Website Accessibility: The Internet is for Everyone
GovCon 2016 - July 22, 2016
A presentation at GovCon in July 2016 in Bethesda, MD, USA by Carie Fisher

GovCon 2016 - July 22, 2016

Carie has been focused professionally on Drupal since 2009. As the Accessibility Lead, she works with the Mediacurrent team and clients to make sites more inclusive to others. In her role as a Senior Front-End Developer at Mediacurrent, she thrives on the challenge of turning a static mock-up into a responsive, live site that is both beautiful and functional. @cariefisher /in/cehfisher slideshare.net/CarieFisher

So let’s start with some facts about website accessibility

Web accessibility refers to the inclusive practice of removing barriers that prevent interaction with, or access to websites, by people with disabilities. When sites are correctly designed, developed and edited, all users have equal access to information and functionality. - Wikipedia
What is website accessibility anyway? Wikipedia says that “Web accessibility refers to the inclusive practice of removing barriers that prevent interaction with, or access to websites, by people with disabilities. When sites are correctly designed, developed and edited, all users have equal access to information and functionality.” So basically, make your site available to as many people as possible.

57 million Americans (~20%) have some type of DISABILITY Visual impairments Hearing impairments Cognitive impairments Mobility impairments
Temporary Disabilities Seizure Disorders Aging population Search engine bots
Who is website accessibility for? If you look at this stock photo of perfect people with their perfect teeth you may think that none of them has a disability, but just because a disability is not visually obvious does not mean that it doesn’t exist. In fact, 57 million Americans (over 18%) have some type of DISABILITY Examples of disabilities include: Visual impairments, Hearing impairments, Cognitive impairments, Mobility impairments, Temporary Disabilities, Seizure Disorders, Aging population. Also good to consider that search engine bots benefit from accessible websites as well. Website accessibility is for everyone and benefits everyone

US Population = 282,000,000 (2000 census data)
Who is website accessibility for? If you look at this stock photo of perfect people with their perfect teeth you may think that none of them has a disability, but just because a disability is not visually obvious does not mean that it doesn’t exist. In fact, 57 million Americans (over 18%) have some type of DISABILITY Examples of disabilities include: Visual impairments, Hearing impairments, Cognitive impairments, Mobility impairments, Temporary Disabilities, Seizure Disorders, Aging population. Also good to consider that search engine bots benefit from accessible websites as well. Website accessibility is for everyone and benefits everyone

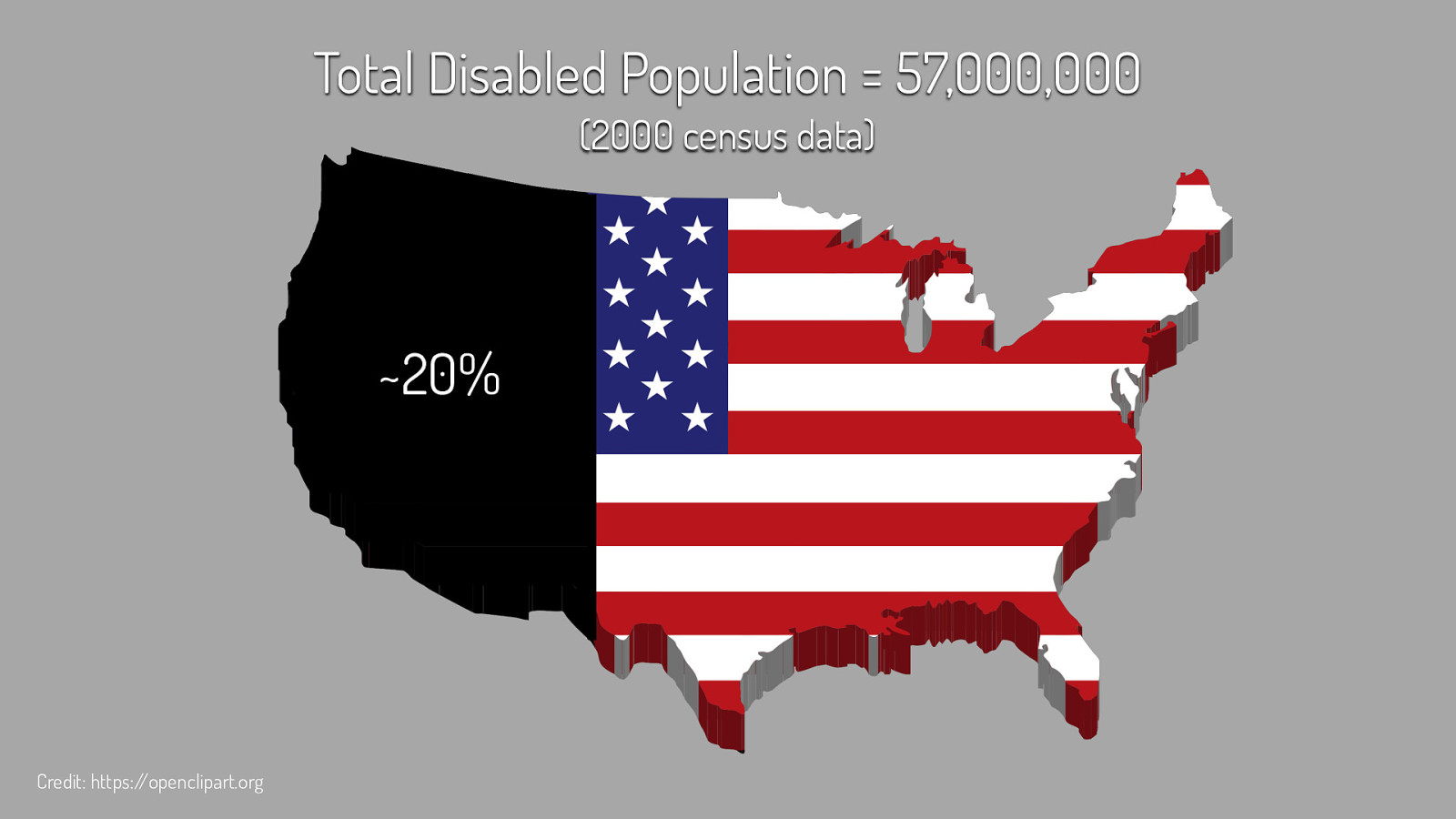
Total Disabled Population = 57,000,000 (2000 census data) ~20%
Who is website accessibility for? If you look at this stock photo of perfect people with their perfect teeth you may think that none of them has a disability, but just because a disability is not visually obvious does not mean that it doesn’t exist. In fact, 57 million Americans (over 18%) have some type of DISABILITY Examples of disabilities include: Visual impairments, Hearing impairments, Cognitive impairments, Mobility impairments, Temporary Disabilities, Seizure Disorders, Aging population. Also good to consider that search engine bots benefit from accessible websites as well. Website accessibility is for everyone and benefits everyone

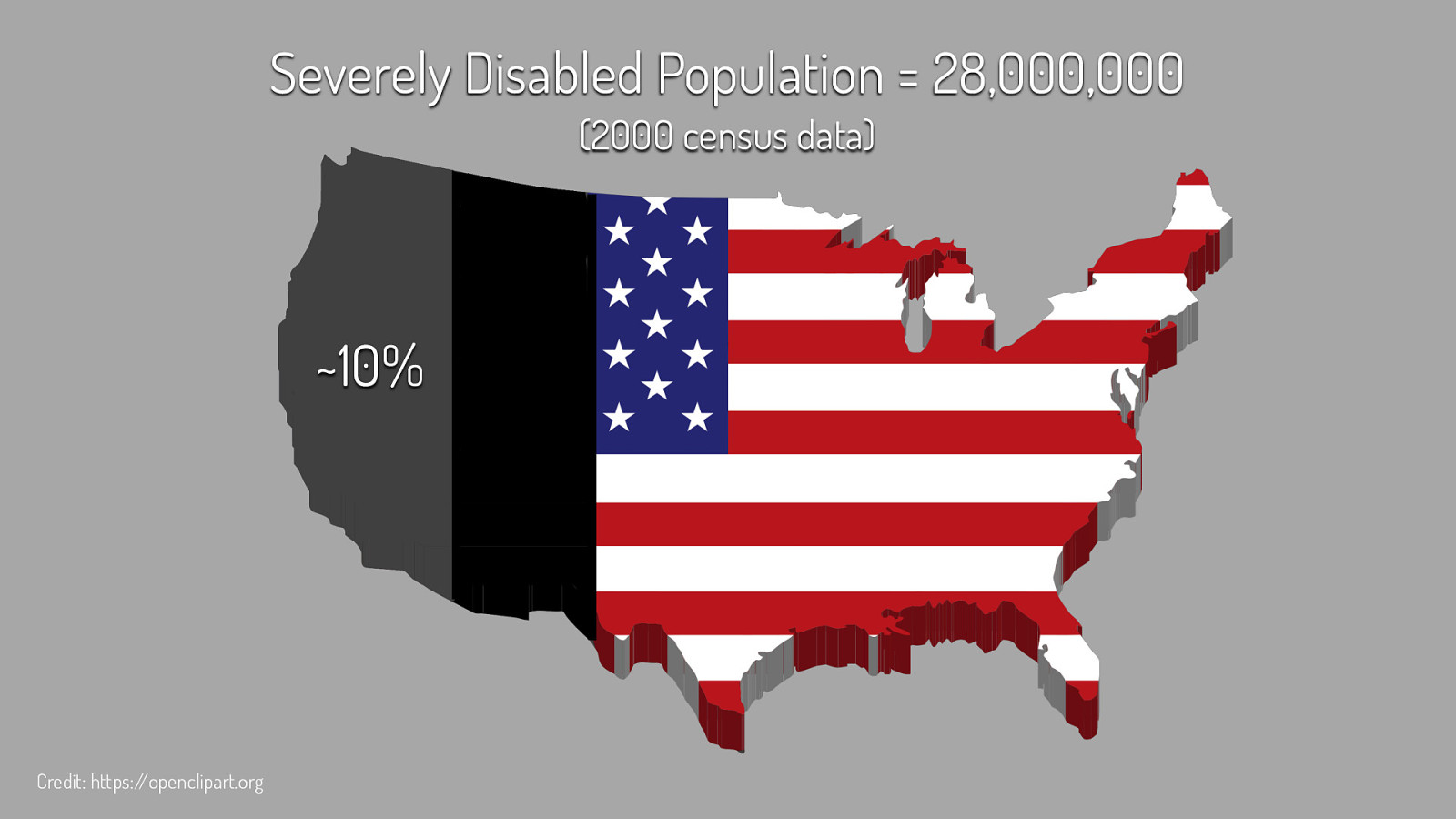
Severely Disabled Population = 28,000,000 (2000 census data) ~10%
Who is website accessibility for? If you look at this stock photo of perfect people with their perfect teeth you may think that none of them has a disability, but just because a disability is not visually obvious does not mean that it doesn’t exist. In fact, 57 million Americans (over 18%) have some type of DISABILITY Examples of disabilities include: Visual impairments, Hearing impairments, Cognitive impairments, Mobility impairments, Temporary Disabilities, Seizure Disorders, Aging population. Also good to consider that search engine bots benefit from accessible websites as well. Website accessibility is for everyone and benefits everyone

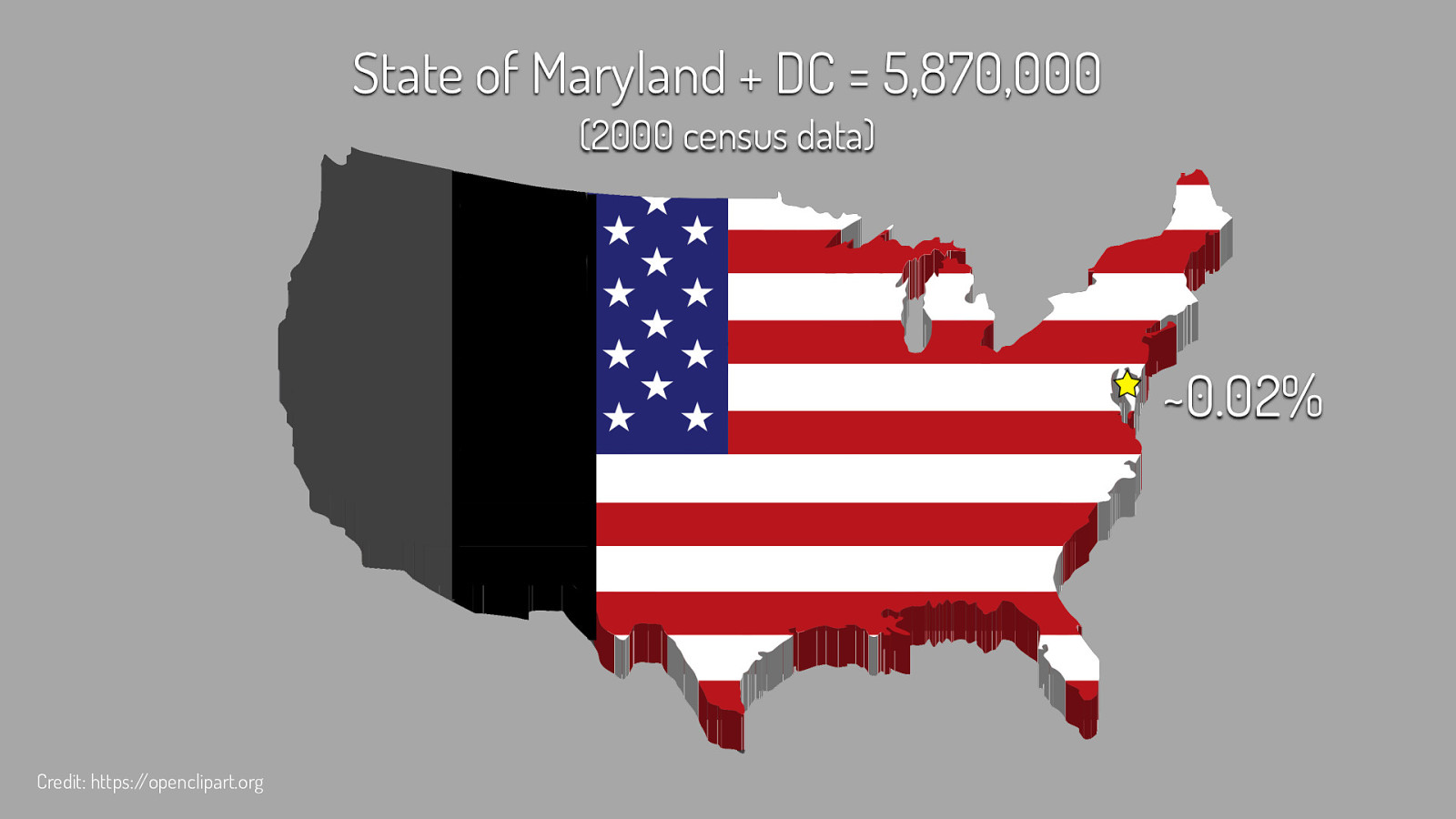
State of Maryland + DC = 5,870,000 (2000 census data) ~0.02%
Who is website accessibility for? If you look at this stock photo of perfect people with their perfect teeth you may think that none of them has a disability, but just because a disability is not visually obvious does not mean that it doesn’t exist. In fact, 57 million Americans (over 18%) have some type of DISABILITY Examples of disabilities include: Visual impairments, Hearing impairments, Cognitive impairments, Mobility impairments, Temporary Disabilities, Seizure Disorders, Aging population. Also good to consider that search engine bots benefit from accessible websites as well. Website accessibility is for everyone and benefits everyone

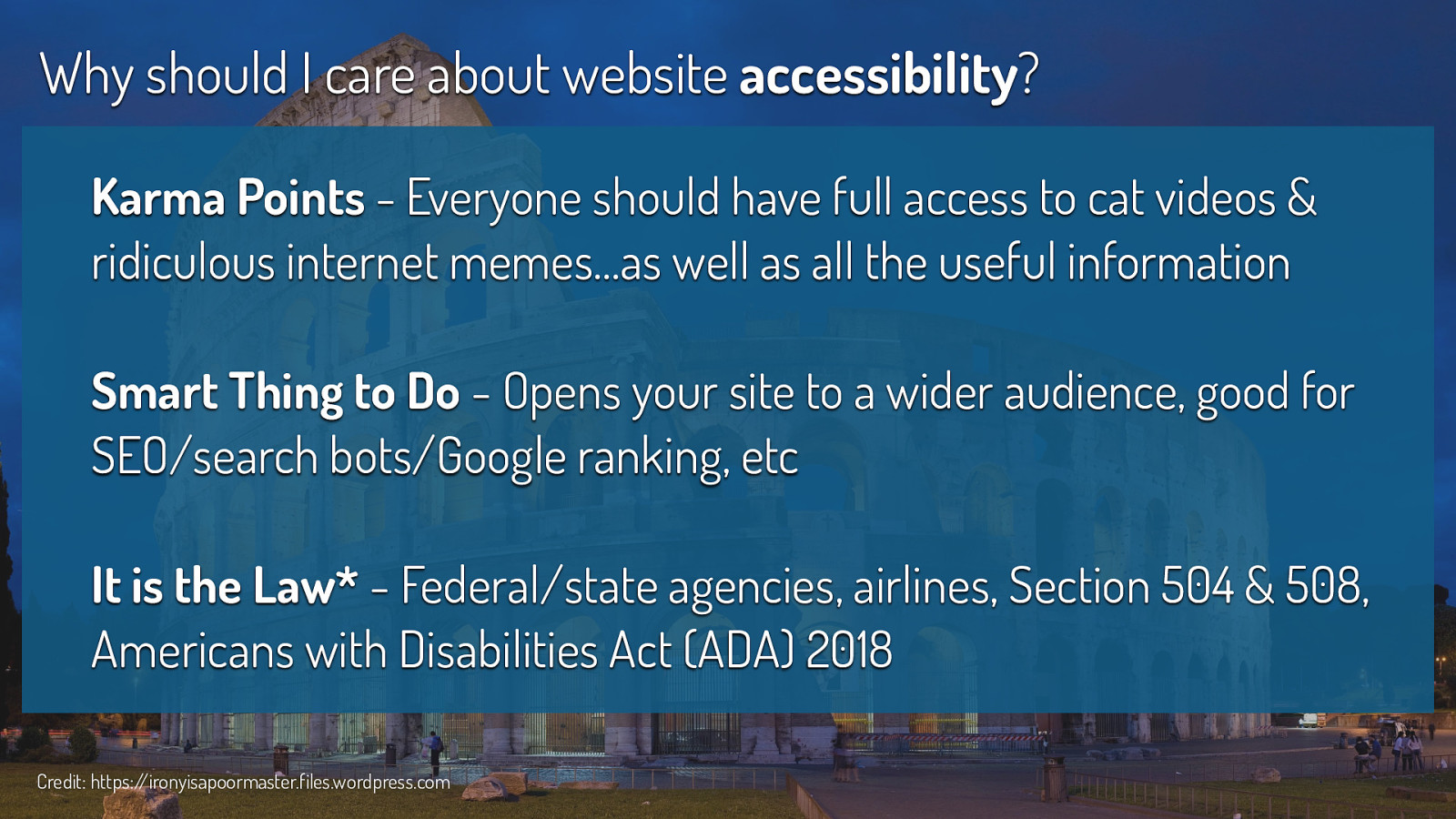
Karma Points - Everyone should have full access to cat videos & ridiculous internet memes…as well as all the useful information Smart Thing to Do - Opens your site to a wider audience, good for SEO/search bots/Google ranking, etc It is the Law* - Federal/state agencies, airlines, Section 504 & 508, Americans with Disabilities Act (ADA) 2018 Credit: https://ironyisapoormaster.files.wordpress.com Why should I care about website accessibility? It might sound like a bunch of “hippy dippy bologna” but there are a lot of reasons to care about website accessibility, including: Karma Points - Everyone should have full access to cat videos & ridiculous internet memes…as well as all the useful information Smart Thing to Do - Opens your site to a wider audience, good for SEO/search bots/Google ranking, etc It is the Law* - Some Federal/state agencies, airlines are required to have accessible websites. In 2018, the Americans with Disabilities Act (ADA) is hopeful to have stronger regulations for ALL organizations/companies

Website accessibility is for everyone and benefits everyone

Now we come to the “easy” things you can do to incorporate accessibility into your website. I say easy in quotes, because collectively all of these tasks seem a bit difficult or at least overwhelming, but really each task on its own is easy to accomplish.

So what can I do about website accessibility? Rule #1: Don’t Freak Out - there is a ton of information out there about website accessibility. No one expects you to know everything about everything. It’s ok to say you don’t know something. Which brings me to my next rule…

Rule #2: Learn a Few Things - read an article, watch a video, attend a webinar, chat with someone on twitter. If you focus on one aspect of accessibility at a time, you will not get overwhelmed and you will retain the information better.

Rule #3: Build from the Ground Up - if you have the opportunity, work the accessibility into the beginning of a project. It will be more difficult, more timely and thus more expensive to retrofit your site for accessibility after the site is complete.

Rule #4: Use the Right Tools - there are lots of accessibility tools that wonderful people spent lots of time creating, so use them. Use tools during the build process (ex. using Color Safe to check color combos) and after the site is finished (ex. using WAVE to evaluate accessibility errors and alerts, etc)

Do or do not. There is no try. I love Yoda and generally find myself agreeing with his logic, but not in this case. Rule #5: Try, Try Again - even adding one or two accessible pieces to a website is moving in the right direction. The next site might have four or five pieces. “Rome wasn’t built in a day” and neither are accessible websites.

I should say these are my unofficial guidelines or rules, your guidelines or someone else’s guidelines might be a bit different and that’s ok. The point is that we are thinking about accessibility in some way when designing and developing our sites.

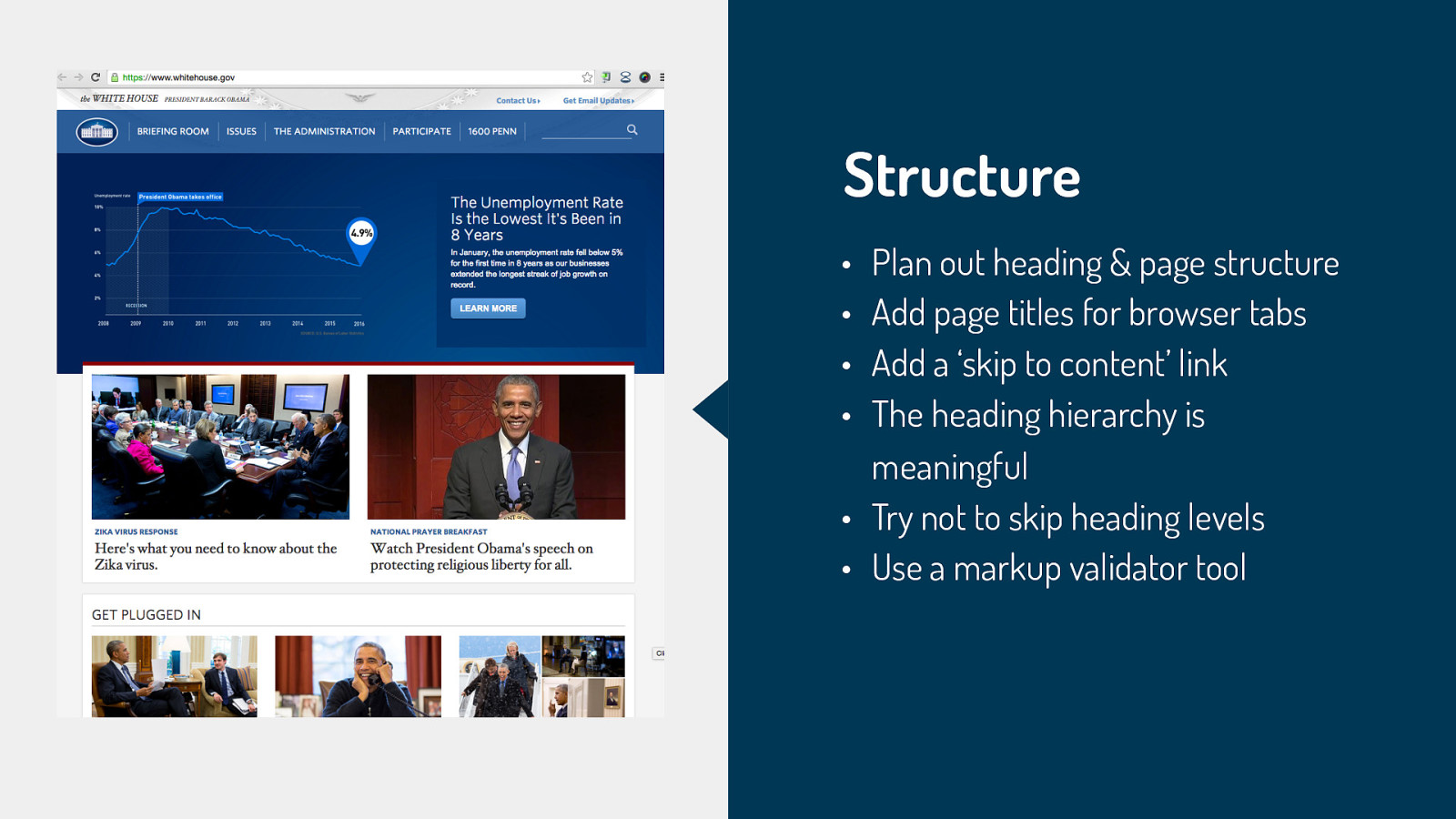
Considerations for Structure: • Users with screen readers (blind, low vision, etc) • Users with reading disorders, learning disabilities, or attention deficit disorders • Search engine robots • General user experience Easy Wins for Structure: • Plan out heading & page structure - make sure it makes sense to readers • Add page titles for browser tabs & ‘skip to content’ link - both useful to screenreader • The heading hierarchy is meaningful • Try not to skip heading levels - so h1 first, h2, h3 etc. • Use a markup validator tool - test the page to make sure you didn’t forget something in your mark-up

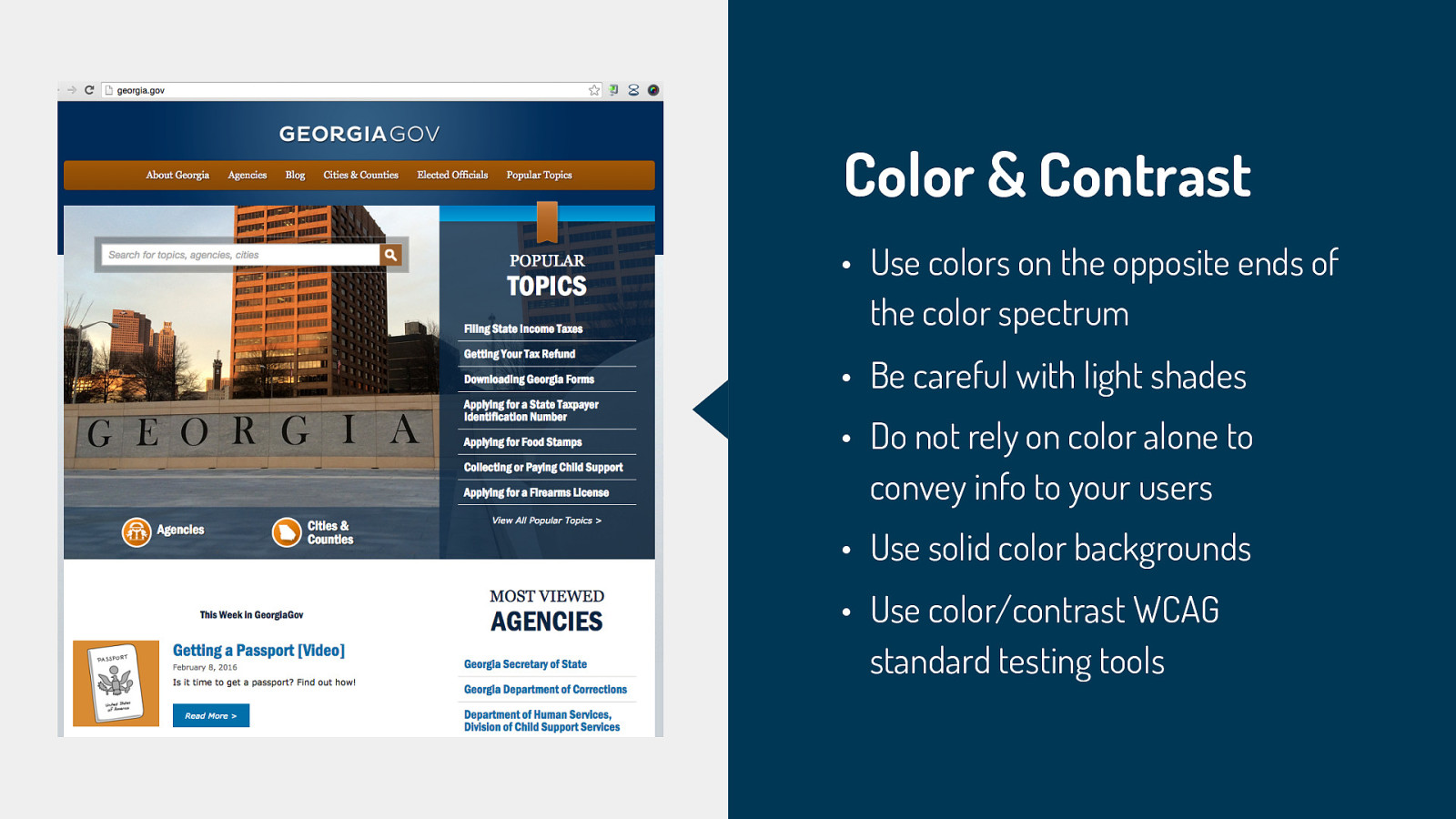
Considerations for Color & Contrast: • Users who are colorblind or have low vision • Monochrome displays • CSS/JS disabled or text-only browsers • Users viewing a site under less than ideal circumstances (low-light, glare, etc) Easy Wins for Color & Contrast: • Use colors on the opposite ends of the color spectrum - avoid red/green and blue/yellow combos • Be careful with light shades - hard to see for people with low vision • Do not rely on color alone to convey info to your users - for example, make sure your links have underlines or some other indicator besides color • Use solid color backgrounds - reading text on busy backgrounds is difficult, especially if it does not have enough contrast • Use color/contrast WCAG standard testing tools - WCAG levels are basically measuring contrast ratios. 4.5:1 was chosen for level AA, while 7:1 was chosen for level AAA. Typically most sites just need a AA level, but some government agencies must achieve the AAA level

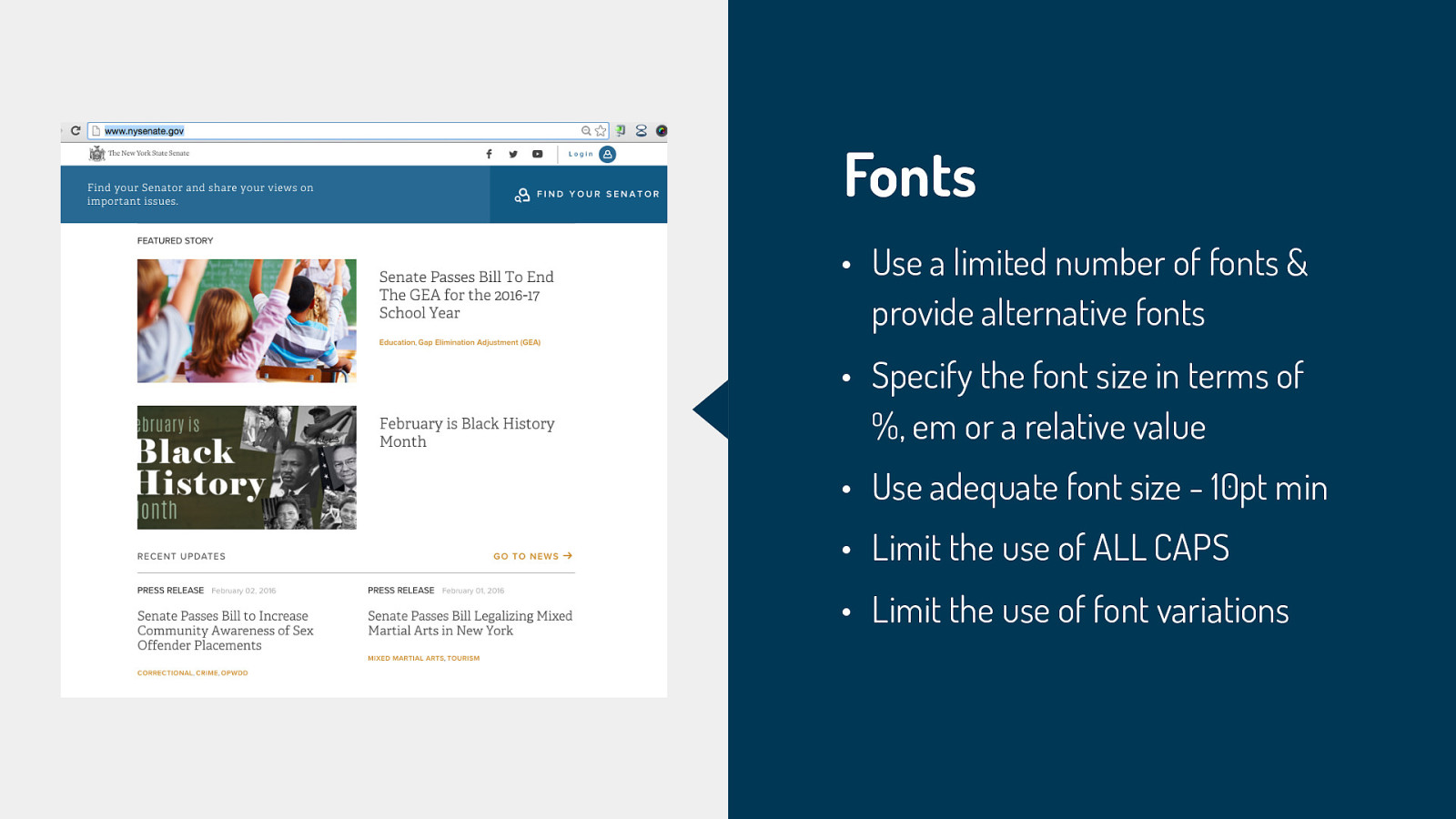
• Use a limited number of fonts & provide alternative fonts • Specify the font size in terms of %, em or a relative value • Use adequate font size - 10pt min • Limit the use of ALL CAPS • Limit the use of font variations Considerations for Fonts: • Users with reading disorders, learning disabilities, or attention deficit disorders (ex. dyslexia, ADHD) • Users with low vision Easy Wins for Fonts: • Use a limited number of fonts & provide alternative fonts - if you can provide accessible fonts as an option, that is great. If you can use true text that is also great. True text enlarges better, loads faster, and is easier to translate. • Specify the font size in terms of %, em or a relative value • Use adequate font size - 10pt min • Limit the use of ALL CAPS. All caps can be difficult to read and can be read incorrectly by screen readers. • Limit the use of font variations (ex. italics, bolds, etc)

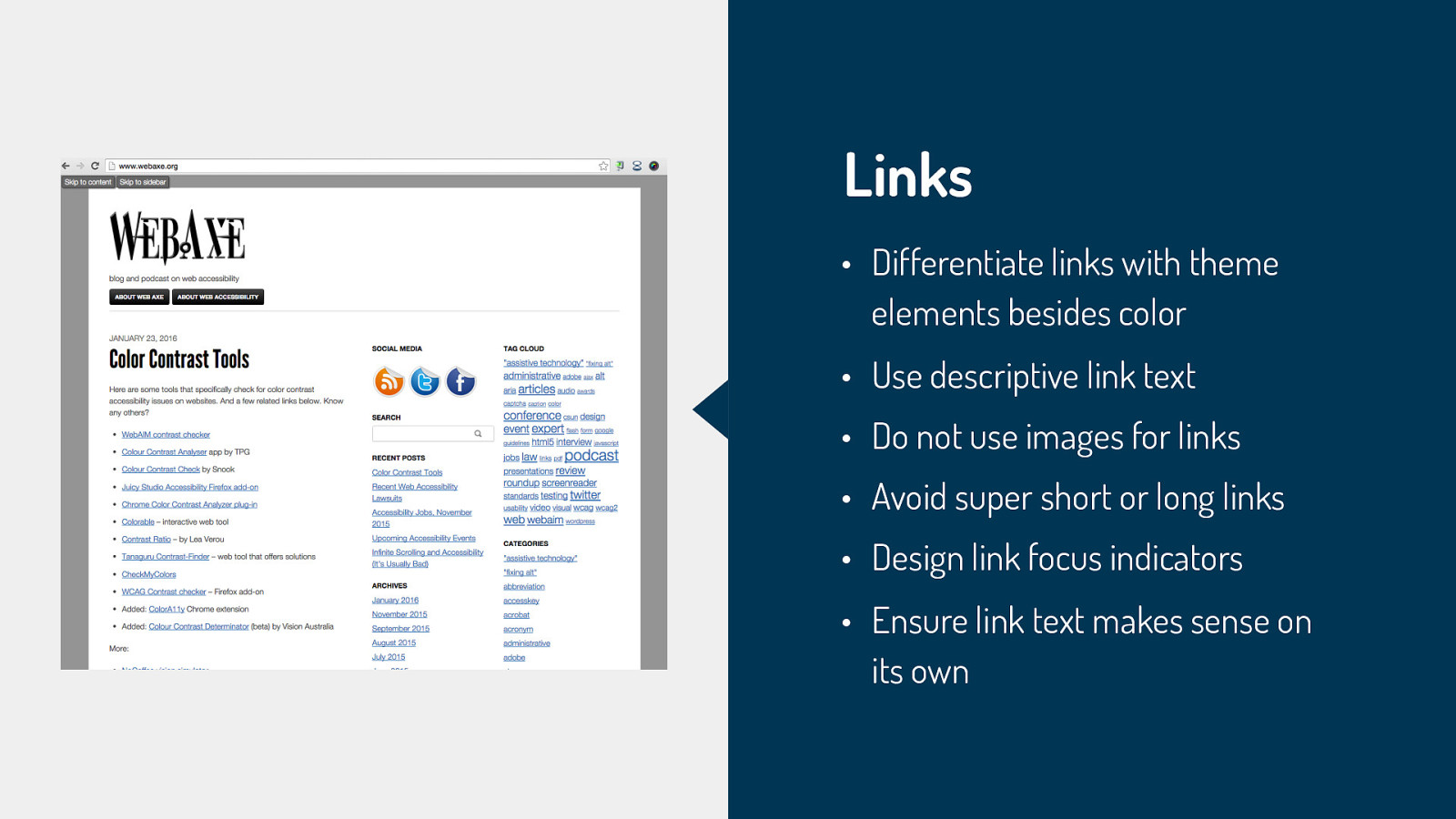
Considerations for Links: • Users with screen readers (blind, low vision, etc) • Users who cannot or choose not to use a mouse • CSS/JS disabled or text-only browsers • Search engine robots Easy Wins for Links: • Differentiate links with theme elements besides color (ex. underlines) - make sure links are recognizable • Use descriptive link text • Do not use images for links • Avoid super short or long links • Design link focus indicators. Ensure keyboard users can visibly identify links • Ensure link text makes sense on its own. Avoid “click here” or other ambiguous link text, such as “more” or “continue”

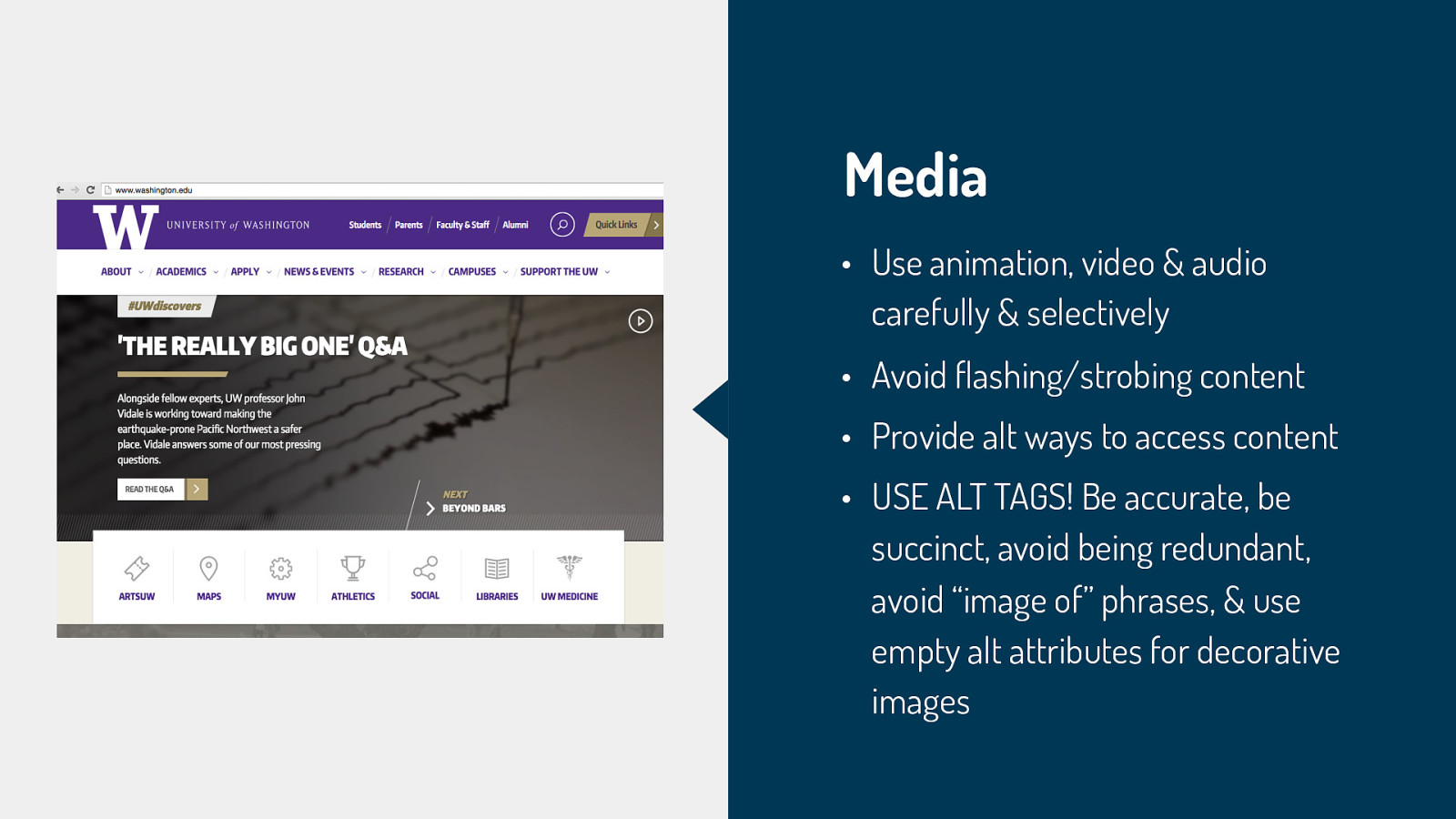
Considerations for Media: • Users with visual disabilities (seizure disorders, blind, etc) • Users with auditory disabilities (deaf, hard of hearing, etc) • CSS/JS disabled or text-only browsers • Devices with small displays (phones, tablets, etc) • Search engine robots Easy Wins for Media: • Use animation, video & audio carefully & selectively - Select images carefully and provide a clear, complete and concise alternative text description. The description may be provided in the alt attribute for the image, in the page content, or a combination of these techniques. If you are using videos or slideshows, provide at least a play/pause button. Ensure controls have descriptive labels, instructions, and validation/error messages. • Avoid flashing/strobing content - this kind of animation can trigger seizures • Provide alt ways to access content - video transcripts, captioning • USE ALT TAGS! • Be accurate — convey the information or function represented by the image. • Be succinct — do not burden screen reader and text-to-speech application users with listening to large amounts of text. • Avoid being redundant — within the alt attribute or with page content. • Avoid the use of phrases such as “image of …” or “graphic of …” — most users will be aware that an image is present, either by visual observation or as informed by their adaptive technology. • The use of an empty alt attribute (alt=”“) completely hides an image from screen readers — not even the presence of an image is announced. This is used for strictly decorative images that you want to hide

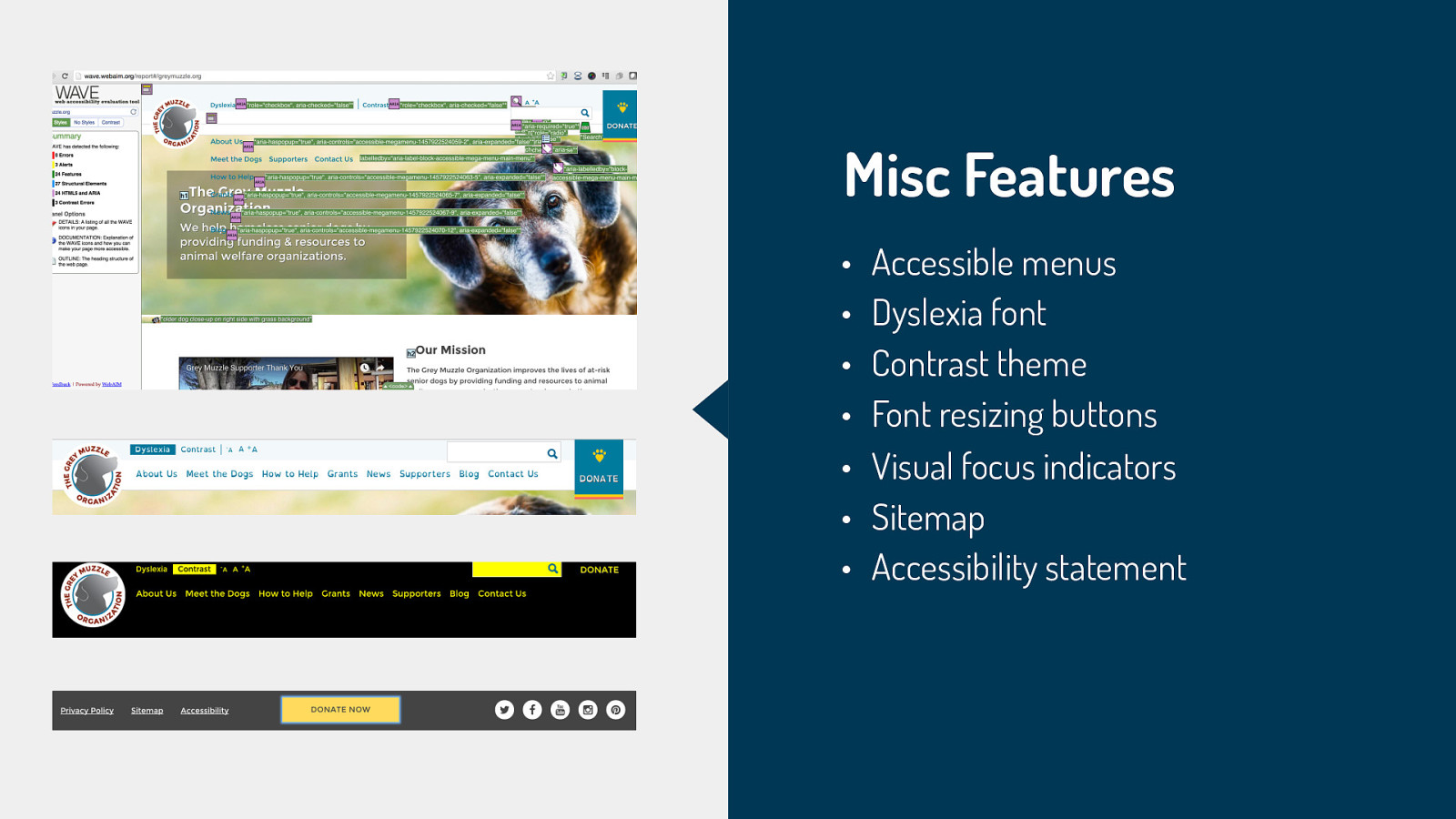
Special features: • Accessible menus - we worked hard to make sure the menu was as accessible as possible. We did some custom code to add ARIA labels • Dyslexia font - Fonts that flip d and b or p and q characters with no variation are easily reversed by people with dyslexia. So we created a button in the accessibility toolbar to turn a dyslexia-friendly font, Open Dyslexia (http:// opendyslexic.org/), on and off. • Contrast theme - High contrast mode makes all text very prominent while minimizing everything else (including non-critical images), making it easier for people with low vision to read the page’s text. We added a button to the accessibility toolbar to activate high contrast mode. • Font resizing buttons - also on the accessibility toolbar we had buttons to easily increase or decrease the font size. The advantage is that it doesn’t create the horizontal scrollbars that the browser text resize with command-+ creates. • Visual focus indicators - we made sure to add styling to our tabbing focus indicators to allow links to be easier to identify. Unfortunately some base themes have this turned off by default. The tabbing focus has been set to not display — :focus {outline: 0;} • Sitemap - good for users, SEO, and bots alike • Accessibility statement - great to include a statement about what the site is trying to achieve with accessibility and ways to contact the site maintainer if you notice issues



More Semantic There are many instances in Drupal 8 where we have been able provide more semantic HTML5 elements which assistive technology will be able to leverage. We have extended this further by adding WAI-ARIA landmarks, live regions, roles & properties. Aural Alerts Drupal.announce() is now part of D8 Core with core/misc/announce.js so that users can confidently provide timely messages to aural users. In JavaScript we can now provide instructions to screen reader users to be read out either as assertive or polite: Drupal.announce(‘Hello world.’); You can also pass translated strings & change the priority of messages using code like: Drupal.announce(Drupal.t(‘This is important!’), ‘assertive’); Controlled Tab Order The TabbingManager is a great new mechanism to guide both non-visual users and non-mouse users to access the salient elements on the page in a logical order. This allows more control for this means of navigating complex user interfaces. Hidden/Invisible/On-focus We have continued to improve our centralized alternative to CSS display:none; and have decided to standardize on the naming convention of HTML 5 Boilerplate. We’ve also addressed issues in addressed Firefox, Safari and on the iPhone. Fieldsets We’re presently using fieldsets for radios & checkboxes now in the Form API. This is a big step toward further enhancing forms in Drupal. It is also now used in the advanced search. jQuery UI jQuery UI is now delivering Drupal’s autocomplete. We’re also using their modal dialog now in Views UI and in other places. By working with the jQuery UI community we were able to improve accessibility for both projects. Alt Text Alternative text is now required by default. This can be overridden in both CKEditor & Image Fields, but the defaults assume content creators will want to make their content accessible. Bartik

• Fieldsets - for radios & checkboxes now in the Form API. Also used in the advanced search • jQuery UI - jQuery UI is now delivering Drupal’s autocomplete and modal dialog in Views UI • Alt Text - Alternative text is now required by default • Accessible Inline Form Errors - Drupal forms have become more accessible with the addition of accessible inline form errors as an optional experimental Core module


This is a simple Drupal 7 module for adding form attributes for improved accessibility. Includes: required attribute to required fields, required label to required fields (instead of asterix *), aria-invalid to form fields with errors

Accessible Mega Menu for the main menu of the site. After first evaluating half a dozen menu modules for accessibility and then a failed attempt at creating a module that uses Dylan Barrell’s WAI-ARIA menu from his A11ify library, the Accessible Mega Menu module proved to be a good compromise. This module integrates Adobe’s Accessible Mega Menu (no relation to Drupal’s Mega Menu module) into Drupal. It didn’t have all the features of a WAI-ARIA menu but did allow a person to tab through just the parent level menu items and expand and access the child level items only when desired (as opposed to forcing keyboard-only users to tab through every single menu item).

Share buttons for Drupal including the AddToAny universal share button, Facebook, Twitter, Google+, Pinterest, WhatsApp and many more.

Inspired by Block Class, this module adds additional elements to the block configuration forms that allow users to assign a ARIA landmark role to a block.

Provides a quick solution to allow the user to switch between the active theme and a high contrast version of it.

This module tidies Drupal’s HTML output with HTML Tidy by optionally sanitizing it when it is saved or when it is displayed, like a traditional input formatter. Missing and mis-ordered tag components are replaced and reordered automatically so that user input doesn’t break site structure with open tags and the like.

This module is designed to help copywriters and editors develop more consistently readable content across a Drupal site. It performs five popular automated readability tests that provide a grade level equivalency of the difficulty of a page’s readability. It enables you to set a target grade range for your site’s content.

Adds a block to allow users to switch between enabled themes. Themes can be given ‘user friendly’ names and access can be controlled by user role. Switchtheme provides optional support for Browscap module to switch themes based on the browser of a visitor.

The Text Resize module provides your end-users with a block that can be used to quickly change the font size of text on your Drupal site. This module is primarily focused on increasing the accessibility of your pages, by helping visually-impaired users to adjust the text size so that it is most comfortable for their eyesight.

The following three slides will give you a head-start on some of the accessibility resources out there. I have listed some links to good general information as well as guidelines, checklists, and tools that might be useful.

• Types of Disabilities - https://www.w3.org/WAI/intro/people-useweb/diversity • Accessibility Law - http://webaim.org/articles/laws/usa • Understanding Web Accessibility - http://uiaccess.com/ understanding.html • User Stories - https://www.w3.org/WAI/intro/people-use-web/ stories • Design/Theme Specific - http://alistapart.com/topic/accessibility Credit: http://indianagrace.org

• WCAG 2.0 - https://www.w3.org/TR/WCAG20/#guidelines • WCAG 2.0 Checklist - http://webaim.org/standards/wcag/ checklist • Section 508 - http://www.section508.gov • Section 508 Checklist - http://webaim.org/standards/508/ checklist • ATAG - https://www.w3.org/WAI/intro/atag.php • UAAG - https://www.w3.org/WAI/intro/uaag.php • General checklist - http://a11yproject.com/checklist.html Credit: http://indianagrace.org

Overview of Tools - http://webaim.org/articles/tools General Tool - http://pa11y.org Visualization Toolkit - http://khan.github.io/tota11y Color Blindness Simulator - http://www.color-blindness.com/ coblis-color-blindness-simulator • Color Safe - http://colorsafe.co • VoiceOver - http://webaim.org/articles/voiceover • Wave - http://wave.webaim.org Credit: http://indianagrace.org

• Accessibility Statement - https://www.drupal.org/about/ features/accessibility • Accessibility in D8 - https://www.drupal.org/node/2004876 • Front-end accessibility - https://www.drupal.org/node/464472 • Back-end accessibility - https://www.drupal.org/node/1637990 • Site builder accessibility - https://www.drupal.org/node/394094 • Accessibile modules - https://www.drupal.org/node/394252 Credit: http://indianagrace.org

Now time for your own challenge…the next time you build or design your next site, I challenge you to take one or two accessibility tasks from each section and try to incorporate it. Like any new skill, incorporating these tasks might seem awkward or take a little more time than you are used to, but you will soon see that these tasks will become second nature to your build or design process. - Take 15min to navigate without a mouse - Disable JS - Incorporate an accessible module - Use one of the guidelines

Slides: slideshare.net/CarieFisher Twitter: @cariefisher