HTML5 APIs YOU’VE NEVER HEARD OF
DREW MCLELLAN CONFOO MONTREAL 2017
A presentation at ConFoo Montreal in March 2017 in Montreal, QC, Canada by Drew McLellan

DREW MCLELLAN CONFOO MONTREAL 2017


Front end Back end HTML5 APIs




https://www.w3.org/TR/page-visibility/

Enables us to programmatically determine if a page is currently visible.
A page might be hidden if the window is minimised, if the page is in a background tab, or if the lock screen is shown.
(Plus a few transitionary states.)

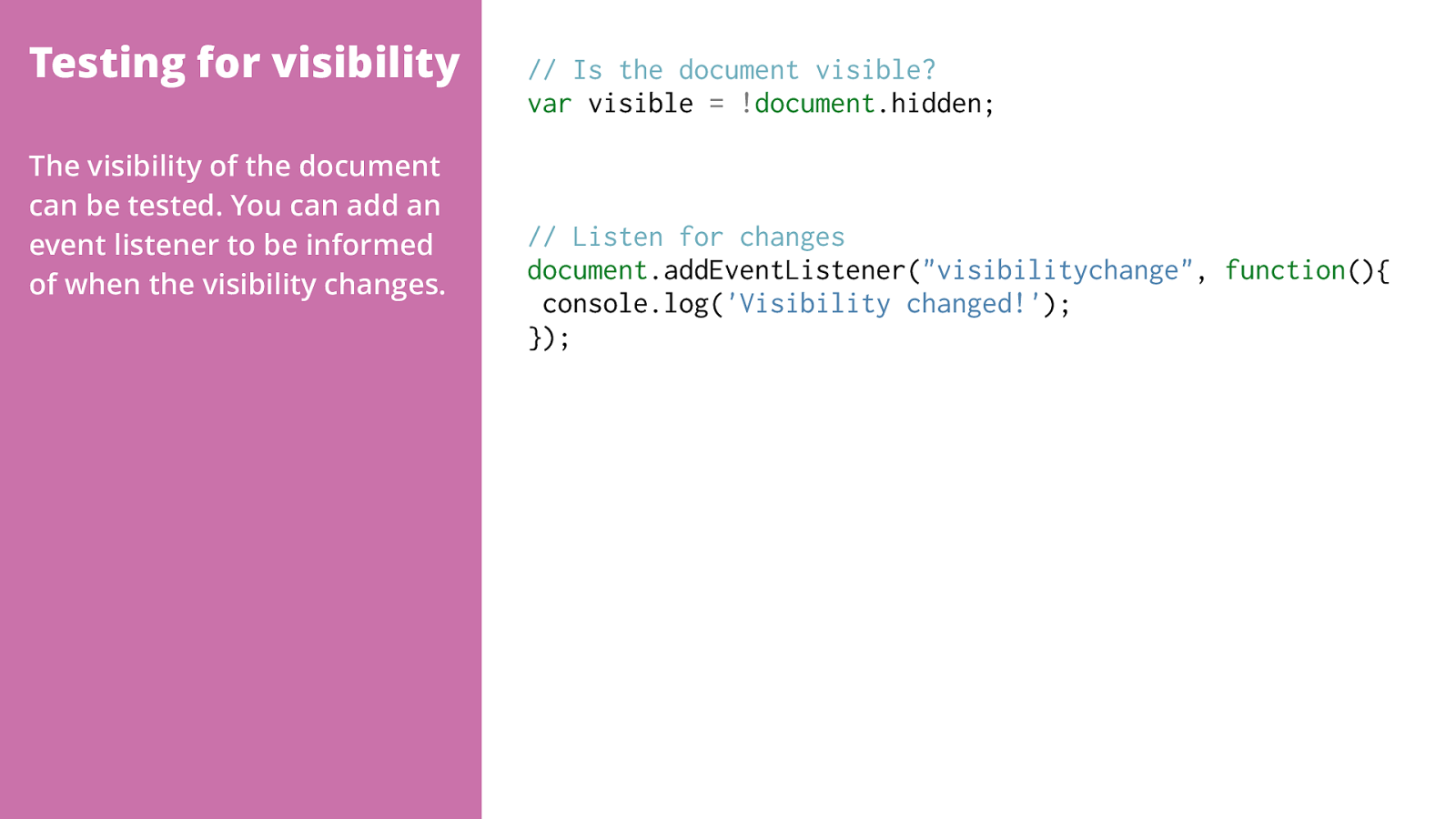
The visibility of the document can be tested. You can add an event listener to be informed of when the visibility changes.

Stopping ‘expensive’ operations like animation. Ensuring that the user sees important information like flash notifications or alerts. Pausing media, where appropriate.

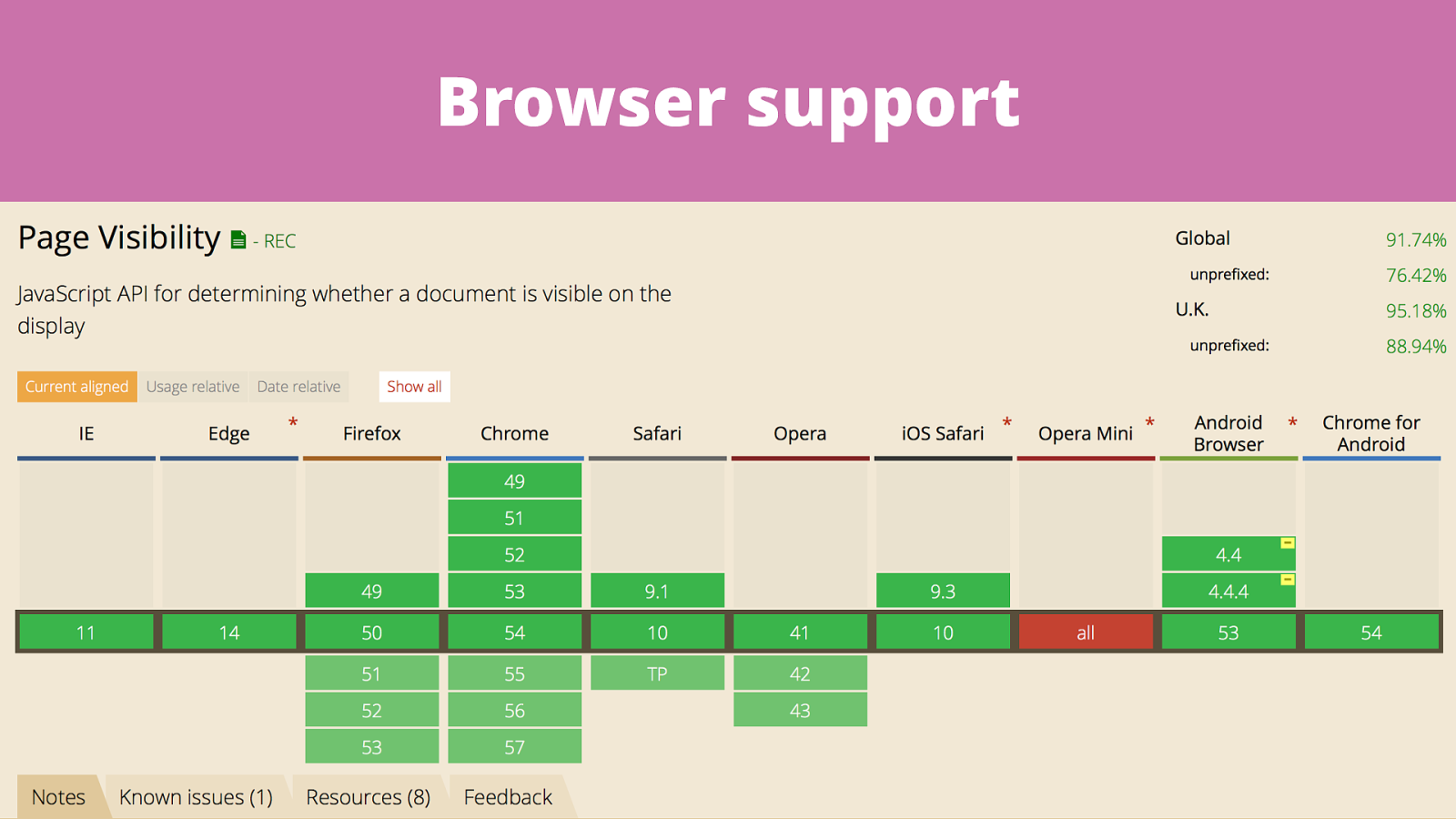
Browser support

Use it today! There are lots of small cases where using this simple API will provide a better experience for your users.

Device Orientation https://www.w3.org/TR/orientation-event/

Device Orientation DOM events that provide information about the physical orientation and motion of a device. This is mostly useful for mobile phones and tablets. Enables us to write code that detects physical movements like rotation around a point and rate of rotation. Not to be confused with screen orientation (portrait / landscape).

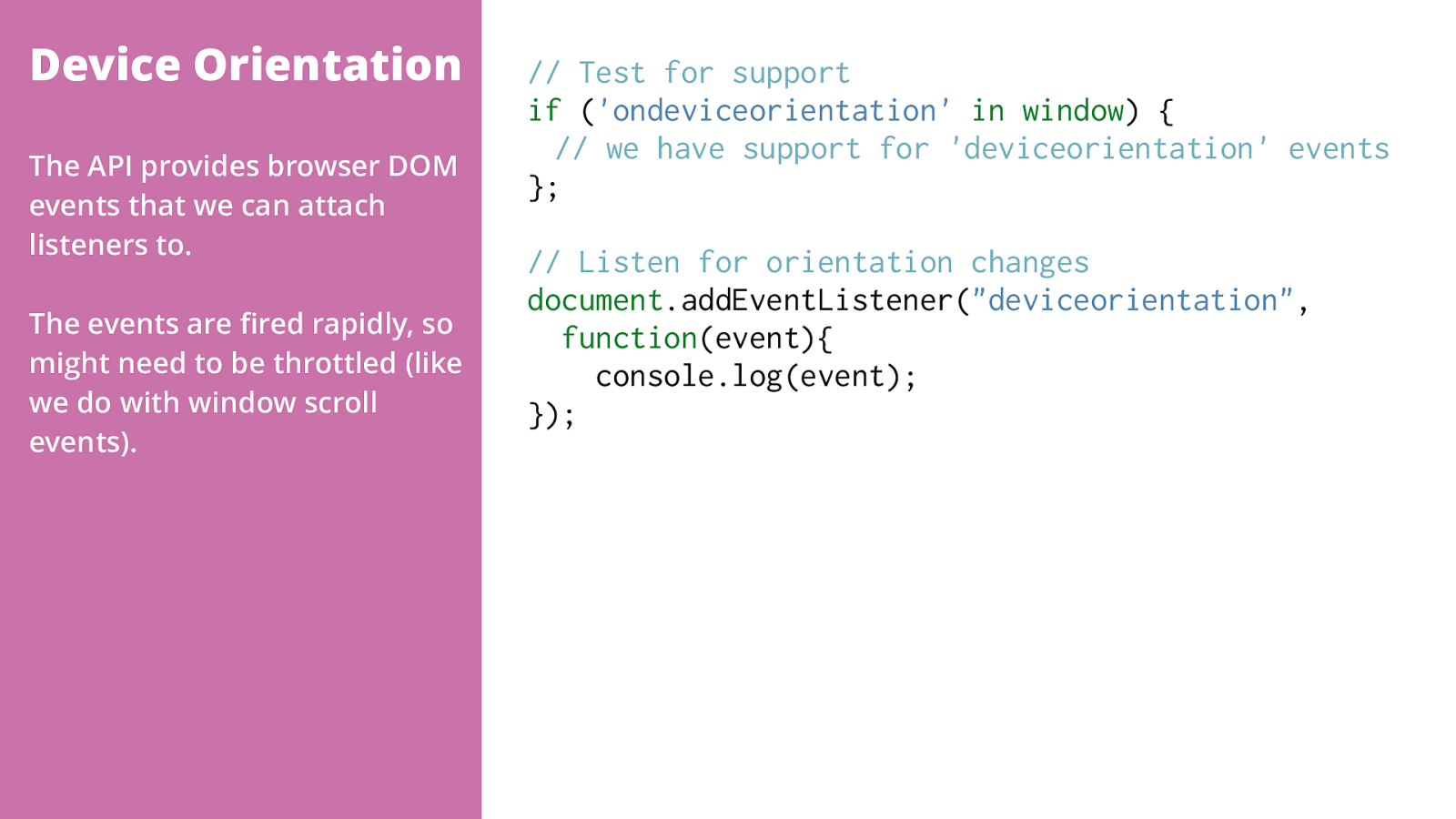
The API provides browser DOM events that we can attach listeners to.
The events are fired rapidly, so might need to be throttled (like we do with window scroll events).

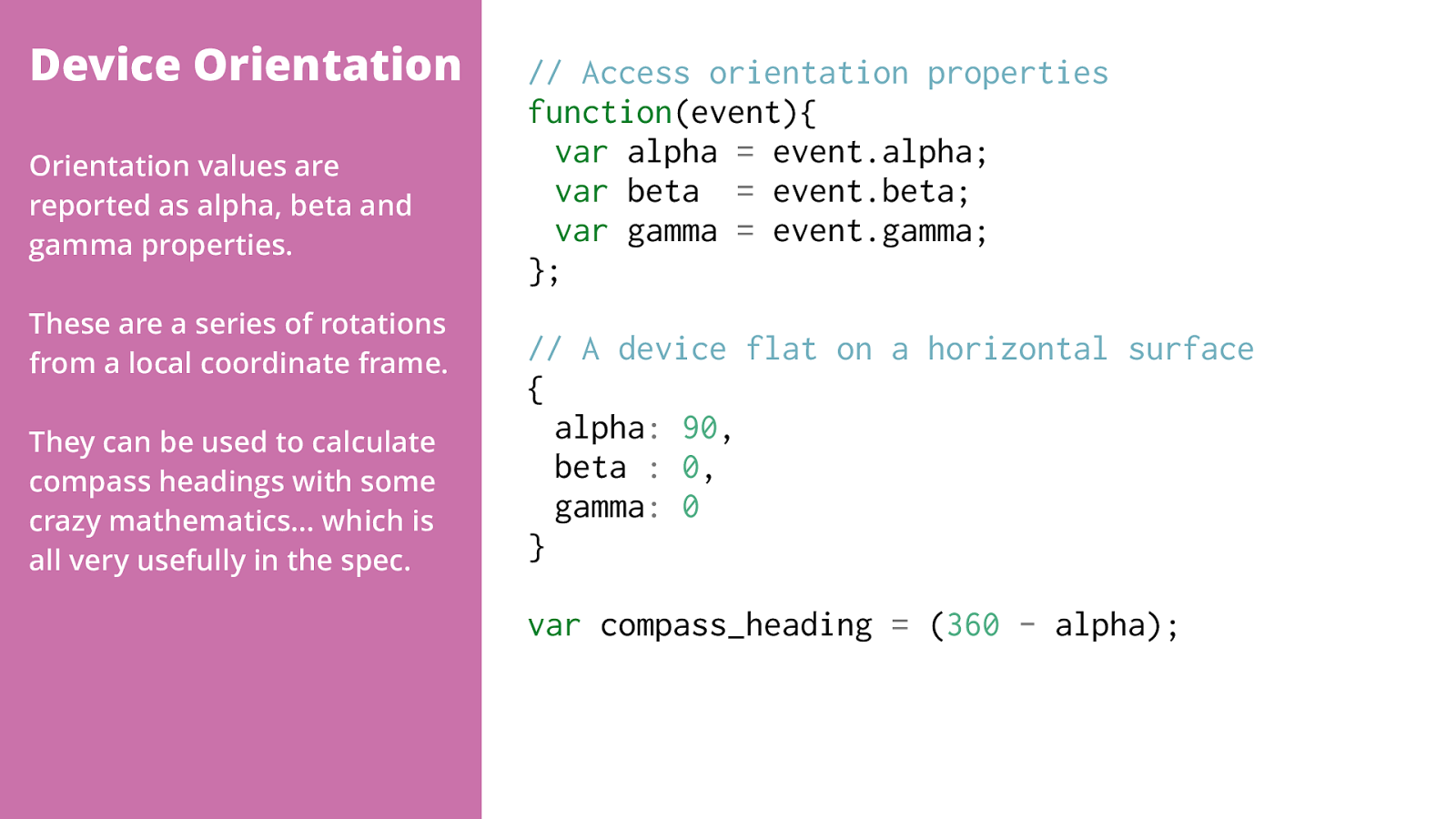
Orientation values are reported as alpha, beta and gamma properties. These are a series of rotations from a local coordinate frame. They can be used to calculate compass headings with some crazy mathematics… which is all very usefully in the spec.

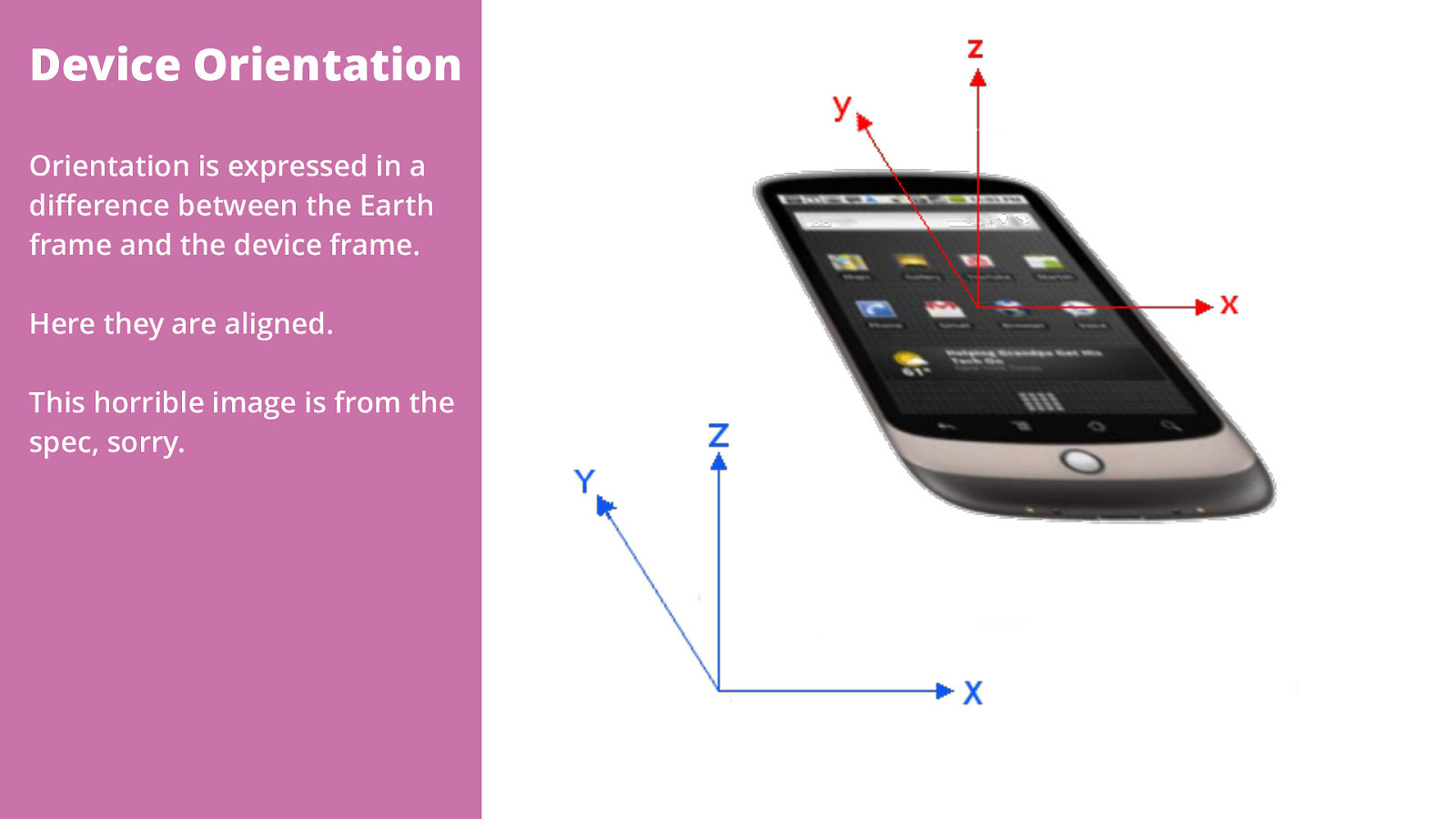
Orientation is expressed in a difference between the Earth frame and the device frame.
Here they are aligned.
This horrible image is from the spec, sorry.

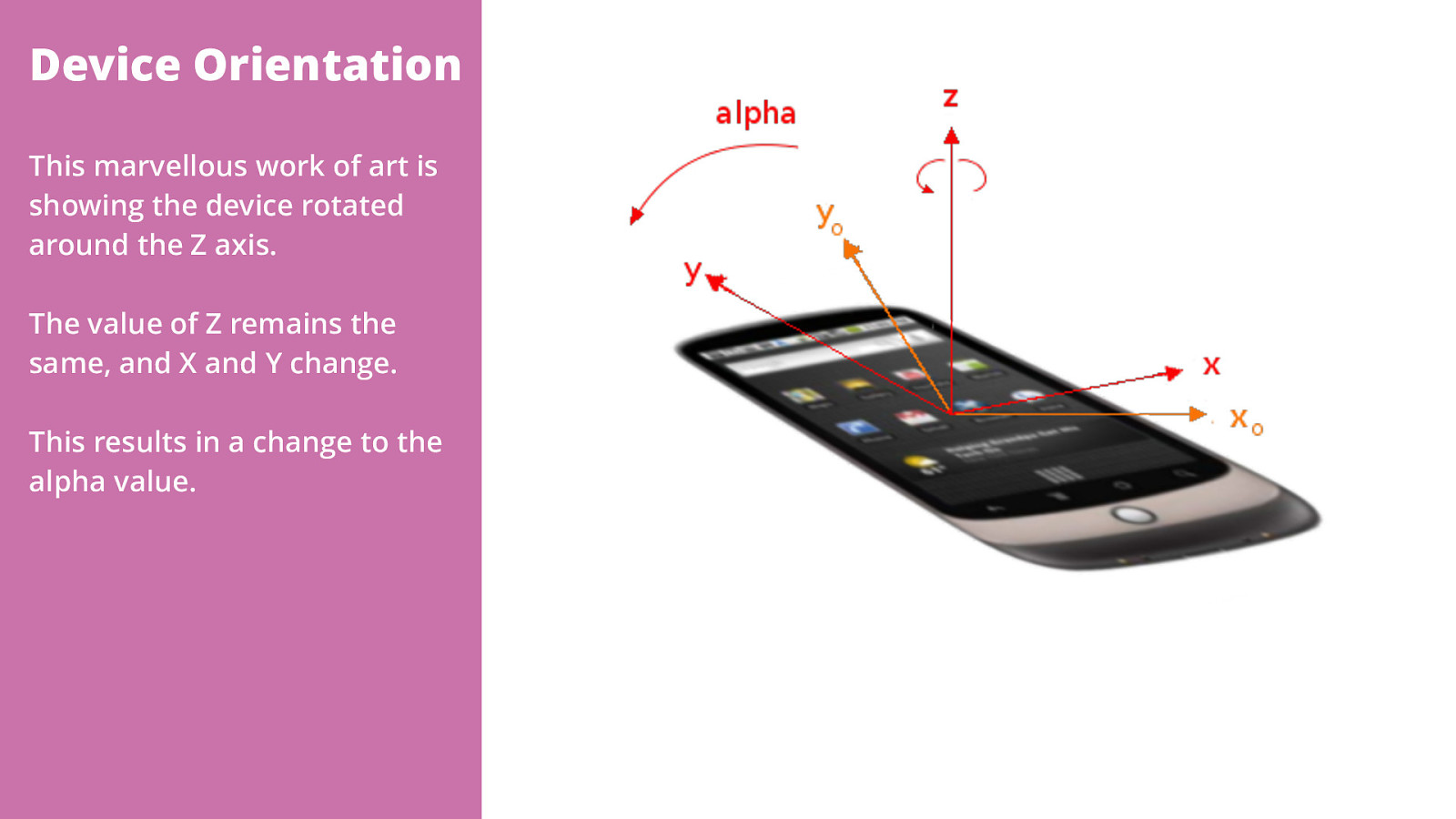
This marvellous work of art is showing the device rotated around the Z axis.
The value of Z remains the same, and X and Y change.
This results in a change to the alpha value.

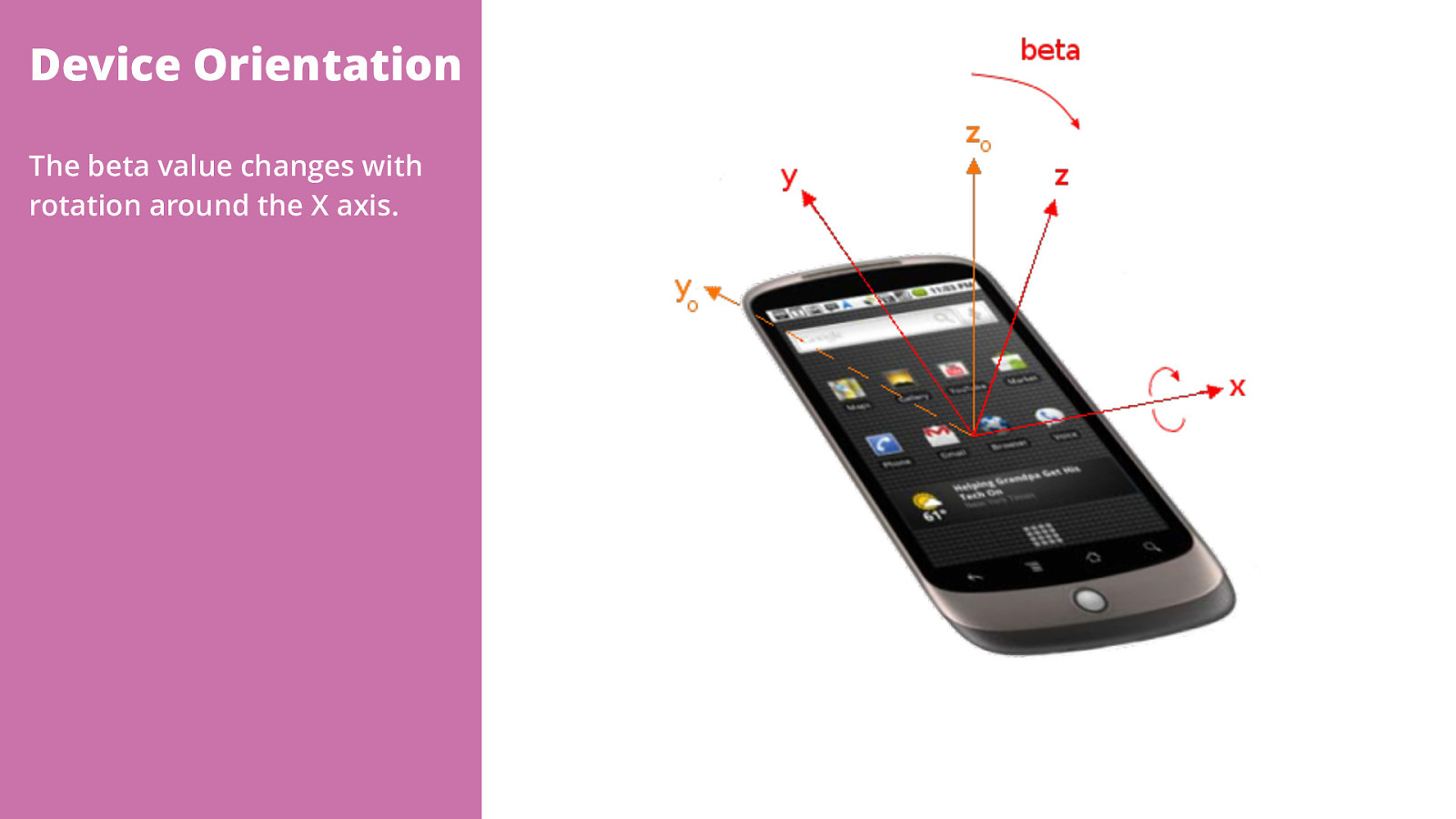
The beta value changes with rotation around the X axis.

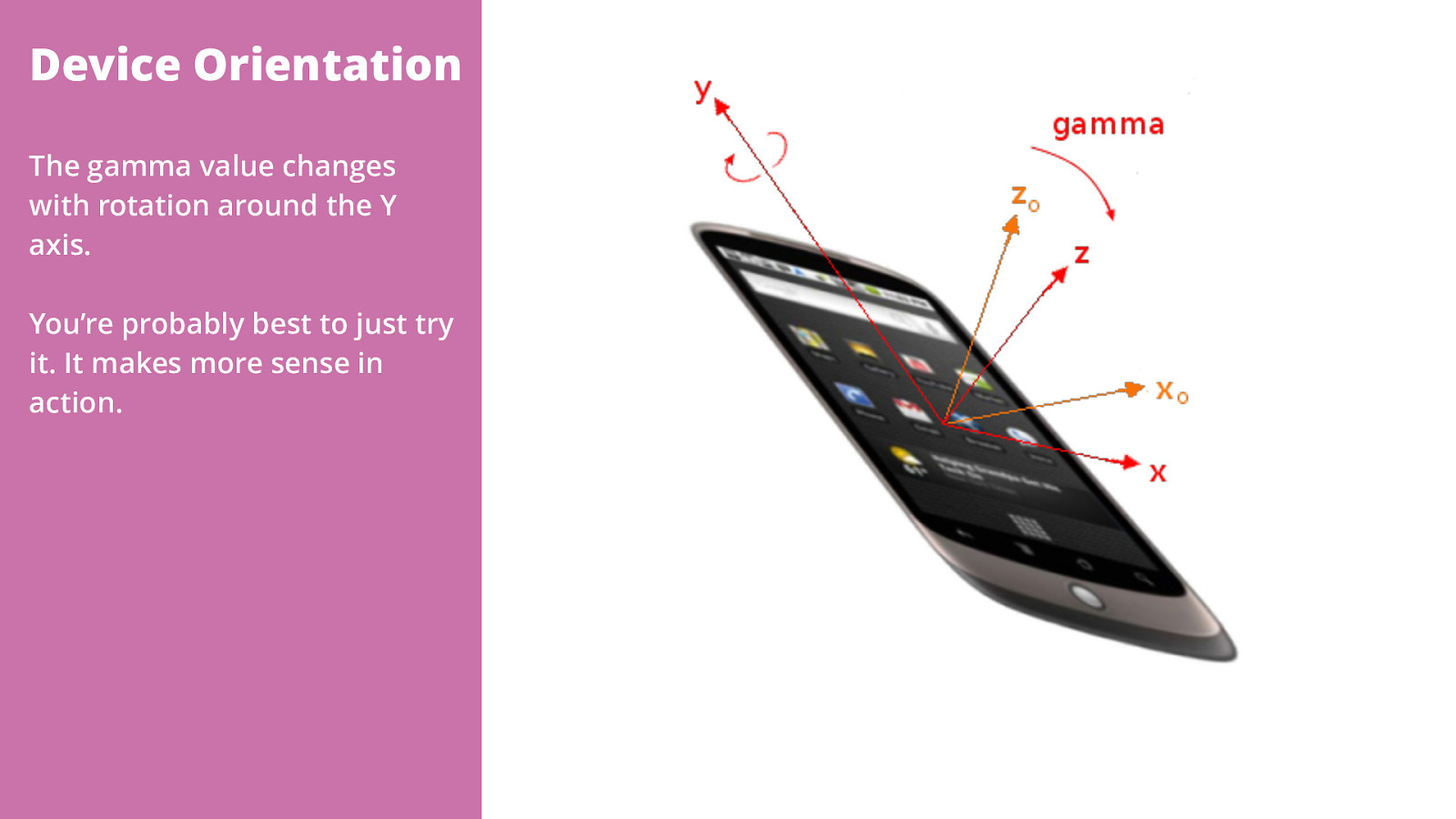
The gamma value changes with rotation around the Y axis.
You’re probably best to just try it. It makes more sense in action.

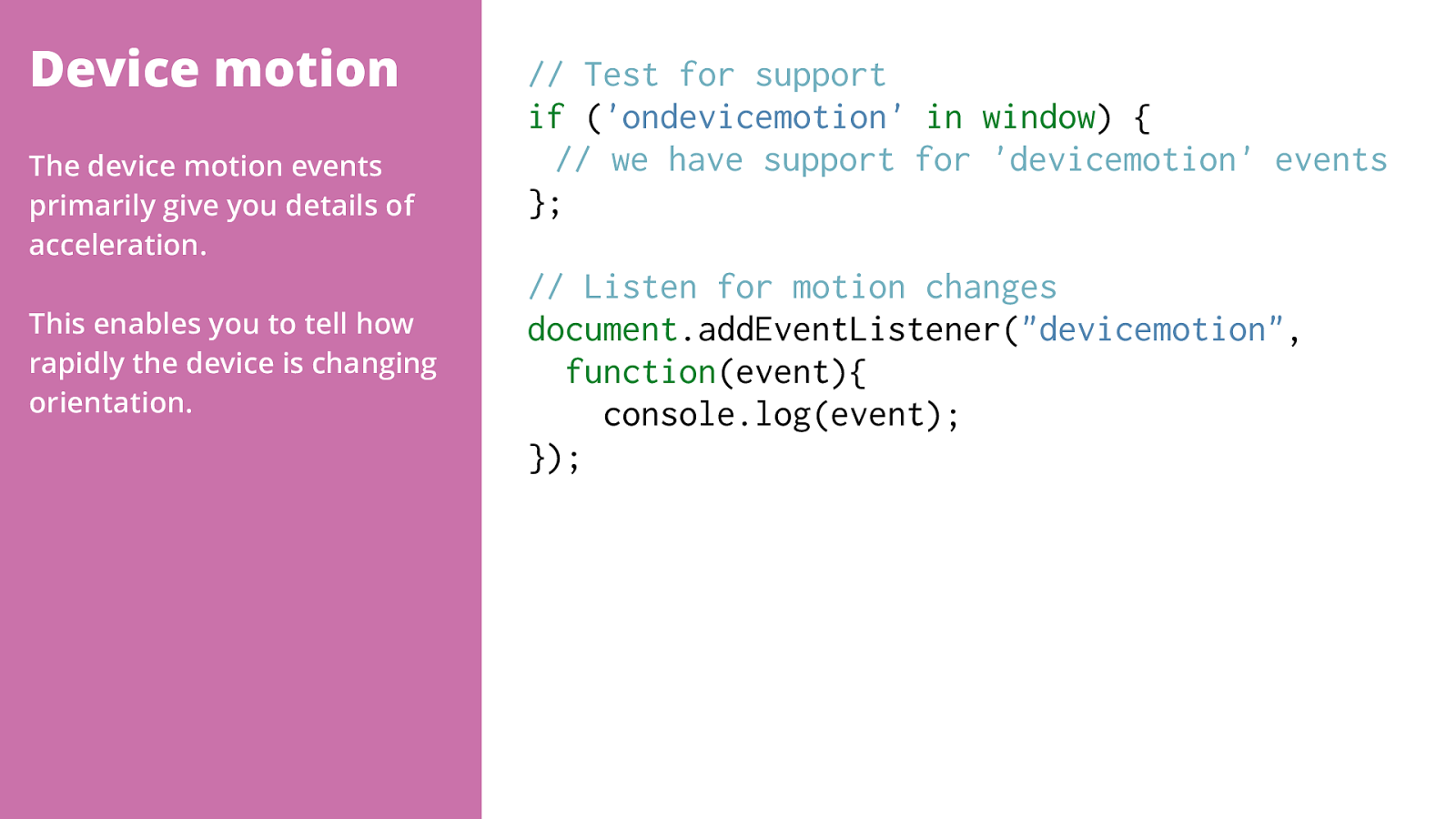
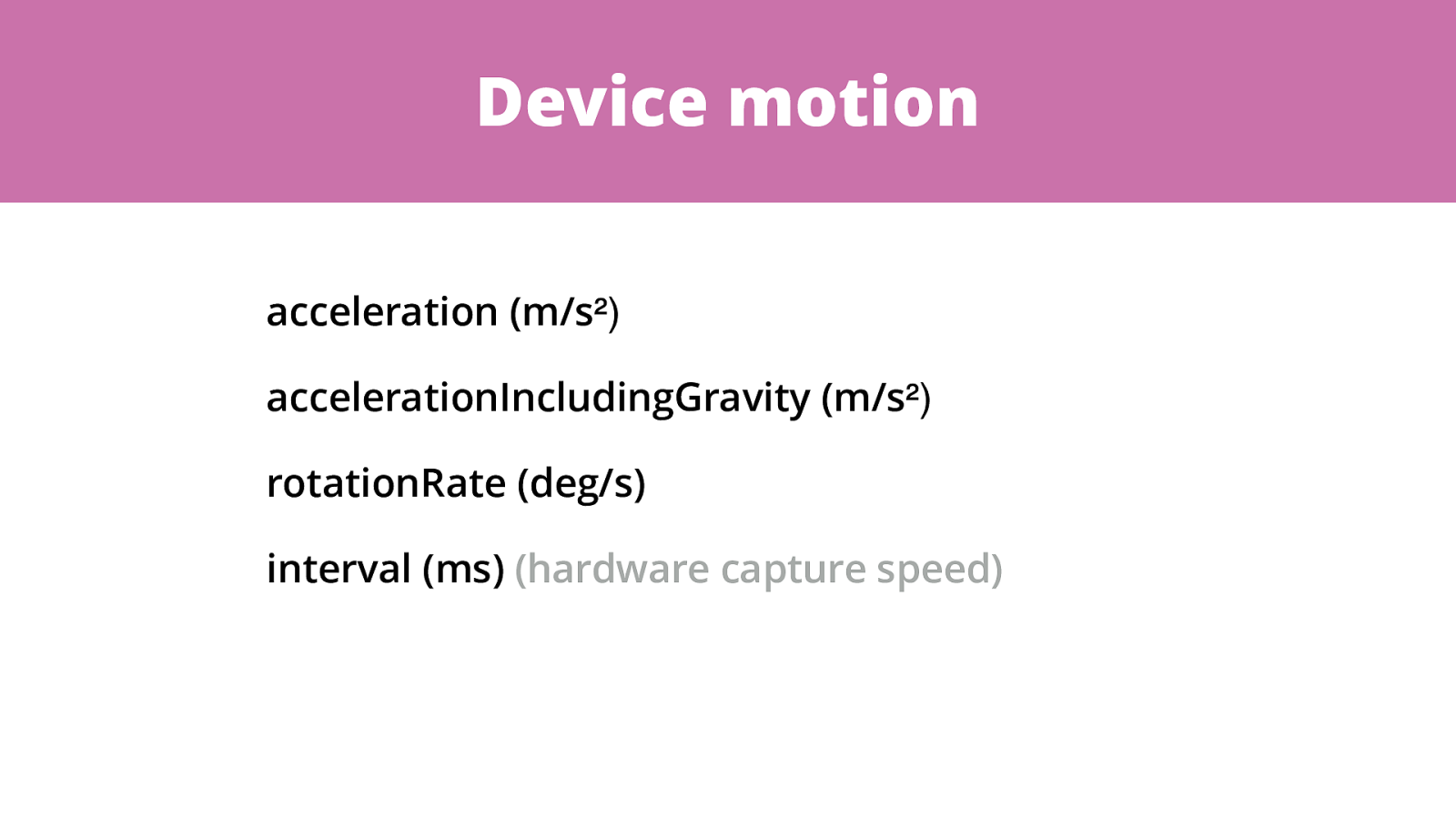
The device motion events primarily give you details of acceleration.
This enables you to tell how rapidly the device is changing orientation.


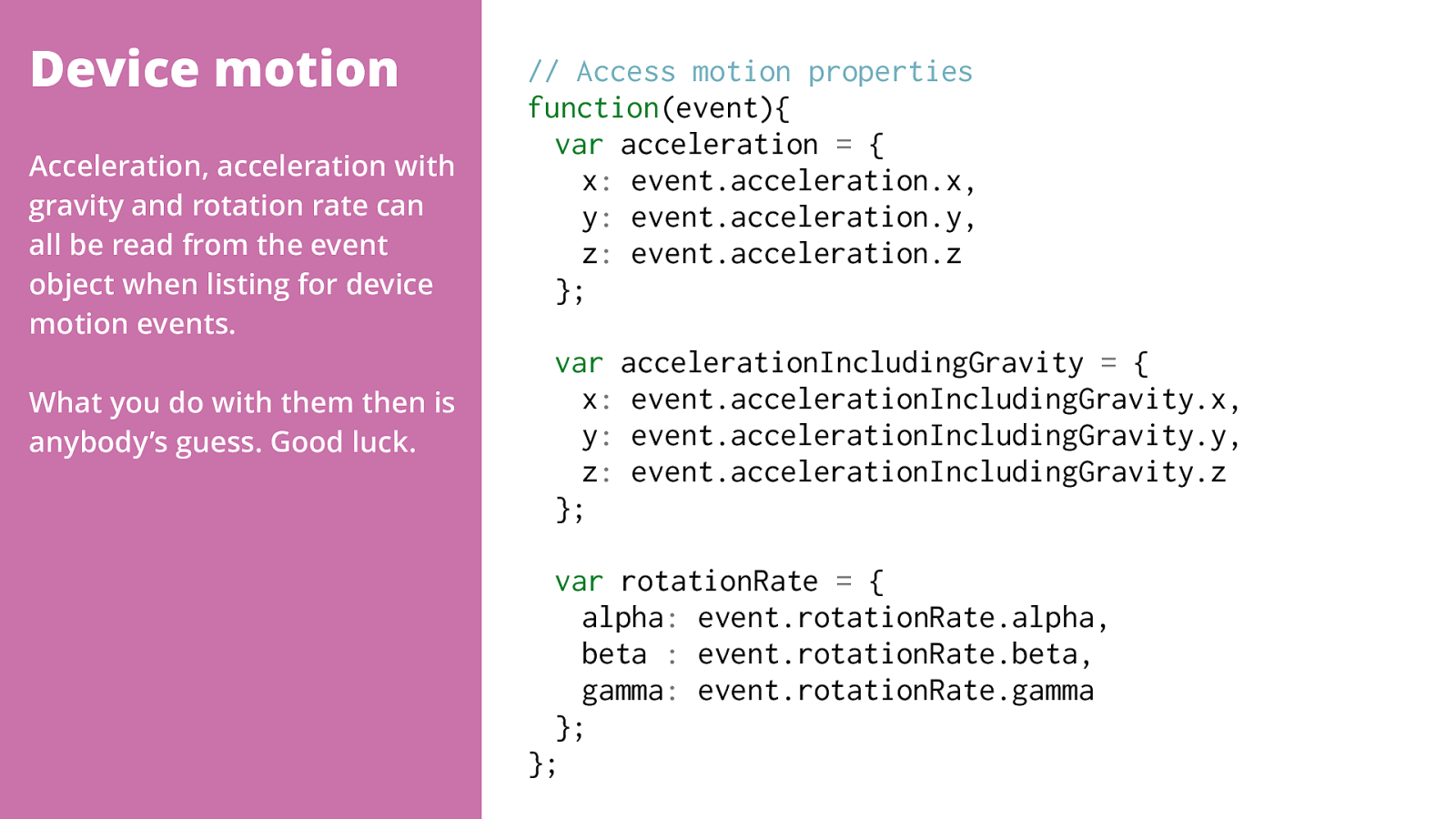
Acceleration, acceleration with gravity and rotation rate can all be read from the event object when listing for device motion events.
What you do with them then is anybody’s guess. Good luck.

Good for creating ‘physical world’ interactions. It’s the same sensors that the Facebook mobile app uses for displaying panoramas. Could be used for game control. Makes physical gestures possible (e.g. shake to undo). Align a map to match reality…


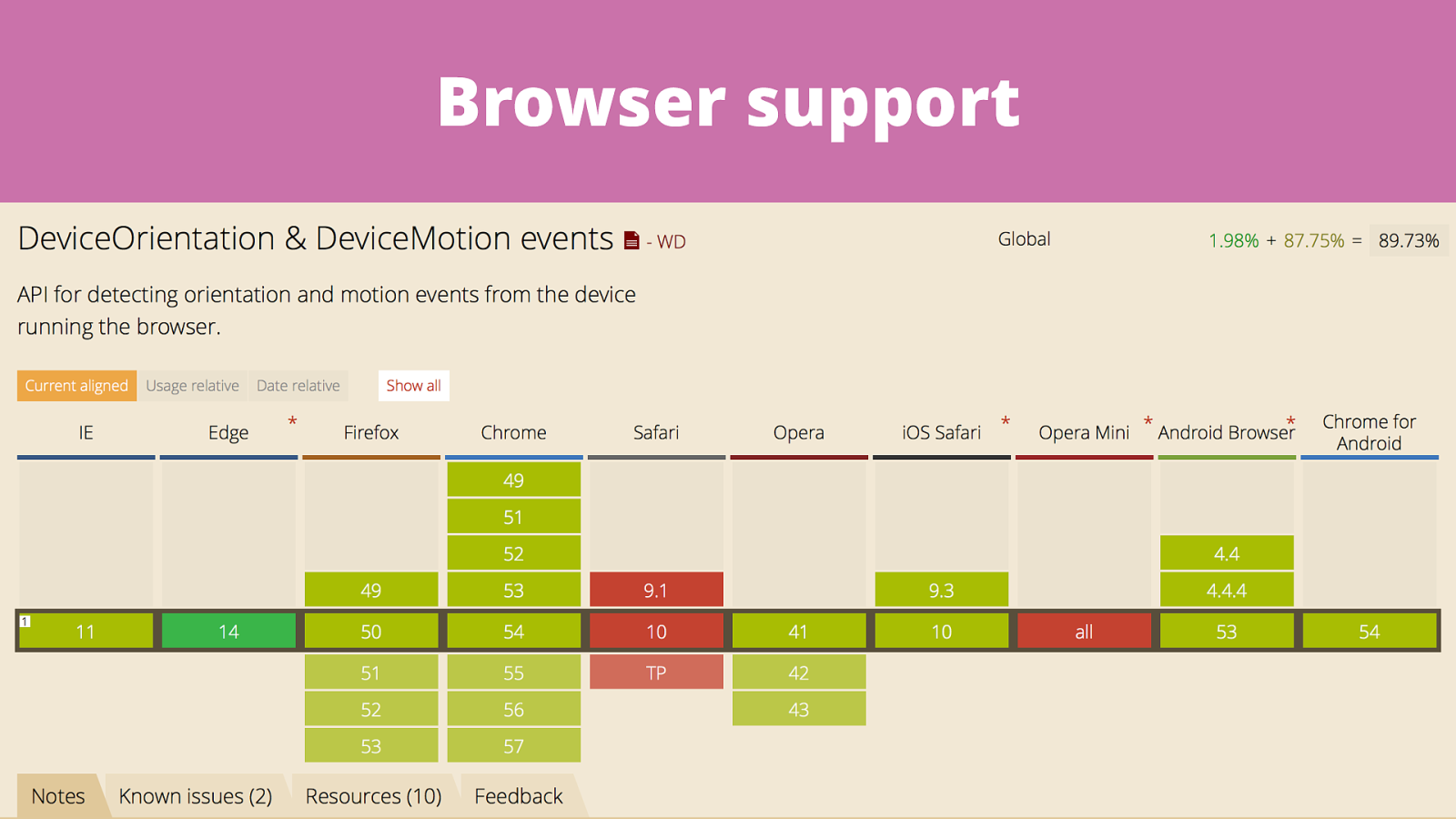
Orientation is supported better than motion.
Support for orientation is pretty wide (missing in Chrome, Opera).
Missing support is often for the ever so exciting compassneedscalibration event.

Start experimenting! Browser support is not too bad. Could be interesting to use for prototypes and small projects. There might be ways motion detection could be useful for applications other than just updating a view on the screen. Lots of potential uses in mapping, gaming and health applications.

Battery Status http://www.w3.org/TR/battery-status/

Battery Status Enables us to programatically monitor the status of the device’s battery. We can see if the battery is charging or discharging, how long it will take to charge or discharge, and what the current battery level is. The interface is Promise-based.

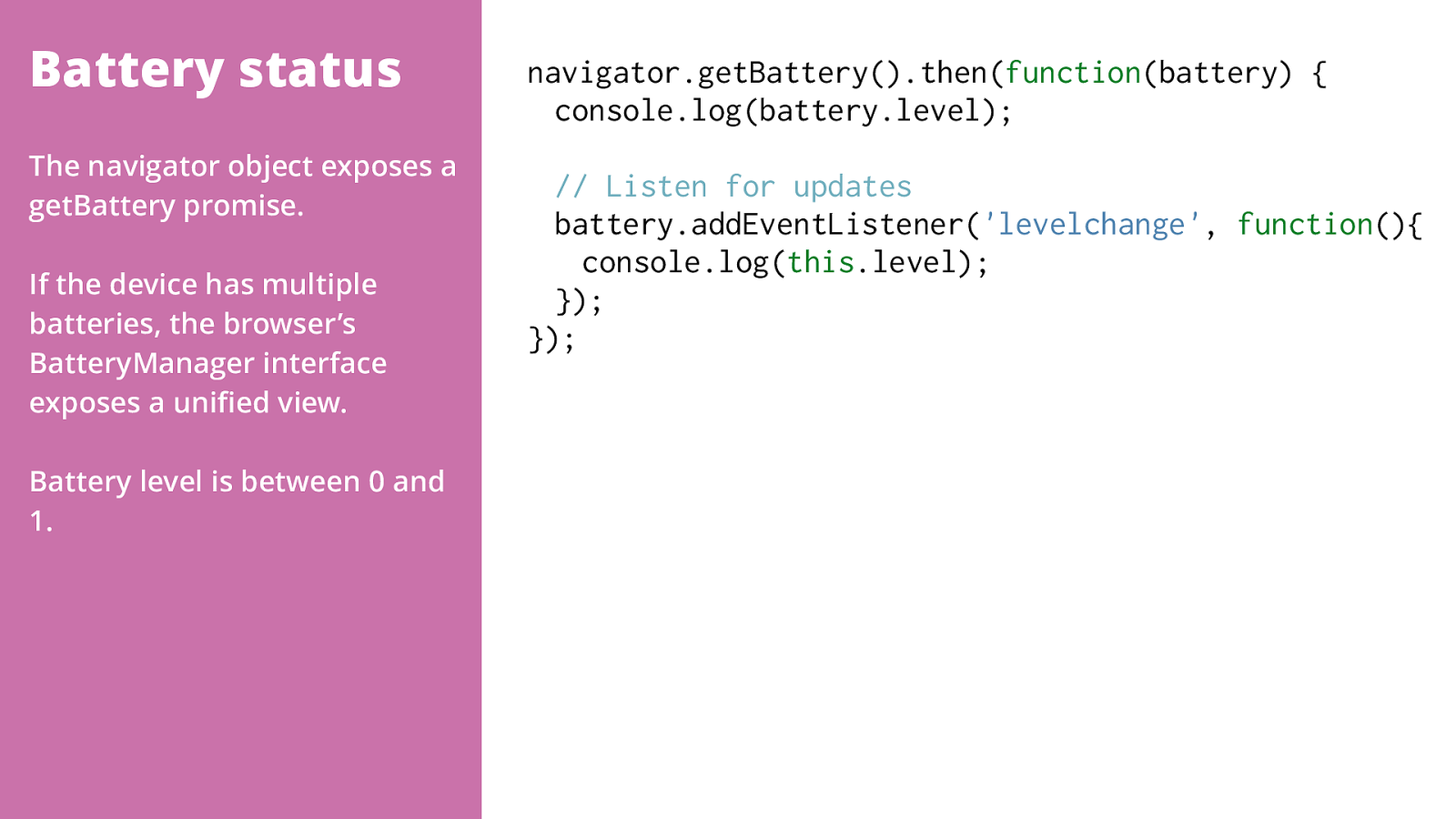
Battery status navigator.getBattery().then( function (battery) { console.log(battery.level);
// Listen for updates battery.addEventListener( 'levelchange' , function (){ console.log( this .level); }); }); The navigator object exposes a getBattery promise. If the device has multiple batteries, the browser’s BatteryManager interface exposes a uni fi ed view. Battery level is between 0 and 1.

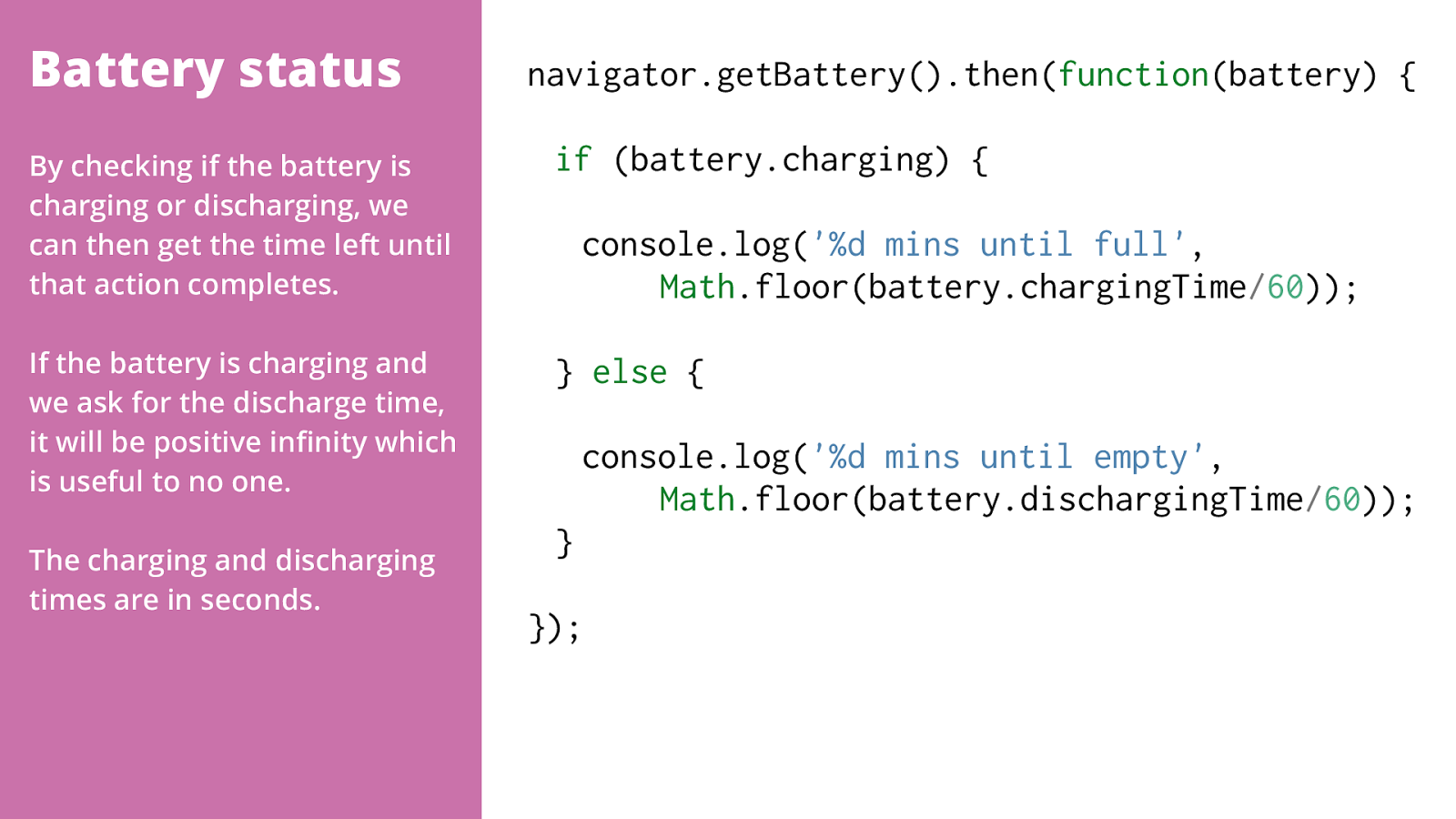
Battery status navigator.getBattery().then( function (battery) {
if (battery.charging) { console.log( '%d mins until full' ,
Math .floor(battery.chargingTime / 60 )); } else { console.log( '%d mins until empty' ,
Math .floor(battery.dischargingTime / 60 )); } }); By checking if the battery is charging or discharging, we can then get the time left until that action completes. If the battery is charging and we ask for the discharge time, it will be positive in fi nity which is useful to no one. The charging and discharging times are in seconds.

When is it useful? If a user’s battery is low, you might scale back on any battery-intensive actions. You might want to save the user’s progress to the server or local storage if the battery is critically low. You might perform network polls frequently when charging, but infrequently when discharging.

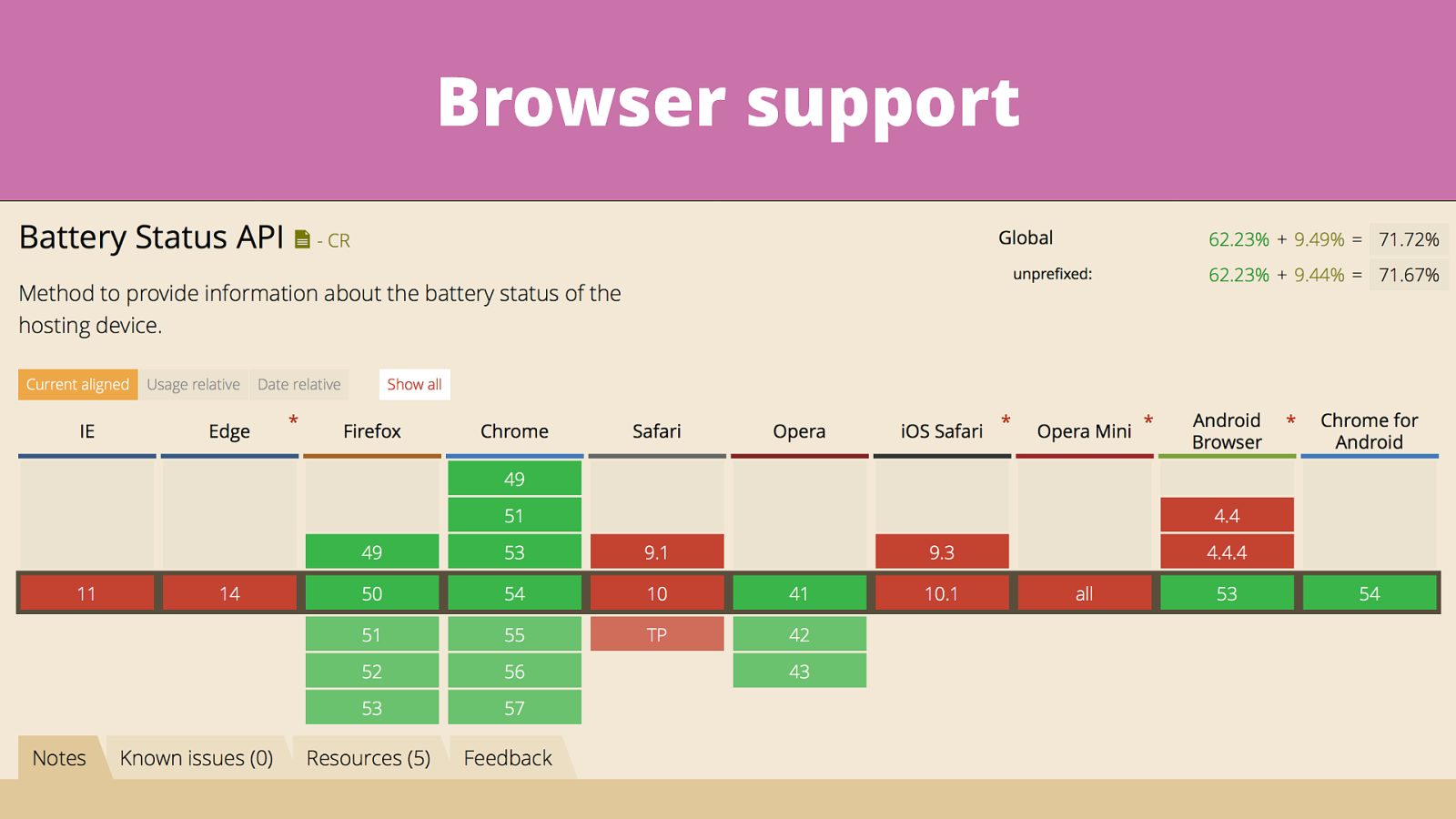
Browser support

Use it when available If the battery status is available, you can make use of it. If not, just carry on with whatever you were doing before. Those with supporting devices will get the bene fi t, and that’s all you can do. Not just phones - laptops too!

Vibration https://www.w3.org/TR/vibration/

Vibration Gives us access to the vibration mechanism of the device. That’s usually a phone or perhaps a tablet. Designed for simple tactile feedback only, nothing fancy.

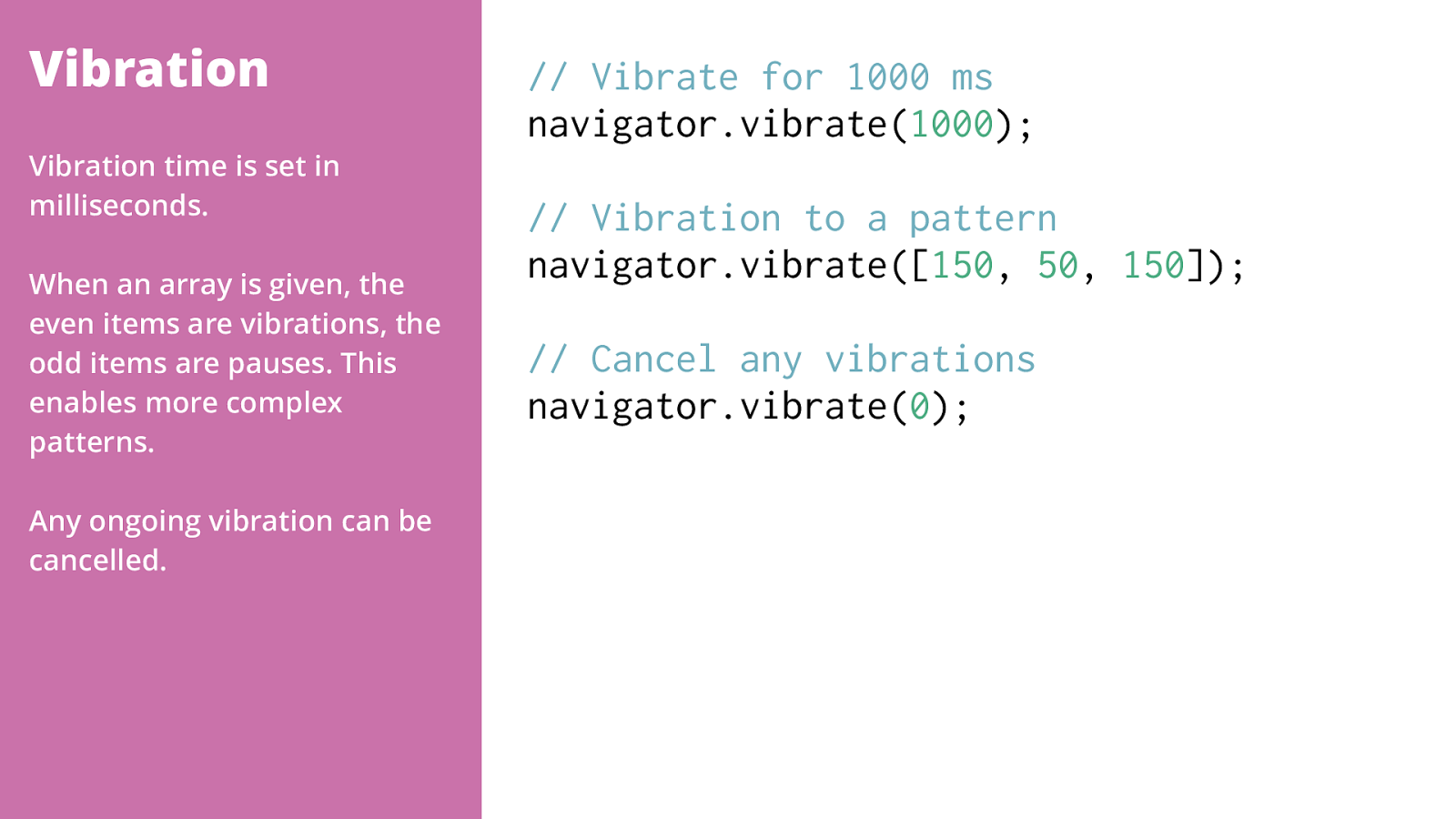
Vibration // Vibrate for 1000 ms navigator.vibrate( 1000 ); // Vibration to a pattern navigator.vibrate([ 150 , 50 , 150 ]); // Cancel any vibrations navigator.vibrate( 0 ); Vibration time is set in milliseconds. When an array is given, the even items are vibrations, the odd items are pauses. This enables more complex patterns. Any ongoing vibration can be cancelled.

When is it useful? Providing tactile feedback for important actions. Could be used as a rumble in games. Create a cool Morse code device?

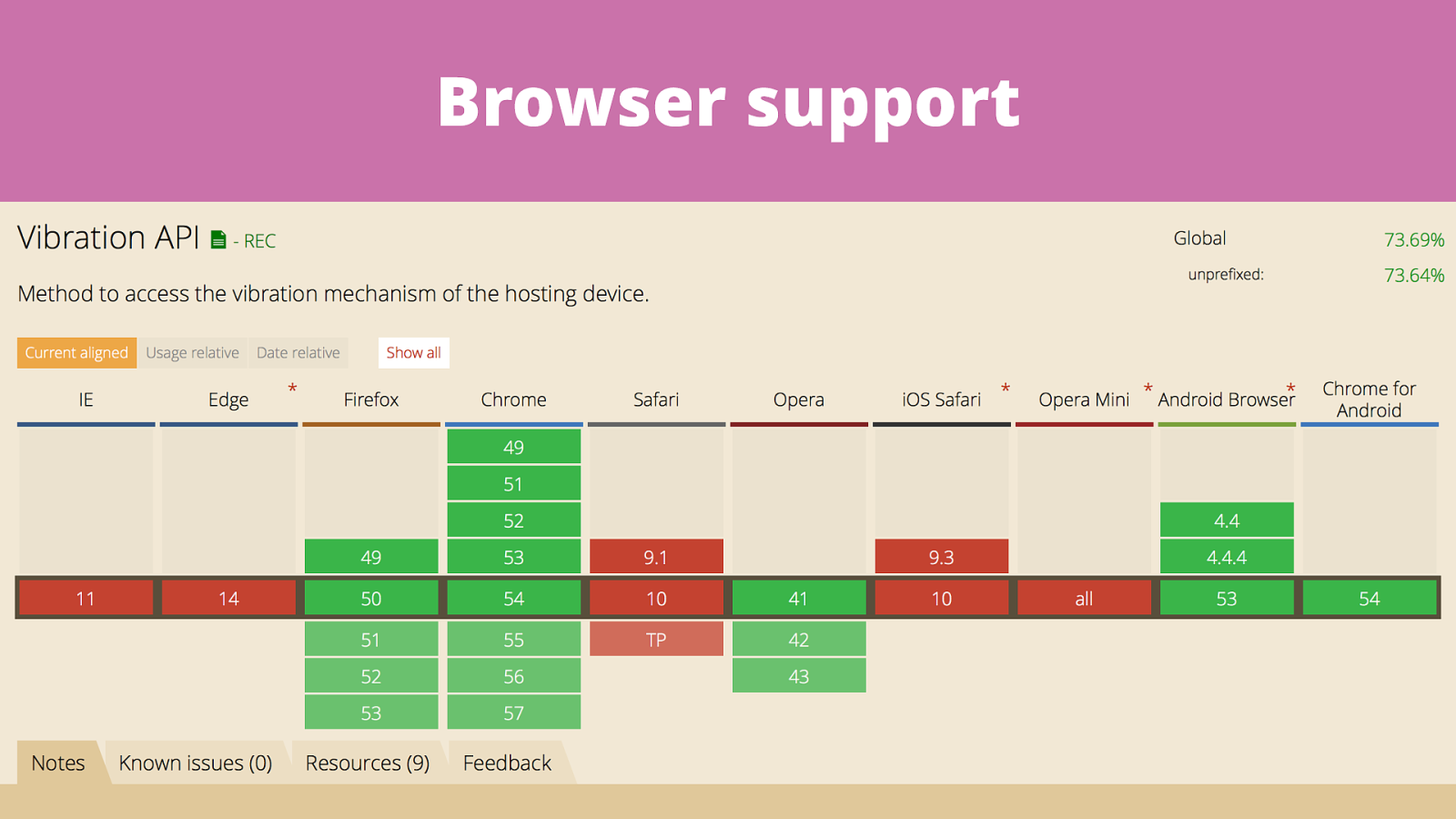
Browser support

Use it! Works in most mobile browsers other than iOS Safari. Should be safe to use as an extra where it is supported. Don’t design interactions that rely on it, and maybe check battery status too!

Web Noti fi cations http://www.w3.org/TR/noti fi cations/

Web Noti fi cations Enable us to issue an alert to the user outside the context of the web page. This is normally through the operating system’s standard alerts mechanism. Users must grant permission before noti fi cations can be shown.

Web Noti fi cations if ( 'Notification'
in
window ) {
// Notifications are supported! } Notification .requestPermission( function (status) {
'granted' ) {
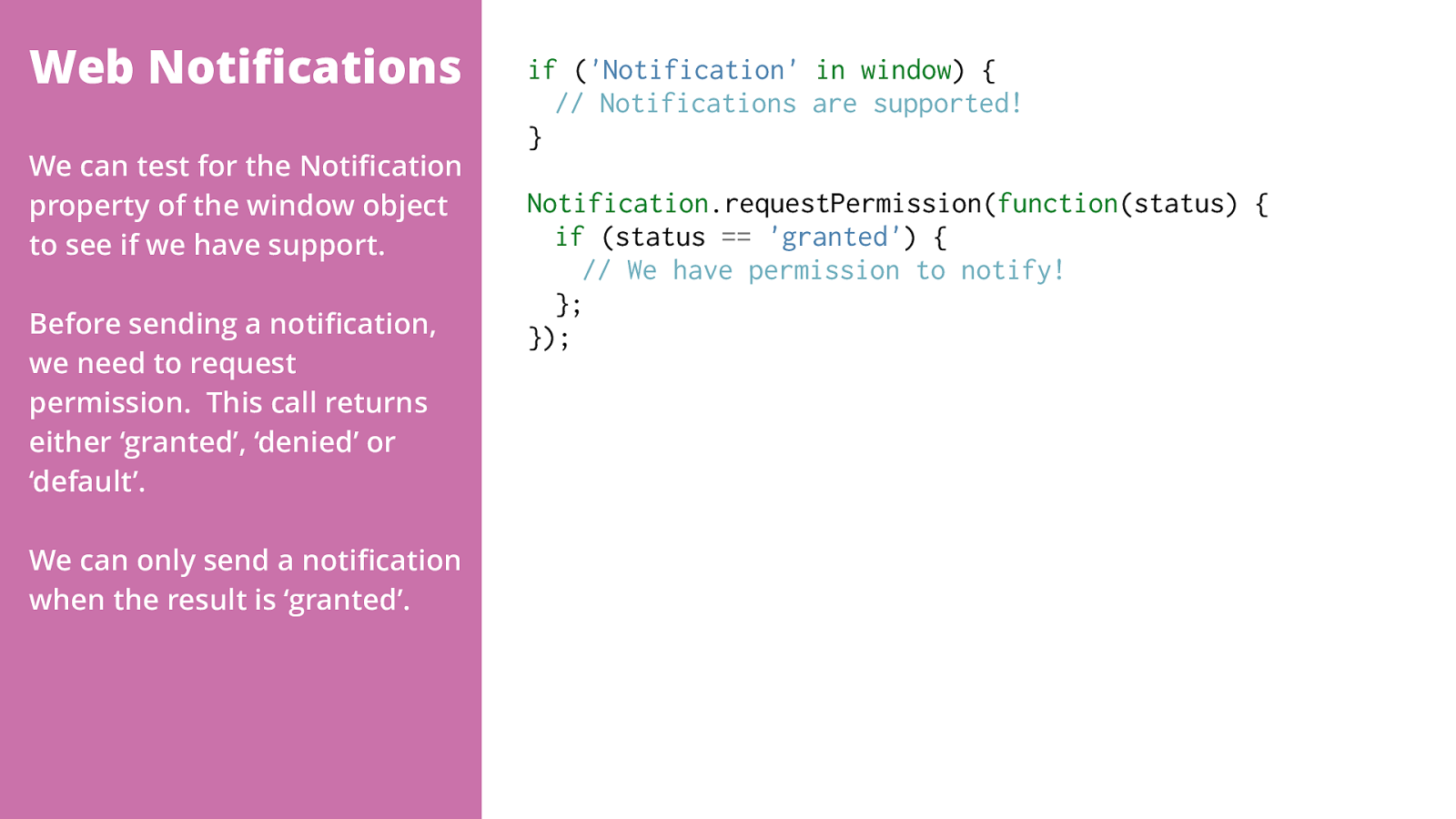
// We have permission to notify! }; }); We can test for the Noti fi cation property of the window object to see if we have support. Before sending a noti fi cation, we need to request permission. This call returns either ‘granted’, ‘denied’ or ‘default’. We can only send a noti fi cation when the result is ‘granted’.

new Notification(
'Your life is in danger' ,
{ body :
'You forgot to take your pills' , icon :
'skull-and-crossbones.png'
}
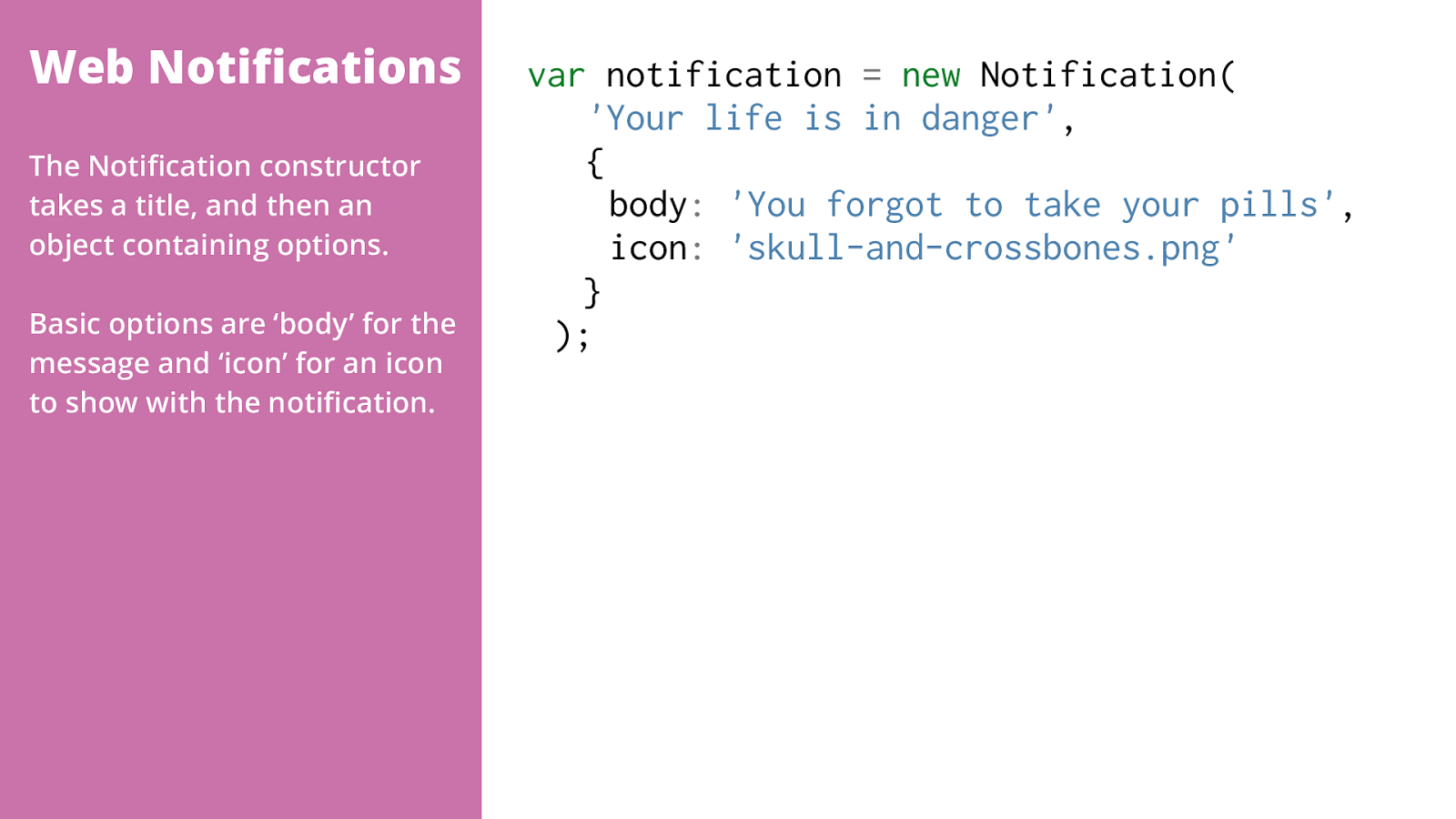
); The Noti fi cation constructor takes a title, and then an object containing options. Basic options are ‘body’ for the message and ‘icon’ for an icon to show with the noti fi cation.

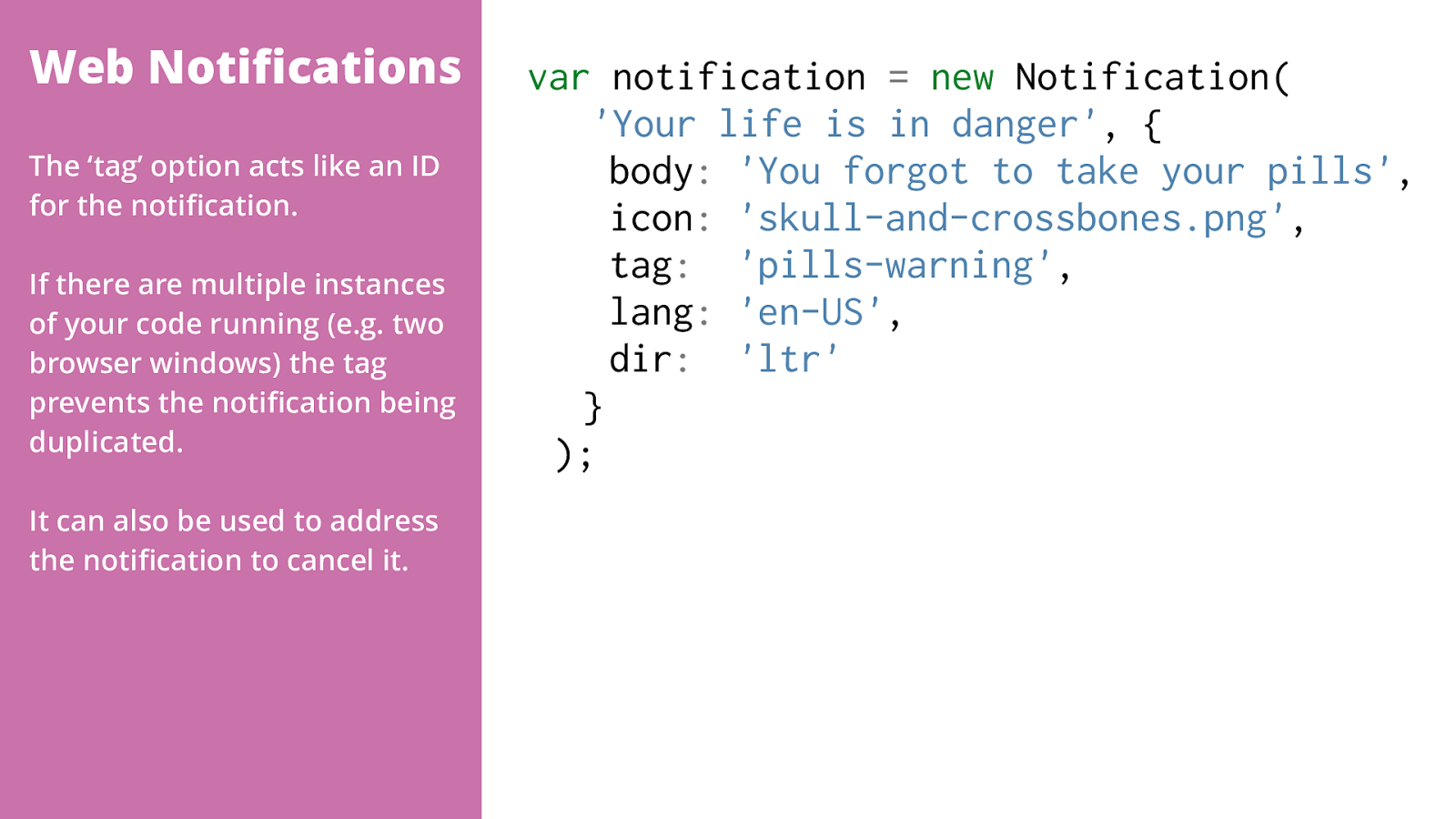
new Notification(
'Your life is in danger' , { body :
'You forgot to take your pills' , icon :
'skull-and-crossbones.png' , tag :
'pills-warning' , lang :
'en-US' , dir :
'ltr'
}
); The ‘tag’ option acts like an ID for the noti fi cation. If there are multiple instances of your code running (e.g. two browser windows) the tag prevents the noti fi cation being duplicated. It can also be used to address the noti fi cation to cancel it.

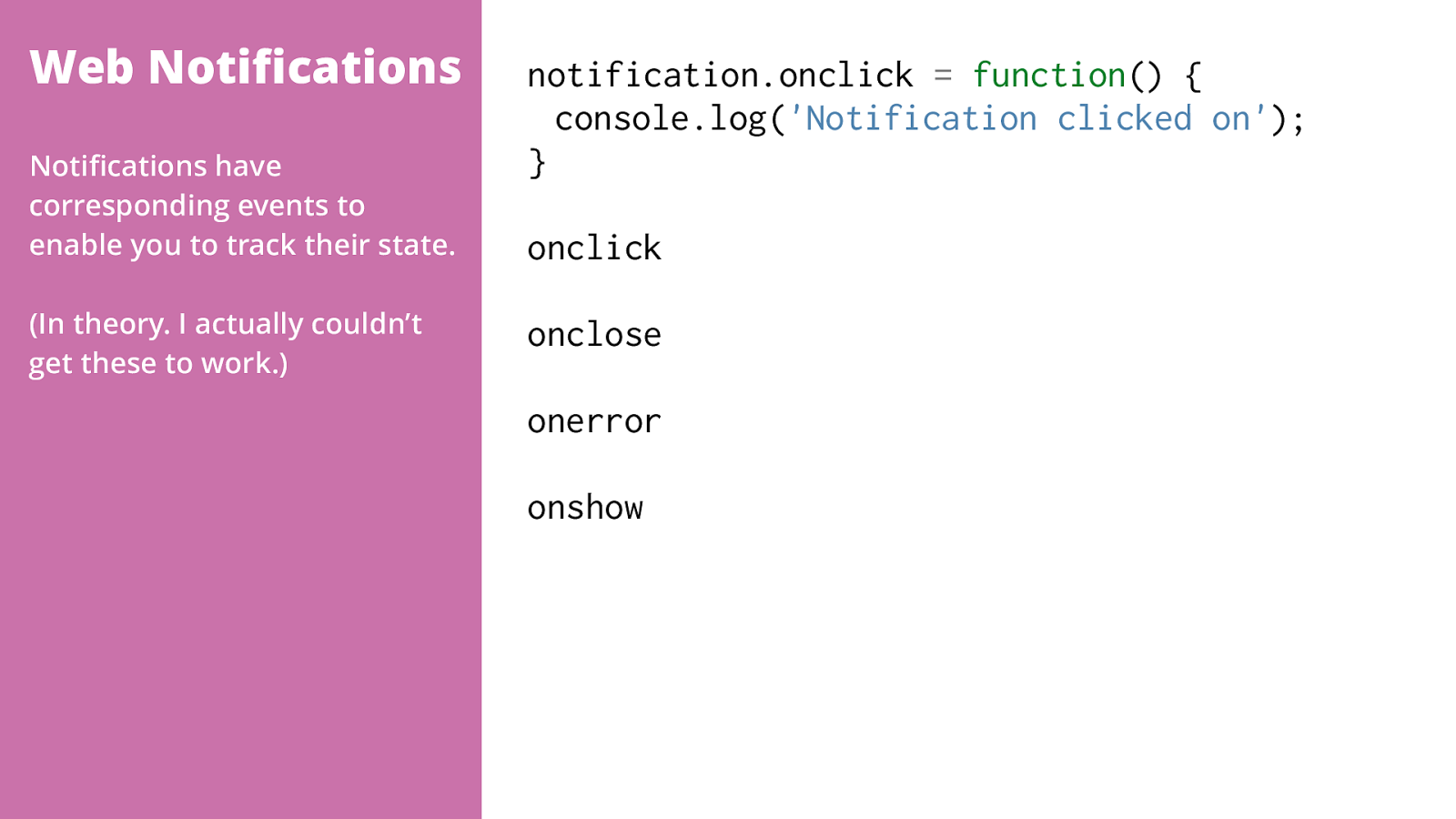
function () { console.log( 'Notification clicked on' ); } onclick onclose onerror onshow Noti fi cations have corresponding events to enable you to track their state. (In theory. I actually couldn’t get these to work.)

What are they good for? Notifying the user of background task completion, e.g. encoding has fi nished, upload has completed. Notifying of incoming activity, e.g. a message has been received, a user has logged in.

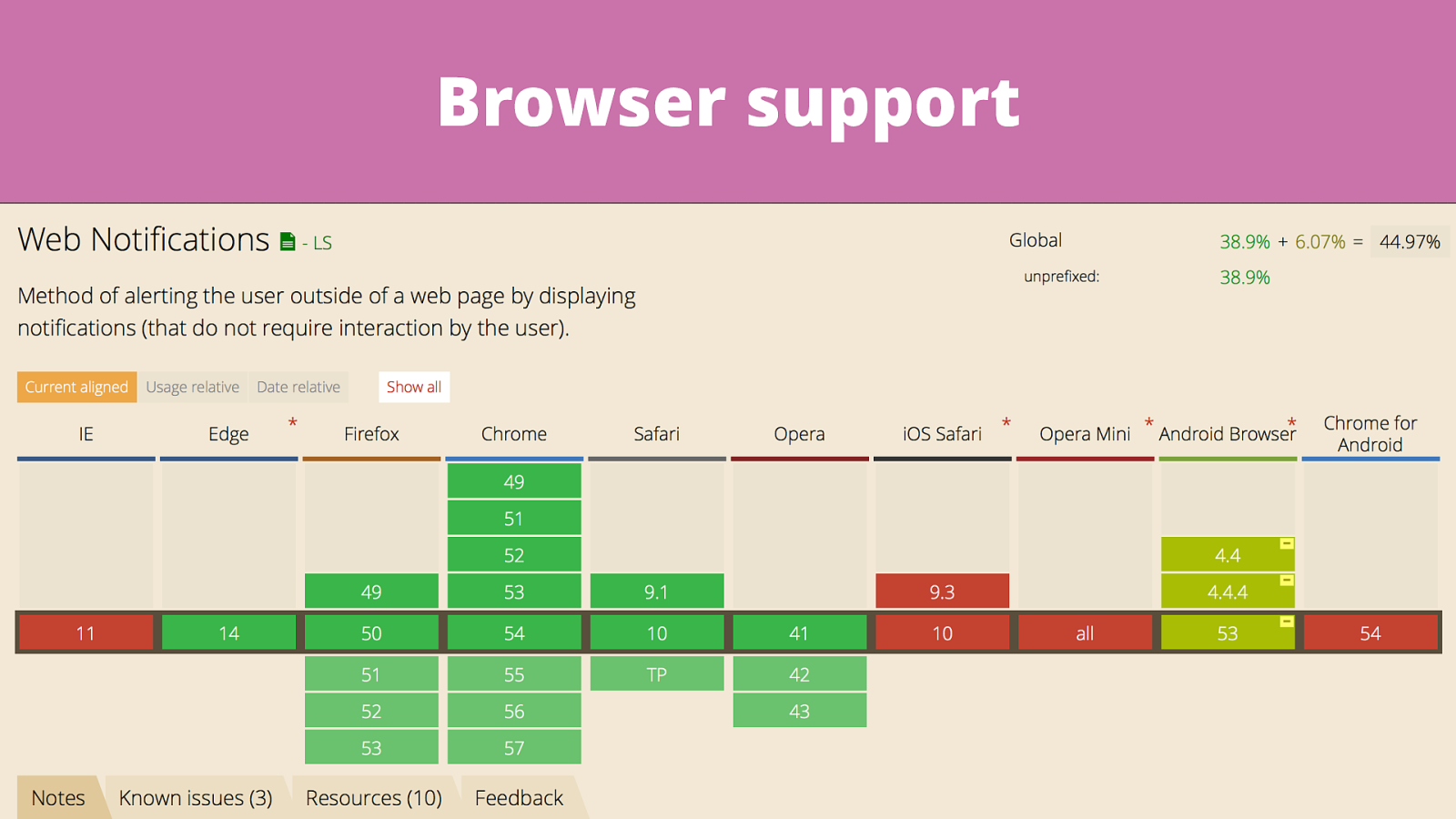
Browser support

Use them! Pretty great support on desktop. Judge carefully when to ask permission to display notifications. Do it before you need to send, but not before the user trusts you or they’ll decline.

Web MIDI https://www.w3.org/TR/webmidi/

MIDI?!

Musical Instrument Digital Interface MIDI is a very well established protocol for sending event messages about musical notes, control signals and clock signals. It’s used by musical keyboards, synths, drum machines, digital control surfaces, theatre lighting and sound systems, and most importantly…

Keytars!

Web MIDI MIDI sends note-on and note-o ff events (with pitch and velocity), and change events for any number of other controls. It’s basically a well de fi ned protocol for event based input and output for physical buttons and switches. Which makes it quite exciting.

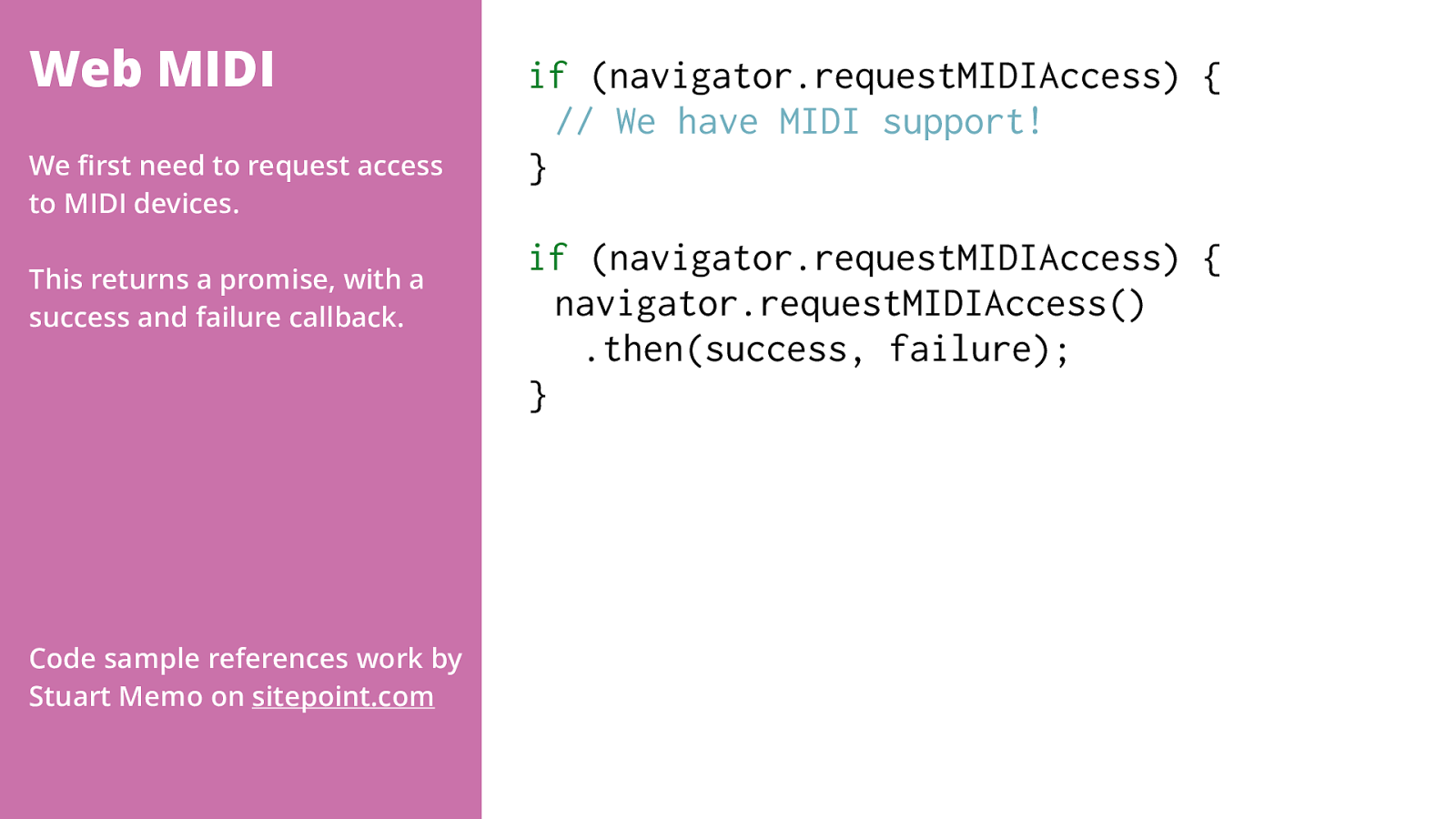
Web MIDI if (navigator.requestMIDIAccess) {
// We have MIDI support! } if (navigator.requestMIDIAccess) { navigator.requestMIDIAccess() .then(success, failure); } We fi rst need to request access to MIDI devices. This returns a promise, with a success and failure callback. Code sample references work by Stuart Memo on sitepoint.com

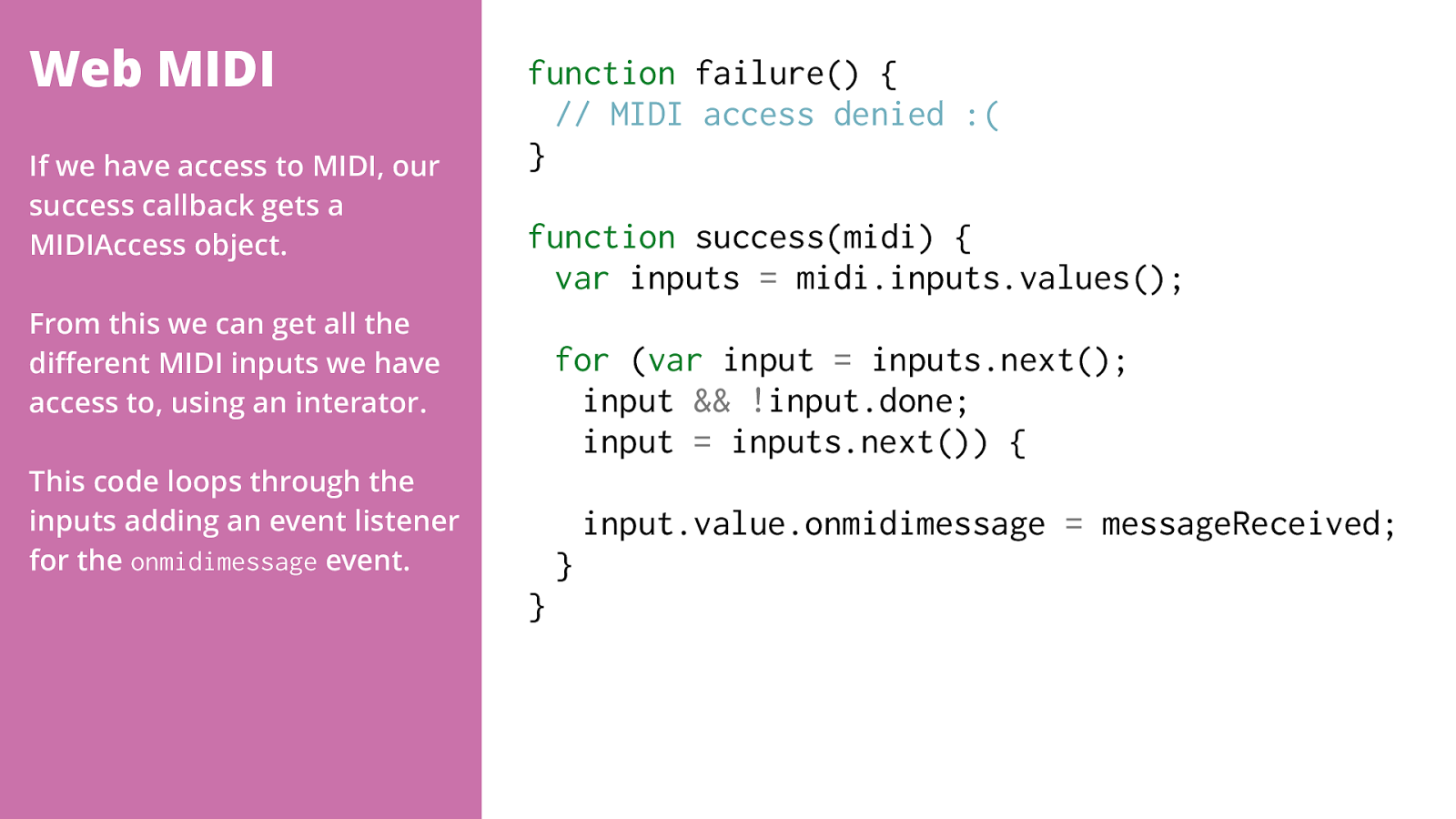
Web MIDI function failure() {
// MIDI access denied :( } function succes s(midi) {
midi.inputs.values();
inputs.next(); input &&
inputs.next()) {
input.value.onmidimessage
= messageReceived ; } } If we have access to MIDI, our success callback gets a MIDIAccess object. From this we can get all the di ff erent MIDI inputs we have access to, using an interator. This code loops through the inputs adding an event listener for the onmidimessage event.

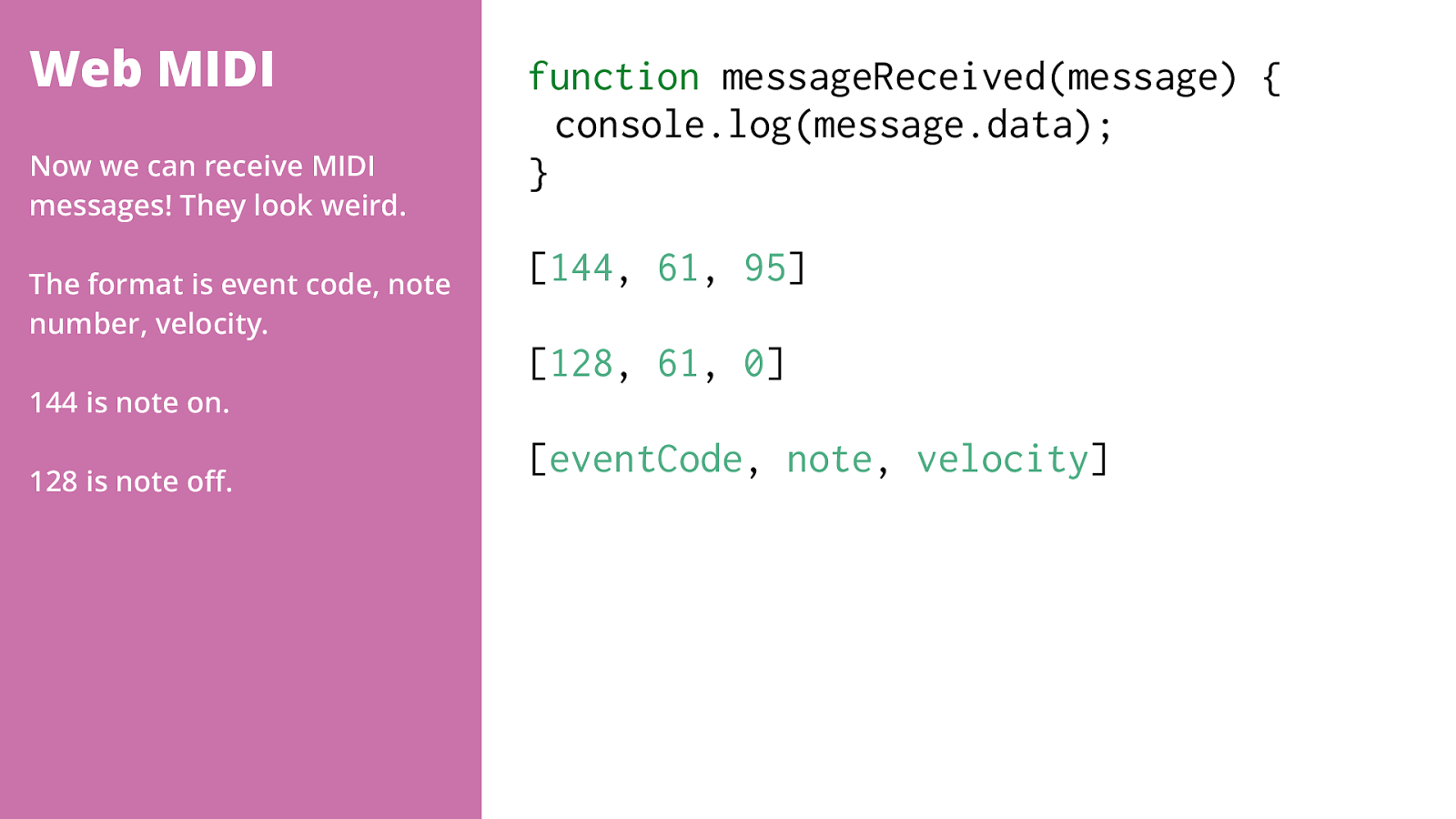
Web MIDI function messageReceived (message) { console.log(message.data); } [ 144 , 61 , 95 ] [ 128 , 61 , 0 ]
[ eventCode , note , velocity ] Now we can receive MIDI messages! They look weird. The format is event code, note number, velocity. 144 is note on. 128 is note o ff .

Demo!

When is it useful? Simple integration between physical devices and the browser. There are lots of MIDI devices and most are very robust. Designed to be hit with sticks etc. Perfect for children’s games, controls for those with disabilities, kiosk applications, keytars.

When is it useful? You can also play notes out, enabling you to play instruments, control theatre lighting, sound e ff ects, video playback. It will not give you any musical talent. Sorry.

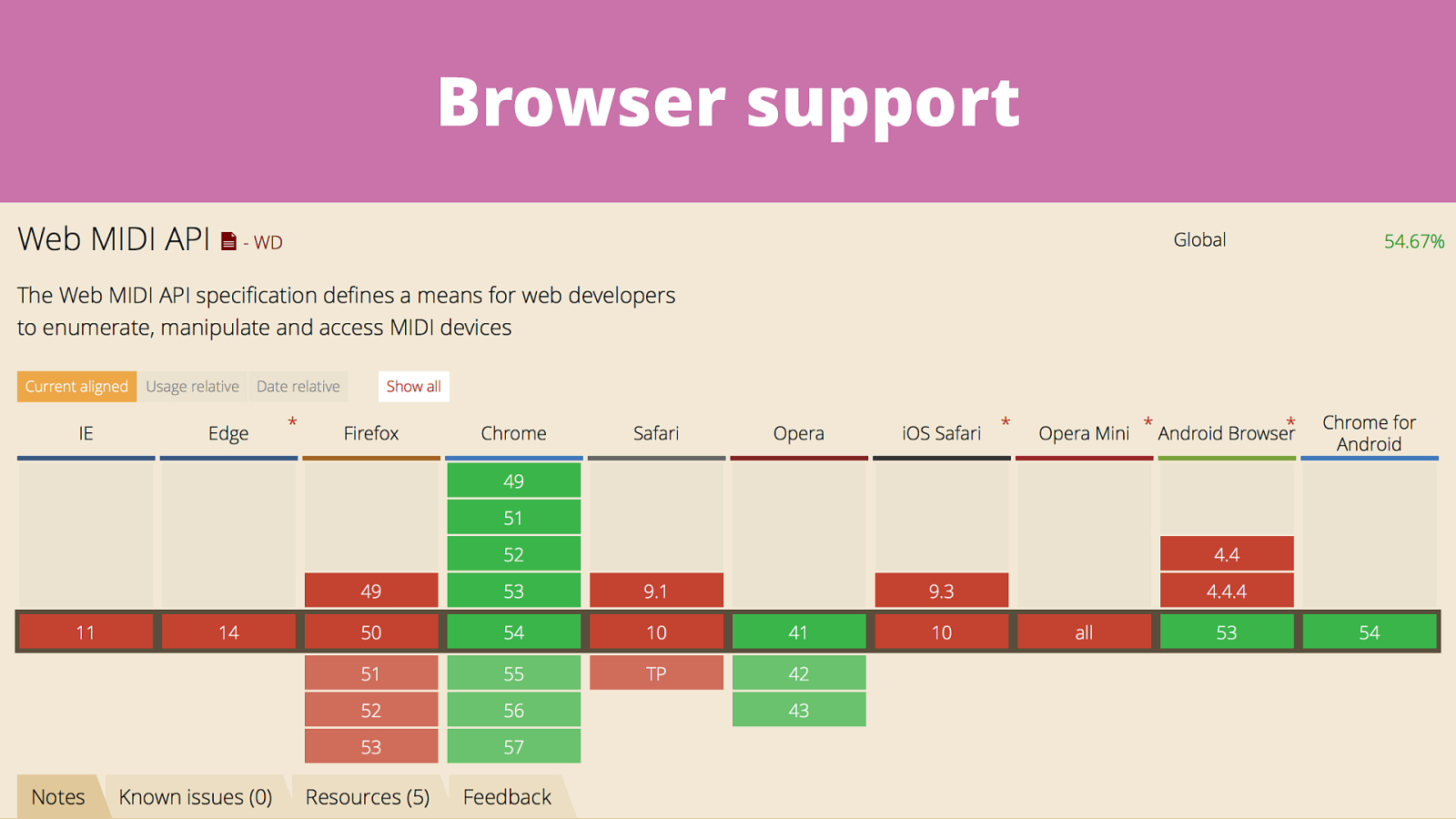
Browser support

Play with it Could be fun for hack projects, and controlled environments. Might not quite be ready for the open web until all computers ship with keytars. Keytars!

Phew.

HTML5 APIs Page Visibility Device Orientation Battery Status Vibration Web Noti fi cations Web MIDI Ambient Light Geolocation Web Audio Web Share Payment Request Screen Orientation

HTML5 APIs Clipboard Speech synthesis Speech detection Media capture streams Proximity Network information File & File System Drag and drop Fullscreen Web workers

Thanks!