Not in this talk Chris DeMars ! @saltnburnem 1 #ConnectTech #DeveloperCommunity
A presentation at Connect.Tech in October 2019 in Atlanta, GA, USA by Christopher A DeMars

Not in this talk Chris DeMars ! @saltnburnem 1 #ConnectTech #DeveloperCommunity

Not in this talk 🚫 Styled components Chris DeMars ! @saltnburnem 1 #ConnectTech #DeveloperCommunity

Not in this talk 🚫 Styled components 🚫 Css-in-js Chris DeMars ! @saltnburnem 1 #ConnectTech #DeveloperCommunity

Twitter: saltnburnem | Site: chrisdemars.com

3 #ConnectTech #DeveloperCommunity Why do I love CSS? I started building web pages 22 years ago, 8 of those professionally! I am what you call an OG. When I started we had HTML, that was it, eventually CSS and JS came on the scene but not at the level it is at now. There are tons of wonderful things we can do with CSS today, yet, CSS devs, UI devs who work solely on the structure and presentation are looked at as second class devs. But I am here to tell you that what you do and the code you write makes a huge impact, so keep doing you! (NEXT SLIDE)

Disclaimer 🎉 I 💚 CSS 🎉 Chris DeMars ! @saltnburnem 3 #ConnectTech #DeveloperCommunity

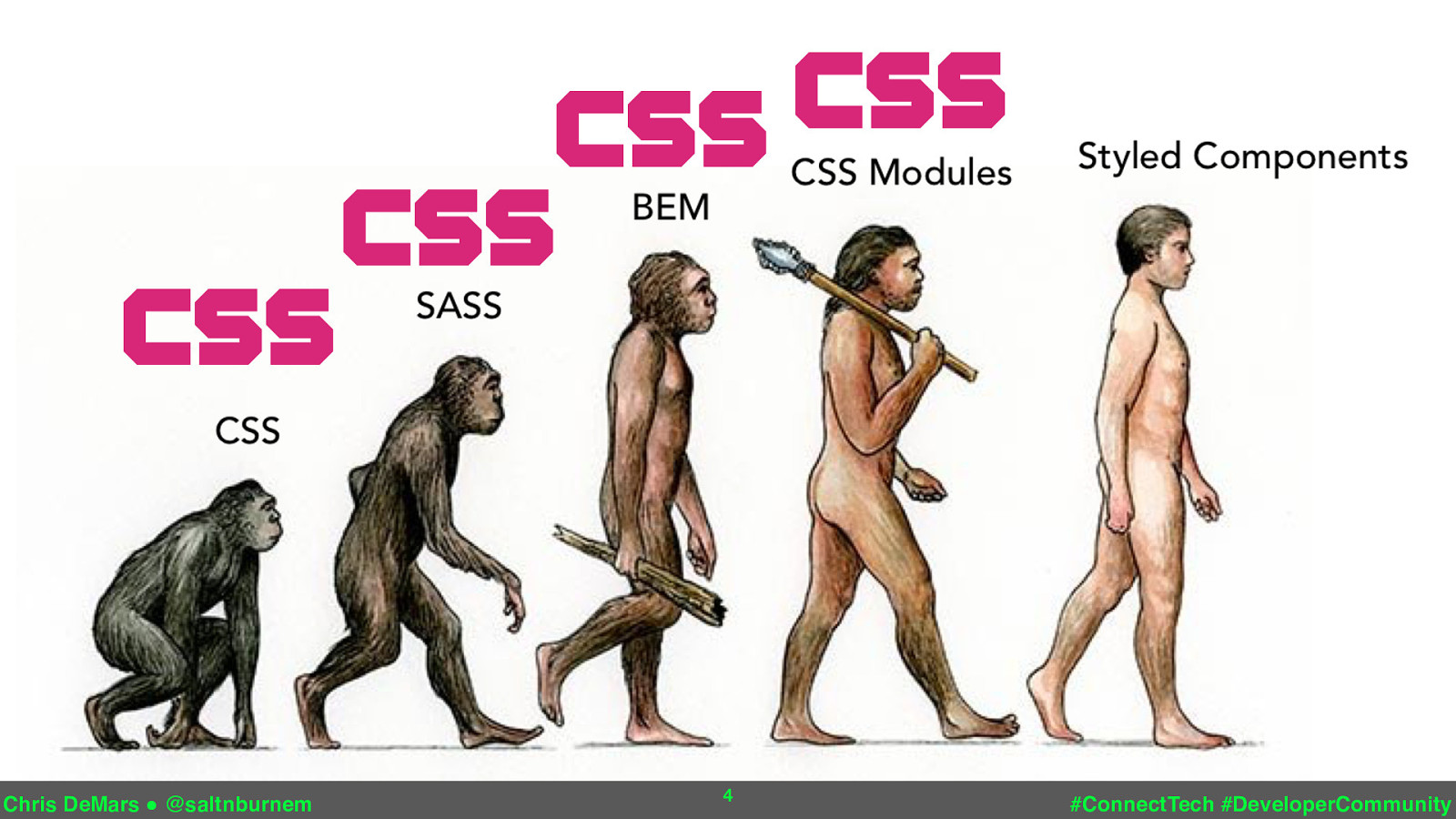
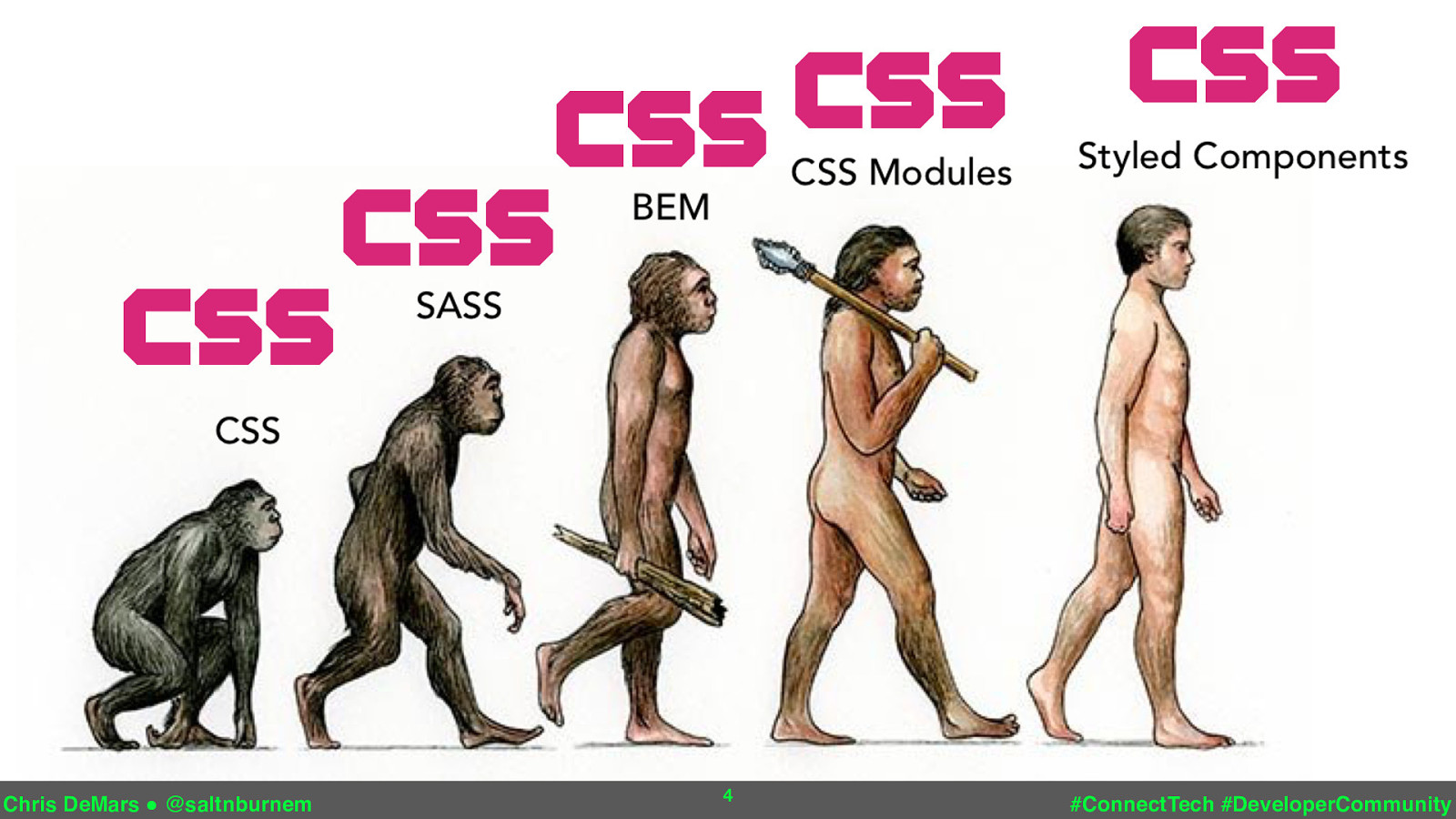
4 #ConnectTech #DeveloperCommunity Who has seen this before? This bothers me. We didn’t just evolve into styled components being the superior way to write css. When did this happen? How did this happen? (NEXT SLIDE)

CSS Chris DeMars ! @saltnburnem 4 #ConnectTech #DeveloperCommunity

CSS Chris DeMars ! @saltnburnem CSS 4 #ConnectTech #DeveloperCommunity

CSS Chris DeMars ! @saltnburnem CSS CSS 4 #ConnectTech #DeveloperCommunity

CSS Chris DeMars ! @saltnburnem CSS CSS 4 CSS #ConnectTech #DeveloperCommunity

CSS Chris DeMars ! @saltnburnem CSS CSS 4 CSS CSS #ConnectTech #DeveloperCommunity

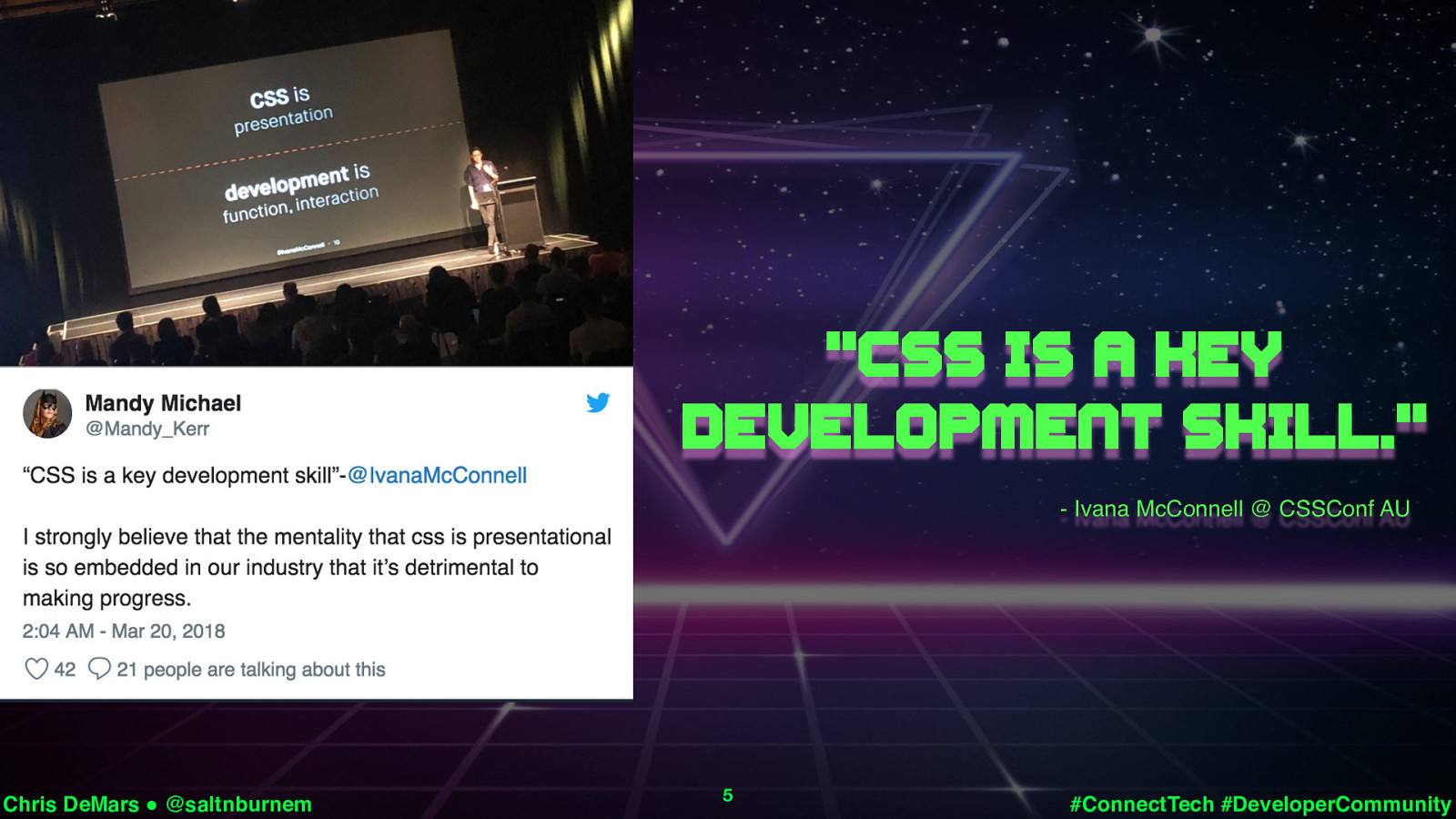
“CSS is a key development skill.” - Ivana McConnell @ CSSConf AU Chris DeMars ! @saltnburnem 5 #ConnectTech #DeveloperCommunity

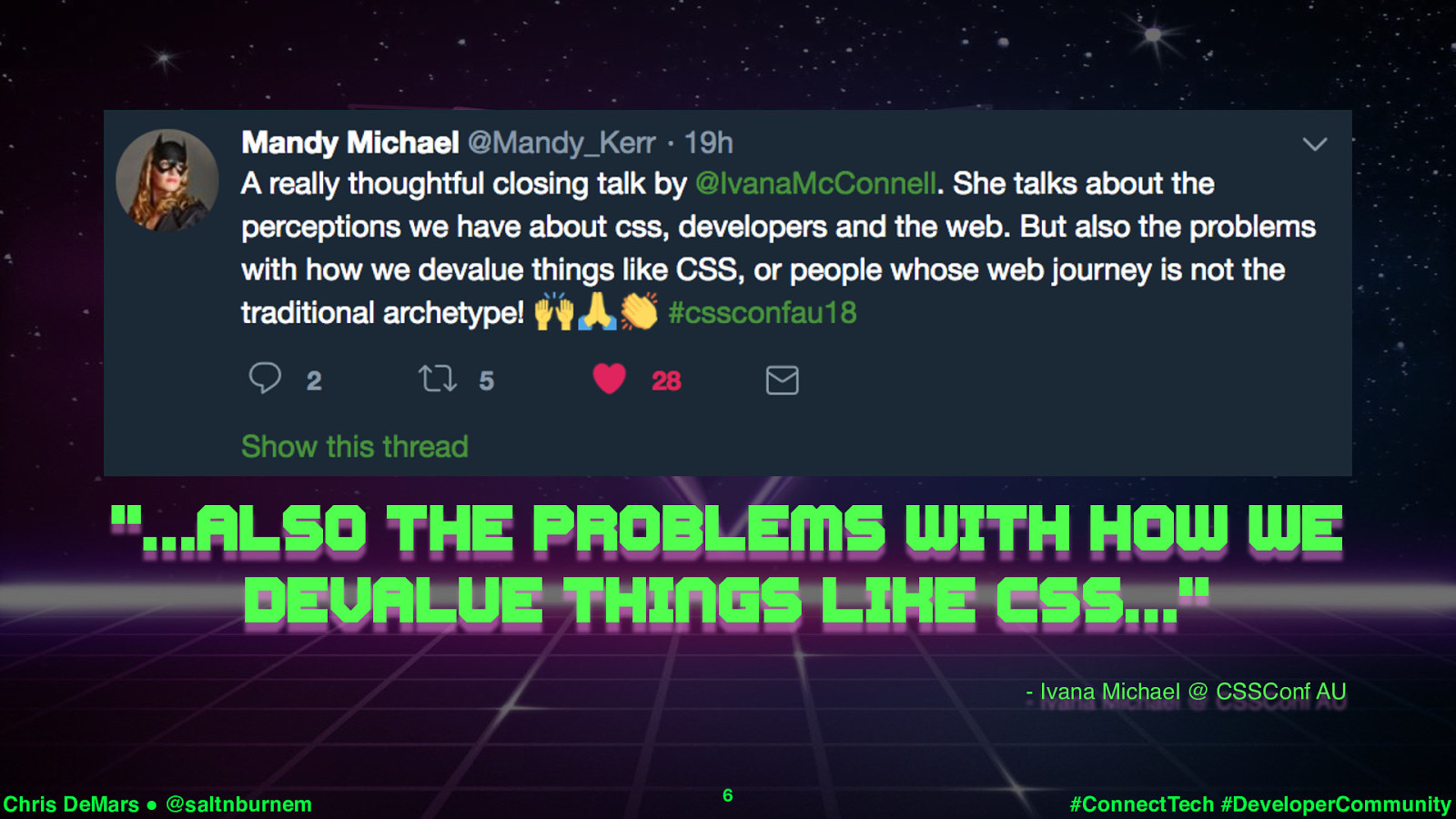
“…also the problems with how we devalue things like CSS…”

CSS IS STILL A THING! Chris DeMars ! @saltnburnem 7

Una kravets The power of css Front-trends 2017 https://youtu.be/IRI1H5tyEAo Chris DeMars ! @saltnburnem 8 #ConnectTech #DeveloperCommunity

9 #ConnectTech #DeveloperCommunity I feel very strong on knowing your history and your roots and where things started before you can actually understand the why behind what you are doing. I get the question a lot as to why you love history on the web, well, in opinion I feel it is necessary for you to know who paved the way for us in this industry, it is only right to know about talk about that history.

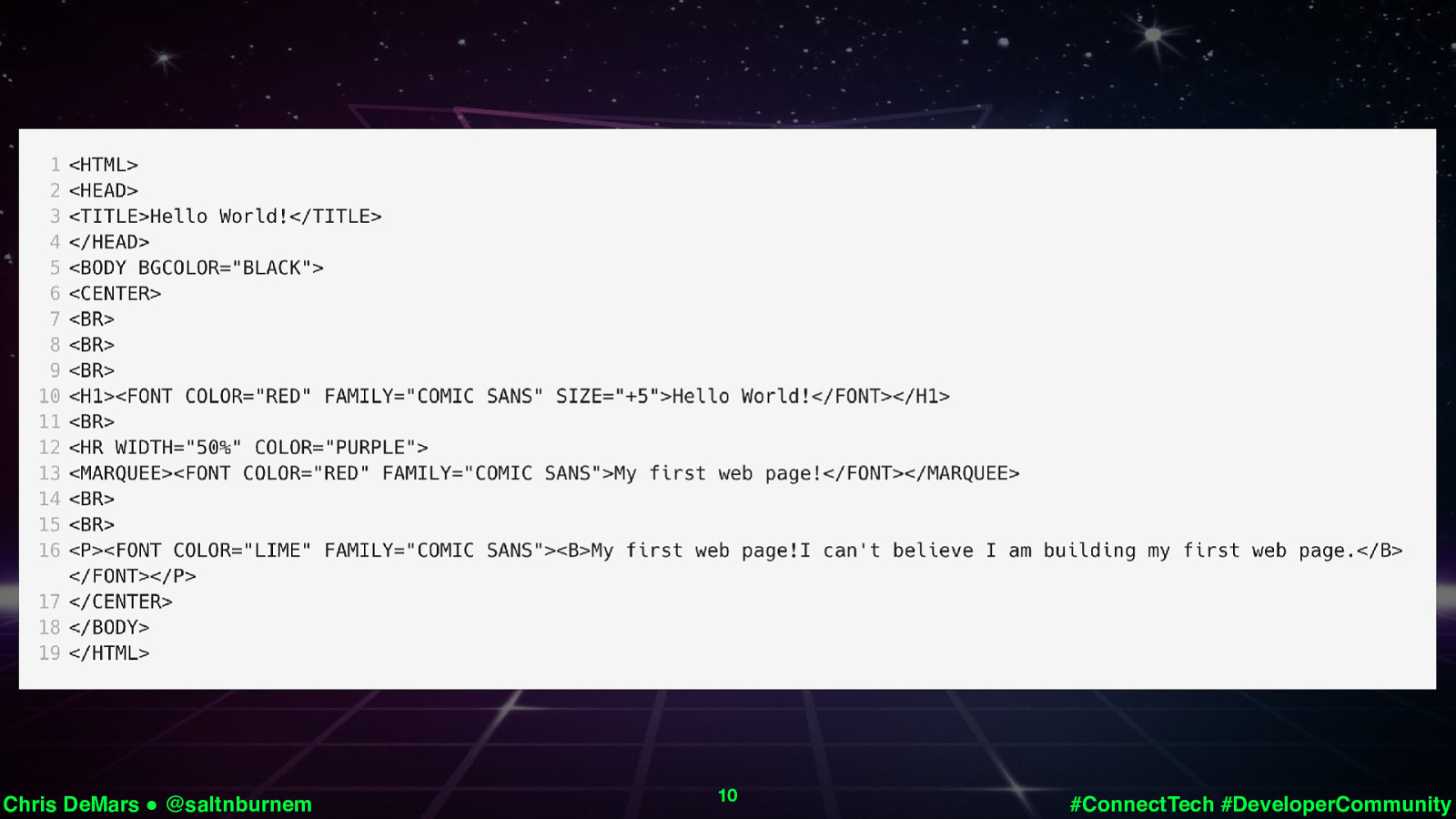
10 #ConnectTech #DeveloperCommunity Who remembers writing code like this? These were the good ole days right? JavaScript wasn’t a huge thing yet. CSS was making its way there. Of course I didn’t have a fancy editor at the time so this code would have been written in notepad on a Windows 95 machine….oh yeah I went there. Not even indentation! How did I ever get by writing code like this as a young kid?

Let us on a journey back to 1994. How did we get here? 11 #ConnectTech #DeveloperCommunity

s o B t r Be 12 #ConnectTech #DeveloperCommunity For two years Hakon and Bert worked together to create a style language to style this thing called hypertext markup language, I don’t know if you have ever heard of it but it is pretty cool, it was created by Sir Tim Berners-Lee. Hakon Lie, the godfather of CSS, and Bert Bos made that possible. (CLICK) No Bert Bos is not Wes Bos’s dad.

No Bert Bos is not Wes Bos’s dad. s o B t r Be 13 #ConnectTech #DeveloperCommunity

s o B Wes Chris DeMars ! @saltnburnem s o B t r Be 13 #ConnectTech #DeveloperCommunity

December of 1996, CSS1 became an official recommendation. The state of the web as we knew it, would forever change. The way we design experiences, would change in ways unimaginable. (CLICK) 14 #ConnectTech #DeveloperCommunity

15 #ConnectTech #DeveloperCommunity We have so many new things and the level of CSS awesomeness out there is literally mind blowing. It is an exciting time for developers…as long as we don’t think about IE11. But there are ways around IE11 so that is okay.

Chris DeMars ! @saltnburnem 16 #ConnectTech #DeveloperCommunity So with the advances of CSS, these are a few things we are going to talk about today, and show some demos, maybe get in to some real demos. We are just going to have some fun, sound good?

Flexbox Chris DeMars ! @saltnburnem 16 #ConnectTech #DeveloperCommunity

Flexbox Grid Chris DeMars ! @saltnburnem 16 #ConnectTech #DeveloperCommunity

Flexbox Grid CSS variables Chris DeMars ! @saltnburnem 16 #ConnectTech #DeveloperCommunity

Flexbox Grid CSS variables Blend modes Chris DeMars ! @saltnburnem 16 #ConnectTech #DeveloperCommunity

Flexbox Grid CSS variables Blend modes Viewport units Chris DeMars ! @saltnburnem 16 #ConnectTech #DeveloperCommunity

Flexbox Grid CSS variables Blend modes Viewport units Accessibility Chris DeMars ! @saltnburnem 16 #ConnectTech #DeveloperCommunity

Flexbox Grid CSS variables Blend modes Viewport units Accessibility And more… Chris DeMars ! @saltnburnem 16 #ConnectTech #DeveloperCommunity

Let’s talk a little bit about architecture. 17 #ConnectTech #DeveloperCommunity

Oocss Chris DeMars ! @saltnburnem 18 #ConnectTech #DeveloperCommunity (CLICK) BEM is block, element, modifier. (CLICK) SMACSS has an architecture where you break out your styles in to base, layout, modules, and state. INUIT is just an architecture framework for CSS Atomic is based off of atoms, molecules, organisms etc to craft reusable components. OOCSS is object oriented css created by Nicole Sullivan. It has two main principles. Separation of content and container, and separation of structure and skin.

Oocss Chris DeMars ! @saltnburnem 18 #ConnectTech #DeveloperCommunity

Double-Double Block__Element—Modifier Single-Single Block_Element-Modifier Chris DeMars ! @saltnburnem 19 #ConnectTech #DeveloperCommunity (CLICK) BEM is block, element, modifier. SMACSS has an architecture where you break out your styles in to base, layout, modules, and state. INUIT is just an architecture framework for CSS Atomic is based off of atoms, molecules, organisms etc to craft reusable components. OOCSS is object oriented css created by Nicole Sullivan. It has two main principles. Separation of content and container, and separation of structure and skin.

Oocss Chris DeMars ! @saltnburnem 20 #ConnectTech #DeveloperCommunity (CLICK) BEM is block, element, modifier. (CLICK) SMACSS has an architecture where you break out your styles in to base, layout, modules, and state. INUIT is just an architecture framework for CSS Atomic is based off of atoms, molecules, organisms etc to craft reusable components. OOCSS is object oriented css created by Nicole Sullivan. It has two main principles. Separation of content and container, and separation of structure and skin.

Oocss Chris DeMars ! @saltnburnem 20 #ConnectTech #DeveloperCommunity

Oocss Chris DeMars ! @saltnburnem 20 #ConnectTech #DeveloperCommunity

Oocss Chris DeMars ! @saltnburnem 20 #ConnectTech #DeveloperCommunity

Oocss Chris DeMars ! @saltnburnem 20 #ConnectTech #DeveloperCommunity

Makes writing css fun! Chris DeMars ! @saltnburnem 21 It also makes writing code (CLICK) maintainable, (CLICK), modular, (CLICK) and flexible. #ConnectTech #DeveloperCommunity

Makes writing css fun! Maintainable Chris DeMars ! @saltnburnem 21 #ConnectTech #DeveloperCommunity

Makes writing css fun! Maintainable Chris DeMars ! @saltnburnem Modular 21 #ConnectTech #DeveloperCommunity

Makes writing css fun! Maintainable Chris DeMars ! @saltnburnem Modular 21 Flexible #ConnectTech #DeveloperCommunity

https://bit.ly/2GRhU2T Chris DeMars ! @saltnburnem 22

Chris DeMars ! @saltnburnem 23 #ConnectTech #DeveloperCommunity

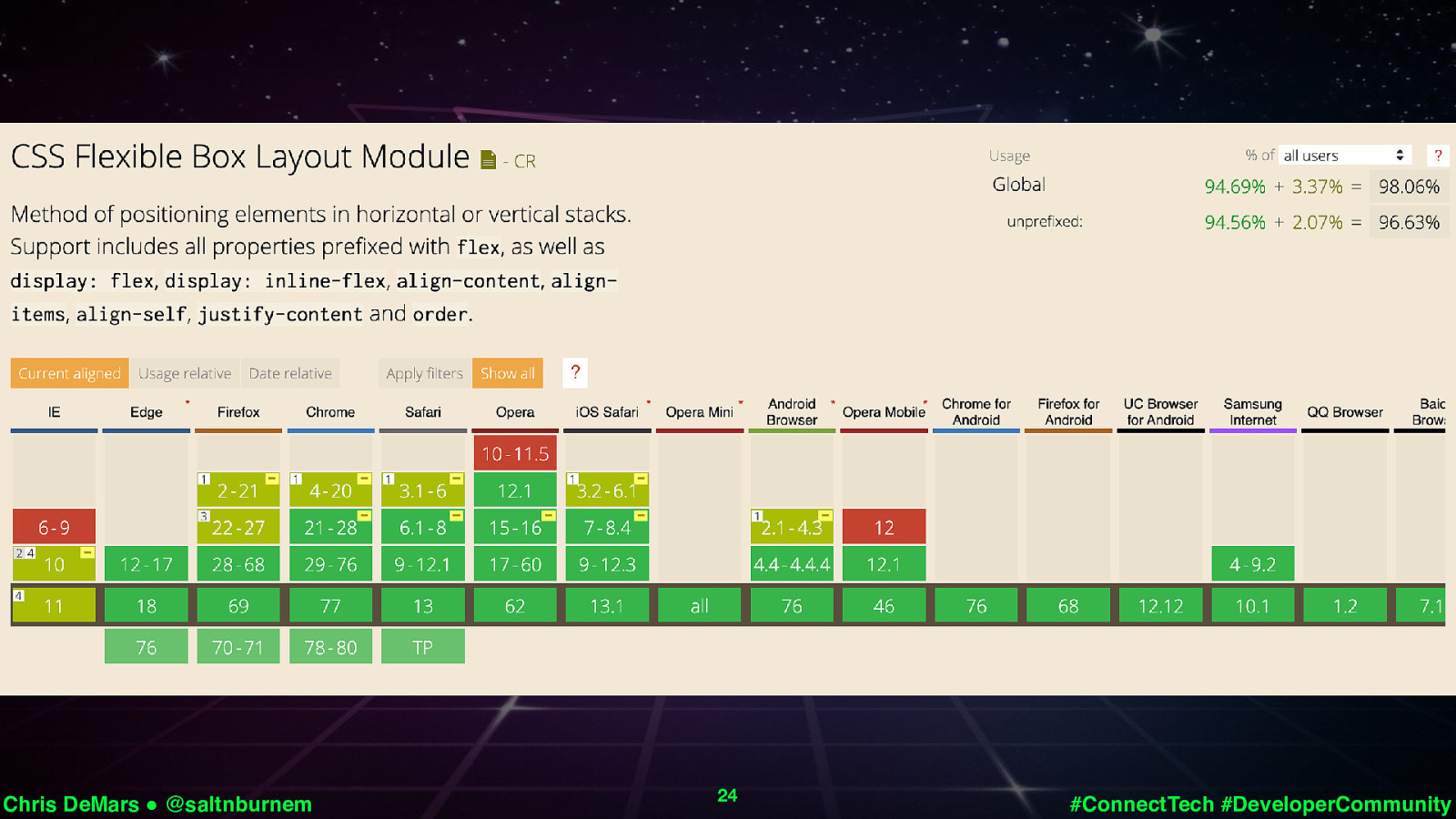
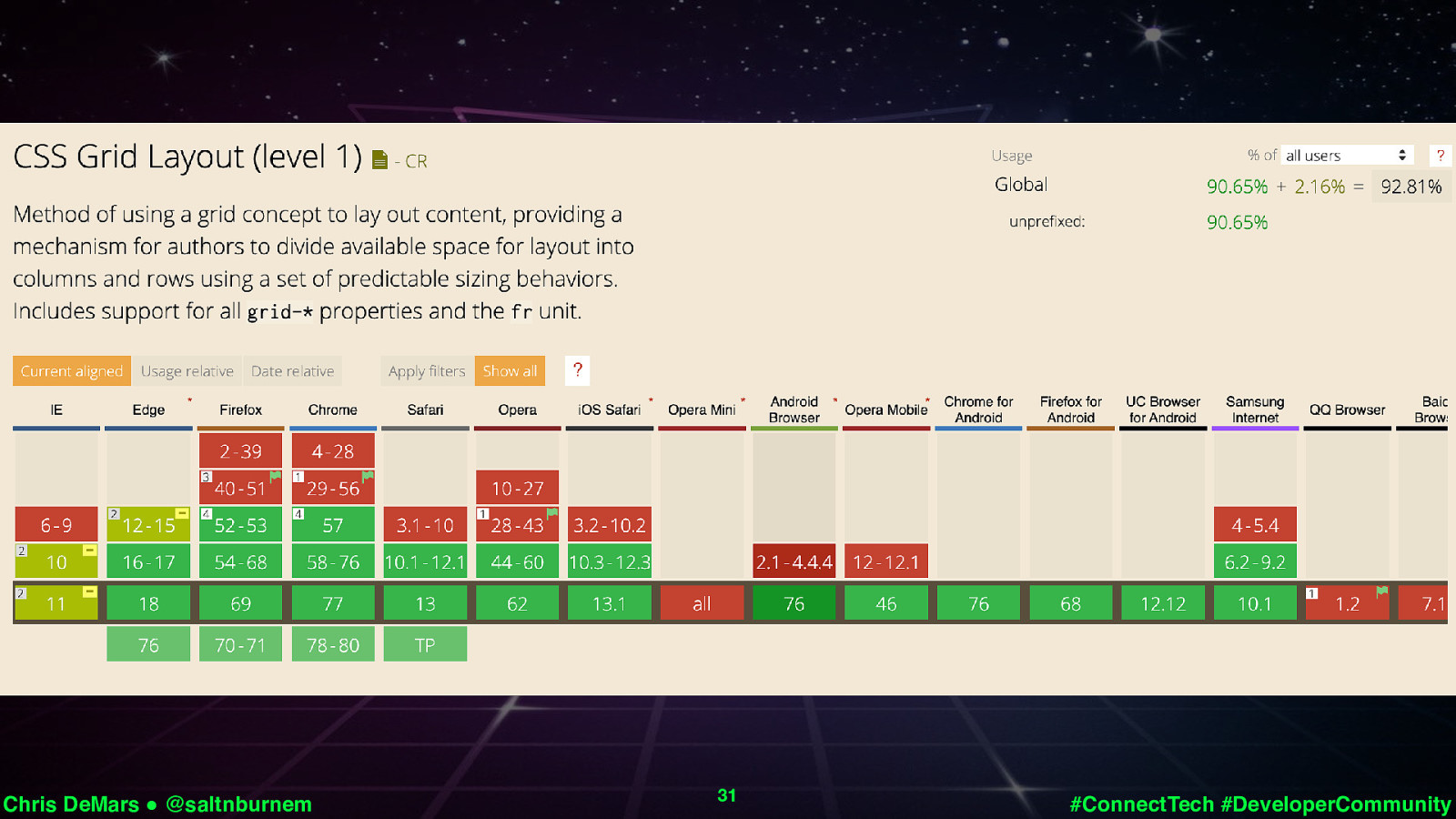
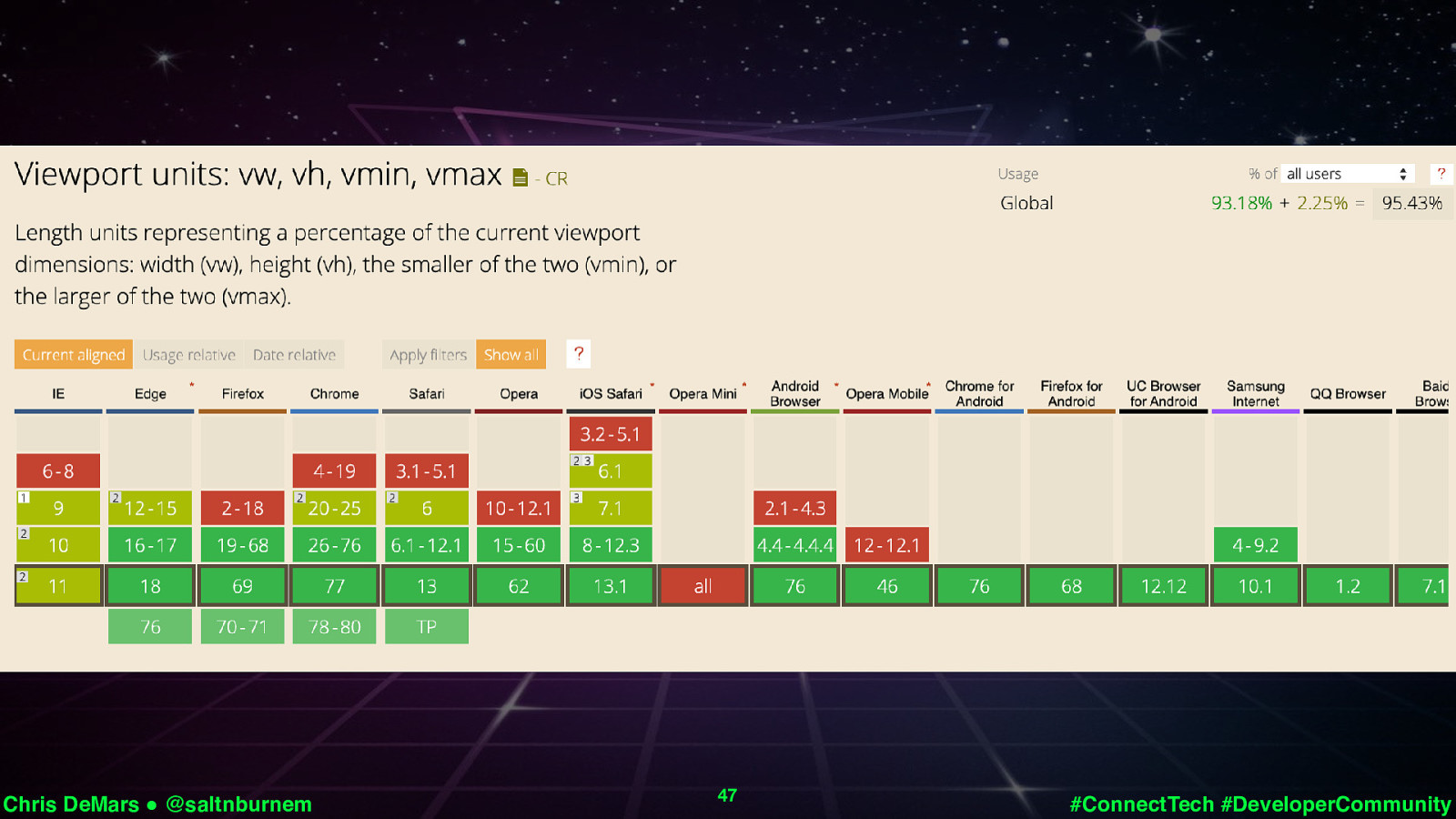
Chris DeMars ! @saltnburnem 24 #ConnectTech #DeveloperCommunity I am going to be showing a lot of screen shots from caniuse so you can see the browser support for each of the things I am talking about.

One dimension Chris DeMars ! @saltnburnem 25 Flexbox is great because it is one dimension. What I mean by one dimension is this. (CLICK) #ConnectTech #DeveloperCommunity

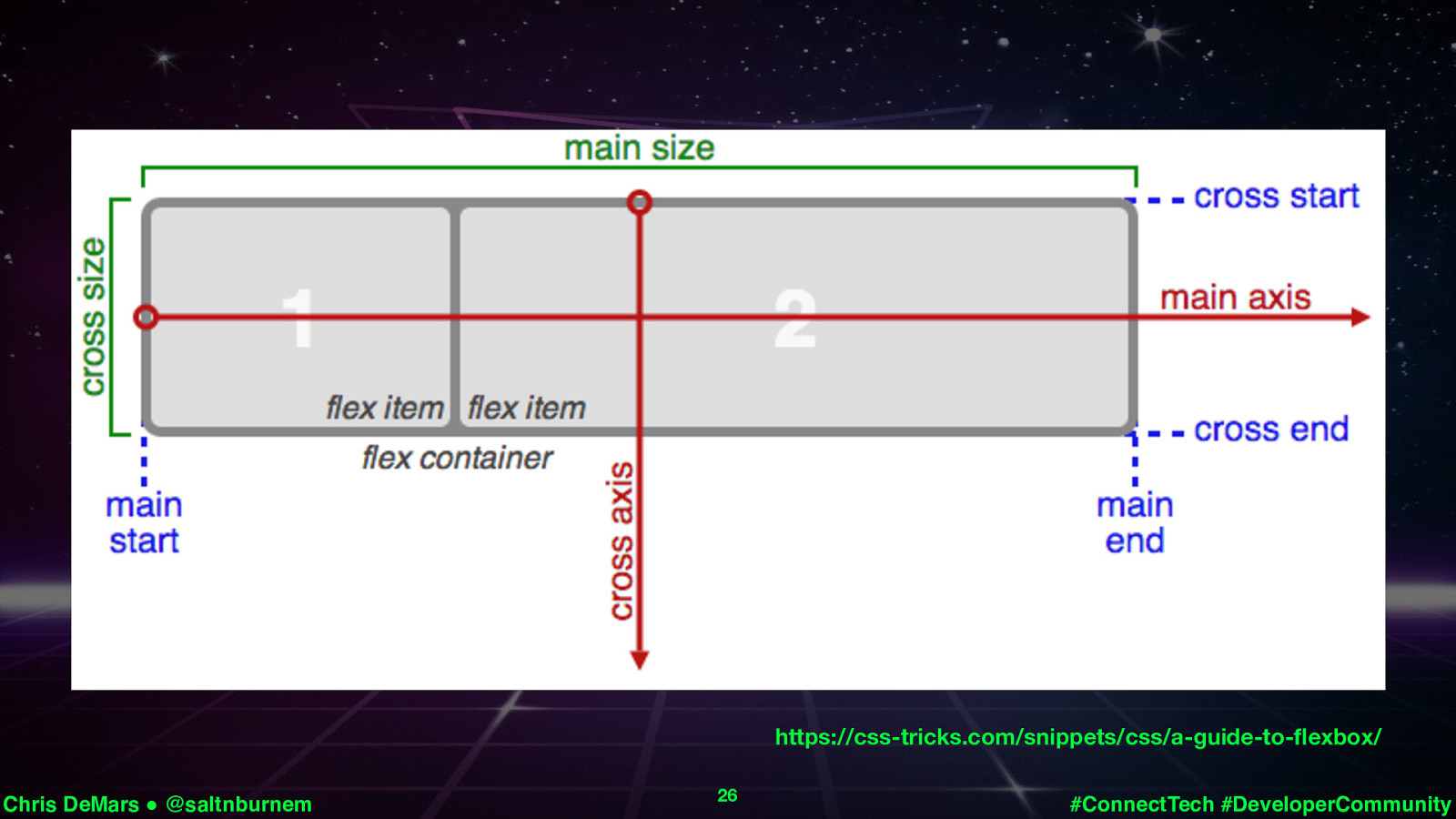
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ Chris DeMars ! @saltnburnem 26 #ConnectTech #DeveloperCommunity With flex box we have two axis, we have the x axis and the y axis. Flexbox works along these axese, BUT it only works on one axis at a time. You have a main axis which is is horizontal, and a cross axis which is vertical. The axis are determined by the direction you are flexing your parent container, called the flex direction. This is a property that you add to the flex parent, which is usually the container that is going to house the flex children. When the flex direction changes, so do the axis.

#1 problem Chris DeMars ! @saltnburnem What is the number problem we have as front end devs, even back ends? 27 #ConnectTech #DeveloperCommunity

Centering Chris DeMars ! @saltnburnem 28 #ConnectTech #DeveloperCommunity CENTERING!! Centering something horizontally and vertically has always been a problem in CSS. Spacing stuff with margin or margin: 0 auto. Using transforms to position things with negative and positive numbers. No longer do we have to do that with flex box. Would you believe me if I told you that it only takes THREE properties on your flex parent so center something horizontally and vertically? Check it out. (CLICK)

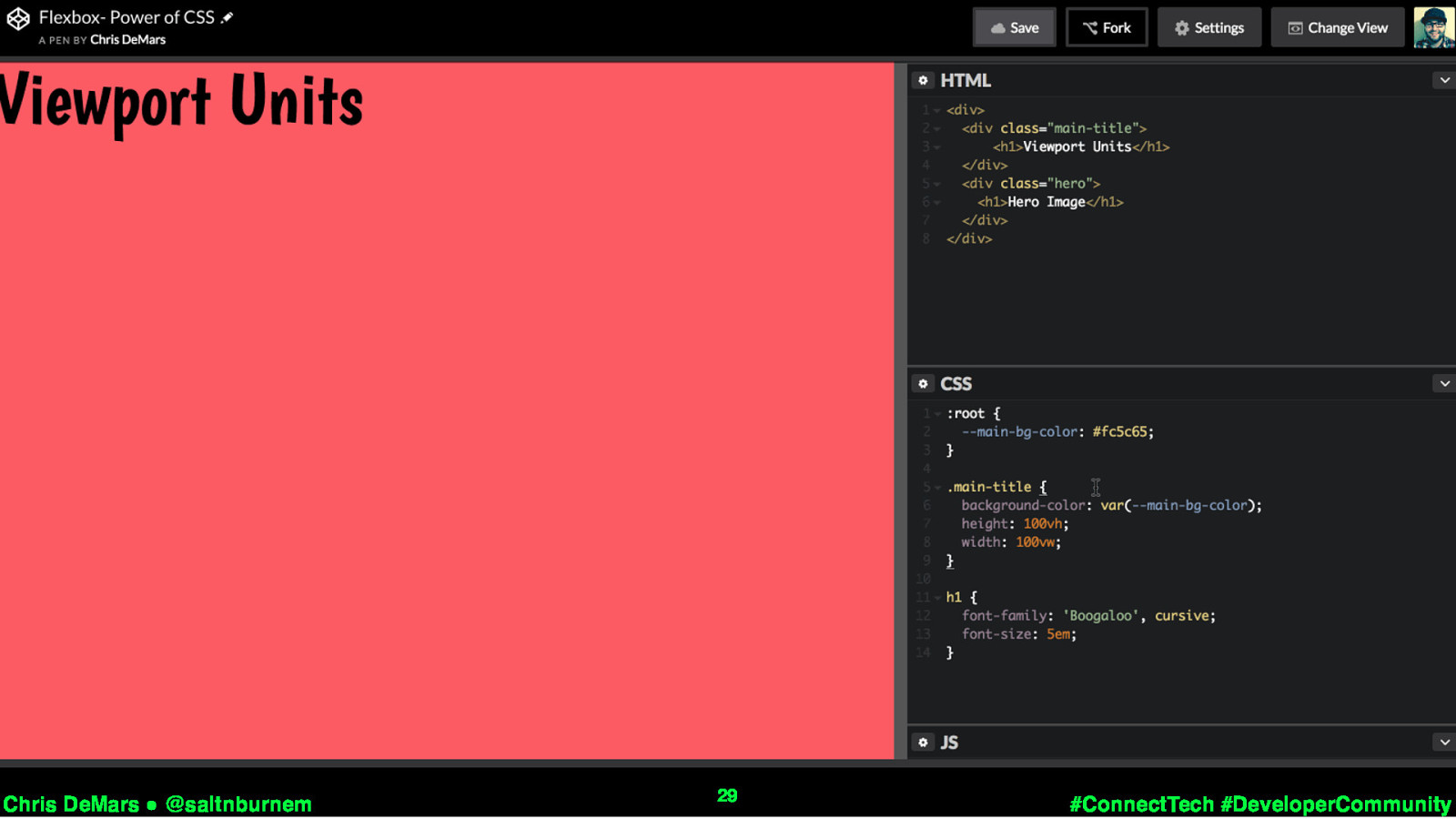
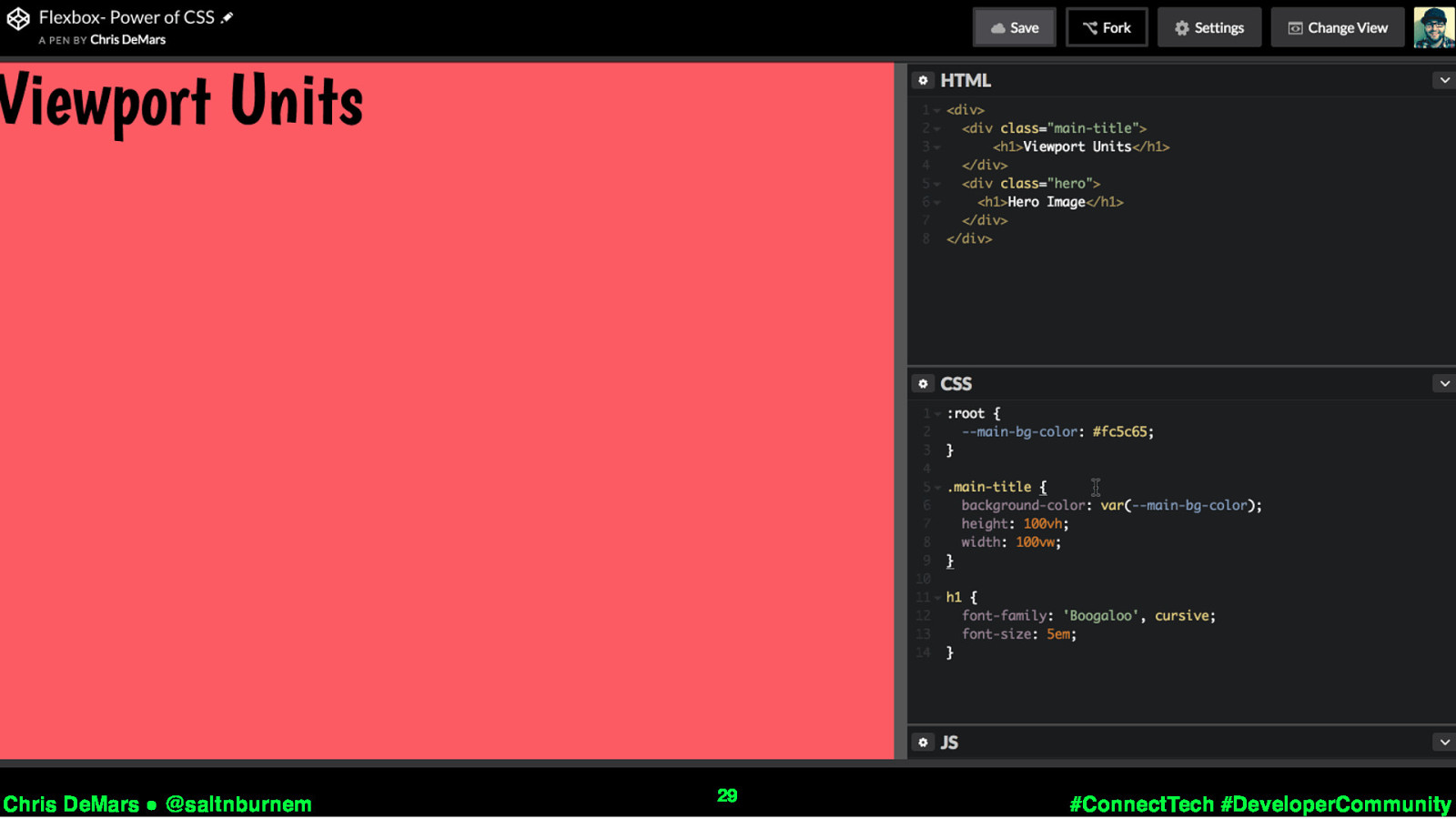
29 #ConnectTech #DeveloperCommunity What am I doing in this demo is I am taking the flex parent which I called main-title and adding a display of flex to it, than I am adding a flex direction of column for sanity, than I am setting justify content and align items to center, and bam. Centered in the parent horizontally and vertically. Amazing right?

Chris DeMars ! @saltnburnem 29 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 30 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 31 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 32 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 33 #ConnectTech #DeveloperCommunity

Mozilla developer network https://bit.ly/2nXMfIg Chris DeMars ! @saltnburnem https://www.youtube.com/channel/UCh5UlGiu9d6LegIeUCW4N1w https://bit.ly/2nXMfIg 34 #ConnectTech #DeveloperCommunity

What do I mean by two dimensions? It works on both axis 35 #ConnectTech #DeveloperCommunity

Grid works in a system of rows and columns, at the same time. Since it works this way, you can start creating layouts we only dreamed about. 36 #ConnectTech #DeveloperCommunity

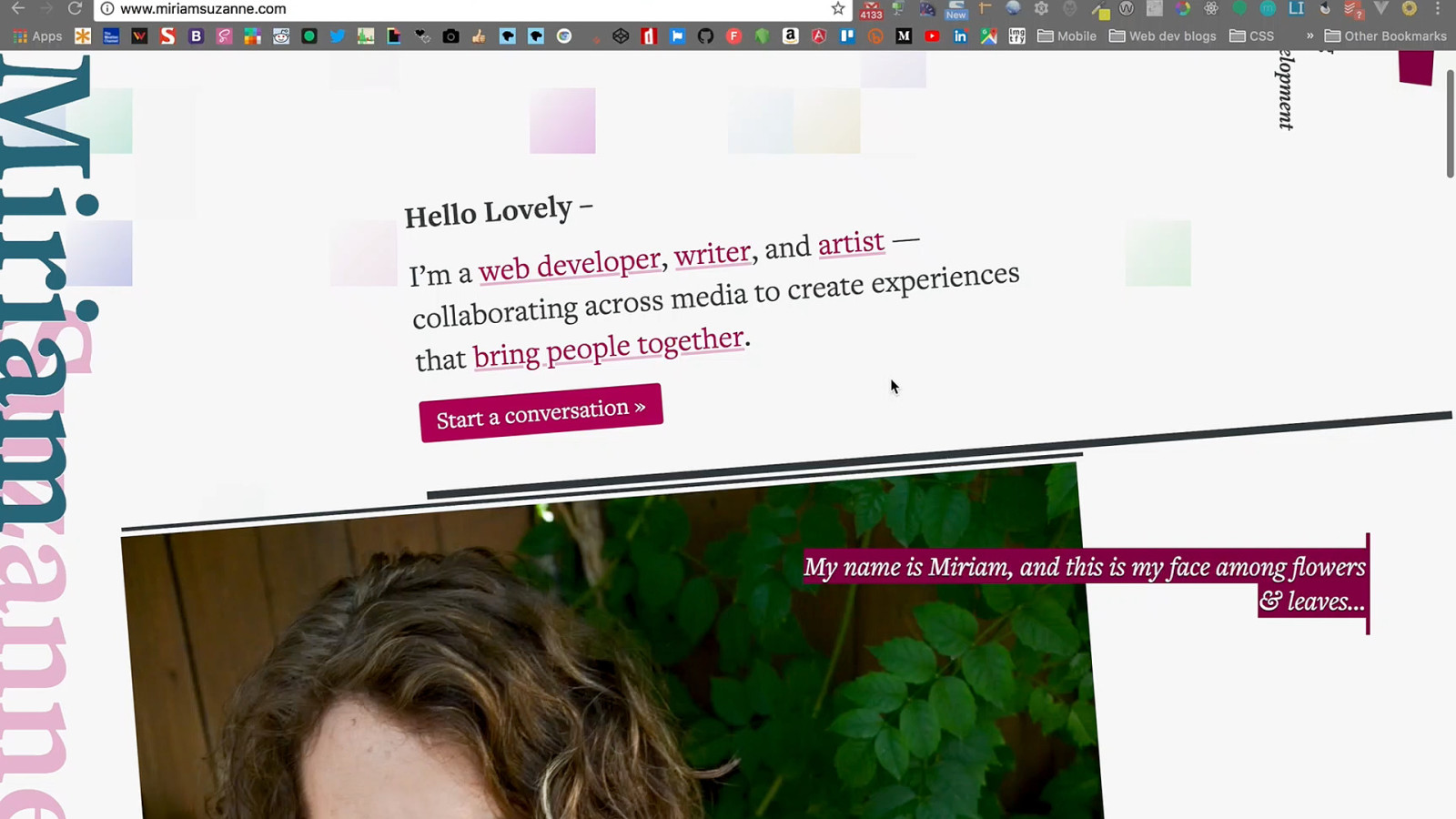
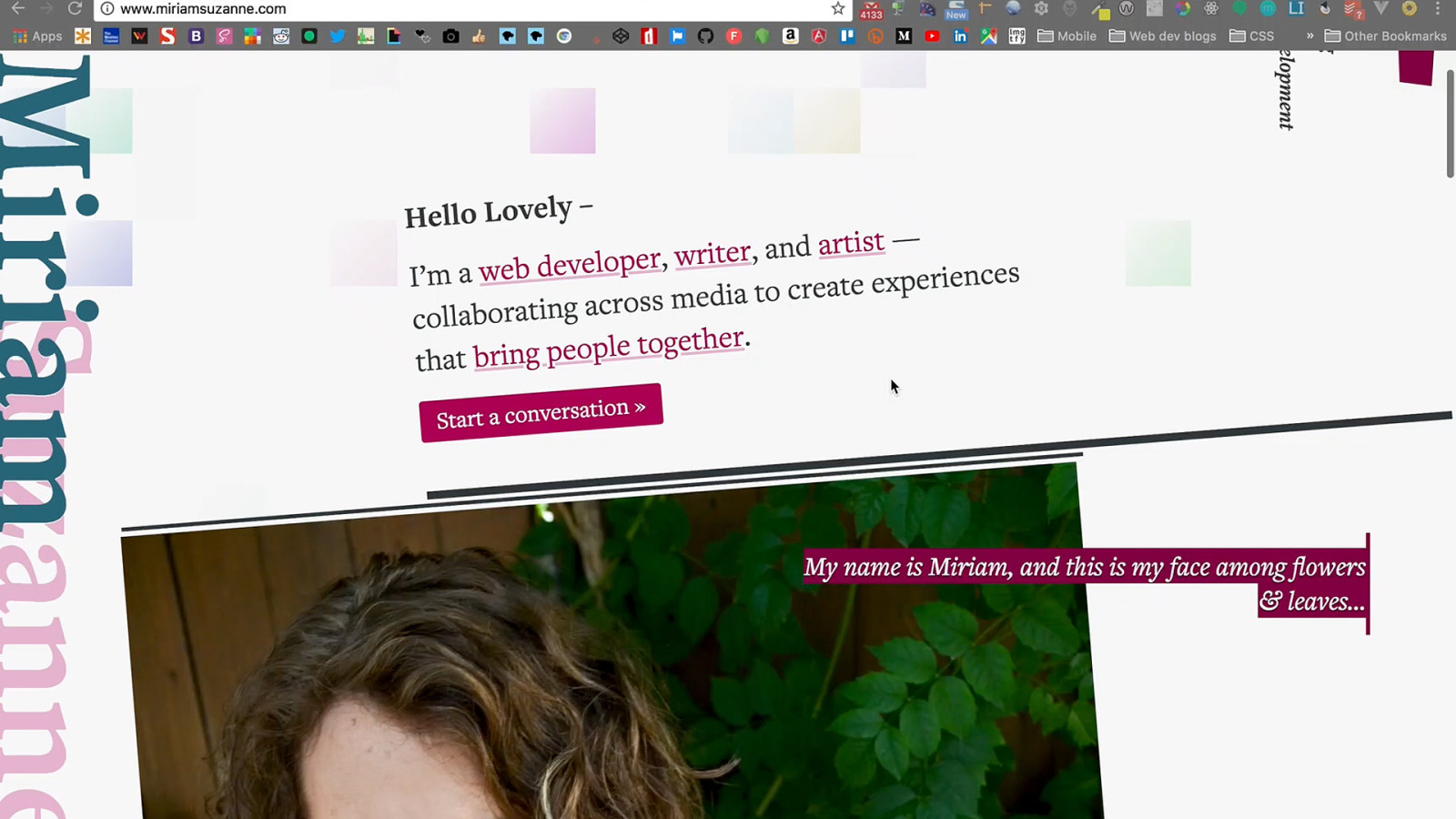
37 Magazine style layouts, this is great! This is Miriam Suzanne’s site, she is a developer from Denver. Also an advocate for CSS, design systems, and Sass. She co-wrote a book with Hugo Giraduel about Sass and created the Sass responsive framework Susy.

Chris DeMars ! @saltnburnem 37

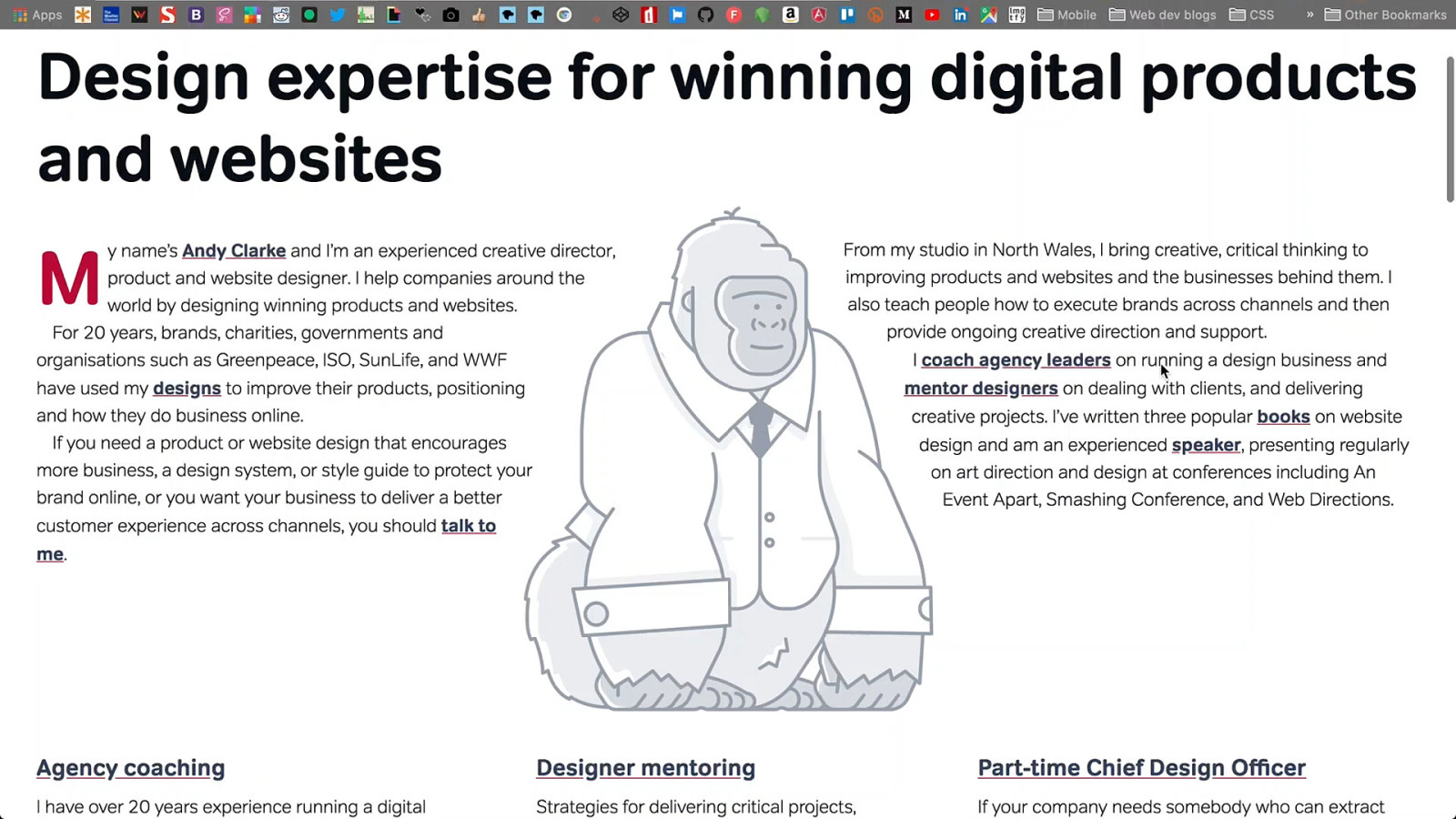
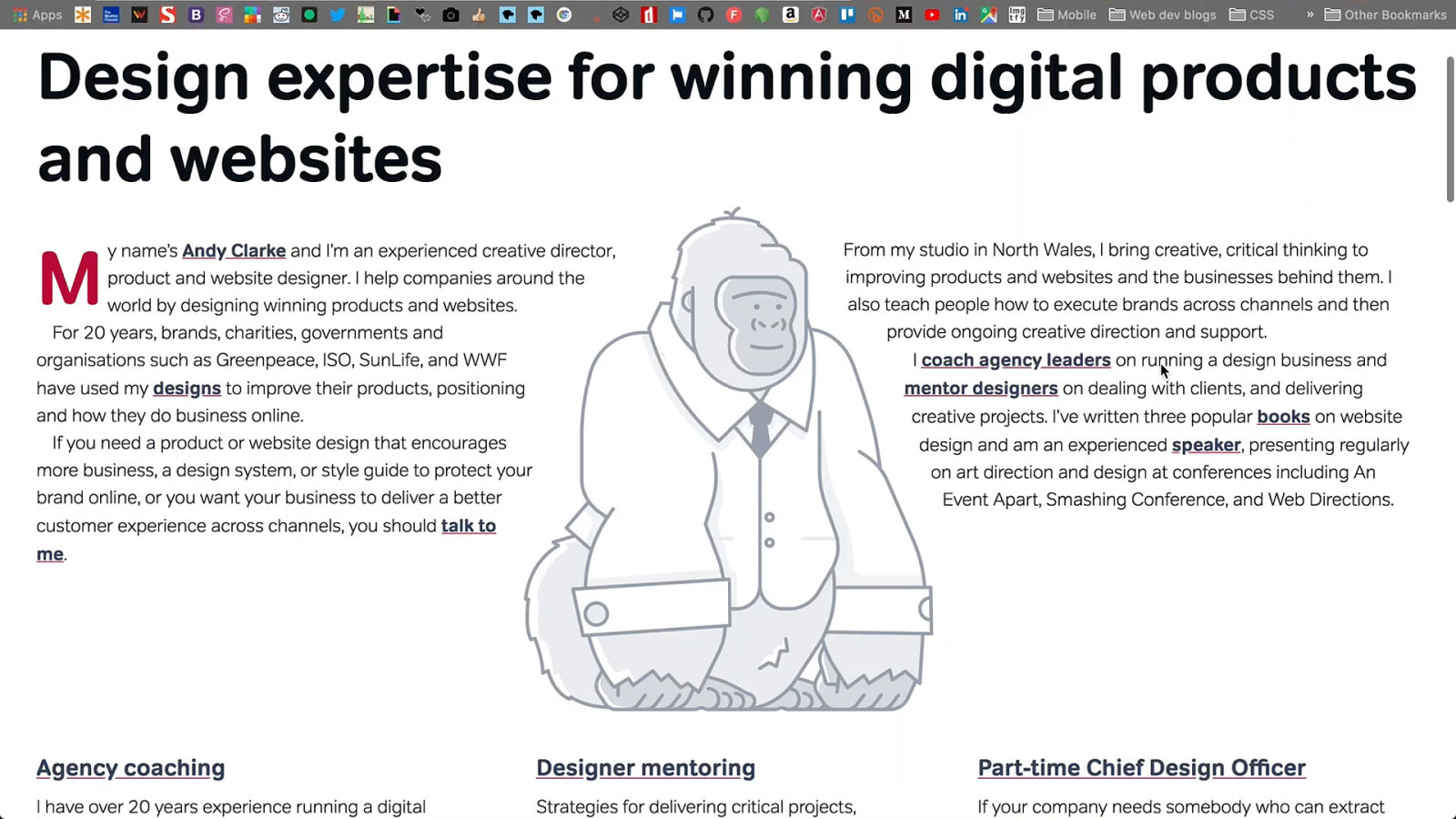
This is Andy Clarke’s site. All written in CSS, no JS. Amazing. 38

Chris DeMars ! @saltnburnem 38

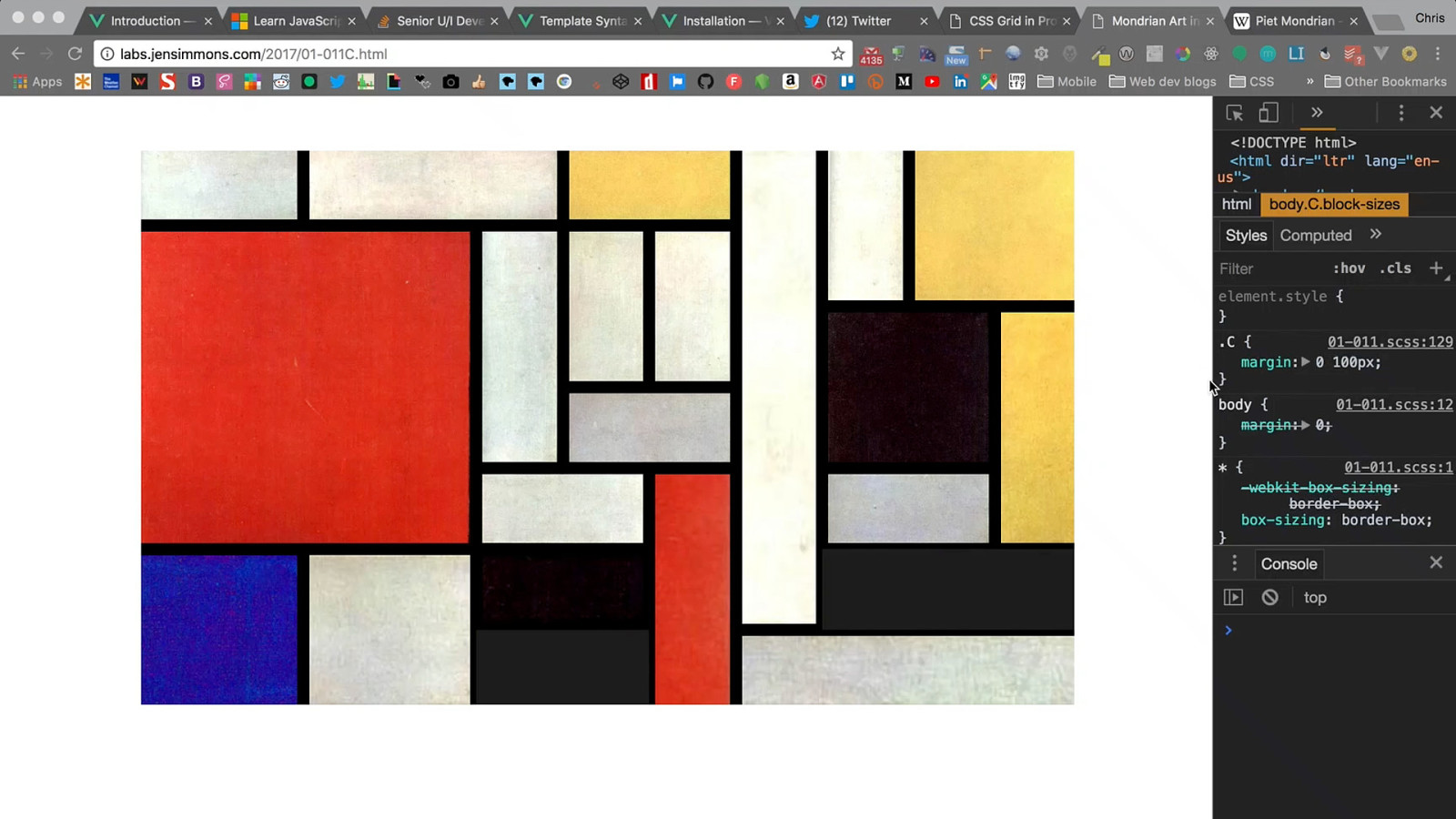
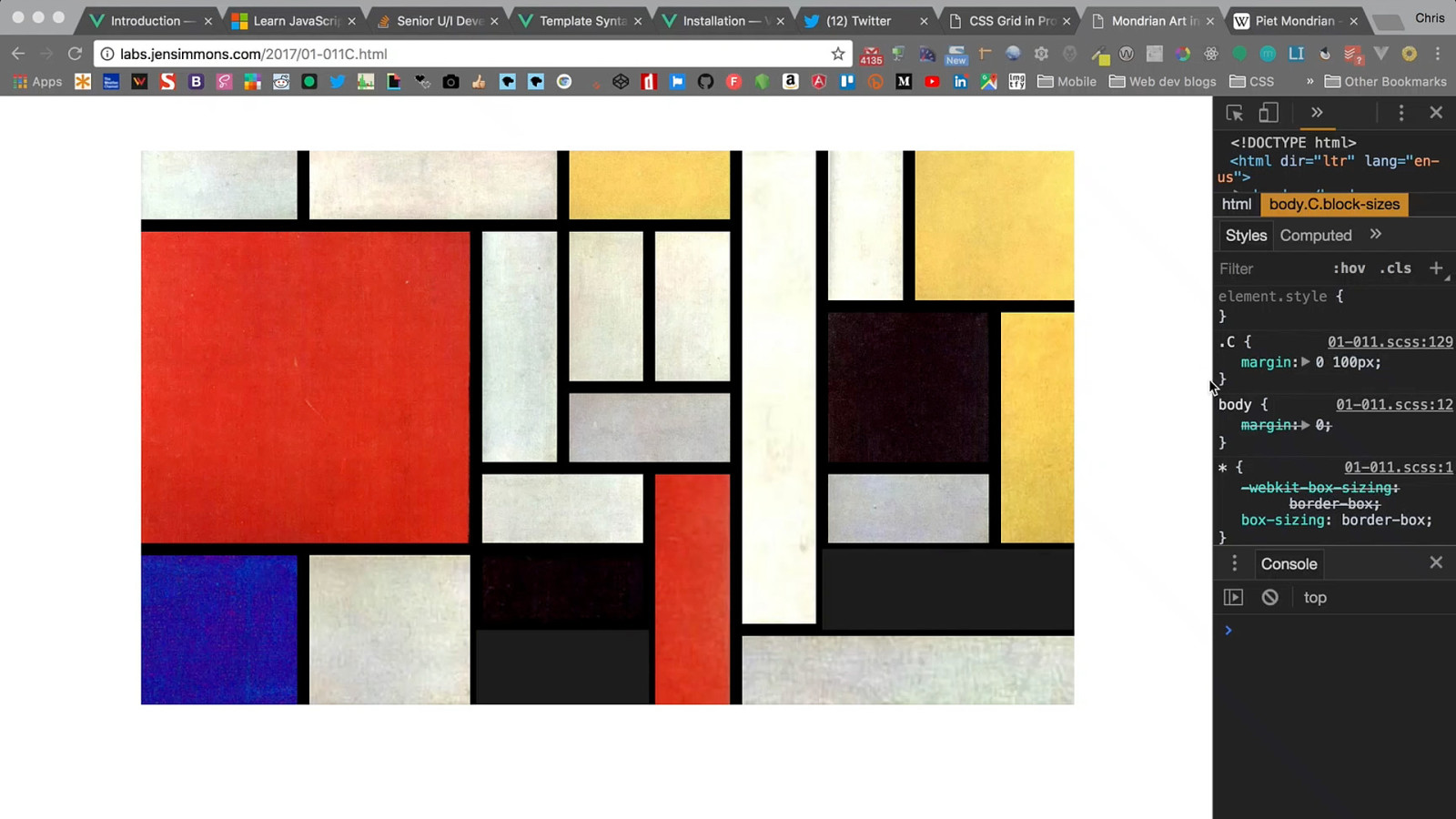
39 This is the Mondrian grid created by Piet Mondrian. He was a famous artist who expressed his vocabulary in the three primary colors, red, blue, yellow. The three primary values, black, white, and gray, and the primary directions, horizontal and vertical. What Jen Simmons did was take a picture of the Mondrian grid, cut it up in Photoshop, save out the images, and than put them back together using grid, AND made it responsive.

Chris DeMars ! @saltnburnem 39

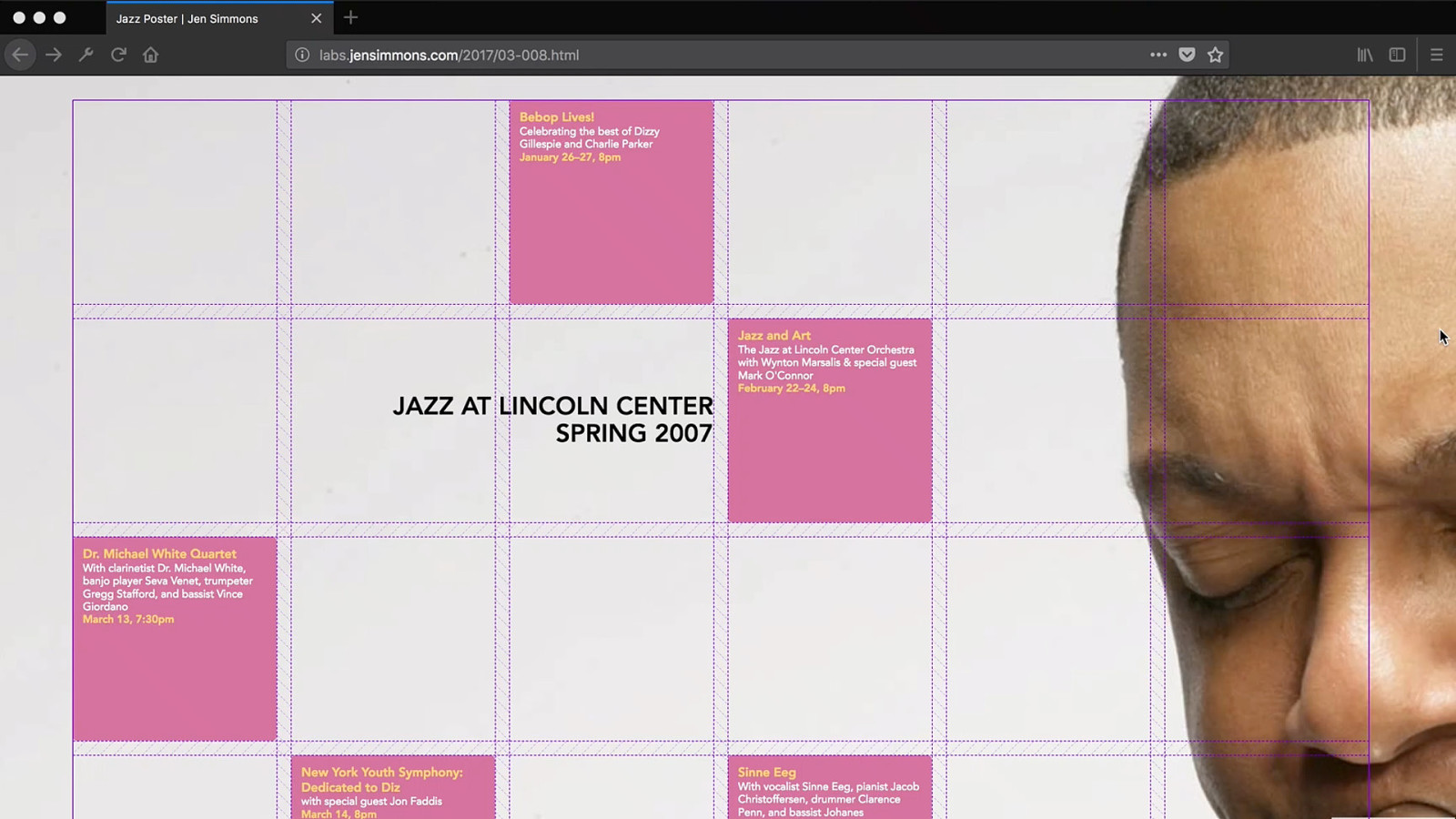
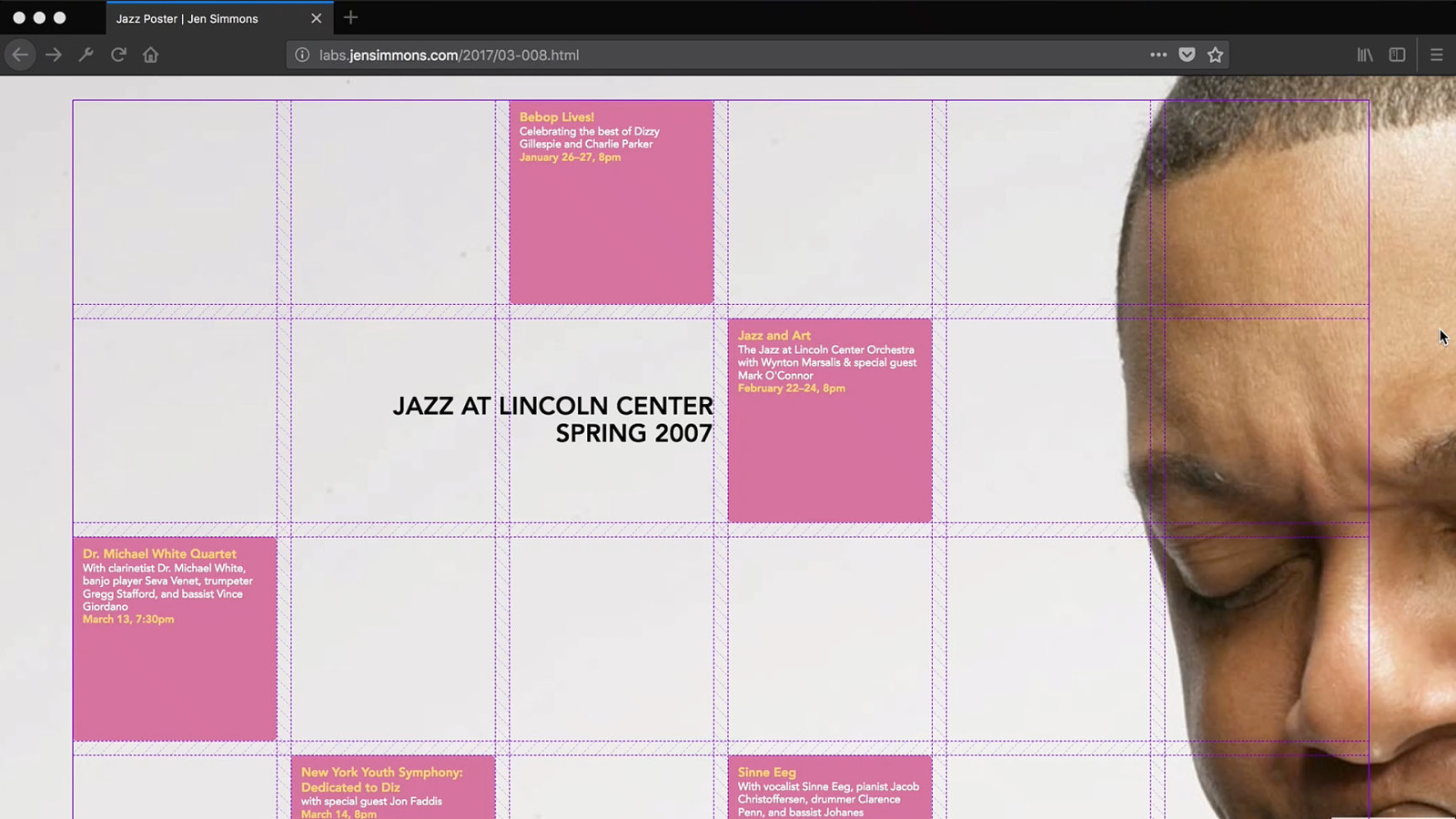
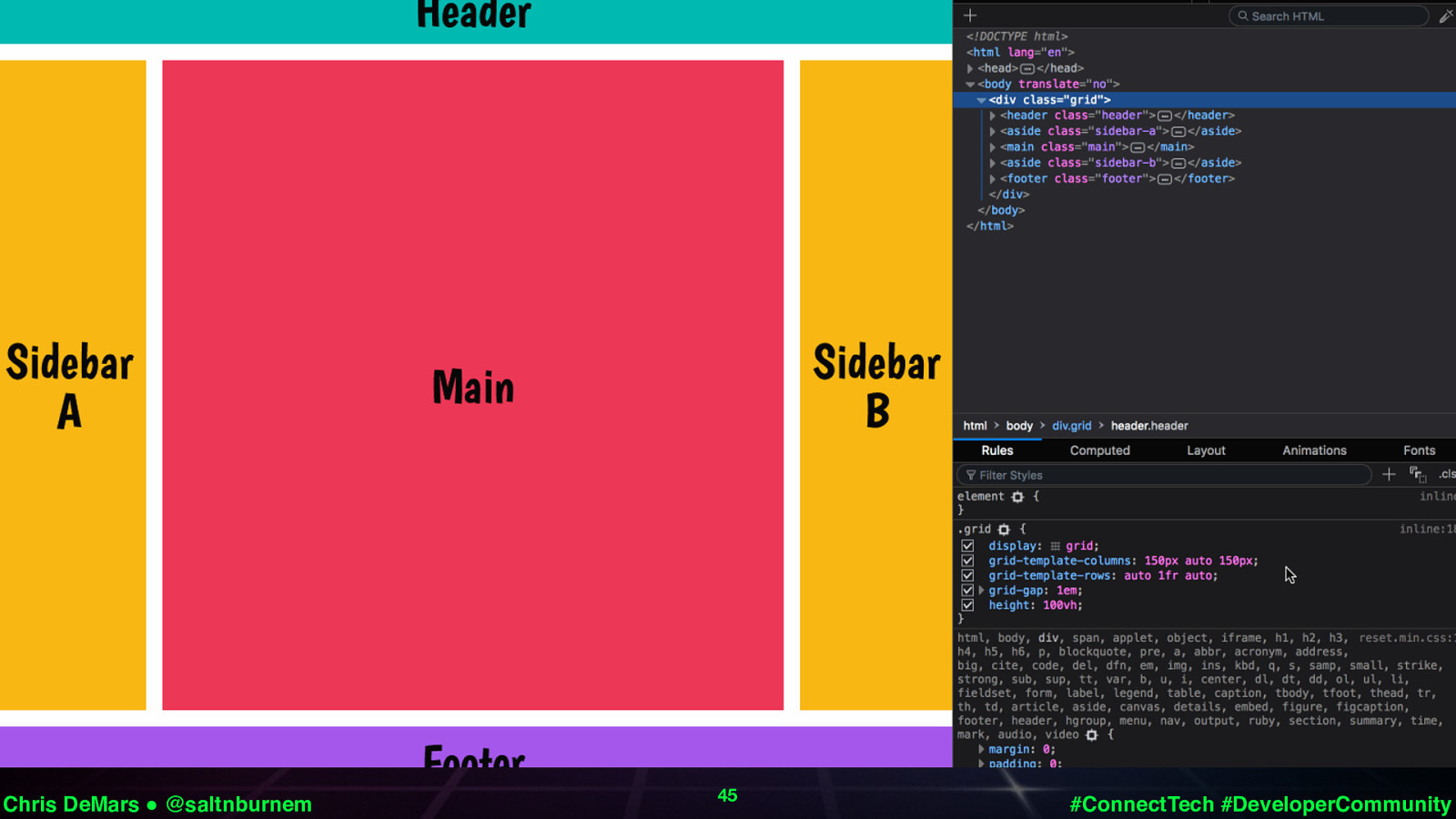
40 This is another example of a magazine/flyer style layout using Grid that Jen Simmons did as an experiment. In this example I am using Firefox Dev edition to show off a little of what the features in their dev tools can do. I will get more in to this in a couple slides.

Chris DeMars ! @saltnburnem 40

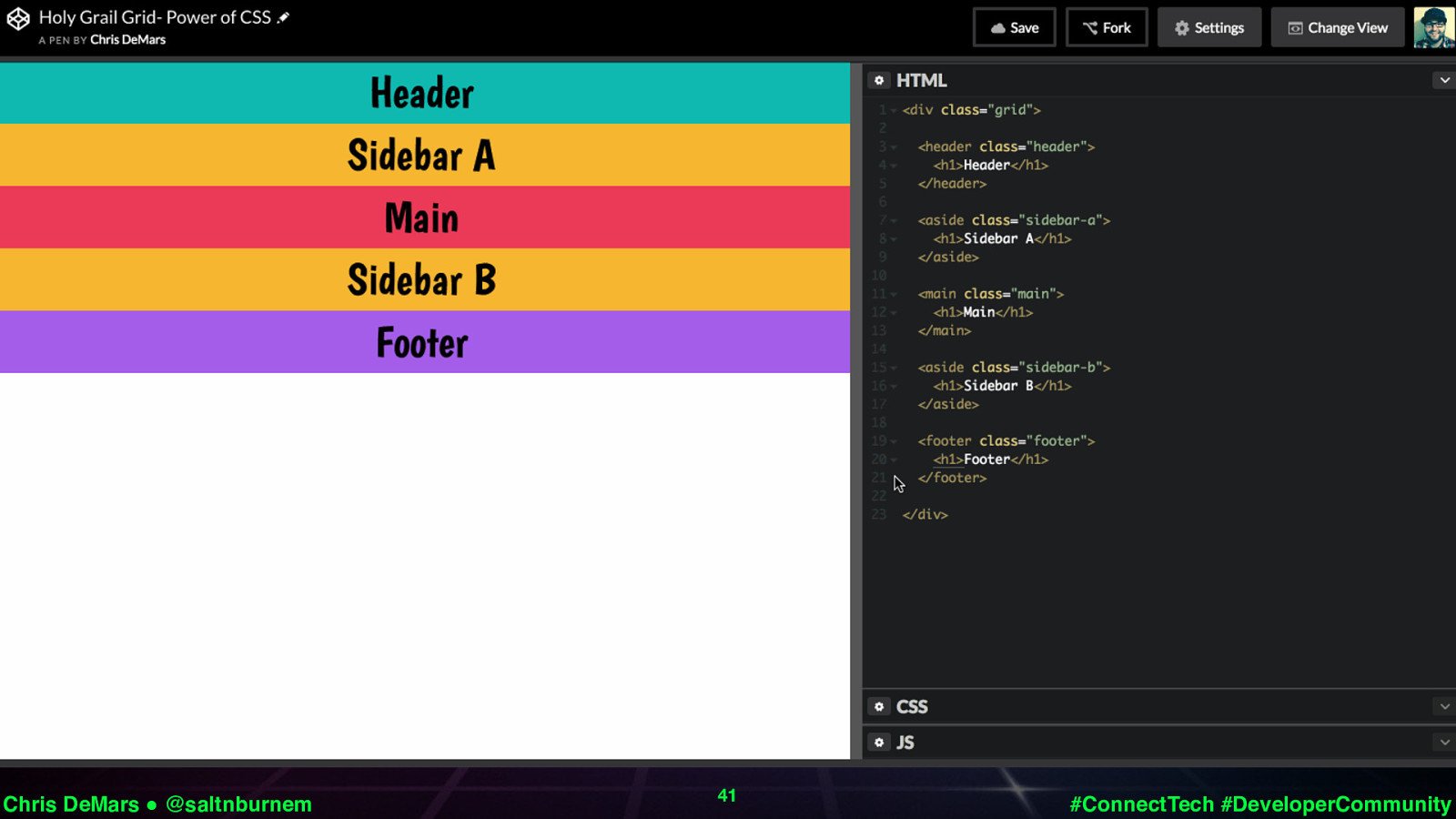
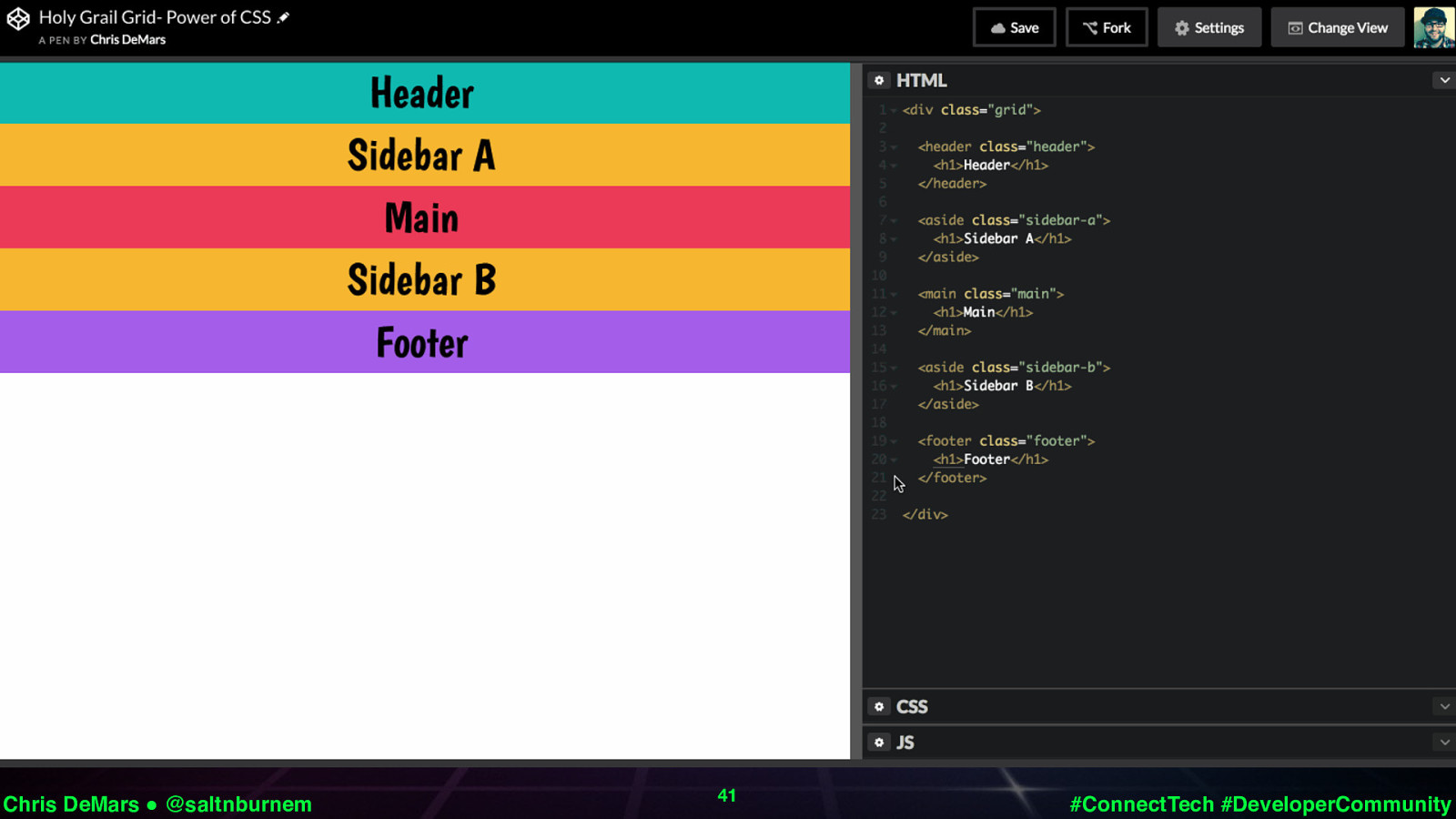
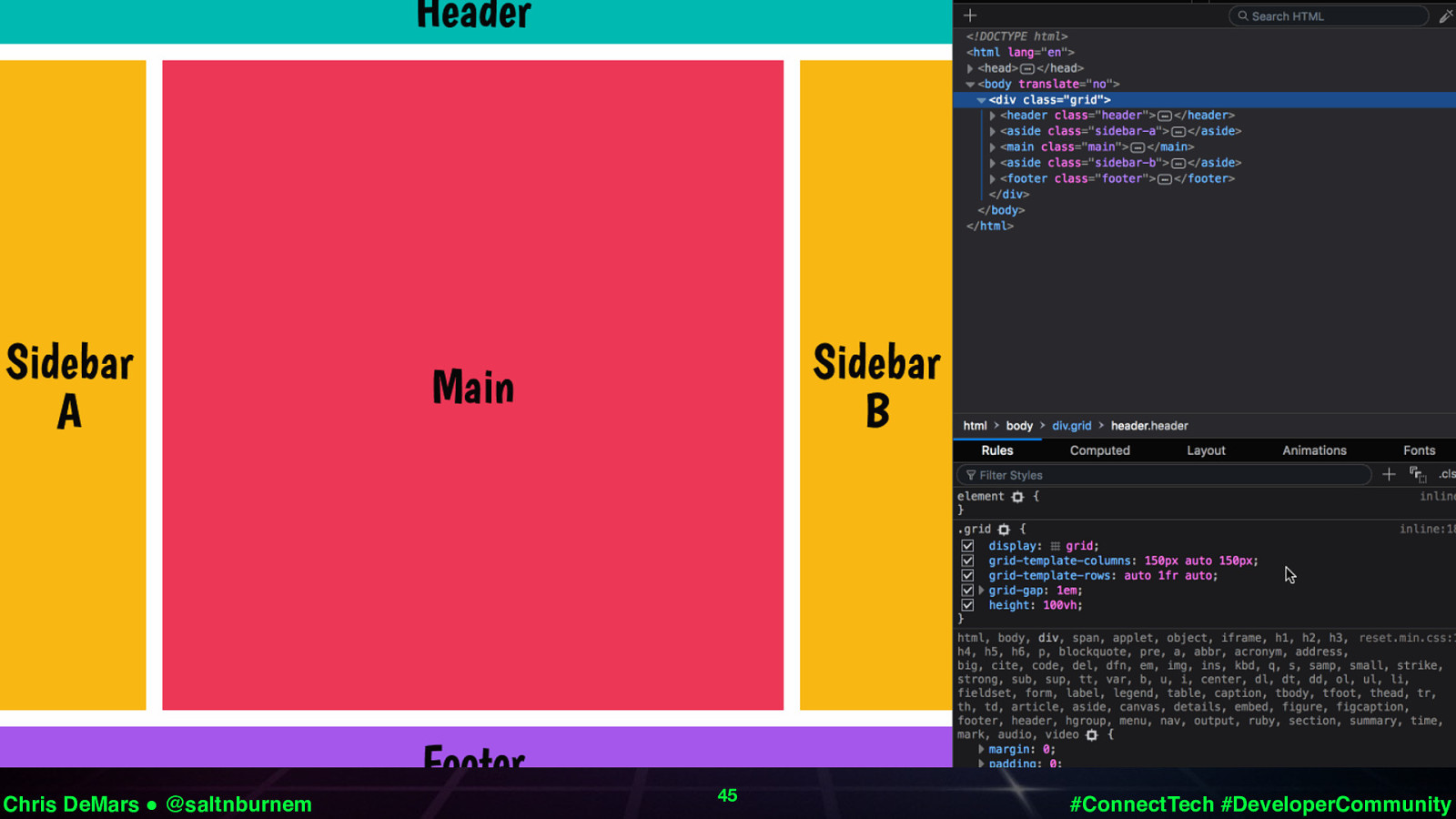
In this example I am setting the div with a class of grid, to display grid. Than I am setting the grid template columns to 150px auto 150px. I set the grid template rows to auto 1fr auto. Set a grid gap to 1em, you can set it to whatever spacing you like. Than I set the height to 100vh so it takes up 100% of the viewport height. The header grid-row: 1 grid-column: 1 / 4 The sidebar-a grid-row: 2 grid-column: 1 / 2 The main grid-row: 2 grid-column: 2 / 3 The sidebar-b grid-row: 2 41 #ConnectTech #DeveloperCommunity

grid-column: 3 / 4 The footer grid-row: 3 grid-column: 1 / 4

Chris DeMars ! @saltnburnem 41 #ConnectTech #DeveloperCommunity

s n o m eJ n Sim Chris DeMars ! @saltnburnem w e r d n A Rachel 42 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 43 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 44 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 45 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 45 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 46 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 47 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem (CLICK) 48 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 48 #ConnectTech #DeveloperCommunity

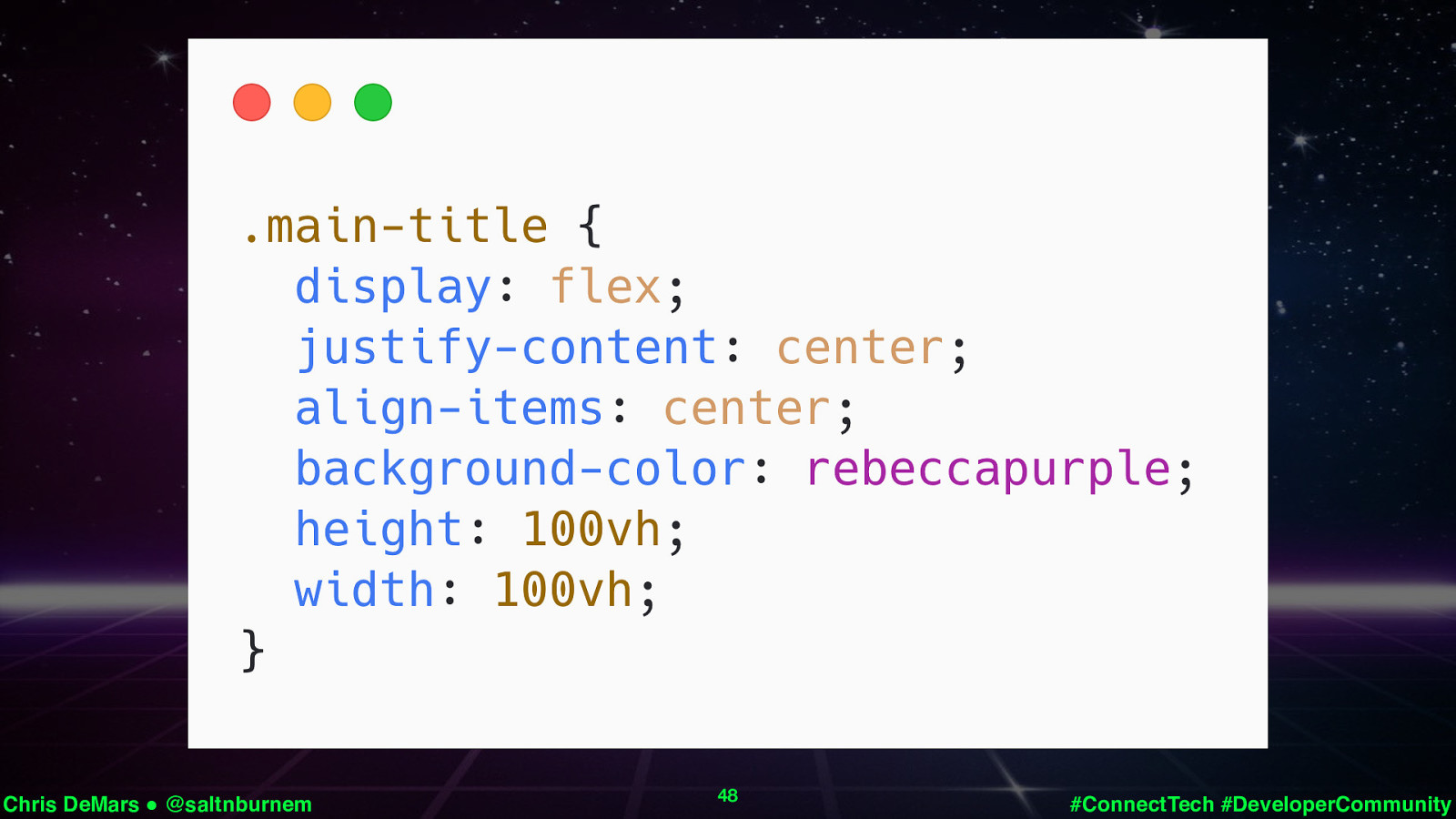
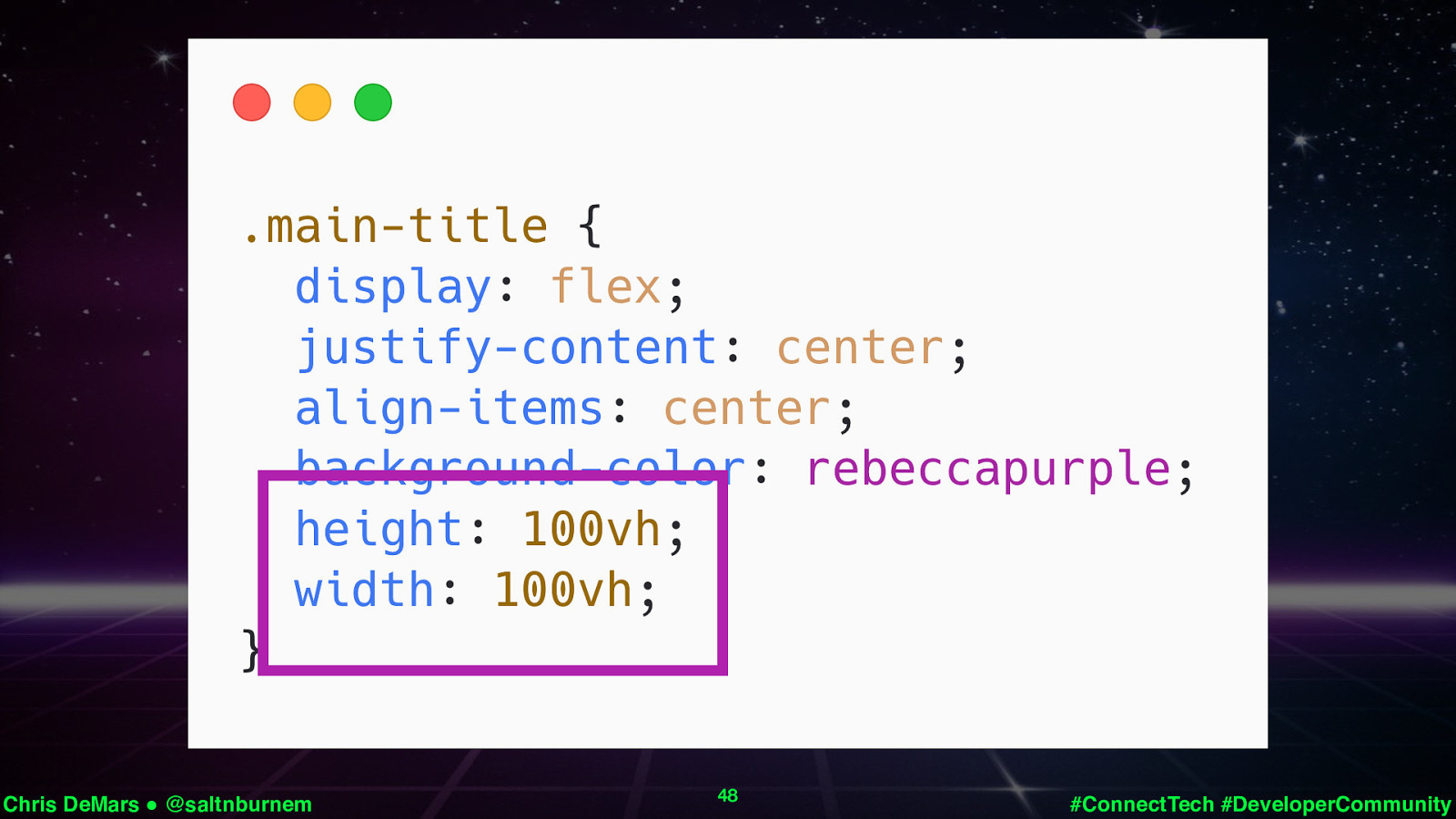
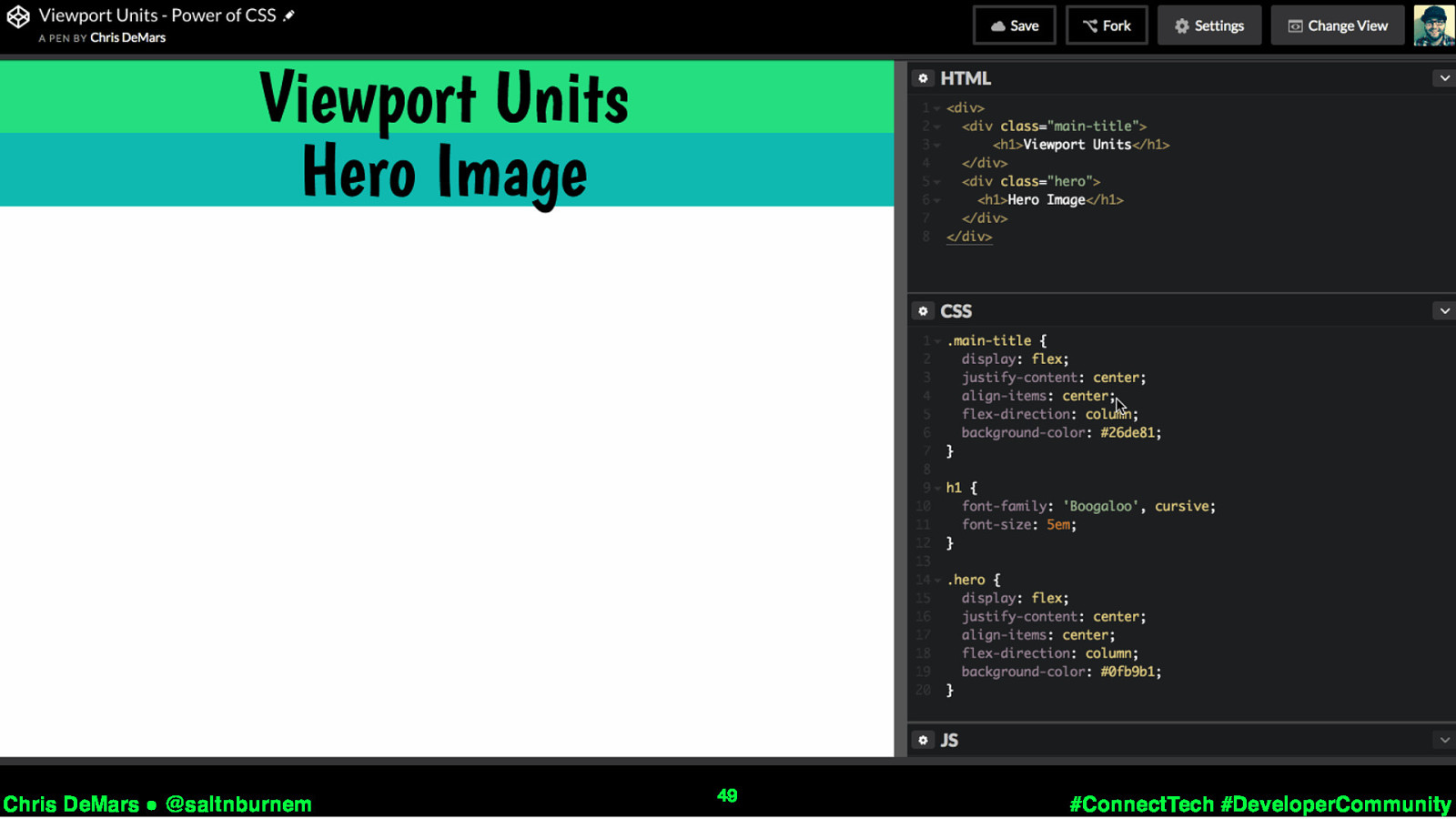
49 #ConnectTech #DeveloperCommunity I am setting a height of 100vh on the main-title class so it takes up 100% of the viewport. And also a width to take up 100% of the width. I am also setting a height of 50vh to take up half the screen or 50% of the screen, and than the width to be 100% using 100vw.

Chris DeMars ! @saltnburnem 49 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 50 #ConnectTech #DeveloperCommunity

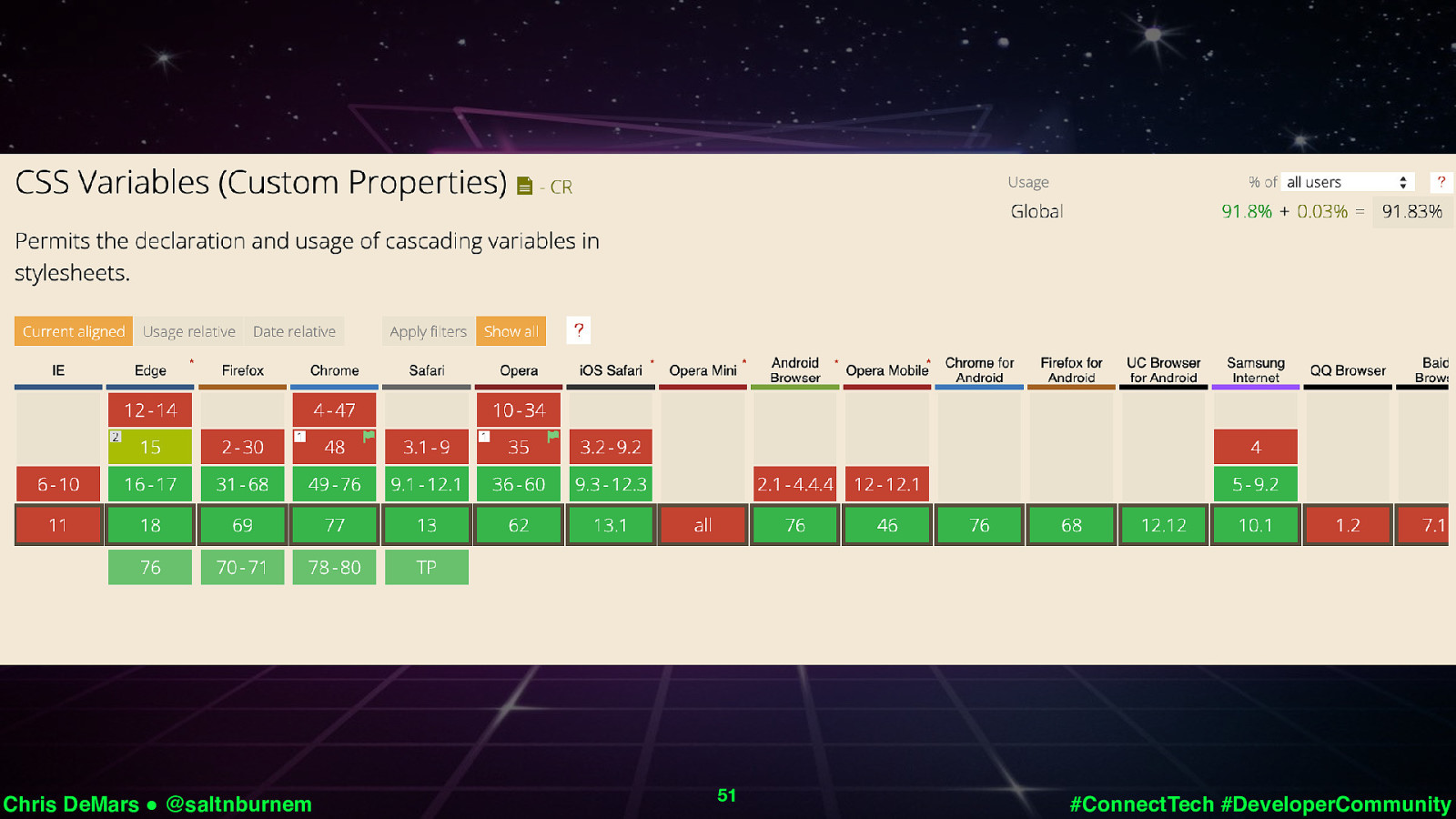
Chris DeMars ! @saltnburnem 51 #ConnectTech #DeveloperCommunity

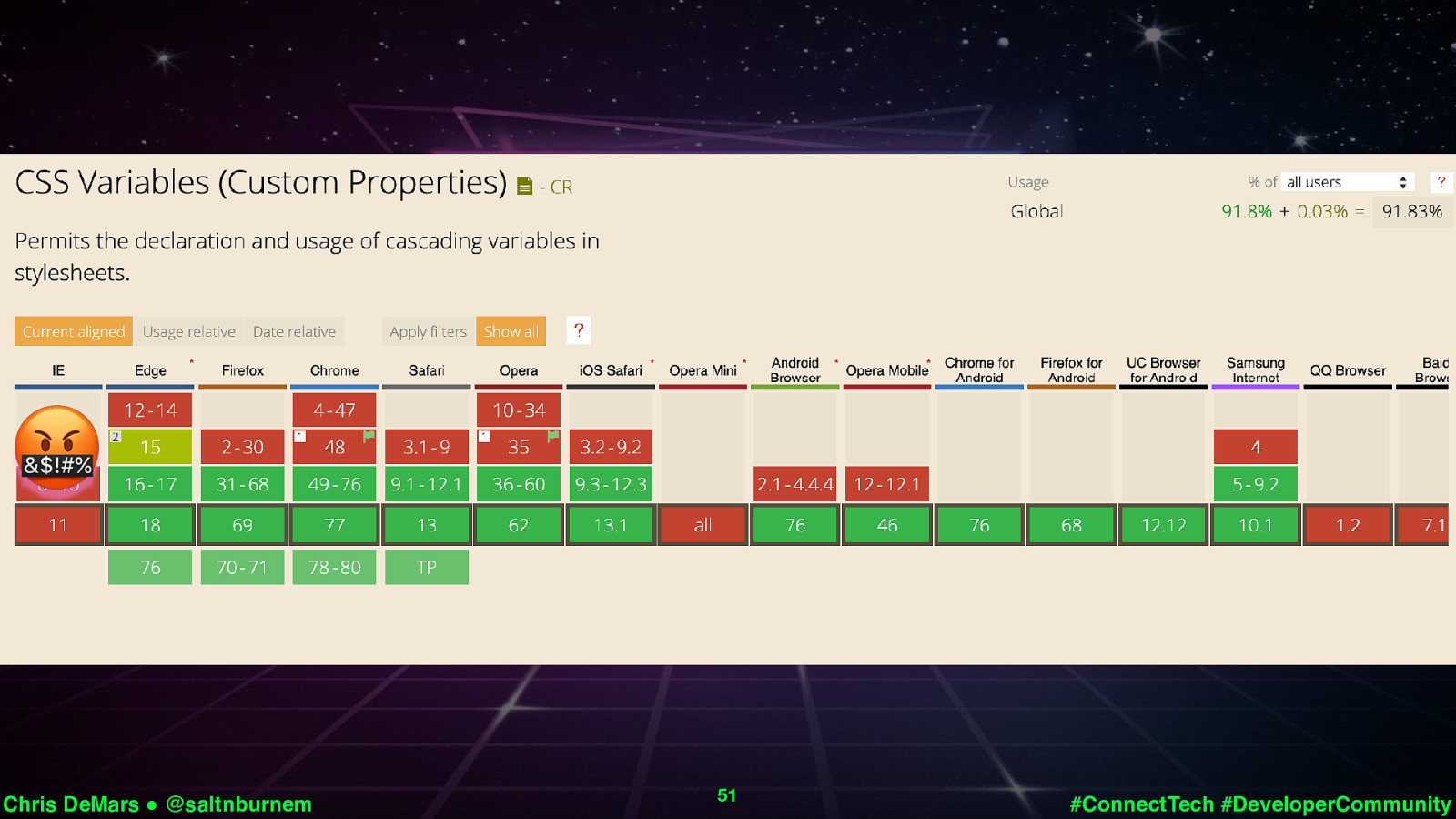
🤬 Chris DeMars ! @saltnburnem 51 #ConnectTech #DeveloperCommunity

Sass & less Variables Chris DeMars ! @saltnburnem 52 #ConnectTech #DeveloperCommunity

53 #ConnectTech #DeveloperCommunity DOM aware meaning that the DOM has no clue about what a Sass or Less variable is. The DOM does not process this information. All of the variables are compiled before run time. Since the DOM doesn’t recognize variables, that means they aren’t reactive either, therefore you can’t change them dynamically. You also can’t target any Sass or Less variables with JS. (CLICK)

Pros of css vars Inheritance Cascade js targets Chris DeMars ! @saltnburnem

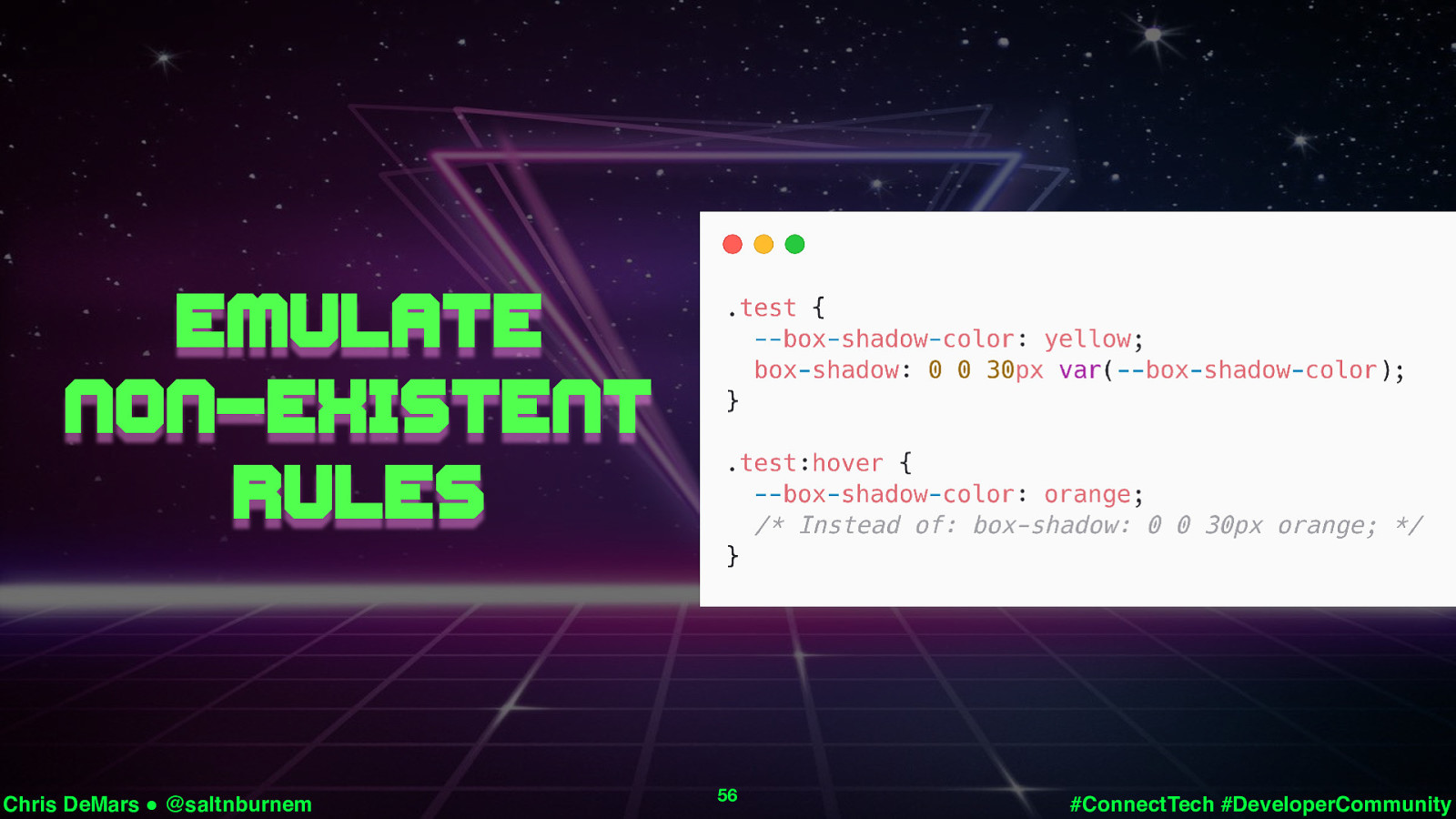
Use cases For Custom props Chris DeMars ! @saltnburnem (CLICK) 55 #ConnectTech #DeveloperCommunity

Emulate Non-existent Rules https://bit.ly/2opAqp4 Chris DeMars ! @saltnburnem 56 #ConnectTech #DeveloperCommunity

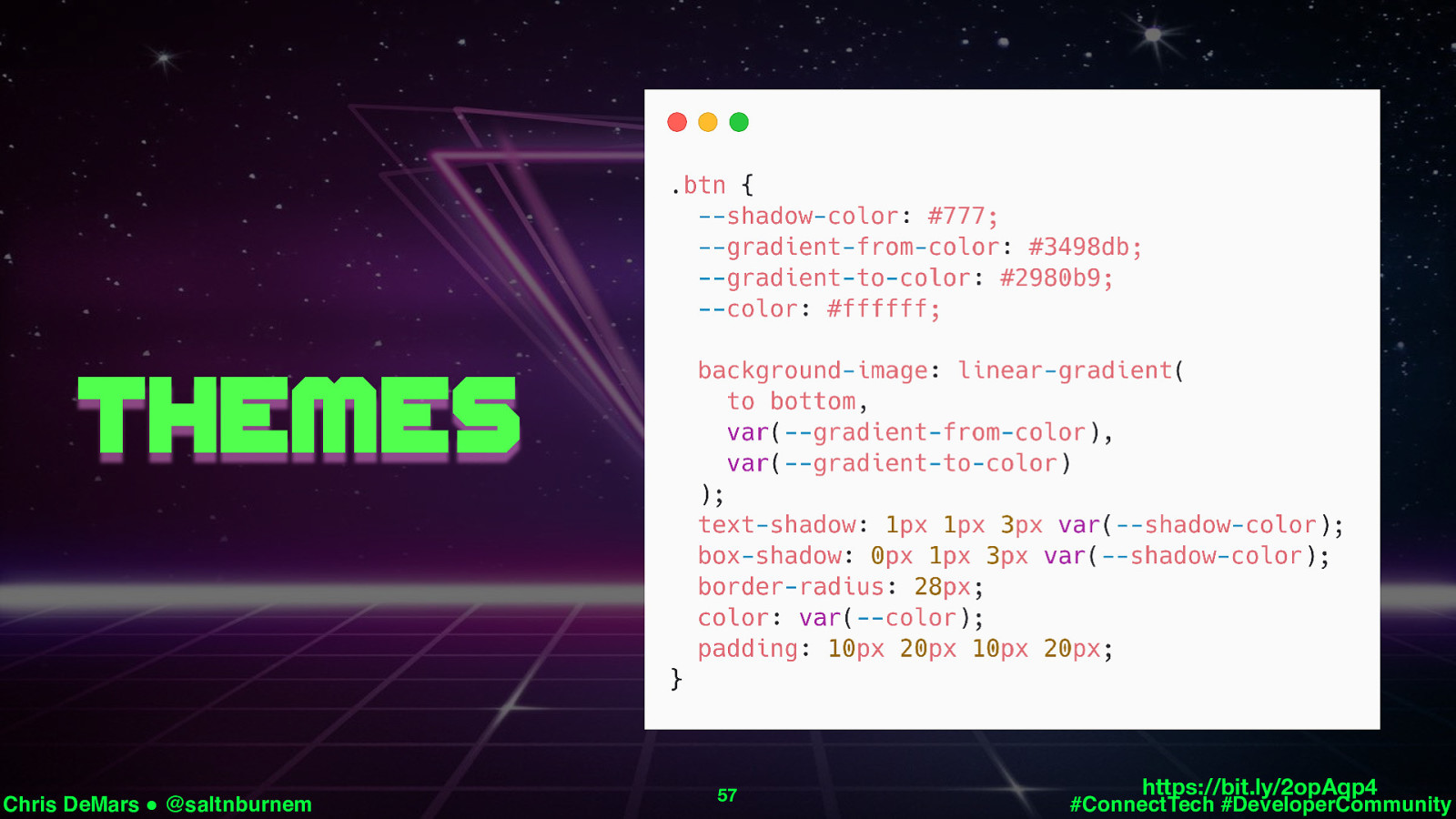
Themes Chris DeMars ! @saltnburnem

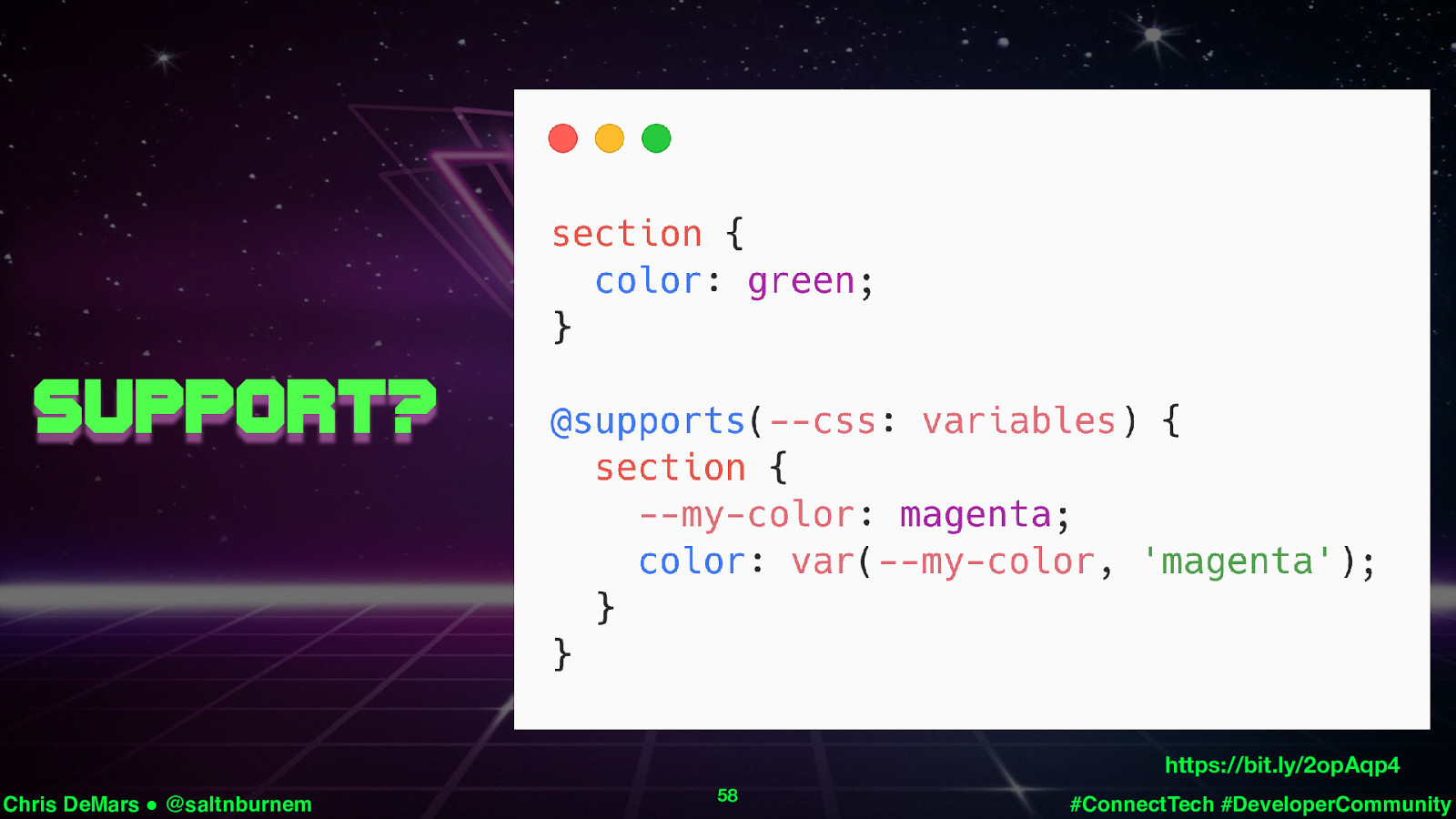
Support? https://bit.ly/2opAqp4 Chris DeMars ! @saltnburnem 58 #ConnectTech #DeveloperCommunity

Css variables Syntax Chris DeMars ! @saltnburnem (CLICK) 59 #ConnectTech #DeveloperCommunity

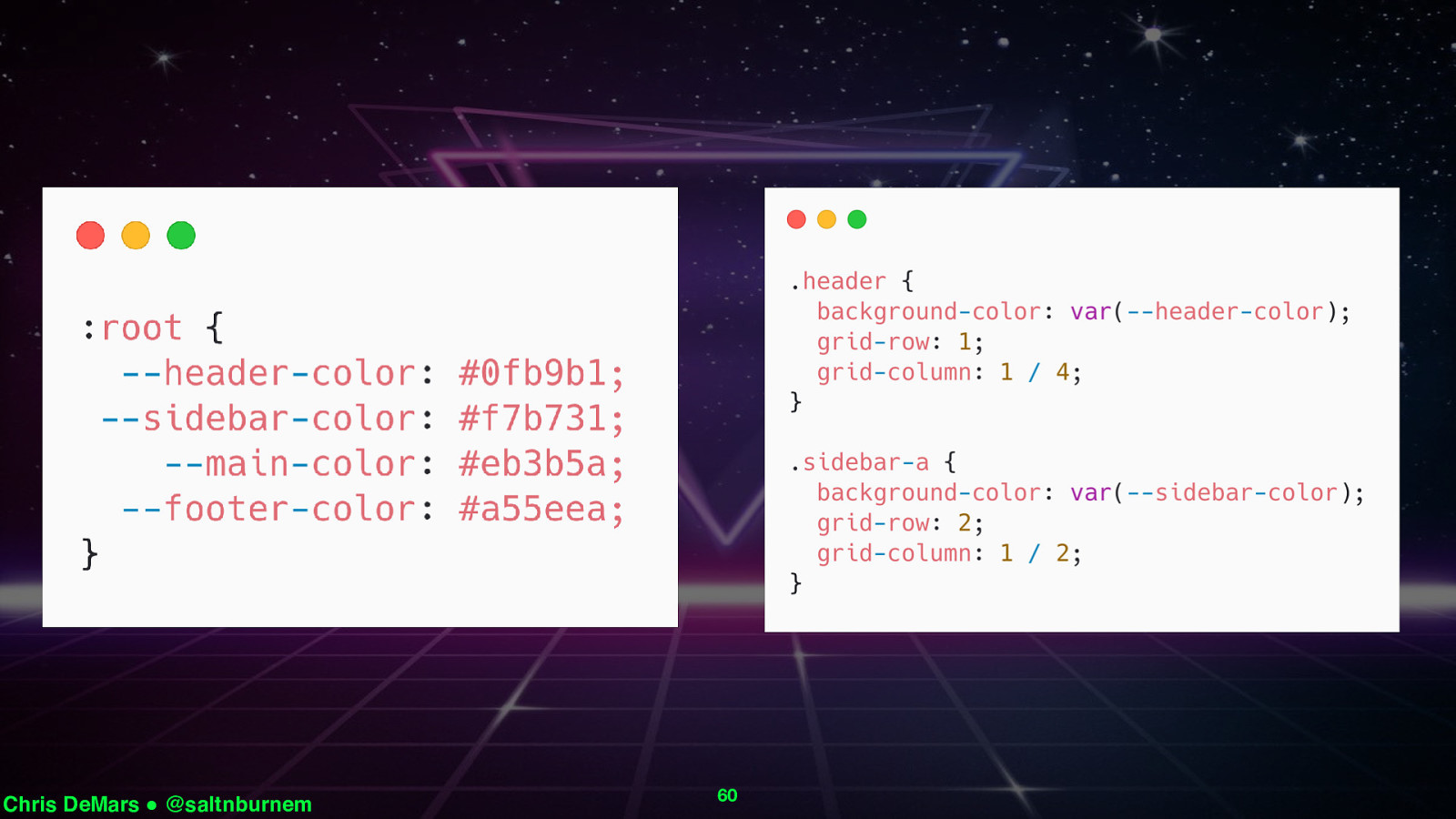
60 You can declare variables at the root level using colon root. Than the proper syntax is the double dash and than a semantically correct variable that makes sense for the experience. In the code, you declare the variable using the var keyword, than parens with the variable name inside it. You can also do style declaration scoping which is so cool. (CLICK)

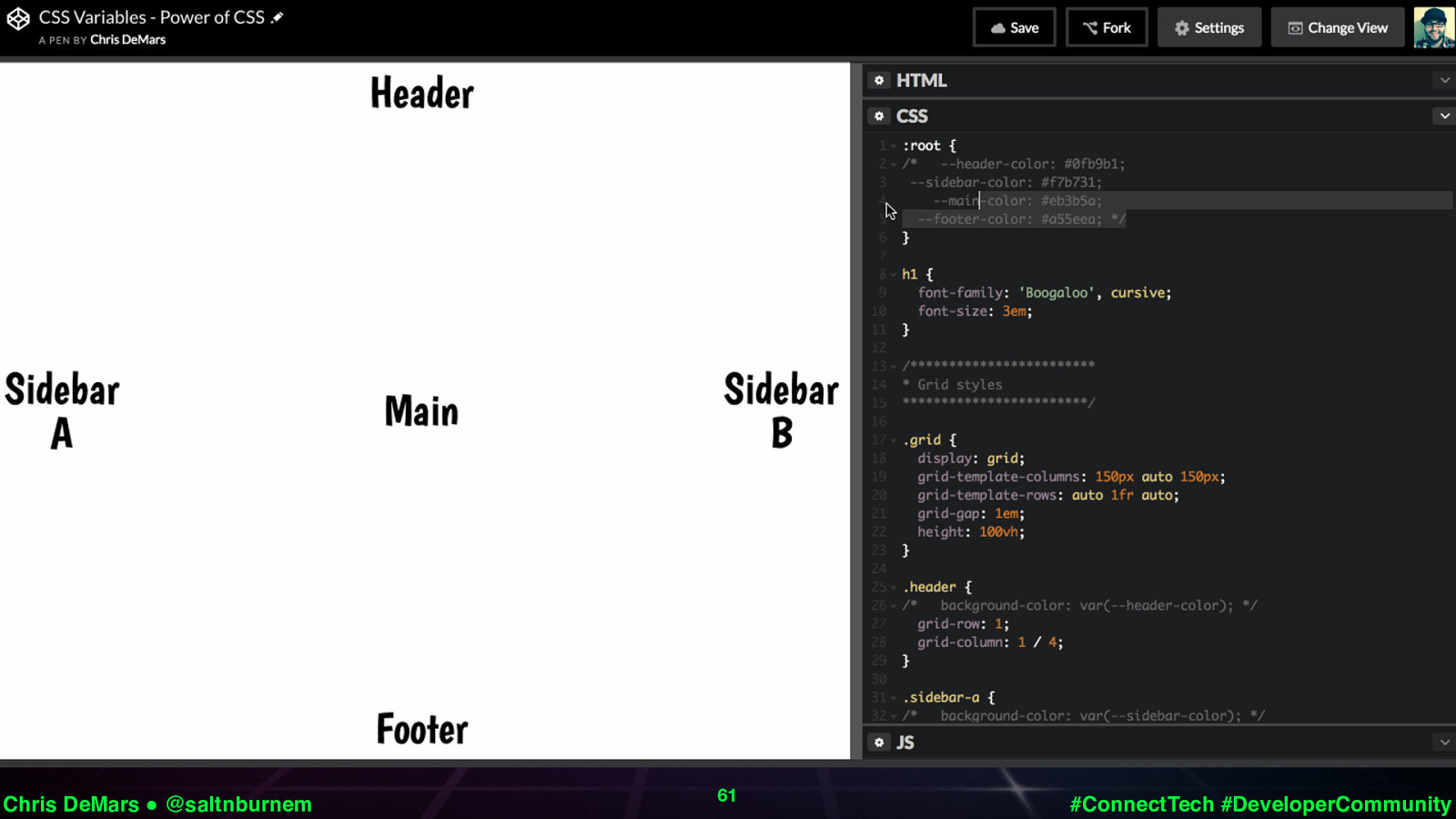
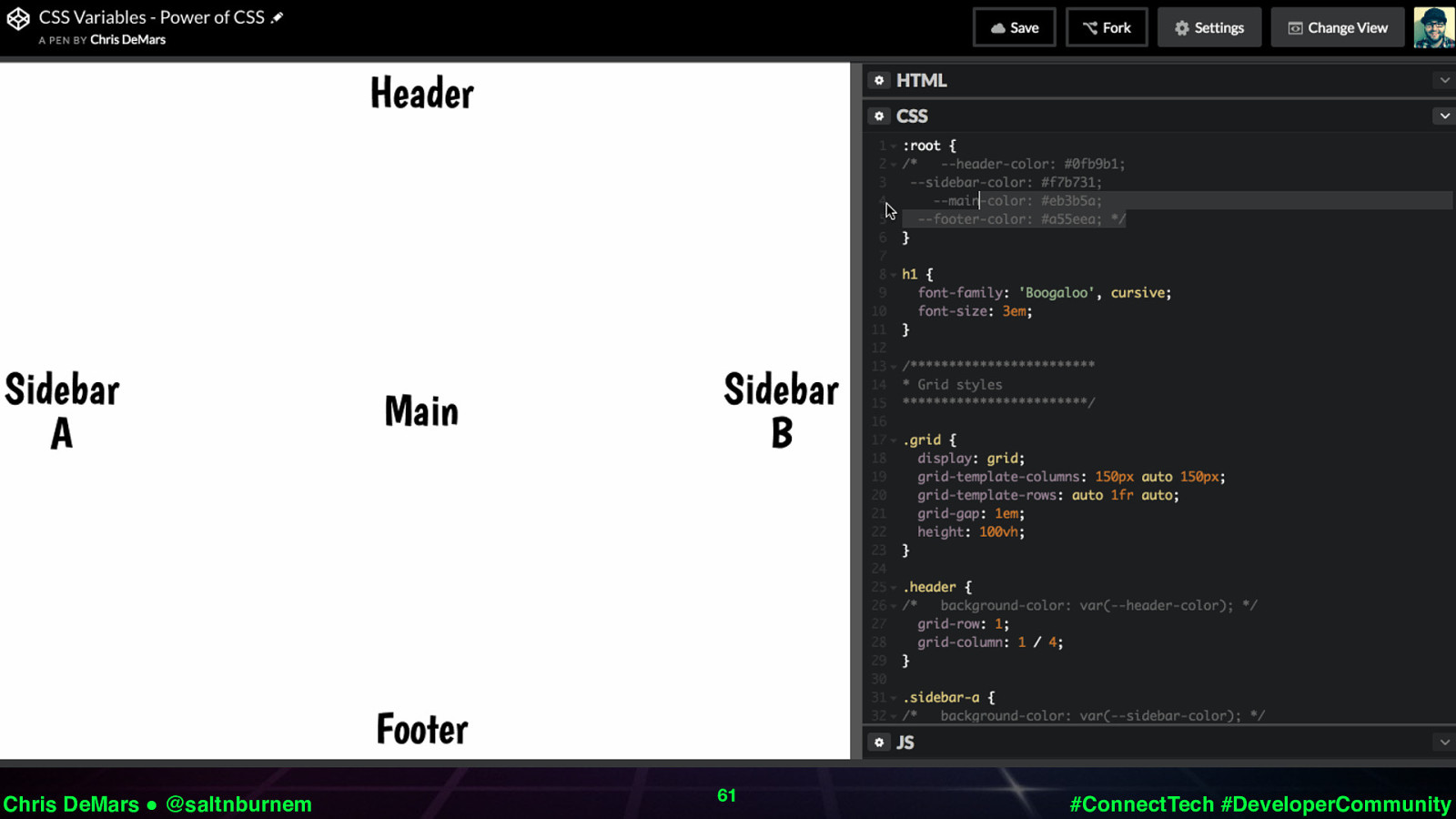
61 #ConnectTech #DeveloperCommunity You can see that I am declaring the variables at the root level and than just using them with the var keyword for all the classes to set the background colors of the different sections. Than I go back and change the background color on the header class. Using style scoping or variable scoping. (CLICK)

Chris DeMars ! @saltnburnem 61 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 62 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem

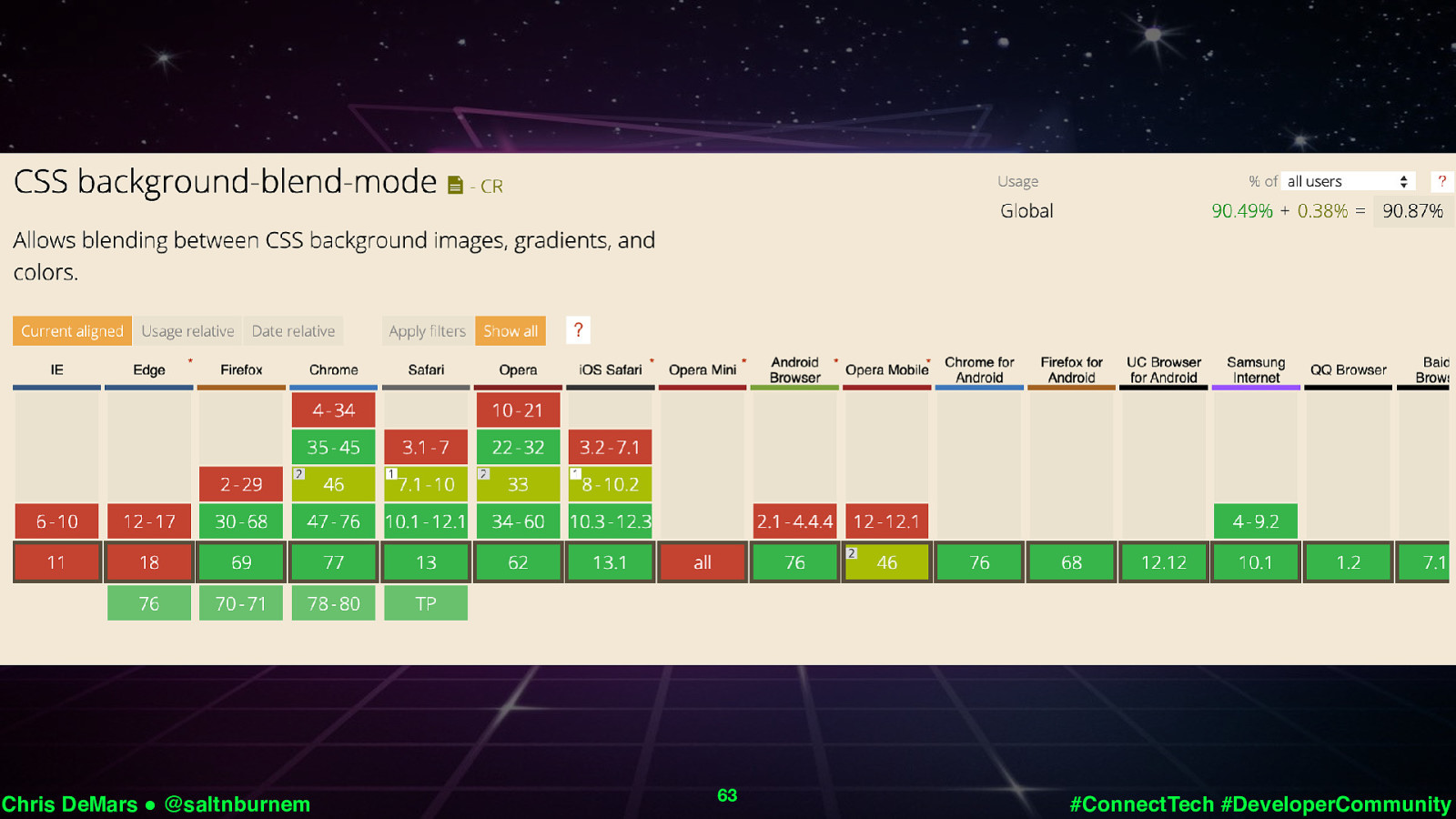
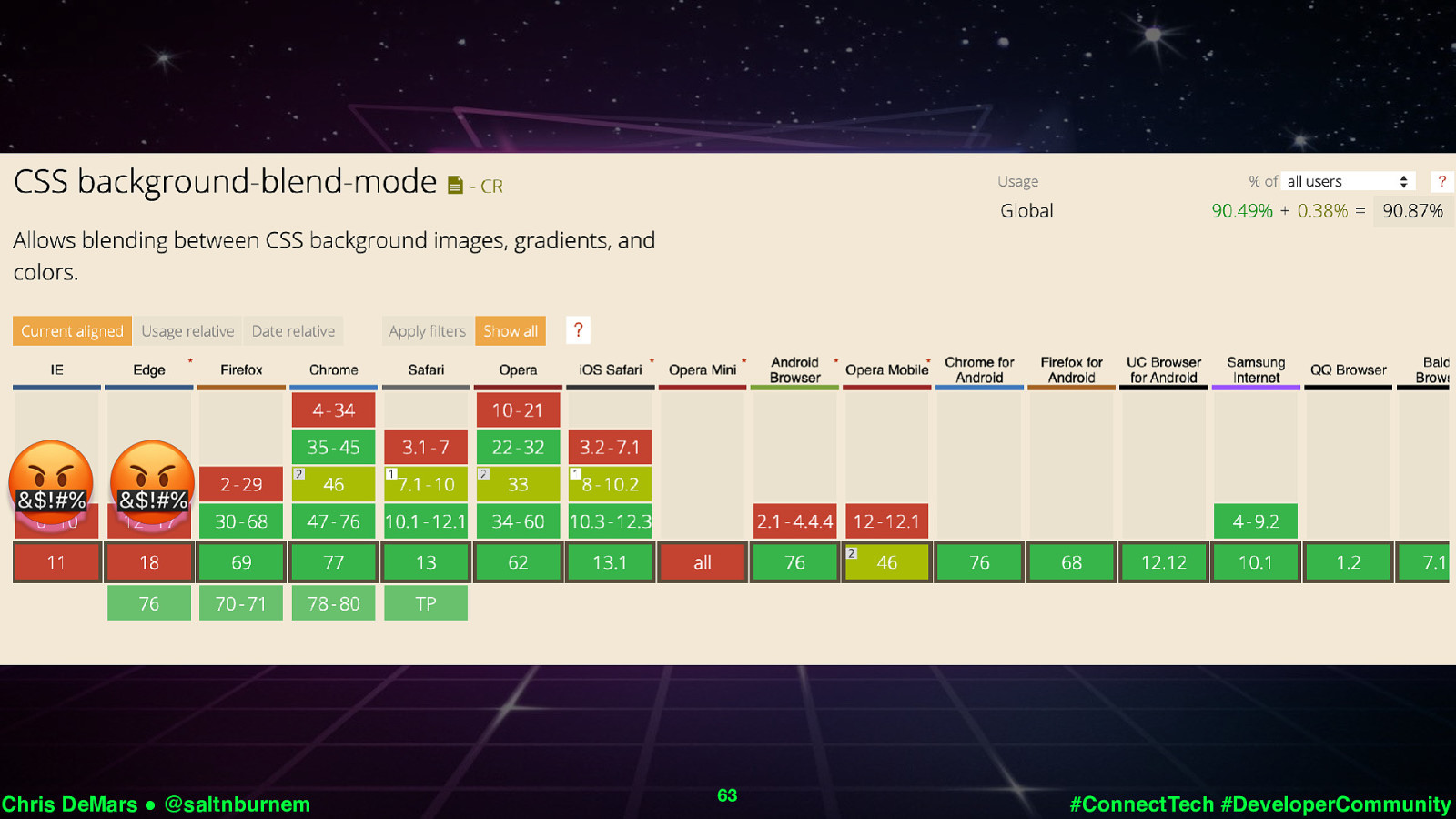
🤬🤬 Chris DeMars ! @saltnburnem 63 #ConnectTech #DeveloperCommunity

Image effects in the browser Chris DeMars ! @saltnburnem 64

Chris DeMars ! @saltnburnem

Chris DeMars ! @saltnburnem 🚫 65 #ConnectTech #DeveloperCommunity

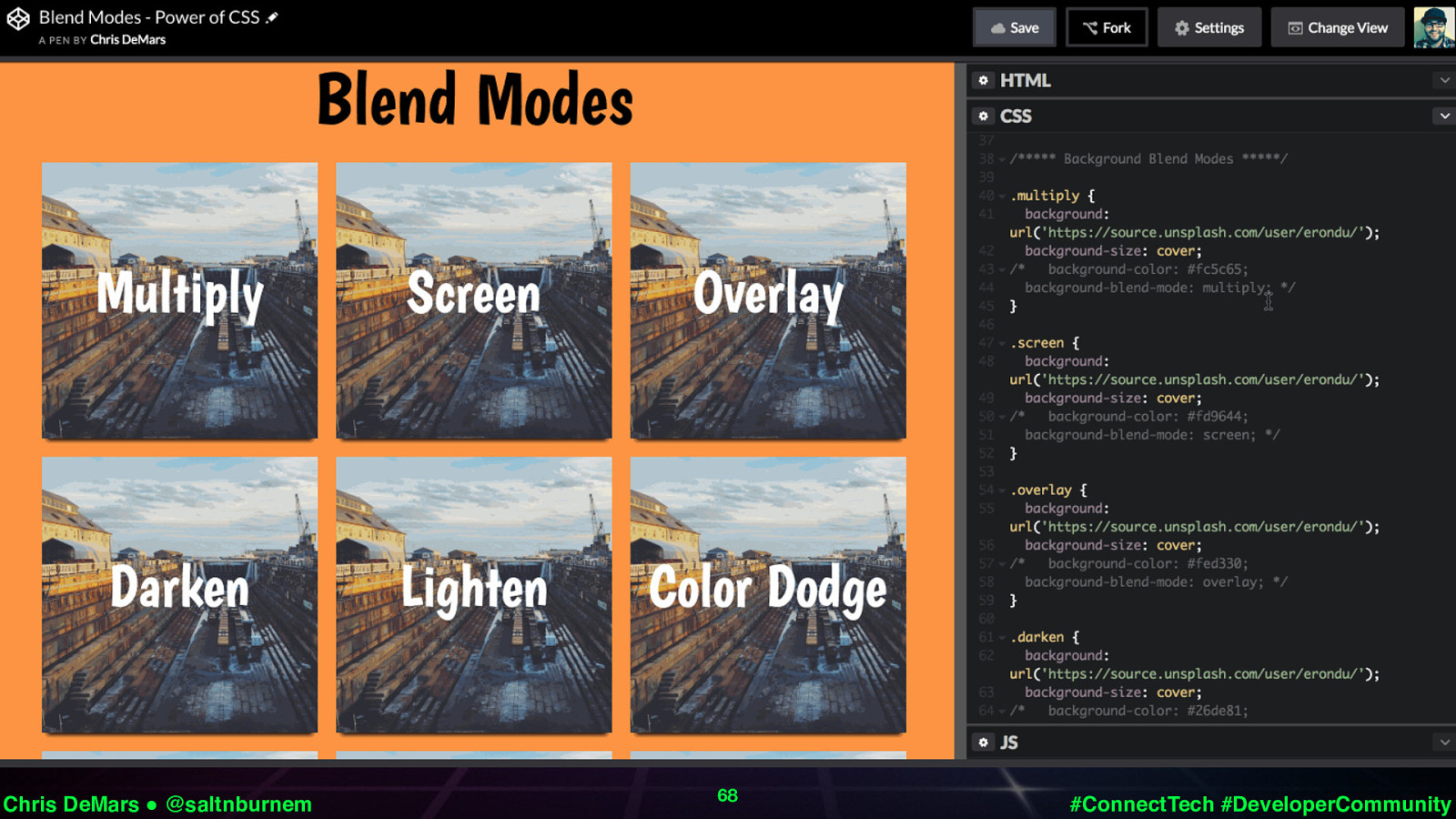
66 #ConnectTech #DeveloperCommunity Two types of blend modes. We have background blend modes and mixed blend modes. The example I am going to run through on CodePen are all using the background blend modes, all 15 of them, but I discuss what 6 of those 15 are. (CLICK)

Types Background blend mode Chris DeMars ! @saltnburnem 66 #ConnectTech #DeveloperCommunity

Types Background Mixed blend mode blend mode Chris DeMars ! @saltnburnem 66 #ConnectTech #DeveloperCommunity

Initial: Default setting of the property that does not set a blend mode. Inherit: inherits the blend mode from its parent. Unset: Removes the blend mode from an element. 67 #ConnectTech #DeveloperCommunity

Mixed blend mode initial: Default setting of the property that does not set a blend mode. Chris DeMars ! @saltnburnem 67 #ConnectTech #DeveloperCommunity

Mixed blend mode initial: Default setting of the property that does not set a blend mode. inherit: inherits the blend mode from its parent. Chris DeMars ! @saltnburnem 67 #ConnectTech #DeveloperCommunity

Mixed blend mode initial: Default setting of the property that does not set a blend mode. inherit: inherits the blend mode from its parent. Unset: Removes the blend mode from an element. Chris DeMars ! @saltnburnem 67 #ConnectTech #DeveloperCommunity

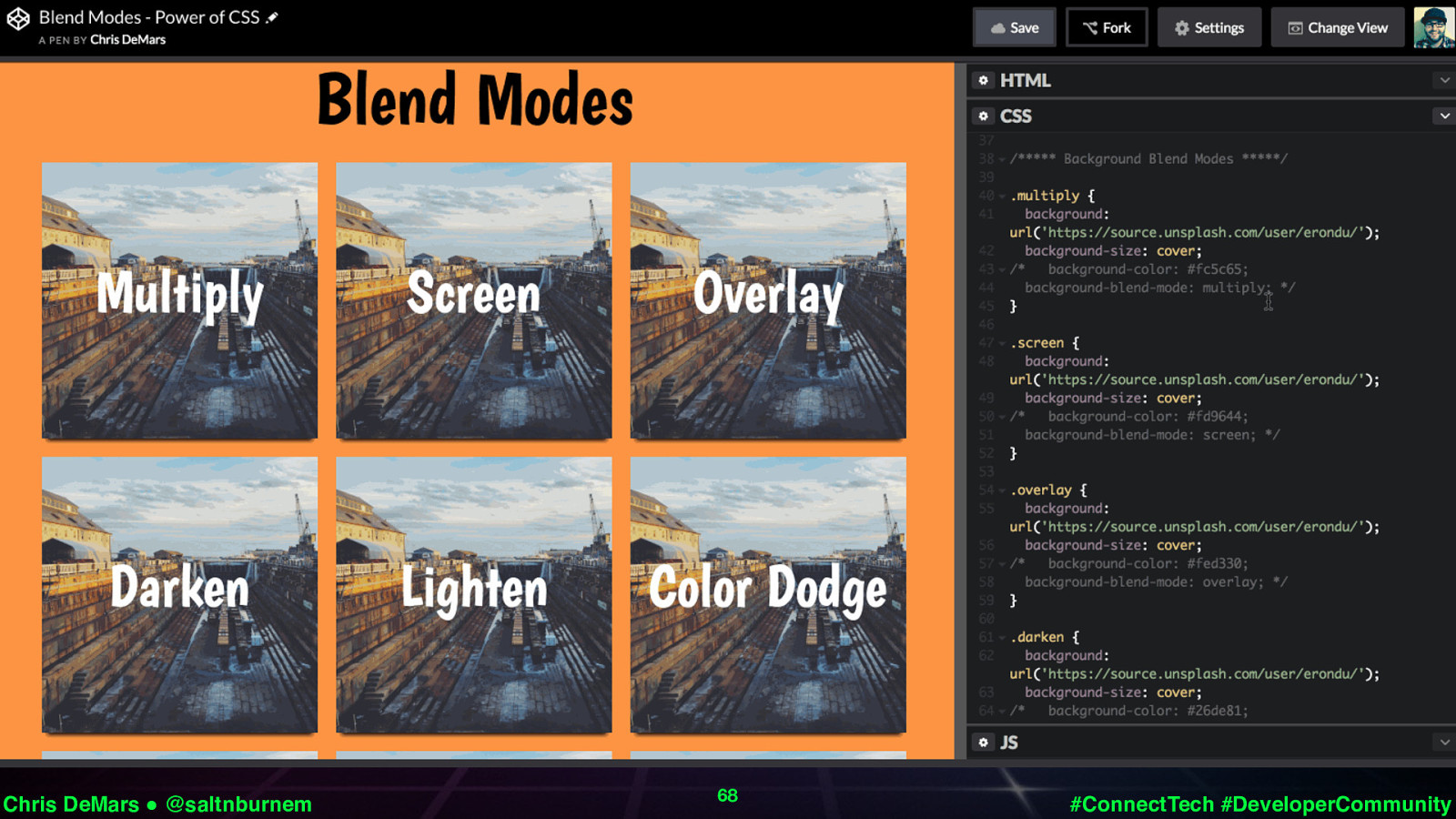
Chris DeMars ! @saltnburnem 68 #ConnectTech #DeveloperCommunity multiply: the background-image and background-color are multiplied and typically this leads to a darker image than before. screen: both image and color is inverted, multiplied and then inverted again. overlay: the background-color is mixed with the background-image to reflect the lightness or darkness of the backdrop. darken: if the background-image is darker than the background-color then the image is replaced, otherwise it is left as it was. lighten: if the background-image is lighter than the background-color then the image is replaced, otherwise it is left as it was. color-dodge: the background-color is divided by the inverse of the background-image. This is very similar to the screen blend mode.

Chris DeMars ! @saltnburnem 68 #ConnectTech #DeveloperCommunity

69 #ConnectTech #DeveloperCommunity One of my favorite topics and one I speak about everywhere. Show of hands, where are my front end devs? Back end devs? Designers? Who works on accessibility?

Numeronym Chris DeMars ! @saltnburnem

Numeronym A c c e s s i b i l i t y A 1 2 3 4 5 6 7 8 9 10 11 y A11y Chris DeMars ! @saltnburnem 70 #ConnectTech #DeveloperCommunity

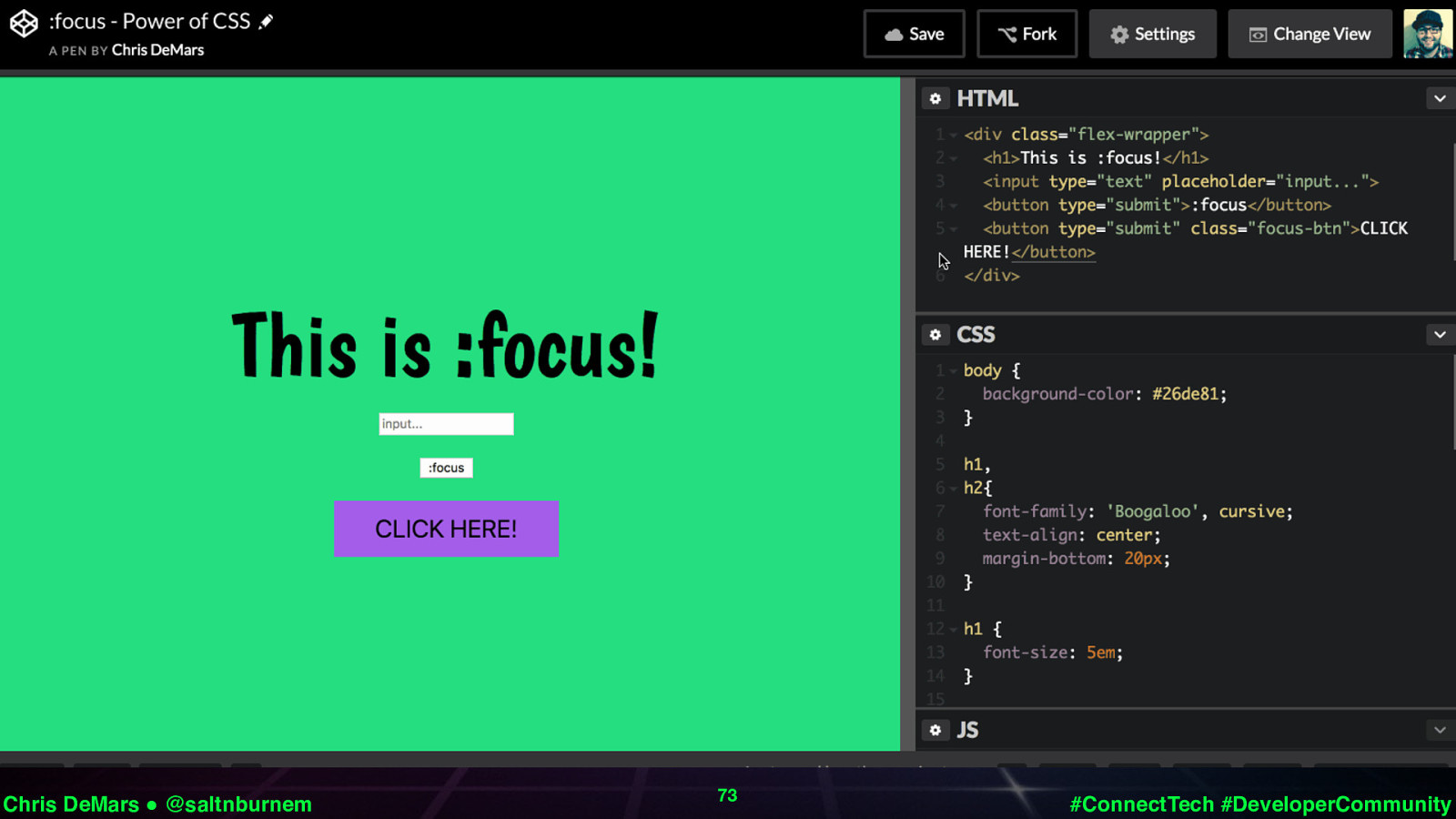
71 #ConnectTech #DeveloperCommunity What is focus? Well first it is a pseudo class, often written like this. The visual cue that focus has been given to an element on a page.

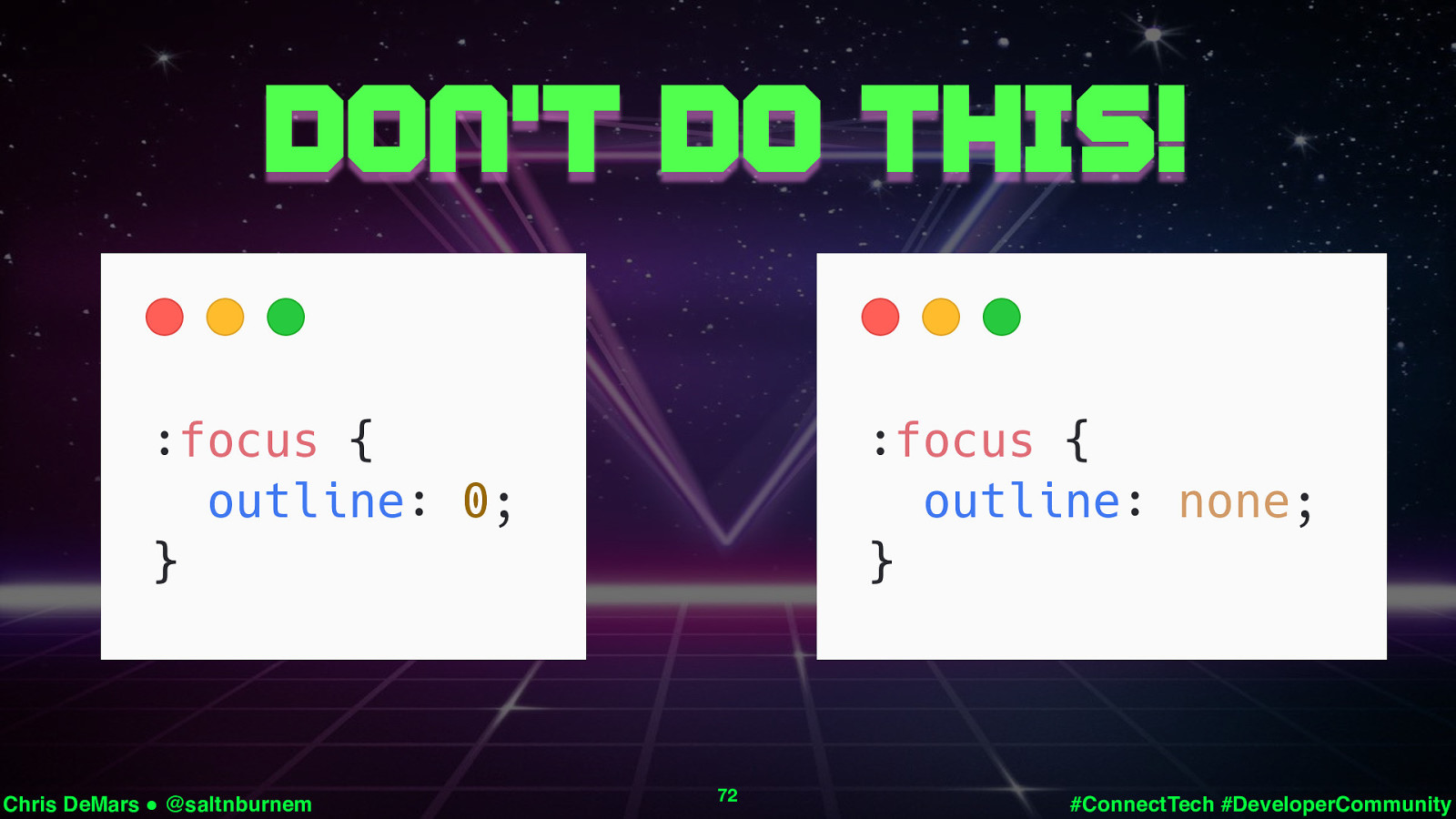
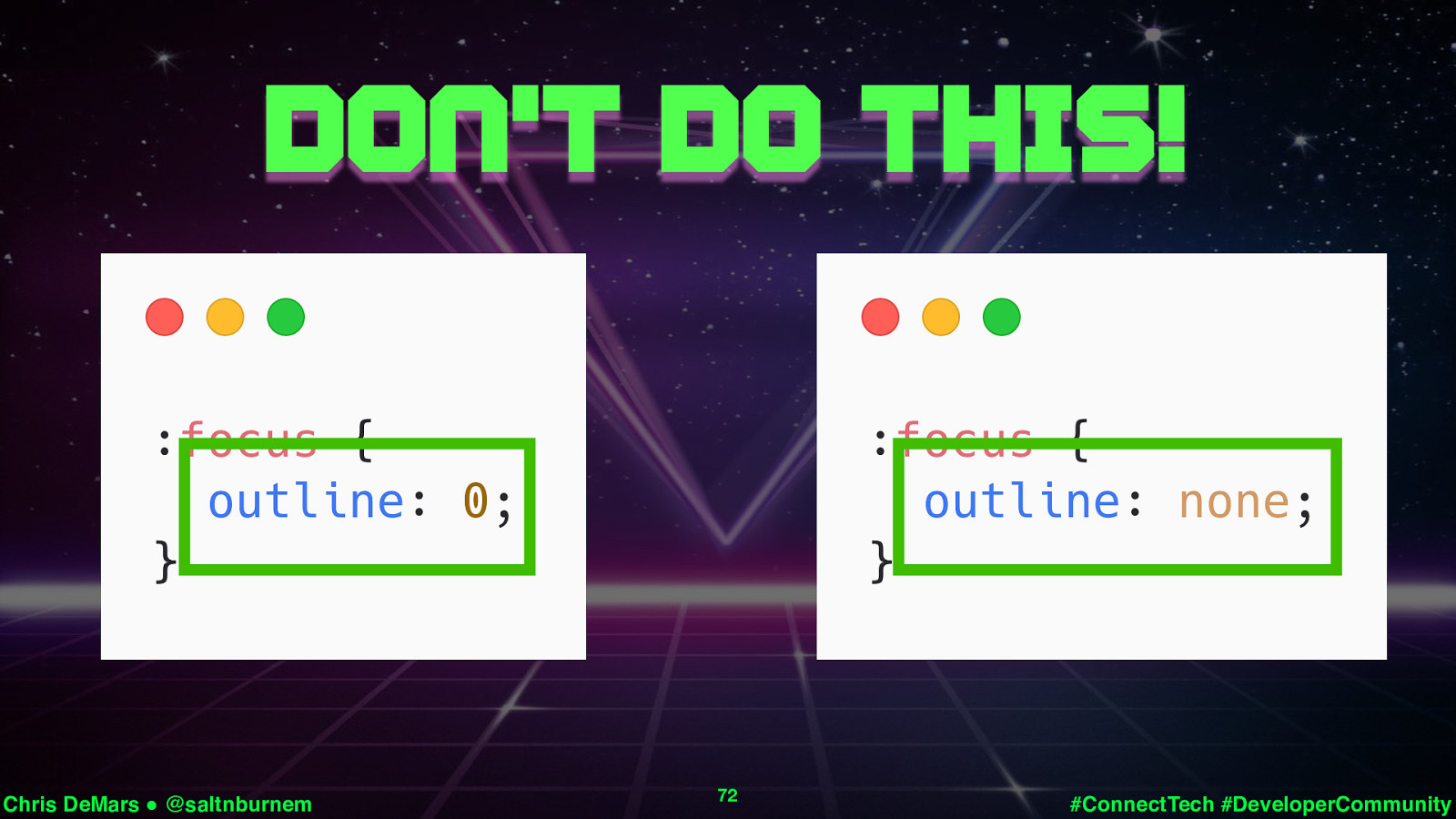
72 #ConnectTech #DeveloperCommunity If you see something like this, please fix it. This is not good. What this is doing is it is removing the focus outline around elements for both keyboard and mouse users, that is no bueno. In CSS we have things like resets. There are two main ones that we use. Eric Meyers Reset and Normalize. In Eric’s reset, he sets the :focus to 0, BUT he explicitly says to add it back in however you so choose, in your own stylesheet. (CLICK)

Don’t do this! Chris DeMars ! @saltnburnem 72 #ConnectTech #DeveloperCommunity

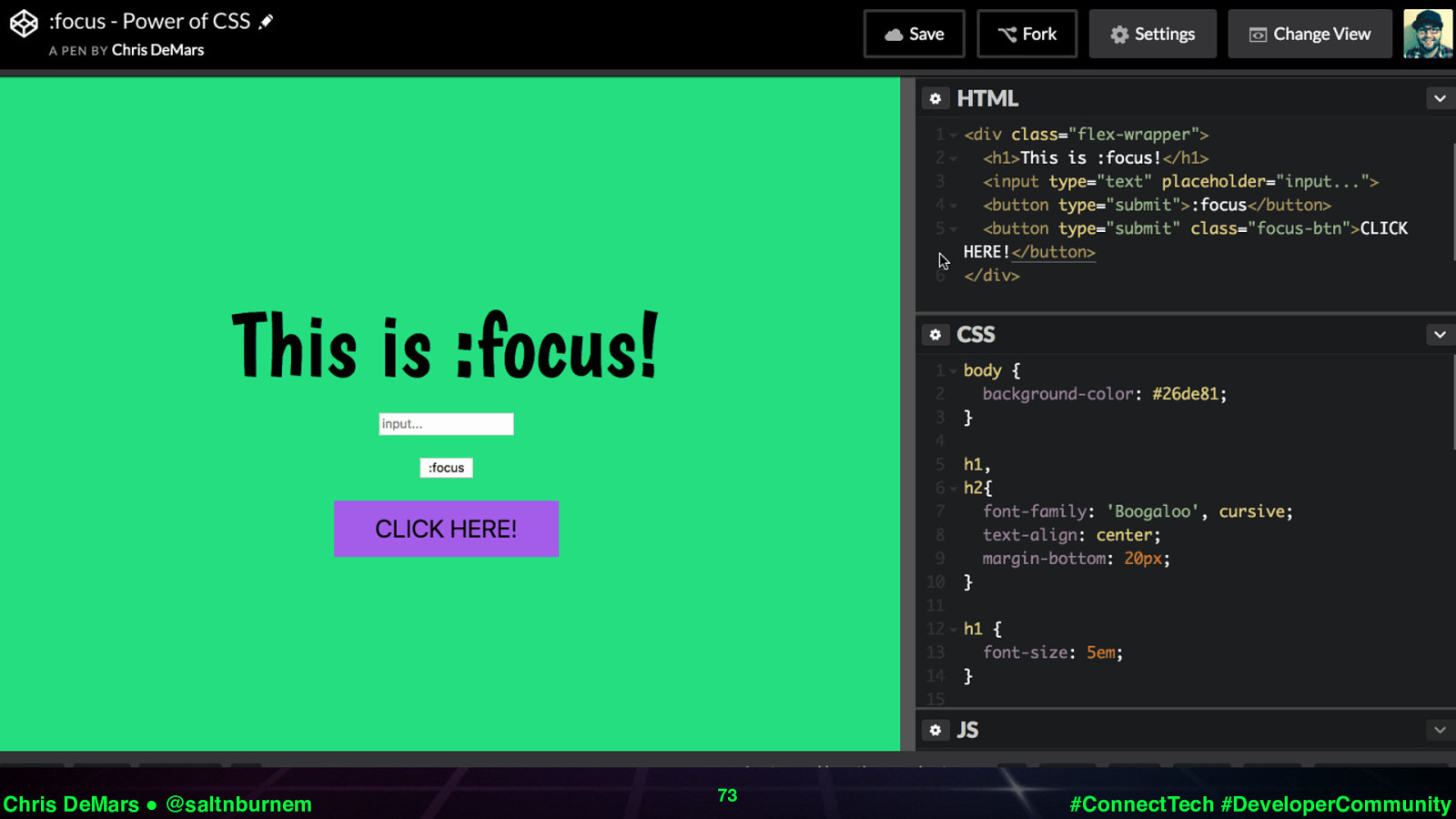
(CLICK) 73 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 73 #ConnectTech #DeveloperCommunity

:focus-visible Chris DeMars ! @saltnburnem 74 #ConnectTech #DeveloperCommunity

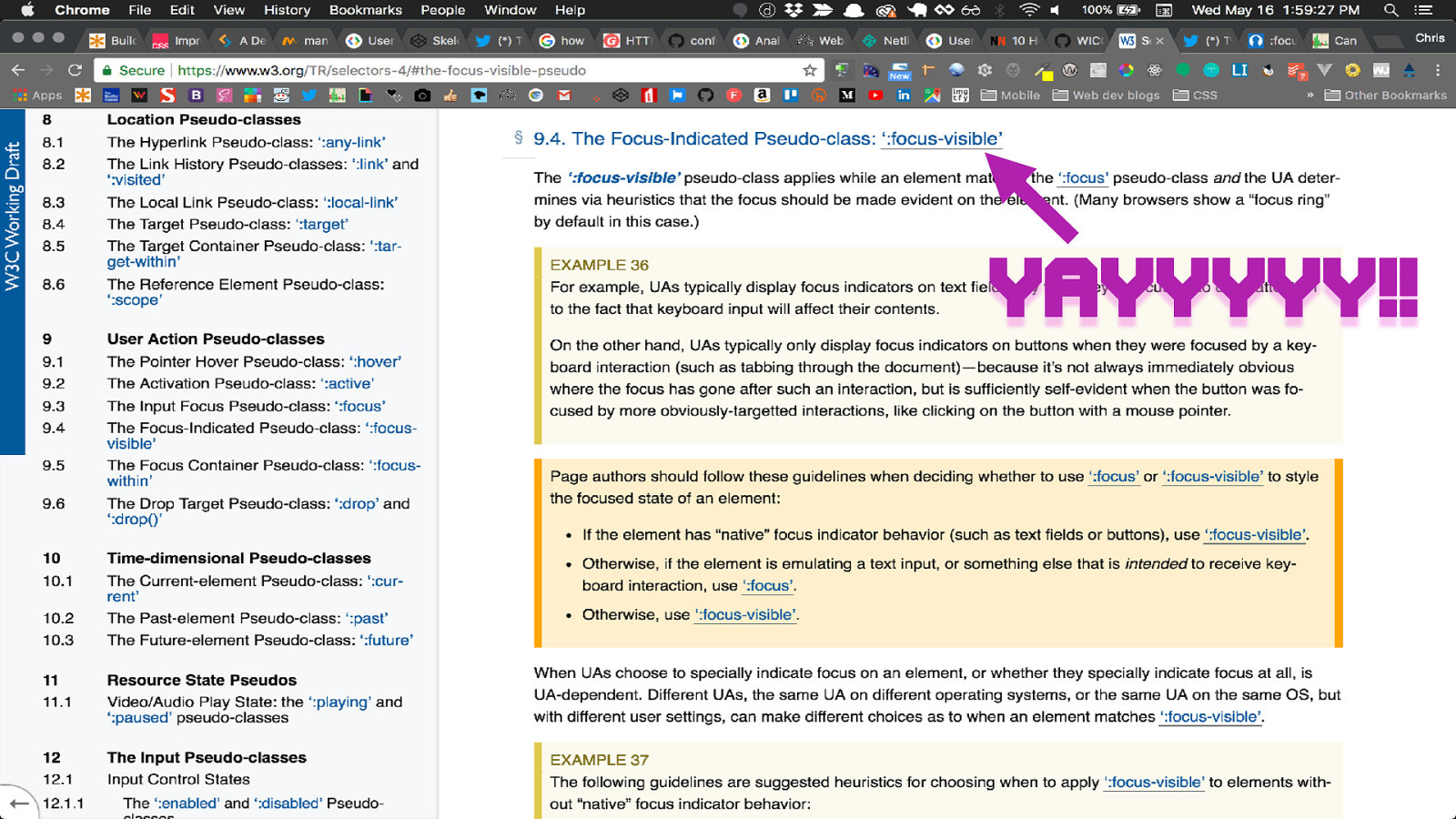
Yayyyyy!!

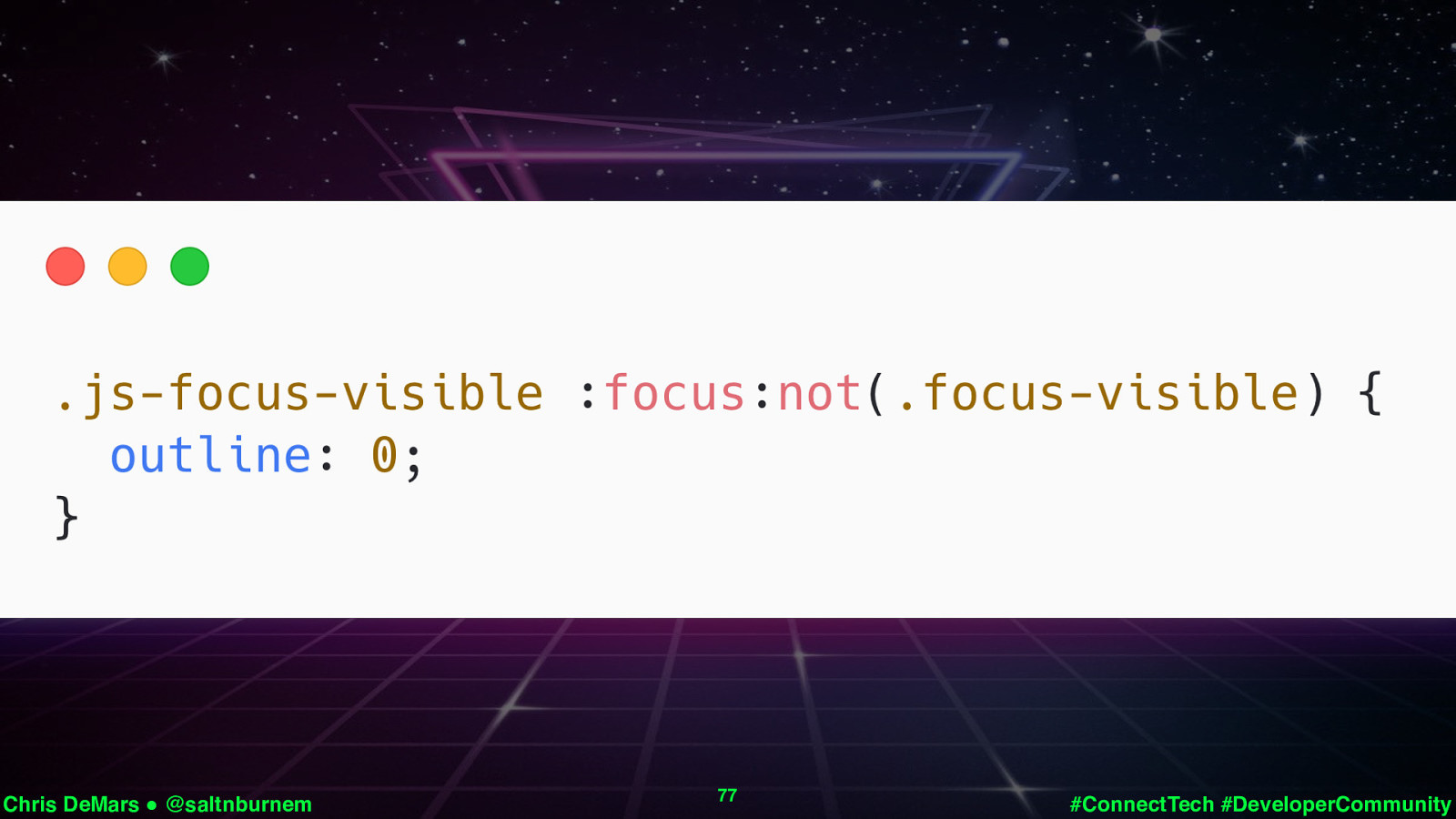
Focus-visible polyfill https://github.com/WICG/focus-visible Chris DeMars ! @saltnburnem 76 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 77 #ConnectTech #DeveloperCommunity

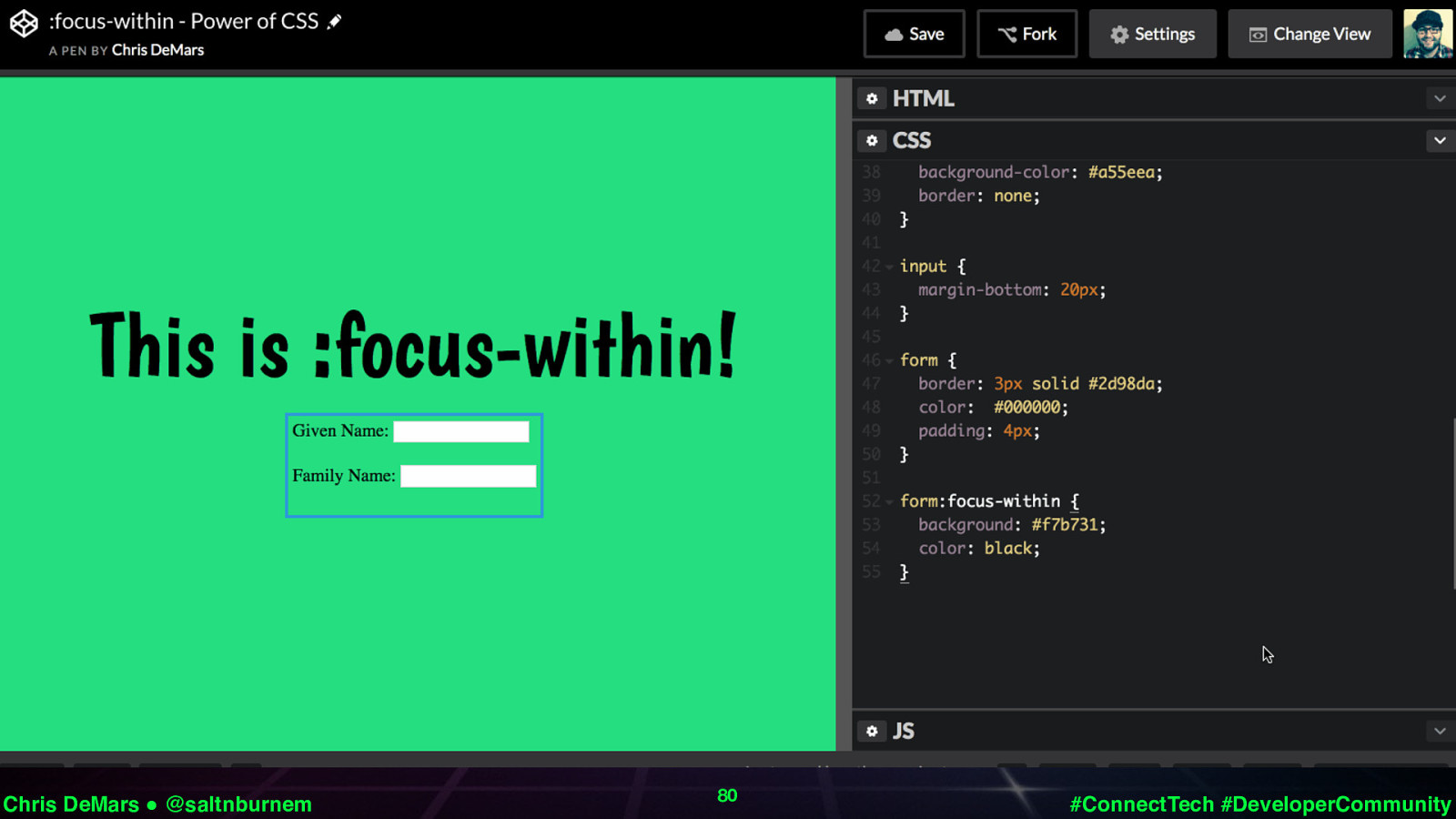
:focus-within Chris DeMars ! @saltnburnem (CLICK) 78 #ConnectTech #DeveloperCommunity

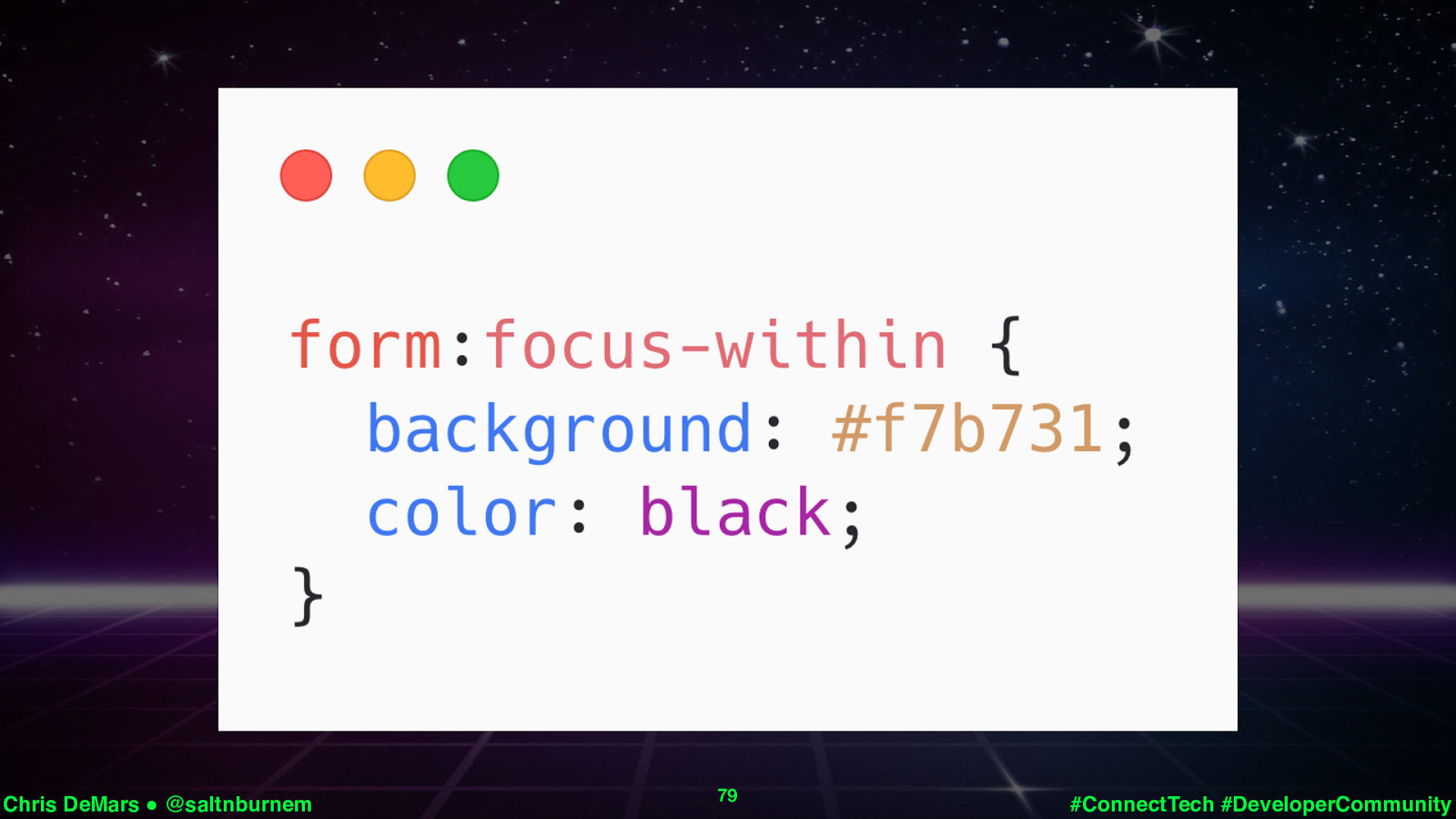
Chris DeMars ! @saltnburnem

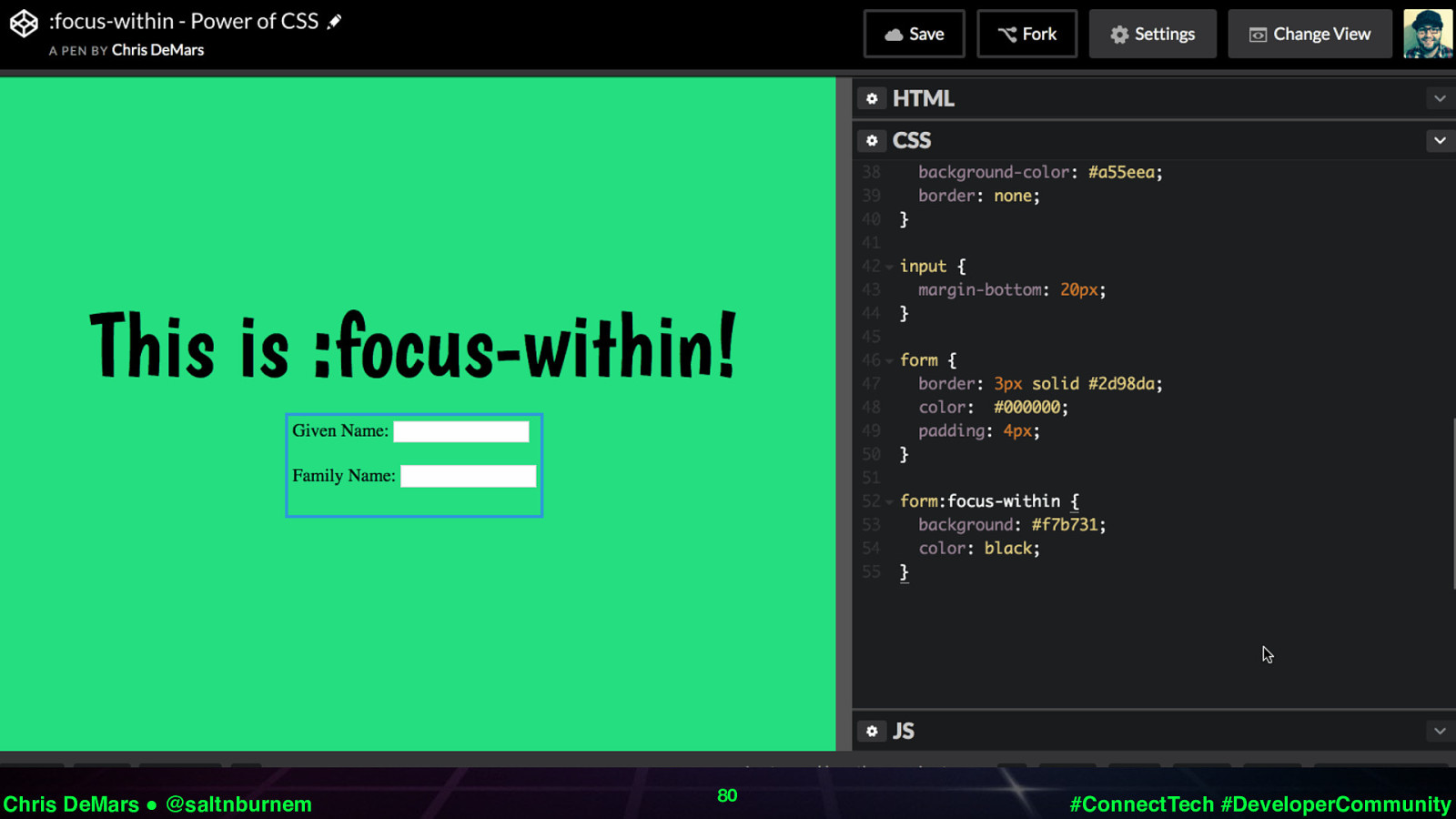
Chris DeMars ! @saltnburnem 80 #ConnectTech #DeveloperCommunity

Chris DeMars ! @saltnburnem 80 #ConnectTech #DeveloperCommunity

Resources https://bit.ly/2OV9A63 Chris DeMars ! @saltnburnem 81 #ConnectTech #DeveloperCommunity