A presentation at Smashing Magazine TV Event in May 2020 in by Carie Fisher


@cariefisher Senior Accessibility Instructor and Developer, Deque Systems Carie is an author, speaker, and developer who is passionate about the intersection of front-end code and UX, digital accessibility, and promoting diversity in the tech world.
@theHarrisius Principal UI Engineer, Deque Systems Harris is a web developer with a strong passion for digital equality. He wrote Cauldron (Deque’s pattern library), Dragon Drop, and is the lead developer on axe beta. When he is not at work, he still finds time to contribute to numerous open source projects.

Accessibility testing Automated Manual What is guided testing? Manual & Guided testing demos Keyboard Modal Form Q & A (last 15 minutes)
accessibility testing 101 auto testing like Axe, lighthouse, MS insights manual testing which is more than than just keyboards

50% Automated testing Automated tools can quickly catch up to 50% of common accessibility issues on a web page ● ● ● Accessibility expertise not required Many free tools available What about the other 50%??
When people ask me about accessibility tools and if they can automate everything, I am not surprised. People want to push a few buttons and poof! the tool finds and fixes all of their accessibility issues. Of course, that’s not reality - regardless of the tool, automatic testing can only reliably pick-up 30-50% of all accessibility issues. On top of that, when the automatic testing tools do find issues, many still require a human to interpret the results and prioritize them. For example, an automated testing tool might tell you that your image is missing alternative text, but it cannot tell you what alternative text to write.

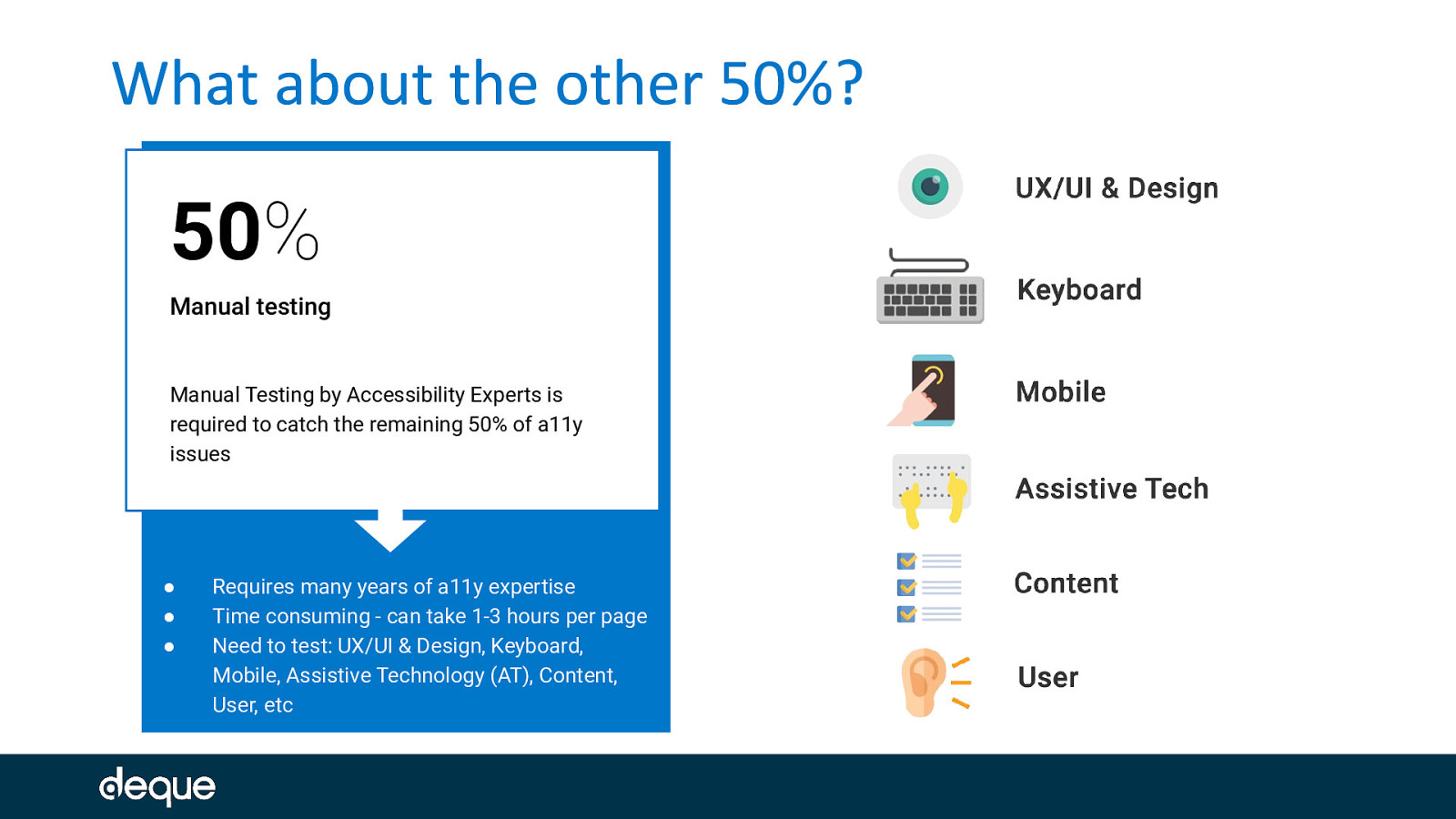
50% Manual testing Manual Testing by Accessibility Experts is required to catch the remaining 50% of a11y issues ● ● ● Requires many years of a11y expertise Time consuming - can take 1-3 hours per page Need to test: UX/UI & Design, Keyboard, Mobile, Assistive Technology (AT), Content, User, etc
The good news is automated testing tools are truly amazing and getting “smarter” with each new version. There may be a day soon where these tools can reliably catch closer to 100% of all issues and even fix them for you. But until then, you can add manual tests like UX/UI reviews, keyboard-only evaluations, mobile testing, Assistive technology (AT) testing, readability, and last but not least - user tests with actual people.
But now some bad news…unlike automated testing which tends to be quick and easy to run, manual testing can be a bit more time consuming and does require some working accessibility knowledge and experience. That is one reason why I’m excited to be a part of this demo showcasing our guided testing tool - because it’s a bit of hybrid between the automatic and manual testing tools available to people interested in making their products, websites, and apps more inclusive.

Intelligent guided testing has been designed for dev teams to help solve the gap between automated and manual testing!
No a11y knowledge required
Simple Q & A’s about your page
Still no false positives

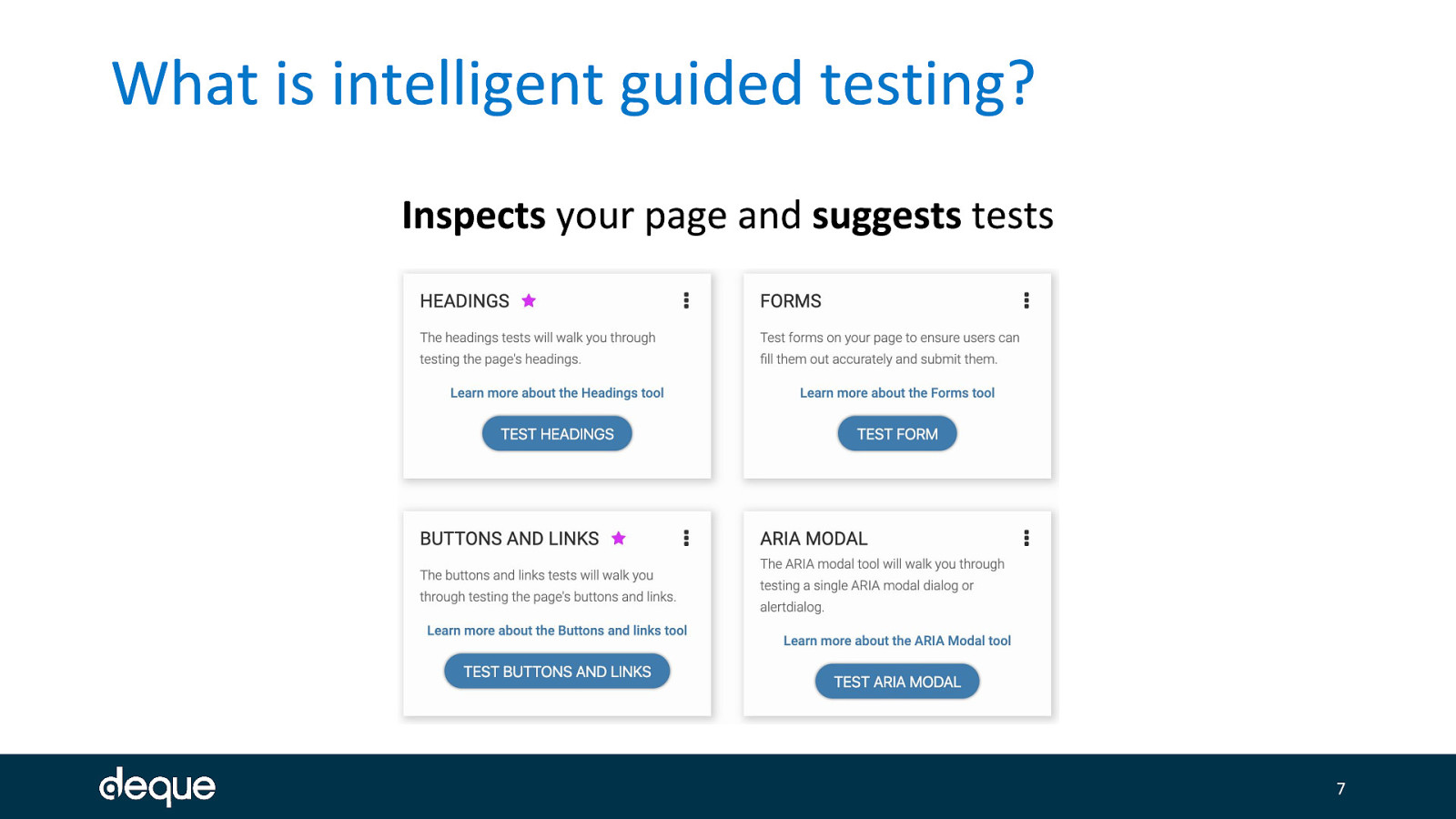
Inspects your page and suggests tests

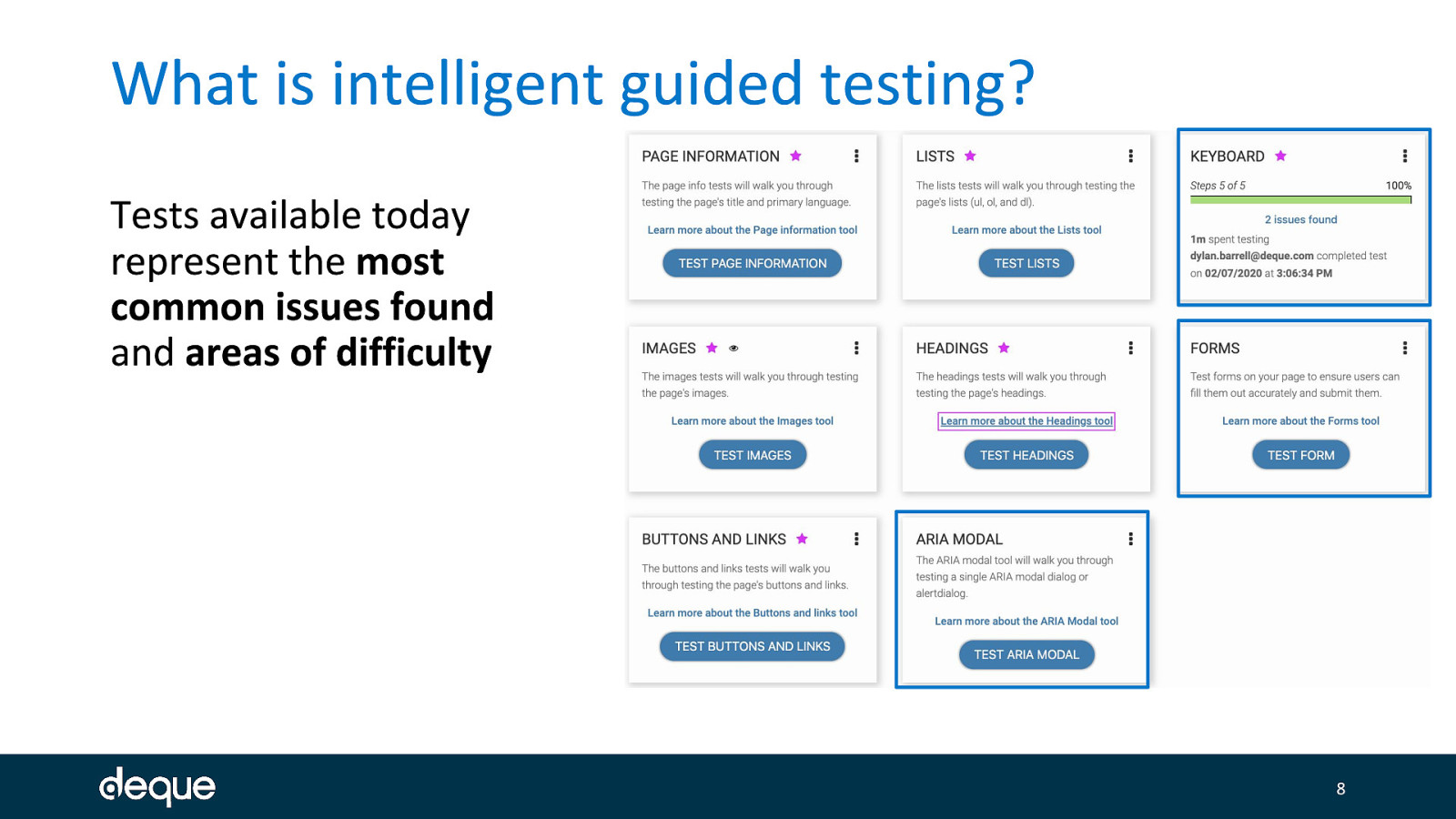
Tests available today represent the most common issues found and areas of difficulty

Keyboard Modal Forms
