+Christina Lee @RunChristinaRun +Jake Wharton @JakeWharton Kotlin is here Life is great and everything will be OK
A presentation at Google I/O in May 2017 in Mountain View, CA, USA by Jake Wharton

+Christina Lee @RunChristinaRun +Jake Wharton @JakeWharton Kotlin is here Life is great and everything will be OK

MainActivity.java public class MainActivity extends
Activity {
@Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
} 1
} 2

MainActivity.java public class MainActivity extends
Activity {
@Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
} 1
} 2

MainActivity.java public class MainActivity extends
Activity {
@Override
protected void onCreate ( Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
} 1
} 2

MainActivity.java public class MainActivity extends
Activity {
@Override
protected void onCreate (@Nullable Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
} 1
} 2
@Nullable

MainActivity.java public class MainActivity extends
Activity {
@Override
protected void onCreate (@Nullable Bundle savedInstanceState ) {
super . onCreate ( savedInstanceState );
} 1
} 2

MainActivity.kt class MainActivity :
Activity () {
override fun onCreate ( savedInstanceState: Bundle ? ) {
super . onCreate ( savedInstanceState ) } 1
} 2

MainActivity.kt class MainActivity :
Activity () {
override fun onCreate ( savedInstanceState: Bundle ? ) {
super . onCreate ( savedInstanceState ) } 1
} 2

MainActivity.kt class MainActivity :
Activity () {
override fun onCreate ( savedInstanceState: Bundle ? ) {
super . onCreate ( savedInstanceState ) } 1
} 2

TextView.java public float getAlpha () {
// Retrieve value...
}

TextView.java public float getAlpha () {
// Retrieve value...
}
public void setAlpha ( float alpha ) {
// Set value...
}

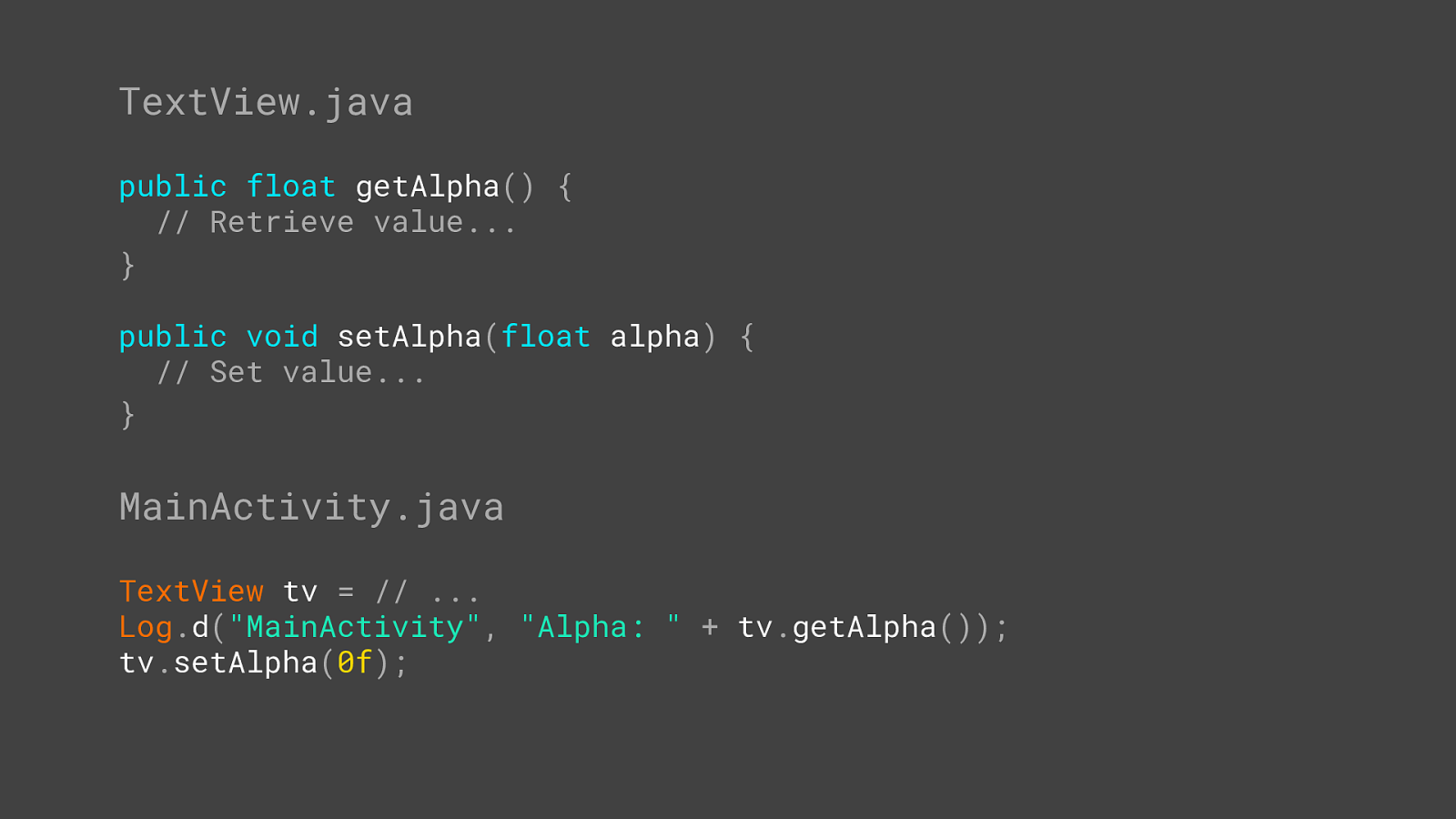
TextView.java public float getAlpha () {
// Retrieve value...
}
public void setAlpha ( float alpha ) {
// Set value...
// ...
Log . d ( "MainActivity" ,
"Alpha: "
tv . getAlpha ());
tv . setAlpha ( 0f ); MainActivity.java

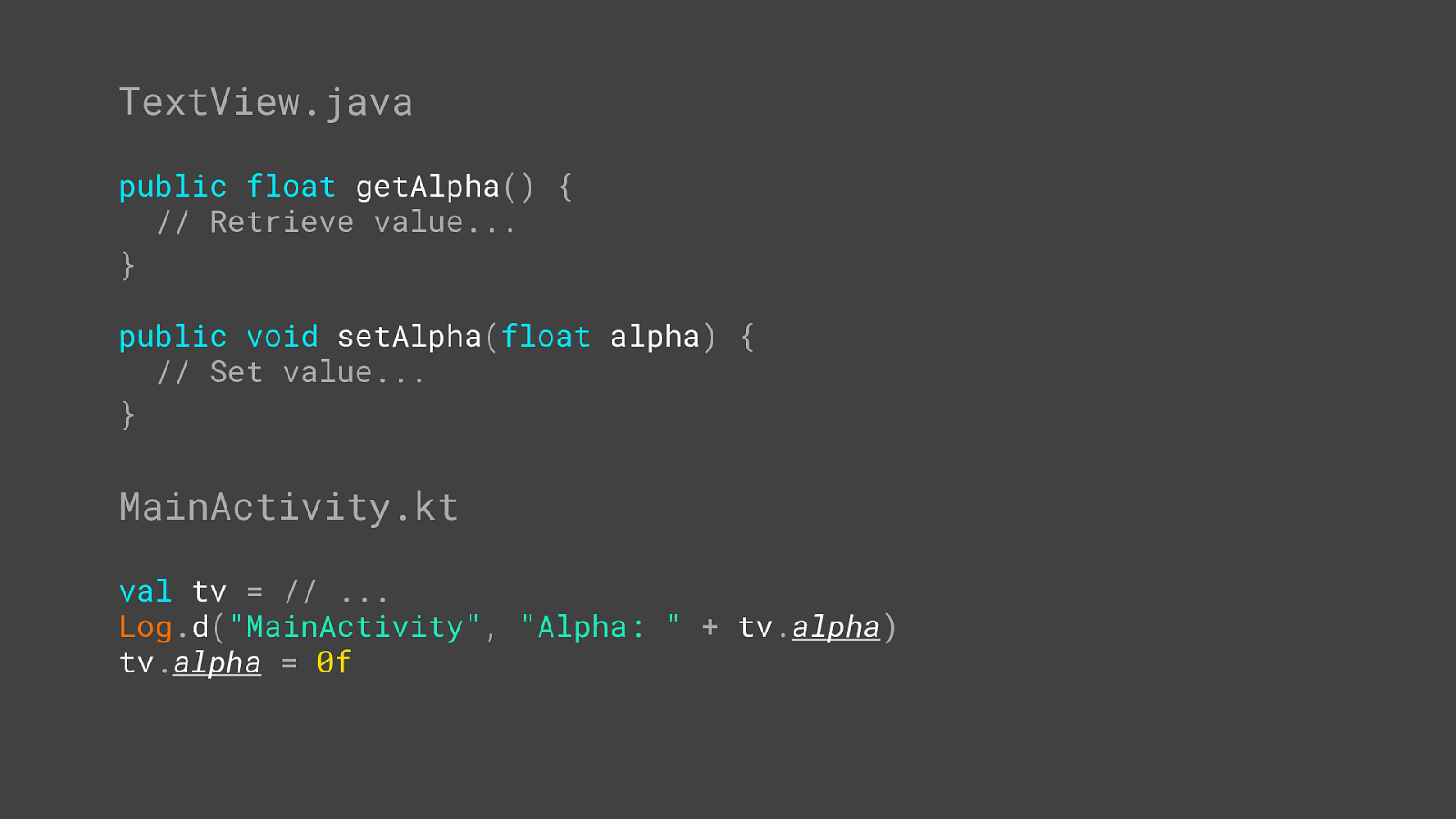
TextView.java public float getAlpha () {
// Retrieve value...
}
public void setAlpha ( float alpha ) {
// Set value...
// ...
Log . d ( "MainActivity" ,
"Alpha: "
tv . alpha )
0f

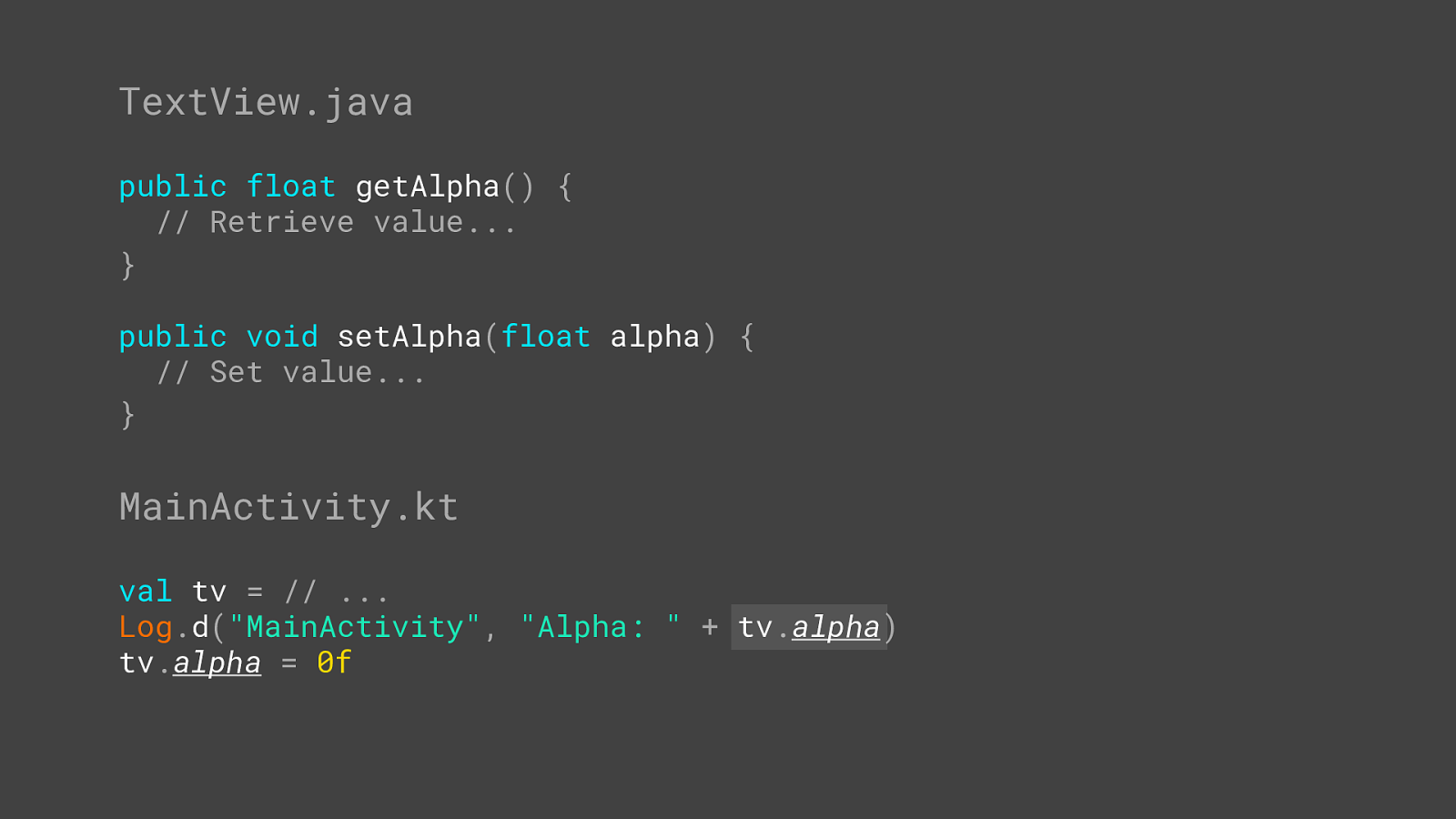
TextView.java public float getAlpha () {
// Retrieve value...
} 1
public void setAlpha ( float alpha ) {
// Set value...
} 2
// ...
Log . d ( "MainActivity" ,
"Alpha: "
tv . alpha )
0f

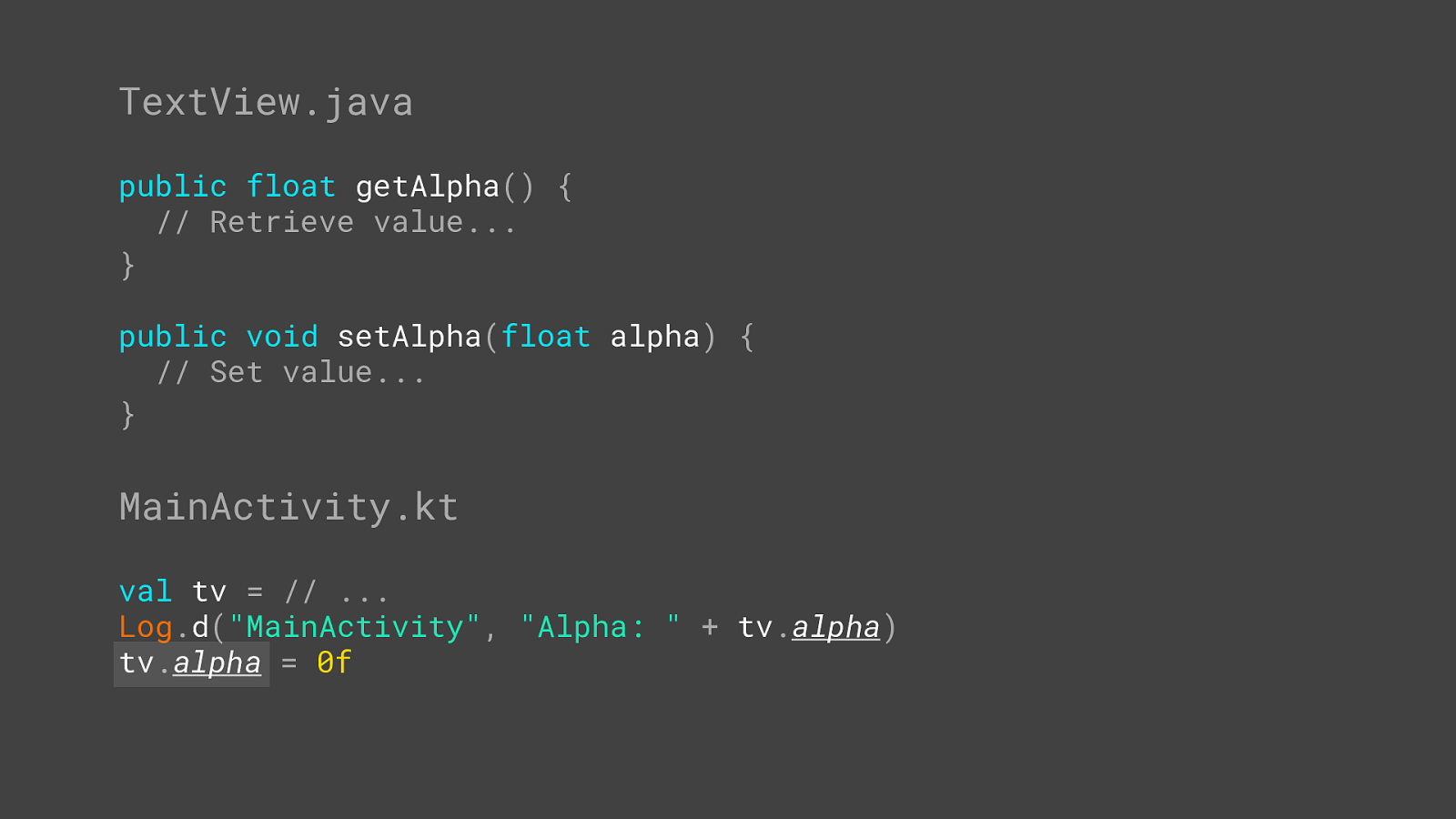
TextView.java public float getAlpha () {
// Retrieve value...
} 1
public void setAlpha ( float alpha ) {
// Set value...
} 2
// ...
Log . d ( "MainActivity" ,
"Alpha: "
tv . alpha )
0f

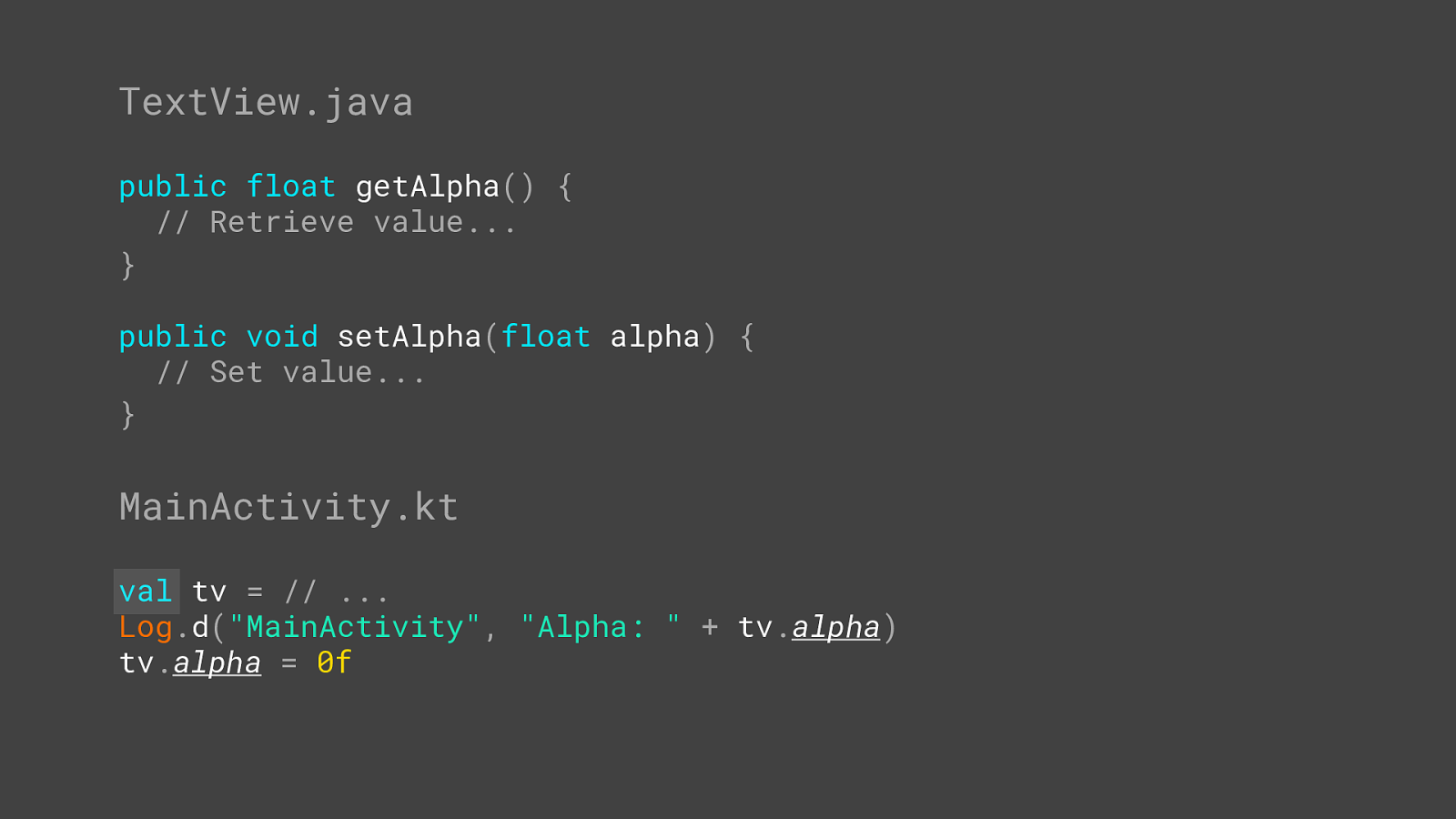
TextView.java public float getAlpha () {
// Retrieve value...
} 1
public void setAlpha ( float alpha ) {
// Set value...
} 2
// ...
Log . d ( "MainActivity" ,
"Alpha: "
tv . alpha )
0f

MainActivity.java LinearLayout views
= // ...
for ( int i = 0 ; i < views . getChildCount ();
i ++ ) {
View view
= views . getChildAt ( i ); // TODO do something with view
}

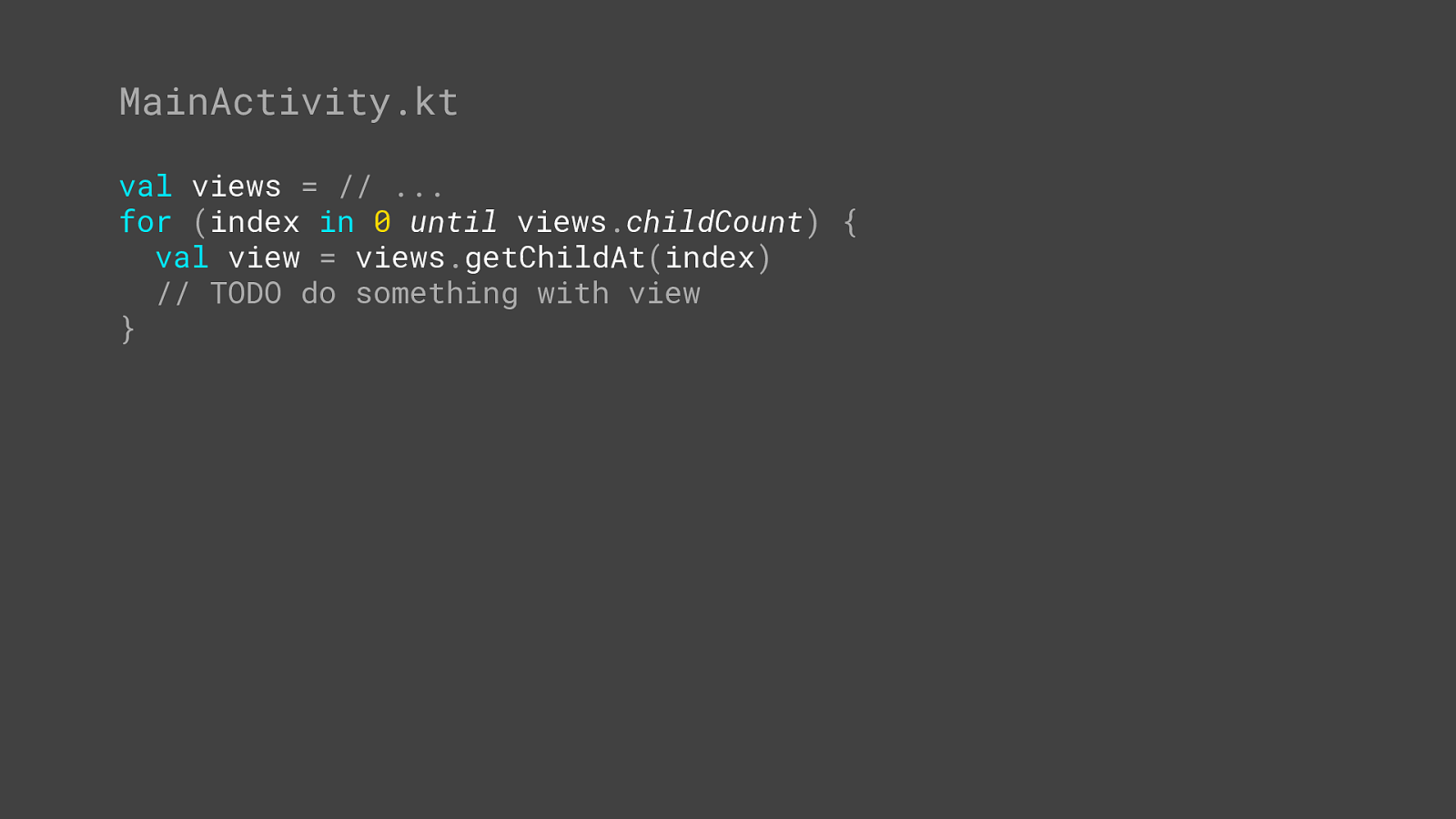
MainActivity.kt val views = // ... for ( index in 0 until views . childCount ) {
views . getChildAt ( index )
// TODO do something with view
}

MainActivity.kt val views = // ... for ( index in 0 until views . childCount ) {
views . getChildAt ( index )
// TODO do something with view
} 1

MainActivity.kt val views = // ... for ( index in 0 until views . childCount ) {
views . getChildAt ( index )
// TODO do something with view
} 1

MainActivity.kt val views = // ... for ( index in 0 until views . childCount ) {
views . getChildAt ( index )
// TODO do something with view
}

MainActivity.kt val views = // ... for ( index in 0 until views . childCount ) { Z
views . getChildAt ( index )
// TODO do something with view
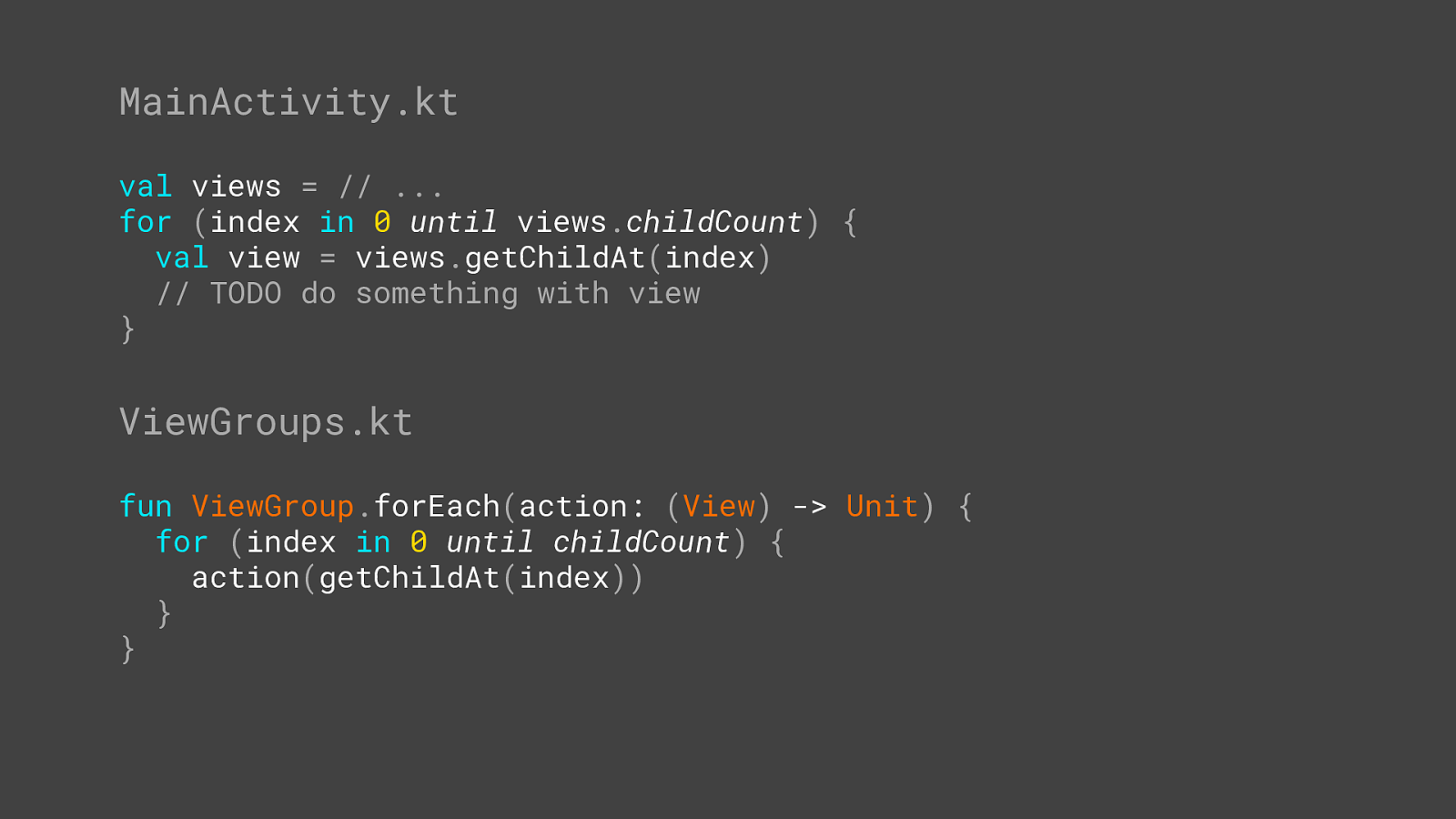
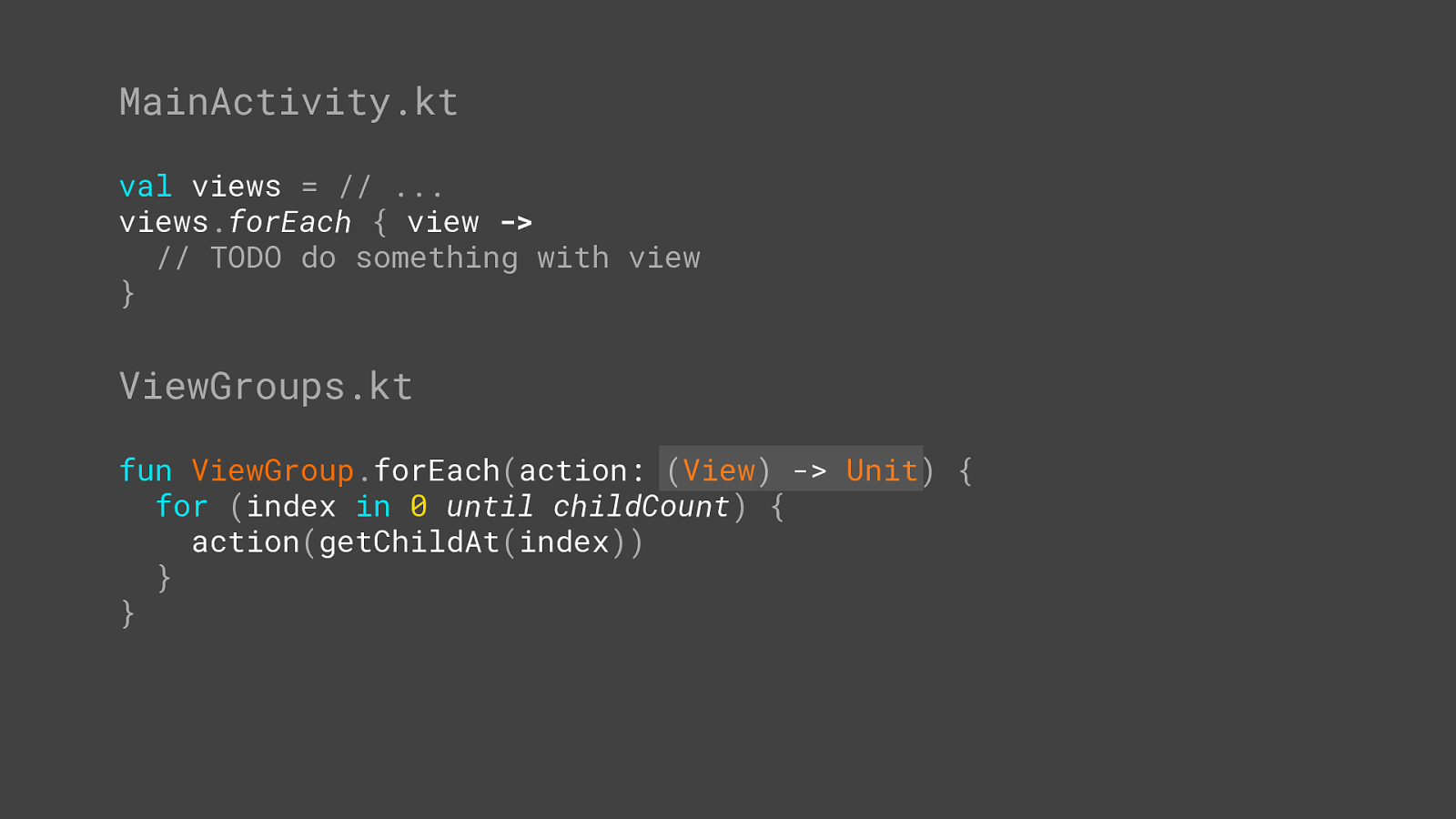
} 1 ViewGroups.kt fun ViewGroup . forEach ( action: ( View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( getChildAt ( index )) } 2
}
3
.
Each
->

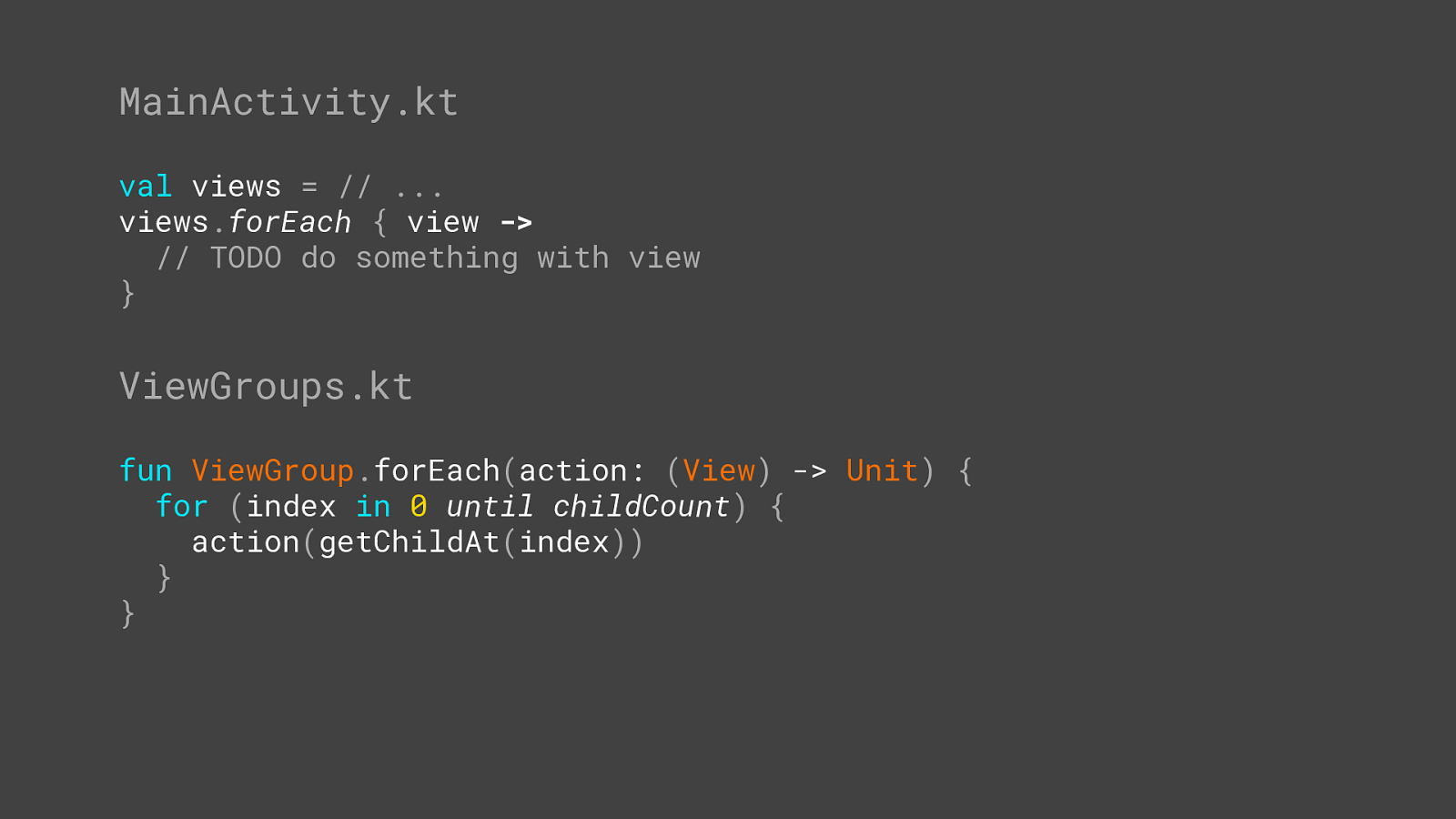
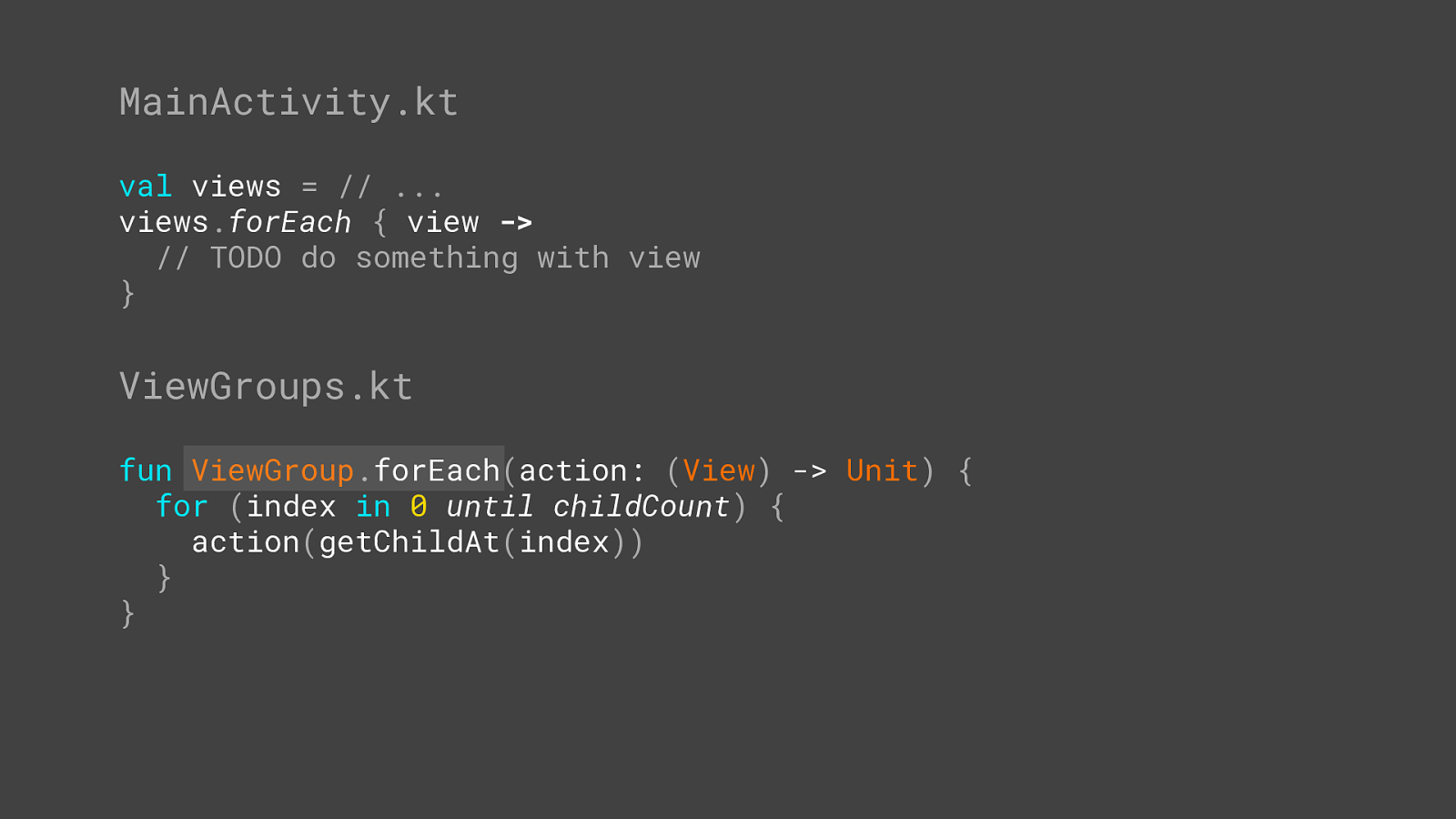
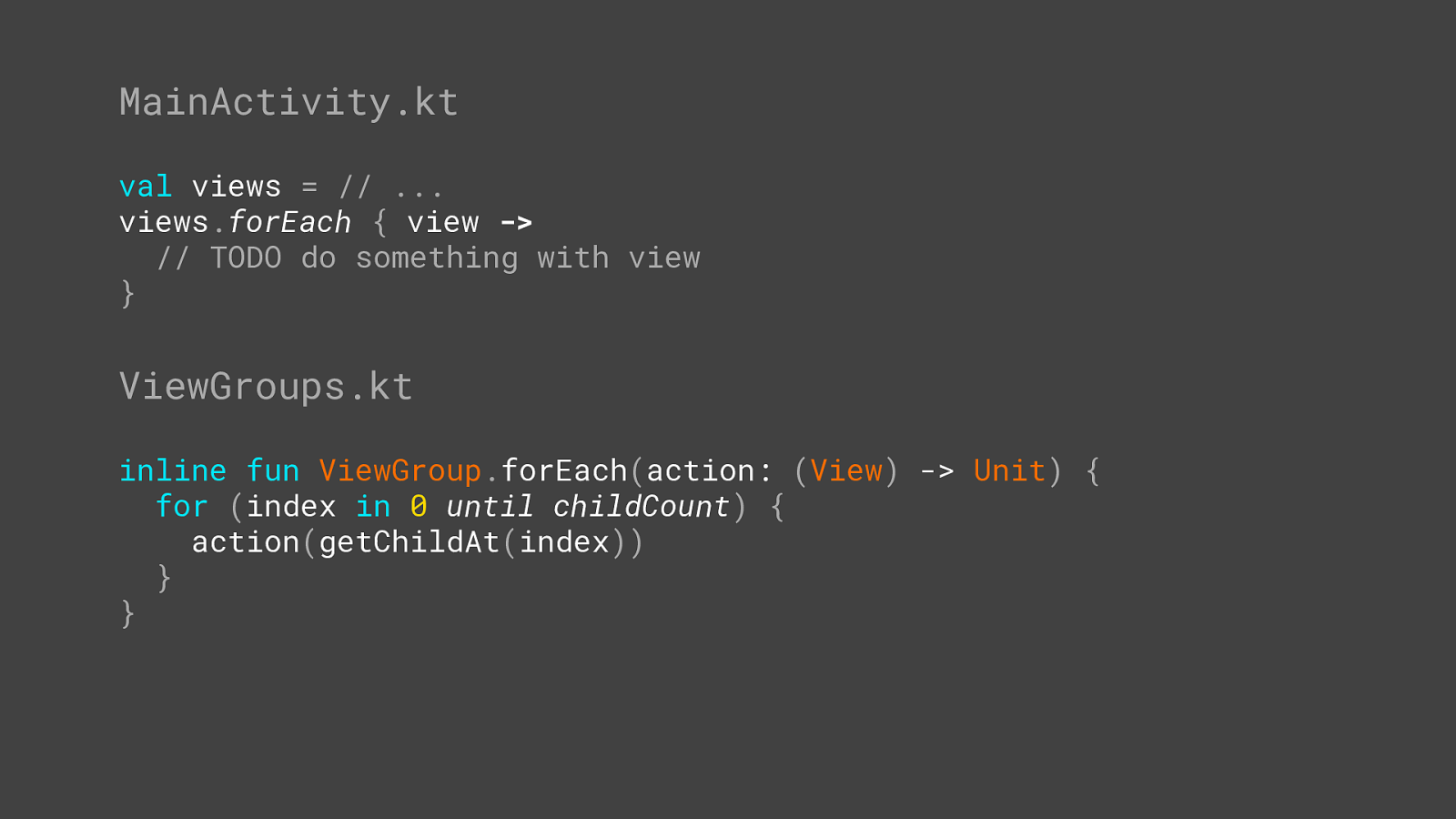
MainActivity.kt val views = // ... views . forEach { Z view
->
// TODO do something with view
} 1
ViewGroups.kt fun ViewGroup . forEach ( action: ( View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( getChildAt ( index )) } 2
} 3 val = views.getChildAt(i)

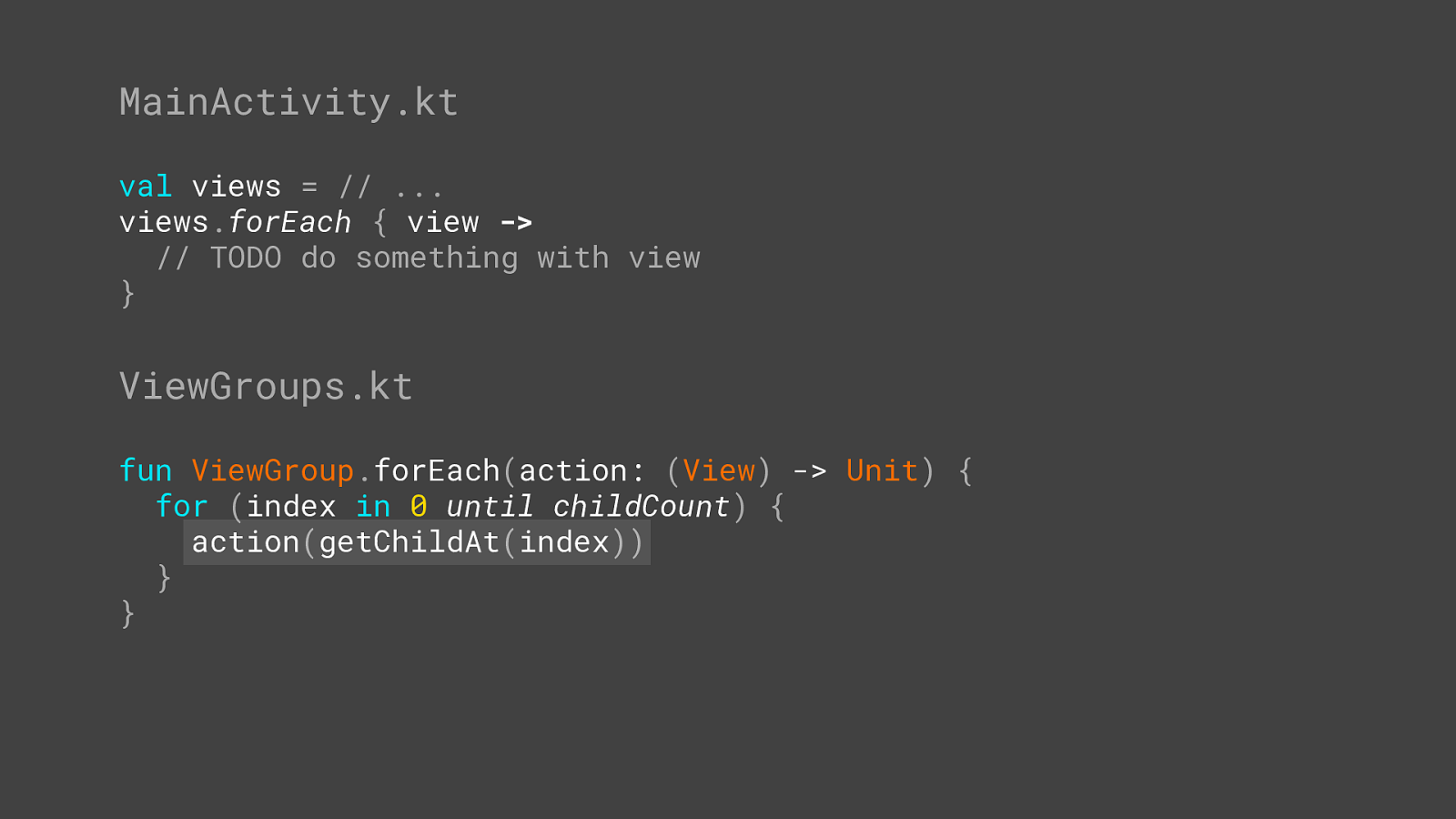
MainActivity.kt val views = // ... views . forEach { Z view
->
// TODO do something with view
} 1
ViewGroups.kt fun ViewGroup . forEach ( action: ( View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( getChildAt ( index )) } 2
} 3

MainActivity.kt val views = // ... views . forEach { Z view
->
// TODO do something with view
} 1
ViewGroups.kt fun ViewGroup . forEach ( action: ( View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( getChildAt ( index )) } 2
} 3

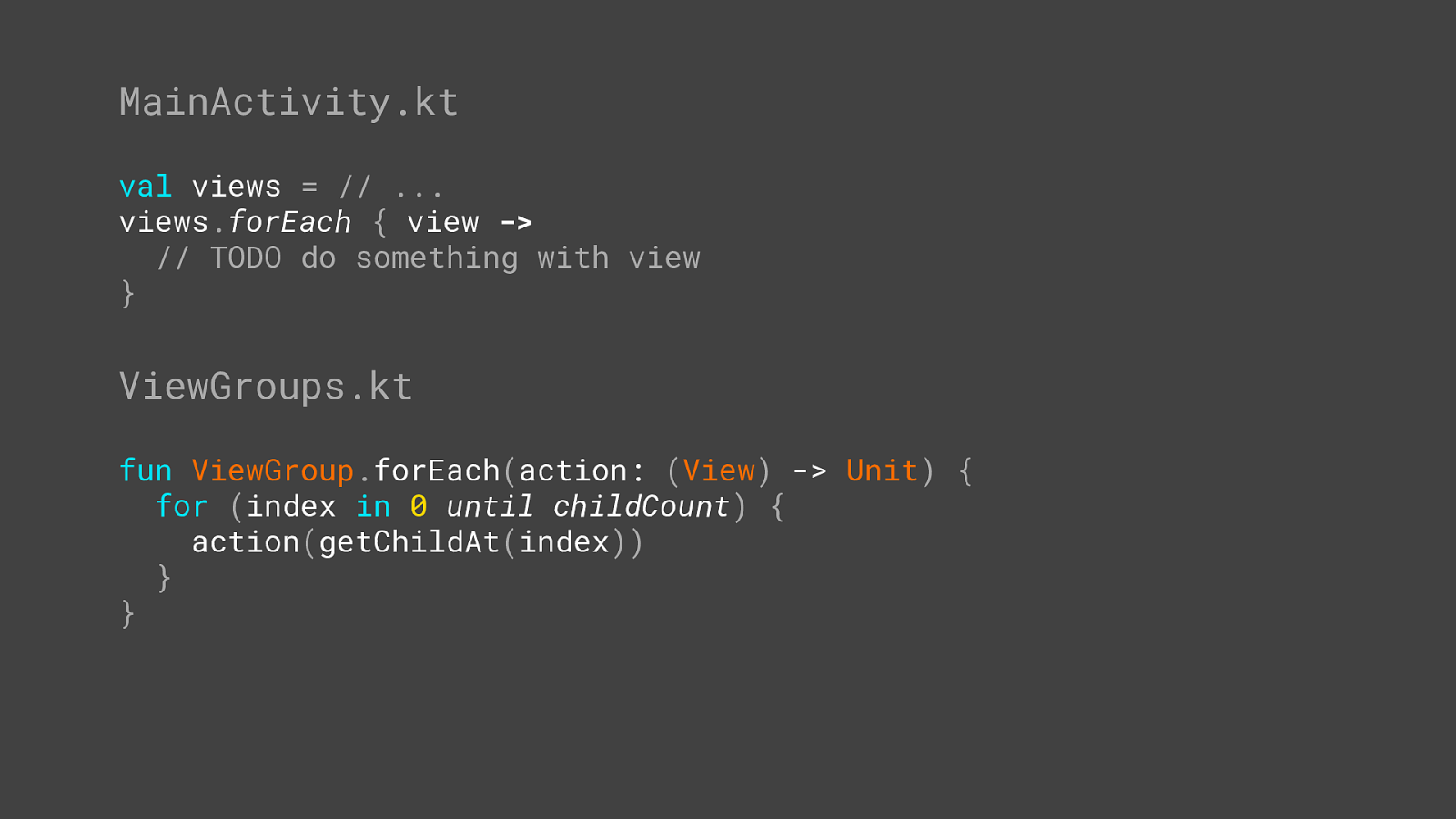
MainActivity.kt val views = // ... views . forEach { Z view
->
// TODO do something with view
} 1
ViewGroups.kt fun ViewGroup . forEach ( action: ( View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( getChildAt ( index )) } 2
} 3

MainActivity.kt val views = // ... views . forEach { Z view
->
// TODO do something with view
} 1
ViewGroups.kt fun ViewGroup . forEach ( action: ( View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( getChildAt ( index )) } 2
} 3

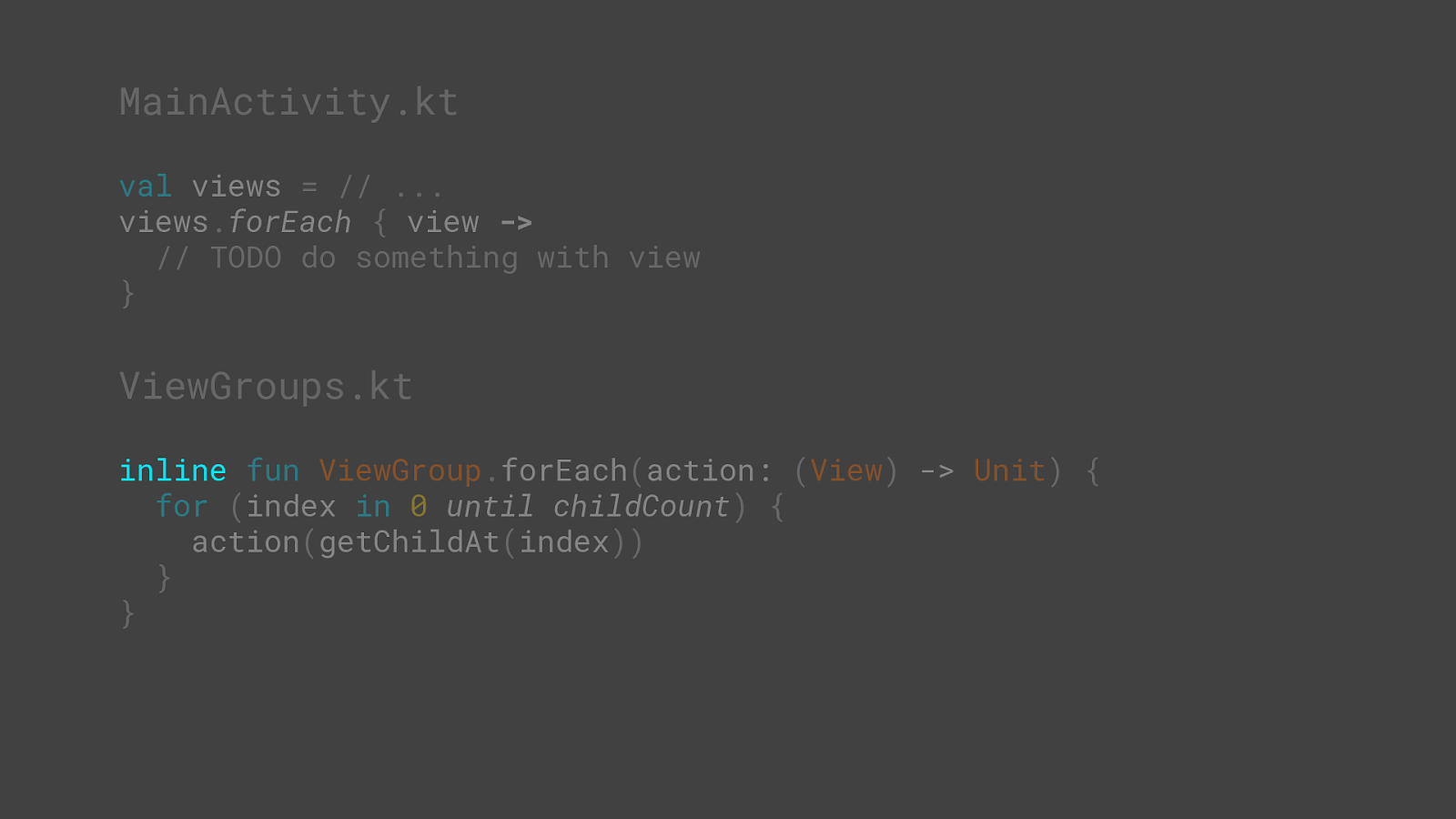
MainActivity.kt val views = // ... views . forEach { Z view
->
// TODO do something with view
} 1
ViewGroups.kt inline fun ViewGroup . forEach ( action: ( View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( getChildAt ( index )) } 2
} 3 inline

MainActivity.kt val views = // ... views . forEach { Z view
->
// TODO do something with view
} 1
ViewGroups.kt inline fun ViewGroup . forEach ( action: ( View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( getChildAt ( index )) } 2
} 3

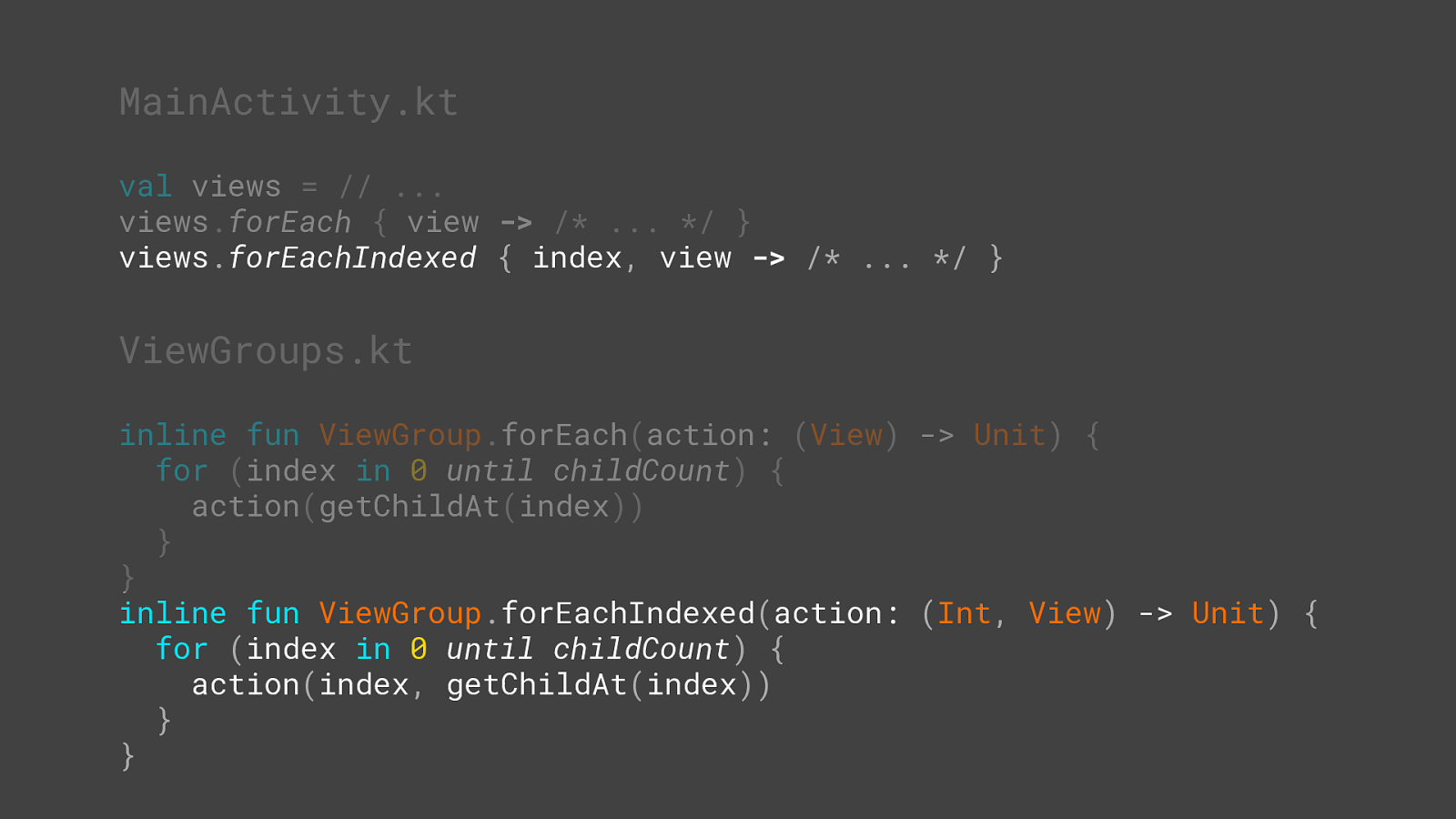
MainActivity.kt val views = // ... views . forEach { Z view
-> /* ... */ } 1 views . forEachIndexed {
index , view
-> /* ... */ } 1
ViewGroups.kt inline fun ViewGroup . forEach ( action: ( View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( getChildAt ( index )) } 2
} 3 inline fun ViewGroup . forEachIndexed ( action: ( Int , View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( index , getChildAt ( index )) } } // TODO do something with view

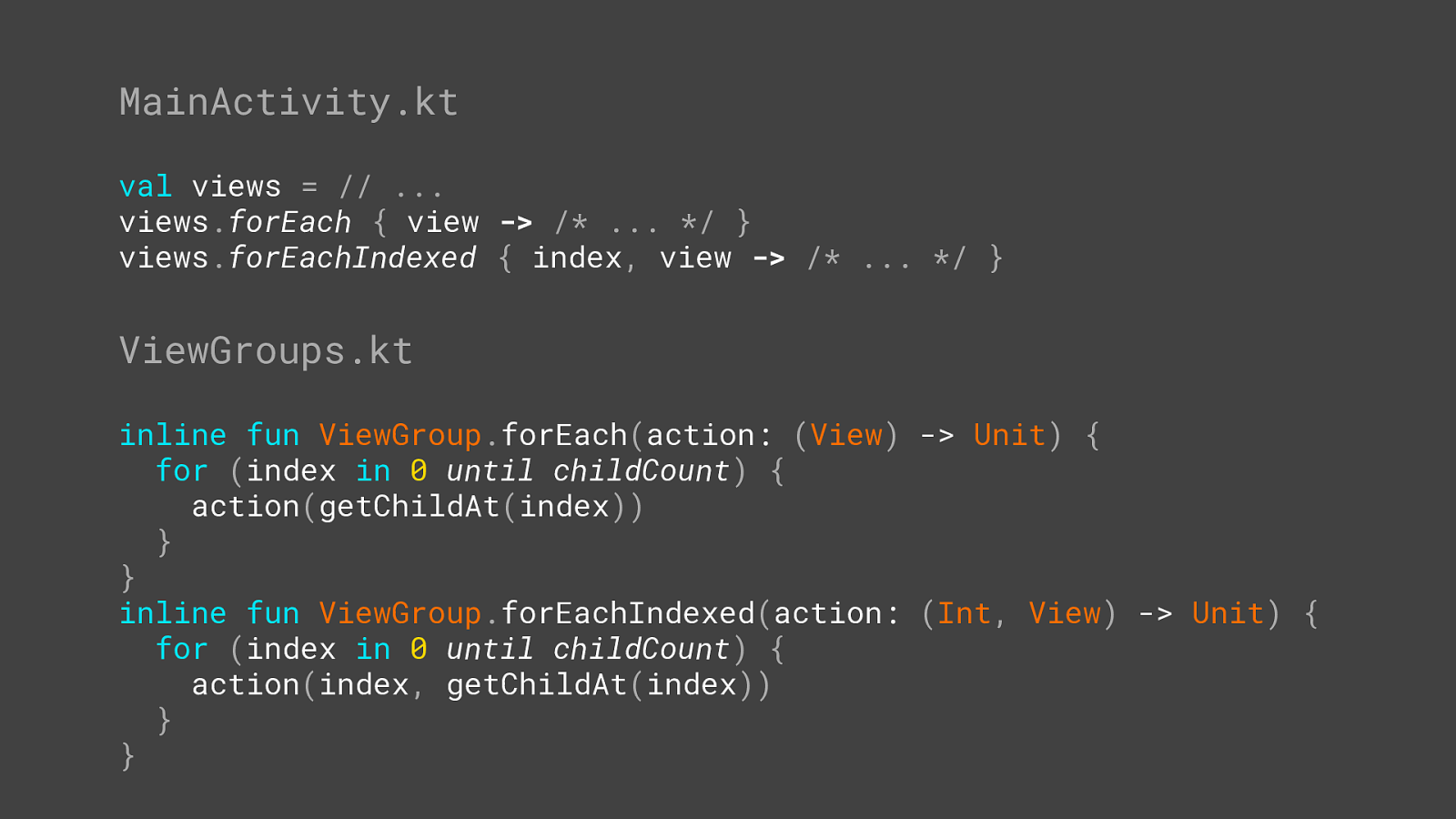
MainActivity.kt val views = // ... views . forEach { Z view
-> /* ... */ } 1 views . forEachIndexed {
index , view
-> /* ... */ } 1
ViewGroups.kt inline fun ViewGroup . forEach ( action: ( View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( getChildAt ( index )) } 2
} 3 inline fun ViewGroup . forEachIndexed ( action: ( Int , View ) -> Unit ) {
for ( index in 0 until childCount ) {
action ( index , getChildAt ( index )) } } // TODO do something with view

getChildAt ( index )

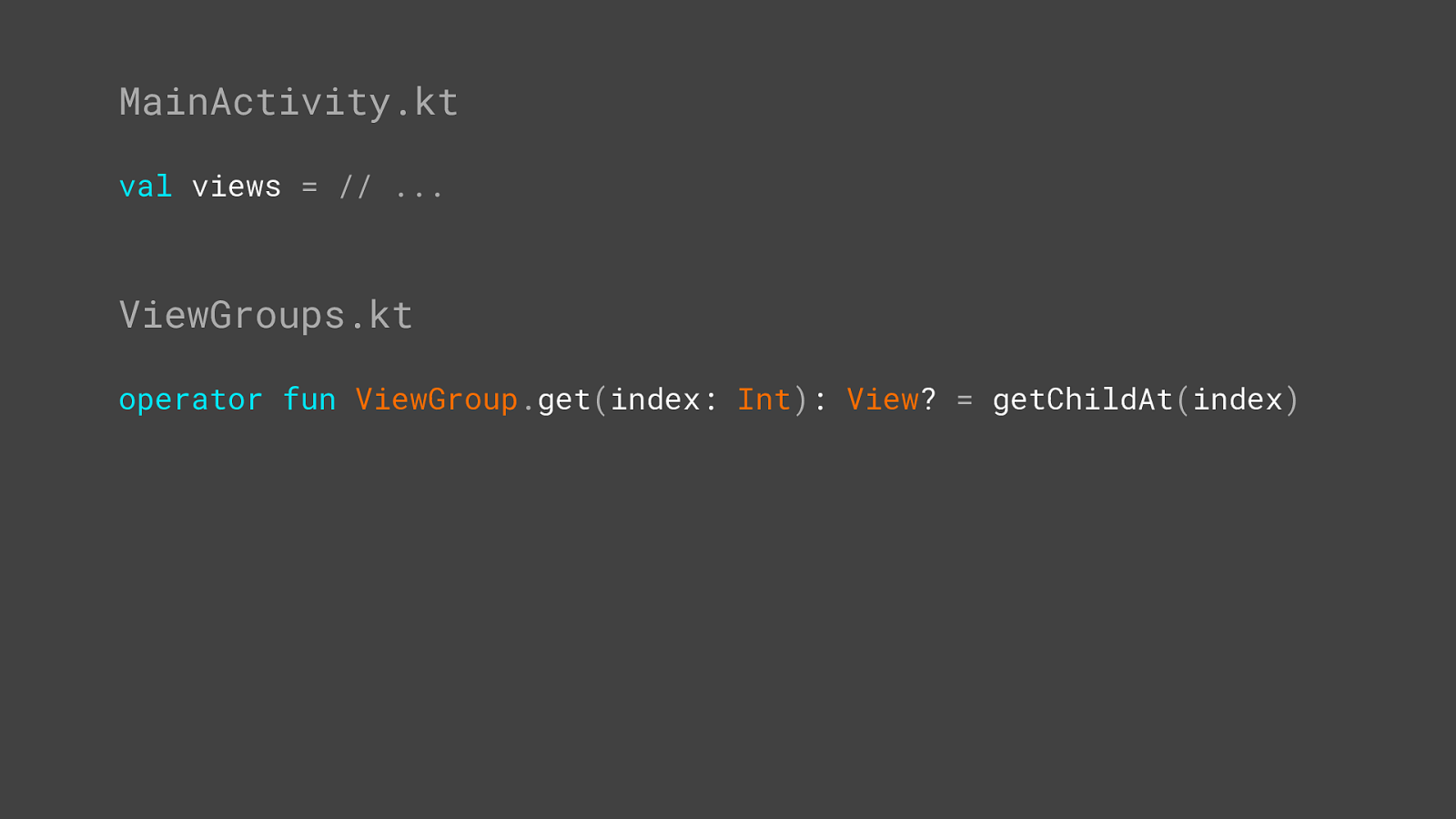
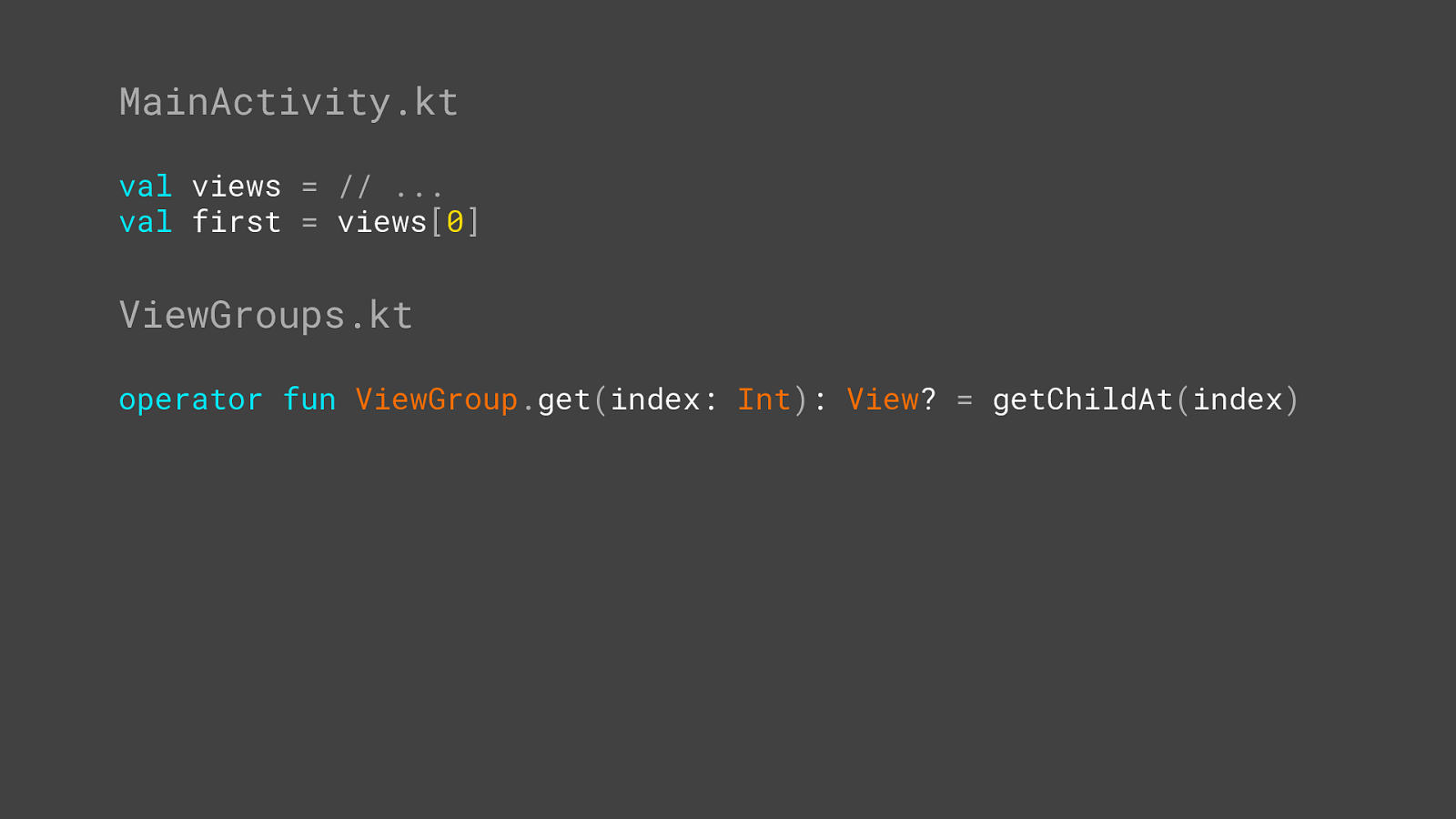
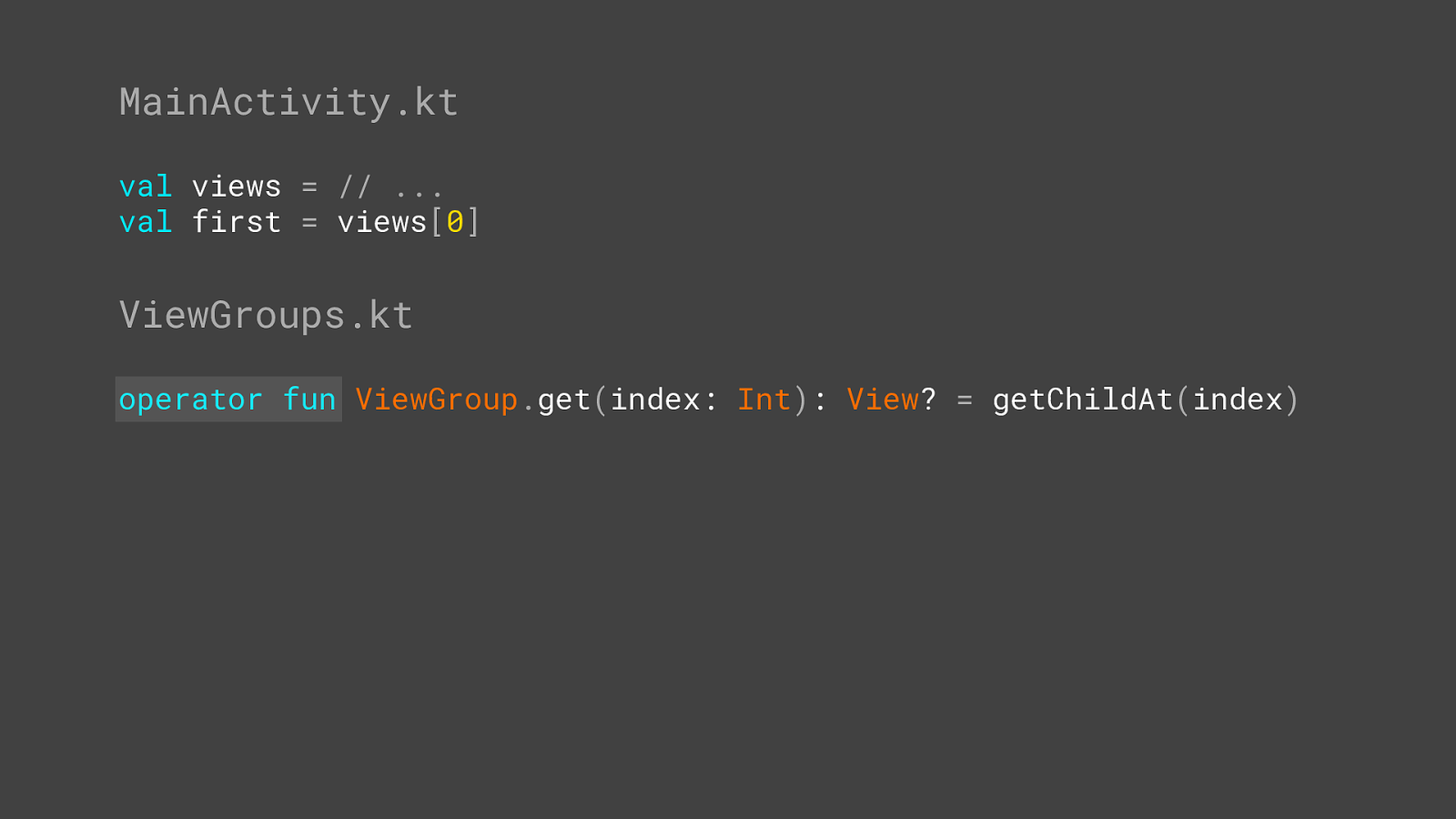
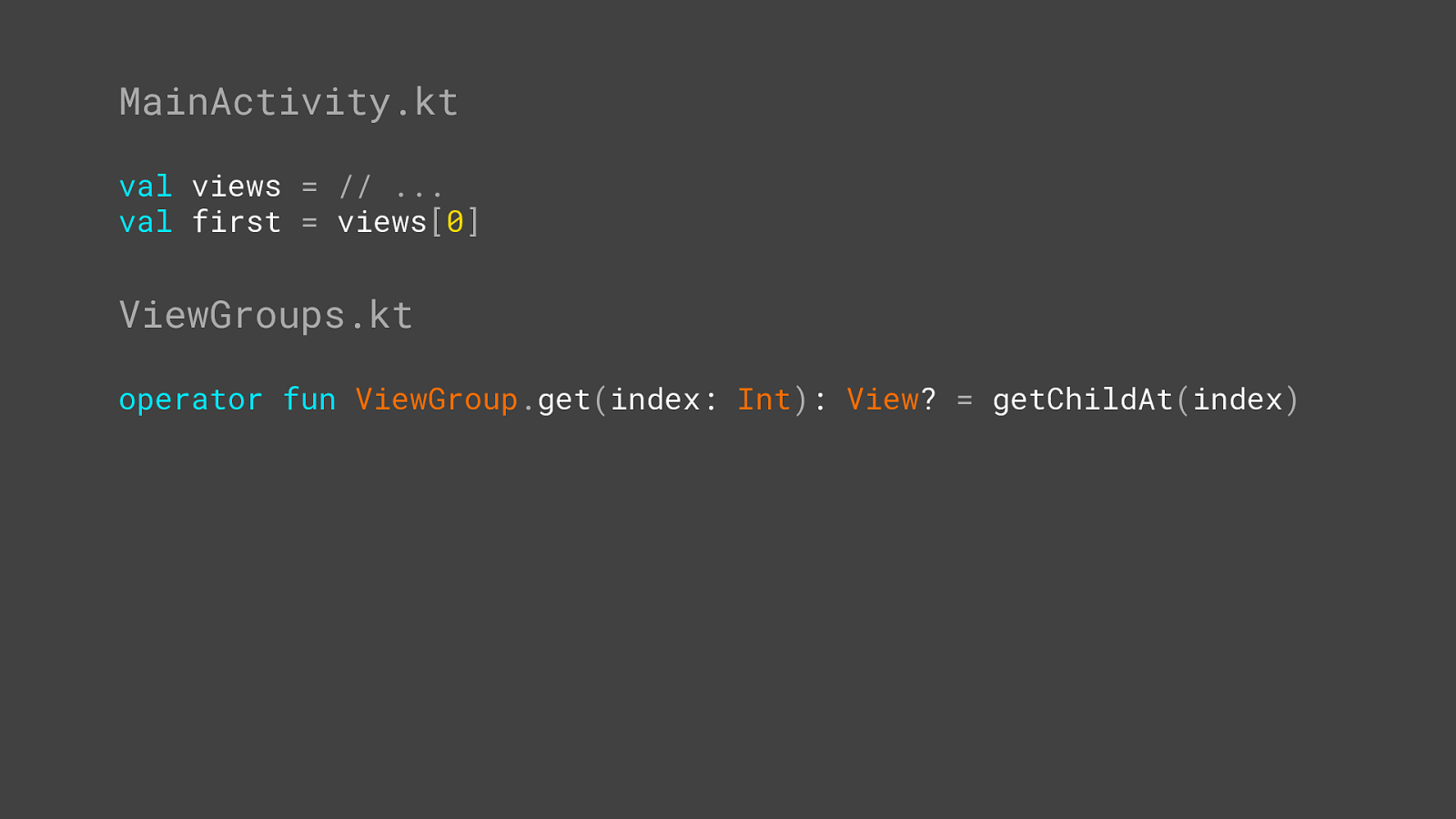
MainActivity.kt val views = // ...
views [ 0 ]
getChildAt ( index ) // TODO do something with view

MainActivity.kt val views = // ...
views [ 0 ]
getChildAt ( index ) // TODO do something with view

MainActivity.kt val views = // ...
views [ 0 ]
getChildAt ( index ) // TODO do something with view

MainActivity.kt val views = // ...
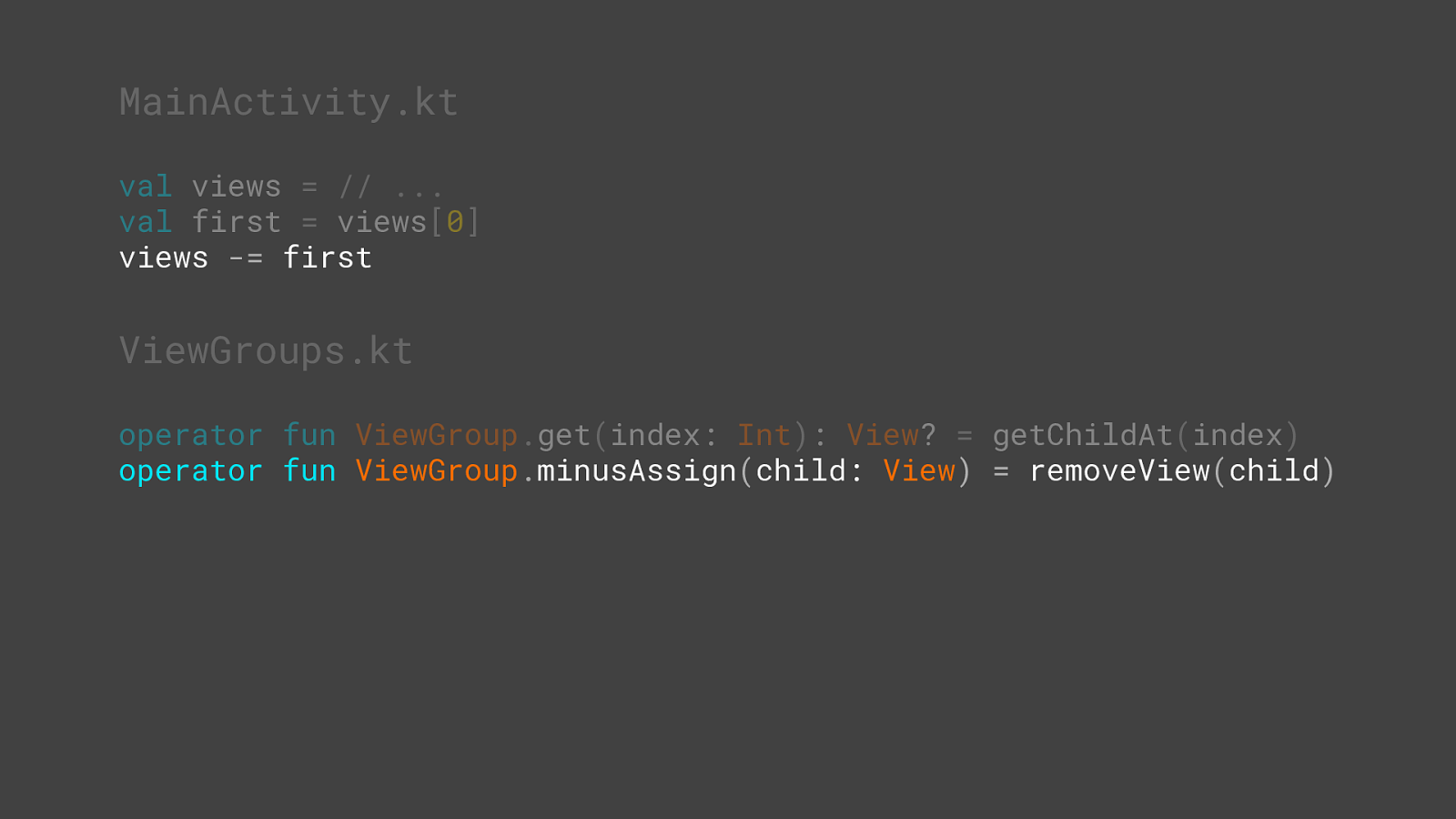
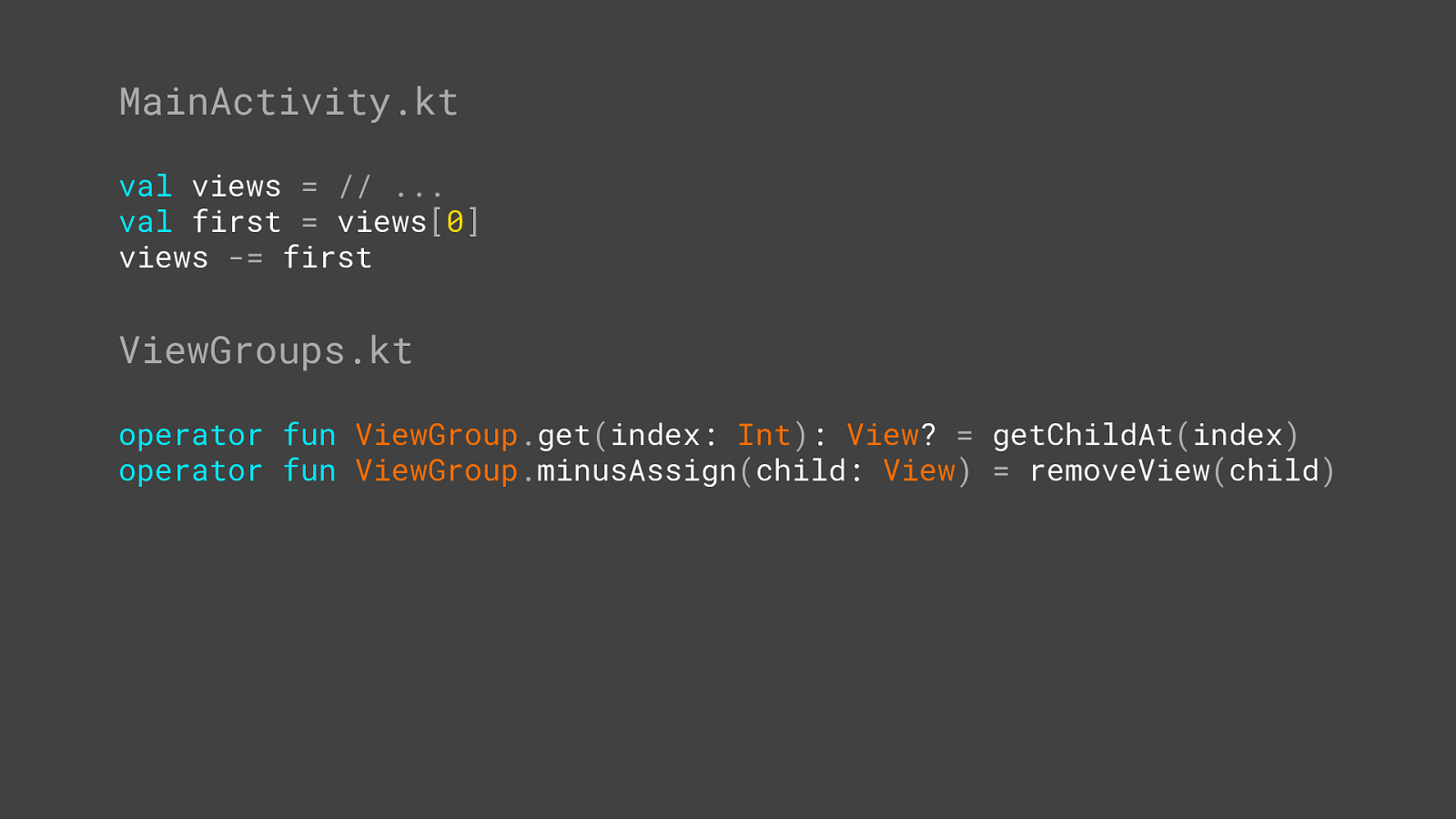
views [ 0 ] views -= first
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child ) // TODO do something with view

MainActivity.kt val views = // ...
views [ 0 ] views -= first
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child ) // TODO do something with view

MainActivity.kt val views = // ...
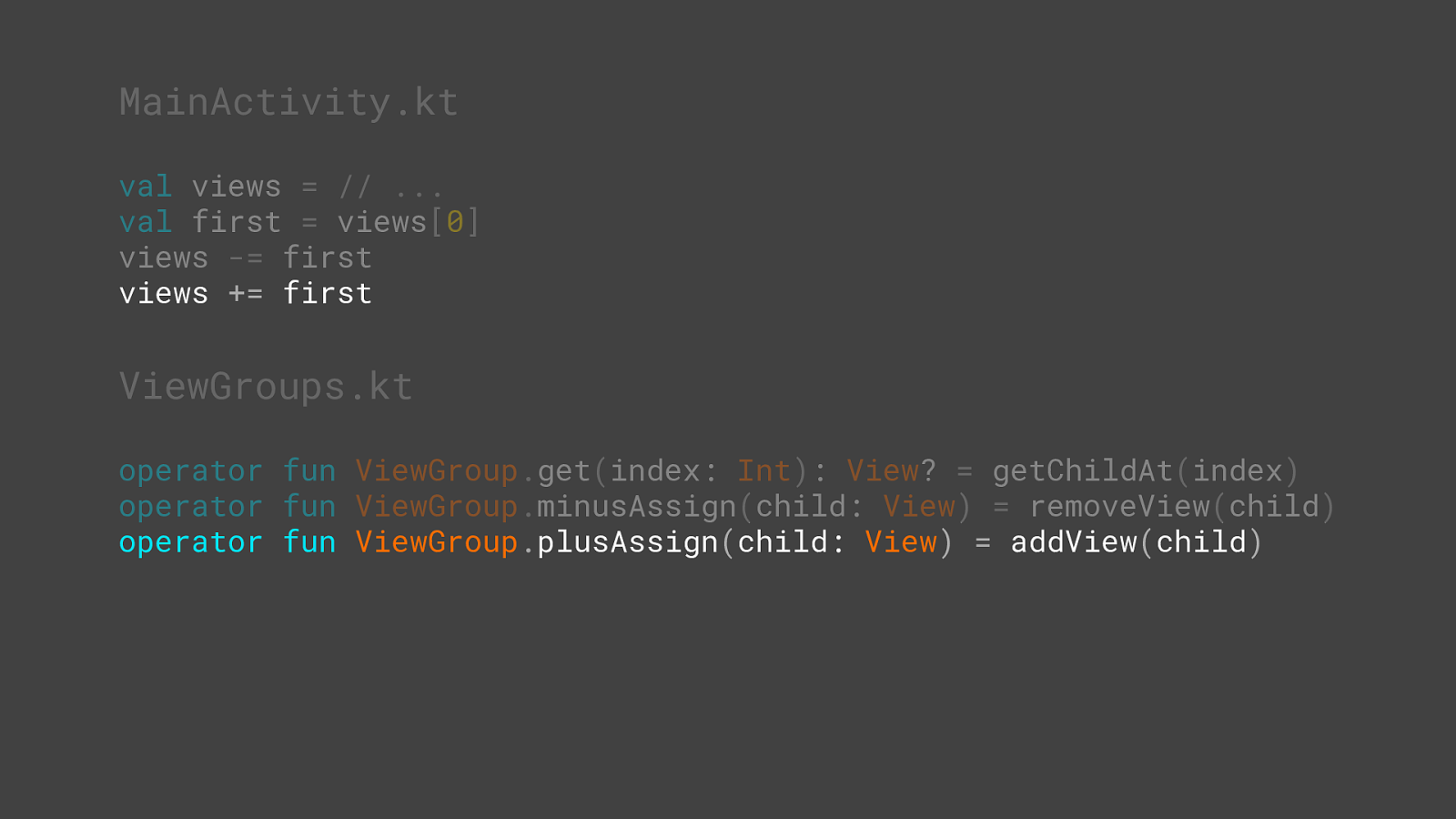
views [ 0 ] views -= first views += first
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child ) // TODO do something with view

MainActivity.kt val views = // ...
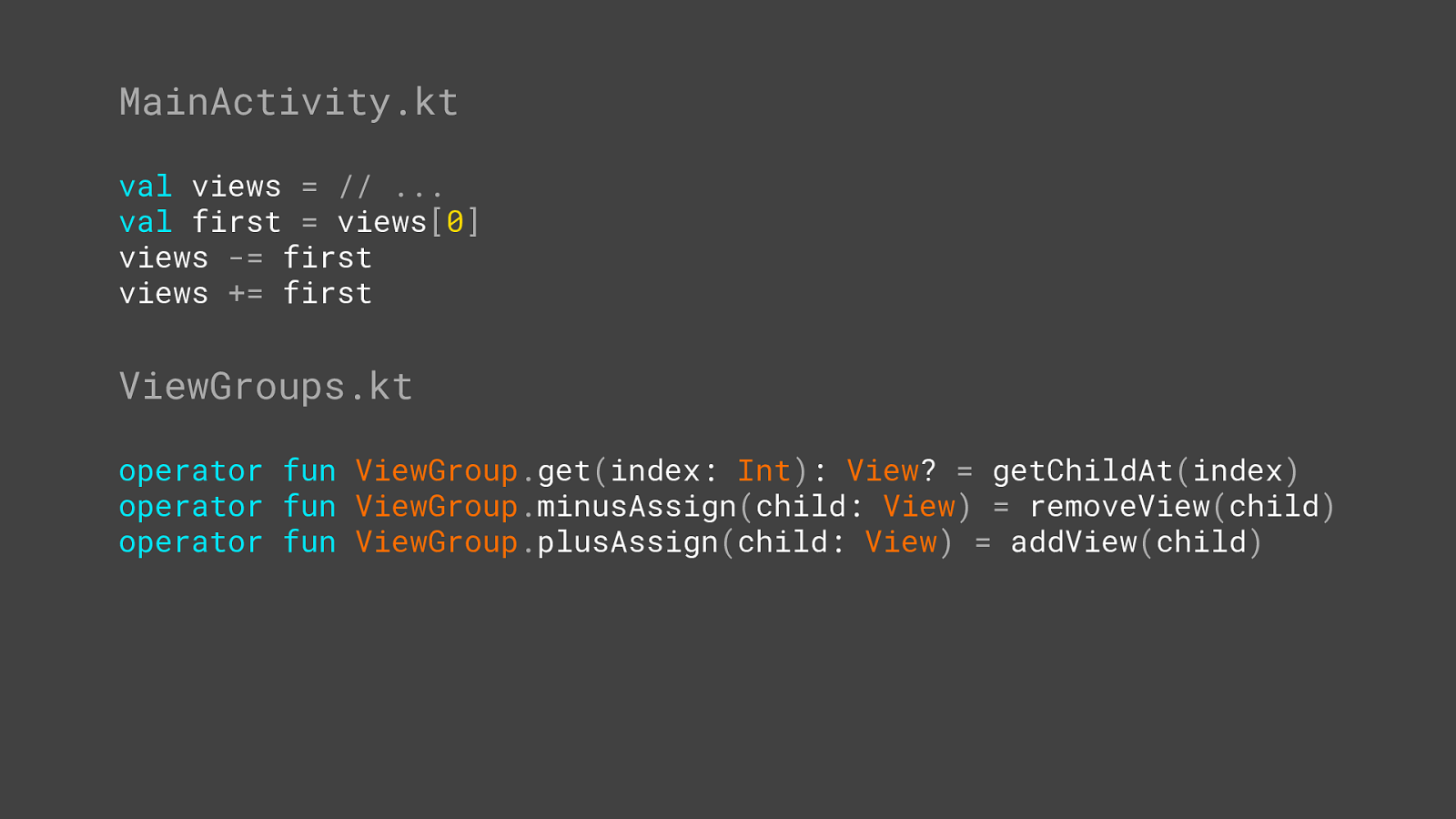
views [ 0 ] views -= first views += first
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child ) // TODO do something with view

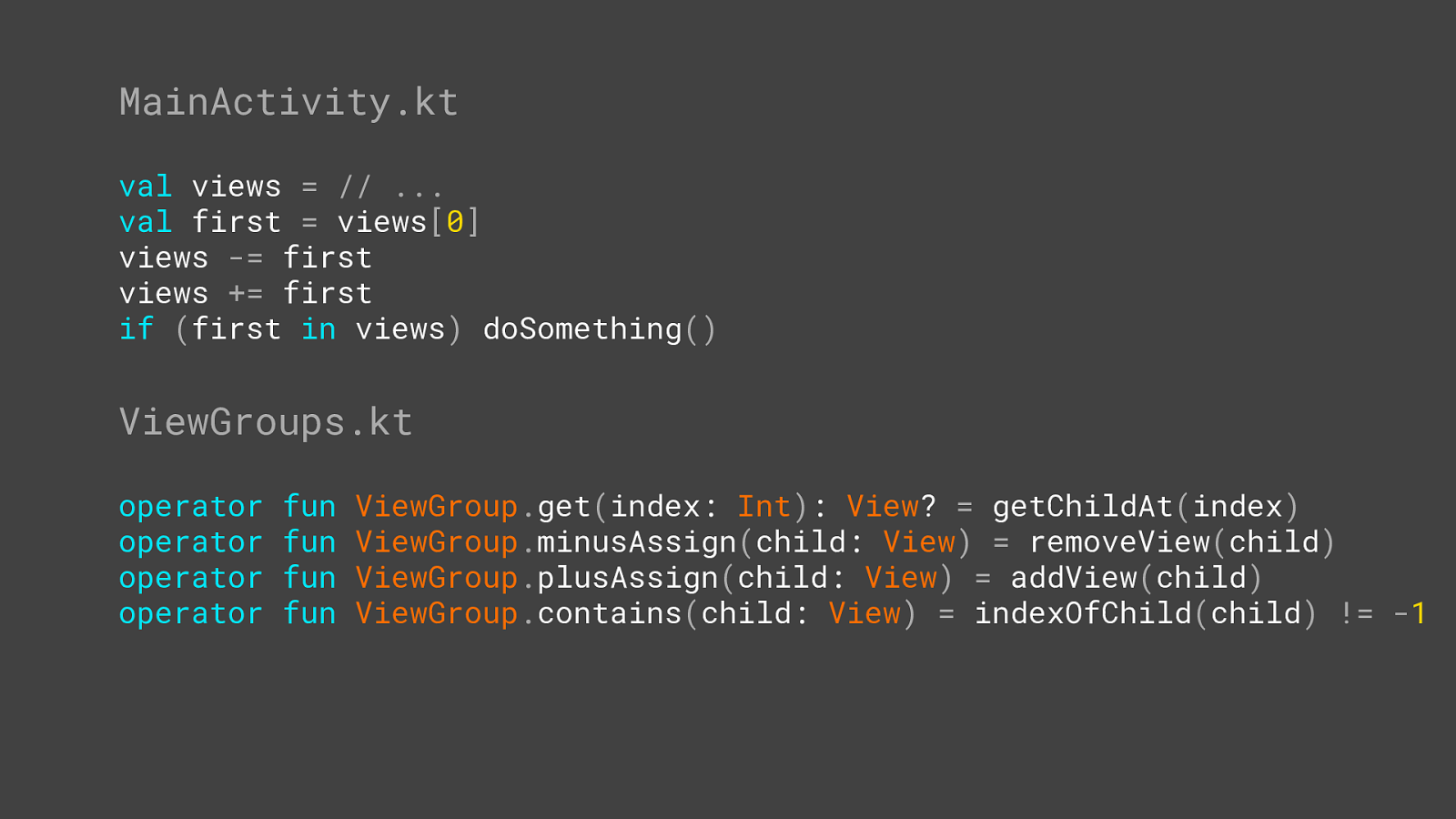
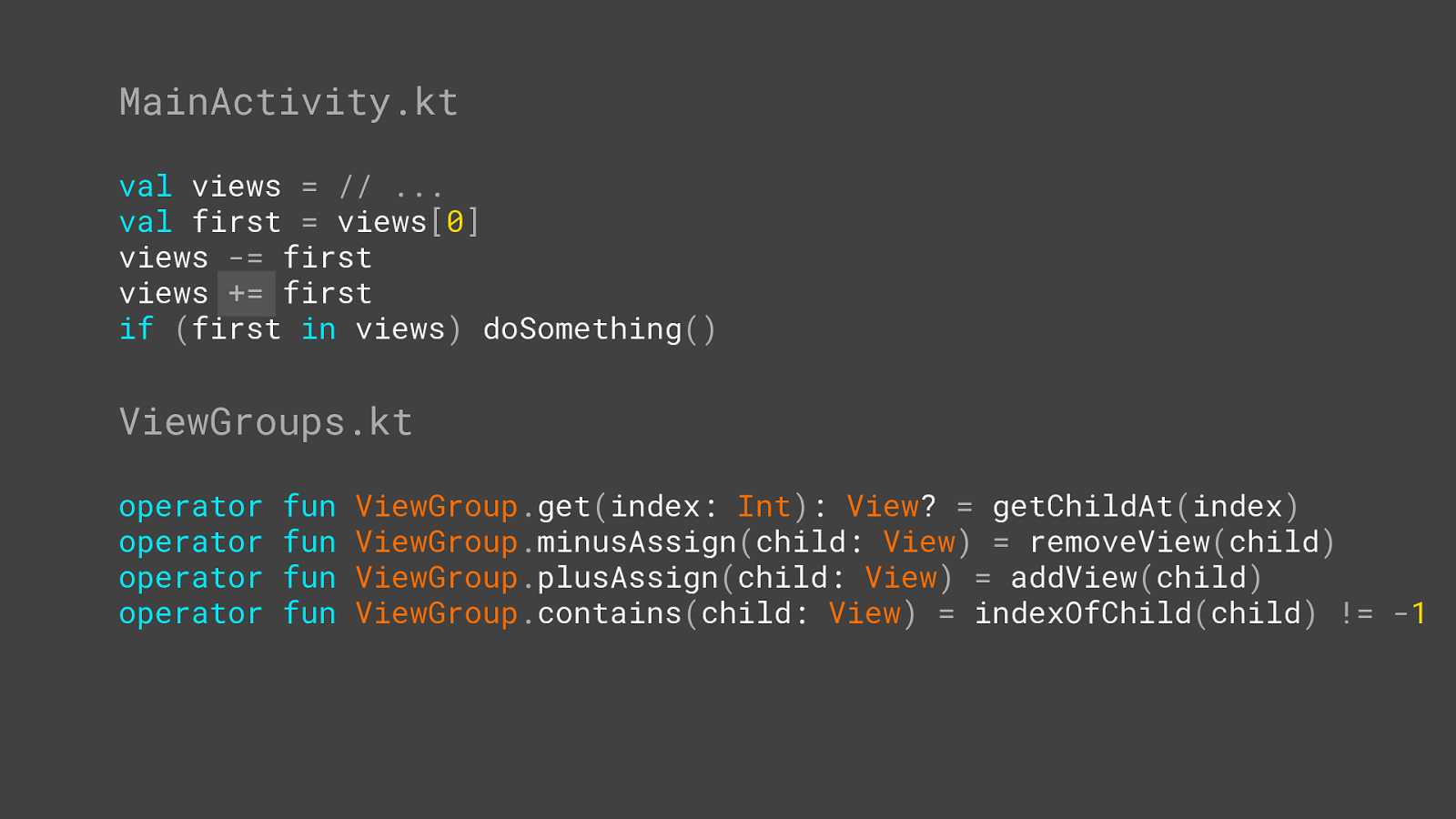
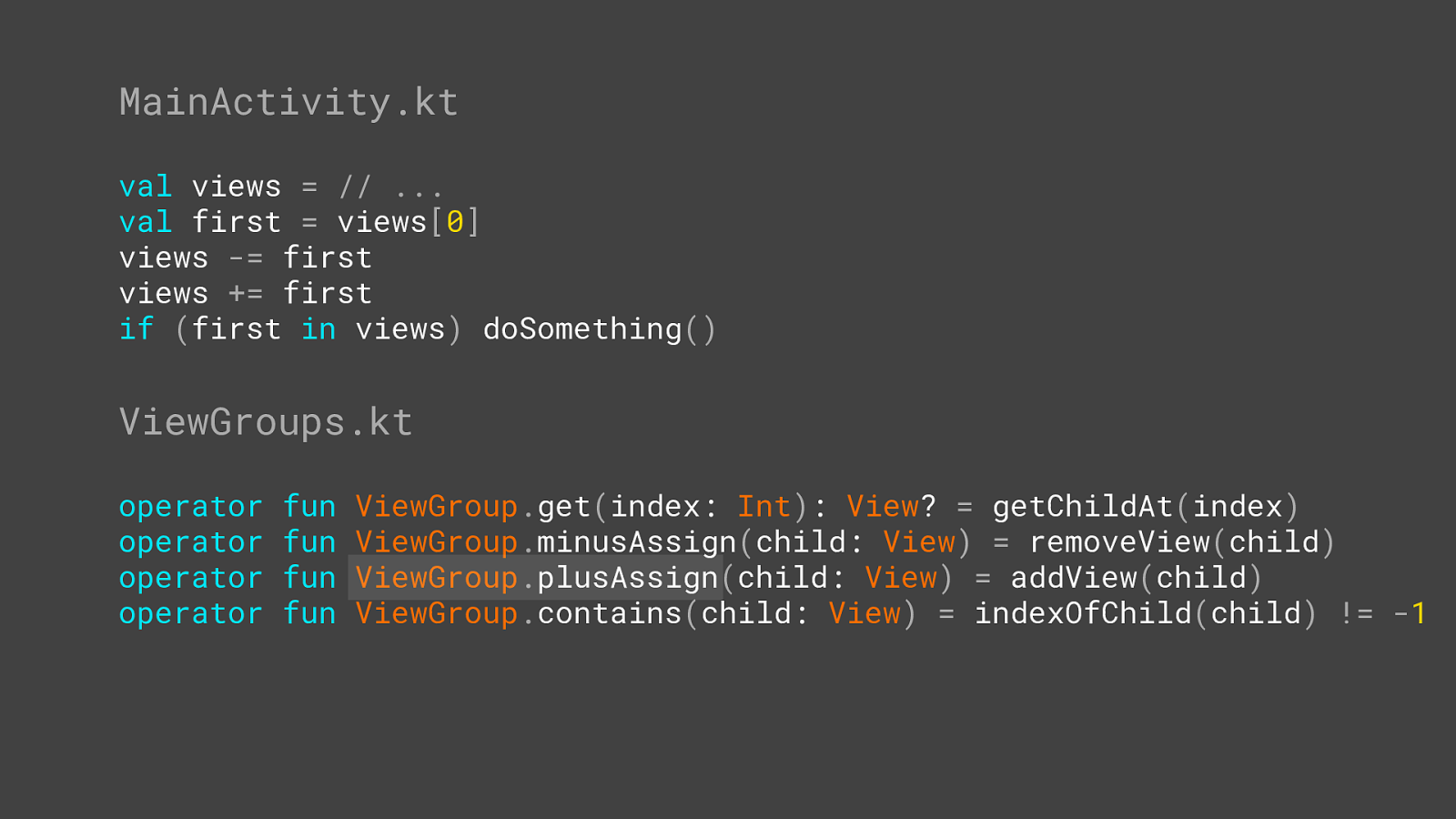
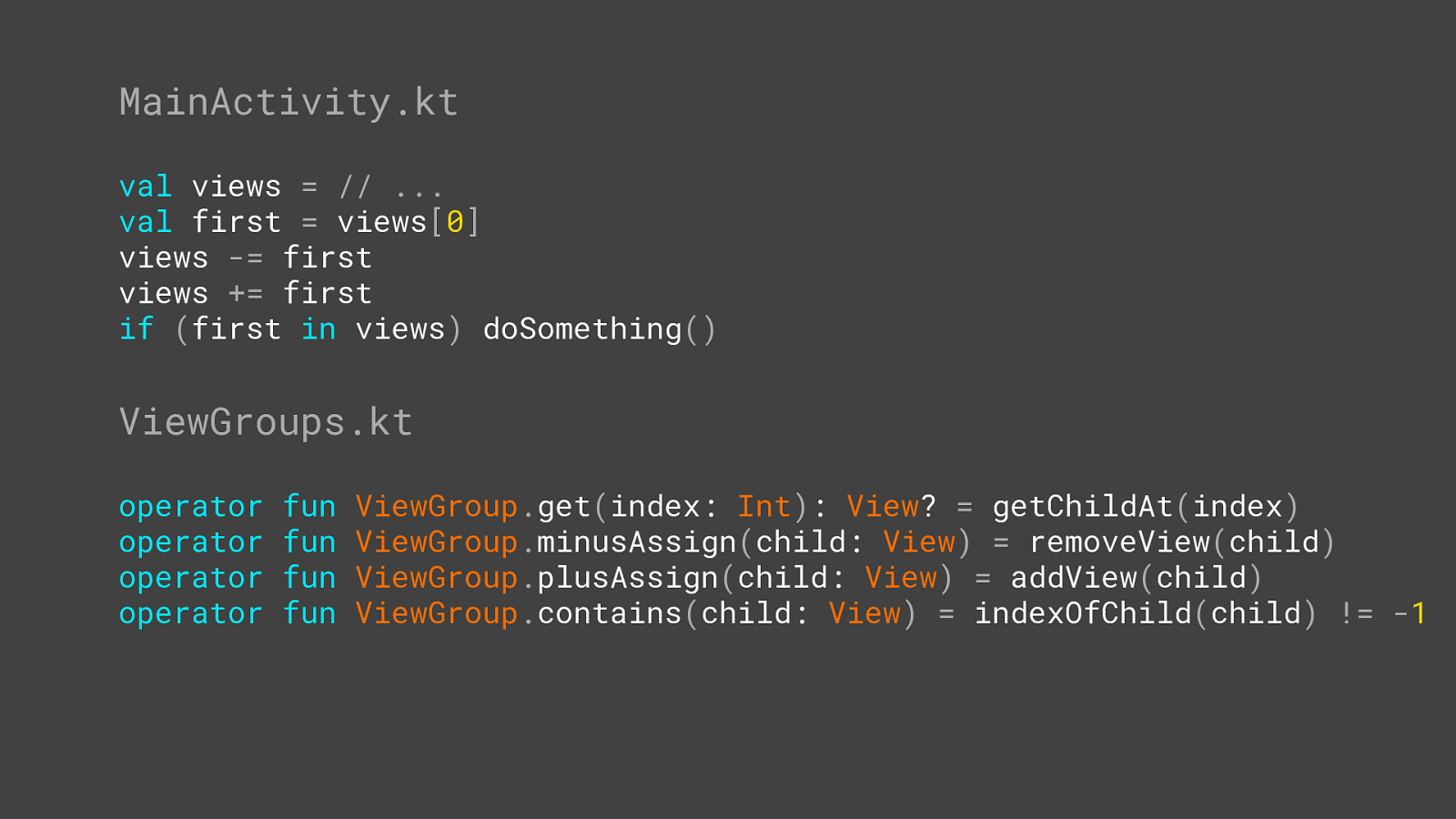
MainActivity.kt val views = // ...
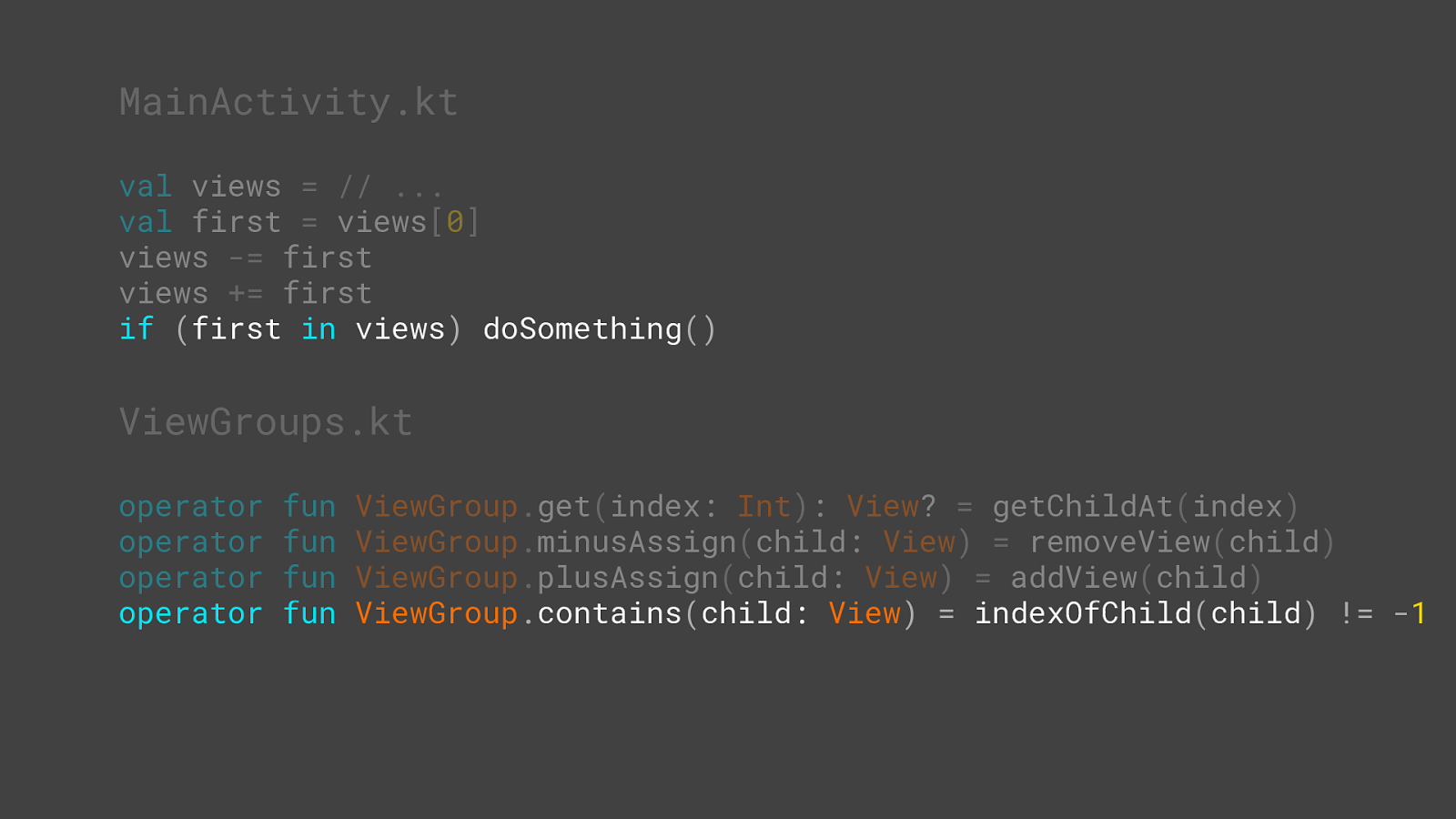
views [ 0 ] views -= first views += first if ( first in views ) doSomething ()
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1 // TODO do something with view

MainActivity.kt val views = // ...
views [ 0 ] views -= first views += first if ( first in views ) doSomething ()
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1 // TODO do something with view

MainActivity.kt val views = // ...
views [ 0 ] views -= first views += first if ( first in views ) doSomething ()
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1 // TODO do something with view

MainActivity.kt val views = // ...
views [ 0 ] views -= first views += first if ( first in views ) doSomething ()
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1 // TODO do something with view

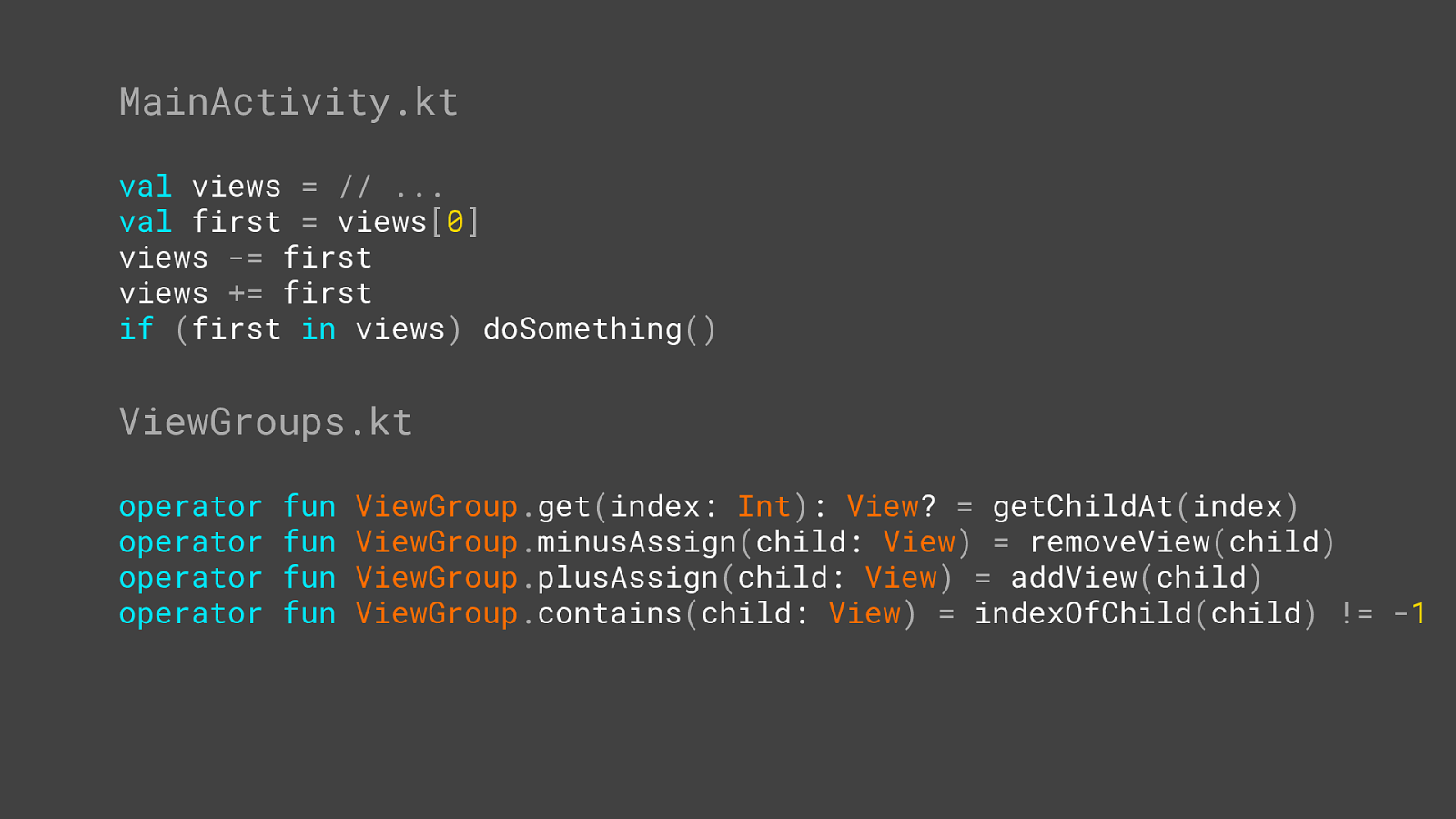
MainActivity.kt val views = // ...
views [ 0 ] views -= fir st views += fi rst if ( first in views ) doSomething ()
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1 // TODO do something with view

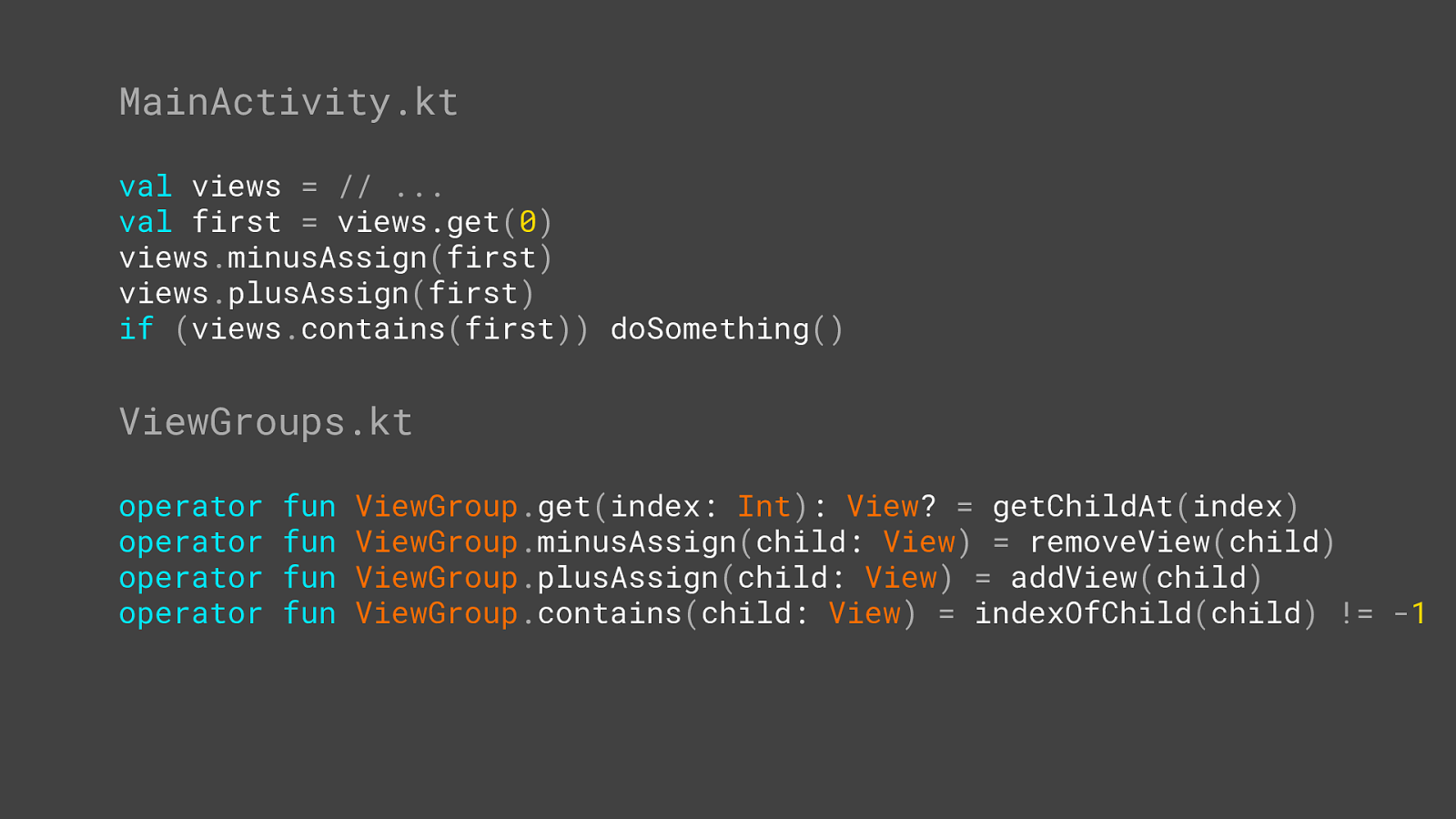
MainActivity.kt val views = // ...
views.get ( 0 ) views . minusAssign ( first )
views . plusAssign ( first )
if ( views . contains ( first )) doSomething ()
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1 // TODO do something with view
in

MainActivity.kt val views = // ...
views [ 0 ] views -= fir st views += fi rst if ( first in views ) doSomething ()
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1 // TODO do something with view

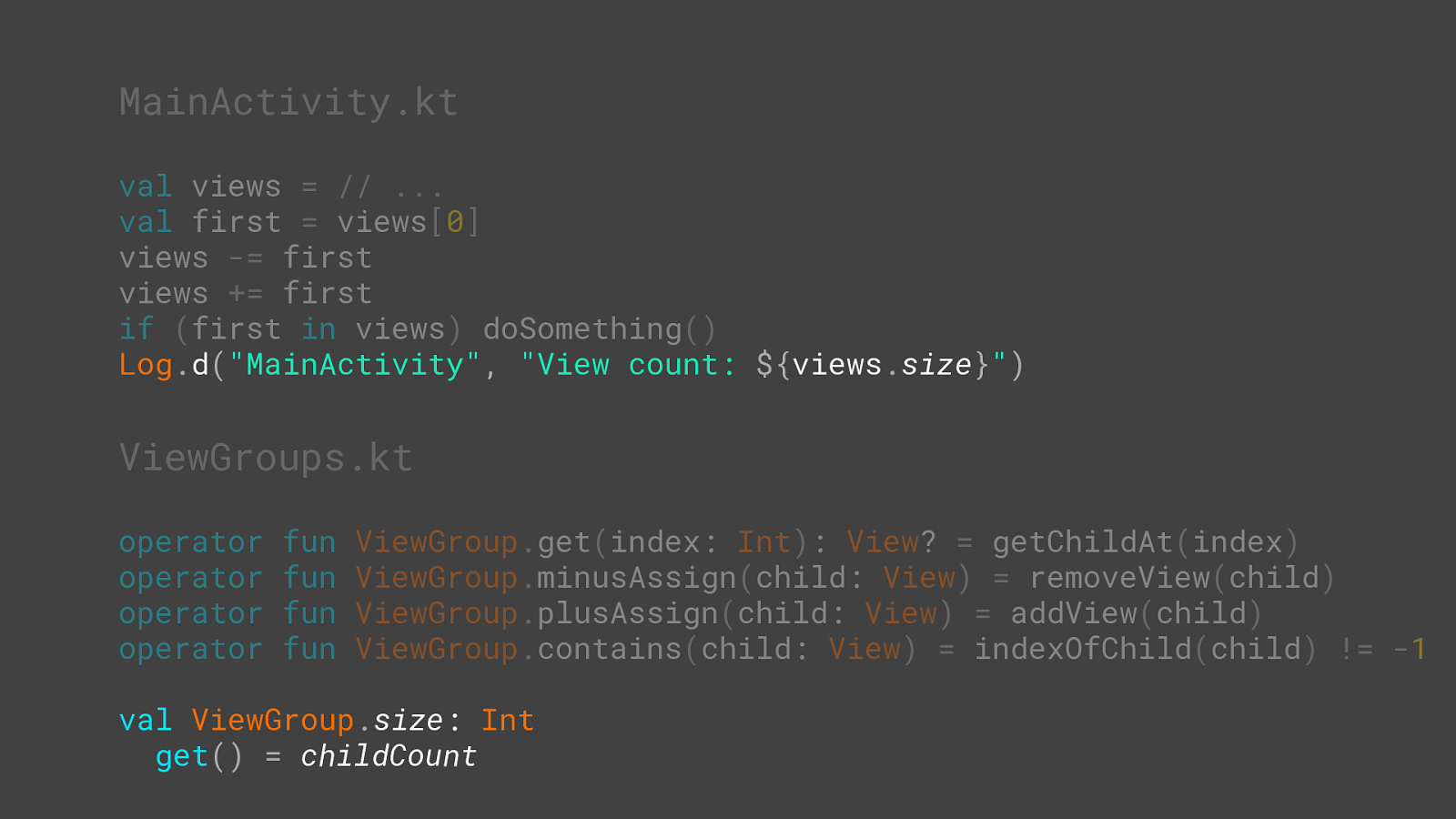
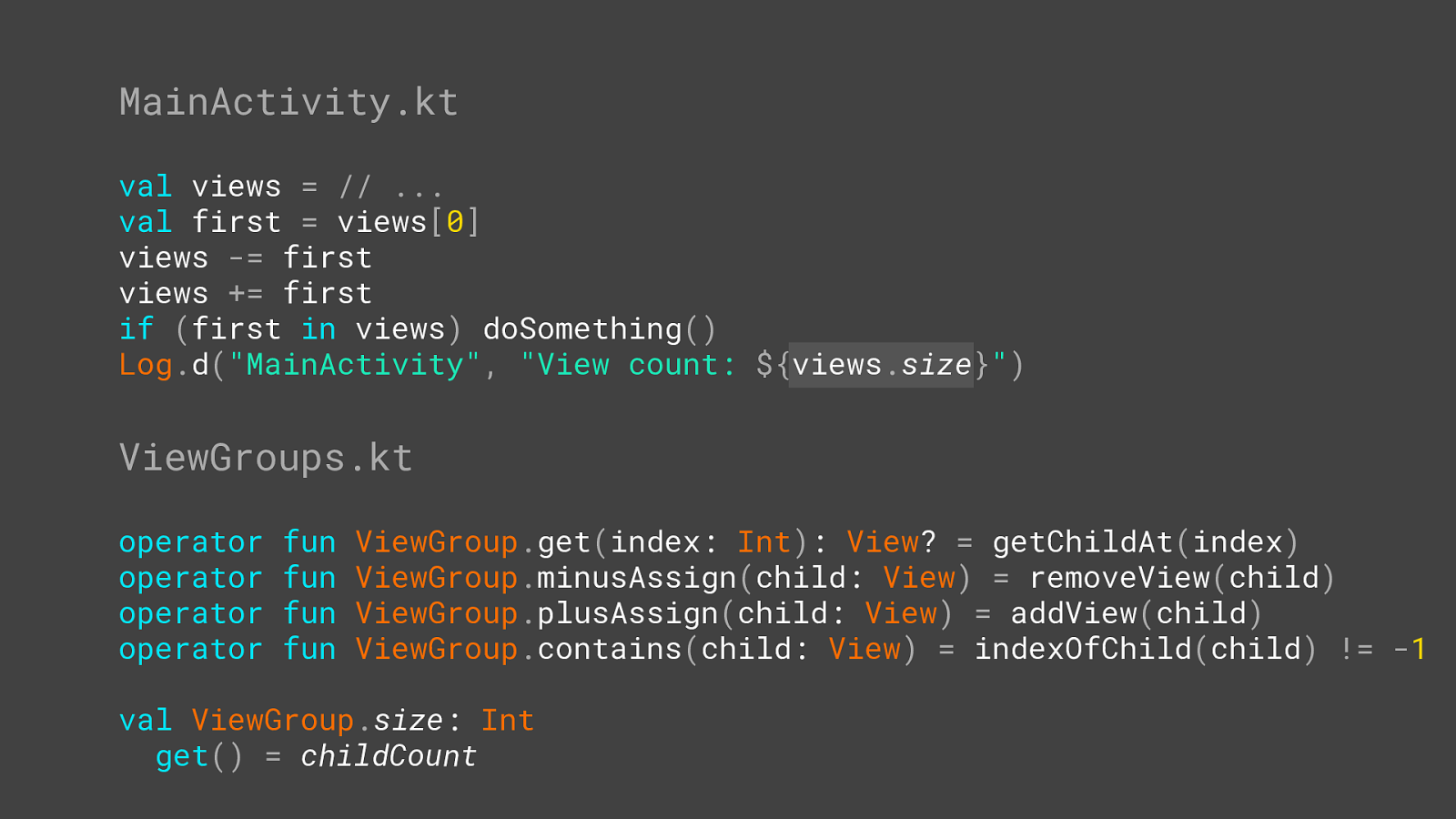
MainActivity.kt val views = // ...
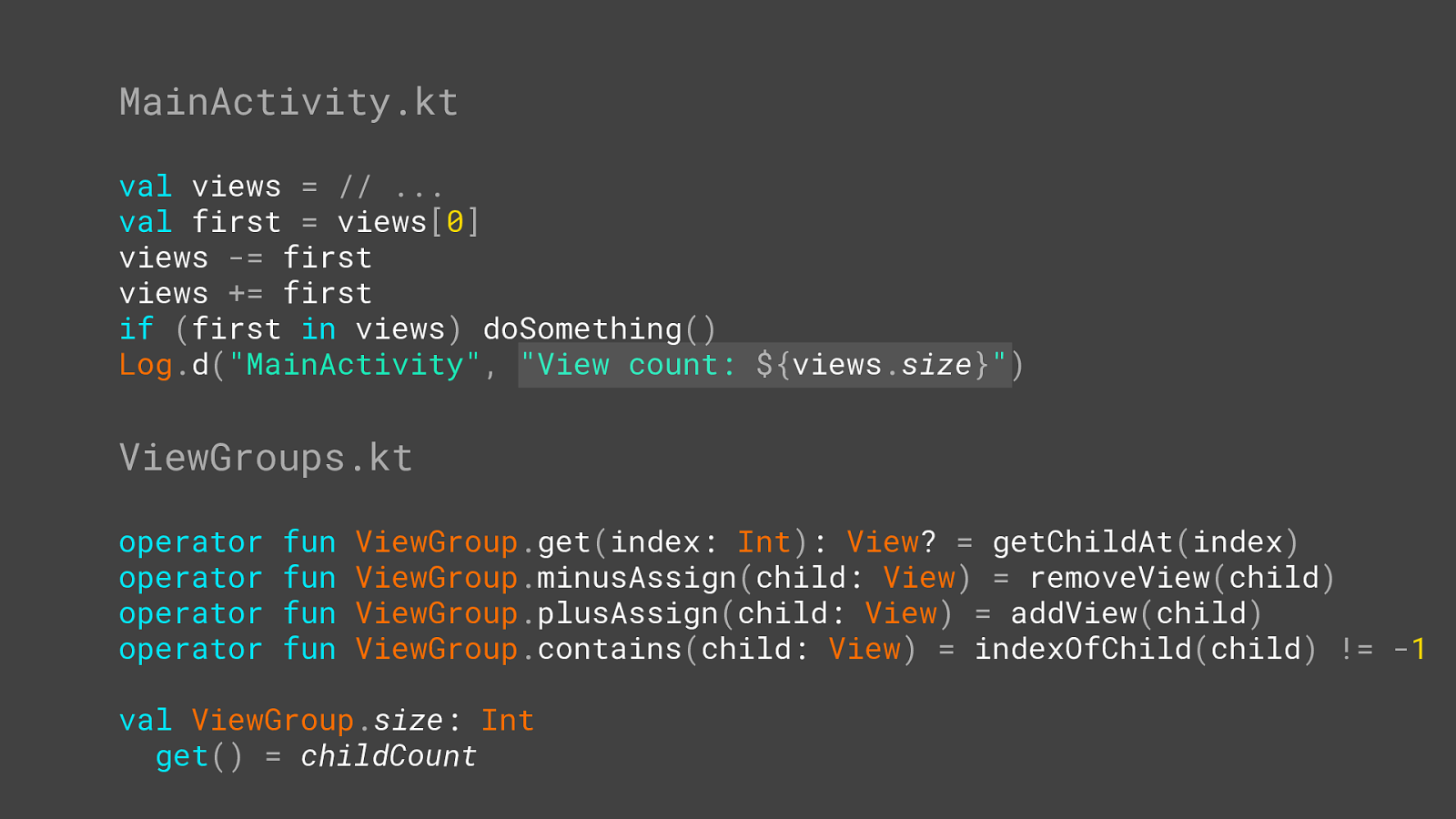
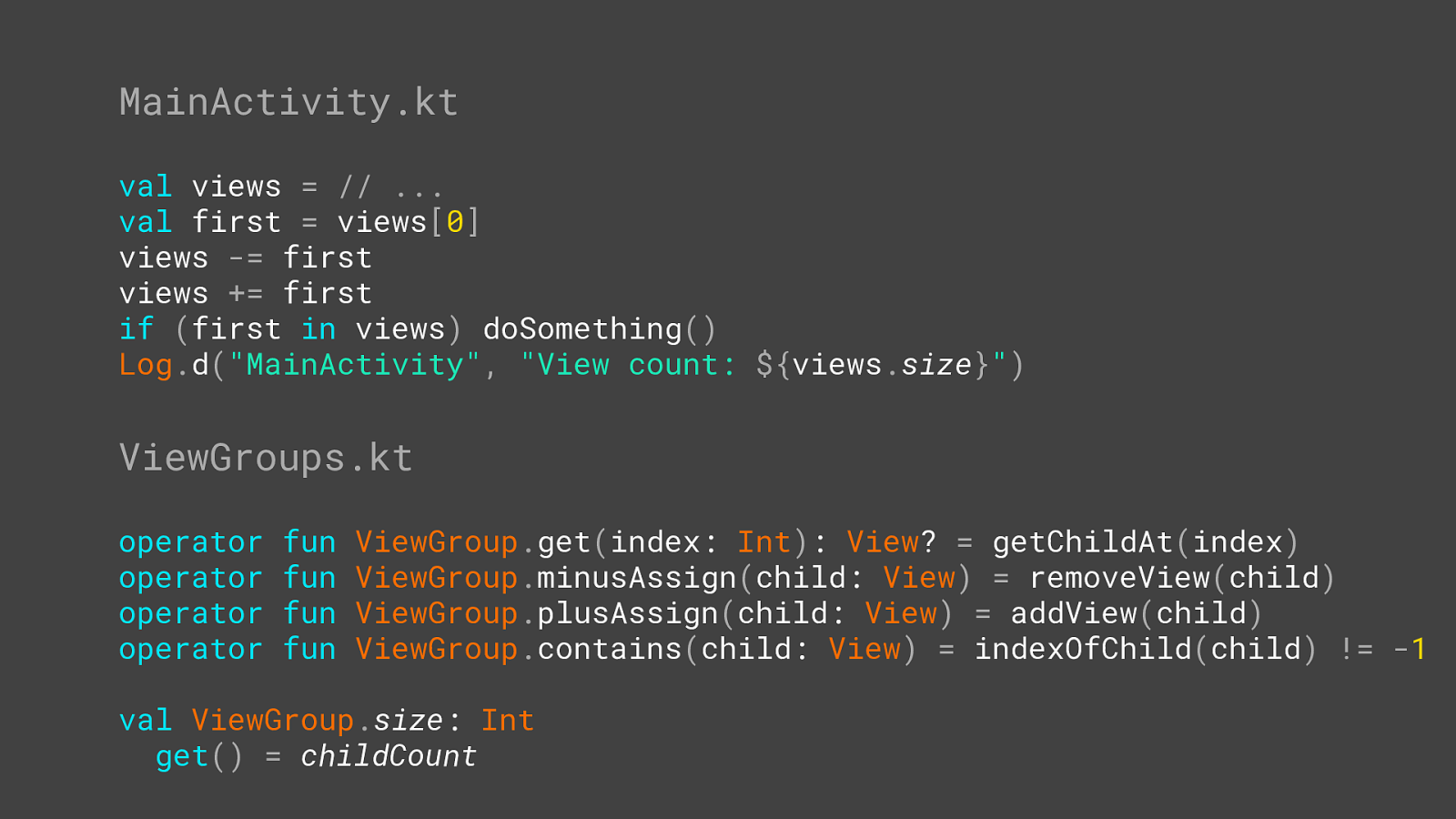
views [ 0 ] views -= fir st views += fi rst if ( first in views ) doSomething () Log . d ( "MainActivity" , "View count: ${ views . size } " )
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1
val ViewGroup . size : Int
get () = childCount // TODO do something with view

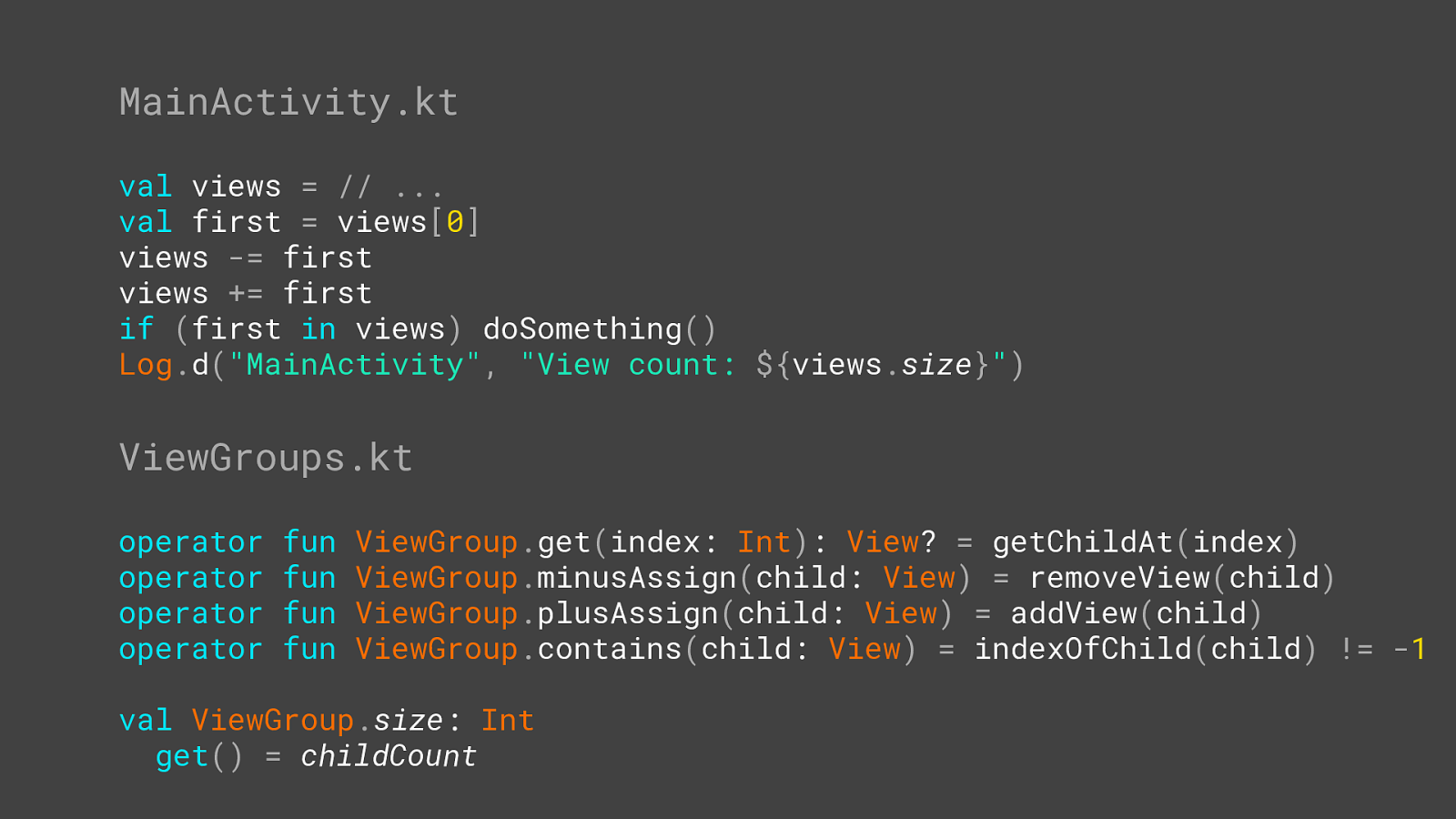
MainActivity.kt val views = // ...
views [ 0 ] views -= fir st views += fi rst if ( first in views ) doSomething () Log . d ( "MainActivity" , "View count: ${ views . size } " )
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1
val ViewGroup . size : Int
get () = childCount // TODO do something with view

MainActivity.kt val views = // ...
views [ 0 ] views -= fir st views += fi rst if ( first in views ) doSomething () Log . d ( "MainActivity" , "View count: ${ views . size } " )
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1
val ViewGroup . size : Int
get () = childCount // TODO do something with view

MainActivity.kt val views = // ...
views [ 0 ] views -= fir st views += fi rst if ( first in views ) doSomething () Log . d ( "MainActivity" , "View count: ${ views . size } " )
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1
val ViewGroup . size : Int
get () = childCount // TODO do something with view

MainActivity.kt val views = // ...
views [ 0 ] views -= fir st views += fi rst if ( first in views ) doSomething () Log . d ( "MainActivity" , "View count: ${ views . size } " )
getChildAt ( index )
operator fun ViewGroup . minusAssign ( child: View ) = removeView ( child )
operator fun ViewGroup . plusAssign ( child: View ) = addView ( child )
operator fun ViewGroup . contains ( child: View ) = indexOfChild ( child ) != - 1
val ViewGroup . size : Int
get () = childCount // TODO do something with view

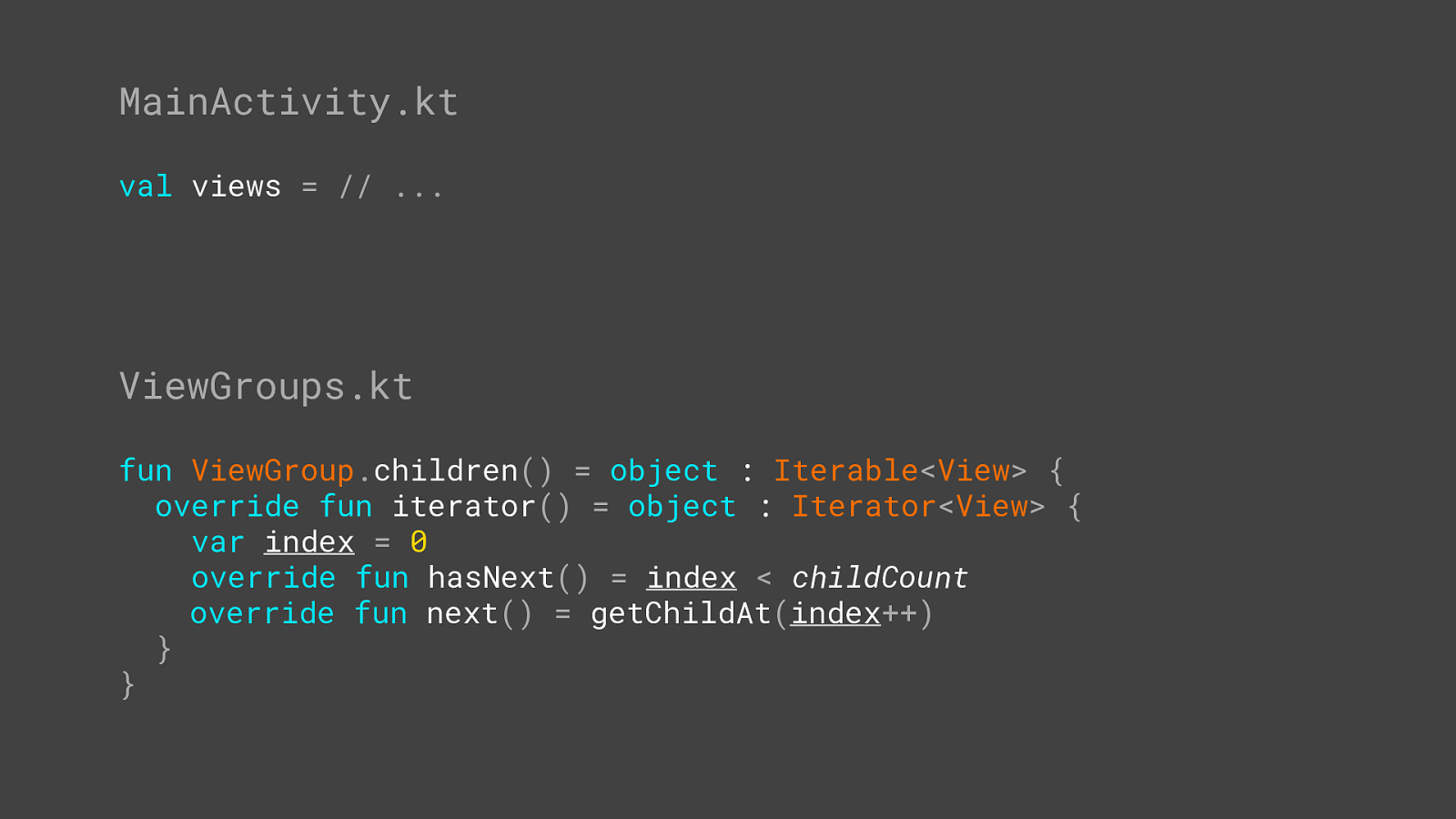
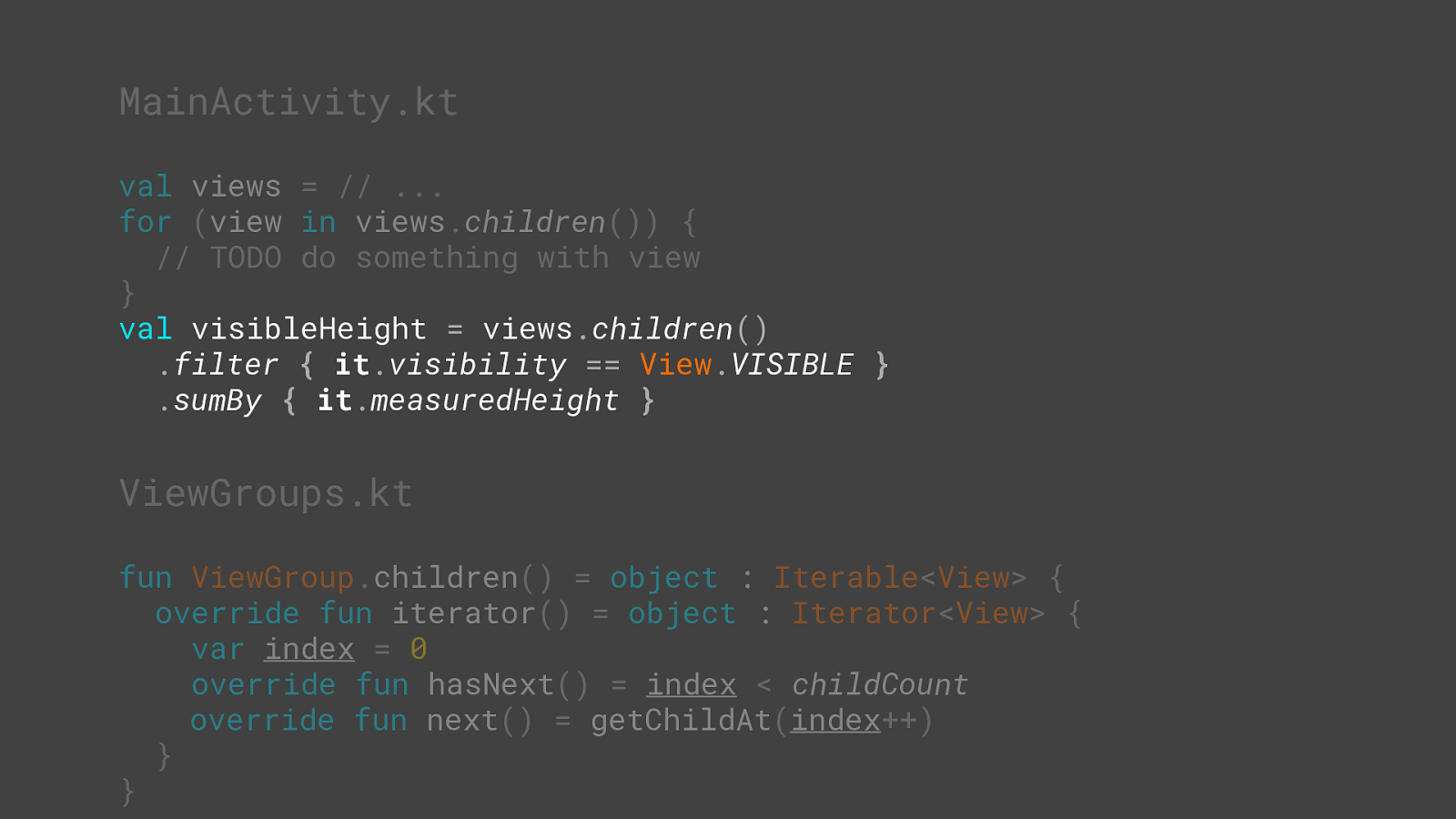
MainActivity.kt val views = // ... // TODO do something with view ViewGroups.kt fun ViewGroup . children () = object : Iterable < View
{
override fun iterator () = object : Iterator < View
{
var index
= 0
override fun hasNext () = index
< childCount
override fun next () = getChildAt ( index ++) } }

MainActivity.kt val views = // ...
for ( view
in views . children ()) { // TODO do something with view
} 1
ViewGroups.kt fun ViewGroup . children () = object : Iterable < View
{
override fun iterator () = object : Iterator < View
{
var index
= 0
override fun hasNext () = index
< childCount
override fun next () = getChildAt ( index ++) } 2
} 3 // TODO do something with view

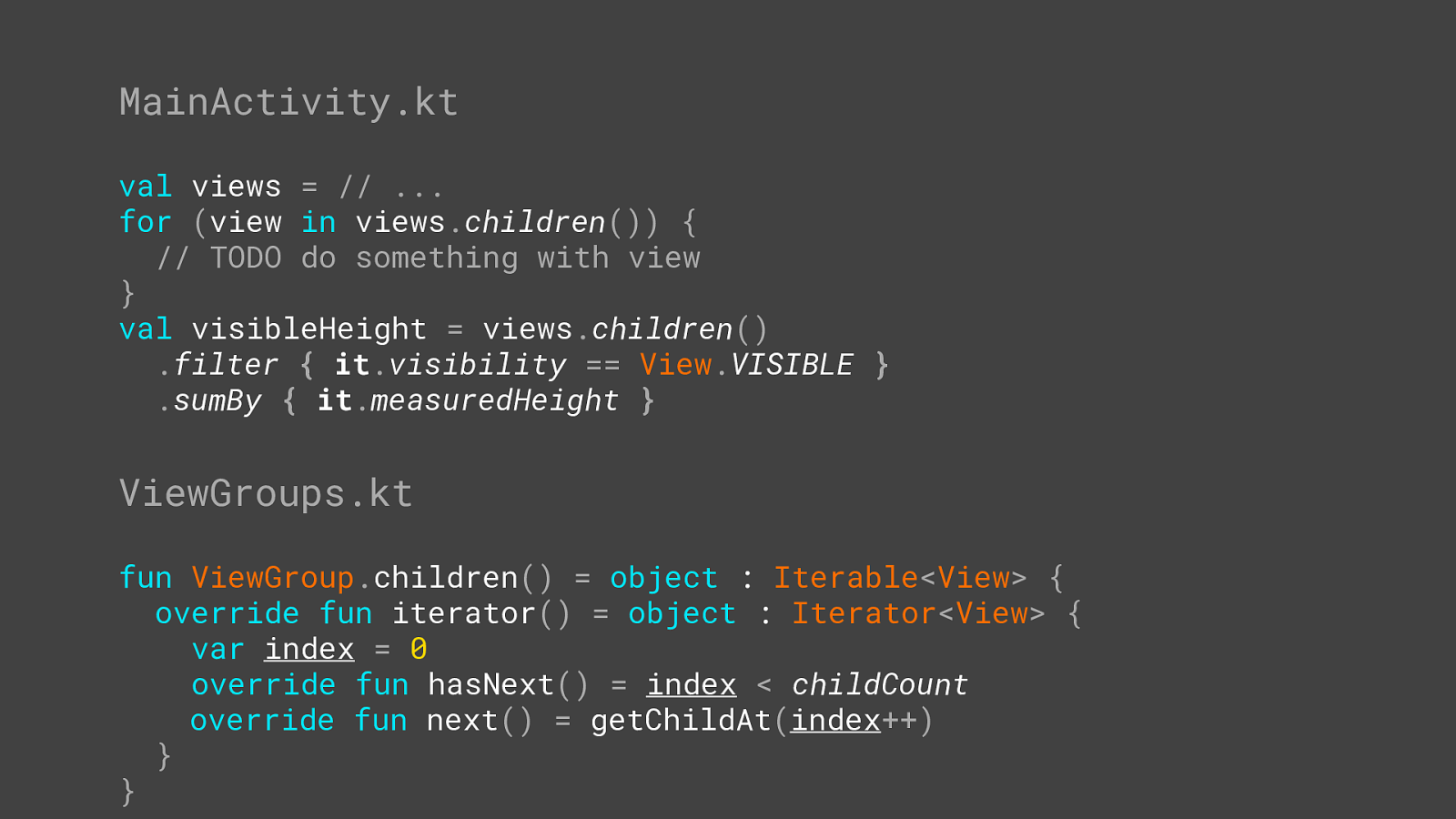
MainActivity.kt val views = // ...
for ( view
in views . children ()) { // TODO do something with view
} 1
View . VISIBLE
}
. sumBy { it . measuredHeight }
ViewGroups.kt fun ViewGroup . children () = object : Iterable < View
{
override fun iterator () = object : Iterator < View
{
var index
= 0
override fun hasNext () = index
< childCount
override fun next () = getChildAt ( index ++) } 2
} 3 // TODO do something with view

MainActivity.kt val views = // ...
for ( view
in views . children ()) { // TODO do something with view
}
View . VISIBLE
}
. sumBy { it . measuredHeight }
ViewGroups.kt fun ViewGroup . children () = object : Iterable < View
{
override fun iterator () = object : Iterator < View
{
var index
= 0
override fun hasNext () = index
< childCount
override fun next () = getChildAt ( index ++) } } // TODO do something with view

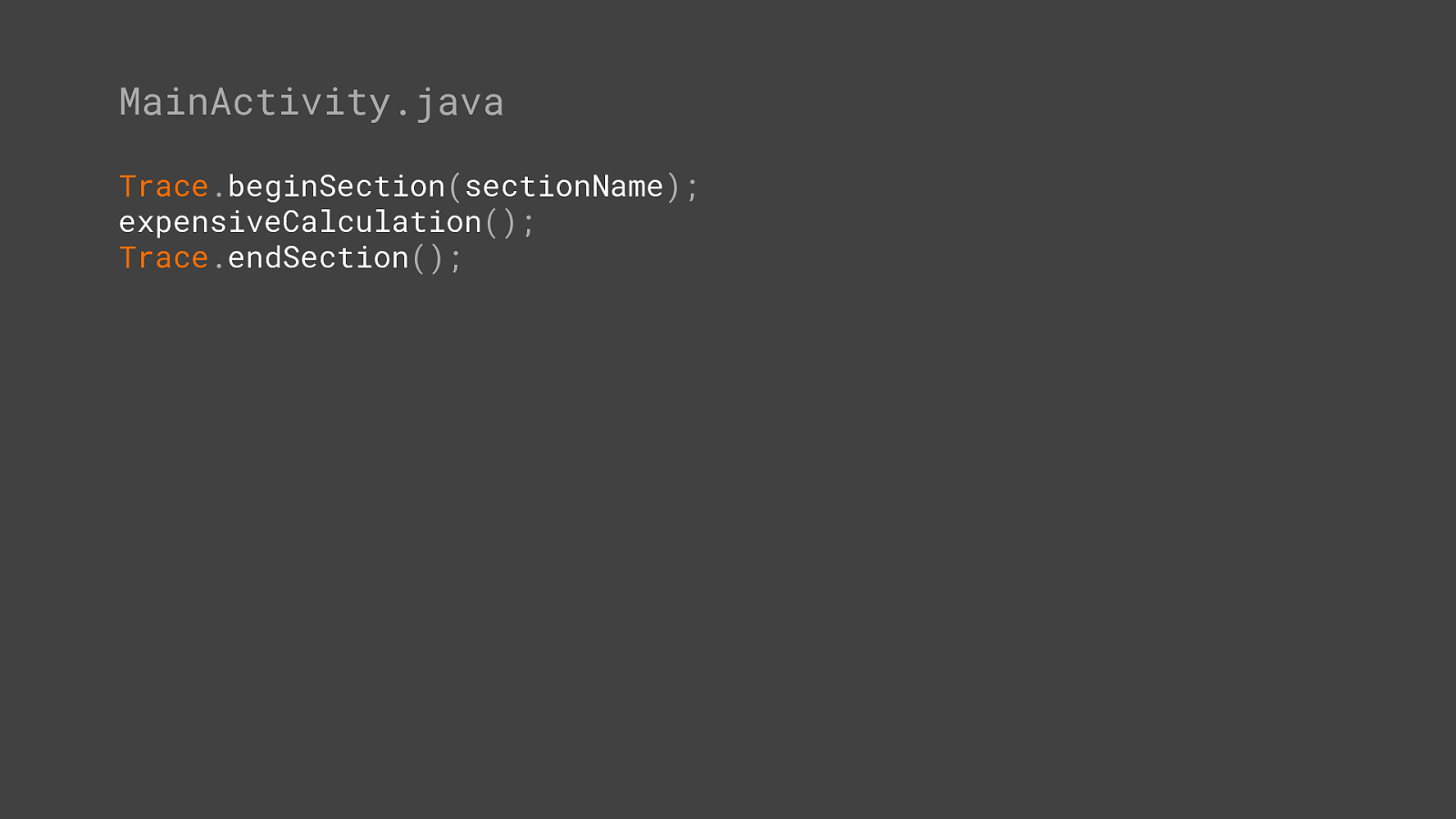
MainActivity.java Trace . beginSection ( sectionName );
expensiveCalculation ();
Trace . endSection () ;

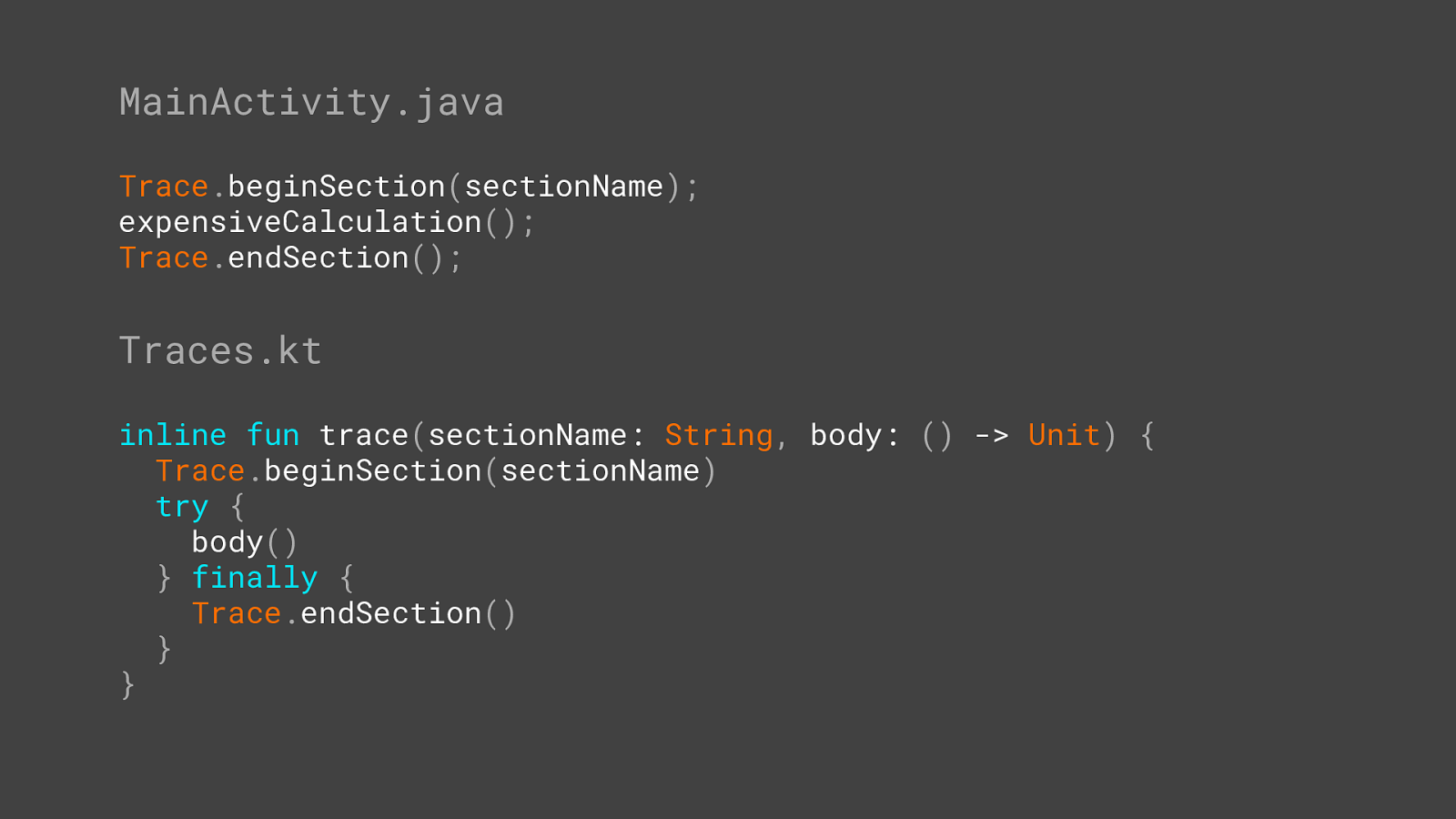
MainActivity.java Trace . beginSection ( sectionName );
expensiveCalculation ();
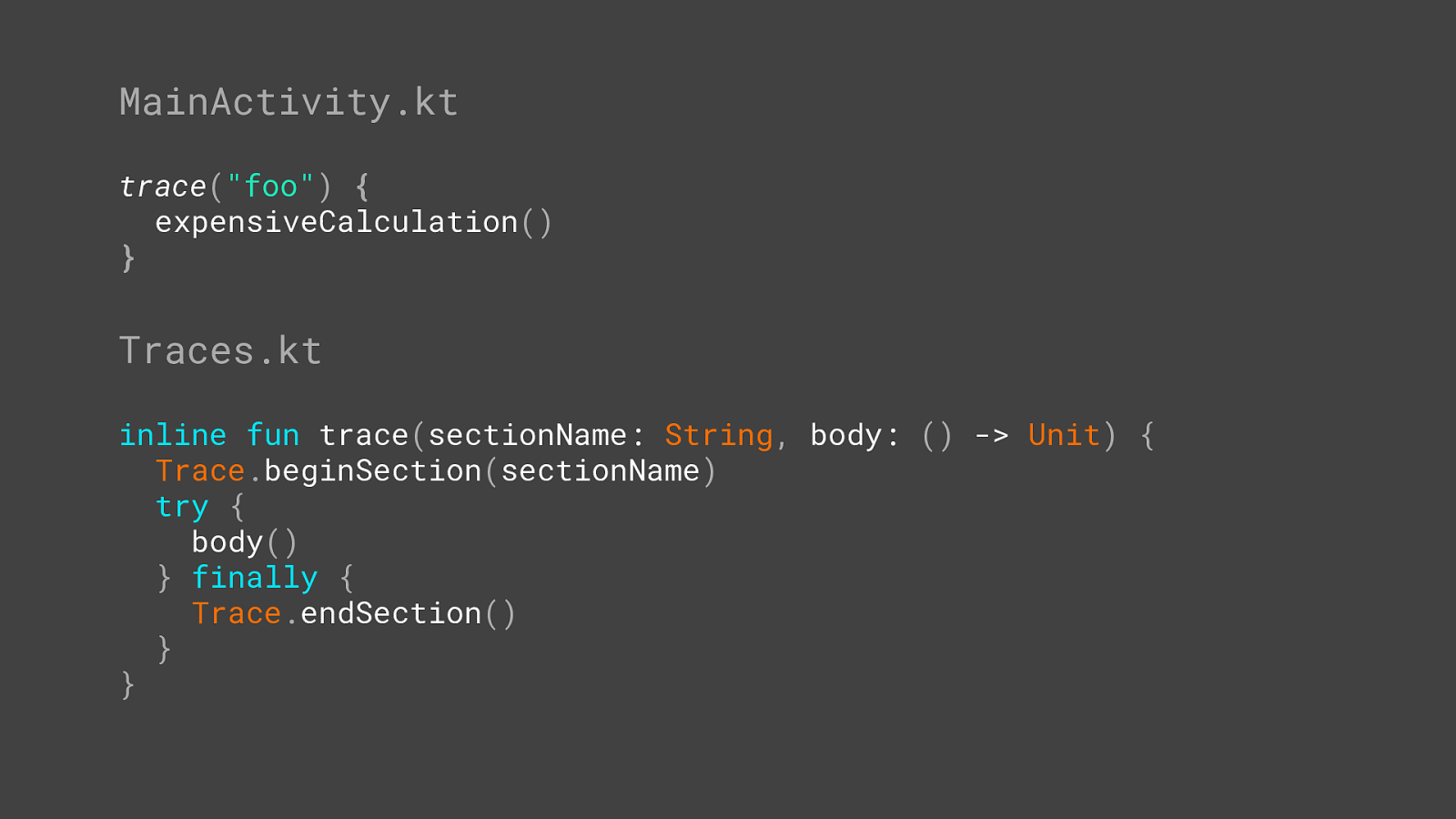
Trace . endSection () ; Traces.kt inline fun
trace ( sectionName: String , body: () -> Unit )
{
Trace . beginSection ( sectionName )
try {
body () } 2 finally {
Trace . endSection () } 3
} 4

Traces.kt inline fun
trace ( sectionName: String , body: () -> Unit )
{ Z
Trace . beginSection ( sectionName )
try {
body () } 2 finally {
Trace . endSection () } 3
} 4 MainActivity.kt trace ( "foo" ) {
expensiveCalculation () } 1

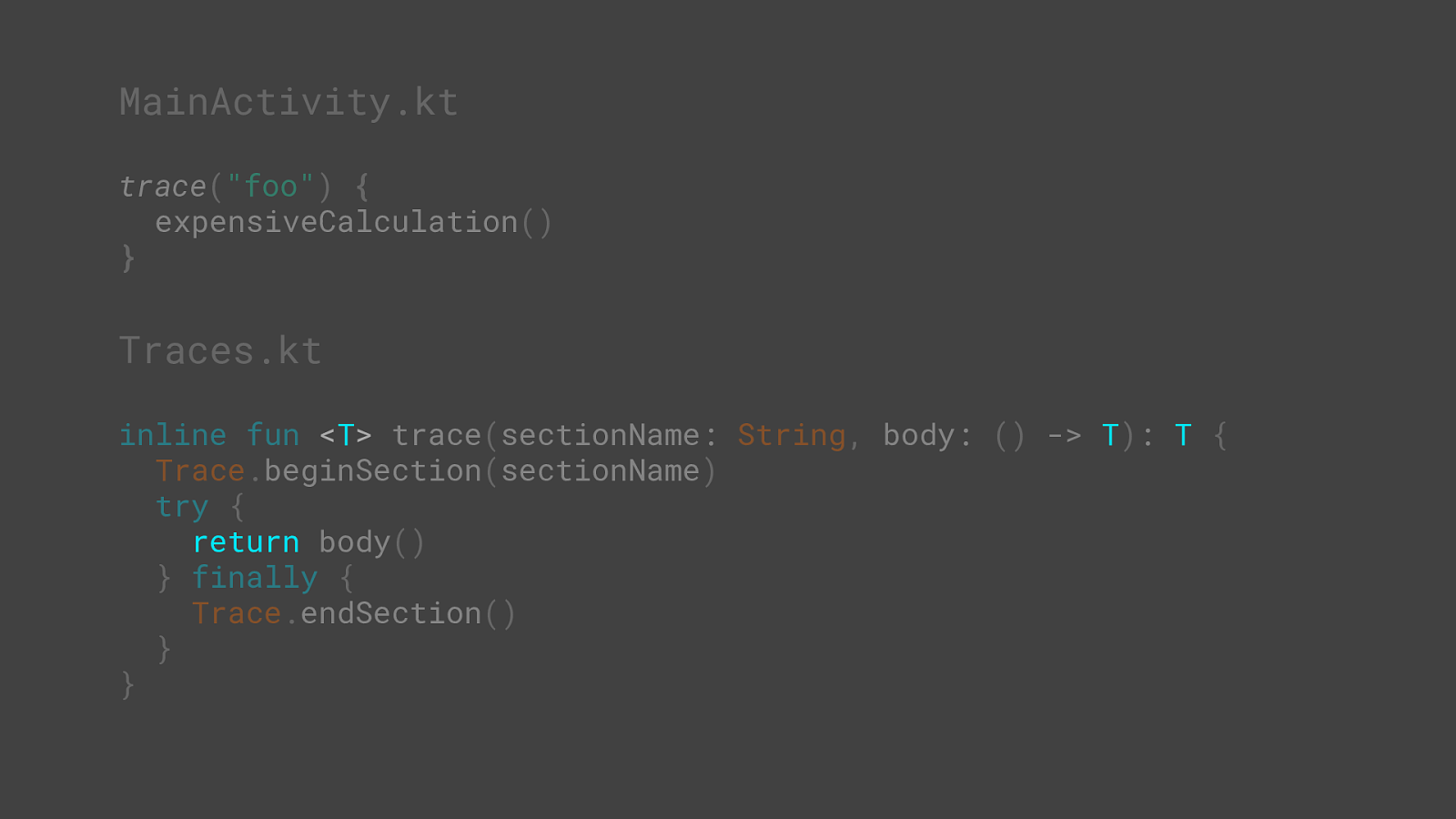
Traces.kt inline fun < T
trace ( sectionName: String , body: () -> T ) :
T
{ Z
Trace . beginSection ( sectionName )
try {
return body () } 2 finally {
Trace . endSection () } 3
} 4
Unit MainActivity.kt trace ( "foo" ) {
expensiveCalculation () } 1
< T
T
T
return

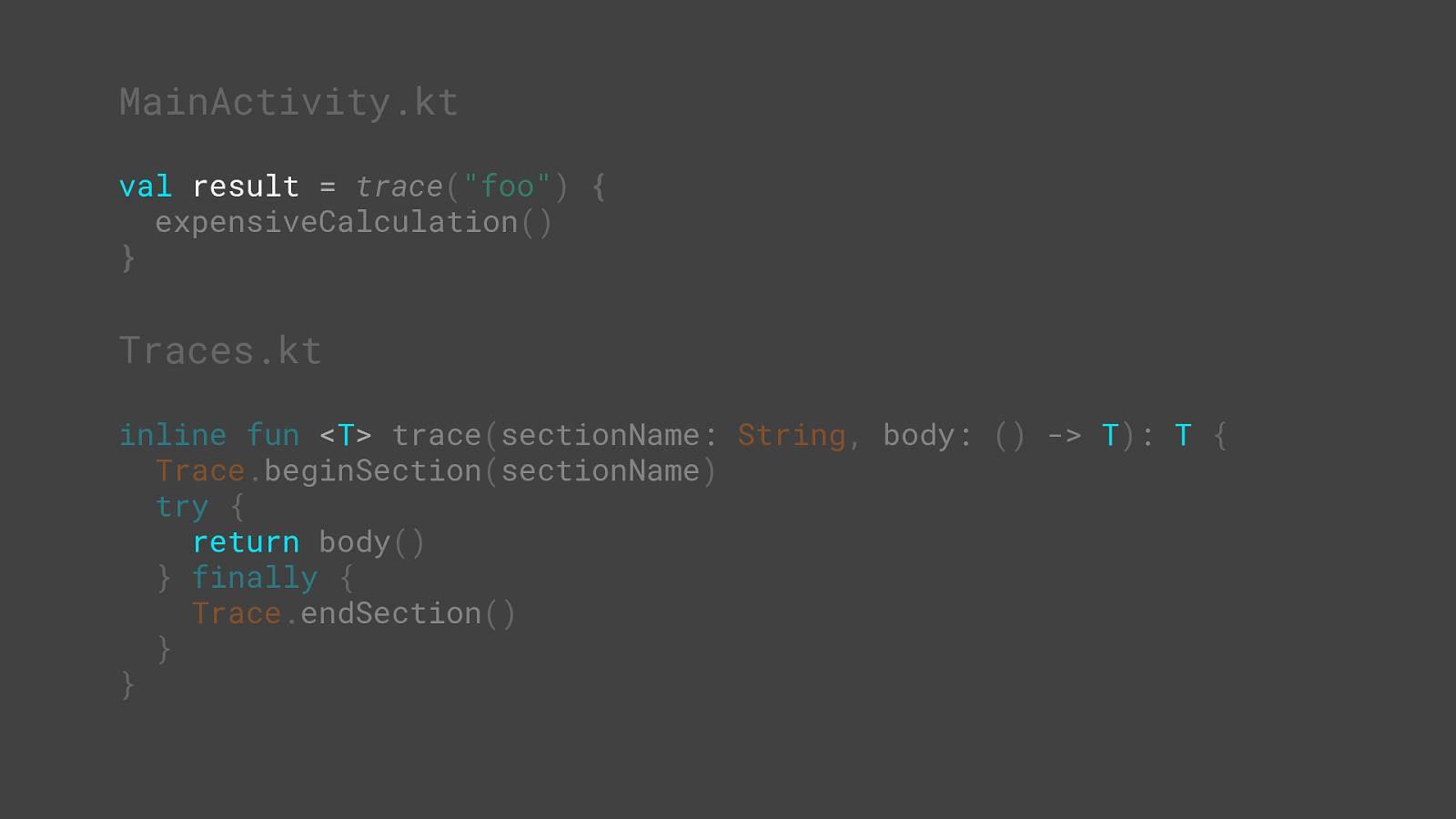
Traces.kt inline fun < T
trace ( sectionName: String , body: () -> T ) :
T
{ Z
Trace . beginSection ( sectionName )
try {
return body () } 2 finally {
Trace . endSection () } 3
trace ( "foo" ) {
< T
T
T
return

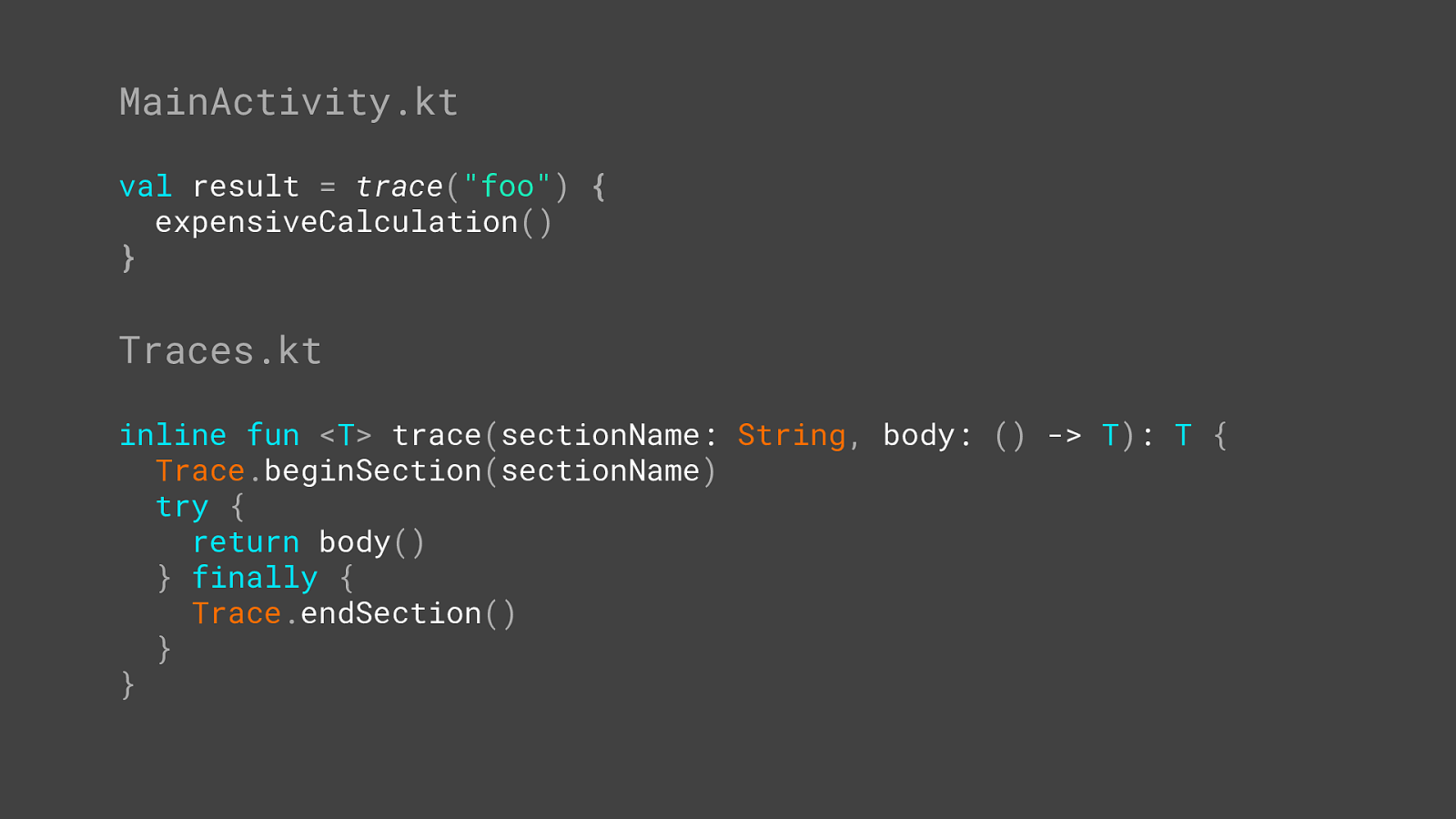
Traces.kt inline fun < T
trace ( sectionName: String , body: () -> T ) :
T
{ Z
Trace . beginSection ( sectionName )
try {
return body () } 2 finally {
Trace . endSection () } 3
trace ( "foo" ) {
expensiveCalculation () } 1

MainActivity.java SQLiteDatabase db = // ... db . beginTransaction (); try {
db . delete ( "users" ,
"first_name = ?" ,
new
String [] { "jake" }); } finally {
db . endTransaction (); } 1

MainActivity.java SQLiteDatabase db = // ... db . beginTransaction (); try {
db . delete ( "users" ,
"first_name = ?" ,
new
String [] { "jake" });
db . setTransactionSuccessful (); } finally {
db . endTransaction (); } 1

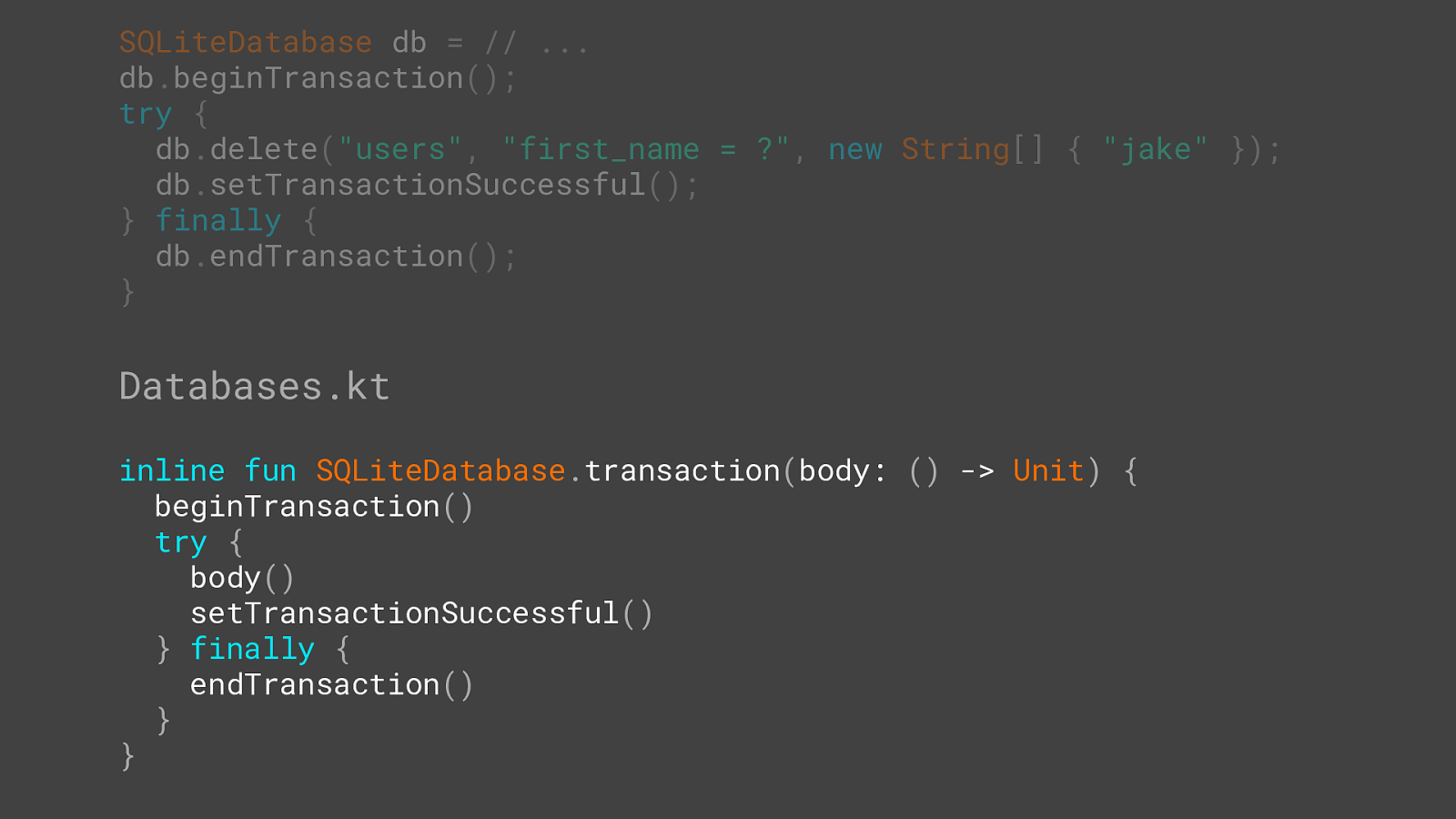
SQLiteDatabase db = // ... db . beginTransaction (); try {
db . delete ( "users" ,
"first_name = ?" ,
new
String [] { "jake" });
db . setTransactionSuccessful (); } finally {
db . endTransaction (); } 1 Databases .kt inline fun SQLiteDatabase . transaction ( body: () -> Unit ) {
beginTransaction ()
try {
body ()
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1

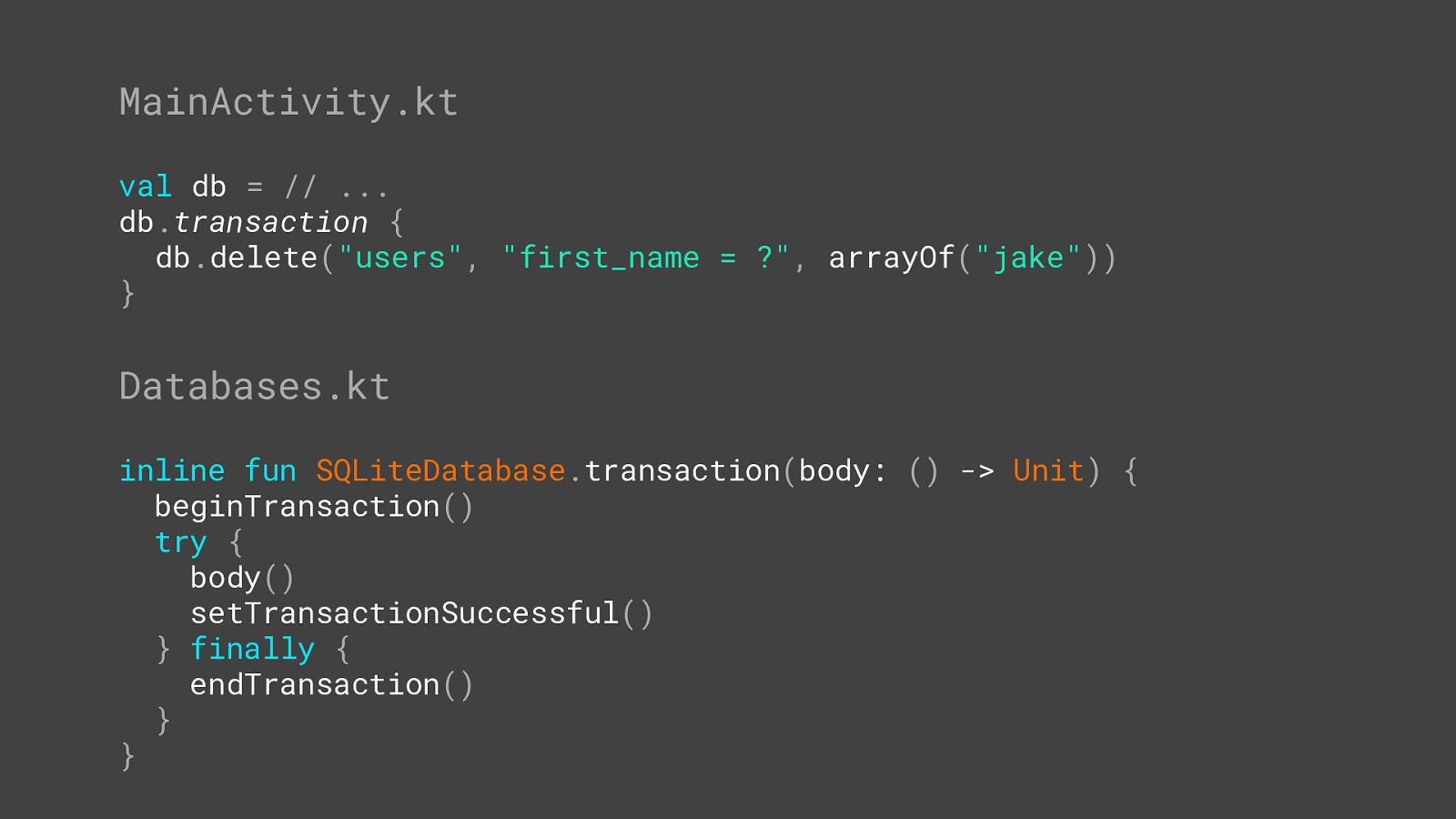
MainActivity.kt val db = // ... db . transaction
{ 4
db . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
Databases .kt inline fun SQLiteDatabase . transaction ( body: () -> Unit ) {
beginTransaction ()
try {
body () X
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1 SQLiteDatabase
db.beginTransaction(); try new String[] { } db.setTransactionSuccessful(); finally { db.endTransaction(); }1

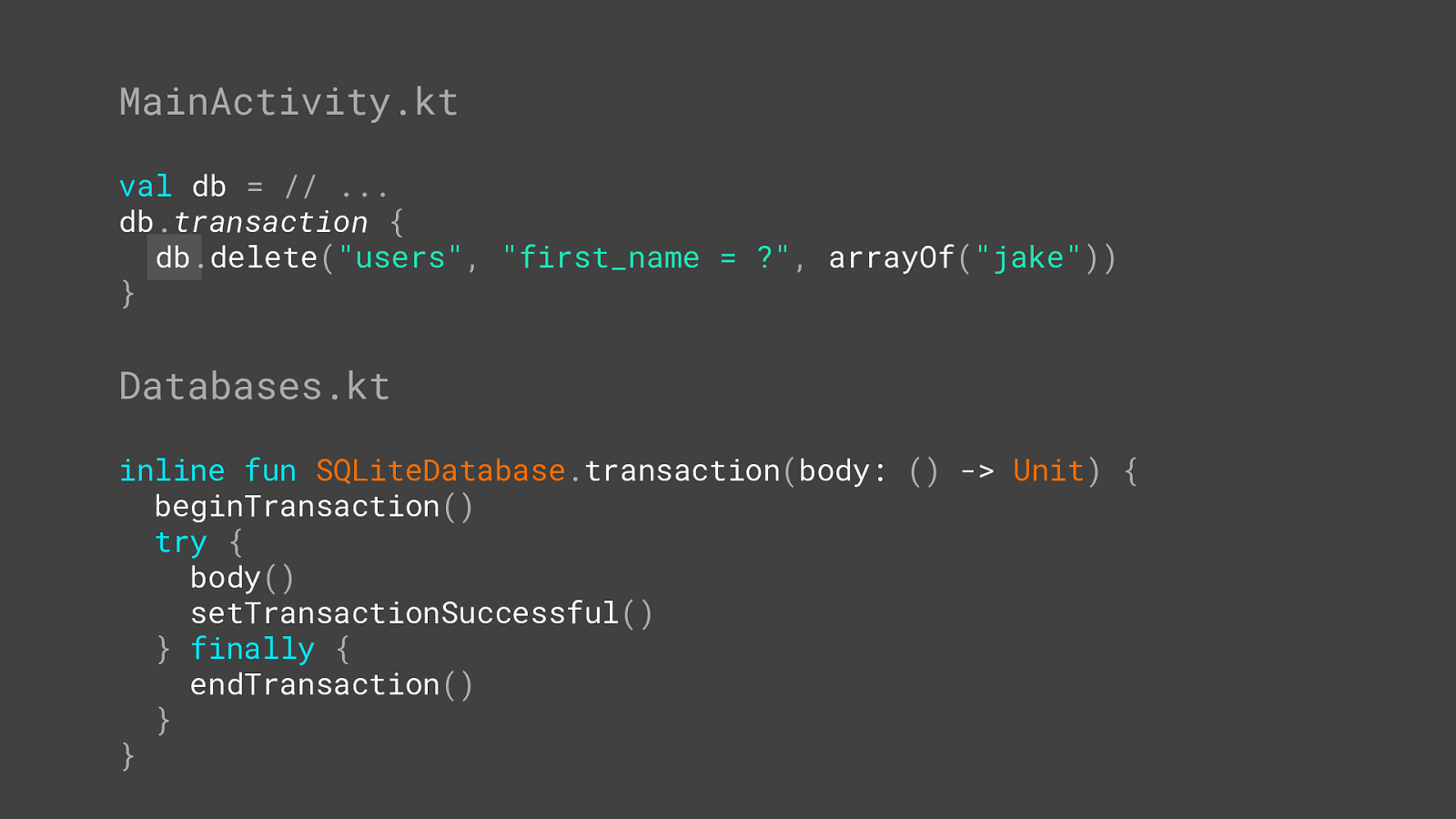
MainActivity.kt val db = // ... db . transaction
{ 4
db . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
Databases .kt inline fun SQLiteDatabase . transaction ( body: () -> Unit ) {
beginTransaction ()
try {
body () X
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1

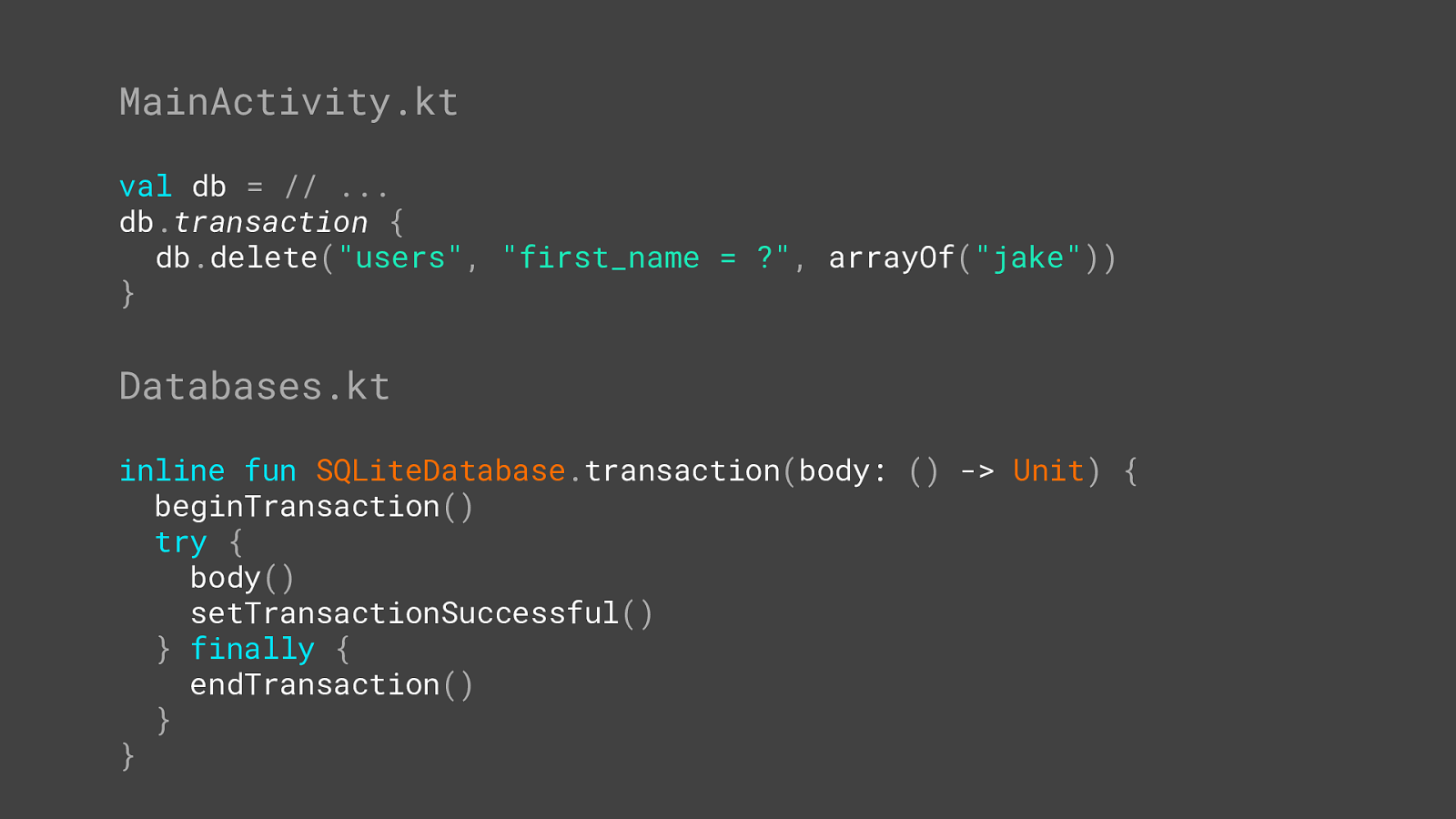
MainActivity.kt val db = // ... db . transaction
{ 4
db . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
Databases .kt inline fun SQLiteDatabase . transaction ( body: () -> Unit ) {
beginTransaction ()
try {
body () X
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1

MainActivity.kt val db = // ... db . transaction
{ 4
db . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
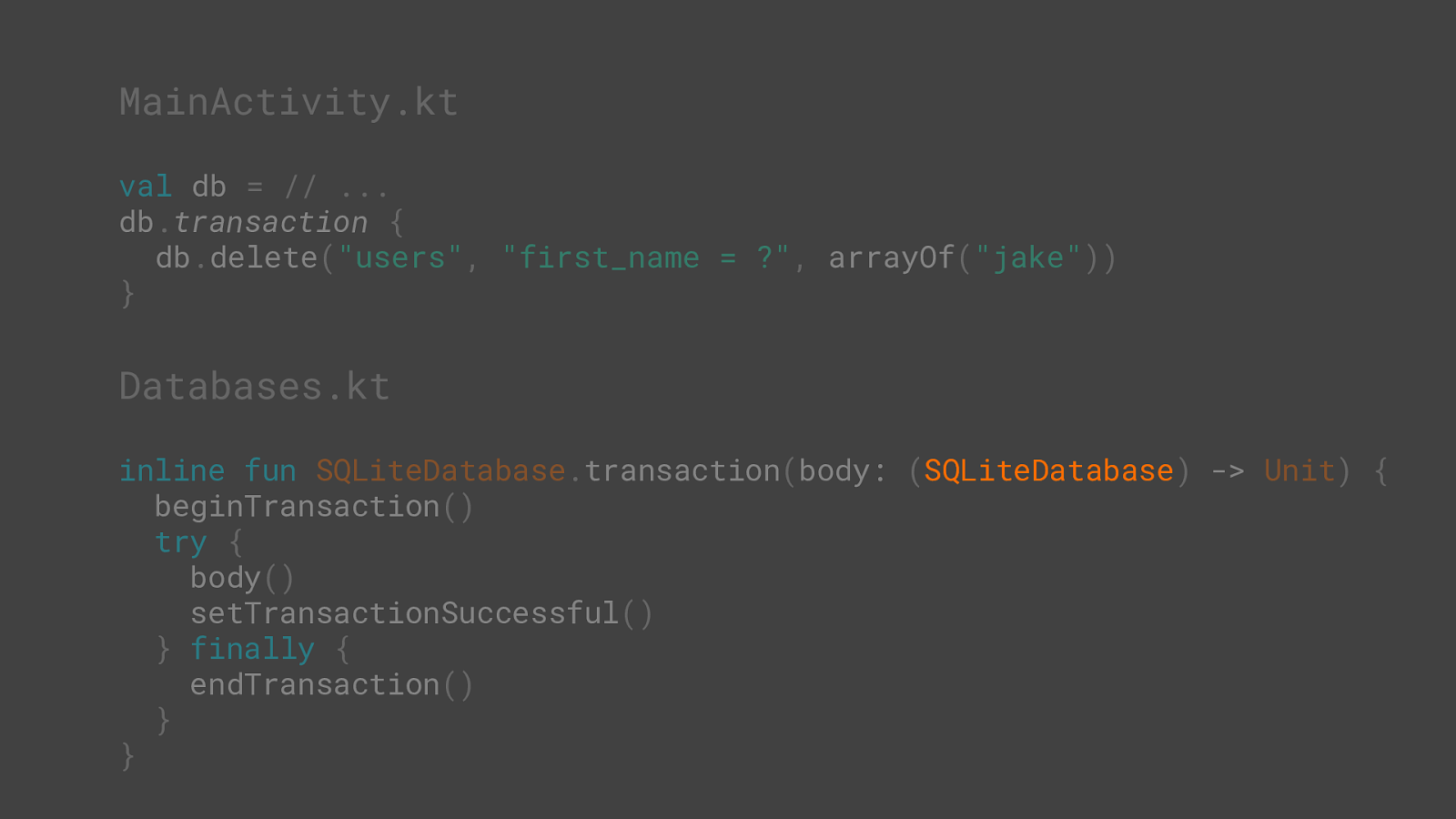
Databases .kt inline fun SQLiteDatabase . transaction ( body: ( SQLiteDatabase ) -> Unit ) {
beginTransaction ()
try {
body () X
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1
SQLiteDatabase

MainActivity.kt val db = // ... db . transaction
{ 4
db . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
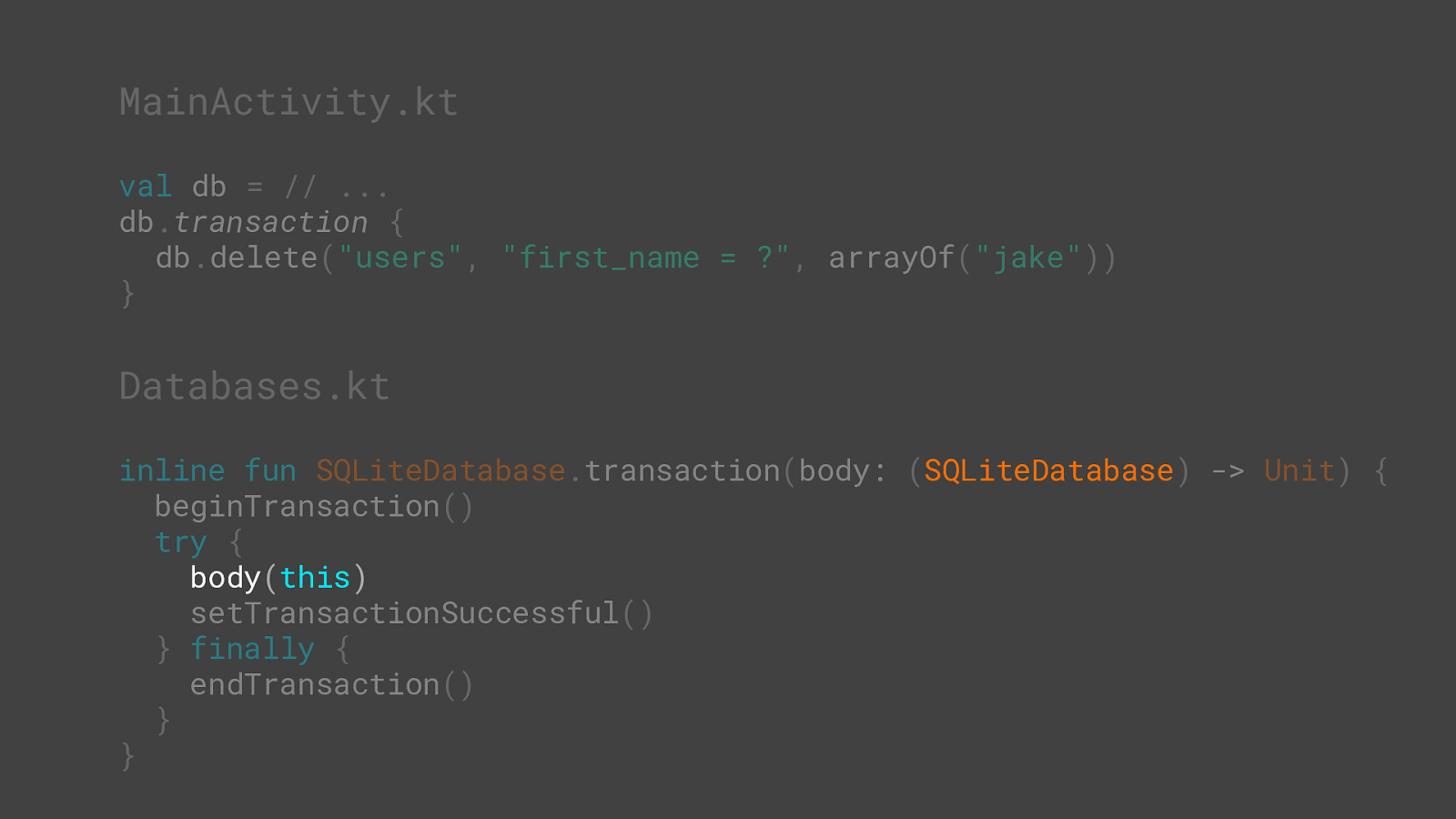
Databases .kt inline fun SQLiteDatabase . transaction ( body: ( SQLiteDatabase ) -> Unit ) {
beginTransaction ()
try {
body ( this ) X
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1
SQLiteDatabase
body ( this ) X

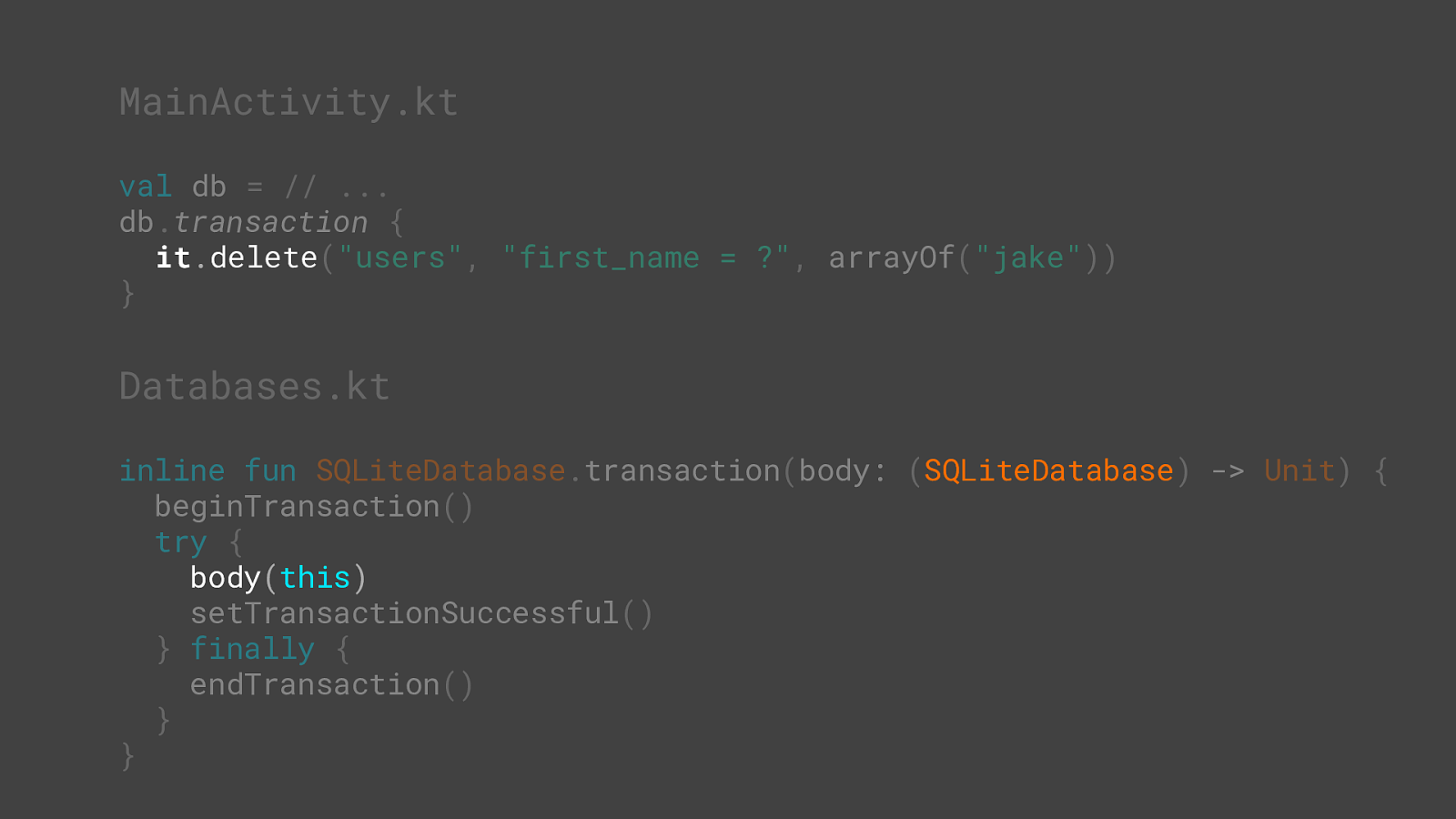
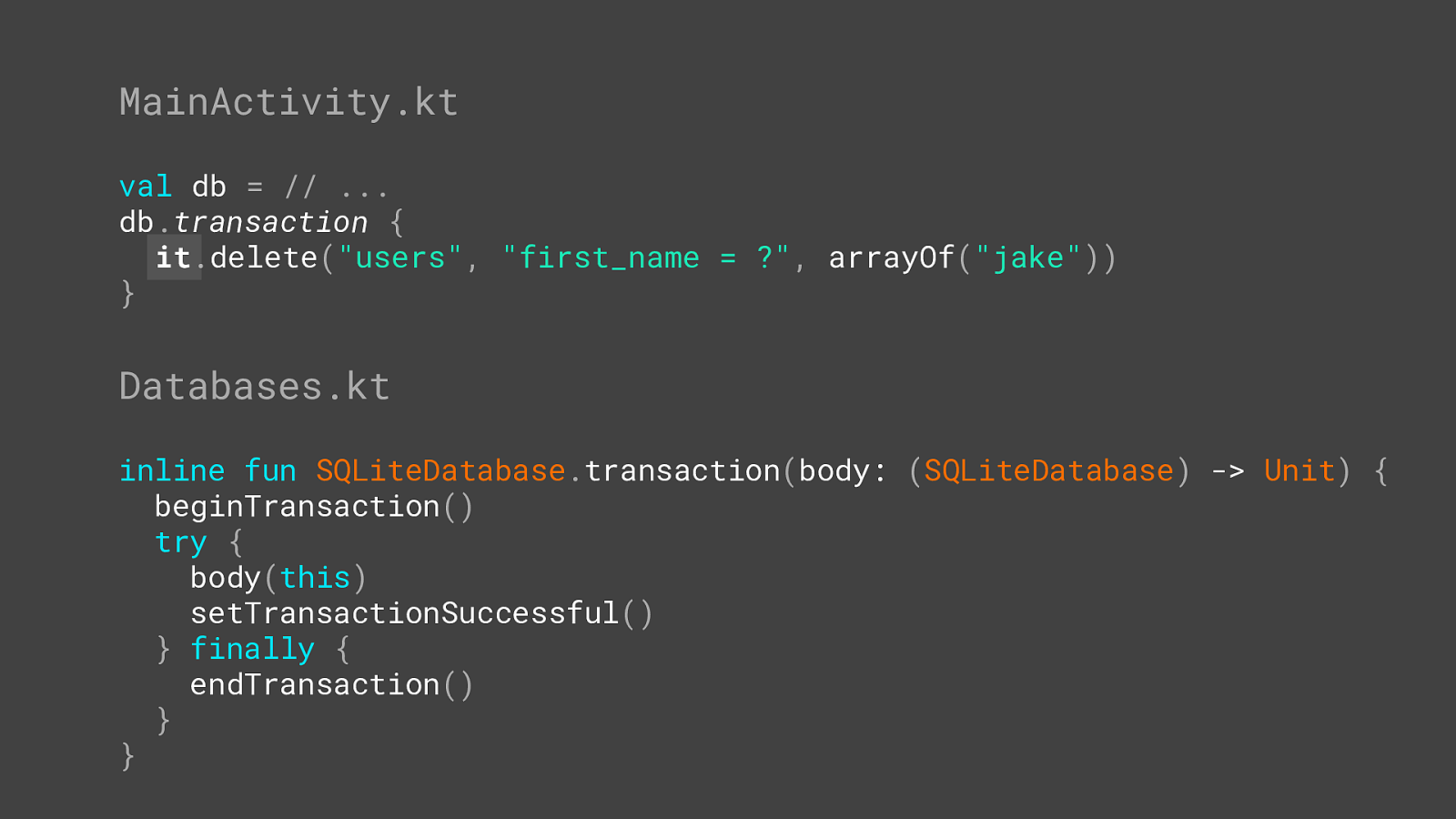
MainActivity.kt val db = // ... db . transaction
{ 4
it . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
Databases .kt inline fun SQLiteDatabase . transaction ( body: ( SQLiteDatabase ) -> Unit ) {
beginTransaction ()
try {
body ( this )
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1
it . delete
SQLiteDatabase
body ( this ) X

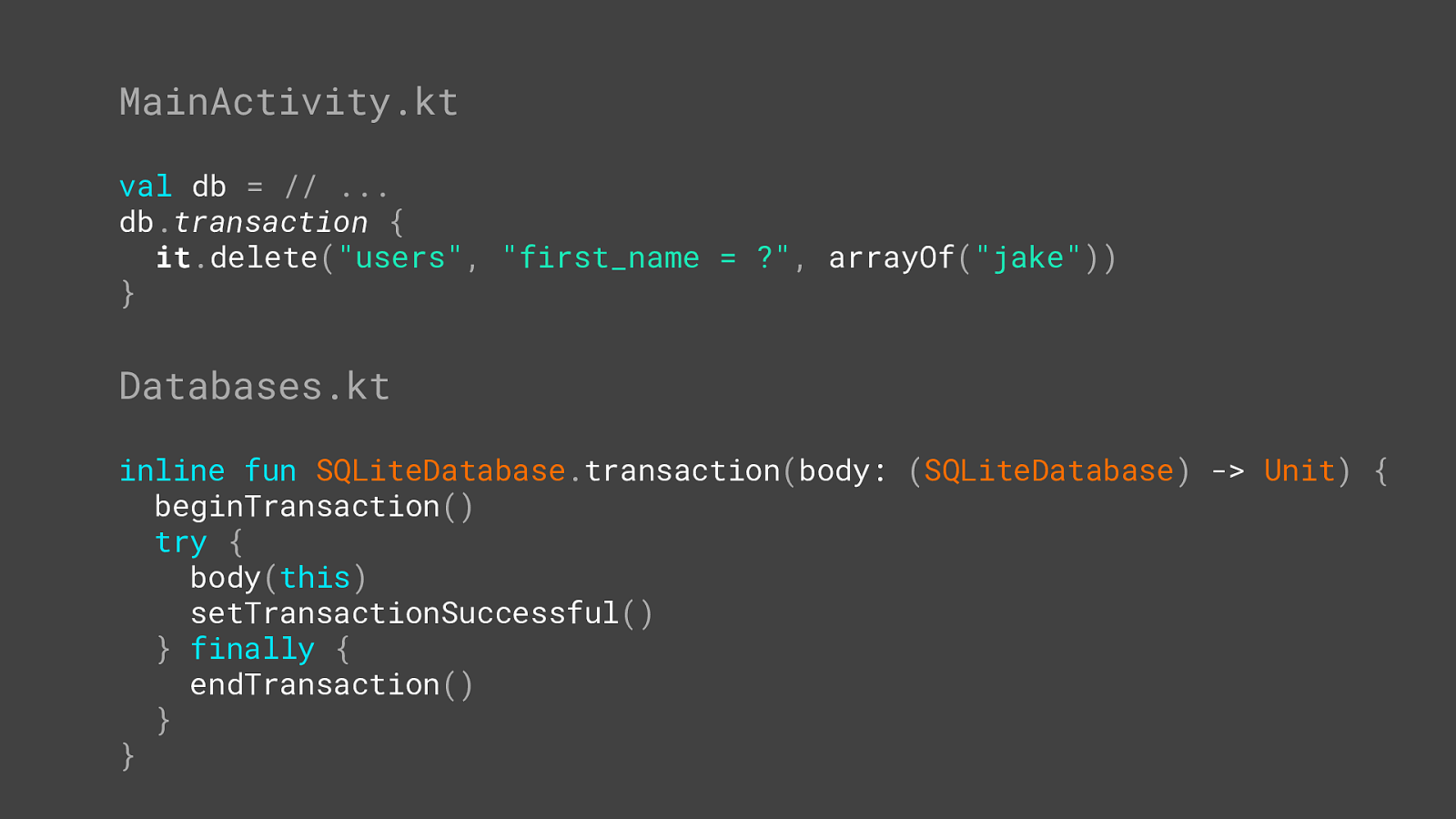
MainActivity.kt val db = // ... db . transaction
{ 4
it . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
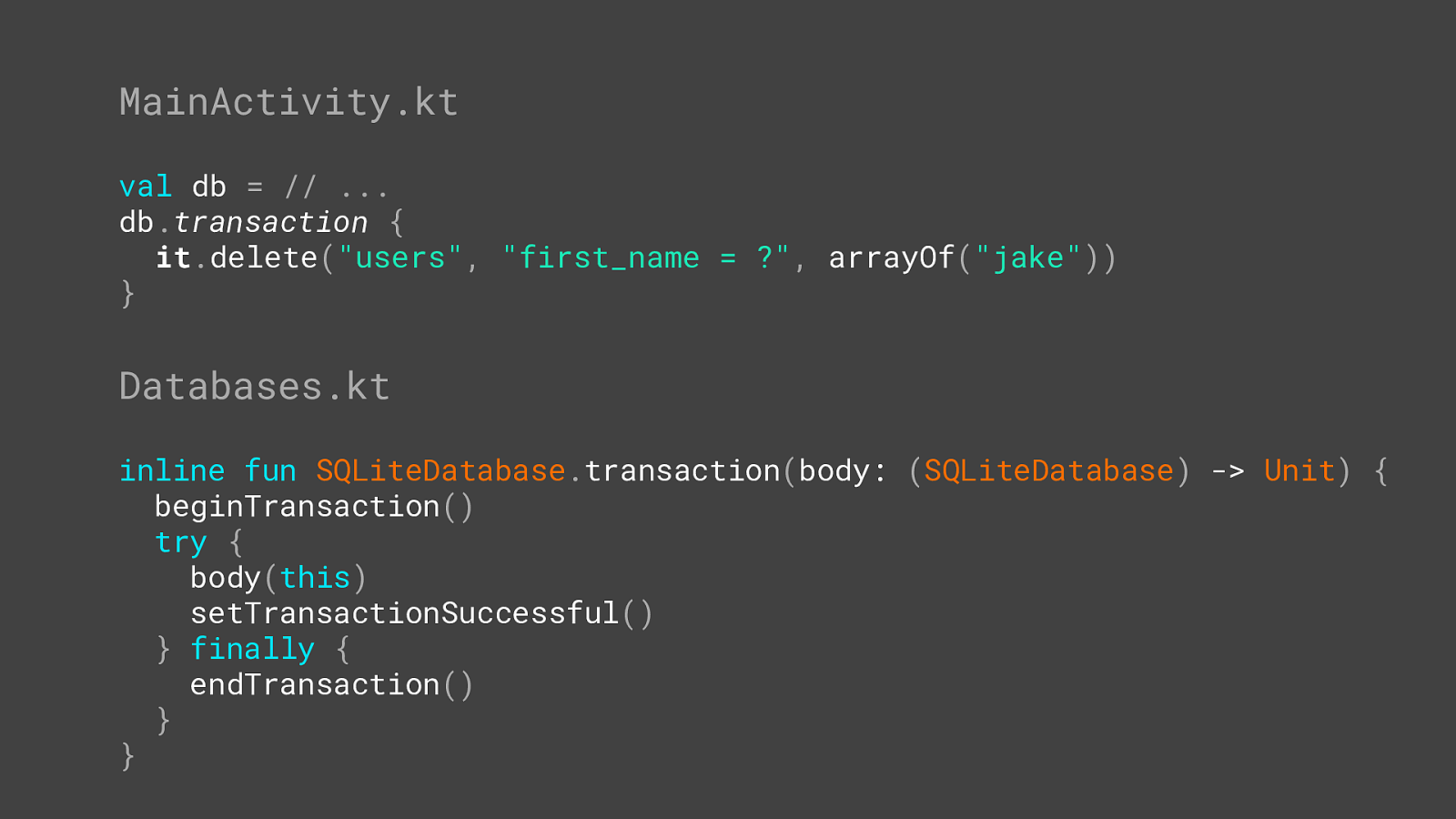
Databases .kt inline fun SQLiteDatabase . transaction ( body: ( SQLiteDatabase ) -> Unit ) {
beginTransaction ()
try {
body ( this ) F
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1

MainActivity.kt val db = // ... db . transaction
{ 4
it . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
Databases .kt inline fun SQLiteDatabase . transaction ( body: ( SQLiteDatabase ) -> Unit ) {
beginTransaction ()
try {
body ( this ) F
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1

MainActivity.kt val db = // ... db . transaction
{ 4
it . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
Databases .kt inline fun SQLiteDatabase . transaction ( body: ( SQLiteDatabase ) -> Unit ) {
beginTransaction ()
try {
body ( this ) F
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1

MainActivity.kt val db = // ... db . transaction
{ 4
it . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
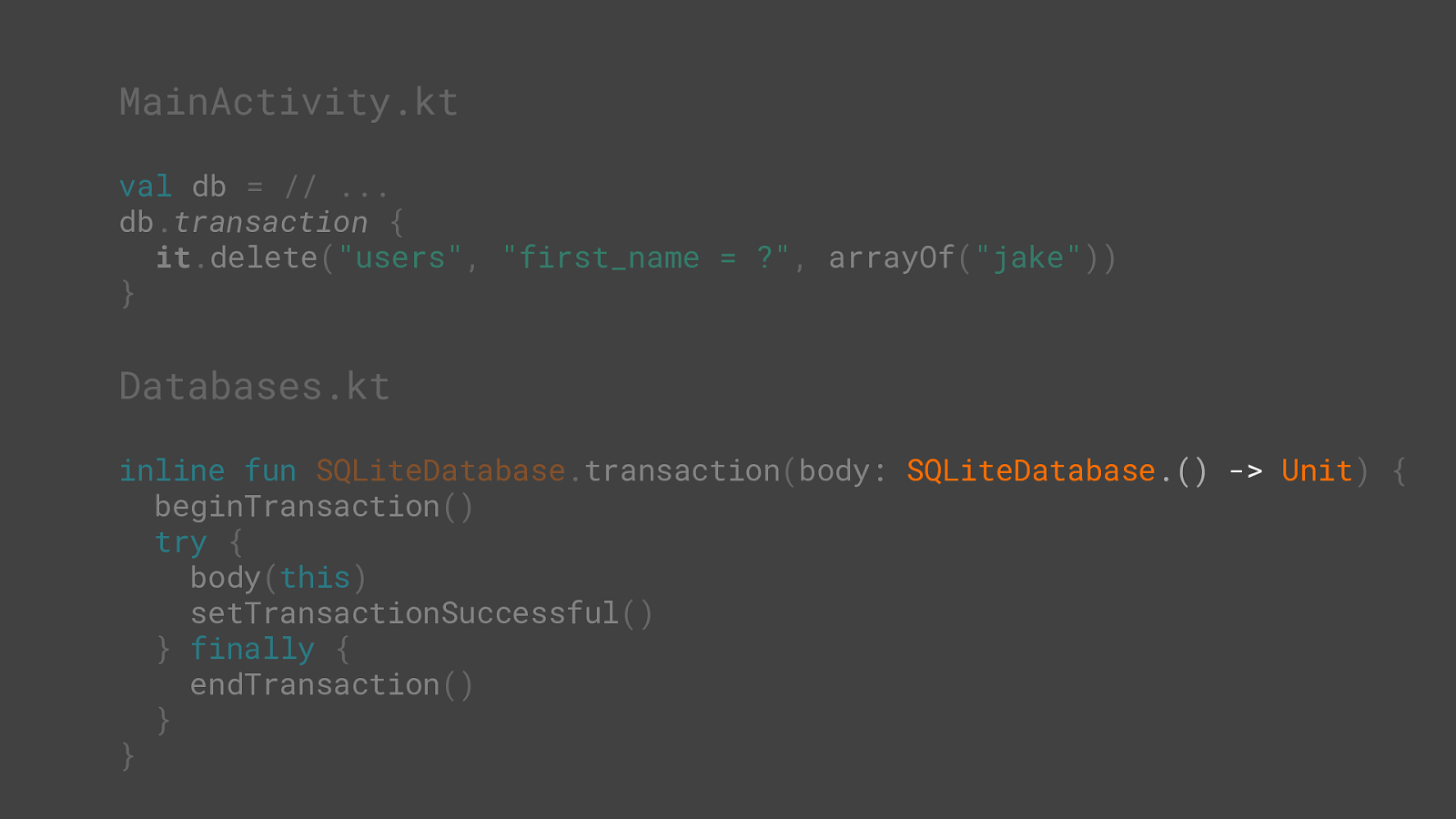
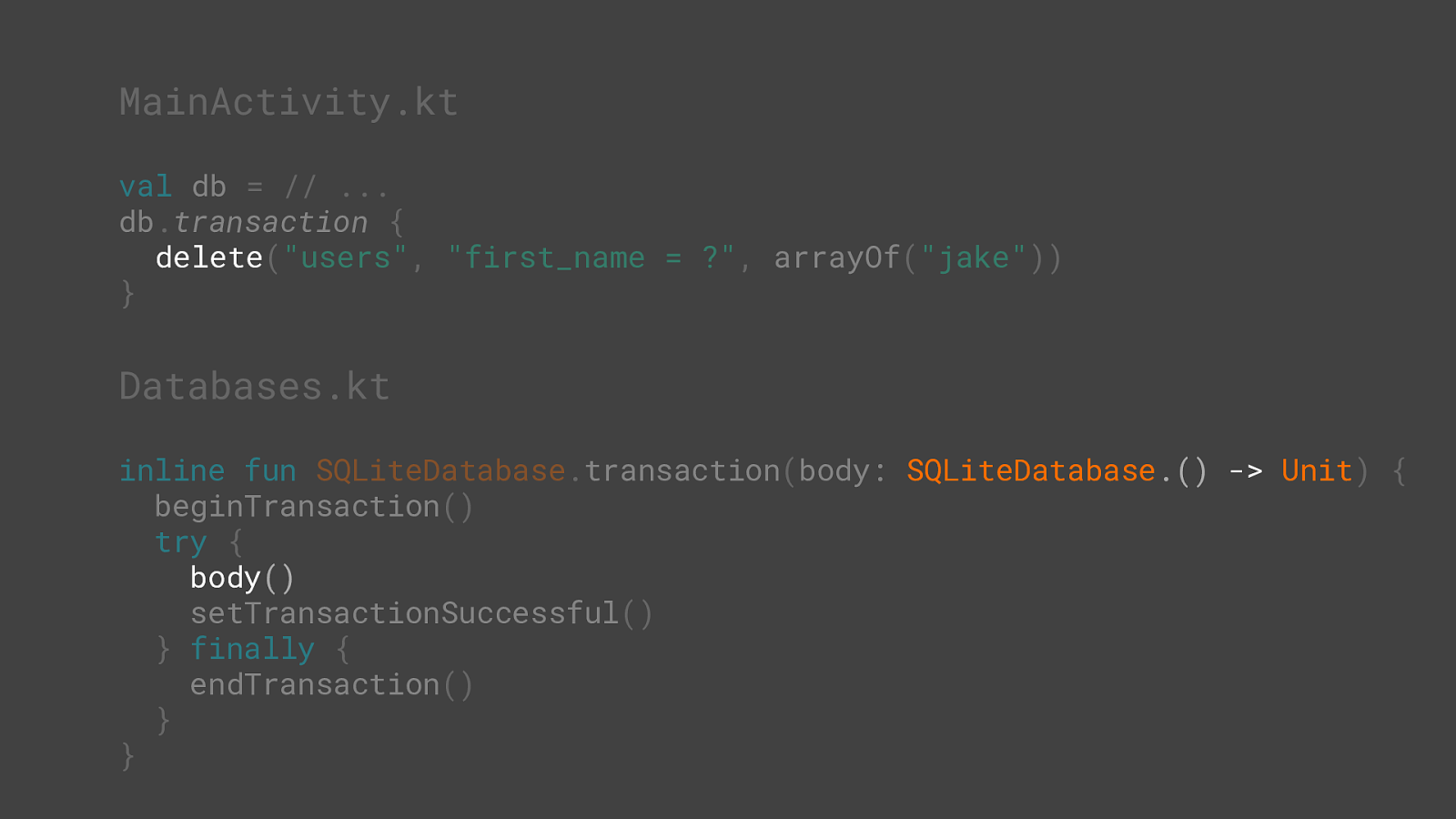
Databases .kt inline fun SQLiteDatabase . transaction ( body: SQLiteDatabase .() -> Unit ) {
beginTransaction ()
try {
body ( this ) F
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1
SQLiteDatabase .() -> Unit

MainActivity.kt val db = // ... db . transaction
{ 4
it . delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
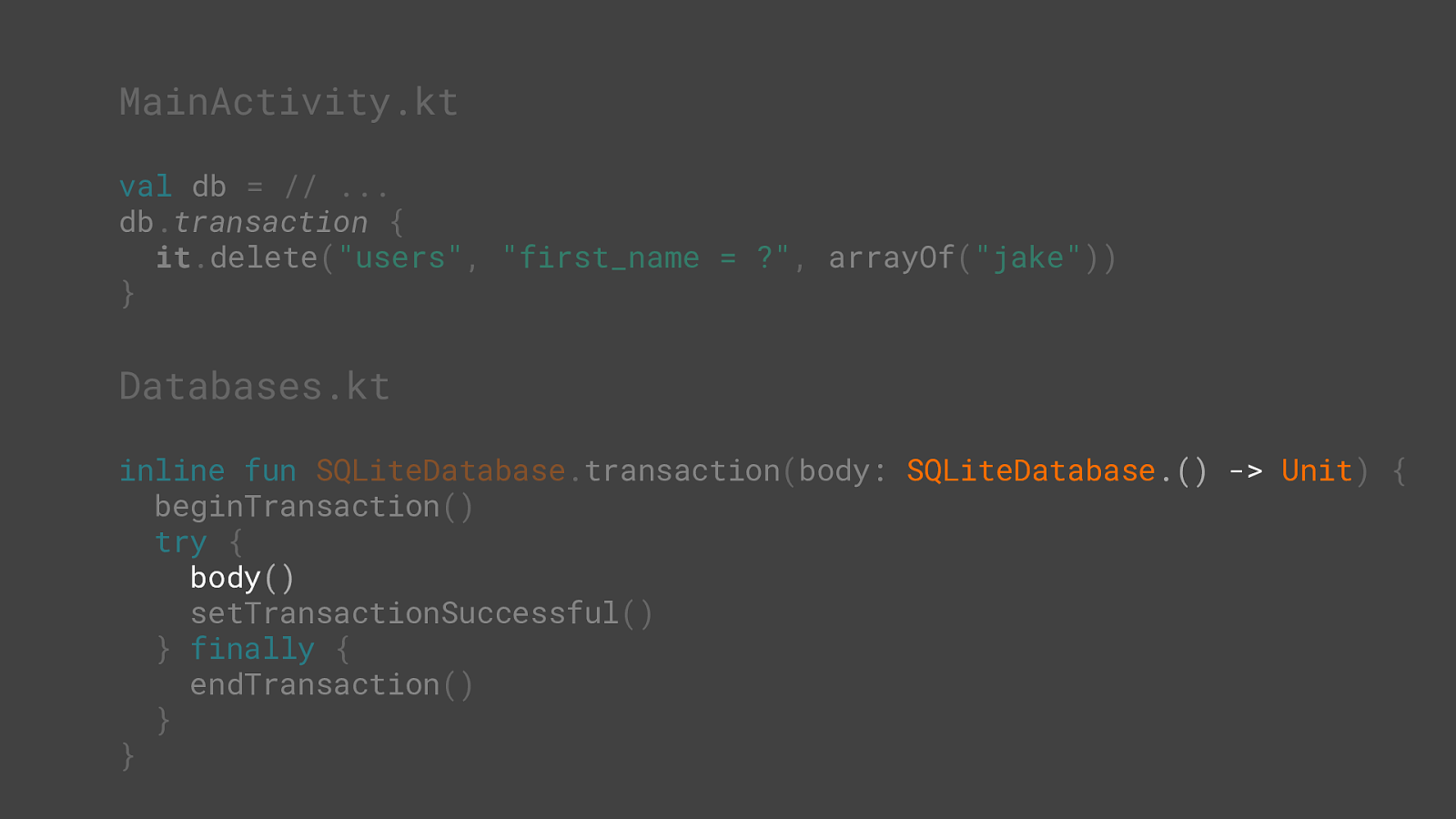
Databases .kt inline fun SQLiteDatabase . transaction ( body: SQLiteDatabase .() -> Unit ) {
beginTransaction ()
try {
body ()
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1
SQLiteDatabase .() -> Unit
body
() F

it. MainActivity.kt val db = // ... db . transaction
{ 4
delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" ) ) } 3
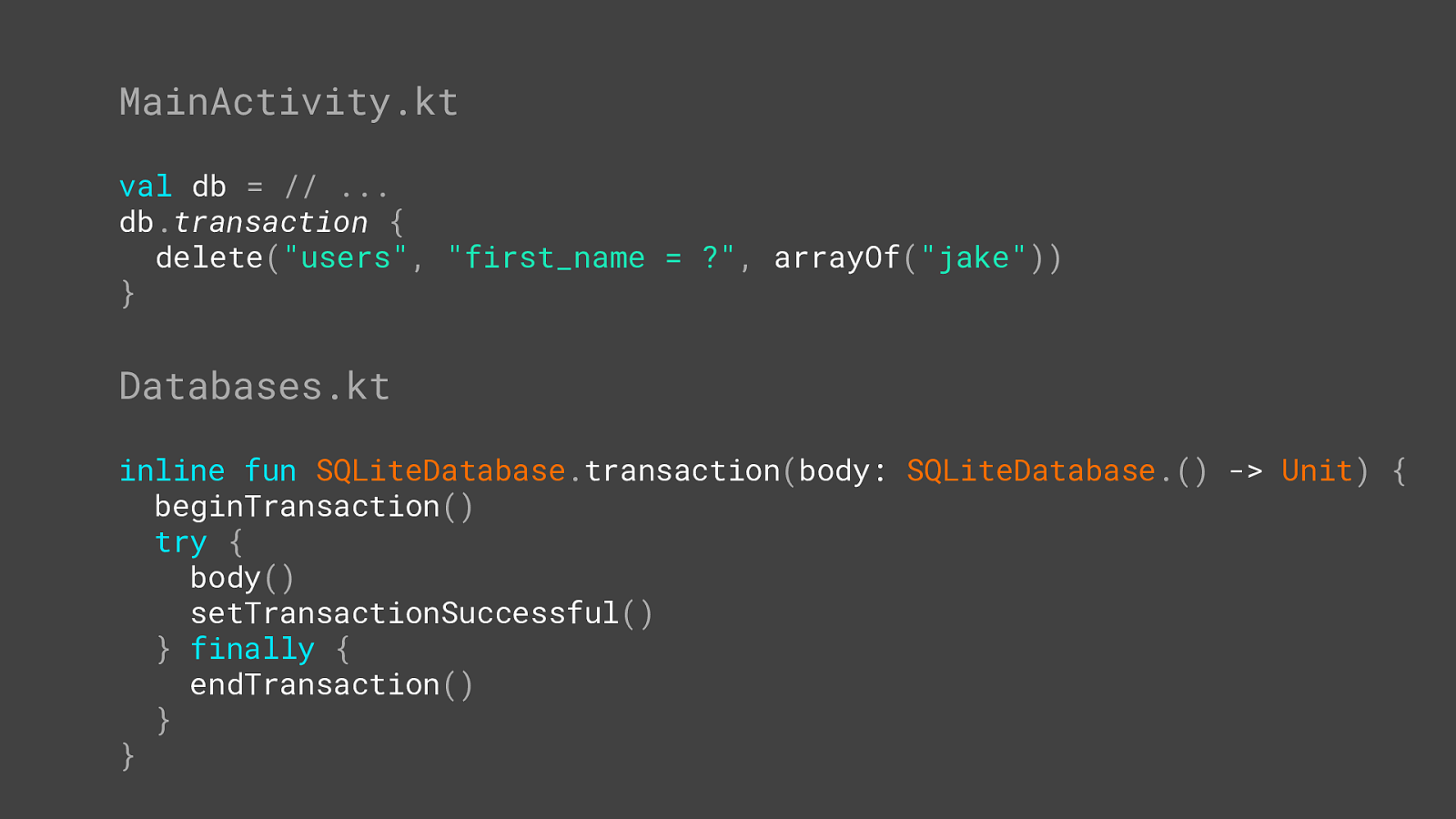
Databases .kt inline fun SQLiteDatabase . transaction ( body: SQLiteDatabase .() -> Unit ) {
beginTransaction ()
try {
body ()
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1 delete
SQLiteDatabase .() -> Unit
body
() F

MainActivity.kt val db = // ... db . transaction
{ 4
delete ( "users" ,
"first_name = ?" , arrayOf ( "jake" )) G
} 3
Databases .kt inline fun SQLiteDatabase . transaction ( body: SQLiteDatabase .() -> Unit ) {
beginTransaction ()
try {
body ()
setTransactionSuccessful () } finally {
endTransaction () } 2
} 1 1

MainActivity.kt = // ... "jake" Databases.kt inline fun SQLiteDatabase.transaction(body: SQLiteDatabase.() -> Unit) { beginTransaction() try { body() setTransactionSuccessful() } finally { endTransaction() }2
}1 1 class UserPersistence ( private val db: SQLiteDatabase ) {
fun deleteByFirstName ( name: String ) {
db . transaction {
delete ( "users" , "first_name = ?" , arrayOf ( name )) G
} 3
} } UserPersistence.kt

MainActivity.kt = // ... "jake" Databases.kt inline fun SQLiteDatabase.transaction(body: SQLiteDatabase.() -> Unit) { beginTransaction() try { body() setTransactionSuccessful() } finally { endTransaction() }2
}1 1 class UserPersistence ( private val db: SQLiteDatabase ) {
fun deleteByFirstName ( name: String ) {
db . transaction {
delete ( "users" , "first_name = ?" , arrayOf ( name )) G
} 3
} } UserPersistence.kt

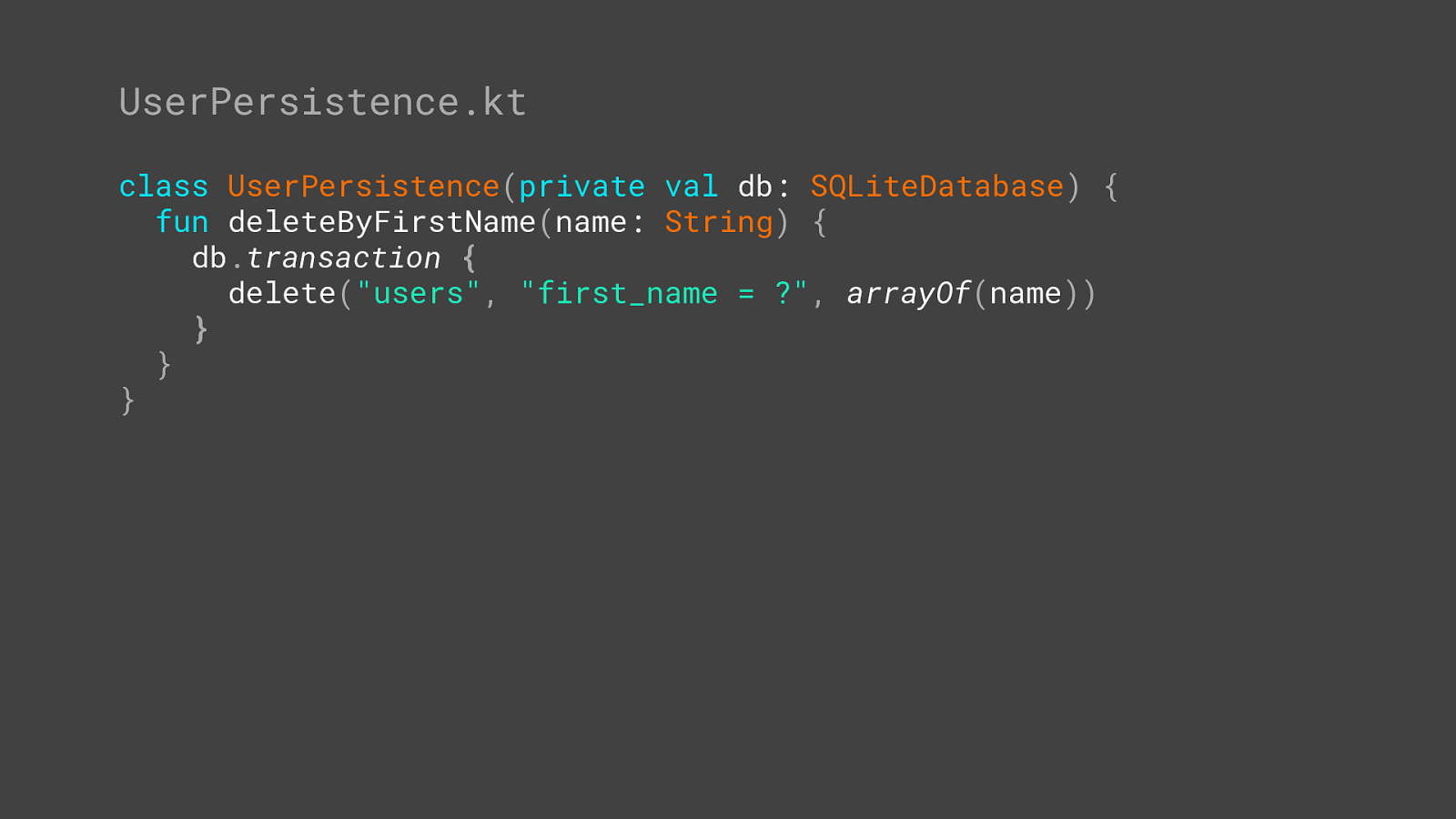
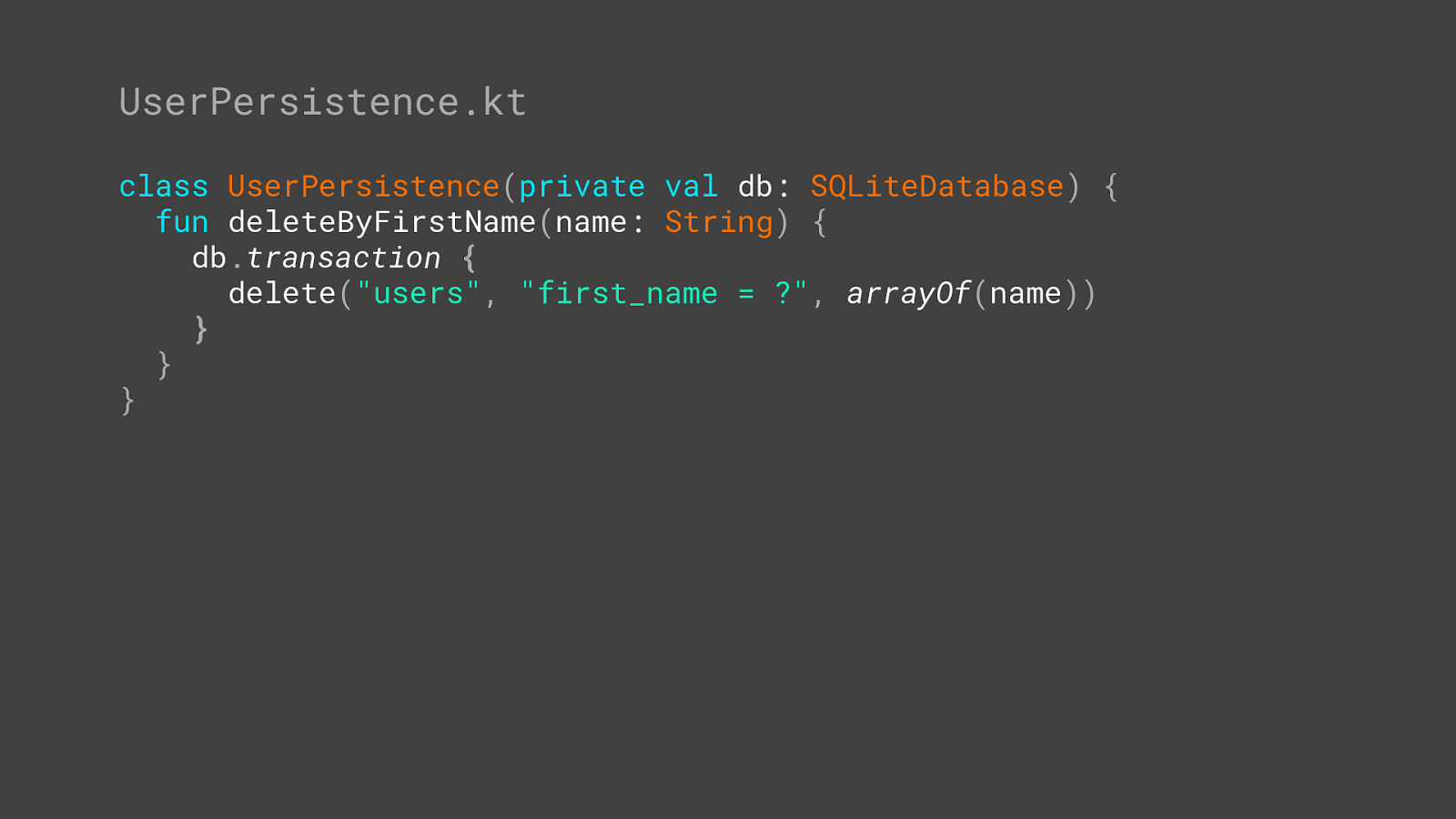
class UserPersistence ( private val db: SQLiteDatabase ) {
fun deleteByFirstName ( name: String ) {
db . transaction {
delete ( "users" , "first_name = ?" , arrayOf ( name )) G
} 3
} 2
} 1 UserPersistence.kt

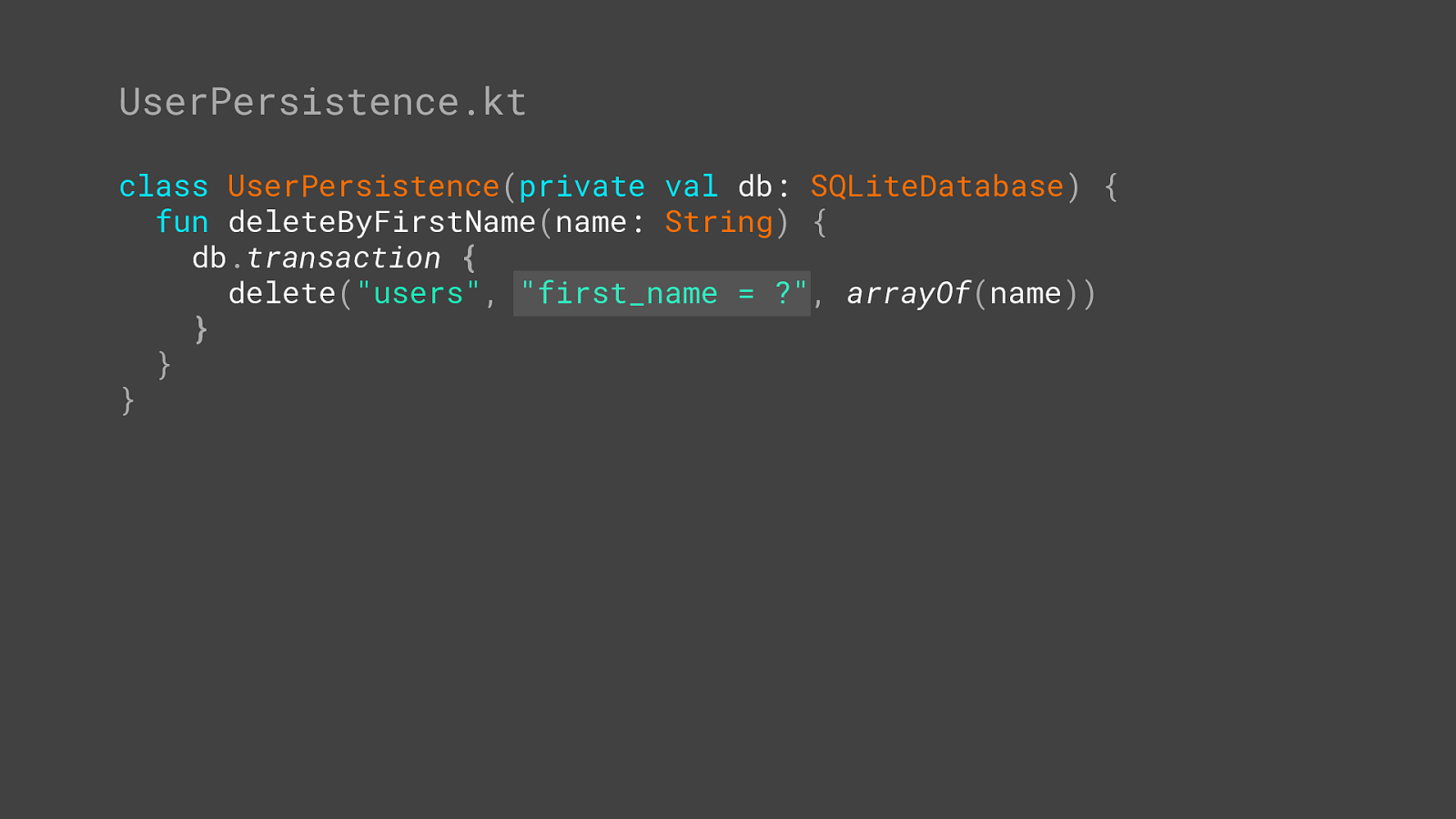
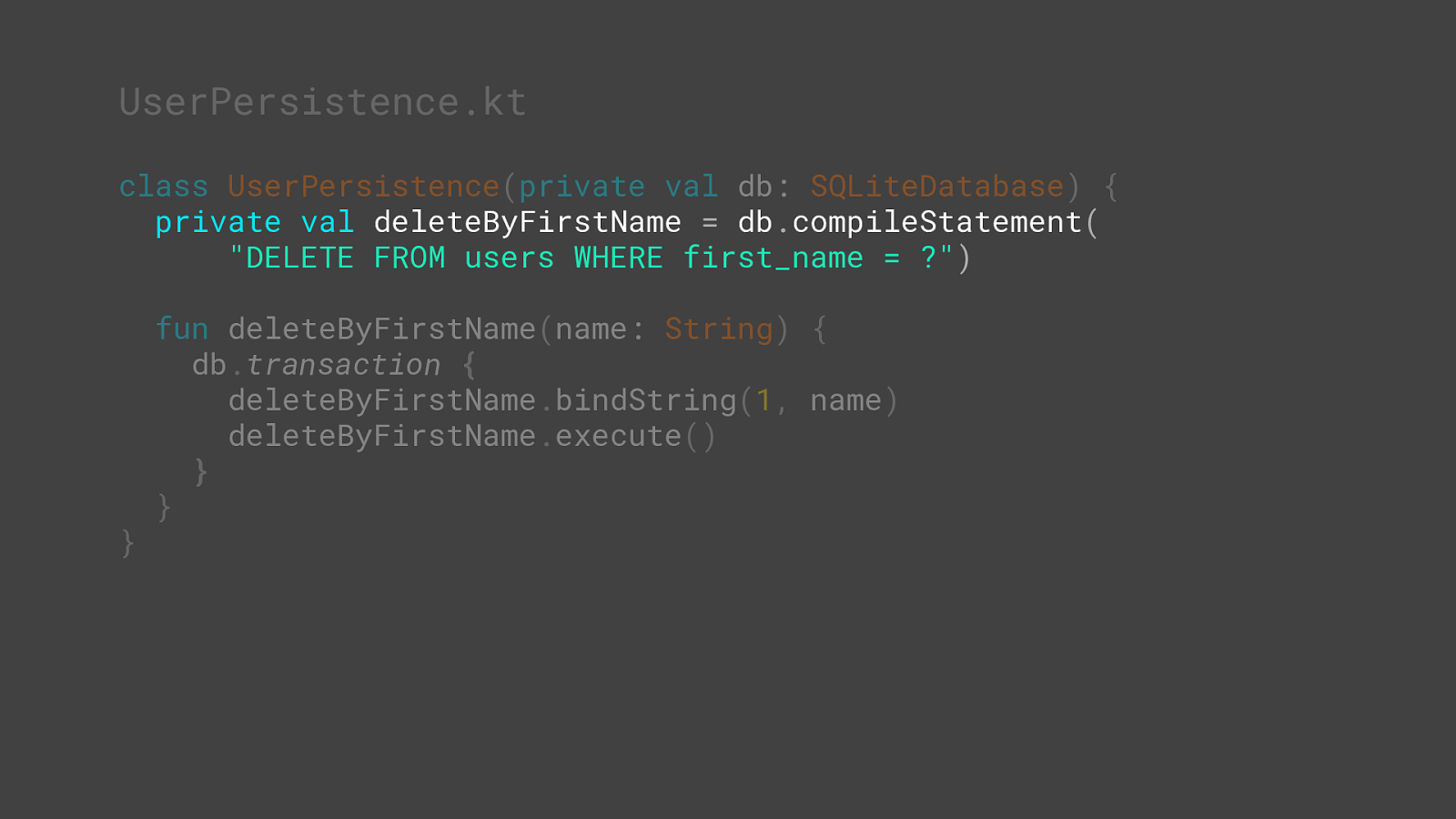
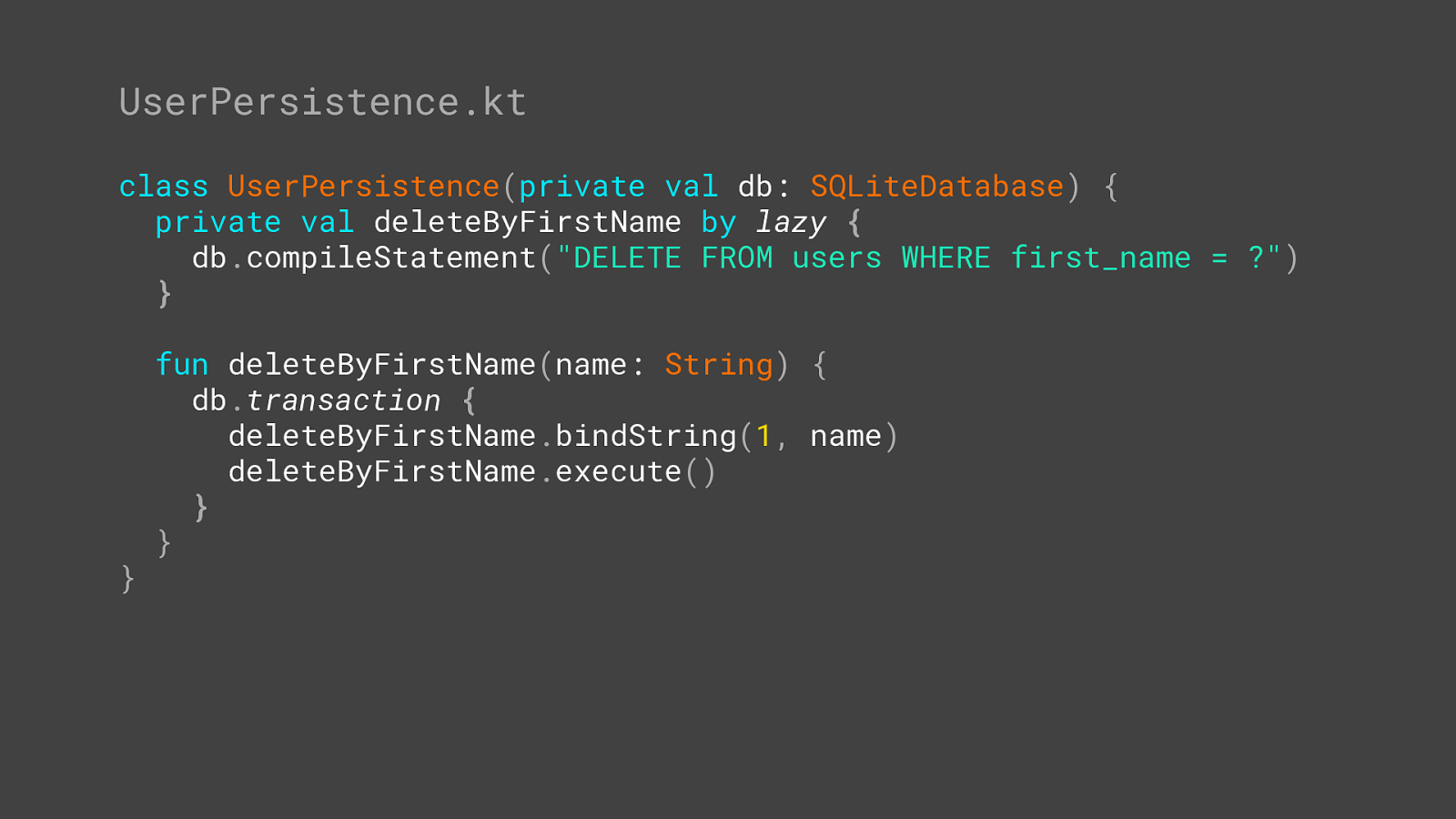
class UserPersistence ( private val db: SQLiteDatabase ) {
private val
db . compileStatement (
"DELETE FROM users WHERE first_name = ?" )
fun deleteByFirstName ( name: String ) {
db . transaction {
deleteByFirstName . bindString ( 1 , name )
deleteByFirstName . execute ()
} 3
} 2
} 1 UserPersistence.kt
delete(" ", " , arrayOf ( ))G

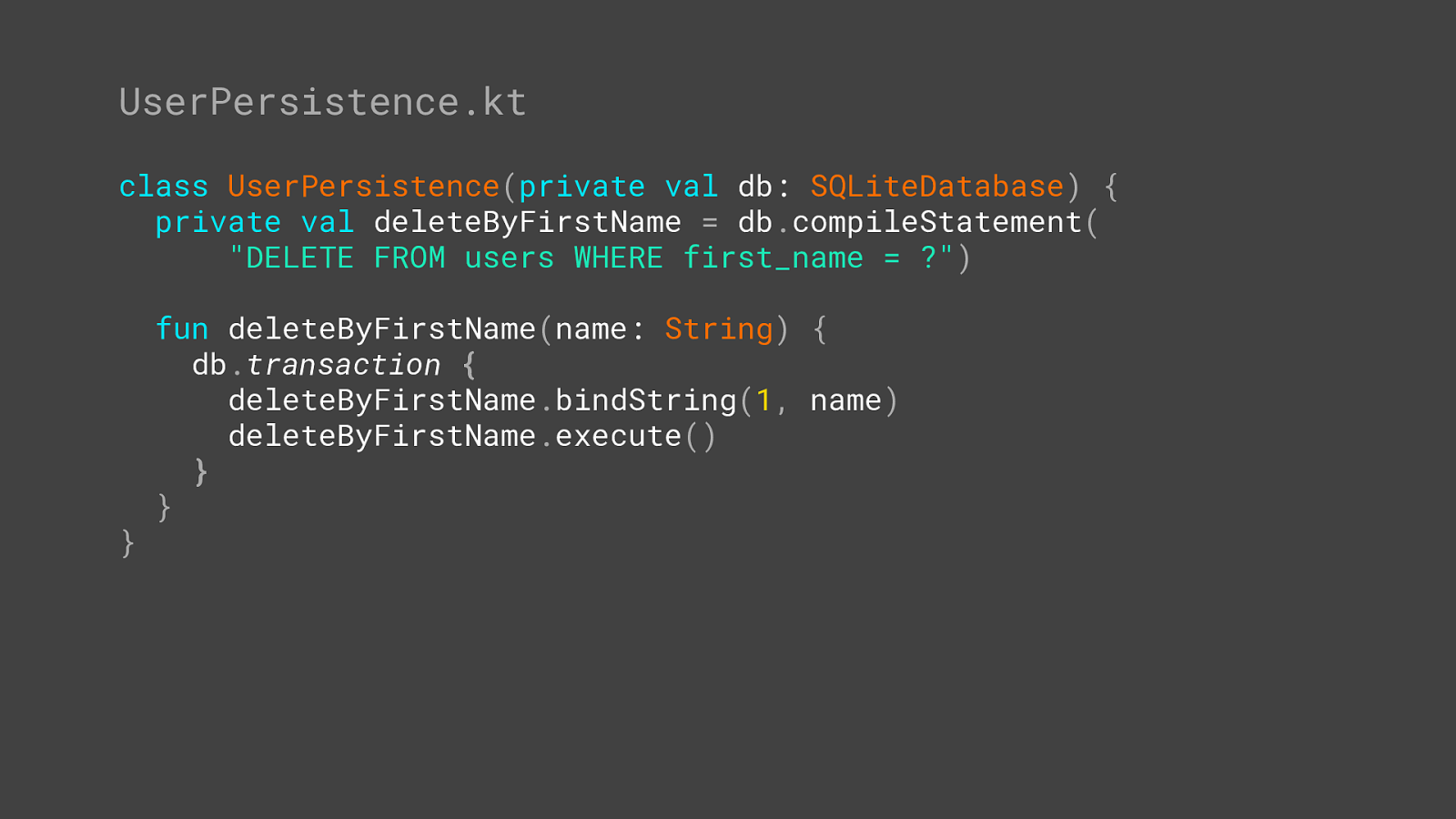
sssssssssssss class UserPersistence ( private val db: SQLiteDatabase ) {
private val
db . compileStatement (
"DELETE FROM users WHERE first_name = ?" )
fun deleteByFirstName ( name: String ) {
db . transaction {
deleteByFirstName . bindString ( 1 , name )
deleteByFirstName . execute ()
} 3
} 2
} 1 UserPersistence.kt

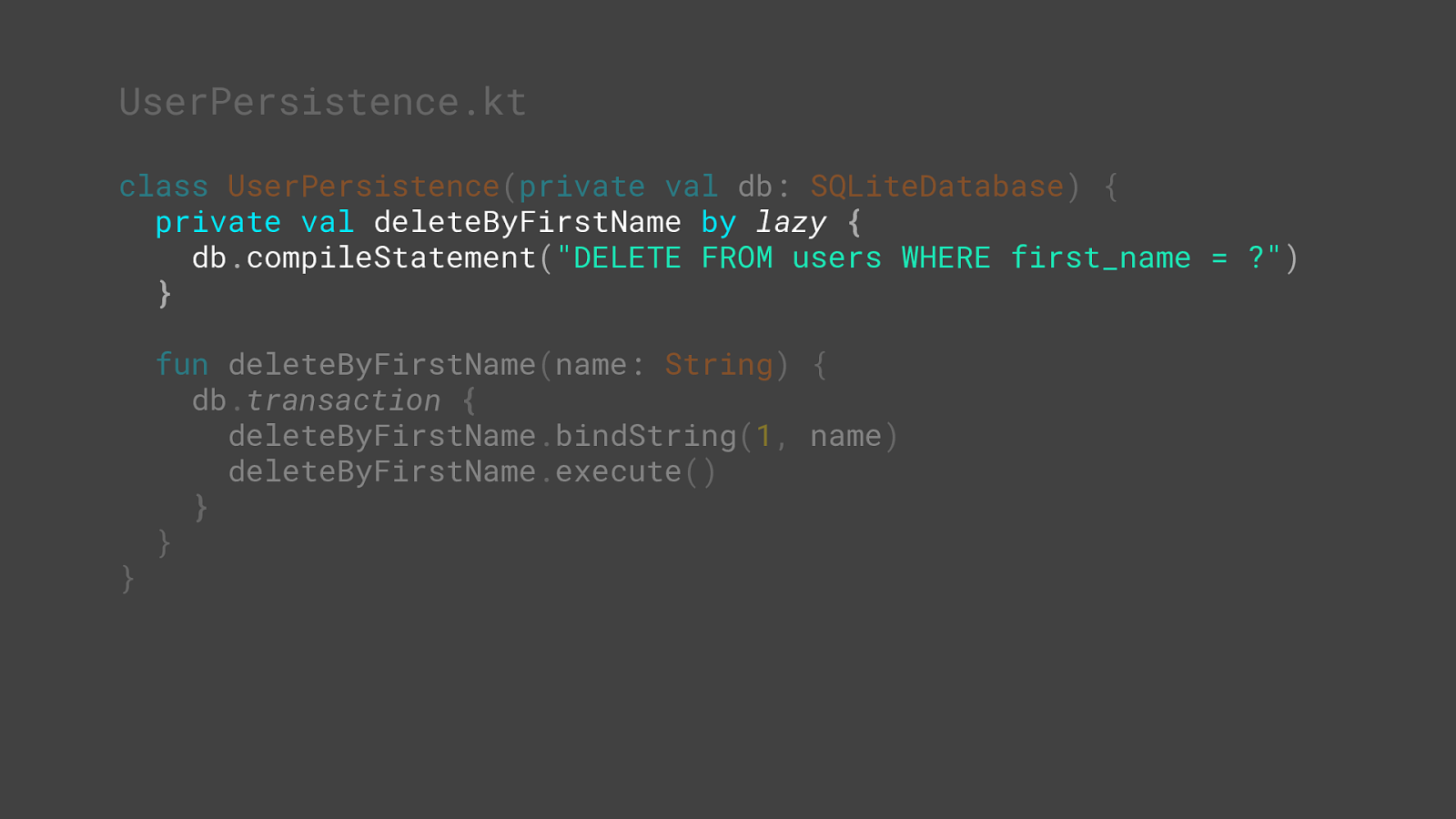
sssssssssssss class UserPersistence ( private val db: SQLiteDatabase ) {
private val deleteByFirstName
by lazy {
db . compileStatement ( "DELETE FROM users WHERE first_name = ?" ) }
fun deleteByFirstName ( name: String ) {
db . transaction {
deleteByFirstName . bindString ( 1 , name )
deleteByFirstName . execute ()
} 3
} 2
} 1 UserPersistence.kt

sssssssssssss class UserPersistence ( private val db: SQLiteDatabase ) {
private val deleteByFirstName
by lazy {
db . compileStatement ( "DELETE FROM users WHERE first_name = ?" ) } X
fun deleteByFirstName ( name: String ) {
db . transaction {
deleteByFirstName . bindString ( 1 , name )
deleteByFirstName . execute ()
} 3
} 2
} 1 UserPersistence.kt

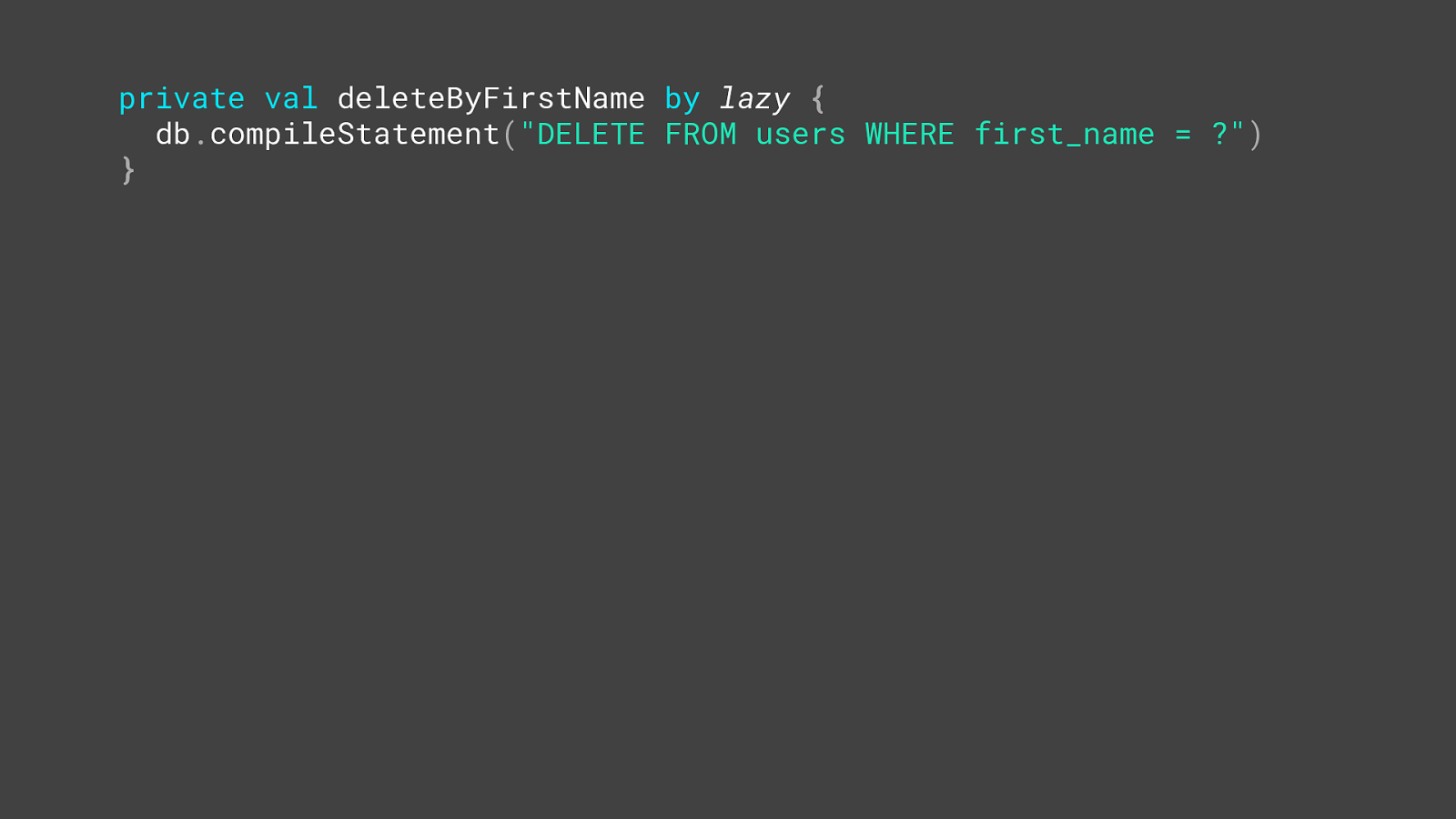
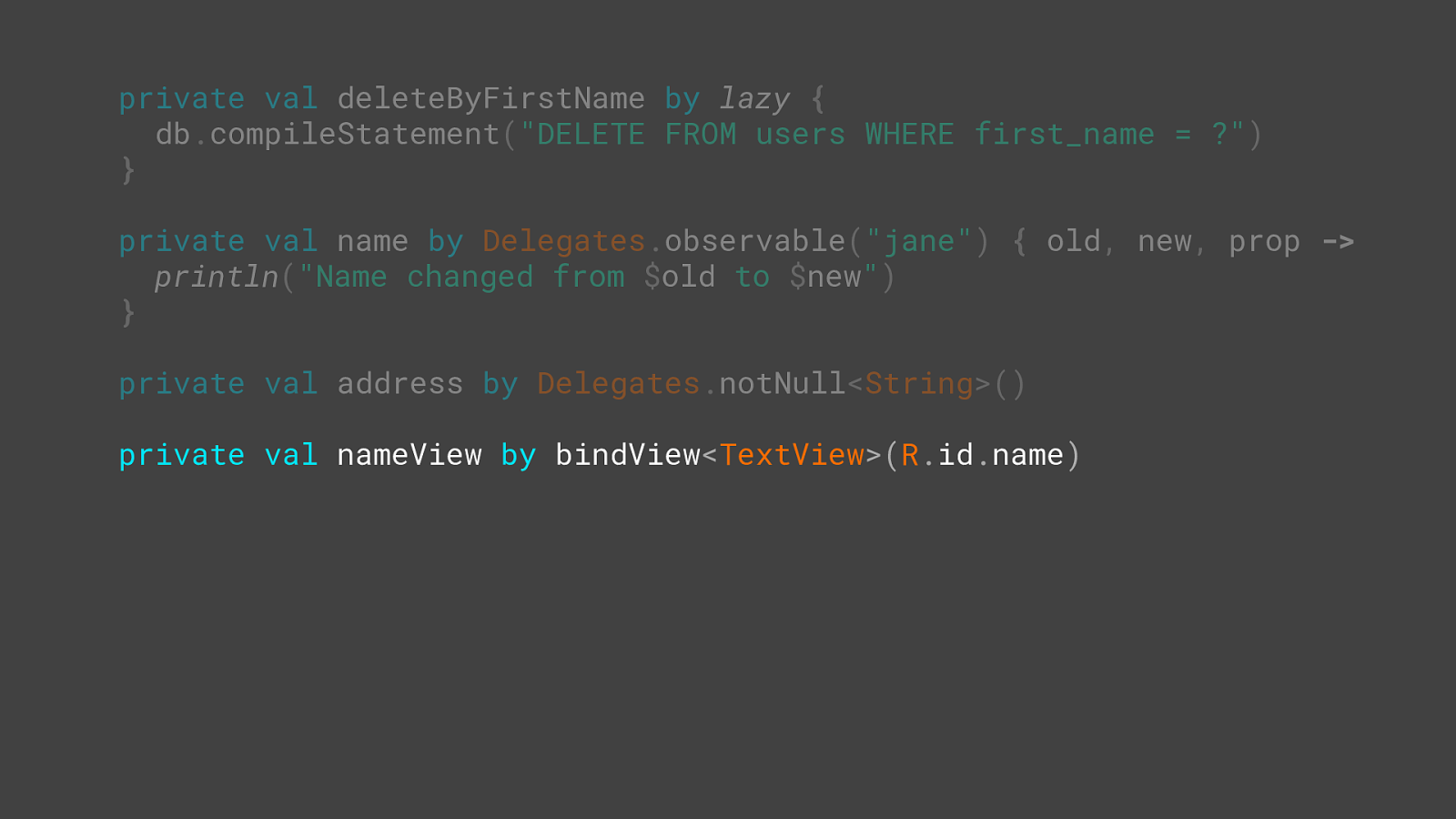
private val deleteByFirstName
by lazy {
db . compileStatement ( "DELETE FROM users WHERE first_name = ?" ) } X

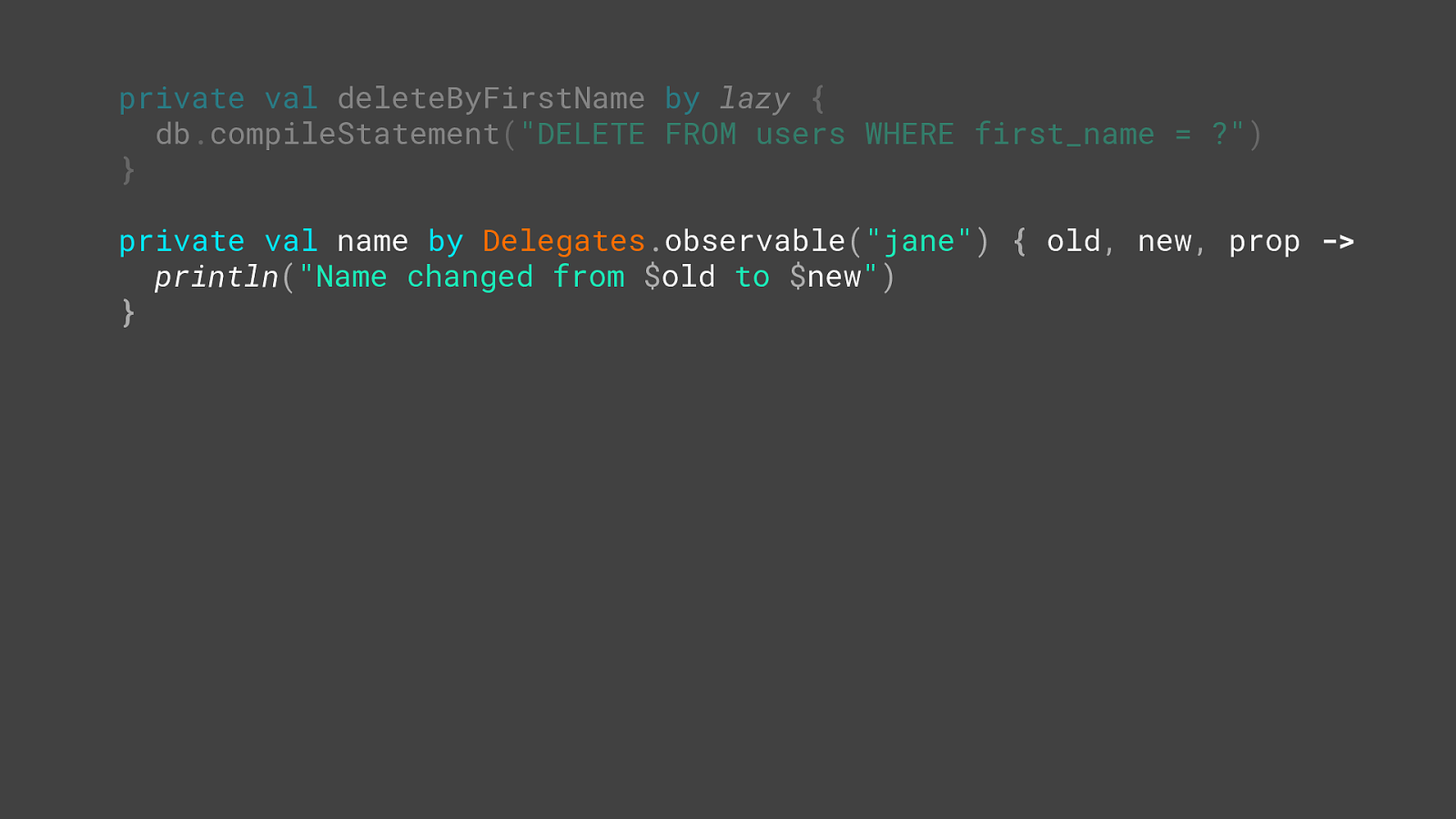
private val deleteByFirstName
by lazy {
db . compileStatement ( "DELETE FROM users WHERE first_name = ?" ) } X private val name
by Delegates . observable ( "jane" ) { old , new , prop ->
println ( "Name changed from $ old to $ new " ) }

private val deleteByFirstName
by lazy {
db . compileStatement ( "DELETE FROM users WHERE first_name = ?" ) } X private val name
by Delegates . observable ( "jane" ) { old , new , prop ->
println ( "Name changed from $ old to $ new " ) }
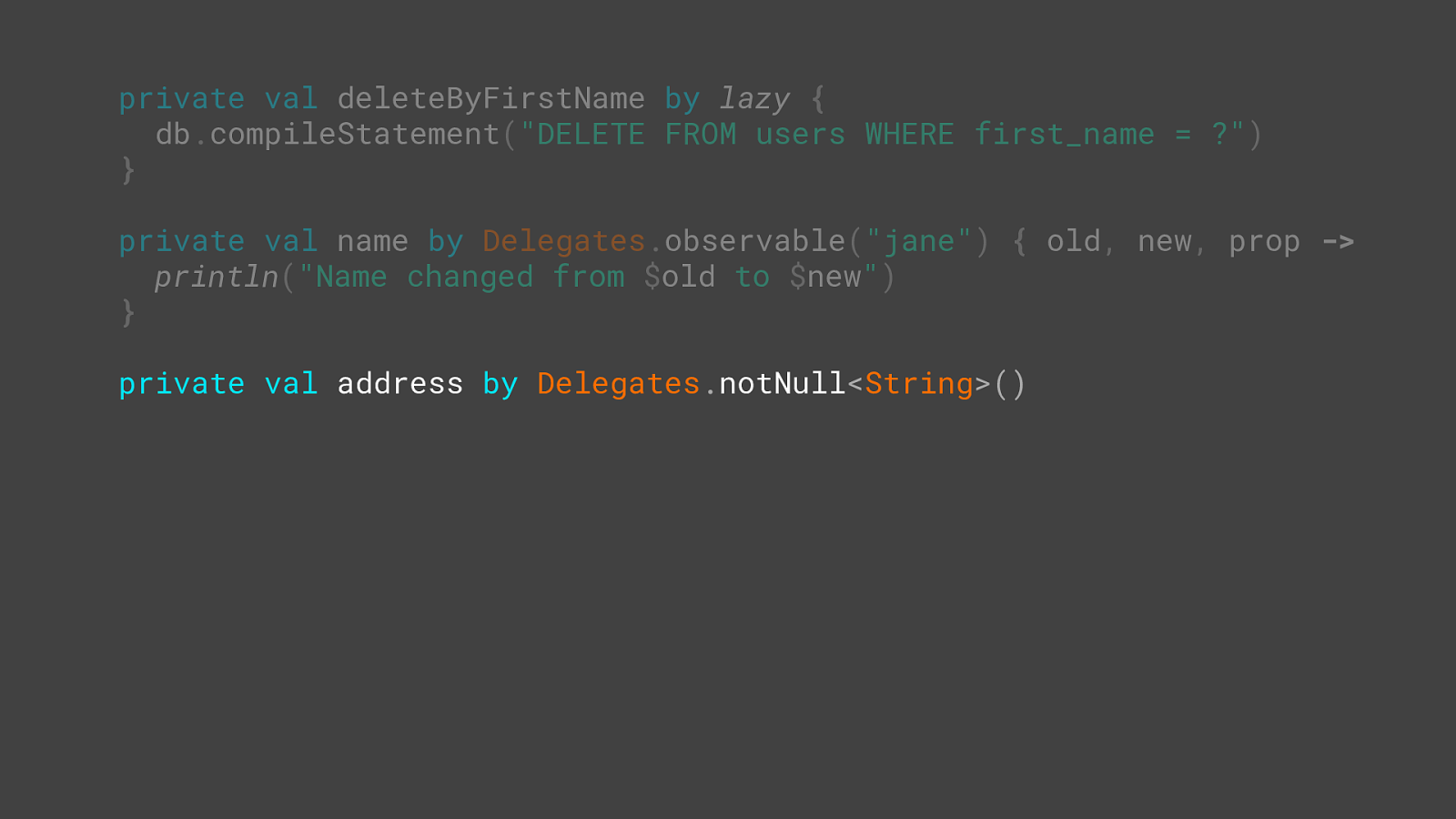
private val address
by Delegates . notNull < String
()

private val deleteByFirstName
by lazy {
db . compileStatement ( "DELETE FROM users WHERE first_name = ?" ) } X private val name
by Delegates . observable ( "jane" ) { old , new , prop ->
println ( "Name changed from $ old to $ new " ) }
private val address
by Delegates . notNull < String
()
private val nameView
by bindView < TextView
( R . id . name )

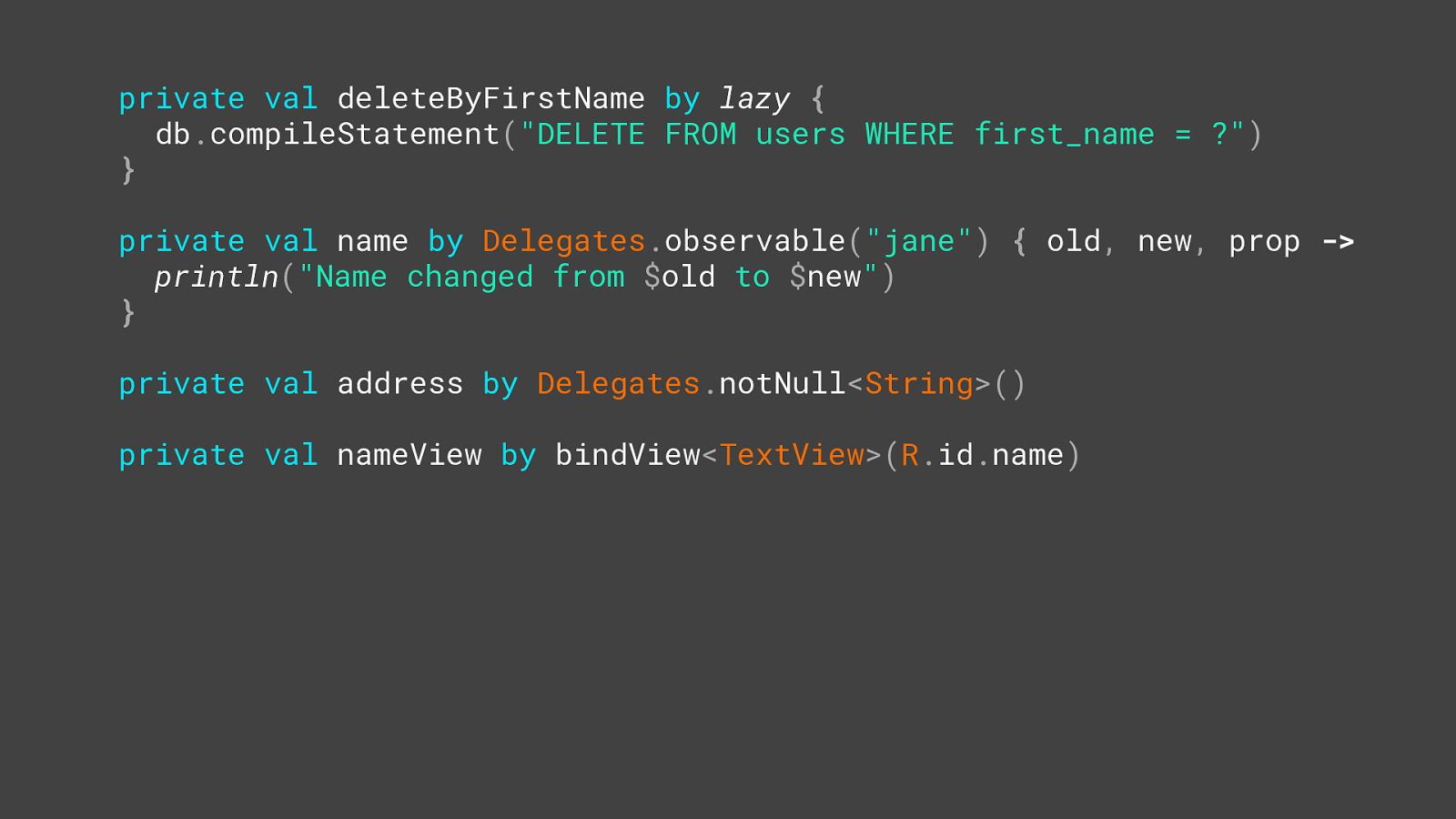
private val deleteByFirstName
by lazy {
db . compileStatement ( "DELETE FROM users WHERE first_name = ?" ) } X private val name
by Delegates . observable ( "jane" ) { old , new , prop ->
println ( "Name changed from $ old to $ new " ) }
private val address
by Delegates . notNull < String
()
private val nameView
by bindView < TextView
( R . id . name )

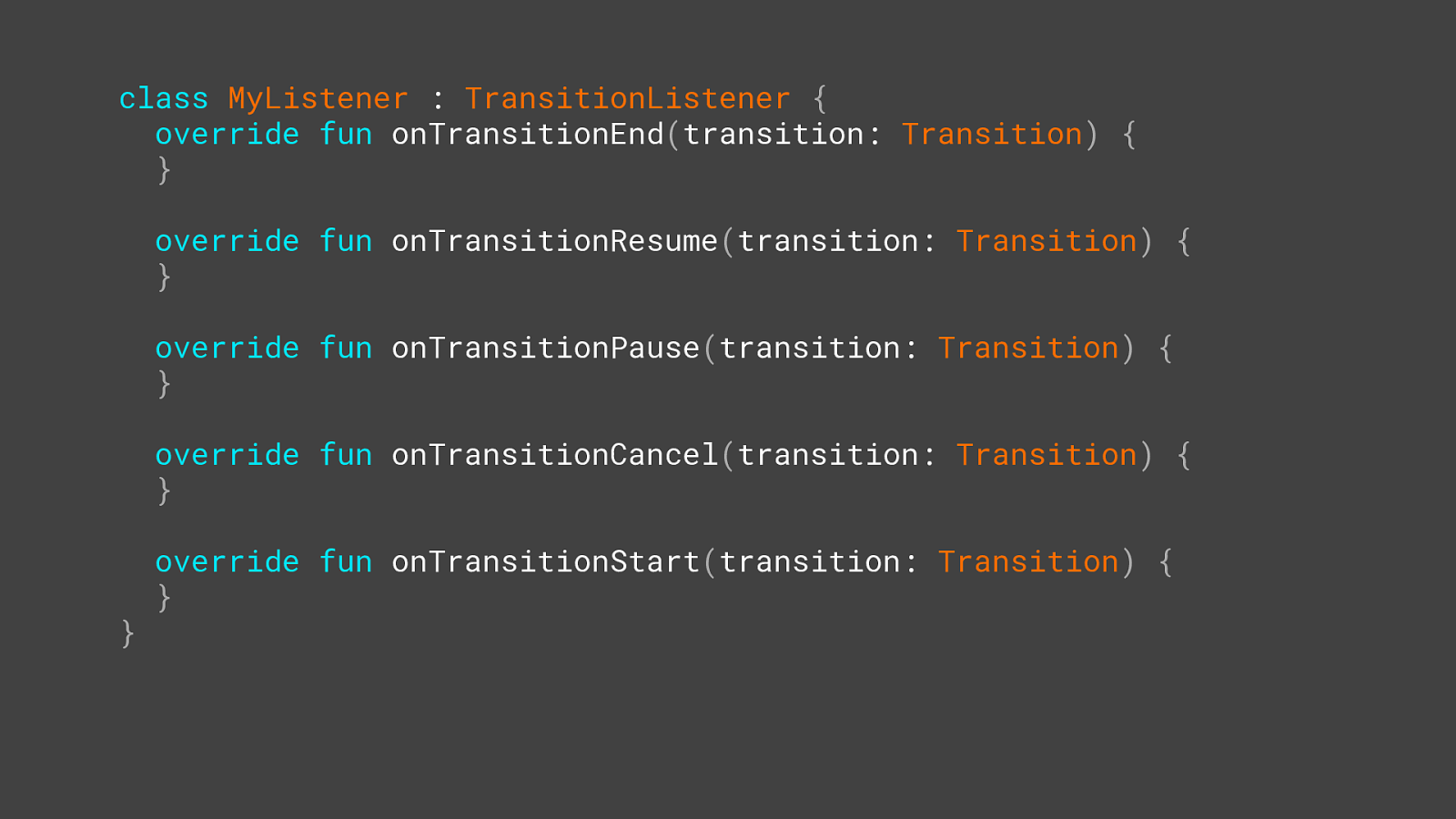
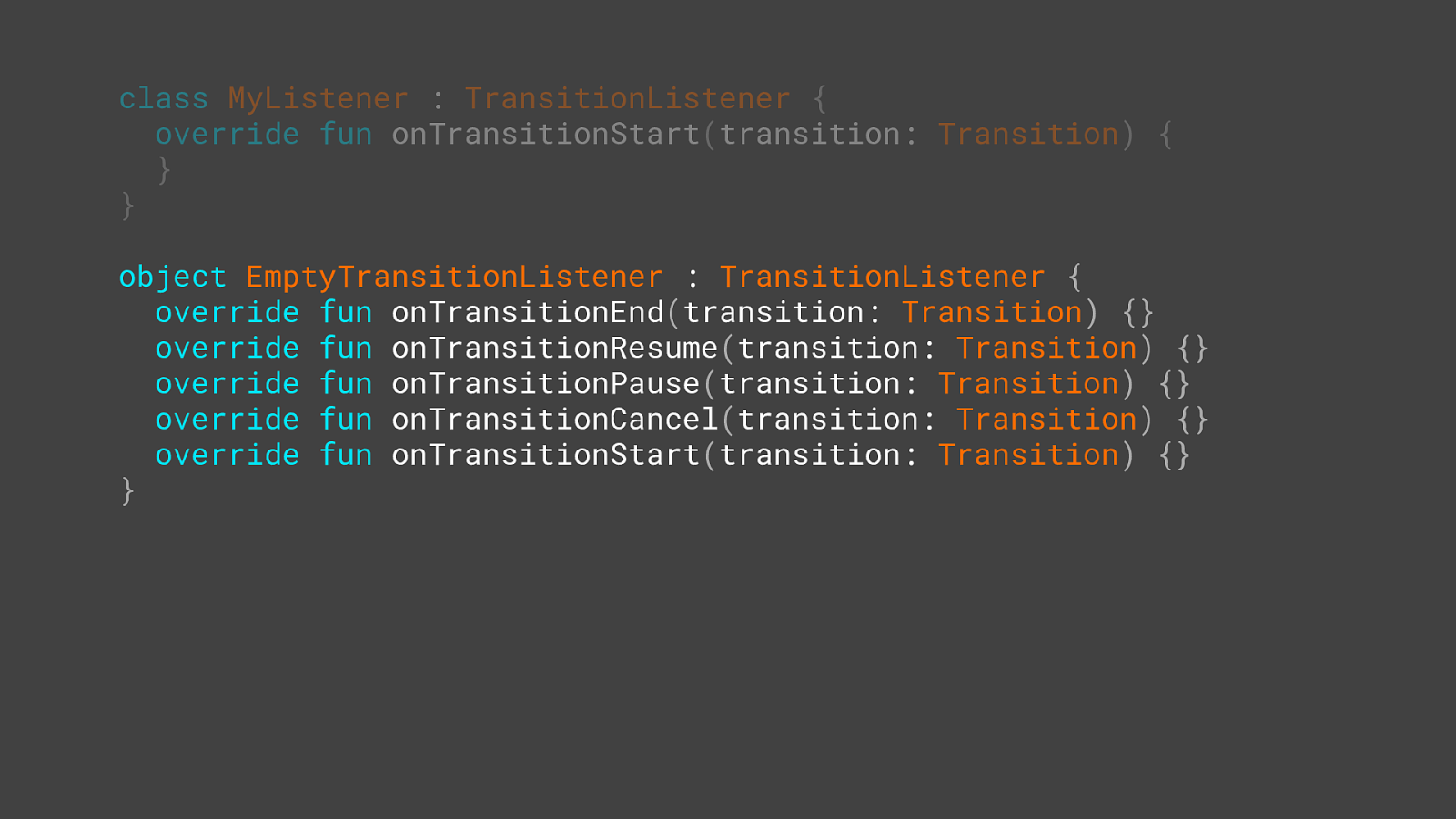
class MyListener : TransitionListener {
override fun onTransitionEnd ( transition: Transition ) { }
override fun onTransitionResume ( transition: Transition ) { }
override fun onTransitionPause ( transition: Transition ) { }
override fun onTransitionCancel ( transition: Transition ) { }
override fun onTransitionStart ( transition: Transition ) { } Y
} X

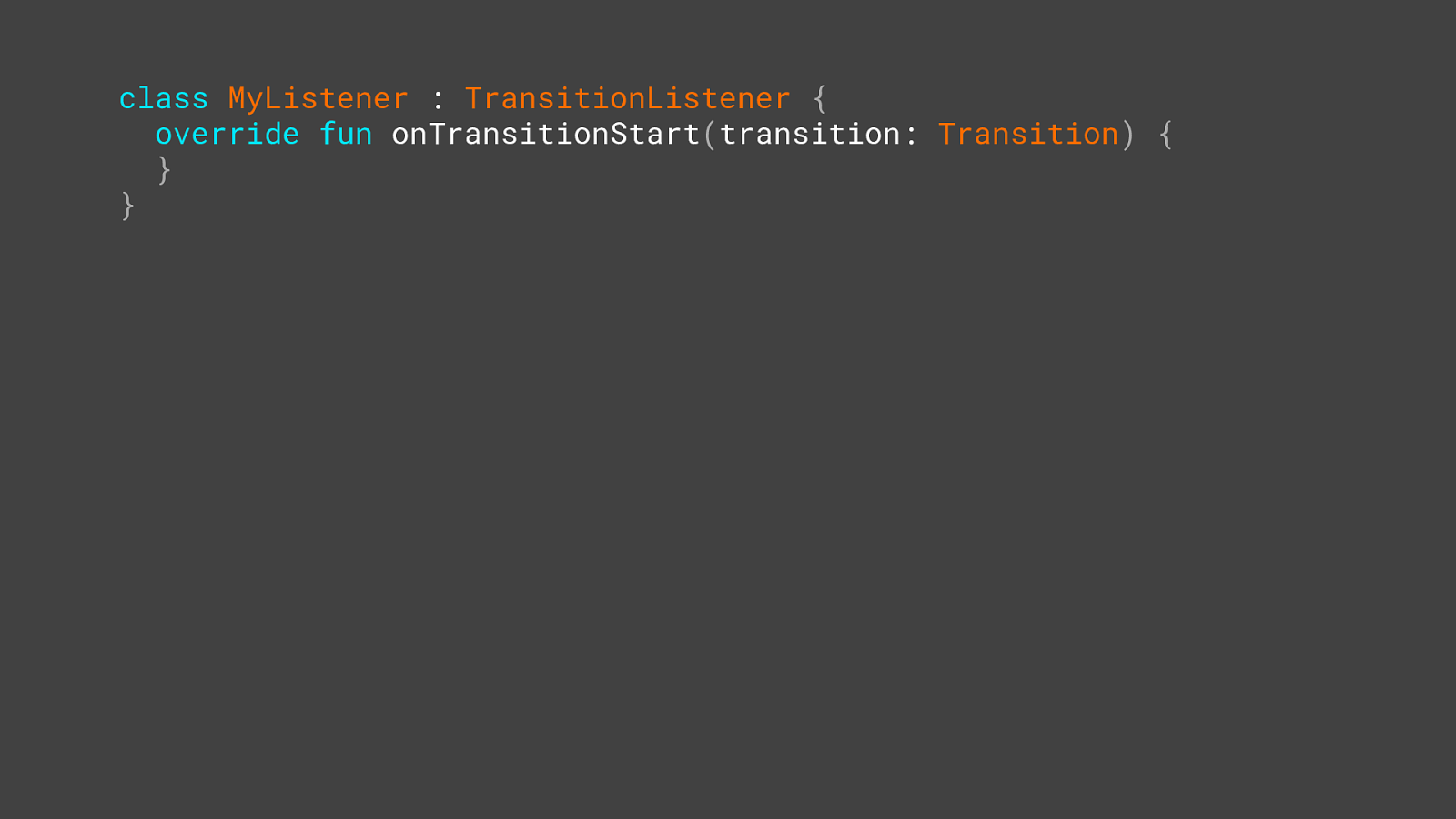
class MyListener : TransitionListener {
override fun onTransitionStart ( transition: Transition ) { } Y
} X

class MyListener : TransitionListener {
override fun onTransitionStart ( transition: Transition ) { } Y
} X
object EmptyTransitionListener : TransitionListener {
override fun onTransitionEnd ( transition: Transition ) {}
override fun onTransitionResume ( transition: Transition ) {}
override fun onTransitionPause ( transition: Transition ) {}
override fun onTransitionCancel ( transition: Transition ) {}
override fun onTransitionStart ( transition: Transition ) {} }

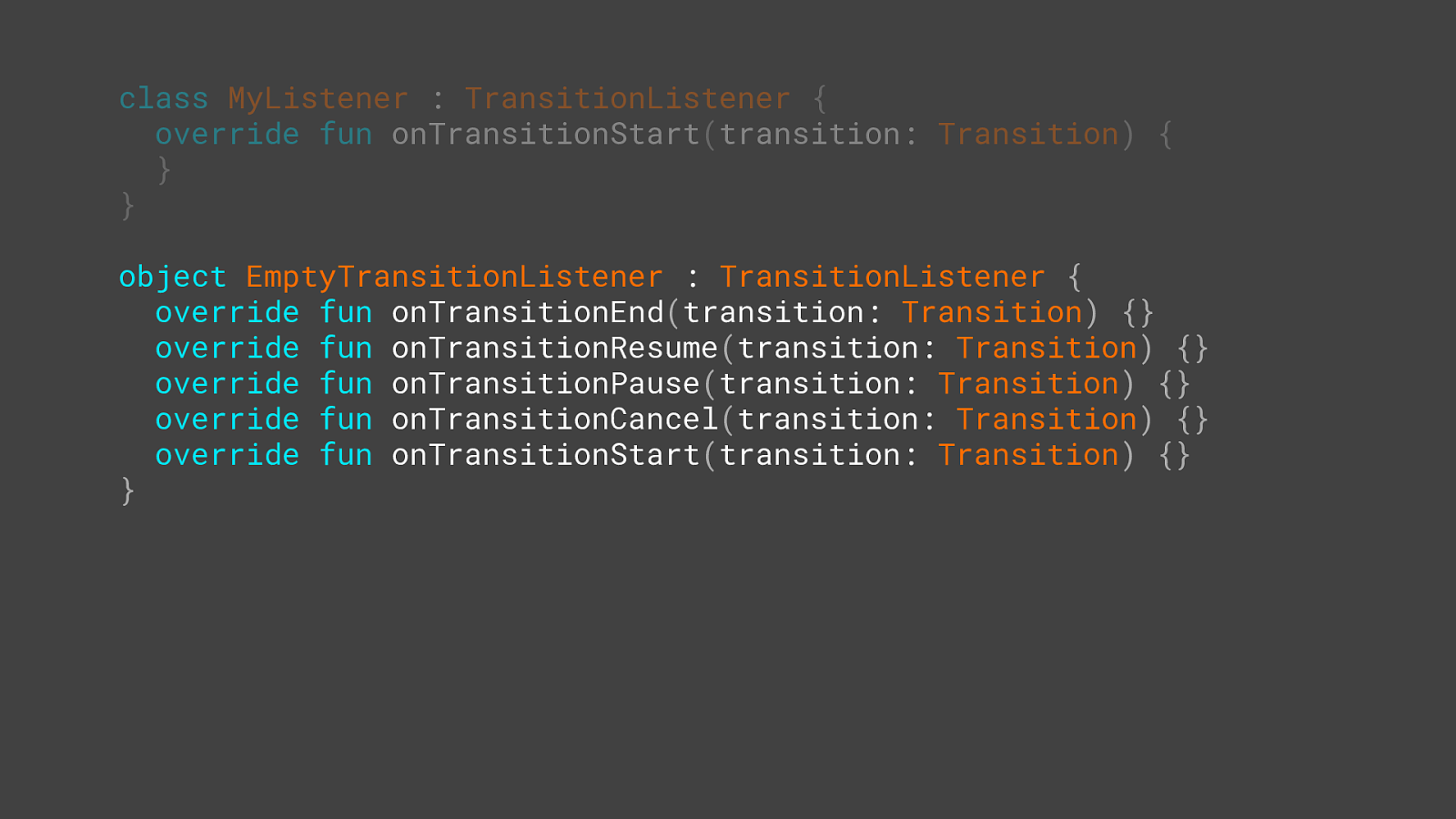
class MyListener : TransitionListener {
override fun onTransitionStart ( transition: Transition ) { } Y
} X
object EmptyTransitionListener : TransitionListener {
override fun onTransitionEnd ( transition: Transition ) {}
override fun onTransitionResume ( transition: Transition ) {}
override fun onTransitionPause ( transition: Transition ) {}
override fun onTransitionCancel ( transition: Transition ) {}
override fun onTransitionStart ( transition: Transition ) {} }

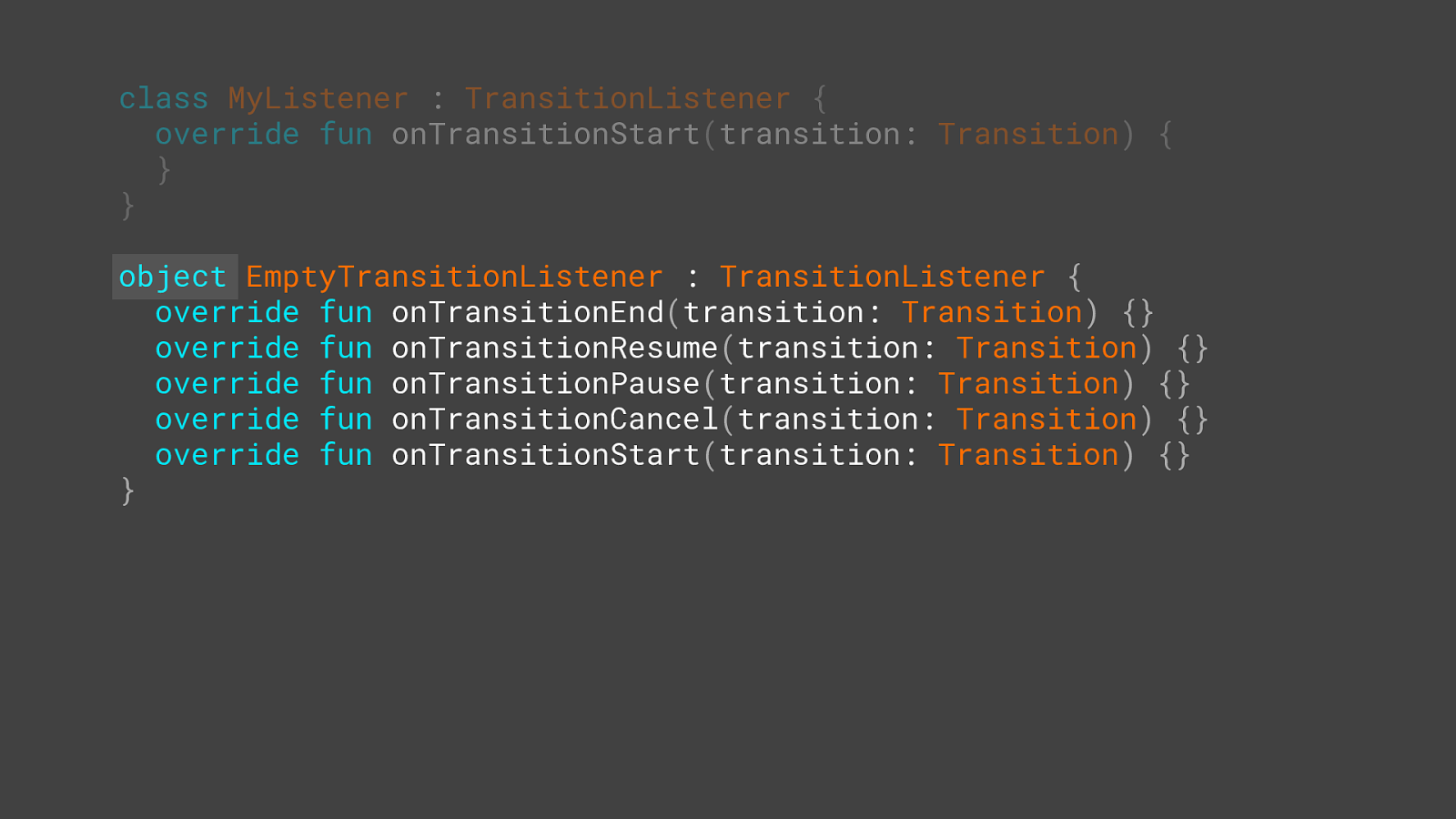
class MyListener : TransitionListener { T
override fun onTransitionStart ( transition: Transition ) { } Y
} X
object EmptyTransitionListener : TransitionListener {
override fun onTransitionEnd ( transition: Transition ) {}
override fun onTransitionResume ( transition: Transition ) {}
override fun onTransitionPause ( transition: Transition ) {}
override fun onTransitionCancel ( transition: Transition ) {}
override fun onTransitionStart ( transition: Transition ) {} } G

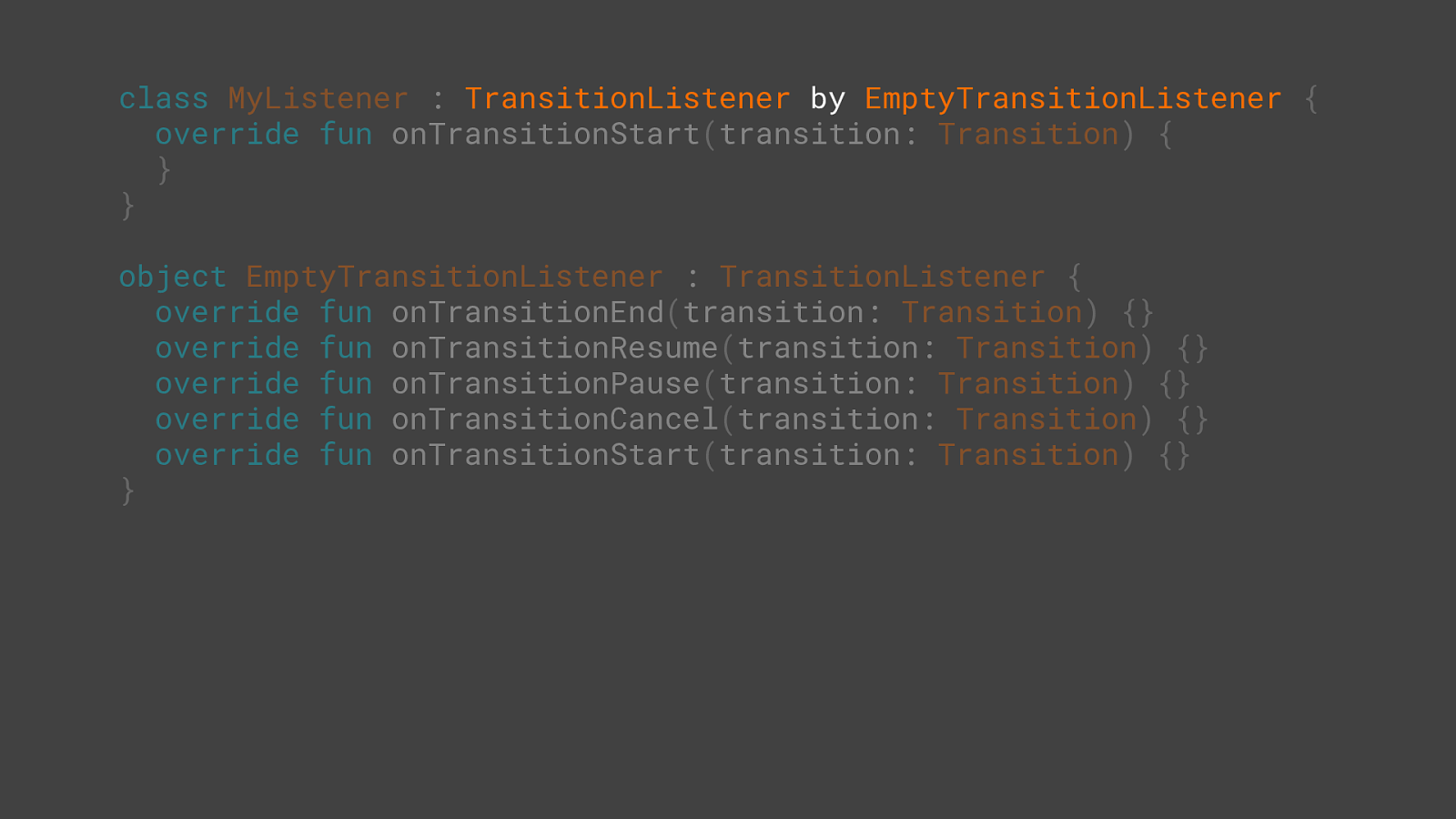
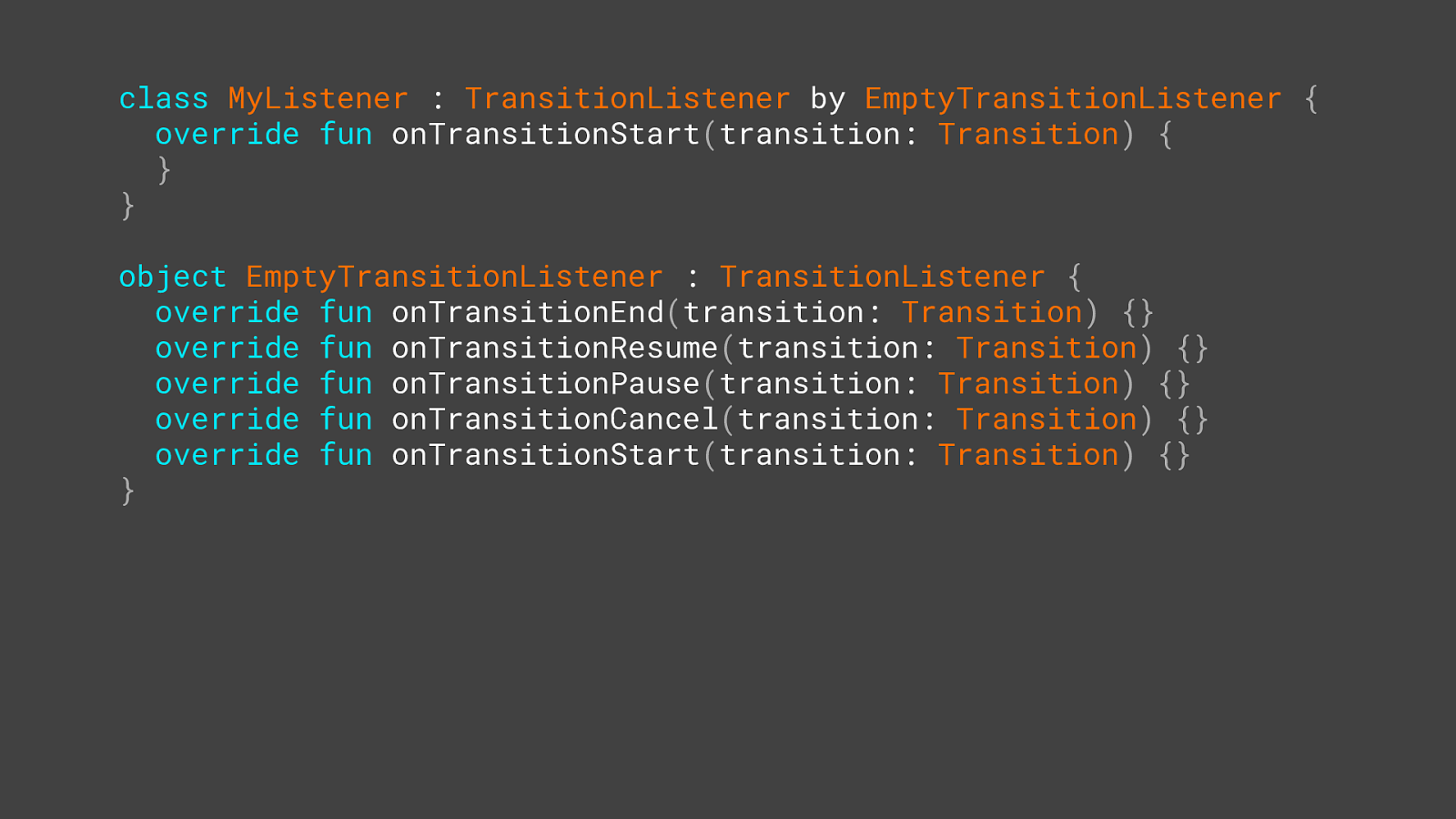
class MyListener : TransitionListener by EmptyTransitionListener { T
override fun onTransitionStart ( transition: Transition ) { } Y
} X
object EmptyTransitionListener : TransitionListener {
override fun onTransitionEnd ( transition: Transition ) {}
override fun onTransitionResume ( transition: Transition ) {}
override fun onTransitionPause ( transition: Transition ) {}
override fun onTransitionCancel ( transition: Transition ) {}
override fun onTransitionStart ( transition: Transition ) {} } G

class MyListener : TransitionListener by EmptyTransitionListener { T
override fun onTransitionStart ( transition: Transition ) { } Y
} X
object EmptyTransitionListener : TransitionListener {
override fun onTransitionEnd ( transition: Transition ) {}
override fun onTransitionResume ( transition: Transition ) {}
override fun onTransitionPause ( transition: Transition ) {}
override fun onTransitionCancel ( transition: Transition ) {}
override fun onTransitionStart ( transition: Transition ) {} } G

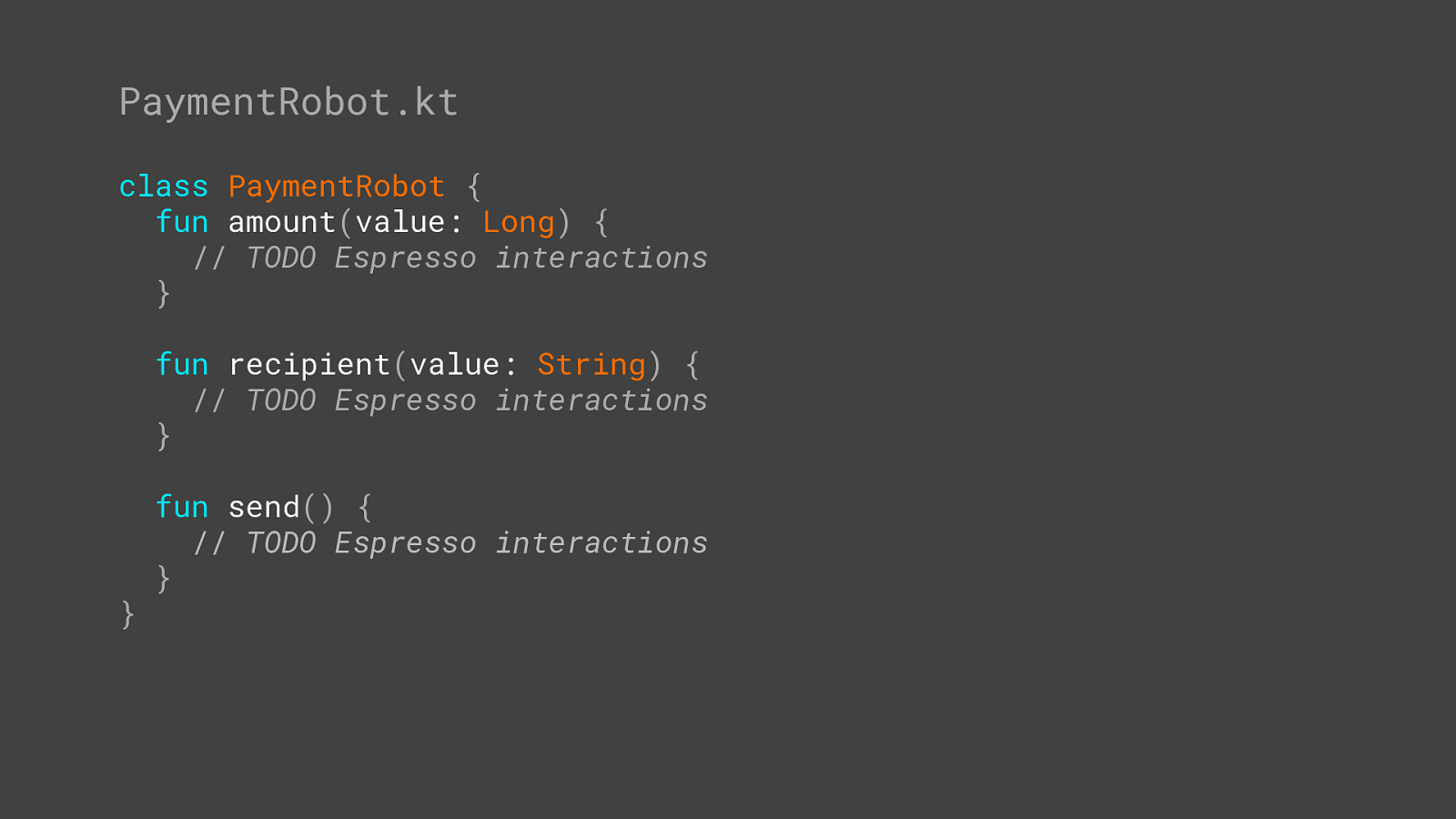
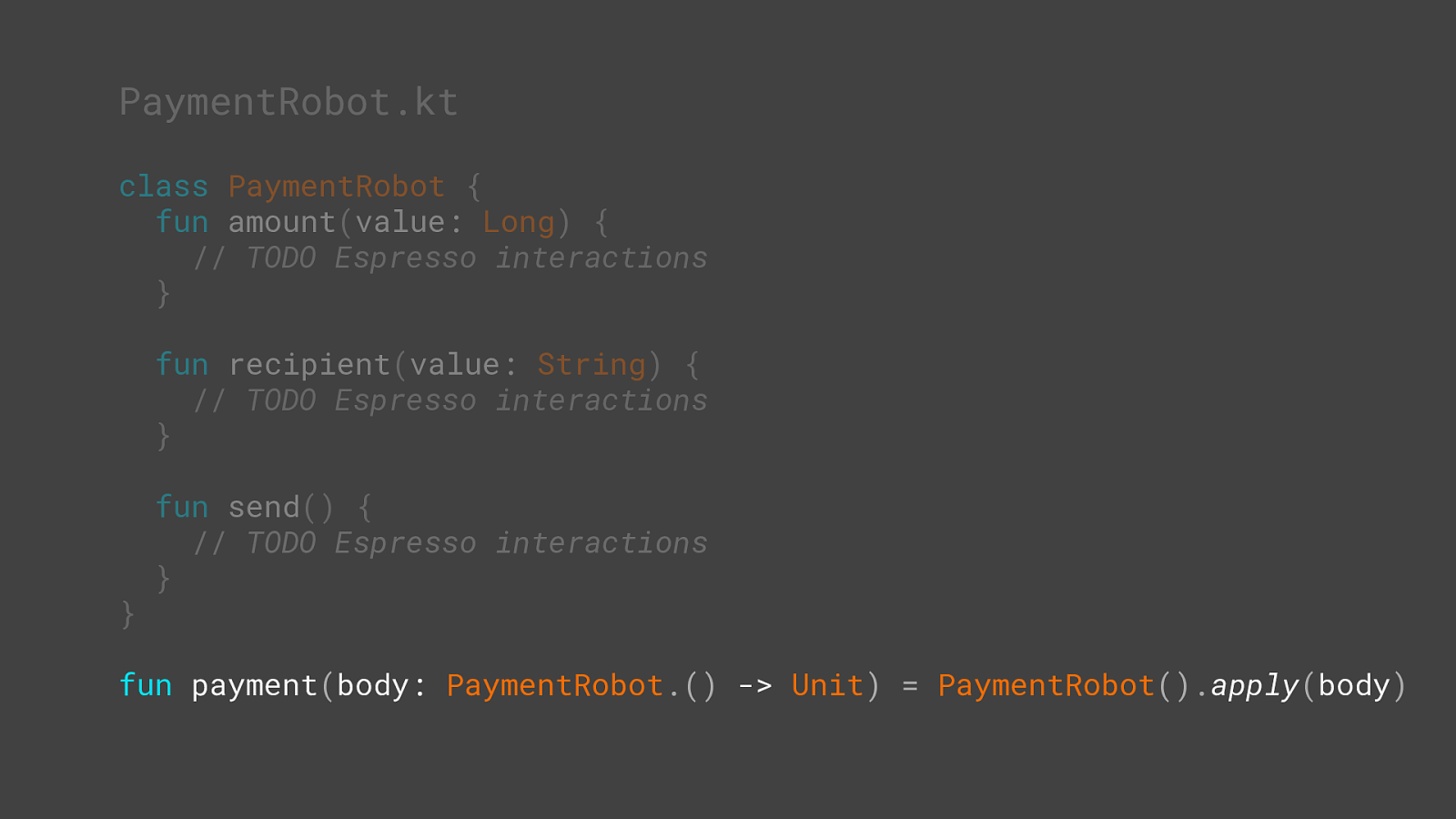
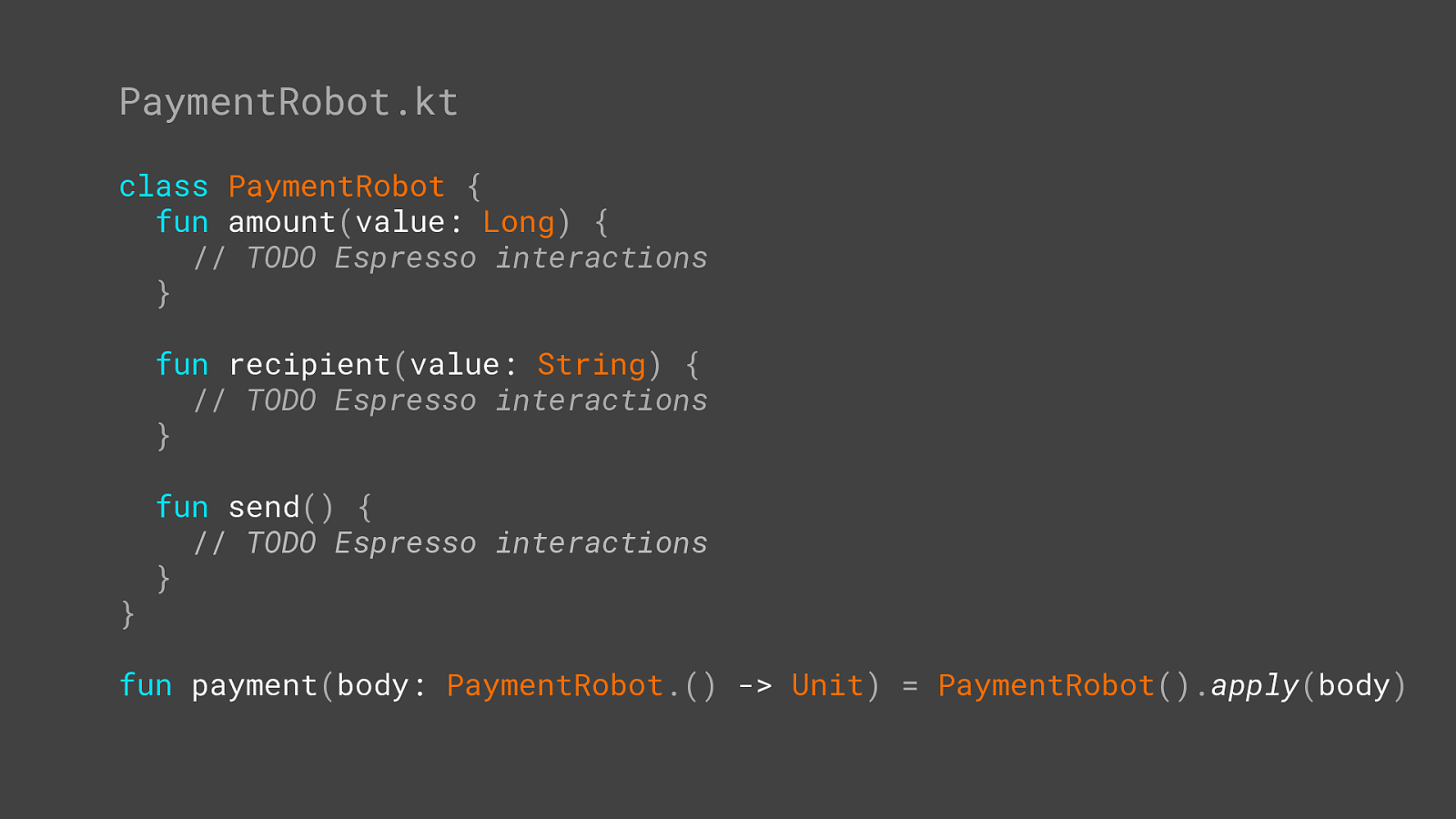
class PaymentRobot {
fun amount ( value: Long ) { // TODO Espresso interactions
}
fun recipient ( value: String ) { // TODO Espresso interactions
}
fun send () { // TODO Espresso interactions
} } PaymentRobot.kt

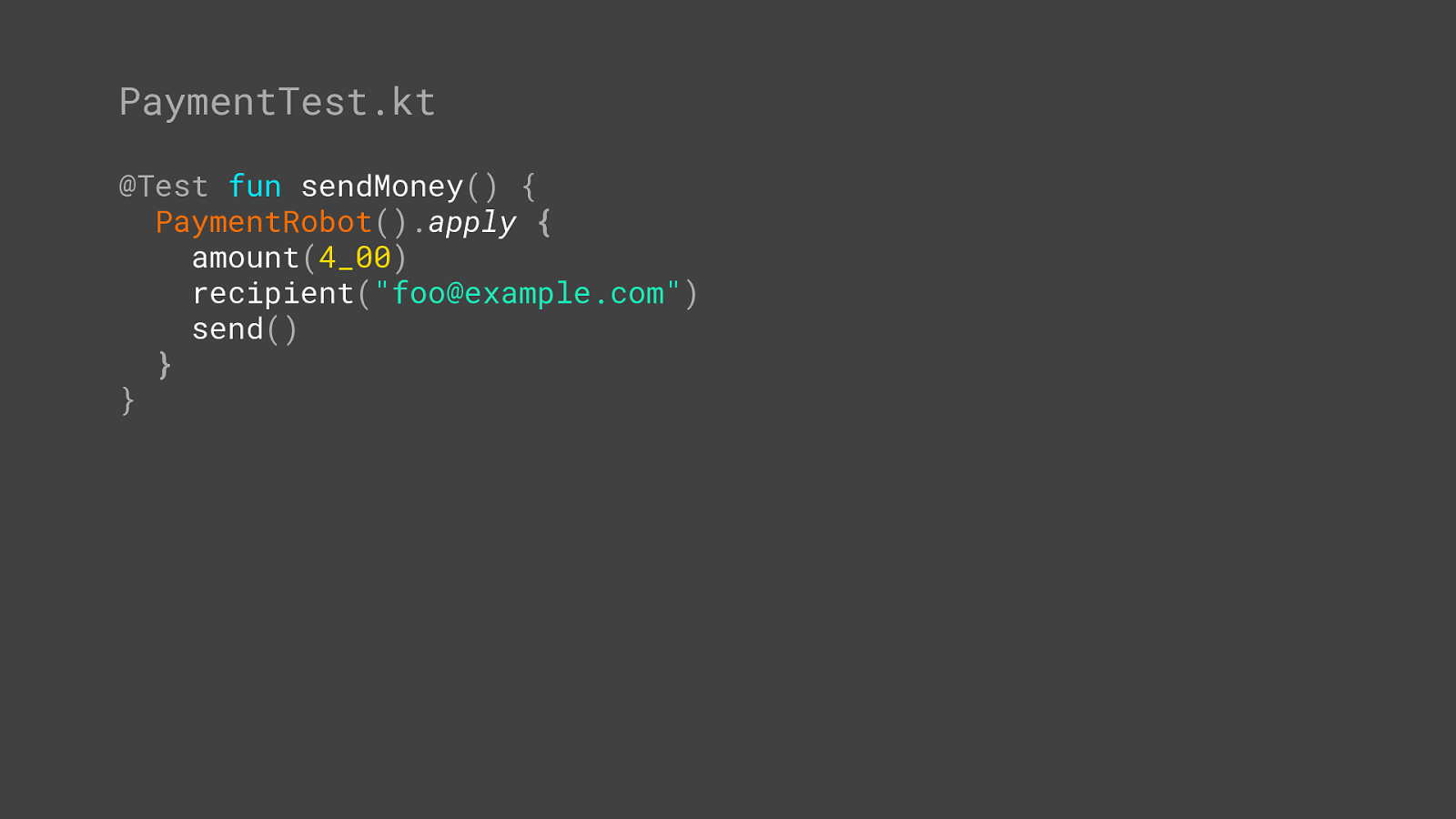
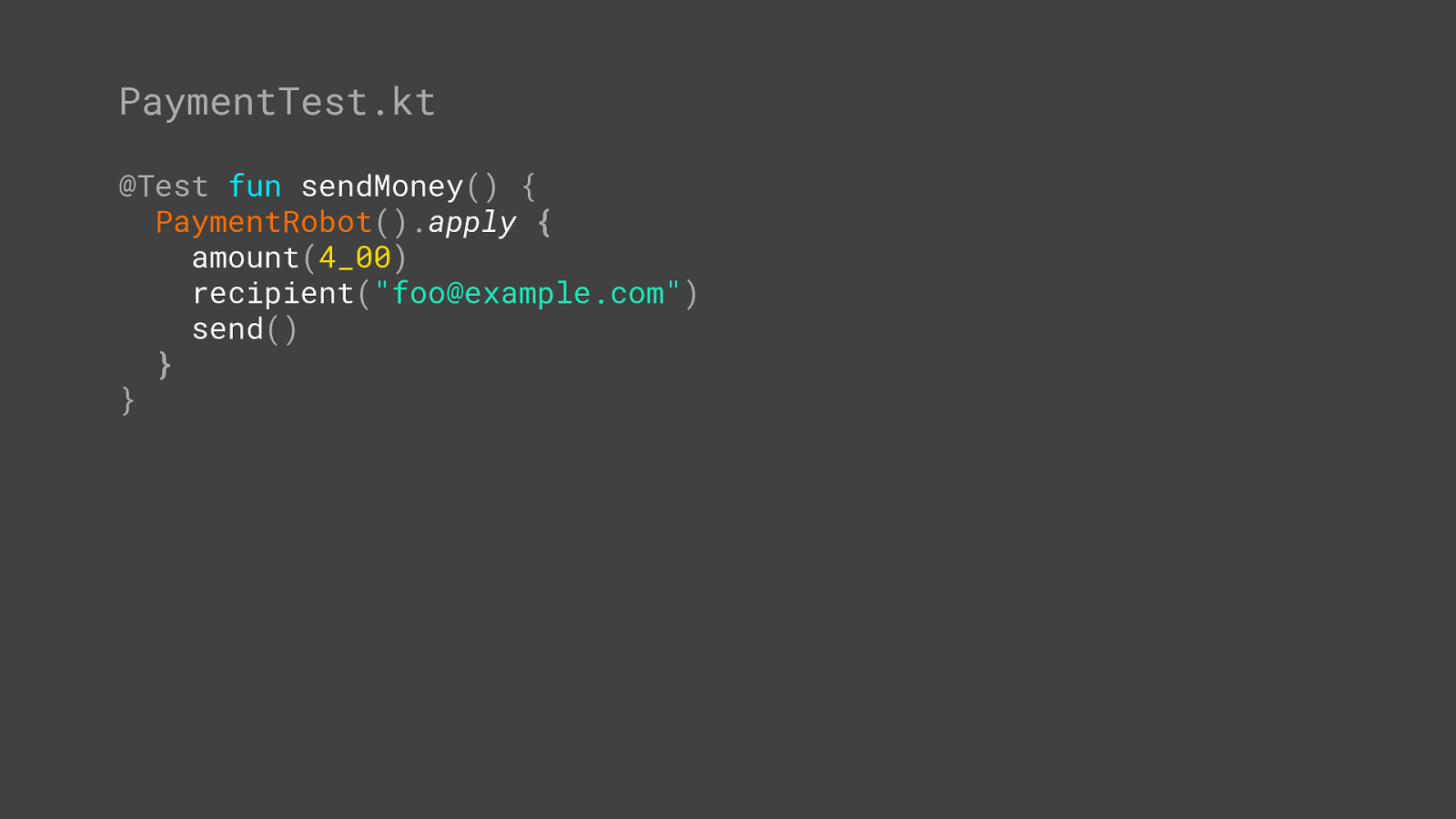
@Test
fun sendMoney () {
PaymentRobot (). apply {
amount ( 4_00 )
recipient ( "foo@example.com" )
send ()
} } PaymentTest.kt

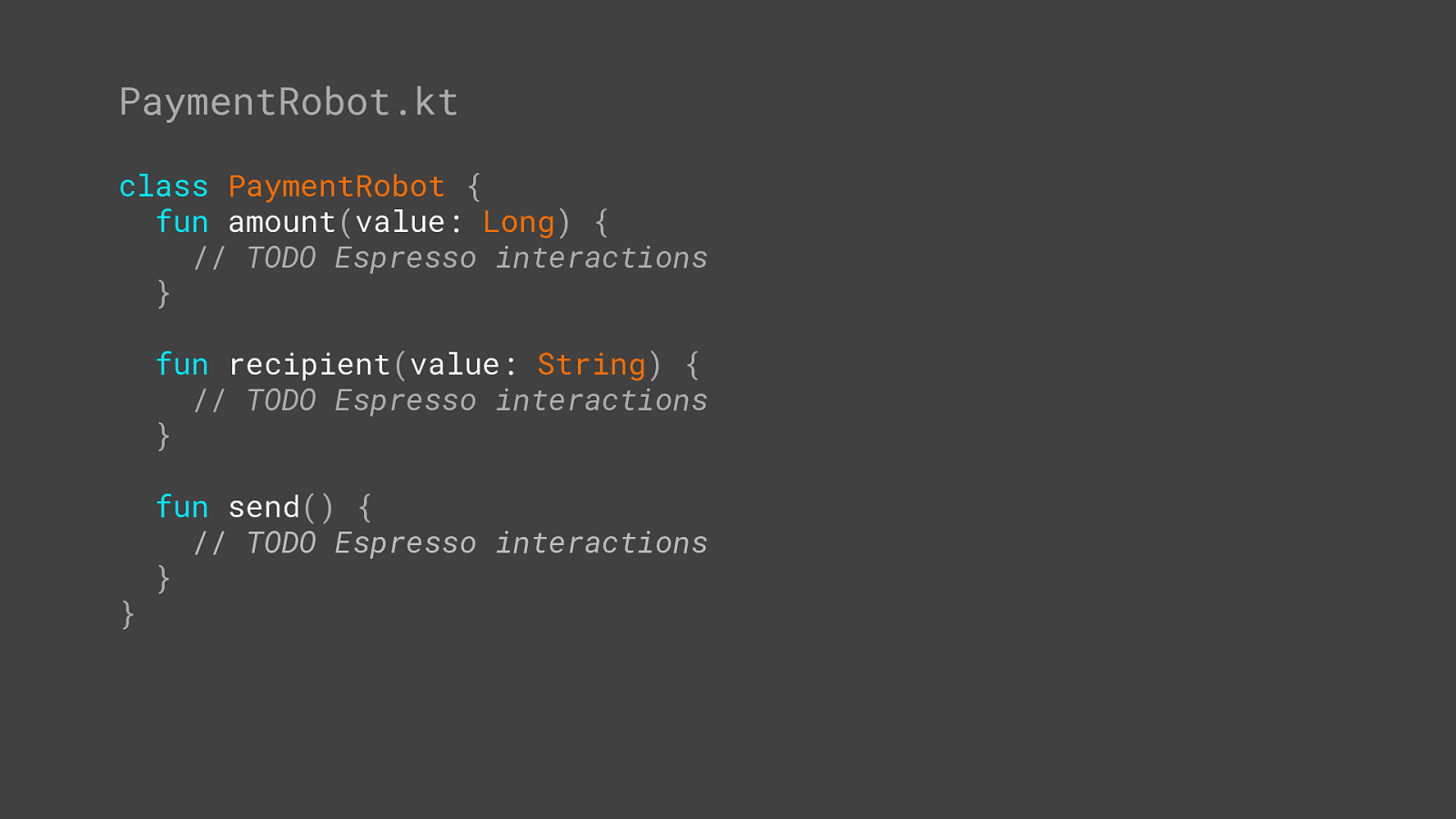
class PaymentRobot {
fun amount ( value: Long ) { // TODO Espresso interactions
}
fun recipient ( value: String ) { // TODO Espresso interactions
}
fun send () { // TODO Espresso interactions
} }
PaymentRobot.kt

class PaymentRobot {
fun amount ( value: Long ) { // TODO Espresso interactions
}
fun recipient ( value: String ) { // TODO Espresso interactions
}
fun send () { // TODO Espresso interactions
} }
PaymentRobot.kt fun payment ( body: PaymentRobot .() -> Unit ) = PaymentRobot (). apply ( body )

class PaymentRobot {
fun amount ( value: Long ) { // TODO Espresso interactions
}
fun recipient ( value: String ) { // TODO Espresso interactions
}
fun send () { // TODO Espresso interactions
} }
PaymentRobot.kt fun payment ( body: PaymentRobot .() -> Unit ) = PaymentRobot (). apply ( body )

@Test
fun sendMoney () {
PaymentRobot (). apply { T
amount ( 4_00 )
recipient ( "foo@example.com" )
send ()
} T
} G
PaymentTest.kt
p

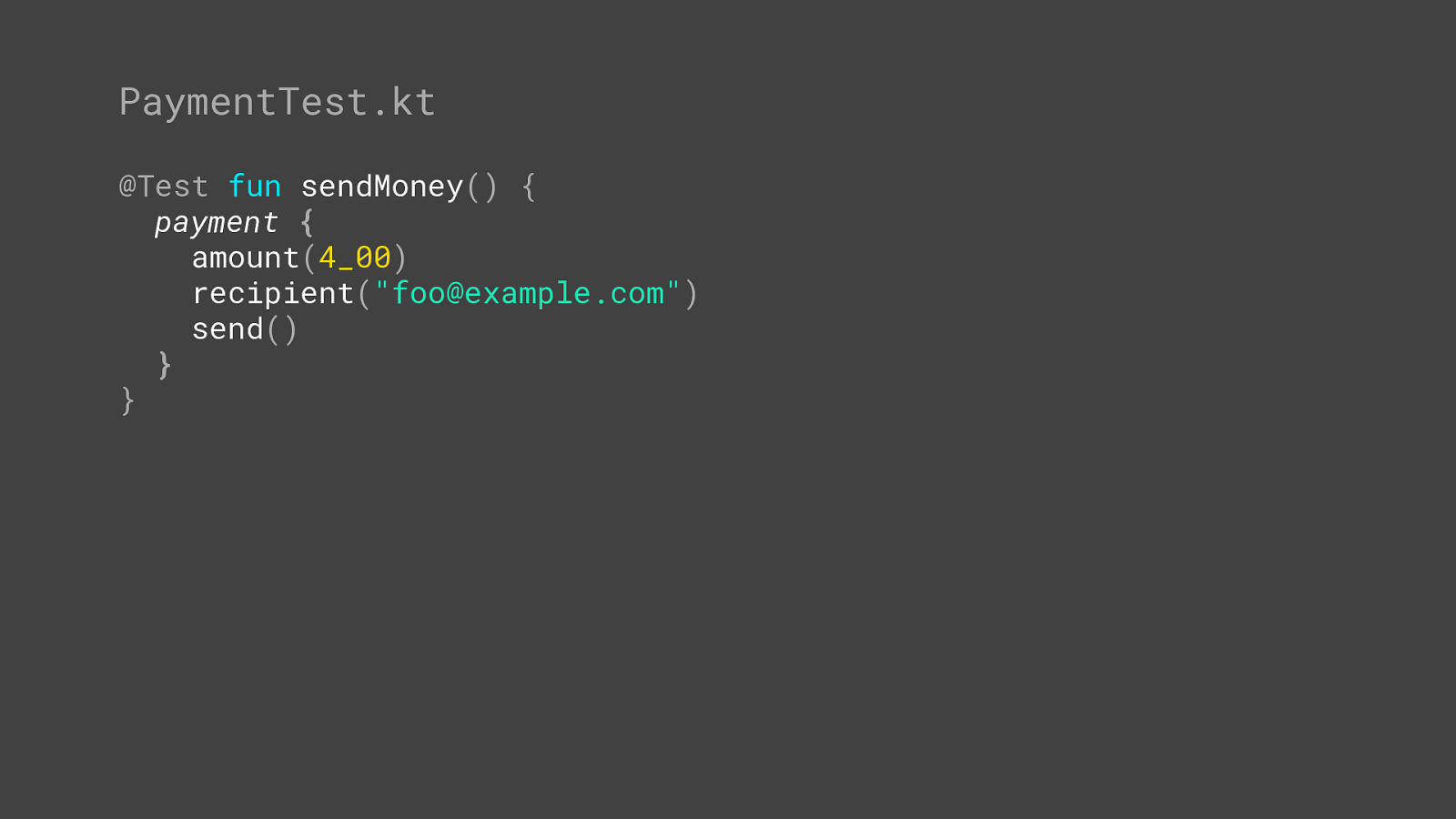
@Test
fun sendMoney () {
payment { T
amount ( 4_00 )
recipient ( "foo@example.com" )
send ()
} T
} G
PaymentTest.kt

sealed class Payloads { } G

sealed class Payloads {
data class Favorite ( val favorited: Boolean ) : Payloads () } G

sealed class Payloads {
data class Favorite ( val favorited: Boolean ) : Payloads ()
data class Retweet ( val retweeted: Boolean ) : Payloads () } G

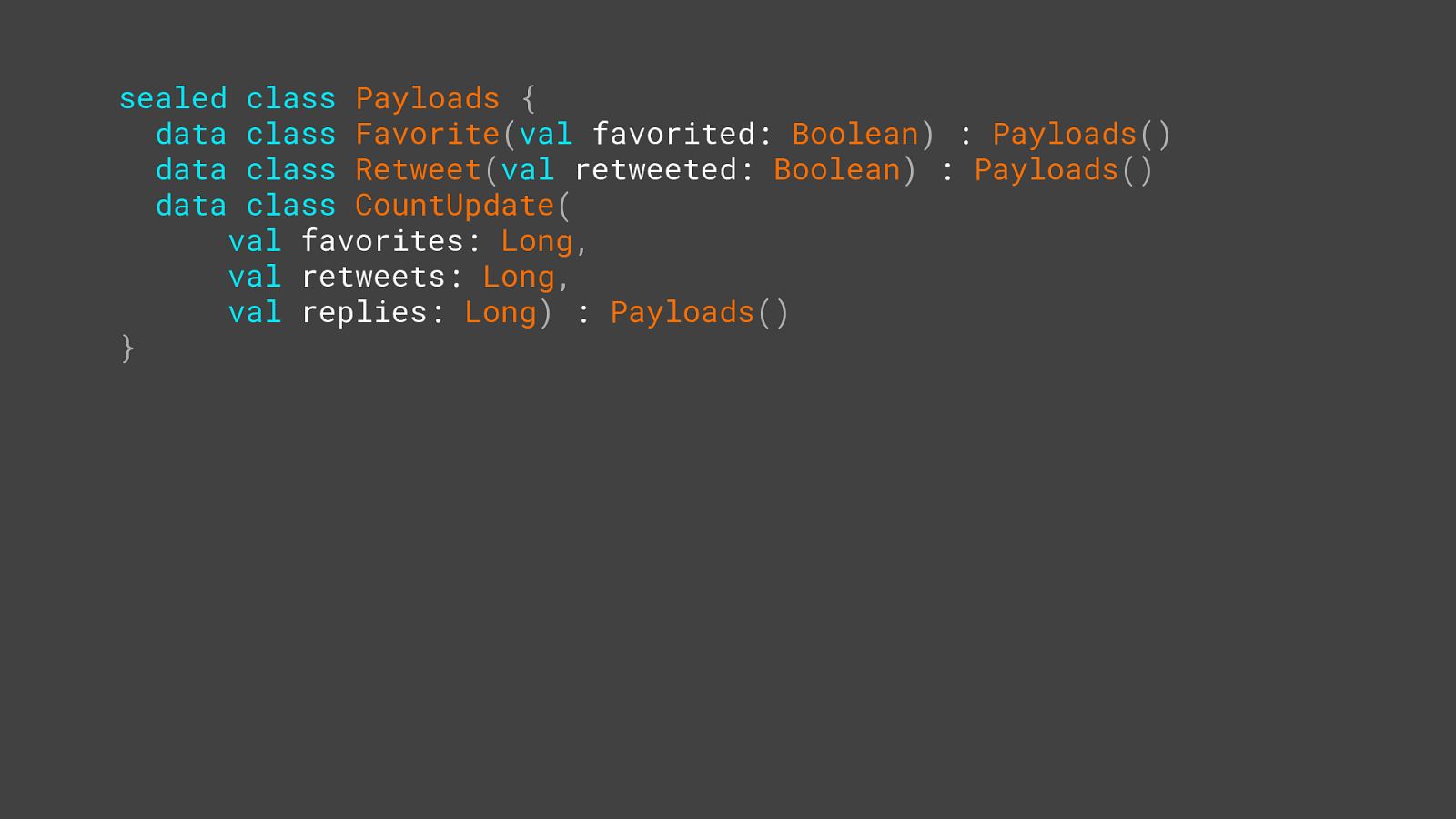
sealed class Payloads {
data class Favorite ( val favorited: Boolean ) : Payloads ()
data class Retweet ( val retweeted: Boolean ) : Payloads ()
data class CountUpdate (
val favorites: Long ,
val retweets: Long ,
val replies: Long ) : Payloads () } G

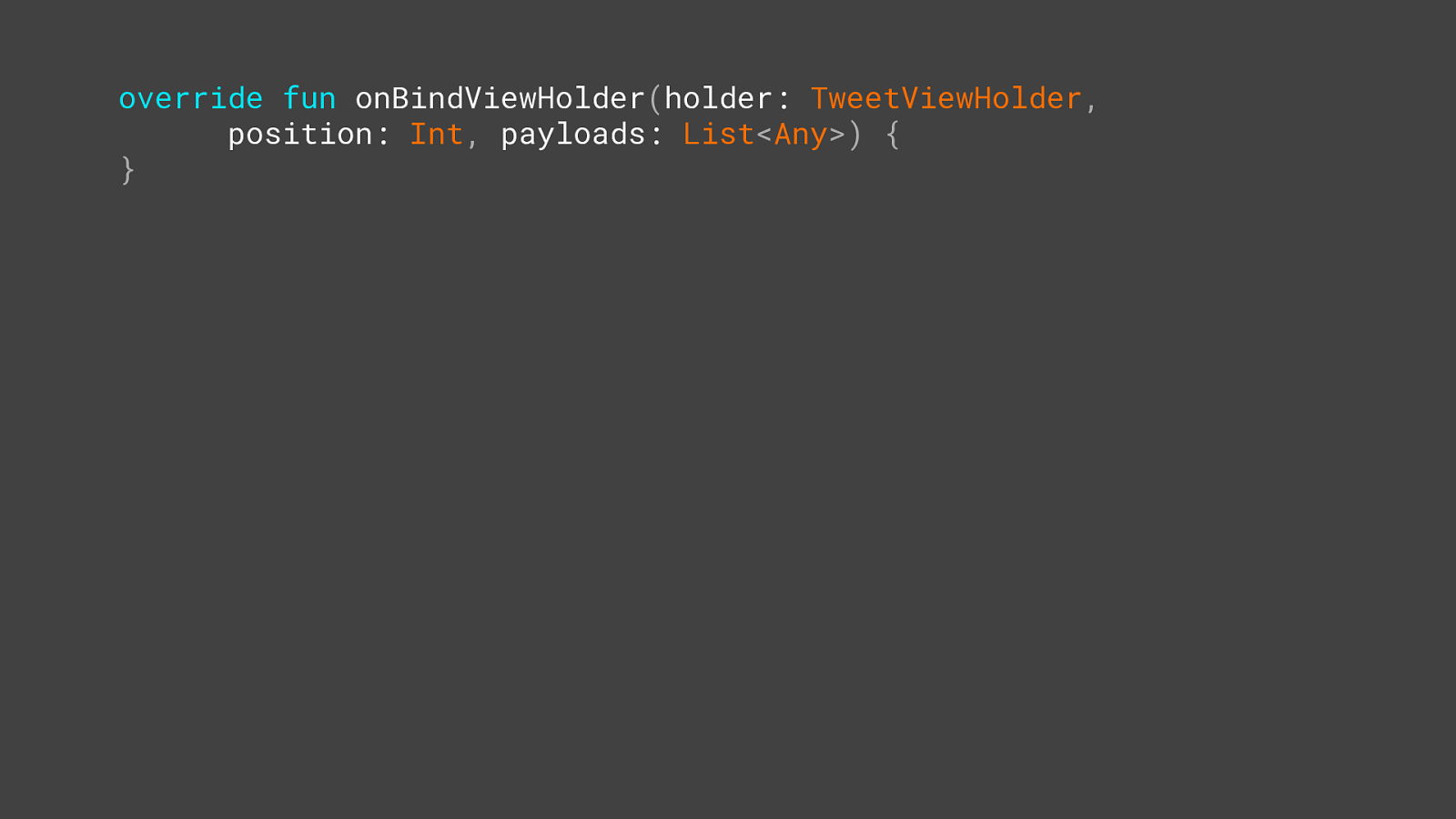
override fun onBindViewHolder ( holder: TweetViewHolder ,
position: Int , payloads: List < Any
) {
} 1

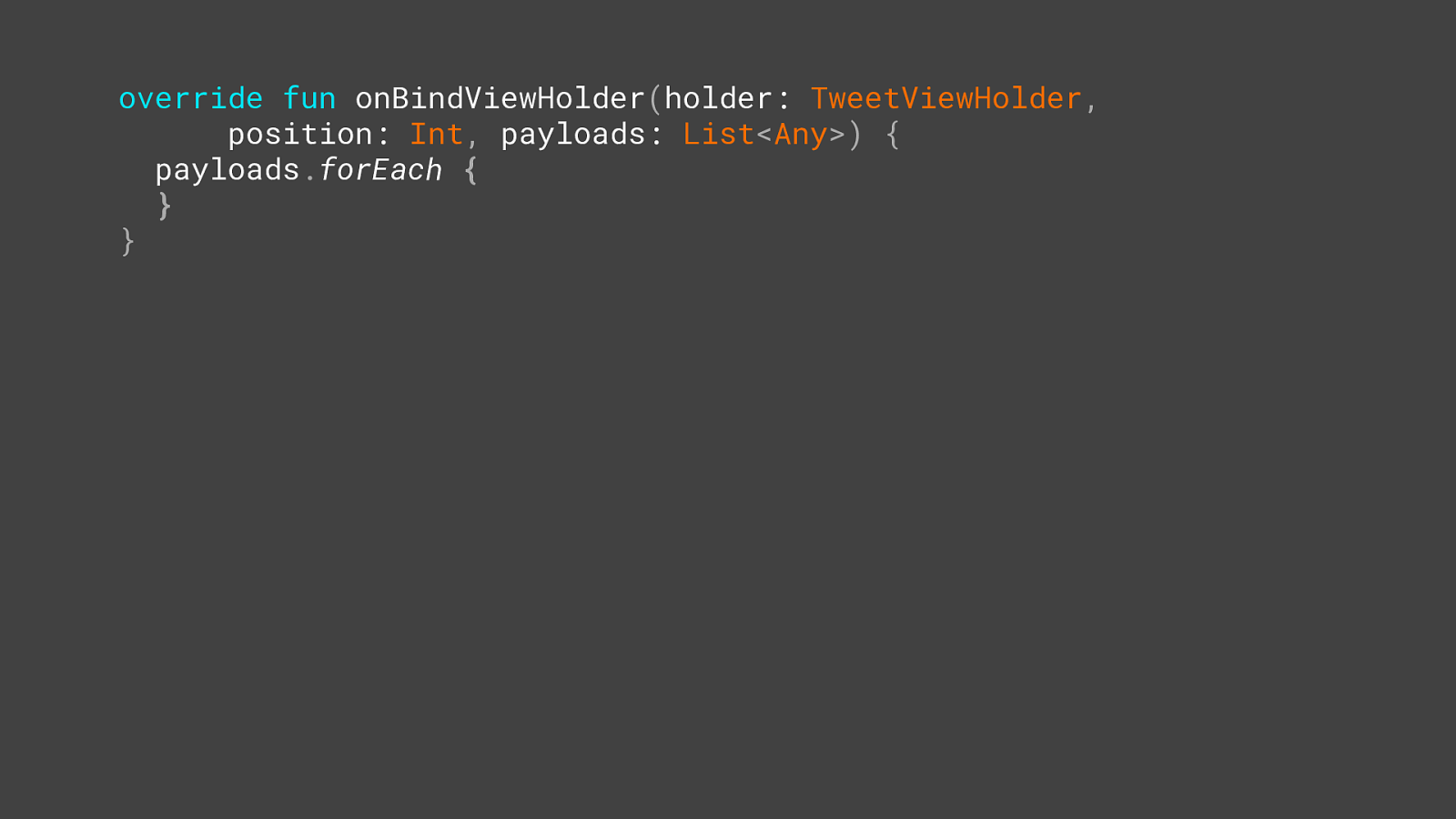
override fun onBindViewHolder ( holder: TweetViewHolder ,
position: Int , payloads: List < Any
) {
payloads . forEach {
} 2
} 1

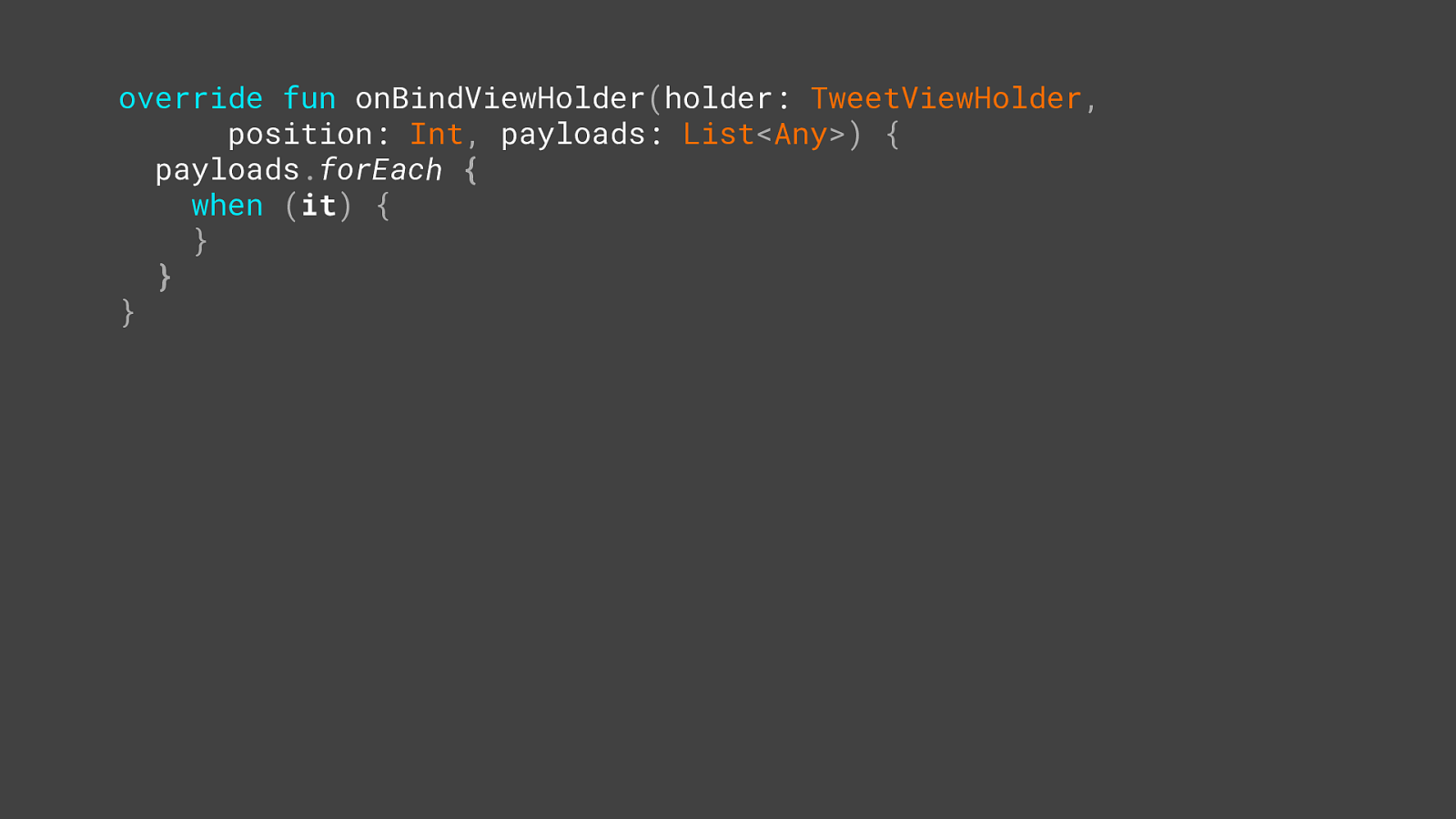
override fun onBindViewHolder ( holder: TweetViewHolder ,
position: Int , payloads: List < Any
) {
payloads . forEach {
when ( it ) {
}
3
} 2
} 1

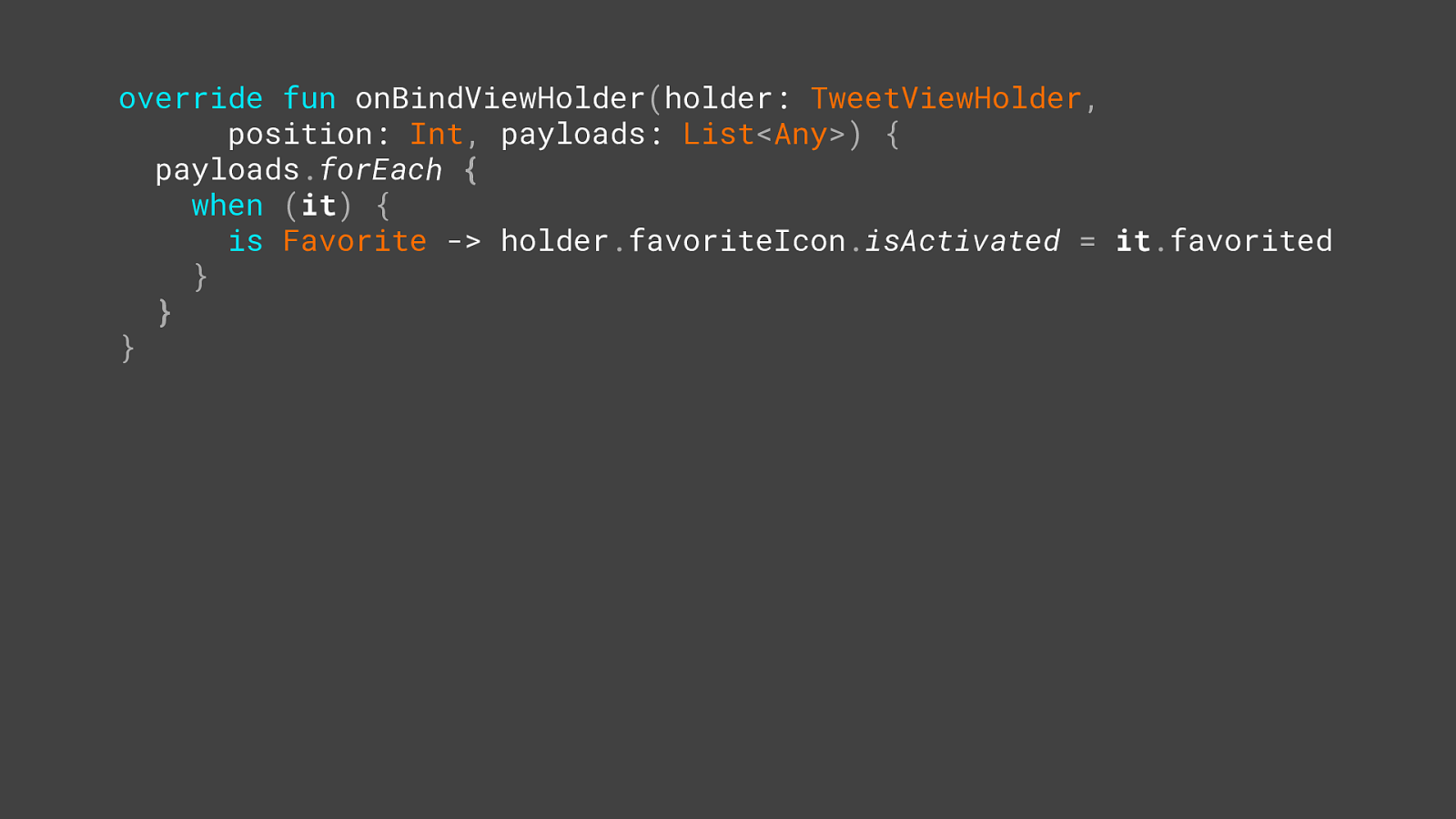
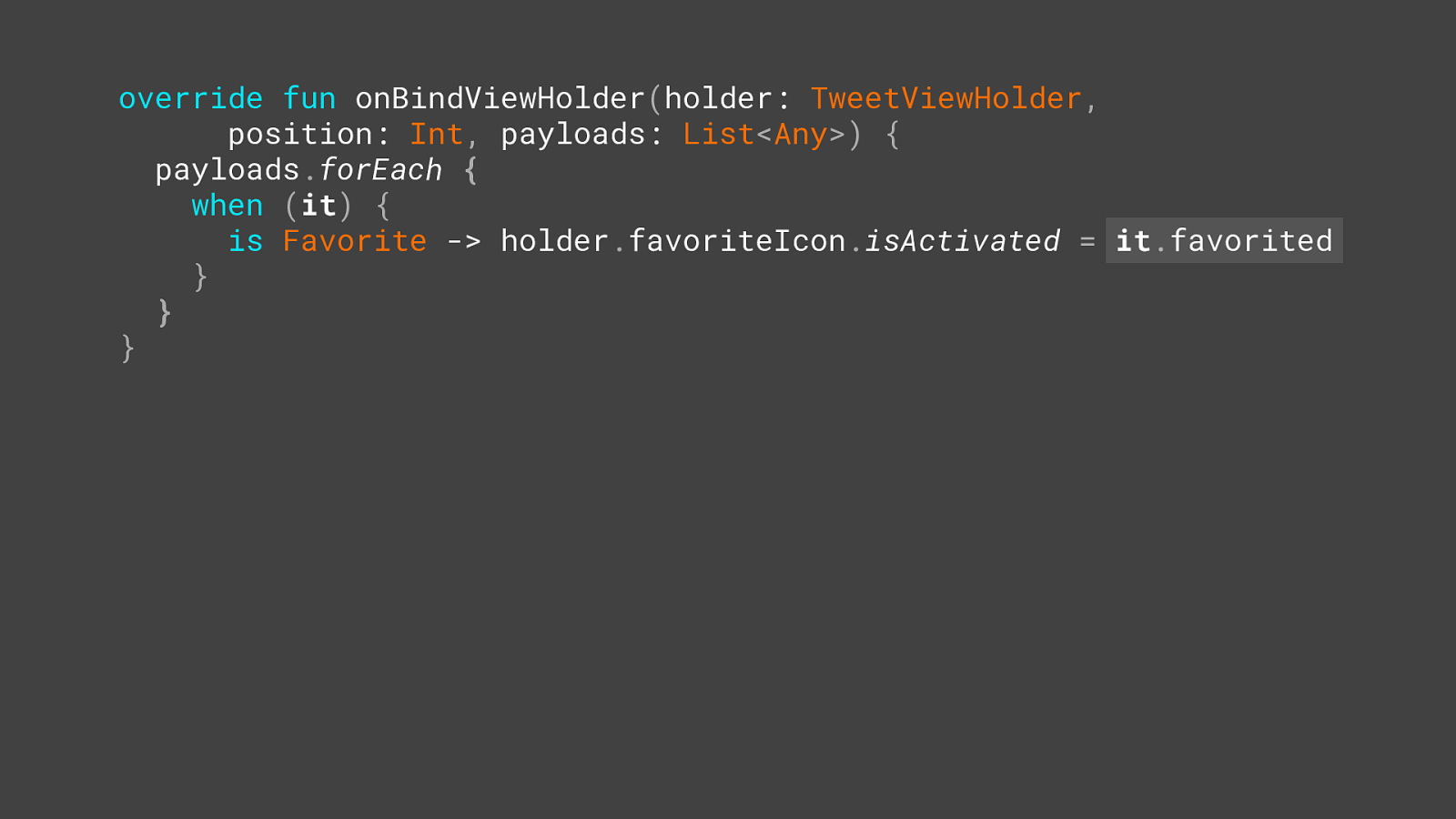
override fun onBindViewHolder ( holder: TweetViewHolder ,
position: Int , payloads: List < Any
) {
payloads . forEach {
when ( it ) {
is Favorite -> holder . favoriteIcon . isActivated
= it . favorited
}
3
} 2
} 1

override fun onBindViewHolder ( holder: TweetViewHolder ,
position: Int , payloads: List < Any
) {
payloads . forEach {
when ( it ) {
is Favorite -> holder . favoriteIcon . isActivated
= it . favorited
}
3
} 2
} 1

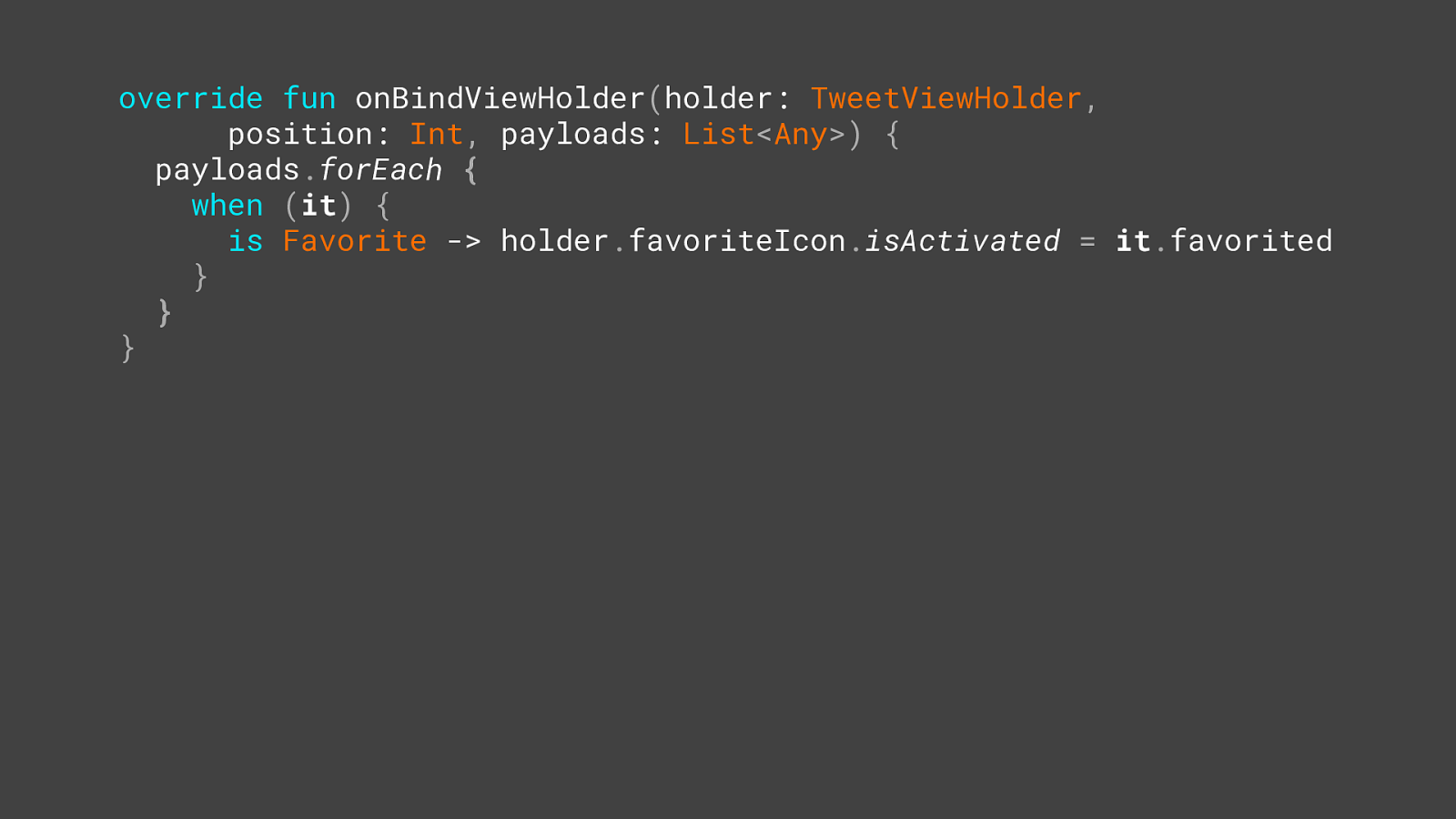
override fun onBindViewHolder ( holder: TweetViewHolder ,
position: Int , payloads: List < Any
) {
payloads . forEach {
when ( it ) {
is Favorite -> holder . favoriteIcon . isActivated
= it . favorited
}
3
} 2
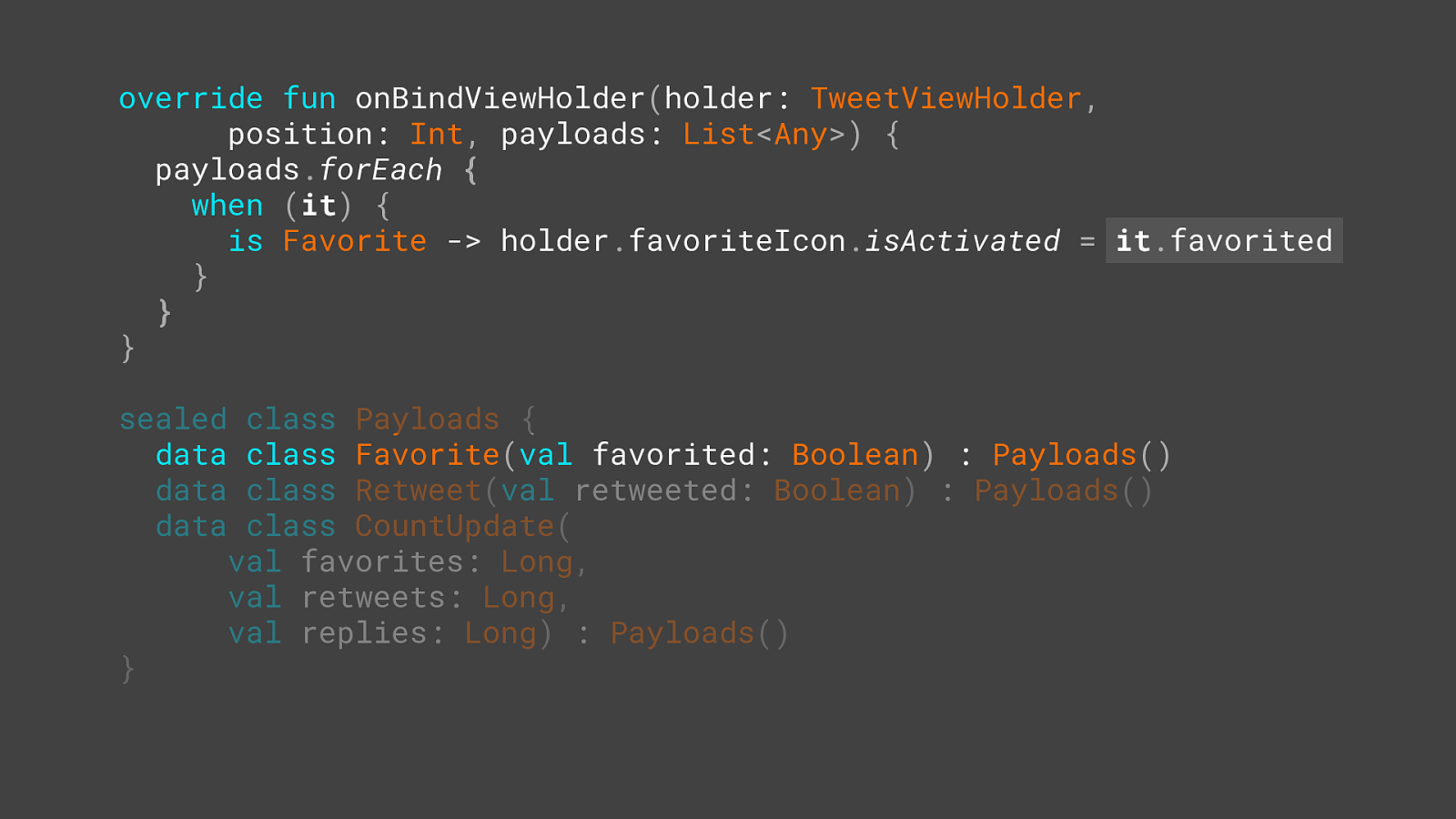
} 1 sealed class Payloads {
data class Favorite ( val favorited: Boolean ) : Payloads ()
data class Retweet ( val retweeted: Boolean ) : Payloads ()
data class CountUpdate (
val favorites: Long ,
val retweets: Long ,
val replies: Long ) : Payloads () } G

override fun onBindViewHolder ( holder: TweetViewHolder ,
position: Int , payloads: List < Any
) {
payloads . forEach {
when ( it ) {
is Favorite -> holder . favoriteIcon . isActivated
= it . favorited
}
3
} 2
} 1

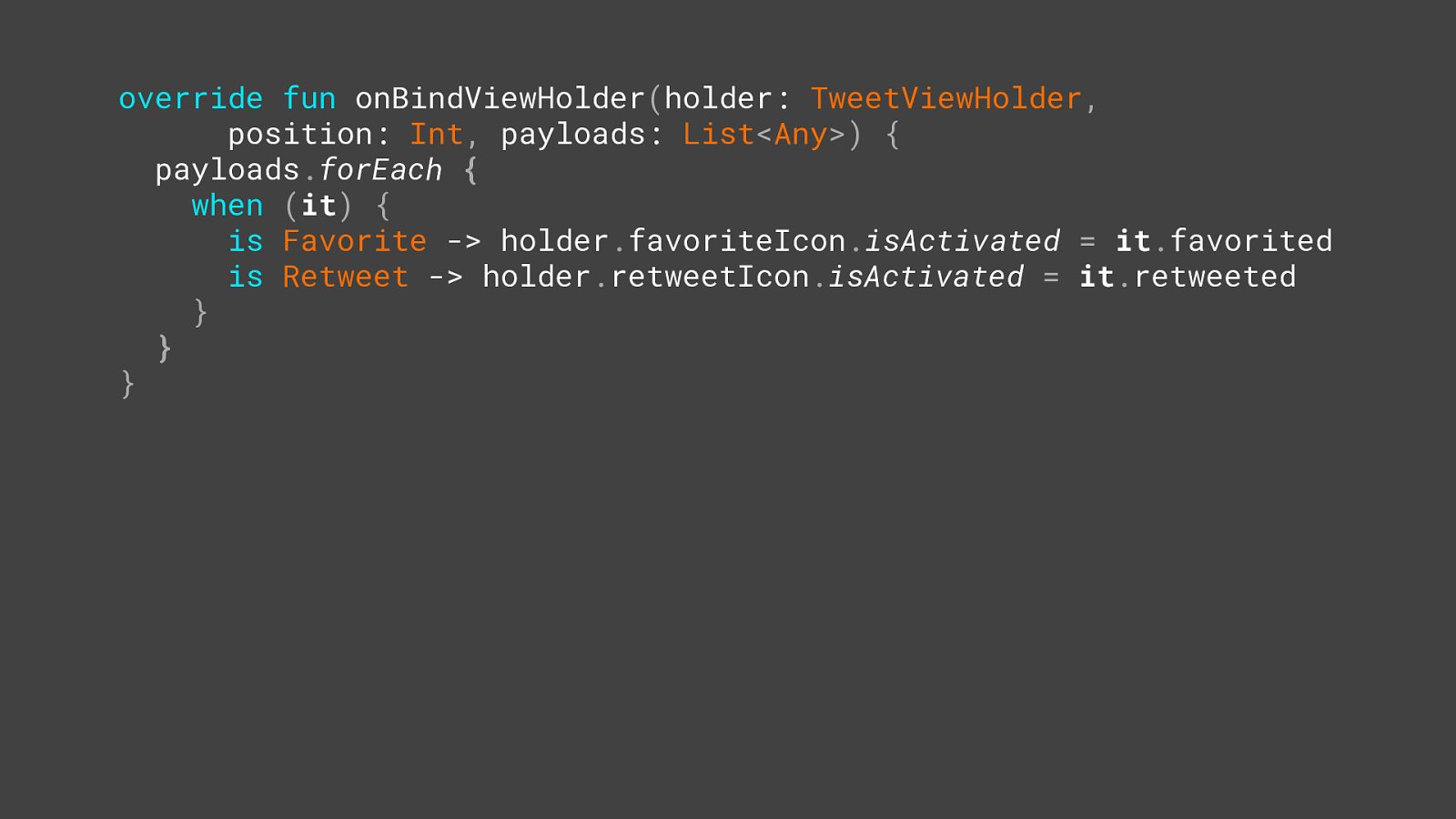
override fun onBindViewHolder ( holder: TweetViewHolder ,
position: Int , payloads: List < Any
) {
payloads . forEach {
when ( it ) {
is Favorite -> holder . favoriteIcon . isActivated
= it . favorited
is Retweet -> holder . retweetIcon . isActivated
= it . retweeted
}
3
} 2
} 1

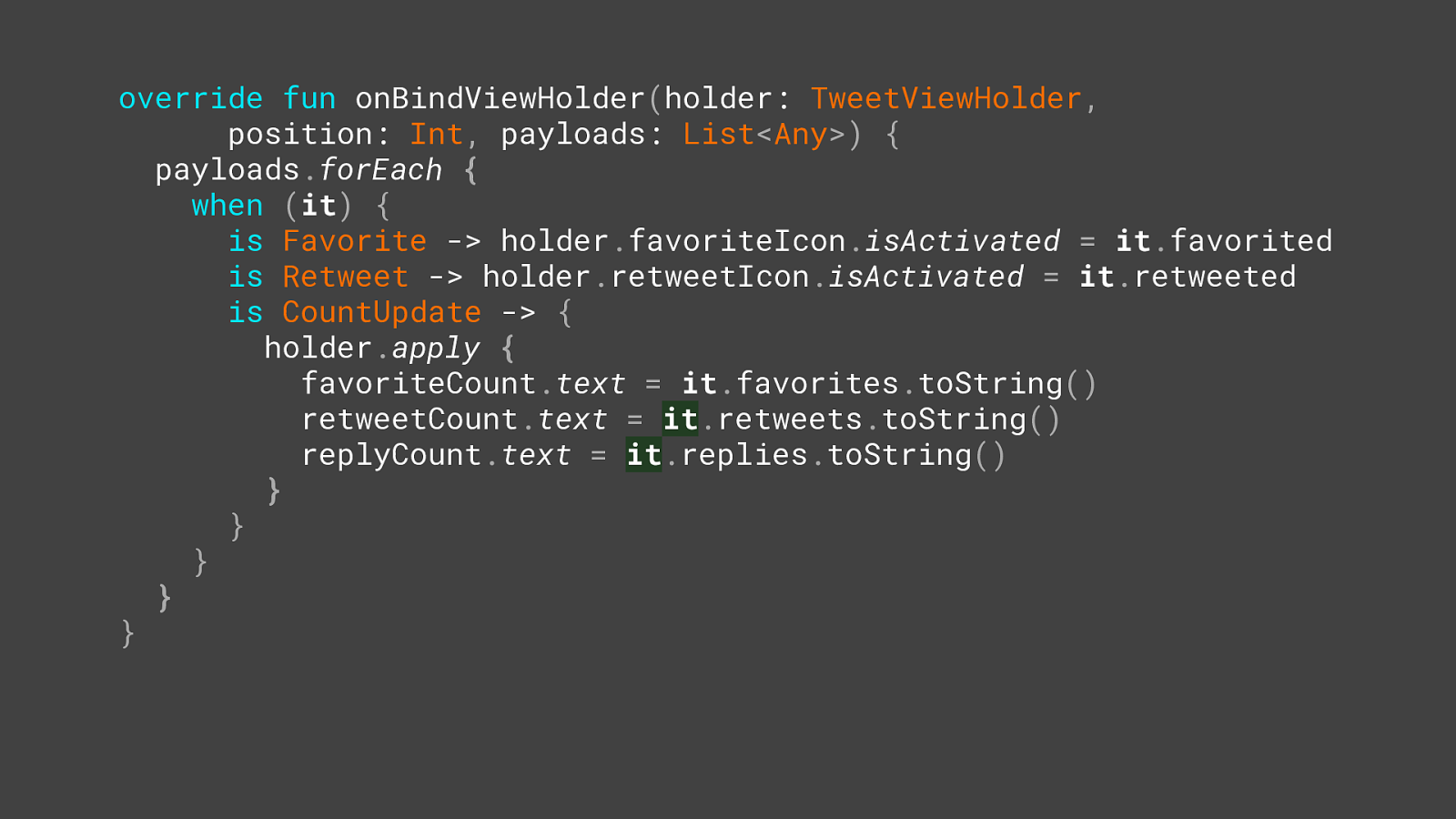
override fun onBindViewHolder ( holder: TweetViewHolder ,
position: Int , payloads: List < Any
) {
payloads . forEach {
when ( it ) {
is Favorite -> holder . favoriteIcon . isActivated
= it . favorited
is Retweet -> holder . retweetIcon . isActivated
= it . retweeted
is CountUpdate -> {
holder . apply {
favoriteCount . text
= it . favorites . toString ()
retweetCount . text
= it . retweets . toString ()
replyCount . text
= it . replies . toString ()
} 5
} 4
}
3
} 2
} 1


It takes great salesmanship to convince a customer to buy something from you that isn't built or isn't finished.
Fred Wilson



Step 3 Step 2 Step 1

Step 1 Step 3 You Step 2

Step 3 Management Step 2 Step 1

Team Step 3 Step 2 Step 1

You Get excited.

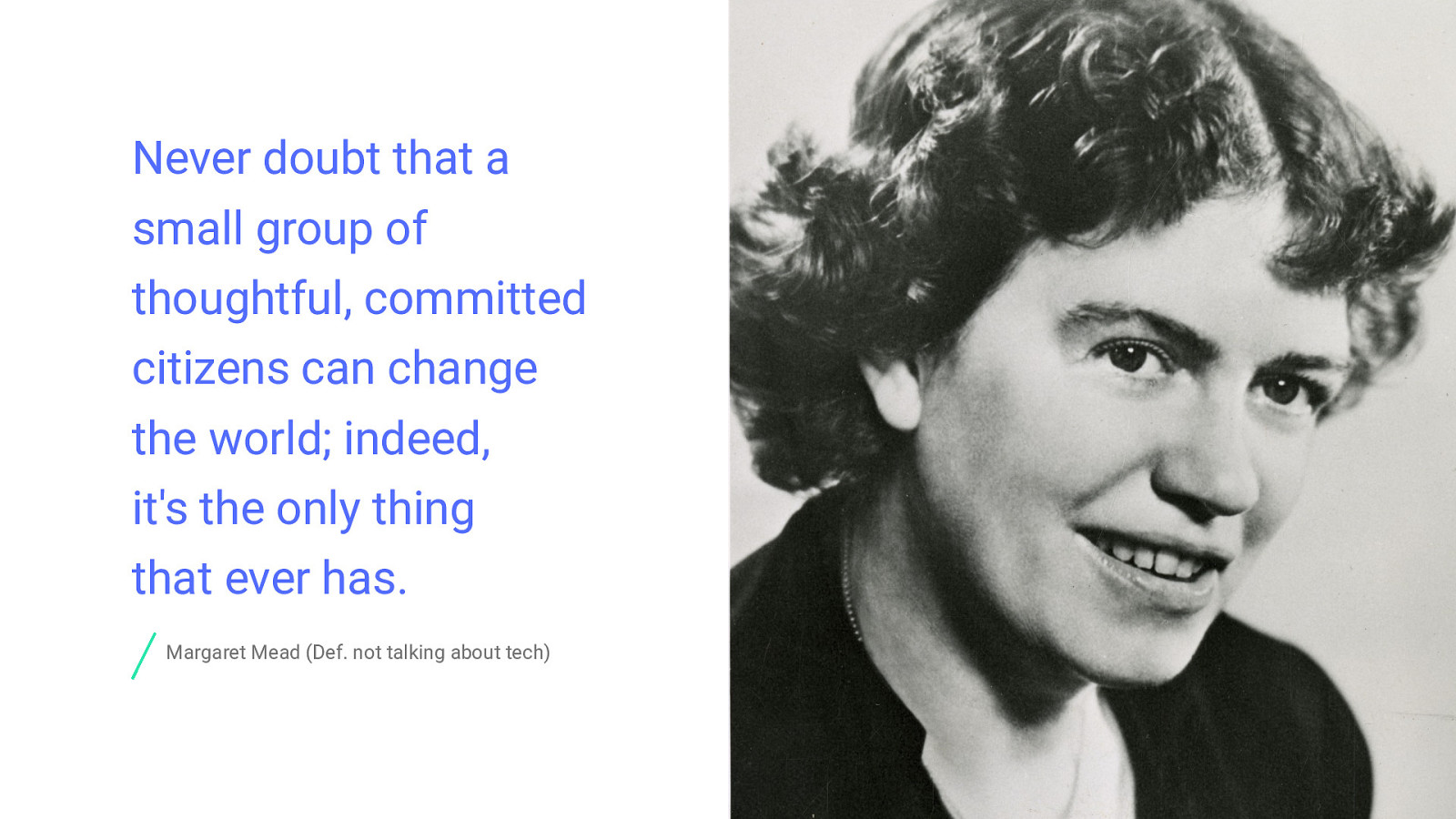
Never doubt that a small group of thoughtful, committed citizens can change the world; indeed, it's the only thing that ever has.
Margaret Mead (Def. not talking about tech)

Be enthusiastic

Adoption is work. If you want it, you need to earn it.

Management Be persuasive.

I call it my billion- dollar mistake . Sir Charles Antony Richard Hoare

One of the most feared expressions in modern times is 'The computer is down.'
Norman Ralph Augustine


Jake Wharton
@JakeWharton
Ty p e s y s t e m s a r e a f o r m o f t e s t s . I d e c l a r e a n e x p e c t e d
type and the tests (aka compiler) validates the actual ones.
6:43 PM - 11 Jan 2017
74
Follow
16


Team Do the work.

Ellen Shapiro
@designatednerd My style: “I’m the idiot who went down the rabbit hole first, and I’m here to tell you which path leads to fluffy bunnies vs. angry moles.” 14 Mar Ellen Shapiro
@designatednerd My favorite bit of any talk I give is talking about the dumb shit I did so the audience doesn’t do it. Makes the hair pulled out worth it. 4:56 PM - 14 Mar 2017 1 Follow

Define success



http://blog.danlew.net/

On-boarding should be a first class citizen

Show up


What’s next? Kotlin documentation and koans
https://kotlinlang.org/
Android Kotlin documentation
https://developer.android.com/kotlin/index.html
Kotlin In Action
Dimitry Jemerov, Svetlana Isakova

+Christina Lee @RunChristinaRun #KotlinIsHere Thank you!
+Jake Wharton @JakeWharton
