A presentation at Webstock 2018 in February 2018 in Wellington, New Zealand by Laura Kalbag


It’s called Accessibility For Everyone, published by A Book Apart. I actually took about three years to write that book about accessibility. Still, over three years, accessibility still didn’t become a wide concern in our industry.


Accessibility is the degree to which an environment is usable by as many people as possible.

Which makes web accessibility the degree to which a website is usable by as many people as possible.


That’s a significant number of people in this country.
https://www.stats.govt.nz/news/one-in-four-new-zealanders-identified-as-disabled

Visual impairments are wide-ranging. They could mean you are nearsighted, farsighted, have astigmatism, are colour blind, have eyesight loss, or are blind.

Predominantly when we talk about how auditory impairments may affect our use of the web, we are talking about hearing loss or being deaf.

Motor impairments could range from difficulty with fine motor control, low stamina for repetitive tasks or pain while moving, among many other combinations of difficulties using the web.

Motion sensitivity is often forgotten or ignored, but for people with vestibular disorders, or prone to seizures, motion can be very harmful.

Cognitive impairments are a huge spectrum which includes impairments such as memory, attention, problem-solving, visual processing, maths processing, text processing, learning disabilities and low literacy.

And neurodiversity is often forgotten. Neurodiversity means a person who processes the world differently, and so may struggle with interfaces created by neurotypical people.

These are not exhaustive lists. There are no exhaustive lists.

Good accessibility is researching those needs and accommodating them with your design.


Accessibility is like adding an ugly ramp as an afterthought to the back of your newly-built shop building.

Inclusive design is like building your shop building with a ramp and stairs from the very beginning, trying to accommodate as many needs as possible. It’s remembering to add railings for people who need support, and bright lines on the steps so people who find it difficult to see them can use the steps safely.

Inclusive design is designing for everyone from the beginning.

On the web, the difference between accessibility and inclusive design might be in your font sizes.
Making your small font size adjustable with special buttons might be how you make it more accessible for people who can’t read small text. (This could be older people, people with eyesight loss, people who have a small screen, or people who are sitting far from their displays.)

Inclusive design is making the font bigger for everyone to begin with, not expecting people to have to find a hidden button in order to make the text readable.

And we know those options are likely to be hidden behind a menu somewhere…

It’s important to note that I am careful in my language here. https://www.odi.govt.nz/about-disability/disability-etiquette/

Usually I refer to people “with disabilities”. For example, my brother Sam has a disability. He is a person first, and has a disability. This is referred to being “people first.” I think it can work well to encourage us to think about a person as a person and not as their disability, as unfortunately so many non-disabled people do.

But I know that in New Zealand, people prefer to be referred to as “being disabled.” You know, because the world around you is what disables you. And this is more common language used by disabled and disability activists. I’m trying to change my language to be what disabled people prefer themselves. This can vary from person to person. But throughout this talk I’ll say “people with disabilities.” Now you know why.

When I try to cover the spectrum of disability, it can come across like an intimidating range of needs, it carries a lot of weight with it, but this should not scare you off!

There are four goals we are aiming at here, to help serve the needs of disabled people and every other person:

And this is why accessibility is not a binary.

Going back to our shop, we can say that it is accessible to wheelchair users, accessible to people who require railings, accessible to people who need high-visibility on steps. We have tried to cater to a diverse range of needs from the beginning, but that doesn’t mean there won’t be a need that surprises us.

That is why making our technology more accessible should be our eternal goal.

And we’re fortunate because our work is never finished. On the web, we can keep iterating and improving what we build. We can iterate the processes around our products.

I’m sure you’ve heard that Accessibility wins are usability wins

But this is also a sales tactic, I’m trying to sell accessibility to you. Because I think you don’t think it’s worth making a site usable for disabled people.

It’s used to describe the way to drive a donkey to pull a cart. You dangle a carrot in front of its face as an eventual reward, or you hit it with a stick to push and punish it into driving forward. I know which I would prefer!

These are common tactics folks use to sell accessibility. I can try to sell accessibility to you by telling you all the wonderful things you’ll get as a reward (the carrot.) Or I can sell accessibility to you by telling you how you will be punished if you don’t bother.

That’s a stick.

That’s a carrot.

(Stick.)

(Carrot.)

Because it’s all very well talking about the usability wins of making your site more accessible, let’s not forget that, for many people, this is not the case of making something more delightful and convenient an experience. This is the difference between something working or something shutting them out completely.

The things that cause minor irritations to us can make another person’s life difficult, severely impacted, or even impossible.

Let me remind you again, 1 in 4 New Zealanders identified as disabled. That’s 1 in 4 people you don’t want to shut out.
https://www.stats.govt.nz/news/one-in-four-new-zealanders-identified-as-disabled

Not only that, but just over half of all disabled people (53 percent) had more than one type of impairment.
https://www.stats.govt.nz/information-releases/disability-survey-2013

Impairments often intersect with other areas of our lives. Impairments intersect, creating new needs. And those intersect with the rest of our personal needs.

Our accessibility needs intersect with our genders, ages, abilities, ethnicities, socio-economic classes and personal backgrounds.

This really emphasises our need to see people as more than one label based on a visible impairment they have. We are all complex beings, many aspects of our lives will have an effect on the ways we use and benefit from the web and tech in general.

Also many impairments are temporary. Or come and go. Like breaking your arm, or having a seasonal condition.

And there is 99.99% chance we’ll have more impairments in the future. Not least because every one of us is ageing.

Our eyesight deteriorates. Our hearing deteriorates. Our fine motor control is affected. Our memory is affected. We are more likely to get dementia.

These impairments again correlate with making a site easy to see, easy to hear, easy to operate and easy to understand.

So what happens when we don’t design for people who have impairments, including those brought about by ageing? We sabotage our future selves.


We must equip ourselves to design for a diverse audience with a range of needs? We research, we educate ourselves, and we talk to people with needs that differ from our own.

We need to hire diverse teams.

And as Nat Dudley said here yesterday: “Hiring a diverse team is not enough if you do not listen to them.”

We also need to diversify our source material. If the books you read, and the people you follow on social media are all from similar backgrounds, they’re probably going to say the same stuff too.

(And while you should go seek out diverse sources for yourselves because if I just tell you what I consume, that wouldn’t be diverse anymore…) Technically Wrong by Sara Wachter-Boettcher is your must read for last year, this year, and many years to come.

But once we’ve done the research, does that mean we’re equipped to design for others? I’m not so sure it does.

Because we have to take care that we are then not engaging in colonial design, assuming we know what’s best for the people using what we build when we come from different backgrounds and have different needs.

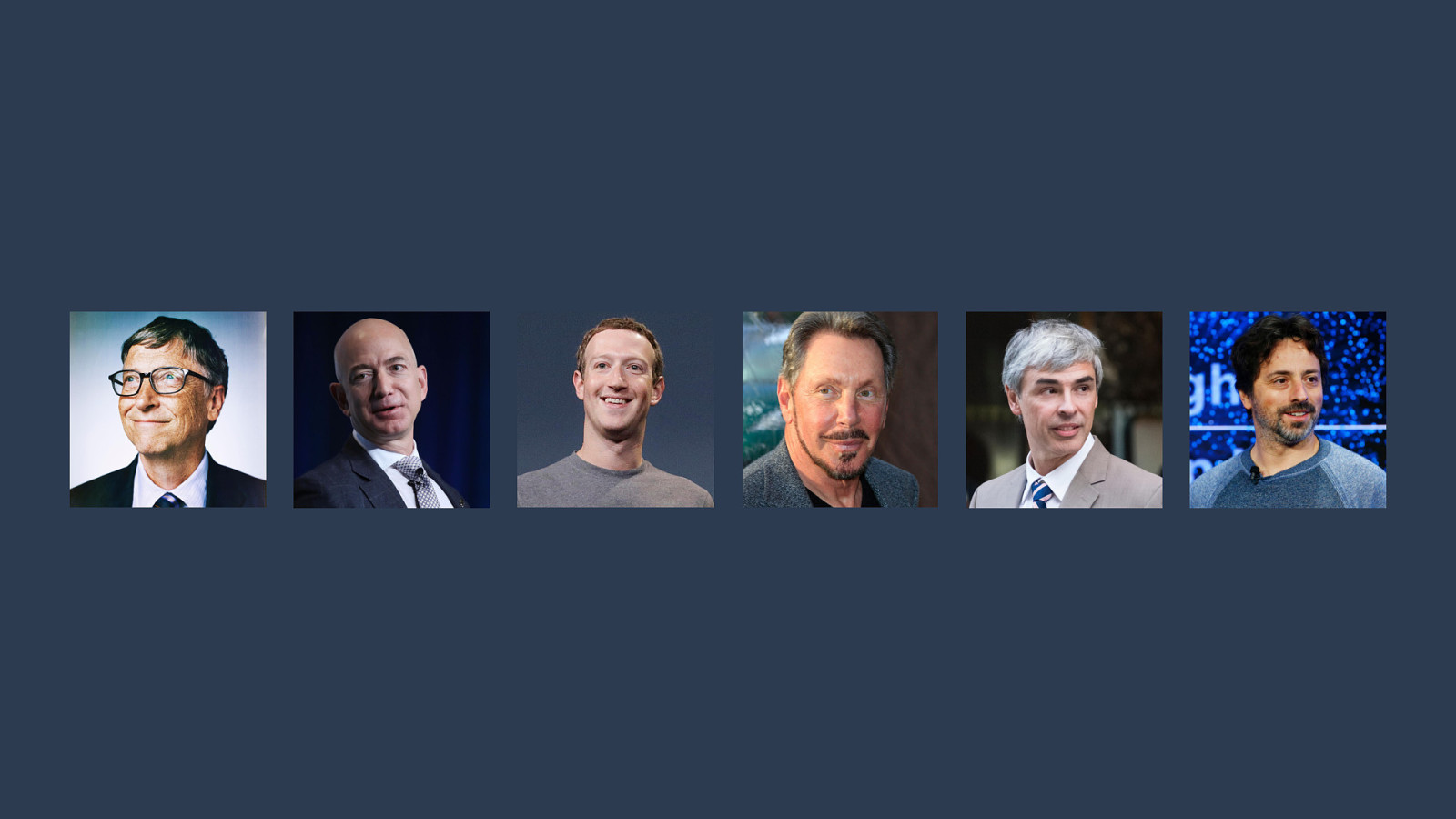
It’s what has built the popular technology of the world today. Designed for, and used by wealthy people, who look the same and come from very similar backgrounds. They’re the ones deciding what is good for us. (These six men are in the top 13 richest people in the world.)



Money. Which they get from investors. Who want them to grow. So they all get more money.

Systemic inequality is higher than it has ever been.

The world’s eight richest people have the same wealth as the poorest 50%.

Not only will these things not solve systemic inequality. They are actively contributing to making it worse.

And not only does it not recognise the needs of the rest of us…

But it is frequently harmful.


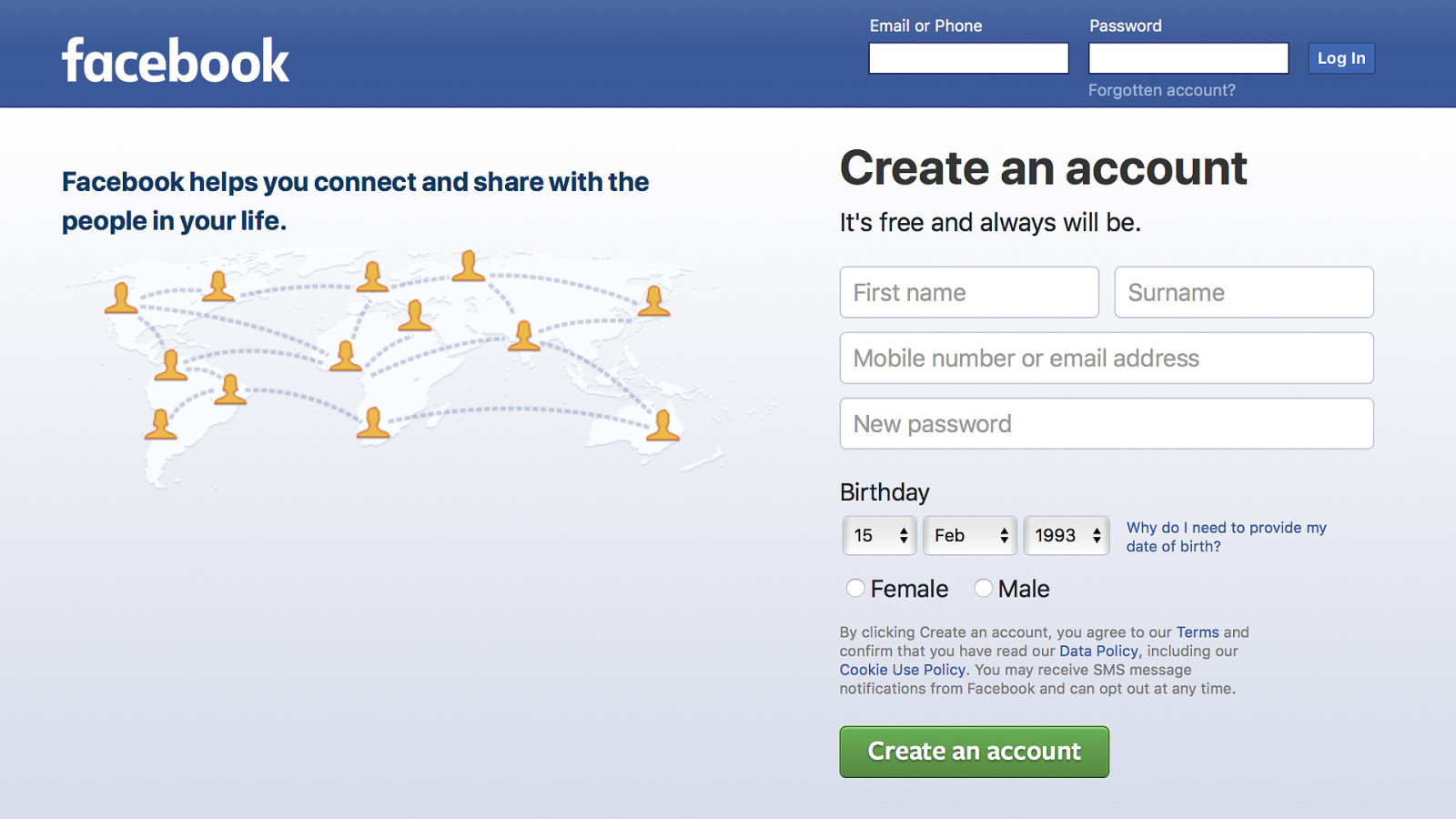
Facebook signup makes you choose between Female and Male in order to get an account. Ignoring non-binary people and often alienating trans people.

They do it because it’s easier to profile people when they fit in neat boxes. And they don’t care who they hurt.

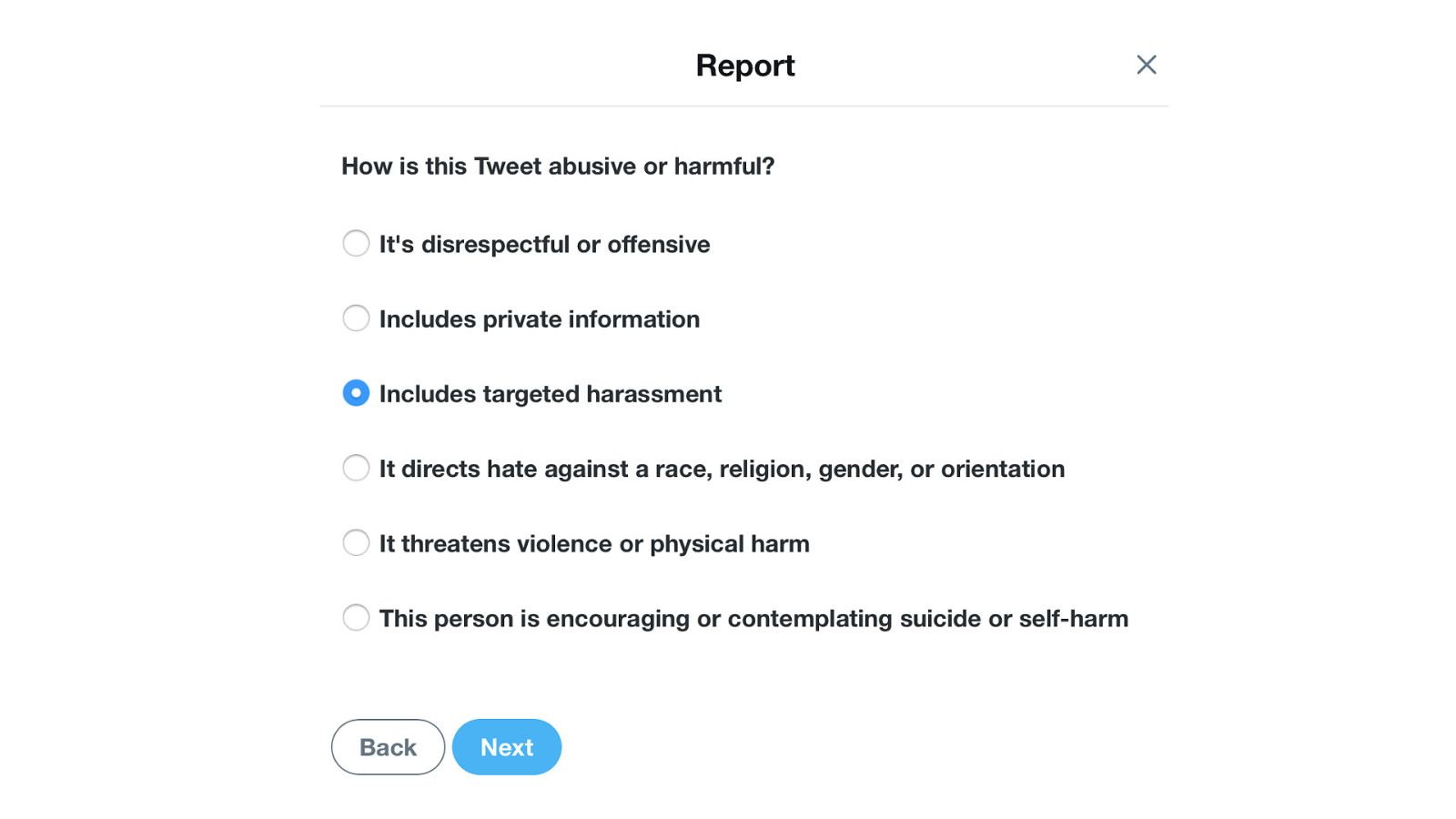
Their technology enables and encourages harassment. We see this so often in Twitter, it has become a cliché.

We report people for harassment, and nothing happens.

Because to Twitter, abusive engagement is more valuable than no engagement.


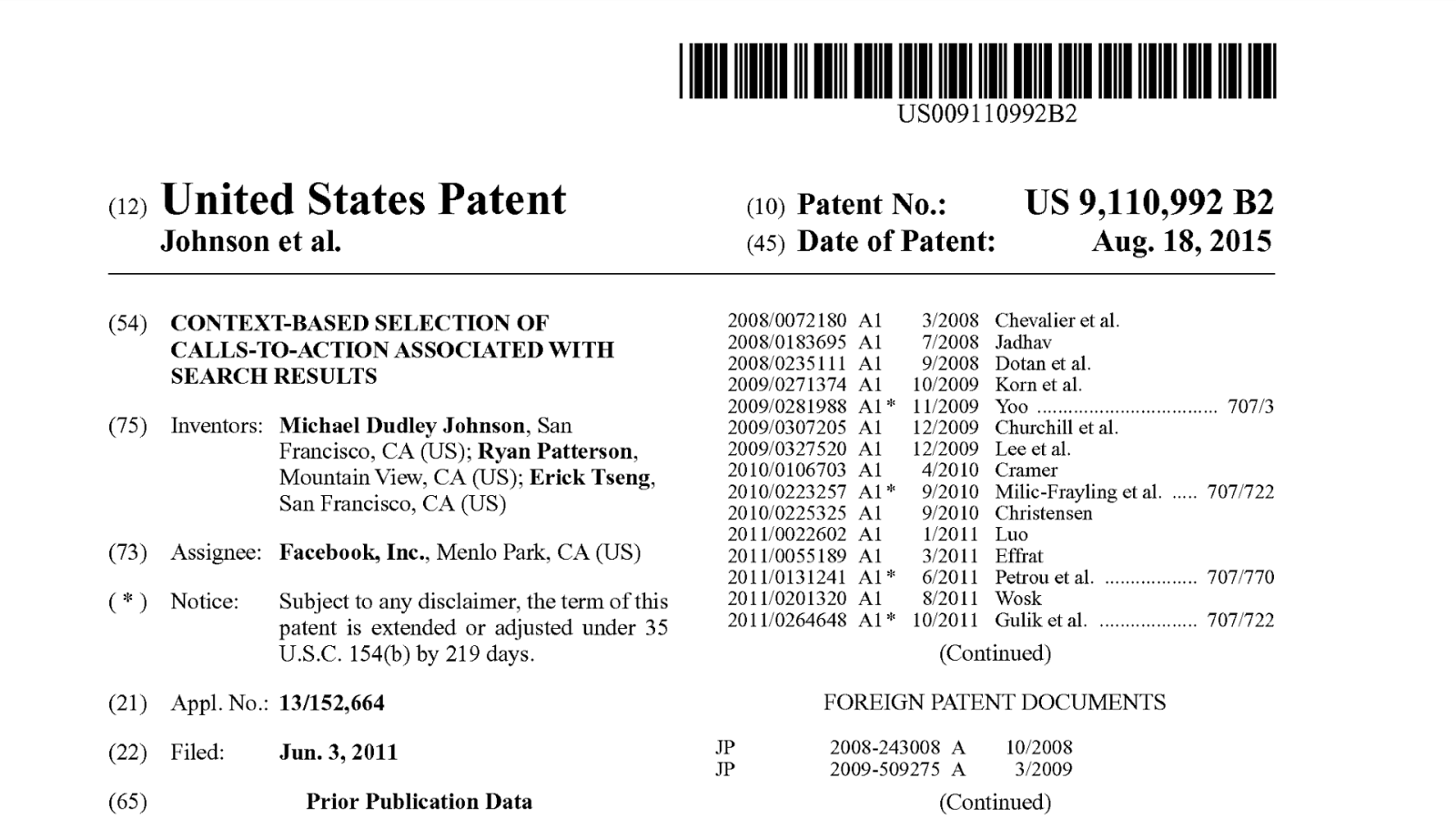
Facebook got a patent for credit approval based on the wealth of an individual’s Facebook friends.

Because it’s more efficient for Facebook to judge a person by the boxes they use to profile them.


Because Facebook just handed over the data they had on the protesters. It’s dystopian.

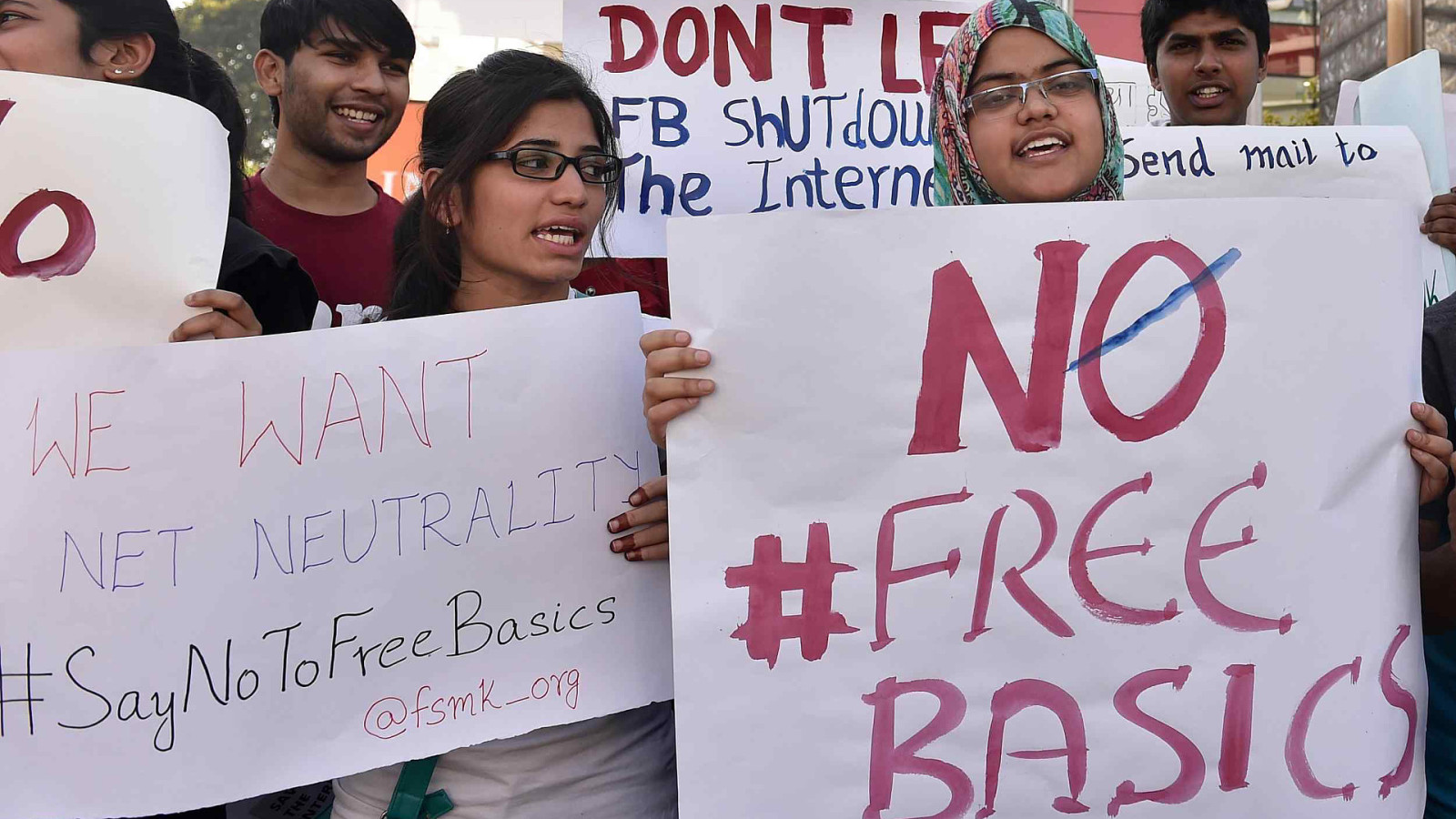
It’s called Facebook, and any other social network that profiles people and stores in on a server where the government can request access.


However their free internet was restricted to accessing Facebook and a few other services. The free internet was conditional on Facebook being able to see everything you were accessing. It was only free as in cost, it was not free as in freedom.

And how much do the people building this technology care? In response to the rejection of Free Basics by India, Facebook board member Marc Andreessen said: “Anti-colonialism has been economically catastrophic for the Indian people for decades. Why stop now?”

When people questioned whether Google was spying on them, chairman of Google Eric Schmidt said: “If you have something that you don’t want anyone to know, maybe you shouldn’t be doing it in the first place.”



Because marginalised people do not have the time and resources to seek out alternatives.

So we can’t separate inclusive design from ethical practice. We don’t want to just open up harmful products and services to everybody.

It’s harder to find the finances, the tools, and the people who want to build the alternatives.

By reducing our choices in the technology we use, we sabotage our future selves.

As my friend Heydon Pickering so rightly said: “Not everything should be accessible. Some things shouldn’t exist at all.”

And as we come to a time when we are more aware of these issues, we start to have to fight the misinformation. As the harmful businesses realise they have to make themselves look more ethical.

To make something that is harmful underneath more appealing to people, is to be superficial. It decoration, not design.

(The Google doodle is an example of superficial decoration aimed at making you think better of Google.)

So how do we know what is good underneath? Question the business model.

Because it they make money doing it, they won’t risk changing it.


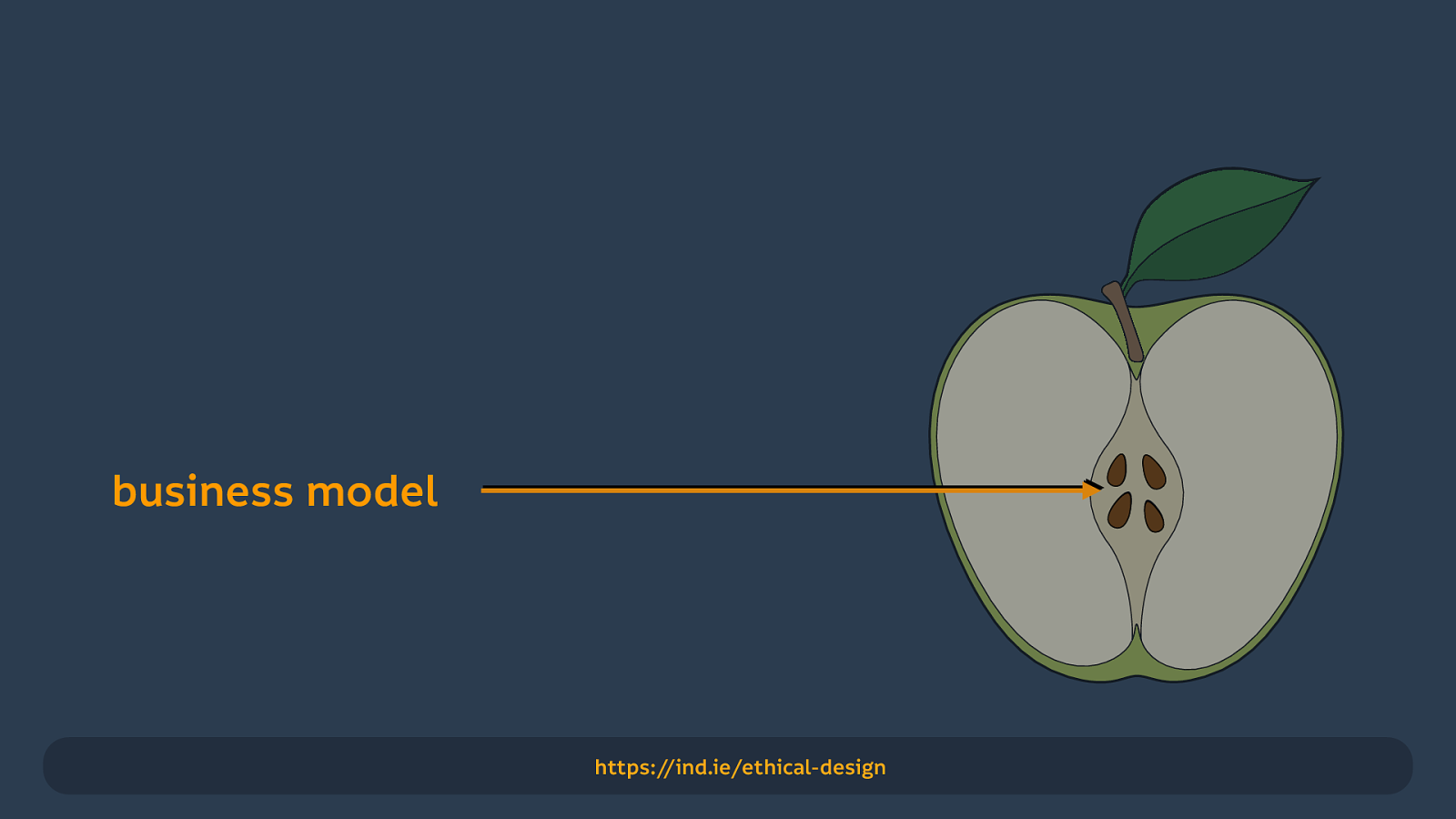
The business model is the intent. It is what enables a product to exist.

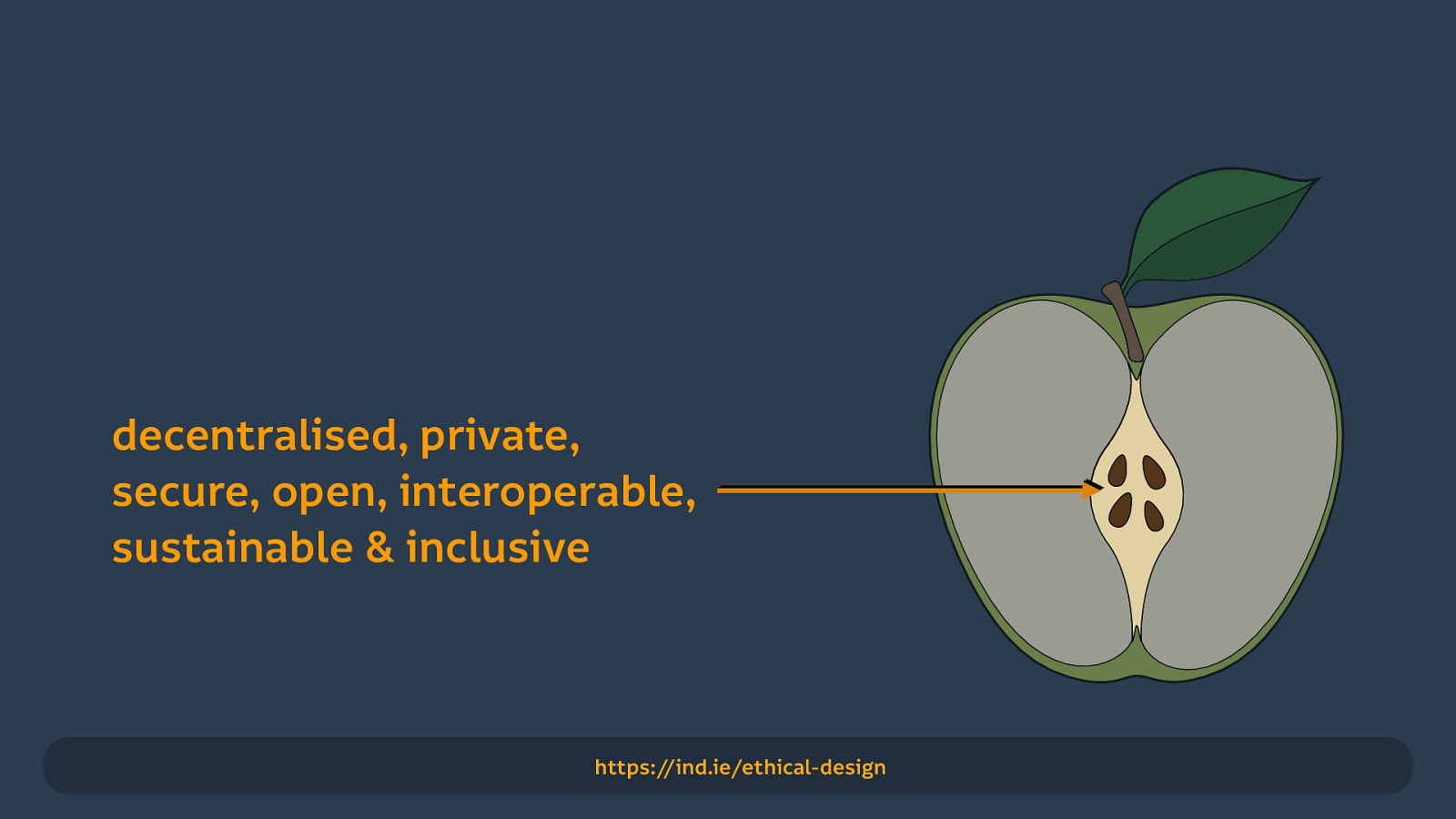
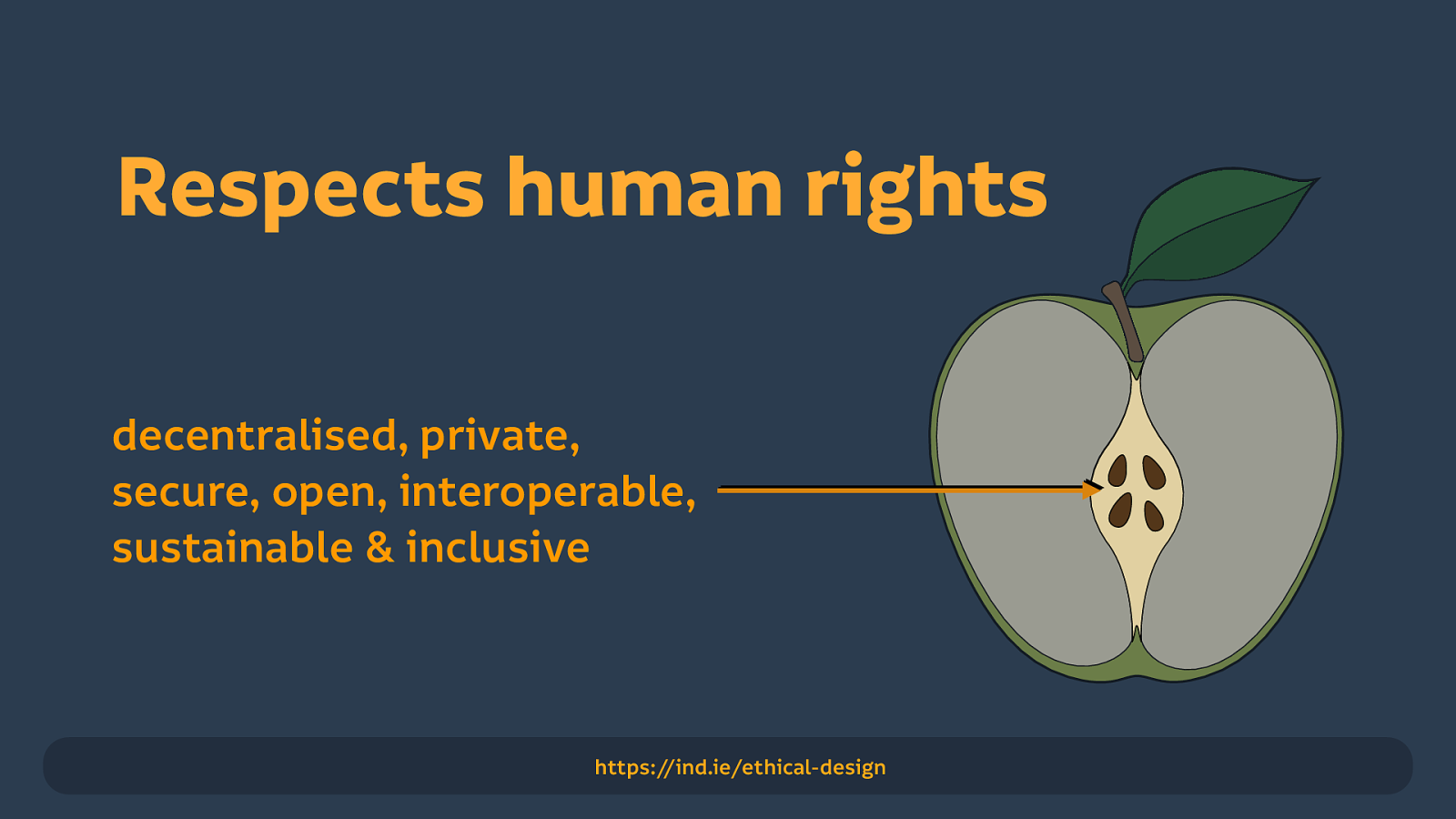
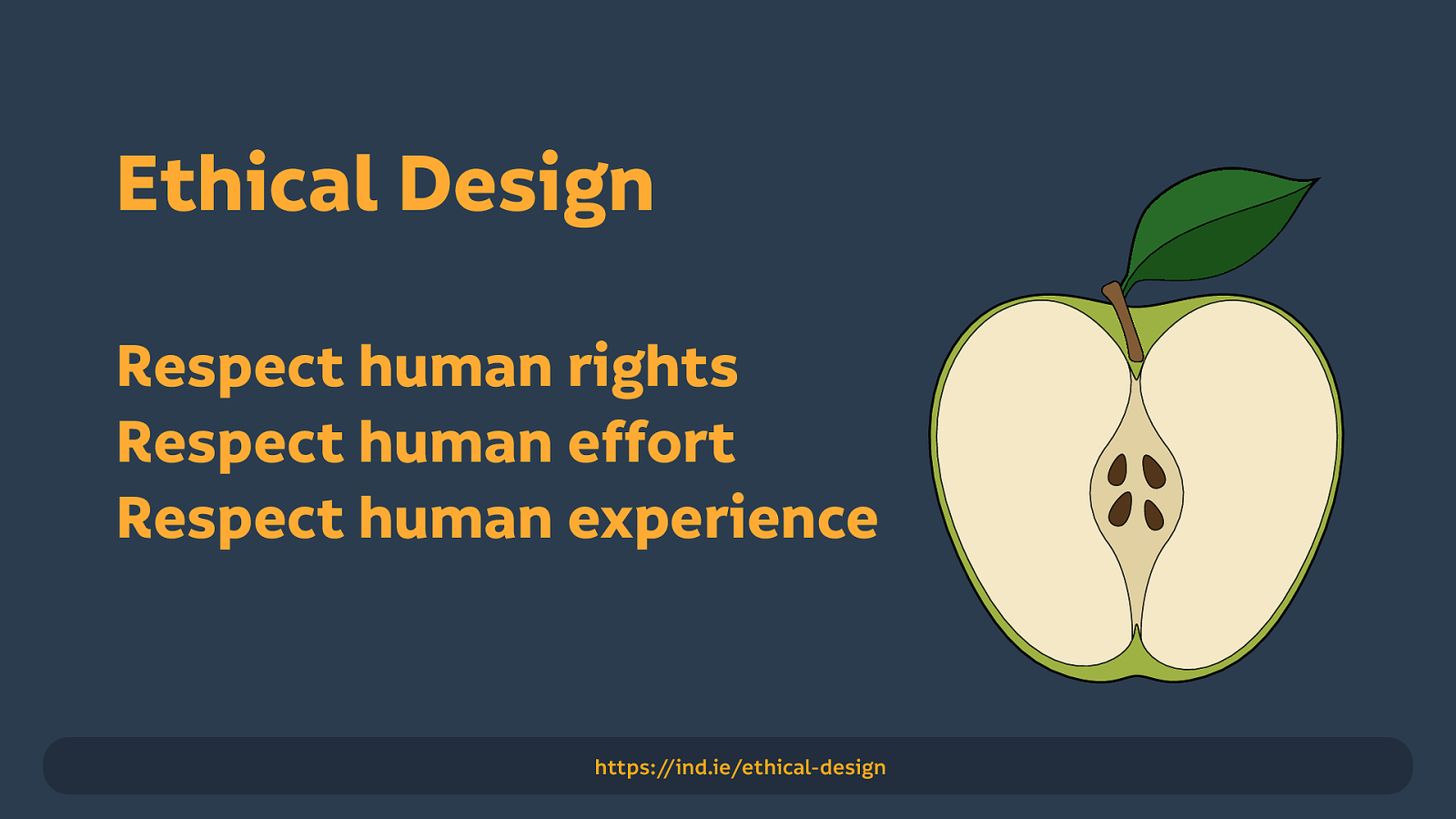
The core must be decentralised, private, secure, open, interoperable, sustainable & inclusive.

Enabling us to own our own data. Not storing our data in one central location.

Enabling us to choose what we share with others. Encrypting our data so no-one else can access it.

Protecting our data from theft and loss.

Building technology that is free (as in freedom) and open. So others can see the code, trust it or fork it.

No lock-in. If the organisation can be no longer trusted, we can export our data, and use it somewhere else.

Economically and environmentally stable. Worth investing our time and resources because it won’t disappear tomorrow.

Designed for the needs of our diverse population. Accommodating. Not discriminative.

It’s a strong core.

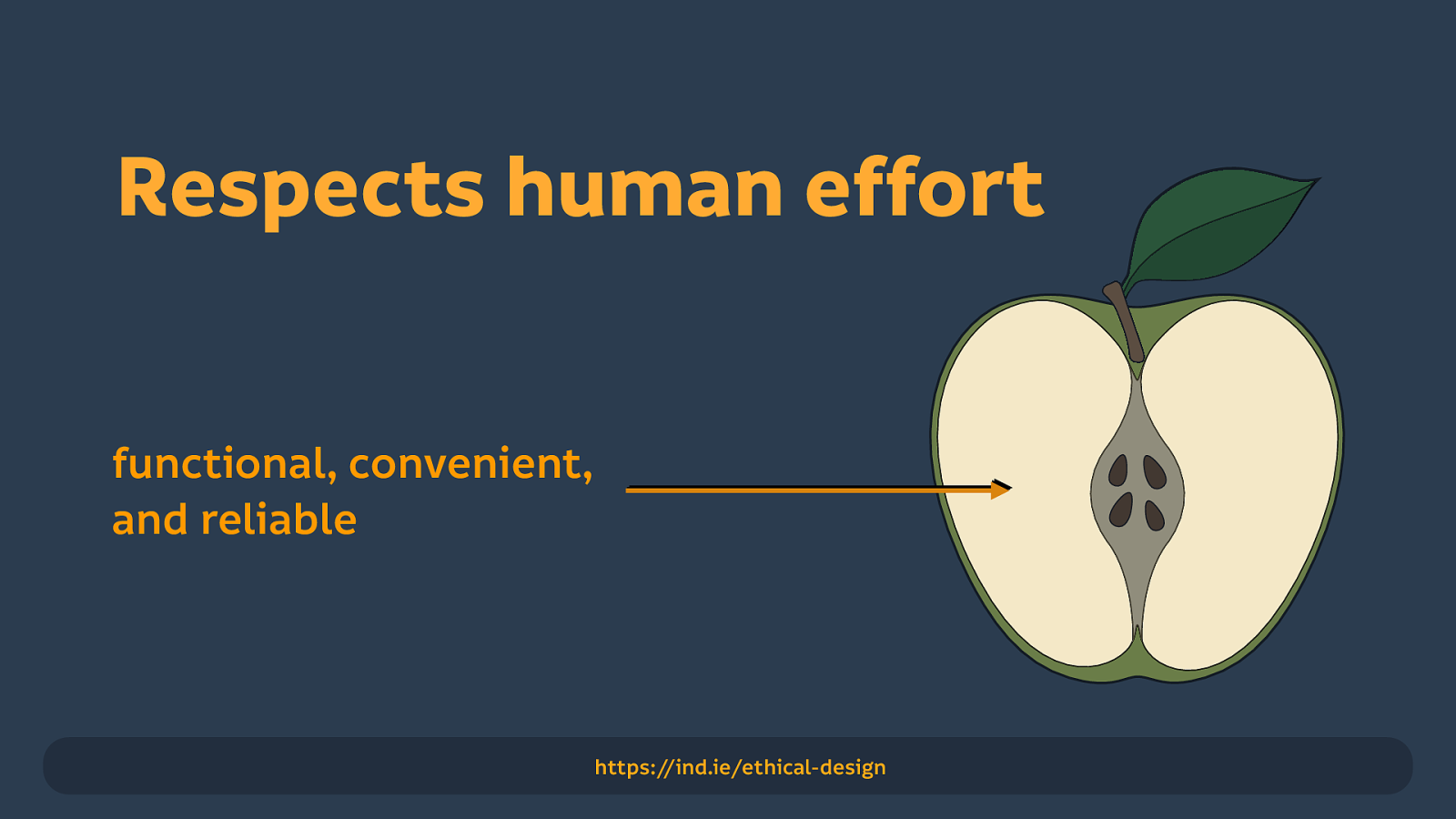
Once we have a good core, we move on to the edible flesh of our product: making it product functional, convenient and reliable. This is what most of us are reaching for when we’re building things. We’re pretty good at this in the tech community. This is what respect human effort.


Not, as Sara Wachter-Boettcher says, “painting a thin layer of cuteness over a fundamentally broken interface…”

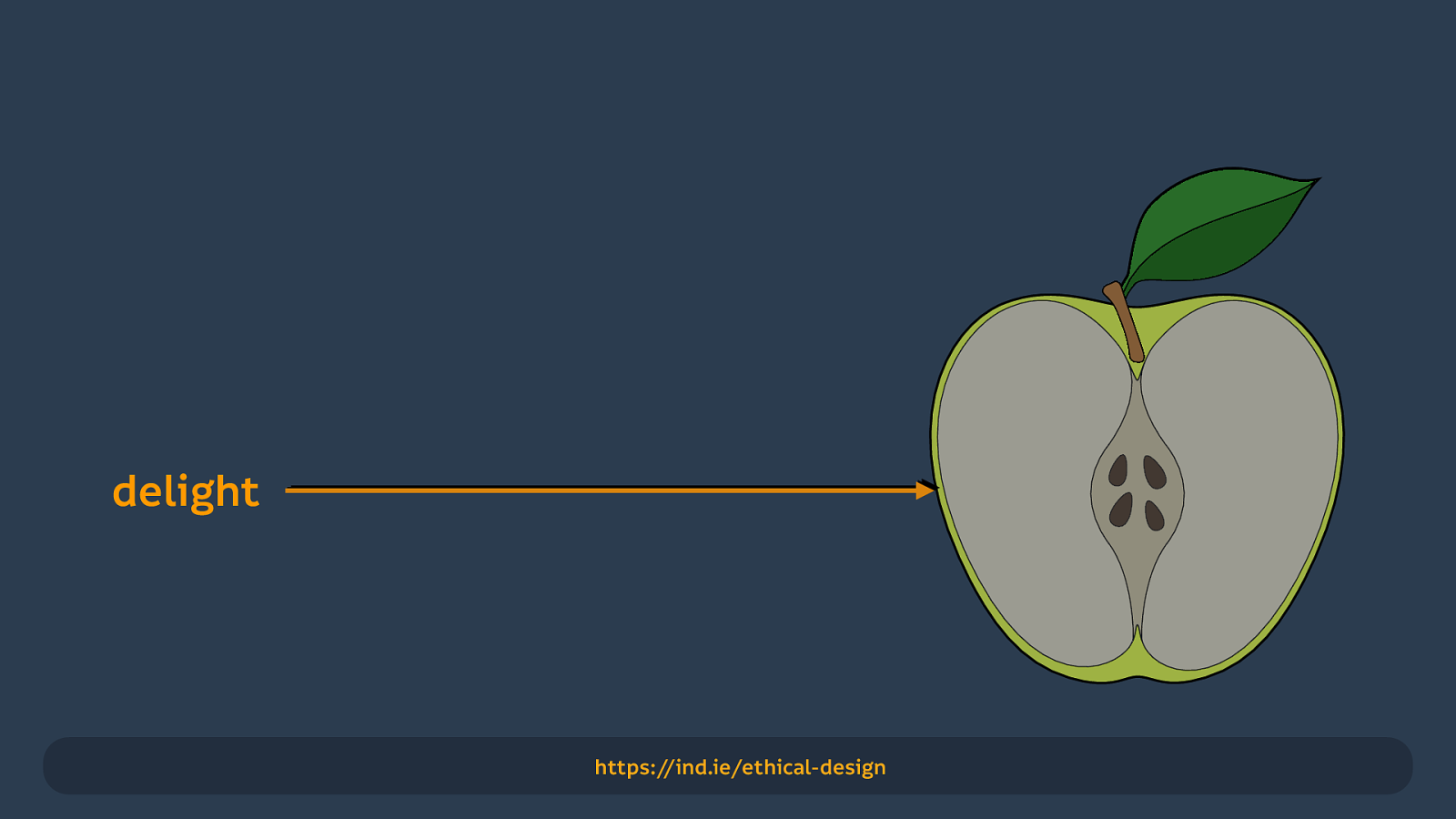
But truly delightful interfaces can be build on top of an ethical core and that respects human experience.

When we respect human rights, respect human effort, and respect human experience. THAT is ethical design.

However many modern products don’t respect our human rights: they might look beautiful and tasty on the outside, but on the inside the core is rotten, the appearance is superficial. It might look tasty on the outside, but you don’t want to eat that apple.

These (often-Silicon Valley) products use decoration to make their true design, and their true intentions, palatable

This rotten fruit, unethical design, is burdensome to its creators.

Products that are centralised, invasive, not secure, closed, unsustainable, and not inclusive, are burdensome to their creators.

And if you’re selling rotten fruit, eventually people are going to start complaining. That’s a stick to avoid beating yourself with.

At this point you may be thinking ugh, I didn’t get into tech for this. I just want to make cool stuff. Move fast and break things.

We build the new everyday things and we have to take responsibility for that.

Our lives, families, communities, and societies need us to build technology for more than just making more money for rich people.

What’s the carrot for build beneficial everyday things? Will we be rewarded with a better society for doing this work?

What’s the stick for building harmful things? Bad PR, damaged reputations? Being sued? All of these sticks are sticks that might hurt us as individuals. Are we punished for harming other people?


Can I suggest the line is first considering: Could the technology harm me? That’s a decision you have to make. But when it comes to could this technology harm other people. That is crossing the line.

You might feel as though you are just one tiny bit of this much bigger machine that is the tech industry.

But we are an industry made up of many persons. If more of us made an effort, we could have a huge impact.

It is important to remember you are not the company you work for. If you work for a big corporation that does unethical things, no you probably didn’t make that decision. But the time has come where we can no longer unquestioningly defend our employers.

As Nat said yesterday, we need to use our own social capital, we need to be the change we want to see.

How can we be that change?

Do the research on inclusive, ethical technology, make recommendations to others. Make it harder for them to make excuses.

Marginalised folks shouldn’t have to risk themselves to make the change. Advocate for others. Advocate for the underrepresented.

Question the defaults. Try asking a startup how do you make your money? Come ask me later how I make money! Ask why did you choose to build it that way?

Be the gatekeeper. When the advocacy isn’t getting you far enough, use your expertise to prevent unethical design from happening on your watch.

Be the person who is known for always bringing up the issue. Embrace the awkwardness that comes with your power. Call out questionable behaviour.

Don’t let anybody tell you that standing up for the needs of yourself, and others, is unprofessional. Don’t let people tell you to be quiet. Or that you’ll get things done if you’re a bit nicer.

Be the supporter. If you are not comfortable speaking up for yourself, at least be there for those that do. Remember silence is complicity.

Because speaking up is risky. We are fighting entities far bigger than us.

But we can’t let technology continue in this way.

In the end I’m not here to drive you. I don’t have the power over you, or the desire to have that power over you. I don’t have a gift for you for doing “the right thing”.


You can build yourself a stick and continue to punish yourself with it in the future.

Or you can grow yourself a carrot. You can grow carrots for everyone.
