Every time someone talks about a new browser API there is the typical reaction, from excitement at first (oh my good, this fixes everything!) to sadness when looking the support table from caniuse.com.
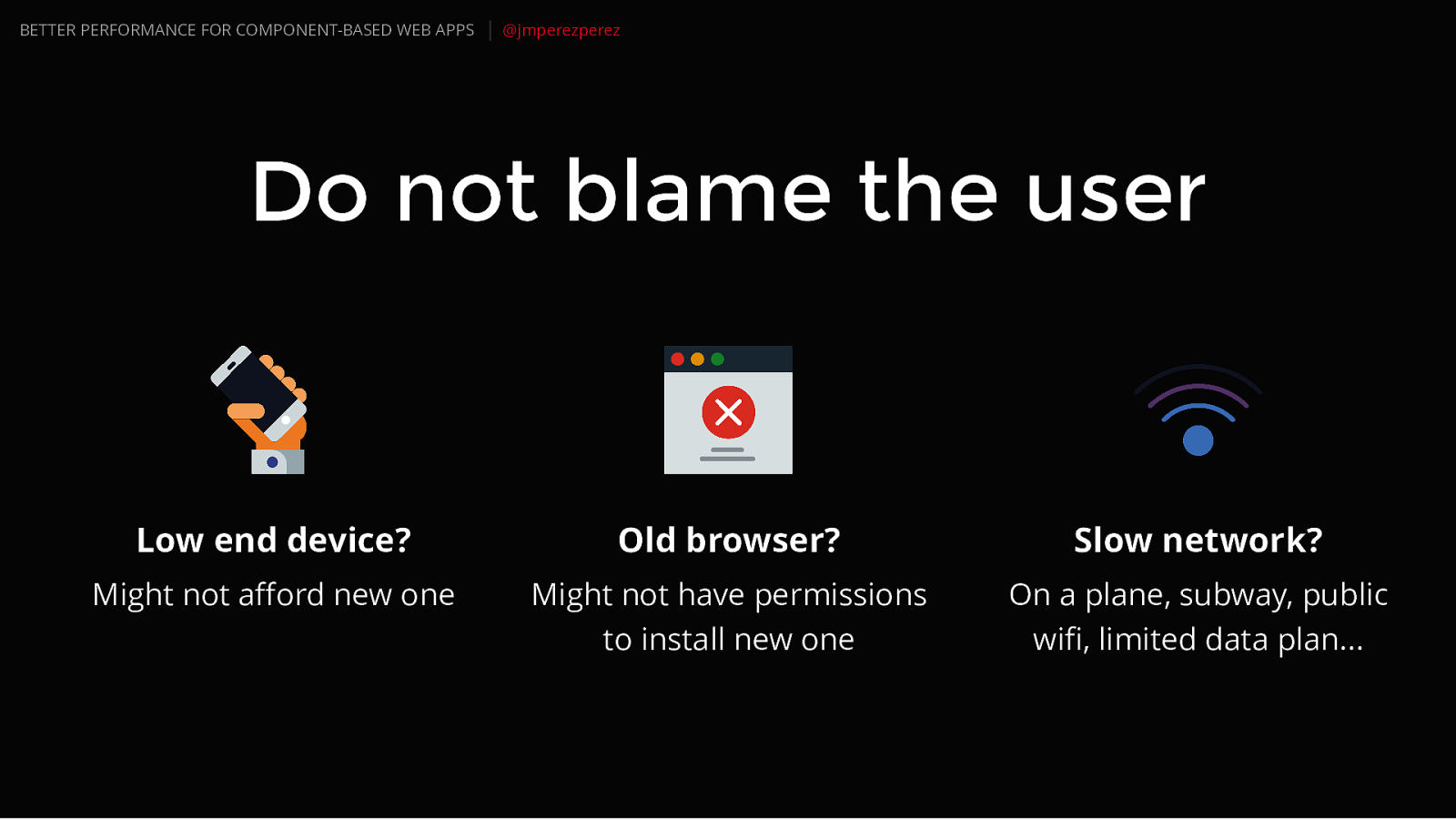
It is natural to blame browser vendors who are late in the game, but also users who are using old versions of browsers. As developers we are paid to build products and the more users that can use them, the better.
Instead of complaining about having to support old or cheap android phones that can barely run our nice animations, let's think of the user. They might not be able to afford a better phone. I see this more and more on Spotify, as we expand to emerging countries where they don't (or can't) use the devices we are used to as privileged developers in the Western world. Another case might be teenagers using phones that have been "retired" by their parents, who got upgraded ones.
Instead of complaining about old browsers think that maybe the user can't install newer versions on that computer. They might be in a corporate or educational environment with no admin permissions, so even evergreen browsers will be stuck in older versions.
Instead of complaning about slow networks and assume that everyone enjoys a 4G connection on mobile and fiber on desktop think about users on a plane using the limited Wifi onboard. Think about users on a public shared wifi at a local café. Or users who have limited data plan because they run out of data traffic and are now browsing at a very low speed.
Taking these into account helps you deciding tools and how to build web experiences.