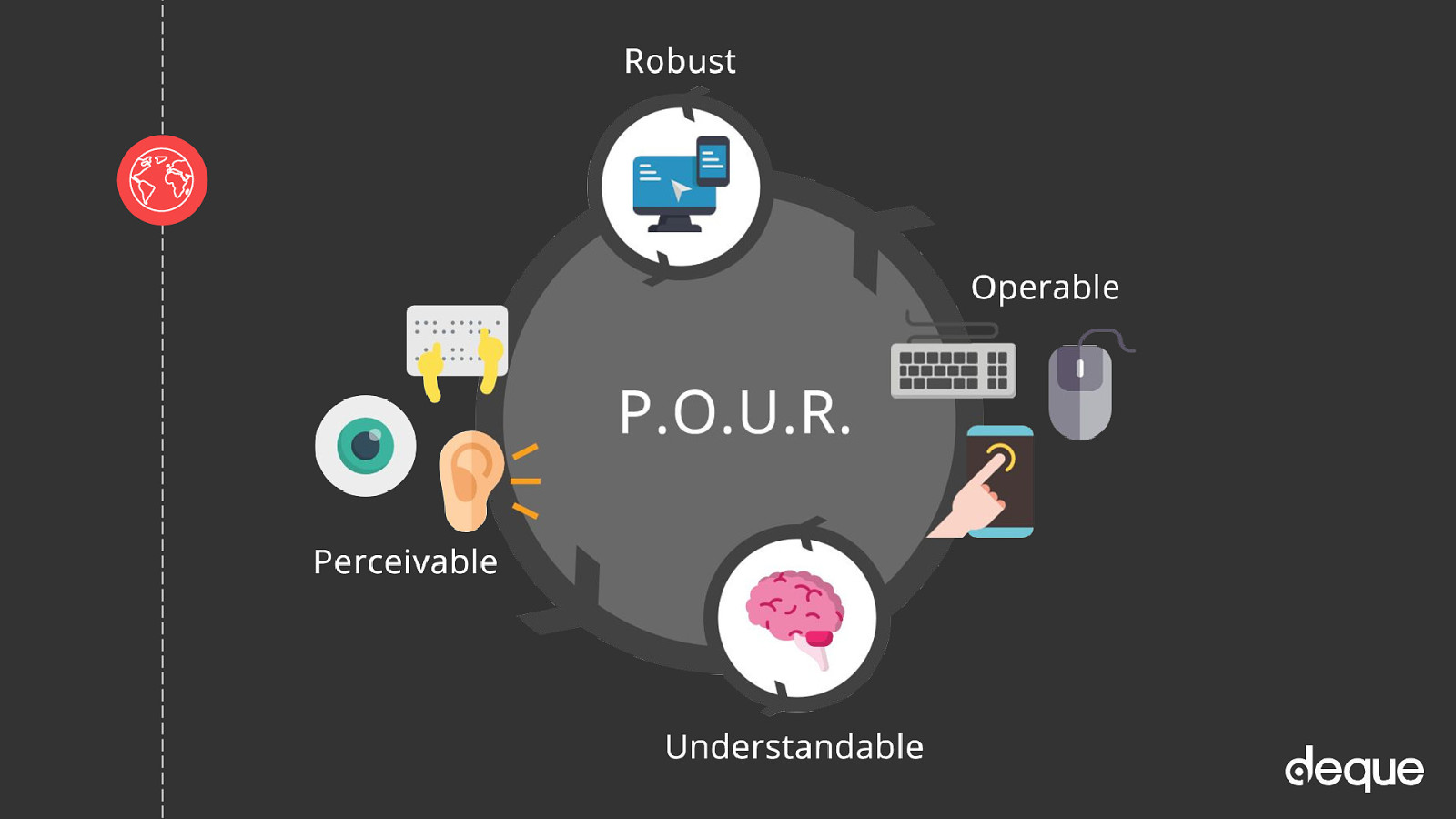
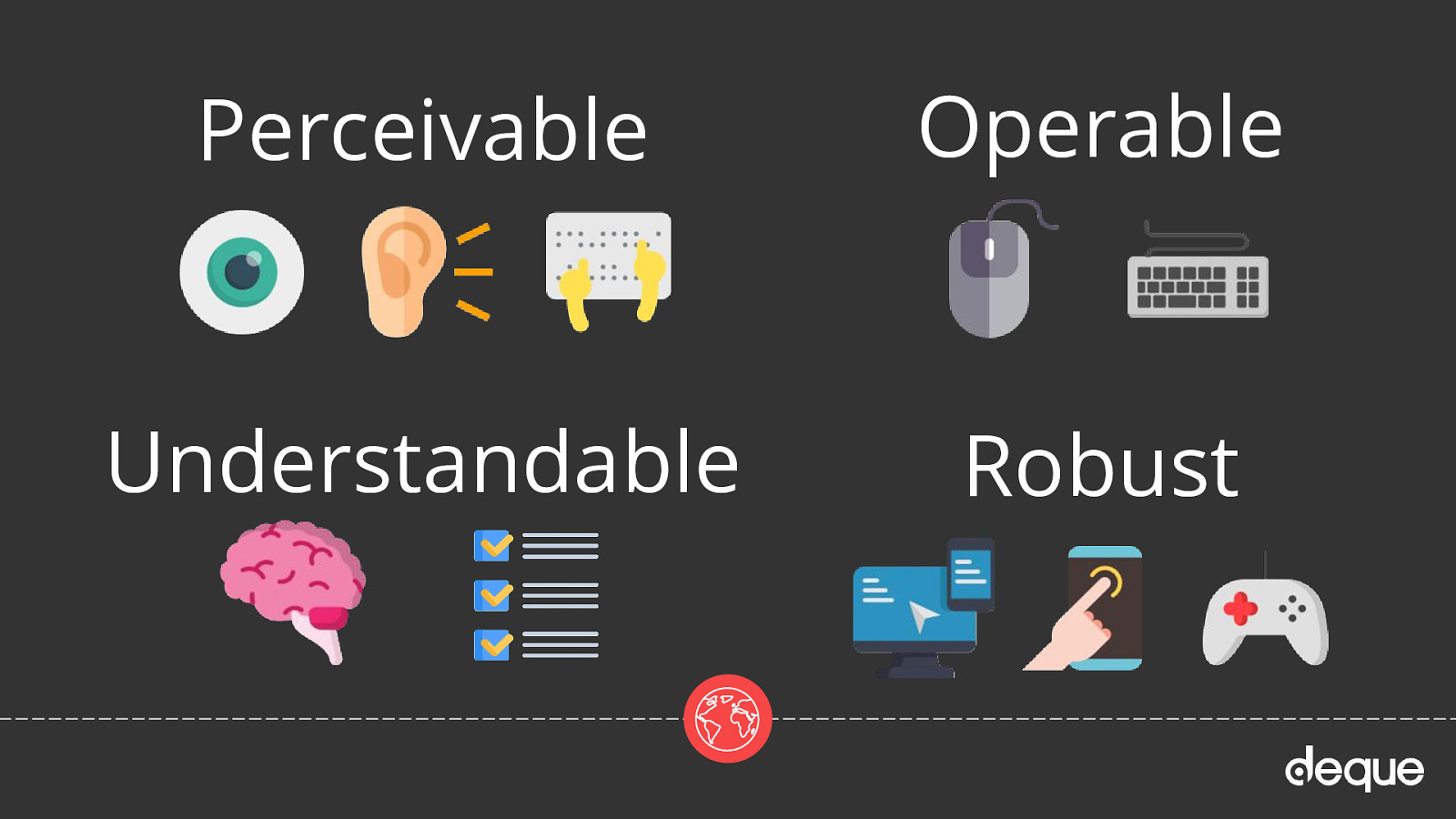
More info on Perceivable, Operable, Understandable, and Robust
Breaking it down a bit further…
The first category in P.O.U.R. is Perceivable. This means that users must be able to perceive the information being presented – it cannot be invisible to all of their senses.
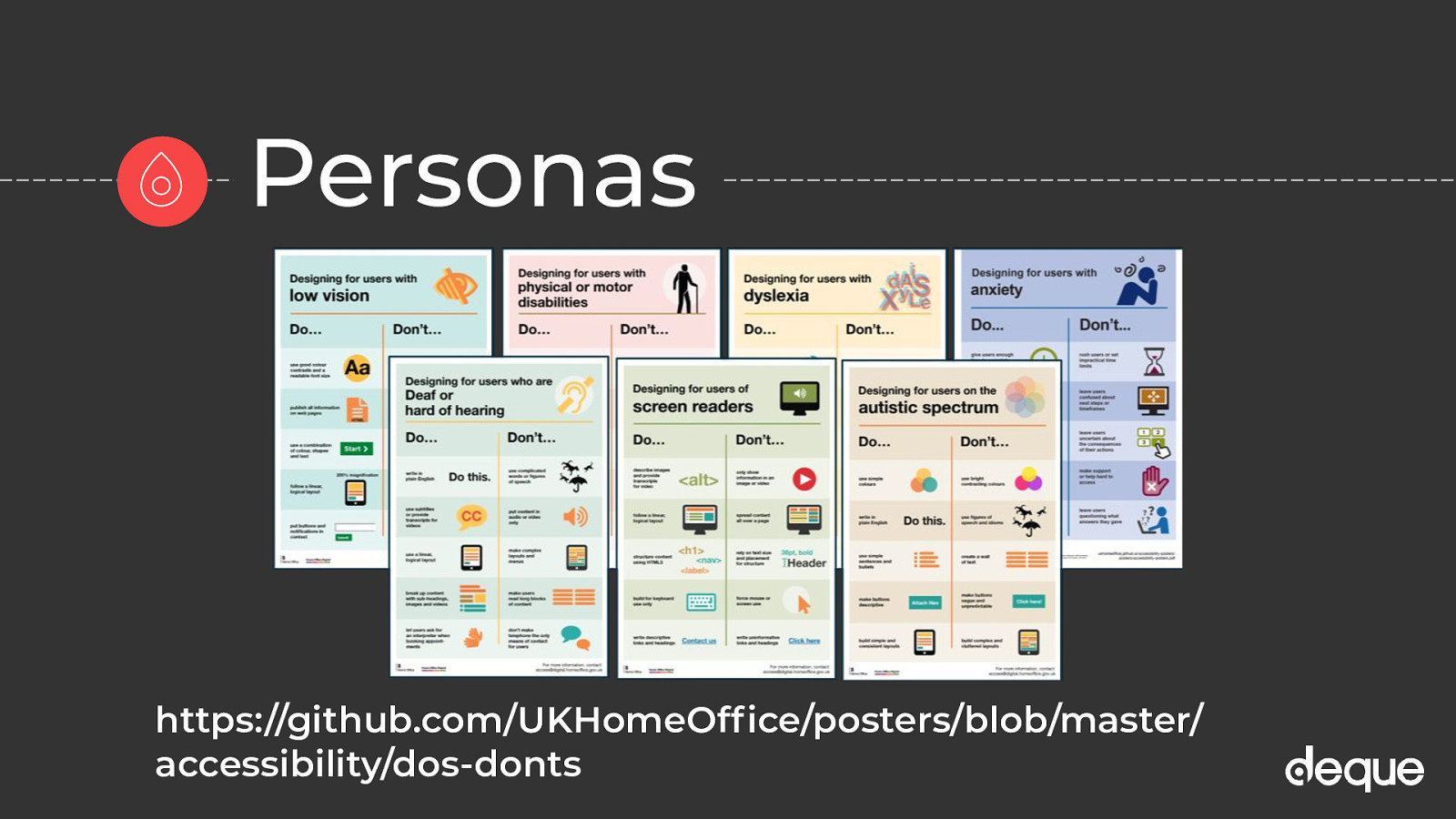
Questions: Is there anything on our website or app that a person with a disability would not be able to perceive? Does this work with different types of assistive technology devices? Make sure to think of all the different types of disabilities – visual, mobility, hearing, cognitive, and speech impairments, vestibular and seizure disorders, and many more.
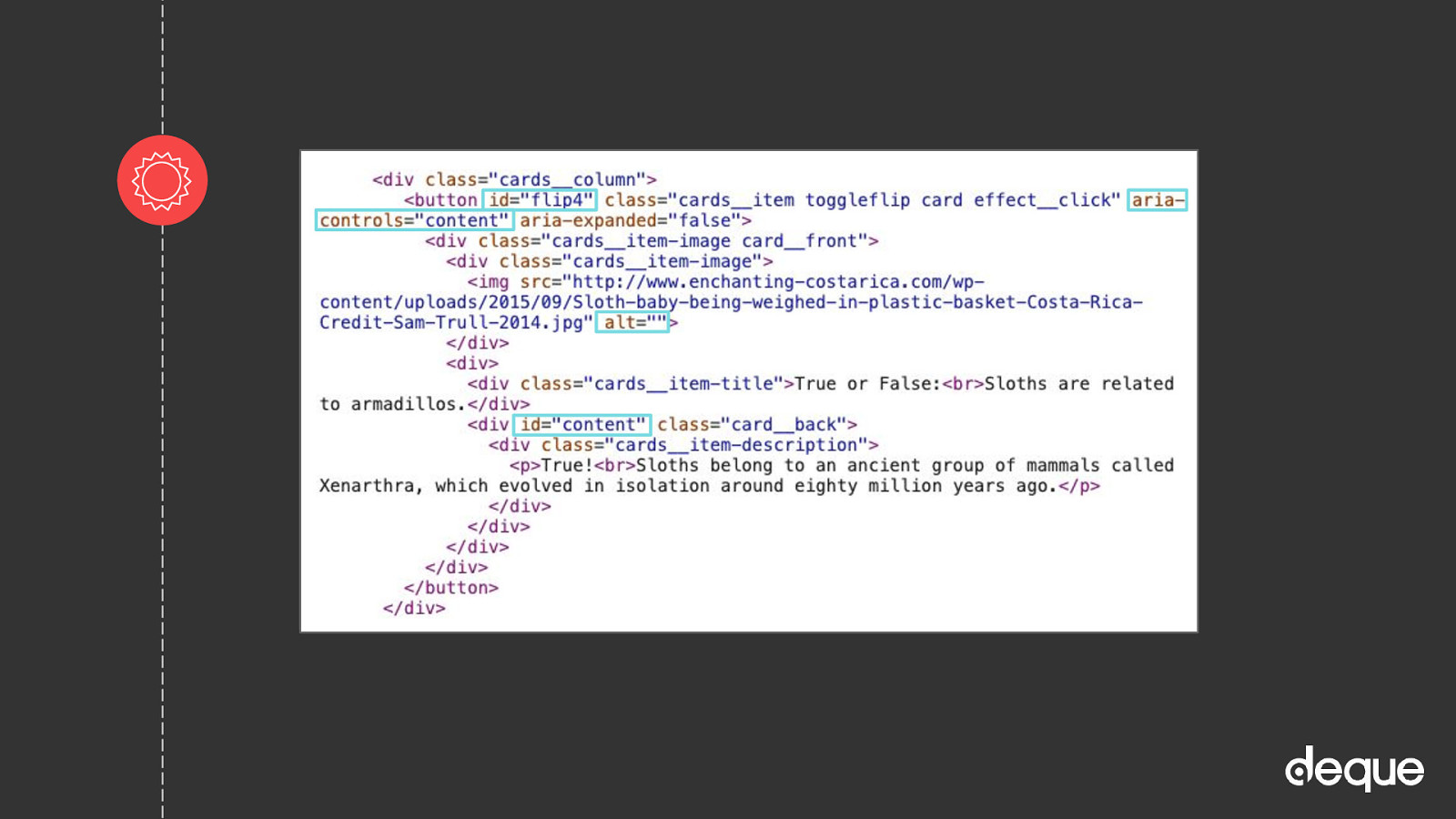
Examples: adding text alternatives to non-decorative images, adding captions and transcripts to videos, making sure the color is not the only method to convey meaning.
The second category is Operable. Users must be able to operate the interface – the interface cannot require interaction that a user cannot perform.
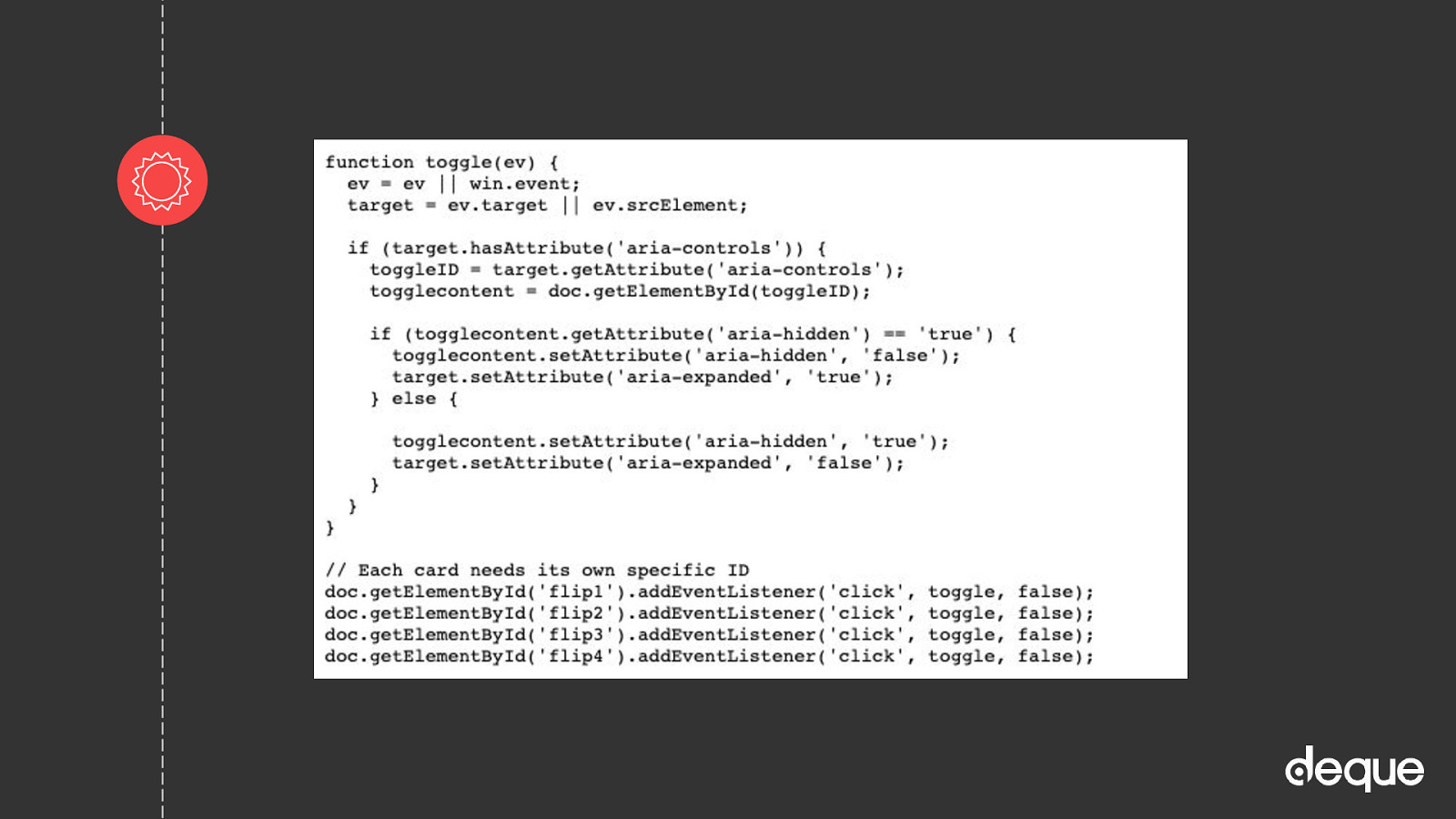
Questions: Can users control interactive elements of our website/app? Does our website have any traps?
Examples: using keyboard only navigation, making sure slideshows have all of the controls shown, making sure users have enough time to fill out a form.
The third category is Understandable. Users must be able to understand the information as well as the operation of the user interface – the content or operation cannot be beyond their understanding.
Questions: Is all of the content clearly written? Are all of the interactions easy to understand? Does the order of the page make sense?
Examples: write content at a 9th-grade reading level – don’t use a $10 word when a $1 word will do, make sure your website is predictable, make sure any error messages on your website are clear and easy to resolve.
The last category is Robust. It means that users must be able to access the content as technologies advance – as technologies and user agents evolve, the content should remain accessible.
Questions: Does our website only support the newest browsers or operating systems? Is our website developed with best practices? Does this work in both landscape and portrait orientations?
There are no real examples of this…just test your website/app! Be sure to use all types of tools – automatic, manual, AT, and user tests. After your initial accessibility testing, do more tests when new features or functionality are added.
Again The underlying spirit of P.O.U.R. isn’t about rigidly adhering to hard and fast rules; it’s about understanding and meeting the diverse needs of your users. Once you are on board with that, following the WCAG guidelines become more of a roadmap than a to-do list.