Structure Best Practices
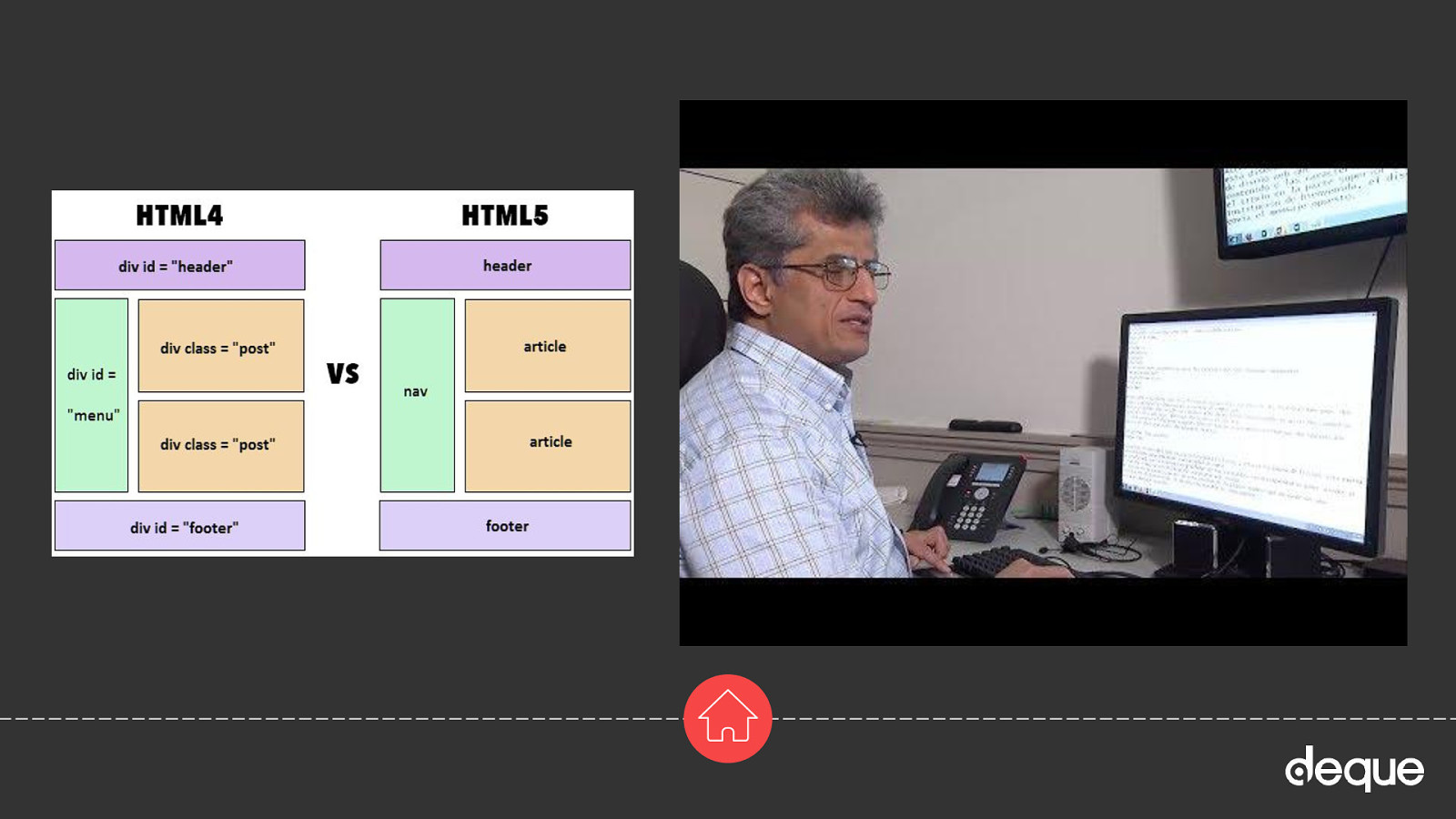
Best Practices ● Construct your navigation and page layout in a clear and consistent way. If your website is difficult to navigate or use, it may affect your user analytic stats including — time on a website, pages viewed and bounce rate. This may, in turn, hurt your SEO ranking. At the very least, it will irritate your users. ● Have multiple ways of finding content (ex. Search bars, sitemap, table of contents). Search engine bots like well-organized website architecture, which leads them to index your content in a more meaningful way. ● Avoid using CSS or other stylistic markup to convey meaning. You should never “fake” an element that should be using HTML markup instead. ● When appropriate, use accessible HTML page elements, like <article>, <section>, <header>, <footer>. Those elements are more descriptive to search engine bots and assistive technology devices then plain <div> or <p> elements.