Data-informed design systems What research and data can help us when building a design system? Jan Toman WebExpo June 2022
A presentation at WebExpo 2022 in June 2022 in Prague, Czechia by Jan Toman

Data-informed design systems What research and data can help us when building a design system? Jan Toman WebExpo June 2022

Jan Toman Design System Lead Productboard helps teams understand what customers need, prioritize what to build next, and rally everyone around the roadmap. Previously working at Community initiatives Design Systems Community Chapter Czechia Hi! 👋

In my talk, I’ll cover: • How might a lifecycle of design systems look like? • What research to do before starting a design system? • What data is useful to track for design systems? • A lots of examples and resources from the community.

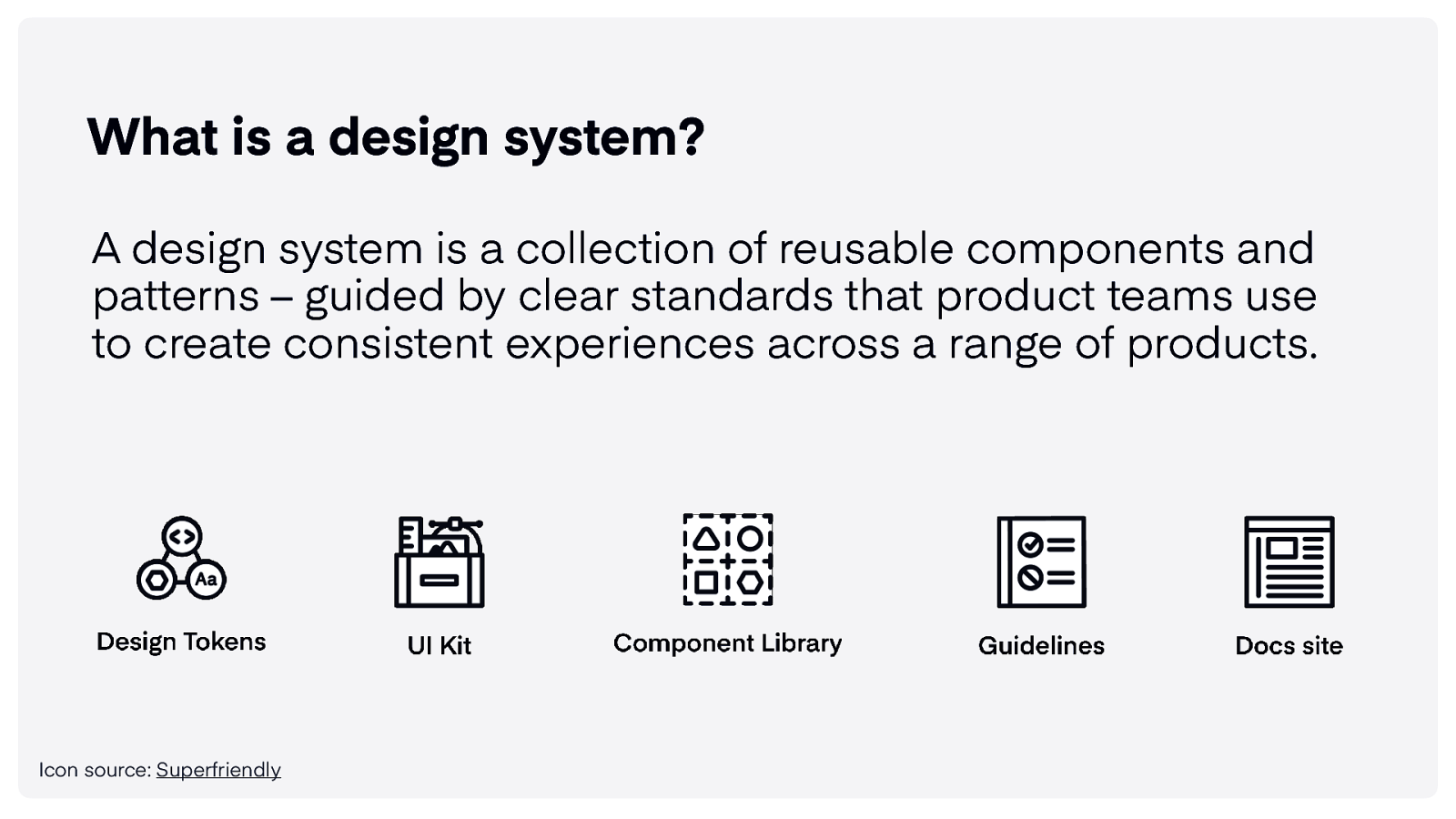
What is a design system?

What is a design system? A design system is a collection of reusable components and patterns – guided by clear standards that product teams use to create consistent experiences across a range of products. Icon source: Superfriendly

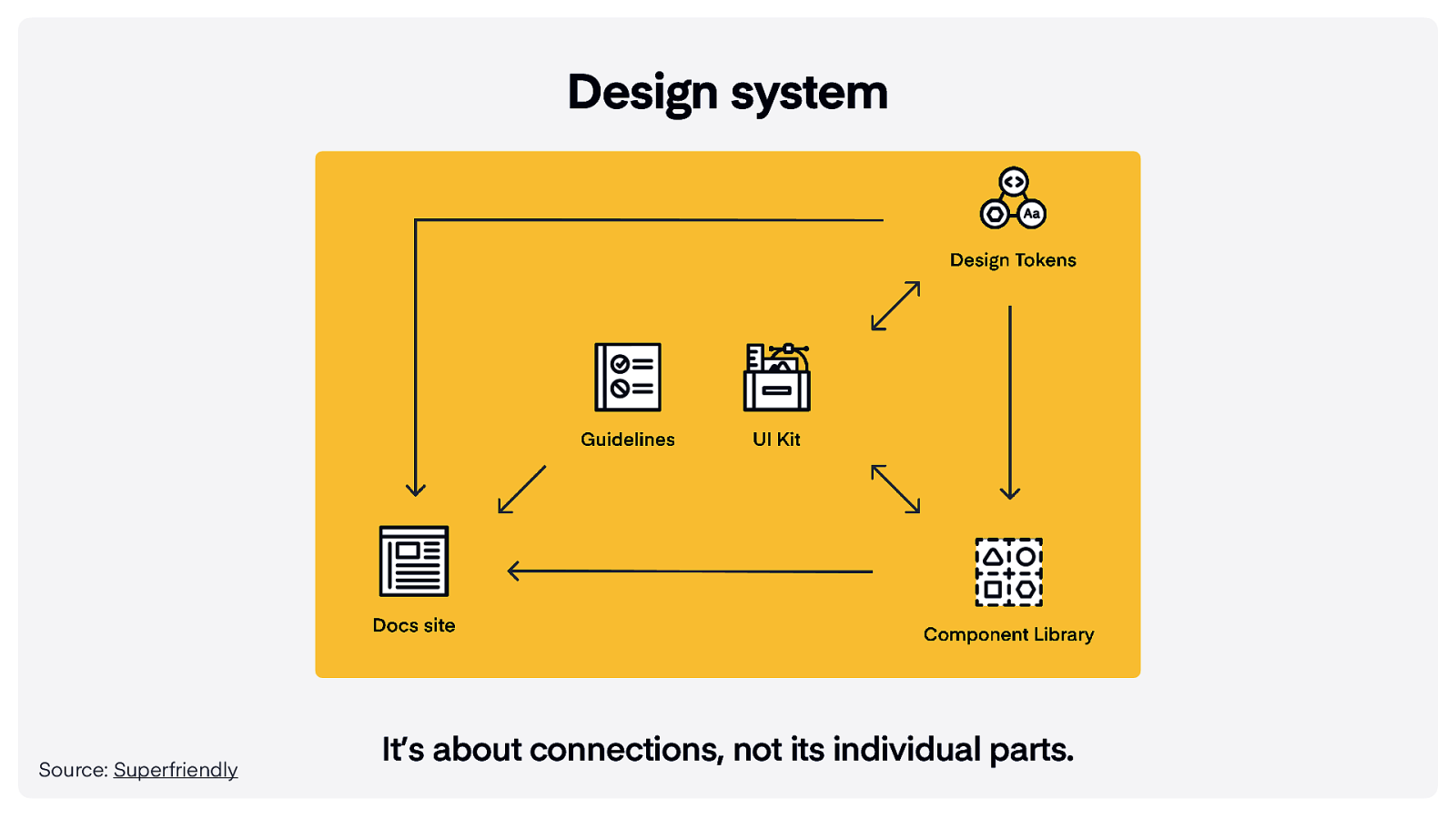
Design system Source: Superfriendly It’s about connections, not its individual parts.

A design system isn’t a project. It’s a Product, serving products. - Nathan Curtis

A design system isn’t a project. products It’s a Product, serving products. - Nathan Curtis

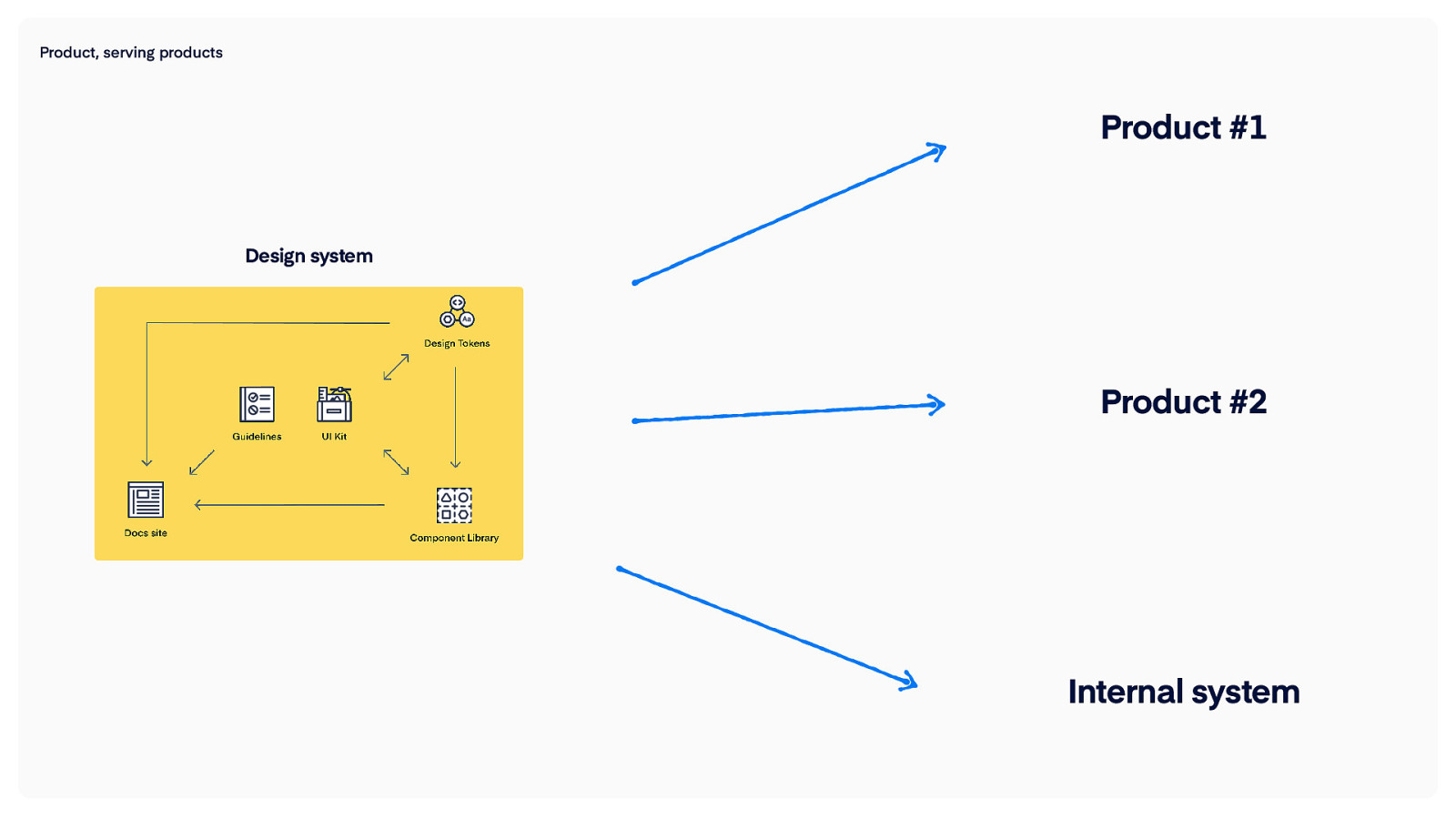
Product, serving products The baseline for this talk Product #1 Design system A design system isn’t a project. It’s a product, serving products. Product #2 Internal system - Nathan Curtis

Product, serving products Product #1 Design system Product #2 Internal system

Product, serving products Product #1 Design system Product #2 Internal system 🚀

Product, serving products Product #1 Design system Product #2 Internal system 🎨

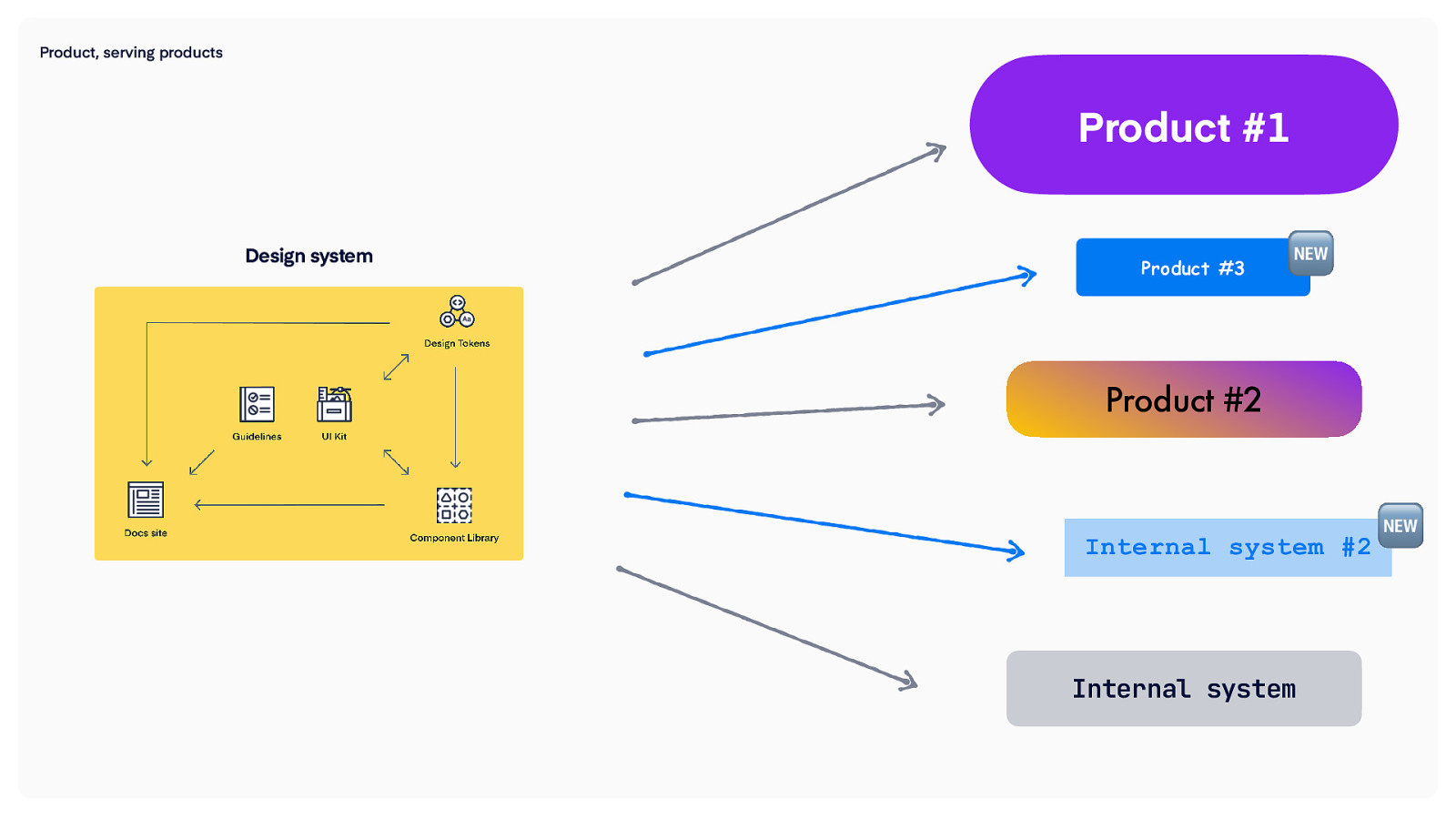
Product, serving products Product #1 Design system Product #3 🆕 Product #2 Internal system Internal system 🆕 #2

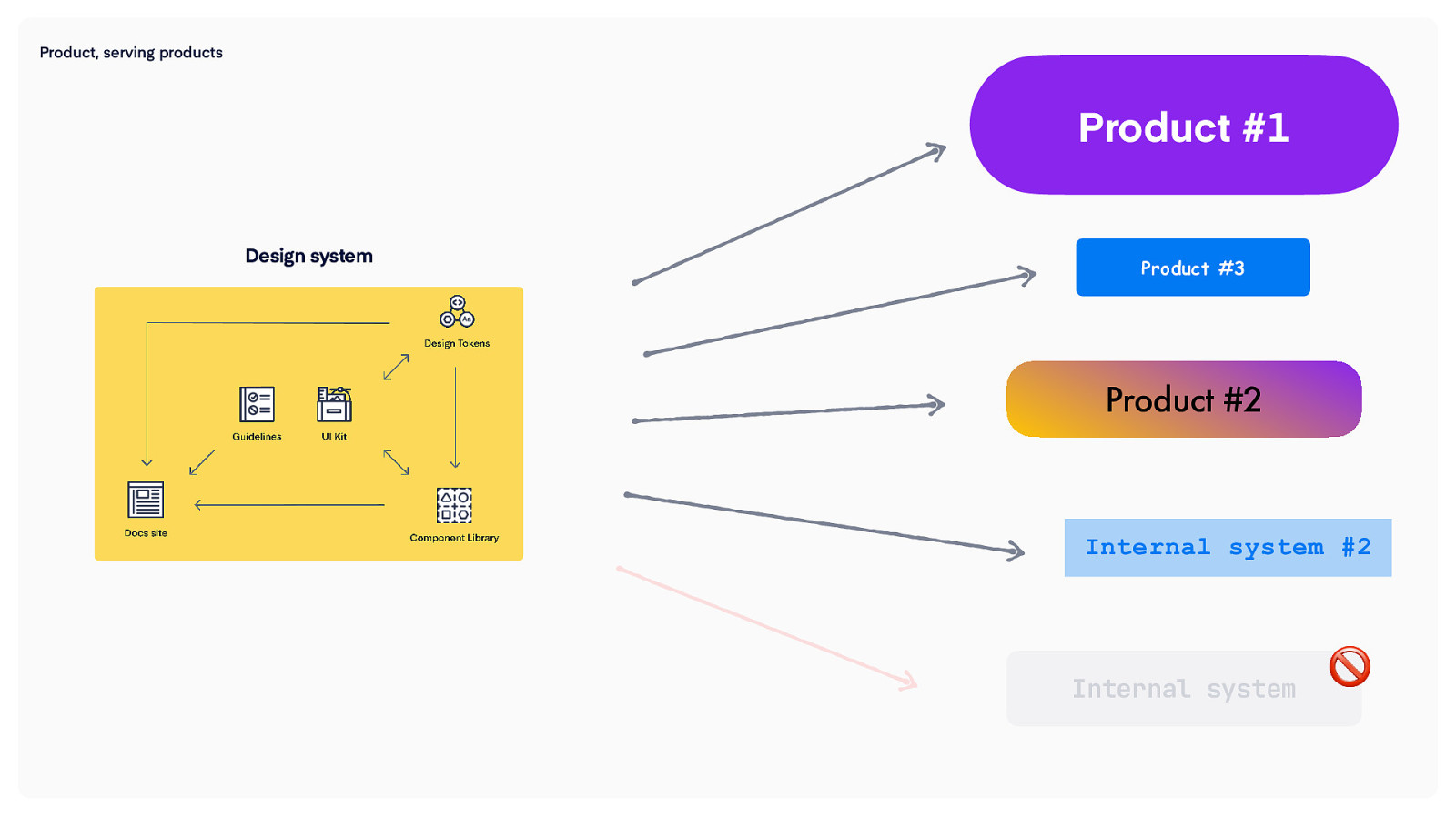
Product, serving products Product #1 Design system Product #3 Product #2 Internal system #2 Internal system 🚫

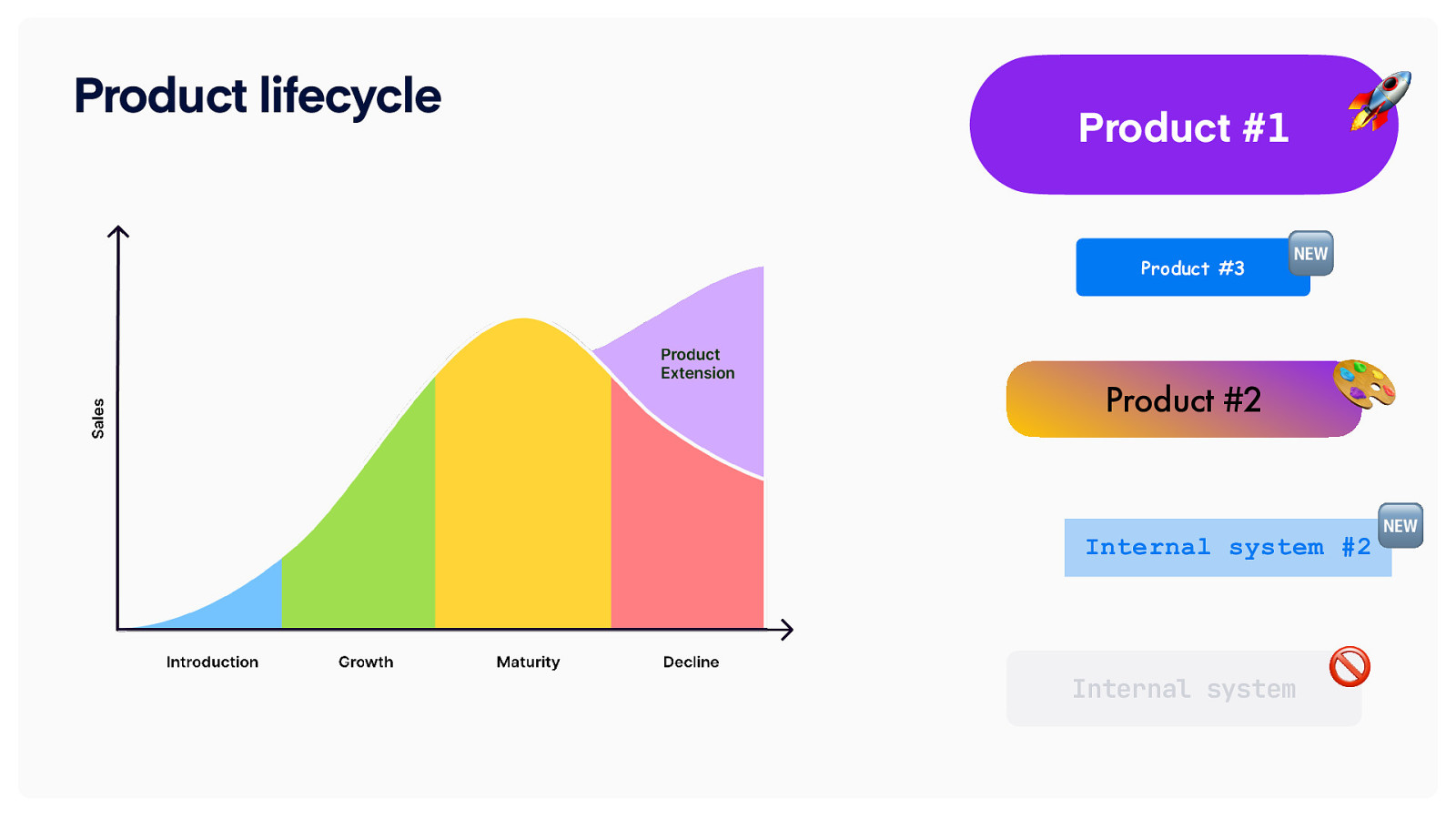
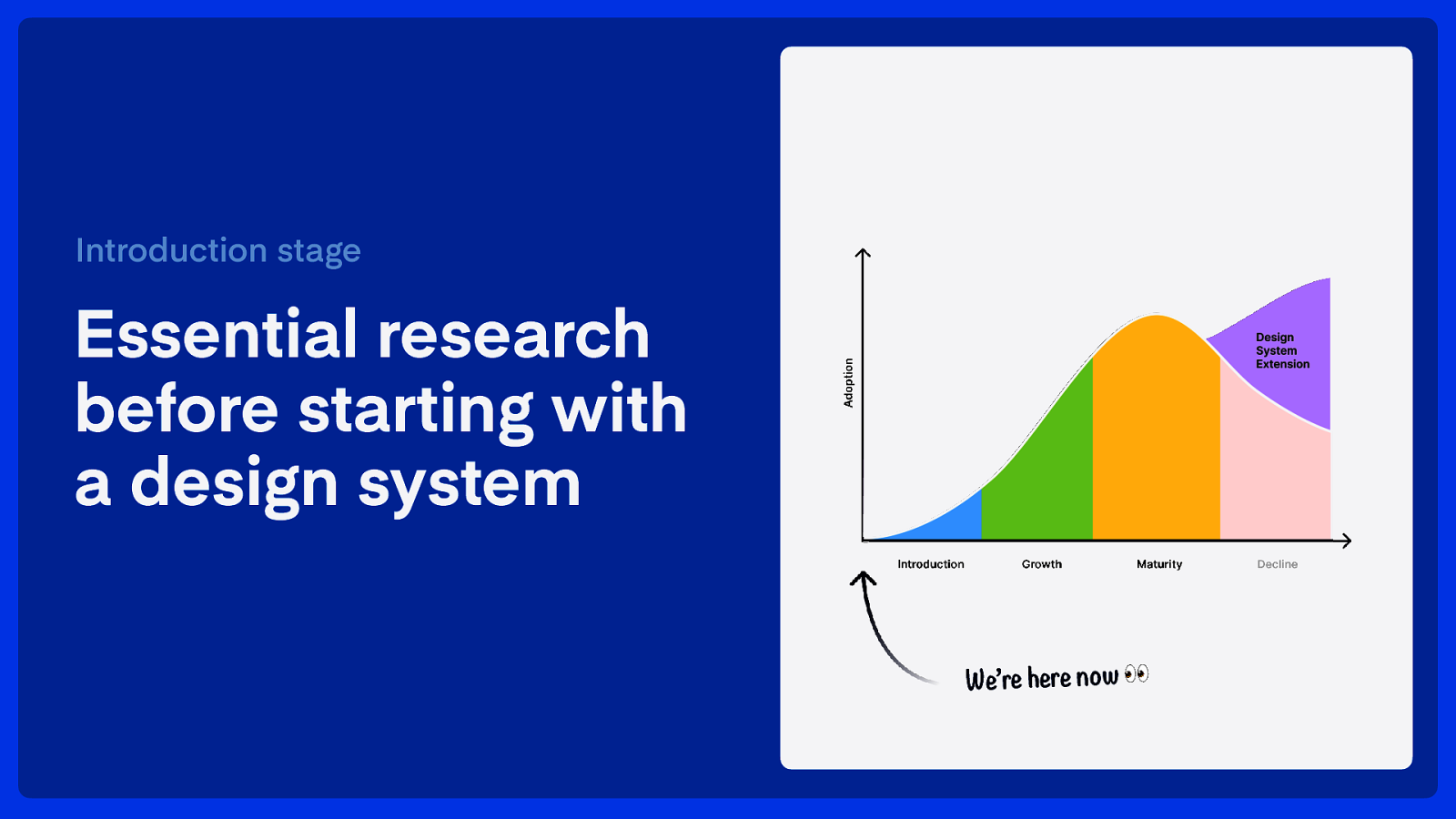
Product lifecycle 🚀 Product #1 Product #3 🆕 Product #2 Internal system Internal system 🎨 🆕 #2 🚫

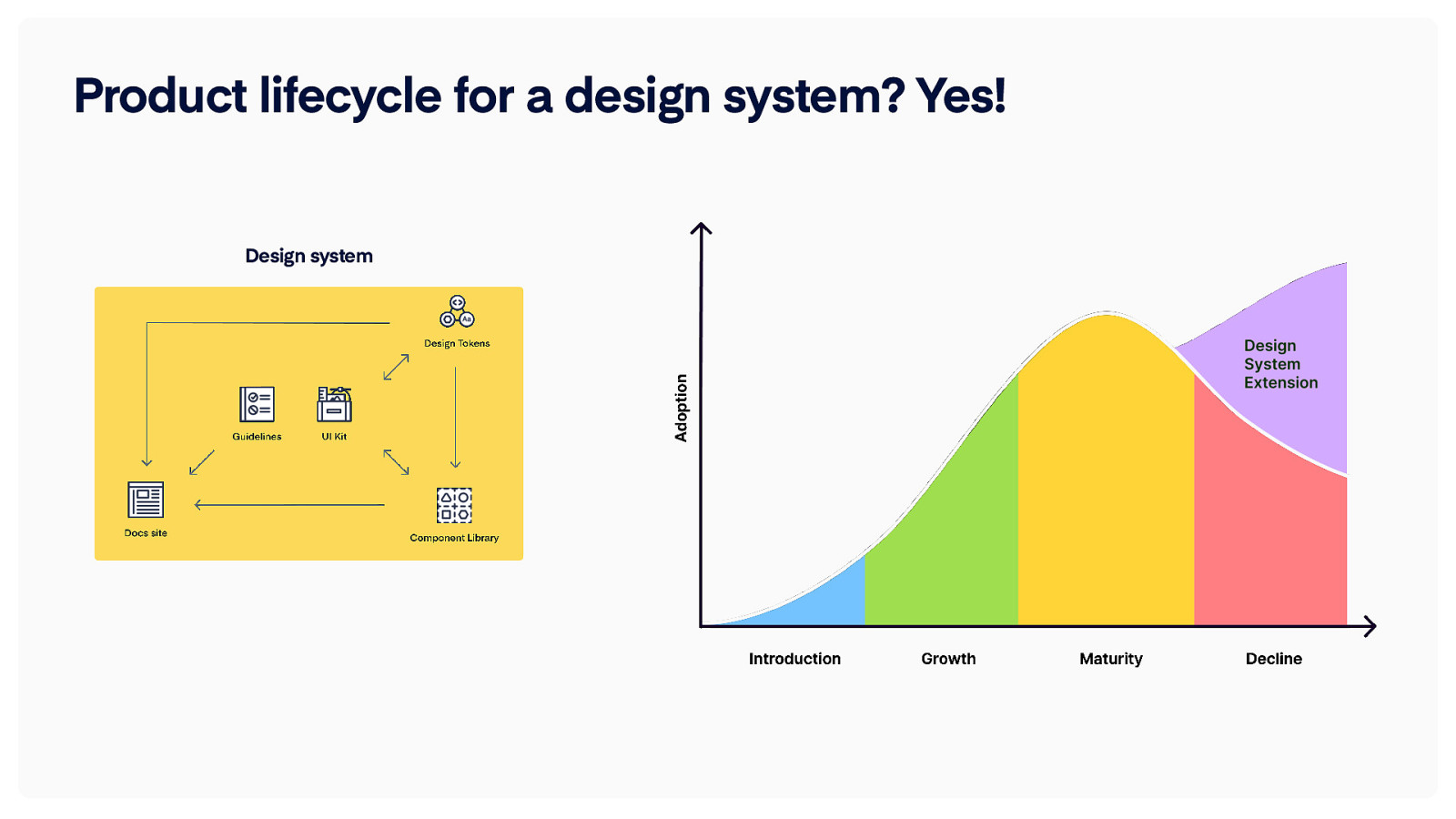
Product lifecycle for a design system? Yes! Design system

Signals of design system’s decline phase • Many bugs and/or unpredictable breaking changes • Outdated components and/or documentation • Design system is always late with their improvements • Growing design and technical debt within a system and/or product(s) • Support is slow, blocking product teams in their delivery • Losing executive support

• Many bugs and/or unpredictable breaking changes

of the users of the design system. As soon as possible. So we have time to evolve the system.

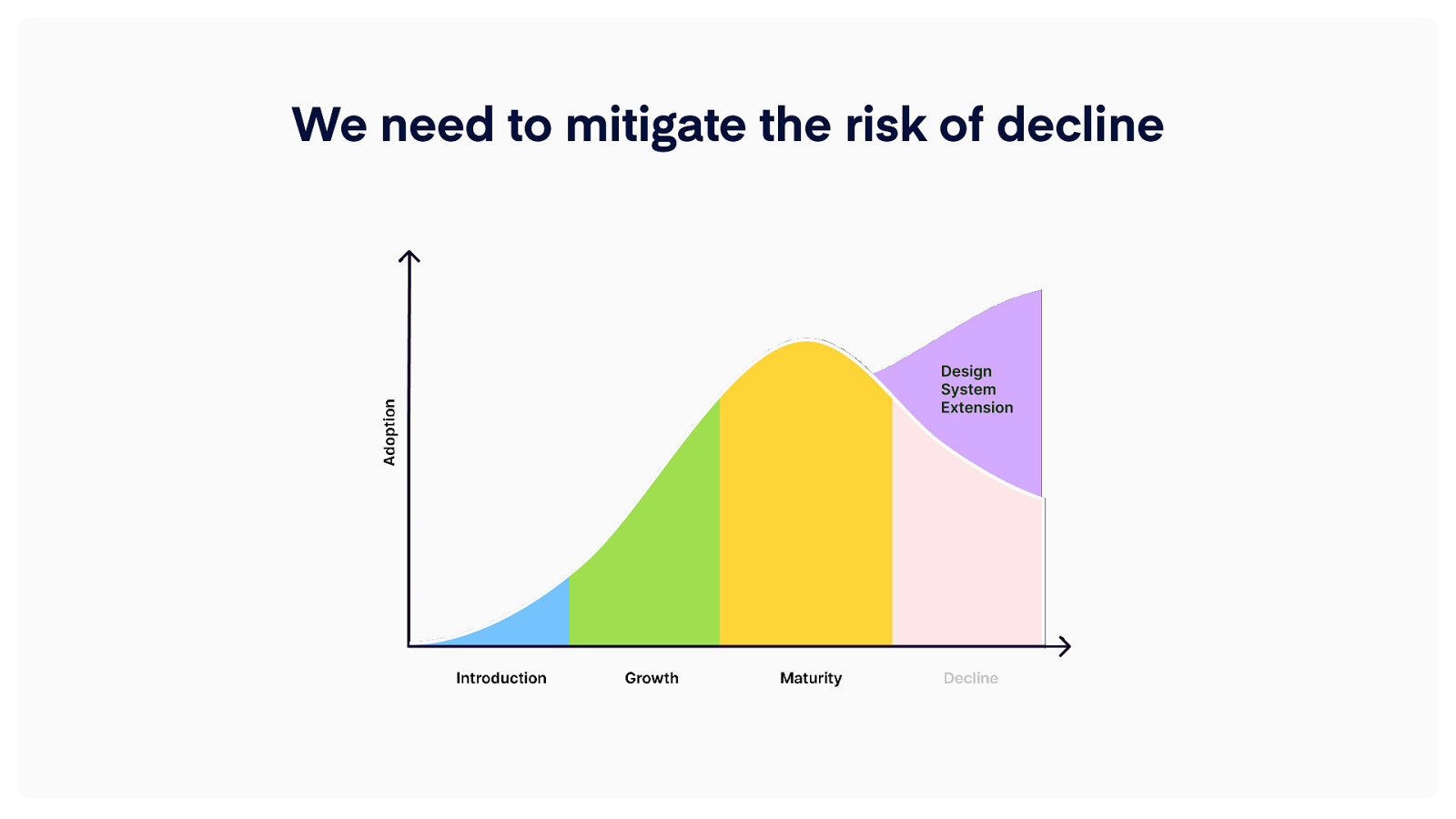
We need to mitigate the risk of decline

Introduction stage Essential research before starting with a design system We’re here now 👀

Initial research What we want to learn before we start? • What are the expectations from a design system? • What is the scope of our design system? • What is already available in the company? • What is the current state of our design language? 💡 🕵

Initial research / Stakeholder and user interviews Stakeholder and user interviews Main goal: Understand people’s expectations from a new design system 📝

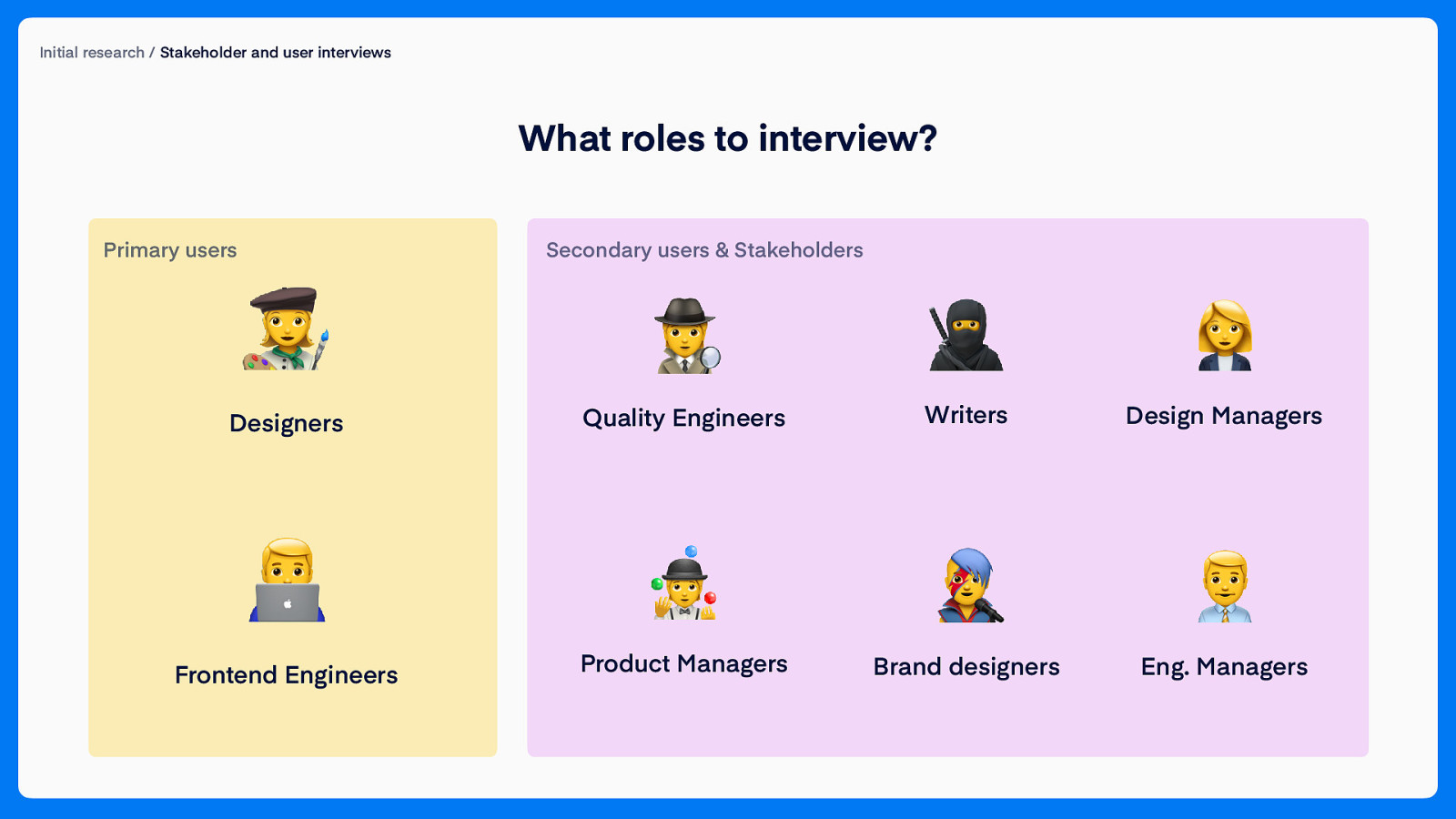
Initial research / Stakeholder and user interviews What roles to interview? Secondary users & Stakeholders Primary users 👩🎨 🕵 🥷 👩💼 Designers Quality Engineers Writers Design Managers 👨💻 🤹 👨🎤 👨💼 Frontend Engineers Product Managers Brand designers Eng. Managers

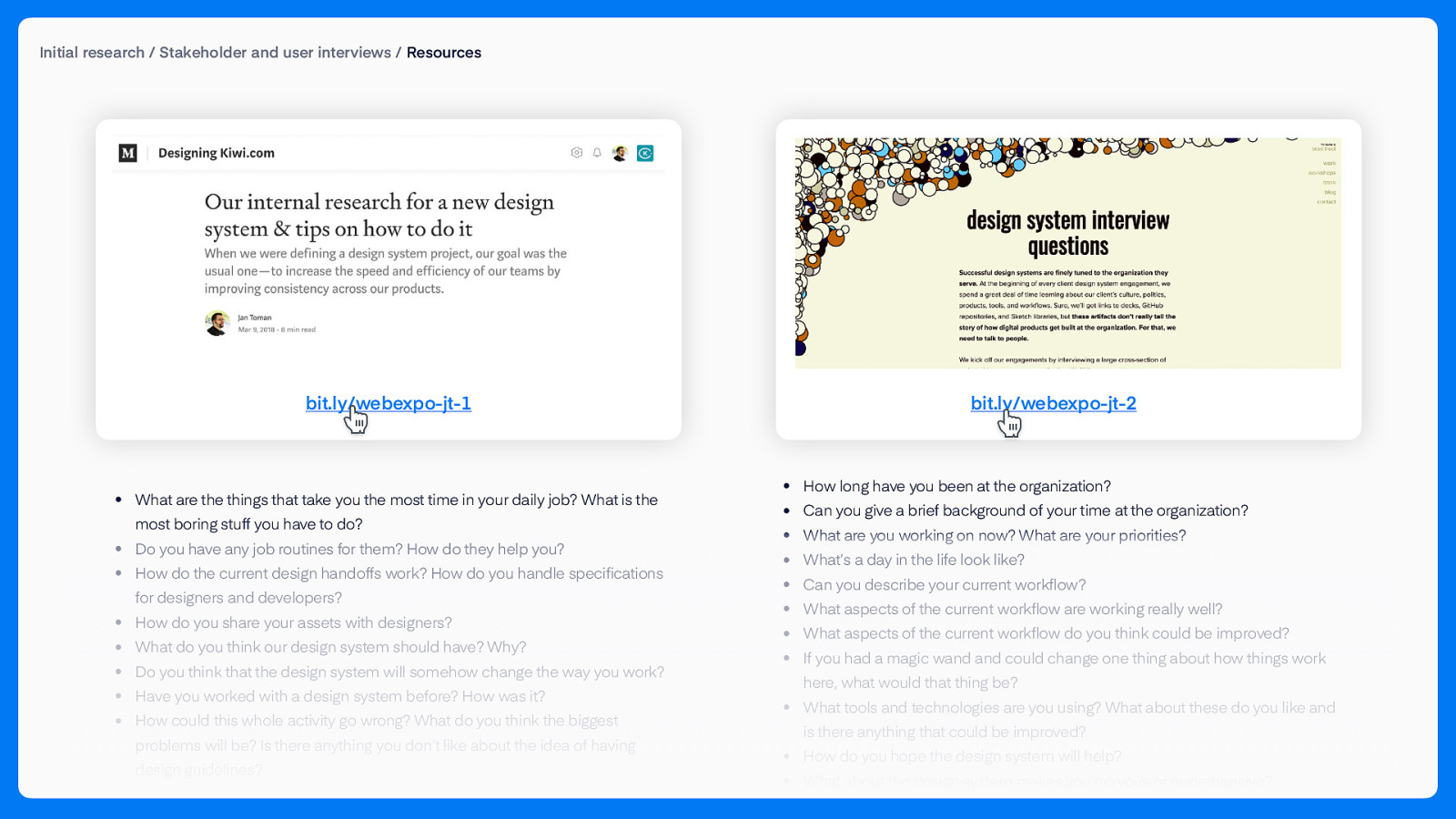
Initial research / Stakeholder and user interviews / Resources bit.ly/webexpo-jt-1 • What are the things that take you the most time in your daily job? What is the most boring stuff you have to do? • Do you have any job routines for them? How do they help you? • How do the current design handoffs work? How do you handle specifications for designers and developers? • • • • • How do you share your assets with designers? What do you think our design system should have? Why? Do you think that the design system will somehow change the way you work? Have you worked with a design system before? How was it? How could this whole activity go wrong? What do you think the biggest problems will be? Is there anything you don’t like about the idea of having design guidelines? bit.ly/webexpo-jt-2 • • • • • • • • How long have you been at the organization? Can you give a brief background of your time at the organization? What are you working on now? What are your priorities? What’s a day in the life look like? Can you describe your current workflow? What aspects of the current workflow are working really well? What aspects of the current workflow do you think could be improved? If you had a magic wand and could change one thing about how things work here, what would that thing be? • What tools and technologies are you using? What about these do you like and is there anything that could be improved? • How do you hope the design system will help? • What about the design system makes you nervous or apprehensive?

Initial research / Stakeholder and user interviews 💡 Tip: Take detailed notes. You can synthesize later.

Initial research / Interface inventory Goal: Understand the current state of your application and UI 🎛 ✂ Interface inventory

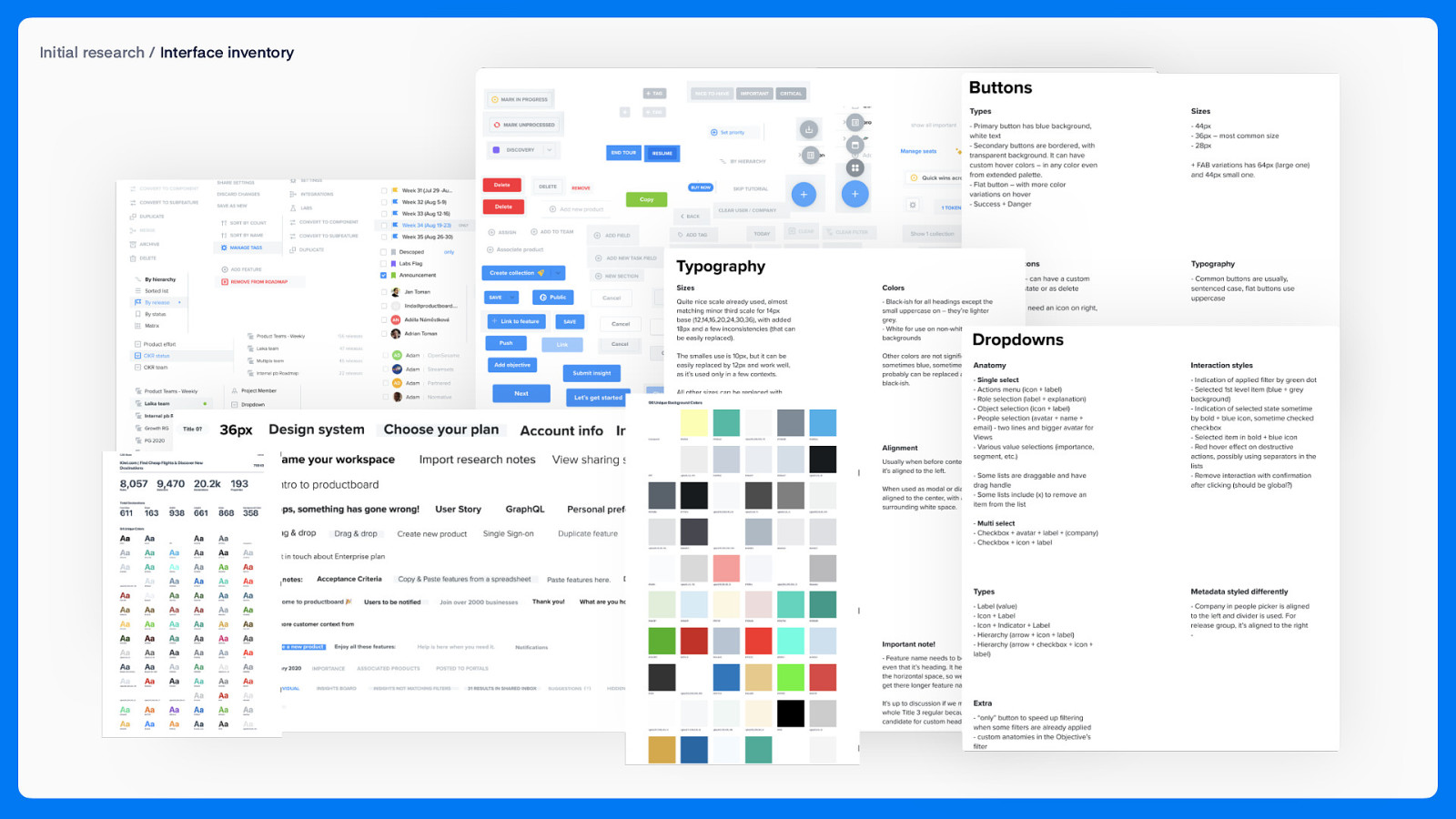
Initial research / Interface inventory

Initial research / Interface inventory / Resources: Articles bit.ly/webexpo-jt-3

Initial research / Interface inventory / Resources: Interface Inventory Blueprint bit.ly/webexpo-jt-4

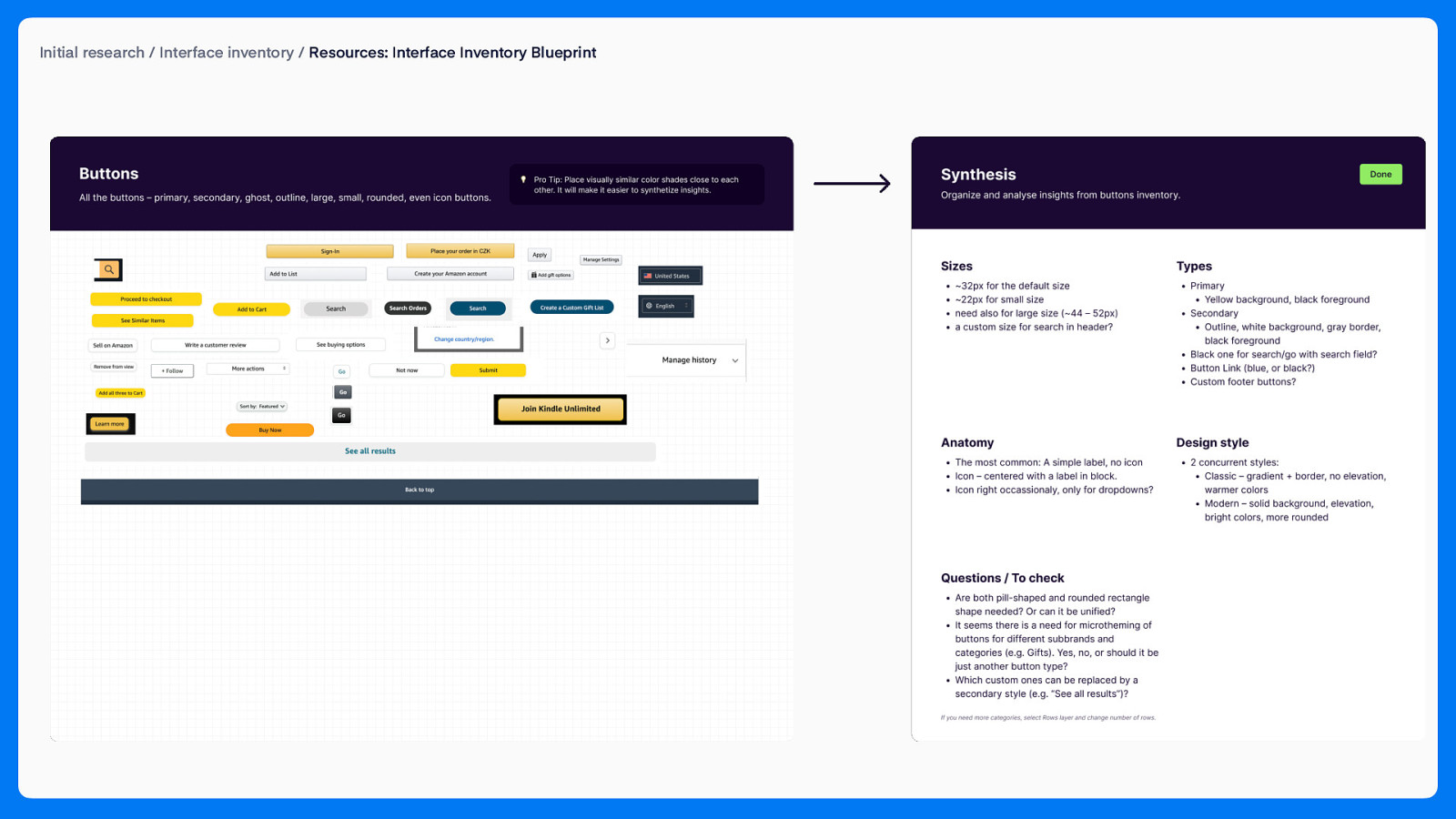
Initial research / Interface inventory / Resources: Interface Inventory Blueprint

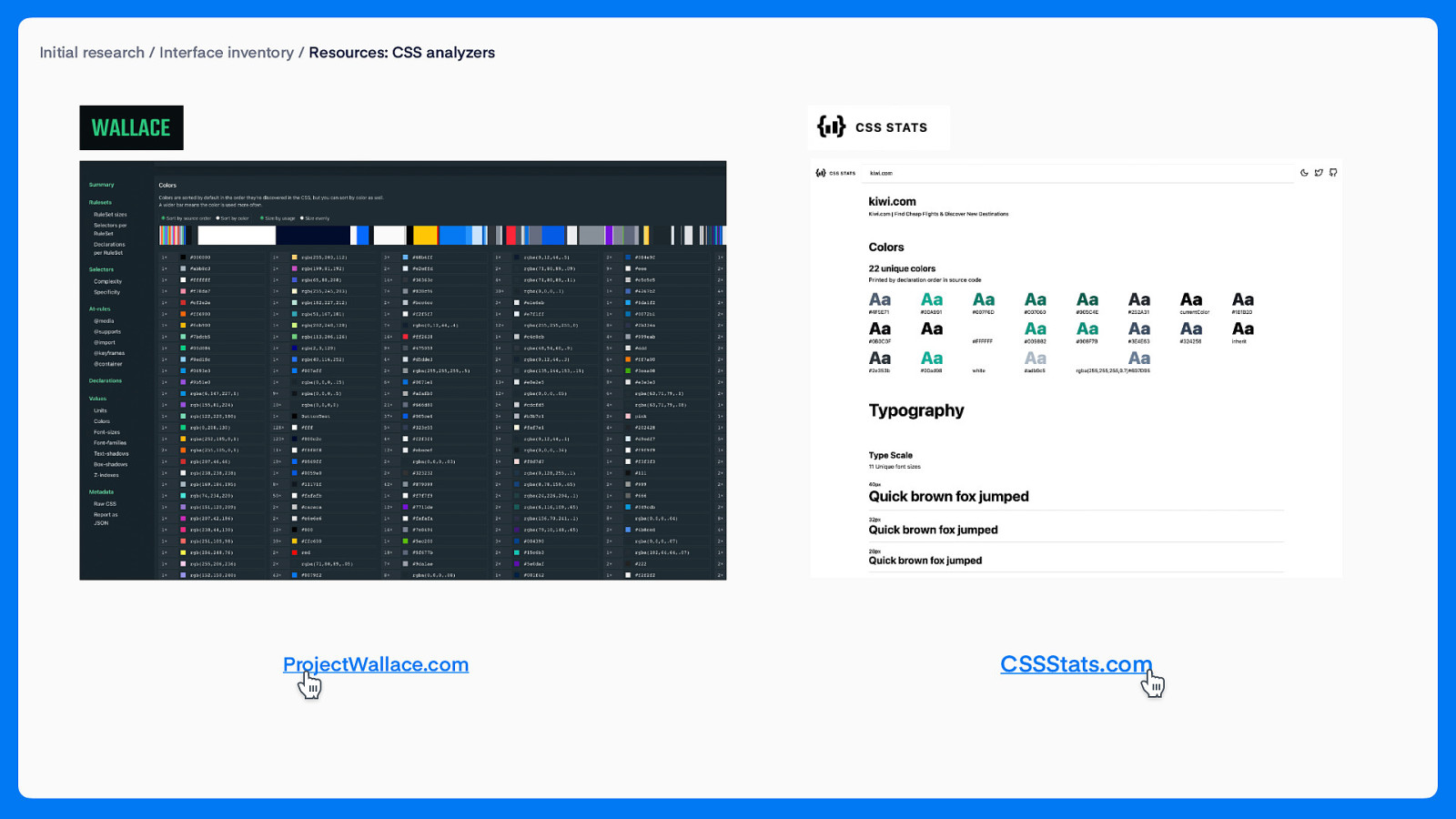
Initial research / Interface inventory / Resources: CSS analyzers ProjectWallace.com CSSStats.com

A few months later… v1 release! 🎉 Let’s move beyond Introduction stage though.

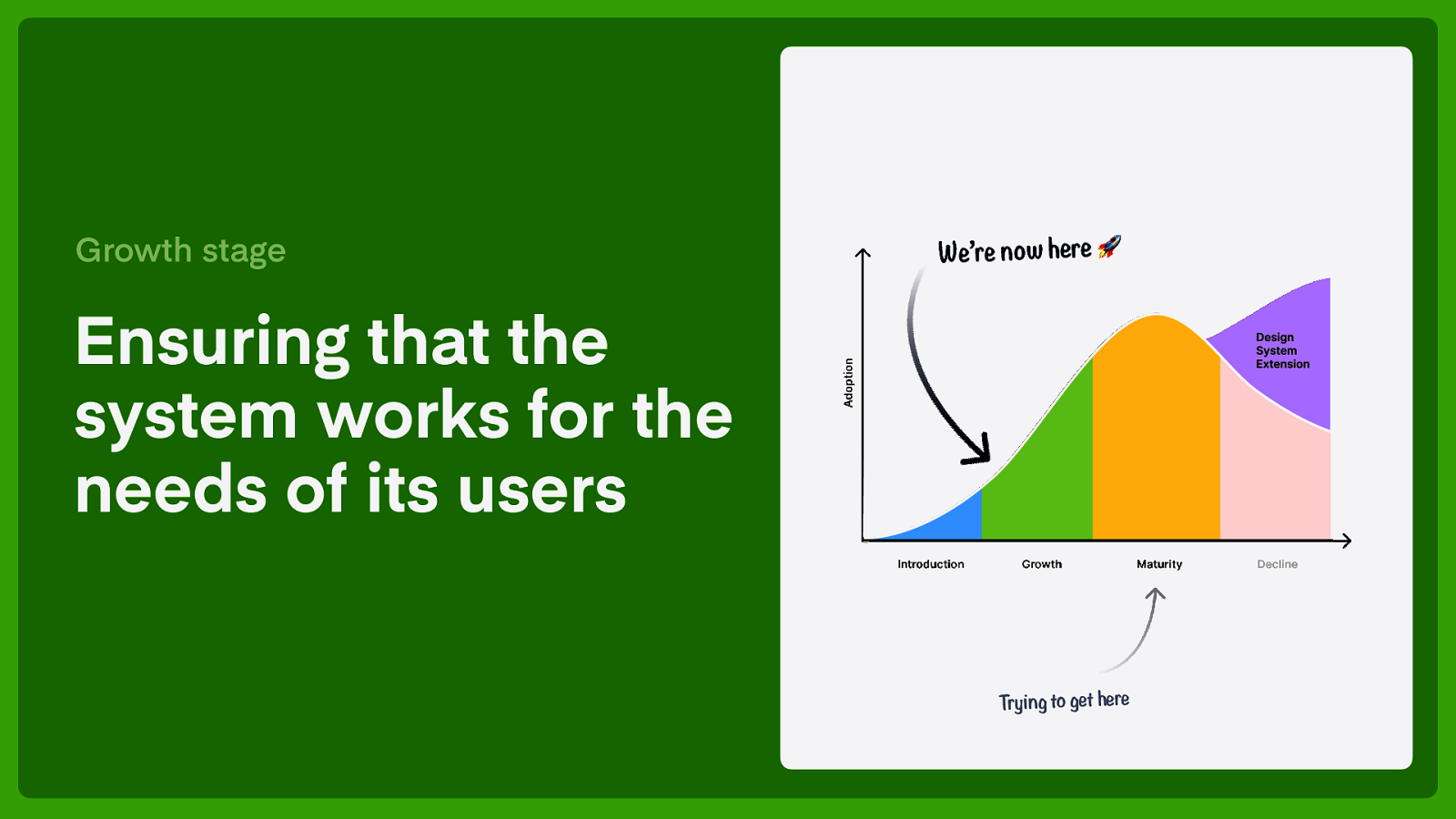
Growth stage We’re now here 🚀 Ensuring that the system works for the needs of its users Trying to get here

Growing the design system / Goals What to focus on in Growth stage? • Set up governance to observe the usage of a design system • Understand what works and what does not • Add missing components and other resources to the system • Get as many adopters as possible 🧑🌾 🤹 🧑🔬

Growing the design system / Observing how users use the system Observing how is the system used Goal: Track usage of the design system and prioritize improvements of the most used things 📈

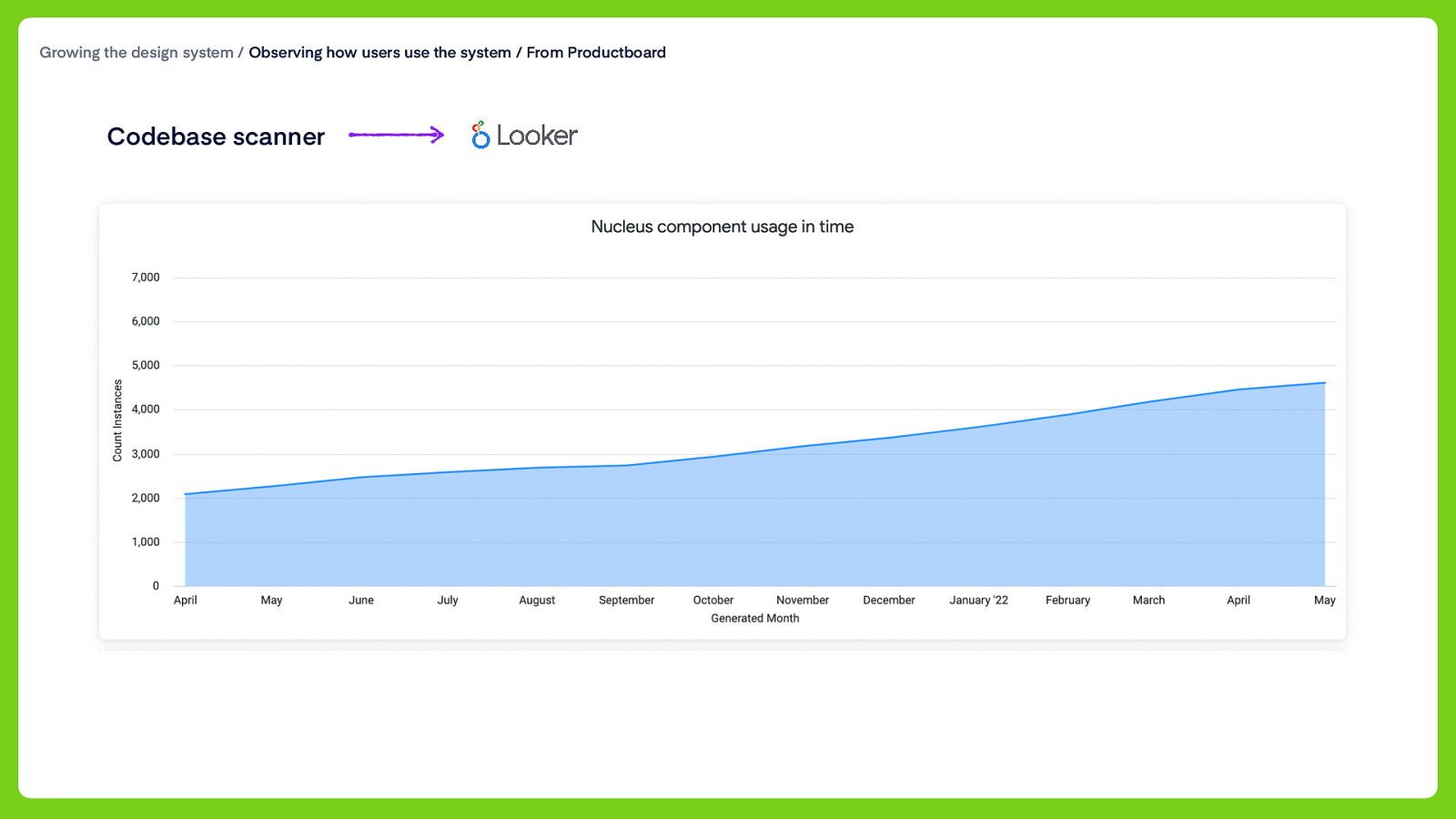
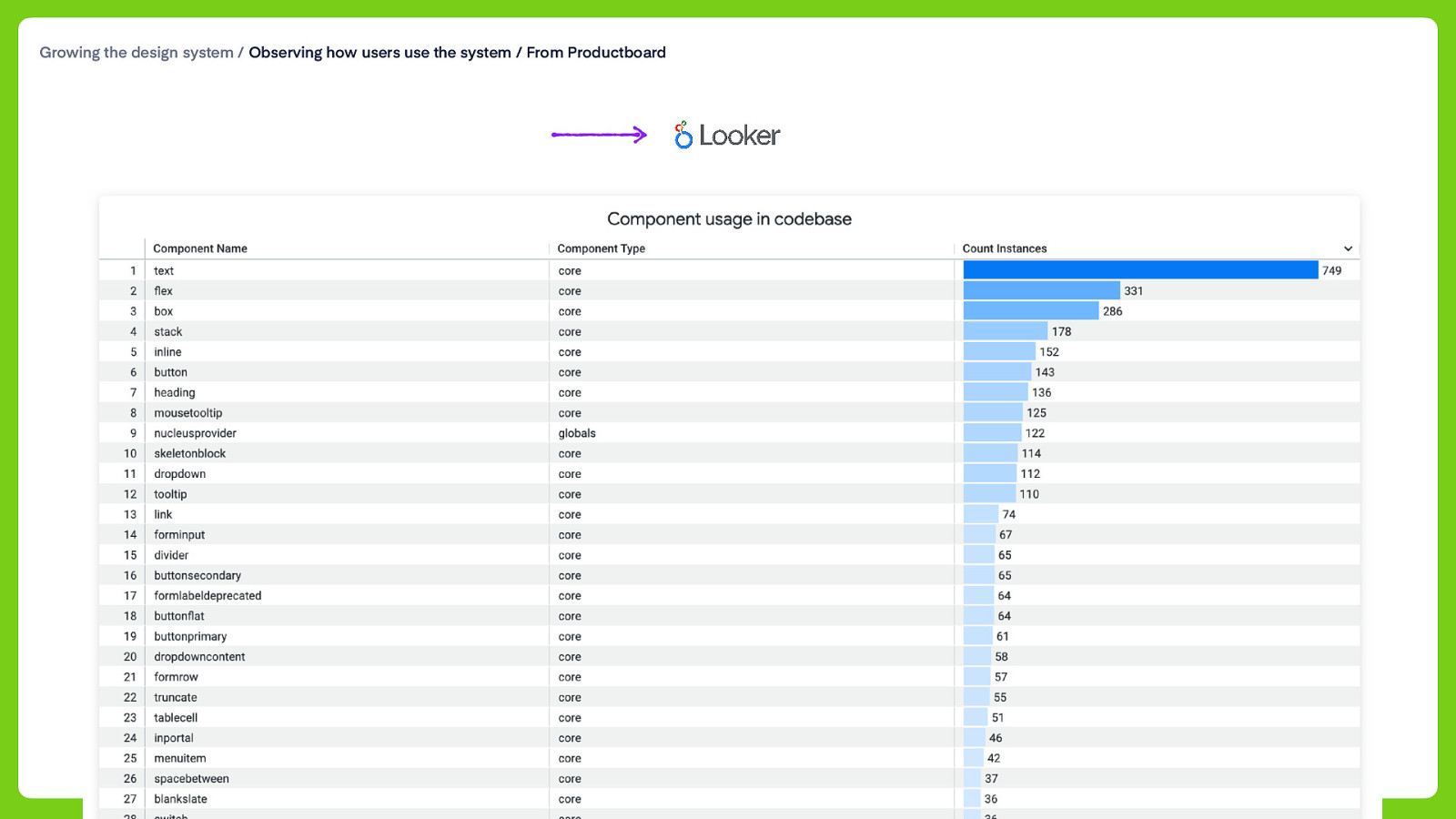
Growing the design system / Observing how users use the system / From Productboard Codebase scanner

Growing the design system / Observing how users use the system / From Productboard

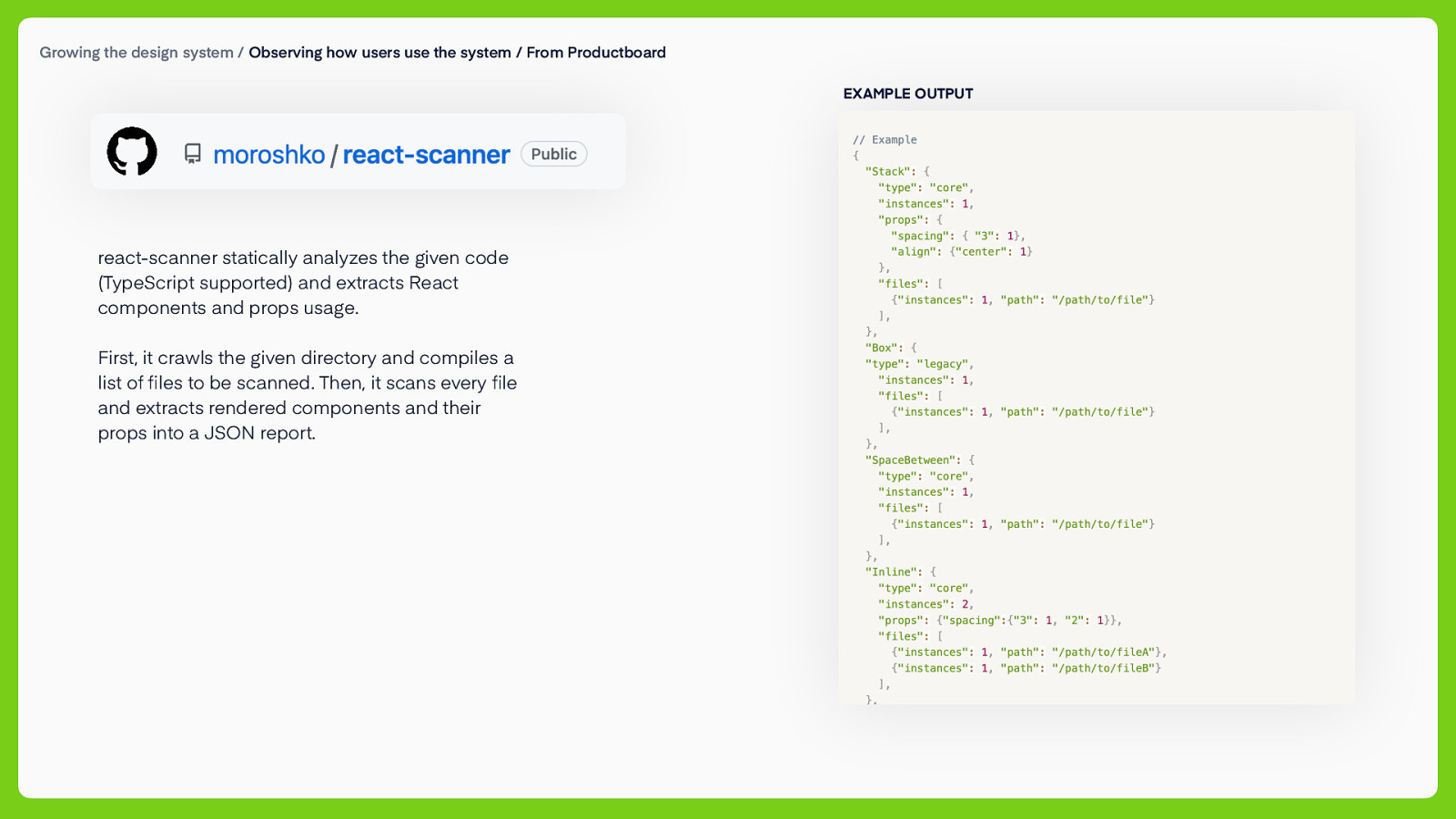
Growing the design system / Observing how users use the system / From Productboard EXAMPLE OUTPUT react-scanner statically analyzes the given code (TypeScript supported) and extracts React components and props usage. fi fi First, it crawls the given directory and compiles a list of les to be scanned. Then, it scans every le and extracts rendered components and their props into a JSON report.

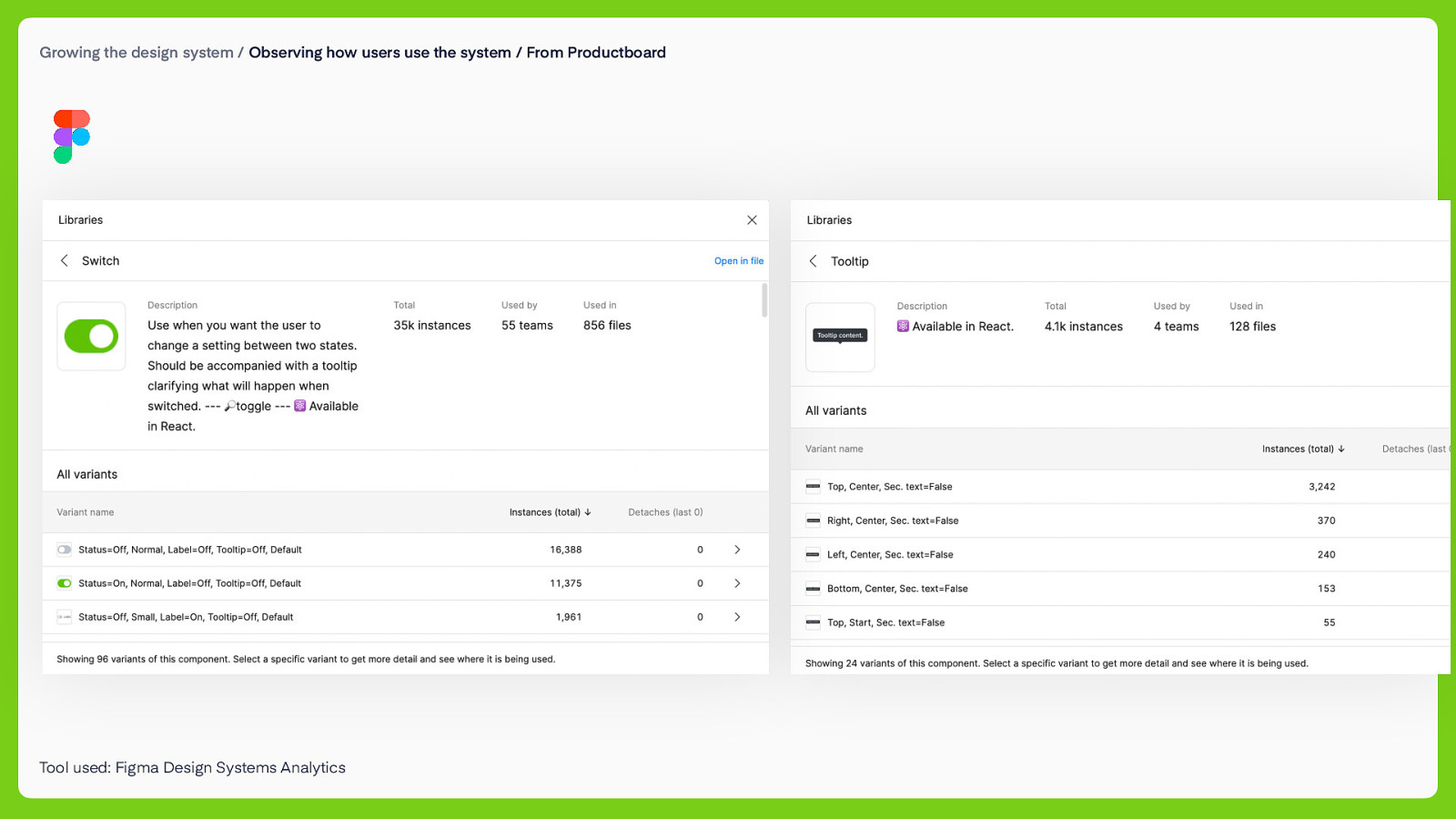
Growing the design system / Observing how users use the system / From Productboard Tool used: Figma Design Systems Analytics

Growing the design system / Observing how users use the system / From the community How do other companies track what’s used? 👀

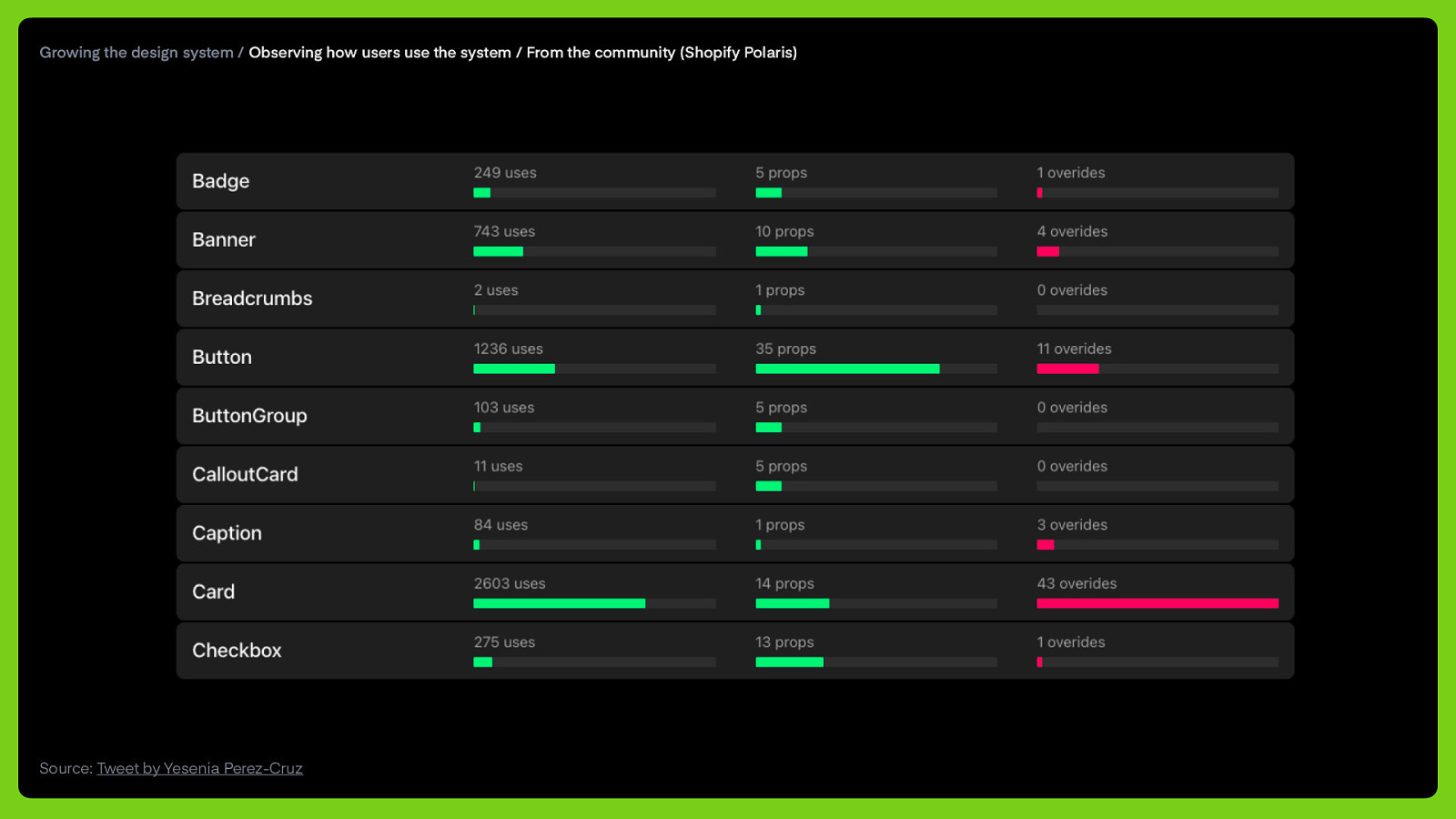
Growing the design system / Observing how users use the system / From the community (Shopify Polaris) Source: Tweet by Yesenia Perez-Cruz

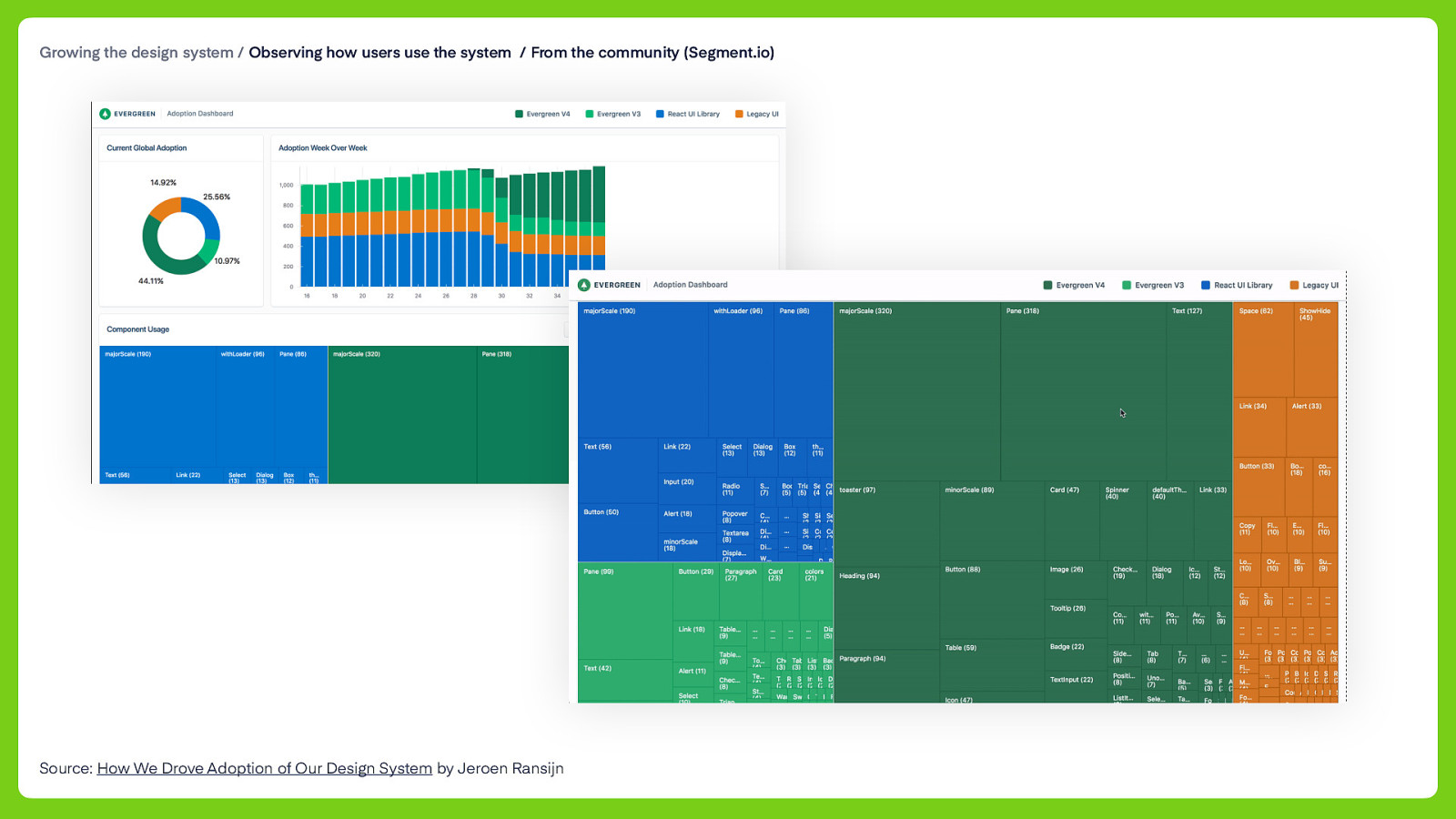
Growing the design system / Observing how users use the system / From the community (Segment.io) Source: How We Drove Adoption of Our Design System by Jeroen Ransijn

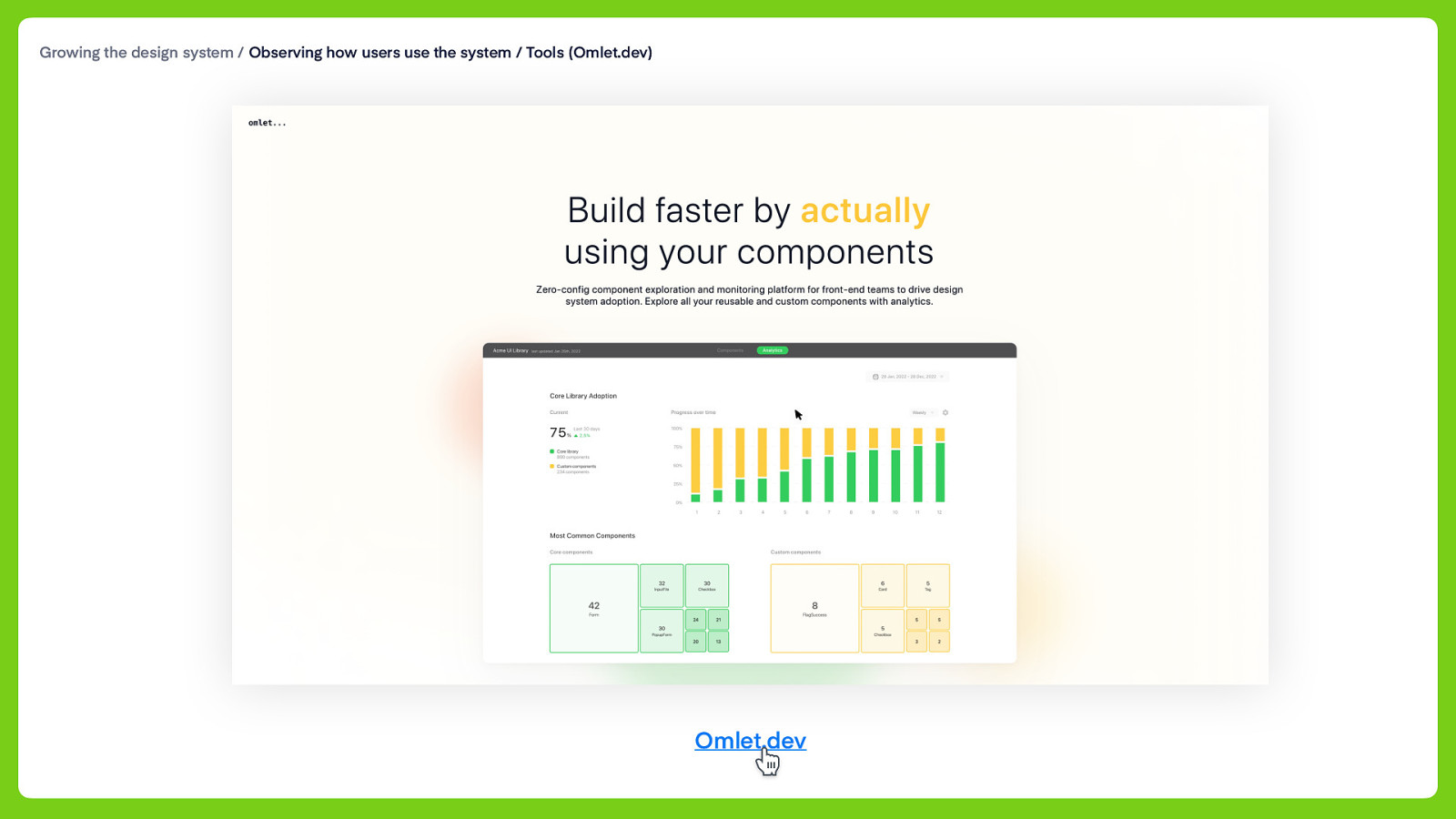
Growing the design system / Observing how users use the system / Tools (Omlet.dev) Omlet.dev

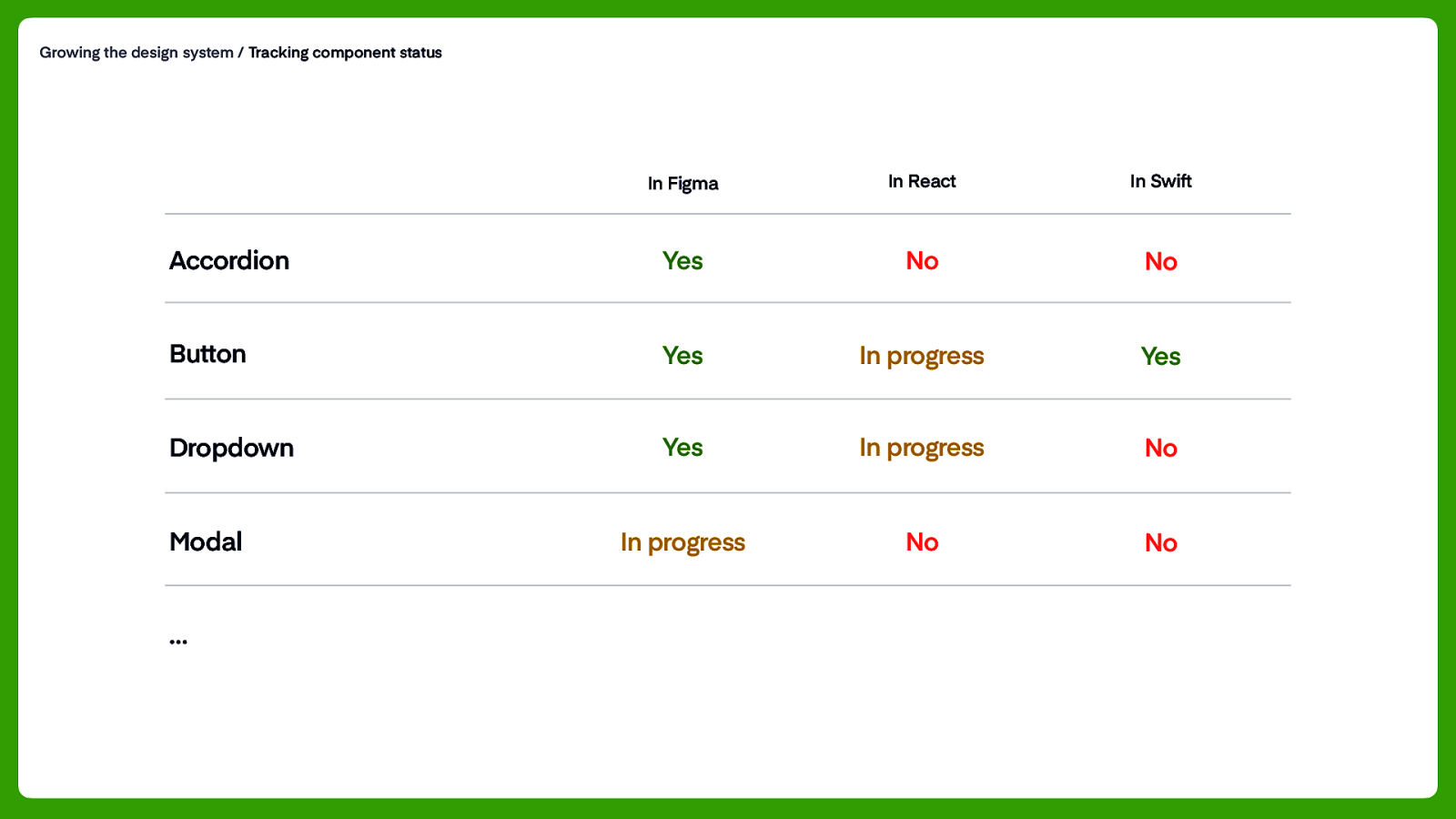
Growing the design system / Tracking component status Tracking component status Goal: Understand what systems covers for each supported platform 🚦

Growing the design system / Tracking component status In Figma In React In Swift Accordion Yes No No Button Yes In progress Yes Dropdown Yes In progress No In progress No No Modal …

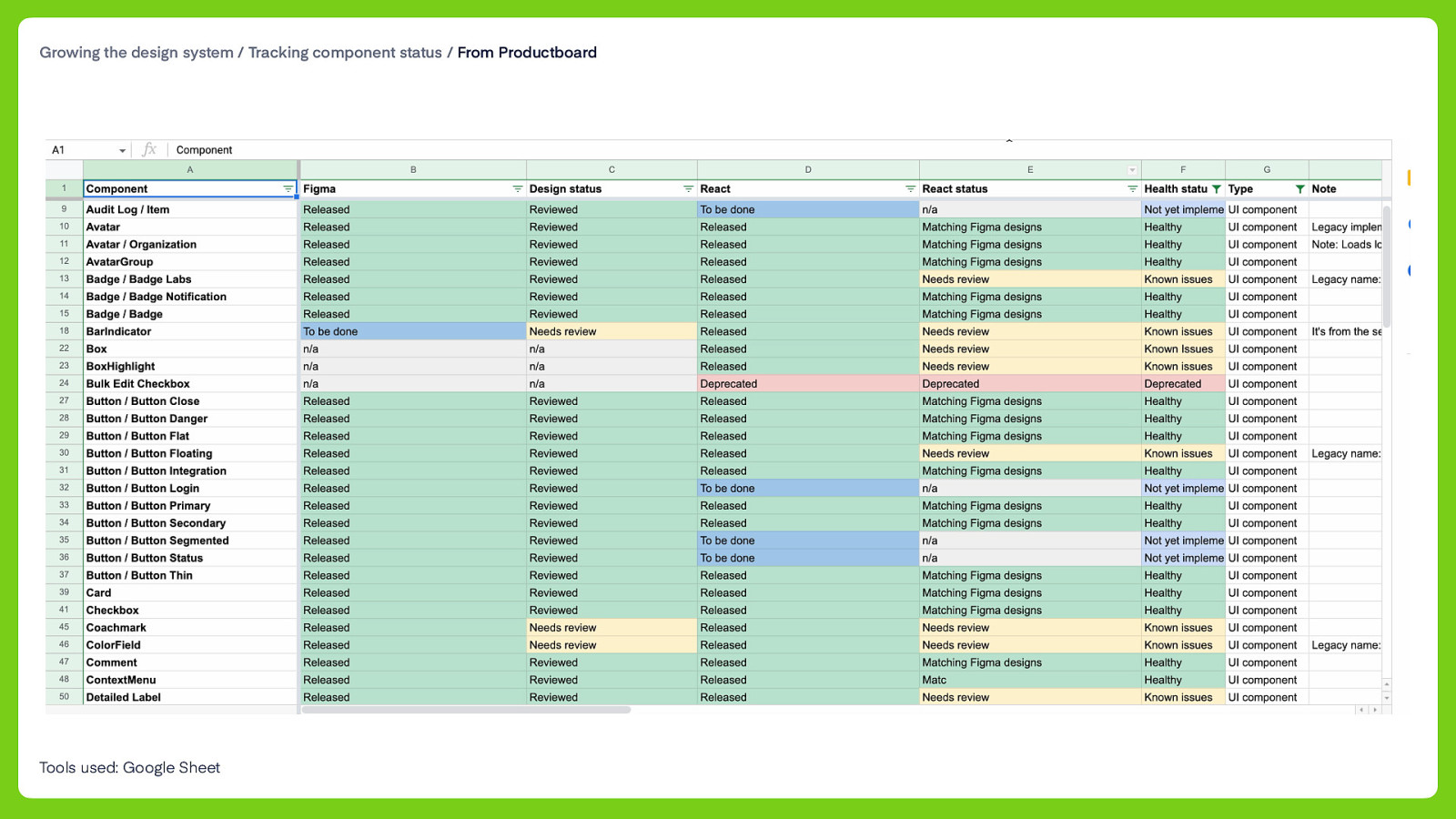
Growing the design system / Tracking component status / From Productboard Tools used: Google Sheet

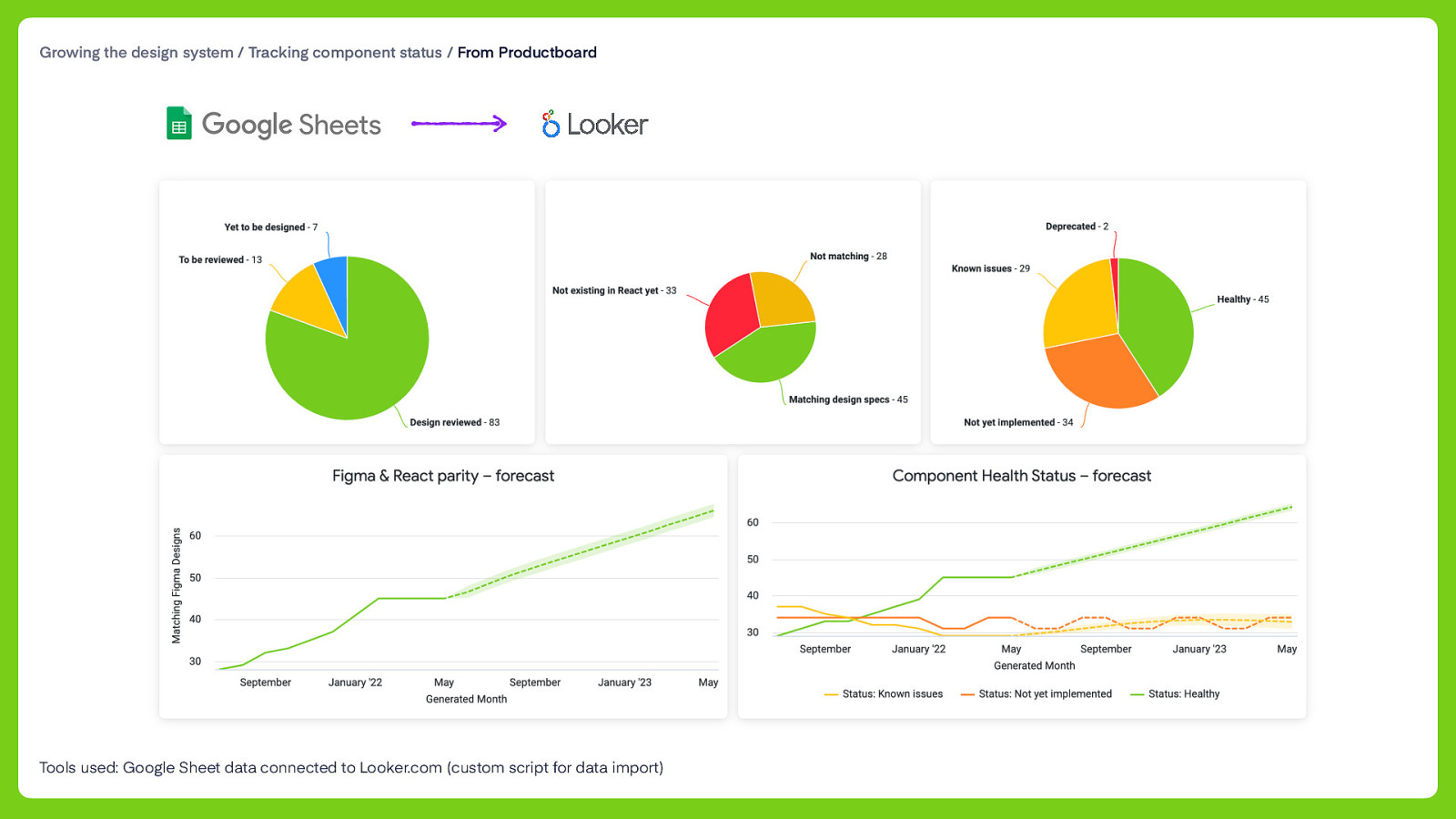
Growing the design system / Tracking component status / From Productboard Tools used: Google Sheet data connected to Looker.com (custom script for data import)

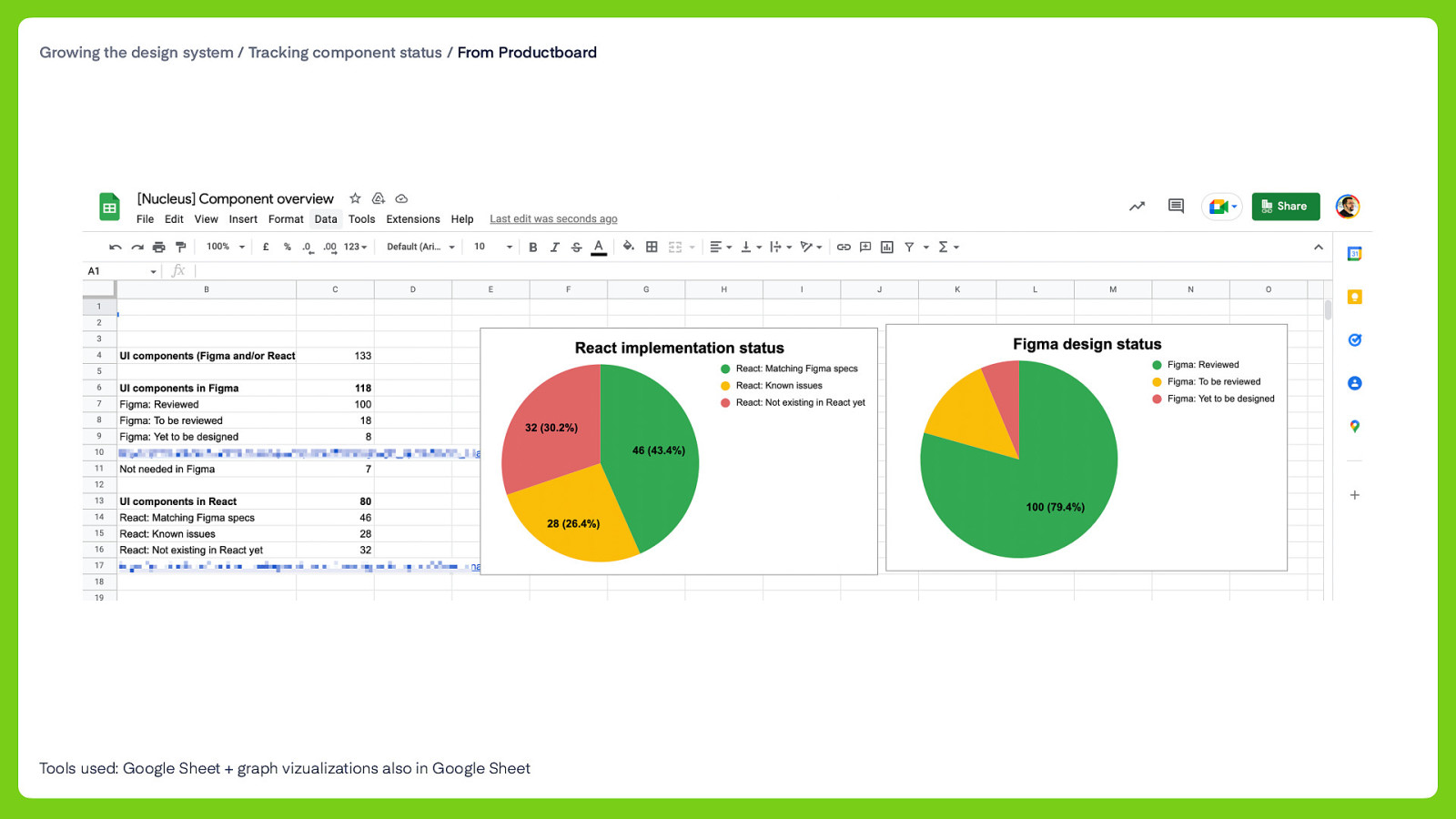
Growing the design system / Tracking component status / From Productboard Tools used: Google Sheet + graph vizualizations also in Google Sheet

Growing the design system / Tracking component status / From the community How do other companies track component status? 👀

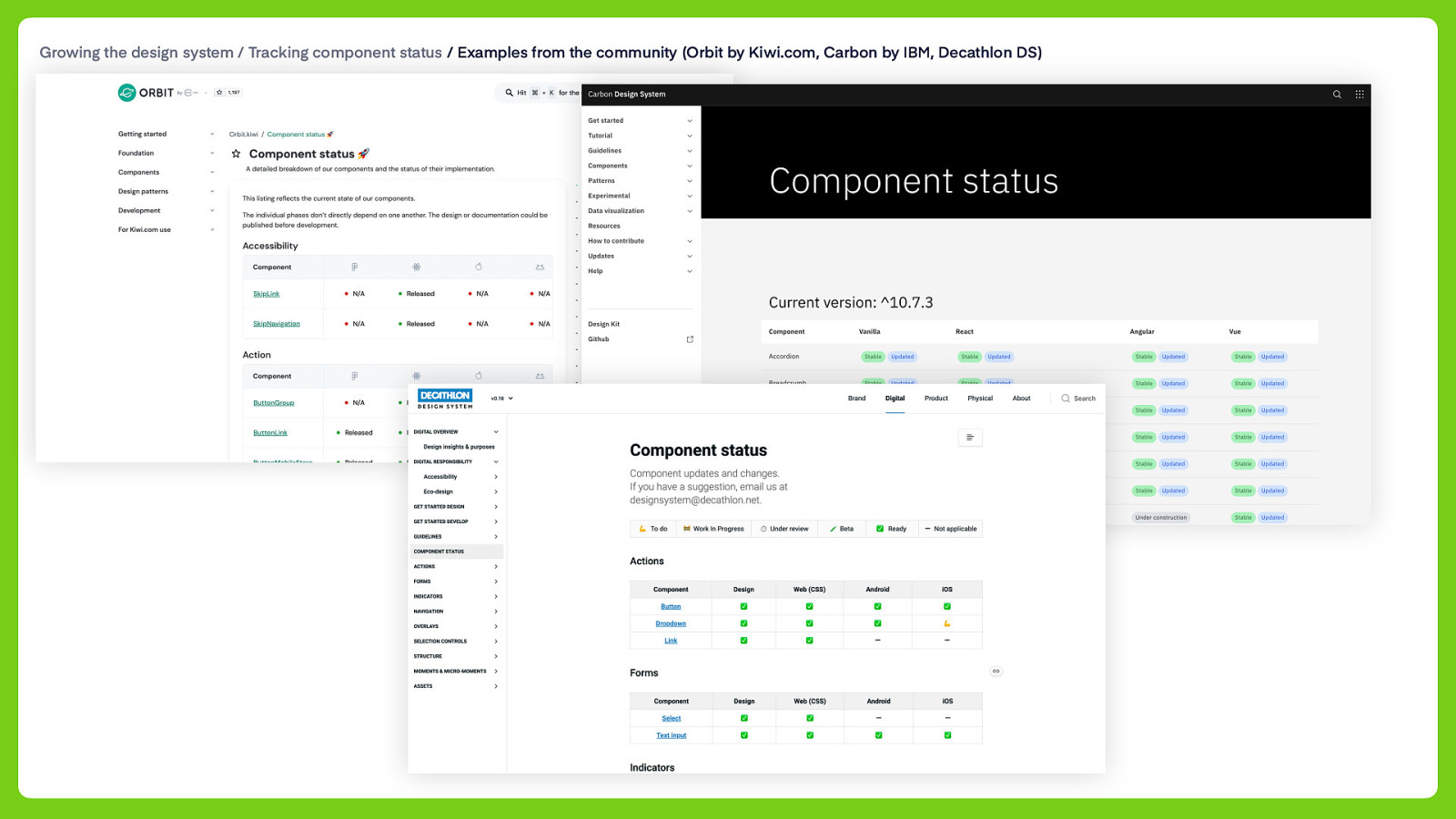
Growing the design system / Tracking component status / Examples from the community (Orbit by Kiwi.com, Carbon by IBM, Decathlon DS)

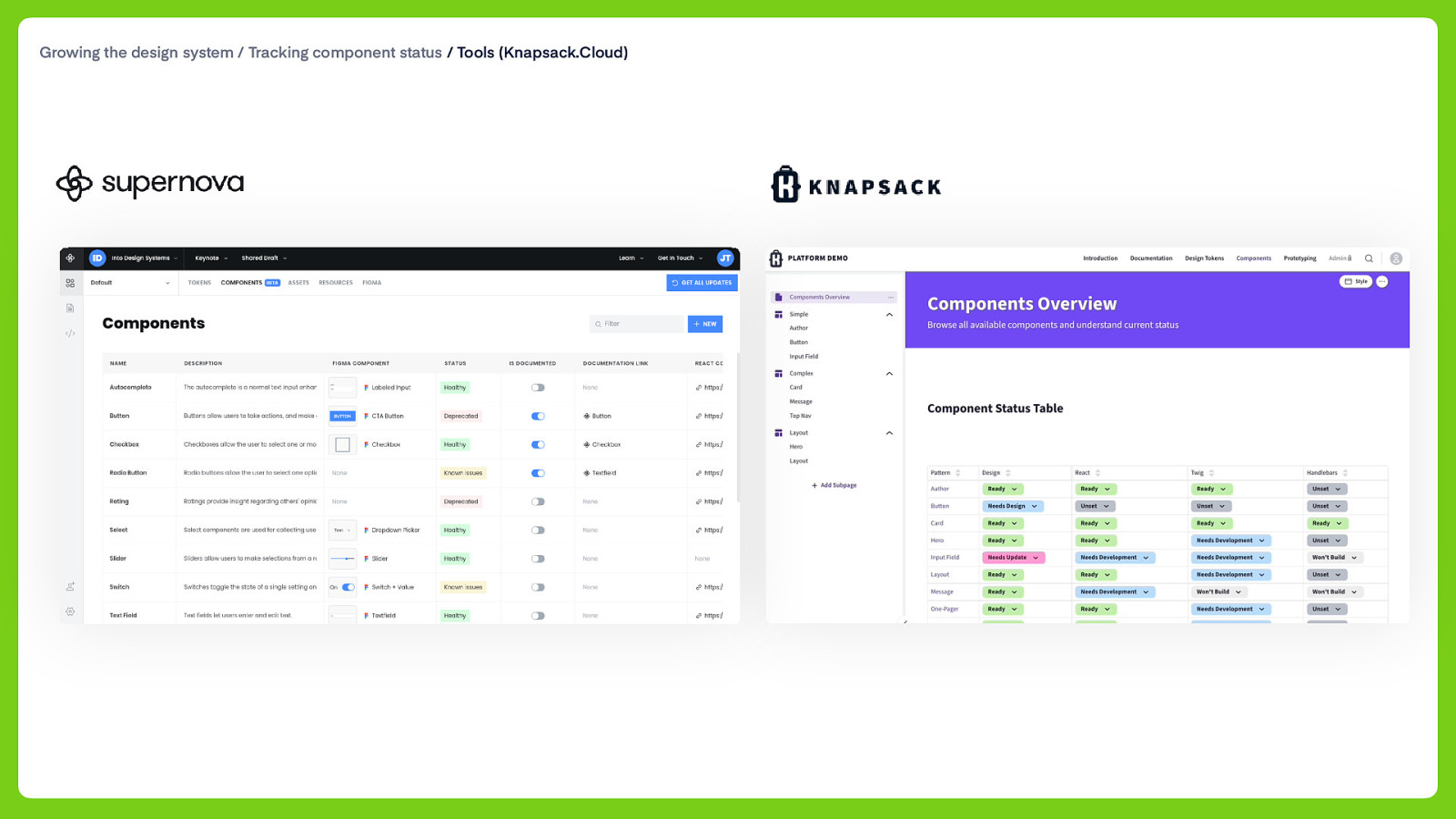
Growing the design system / Tracking component status / Tools (Knapsack.Cloud)

Growing the design system / Measuring user satisfaction Measuring user satisfaction Goal: Understand what works and what doesn’t and how people perceive the system 😍 🤩 😫 😬

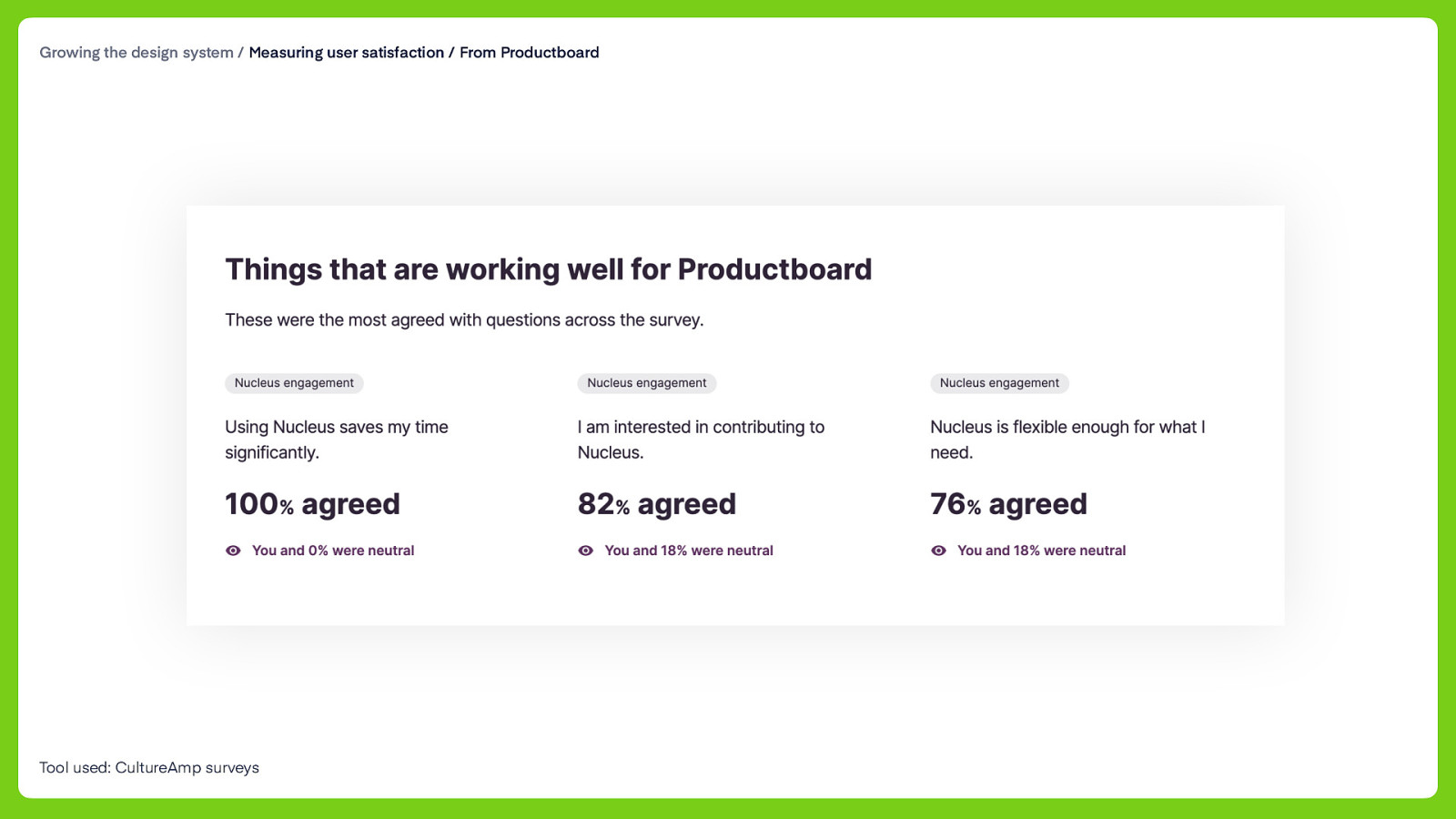
Growing the design system / Measuring user satisfaction / From Productboard Tool used: CultureAmp surveys

Growing the design system / Measuring user satisfaction / From Productboard Tool used: CultureAmp surveys

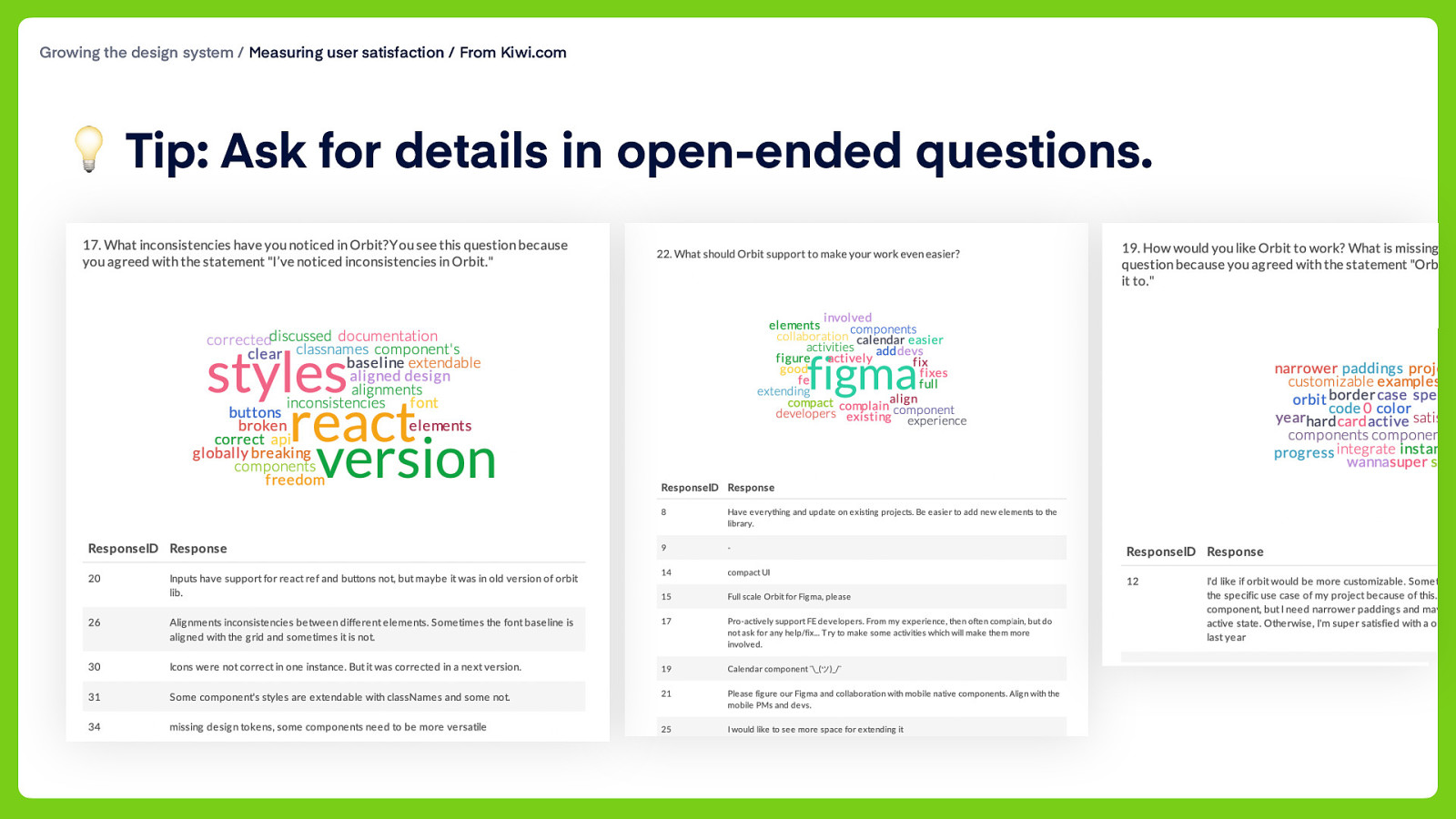
Growing the design system / Measuring user satisfaction / From Kiwi.com Tools used: System Usability Score (SUS) survey, Google Sheet

Growing the design system / Measuring user satisfaction / From Kiwi.com 💡 Tip: Ask for details in open-ended questions.

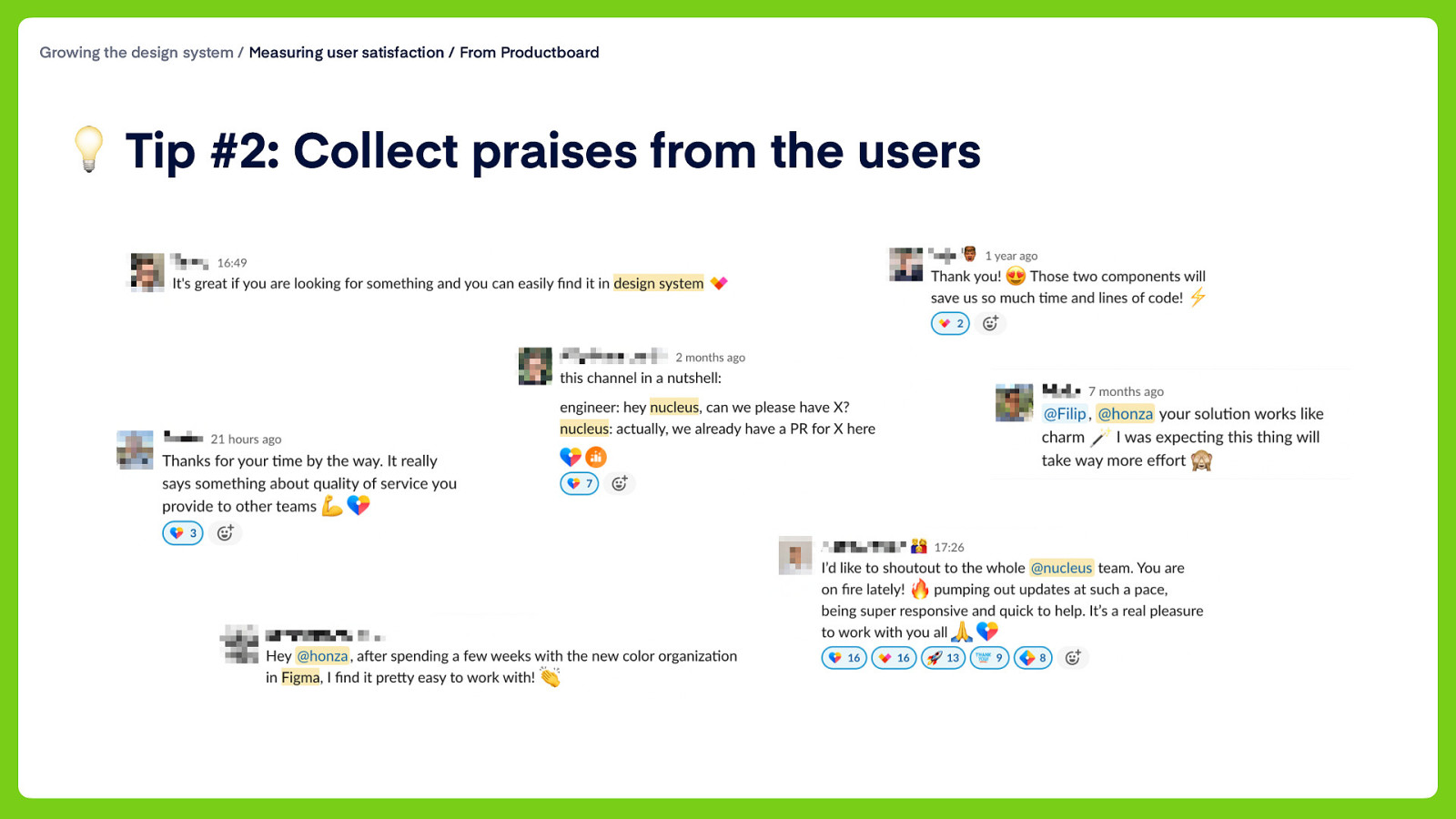
Growing the design system / Measuring user satisfaction / From Productboard 💡 Tip #2: Collect praises from the users

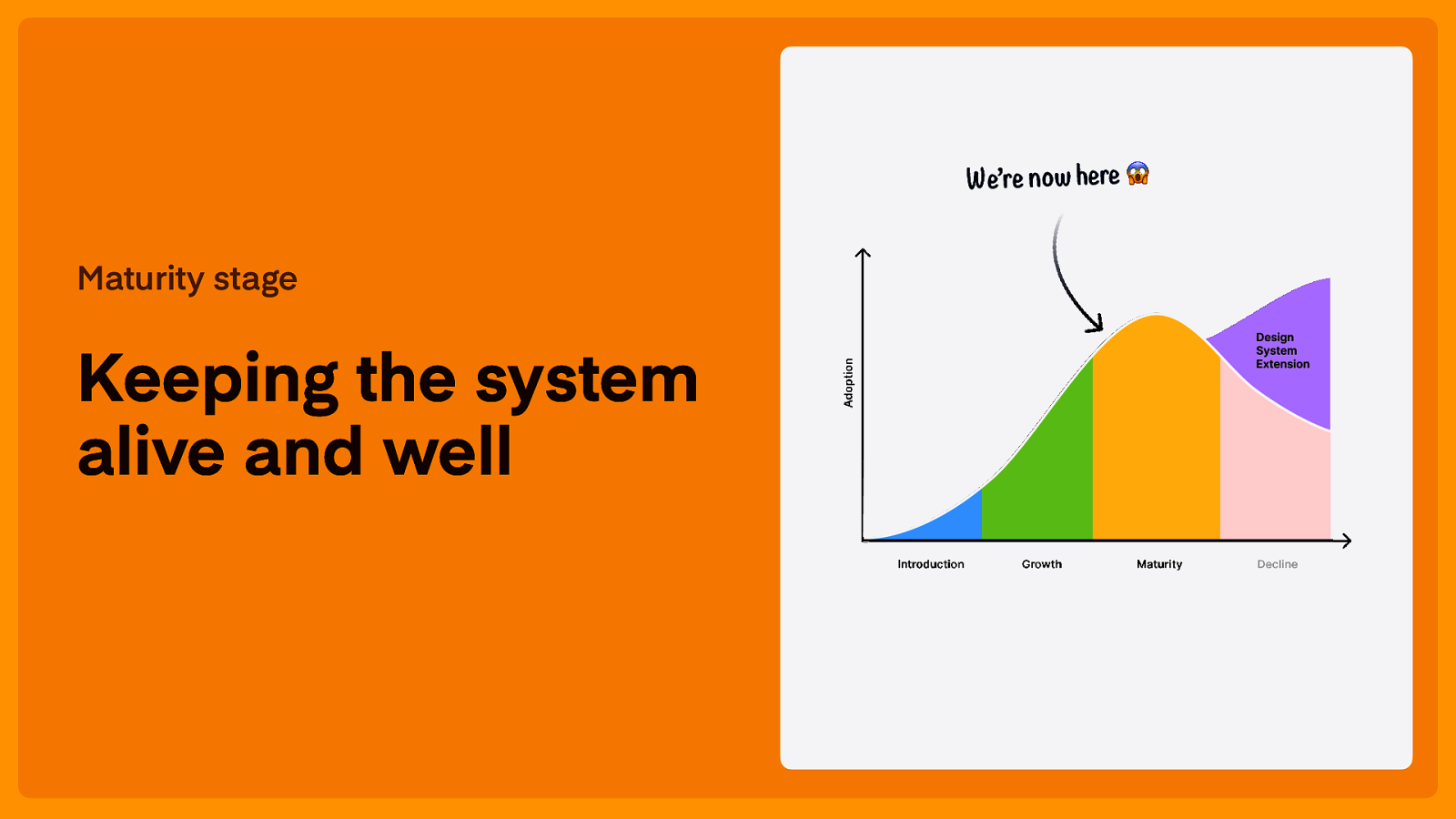
We’re now here 😱 Maturity stage Keeping the system alive and well

What to focus on in Maturity stage? • Understand what is happening inside of the system • Keep promoting the impact that the system makes 📢

Keeping it alive and well / Understanding the health of a design system Understanding the health of a design system Goal: Have a holistic overview of what a design system offers and in what quality, so we can better predict where to invest for improving it 👩⚕

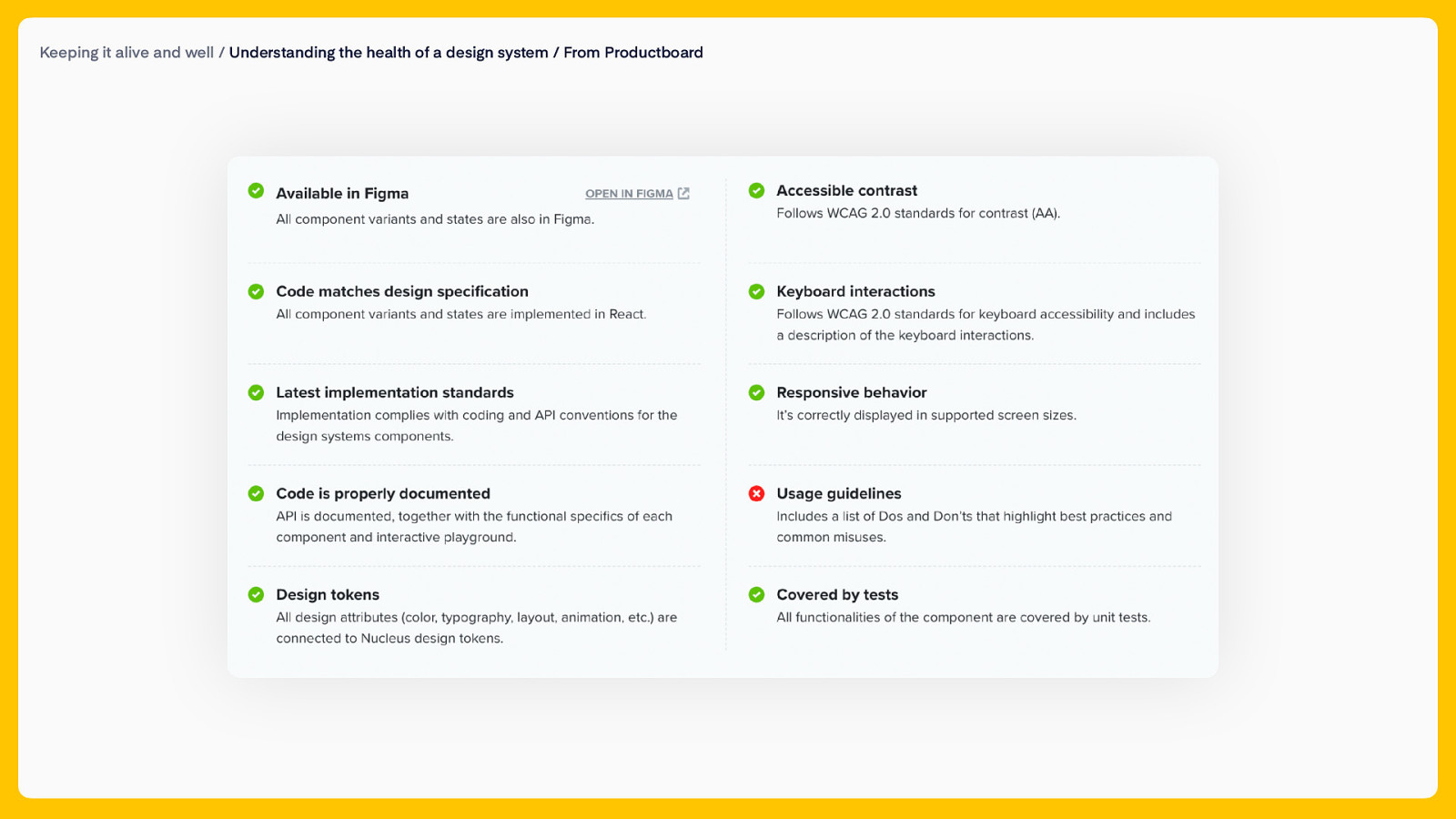
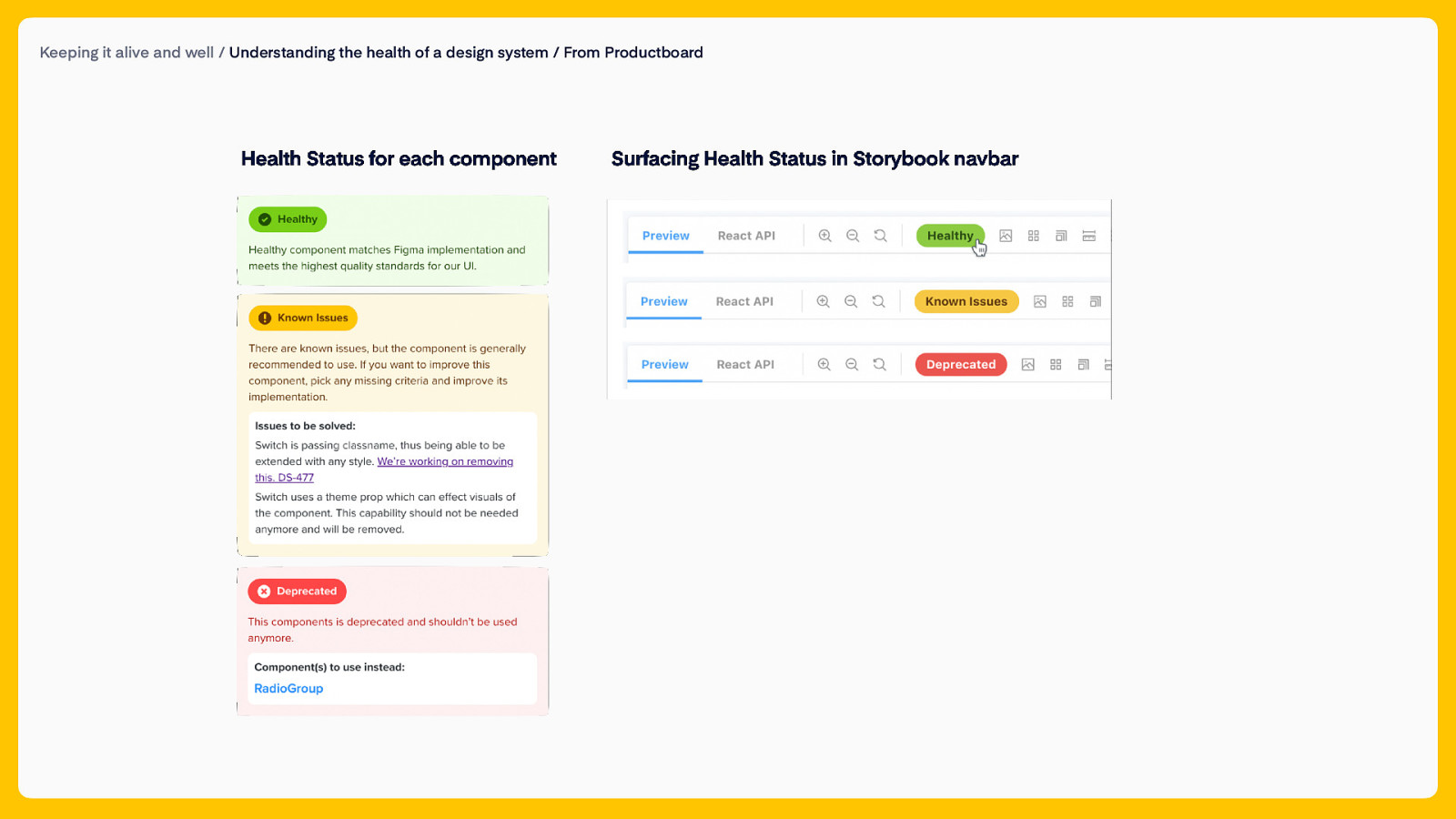
Keeping it alive and well / Understanding the health of a design system / From Productboard

Keeping it alive and well / Understanding the health of a design system / From Productboard

Keeping it alive and well / Understanding the health of a design system / From the community How do other companies track the health of the design system? 👀

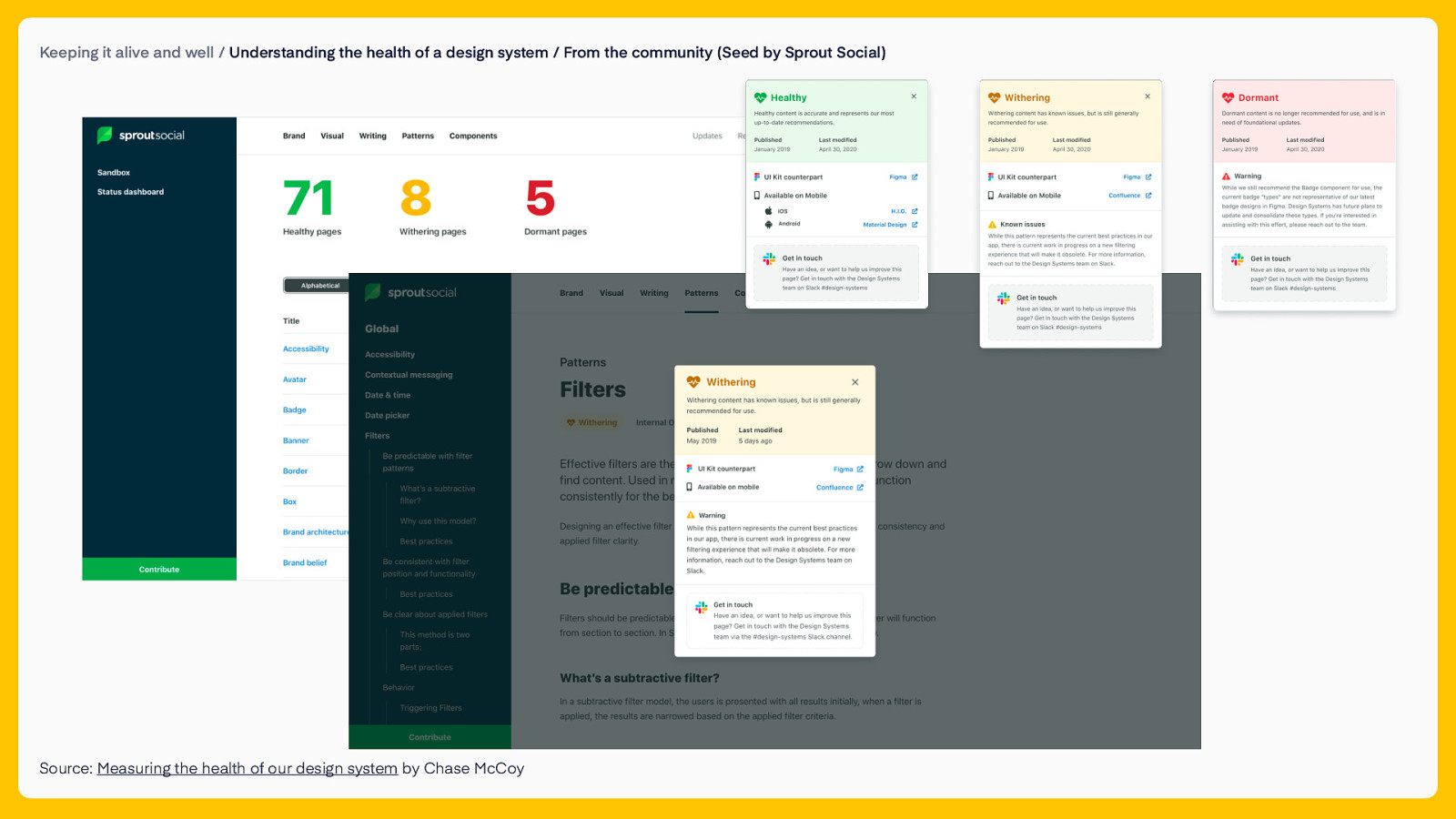
Keeping it alive and well / Understanding the health of a design system / From the community (Seed by Sprout Social) Source: Measuring the health of our design system by Chase McCoy

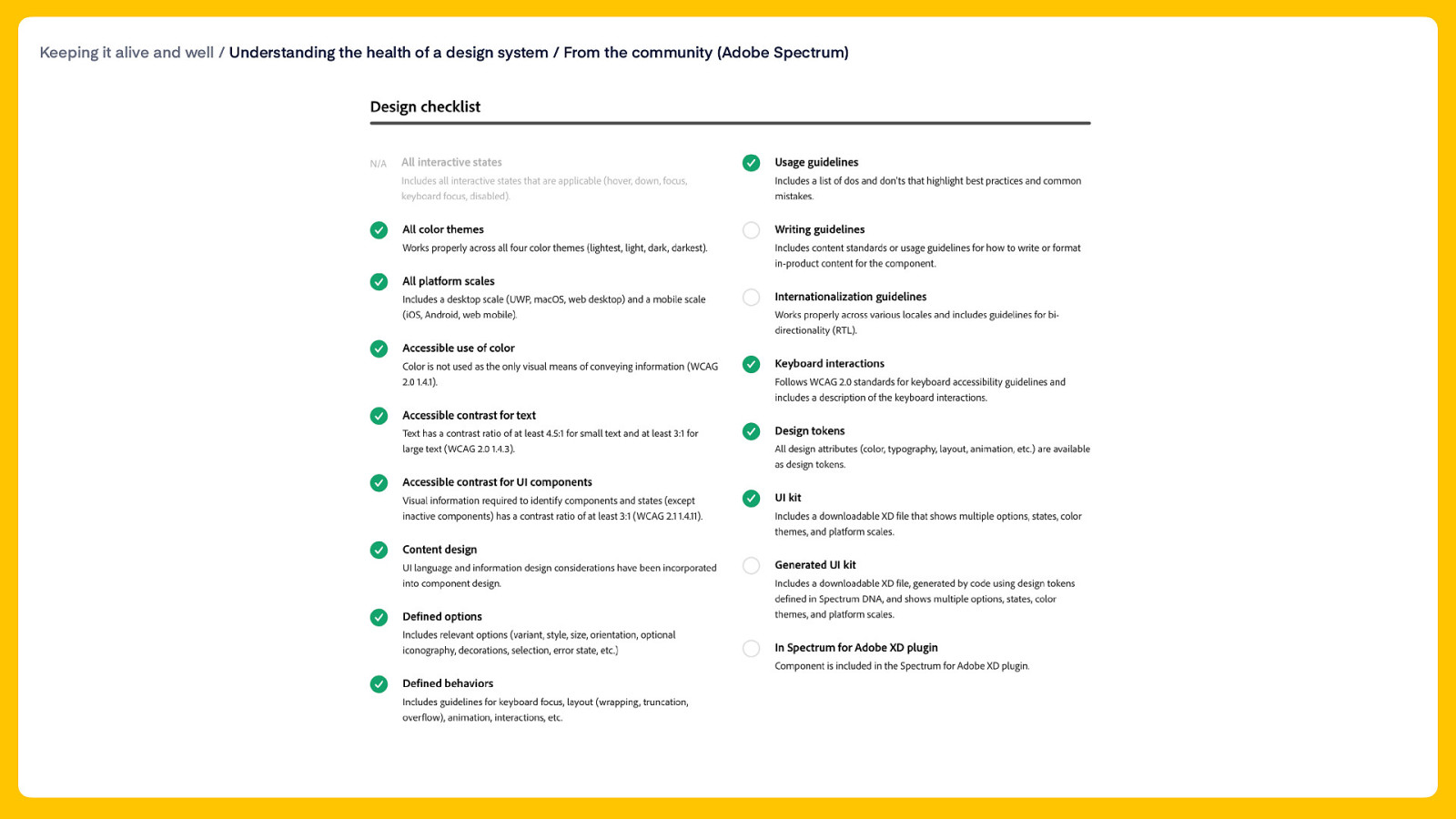
Keeping it alive and well / Understanding the health of a design system / From the community (Adobe Spectrum)

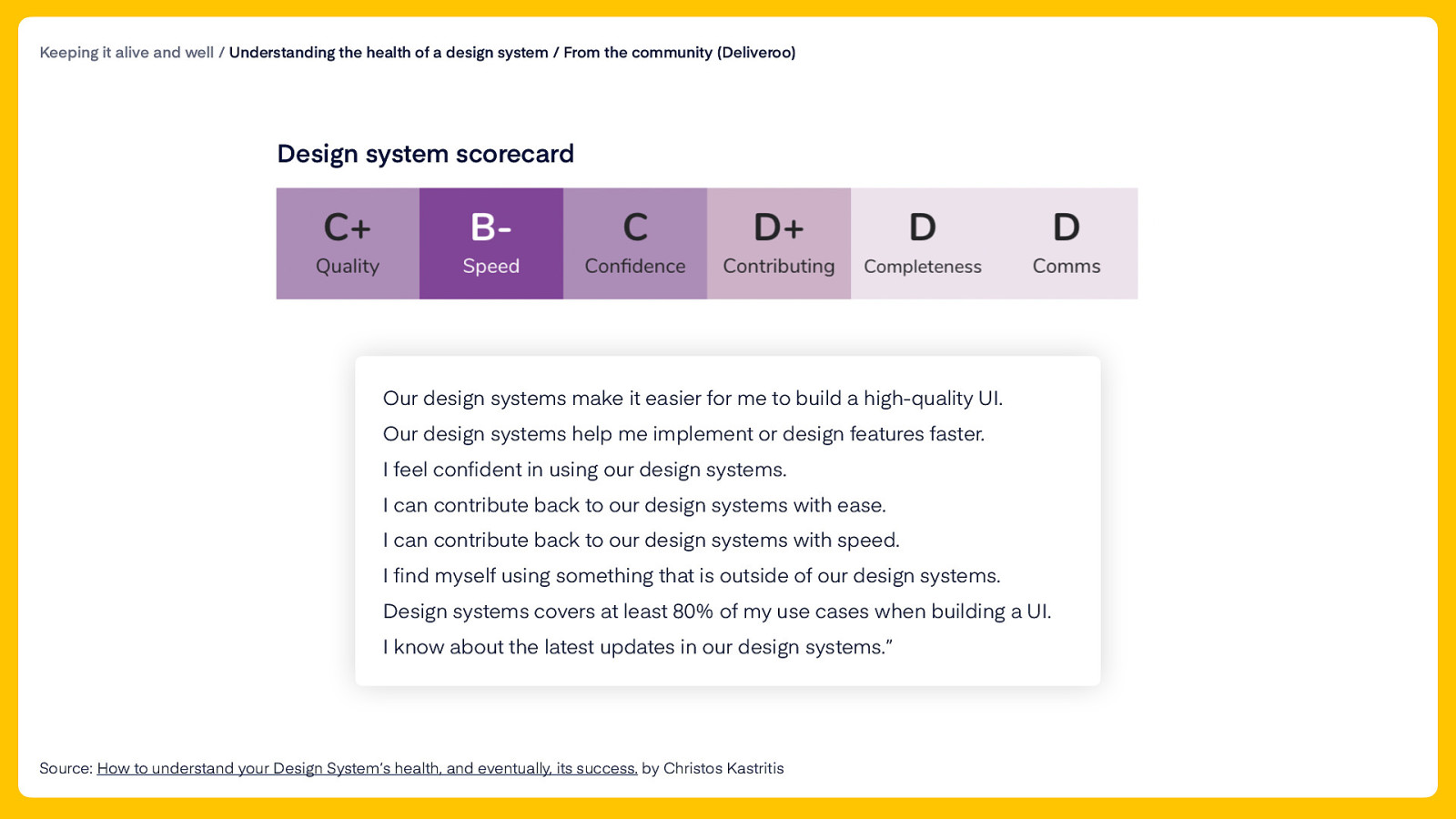
Keeping it alive and well / Understanding the health of a design system / From the community (Deliveroo) Design system scorecard Our design systems make it easier for me to build a high-quality UI. Our design systems help me implement or design features faster. I feel con dent in using our design systems. I can contribute back to our design systems with ease. I can contribute back to our design systems with speed. I nd myself using something that is outside of our design systems. Design systems covers at least 80% of my use cases when building a UI. I know about the latest updates in our design systems.” fi fi Source: How to understand your Design System’s health, and eventually, its success. by Christos Kastritis

Keeping it alive and well / Visualizing design system adoption (and impact) 🛰 Visualizing design system adoption (and impact) Goal: Keep stakeholders informed about the impact of the design system.

Keeping it alive and well / Visualizing design system adoption (and impact) / From Productboard

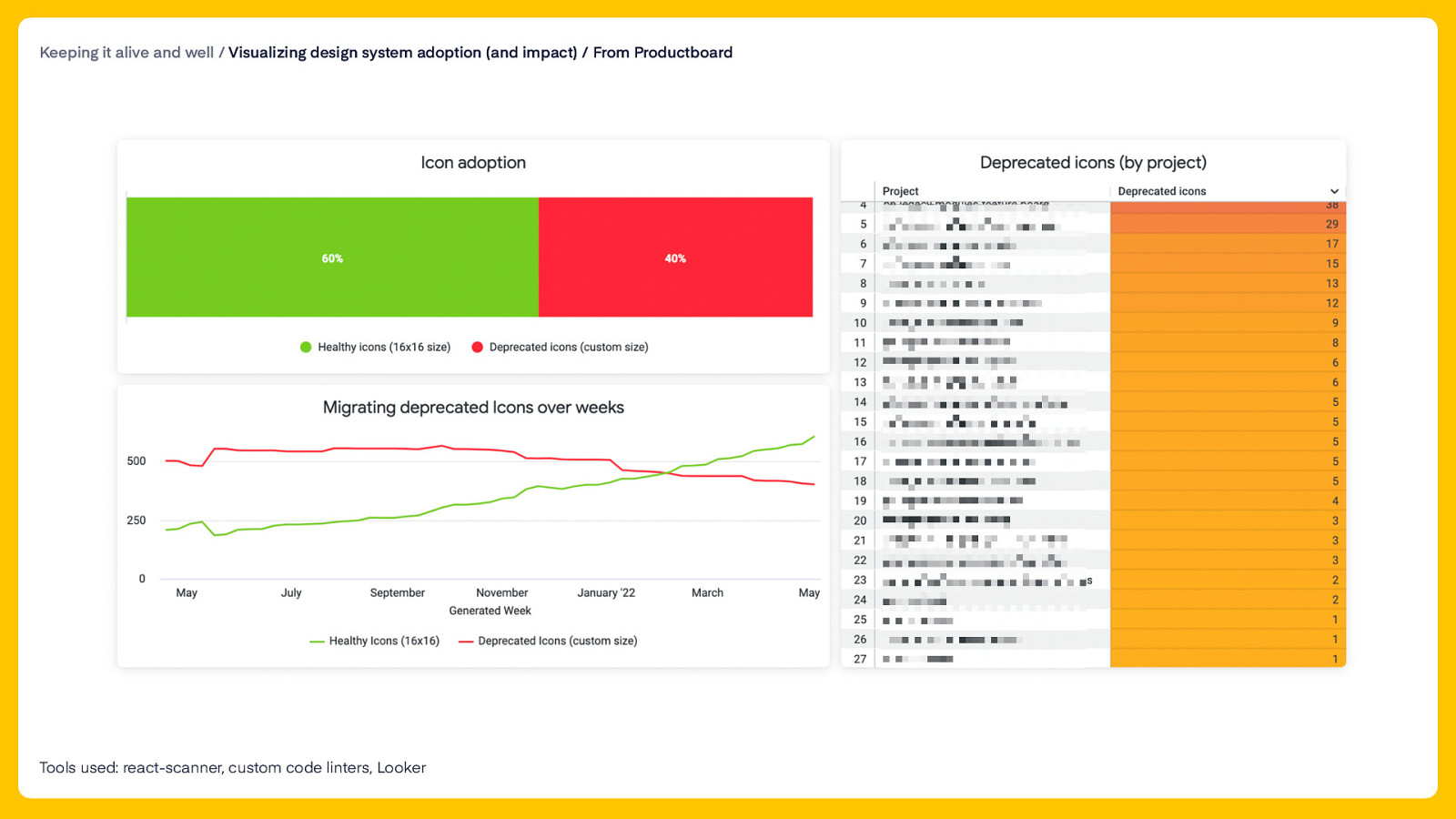
Keeping it alive and well / Visualizing design system adoption (and impact) / From Productboard Tools used: react-scanner, custom code linters, Looker

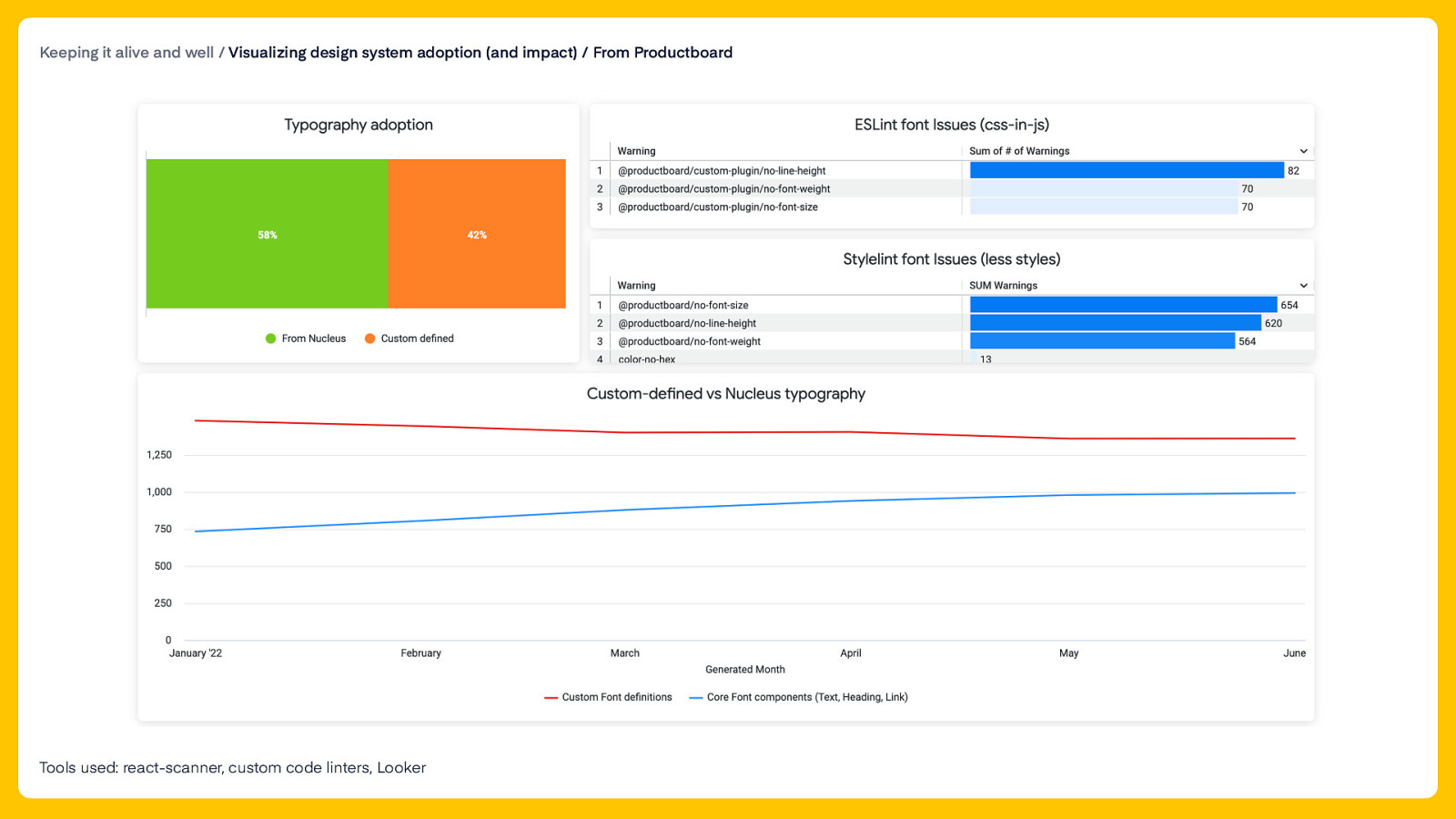
Keeping it alive and well / Visualizing design system adoption (and impact) / From Productboard Tools used: react-scanner, custom code linters, Looker

Keeping it alive and well / Visualizing design system adoption (and impact) / Resources: Article bit.ly/webexpo-jt-5

Keeping it alive and well / Visualizing design system adoption (and impact) / From the community How do other companies visualize design system adoption? 👀

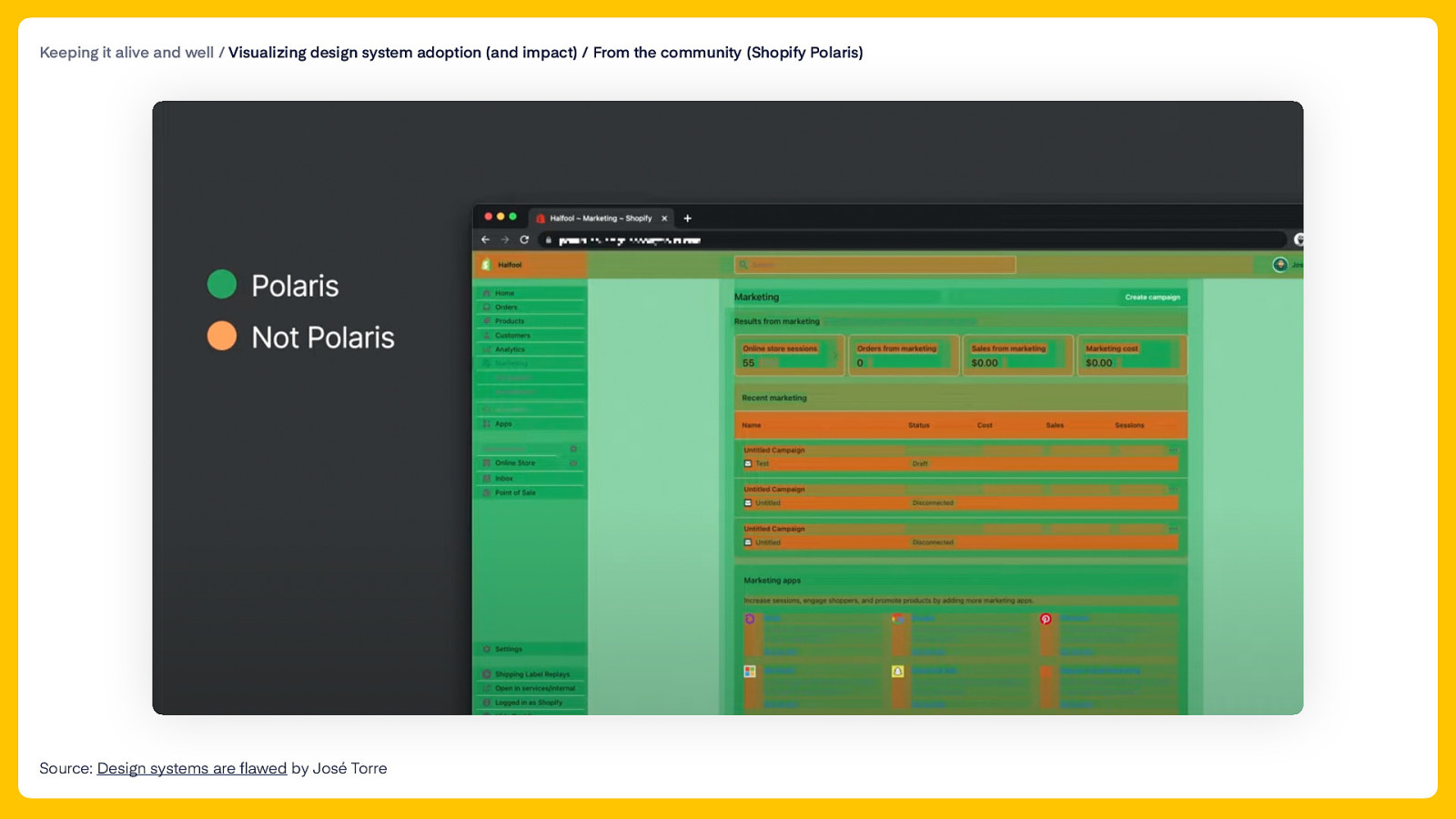
Keeping it alive and well / Visualizing design system adoption (and impact) / From the community (Shopify Polaris) fl Source: Design systems are awed by José Torre

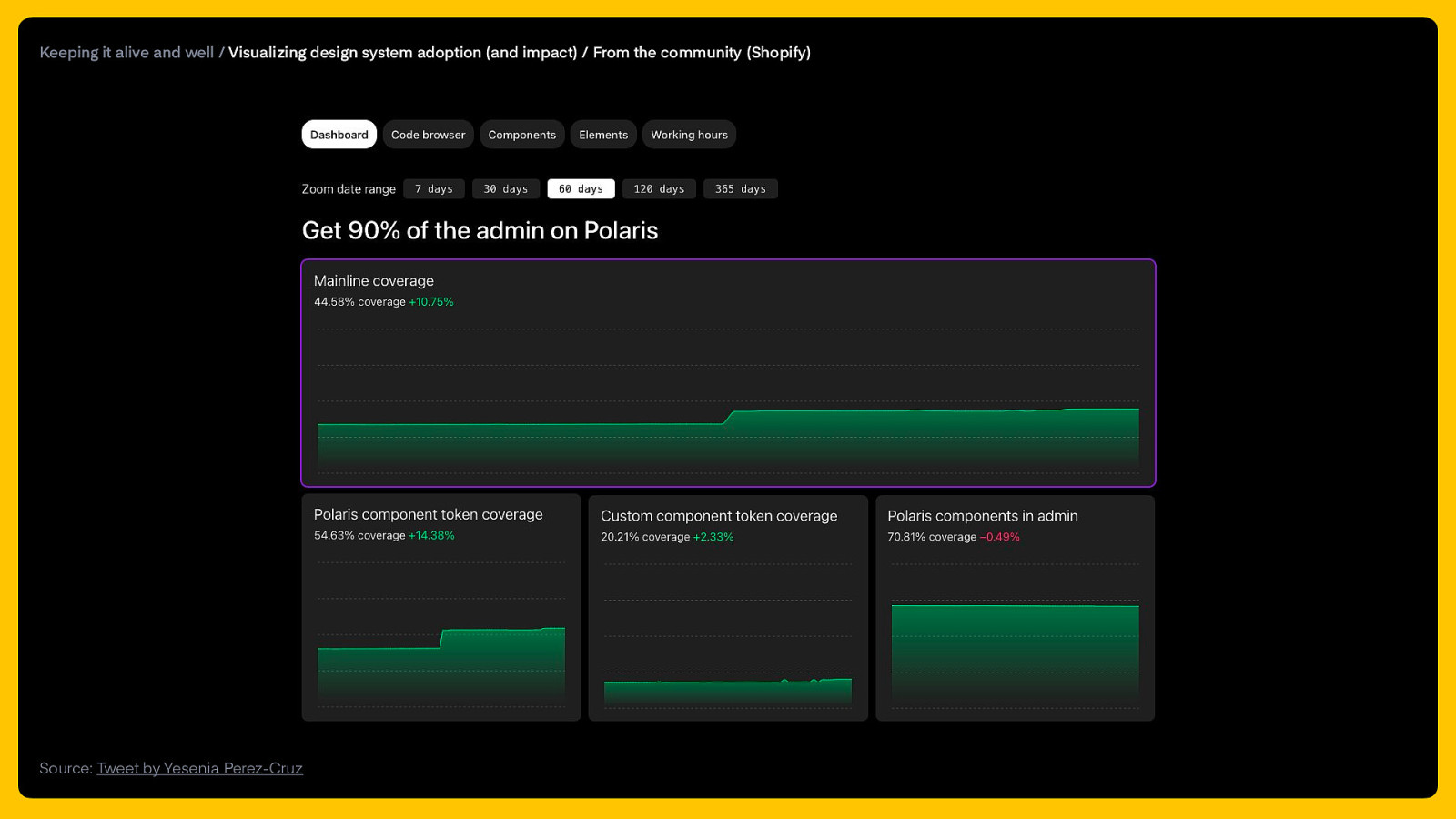
Keeping it alive and well / Visualizing design system adoption (and impact) / From the community (Shopify) Source: Tweet by Yesenia Perez-Cruz

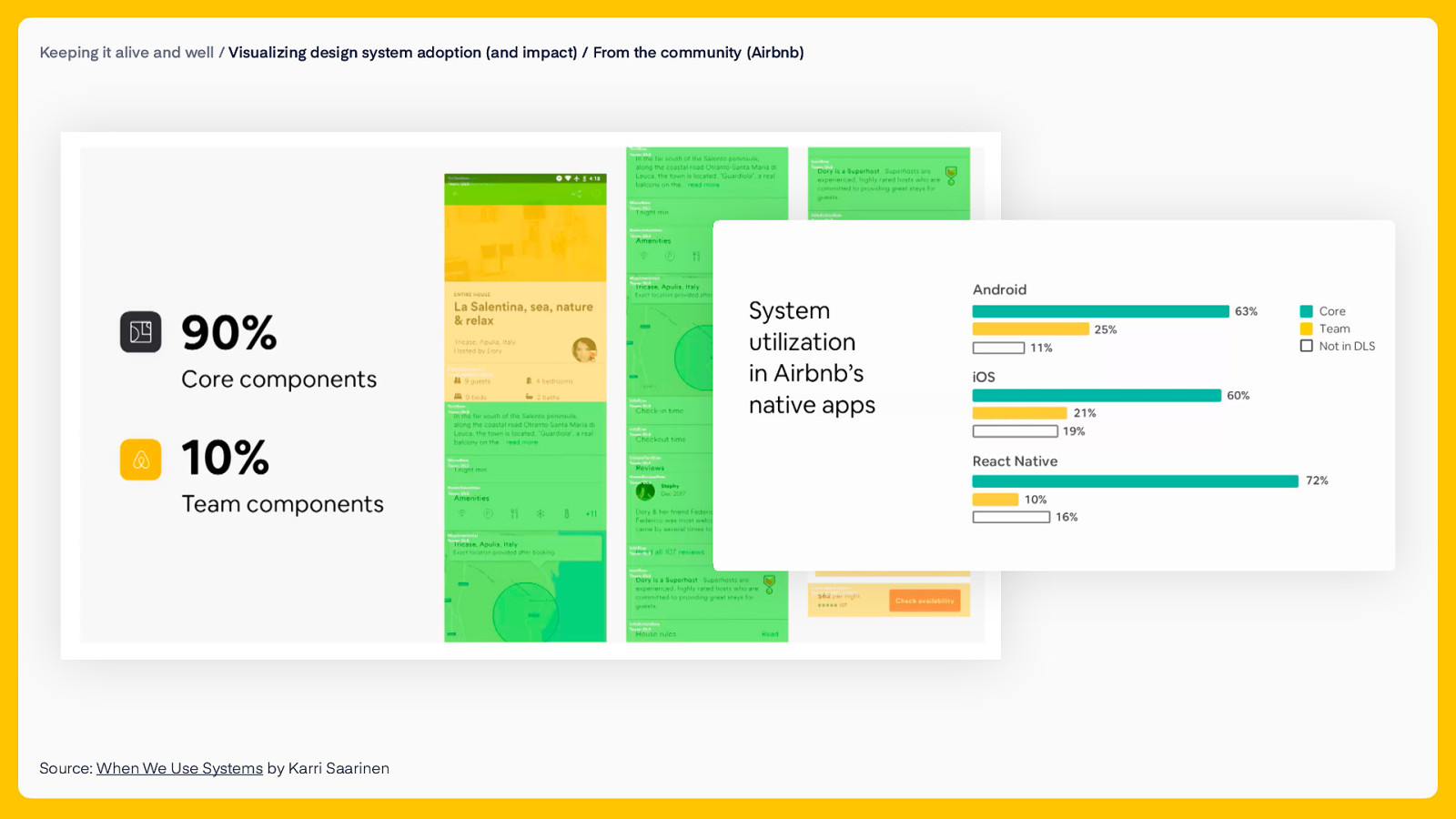
Keeping it alive and well / Visualizing design system adoption (and impact) / From the community (Airbnb) Source: When We Use Systems by Karri Saarinen

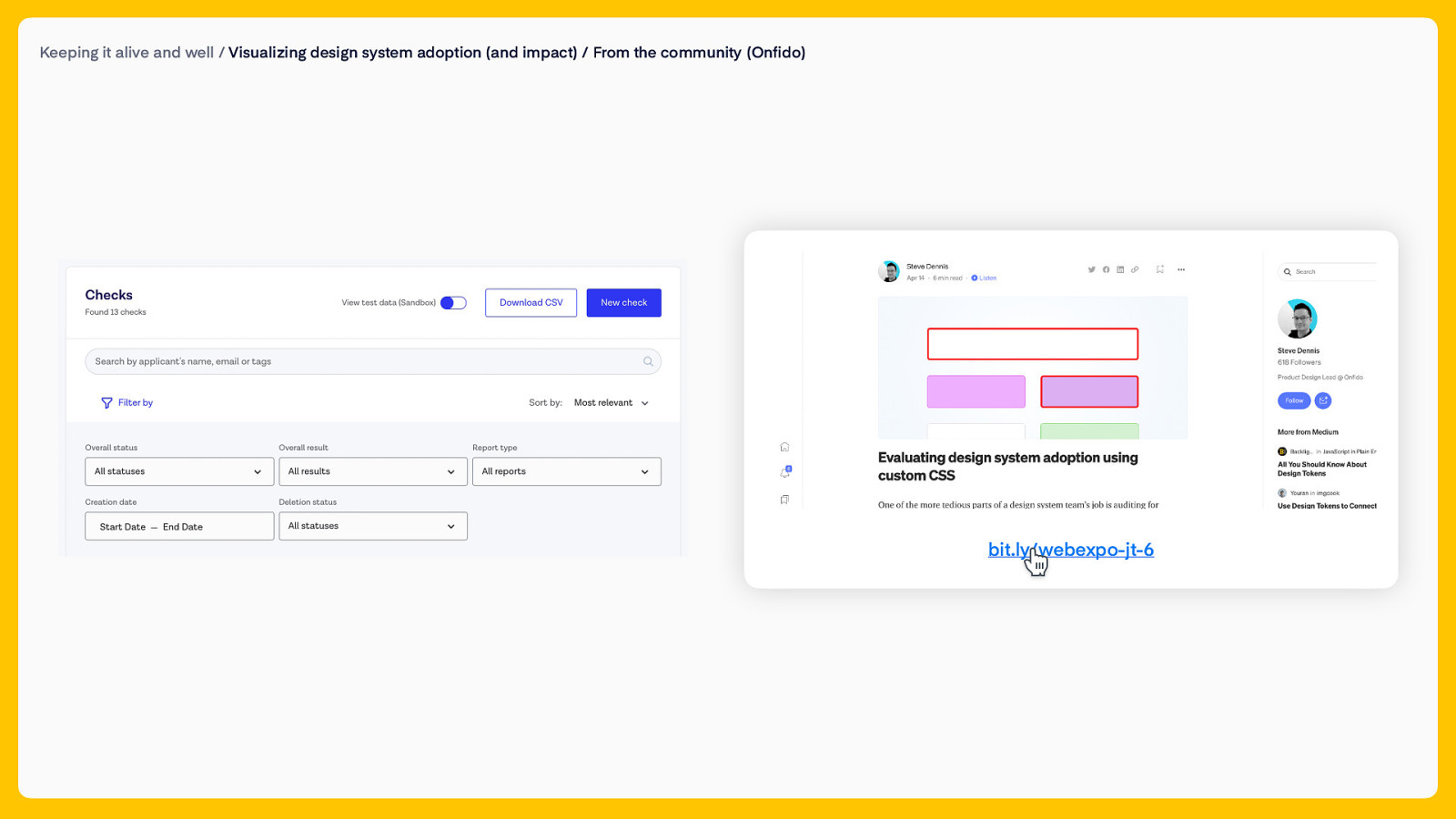
Keeping it alive and well / Visualizing design system adoption (and impact) / From the community (On do) fi bit.ly/webexpo-jt-6

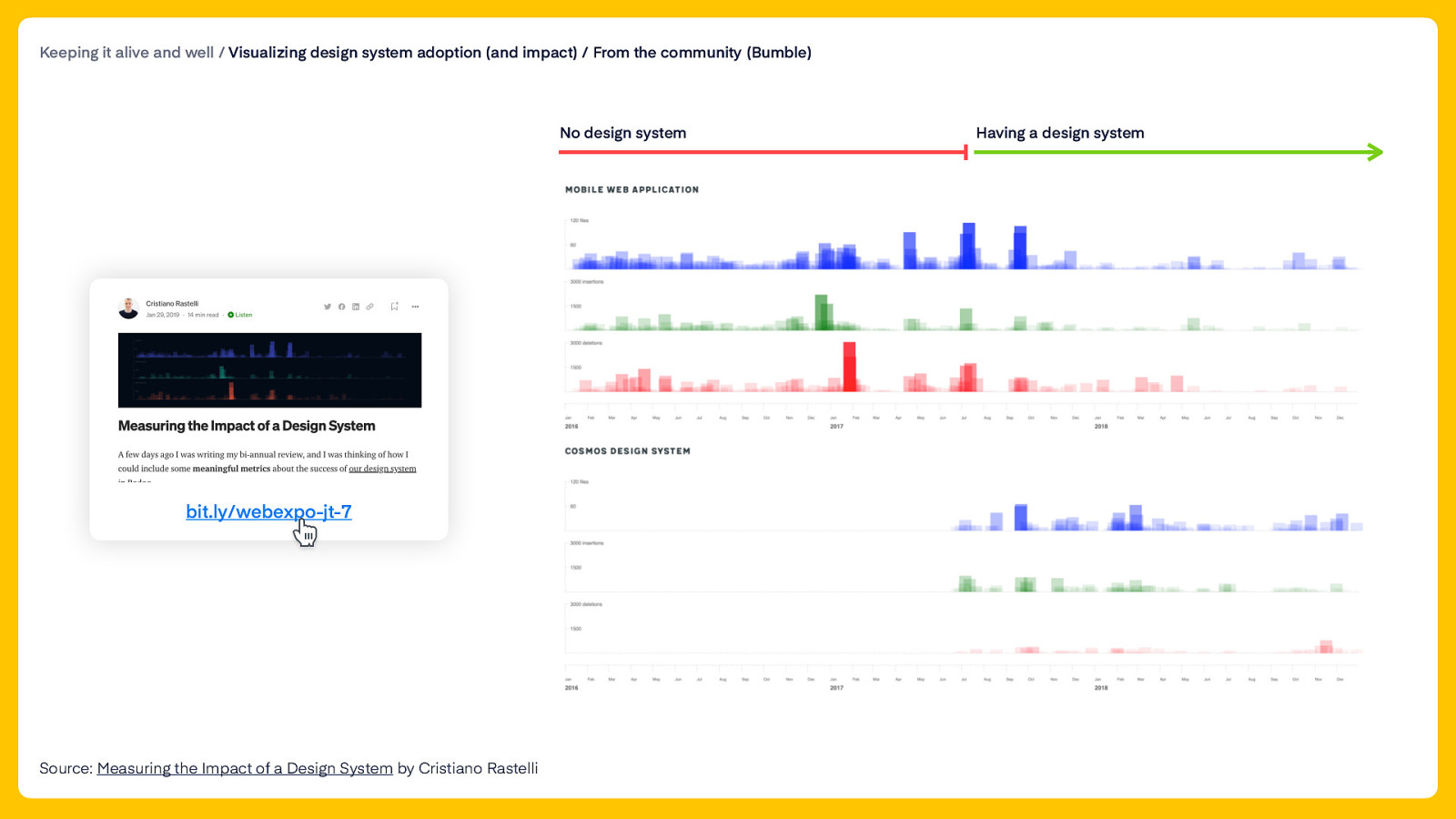
Keeping it alive and well / Visualizing design system adoption (and impact) / From the community (Bumble) No design system bit.ly/webexpo-jt-7 Source: Measuring the Impact of a Design System by Cristiano Rastelli Having a design system

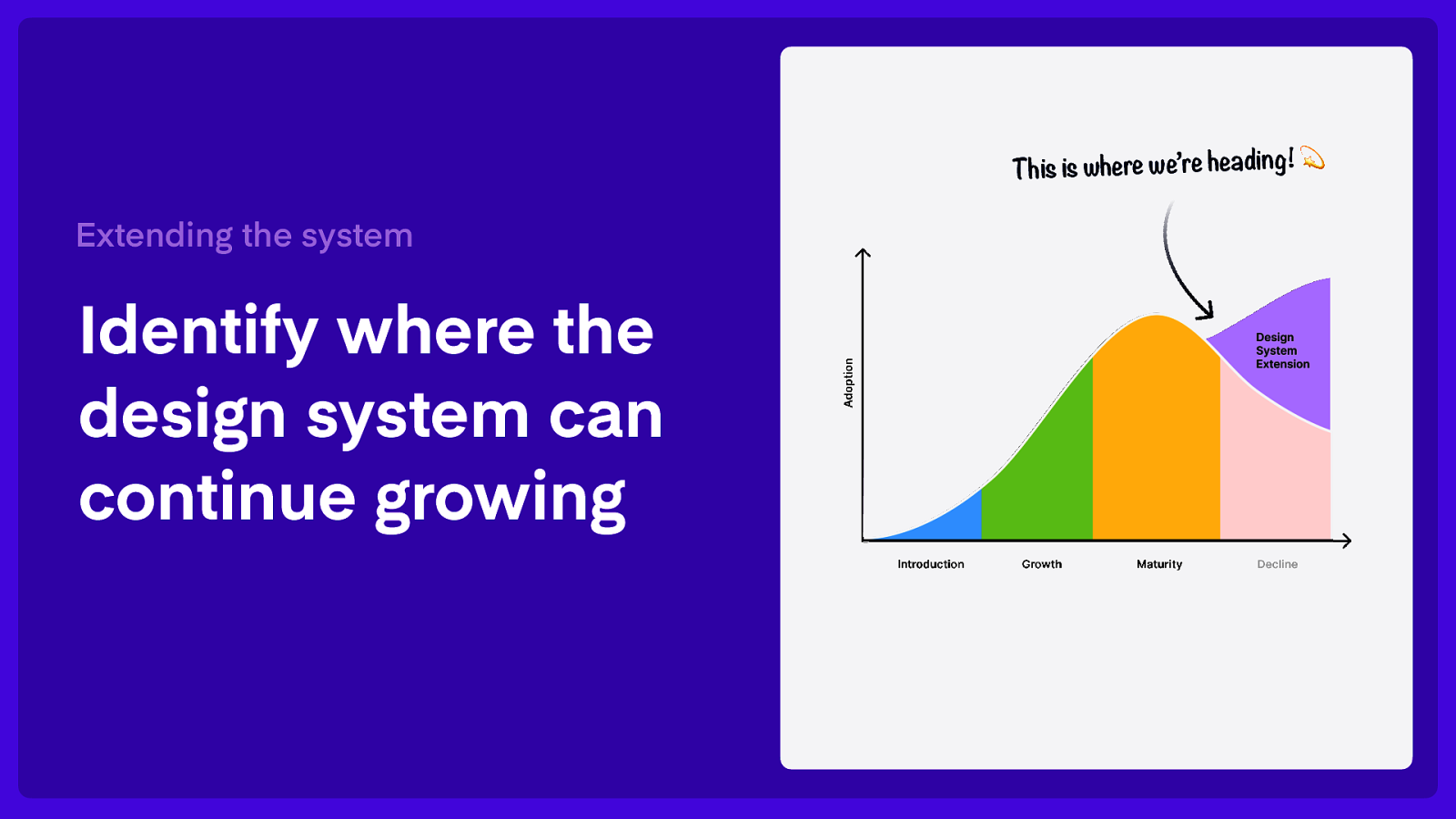
Th is is where we’re heading! 💫 Extending the system Identify where the design system can continue growing

Extension phase of the design system lifecycle 😍 🤩 You have a lot of data and insights already. 🎛 ✂ Look for new opportunities 📝 😫 😬 🚦 📈

Extending the system 💡 PRO TIP Be close to where your users are and track their feedback continuously “ We need weekly interactions with customers, because we are making product decisions every day. Source: “Continuous Discovery” by Gerard Chiva

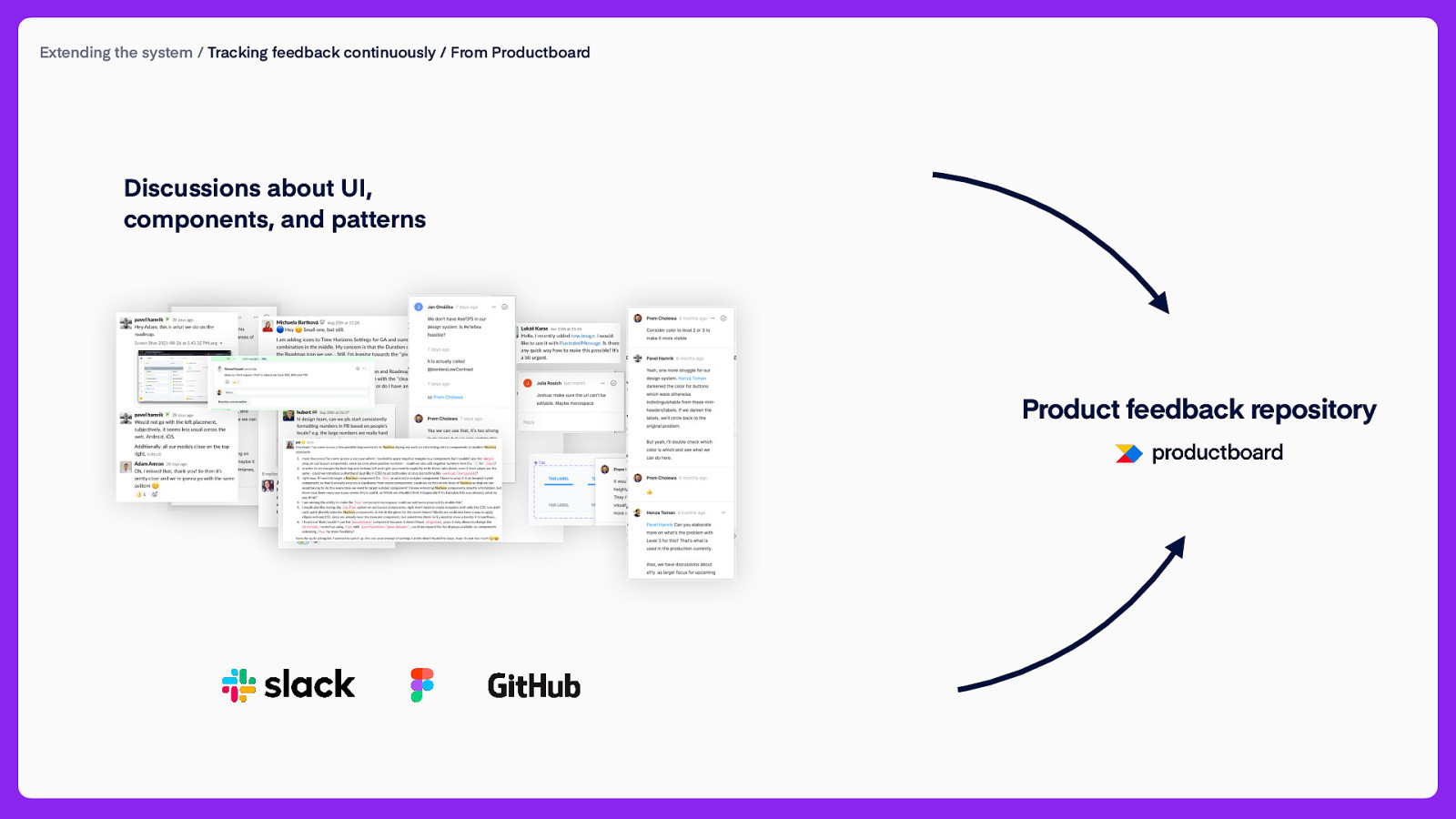
Extending the system / Tracking feedback continuously / From Productboard Discussions about UI, components, and patterns Product feedback repository

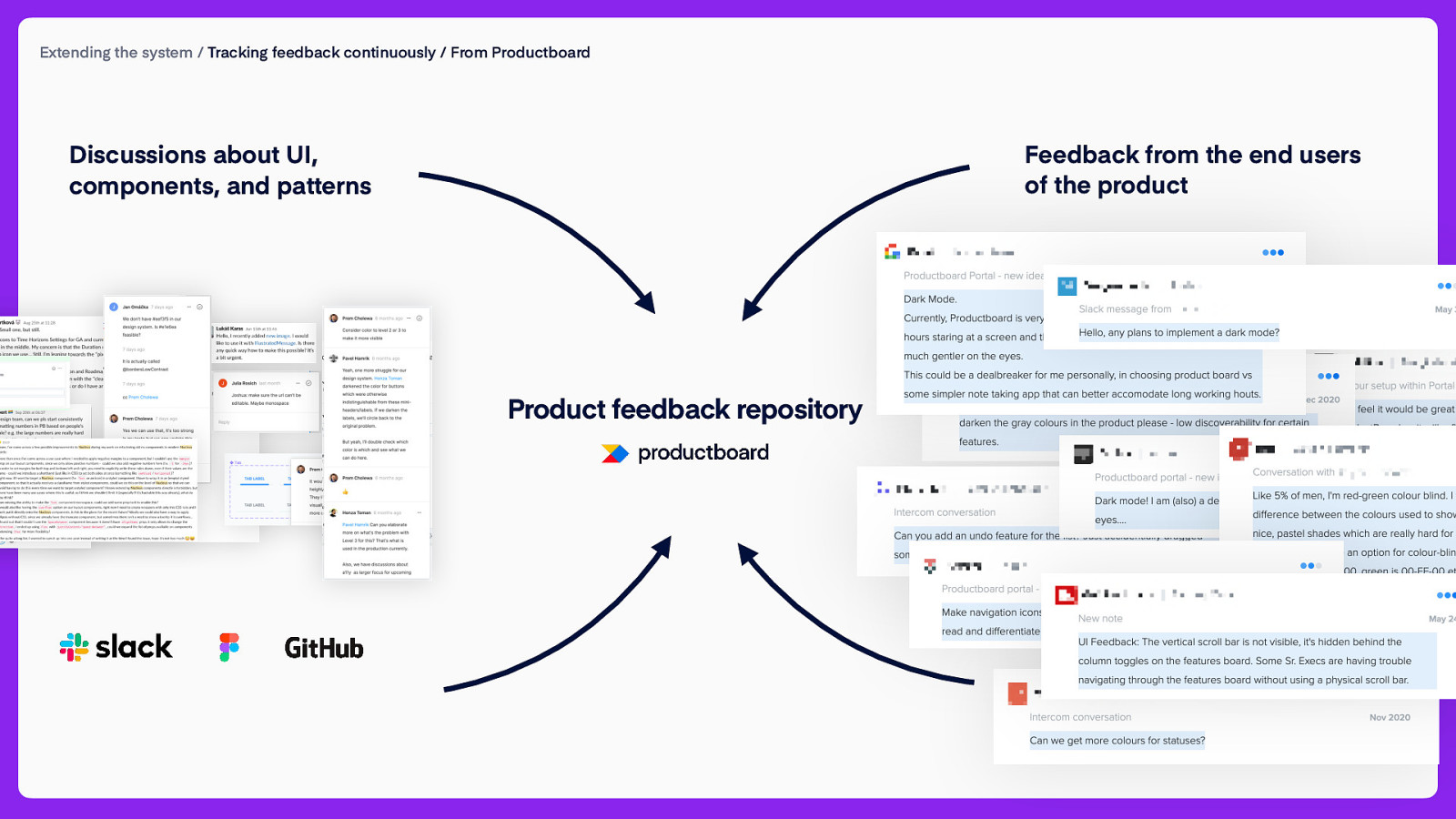
Extending the system / Tracking feedback continuously / From Productboard Feedback from the end users of the product Discussions about UI, components, and patterns Product feedback repository

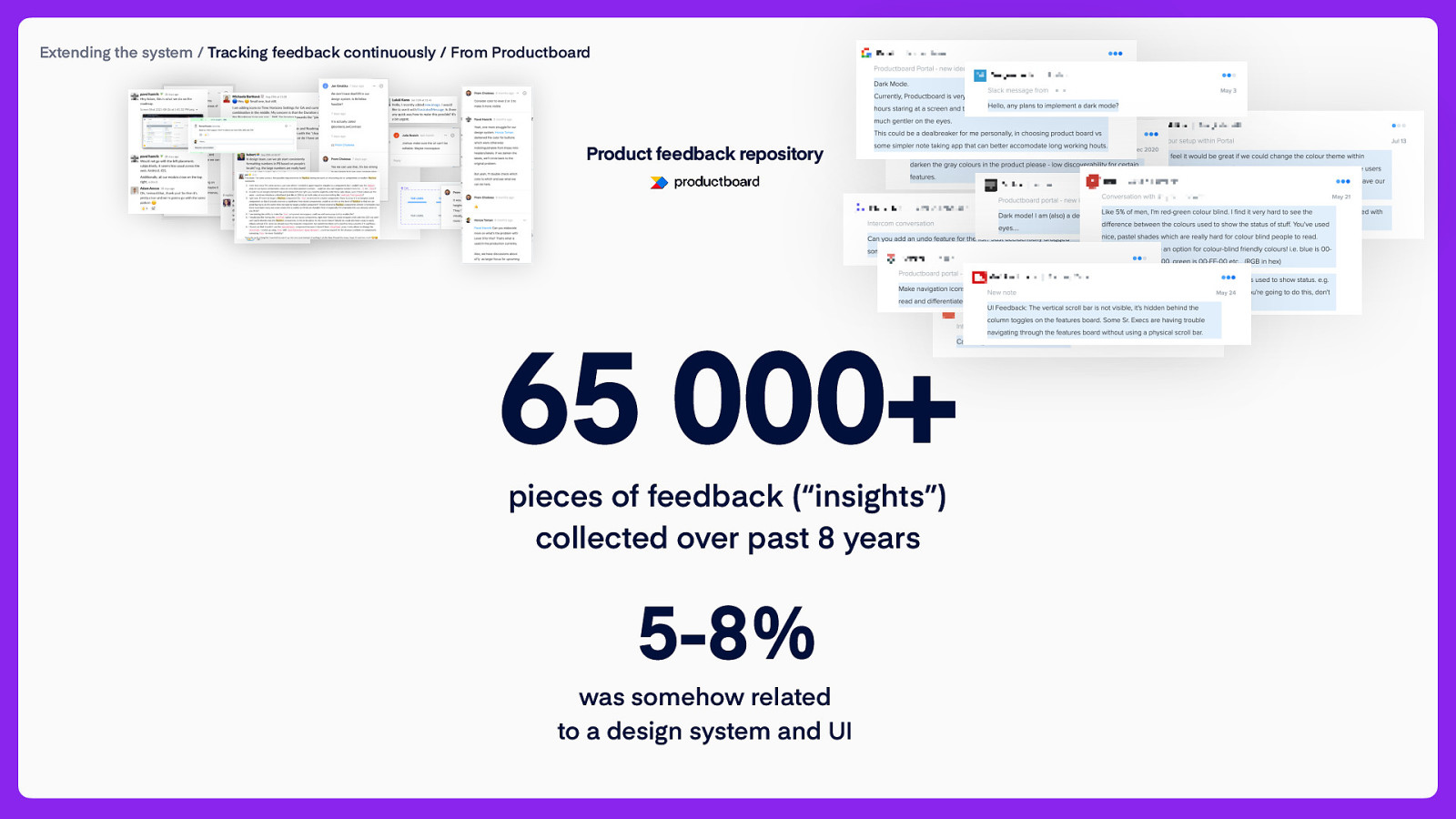
Extending the system / Tracking feedback continuously / From Productboard Product feedback repository 65 000+ pieces of feedback (“insights”) collected over past 8 years 5-8% was somehow related to a design system and UI

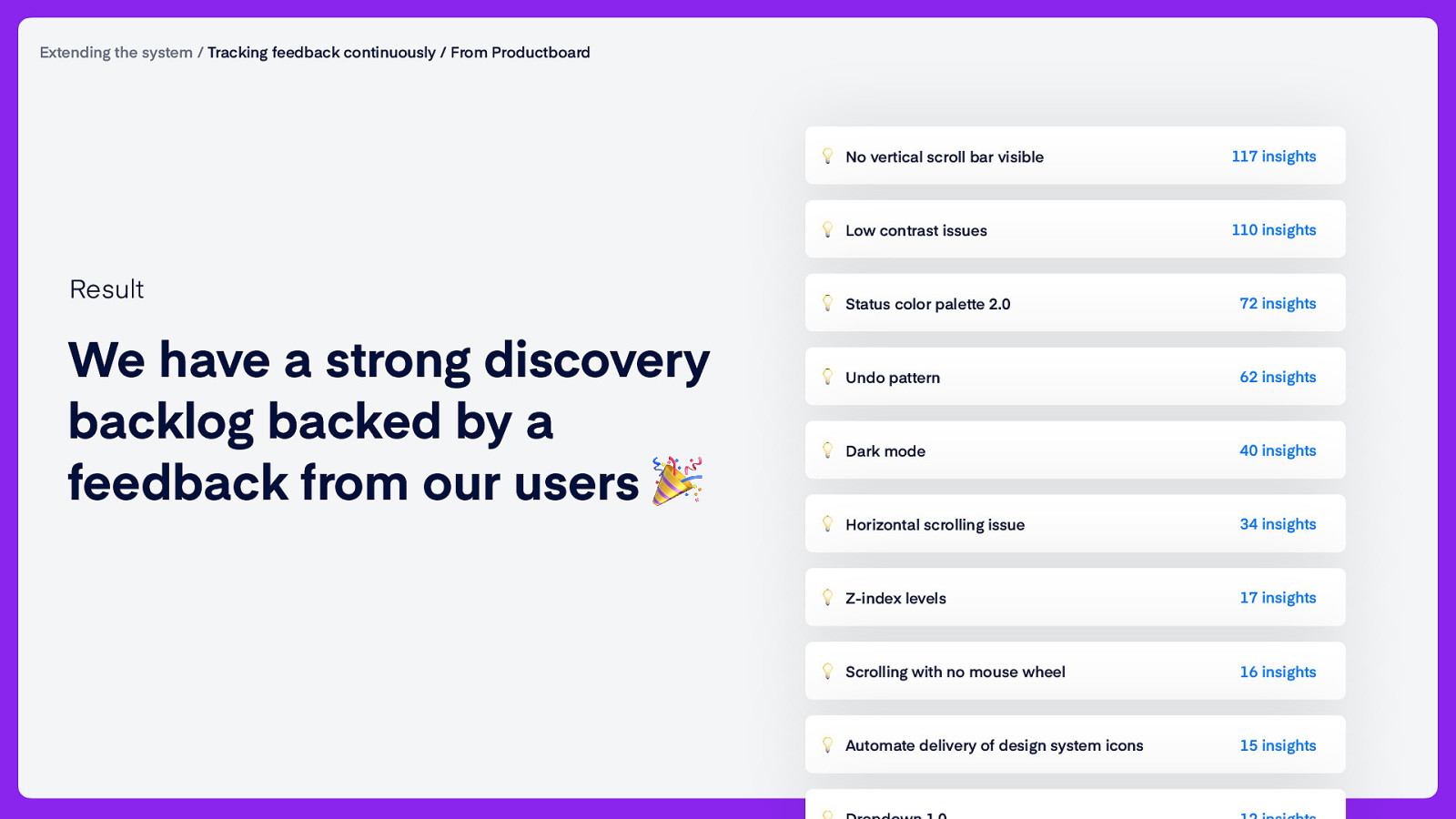
Extending the system / Tracking feedback continuously / From Productboard Result We have a strong discovery backlog backed by a feedback from our users 🎉 💡 No vertical scroll bar visible 117 insights 💡 Low contrast issues 110 insights 💡 Status color palette 2.0 72 insights 💡 Undo pattern 62 insights 💡 Dark mode 40 insights 💡 Horizontal scrolling issue 34 insights 💡 Z-index levels 17 insights 💡 Scrolling with no mouse wheel 16 insights 💡 Automate delivery of design system icons 15 insights

Extending the system / Tracking feedback continuously / Resources bit.ly/webexpo-jt-9

Let’s wrap it up 🎁

A lot can be tracked… Identify which data are important for your design system. Focus on them.

Take-aways 📷 • Do not underestimate initial research and inventory interface • Have strong feedback loops with users of a design system • Have the observability over how people use (and customize) the system • Partner with your data team – you don’t need to gure it out alone • Keep key stakeholders informed about key metrics (e.g. adoption) fi t! n a rt o p im y ll ia c e p s e is e n o The last

Thank you! All mentioned links and resources on bit.ly/webexpo-jt @HonzaTmn