Web Stories for WordPress A new visual media for the open web! Cathi Bosco
A presentation at WordSesh 2021 in May 2021 in Madison, CT 06443, USA by Cathi Bosco

Web Stories for WordPress A new visual media for the open web! Cathi Bosco

It is absolutely time to get involved! Why How Who @bethebreeze

Why

Why Web Stories & why now? ● Own your own content! ● Visual Storytelling, media-driven (experience-focused and interactive) - not text-driven ● As short-lived or as evergreen as you like (no walled gardens) ● Core content just like your blog posts and pages! (This is not social media) ● Indexed by Search! https://stories.google/showcase/ @bethebreeze

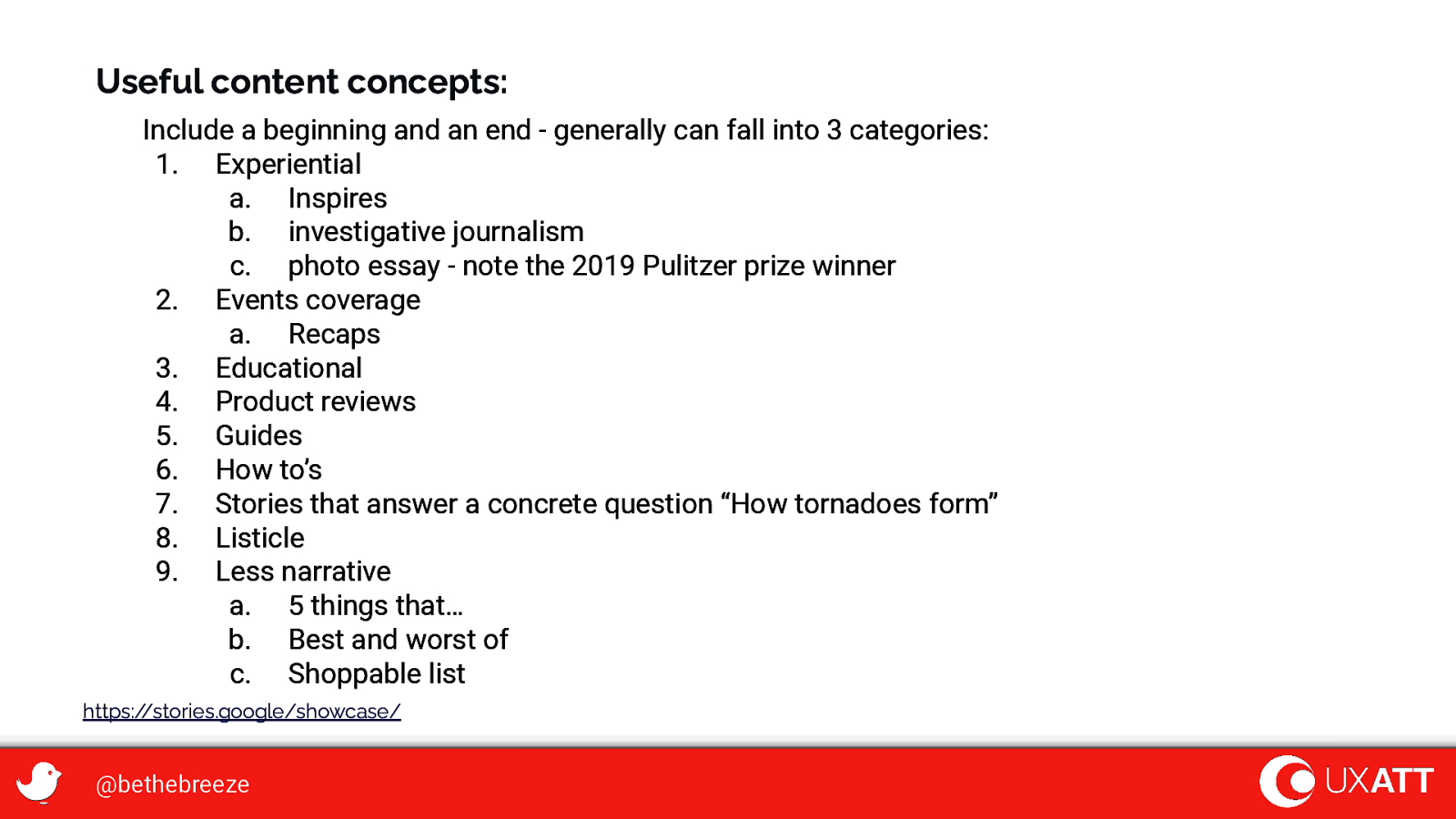
Useful content concepts: Include a beginning and an end - generally can fall into 3 categories: 1. Experiential a. Inspires b. investigative journalism c. photo essay - note the 2019 Pulitzer prize winner 2. Events coverage a. Recaps 3. Educational 4. Product reviews 5. Guides 6. How to’s 7. Stories that answer a concrete question “How tornadoes form” 8. Listicle 9. Less narrative a. 5 things that… b. Best and worst of c. Shoppable list https://stories.google/showcase/ @bethebreeze

How

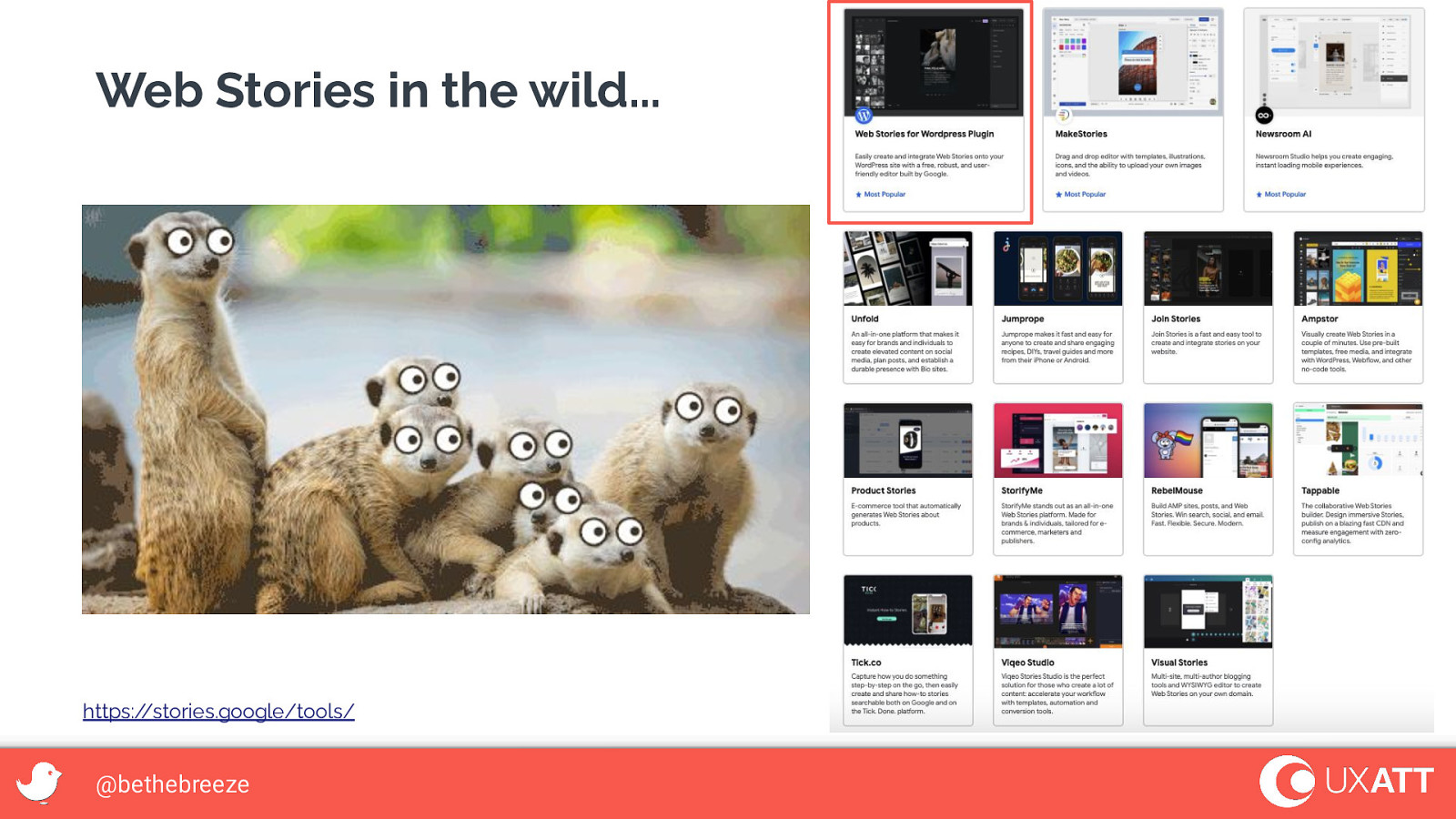
Web Stories in the wild… https://stories.google/tools/ @bethebreeze

Examples demo: https://www.inputmag.com/design/fords-mustang-mach-e-1400-prototypemakes-a-tesla-look-like-a-toy/amp https://www.vice.com/stories/inside-my-mind-oliver-tree/ https://www.inverse.com/mind-body/abstract-art-changes-your-state-of-mi nd/amp https://www.cnn.com/ampstories/entertainment/how-we-love-thee-betty-w hite-let-us-count-the-ways https://stories.google/showcase/ @bethebreeze

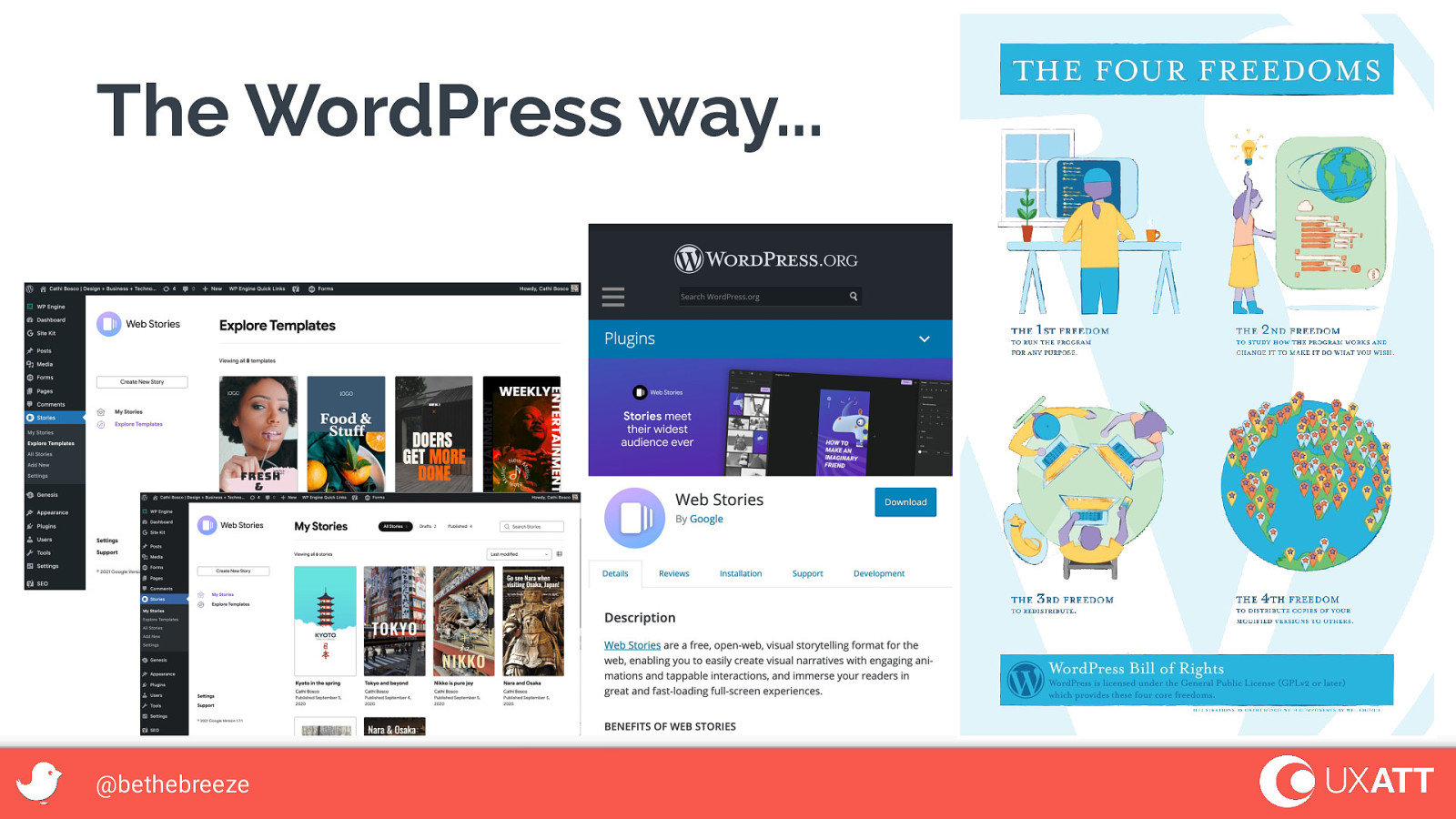
The WordPress way… @bethebreeze

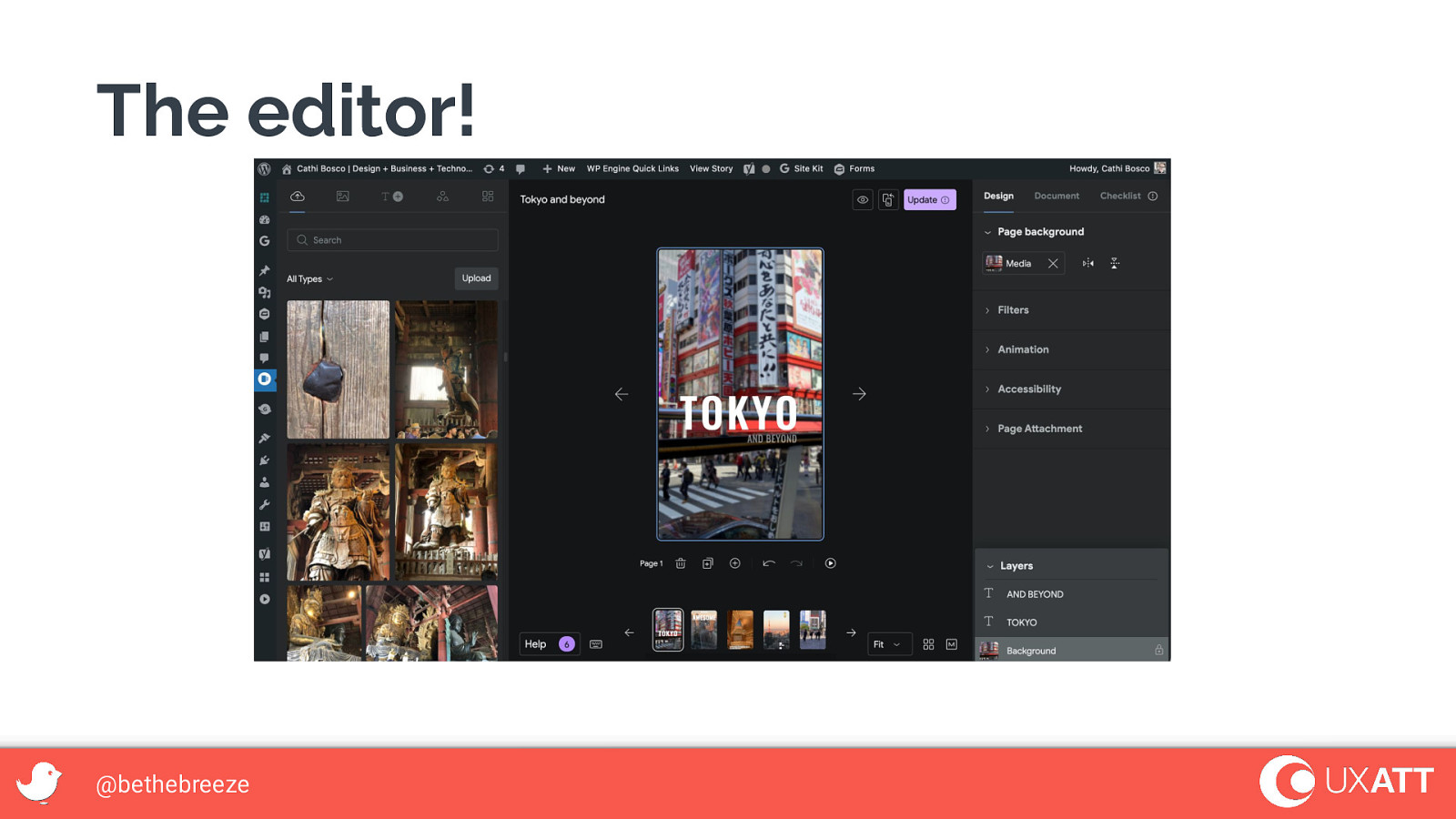
The editor! @bethebreeze

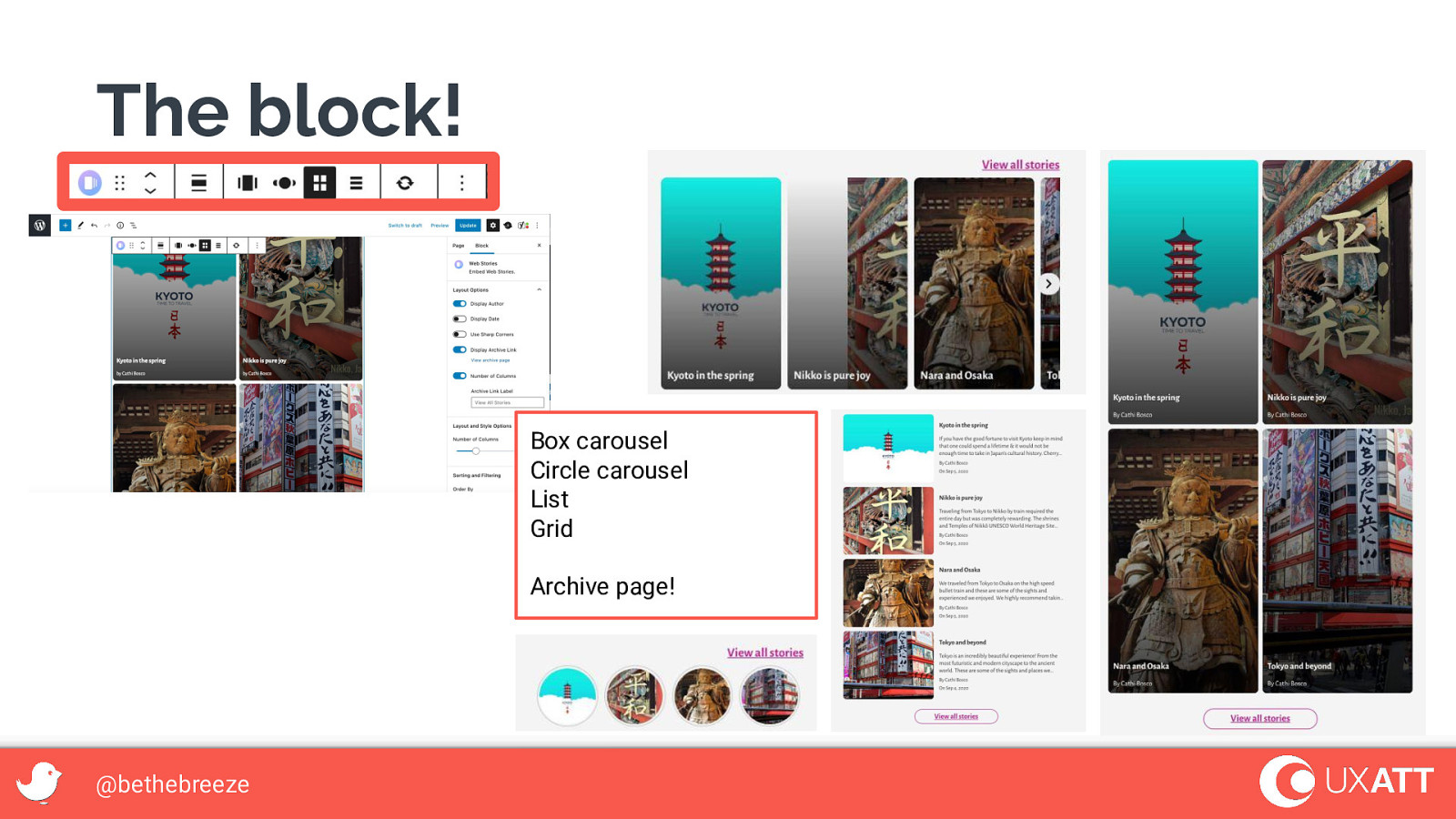
The block! Box carousel Circle carousel List Grid Archive page! @bethebreeze

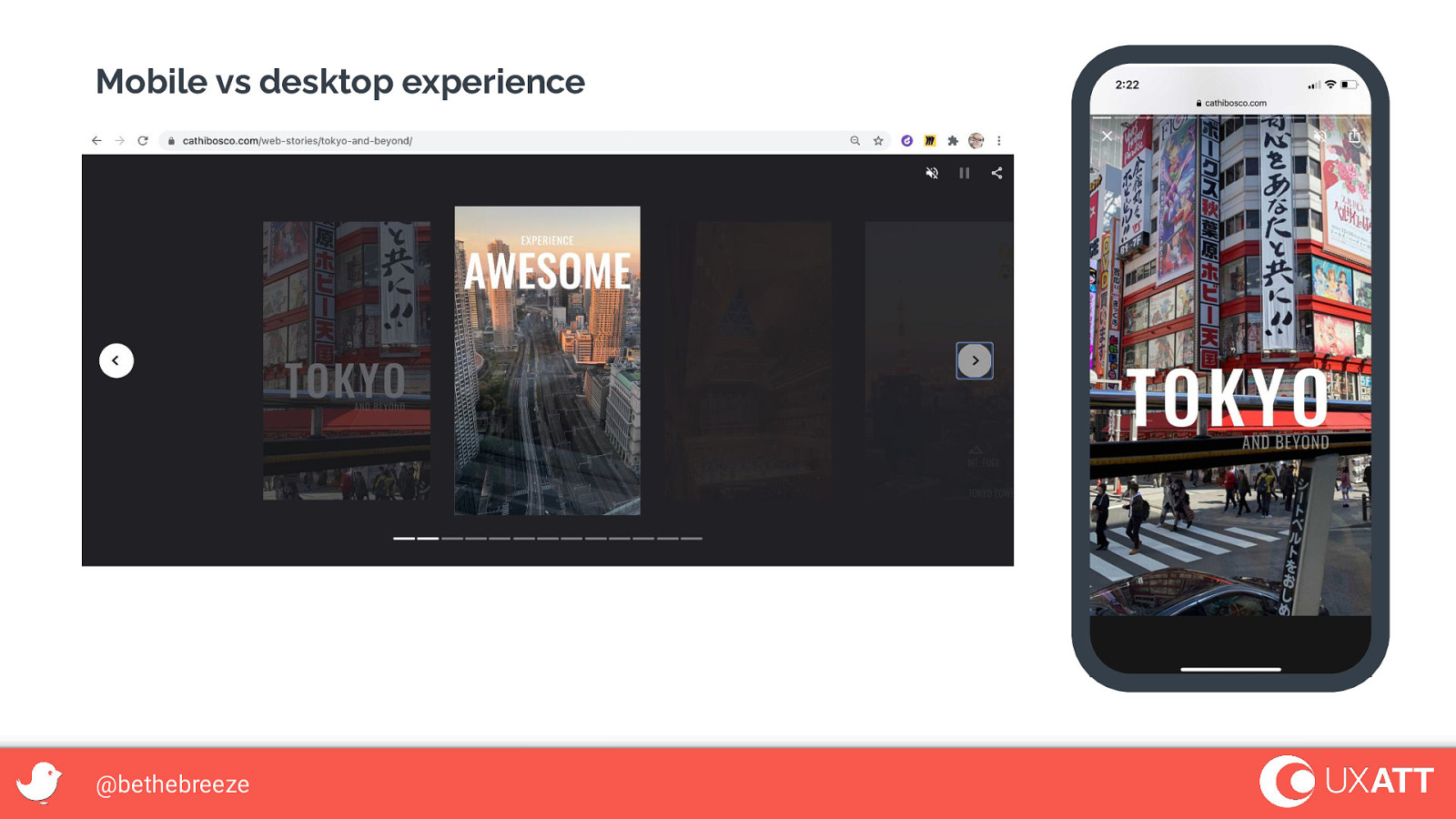
Mobile vs desktop experience @bethebreeze

No really, how?

How to create an awesome visual story The Creation Process 1. Source: Choose the concept, story arc, and shoot, research places, prepare media, strategize monetization @bethebreeze

How to create an awesome visual story The Creation Process 1. 2. Source: Choose the concept, story arc, and shoot, research places, prepare media, strategize monetization Create: Assemble the story in the editor once you have a script and/or storyboard @bethebreeze

How to create an awesome visual story The Creation Process 1. 2. 3. Source: Choose the concept, story arc, and shoot, research places, prepare media, strategize monetization Create: Assemble the story in the editor once you have a script and/or storyboard Publish: Checklist includes metadata, preview on a phone, compress, add analytics, integrate into your website. @bethebreeze

How to create an awesome visual story The Creation Process 1. 2. 3. 4. Source: Choose the concept, story arc, and shoot, research places, prepare media, strategize monetization Create: Assemble the story in the editor once you have a script and/or storyboard Publish: Checklist includes metadata, preview on a phone, compress, add analytics, integrate into your website. Monetize: Product placement, adSense, endorsements, affiliate links, branding deals @bethebreeze

How to create an awesome visual story The Creation Process 1. 2. 3. 4. 5. Source: Choose the concept, story arc, and shoot, research places, prepare media, strategize monetization Create: Assemble the story in the editor once you have a script and/or storyboard Publish: Checklist includes metadata, preview on a phone, compress, add analytics, integrate into your website. Monetize: Product placement, adSense, endorsements, affiliate links, branding deals Measure: Research with analytics for story completion, outbound links, page attachment engagement, average load time, abandonment rates (all optional) @bethebreeze

How to create an awesome visual story 1. Blog posts creators start with the copy then find an image to visualize a point. However, Web Story creators start with the image and media, then write some copy to clarify the point. @bethebreeze

How to create an awesome visual story 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. Blog posts creators start with the copy then find an image to visualize a point. However, Web Story creators start with the image and media, then write some copy to clarify the point. Create an outline Choose a concept Identify the story arc Tool prep Drafting the story (create from blank or template) Sourcing the content (images and videos are the most time-consuming task) Create the story in the editor Add the metadata and final landing page with link(s) to your story. Publish the story @bethebreeze

Tips Tell a relatable, interesting story in an engaging way. Be authentic, expressive, and suspenseful. Do not create or publish stories with an ill-conceived attempt to capture traffic - tell a compelling story in a visual way. @bethebreeze

Tips Tell a relatable, interesting story in an engaging way. Be authentic, expressive, and suspenseful. Do not create or publish stories with an ill-conceived attempt to capture traffic - tell a compelling story in a visual way. Narrative option to use your own perspective (1st person) or experience it through a person. Use interactions well. ● ● ● ● ● ● ● ● Text: less than 200 characters: You can use up to 200 characters of text per page. Google recommends you keep titles under 40-characters long. If you’re having trouble making your text pop out, remember to use contrast and highlighting to your advantage. Video clips less than 15 seconds Single idea per page Use multiple media for immersive bite-sized. Pick media that matches your narrative. Non-linear construction Avoid using the same page design or animation 2 times in a row on multiple pages Choose typography carefully No text on cover image - displays in Google Discover with tile overlay on the cover image. @bethebreeze

How to create an awesome visual story When repurposing video and editing clips for a Web Story: ● ● ● Revisit the footage and review it to see the “story’ content. Next, write a script - a new script. Prepare the asset and transform the video into clips (Video clips less than 15 seconds). It’s ok to use placeholders as you work in the editor too. @bethebreeze

How to create an awesome visual story Considerations for inclusion in your story: @bethebreeze

How to create an awesome visual story Considerations for inclusion in your story: ● ● ● ● ● ● ● ● ● ● Cover image CTA Vertical video Links Attachment page Continue video clips from page to page High-quality media is critical - Unsplash, etc… Use alt text on videos and images SEO titles - use descriptive titles for web pages SEO (like on posts) The background image/video should be center focused…. Cropping will occur. @bethebreeze

SEO How to make your Web Stories visible on the web. Do all the same SEO work you would do for any page on your website. Linked from within your website ● ● Sitemap Social media - share links to your stories Attach metadata to your Web Story Publisher logo (square - 96 x96 large - w 8px padding for safety)) Poster (portrait-src - high quality - not text or animations, use 3x4 aspect ratio with a resolution of 640x853) Title (Under 40 characters to avoid truncation) Publisher (under 20 characters to avoid truncation) ● ● ● ● ● ● Google’s Web Stories test tool: https://search.google.com/test/amp Link to your Stories within your website and in other websites… No need to use /stories in the URL format Always add meaningful alt-text Use captions for videos! So they “work” when sound is off and great for SEO and accessibility Content is King! Providing high-quality content that is valuable and useful to users is KEY! ● ● ● ● ● @bethebreeze

Did you know? Visual information can be processed 60,000 times faster than text and is easier to remember. Research tells us that people tend to remember only 20% of what they read, while around 37% of the population are visual learners. https://www.t-sciences.com/news/humans-process-visual-data-better#:~:text=Visualization%20works%20from%20 a%20human,to%20the%20brain%20is%20visual. @bethebreeze

Keep in mind, the first 2 to 3 pages in your Web Story must convey the merit of your story. Videos make or break a Web Story. @bethebreeze

Presentation does not = content! Storytime Become amazing at creating compelling Web Stories! https://www.youtube.com/playlist?list=PLfVPq9A6B0RNoQ3HTE9LQzgAdVzcb7tmt @bethebreeze

Your stories are surfaced in relevant users’ Google surfaces, like Search and Discover. Stories carousel is currently only available in US, India, and Brazil. @bethebreeze

Who

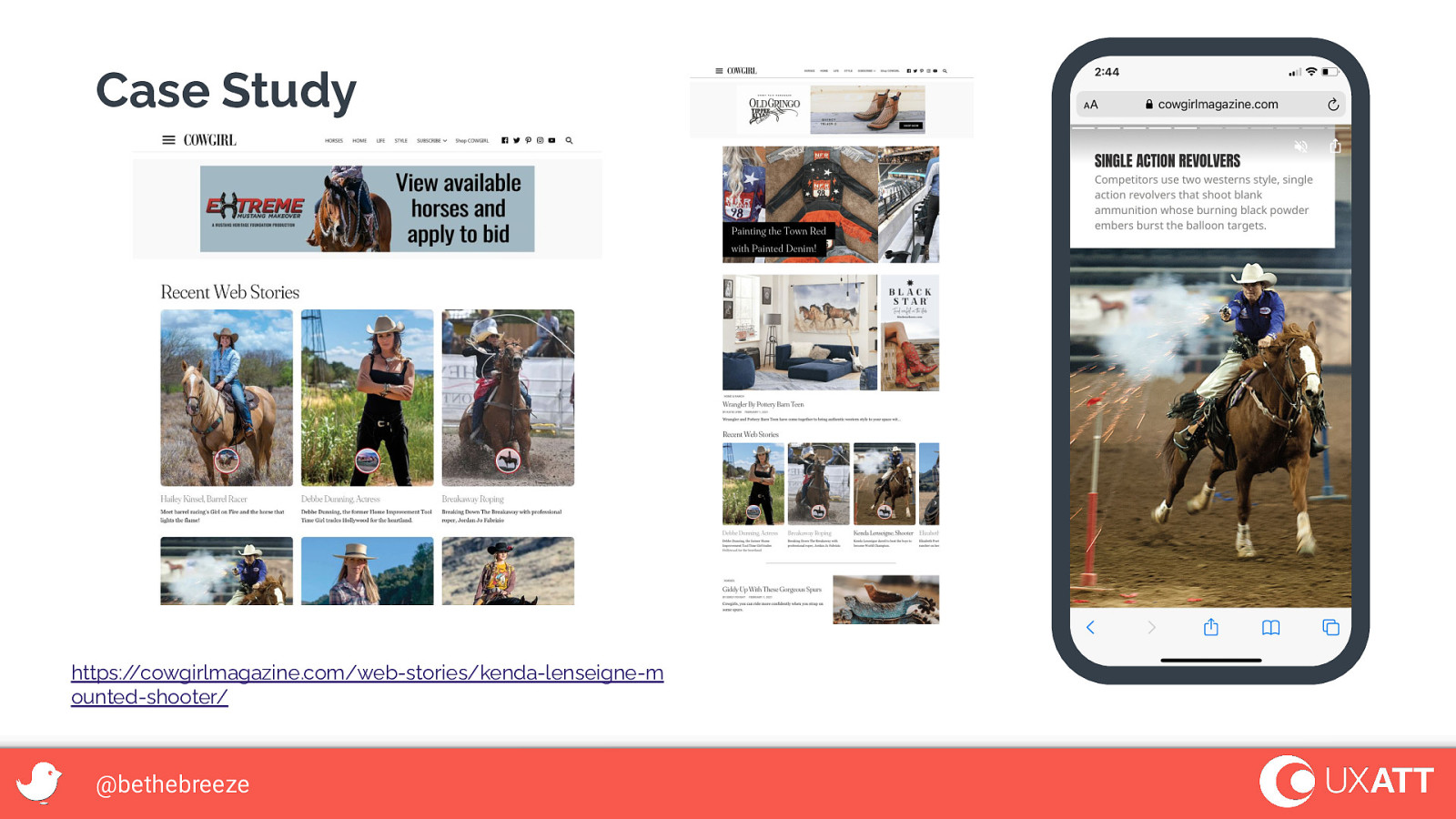
Case Study https://cowgirlmagazine.com/web-stories/kenda-lenseigne-m ounted-shooter/ @bethebreeze

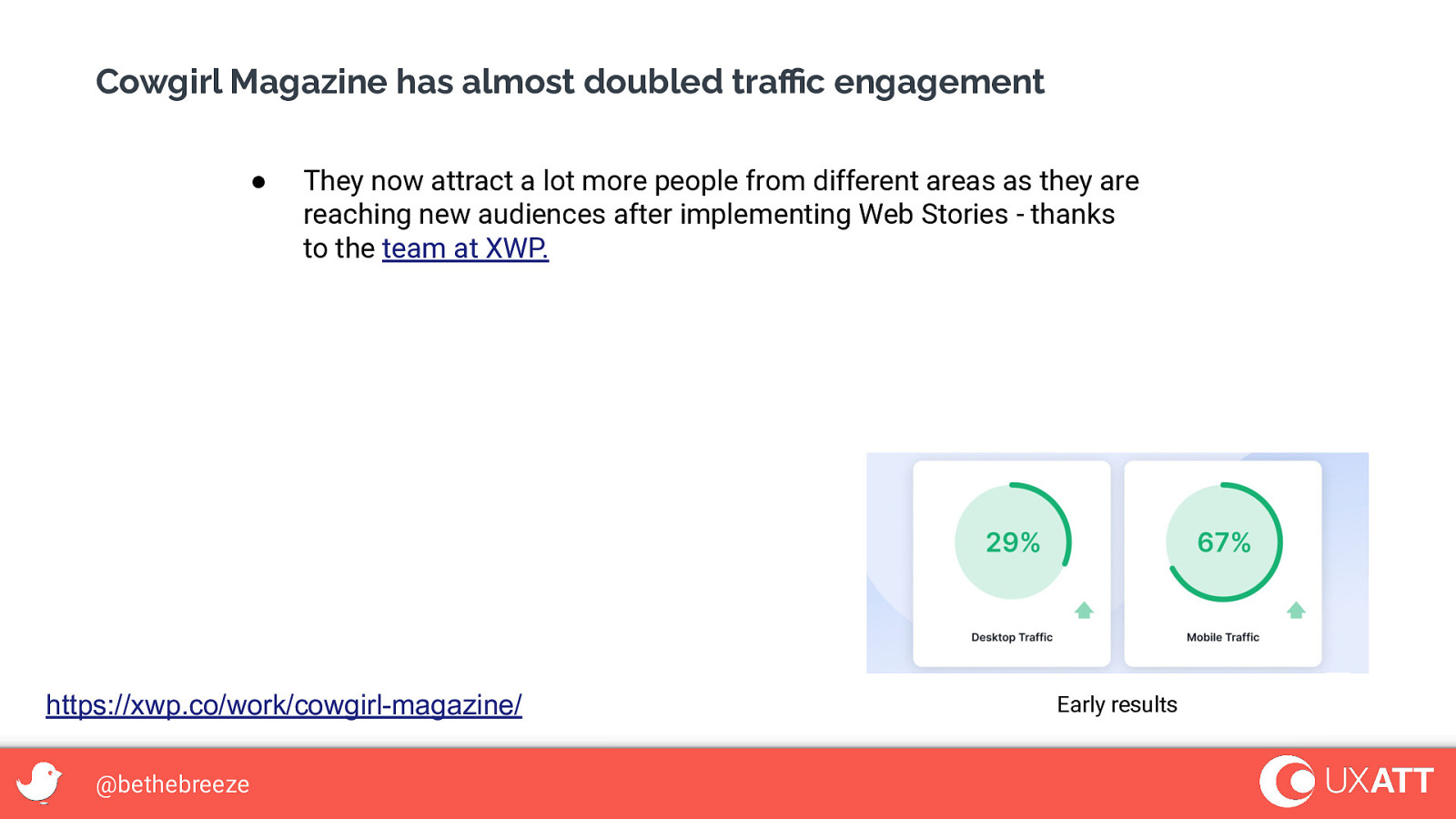
Cowgirl Magazine has almost doubled traffic engagement ● They now attract a lot more people from different areas as they are reaching new audiences after implementing Web Stories - thanks to the team at XWP. https://xwp.co/work/cowgirl-magazine/ @bethebreeze Early results

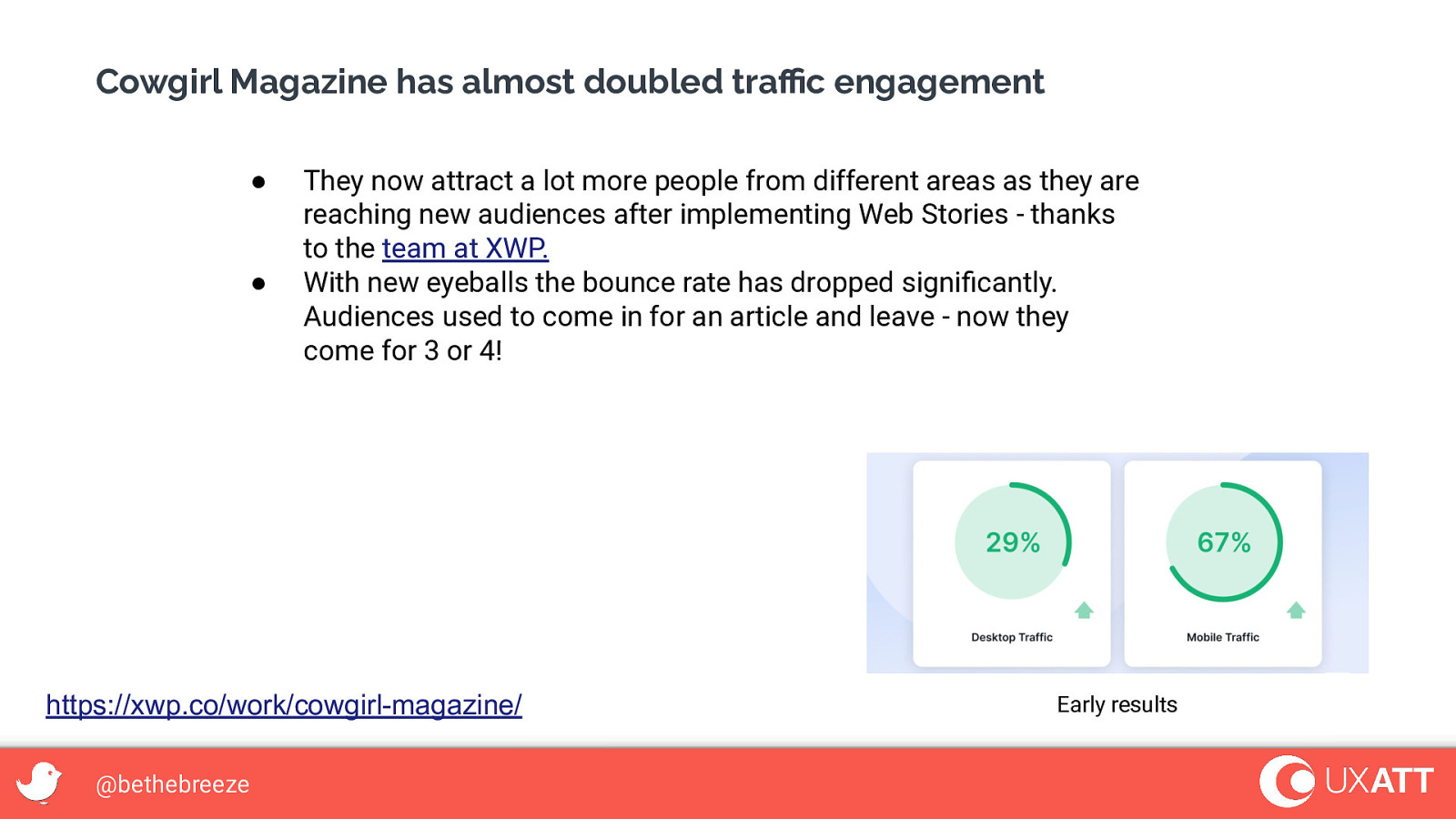
Cowgirl Magazine has almost doubled traffic engagement ● ● They now attract a lot more people from different areas as they are reaching new audiences after implementing Web Stories - thanks to the team at XWP. With new eyeballs the bounce rate has dropped significantly. Audiences used to come in for an article and leave - now they come for 3 or 4! https://xwp.co/work/cowgirl-magazine/ @bethebreeze Early results

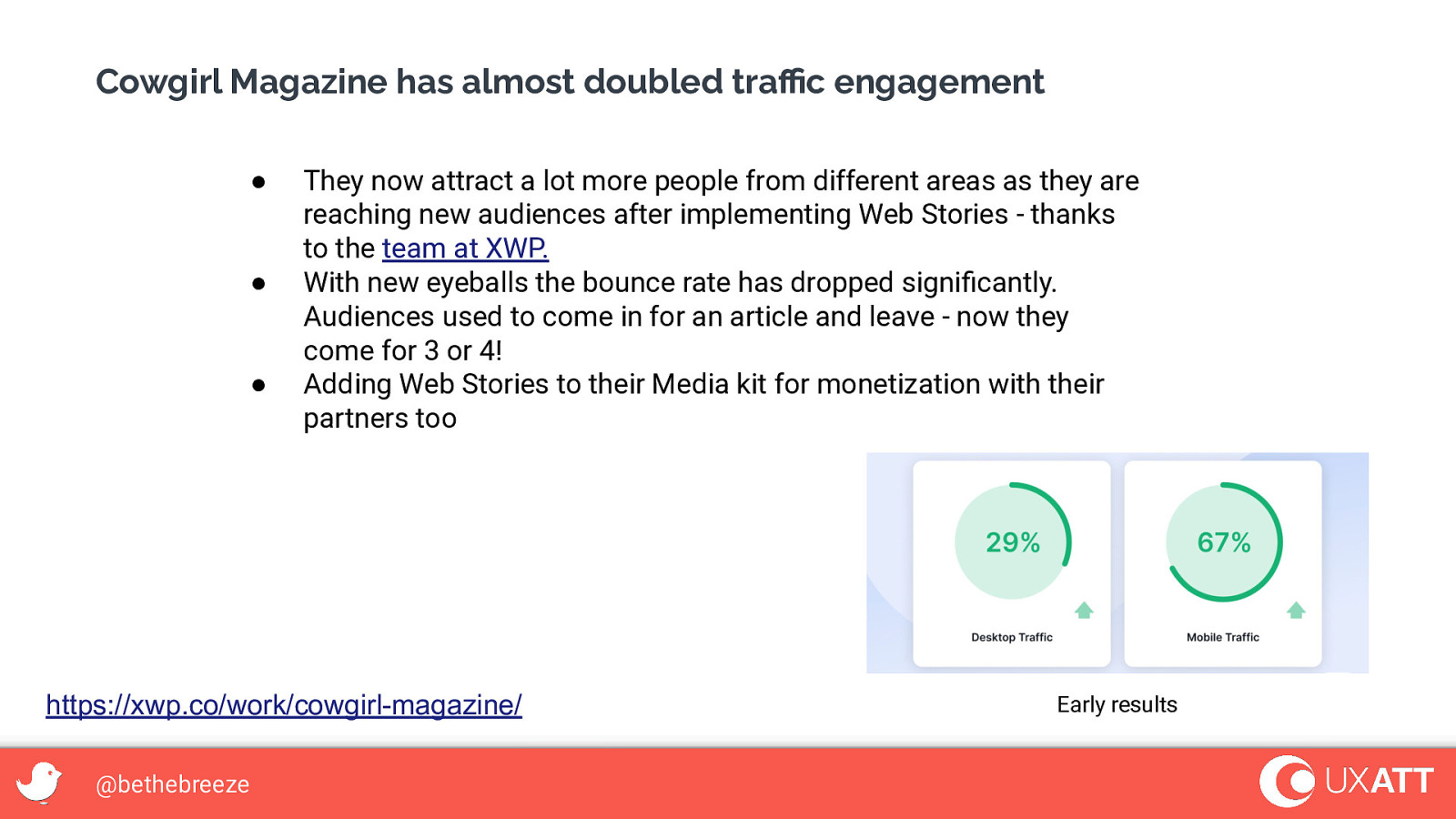
Cowgirl Magazine has almost doubled traffic engagement ● ● ● They now attract a lot more people from different areas as they are reaching new audiences after implementing Web Stories - thanks to the team at XWP. With new eyeballs the bounce rate has dropped significantly. Audiences used to come in for an article and leave - now they come for 3 or 4! Adding Web Stories to their Media kit for monetization with their partners too https://xwp.co/work/cowgirl-magazine/ @bethebreeze Early results

@bethebreeze

“Visualization works from a human perspective because we respond to and process visual data better than any other type of data. … In fact, the human brain processes images 60,000 times faster than text, and 90 percent of information transmitted to the brain is visual.” https://www.t-sciences.com/news/humans-process-visual-data-better#:~:text=Visualization%20works%20from%20 a%20human,to%20the%20brain%20is%20visual. @bethebreeze

Crafting compelling visual content isn’t easy To achieve great results like publishers succeeding with Web Stories requires an investment, experimentation, a solid strategy, and also a team of professionals trained to create successful visual content that executes on that strategy. Video is critical. Media carries the story - not the text! The return on investment (ROI) is great but does require tool time, staff resources, and storytelling skills to get enough quality content published on a regular basis. @bethebreeze

Thank you! www.cathibosco.com www.uxatt.com www.rethink.fm twitter.com/bethebreeze linkedin.com/in/cathibosco Get the Web Stories for WordPress plugin @bethebreeze