But let’s take it back to our Internal Customers. At Amazon, I worked on design systems for a brand new product that isn’t out yet. And unfortunately, that means I can’t tell you about it yet. But the design systems and operations I worked on with that team had a huge impact on the product’s potential growth.
Think about all the great products you love. Most likely, the ones you love most are the ones that have great customer support. Perhaps great educational resources as well? Or, perhaps that product is so great because it lets you use it how you want to use it. It works with your workflow. Your process. Your lifestyle.
It’s accessible to you. It’s approachable. You might even feel like a part of it. I mean, look at the Apple fanbase, especially from the Steve Job days. The community all felt ownership in some way.
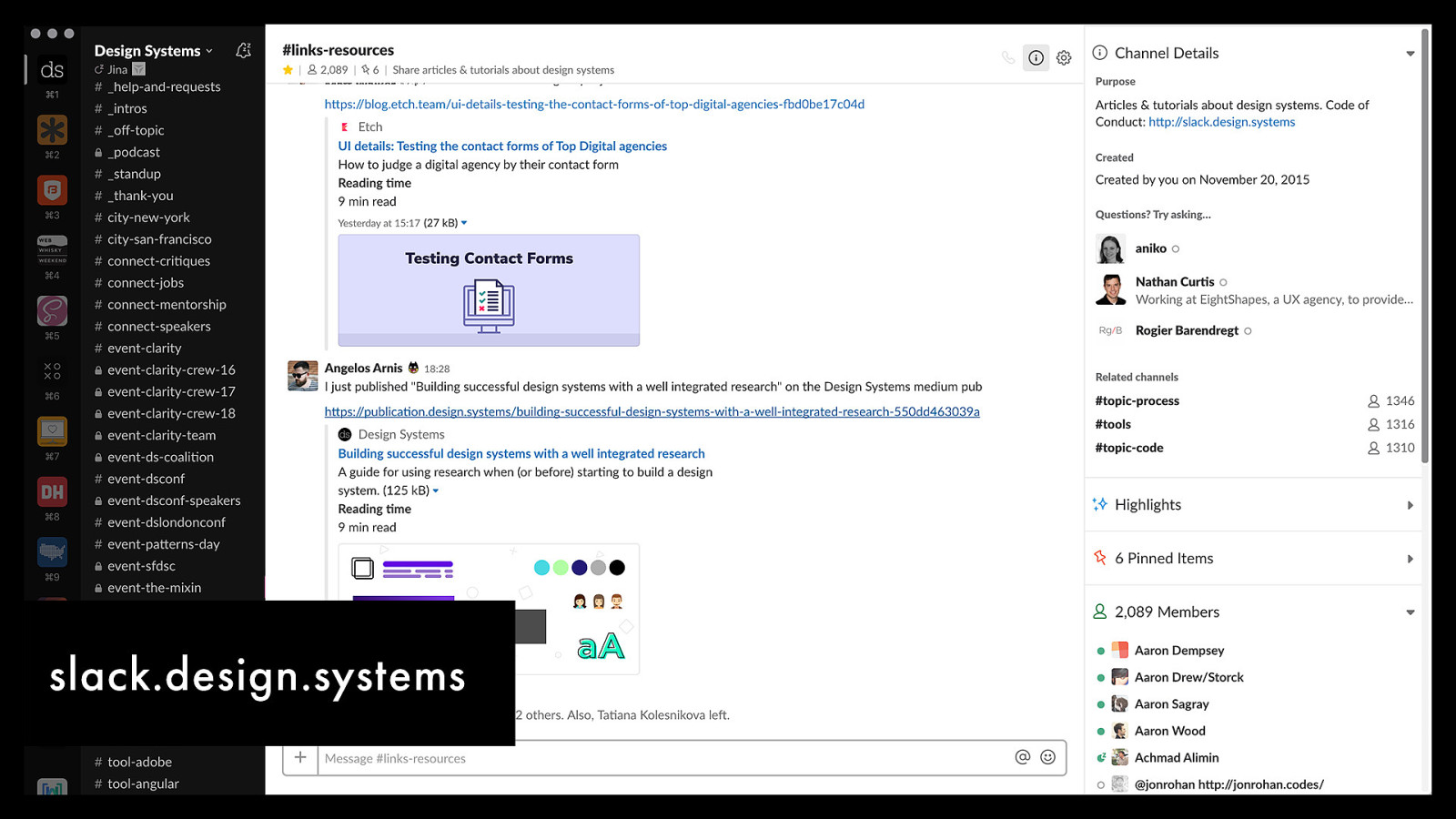
How do we apply this toward our design systems? Do people feel like a part of the community? That’s what you’re doing when you make a design system. You’re creating a community. Does your organization feel empowered to join the fun?
People need to See it. Learn it. Understand it. Adopt it. Consume it. Share it. Evangelize it. Support it. Iterate it. Evolve it.
Everyone in your organization is an owner of the design system. And everyone should feel able to contribute and use it.