Hi! First i want to mention what an absolute pleasure it is to be here to be able to talk to you all today. Before we get started: how many people are using GitHub already for personal use how many are using it for work
A presentation at Codemotion in October 2019 in Milan, Metropolitan City of Milan, Italy by Brent Beer

Hi! First i want to mention what an absolute pleasure it is to be here to be able to talk to you all today. Before we get started: how many people are using GitHub already for personal use how many are using it for work

I’m Brent Beer. I’m a solutions engineer over at github and i love talking to people about GitHub, helping them use it better, and ultimately be happier in their day to day. If i can do that then i’m happy. One way I think I can achieve that is by promoting some cultural changes, and that’s what I’m here to talk to you about! I get overly excited at times, I hope that’s okay =)

Ok. so I want to start out by just level setting to make sure when i talk about inner source, you all know what I’m talking about so when I talk about the problems people are facing (and therefore why it’s becoming popular) you can start to picture some things yourself. Then I want to move on to some core components of InnerSource, how to apply them, and conclude with some next steps to start us on this journey. I talk about some GitHub features for implementation, but these exist in other competitors as well but also I do know these are tools people know or are comfortable with in relation to GitHub.


How many people have heard of the InnerSource Commons? In short, it’s like the projects internally are open source and you want to discover and contribute to those projects, like people do on GitHub.com today. I like to think of it as a tiny little GitHub. or GitHub 8 years ago. or 9 years ago (depending on how many people you have). You all are in a unique position, you’re on GitHub.com! best of both worlds: enterprise and the community

But it’s interesting to think about the problems this solves. if you haven’t thought about it yet, here they are. I think it’s important to note this last part too, if you’ve consumed a bit of open source work…say a javascript library (a statistic i’ll touch on briefly), what if you find a bug in it and now you need to contribute back to it? That’s the circle of life right there.

So, that’s what InnerSource is, but what problems are people facing that they’re trying to solve that is making it so popular?? This by no means is a complete list! obviously.

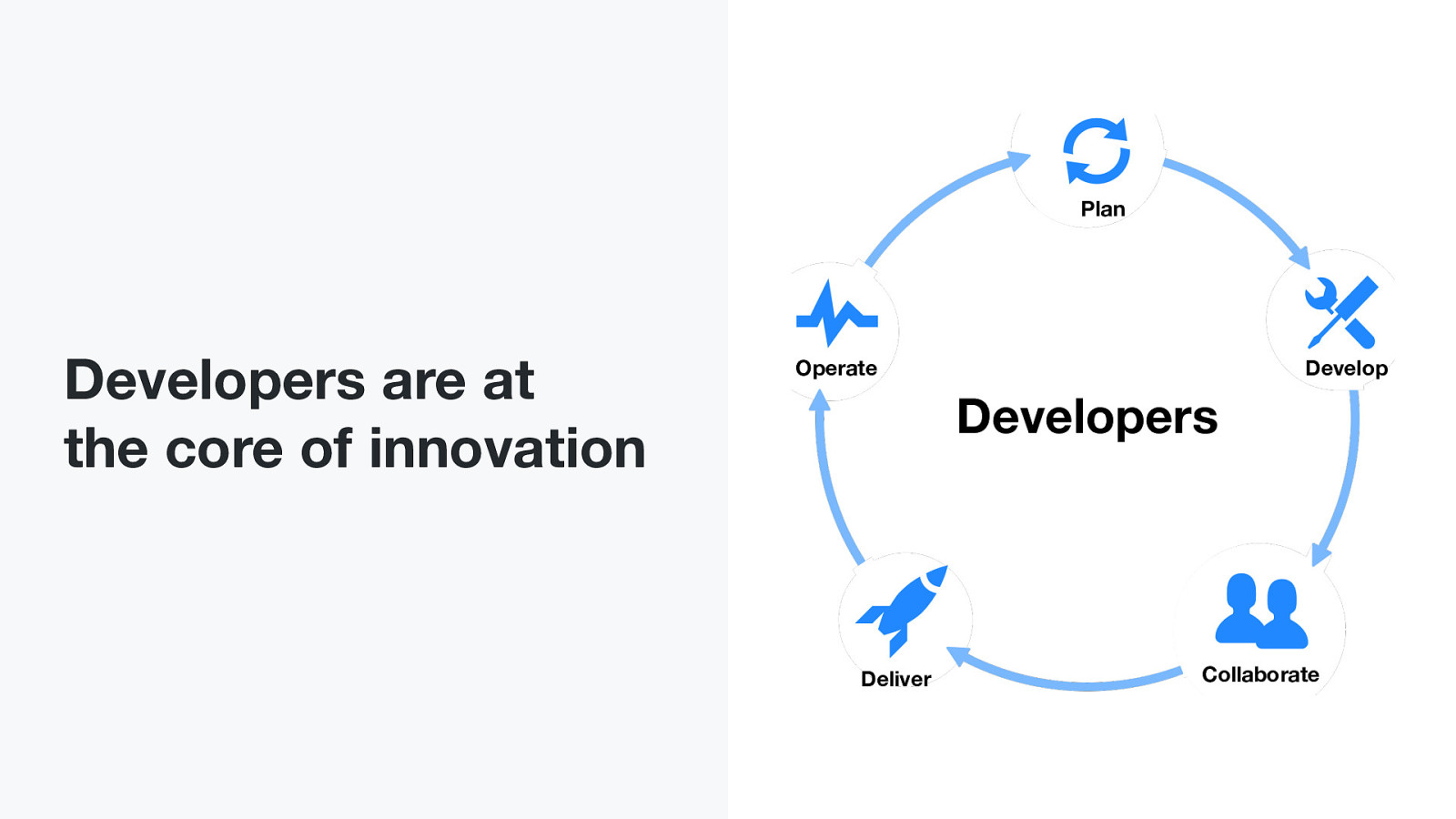
What i hope is obvious now a days is that at the heart of this change, is the software engineer — we all should feel pretty good about that :) With that said, all of these companies have been using software for decades — its not just about using software to do things, but about changing our mindset to how we develop software One of those things that you hear of, is Devops.

And DevOps of course is the combining of operations and writing of software across the organization so people can get better at collaboration, workflows and automation, security, and this mindset of continuous improvement.

DevOps alone is not enough. everyone is “doing this”. It takes more than just embracing devops to get to the top teir of improvment — if you’re in the 93%, You may also need a culture change, and a set of best practices rooted in Collaboration and Continuous Improvement… So how do the rest get there?

I often mention in DevOps that silos exist. And I think DevOps helps us get rid of these smaller silos we have, but every company has these bigger silos as well between entire business units. and as this slide mentions, these silos can also be a thing that blocks you from the community. Silos won’t always go away, sometimes things need to be private. but we (all of us) have to challenge this if we want to achieve our goals

Even with DevOps, this is a common situation. it may not exist at a company of 20 developers where everyone knows each otther, but a lott of them most people don’t even know about what’s going on everywhere. Code Reuse is severely lacking (there’s also probably not a design systems team, but more on that at the end)

Additionally to the struggle of knowing what’s being developed is closely followed by these

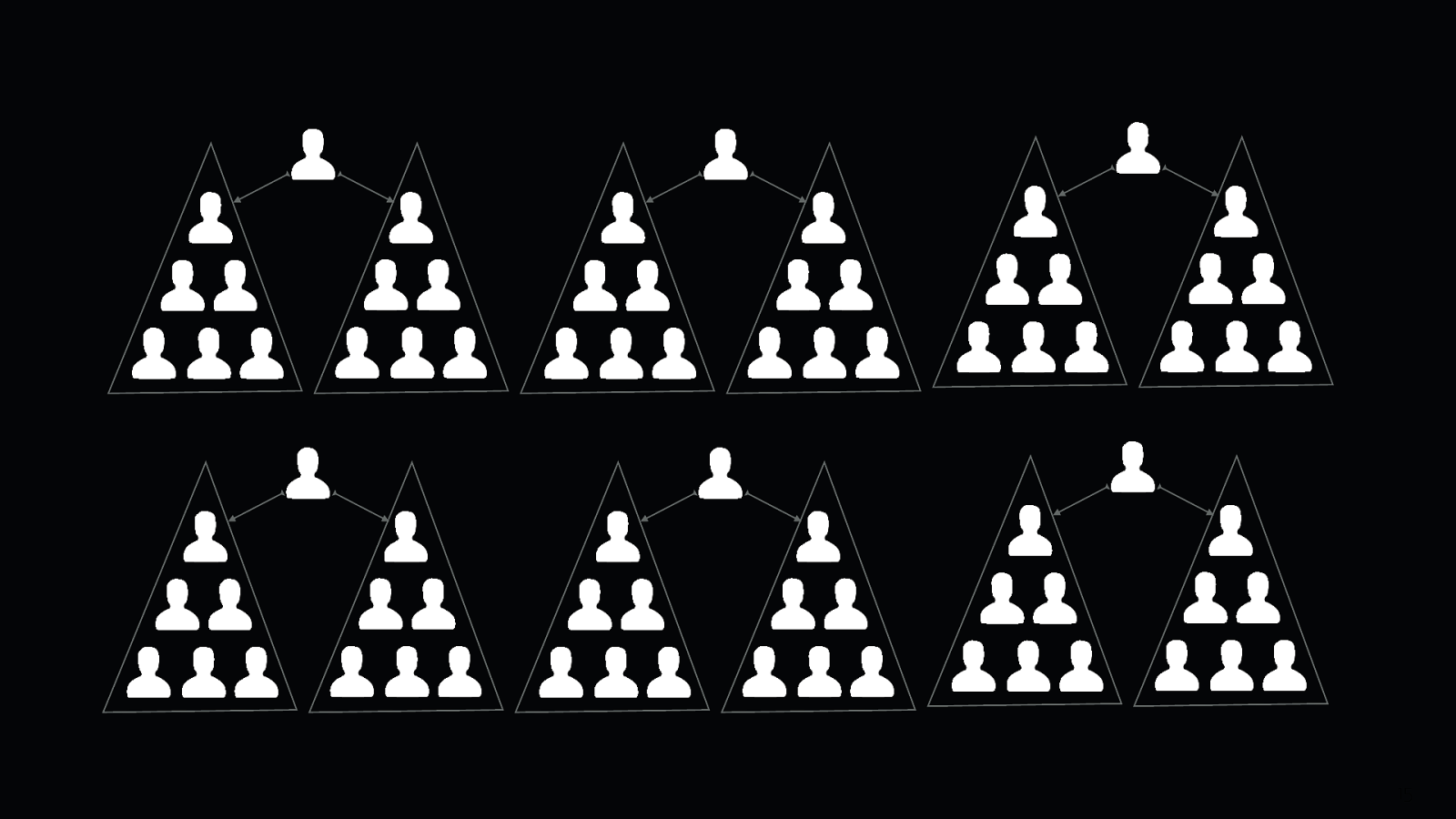
And a lot of these struggles of reuse and discovery can come from Conways law: “organizations which build systems are constrained to produce designs which are copies of the communication structures of these organizations.” Maybe your organization looks like this? or a small department can

And it’s broken into these units maybe. But…How does communication happen here? How does collaboration happen here?

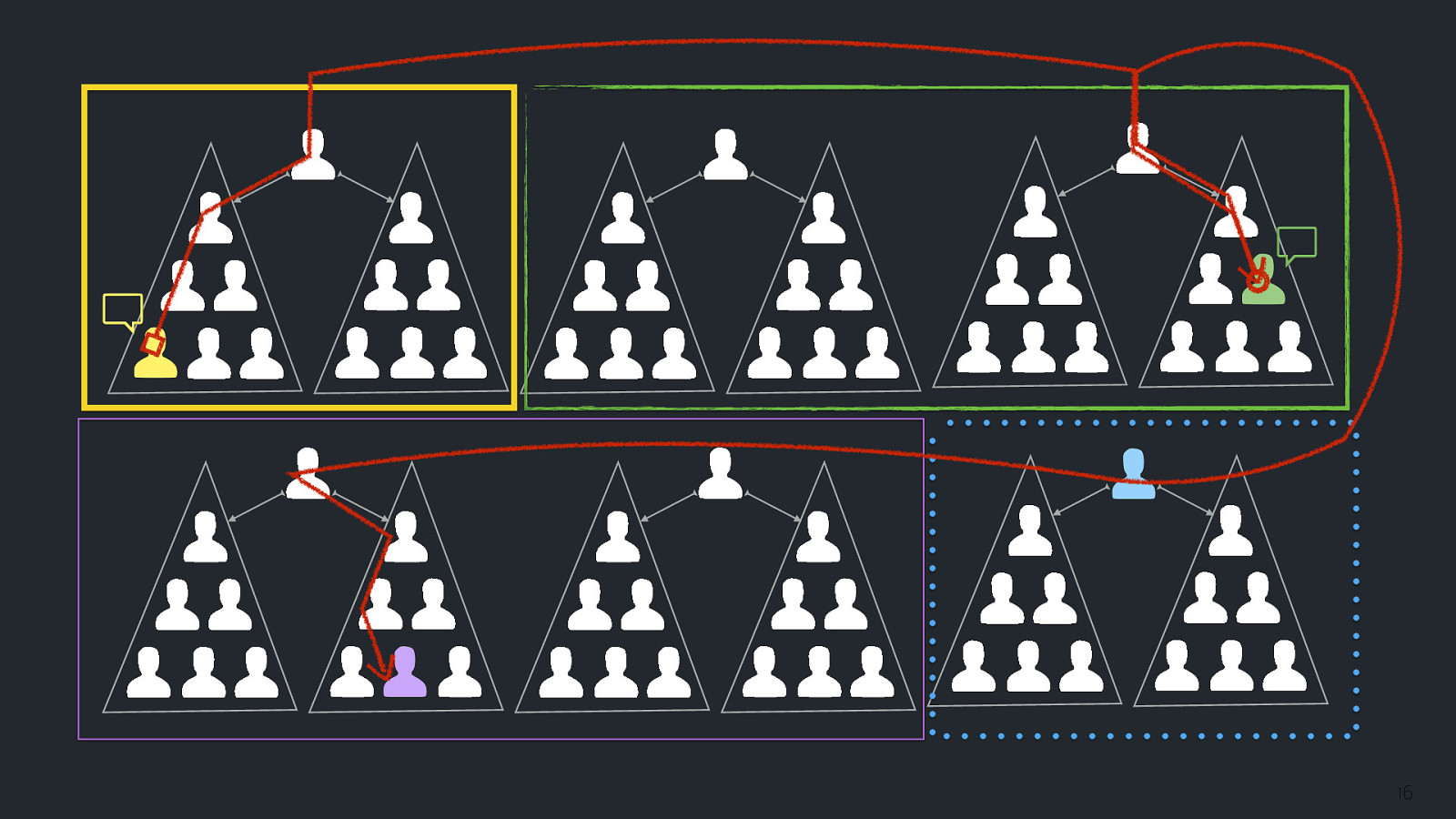
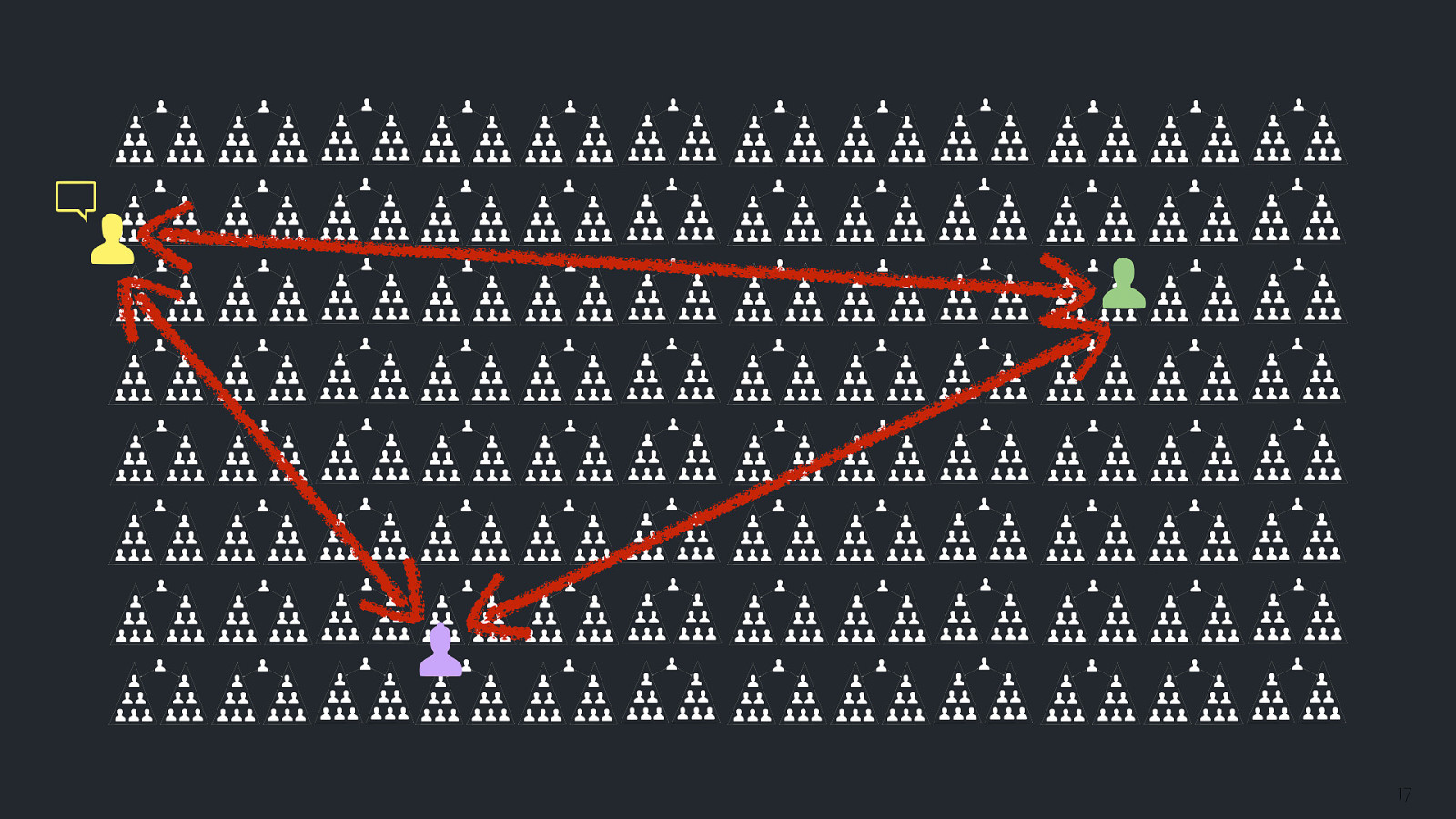
Lord help us, what if it’s more like this?? Organizational distance is a pain in the ass sometimes. Regulations and rules of sharing can get in the way of innovation. But it doesn’t have to

So let’s look at this inner source thing.

Just to review, here are the goals - Encourage the natural desire to contribute to other code in an open source sense. that satisfaction users get from contributing to other projects. celebrate it

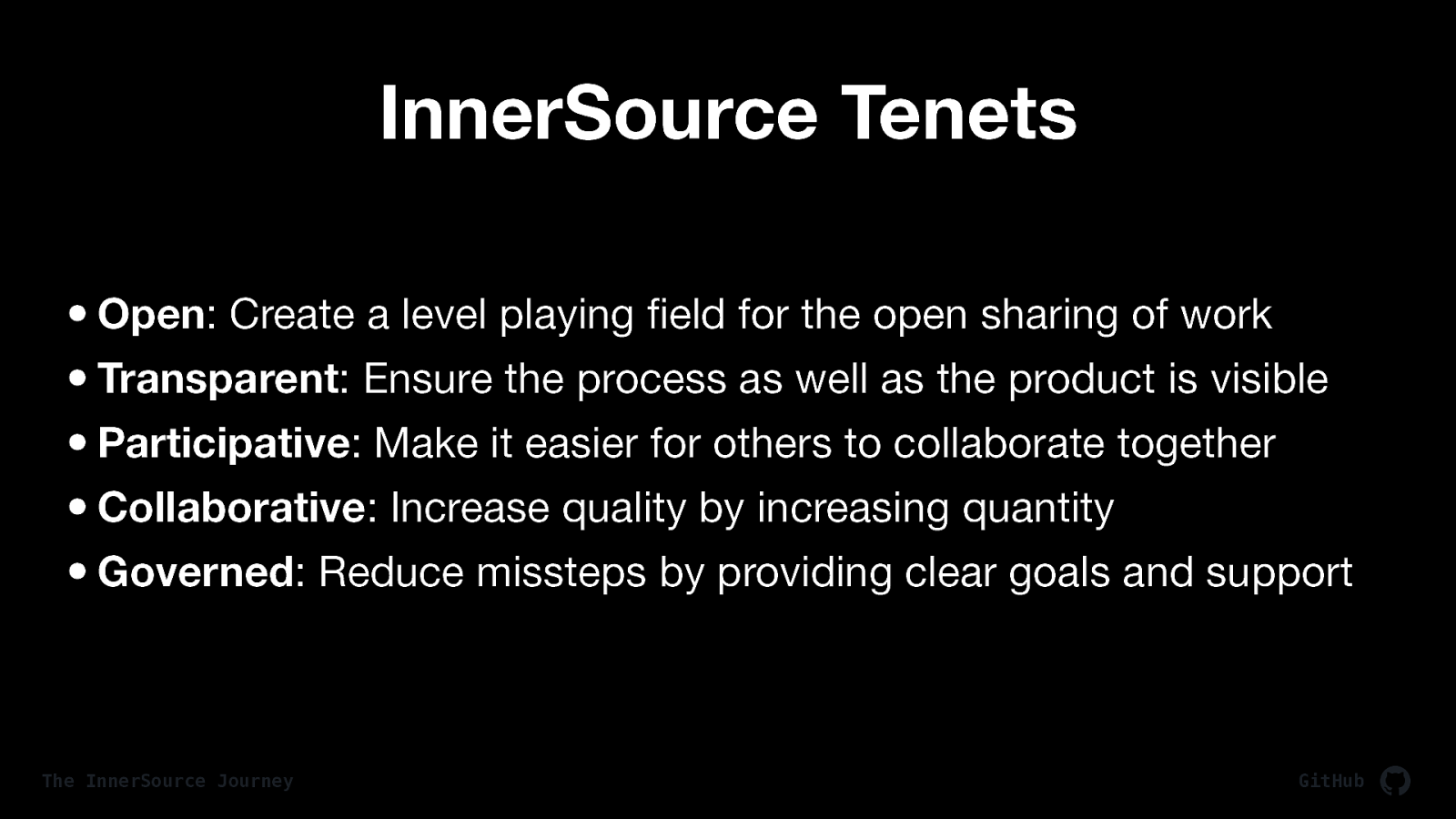
Based on these, you should be defining what you want to achieve too. I’ll break these down a bit more in terms of strategies around each. And then apply GitHub features to them to make it more concrete on how you can utilize a tool to help you!

Open: Create a level playing field for the open sharing of work. So what does “Open” mean? Well, in repositories its: - finding prior art isn’t possible if things aren’t open in the first place! - reuse as much as possible, this also could be an argument for more microservices, but i’ll save that for another conversation - contribute to those projects you do see and find if you’re using them! bug reports and documentation regret And for contributions its things like: - forking as a workflow is cumbersome, avoid it if you can. more permission with protection (details soon!)

Transparent: Ensure the process as well as the product is visible Being able to see the description of how something like a deployment process works is great. this is valid documentation beyond just explaining what a function does But the communication about how a feature was made? That’s important.

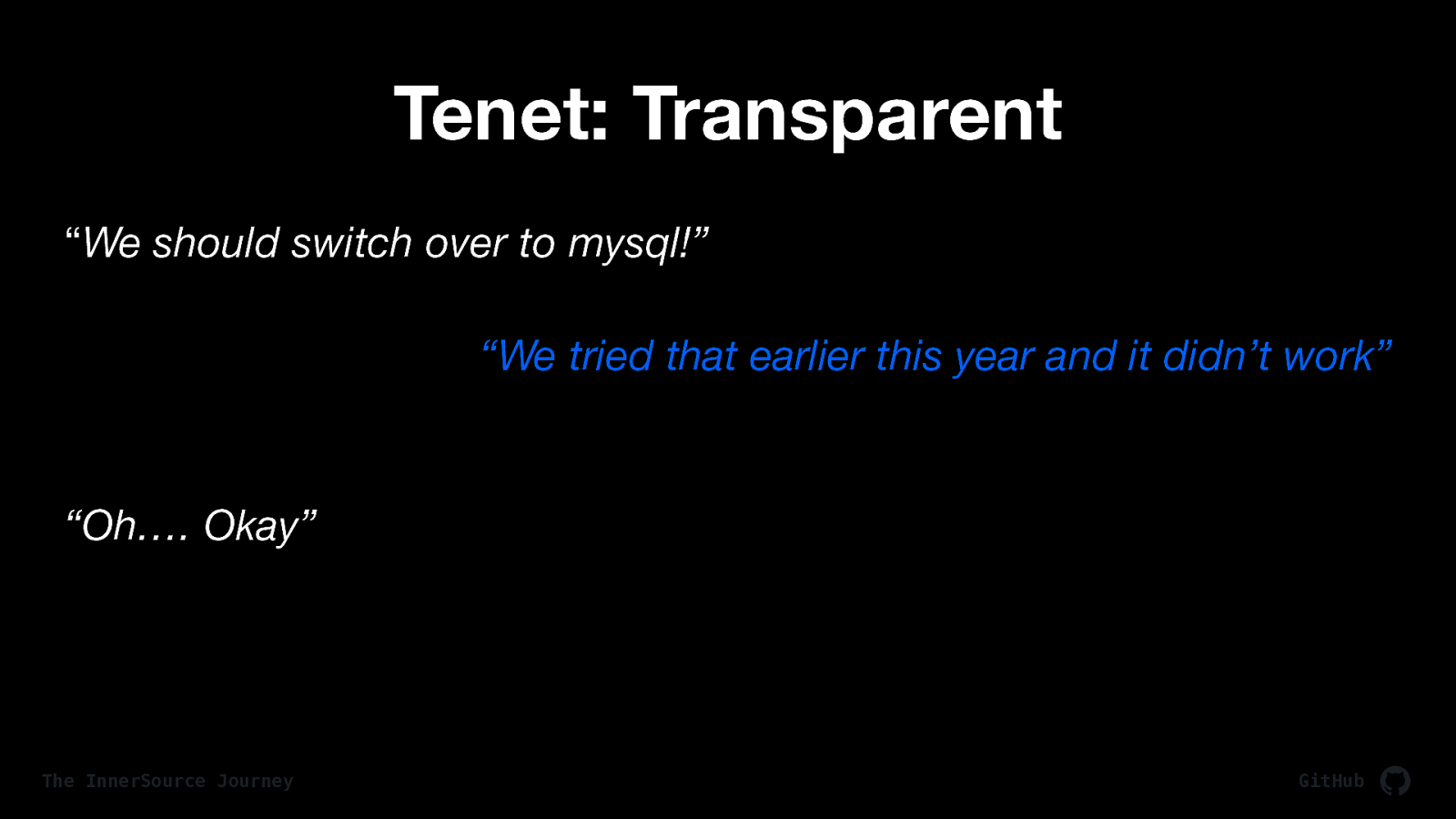
Transparent: Ensure the process as well as the product is visible


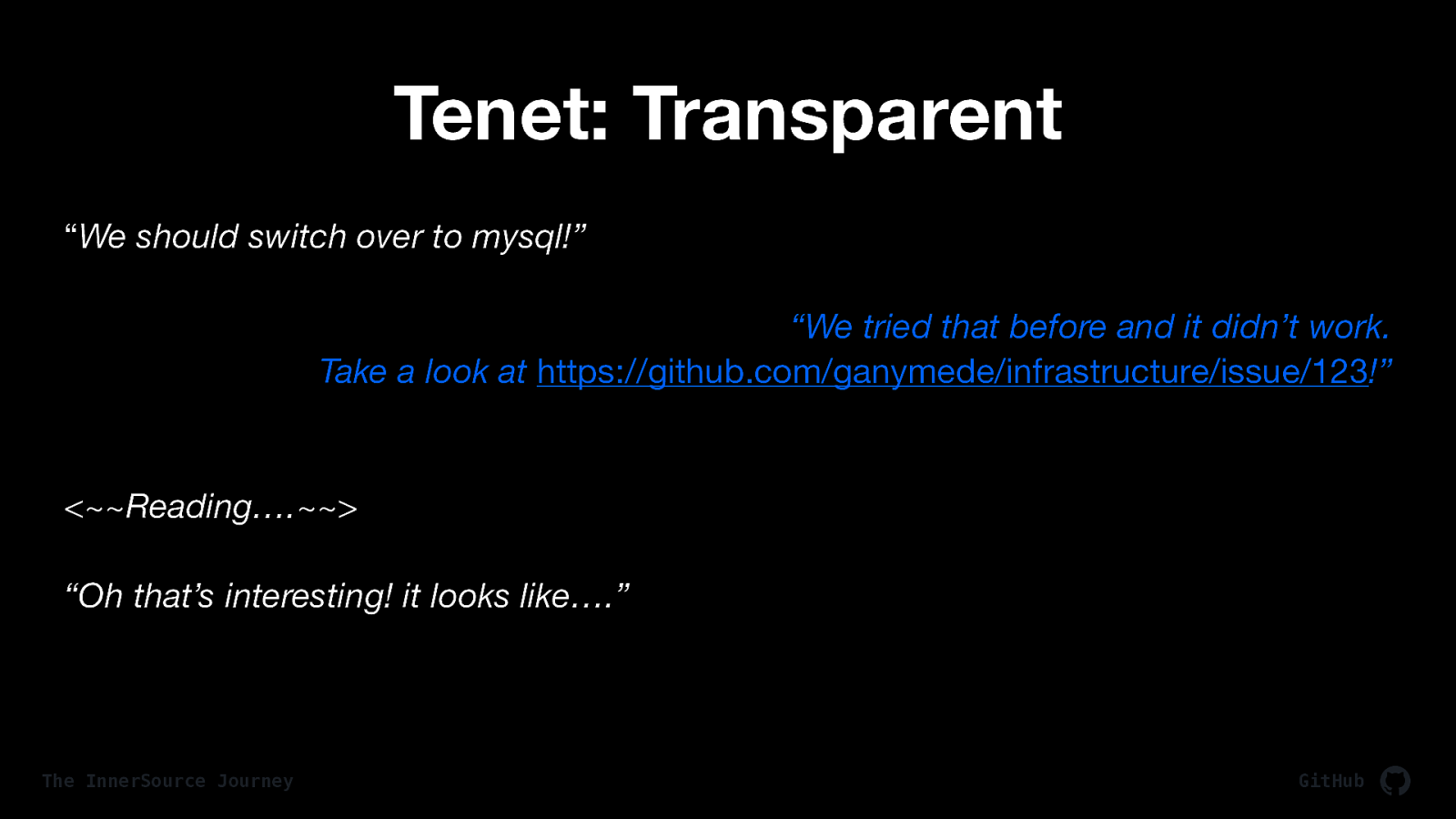
Transparent: Ensure the process as well as the product is visible Now you can have a conversation about it and not repeat yourself. new people can discover this a bit easier too don’t you think? What happens when there’s no one to ask?

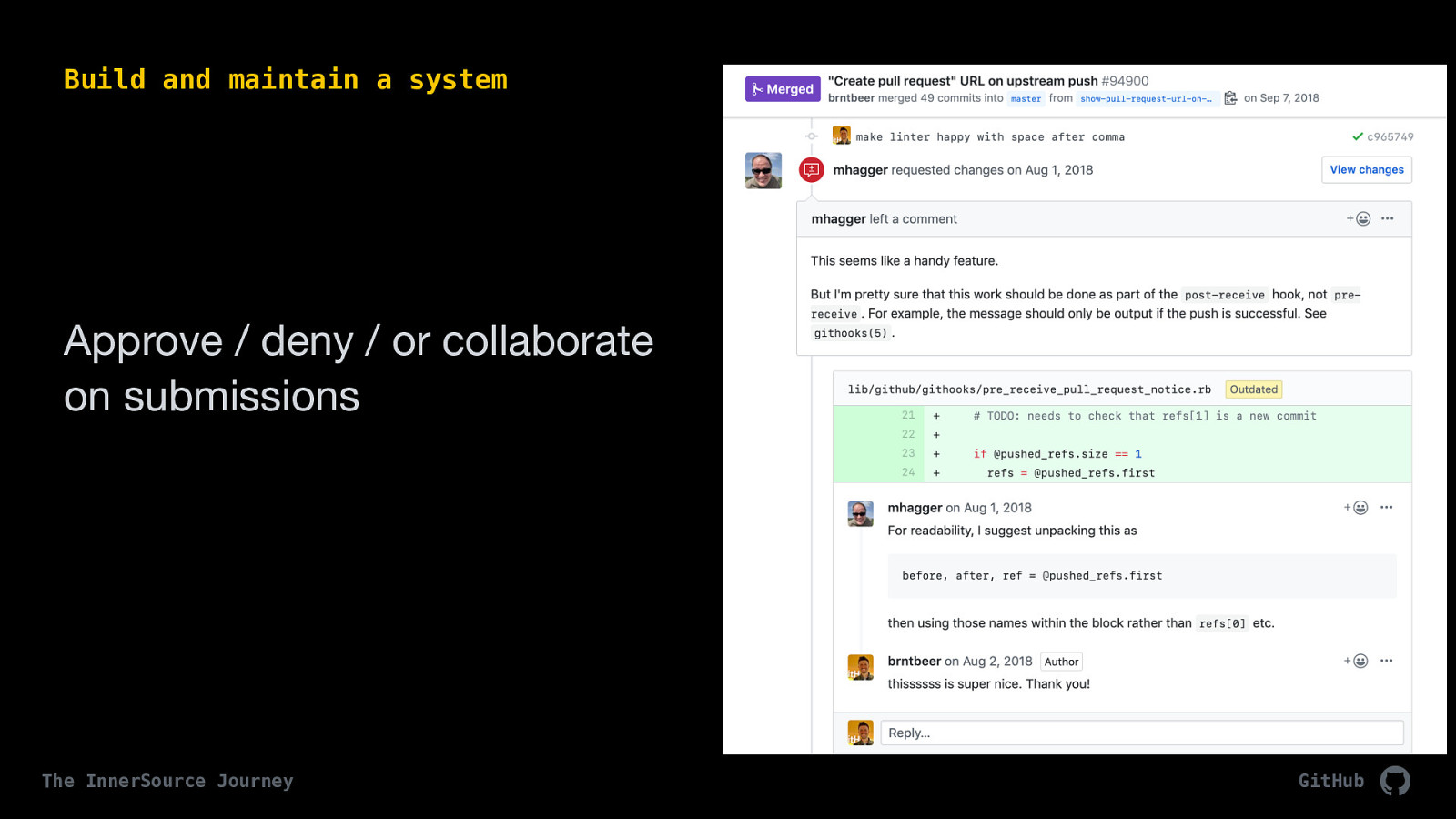
Transparent: Ensure the process as well as the product is visible This one is all about pull requests and code review


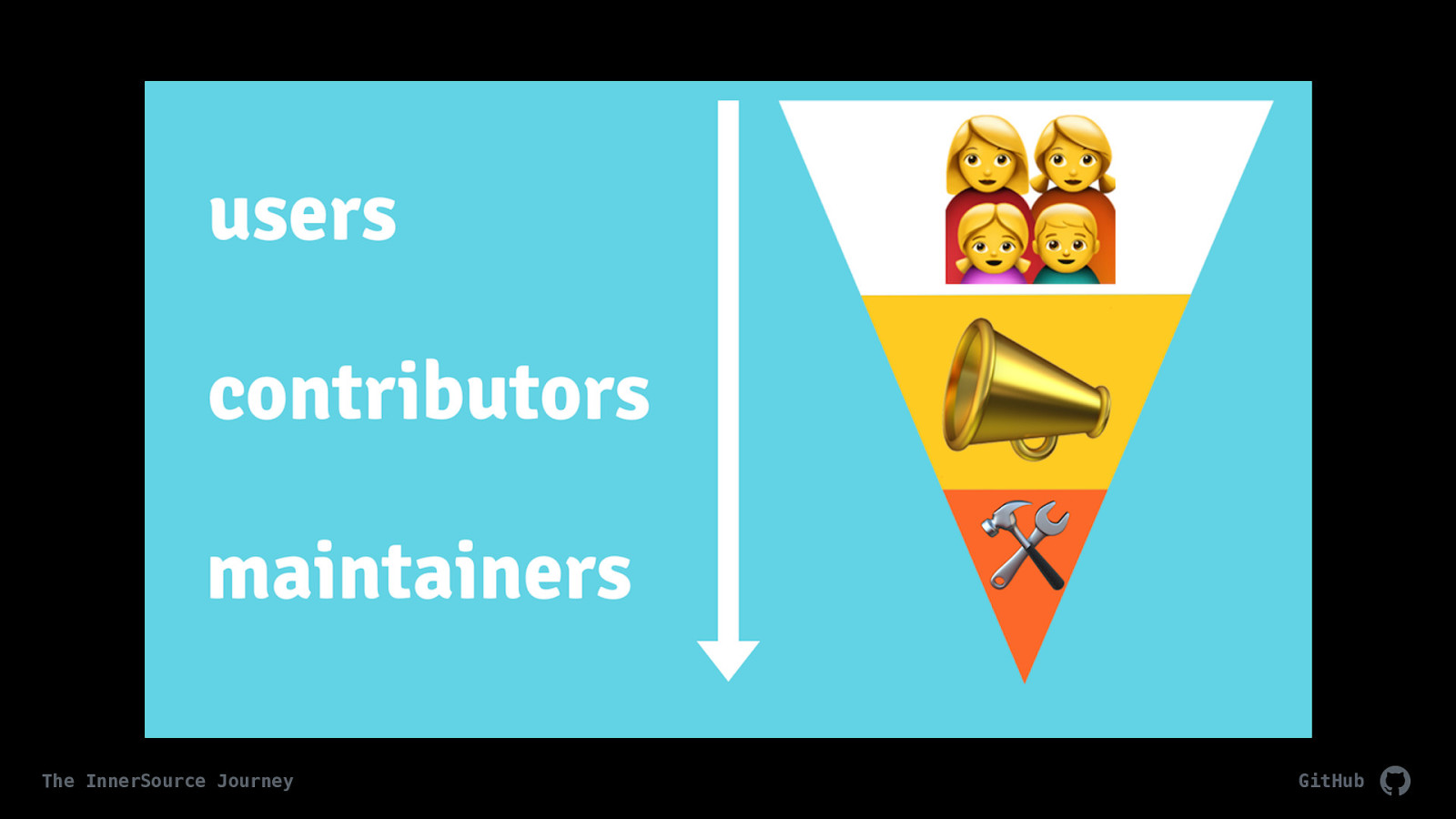
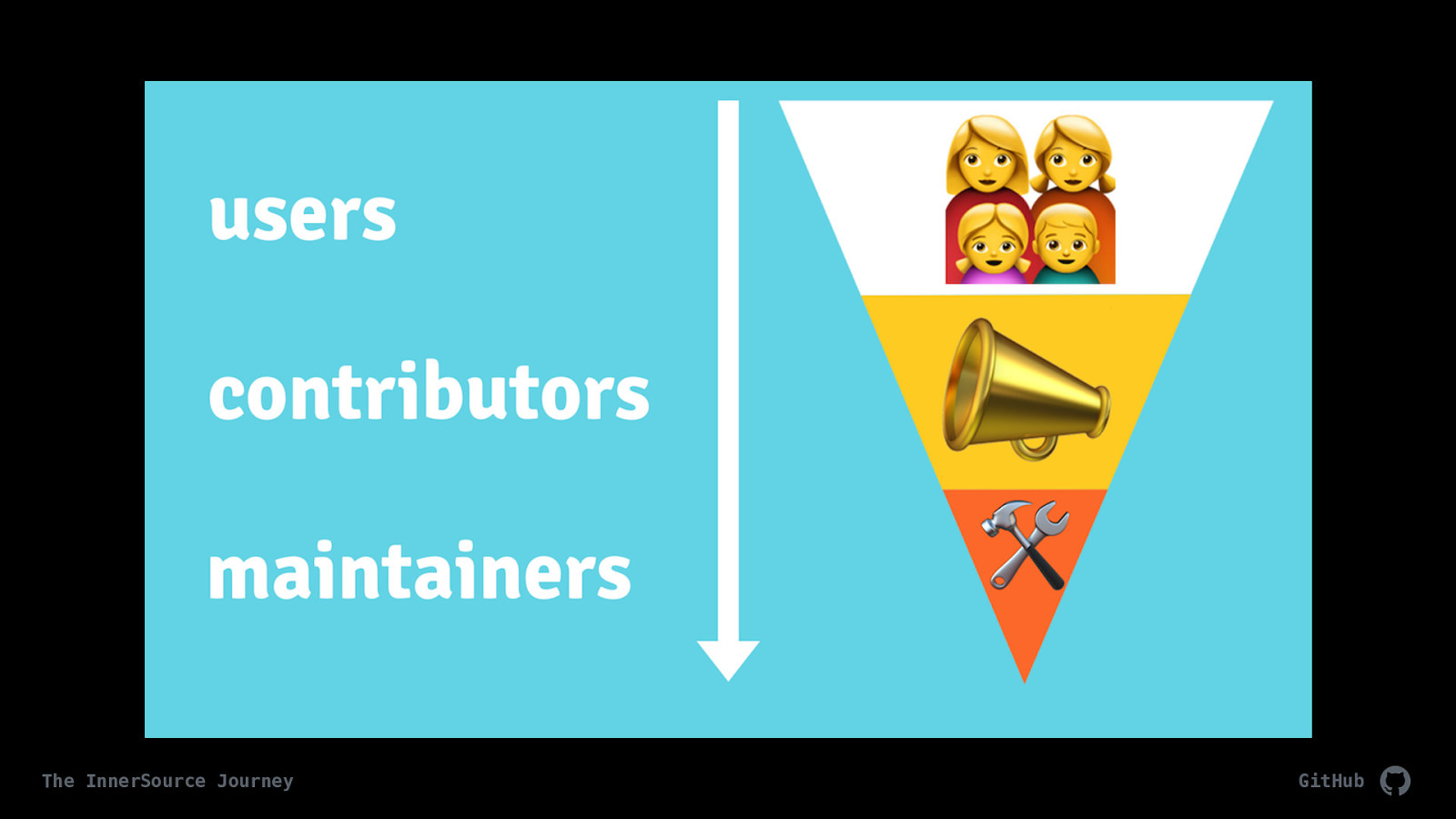
You should think of transparency as a way to start at the top of this funnel. Credit goes to @mikemcquaid of GitHub, who has blogged about the contributor funnel before and also this is from https://opensource.guide/building-community/

Participative: Make it easier for others to collaborate together. Focusing on those 3 roles from the funnel: Users, contributors, maintainers. Those 3 users types for the funnel have main focuses revolving around participating. For the users, You want a low barrier to entry for these users in terms of the discovery (make it easy, this is sometimes done with dashboards of projects, or other exploratory tooling) as well as installation of the project

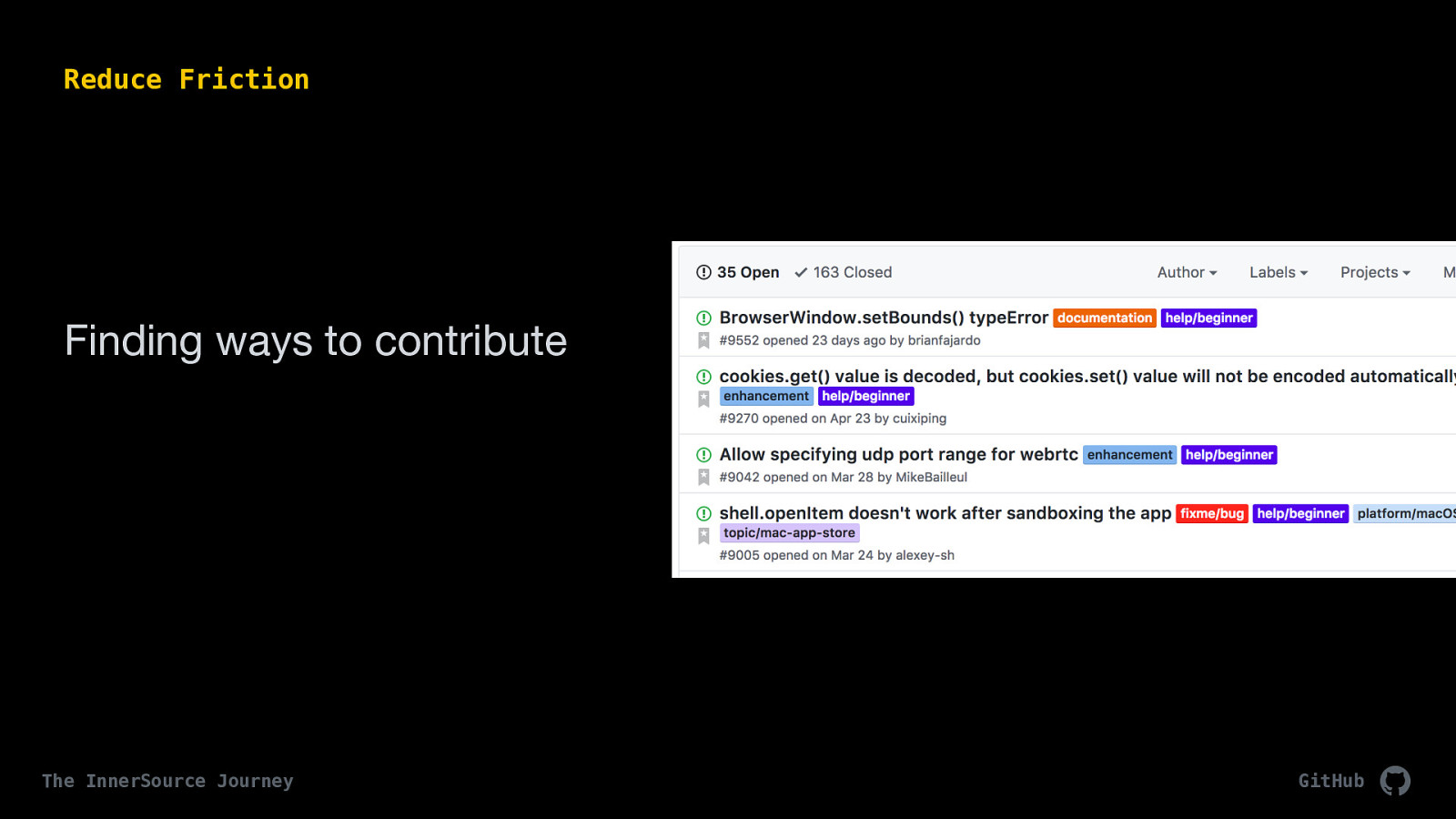
Participative: Make it easier for others to collaborate together For Contributors, they’re are doing things like opening issues, improving docs, offering insight in conversation, unsolicited improvements! yay, working on backlogs. Ultimately, you want to reduce the friction required to: - submit feedback - get up and running - make sure things are even working - finding ways to contribute Then you’ll have more contributors

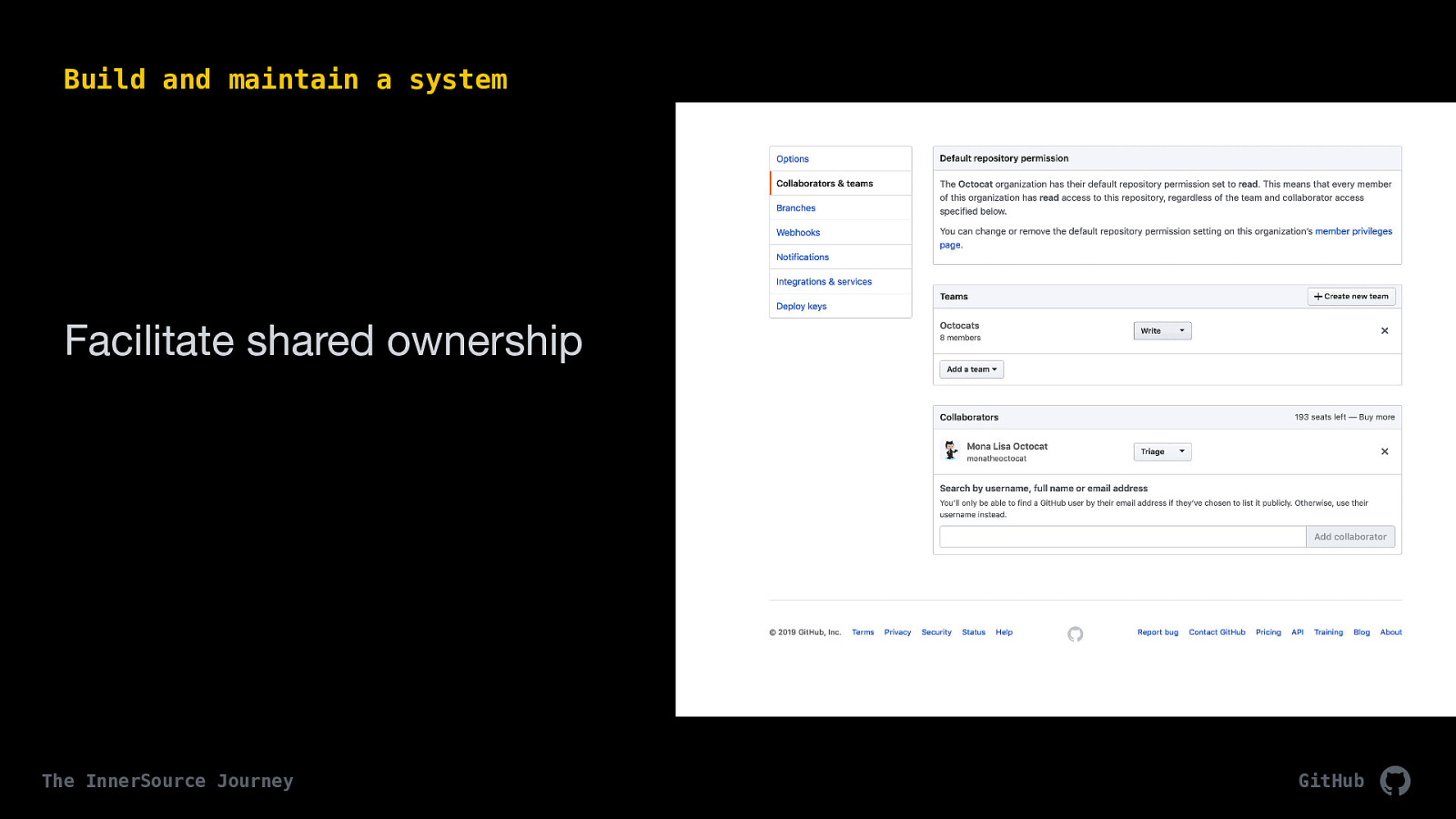
Participative: Make it easier for others to collaborate together And reducing that friction is done by the maintainers. These maintainers set the vision, document some process (that past step!) set / maintain tone on the conversations approve / collaborate / deny submissions from contributors, and facilitate the shared ownership of the project. GitHub

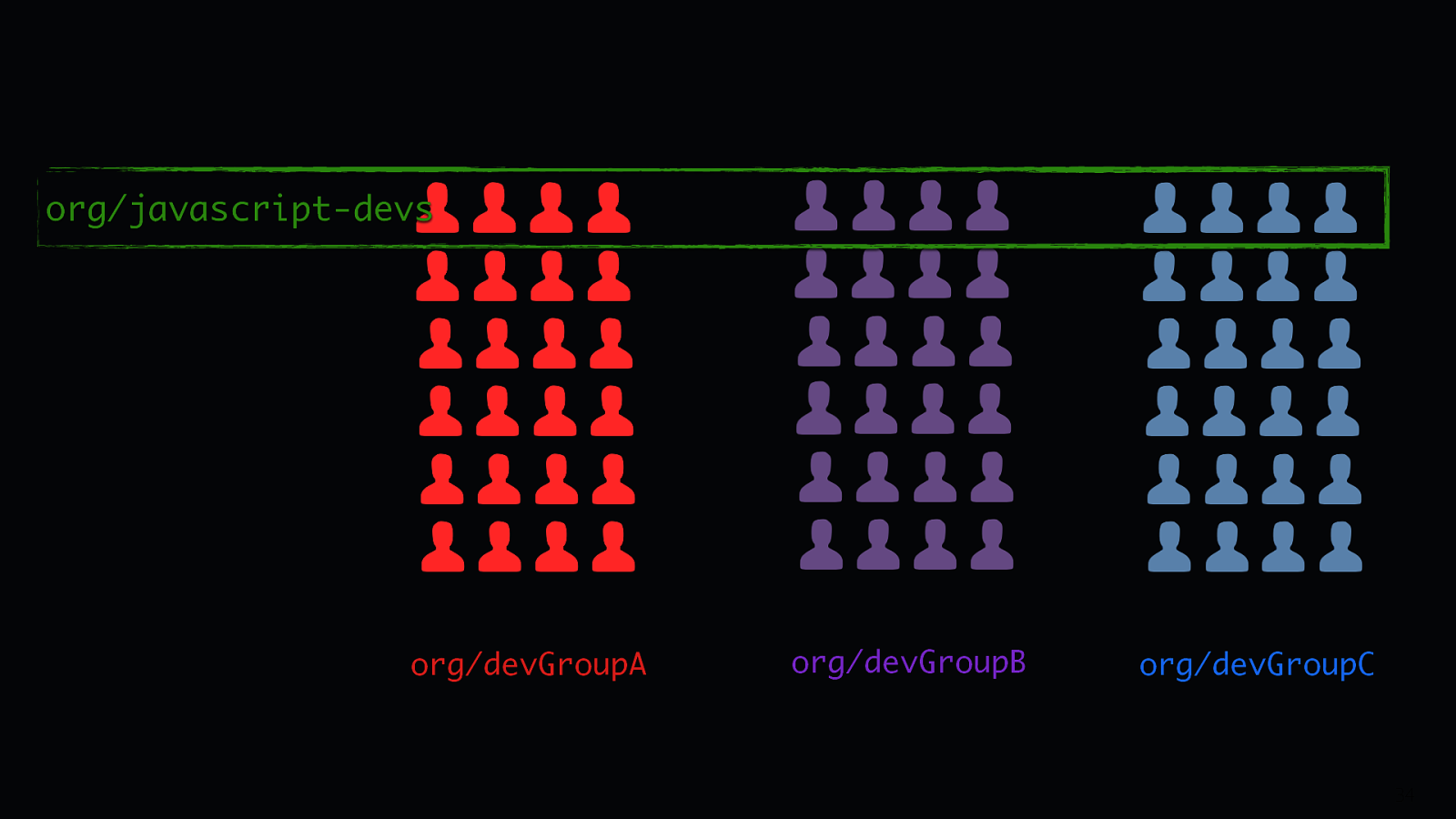
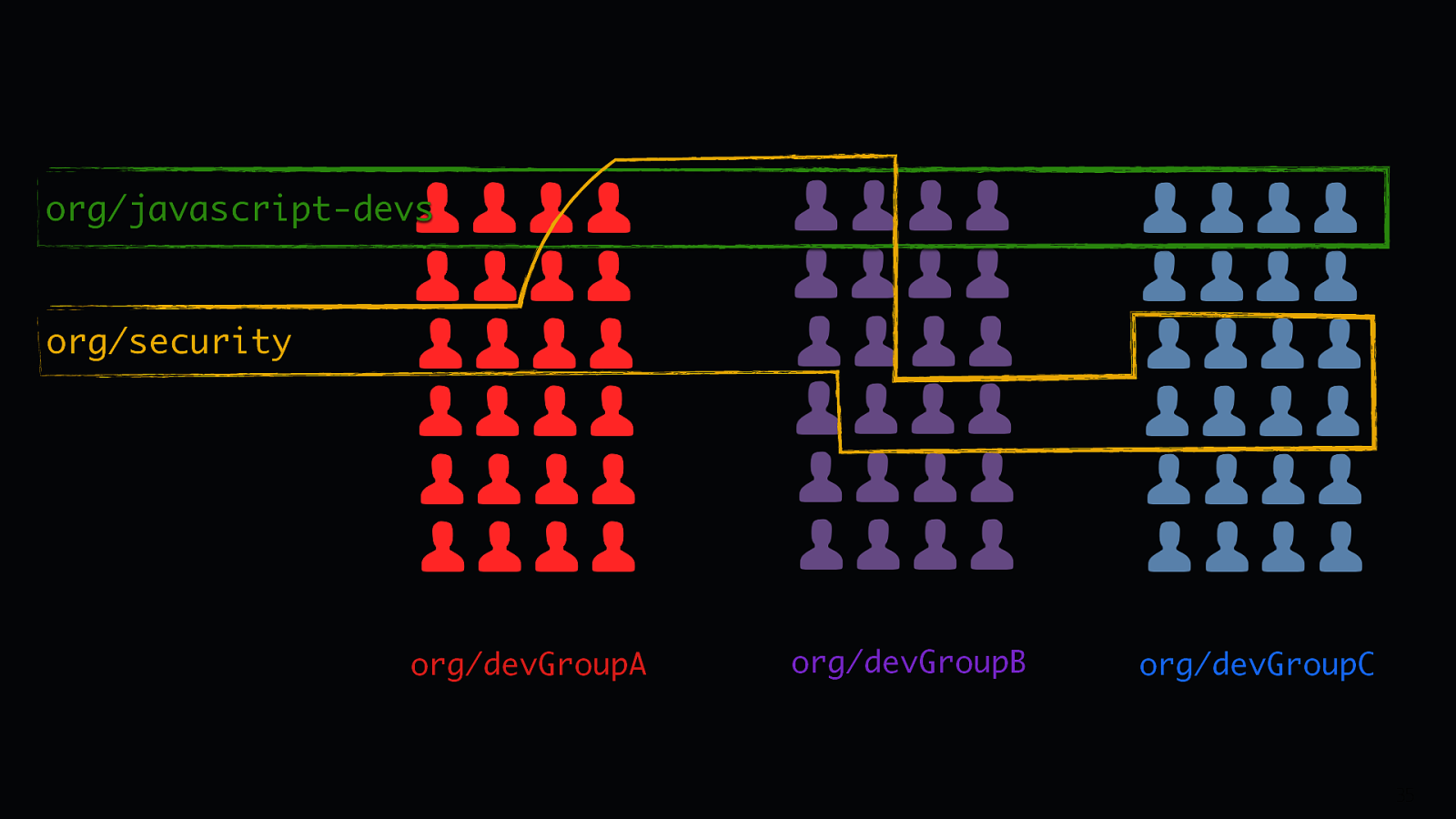
Collaborative: Increase quality by increasing quantity This is encouraged with informal teams. These informal teams can do these things. Though you may not be structured in this way yet, let’s take a look at some examples of this to explain what i mean by informal (or adhoc) teams.

traditional engineering teams

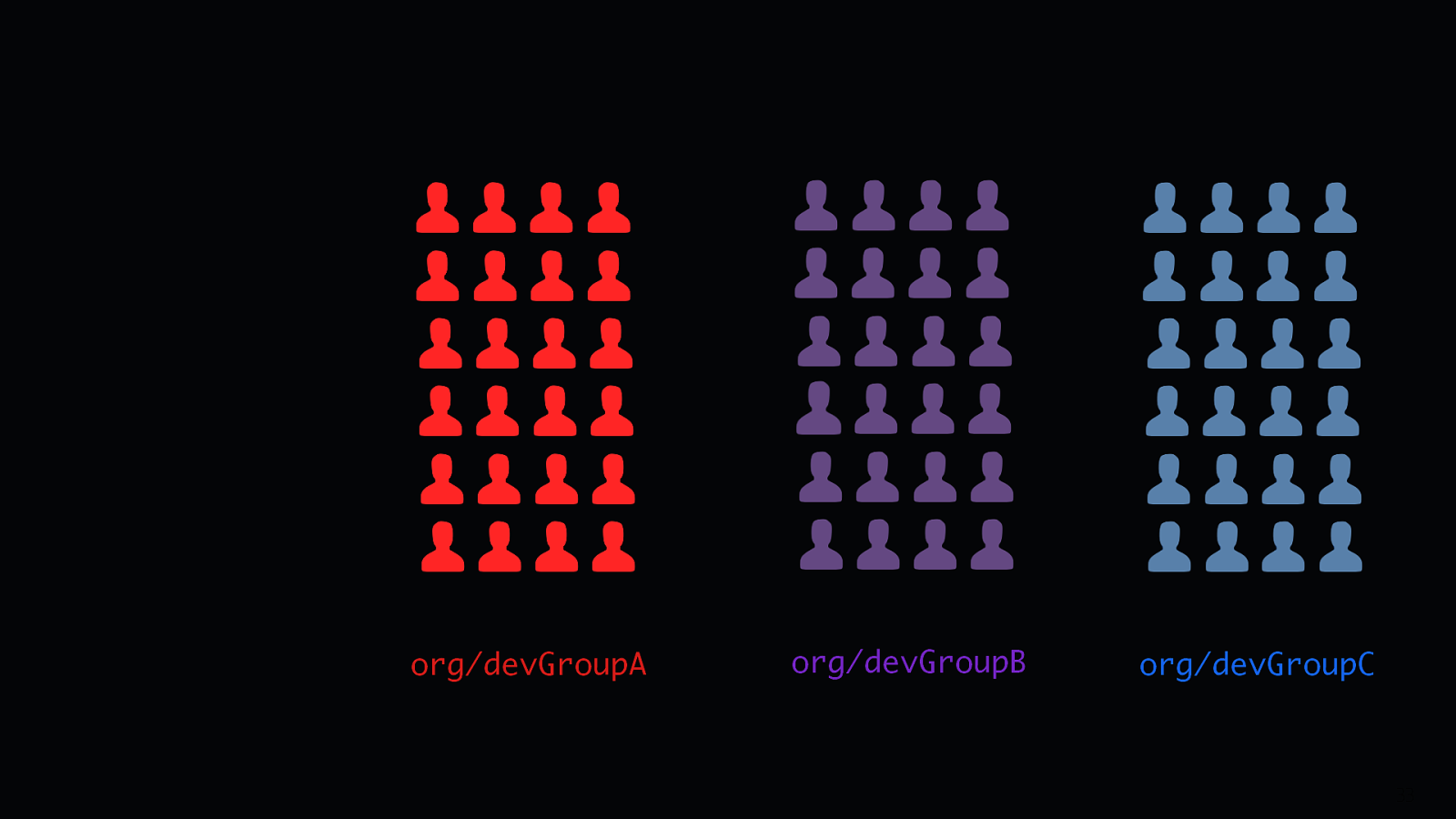
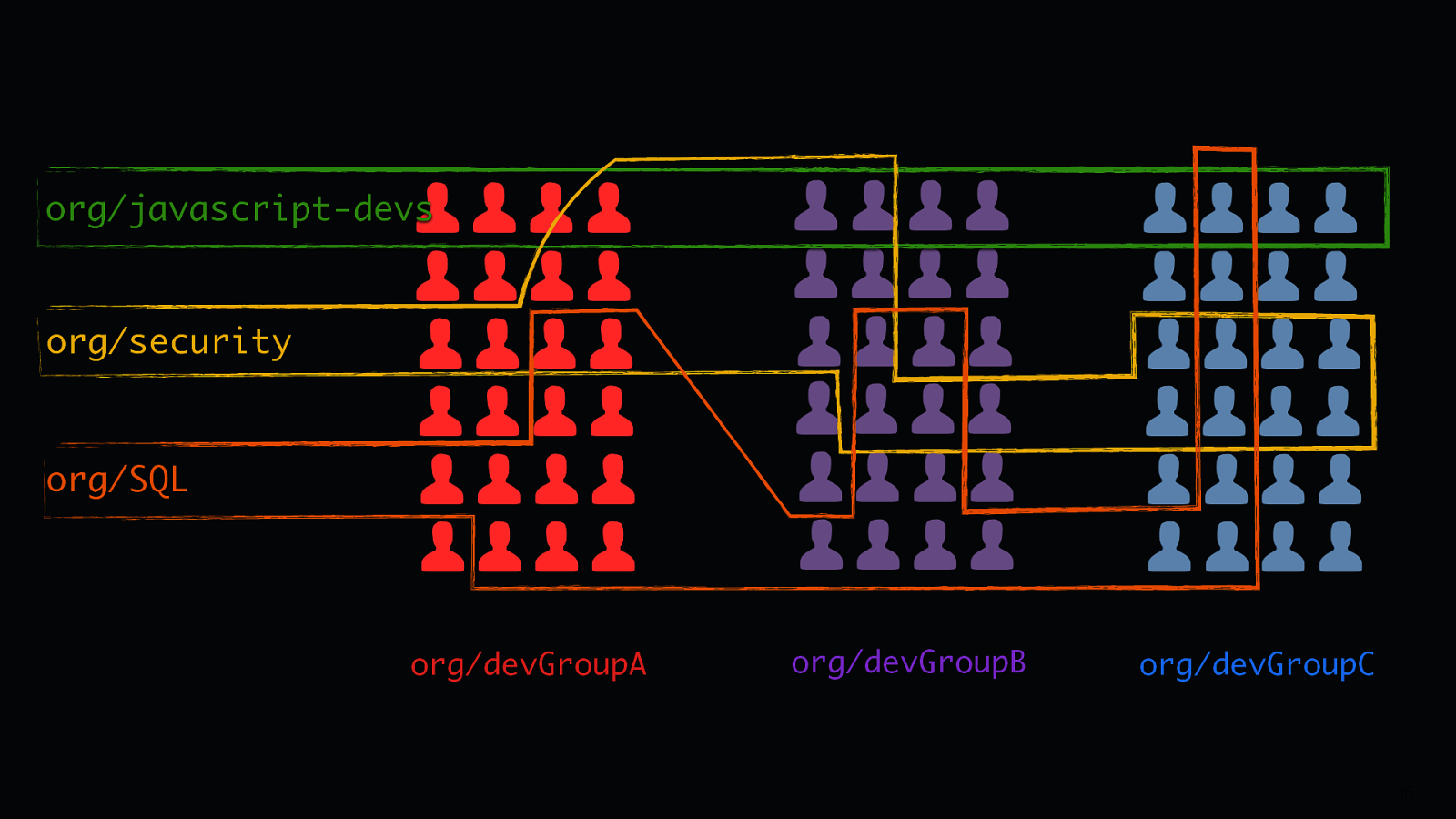
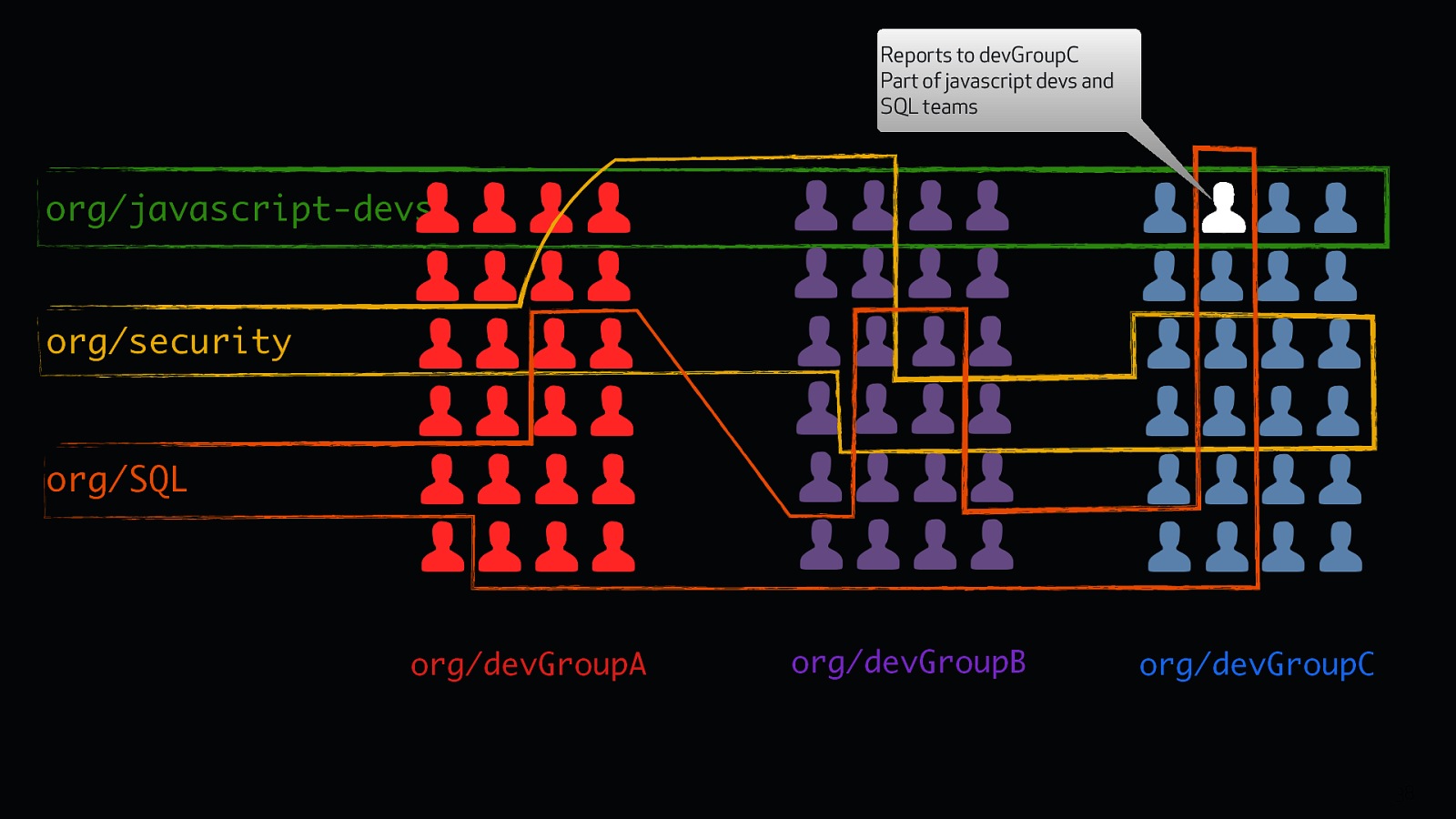
teams with common interests: Adhoc teams




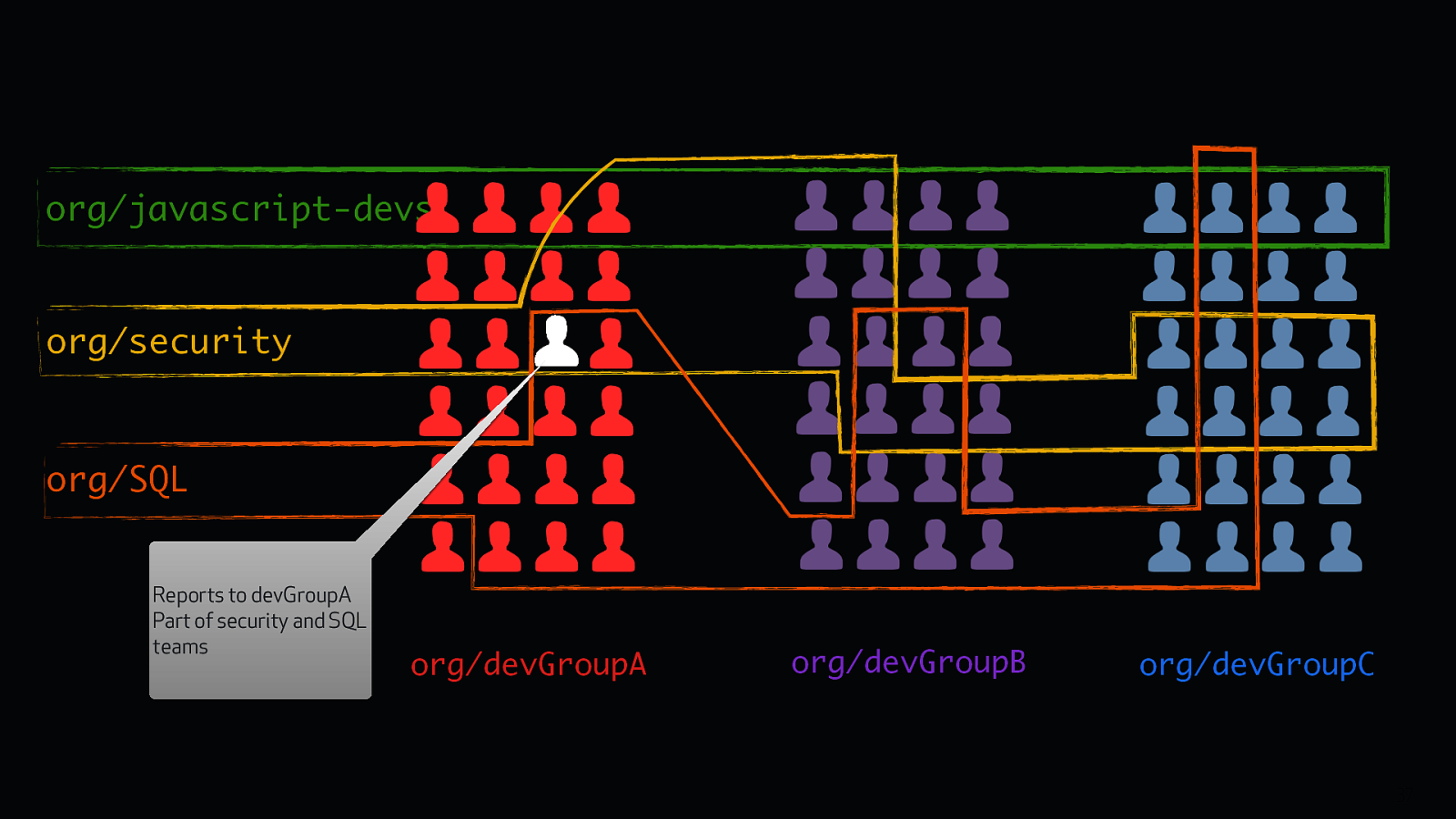
By allowing people to organize into interests like these, sharing and collaboration can more fluidly happen between the devGroups. javascript-devs from devGroupA may find solutions to problems that later devGroupC would need to know about. these teams can make it easy for knowledge transfer to happen Additionally, when bringing a team into the conversation on for code review, devGroupB and C javascript devs can get an idea of what their cohorts in the other teams are working on. that helps tie back to that transparency tenet.

Governed: Reduce missteps by providing clear goals and support. Lastly, Maintainers focus on this aspect. Good projects should have a way of reporting issues, and how to contribute (this is sort of like documentation but not about the code or process of using the tool, but helping that

Governed: Reduce missteps by providing clear goals and support And a lot of these policies and procedures are enforced by the maintainers or are automated. There should be Coordinated, and well-defined roles (user, contributor, core committer, mentor), stewardship of the community for these projects if they’re big enough.

Okay. we understand some problems, we’ve discussed what innersource sets out to achieve. how do we get there?

So, when implementing InnerSource, we need to think about these specific user types Remember this picture i talked about earlier with respect to getting people to find your project, use your project, contribute to it, and ultimately maintain it so it doesn’t rely on just you (or, you can share the ownership with more teams)

Those three types of people can be focused into these strategies. let’s look at each as a focus and what you can do to drive each one of these


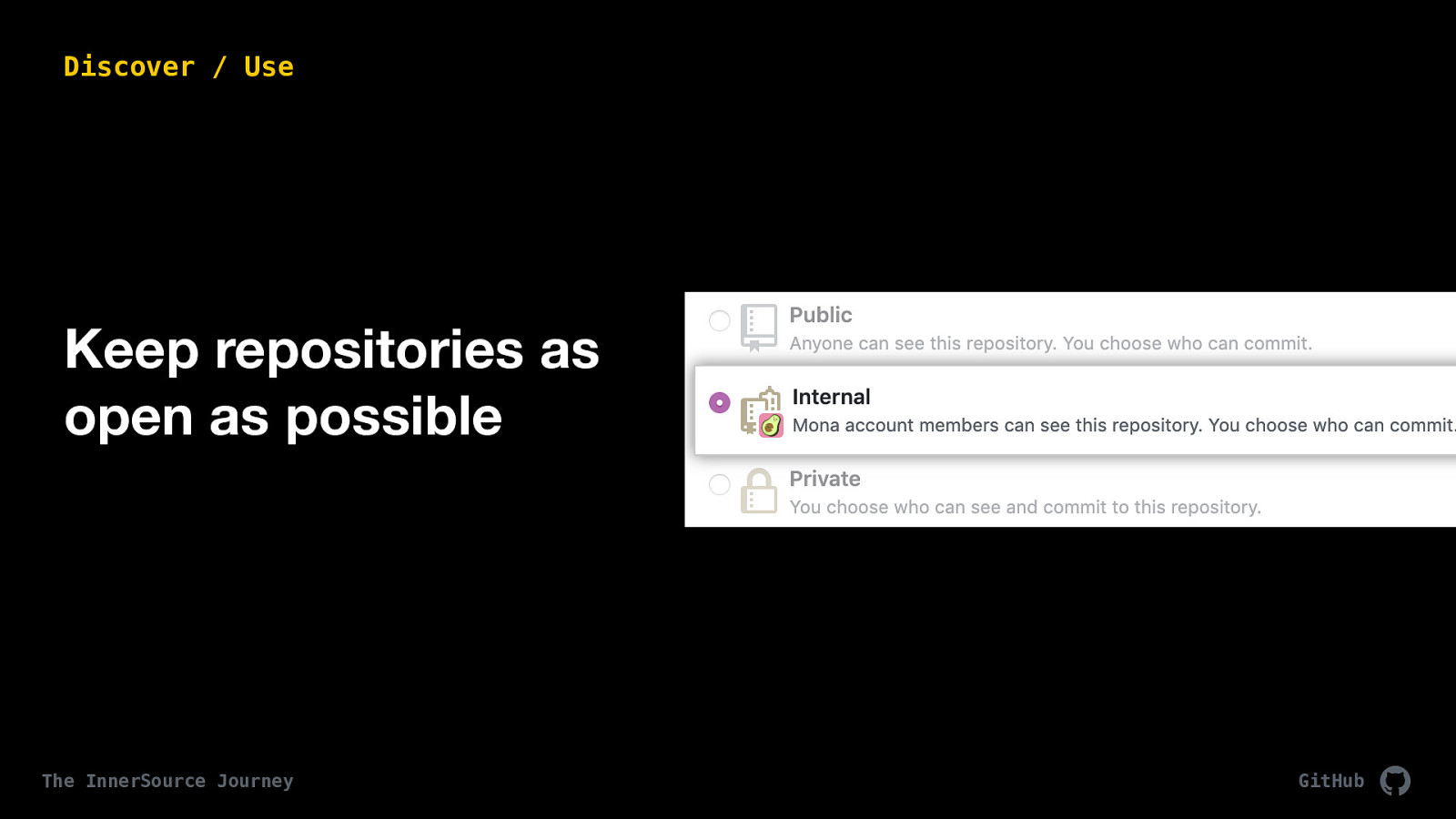
Let’s start out simple. Every time you’re creating a repository or migrating from an existing system into GitHub, ask yourself do you need to keep it hidden from your Coworkers. Why? Sometimes there’s legal requirements buttttt if there isn’t, don’t be shy :)

Internal permission model is the way GitHub is beginning to make this easier. We’re receiving feedback about this every day and we want to improve it, but it’s a great way to get started. Internal repo visibility allows enterprise members to see and collaborate on code with each other, while keeping that IP confidential from outside collaborators (i.e. contractors). tenet: open

This may be a no-brainer and i know you can understand it. sometimes one system can be a pain to log into and get access to, and if you are told it’s in a system you don’t know or haven’t used before or don’t know a lot of people using? can get difficult


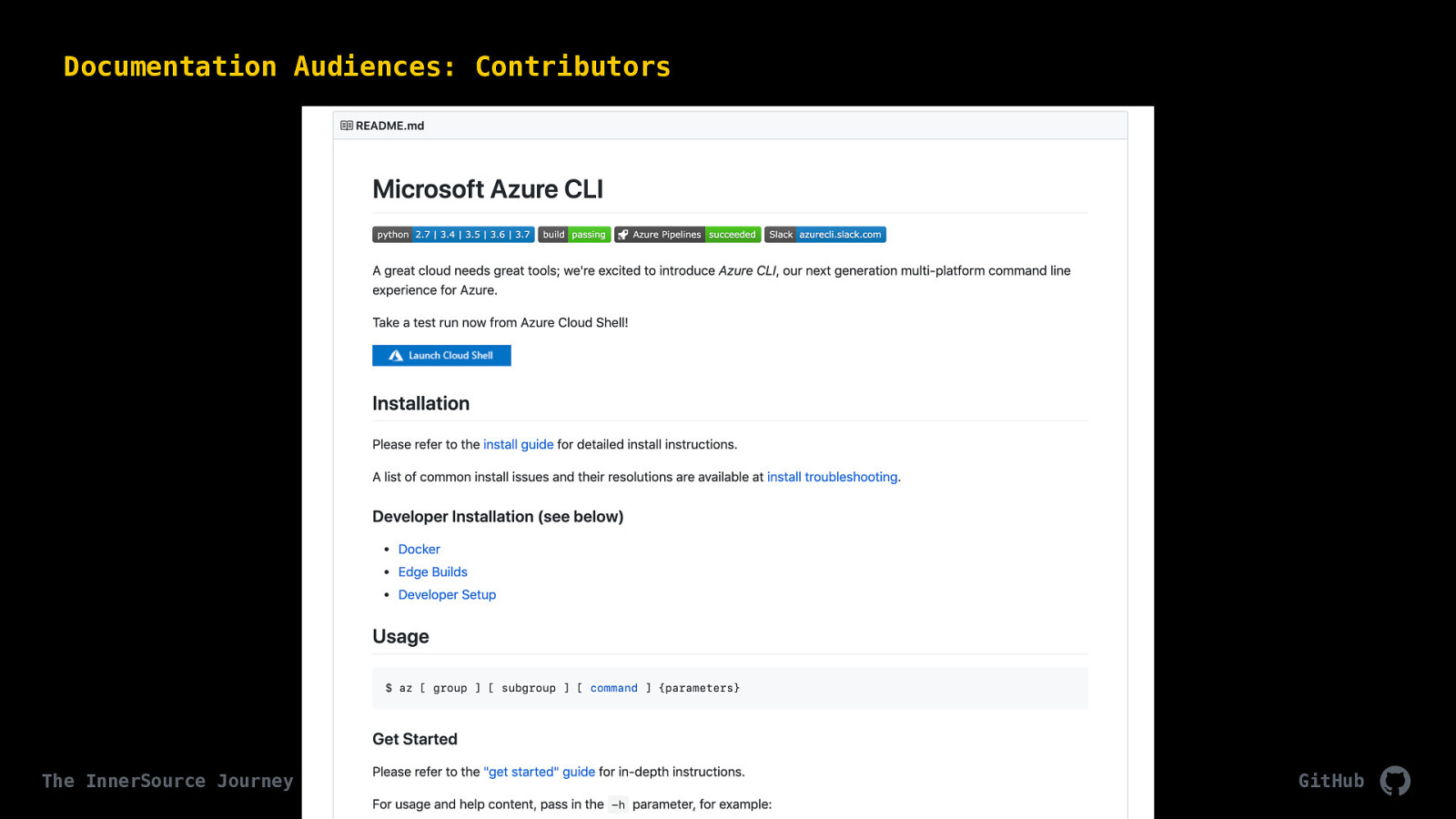
Azure/azure-cli This time I’m grabbing the readme, i think this is the best place for contributor docs, or a wiki, but wiki’s are good because they can’t use typical workflows like pull requests to be updated. tenet: collaborate and participative

Home-brew is a great example of general documentation. General public doesn’t need to go looking at the code, it can just read this site and get started. projects that other teams are using should have documentation like this. I think anyways. There’s a lot of good examples of pages sites at https://github.com/collections/github-pages-examples

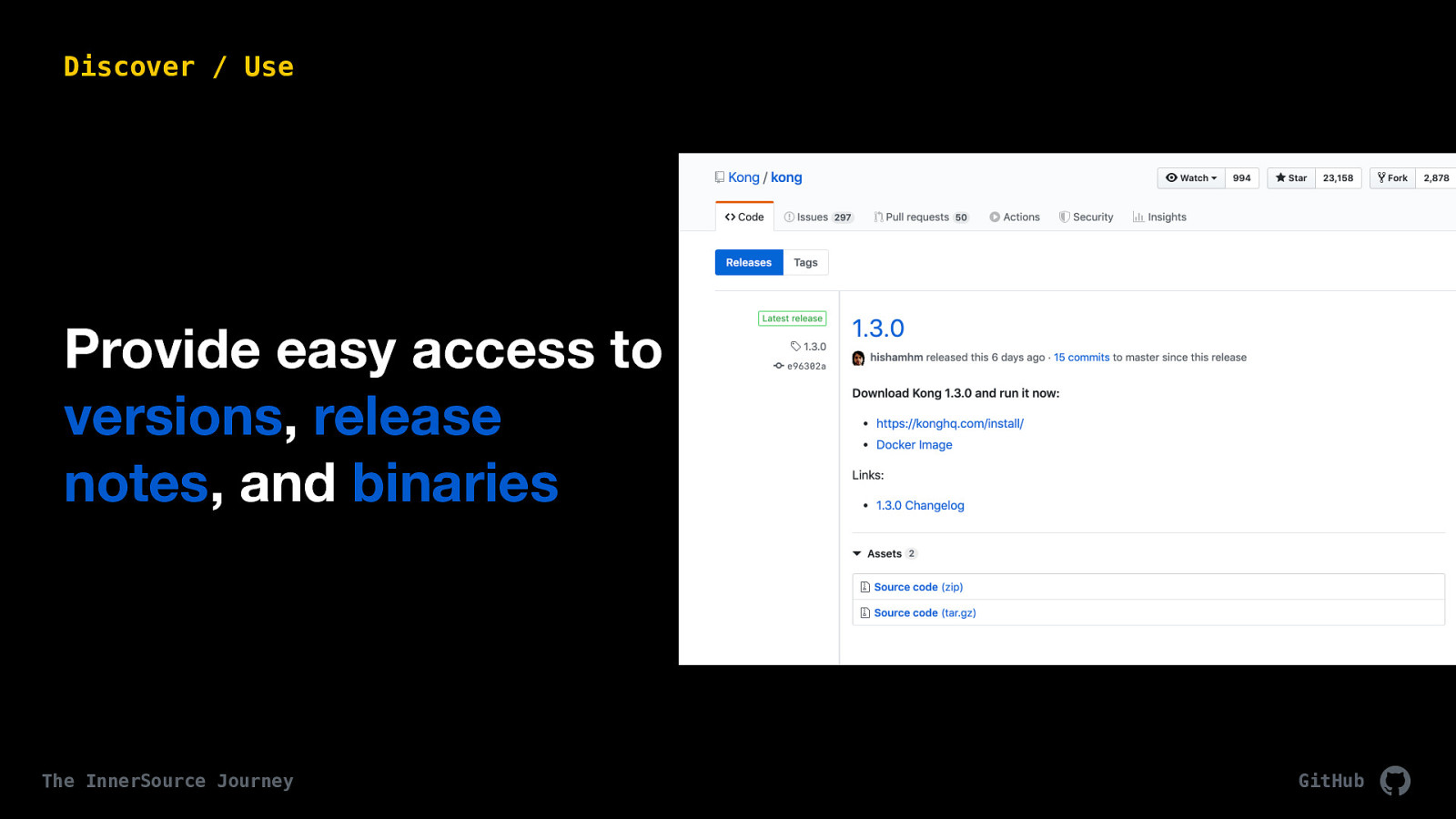
kong/kong (an API gateway) is quite nice on this. It links to their changelog entry which then also links to each feature brought in through a pull request =)

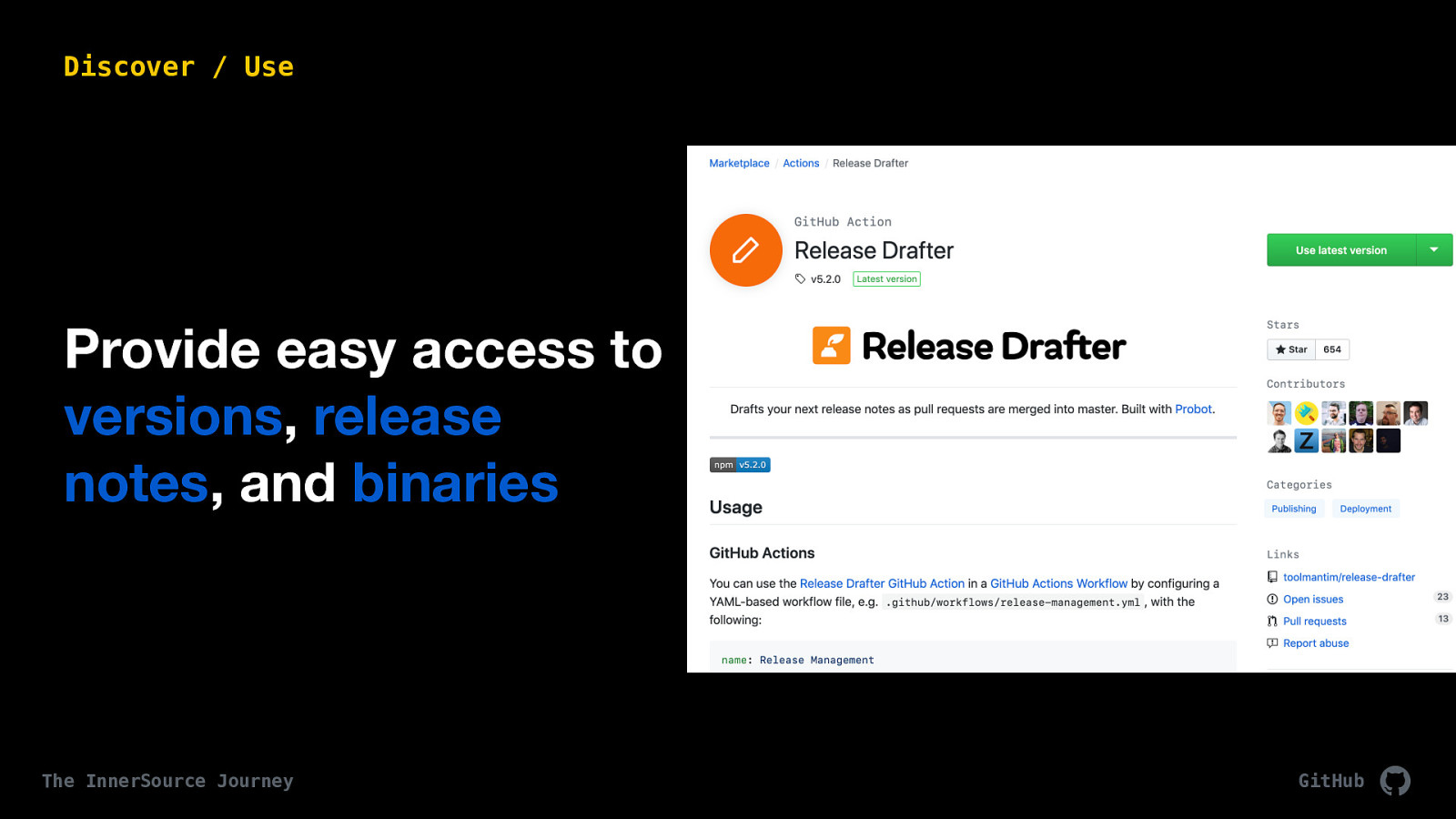
and if writing those releases notes is hard, take a look at Release Drafter in the GitHub Marketplace for Actions. Make these release notes easy, in fact, automate it.

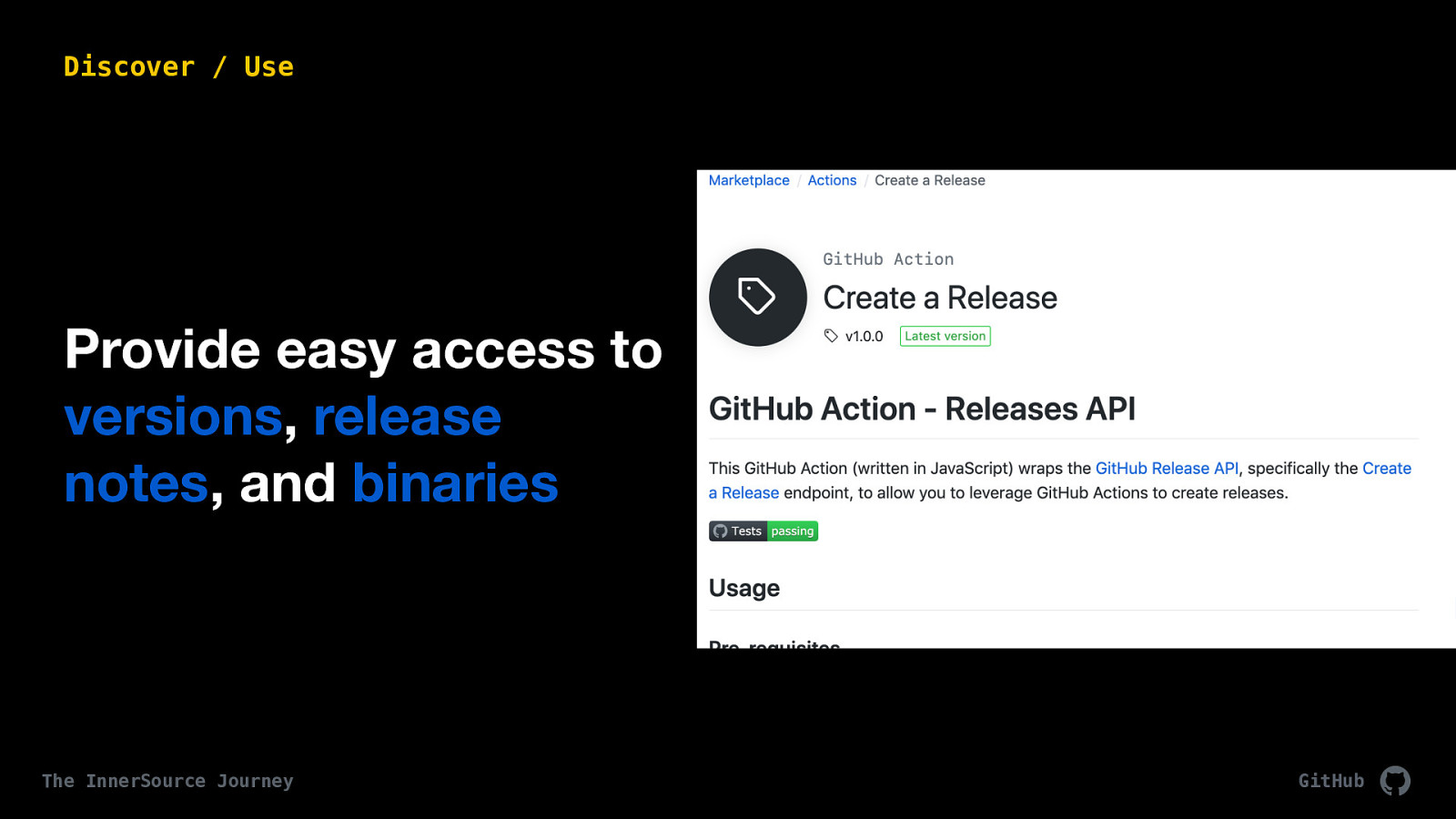
Or the official GitHub action of creating a release

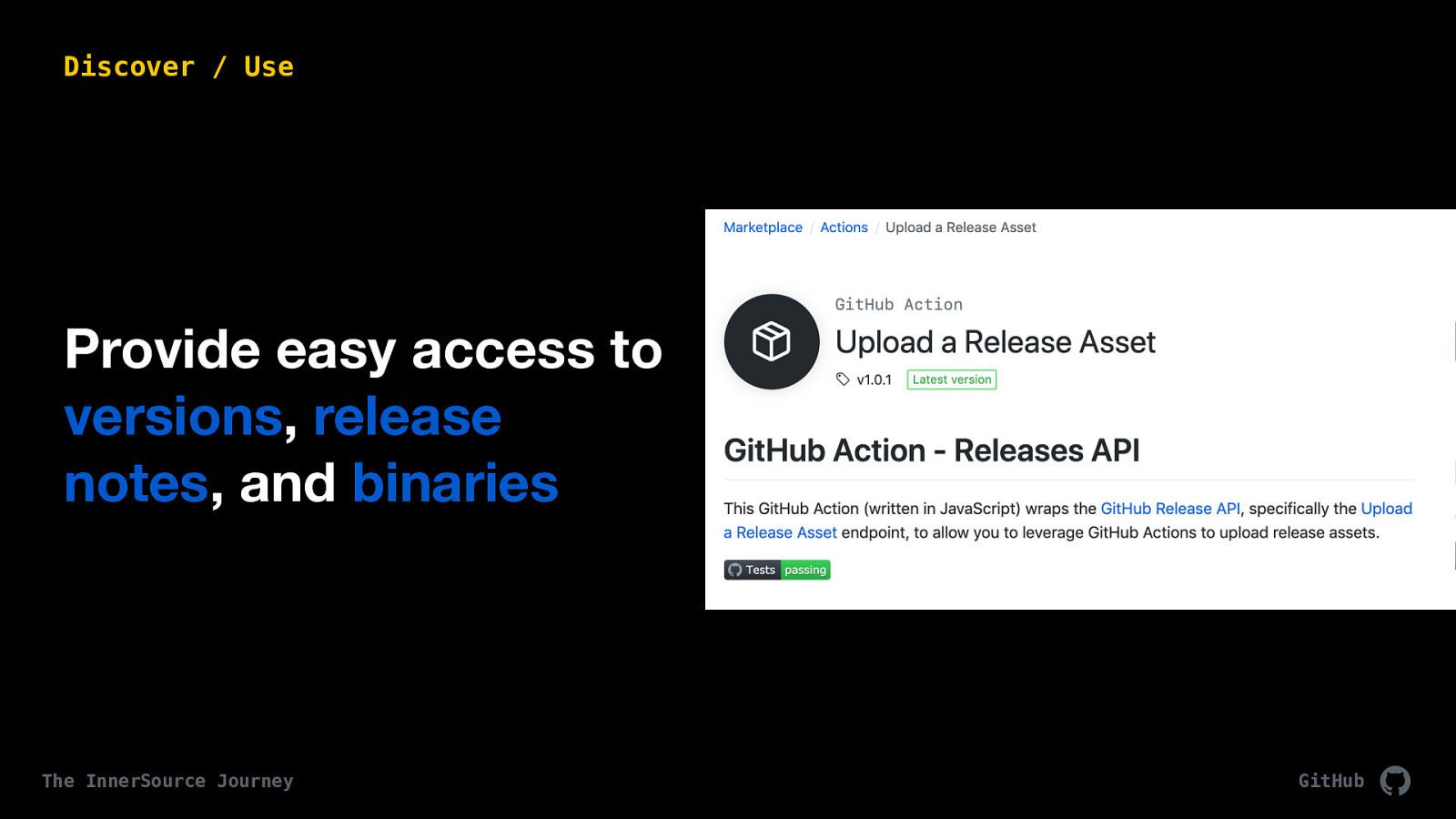
and then uploading it

Ok. next section: turning those users into contributors

Goal here is to do this

there’s many types of contributions, I’m sure there’s ones I’m not listing here.

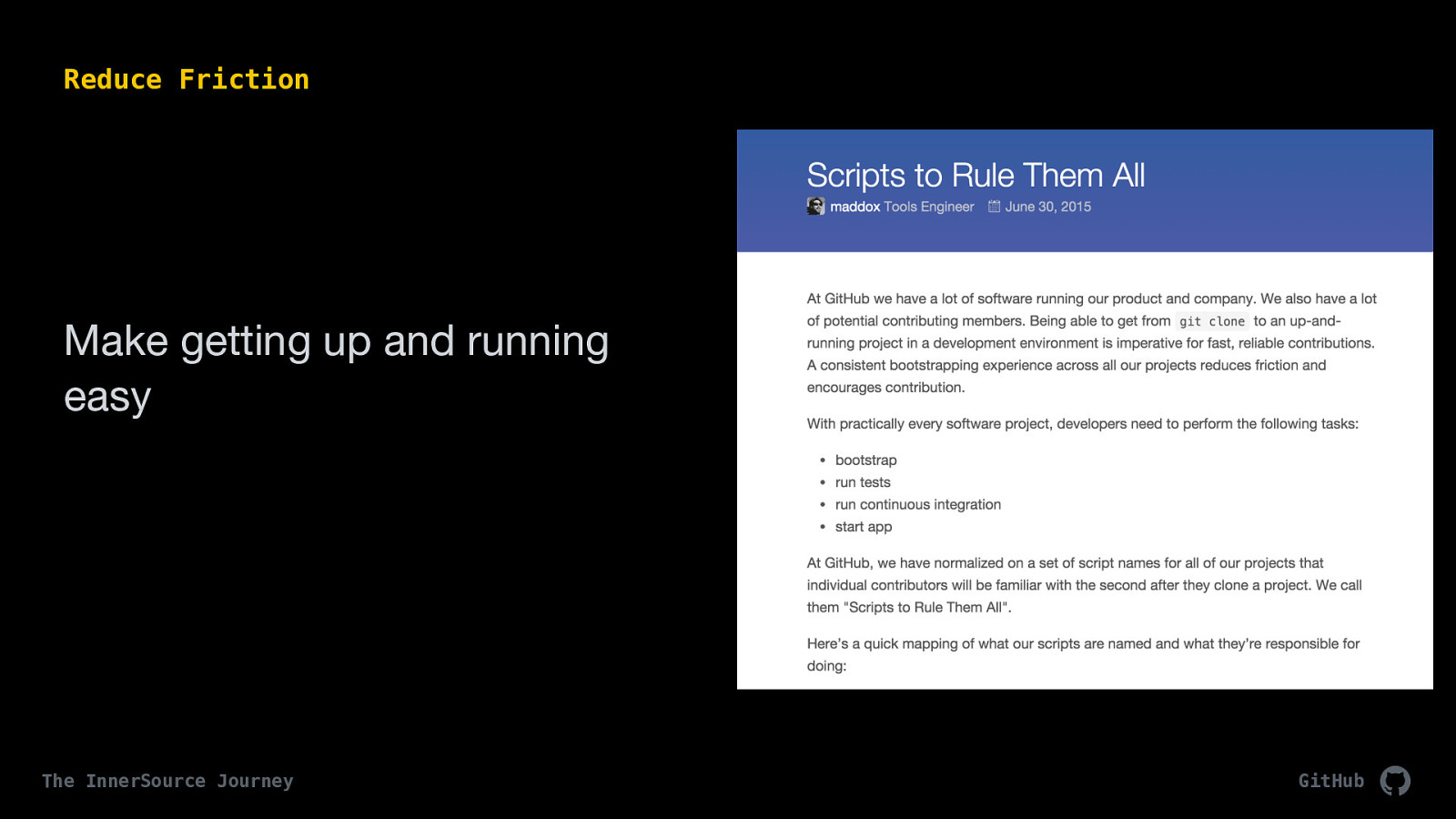
Super old blog post, but we have this philosophy still at GitHub about making it easy to hop into another team’s project and very quickly being able to get running. because we set up this years ago and it still happens today. great pattern.

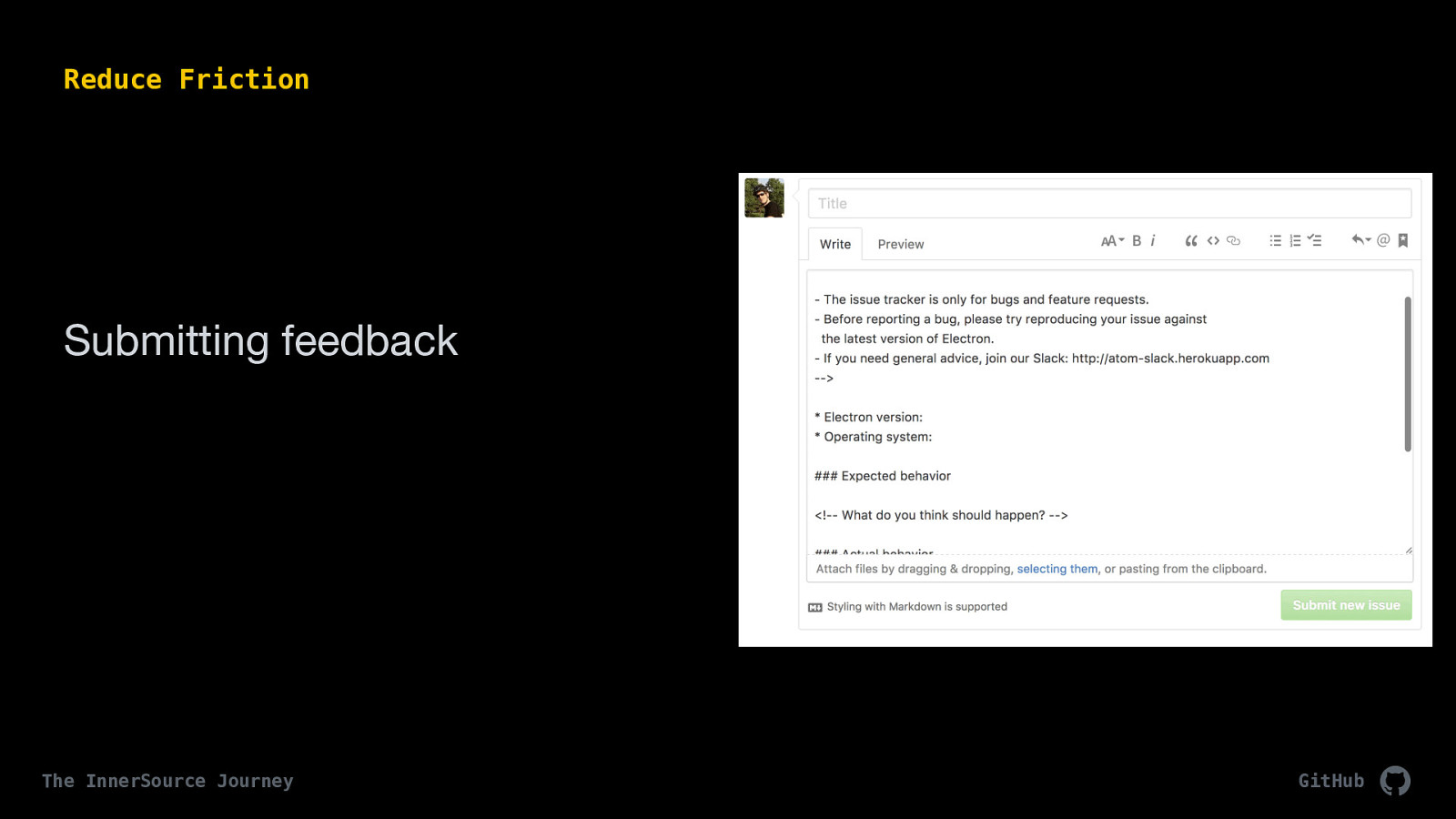
using issue templates make it easy for others to report issues or otherwise give feedback There’s also pull request templates

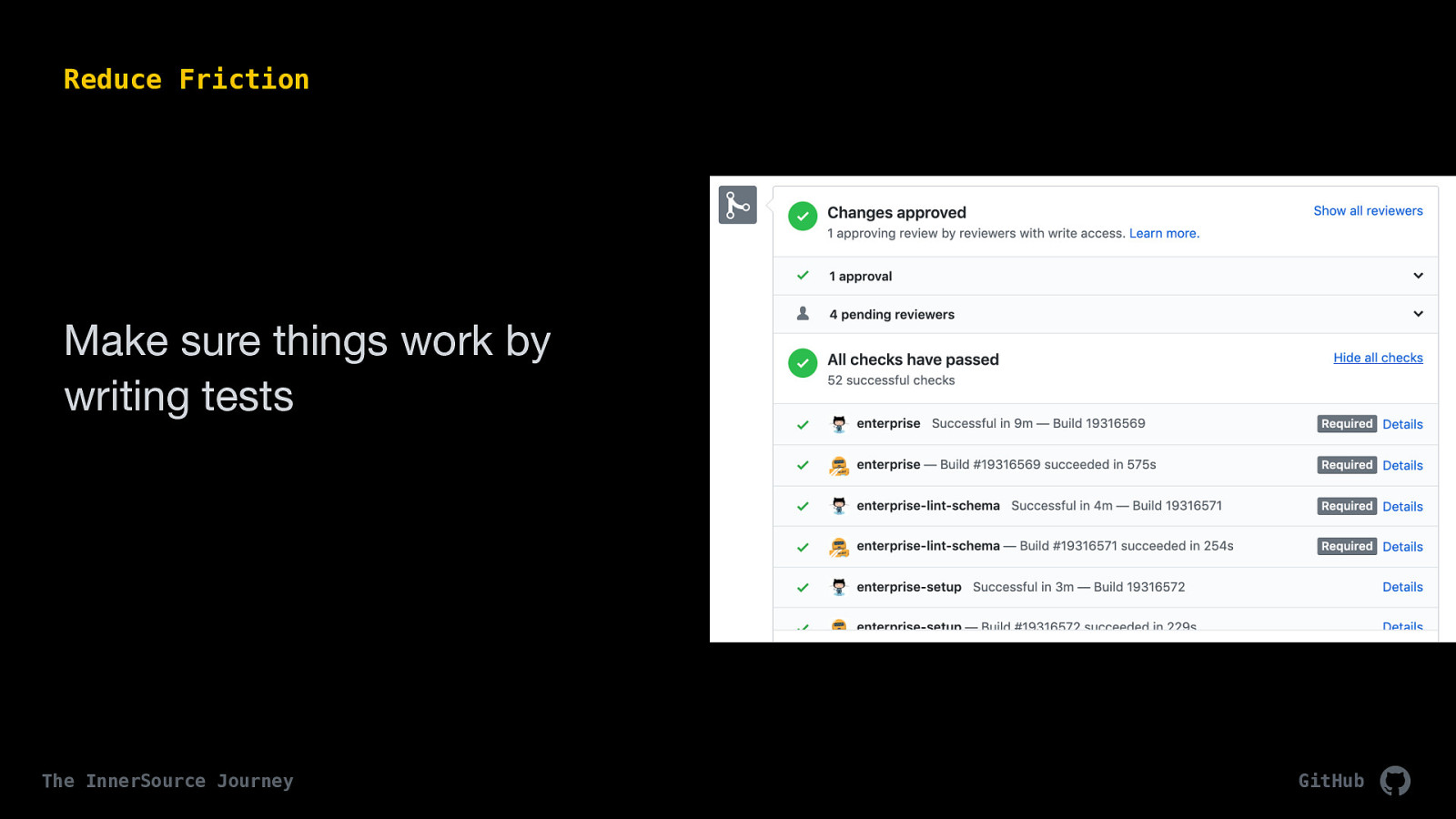
we are more receptive to feedback from pedantic robots than pedantic people. If you’re familiar with the GitHub interface you may be looking at this and wondering: yes, we do have 52 checks that run on the github/github codebase now 😵 🥴

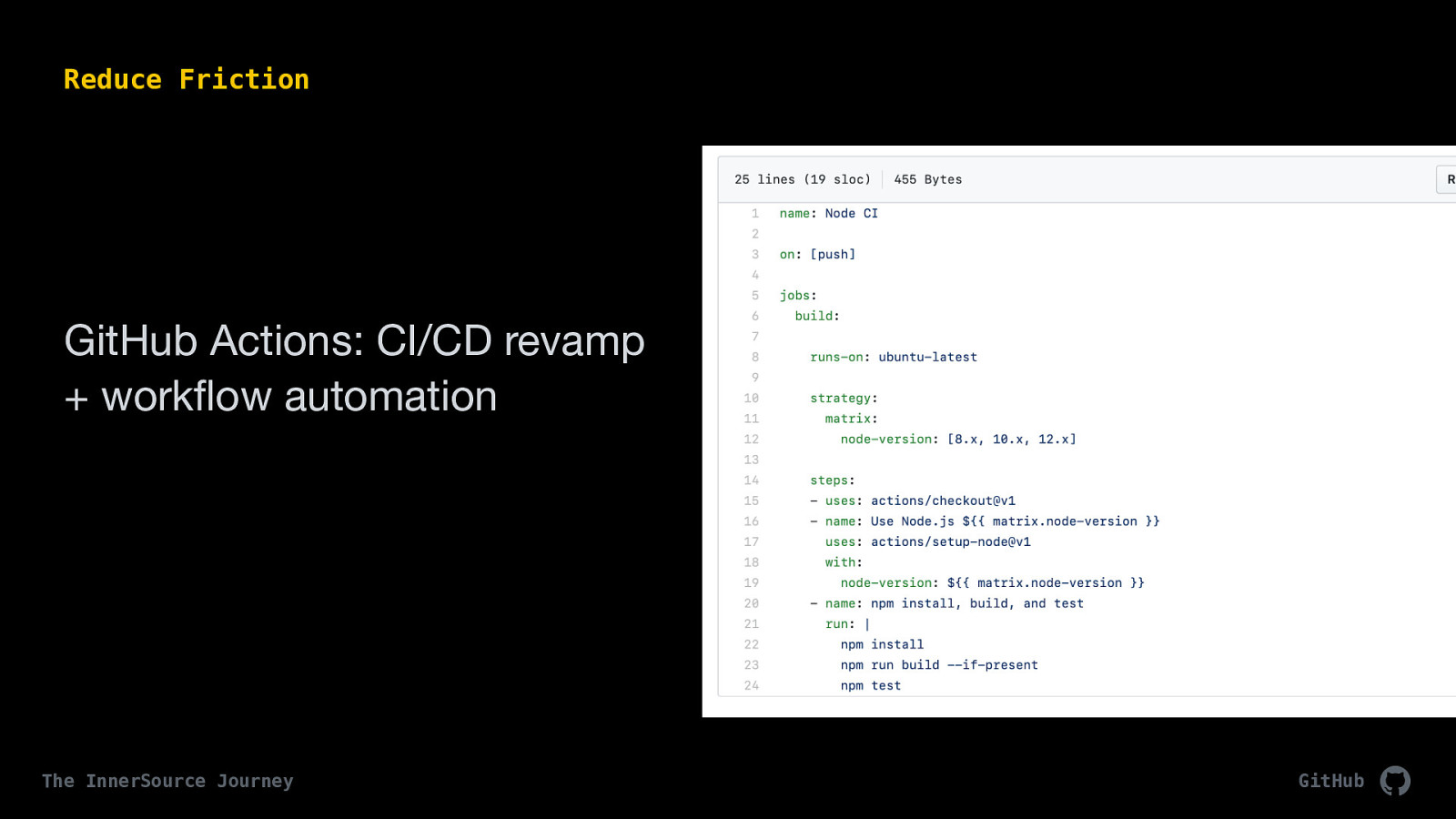
I discussed some Actions in the previous section, but i think using them can help you as a maintainer. Serverless DevOps Automated workflows as code Flexible and scalable container execution Implement custom logic without an app GitHub

CI/CD focused Linux, macOS, Windows, and containers Support all languages and platforms Matrix builds Live logs Multi container testing JavaScript and container Actions Deploy to any cloud Automate any workflow

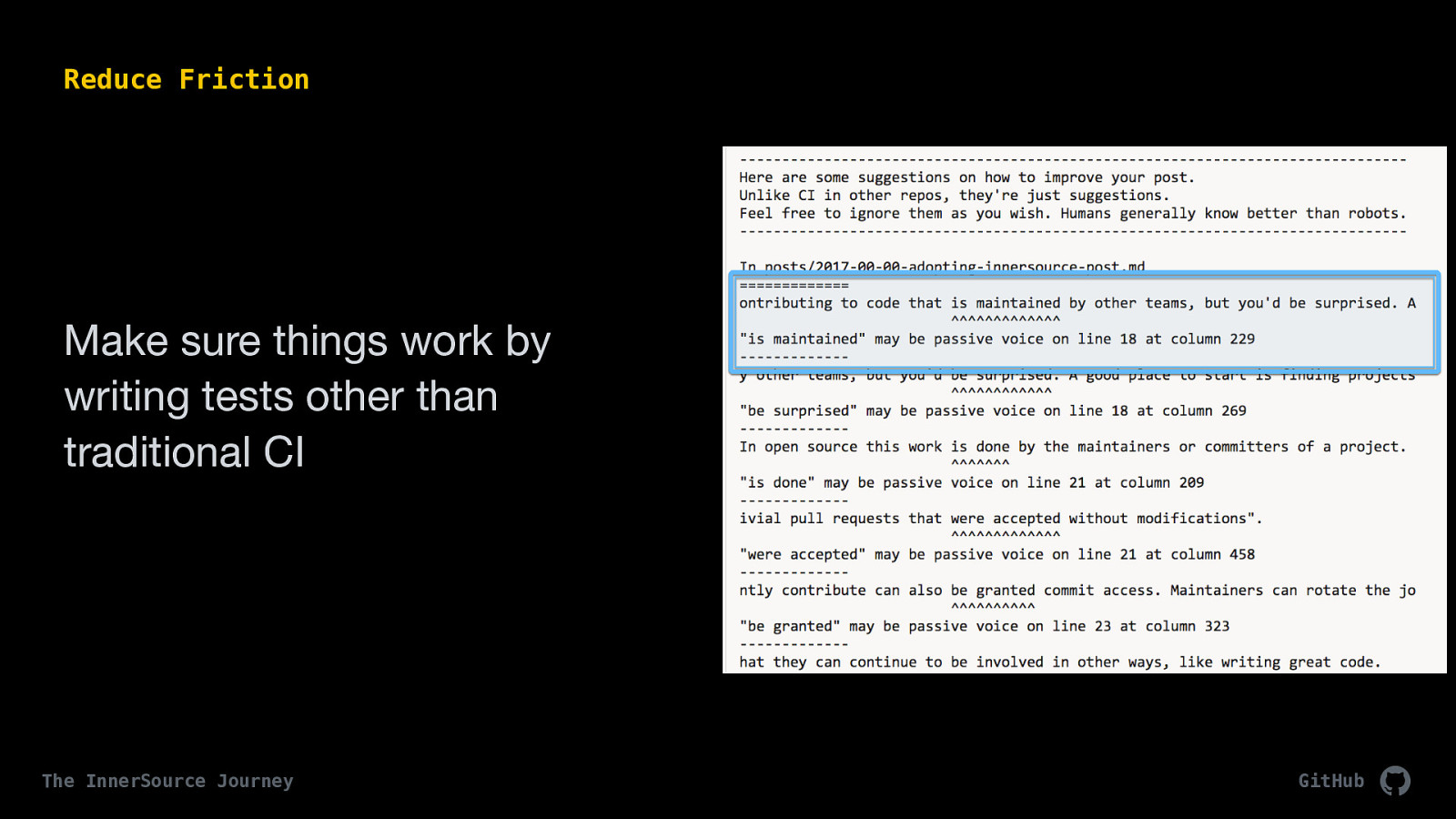
Here we have CI running to check our voice to make sure our documentation is solid. makes it easy to review!

“help wanted”, “good first issue” and issues like this are useful

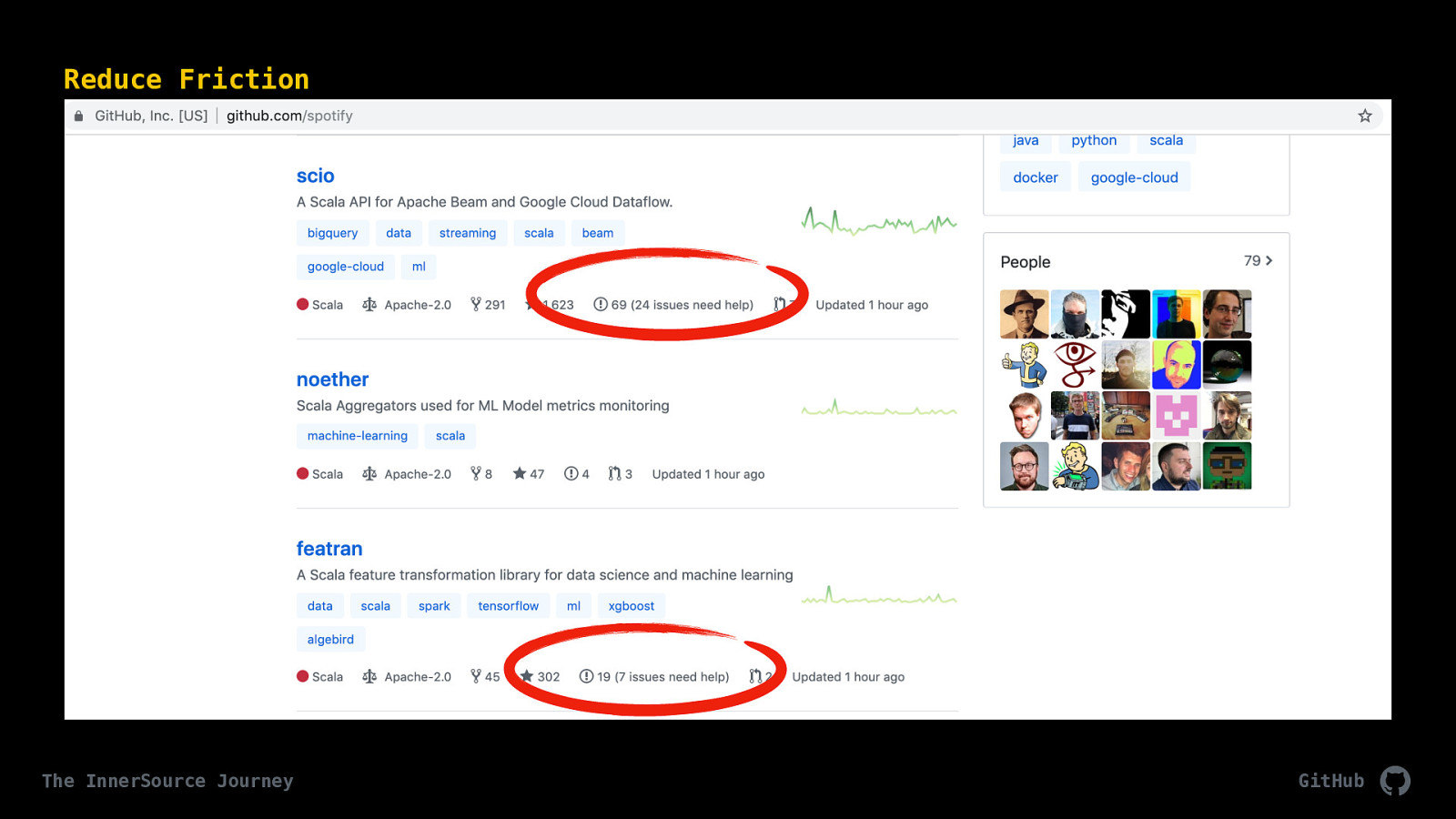
GitHub will also surface these. These are two repos from GitHub.com/spotify that are using the “help wanted” labels

and finally, turning contributors into maintainers.

So here’s our goal.

roles for the maintainers

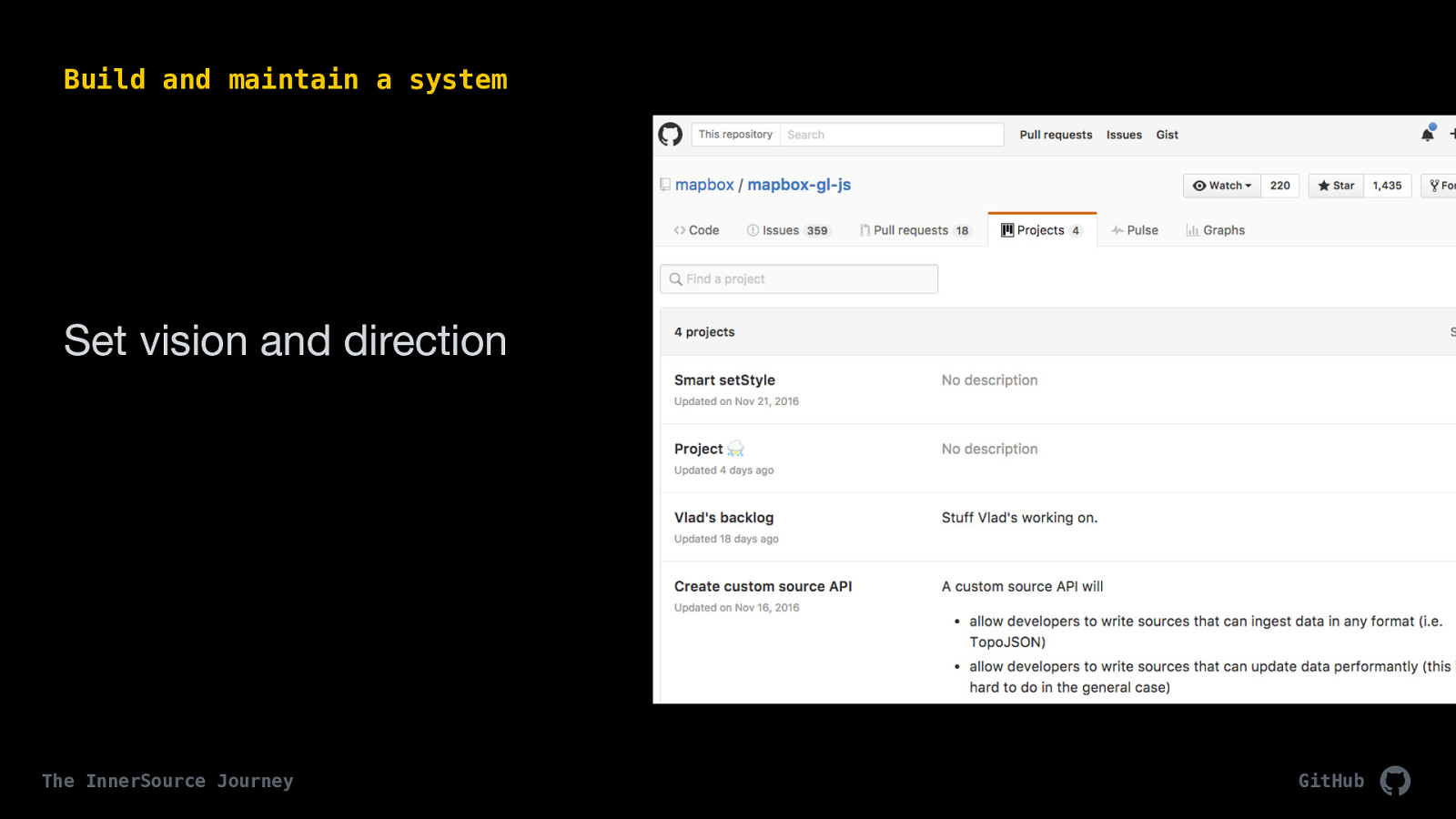
Creating project boards is a great way to show people what is being worked on.

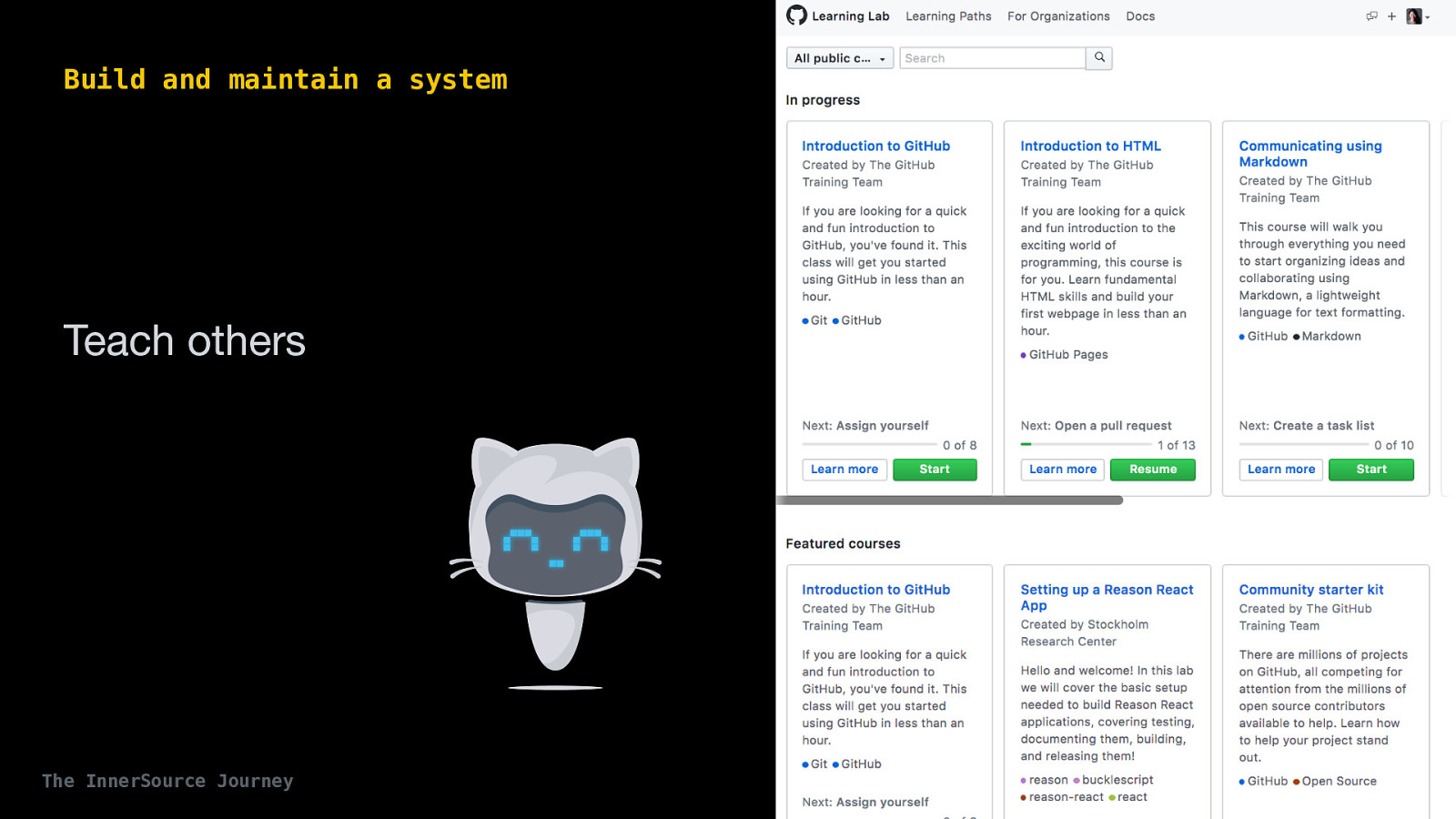
Check out lab.GitHub.com and https://lab.github.com/docs for how you can build your own courses. This is a great thing a maintainer could do to help people know how to use GitHub, work like their team, etc. GitHub

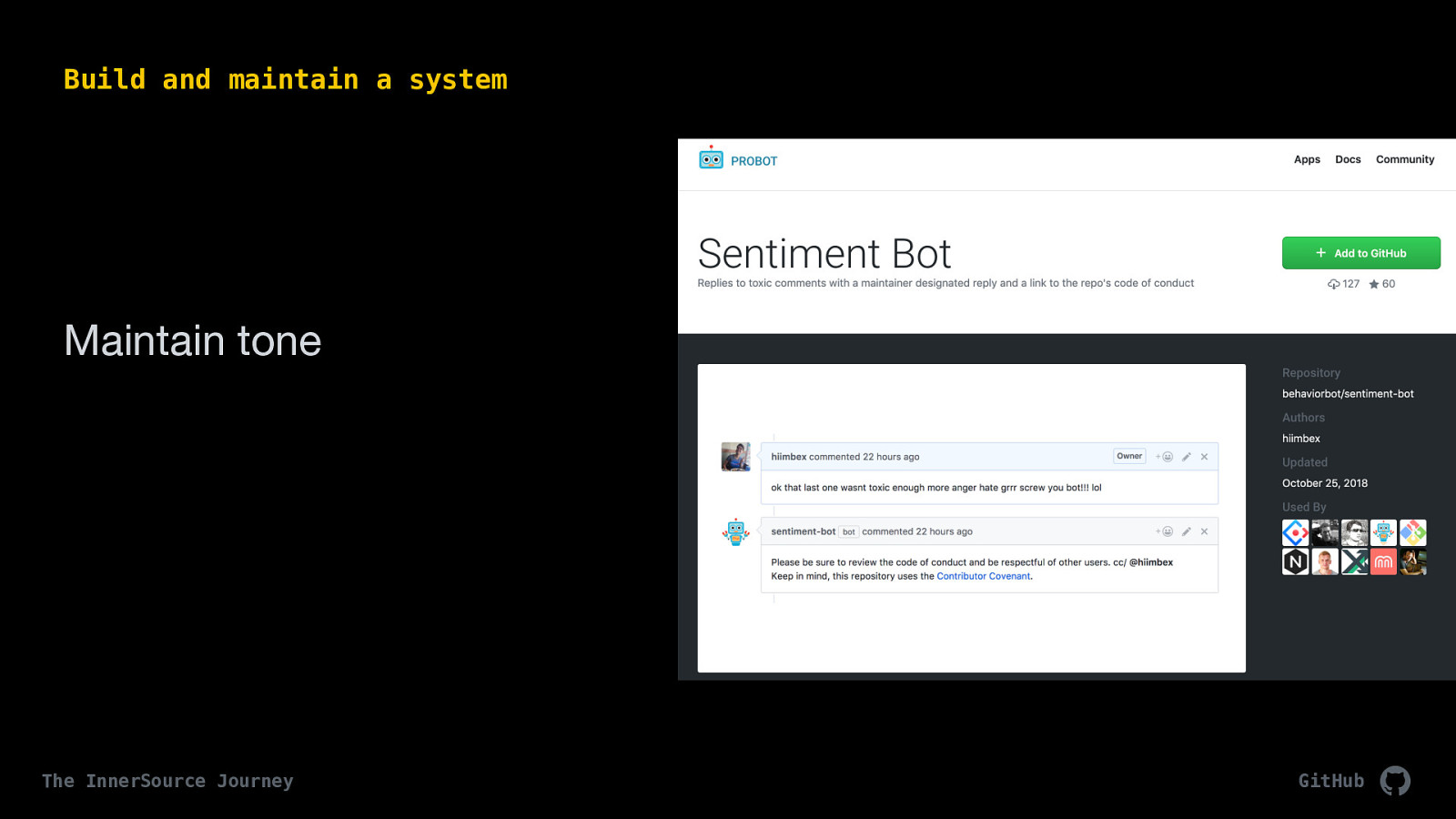
Using something like the sentiment bot from probot.GitHub.io is a great way to ensure people are having civil conversations. As employees this is maybe not hard to imagine that everyone will be nice to one another but, what about the kind of responses you may get from open source developers? you never know

I actually did a pull request on github/github a year ago that got denied at first, but that’s @mhagger’s job. I’m touching a system he’s responsible for and he reviewed the code.

and finally, set up additional roles that can help you transition people better. shared responsibility now with explicitly with the maintain role


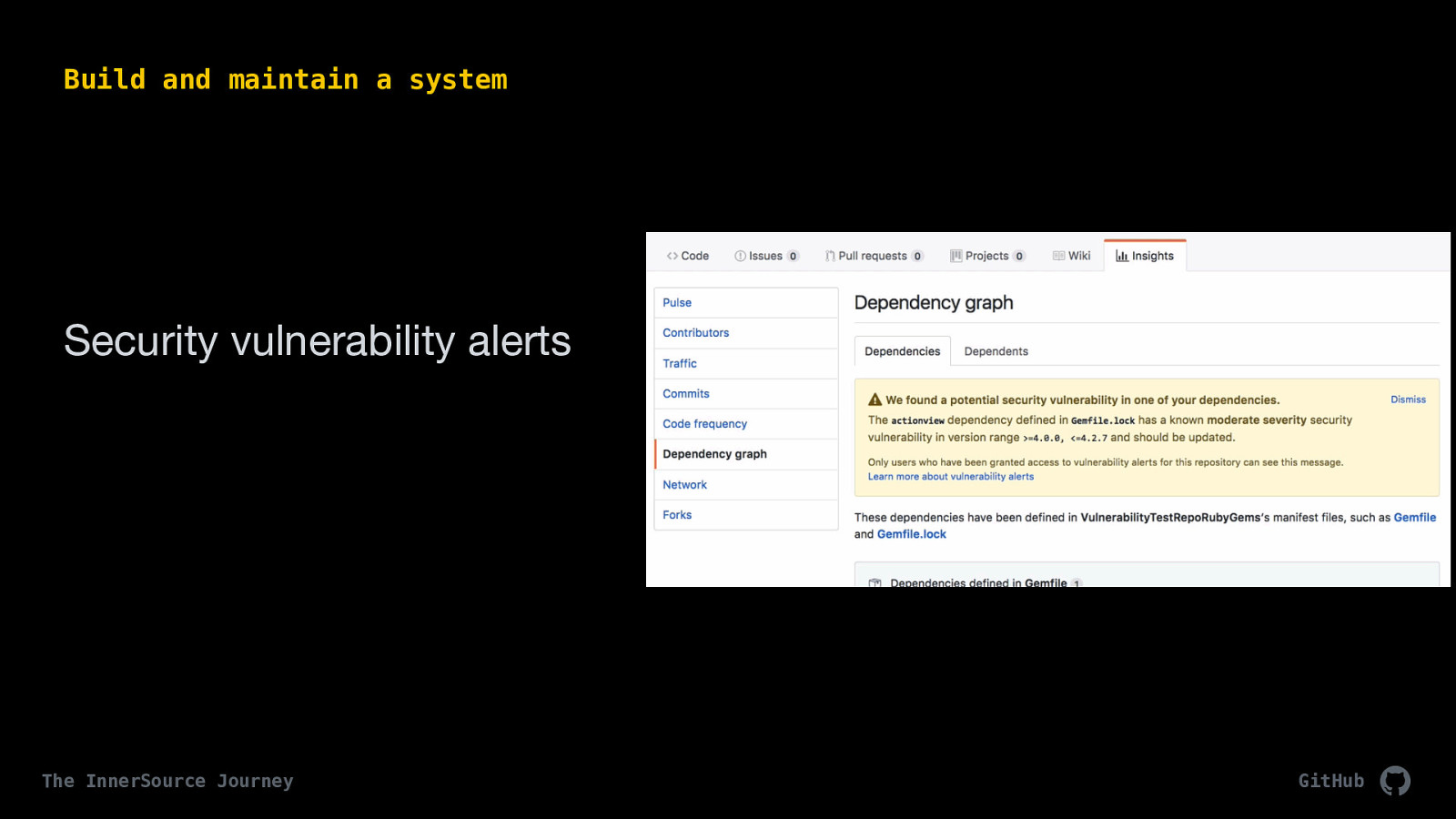
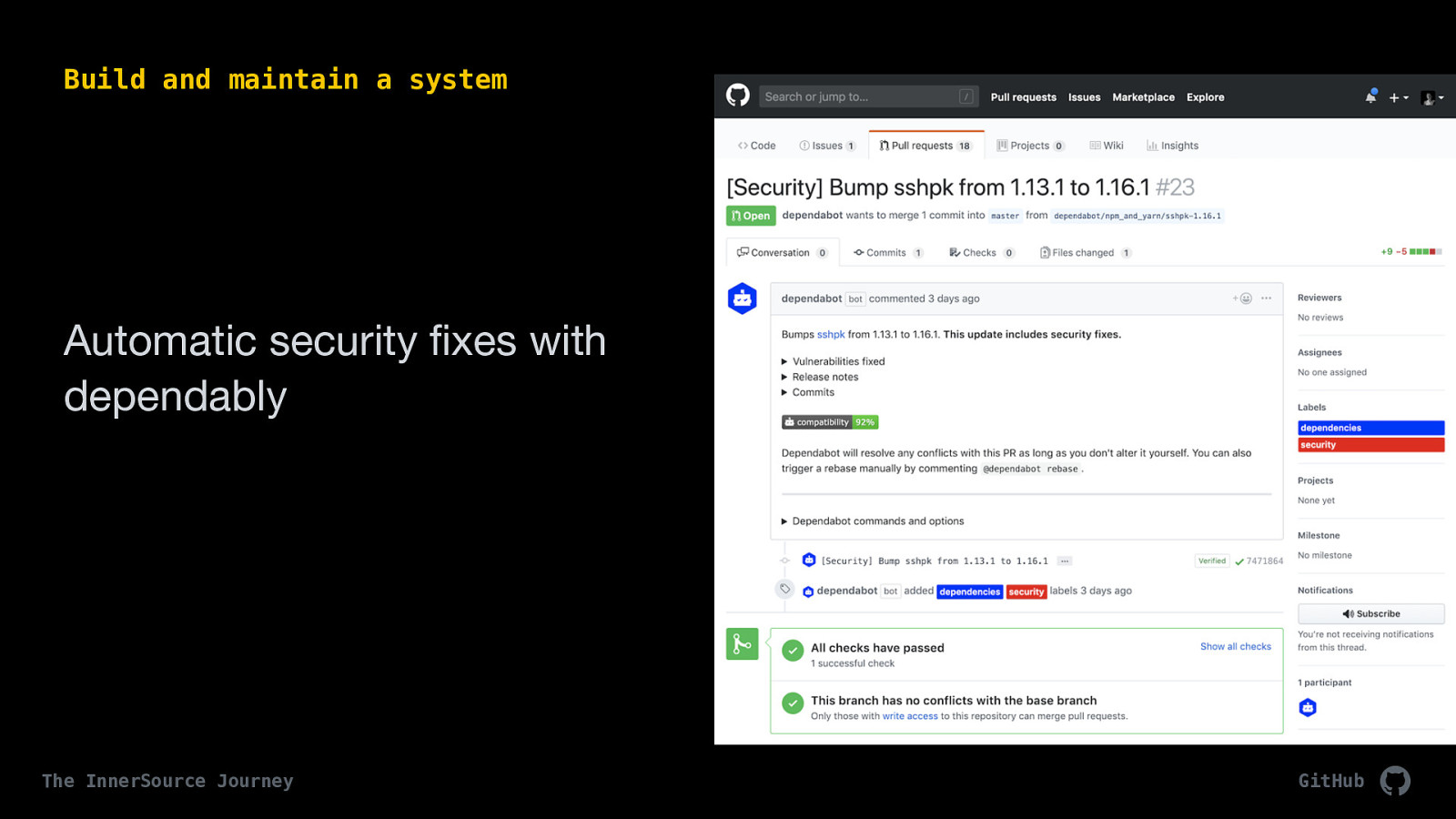
Repositories that have dependabot installed have been proven to date to have way better up to date security, which is to be expected as it’s updating the version and doing the work for you. That’s one of the reasons why I’m excited about dependabot joining the GitHub family.

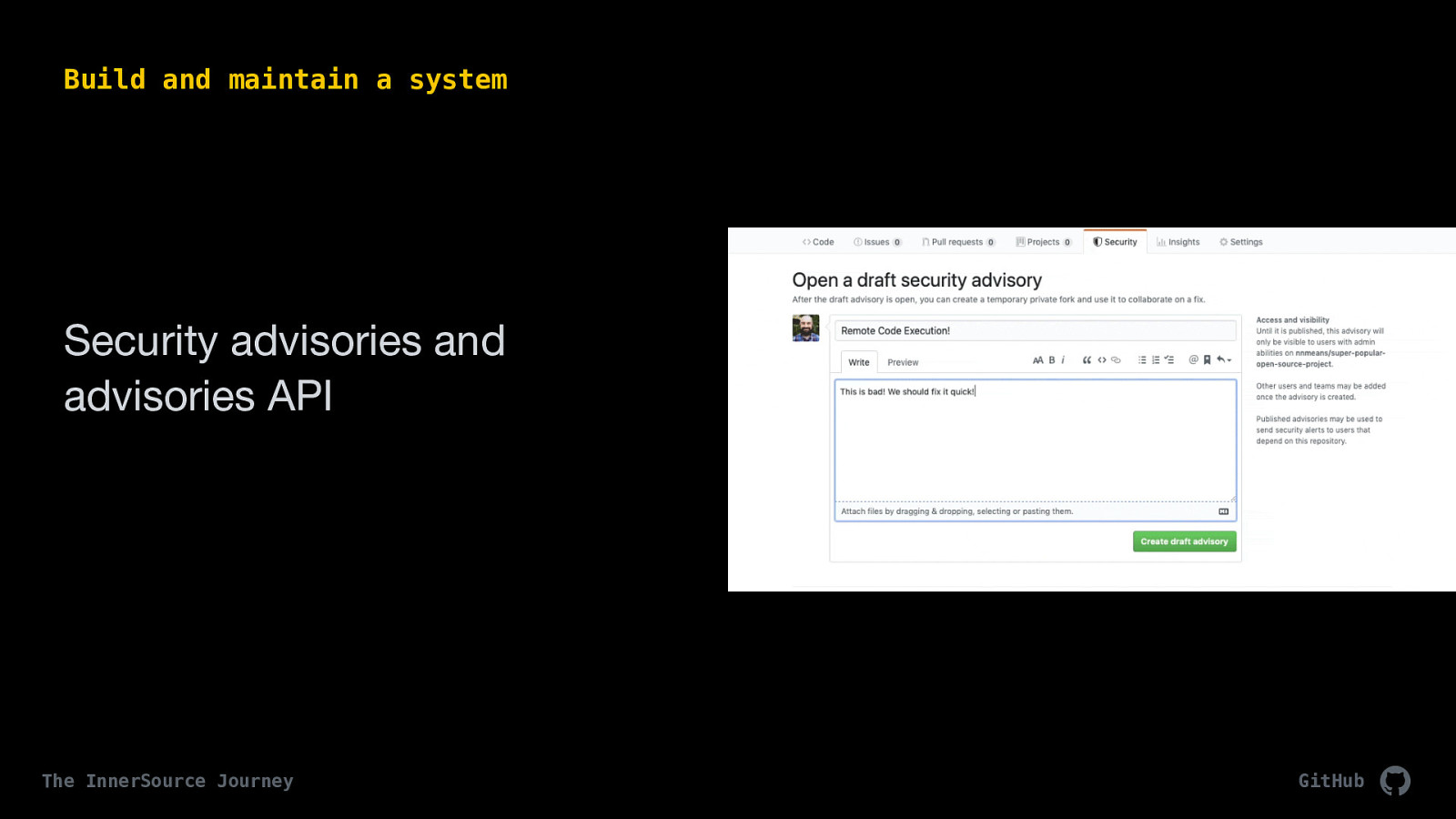
And though the national vulnerability database is good, it isn’t good enough for us though as we strive to do better. currently, maintainers publicize outside of the NVD to things like mailing lists, their changelogs, open source groups, etc. That’s where security advisories come in to play. they’re for private discussions on the repo With security advisories, only the organization owners and owners of the repository can see it. you can add single people if you need additional collaborators. And when you’re ready to work on a fix, you can create a private fork of that change, work on it just like a regular repository, and have a private pull request for just working on that feature. I cannot mention strongly enough how great i think this is for working on open source work. These advisories can also funnel into our own data to help us notify more people who use this content

I have a few other examples, but for the sake of time, i picked 2

https://github.com/customer-stories/societe-generale To move faster, they realized they needed to embrace two things: Innersource and self-service.

https://github.com/customer-stories/engie Good documentation is crucial to ensure these teams are following best practices for innersourcing.<quote above> By automatically generating technical documentation from their source code, team members can focus on core functionality instead of learning how things work.


If you didn’t know what inner source was but are excited, celebrate if you knew, but saw something you like, yay! I want people to be excited.

You have an amazing team at GitHub that wants to see you successful. If you see people reaching out for help, help them! obviously?

I mentioned a lot of things today, I’ll be sharing these slides with everyone as well (hello if you’re reading this!) but with all of this information it’s best to just pick one thing and start it. -If you don’t have an account yet, get one.

From https://noti.st/resource11 / @resource11 on twitter Did anyone see Kathleen’s talk yesterday on Design systems? her talk is at this URL. that’s also her twitter. check it out as a great set of resources to get started This is a GREAT first step into inner source. Start a design system team. Propose the initiative.

the end users could even be the other people in your company. and when thinking about accessibility, a good design systems approach could be to not only make the end users happy with more accessibility, but also the other developers in other departments. make accessibility cool

Questions? Concerns? Comments? Email: brent@GitHub.com twitter: @brntbeer shoot me an email, get a hold of me on twitter, its doesnt matter. I’m available

Thank you!