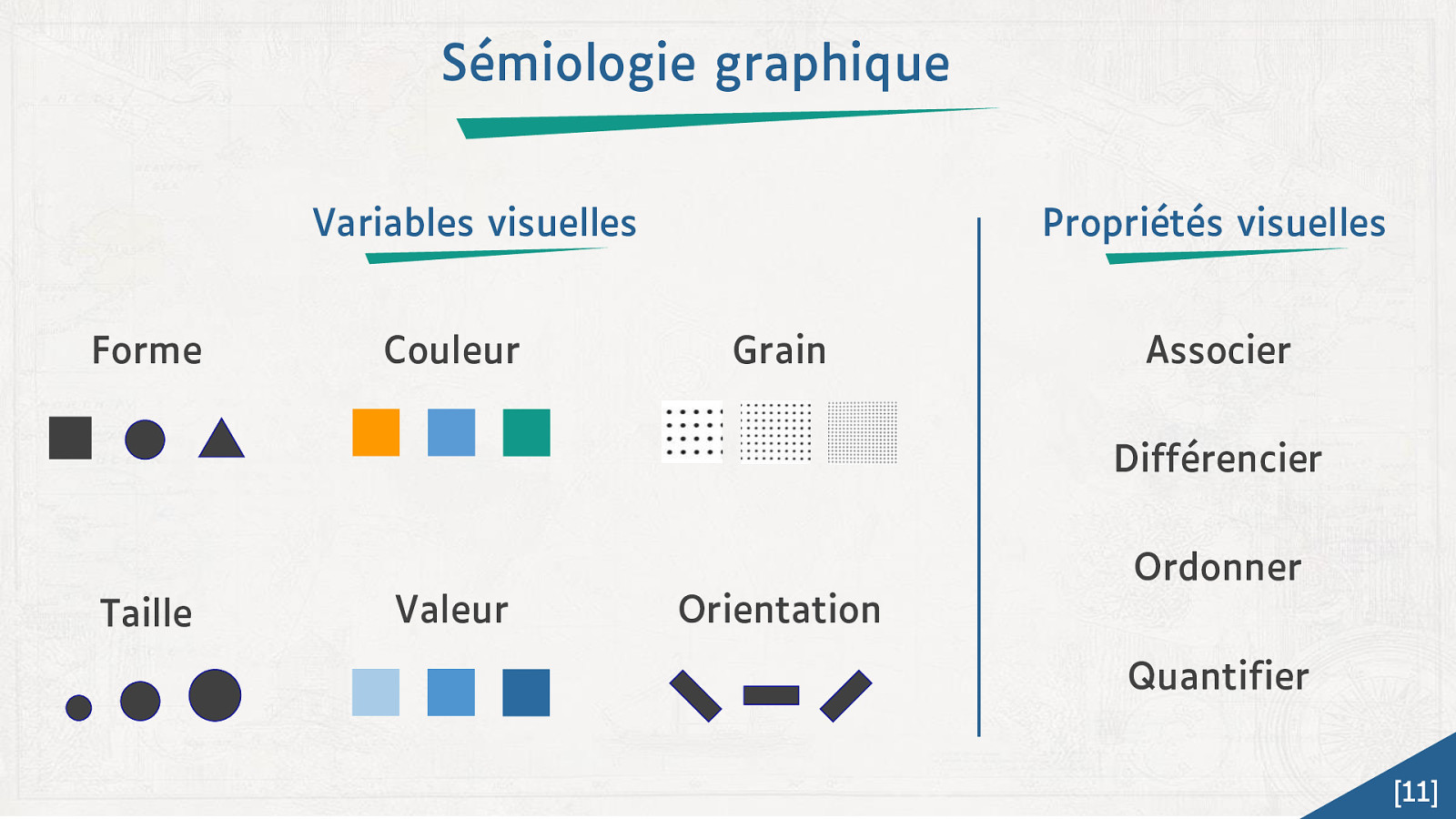
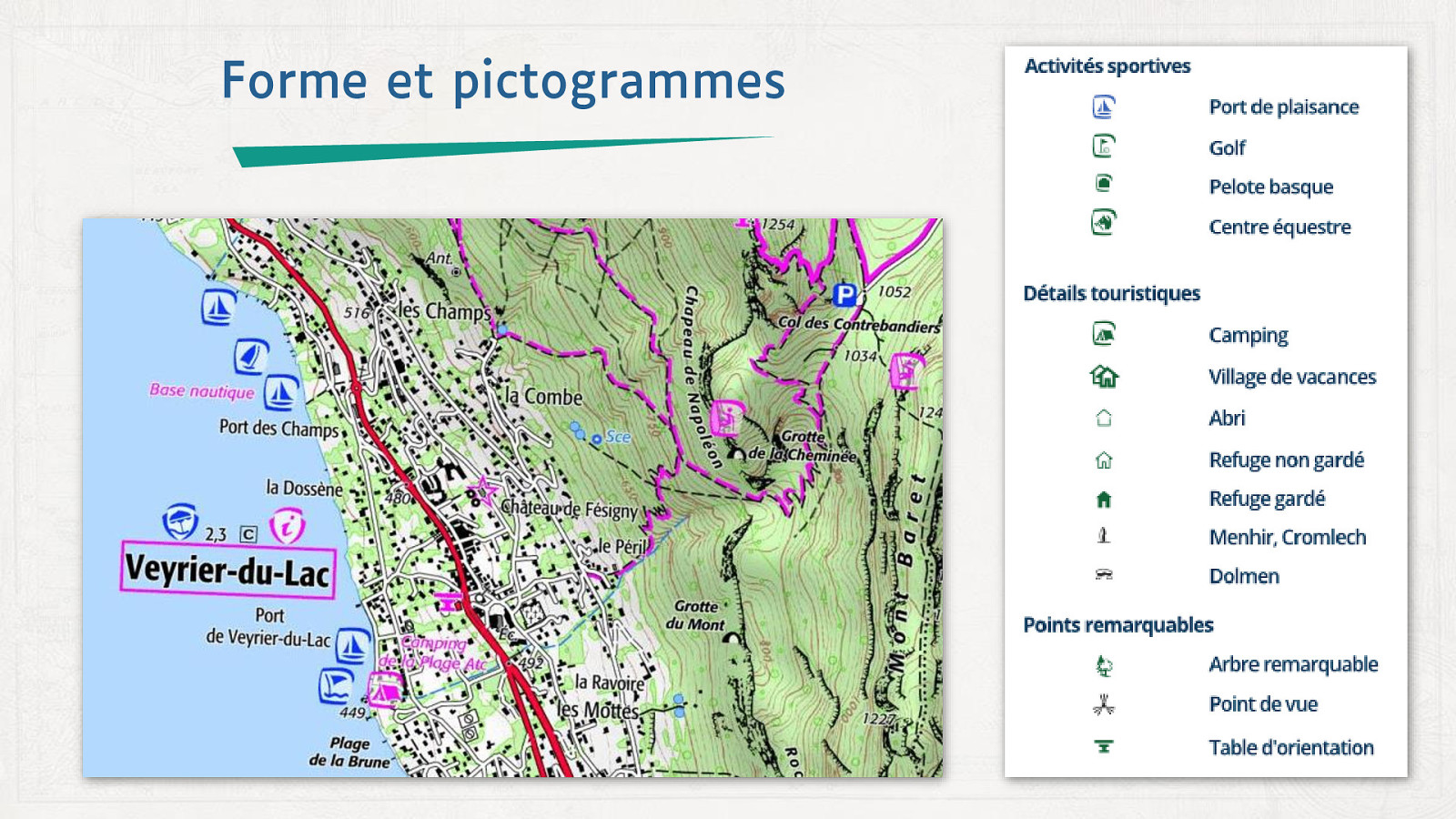
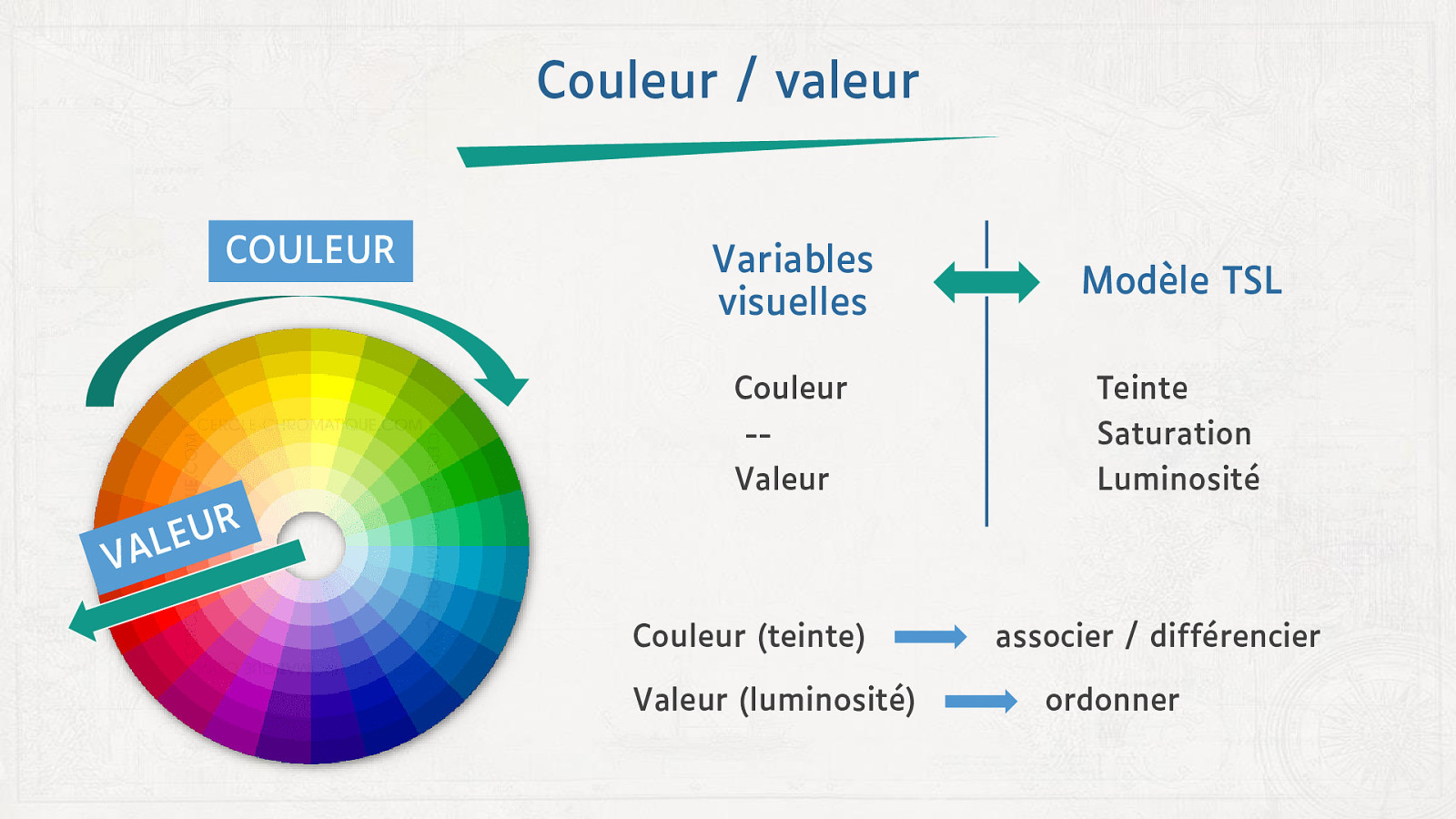
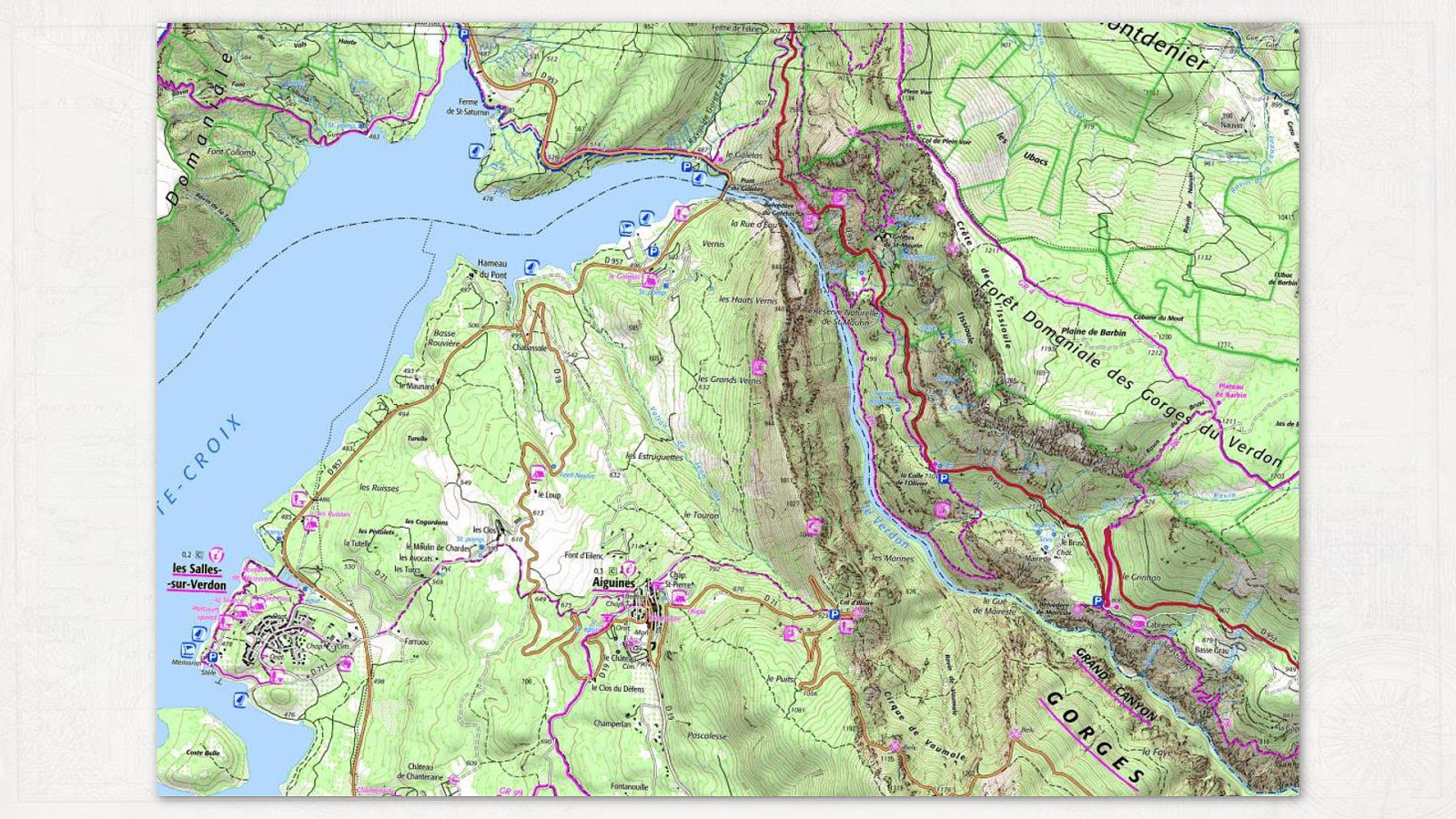
Cette grammaire, elle repose sur un ouvrage fondateur publié en 1967 par Jacques Bertin : “La sémiologie graphique”. Un ouvrage qui pose toutes les bases de la cartographie moderne et formalise les règles à respecter lorsque l’on crée une carte. Les préconisations de Bertin ont rapidement dépassé les frontières de la cartographie pour toucher toutes les sphères relatives au design en général. Aujourd’hui, les designers du monde entier utilisent les concepts de la sémiologie graphique, consciemment ou pas. Ces concepts reposent sur l’utilisation de variables visuelles, qui sont les degrés de liberté dont dispose un cartographe pour jouter sur le rendu visuel d’un objet à représenter : forme, taille, couleur, valeur, grain, orientation. Ces variables visuelles sont utilisées pour matérialiser des propriétés visuelles entre les données représentées : associer des données similaires (par exemple par la couleur ou la forme) ou au contraire différencier des données opposées, ordonner des données (via la valeur, les dégradés), quantifier des données (utilisation de la taille par l’intermédiaire de symboles proportionnels). Sur cette base relativement simple, Bertin déroule un ensemble de cas et d’usages spécifiques permettant à un cartographe de réaliser des cartes de qualité selon un certain standard de conception. Arrêtons-nous sur deux cas d’usage particulièrement intéressants
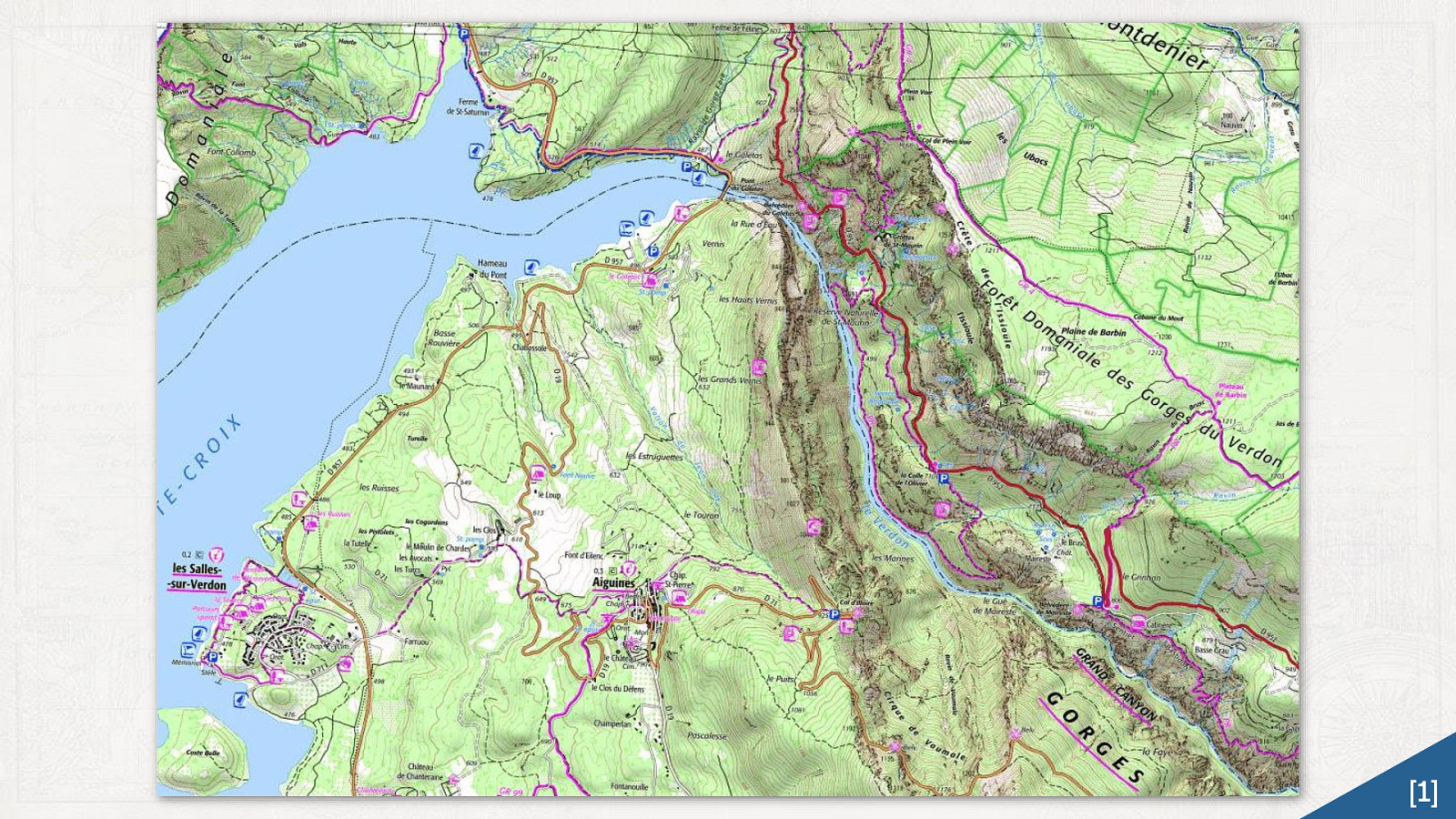
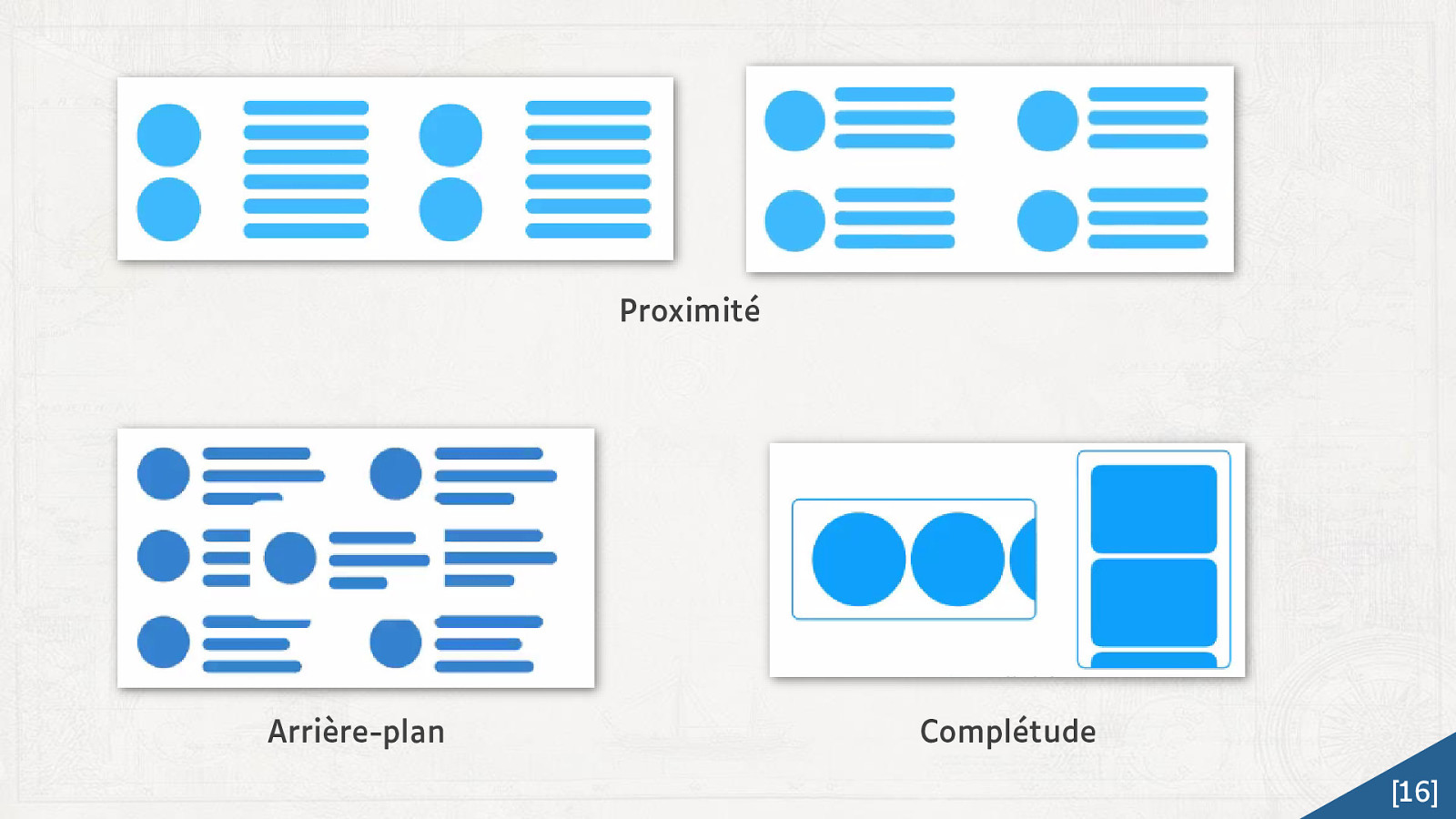
La