https://github.com/marcysutton/no-mouse-days
A presentation at DevReach in October 2019 in Sofia, Bulgaria by Christopher A DeMars

https://github.com/marcysutton/no-mouse-days


https://github.com/marcysutton/no-mouse-days

#DevReach2019 ! #DeveloperCommunity Talk about how I got in to accessibility and my motives to keep pushing for visibility into it.(CLICK)

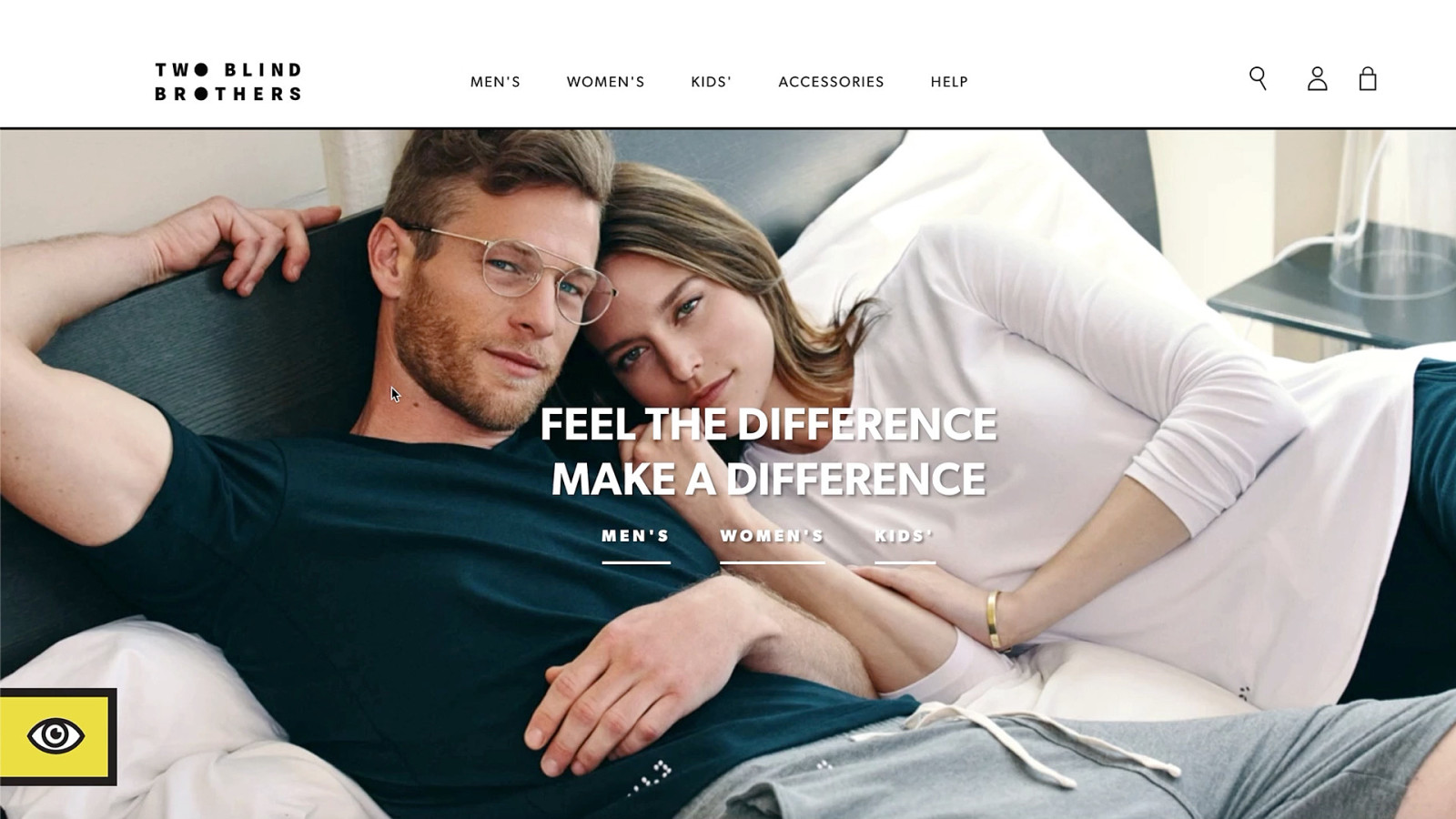
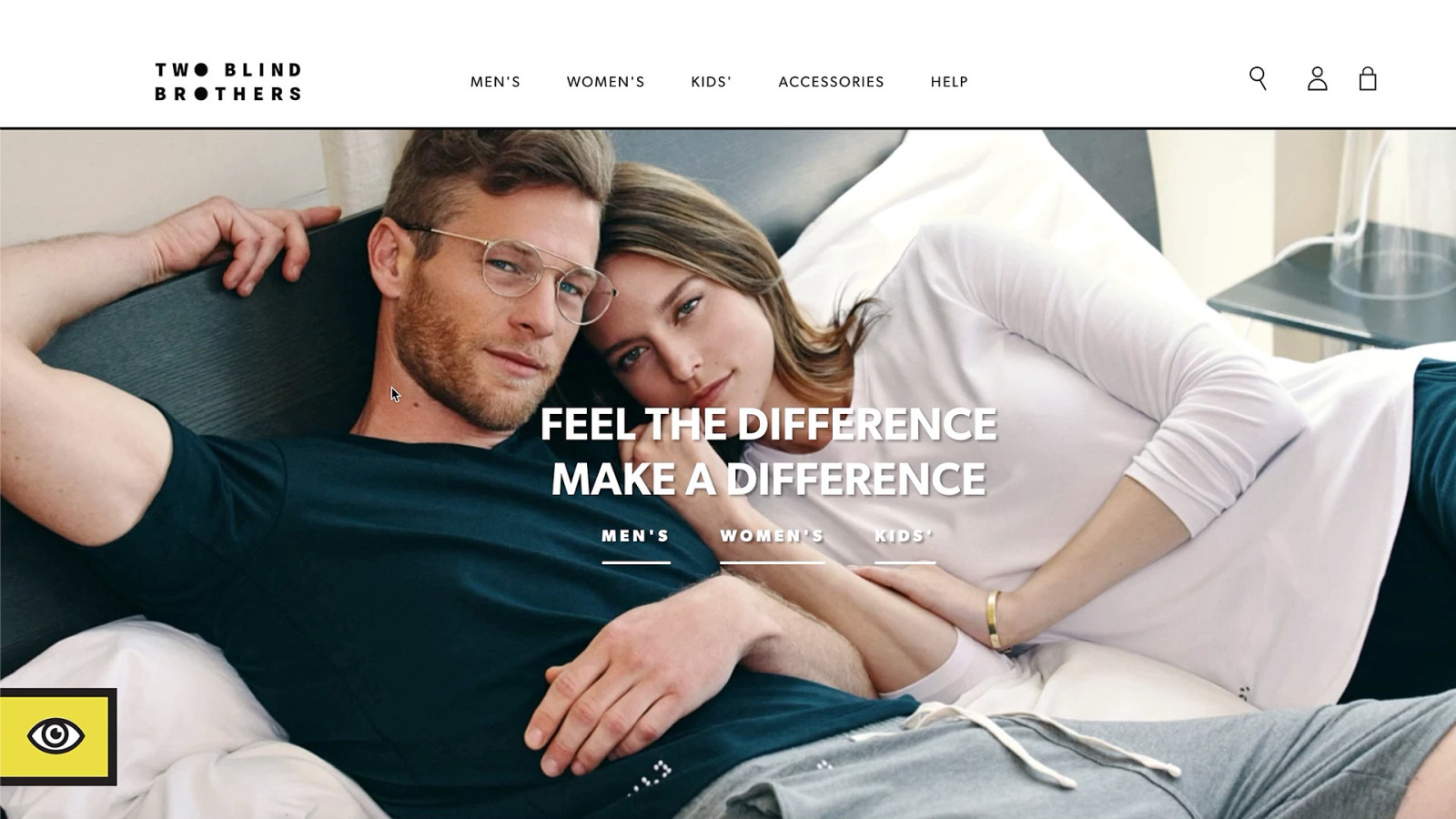
#DevReach2019 ! #DeveloperCommunity Who has heard this before? When someone says “I can’t see that.” what do they mean? - Do they mean they really can’t see it, because of color or disabled features? - Do they have some type of low vision impairment that would hinder them from observing what is on the screen? - If they do have a low vision impairment, what can we as developers do to help in aiding them to having a great user experience?

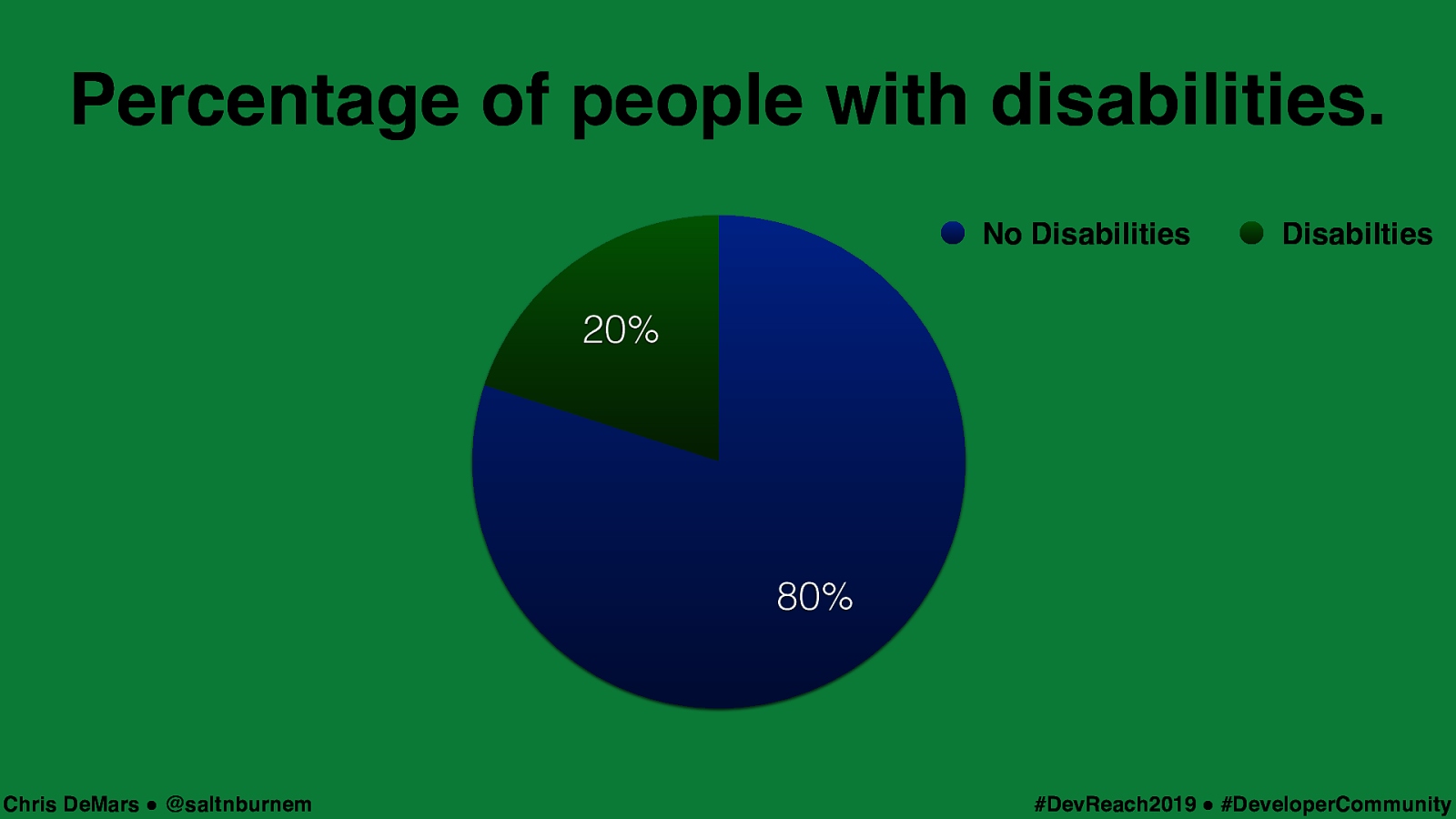
There are 7 billion people, give or take, on this earth. 1.4 billion of them have a disability. Touch on internal applications as well. (CLICK) #DevReach2019 ! #DeveloperCommunity

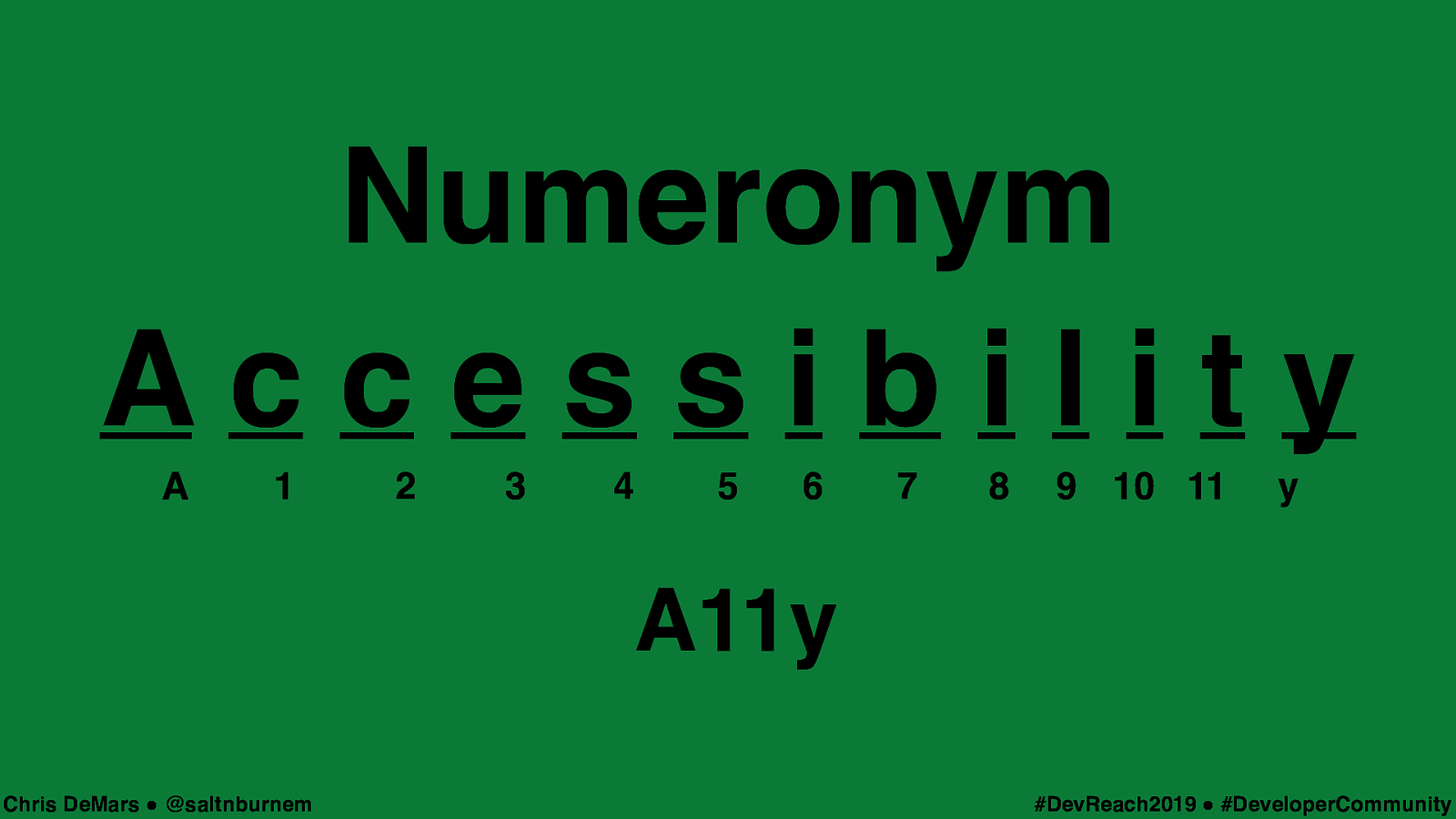
Who has heard the term a11y? Do you know what the combination of letters and numbers is called? (CLICK) #DevReach2019 ! #DeveloperCommunity

(CLICK) #DevReach2019 ! #DeveloperCommunity

(CLICK) #DevReach2019 ! #DeveloperCommunity

“Web accessibility means that people with disabilities can use the Web.” https://www.w3.org/WAI/intro/accessibility.php Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity So what does Web accessibility really mean? Well, here is the definition for you, provided by me, from the W3, “Web accessibility means that people with disabilities can use the Web.” You know what, I don’t like that definition. (CLICK)

Open Web = Inclusive Web = Web for all! Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity This is an open web right? If an open web means an inclusive web and inclusive means for all, than this definition sounds MUCH better. (CLICK)

“Web accessibility means that EVERYONE can use the Web.” - Me (Chris DeMars) Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity “Web accessibility means that EVERYONE can use the Web.” Every single person that uses the internet should be able to have a great experience whether they have a disability or not, but, we have to pay very close attention to users with disabilities. (CLICK)

“The web is not a barrier to people with disabilities, it is the solution..” - http://webaim.org/articles/pour/ Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity This is another quote I really like and it comes from the Web Aim Website. “The web is not a barrier to people with disabilities, it is the solution..”. The solution. It is our job as developers, designers, product owners, or anyone that has a hand in a web experience to come up with solutions, that is what we do. That being the case, we also have to keep accessibility in mind too. (CLICK)

“Accessibility is NOT a requirement, it is a MUST!” Chris DeMars ! @saltnburnem How about a quote from me. Tweet this! (CLICK) #DevReach2019 ! #DeveloperCommunity

Types of Disabilities ! Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity When we talk about accessibility and users with disabilities, the first thing that comes to mind are users that are blind. That is why we have screen readers, but it is more complex than that. If I told you there are such things as braille machines that help blind users read output from a monitor you would be like, “whoa, I didn’t know that was a thing”. Or for completely immobile users we have such things as sip-n-puffs that are machines that work off of air pressure by sipping and puffing and when you pair that with accessible software it makes for a great user experience that was otherwise not a thing.(CLICK) We have users with hearing disabilities such as conductive hearing loss, sensorineural hearing loss, and mixed hearing loss. (CLICK), users with cognitive disabilities such as memory, problem solving, reading and verbal comprehension (CLICK), mobility disabilities like cerebral palsy, arthritis, MS (CLICK), temporary/short-term disabilities like a broken hand, broken arm, single parent with a newborn child (CLICK), but what I am going to talk to you about today are (CLICK) vision disabilities. Specifically low vision. (CLICK)

Types of Disabilities ! Hearing Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Types of Disabilities ! Cognitive Hearing Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Types of Disabilities ! Cognitive Mobility Hearing Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Types of Disabilities ! Cognitive Mobility Hearing Chris DeMars ! @saltnburnem Temporary #DevReach2019 ! #DeveloperCommunity

Types of Disabilities Vision ! Cognitive Mobility Hearing Chris DeMars ! @saltnburnem Temporary #DevReach2019 ! #DeveloperCommunity

POUR Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity (CLICK) Perceivable, is the experience easily readable? Can I view images? Can I use a screen reader? (CLICK) Operable, can I solely use just a keyboard? Are the interactions easy? Are there timers on certain actions? (CLICK) Understandable, do I understand the language? Are there supplemental representations for things I don’t understand on the screen like words and associated pictures? (CLICK) And Robust, can the experience be viewed and used across a wide range of technologies? (CLICK)

P erceivable O U R Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

P erceivable O perable U R Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

P erceivable O perable U nderstandable R Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

P erceivable O perable U nderstandable R obust Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

P erceivable O perable U nderstandable R obust Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

P erceivable Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Poor Vision !== Low Vision Chris DeMars ! @saltnburnem Poor vision can be corrected by glasses or contacts. Low vision is caused by eye disease. (CLICK) #DevReach2019 ! #DeveloperCommunity

Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity Let’s talk about vision abilities and disabilities for a little bit. Users with full use of their vision can make out all the things around them, culturally speaking. (CLICK) They know the difference between street lights, red, green, amber. (CLICK) They can read text, view images. (CLICK) They can make sense of symbolic and visual cues. (CLICK) They can also perceive colors. Users with visual disabilities on the other hand, might not be able to have that luxury. There are other ways of communication for visually disabled users, one big one being audio format, which is afforded by screen readers. (CLICK)

Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity Let’s talk about vision abilities and disabilities for a little bit. Users with full use of their vision can make out all the things around them, culturally speaking. (CLICK) They know the difference between street lights, red, green, amber. (CLICK) They can read text, view images. (CLICK) They can make sense of symbolic and visual cues. (CLICK) They can also perceive colors. Users with visual disabilities on the other hand, might not be able to have that luxury. There are other ways of communication for visually disabled users, one big one being audio format, which is afforded by screen readers. (CLICK)

Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity Let’s talk about vision abilities and disabilities for a little bit. Users with full use of their vision can make out all the things around them, culturally speaking. (CLICK) They know the difference between street lights, red, green, amber. (CLICK) They can read text, view images. (CLICK) They can make sense of symbolic and visual cues. (CLICK) They can also perceive colors. Users with visual disabilities on the other hand, might not be able to have that luxury. There are other ways of communication for visually disabled users, one big one being audio format, which is afforded by screen readers. (CLICK)

Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity Let’s talk about vision abilities and disabilities for a little bit. Users with full use of their vision can make out all the things around them, culturally speaking. (CLICK) They know the difference between street lights, red, green, amber. (CLICK) They can read text, view images. (CLICK) They can make sense of symbolic and visual cues. (CLICK) They can also perceive colors. Users with visual disabilities on the other hand, might not be able to have that luxury. There are other ways of communication for visually disabled users, one big one being audio format, which is afforded by screen readers. (CLICK)

Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity Let’s talk about vision abilities and disabilities for a little bit. Users with full use of their vision can make out all the things around them, culturally speaking. (CLICK) They know the difference between street lights, red, green, amber. (CLICK) They can read text, view images. (CLICK) They can make sense of symbolic and visual cues. (CLICK) They can also perceive colors. Users with visual disabilities on the other hand, might not be able to have that luxury. There are other ways of communication for visually disabled users, one big one being audio format, which is afforded by screen readers. (CLICK)

Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

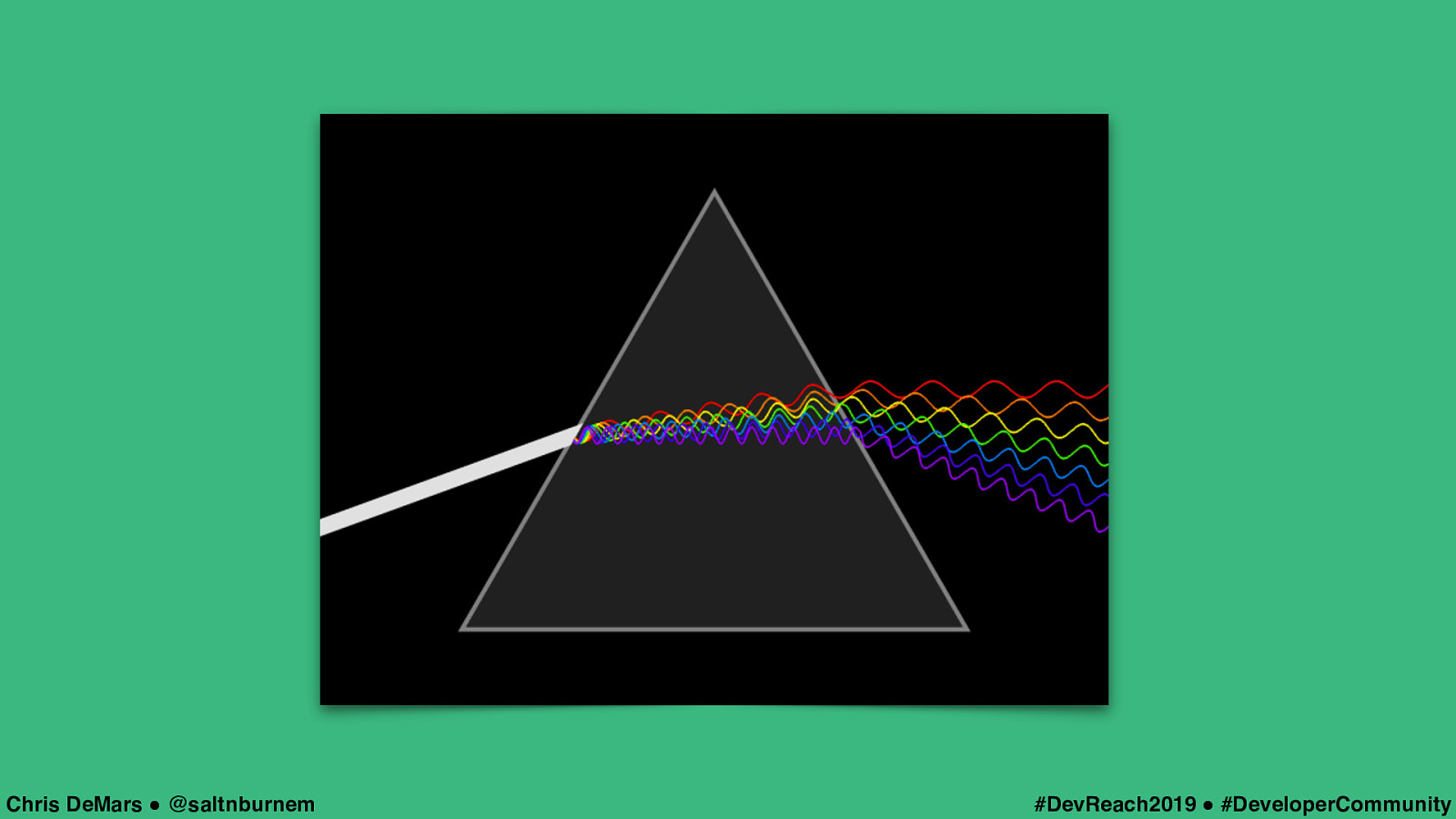
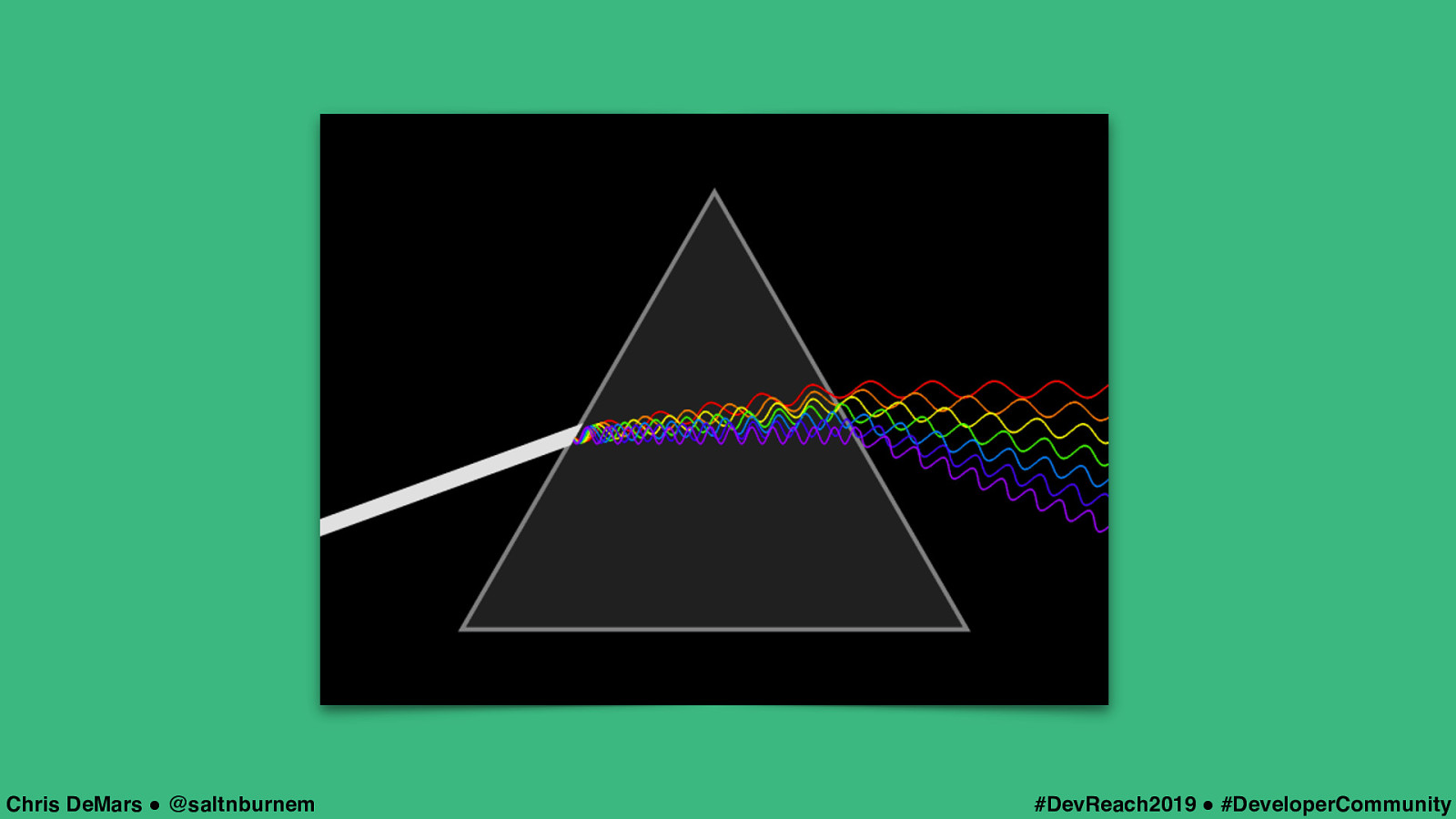
Color Blindness Or Color Vision Deficiency Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity I came here and you came here to learn about low vision and accessibility so let’s get in to the different types of low vision disabilities that we may encounter in our journey as web people that are working on the web. First on the list we have color blindness or color vision deficiency, CVD for short. (CLICK)

What is it? Chris DeMars ! @saltnburnem Good question. If you are color blind does that mean you can only see in shades of gray? (CLICK) #DevReach2019 ! #DeveloperCommunity

“Color vision deficiency is the inability to distinguish certain shades of color.” - https://www.aoa.org/ Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity Being color blind does not mean you can’t see every color. It means there are certain colors that you cannot see OR colors that are representing the colors that should be in your view. (CLICK)

How many people are color blind? Chris DeMars ! @saltnburnem (CLICK) #DevReach2019 ! #DeveloperCommunity

1 in 12 ” “”” ” “” “”” “” Chris DeMars ! @saltnburnem 1 in 12 men are affected by some type of color blindness. (CLICK) #DevReach2019 ! #DeveloperCommunity

1 in 200 🙋 Chris DeMars ! @saltnburnem 1 in 200 women are affected by some type of color blindness. (CLICK) x 200 #DevReach2019 ! #DeveloperCommunity

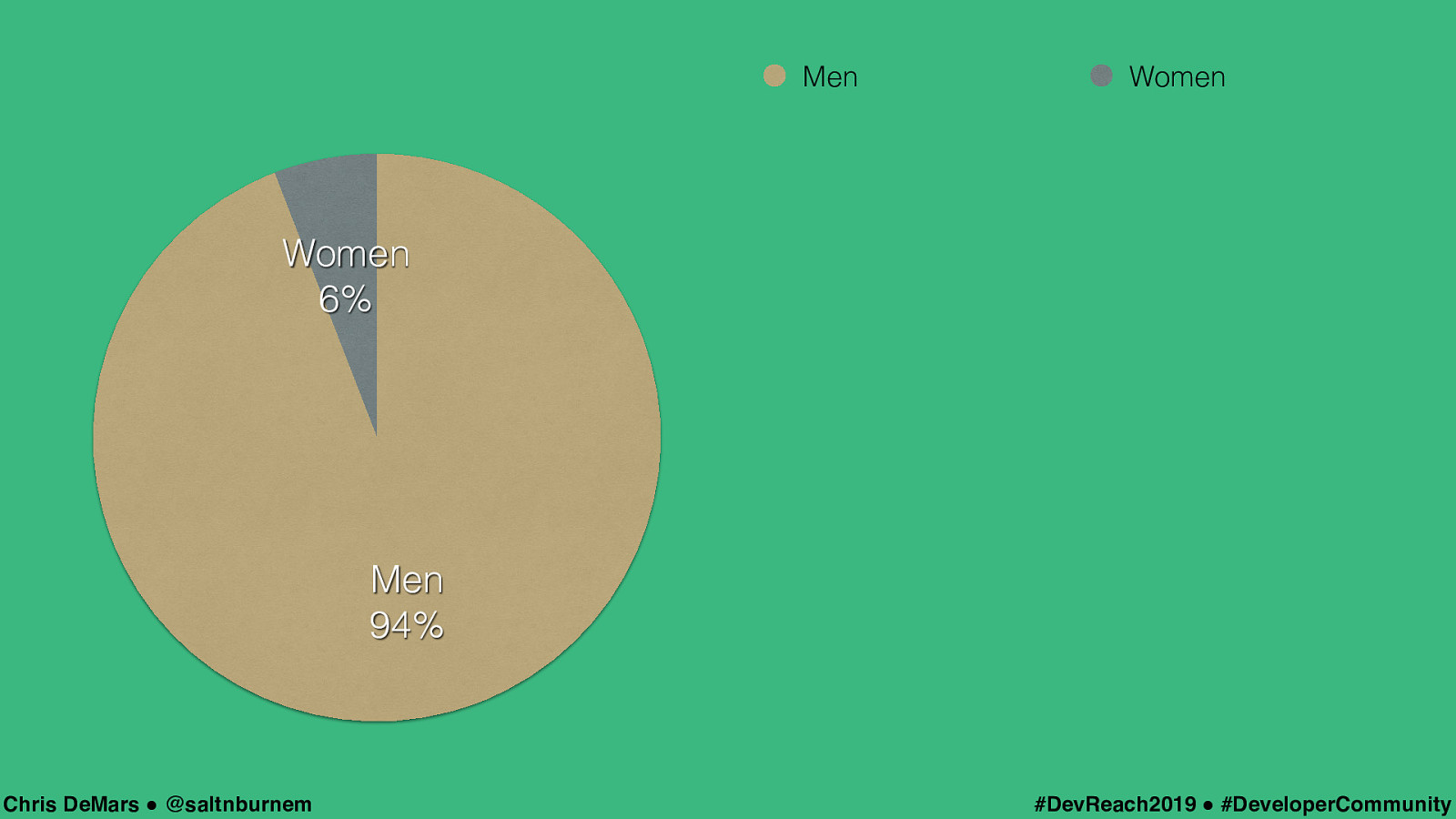
Men Women Women 6% Men 94% Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

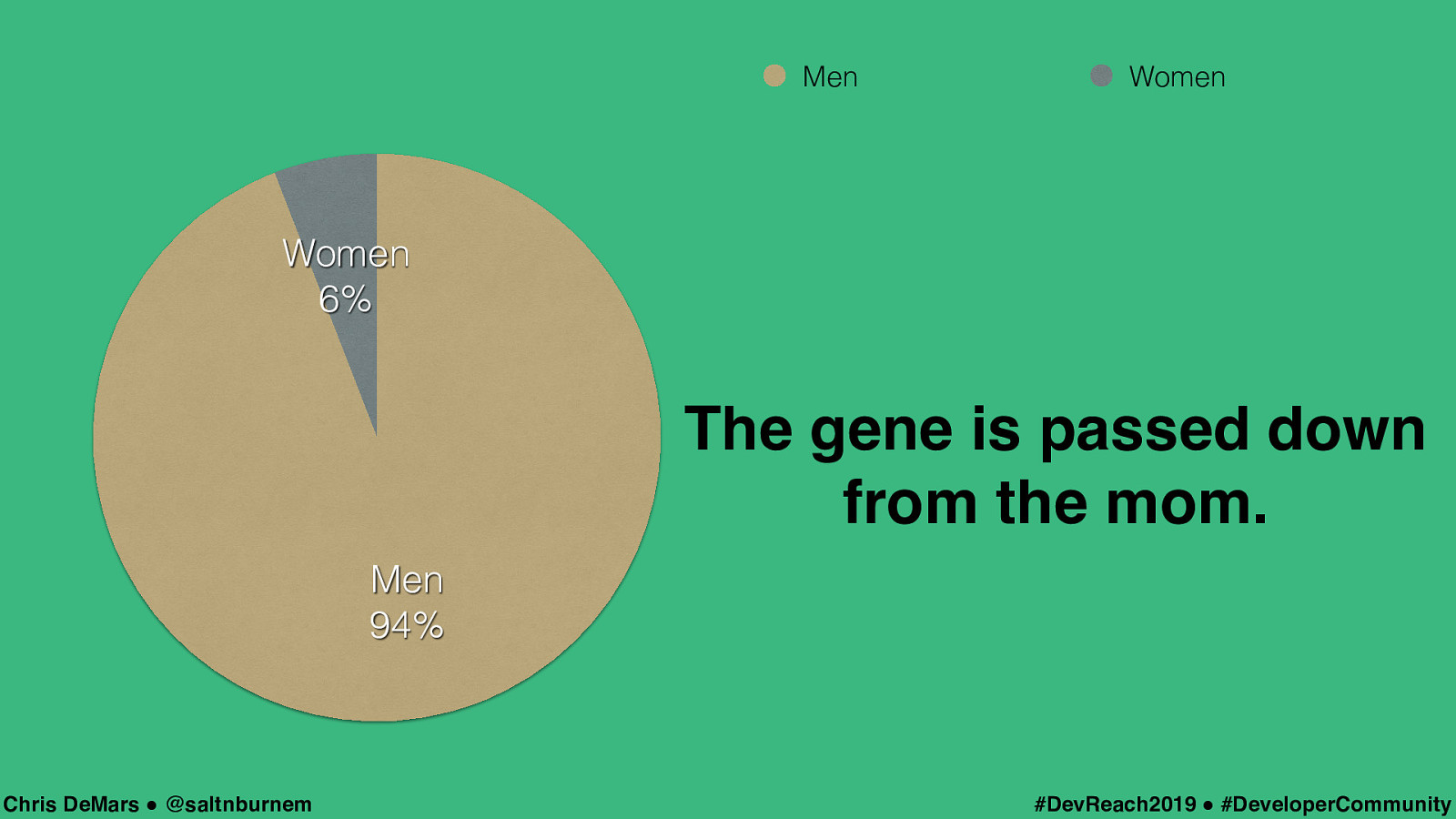
Men Women Women 6% The gene is passed down from the mom. Men 94% Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Thanks mom! (CLICK)


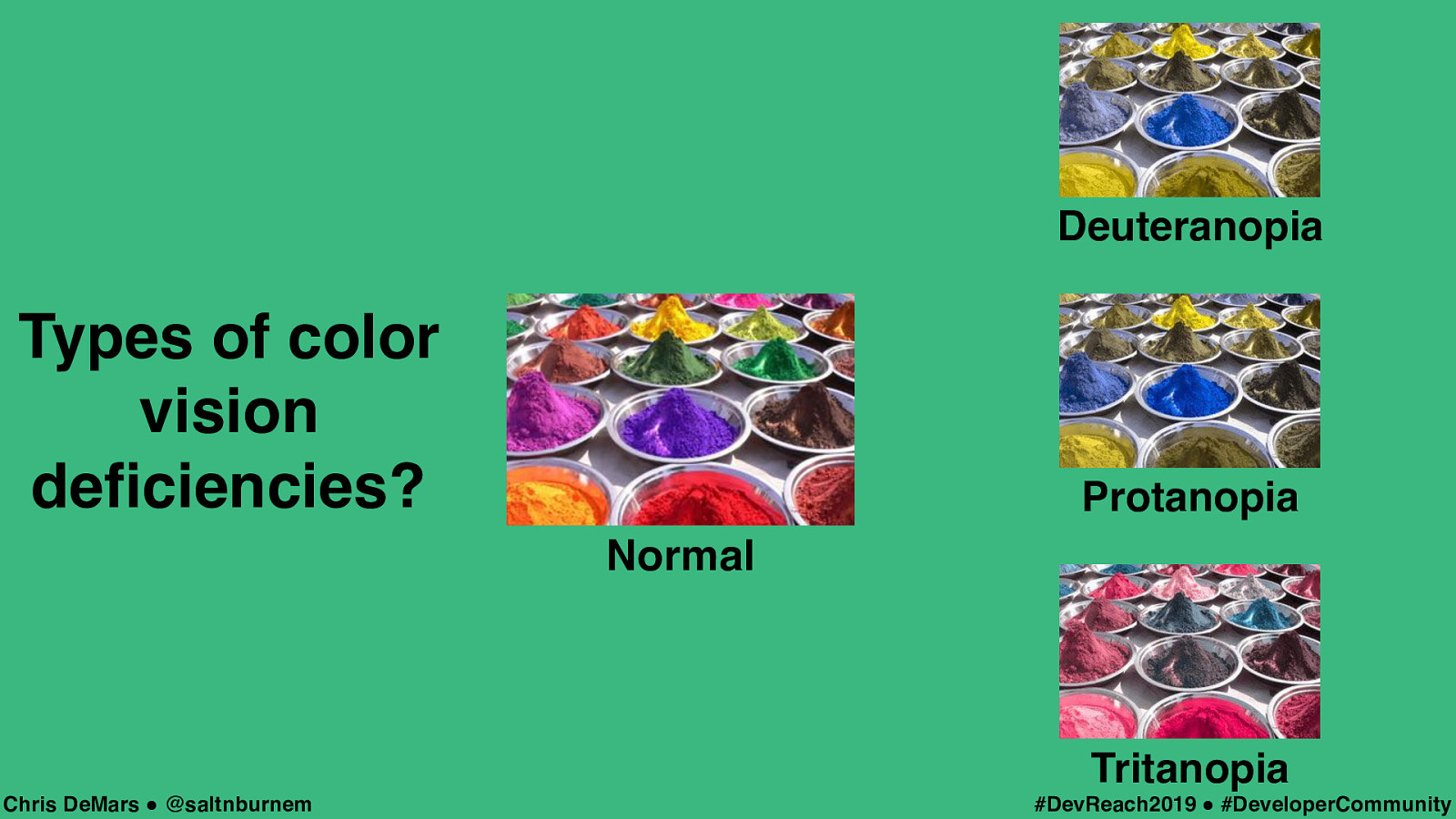
#DevReach2019 ! #DeveloperCommunity What types of color vision deficiencies do people experience? (CLICK) We have deuteranopia which is a reduced sensitivity to green light and it is the most common type of color vision deficiency. (CLICK) Protanopia, which is a reduced sensitivity to red light. (CLICK) Last, but technically not least is tritanopia which is a reduced sensitivity to blue light and is extremely rare. There is one very last type of CVD. (CLICK)

Types of color vision deficiencies? Normal Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Deuteranopia Types of color vision deficiencies? Normal Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Deuteranopia Types of color vision deficiencies? Protanopia Normal Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Deuteranopia Types of color vision deficiencies? Protanopia Normal Tritanopia Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity I know I said that color blindness does not mean people see in shades of gray. In general, people don’t see in shades of gray, BUT this type of CVD is more rare than tritanopia. (CLICK)

Only 1 in 33,000 experience this type of CVD. (CLICK) #DevReach2019 ! #DeveloperCommunity

We have another type of low vision disability and it is called visual acuity. When I say the words visual acuity, what comes to mind? I bet this does. (CLICK) #DevReach2019 ! #DeveloperCommunity

But this is not the type of visual acuity I am talking about since this visual acuity is based off movement. And we all know what happens when you move in front of a T-Rex. (CLICK)


You end up like Genarro. We don’t want that, but I digress. (CLICK)


What is it? Chris DeMars ! @saltnburnem

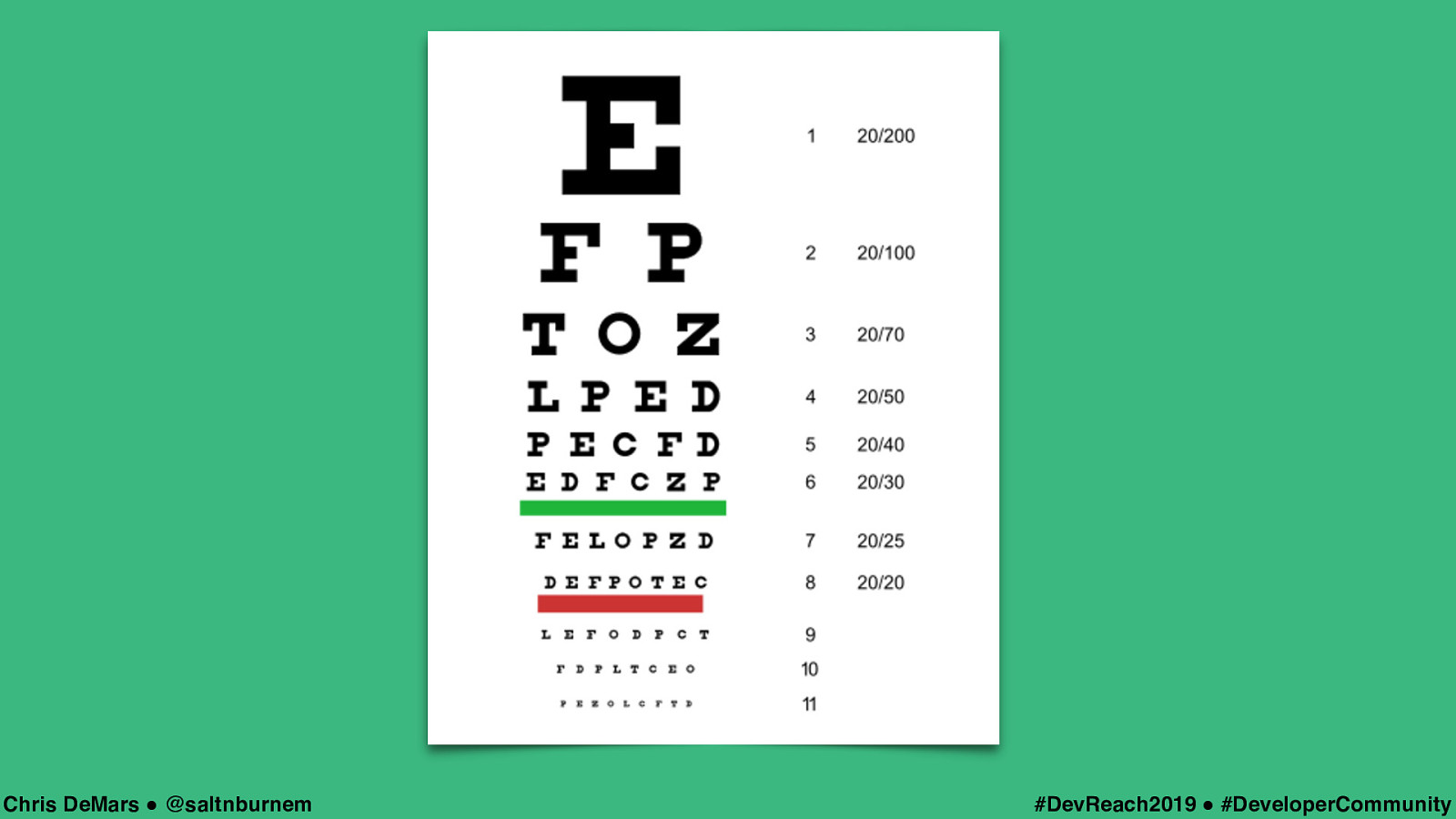
#DevReach2019 ! #DeveloperCommunity Does everyone know what this is right? A visual acuity distance chart or a Snellen chart. A Snellen chart is used to determine the clarity of your vision at 20 feet. How many of you have 20/20 vision that you know of? Keep in mind though that having 20/20 vision does not mean you have perfect vision. There are other things that add to having perfect vision such as peripheral vision, color blindness, etc. (CLICK)

#DevReach2019 ! #DeveloperCommunity What types of visual acuity are recognized out in the wild today? Well we have three different types. I should have said this before but I am not an optometrist nor am I an ophthalmologist so bear with me. (CLICK)

(CLICK) #DevReach2019 ! #DeveloperCommunity

Spatial acuity is the ability to resolve 2 points in space. (CLICK) #DevReach2019 ! #DeveloperCommunity

(CLICK) #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity Temporal acuity means having the ability to distinguish visual elements in time. Perfect example is tv, movies, video games, etc. Fun fact…in the days of early motion pictures the projector was not fast enough for the eye to see a continuous picture, therefore the person watching the picture saw the flicker of the film, and because of that movies became known as flicks. (CLICK)

(CLICK) #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity Ability to distinguish differences in wavelength, like types of light. An example of this are photographers who work in a dark room, with red light can still see crisp photos and text. (CLICK)

#DevReach2019 ! #DeveloperCommunity Acuity is science! I could def go down a rabbit hole with the explanation of acuity, but I couldn’t tell you the difference between a rod and a cone and how they absorb light and turn images into pictures that your brain can process. So lets move on shall we? (CLICK)

Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity Contrast sensitivity is very very important. When we talk about color contrast we are talking about a person being able to distinguish something in the foreground compared to what is in the background. (CLICK)

How many of us have been in a situation like this? Driving down a dark road in the city with barely any lights, or driving a country road up north. And out of nowhere you see someone standing on the side of the road or trying to cross, same with a deer? That could be an indicator that you have trouble with contrast at night. I know this example is more in depth than talking about contrast on the Web but the principal is the same. If the contrast is bad, you could end up hurting yourself or someone else. Just like with a Web experience, if the color contrast of that experience does not meet the Web Content Accessibility Guidelines 2.1, than you will end up hurting yourself. And you will probably feel like this. (CLICK)

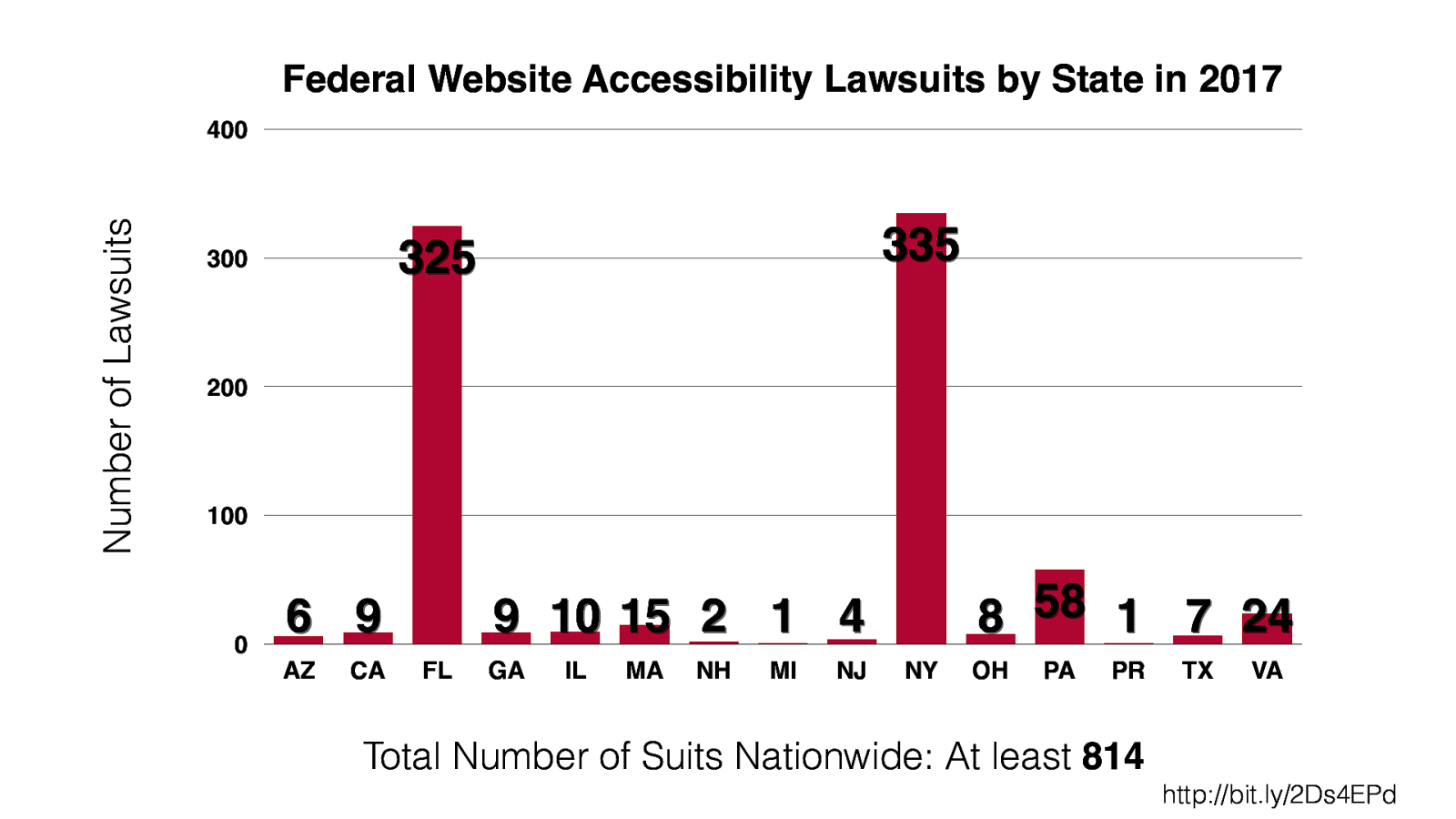
http://bit.ly/2Ds4EPd This is from an article from the Seyfarth Shaw website titled, “2017 Website Accessibility Lawsuit Recap: A Tough Year for Businesses”. (CLICK)

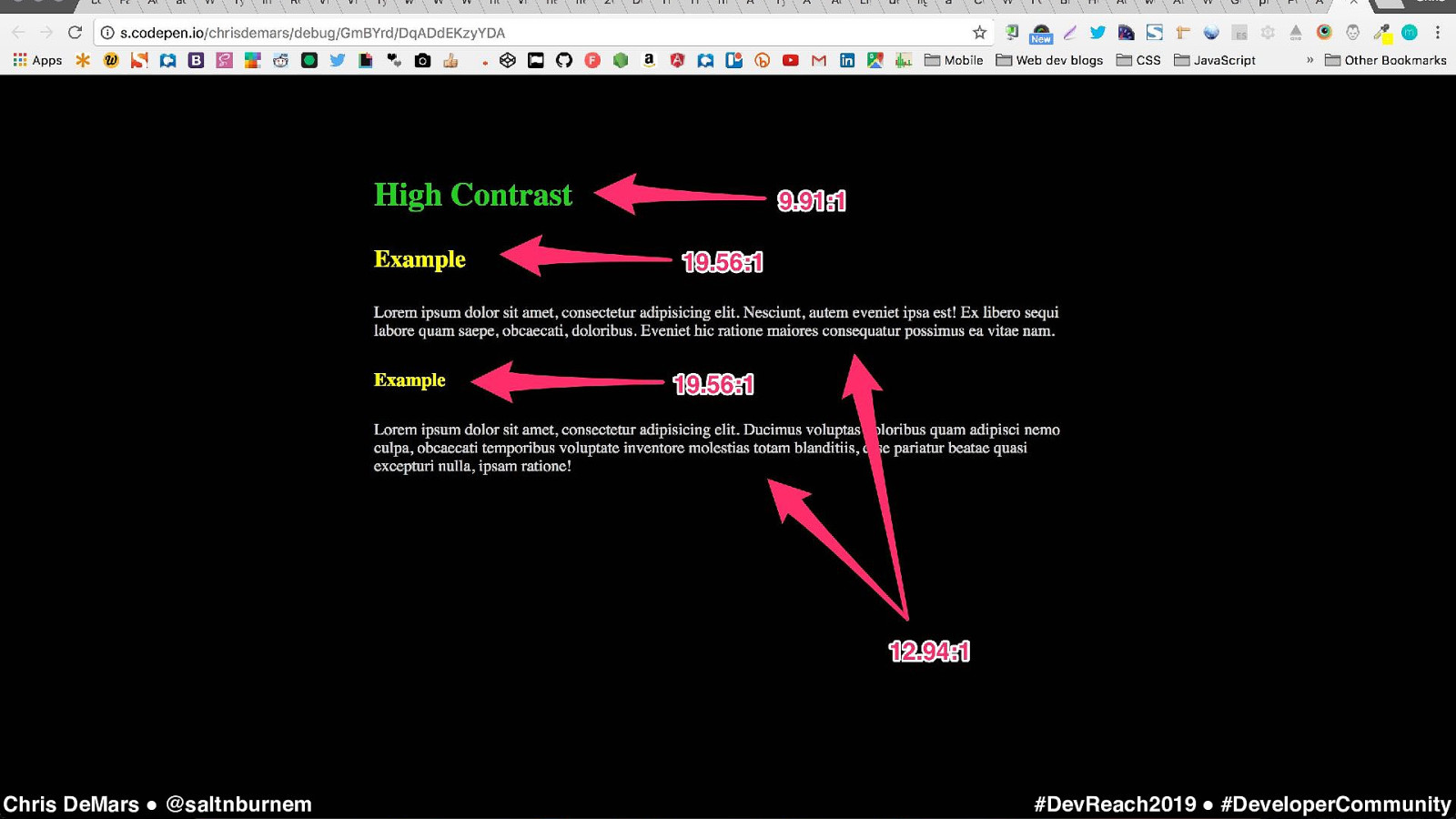
#DevReach2019 ! #DeveloperCommunity What makes for a good color contrast? In general it is any color that can bounce off another. Like my slides. Black text on a white background. Easily discernible, easily able to read the content. According to the new W3C working draft for WCAG 2.1, the minimum contrast ratio to meet level AA requirements is…(CLICK)

4.5:1. This is the minimum contrast ratio for an accessible user experience. (CLICK) #DevReach2019 ! #DeveloperCommunity

(CLICK) #DevReach2019 ! #DeveloperCommunity

Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

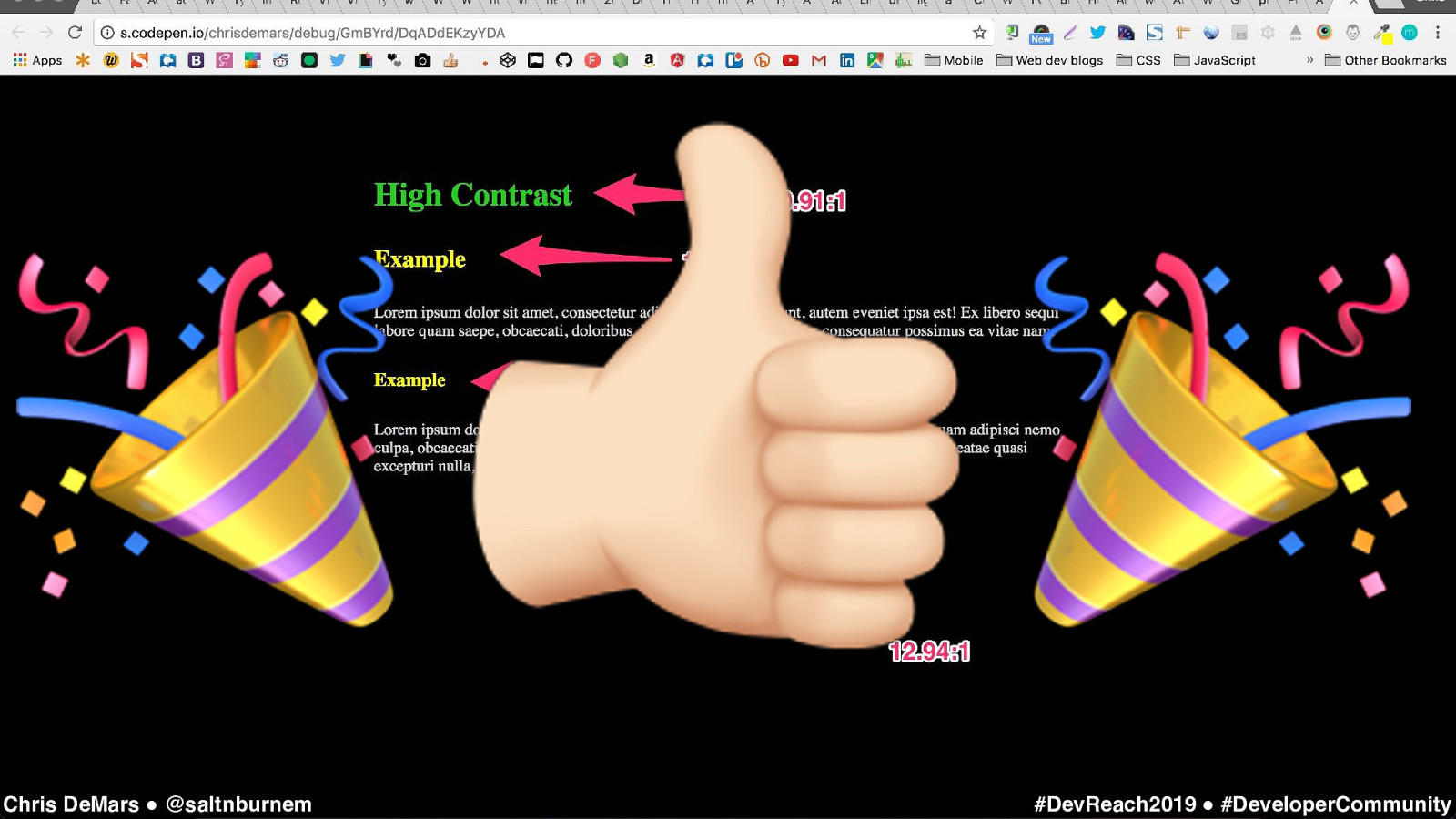
(CLICK) #DevReach2019 ! #DeveloperCommunity

🎉$🎉 Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

The last type of low vision disability I am going to talk about is field of vision. (CLICK) #DevReach2019 ! #DeveloperCommunity

55

55

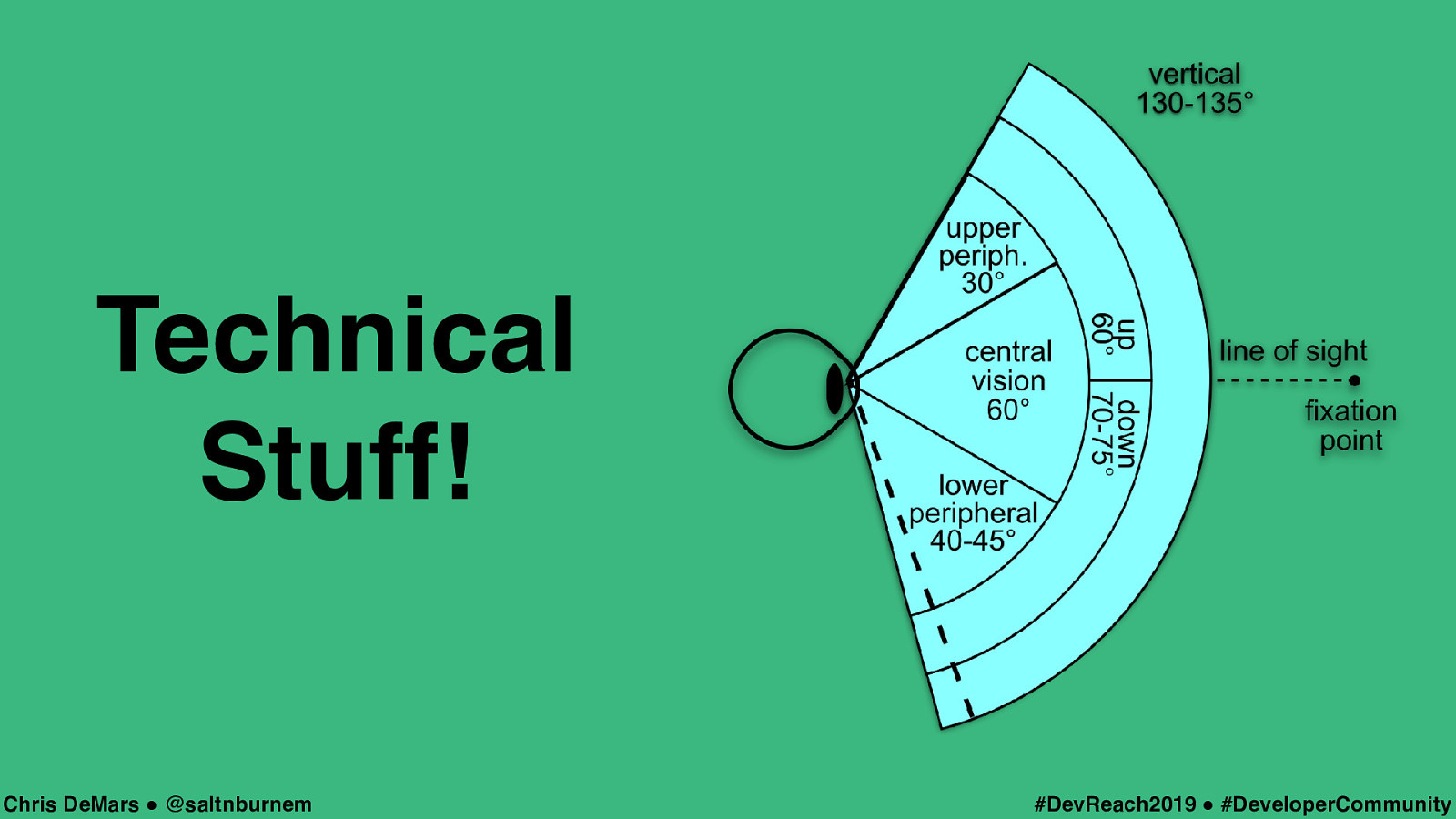
Field of vision is the area that can be seen when the eyes are in a fixed position. (CLICK) #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity From my research all of these areas of vision make up the human eye field of view or field of vision. (CLICK)

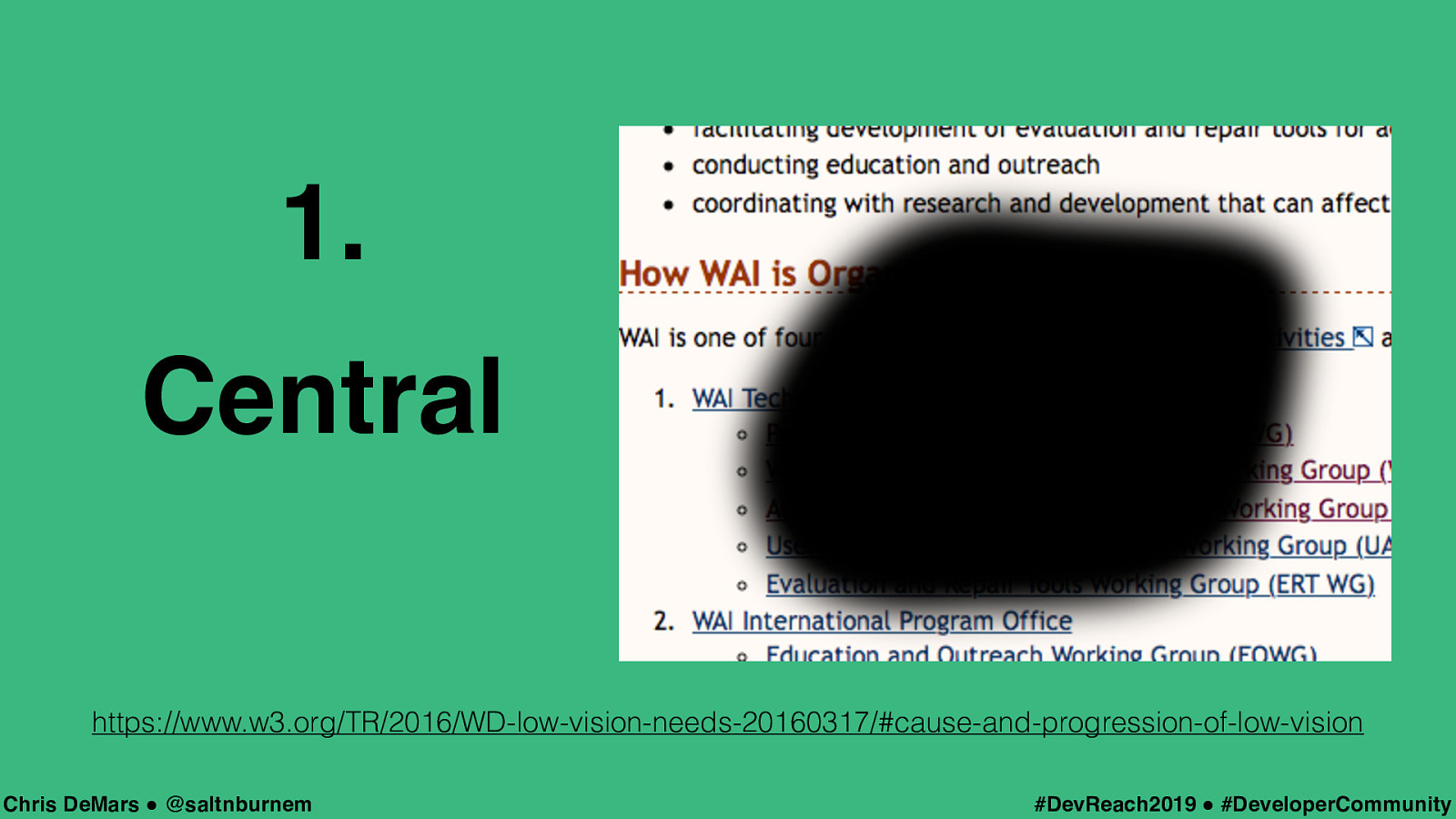
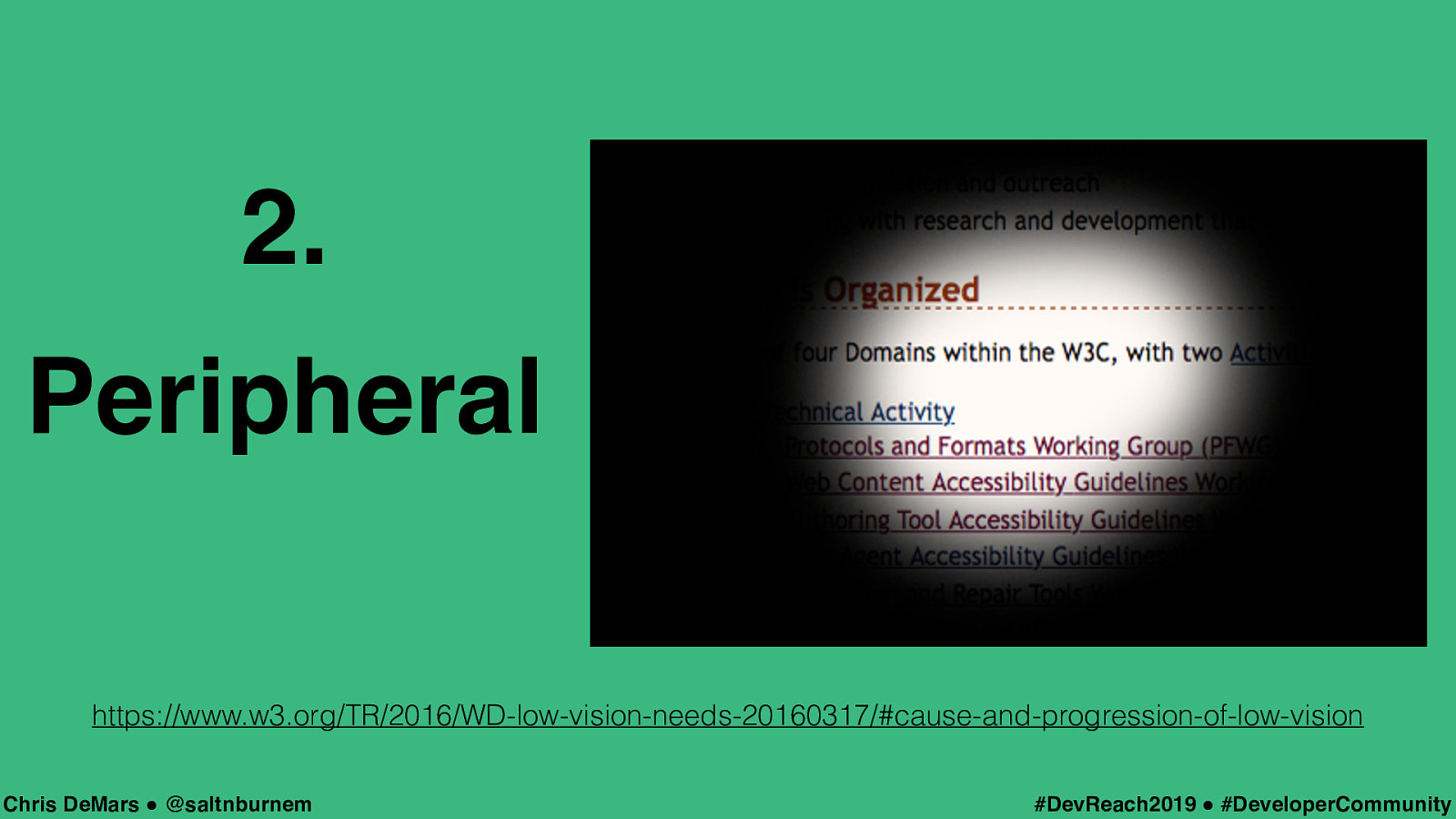
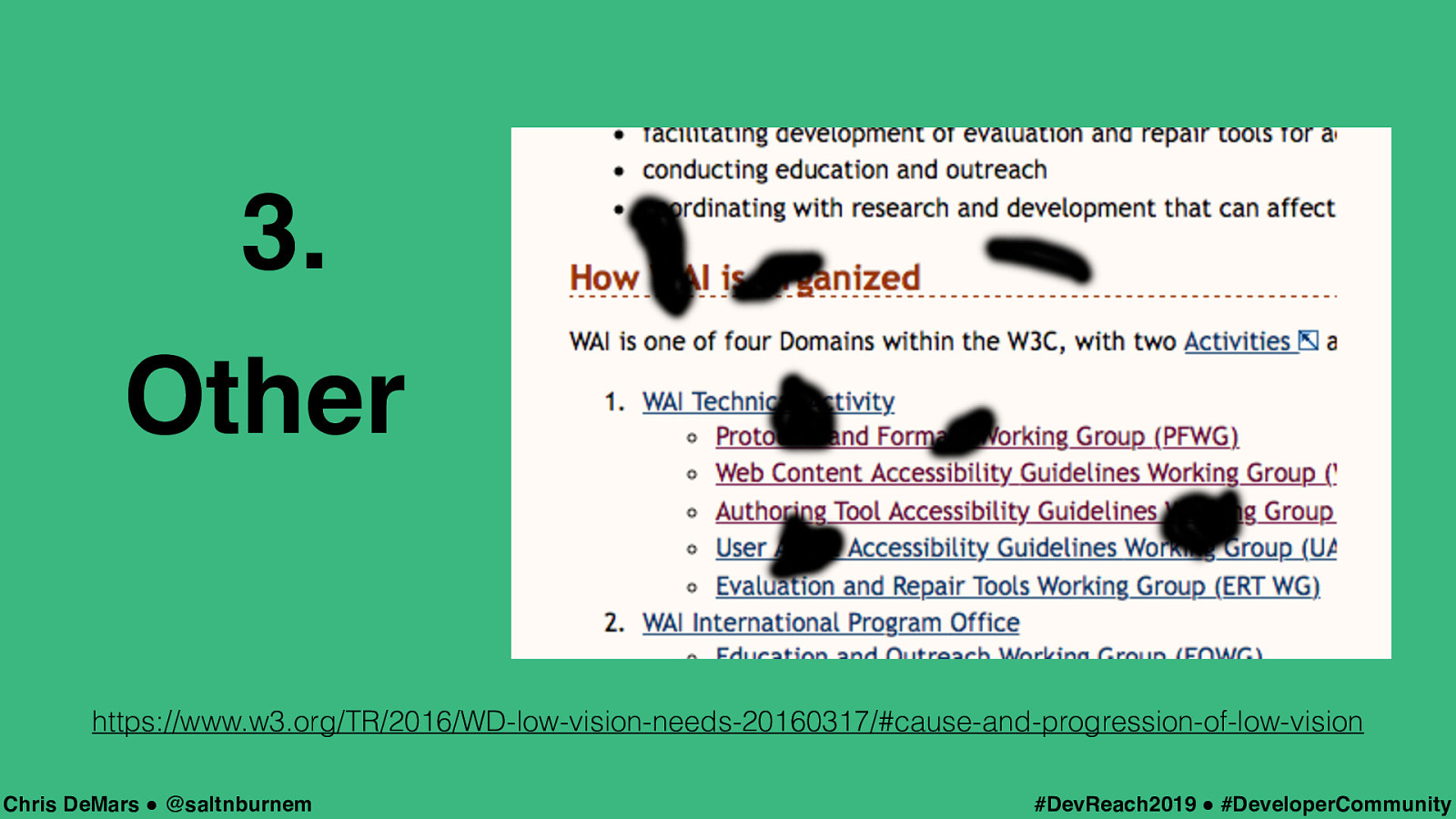
If you experience a field of vision impairment, it may be one of these three. (CLICK) #DevReach2019 ! #DeveloperCommunity

(CLICK) #DevReach2019 ! #DeveloperCommunity

(CLICK) #DevReach2019 ! #DeveloperCommunity

(CLICK) #DevReach2019 ! #DeveloperCommunity

I am only going to talk about a few of the issues we have. I could sit up here and talk about this all day, but I only have an hour. If you want to know more about low vision in particular, I suggest going to the actual spec which is 2.0, but all of that applies to 2.1. (CLICK)

#DevReach2019 ! #DeveloperCommunity Now that we know some of the different types of low vision, we can focus on the problem, and it is a big problem. (CLICK)

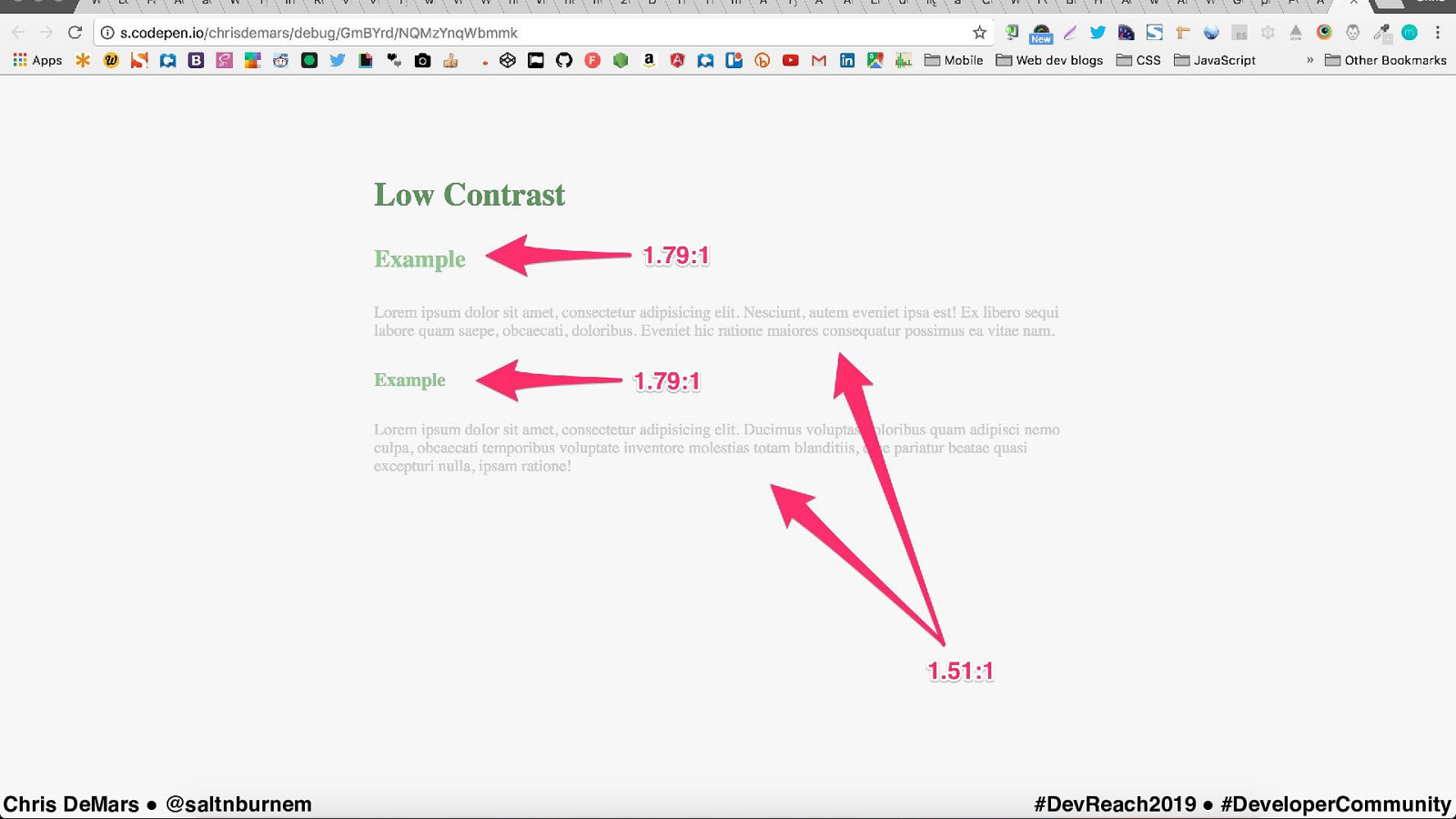
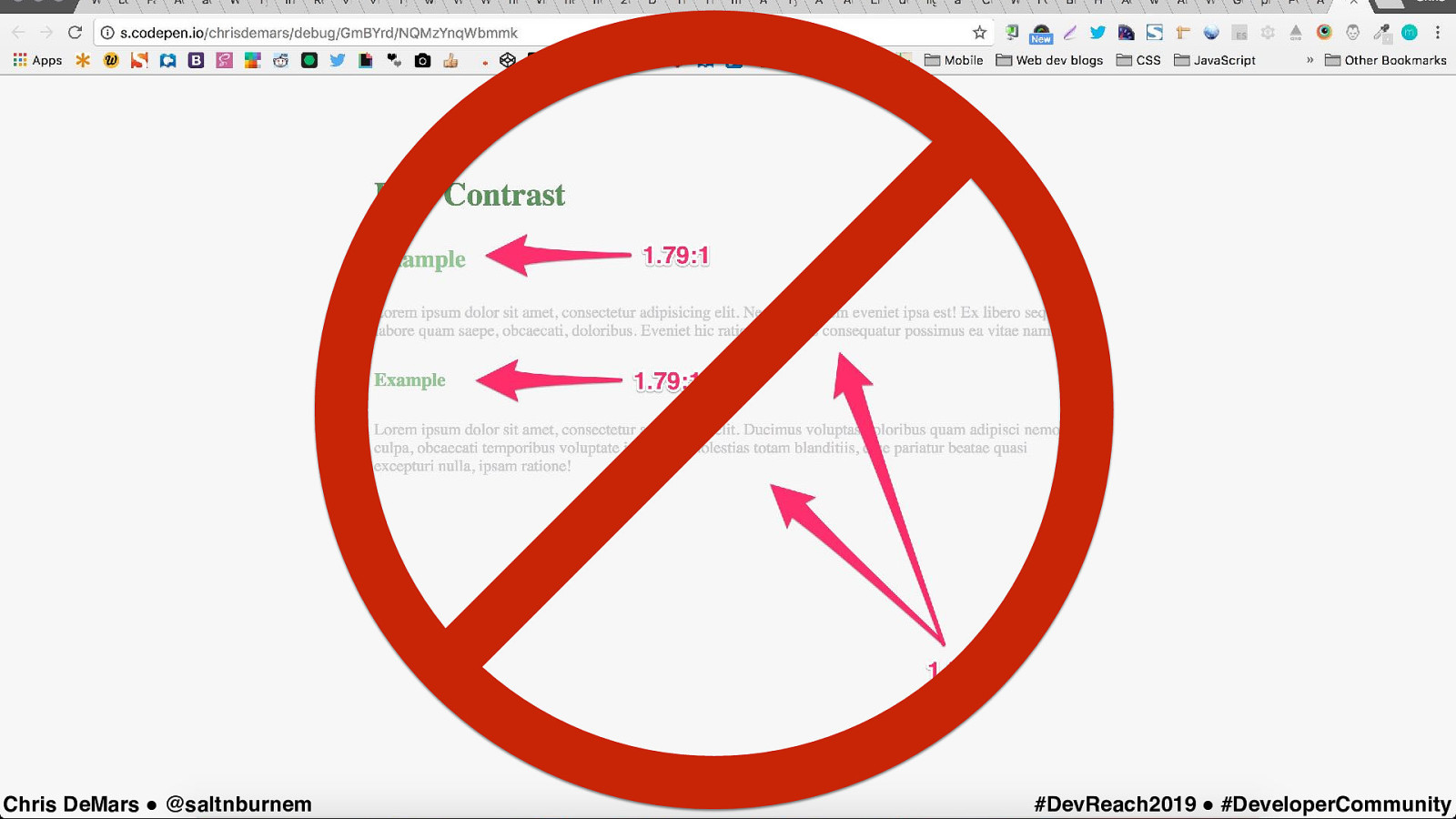
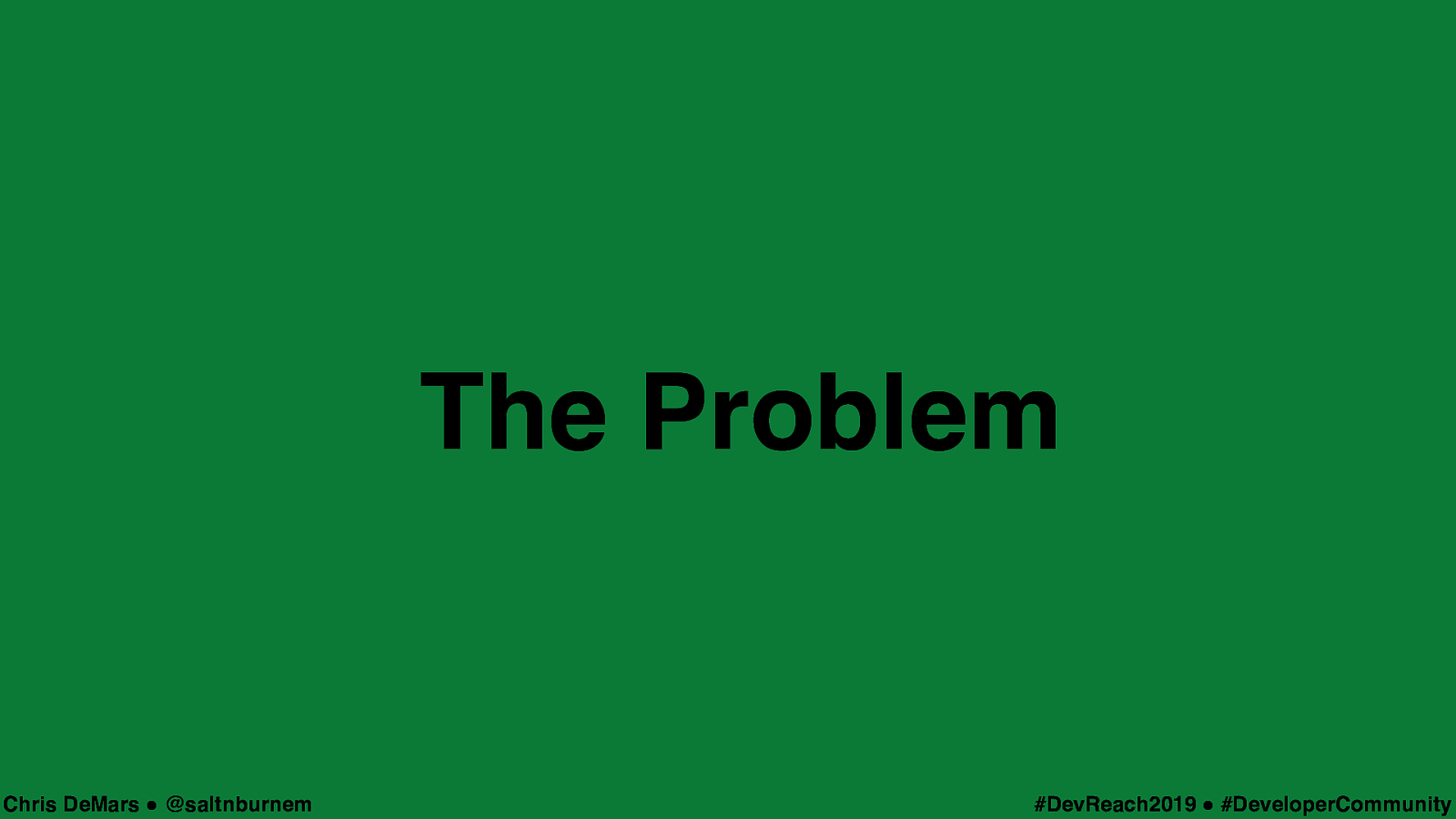
#DevReach2019 ! #DeveloperCommunity First on the list is contrasting colors. All too many times the wrong colors are used. They might look cool, but functionally they do not work. (CLICK)

Explain why this fails. (CLICK) #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity I have heard from color blind users that there are just some colors that do not work for them. (CLICK)

#DevReach2019 ! #DeveloperCommunity Communication through colors. We as developers, designers, product owners, and stakeholders cannot communicate through the use of color. Doing this poses a huge problem, like how I described in my last slide. If you are going to use color to differentiate between things, try using some type of visual distinction as well. (CLICK)

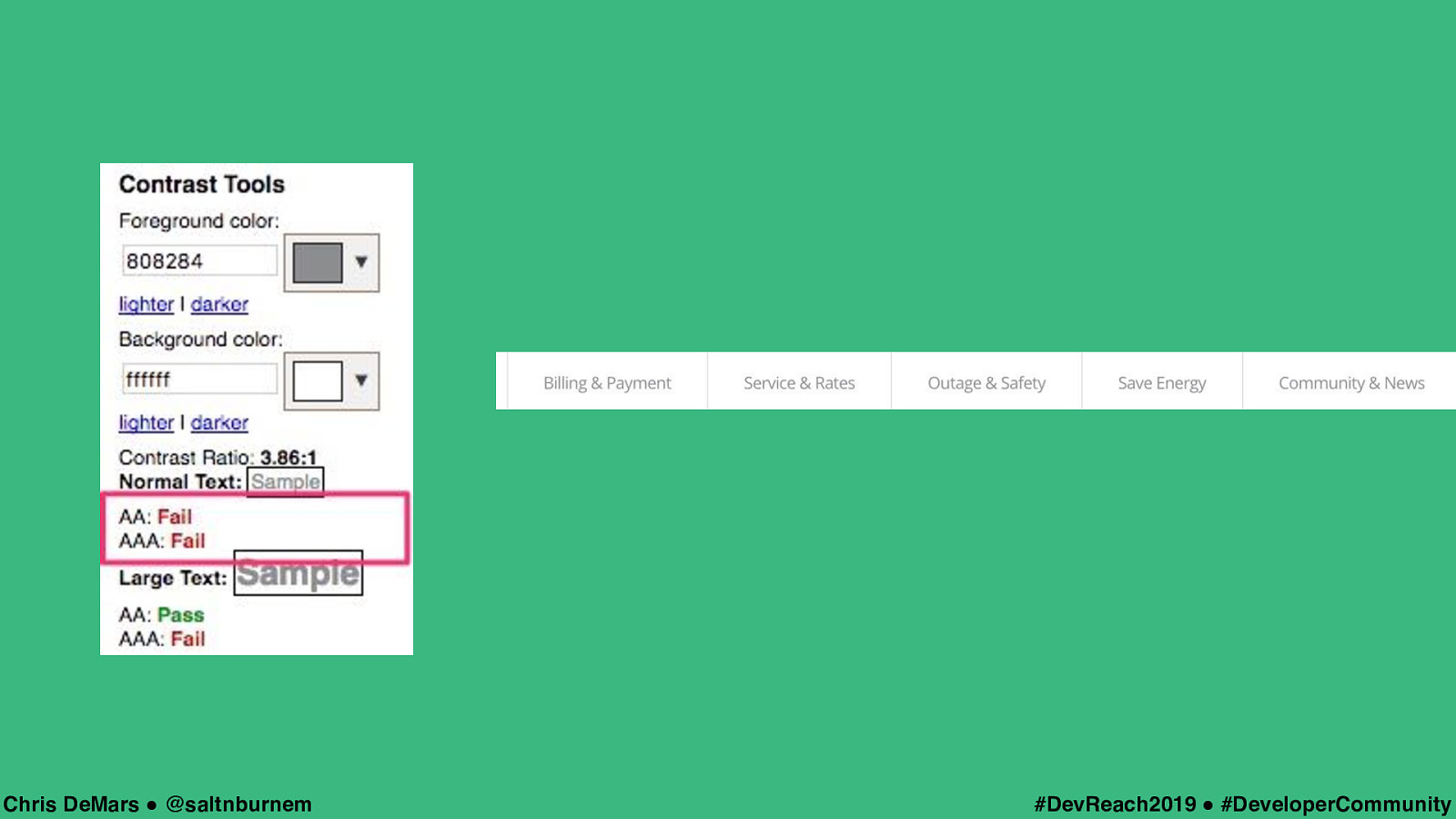
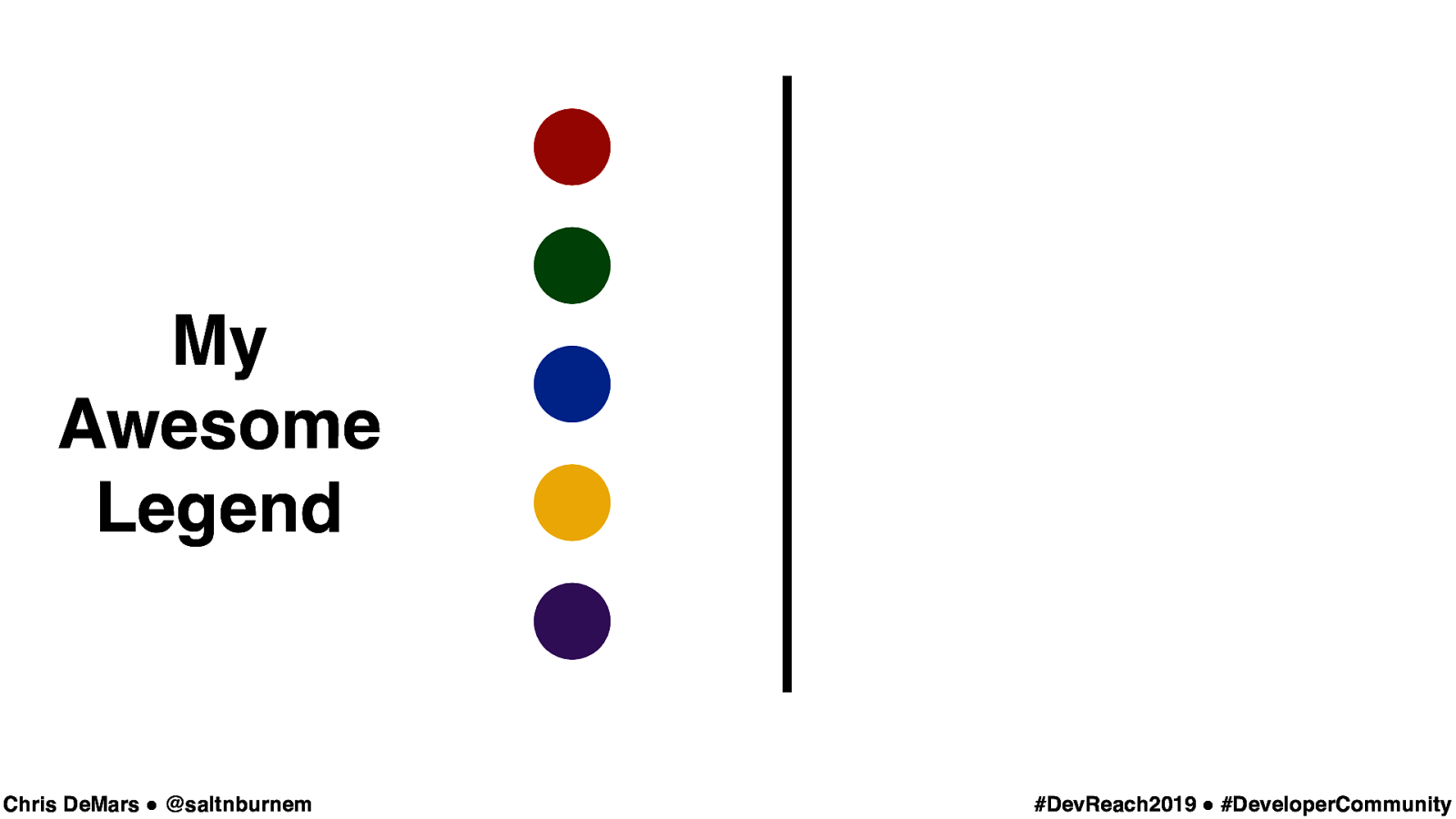
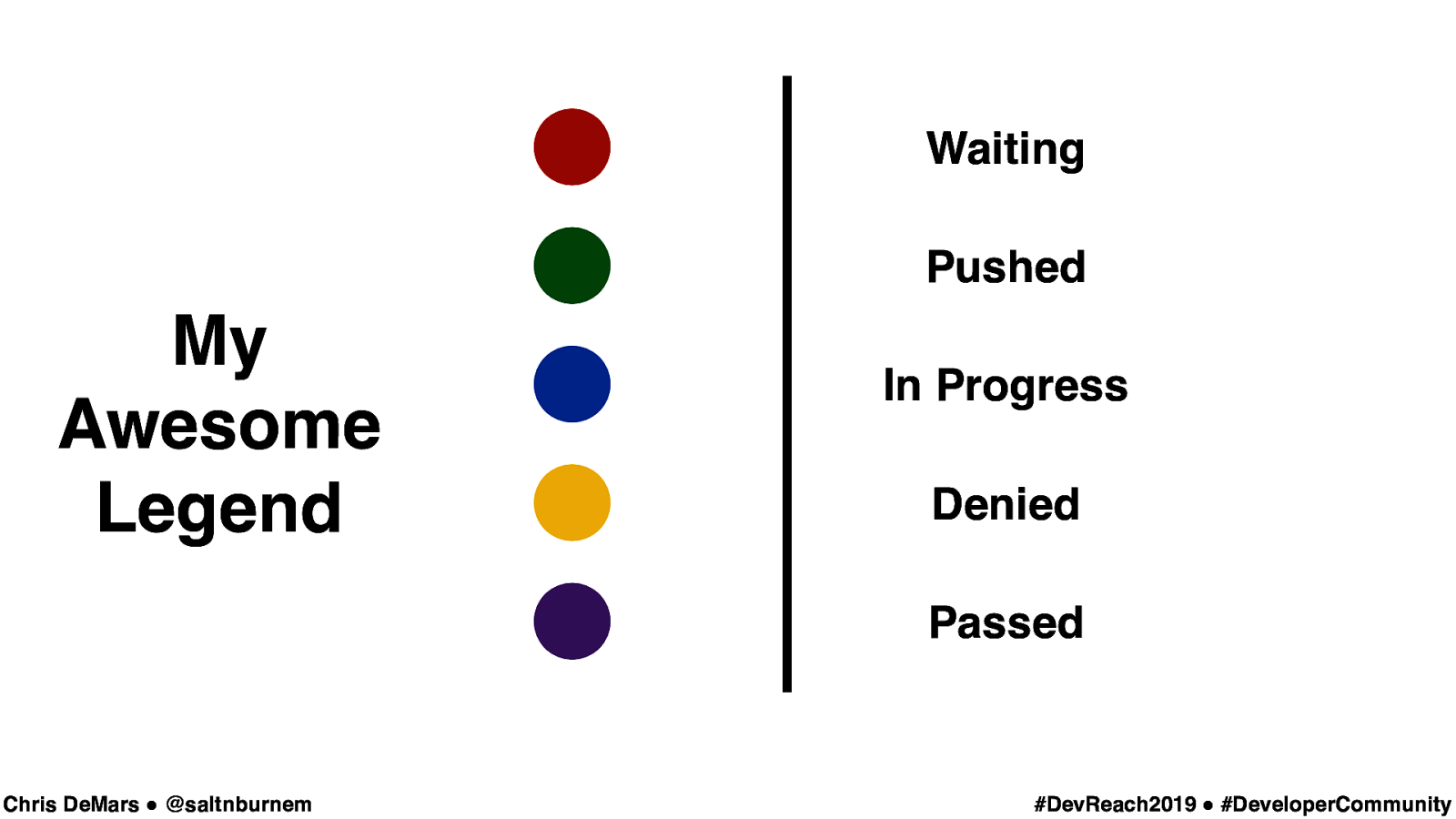
#DevReach2019 ! #DeveloperCommunity Lets say you have a legend of colors for some type of rating system and it looks like this. And to the side, but not associated with those colors is the meaning of them. (CLICK) So it is on you to memorize what each color means. A user that is color blind might have a lot of trouble with a system like this. Especially if they are told to change the status to a color on the list but they don’t know what “red” is. (CLICK)

Waiting Pushed My Awesome Legend In Progress Denied Passed Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

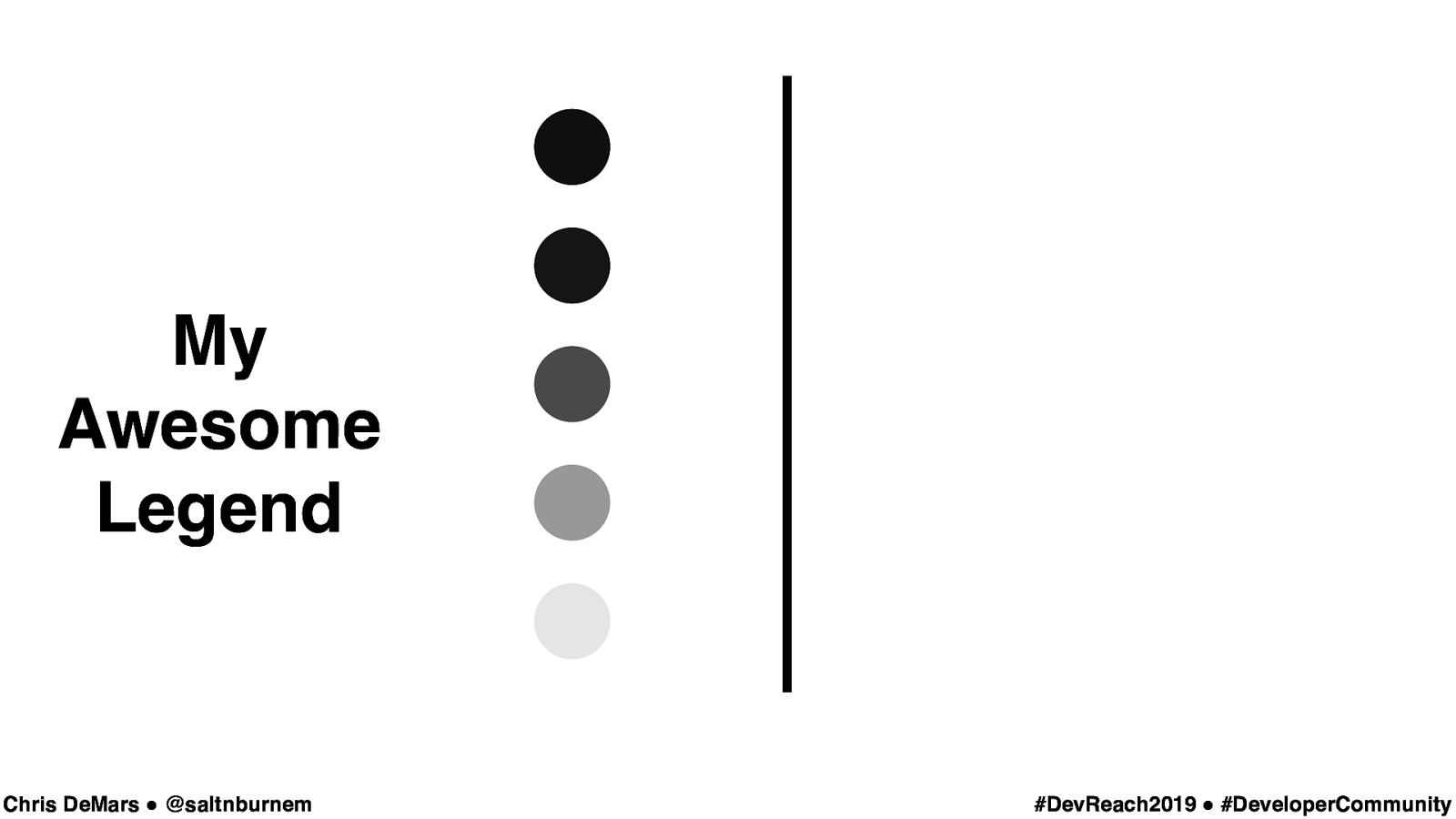
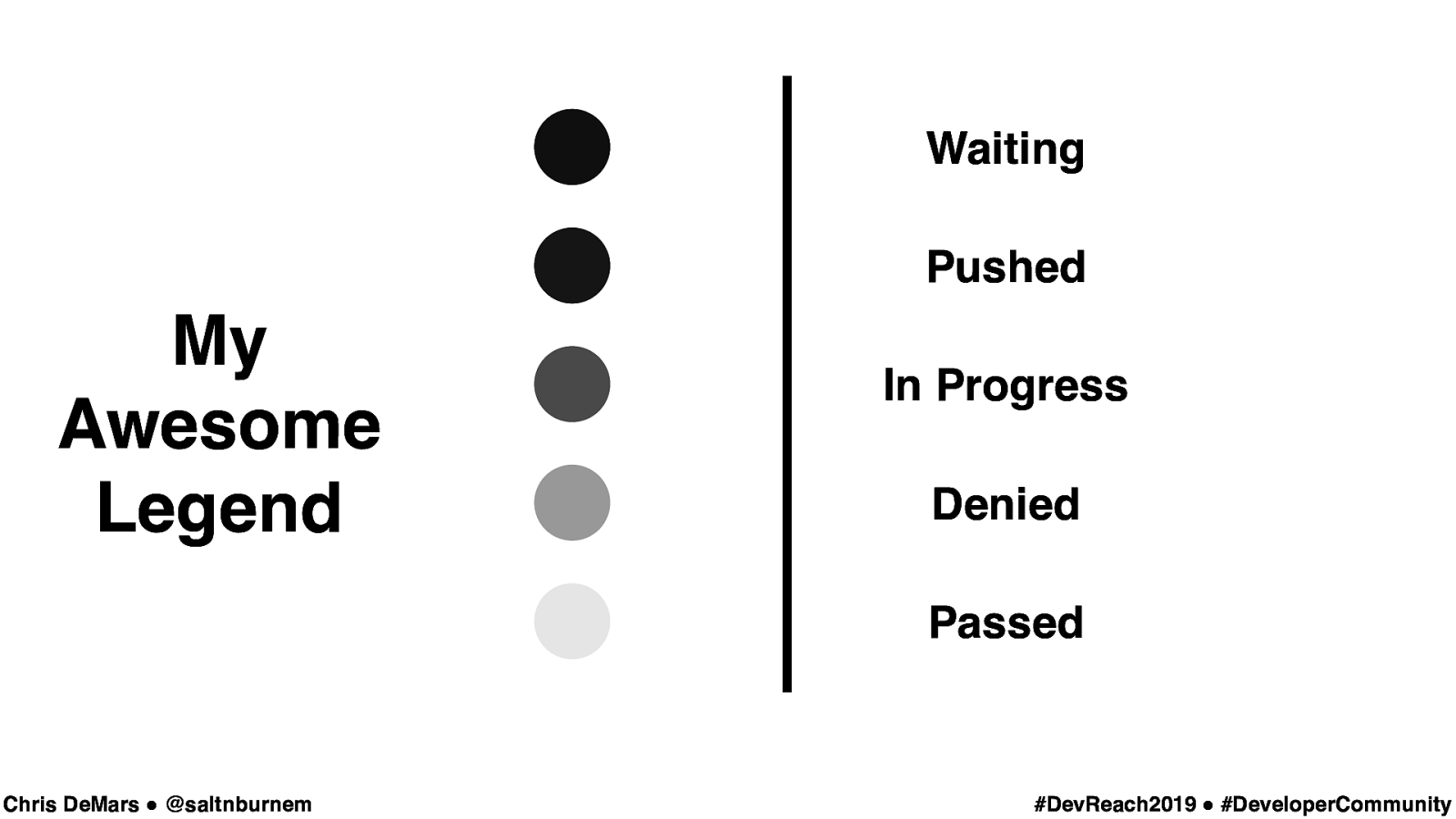
This could cause a huge issue for someone who has a monochromatic CVD. This leads in to the next problem. (CLICK) #DevReach2019 ! #DeveloperCommunity

Waiting Pushed My Awesome Legend In Progress Denied Passed Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity Please don’t do this. What if the user can’t see the small text on a mobile device? (CLICK) If they want too zoom in to an image to see more detail? (CLICK) By restricting the user to a fixed state on a mobile device they might not be able to have the full experience of what you are trying to deliver. (CLICK)

Disabling Zoom Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Disabling Zoom Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

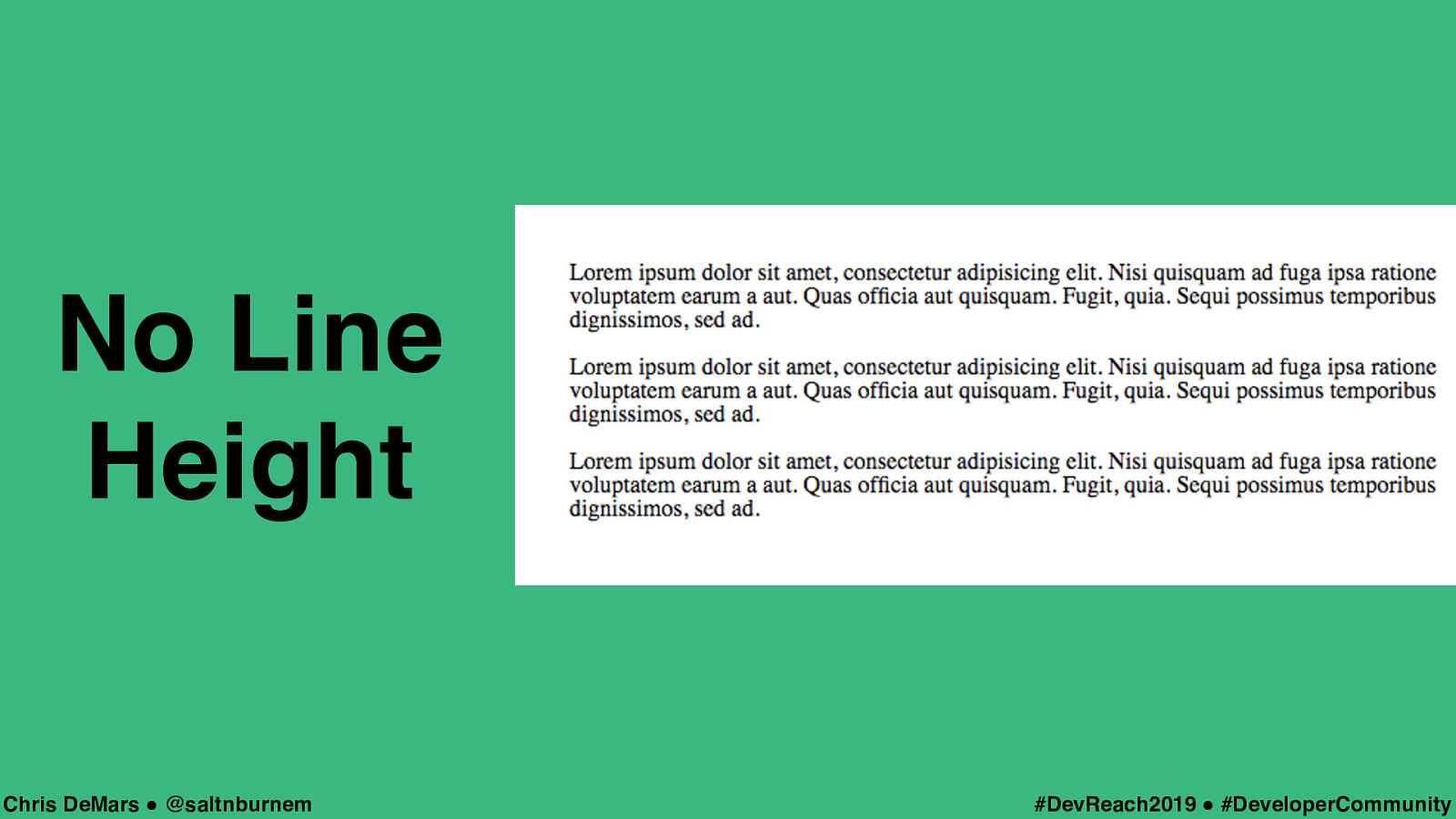
Yes it is true, line height does play a part in having an accessible experience. (CLICK) #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity This is an example of no line height on these three paragraphs. Now think about it, what if zoom was disabled, there was no line height, and the color contrast wasn’t great. And to top it all off you wanted to view it on a mobile device. That would be impossible all because accessibility wasn’t thought of from the beginning. (CLICK)

#DevReach2019 ! #DeveloperCommunity These there paragraphs have some line height. Clearly this is way better than the no line-height experience. Even if zoom were enabled, but the color contrast was not great, this would not be impossible to read no a mobile device. (CLICK)

#DevReach2019 ! #DeveloperCommunity I shouldn’t even have to give an example, but everyone shout it out, what is a bad choice of typography? (CLICK)

(CLICK) #DevReach2019 ! #DeveloperCommunity

Comic Sans Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity This is also bad. Don’t mix serifs, sans serifs and multiple fonts because that isn’t good for anyone, even if you don’t have a disability. (CLICK)

#DevReach2019 ! #DeveloperCommunity We have ways of fixing these things, better yet we have ways of making sure we don’t fall down the no accessibility trap.. (CLICK)

This is self-explanatory. (CLICK) #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity This is self-explanatory. The reason for the star in the previous slide is because of the link between typography and dyslexia. There is talk that comic sans is better for dyslexia, but arial is also on the list. (CLICK)

Icons and symbols can add great value because for the most part they are universal. (CLICK) #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity Using iconography helps to communicate things a lot better than colors, even using emoji if you are feeling a little crazy. A thumbs up for something good (CLICK), thumbs down for meh not so good (CLICK), a warning that something may be broke or is in the process of being fixed. (CLICK)

$ Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

$ & Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

$ & ⚠︎ Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity And than something like this for OH SHIT! Use that for putting out fires or when everything starts to break. (CLICK)

Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity Enable zoom by default. Please, please, please do not hijack the zoom for users that need it. (CLICK)

#DevReach2019 ! #DeveloperCommunity Enable zoom by default. Please, please, please do not hijack the zoom for users that need it. (CLICK)

Zoooooooom! Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

#DevReach2019 ! #DeveloperCommunity We have ways of fixing these things, better yet we have ways of making sure we don’t fall down the no accessibility trap.. (CLICK)

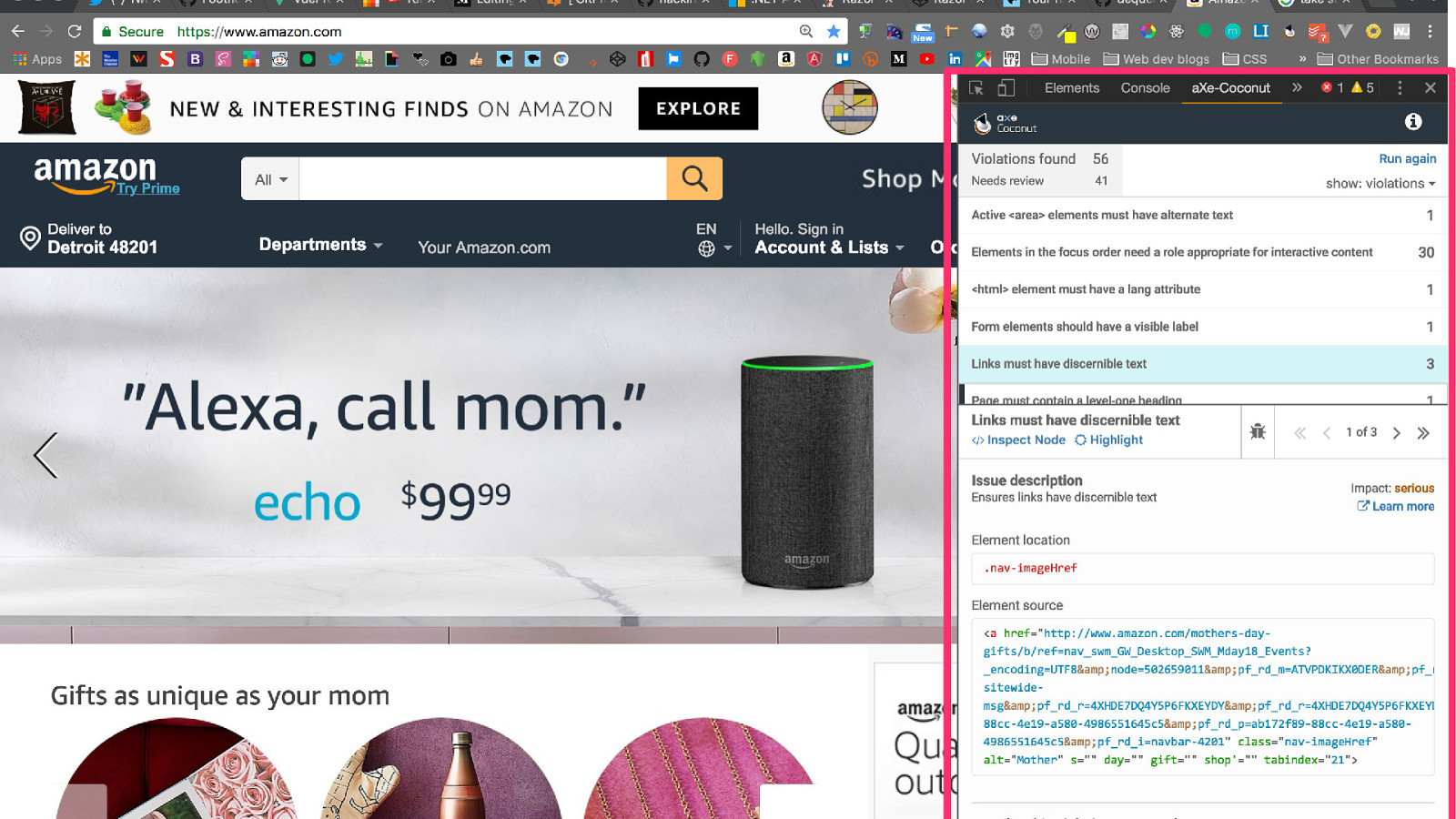
https://github.com/dequelabs/axe-core Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Browser Extensions & Testing Frameworks Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity


Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

(CLICK) #DevReach2019 ! #DeveloperCommunity

Takeaways Use Colors That Work Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Takeaways Use Colors That Work Run Web Sites Through a Testing/Audit Tool Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Takeaways Use Colors That Work Run Web Sites Through a Testing/Audit Tool Choose Proper Typography Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Takeaways Use Colors That Work Run Web Sites Through a Testing/Audit Tool Choose Proper Typography Use A Plugin For Your Editor For Testing Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Takeaways Use Colors That Work Run Web Sites Through a Testing/Audit Tool Choose Proper Typography Use A Plugin For Your Editor For Testing Leave Zoom Alone! Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity

Marcy Sutton #DevReach2019 ! #DeveloperCommunity Before I end I want to share this quote with you from my friend and accessibility engineer Marcy Sutton. (CLICK)

Resources & Credits https://bit.ly/2BheA2c Chris DeMars ! @saltnburnem #DevReach2019 ! #DeveloperCommunity