A presentation at DrupalCon in April 2018 in Nashville, TN, USA by Carie Fisher


Welcome to our panel presentation Core Accessibility: building inclusivity into the Drupal project. today we will cover some basics of what accessibility is and why we need it, some great accessibility features found in Drupal 8 core already, some initiatives we are currently working on, and how you can get involved.

Speakers Hook42.com d.o: cehfisher @cariefisher OpenConcept.ca d.o: mgifford @mgifford Lullabot.com d.o: helenasue @misshelenasue Phase2.com d.o: cmcnally @cmcnally

What Is Accessibility and Why Does Drupal Need It?
At the heart of it, web accessibility is pretty simple: it’s about building websites with the necessary accommodations so that people with disabilities can use them easily.
As I explained it to a client once, “web accessibility is like the wheelchair ramp at a store, but for websites”. 4. That’s not a frill - it’s a quality issue, and it’s especially important to our Drupal community.
As we go through this high-level overview on the accessibility basics, I’m going to explain why that is.

Visually Impaired May have trouble distinguishing between colors, viewing content without enough contrast, or may not be able to see at all.
Deaf & Hard of Hearing May have trouble understanding content that is poorly captioned or not captioned at all. Benefit from a chat option instead of having to call.
Motor Impaired People who have fine or gross motor problems. This could be a tremor from Parkinson’s or being paralyzed from the neck down - anything that makes it difficult to use a mouse.
Vestibular & Seizures These issues are extremely important, and often overlooked. These are one of the most direct ways that a poorly-built website can physically harm our users, so it’s really important to be mindful of these. I know parallax was all the rage a few years ago and that a lot of companies and designers are still really fond of it - but people with vestibular issues can get motion sickness from those types of effects, so it’s good to be really sparing with them, if we use them at all. Websites with fast, bright flashing effects can trigger seizures in some people, so no matter how important or exciting that blog post is, please don’t use flashing effects to pull someone’s attention toward it.
Cognitive Disabilities Aging population, Alzheimer’s More people with conditions like Down Syndrome and autism are working than ever before Supporting these communities by helping them be as self-sufficient as possible is an important goal that we should be striving toward.

Keyboard & screen reader accessibility Most blind people and people with motor disabilities don’t use a mouse - they navigate the site by keyboard. This means that nothing on your website should require a mouse to access or interact with. This one is your biggest accessibility win, because it covers so many diverse disabilities and is so heavily needed by so many people. Usually when blind people are keyboard navigating, they’re also using a screen reader. This means that we’ll want to be sure we’re being mindful about what will (and won’t) be read when someone is navigating our websites, like by providing descriptive text about the destination of links instead of just an image or the words ‘click here’, and using appropriate alternative text on images to describe them. It’s important not to co-opt those accommodation tools for black-hat SEO keyword stuffing. Captions & Transcripts Deaf people need captions to know what’s going on in videos with speech, especially when the speech is a narration of imagery. Transcripts and captions are not the same thing, and they serve different purposes. Captions happen in time with the audio. Captions are primarily for Deaf people, although they also benefit people with sensory processing difficulties that make it hard to translate the sound of speech into words quickly enough to follow along and may prefer to read the dialogue as well to help them process those words faster. Transcripts are a full transcription of both the audio and visual information provided by a video. These are particularly useful for Deafblind users, who will usually translate this information into a braille reader to get the full rundown of what that video contains. Color & Contrast For low-vision users (especially the elderly), contrast can really be key. I know light gray text on white backgrounds and these hair-thin fonts are so subtle and stylish and popular, but they are really awful for people with low vision. To hit AA compliance, the standard is a contrast ratio of 4.5:1 for normal text and 3:1 for large text, which is anything above 18px. For colorblind users, messages like, “select the green button”, or “data on this topic is shown in blue on this chart” can be really unclear, so it’s best to stay away from relying solely on color to convey information. Cognitive We often think of accessibility in terms of physical accommodations, but cognitive accommodations are equally important. People with dementia and Alzheimer’s benefit from websites with a predictable, constant, intuitive layout so that they don’t have to constantly re-orient themselves to use the website. People with intellectual disabilities or sensory processing issues like dyslexia may need more time to digest content, especially if it’s complex. Using the clearest language possible and not forcing users through content at a pace beyond their control (looking at you, auto-advancing homepage slider with text) is really helpful for those communities.

Our need for Accessibility in the Drupal community comes from three main sources: Drupal users The end users who will use our websites This is the group that is most frequently thought of when we talk about accessibility, but that’s only a part of the picture Drupal developers Our community members who will build websites using Drupal I know blind developers who love Drupal 8 because of how easy it is for them to use on the back-end. People with disabilities aren’t just consumers of content - they’re creating it, too. An inclusive Drupal community needs to be built to include everyone who wants to use these tools, not just the easiest bodies to build for. Drupal clients The businesses and agencies that Drupal developers build websites for

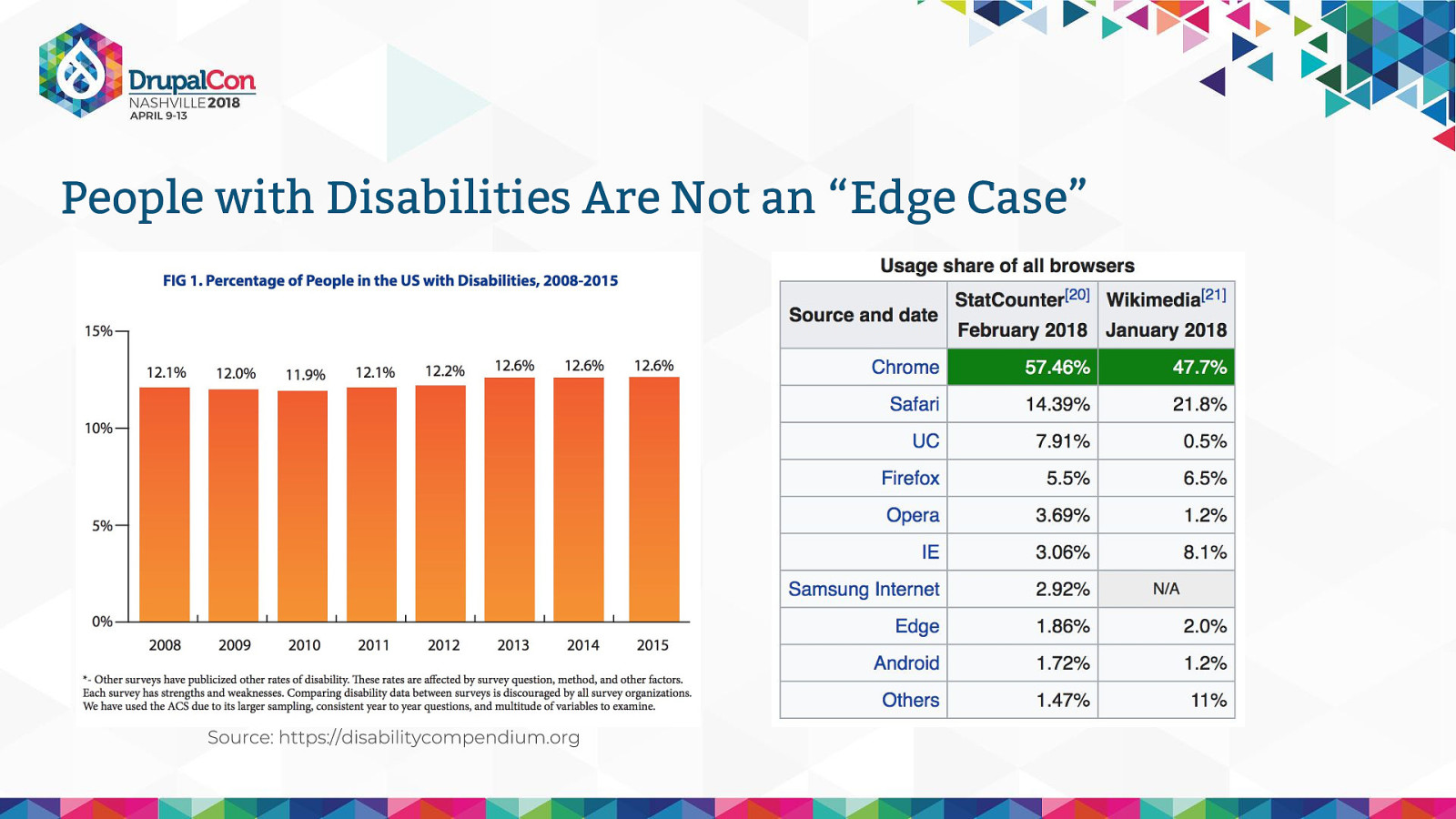
One of the most pervasive excuses for skipping over accessibility on web projects is that it’s an ‘edge case’. This has to stop - it’s not. I have heard countless times that there’s no budget for it on the project (even when it’s originally contracted for) because there were other features that the client wanted, and so accessibility was deprioritized as an edge case. In every instance that this has happened, IE testing and support has stayed on the roster. To put it into perspective, we’ve got somewhere between 12.6% of all people in the US having a disability, and somewhere between 3% and 8% of all people using IE. Why is it that we as an industry are fascinated with accounting for a browser that very few people are using, but routinely ignoring or deprioritizing accessibility?

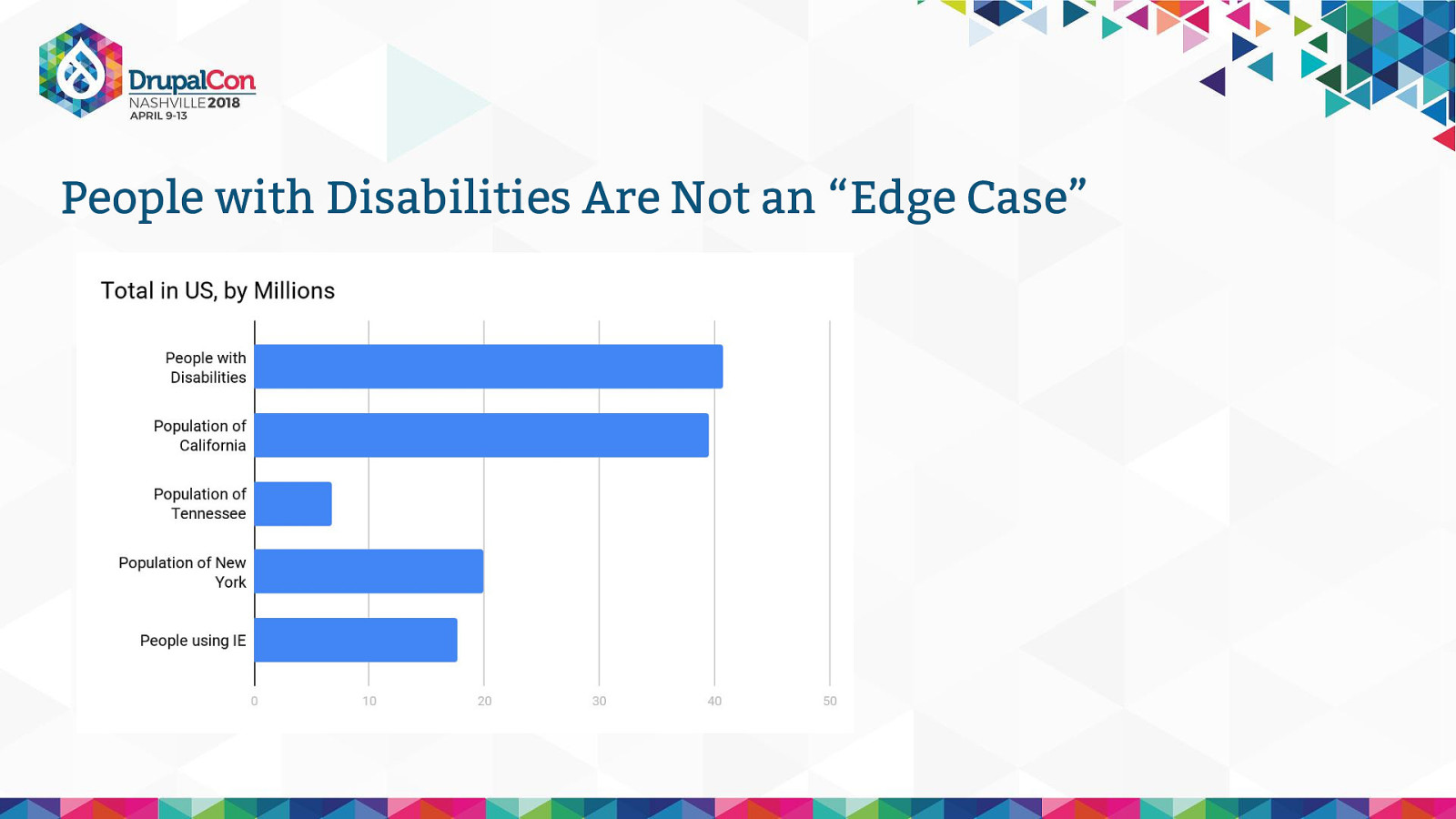
At 12.6% of the 2016 population, that brings us to an estimated 40.7 million people in the US with a disability. That’s about a million more people than the entire population of California - or, since we’re in Nashville, around six times as many people as the population of Tennessee.

Improved Access to Customers - Missing 12.6% of the market is a financial travesty for any business.
Legal Safety - Being sued is bad.

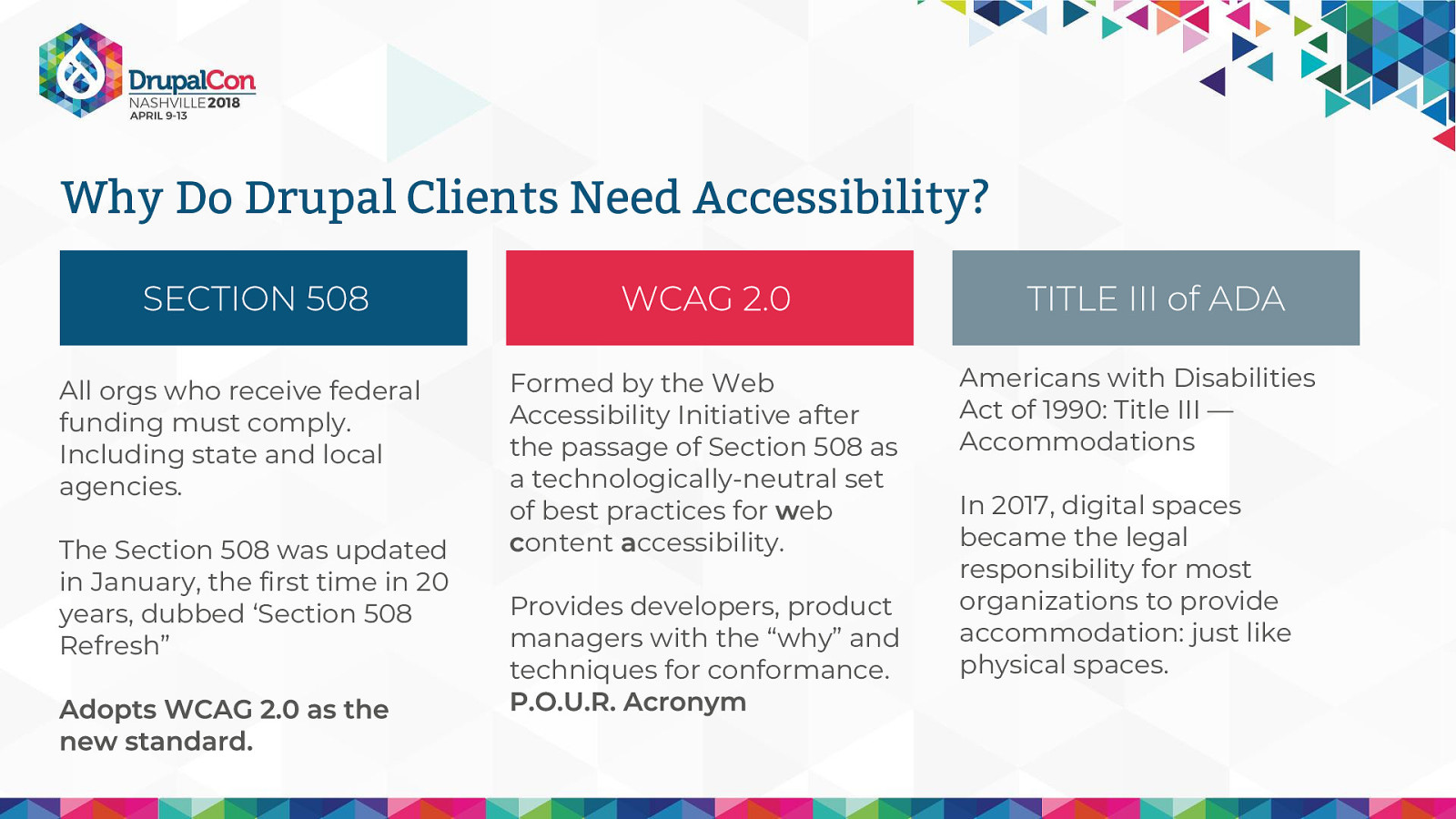
Not too long ago, the only entities who were clearly required by law in the US to account for web accessibility were those in the public sector - those that fell under Section 508. In 2017, digital spaces were accounted for under Title III of the ADA, which is a huge game-changer.
Title III of the ADA → Companies like Netflix, H&R Block, Blue Apron are being sued for discrimination against PWD on their web properties.
Last year, Florida’s Federal Court ruled that Winn-Dixie’s website being inaccessible violates the ADA. This ruling set legal precedent like never before that private companies are subject to ADA compliance not just in their brick and mortar buildings, but online, too.

The bottom line is that Drupal is a big deal. We’re estimated at a market share of about 2.2% of ALL websites - and even if that number doesn’t seem like a big one, when you consider how many websites actually exist, it’s massive. The work we are doing here matters a lot. Agencies may not always know how, or they may not make time for accessibility - so the better our Core product is out of the box, the better accessibility will be for everyone. Now that I’ve given you a high-level overview of what accessibility is and why we’re doing it, I’m going to pass it off to Catharine, who will tell us about what we’ve done recently to make things better.


Inline Form Errors is stable. Drupal.announce() & Drupal.tabbingManager - extended coverage to more dynamic content. Umami Out-of-the-box theme/demo complete with accessibility features baked-in. Point Release to allow for continual innovation and improvement.
https://www.drupal.org/docs/8/accessibility/drupal-8-accessibility-features

Emphasizing that this is for content that has change after the screen reader loads the content. A screen reader won’t know that the new html exists.

Why are we missing it in Drupal Core? There are more options where we haven’t applied it and should. How do we make sure that modules and themes are using it if appropriate? Do module/theme maintainers even know it is there and how it should be used?

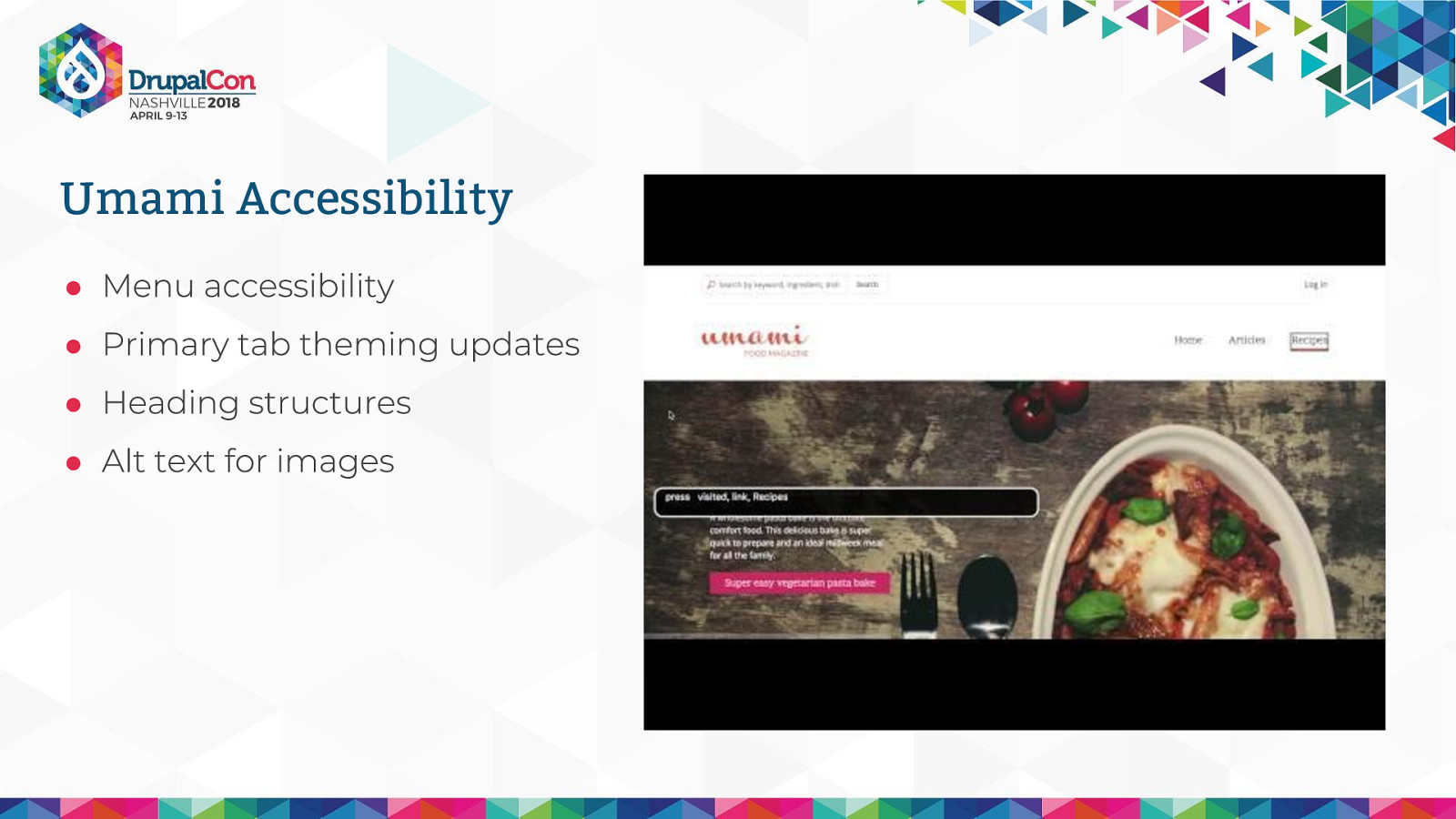
Menu accessibility Primary tab theming updates Heading structures Alt text for images

Color Contrast Ratio updates Redundant Links / Wrapping a card as 1 link Message / Error Status State(s) indicated with color AND icons Issues with Layout Builder


Just like in the issue queue:
[#2857808]
means:
https://www.drupal.org/node/2857808
This should be a Drupal conference default.

How do we bring automated testing into Drupal Core? QuailJS and the Drupal 8 Test Swarm - dealing with false positives DrupalCI: Drupal.org Testing Infrastructure Looking ahead: aXe-core 3, pa11y, Asqatasun and/or Tenon.io? What is our strategy for user testing, automated tests, functional JS? [#2857808]

Experimental module introduced in 8.5.x. Was added without passing a accessibility review. Identification of a best practice was needed [#2920006]. Unclear who is responsible for addressing these limitations.

WCAG 2.1 issues need be addressed [#2864791]. WAI-ARIA 1.1 Best Practices [#2893640]. Migrate - clean up HTML and highlight problems with the migration. Media - 8.0.x addressed ATAG 2.0, as of 8.4.x much of that needs to be revised (managing video captions + transcripts) [#2786785]. Umami - still lots more we can do, especially as more content is added [#2847582]. Media Initiative - D8.0.0 addressed much ATAG, e.g. configurable ALT text fields. Some was out of scope THEN, but in scope NOW. e.g. tools to manage video captions + transcripts.

Theme component library - Building in best practices. JavaScript modernization - Error messages [#77245]. Experimental admin UI - JavaScript Admin Theme. Outside-In - Testing exposed components.


Not enough accessibility understanding or expertise. Automatic accessibility testing catches roughly 20-40% of all issues. Manual accessibility testing can take a long time and be difficult. Accessibility is a moving target between changing accessibility standards, laws, browsers, assistive technology devices (ATs), and users.

Organizations - increase/diversify user base, improve conversions, support PWD employees, comply with the law, save time and money.
Agency - attract employees, attract clients, sell Drupal easier, build site faster, foster inclusivity, give back to open source.
Community - develop skills, improve empathy, enjoy camaraderie, help Drupal stay relevant, an easy way to give back.
Leadership - grow involvement, increase diversity, improve software, help project succeed, make Drupal benchmark in the world of accessibility.

Organizations - increase accessibility expertise, allow contributions, provide resources, sponsor events.
Agency - give employees time, make it part of a client contract/budget, provide resources, sponsor events, run trainings.
Community - educate yourself, attend a meet-up/camp, join in chats, participate in a sprint, join groups outside of Drupal, find a mentor.
Leadership - find a mentee, write blogs/documentation, give webinars and talks, organize events, tag issues, provide help in channels.

Code - Drupal.org, various GitHub projects, and other open source projects. https://drupal.org/project/issues/search?issue_tags=Accessibility
Documentation - there is documentation on accessibility for D8 core and contrib modules, but could always use more.
Meetups - our Drupal group started a monthly accessibility meetup that features a guest speaker from the larger international community #A11yTalks
Connections - there are many ways to get involved including W3C slack, Twitter, various companies/blogs doing accessibility tasks/writing/projects


WCAG 2.1 - www.w3.org/TR/WCAG21 ATAG 2.0 - www.w3.org/TR/ATAG20 ARIA Authoring Practices 1.1 - www.w3.org/TR/wai-aria-practices-1.1 General Checklist - a11yproject.com/checklist.html Accessibility Evaluation Tools - webaim.org/articles/tools Accessibility Courses List - github.com/mgifford/a11y-courses

Accessibility Statement - drupal.org/about/features/accessibility Accessibility Best Practices (D8) - drupal.org/docs/8/accessibility Accessibility Features (D8) - drupal.org/docs/8/accessibility/drupal-8-accessibility-features Contributed Accessibility Modules (D8) - drupal.org/docs/8/accessibility/contributed-modules-for-extending- accessibility-in-drupal-8

Drupal Slack Channel - drupal.org/slack (Accessibility group) W3C Slack Channel - web-a11y.herokuapp.com Accessibility Drupal Group - groups.drupal.org/accessibility Accessibility Drupal Meetup - groups.drupal.org/accessibility #A11yTalks Accessibility Style Guide - http://a11y-style-guide.com/style-guide Accessibility People/Company List - github.com/joe-watkins/top-people-to-follow-in-web-accessibility

The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect. Tim Berners-Lee - W3C Director & Inventor of the World Wide Web

