Design System Team at Kiwi.com Zero to five people in less than 2 years How did I sell and create the tea m of 5 fully dedi cate d p e o p le o nl y fo r Ki wi .co m d e s ign system @HonzaTmn
A presentation at UXcamp Europe in June 2019 in Berlin, Germany by Jan Toman

Design System Team at Kiwi.com Zero to five people in less than 2 years How did I sell and create the tea m of 5 fully dedi cate d p e o p le o nl y fo r Ki wi .co m d e s ign system @HonzaTmn

Making travel better at Jan Toman Design System Lead at Kiwi.com Previously working for & Twitter: @HonzaTmn

Outside of work

I will just start with this slide.

@HonzaTmn

@HonzaTmn

@HonzaTmn

“Change doesn’t happen overnight.“ Lot of people said that. I just agree. @HonzaTmn

Our journey to dedicated design system team Current team: Lead, UI designer, 3 front-end developers @HonzaTmn

A bit of context ’ Hired to Kiwi.com in August 2017 as 5th designer 🚀 The plan: grow from 4 to 15 designers in the next 12 months 🎨 Partial responsibility: prepare UI kit for growing design team ⏱ 3 – 6 months-long side project @HonzaTmn

Very first challenge “How might I prove that design system is worth full-time investment?” @HonzaTmn

The first three months @HonzaTmn

@HonzaTmn

http://bit.ly/ds-research @HonzaTmn

Top insights 🎨 There is already palette and typography defined (however, no one used it). 😩 Designers are afraid of limiting their creativity with design system. 👍 Developers support it, as they hate to code something again. And again. 🧰 There is a lot of tools. Our design files are everywhere and nowhere. Takeaway: Listen carefully. Watch what happens around. @HonzaTmn

„Slow persuasion“ strategy 🎯 Mentioning keywords like „goals“, „roadmap“ or „accessibility“ time to time. / Set the expectation that it will be codified. 🙇 Repeating that the main goal is to help, not to limit anyone in anything 🧞 Keeping designers in charge of decisions, be more a curator than creator. Takeaway: Hallway talks matter. @HonzaTmn

What did it mean „keep them in charge“? @HonzaTmn

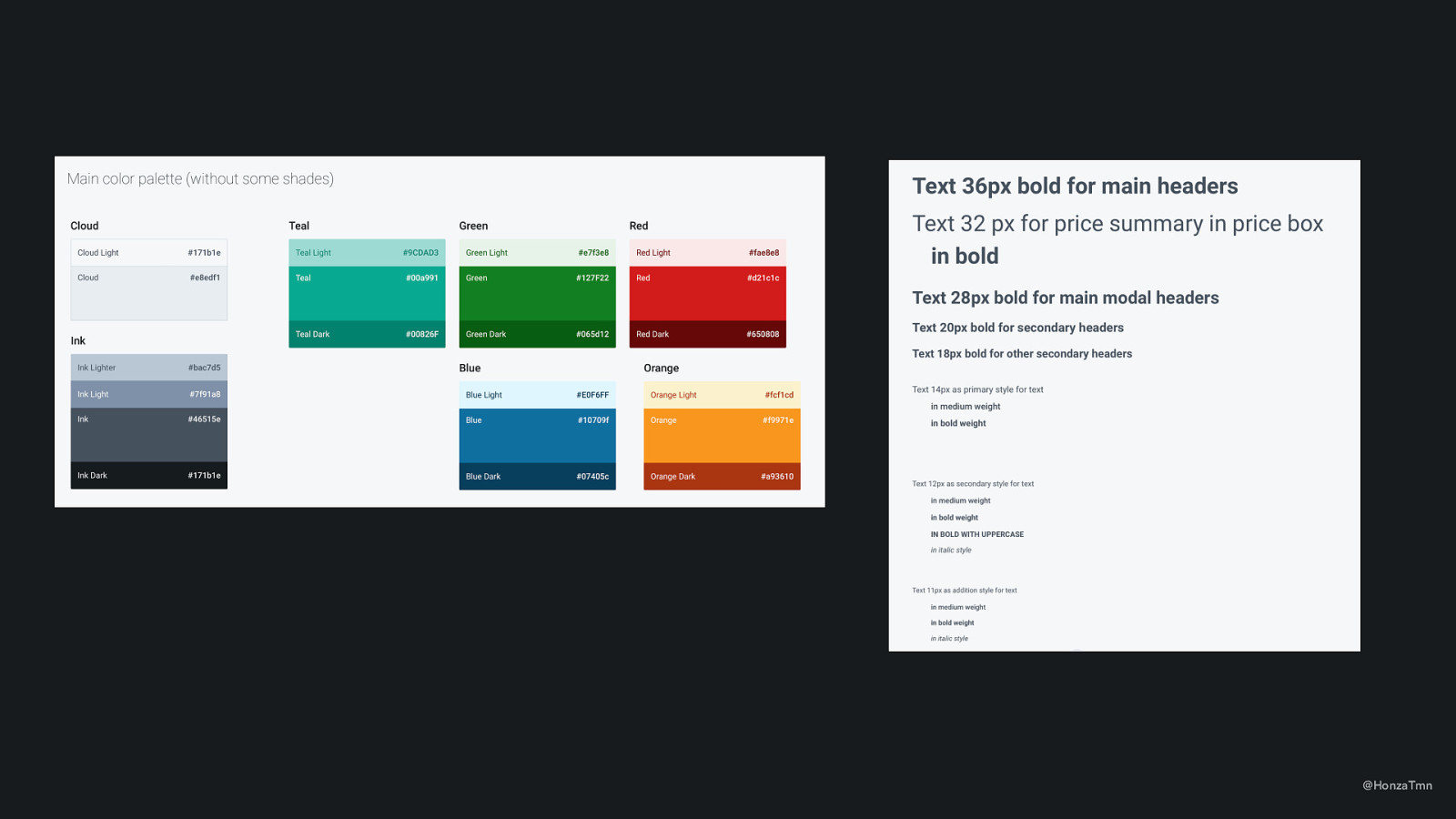
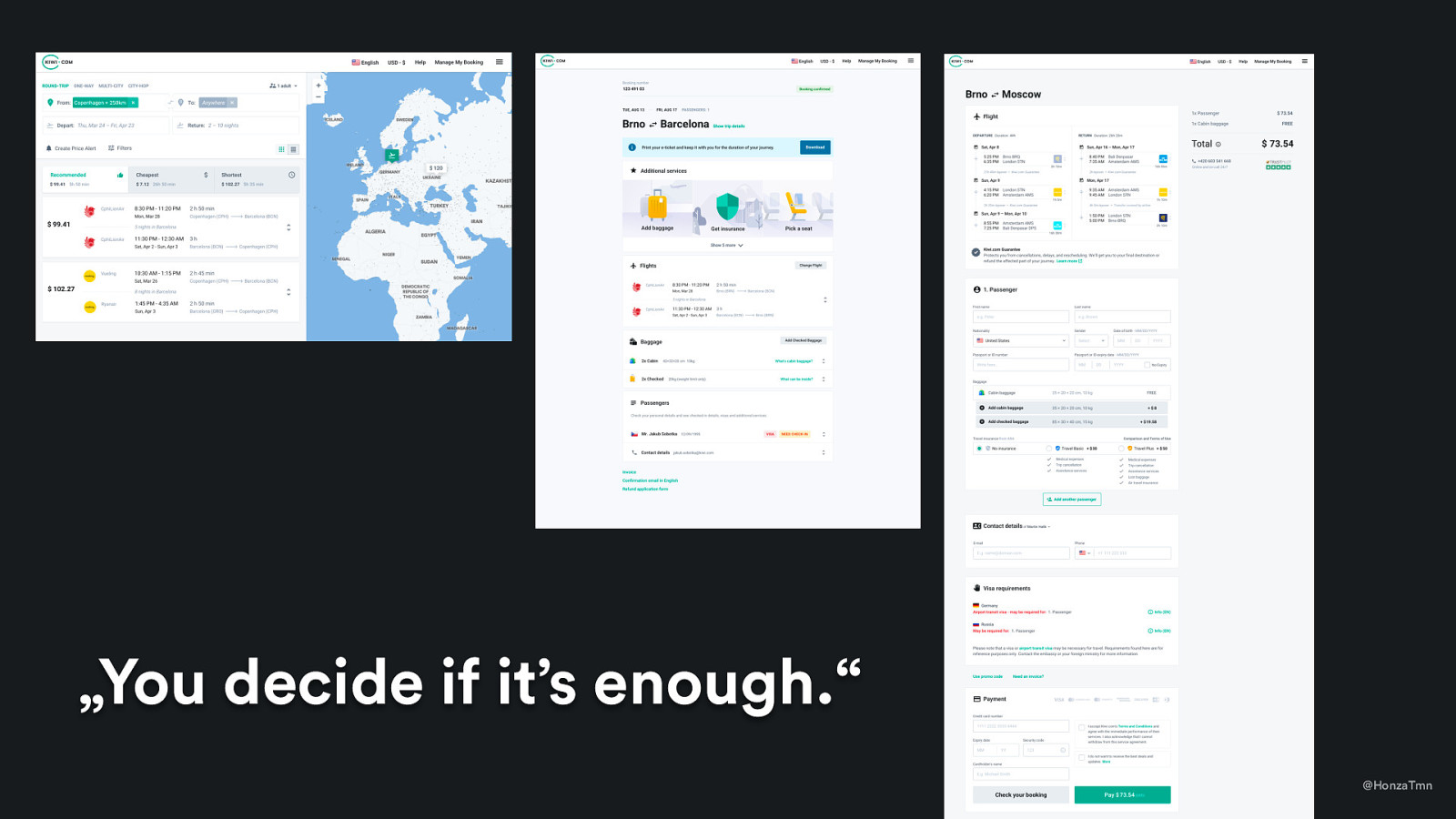
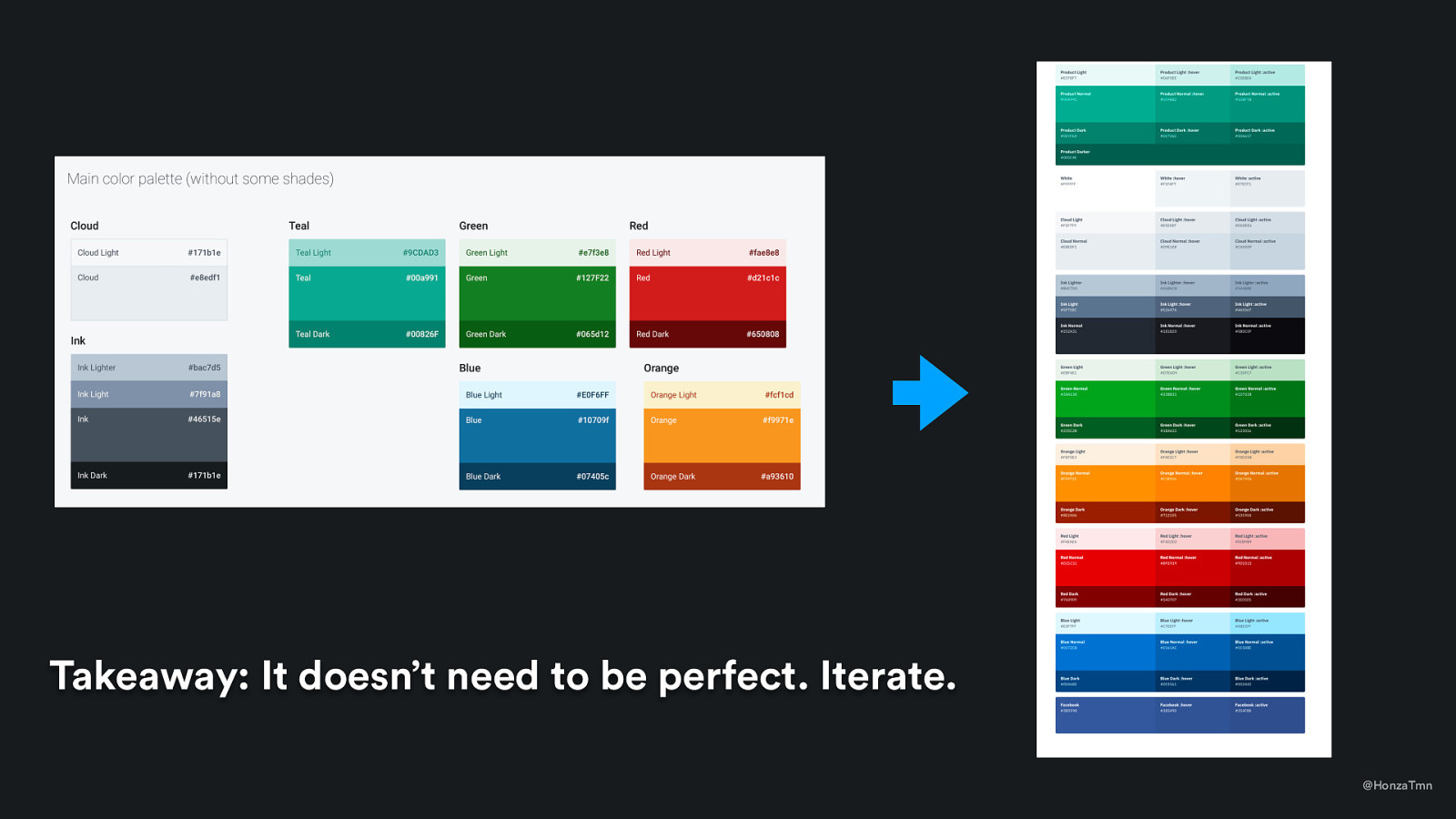
One of my first steps on styleguide was to clear palette (and introduce some logical structure in it)

„You decide if it’s enough.“ @HonzaTmn

And it wasn’t a final palette, not at all. We tweaked it a lot during this year and improve it, but today – majority of designers aren’t questioning these choices that much.

The effect of this strategy People believed in styleguide, so they started to use it. @HonzaTmn

3 – 6 months 🗣 @HonzaTmn

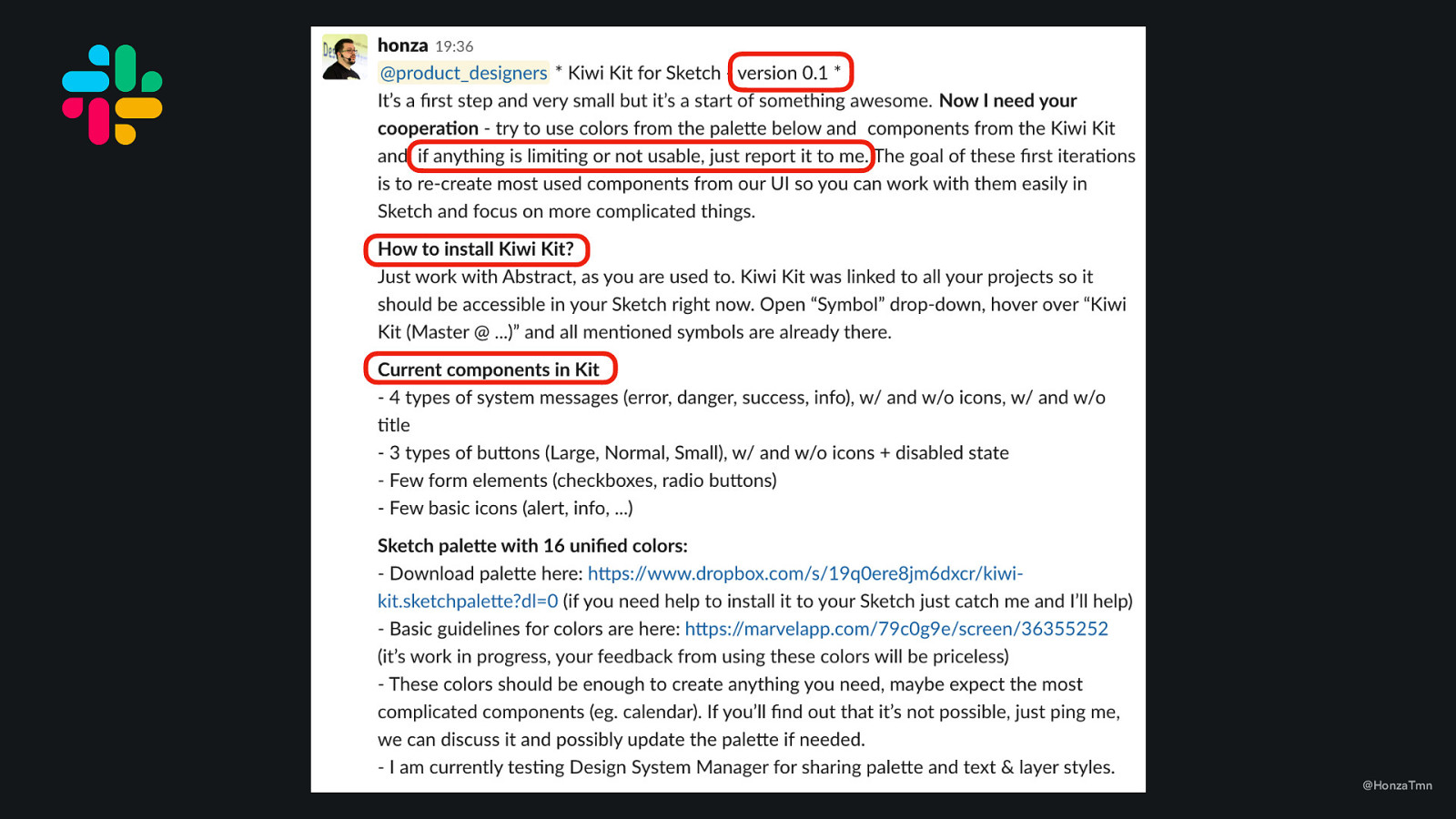
@HonzaTmn

@HonzaTmn

@HonzaTmn

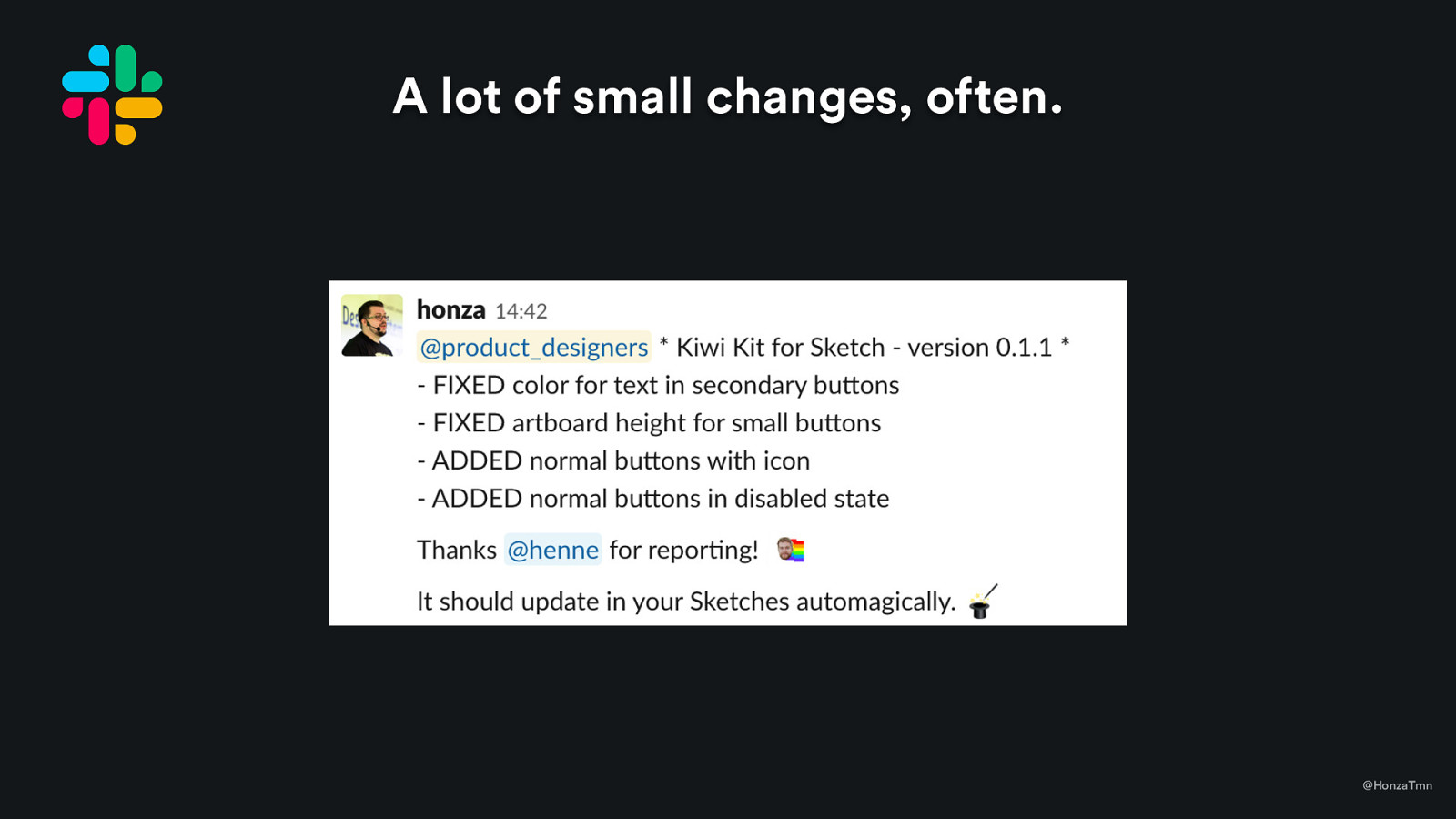
A lot of small changes, often. @HonzaTmn

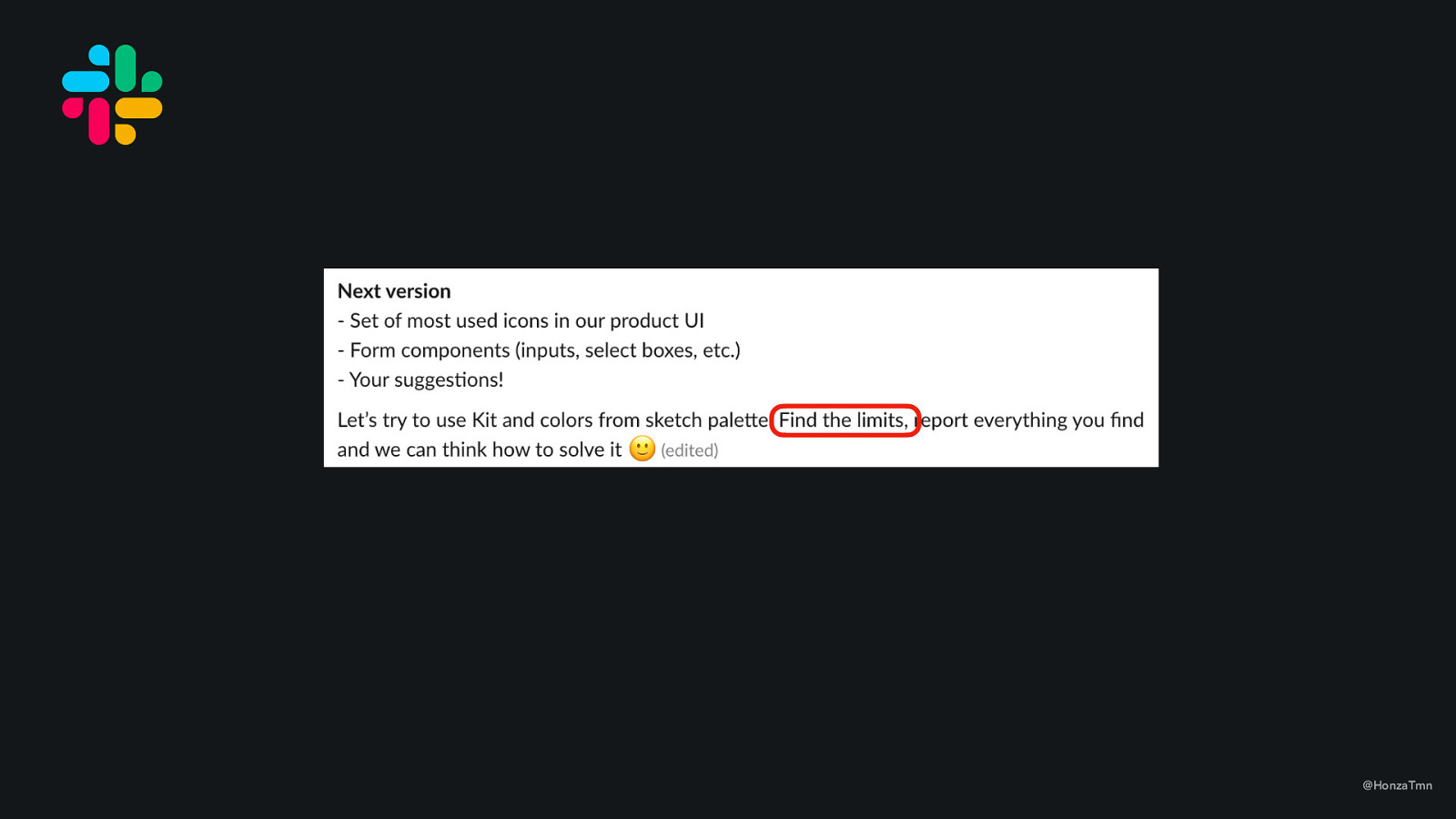
Giving them control. Again. @HonzaTmn

Silent updates to managament Through existing channels – company newsletter. @HonzaTmn

@HonzaTmn

December 2017 Situation: more requests for new components and variations @HonzaTmn



January 2018 Junior Front-end Developer is joining design team. @HonzaTmn

January 2018 Junior Front-end Developer is joining design team. @HonzaTmn


If you remember, I’ve mentioned that developers were in from the day one – they just waited for someone to unify designers and they want to build component library that can be reused. - And now we had a UI kit with a small amount of components to code, so we finally have something to start with.

Using insights from my research Meeting with lead engineer „Team“: 1 UX Designer + Remote team, building components when building a different project @HonzaTmn

Two months after start with remote team. March/April 2018 Some components coded, not fully completed. Quality of coding was questionable. There just wasn’t time (because they needed to work on other projects) @HonzaTmn

Meeting with lead engineer One junior developer will code components + that junior developer from design team will help too. „Team“: 1 UX Designer + 1.5 frontend developers (junior) @HonzaTmn

What else was happening? ’ Adding adjustments of UI kit in Sketch, new components, new variations. 🚀 Creating name for our design system => branding => more product feeling. 🗃 Publishing Orbit.Kiwi => single source of truth for design system 🎙 Presenting design system on „AllDevs“ => company platform for sharing = Improving visibility of the whole project. @HonzaTmn


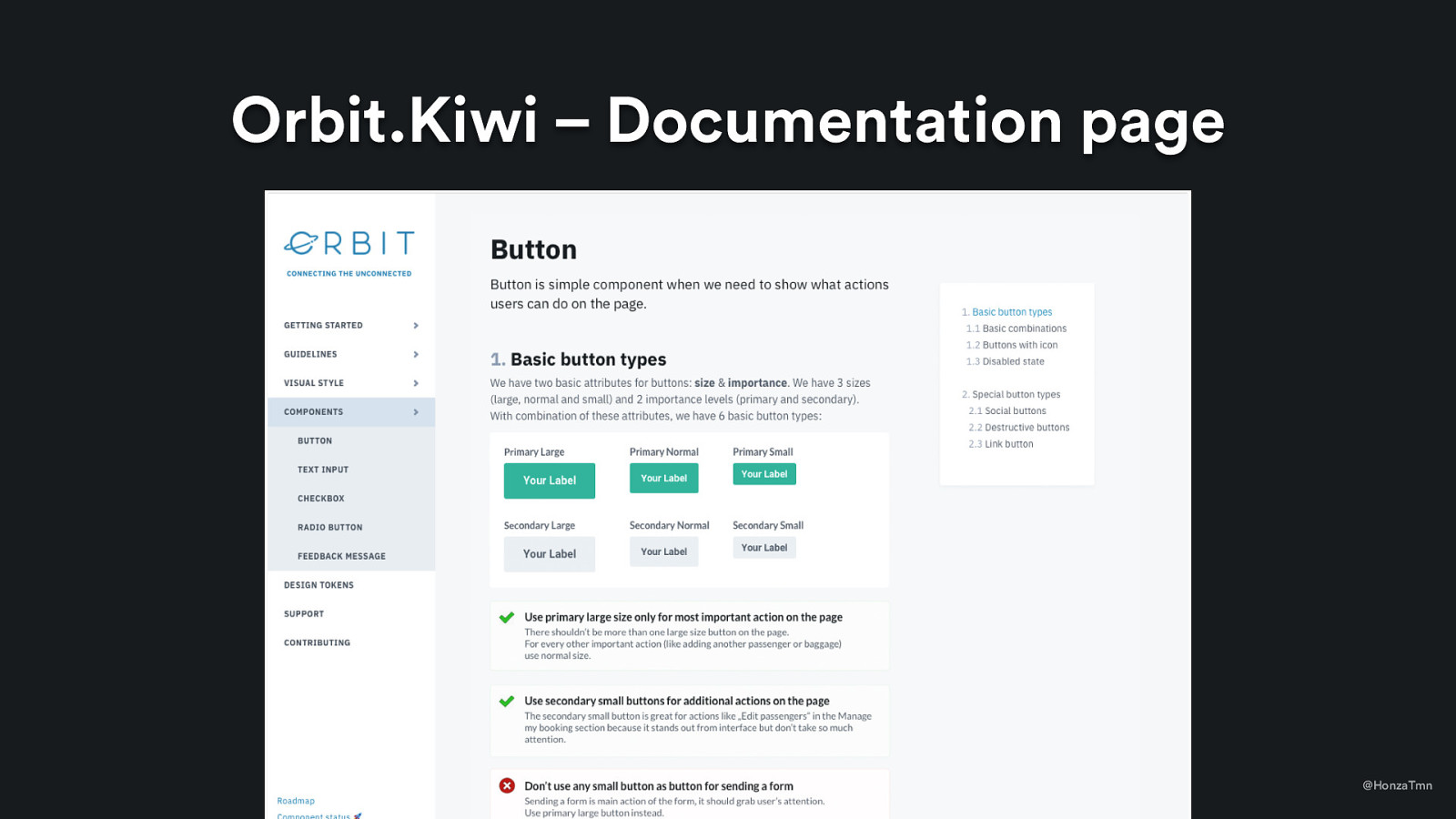
Orbit.Kiwi – Documentation page @HonzaTmn

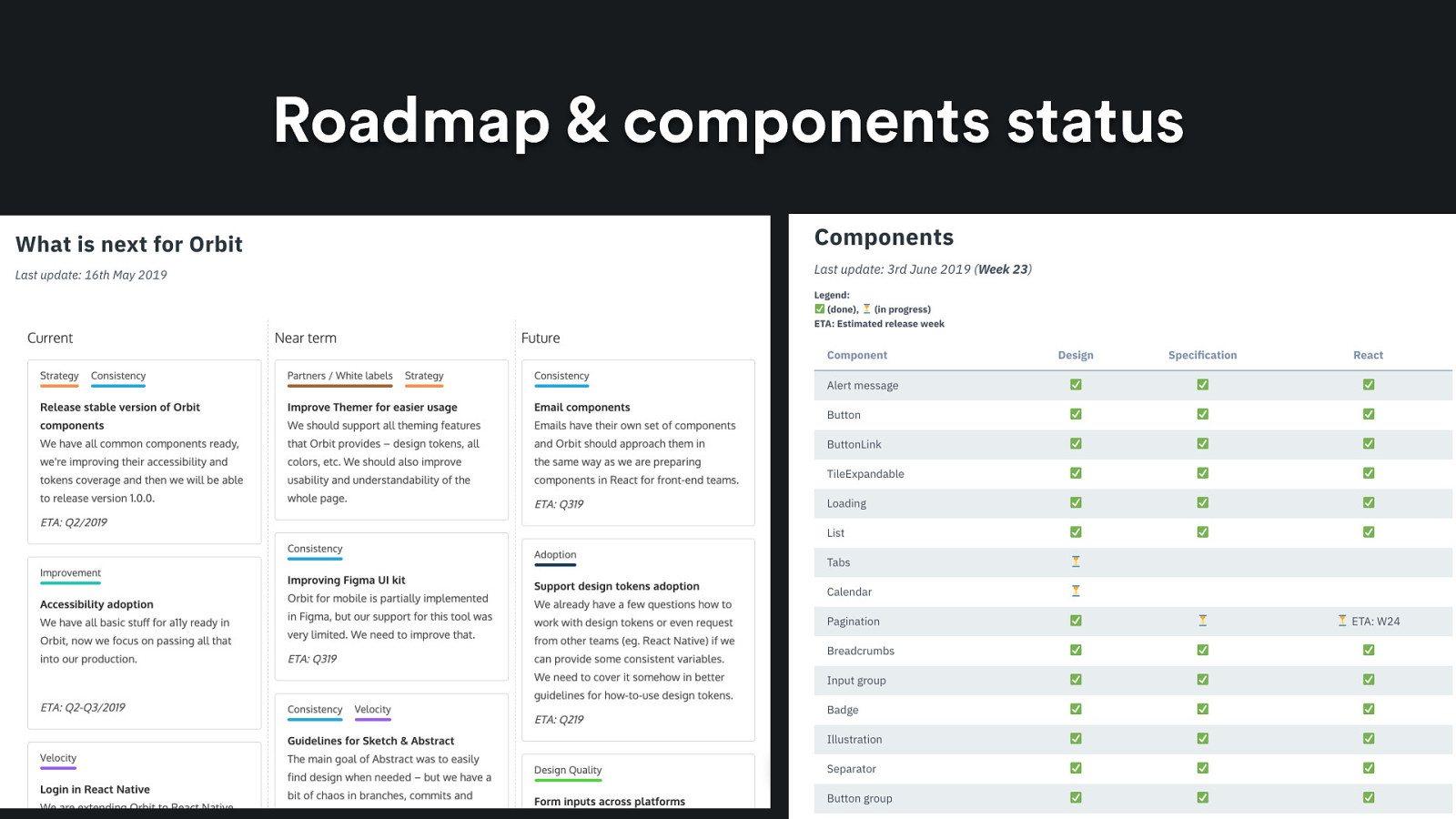
Roadmap & components status @HonzaTmn

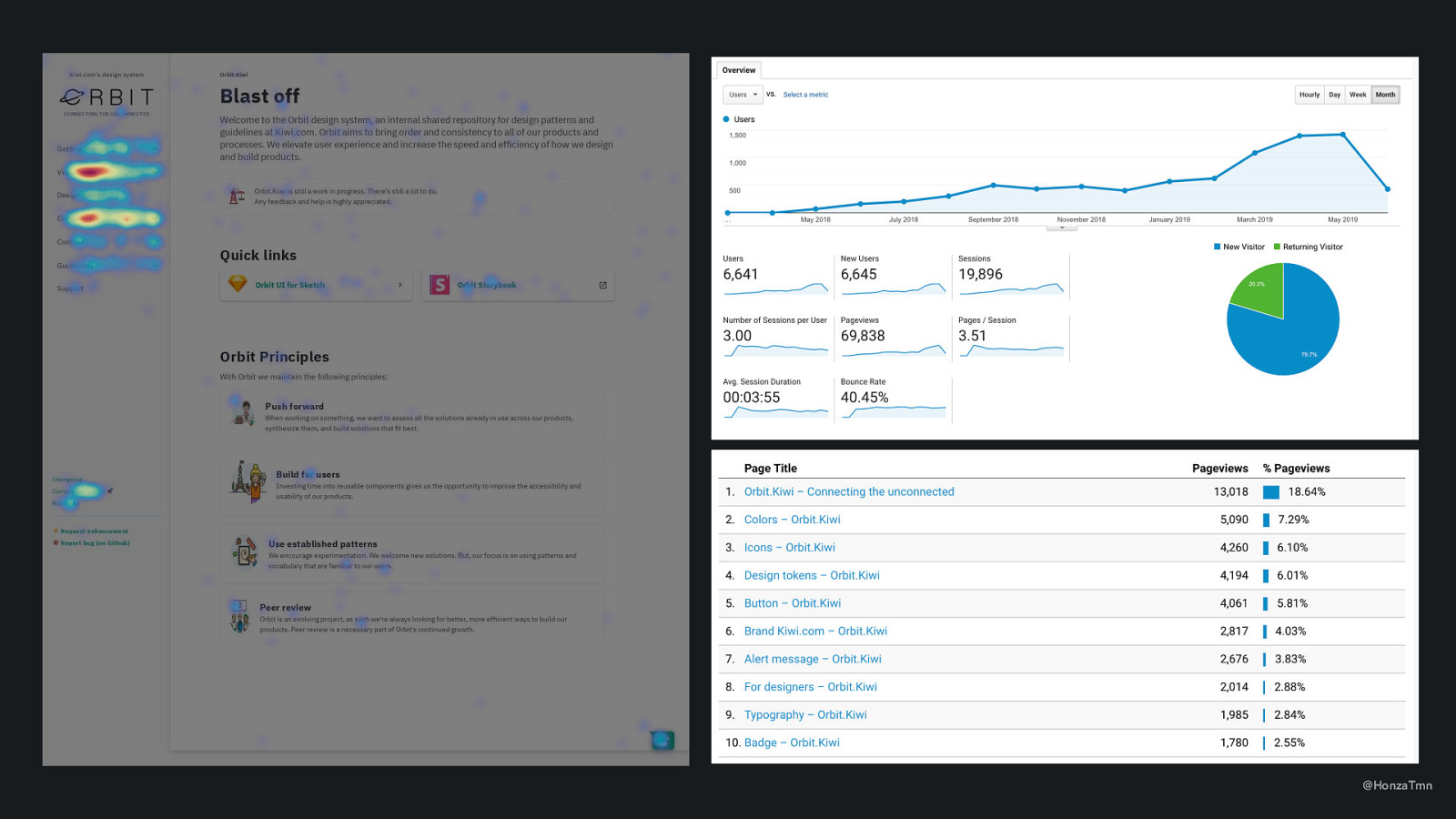
we also wanted to get some data from it: we have Google Analytics there, and people can send us feedback through Hotjar. Easy to implement but very useful data.

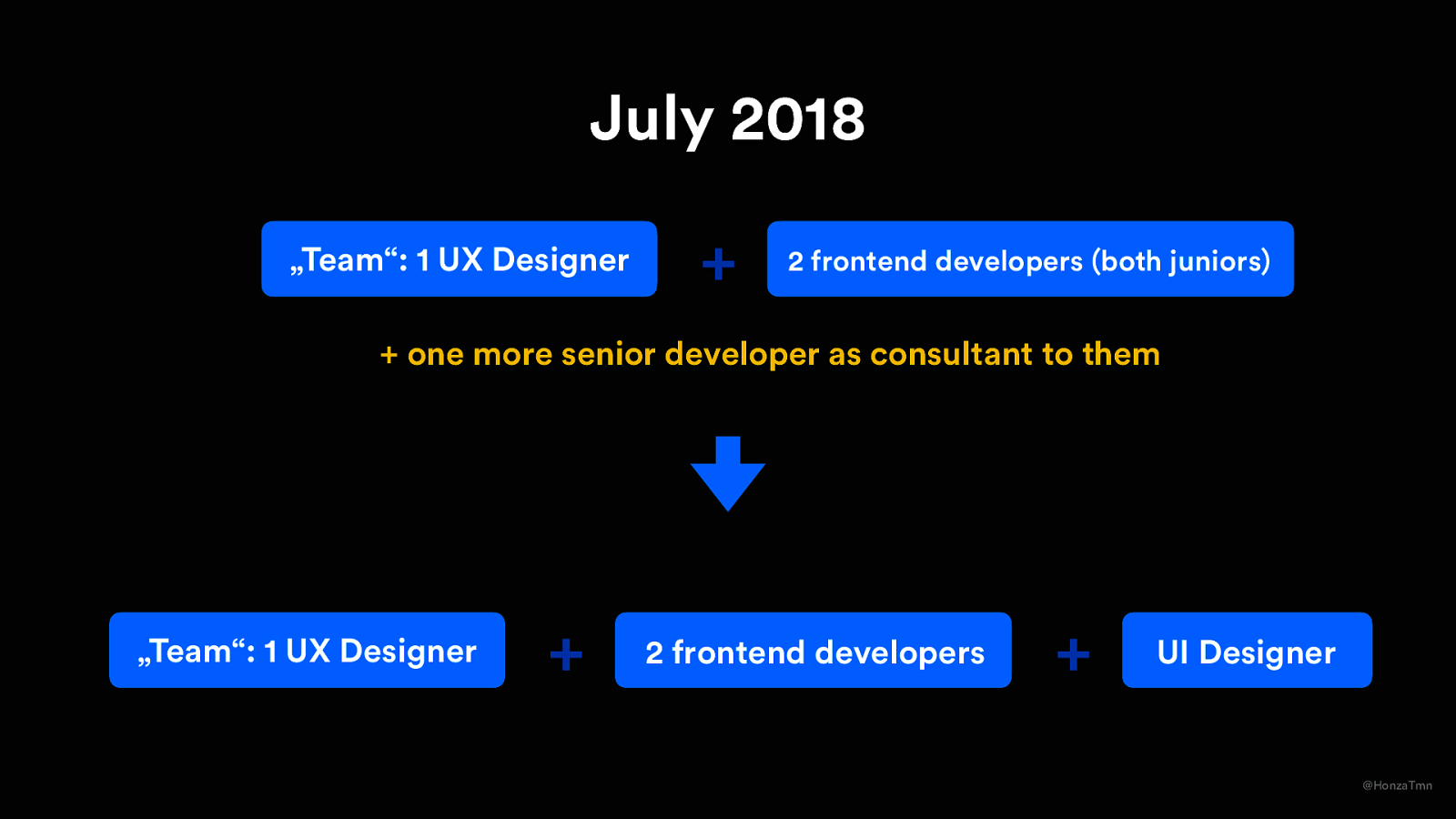
July 2018 „Team“: 1 UX Designer + 2 frontend developers (both juniors)

July 2018 „Team“: 1 UX Designer + 2 frontend developers (both juniors)
2 frontend developers + UI Designer @HonzaTmn

After 1 year – September 2018 @HonzaTmn

After 1 year – September 2018 👍 40 components in Sketch UI kit, all coded in React, all tested & maintained. 👍 Product teams started replacing old components in code 👍 New internal „clients“ – business development, marketing, event team 👍 Getting a lot of good feedback from all over company = Team is very motivated to continue on improving design system. @HonzaTmn

After 1 year – September 2018 😢 Missing accessibility support 👈 😢 Too many internal users, slowing down in reaction times 👈 😢 No strong metrics for business people 😢 Missing design documentation – just slight issue that time 👈 = New challenges to solve. @HonzaTmn

After 1 year – September 2018 😢 No strong metrics for business people @HonzaTmn

January 2019 @HonzaTmn

January 2019 😢 Founding „Frontend & Design Platform Team“ 👉 Orbit Team – 4 people (Lead, UI Designer, 2 FE developers) 👉 Independency from design and engineering (staying between them) 👉 Starting with OKRs @HonzaTmn

Current team & structure 8 Jan, Design System Lead – managing roadmap & communication + what is needed ’ William, UI Designer – managing UI kit, improving visual style, testing design / Luděk, FE Developer – improving components, styles and theming / Tomáš, FE Developer – improving components, platform and automation / Filip, FE Developer – improving components, accessibility and tooling @HonzaTmn

Near future for our team 🕵 Hiring Content Writer to own and improve content of documentation 🔮 Internal one-day edu conference (trainings, accessibility, how to’s, …) 🦹 Publishing new documentation page with more examples & features (working with data we’ve collected) 📱 React Native implementation of our components @HonzaTmn

Let’s discuss :-) + reach out to me on Twitter: @HonzaTmn 🕵 We’re hiring Content Writer to own and improve our documentation