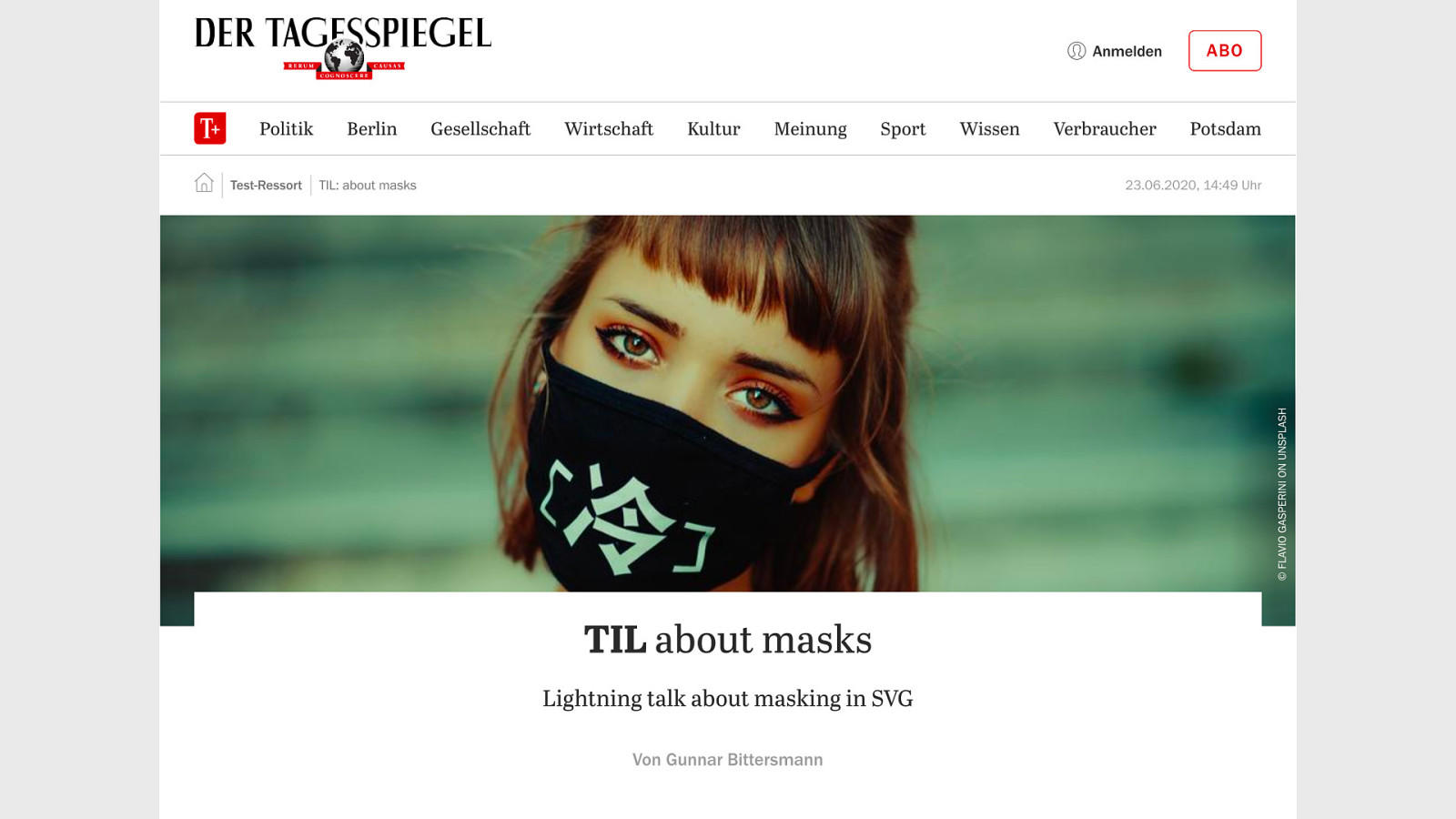
about masks Photo by Flavio Gasperini on Unsplash TIL
A presentation at Tech Talk @ Tagesspiegel in August 2020 in by Gunnar Bittersmann

about masks Photo by Flavio Gasperini on Unsplash TIL





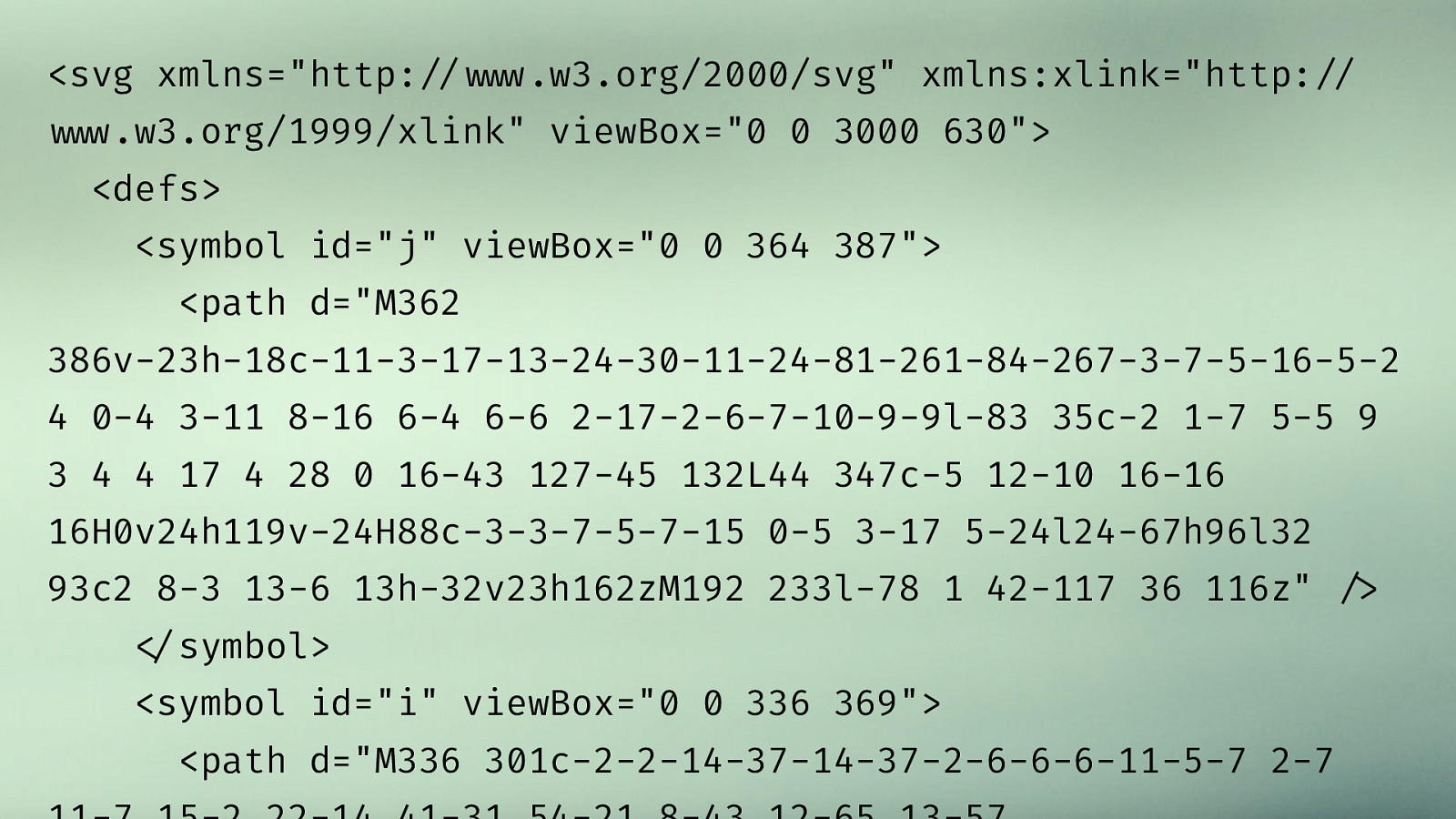
<svg xmlns=”http:!”!!#.w3.org/2000/svg” xmlns:xlink=”http:!” !!#.w3.org/1999/xlink” viewBox=”0 0 3000 630”> <defs> <symbol id=”j” viewBox=”0 0 364 387”> <path d=”M362 386v-23h-18c-11-3-17-13-24-30-11-24-81-261-84-267-3-7-5-16-5-2 4 0-4 3-11 8-16 6-4 6-6 2-17-2-6-7-10-9-9l-83 35c-2 1-7 5-5 9 3 4 4 17 4 28 0 16-43 127-45 132L44 347c-5 12-10 16-16 16H0v24h119v-24H88c-3-3-7-5-7-15 0-5 3-17 5-24l24-67h96l32 93c2 8-3 13-6 13h-32v23h162zM192 233l-78 1 42-117 36 116z” !$ !%symbol> <symbol id=”i” viewBox=”0 0 336 369”> <path d=”M336 301c-2-2-14-37-14-37-2-6-6-6-11-5-7 2-7

32h-34v16l79 132h72l-24-3-77-132s27-5 38-22c9-12 13-26 13-41 0 0 2-57-13-73 1 0-8-9-20-12l-18-3H401l30 6v277l-23 3z” !$ <radialGradient id=”d” cx=”1232” cy=”1042” r=”21” gradientTransform=”matrix(10 0 0 10 -10822 -10055)” gradientUnits=”userSpaceOnUse”> <stop offset=”0” stop-color=”#fff” !$ <stop offset=”.2” stop-color=”#fff” !$ <stop offset=”.5” stop-color=”#dadada” !$ <stop offset=”.8” stop-color=”#b5b5b5” !$ !%radialGradient> <ellipse cx=”1510” cy=”411” rx=”210” ry=”204” fill=”url(#d)” stroke=”#fff” stroke-width=”20”!$ <clipPath id=”e”> <ellipse cx=”1510” cy=”411” rx=”200” ry=”194” !$

32h-34v16l79 132h72l-24-3-77-132s27-5 38-22c9-12 13-26 13-41 0 0 2-57-13-73 1 0-8-9-20-12l-18-3H401l30 6v277l-23 3z” !$ <radialGradient id=”d” cx=”1232” cy=”1042” r=”21” gradientTransform=”matrix(10 0 0 10 -10822 -10055)” gradientUnits=”userSpaceOnUse”> <stop offset=”0” stop-color=”#fff” !$ <stop offset=”.2” stop-color=”#fff” !$ <stop offset=”.5” stop-color=”#dadada” !$ <stop offset=”.8” stop-color=”#b5b5b5” !$ !%radialGradient> <ellipse cx=”1510” cy=”411” rx=”210” ry=”204” fill=”url(#d)” stroke=”#f5f4f4” stroke-width=”20”!$ <clipPath id=”e”> <ellipse cx=”1510” cy=”411” rx=”200” ry=”194” !$

32h-34v16l79 132h72l-24-3-77-132s27-5 38-22c9-12 13-26 13-41 0 0 2-57-13-73 1 0-8-9-20-12l-18-3H401l30 6v277l-23 3z” !$ <radialGradient id=”d” cx=”1232” cy=”1042” r=”21” gradientTransform=”matrix(10 0 0 10 -10822 -10055)” gradientUnits=”userSpaceOnUse”> <stop offset=”0” stop-color=”#fff” !$ <stop offset=”.2” stop-color=”#fff” !$ <stop offset=”.5” stop-color=”#dadada” !$ <stop offset=”.8” stop-color=”#b5b5b5” !$ !%radialGradient> <ellipse cx=”1510” cy=”411” rx=”210” ry=”204” fill=”url(#d)” stroke=”var(!’background)” stroke-width=”20”!$ <clipPath id=”e”> <ellipse cx=”1510” cy=”411” rx=”200” ry=”194” !$

32h-34v16l79 132h72l-24-3-77-132s27-5 38-22c9-12 13-26 13-41 0 0 2-57-13-73 1 0-8-9-20-12l-18-3H401l30 6v277l-23 3z” !$ <radialGradient id=”d” cx=”1232” cy=”1042” r=”21” gradientTransform=”matrix(10 0 0 10 -10822 -10055)” gradientUnits=”userSpaceOnUse”> <stop offset=”0” stop-color=”#fff” !$ <stop offset=”.2” stop-color=”#fff” !$ <stop offset=”.5” stop-color=”#dadada” !$ <stop offset=”.8” stop-color=”#b5b5b5” !$ !%radialGradient> <ellipse cx=”1510” cy=”411” rx=”210” ry=”204” fill=”url(#d)” stroke=”var(!’background, #fff)” stroke-width=”20”!$ <clipPath id=”e”> <ellipse cx=”1510” cy=”411” rx=”200” ry=”194” !$

32h-34v16l79 132h72l-24-3-77-132s27-5 38-22c9-12 13-26 13-41 0 0 2-57-13-73 1 0-8-9-20-12l-18-3H401l30 6v277l-23 3z” !$ <radialGradient id=”d” cx=”1232” cy=”1042” r=”21” gradientTransform=”matrix(10 0 0 10 -10822 -10055)” gradientUnits=”userSpaceOnUse”> <stop offset=”0” stop-color=”#fff” !$ <stop offset=”.2” stop-color=”#fff” !$ <stop offset=”.5” stop-color=”#dadada” !$ <stop offset=”.8” stop-color=”#b5b5b5” !$ !%radialGradient> <ellipse cx=”1510” cy=”411” rx=”210” ry=”204” fill=”url(#d)” style=”stroke: var(!’background, #fff)” stroke-width=”20”!$ <clipPath id=”e”> <ellipse cx=”1510” cy=”411” rx=”200” ry=”194” !$

32h-34v16l79 132h72l-24-3-77-132s27-5 38-22c9-12 13-26 13-41 0 0 2-57-13-73 1 0-8-9-20-12l-18-3H401l30 6v277l-23 3z” !$ <radialGradient id=”d” cx=”1232” cy=”1042” r=”21” gradientTransform=”matrix(10 0 0 10 -10822 -10055)” gradientUnits=”userSpaceOnUse”> <stop offset=”0” stop-color=”#fff” !$ <stop offset=”.2” stop-color=”#fff” !$ <stop offset=”.5” stop-color=”#dadada” !$ <stop offset=”.8” stop-color=”#b5b5b5” !$ !%radialGradient> <ellipse cx=”1510” cy=”411” rx=”210” ry=”204” fill=”url(#d)” style=”stroke: #fff; stroke: var(!’background, #fff)” strokewidth=”20”!$ <clipPath id=”e”>

<svg xmlns=”http:!”!!#.w3.org/2000/svg” xmlns:xlink=”http:!” !!#.w3.org/1999/xlink” viewBox=”0 0 3000 630”> <defs> <mask id=”x”> !%mask> <symbol id=”j” viewBox=”0 0 364 387”> <path d=”M362 386v-23h-18c-11-3-17-13-24-30-11-24-81-261-84-267-3-7-5-16-5-2 4 0-4 3-11 8-16 6-4 6-6 2-17-2-6-7-10-9-9l-83 35c-2 1-7 5-5 9 3 4 4 17 4 28 0 16-43 127-45 132L44 347c-5 12-10 16-16 16H0v24h119v-24H88c-3-3-7-5-7-15 0-5 3-17 5-24l24-67h96l32 93c2 8-3 13-6 13h-32v23h162zM192 233l-78 1 42-117 36 116z” !$ !%symbol>

<svg xmlns=”http:!”!!#.w3.org/2000/svg” xmlns:xlink=”http:!” !!#.w3.org/1999/xlink” viewBox=”0 0 3000 630”> <defs> <mask id=”x”> <ellipse cx=”1510” cy=”411” rx=”210” ry=”204” fill=”url(#d)” style=”stroke: #fff; stroke: var(!’background, #fff)” stroke-width=”20”!$ !%mask> <symbol id=”j” viewBox=”0 0 364 387”> <path d=”M362 386v-23h-18c-11-3-17-13-24-30-11-24-81-261-84-267-3-7-5-16-5-2 4 0-4 3-11 8-16 6-4 6-6 2-17-2-6-7-10-9-9l-83 35c-2 1-7 5-5 9 3 4 4 17 4 28 0 16-43 127-45 132L44 347c-5 12-10 16-16

<svg xmlns=”http:!”!!#.w3.org/2000/svg” xmlns:xlink=”http:!” !!#.w3.org/1999/xlink” viewBox=”0 0 3000 630”> <defs> <mask id=”x”> <ellipse cx=”1510” cy=”411” rx=”210” ry=”204” fill=”black” style=”stroke: #fff; stroke: var(!’background, #fff)” stroke-width=”20”!$ !%mask> <symbol id=”j” viewBox=”0 0 364 387”> <path d=”M362 386v-23h-18c-11-3-17-13-24-30-11-24-81-261-84-267-3-7-5-16-5-2 4 0-4 3-11 8-16 6-4 6-6 2-17-2-6-7-10-9-9l-83 35c-2 1-7 5-5 9 3 4 4 17 4 28 0 16-43 127-45 132L44 347c-5 12-10 16-16

<svg xmlns=”http:!”!!#.w3.org/2000/svg” xmlns:xlink=”http:!” !!#.w3.org/1999/xlink” viewBox=”0 0 3000 630”> <defs> <mask id=”x”> <ellipse cx=”1510” cy=”411” rx=”210” ry=”204” fill=”black” stroke=”black” stroke-width=”20”!$ !%mask> <symbol id=”j” viewBox=”0 0 364 387”> <path d=”M362 386v-23h-18c-11-3-17-13-24-30-11-24-81-261-84-267-3-7-5-16-5-2 4 0-4 3-11 8-16 6-4 6-6 2-17-2-6-7-10-9-9l-83 35c-2 1-7 5-5 9 3 4 4 17 4 28 0 16-43 127-45 132L44 347c-5 12-10 16-16 16H0v24h119v-24H88c-3-3-7-5-7-15 0-5 3-17 5-24l24-67h96l32

<svg xmlns=”http:!”!!#.w3.org/2000/svg” xmlns:xlink=”http:!” !!#.w3.org/1999/xlink” viewBox=”0 0 3000 630”> <defs> <mask id=”x”> <ellipse cx=”1510” cy=”411” rx=”220” ry=”214” fill=”black” stroke=”none”!$ !%mask> <symbol id=”j” viewBox=”0 0 364 387”> <path d=”M362 386v-23h-18c-11-3-17-13-24-30-11-24-81-261-84-267-3-7-5-16-5-2 4 0-4 3-11 8-16 6-4 6-6 2-17-2-6-7-10-9-9l-83 35c-2 1-7 5-5 9 3 4 4 17 4 28 0 16-43 127-45 132L44 347c-5 12-10 16-16 16H0v24h119v-24H88c-3-3-7-5-7-15 0-5 3-17 5-24l24-67h96l32

<svg xmlns=”http:!”!!#.w3.org/2000/svg” xmlns:xlink=”http:!” !!#.w3.org/1999/xlink” viewBox=”0 0 3000 630”> <defs> <mask id=”x”> <rect width=”3000” height=”630” fill=”white”!$ <ellipse cx=”1510” cy=”411” rx=”220” ry=”214” fill=”black” stroke=”none”!$ !%mask> <symbol id=”j” viewBox=”0 0 364 387”> <path d=”M362 386v-23h-18c-11-3-17-13-24-30-11-24-81-261-84-267-3-7-5-16-5-2 4 0-4 3-11 8-16 6-4 6-6 2-17-2-6-7-10-9-9l-83 35c-2 1-7 5-5 9 3 4 4 17 4 28 0 16-43 127-45 132L44 347c-5 12-10 16-16

!%symbol> !%defs> <g mask=”url(#x)”> <use width=”155” height=”311” x=”1543” xlink:href=”#a” !$ <use width=”149” height=”286” x=”230” y=”10” xlink:href=”#b” !$ <use width=”149” height=”286” x=”1365” y=”10” xlink:href=”#b” !$ <use width=”255” height=”297” x=”1083” y=”3” xlink:href=”#c” !$ <path d=”M719 90V10h182v80l-8-60h-59v261l23 4h-91l23-4V30h-62l-8 60zm165 206h46l-11-2 48-203 26 113h-53l-5 19h64l17 70-16 3h83l-15-3-76-283h-24l-71 282-13 4z” !$ <use width=”149” height=”286” x=”2188” y=”10” xlink:href=”#b” !$

120-21 21-52 18-52 18h-31v-20h32c9 0 23-16 25-49 1-35-5-66-25-67h-32v261l23 5h-92l23-6zm163-281h93l-23 5v276l21 7h-91l24-7V15l-24-5zm756 286h159v-65l-8 46h-82V16l23-5h-92l22 5v276l-22 4z” !$ <use width=”255” height=”297” x=”2368” y=”3” xlink:href=”#c” !$ <path d=”M69 296h69s45-5 57-52c12-46 28-206-42-232l-12-1H1l22 4v276l-23 5h69V30h49s7 1 13 7c23 20 26 85 26 120s-1 71-14 94c-13 24-21 24-31 26H69v19zm339 0h93l-24-4V30h38s10 2 16 14c7 15 7 57 2 72-5 11-13 30-22 32h-34v16l79 132h72l-24-3-77-132s27-5 38-22c9-12 13-26 13-41 0 0 2-57-13-73 1 0-8-9-20-12l-18-3H401l30 6v277l-23 3z” !$ !%g> <radialGradient id=”d” cx=”1232” cy=”1042” r=”21” gradientTransform=”matrix(10 0 0 10 -10822 -10055)”

0 2-57-13-73 1 0-8-9-20-12l-18-3H401l30 6v277l-23 3z” !$ !%g> <radialGradient id=”d” cx=”1232” cy=”1042” r=”21” gradientTransform=”matrix(10 0 0 10 -10822 -10055)” gradientUnits=”userSpaceOnUse”> <stop offset=”0” stop-color=”#fff” !$ <stop offset=”.2” stop-color=”#fff” !$ <stop offset=”.5” stop-color=”#dadada” !$ <stop offset=”.8” stop-color=”#b5b5b5” !$ !%radialGradient> <ellipse cx=”1510” cy=”411” rx=”210” ry=”204” fill=”url(#d)” stroke=”none”!$ <clipPath id=”e”> <ellipse cx=”1510” cy=”411” rx=”200” ry=”194” !$

Photo by Flavio Gasperini on Unsplash