Open Design Workshop
Video roll before workshop activities
A presentation at Open Source Community Africa Festival 2020 in February 2020 in Lagos, Nigeria by Eriol Fox

Video roll before workshop activities

Get comfortable, let’s warm up! :)
Think of or write down: 1 skill you’re comfortable with, 1 you’d like to share 1 you’d like to learn more about. If you can, please introduce yourself to at least two people you don’t already know.
10.00 - Introduction to Open Design. Team/groups.
10.10 - Create design challenges from issues.
10.25 - Design labels in your repo & design documentation
10.35 - Understanding ‘design activities’
10.50 - Witness + location specific
11.00 - Finish :(

Two years back, Ushahidi, Adobe XD and Designit joined forces to enable design contributions to humanitarian open source software.
In 2018 and 2019 we piloted two design jams in Berlin and at Interaction 19 in Seattle, to bring together designers to focus in on Ushahidi’s crisis communication tool TenFour, to work on crisis scenarios that were applicable to them living in Berlin and Seattle, which were imaginary floods, and landslides.
We discovered that there’s a huge amount of designers out there that are working commercially in companies and agencies, that actually want to work on projects that give back to the world.
Unfortunately, in OSS there is an absence of contributions that aren’t code and many OSS projects don’t think outside of their typical ‘developer bubble’.
But Open Source Software, especially humanitarian projects, are in dire need of multi-functional product cycle support, including design, in order to make critical, needed software usable in truly difficult situations.
After our two pilot events in Berlin and Seattle, Ushahidi, Adobe and Designit began a collaboration under the name ‘Open Design’ to further investigate and solve the question of specifically, ‘Why aren’t there more designers in Open Source?’
We wanted to have a deeper understanding what is keeping designers off of participating as actively to OSS as developers do.
And we wanted to start removing roadblocks, to enable more design contributions to that space.

Open design is… A way for designers who want to tackle big societal problems by contributing to humanitarian open-source software (OSS). We’ve seen, heard and discussed the need for Open Design across continents. But when it comes to OSS, designers often don’t know what they can do to contribute and how to do it. A set of methods, tools, examples, workshop framework and events, created in the open to encourage designers to learn, iterate, adapt and modify to their own OSS passions. We’re using Ushahidi’s OSS TenFour as the first OSS to benefit from design OSS contributions.
Twitter is @opendesignis web site is opendesign.ushahidi.com github repository is github.com/ushahidi/opendesign

Ushahidi built TenFour after a team member was involved in a terrorist attack and we realized we needed a quick way to check in with each other in critical situations. We built this tool to help other teams reach each other everyday and in a crisis.

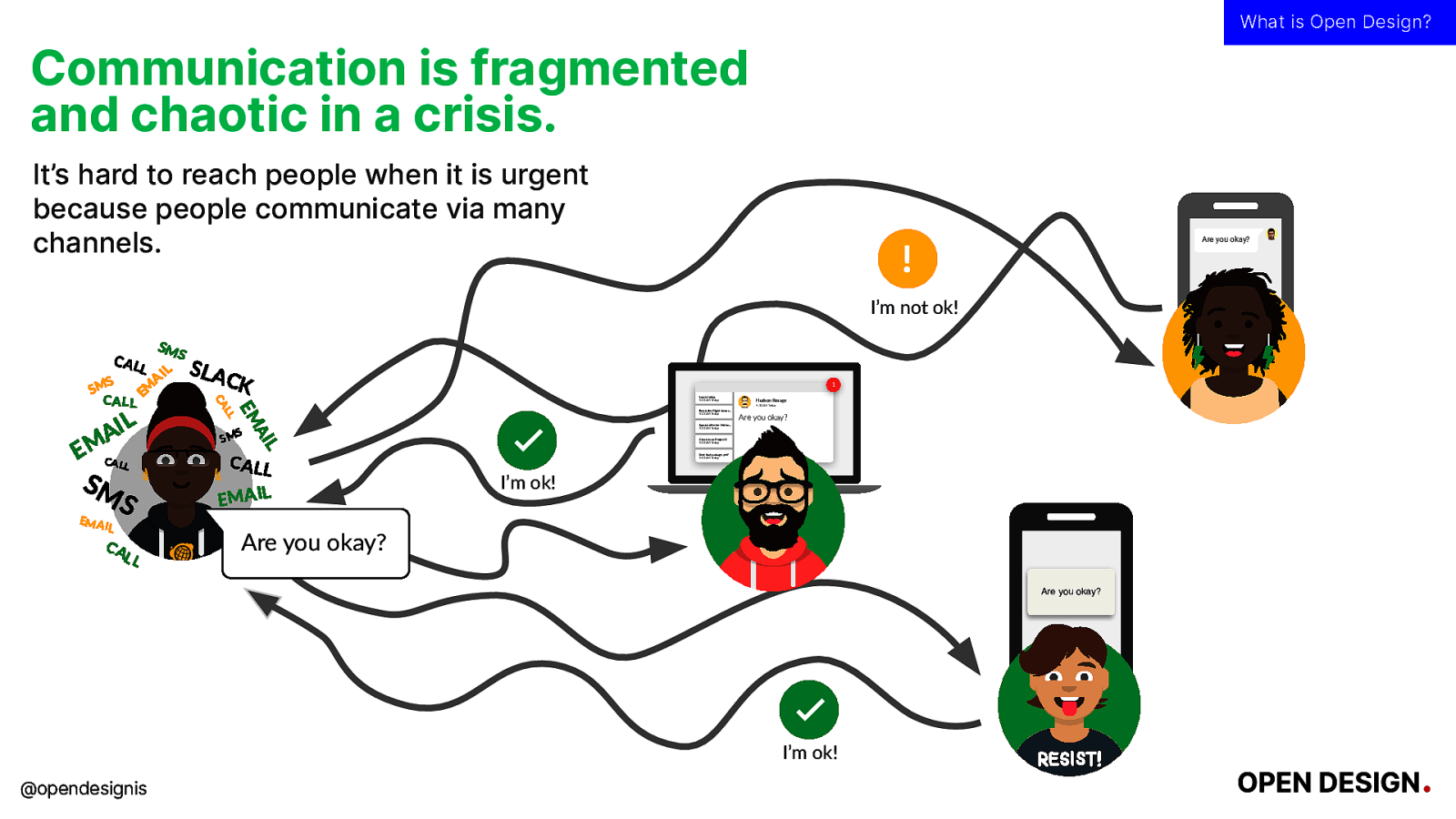
Communication is fragmented and chaotic in a crisis. It’s hard to reach people when it is urgent because people communicate via many channels.

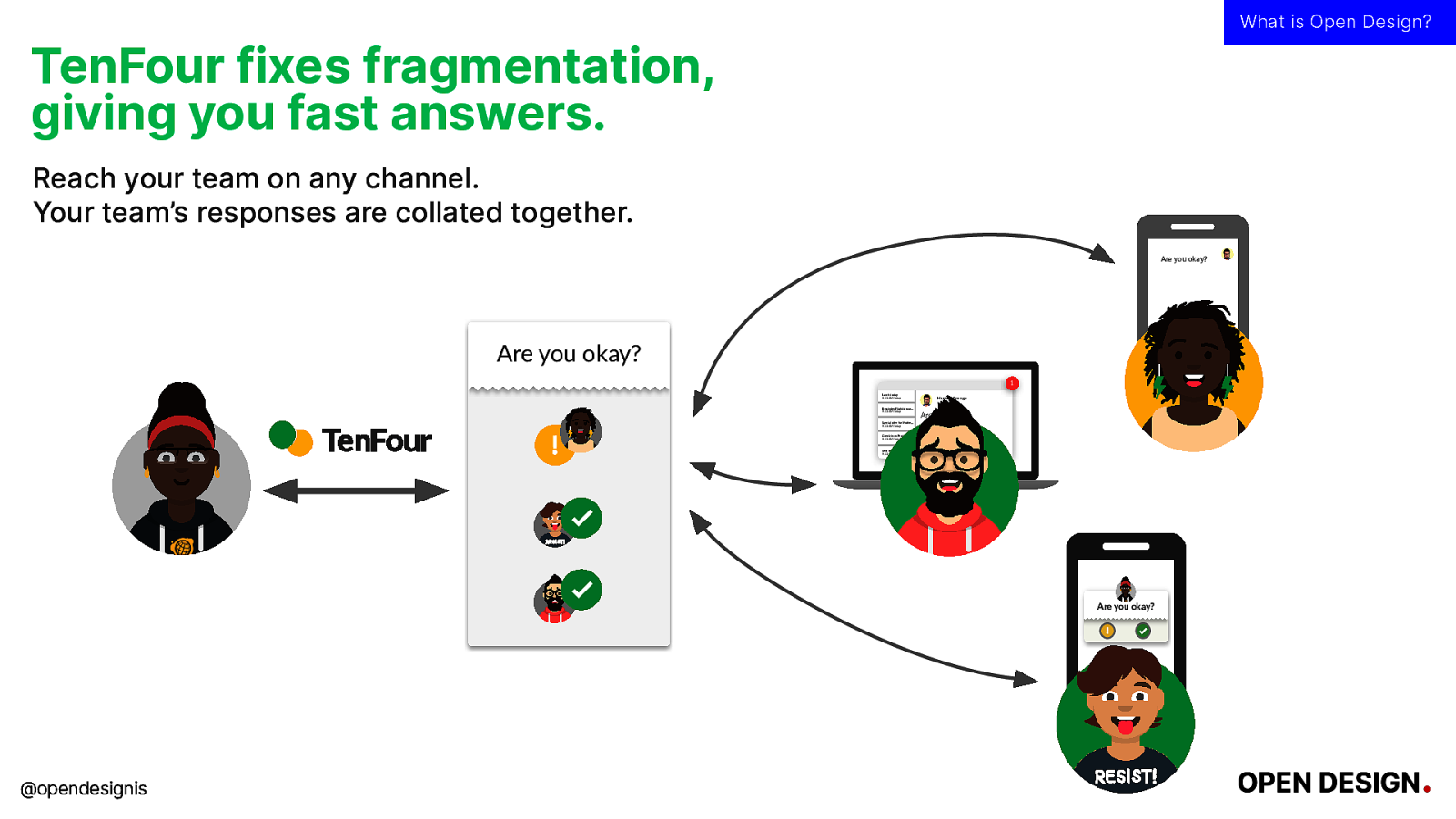
TenFour fixes fragmentation, giving you fast answers. Reach your team on any channel. Your team’s responses are collated together.
using multiple communication methods, TenFour will send our messages to people where they can reply in the way that they want and a single response is recorded in a collected format. Giving you a quick visual read on who is safe and who needs help.

Try to find an even mix of backgrounds/skills across your team. This can be comfort levels or interest levels. Meaning, You don’t have to be an ‘expert’ UX designer or a ‘senior’ anything! It’s also about learning too.
This activity teaches you how to help a room form into varied teams and also introduces the idea that people can take on any role in a workshop team. Someone who has never done product management (PM) before, could want to take on the PM role.
This also helps the facilitator of the Open Design workshop understand what team capabilities and interests are like and what activities they might need support with or might not need support with.

Document what is being discussed and worked on by yourself and your teams :)
Documentation of all details is important in OSS but very important in design contribution to OSS. Because design lacks current version control processes more analogue, written and explanatory ways are needed to document how the design is made, delivered and the choices involved as well as who did what, when and how.

Our next task is how to construct a design challenge from a ‘typical issue’ in an OSS repository

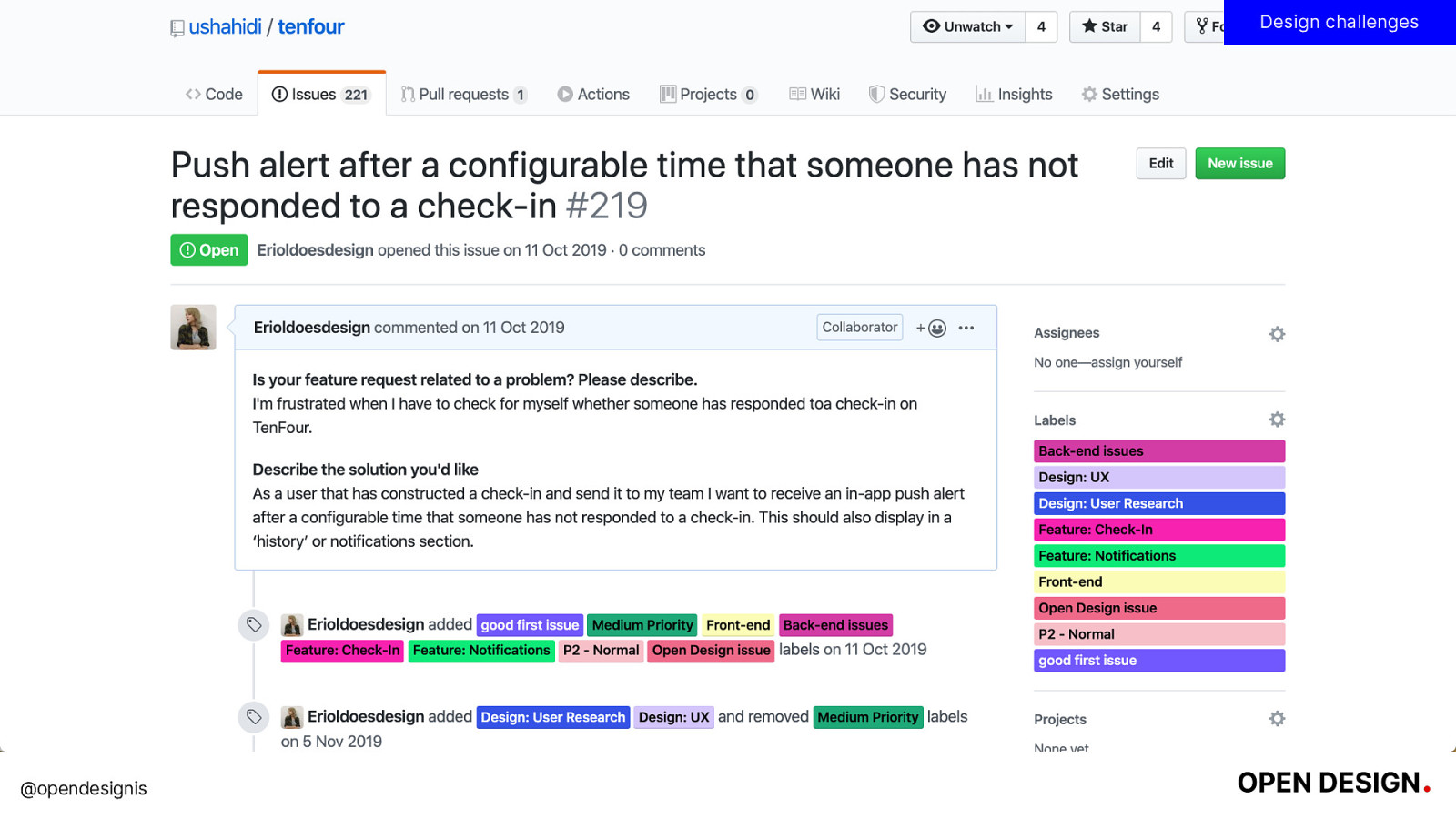
An example of a typical issue in an OSS repository.
It’s very solutions focussed and short. Many issues from technical people and product managers are like this across many repos. If there’s a ‘user story’ where a sentence starts with ‘As a user I…’ then this is a good sign for any designer in that at least the OSS is thinking about it’s users. But often what happens next is the OSS and people involved will decide on a solution for that user. It’s often the best approximation but there’s a way to delve deeper with a a design process to find the problems and challenges within an issue.

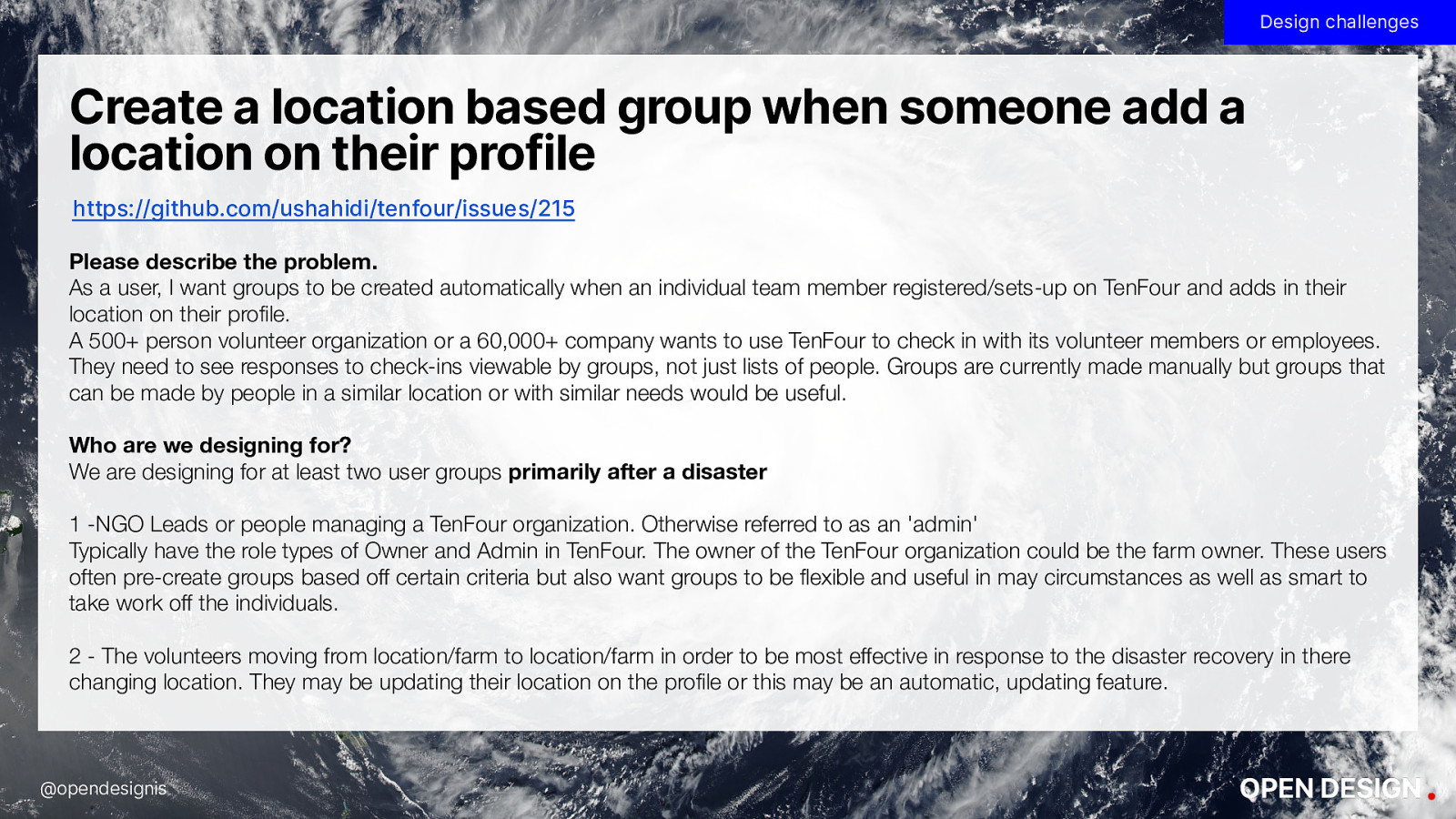
https://github.com/ushahidi/tenfour/issues/215
Here you can see an example of how we turned an ‘issue’ into a design challenge. We added new sections to focus on describing the problem without offering exact solutions, the people we expect to be designing for…(continued on next slide)

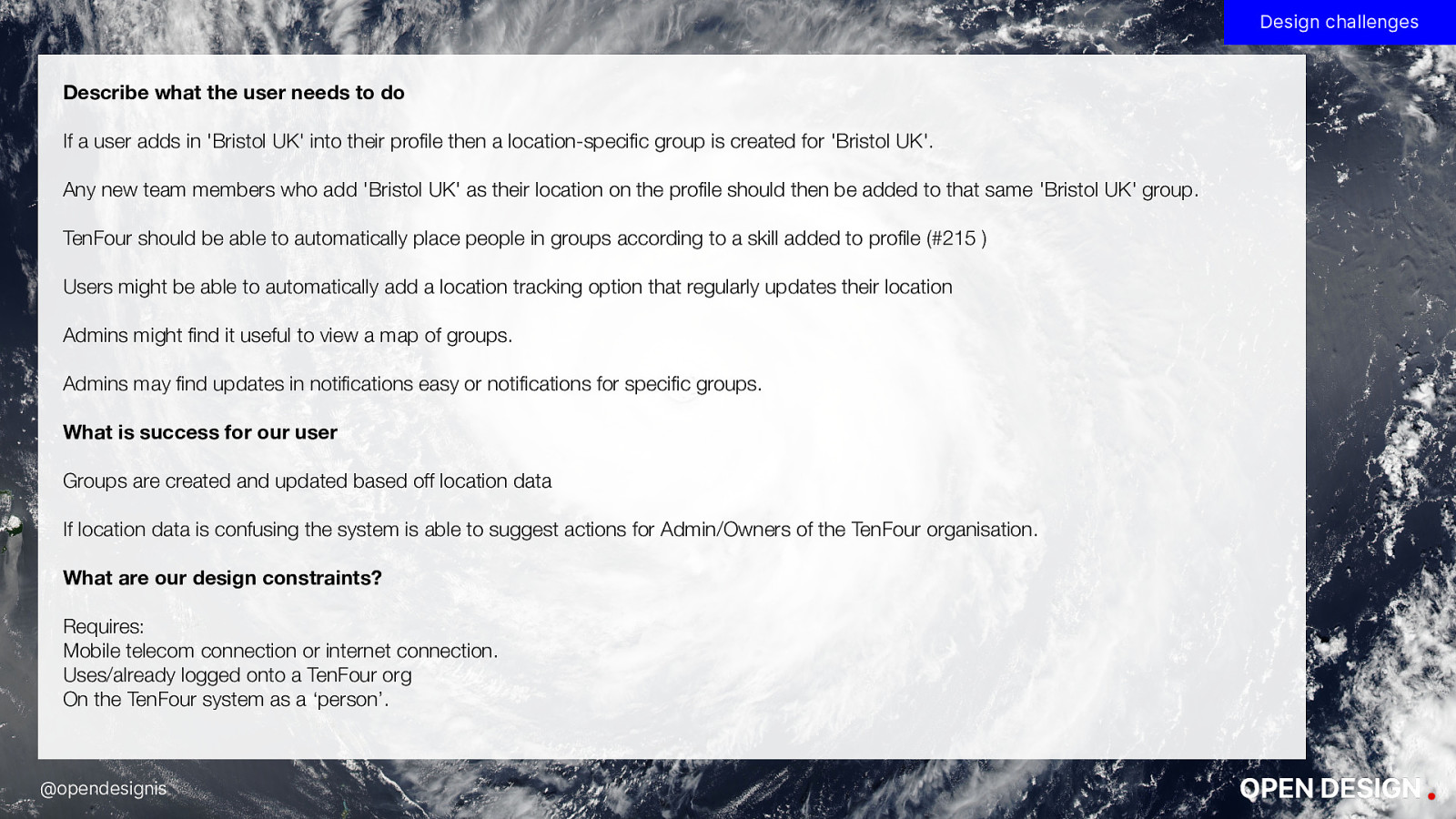
https://github.com/ushahidi/tenfour/issues/215
…describing generally what a user needs to be able to do a scenarios we’re aware of, what success is and our design constraints.
We found that this is enough information for designers to understand the problem the issue is trying to solve and offer enough design exploration freedom within reasonable constraints. Any more detail/specificity than this risks de-motivating designers and any less details designers ned to ask clarification questions and do their own investigation into filling the knowledge gaps.
This process is also a great exercise to take a technical, development team through in order to start to build user empathy and think wider about your OSS’s problems.

10 mins. In pairs or groups. Share back to the room.
Please complete at least: ‘Please describe the problem’ ‘Who are we designing for?’

If you don’t have an issue in your own OSS projects you’d like to practice with here are some examples from the TenFour repository that you can use as practice.
One of the aspects of this task is the understanding that people may or may not have with the OSS project. It is advise you do this task on an OSS that you have a deeper knowledge of as it’ll be easier than an OSS you have not previous experience of.
https://github.com/ushahidi/tenfour/issues/219
https://github.com/ushahidi/tenfour/issues/203
https://github.com/ushahidi/tenfour/issues/221

Facilitator invites the workshops attendees to share insights and thoughts with the rest of the room.

Writing a challenge version of an issue can also help to uncover aspects you’ve not thought of previously. It’s a great exercise to do as an individual or as a group.

Design labels in your repo and design documentation.

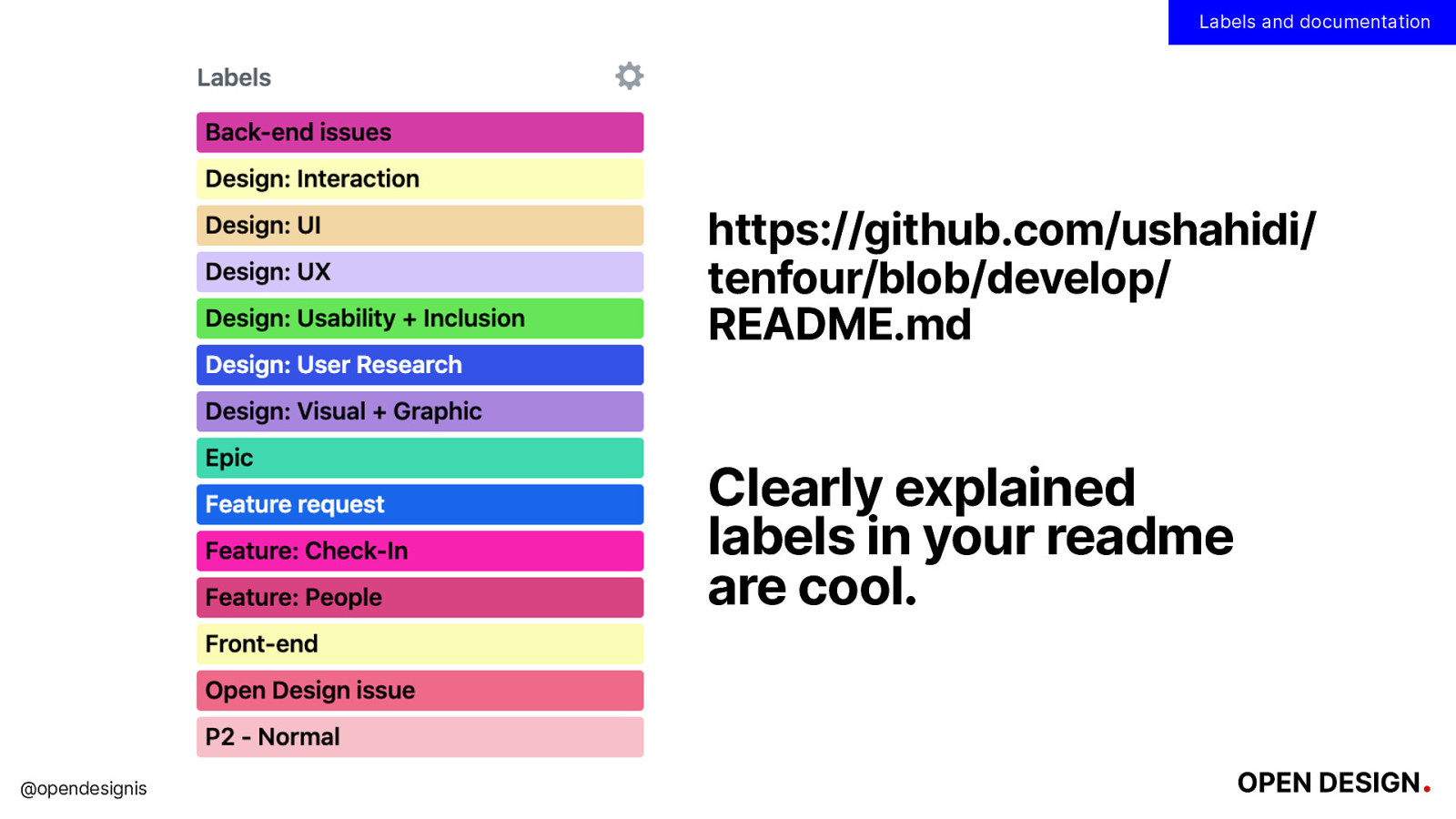
These are the labels we chose for the TenFour OSS repo. These are not a ‘complete’ list but they are the labels we believed would help us categorise design contributions and clarify what we thought we were asking from from designers.
One part of design labels that is interesting is debate about the bale itself from design contributors. Be willing to discuss with a designer why you think a particular design skill is needed. For example, if you label issue with ‘Design: UI’ and a designer comes back with a comment saying ‘This issue has UI elements but is more about interaction within the UI’ then be ready and willing for a conversation where you can learn.
https://github.com/ushahidi/tenfour/blob/develop/README.md
We explain these labels in great details in our repository readme.md file. Please take a look as use as a template if you’d like.

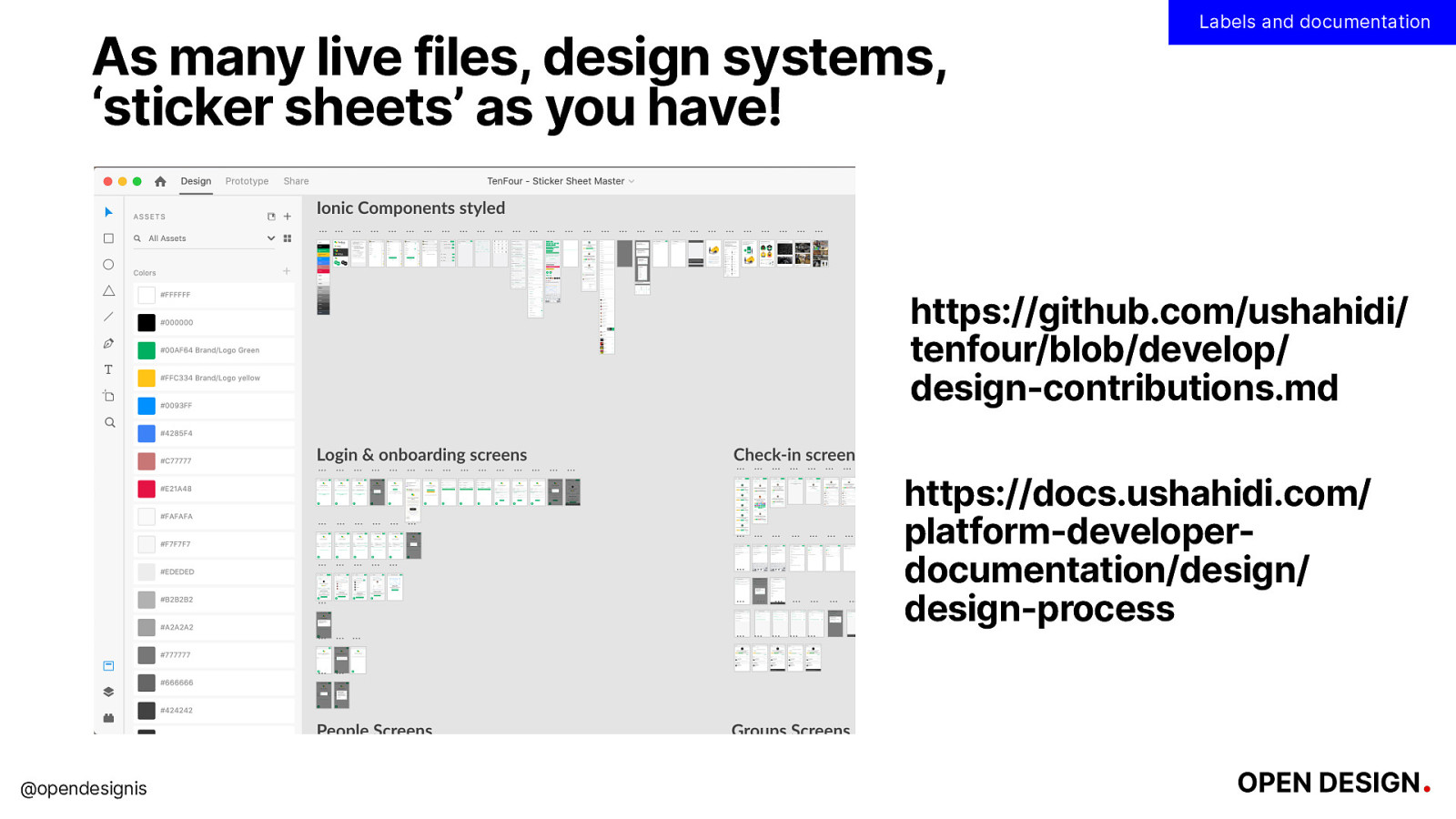
We also found it critically important to provide a comprehensive design file for the designers wanting to contribute. I (Eriol of ushahidi) was able to complete this for TenFour as an in-house designer on staff.
One of your first OSS design issues could be the creation of this file for designers to use.

5 mins. Groups of 5 - 6. For your challenge, what are the labels that you think you need and why?

Facilitator invites the workshops attendees to share insights and thoughts with the rest of the room.

Understanding design activities.

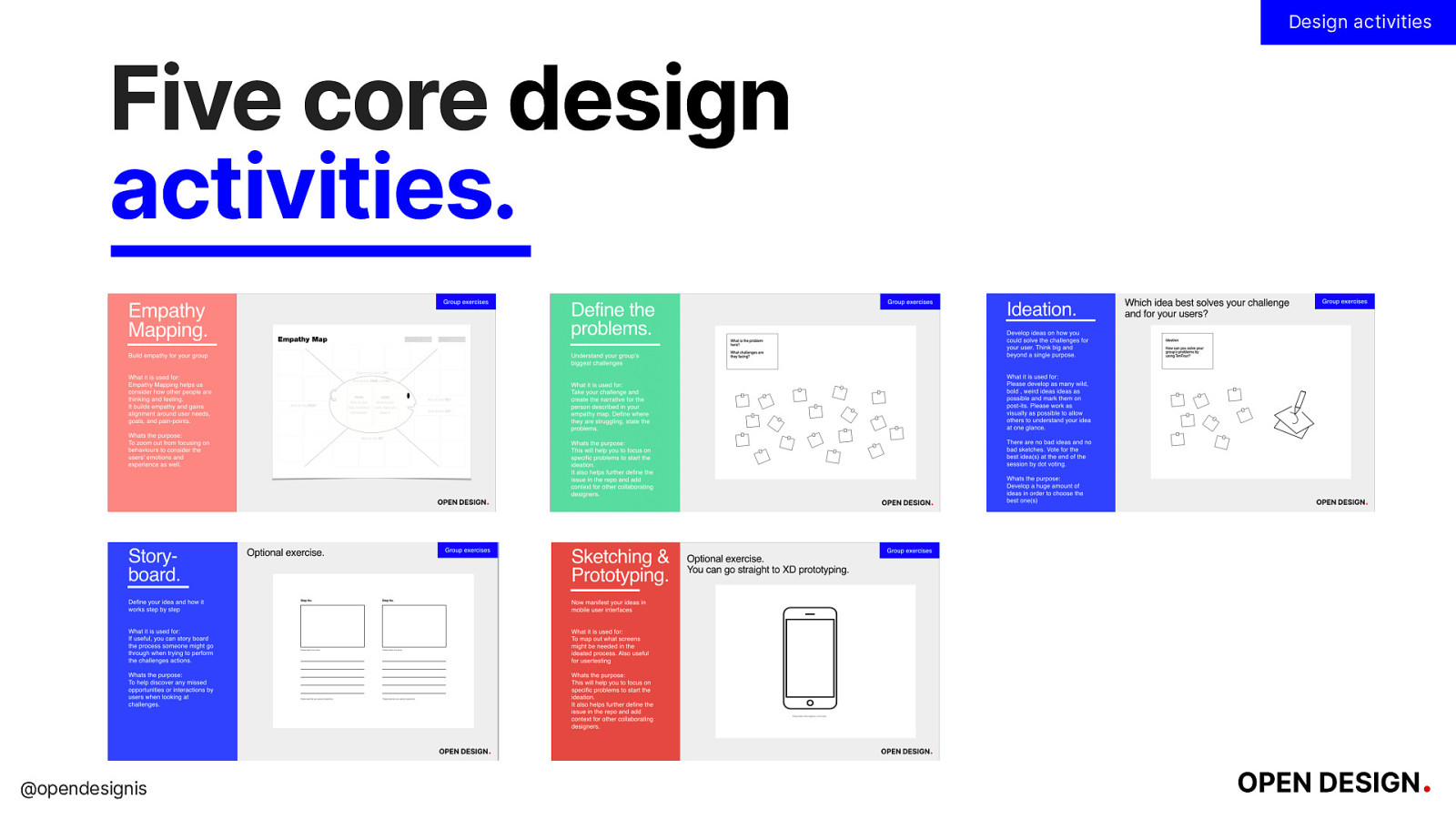
We introduced five core design activities when delivering our Open Design workshops.

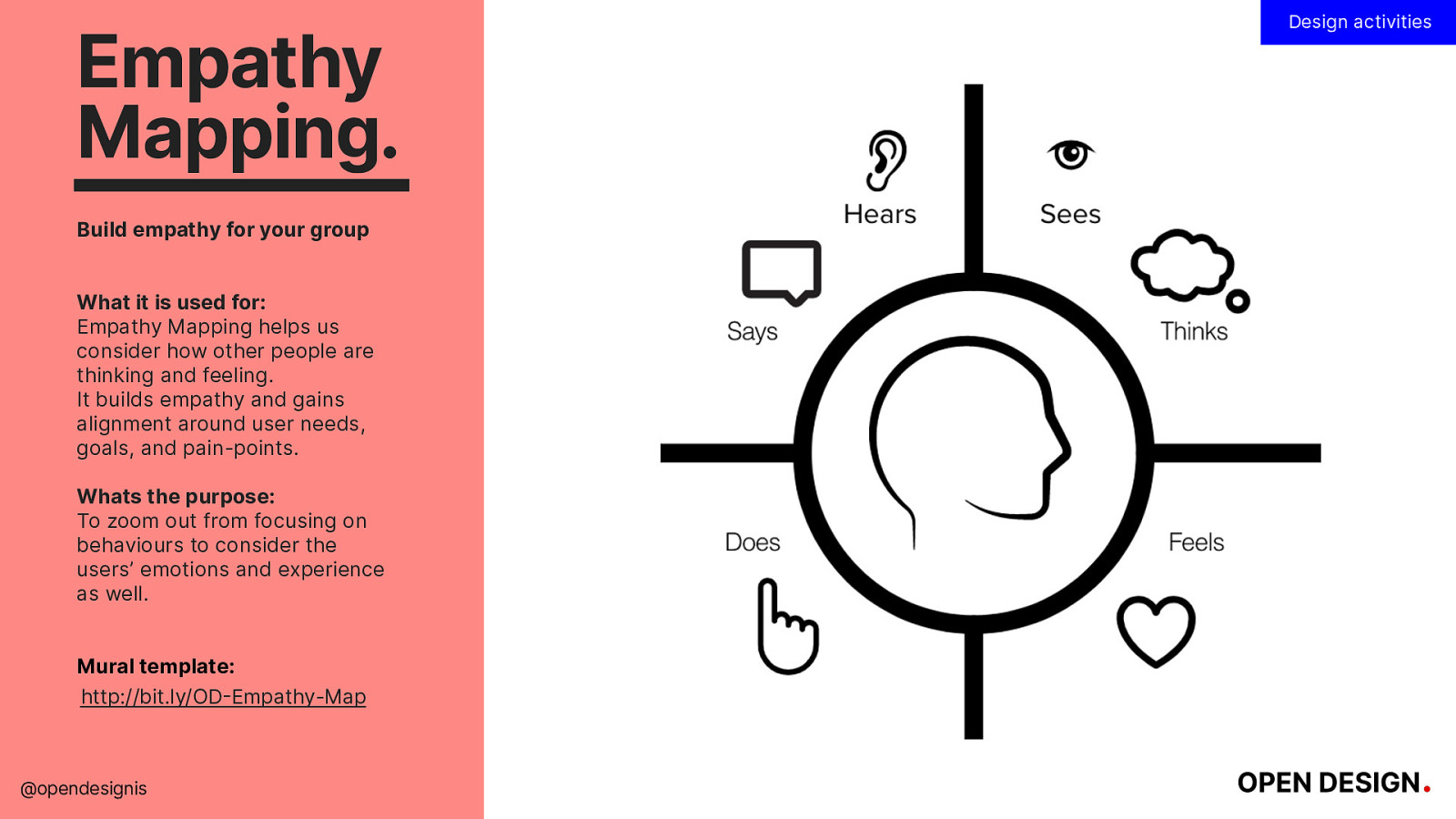
Empathy Mapping.
What it is used for: Empathy Mapping helps us consider how other people are thinking and feeling. It builds empathy and gains alignment around user needs, goals, and pain-points.
Whats the purpose: To zoom out from focusing on behaviours to consider the users’ emotions and experience as well.
Mural template to copy: http://bit.ly/OD-Empathy-Map

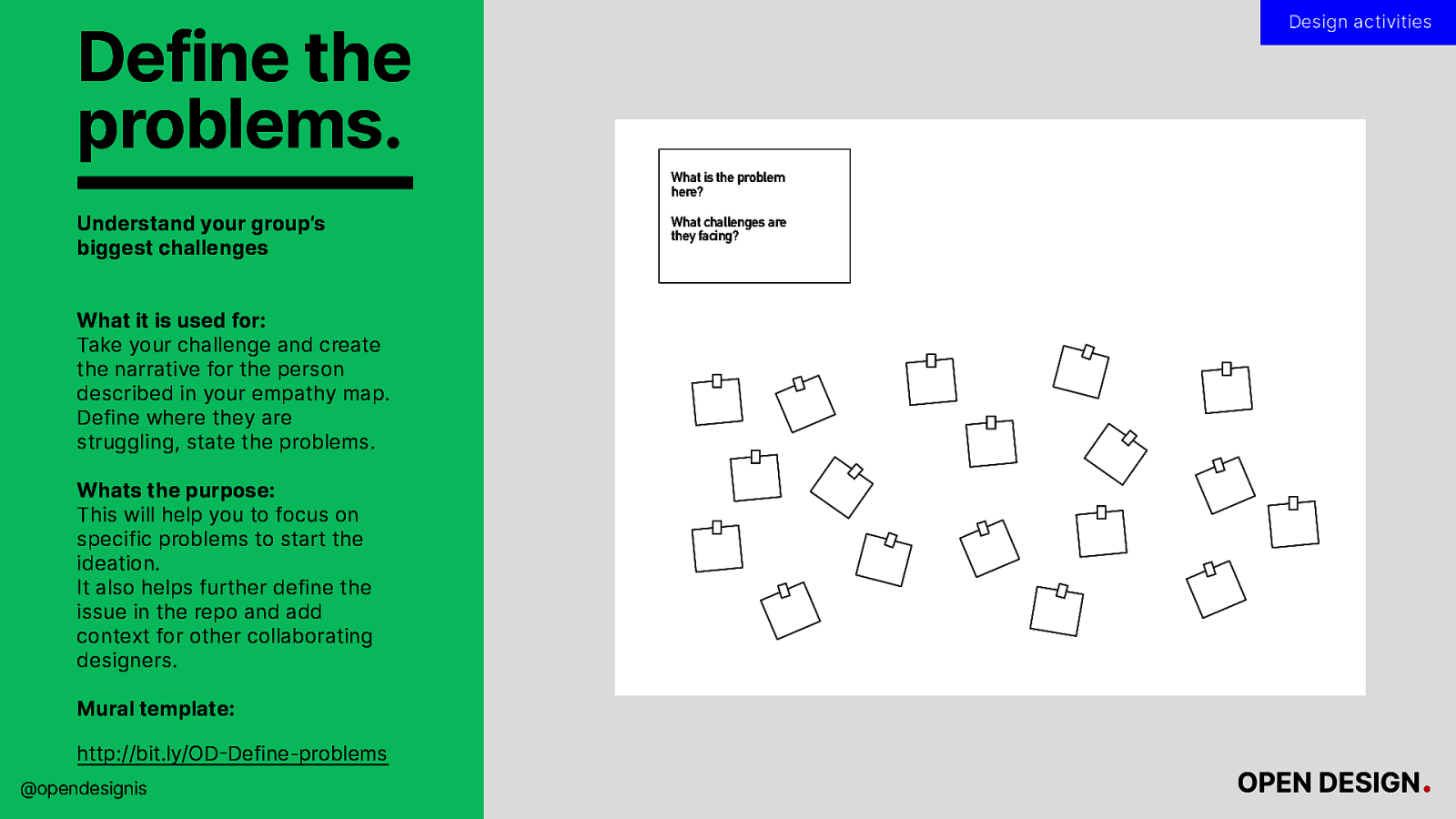
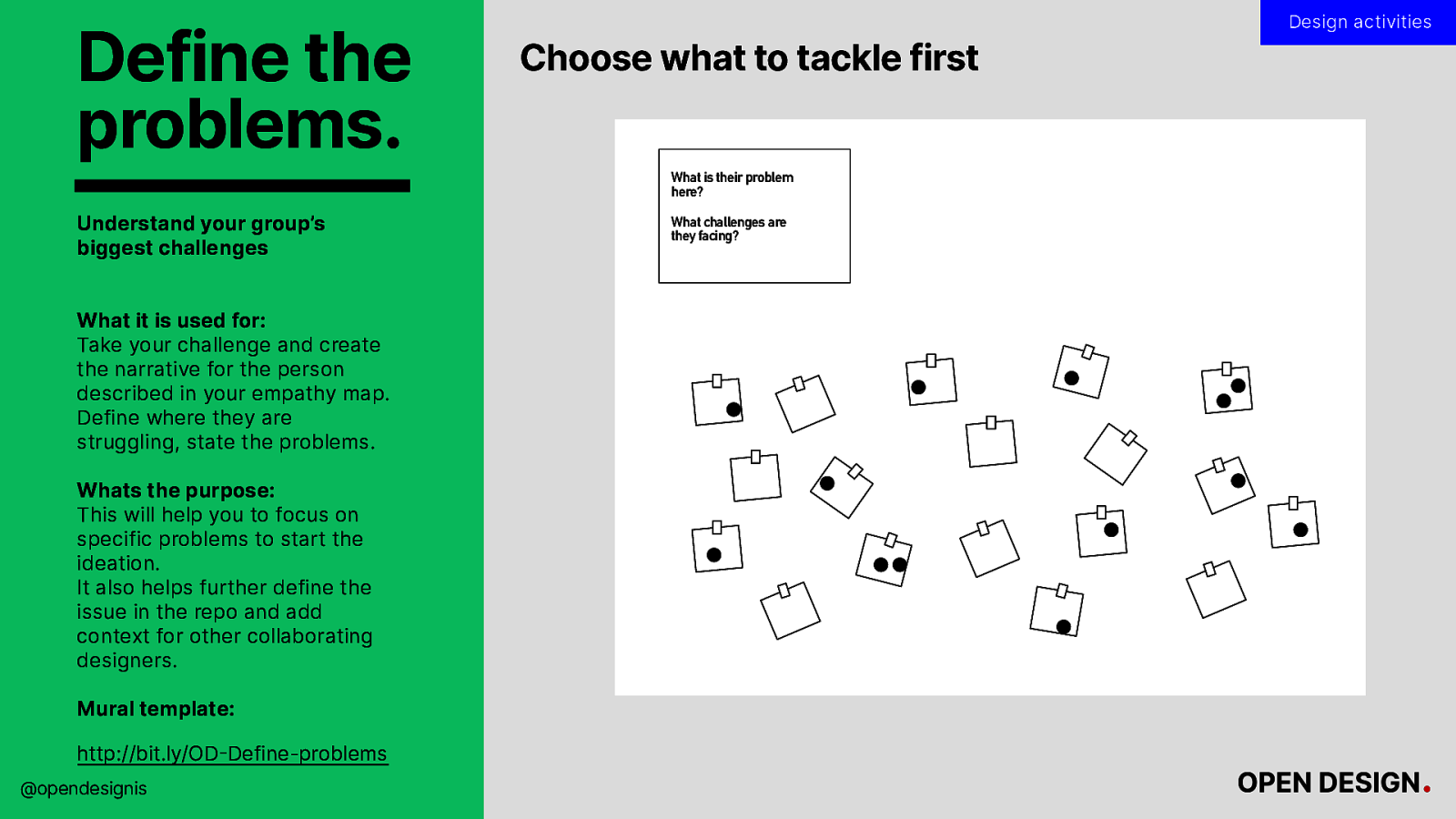
Define the problems.
What it is used for: Take your challenge and create the narrative for the person described in your empathy map. Define where they are struggling, state the problems.
Whats the purpose: This will help you to focus on specific problems to start the ideation. It also helps further define the issue in the repo and add context for other collaborating designers.
Mural template to copy: http://bit.ly/OD-Define-problems

This slide demonstrates a way to choose a problem that has been define in democratic way using sticky dots from participants in a group.

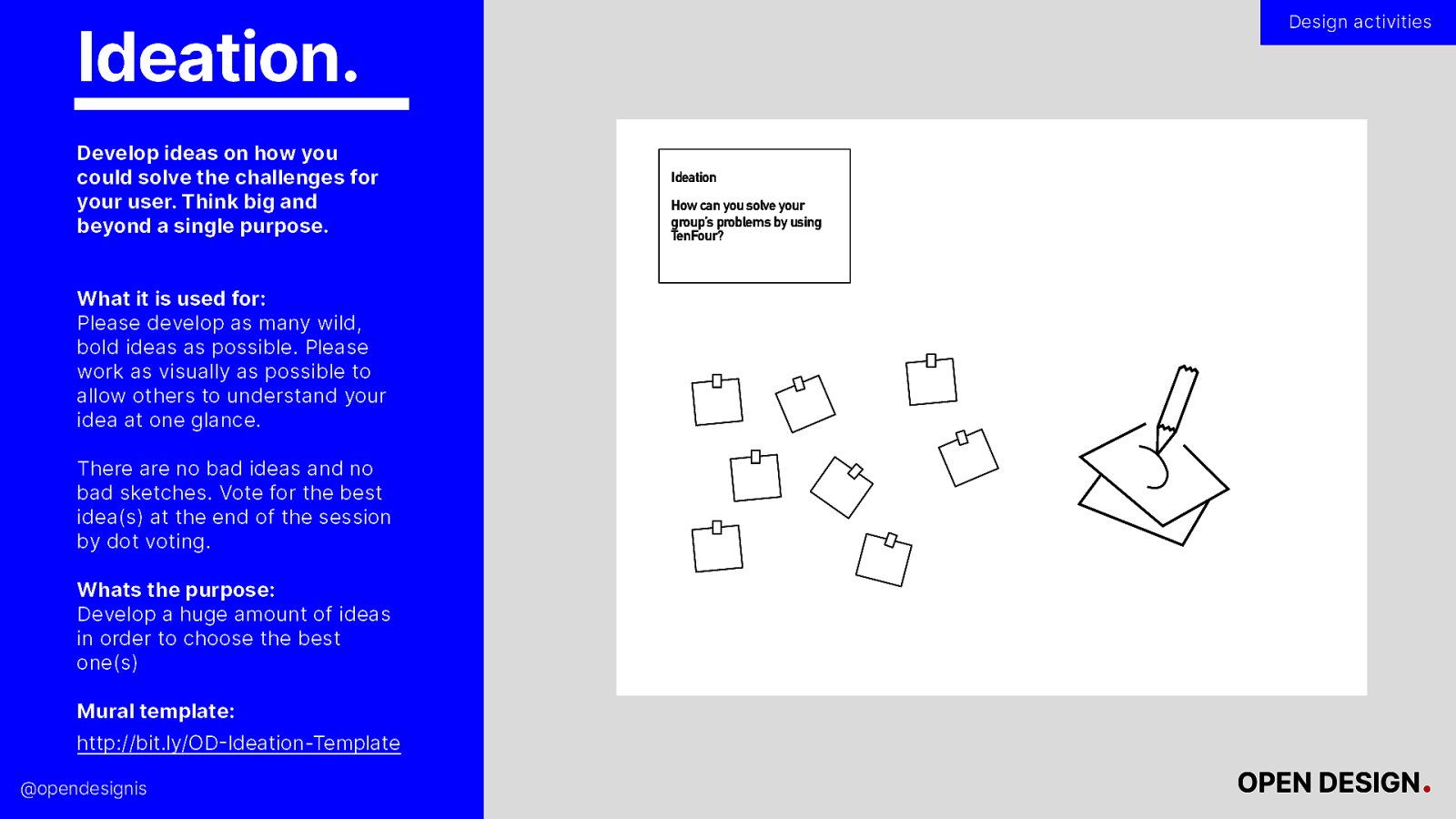
Ideation.
What it is used for: Please develop as many wild, bold ideas as possible. Please work as visually as possible to allow others to understand your idea at one glance.
There are no bad ideas and no bad sketches. Vote for the best idea(s) at the end of the session by dot voting.
Whats the purpose: Develop a huge amount of ideas in order to choose the best one(s)
Mural template to copy: http://bit.ly/OD-Ideation-Template

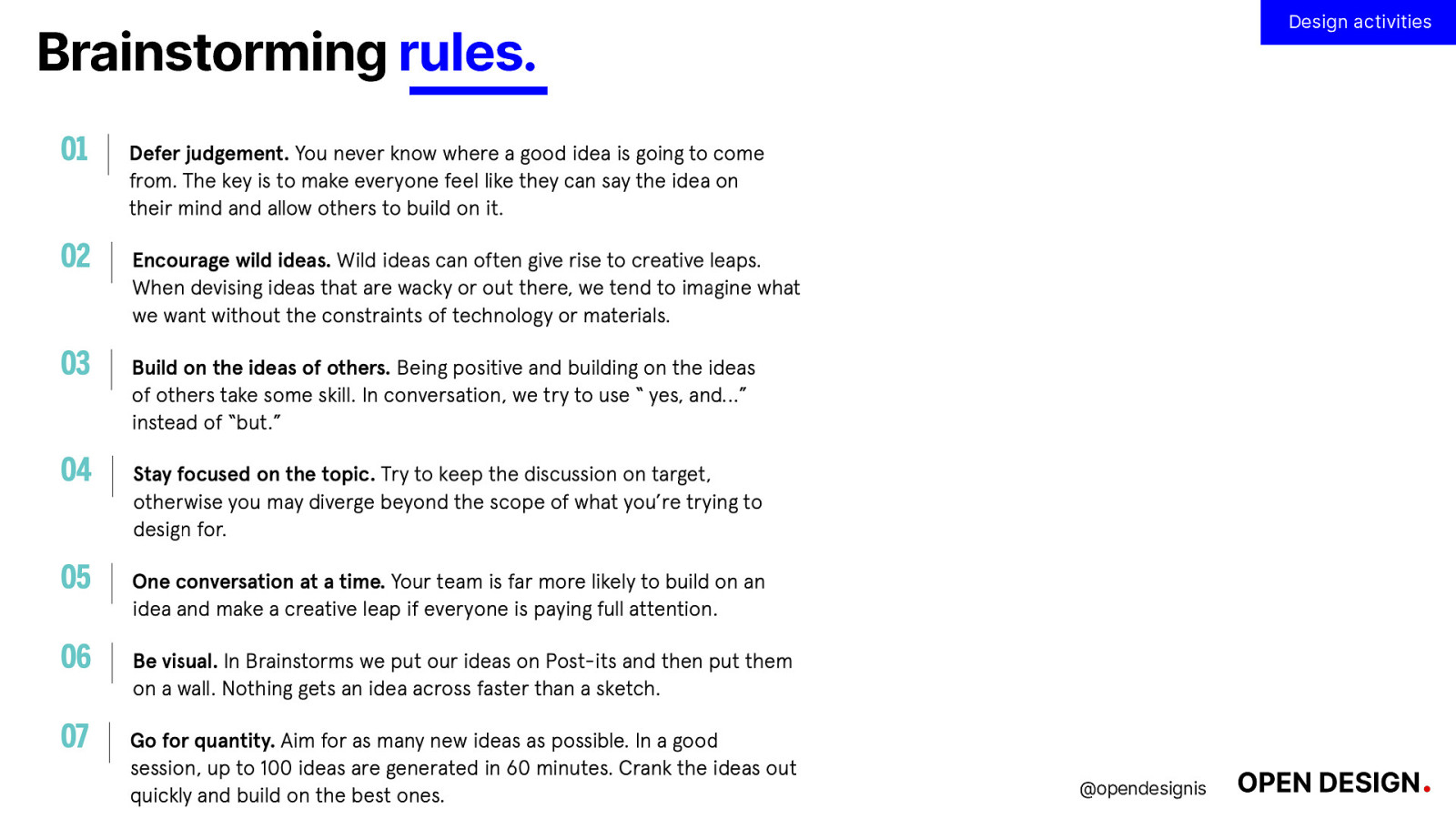
Here are some rules we used when working with the ideation activity around ‘brainstorming’ these offer attendees guidance in their discussions.

Story-board.
What it is used for: If useful, you can story board the process someone might go through when trying to perform the challenges actions.
Whats the purpose: To help discover any missed opportunities or interactions by users when looking at challenges.
Mural template to copy: http://bit.ly/OD-Storyboard-template Alternative online tool: https://theplot.io/

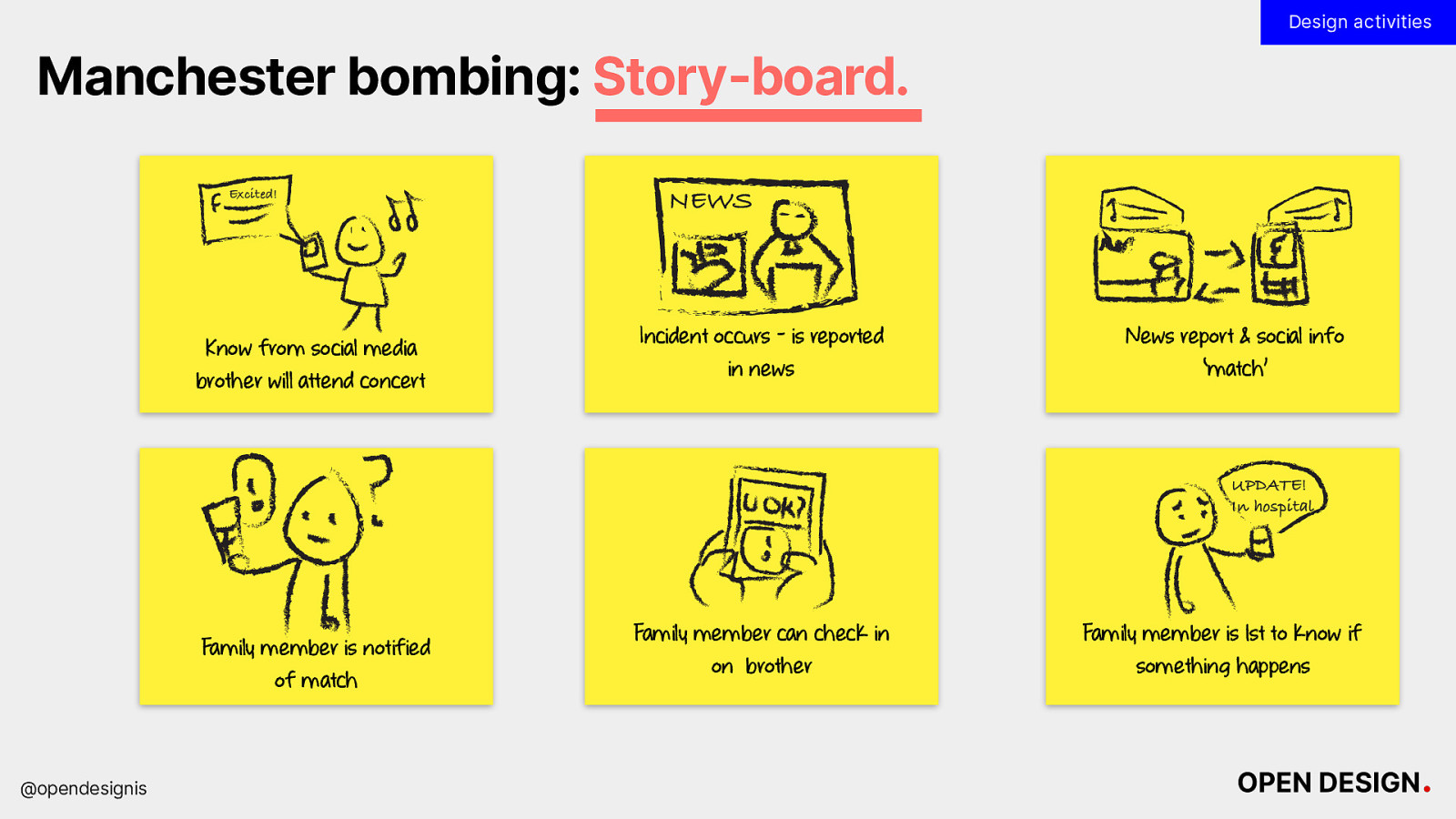
Here’s a story board example I created around the bombing incident in Manchester, UK in 2018.

Sketching & Prototyping.
What it is used for: Sketch your ideas, try out layouts and interactive elements for your prototype. Then transfer to digital, link and tell a story through your design.
Whats the purpose: This communicates your solution and can be tested.
It also helps further define the issue in the repo and add context for other collaborating designers.
Mural template to copy: http://bit.ly/OD-Prototype-template

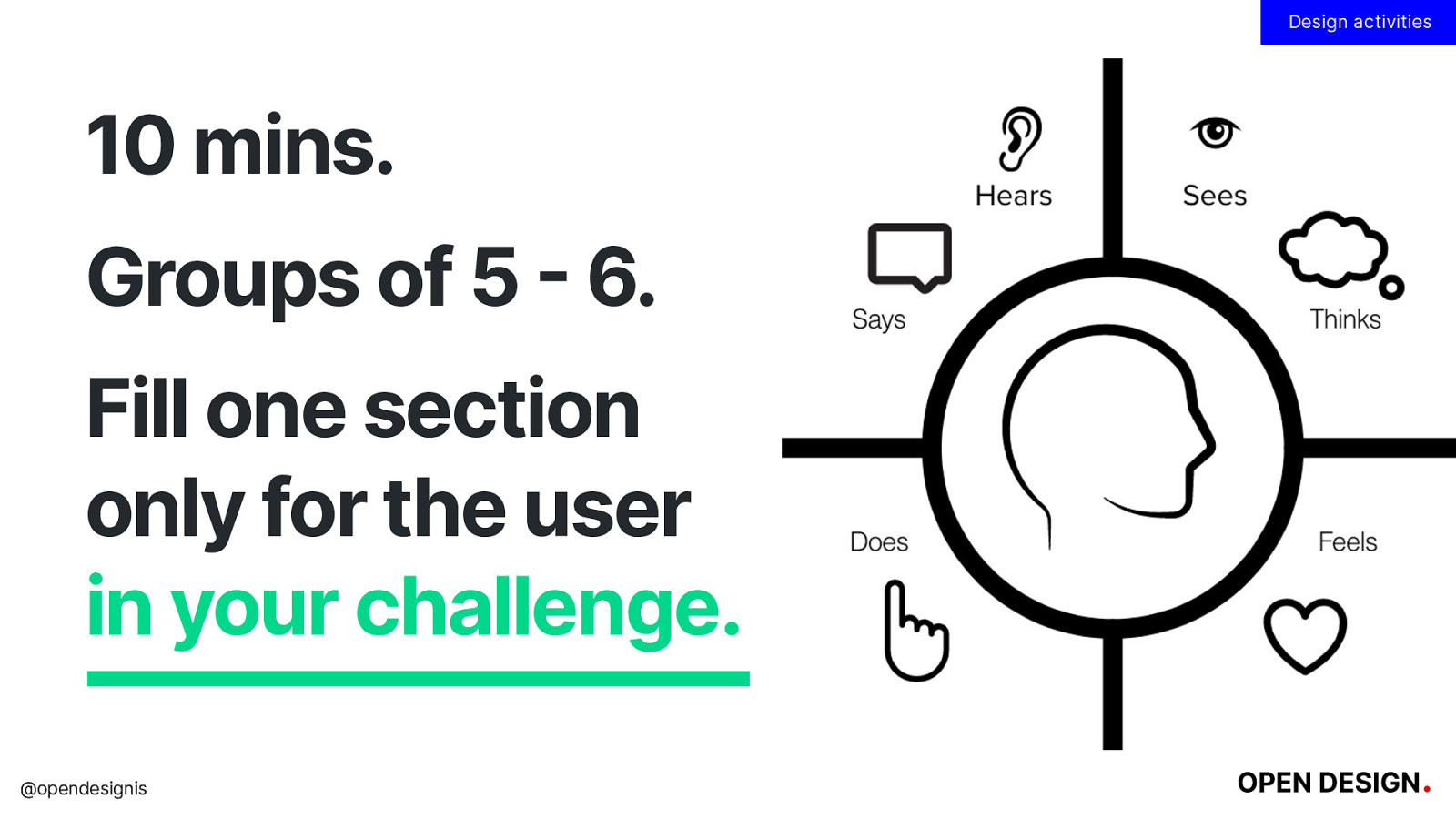
10 mins. Groups of 5 - 6. Fill one section only for the user in your challenge.

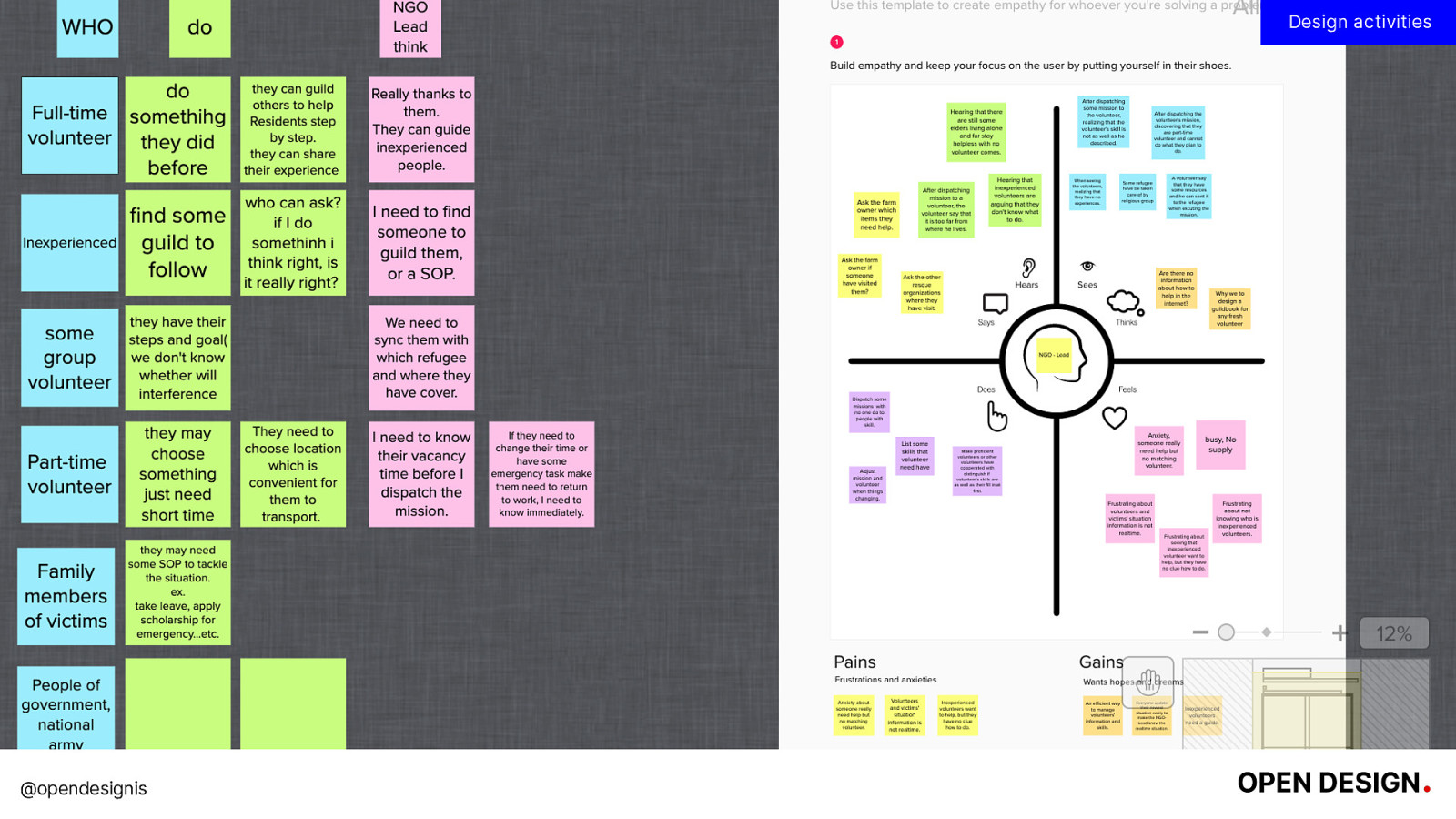
Here we have an example of the template for empath map being worked on remotely by workshops attendees in Taipei.
You can see on the left they’ve mapped out multiple users they would want to build empathy maps for.

Facilitator invites the workshops attendees to share insights and thoughts with the rest of the room.

Our witness: Akhila M was our witness for the Bangalore workshop where we investigated design challenges for TenFour in response to the Kerala flooding in south west India. She had done extensive work in these communities through her work with The Centre for Migration and Inclusive Development.

Our witness: Mei Mei Chen and Hung Wen Lu were our witnesses in Taipei and have years of experience both directly experiencing the devastation of his farm post typhoon and organising a volunteer effort to respond to the devastation in the farms. They founded ‘go honour’ to help typhoon victims.

5 mins for this task in groups of 5-6 people.
Where might you start looking for a witness?

Facilitator invites the workshops attendees to share insights and thoughts with the rest of the room.

Things we didn’t have time for :(

There are many aspects of Open Design we couldn’t cover in a single hour workshop including:
Design sprint framework. Design templates for activities. Rapid Prototyping guidance. Remote/Online participants. User testing in Open Design. Choosing design tooling. Leading open design workshops. Mentoring and skill sharing.
Many of these you can find more details about in the Open Design repository:

Thank you, legalities and the organisations involved in Open Design: Ushahidi, Adobe and Designit
All the information and scenarios included in these slides have been complied and inspired from research and resources online. We can not vouch for the accuracy and factual information of the sources. We ask that the attendees offer up additional information and facts around these scenarios to inform their work.