Améliorer la performance Entre réalité et perception
A presentation at Paris Web 2017 in October 2017 in Paris, France by Geoffrey Crofte

Améliorer la performance Entre réalité et perception

“Améliorer la performance” — @geoffrey_crofte Geoffrey Crofte geoffrey.crofte.fr creativejuiz.fr Full-Stack Developer pour la société @geoffrey_crofte
2

“Améliorer la performance” — @geoffrey_crofte Tour d’horizon Pourquoi parler de performance ? La notion de temps. D’un point de vue technique. Faire patienter. Détourner l’attention. Mentir à l’utilisateur· rice. Bonus ?

Pourquoi parler de performance ?

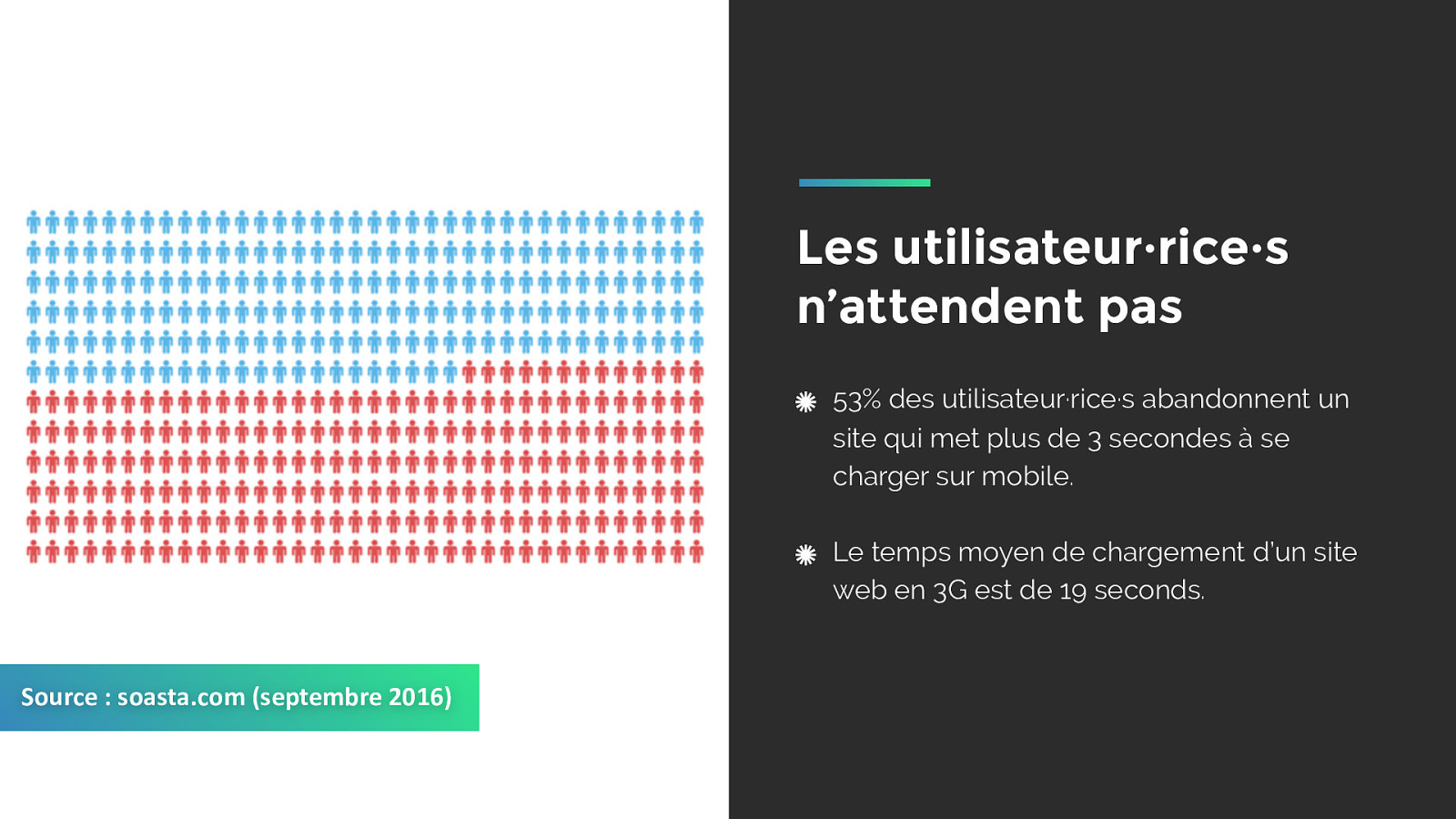
53% des utilisateur·rice·s abandonnent un site qui met plus de 3 secondes à se charger sur mobile. Le temps moyen de chargement d’un site web en 3G est de 19 seconds. Les utilisateur·rice· s n’attendent pas Source : soasta.com (septembre 2016)

la durée moyenne d’attention passe de 12 secondes (en 2000) à 8.25 secondes (en 2015) C’est une seconde de moins que la durée d’attention d’un poisson rouge. Les utilisateur·rice·s attendent de moins en moins Source : statisticbrain.com

“Améliorer la performance” — @geoffrey_crofte Vous perdez vos utilisateur·rice·s au bout de 10 secondes .

La notion de temps

Le temps objectif Celui que vous avez sur vos montres. Le temps psychologique Celui qui va être réellement perçu par une personne. Il y a plusieurs temps Source : Smashing Magazine

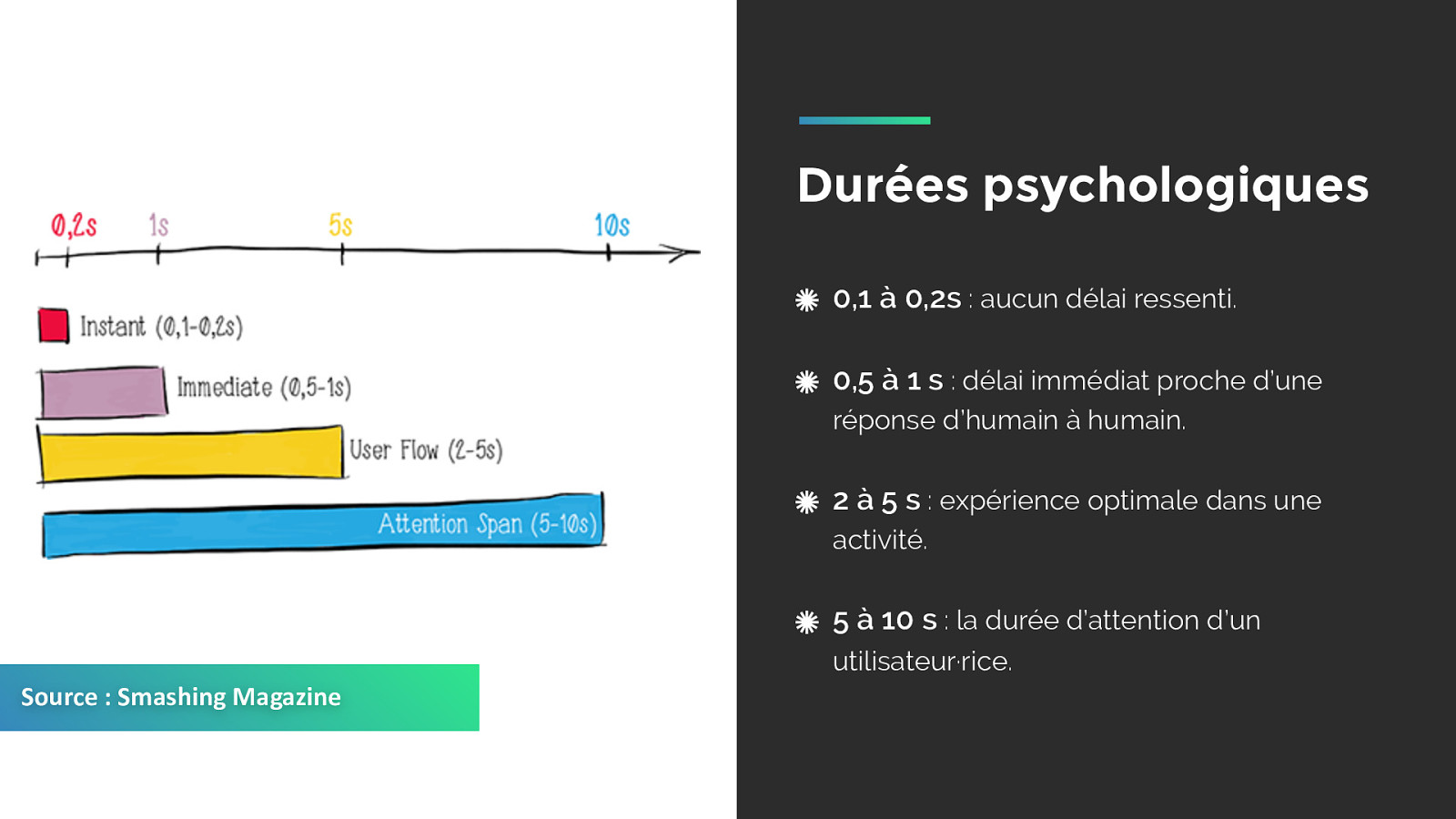
0,1 à 0,2s : aucun délai ressenti. 0,5 à 1 s : délai immédiat proche d’une réponse d’humain à humain. 2 à 5 s : expérience optimale dans une activité. 5 à 10 s : la durée d’attention d’un utilisateur·rice . Durées psychologiques Source : Smashing Magazine

“Améliorer la performance” — @geoffrey_crofte Cette semaine est passée super vite, je n’ai pas vu le temps filer ! Youpiiii!

Le type et la complexité de la tâche. L’expérience de la personne sur des tâches similaires. La disposition de la personne (fatigue, stress, etc.) Perception non linéaire Source : tinyartshop

On va pouvoir jouer sur plusieurs facteurs : Différents paramètres clés La stimulation Les indices qui rappellent l’attente. La durée Réelle ou ressentie. L’attention L’occupation du cerveau à une tâche ou une autre.

Comment améliorer la perception de l’attente ? Le temps objectif Optimiser ce qui est concrètement optimisable. Détourner l’attention Occuper la personne à une autre tâche que celle de l’attente. Mentir à l’utilisateur· rice Lui faire croire qu’elle n’a pas besoin d’attendre. Indicateurs de l’attente Fournir une indication adaptée au type d’attente.

Ce que vous avez déjà fait j’espère…

“Améliorer la performance” — @geoffrey_crofte Nginx, Apache… testez et retenez le meilleur pour vos besoins. La solution Serveur Nginx est meilleur (2 fois plus rapide
qu’Apache) pour servir des documents statiques. Apache et Nginx s’équivalent sur l’aspect dynamique.

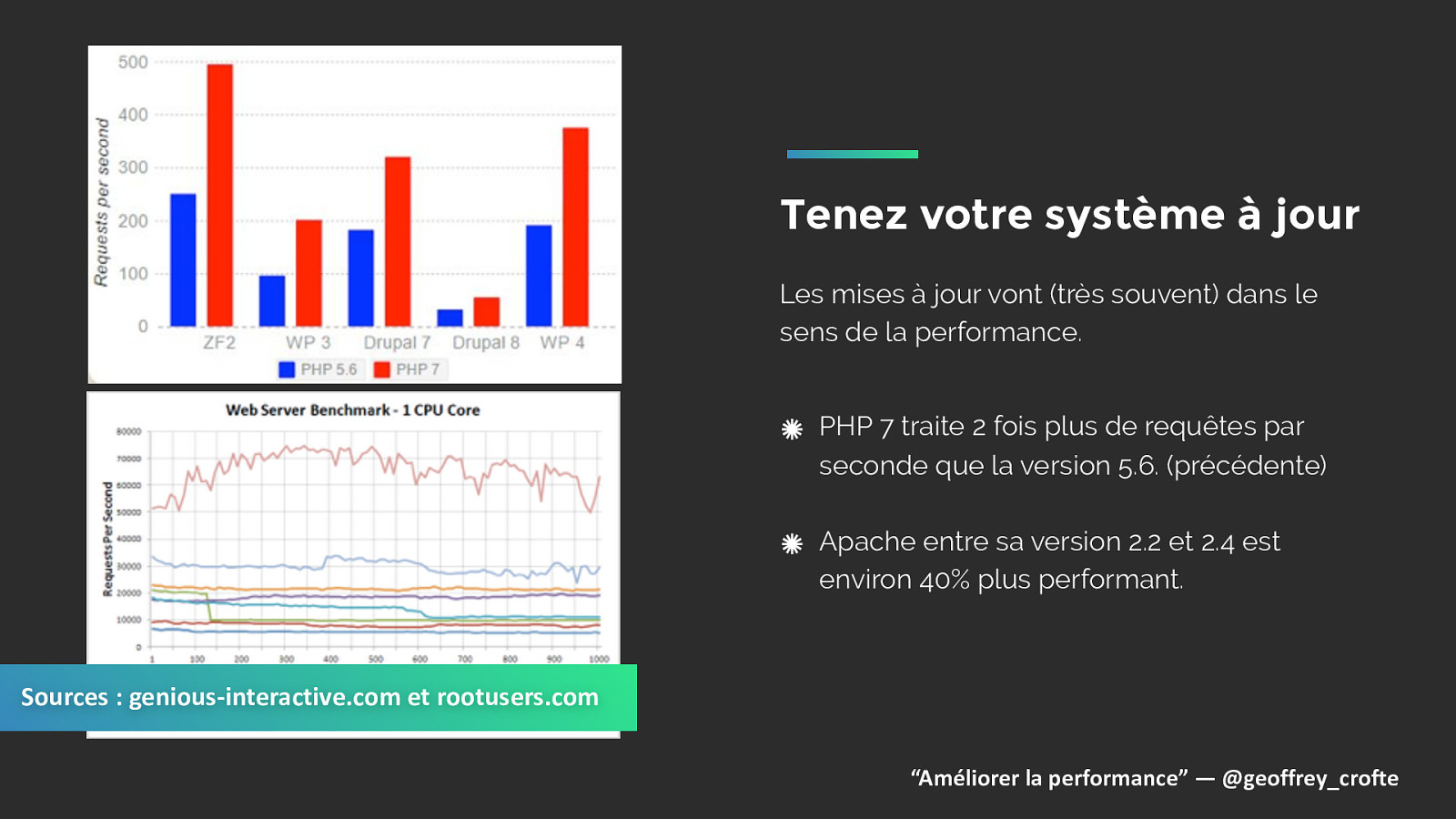
“Améliorer la performance” — @geoffrey_crofte Les mises à jour vont (très souvent) dans le sens de la performance. Tenez votre système à jour PHP 7 traite 2 fois plus de requêtes par seconde que la version 5.6. (précédente) Apache entre sa version 2.2 et 2.4 est environ 40% plus performant. Sources : genious-interactive.com et rootusers.com

Cette technique permet de distributer des ressources plus rapidement. Mettez en cache Le cache serveur Évite à votre machine de refaire les calculs. Le cache navigateur Stocke des fichiers dans le navigateur client.

Profiter des avantages des Service Workers. Pensez à votre Progressive Web App Offline / Connexion bas débit Permet d’accéder à des ressources même hors-ligne. Rapidité Une partie des fichiers étant stockée sur la machine de l’utilisateur·rice .

Parce qu’on ne peut pas tout voir ensemble, pensez aussi à : Pensez à plein d’autres choses… HTTP/2, CSS Critical Path, local/sessionStorage, Optimiser vos bases de données, Optimiser vos images (formats, compression), Minifier et concaténer CSS et JS CDN Géolocalisé …

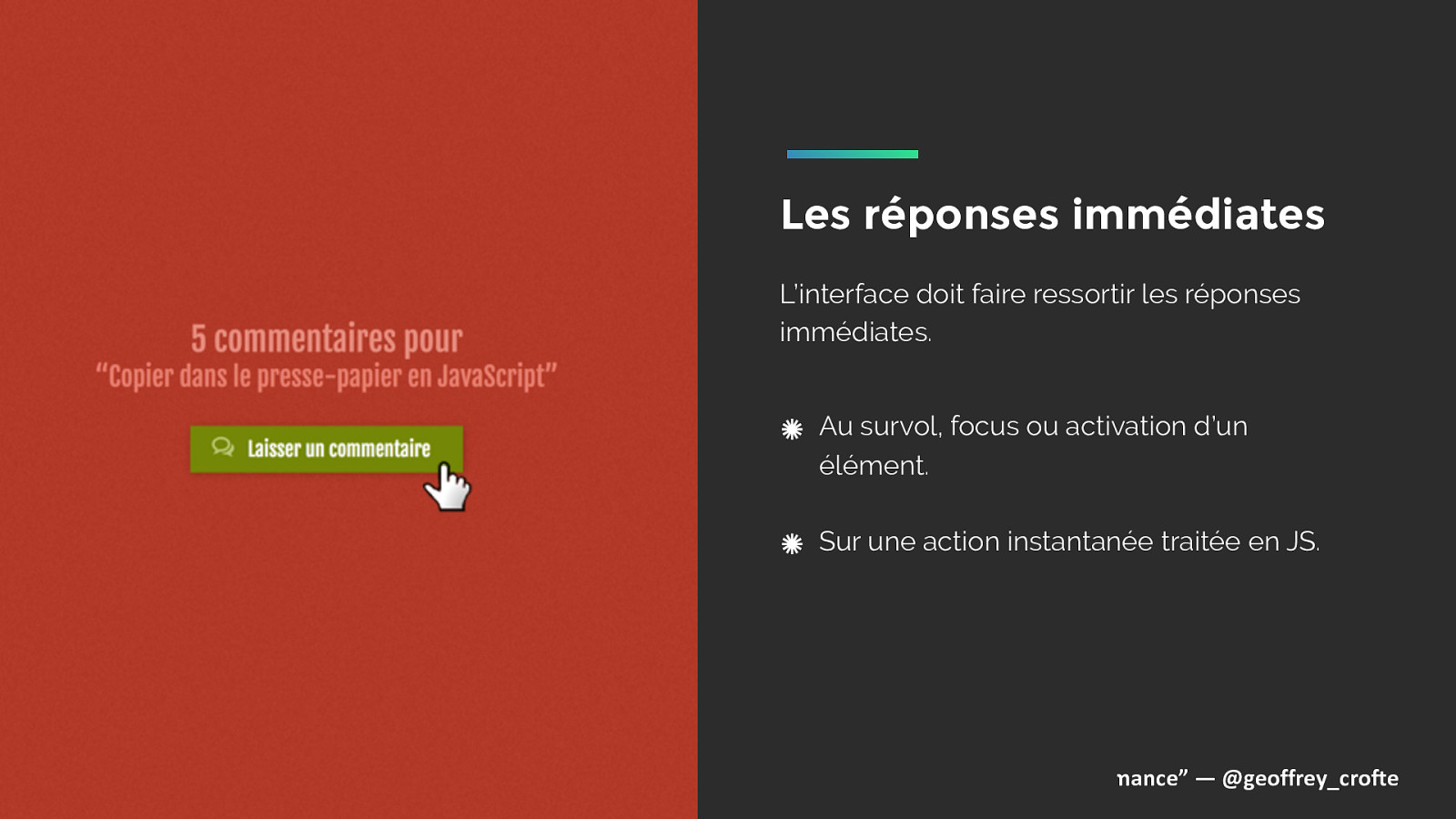
“Améliorer la performance” — @geoffrey_crofte L’interface doit faire ressortir les réponses immédiates. Les réponses immédiates Au survol, focus ou activation d’un élément. Sur une action instantanée traitée en JS.

Il y a un tutoriel pour ça : http://bit.ly/clipboardscript

Démonstration disponible ici : http://bit.ly/clipboarddemo

Faire patienter

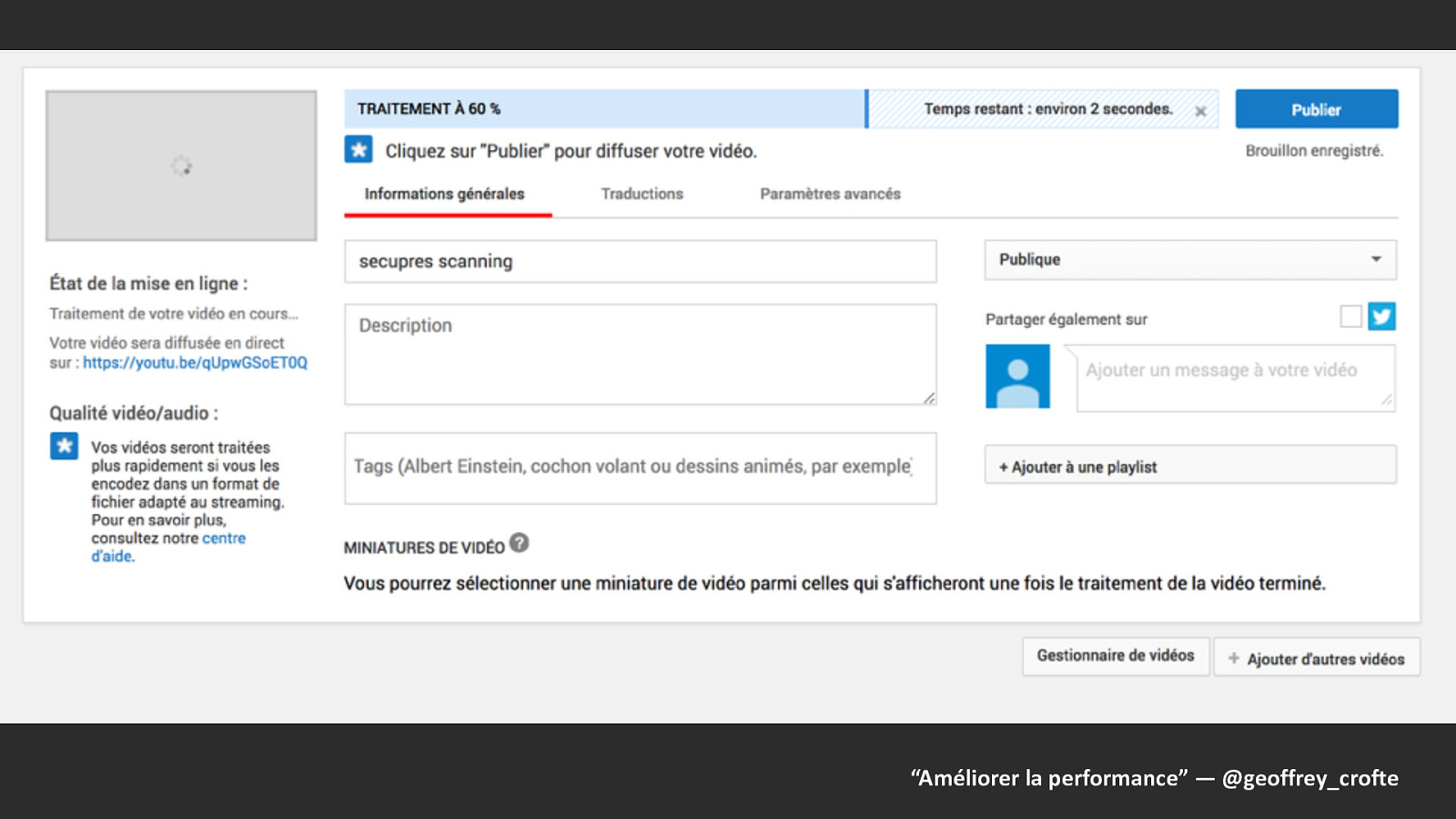
Next slide loading…

“Améliorer la performance” — @geoffrey_crofte

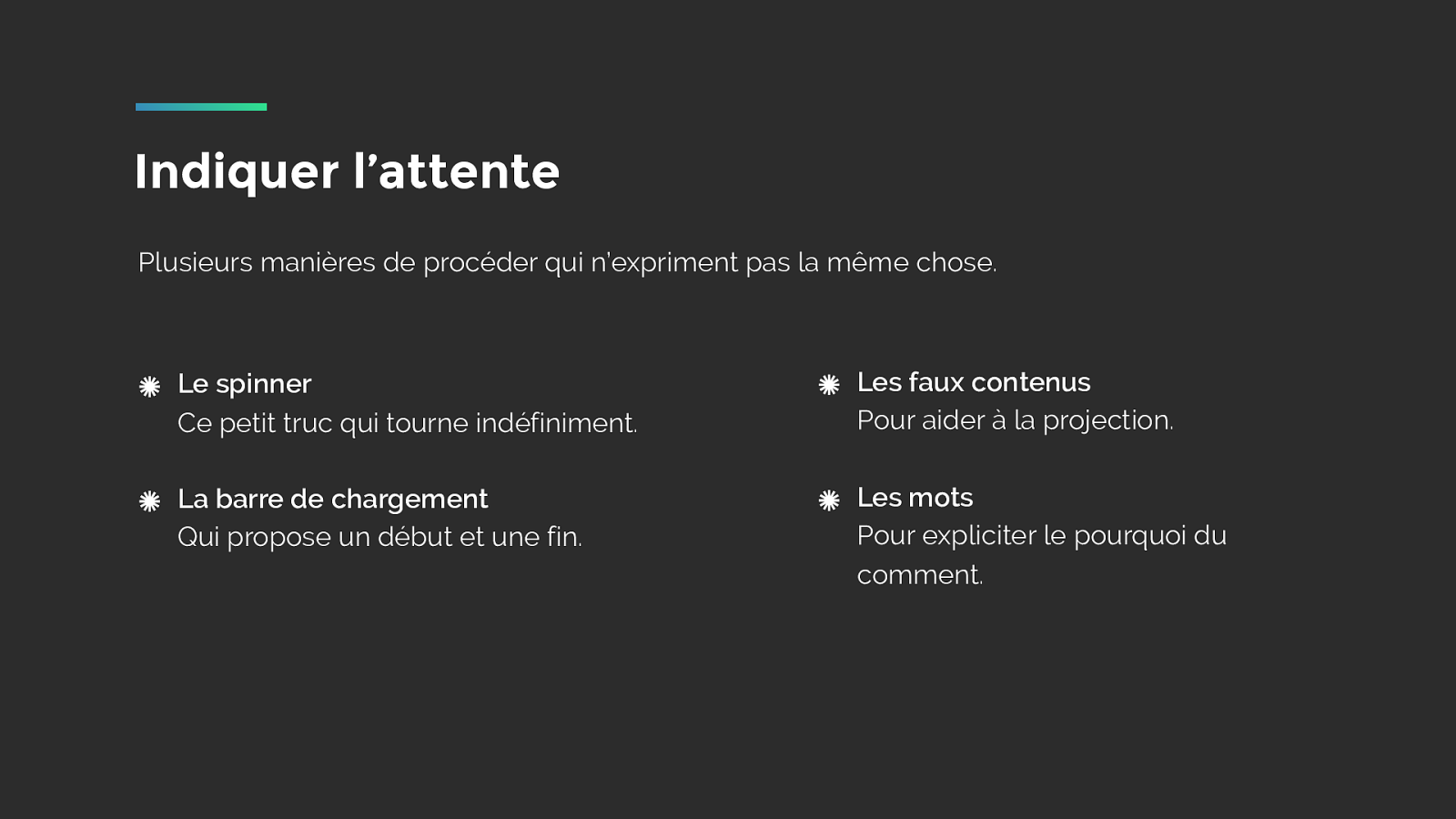
Plusieurs manières de procéder qui n’expriment pas la même chose. Indiquer l’attente Le spinner Ce petit truc qui tourne indéfiniment. La barre de chargement Qui propose un début et une fin. Les mots Pour expliciter le pourquoi du comment. Les faux contenus Pour aider à la projection.

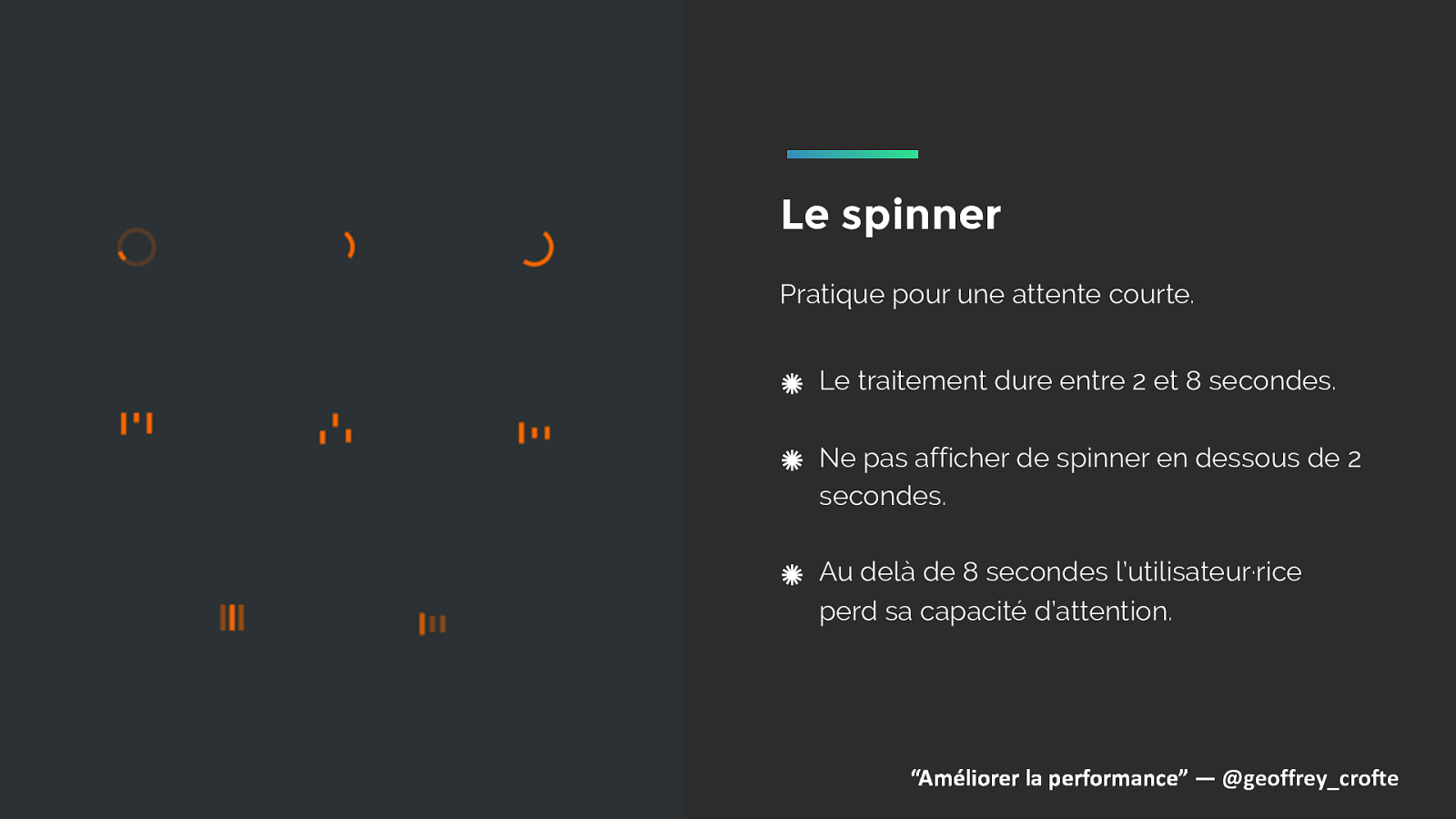
“Améliorer la performance” — @geoffrey_crofte Pratique pour une attente courte. Le spinner Le traitement dure entre 2 et 8 secondes. Ne pas afficher de spinner en dessous de 2 secondes. Au delà de 8 secondes l’utilisateur· rice perd sa capacité d’attention.

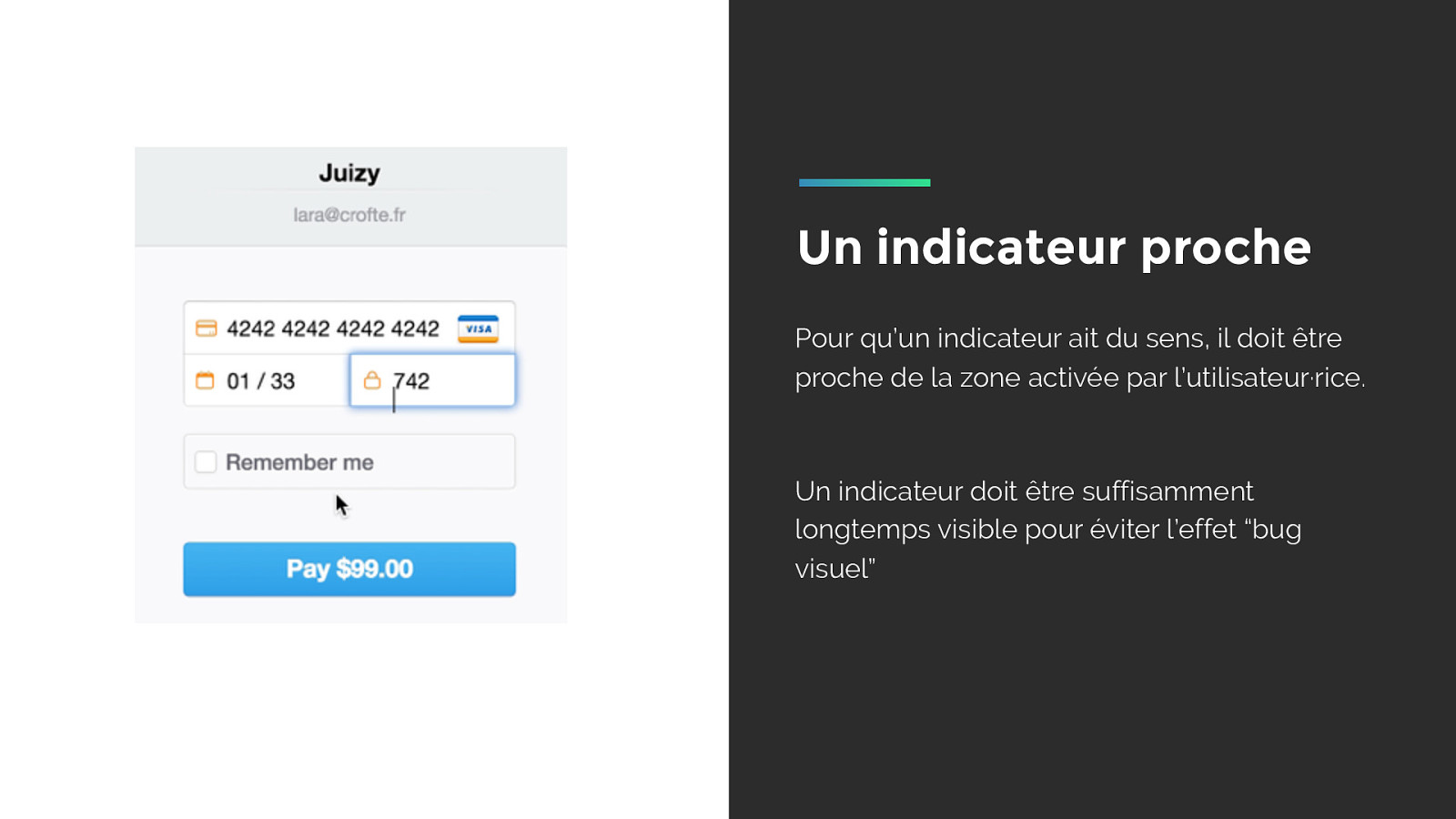
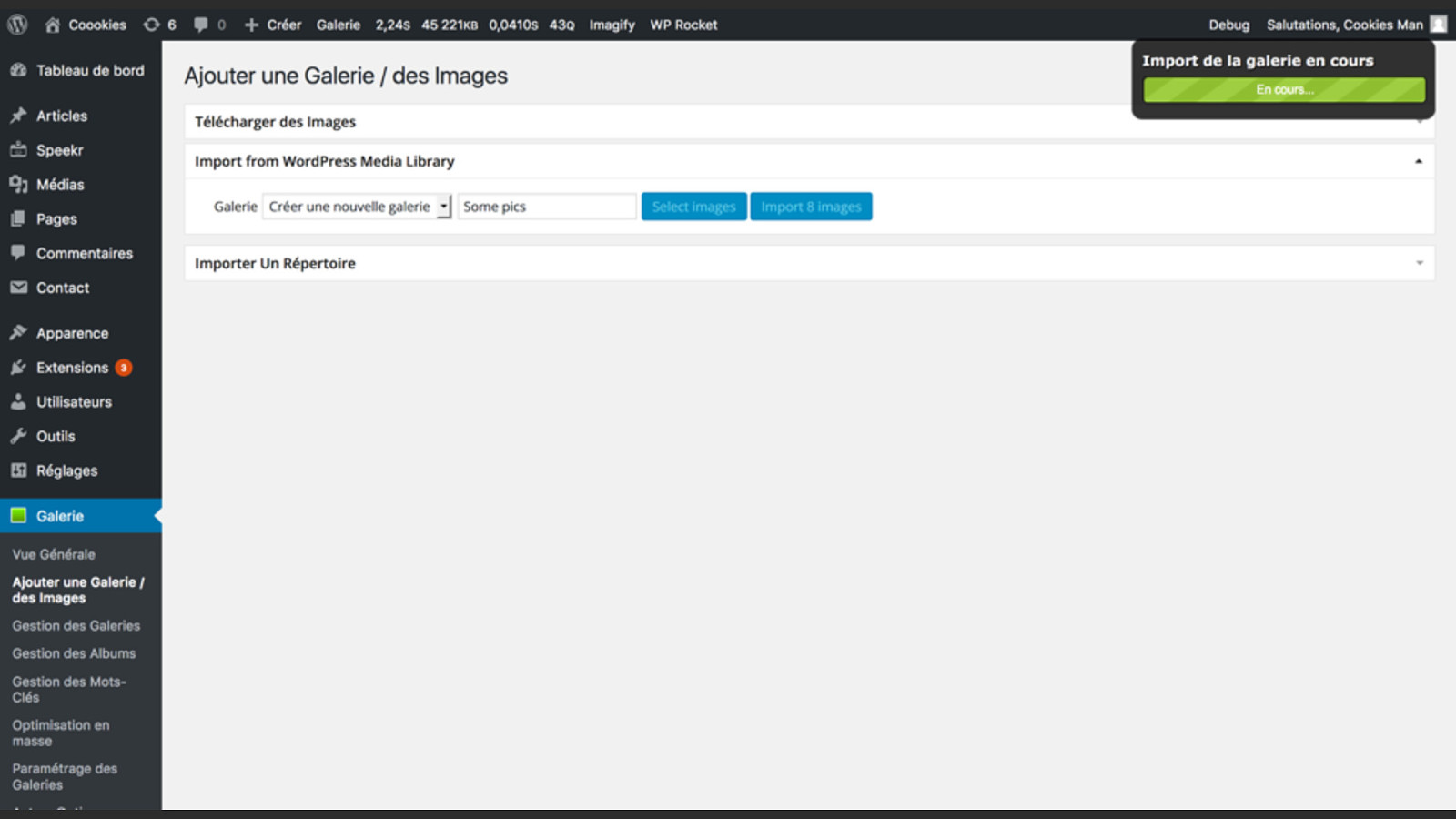
Pour qu’un indicateur ait du sens, il doit être proche de la zone activée par l’utilisateur· rice. Un indicateur doit être suffisamment longtemps visible pour éviter l’effet “bug visuel” Un indicateur proche

“Améliorer la performance” — @geoffrey_crofte

“Améliorer la performance” — @geoffrey_crofte Pour des tâches plus longues. Spinner originaux Un effet original et travaillé peut délecter l’utilisateur· rice. Permet d’augmenter un peu le délai d’attente sans décourager. “Améliorer la performance” — @geoffrey_crofte

Source : https://www.backmarket.fr/



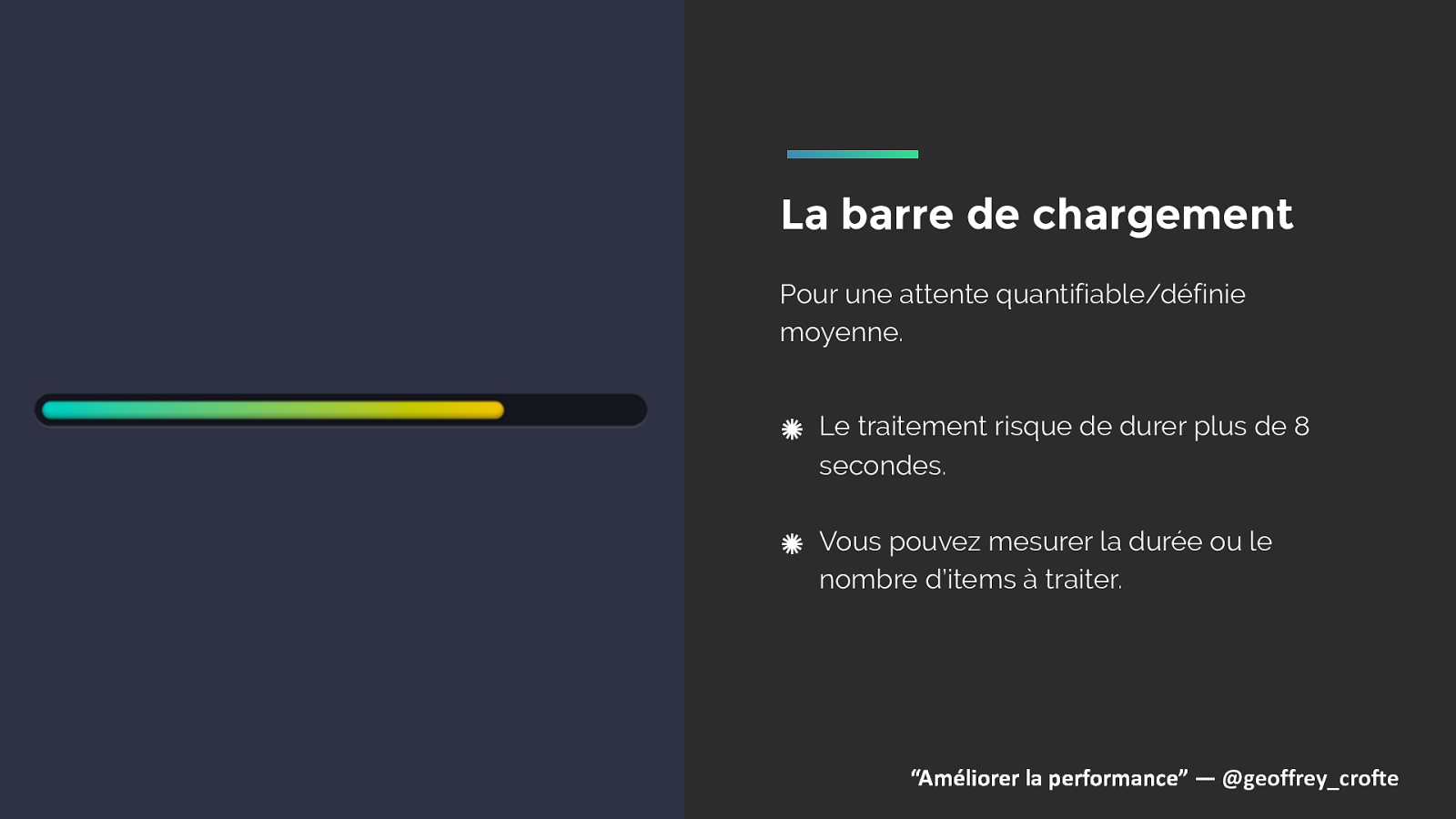
“Améliorer la performance” — @geoffrey_crofte Pour une attente quantifiable/définie moyenne. La barre de chargement Le traitement risque de durer plus de 8 secondes. Vous pouvez mesurer la durée ou le nombre d’items à traiter. “Améliorer la performance” — @geoffrey_crofte

“Améliorer la performance” — @geoffrey_crofte Apparemment : De la sur-optimisation ? L’accélération finale offre un effet positif sur le ressenti, L’animation en sens inverse dans la barre offre un effet de vitesse supplémentaire. “Améliorer la performance” — @geoffrey_crofte

“Améliorer la performance” — @geoffrey_crofte http://bit.ly/progressbar1

“Améliorer la performance” — @geoffrey_crofte http://bit.ly/progressbar2

“Améliorer la performance” — @geoffrey_crofte

“Améliorer la performance” — @geoffrey_crofte Aménager l’espace et proposer du faux contenu. Les faux contenus Permet de fournir du contenu au compte- gouttes. Le faux contenu peut servir à l’utilisateur·rice à se projeter et faciliter la phase de découverte.

“Améliorer la performance” — @geoffrey_crofte http://bit.ly/placeholderdemo

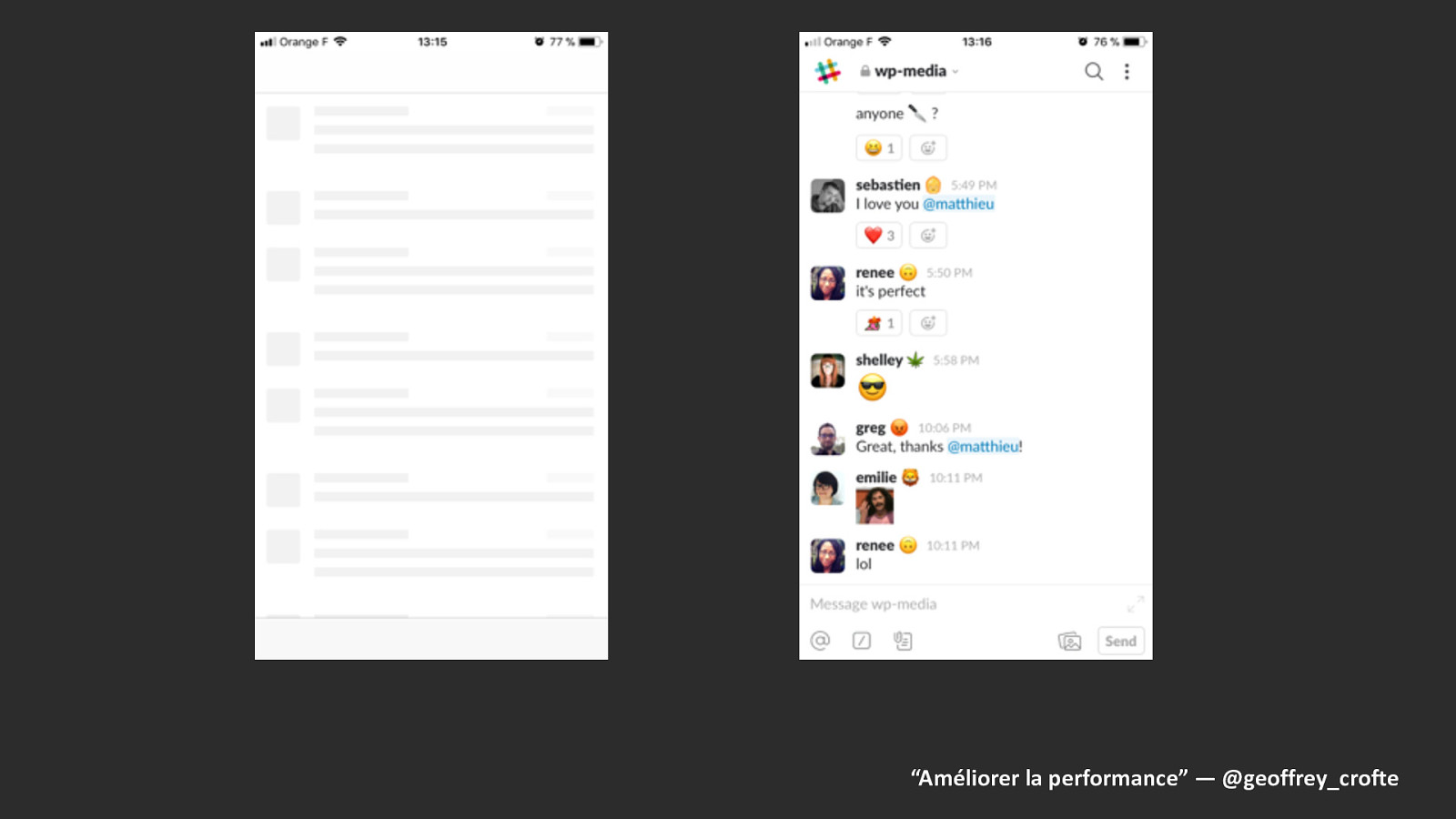
“Améliorer la performance” — @geoffrey_crofte

“Améliorer la performance” — @geoffrey_crofte

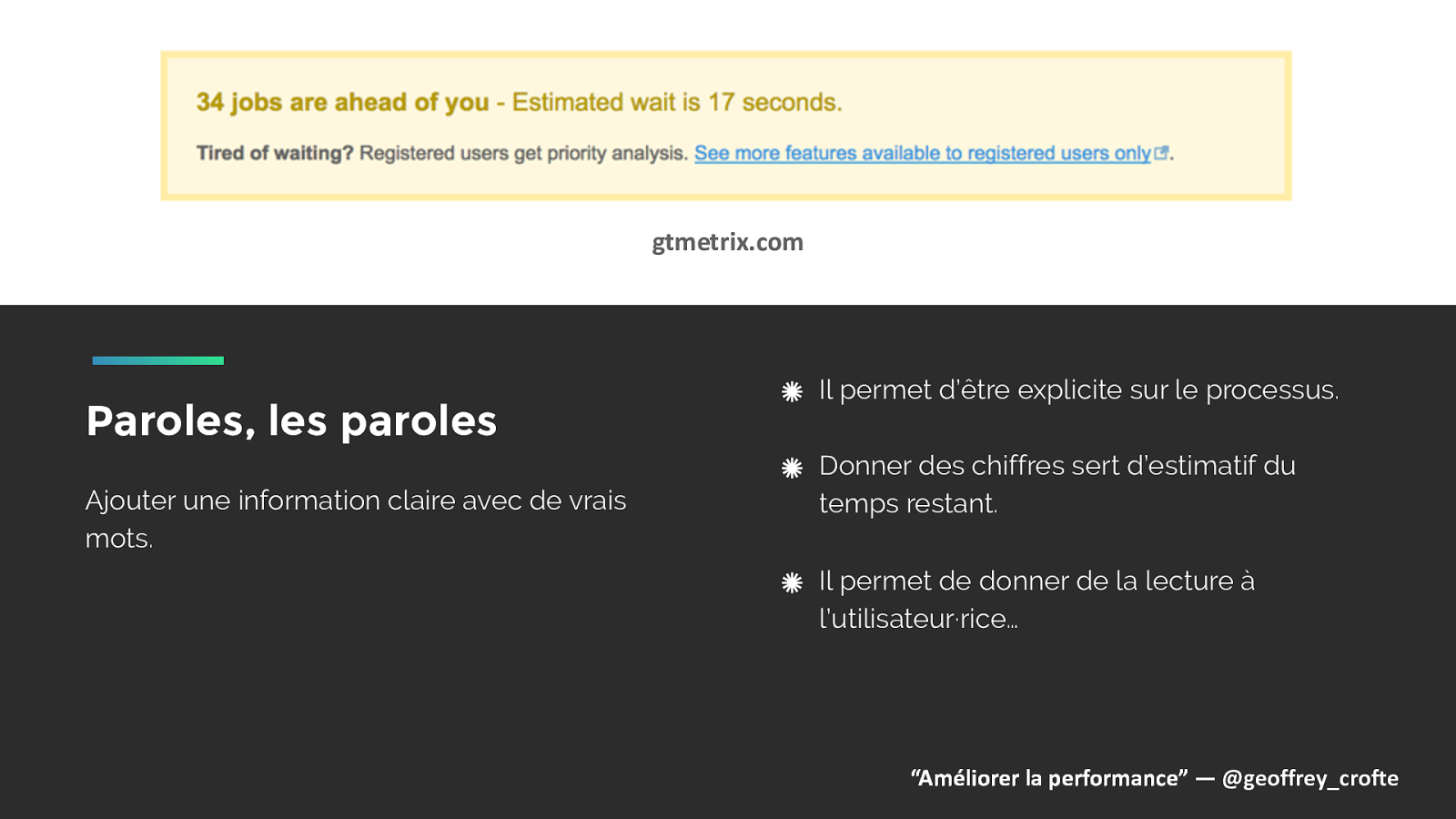
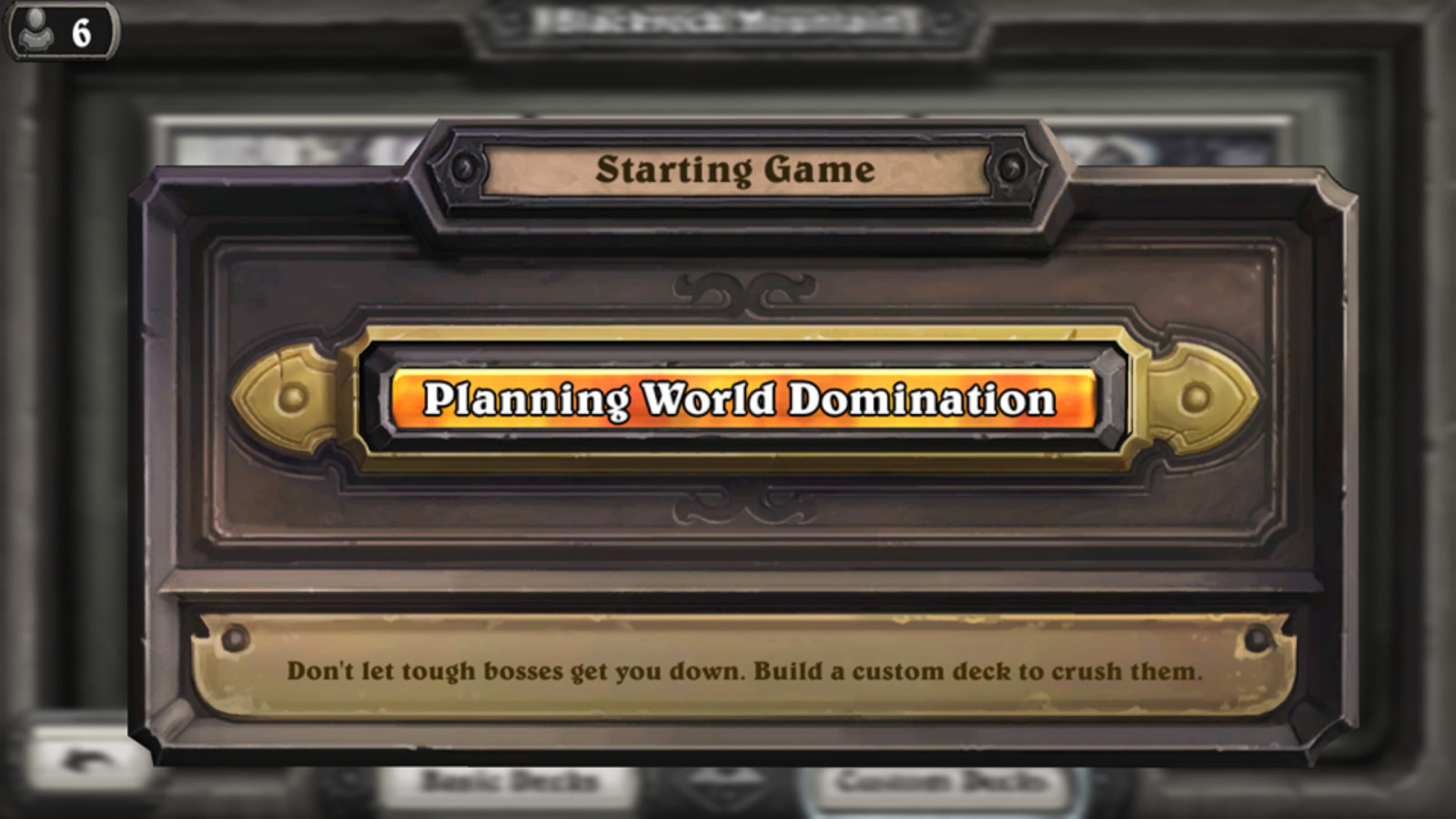
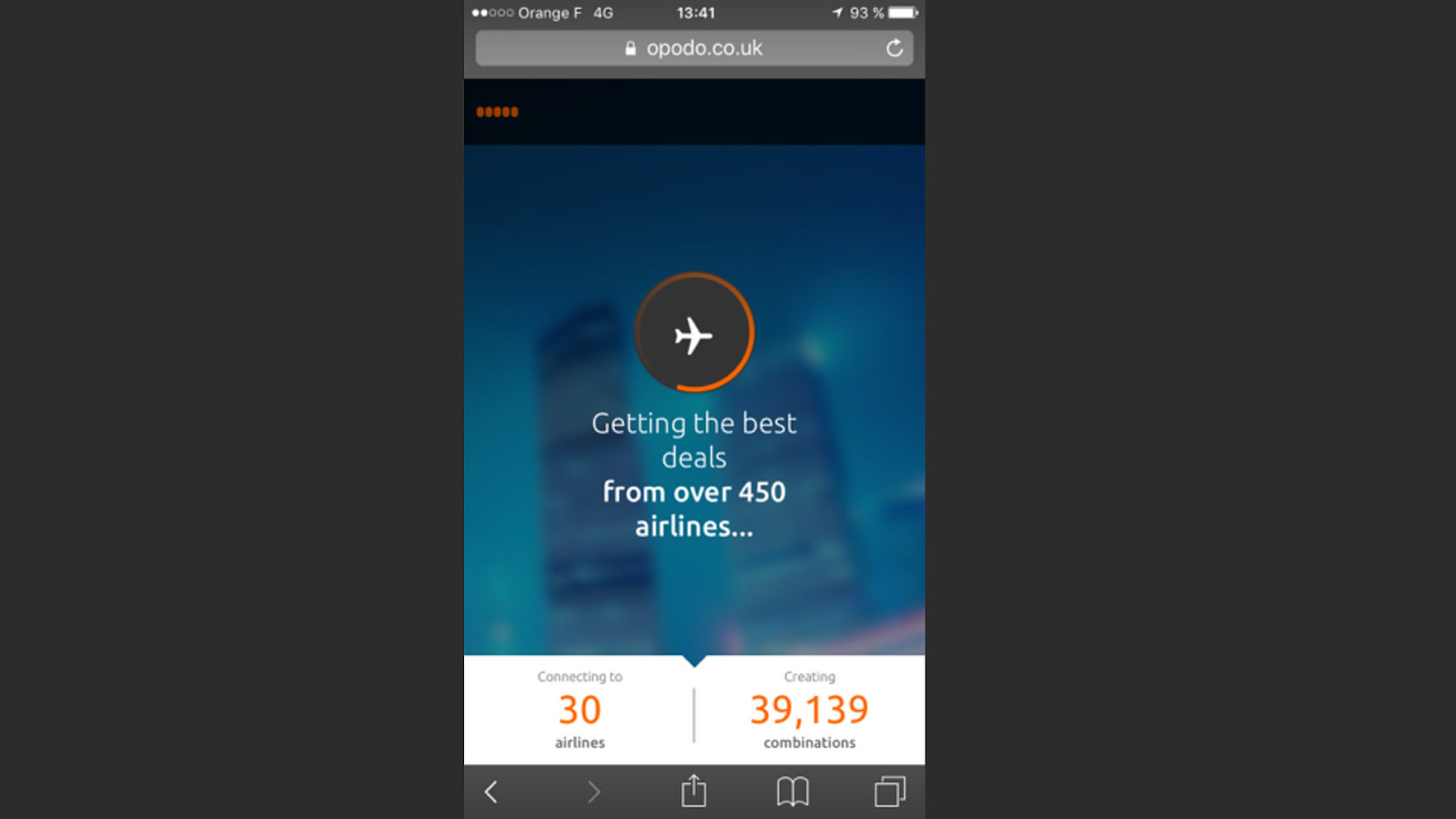
“Améliorer la performance” — @geoffrey_crofte Ajouter une information claire avec de vrais mots. Paroles, les paroles Il permet d’être explicite sur le processus. Donner des chiffres sert d’estimatif du temps restant. Il permet de donner de la lecture à l’utilisateur·rice … gtmetrix.com

Détourner l’attention de l’attente

“Améliorer la performance” — @geoffrey_crofte Attente alternée L’attente de l’utilisateur·rice passe de passive à active. L’action peut être utile . L’action peut être ludique également. Source : La Sphère Bleue

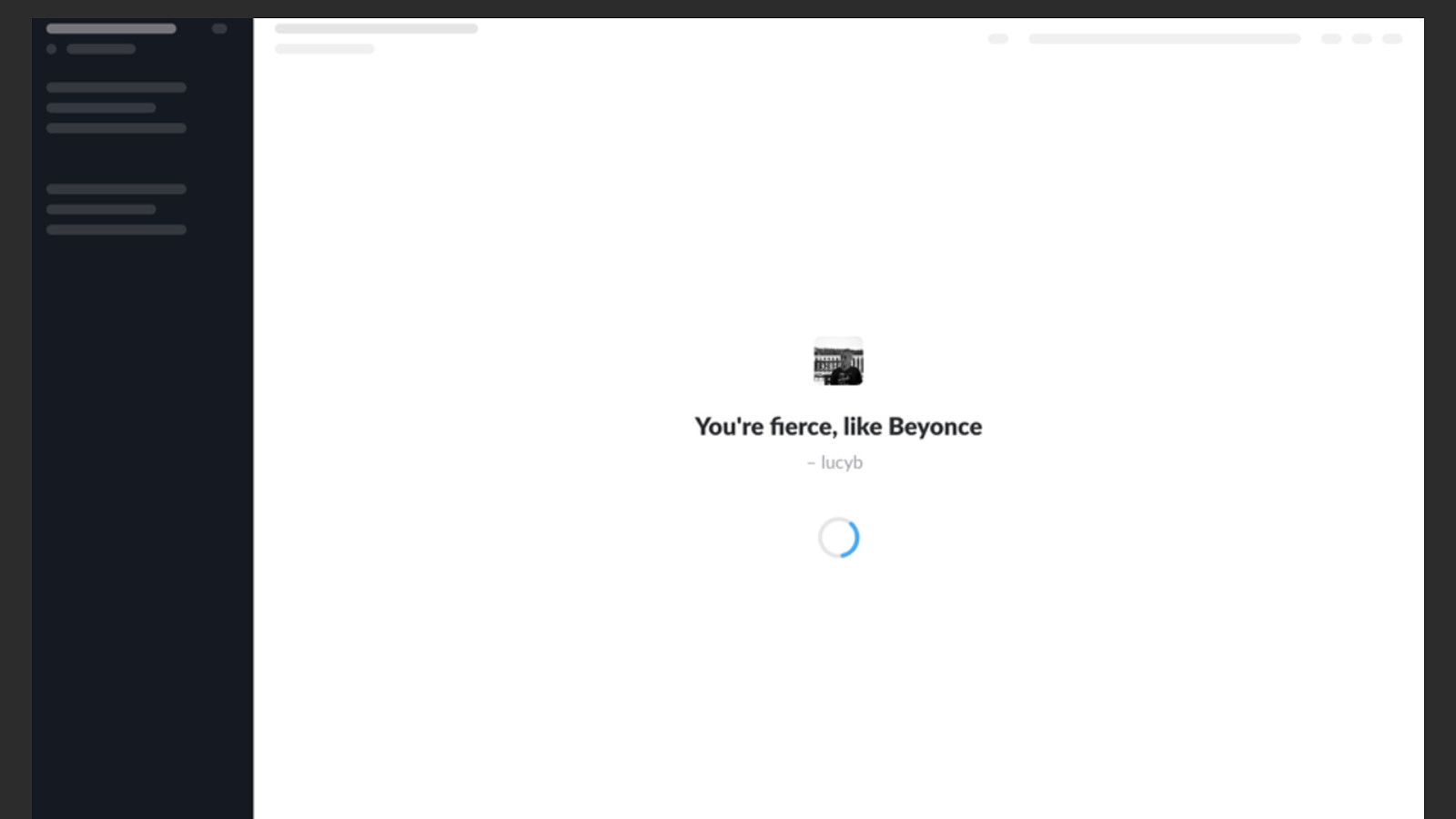
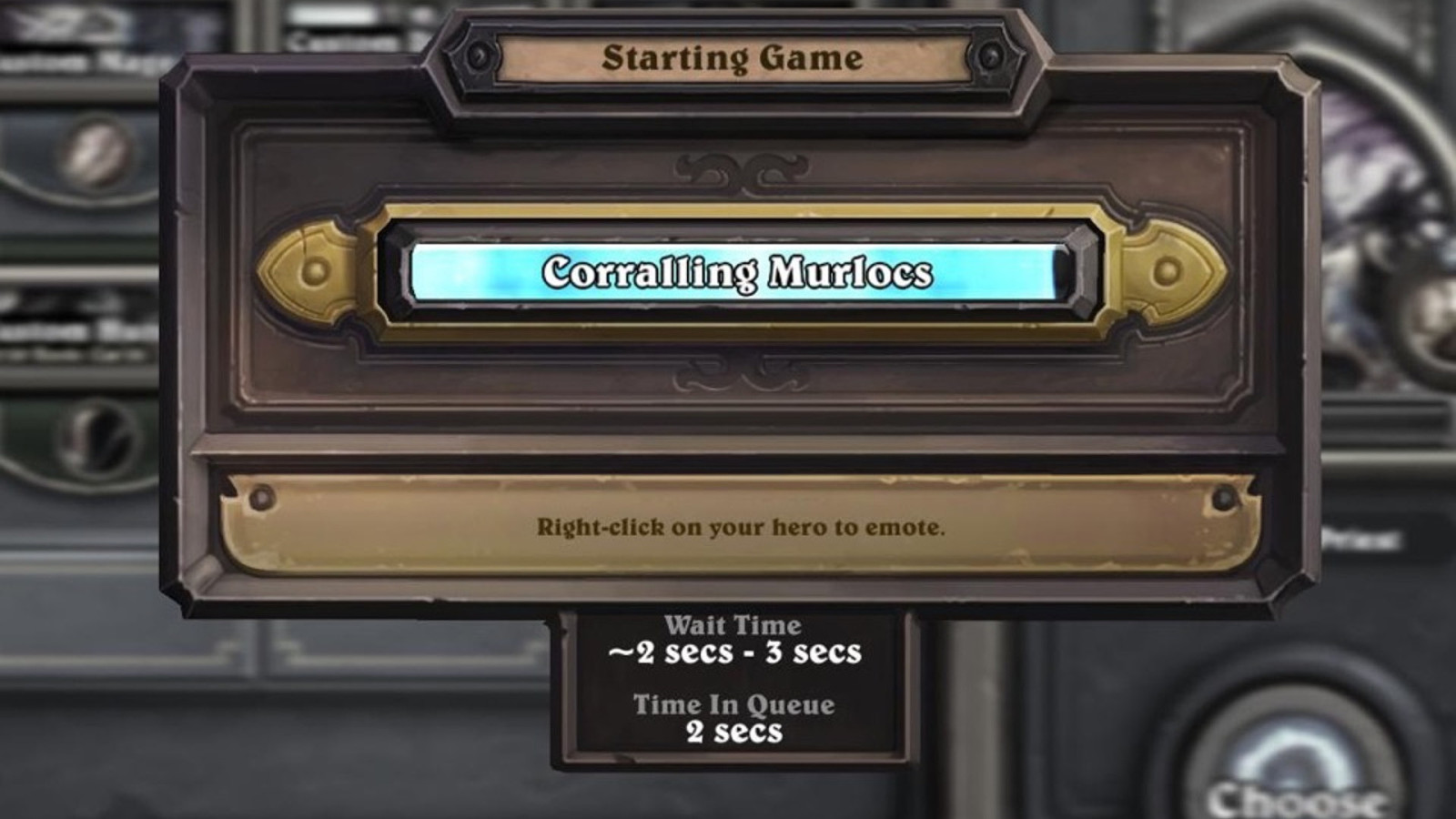
“Améliorer la performance” — @geoffrey_crofte En donnant de la lecture Afficher les news de votre entreprise/blog. Donner des astuces sur l’interface. Raconter une anecdote ou blague. Personnaliser l’attente.




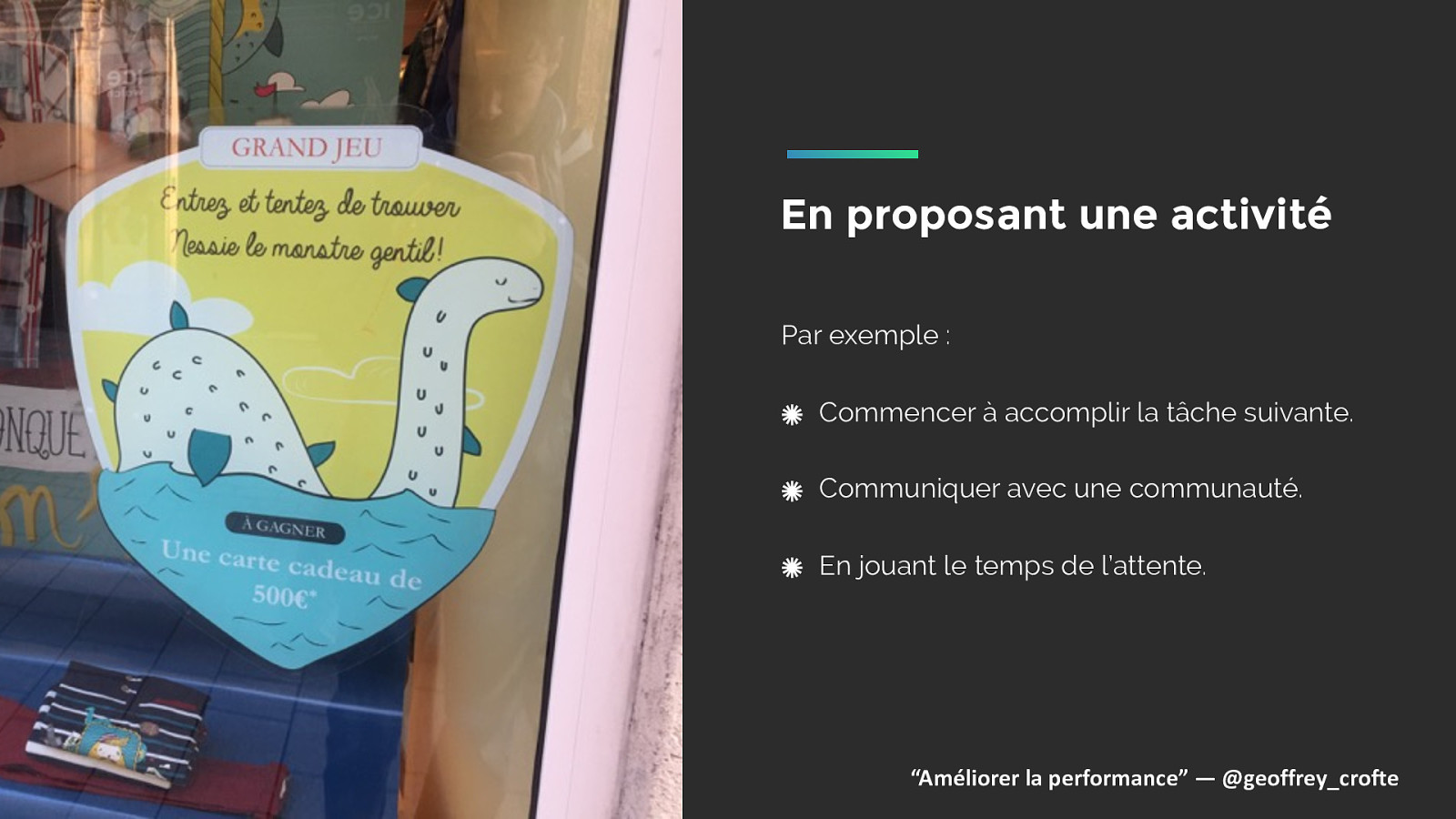
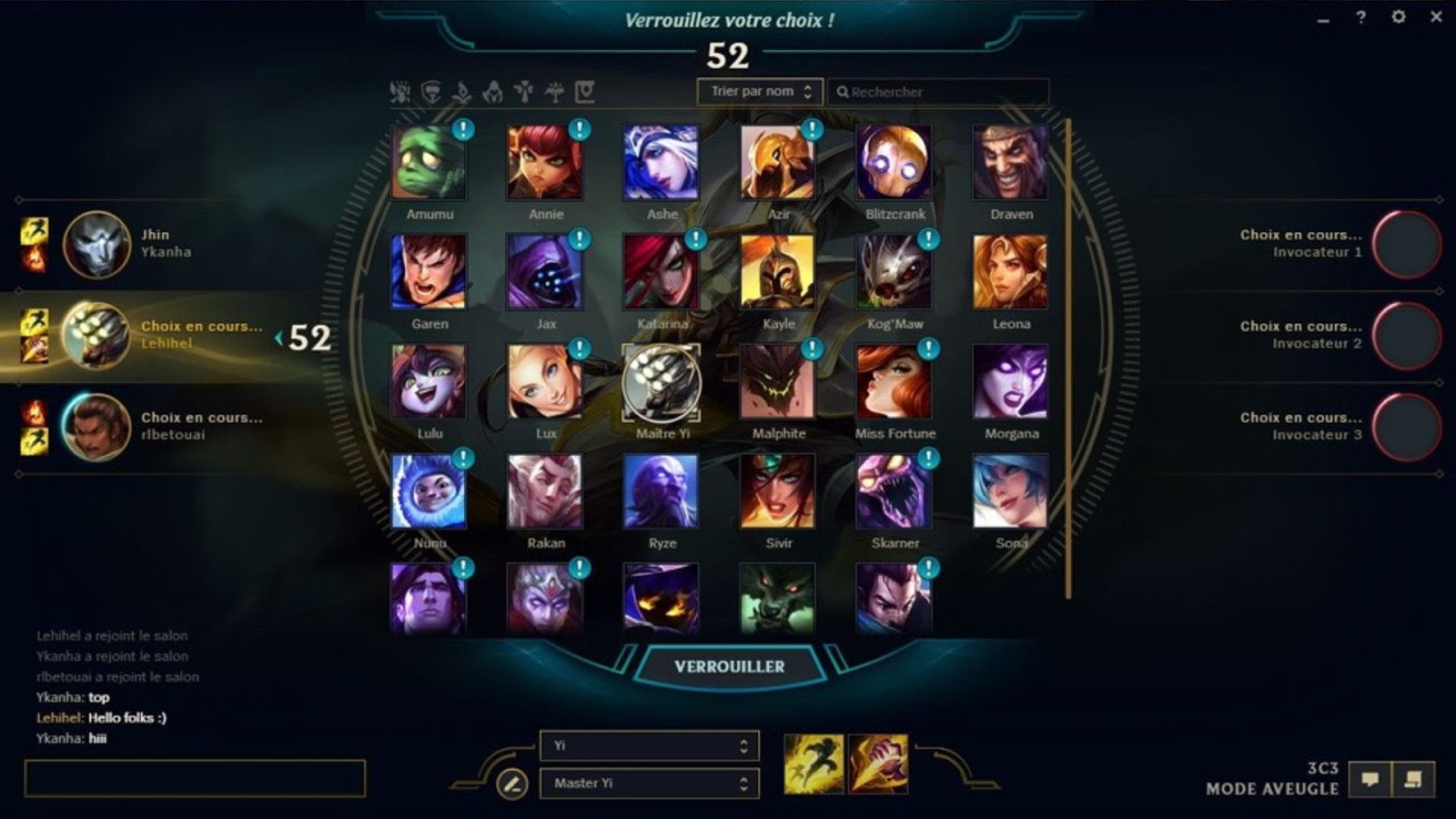
“Améliorer la performance” — @geoffrey_crofte En proposant une activité Par exemple : Commencer à accomplir la tâche suivante. Communiquer avec une communauté. En jouant le temps de l’attente.

“Améliorer la performance” — @geoffrey_crofte

“Améliorer la performance” — @geoffrey_crofte

“Améliorer la performance” — @geoffrey_crofte Ecran de LoL avec sélection des perso et discussion en cours.

“Améliorer la performance” — @geoffrey_crofte

Mentir sur le temps d’attente

“Améliorer la performance” — @geoffrey_crofte Fake It Until You Make It Partir du principe que la réponse serveur est positive dans 99% des cas. Proposer une réponse instantanée. Prévenir le 1% restant si jamais ça se passe mal. Source : Jakob Schnitker sur RedBubble

“Améliorer la performance” — @geoffrey_crofte

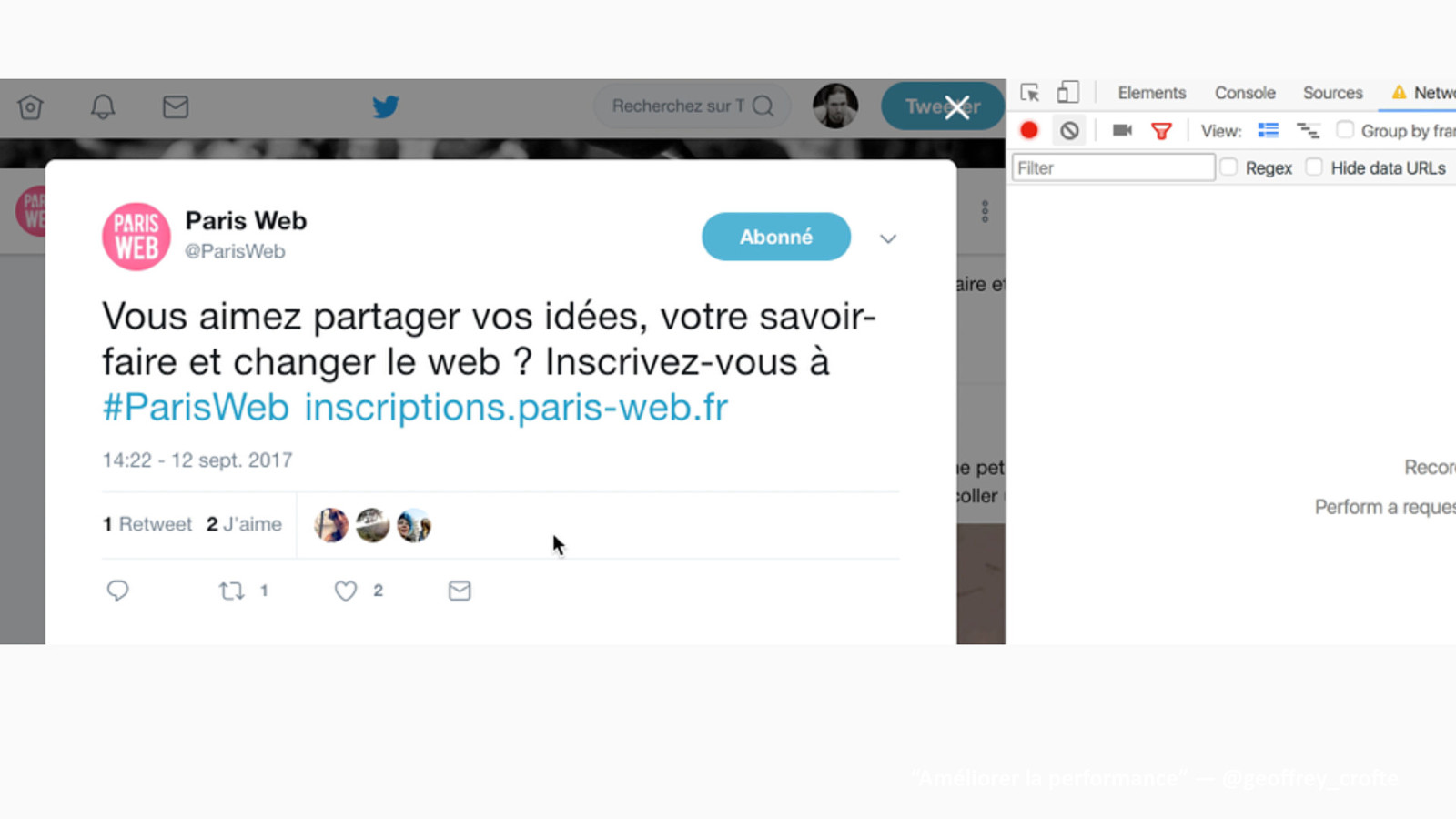
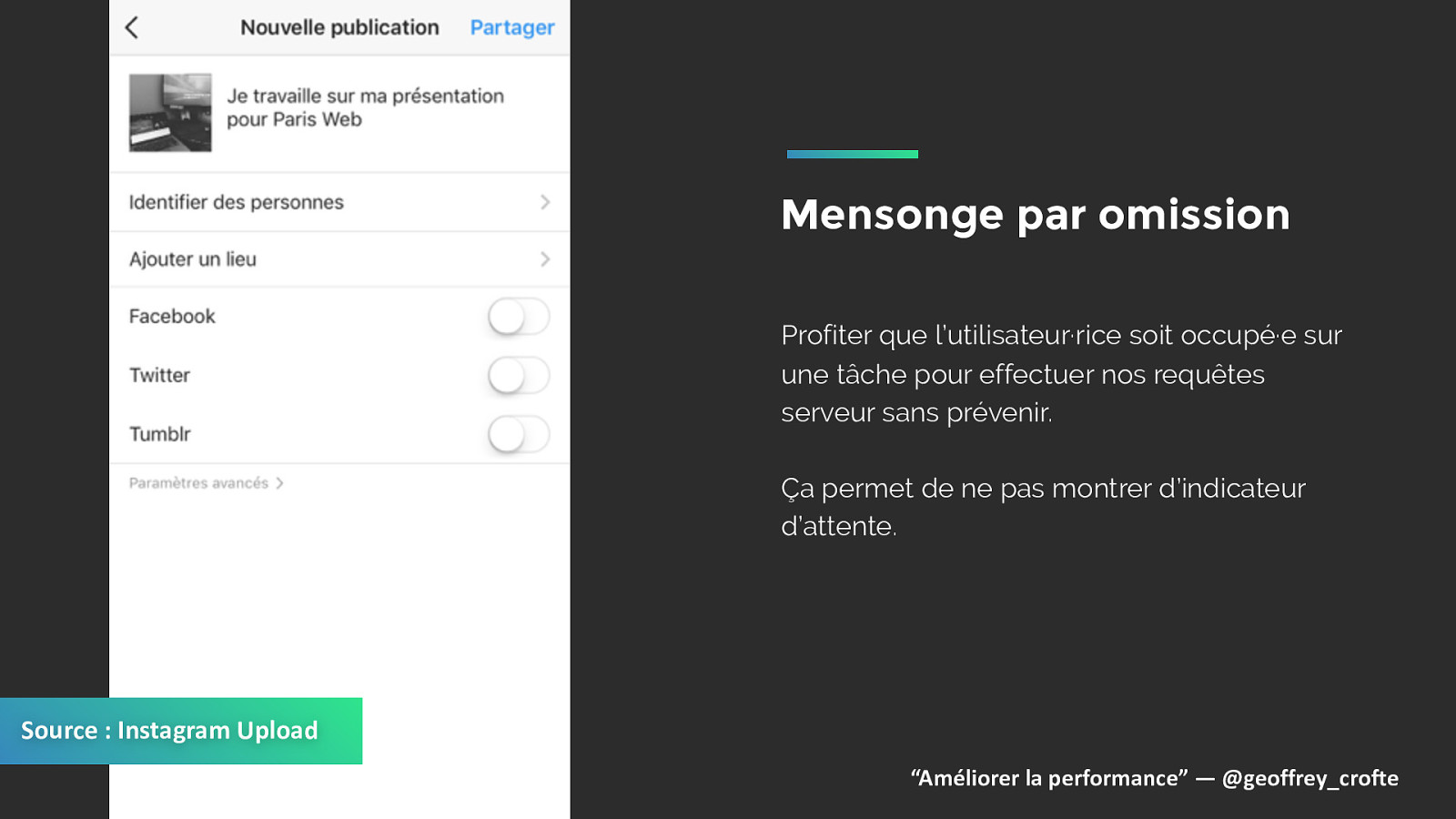
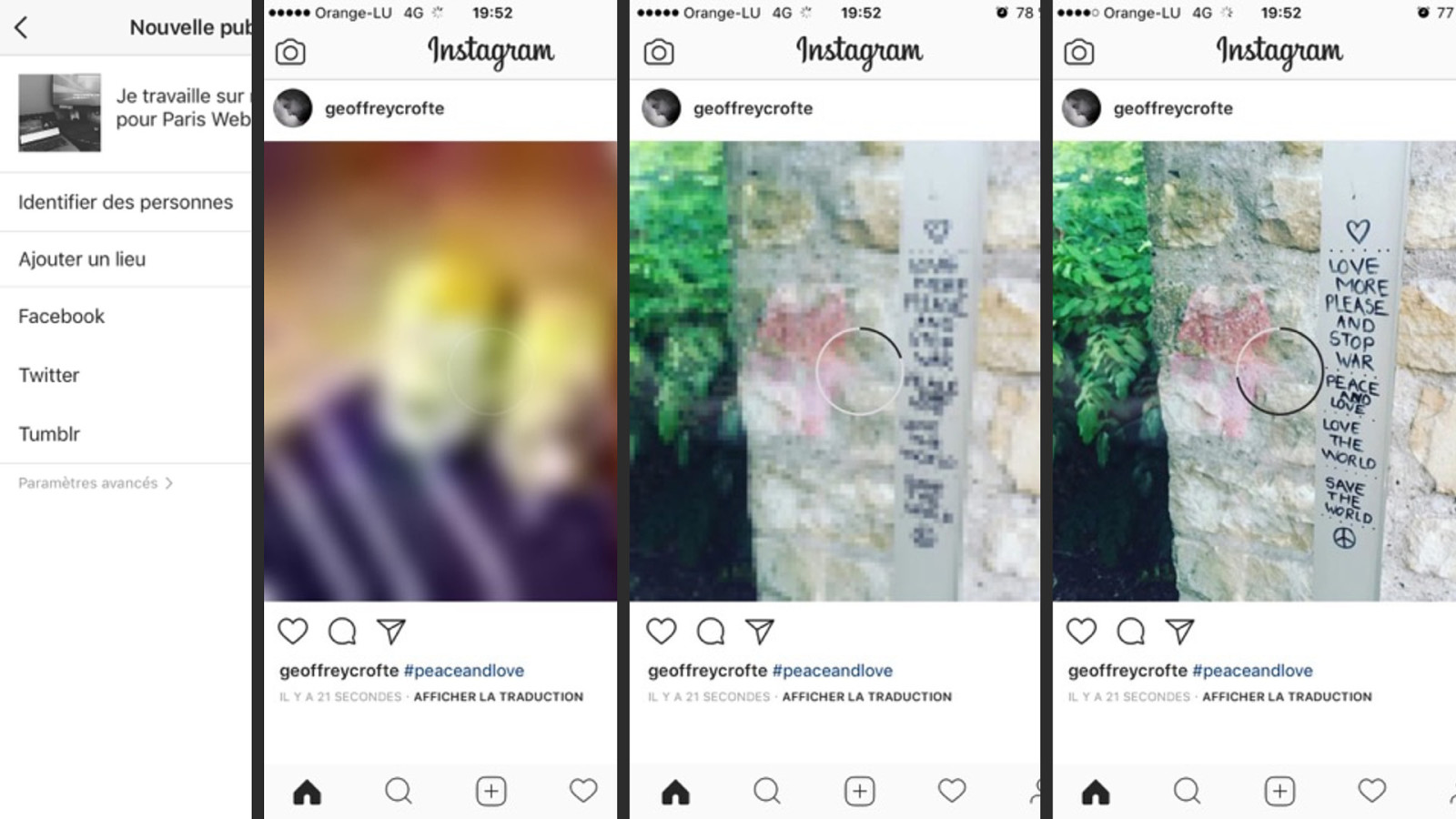
“Améliorer la performance” — @geoffrey_crofte Mensonge par omission Profiter que l’utilisateur·rice soit occupé· e sur une tâche pour effectuer nos requêtes serveur sans prévenir. Ça permet de ne pas montrer d’indicateur d’attente. Source : Instagram Upload

“Améliorer la performance” — @geoffrey_crofte

“Améliorer la performance” — @geoffrey_crofte

“Améliorer la performance” — @geoffrey_crofte

“Améliorer la performance” — @geoffrey_crofte

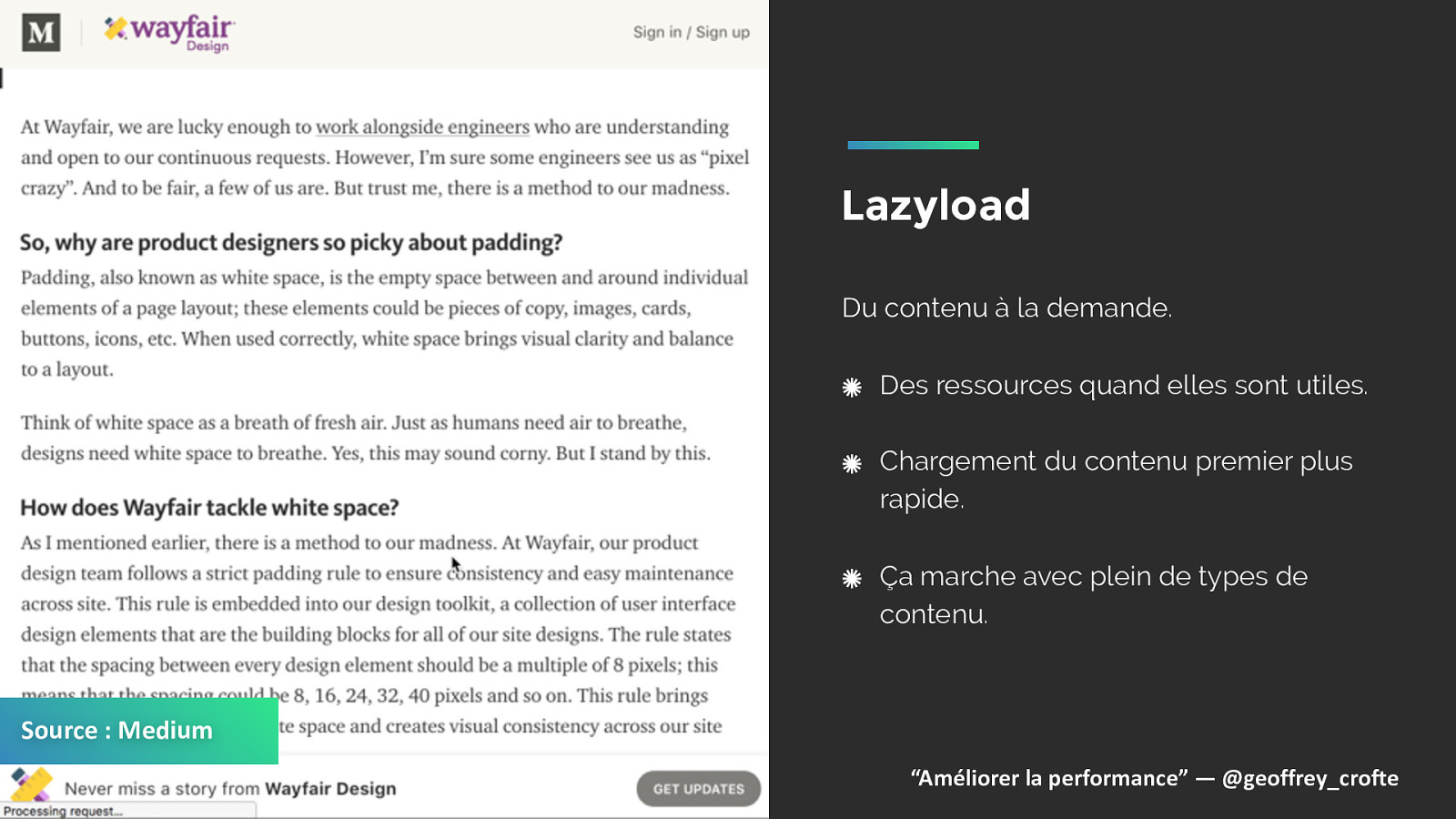
“Améliorer la performance” — @geoffrey_crofte Lazyload Du contenu à la demande. Des ressources quand elles sont utiles. Chargement du contenu premier plus rapide. Ça marche avec plein de types de contenu. Source : Medium

“Améliorer la performance” — @geoffrey_crofte Qualité adaptée Permet de réduire le temps d’attente passive. Permet de ne pas interrompre le service. Conserve l’attention sur la tâche en cours. Mieux en faible qualité que pas du tout.

“Améliorer la performance” — @geoffrey_crofte Cacher derrière une animation Gagnez quelques secondes ci et là en proposant des animations courtes dans votre interface. Les animations fluides et courtes ont un effet positif sur le ressenti de l’utilisateur·rice . Démo sur CodePen : http://bit.ly/animationperf

Et si on prenait notre temps ?

“Améliorer la performance” — @geoffrey_crofte Le délai attendu Trop rapide, le prise en compte de l’accomplissement d’une tâche par le cerveau peut ne pas être immédiate, voire absente. L’utilisateur·rice peut également dans certains cas ressentir de la frustration.

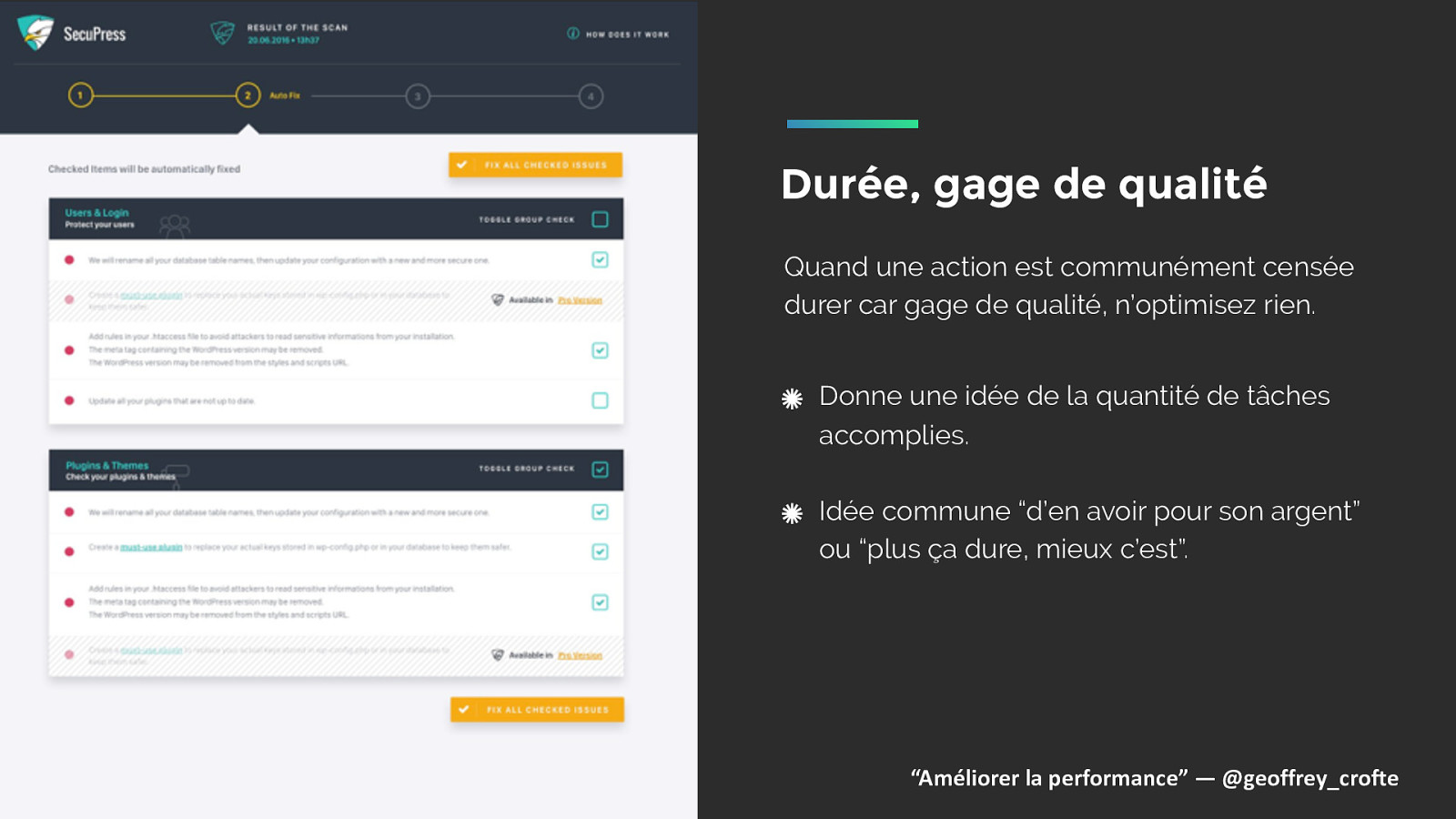
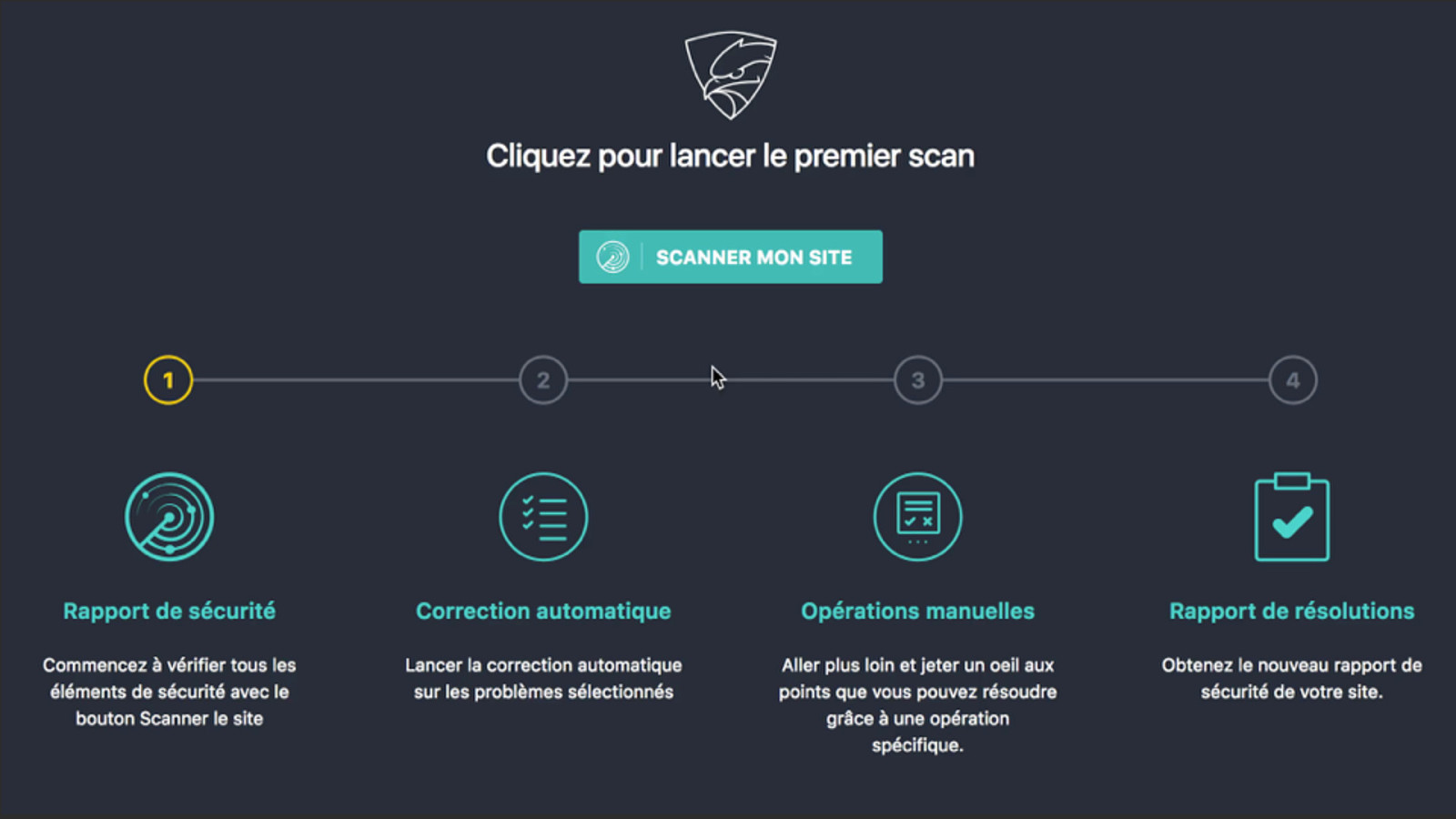
“Améliorer la performance” — @geoffrey_crofte Durée, gage de qualité Donne une idée de la quantité de tâches accomplies. Idée commune “d’en avoir pour son argent” ou “plus ça dure, mieux c’est”. Quand une action est communément censée durer car gage de qualité, n’optimisez rien.

“Améliorer la performance” — @geoffrey_crofte

Lâchons le Chronomètre ?

“Améliorer la performance” — @geoffrey_crofte Et si au lieu d’essayer de gagner du temps on évitait d’en perdre ?

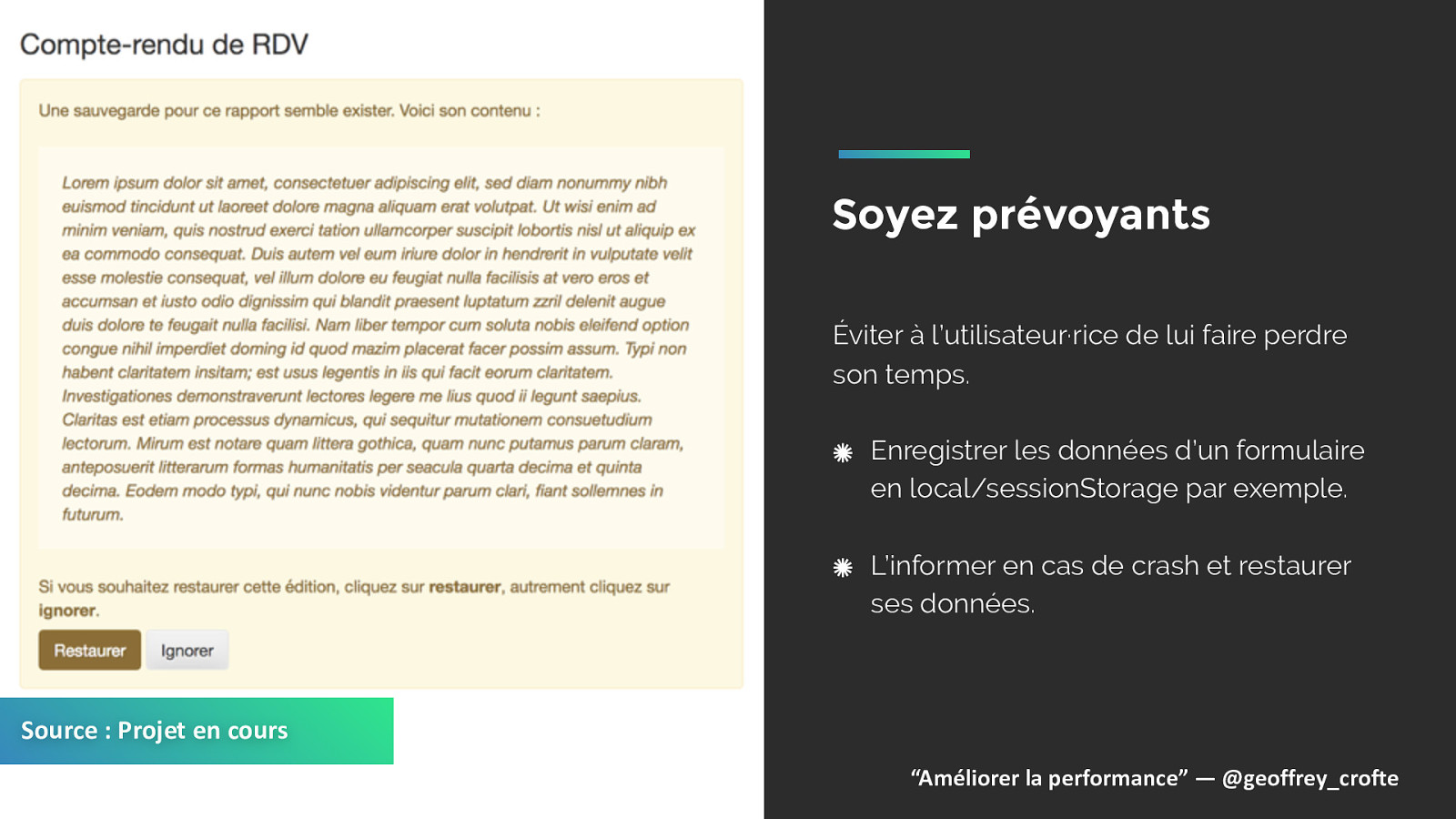
“Améliorer la performance” — @geoffrey_crofte Soyez prévoyants Éviter à l’utilisateur· rice de lui faire perdre son temps. Enregistrer les données d’un formulaire en local/sessionStorage par exemple. L’informer en cas de crash et restaurer ses données. Source : Projet en cours

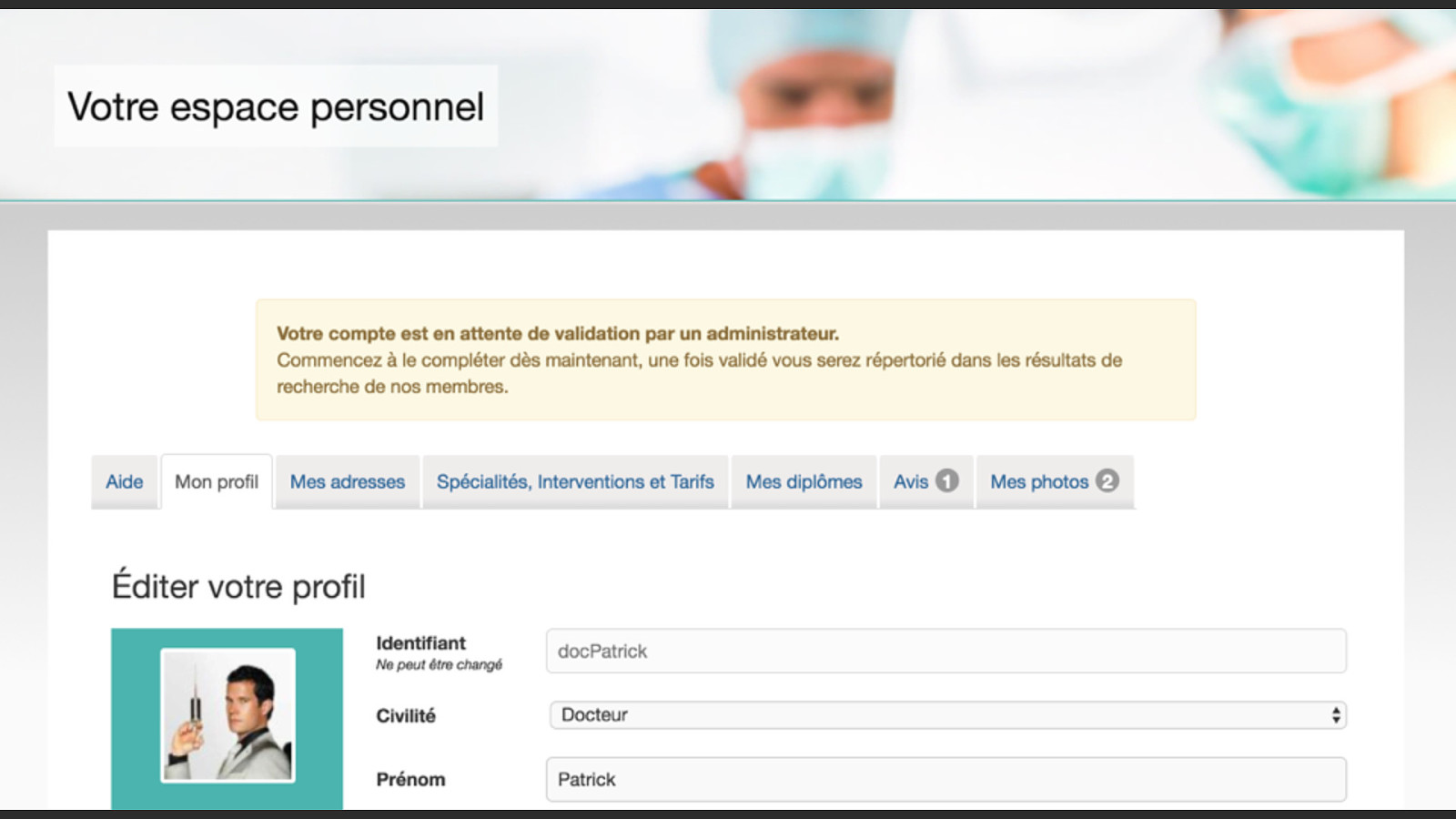
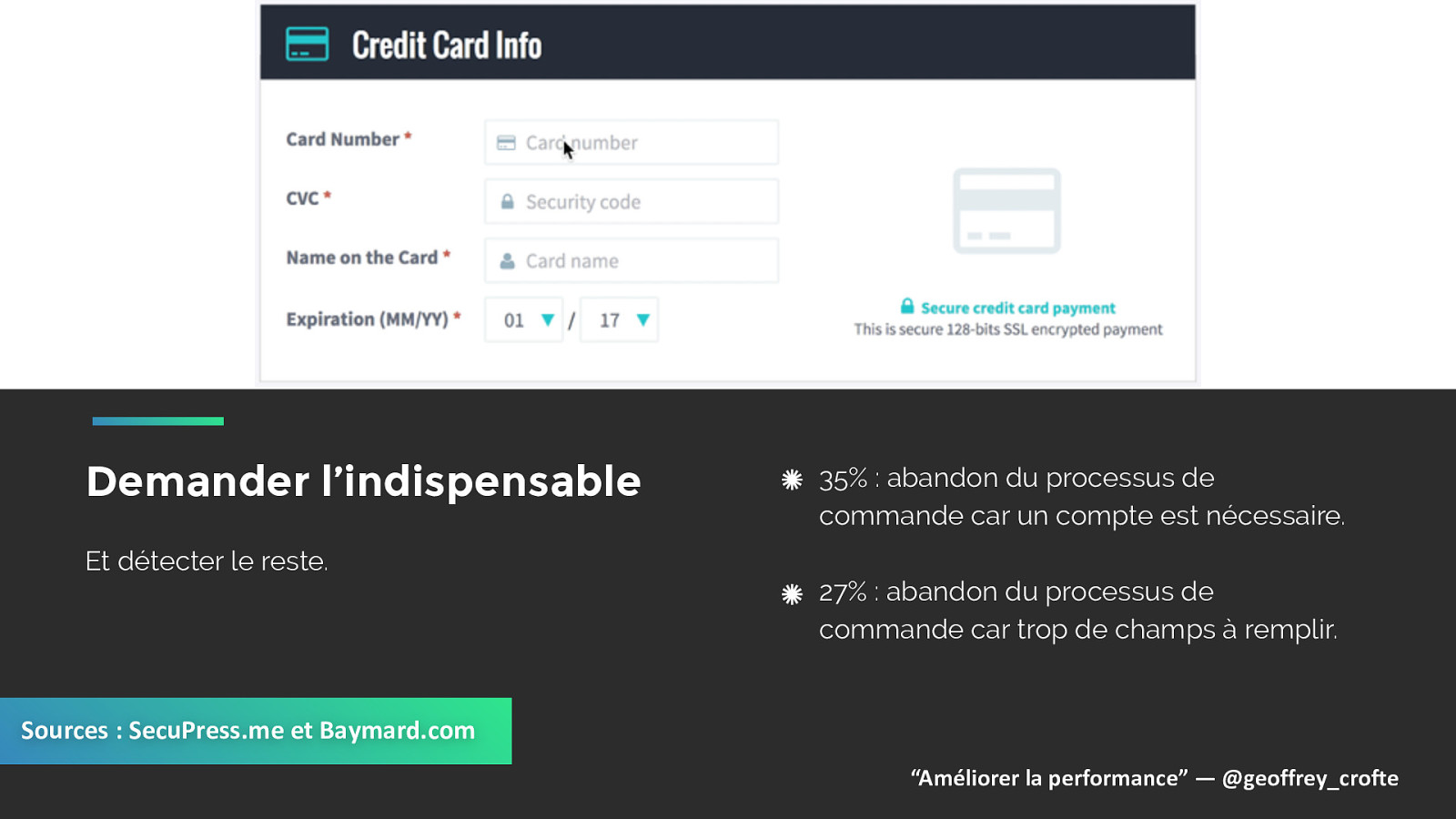
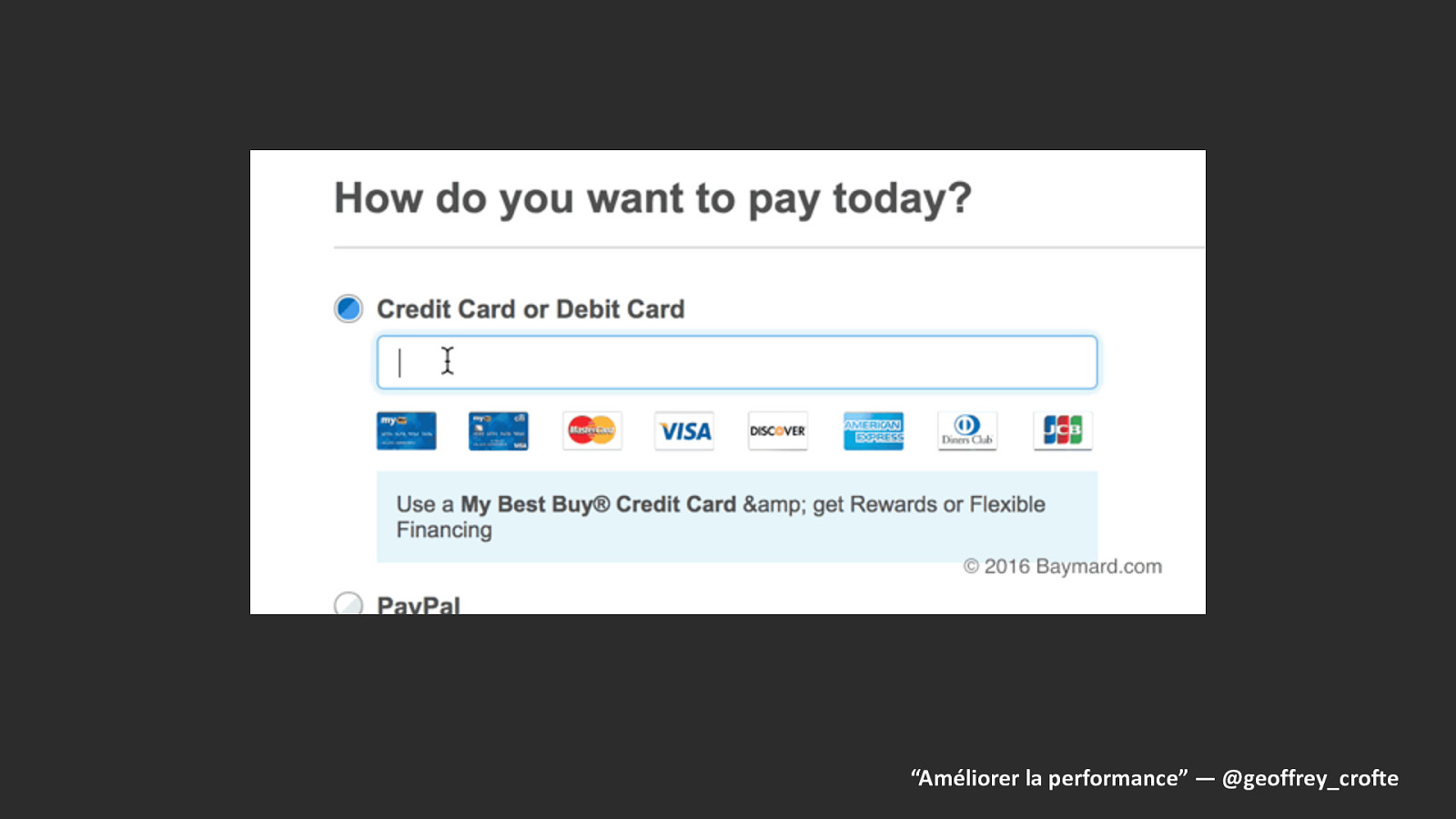
“Améliorer la performance” — @geoffrey_crofte Et détecter le reste. Demander l’indispensable 35% : abandon du processus de commande car un compte est nécessaire. 27% : abandon du processus de commande car trop de champs à remplir. Sources : SecuPress.me et Baymard.com

“Améliorer la performance” — @geoffrey_crofte

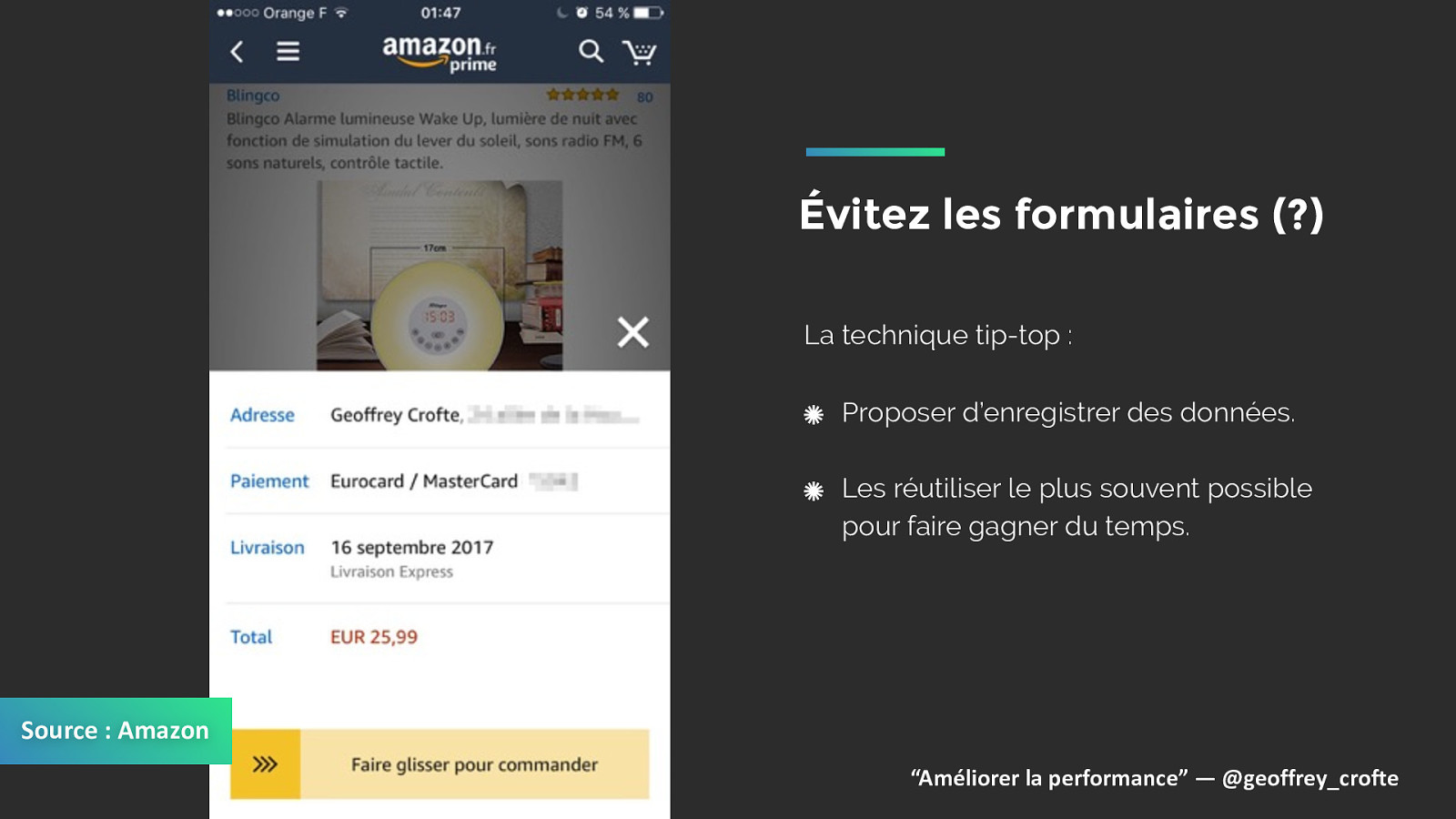
“Améliorer la performance” — @geoffrey_crofte Évitez les formulaires (?) La technique tip-top : Proposer d’enregistrer des données. Les réutiliser le plus souvent possible pour faire gagner du temps. Source : Amazon

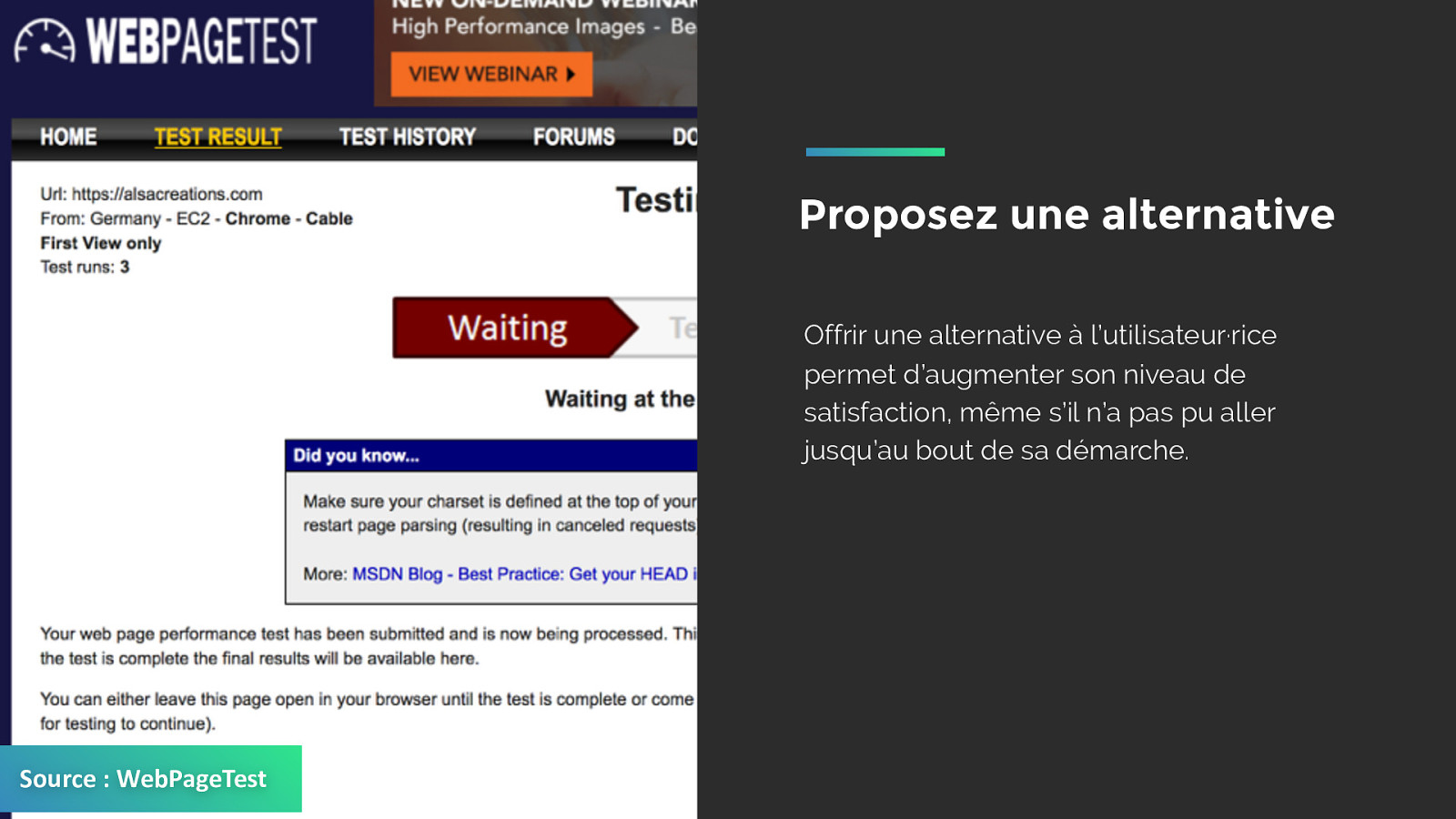
“Améliorer la performance” — @geoffrey_crofte Proposez une alternative Offrir une alternative à l’utilisateur·rice
permet d’augmenter son niveau de satisfaction, même s’il n’a pas pu aller jusqu’au bout de sa démarche. Source : WebPageTest

À retenir Optimisez du côté technique autant que possible. Un Spinner pour les attentes courtes. Une barre de progression pour les attentes longues. Du faux contenu pour aider l’utilisateur. Détourner l’attention de l’attente. Cacher l’attente sous le tapis. Utiliser les animations pour faire patienter. Prendre son temps quand il le faut. Proposer des portes de sortie.

“Améliorer la performance” — @geoffrey_crofte Quelques ressources Mobile Speed Matters (DoubleClick) The perception of time (Smashing Mag) Attention Span Statistics (Statistic Brain) Getting Started with PWA (Google Devs) Cart Abandonment Rate ( baymard.com ) Étude sur la vitesse de défilement des barres de progression (Carine Lallemand) Lighttpd solution serveur. Nginx solution serveur. G-Wan solution serveur. LazySizes : Lazyload et la technique de l’image de remplacement floue. Credit Card IIN Ranges

N’hésitez pas je ne mords pas. Merci ! Des Questions ?