@Brunty CSP: Let’s Break Stuff CONTENT SECURITY POLICIES LET’S BREAK STUFF
A presentation at Dutch PHP Conference in June 2018 in Amsterdam, Netherlands by Matt Brunt

@Brunty CSP: Let’s Break Stuff CONTENT SECURITY POLICIES LET’S BREAK STUFF

@Brunty CSP: Let’s Break Stuff BECAUSE YOU ALL TOTALLY CARE ABOUT THIS, RIGHT?! ABOUT ME ▸ Senior Software Engineer at Viva IT (those folks in orange hoodies at some conferences & events you may have been to) ▸ @Brunty ▸ @PHPem ▸ mfyu.co.uk ▸ matt@mfyu.co.uk

@Brunty CSP: Let’s Break Stuff BLAH BLAH … JUST GET ON WITH THE TALK THINGS I DO ▸ Dungeon master for D&D campaigns ▸ Mentor, lead & teach apprentices & junior developers ▸ Run & organise PHP East Midlands ▸ Speak at user groups and conferences ▸ Break production sites with incorrectly configured content security policies

@Brunty CSP: Let’s Break Stuff OH GOOD, FINALLY WE’RE GETTING STARTED A TALK IN 3 PARTS ▸ XSS ▸ CSP ▸ Break stuff

@Brunty CSP: Let’s Break Stuff THE SCARY STUFF

@Brunty CSP: Let’s Break Stuff FIRST, SOME BACKGROUND WHAT IS CROSS-SITE-SCRIPTING (XSS)? ▸ XSS enables an attacker to inject client-side scripts into non- malicious web pages viewed by other users ▸ In 2016 there was a 61% likelihood of a browser-based
vulnerability being found in a web application ▸ Of those browser based vulnerabilities, 86% were found to be XSS related ▸ That’s just over 52% of all web application vulnerabilities https://www.edgescan.com/assets/docs/reports/2016-edgescan-stats-report.pdf

@Brunty CSP: Let’s Break Stuff I MEAN, IT’S JUST A JOKE VULNERABILITY, RIGHT?! WHAT CAN BE DONE WITH XSS? ▸ Put pictures of cats dogs in web pages ▸ alert(‘ ! ’); ▸ Rickroll a user ▸ Twitter self-retweeting tweet https://www.youtube.com/watch?v=zv0kZKC6GAM
▸ Samy worm https://en.wikipedia.org/wiki/Samy_(computer_worm)

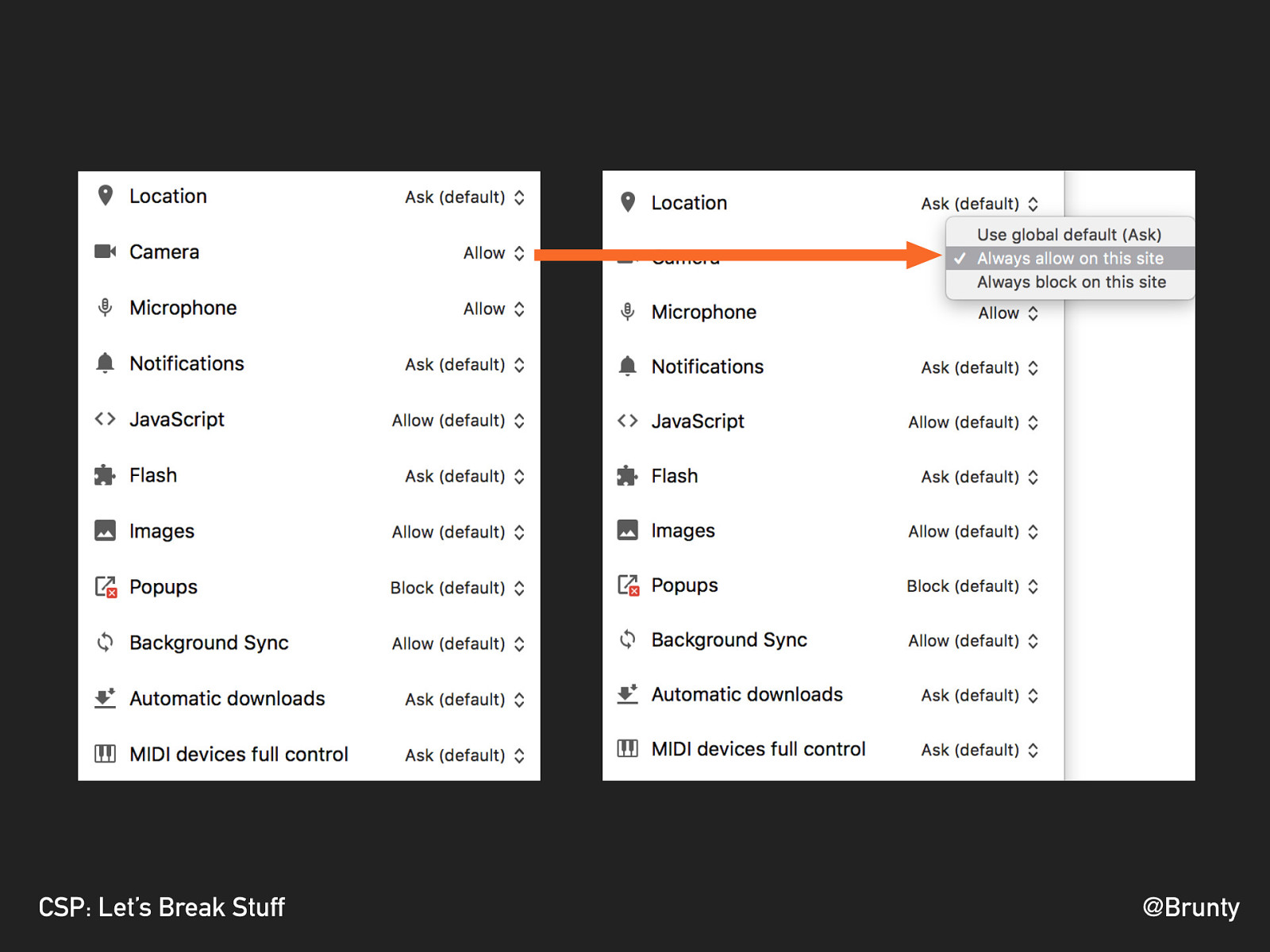
@Brunty CSP: Let’s Break Stuff WELL … MAYBE IT’S NOT A JOKE VULNERABILITY WHAT CAN BE DONE WITH XSS? ▸ Make modifications to the DOM - replace a form action to point to your own script to capture credentials. ▸ Load in additional scripts, resources, styles, images etc ▸ Access HTML5 APIs - webcam, microphone, geolocation ▸ Steal cookies (and therefore steal session cookies)

@Brunty CSP: Let’s Break Stuff

@Brunty CSP: Let’s Break Stuff IT’S REALLY NOT A JOKE VULNERABILITY WHAT CAN BE DONE WITH XSS? https://www.wired.com/2008/03/hackers-assault-epilepsy-patients-via-computer/

@Brunty CSP: Let’s Break Stuff TYPES OF XSS ATTACK STORED XSS (AKA PERSISTENT OR TYPE I) ▸ Occurs when input is stored - generally in a server-side database, but not always ▸ This could also be within a HTML5 database, thus never being sent to the server at all ▸ who.is was a site Rickrolled by a TXT record in the DNS of a website (yes, really)

@Brunty CSP: Let’s Break Stuff TYPES OF XSS ATTACK REFLECTED XSS (AKA NON-PERSISTENT OR TYPE II) ▸ Occurs when user input provided in the request is immediately returned - such as in an error message, search string etc ▸ Data is not stored, and in some instances, may not even reach the server (see the next type of XSS)

@Brunty CSP: Let’s Break Stuff TYPES OF XSS ATTACK DOM-BASED XSS (AKA TYPE-0) ▸ The entire flow of the attack takes place within the browser ▸ For example, if JavaScript in the site takes input, and uses something like document.write based on that input, it can be vulnerable to a DOM-based XSS attack

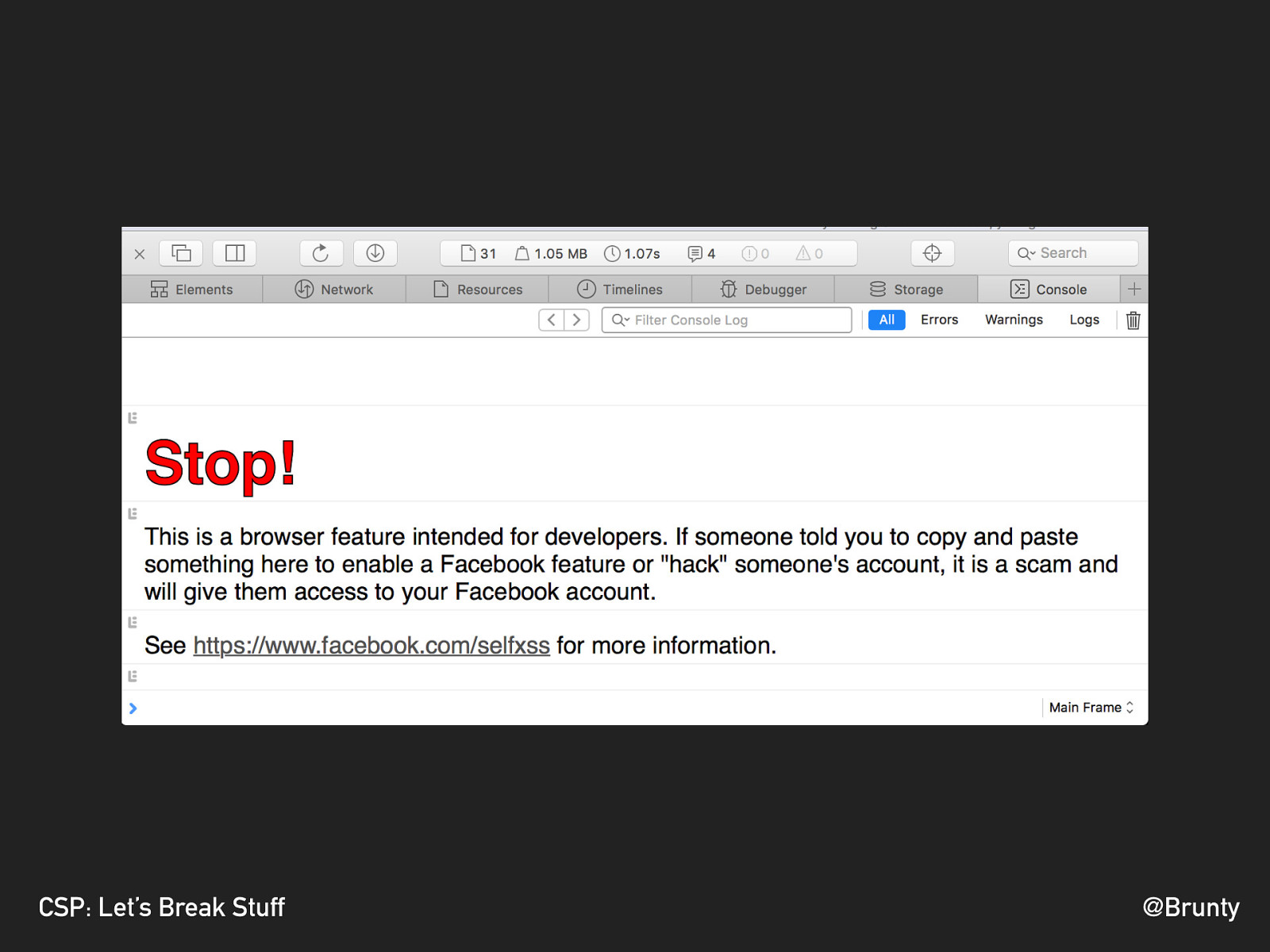
@Brunty CSP: Let’s Break Stuff TYPES OF XSS ATTACK SELF XSS ▸ Social-engineering form of XSS ▸ Requires the user to execute code in the browser ▸ Doing so via the console can’t be protected by a lot of methods ▸ Not considered a ‘true’ XSS attack due to requiring the user to execute the code

@Brunty CSP: Let’s Break Stuff

TITLE TEXT BODY LEVEL ONE BODY LEVEL TWO BODY LEVEL THREE @Brunty CSP: Let’s Break Stuff @Brunty CSP: Let’s Break Stuff LET’S FIGHT BACK

@Brunty CSP: Let’s Break Stuff HTTP RESPONSE HEADER TO HELP REDUCE XSS RISKS WHAT IS A CSP?

@Brunty CSP: Let’s Break Stuff IT IS NOT A SILVER BULLET WHAT IS A CSP?

@Brunty CSP: Let’s Break Stuff IT IS AN EXTRA LAYER OF SECURITY WHAT IS A CSP?

@Brunty CSP: Let’s Break Stuff DECLARES WHAT RESOURCES ARE ALLOWED TO LOAD HOW DOES A CSP WORK?

@Brunty CSP: Let’s Break Stuff BLOCKING THOSE PESKY CRYPTO-MINING SCRIPTS THAT HAVE BEEN POPPING UP IT CAN EVEN HELP WITH

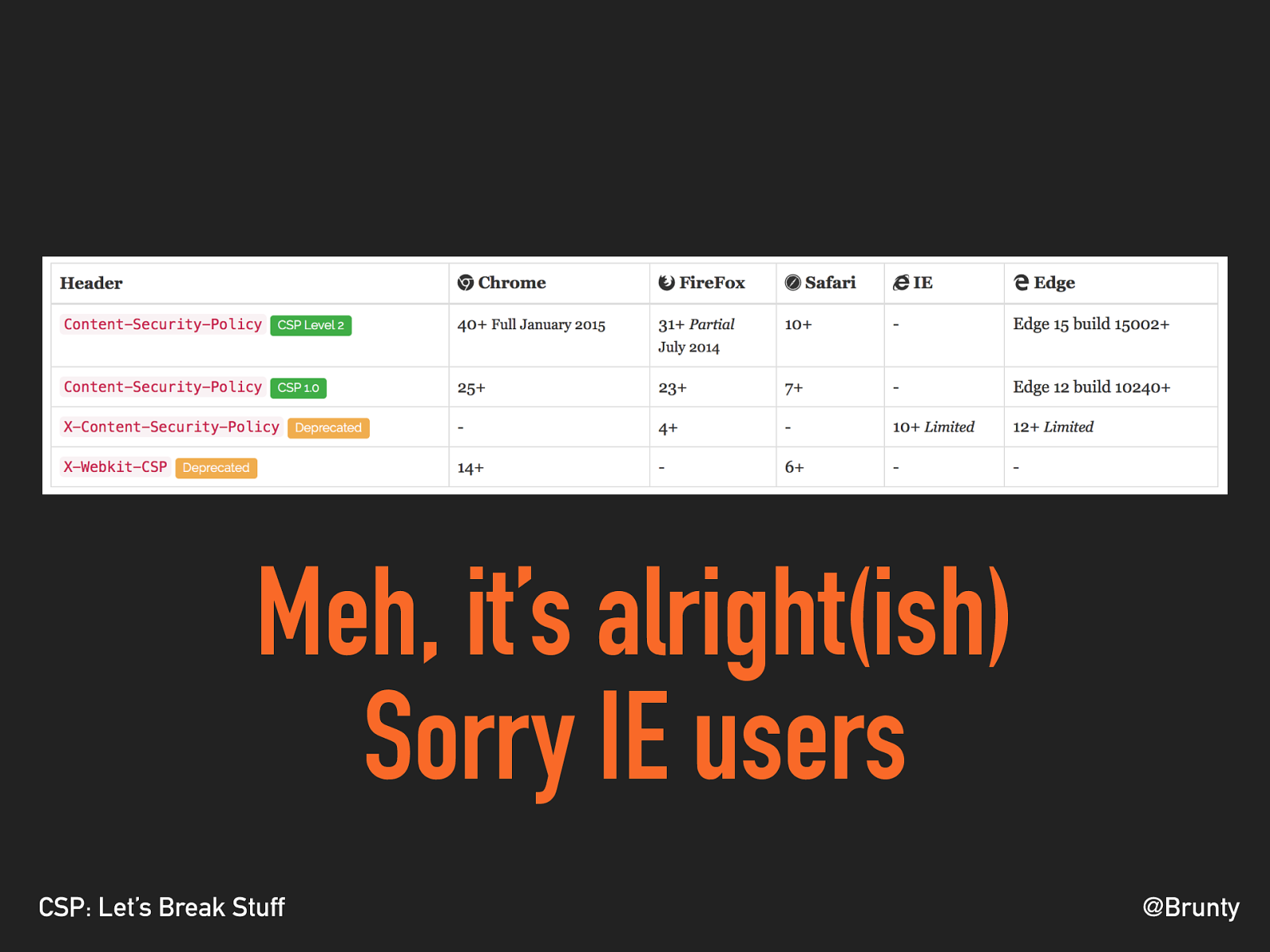
@Brunty CSP: Let’s Break Stuff BROWSER SUPPORT

@Brunty CSP: Let’s Break Stuff Meh, it’s alright(ish) Sorry IE users

@Brunty CSP: Let’s Break Stuff CSP TO THE RESCUE! WHAT CAN WE PROTECT? ▸ default-src ▸ script-src ▸ style-src ▸ img-src ▸ form-action ▸ update-insecure-requests ▸ and so much more…

@Brunty CSP: Let’s Break Stuff FULL REFERENCE: https://content-security-policy.com https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy

@Brunty CSP: Let’s Break Stuff img-src * ALLOWS ANY URL EXCEPT DATA: BLOB: FILESYSTEM: SCHEMES.

@Brunty CSP: Let’s Break Stuff object-src 'none' DON’T LOAD RESOURCES FROM ANY SOURCE

@Brunty CSP: Let’s Break Stuff style-src 'self' ALLOW LOADING FROM SAME SCHEME, HOST AND PORT

@Brunty CSP: Let’s Break Stuff script-src 'unsafe-inline'
ALLOWS USE OF INLINE SOURCE ELEMENTS SUCH AS STYLE ATTRIBUTE, ONCLICK, OR SCRIPT TAG BODIES

@Brunty CSP: Let’s Break Stuff DON’T USE UNSAFE- INLINE

@Brunty CSP: Let’s Break Stuff
<script nonce=" $RANDOM ">...</script>script-src 'self' 'nonce- $RANDOM '

@Brunty CSP: Let’s Break Stuff Content-Security-Policy: default-src 'none'; script- src 'self' https://*.google.com 'nonce-random123'; style-src 'self'; img-src 'self'; upgrade-insecure- requests; form-action 'self';

@Brunty CSP: Let’s Break Stuff I BROKE PRODUCTION WITH A BAD CSP LEARN FROM MY MISTAKES

@Brunty CSP: Let’s Break Stuff DON’T DO WHAT I DID

@Brunty CSP: Let’s Break Stuff REPORT-URI

@Brunty CSP: Let’s Break Stuff WHEN A POLICY FAILURE OCCURS, THE BROWSER SENDS A JSON PAYLOAD TO THAT URL

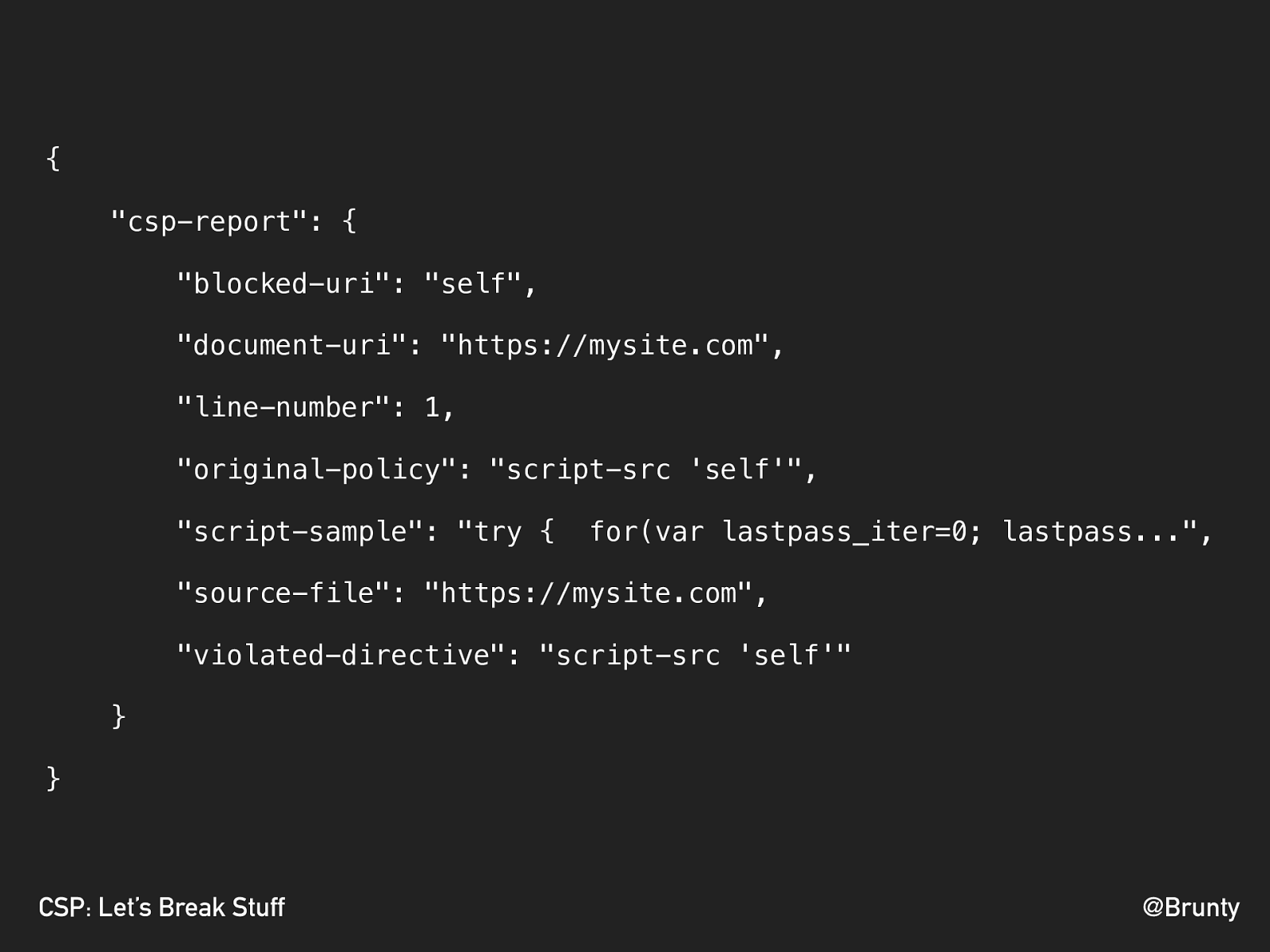
@Brunty CSP: Let’s Break Stuff { "csp-report": { "blocked-uri": "self", "document-uri": "https://mysite.com", "line-number": 1, "original-policy": "script-src 'self'", "script-sample": "try { for(var lastpass_iter=0; lastpass...", "source-file": "https://mysite.com", "violated-directive": "script-src 'self'" } }

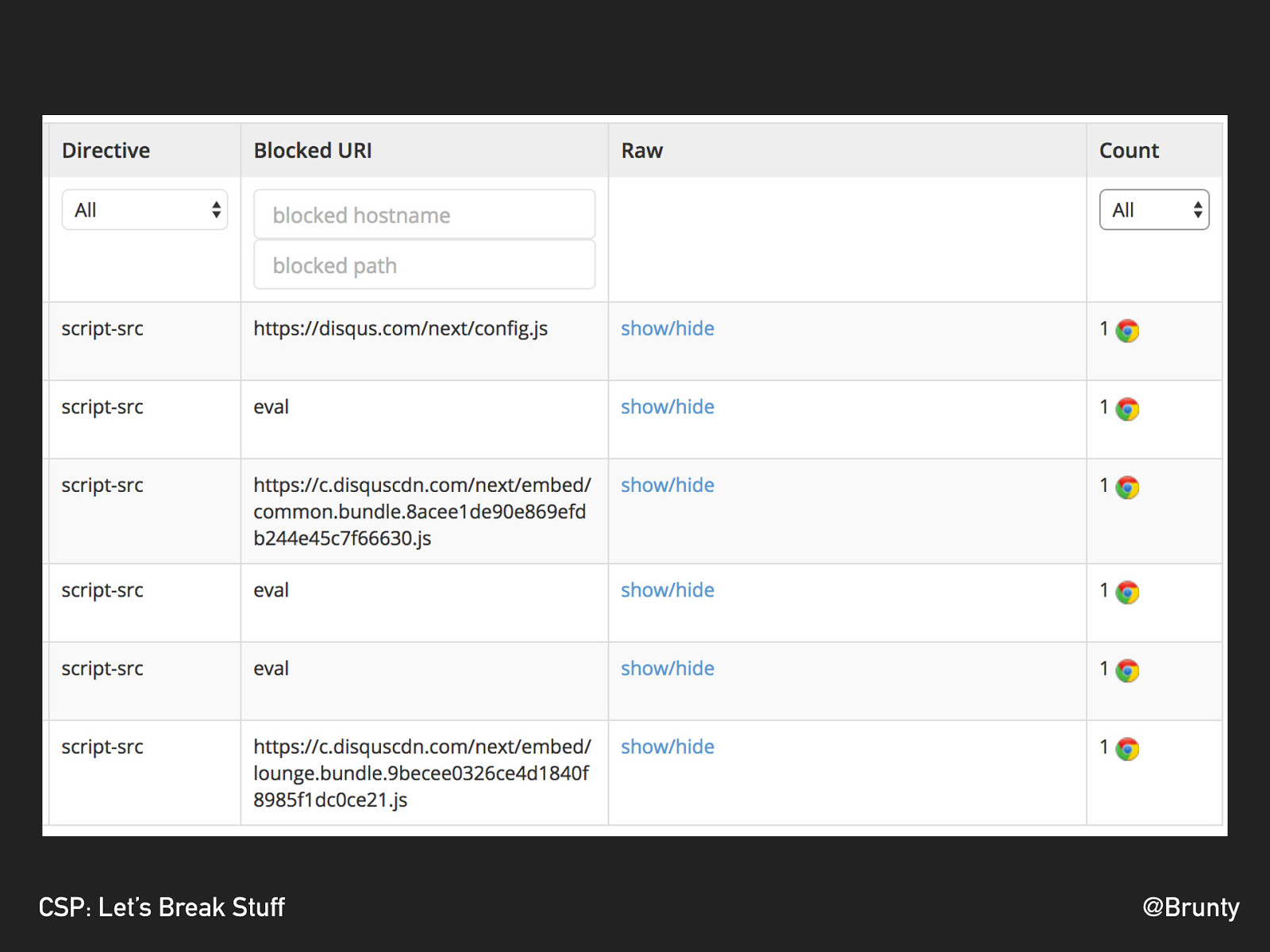
@Brunty CSP: Let’s Break Stuff REPORT-URI.IO

@Brunty CSP: Let’s Break Stuff

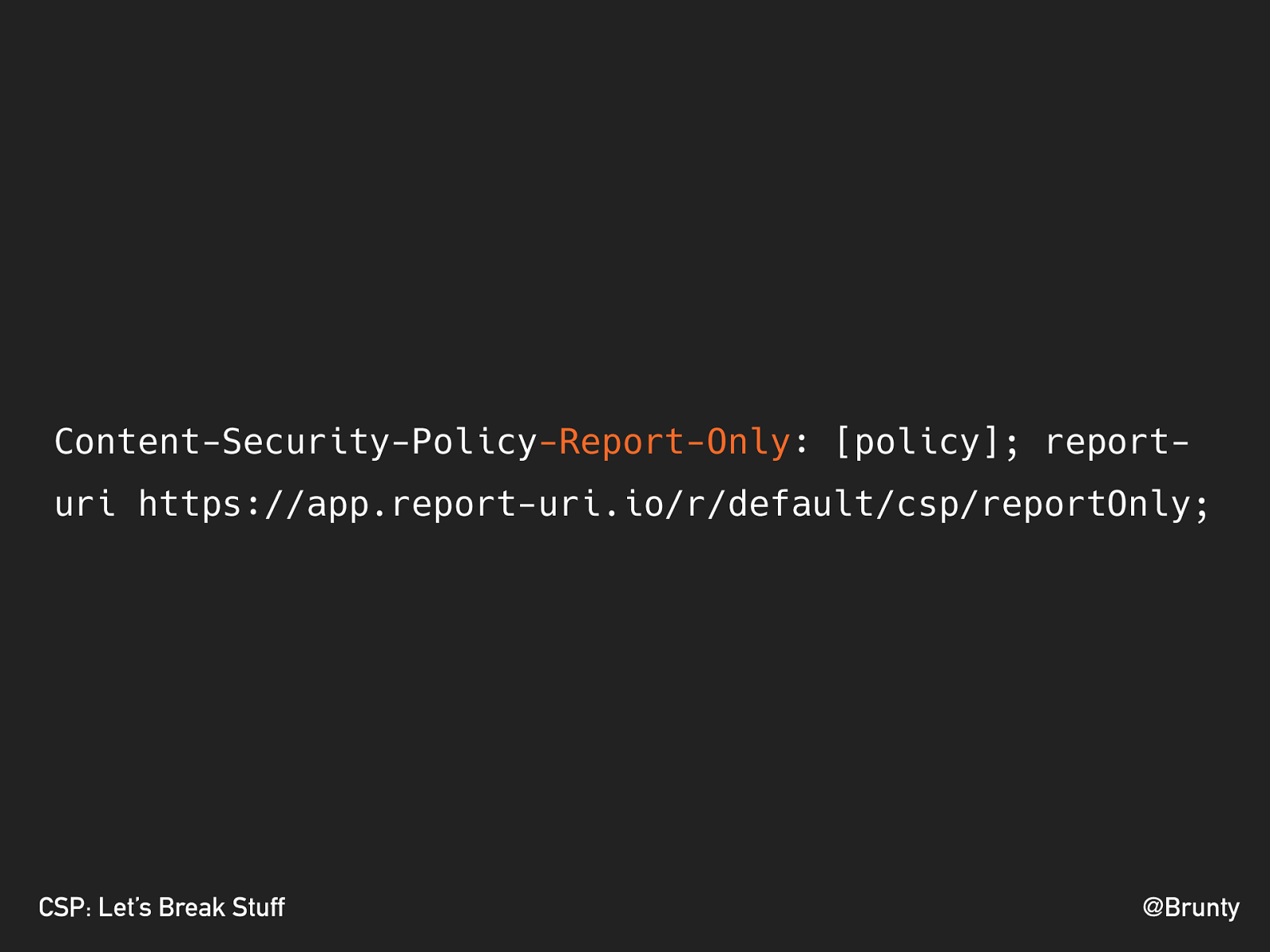
@Brunty CSP: Let’s Break Stuff REPORT-ONLY

@Brunty CSP: Let’s Break Stuff Content-Security-Policy -Report-Only : [policy]; report- uri https://app.report-uri.io/r/default/csp/reportOnly;

@Brunty CSP: Let’s Break Stuff TRIAL STUFF BEFORE ENFORCING

@Brunty CSP: Let’s Break Stuff THERE WILL BE NOISE, LOTS OF NOISE

@Brunty CSP: Let’s Break Stuff WAYS TO MAKE DEALING WITH A CSP EASIER TIPS ▸ Have an easy and quick way to disable the CSP in production if required ▸ Better yet, have a way to switch it from enforced to report only so you can get violations reported to help you debug ▸ Add the CSP at an application level if you need a nonce

@Brunty CSP: Let’s Break Stuff WAYS TO MAKE DEALING WITH A CSP EASIER MULTIPLE POLICIES ▸ They complicate things ▸ For a resource to be allowed, it must be allowed by all policies declared (problematic if an enforced policy) ▸ I tend to avoid them where possible on enforced policies ▸ But with report-only mode they can be very useful to deploy and test multiple policies at the same time (as nothing breaks for the user)

@Brunty CSP: Let’s Break Stuff WAYS TO REMOVE BARRIERS IN DEVELOPMENT NONCES ▸ Don’t generate multiple nonces in the same request (but do
generate a new nonce on each separate request) ▸ If using a templating engine (such as twig) - add the nonce as a global so it’s available in every template by default ▸ Write a helper in your template engine to generate script tags with a nonce if it’s available

@Brunty CSP: Let’s Break Stuff DEMO TIME! LET’S BREAK STUFF

@Brunty CSP: Let’s Break Stuff @SCOTT_HELME HE KNOWS HIS STUFF!

@Brunty CSP: Let’s Break Stuff @MR_GOODWIN HE FIRST INTRODUCED ME TO WHAT A CSP IS

@Brunty CSP: Let’s Break Stuff HOMEWORK TIME! LINKS & FURTHER READING ▸ https://www.owasp.org/index.php/Cross-site_Scripting_(XSS) ▸ https://content-security-policy.com ▸ https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy ▸ https://report-uri.io ▸ https://scotthelme.co.uk/just-how-much-traffic-can-you-generate-using-csp/ ▸ https://www.edgescan.com/assets/docs/reports/2016-edgescan-stats-report.pdf ▸ http://theharmonyguy.com/oldsite/2011/04/21/recent-facebook-xss-attacks-show-increasing- sophistication/ ▸ https://github.com/Brunty/csp-demo

@Brunty CSP: Let’s Break Stuff THANK YOU

@Brunty CSP: Let’s Break Stuff QUESTIONS? @BRUNTY JOIND.IN/TALK/9A570
NOTI.ST/BRUNTY MFYU.CO.UK