Handicap et accessibilité : vous êtes tous concerné·e·s, par Jérémy Renard au JUG Summer Camp
A presentation at JUG Summer Camp in September 2022 in La Rochelle, France by Jérémy Renard

Handicap et accessibilité : vous êtes tous concerné·e·s, par Jérémy Renard au JUG Summer Camp

Je m’appelle Jérémy Renard, je suis responsable de l’équipe “Web & Data” à la Communauté d’Agglomération de La Rochelle. C’est la première fois que je viens au JUG Sumer Camp, parce que c’est une conférence plutôt orientée back-end alors que j’ai un profil de webdesigner/intégrateur. Mais en tant que local de l’étape, je me suis dit “pourquoi pas ?”, aller présenter un sujet sur l’accessibilité numérique devant un public pas forcément sensibilisé au sujet.

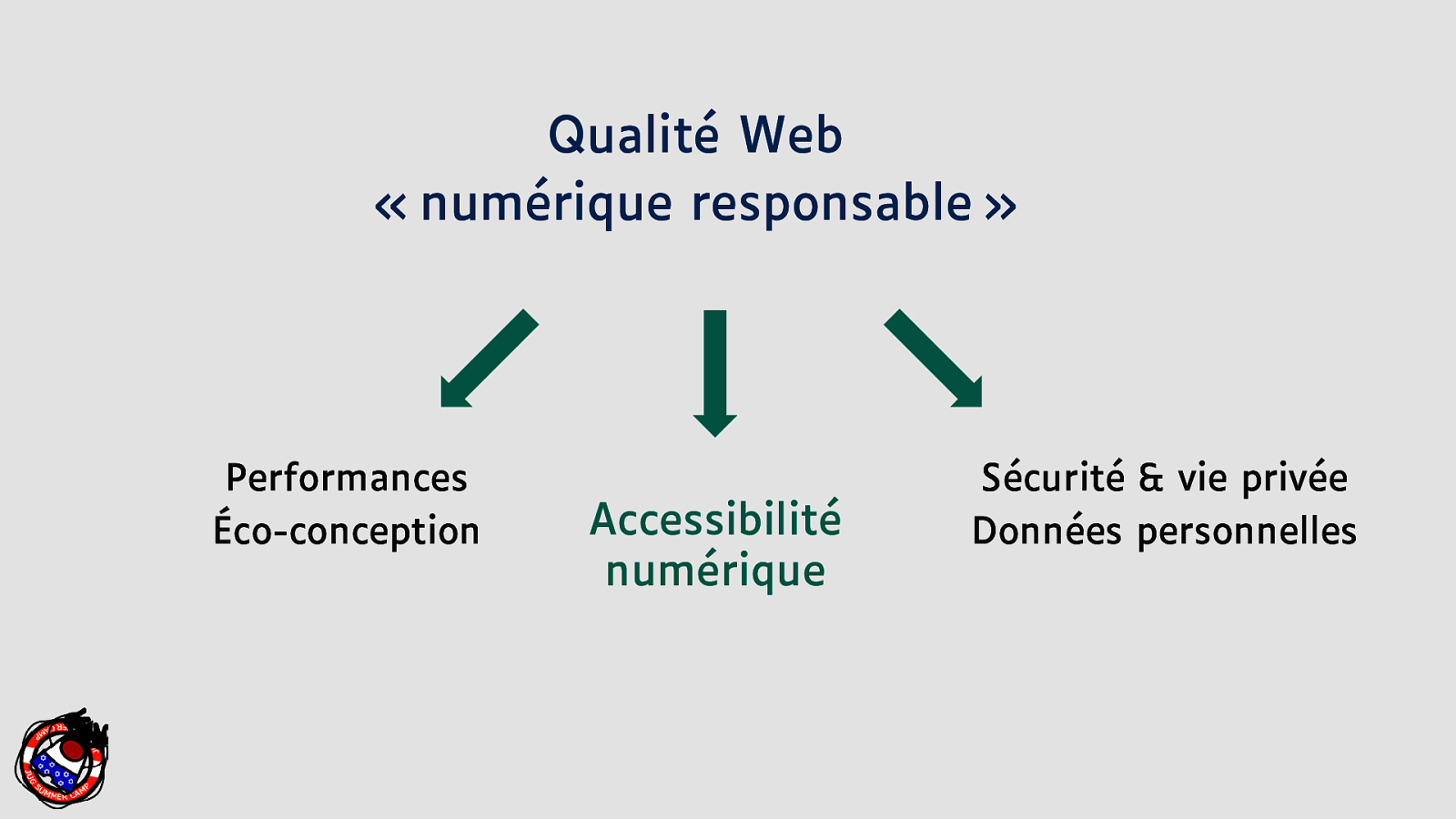
En matière de qualité web, on parle beaucoup depuis quelques temps de l’éco-conception. C’est en effet un des piliers de ce que l’on appelle aussi “numérique responsable”, au même titre que la sécurité des données vue au travers du prisme du RGPD. Le troisième pilier, celui dont on parle moins souvent alors qu’il peut-être encore plus essentiel, c’est celui de l’accessibilité numérique à destination des personnes en situation de handicap. C’est ce ce sujet important dont on va parler aujourd’hui.

Avant de commencer, un petit sondage au public pour situer où vous en êtes par rapport à l’accessibilité, sous forme de trois questions successives :

La réponse finale à ce filtre de trois questions met généralement la lumière sur un fait largement constaté par ailleurs : on estime que plus de 99% du web n’est pas accessible aux personnes handicapées. Pourquoi ? Pourquoi ce droit inaliénable d’une partie de la population est-il aussi peu appliqué ?

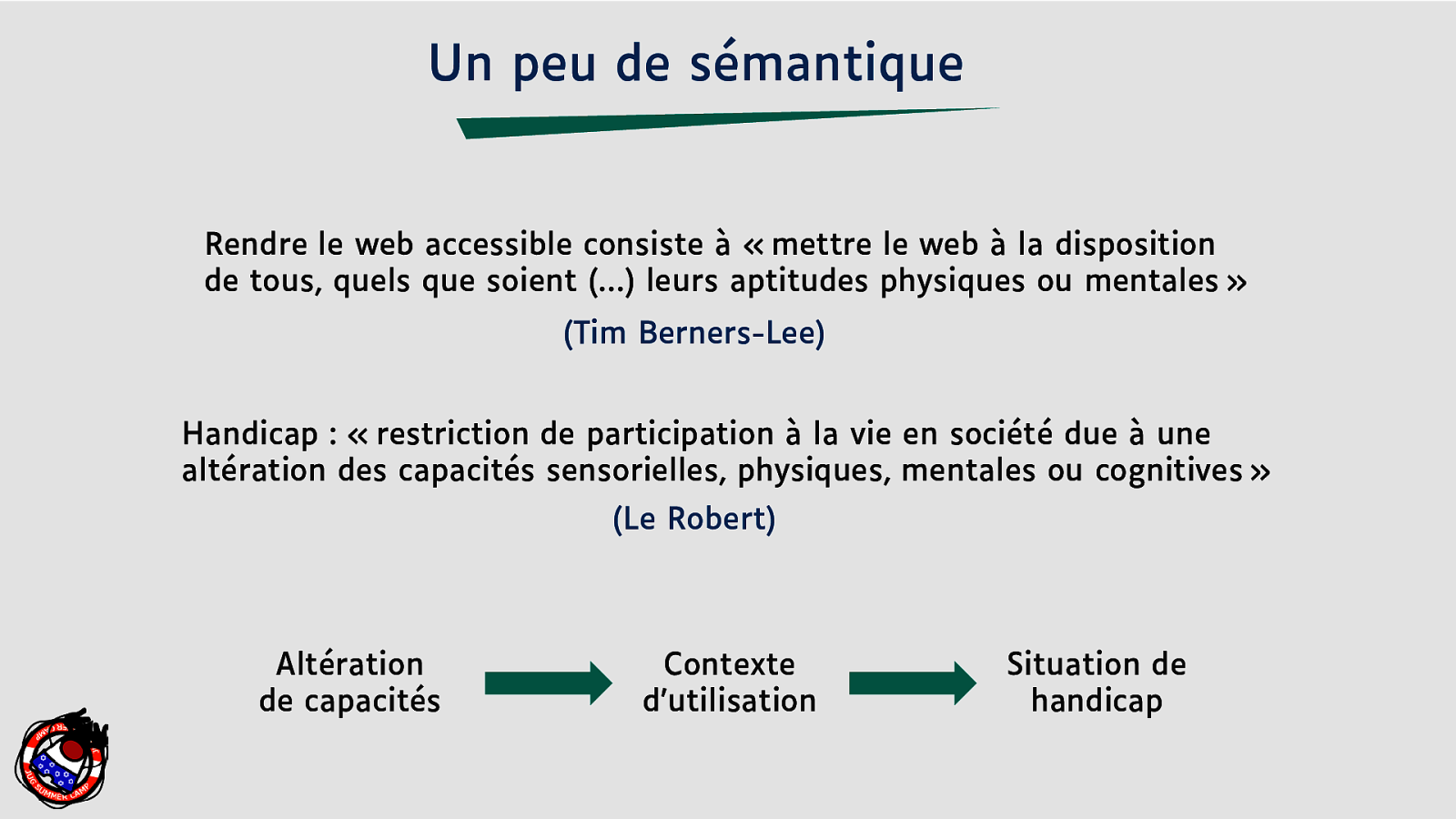
Pour répondre à cette question, il faut en revenir à la sémantique des mots, parce que les mots sont importants pour comprendre les enjeux. Selon Tim Berners-Lee, rendre le web accessible consiste à «mettre le web à la disposition de tous, quels que soient (…) leurs aptitudes physiques ou mentales». De façon sous-jacente intervient aussitôt la notion de handicap. Contrairement à ce qui est couramment pensé, le handicap ne se définit pas comme une perte de capacité ou une invalidité. Au sens littéral, on n’est pas handicapé parce qu’on a perdu la motricité des jambes ou parce qu’on est aveugle. Le handicap se définit comme «la restriction de participation à la vie en société due à une altération des capacités sensorielles, physiques, mentales ou cognitives». Plus clairement, une altération de capacités crée potentiellement un contexte d’utilisation particulier : j’ai perdu la motricité des jambes donc je me déplace en fauteuil roulant, je suis aveugle donc je navigue sur le web via un lecteur d’écran, etc. Et le handicap naît de la non prise en compte de ce contexte d’utilisation par la société et l’environnement. C’est pour cela qu’on parle souvent de personnes “en situation de handicap”.

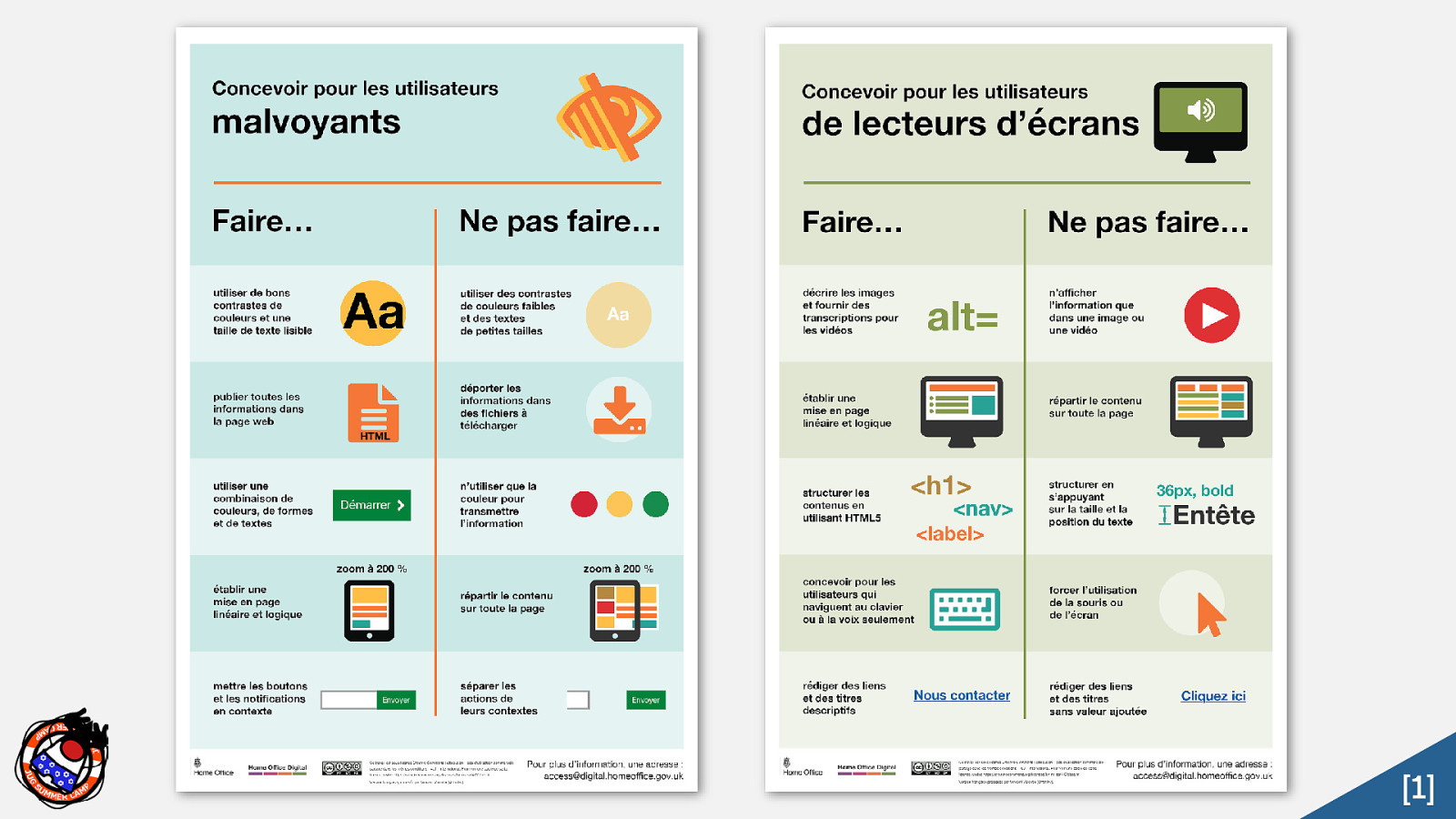
Pour bien comprendre les enjeux de l’accessibilité numérique, il faut donc commencer par connaître et comprendre les contextes d’utilisation des usagers qui peuvent se retrouver en situation de handicap face au web. La série de poster de la cellule accessibilité du gouvernement britannique est un très bon support pour cela. Premier contexte d’utilisation : les utilisateurs malvoyants (daltonisme, vision floue ou dégradée, …). Ce sont des personnes qui peuvent confondre les couleurs, donc il faut veiller à toujours produire des contrastes suffisants. Les dimensions des éléments et notamment des polices sont essentielles pour bien percevoir les éléments, de même que la possibilité de zoomer les polices ou l’interface toute entière. Vient ensuite le contexte des personnes aveugles, qui naviguent sur le web en utilisant un lecteur d’écran qui vocalisent le contenu des pages. Le lecteur d’écran restitue la structure logique de la page ainsi que son contenu éditorial. A charge aux développeurs de ne pas casser cette structure logique, sous peine d’exclure les personnes utilisant des lecteurs d’écrans.

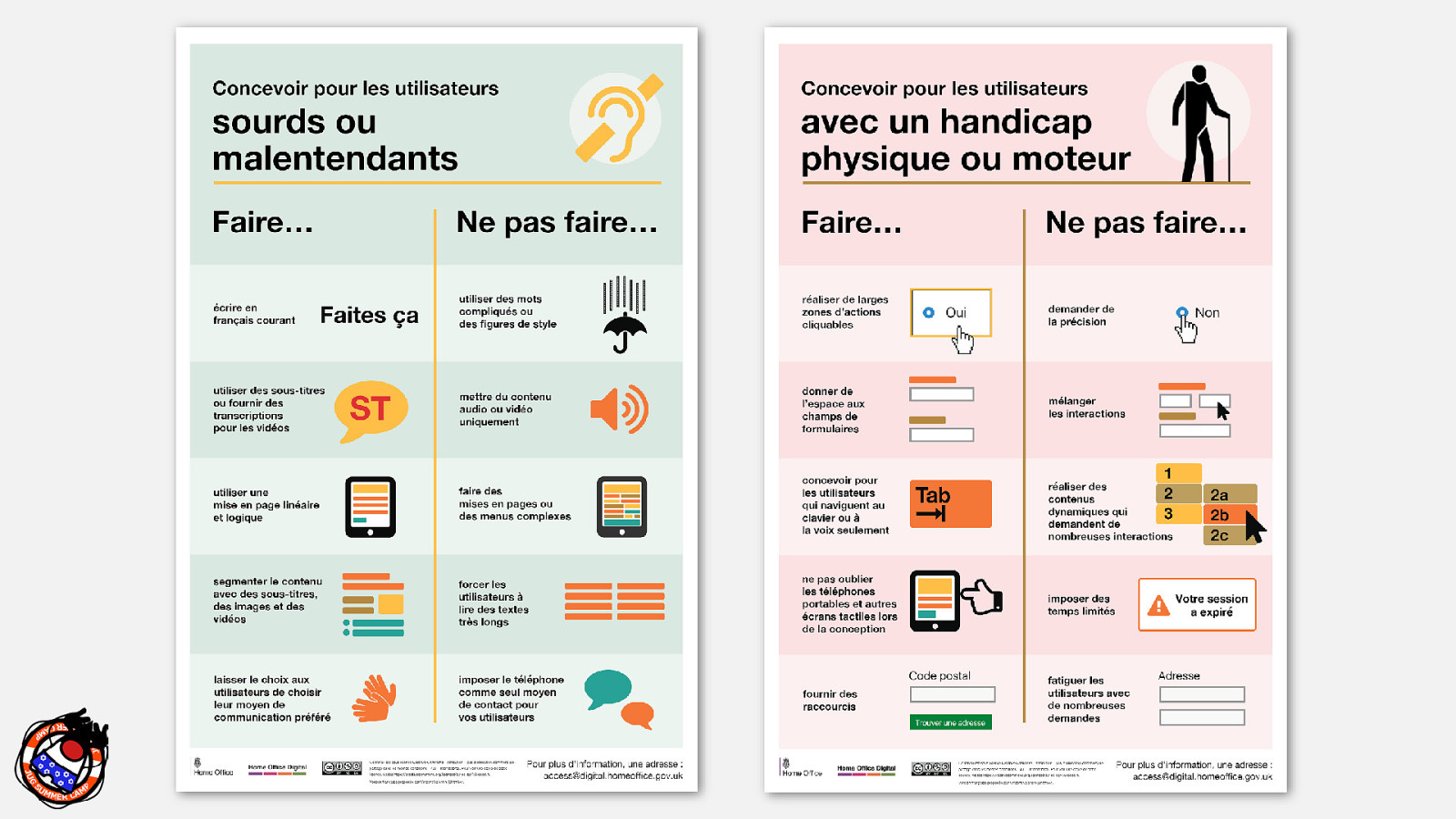
Vient ensuite le contexte des personnes sourdes ou malentendantes. C’est bien sûr les contenus audio qui vont leur poser problème, notamment dans les vidéos. Les sous-titrages et transcriptions textuelles sont obligatoires pour que ces utilisateurs puissent accéder aux informations contenues dans les pistes audio. Les personnes présentant une altération des capacités physiques peuvent également se trouver en situation de handicap numérique. Elles peuvent par exemple avoir du mal à tenir une souris, la taille suffisante des zones cliquables est alors un critère essentiel. Elles peuvent aussi naviguer exclusivement au clavier, il est donc crucial que les développeurs ne cassent pas la logique de navigation au clavier à l’intérieur d’une page web, et même qu’ils la facilitent.

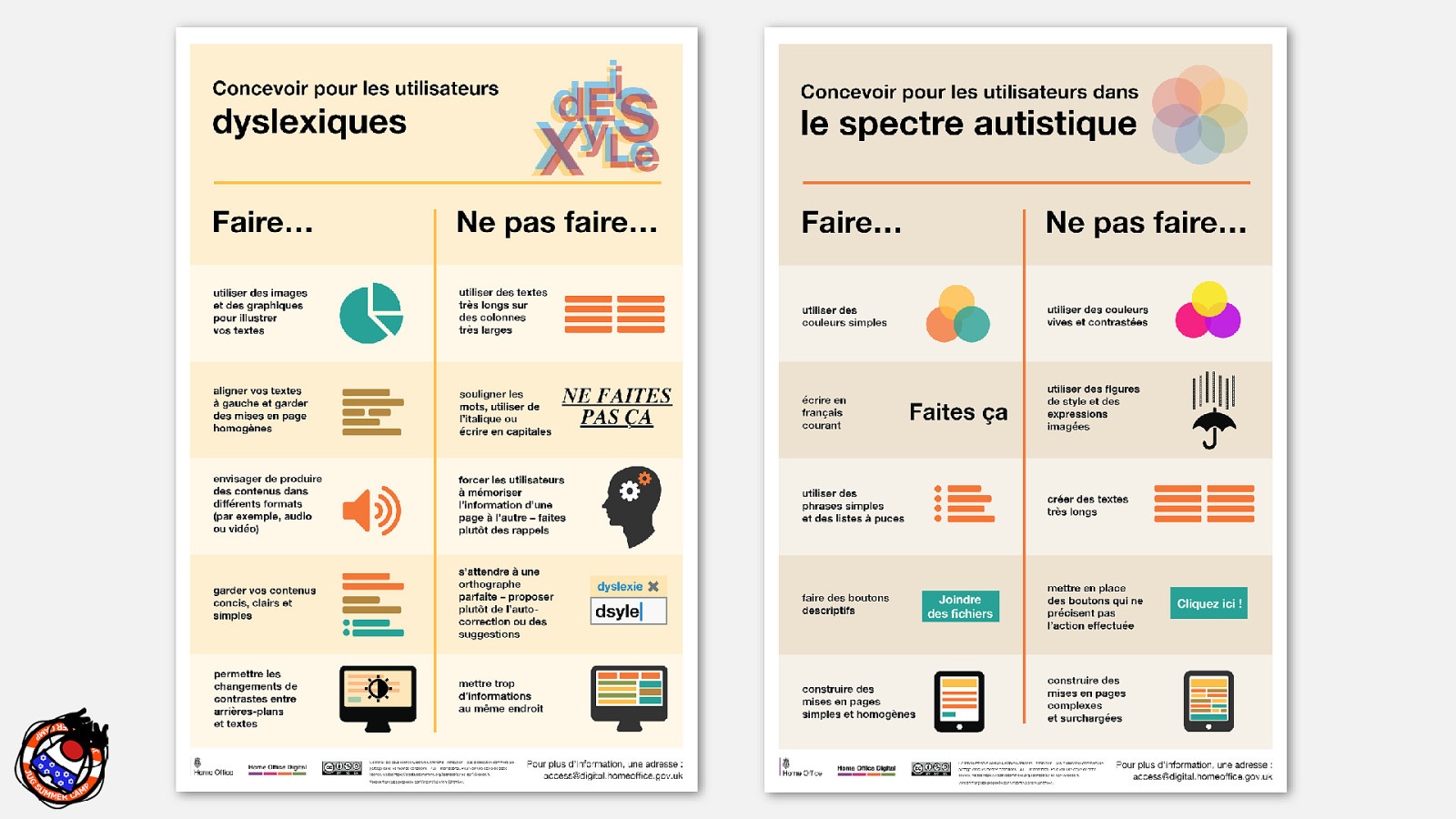
Enfin des contextes d’utilisation qu’on oublie souvent sur le web, qui concernent les différences cognitives (dyslexie, autisme, …). Une attention particulière doit être portée à ces utilisateurs en ce qui concerne les aspects éditoriaux et de présentation générale des pages.

De nombreux contextes d’utilisation sur le web, qui doivent être pris en compte correctement par les différents acteurs du numérique. En somme c’est ça l’accessibilité numérique : Prendre en compte les différents contextes d’utilisations pour que les personnes handicapées aient le même niveau d’accès aux informations et aux services que les personnes valides.

Au niveau international, l’accessibilité est formalise par les WCAG: Web Content Accessibility Guidelines. Ce standard promu par le W3c présente une série de règles à respecter, avec des critères de tests, pour faire en sorte que les sites et applications soient accessibles à tous.

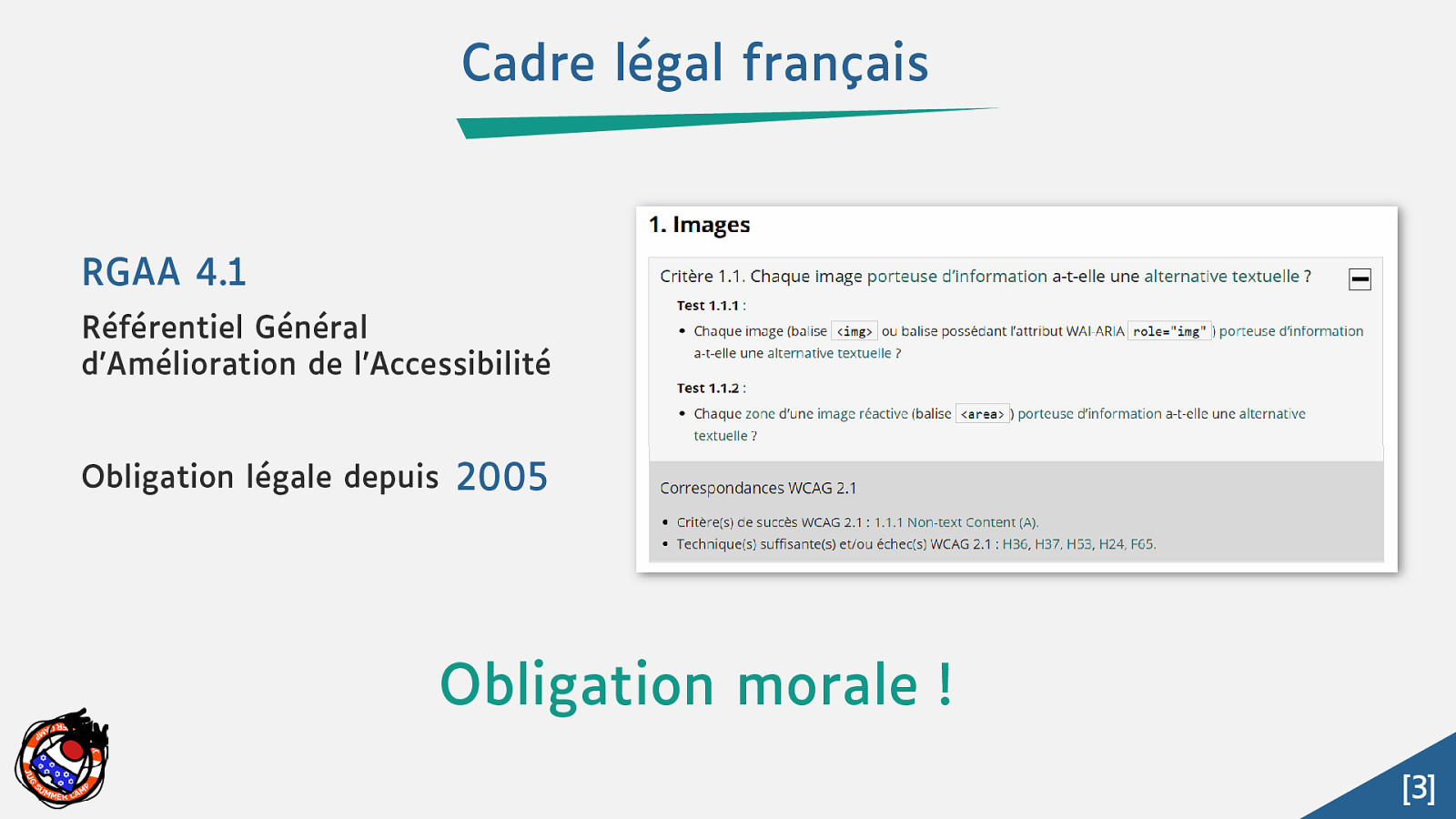
Au niveau français, les WCAG ont été transcrites dans le RGAA : Référentiel Général d’Amélioration de l’Accessibilité. Là aussi une série de règles et de critères à respecter réparties en trois niveaux de complexité (A, AA et AAA). Le RGAA est une contrainte légale depuis une loi publiée en 2005, il y a près de 20 ans. 20 ans, c’est long, impossible de se cacher derrière ce délai pour justifier une non application des directives liées à l’accessibilité. Mais au-delà de cette obligation légale, très froide, faite de contraintes, nous avons surtout une obligation morale à rendre nos sites accessibles ! Parce que derrière ces critères et ces tests, nous avons des utilisateurs qui n’arrivent pas à accéder à nos services. Parce qu’une partie de la population est systématiquement exclue de la vue numérique, alors que c’est son droit légitime d’y participer.

Et pourtant, cette obligation morale est bien peu prise en compte. Pour illustrer cet état de fait, un parallèle simple : en 2019 3% des usagers du web utilisaient encore Internet Explorer. Rappelez-vous comment les développeurs faisaient des pieds et des mains pour que leurs sites soient compatibles Internet Explorer. Face à ça, on estime qu’entre 15% et 20% de la population est en situation de handicap numérique, et pour cette partie des utilisateurs les efforts ne sont pas faits. On a longtemps dépensé des charges inconsidérées pour satisfaire 3% des utilisateurs qui en plus avaient le choix de changer de navigateur, tout en ne faisant rien pour 15% à 20% d’utilisateurs qui eux n’ont pas le choix de leur contexte d’utilisation. Pourquoi ?

La réponse à cette question est multi-factorielle, mais elle tient en un mot : validisme. Un mot que l’on commence à entendre de plus en plus dans l’espace public et les medias, et donc la compréhension est essentielle. Le validisme est une oppression systémique et discriminante, comme le racisme ou le sexisme, qui vient d’une société dans laquelle absolument tout est conçue par des valides, pour des valides. Une oppression qui fait naturellement des personnes valides la norme sociale, excluant les personnes handicapées de cette norme.

Le validisme, c’est un mode de pensée solidement ancrée aussi bien dans la société que dans nos modes de pensée individuels. Cela se traduit dans beaucoup de pans de notre société, de façon plus ou moins assumée. C’est par exemple promulguer une loi stipulant que seulement 10% des logements neufs doivent être accessibles, et en plus de ça entendre des gens dire que c’est déjà trop. C’est réaliser un film mettant en scène un personnage handicapé interprété par une actrice valide. C’est faire de la communication officielle sur les réseaux sociaux à base d’images sans jamais renseigner de description alternative à ces images.

Au-delà de l’aspect systémique, le validisme c’est aussi tout un tas de micro-agressions reçues quotidiennement par les personnes handicapées. Des petites phrases comme : « Tu souris beaucoup pour quelqu’un de malade ! » « Quand on veut ou peut. » « Ohlala t’es belle, c’est vraiment du gâchis que tu sois en fauteuil ! » « Tu es mariée ? Et lui aussi il est en fauteuil ? » « Il fait du sport toutes les semaines malgré son handicap, quel courage ! » Installer une rampe ? Mais ça va gâcher l’architecture du lieu et on risque de se prendre les pieds dedans ! » Des agressions qui relèvent parfois de la méchanceté pure, parfois de la mauvaise blague pas drôle, mais qui peuvent aussi émerger d’une forme de bon sentiment avec une glorification de certaines personnes handicapées quand elles accomplissent des choses extraordinaires : surmonter son handicap, quelle leçon de vie ! Mais les personnes handicapées ne sont pas là pour servir d’inspiration aux personnes valides, ou pour faire que les personnes valides se sentent mieux dans leur propre vie. Au niveau du numérique, le validisme se traduit par cette phrase que beaucoup de professionnels ont déjà entendu un jour :« On ne va pas adapter tout notre site web, ça coûterait cher et ça ne servirait à rien, de toute façon n’a pas d’utilisateurs handicapés. » On n’a pas d’utilisateurs handicapés ? Alors déjà si, les statistiques le prouvent. Mais à bien y réfléchir, quand on n’a pas d’utilisateurs handicapés, n’est-ce pas justement parce qu’on les a sciemment exclus de nos produits ?

Pour bien comprendre les biais de perception liés au validisme, je vous renvoie à la campagne de sensibilisation “J’arrête le validisme” publiée par le collectif “Les Dévalideuses” en 2020. Une série de visuels percutants illustrant diverses actions personnelles à mener pour déconstruire notre pensée validiste. Quelques visuels : « Je ne change pas de regard, j’essaie de me déconstruire » « J’apprends que handicap et bonheur ne sont pas incompatibles » « Je cesse de croire que le handicap est forcément visible et identifiable » « Je demande l’accord d’une personne handi avant de l’aider à se déplacer » « Je ne considère pas les personnes handicapées comme des leçons de vie » Autant de remises en question et de processus de déconstruction nécessaire pour casser le mode de pensée validiste qui nous a été incluqé depuis notre plus jeune âge.

La première des choses à faire pour arrêter le validisme, c’est surtout d’écouter les personnes concernées. Ecouter ce que les personnes handicapées ont à dire. Allez lire des articles sur le validisme et le handicap, et en comprendre les enjeux. Suivez des comptes Twitter tenus par des personnes handicapées qui expriment toutes les difficultés qu’elles rencontrent au quotidien parce que rien n’est adapté pour elles : @CelineBoeuf, @elisarojasm, @Celinextenso, @cyberbaloo, @armonyaltinier, @juliemoynat, @eaboaf_, … Et ne faites pas l’erreur de croire que ces personnes se plaignent, elles ne font que décrire leur quotidien pour que nous valides prenions conscience des barrières que nous leur imposons sans cesse. Assistez à des conférence qui parlent d’accessibilité numérique : a11y Paris, Paris Web, … En bref : prenez conscience des difficultés pratiques et quotidiennes rencontrées par les personnes handicapées, et intégrez-les dans votre processus de pensée et de réalisation.

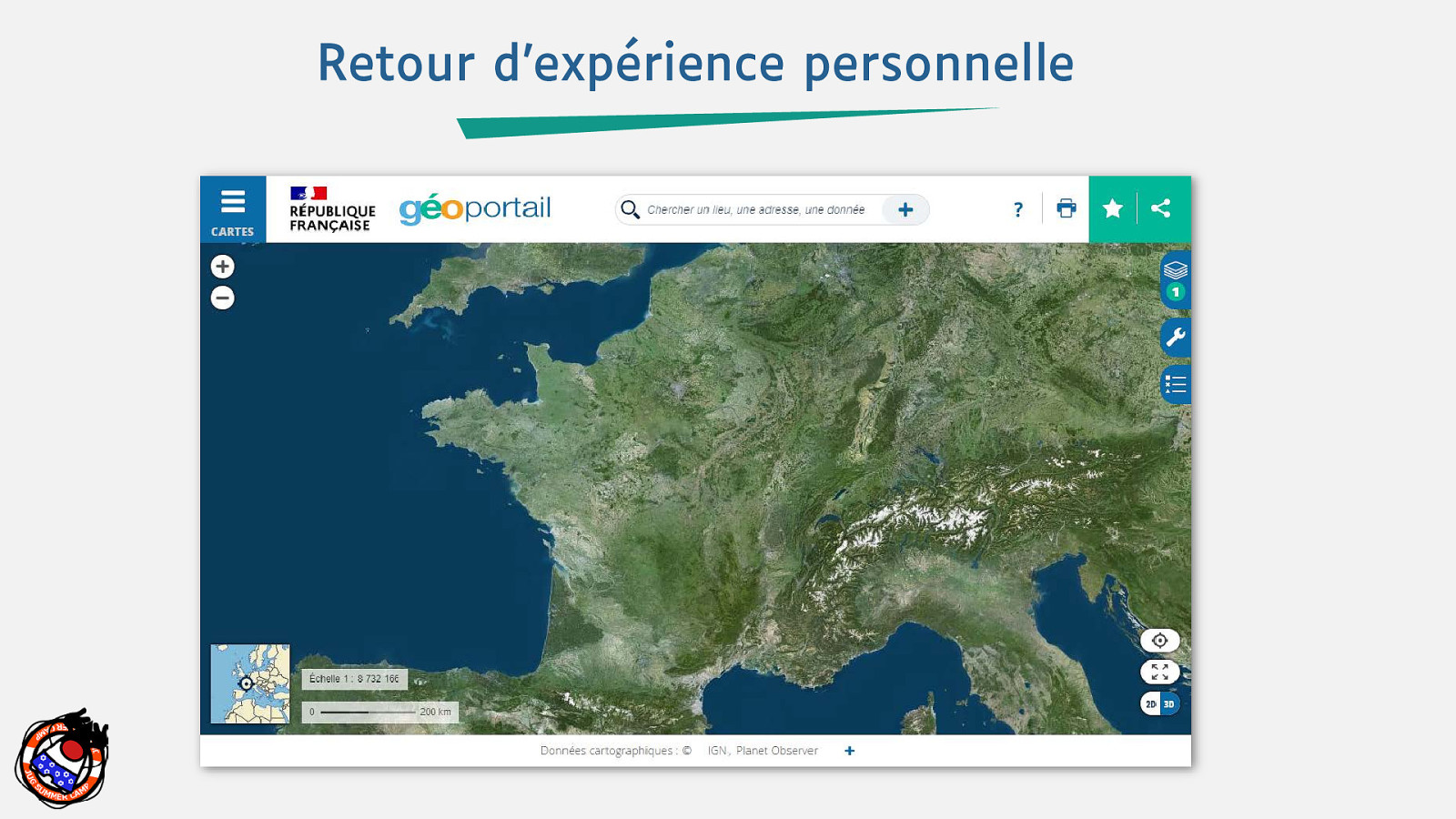
Le validisme touche tout le monde, ces biais de pensée et de conception sont ancrés dans chacun d’entre nous. Je ne fais pas exception, et je vais l’illustrer par un petit retour d’expérience personnelle. Il y a quelques années, je suis le développeur principal sur un projet de refonte d’interface d’un gros site : le géoportail national, plusieurs millions de visiteurs par mois. Je suis alors un peu sensibilisé à l’accessibilité mais clairement pas assez, j’ai mis en place quelques bonnes pratiques mais de toute évidence de façon trop timide. Et a deux mois de la mise en ligne, mon directeur de programmes me tombe dessus en ces termes : « On est un site en .gouv.fr, on se doit de respecter le RGAA, voilà toutes les règles à respecter fais en sorte qu’on soit dans les clous ». Et je prends les dizaines de règles du RGAA en pleine face, sans recul et sans grille de lecture. S’en est suivi un gros découragement, la sensation qu’on n’y arrivera pas, et l’impression de livrer un produit dégradé et excluant. On a réussi à corriger des choses, mais c’était clairement insuffisant. Avec le recul, on aurait dû faire différemment. Surtout, on aurait dû faire mieux.

Cette petite expérience, beaucoup de professionnels du web l’ont déjà vécu. Elle met en lumière deux biais de réalisation validistes qui compromettent la prise en compte de l’accessibilité dans un projet web. La première erreur : prendre en compte l’accessibilité en fin de process de développement, au dernier moment. Mais l’accessibilité ce n’est ni un bonus, ni une feature, encore mois un cadeau qu’on fait aux personnes handicapées si on a le temps. L’accessibilité ça se prend en compte à toutes les étapes du projet, depuis la conception fonctionnelle jusqu’au maquettage graphique puis aux développements. Il faut penser accessible, concevoir accessible, coder accessible, du début à la fin du projet. Pour reprendre une tournure à la mode : faire de l’access by design ! La deuxième erreur : considérer l’accessibilité comme une série de contraintes, comme des règles un peu abstraites destinées à nous compliquer la tâche pour un objectif mal défini. Mais il faut renverser ce mode de pensée, et comprendre que l’accessibilité c’est une opportunité de construire un web plus juste. Comprendre que derrière les contraintes il y a des utilisateurs qui vont être directement impactés par nos choix. Prendre en compte les besoins de chacun, s’imaginer face à une personne en situation de handicap qui utiliserait nos produits et se sentir bien bête de lui avoir mis des bâtons dans les roues. Prendre conscience de ces deux biais de réalisation, et faire en sorte de ne pas les reproduire, c’est déjà un premier pas pour se sentir concernés par l’accessibilité et prendre le sujet à bras le corps.

Un seul argument est valable pour promouvoir l’accessibilité : cela concerne la prise en compte de besoins légitimes et inaliénables, elle est nécessaire pour l’accès égalitaire de tous au numérique. On peut parfois entendre d’autres arguments, mais ils sont assez douteux : « L’accessibilité profite à tous, y compris aux valides. » « Concevoir de façon accessible a des effets bénéfique sur le SEO et les perfs. » « La prise en compte de l’accessibilité améliore l’image de marque. » « La non-accessibilité expose à des sanctions financières. » Que veulent dire ces faux arguments ? Que si l’accessibilité n’avait pas d’autres bénéfices induits, elle ne mériterait pas qu’on s’y intéresse ? Que l’accessibilité n’a d’intérêt que si elle profite aussi aux valides ? Bref, que les personnes handicapées ne seraient qu’une sous-catégorie de la population qui ne mérite qu’on s’en préoccupe seulement si elle peut apporter une plus-value aux valides. N’utilisez pas ces arguments, et sachez les reconnaître et les combattre ! L’accessibilité est un besoin inaliénable d’une partie de la population, cet argument est suffisamment puissant pour se suffire à lui-même et pour prendre en compte l’accessibilité dans nos réalisations.

A la lumière de ces quelques éclaircissements, vous devriez tous vous sentir déjà un peu plus concernés par l’accessibilité numérique. Mais si malgré tout ce n’est pas encore le cas, réfléchissez bien. Regardez autour de vous. Des personnes de votre entourage sont peut-être en situation de handicap, avec des besoins couverts par l’accessibilité. Au-delà de ça, vous-mêmes serez probablement concernés un jour : parce que personne n’est à l’abri d’un accident de la vie, et parce que simplement nous allons tous vieillir. Nous allons tous avoir une baisse progressive de l’acuité visuelle et auditive, une diminution de la dextérité, une altération de nos capacités cognitives. Alors si vous ne le faites pas pour les autres, faites-le pour votre futur vous-même.

On a identifié les enjeux de l’accessibilité, on a initié un début de déconstruction sur le validisme, et (j’espère) on se sent pleinement concernés pour s’attaquer au sujet. Mais cette bonne volonté peut souvent se heurter à un mur qui prend la forme de la réflexion suivante : « Oui mais l’accessibilité c’est compliqué ». Alors oui va pas se mentir, il y a des problématiques complexes en accessibilité. Mais il y a aussi beaucoup de règles très simples à appliquer, qui si elles sont correctement prises en compte feront déjà un très bon socle de bonnes pratiques pour concevoir des produits accessibles.

Quelques règles simples en pratique

La base en termes de conception graphique, ce sont les contrastes de couleur. Les textes et leur fond doivent toujours être suffisamment contrastées, pour qu’ils soient correctement perçus même pour des utilisateurs malvoyants. Attention : un contraste ce n’est pas u jugé du graphiste, c’est précis, il y a des métriques. Et il y a une règle qui dit que le contraste entre le fond et le texte doit toujours être supérieur à 4,5. Dans les captures d’écrans en exemple, on voit clairement le problème de contraste du texte blanc sur dégradé clair, mais ce qu’on devine moins facilement c’est que l’ensemble de la charte graphique ne satisfait pas a la contrainte de 4,5 : le orange, le vert turquoise, le gris, toutes les couleurs devraient être renforcés pour satisfaire à un contraste suffisant. Heureusement il existe des outils qui calculent automatiquement les contrastes et proposent même des couleurs alternatives comme le contrast-finder de Tanaguru. On est ici sur l’exemple même d’une règle très simple à mettre en place. Elle implique une remise en cause de certains choix graphiques, mais rien de plus.

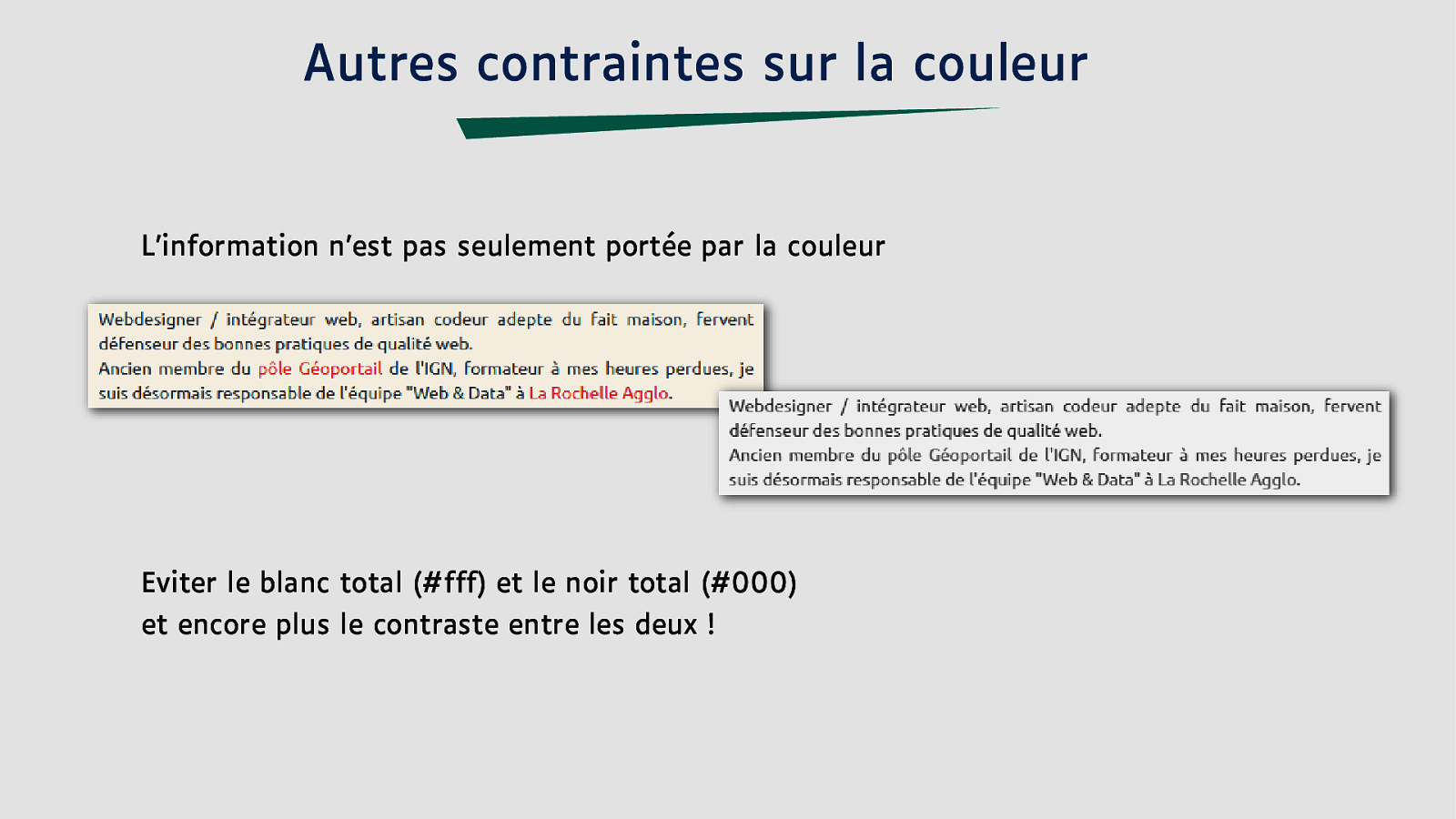
D’autres contraintes que le contraste existent sur la couleur. L’une des plus importantes stipule que l’information ne doit jamais être seulement portée par la couleur. Dans l’exemple, des liens dans un texte sont identifiés par un changement de couleur (orange au lieu de gris). Mais une personne distinguant mal les couleurs ne verra pas cette différence et ne se rendra pas compte qu’il y a des liens. Ne pas faire porter l’information seulement par la couleur aurait pu consister à rajouter un soulignement au lien. Ce principe est applicable sur tous les éléments d’une interface : menus actifs, effets de survol/focus,etc. Pour enrevenir un peu sur les contrastes, une autre bonne pratique méconnue : il vaut mieux éviter d’utiliser du blanc total (#fff) ou du noir absolu (#000). Ca peut sembler perturbant puisqu’il s’agit de la configuration de base d’une page web, du texte noir sur fond blanc, mais le risque est de déclencher des migraines ophtalmiques chez certains utilisateurs. Toujours préférer des gris très clairs ou très foncés pour éviter ce risque.

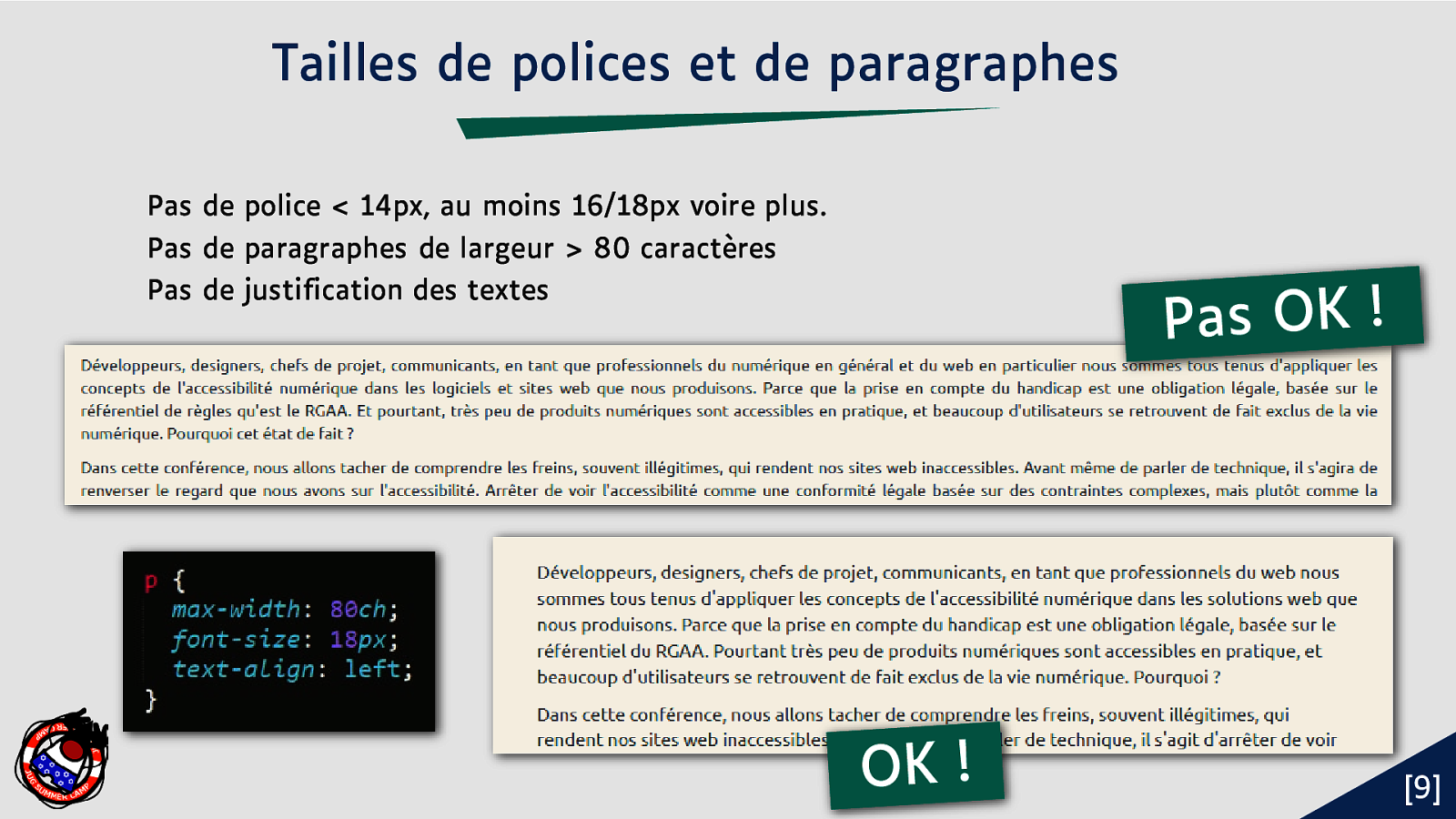
Toujours sur la conception graphique, les dimensions des polices sont importantes pour s’assurer de la bonne lisibilité par les personnes malvoyantes. Jamais de police inférieure ou égale à 14px, minimum 16px ou 18px voire plus si possible. Autre règle moins connue : les études montrent qu’un paragraphe devient difficile à lire s’il dépasse une largeur de 80 caractères, parce que l’on peut se perdre lors du changement de ligne avec une trop grande largeur. Cette règle se transpose facilement en CSS avec l’unité ch, qui permet de fixer une max-width à 80ch. Troisième régle : sur le web, et contrairement au print, on ne justifie jamais les textes. On garde un alignement à gauche, afin de ne pas modifier les espaces entre les mots qui peuvent créer des difficultés de lecture notamment pour les personnes dyslexiques.

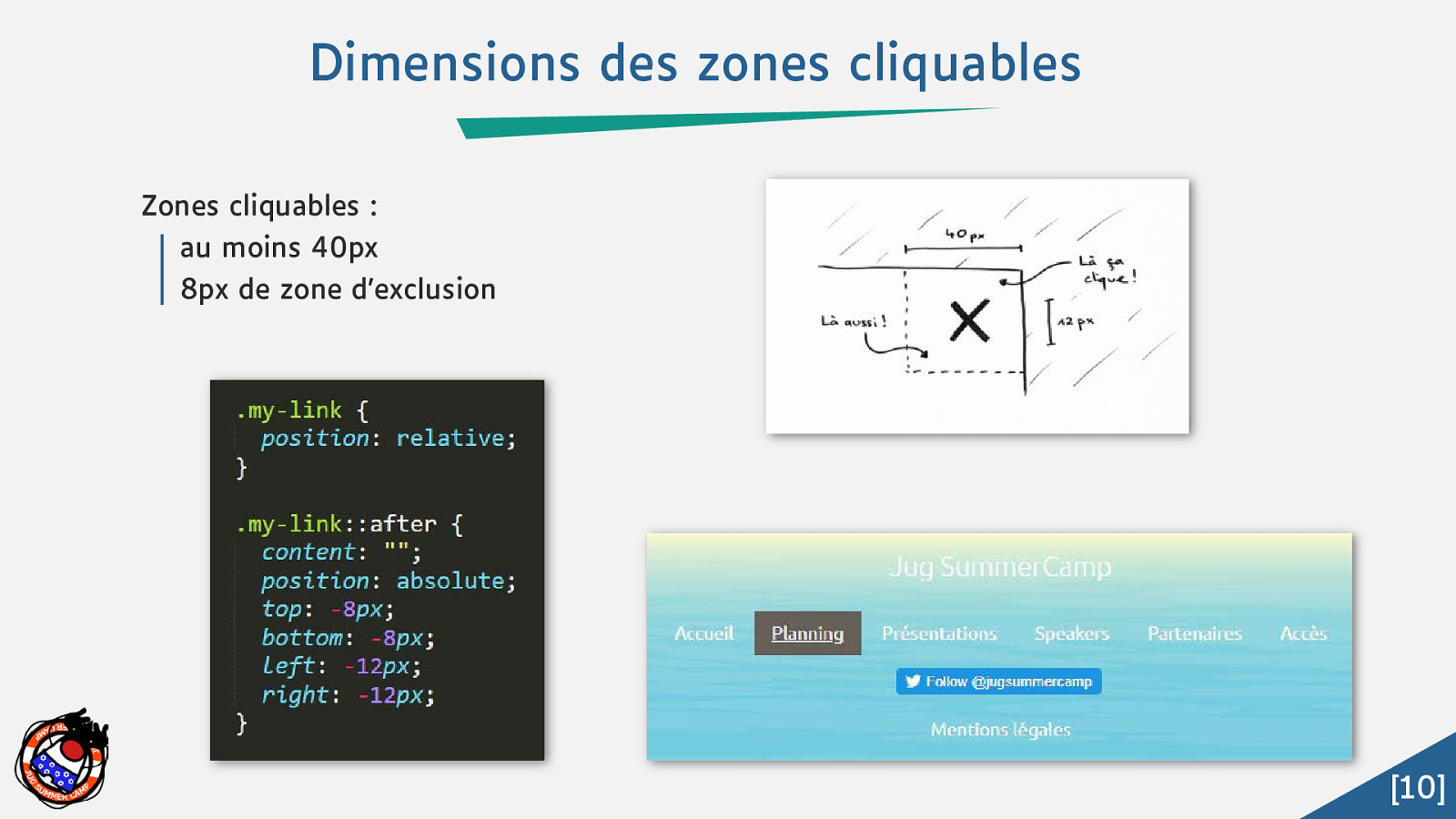
Toujours au niveau des dimensions, vient le cas des zones cliquables. Notamment pour les personnes ayant des difficultés de préhension de la souris, attraper une zone cliquable trop petite peut devenir un enfer. Il n’y a pas de standard établi sur le sujet, mais il est généralement admis que des dimensions minimales de 40px sont requises pour des zones cliquables suffisamment grandes. Et dans le cas où plusieurs zones cliquables sont voisines, penser à laisser une zone d’exclusion entre chaque pour éviter les clics en erreur. Pour augmenter la taille d’une zone cliquable, on n’est pas obligé de modifier l’apparence de la zone, un pseudo-contenu CSS suffit : avec un ::after positionné en absolu sur l’élément avec des positions négatives permet d’élargir la zone cliquable de façon naturelle et transparente.

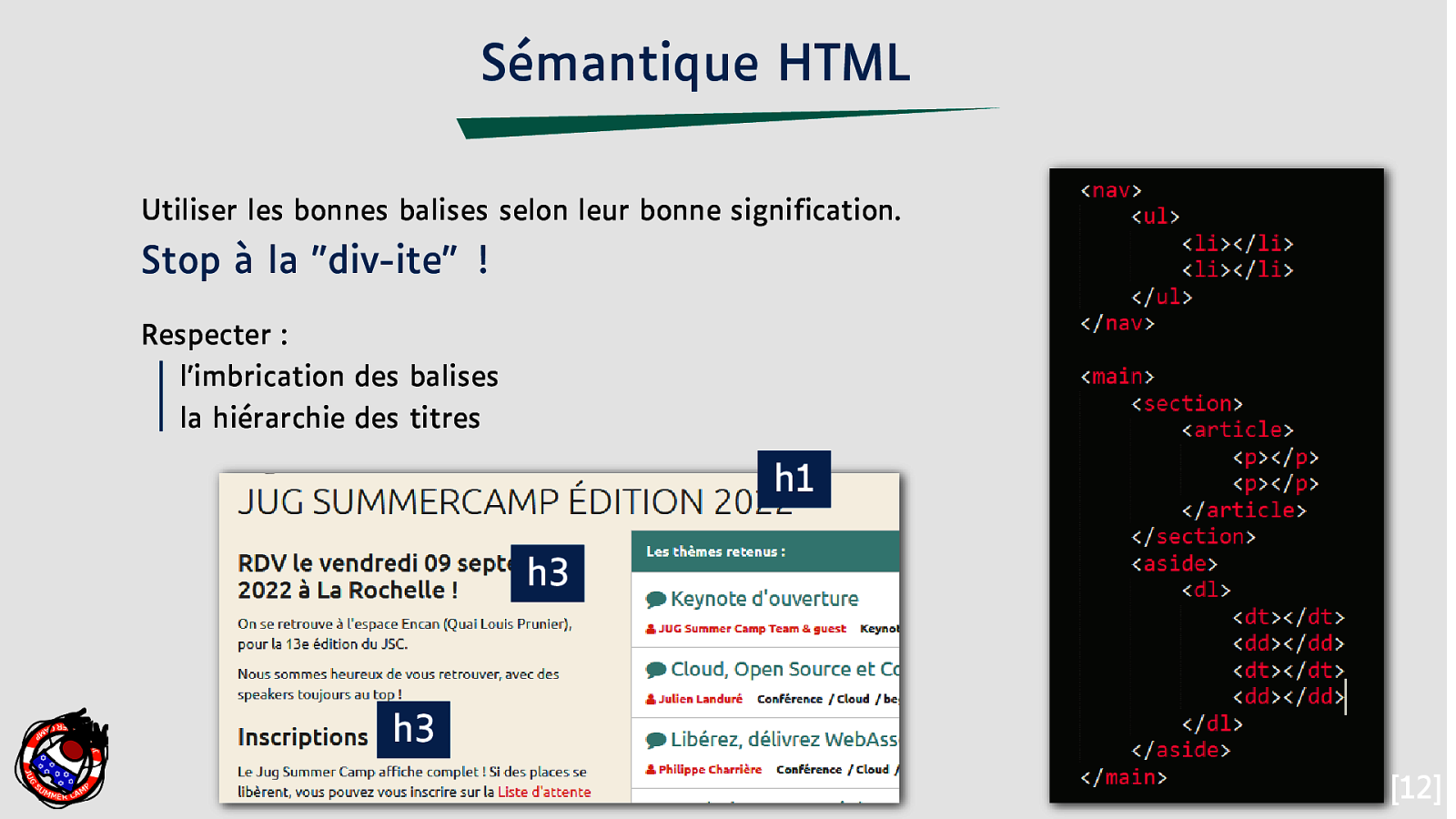
On glisse maintenant vers la phase de développement, avec l’intégration du HTML. Le HTML, si mal considéré par beaucoup de développeurs, est pourtant la base d’une accessibilité réussie. Il existe plus d’une centaines de balises HTML, il faut les utiliser à bon escient pour leur sens sémantique ! Et surtout ne pas céder à la tentation de composer son code HTML à base de div dans tous les sens. Sans cela ce sont notamment les lecteurs d’écrans qui seront incapables de restituer la structure logique des pages. Il faut donc utiliser les bonnes balises au bon endroit, veiller à respecter l’imbrication des balises (pas de saut de ligne en dehors d’un paragraphe, pas d’élément de liste en-dehors d’une liste, …), et aussi respecter la bonne hiérarchie des titres. Cette hiérarchie de titres est exploitée par les lecteurs d’écran, qui sont perturbés s’ils voient un h3 qui suit directement un h1, ou encore un h2 avant un h1. La qualité du code HTML est la base de beaucoup de bonnes choses, ne la sous-estimez pas !

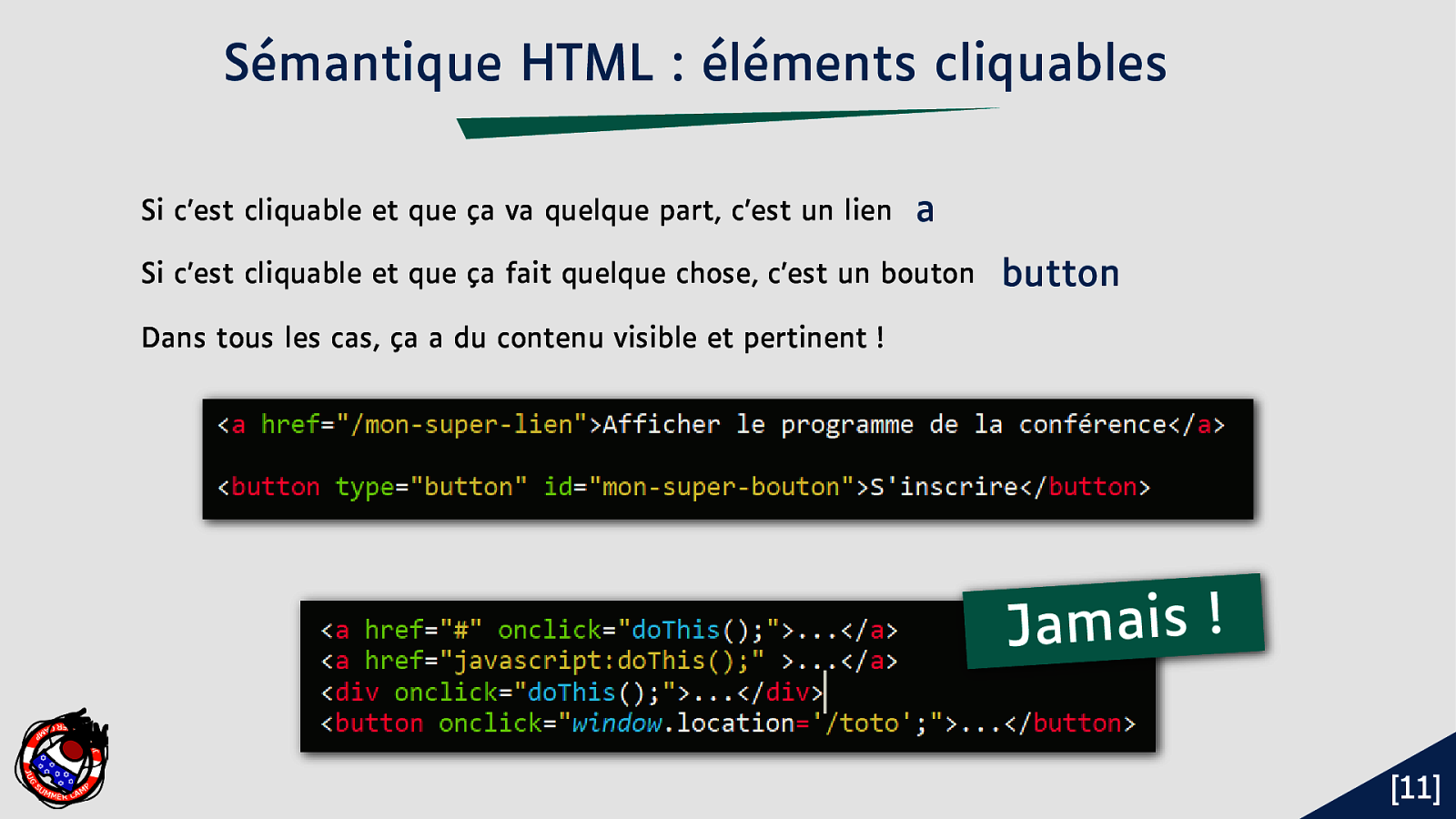
Au niveau de la sémantique HTML, il est un sujet qui pose bien des problèmes : les éléments cliquables. On voit souvent de tout et n’importe quoi, et pourtant la règle est simplissime : si c’est cliquable et que ça va quelque part c’est un lien a, si c’est cliquable et que ça fait quelque chose c’est un bouton button. Il n’y a pas d’autre possibilité ! Donc on oublie les liens transformés boutons, les boutons qui redirigent vers un lien, voire pire les div cliquables en javascript : ça ne respecte pas la sémantique HTML et ça va induire des utilisateurs en erreur. Certains justifient cette mauvaise pratique par des besoins de style, pour faire que l’élément ressemble à un bouton ou à un lien. Mais le style, c’est le rôle du CSS, pas du HTML. Autre règle importante sur les liens et boutons : ils doivent avoir du contenu. Un lien ou un bouton vide, ça ne veut rien dire et ça n’est pas reconnu par les lecteurs d’écran. Et si possible du contenu pertinent: les liens “En savoir plus” sont par exemple à proscrire car ils ne donnent aucune information de contexte à une personne qui arriverait dessus directement via un lecteur d’écran naviguant de lien en lien.

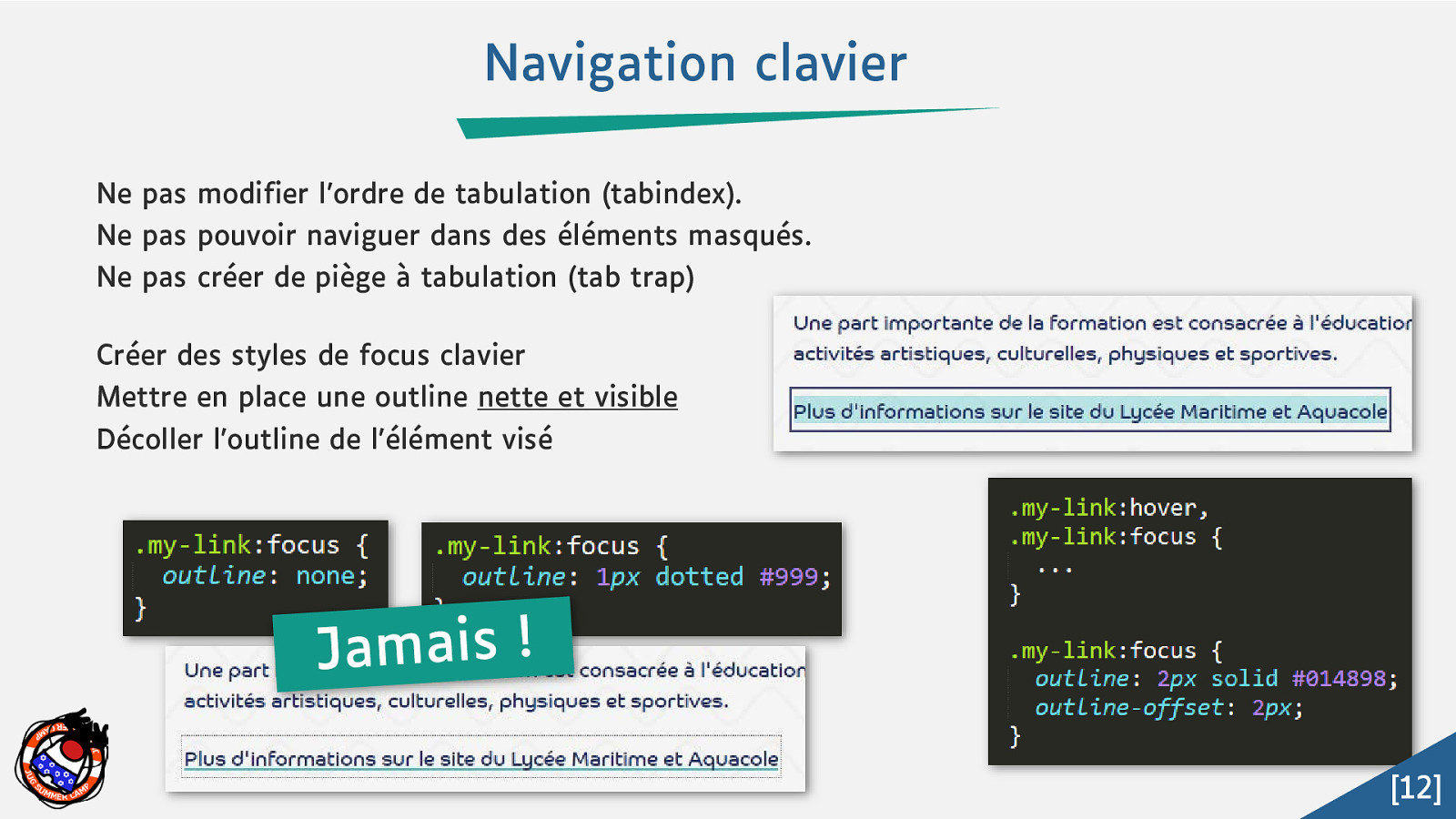
Sur la question de la navigation au clavier, une incompréhension existe : oui, il y a beaucoup plus d’utilisateurs qui naviguent au clavier qu’on ne peut le penser. Cela implique d’utiliser les touches directionnelles et la touche tabulation pour avancer ou reculer dans la page. Et ce contexte d’utilisation implique des règles de développement pour ne pas casser la navigation :

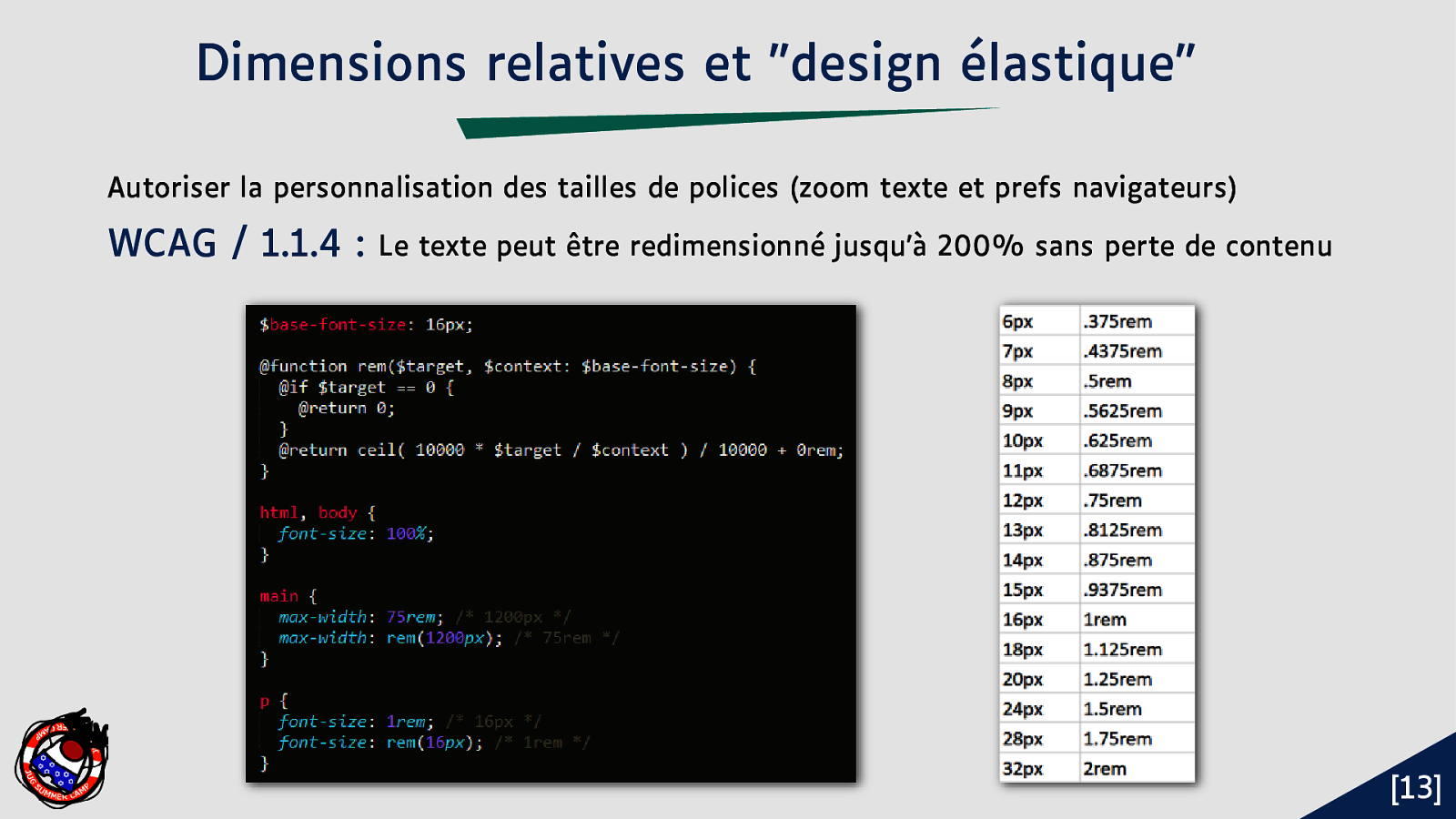
Un contexte d’utilisation fréquent est celui où les utilisateurs zooment le texte de leur navigateur ou définissent une taille de police supérieure à celle par défaut, pour des raisons de difficulté de perception visuelle. Pour respecter cette possibilité de zoom texte, la première des règles est de définir des tailles de police en unités relatives (em ou rem) et non en unités absolues (px). Mais cela ne suffit pas : le critère 1.1.4 des WCAG précise que le texte doit pouvoir être redimensionné jusqu’à 200% sans perte de contenu. Mais si on définit des polices en tailles relatives et qu’on zoome jusqu’à 200%, les textes vont grossir mais pas leur contexte et leurs blocs englobants : le texte va déborder, se superposer, et cela va vite devenir illisible. Pour satisfaire à ce critère des 200% de zoom texte, une solution est de définir l’intégralité des dimensions de son interface en unités relatives : les hauteurs, les largeurs, les marges, les media queries, tout doit être défini en unités em ou rem. On crée alors un design élastique où l’ensemble de l’interface va suivre lorsque le zoom texte sera modifié. Cette habitude de codage demande une petite gymnastique pour mettre en place des correspondances entre unités px et rem (par exemple 16px=1rem, 24px=1.5rem, …), mais avec la répétition les chiffres viennent vite en tête. Sinon reste la possibilité d’exploiter la puissance des préprocesseurs CSS, ici l’exemple d’une fonction SASS qui prend en paramètre une taille en px et ressort sa correspondance en rem.

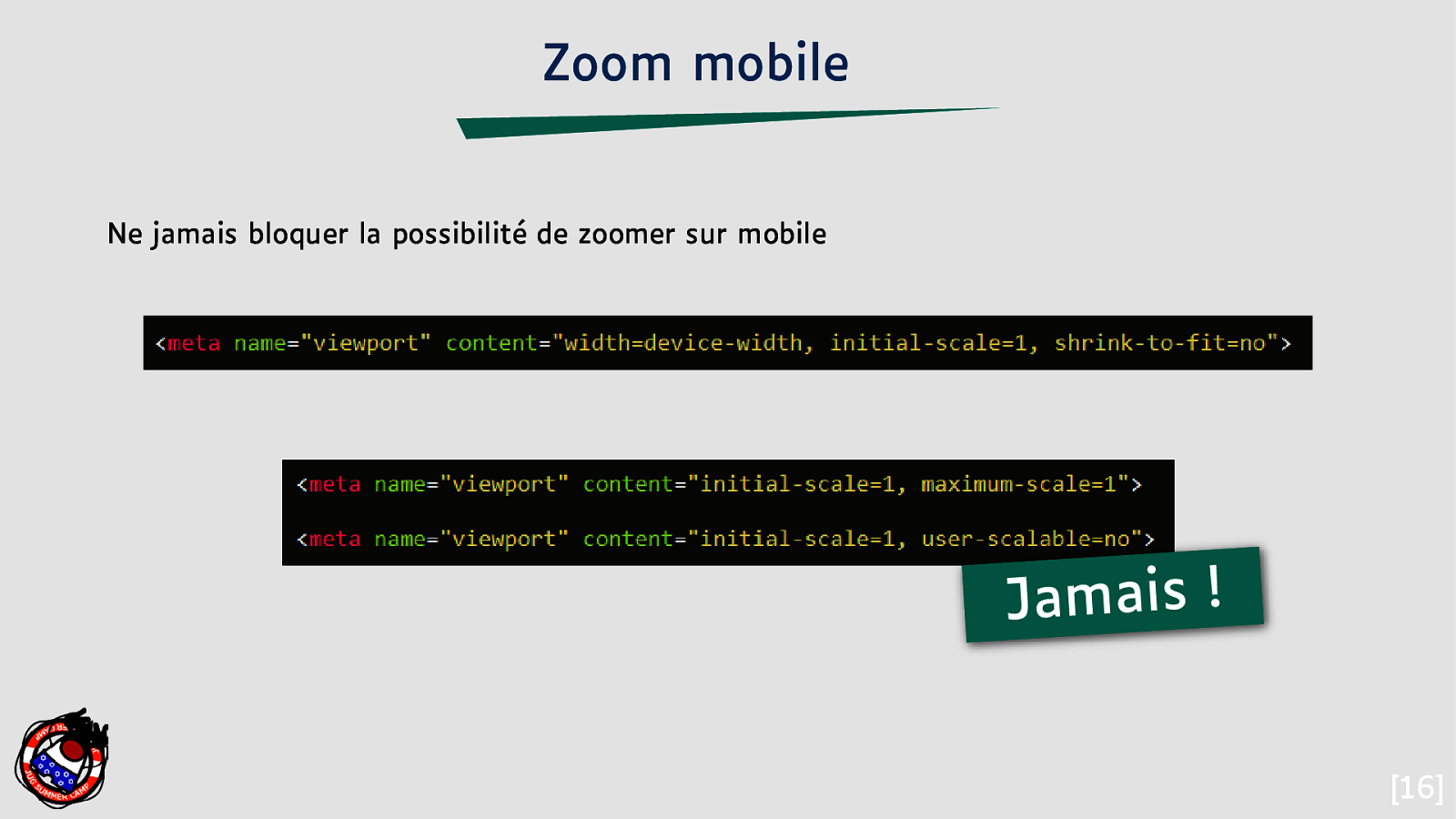
Tant qu’on est sur les questions de zoom, une règle hyper simple à appliquer : ne jamais bloquer le zoom sur mobile. Il existe une balise meta viewport qui permet de définir les conditions de zoom sur mobile, il ne faut jamais y ajouter les valeurs user-scalable=no ou maximum-scale=1, sinon l’utilisateur ne peut plus zoomer sur mobile. Et il n’y a véritablement aucun cas d’usage qui justifie de bloquer le zoom sur mobile.

Finissons les règles de bonnes pratiques liées au code par le cas des formulaires. Beaucoup de formulaires sur le web son inaccessibles, pour des raisons variées. La première règle d’accessibilité sur un formulaire est simple : chaque champ de saisie doit avoir une étiquette explicite qui lui est reliée. On parle là d’une balise label associée à chaque input avec l’attribut for. Attention : un placeholder dans le champ n’est pas un label. Cette règle est essentielle pour les lecteurs d’écrans et la navigation au clavier. D’autres règles qui relèvent du bon sens :

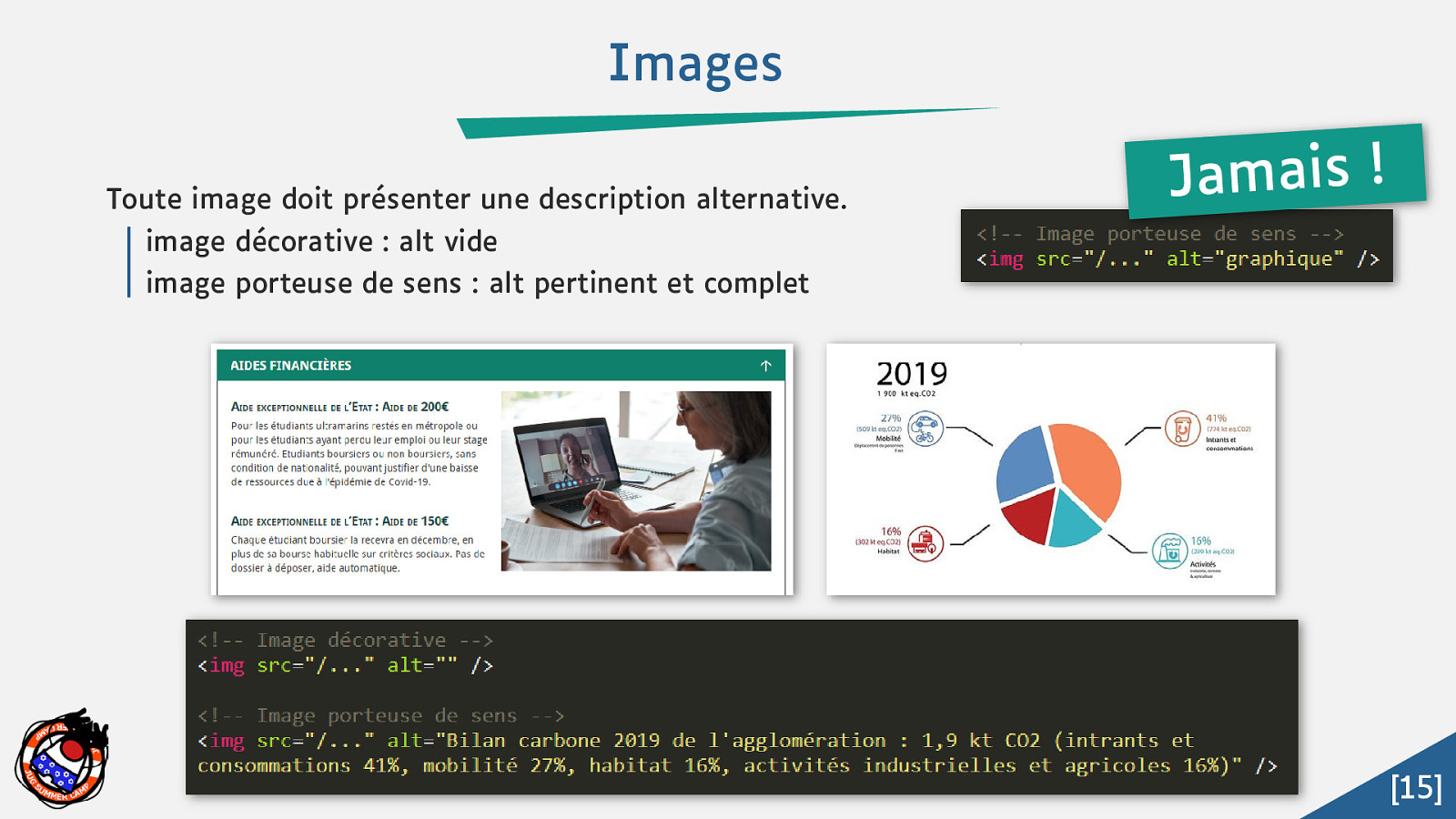
Pour finir ce panel de bonnes pratiques, tournons-nous vers les aspects éditoriaux concernant l’insertion de medias. En premier lieu les images. Toute image doit obligatoirement avoir une description alternative via l’attribut alt. Cette description est affichées par la page web en cas de problème de chargement de l’image, et surtout restituée par les lecteurs d’écran pour indiquer le contenu de chaque image. Partant de là, on distingue deux cas de figure :

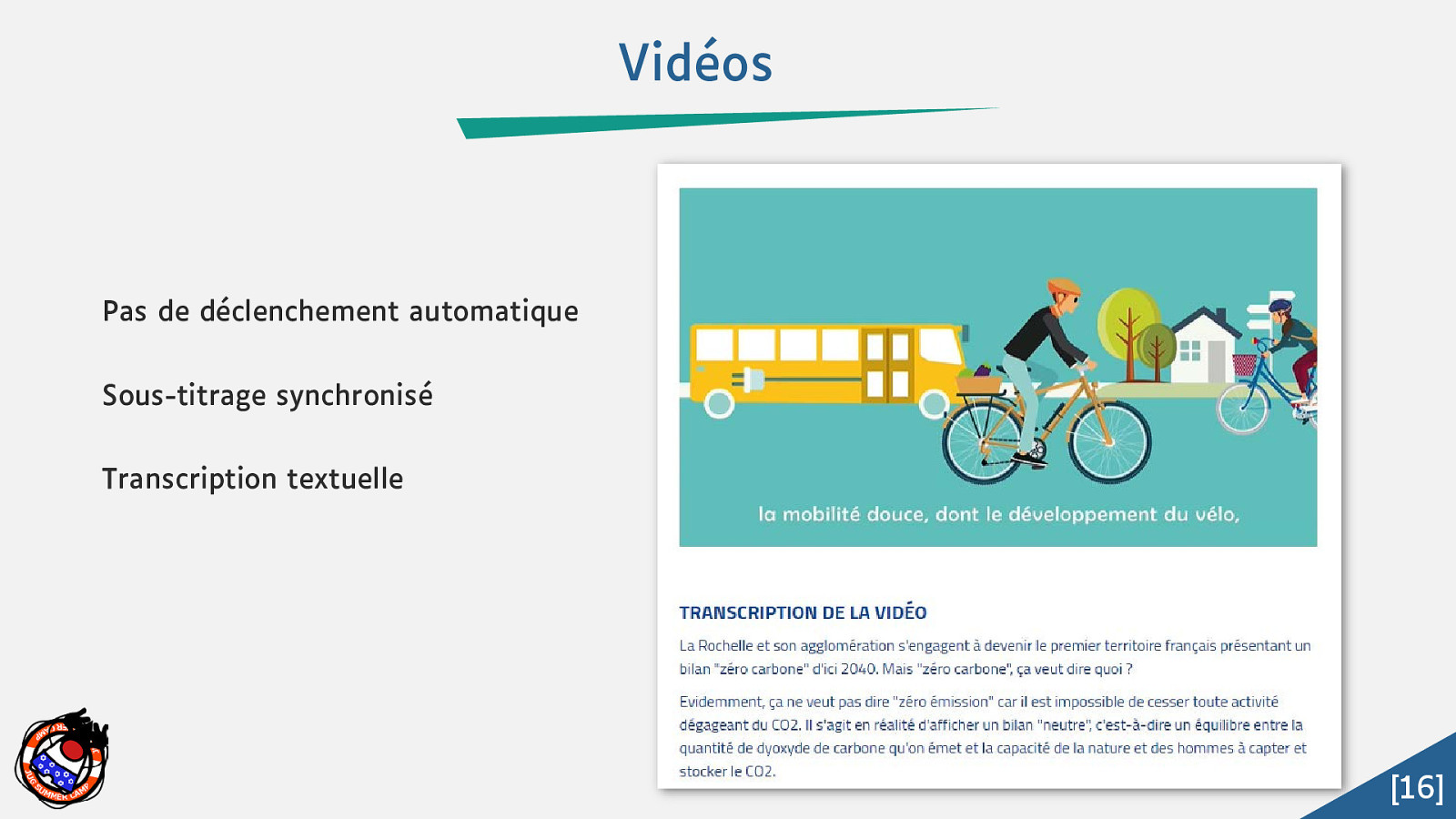
Sur le cas des vidéos, une première règle largement démocratisée : aucune vidéo ne doit se déclencher de façon automatique sans action de l’utilisateur, de manière à ne pas polluer la navigation par des comportements non désirés. Au-delà de ça se pose surtout le problème de l’accessibilité des contenus audio pour les personnes sourdes et malentendantes. Pour cela, chaque vidéo doit proposer une sous-titrage synchronisé qui restitue au fil de l’eau le contenu audio de la vidéo. Dans la mesure du possible, ce sous-titrage doit être manuel : les sous-titre automatiques à la YouTube donnent souvent des résultats assez médiocres. Pour aller encore plus loin, il est en théorie obligatoire de proposer aussi une transcription textuelle de chaque vidéo pour que chaque utilisateur qui ne peut pas ou ne veut pas déclencher la vidéo puisse quand même accéder à son contenu en mode texte. Cette transcription doit reproduire fidèlement le contenu de la piste audio de la vidéo et être placé dans son environnement immédiat (au-dessus, au-dessous, …)

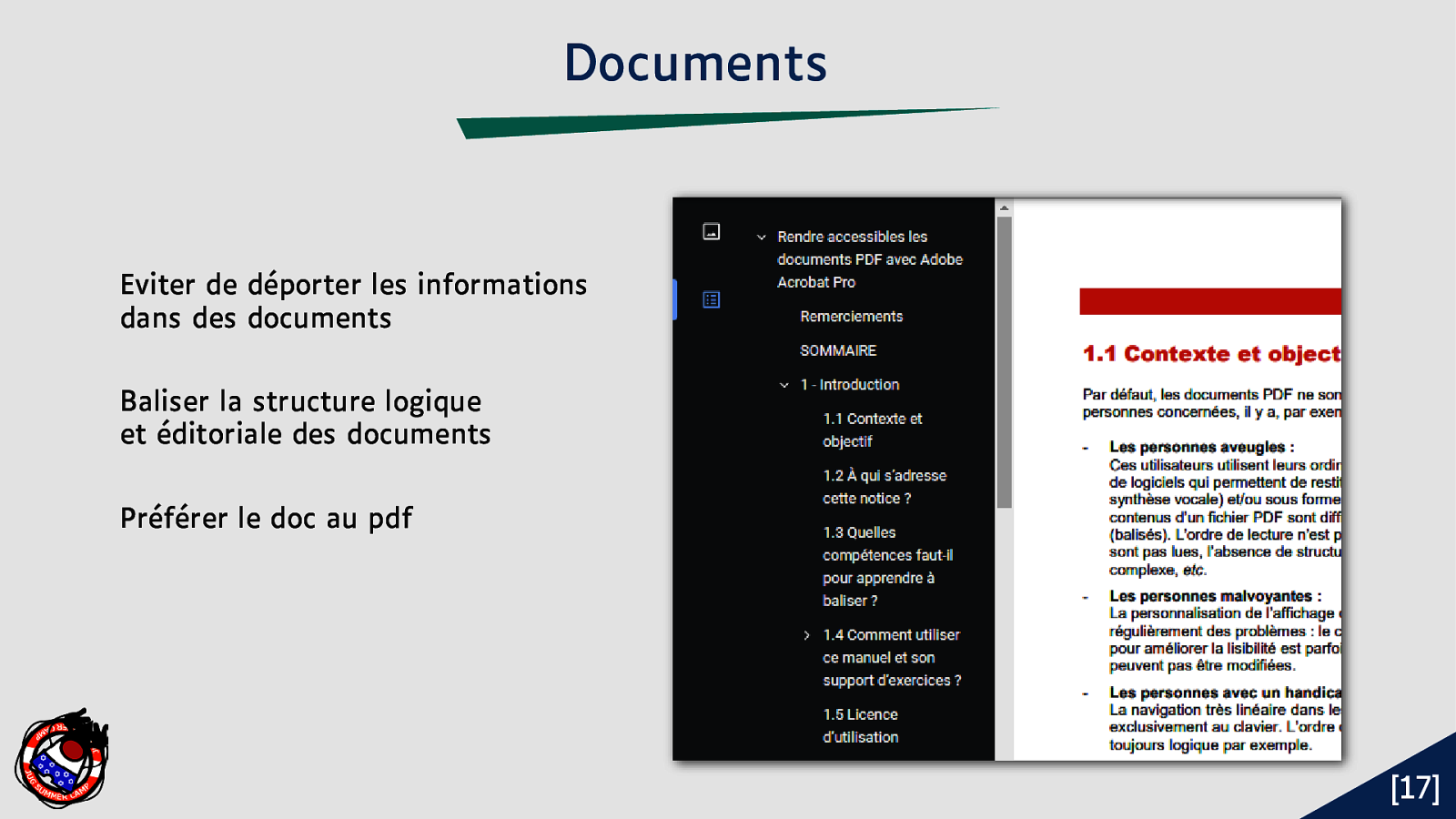
Terminons sur le cas des documents téléchargeables, que l’on rencontre souvent sous la forme de fichiers pdf. Il faut savoir que ces documents sont souvent parfaitement inaccessibles, en particulier lorsque l’on utilise un lecteur d’écran. La première des règles est donc d’éviter au maximum de déporter les informations dans des documents, et de privilégier l’insertion directement en texte dans les pages. Si malgré tout l’ajout de documents est indispensable, il faut prendre le temps de les structurer pour les rendre accessibles. Il existe pour cela des modules de création de pdf pour baliser la structure logique du document de manière à ce qu’elle soit correctement restituée par un lecteur d’écran. Cela peut paraître fastidieux, mais c’est indispensable. Unpopular opinion : les fichiers au format doc sont généralement mieux structurés et donc plus accessibles que les pdf. N’hésitez donc pas à proposer des fichiers doc en téléchargement plutôt que des pdf, ce n’est pas du tout une mauvaise pratique.

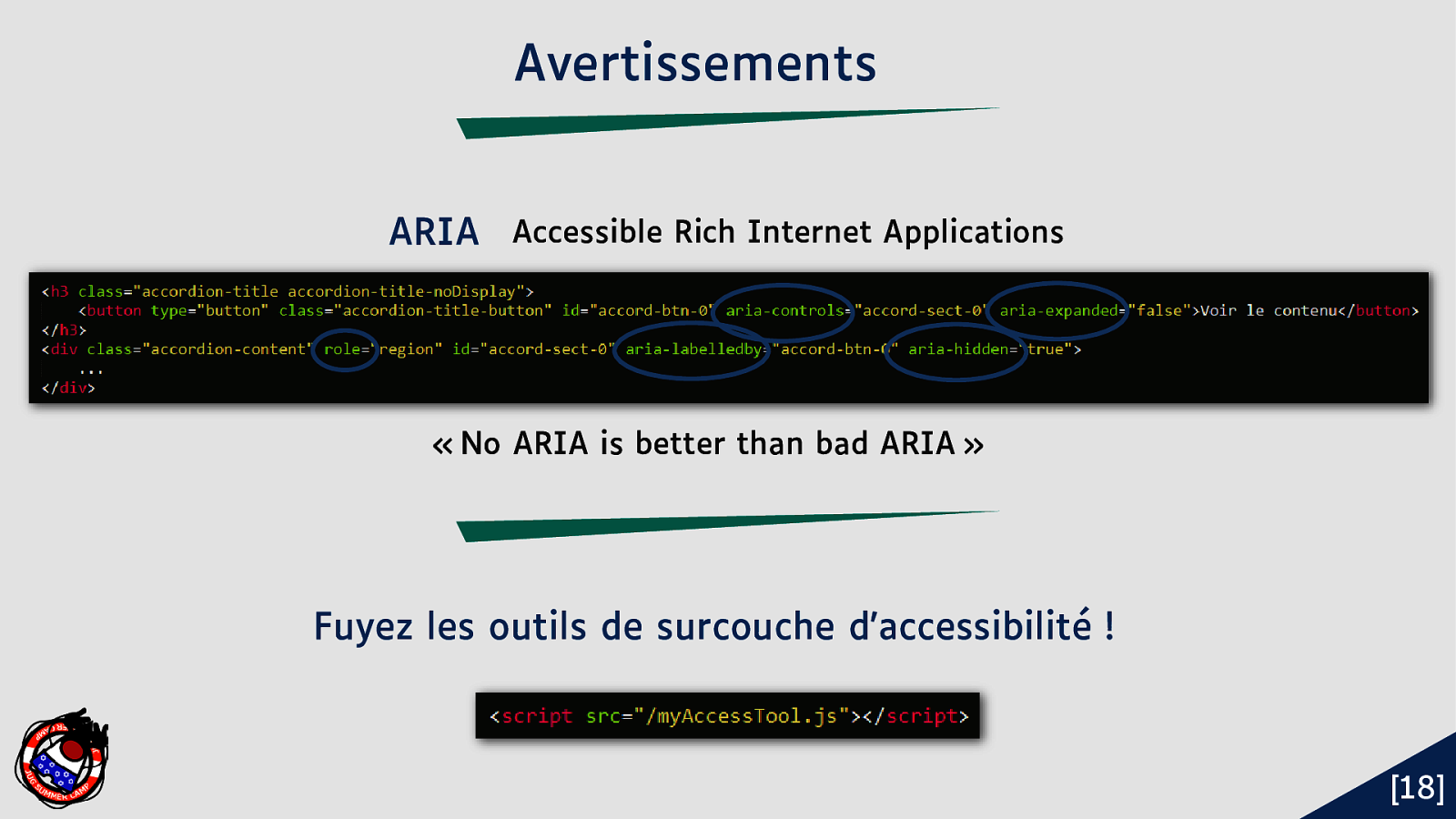
Enfin, deux avertissements, qui n’ont pas grand chose à voir entre eux. Le premier concerne le module ARIA (Accessible Rich Internet Applications), qui permet d’ajouter des attributs HTML dédiés à l’accessibilité (aria-controls, aria-label, role, …) et ainsi de construire des composants riches et accessibles. ARIA c’est puissant, mais c’est dangereux si c’est mal utilisé. Évitez de l’utiliser si vous n’êtes pas experts en accessibilité et si vous ne savez pas exactement ce que vous faites. Ce qu’on traduit généralement par l’injonction “No ARIA is better than bad ARIA”. Le deuxième avertissement concerne les outils dits de surcouches d’accessibilité. Des sociétés se sont spécialisées là-dedans, elles vous vendent très chers des outils qui vous promettent la correction de l’accessibilité de votre site web par la simple injection d’un script magique. Mais la la magie ça n’existe pas, et ces outils ne fonctionnent pas. Comme déjà dit, l’accessibilité ne peut être atteinte que si elle est considérée à chaque étape d’un projet, aucun script magique en bout de chaîne ne peut rendre un site accessible en claquant des doigts. Sachez reconnaître ces outils, et surtout fuyez-les !

Où en sommes-nous ? Nous avons compris les enjeux de l’accessibilité et manifesté une envie de mieux la mettre en pratique, nous avons appris quelques règles simples et nous les avons mises en pratique sur nos sites web. La question naturelle qui suit est : maintenant comment s’assurer que nous avons fait les choses correctement ? Comment tester le niveau d’accessibilité de nos sites web ?

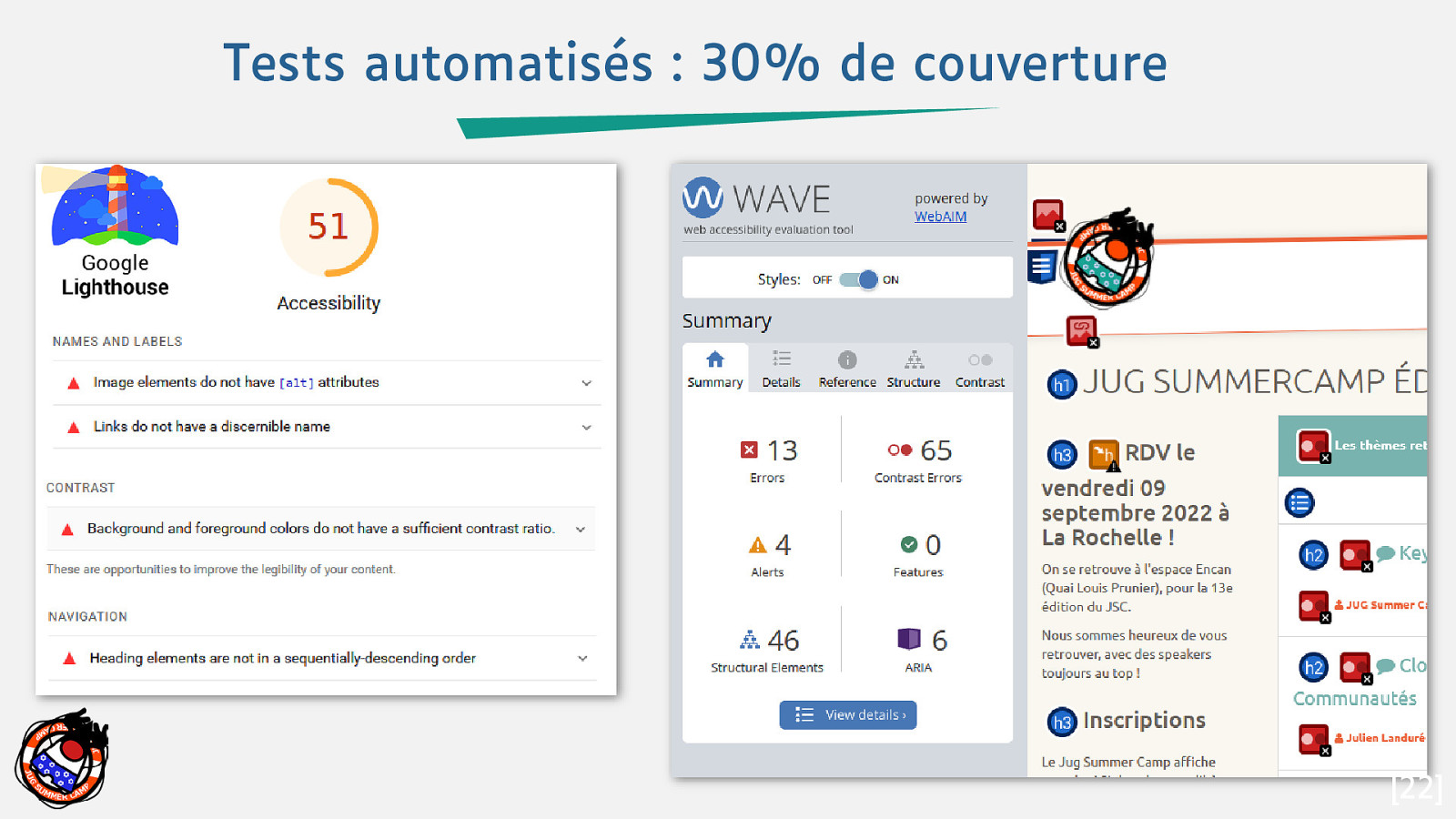
Une première étape consiste à utiliser les outils de tests automatisés. Tout le monde connaît Google Lighthouse : cet outil vous donne entre autres une note d’accessibilité, assortie d’une liste de points nécessitant correction. Dans le même style, l’extension navigateur Wave permet d’aller un peu plus loin. Mais aussi intéressants ces outils soient-ils pour une première approche, ils sont nécessairement incomplets. On estime qu’environ 30% seulement des critères d’accessibilité sont couverts par les tests automatisés. Par exemple : on peut déceler automatiquement l’absence ou la présence d’un texte alternatif sur une image, mais on ne peut en juger automatiquement la pertinence en regarde de l’image. On peut calculer automatiquement les contrastes de couleurs, mais on ne peut pas vérifier automatiquement que la navigation au clavier se passe bien. Ces outils sont donc indispensables pour une première analyse, mais il faut nécessairement aller plus loin. Une page peut tout à fait avoir un score de 100 sur Lighthouse et être néanmoins parfaitement inaccessible.

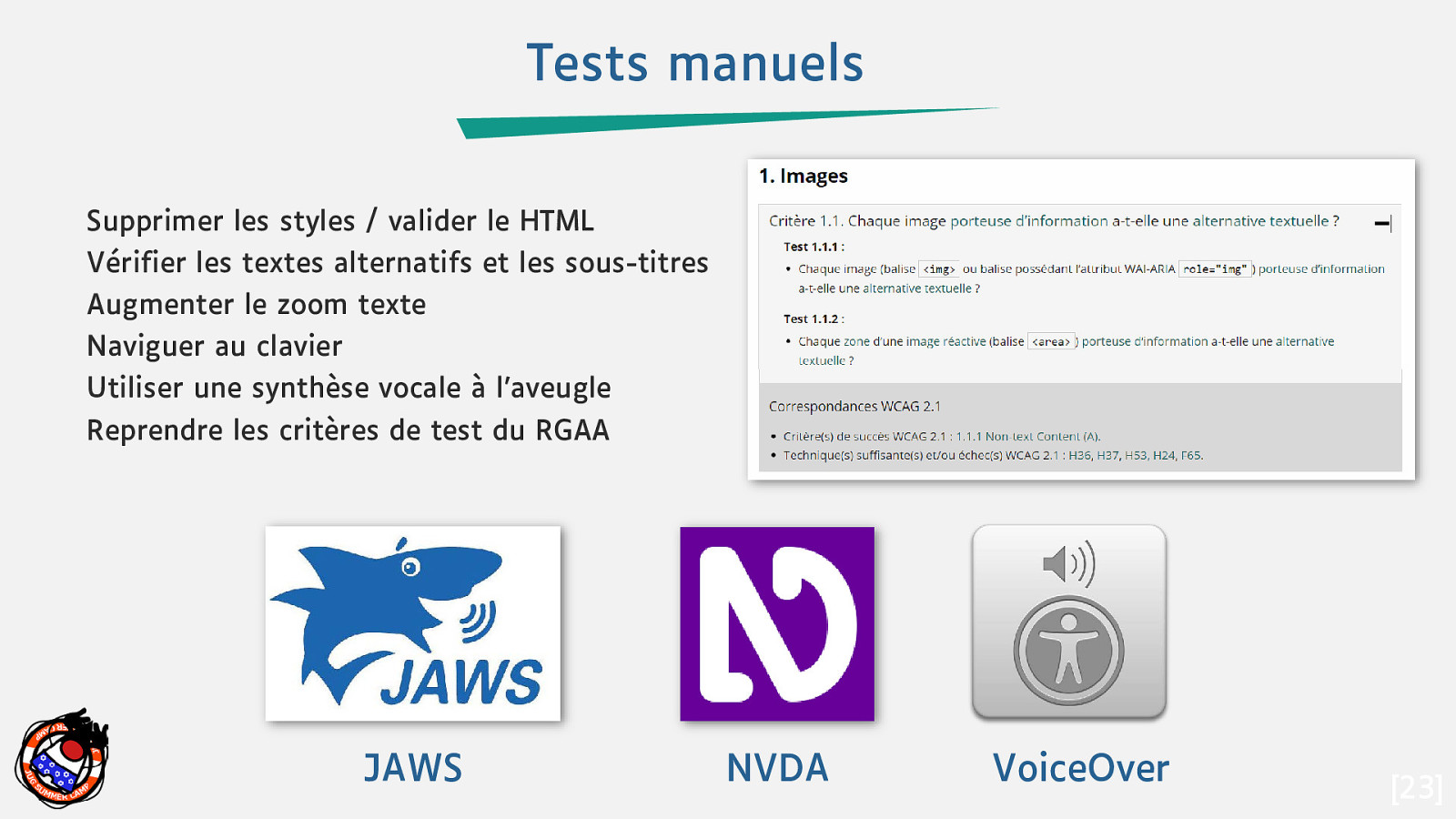
Pour aller plus loin, il faut en passer par des tests manuels, des mises en situation. Certains sont simples et rapides :

Aller plus loin

Pour aller plus loin sur le sujet, quelques ressources dédiées à l’accessibilité. En premier lieu des checklists qualité et des sites proposant des composants accessibles :

Pour aller encore plus loin, se former sur le sujet ou faire auditer ses produits, quelques sociétés qui font référence dans le domaine. Certains tiennent aussi un bloc avec des articles sur l’accessibilité :

C’est tout pour aujourd’hui. J’espère que cette présentation va pouvoir vous initier un début de déconstruction sur la question du validisme. J’espère que vous avez pris conscience des enjeux liés à l’accessibilité et la nécessite impérieuse de les prendre en compte dans nos métiers au quotidien. J’espère que vous vous êtes rendus compte qu’avec l’application de quelques règles assez simples beaucoup de problèmes peuvent être résolus sans forcément une grosse charge supplémentaire. J’espère que désormais vous irez au travail en vous disant que vous devez changer de mode de pensée, concevoir accessible, coder accessible, et propager les idées qui en découlent. Et ainsi, tous ensemble, on apportera nos petites pierres vers un web plus inclusif, plus accessible, et plus juste. Merci à vous.

Références

[1] Dos and don’ts on designing for accessibility, UK Government, 2016 https://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility/ A faire et ne pas faire quand on conçoit pour l’accessibilité, Vincent Valentin (@htmlvv), 2016 https://vincent-valentin.name/liens/a-faire-et-ne-pas-faire-quand-on-concoit-pour-laccessibilite L’accessibilité numérique, et si nous agissions ?, Atalan https://www.atalan.fr/agissons/fr/ [2] Web Content Accessibility Guidelines (WCAG), W3C [3] Référentiel Général d’Amélioration de l’Accessibilité (RGAA), DINUM [4] Le validisme, ce mot un peu flou pour parler de discrimination… https://www.w3.org/WAI/standards-guidelines/wcag/ https://www.numerique.gouv.fr/publications/rgaa-accessibilite/ https://www.sojadis.com/le-validisme-ce-mot-un-peu-flou-pour-parler-de-discrimination/ C’est quoi le validisme ?, V. Poisson, M. Donzel - Eve Programme, 2019 https://www.eveprogramme.com/40626/cest-quoi-le-validisme/

[5] Bonnes resolutions anti-validistes, Les Dévalideuses (@LesDevalideuses), 2020 http://lesdevalideuses.org/les-projets/bonnes-resolutions-anti-validistes/ “Changer le regard” : another old bullshit, E. Rojas (@elisarojasm), 2019 https://auxmarchesdupalais.wordpress.com/2019/10/13/changer-le-regard-another-old-bullshit/ [6] Conférence A11y Paris https://www.a11yparis.org/ Conférence Paris Web https://www.paris-web.fr/ Témoignages, R. Marcimain, A. Renard-Vignelles (@6foisdys), C. Bœuf (@CelineBoeuf), E. Aboaf (@eaboaf_) - Paris Web, 2019 https://www.paris-web.fr/2021/conferences/temoignages.php [7] De l’accessibilité vite fait, bien fait, L. Chandelier (@CrazyCatLena), 2017 https://www.paris-web.fr/2017/conferences/de-laccessibilite-vite-fait-bien-fait.php Palmarès 2021 des idées fausses sur l’accessibilité numérique, A. Haasser (@tut_tuuut), 2021 https://vincent-valentin.name/liens/a-faire-et-ne-pas-faire-quand-on-concoit-pour-laccessibilite

Quelques règles simples en pratique [8] Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles, S. Walter (@WalterStephanie), 2019 https://stephaniewalter.design/fr/blog/accessibilite-et-couleurs-outils-et-ressources-pourconcevoir-des-produits-accessible/ Tanaguru Contrast Finder https://contrast-finder.tanaguru.com/ [9] Doit-on justifier un texte sur le web, F. Court, 2013 https://www.fabricecourt.com/formation/doit-on-justifier-un-texte-sur-le-web/ La justification de texte, L. Buffet (@elbuffeto), 2019 https://elbuffeto.github.io/100daysofa11y-day42/ [10] Et tu cliques cliques, à côté du bouton, F. Verschelde (@FVSCH), 2019 https://www.24joursdeweb.fr/2019/et-tu-cliques-a-cote-du-bouton/

[11] Créer des boutons accessibles et dignes de ce nom en HTML, J. Moynat (@juliemoynat), 2021 https://www.lalutineduweb.fr/boutons-accessibles-html/ Links are not buttons. Neither are DIVs and SPANs, K. Groves (@karlgroves), 2013 https://karlgroves.com/links-are-not-buttons-neither-are-divs-and-spans/ [12] Never remove CSS outliners, G. Simões - A11Y Project, 2013 https://www.a11yproject.com/posts/never-remove-css-outlines/ A guide to designing accessible, WCAG-compliant focus indicators, S. Soueidan (@SaraSoueidan), 2021 https://www.sarasoueidan.com/blog/focus-indicators/ [13] [14] Un petit pas pour l’em, un grand pas pour le web, N. Hoizey (@nhoizey), 2013 https://www.paris-web.fr/2013/conferences/un-petit-pas-pour-lem-un-grand-pas-pour-le-web.php Des formulaires accessibles, L. Buffet (@elbuffeto), 2019 https://elbuffeto.github.io/100daysofa11y-day47/ Les CAPTCHAs et l’accessibilité, Orange, 2018 https://a11y-guidelines.orange.com/fr/articles/les-captchas-et-l-accessibilite/

[15] [16] Utiliser les images de manière accessible, AcceDe Web https://www.accede-web.com/notices/editoriale-modele/utiliser-les-images-de-maniere-accessible/ Comment rendre les supports multimédias accessibles à tous ?, E. Aboaf (@eaboaf_), 2019 https://www.paris-web.fr/2019/conferences/comment-rendre-les-supports-multimedias-accessibles-atous.php A guide to designing accessible, WCAG-compliant focus indicators, S. Soueidan (@SaraSoueidan), 2021 https://www.sarasoueidan.com/blog/focus-indicators/ [17] Créer des documents bureautiques accessibles, SGMAP https://disic.github.io/guides-documents_bureautiques_accessibles/html/ N’ayez pas peur de publier vos documents texte au format document : c’est plus accessible qu’un PDF, J. Moynat, (@juliemoynat), 2020 https://www.lalutineduweb.fr/accessibilite-documents-texte-pdf/

[18] Top 5 rules of ARIA, S. Damera, 0219 https://www.deque.com/blog/top-5-rules-of-aria/ Les outils de surcouche d’accessibilité web : mensonges et boules de gomme, J. Moynat (@juliemoynat), 2020 https://www.lalutineduweb.fr/surcouche-accessibilite-web-mensonges-boules-gommes/ Ressources [19] Règles de qualité Opquast - https://checklists.opquast.com/fr/assurance-qualite-web/ Accessibilité numérique - DesignGouv - https://design.numerique.gouv.fr/accessibilite-numerique/ Designer un web accessible et inclusif - https://design.numerique.gouv.fr/accessibilite-numerique/ Van11y, éléments d’interfaces riches accessibles - https://van11y.net/fr/ Stéphanie Walter, UX Researcher & Product Designer - https://stephaniewalter.design/ Julie Moynat, La Lutine du Web - https://www.lalutineduweb.fr/ Loriane Bufet, 100 jours d’accessibilité - https://elbuffeto.github.io/

Audits/formations [20] Copsaé - https://www.copsae.fr/ Koena - https://koena.net/ Access42 - https://access42.net/ Temesis - https://www.temesis.com/ Tanaguru - https://www.tanaguru.com/