Aesthetic Hacking How to make an OK looking hackathon hack when your team doesn’t have a designer
A presentation at SproutX Stone & Chalk Agri Fintech Hackathon in October 2018 in Melbourne VIC, Australia by Bec Martin

Aesthetic Hacking How to make an OK looking hackathon hack when your team doesn’t have a designer

Agenda There are many variations of passages of lorem ipsum dolor sit amet. 01 Who am I? 04 Product design tools – web & mobile 02 Why you should care 05 Pitching 03 General brand design tools 06 General resources and process

Bec Martin Hackathoner, judge, mentor, consultant, freelancer Coderbec.com

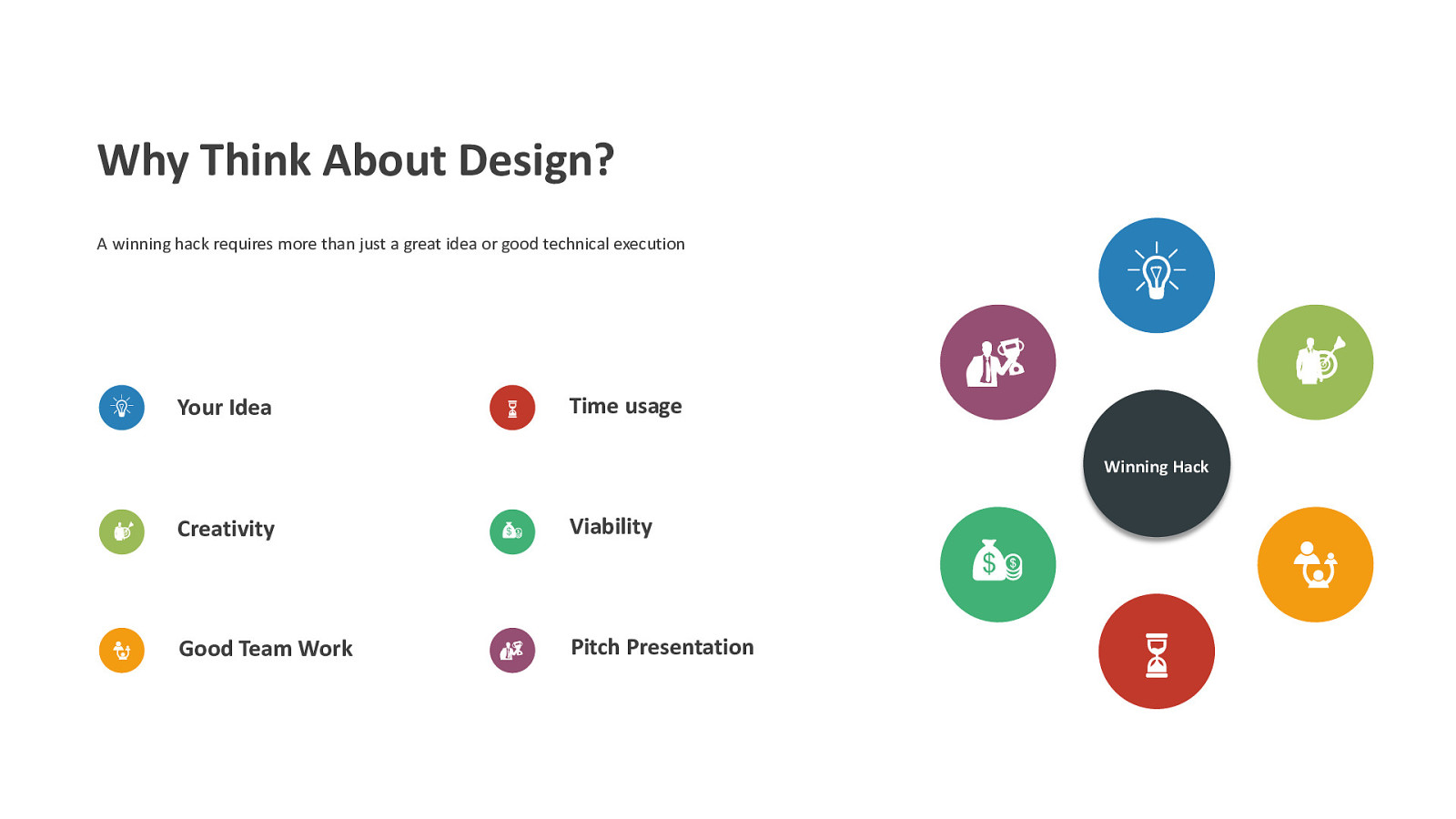
Why Think About Design? A winning hack requires more than just a great idea or good technical execution Your Idea Time usage Winning Hack Creativity Viability Good Team Work Pitch Presentation

Project Process All of this items, while optional, are a quick thing to get done at the beginning to get some momentum going with your team Colour Scheme Think of your general brand ‘thesis’ – ‘rustic/hipster/tech’, and a brand name to match Logo Plug your colour scheme into logo generator of your choice Socials Churn out your social, get the cheap domain etc (optional) Execution Choose the rest of your templates and get cracking

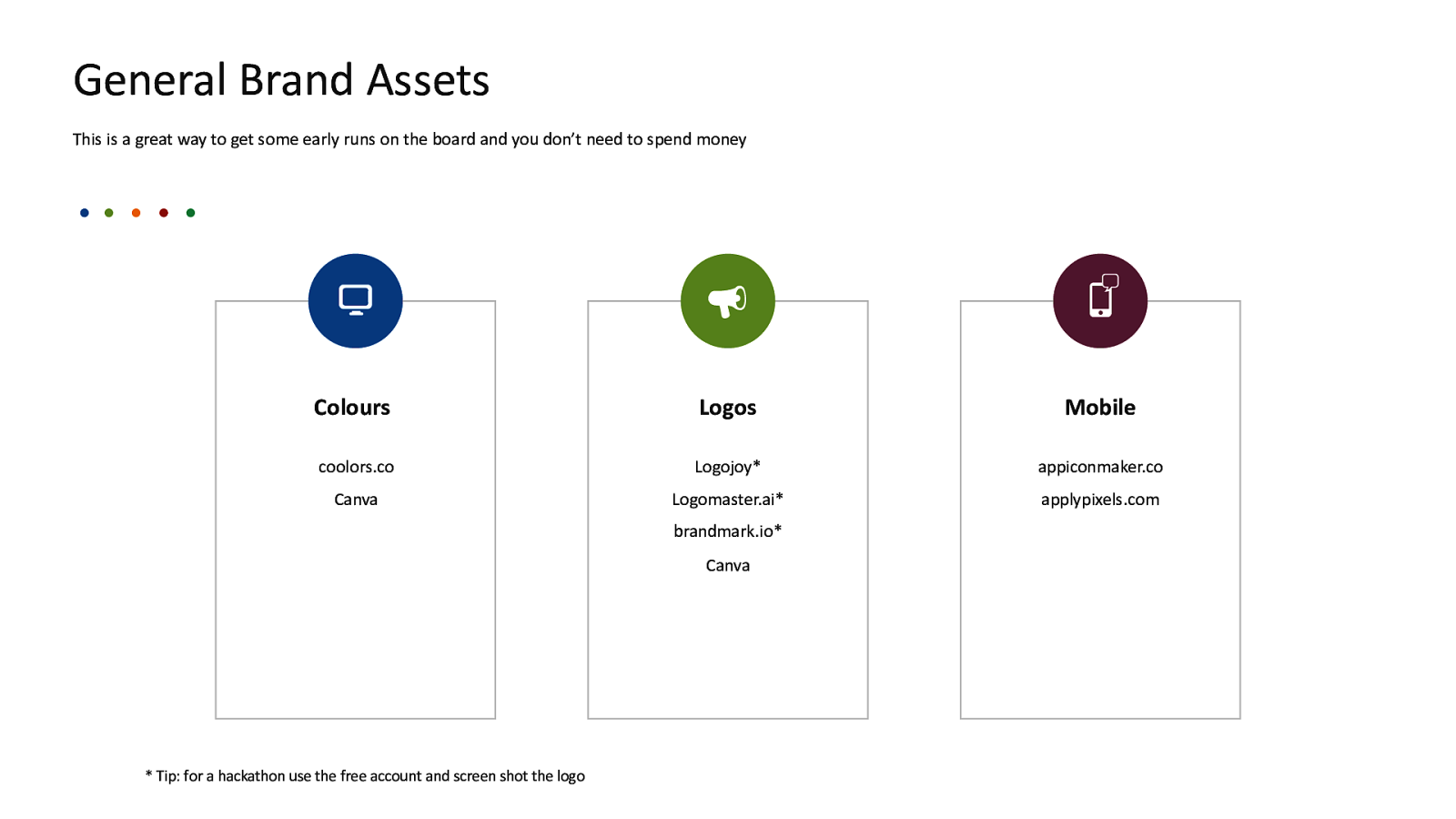
General Brand Assets This is a great way to get some early runs on the board and you don’t need to spend money Colours Logos Mobile coolors.co Logojoy* appiconmaker.co Canva Logomaster.ai* applypixels.com brandmark.io* Canva

Product Design - Mobile There are several ways to quickly and systematically create high quality interfaces with a little bit more than standard UI elements Prototype vs. Design Prototype Click icon to insert a picture If you are doing a clickable design prototype, use Invision and design kits If you are doing a working prototype use condecanyon (paid), cocoacontrols, OR Get basic functionality working first then pretty it up using inspiration from design kits (links at end)

Product Design - Web Approaches: 1. Build from scratch using Bootstrap 2. Use a template and modify it to match your brand guidelines Envato Elements free section is a good resource, Google a template specific to your type of product, open up the CSS and change to match your brand guidelines.

Pitching Absolutely the most essential part not to start from scratch with. You can bring a level of professionalism to your pitch with minimal effort. Peetch by Slidor Amazing all purpose slide deck for pitches, with great documentation: http://peetch.slidor.fr/ Envato Elements Free section available Github/Product Hunt Lots of other sources

Misc Resources These are some resources you may want for reading later. Not recommended to try to implement all the advice if you’re trying to get your hack done. https://medium.com/business-startup-development-and-more/how-toquickly-choose-a-good-enough-brand-name-for-your-startup-f8f75173c404 https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design40c736799886 https://code.tutsplus.com/articles/best-ios-app-templates--cms-29163 (paid) https://github.com/AndreiD/UltimateAndroidAppTemplate https://support.invisionapp.com/hc/en-us/articles/115000536363-Free-UIdesign-kits