HOW TO SURVIVE THE SINGLE PAGE APP–OCALYPSE Jim Newbery @froots101 I’m a consultant who helps web product teams take their UI engineering to the next level
I’ve seen a common pattern in smaller product businesses that I want to talk about today
A presentation at The Lead Developer in June 2018 in London, UK by Jim Newbery

HOW TO SURVIVE THE SINGLE PAGE APP–OCALYPSE Jim Newbery @froots101 I’m a consultant who helps web product teams take their UI engineering to the next level
I’ve seen a common pattern in smaller product businesses that I want to talk about today

SINGLE PAGE APPS DAMAGE BUSINESSES*
CAN
CERTAIN
I’ve been told it’s a good idea to start my talk with a controversial premise
I believe that single page apps damage businesses
Like all controversial premises there are some caveats
I love single page apps in the right circumstances
But I’ve also seen businesses struggle to live with their SPAs
Because they haven’t considered the long term implications
Let’s look at why and what you can do

Application-like experience Dynamic in-page updates API-driven data sources Client-side routing and history Static asset bundling @froots101 Google Maps is often used as the canonical example of SPAs
Rich, dynamic
long history
Big team
We talk about SPAs in terms of their ‘features’

CRUD * *Create, Read, Update, Destroy But actually most single page apps are CRUDdy
That’s not to say that they’re bad
And Buffer here is not bad at all
But that the UI revolves creating, reading, updating, destroying data

@froots101 So we imagine a grand vision of our product like this nuclear bunker
Two floors of luxury accommodation
A private plane
A personal missile silo

But living with a single page app can feel more like this
Doesn’t fulfil that vision
Hard to live with
Despite appearances
Surprisingly expensive
Resistant to changes and improvement

CHALLENGES
TO SURVIVAL
1
@froots101
So why does this happen?
What’s makes it so hard to make a good SPA?
And why is it bad for business if we can’t?

Easy to make Hard to make good Extremely hard to make
good, simple, fast and
maintainable @froots101 They’re easy to make
Beginner React tutorials are everywhere
It’s easy to get started
But it’s hard to make a good product for the long term
And very hard indeed to make it good, simple, fast and maintainable
And yet that’s what we expect to get when we set out

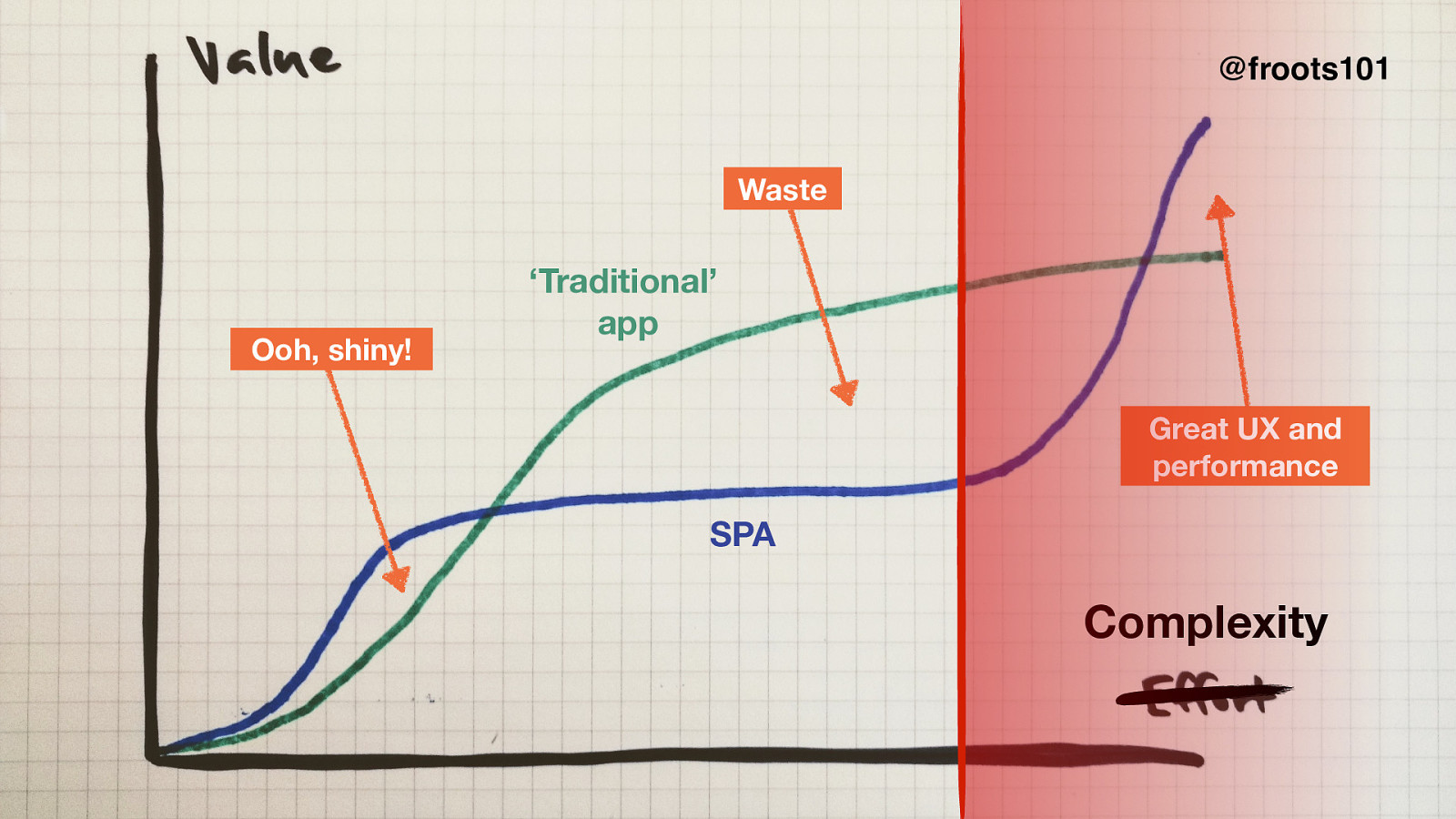
WA R N I N G Anecdotal evidence We can illustrate this with a completely made up chart

Ooh, shiny! Waste Great UX and performance Complexity ‘Traditional’ app SPA @froots101 Compare journey of developing SPA & server-rendered app
If you plot effort (really complexity) against value to users,
There are early gains and optimism
But a hard slog in the middle
Making a good SPA requires breaking through this
To where great user experience and performance lie
Small teams often can’t invest enough to push through Extending that waste area is bad news for business

“It’s the tools !” @froots101 Of course, as developers,
we tend to blame our tools for this

In this case, JavaScript application frameworks
Hands up if you recognise all of these logos?
We can focus far too much on comparative benefits
But this is OK within reason - it’s developers exercising control

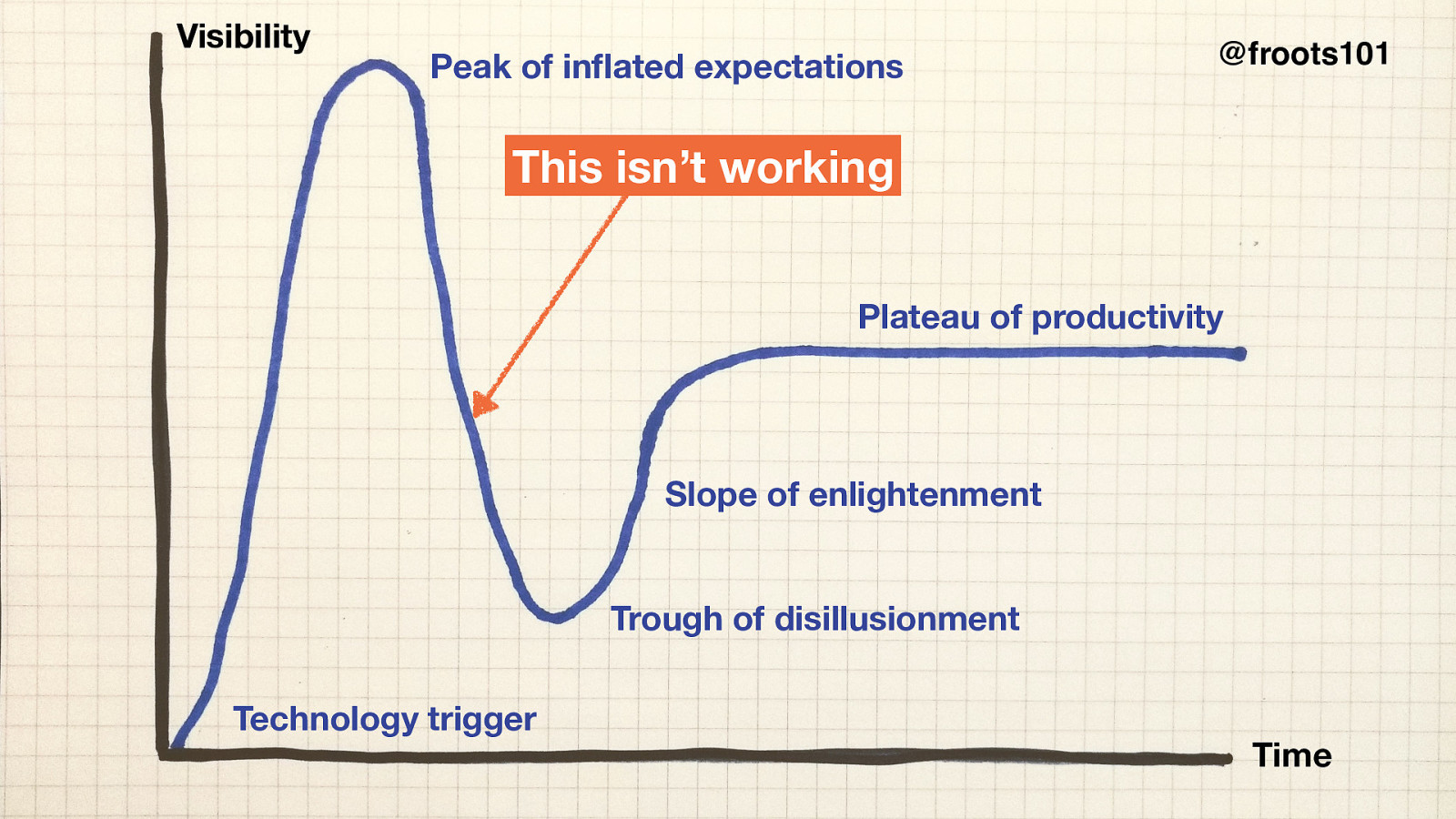
Visibility Time Technology trigger Peak of inflated expectations Trough of disillusionment Slope of enlightenment Plateau of productivity This isn’t working @froots101 It can get out of hand though
This is the Gartner Hype Cycle
Plots the stages of technology visibility
I wonder how many teams give up on their current approach somewhere here…?

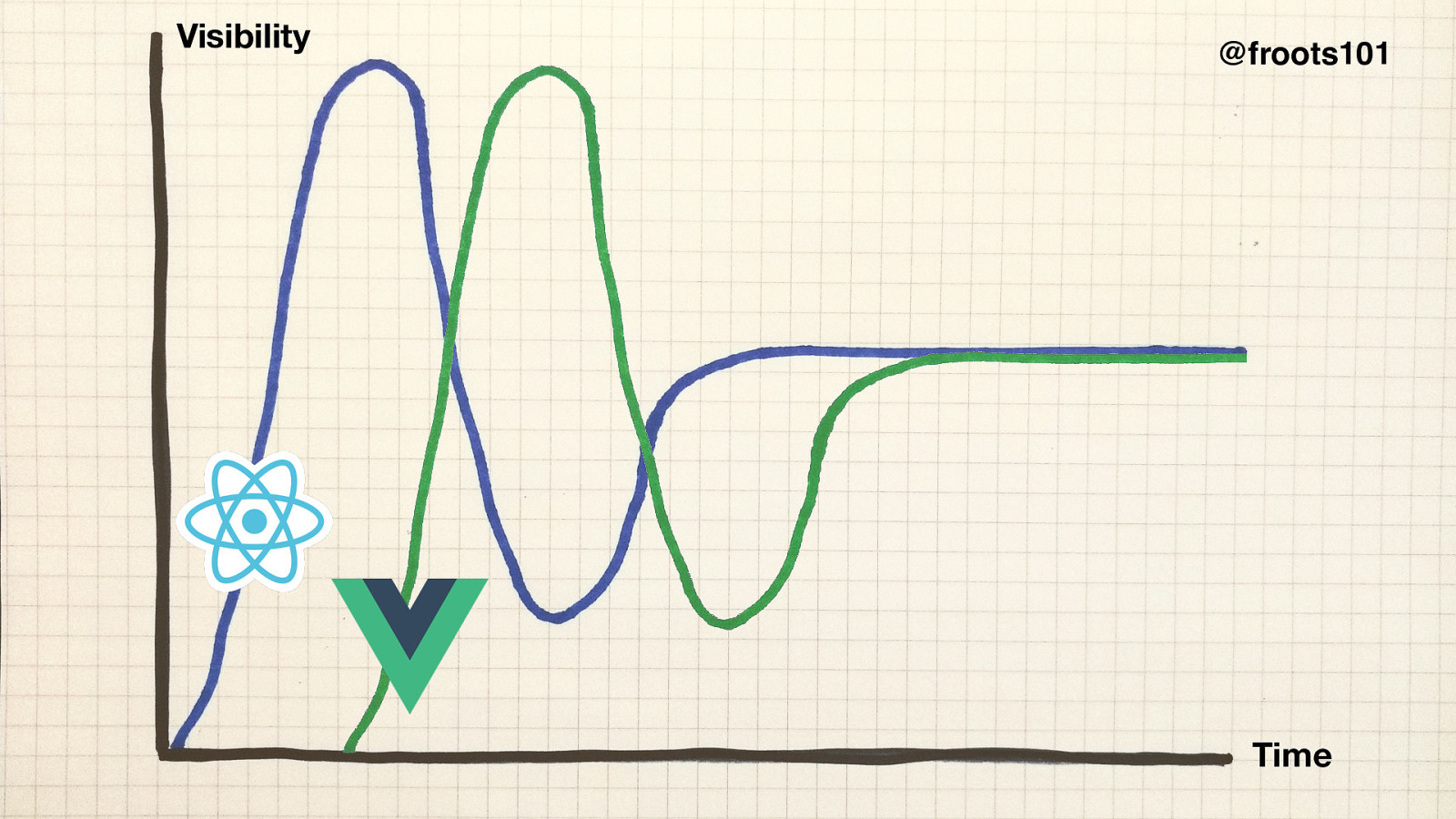
Visibility Time @froots101 …just as shiny new technology appears
We’ve seen this time and again in the JavaScript ecosystem

“This time it’ll be different” @froots101 Of course it’s different this time
The new framework will help us solve all the problems
This is very naive

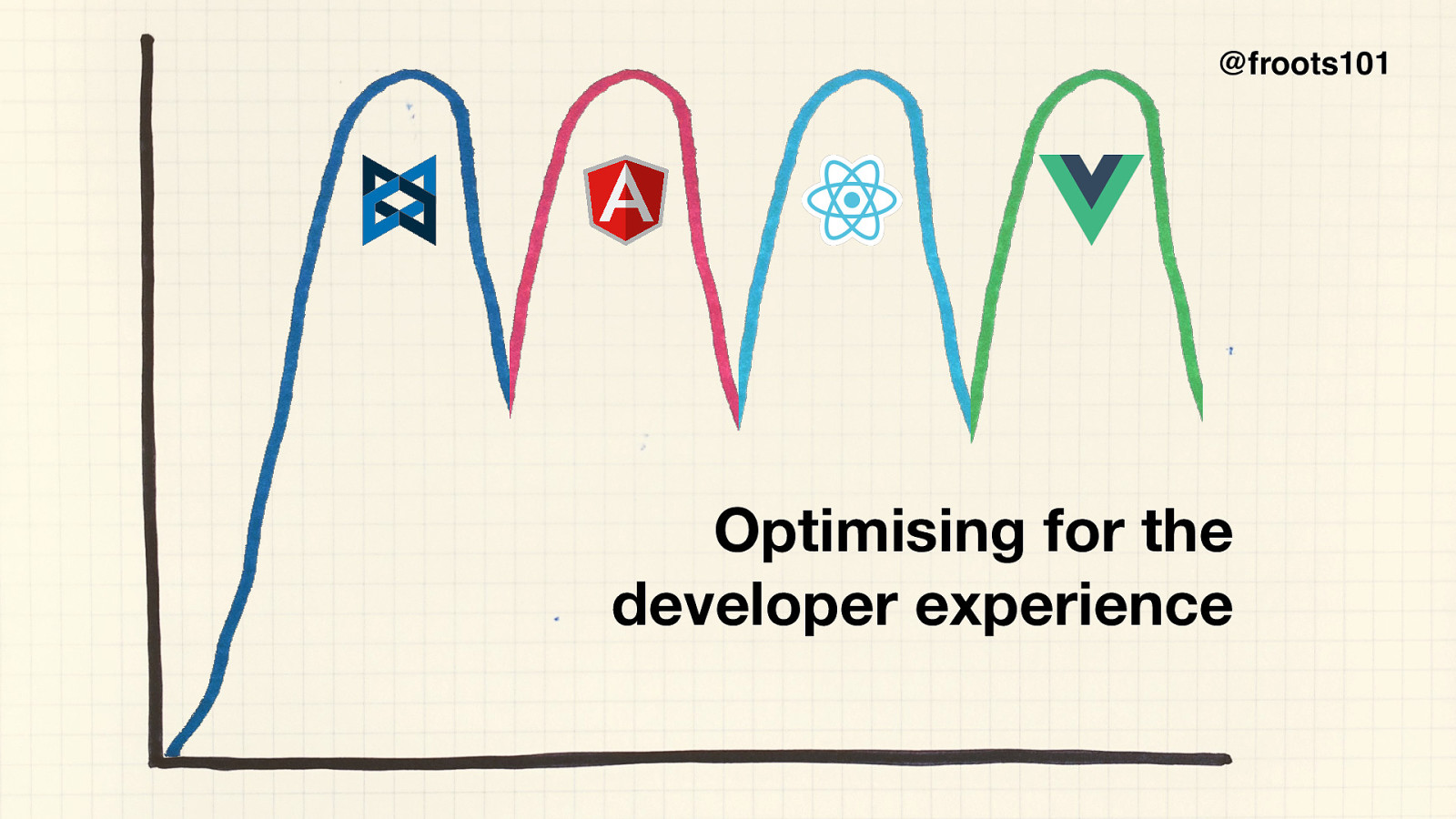
Optimising for the developer experience @froots101 In the worst case we can end up like this
This is what happens when you optimise for developer experience
This is bad for business
Re-creating user value with different tech

2 @froots101 How do we break this cycle?
How do we maximise value
While minimising complexity and cost ?

Frameworks don’t make apps Te a m s m a k e a p p s very important @froots101 We forget that frameworks don’t make the apps
Teams make the apps using tools like frameworks

Things to learn about before big tech changes: Product vision Alignment Communication and psychological safety Skills and capabilities Development practices What the damned thing actually does @froots101 So, we need to focus on the team first
We need to learn about these
That last one is surprising to many
But with poor documentation, low test coverage and staff turnover, it’s easy to forget the details of what the product does

A rewrite encourages forgetting @froots101 Earlier, we heard about rewriting vs rejuvenating
I like to look at this through lens of lean software dev principles
In particular, the principle of amplifying learning
Rewriting with a framework is deliberately forgetting learnings
And hopefully rediscovering them as you rewrite

A rework requires learning @froots101 Reworking your existing app is hard and tedious
But extremely valuable
Because your team must learn about the implicit value as they work

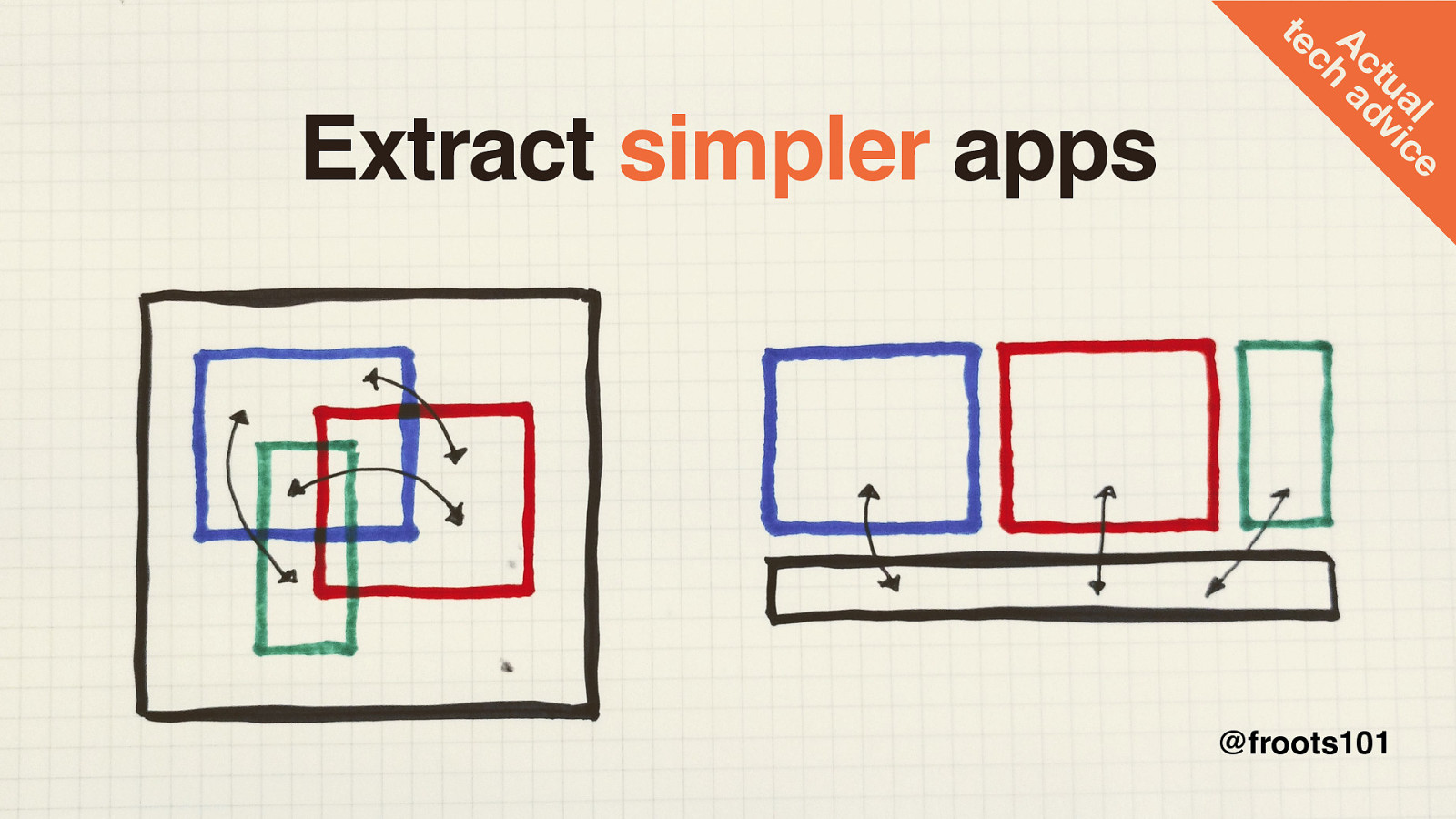
Extract simpler apps Actual tech advice @froots101 Unfortunately, reworking SPAs is hard
Up to now, we’ve taken a monolithic approach
But, breaking down that monolith into smaller, simpler apps
Allows us to
Take simplest approach for each app

Eliminate waste @froots101 Smaller apps make it easier to find and eliminate waste
Another lean principle
Regular small steps to proven simplicity

What’s the simplest way to sustainably add and maintain user value ? @froots101 You can use this question to explore your approach.
This is vital for long-lived products to survive.

Learn together how to live with your product @froots101 The aim is to grow your team’s ability to live with your product .

THANKS! Jim Newbery tinnedfruit.com @froots101