A presentation at A-Tag’18 in September 2018 in Vienna, Austria by Manuel Matuzovic


Manuel Matuzovic • Frontend Developer aus Wien (zensations ❤) @mmatuzo

Manuel Matuzovic • Frontend Developer aus Wien (zensations ❤) • Spezialisiert auf CSS, Performance und Accessibility @mmatuzo

Manuel Matuzovic • Frontend Developer aus Wien (zensations ❤) • Spezialisiert auf CSS, Performance und Accessibility • Schreibe Artikel, halte Vortr ge und Workshops @mmatuzo

Manuel Matuzovic • Frontend Developer aus Wien (zensations ❤) • Spezialisiert auf CSS, Performance und Accessibility • Schreibe Artikel, halte Vortr ge und Workshops • webclerks und CodePen Meetup in Wien @mmatuzo

Manuel Matuzovic • Frontend Developer aus Wien (zensations ❤) • Spezialisiert auf CSS, Performance und Accessibility • Schreibe Artikel, halte Vortr ge und Workshops • webclerks und CodePen Meetup in Wien • @mmatuzo auf Twitter @mmatuzo

27.09.2018 im stockwerk.co.at https://meetup.com/webclerks @mmatuzo


The Dark Side of the Grid

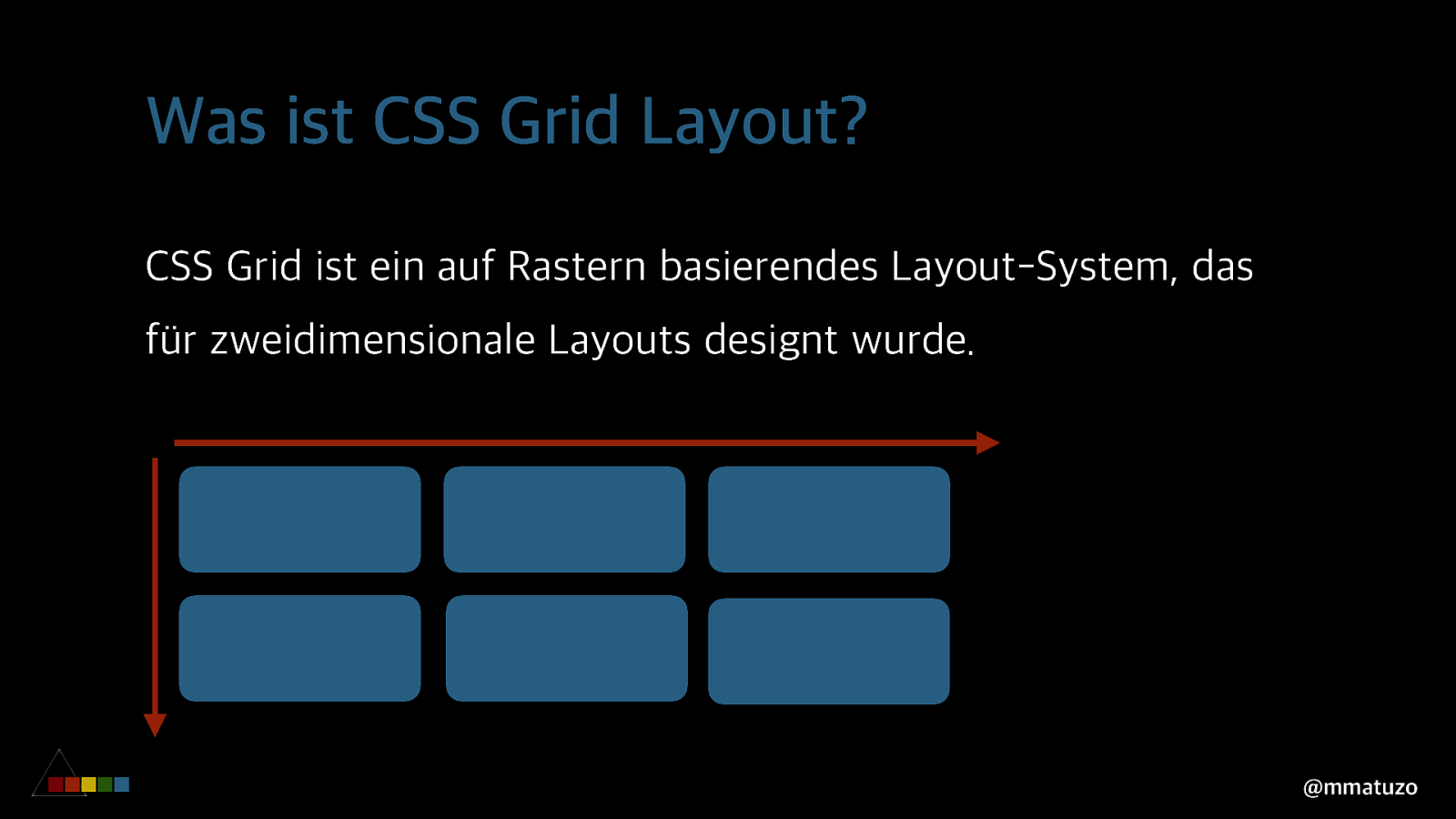
Was ist CSS Grid Layout? CSS Grid ist ein auf Rastern basierendes Layout-System, das f r zweidimensionale Layouts designt wurde. @mmatuzo

Was ist CSS Grid Layout? CSS Grid ist ein auf Rastern basierendes Layout-System, das f r zweidimensionale Layouts designt wurde. @mmatuzo

Was ist besonders an Grid? @mmatuzo

Was ist besonders an Grid? • Das erste richtige Layout-System in CSS. @mmatuzo

Was ist besonders an Grid? • Das erste richtige Layout-System in CSS. • float, display: inline-block, position, display: table waren urspr nglich nicht f r das Bauen von Layouts konzipiert. @mmatuzo

Was ist besonders an Grid? • Das erste richtige Layout-System in CSS. • float, display: inline-block, position, display: table waren urspr nglich nicht f r das Bauen von Layouts konzipiert. • Irgendwie wie table-Layouts, aber responsive, flexibel und in CSS formuliert und nicht in HTML. @mmatuzo

Grids Geschichte in K rze @mmatuzo

Grids Geschichte in K rze • 2011: Microsoft liefert die erste Implementierung von Grid hinter dem -ms- Browserprefix in IE 10. @mmatuzo

Grids Geschichte in K rze • 2011: Microsoft liefert die erste Implementierung von Grid hinter dem -ms- Browserprefix in IE 10. •J nner 2017: CSS Grid in Chromium 56 f r Android @mmatuzo

Grids Geschichte in K rze • 2011: Microsoft liefert die erste Implementierung von Grid hinter dem -ms- Browserprefix in IE 10. •J • Fr nner 2017: CSS Grid in Chromium 56 f r Android her M rz 2017: Chrome und Firefox @mmatuzo

Grids Geschichte in K rze • 2011: Microsoft liefert die erste Implementierung von Grid hinter dem -ms- Browserprefix in IE 10. •J • Fr nner 2017: CSS Grid in Chromium 56 f r Android her M rz 2017: Chrome und Firefox • Ende M rz 2017: Opera und Safari @mmatuzo

Grids Geschichte in K rze • 2011: Microsoft liefert die erste Implementierung von Grid hinter dem -ms- Browserprefix in IE 10. •J • Fr nner 2017: CSS Grid in Chromium 56 f r Android her M rz 2017: Chrome und Firefox • Ende M rz 2017: Opera und Safari • 17. Oktober 2017: Edge @mmatuzo

Grid(-verwandte) Eigenschaften und Werte • display • justify-content • grid-column • grid-template-columns • align-content • grid-row • grid-template-rows • place-content • grid-area • grid-template-areas • grid-auto-columns • justify-self • grid-template • grid-auto-rows • align-self grid-auto-flow • place-self • min-content, max-content, fitcontent • grid-column-gap • • grid-row-gap • grid • grid-gap • grid-column-start • fr • justify-items • grid-column-end • repeat() • align-items • grid-row-start • minmax() • place-items • grid-row-end @mmatuzo

Grid(-verwandte) Eigenschaften und Werte • display • justify-content • grid-column • grid-template-columns • align-content • grid-row • grid-template-rows • place-content • grid-area • grid-template-areas • grid-auto-columns • justify-self • grid-template • grid-auto-rows • align-self grid-auto-flow • place-self • min-content, max-content, fitcontent • grid-column-gap • • grid-row-gap • grid • grid-gap • grid-column-start • fr • justify-items • grid-column-end • repeat() • align-items • grid-row-start • minmax() • place-items • grid-row-end @mmatuzo

Grid(-verwandte) Eigenschaften und Werte • display • justify-content • grid-column • grid-template-columns • align-content • grid-row • grid-template-rows • place-content • grid-area • grid-template-areas • grid-auto-columns • justify-self • grid-template • grid-auto-rows • align-self grid-auto-flow • place-self • min-content, max-content, fitcontent • grid-column-gap • • grid-row-gap • grid • grid-gap • grid-column-start • fr • justify-items • grid-column-end • repeat() • align-items • grid-row-start • minmax() • place-items • grid-row-end @mmatuzo

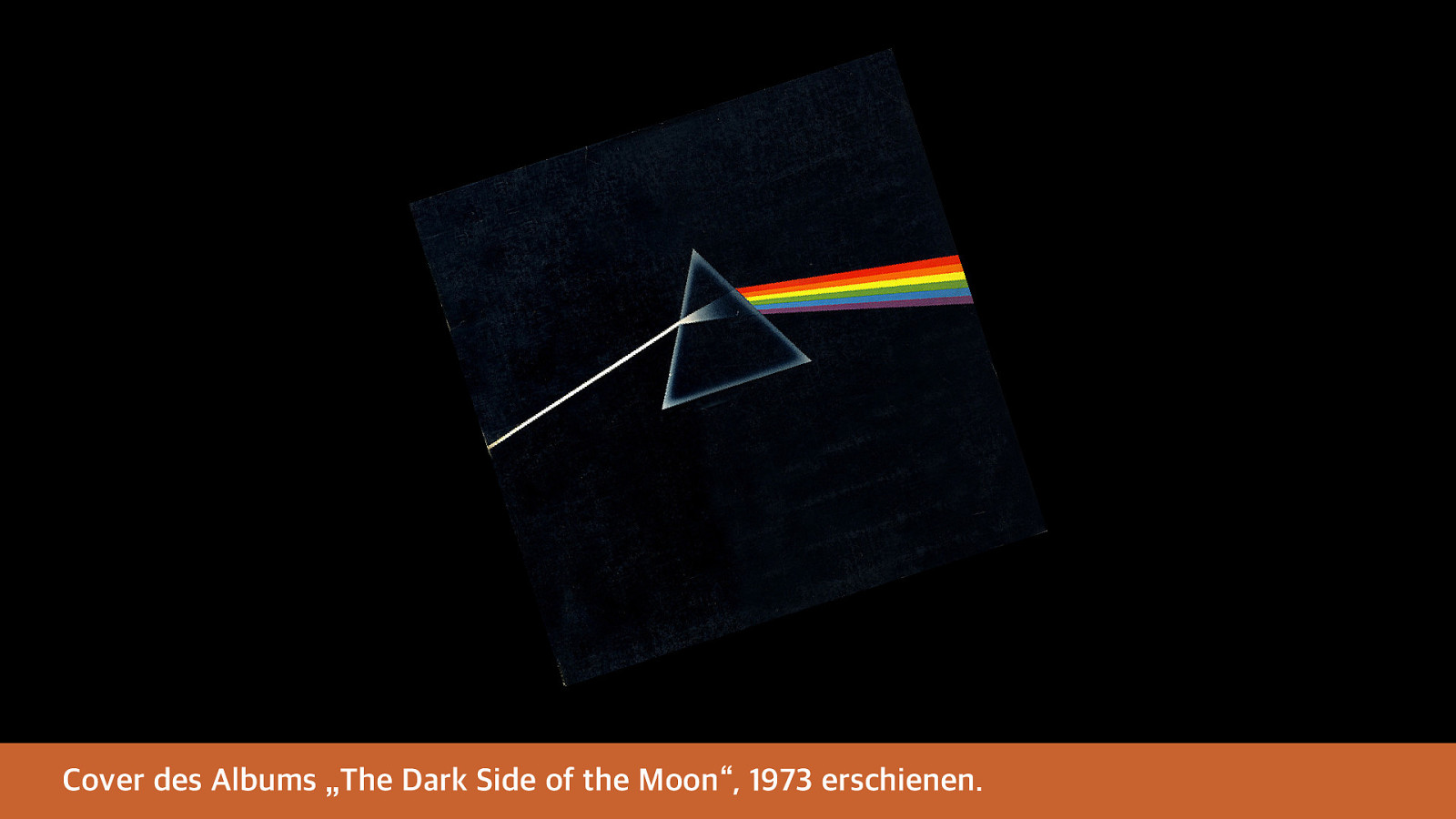
Cover des Albums „The Dark Side of the Moon“, 1973 erschienen.

PINK FLOYD FUN FACT #1 45 Million en verkau fte Tontr ger @mmatuzo

PINK FLOYD FUN FACT #1 45 Million en verkau fte Tontr ger The Dark Side of the Moon ist mit ber 45 Millionen verkauften Tontr gern auf Platz 3 der meistverkauften Alben weltweit. @mmatuzo

PINK FLOYD FUN FACT #1 45 Million en verkau fte Tontr ger The Dark Side of the Moon ist mit ber 45 Millionen verkauften Tontr gern auf Platz 3 der meistverkauften Alben weltweit. #1 Thriller von Michael Jackson (66 Millionen) #2 Back in Black von AC/DC (50 Millionen) @mmatuzo

@mmatuzo

PINK FLOYD FUN FACT #1 45 Million en verkau fte Tontr ger @mmatuzo

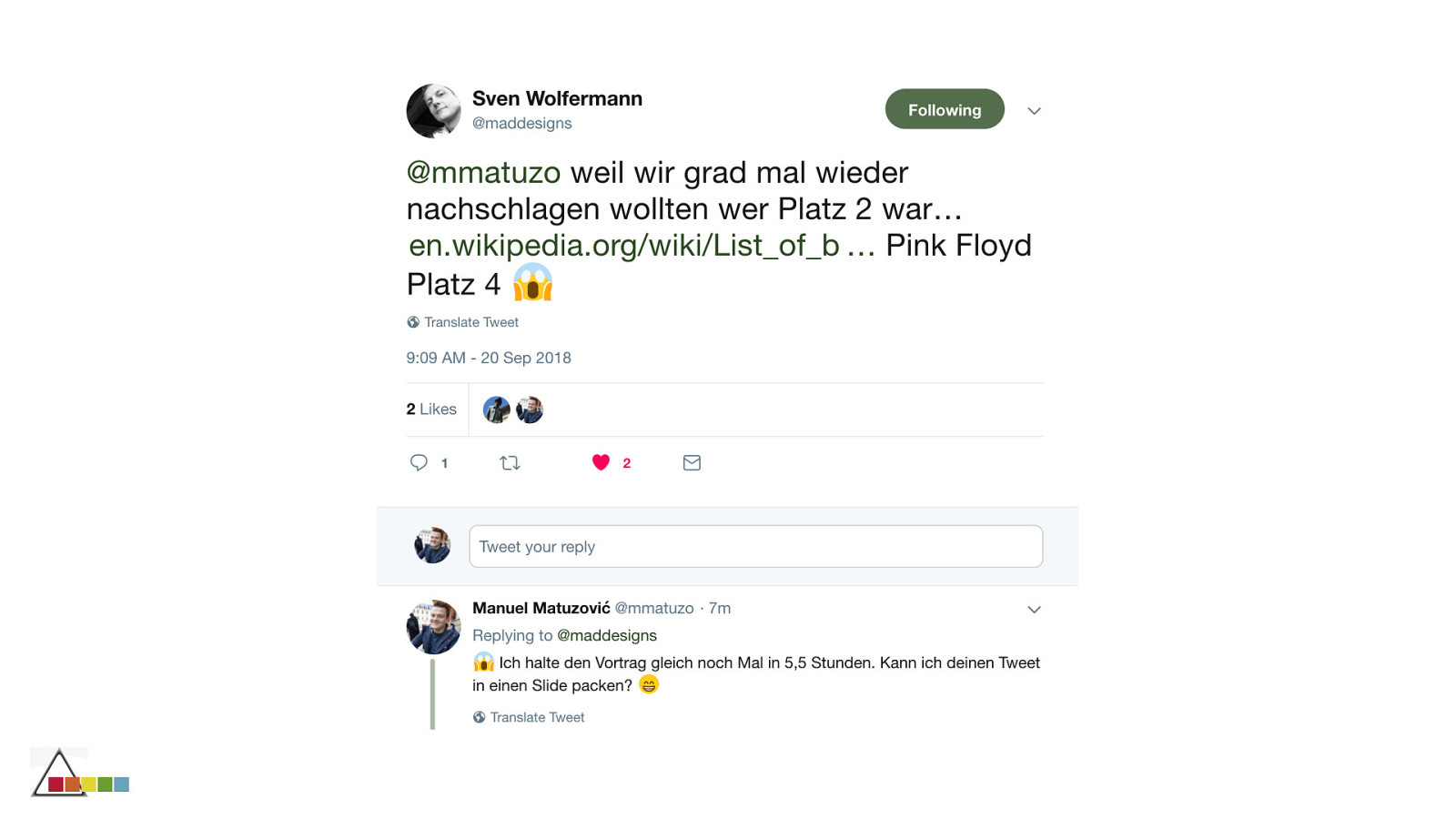
PINK FLOYD FUN FACT #1 45 Million en verkau fte Tontr ger The Dark Side of the Moon ist mit ber 45 Millionen verkauften Tontr gern auf Platz 3 Platz 4 der meistverkauften Alben weltweit. @mmatuzo

PINK FLOYD FUN FACT #1 45 Million en verkau fte Tontr ger The Dark Side of the Moon ist mit ber 45 Millionen verkauften Tontr gern auf Platz 3 Platz 4 der meistverkauften Alben weltweit. #1 Thriller von Michael Jackson (66 Millionen) #2 The Greatest Hits (1971–1975) von Eagles (51 Millionen) #3 Back in Black von AC/DC (50 Millionen) @mmatuzo

V IS U E L L E R E I H E NF O L G E @mmatuzo

Visuelle Reihenfolge Sowohl die Tab-Reihenfolge als auch die Reihenfolge in der Screenreader Inhalte lesen folgen der Reihenfolge im DOM. @mmatuzo

Wenn die visuelle Reihenfolge nicht der Reihenfolge im DOM entspricht.

Wenn die visuelle Reihenfolge nicht der Reihenfolge im DOM entspricht. 2. Benutzer von Bildschirmlupen sind irritiert, wenn der Bildausschnitt st ndig hin und her springt. @mmatuzo

Wenn die visuelle Reihenfolge nicht der Reihenfolge im DOM entspricht. 3. Wenn ein blinder Screenreader User gemeinsam mit einem sehenden User arbeitet und sie auf Inhalte in unterschiedlicher Reihenfolge stoßen, kann es zu Verwirrungen kommen. @mmatuzo

Wer navigiert mit dem Keyboard? @mmatuzo

Wer navigiert mit dem Keyboard? • Menschen, die aus physischen Gr nden keine Maus bedienen k nnen. @mmatuzo

Wer navigiert mit dem Keyboard? • Menschen, die aus physischen Gr nden keine Maus bedienen k nnen. • Menschen mit chronischen Erkrankungen, die k rperliche Belastung meiden sollten. @mmatuzo

Wer navigiert mit dem Keyboard? • Menschen, die aus physischen Gr nden keine Maus bedienen k nnen. • Menschen mit chronischen Erkrankungen, die k rperliche Belastung meiden sollten. • Jemand, der/die tempor r keine Maus verwenden kann (bspw. wegen einer Verletzung) @mmatuzo

Wer navigiert mit dem Keyboard? • Menschen, die aus physischen Gr nden keine Maus bedienen k nnen. • Menschen mit chronischen Erkrankungen, die k rperliche Belastung meiden sollten. • Jemand, der/die tempor r keine Maus verwenden kann (bspw. wegen einer Verletzung) • Poweruser (bspw. DeveloperInnen oder DesignerInnen 😉) @mmatuzo

Wer navigiert mit dem Keyboard? • Menschen, die aus physischen Gr nden keine Maus bedienen k nnen. • Menschen mit chronischen Erkrankungen, die k rperliche Belastung meiden sollten. • Jemand, der/die tempor r keine Maus verwenden kann (bspw. wegen einer Verletzung) • Poweruser (bspw. DeveloperInnen oder DesignerInnen 😉) @mmatuzo

Wer verwendet Screenreader? @mmatuzo

Wer verwendet Screenreader? • Blinde Menschen. @mmatuzo

Wer verwendet Screenreader? • Blinde Menschen. • Menschen mit Sehschw chen, die erg nzend einen Screenreader verwenden. @mmatuzo

Wer verwendet Screenreader? • Blinde Menschen. • Menschen mit Sehschw chen, die erg nzend einen Screenreader verwenden. • Menschen mit Lernschw chen. @mmatuzo

Visuelle Reihenfolge ndern @mmatuzo

Visuelle Reihenfolge ndern • Explizite Platzierung @mmatuzo

Visuelle Reihenfolge ndern • Explizite Platzierung • Order @mmatuzo

Visuelle Reihenfolge ndern • Explizite Platzierung • Order • Absolute Positionierung @mmatuzo

Visuelle Reihenfolge ndern • Explizite Platzierung • Order • Absolute Positionierung • Auto flow @mmatuzo

Visuelle Reihenfolge ndern • Explizite Platzierung • Order • Absolute Positionierung • Auto flow • Areas @mmatuzo

V I S U E L L E RE I H E N F OL GE A R E A S @mmatuzo

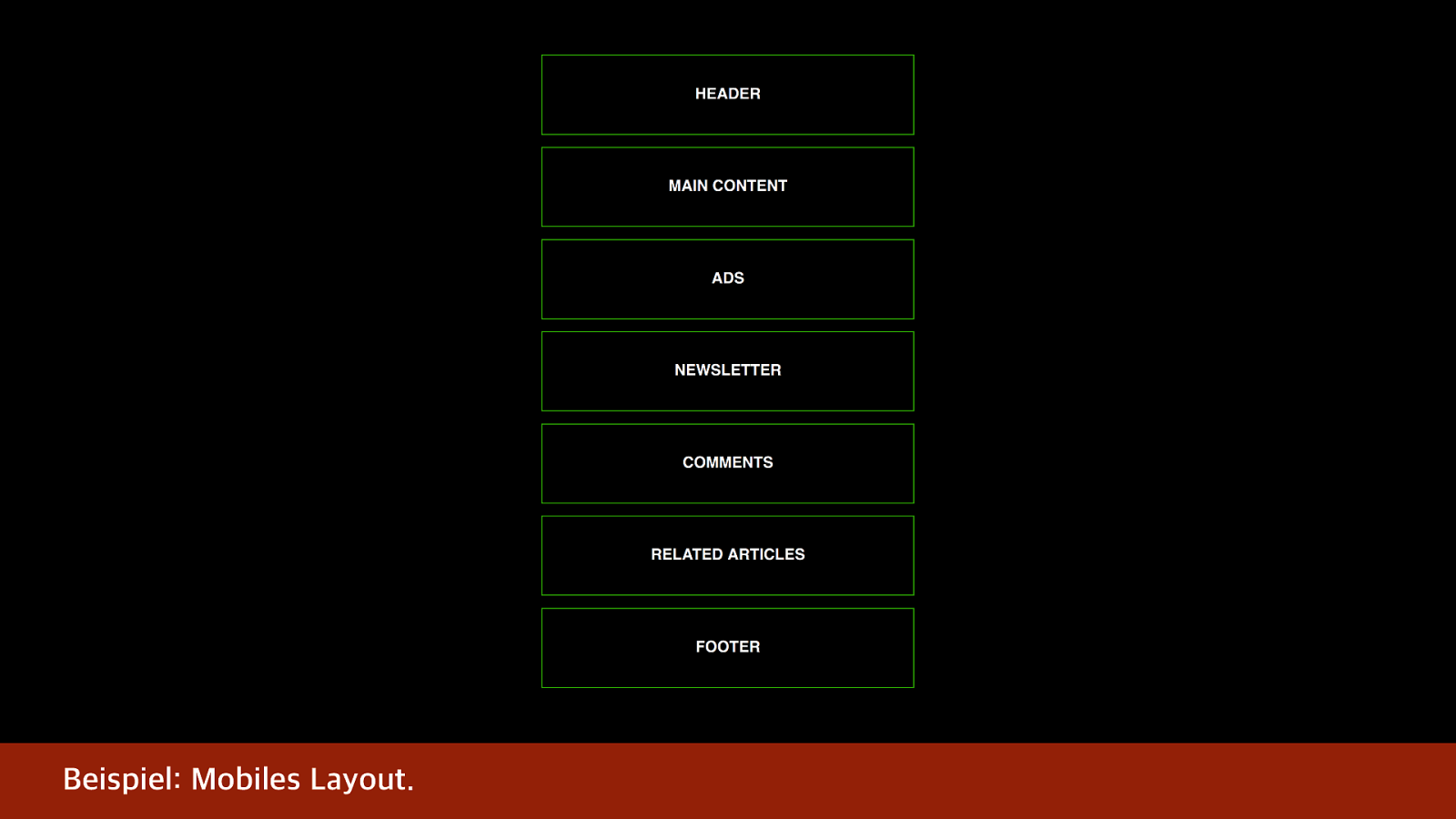
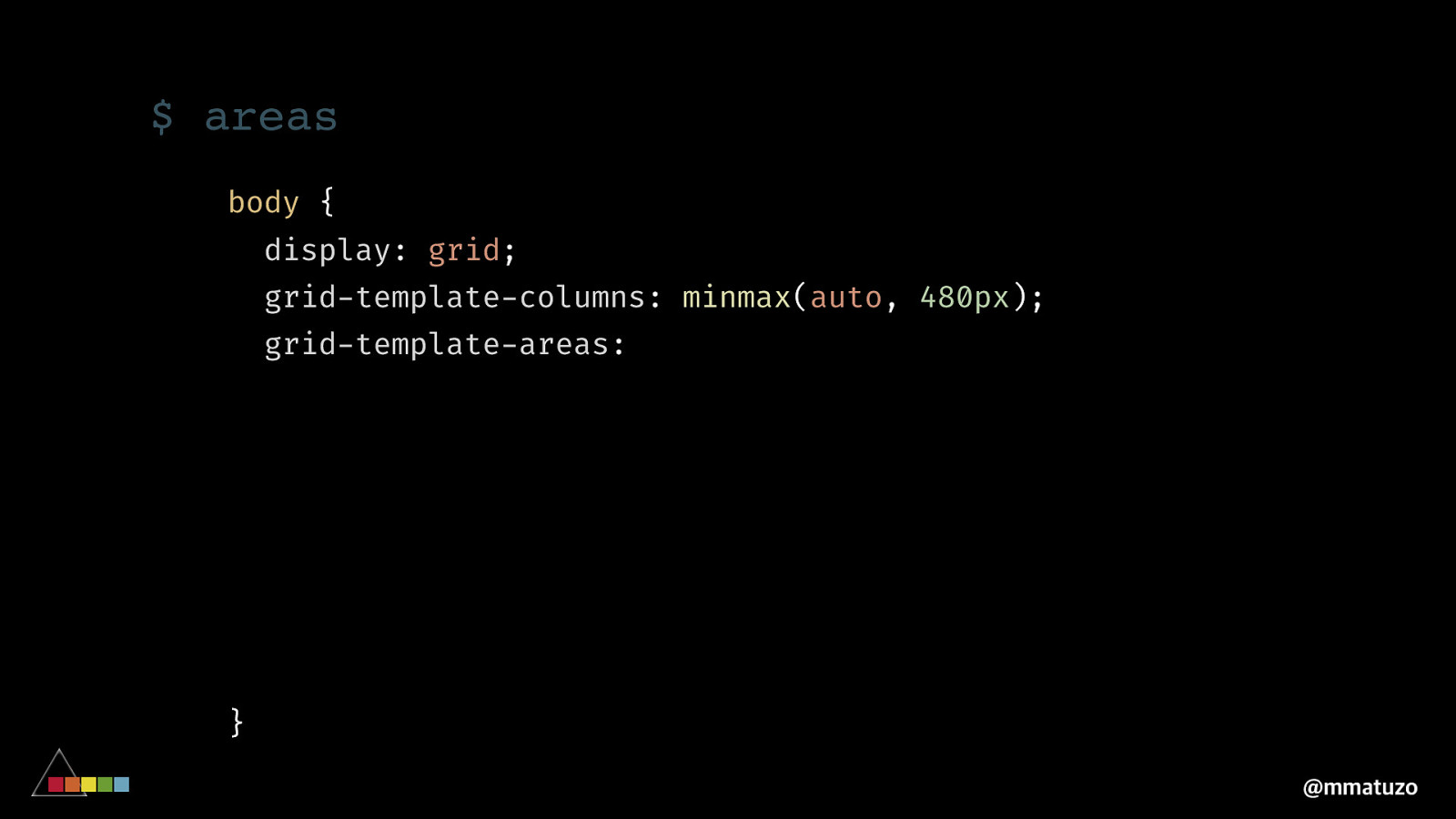
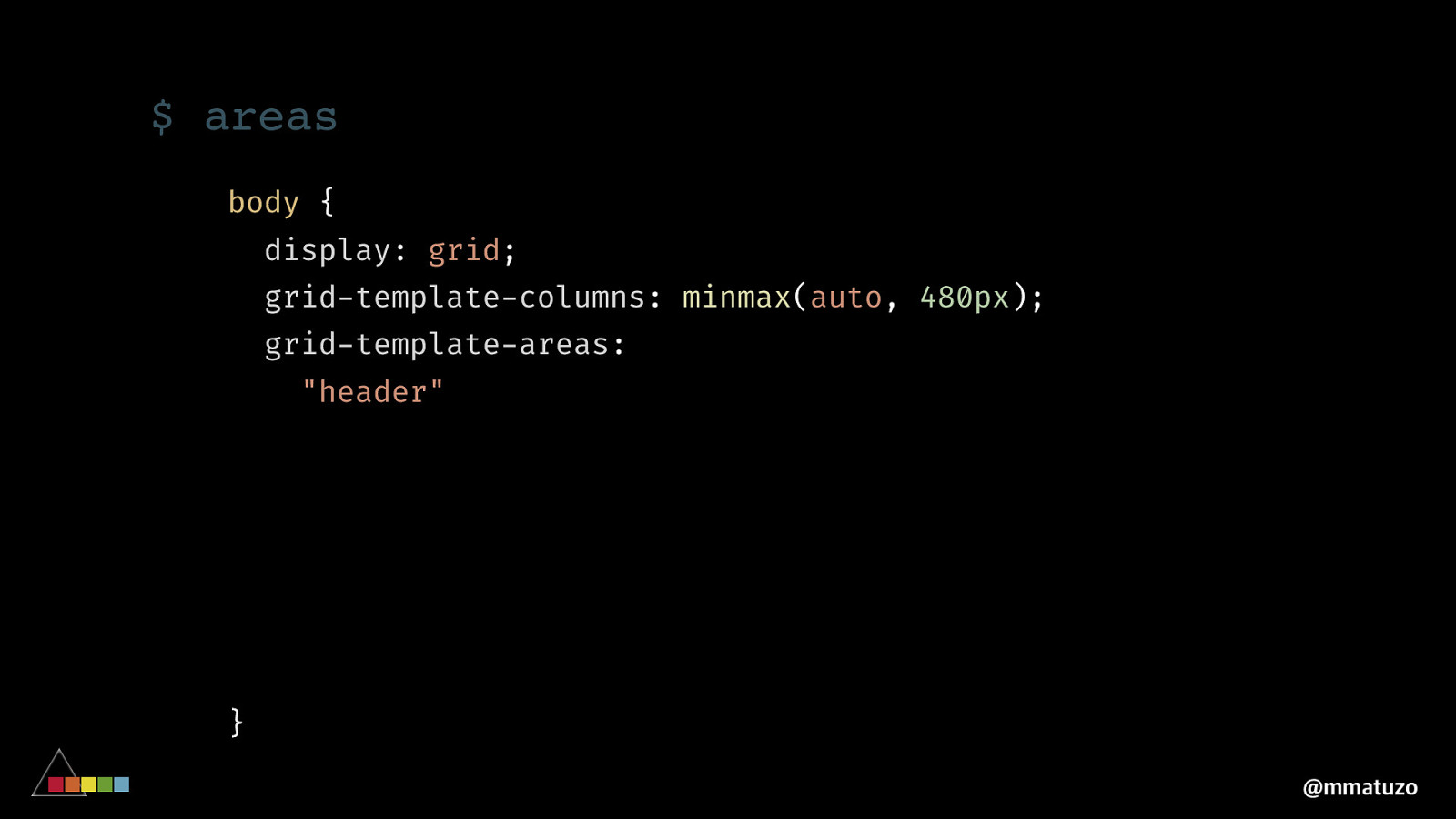
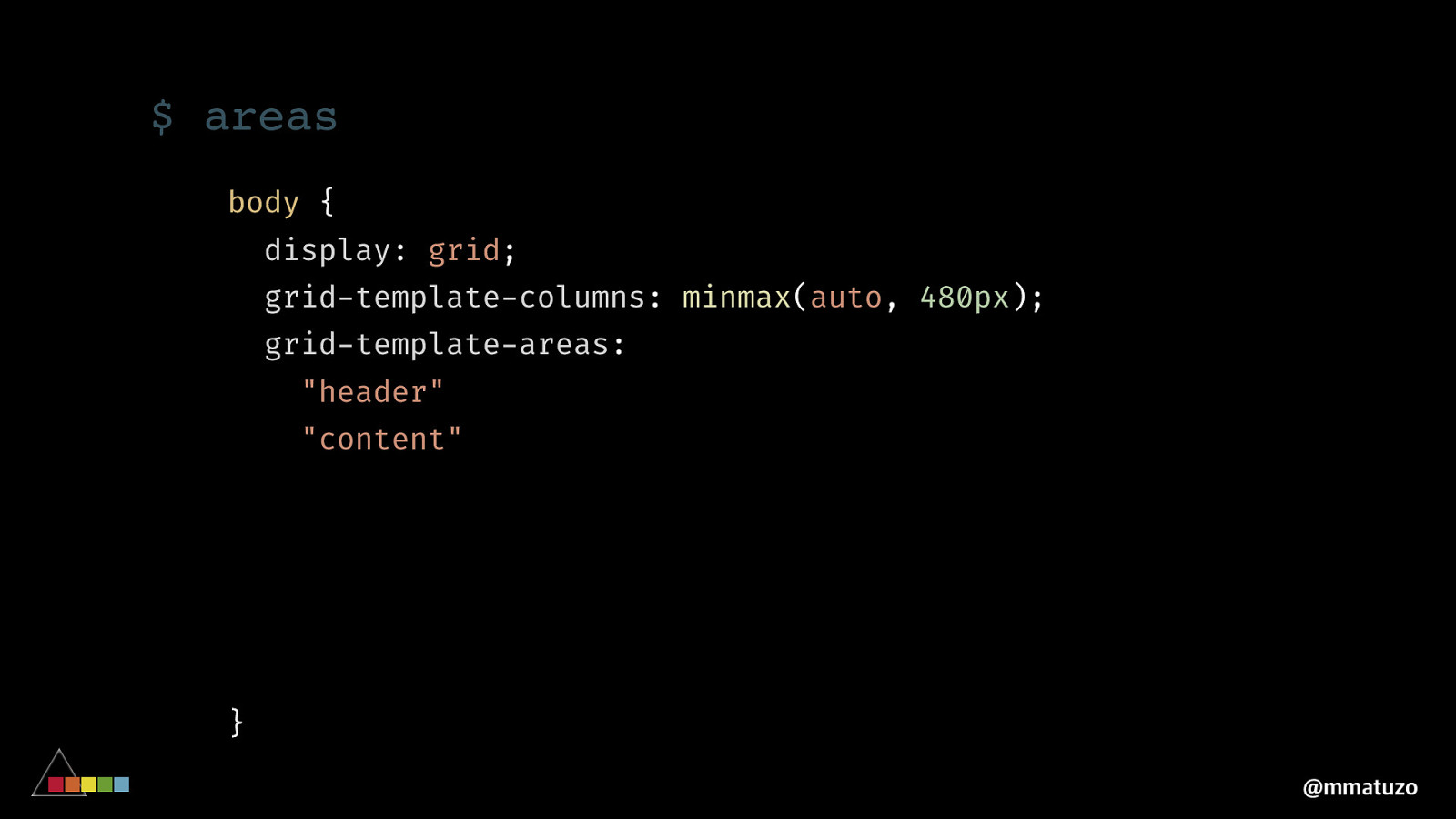
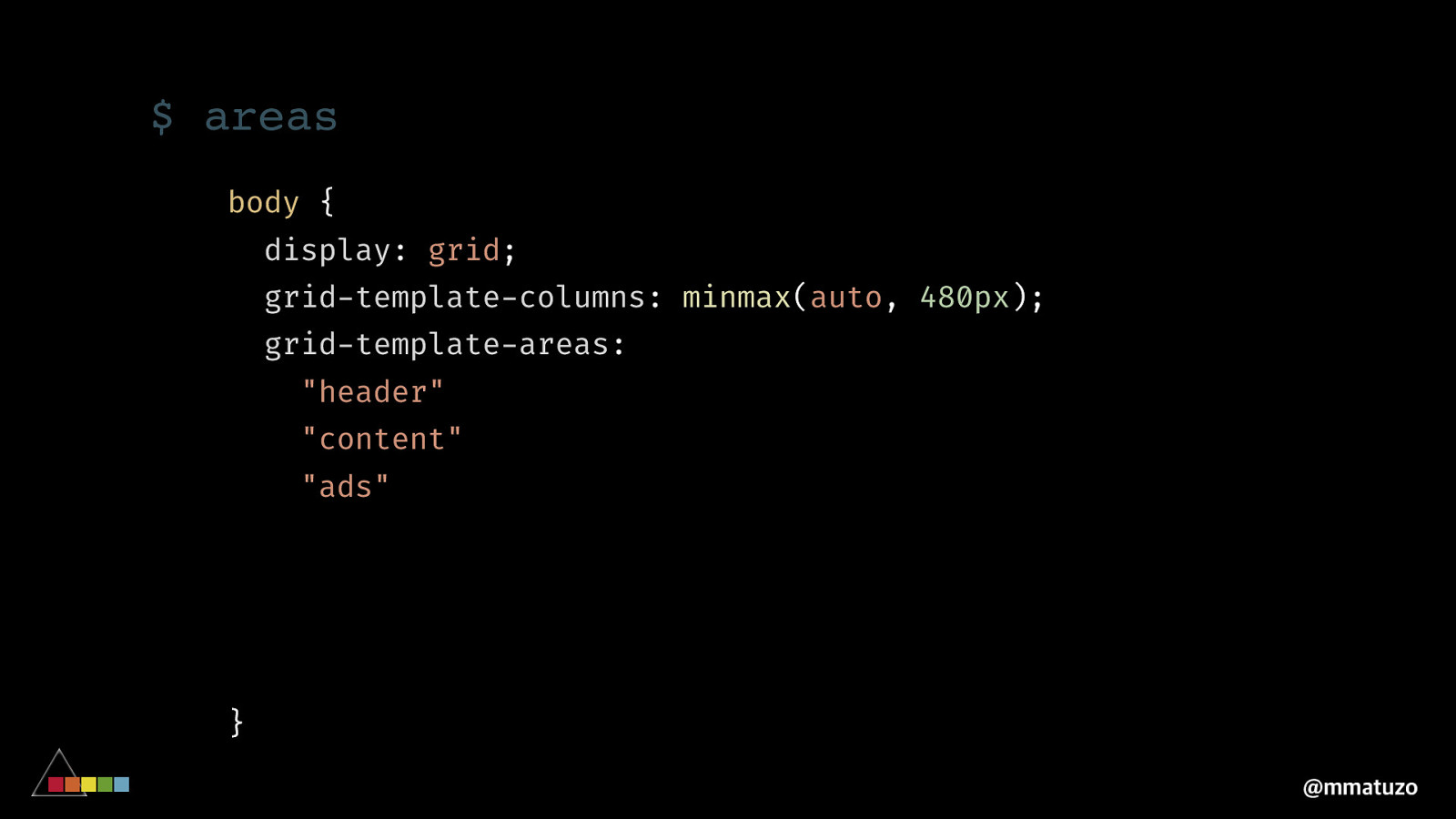
Beispiel: Mobiles Layout.

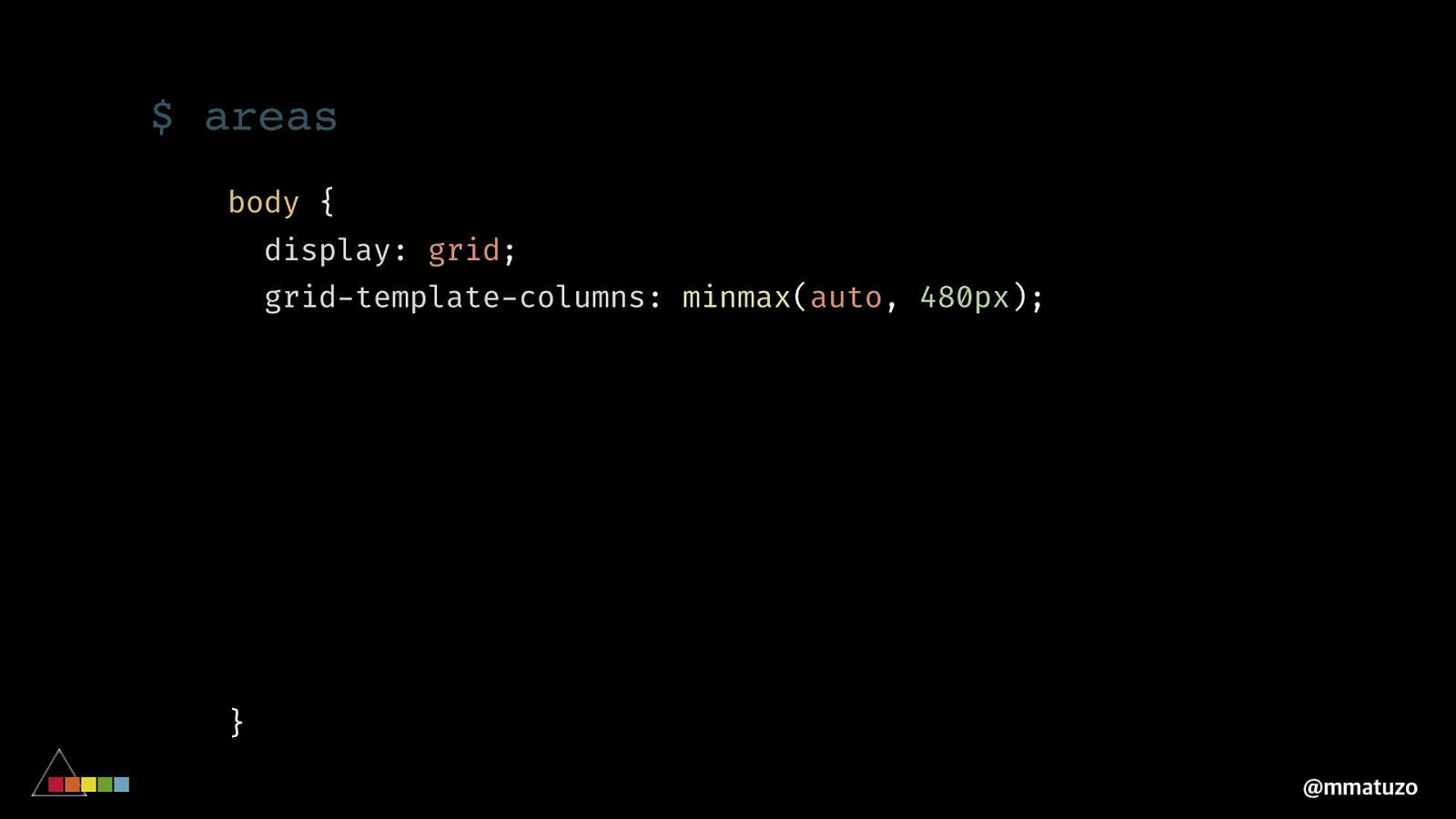
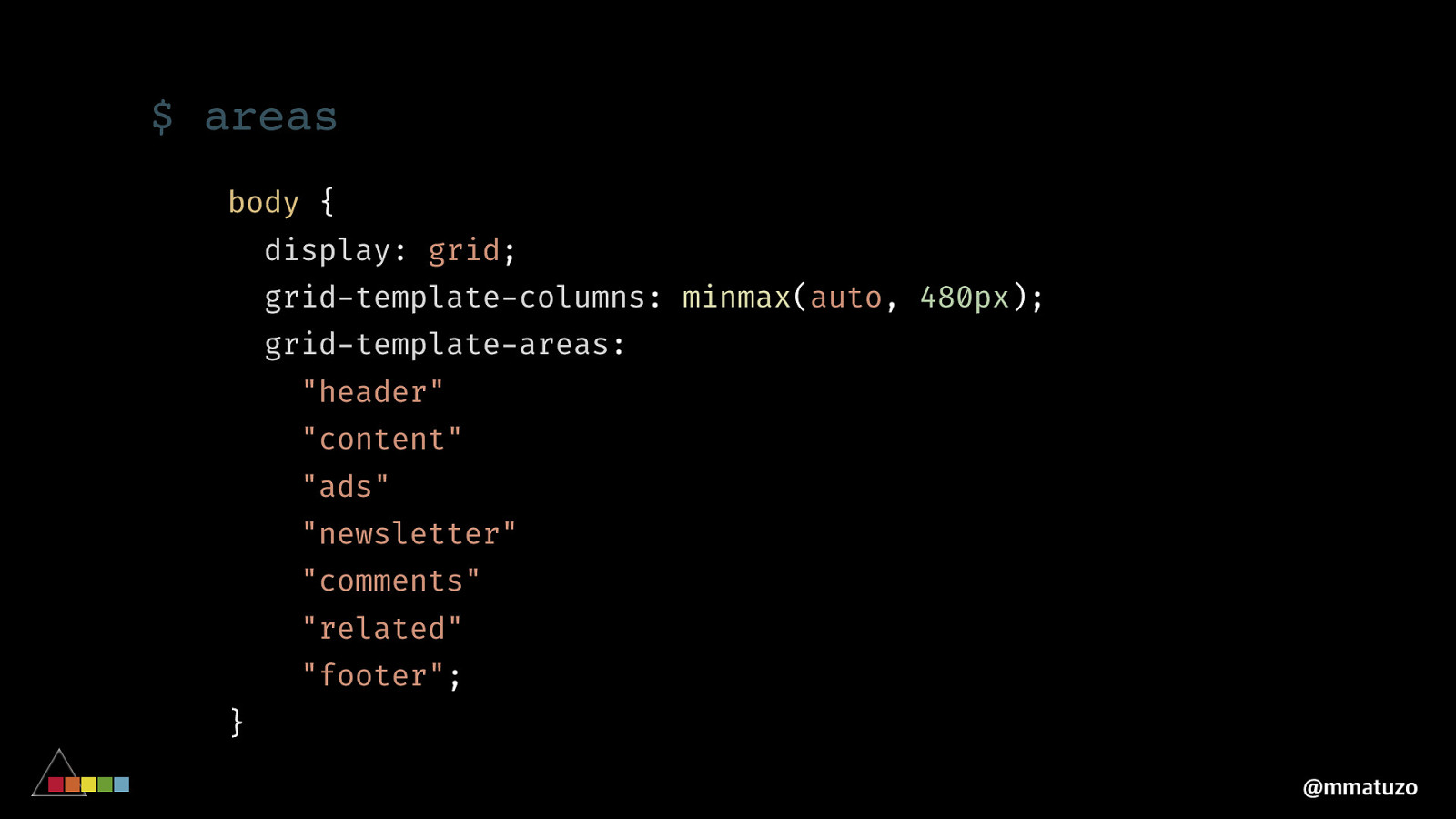
$ areas body { display: grid; grid-template-columns: minmax(auto, 480px); grid-template-areas: "header" "content" "ads" "newsletter" "comments" "related" "footer"; } @mmatuzo

$ areas body { display: grid; grid-template-columns: minmax(auto, 480px); grid-template-areas: "header" "content" "ads" "newsletter" "comments" "related" "footer"; } @mmatuzo

$ areas body { display: grid; grid-template-columns: minmax(auto, 480px); grid-template-areas: "header" "content" "ads" "newsletter" "comments" "related" "footer"; } @mmatuzo

$ areas body { display: grid; grid-template-columns: minmax(auto, 480px); grid-template-areas: "header" "content" "ads" "newsletter" "comments" "related" "footer"; } @mmatuzo

$ areas body { display: grid; grid-template-columns: minmax(auto, 480px); grid-template-areas: "header" "content" "ads" "newsletter" "comments" "related" "footer"; } @mmatuzo

$ areas body { display: grid; grid-template-columns: minmax(auto, 480px); grid-template-areas: "header" "content" "ads" "newsletter" "comments" "related" "footer"; } @mmatuzo

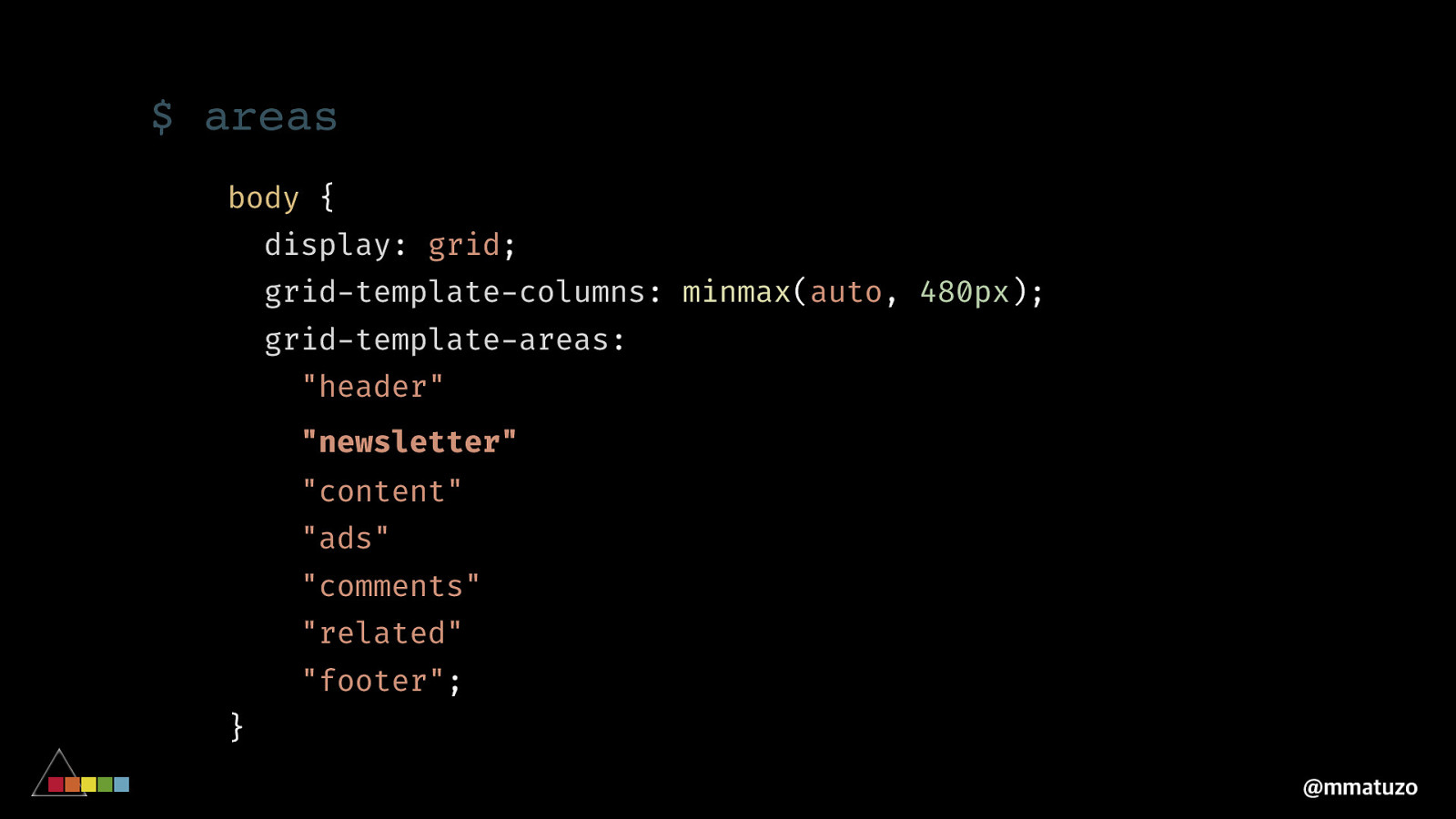
$ areas body { display: grid; grid-template-columns: minmax(auto, 480px); grid-template-areas: "header" "newsletter" "content" "ads" "comments" "related" "footer"; } @mmatuzo

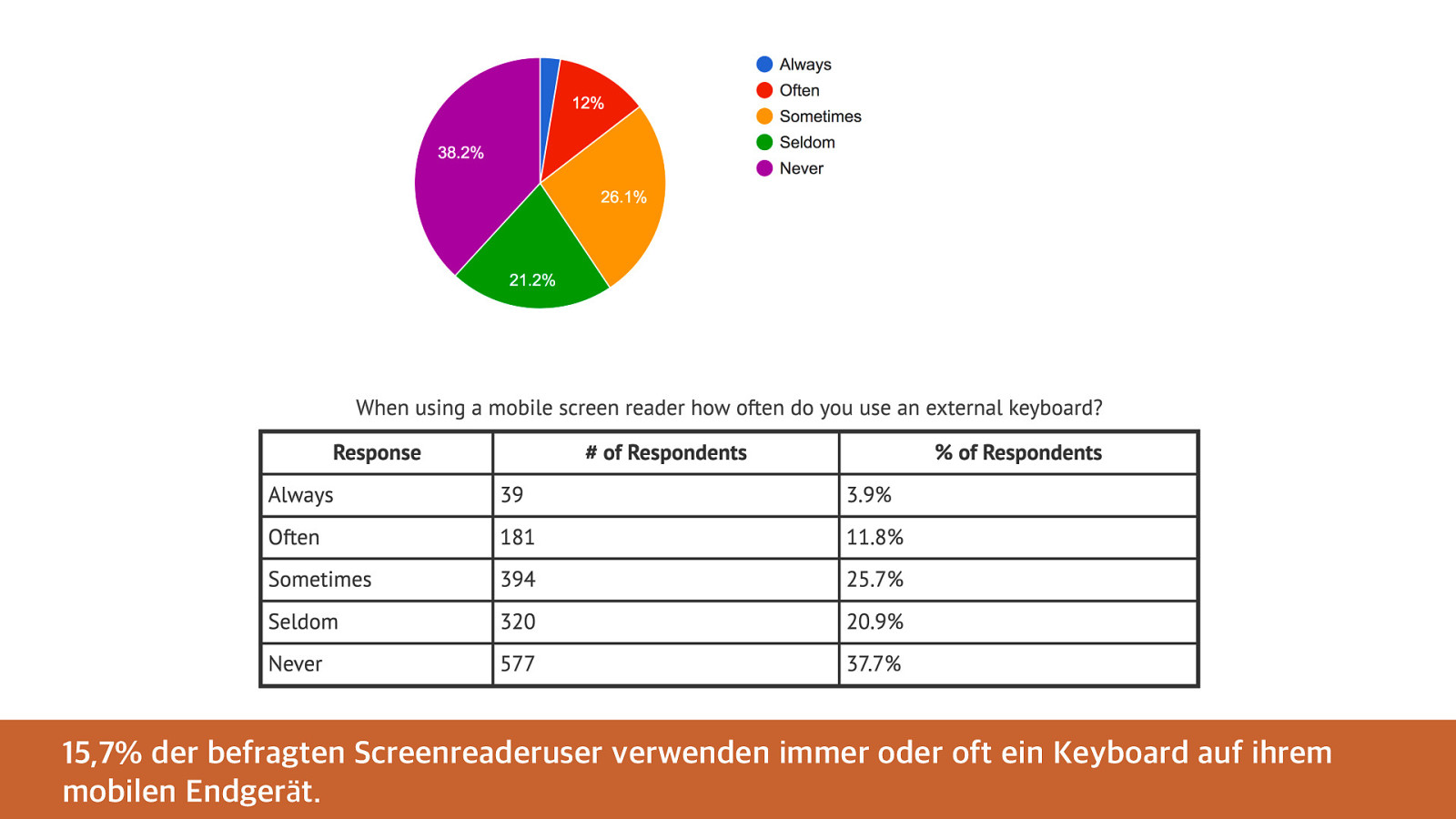
15,7% der befragten Screenreaderuser verwenden immer oder oft ein Keyboard auf ihrem mobilen Endger t.

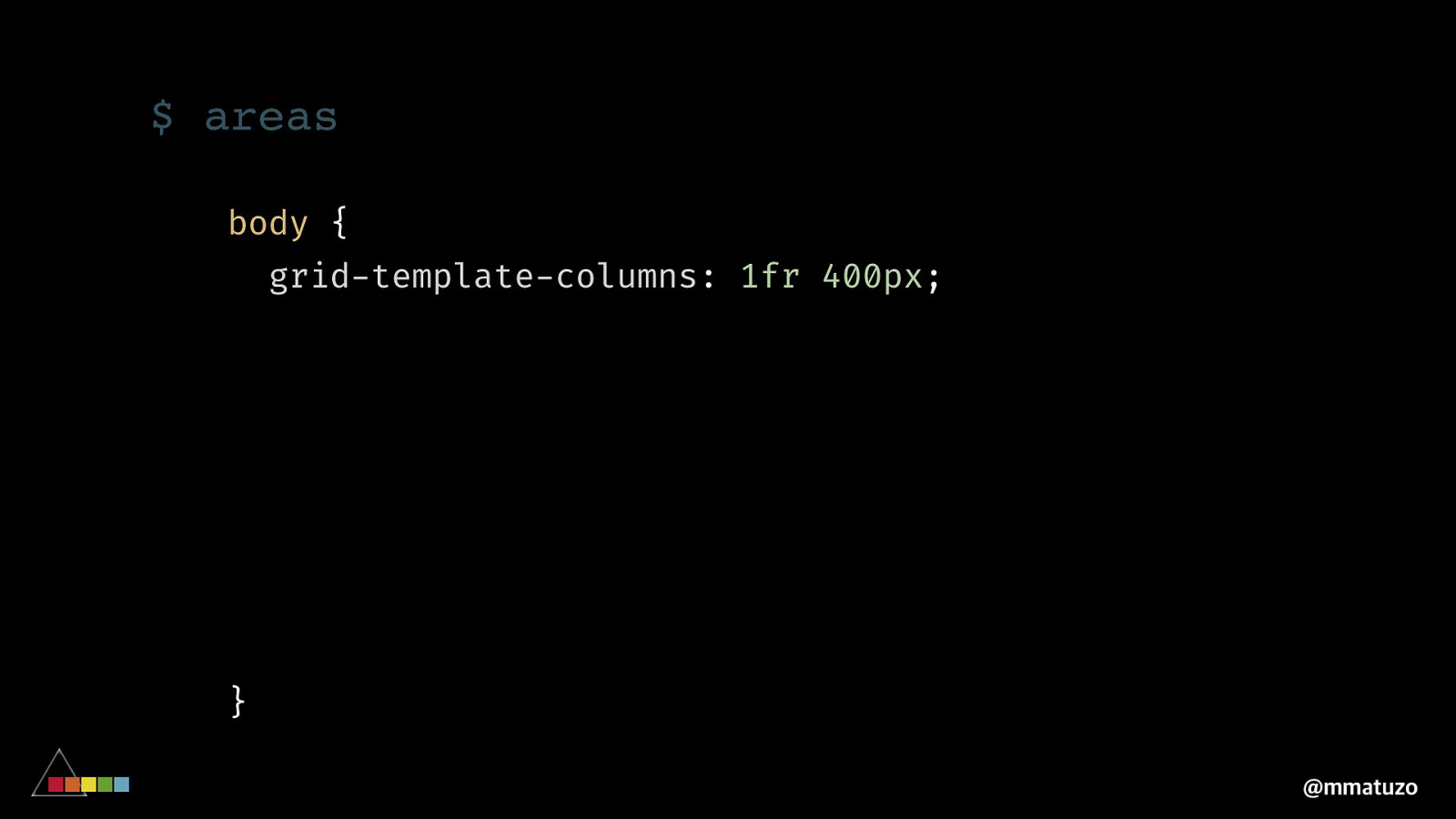
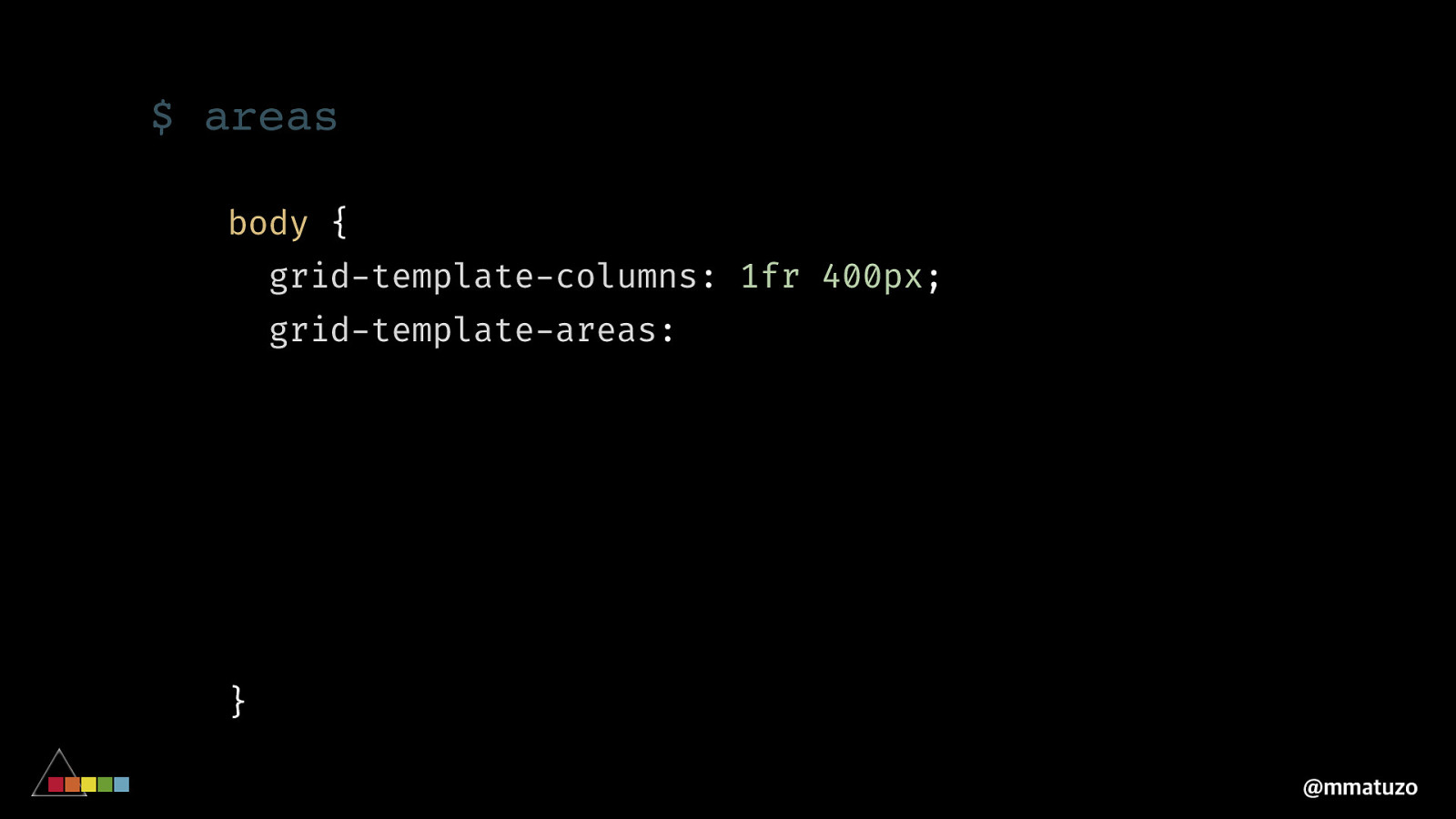
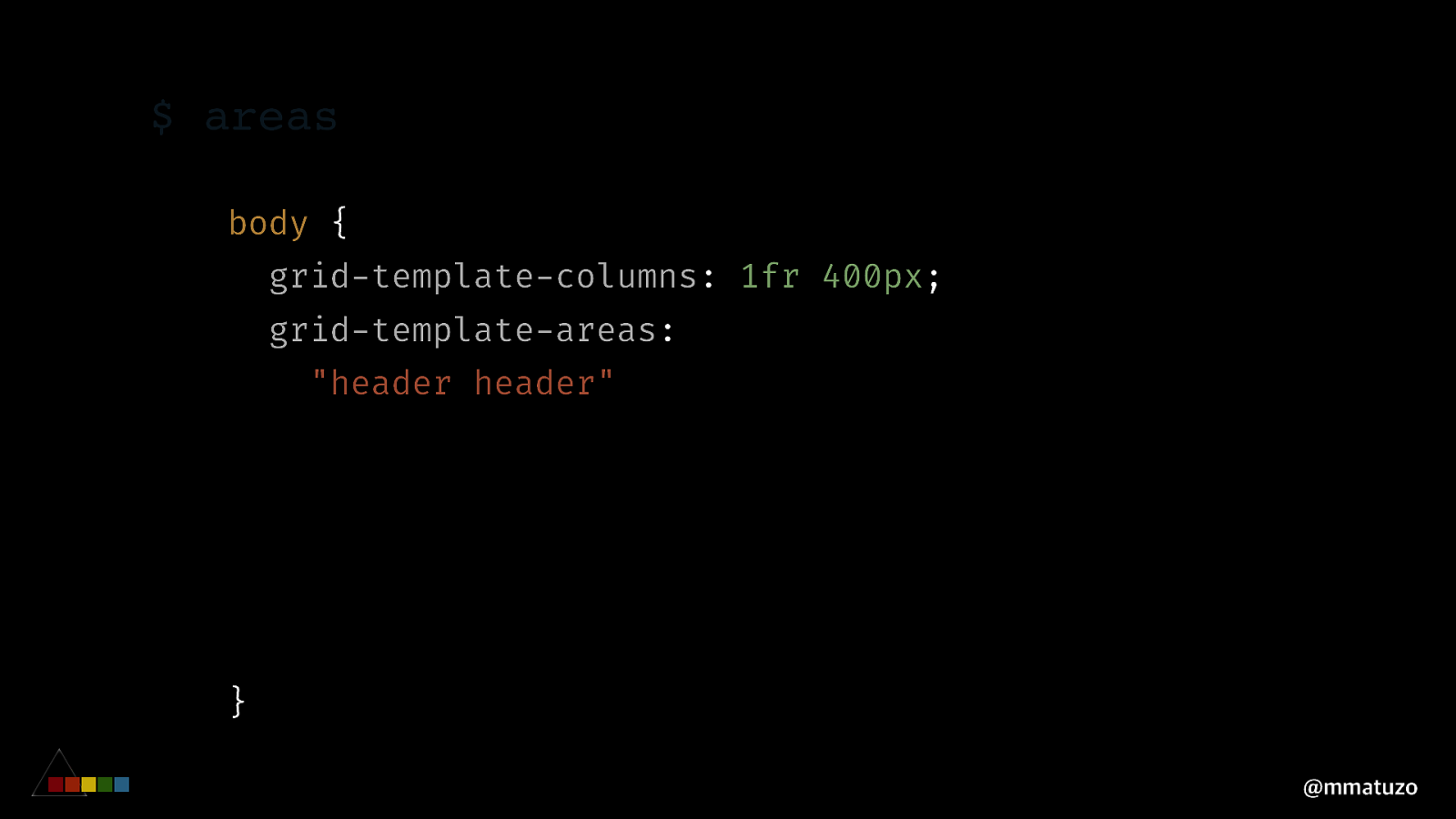
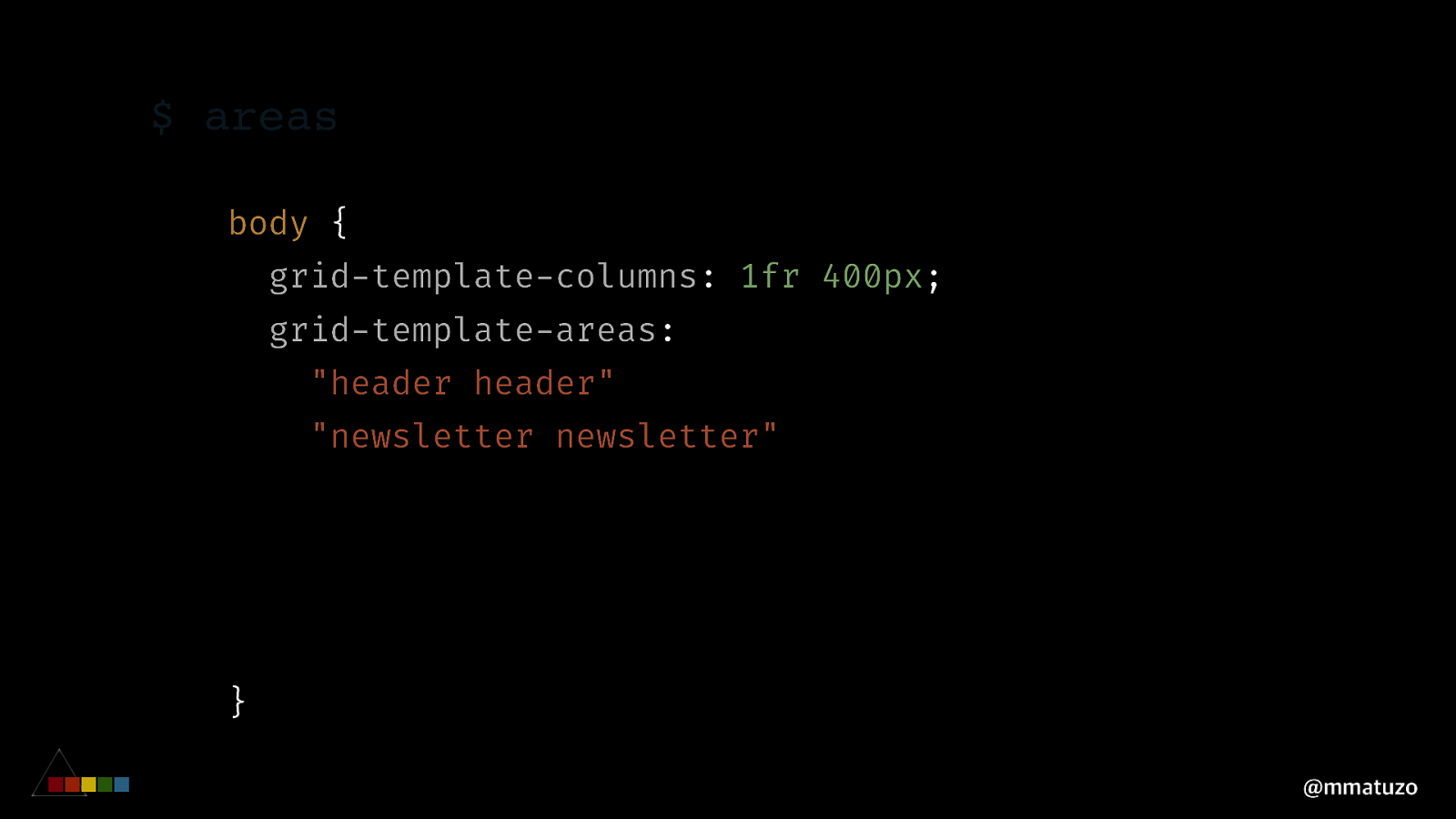
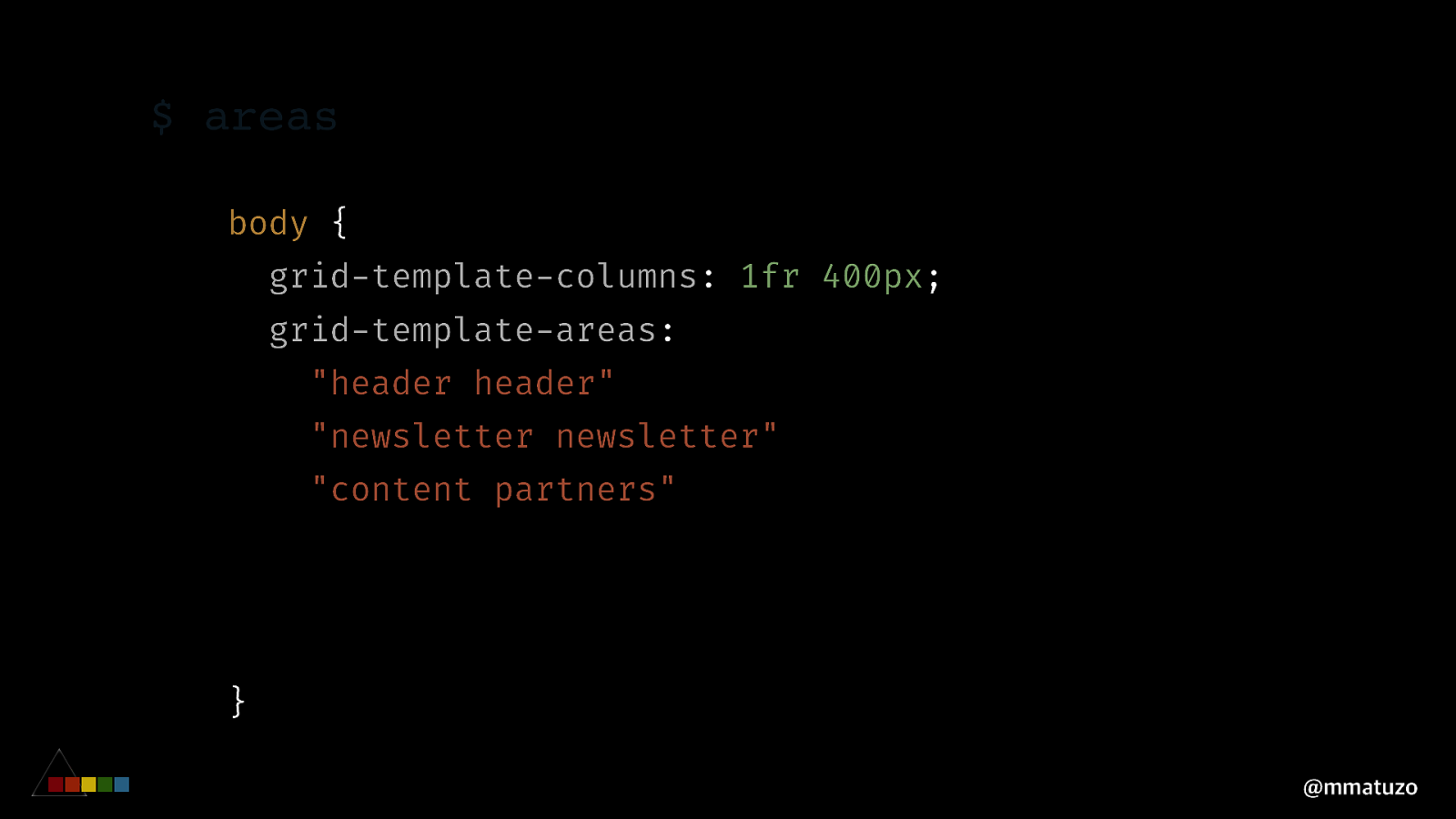
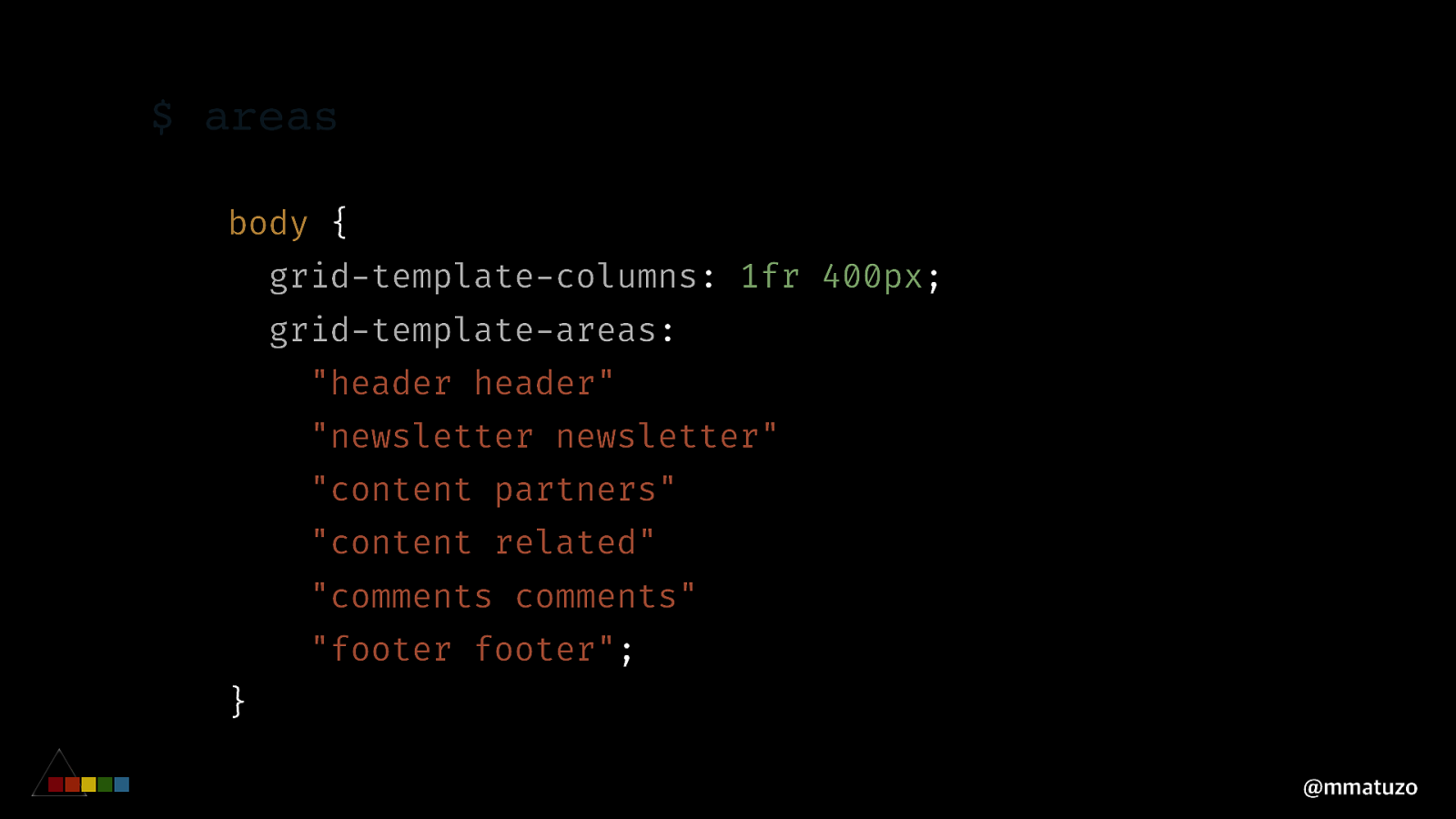
$ areas body { grid-template-columns: 1fr 400px; grid-template-areas: "header header" "newsletter newsletter" "content partners" "content related" "comments comments" "footer footer"; } @mmatuzo

$ areas body { grid-template-columns: 1fr 400px; grid-template-areas: "header header" "newsletter newsletter" "content partners" "content related" "comments comments" "footer footer"; } @mmatuzo

$ areas body { grid-template-columns: 1fr 400px; grid-template-areas: "header header" "newsletter newsletter" "content partners" "content related" "comments comments" "footer footer"; } @mmatuzo

$ areas body { grid-template-columns: 1fr 400px; grid-template-areas: "header header" "newsletter newsletter" "content partners" "content related" "comments comments" "footer footer"; } @mmatuzo

$ areas body { grid-template-columns: 1fr 400px; grid-template-areas: "header header" "newsletter newsletter" "content partners" "content related" "comments comments" "footer footer"; } @mmatuzo

$ areas body { grid-template-columns: 1fr 400px; grid-template-areas: "header header" "newsletter newsletter" "content partners" "content related" "comments comments" "footer footer"; } @mmatuzo

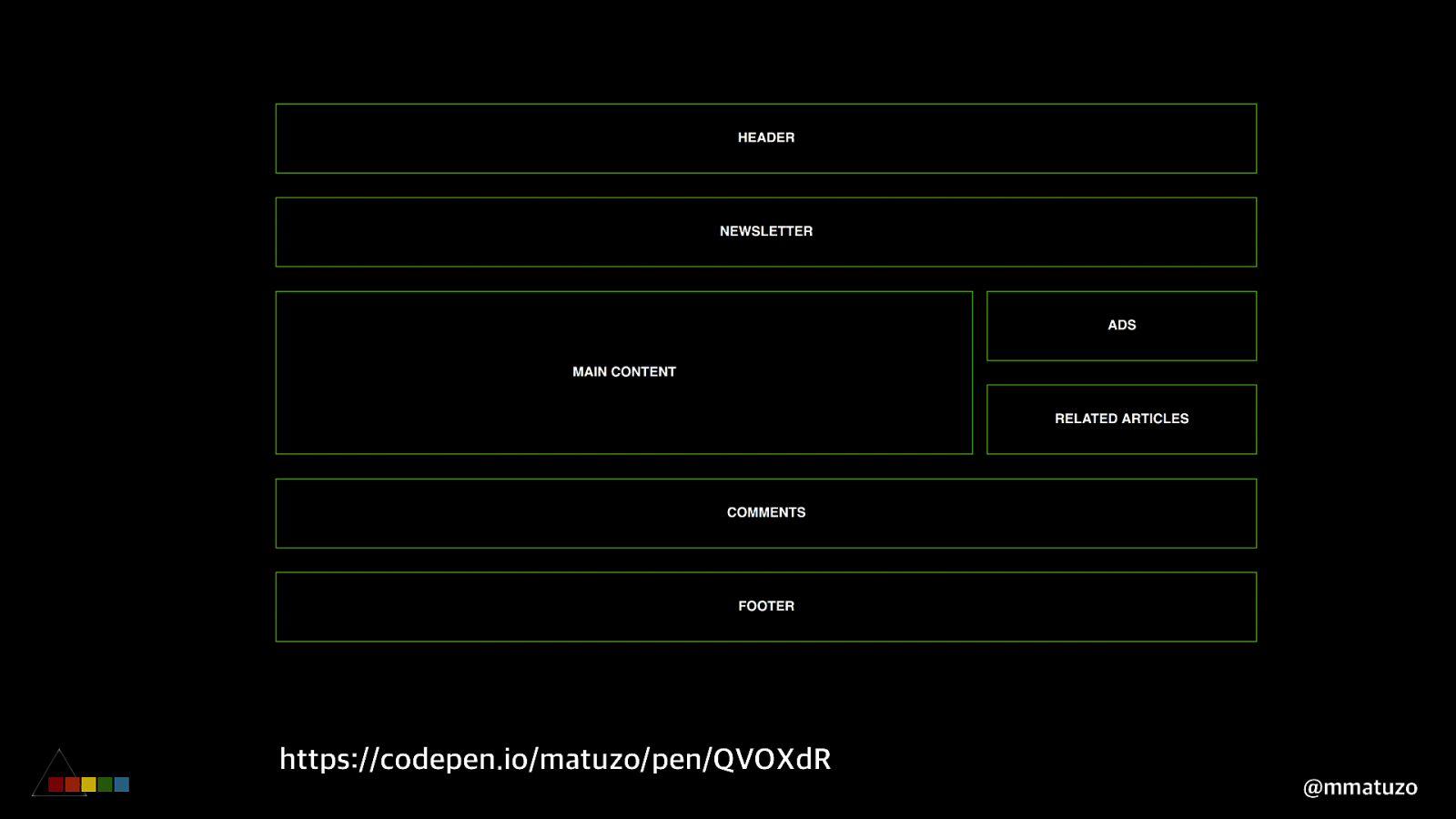
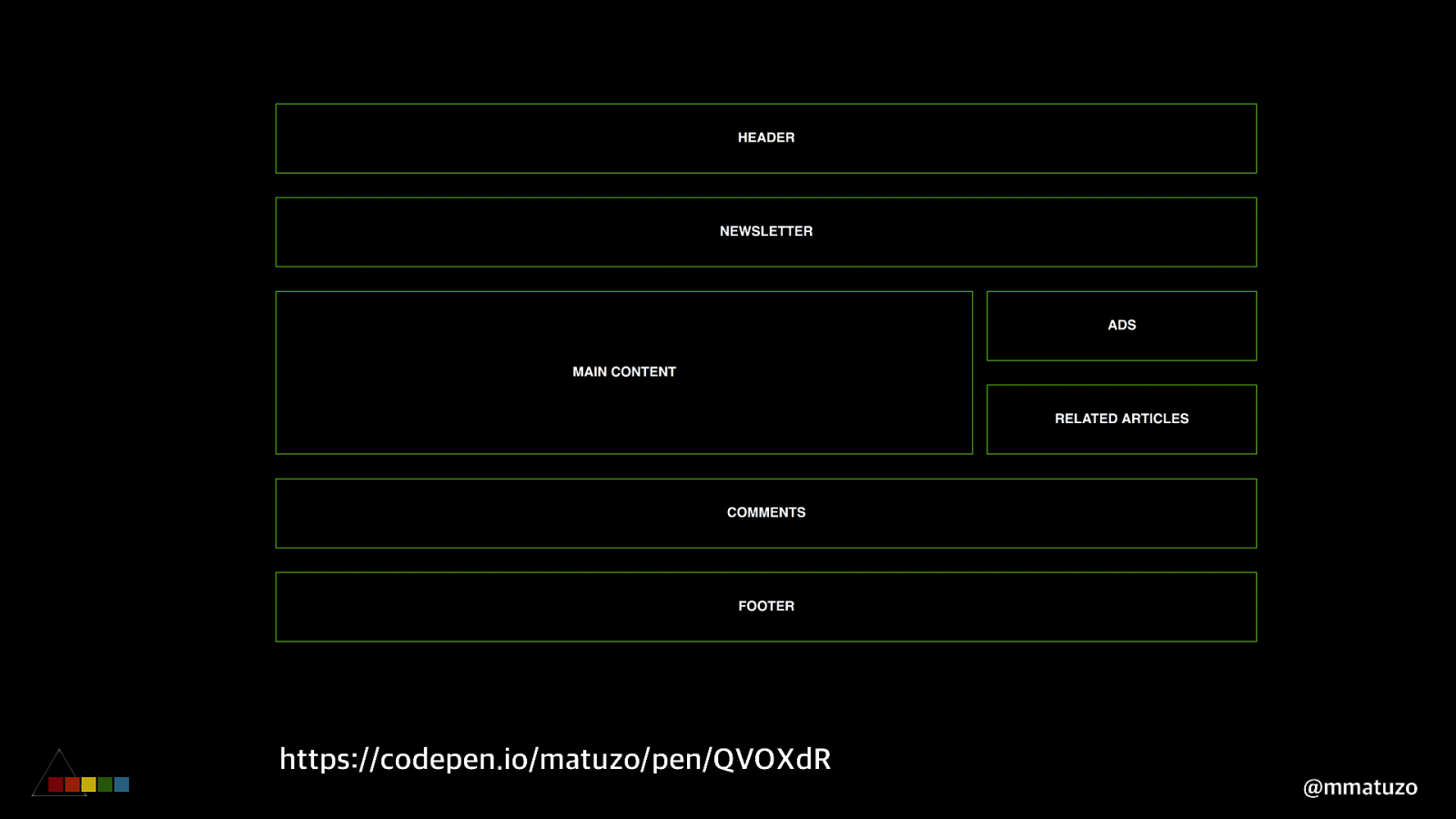
https://codepen.io/matuzo/pen/QVOXdR @mmatuzo

https://codepen.io/matuzo/pen/QVOXdR @mmatuzo

B EI WE M L I EG T DI E V E R A NT W OR T UNG ? @mmatuzo

Unsere Optionen @mmatuzo

Unsere Optionen • Source Order dynamisch bei jedem Breakpoint mit JS anpassen. 🙄 @mmatuzo

Unsere Optionen • Source Order dynamisch bei jedem Breakpoint mit JS anpassen. 🙄 • tabindex oder aria-flow-to allen Elementen zuweisen und entsprechend ordnen. 😭 @mmatuzo

Unsere Optionen • Source Order dynamisch bei jedem Breakpoint mit JS anpassen. 🙄 • tabindex oder aria-flow-to allen Elementen zuweisen und entsprechend ordnen. 😭 • Browsersniffing - Je nach Client/Ger tetyp unterschiedliches HTML ausliefern. 🤢 @mmatuzo

Unsere Optionen @mmatuzo

Unsere Optionen • Das Problem mindern indem man Skiplinks zur Verf gung stellt. 😐 @mmatuzo

Unsere Optionen • Das Problem mindern indem man Skiplinks zur Verf gung stellt. 😐 • Die visuelle Reihenfolge nicht ndern. 🙄 @mmatuzo

„Authors must use order and the grid-placement properties only for visual, not logical, reordering of content.“ – https://drafts.csswg.org/css-grid/#order-accessibility

Brilliant on the one hand for them trying to at least advise everybody in the right direction but really — come on. [⋯] Suggesting that we don’t all use it just because of this, i think, is wishful thinking. –Léonie Watson FF Conf 2016 https://www.youtube.com/watch?v=spxT2CmHoPk

Was machen wir also? @mmatuzo

Was machen wir also? • ber die Reihenfolge Gedanken machen noch bevor HTML oder CSS geschrieben wird. So fr h wie m glich eng mit den DesignerInnen zusammenarbeiten. @mmatuzo

Was machen wir also? • ber die Reihenfolge Gedanken machen noch bevor HTML oder CSS geschrieben wird. So fr h wie m glich eng mit den DesignerInnen zusammenarbeiten. • Mit sauber strukturiertem HTML beginnen. @mmatuzo

Was machen wir also? • ber die Reihenfolge Gedanken machen noch bevor HTML oder CSS geschrieben wird. So fr h wie m glich eng mit den DesignerInnen zusammenarbeiten. • Mit sauber strukturiertem HTML beginnen. • CSS mobile first schreiben und entsprechend das Layout anpassen. @mmatuzo

Was machen wir also? @mmatuzo

Was machen wir also? • Das Layout testen indem man mit der Tab-Taste auf unterschiedlichen Bildschirmgr ßen durch die Seiten navigiert. @mmatuzo

Was machen wir also? • Das Layout testen indem man mit der Tab-Taste auf unterschiedlichen Bildschirmgr ßen durch die Seiten navigiert. • Wenn es Diskrepanzen in der Reihenfolge gibt, zur ck zum Source Code und das HTML anpassen. @mmatuzo

PINK FLOYD FUN FACT #2 736 Wochen in d e n C harts @mmatuzo

PINK FLOYD FUN FACT #2 736 Wochen in d e n C harts The Dark Side of The Moon war 736 Wochen in den amerikanischen Billboard Charts. Das sind mehr als 14 Jahre! @mmatuzo

DOKUMENTSTRUKTUR AB FLACHEN @mmatuzo

„I believe there will be a strong temptation, especially with Grid, to flatten out document structure in order that all elements become a child of the element with the Grid declared. Making layout simple, but at what cost?“ –Rachel Andrew (https://rachelandrew.co.uk/archives/2015/07/28/modern-css-layout-power-and-responsibility/)

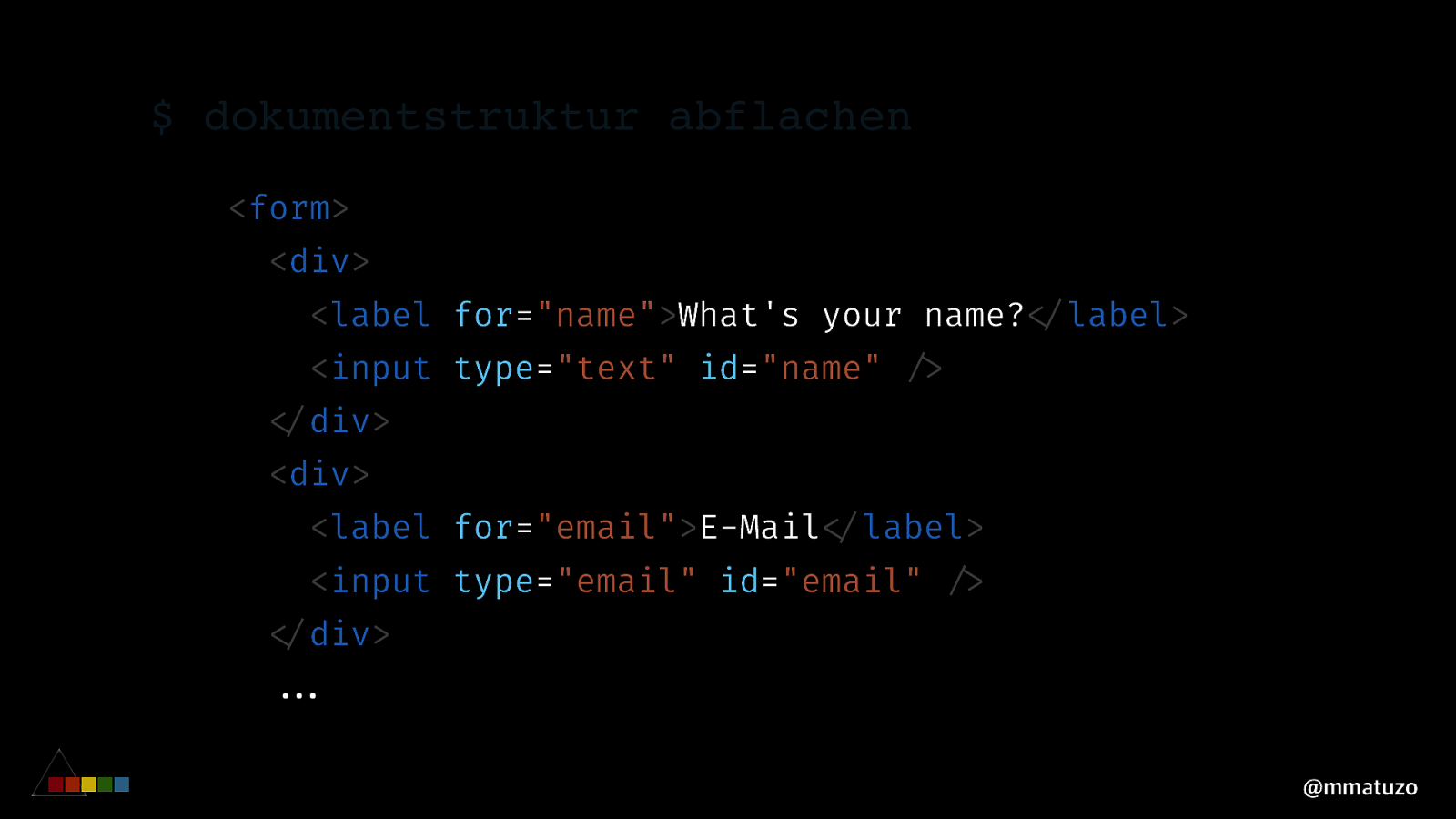
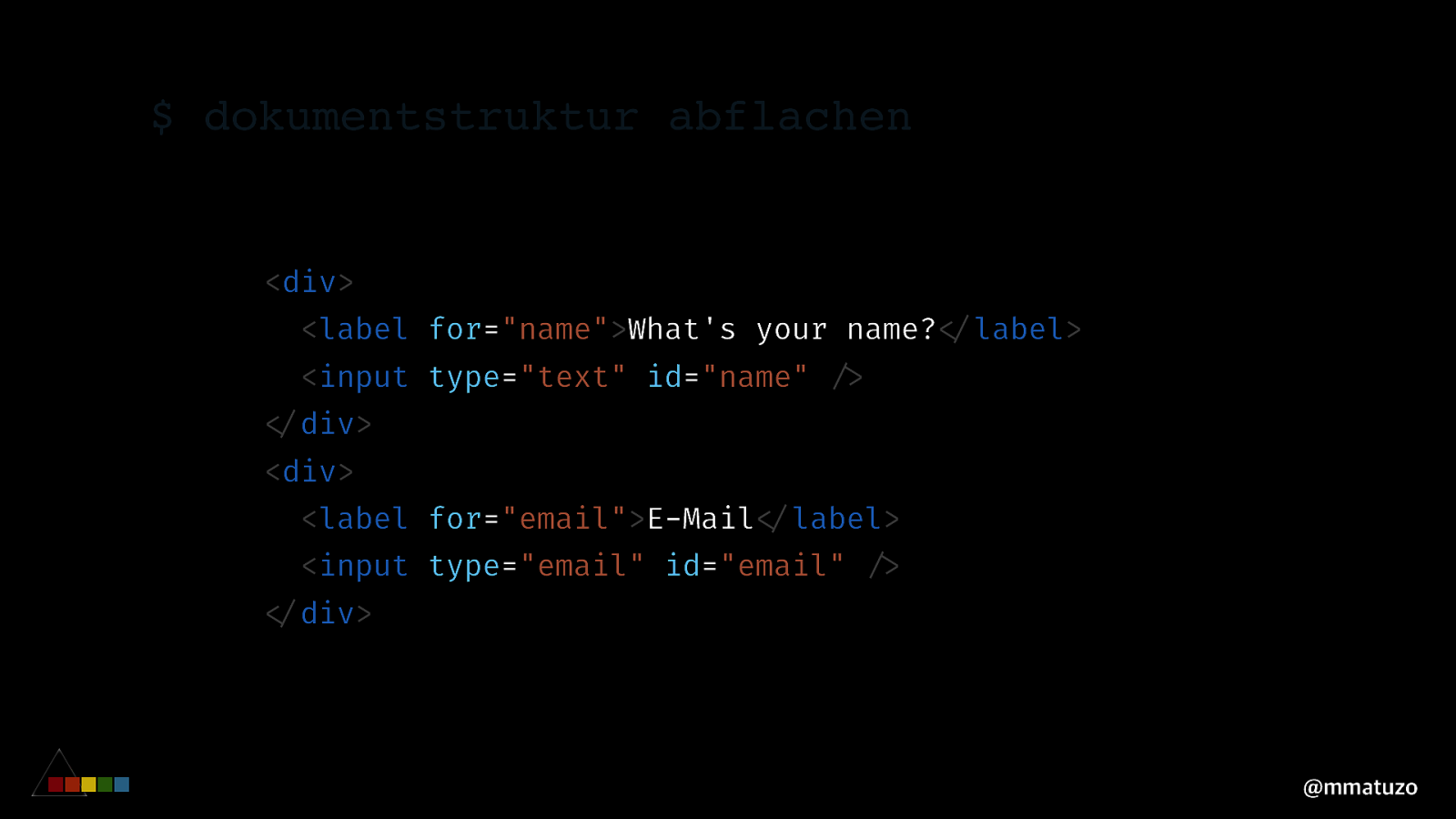
$ dokumentstruktur abflachen <form> <div> <label for="name">What's your name?"</label> <input type="text" id="name" "/> "</div> <div> <label for="email">E-Mail"</label> <input type="email" id="email" "/> "</div> ""... @mmatuzo

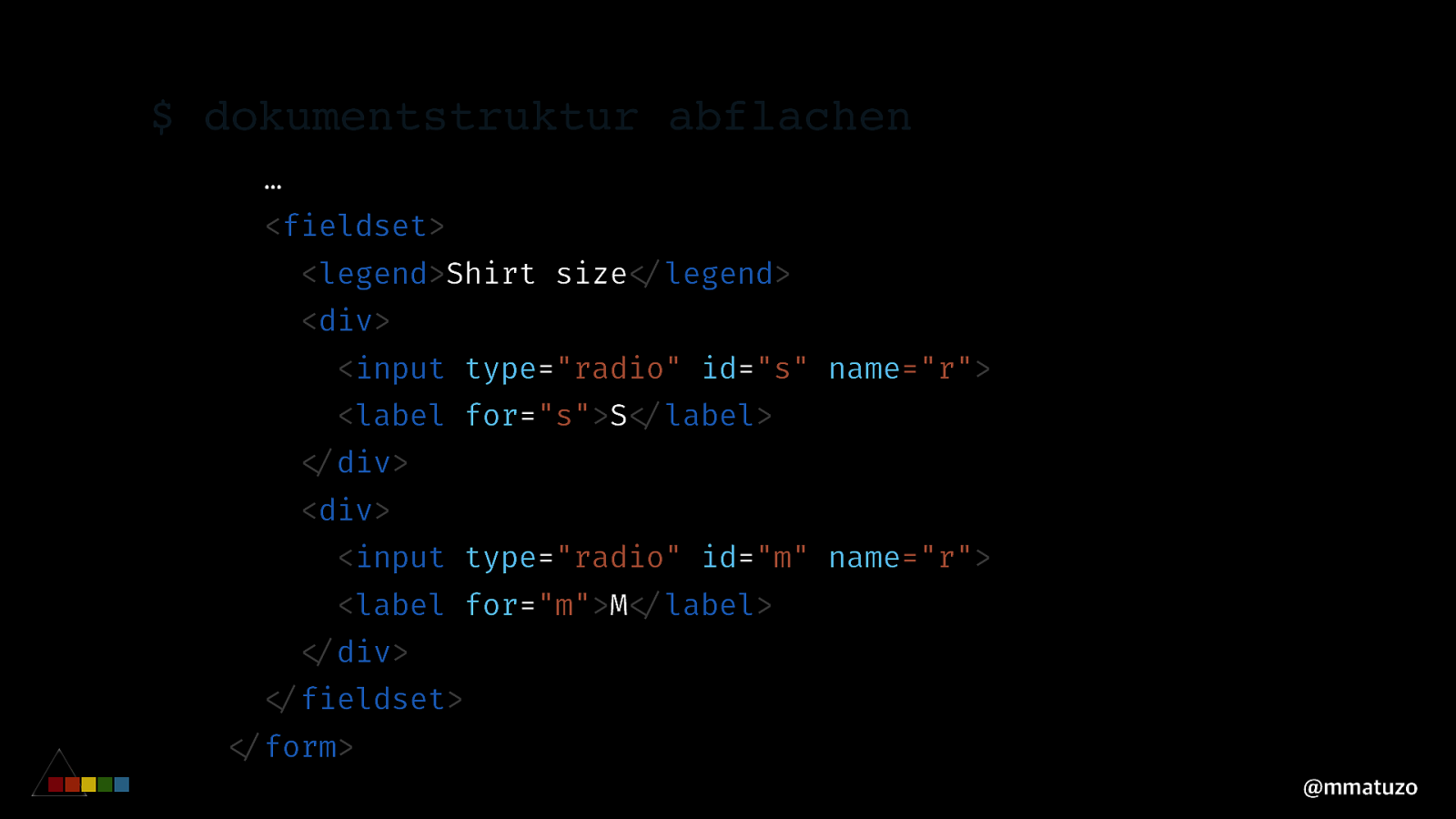
$ dokumentstruktur abflachen … <fieldset> <legend>Shirt size"</legend> <div> <input type="radio" id="s" name="r"> <label for="s">S"</label> "</div> <div> <input type="radio" id="m" name="r"> <label for="m">M"</label> "</div> "</fieldset> "</form> @mmatuzo

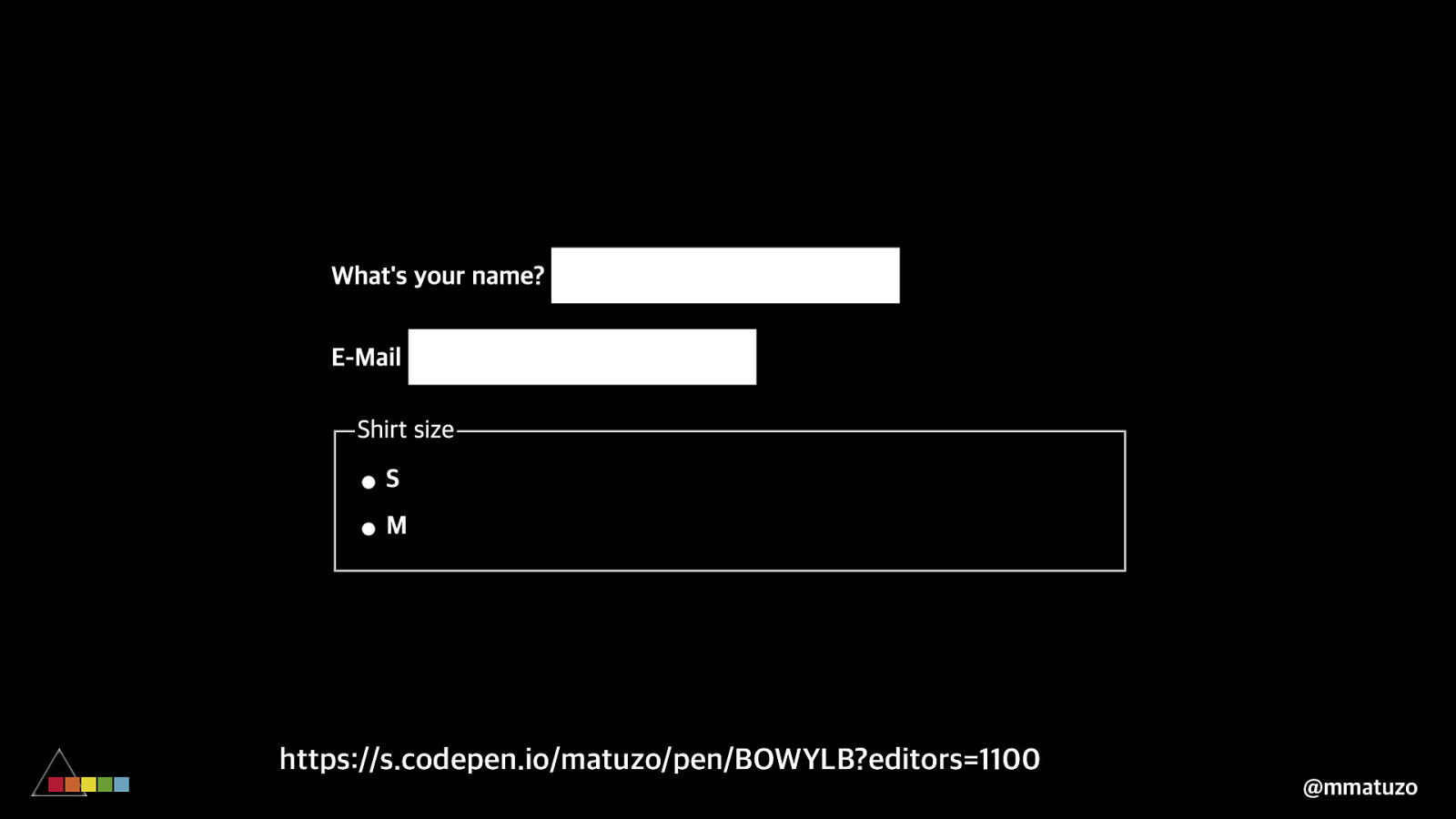
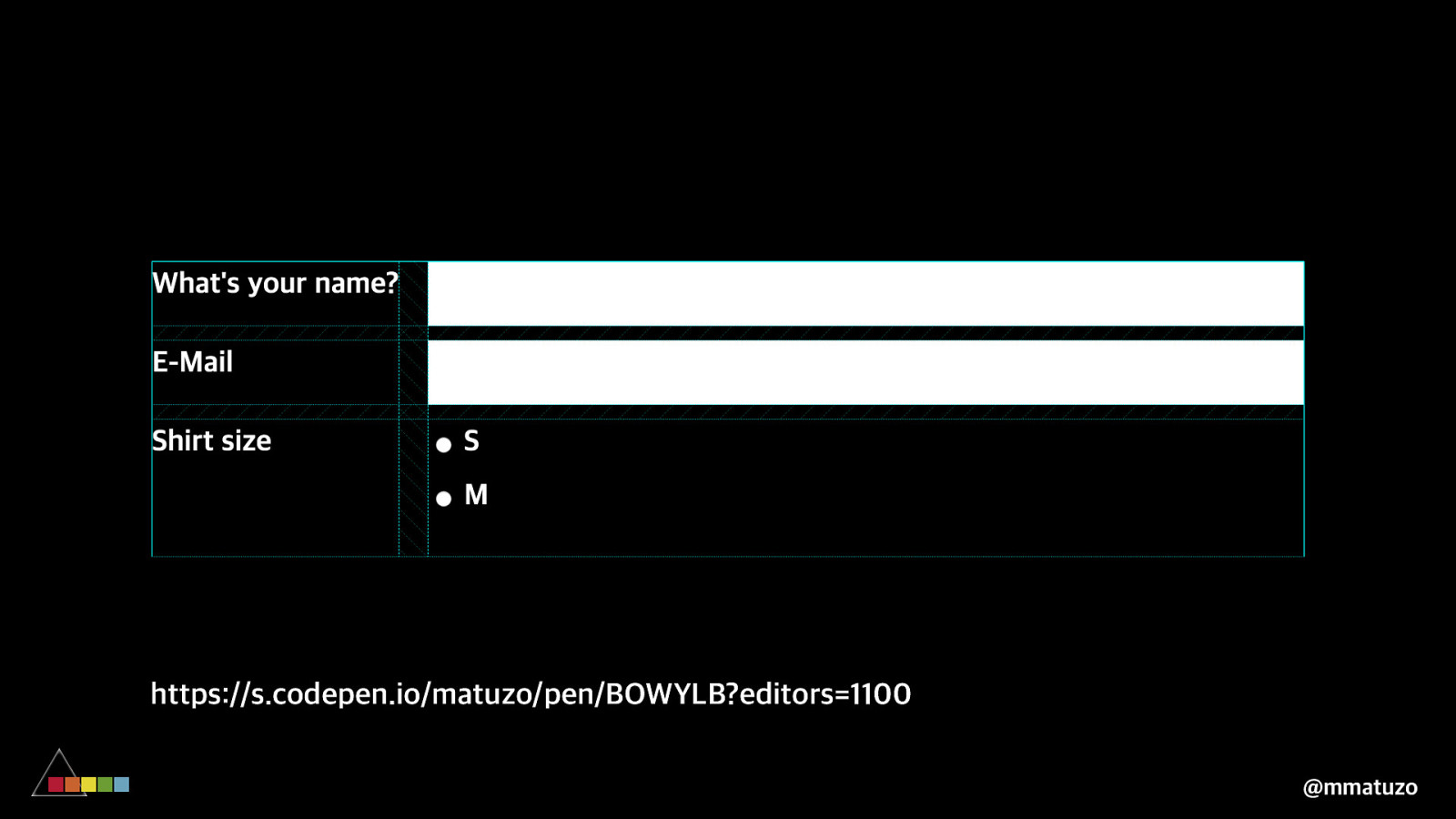
https://s.codepen.io/matuzo/pen/BOWYLB?editors=1100 @mmatuzo

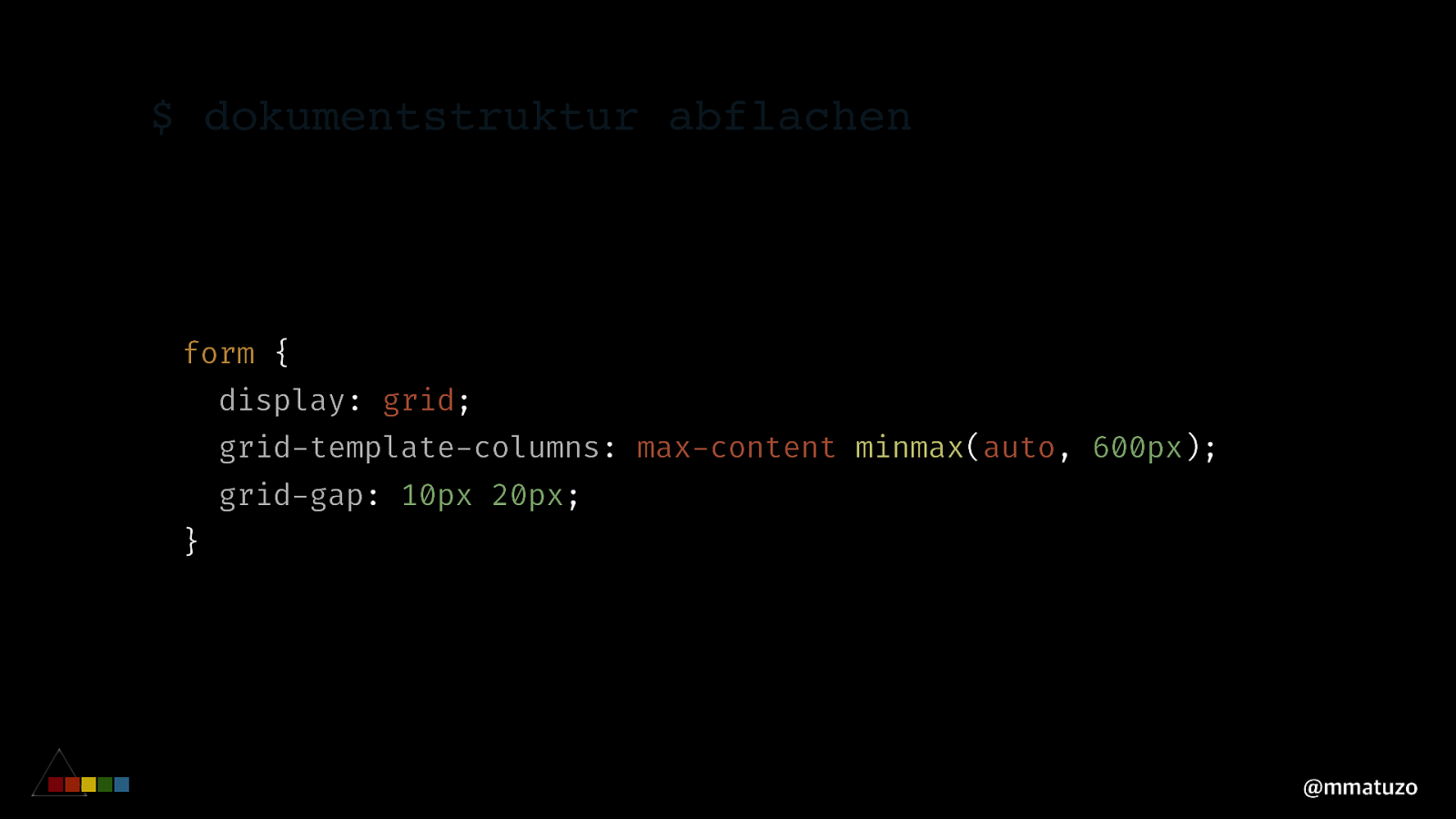
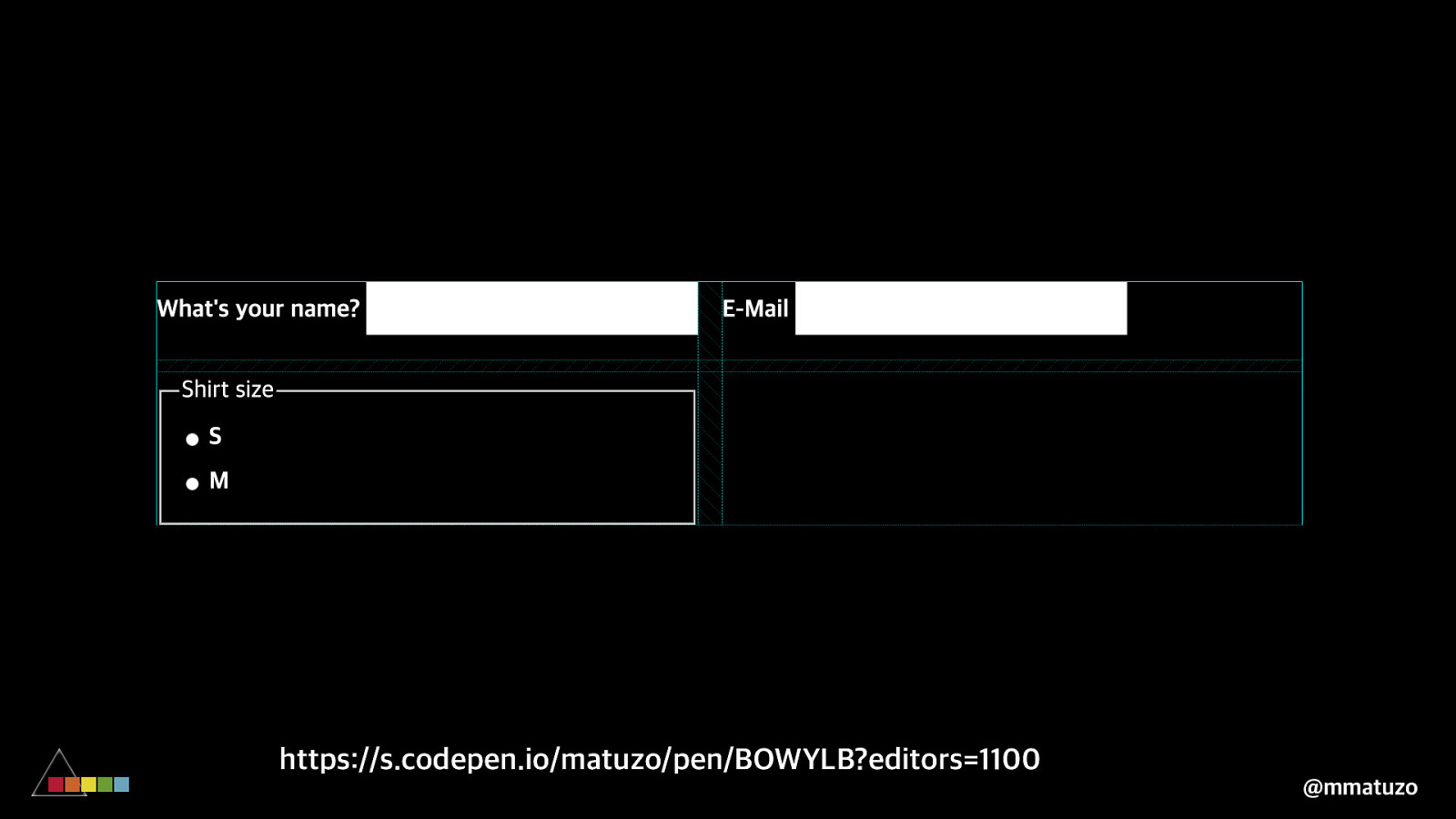
$ dokumentstruktur abflachen form { display: grid; grid-template-columns: max-content minmax(auto, 600px); grid-gap: 10px 20px; } @mmatuzo

https://s.codepen.io/matuzo/pen/BOWYLB?editors=1100 @mmatuzo

$ dokumentstruktur abflachen
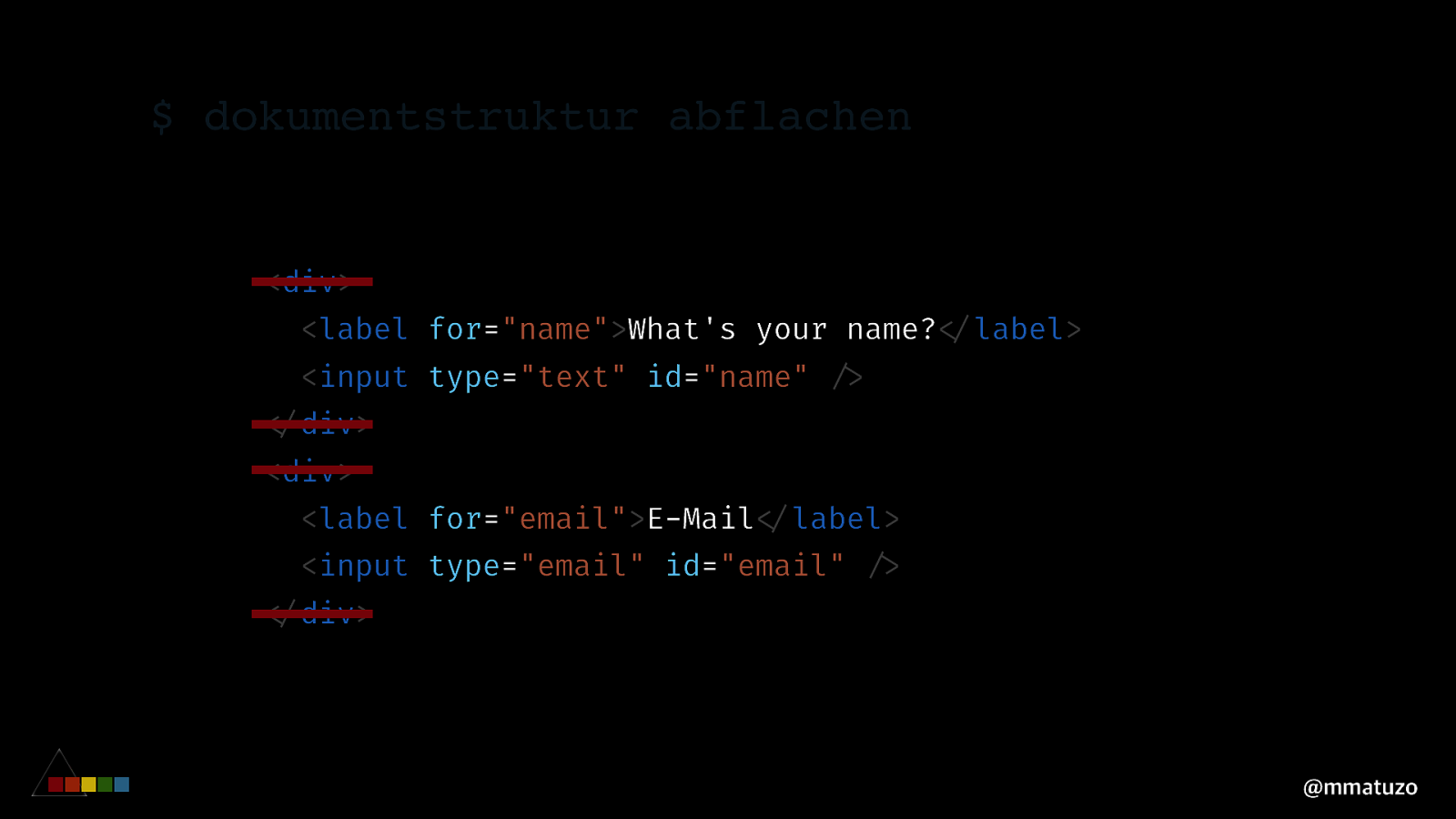
<div> <label for="name">What's your name?"</label> <input type="text" id="name" "/> "</div> <div> <label for="email">E-Mail"</label> <input type="email" id="email" "/> "</div> @mmatuzo
$ dokumentstruktur abflachen
<div> <label for="name">What's your name?"</label> <input type="text" id="name" "/> "</div> <div> <label for="email">E-Mail"</label> <input type="email" id="email" "/> "</div> @mmatuzo
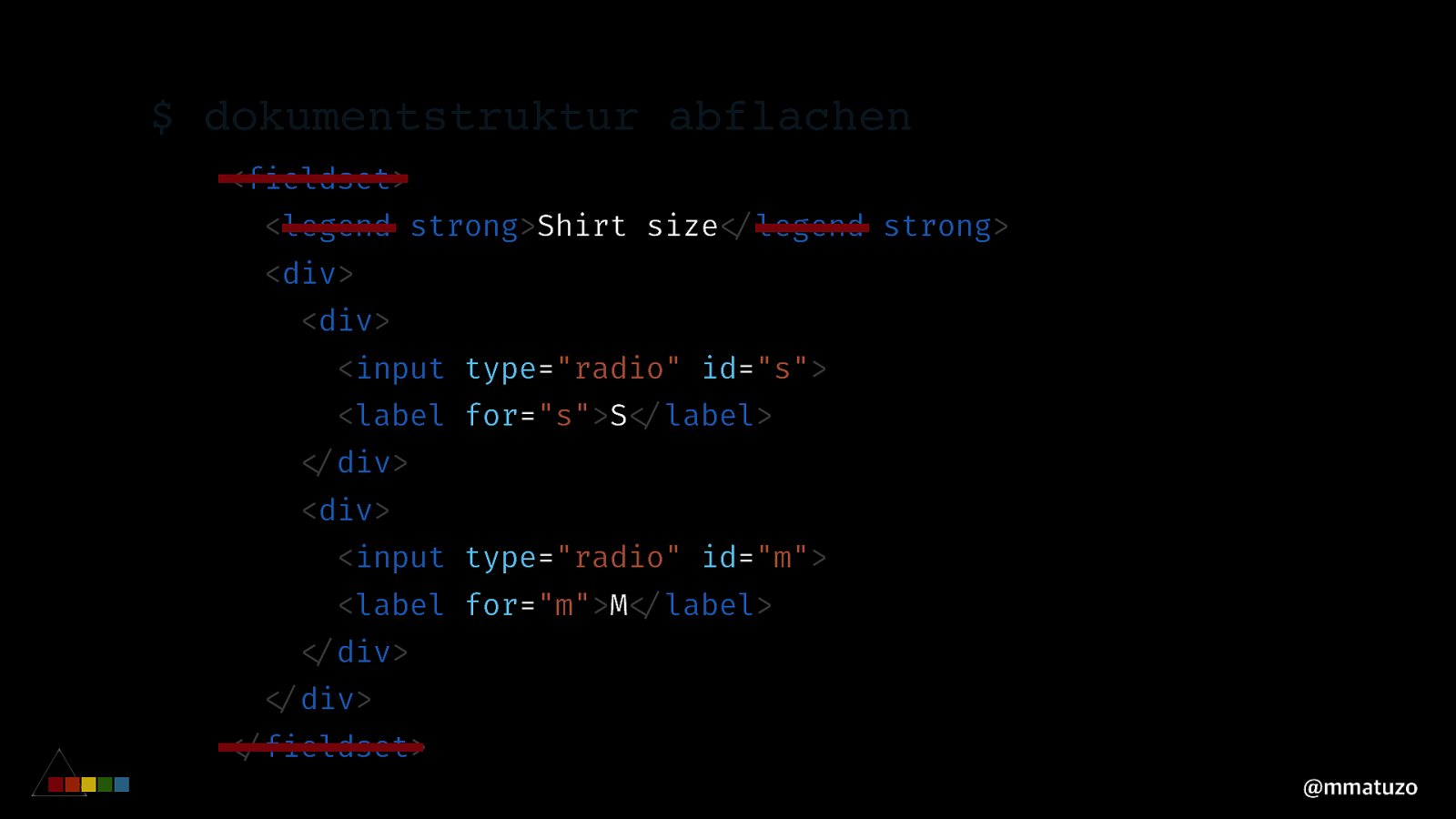
$ dokumentstruktur abflachen <fieldset> <legend strong>Shirt size"</legend strong> <div> <div> <input type="radio" id="s"> <label for="s">S"</label> "</div> <div> <input type="radio" id="m"> <label for="m">M"</label> "</div> "</div> "</fieldset> @mmatuzo

$ dokumentstruktur abflachen <fieldset> <legend strong>Shirt size"</legend strong> <div> <div> <input type="radio" id="s"> <label for="s">S"</label> "</div> <div> <input type="radio" id="m"> <label for="m">M"</label> "</div> "</div> "</fieldset> @mmatuzo

https://s.codepen.io/matuzo/pen/BOWYLB?editors=1100 @mmatuzo

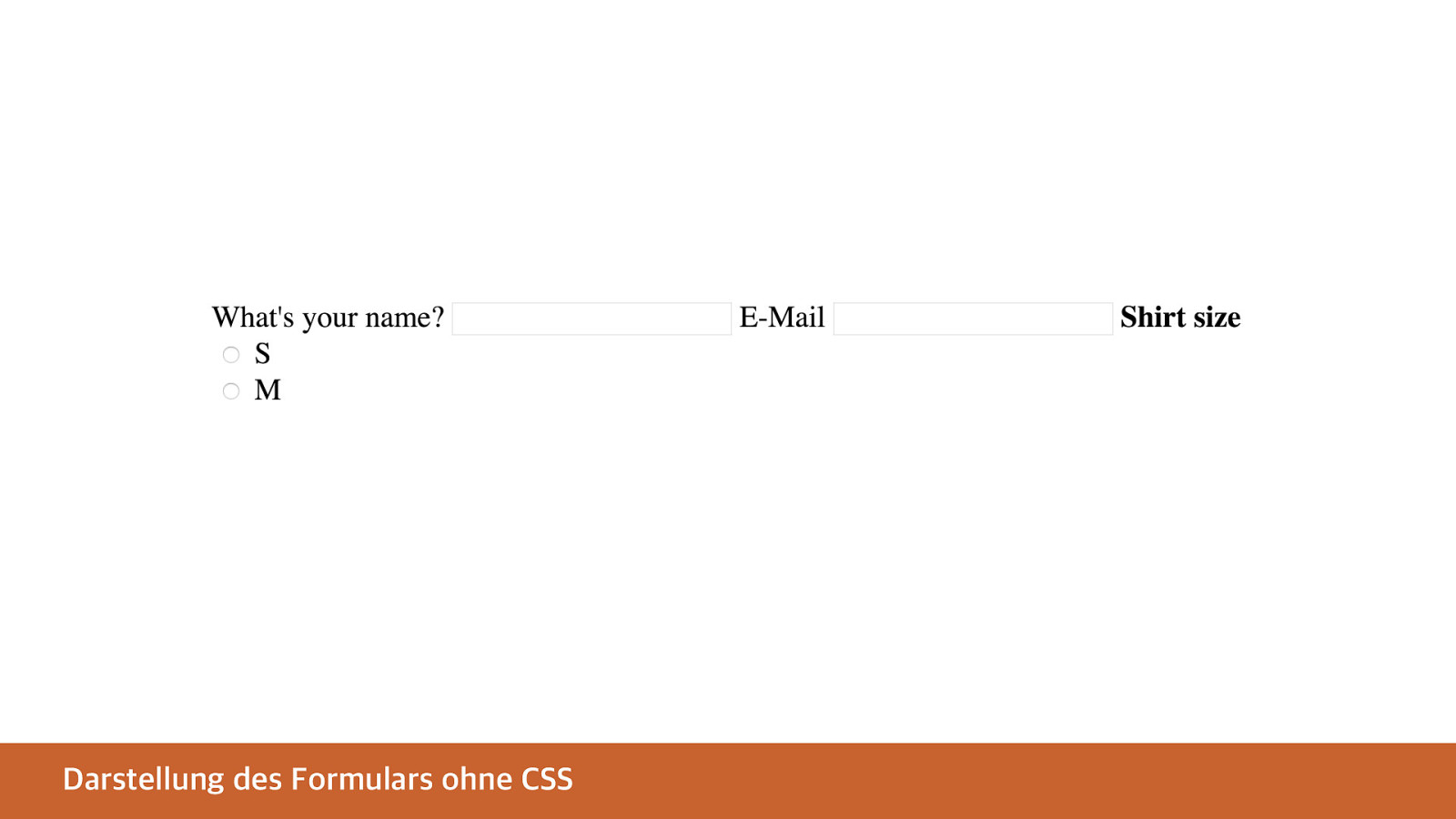
Darstellung des Formulars ohne CSS

D O K U ME N T S T R U K TU R AB FL A C H E N S U B G RI D @mmatuzo

„A grid container that is itself a grid item can defer the definition of its rows and columns to its parent grid container, making it a subgrid.“ – https://drafts.csswg.org/css-grid-2/

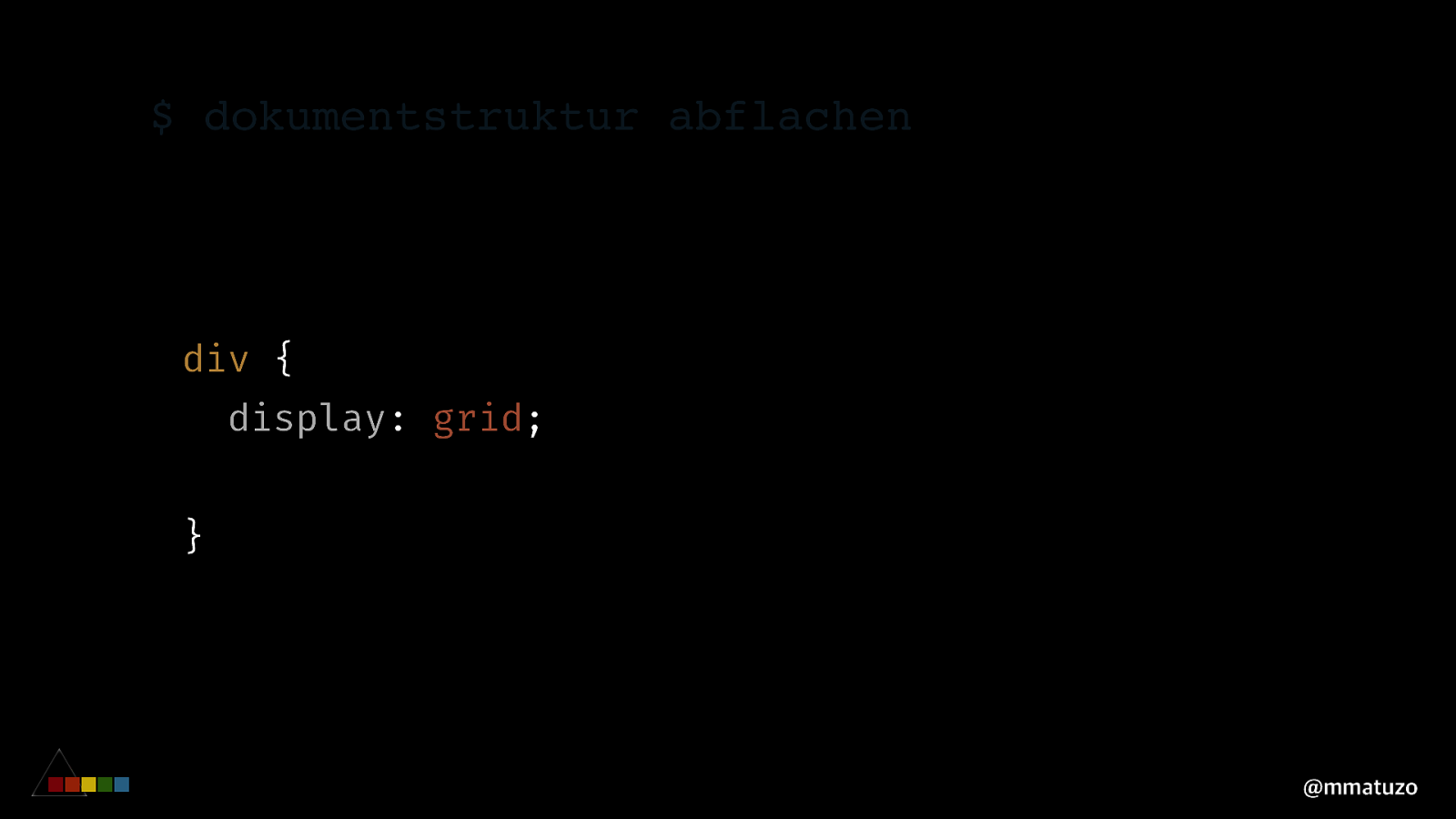
$ dokumentstruktur abflachen div { display: grid; grid-template-columns: subgrid; } @mmatuzo

$ dokumentstruktur abflachen div { display: grid; grid-template-columns: subgrid; } @mmatuzo

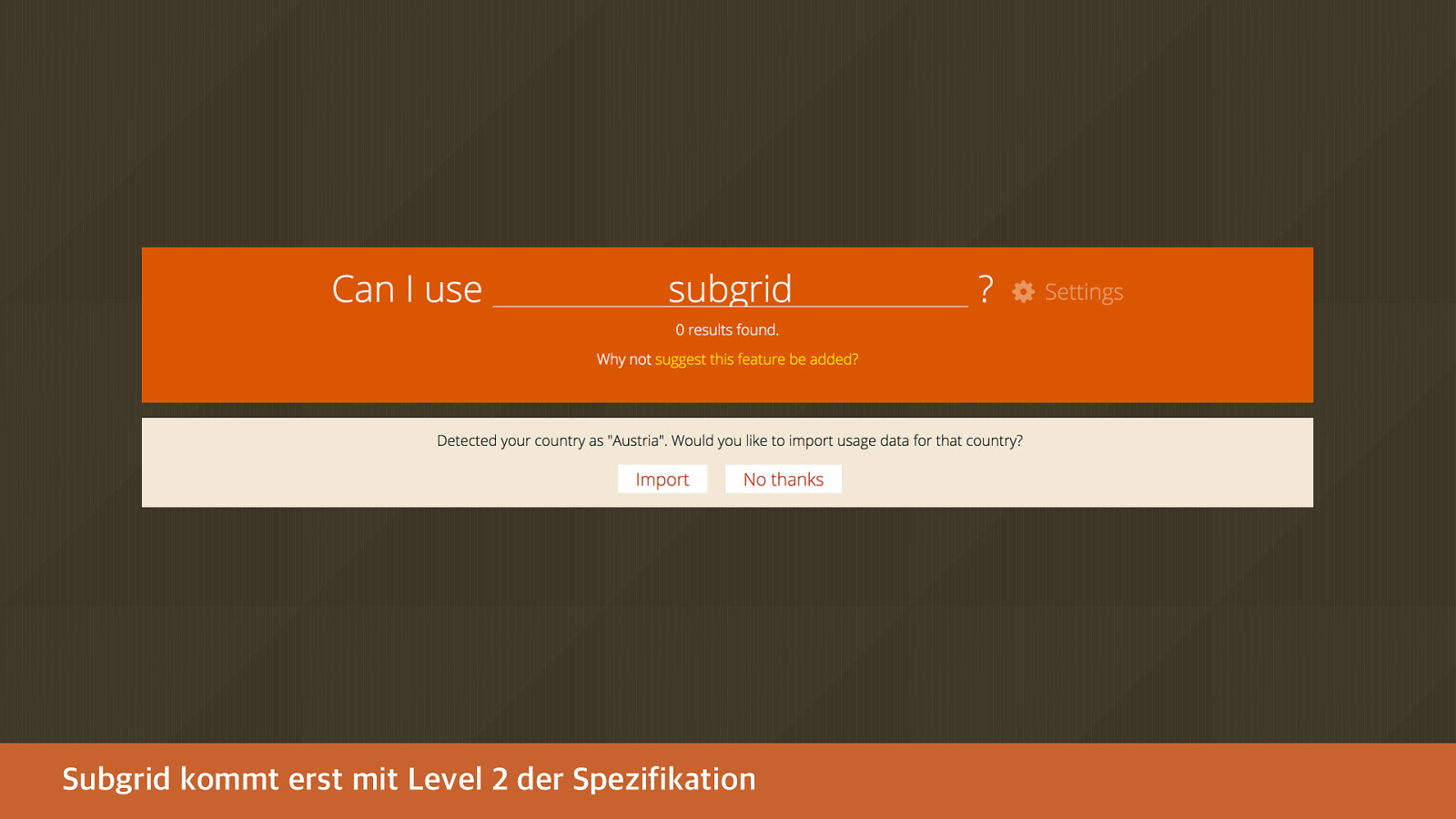
Subgrid kommt erst mit Level 2 der Spezifikation

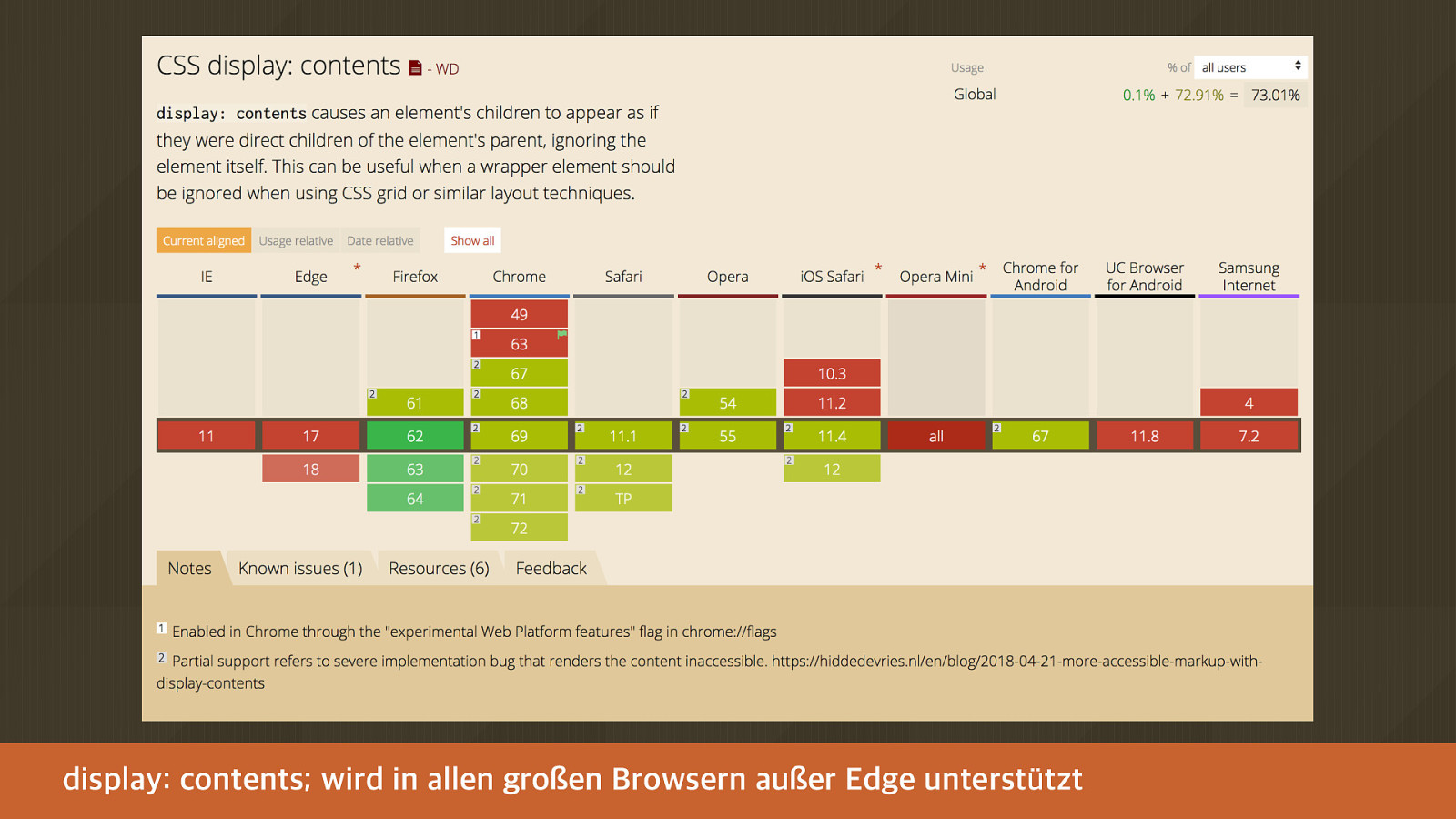
„display: contents causes an element's children to appear as if they were direct children of the element's parent, ignoring the element itself“ – https://caniuse.com/#search=contents

$ dokumentstruktur abflachen form > div, fieldset { display: contents; } @mmatuzo

$ dokumentstruktur abflachen form > div, fieldset { display: contents; } @mmatuzo

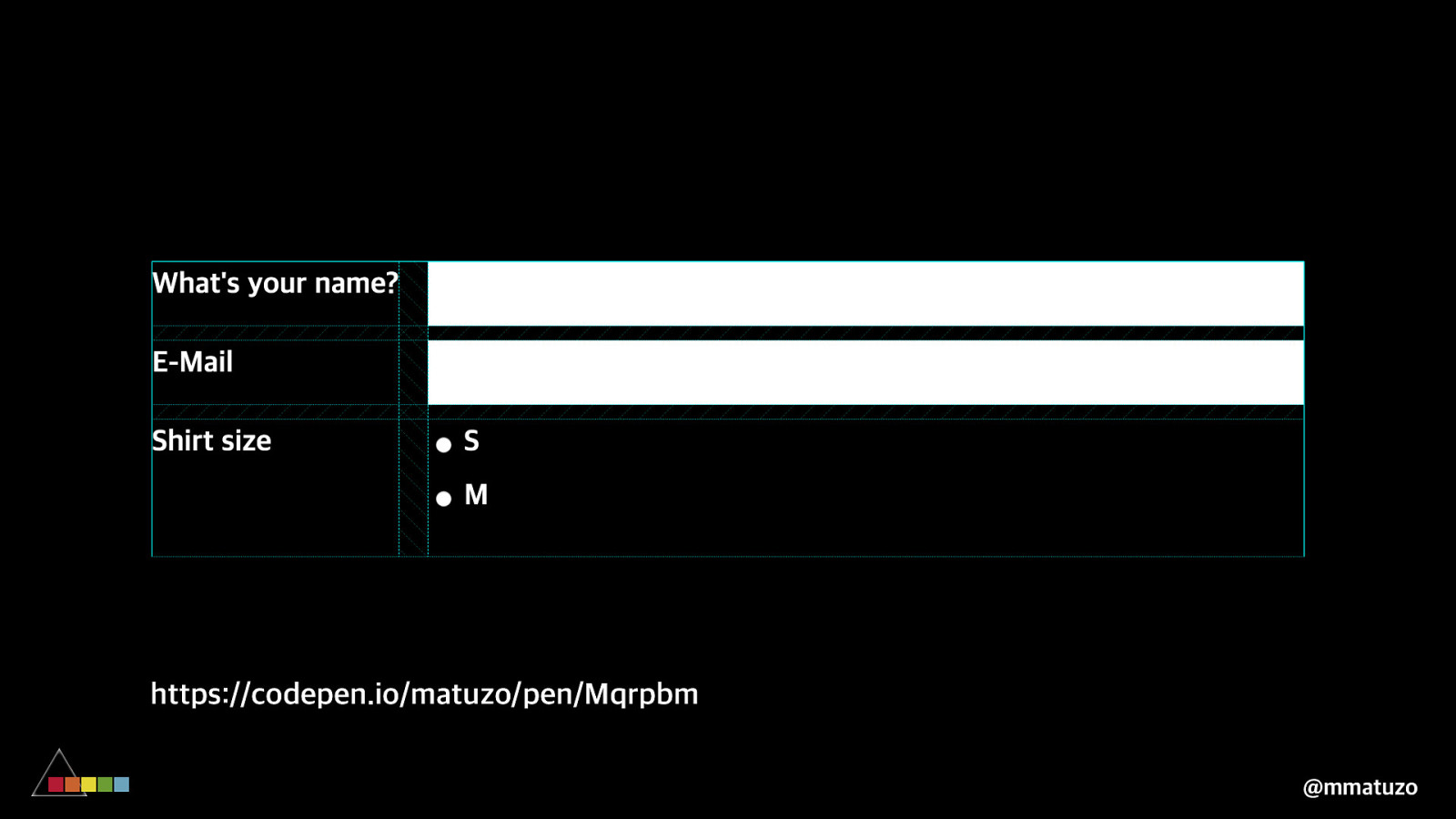
https://codepen.io/matuzo/pen/Mqrpbm @mmatuzo

display: contents; wird in allen großen Browsern außer Edge unterst tzt

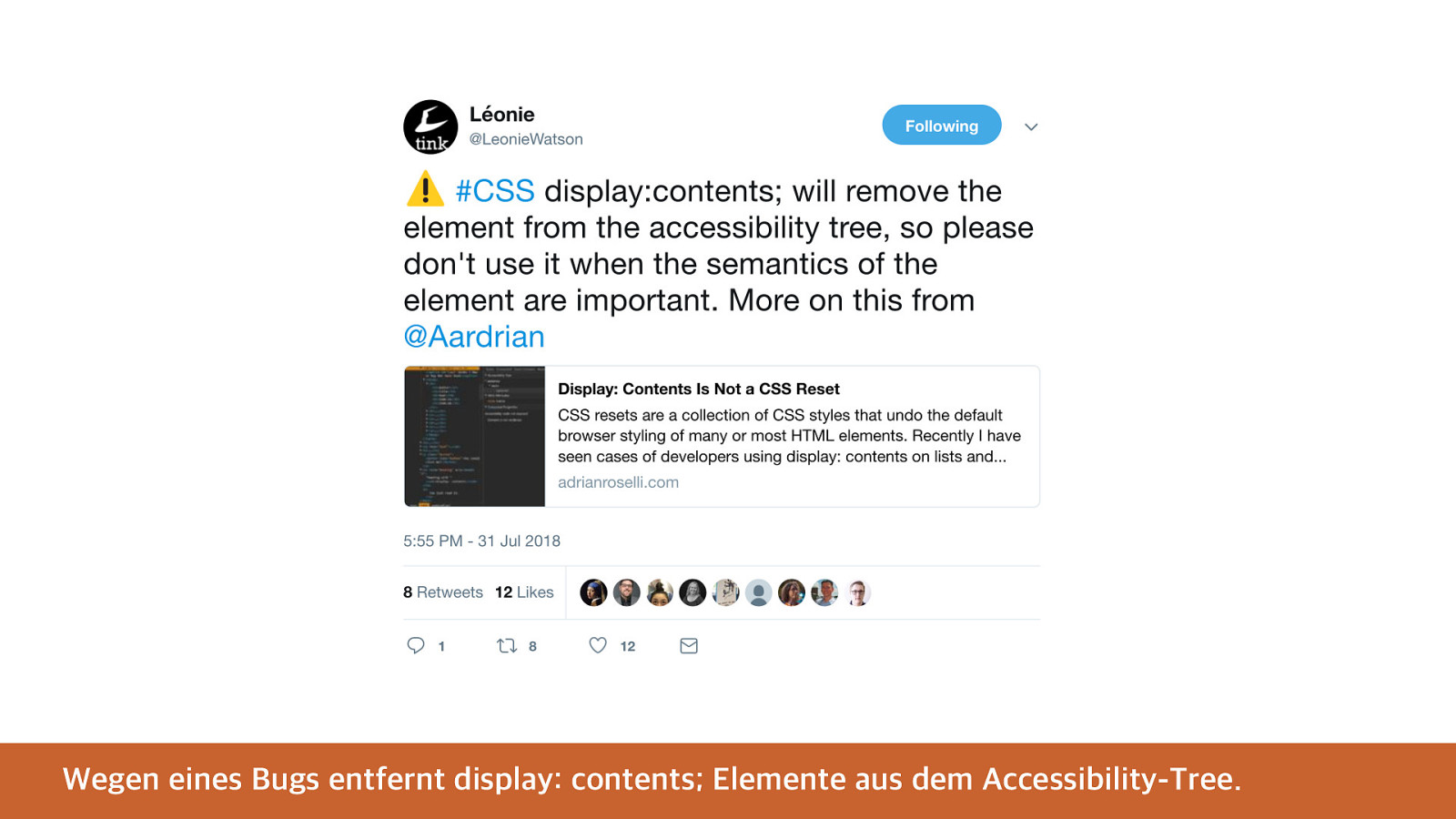
Wegen eines Bugs entfernt display: contents; Elemente aus dem Accessibility-Tree.

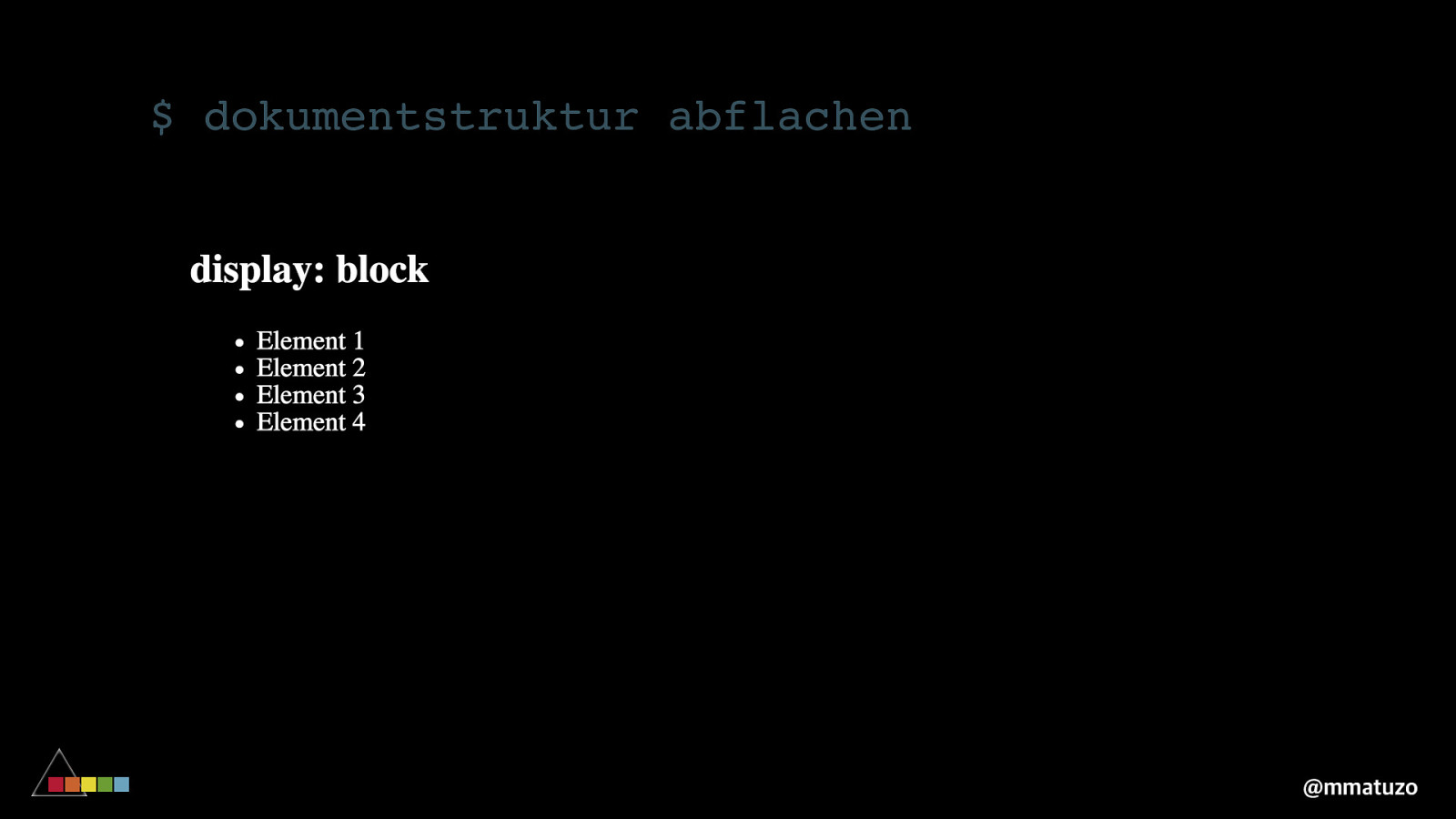
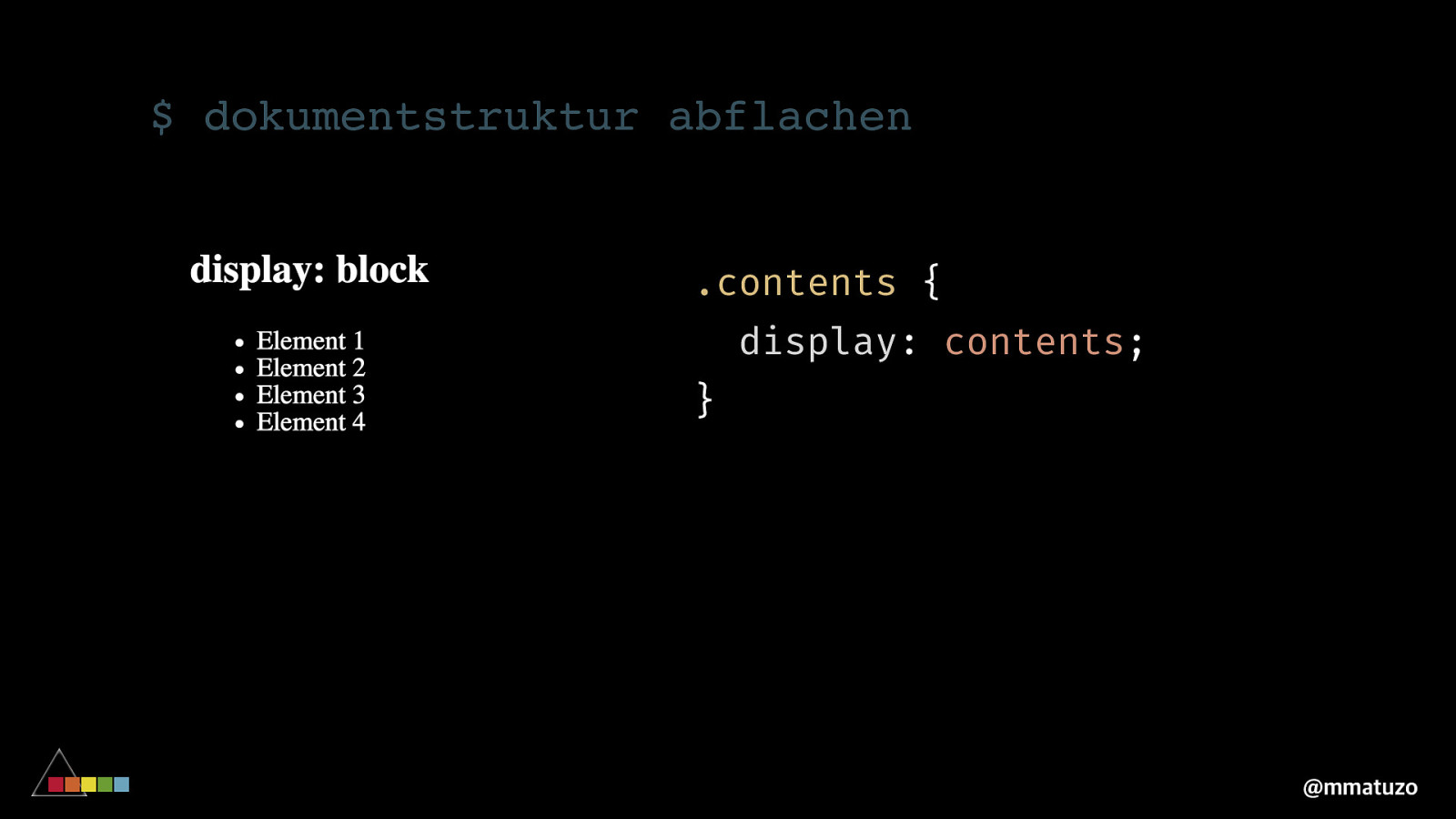
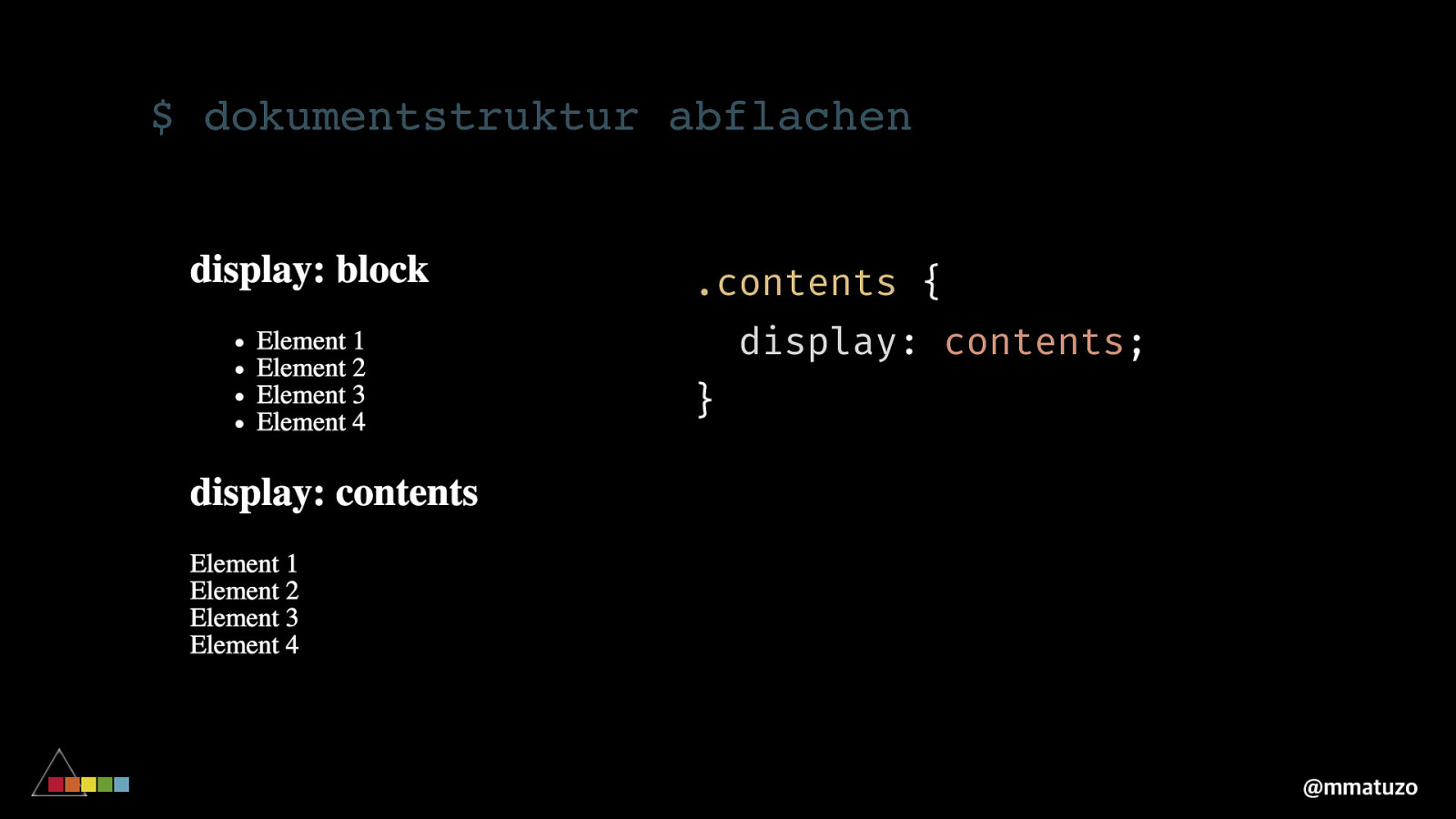
$ dokumentstruktur abflachen .contents { display: contents; } @mmatuzo

$ dokumentstruktur abflachen .contents { display: contents; } @mmatuzo

$ dokumentstruktur abflachen .contents { display: contents; } @mmatuzo

PINK FLOYD FUN FACT #3 Mo nty Python and the Holy Grail @mmatuzo

PINK FLOYD FUN FACT #3 Mo nty Python and the Holy Grail Pink Floyd haben 1975 dabei geholfen, den Monty Python Film „Die Ritter der Kokosnuß“ zu finanzieren. Andere Investoren waren unter anderem Led Zeppelin und Genesis. @mmatuzo

C RO S S B RO WSER S U PPO RT @mmatuzo

Kurze Wiederholung der Geschichte @mmatuzo

Kurze Wiederholung der Geschichte • 2011: Microsoft liefert die erste Implementierung von Grid hinter dem -ms- Browserprefix in IE 10. @mmatuzo

Kurze Wiederholung der Geschichte • 2011: Microsoft liefert die erste Implementierung von Grid hinter dem -ms- Browserprefix in IE 10. • Chrome, Firefox, Opera, Safari und Edge implementieren Grid im Laufe des Jahres 2017. @mmatuzo

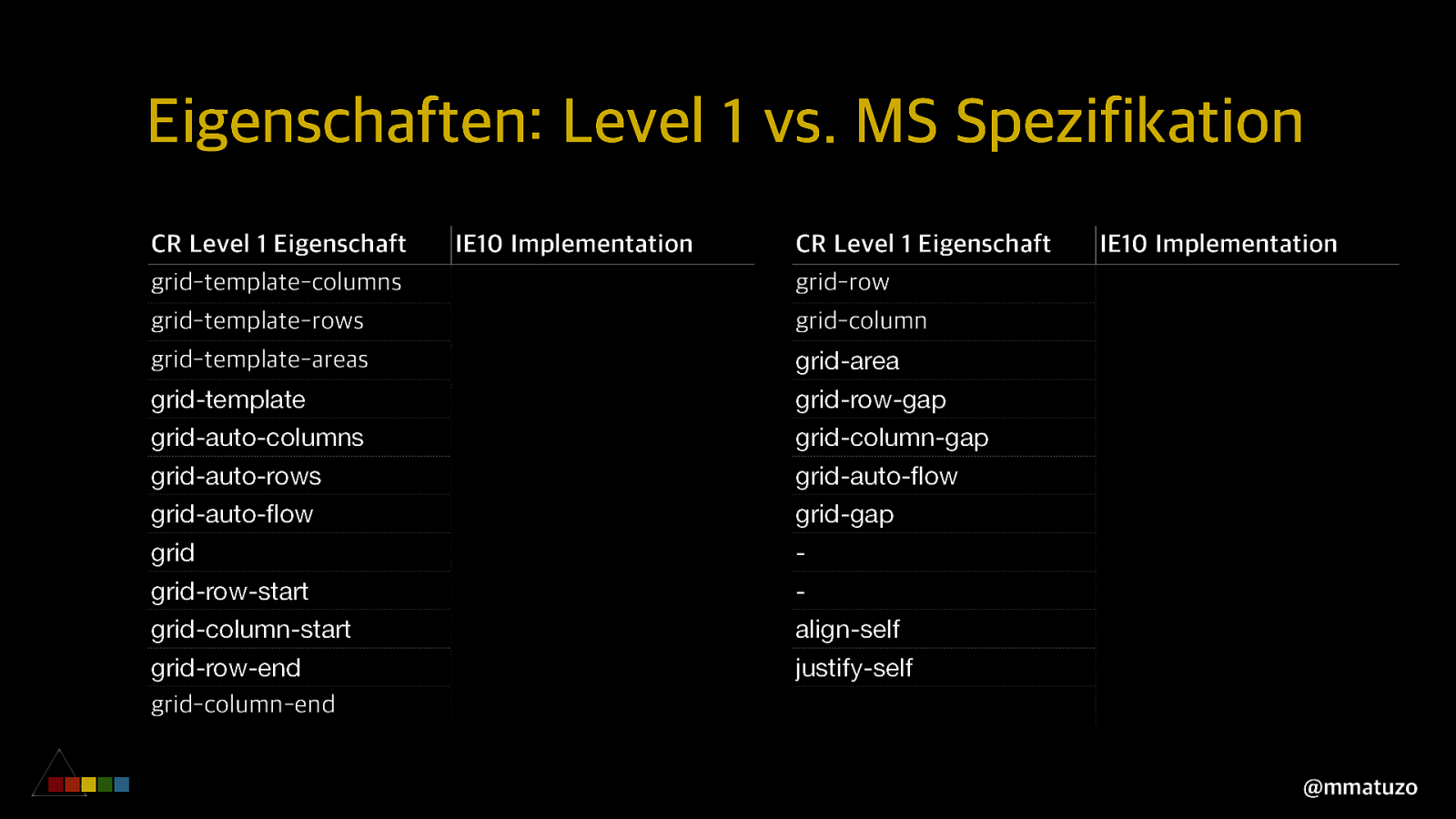
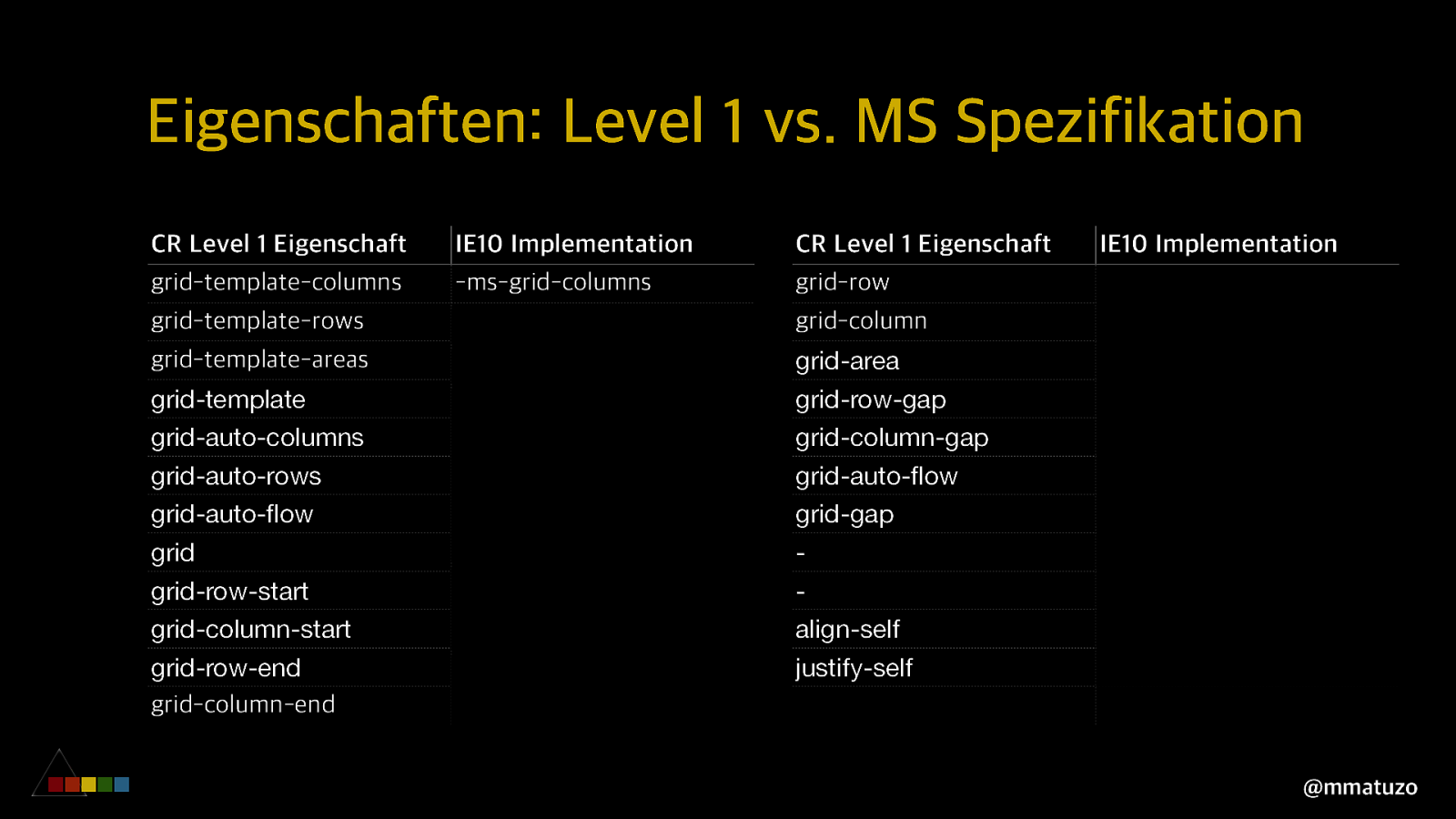
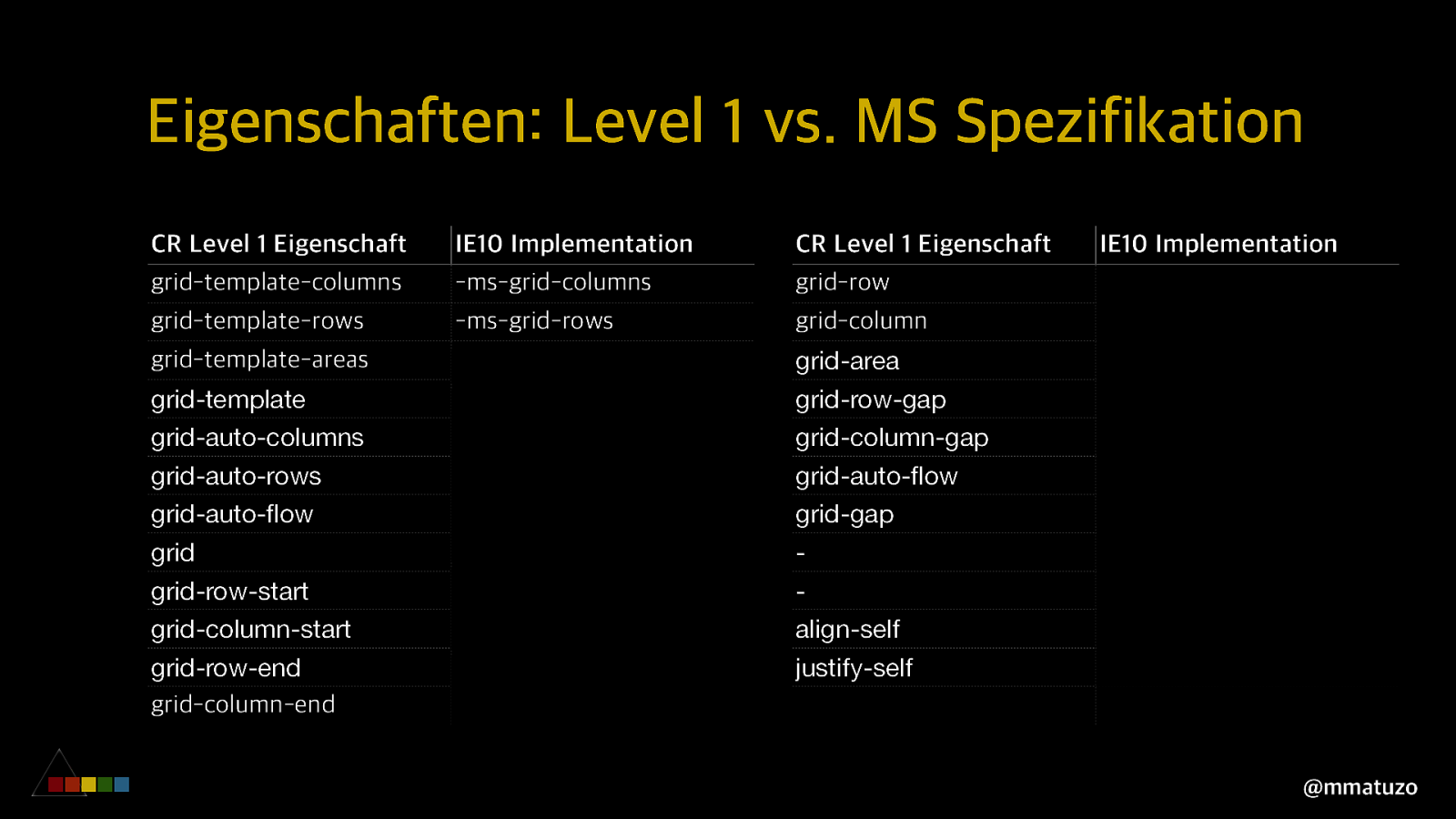
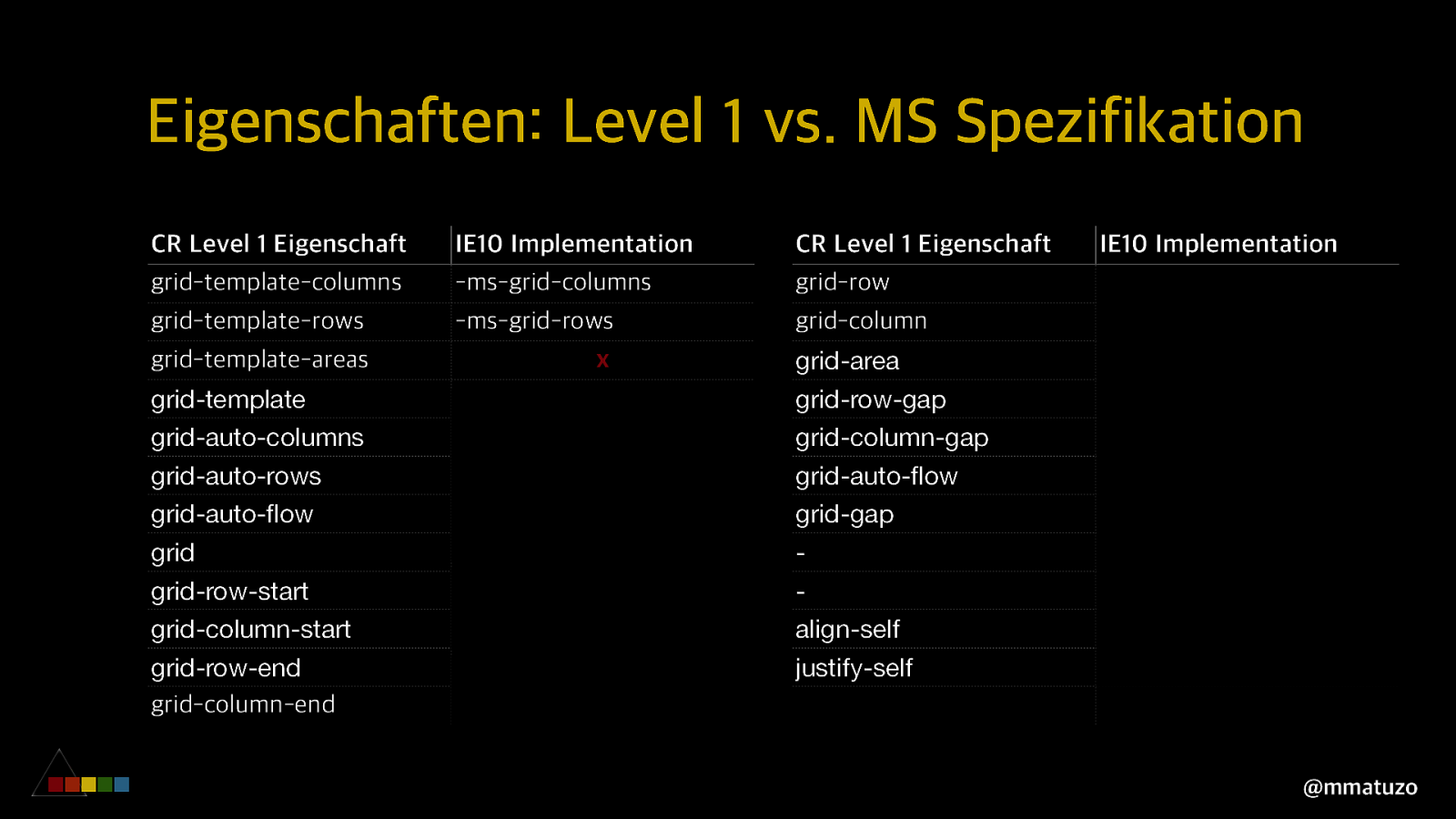
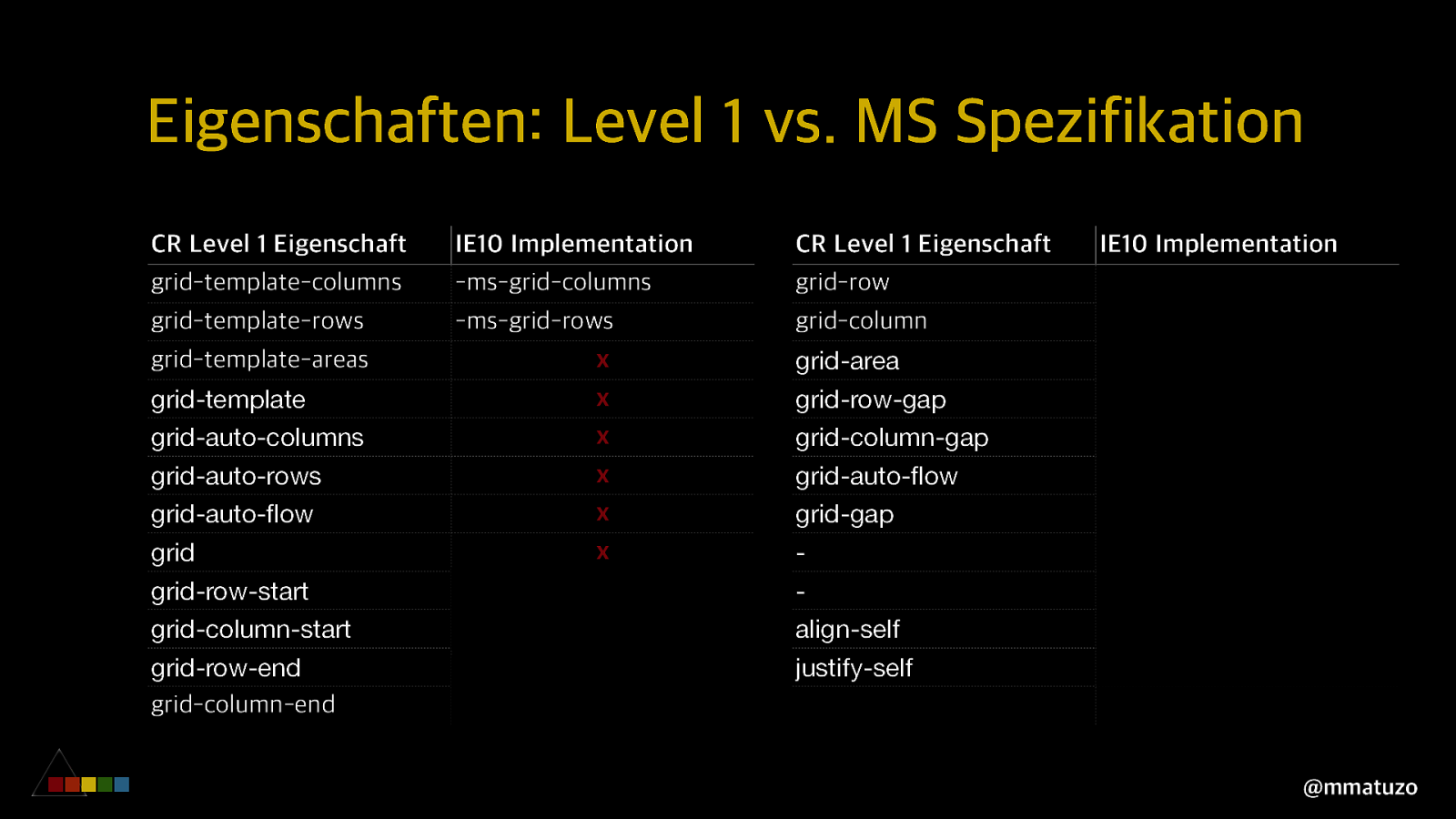
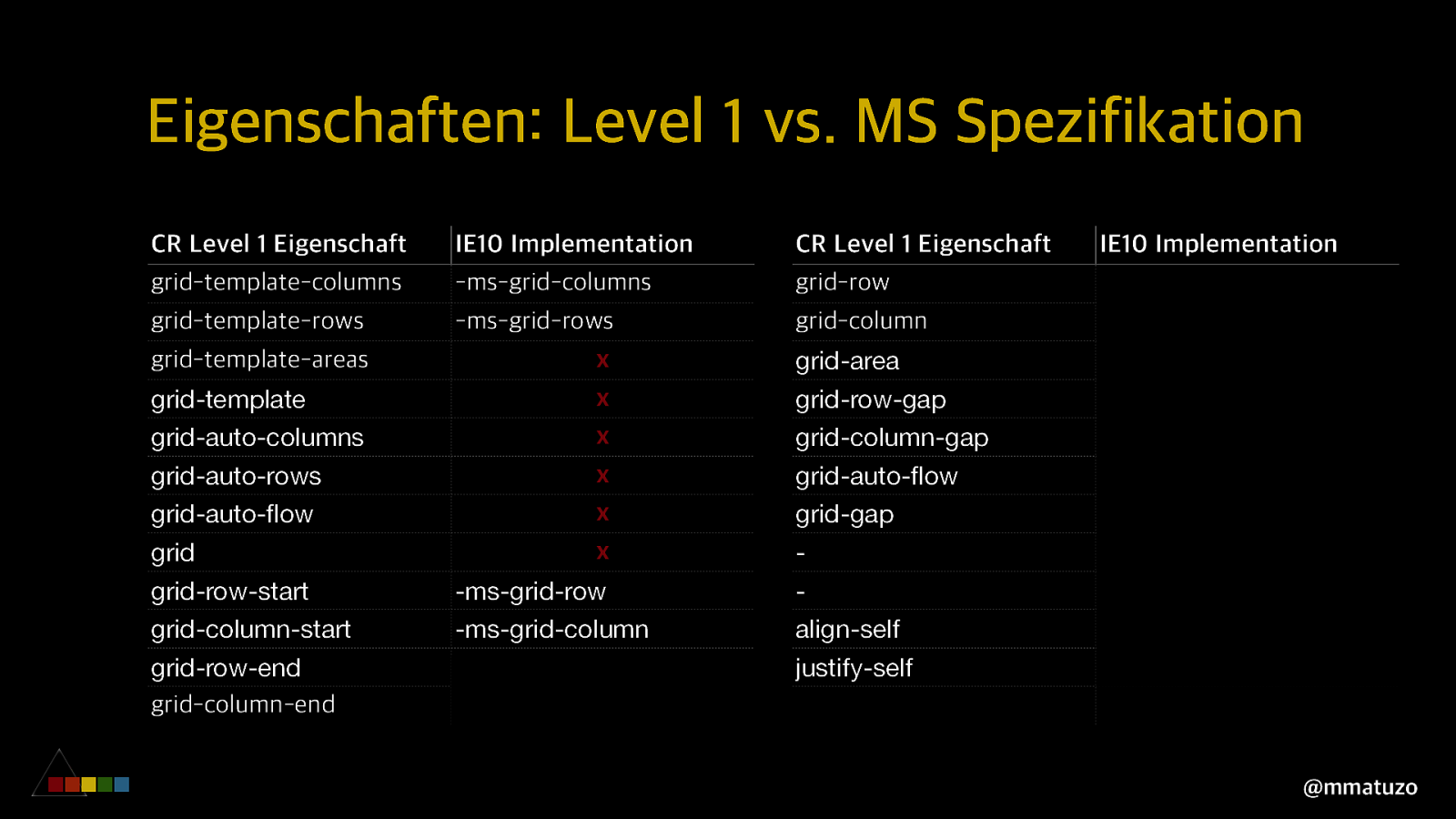
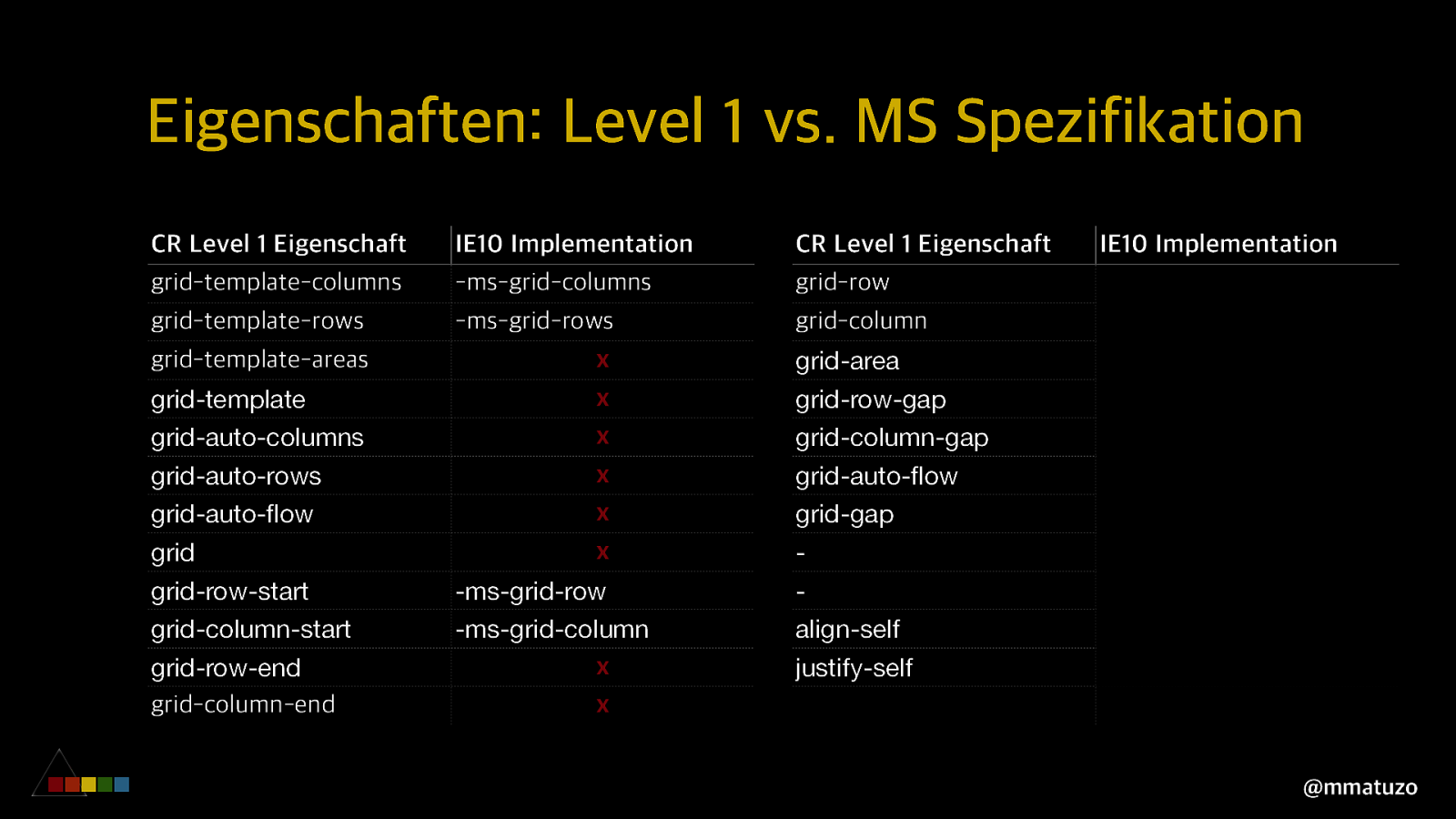
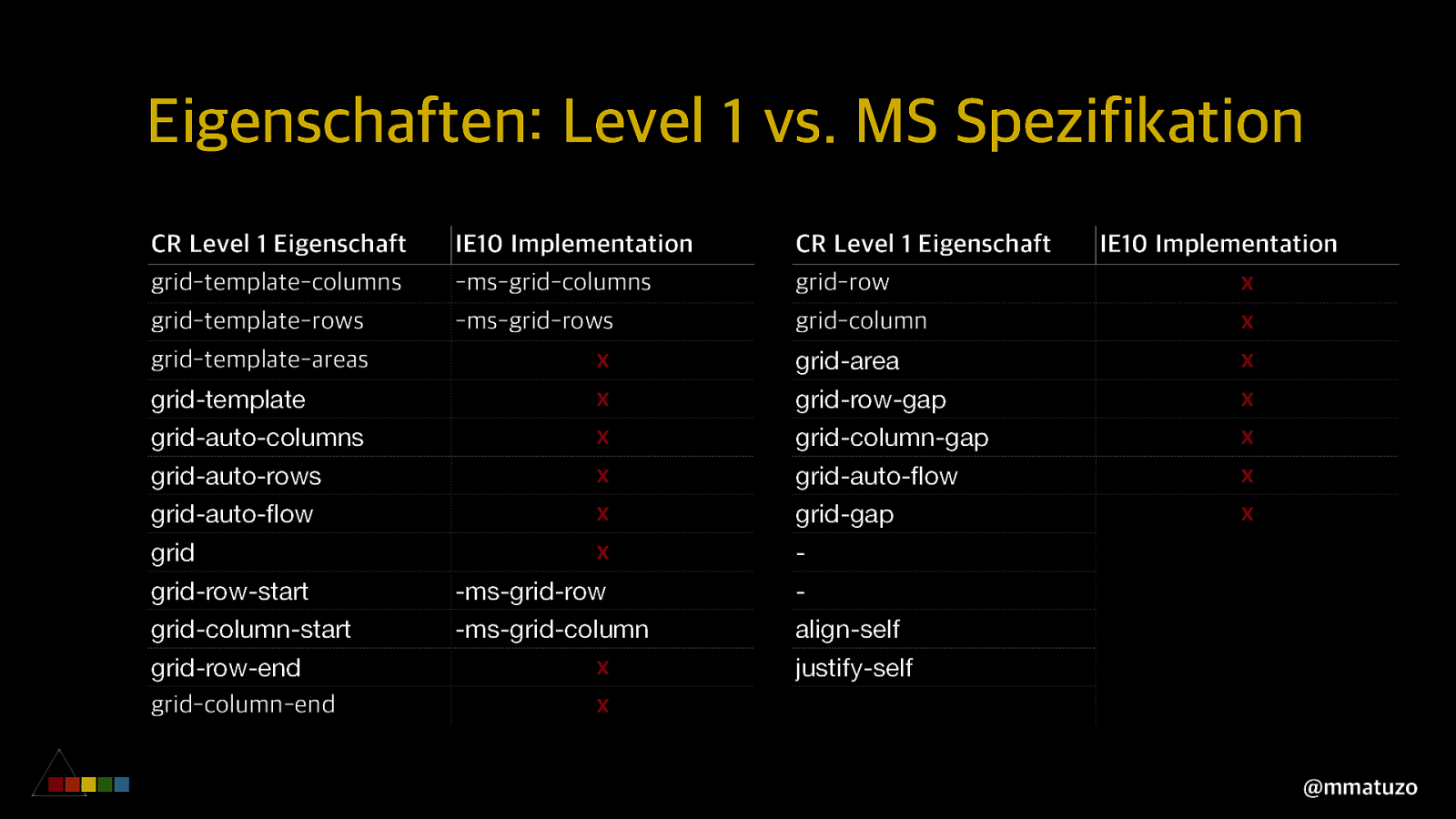
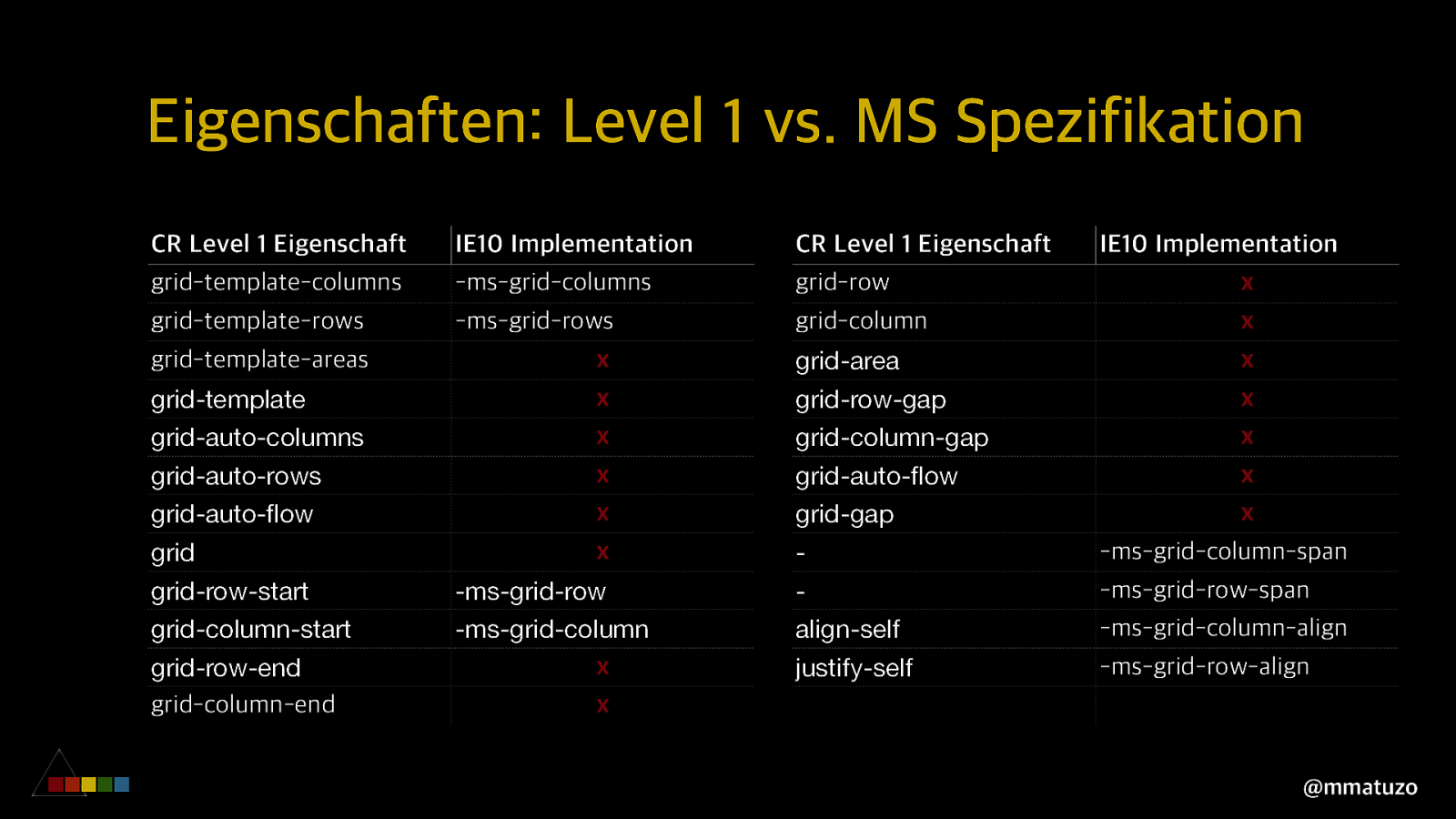
Eigenschaften: Level 1 vs. MS Spezifikation CR Level 1 Eigenschaft grid-template-columns grid-template-rows grid-template-areas grid-template grid-auto-columns grid-auto-rows grid-auto-flow grid grid-row-start grid-column-start grid-row-end grid-column-end IE10 Implementation -ms-grid-columns -ms-grid-rows x x x x x x -ms-grid-row -ms-grid-column x x CR Level 1 Eigenschaft grid-row grid-column grid-area grid-row-gap grid-column-gap grid-auto-flow grid-gap align-self justify-self IE10 Implementation x x x x x x x -ms-grid-column-span -ms-grid-row-span -ms-grid-column-align -ms-grid-row-align @mmatuzo

Eigenschaften: Level 1 vs. MS Spezifikation CR Level 1 Eigenschaft grid-template-columns grid-template-rows grid-template-areas grid-template grid-auto-columns grid-auto-rows grid-auto-flow grid grid-row-start grid-column-start grid-row-end grid-column-end IE10 Implementation -ms-grid-columns -ms-grid-rows x x x x x x -ms-grid-row -ms-grid-column x x CR Level 1 Eigenschaft grid-row grid-column grid-area grid-row-gap grid-column-gap grid-auto-flow grid-gap align-self justify-self IE10 Implementation x x x x x x x -ms-grid-column-span -ms-grid-row-span -ms-grid-column-align -ms-grid-row-align @mmatuzo

Eigenschaften: Level 1 vs. MS Spezifikation CR Level 1 Eigenschaft grid-template-columns grid-template-rows grid-template-areas grid-template grid-auto-columns grid-auto-rows grid-auto-flow grid grid-row-start grid-column-start grid-row-end grid-column-end IE10 Implementation -ms-grid-columns -ms-grid-rows x x x x x x -ms-grid-row -ms-grid-column x x CR Level 1 Eigenschaft grid-row grid-column grid-area grid-row-gap grid-column-gap grid-auto-flow grid-gap align-self justify-self IE10 Implementation x x x x x x x -ms-grid-column-span -ms-grid-row-span -ms-grid-column-align -ms-grid-row-align @mmatuzo

Eigenschaften: Level 1 vs. MS Spezifikation CR Level 1 Eigenschaft grid-template-columns grid-template-rows grid-template-areas grid-template grid-auto-columns grid-auto-rows grid-auto-flow grid grid-row-start grid-column-start grid-row-end grid-column-end IE10 Implementation -ms-grid-columns -ms-grid-rows x x x x x x -ms-grid-row -ms-grid-column x x CR Level 1 Eigenschaft grid-row grid-column grid-area grid-row-gap grid-column-gap grid-auto-flow grid-gap align-self justify-self IE10 Implementation x x x x x x x -ms-grid-column-span -ms-grid-row-span -ms-grid-column-align -ms-grid-row-align @mmatuzo

Eigenschaften: Level 1 vs. MS Spezifikation CR Level 1 Eigenschaft grid-template-columns grid-template-rows grid-template-areas grid-template grid-auto-columns grid-auto-rows grid-auto-flow grid grid-row-start grid-column-start grid-row-end grid-column-end IE10 Implementation -ms-grid-columns -ms-grid-rows x x x x x x -ms-grid-row -ms-grid-column x x CR Level 1 Eigenschaft grid-row grid-column grid-area grid-row-gap grid-column-gap grid-auto-flow grid-gap align-self justify-self IE10 Implementation x x x x x x x -ms-grid-column-span -ms-grid-row-span -ms-grid-column-align -ms-grid-row-align @mmatuzo

Eigenschaften: Level 1 vs. MS Spezifikation CR Level 1 Eigenschaft grid-template-columns grid-template-rows grid-template-areas grid-template grid-auto-columns grid-auto-rows grid-auto-flow grid grid-row-start grid-column-start grid-row-end grid-column-end IE10 Implementation -ms-grid-columns -ms-grid-rows x x x x x x -ms-grid-row -ms-grid-column x x CR Level 1 Eigenschaft grid-row grid-column grid-area grid-row-gap grid-column-gap grid-auto-flow grid-gap align-self justify-self IE10 Implementation x x x x x x x -ms-grid-column-span -ms-grid-row-span -ms-grid-column-align -ms-grid-row-align @mmatuzo

Eigenschaften: Level 1 vs. MS Spezifikation CR Level 1 Eigenschaft grid-template-columns grid-template-rows grid-template-areas grid-template grid-auto-columns grid-auto-rows grid-auto-flow grid grid-row-start grid-column-start grid-row-end grid-column-end IE10 Implementation -ms-grid-columns -ms-grid-rows x x x x x x -ms-grid-row -ms-grid-column x x CR Level 1 Eigenschaft grid-row grid-column grid-area grid-row-gap grid-column-gap grid-auto-flow grid-gap align-self justify-self IE10 Implementation x x x x x x x -ms-grid-column-span -ms-grid-row-span -ms-grid-column-align -ms-grid-row-align @mmatuzo

Eigenschaften: Level 1 vs. MS Spezifikation CR Level 1 Eigenschaft grid-template-columns grid-template-rows grid-template-areas grid-template grid-auto-columns grid-auto-rows grid-auto-flow grid grid-row-start grid-column-start grid-row-end grid-column-end IE10 Implementation -ms-grid-columns -ms-grid-rows x x x x x x -ms-grid-row -ms-grid-column x x CR Level 1 Eigenschaft grid-row grid-column grid-area grid-row-gap grid-column-gap grid-auto-flow grid-gap align-self justify-self IE10 Implementation x x x x x x x -ms-grid-column-span -ms-grid-row-span -ms-grid-column-align -ms-grid-row-align @mmatuzo

Eigenschaften: Level 1 vs. MS Spezifikation CR Level 1 Eigenschaft grid-template-columns grid-template-rows grid-template-areas grid-template grid-auto-columns grid-auto-rows grid-auto-flow grid grid-row-start grid-column-start grid-row-end grid-column-end IE10 Implementation -ms-grid-columns -ms-grid-rows x x x x x x -ms-grid-row -ms-grid-column x x CR Level 1 Eigenschaft grid-row grid-column grid-area grid-row-gap grid-column-gap grid-auto-flow grid-gap align-self justify-self IE10 Implementation x x x x x x x -ms-grid-column-span -ms-grid-row-span -ms-grid-column-align -ms-grid-row-align @mmatuzo

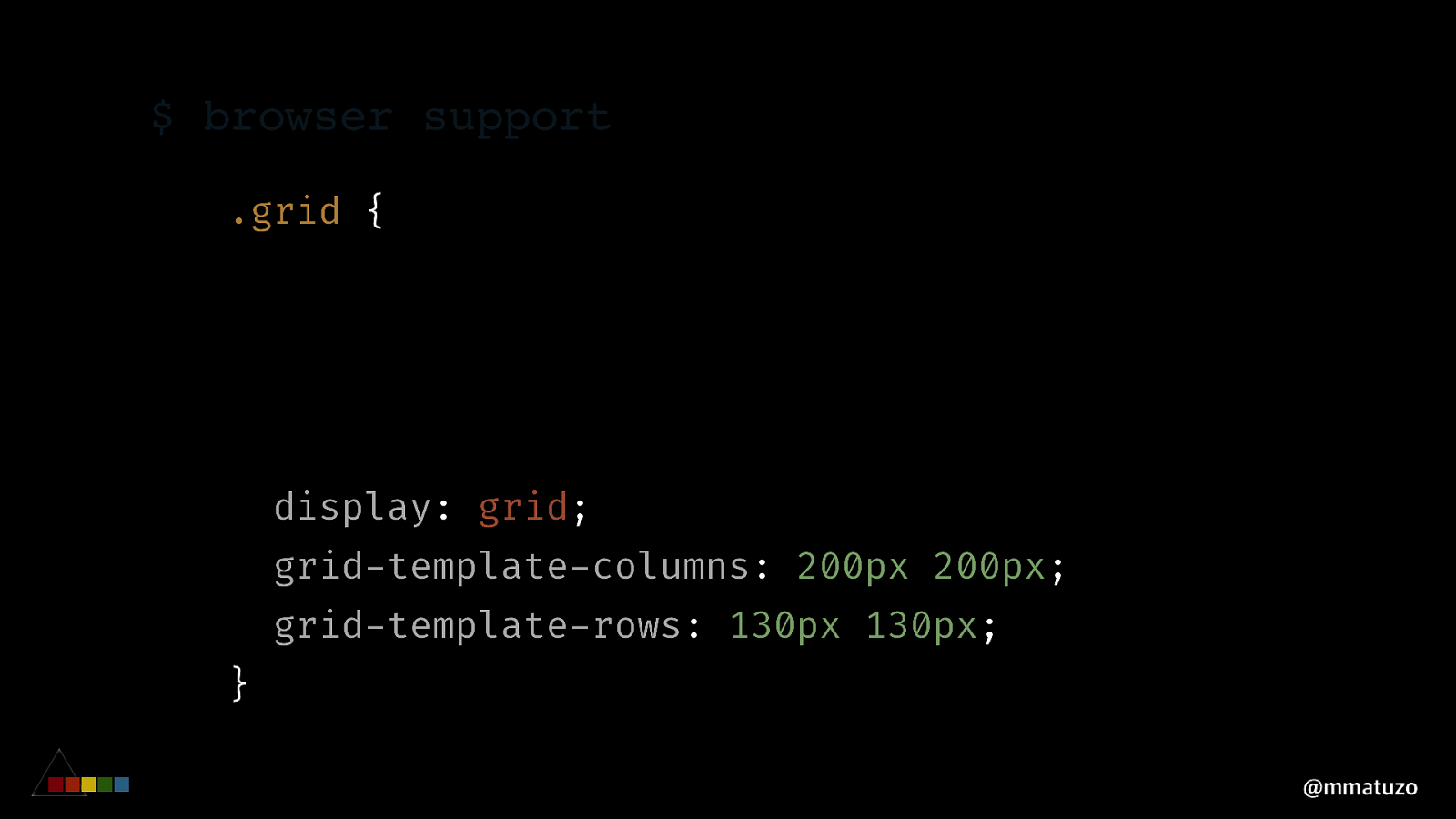
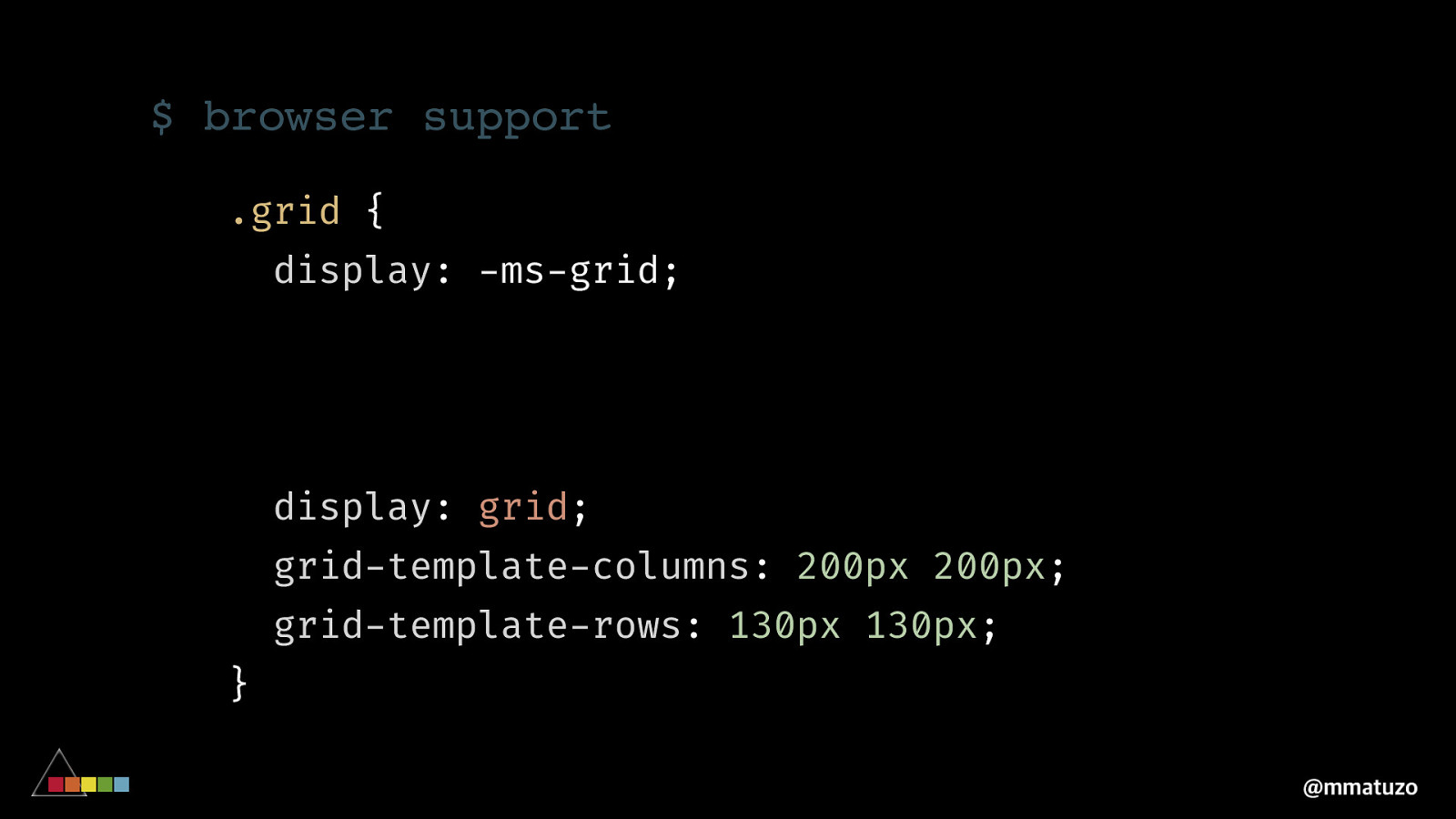
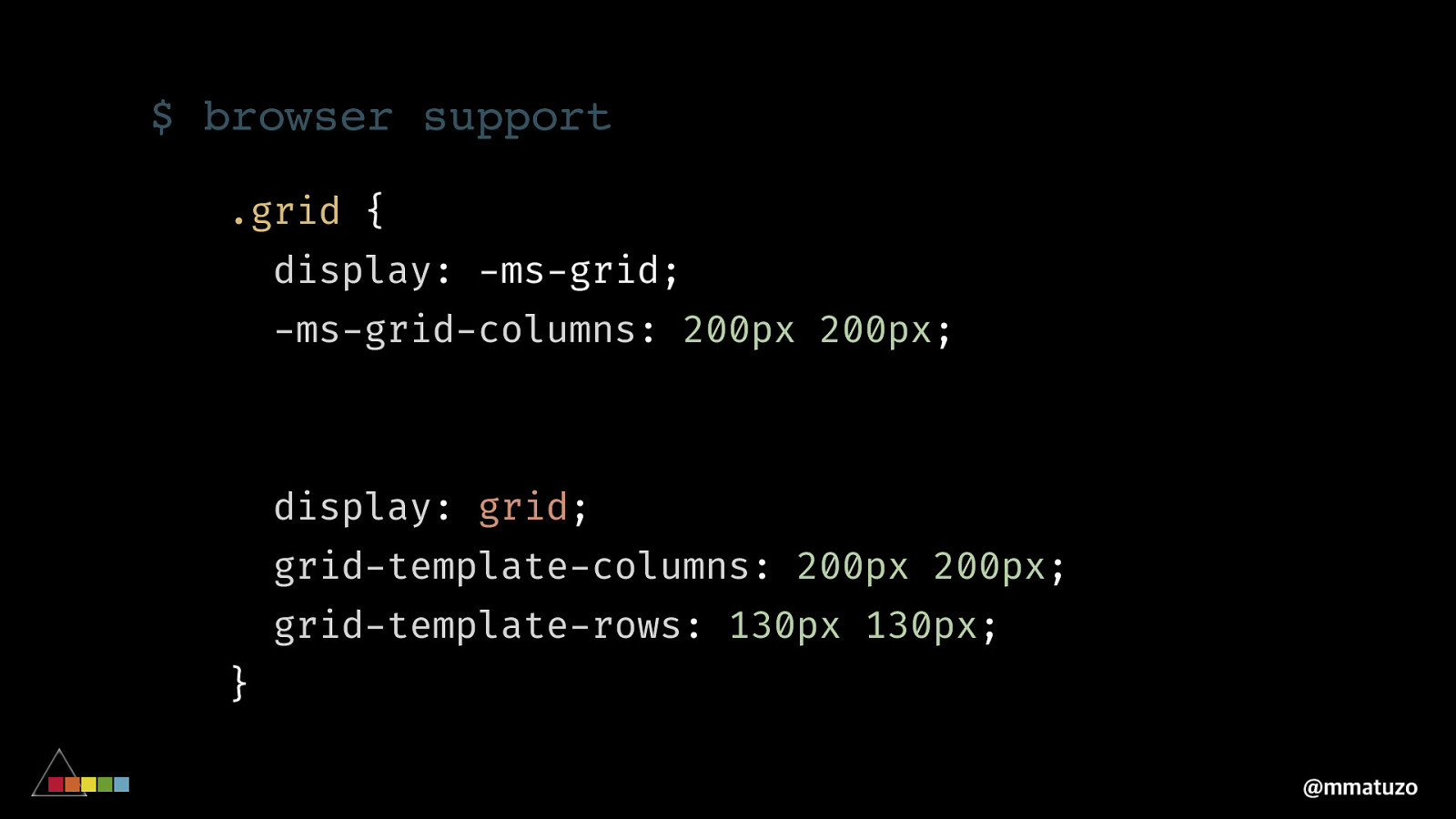
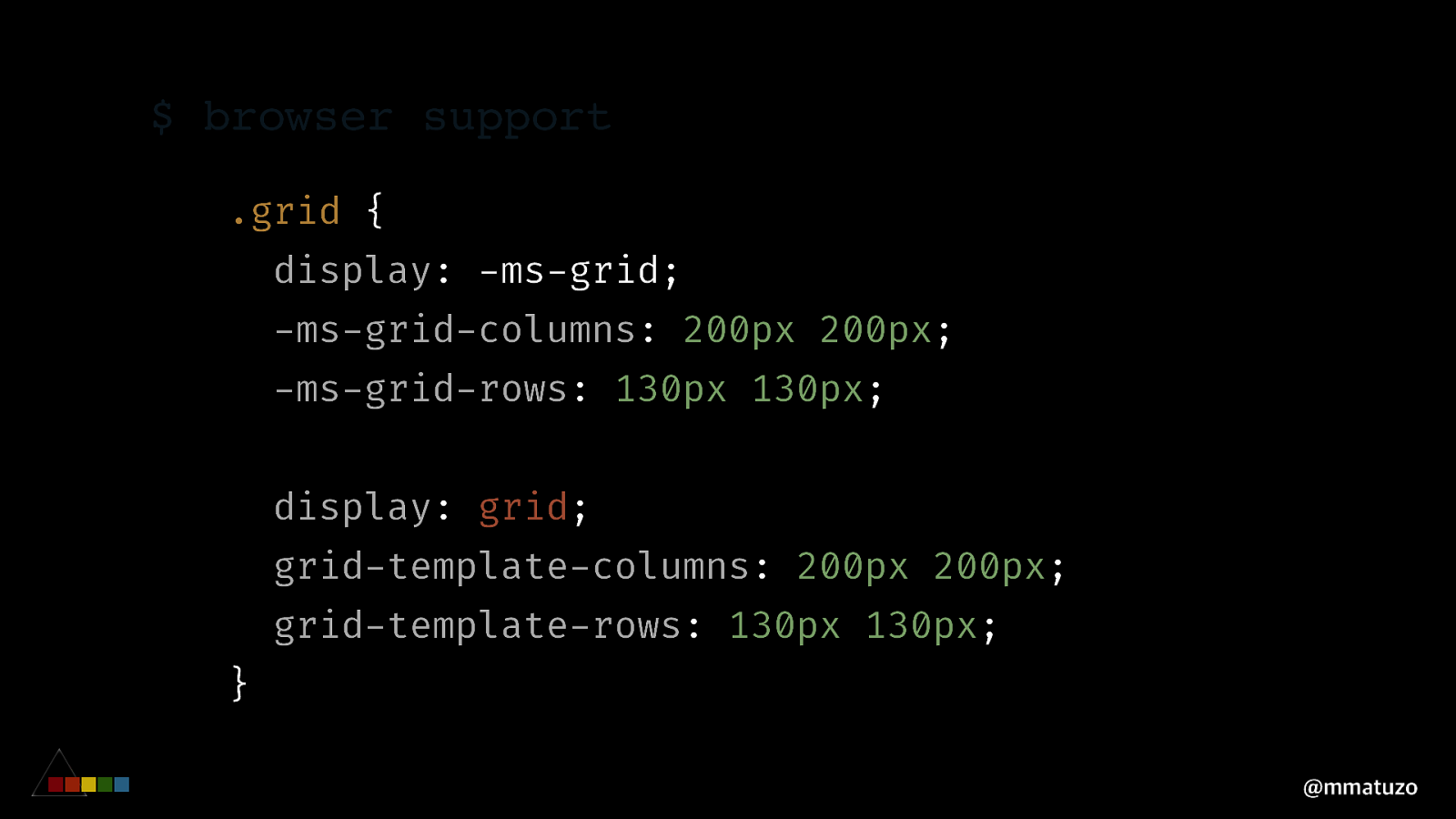
$ browser support .grid { display: -ms-grid; -ms-grid-columns: 200px 200px; -ms-grid-rows: 130px 130px; display: grid; grid-template-columns: 200px 200px; grid-template-rows: 130px 130px; } @mmatuzo

$ browser support .grid { display: -ms-grid; -ms-grid-columns: 200px 200px; -ms-grid-rows: 130px 130px; display: grid; grid-template-columns: 200px 200px; grid-template-rows: 130px 130px; } @mmatuzo

$ browser support .grid { display: -ms-grid; -ms-grid-columns: 200px 200px; -ms-grid-rows: 130px 130px; display: grid; grid-template-columns: 200px 200px; grid-template-rows: 130px 130px; } @mmatuzo

$ browser support .grid { display: -ms-grid; -ms-grid-columns: 200px 200px; -ms-grid-rows: 130px 130px; display: grid; grid-template-columns: 200px 200px; grid-template-rows: 130px 130px; } @mmatuzo

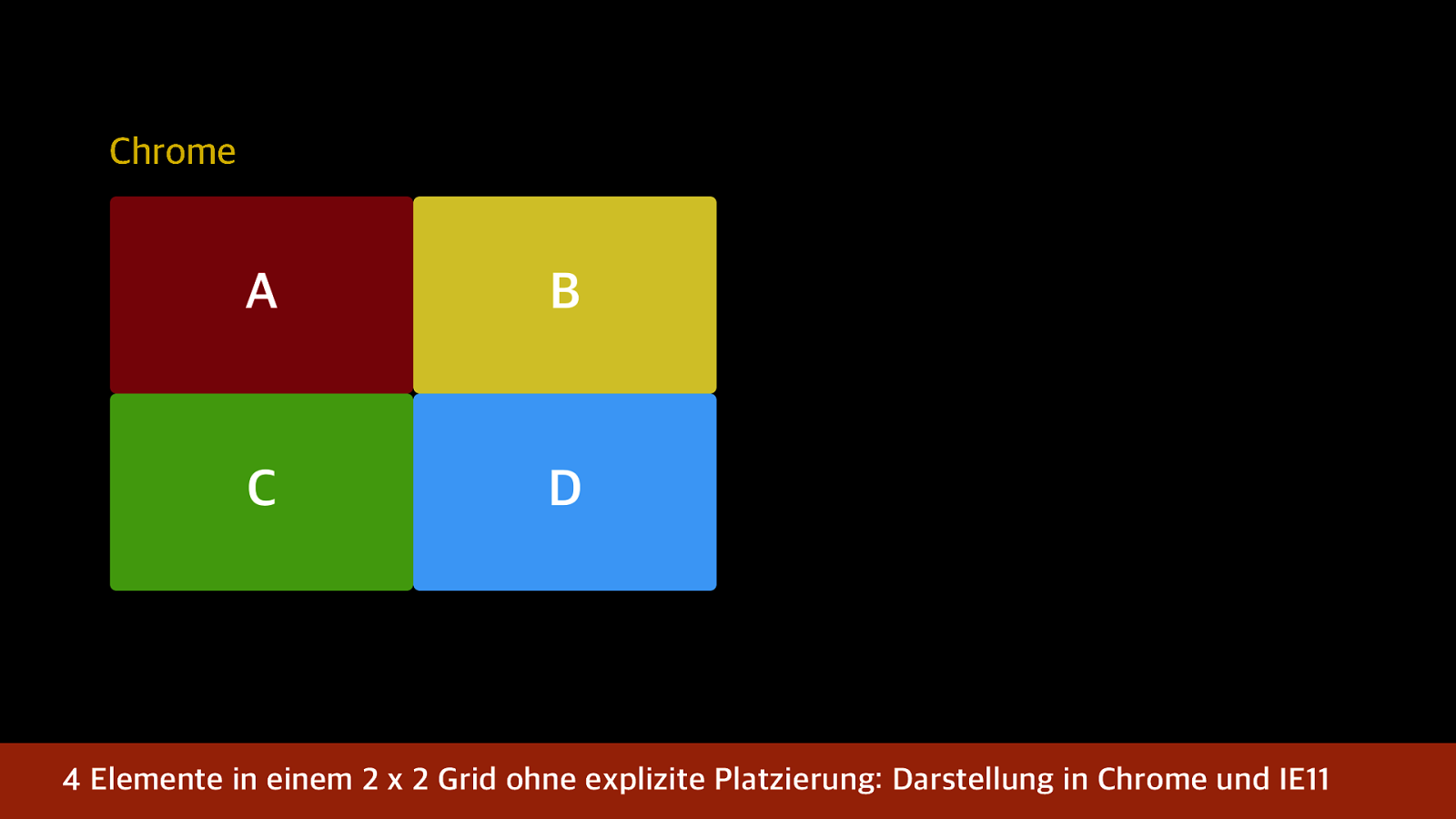
Chrome 4 Elemente in einem 2 x 2 Grid ohne explizite Platzierung: Darstellung in Chrome und IE11

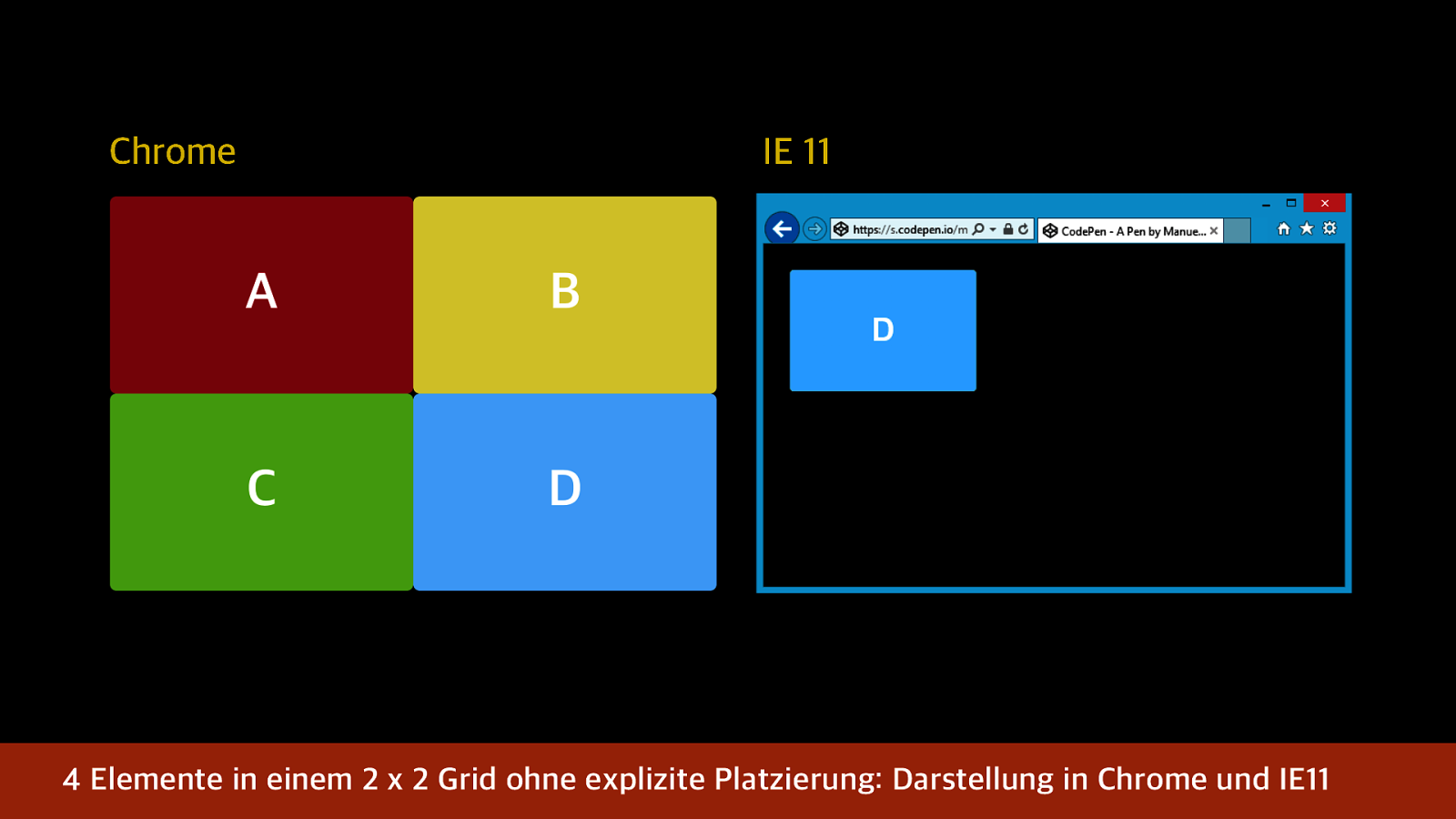
Chrome IE 11 4 Elemente in einem 2 x 2 Grid ohne explizite Platzierung: Darstellung in Chrome und IE11

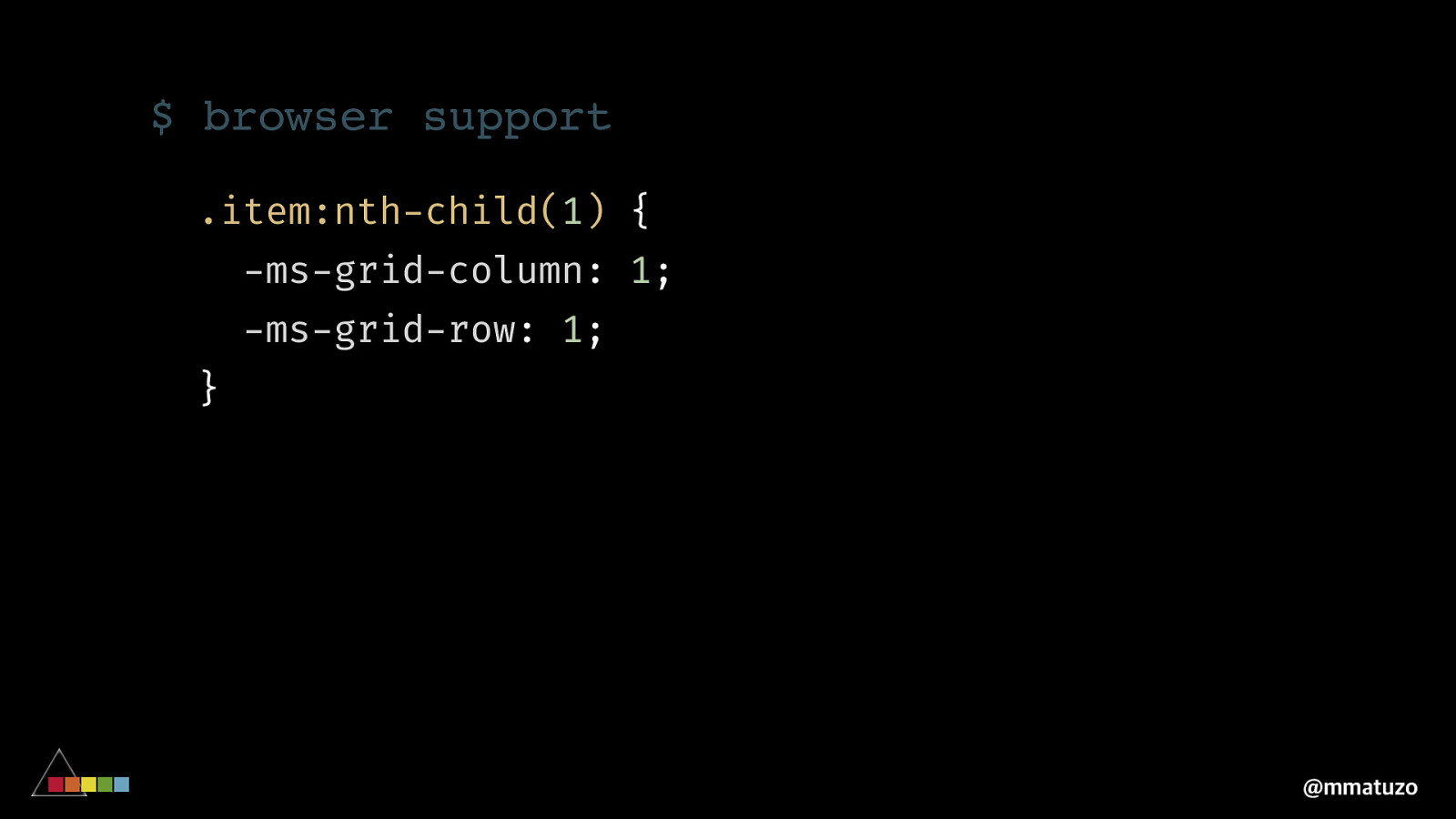
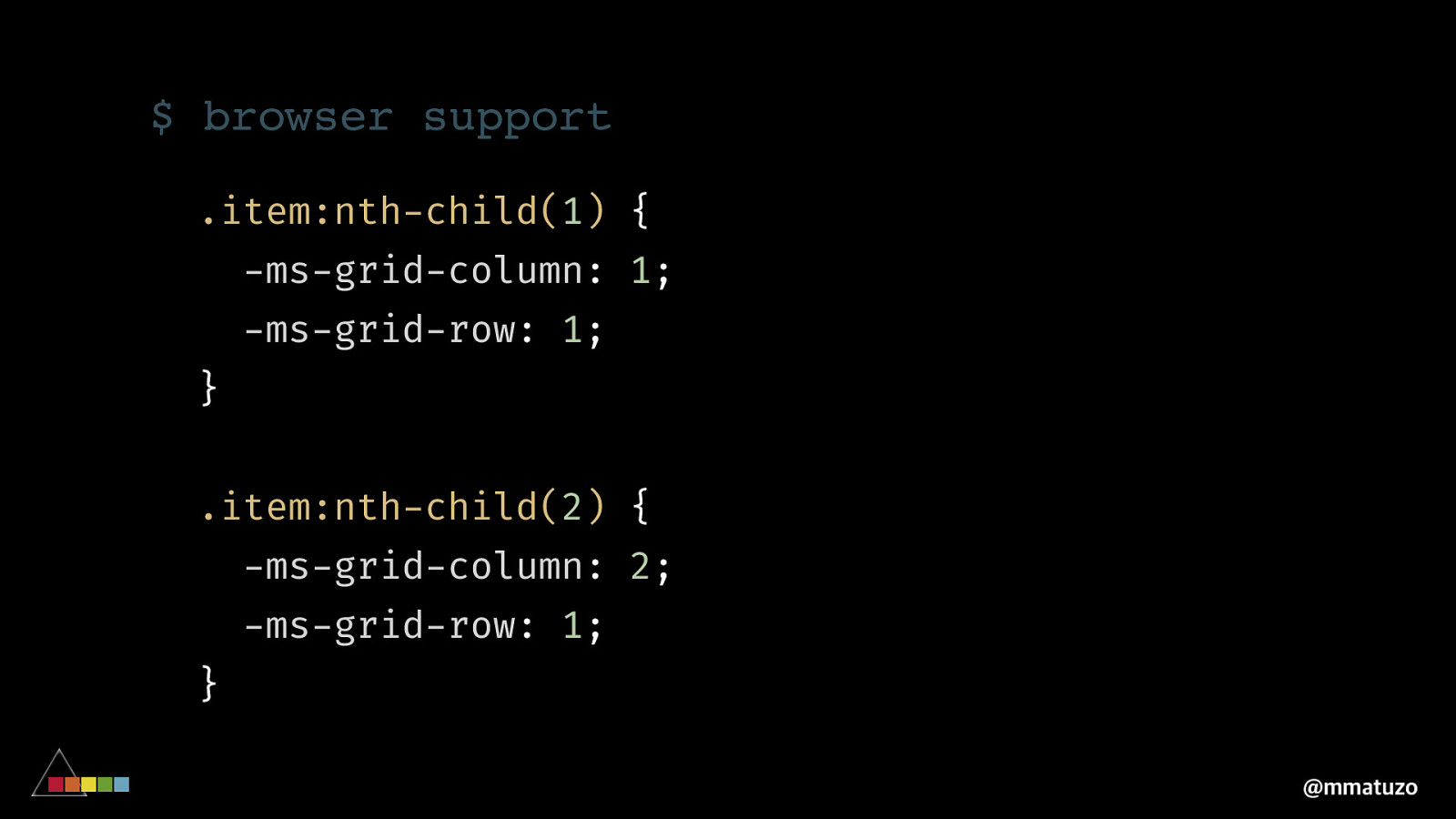
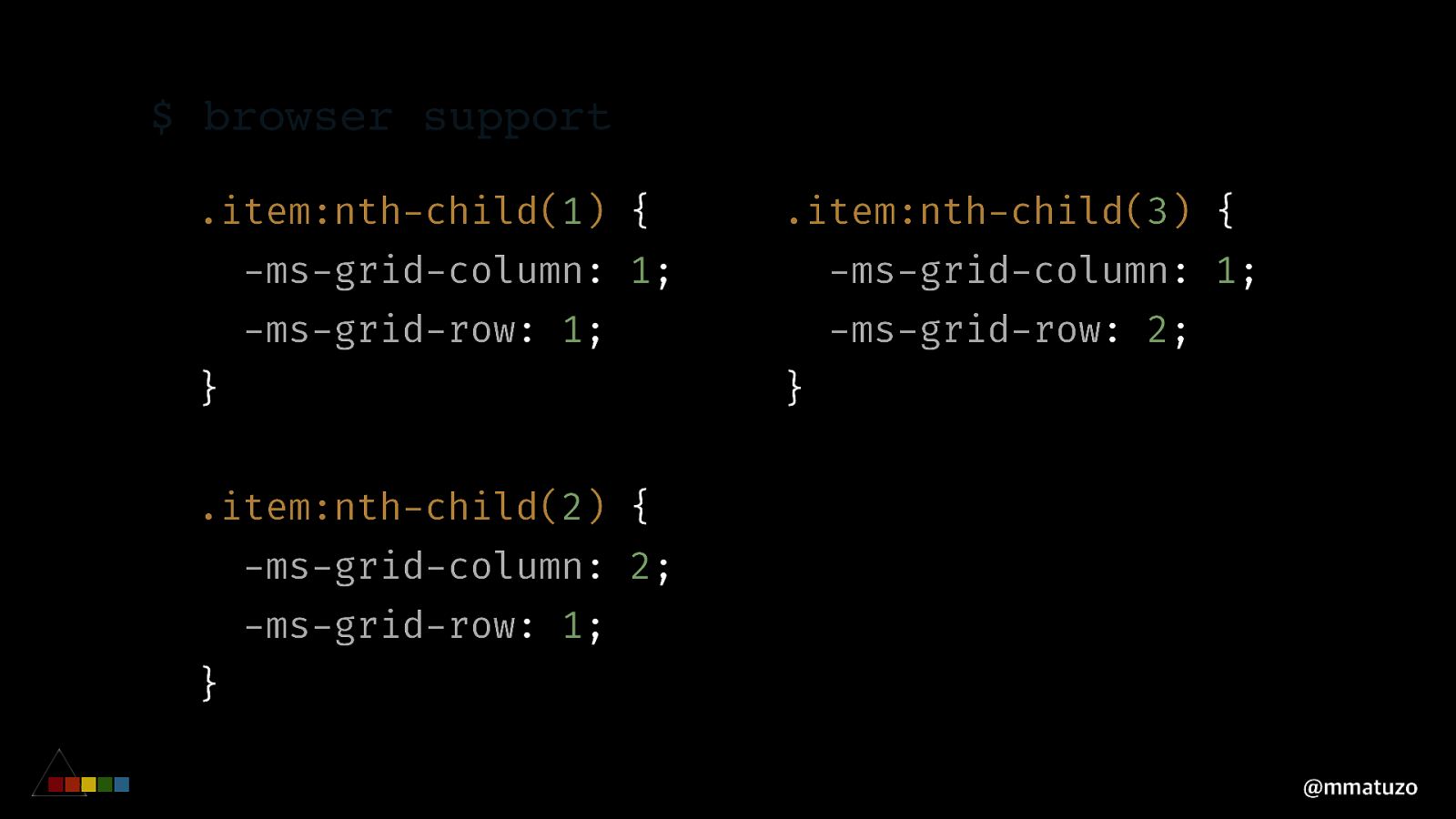
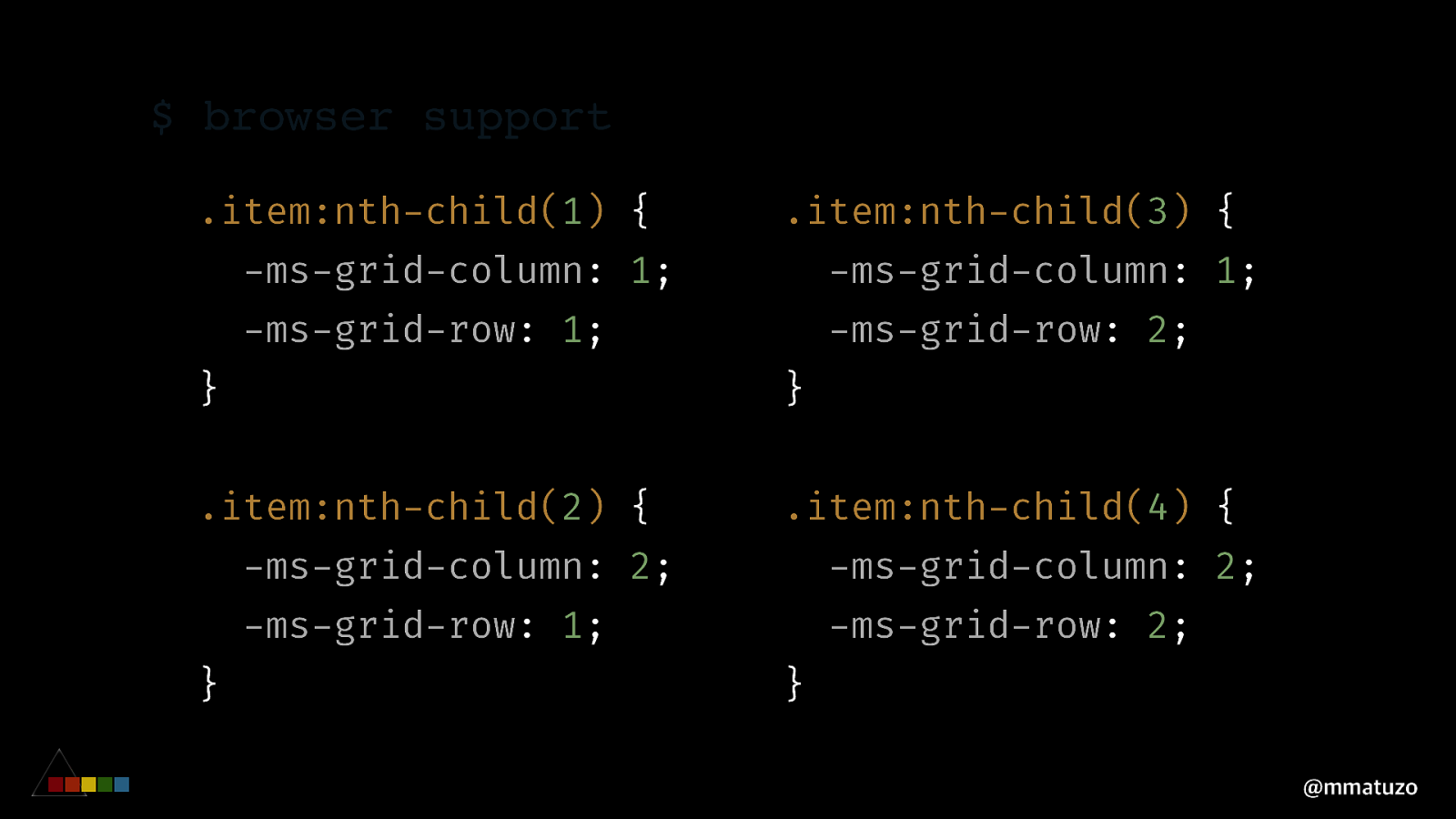
$ browser support .item:nth-child(1) { .item:nth-child(3) { -ms-grid-column: 1; -ms-grid-column: 1; -ms-grid-row: 1; -ms-grid-row: 2; } } .item:nth-child(2) { .item:nth-child(4) { } -ms-grid-column: 2; -ms-grid-column: 2; -ms-grid-row: 1; -ms-grid-row: 2; } @mmatuzo

$ browser support .item:nth-child(1) { .item:nth-child(3) { -ms-grid-column: 1; -ms-grid-column: 1; -ms-grid-row: 1; -ms-grid-row: 2; } } .item:nth-child(2) { .item:nth-child(4) { } -ms-grid-column: 2; -ms-grid-column: 2; -ms-grid-row: 1; -ms-grid-row: 2; } @mmatuzo

$ browser support .item:nth-child(1) { .item:nth-child(3) { -ms-grid-column: 1; -ms-grid-column: 1; -ms-grid-row: 1; -ms-grid-row: 2; } } .item:nth-child(2) { .item:nth-child(4) { } -ms-grid-column: 2; -ms-grid-column: 2; -ms-grid-row: 1; -ms-grid-row: 2; } @mmatuzo

$ browser support .item:nth-child(1) { .item:nth-child(3) { -ms-grid-column: 1; -ms-grid-column: 1; -ms-grid-row: 1; -ms-grid-row: 2; } } .item:nth-child(2) { .item:nth-child(4) { } -ms-grid-column: 2; -ms-grid-column: 2; -ms-grid-row: 1; -ms-grid-row: 2; } @mmatuzo

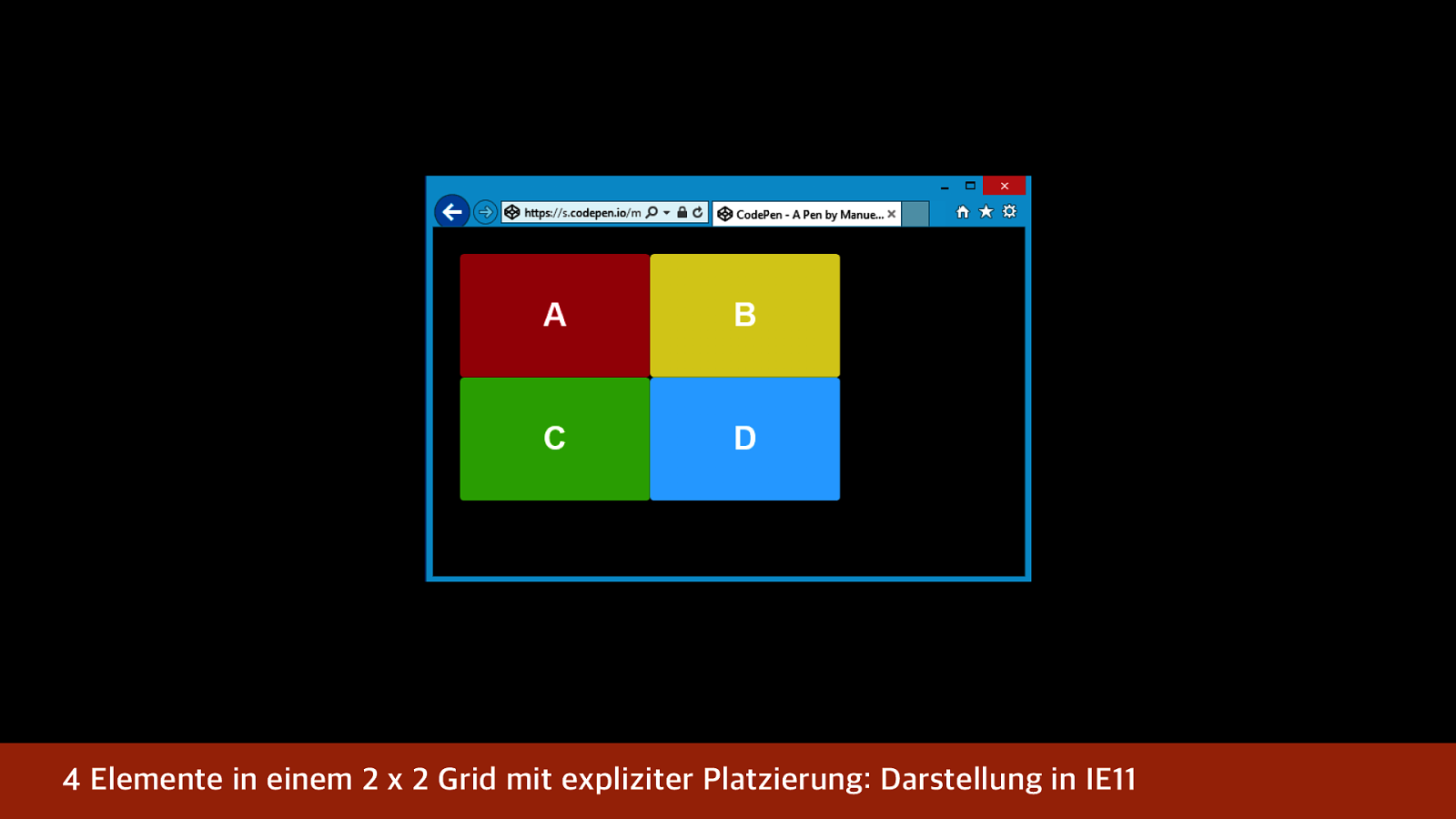
4 Elemente in einem 2 x 2 Grid mit expliziter Platzierung: Darstellung in IE11

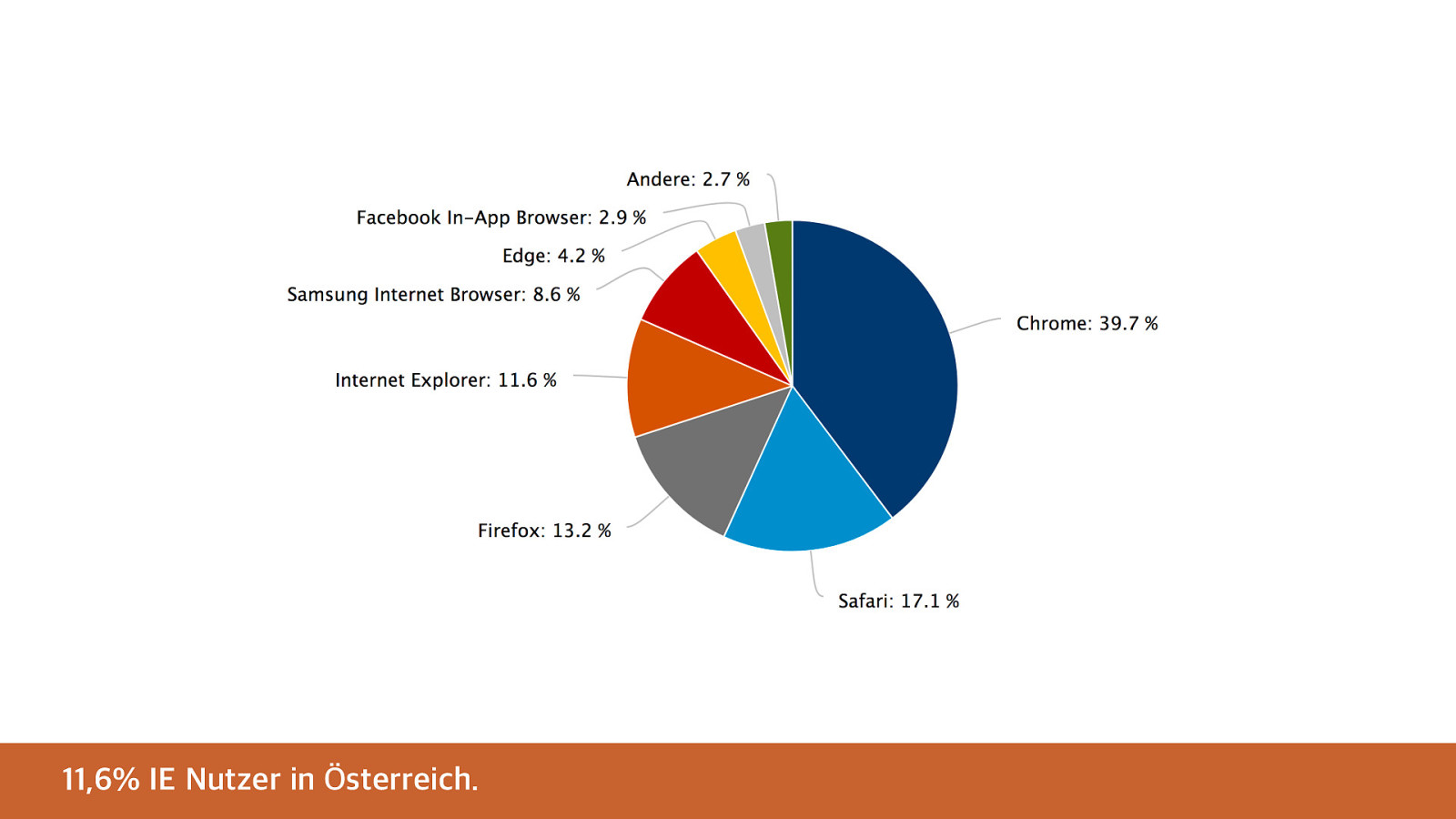
11,6% IE Nutzer in sterreich.

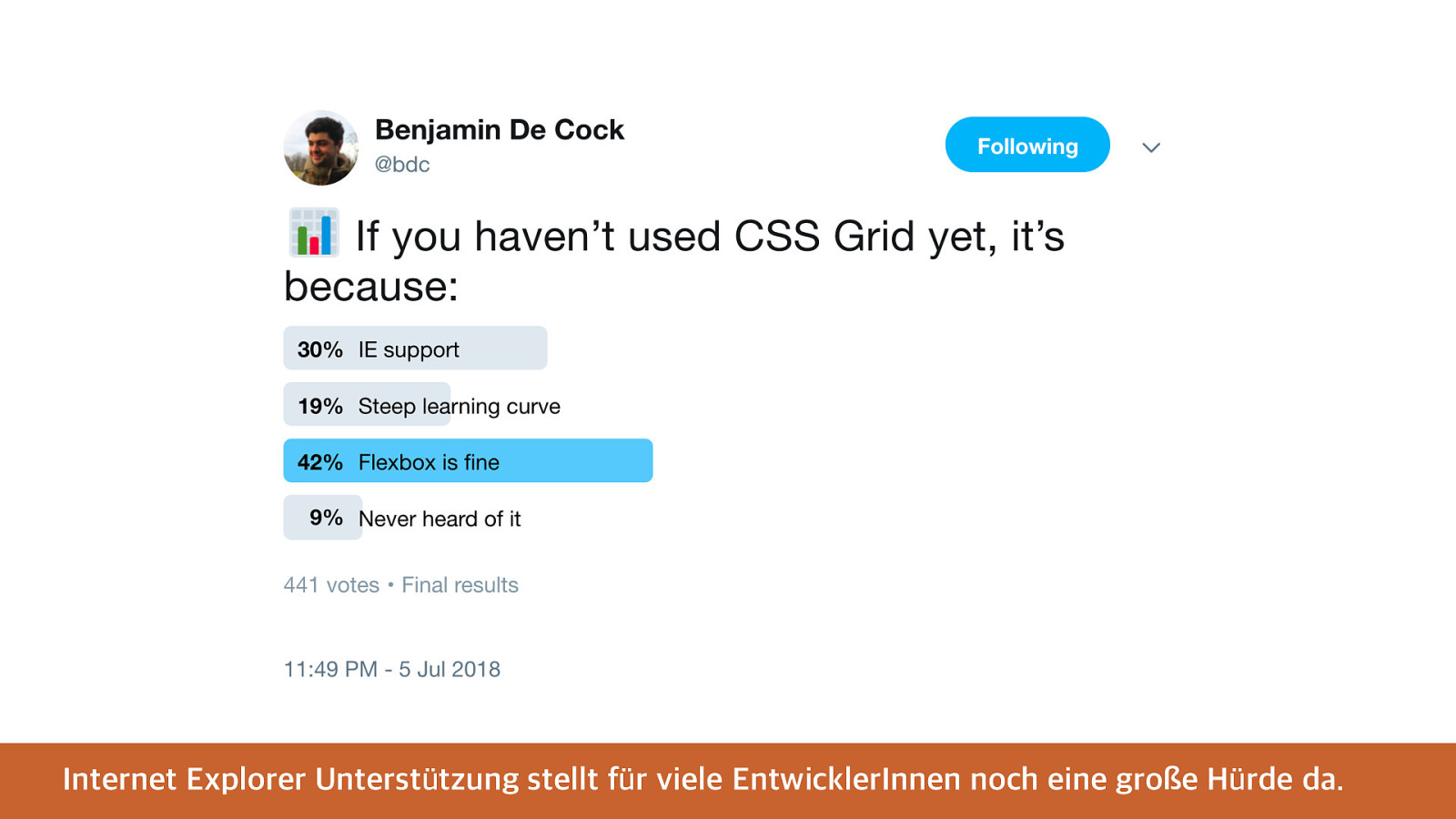
Internet Explorer Unterst tzung stellt f r viele EntwicklerInnen noch eine große H rde da.

„I don’t think we owe it to any users to make it all exactly the same. Therefore we can get away with keeping fallbacks very simple. My hypothesis: users don’t mind, they’ve come for the content.“ –Hidde de Vries https://hiddedevries.nl/en/blog/2018-08-11-lets-serve-everyone-good-looking-content

Th ere is no d ar k sid e of t h e mo o n g r i d r e a l l y . M at te r of f ac t i t ' s al l da r k . PINK FLOYD: ECLIPSE @mmatuzo

Verantwortlicher Umgang mit Grid @mmatuzo

Verantwortlicher Umgang mit Grid • Eigenschaften wie grid-template-areas; oder andere Techniken, die die visuelle Reihenfolge ver ndern, bei interaktionsintensiven Komponenten vermeiden. @mmatuzo

Verantwortlicher Umgang mit Grid • Eigenschaften wie grid-template-areas; oder andere Techniken, die die visuelle Reihenfolge ver ndern, bei interaktionsintensiven Komponenten vermeiden. • Komponenten mit dem Keyboard testen. @mmatuzo

Verantwortlicher Umgang mit Grid • Eigenschaften wie grid-template-areas; oder andere Techniken, die die visuelle Reihenfolge ver ndern, bei interaktionsintensiven Komponenten vermeiden. • Komponenten mit dem Keyboard testen. • Nicht die Semantik verschlechtern und die Dokumentstruktur abflachen. @mmatuzo

Verantwortlicher Umgang mit Grid @mmatuzo

Verantwortlicher Umgang mit Grid • Wenn man Autoprefixer verwendet, dann so, dass zu jeder Zeit f r jede/n im Team klar ist, was warum passiert. @mmatuzo

Verantwortlicher Umgang mit Grid • Wenn man Autoprefixer verwendet, dann so, dass zu jeder Zeit f r jede/n im Team klar ist, was warum passiert. • Sicher gehen, dass die Komponenten auch in lteren / eingeschr nkteren Browsern funktionieren. @mmatuzo

Verantwortlicher Umgang mit Grid • Wenn man Autoprefixer verwendet, dann so, dass zu jeder Zeit f r jede/n im Team klar ist, was warum passiert. • Sicher gehen, dass die Komponenten auch in lteren / eingeschr nkteren Browsern funktionieren. • Die Macht von Progressive Enhancement ausnutzen. @mmatuzo

Danke manuel@matuzo.at @mmatuzo