01 In Their Own Words In Their Own Words
A presentation at Twin Cities DrupalCamp - 2016 in June 2016 in Minneapolis, MN, USA by Helena McCabe

01 In Their Own Words In Their Own Words

02 I’m Helena, and I’m a front-end developer at Lullabot! I specialize in making the web awesome for everybody. I’m Helena, and I’m a front-end developer at Lullabot! I specialize in making the web awesome for everybody.

03 Strategy // Design // Development We’re an interactive strategy, design, and development company. We create delightful experiences using Drupal and open source technologies. [Lullabot logo] [Photo of Lullabot employees enthusiastically jumping with their hands in the air on the beach] We’re an interactive design, strategy, and development company. We create delightful experiences using Drupal and open source technologies.

91 What is Web Accessibility? What is Web Accessibility?

1 At the heart of it, web accessibility is pretty simple. As I explained it to a client once, “web accessibility is like the wheelchair ramp at a store, but for websites”. [Image depicts a wheelchair on a ramp shown on the screen of a computer monitor]

USERS WHO BENEFIT 56 Web Accessibility Helps Everyone Visually Impaired Visually impaired users may have trouble distinguishing between colors, viewing content without enough Deaf / Hard of Hearing Deaf and hard of hearing users may Visually Impaired Deaf / Hard of Hearing contrast, or may not be able to see at all. with dexterity or movement. This may make using the fine motor skills required Seizure Disorders Motor Impaired Everybody Else Seizure Disorders for using a mouse difficult or impossible. Vestibular Issues Individuals with vestibular issues can feel sick from content with special effects that trigger motion sickness. content if there is not an appropriate alternative transcript or captioning. Motor Impaired Motor impaired users may have trouble have trouble understanding audio Users who are prone to seizures can be triggered into an attack by flashing effects. Cognitive Differences Vestibular Issues Users with cognitive differences might Cognitive Differences need more time to ingest material. Allowing users to explore content at their own pace is best. Users Who Benefit: Accessibility Helps Everyone [Graphic of a circle with the outer edge broken into six wedges, each with its own label: “Visually impaired, motor impaired, vestibular issues, Deaf / hard of hearing, seizure disorders, cognitive differences”. In the center, there’s a hot pink circle that says “Everyone else” to represent that accessibility benefits not just people with disabilities, but everyone else as well.] Visually Impaired Visually impaired users may have trouble distinguishing between colors, viewing content without enough contrast, or may not be able to see at all. Motor Impaired Motor impaired users may have trouble with dexterity or movement. This may make using the fine motor skills required for using a mouse difficult or impossible. Vestibular Issues Individuals with vestibular issues can feel sick from content with special effects that trigger motion sickness.

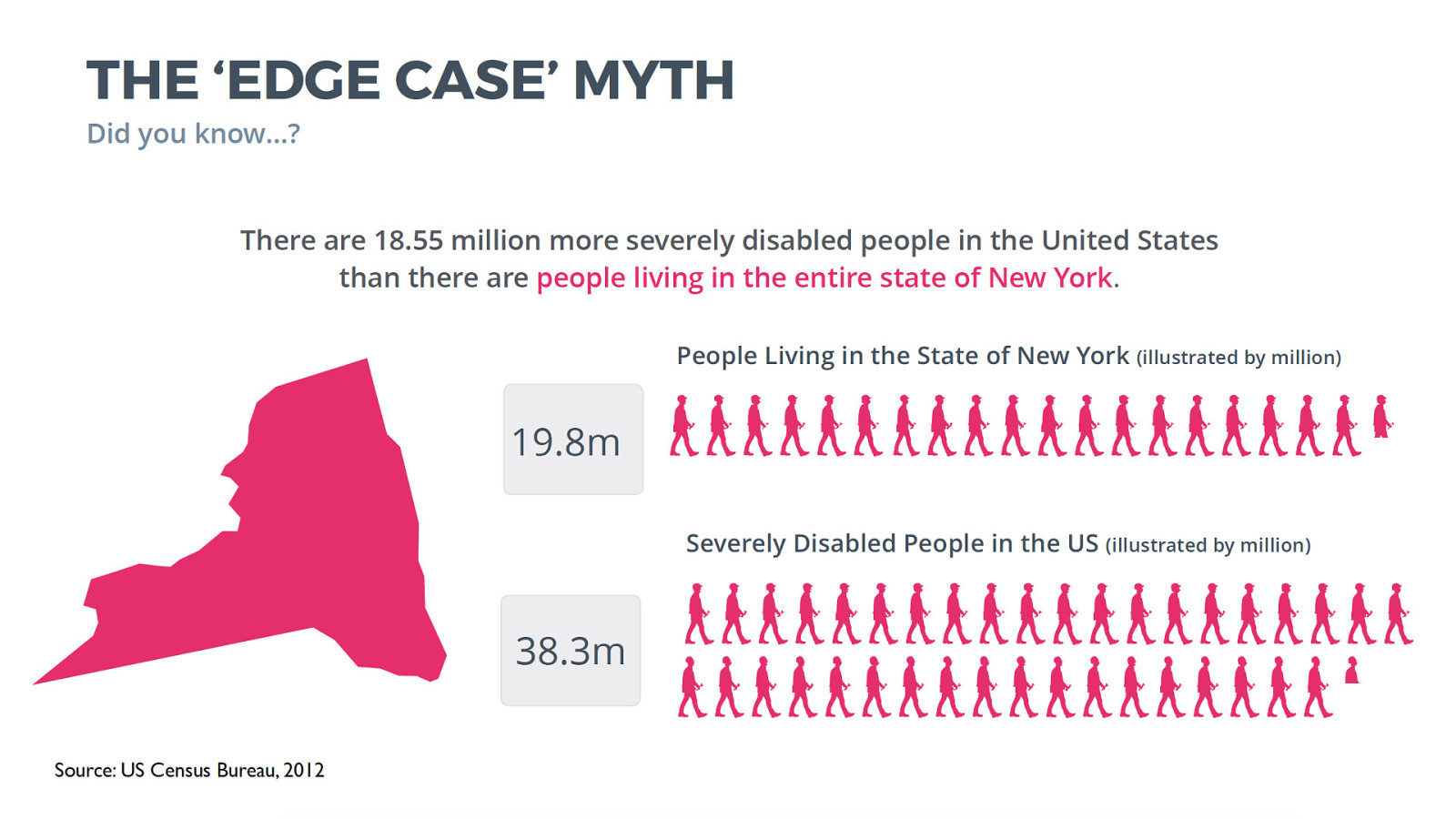
THE ‘EDGE CASE’ MYTH 70 Did you know…? There are 18.55 million more severely disabled people in the United States than there are people living in the entire state of New York. People Living in the State of New York (illustrated by million) 19.8m Severely Disabled People in the US (illustrated by million) 38.3m Source: US Census Bureau, 2012 The ‘Edge Case’ Myth: Did you know…? There are 18.55 million more severely disabled people in the United States than there are people living in the entire state of New York. [Picture graph illustrates data of individuals living in New York vs. individuals with a severe disability by representing each 1 million people with a pink icon of a person standing in a line] [Large icon of the state of New York] 19.8 million: People Living in the State of New York (illustrated by million) 38.3 million: Severely Disabled People in the US (illustrated by million) Source: US Census Bureau, 2012

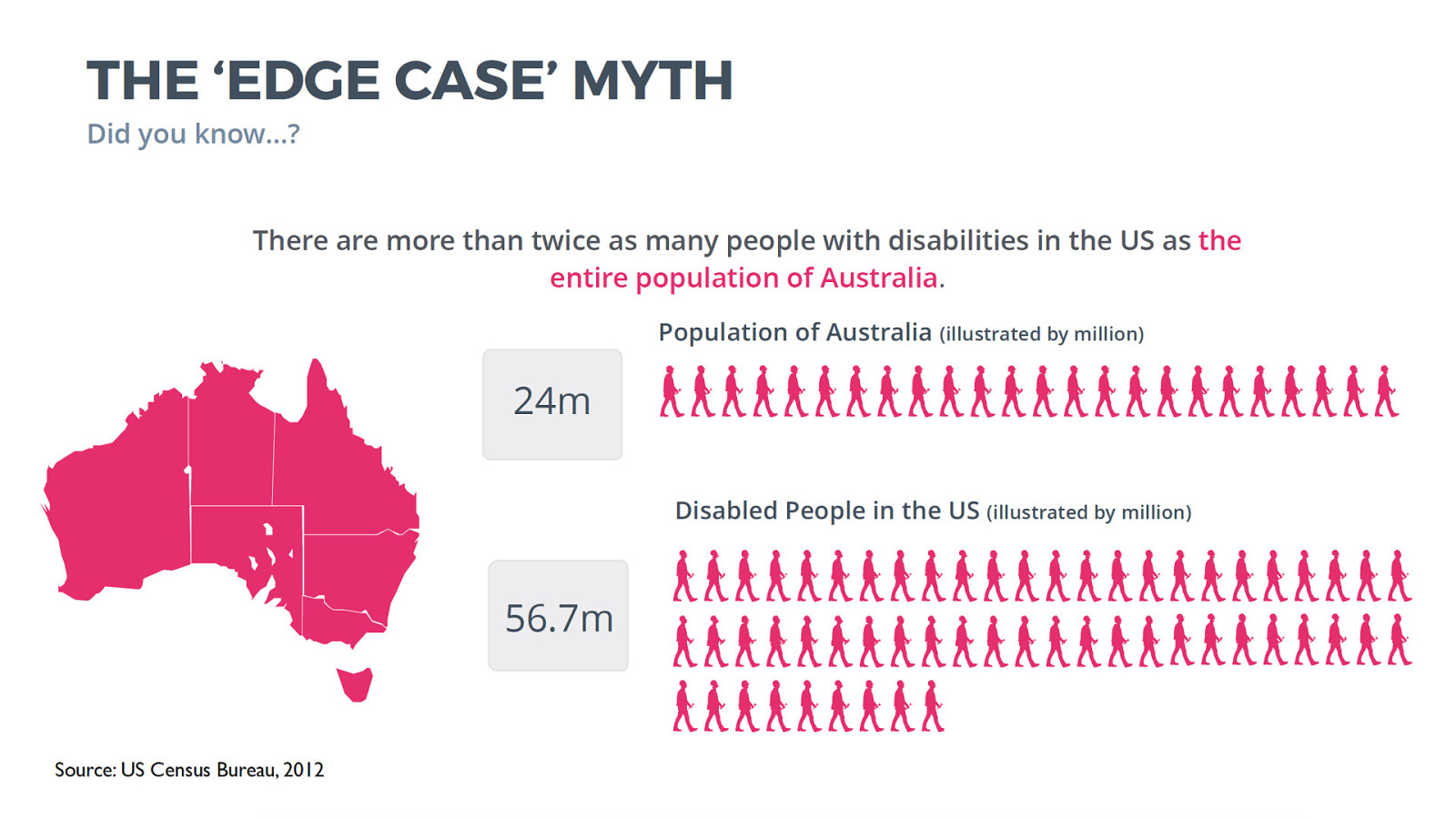
THE ‘EDGE CASE’ MYTH 70 Did you know…? There are more than twice as many people with disabilities in the US as the entire population of Australia. Population of Australia (illustrated by million) 24m Disabled People in the US (illustrated by million) 56.7m Source: US Census Bureau, 2012 The ‘Edge Case’ Myth: Did you know…? There are more than twice as many people with disabilities in the US as the entire population of Australia. [Picture graph illustrates data of the population of Australia vs. individuals with a disability in the US by representing each 1 million people with a pink icon of a person standing in a line] [Large icon of Australia] 24 million: People Living in Australia (illustrated by million) 56.7 million: Disabled People in the US (illustrated by million) Source: US Census Bureau, 2012

I think we’ve all bought something online that we could have driven down to the store to get in a few minutes because we didn’t feel like going out. Because ew, who wants to spend twenty minutes going to the store if you can buy it online and have it delivered right to your door?? If you’re anything like me, this picture of someone typing a credit card into a computer sums up a good portion of your purchases. Except, you know… you memorized those numbers long ago. Ahem. Anyway.

Imagine that you’re blind, and you need to buy something but the accessibility on the site you need to buy it from is broken. You’ll have to go to the store. Instead of hopping into your car on a whim, you have to navigate public transit blind, get a ride from a friend, or call a ride-sharing service. Let’s call it Shmoober (if they will pick you up. If you have a guide dog, they might not). [image depicts a foot walking on a path using a cane]

[Image depicts a hand holding out cash and coins]

Once you get to the store, you’ll have to ask an associate (or your friend) for a hand finding the item, since you can’t see the shelves. You’ll probably pay a little more for it too, since most of the best deals are found online. [image depicts a foot walking on a path using a cane]

[Image depicts a hand holding out cash and coins]

Then you’ll need to use public transit / your friend / Shmoober again to get home. [image depicts a foot walking on a path using a cane]

[Image depicts a hand holding out cash and coins]

Most blind people are pros at being blind and are fine shopping, but a quick errand is more work (and often more expense) when you have a disability. [image depicts a foot walking on a path using a cane]

If you’re quadriplegic and live independently, you may need to call ParaTransit and wait for the bus to come get you, unless you live within wheeling distance from the store. In that case, you’re likely waiting for a pickup time in an unreasonably long timeframe, much like waiting for the cable guy. [image: zoomed-in shot of a wheelchair’s spokes with just a man’s hand showing]

“If there is one thing I could say to summarize what makes my life unique from that of the average 22-year-old, it would be, “Damn, this ‘existence’ gig takes a lot of planning.” Kathleen Downes http://thesqueakywheelchair.blogspot.com/ One of the things that Kathleen Downes over at the blog ‘The Squeaky Wheelchair’ (which I highly recommend!) pointed out is that spontaneity is often a luxury for the able-bodied. In her words, “If there is one thing I could say to summarize what makes my life unique from that of the average 22-year-old, it would be, “Damn, this ‘existence’ gig takes a lot of planning.” [Image is of Kathleen Downes smiling broadly in a maroon top outside]

“Spontaneity is like that distant relative I’ve seen in photo albums and heard a few weird stories about, but never actually met. I know he exists and that others have met him. But he’s just an idea, so I smile and say he sounds like a lovely guy. Then I go back to figuring out what time someone can help me bathe next Friday. If that cute café I wanted to try can accommodate a wheelchair. If I can get a ride to work, to school or to a friend’s house. Normally, the only spontaneous thing I expect is the spontaneous combustion of my ancient paratransit bus! I’m used to some serious planning. Long ago, I accepted that spontaneity and I, for the most part, would be strangers.” Kathleen Downes http://thesqueakywheelchair.blogspot.com/ “Spontaneity is like that distant relative I’ve seen in photo albums and heard a few weird stories about, but never actually met. I know he exists and that others have met him. But he’s just an idea, so I smile and say he sounds like a lovely guy. Then I go back to figuring out what time someone can help me bathe next Friday. If that cute café I wanted to try can accommodate a wheelchair. If I can get a ride to work, to school or to a friend’s house. Normally, the only spontaneous thing I expect is the spontaneous combustion of my ancient paratransit bus! I’m used to some serious planning. Long ago, I accepted that spontaneity and I, for the most part, would be strangers.”

Being ABLE to run out to the store and be done with your errand in twenty minutes is very much an able-bodied privilege. One ‘quick errand’ may end up eating a lot of your day if you have a disability, if you can get to the store at all. On the whole, the people who have the most to gain from the convenience of the internet are disabled people — so it’s totally upside-down that we’re leaving them out by building websites that aren’t accessible. It’s important to keep in mind that as a developer, saving yourself twenty keystrokes may change someone else’s plans for the entire day. [image: young woman smiling in a carefree way holding shopping bags. she does not appear to have a disability]

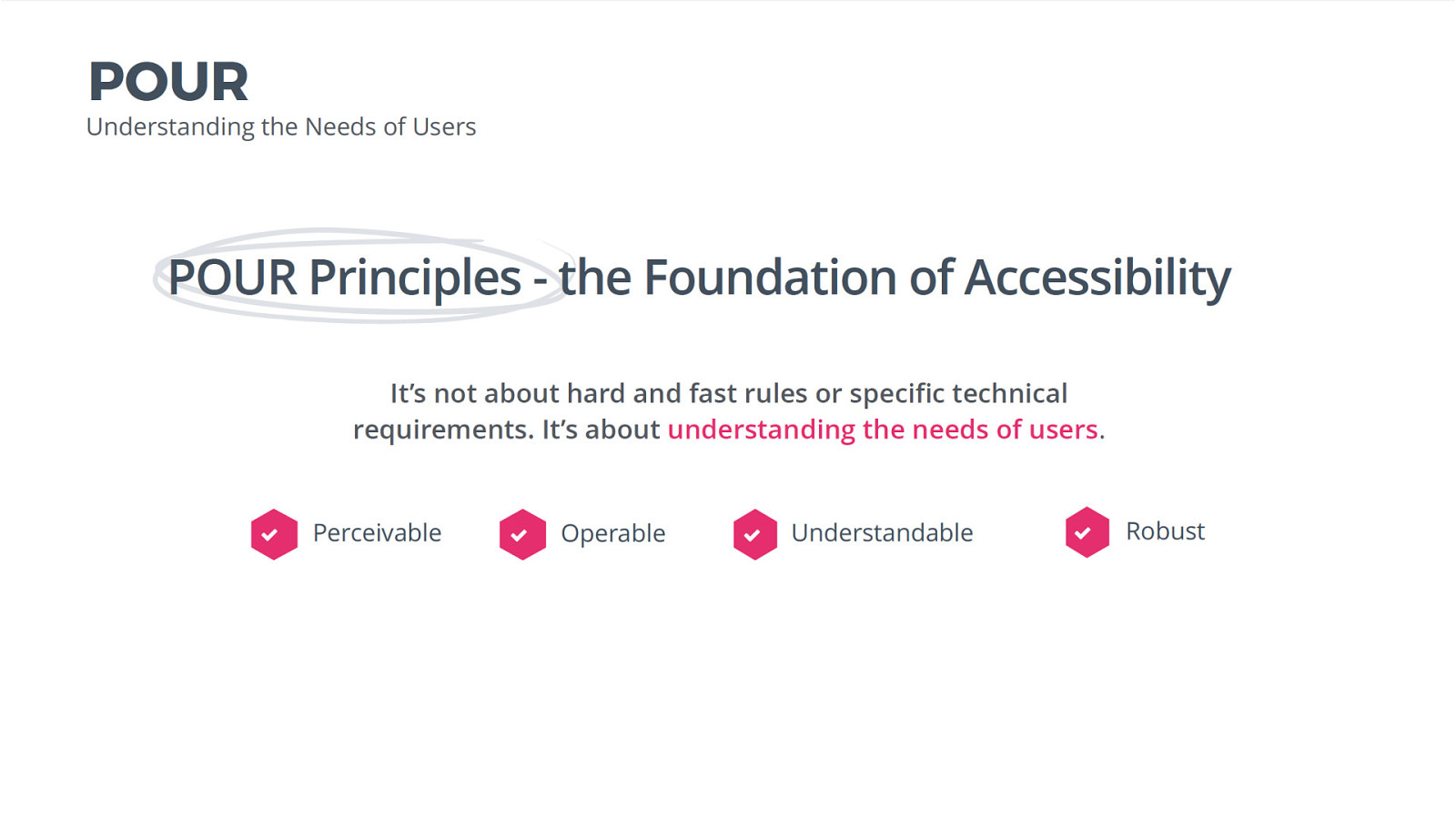
POUR 22 Understanding the Needs of Users POUR Principles - the Foundation of Accessibility It’s not about hard and fast rules or specific technical requirements. It’s about understanding the needs of users. ! Perceivable ! Operable ! Understandable ! Robust POUR Principles - the Foundation of Accessibility It’s not about hard and fast rules or specific technical requirements. It’s about understanding the needs of users. • Perceivable • Operable • Understandable • Robust

POUR 50 Understanding the Needs of Users Perceivable Users should be able to perceive your content, despite possibly needing to access the information in an alternative way. "
[Outline of a head opened like a box with a mix of many different icons arranged as a heart-shaped thought cloud. Some of the icons include an eye, a set of gears, an arrow pointing down into the head, and a rocketship. This image maintains on the next few slides.] Perceivable [In the thought-cloud, one of the icons is an eye, and that one is pink. The rest of the icons are gray.] Users should be able to perceive your content, despite possibly needing to access the information in an alternative way.

POUR 50 Understanding the Needs of Users " Operable Users should be able to operate your website using a variety of methods and forms of technology
Operable [In the thought-cloud, the pink eye is now gray with the others. The gears are now pink instead.] Users should be able to perceive your content, despite possibly needing to access the information in an alternative way.

POUR 50 Understanding the Needs of Users "
Understandable Your content should be understandable. Be clear, concise, and allow users to explore content at their own pace Understandable [In the thought-cloud, the downward arrow into the head is now the icon that is pink.] Your content should be understandable. Be clear, concise, and allow users to explore content at their own pace

POUR 50 Understanding the Needs of Users Robust " Your website should be robust enough to stand up to reasonably outdated, current, and anticipated tech standards and the AT that goes with them
Robust [The rocketship icon is now the icon that is pink in the thought cloud.] Your website should be robust enough to stand up to reasonably outdated, current, and anticipated tech standards and the AT that goes with them

91 How Do People with Disabilities Use the Internet? Access Techniques - just a little bit of background Many people with disabilities use assistive technology to use the internet. Assistive technology comes in many forms, depending on the disability.

Blind people use an assortment of screen readers to read the screen aloud to them. Since a mouse isn’t super handy if you can’t see what you’re clicking, most blind people rely heavily on keyboard navigation to be able to get around the web. That means that they need everything on a website to be able to be reached using only a keyboard. If you can’t reach something on the site via keyboard only, neither can your users! [Picture shows a standard black keyboard]

Try it yourself! 12 Mac VoiceOver ! You have a free screen reader on your computer! ! On a Mac, just press command+F5 to bring up VoiceOver ! Use tab and enter to navigate a site You can try this yourself at home using ‘tab’ to page through the page, and ‘enter’ to click. If you’ve got a Mac, try it with command+F5; there’s a free screen reader in there so you can hear what your blind user will hear. This isn’t a totally accurate depiction, since most blind users are more proficient than you and might use different software, but it’s a good starting place with a low learning curve for thinking about a visionless web.

Try it yourself! 12 Window-Eyes ! If you have Windows 10 or later, Window-Eyes is available to you free of charge. ! Steadily gaining on JAWS for the biggest piece of the market share amongst fully-blind users Window-Eyes is free for Windows 10+ users, and it’s steadily gaining on JAWS for the biggest piece of the market share amongst fully-blind users.

It’s interesting to think about using the web in a way we haven’t had to use it before, isn’t it? Putting yourself in the user’s shoes can be an intriguing challenge when users are so diverse. But in all honesty, we owe our users a great debt. The internet is made for them. Without users, there is no internet. And without the internet, a lot of us in this room right now wouldn’t be making rent this month. When I first got interested in accessibility, I did a lot of reading and learning from other developers like me who wanted to make the web a better place. I learned the nuts and bolts of it, and I learned all of the rules. Then I got excited and took everything that I’d learned and I went all around saying, “I HAVE TO TELL EVERYONE ABOUT THIS! IT’S SO IMPORTANT!”. So I went pretty much anywhere else where someone would let me hold a microphone for about an hour, and I told everyone why it’s the right thing to do and how it makes perfect financial business sense to be doing this and what we needed to be doing. And I kept learning, and I kept talking. But I missed something. In fact, I missed the most important thing. I was so busy talking that I wasn’t doing enough listening. “Nothing about us without us” is one of the core mantras of the disability community for a reason. Without the perspectives of actual users who use assistive technology every day, anything we build is

12 In Their Own Words Meet Sara User Spotlight: Sara Ruh Sara is an adult disability advocate, artist, speaker, model, dancer, author, and trainer. She works for Ruh Global and Nordstrom, and she is proud to have Down Syndrome. User Spotlight: Sara Ruh Sara is an adult disability advocate, artist, speaker, model, dancer, author, and trainer. She works for Ruh Global and Nordstrom, and she is proud to have Down Syndrome. [image: photo of Sara wearing a pink sun hat and smiling]

Websites confuse me if they have pop-up windows or take my focus away. Sara Ruh www.ruhglobal.com Websites confuse me if they have pop-up windows or take my focus away. Sara Ruh, www.ruhglobal.com

I also get confused with italics or fancy fonts. It helps me to have clear language, clean design, and good white space. Sara Ruh www.ruhglobal.com I also get confused with italics or fancy fonts. It helps me to have clear language, clean design, and good white space. Sara Ruh, www.ruhglobal.com

I like lots of colors and graphics, audio and video. The more interactive the website is, the more I like it, as long as it is easy to navigate and easy to interact. Sara Ruh www.ruhglobal.com I like lots of colors and graphics, audio and video. The more interactive the website is, the more I like it, as long as it is easy to navigate and easy to interact. Sara Ruh, www.ruhglobal.com

I do better when the website has a consistent look and feel so I can learn the layout quickly. Sara Ruh www.ruhglobal.com I do better when the website has a consistent look and feel so I can learn the layout quickly. Sara Ruh, www.ruhglobal.com

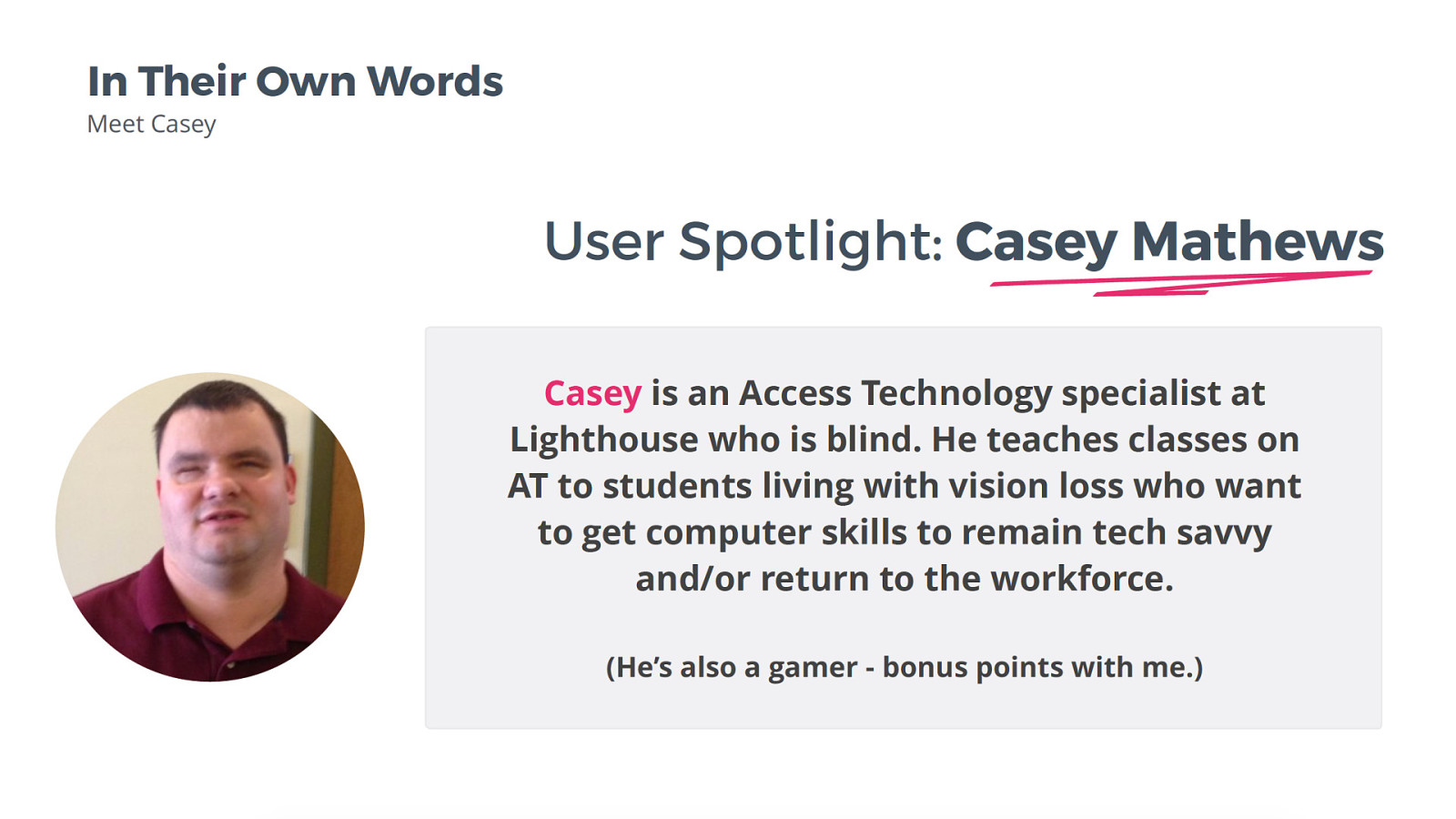
12 In Their Own Words Meet Casey User Spotlight: Casey Mathews Casey is an Access Technology specialist at Lighthouse who is blind. He teaches classes on AT to students living with vision loss who want to get computer skills to remain tech savvy and/or return to the workforce. (He’s also a gamer - bonus points with me.) User Spotlight: Casey Mathews Casey is an Access Technology specialist at Lighthouse who is blind. He teaches classes on AT to students living with vision loss who want to get computer skills to remain tech savvy and/or return to the workforce. (He’s also a gamer - bonus points with me.)

On Crappy Accessibility On Crappy Accessibility

“There’s a company called [something something], and they have steadfastly remained non-accessible. It’s a really nice service, because they take you from Miami to Orlando and there is plenty of space for service dogs, but making a reservation online is a major pain in the butt.” Casey Mathews http://www.lighthousecentralflorida.org/ “There’s a company called [something something], and they have steadfastly remained non-accessible. It’s a really nice service, because they take you from Miami to Orlando and there is plenty of space for service dogs, but making a reservation online is a major pain in the butt.”

“To add insult to injury, if you call to make a reservation over the phone they try to get you to use the website. There’s a fee for booking over the phone, and when you explain that [the website] is not accessible, they just have an attitude like ‘that’s not our problem’, and they just don’t care.” Casey Mathews http://www.lighthousecentralflorida.org/ “To add insult to injury, if you call to make a reservation over the phone they try to get you to use the website. There’s a fee for booking over the phone, and when you explain that [the website] is not accessible, they just have an attitude like ‘that’s not our problem’, and they just don’t care.”

“They’re a small company, and I guess they just don’t feel like it’s a big enough deal. Well, we just won’t use you guys. That’s kind of a shame, you know?” Casey Mathews http://www.lighthousecentralflorida.org/ “They’re a small company, and I guess they just don’t feel like it’s a big enough deal. Well, we just won’t use you guys. That’s kind of a shame, you know?”

For a couple of weeks, [a popular ride sharing app] updated something in the app and it was a lot harder to use than it had to be. It was preventing some users from being able to make trips using assistive technology and get their rides. Some people could get somebody to assist them in the app when they needed it, and some people said, “Well, I guess I won’t be going anywhere today.” Casey Mathews http://www.lighthousecentralflorida.org/ For a couple of weeks, [a popular ride sharing app] updated something in the app and it was a lot harder to use than it had to be. It was preventing some users from being able to make trips using assistive technology and get their rides. Some people could get somebody to assist them in the app when they needed it, and some people said, “Well, I guess I won’t be going anywhere today.”

On Web Development On Web Development

“Drupal 8 is AWESOME. … I do some websites volunteering for people and I’ve gotta tell you, they did a fantastic job making it accessible.” Casey Mathews http://www.lighthousecentralflorida.org/ “Drupal 8 is AWESOME. … I do some websites volunteering for people and I’ve gotta tell you, they did a fantastic job making it accessible.”

“They’ve got hotkeys that get you into the different tabs in the menus and dropdown menus, everything works with screen readers, everything is HTML5, ARIA speaks when it’s appropriate, it’s just an awesome example of what it can do.” Casey Mathews http://www.lighthousecentralflorida.org/ “They’ve got hotkeys that get you into the different tabs in the menus and dropdown menus, everything works with screen readers, everything is HTML5, ARIA speaks when it’s appropriate, it’s just an awesome example of what it can do.”

“I’ve personally been waiting for Drupal 8 for a long time because I knew they were going to have some of these accessibility fixes. I’m so glad it’s finally here!” Casey Mathews http://www.lighthousecentralflorida.org/ “I’ve personally been waiting for Drupal 8 for a long time because I knew they were going to have some of these accessibility fixes. I’m so glad it’s finally here!”

(totally unsolicited, by the way.) (totally unsolicited, by the way)

On Being Newly Blind On Being Newly Blind

If you’re blind, especially if you’re new to the whole blindness world, it’s hard enough to learn to use a screenreader. Then if you get to an inaccessible website with all of these workarounds that you need to know… Casey Mathews http://www.lighthousecentralflorida.org/ If you’re blind, especially if you’re new to the whole blindness world, it’s hard enough to learn to use a screenreader. Then if you get to an inaccessible website with all of these workarounds that you need to know…

It’s hard enough when someone has come from a sighted world where they’re used to easily getting what they wanted. Casey Mathews http://www.lighthousecentralflorida.org/ It’s hard enough when someone has come from a sighted world where they’re used to easily getting what they wanted.

When a site isn’t accessible it’s really a frustrating experience. People end up throwing up their hands and saying, “I’ll just get someone else to do it for me”. It’s sad to see that happen. Casey Mathews http://www.lighthousecentralflorida.org/ When a site isn’t accessible it’s really a frustrating experience. People end up throwing up their hands and saying, “I’ll just get someone else to do it for me”. It’s sad to see that happen.

On Web Forms On Web Forms

I know a lot of times I still see a lot of this where you’ll go through a form and stuff won’t be edited and labels won’t be labeled correctly. That’s probably the biggest thing that I see. It’s not as easy as tab, first name. Instead you get tab, edit. What does that mean?? Casey Mathews http://www.lighthousecentralflorida.org/ I know a lot of times I still see a lot of this where you’ll go through a form and stuff won’t be edited and labels won’t be labeled correctly. That’s probably the biggest thing that I see. It’s not as easy as tab, first name. Instead you get tab, edit. What does that mean?

Sometimes you’ll be filling out a form and you’ll get to address, street name, and then you tab and you hear just edit. You can figure out that they want the second part of the address, but I see a lot of people get confused by that. I’ve seen very few forms where that’s actually done well. Casey Mathews http://www.lighthousecentralflorida.org/ Sometimes you’ll be filling out a form and you’ll get to address, street name, and then you tab and you hear just edit. You can figure out that they want the second part of the address, but I see a lot of people get confused by that. I’ve seen very few forms where that’s actually done well.

Another thing that really gets people is phone number boxes. Some sites want the area code, some want it all split together, some want it all in different boxes, and it’s really confusing for people. Sometimes you’ll get there and you’ll be typing away and you don’t realize this box only wants three digits instead of ten. That’s confusing, and I see that a lot. Same thing with social security boxes. Casey Mathews http://www.lighthousecentralflorida.org/ Another thing that really gets people is phone number boxes. Some sites want the area code, some want it all split together, some want it all in different boxes, and it’s really confusing for people. Sometimes you’ll get there and you’ll be typing away and you don’t realize this box only wants three digits instead of ten. That’s confusing, and I see that a lot. Same thing with social security boxes.

On CAPTCHAs On CAPTCHAs

“CAPTCHAs suck, I’ve gotta say. There are some better options out there. For a blind person to have to rely on a graphic to get things done, it’s really really really frustrating.” Casey Mathews http://www.lighthousecentralflorida.org/ “CAPTCHAs suck, I’ve gotta say. There are some better options out there. For a blind person to have to rely on a graphic to get things done, it’s really really really frustrating.”

You’ll go filling out a form, and you go through the form and fill the whole thing out, and it says, “Okay, to verify you’re a human you must fill out this CAPTCHA”. Casey Mathews http://www.lighthousecentralflorida.org/ If you’re blind, especially if you’re new to the whole blindness world, it’s hard enough to learn to use a screenreader. Then if you get to an inaccessible website with all of these workarounds that you need to know…

If you don’t have someone to read it for you, or if there’s an audio option but you can’t figure out how to get to the button for it, or you get into it but can’t figure out how to get out, it’s very frustrating. Casey Mathews http://www.lighthousecentralflorida.org/ If you don’t have someone to read it for you, or if there’s an audio option but you can’t figure out how to get to the button for it, or you get into it but can’t figure out how to get out, it’s very frustrating.

People try to use the audio and the audio isn’t clear, so I’ve seen trouble with that, too. Casey Mathews http://www.lighthousecentralflorida.org/ People try to use the audio and the audio isn’t clear, so I’ve seen trouble with that, too.

But I’ve seen forms that handle it really well, so it is doable. Google has this new thing where you just check a box. That’s great! Casey Mathews http://www.lighthousecentralflorida.org/ But I’ve seen forms that handle it really well, so it is doable. Google has this new thing where you just check a box. That’s great!

People who are new to using a screen reader can get so frustrated after going through so much work to fill out a form and then not being able to submit it that they won’t even want to use technology anymore. Casey Mathews http://www.lighthousecentralflorida.org/ People who are new to using a screen reader can get so frustrated after going through so much work to fill out a form and then not being able to submit it that they won’t even want to use technology anymore. They decide it’s more trouble than it’s worth after having frustrating experience after frustrating experience and they totally give up on the computer. It makes me sad to see that.

They decide it’s more trouble than it’s worth after having frustrating experience after frustrating experience and they totally give up on the computer. It makes me sad to see that. Casey Mathews http://www.lighthousecentralflorida.org/ They decide it’s more trouble than it’s worth after having frustrating experience after frustrating experience and they totally give up on the computer. It makes me sad to see that.

On Alternative Text On Alternative Text

Facebook has actually started doing auto-captioning of graphics. When somebody posts an image, they try to provide instantaneous alt-text to an image. It’s pretty crude text that it comes back with like, “two people in a park”, so it’s not a lot of description - but it’s better than nothing! A blind person, instead of just ignoring someone’s graphic post, they can at least have some idea of what it is. They can engage in that dialogue a little bit more. Casey Mathews http://www.lighthousecentralflorida.org/ Facebook has actually started doing auto-captioning of graphics. When somebody posts an image, they try to provide instantaneous alt-text to an image. It’s pretty crude text that it comes back with like, “two people in a park”, so it’s not a lot of description - but it’s better than nothing! A blind person, instead of just ignoring someone’s graphic post, they can at least have some idea of what it is. They can engage in that dialogue a little bit more.

Twitter recently right after that included spacing for people to include their own alt-text for graphics. They don’t have to, but they can include alt-text. I wish they would have made it a requirement, but little things like that that crop up show that people are paying attention to accessibility. These things do make a big difference for people. Casey Mathews http://www.lighthousecentralflorida.org/ Twitter recently right after that included spacing for people to include their own alt-text for graphics. They don’t have to, but they can include alt-text. I wish they would have made it a requirement, but little things like that that crop up show that people are paying attention to accessibility. These things do make a big difference for people.

Let’s talk about alternative text. If you’re blind, and there isn’t any, this is what an image will look like to you online. What are we looking at here? We don’t know. Could be anything. [slide is completely blank]

Two zebras stand side by side looking at the camera in the savannah’s dry grass. The background is dotted with trees. “Two zebras stand side by side looking at the camera in the savannah’s dry grass. The background is dotted with trees.” Here’s what our image might look like with some nice alt text on there. Wow, we really have a better idea of the story now, right?

Here’s our image. Not bad. [Image: Two zebras stand side by side looking at the camera in the savannah’s dry grass. The background is dotted with trees.]

Low-priced Africa nature excursions cheap discount coupon zebras lions rhinos safe Low-priced Africa nature excursions cheap discount coupon zebras lions rhinos safe If keyword stuffing gets abused, your zebras might look like this. Please don’t do that, even if your SEO guy says it’s a REALLY good idea.

Thanks for the zebras, Sajjad Fazel Thanks for the zebras, Sajjad Fazel

On Restaurant Menus On Restaurant Menus

This is a big, big deal! Of course a blind person can’t just grab the menu and find out what’s on the menu. A lot of the time we’ll get the menu from the website. Casey Mathews http://www.lighthousecentralflorida.org/ This is a big, big deal! Of course a blind person can’t just grab the menu and find out what’s on the menu. A lot of the time we’ll get the menu from the website.

Some restaurants won’t update the menu for three or four years, or they’ll update the menu by just putting a graphic or PDF up there. When you do that, you’re leaving some people out. I wish all menus had nice headings and were HTML-based. It would be a dream come true. Casey Mathews http://www.lighthousecentralflorida.org/ Some restaurants won’t update the menu for three or four years, or they’ll update the menu by just putting a graphic or PDF up there. When you do that, you’re leaving some people out. I wish all menus had nice headings and were HTML-based. It would be a dream come true.

On Video Games On Video Games

I have to really give Microsoft some credit because they are in the early stages of making their Xbox consoles accessible. They made a really good point in one of their accessibility talks; “Most of the time we think about screenreader technology for productivity, but we want you to be able to get in here and get to your games.” Casey Mathews http://www.lighthousecentralflorida.org/ I have to really give Microsoft some credit because they are in the early stages of making their Xbox consoles accessible. They made a really good point in one of their accessibility talks; “Most of the time we think about screenreader technology for productivity, but we want you to be able to get in here and get to your games.”

A lot of the time, I think, big companies just don’t see the benefit or the point. They don’t think of blind people wanting to have fun and play games, and there’s a huge blindness community that LOVES to play games, but unfortunately most of the games that we have access to are 15 or 20 years old.” Casey Mathews http://www.lighthousecentralflorida.org/ A lot of the time, I think, big companies just don’t see the benefit or the point. They don’t think of blind people wanting to have fun and play games, and there’s a huge blindness community that LOVES to play games, but unfortunately most of the games that we have access to are 15 or 20 years old.”

“There’s not really a big attempt to make a really mainstream game that all of your friends are playing that’s popular accessible. I used to have vision, never great, but some, and I used to play video games. I miss those days. Obviously something like Halo or CoD would be way more difficult than others, but it would be really cool if something like that happened.” Casey Mathews http://www.lighthousecentralflorida.org/ “There’s not really a big attempt to make a really mainstream game that all of your friends are playing that’s popular accessible. I used to have vision, never great, but some, and I used to play video games. I miss those days. Obviously something like Halo or CoD would be way more difficult than others, but it would be really cool if something like that happened.”

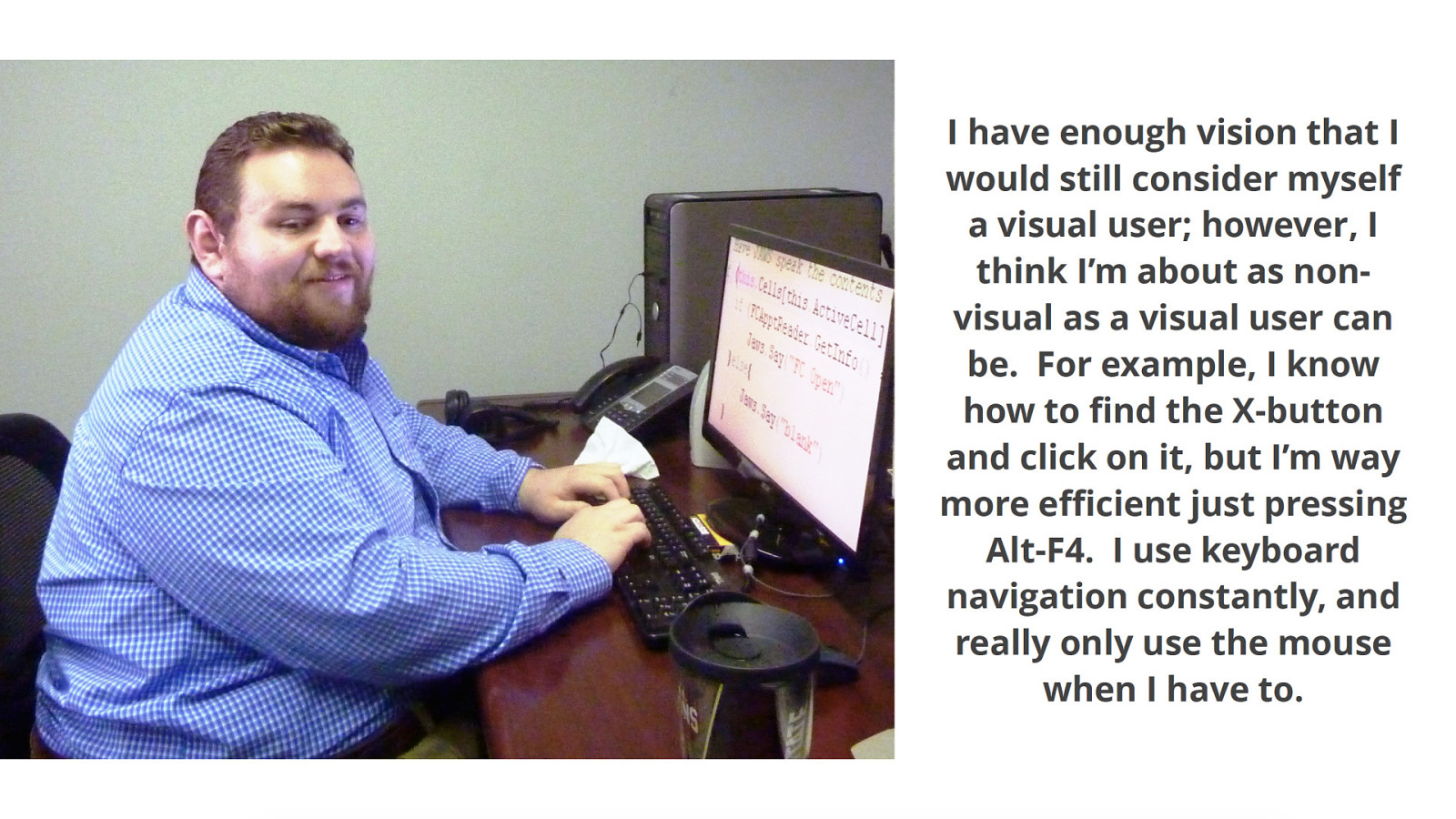
12 In Their Own Words Meet Mike User Spotlight: Mike Fox Mike is a software developer who is visually impaired. Mike recently presented at this year’s Assistive Technology Industry Association (ATIA) conference on his innovations to streamline digital workflows for Lighthouse call center agents who are visually impaired. User Spotlight: Mike Fox Mike is a software developer who is visually impaired. Mike recently presented at this year’s Assistive Technology Industry Association (ATIA) conference on his innovations to streamline digital workflows for Lighthouse call center agents who are visually impaired.

On Being Visually Impaired On Being Visually Impaired

I have enough vision that I would still consider myself a visual user; however, I think I’m about as nonvisual as a visual user can be. For example, I know how to find the X-button and click on it, but I’m way more efficient just pressing Alt-F4. I use keyboard navigation constantly, and really only use the mouse when I have to. I have enough vision that I would still consider myself a visual user; however, I think I’m about as non-visual as a visual user can be. For example, I know how to find the X-button and click on it, but I’m way more efficient just pressing Alt-F4. I use keyboard navigation constantly, and really only use the mouse when I have to. [Image shows Mike at his computer writing code with a zoomed-in screen]

For me personally, I’d say the biggest challenge all comes down to keyboard navigation, because like I said, I use the keyboard for everything. So problems with things like tab order, keyboard shortcuts, focus etc. are a bit of a pain. Nothing I can’t handle, but I just wish they were done better than most sites do them. Mike Fox http://www.lighthousecentralflorida.org/ For me personally, I’d say the biggest challenge all comes down to keyboard navigation, because like I said, I use the keyboard for everything. So problems with things like tab order, keyboard shortcuts, focus etc. are a bit of a pain. Nothing I can’t handle, but I just wish they were done better than most sites do them.

What would you say to a room full of Web Developers? What would you say to a room full of Web Developers?

Don’t get me started! ;) Mike Fox http://www.lighthousecentralflorida.org/ Don’t get me started! ;)

If you choose to use a content management system (CMS), I recommend Drupal. It’s accessible out of the box, right down to the administrative UI. Mike Fox http://www.lighthousecentralflorida.org/ If you choose to use a content management system (CMS), I recommend Drupal. It’s accessible out of the box, right down to the administrative UI.

(I totally didn’t tell him to say that, either!) (I totally didn’t tell him to say that, either!)

If you choose to use a JavaScript framework, I recommend Dojo. It was developed with accessibility in mind, and its documentation even lists all the navigation keys and known issues with different AT. It comes with some fantastic, accessible UI widgets out of the box, and it’s easy to create your own if you have to. Mike Fox http://www.lighthousecentralflorida.org/ If you choose to use a JavaScript framework, I recommend Dojo. It was developed with accessibility in mind, and its documentation even lists all the navigation keys and known issues with different AT. It comes with some fantastic, accessible UI widgets out of the box, and it’s easy to create your own if you have to.

If you choose to use pure JavaScript, I strongly recommend contacting technology@lighthouseworks.org! Mike Fox http://www.lighthousecentralflorida.org/ If you choose to use pure JavaScript, I strongly recommend contacting technology@lighthouseworks.org!

In Their Own Words 12 Meet Adriana User Spotlight: Adriana Mallozzi Adriana is a 36-year-old with quadriplegia cerebral palsy who has been living independently in Boston, MA for over 18 years. She serves on the Board of Directors of Commonwealth Community Care (formerly BCMG), as well as on the Regional Board for Easter Seals Massachusetts. User Spotlight: Adriana Mallozzi Adriana is a 36-year-old with quadriplegia cerebral palsy who has been living independently in Boston, MA for over 18 years. She serves on the Board of Directors of Commonwealth Community Care (formerly BCMG), as well as on the Regional Board for Easter Seals Massachusetts.

Using a keyboard with a mouth stick or head pointer is the lowest tech way of accessing a computer and more prevalent than the more sophisticated and expensive options. For this reason, it is imperative that websites can easily be navigated with just a keyboard - i.e., the ability to tab between links, menu options, etc. Adriana Mallozzi http://handicapthis.com/team/adriana-mallozzi/ Using a keyboard with a mouth stick or head pointer is the lowest tech way of accessing a computer and more prevalent than the more sophisticated and expensive options. For this reason, it is imperative that websites can easily be navigated with just a keyboard - i.e., the ability to tab between links, menu options, etc.

Blind users aren’t the only people who rely heavily on the keyboard to get around online. People with motor disabilities like quadriplegics need keyboard accessibility, too. The fine motor skills required to point and click with a mouse can be difficult or impossible for them. Some people with motor disabilities might be able to manage a keyboard with their fingers, but others may need to use a mouth stick or other forms of AT to be able to navigate. This is why it’s especially important to be considerate with how many tabs someone might have to do to reach something on your site. No one wants to tab all day to get to a button! Using skip links over the navigation and being sparing with how many links and items appear on a page can make your site a lot more enjoyable for keyboard and mouthstick users. [Image shows a guy using a mouthstick to operate an iPad]

Assistive technology used by those with mobility impairments for accessing computers is basically a replacement of the conventional methods - being the keyboard and mouse/trackpad/trackball. So in theory, if a site is completely "browsable" by just using the keys on a keyboard (in conjunction with the accessibility features of the operating system - mouse keys and sticky keys), then it's accessible using any AT. Adriana Mallozzi http://handicapthis.com/team/adriana-mallozzi/ Assistive technology used by those with mobility impairments for accessing computers is basically a replacement of the conventional methods - being the keyboard and mouse/trackpad/trackball. So in theory, if a site is completely "browsable" by just using the keys on a keyboard (in conjunction with the accessibility features of the operating system - mouse keys and sticky keys), then it's accessible using any AT.

In Their Own Words 12 Meet Michelle User Spotlight: Michelle Hedley Michelle is from the North East of England. She’s been severely deaf since birth and has seen how technology has changed and enhanced her life by way of access. She’s also seen that access be prevented when digital media is used without subtitles. She is passionate about provision of subtitles for the 11 million British people with some form of a hearing loss, and of course more around the world! User Spotlight: Michelle Hedley Michelle is from the North East of England. She’s been severely deaf since birth and has seen how technology has changed and enhanced her life by way of access. She’s also seen that access be prevented when digital media is used without subtitles. She is passionate about provision of subtitles for the 11 million British people with some form of a hearing loss, and of course more around the world!

12 In Their Own Words Meet Ellie User Spotlight: Ellie Parfitt Ellie is 19, a profoundly deaf blogger, and a passionate deaf activist. She’s a Brand Ambassador and writer for Phonak Hearing Like Me community blog. She chronicles her adventures on her blog, ‘Day in the Life of a Deafie’ User Spotlight: Ellie Parfitt Ellie is 19, a profoundly deaf blogger, and a passionate deaf activist. She’s a Brand Ambassador and writer for Phonak Hearing Like Me community blog. She chronicles her adventures on her blog, ‘Day in the Life of a Deafie’

Any website that uses visual presentation to get their point across or to demonstrate facts needs subtitles; the BBC are a prime example. They use videos instead of text to present various news. Without subtitles I cannot access that piece of news at all. Michelle Hedley Any website that uses visual presentation to get their point across or to demonstrate facts needs subtitles; the BBC are a prime example. They use videos instead of text to present various news. Without subtitles I cannot access that piece of news at all.

It used to be just one or two items, now they continually use this method to get their facts across. Michelle Hedley It used to be just one or two items, now they continually use this method to get their facts across.

One thing I'm really passionate about is captioning or subtitles! When there aren't subtitles on videos especially on websites, I can't follow them because I'm a lip reader and can't hear what they're talking about. Ellie Parfitt dayinthelifeofadeafie.wordpress.com/ One thing I'm really passionate about is captioning or subtitles! When there aren't subtitles on videos especially on websites, I can't follow them because I'm a lip reader and can't hear what they're talking about.

Remember - live streaming captions do not work and they are not accurate (like youtube's automatic captions). If subtitles aren’t an option, provide a written transcript. Perhaps consider sign language videos too. Ellie Parfitt dayinthelifeofadeafie.wordpress.com/ Remember - live streaming captions do not work and they are not accurate (like youtube's automatic captions). If subtitles aren’t an option, provide a written transcript. Perhaps consider sign language videos too.

The other thing that I would want from websites, and this is dependent on the service being provided, is a chat online facility in place of or as well as a phone help line. This has proved invaluable to me from companies where I can resolve issues independently without relying on a third party to make a phone call. Michelle Hedley The other thing that I would want from websites, and this is dependent on the service being provided, is a chat online facility in place of or as well as a phone help line. This has proved invaluable to me from companies where I can resolve issues independently without relying on a third party to make a phone call.

It really bugs me when sites don't provide email addresses! Not all deaf people can use the phone and email or text is often the best communication method for us. It's always a struggle trying to get in contact with some companies - I end up having to use Twitter to ask for an email! Ellie Parfitt dayinthelifeofadeafie.wordpress.com/ It really bugs me when sites don't provide email addresses! Not all deaf people can use the phone and email or text is often the best communication method for us. It's always a struggle trying to get in contact with some companies - I end up having to use Twitter to ask for an email!

91 It’s About Craftsmanship. As web developers, we’re craftsman. Craftsmen take pride in their work. We don’t hang our hats on sewing sloppy stitches - our goal is to build something beautiful and functional and elegant, and if we have millions of people who cannot use what we have built, it doesn’t matter how great everything else about it is.

91 It’s About Craftsmanship. It’s About Craftsmanship. Take the ten seconds to put that accessible text in. Not because you have to. Not for the sake of ADA compliance or to fulfill a requirement on a ticket. Do it because you give a damn about the other human being on the receiving end of your work who will otherwise have to spend their afternoon going to the store to purchase something they could have bought online in ten seconds if you would have typed in forty-five more characters to build the button right. Put the captions on your videos; not because the ADA says you should, but because Frank should get to watch Game of Thrones at the same time as all of his friends without having it spoiled for him by the time the captions come out. Let your work shine. Take pride in it. Be hungry to learn, hungry to perfect your craft, hungry to include more people in whatever you’re building today.

02 Thanks for listening! Let’s go make the web awesome for everybody. Please say hi! I don’t bite. Tweet me at @misshelenasue Helen Keller once said, “Alone we can do so little; together we can do so much.” I truly believe in all us. An inclusive web isn’t a pipe dream - it’s something that can be real if we all pitch in. Let’s work together and make the web awesome for everyone. Thanks for listening! Please say hi! I don’t bite. Tweet me @misshelenasue