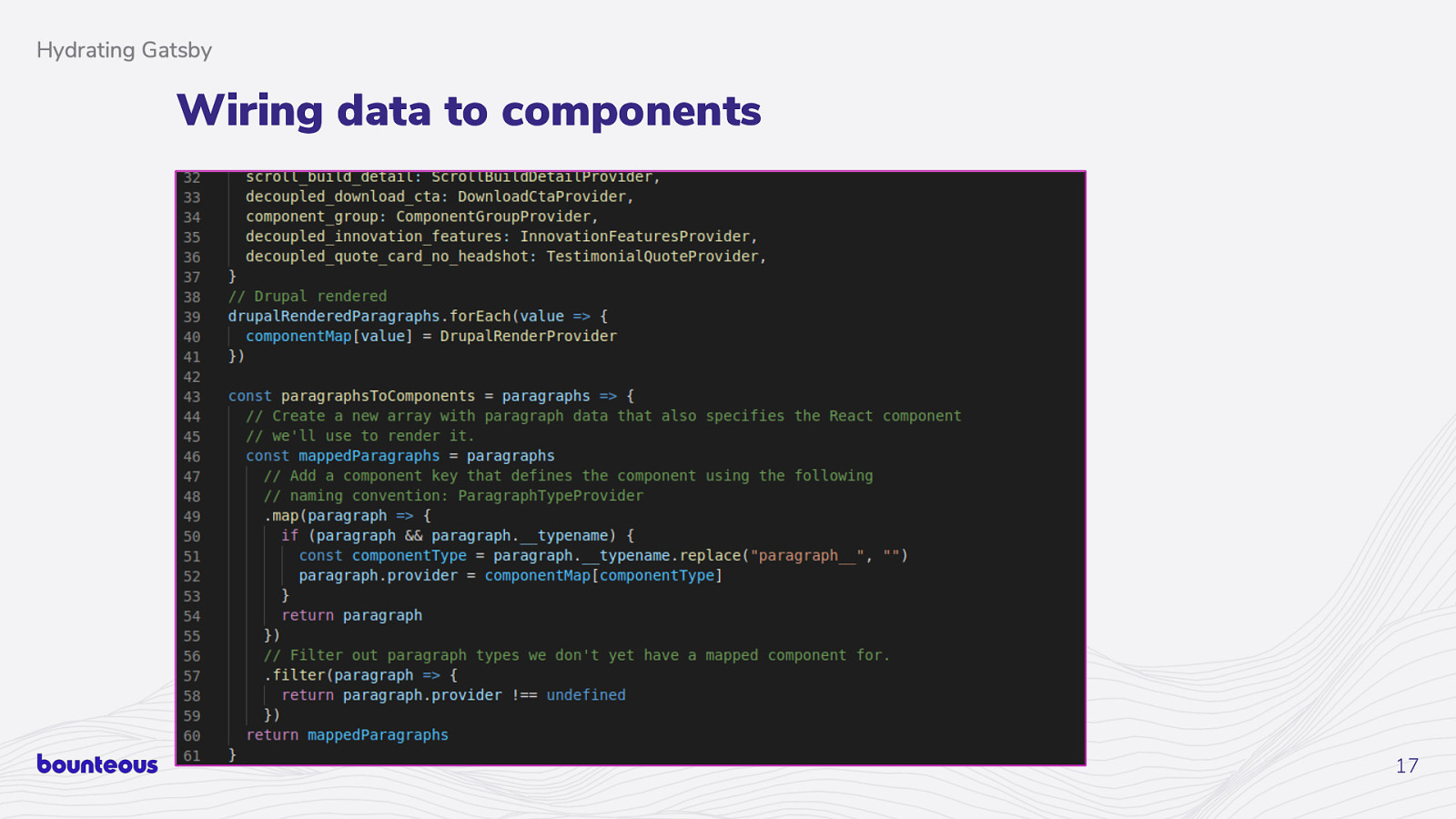
Wiring data to components 17

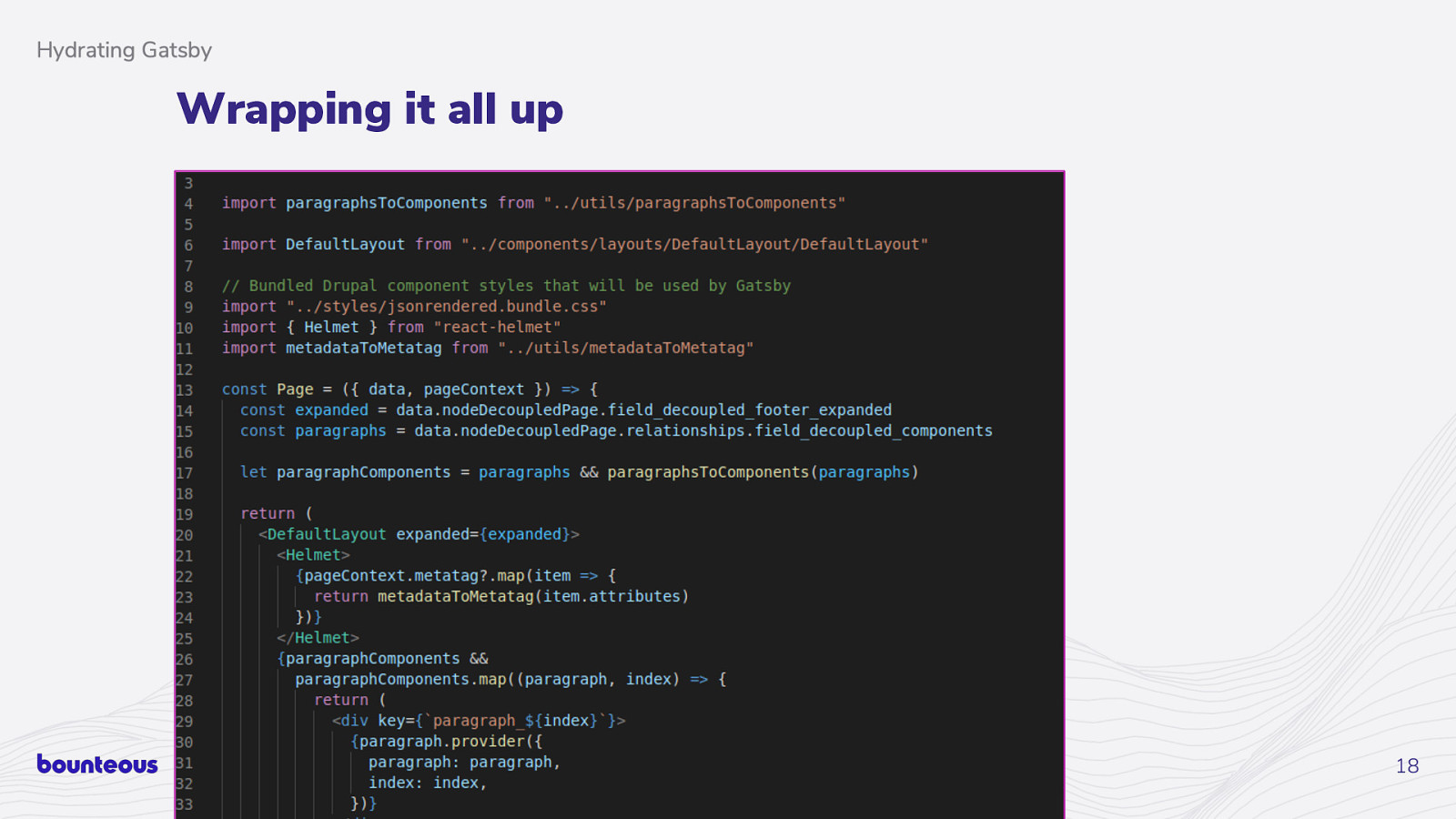
Wrapping it all up 18

Justifying a Decoupled Build Struggling with cost vs benefit Front End Structure A single codebase serving multiple front ends Hydrating Gatsby How we got data from Drupal to the frontend Workflow Changes The impact of introducing static builds The Blurring Line Between Front Ends The impact of managing multiple component libraries

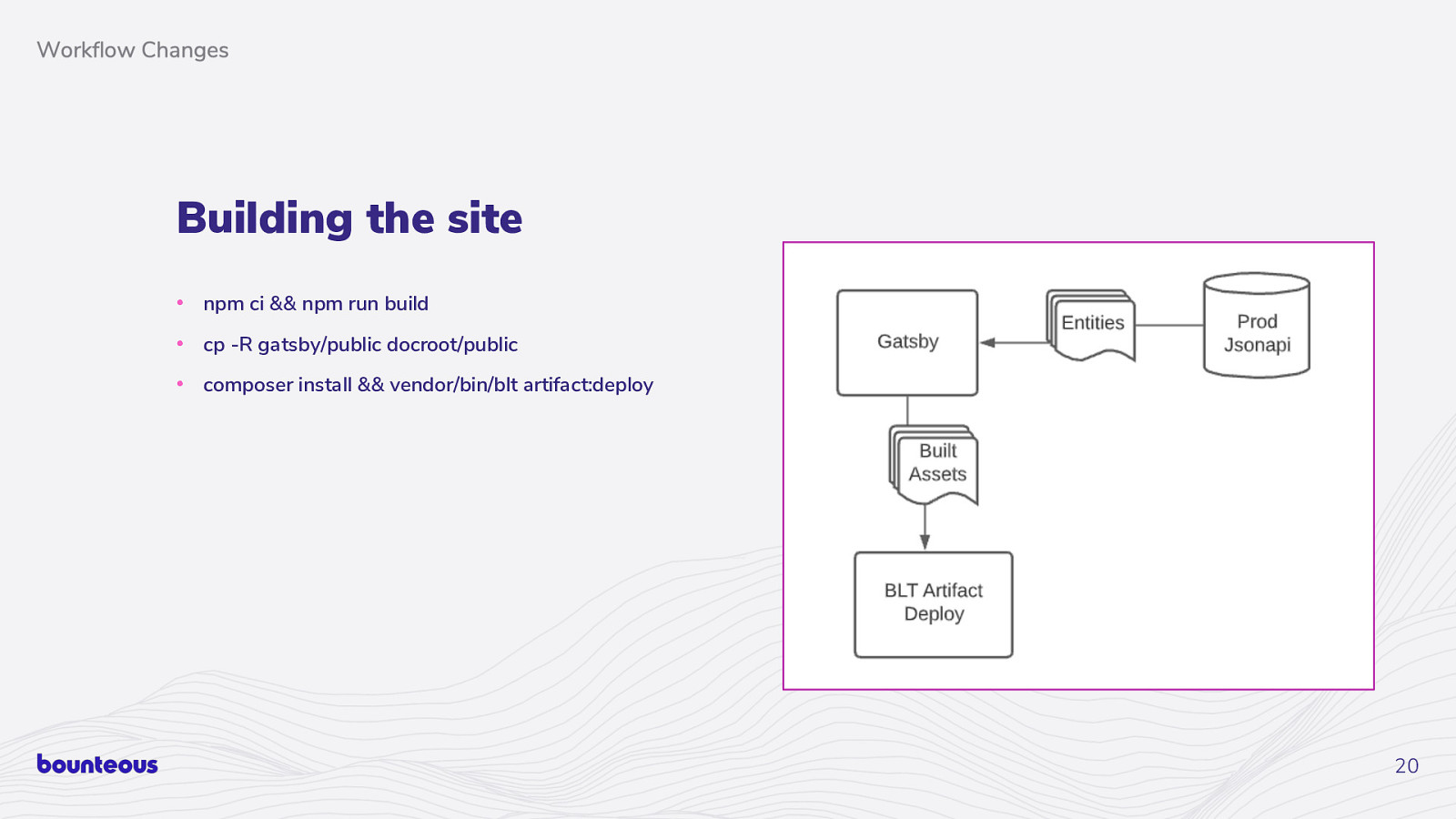
Building the site • npm ci && npm run build • cp -R gatsby/public docroot/public • composer install && vendor/bin/blt artifact:deploy 20

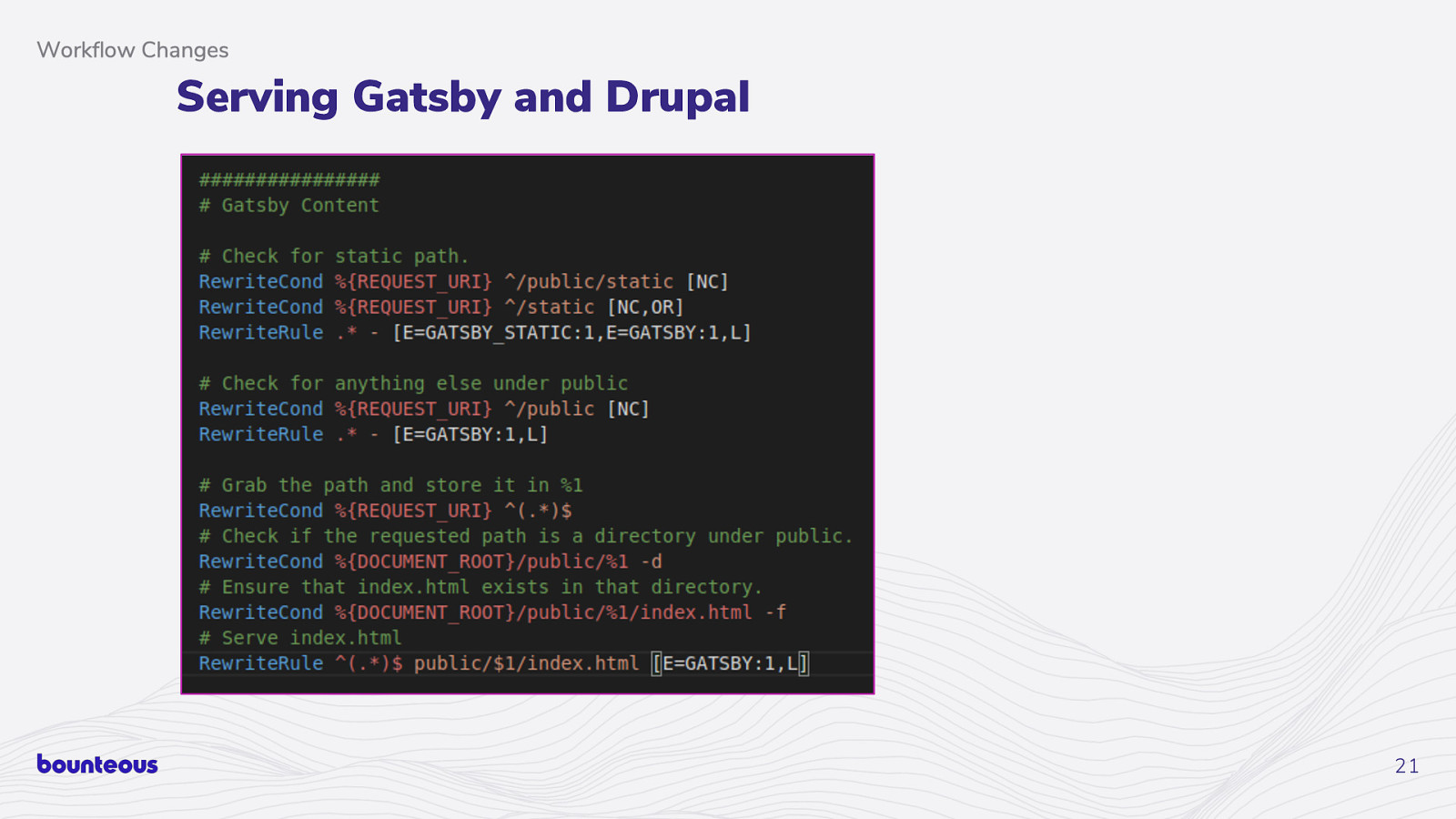
Serving Gatsby and Drupal 21

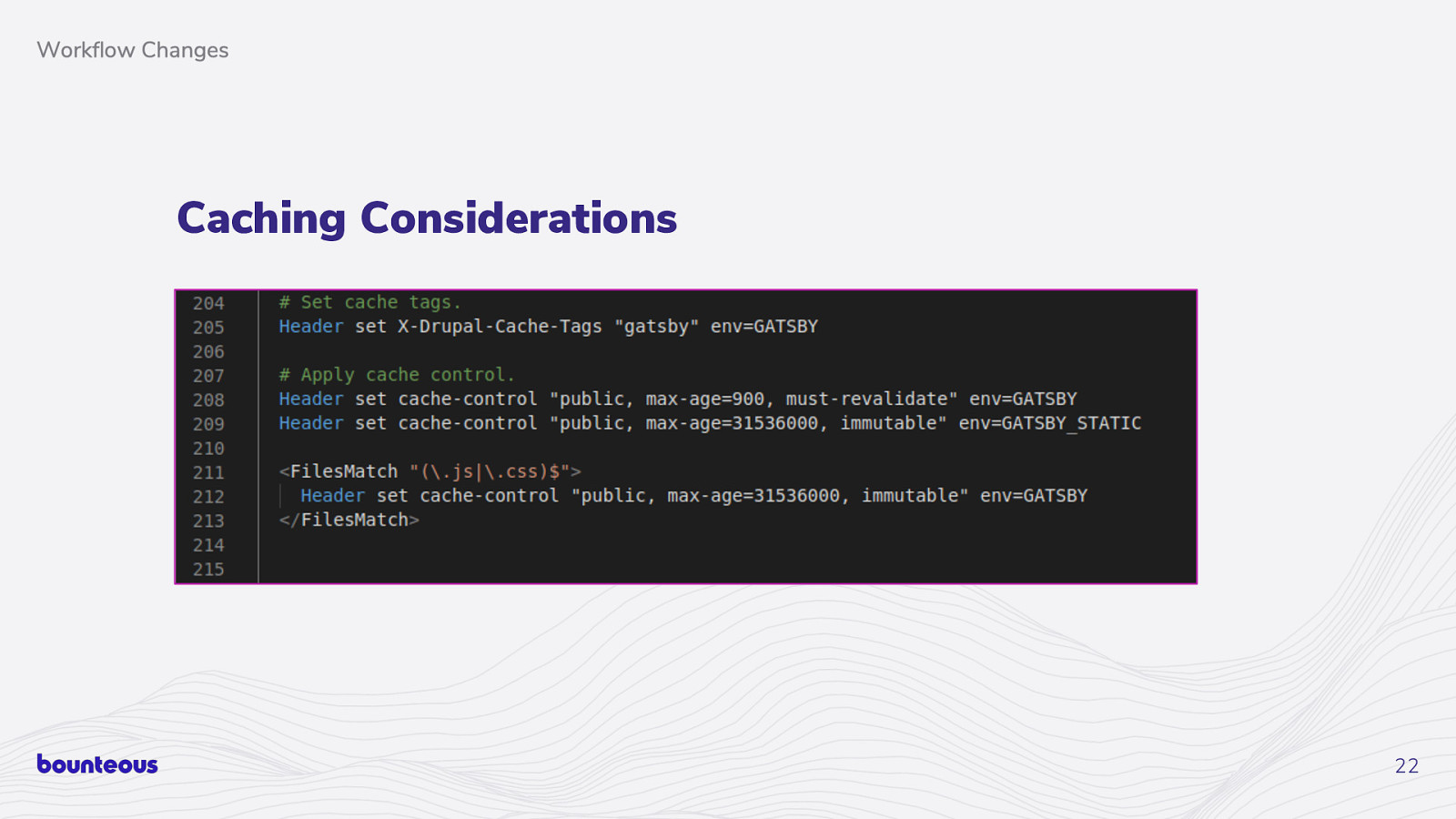
Caching Considerations 22

Other Workflow Changes Implemented a “magic button” to trigger Gatsby builds • We decided a button to trigger a deployment was good enough for the needs of Live previews using Gatsby Cloud • Contributed back a Bitbucket plugin to build_hooks module that triggers a CI the content team. pipeline • Live previews enabled in production, not yet a critical part of workflow • Appreciated the patience shown by our marketing team as this workflow evolved… 23

Justifying a Decoupled Build Struggling with cost vs benefit Front End Structure A single codebase serving multiple front ends Hydrating Gatsby How we got data from Drupal to the frontend Workflow Changes The impact of introducing static builds The Blurring Line Between Front Ends The impact of managing multiple component libraries

A Drupal Sandwich with React Bread 25

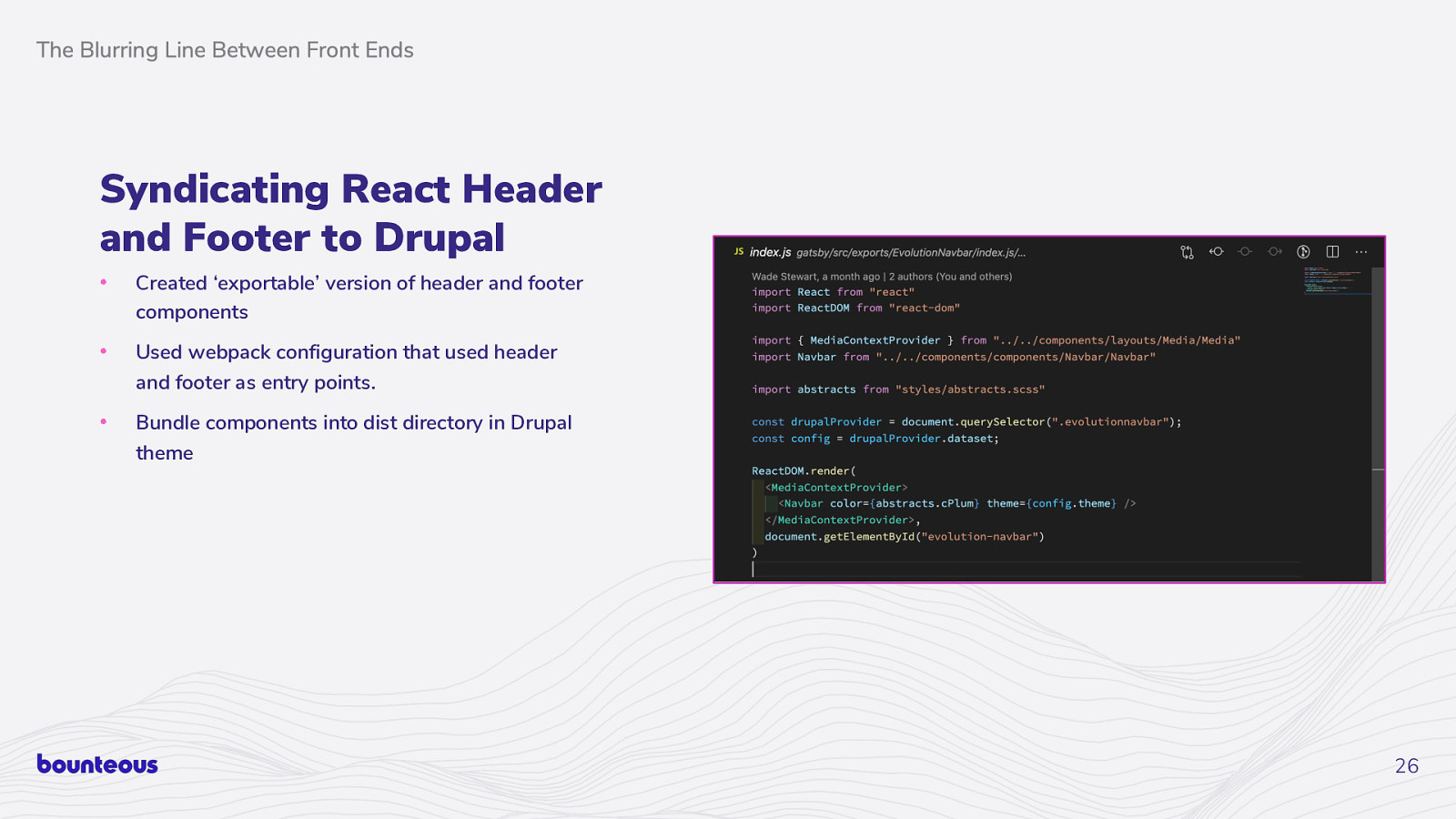
Syndicating React Header and Footer to Drupal • Created ‘exportable’ version of header and footer components • Used webpack configuration that used header and footer as entry points. • Bundle components into dist directory in Drupal theme 26

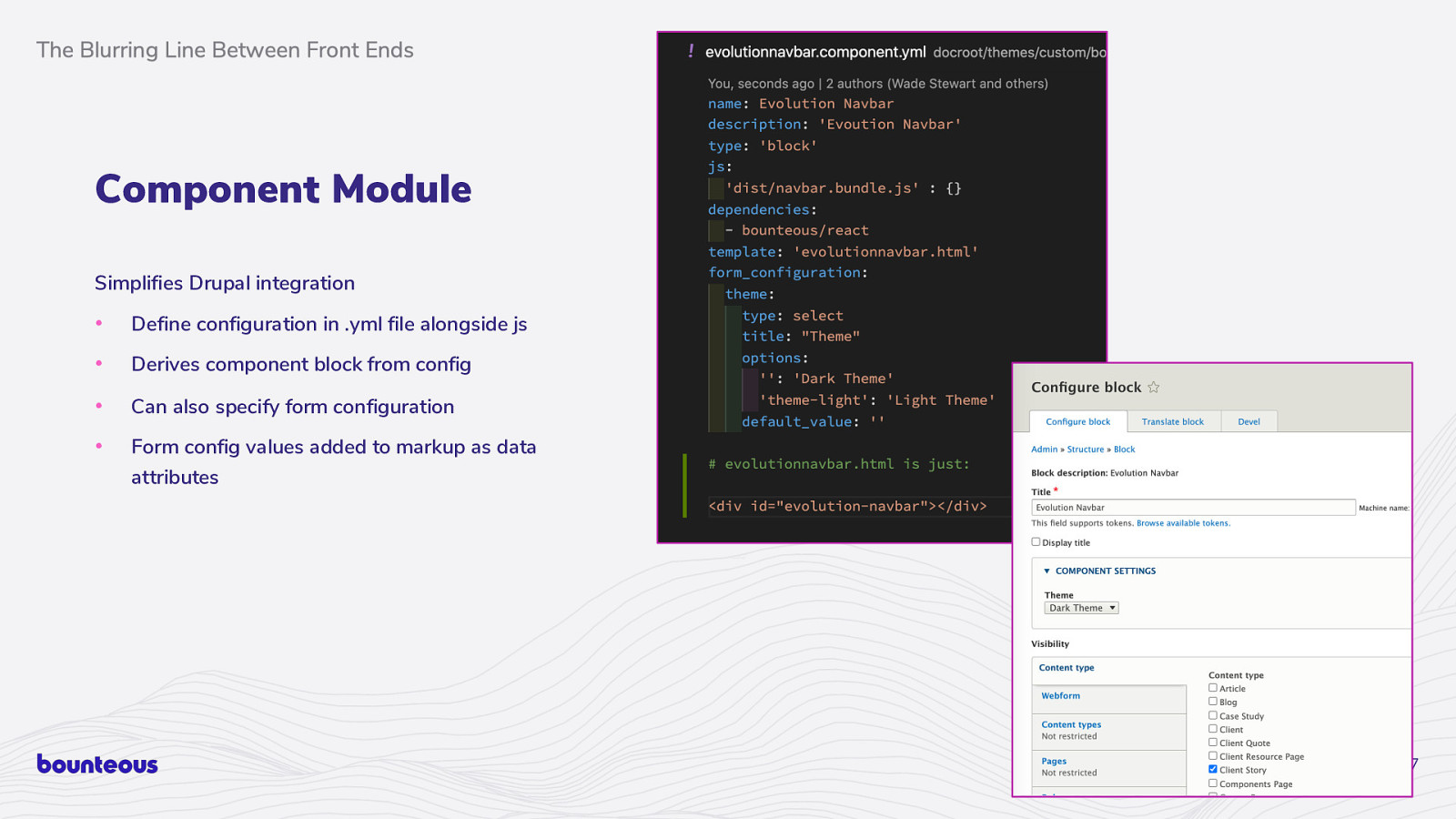
Component Module Simplifies Drupal integration • Define configuration in .yml file alongside js • Derives component block from config • Can also specify form configuration • Form config values added to markup as data attributes 27

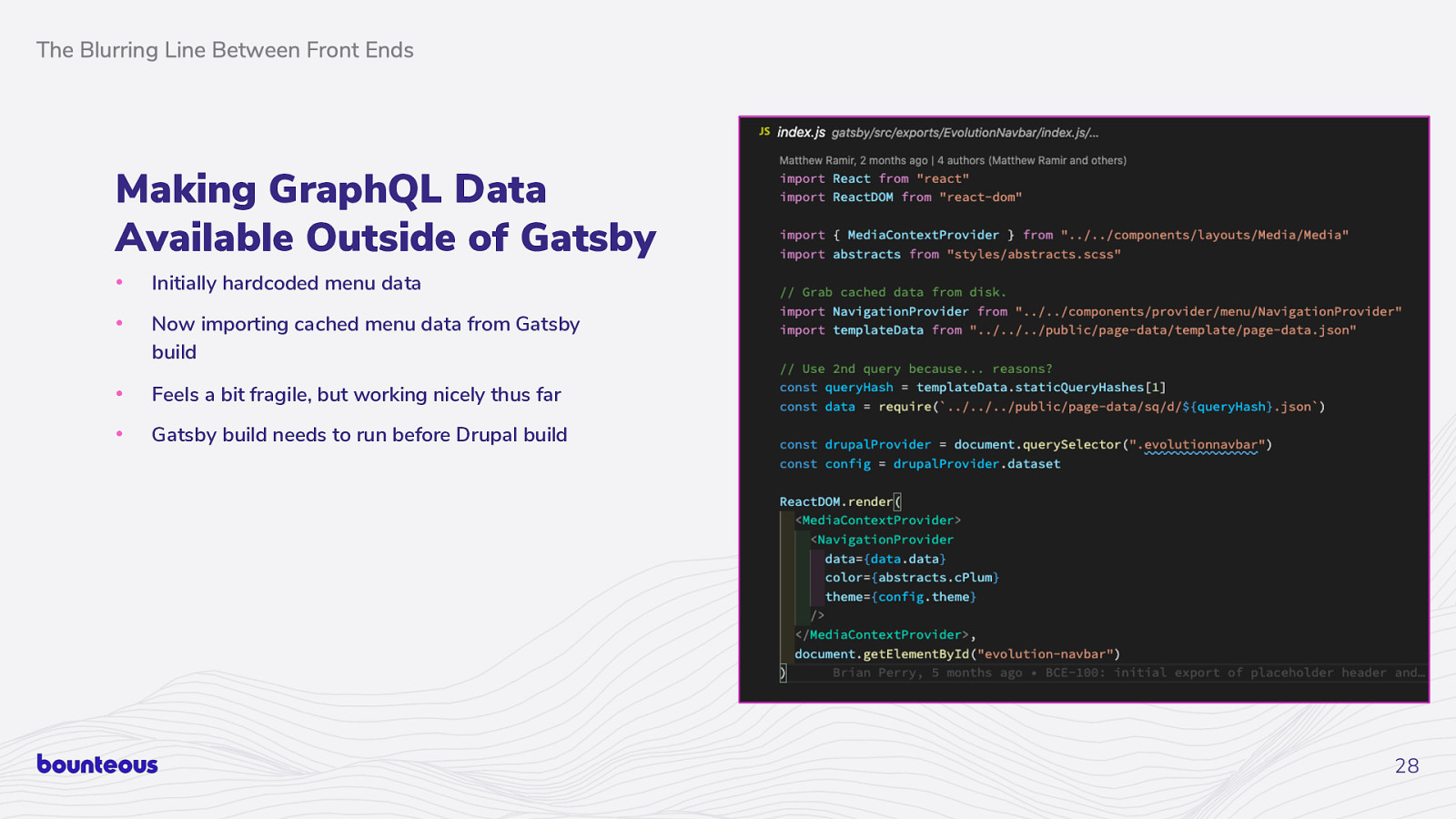
Making GraphQL Data Available Outside of Gatsby • Initially hardcoded menu data • Now importing cached menu data from Gatsby build • Feels a bit fragile, but working nicely thus far • Gatsby build needs to run before Drupal build 28

Why can’t I just use this component? React Components vs. Drupal Components • Felt like an arbitrary divide to wider team • Made ongoing design discussions challenging • Need to create more React versions of Drupal components to support design Possible improvements: • Syndicate Drupal markup to Gatsby • We’re doing this, but it is a little dirty… • This is a solid case for using native web components 29

An iterative approach doesn’t eliminate all the challenges of decoupling. In fact, it can introduce some new ones. 30

But it can be an effective way to prove the fit for your organization. For us, it was the difference between decoupling now or decoupling never. 31

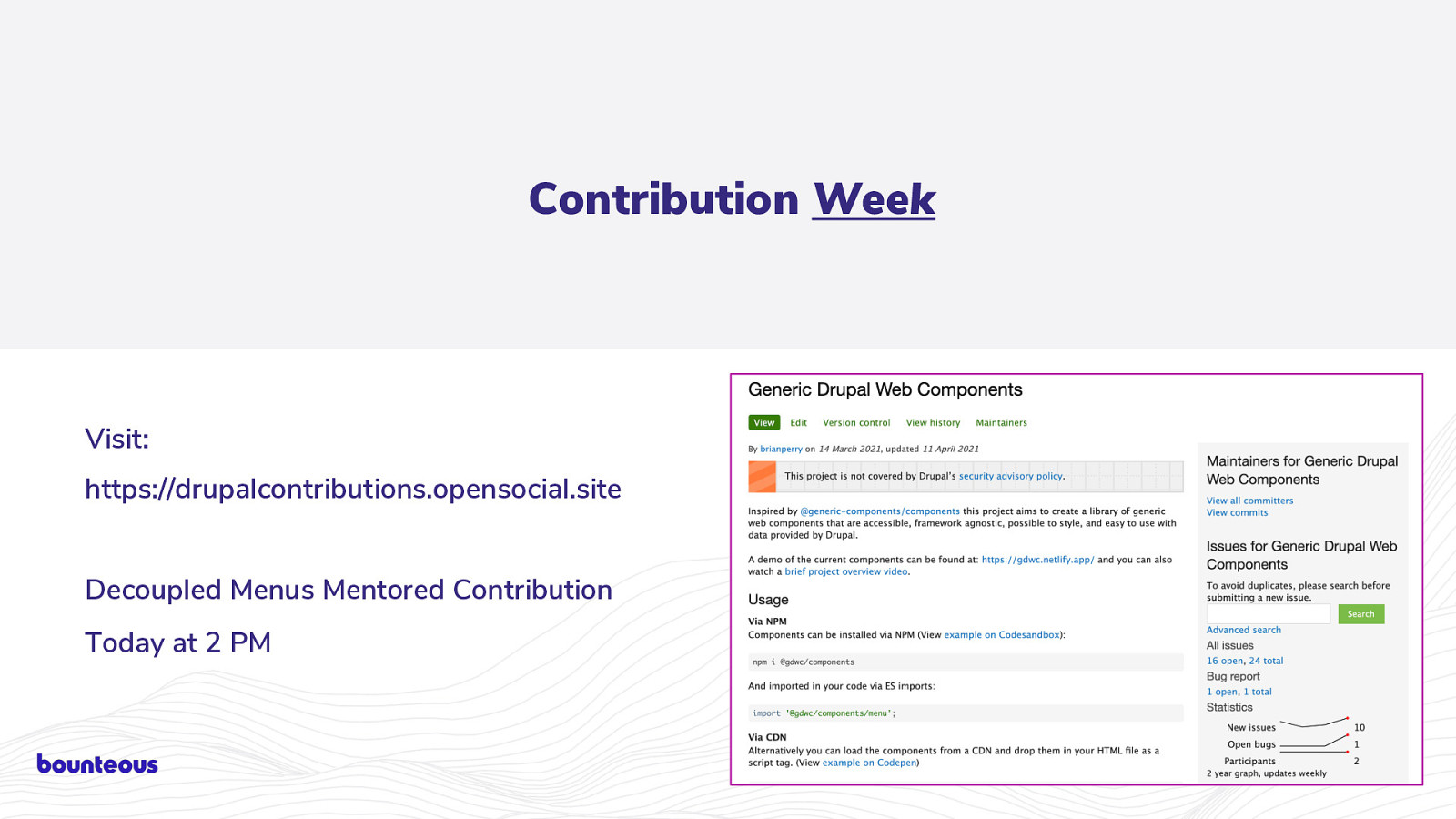
Contribution Week Visit: https://drupalcontributions.opensocial.site Decoupled Menus Mentored Contribution Today at 2 PM 32

Thank you. Q&A (Also, we’d love to hear your session feedback) Brian Perry Matthew Ramir brian.perry@bounteous.com Matthew.ramir@bounteous.com @bricomedy / brianperry.dev @crasx Front End Architect Sr. Web Developer