Making a Strong Case for Accessibility Todd Libby @toddlibby 13 September, 2022, MagnoliaJS
A presentation at MagnoliaJS Conference in September 2022 in Jackson, MS, USA by Todd Libby

Making a Strong Case for Accessibility Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Thank you! Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Thank you, sponsors! Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Thank you, attendees! Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Maine Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby Arizona 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Phoenix, Arizona 🥵 Portland, Maine 🦞 W3C Invited Expert - Accessibility & WCAG3 23 years of developer, design, & Senior Accessibility Engineer Host of the Front End Nerdery Podcast / A11y Twitch Streams 13 September, 2022, MagnoliaJS @toddlibby ⬅︎ Todd Libby

Using Data to Advocate WebAIM Million Report • One million homepages • 50.8+ million accessibility errors • Decreased 1.1% since February 2021 https://webaim.org/projects/million/ Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Using Data to Advocate WebAIM Million Report • 887 to 955 elements per home page • Increased 7.7% since February 2021 • 5.3% of all home page errors had a detected accessibility error Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

96.8% had WCAG 2 failures Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Low Contrast of Text Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

SC 1.4.3 Contrast (Minimum)(Level AA) “The visual presentation of text and images of text has a contrast ratio of at least 4.5 to 1” https://www.w3.org/WAI/WCAG21/Understanding/contrast-minimum.html Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

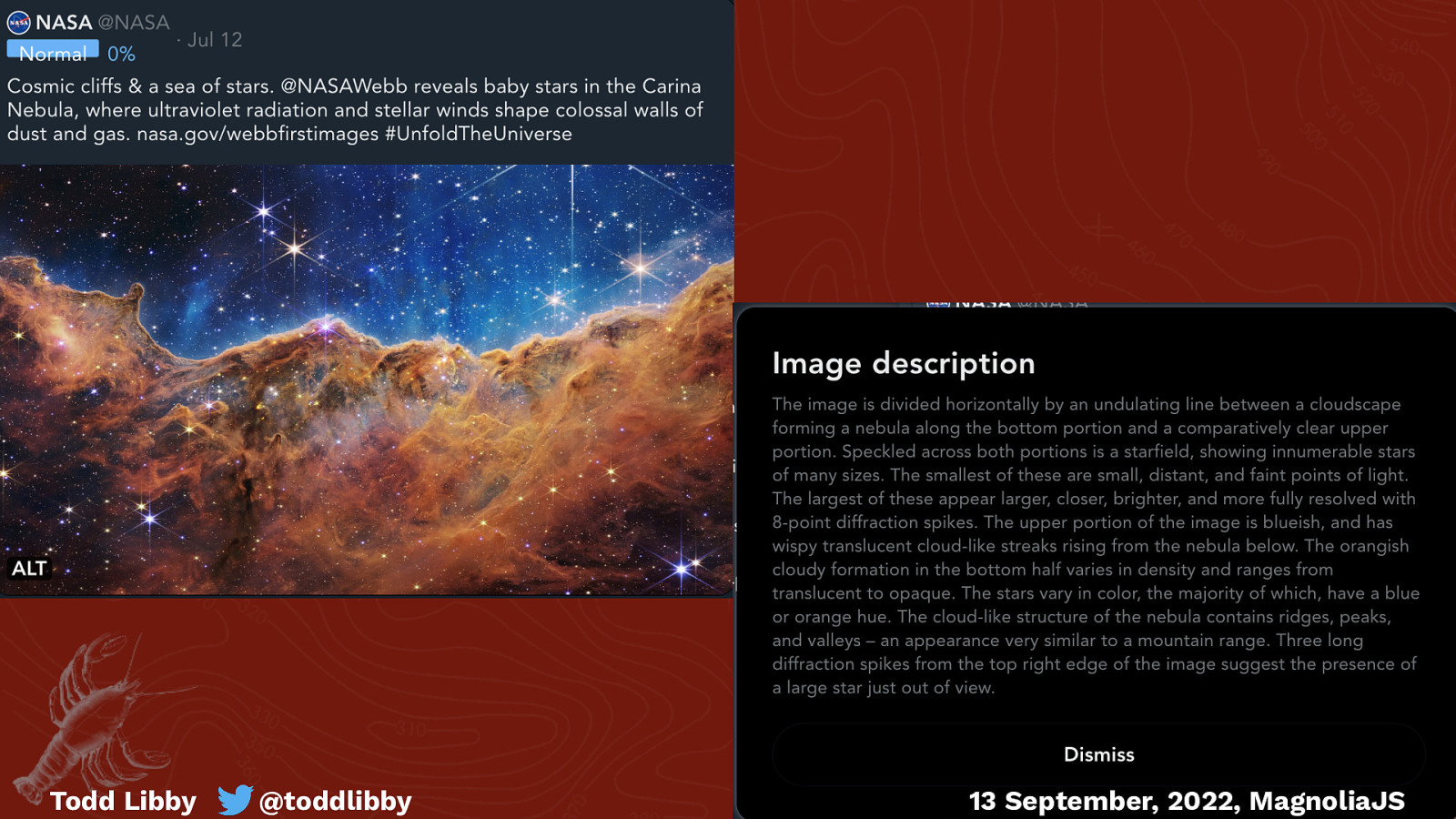
Missing Alternative Text Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

<img src=“/path/to/img/lobster.png”> 🚫 <img src=“/path/to/img/lobster.png” alt=“”> ✅ <img src=“/path/to/img/lobster.png” alt=“Todd’s lobster roll, hot butter, and blueberry soda.”> ✅ Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

• Low contrast text • Missing alternative text of images • Empty links • Missing form input labels • Empty buttons • Missing document language Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

96.5% of all errors Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Examples of practical digital accessibility “Low-hanging fruit” • Color contrast that exceeds guidelines (>10 to 1 ratio) • Accessible color schemes/combinations • Keyboard/screen reader accessible • Accessible components (accordions, modals, tooltips, etc.) • Performant web apps, PWAs, mobile apps, Web sites Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Disability is just Blind, Deaf, or Paralysis. Right? Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Learning / Cognitive ADHD / ADD Fibromyalgia / Arthritis Tremors / Parkinson’s Migraine Headaches / Photophobia Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Stargardt’s Disease Friedrich’s Ataxia Proteus Syndrome Bell’s Palsy Huntington’s Disease Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

“The client doesn’t have the budget for it.” Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

“We’ll get to it after launch.” Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

“Why do we even need to make this thing accessible?” “There is no time to do this.” “We don’t have disabled users.” “The people that use our product are not disabled.” Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

“It’s a huge waste of time.” Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Buy-In How do I et buy-in from stakeholders, clients, collea ues? • Support trickles down from C-suite & top level to managers, teams, and individuals. • Do this from the start. Low maintenance is needed, because of accessible designs and clean code. • Cite instances from the lawsuits that have been won against major corporations (Domino’s Pizza, Target, Bank of America). • Live testing with disabled users recorded on video. 13 September, 2022, MagnoliaJS @toddlibby g g Todd Libby

$8 Trillion Worldwide of disposable income of individuals with disabilities https://www.triplepundit.com/story/2022/investing-disability-inclusion/741416 Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

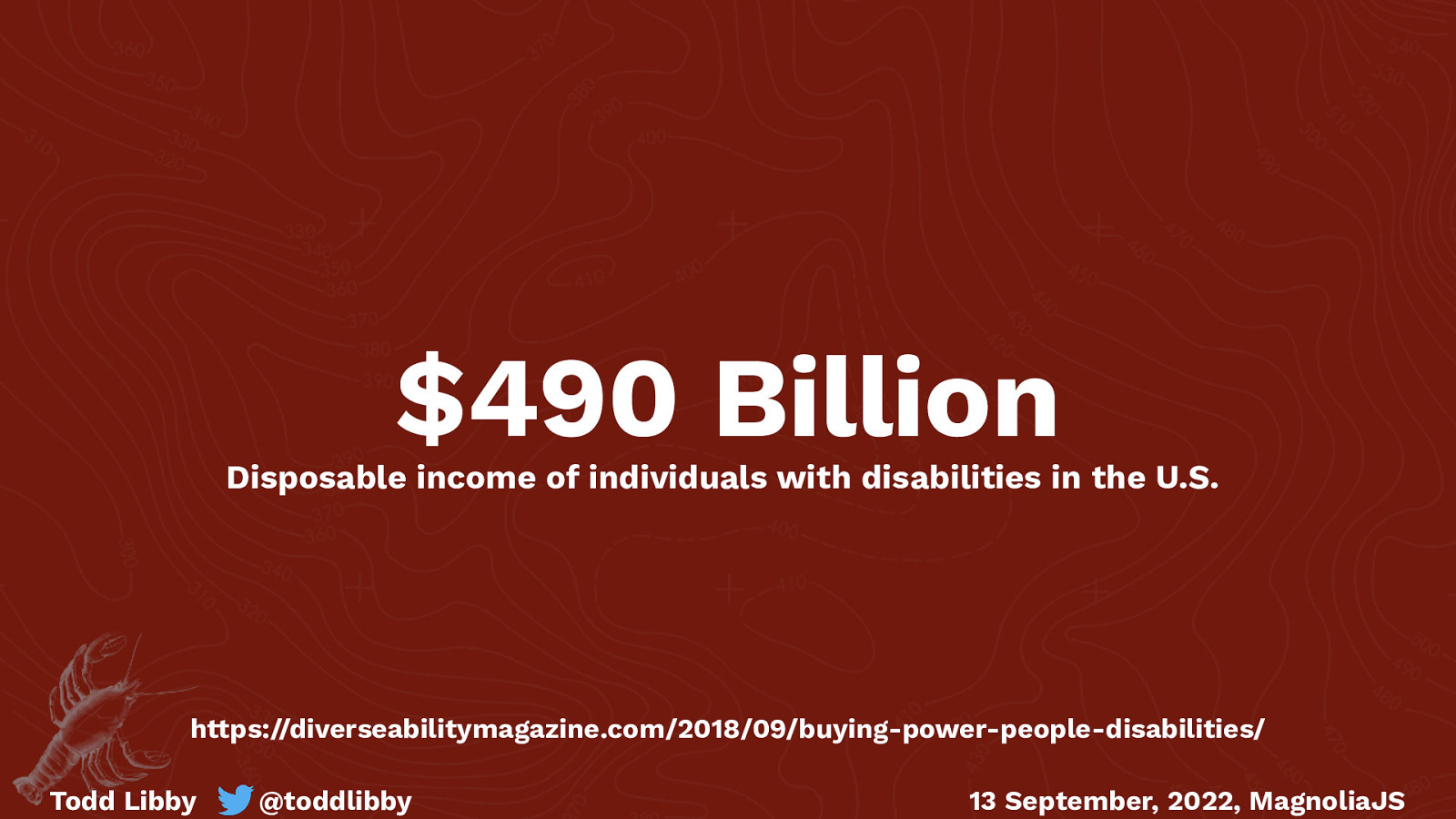
$490 Billion Disposable income of individuals with disabilities in the U.S. https://diverseabilitymagazine.com/2018/09/buying-power-people-disabilities/ Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Organization Advocates Teams or individuals that advocate in your or anization • Having a person throughout each department or a team focused on accessibility as a liaison. • Someone that can answer questions and work with others to practice the guidelines and work with others to make accessible products. • Help set up documentation and tooling, serve as an intermediary between departments. 13 September, 2022, MagnoliaJS @toddlibby g Todd Libby

Assessment Assess the product and the proficiency within the or anization • Gauging where the product(s) are as far as how inclusive and accessible they are is a key priority. • What is the current state of the product, website, or mobile application? • Getting the general idea of the level of knowledge that teams and people in the company currently have. • How versed are they in guidelines (WCAG) and practices? • How much training do you have and will you need? 13 September, 2022, MagnoliaJS @toddlibby g Todd Libby

Training Maintainin A Written Record • Of all accessibility training done • It should meet requirements that apply to the organization • Great way to keep data on all training done in organization • Record the training and who trained and when it was completed • If there is no inter-organizational training use orgs that do training. • Deque • TPGi • WebAIM g Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Guidelines Consistent implementation • Design systems ensure accessibility and inclusivity and the understanding of code better • Accessible components reduce time to implement • Testing procedures implemented so people can do jobs well and e ciently • Document guidelines in a collaborative manner using tools @toddlibby 13 September, 2022, MagnoliaJS ffi Todd Libby

Standards Guidelines from different countries • American Disabilities Act (ADA), the Air Carrier Access Act (ACAA), and the Communications and Video Accessibility Act (CVAA) - United States • Section 508 of the Rehabilitation Act, DOJ issues guidance for website accessibility - (U.S. Government) • Accessible Canada Act (ACA), Accessibilities for Ontario’s with Disabilities Act (AODA) - Canada • Web Accessibility Directive which updated EN 301 549, European Accessibility Act - European Union • Web Content Accessibility Guidelines (WCAG) - Internationally • Convention on the Rights of Persons with Disabilities (CPRD) • Article 9 • Article 21 Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Use Cases/Testing Hirin disabled people • Test & record cases where disabled users are using the product • Present to C-suite & top level people to colleagues/teams • Outsource testing with companies: • Fable • AccessWorks • Hire disabled people! • Teaching and advocating. They have the lived experiences. g Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Maintenance Accessibility is never done • Automated testing wherever possible with new releases or changes • Screen reader analysis before every release • Annual audits • User testing • Accessibility is never done! Keep moving forward! • Like the web, accessibility is always evolving Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

So what do we do? Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

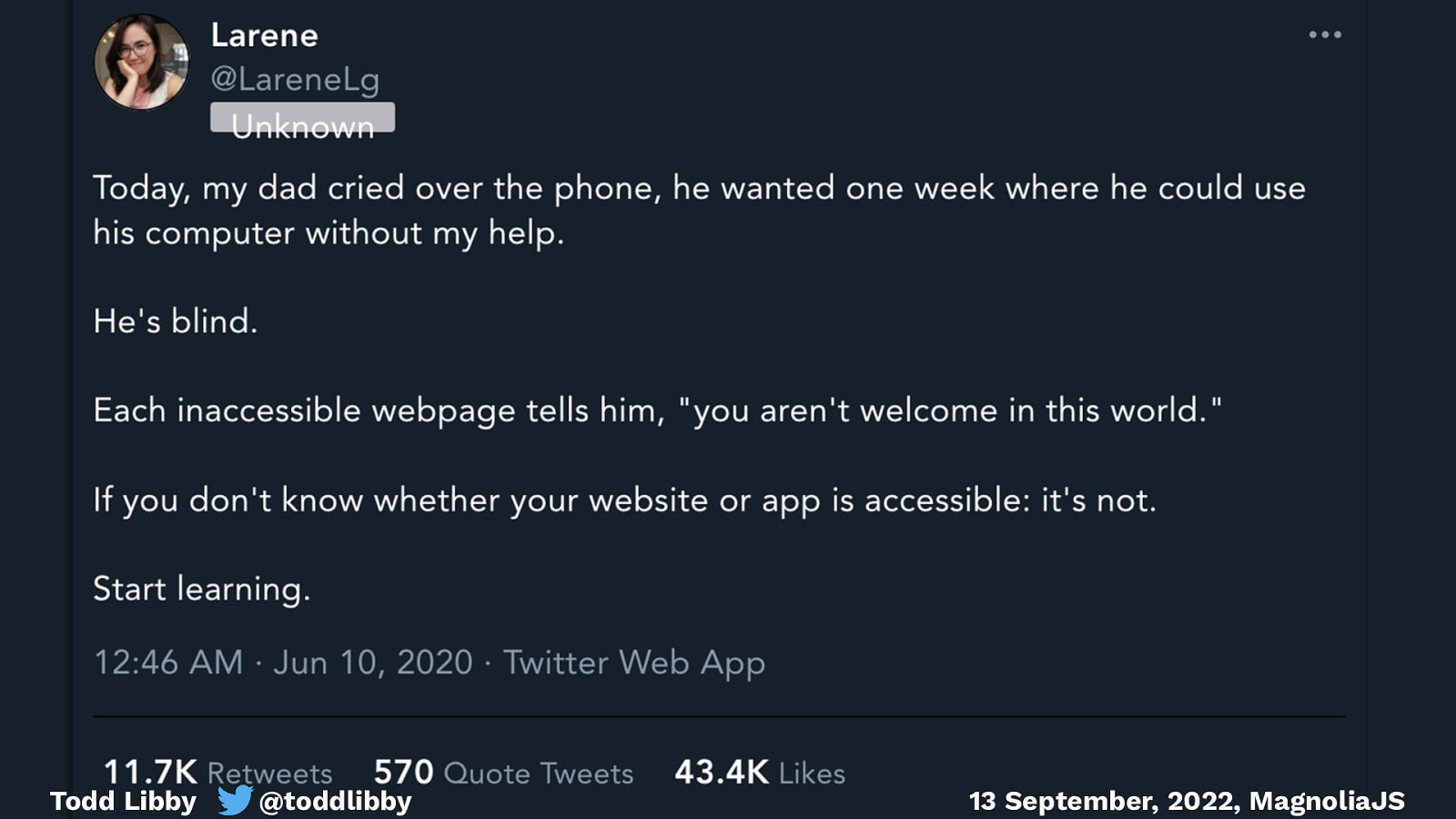
Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

“…our industry as a whole thinks less and less about accessibility (not that we ever had an A game on the subject), and talks less and less about progressive enhancement, preferring to chase the ephemeral goal posts of overengineered solutions to non-problems.” Jeffrey Zeldman - https://www.zeldman.com/2019/12/01/bluebeanieday2019/ Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Design and develop for people not like yourself and keep that in mind when throwing words like “inclusive” and “accessible” around. Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Accessibility Overlays Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

“We use an accessibility overlay. We’re okay.” Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Overlays will get you sued. Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

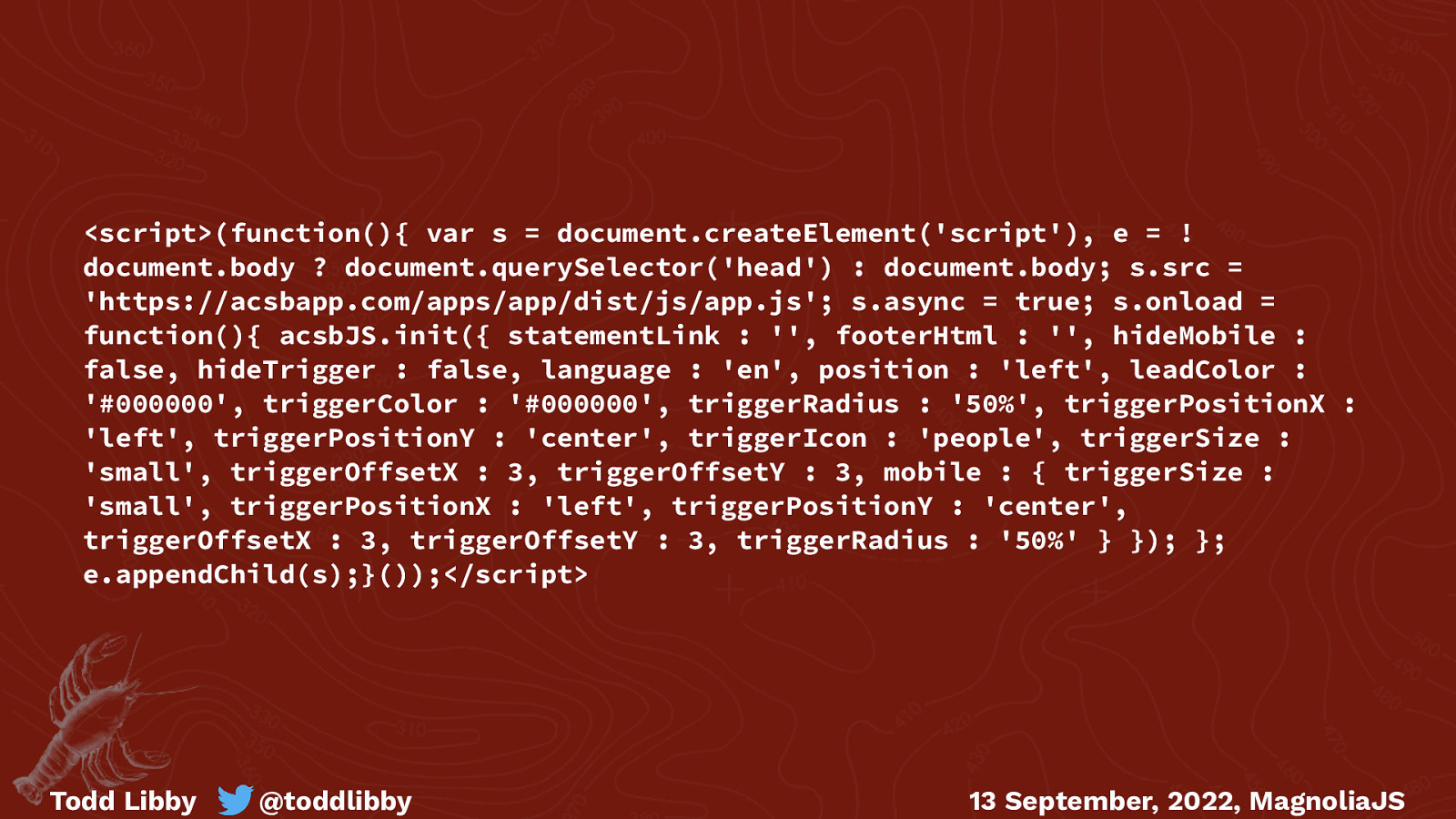
Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

AccessiBe Audioeye Equalweb Facil’iti Usablenet Userway Many, many more! Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

!== Todd Libby @toddlibby 9 August, 2022, Code PaLOUsa

A11y is a right. NOT a privilege. https://cottonbureau.com/products/a11y-is-a-right#/5254640/ Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

“The power of the Web is in its universality. Access by everyone regardless of disabilities an essential aspect.” — Sir Tim Berners Lee https://www.w3.org/standards/webdesign/accessibility Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Links https://toddl.dev/slides/ @toddlibby on Twitter LinkedIn - 🦞 Todd Libby Todd Libby @toddlibby 13 September, 2022, MagnoliaJS

Thank you! Todd Libby @toddlibby 13 September, 2022, MagnoliaJS