Deceptive Patterns and FAST Framework for Accessible Specifications of Technologies @toddlibby - Modern Frontends Live! Todd Libby - 18 November, 2022
A presentation at Modern Frontends Live! in November 2022 in London, UK by Todd Libby

Deceptive Patterns and FAST Framework for Accessible Specifications of Technologies @toddlibby - Modern Frontends Live! Todd Libby - 18 November, 2022

Todd Libby • Senior Accessibility Engineer • W3C Invited Expert • ~23 years professionally • Accessibility Advocate • Phoenix, Arizona • Unrestricted Free Agent Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

#ModernFrontendsLive #ModernFrontends2022 #DeveloperCommunity #Accessibility Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Thank You! Todd Libby - 18 November, 2022 @toddlibby Modern Frontends Live!

Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

What is FAST? Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

The Framework for Accessible Specification of Technologies (FAST) advises creators of technical specifications how to ensure their technology meets the needs of people with disabilities.
@toddlibby - Modern Frontends Live! Todd Libby - 18 November, 2022

The primary audience of FAST are creators of Web technologies (e.g., content and presentational technologies like HTML, CSS, PDF, audio/video formats, etc.) Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Goals of FAST Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

FAST was originally designed for internal accessibility spec review at the W3C. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

The goal of FAST is to provide a potential source of guidelines for Web technology accessibility. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

They relate to other guidelines and documentation to provide additional information and rationale for the requirement. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

To help ensure that web technologies meet the needs of people with disabilities, which involves three stages. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

3 Stages of FAST Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

FAST Approach Three stages • Inventory functional and user needs; • Identify ways to meet needs; • Develop technology guidelines. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

FAST Approach Stage one • Inventory known functional and user needs. • Many user needs affecting Web content accessibility are well known and documented in many places. • These needs are collected and related to each other in order to arrive at a single set of known needs.
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Functional Needs Definition
A functional need is a statement that describes a specific gap in one’s ability, or a specific mismatch between ability and the designed environment or context.
An intersectional functional need results from an individual having more than one functional need simultaneously in a given context.
A functional ability is a notional measure of a person’s abilities that may need technological support or augmentation to be able to complete a particular task.
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Functional Needs Categories/Sub-categories • Safety - No sub-categories (yet?); • Sensory - Vision & Visual, Hearing & Auditory, Sensory Interactions; • Physical - Mobility, Motor, Physical & Sensory Intersections, Speech; • Cognitive - Attention, Language & Communication, Learning, memory, Executive, Mental Health, Cognitive & Sensory Intersections; • Independence - Independence Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

User Needs Definition
A user need is a high level accessibility characteristic of content and/or a user interface that is necessary for users to complete an objective.
In this model, user needs are not accessibility specific. User needs are generic requirements of content for its features to be usable by humans.
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

User Needs Categories/Sub-categories • Perceivable - Provide consistent content, Reveal changed content; • Operable - Provide consistent interactions, Allow adjustable content; • Understandable - Make appearance understandable, Provide help and instructions, Make position and orientation clear, make discoverable; • Personalization - Customization, Preferences; • Deceptive Patterns - Distractions and Interruptions, No Harm. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

FAST Approach Stage two • Identify ways these needs can be met. There are three high-level ways user needs can be met: • Technology features; • Author implementation; • User agent support. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Meeting Needs Identifying ways to meet needs
These are not exclusive categories. A given user need could be met by more than one of these categories.
Some needs can be met with present technology only via one of these routes.
All of these ways of meeting user needs are identified, along with their relationships to each other.
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

FAST Approach Stage three • From the analyses, it should also be easy to see where content technology features are required to make it possible to meet user needs. For example: Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

• If the author must implement something, the technology must provide a feature for the author to implement. • If the user need is met by design, the technology must provide suitably rich design capabilities. • If the user need is met by user agents, the technology must provide a sufficiently rich definition of the object for user agents to implement.
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

“Dark” Patterns Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

“Dark” Patterns Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Connotation and Racism Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Black/Dark - Evil, disgrace, vile, immoral White/Light - Purity, good, innocence, cleanliness Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Connotations of color in which racial groups are defined have permeated into the vernacular of the Web. “These connotations may well reinforce social norms pertaining to those groups.” – Douglas Longshore Color Connotations and Racial Attitudes, Douglas Longshore, Journal of Black Studies, Vol. 10, No. 2 (Dec., 1979), pp. 183-197 (15 pages). Published By: Sage Publications, Inc. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Connotations of color in which racial groups are defined have permeated into the vernacular of the Web. “We highlight how racial biases in emotion reasoning, which emerge as early as infancy, likely contribute to miscommunications, inaccurate social perceptions, and negative interracial interactions across the lifespan.” – Ashley L Ruba, Ryan McMurty, Sarah E Gaither, Makeba Parramore Wilbourn Ruba AL, McMurty R, Gaither SE, Wilbourn MP. How White American Children Develop Racial Biases in Emotion Reasoning. Affect Sci. 2022 Apr 1;3(1):21-33. doi: 10.1007/s42761-022-00111-y. PMID: 36046098; PMCID: PMC9383007. @toddlibby - Modern Frontends Live! Todd Libby - 18 November, 2022

Deceptive Patterns Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

What are “Deceptive” Patterns? Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

“A deceptive pattern is a deliberate anti-pattern designed to confuse or deceive a user. There is a difference between poor design and unintentional blockers for users.” Functional Needs Subgroup Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

“A deceptive pattern is where there is a deliberate attempt to aim or force a user down a particular path or to trap attention in a way that redirects or focuses on a goal, that the user either doesn’t want or need or maybe harmful to them.” Functional Needs Subgroup Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Solving User Needs Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Makes Web pages more accessible and usable, less harmful to people with disabilities and neurodivergent users, and creates friendlier and safer user experiences for everyone. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Examples Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Deceptive Patterns Categories of barriers • Annoying / Unwanted (Unexpected) • Not using affordances • Vestibular • Not activated / Not controlled by user • Indicators • Unwanted content / advertising / without user knowledge
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Deceptive Patterns Categories of barriers • Wording • Consistency (Affordances) • Adjustability / Flow blockers • (Time) Pressure • Invasive
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Deceptive Patterns Examples of patterns/anti-patterns • Trick questions; • Menu items that open on hover, other that open on click; • Copy and paste is disabled; • Time remaining to buy tickets (Hi Ticketmaster! 👋); • Asking the user to enable features (microphone, camera, etc.). Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Real-World Examples Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Autoplay If you autoplay audio/video, expect a strongly worded email! Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Disabled buttons Create barriers for disabled people more than they help. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Animation Persons with vestibular issues can be harmed Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Surprise! Popups or modals that love to slap you in the face! Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Focus Poor focus management or non-movement in multi-page forms Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Paywalls The “good” content is locked up so you have to pay, the bad stu is free! @toddlibby - Modern Frontends Live! ff Todd Libby - 18 November, 2022

GDPR Messages Menu items appearing on hover Infinite scrolling * Timers Pages asking for geolocation Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Any current gap in the WCAG guidelines we want to address through FAST and deceptive patterns. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

The most important part about bringing deceptive patterns to WCAG 3 is to reduce harm to those who are affected. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Safety Do you want to feel safe while online? Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

People can use without physical harm or risk (to self or others within a physical environment). Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Ways to Meet User Needs Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

User needs need to be analyzed for how they can be met. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

How to meet user needs: • Author design • Author technical implementation • User agent accessibility support of standard features • User agent support of author-implemented accessibility features • Assistive technology support (including accessibility API mediation) Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Examples of Meeting User Needs Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Draft The document is a preliminary draft. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

For each expected outcome, ways to meet it are proposed for: • Technologies • Content Authors • User Agents Other categories may be included later. Many user needs can be met in more than one way. Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

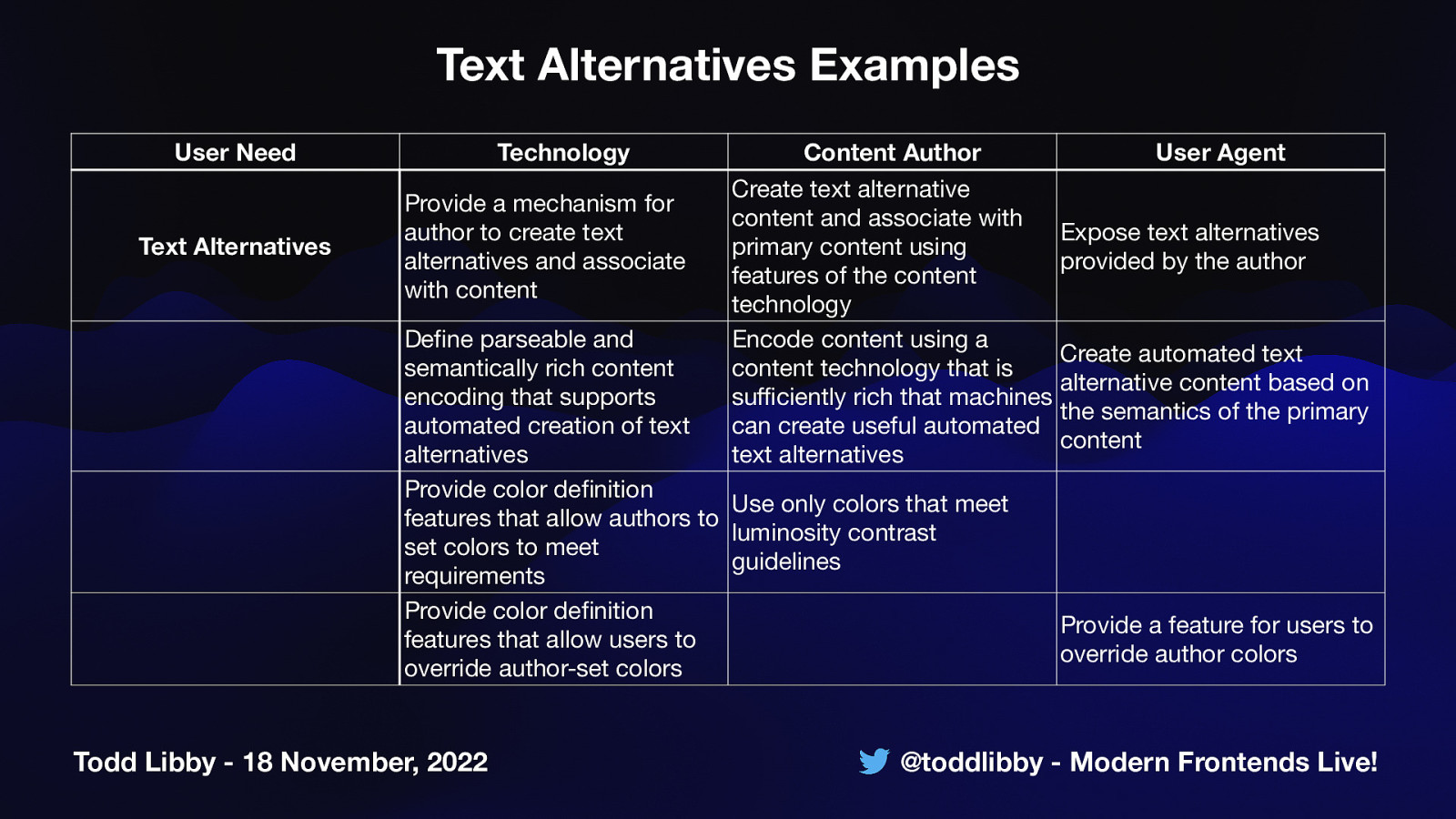
Text Alternatives Examples User Need Text Alternatives Technology Provide a mechanism for author to create text alternatives and associate with content
Define parseable and semantically rich content encoding that supports automated creation of text alternatives
Provide color definition features that allow authors to set colors to meet requirements
Provide color definition features that allow users to override author-set colors
Content Author Create text alternative content and associate with primary content using features of the content technology
Encode content using a content technology that is sufficiently rich that machines can create useful automated text alternatives
Use only colors that meet luminosity contrast guidelines
User Agent Expose text alternatives primary content using provided by the author
Create automated text alternative content based on the semantics of the primary content
Provide a feature for users to override author colors
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

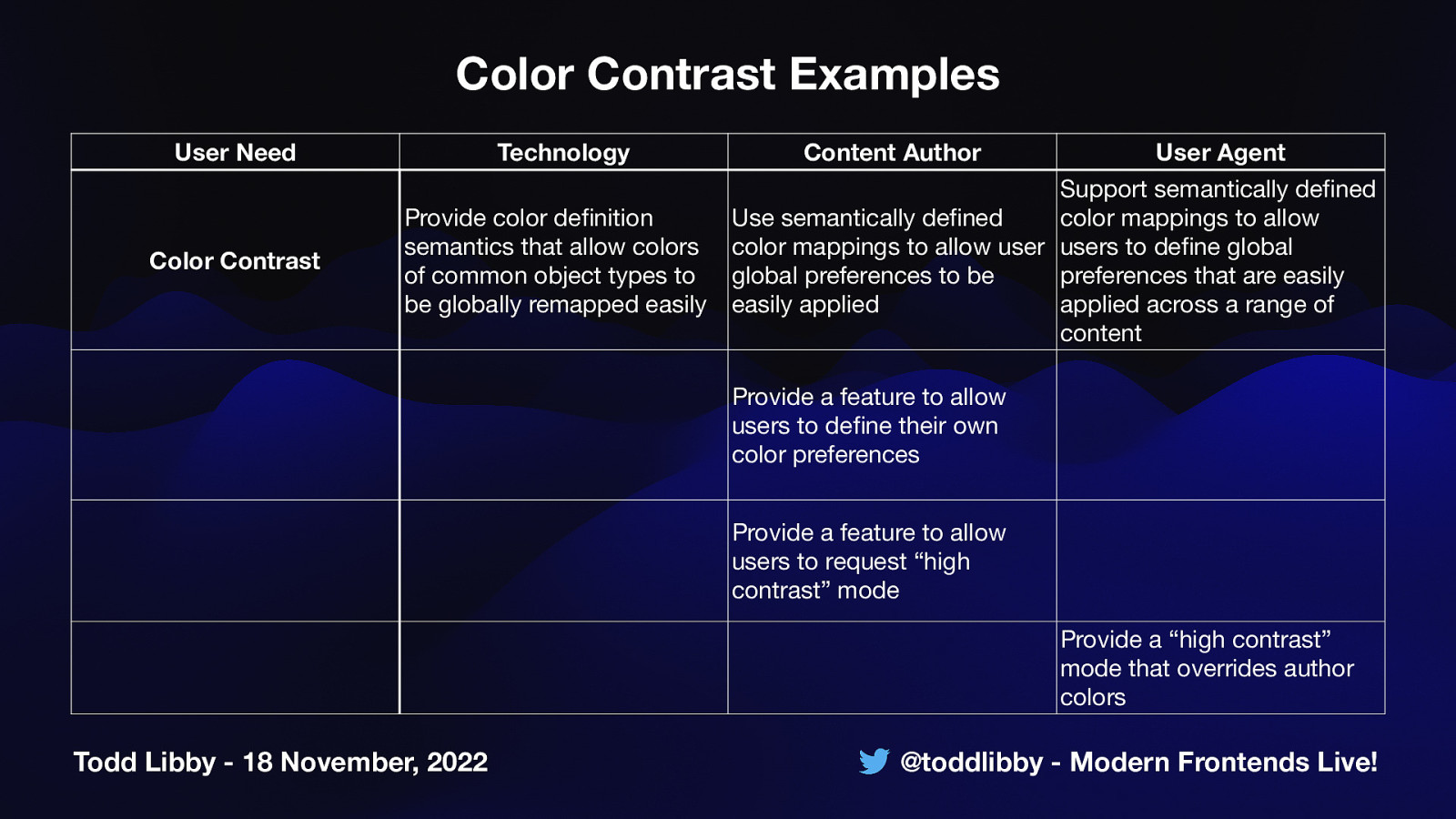
Color Contrast Examples User Need Color Contrast Technology Provide color definition semantics that allow colors of common object types to be globally remapped easily
Content Author Use semantically defined color mappings to allow user global preferences to be easily applied
Provide a feature to allow users to define their own color preferences
Provide a “high contrast” mode that overrides author colors
Provide a feature to allow users to request “high contrast” mode
User Agent Support semantically defined color mappings to allow users to define global preferences that are easily applied across a range of content
Provide a “high contrast” mode that overrides author colors
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

But… Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

What about large companies like Meta, Twitter, Google, etc.? How will you get them to change? Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Ethical Web Principles Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

• W3C TAG Ethical Web Principles • The web should be a platform that helps people and provides a positive social benefit • Ethical Principles for Web Machine Learning • This document discusses ethical issues associates with using Machine Learning and outlines considerations for web technologies that enable related use cases
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Acknowledgments Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

• Jake Abma (Invited Expert) • Joshue O Connor (Invited Expert) • Michael Cooper (W3C/MIT) • Charles Hall (Invited Expert) Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

https://toddl.dev/slides https://raw.githack.com/w3c/fast/restructure-functional-and-userneeds/index.html https://www.jstor.org/stable/2784327 https://pubmed.ncbi.nlm.nih.gov/36046098/ https://www.w3.org/TR/ethical-web-principles/ https://www.w3.org/TR/webmachinelearning-ethics/
Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live!

Thank you! Todd Libby - 18 November, 2022 @toddlibby - Modern Frontends Live! Photo by Benjamin Williamson