Open Source Design Contributions for your OSS Project.
Slides in .key format: https://bit.ly/slidesOS101design
@opendesignis
A presentation at Open Source 101 in May 2020 in by Eriol Fox

Slides in .key format: https://bit.ly/slidesOS101design
@opendesignis

My name is Eriol Fox. I use They/Them/Their’s pronouns.
I’ve been working in the digital product design and UX space for the last 10 years, since before UX had a name.
I’ve also been involved in Humanitarian work and community work for 7 years and 2 years in the FOSS (Free and Open Source Space)

We help non profits maximise their impact on the web

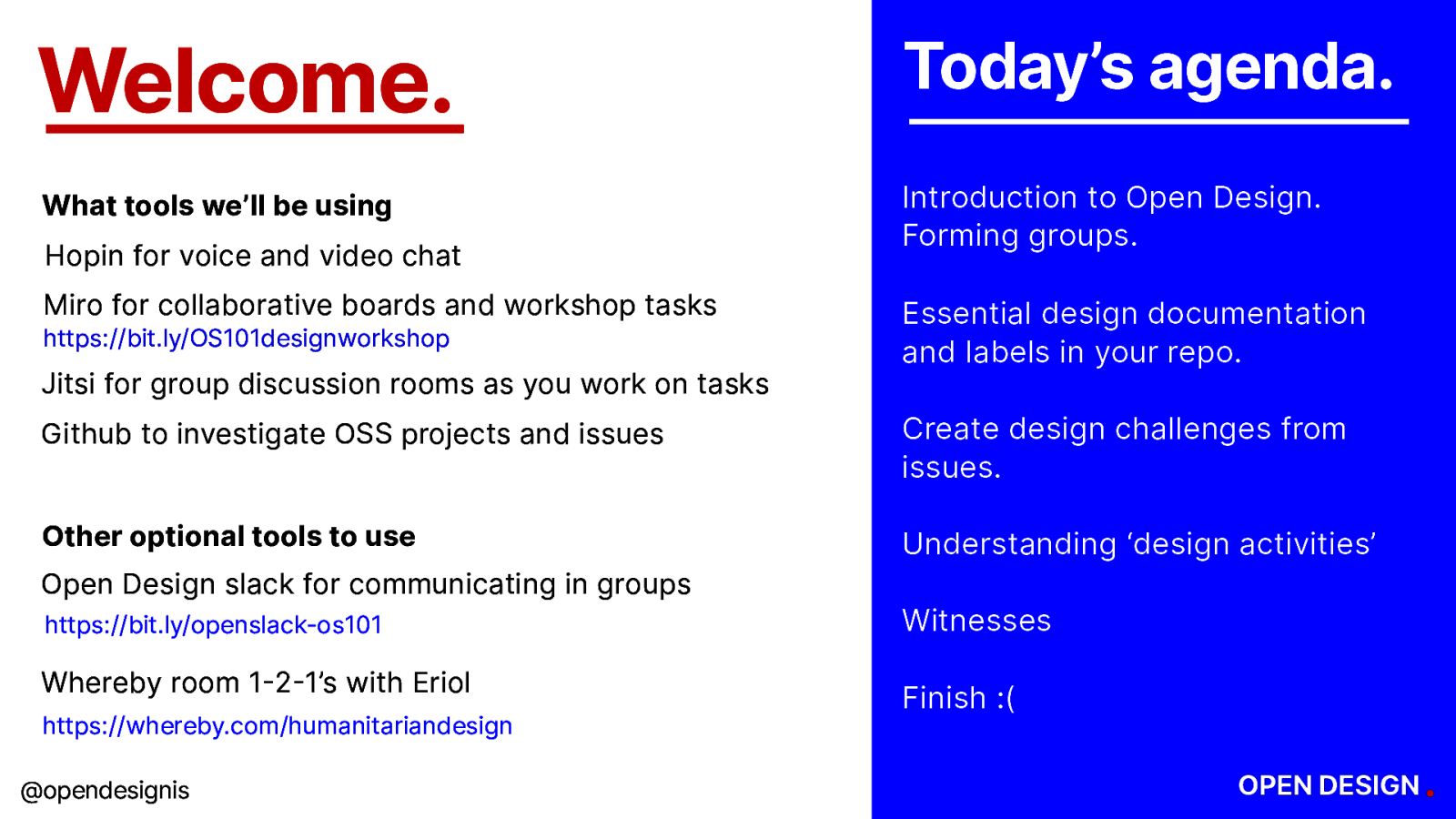
Today’s agenda. Introduction to Open Design. Forming groups. Essential design documentation and labels in your repo. Create design challenges from issues. Witnesses Finish :(
What tools we’ll be using Hopin for voice and video chat Miro for collaborative boards and workshop tasks https://bit.ly/OS101designworkshop Jitsi for group discussion rooms as you work on tasks Github to investigate OSS projects and issues
Other optional tools to use Understanding ‘design activities’ Open Design slack for communicating in groups https://bit.ly/openslack-os101 Whereby room 1-2-1’s with Eriol https://whereby.com/humanitariandesign @opendesignis

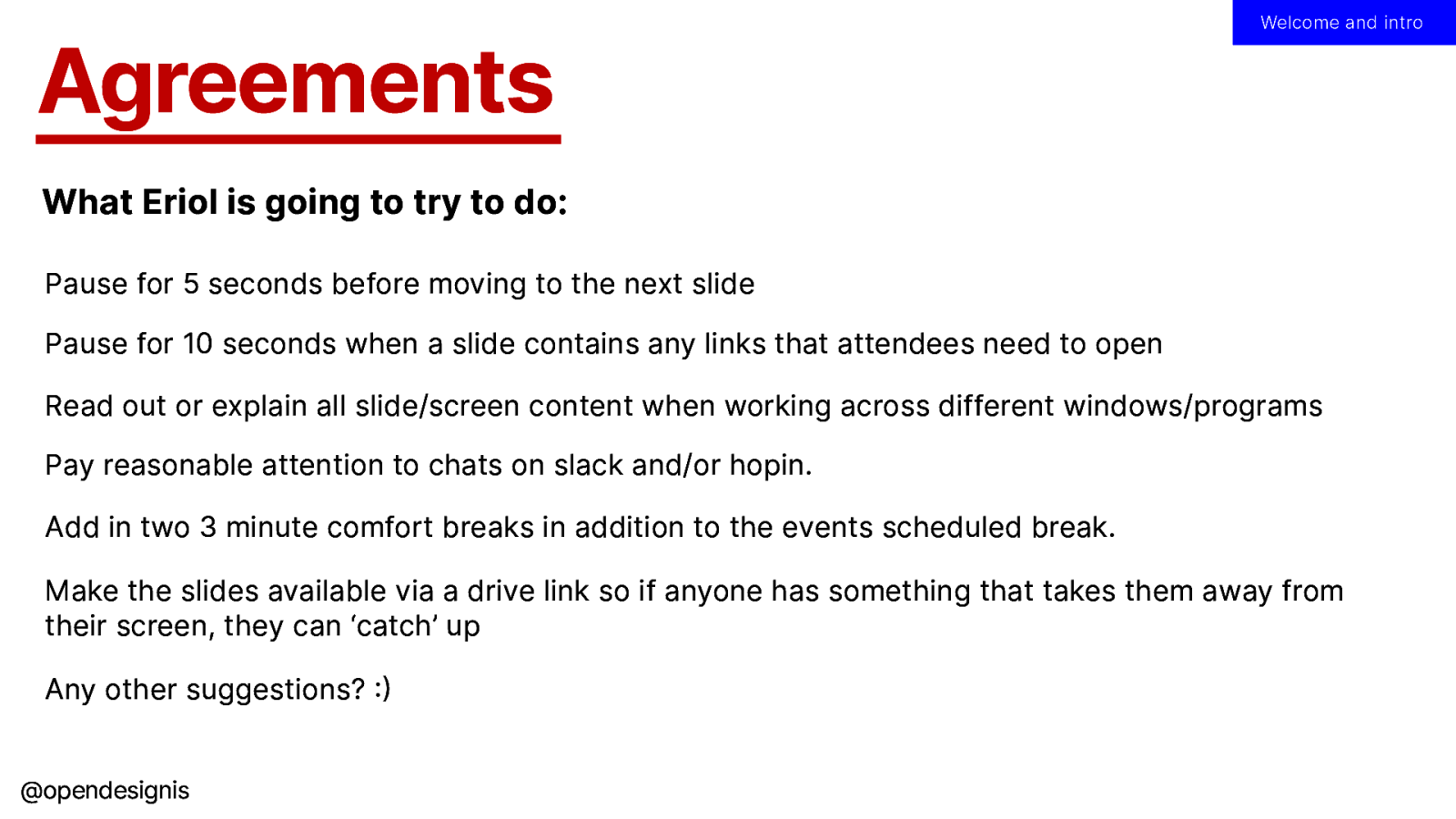
What Eriol is going to try to do: Pause for 5 seconds before moving to the next slide Pause for 10 seconds when a slide contains any links that attendees need to open Read out or explain all slide/screen content when working across different windows/programs Pay reasonable attention to chats on slack and/or hopin. Add in two 3 minute comfort breaks in addition to the events scheduled break. Make the slides available via a drive link so if anyone has something that takes them away from their screen, they can ‘catch’ up Any other suggestions? :) @opendesignis

The workshop ‘workspace’ in Miro https://bit.ly/OS101designworkshop

Get comfortable, let’s warm up using the work board: https://bit.ly/OS101designworkshop
1 skill you’re comfortable with 1 skill you’d like to share with others 1 skill you’d like to learn more about.
If you can, please introduce yourself to at least two people you don’t already know using slack.
https://bit.ly/OS101designworkshop

Two years back, Ushahidi, Adobe XD and Designit joined forces to enable design contributions to humanitarian open source software.
In 2018 and 2019 we piloted two design jams in Berlin and at Interaction 19 in Seattle, to bring together designers to focus in on Ushahidi’s crisis communication tool TenFour, to work on crisis scenarios that were applicable to them living in Berlin and Seattle, which were imaginary floods, and landslides.
We discovered that there’s a huge amount of designers out there that are working commercially in companies and agencies, that actually want to work on projects that give back to the world.
Unfortunately, in OSS there is an absence of contributions that aren’t code and many OSS projects don’t think outside of their typical ‘developer bubble’.
But Open Source Software, especially humanitarian projects, are in dire need of multi-functional product cycle support, including design, in order to make critical, needed software usable in truly difficult situations.
After our two pilot events in Berlin and Seattle, Ushahidi, Adobe and Designit began a collaboration under the name ‘Open Design’ to further investigate and solve the question of specifically, ‘Why aren’t there more designers in Open Source?’
We wanted to have a deeper understanding what is keeping designers off of participating as actively to OSS as developers do.
And we wanted to start removing roadblocks, to enable more design contributions to that space.

Open design is… A way for designers who want to tackle big societal problems by contributing to humanitarian open source software (OSS). We’ve seen, heard and discussed the need for Open Design across continents. But when it comes to OSS, designers often don’t know what they can do to contribute and how to do it. A set of methods, tools, examples, workshop framework and events, created in the open to encourage designers to learn, iterate, adapt and modify to their own OSS passions. To see what worked, we used Ushahidi’s OSS TenFour as the first OSS to benefit from design OSS contributions.
@opendesignis opendesign.ushahidi.com github.com/ushahidi/opendesign

Ushahidi built TenFour after a team member was involved in a terrorist attack and we realized we needed a quick way to check in with each other in critical situations. We built this tool to help other teams reach each other everyday and in a crisis.

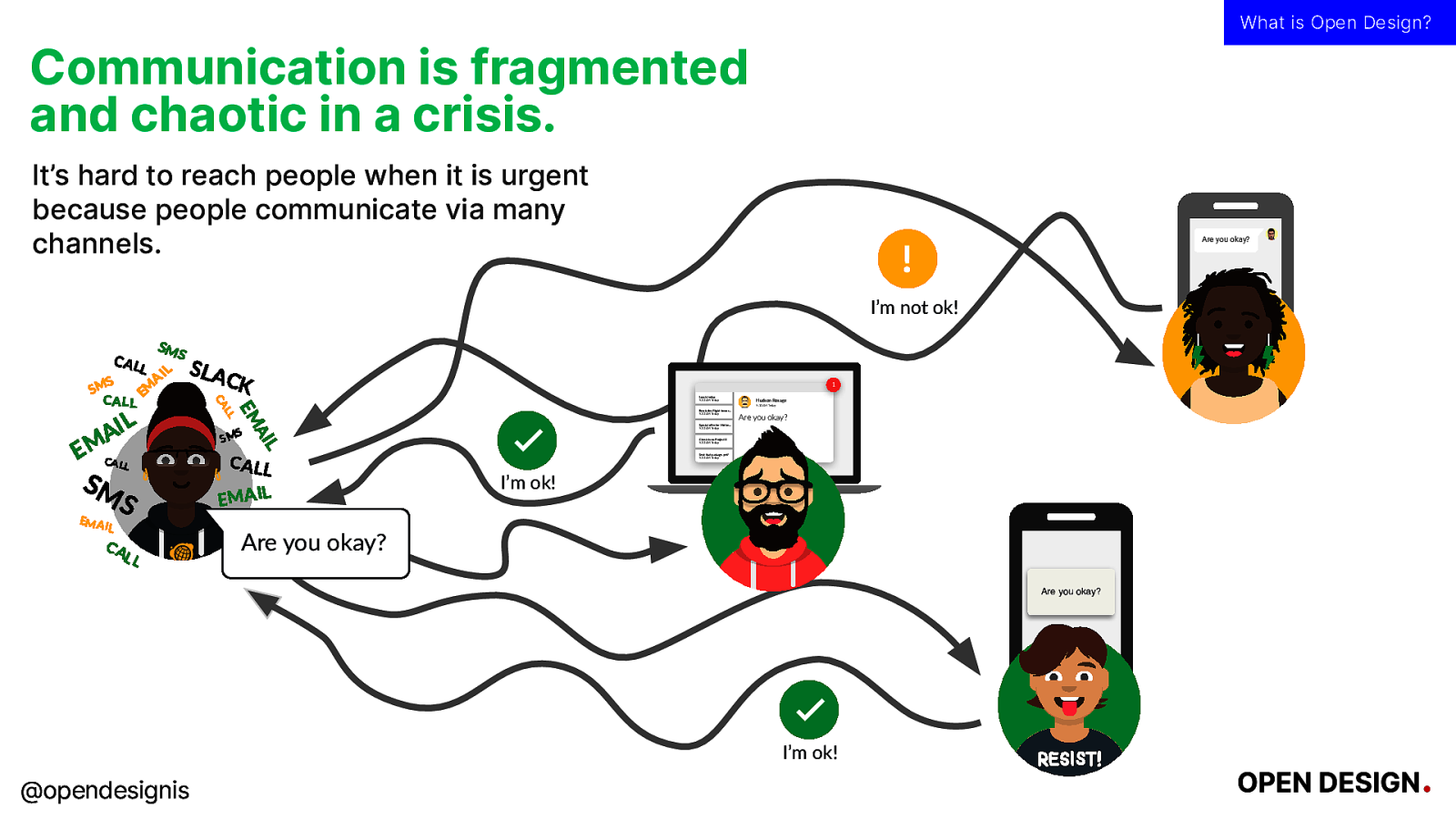
Communication is fragmented and chaotic in a crisis. It’s hard to reach people when it is urgent because people communicate via many channels.

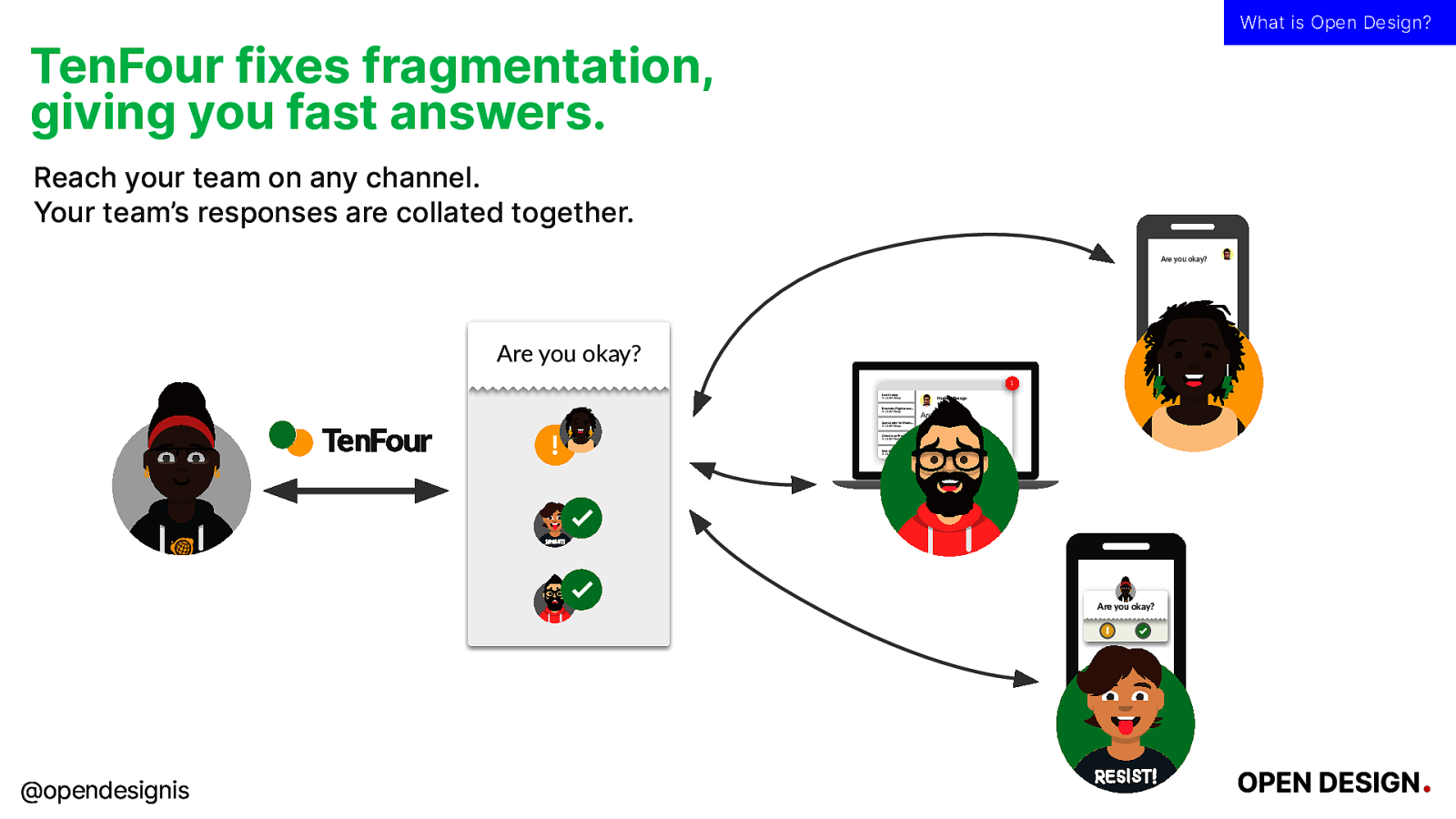
TenFour fixes fragmentation, giving you fast answers. Reach your team on any channel. Your team’s responses are collated together.
using multiple communication methods, TenFour will send our messages to people where they can reply in the way that they want and a single response is recorded in a collected format. Giving you a quick visual read on who is safe and who needs help.

Because we use TenFour’s OSS as a demo in this there are some key things that TenFour is and does to help make the examples make sense.
TenFour is a webapp and works across devices TenFour has a ‘domain URL’ kind of like slack e.g. companyname.tenfour.org TenFour sends a message or a ‘check-in’ to people on a TenFour domain via multiple methods like SMS, email, voice call and in-TenFour-app message. 4. TenFour has multiple user types e.g. Owner, Admin, send-only, read-only etc.

Try to find an even mix of backgrounds/skills across your team. This can be comfort levels or interest levels. Meaning, You don’t have to be an ‘expert’ UX designer or a ‘senior’ anything! It’s also about learning too.
This activity teaches you how to help a room form into varied teams and also introduces the idea that people can take on any role in a workshop team. Someone who has never done product management (PM) before, could want to take on the PM role.
This also helps the facilitator of the Open Design workshop understand what team capabilities and interests are like and what activities they might need support with or might not need support with.

https://github.com/ushahidi/tenfour https://github.com/pa11y/pa11y-dashboard https://github.com/hikaya-io/activity https://github.com/chaynHQ/little-window https://github.com/Leaflet/Leaflet https://github.com/piskelapp/piskel

For each of the tasks, you’ll have a Jitsi video chat room that you can use to talk with your team. As we’re fully online, this is the best solution to a remote group-task in a workshop. Let’s see how it goes :)

If you can, as you go, document what is being discussed and worked on by yourself and your teams. Especially if you’re using an OSS project you work on already or want to work on.

During this time you can go to Eriol’s video link room to ask a question. This is simulating you coming up to Eriol in the ‘real room’ and asking or Eriol moving around groups in the real room. https://whereby.com/humanitariandesign

Things to talk about: What OSS project to think about when doing your tasks and quick read to understand the project. Role you want to play based off the skills from earlier e.g. Design mindset Who wants to or can facilitate group discussion around tasks Who can do documentation/work with the work board as people talk?

Design documentation and labels Essential design documentation and labels in your repo.

Designers want to work on projects ‘for good’.

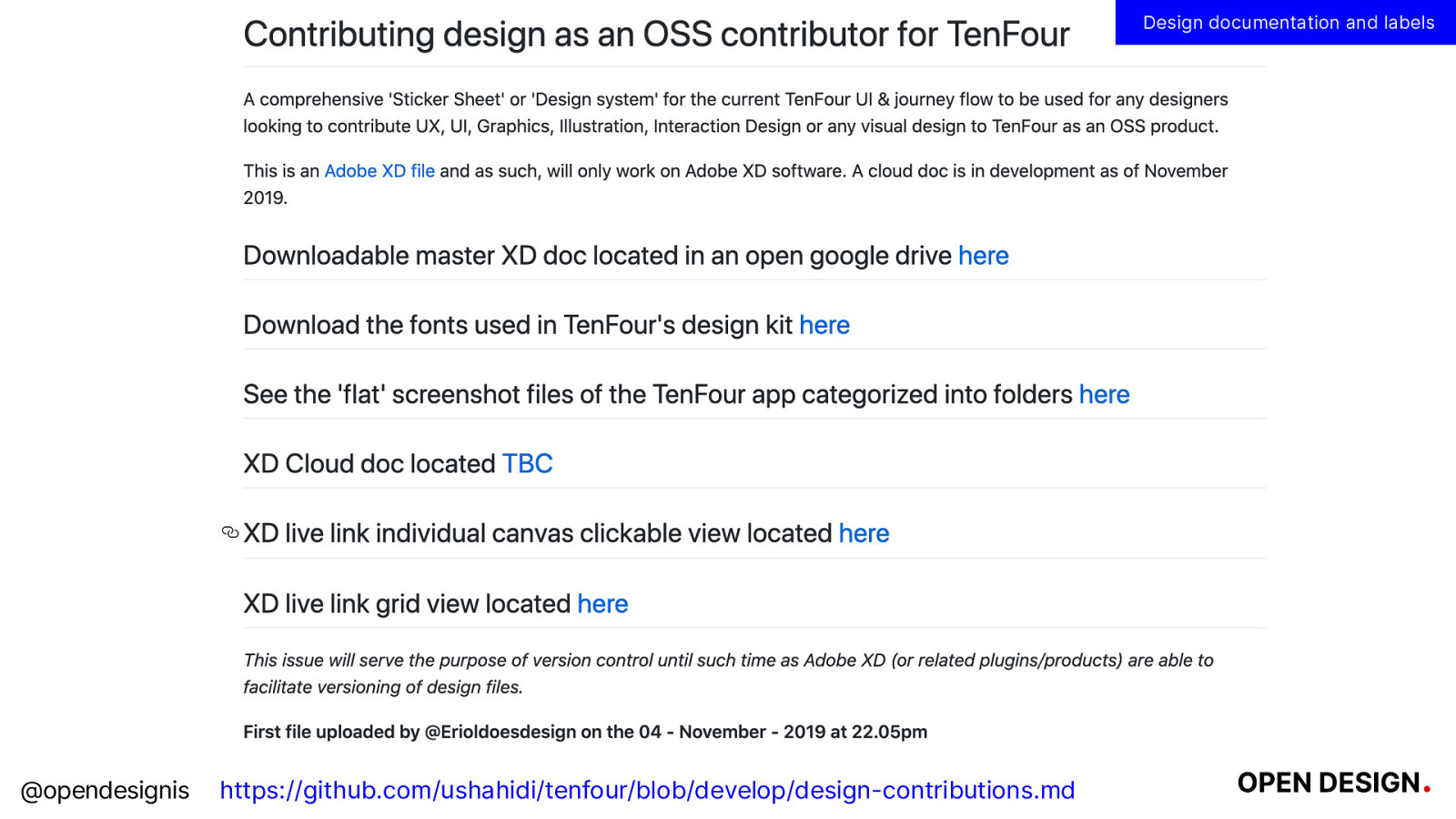
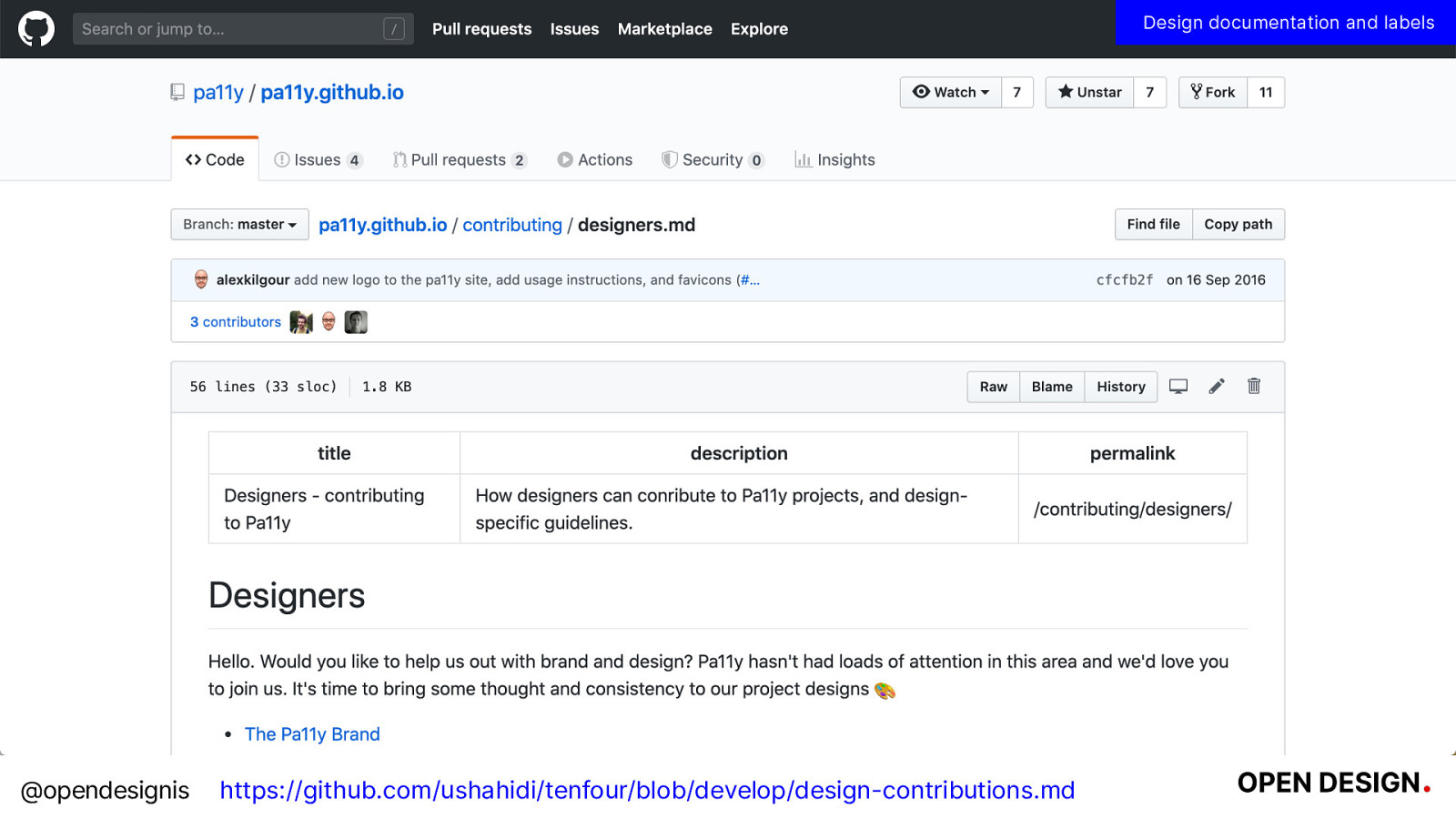
https://github.com/ushahidi/tenfour/blob/develop/design-contributions.md
Making an explicit design section on your read me, or in your contribution section and simply asking for help is better than not having it. ‘Perfect is the enemy of good enough’ in this regard.
https://github.com/ushahidi/tenfour/blob/develop/design-contributions.md

https://github.com/ushahidi/tenfour/blob/develop/design-contributions.md

https://github.com/ushahidi/tenfour/blob/develop/design-contributions.md

Things to talk and write about:
How can you invite design contributions?
What kind of supporting info can you give designers? What kind of asks would you have of designers? How can you appeal to ‘designers want to work on projects for good’ as a focus.
https://github.com/ushahidi/tenfour/blob/develop/design-contributions.md

Share with the room.

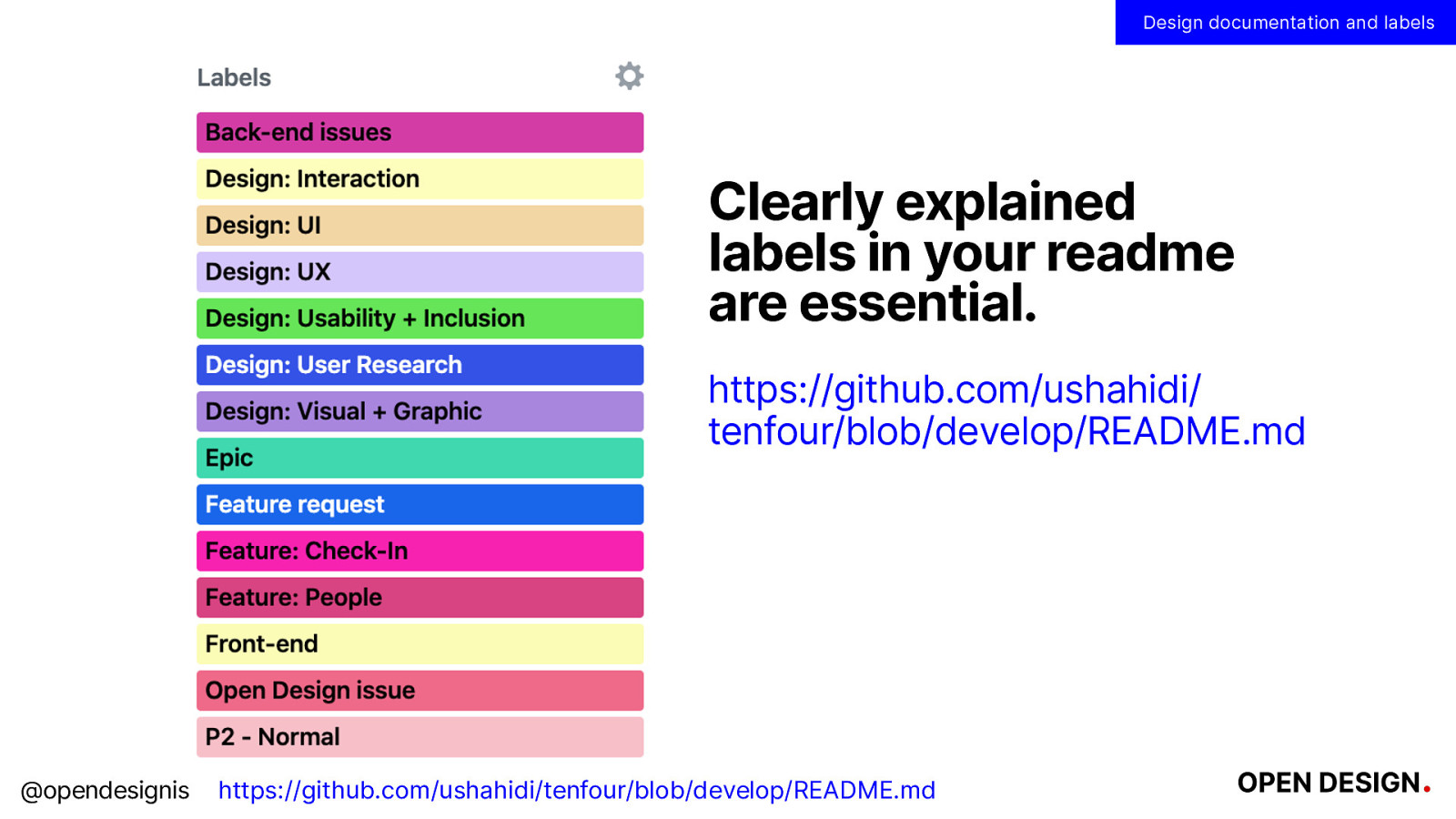
Clearly explained labels in your readme are essential.
https://github.com/ushahidi/tenfour/blob/develop/README.md

These are the labels we chose for the TenFour OSS repo. These are not a ‘complete’ list but they are the labels we believed would help us categorise design contributions and clarify what we thought we were asking from from designers.
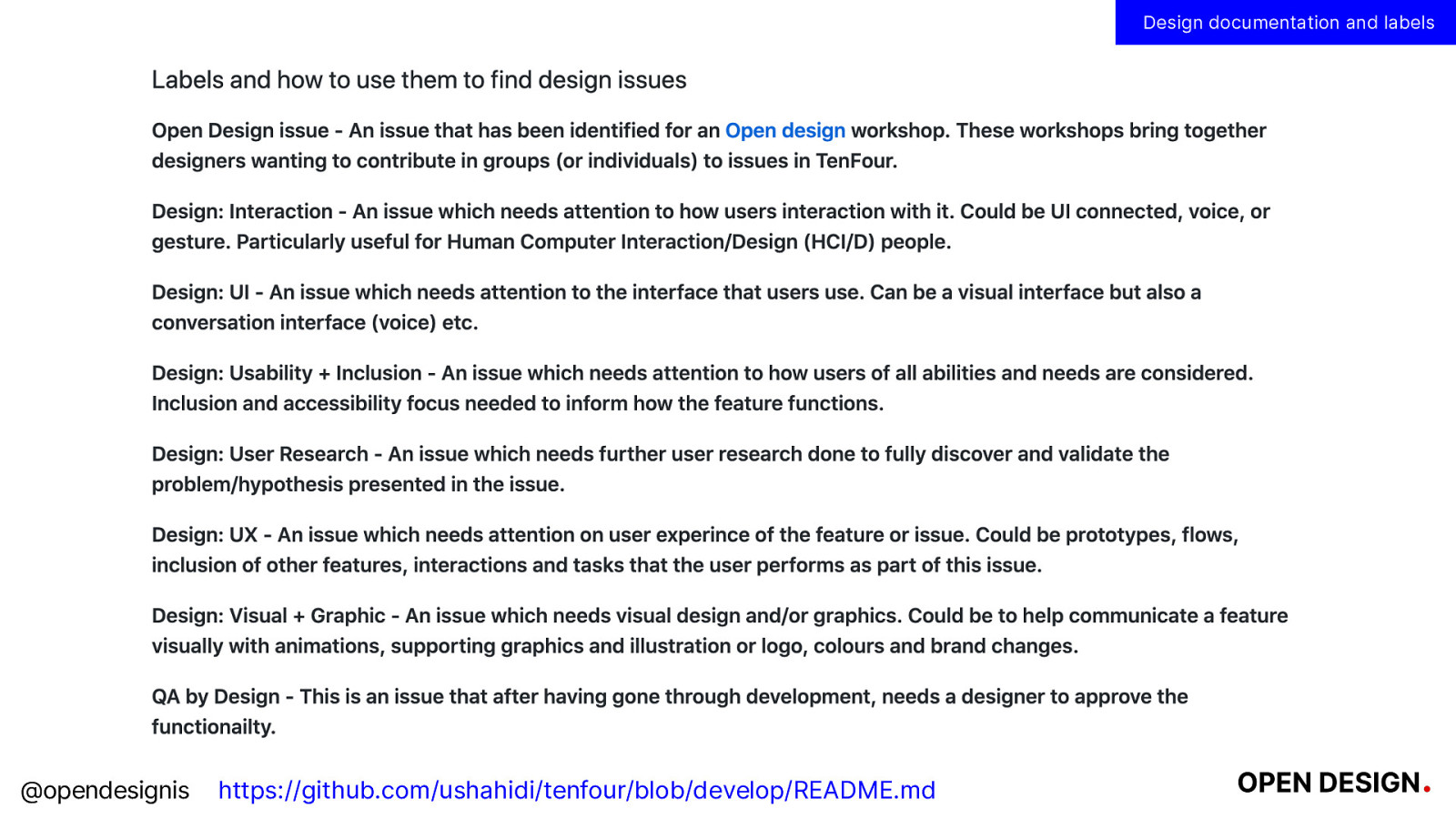
One part of design labels that is interesting is debate about the bale itself from design contributors. Be willing to discuss with a designer why you think a particular design skill is needed. For example, if you label issue with ‘Design: UI’ and a designer comes back with a comment saying ‘This issue has UI elements but is more about interaction within the UI’ then be ready and willing for a conversation where you can learn.
https://github.com/ushahidi/tenfour/blob/develop/README.md
We explain these labels in great details in our repository readme.md file. Please take a look as use as a template if you’d like.
https://github.com/ushahidi/tenfour/blob/develop/README.md

Things to talk and write about:
What kind of labels do you think you’ll need and why? What labels might be missing? How can we set-up a process for design labels we might not know we need yet?
https://github.com/ushahidi/tenfour/blob/develop/README.md

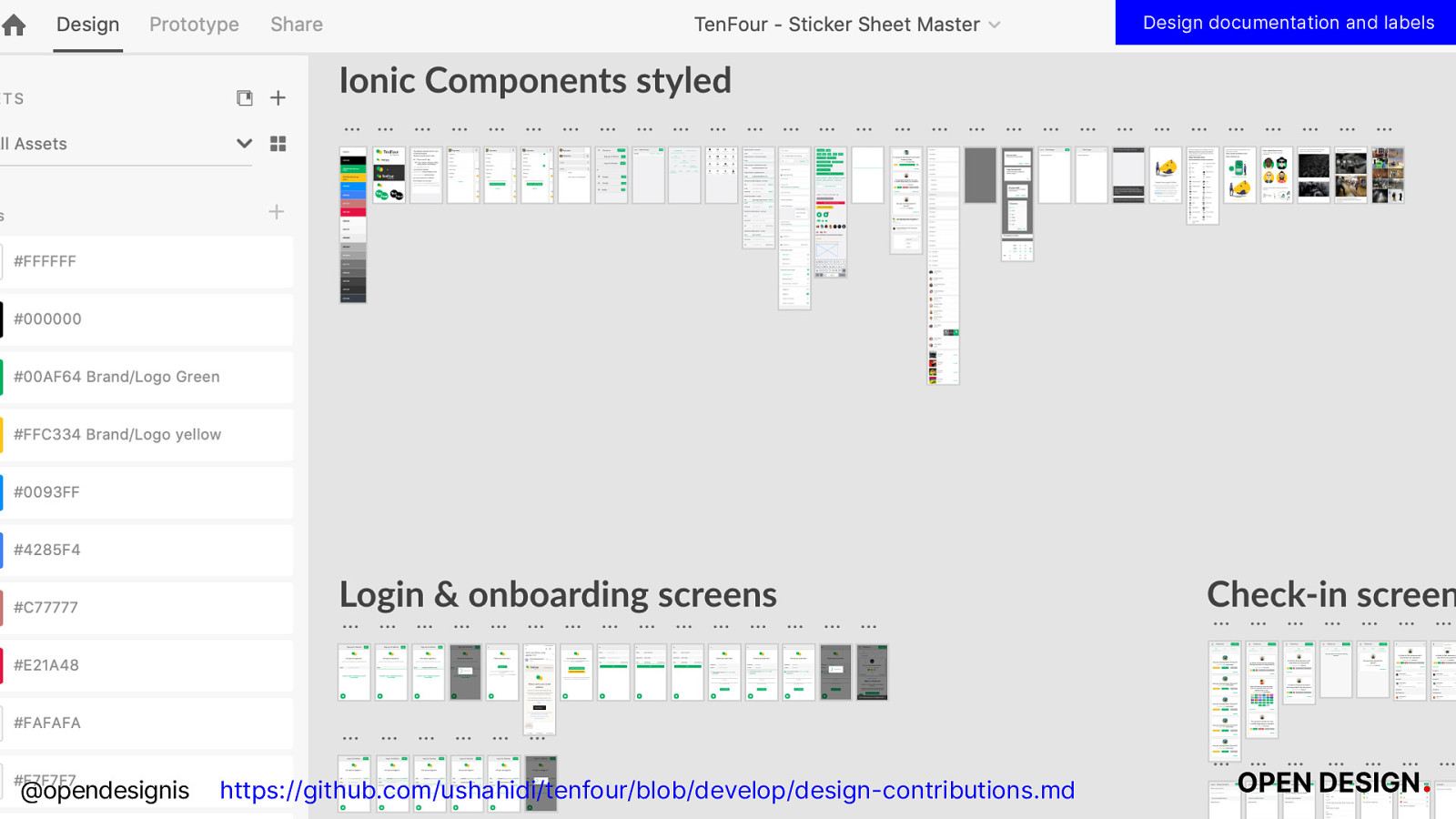
‘Sticker sheet’. As many live files, design systems, ‘sticker sheets’ as you have! Encourage designers to share files in their ‘raw’ formats in any way possible.

https://github.com/ushahidi/tenfour/blob/develop/design-contributions.md

Brad Frosts’ Design interface inventory https://bradfrost.com/blog/post/conducting-an-interface-inventory/
Heuristic analysis https://www.nngroup.com/articles/ten-usability-heuristics/ There’s no template for heuristic analysis but this is often best formatted in a spreadsheet or a series of issues/epics.

Create design challenges from issues.

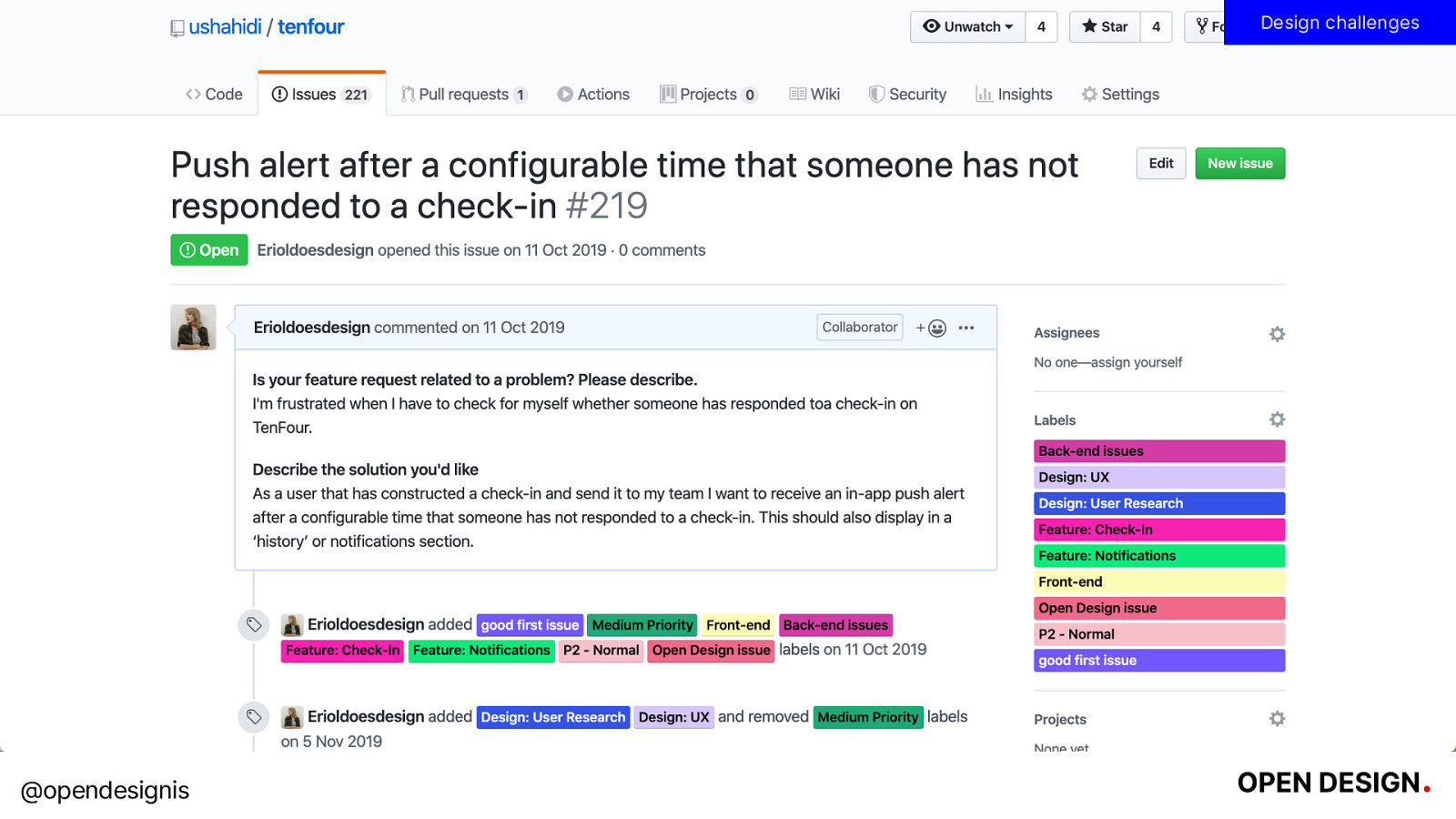
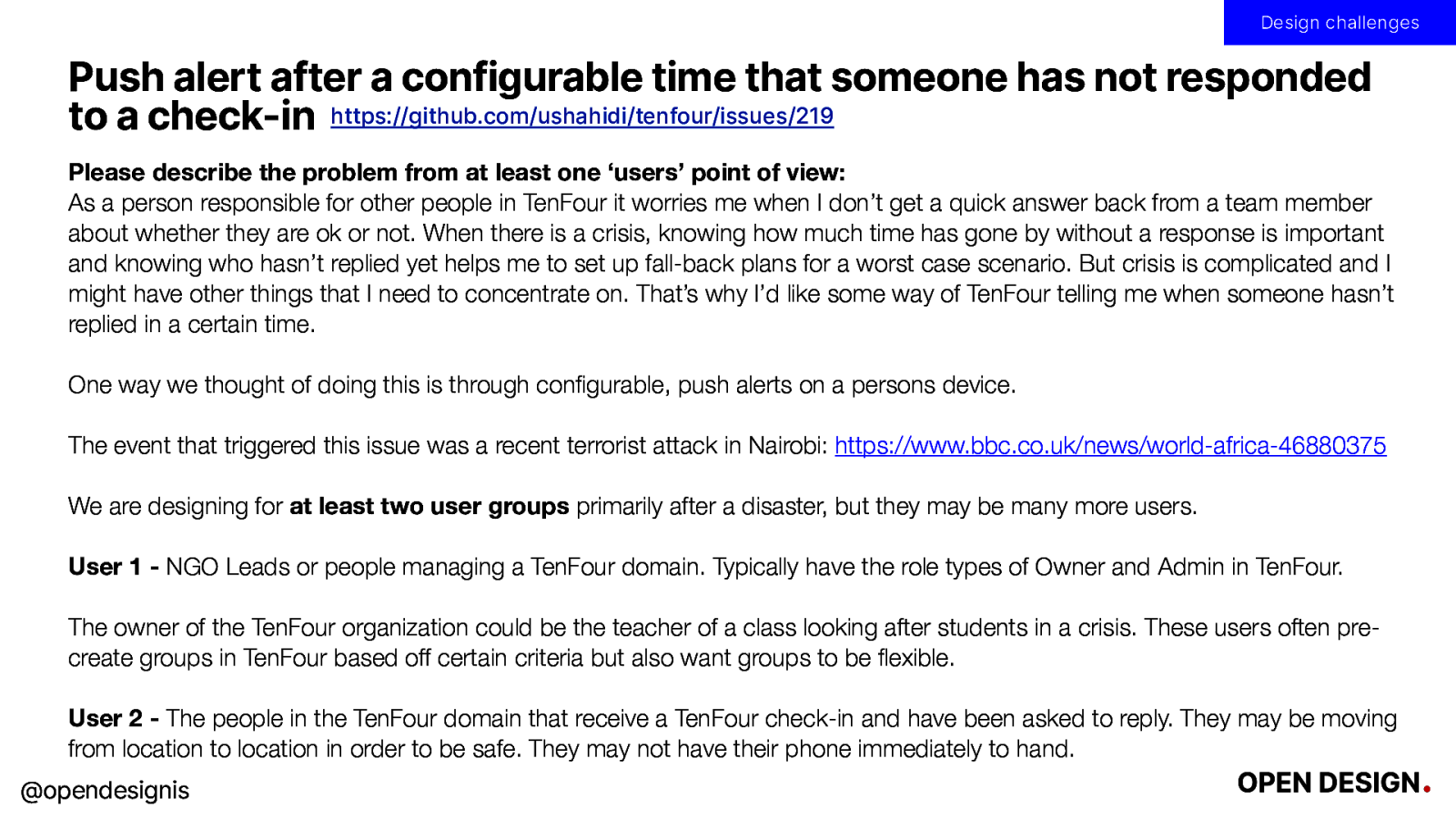
Design challenge example from TenFour

https://github.com/ushahidi/tenfour/issues/219
Here you can see an example of how we turned an ‘issue’ into a design challenge. We added new sections to focus on describing the problem without offering exact solutions, the people we expect to be designing for…(continued on next slide)

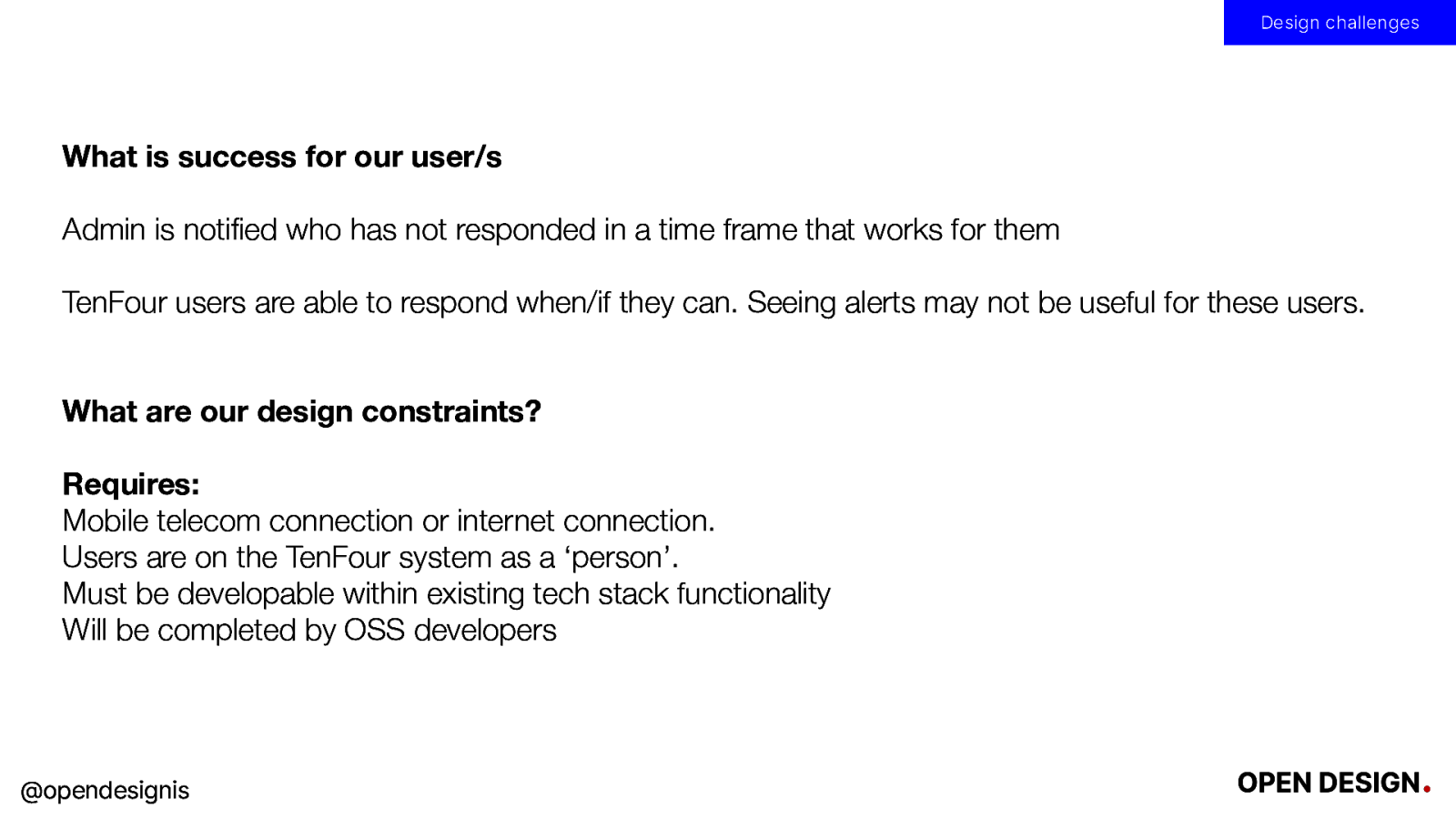
…describing generally what a user needs to be able to do a scenarios we’re aware of, what success is and our design constraints.
We found that this is enough information for designers to understand the problem the issue is trying to solve and offer enough design exploration freedom within reasonable constraints. Any more detail/specificity than this risks de-motivating designers and any less details designers ned to ask clarification questions and do their own investigation into filling the knowledge gaps.
This process is also a great exercise to take a technical, development team through in order to start to build user empathy and think wider about your OSS’s problems.

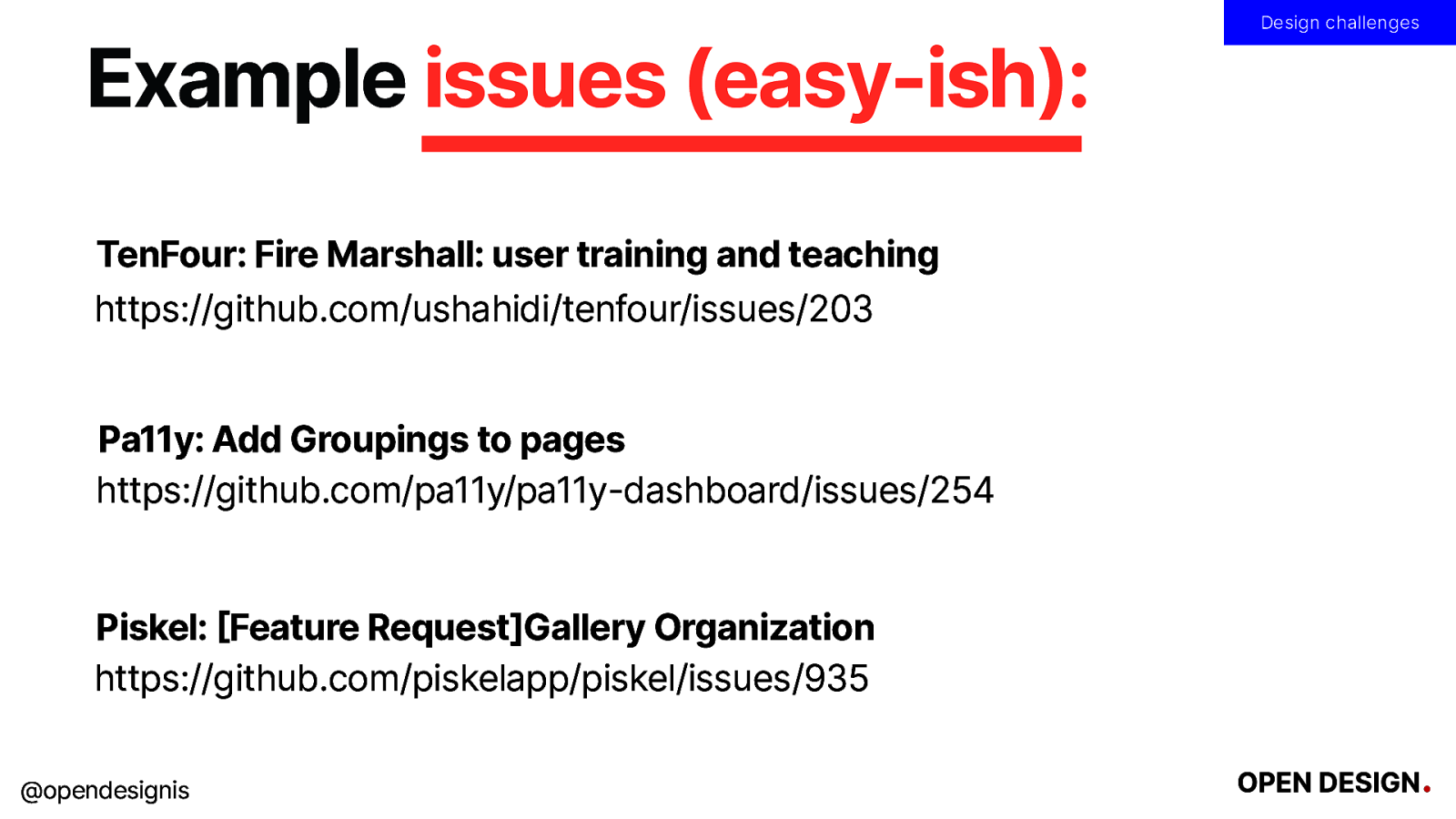
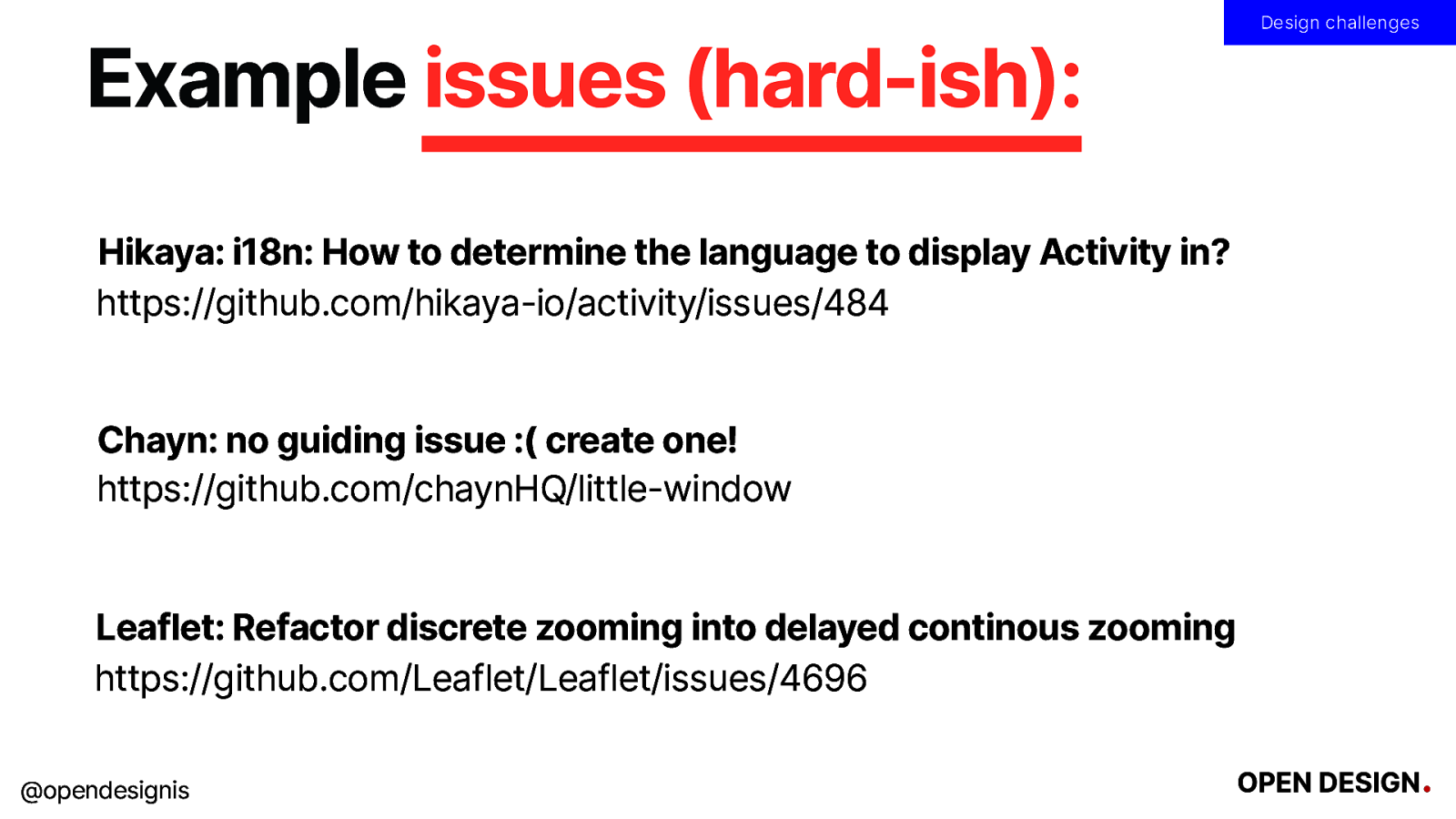
If you don’t have an issue in your own OSS projects you’d like to practice with here are some examples from the TenFour repository that you can use as practice.
One of the aspects of this task is the understanding that people may or may not have with the OSS project. It is advise you do this task on an OSS that you have a deeper knowledge of as it’ll be easier than an OSS you have not previous experience of.
TenFour: https://github.com/ushahidi/tenfour/issues/203
Pa11y: https://github.com/pa11y/pa11y-dashboard/issues/254
Piskel: https://github.com/piskelapp/piskel/issues/935

Hikaya: https://github.com/hikaya-io/activity/issues/484
Chayn: https://github.com/chaynHQ/little-window
Leaflet: https://github.com/Leaflet/Leaflet/issues/4696

Please complete at least: ‘Please describe the problem’ ‘Who are we designing for?’

Share with the room.

Even when you think an issue is ‘simple’, try writing a design challenge version.

Understanding design activities.

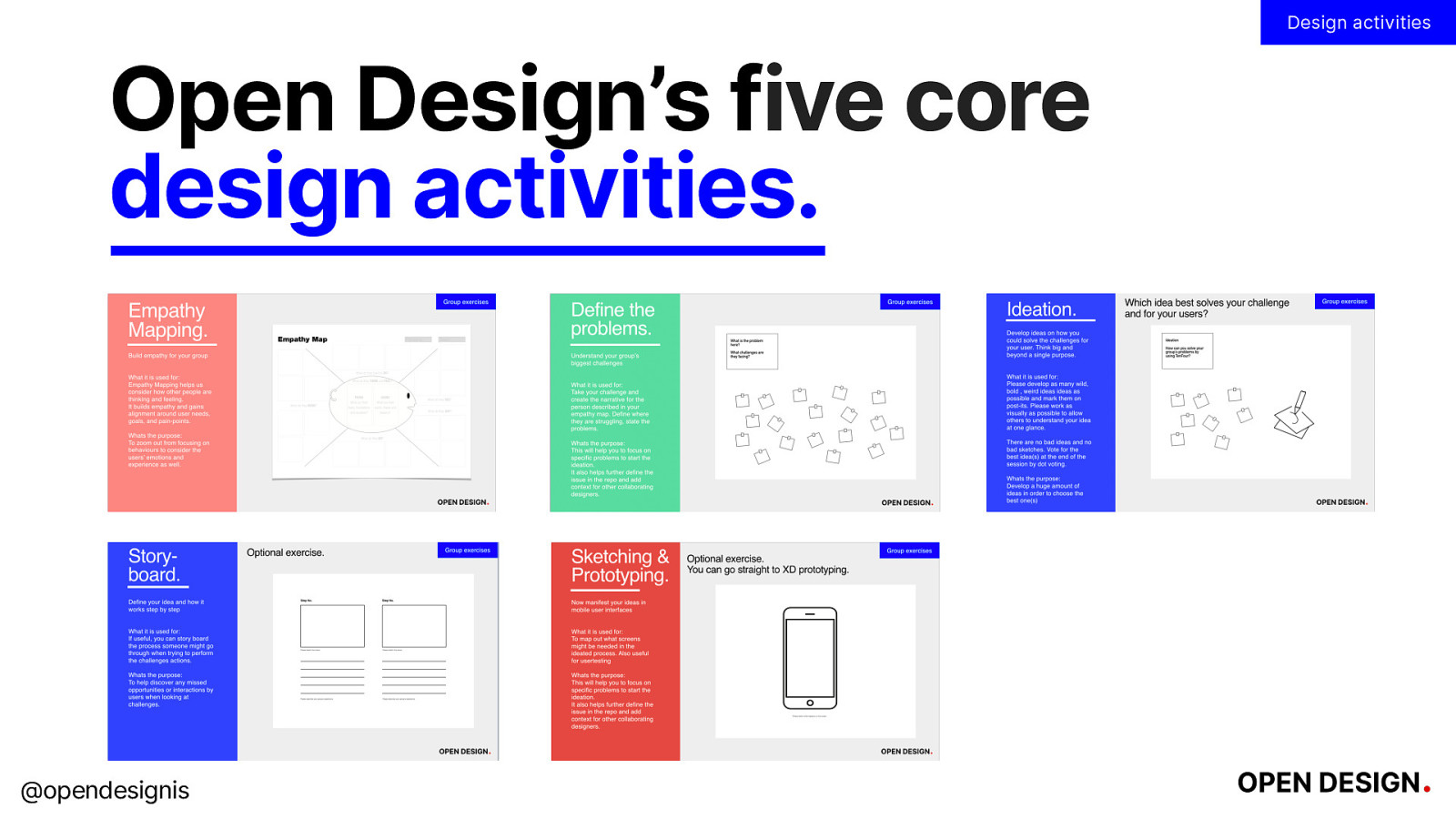
Open Design’s five core design activities.

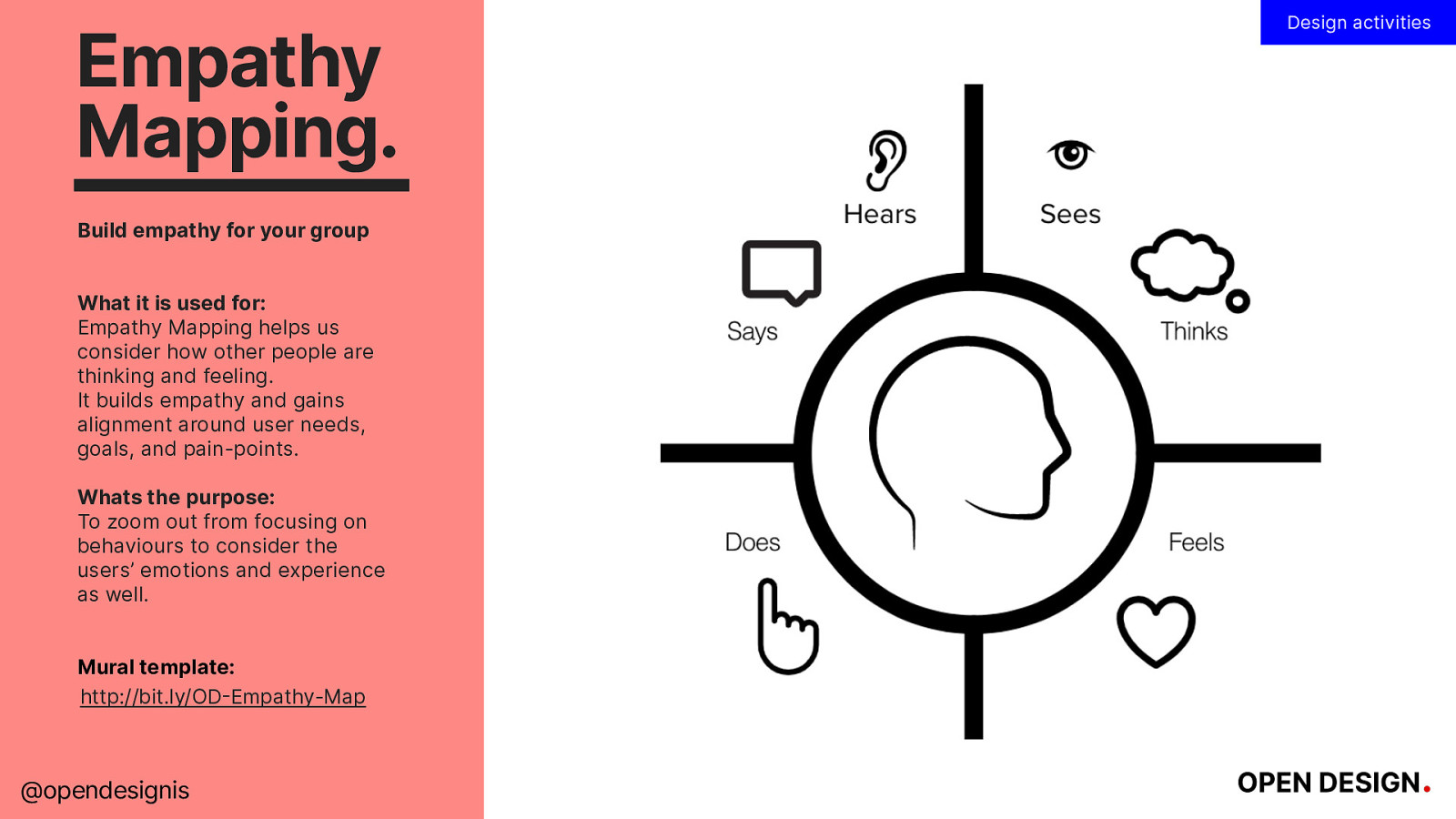
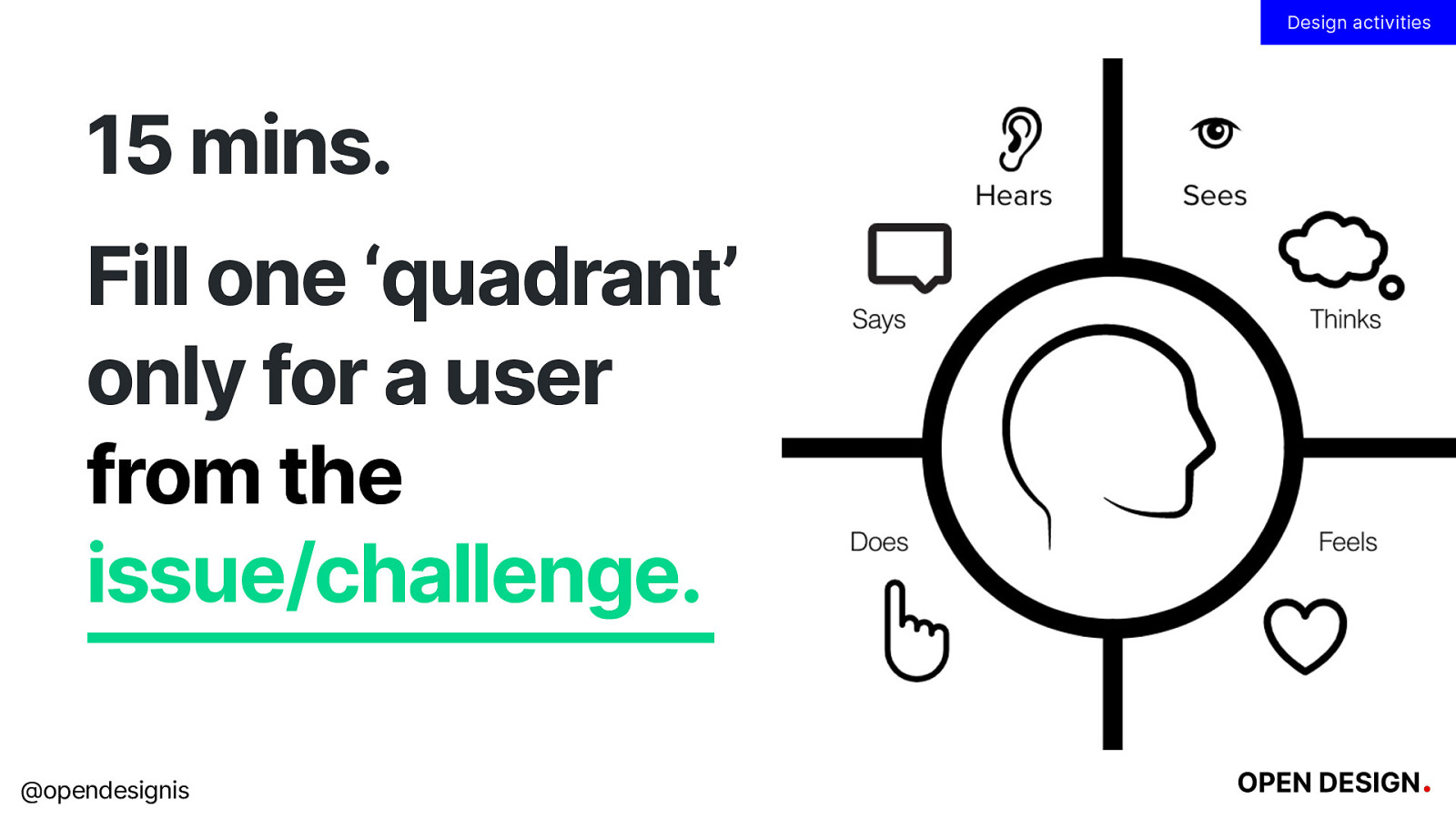
Build empathy for your group What it is used for:
Empathy Mapping helps us consider how other people are thinking and feeling. It builds empathy and gains alignment around user needs, goals, and pain-points. Whats the purpose: To zoom out from focusing on behaviours to consider the users’ emotions and experience as well.
Mural template: http://bit.ly/OD-Empathy-Map

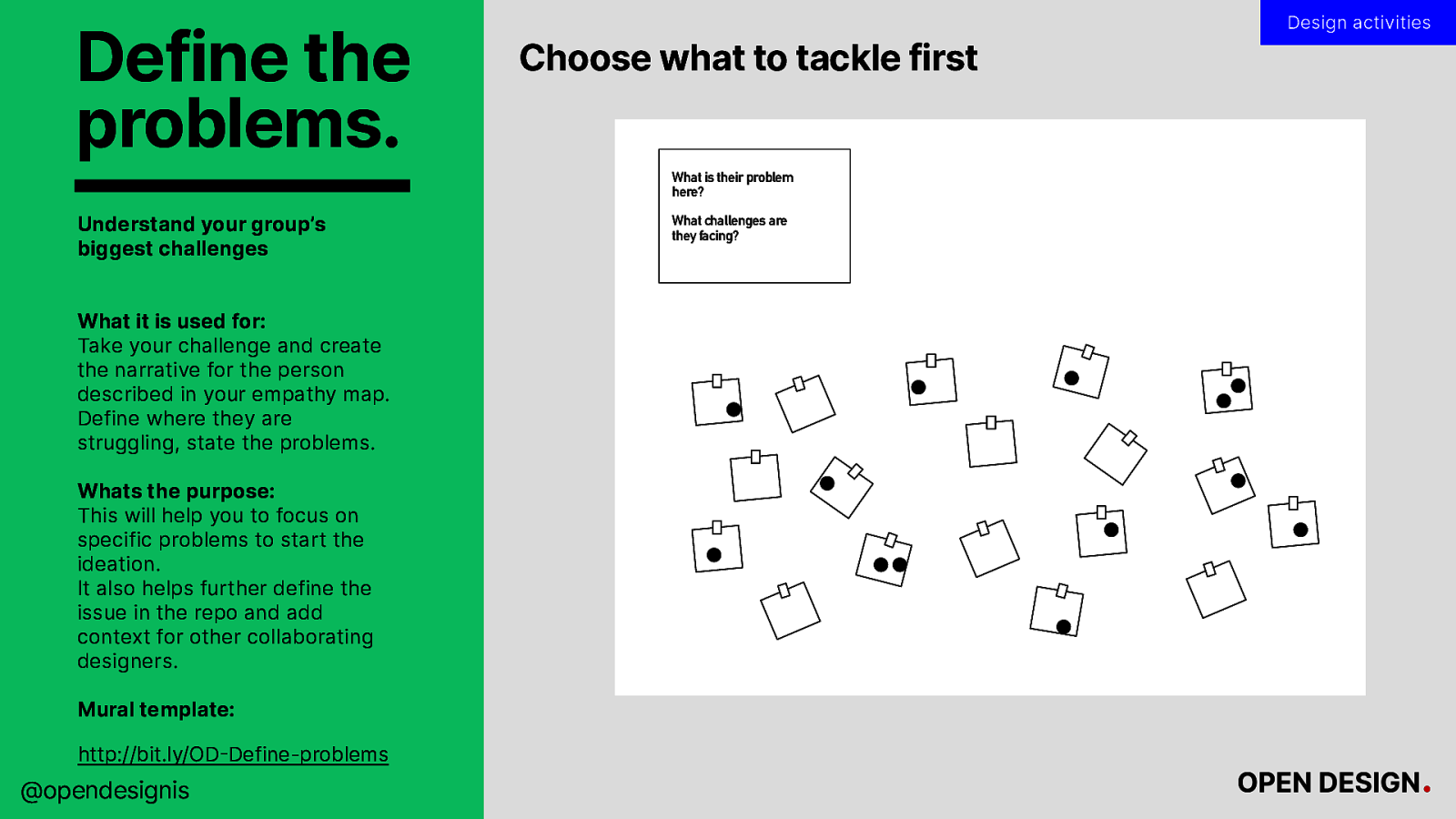
Choose what to tackle first What is their problem here?
Understand your group’s biggest challenges What it is used for: Take your challenge and create the narrative for the person described in your empathy map. Define where they are struggling, state the problems. Whats the purpose: This will help you to focus on specific problems to start the ideation. It also helps further define the issue in the repo and add context for other collaborating designers.
Mural template: http://bit.ly/OD-Define-problems

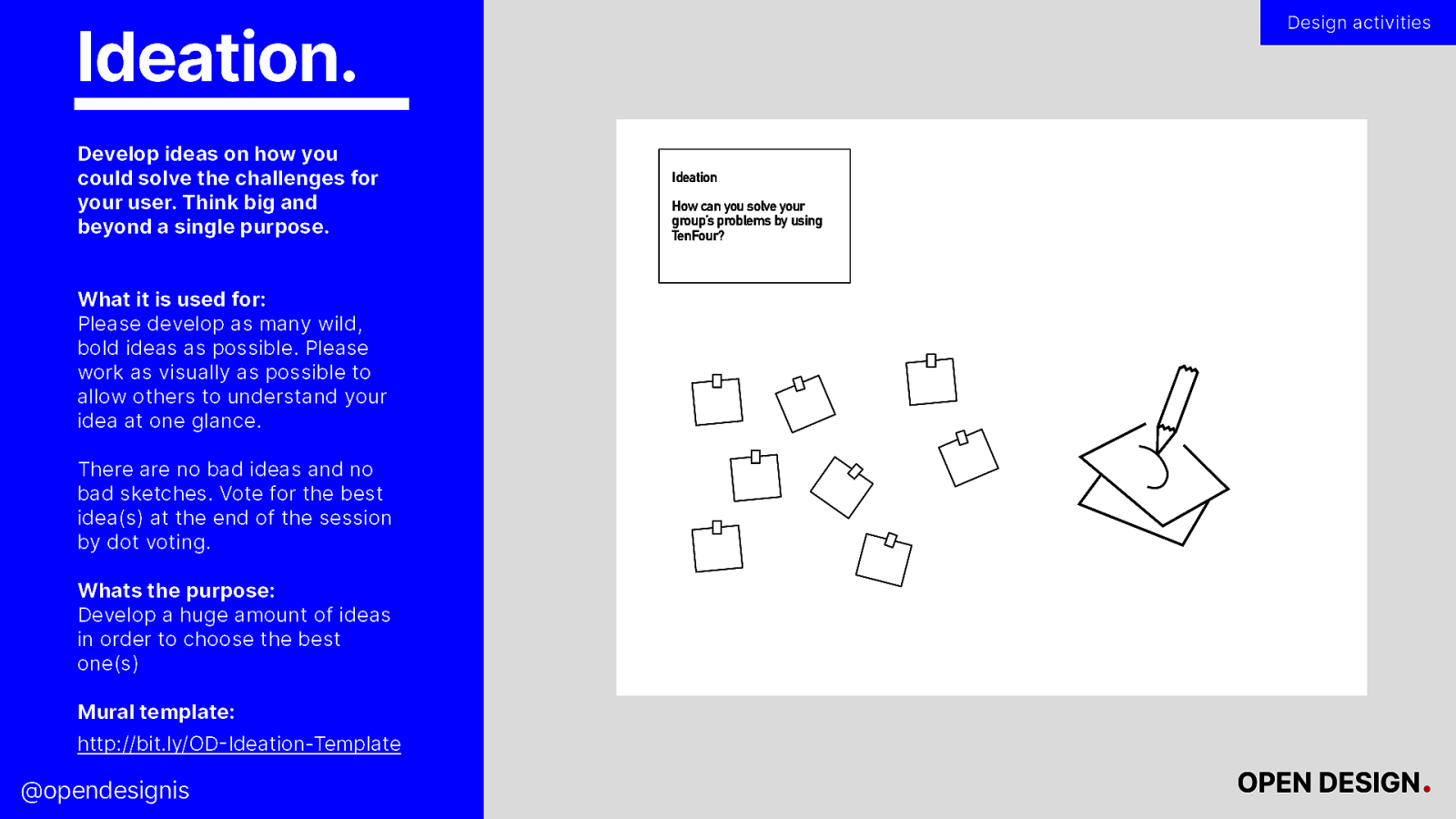
Develop ideas on how you could solve the challenges for your user. Think big and beyond a single purpose. Ideation How can you solve your group’s problems by using TenFour? What it is used for: Please develop as many wild, bold ideas as possible. Please work as visually as possible to allow others to understand your idea at one glance. There are no bad ideas and no bad sketches. Vote for the best idea(s) at the end of the session by dot voting. Whats the purpose: Develop a huge amount of ideas in order to choose the best one(s)
Mural template: http://bit.ly/OD-Ideation-Template

Brainstorming rules.

Define your idea and how it works step by step What it is used for: If useful, you can story board the process someone might go through when trying to perform the challenges actions.
Whats the purpose: To help discover any missed opportunities or interactions by users when looking at challenges.
Mural template: http://bit.ly/OD-Storyboard-template
Alternative online tool: https://theplot.io/

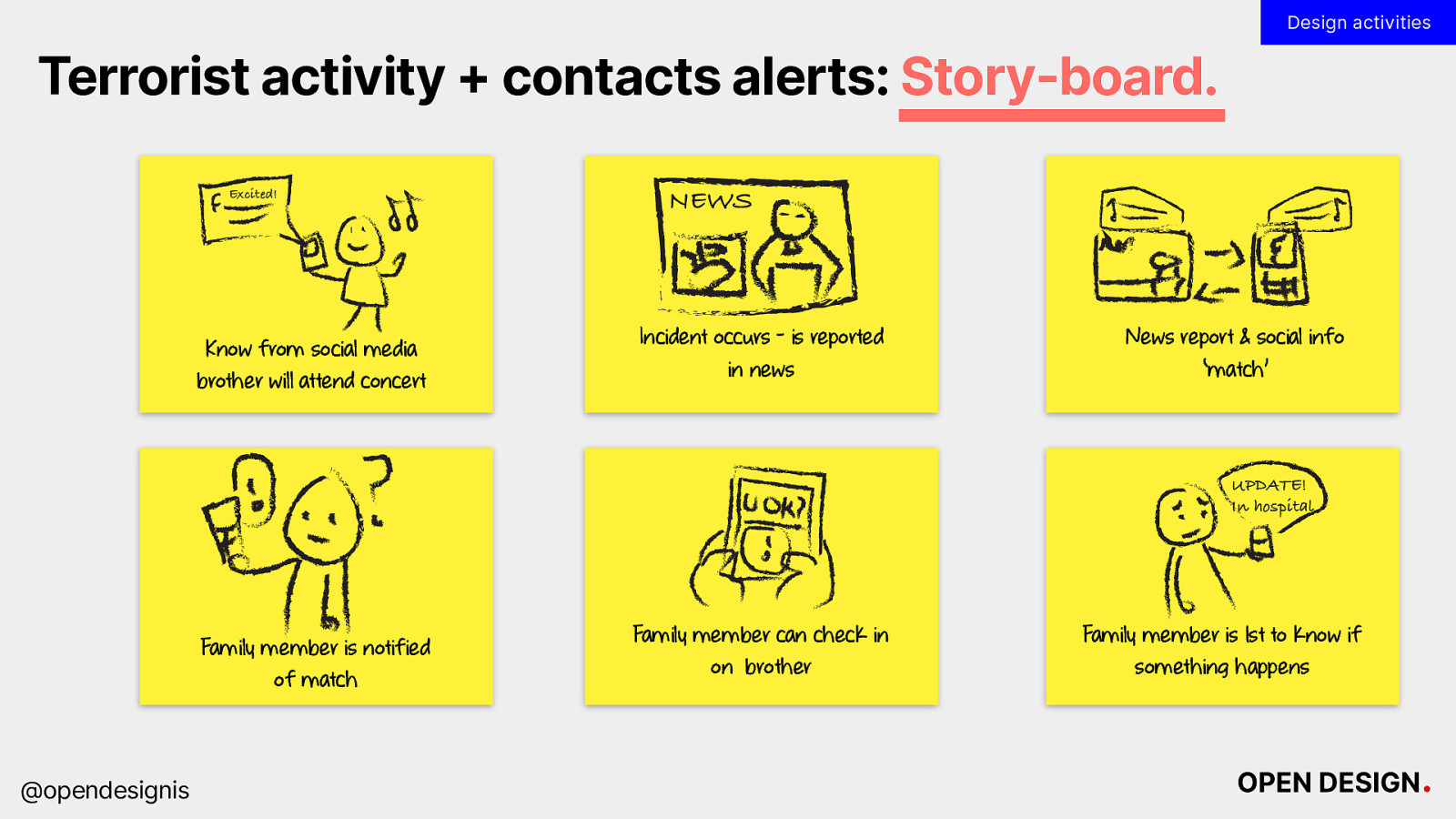
Terrorist activity + contacts alerts Story-board

Now manifest your ideas in user interfaces What it is used for: Sketch your ideas, try out layouts and interactive elements for your prototype. Then transfer to digital, link and tell a story through your design. Whats the purpose: This communicates your solution and can be tested. It also helps further define the issue in the repo and add context for other collaborating designers.
Mural template: http://bit.ly/OD-Prototype-template

15 mins. Fill one empathy map ‘quadrant’ only for a user from the issue/challenge.

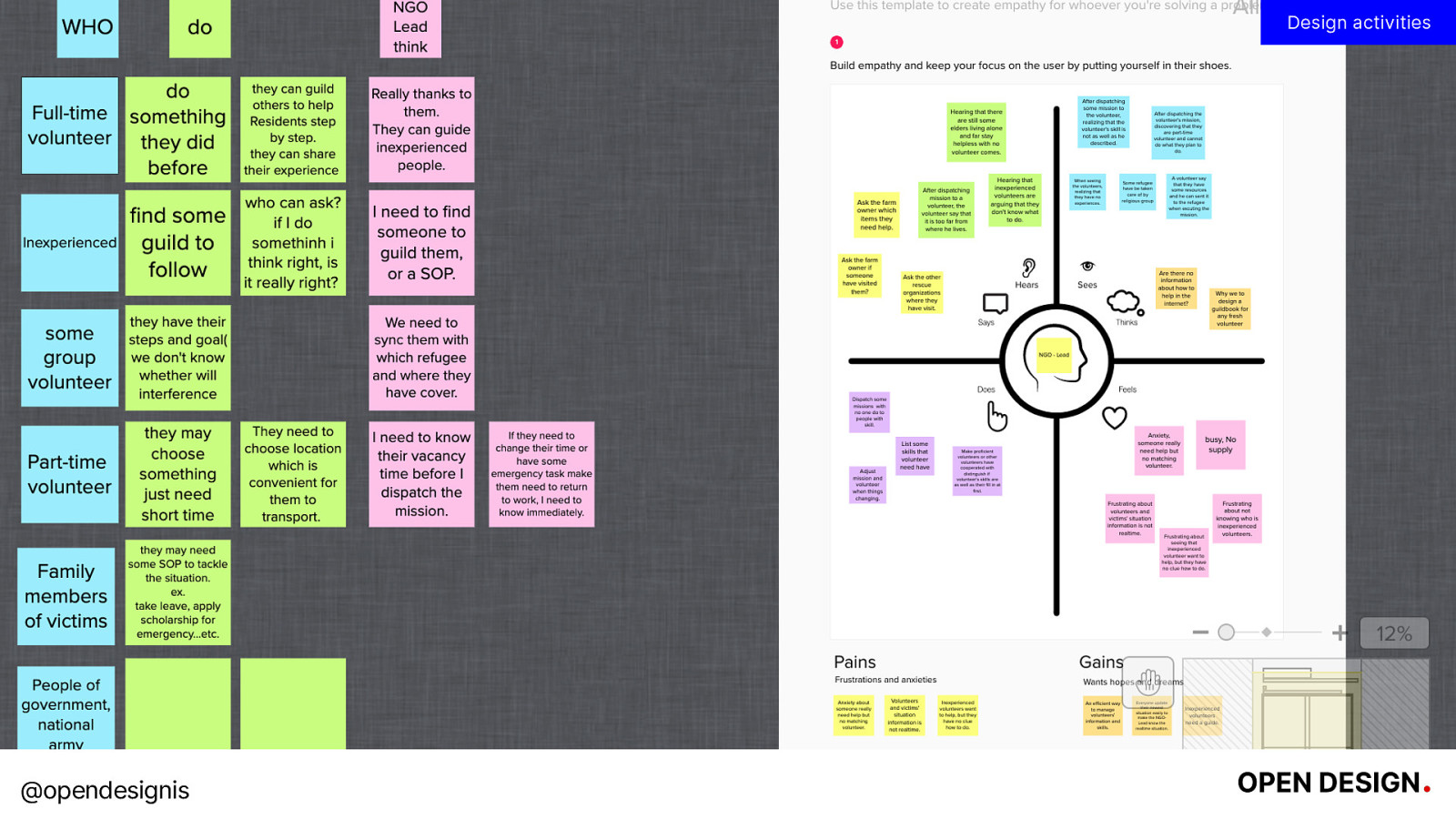
Empathy map example from a open design workshop

Share with the room.

Including your users as ‘witnesses’

Akhila M was our witness for the Bangalore workshop where we investigated design challenges for TenFour in response to the Kerala flooding in south west India. She had done extensive work in these communities through her work with The Centre for Migration and Inclusive Development.

Mei Mei Chen and Hung Wen Lu were our witnesses in Taipei and have years of experience both directly experiencing the devastation of his farm post typhoon and organising a volunteer effort to respond to the devastation in the farms. They founded ‘go honour’ to help typhoon victims.

Things we didn’t have time for :(

Design sprint framework. Design templates for activities. Rapid Prototyping guidance. Remote/Online participants. User testing in Open Design. Choosing design tooling. Leading open design workshops. Mentoring and skill sharing.

A community of supportive designers in open source opensourcedesign.net

Thank you!
All the information and scenarios included in these slides have been complied and inspired from research and resources online. We can not vouch for the accuracy and factual information of the sources. Thanks to Adobe fund for design, Designit and Ushahidi for funding, supporting and hosting the initial phase of Open Design. Thanks to Third Sector Design, Open Source Design, Simply Secure and Newcastle University for supporting the next phase of Open Design. Open Design is still seeking funding for the next phase in supporting more OSS projects to work with design as an open source contribution.
Contact opendesignis@gmail.com for more details. @opendesignis