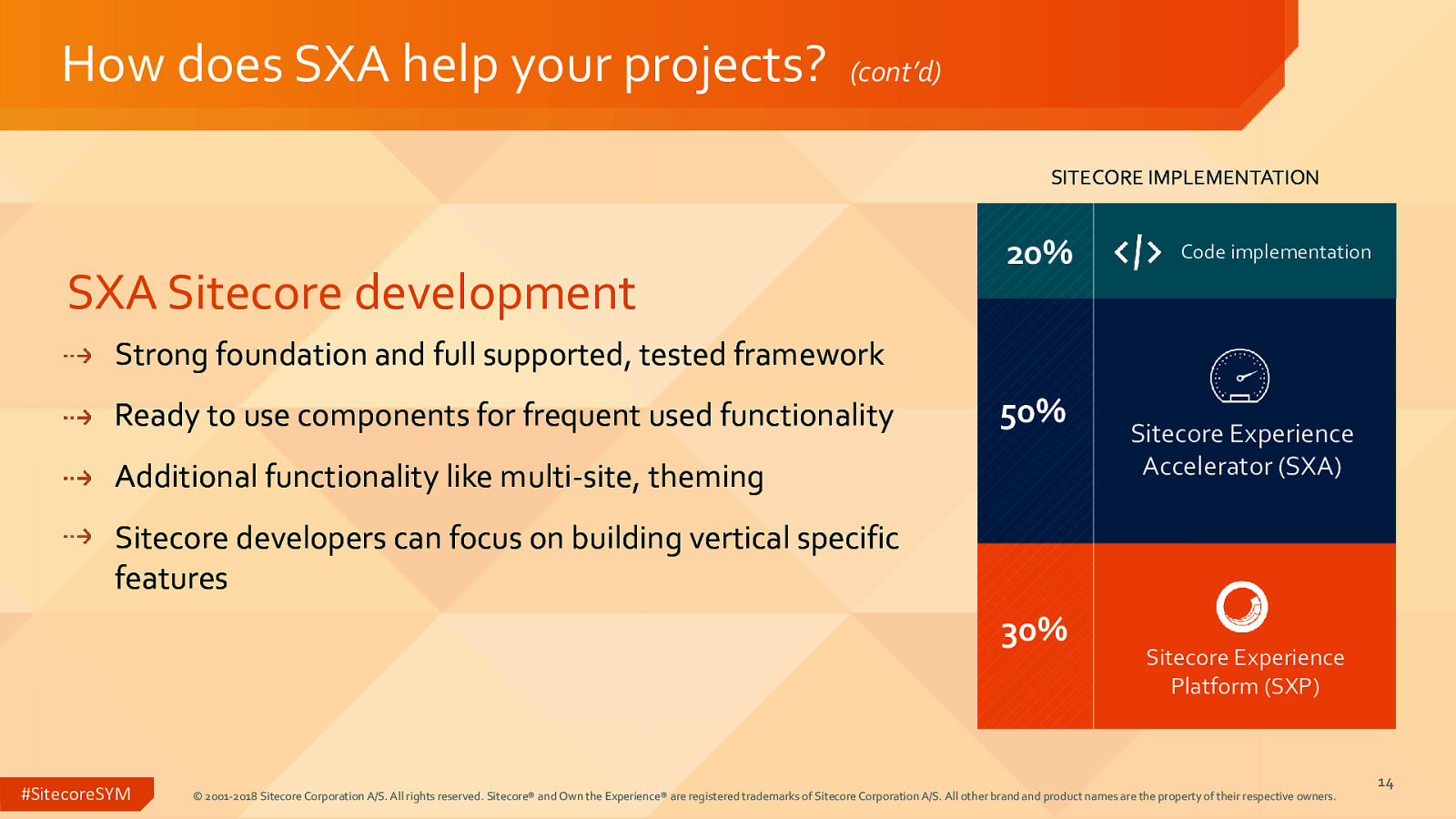
How does SXA help your projects?
(cont’d)
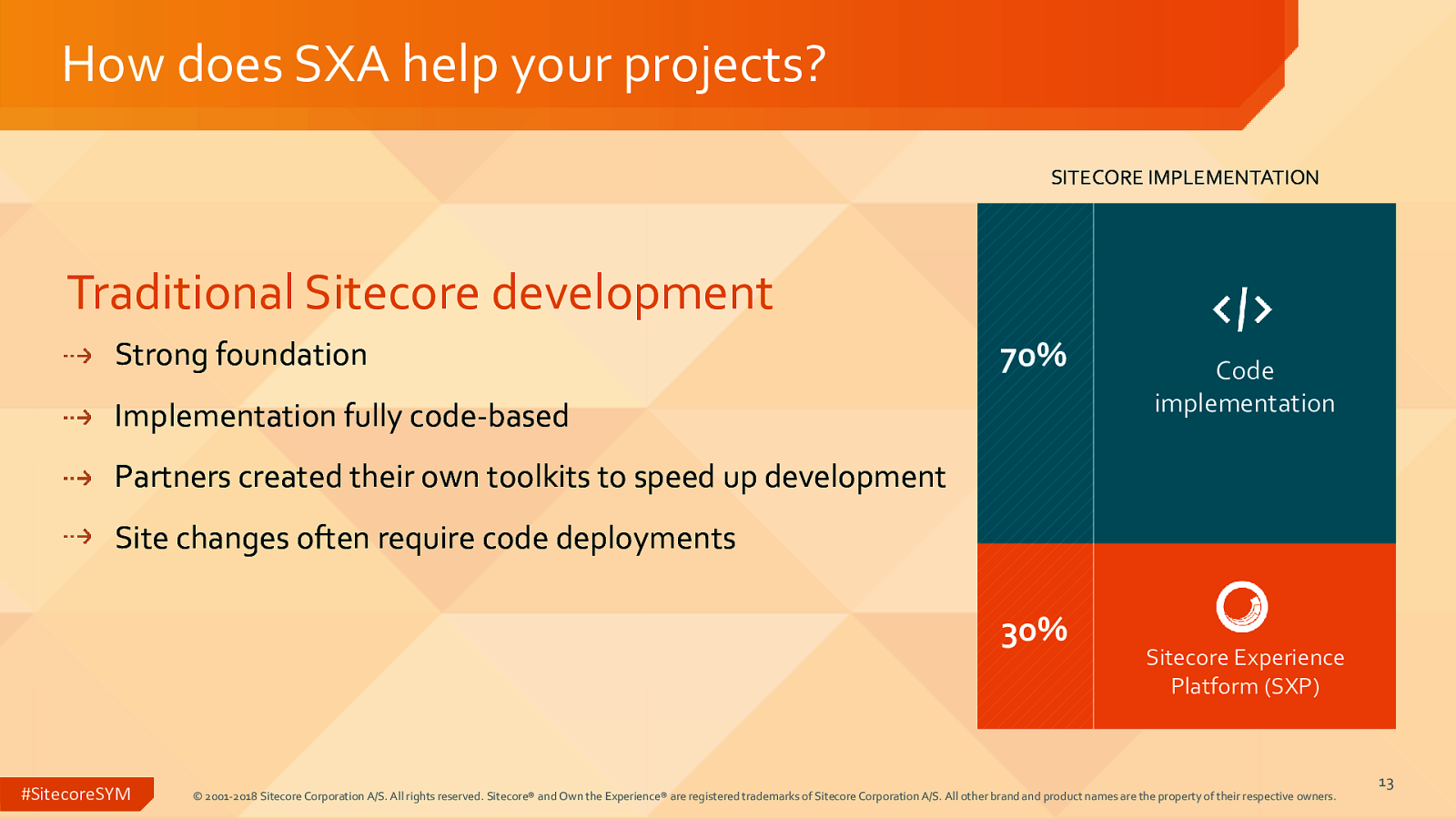
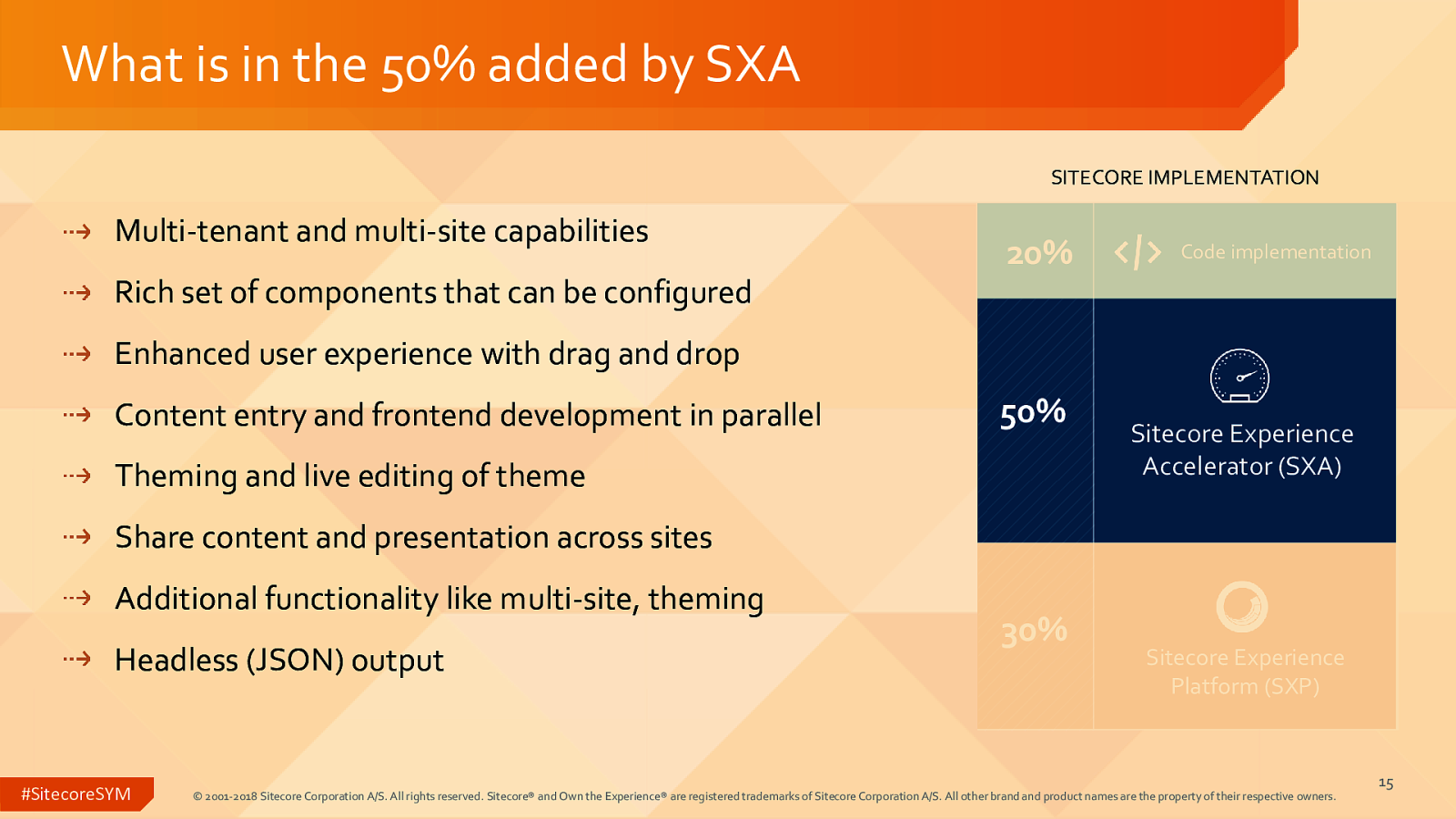
SITECORE IMPLEMENTATION
SXA Sitecore development
20%
Code implementation
Strong foundation and full supported, tested framework Ready to use components for frequent used functionality
50%
Additional functionality like multi-site, theming
Sitecore Experience Accelerator (SXA)
Sitecore developers can focus on building vertical specific features
30%
#SitecoreSYM
Sitecore Experience Platform (SXP)
14 © 2001-2018 Sitecore Corporation A/S. All rights reserved. Sitecore® and Own the Experience® are registered trademarks of Sitecore Corporation A/S. All other brand and product names are the property of their respective owners.