A presentation at LoopConf in February 2018 in Salt Lake City, UT, USA by Mel Choyce


Hey! I’m Mel Choyce. I’m a Product Designer at Automattic.

I’m also the current Customization design lead for WordPress. This past year, I worked a lot on 4.8, and co-lead the 4.9 release.

Before that, I also worked on the WordPress.com Customizer, so I’ve been thinking about this topic for a while.

Before I talk about exciting future possibilities, let’s start by looking back a bit on the history of the Customizer.

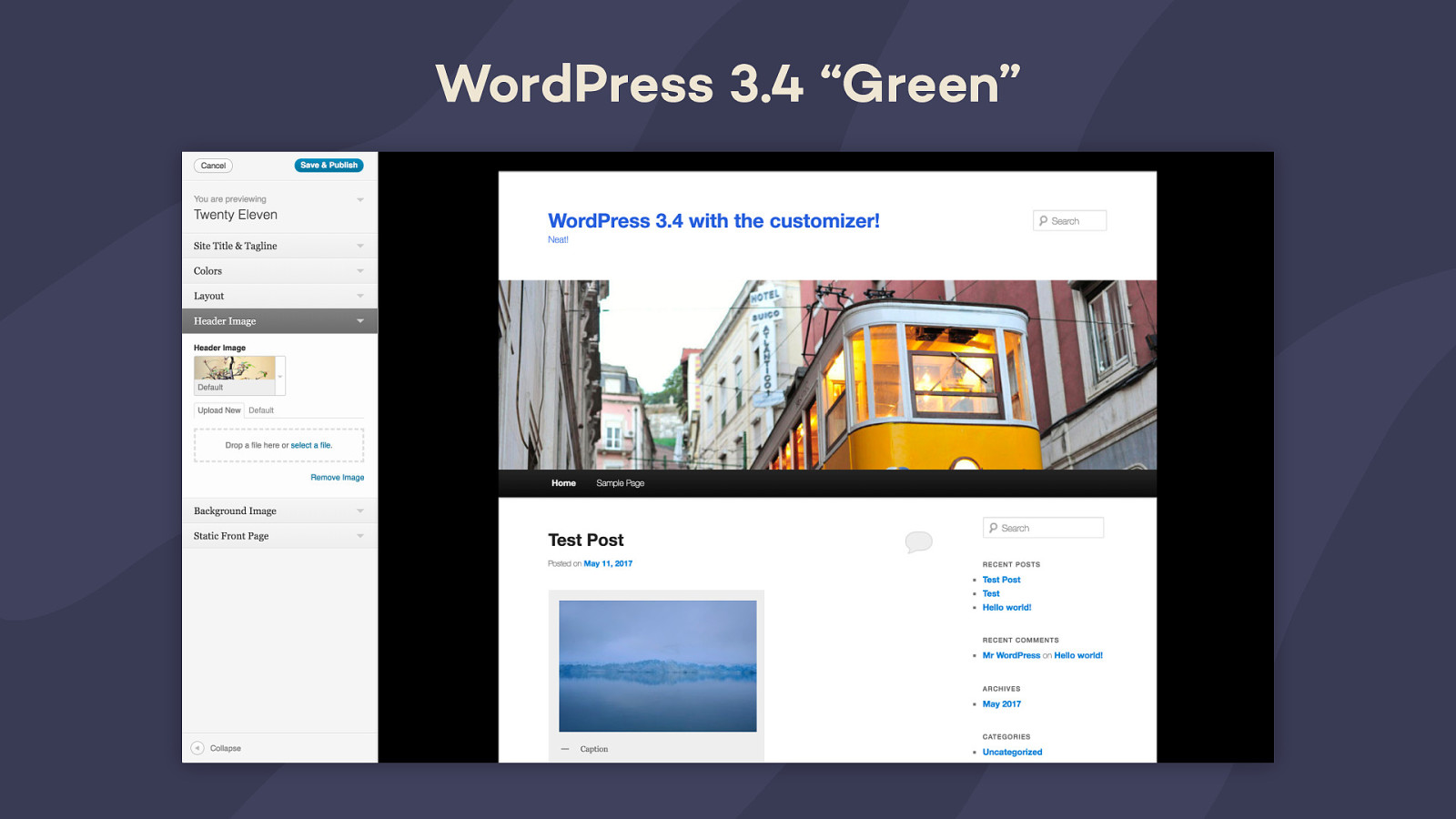
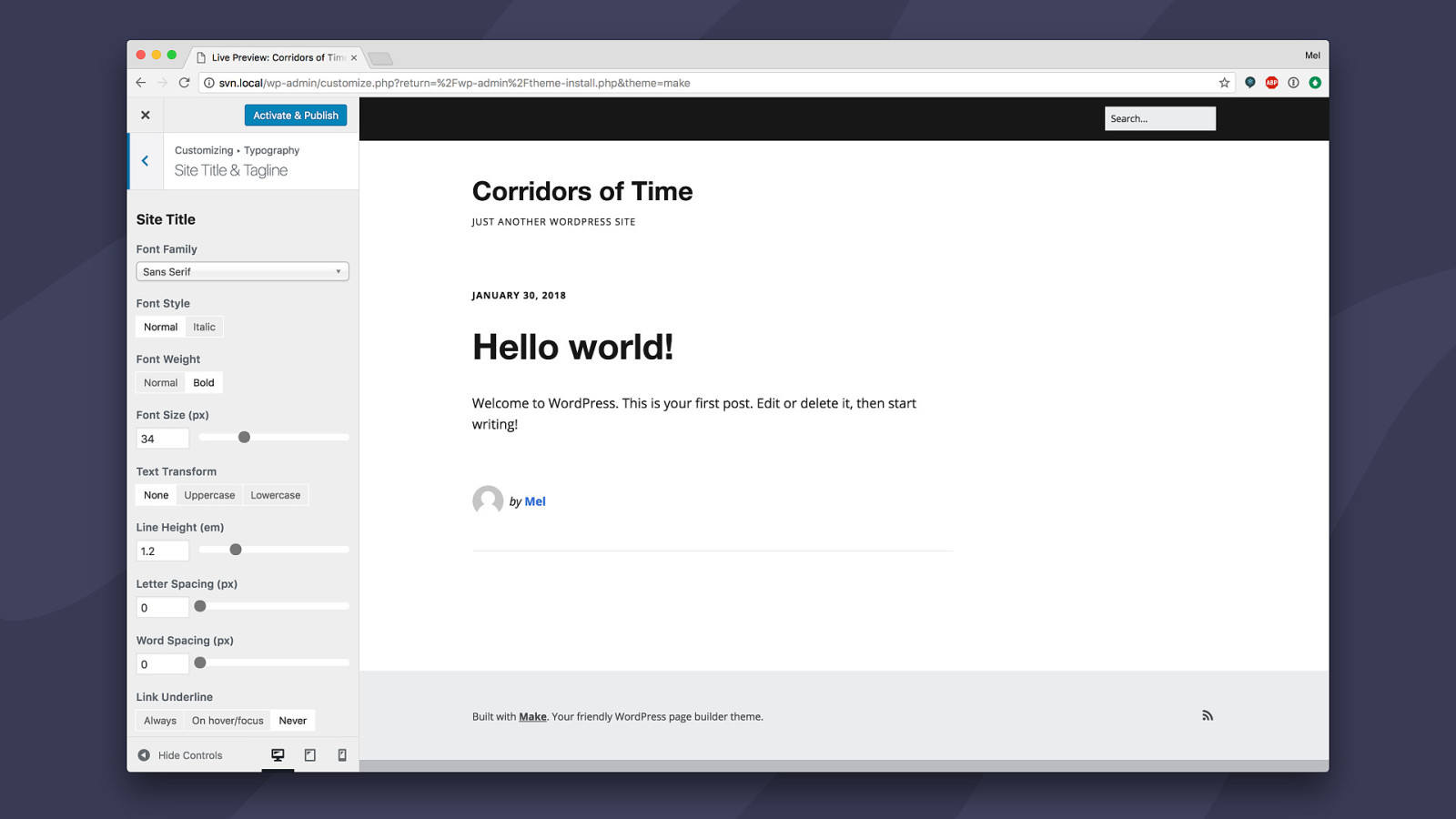
The Customizer, then known as the Theme Customizer, was released in WordPress 3.4 “Green” in June of 2012.
The new Theme Customizer duplicated some basic site settings like your title and tagline, along with your homepage settings. It also included theme options like header images, background colors, whatever else your theme supported. It brought these features into a live preview context, which was great, because previously you had to toggle back and forth between editing and previewing everything live on your site. For example, you wouldn’t know how your new header image would actually looked until you saved, which obviously isn’t ideal. With the Theme Customizer, you could finally preview those changes before pushing them live.

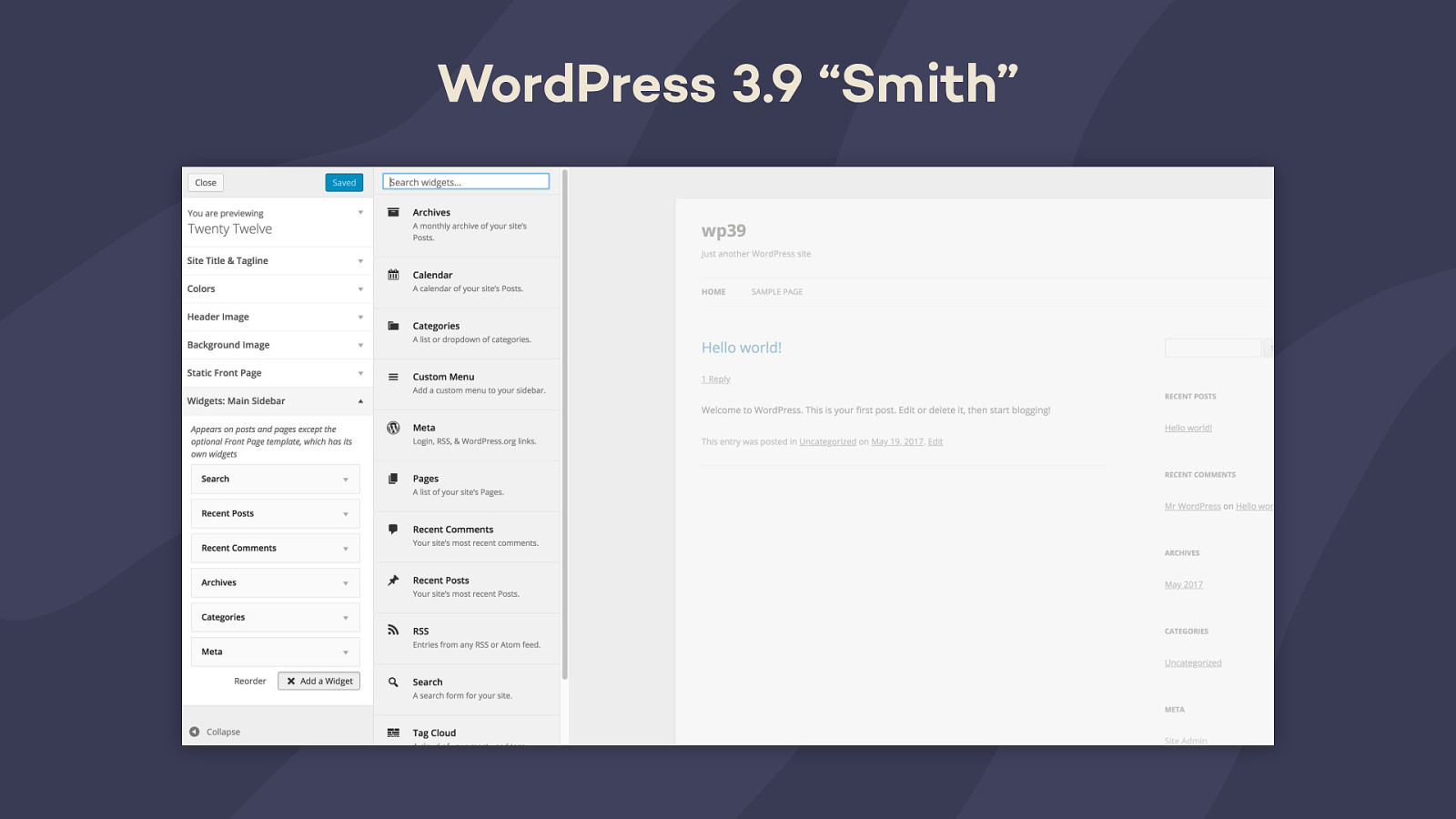
In 3.9, widget management was added to the Customizer. This was pretty controversial, especially with the insinuation that it would eventually replace the wp-admin widget management screen. Here we are ten releases later with both interfaces still kickin’ around, so I guess that didn’t end up being an issue. I personally really love this feature because it helps streamline the process of building a site in one place, and in general I just find it faster to use.

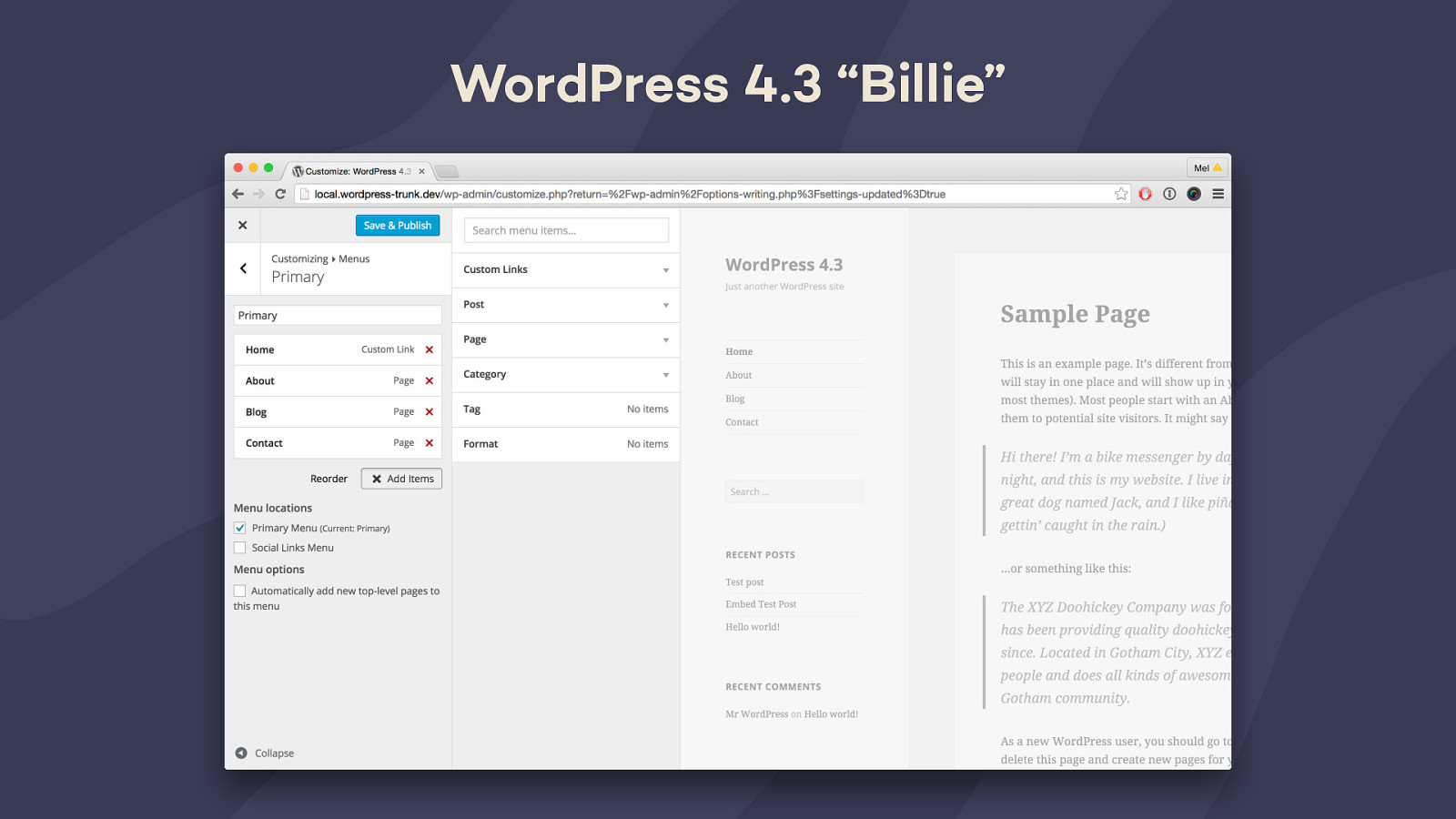
A couple versions later, menus were added to the Customizer as well. I love this interface way better than the wp-admin one which is sooo slow, so I was really stoked when it came out.

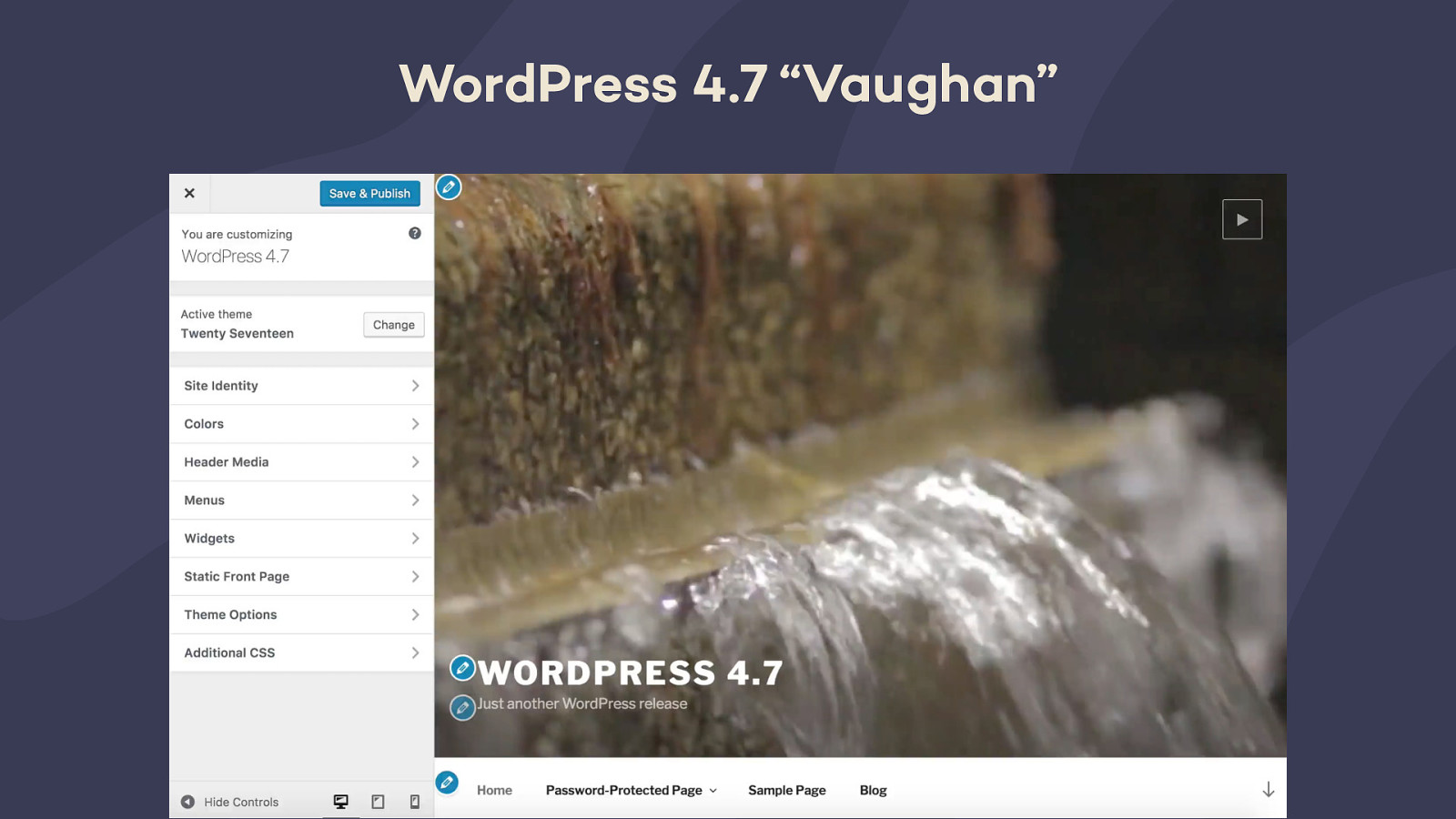
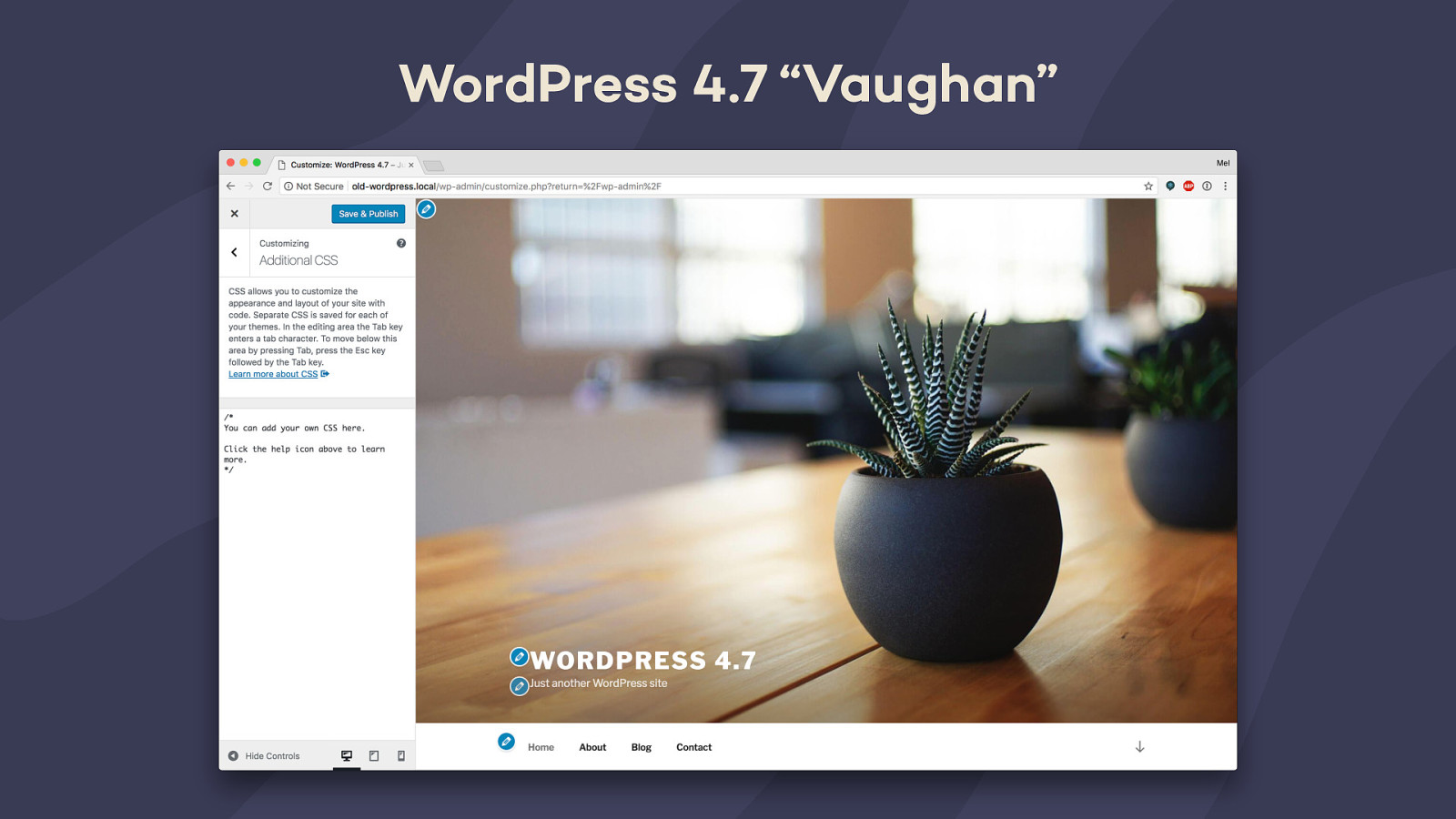
At the end of last year, we added a couple new features. First of all, we launched new edit icons to the preview pane of the Customizer. This was a feature I’d worked on with my team at WordPress.com, and after it received some community interest, we proposed it as a core feature. It’s very much a bandaid solution for direct manipulation in the Customizer, but I think it’s been helpful.

We also added a way to create new pages from the Customizer, which is great for when you’re first setting up a site and want to stub out your menu.

Lastly, we added Custom CSS so anyone can customize their site’s styles. This is a feature offered by tons of themes and plugins, so it was a way for us to create a standard way to provide a CSS editor they could hook into or use in place of their home-grown solutions. It’s also a really useful solution for anyone who would normally make a child theme just to add some custom styles.

This brings us to 2017, and last year’s Customization focus. At the beginning of the year, Matt Mullenweg announced a couple core focuses, one of which being Customization. Weston Ruter and I were named co-leads. We spent the first half of the year focused on low-hanging fruit and minor improvements, and the second half of the year taking a look at some bigger features.

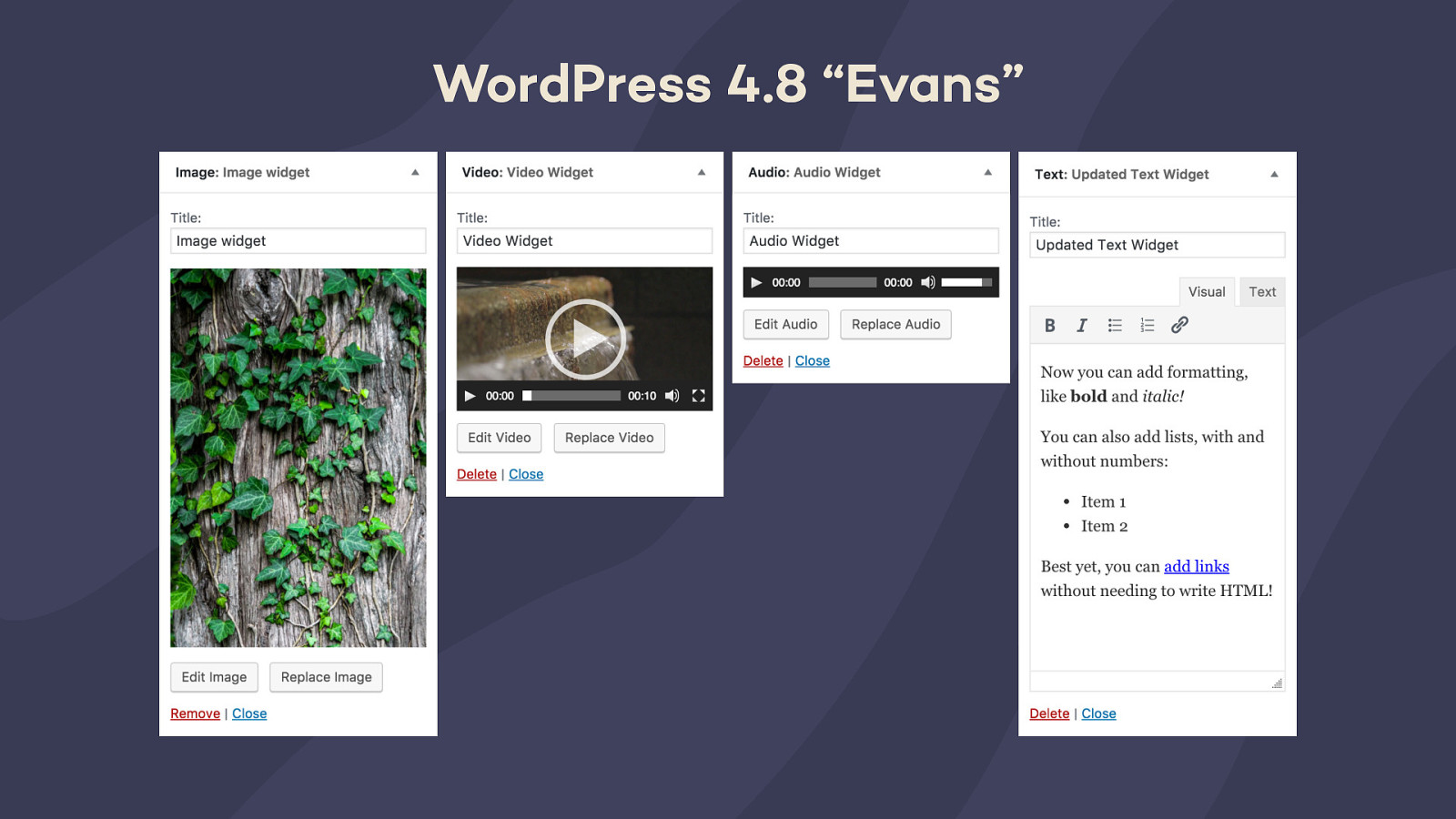
One of the improvements we that shipped in 4.8 was the addition of new media widgets. We had originally conceptualized these as one widget that could do anything, but eventually decided to pivot towards separate widgets for each media type. Not only does this make each individual widget more discoverable, but it’ll be easier for us to make them Gutenberg compatible in the future. We’ll talk a little bit more about Gutenberg later.

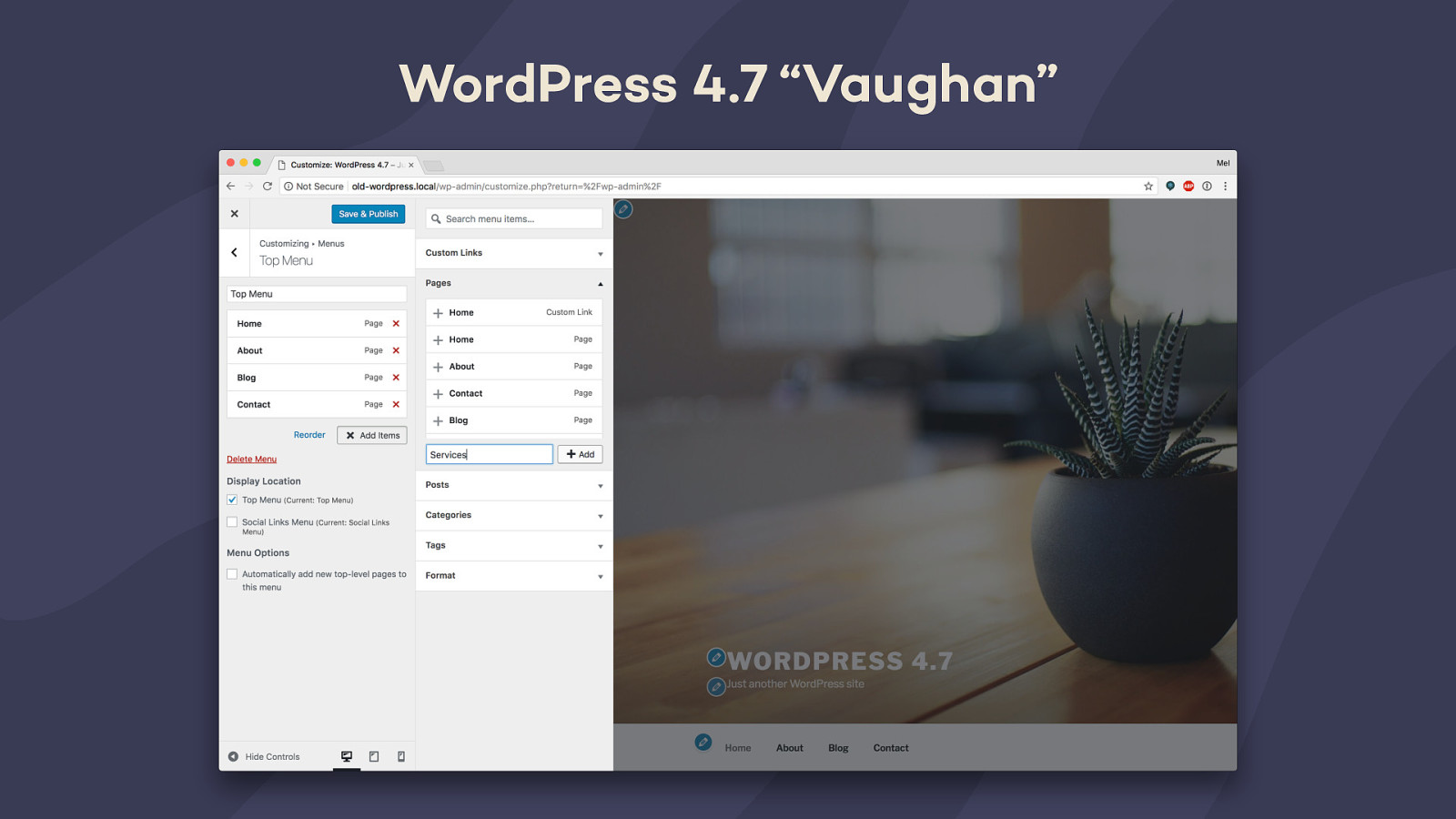
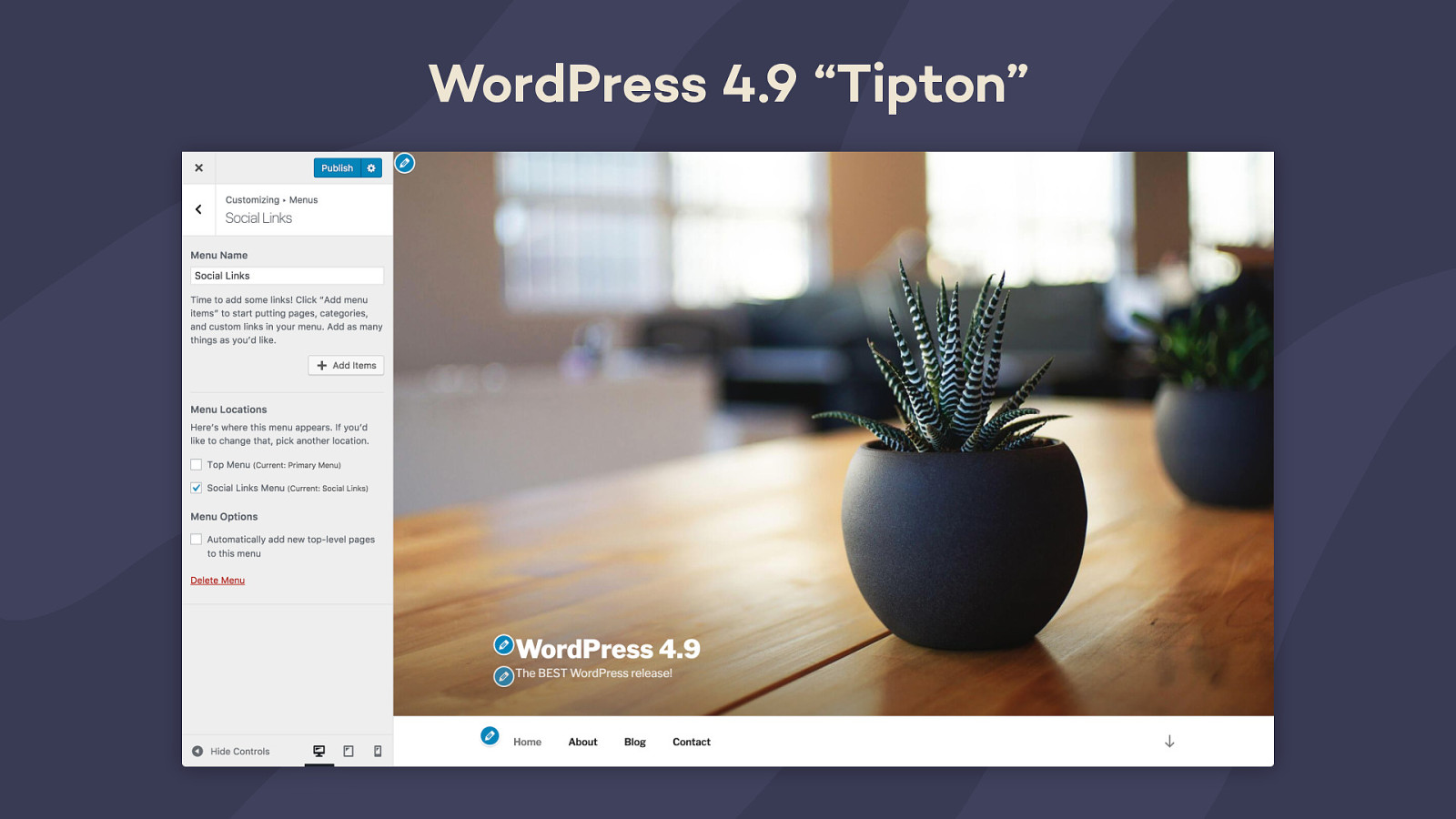
In 4.9, we did an iteration on Menus in the Customizer. We took a look at the flow of creating a new menu, and addressed some usability concerns that kept coming up in both user tests and support requests.

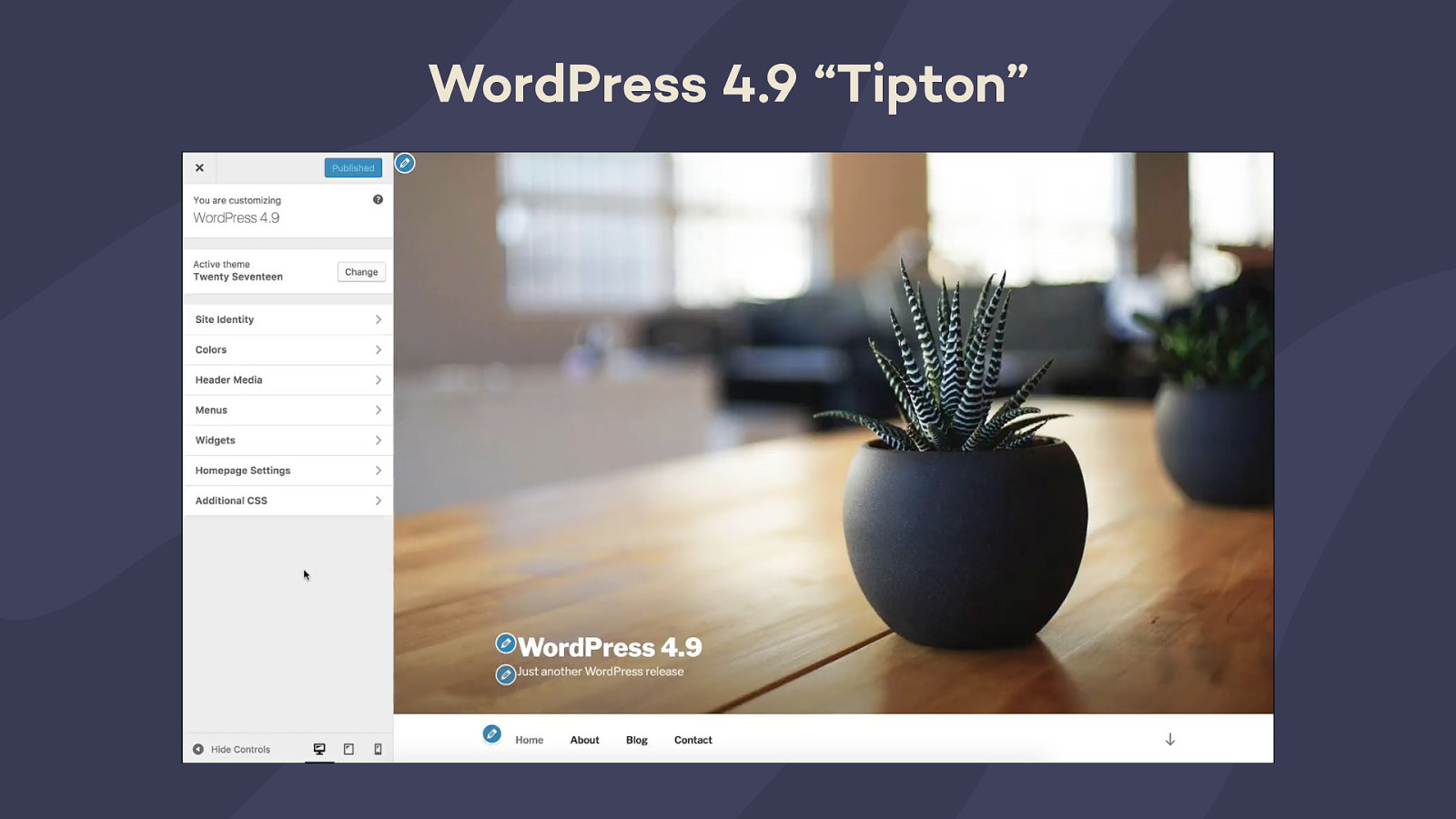
We also finally launched a way to browse and install new themes from the Customizer. Previously, you could browse and preview your installed themes, but now you’re able to search through the WordPress.org theme directory. It was another feature aimed at making it easier and faster to set up a new site.

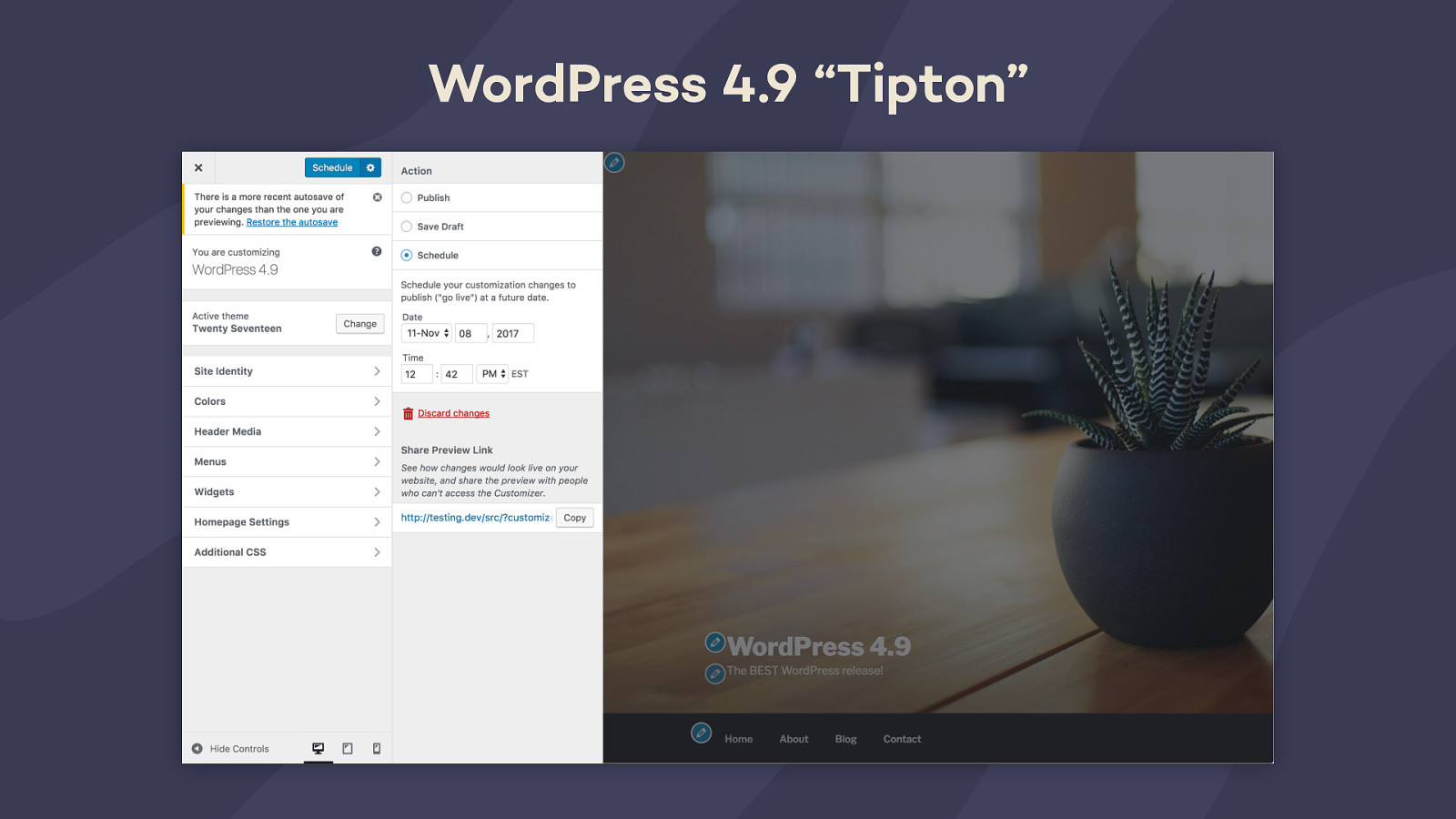
Lastly, we created an interface for drafting and scheduling changes directly in the Customizer. This came with a whole slew of additional improvements. You can now share a live preview of your changes with your team or your clients before publishing them. If someone else is working in the Customizer and you start editing the same thing, we lock changes so you can’t accidentally overwrite the other person’s work. We also created a UI for restoring or dismissing autosaved changesets. These features were inspired a lot by the WordPress editor.
This was also fun because it’s maybe one of the first non-controversial features we’ve launched in the Customizer. People were actually looking forward to it, which was pretty nice.

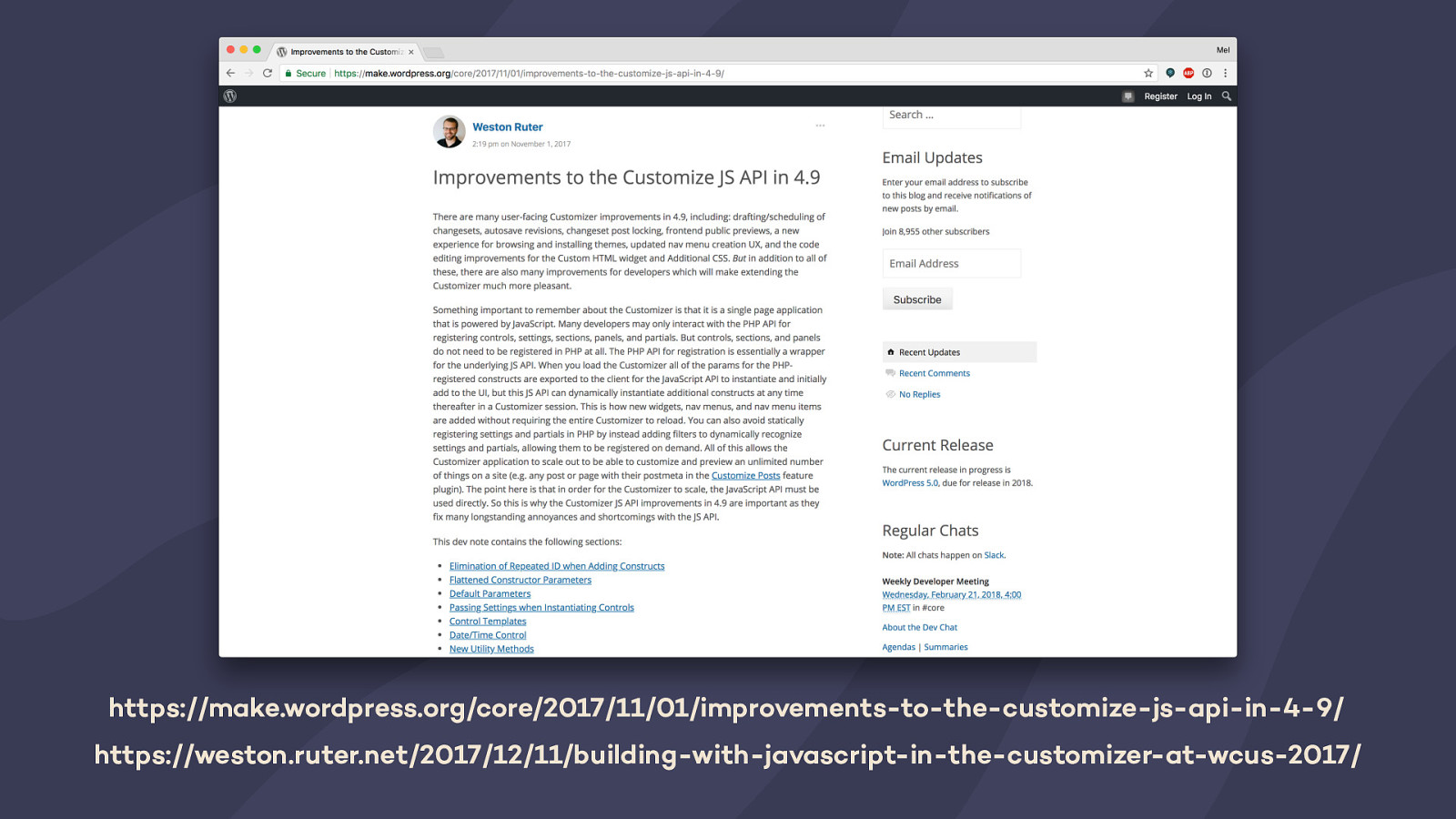
We also made a ton of improvements to the code quality and developer experience of building in the Customizer. My co-lead Weston gave a really good talk at WordCamp US last year about building features with JavaSCript that you should check out if you’re interested in learning more. If you like reading documentation, you can check out the post he wrote about the API changes on make.wordpress.org/core.
https://weston.ruter.net/2017/12/11/building-with-javascript-in-the-customizer-at-wcus-2017/ https://make.wordpress.org/core/2017/11/01/improvements-to-the-customize-js-api-in-4-9/

In the past couple years, the Customizer has really evolved from the "theme customizer,” to more of a framework for live-previewing any change in WordPress. This has been the driving point behind all the recent features we’ve worked on. You shouldn’t be able to make a visual change without previewing it first.

That brings us to now. What does the future hold in store for the Customizer?

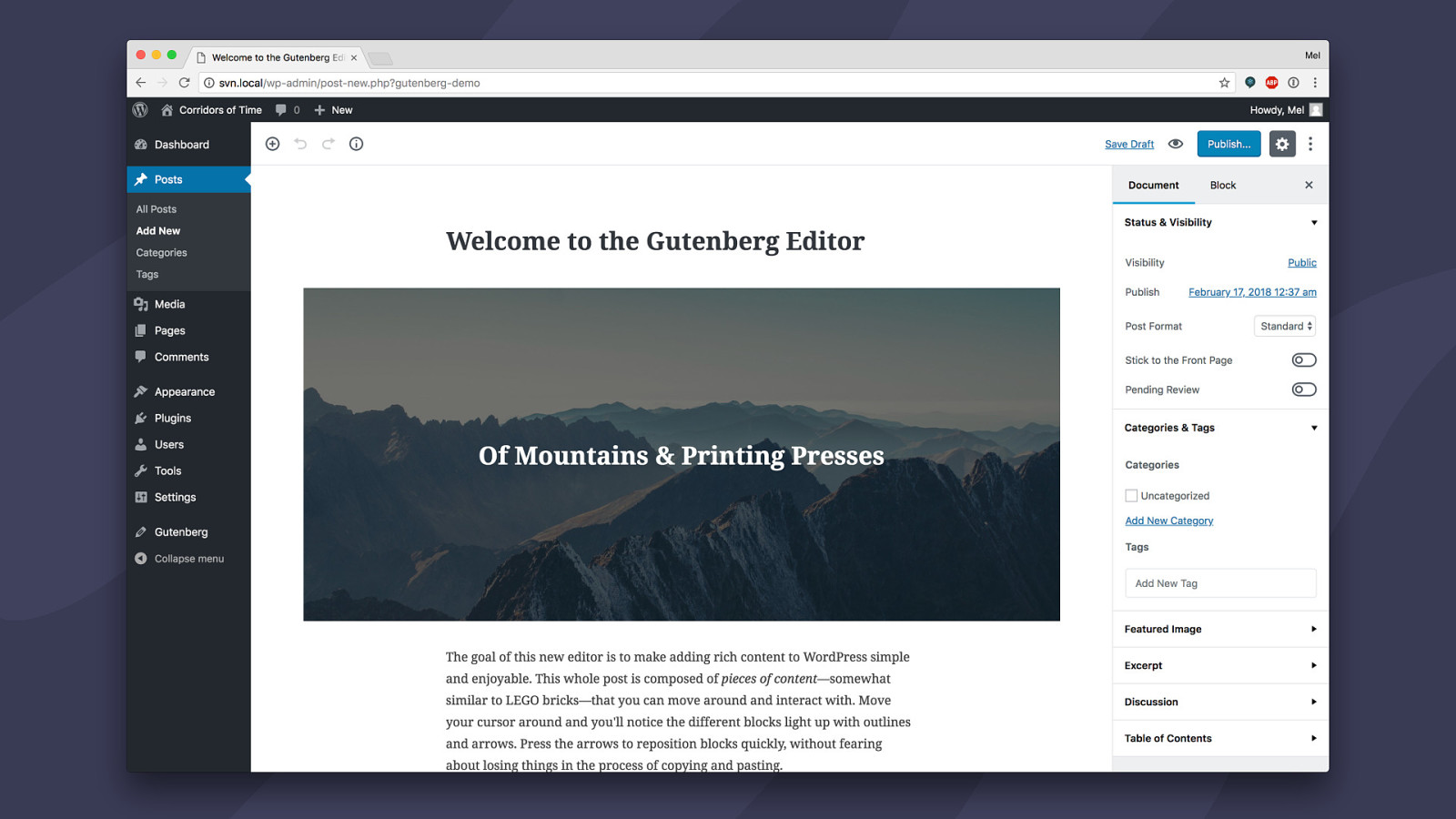
To understand the future is to first understand Gutenberg, the new editor coming to WordPress later this year.

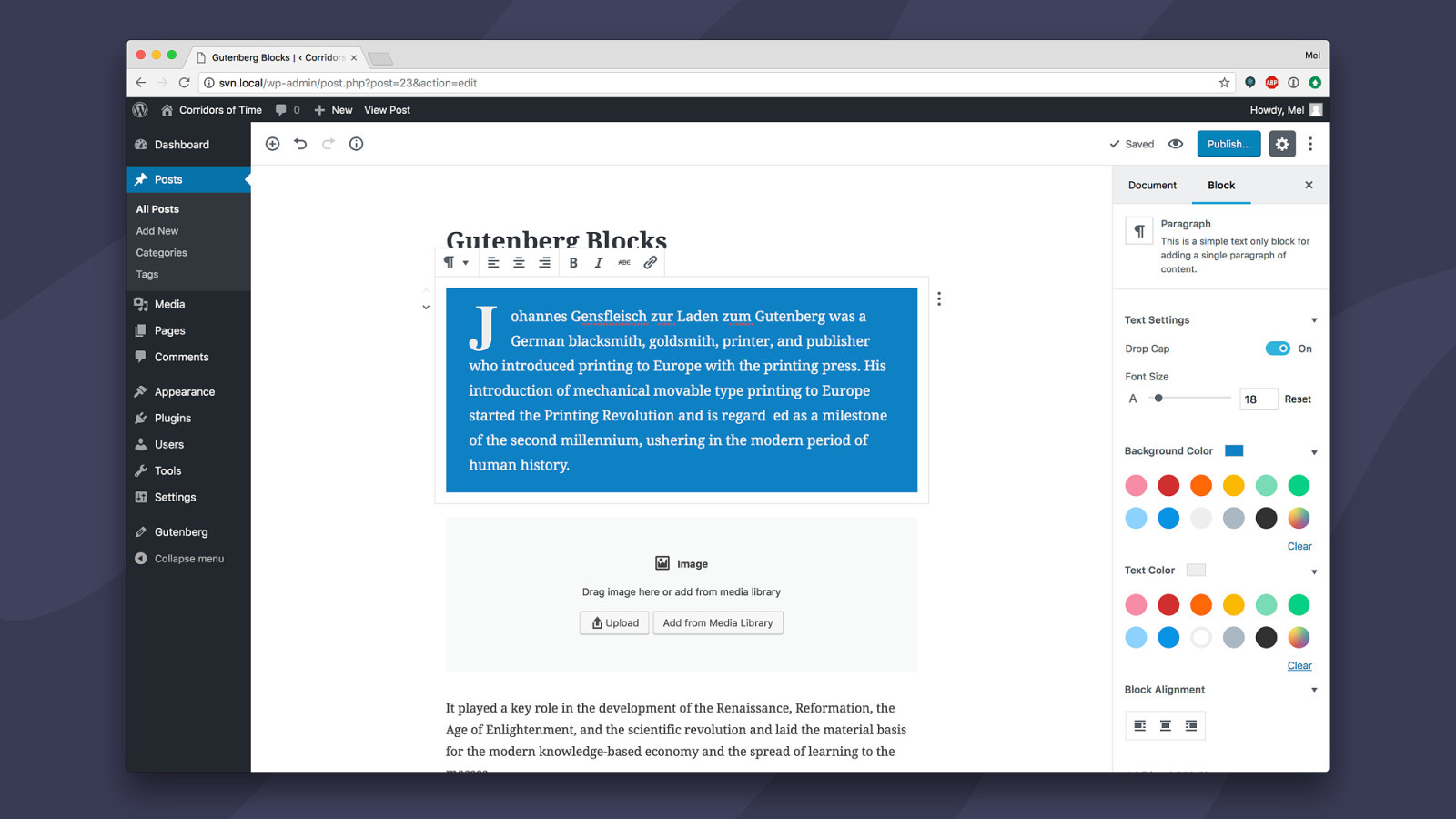
The core principle behind Gutenberg is simple: everything’s a block. It’s a complete unification of content types under a single umbrella. Paragraphs? Those are blocks. Images? Blocks. Embeds? Those are blocks, too. Shortcodes? Turn that sucker into a block. One you learn how to work with one block, you know how to work with all blocks.

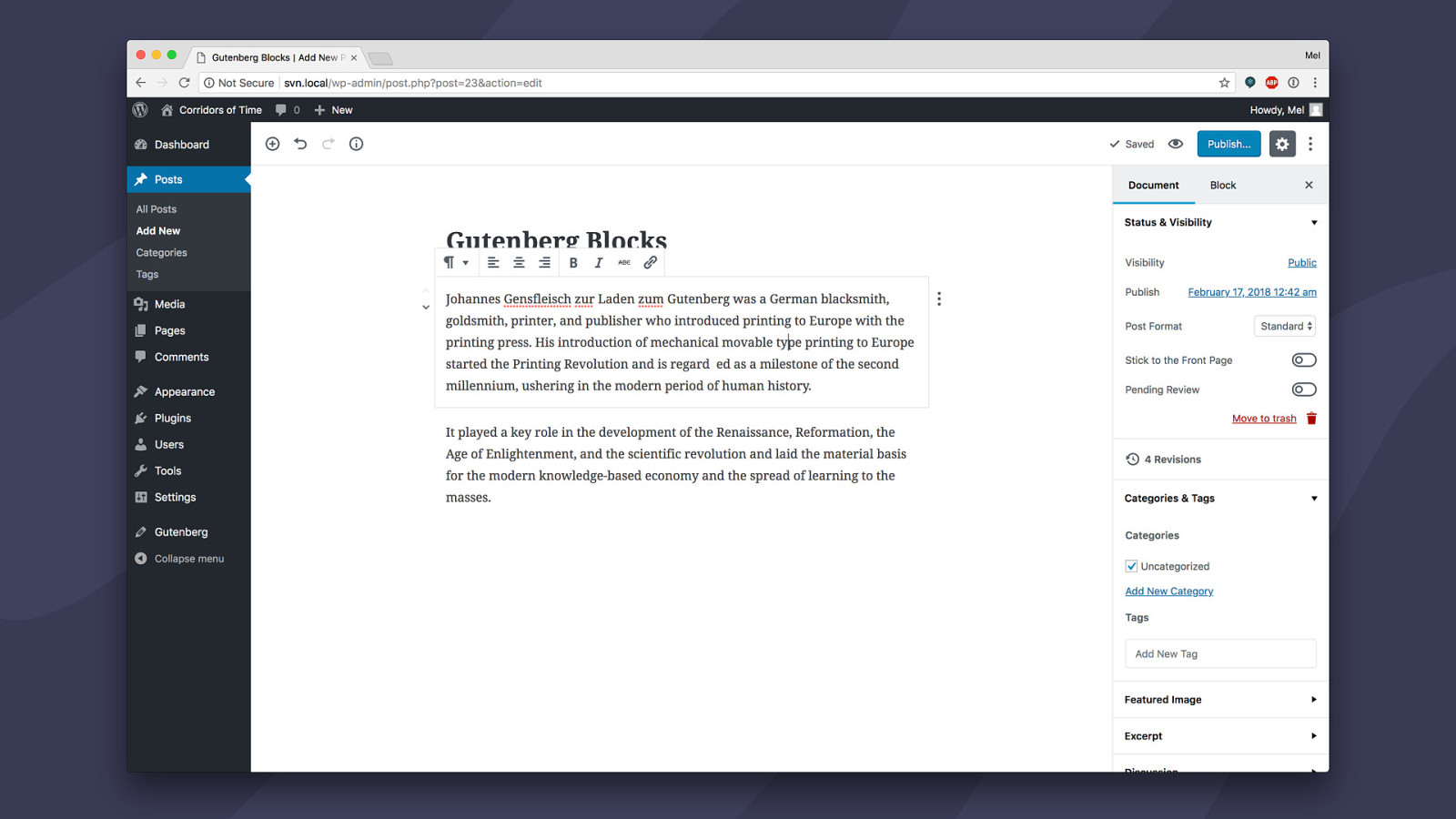
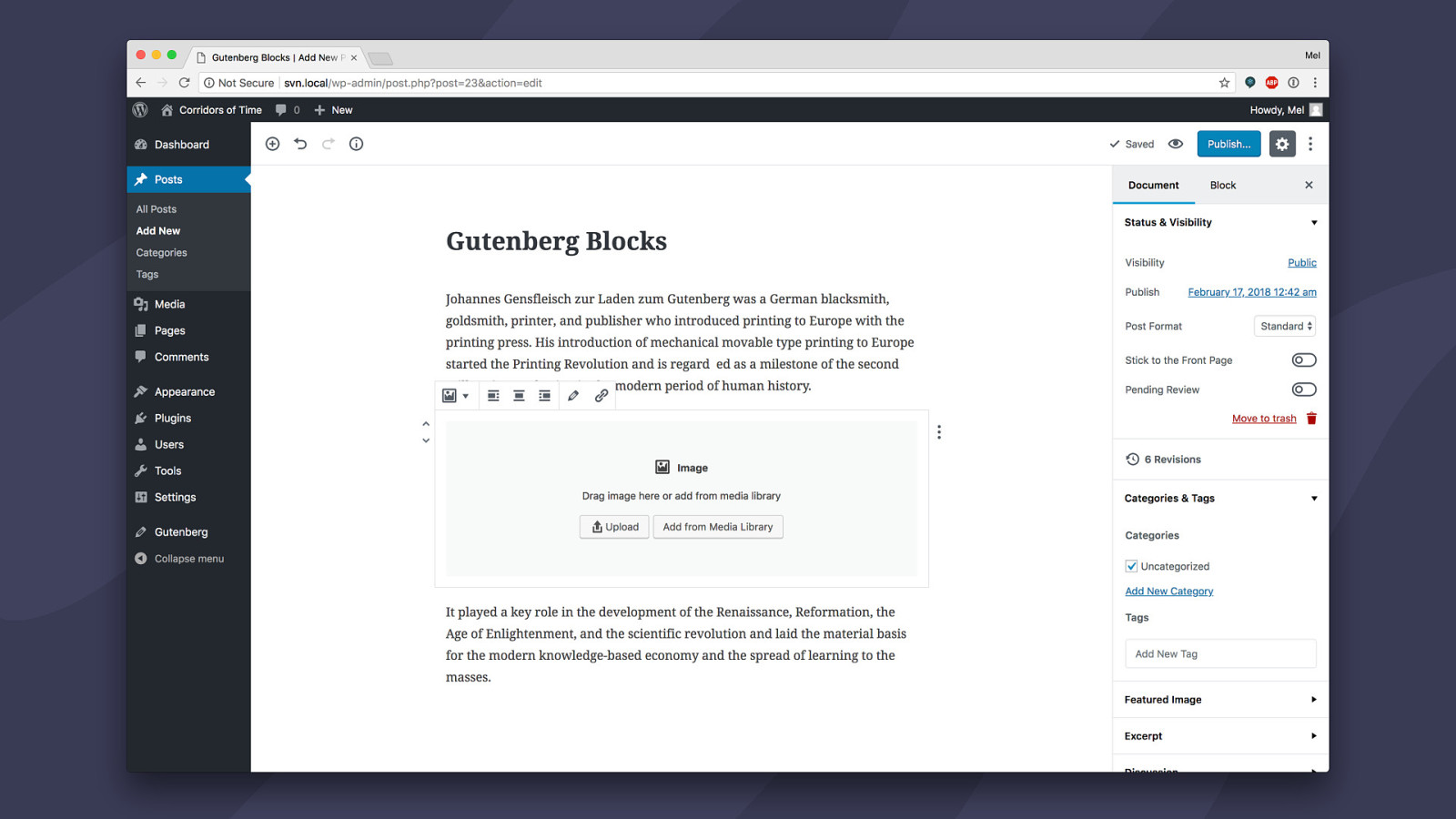
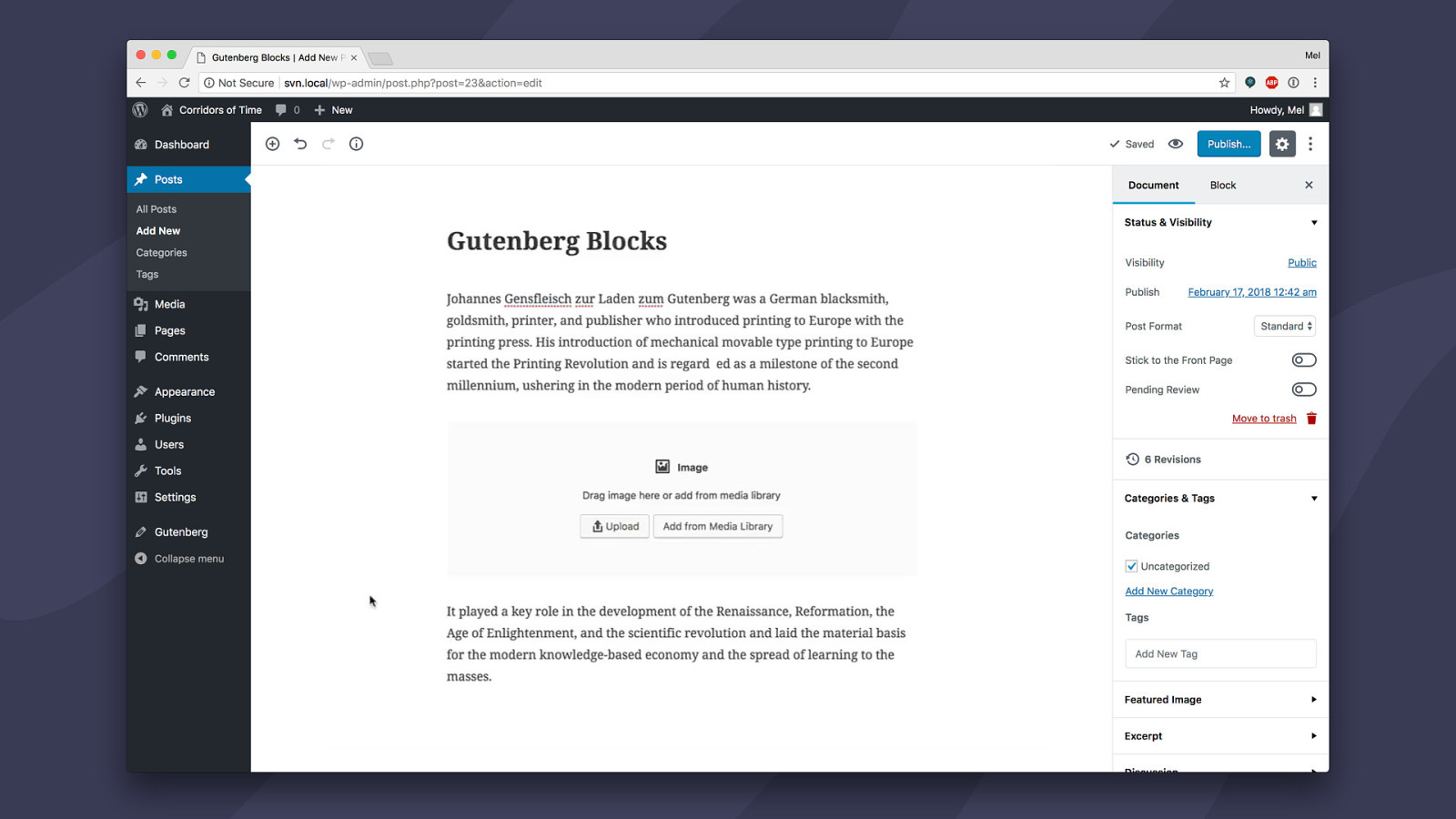
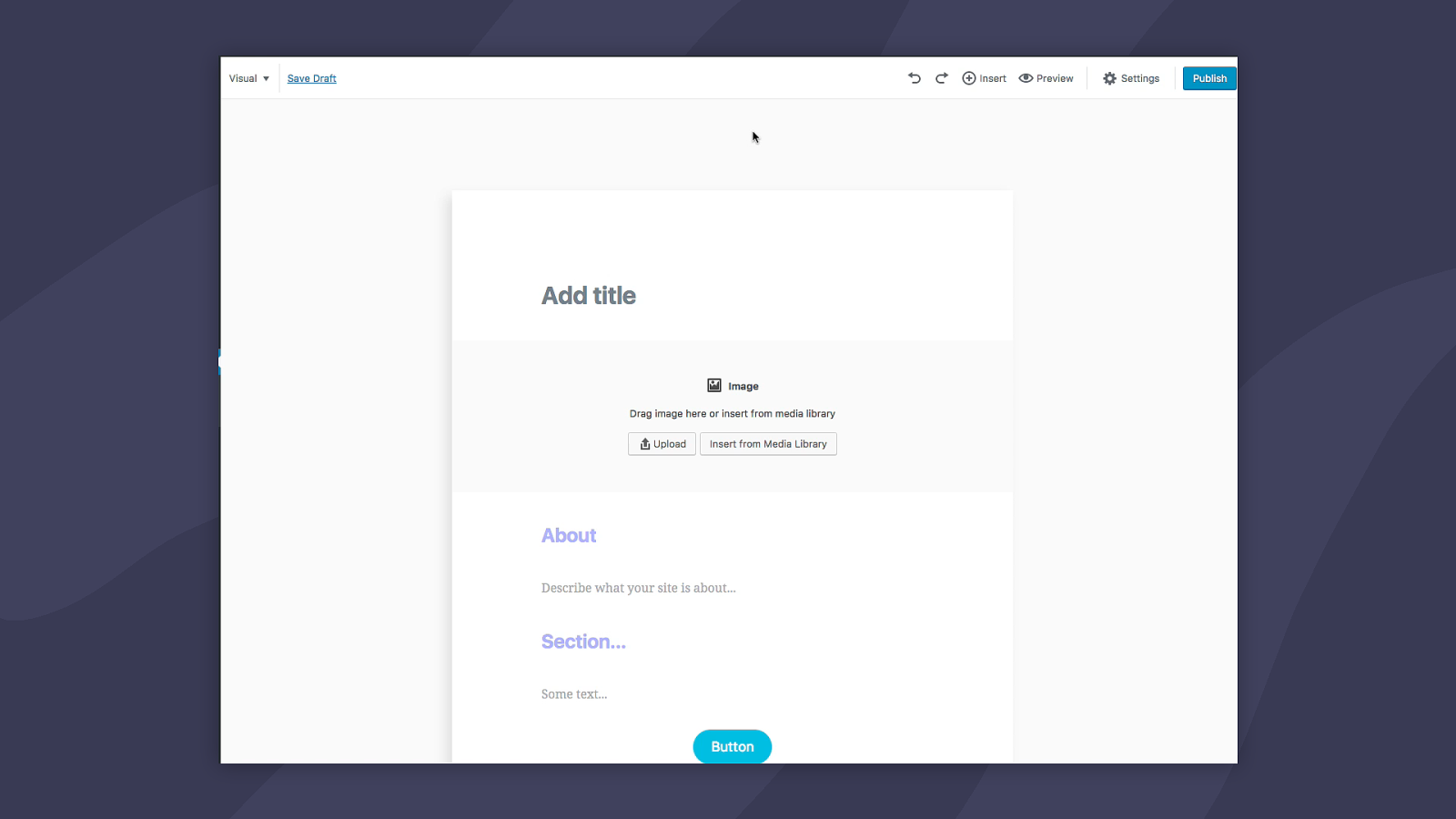
Blocks come with placeholders. Placeholders take up physical space within your post and infer the kind of content they accept. For example, an image placeholder block shows an upload button, and a button to open the media library. A text placeholder block shows a writing prompt. It’s a quick way to tell someone, “Hey, you can add this kind of content here. All you need to do is fill in the blanks.”

All blocks are directly editable. You can click into a text block and type, or move blocks around the page with just a tap.
As developers, you can use core patterns to create custom blocks for your clients that are WYSIWYG. This is a huge usability win, and the block possibilities are pretty endless. The… blockabilities? Okay yeah that was pretty bad.

What previously required using complicated markup, shortcodes, or lots of custom fields, becomes easier and more intuitive for your clients and customers. You can create dynamic blocks that automatically show your clients’ content without needing to be directly edited, but maybe provide a couple layout options they can switch between if they wanted to promote something in particular. And you can also add your theme styles and render your site’s layout inside the Editor. That means THEY get a WYSIWYG experience where they can’t accidentally break some markup, like they can with shortcodes, for example. But they CAN easily update text, swap images, reduce the number of columns, etc. That means YOU don’t get frantic 1am phone calls or support tickets after your clients or customers break something by accident.

Okay, so what’s this all mean for Customization?
When you look at it, a website consists of three things: content, layout, and design.

The first part, content, is handled by the editor. You get some very minor layout and design editing in Gutenberg as well, but it’s currently constrained to your individual post or page.

But the layout and design of your whole site? That’s customization. That’s what we’re focusing on next: extending Gutenberg, and the block paradigm, to cover both of these areas.

Let’s start off by talking a little bit about layout.

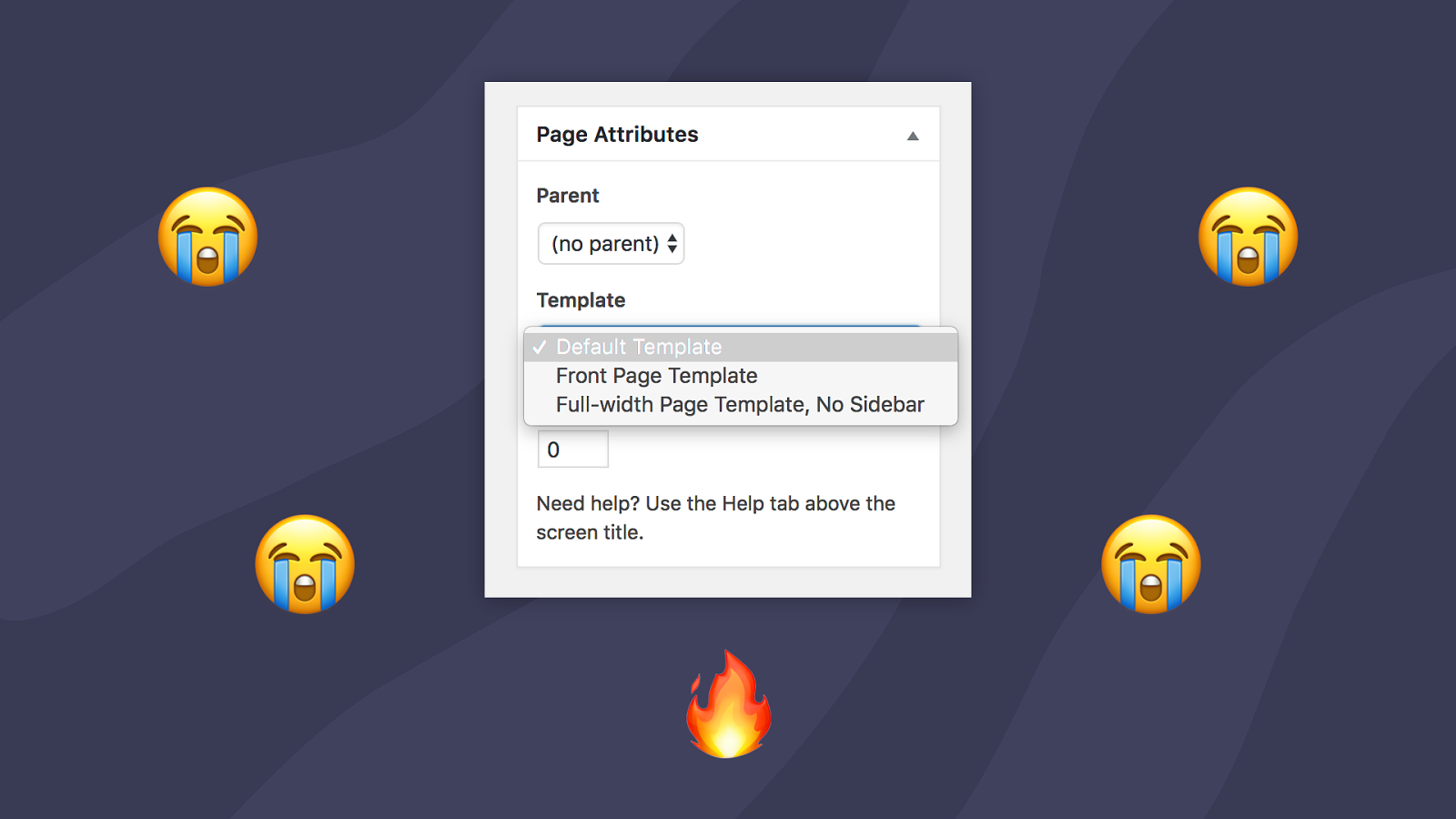
Page templates in WordPress are currently a disaster. You can’t actually preview them — if you want to change your template, you need to actually update your page before you’re able to see what the new template looks like. Your choice of template doesn’t change how the editor appears, either. It’s totally mystery meat. But the idea has the potential to be so powerful.

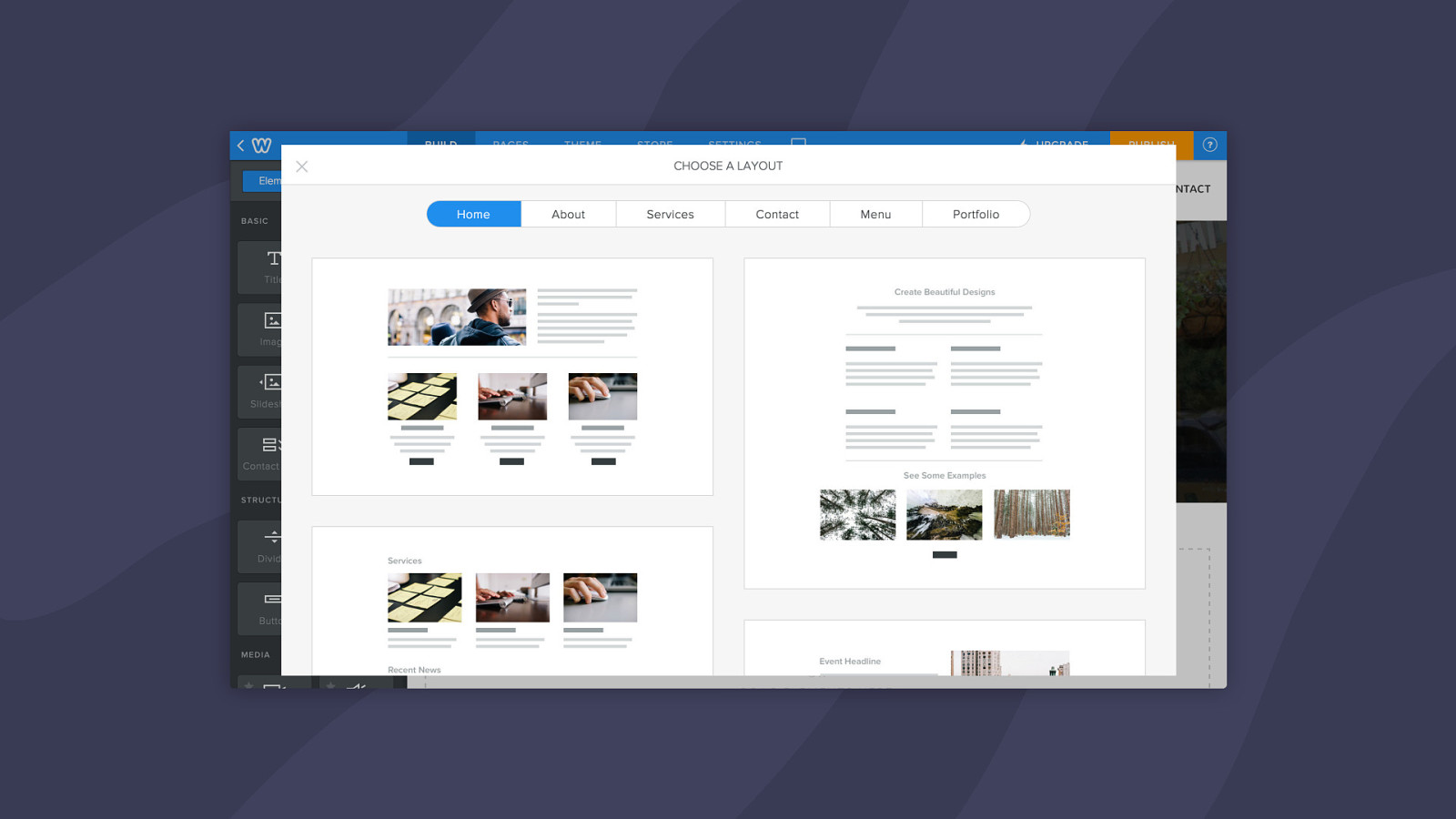
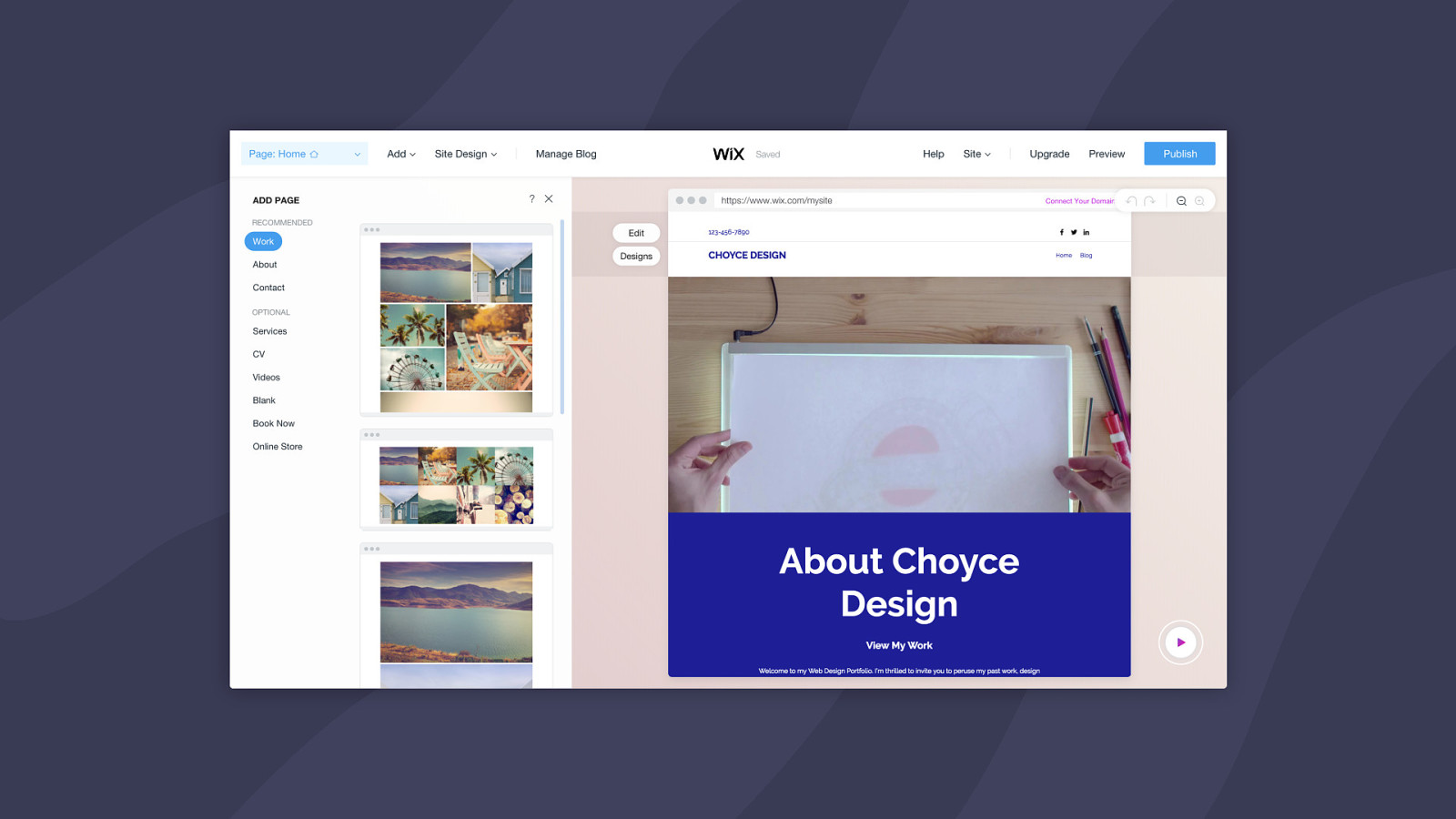
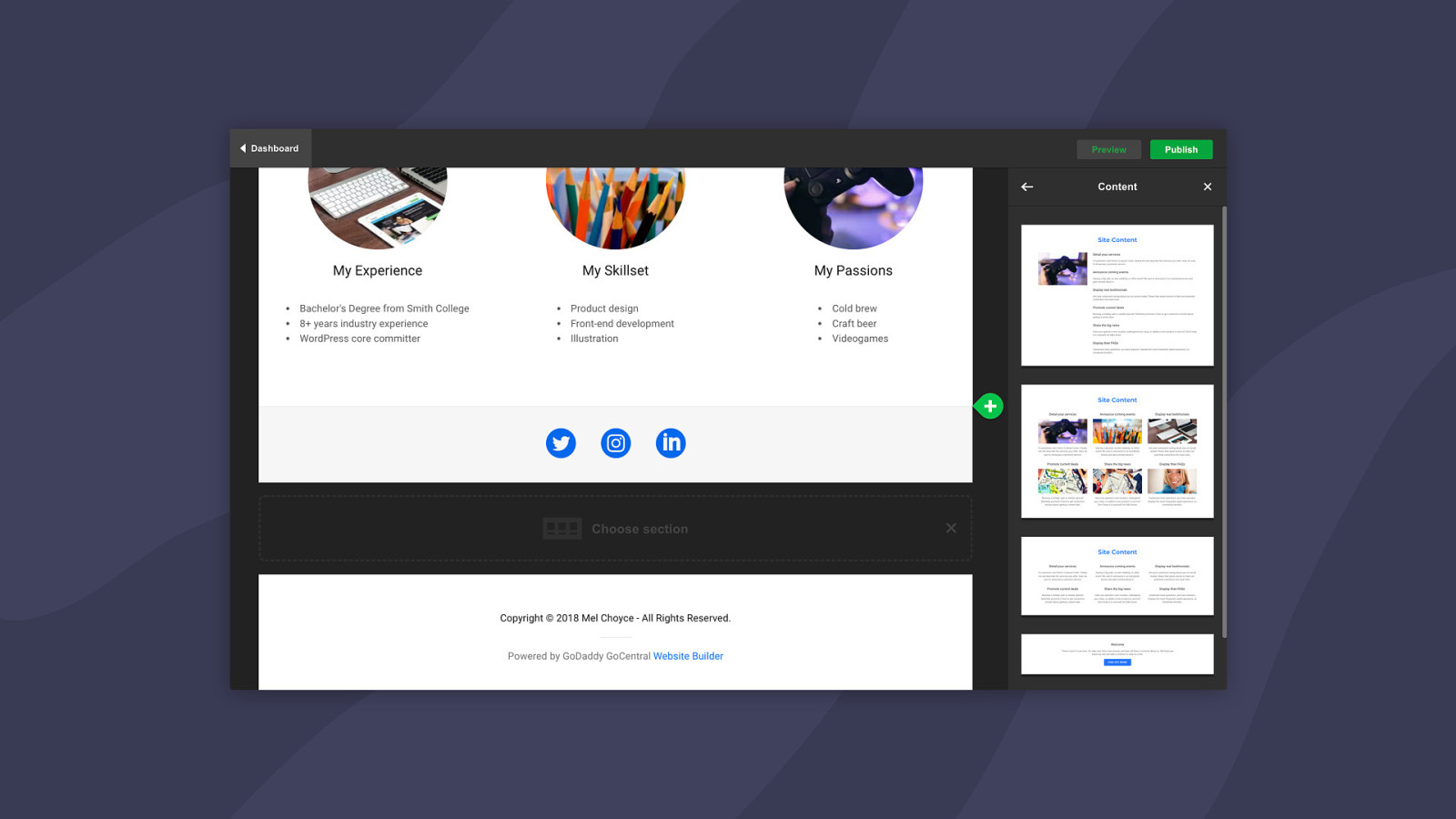
You can see this power in action on other site builders like Weebly, Wix, and GoDaddy’s Site Builder, all of which are light years ahead of us in terms of site building usability.

It is way easier to fill in placeholders than it is to create something from scratch. It’s something we’ve experimented with on WordPress.com, with various levels of success — but with not nearly as much ease as Gutenberg already has baked in.

Providing pre-built layouts with placeholders solves a big part of the "I just want it to look like the demo" problem that almost everyone building their own site runs in to.

Imagine you’re a theme developer. Instead of an XML file full of demo content, that your customer will have to manually import and set up themselves, wouldn’t it be great to provide your customers with a template like this, full of placeholder blocks they can easily fill out? Suddenly, the chore of setting up a new website becomes almost effortless — the layout itself guides you through the content you need to put together. Most of this is already possible with Gutenberg. The hard parts are pretty much done. I think it’s amazing how quickly and easily you can set up a new site using curated block layouts in Gutenberg like this.

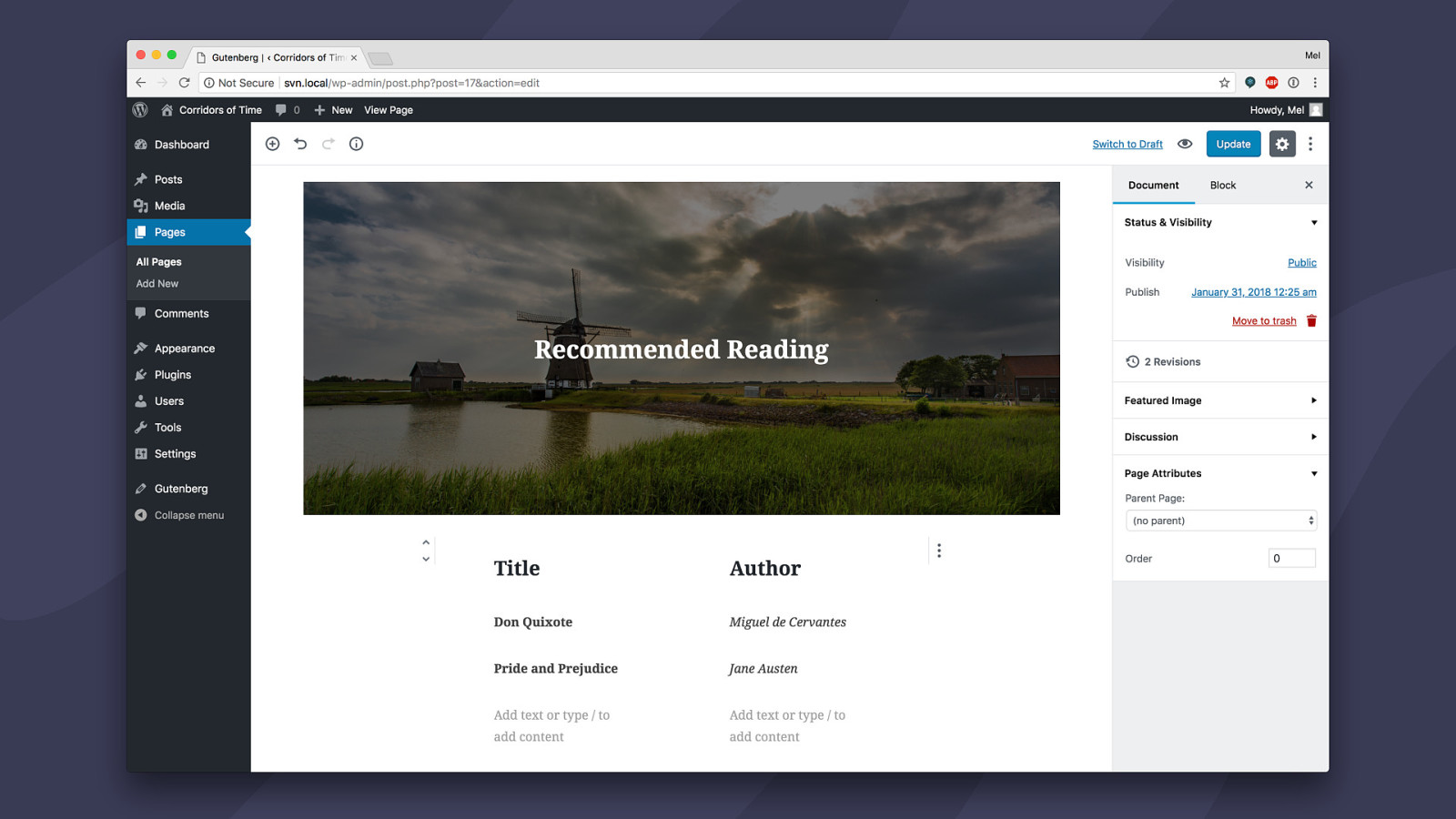
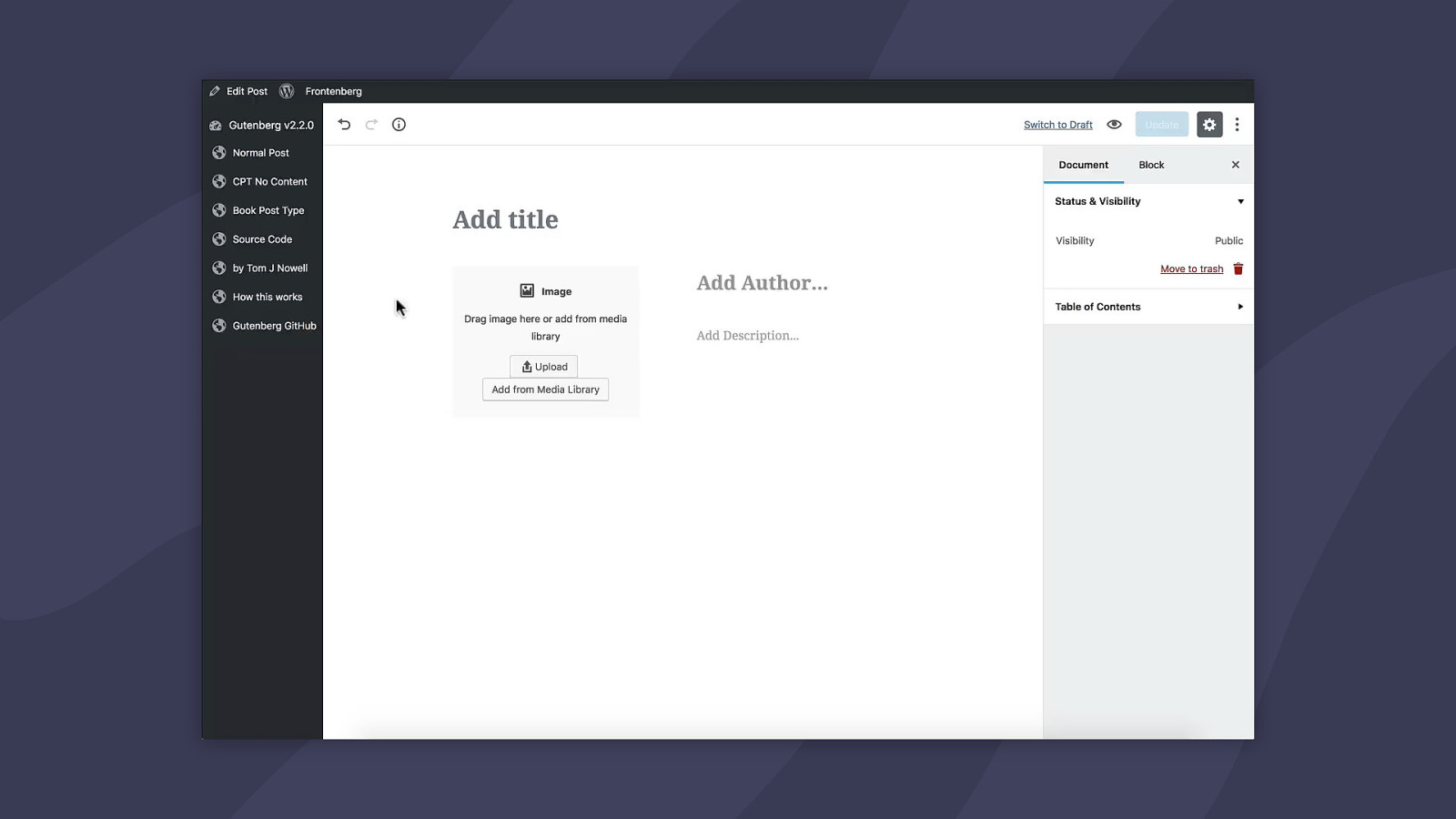
You can also do this for Custom Post Types. Here we have a Book post type with a template that takes a title, author, description, and image. Your CPTs can have a unique and structured interface. This functionality has already bene merged — you can make CPT templates right now.

This is all well and good, but what if you want to offer multiple layouts for people to choose from? You need to have some way to select a layout.
Recently I’ve been working on a flow for selecting and filling out layouts. Now, I need to note that everything I’m about to show you is a draft. It’s untested.

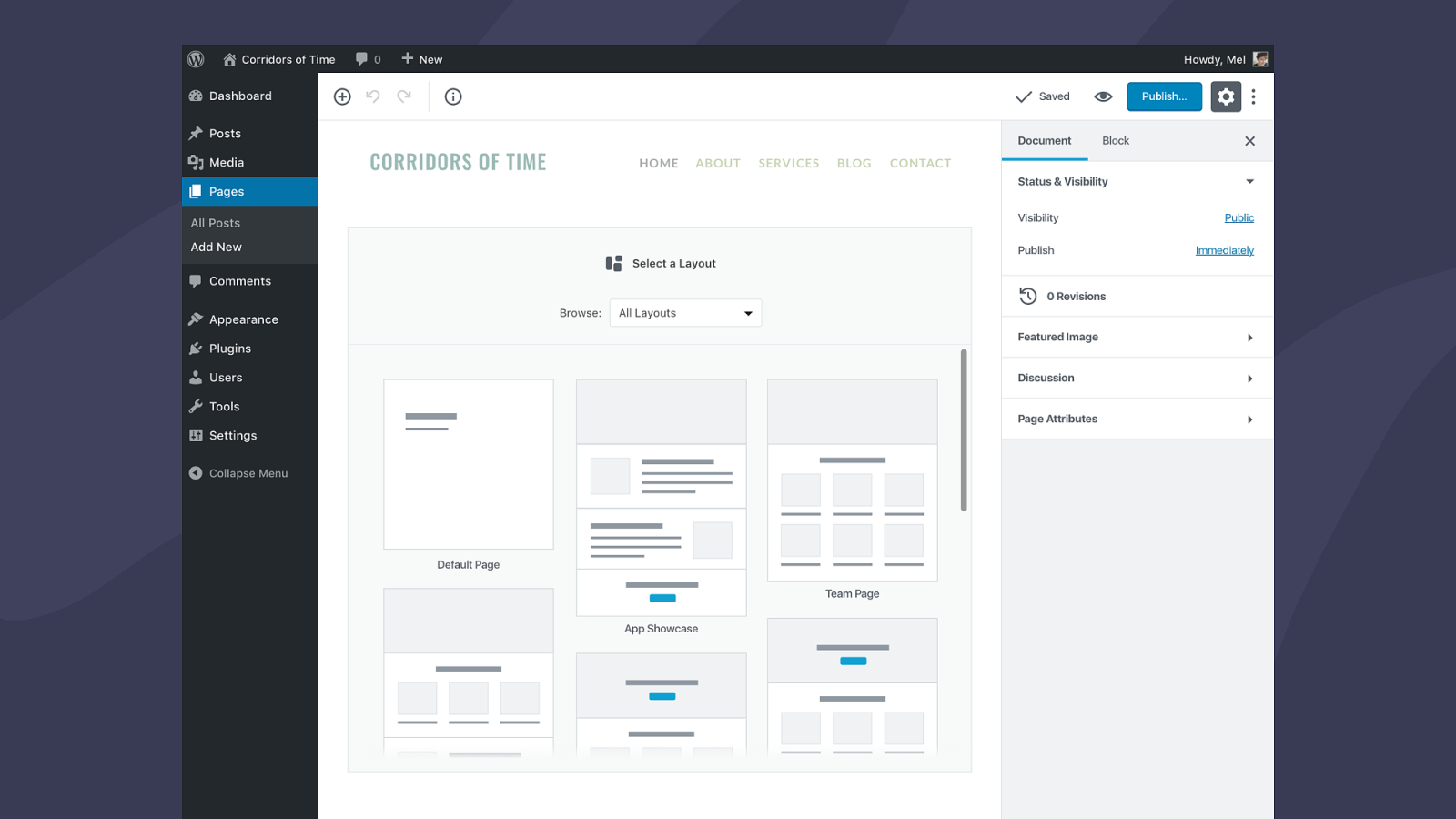
When you start a new page, you’d have the option of selecting a layout. This layout picker would appear inline, probably the height of your viewport. You’d be presented with all the available page layouts offered by your theme and plugins. If you don’t have any layouts, you’d get a blank editor, like you do now. I’m also thinking it would make sense for developers to be able to set default layouts.
Once you’ve selected a layout, your page is filled with a bunch of placeholders. You can fill them out, delete the ones you don’t need, add new blocks, and rearrange however you’d like. This is a feature you currently see in a lot of page builder themes and plugins, and it’s very handy.

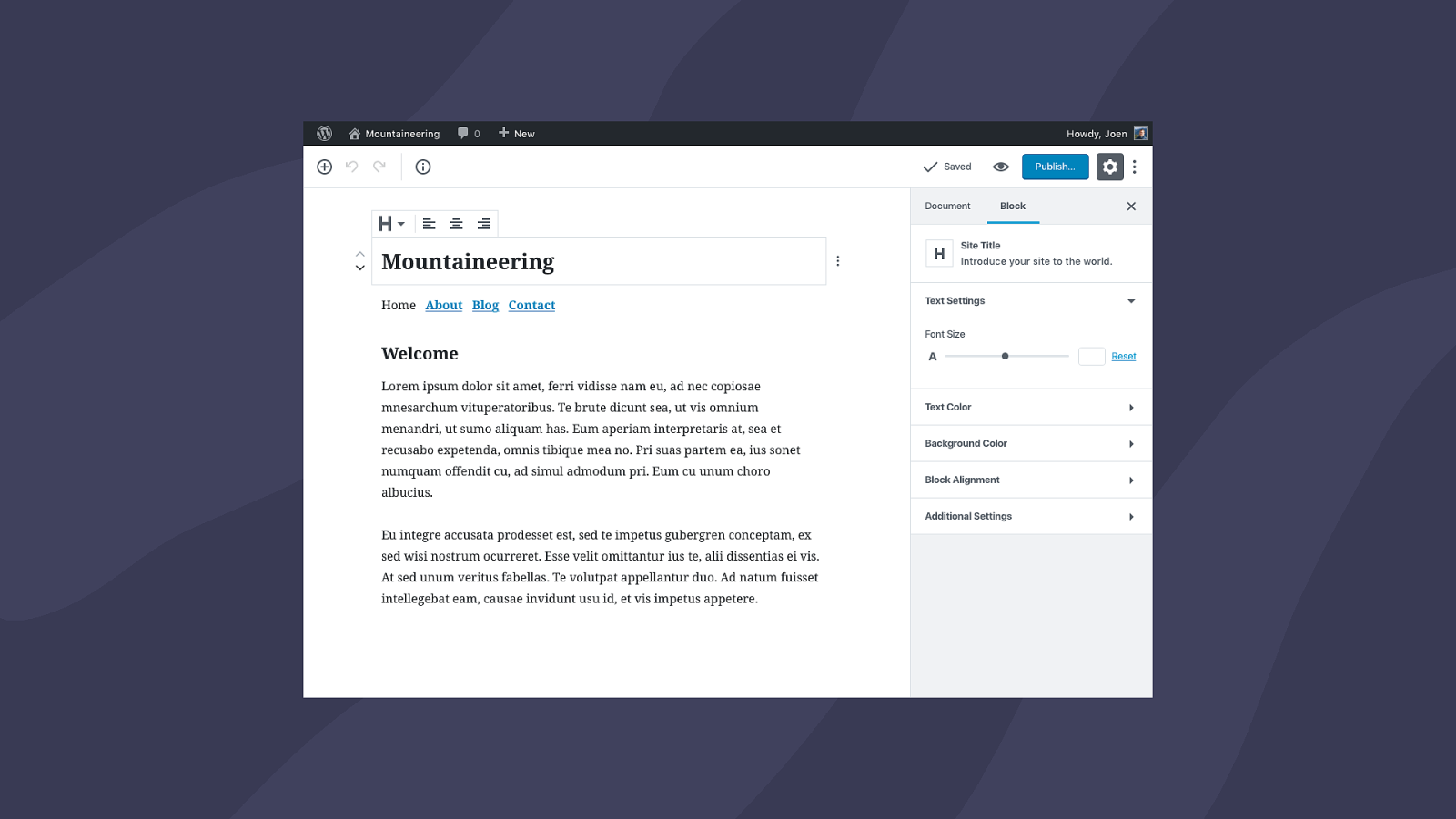
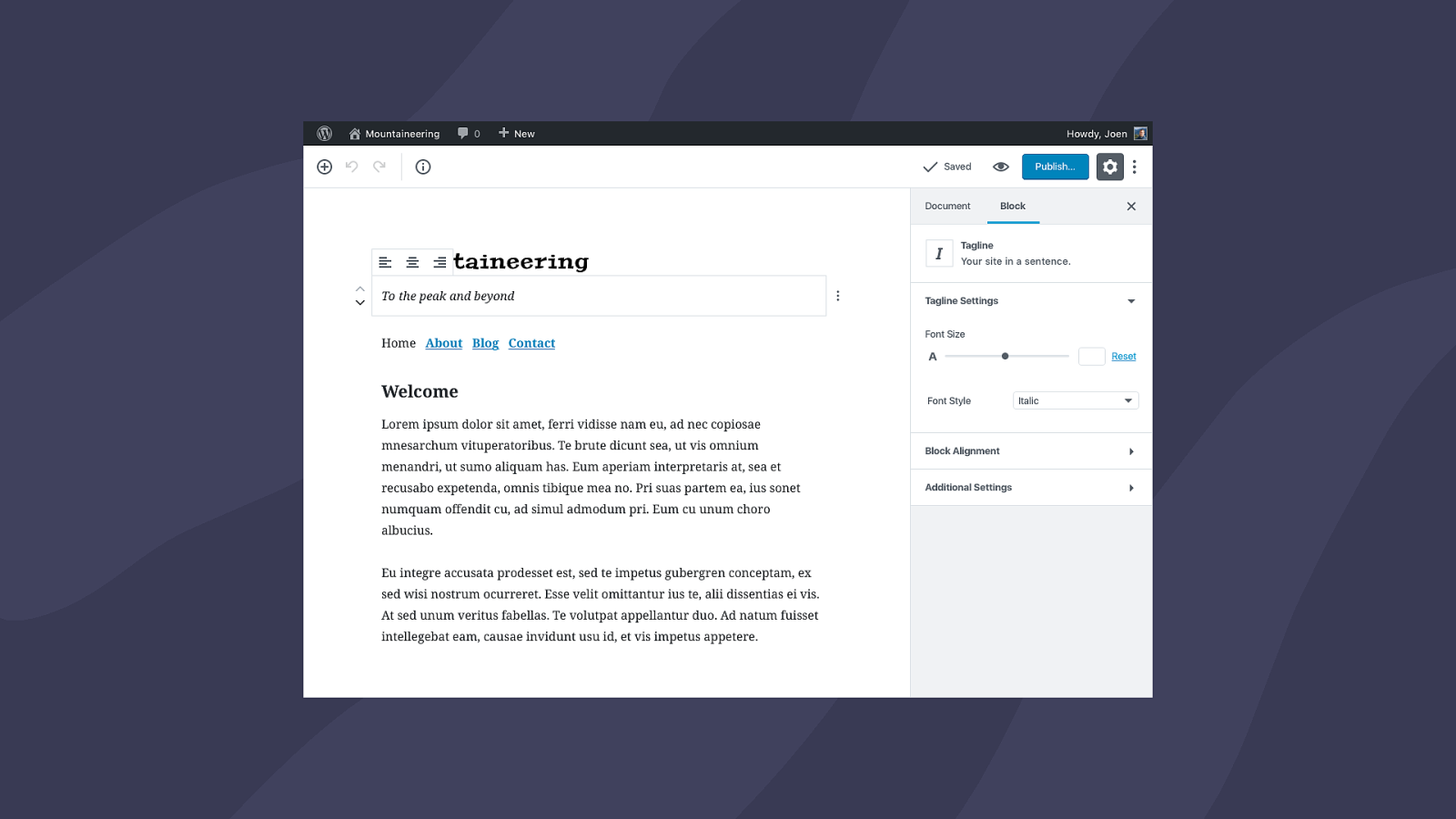
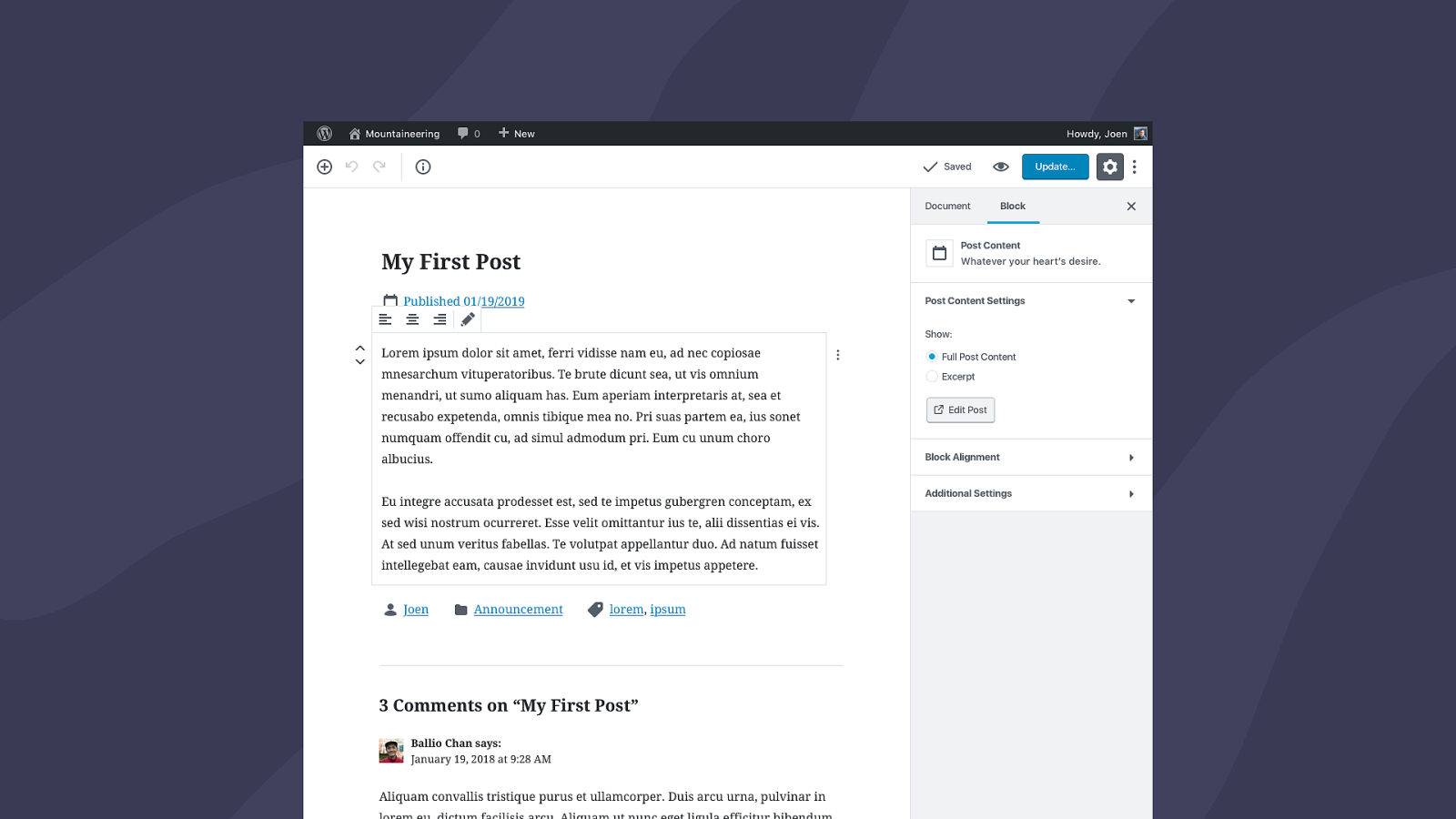
This work is currently focused within the_content(), but what about the rest of your site? What if you want to edit your site title, or tagline, or control the different template parts that you currently need some PHP skills to update?

We need a set of shared blocks that render template parts. I’ve recently started looking at how these could potentially work in a customization context.


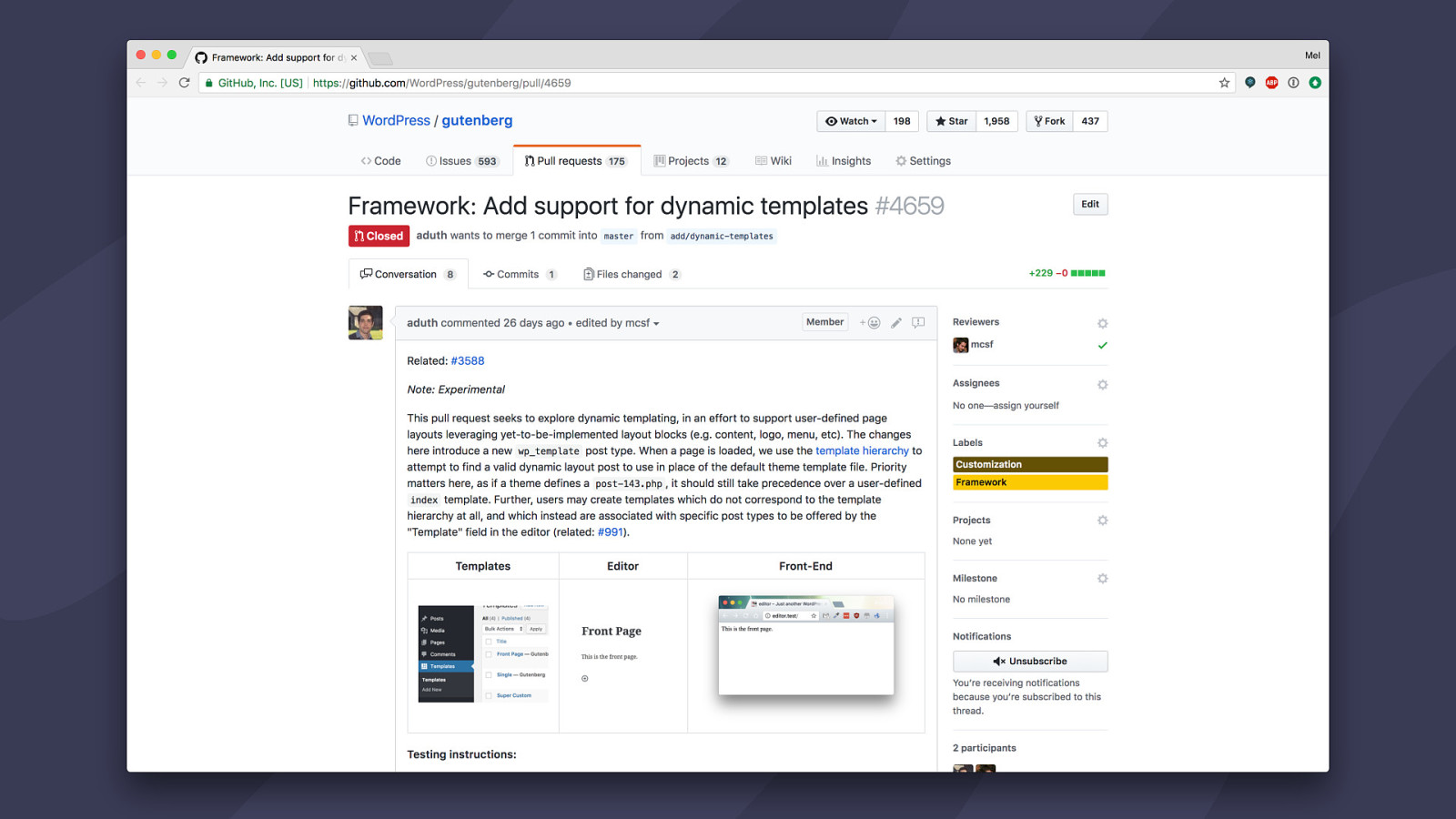
A couple weeks ago, some developers got together and built out an experimental spec for these kinds of blocks. Not only did they make a bunch of template blocks, but they also experimented with a way to create new page layouts directly from wp-admin. That’s pretty exciting for the large swaths of WordPress designers and builders that want to create custom sites for their clients, but only know enough PHP to be dangerous. Being able to create new page layouts in the WordPress admin using blocks means they never have to to touch code.
The speed at which this group of developers were able to conceptualize global blocks was pretty ridiculous and makes me feel confident about how fast we’ll be able to build out Customization over the next year. At this past State of the Word, Matt mentioned that with the groundwork for Gutenberg in place, the rest should come pretty quickly — and I didn’t really believe him until I saw these developers spin up a template spec in a couple days. A really great user experience is going to be the main blocker moving forward, not the technology.

That’s it for layout. Lots of movement already. I’m not expecting to have anything user-facing that I’m working on polished for Gutenberg’s initial release in 5.0, but the groundwork will be there so people can experiment.
Let’s talk a bit about design next. When I say “design,” what I mean are the visual styles that make up the look and feel of your site. Your fonts, color scheme, spacing, any ornamentation, etc.

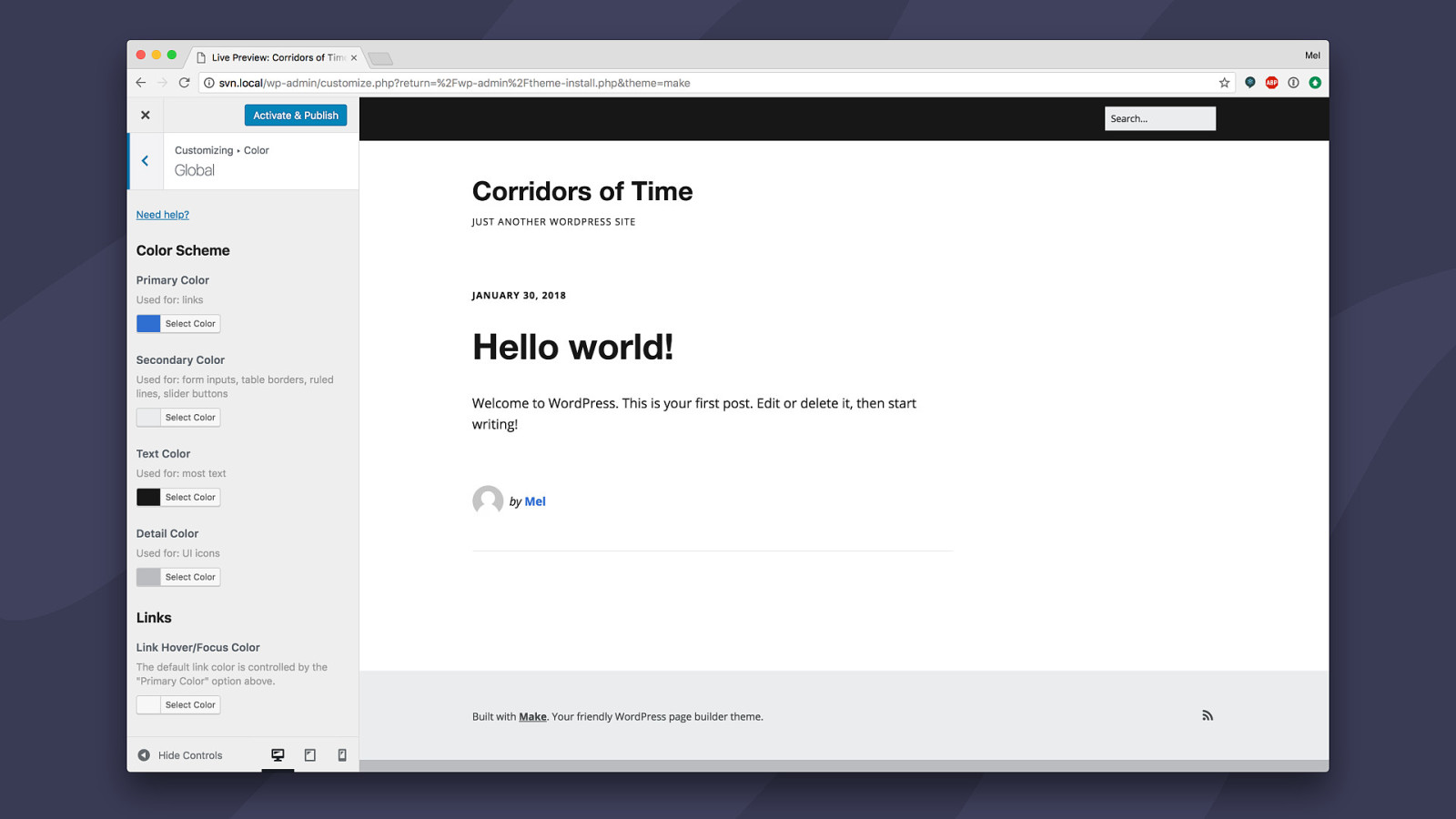
This is the stuff that’s usually handled inside the Customizer. For colors, we have the Iris library, but there’s a ton of UI patterns that theme and plugin developers have to custom code, which makes for an incredibly inconsistent experience.

These base UI patterns should be handled by WordPress.

We’re starting to see some design-related UI patterns in Gutenberg, but they’re only currently applied to individual blocks. We still need an approach for handling global site styles.

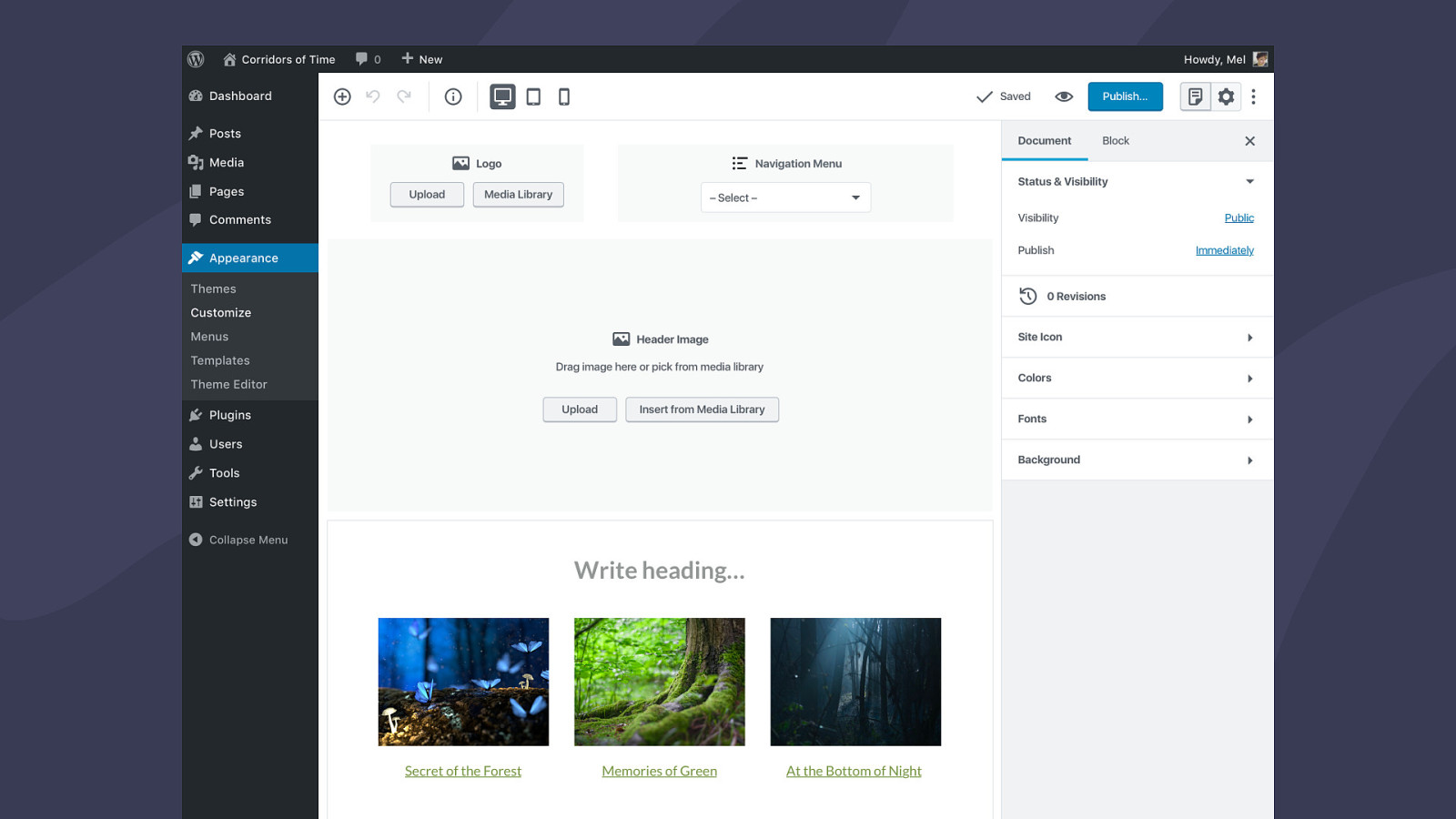
Which leads us to, of course, the future of the Customizer in WordPress. What form it’s going to take, I’m not sure, but here’s an idea of what it could look like to adapt the Customizer to Gutenberg’s design patterns. I picture an interface similar to the current Gutenberg editor, but with a live preview of your site instead of one that’s more abstracted. You could work from a blank template and fill in elements like your logo, navigation menus, and header image, or you could edit an existing site.
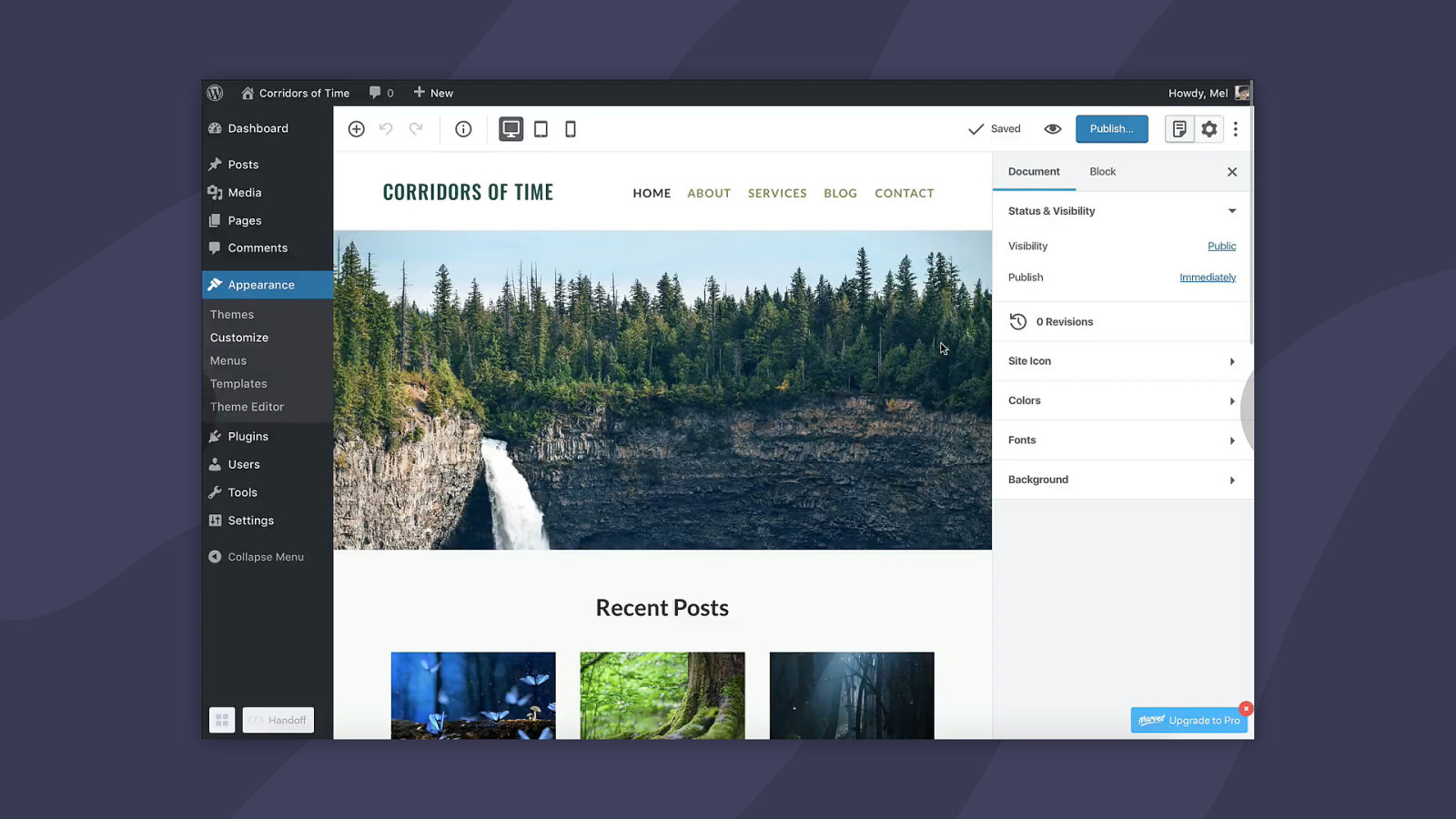
This concept is actually quite similar to how the Customizer works now, but unlike the current Customizer, you’d be able to click directly into your page to make adjustments. Instead of having to close the Customizer and open up the page you’re working on to rearrange some elements, you could actually click on a block in the Customizer and move it around.

Also like the current Customizer, you’d be able to control your global site styles. But we’d provide you with a UI pattern library to use, rather than having to struggle through designing and developing your own custom design patterns.
Once again, this is all exploratory. You’re actually the first group of people seeing this. But I wanted to give you all an idea of how global site styles could potentially be edited in the future.

There are still a whole bunch of questions to be answered: whether layout and design, and maybe even content, should be controlled from one central interface, or whether it makes more sense to keep them separated… There’s a bunch of pros and cons to both approaches. For example, one obvious issue to controlling everything in one interface is permissions and user roles. You likely don’t want your clients touching their page layouts or global site styles. But as an admin, it could be really handy to control everything in one central location instead of having to jump in and out of a bunch of different screens. If you have thoughts and opinions on how to approach this, I’d love to hear them.

There’s a ton of cool customization-related stuff you’ll be able to do in Gutenberg in the future. Some of it’s already possible. I want to show you some inspiration other people and companies are exploring, along with some ideas of my own.

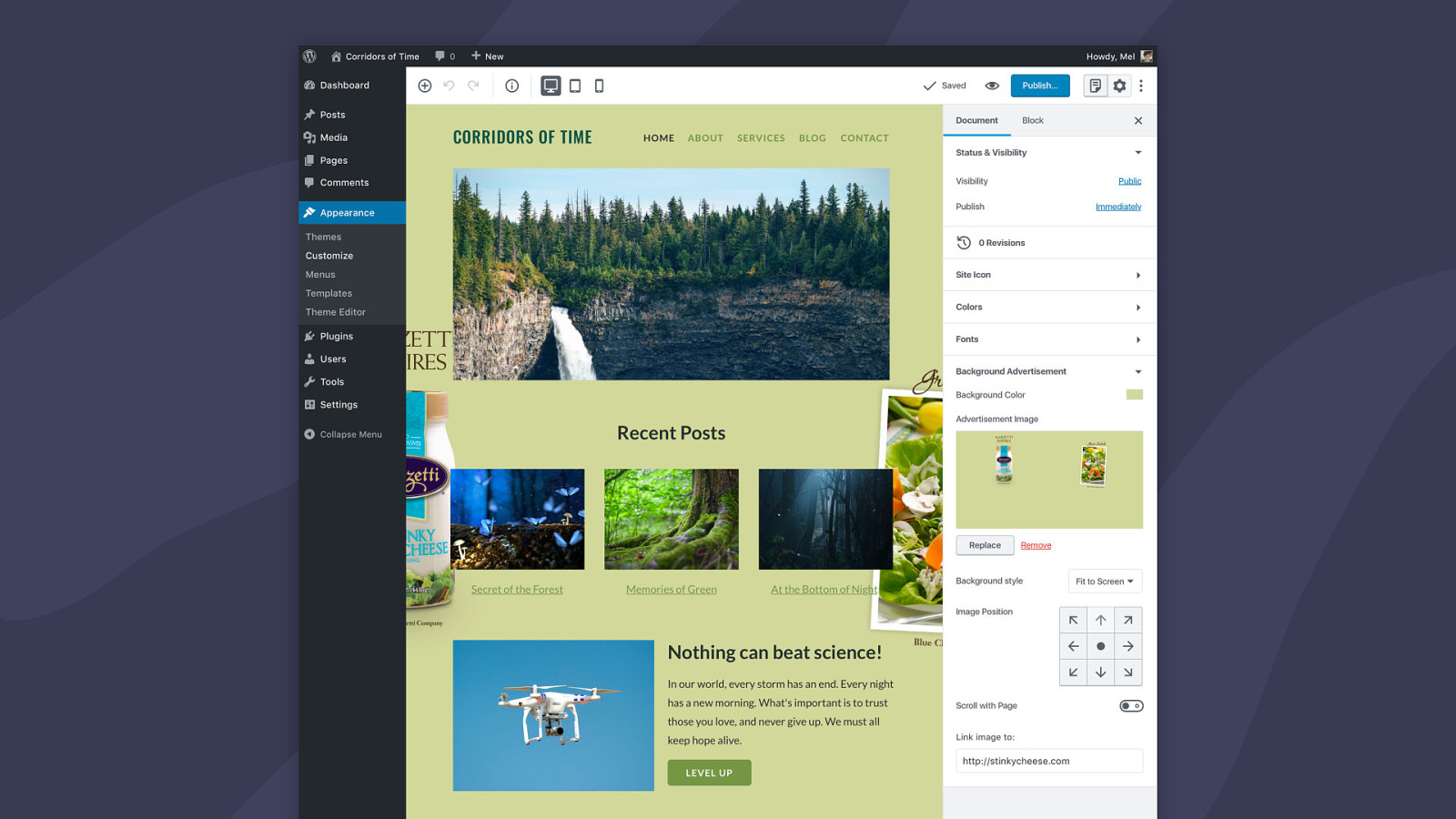
I’m sure most of you have seen that pattern where a full-page ad appears on the background of a website. I know Pandora does this a lot. They essentially inject a background image into the page that links off to whatever product or service is being advertised. You can do this in WordPress using custom fields, but like much of WordPress, you suffer from a lack of live previewing. Imagine being able to preview this background ad and tweak it to your liking before pushing it live.

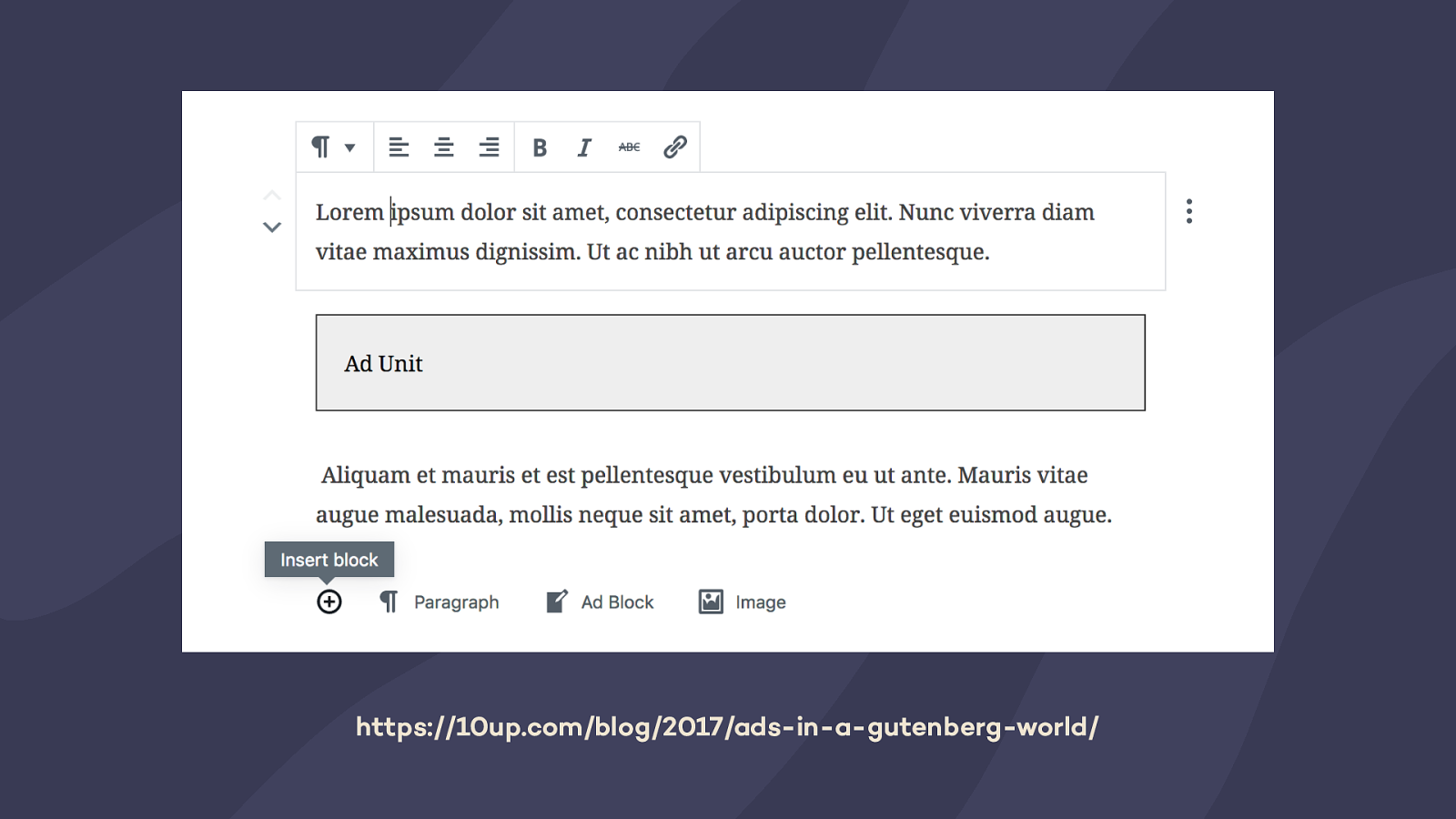
Speaking of advertising, WordPress Lead Developer Helen Hou-Sandi recently posted an interesting concept for ads on the 10up blog. Her idea is to turn Ad Units into blocks that you could include within your posts or pages in a couple different ways. For example, you could curate your ad placement based on the flow of an article.
https://10up.com/blog/2017/ads-in-a-gutenberg-world/

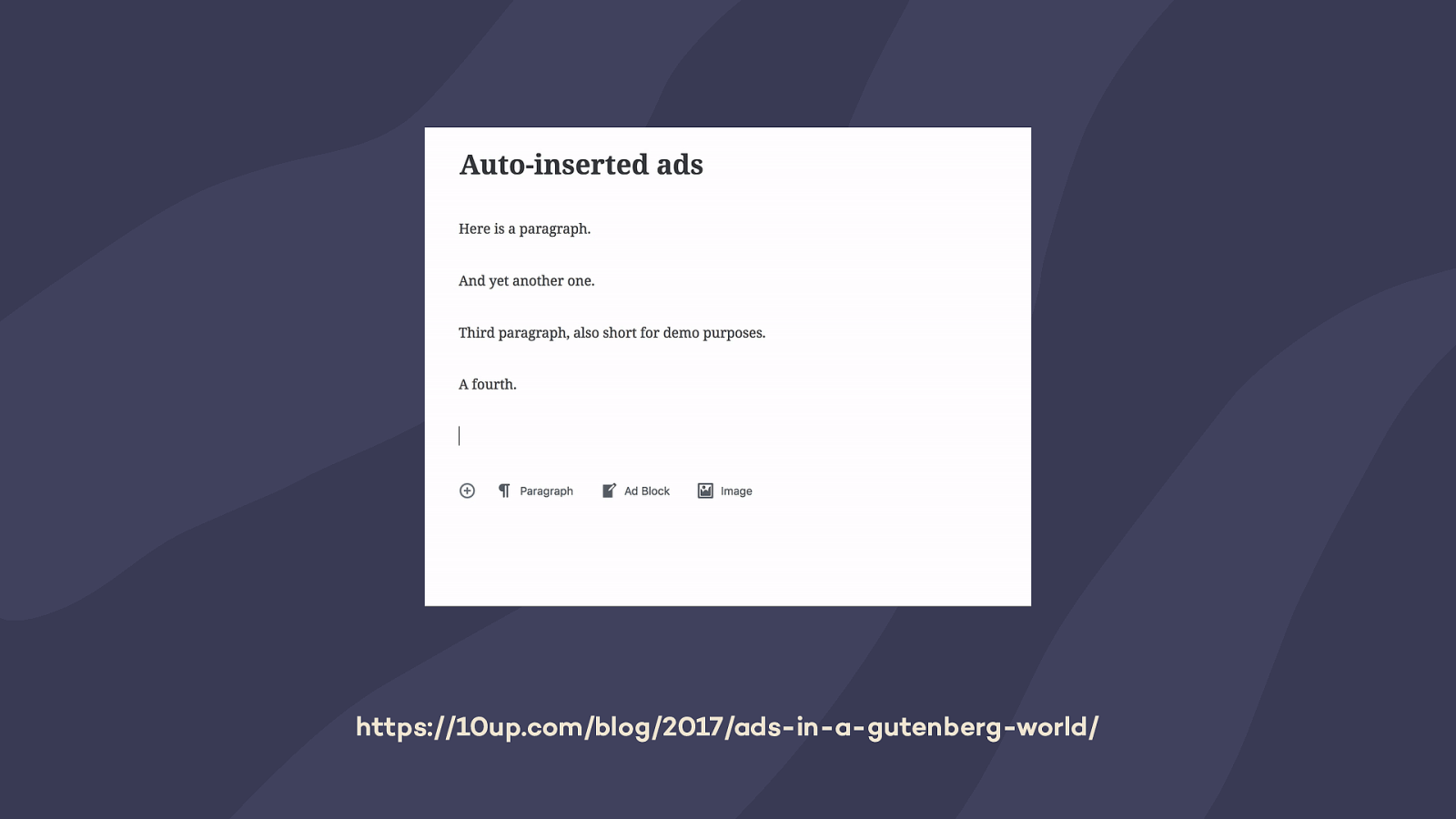
Or, you could have an ad automatically placed in your article after every couple paragraphs.

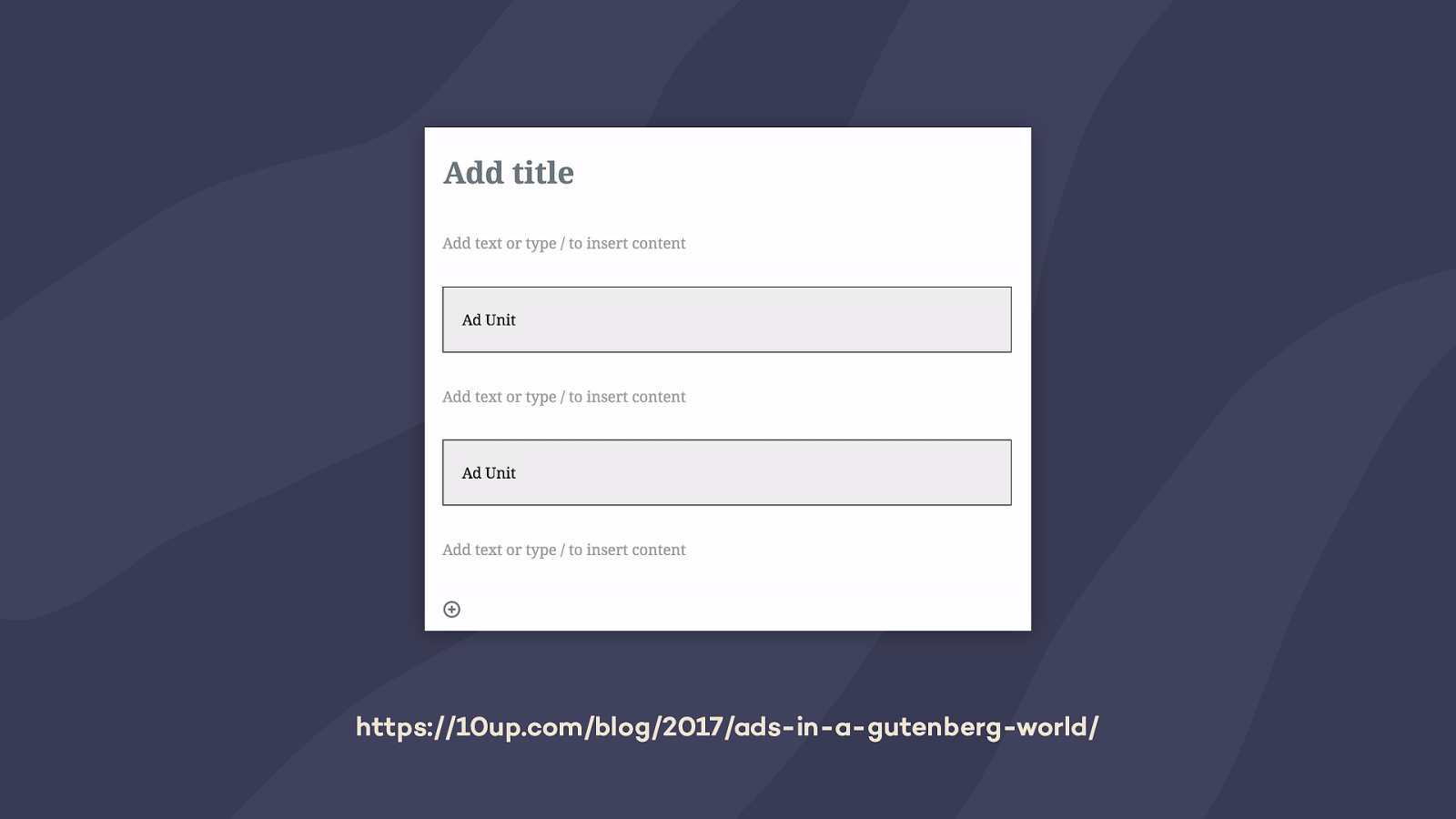
How about a predefined layout that contains ads in specific places? The possibilities are endless, and I think this creates a great opportunity to intersperse ads in a more natural and less intrusive manner than most platforms currently support.

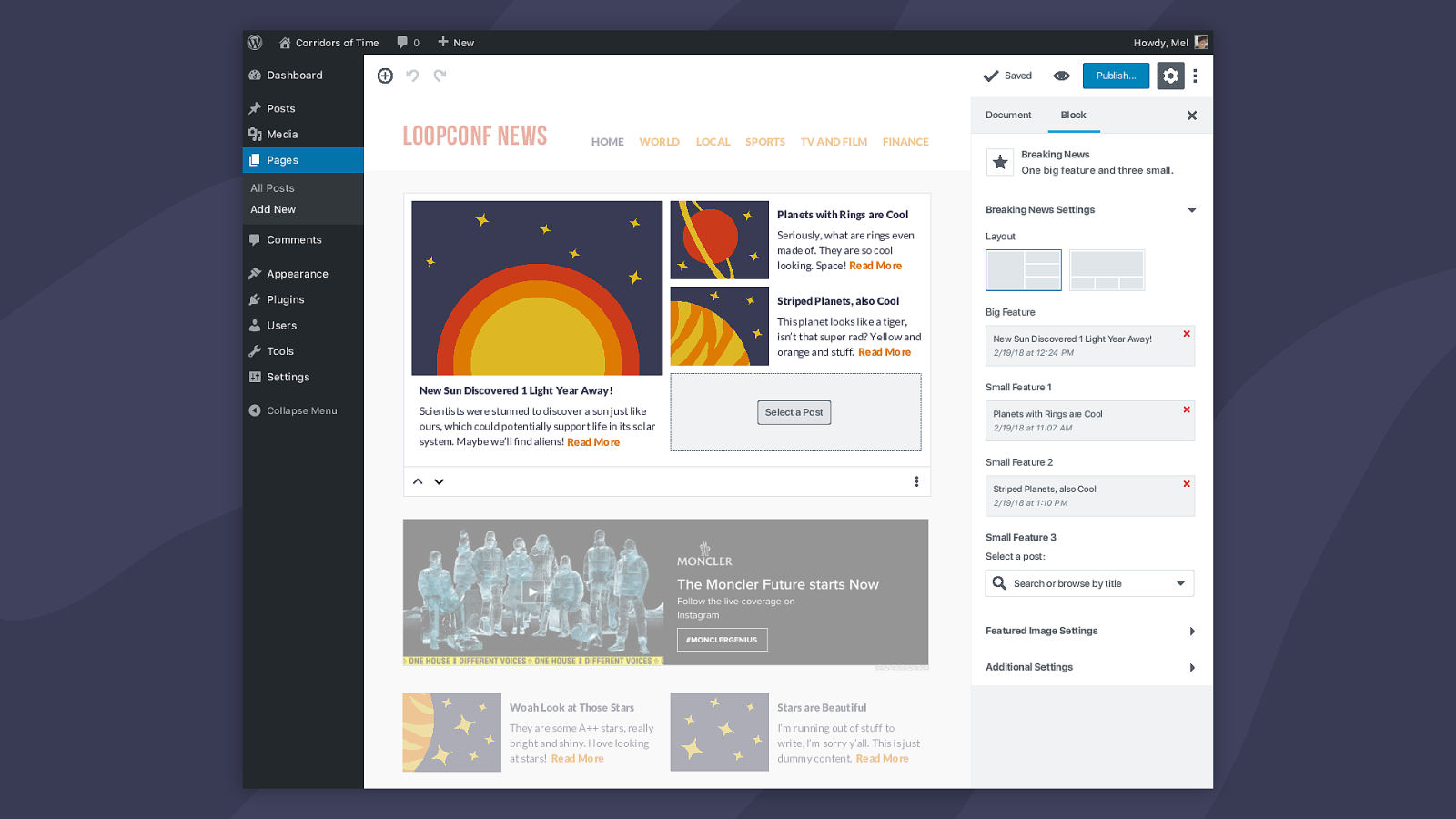
Let’s say you’re building a news website. Often, you’ll want to showcase some breaking news at the top of your homepage, and you want it easy for your clients to be able to update as articles are written. Imagine turning that into a block. Your clients could have some basic control over the layout of the block, depending on how they want to feature the news, along with the ability to add and remove stories. I know that many agencies have already built custom solutions similar to this using the Customizer — this would be a natural evolution.

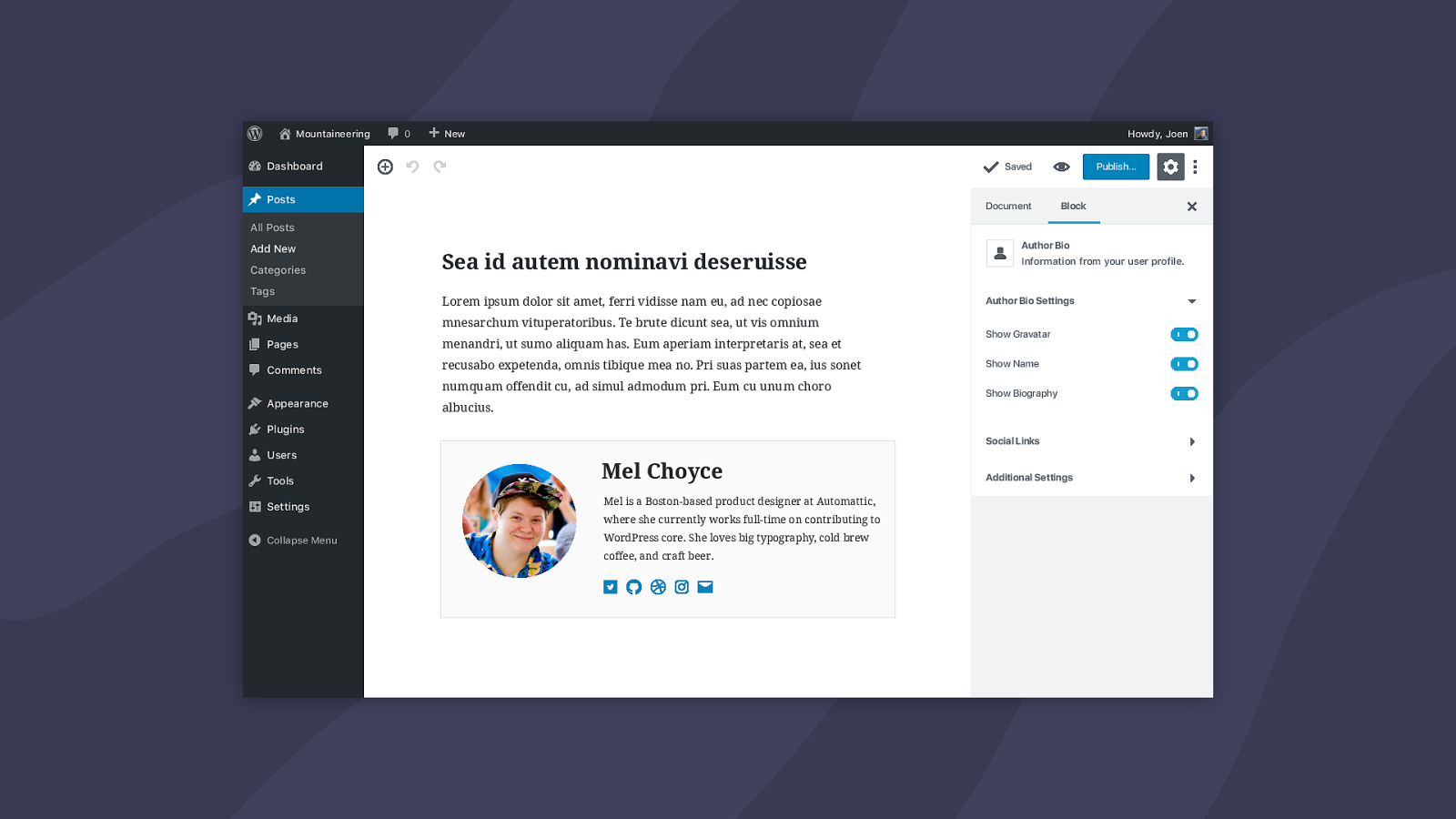
If you build websites for publishers, you’re also probably familiar with showing an author biography at the end of every article on a site. This is a feature begging to be made into a block. Grab your authors’ gravatar and biography from their user profile, add some custom fields, and boom — a dynamic way to showcase authors, which automatically appear on every post.

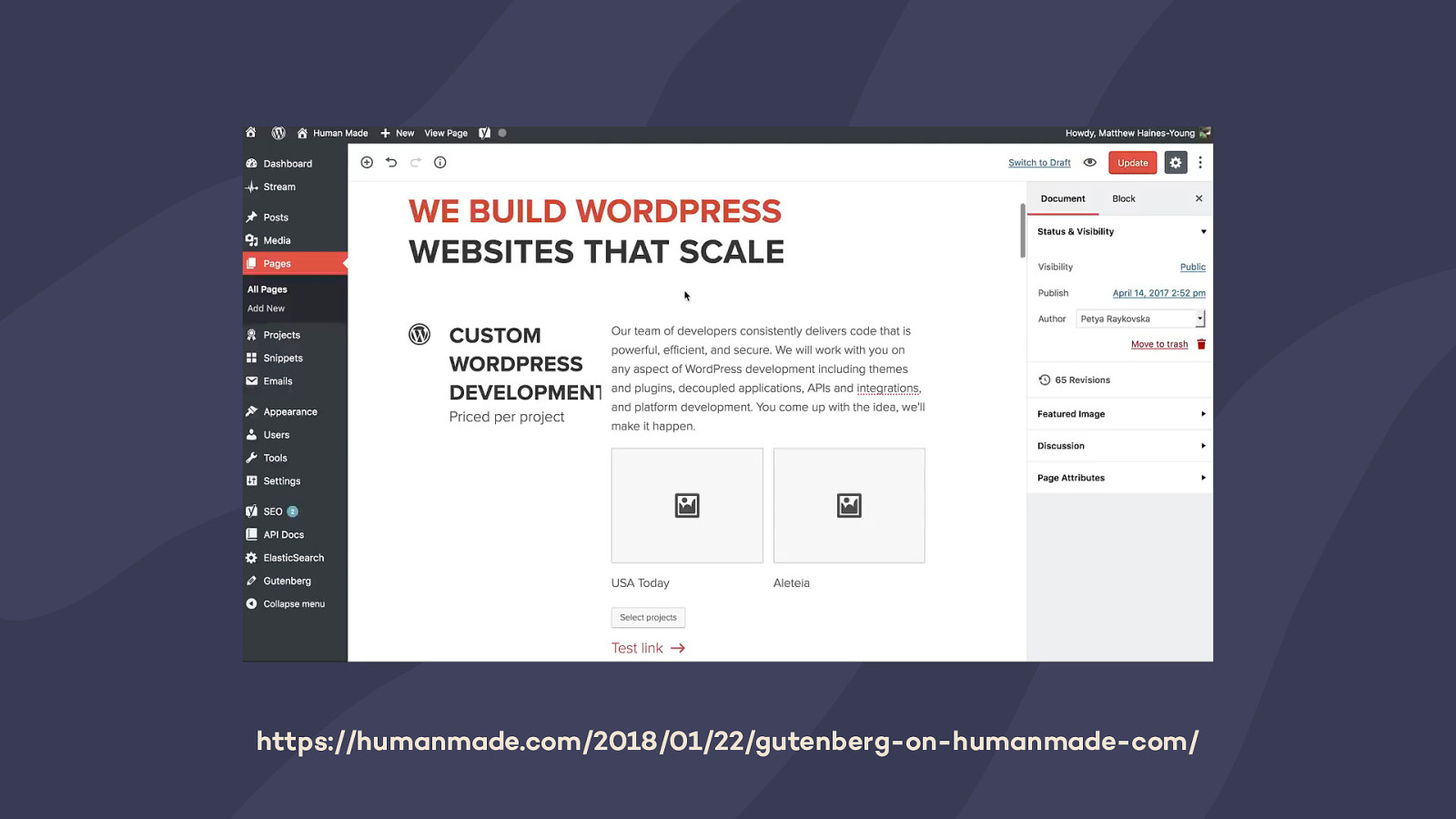
Matt Haines-Young over at Human Made recently wrote about reimagining the Human Made website using blocks. It’s a great case study that explores both the design and the technical decisions he made. If you’re also starting to think about how you can use Gutenberg for your sites, you should definitely give it a read. Watching him fill out the website in real time in this demo video was super fun.
Since Matt published this, a couple of the pain points he cites in his article have been solved. For example, you can now nest blocks, which has been a highly requested feature since Gutenberg started. This is going to make creating custom websites so much easier and more consistent in the future.
https://humanmade.com/2018/01/22/gutenberg-on-humanmade-com/

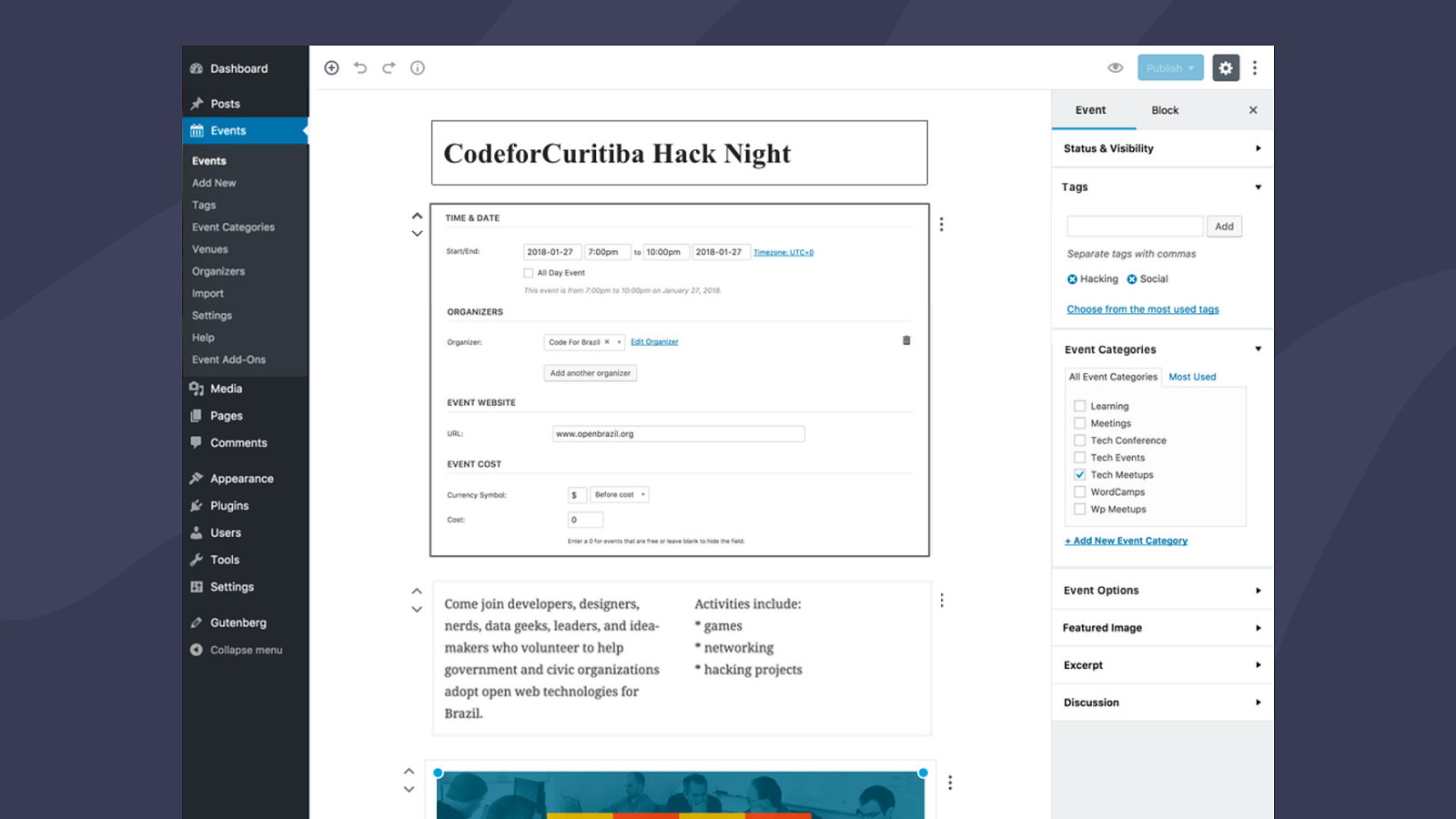
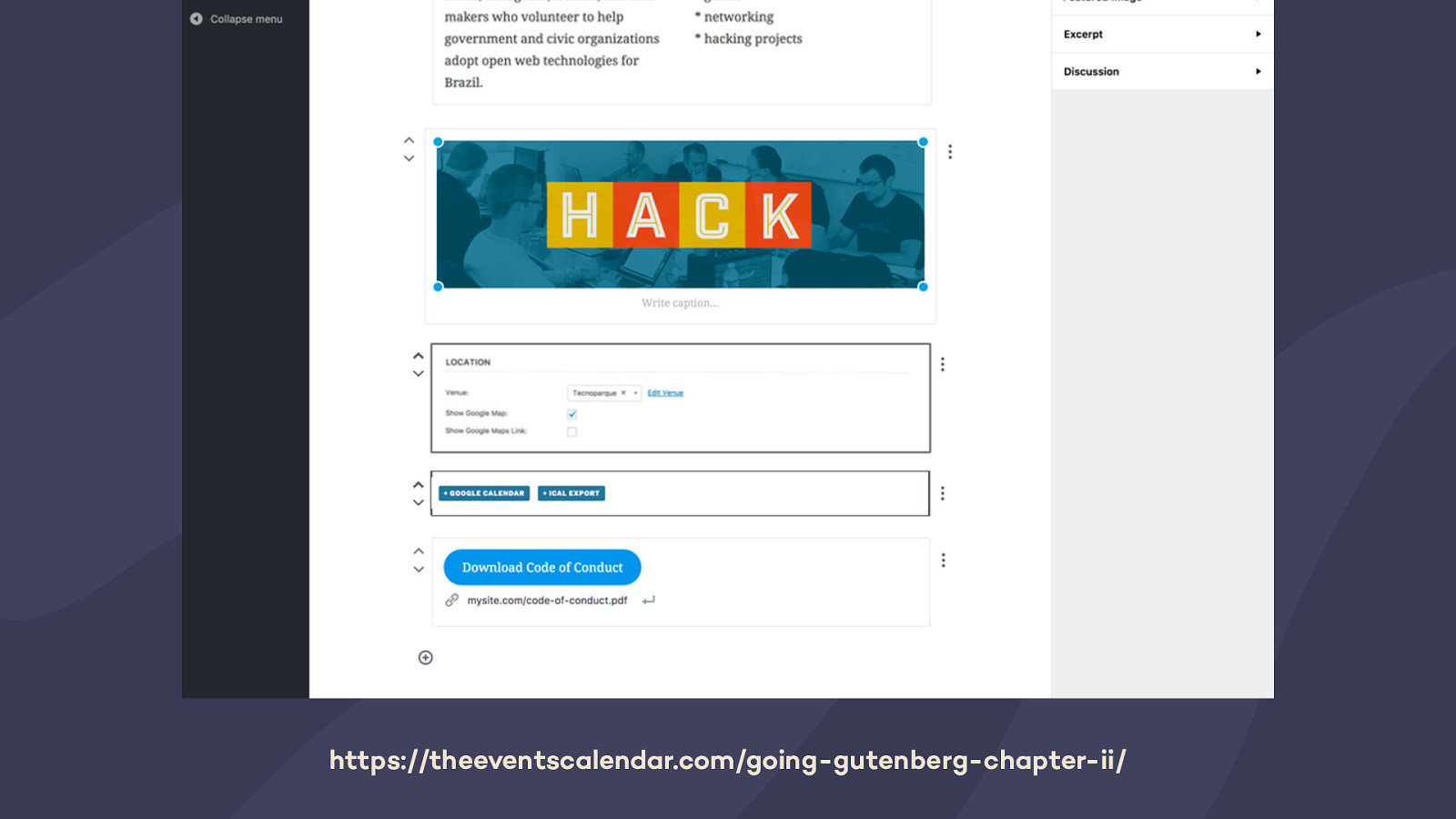
Recently, the Events Calendar plugin from Modern Tribe has been exploring converting their existing plugin, which relied heavily on metaboxes, to a block-based approach. The resulting concept mirrors the final structure of the event much more than meta boxes could convey. They’ve also identified a number of places where Gutenberg could be improved. This kind of exploration not only is a smart move for companies, but also gives back to the community by putting Gutenberg through its paces.
Worth noting, that much like my own concepts, the Events Calendar designs are subject to change.

https://theeventscalendar.com/going-gutenberg-chapter-ii/
Worth noting, that much like my own concepts, the Events Calendar designs are subject to change.

WooCommerce has also been exploring Gutenberg. They have some very early work around product layouts, but have been focusing their attention first on creating a Product Block you can drop onto any page. It’ll make creating custom shop pages super easy. You’ll be able to choose between a bunch of different parameters to make sure you can showcase the products you want, and you have full control over the number of rows and columns and what kind of fields appear. It’s on GitHub, so you can already take it for a spin if you want to see how the Product Block works.
https://github.com/woocommerce/woocommerce-gutenberg-products-block

Now, you might be wondering, what can you do to prepare for the future? Carl Hancock offers some great advice — you need to start preparing your themes and plugins for Gutenberg now.
Learn how to make a block. Read the design principles in the documentation. Start looking at how you can covert your widgets and shortcodes to Gutenberg now, not after it merges. You don’t want to get left behind. I personally predict that the early adopters and the products first to market are going to see a lot of financial success. You want to get in on that.