GIULIA LACO TIPOGRAFIA WEB dall’accessibilità alla leggibilità 31 marzo 2023, Faenza (RA) + online
A presentation at CSS day 2023 (Italy) in March 2023 in 48018 Faenza, Province of Ravenna, Italy by Giulia Laco

GIULIA LACO TIPOGRAFIA WEB dall’accessibilità alla leggibilità 31 marzo 2023, Faenza (RA) + online

Rispettare le linee guida per l’accessibilità è un buon inizio, ma i fattori che condizionano l’esperienza di lettura dei testi sono numerosi e intrecciati fra loro: dai meccanismi fisici della lettura, a quelli cognitivi di elaborazione, all’attenzione. Progettare oggi siti con testi facilmente (e piacevolmente) leggibili sui vari tipi di schermi, che funzionino bene per ciascun lettore e in situazioni varie è una sfida contemporanea che si sta affinando. E con essa anche gli strumenti a nostra disposizione: proprietà CSS più aggiornate, unità di misura più appropriate, la tecnologia dei font variabili, soluzioni varie per il dimensionamento dinamico: dalla tipografia responsiva a quella fluida fino a quella intrinseca. È bene usare questi strumenti avendo in mente che l’ultima parola va comunque lasciata all’utente. 2023 © Giulia Laco ABSTRACT

#cssday

LEGGIBILITÀ CSSday FORME AMBIGUE CSSday CSSday CSSday CS5cla CS5clay CSSday CS5cla

MI PRESENTO Giulia Laco 2023 © Giulia Laco tte bm a we att bm we r_ er_ er_ we bm att o .la c g iu lia g iu lia lac o it it @ ma st o do n.u no Sono una web designer/developer, che ha iniziato con il Web degli esordi. Da qualche anno il mio interesse dominante nell’ambito della progettazione è concentrato sull’uso della tipografia e dei web font per la leggibilità e la comunicazione. Oltre allo sviluppo di progetti, faccio consulenza e formazione su CSS e tipografia web.

WEB CONTENT ACCESSIBILITY GUIDELINES 2023 © Giulia Laco WCAG 2.1

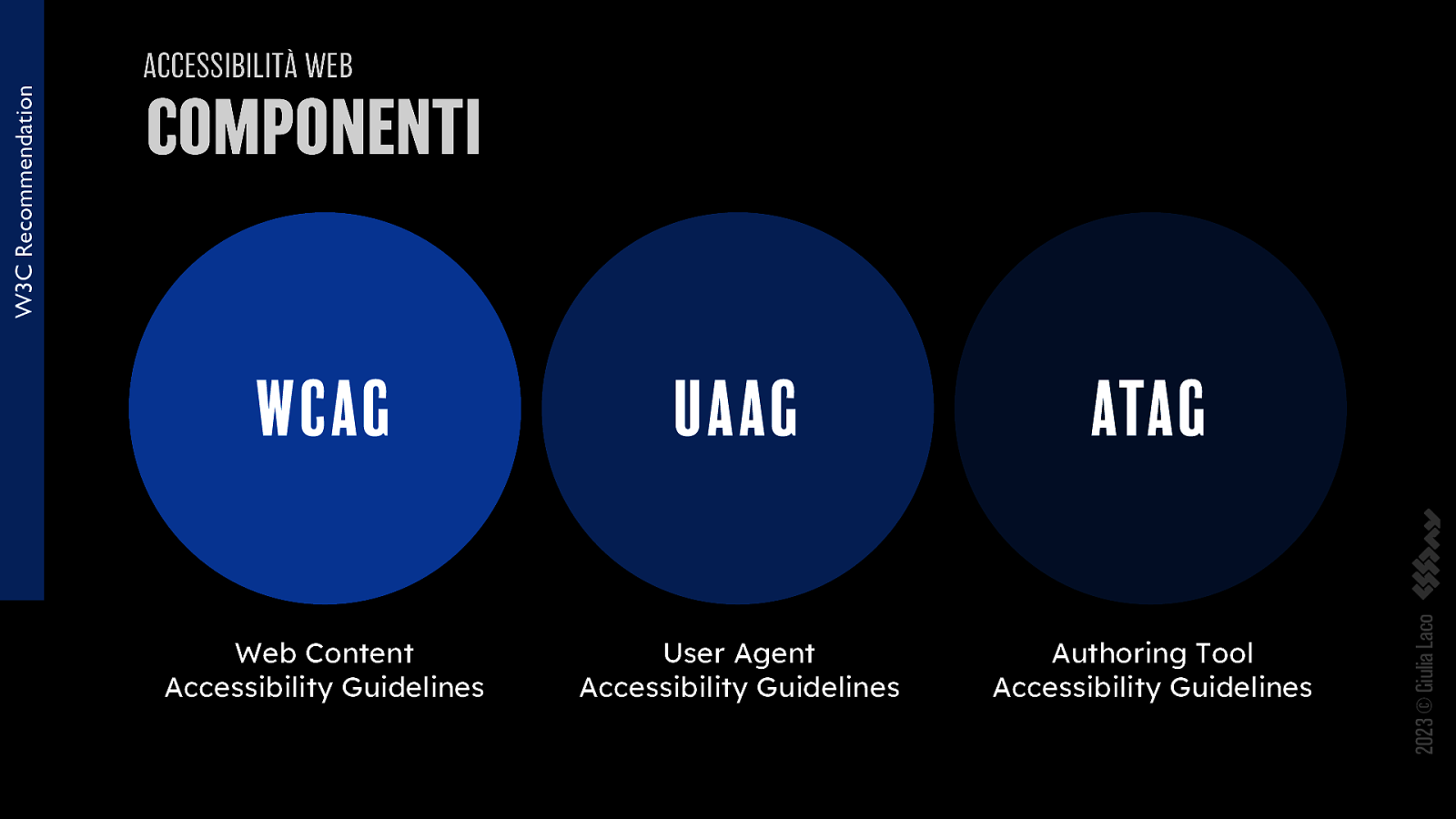
COMPONENTI WCAG UAAG ATAG Web Content Accessibility Guidelines User Agent Accessibility Guidelines Authoring Tool Accessibility Guidelines 2023 © Giulia Laco W3C Recommendation ACCESSIBILITÀ WEB

2023 © Giulia Laco WCAG e IL TESTO

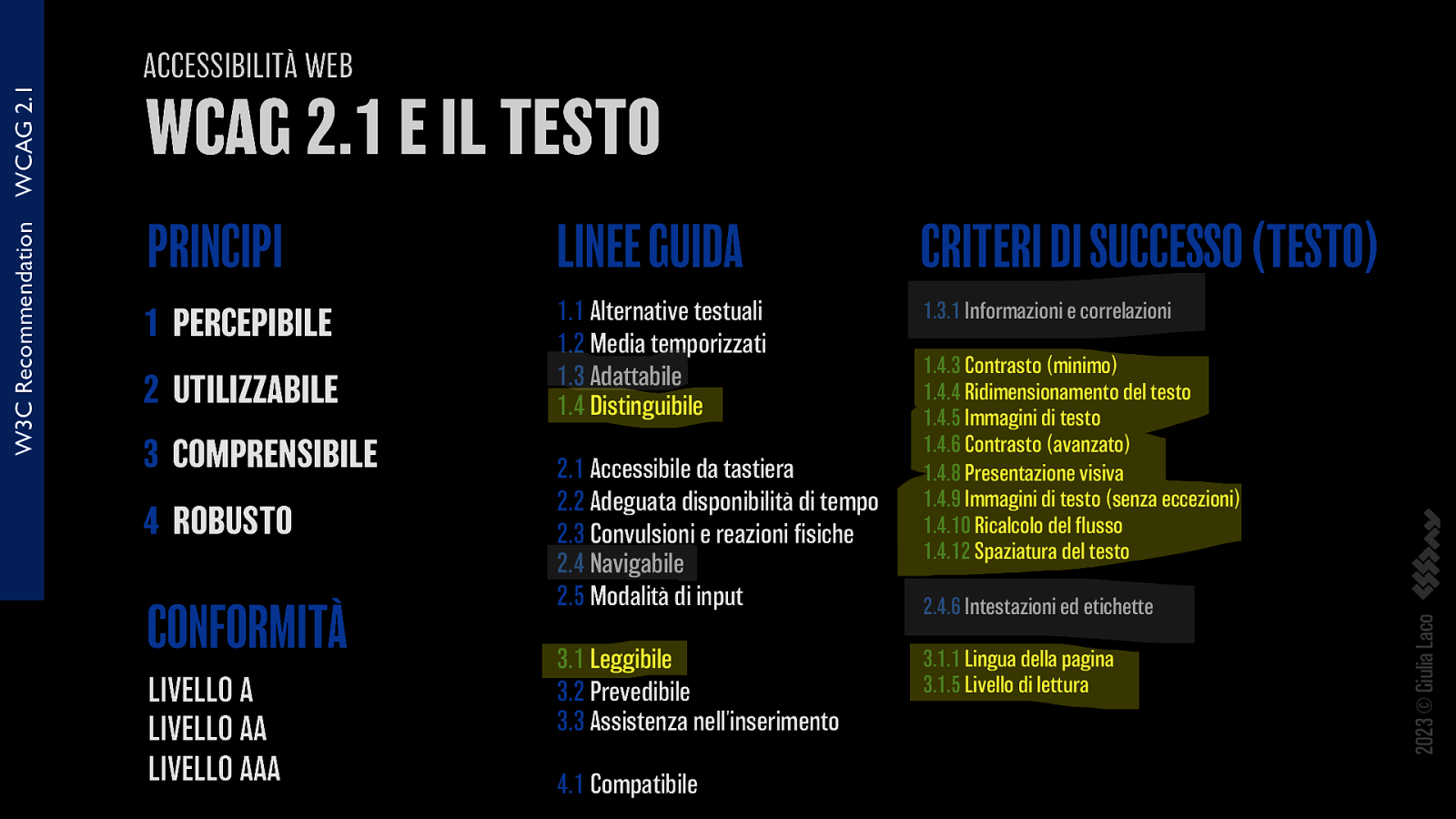
WCAG 2.1 E IL TESTO PRINCIPI LINEE GUIDA CRITERI DI SUCCESSO (TESTO) 1 PERCEPIBILE 1.1 Alternative testuali 1.2 Media temporizzati 1.3 Adattabile 1.4 Distinguibile 1.3.1 Informazioni e correlazioni 2 UTILIZZABILE 3 COMPRENSIBILE 4 ROBUSTO CONFORMITÀ LIVELLO A LIVELLO AA LIVELLO AAA 2.1 Accessibile da tastiera 2.2 Adeguata disponibilità di tempo 2.3 Convulsioni e reazioni fisiche 2.4 Navigabile 2.5 Modalità di input 3.1 Leggibile 3.2 Prevedibile 3.3 Assistenza nell’inserimento 4.1 Compatibile 1.4.3 Contrasto (minimo) 1.4.4 Ridimensionamento del testo 1.4.5 Immagini di testo 1.4.6 Contrasto (avanzato) 1.4.8 Presentazione visiva 1.4.9 Immagini di testo (senza eccezioni) 1.4.10 Ricalcolo del flusso 1.4.12 Spaziatura del testo 2.4.6 Intestazioni ed etichette 3.1.1 Lingua della pagina 3.1.5 Livello di lettura 2023 © Giulia Laco WCAG 2.1 W3C Recommendation ACCESSIBILITÀ WEB

2023 © Giulia Laco W3C Recommendation WCAG 2.1

2023 © Giulia Laco W3C Recommendation WCAG 2.1

1.4 DISTINGUIBILE 1.4.5 1.4.9 IMMAGINI DI TESTO IMMAGINI DI TESTO senza eccezioni 2023 © Giulia Laco WCAG 2.1 W3C Recommendation

WCAG 2.1 AA W3C Recommendation llo Se le tecnologie utilizzate consentono la rappresentazione visiva dei contenuti, per veicolare informazioni è usato il testo, e non le immagini di testo, ad eccezione dei seguenti casi: e Liv 1.4.5 IMMAGINI DI TESTO NOTA I logotipi (testo che fa parte di un logo o di un marchio) sono considerati essenziali. 2023 © Giulia Laco PERSONALIZZABILE: l’immagine di testo può essere personalizzata visivamente per le esigenze dell’utente; ESSENZIALE: una particolare rappresentazione del testo è essenziale per il tipo di informazioni veicolate.

WCAG 2.1 AA W3C Recommendation llo Le immagini contenenti testo sono utilizzate soltanto per pura decorazione o quando una particolare presentazione del testo sia essenziale per il tipo di informazione veicolata. e Liv 1.4.9 IMMAGINI DI TESTO senza eccezioni A 2023 © Giulia Laco NOTA I logotipi (testo che fa parte di un logo o di un marchio) sono considerati essenziali.

2023 © Giulia Laco Non usare immagini di testo se non necessarie

1.4 DISTINGUIBILE 1.4.3 1.4.6 CONTRASTO minimo CONTRASTO avanzato 2023 © Giulia Laco WCAG 2.1 W3C Recommendation

AA La rappresentazione visiva del testo e di immagini contenenti testo ha un rapporto di contrasto di almeno 4,5:1, fatta eccezione per i seguenti casi: TESTO GRANDE: TESTO NON ESSENZIALE: LOGOTIPI: testo grande e immagini contenenti testo grande devono avere un rapporto di contrasto di almeno 3:1. testo o immagini contenenti testo che siano parti inattive di componenti dell’interfaccia utente, che siano di pura decorazione, non visibili a nessuno, oppure che facciano parte di immagini contenenti contenuti visuali maggiormente significativi, non hanno alcun requisito di contrasto. un testo che sia parte di un logo o marchio non ha alcun requisito minimo di contrasto. 2023 © Giulia Laco WCAG 2.1 llo W3C Recommendation e Liv 1.4.3 CONTRASTO minimo

AA A La rappresentazione visiva del testo e di immagini contenenti testo ha un rapporto di contrasto di almeno 7:1, fatta eccezione per i seguenti casi: TESTO GRANDE: TESTO NON ESSENZIALE: LOGOTIPI: testo grande e immagini contenenti testo grande devono avere un rapporto di contrasto di almeno 4,5:1. testo o immagini contenenti testo che siano parti inattive di componenti dell’interfaccia utente, che siano di pura decorazione, non visibili a nessuno, oppure che facciano parte di immagini contenenti contenuti visuali maggiormente significativi, non hanno alcun requisito di contrasto. un testo che sia parte di un logo o marchio non ha alcun requisito minimo di contrasto. 2023 © Giulia Laco WCAG 2.1 llo W3C Recommendation e Liv 1.4.6 CONTRASTO avanzato

2023 © Giulia Laco 🤯

RAPPORTO DI CONTRASTO MINIMO CON LO SFONDO Livello AA Livello AAA TESTO GRANDE O GRASSETTO 4,5 : 1 3:1 7:1 4,5 : 1 * 2023 © Giulia Laco TESTO NORMALE

🤔 2023 © Giulia Laco Cosa si intende per “testo grande”?

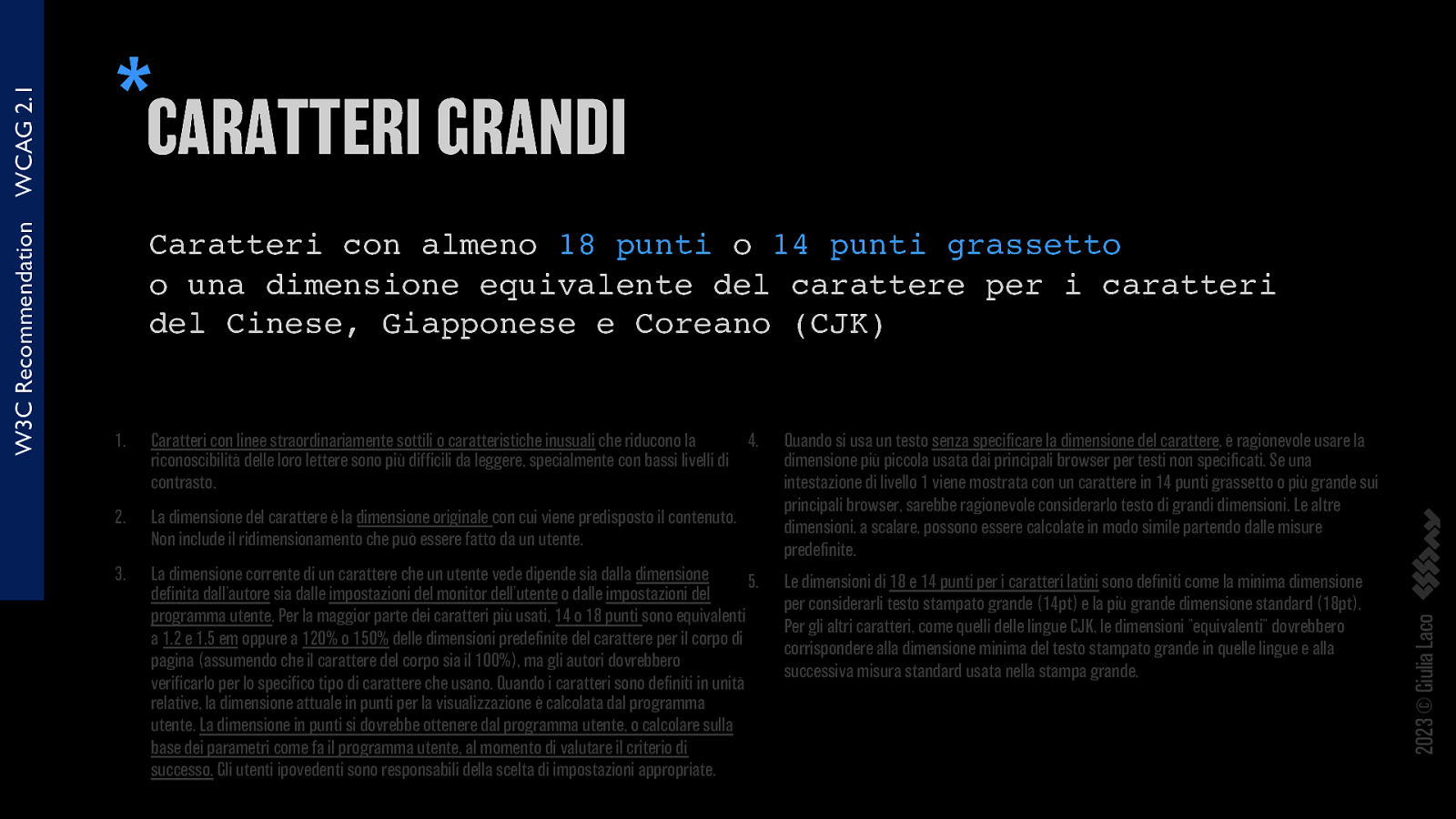
Caratteri con almeno 18 punti o 14 punti grassetto o una dimensione equivalente del carattere per i caratteri del Cinese, Giapponese e Coreano (CJK) 4. 1. Caratteri con linee straordinariamente sottili o caratteristiche inusuali che riducono la riconoscibilità delle loro lettere sono più difficili da leggere, specialmente con bassi livelli di contrasto. 2. La dimensione del carattere è la dimensione originale con cui viene predisposto il contenuto. Non include il ridimensionamento che può essere fatto da un utente. 3. La dimensione corrente di un carattere che un utente vede dipende sia dalla dimensione 5. definita dall’autore sia dalle impostazioni del monitor dell’utente o dalle impostazioni del programma utente. Per la maggior parte dei caratteri più usati, 14 o 18 punti sono equivalenti a 1.2 e 1.5 em oppure a 120% o 150% delle dimensioni predefinite del carattere per il corpo di pagina (assumendo che il carattere del corpo sia il 100%), ma gli autori dovrebbero verificarlo per lo specifico tipo di carattere che usano. Quando i caratteri sono definiti in unità relative, la dimensione attuale in punti per la visualizzazione è calcolata dal programma utente. La dimensione in punti si dovrebbe ottenere dal programma utente, o calcolare sulla base dei parametri come fa il programma utente, al momento di valutare il criterio di successo. Gli utenti ipovedenti sono responsabili della scelta di impostazioni appropriate. Quando si usa un testo senza specificare la dimensione del carattere, è ragionevole usare la dimensione più piccola usata dai principali browser per testi non specificati. Se una intestazione di livello 1 viene mostrata con un carattere in 14 punti grassetto o più grande sui principali browser, sarebbe ragionevole considerarlo testo di grandi dimensioni. Le altre dimensioni, a scalare, possono essere calcolate in modo simile partendo dalle misure predefinite. Le dimensioni di 18 e 14 punti per i caratteri latini sono definiti come la minima dimensione per considerarli testo stampato grande (14pt) e la più grande dimensione standard (18pt). Per gli altri caratteri, come quelli delle lingue CJK, le dimensioni “equivalenti” dovrebbero corrispondere alla dimensione minima del testo stampato grande in quelle lingue e alla successiva misura standard usata nella stampa grande. 2023 © Giulia Laco WCAG 2.1 W3C Recommendation *CARATTERI GRANDI

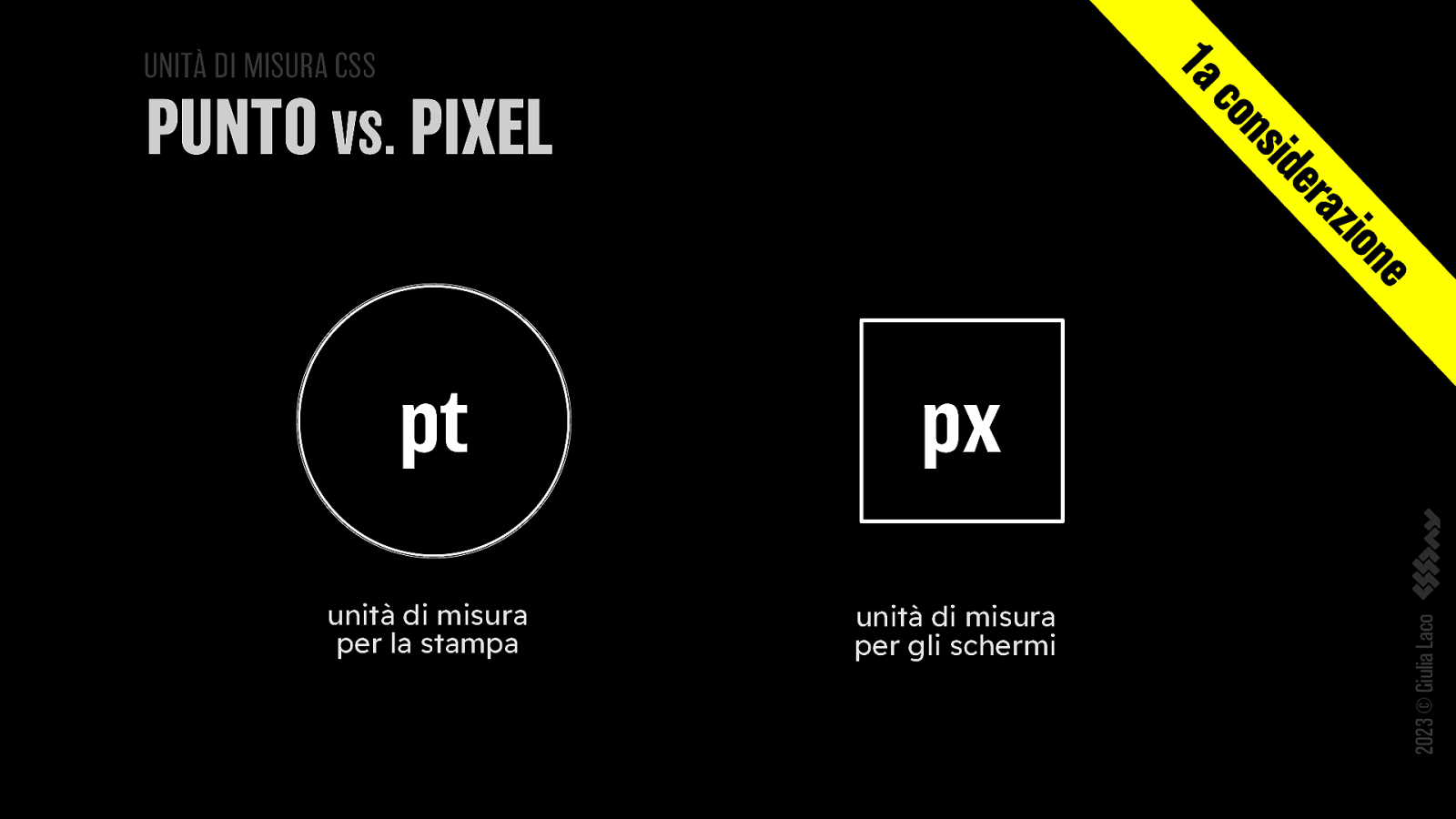
1a UNITÀ DI MISURA CSS ide ns co PUNTO VS. PIXEL px unità di misura per la stampa unità di misura per gli schermi 2023 © Giulia Laco ne zio ra pt

😳 2023 © Giulia Laco Ma sappiamo veramente cos’è un pixel?

2a UNITÀ DI MISURA ide ns co PIXEL FISICO VS. VIRTUALE pixel fisico ne zio ra pixel virtuale pixel virtuale o pixel del dispositivo si basa sul pixel di riferimento UNITÀ DI MISURA PER I VECCHI SCHERMI UNITÀ DI MISURA PER I NUOVI SCHERMI PROGETTATI CON VARIE DENSITÀ 2023 © Giulia Laco 2X

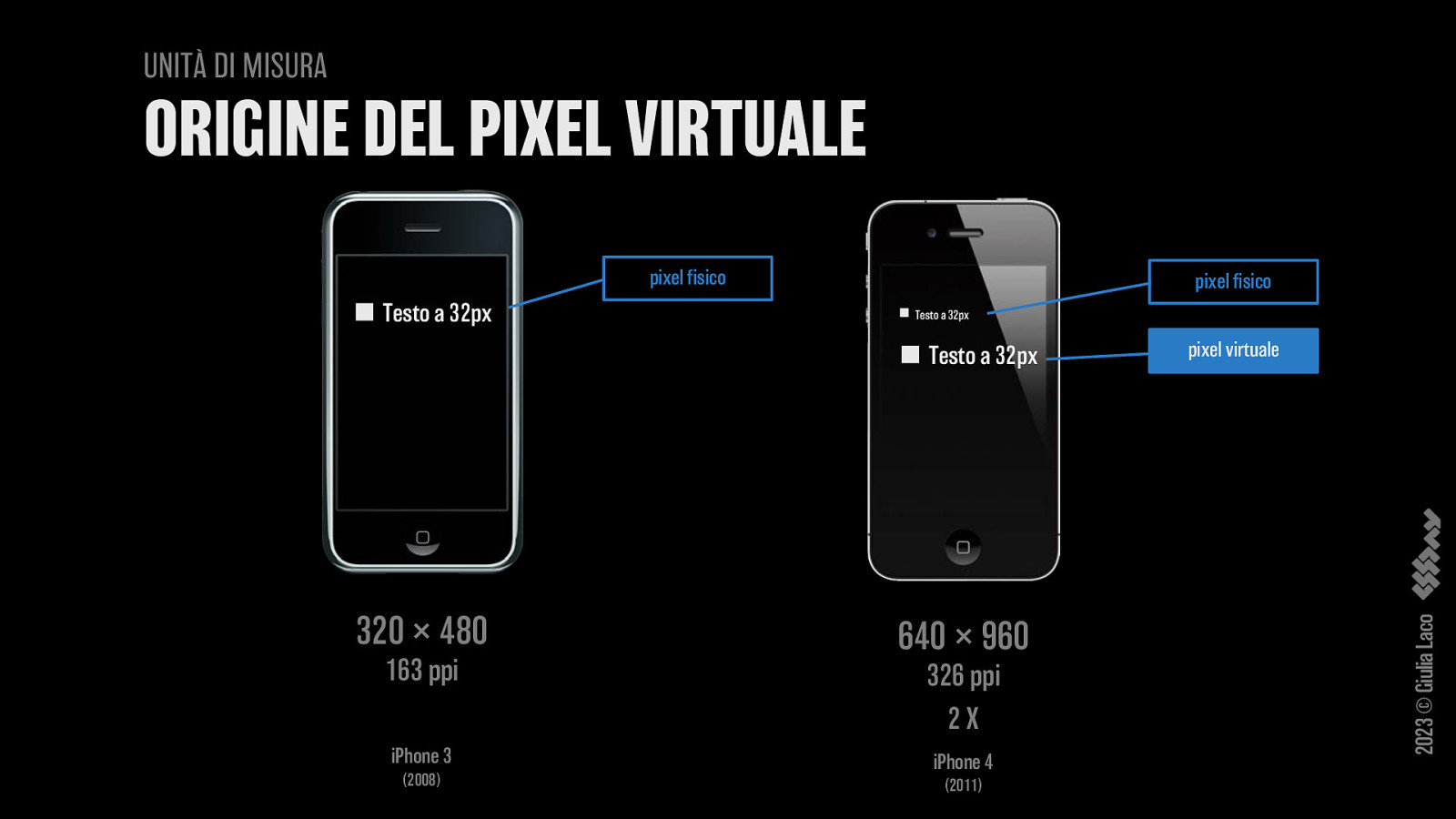
UNITÀ DI MISURA 89 in = 320 × 480 640 × 960 163 ppi 326 ppi 2X iPhone 3 (2008) iPhone 4 (2011) 2023 © Giulia Laco 3,5 3,5 in = 89 mm mm ORIGINE DEL PIXEL VIRTUALE

UNITÀ DI MISURA ORIGINE DEL PIXEL VIRTUALE pixel fisico Testo a 32px Testo a 32px 320 × 480 640 × 960 163 ppi 326 ppi 2X iPhone 3 (2008) iPhone 4 (2011) pixel virtuale 2023 © Giulia Laco Testo a 32px pixel fisico

DEFINIZIONE PIXEL NELLE SPECIFICHE CSS Un CSS pixel è l’unità di misura canonica per tutte le lunghezze e misure in CSS. Questa unità è indipendente dalla densità e distinta dai pixel hardware effettivi presenti in un display. I programmi utente e i sistemi operativi dovrebbero garantire che un CSS pixel sia impostato il più vicino possibile a quanto stabilito da CSS Values and Units Module Level 3 reference pixel [css3-values], che tiene conto delle dimensioni fisiche del display e della distanza di visione assunta (fattori che non possono essere determinati dagli autori dei contenuti). 2023 © Giulia Laco Angolo visivo di circa 0,0213 gradi

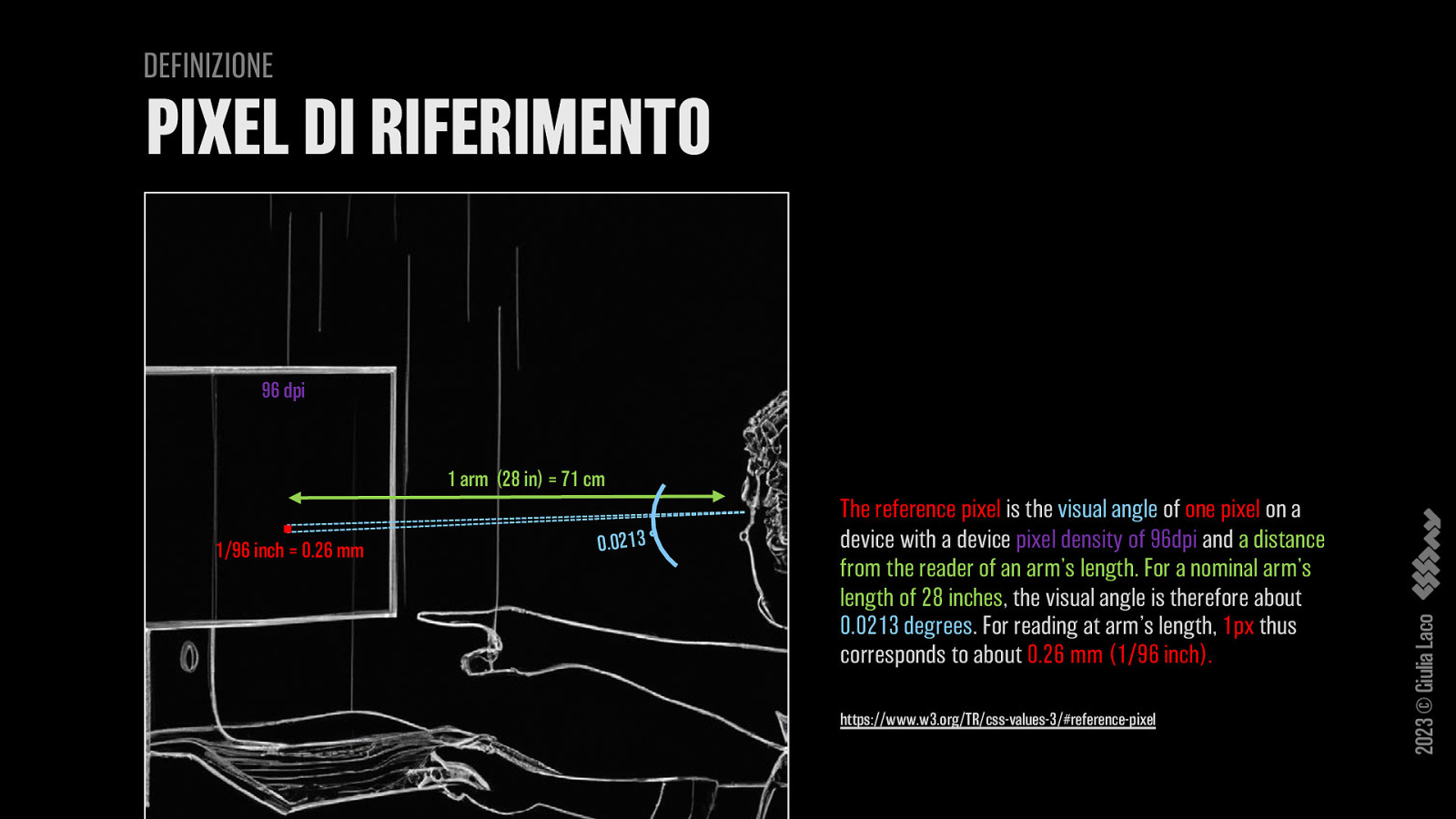
DEFINIZIONE PIXEL DI RIFERIMENTO 96 dpi 1/96 inch = 0.26 mm 0.0213 ° The reference pixel is the visual angle of one pixel on a device with a device pixel density of 96dpi and a distance from the reader of an arm’s length. For a nominal arm’s length of 28 inches, the visual angle is therefore about 0.0213 degrees. For reading at arm’s length, 1px thus corresponds to about 0.26 mm (1/96 inch). https://www.w3.org/TR/css-values-3/#reference-pixel 2023 © Giulia Laco 1 arm (28 in) = 71 cm

https://pixabay.com/ DISTANZA E PERCEZIONE GRANDEZZA Più lontano AA Più vicino caratteri più piccoli 2023 © Giulia Laco caratteri più grandi

DISTANZA E DIMENSIONE CARATTERI Più lontano Più vicino caratteri più piccoli IA (Oliver Reichenstein), 2012: https://ia.net/know-how/responsive-typography-the-basics 2023 © Giulia Laco caratteri più grandi

2023 © Giulia Laco RESPONSIVE WEB TYPOGRAPHY

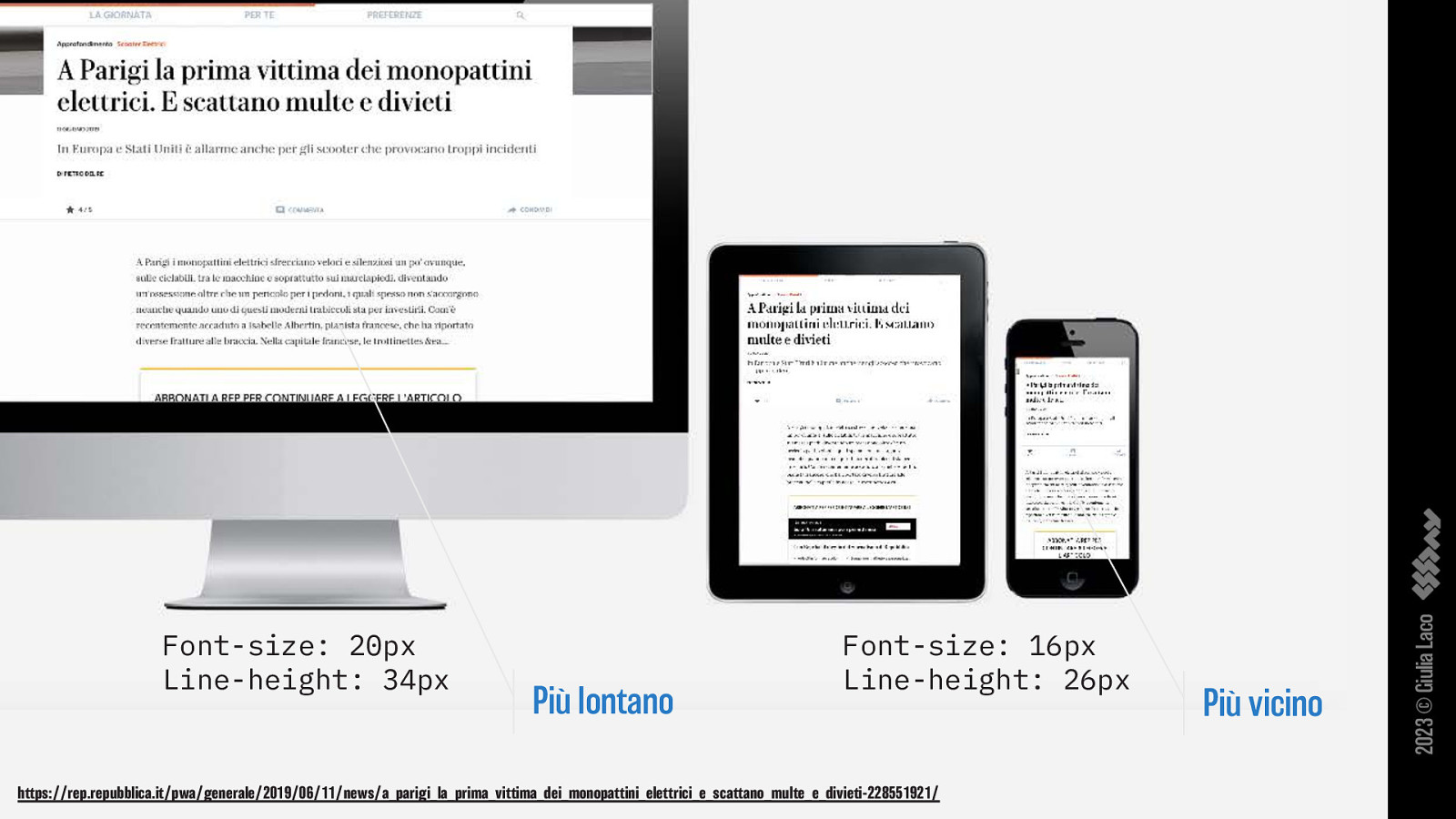
Più lontano Font-size: 16px Line-height: 26px https://rep.repubblica.it/pwa/generale/2019/06/11/news/a_parigi_la_prima_vittima_dei_monopattini_elettrici_e_scattano_multe_e_divieti-228551921/ Più vicino 2023 © Giulia Laco Font-size: 20px Line-height: 34px

🤗 2023 © Giulia Laco Ma ritorniamo alle linee guida WCAG

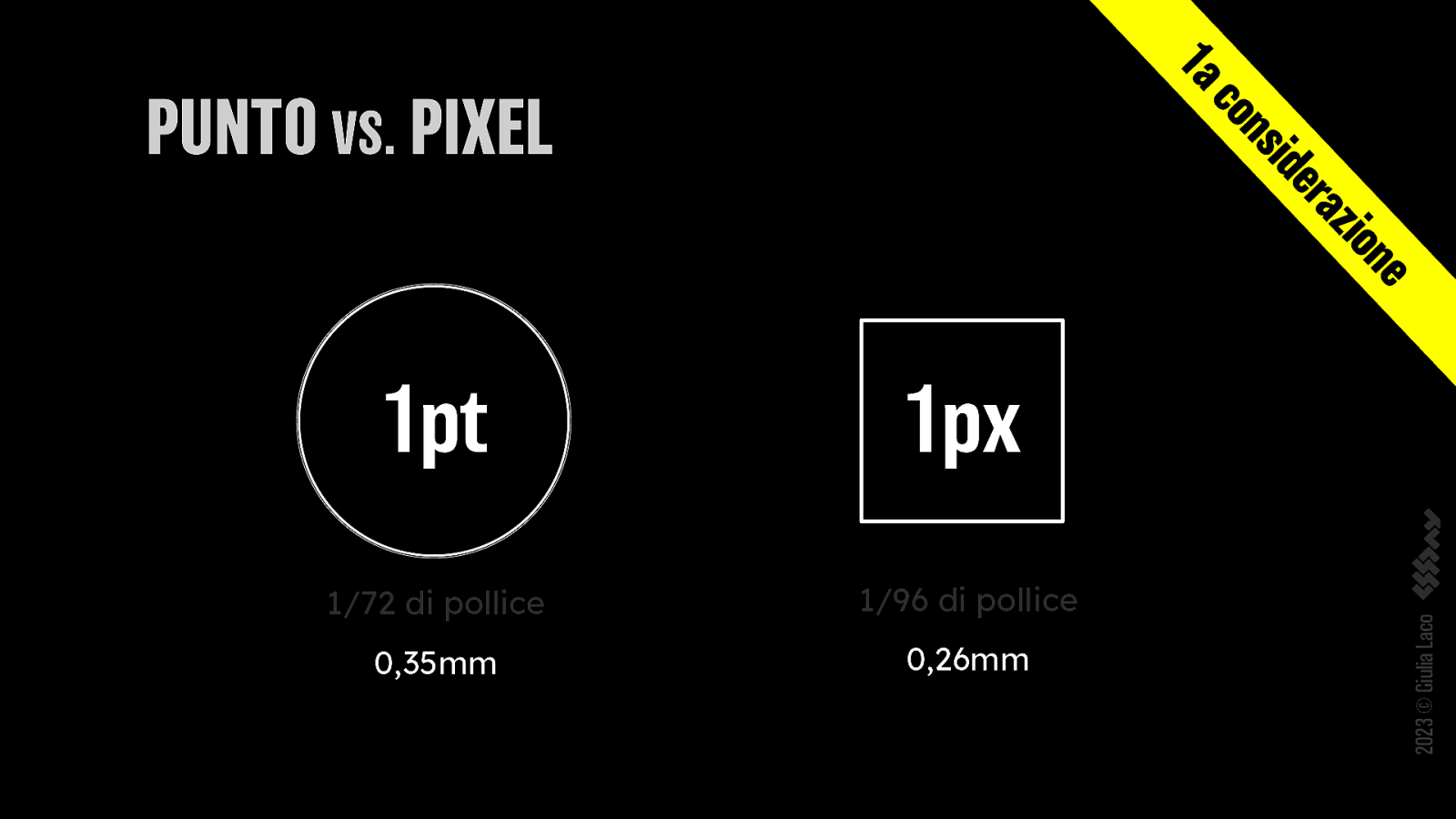
1a ide ns co PUNTO VS. PIXEL 1px 1/72 di pollice 1/96 di pollice 0,35mm 0,26mm 2023 © Giulia Laco ne zio ra 1pt

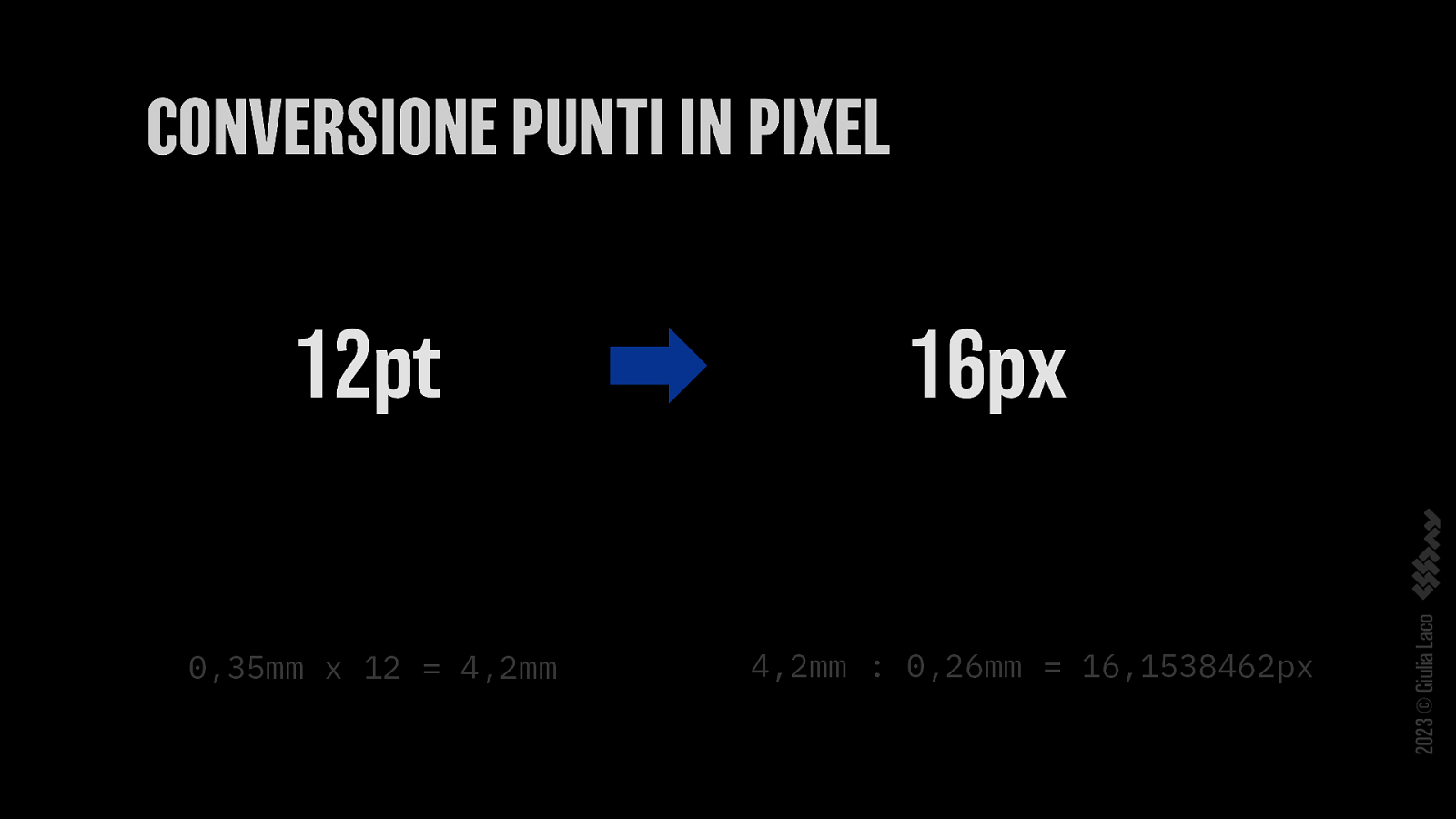
CONVERSIONE PUNTI IN PIXEL 0,35mm x 12 = 4,2mm 16px 4,2mm : 0,26mm = 16,1538462px 2023 © Giulia Laco 12pt

🤓 2023 © Giulia Laco Convertiamo in pixel l’indicazione della linea guida

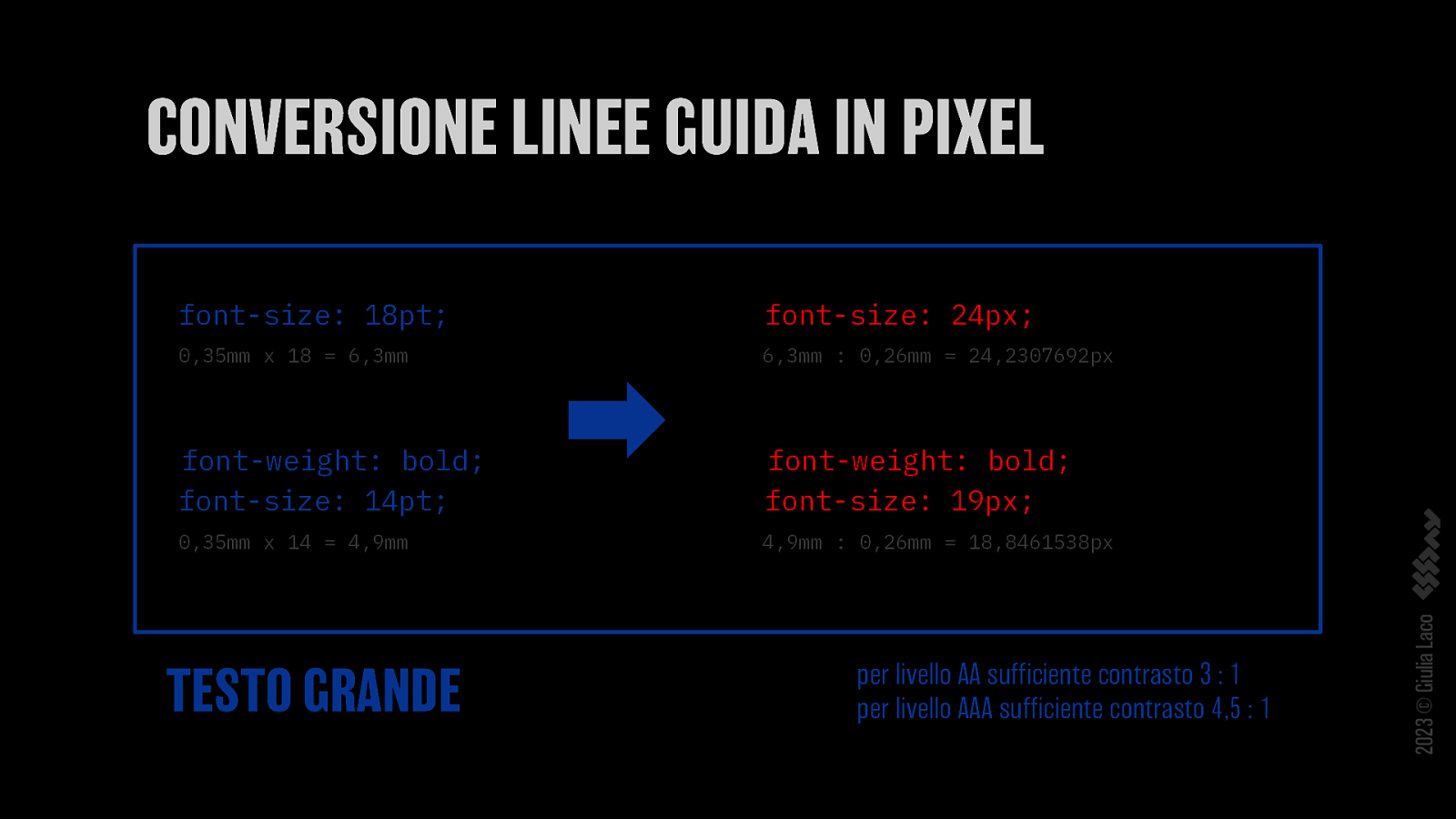
font-size: 18pt; font-size: 24px; 0,35mm x 18 = 6,3mm 6,3mm : 0,26mm = 24,2307692px font-weight: bold; font-size: 14pt; font-weight: bold; font-size: 19px; 0,35mm x 14 = 4,9mm 4,9mm : 0,26mm = 18,8461538px TESTO GRANDE per livello AA sufficiente contrasto 3 : 1 per livello AAA sufficiente contrasto 4,5 : 1 2023 © Giulia Laco CONVERSIONE LINEE GUIDA IN PIXEL

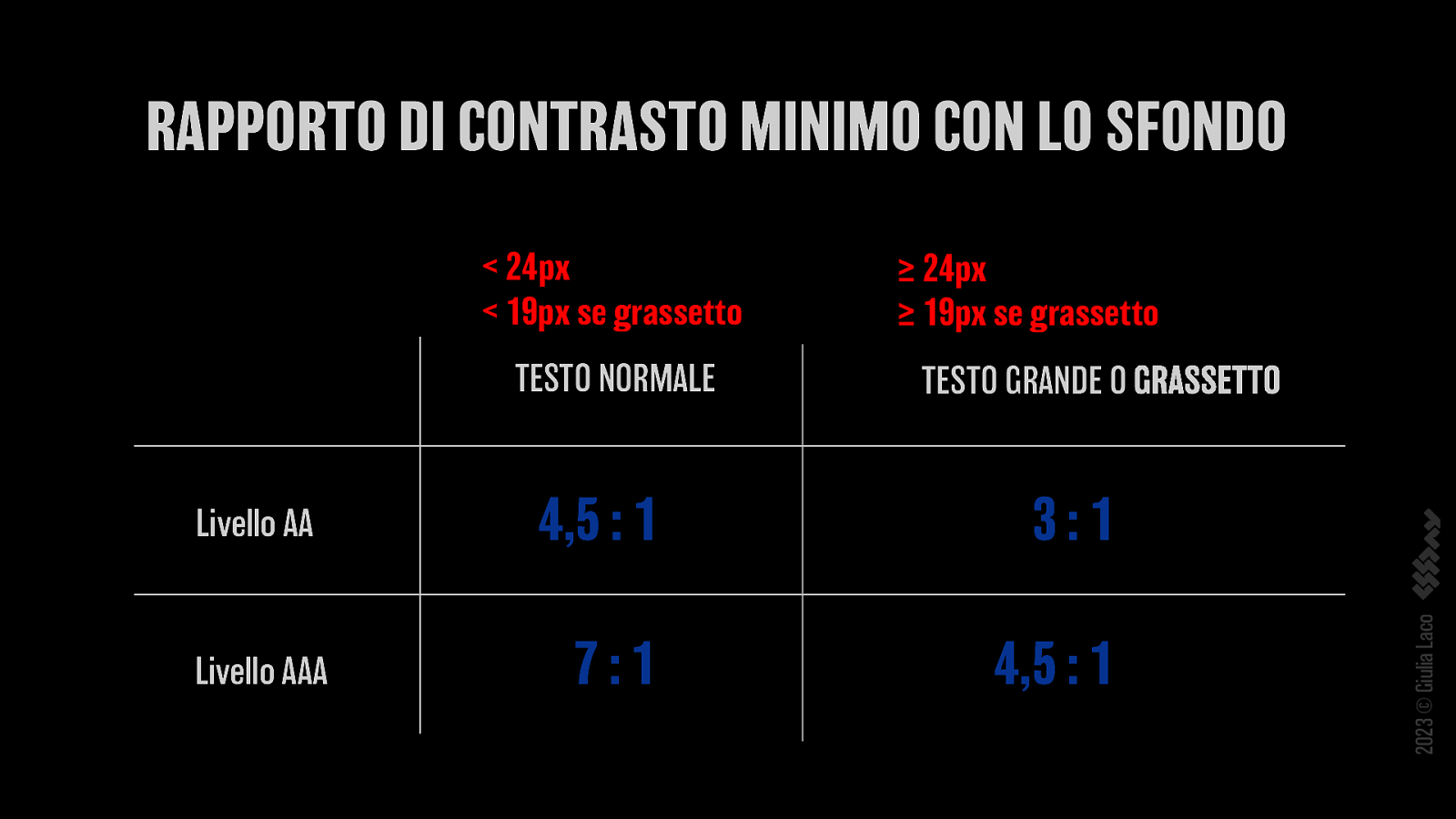
< 24px < 19px se grassetto TESTO NORMALE Livello AA Livello AAA ≥ 24px ≥ 19px se grassetto TESTO GRANDE O GRASSETTO 4,5 : 1 3:1 7:1 4,5 : 1 2023 © Giulia Laco WCAG 2.1 RAPPORTO DI CONTRASTO MINIMO CON LO SFONDO

NOTA 3 […] Per la maggior parte dei caratteri più usati, 14 o 18 punti sono equivalenti a 1.2 e 1.5 em oppure a 120% o 150% delle dimensioni predefinite del carattere per il corpo di pagina (assumendo che il carattere del corpo sia il 100%), ma gli autori dovrebbero verificarlo per lo specifico tipo di carattere che usano. […] punti em 14pt (se grassetto) 1.2em 18pt 1.5em percentuale pixel 120% 150% 19px 24px 2023 © Giulia Laco WCAG 2.1 W3C Recommendation * CARATTERI GRANDI

🤔 2023 © Giulia Laco Ma poi useremo i pixel per settare le dimensioni del testo? …mmmmh

1.4 DISTINGUIBILE 1.4.4 RIDIMENSIONAMENTO DEL TESTO 2023 © Giulia Laco WCAG 2.1 W3C Recommendation

AA Il testo, ad eccezione dei sottotitoli e delle immagini contenenti testo, può essere ridimensionato fino al 200 percento senza l’ausilio di tecnologie assistive e senza perdita di contenuto e funzionalità. Va vista in combinazione con al linea guida UAAG 1.0 Checkpoint 4.1, cioè con quanto viene richiesto ai browser 2023 © Giulia Laco WCAG 2.1 llo W3C Recommendation e Liv 1.4.4 RIDIMENSIONAMENTO DEL TESTO

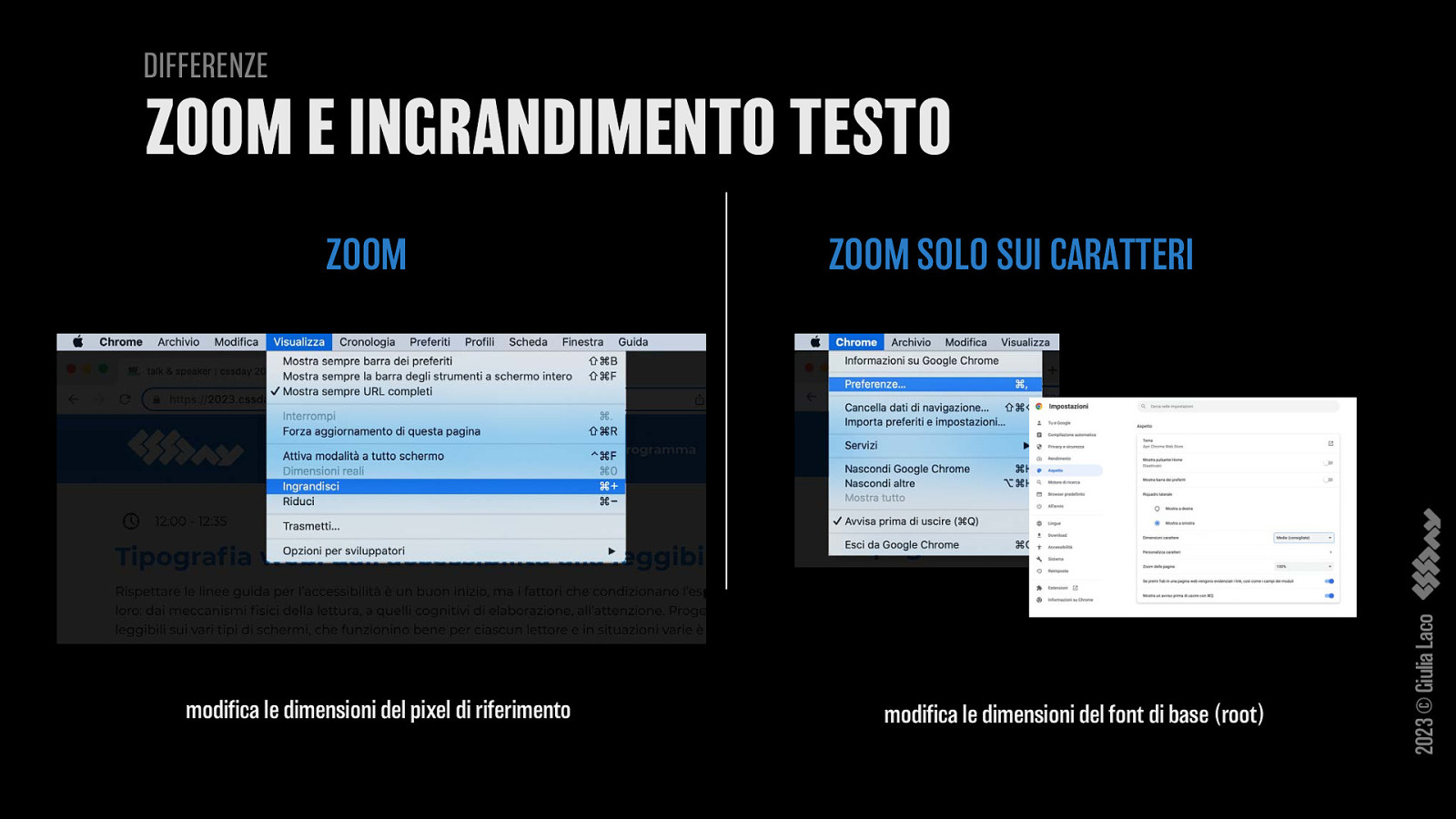
DIFFERENZE ZOOM E INGRANDIMENTO TESTO modifica le dimensioni del pixel di riferimento ZOOM SOLO SUI CARATTERI modifica le dimensioni del font di base (root) 2023 © Giulia Laco ZOOM

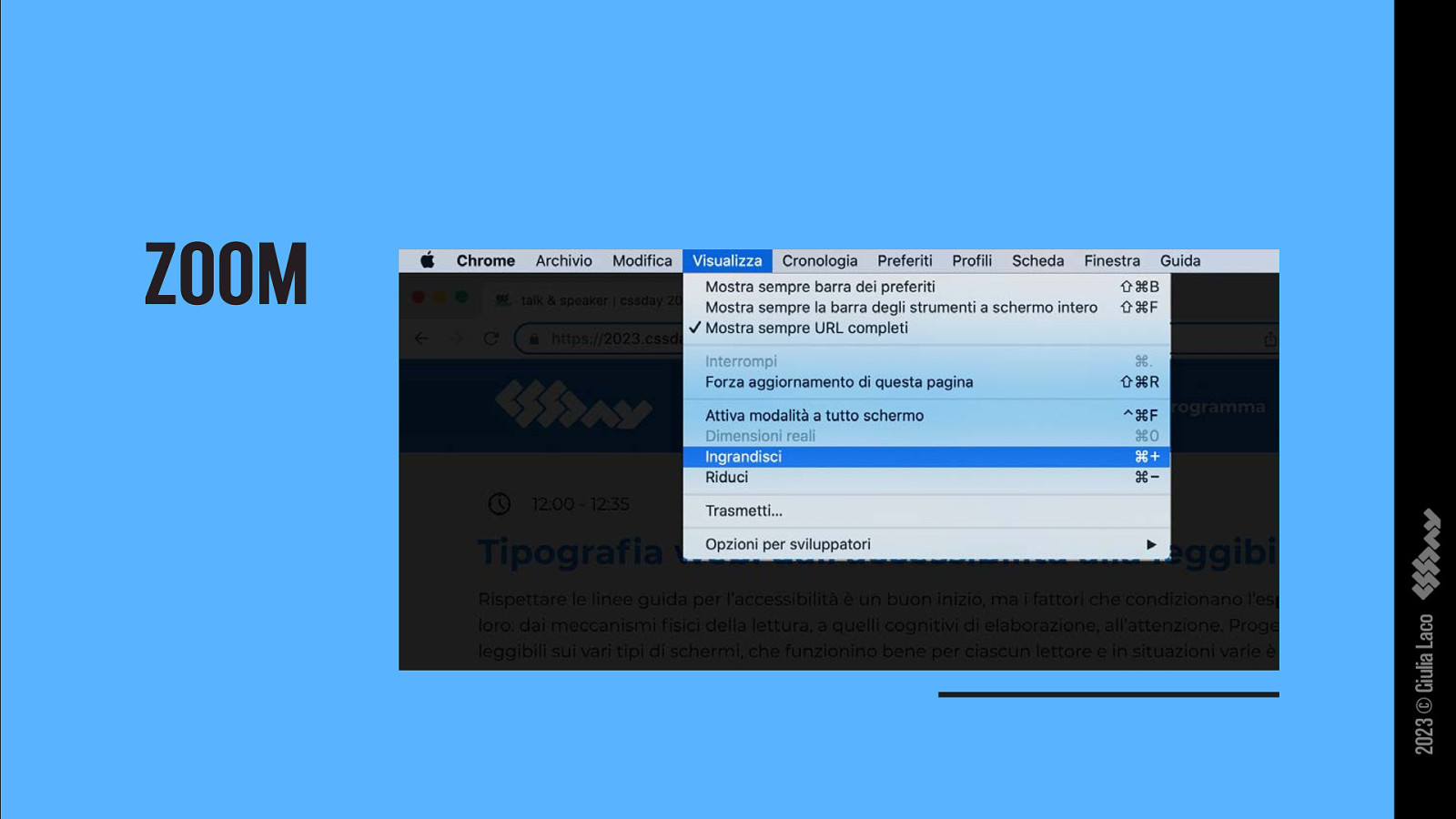
2023 © Giulia Laco ZOOM

2023 © Giulia Laco

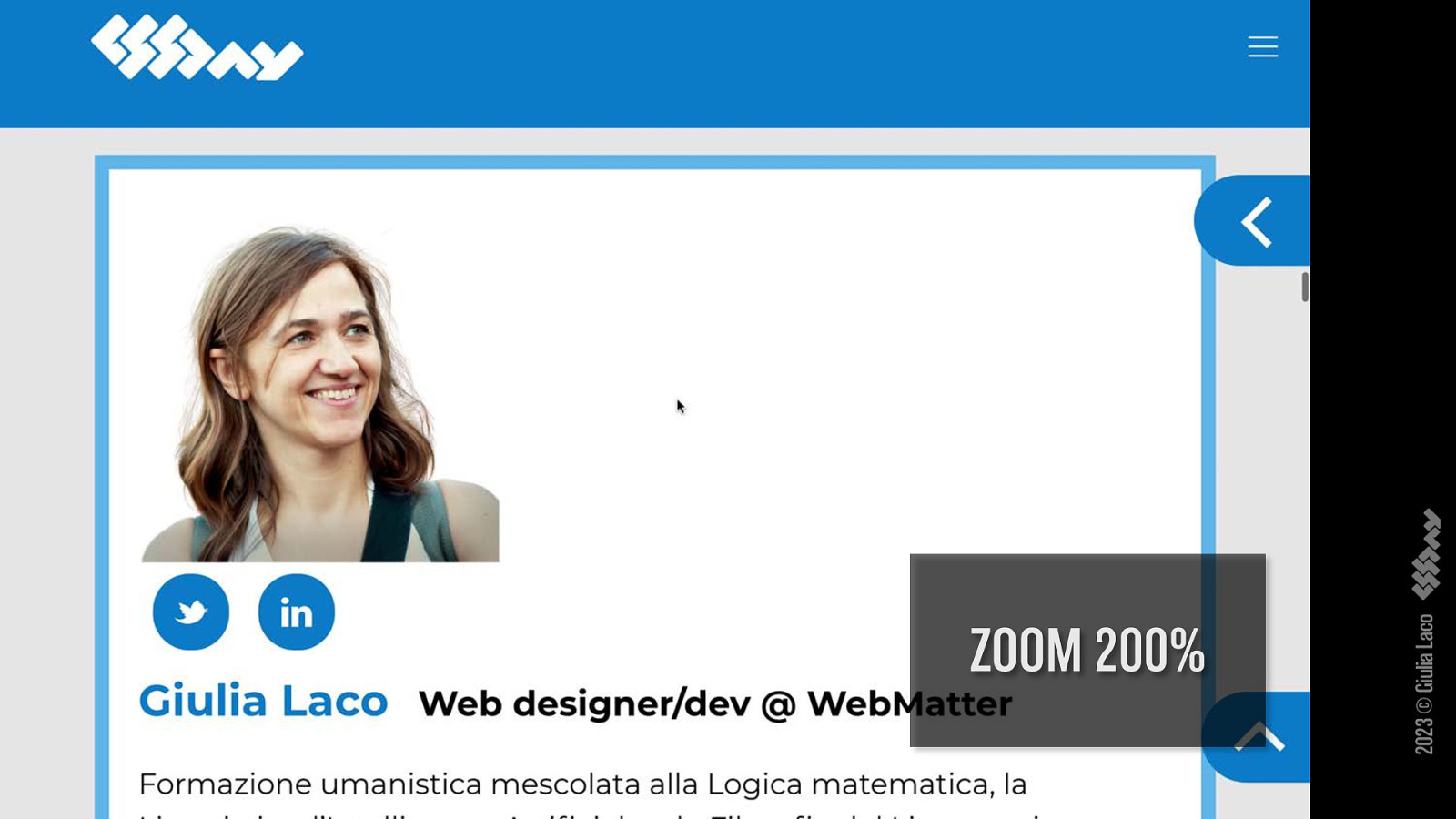
2023 © Giulia Laco ZOOM 200%

2023 © Giulia Laco ZOOM 200%

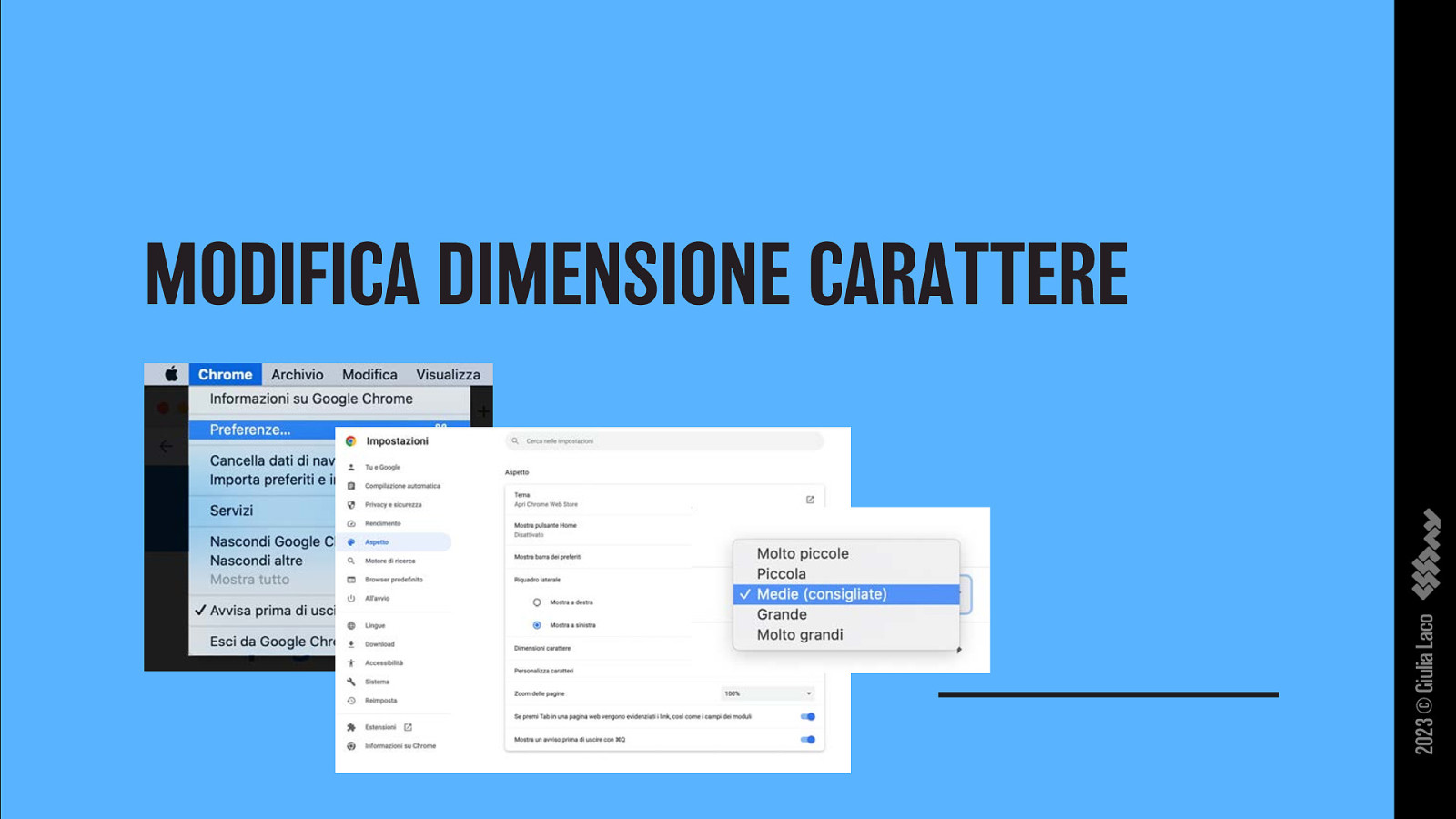
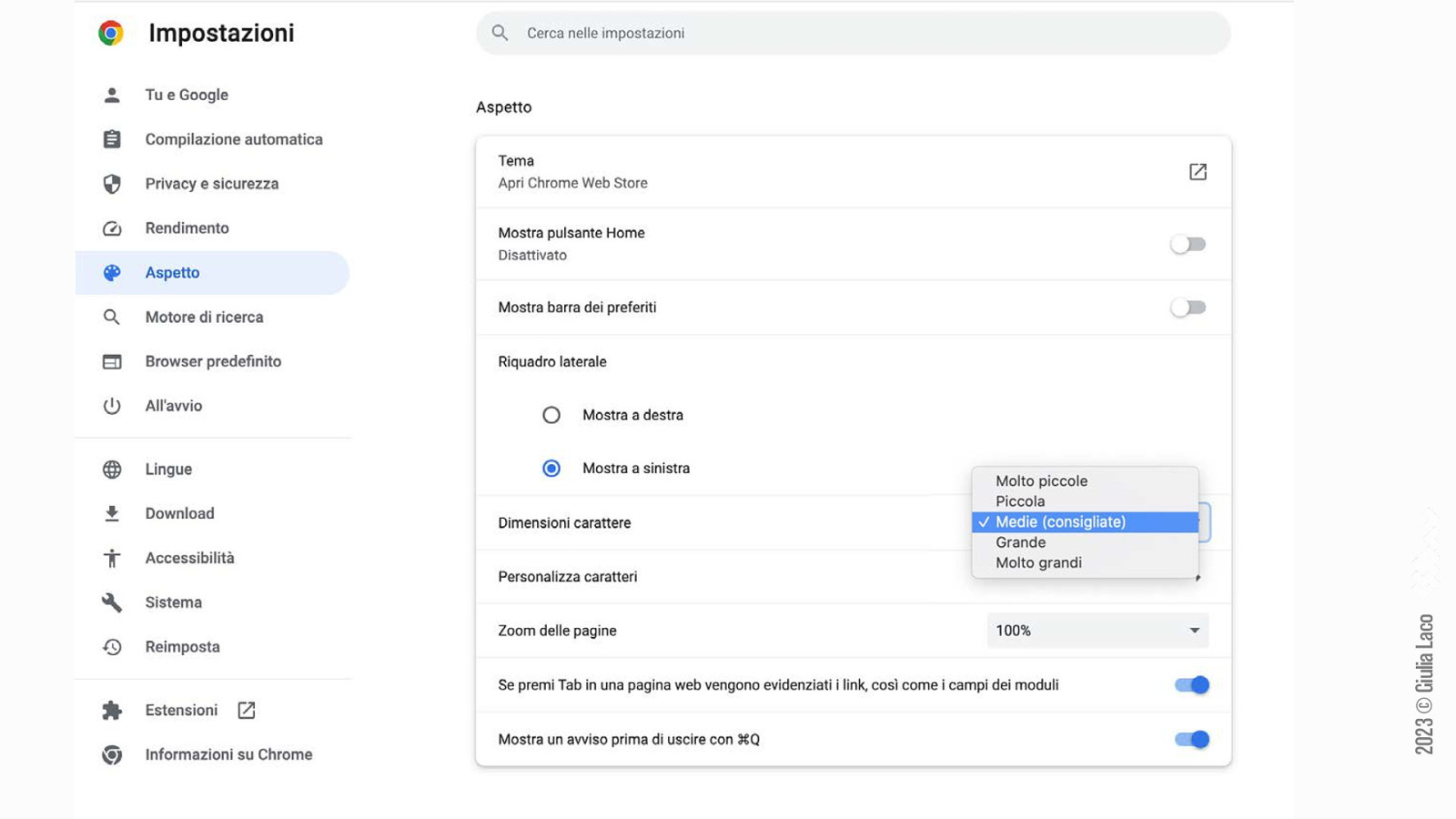
2023 © Giulia Laco MODIFICA DIMENSIONE CARATTERE

2023 © Giulia Laco

2023 © Giulia Laco

2023 © Giulia Laco CARATTERE GRANDE

2023 © Giulia Laco CARATTERE MOLTO GRANDE

2023 © Giulia Laco CARATTERE PICCOLO

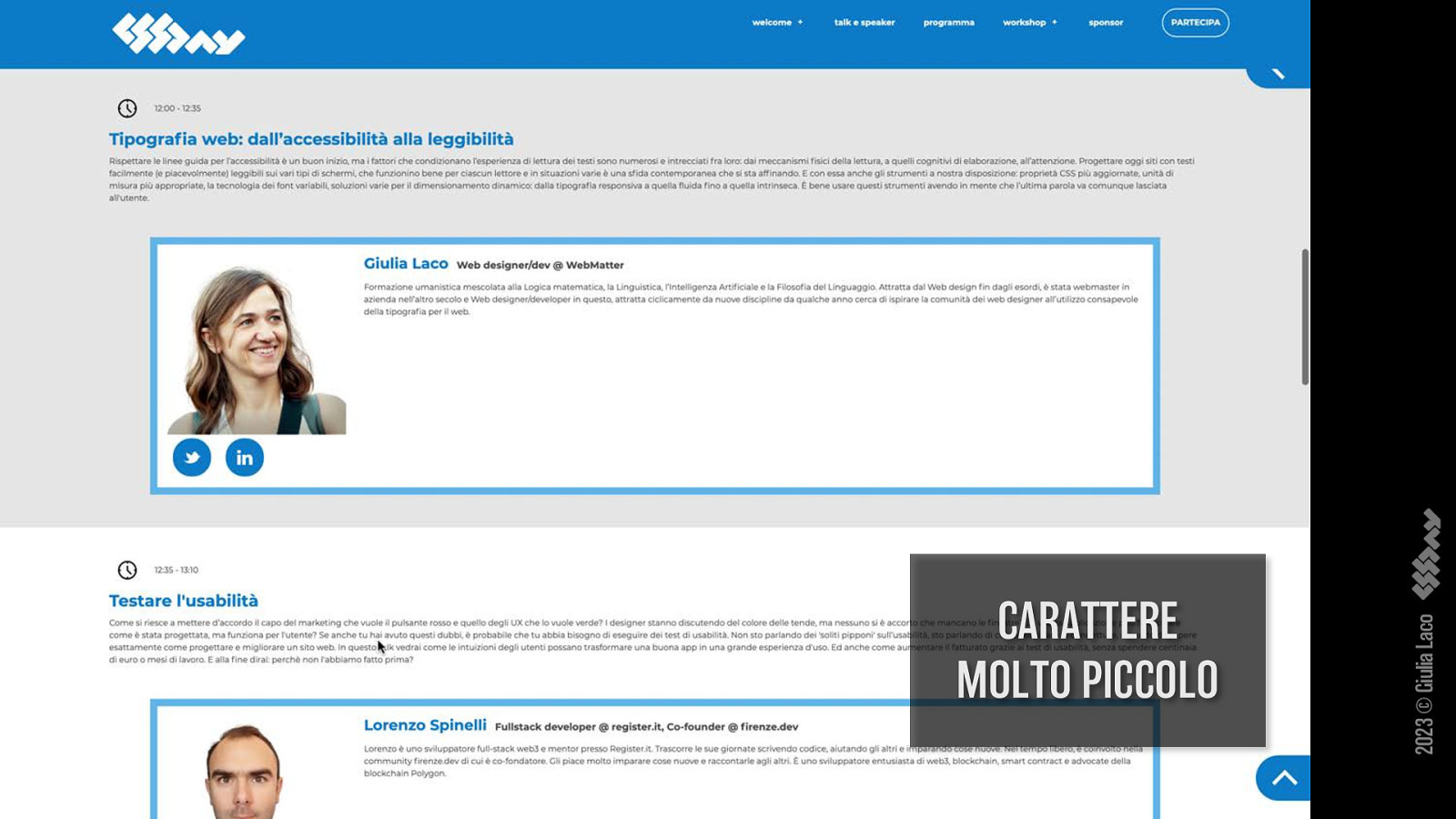
2023 © Giulia Laco CARATTERE MOLTO PICCOLO

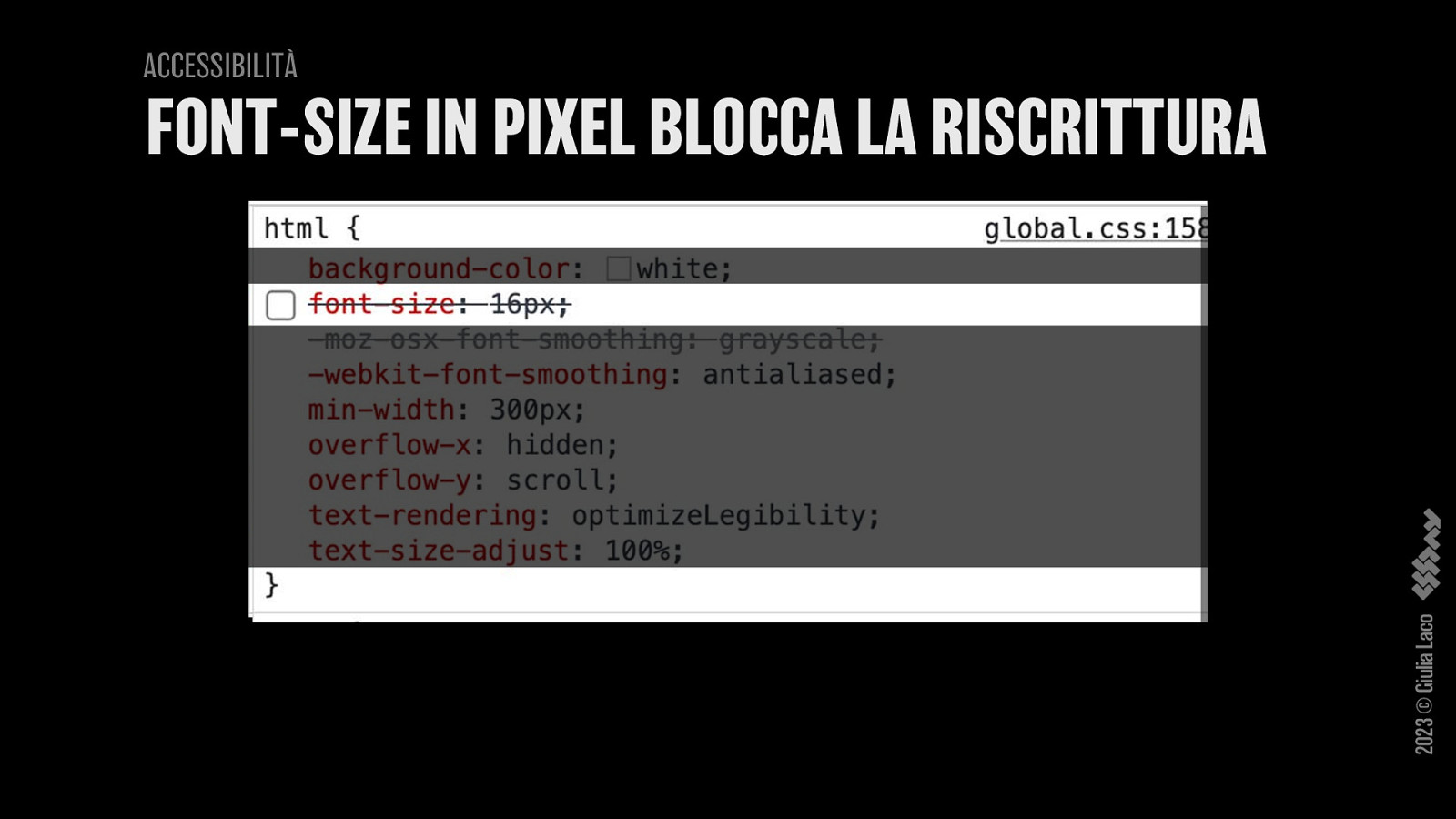
ACCESSIBILITÀ 2023 © Giulia Laco FONT-SIZE IN PIXEL BLOCCA LA RISCRITTURA

1.4 DISTINGUIBILE 1.4.10 RICALCOLO DEL FLUSSO 2023 © Giulia Laco WCAG 2.1 W3C Recommendation

AA Il contenuto può essere ripresentato senza perdita di informazioni o funzionalità e senza richiedere lo scorrimento in due dimensioni per: • • Contenuto a scorrimento verticale con una larghezza equivalente a 320 CSS pixel; Contenuto a scorrimento orizzontale ad un’altezza equivalente a 256 CSS pixel. Tranne per le parti del contenuto che richiedono layout bidimensionale per l’utilizzo o per comprenderne il senso. NOTA 320 CSS pixel equivalgono a una finestra iniziale di larghezza 1280 CSS pixel al 400% di ingrandimento. Per i contenuti Web progettati per lo scorrimento orizzontale (ad esempio con testo verticale), i 256 CSS pixel equivalgono a una finestra iniziale di altezza 1024 pixel al 400% di ingrandimento. NOTA Esempi di contenuti che richiedono un layout bidimensionale sono immagini, mappe, diagrammi, video, giochi, presentazioni, tabelle di dati e interfacce in cui è necessario tenere in vista le barre degli strumenti mentre si gestisce il contenuto. 2023 © Giulia Laco WCAG 2.1 llo W3C Recommendation e Liv 1.4.10 RICALCOLO DEL FLUSSO

1.4 DISTINGUIBILE 1.4.8 PRESENTAZIONE VISIVA 2023 © Giulia Laco WCAG 2.1 W3C Recommendation

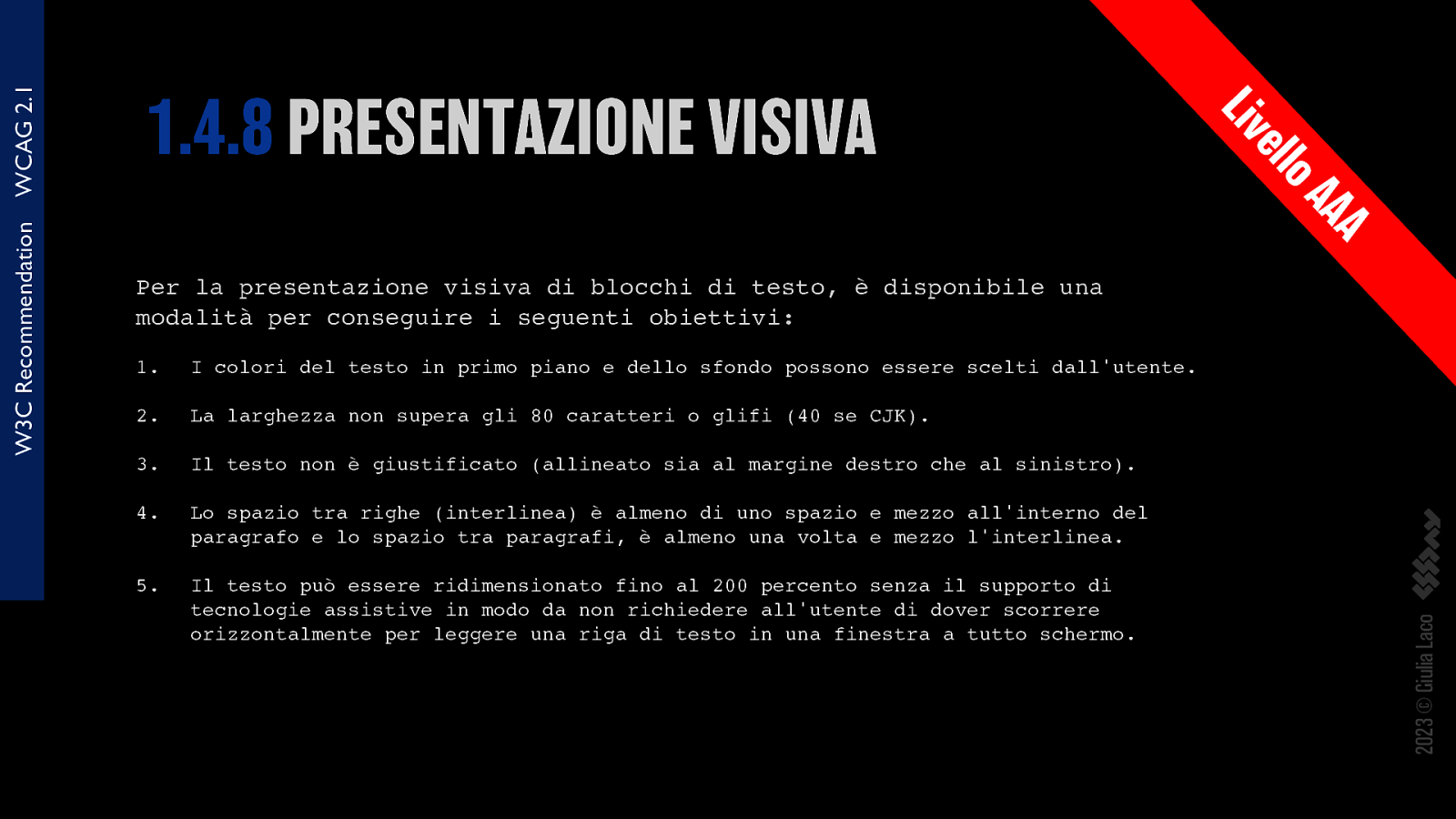
AA A Per la presentazione visiva di blocchi di testo, è disponibile una modalità per conseguire i seguenti obiettivi: 1. I colori del testo in primo piano e dello sfondo possono essere scelti dall’utente. 2. La larghezza non supera gli 80 caratteri o glifi (40 se CJK). 3. Il testo non è giustificato (allineato sia al margine destro che al sinistro). 4. Lo spazio tra righe (interlinea) è almeno di uno spazio e mezzo all’interno del paragrafo e lo spazio tra paragrafi, è almeno una volta e mezzo l’interlinea. 5. Il testo può essere ridimensionato fino al 200 percento senza il supporto di tecnologie assistive in modo da non richiedere all’utente di dover scorrere orizzontalmente per leggere una riga di testo in una finestra a tutto schermo. 2023 © Giulia Laco WCAG 2.1 llo W3C Recommendation e Liv 1.4.8 PRESENTAZIONE VISIVA

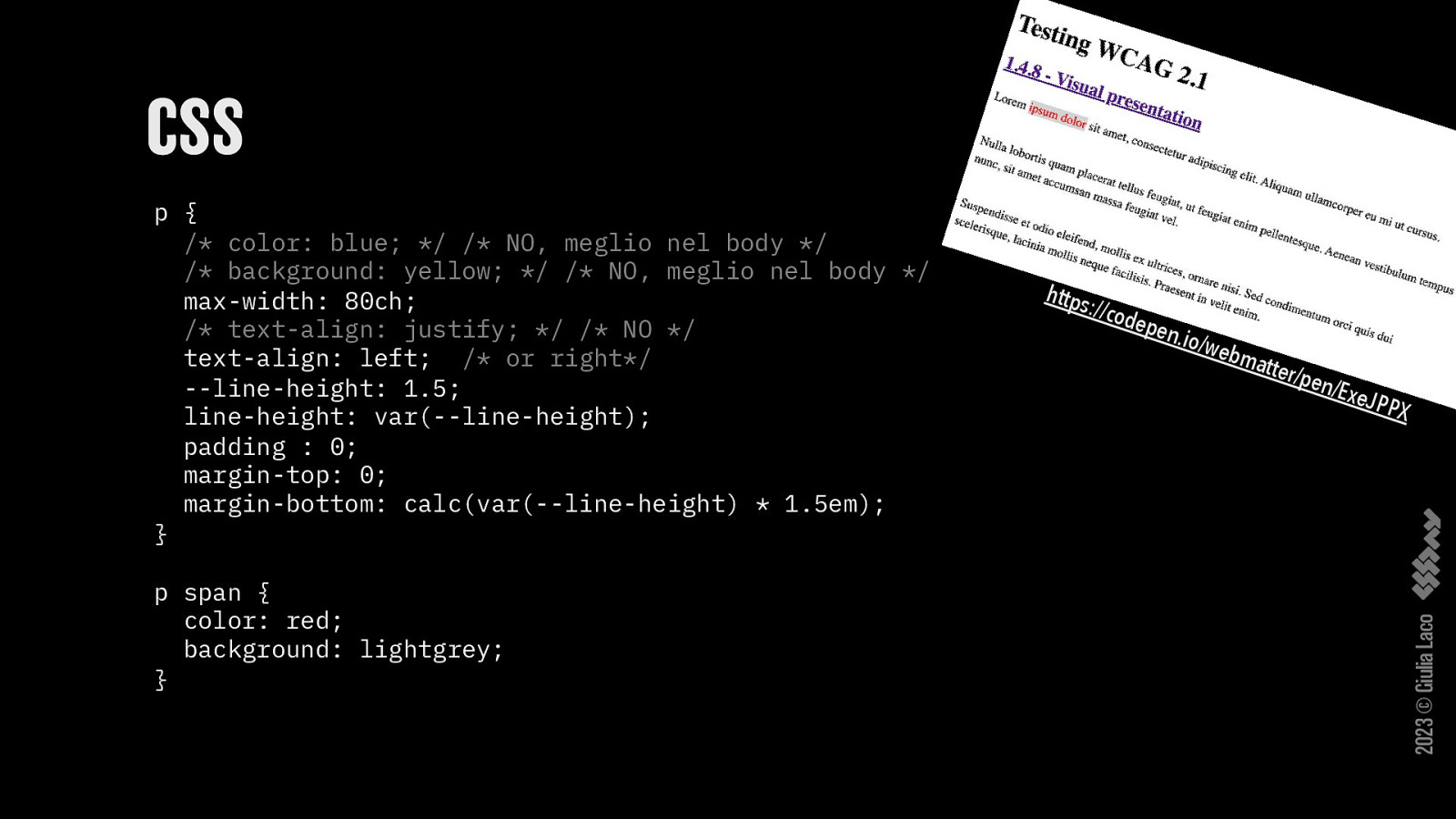
CSS p span { color: red; background: lightgrey; } https ://co depe n.io/ w ebm atter /pen /ExeJ PPX 2023 © Giulia Laco p { /* color: blue; / / NO, meglio nel body / / background: yellow; / / NO, meglio nel body / max-width: 80ch; / text-align: justify; / / NO / text-align: left; / or right*/ —line-height: 1.5; line-height: var(—line-height); padding : 0; margin-top: 0; margin-bottom: calc(var(—line-height) * 1.5em); }

1.4 DISTINGUIBILE 1.4.12 SPAZIATURA DEL TESTO 2023 © Giulia Laco WCAG 2.1 W3C Recommendation

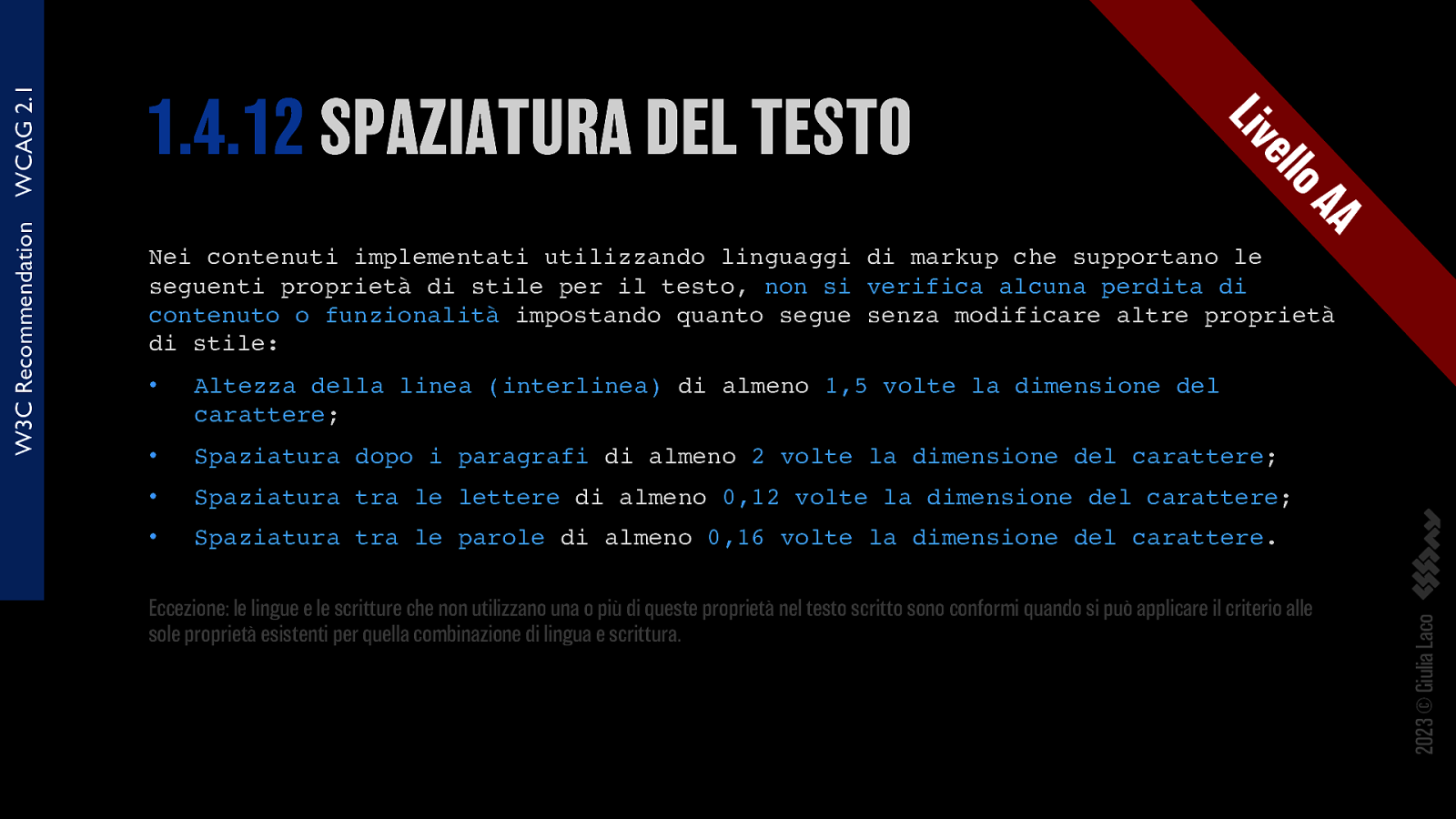
AA Nei contenuti implementati utilizzando linguaggi di markup che supportano le seguenti proprietà di stile per il testo, non si verifica alcuna perdita di contenuto o funzionalità impostando quanto segue senza modificare altre proprietà di stile: • Altezza della linea (interlinea) di almeno 1,5 volte la dimensione del carattere; • Spaziatura dopo i paragrafi di almeno 2 volte la dimensione del carattere; • Spaziatura tra le lettere di almeno 0,12 volte la dimensione del carattere; • Spaziatura tra le parole di almeno 0,16 volte la dimensione del carattere. Eccezione: le lingue e le scritture che non utilizzano una o più di queste proprietà nel testo scritto sono conformi quando si può applicare il criterio alle sole proprietà esistenti per quella combinazione di lingua e scrittura. 2023 © Giulia Laco WCAG 2.1 llo W3C Recommendation e Liv 1.4.12 SPAZIATURA DEL TESTO

CSS LETTER-SPACING https://twitter.com/LeaVerou/status/485885496305127424 2023 © Giulia Laco usato assieme alle legature

3.1 LEGGIBILE 3.1.1 LINGUA DELLA PAGINA 2023 © Giulia Laco WCAG 2.1 W3C Recommendation 3. COMPRENSIBILE

A L’impostazione della lingua predefinita di ogni pagina Web può essere determinata programmaticamente. 2023 © Giulia Laco WCAG 2.1 llo W3C Recommendation e Liv 3.1.1 LINGUA DELLA PAGINA

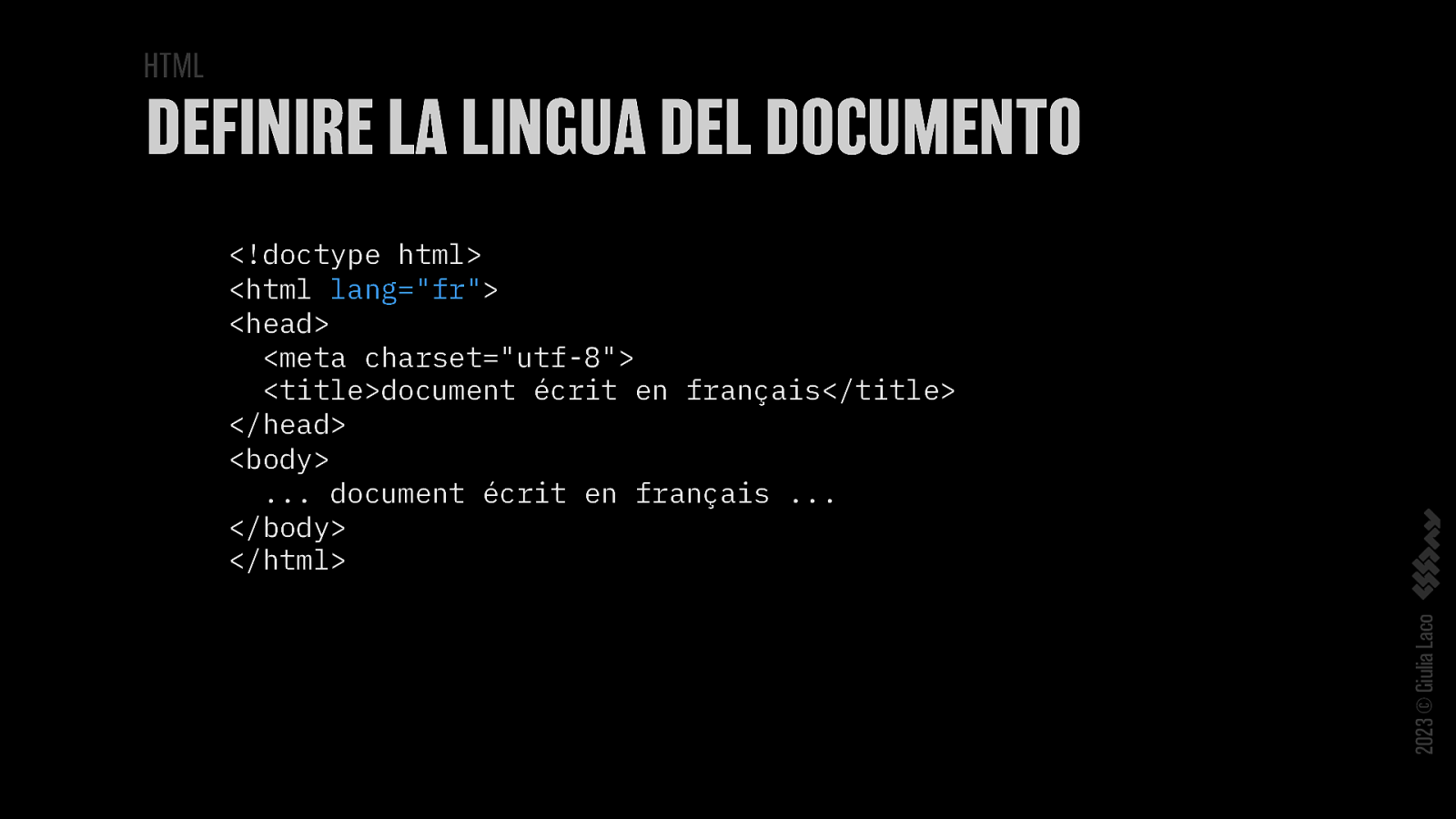
HTML DEFINIRE LA LINGUA DEL DOCUMENTO 2023 © Giulia Laco <!doctype html> <html lang=”fr”> <head> <meta charset=”utf-8”> <title>document écrit en français</title> </head> <body> … document écrit en français … </body> </html>

Conseguenze: nella sillabazione del testo 2023 © Giulia Laco (hyphenation)

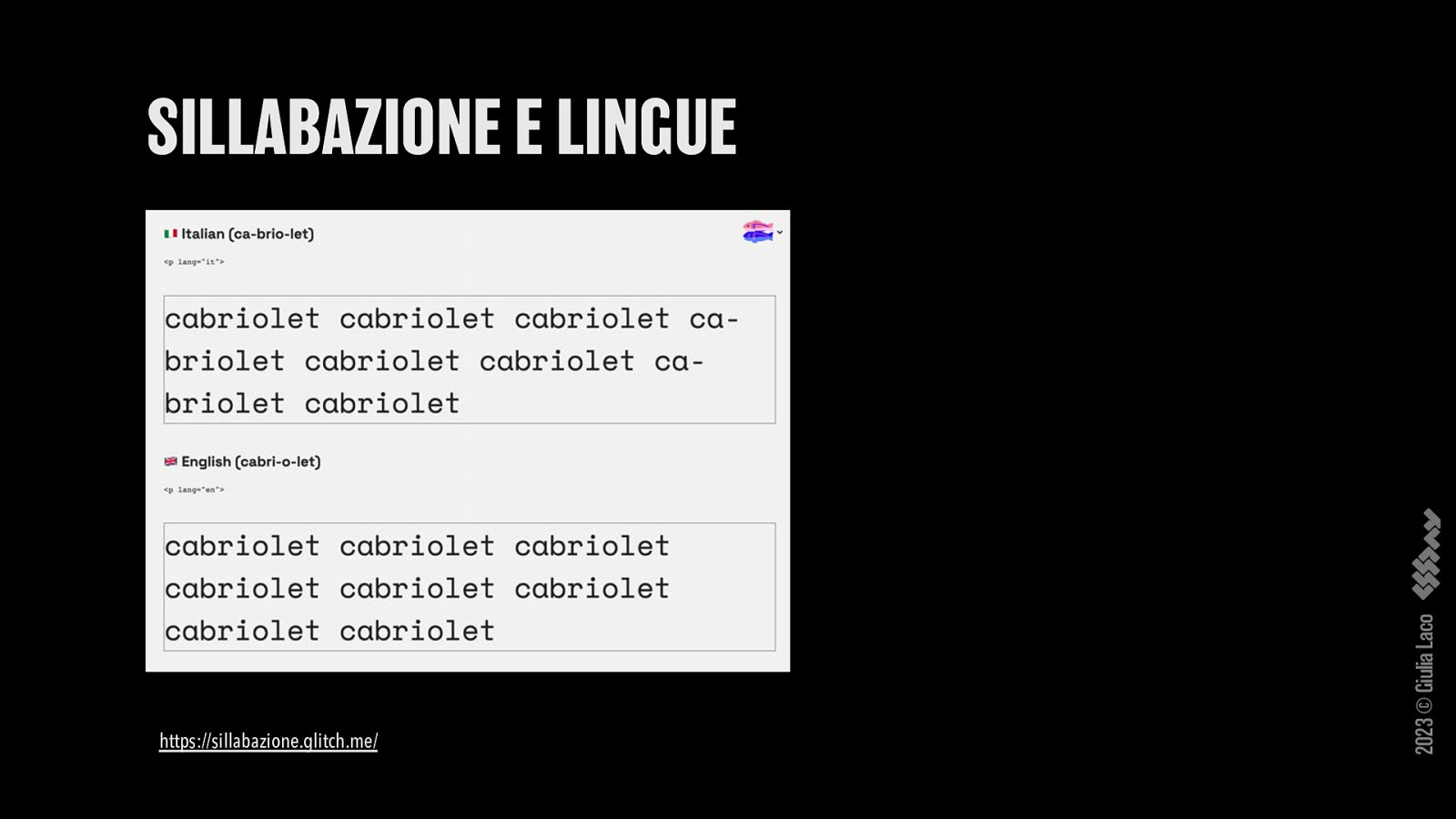
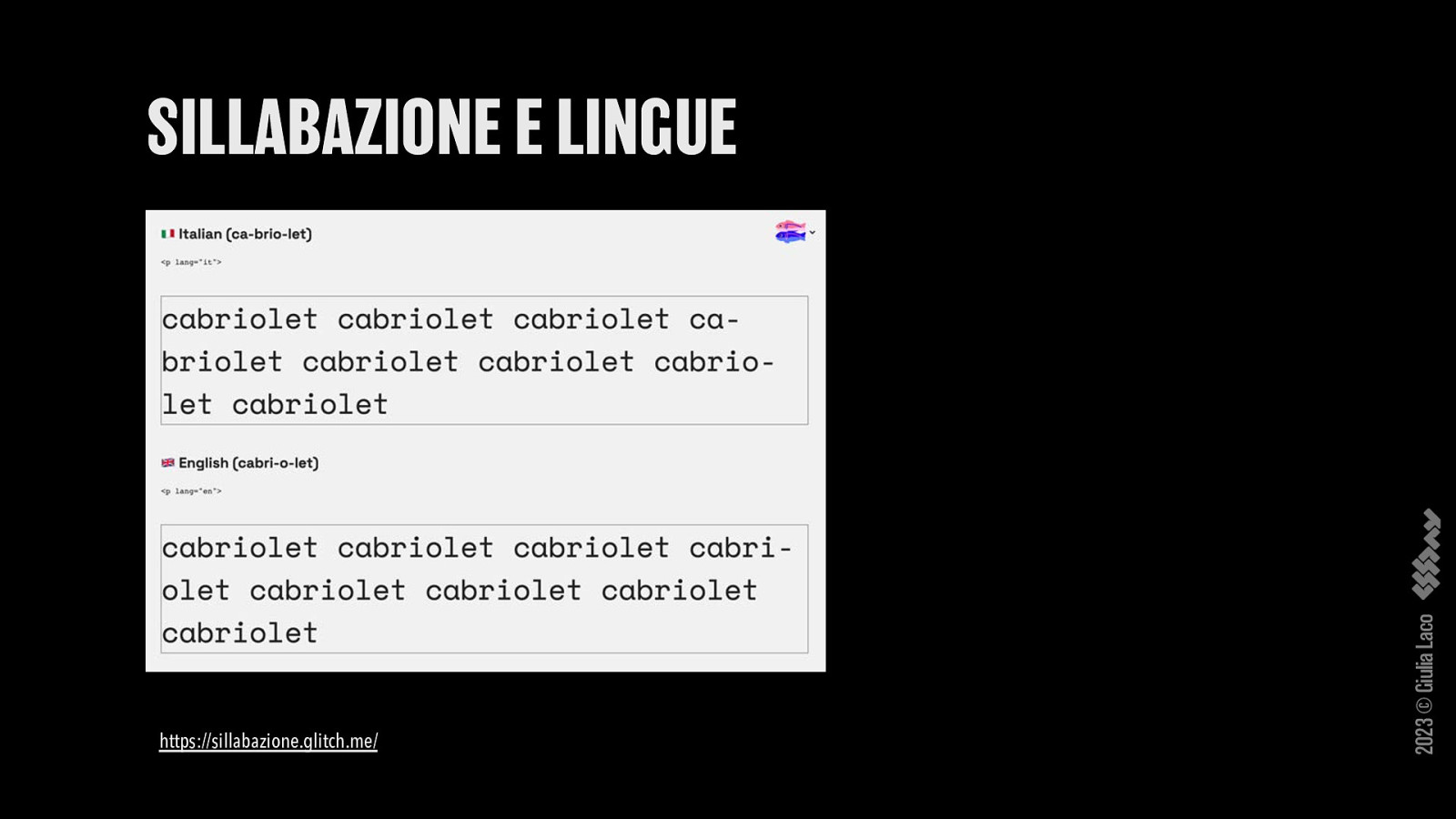
https://sillabazione.glitch.me/ 2023 © Giulia Laco SILLABAZIONE E LINGUE

https://sillabazione.glitch.me/ 2023 © Giulia Laco SILLABAZIONE E LINGUE

3.1 LEGGIBILE 3.1.5 LIVELLO DI LETTURA 2023 © Giulia Laco WCAG 2.1 W3C Recommendation 3. COMPRENSIBILE

AA A Quando il testo richiede capacità di lettura più avanzata rispetto al livello di istruzione secondaria inferiore dopo aver rimosso i nomi propri e i titoli, sono resi disponibili contenuti supplementari oppure una versione che non richieda la capacità di lettura più avanzata rispetto al livello di istruzione secondaria inferiore. 2023 © Giulia Laco WCAG 2.1 llo W3C Recommendation e Liv 3.1.5 LIVELLO DI LETTURA

2023 © Giulia Laco Un altro significato di “LEGGIBILITÀ”

VARI SIGNIFICATI 2023 © Giulia Laco LA LEGGIBILITÀ

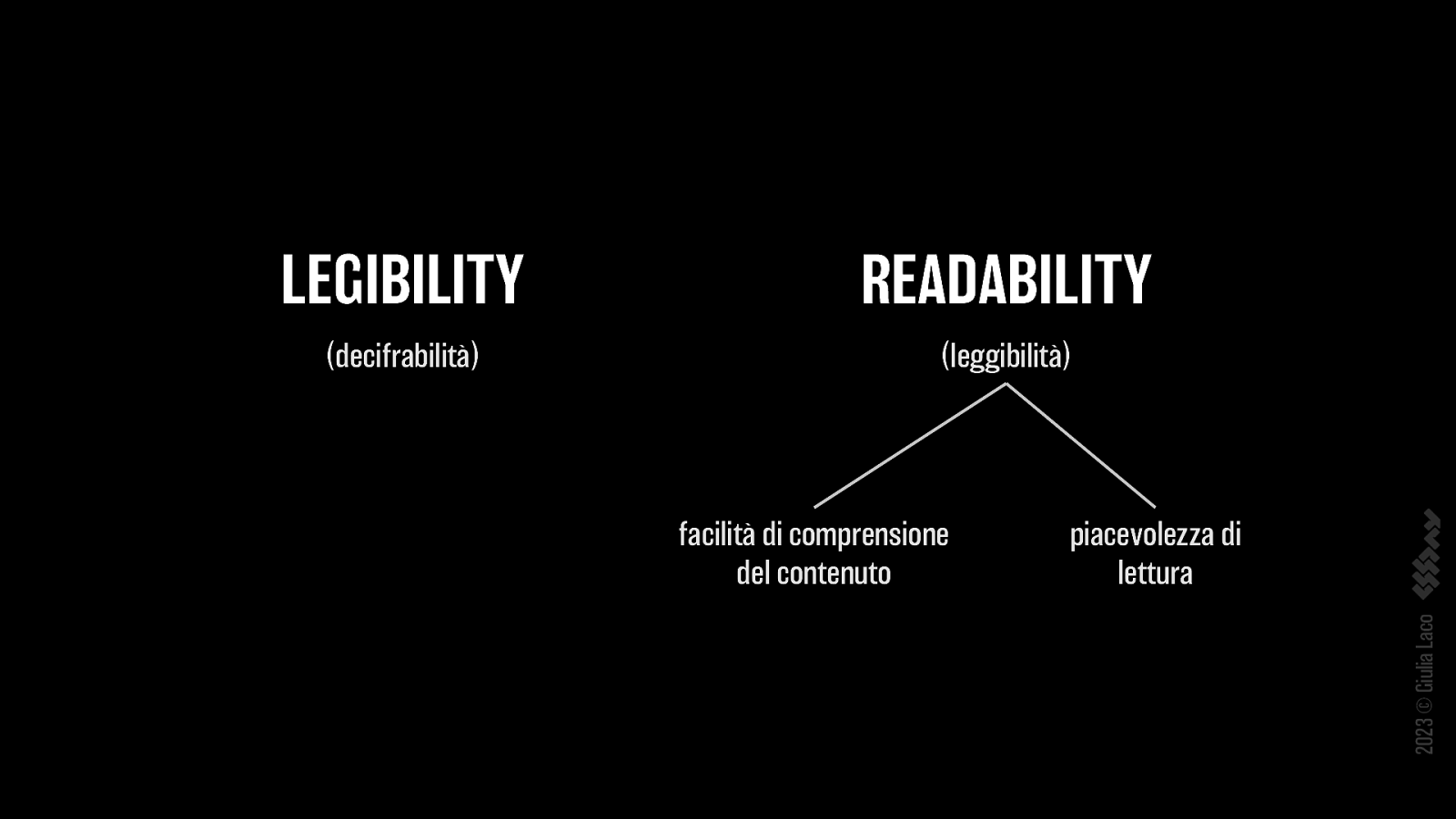
LEGGIBILITÀ DUE CONCETTI LEGIBILITY READABILITY (decifrabilità) (leggibilità) piacevolezza di lettura 2023 © Giulia Laco facilità di comprensione del contenuto

LEGIBILITY DECIFRABILITÀ “Riesci a leggere il testo?” 2023 © Giulia Laco — Stephen Coles

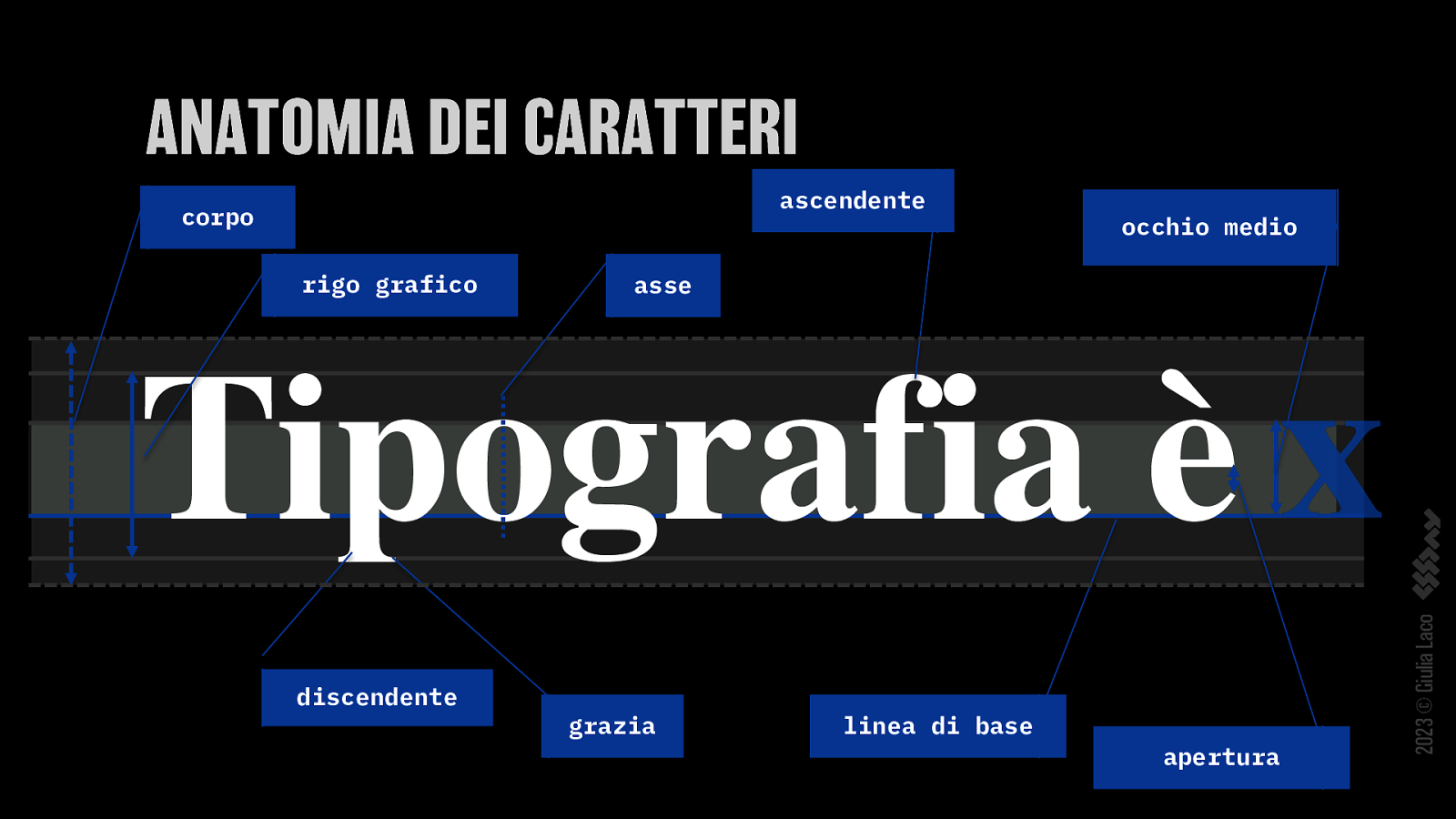
ANATOMIA DEI CARATTERI ascendente corpo rigo grafico occhio medio asse discendente grazia linea di base apertura 2023 © Giulia Laco Tipografia è

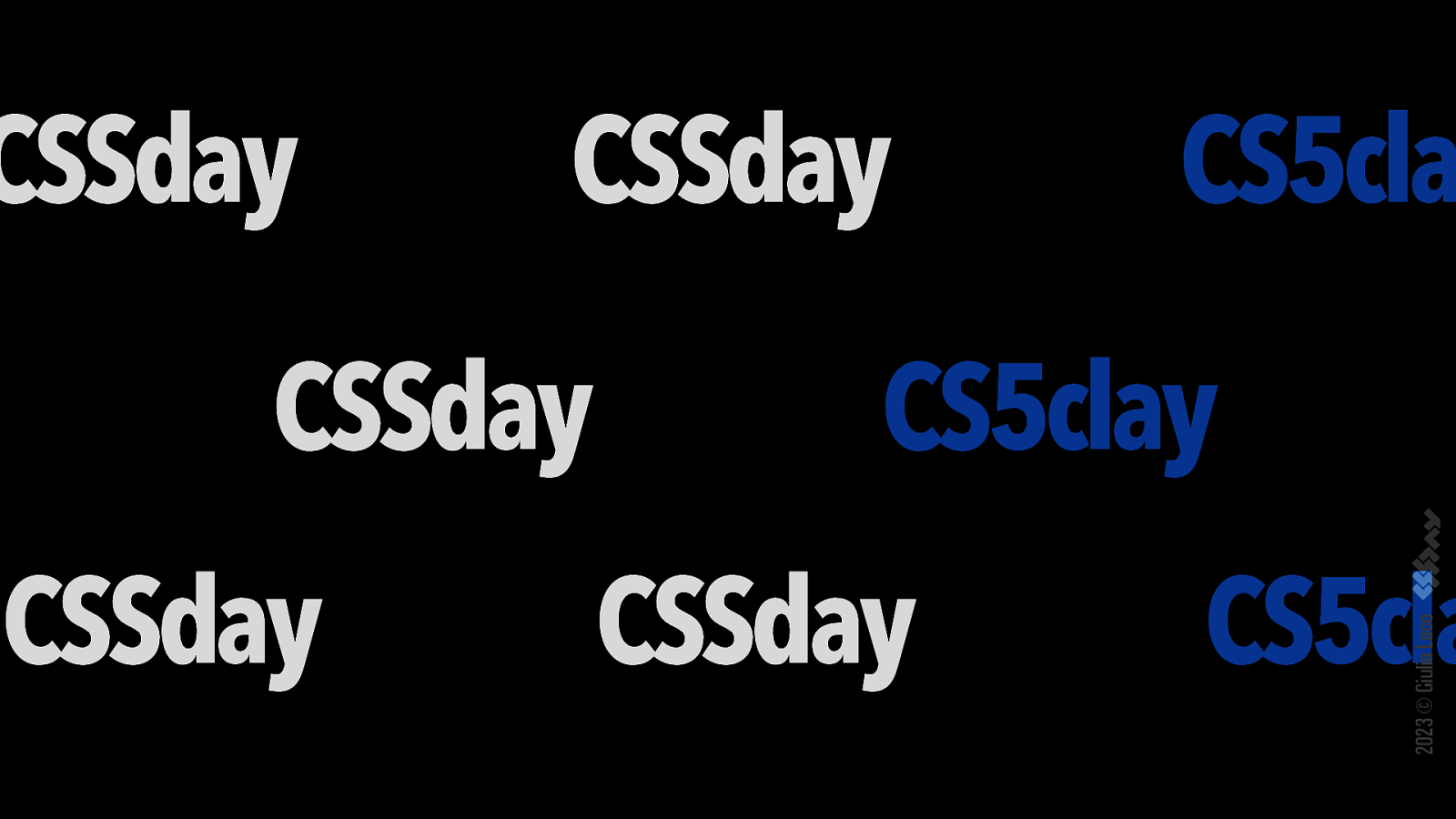
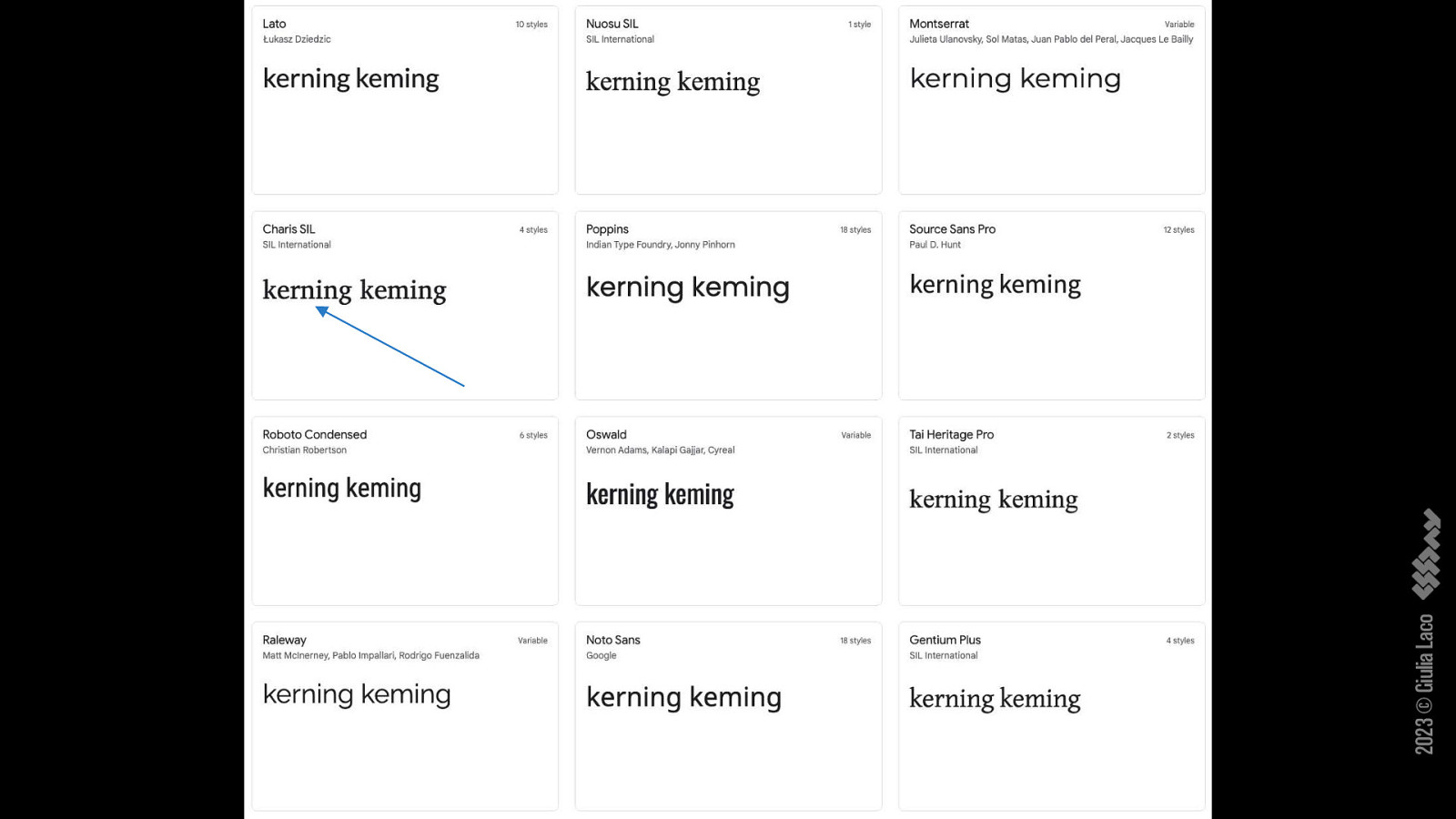
CSSday FORME AMBIGUE CSSday CSSday CSSday CS5cla CS5clay CSSday CS5cla 2023 © Giulia Laco LEGGIBILITÀ

CSSday FORME AMBIGUE CSSday CSSday CSSday CS5cla CS5clay CSSday CS5cla 2023 © Giulia Laco LEGGIBILITÀ

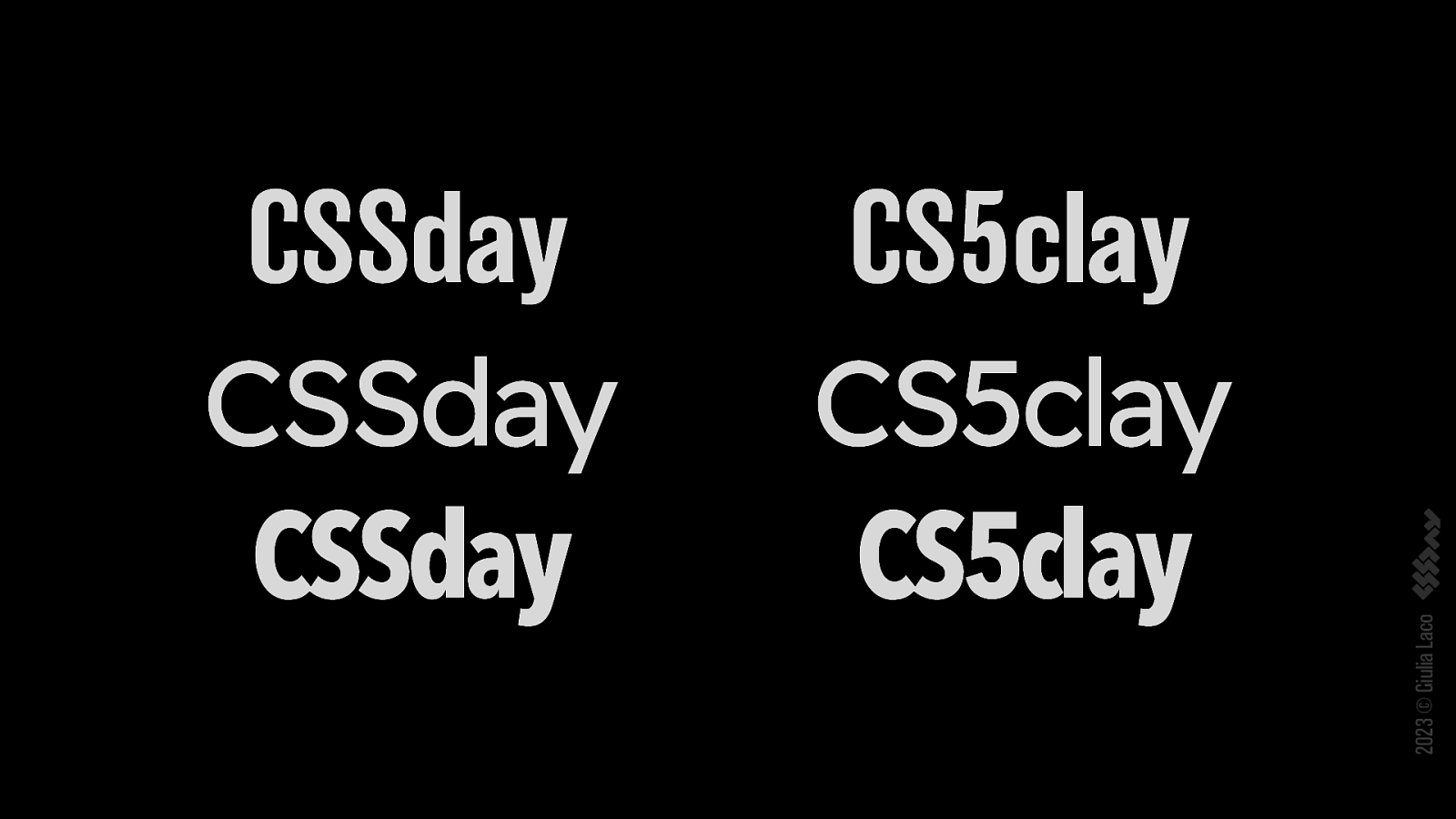
LEGGIBILITÀ CSSday CSSday CSSday CS5clay CS5clay CS5clay 2023 © Giulia Laco FORME AMBIGUE

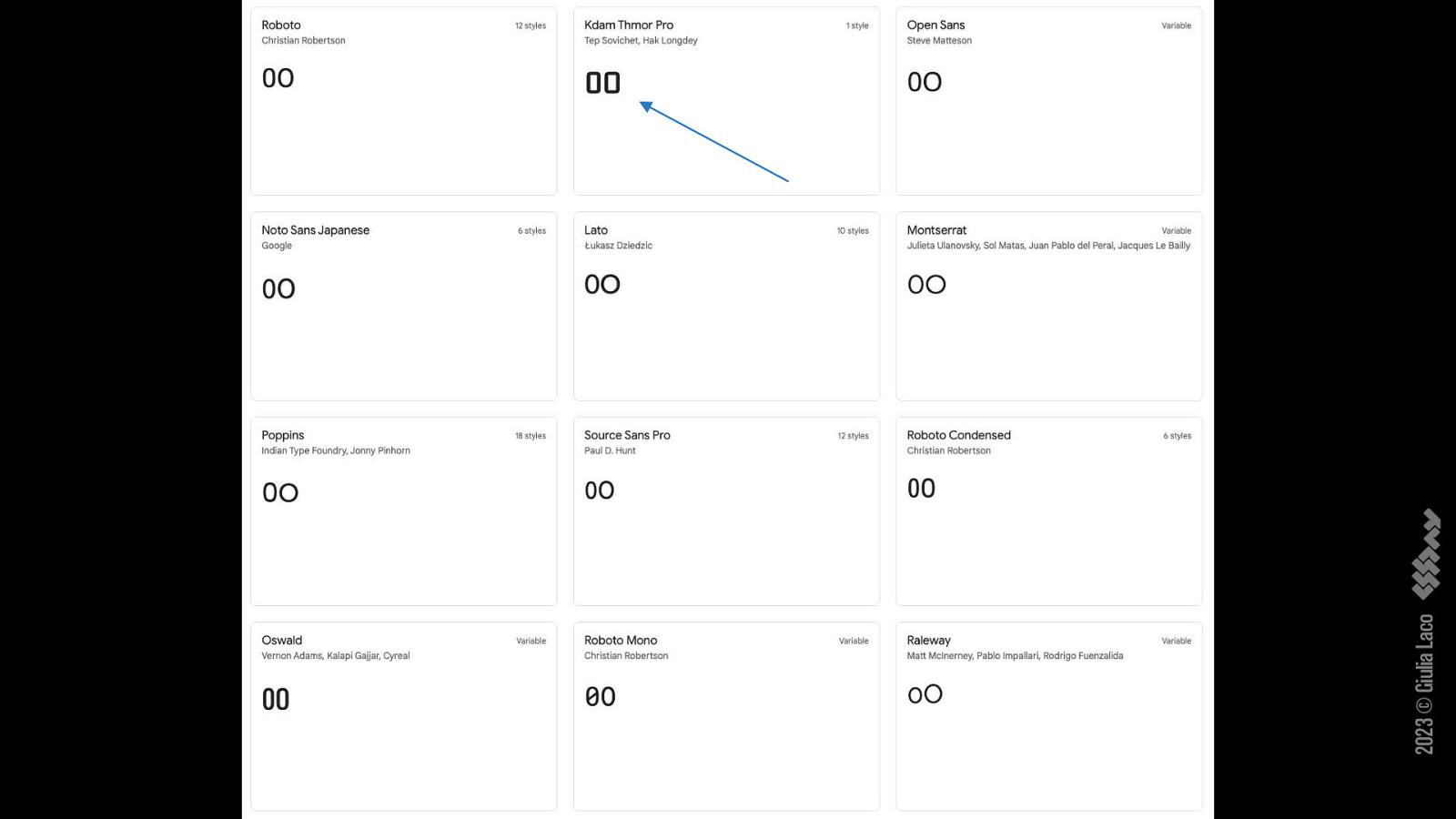
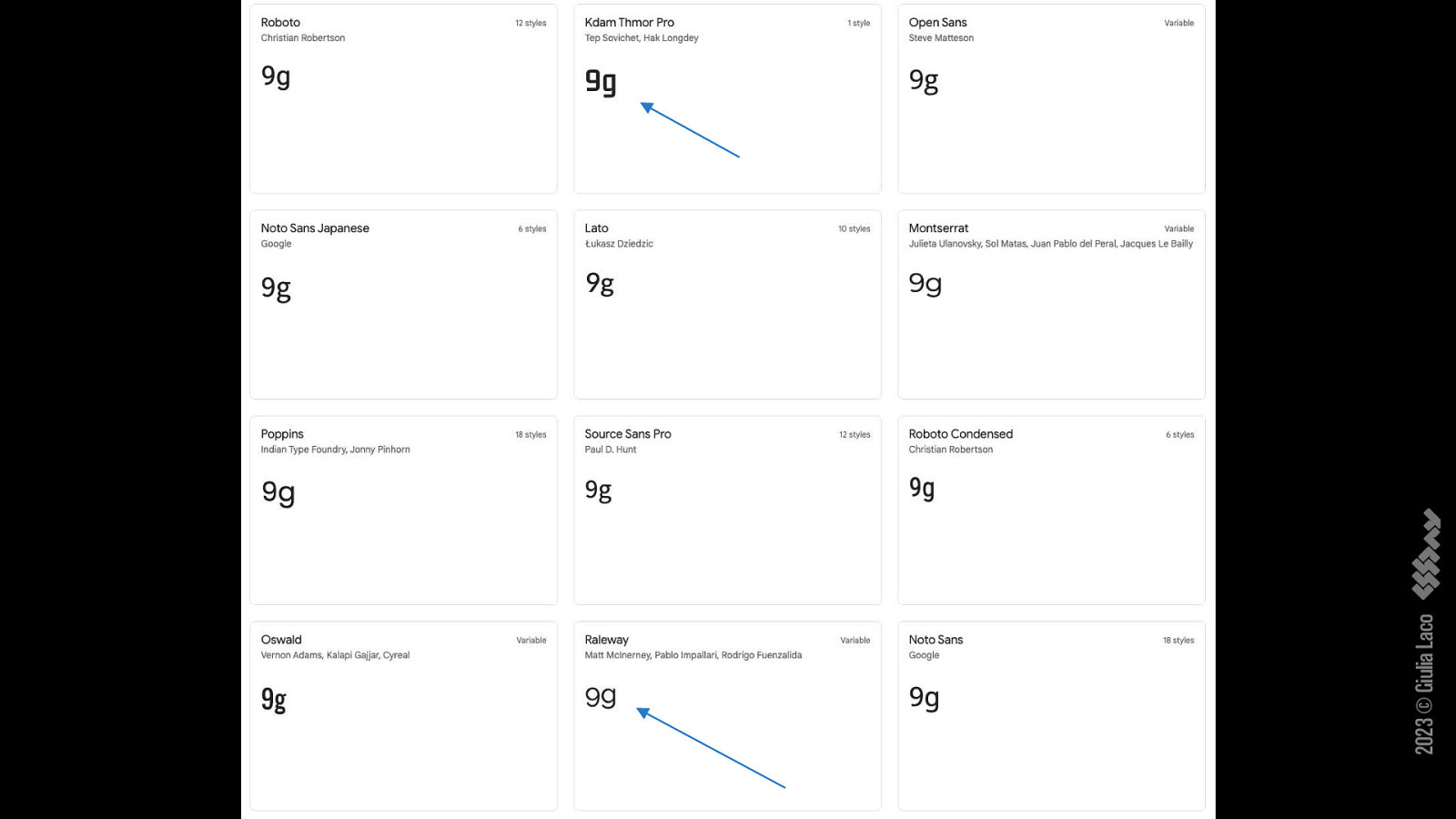
2023 © Giulia Laco Forme o proporzioni ambigue

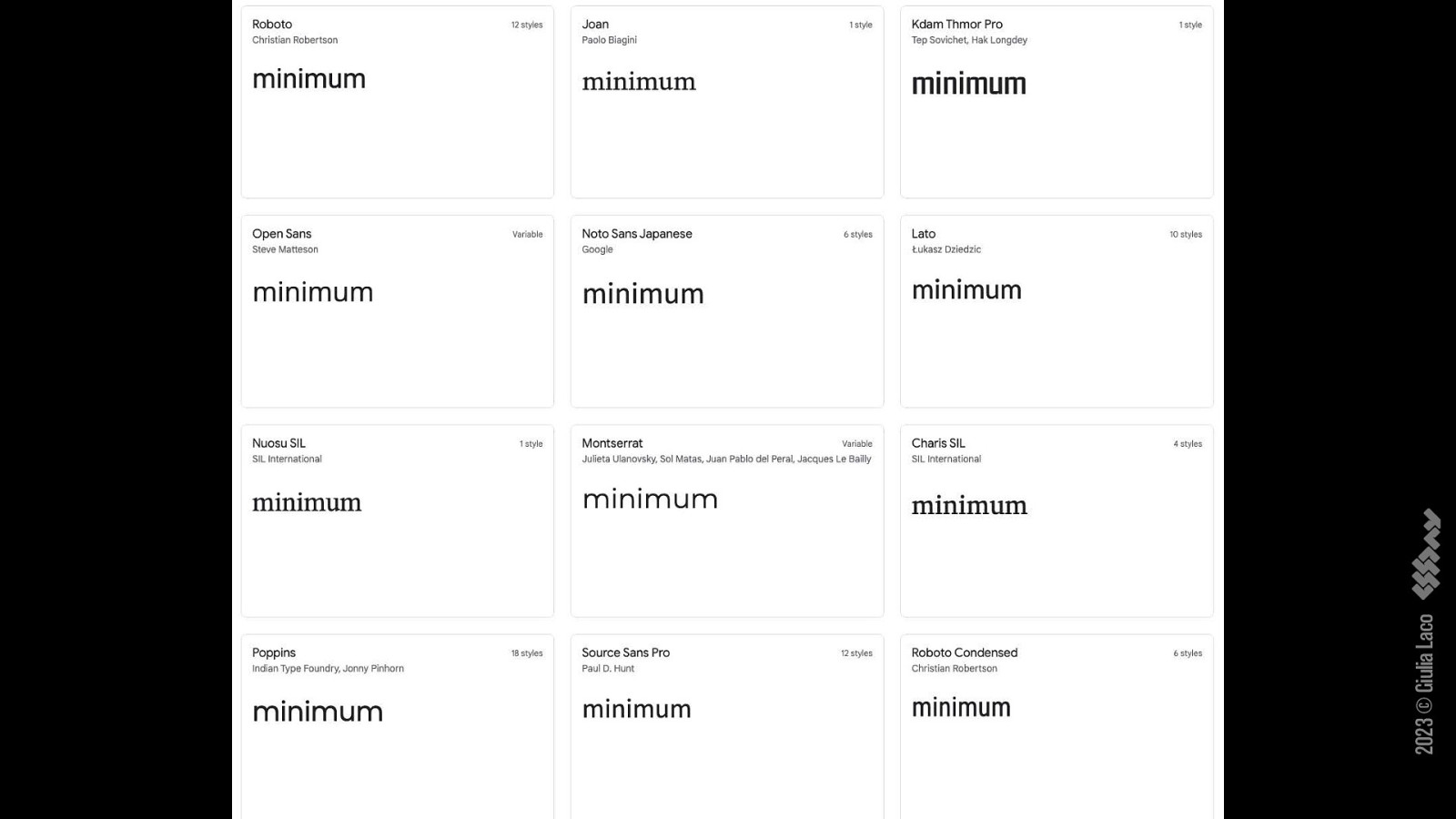
2023 © Giulia Laco

2023 © Giulia Laco

2023 © Giulia Laco

2023 © Giulia Laco

2023 © Giulia Laco RITMO E DISTANZA FRA LETTERE

2023 © Giulia Laco

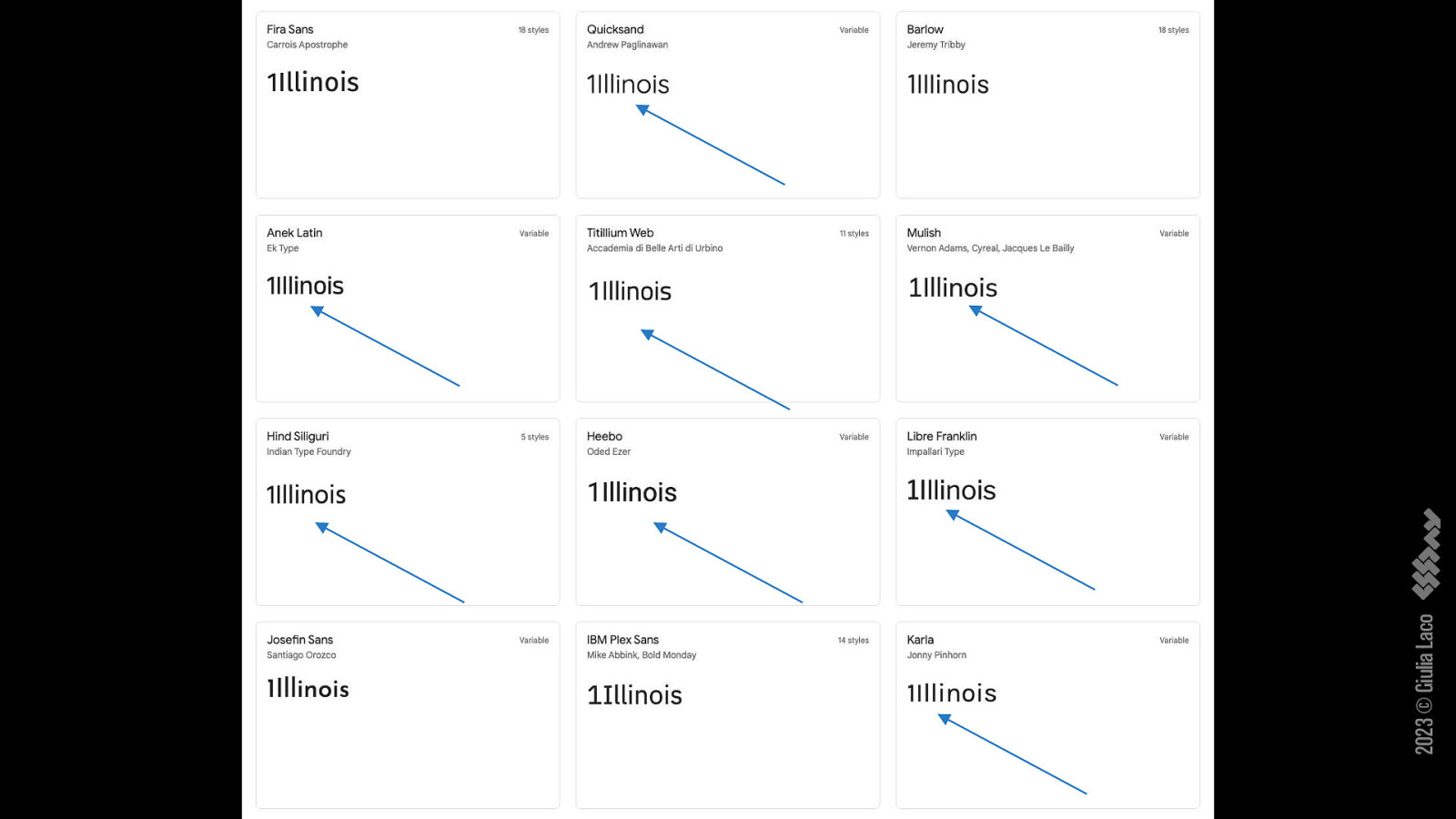
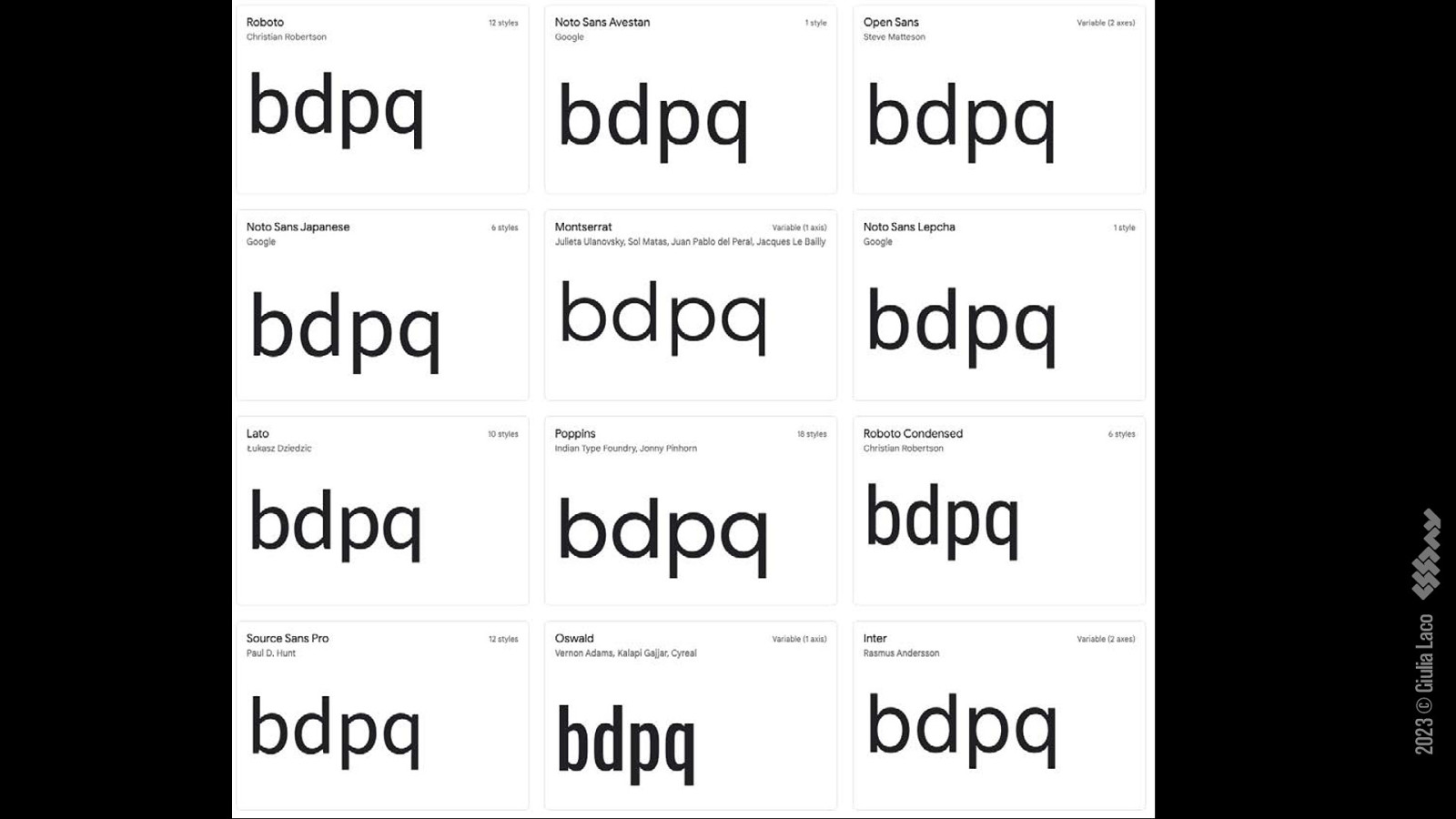
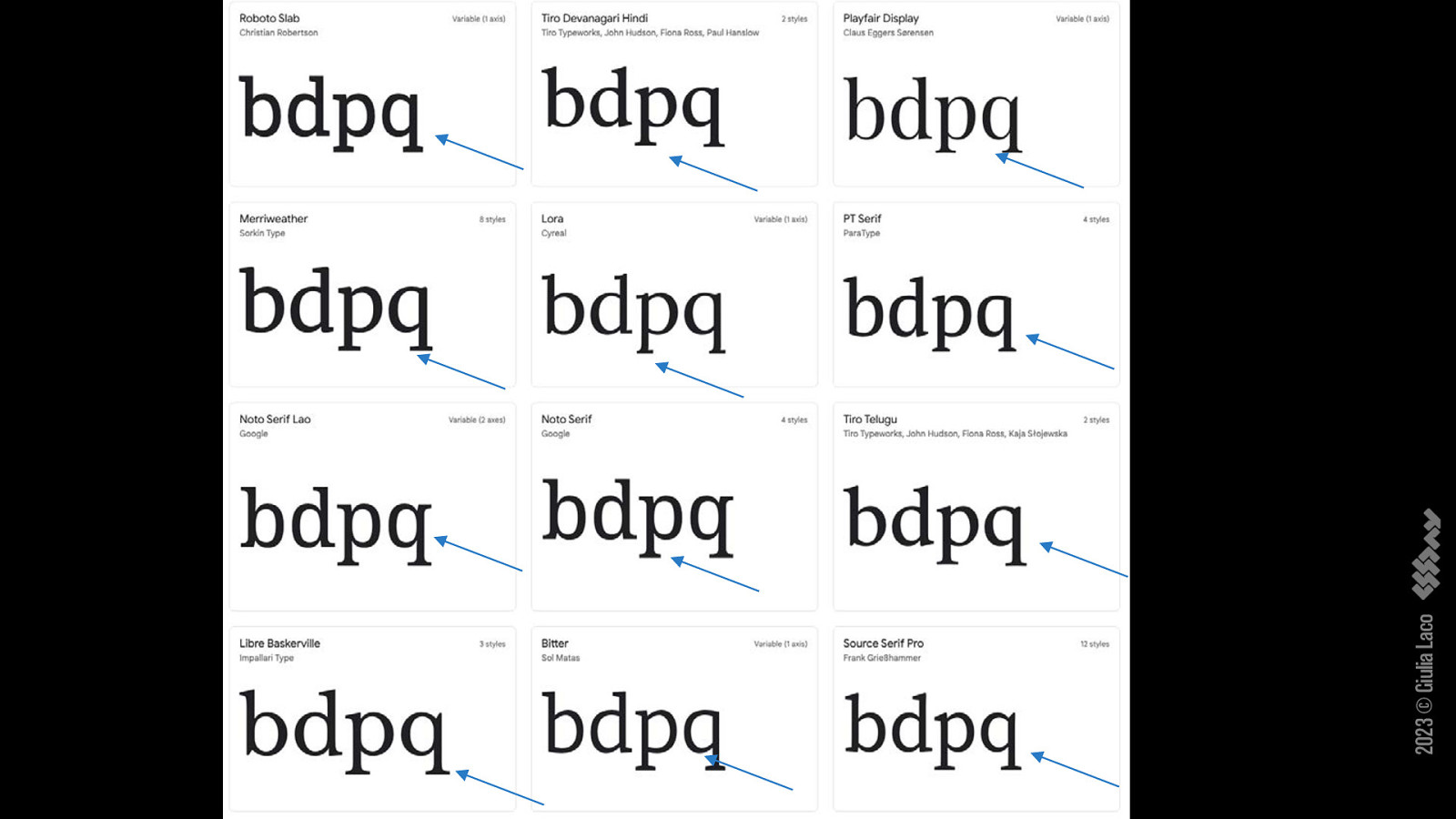
2023 © Giulia Laco Altre forme potenzialmente ambigue

2023 © Giulia Laco

2023 © Giulia Laco

READABILITY LEGGIBILITÀ DEL CONTENUTO 2023 © Giulia Laco “Riesci a comprendere questo testo?”

READABILITY LEGGIBILITÀ “Desideri leggere il testo?” 2023 © Giulia Laco — Stephen Coles

LEGGIBILITÀ UX READABILITY 2023 © Giulia Laco ESPERIENZA DI LETTURA

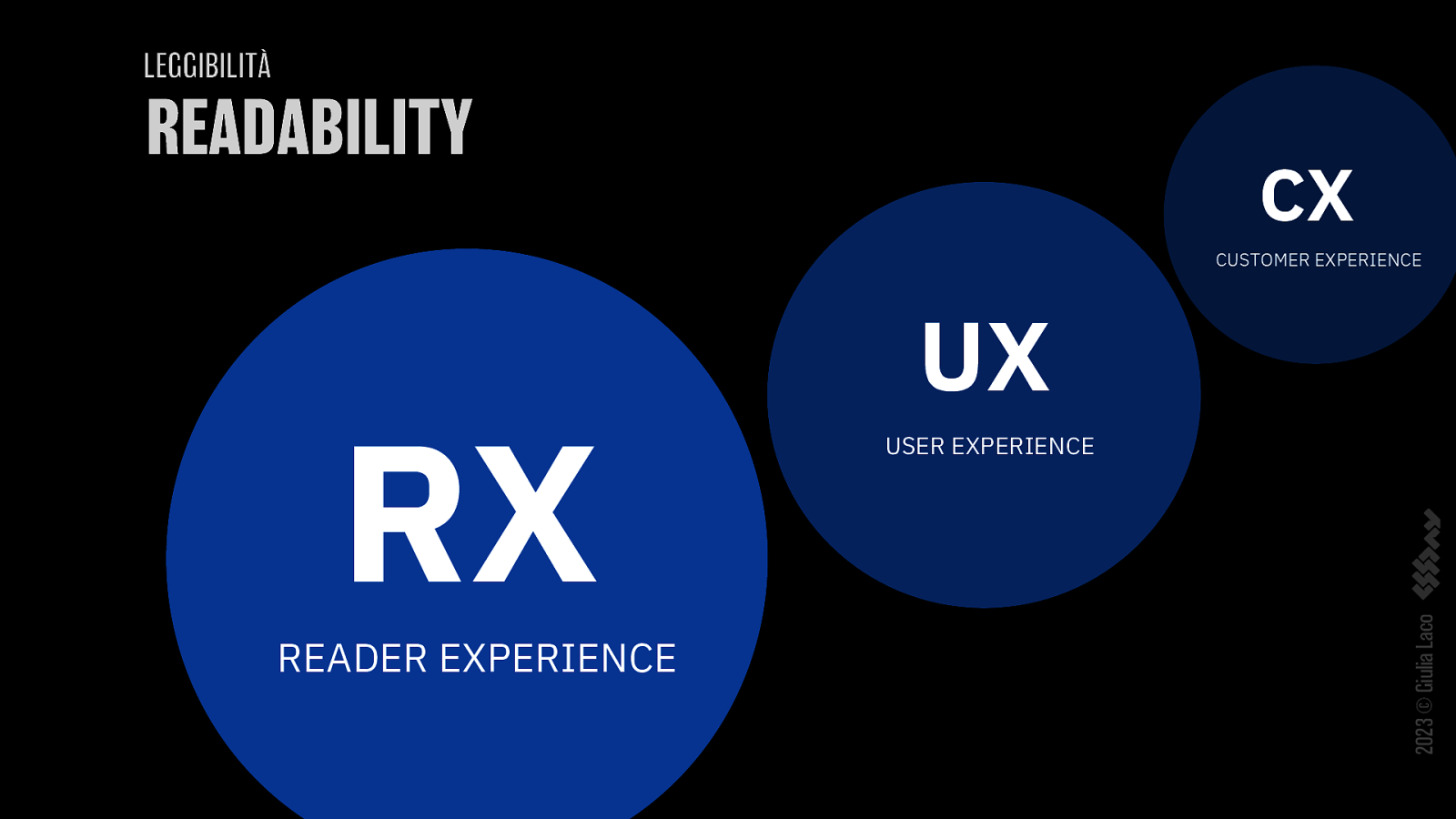
LEGGIBILITÀ READABILITY CX CUSTOMER EXPERIENCE READER EXPERIENCE USER EXPERIENCE 2023 © Giulia Laco RX UX

ASPETTI TECNICI 2023 © Giulia Laco COME LEGGIAMO

2023 © Giulia Laco IL LATO FISICO

https://pixabay.com/ IL LATO FISICO 2023 © Giulia Laco COME LEGGIAMO

COME LEGGIAMO 2023 © Giulia Laco IL LATO FISICO

2023 © Giulia Laco I MOVIMENTI OCULARI

https://pixabay.com/ FISSAZIONI 2023 © Giulia Laco COME LEGGIAMO

https://pixabay.com/ SACCADI 2023 © Giulia Laco COME LEGGIAMO

COME LEGGIAMO 2023 © Giulia Laco ANCHE IN VERTICALE

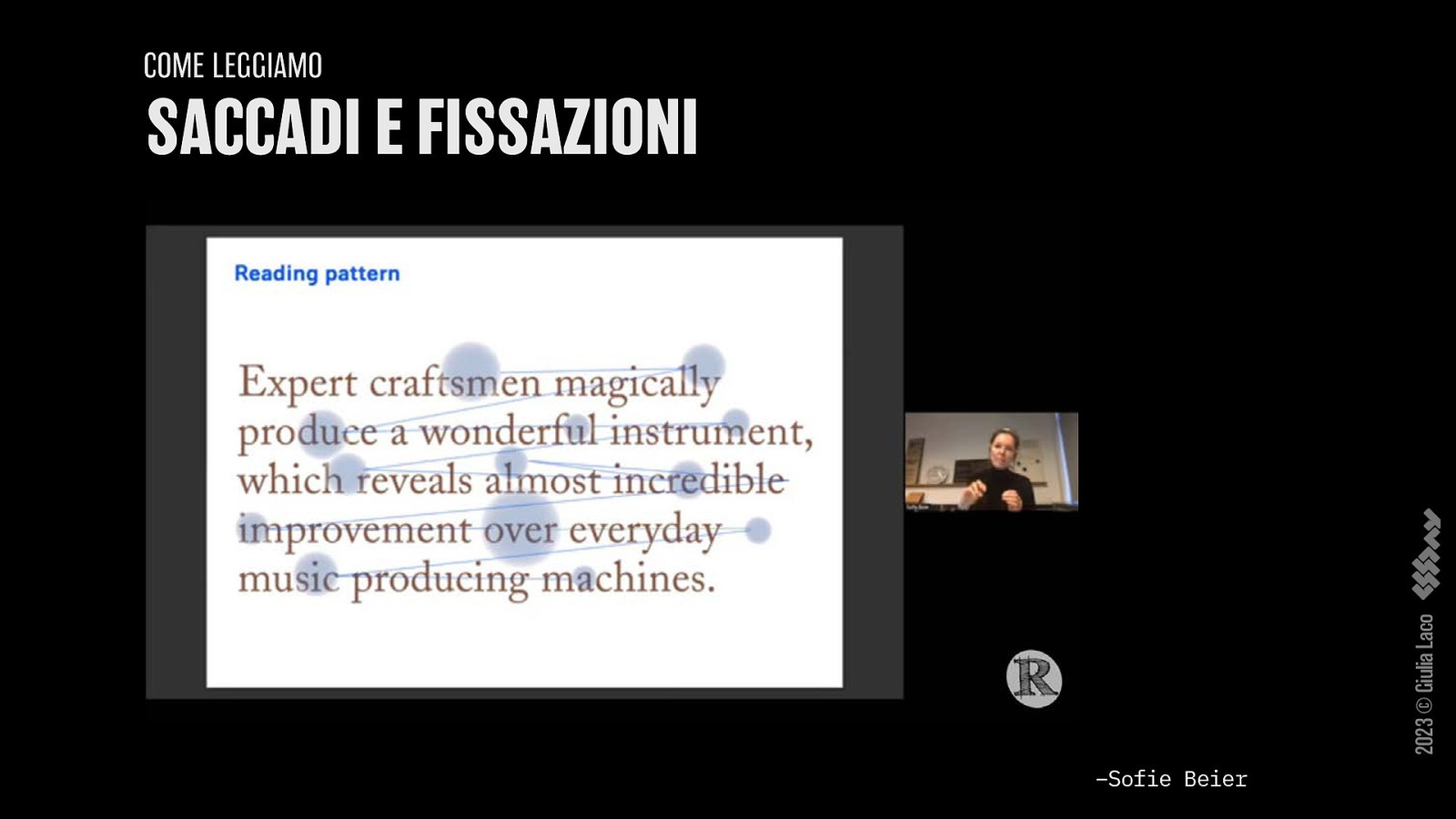
COME LEGGIAMO – Sofie Beier,–Sofie 2022 Beier 2023 © Giulia Laco SACCADI E FISSAZIONI

COME LEGGIAMO https://en.wikipedia.org/wiki/Eye_movement_in_reading 2023 © Giulia Laco ACUITÀ VISIVA FOVEALE

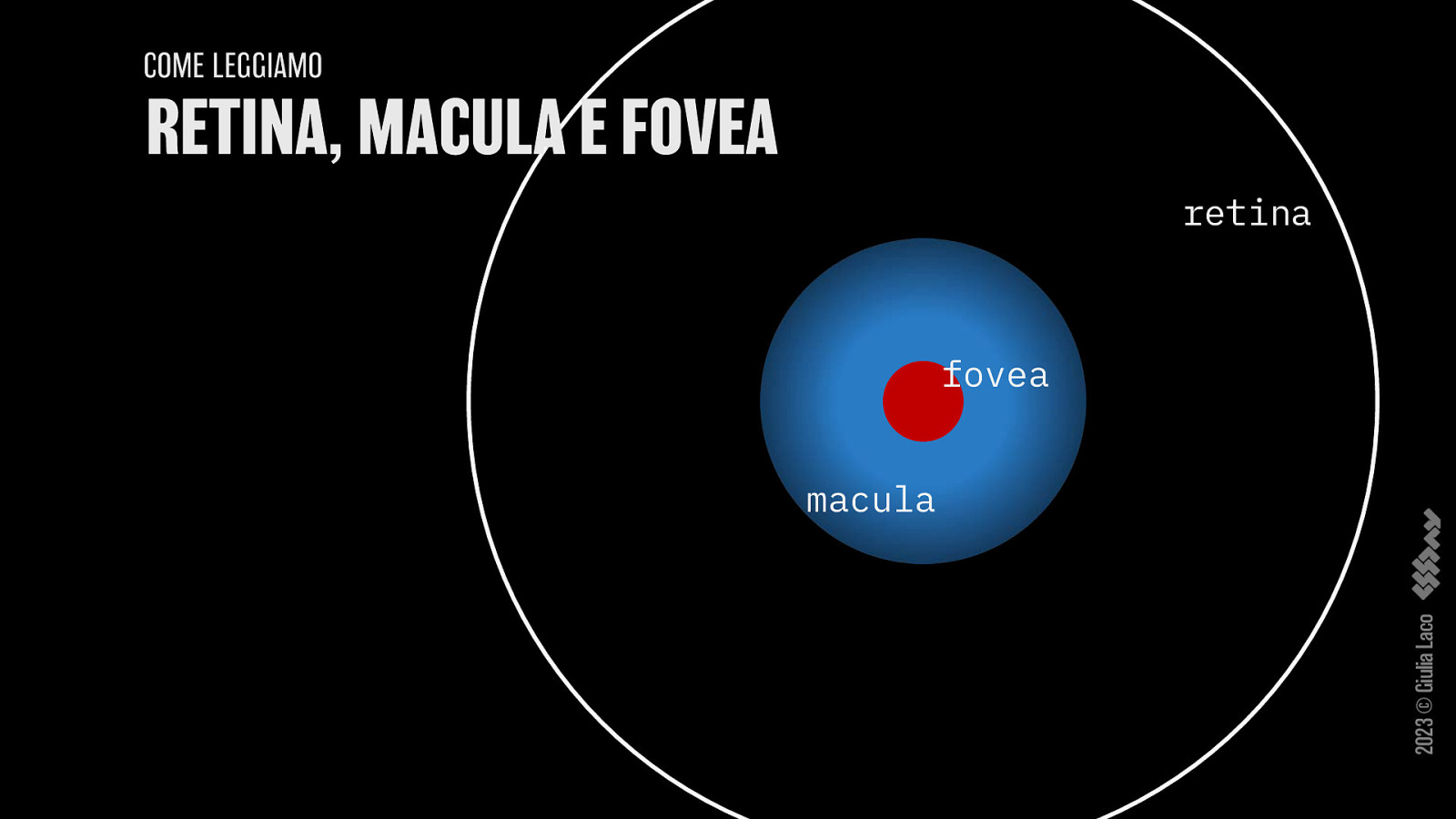
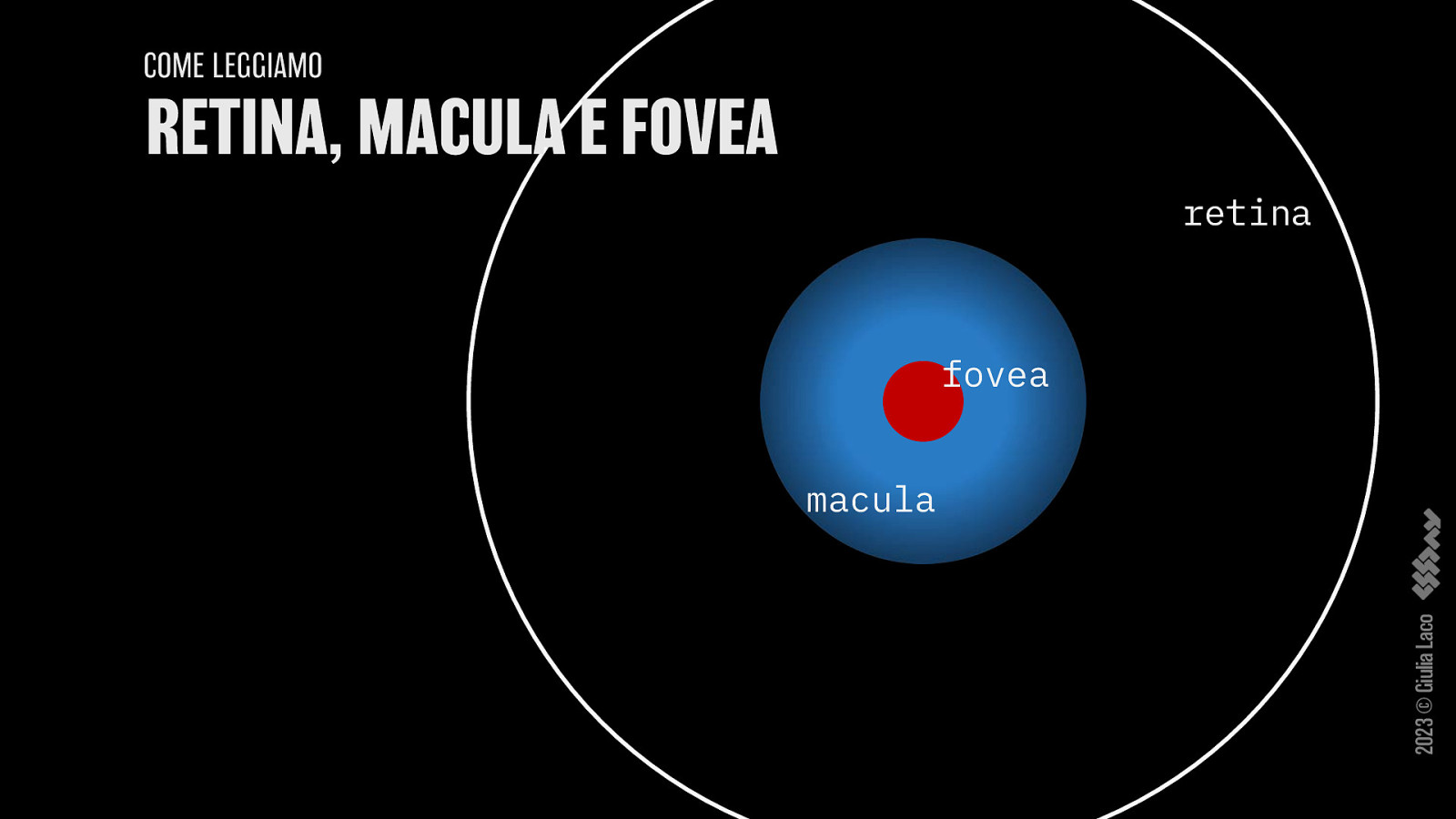
COME LEGGIAMO RETINA, MACULA E FOVEA retina fovea 2023 © Giulia Laco macula

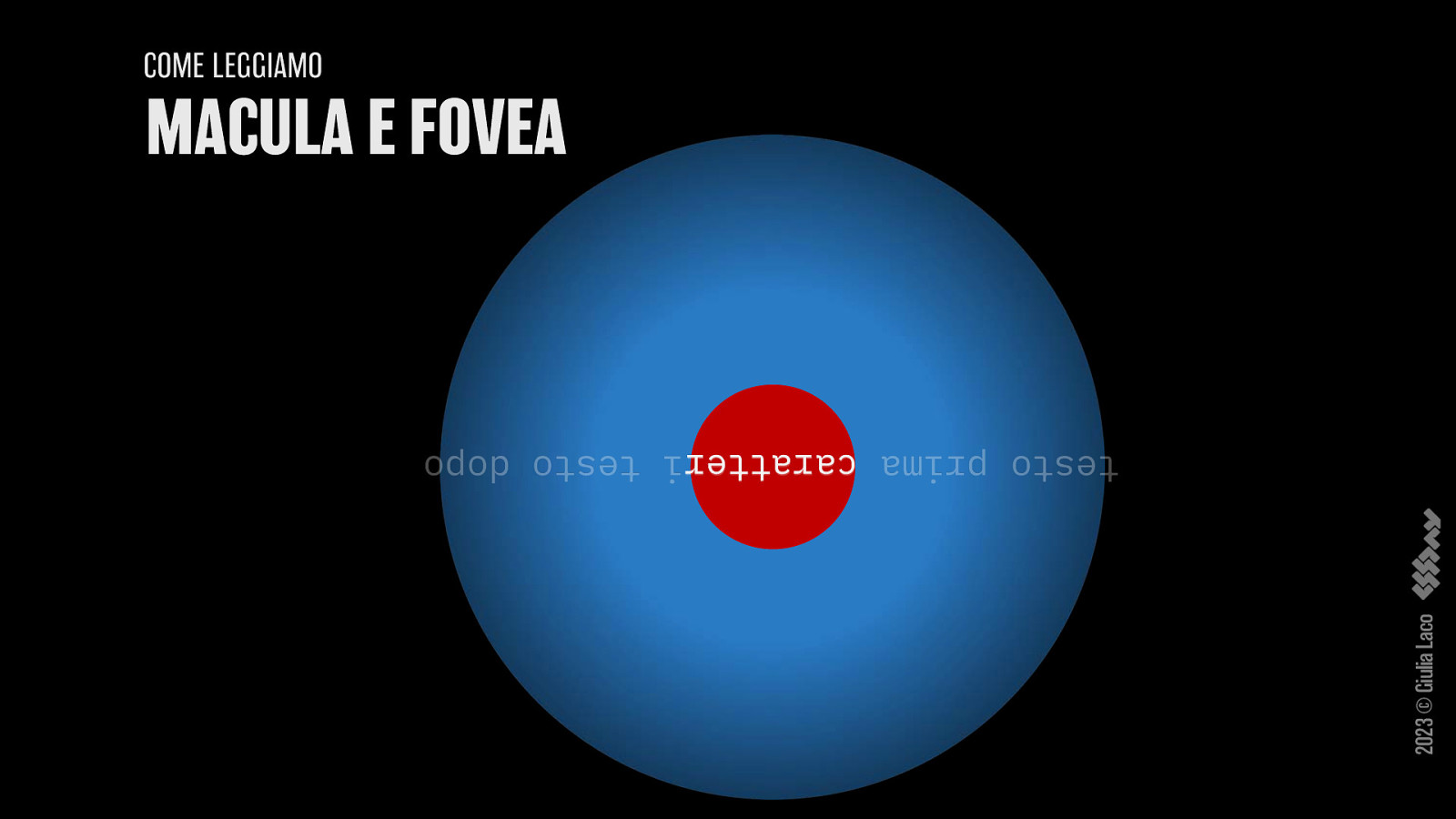
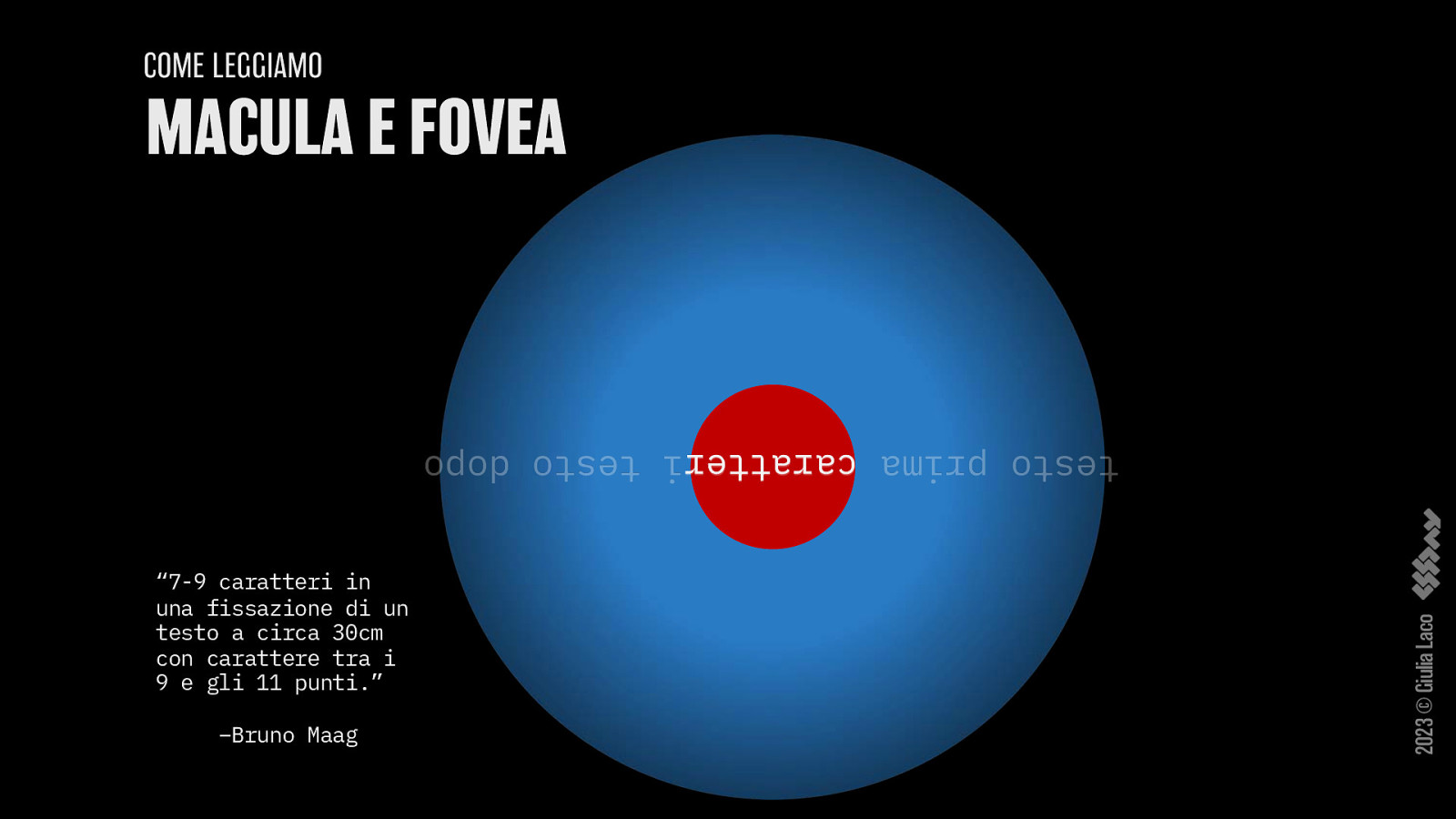
COME LEGGIAMO MACULA E FOVEA 2023 © Giulia Laco caratter

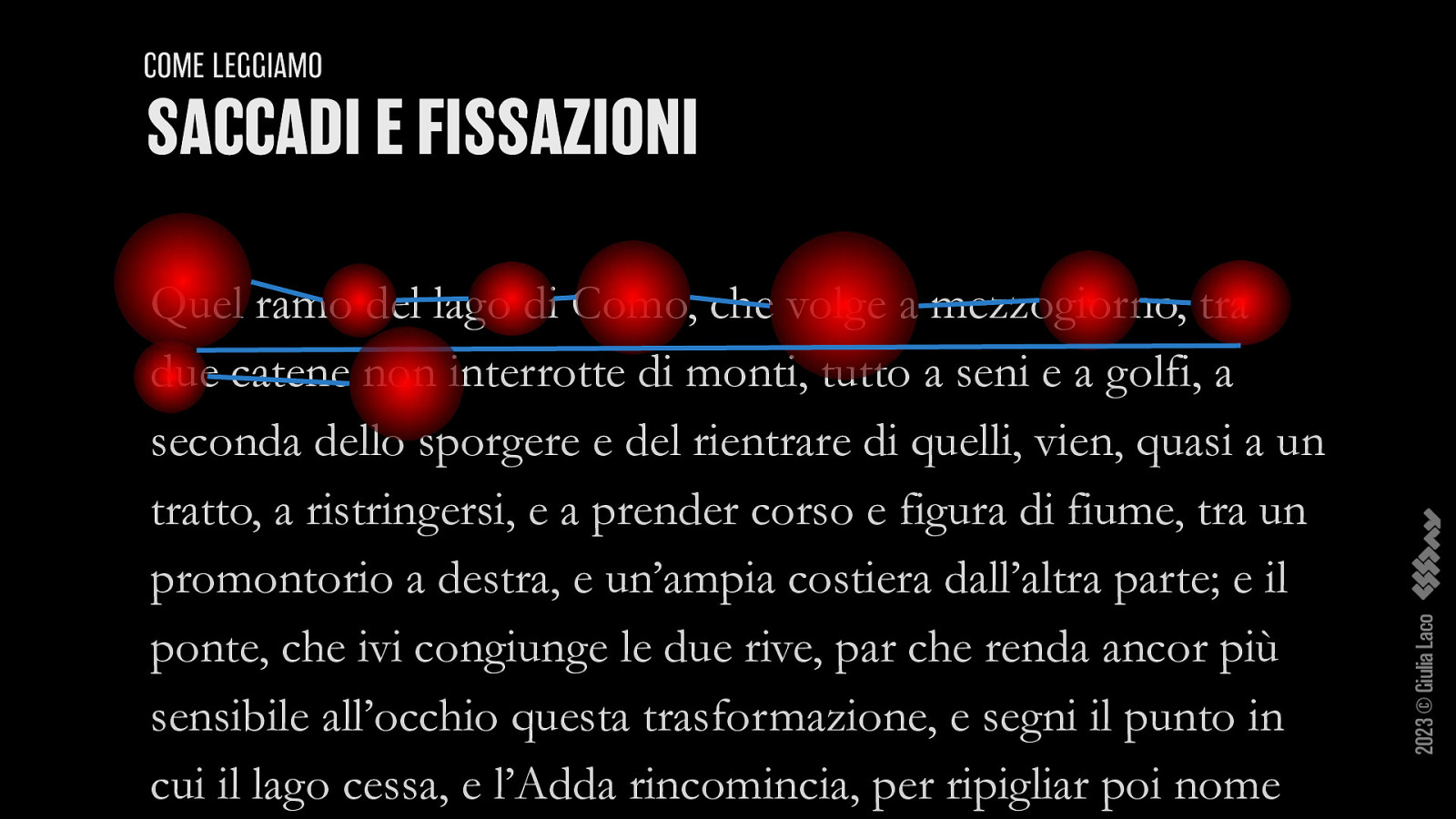
COME LEGGIAMO Quel ramo del lago di Como, che volge a mezzogiorno, tra due catene non interrotte di monti, tutto a seni e a golfi, a seconda dello sporgere e del rientrare di quelli, vien, quasi a un tratto, a ristringersi, e a prender corso e figura di fiume, tra un promontorio a destra, e un’ampia costiera dall’altra parte; e il ponte, che ivi congiunge le due rive, par che renda ancor più sensibile all’occhio questa trasformazione, e segni il punto in cui il lago cessa, e l’Adda rincomincia, per ripigliar poi nome 2023 © Giulia Laco SACCADI E FISSAZIONI

2023 © Giulia Laco I PROCESSI MENTALI

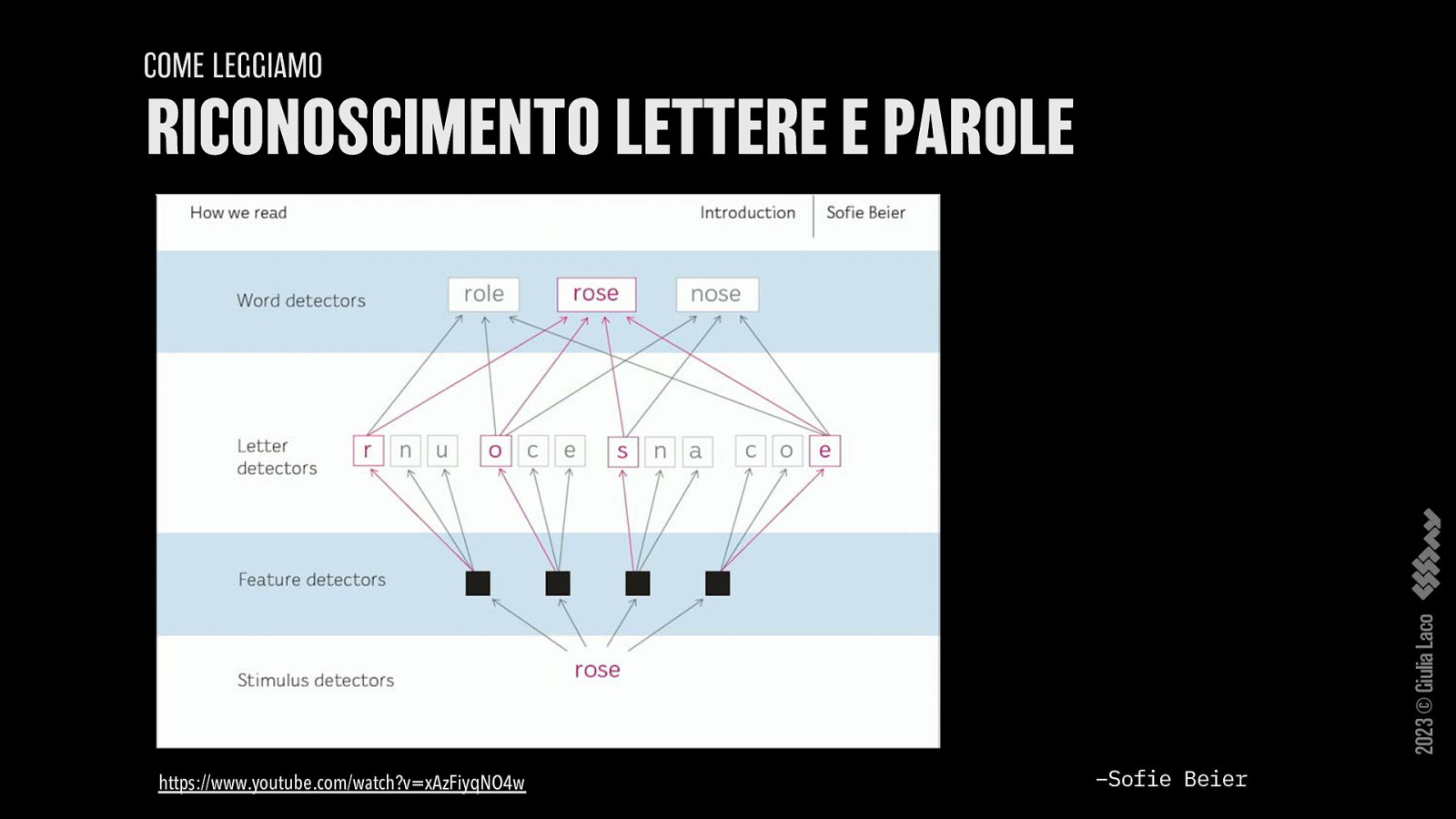
COME LEGGIAMO 2023 © Giulia Laco RICONOSCIMENTO LETTERE E PAROLE https://www.youtube.com/watch?v=xAzFiyqNO4w –Sofie Beier

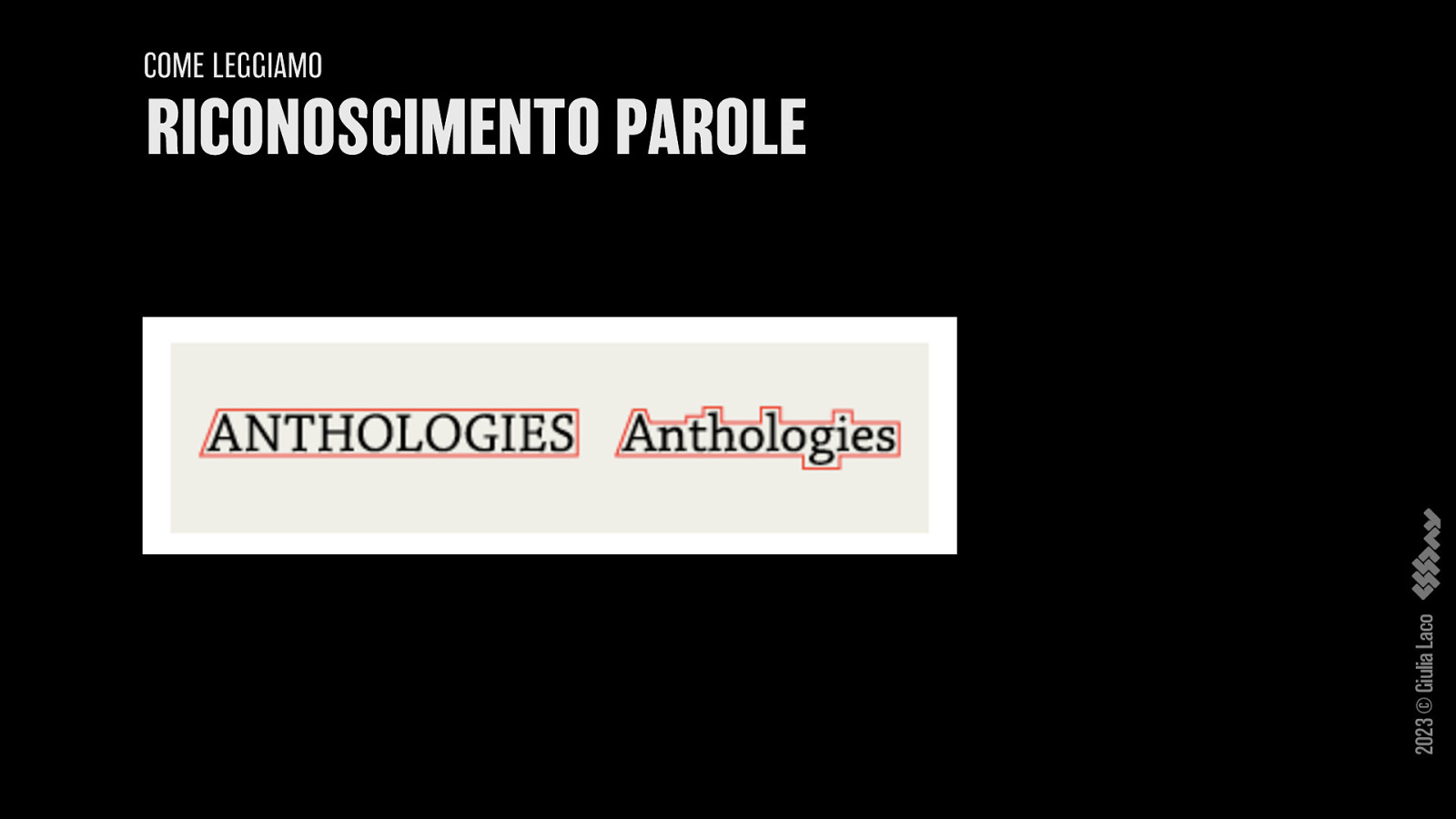
COME LEGGIAMO 2023 © Giulia Laco RICONOSCIMENTO PAROLE

— Zuzana Licko 2023 © Giulia Laco “ Leggiamo meglio ciò che leggiamo più spesso.

TIPI DI LETTURA 2023 © Giulia Laco COSA LEGGIAMO

LETTURA DEL TESTO LUNGO INTERMEZZO DI LETTURA LETTURA A COLPO D’OCCHIO LONG-FORM / CONTINUOUS READING INTERLUDE READING GLANCEABLE READING Romanzi, testi tecnici Tipico del mobile, dei social media Indicazioni stradali, menù digitali 2023 © Giulia Laco TIPI DI LETTURA

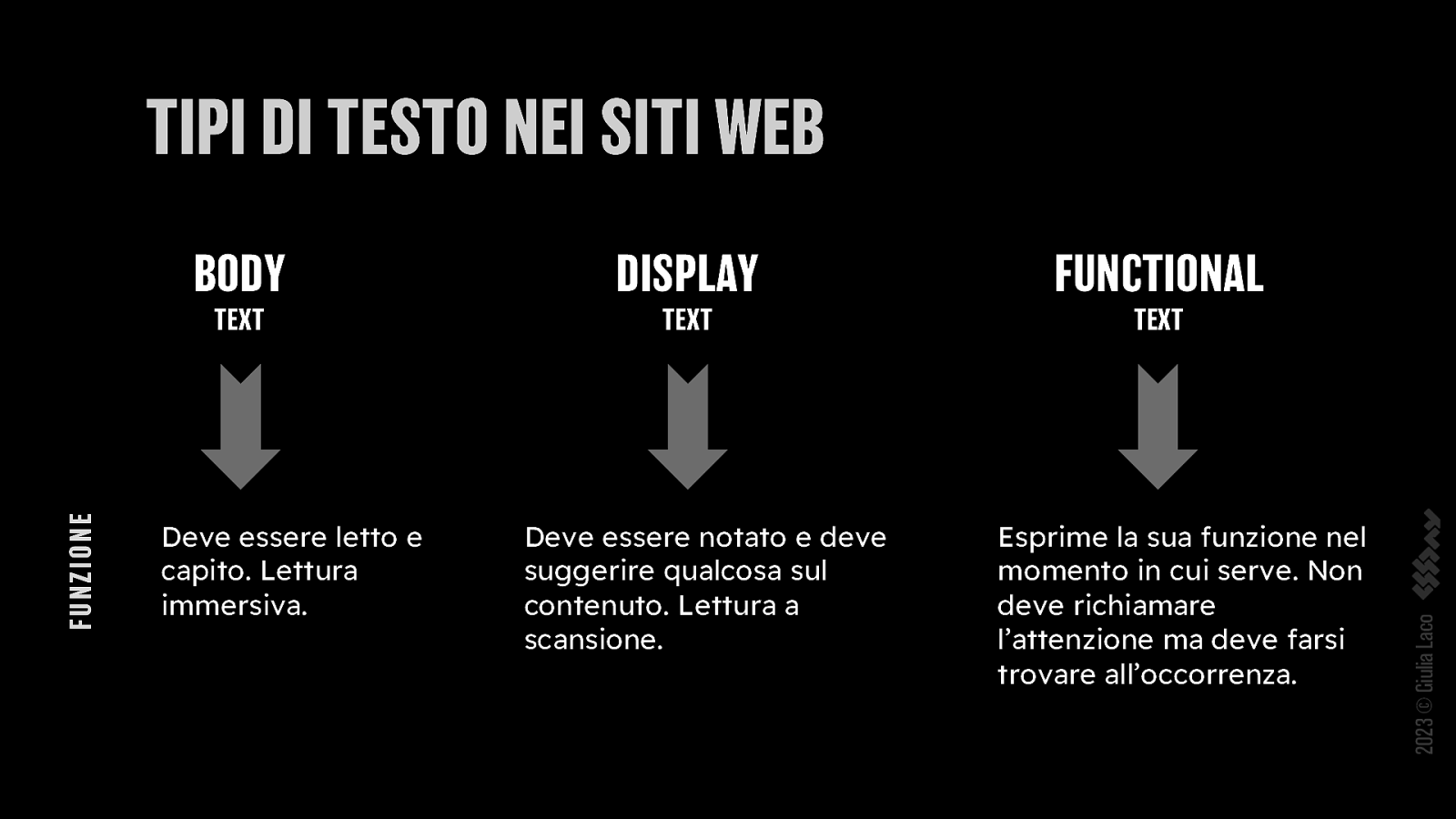
2023 © Giulia Laco TIPI DI TESTO NEI SITI WEB

BODY DISPLAY FUNCTIONAL TEXT TEXT TEXT Deve essere letto e capito. Lettura immersiva. Deve essere notato e deve suggerire qualcosa sul contenuto. Lettura a scansione. Esprime la sua funzione nel momento in cui serve. Non deve richiamare l’attenzione ma deve farsi trovare all’occorrenza. 2023 © Giulia Laco FUNZIONE TIPI DI TESTO NEI SITI WEB

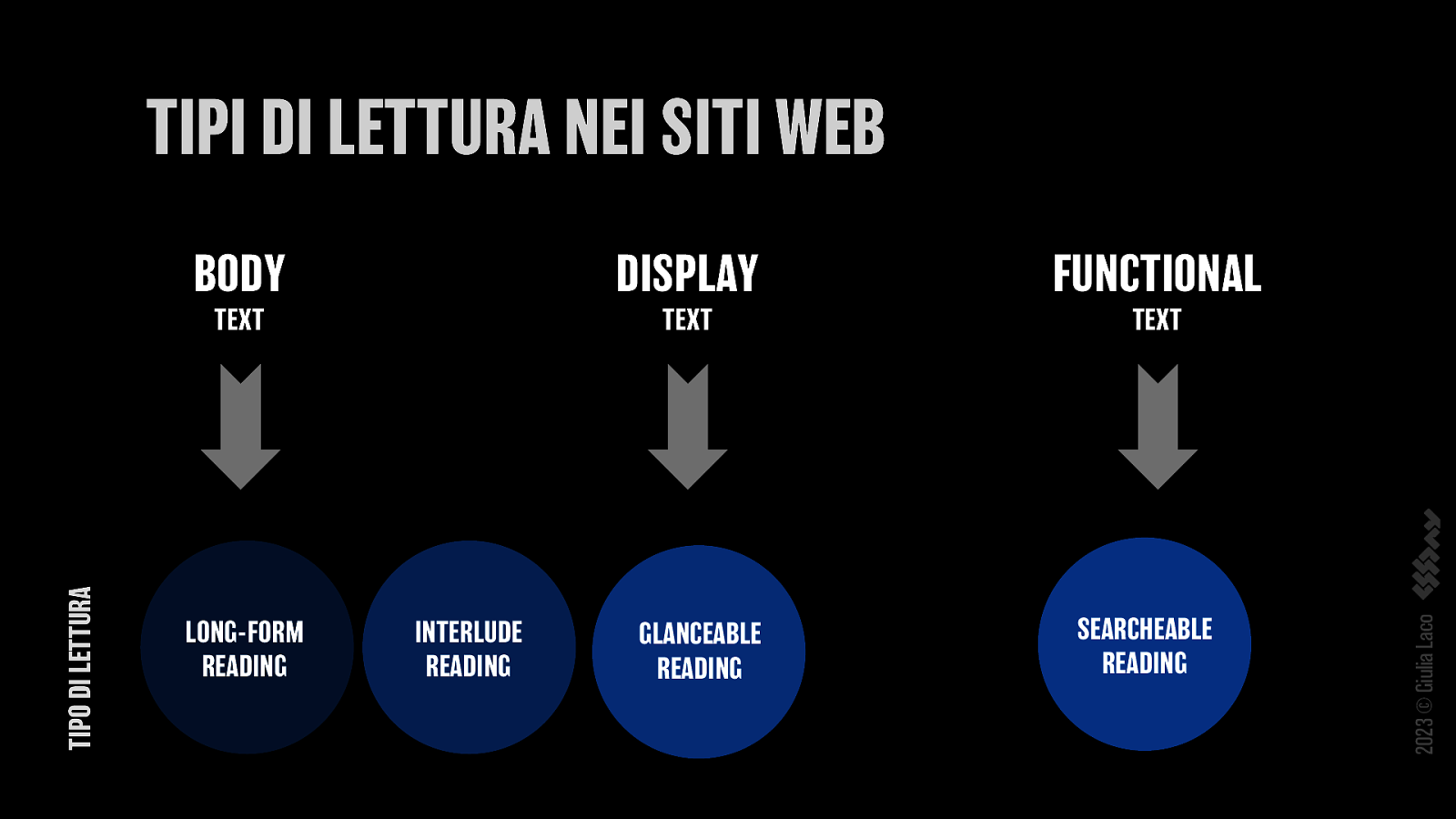
2023 © Giulia Laco TIPI DI LETTURA NEI SITI WEB

BODY DISPLAY FUNCTIONAL TEXT TEXT TEXT LONG-FORM READING INTERLUDE READING GLANCEABLE READING SEARCHEABLE READING 2023 © Giulia Laco TIPO DI LETTURA TIPI DI LETTURA NEI SITI WEB

COME LEGGIAMO 2023 © Giulia Laco I FATTORI CHE INFLUENZANO La LETTURA

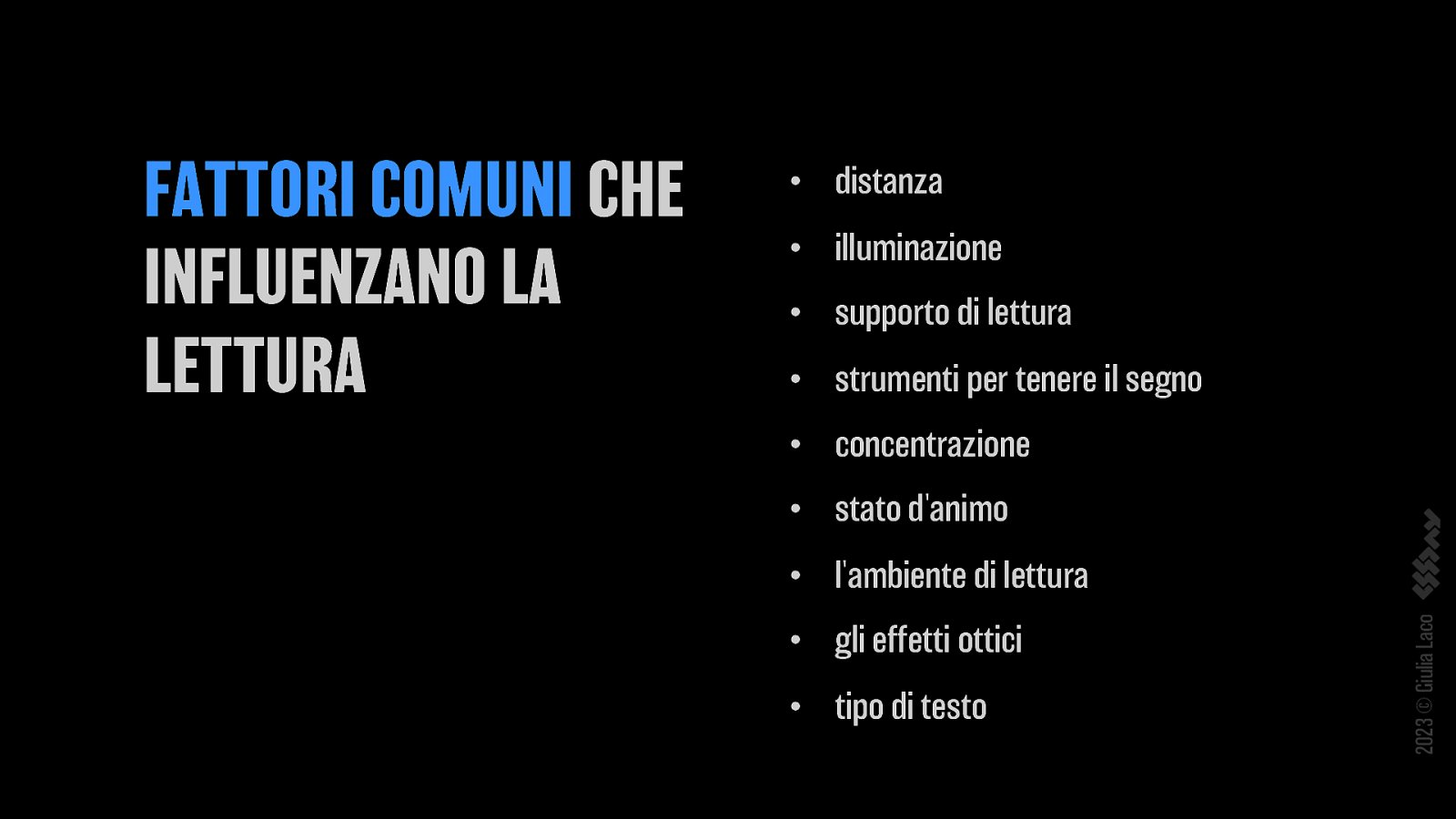
• distanza • illuminazione • supporto di lettura • strumenti per tenere il segno • concentrazione • stato d’animo • l’ambiente di lettura • gli effetti ottici • tipo di testo 2023 © Giulia Laco FATTORI COMUNI CHE INFLUENZANO LA LETTURA

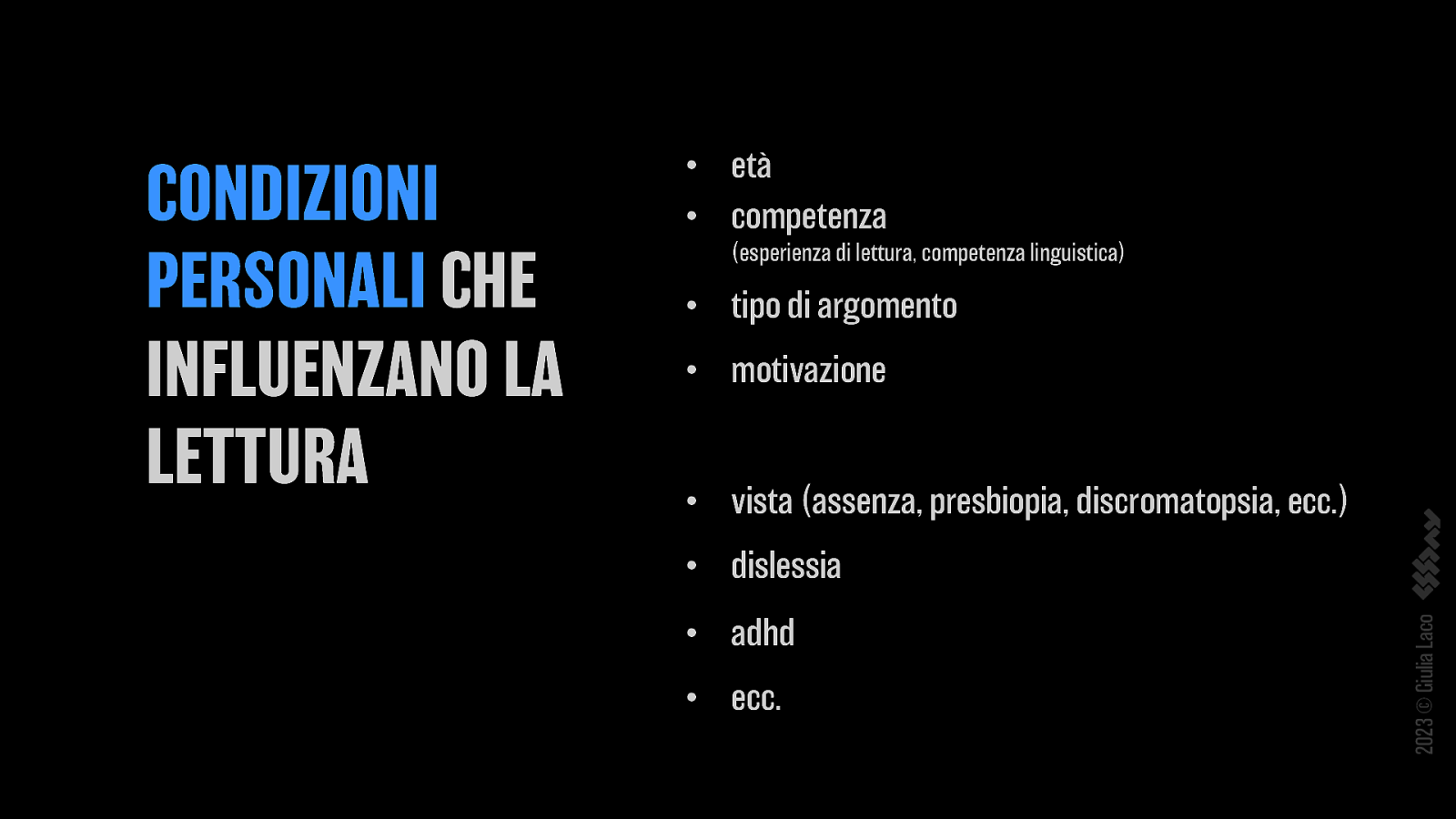
(esperienza di lettura, competenza linguistica) • tipo di argomento • motivazione • vista (assenza, presbiopia, discromatopsia, ecc.) • dislessia • adhd • ecc. 2023 © Giulia Laco CONDIZIONI PERSONALI CHE INFLUENZANO LA LETTURA • età • competenza


LA COMPOSIZIONE TIPOGRAFICA 2023 © Giulia Laco TYPESETTING

2023 © Giulia Laco COMPOSIZIONE TIPOGRAFICA deiparagrafi

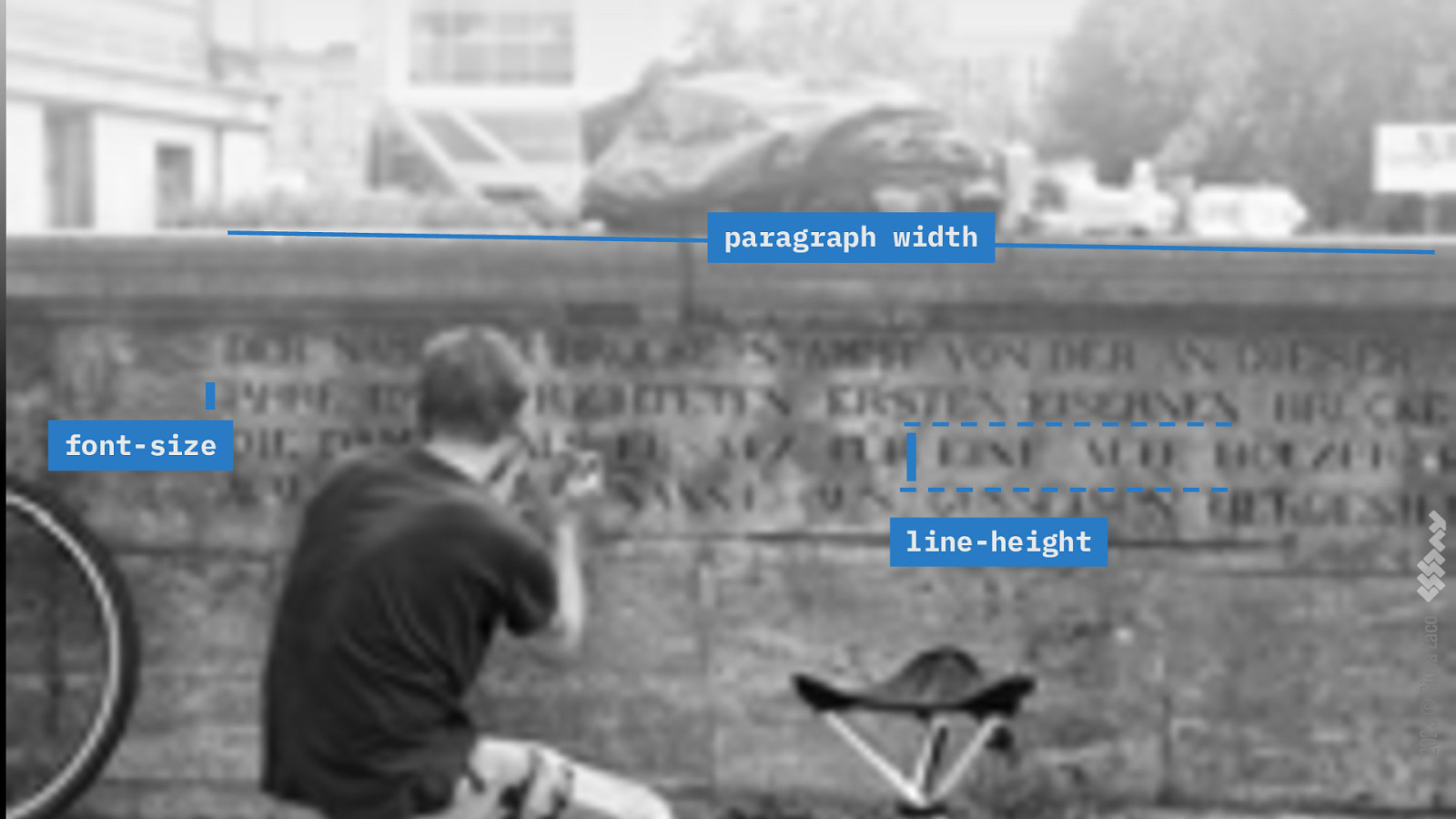
paragraph width font-size 2023 © Giulia Laco line-height

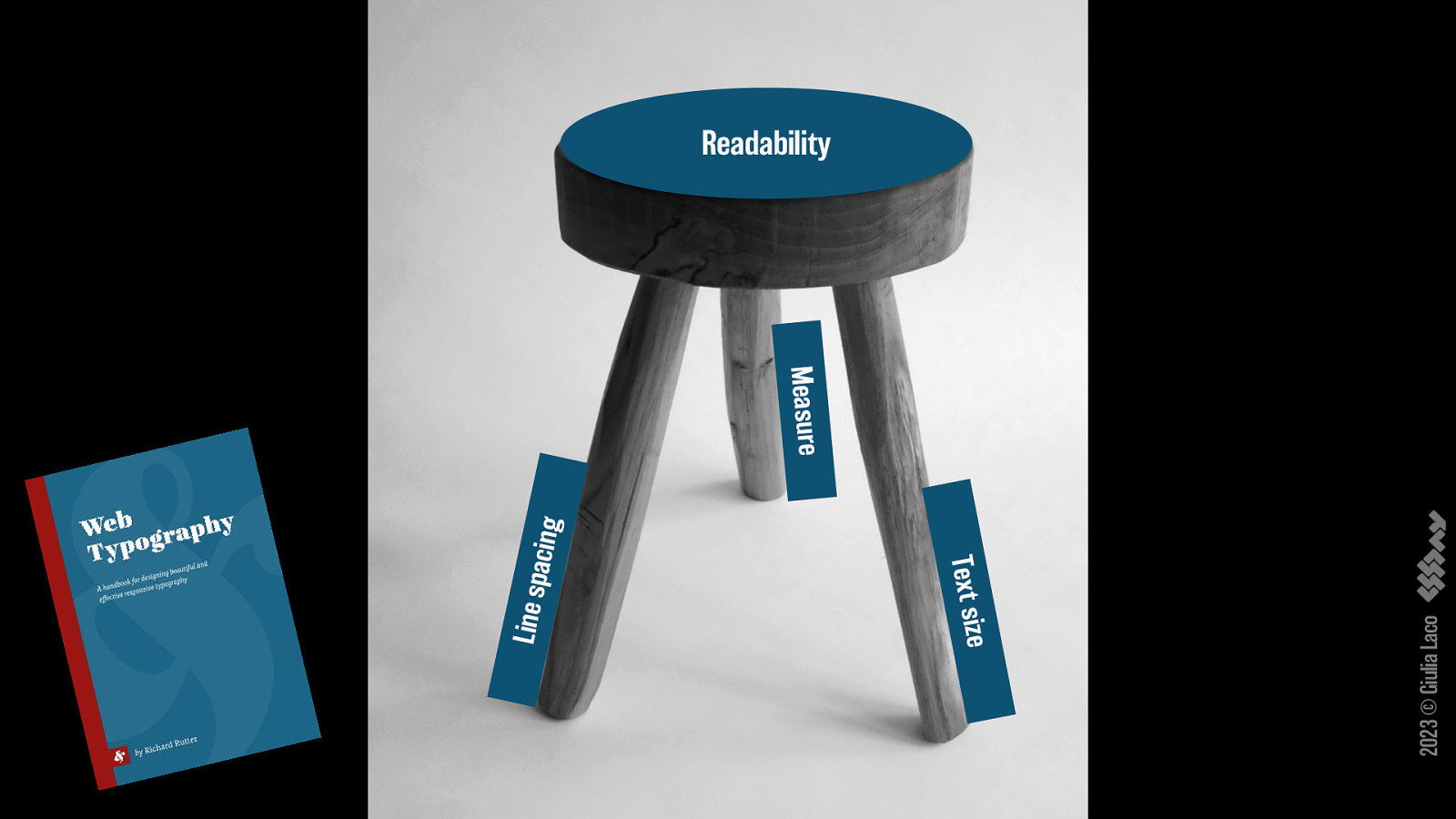
2023 © Giulia Laco e Text siz cing Measure Line sp a Readability

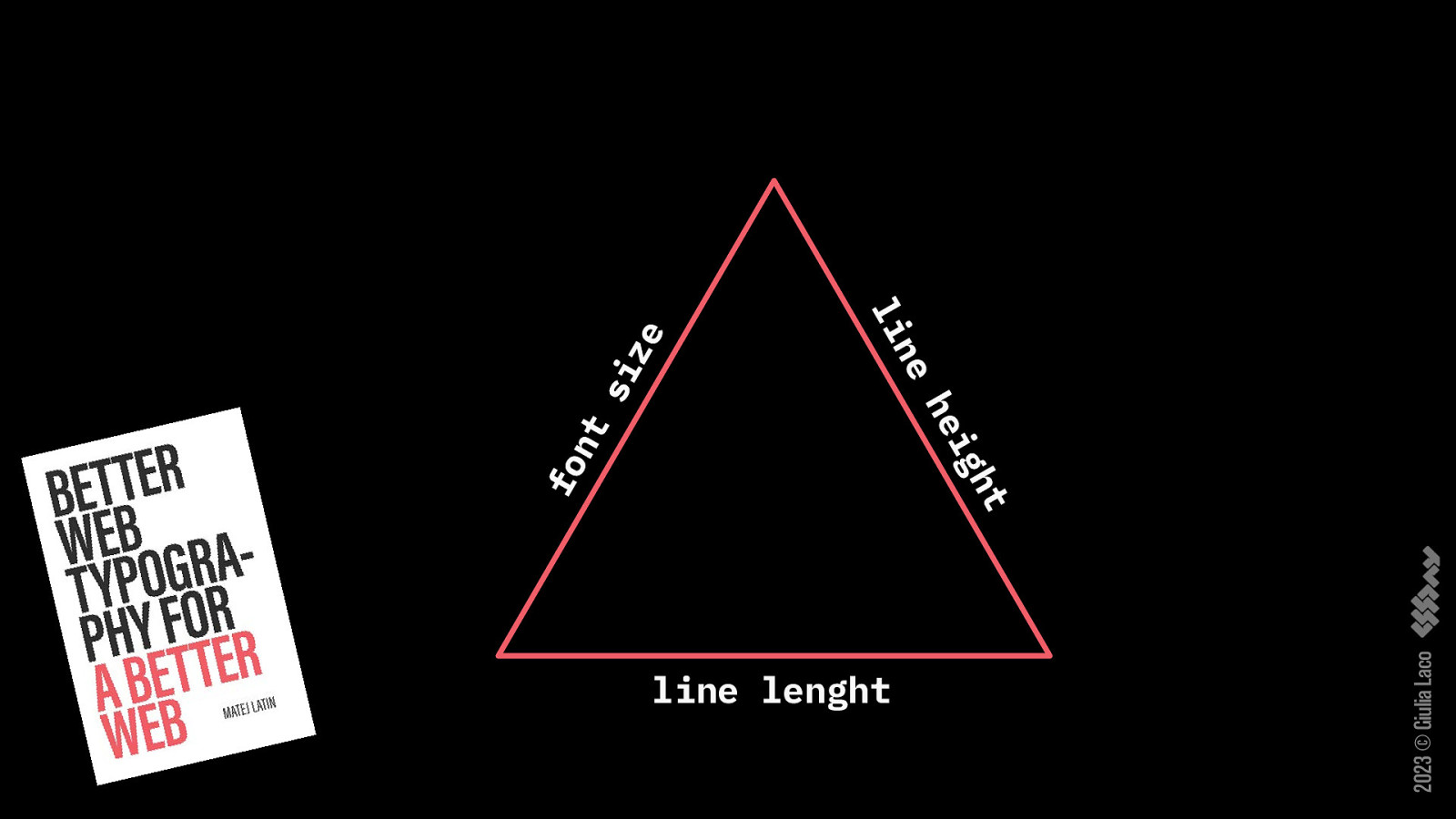
2023 © Giulia Laco si ze ht ig he fo nt ne li line lenght

2023 © Giulia Laco LUNGHEZZA DI RIGA

COME LEGGIAMO RETINA, MACULA E FOVEA retina fovea 2023 © Giulia Laco macula

COME LEGGIAMO MACULA E FOVEA –Bruno Maag 2023 © Giulia Laco caratter “7-9 caratteri in una fissazione di un testo a circa 30cm con carattere tra i 9 e gli 11 punti.”

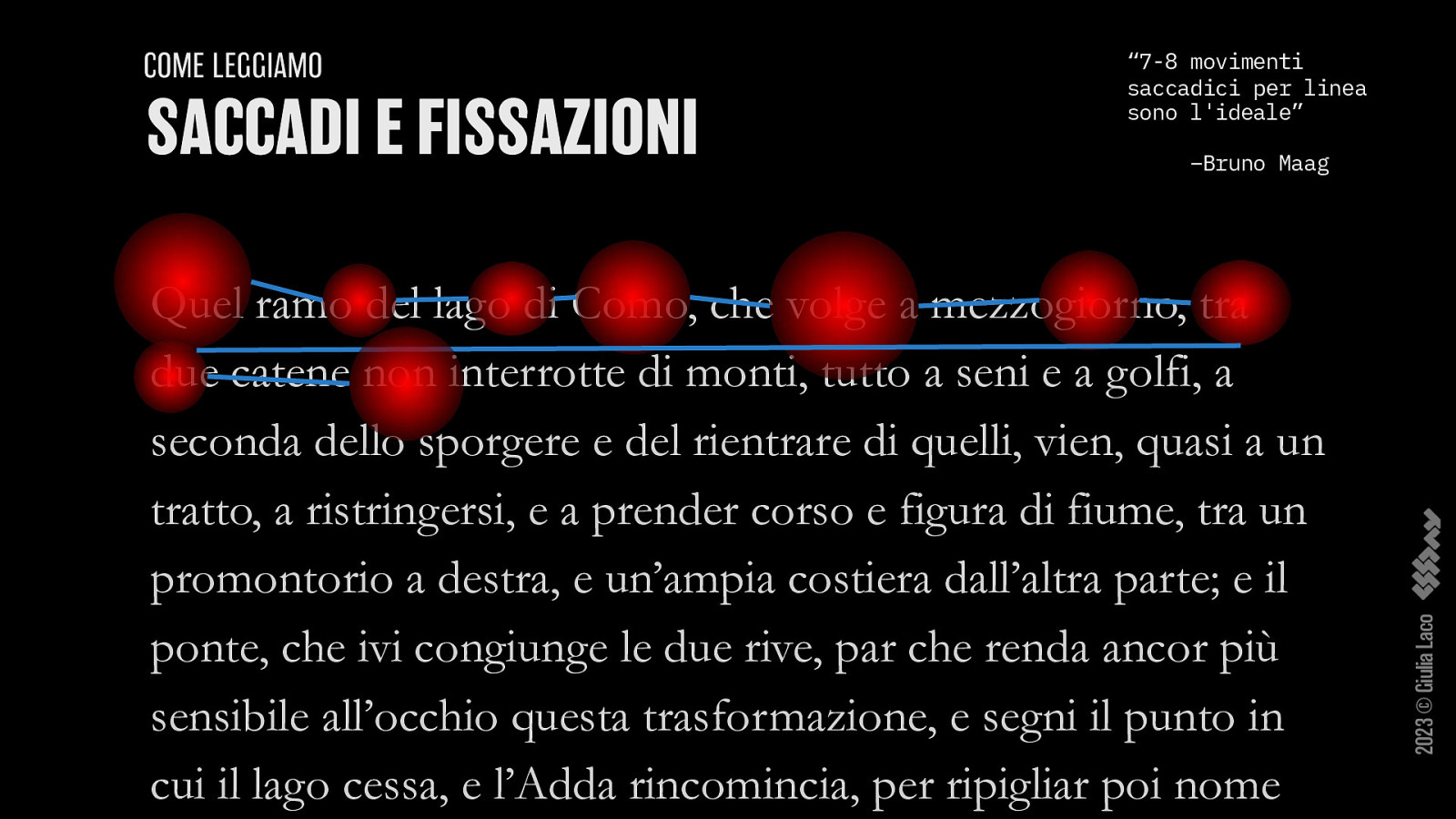
SACCADI E FISSAZIONI “7-8 movimenti saccadici per linea sono l’ideale” –Bruno Maag Quel ramo del lago di Como, che volge a mezzogiorno, tra due catene non interrotte di monti, tutto a seni e a golfi, a seconda dello sporgere e del rientrare di quelli, vien, quasi a un tratto, a ristringersi, e a prender corso e figura di fiume, tra un promontorio a destra, e un’ampia costiera dall’altra parte; e il ponte, che ivi congiunge le due rive, par che renda ancor più sensibile all’occhio questa trasformazione, e segni il punto in cui il lago cessa, e l’Adda rincomincia, per ripigliar poi nome 2023 © Giulia Laco COME LEGGIAMO

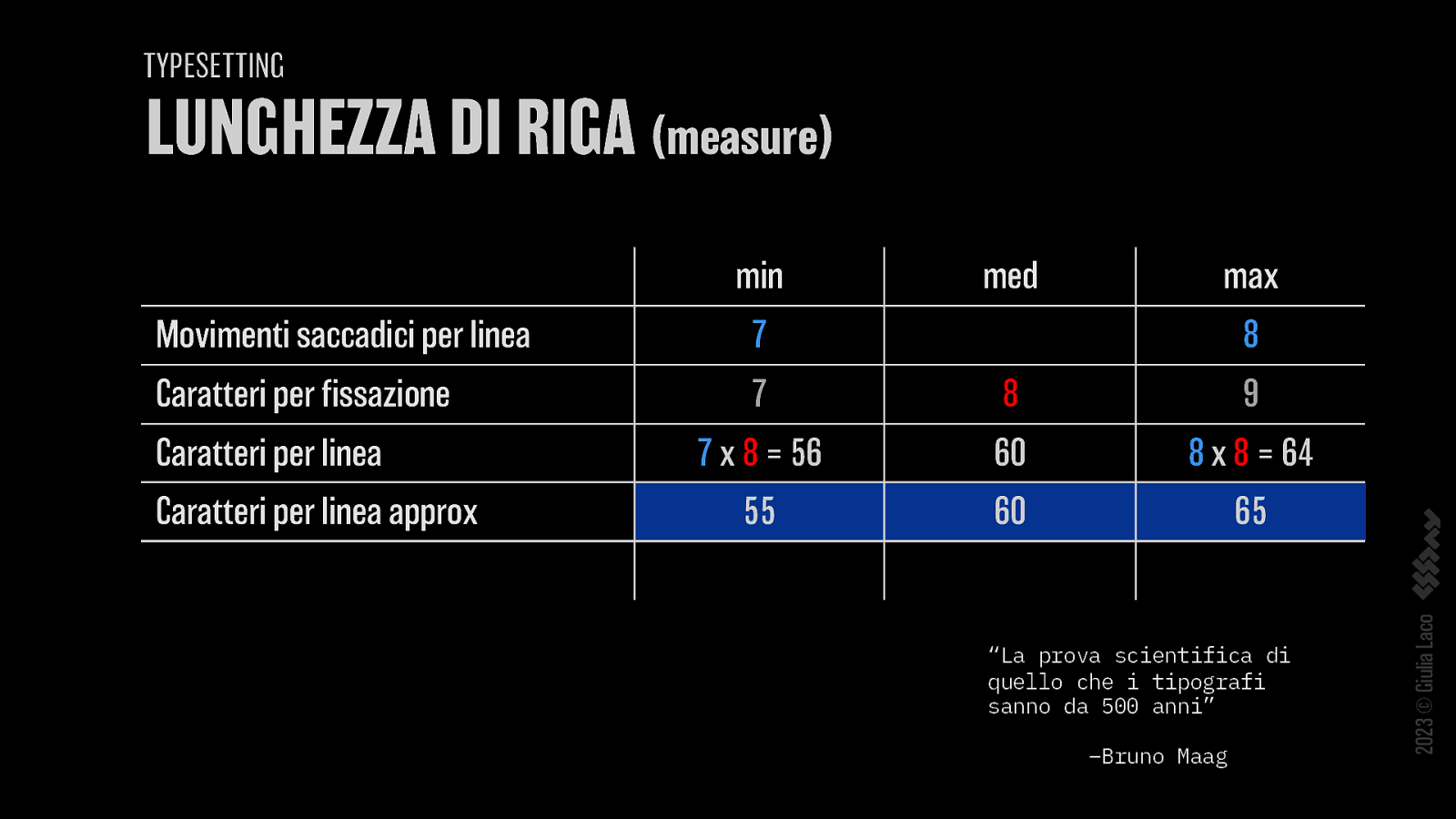
TYPESETTING LUNGHEZZA DI RIGA (measure) med max Movimenti saccadici per linea 7 Caratteri per fissazione 7 8 9 7 x 8 = 56 60 8 x 8 = 64 55 60 65 Caratteri per linea Caratteri per linea approx 8 “La prova scientifica di quello che i tipografi sanno da 500 anni” –Bruno Maag 2023 © Giulia Laco min

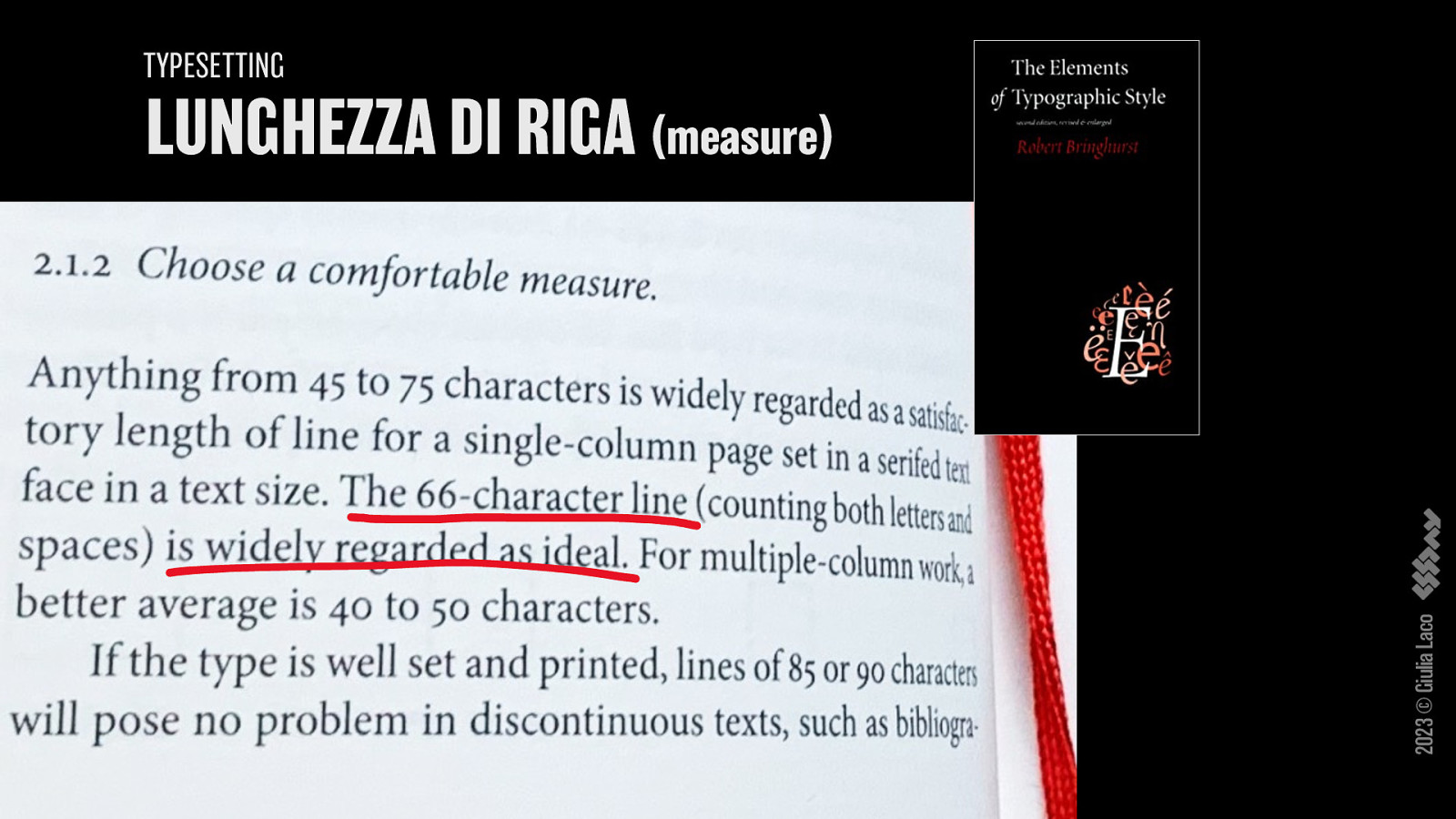
TYPESETTING 2023 © Giulia Laco LUNGHEZZA DI RIGA (measure)

2023 © Giulia Laco FONT-SIZE

3a CSS ide ns co FONT-SIZE 16px Times New Roman Font-size dipende dal font 2023 © Giulia Laco 16px Balboa ne zio ra Aapt Aapt

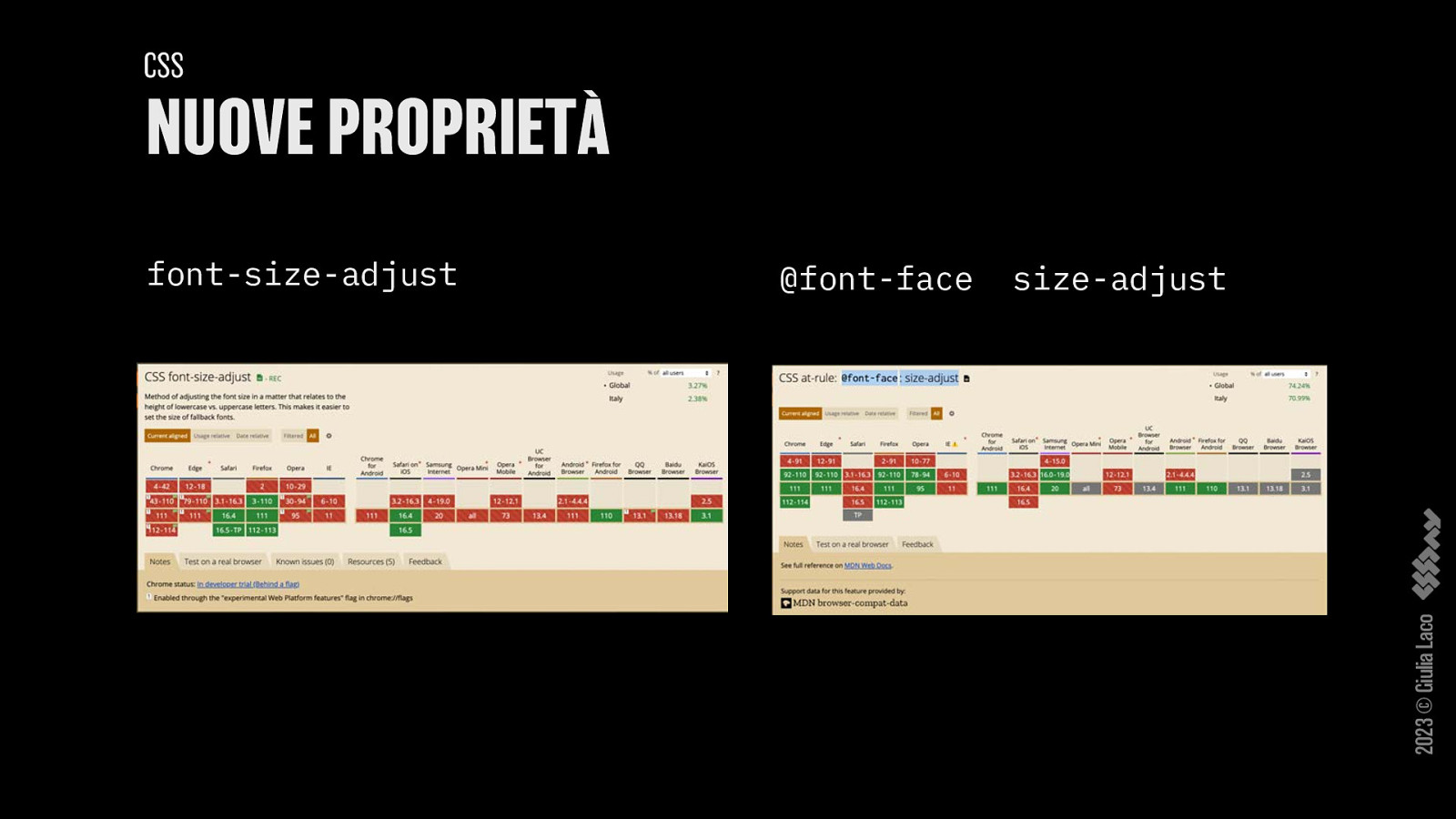
CSS NUOVE PROPRIETÀ @font-face size-adjust 2023 © Giulia Laco font-size-adjust

2023 © Giulia Laco CSS FONT VARIABILI

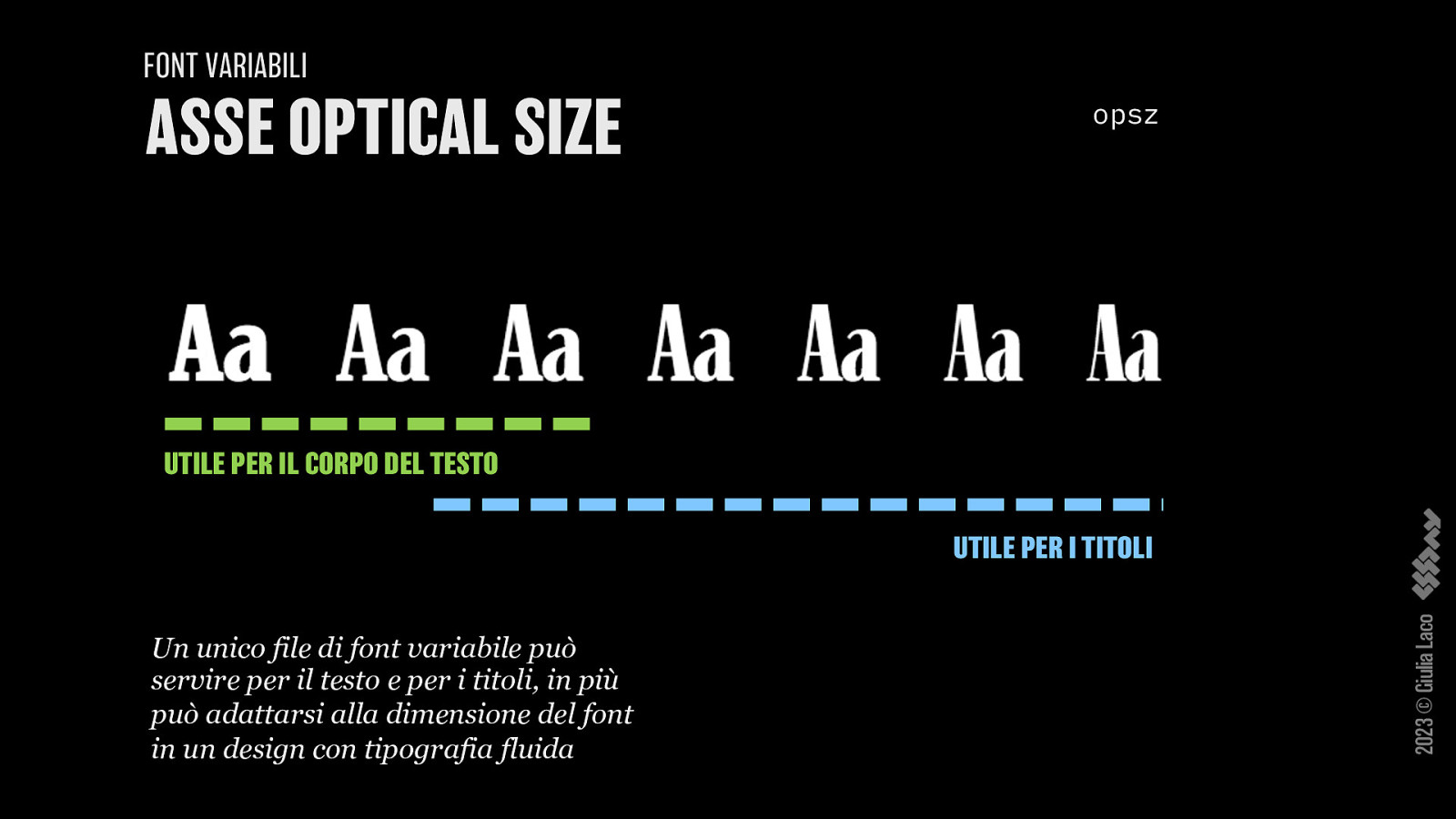
FONT VARIABILI ASSE OPTICAL SIZE opsz UTILE PER IL CORPO DEL TESTO Un unico file di font variabile può servire per il testo e per i titoli, in più può adattarsi alla dimensione del font in un design con tipografia fluida 2023 © Giulia Laco UTILE PER I TITOLI

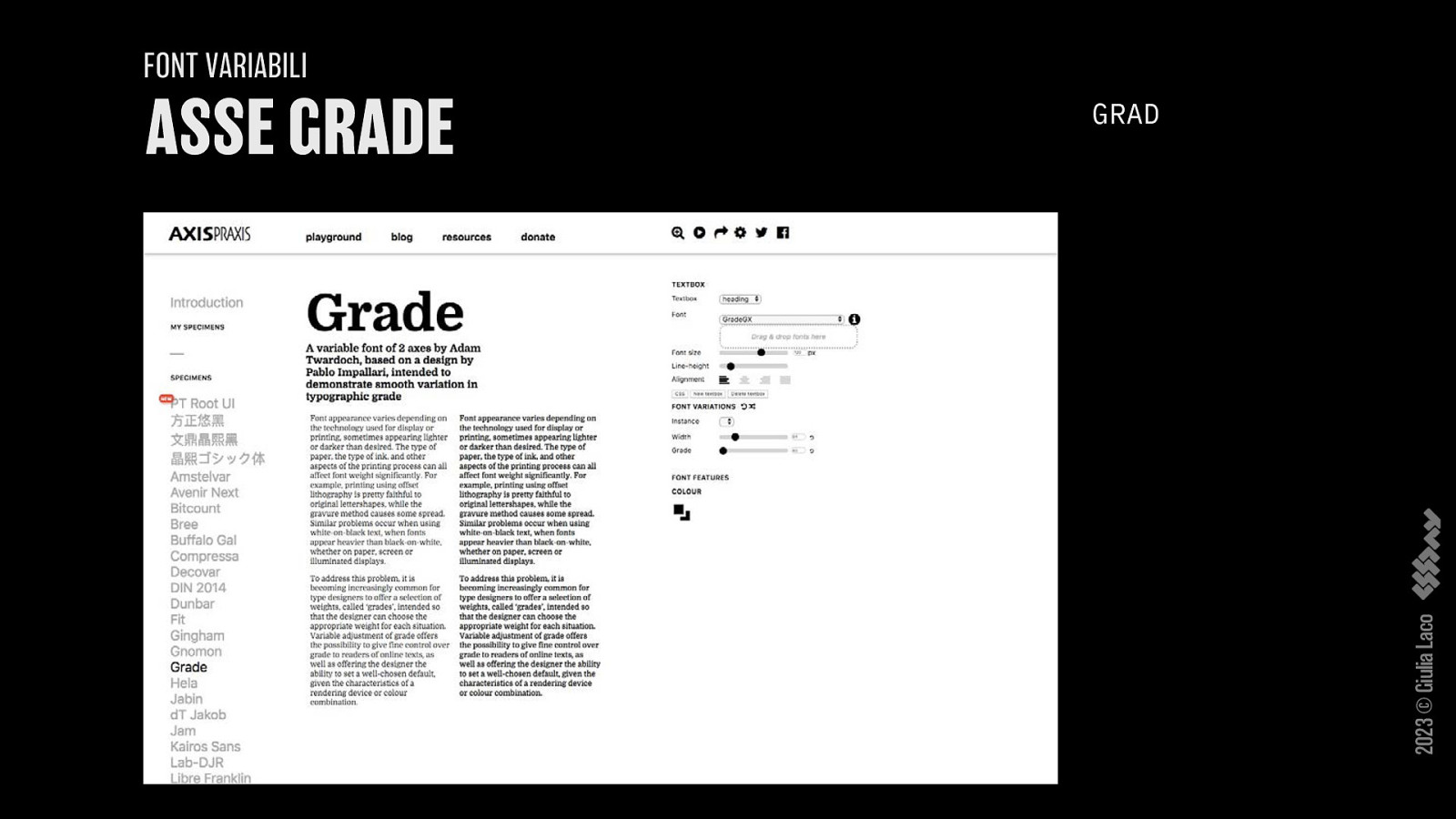
FONT VARIABILI 2023 © Giulia Laco ASSE GRADE GRAD

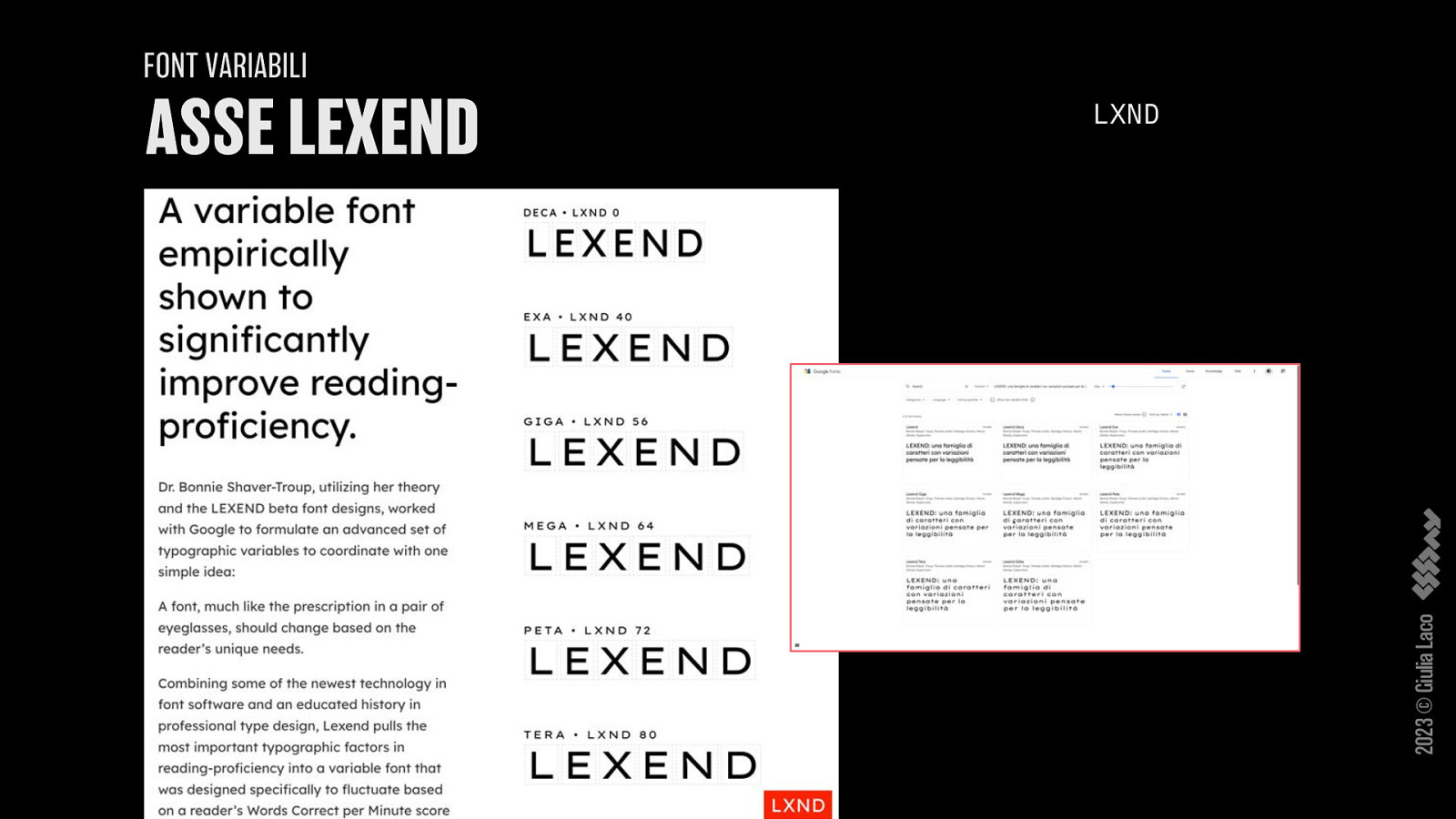
FONT VARIABILI 2023 © Giulia Laco ASSE LEXEND LXND

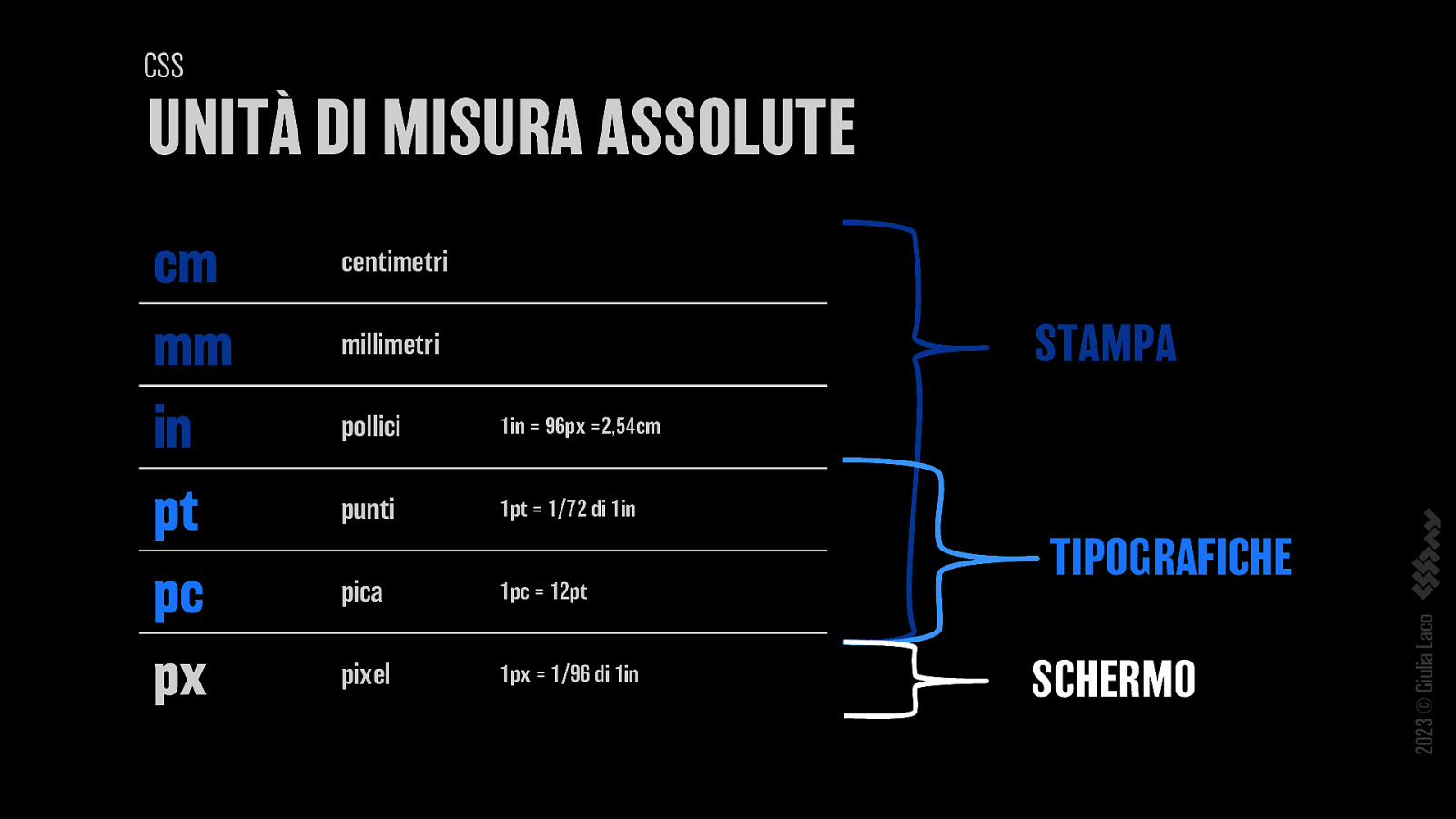
CSS 2023 © Giulia Laco UNITÀ DI MISURA

CSS UNITÀ DI MISURA ASSOLUTE centimetri STAMPA millimetri pollici 1in = 96px =2,54cm punti 1pt = 1/72 di 1in pica 1pc = 12pt pixel 1px = 1/96 di 1in TIPOGRAFICHE SCHERMO 2023 © Giulia Laco cm mm in pt pc px

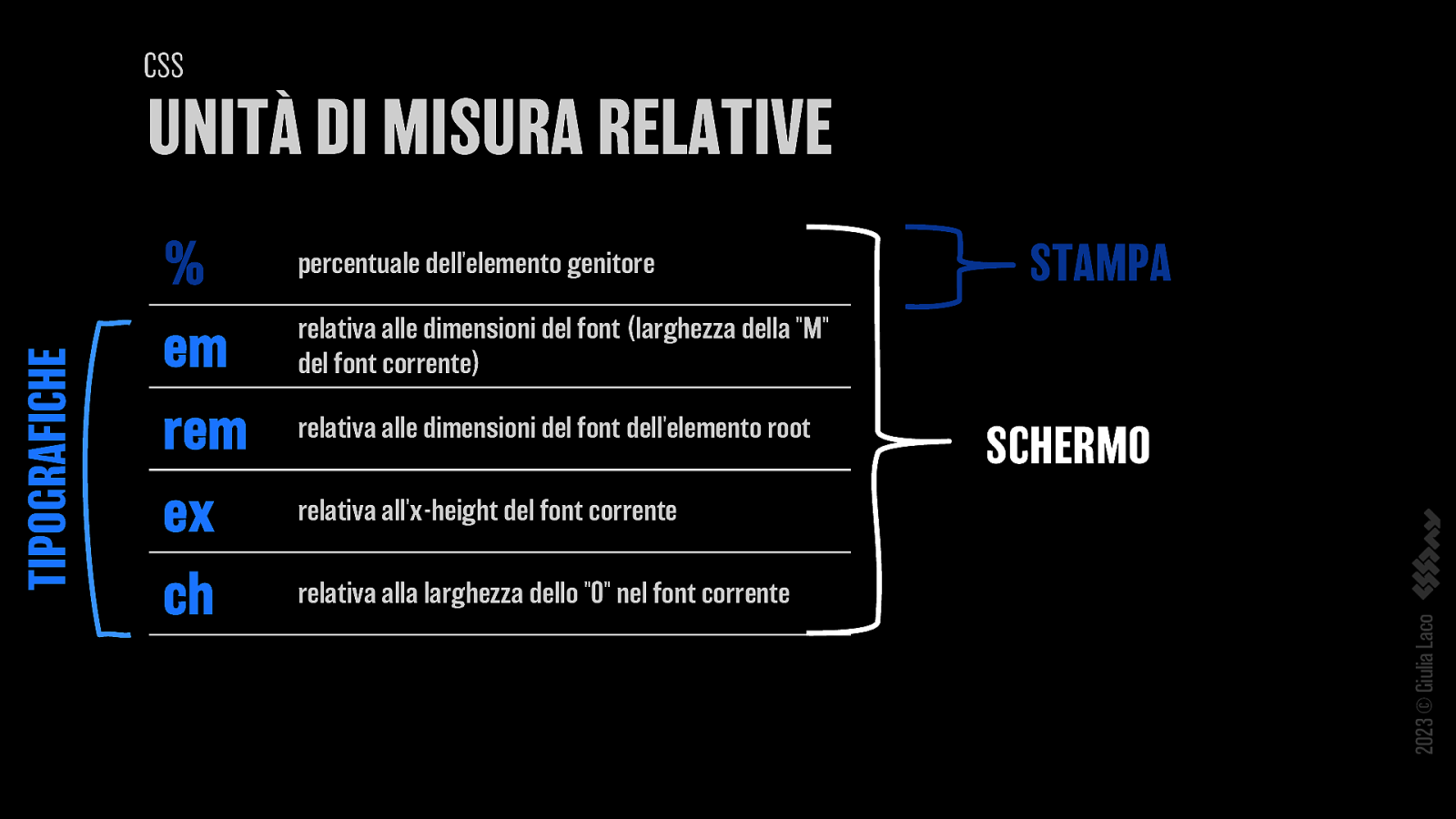
CSS % em rem ex ch percentuale dell’elemento genitore STAMPA relativa alle dimensioni del font (larghezza della “M” del font corrente) relativa alle dimensioni del font dell’elemento root SCHERMO relativa all’x-height del font corrente relativa alla larghezza dello “0” nel font corrente 2023 © Giulia Laco TIPOGRAFICHE UNITÀ DI MISURA RELATIVE

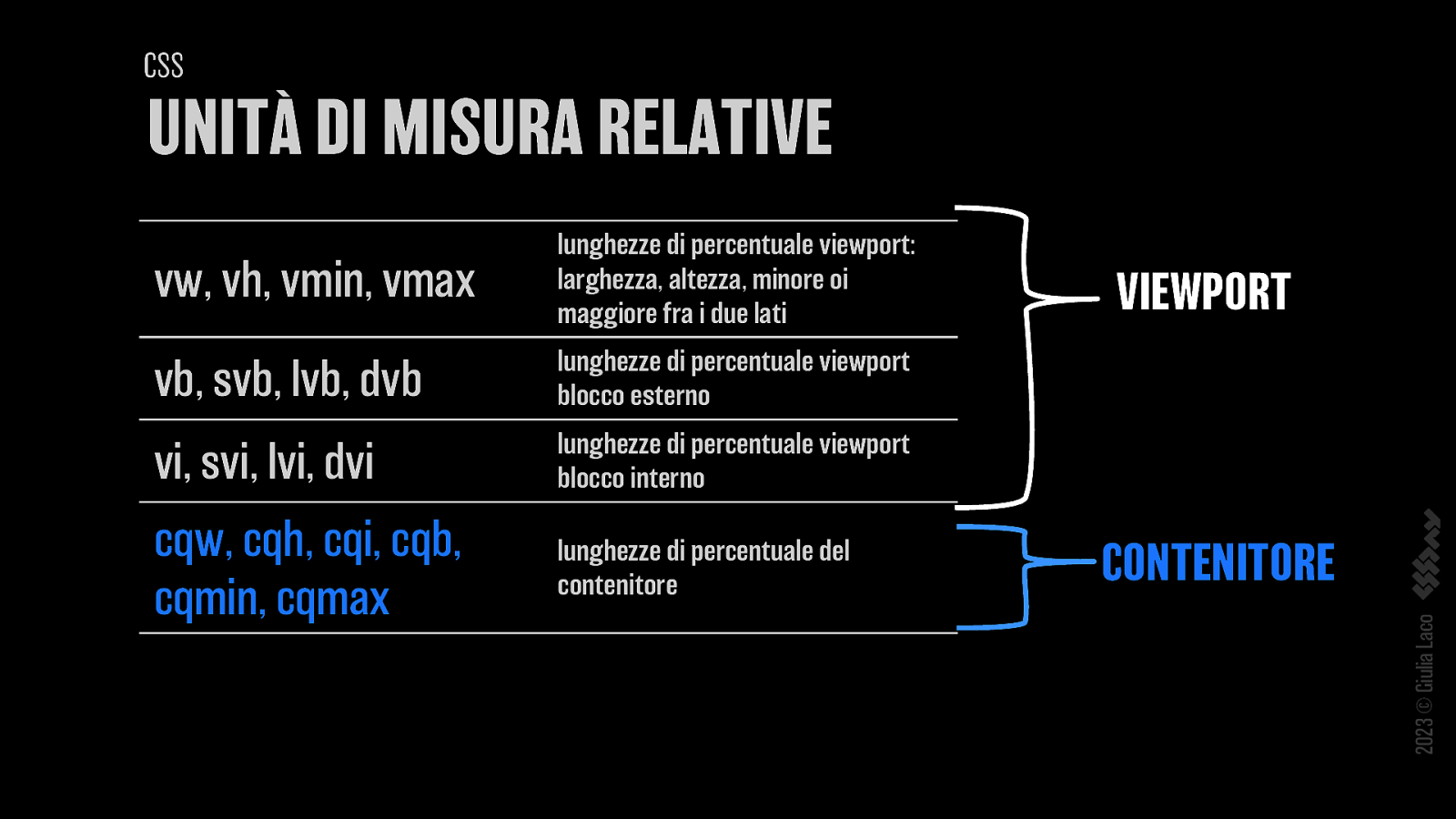
CSS UNITÀ DI MISURA RELATIVE vb, svb, lvb, dvb lunghezze di percentuale viewport blocco esterno vi, svi, lvi, dvi lunghezze di percentuale viewport blocco interno cqw, cqh, cqi, cqb, cqmin, cqmax lunghezze di percentuale del contenitore VIEWPORT CONTENITORE 2023 © Giulia Laco vw, vh, vmin, vmax lunghezze di percentuale viewport: larghezza, altezza, minore oi maggiore fra i due lati

CSS EVOLUZIONE DELLA 2023 © Giulia Laco RESPONSIVE WEB TYPOGRAPHY

FLUID WEB TYPOGRAPHY WEB TYPOGRAPHY 2023 © Giulia Laco RESPONSIVE

CSS 2023 © Giulia Laco FLUID WEB TYPOGRAPHY

• CSS locks • min(), max(), calc() • vw, vh, vmin, vmax • clamp() 2023 © Giulia Laco FLUID WEB TYPOGRAPHY

CSS 2023 © Giulia Laco INTRINSIC WEB TYPOGRAPHY

BREAKPOINTS 2023 © Giulia Laco KEYFRAMES

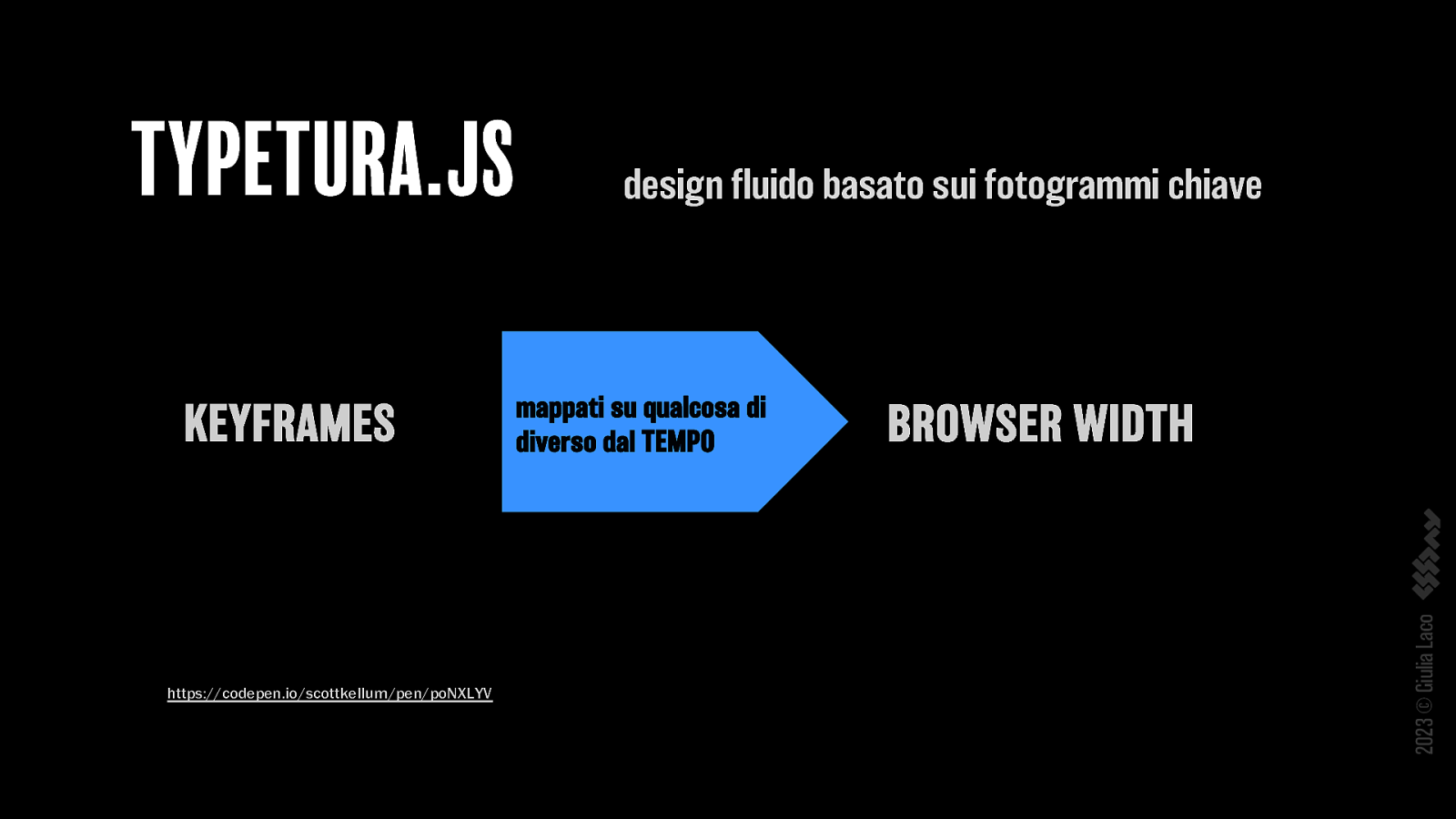
KEYFRAMES https://codepen.io/scottkellum/pen/poNXLYV design fluido basato sui fotogrammi chiave mappati su qualcosa di diverso dal TEMPO BROWSER WIDTH 2023 © Giulia Laco TYPETURA.JS

INTRINSIC WEB TYPOGRAPHY WEB TYPOGRAPHY 2023 © Giulia Laco FLUID

CONTAINER QUERIES 2023 © Giulia Laco TYPETURA JS

TIPOGRAFIA WEB: DALL’ACCESSIBILITÀ ALLA LEGGIBILITÀ 2023 © Giulia Laco CONCLUSIONE

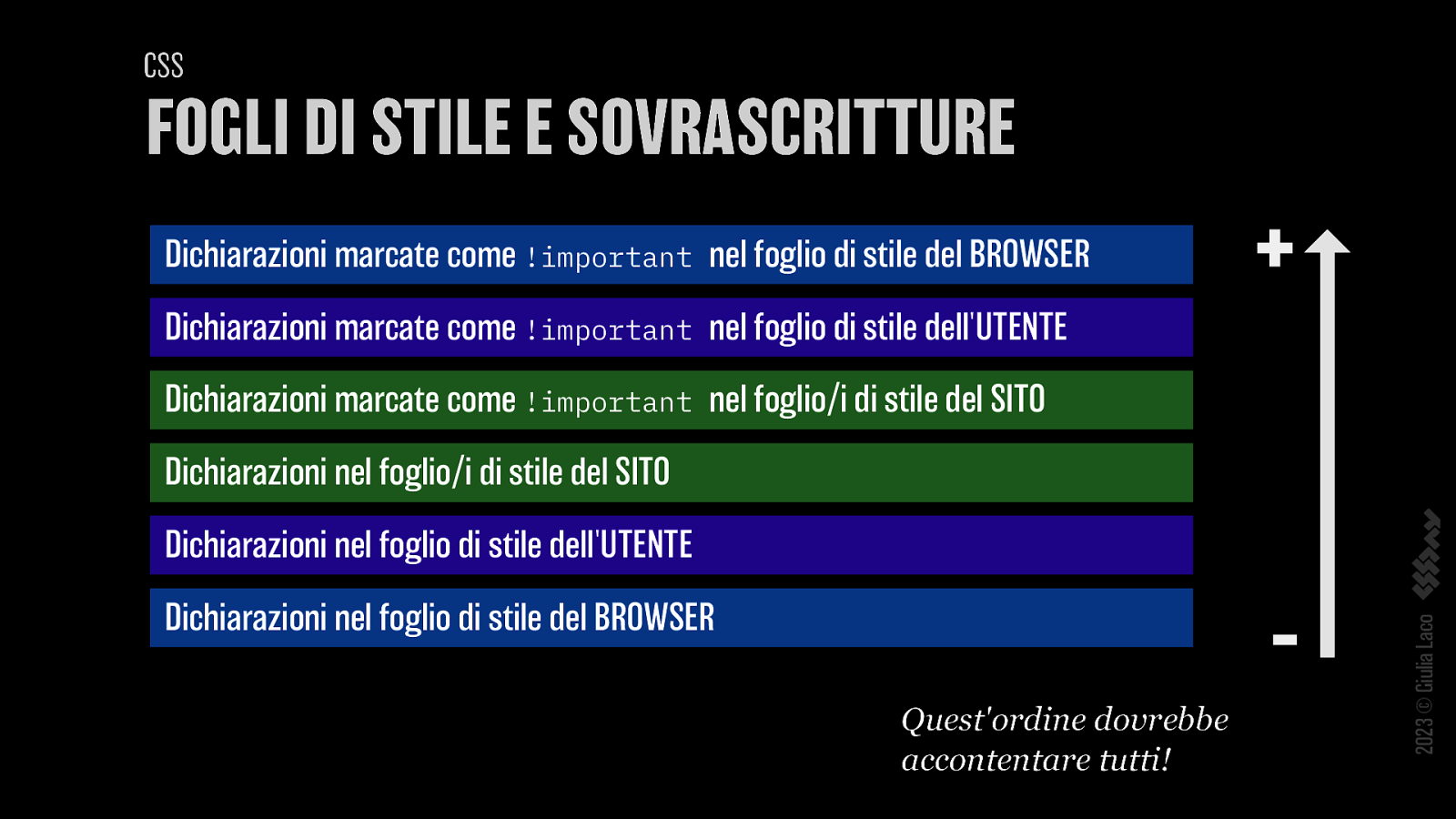
Dichiarazioni nel foglio di stile del BROWSER Quest’ordine dovrebbe accontentare tutti! 2023 © Giulia Laco Dichiarazioni nel foglio di stile dell’UTENTE

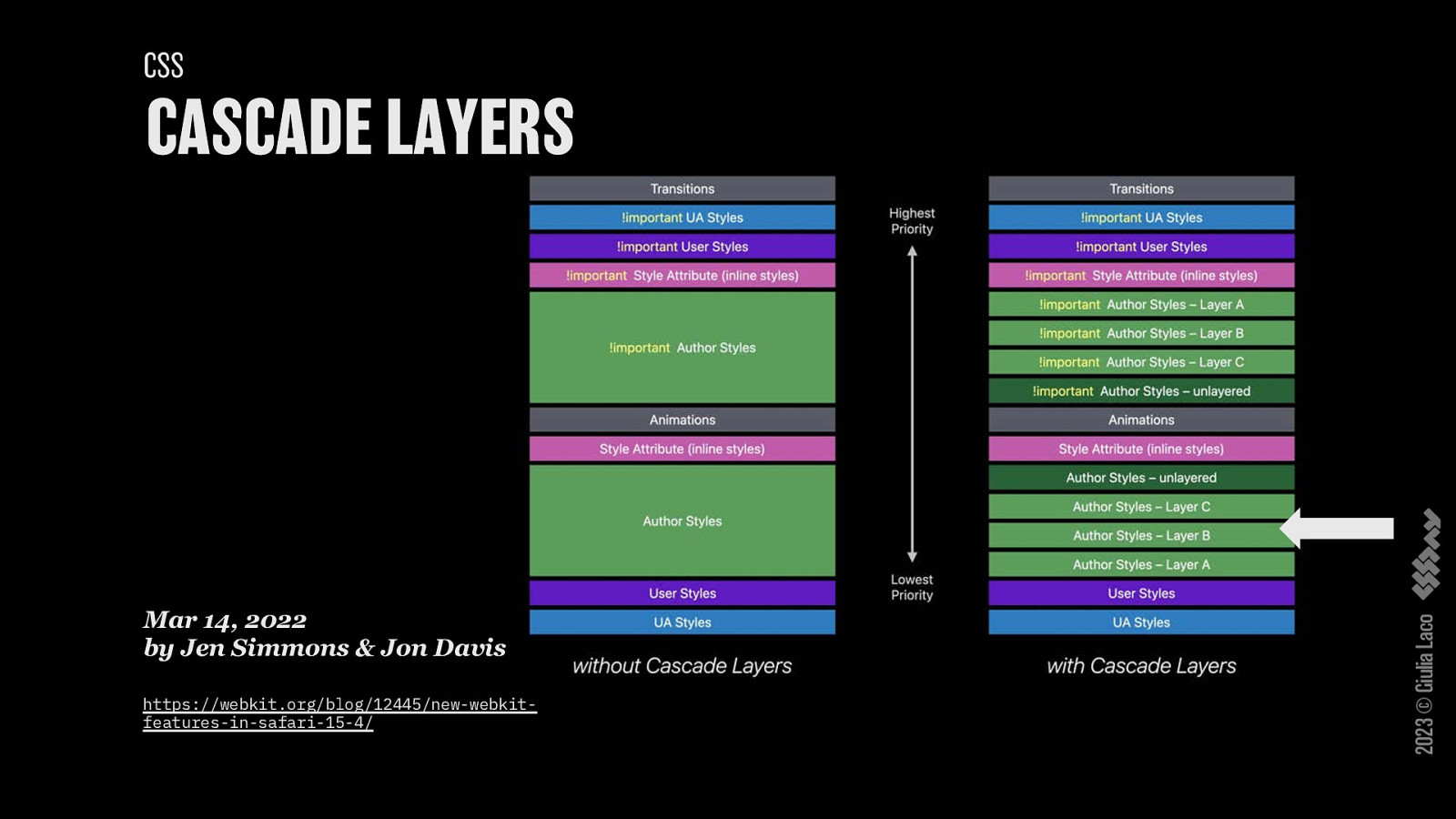
CSS Mar 14, 2022 by Jen Simmons & Jon Davis https://webkit.org/blog/12445/new-webkitfeatures-in-safari-15-4/ 2023 © Giulia Laco CASCADE LAYERS

💁 2023 © Giulia Laco Lasciamo l’ultima parola all’utente

https://joind.in/talk/a5308 2023 © Giulia Laco FEEDBACK FEEDBACK

typesetting 2023 © Giulia Laco Buon

2023 © Giulia Laco we att er_ it it@ er_ er_ att bm att bm bm we we o o .la c lac g iu lia g iu lia ma GRAZIE PER L’ATTENZIONE st o do n.u no

BALBOA PLUS FILL IBM Plesk Mono medium IBM Plesk Mono medium Gill sans Readex Pro Courier Courier Georgia italic 2023 © Giulia Laco Balboa Condesed Balboa ExtraCondesed Balboa UltraLight Balboa Light Balboa Medium Balboa Bold Balboa ExtraBold Balboa Black Balboa ExtraBlack

ACCESSIBILITÀ VIDEO WCAG 2.1 (italiano) Typographic accessibility – Bruno Maag https://www.w3.org/Translations/WCAG21-it/ https://www.youtube.com/watch?v=bLWZAbgwj_c&t=3556s CSS Reference pixel Don’t believe the type https://www.w3.org/TR/css-values-3/#reference-pixel https://www.deque.com/axe-con/sessions/dont-believe-the-type 2023 © Giulia Laco QUALCHE LINK

QUALCHE LINK UNITÀ DI MISURA CSS CONTRASTO COLORI Strumenti di conversione Strumenti di controllo WCAG https://pixelsconverter.com/pt-to-px Unità di misura e fogli di stile utente https://www.24a11y.com/2019/pixels-vs-relative-units-in-css-why-its-stilla-big-deal/ https://codepen.io/resource11/full/eYOQQxY https://color.adobe.com/it/create/color-contrast-analyzer http://a11yrocks.com/colorPalette/ https://www.tpgi.com/color-contrast-checker/ Strumenti di controllo APCA http://www.myndex.com/APCA/ https://contrast-checker.bellette.com.au/ 2023 © Giulia Laco https://codepen.io/webrocker/pen/gXQyvo

Pixabay.com Flickr.com https://www.flickr.com/photos /internetarchivebookimages/1 4743531946/ https://www.flickr.com/photos/s kohlmann/10154660144/ https://www.flickr.com/photos/chanceprojects/2982 3295336/in/photolist-MrobFb-fngd4M-qJCihMPUm3J-4FaAxT-dmftfy-DXcUU6-9wSsL8-7tb3vZaUGnoR-aUFC2B-4s3WXA-hA8UE-ra1xz-ghswMY63tZUW-ra1vd-4auQL3-irPz6L-4auQLN-cqq8KC4UVMNr-S9gjcA-5n27xu-irPiow-eaLeRu-baAZhTBeKU6-kCCcoq-qW2iNy-q2whui-BeKTB-BeKR5-BeKRRQ6BW7Q-pypqkH-MnrQN8-BeKSD-hA8X3-hA8U38WtL2t-V9PvGv-pmN7kx 2023 © Giulia Laco CREDITI IMMAGINI