A presentation at UX Ghent Frontend Edition in April 2021 in by Louis Chenais


Bonjour 👋

I’m Louis Chenais Co-founder & Chief Evangelist • W3C Design Tokens Community Group Member • Author of “Design Tokens for Dummies” Previously Front-End Developer @ SportEasy, 5emeGauche & Ultranoir Find me on • @chuckn0risk • lucho.cool

So, what’s in store for us today?

Let’s get started!
So, what are design tokens?

Instead of directly giving you a list of blurry definitions I’d rather explain the business issues our market is currently facing. To do this I’ll share with you 2 stories.

In 2015, Spotify was supporting more than 45 platforms. Each teams were so autonomous they could create their own design system. And they decided to do a rebranding.
As you may imagine, rebranding a product of this scale is quite a challenge.
Hence, a hunt began: every design system in the wild had to be found and reunited with the others.
Their new design system named “Encore” was born. At its foundation were: design tokens.
Now, thanks to this new design system with design tokens at its core, it would only take them hours. Spotify knocked out time to market.
TL;DR: Design tokens help you save time and deploy new features faster.
As you may imagine, their new product called “Car Thing” was built with Encore and is using its design tokens.

Several years ago, the Wall Street Journal had to update the typeface on their main website and all their sub brands.
It took them 2 years and 100 people to change it. And even now some pages are still using the old typeface.
TL;DR: Updating A design decision as “simple” as a text style may cost millions to your organization if your architecture is not optimized.

Simply put, the design system is your land, and your design tokens are the language people use to communicate design decisions with each other.
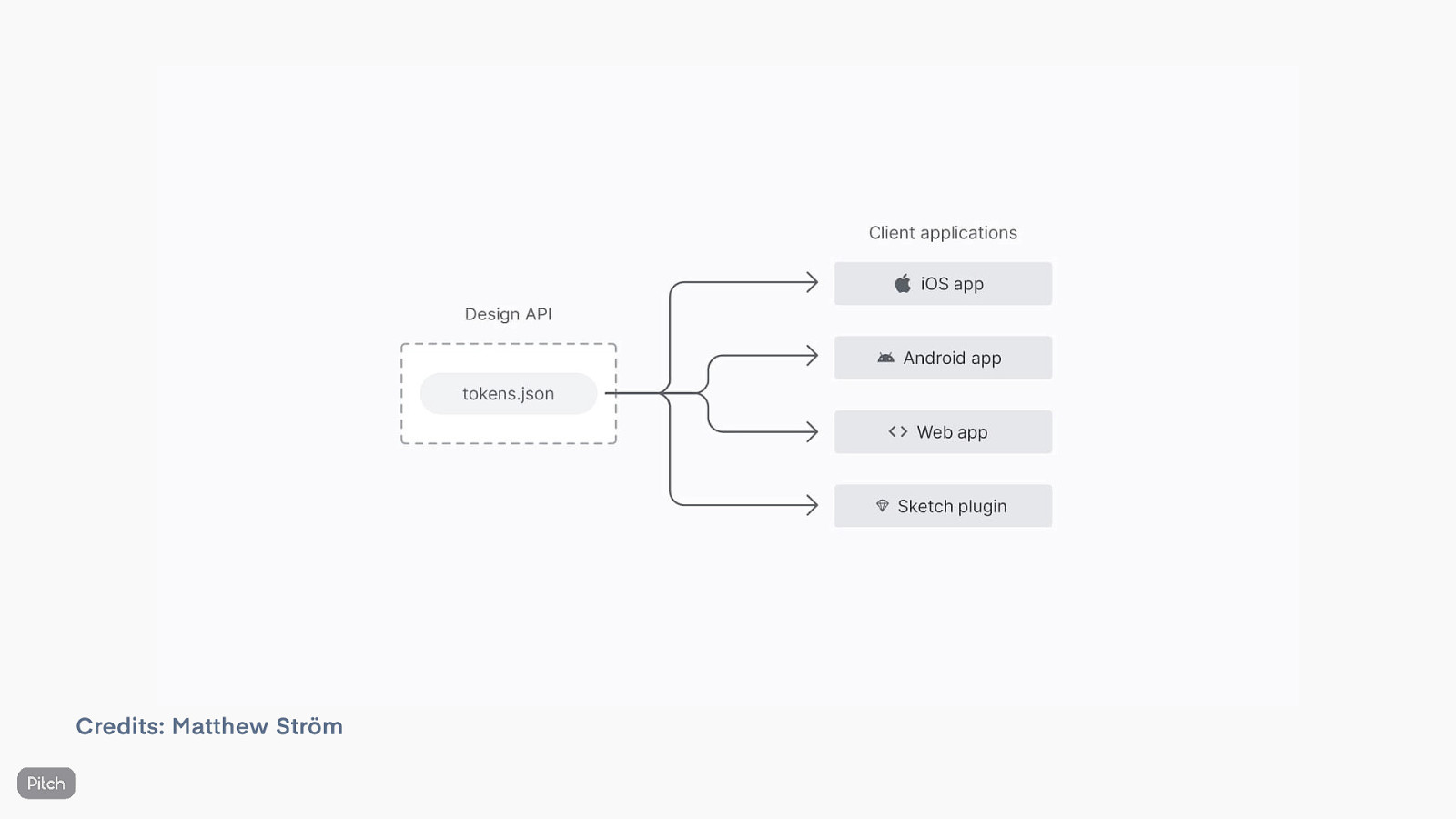
They are what your branding is made of and they are made to be used in every place your branding will be used wether it’s a website, an iOS application, an Android application or a print ad.

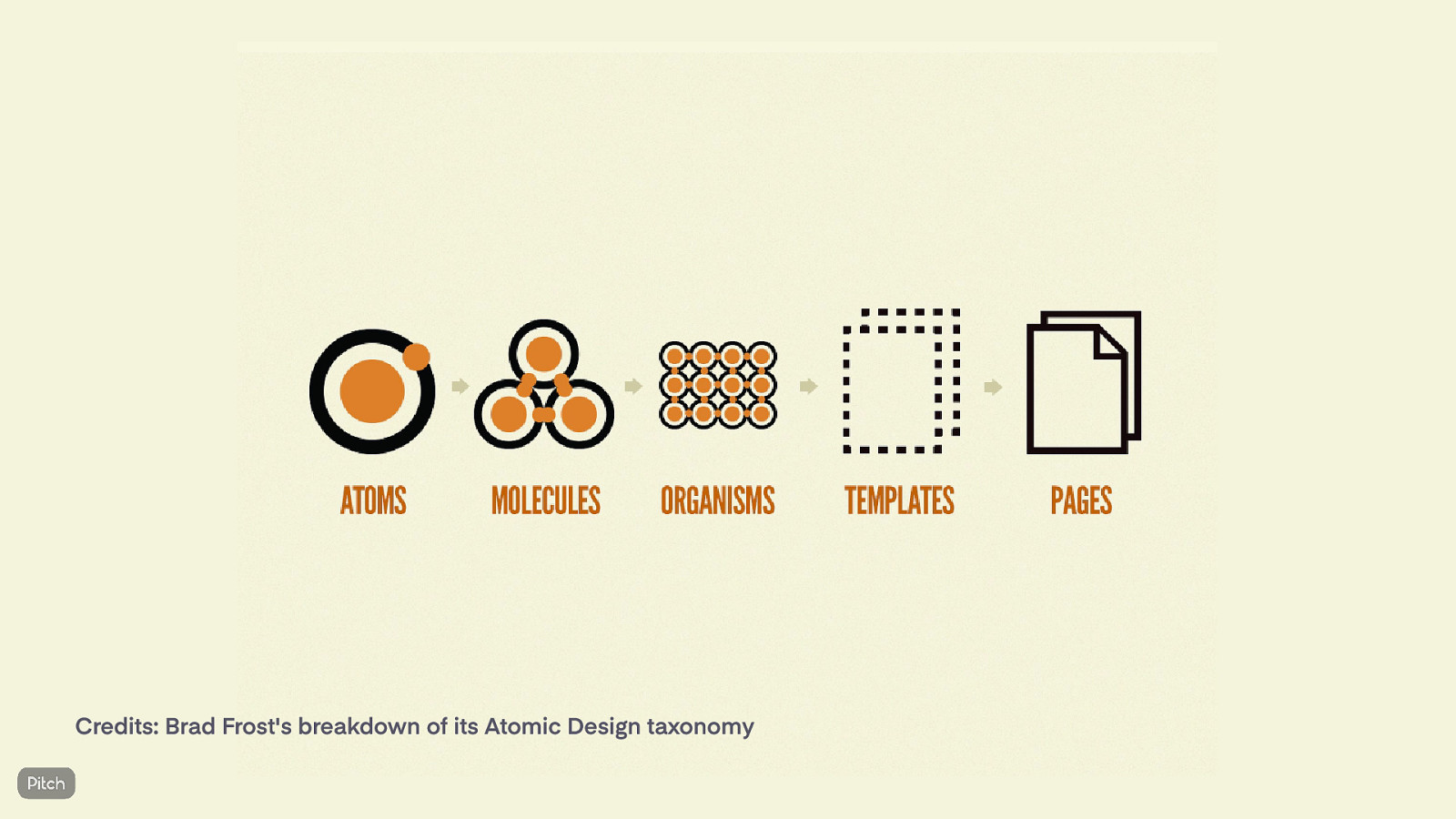
For those who are familiar with the Atomic Design taxonomy our dear Brad Frost presented in 2013, atoms are the smallest components possible. Let’s take a link for instance. Well this link will be composed of several design decisions like a color, a font-size, a line-height and a typography.

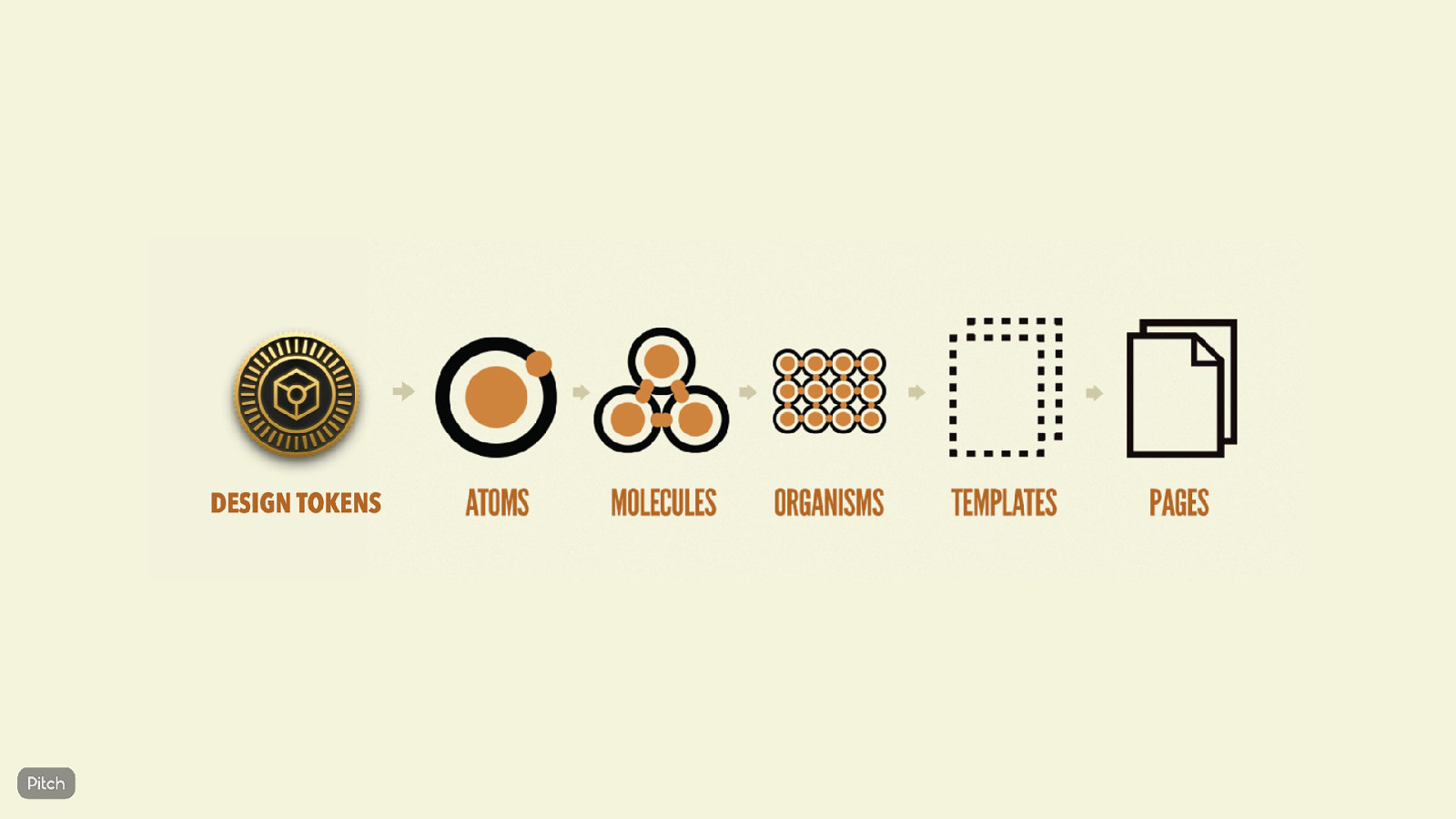
Atoms are made of design tokens. We could say that design tokens are like the neutrons and protons of your smallest components your interface is composed of.

Now, let’s see how they really work. Design tokens are your design language but they’re mostly code.
As Sarah Federman explains: “Design tokens are cross platform variables that define key design data.”

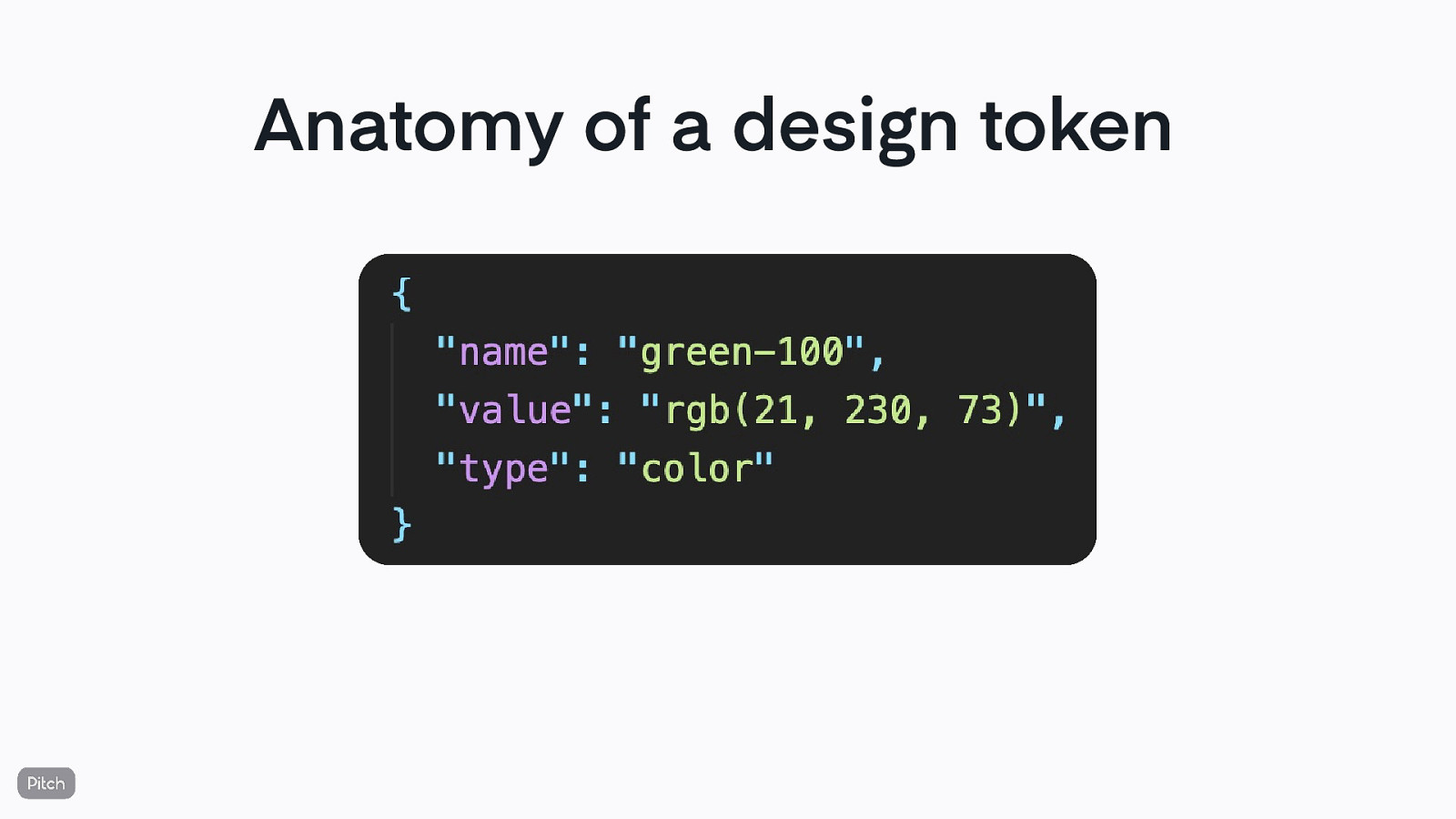
A color design token will look like this. This example describe a color named “green-100” that has a value in RGB and a color type.

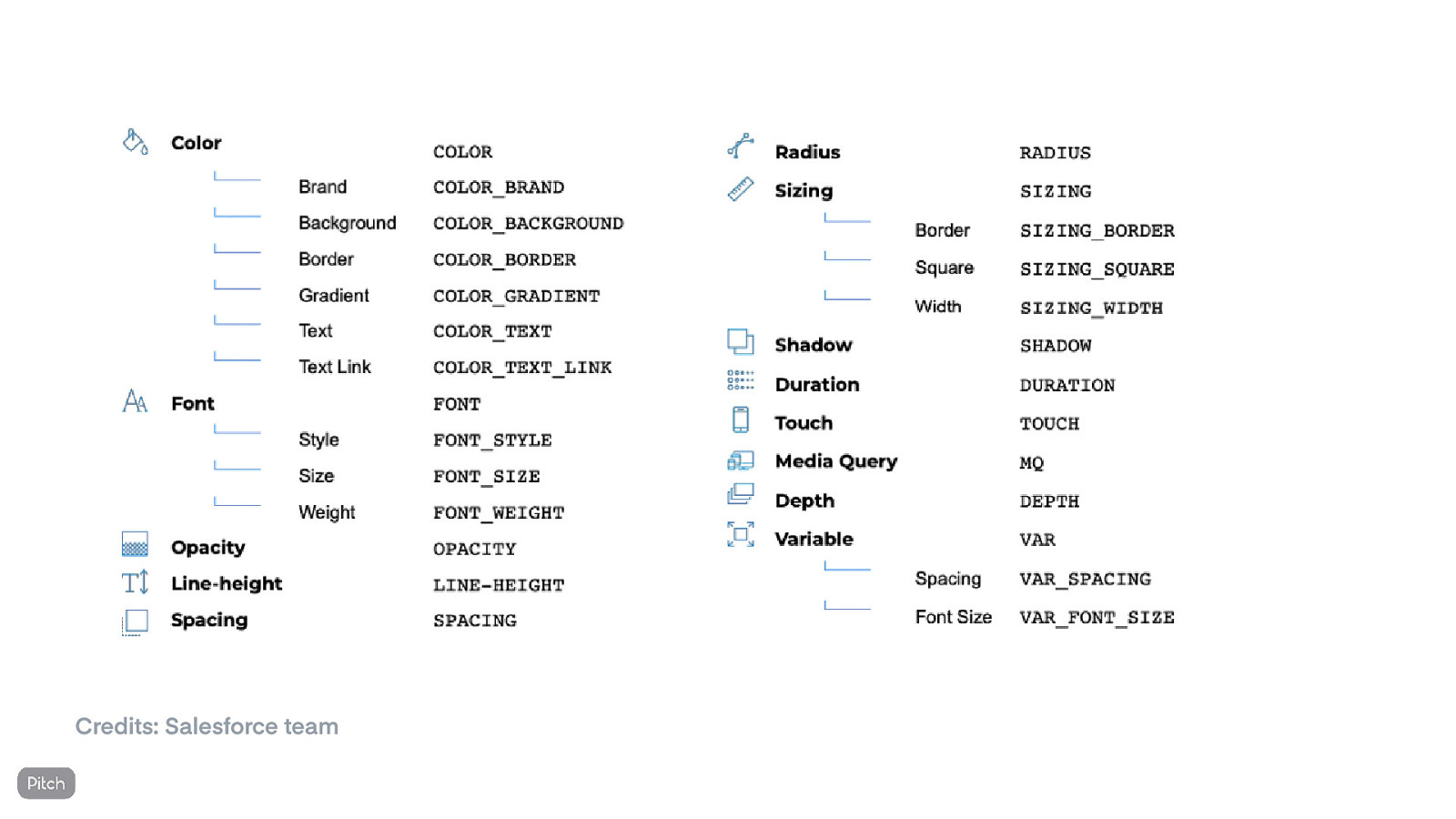
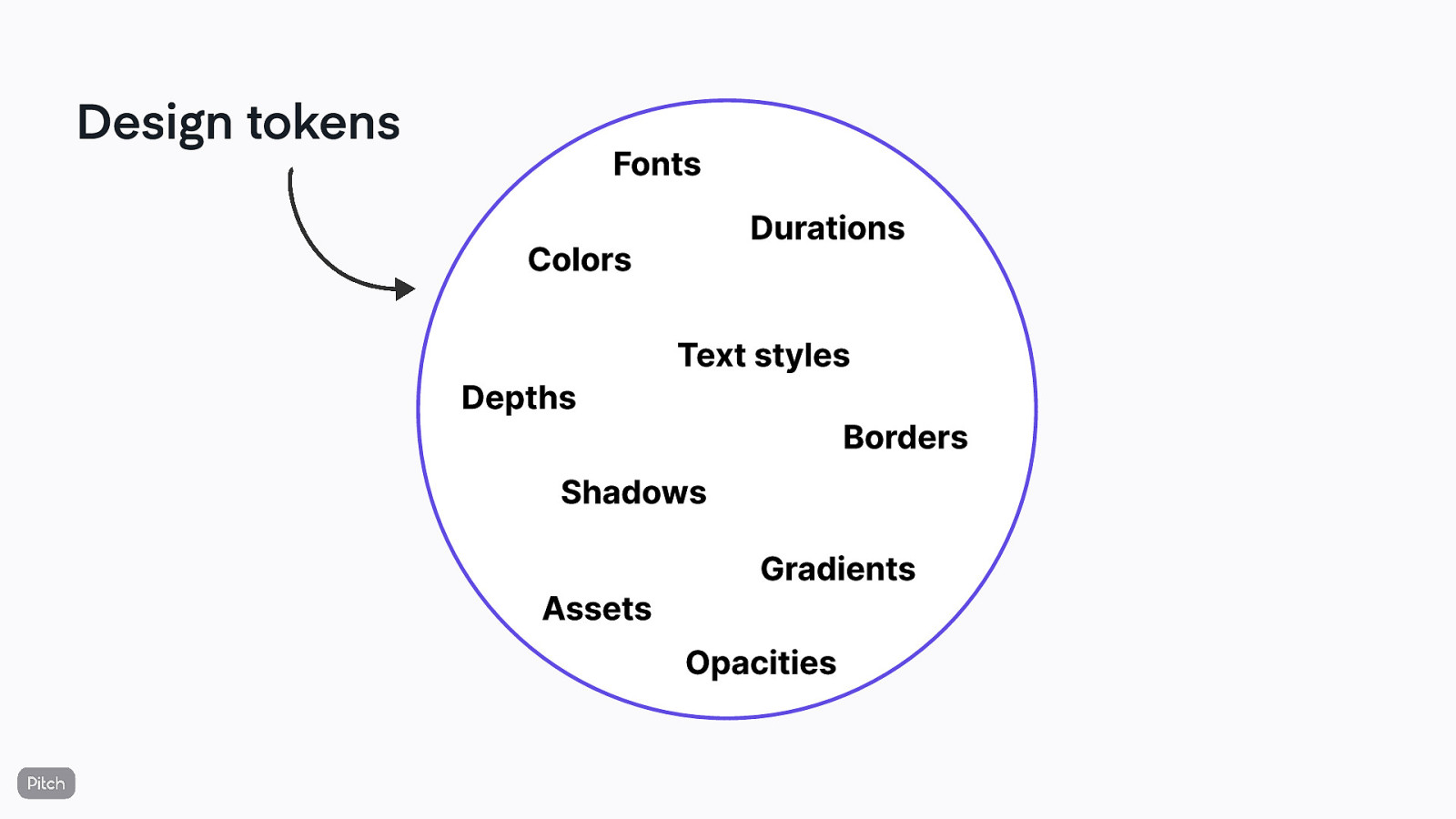
There are many kinds of design tokens and this list is not even complete but it helps you get the idea.

The most important thing you can remember about design tokens is that they allow product teams to better collaborate and ensure brand consistency across any platform. Period.

So now let’s talk about design APIs.

As I did with design tokens I’ll present you this new concept by starting with the initial problem our market is currently facing.
Crafting cohesive user experiences across several platforms is a real challenge.
As one of my associate told me: “Nowadays, creating components and user interfaces is easy. The real struggle is about maintaining them”.
Think of a company you might know of or even the company you work for. They may have a button component and want to do a very simple rebrand. This consists in changing all their buttons color to a new one. This could last several years and cost millions of dollars. They have many products and platforms to support: hence this estimation. If all platforms are architected well it may only be changing a few lines of code but most of the time it’s not that simple. This is why it’s easier for most companies to declare bankruptcy on the apps and start all over again.

The answer is: design system!

I like this definition by Nathan Curtis: “A design system isn’t a project. It’s a product, serving products.”
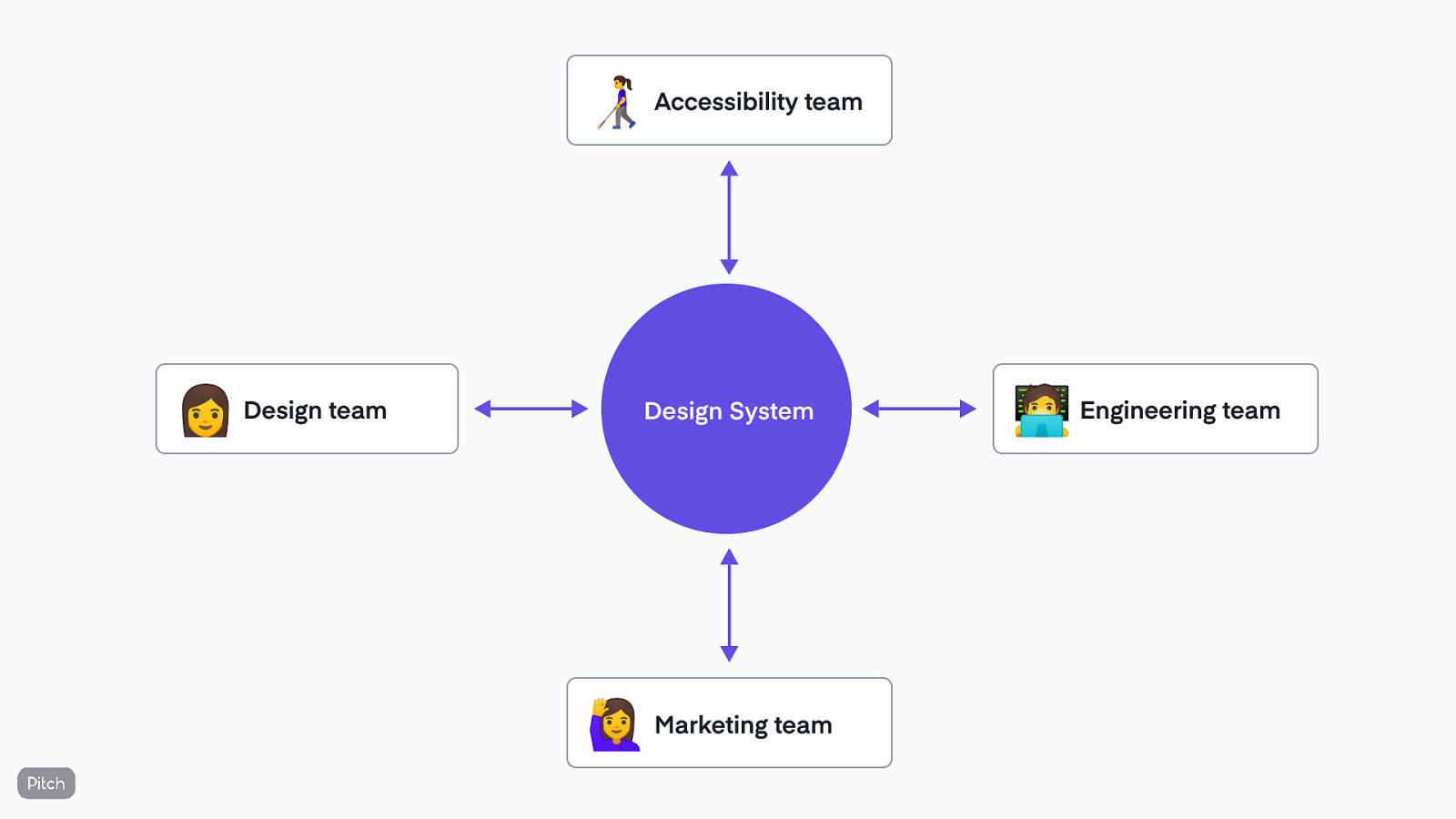
And like any digital product, different people are likely to be involved working in different teams, using different tools and working differently. The real value of a design system is to allow everyone involved to go in the same direction. The real value of a design system is to bring people involved closer together.
The design system tells the story of how your organisation builds and maintains its digital products.
Bringing people together is hard. However, a first start can be to help the tools we use daily communicate better with other ones. Your design system is as valuable as the trust people have in it. It means that keeping your design system in sync is mandatory for your organisation. And the best way to keep information up to date is to allow data navigate freely between the tools within your design system. And the best way to distribute data from one place to another is by using an API.

The kind of data I’m referring to is design data. Your design decisions your branding is composed of. Your design tokens.

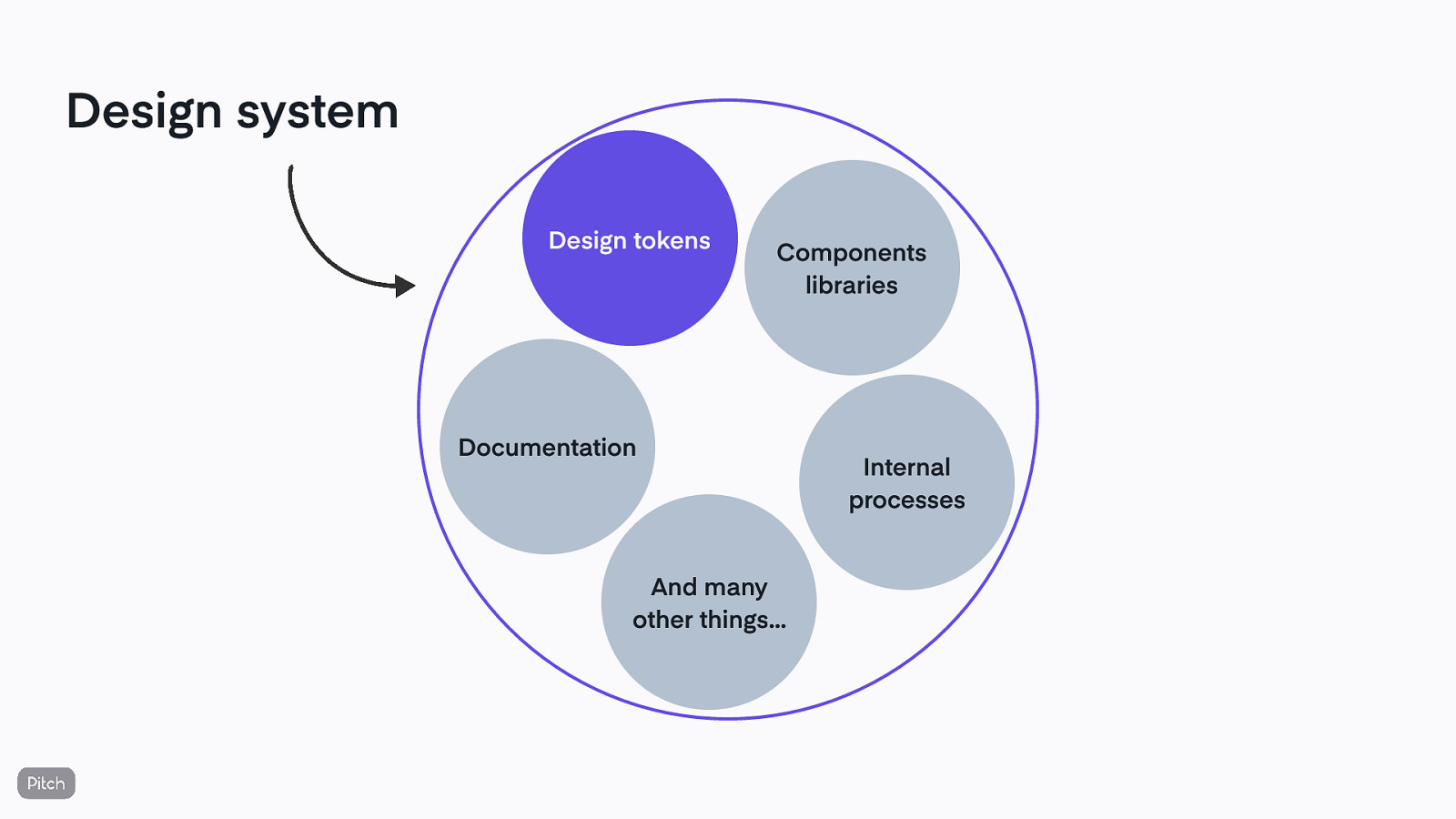
Which are a part of your design system among other things like your documentation, components libraries, internal process and the list goes on.

As I said, a design system should help different people involved better collaborate with each other.

And these different teams are using different tools on a daily basis.

Design APIs are the logical evolution of design systems. They help your design system stay up to date and strengthen the trust people have in their design system.

And some people like Matthew Ström agree with this. Matt thinks design APIs are the next step in the evolution of design systems.

Now that we’ve seen why a fully networked design system is such valuable, let’s see what it means for your brand and your design tokens.
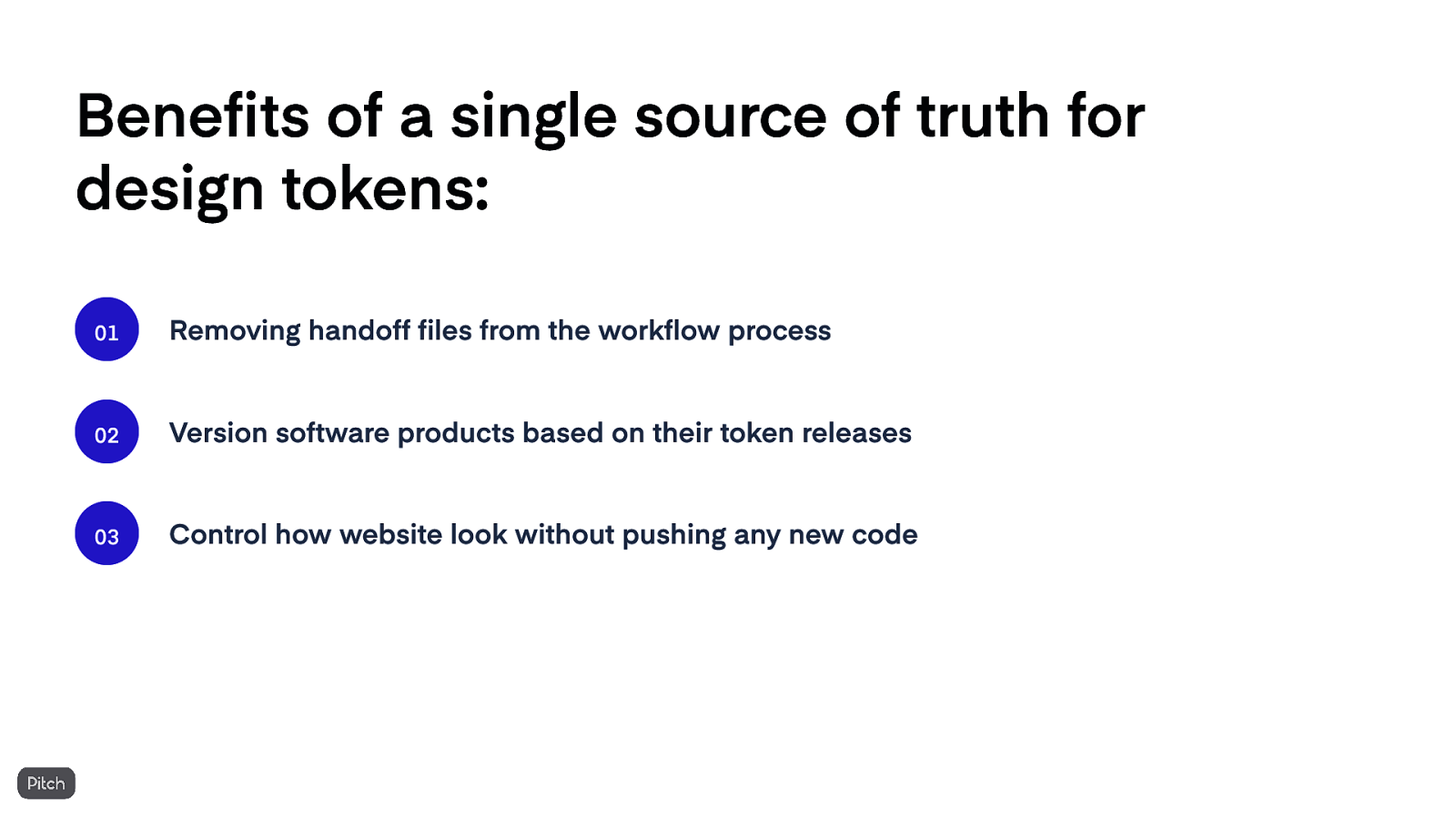
Having a single source of truth for design tokens has many benefits:

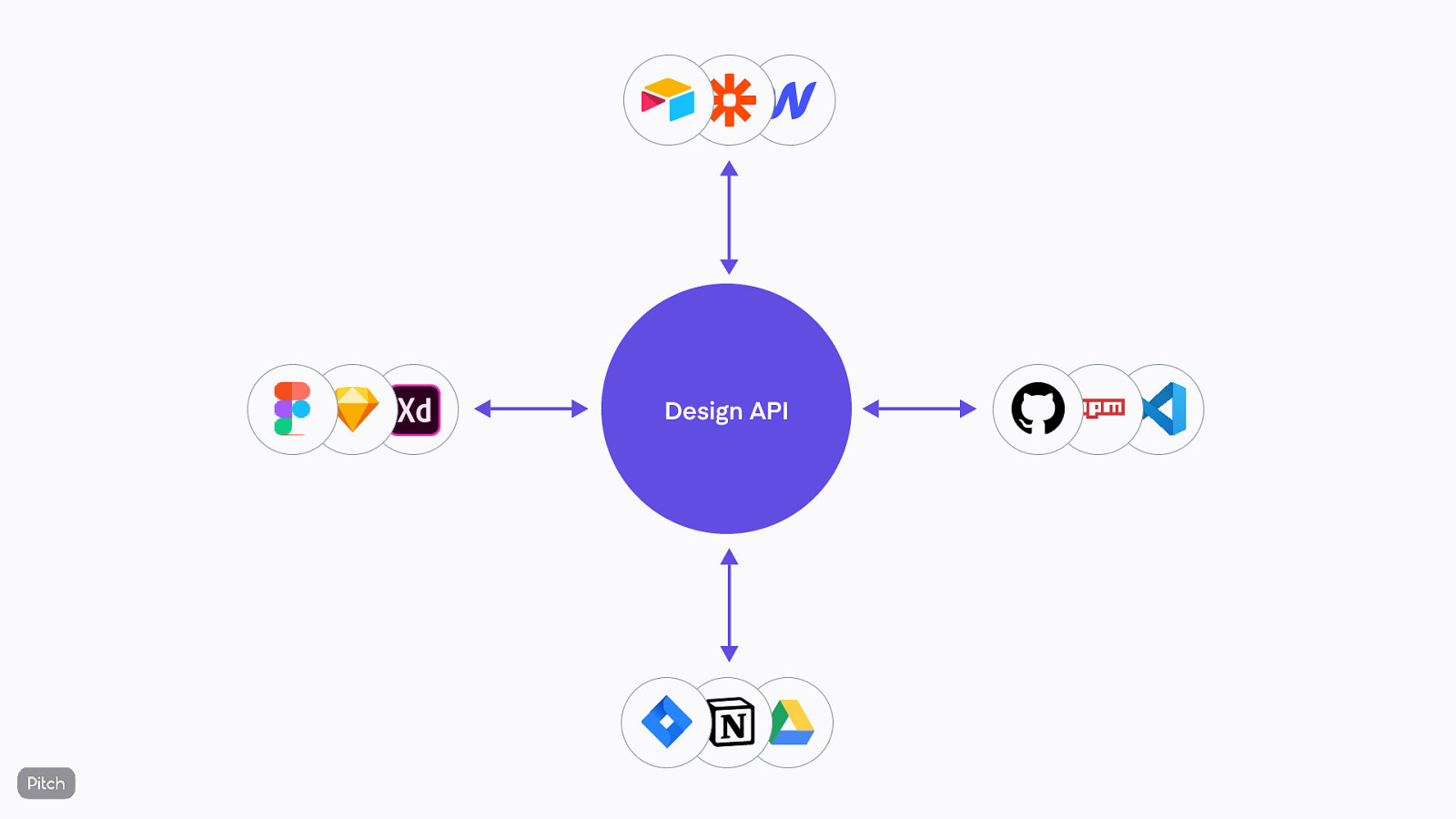
It means that you can generate design tokens tailored for a specific platforms on the fly by calling your design API.
To put it simply, it would be the same as “Hey design system, I’m the website platform and I need to get all our brand colors in rgba. Send them to me please!”.

We’re entering a phase where our design systems can become smarter by allowing their tool to better communicate with each other.

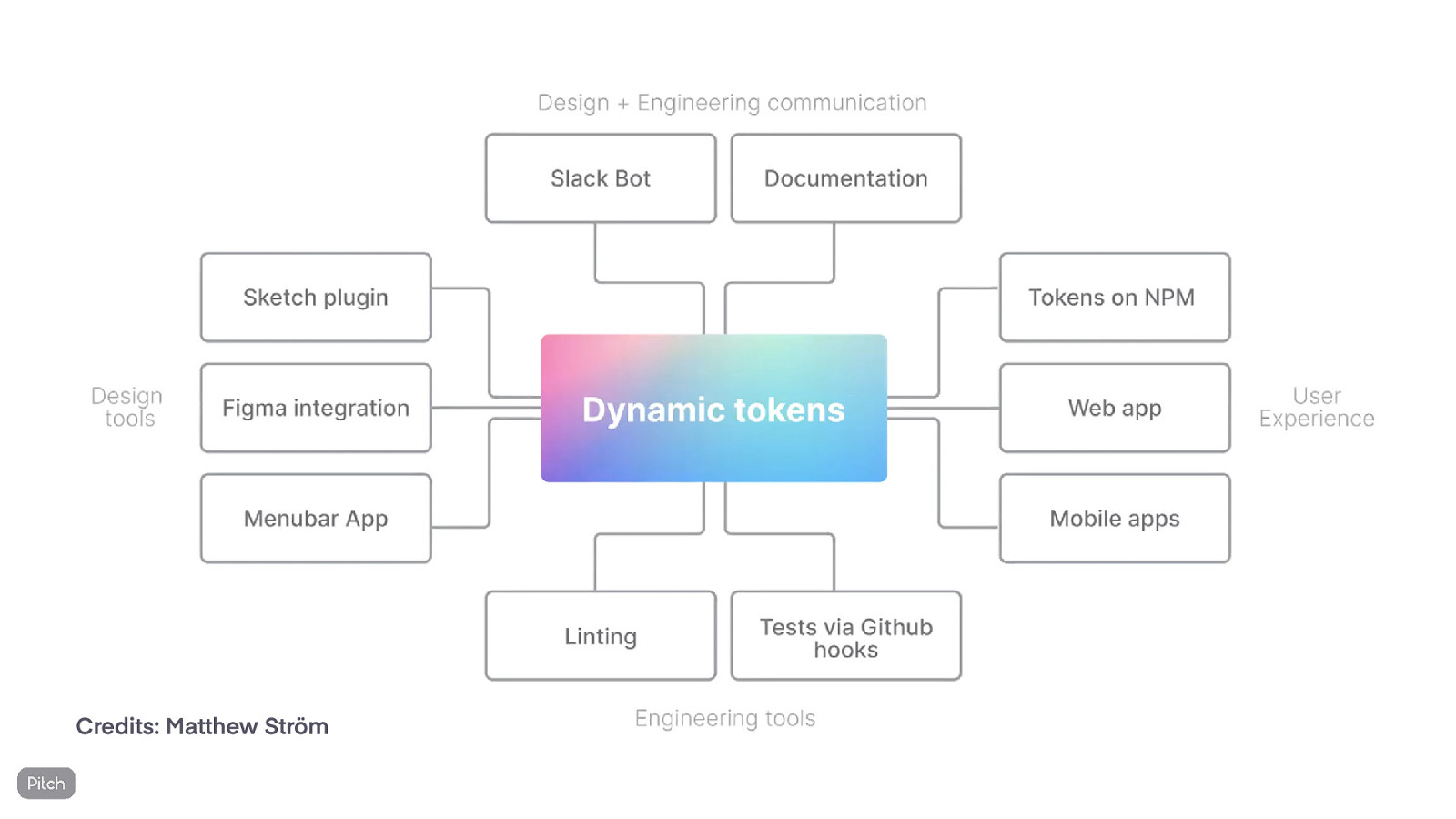
The future: Fully networked design systems

This is the map of a fully networked design system. Once you get the idea, you end up seeing so much possibilities. I’m personally really excited we’re getting into this.

As we saw, a design API allows data to be distributed from one tool to another. But we all know that colors your created in Figma are only usable in Figma for instance. The lack of interoperability between creative tools means that all work created within a tool is confined to the limitations of that tool itself. It limits collaboration and creative possibilities.
This is why our market needs a standard for design tokens.

As an organization’s brand identity must be used and applied as easily as possible, its design tokens must be able to transit freely from one tool to another.

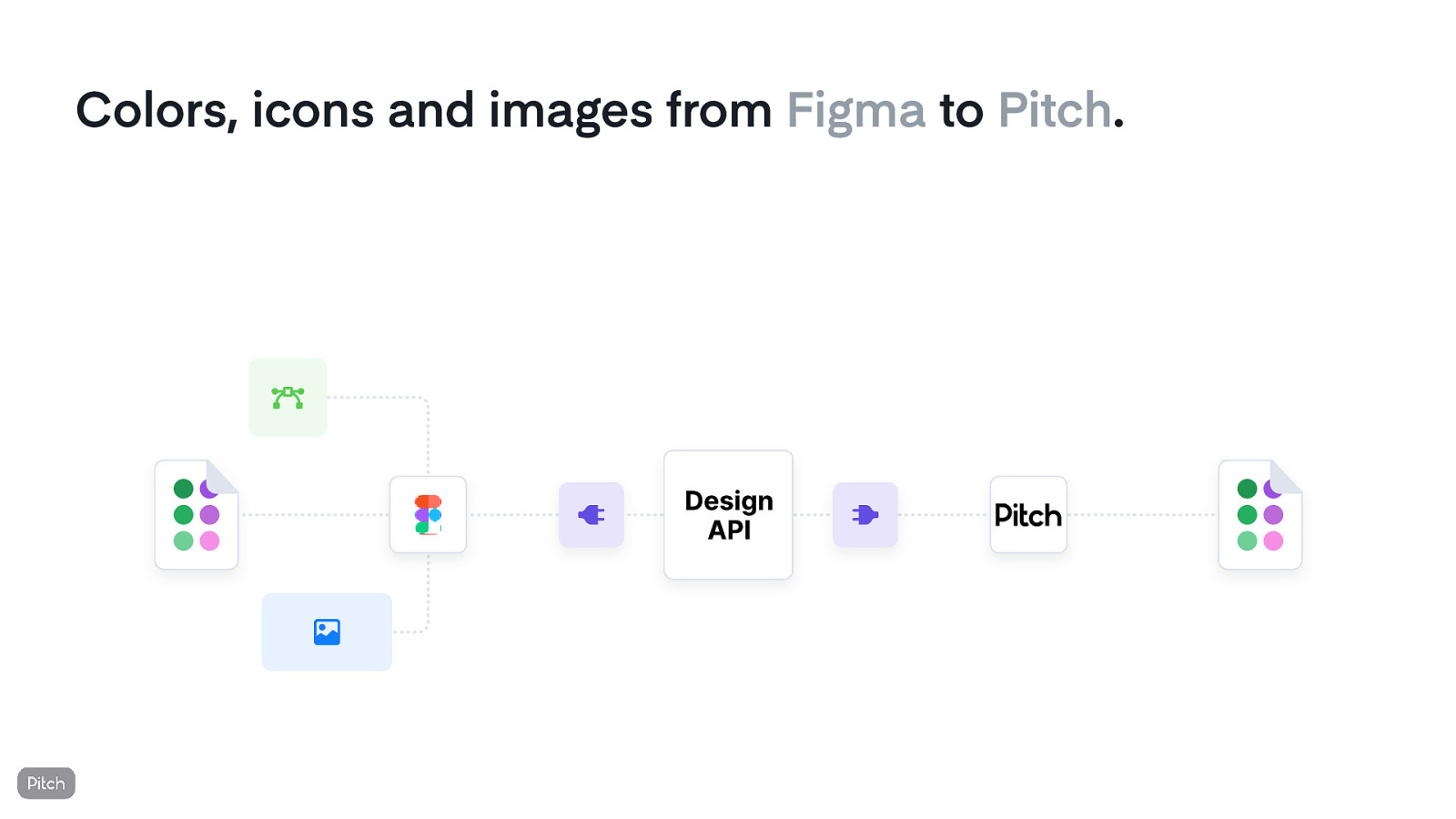
A design API would allow you to sync colors, icons and images from Figma to Pitch.

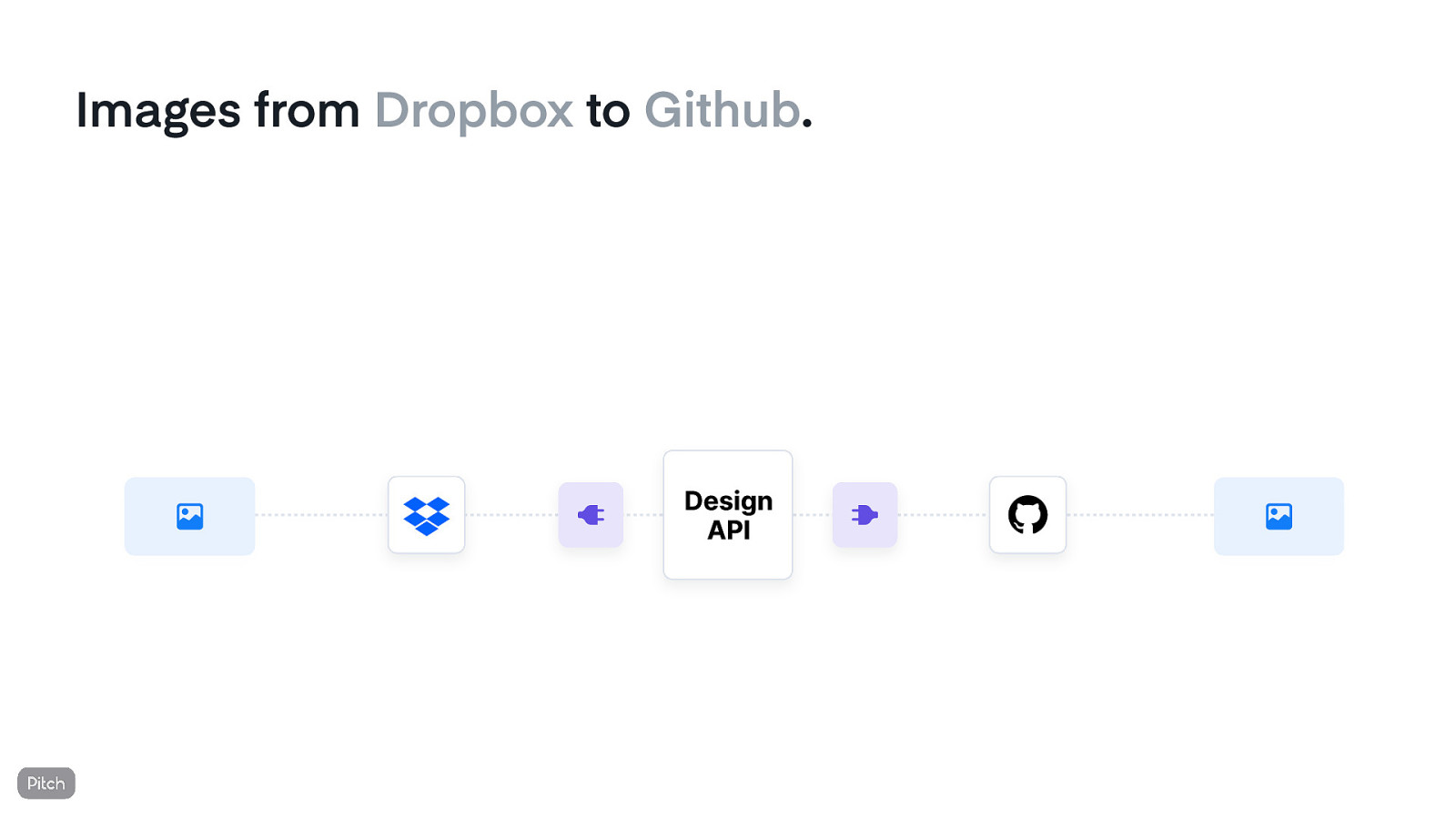
A design API would allow you to sync images from Dropbox to Github.

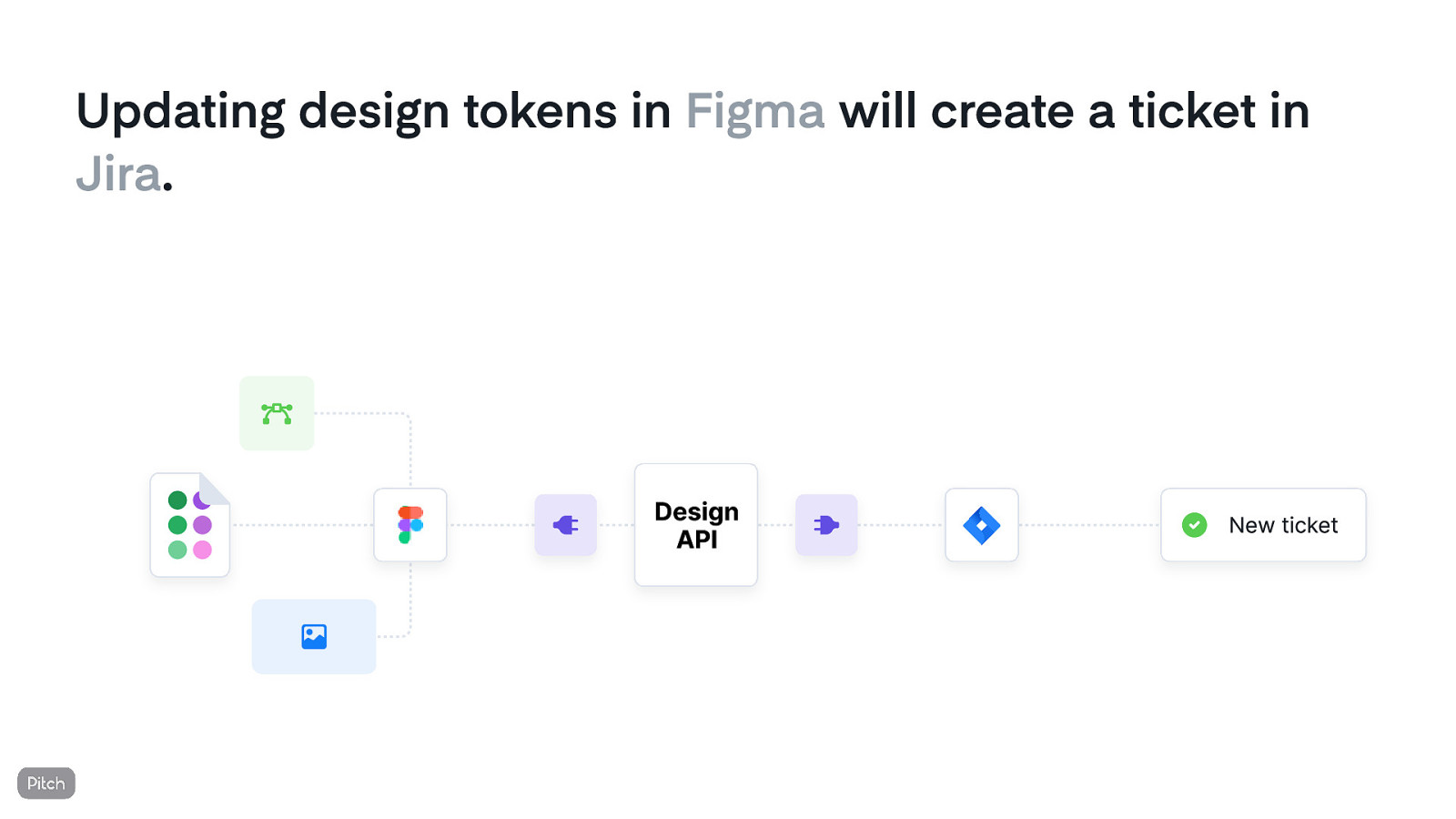
A design API would allow you to update design tokens in Figma and create a ticket in Jira.

A design API would allow you to sync localization strings from Phrase to Webflow.

Our market direly needs a design tokens standard widely spread so that design decisions can transit freely across an organization tools ecosystem.

“Systems should support how creators work.” — Danny Banks | An Introduction to Multi-Platform Design Systems

The good news is that we’re already working on this. The W3C Design Tokens Community Group, which I’m part of, is defining this future standard.

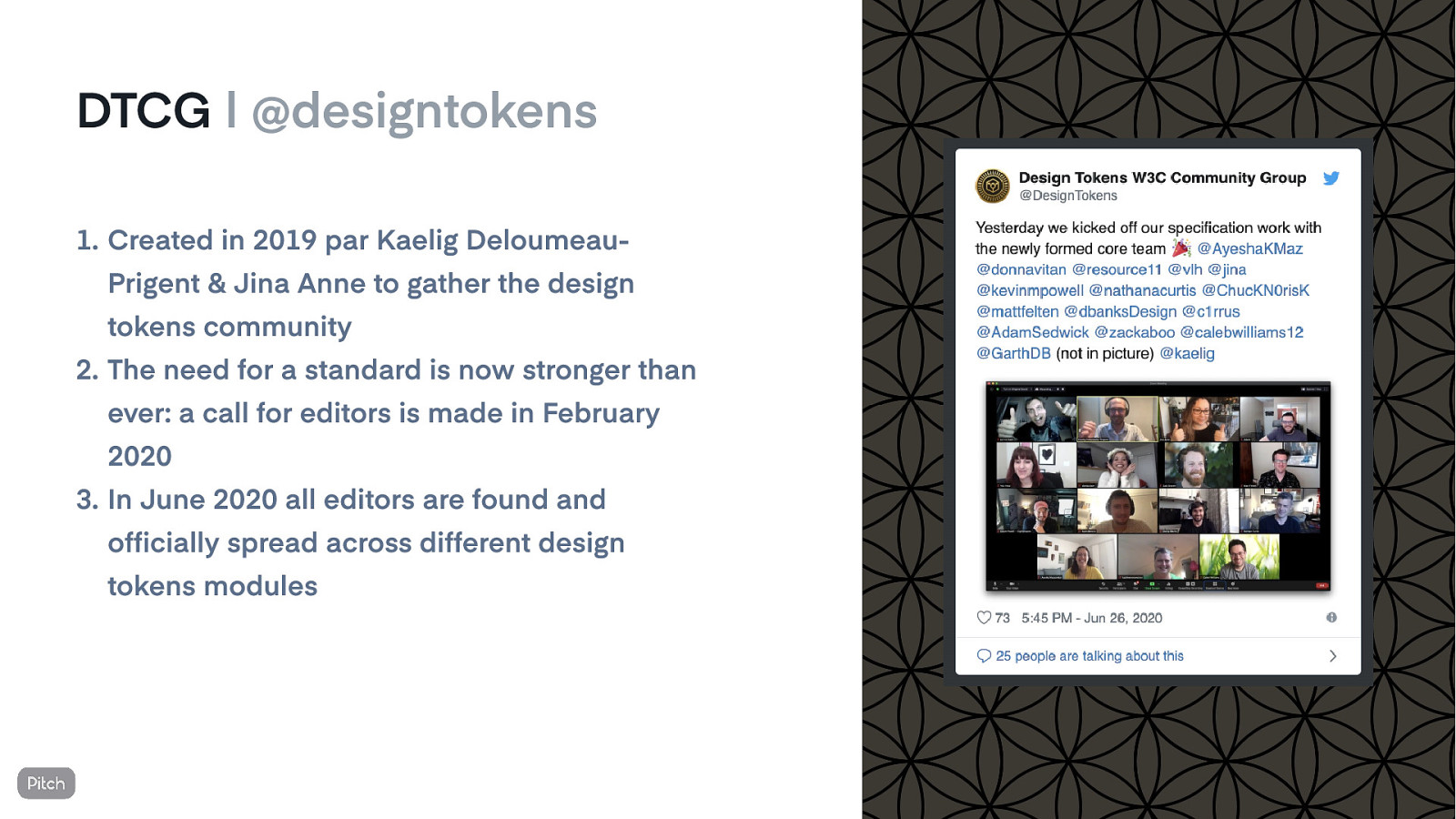
DTCG | @designtokens

The DTCG has 2 main objectives:


Demo of a design API

And now it’s time for me to show you how a design API really works. I’ll share with you how Specify can help you manage your brand at scale.
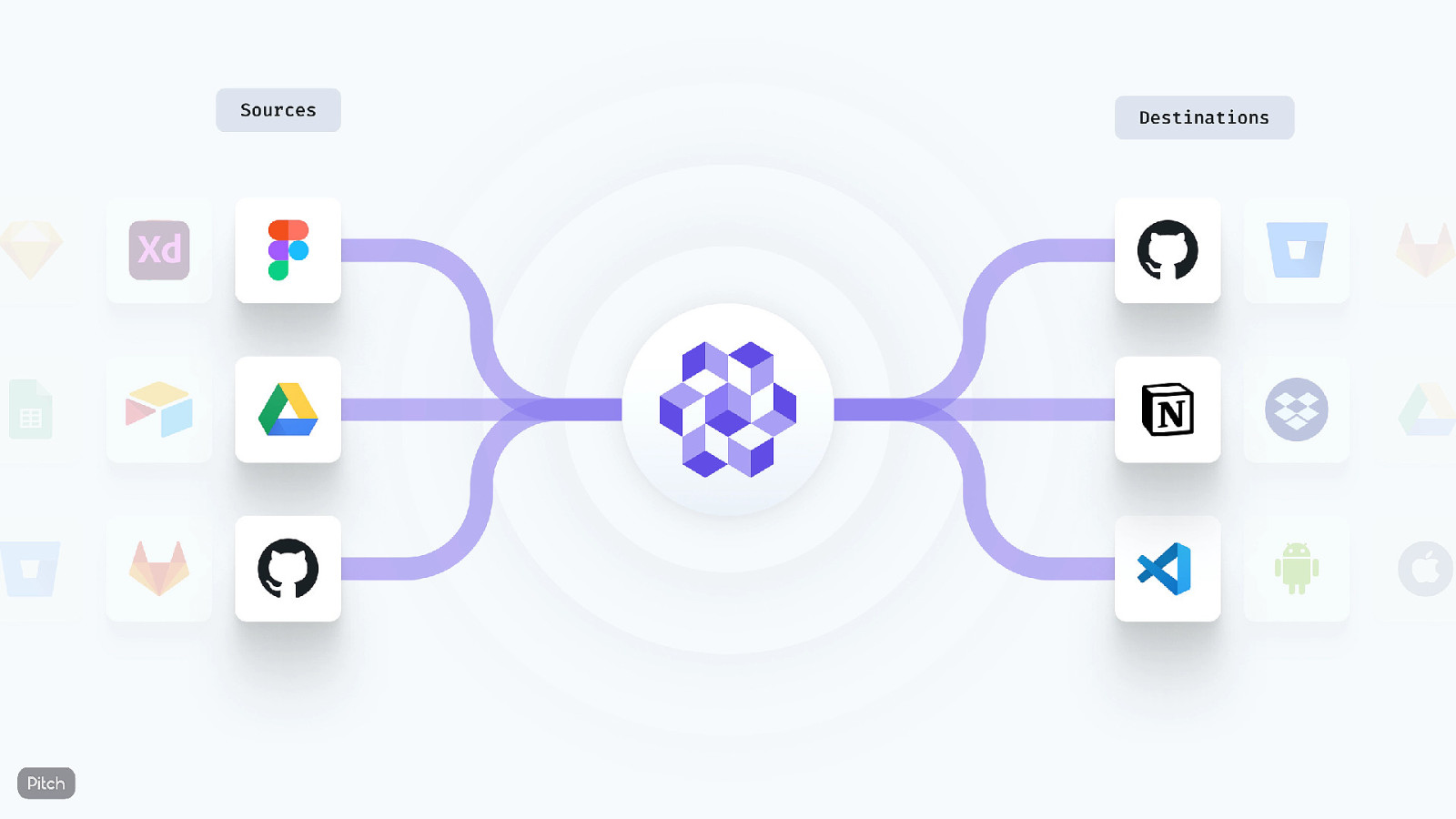
The main idea behind Specify is to synchronize design data between sources and destinations.
What I’ll present you is a simple flow between a designer and a developer team to easily synchronize design tokens from Figma to Github.
I’m now in the shoes of a designer working for the UX Ghent community. I already setup a Figma file where I defined all the design tokens the UX Ghent brand is using.
For the sake of this demo I already connected this Figma file to a Github repository used for this fake website I created for the occasion.
Here are the colors in Specify. Remember that SPecify is a design API. It allows you to store your design tokens and assets, and distribute those tokens to the right platforms at the right moment.
The platform I’ll be targeting here is the fake UX Ghent website.
I go back in Figma and update the primary color. I publish this change and I manually sync my Specify repository.
Once the colors are update in the Specify API they can be distributed to many destinations.
You can call the API thanks to our CLI or just use our Github app which I’ll do in this demo.
I’m now in the developer shoes and I can see that a new pull request has been generated containing a new color update. I merge the PR and in a few seconds you’ll be able to see the new color applied on the button.
So as you can see a design API makes it easy for teams to update branding on different platforms. Of course this example was really simple but it’s efficient enough for companies no to spend millions of dollars to make a change like this manually.

If you wanna try Specify feel free to register on specifyapp.com.

Shoukran 🙏 @chuckn0risk • lucho.cool