GAINING CONTROL W IT H T H E WE B A NIMATI O NS API THUNDERPLAINS 2019 Dan Wilson | @dancwilson Slides: Soon at https://danielcwilson.com
A presentation at ThunderPlains in October 2019 in Oklahoma City, OK, USA by Dan Wilson

GAINING CONTROL W IT H T H E WE B A NIMATI O NS API THUNDERPLAINS 2019 Dan Wilson | @dancwilson Slides: Soon at https://danielcwilson.com

HOW DO WE ANIMATE ON THE WEB? Straight up setTimeout/setInterval jQuery animate() requestAnimationFrame <canvas> WebGL CSS Transitions and Keyframe Animations SVG Animation Libraries such as GreenSock

ENTER THE WEB ANIMATIONS API W3C Editor’s Dra Unite the various SVG/CSS/JS ways to animate in the DOM

THE WAA? The benefits of SVG/CSS/JS Off main-thread (compositor layer) Dynamic values Timelines and playback control Callbacks

MORE ON THAT COMPOSITOR LAYER… Repainting and reflowing layout Properties like transform can be animated independently Like traditional cel animation

WHAT’S AVAILABLE TODAY? Firefox, Chrome, and Opera have foundation implemented Safari is very close (in Tech Preview or behind a flag) Edge will be Blink soon How Chrome is Implementing the API Polyfill available

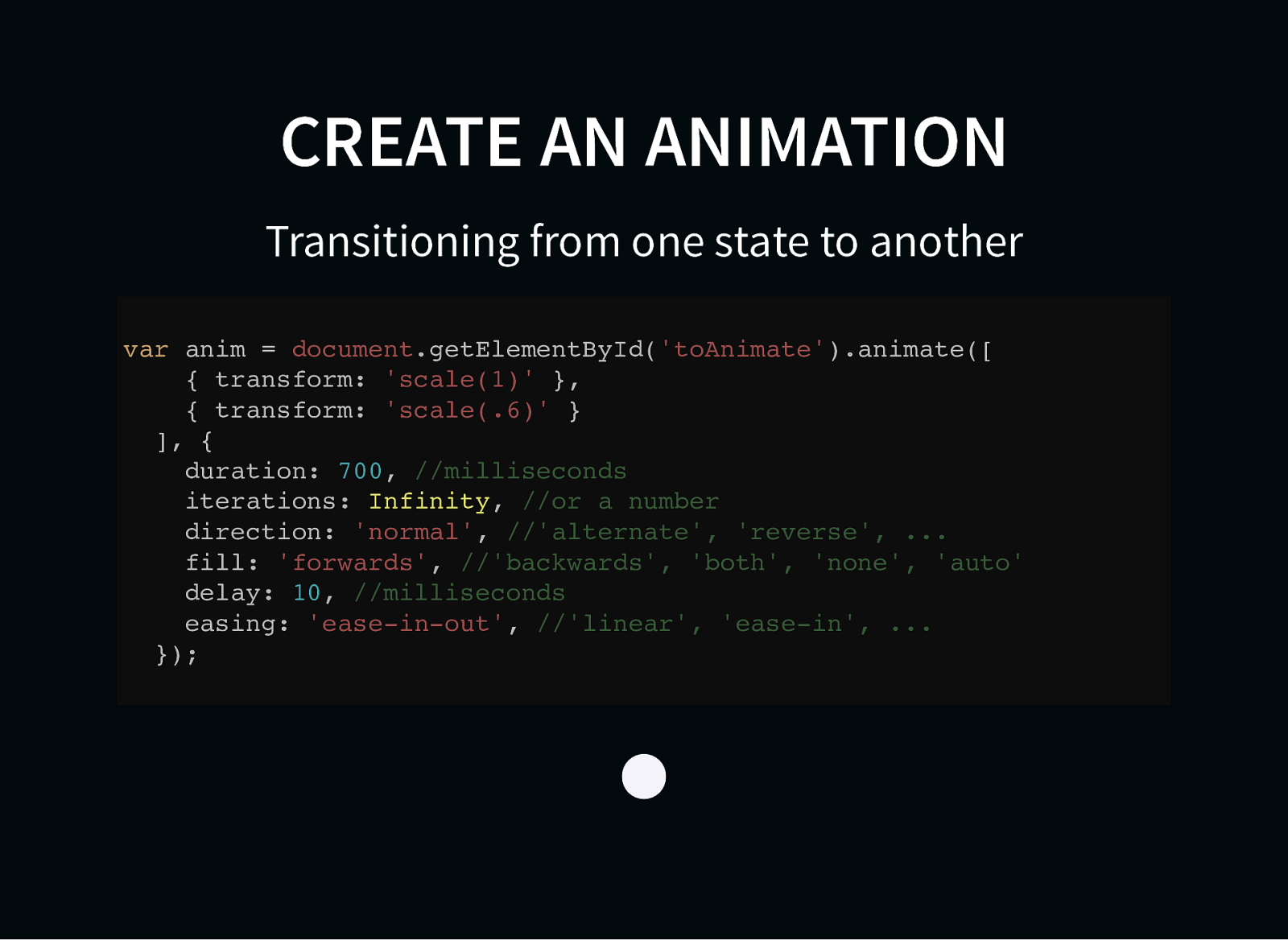
CREATE AN ANIMATION Transitioning from one state to another var anim = document.getElementById(‘toAnimate’).animate([ { transform: ‘scale(1)’ }, { transform: ‘scale(.6)’ } ], { duration: 700, //milliseconds iterations: Infinity, //or a number direction: ‘normal’, //’alternate’, ‘reverse’, … fill: ‘forwards’, //’backwards’, ‘both’, ‘none’, ‘auto’ delay: 10, //milliseconds easing: ‘ease-in-out’, //’linear’, ‘ease-in’, … });

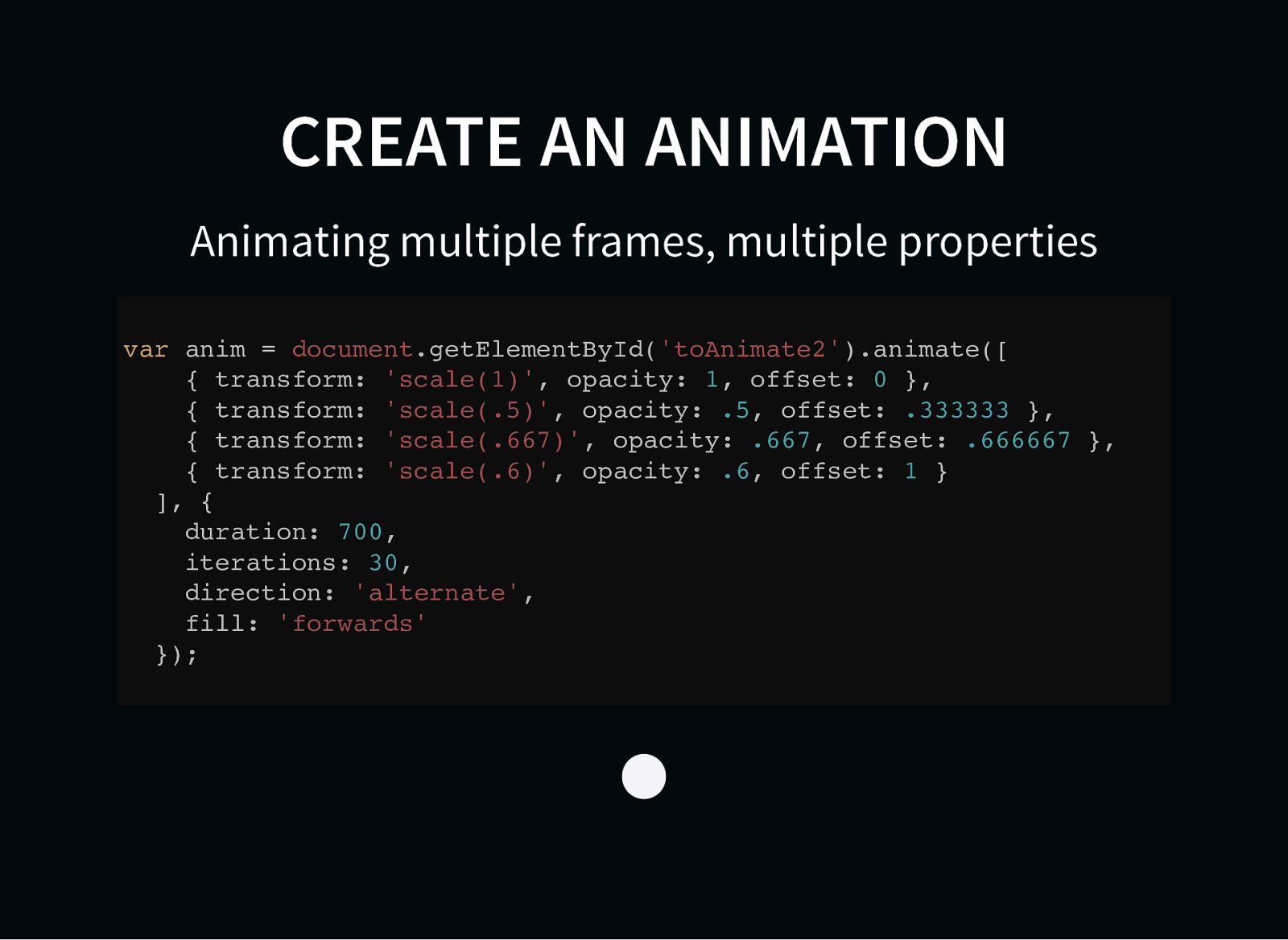
CREATE AN ANIMATION Animating multiple frames, multiple properties var anim = document.getElementById(‘toAnimate2’).animate([ { transform: ‘scale(1)’, opacity: 1, offset: 0 }, { transform: ‘scale(.5)’, opacity: .5, offset: .333333 }, { transform: ‘scale(.667)’, opacity: .667, offset: .666667 }, { transform: ‘scale(.6)’, opacity: .6, offset: 1 } ], { duration: 700, iterations: 30, direction: ‘alternate’, fill: ‘forwards’ });

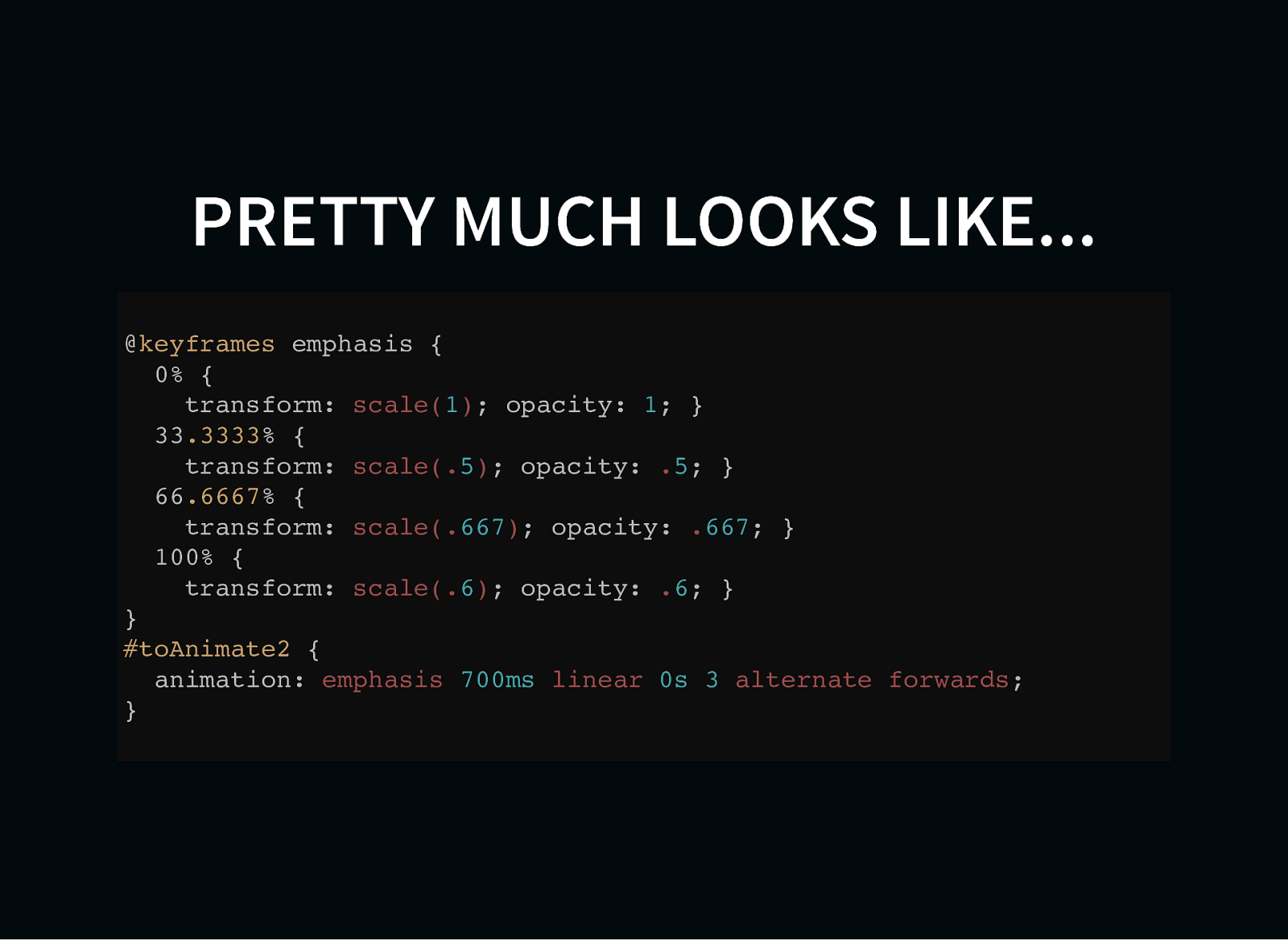
PRETTY MUCH LOOKS LIKE… @keyframes emphasis { 0% { transform: scale(1); opacity: 1; } 33.3333% { transform: scale(.5); opacity: .5; } 66.6667% { transform: scale(.667); opacity: .667; } 100% { transform: scale(.6); opacity: .6; } } #toAnimate2 { animation: emphasis 700ms linear 0s 3 alternate forwards; }

BUT IF IT ALREADY HAS AN EQUIVALENT IN CSS… Keep benefits of CSS, such as compositor layer Variables (vs. Declarative) Finer control Player controls

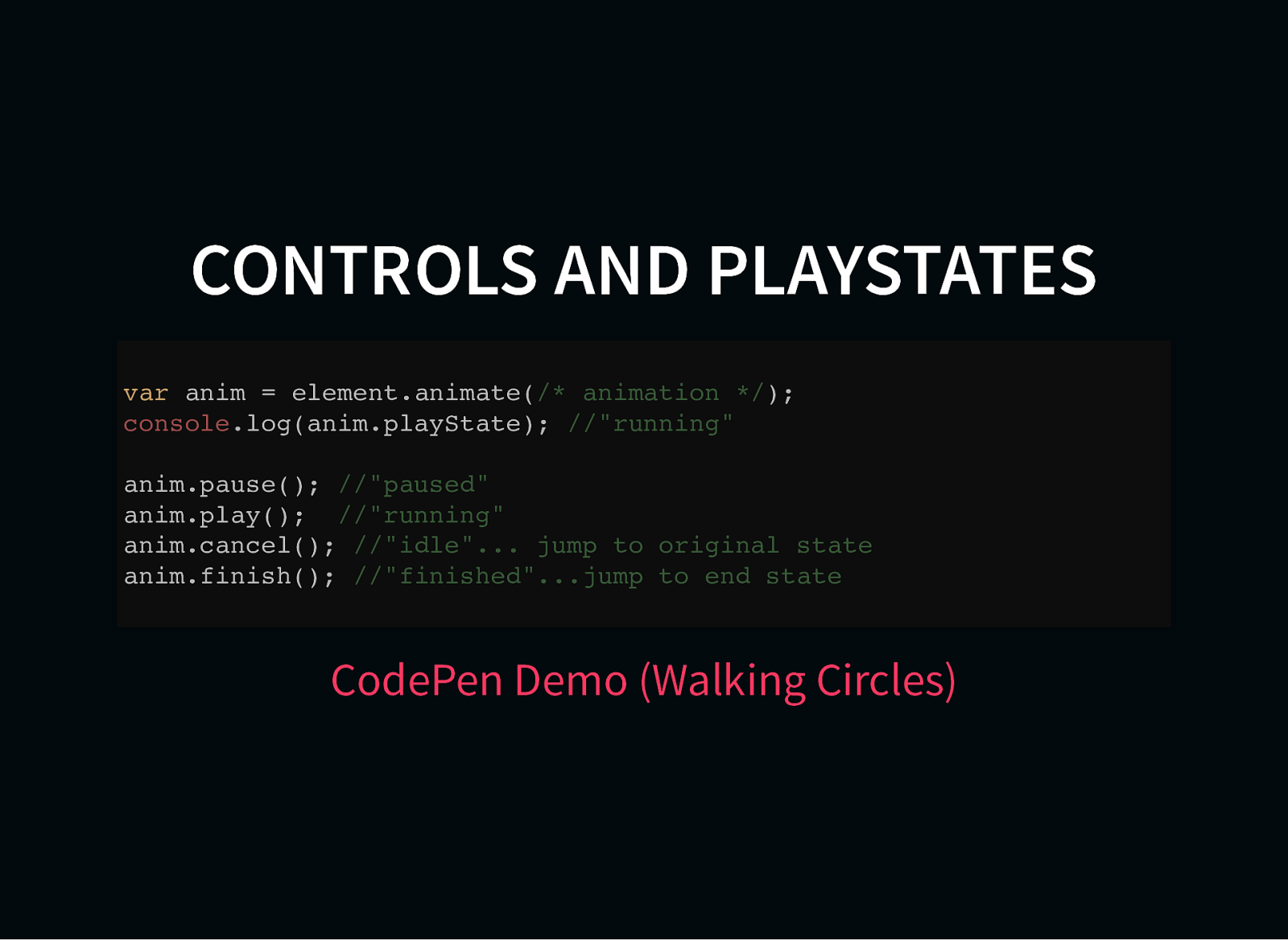
CONTROLS AND PLAYSTATES var anim = element.animate(/* animation */); console.log(anim.playState); //”running” anim.pause(); //”paused” anim.play(); //”running” anim.cancel(); //”idle”… jump to original state anim.finish(); //”finished”…jump to end state CodePen Demo (Walking Circles)

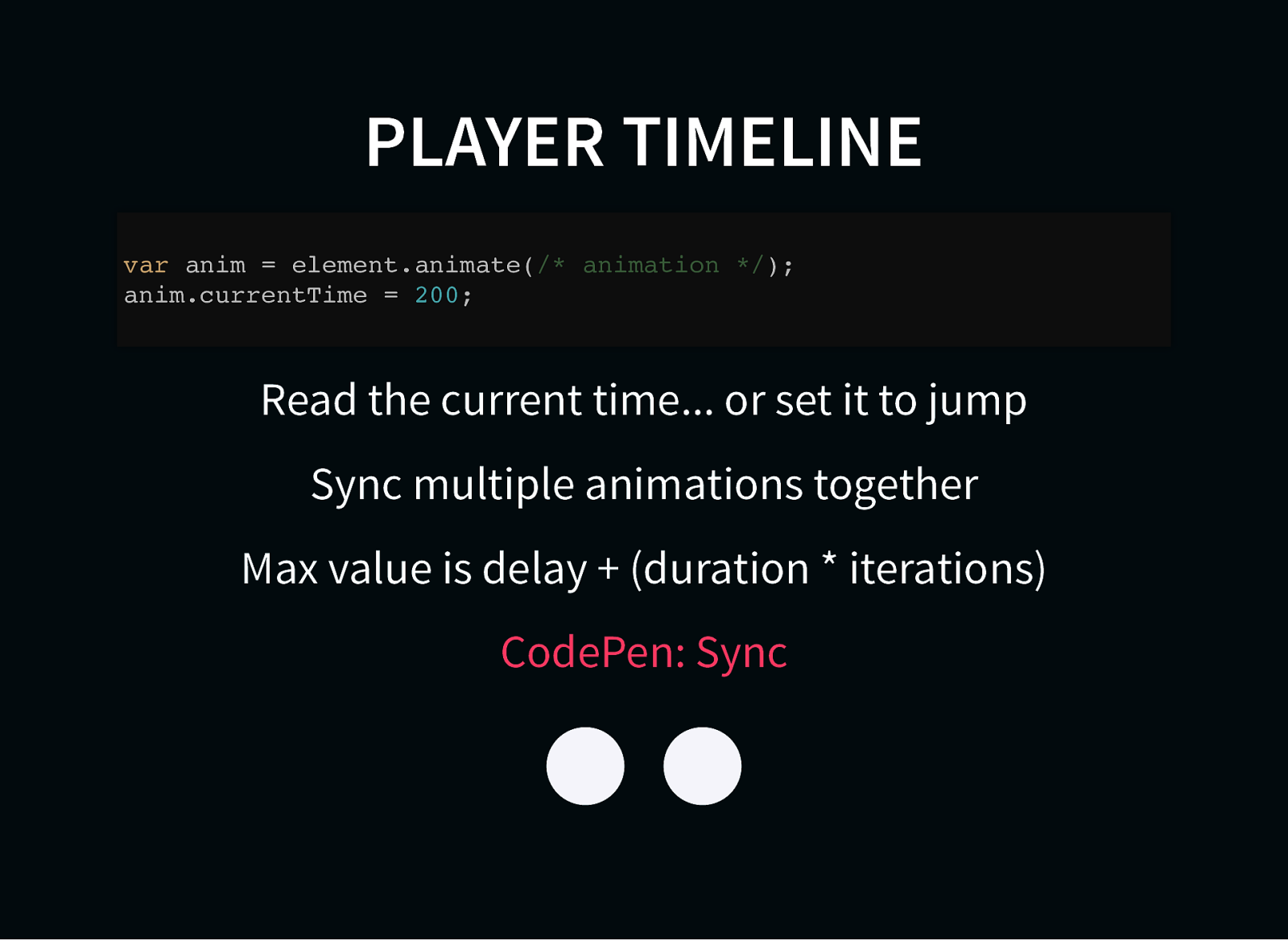
PLAYER TIMELINE var anim = element.animate(/* animation */); anim.currentTime = 200; Read the current time… or set it to jump Sync multiple animations together Max value is delay + (duration * iterations) CodePen: Sync

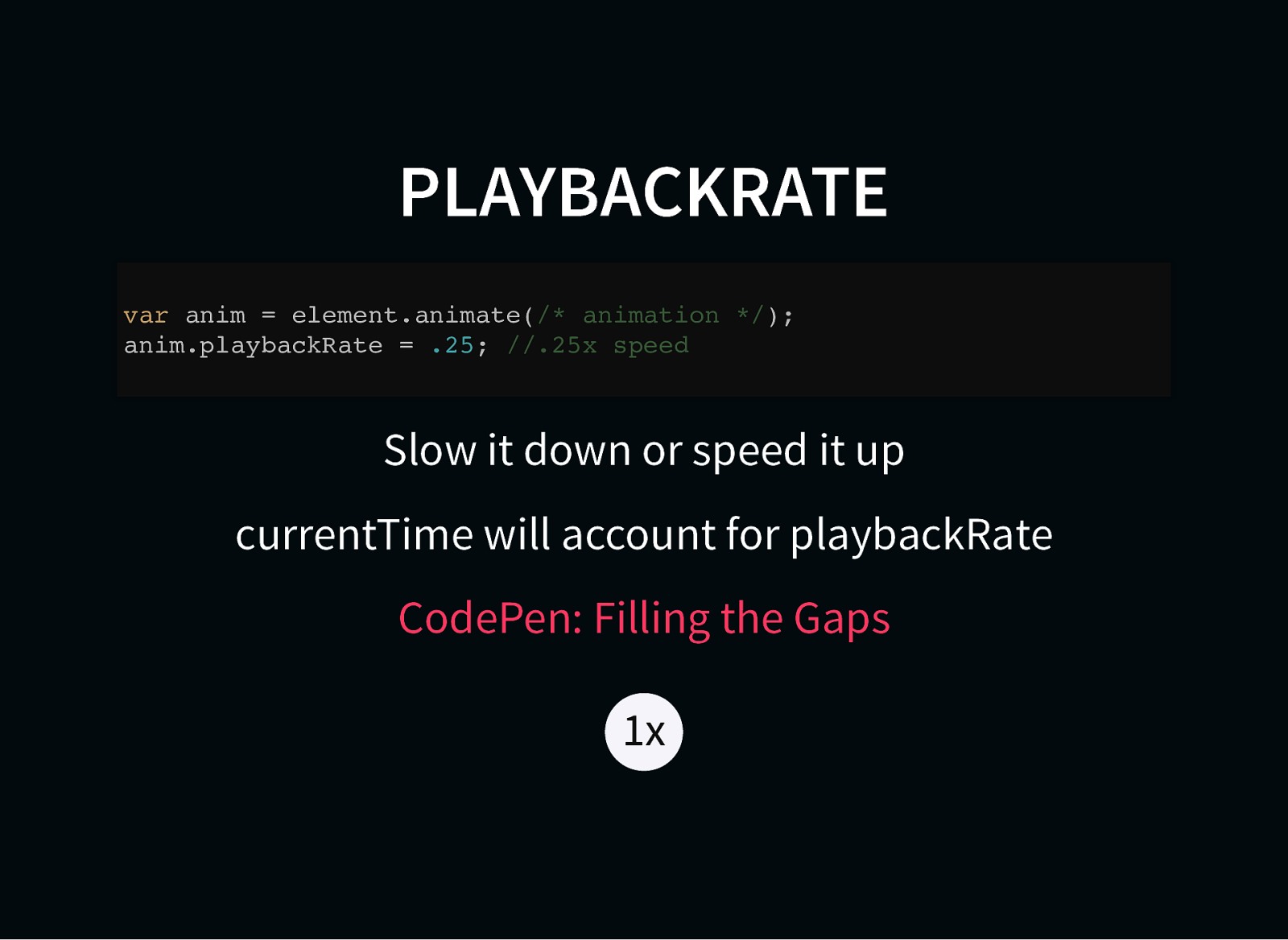
PLAYBACKRATE var anim = element.animate(/* animation */); anim.playbackRate = .25; //.25x speed Slow it down or speed it up currentTime will account for playbackRate CodePen: Filling the Gaps 1x

EVENTS Callbacks (or Promises) for onfinish and oncancel Similar to end and cancel events for CSS animations Can be used for basic sequencing, such as with a sing along Or little games (also: CodePen version)

INTERACTING WITH MULTIPLE ANIMATIONS Building blocks for other features Can build a timeline scrubber for multiple animations Demo: Scrubbing

WHAT ARE THE CATCHES? Native browser support (Caniuse.com | Feature Breakdown) Some minor inconsistencies with CSS Some of the more exciting features are yet to come…

WHAT ELSE IS COMING?

GET ALL ANIMATIONS In nightly/canary versions Get references to all animations CodePen: Pause All the Dots

CSS MOTION PATH Animate along a path! In Chrome and Firefox Nightly CodePen Collection | More Demos Demo: offset-path and d

THE COMPOSITE TIMING OPTION CSS properties that take multiple values Subsequent animations on the same property override composite allows for adding values Firefox Nightly, Chrome Canary, and Safari Tech Preview Talk of how to get into CSS Demo: Transforms | Demo: Bending

CSS! CSS animations can be WAAPI-ified document.getAnimations() will also get CSS animations and transitions Access to player controls Firefox Nightly, Chrome Canary, and Safari Tech Preview Demo: HyperCSS

CSS… HOUDINI! Houdini allows us to use CSS Variables in new ways Individualize the parts of a property e.g. animate scale separately from rotate within a transform Chrome Canary Demo: CSS Variables

AND MORE… SetKeyframes Grouping & Sequencing Even timelines that are not related to time…

WHEN TO USE WAAPI OVER CSS Randomized Values (Confetti) Modifying keyframes (Custom Springs) Class Toggling-itis (already tying into JS events) Sequencing Integrating with JS frameworks

SO HAVE WE FINALLY DONE IT? Did we solve all our animation needs?

WANT TO KNOW MORE? MDN docs from Rachel Nabors slack.animationatwork.com uianimationnewsletter.com from Val Head Shop Talk Show: Episodes 216 and 203 Web Animations API series

THANK YOU VERY MUCH! Slides: Soon at https://danielcwilson.com CodePen: @DanWilson Twitter: @DanCWilson Yes… I was inconsistent with my usernames. I’ve learned my lesson for the future.