Remembrance of Tags Past CSS-Minsk-JS 21 September 2019
A presentation at CSS-Minsk-JS in September 2019 in Minsk, Belarus by Eric A. Meyer

Remembrance of Tags Past CSS-Minsk-JS 21 September 2019





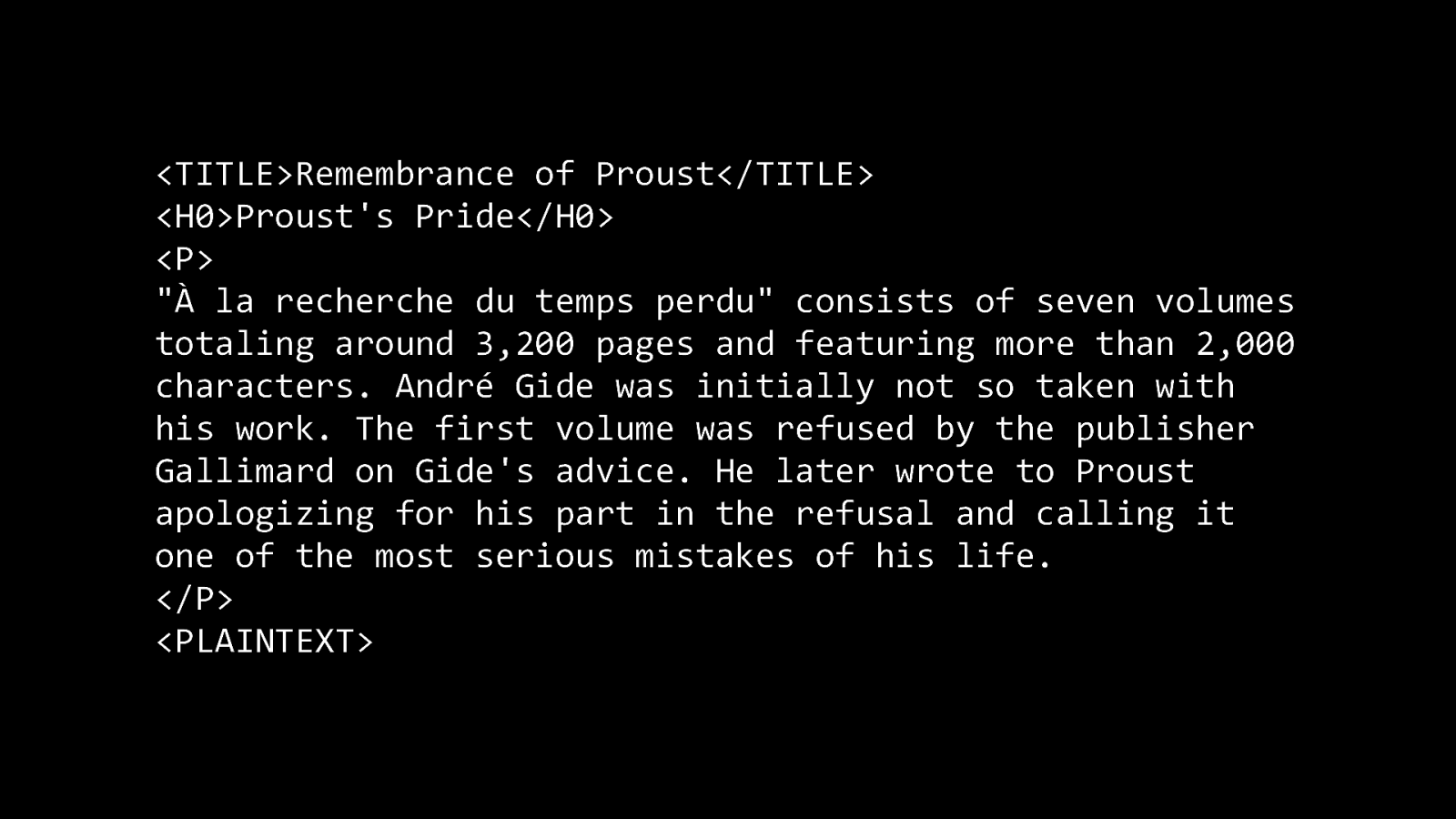
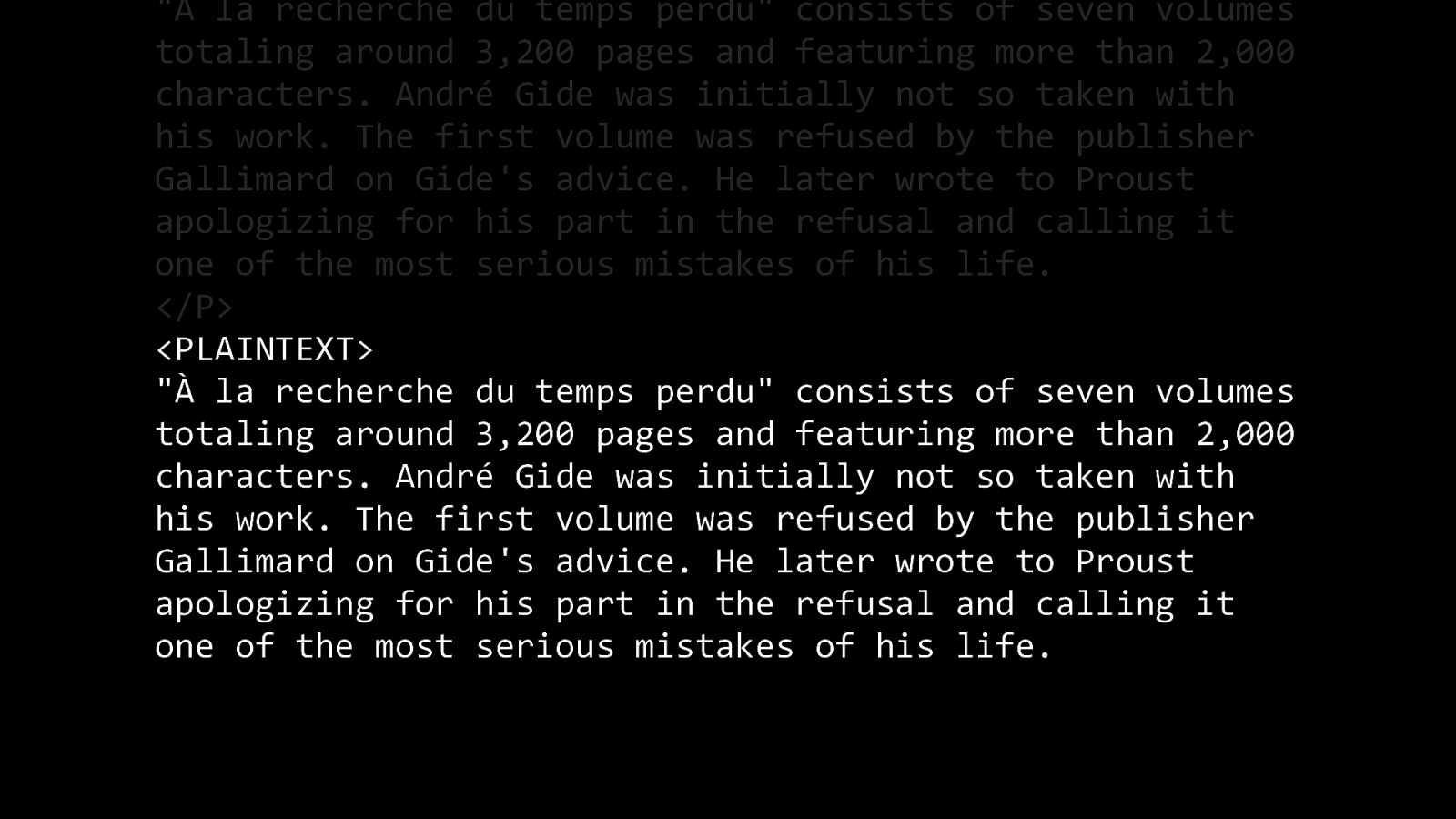
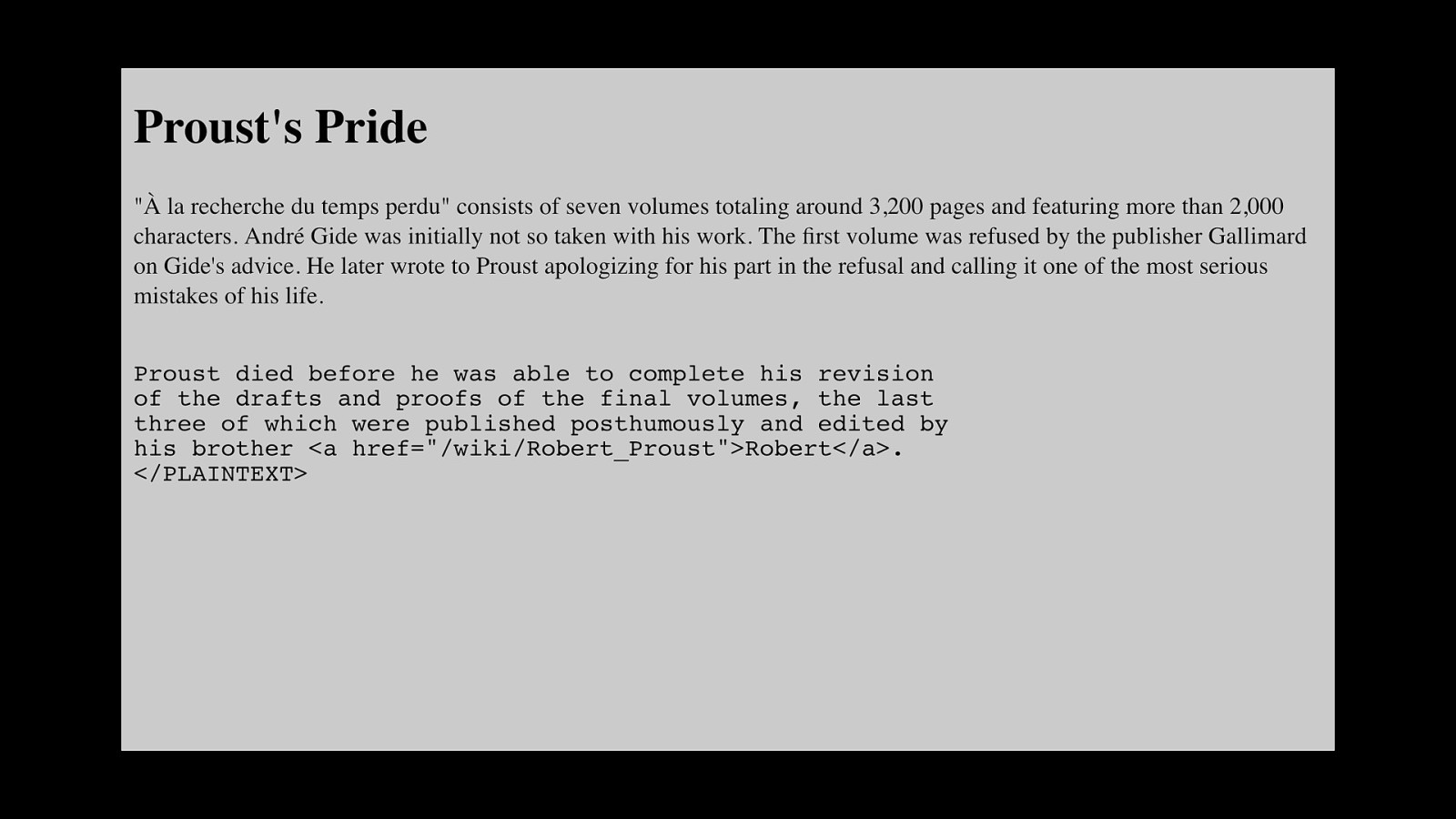
“À la recherche du temps perdu” consists of seven volumes totaling around 3,200 pages and featuring more than 2,000 characters. André Gide was initially not so taken with his work. The first volume was refused by the publisher Gallimard on Gide’s advice. He later wrote to Proust apologizing for his part in the refusal and calling it one of the most serious mistakes of his life. </P> <PLAINTEXT> “À la recherche du temps perdu” consists of seven volumes totaling around 3,200 pages and featuring more than 2,000 characters. André Gide was initially not so taken with his work. The first volume was refused by the publisher Gallimard on Gide’s advice. He later wrote to Proust apologizing for his part in the refusal and calling it one of the most serious mistakes of his life.

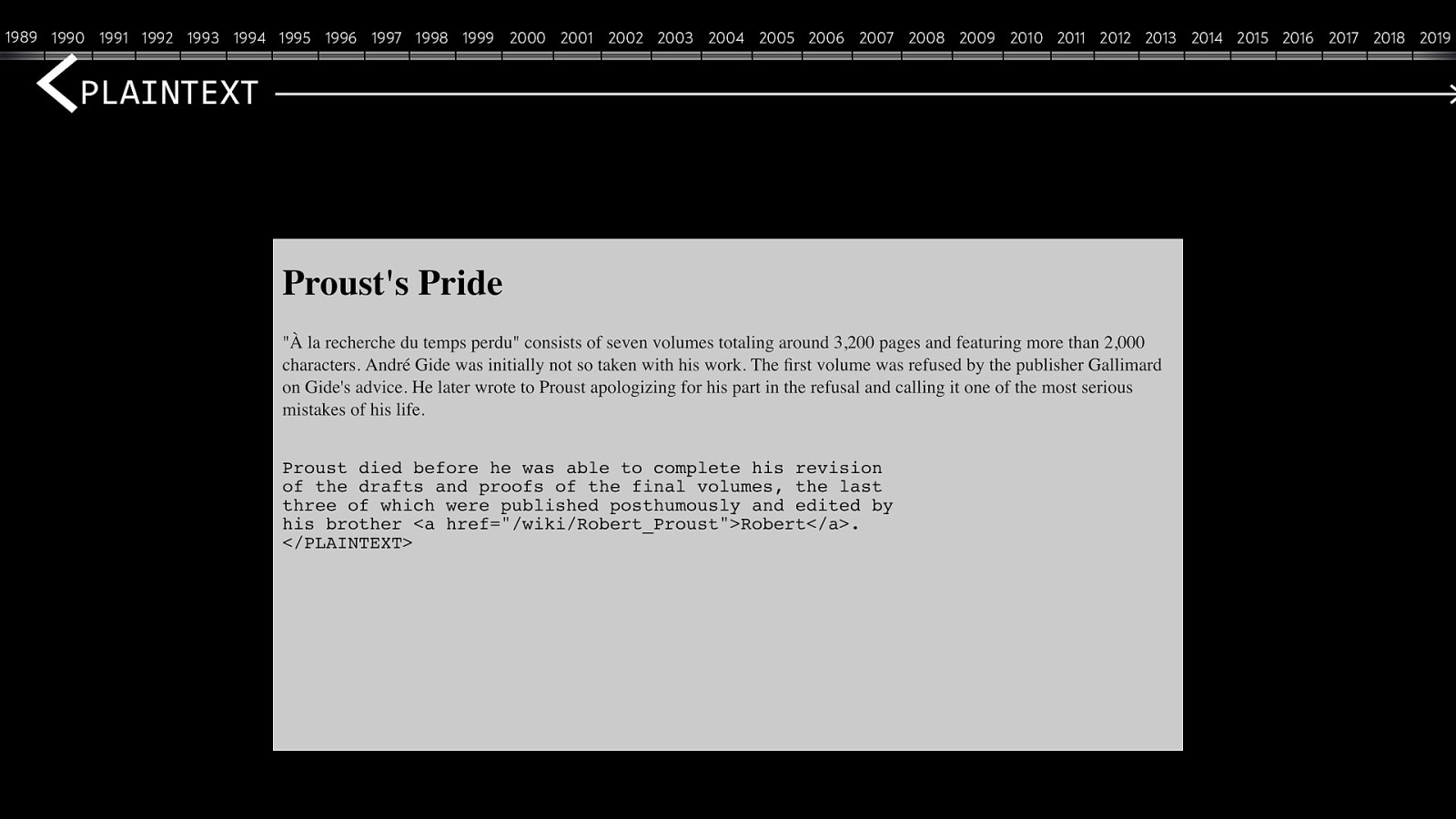
“À la recherche du temps perdu” consists of seven volumes totaling around 3,200 pages and featuring more than 2,000 characters. André Gide was initially not so taken with his work. The first volume was refused by the publisher Gallimard on Gide’s advice. He later wrote to Proust apologizing for his part in the refusal and calling it one of the most serious mistakes of his life. </P> <PLAINTEXT> Proust died before he was able to complete his revision of the drafts and proofs of the final volumes, the last three of which were published posthumously and edited by his brother <a href=”/wiki/Robert_Proust”>Robert</a>.


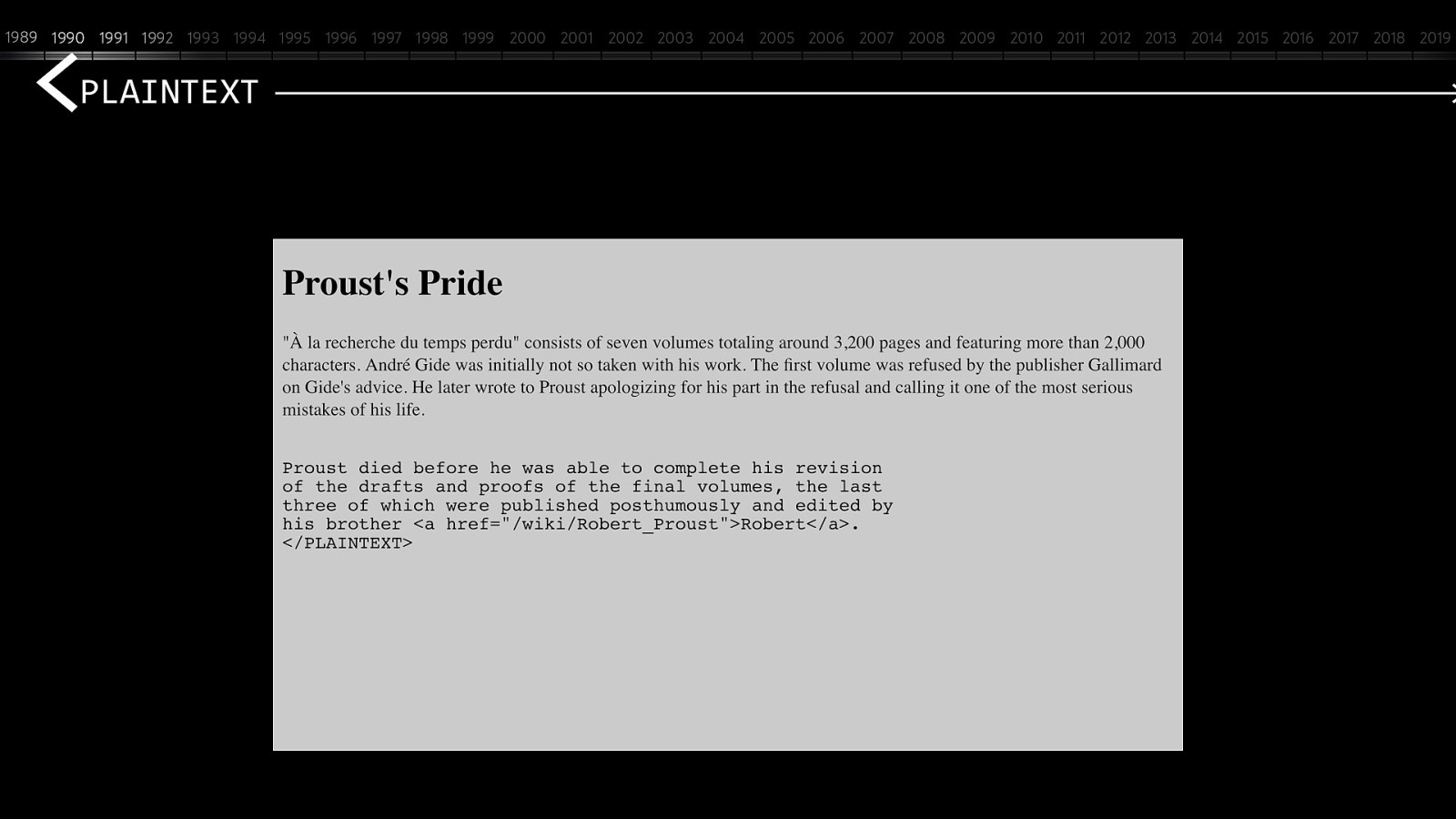
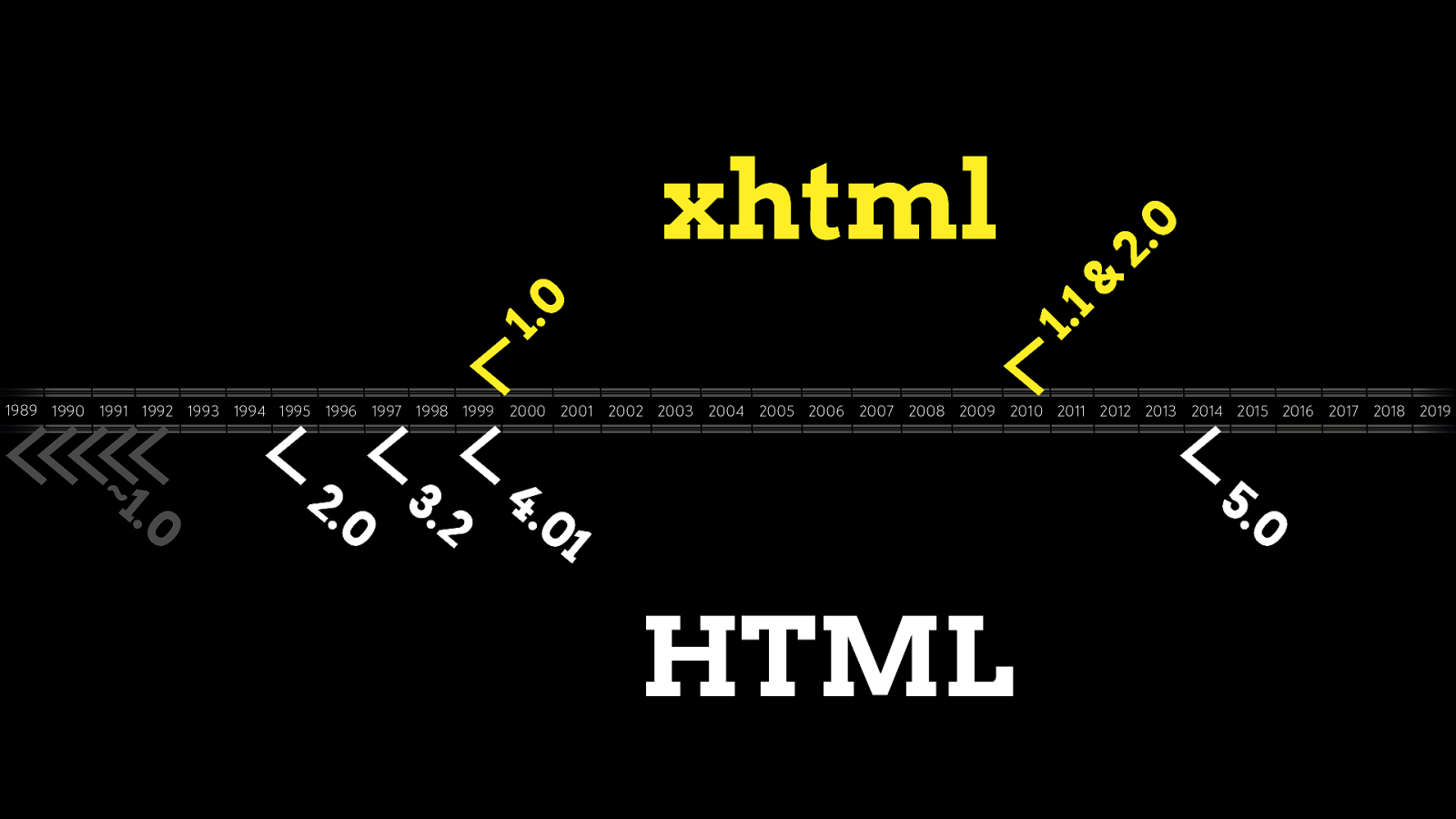
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < PLAINTEXT

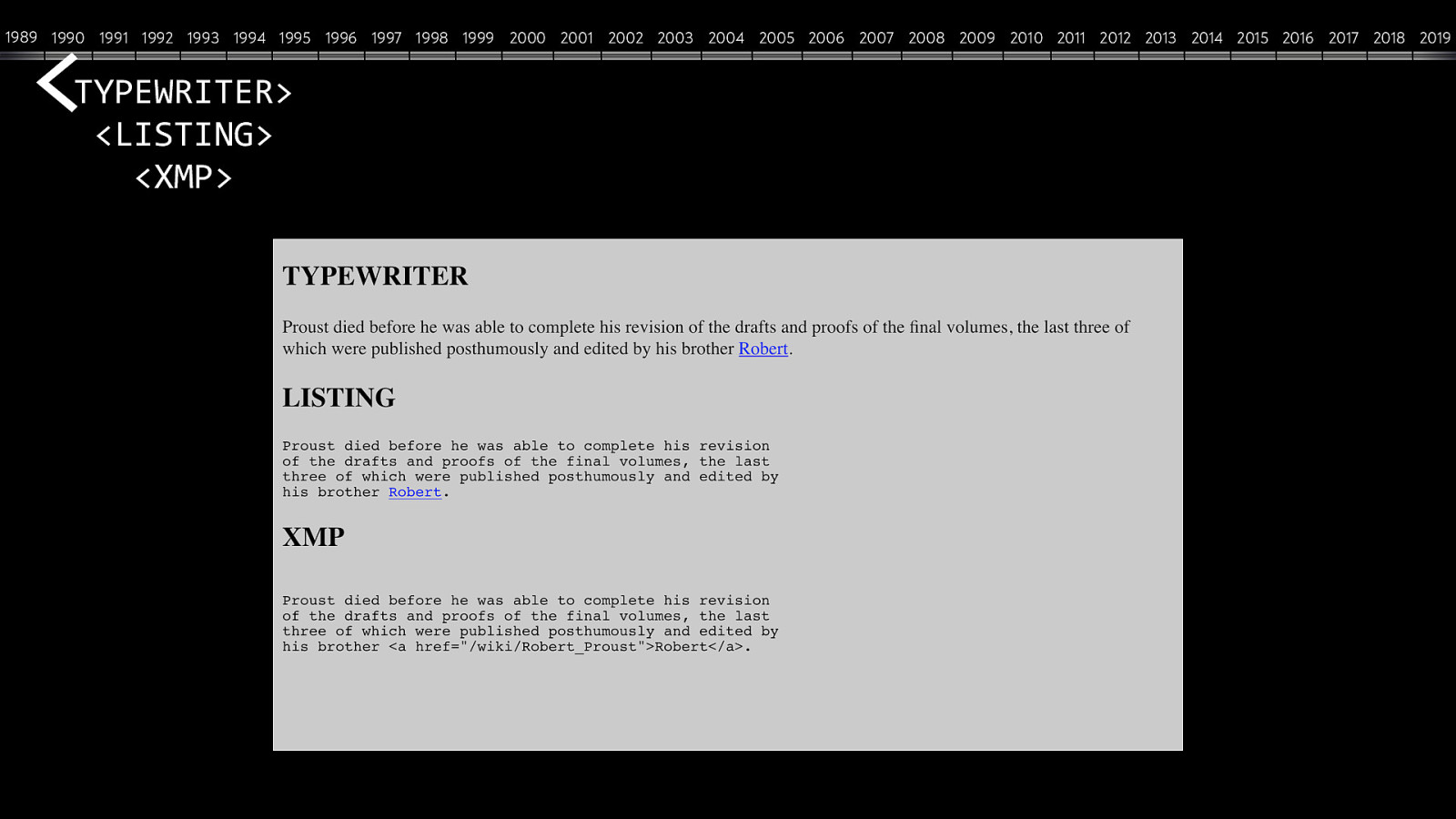
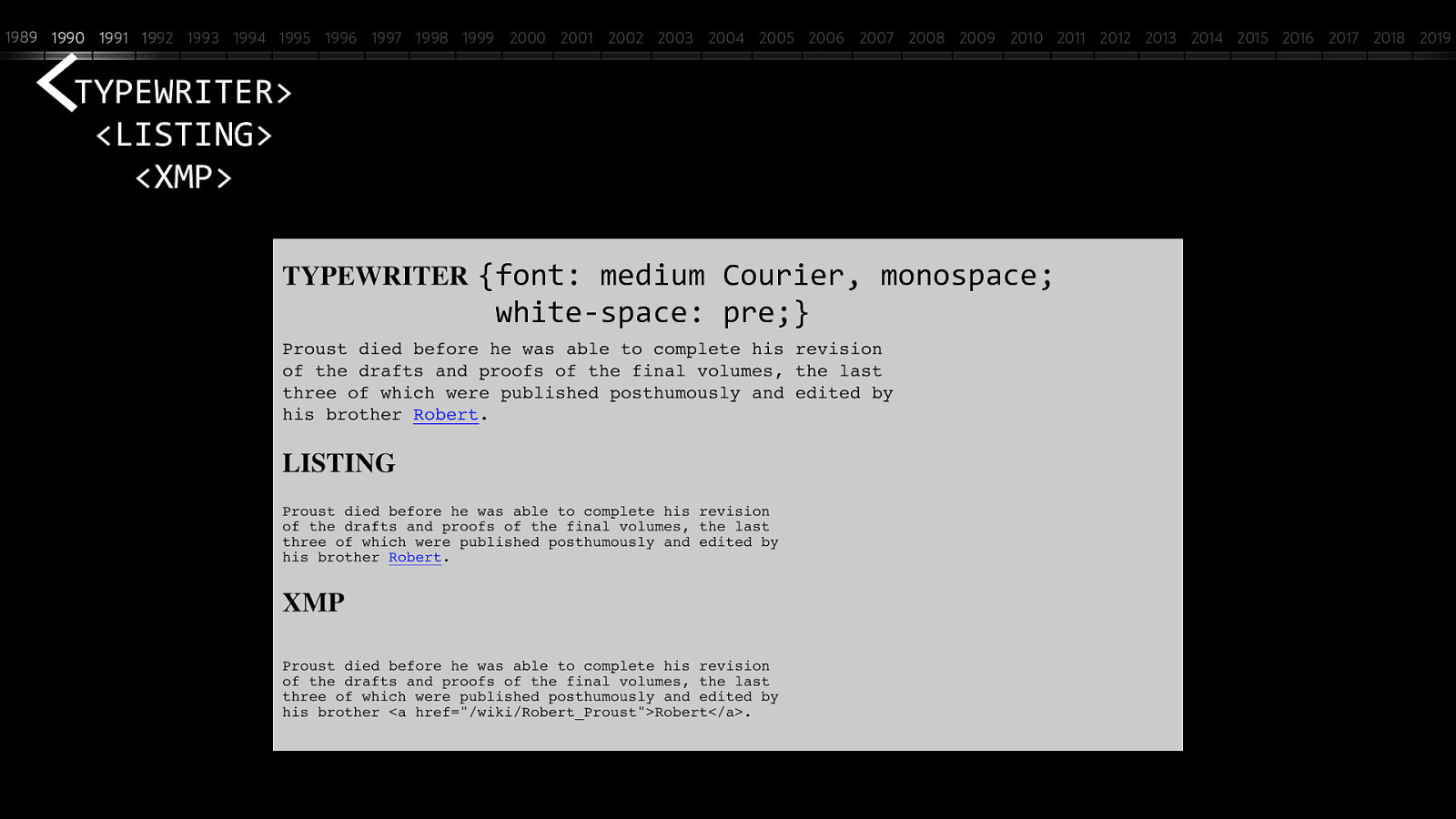
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < TYPEWRITER> <LISTING> <XMP>

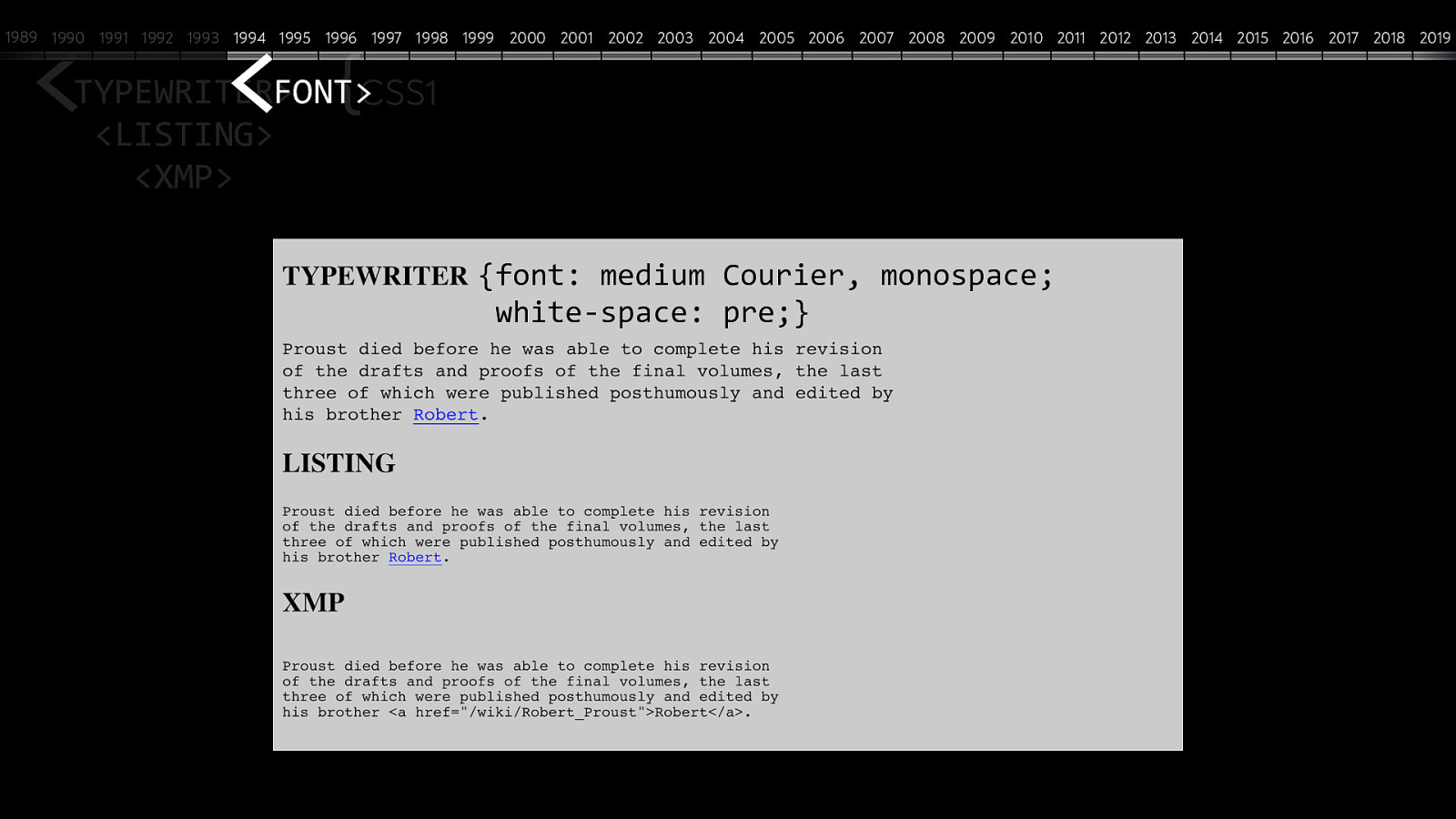
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < TYPEWRITER> <LISTING> <XMP> {font: medium Courier, monospace; white-space: pre;}

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < < TYPEWRITER> FONT> <LISTING> <XMP> {font: medium Courier, monospace; white-space: pre;}

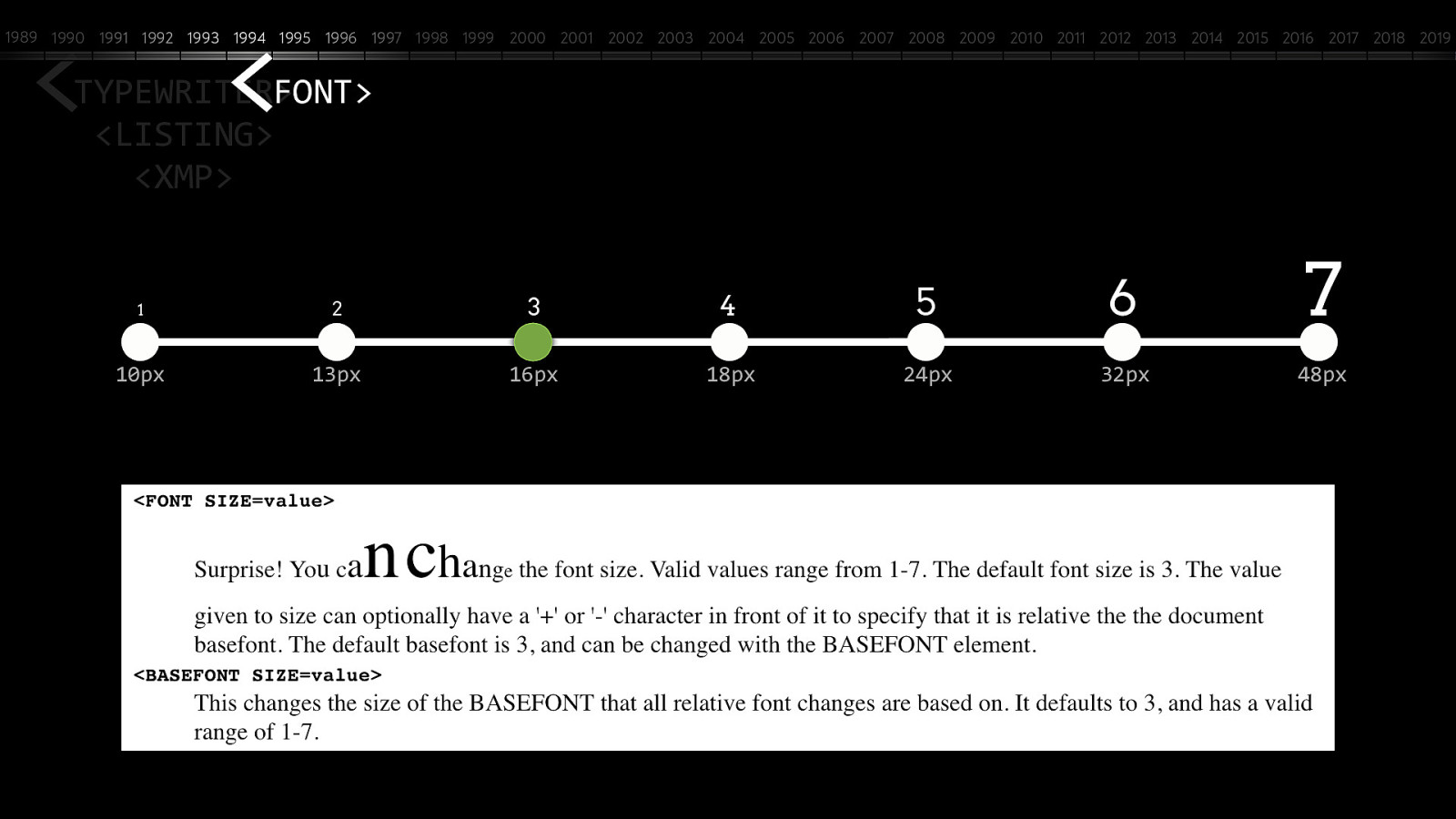
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < < TYPEWRITER> FONT> <LISTING> <XMP> 1 2 3 4 5 6 7 10px 13px 16px 18px 24px 32px 48px

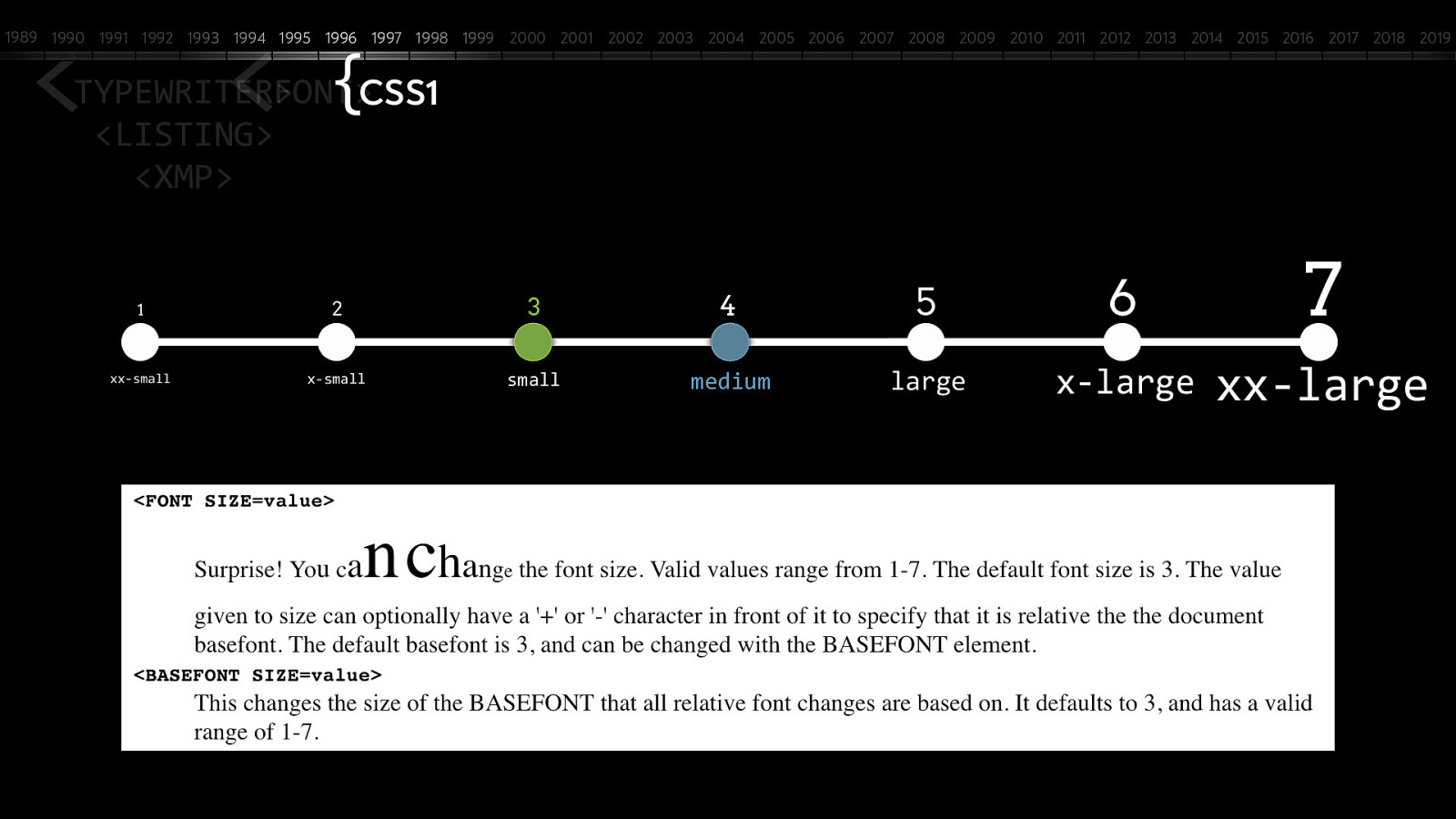
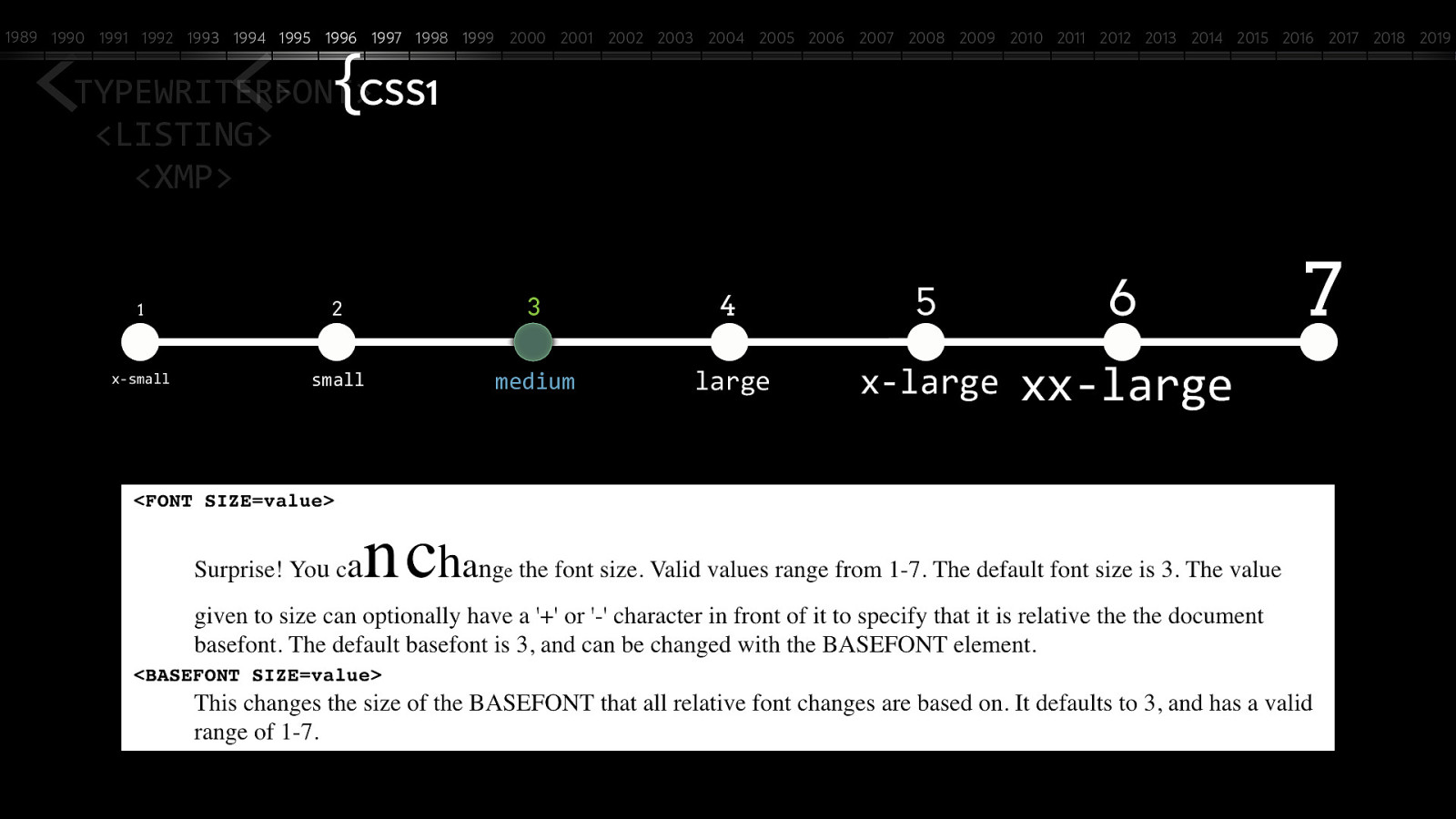
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < < { TYPEWRITER> FONT>CSS1 <LISTING> <XMP> 1 2 3 4 5 6 7 xx-small x-small small medium large x-large xx-large

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < < { TYPEWRITER> FONT>CSS1 <LISTING> <XMP> 1 2 3 4 5 6 x-small small medium large x-large xx-large 7

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < < { TYPEWRITER> FONT>CSS1 <LISTING> <XMP> {font: medium Courier, monospace; white-space: pre;}

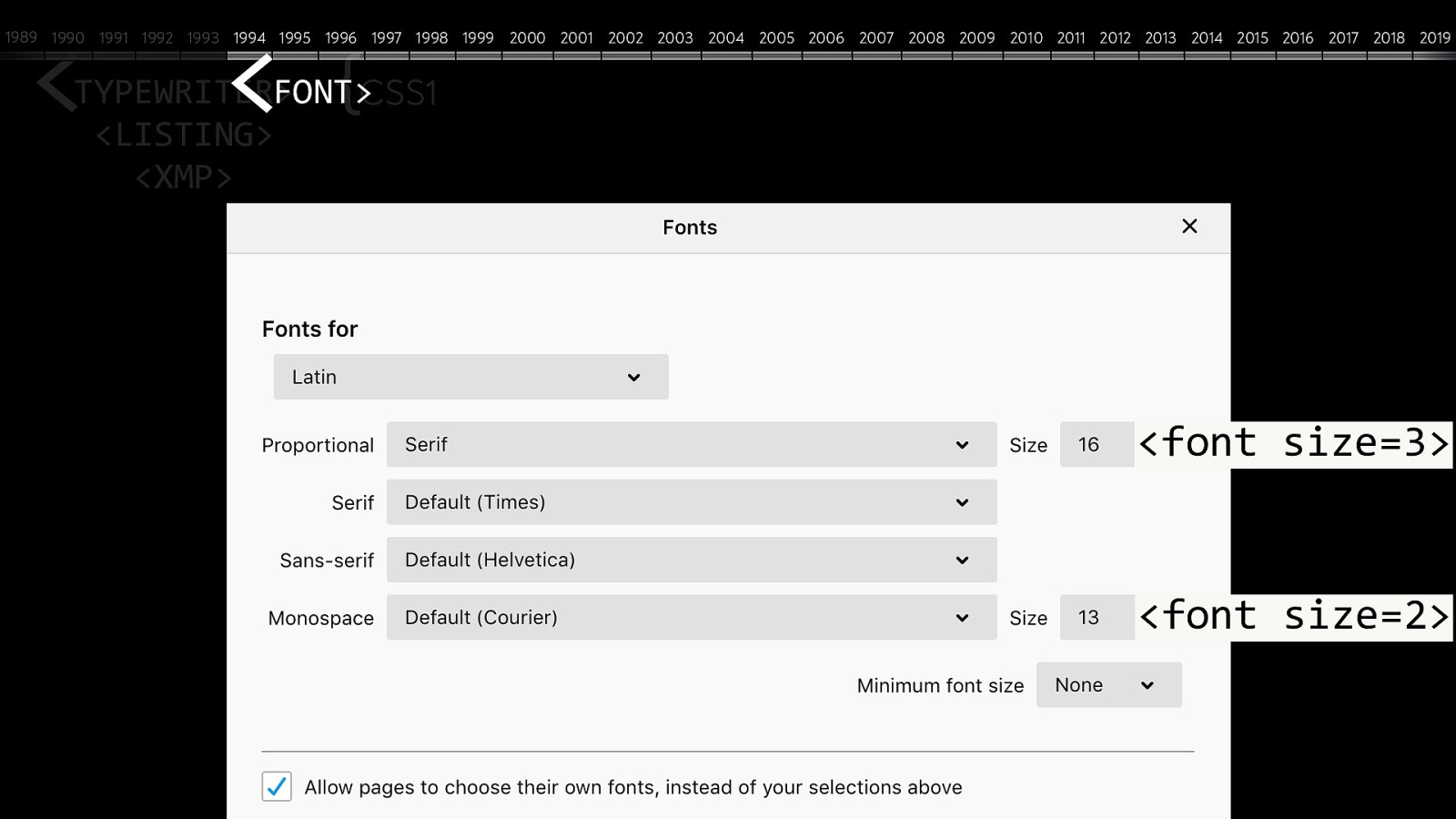
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < < { TYPEWRITER> FONT>CSS1 <LISTING> <XMP> {font: medium Courier, monospace; white-space: pre;} <font size=3> <font size=2>

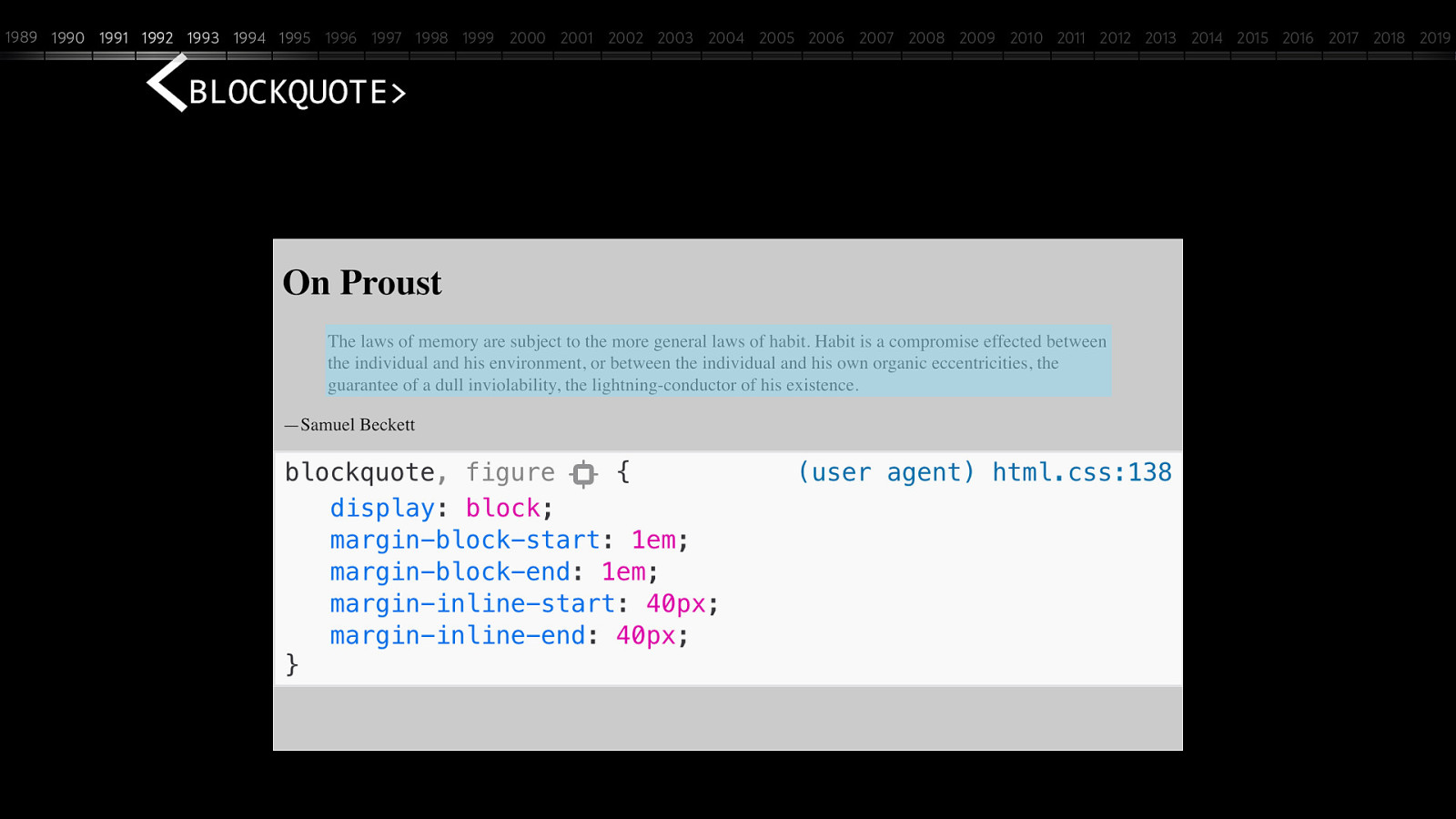
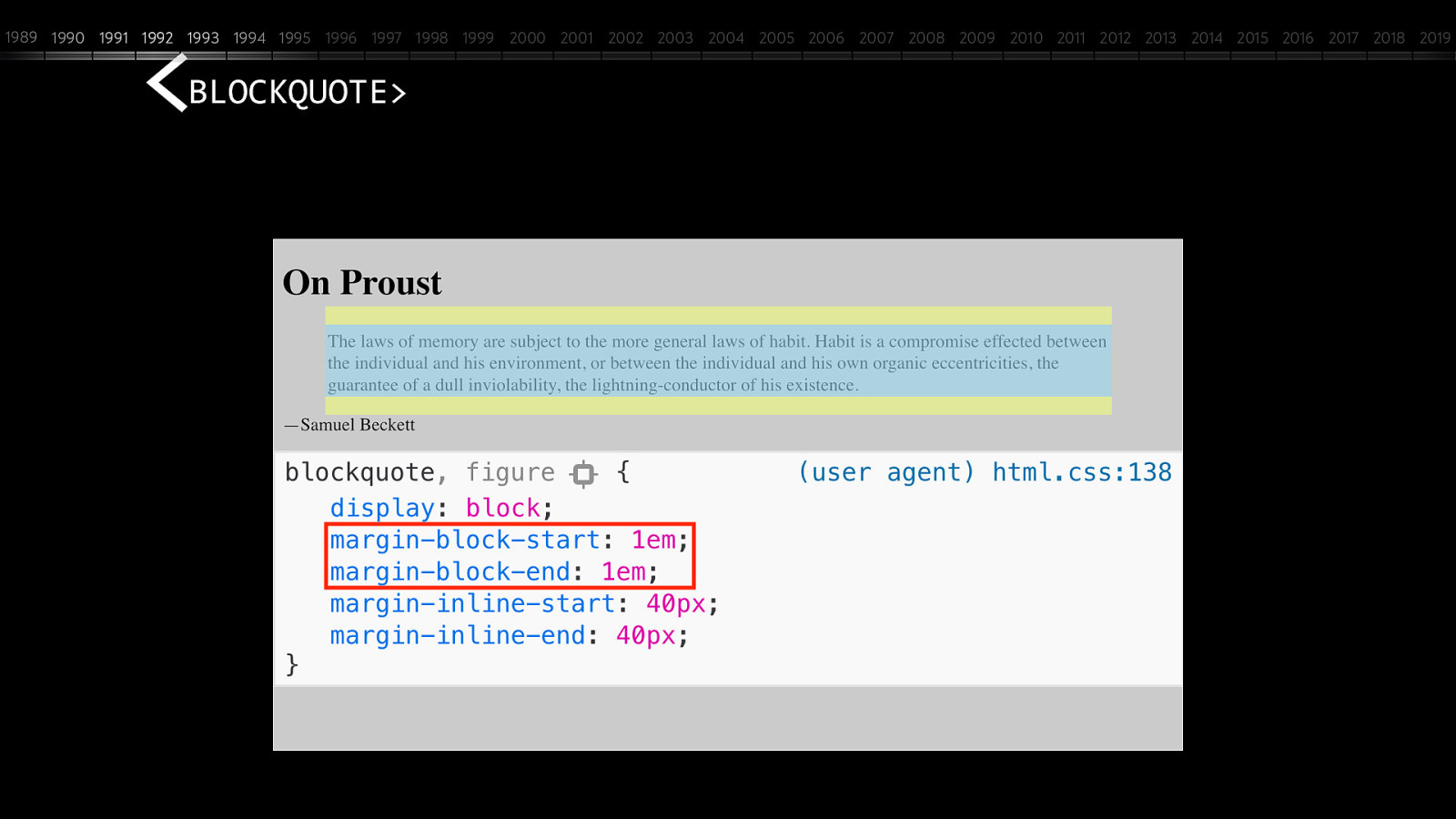
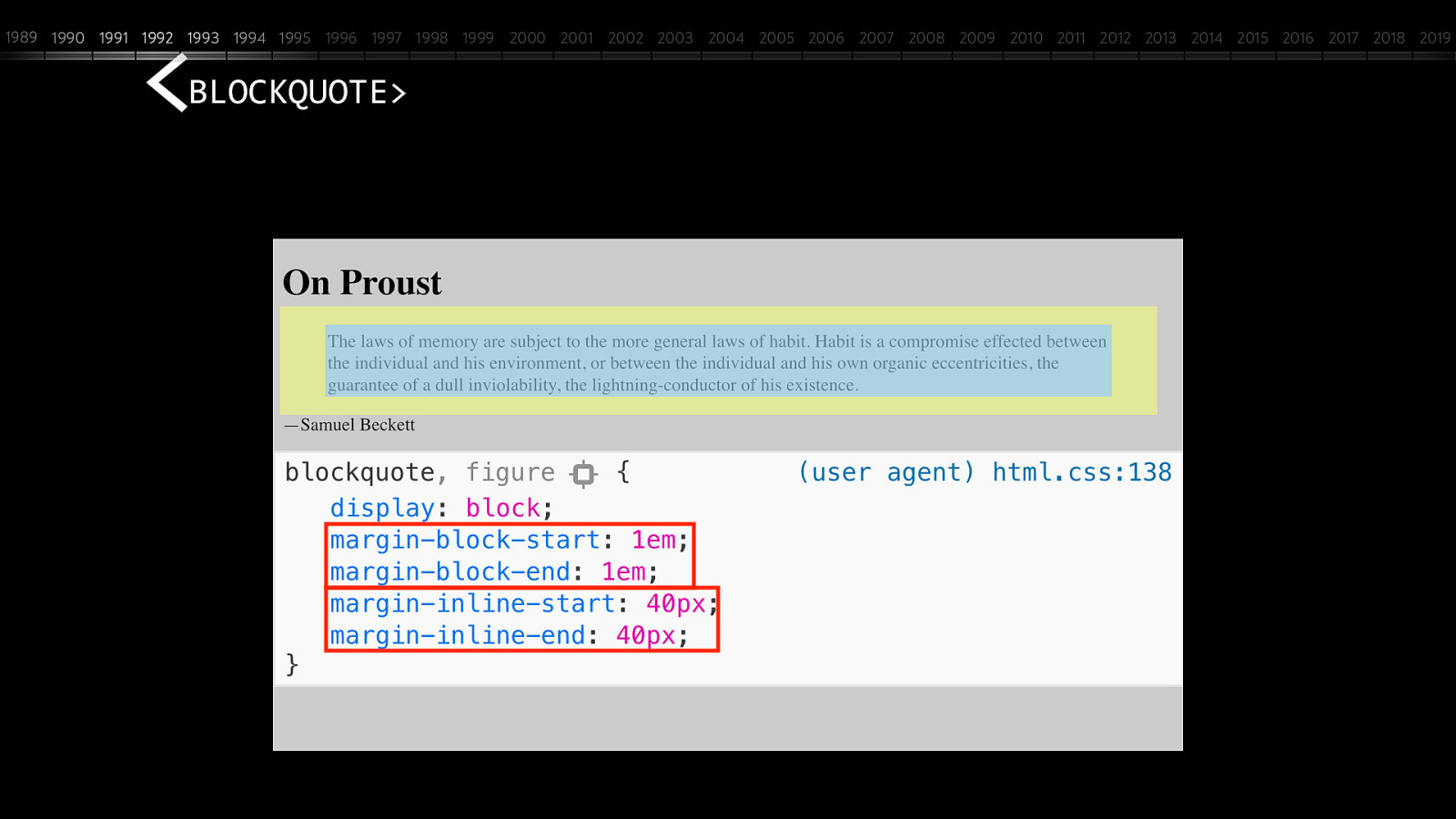
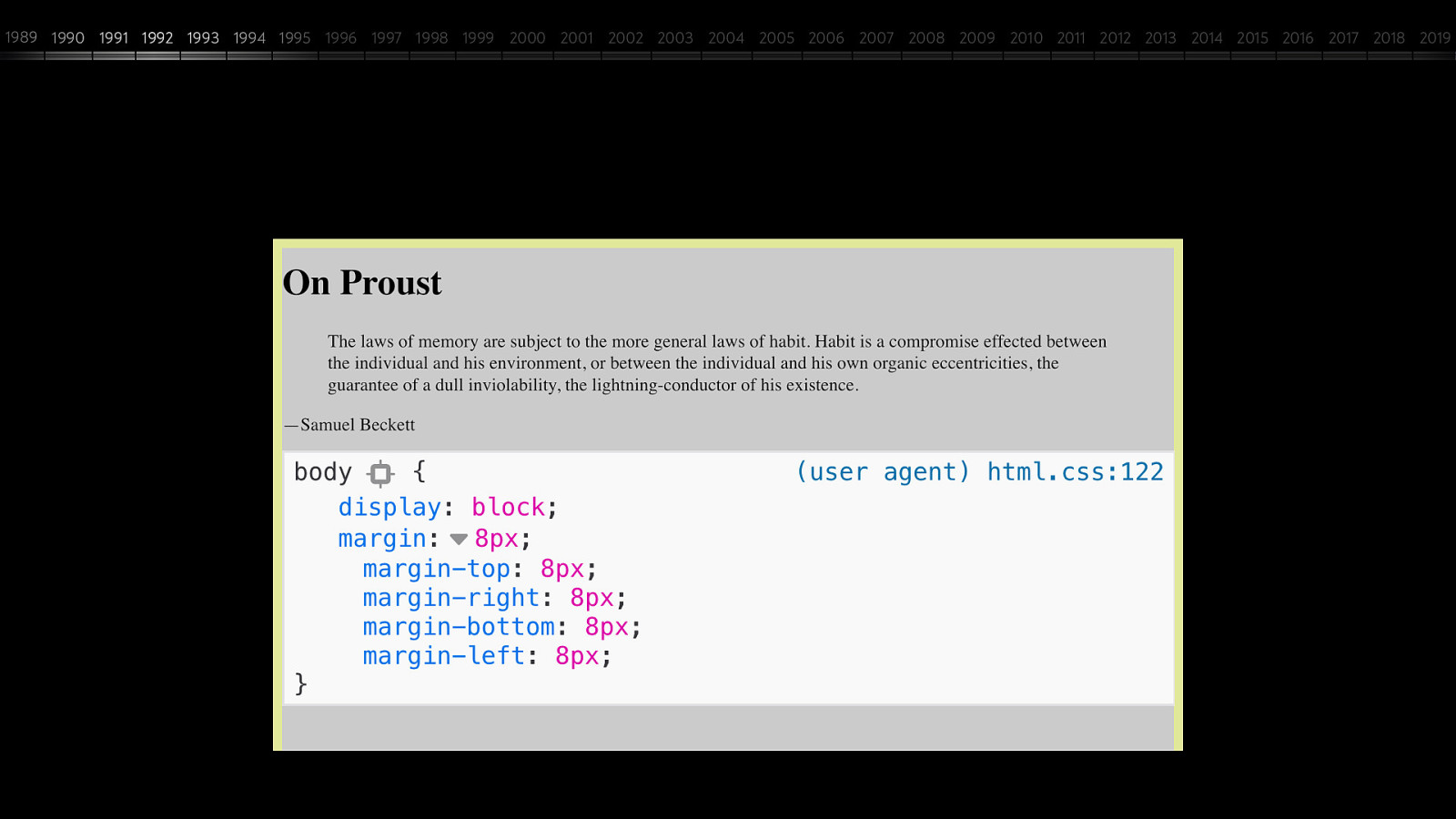
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < BLOCKQUOTE>

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < BLOCKQUOTE>

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < BLOCKQUOTE>

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019

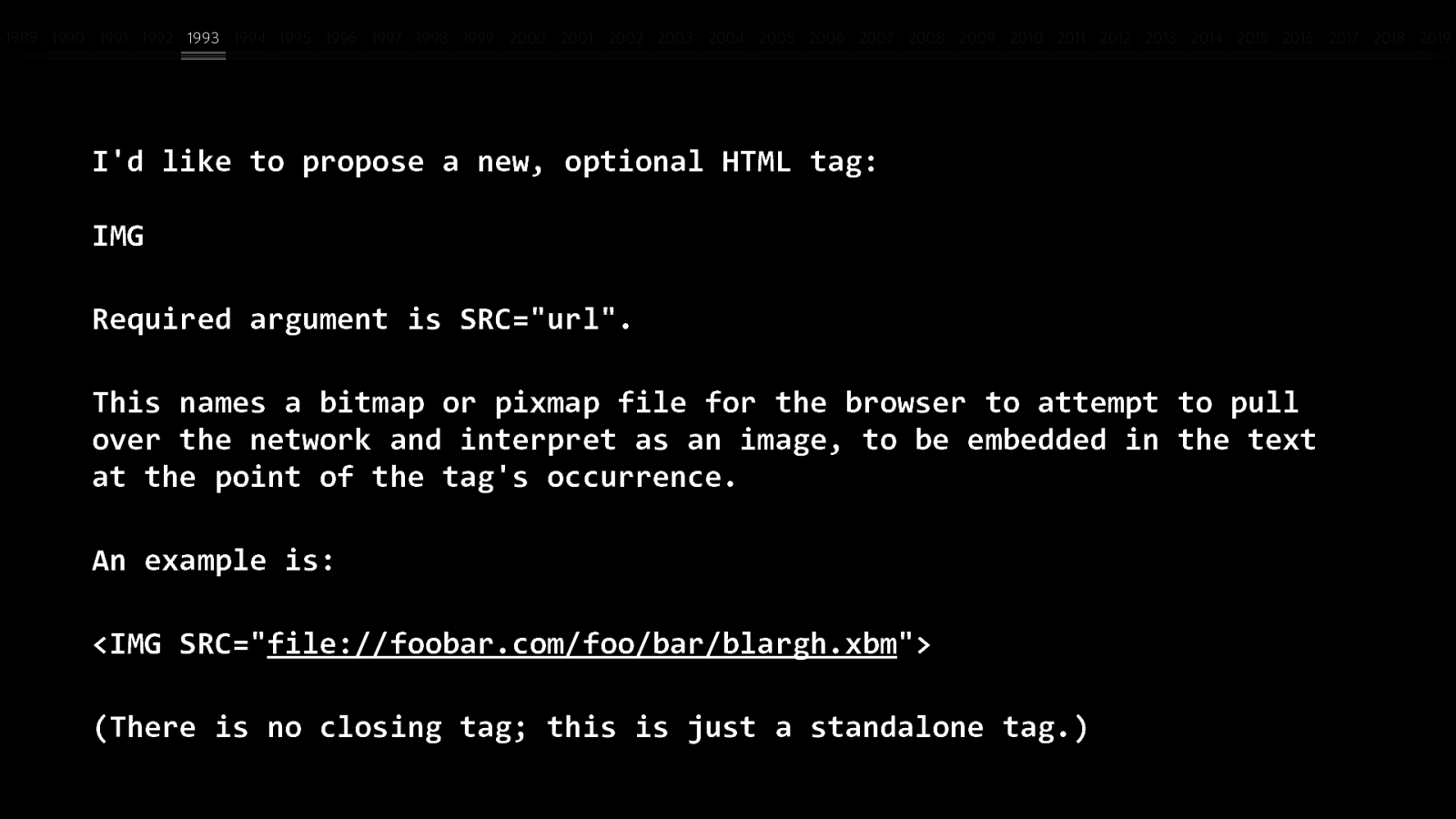
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 25 February 1993

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 I’d like to propose a new, optional HTML tag: IMG Required argument is SRC=”url”. This names a bitmap or pixmap file for the browser to attempt to pull over the network and interpret as an image, to be embedded in the text at the point of the tag’s occurrence. An example is: <IMG SRC=”file://foobar.com/foo/bar/blargh.xbm”> (There is no closing tag; this is just a standalone tag.)

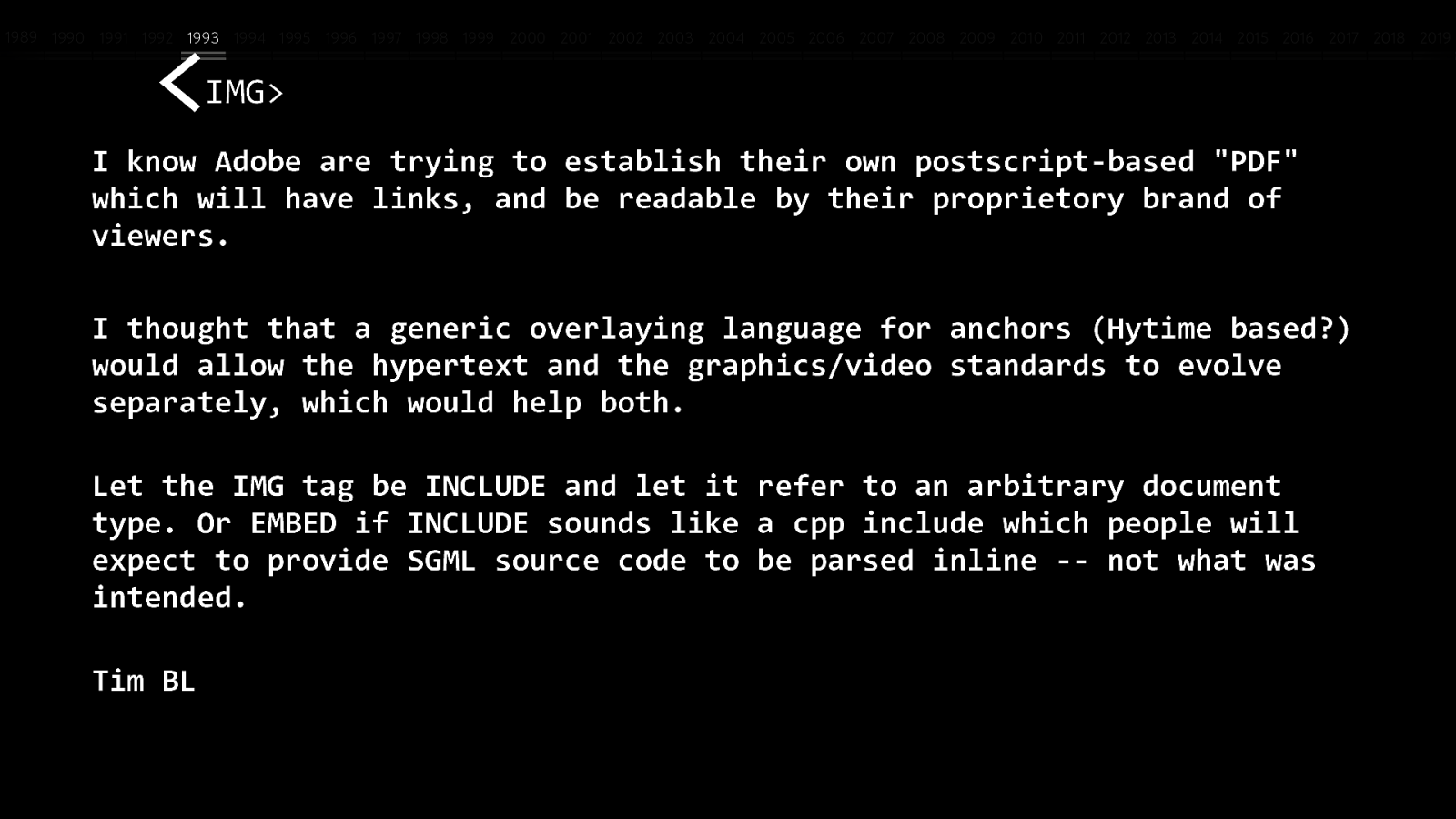
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < IMG> I know Adobe are trying to establish their own postscript-based “PDF” which will have links, and be readable by their proprietory brand of viewers. I thought that a generic overlaying language for anchors (Hytime based?) would allow the hypertext and the graphics/video standards to evolve separately, which would help both. Let the IMG tag be INCLUDE and let it refer to an arbitrary document type. Or EMBED if INCLUDE sounds like a cpp include which people will expect to provide SGML source code to be parsed inline — not what was intended. Tim BL

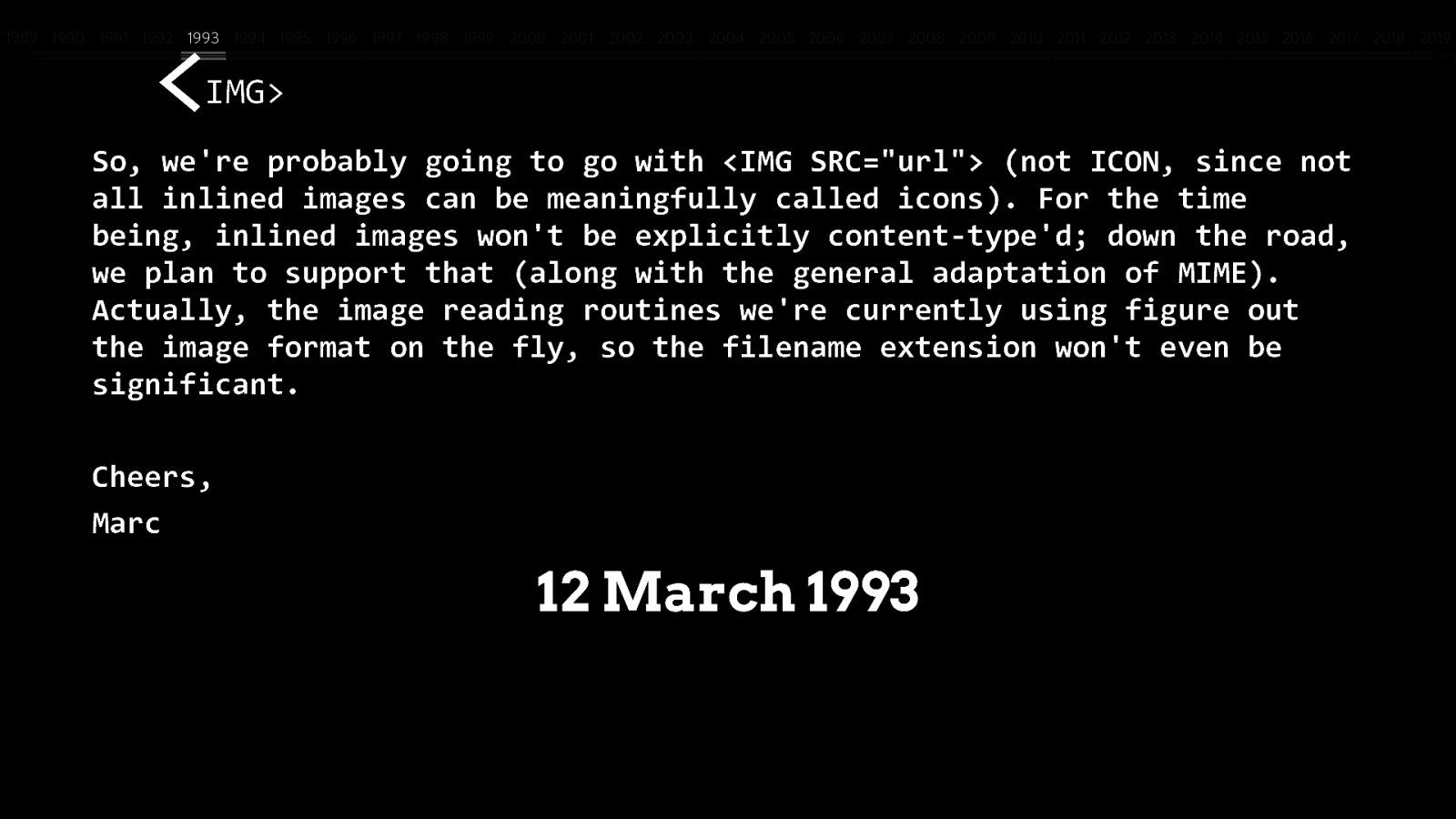
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < IMG> So, we’re probably going to go with <IMG SRC=”url”> (not ICON, since not all inlined images can be meaningfully called icons). For the time being, inlined images won’t be explicitly content-type’d; down the road, we plan to support that (along with the general adaptation of MIME). Actually, the image reading routines we’re currently using figure out the image format on the fly, so the filename extension won’t even be significant. Cheers, Marc 12 March 1993

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 commons.wikimedia.org/wiki/File:Men,_drinking_Fortepan_20154.jpg

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 Sometime in late summer I took a break with some of the other engineers and went to a local bar on Castro street in Mountain View. At some point in the evening I mentioned that it was sad that Lynx was not going to be able to display many of the HTML extensions that we were proposing…

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < BLINK> …I also pointed out that the only text style that Lynx could exploit given its environment was blinking text. We had a pretty good laugh at the thought of blinking text, and talked about blinking this and that and how absurd the whole thing would be.

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < BLINK> Saturday morning rolled around and I headed into the office only to find what else but, blinking text. It was on the screen blinking in all its glory, and in the browser… It turns out that one of the engineers liked my idea so much that he left the bar sometime past midnight, returned to the office and implemented the <blink> tag overnight. He was still there in the morning and quite proud of it. —Lou Montulli montulli.org/theoriginofthe<blink>tag

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < MARQUEE> Not to be outdone, Microsoft echoed back a few months later with their own effect-based HTML tag: <marquee>. Unlike the <blink> tag, when text was placed in a <marquee> tag it would scroll along the page. It is not a matter of public record whether this too was originally thought of in a bar, but one could at least hazard a guess. —Jay Hoffman thehistoryoftheweb.com/blink-marquis-tag/

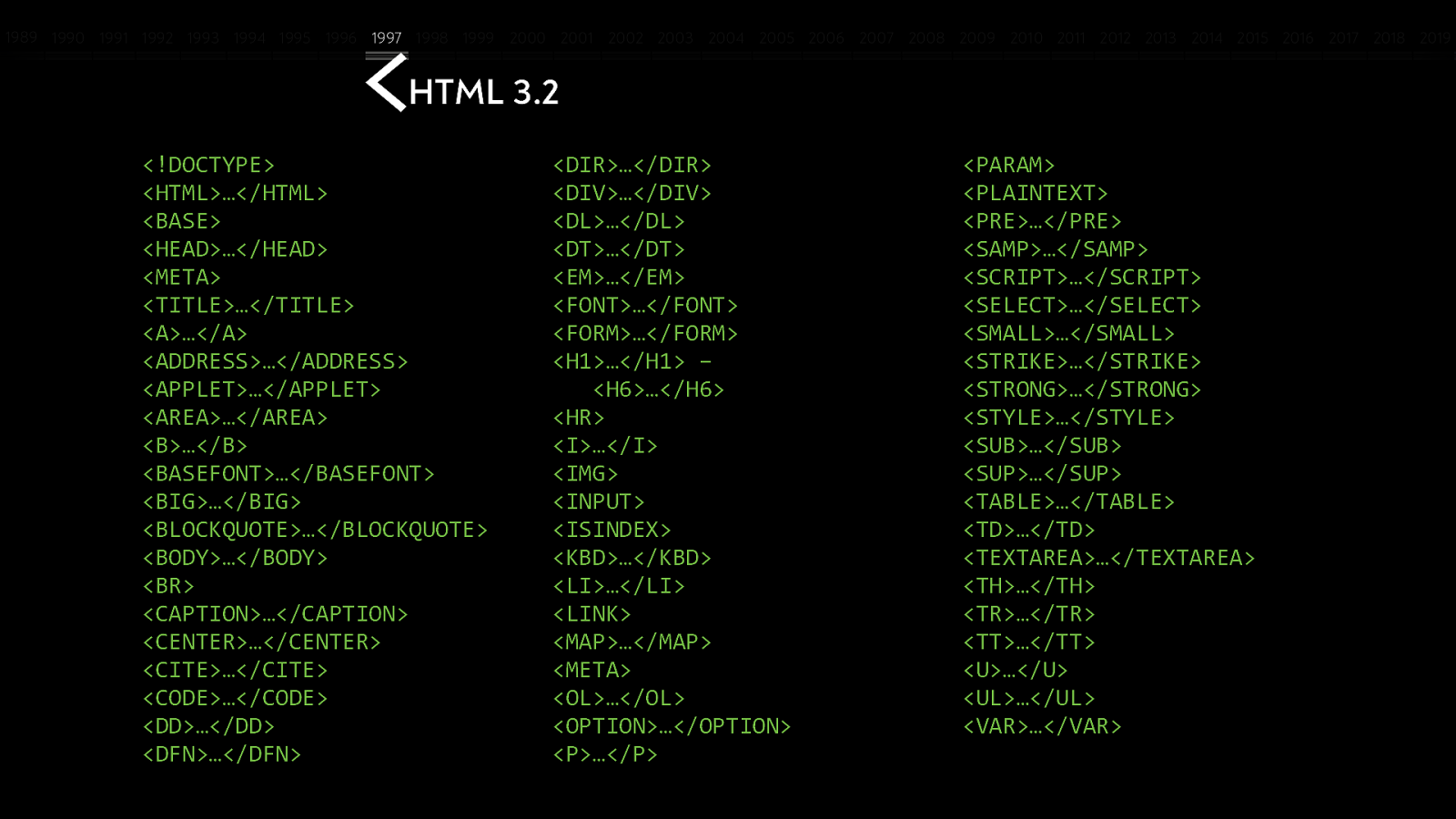
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < HTML 3.2
<!DOCTYPE> <HTML>…</HTML> <BASE> <HEAD>…</HEAD> <META> <TITLE>…</TITLE> <A>…</A> <ADDRESS>…</ADDRESS> <APPLET>…</APPLET> <AREA>…</AREA> <B>…</B> <BASEFONT>…</BASEFONT> <BIG>…</BIG> <BLOCKQUOTE>…</BLOCKQUOTE> <BODY>…</BODY> <BR> <CAPTION>…</CAPTION> <CENTER>…</CENTER> <CITE>…</CITE> <CODE>…</CODE> <DD>…</DD> <DFN>…</DFN> <DIR>…</DIR> <DIV>…</DIV> <DL>…</DL> <DT>…</DT> <EM>…</EM> <FONT>…</FONT> <FORM>…</FORM> <H1>…</H1> – <H6>…</H6> <HR> <I>…</I> <IMG> <INPUT> <ISINDEX> <KBD>…</KBD> <LI>…</LI> <LINK> <MAP>…</MAP> <META> <OL>…</OL> <OPTION>…</OPTION> <P>…</P> <PARAM> <PLAINTEXT> <PRE>…</PRE> <SAMP>…</SAMP> <SCRIPT>…</SCRIPT> <SELECT>…</SELECT> <SMALL>…</SMALL> <STRIKE>…</STRIKE> <STRONG>…</STRONG> <STYLE>…</STYLE> <SUB>…</SUB> <SUP>…</SUP> <TABLE>…</TABLE> <TD>…</TD> <TEXTAREA>…</TEXTAREA> <TH>…</TH> <TR>…</TR> <TT>…</TT> <U>…</U> <UL>…</UL> <VAR>…</VAR>
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < { BLINK> CSS1 5.4.3 ‘text-decoration’ Value: none | [ underline || overline || line-through || blink ] Initial: none

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019
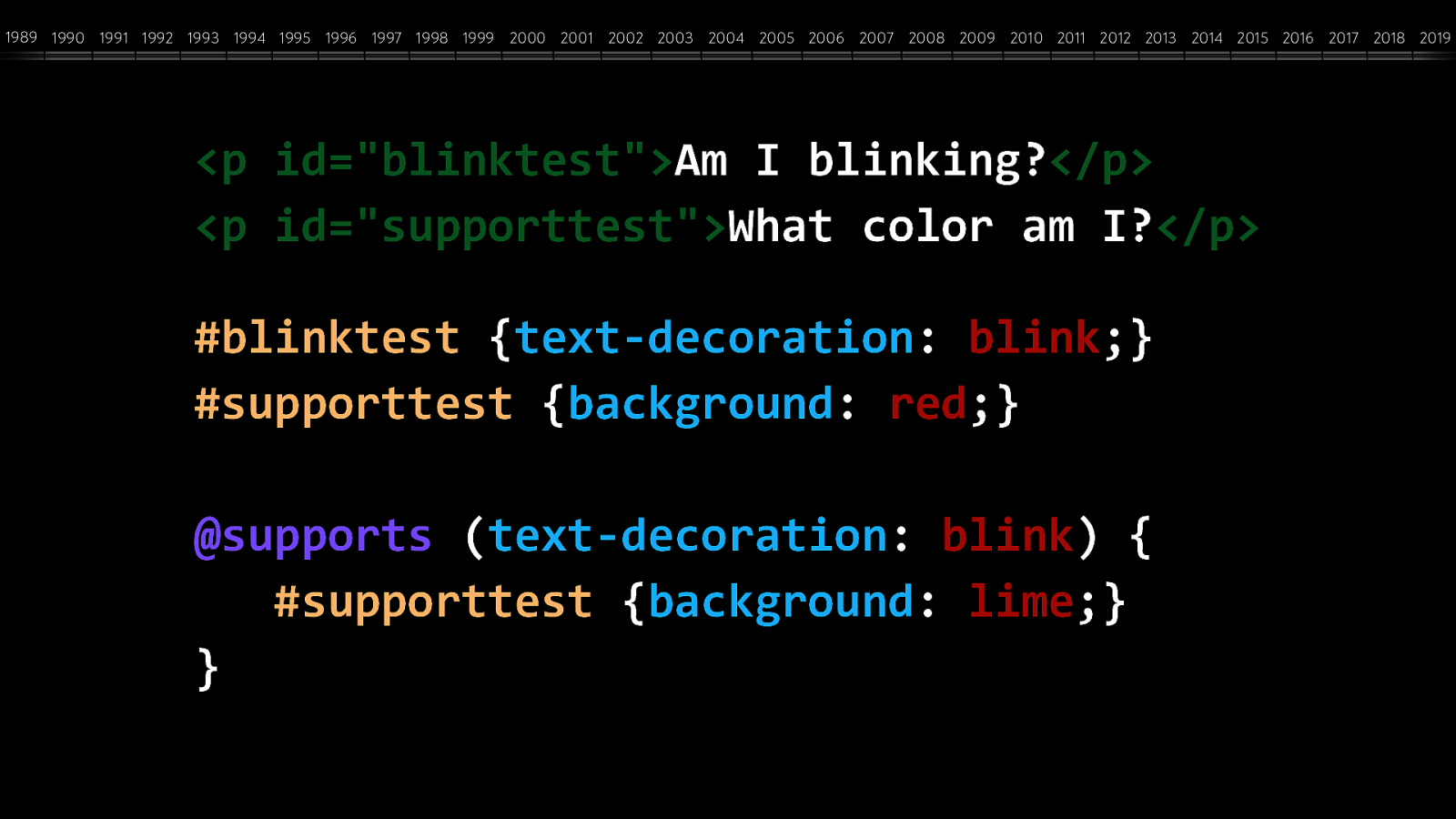
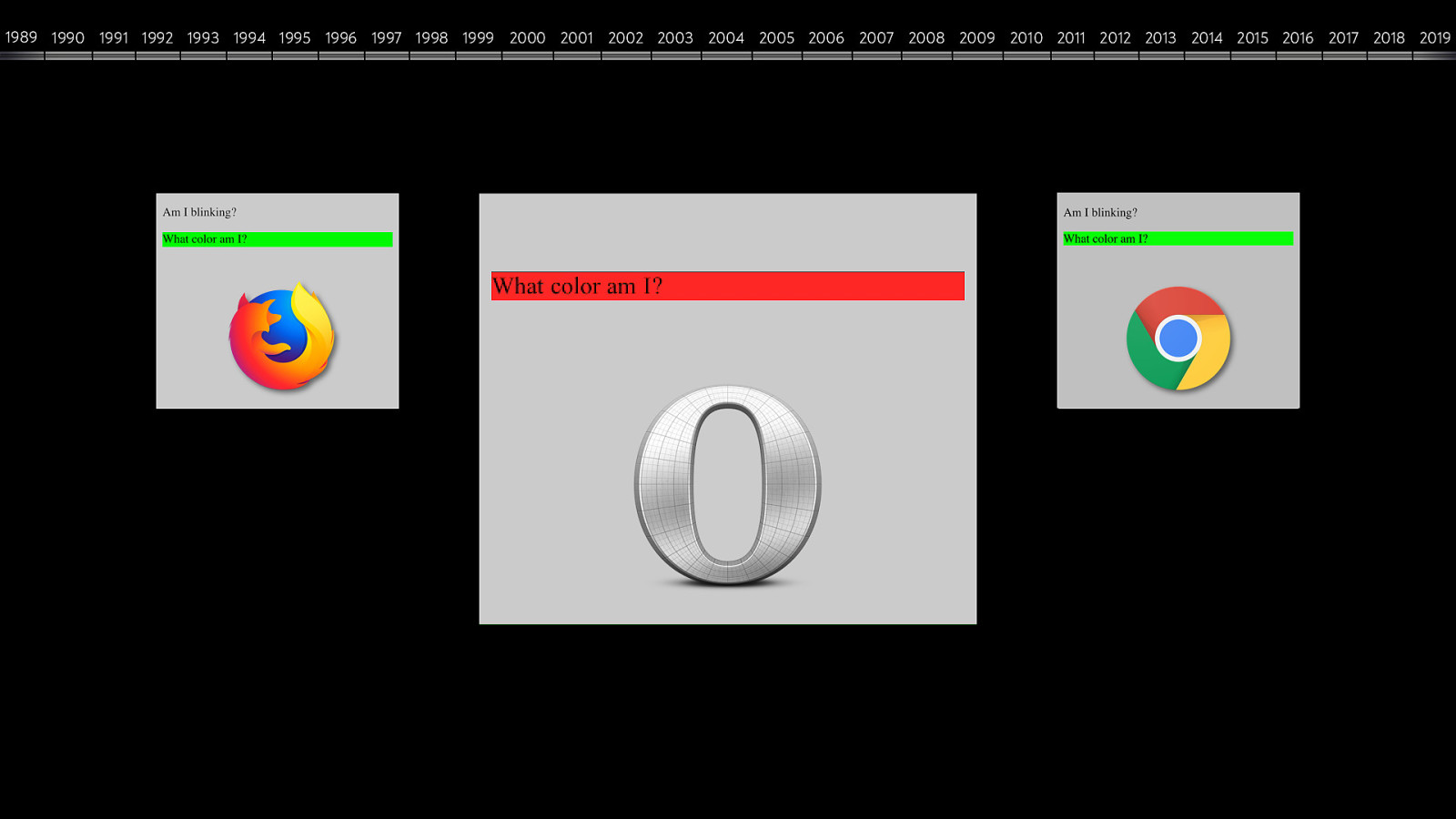
<p id=”blinktest”>Am I blinking?</p> <p id=”supporttest”>What color am I?</p> #blinktest {text-decoration: blink;} #supporttest {background: red;} @supports (text-decoration: blink) { #supporttest {background: lime;} }
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019

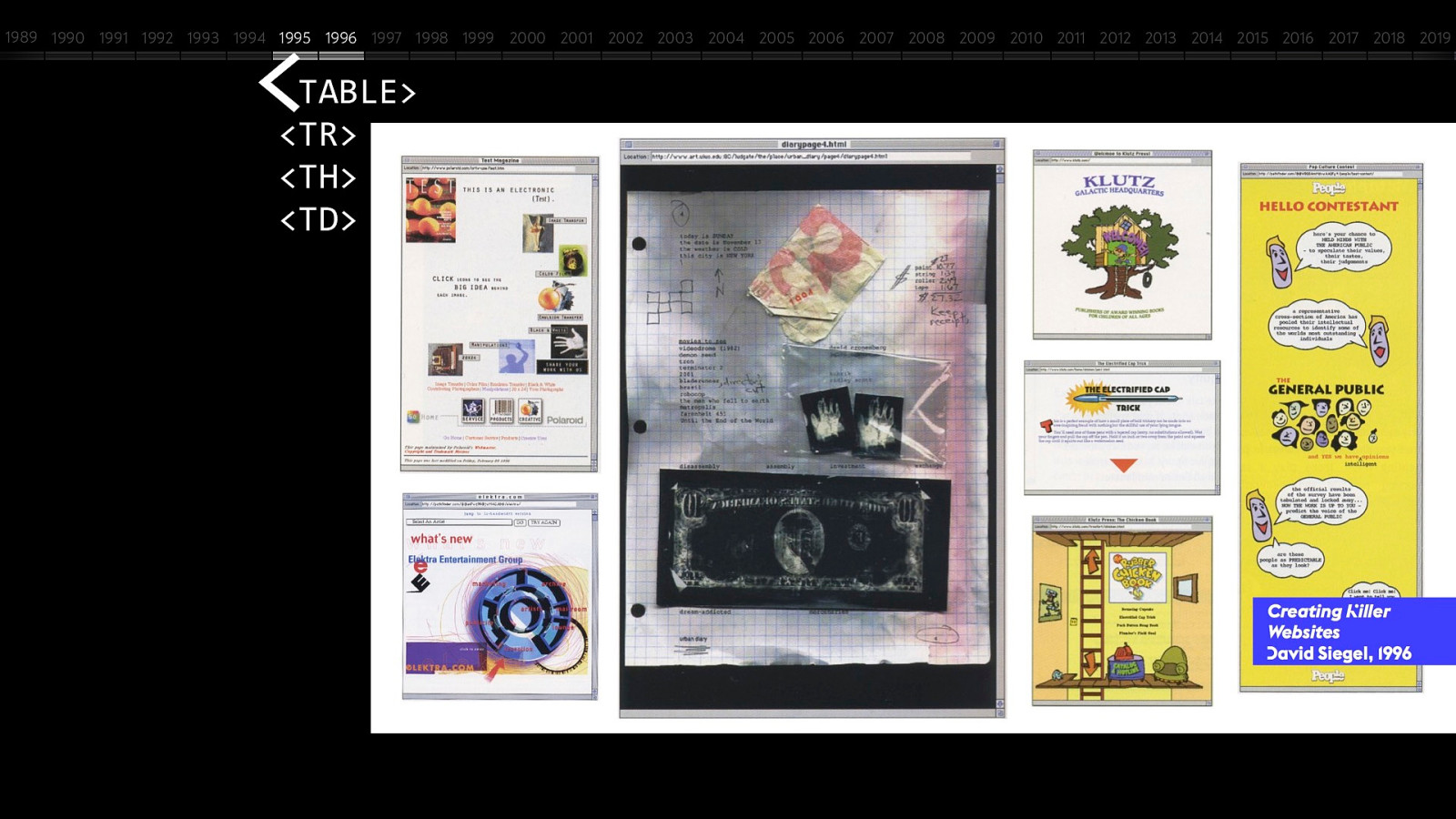
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < TABLE> <TR> <TH> <TD>

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < BODY BGCOLOR=”“>

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < BODY BGCOLOR=”” BACKGROUND=”“> spacejam.com/archive/spacejam/movie/jam.htm

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < BODY BGCOLOR=”” BACKGROUND=”“>
<HTML> <HEAD> <TITLE>My first HTML document</TITLE> </HEAD> <BODY BGCOLOR=”#46BAC1”> <P>Hello world! </BODY> </HTML>
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < BODY BGCOLOR=”” BACKGROUND=”“>
<HTML> <HEAD> <TITLE>My first HTML document</TITLE> </HEAD> <BODY BGCOLOR=”#46BAC1”> <P>Hello world! </BODY> </HTML>
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < { BODY CSS2 BGCOLOR=”” BACKGROUND=”“> User agents should observe the following precedence rules to fill in the background: if the value of the ‘background’ property for the HTML element is different from ‘transparent’ then use it, else use the value of the ‘background’ property for the BODY element. If the resulting value is ‘transparent’, the rendering is undefined.

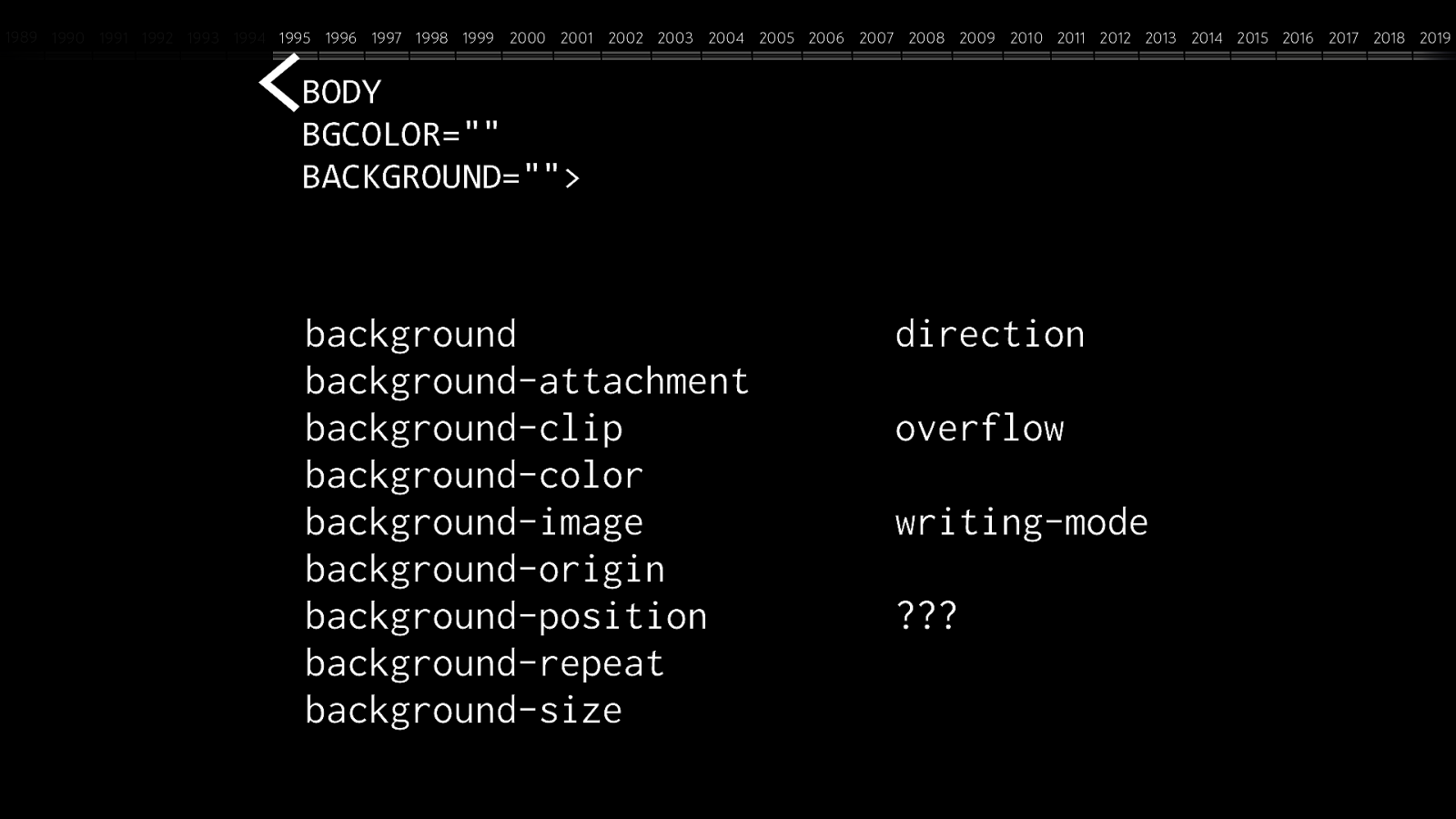
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < BODY BGCOLOR=”” BACKGROUND=”“> background background-attachment background-clip background-color background-image background-origin background-position background-repeat background-size direction overflow writing-mode ???

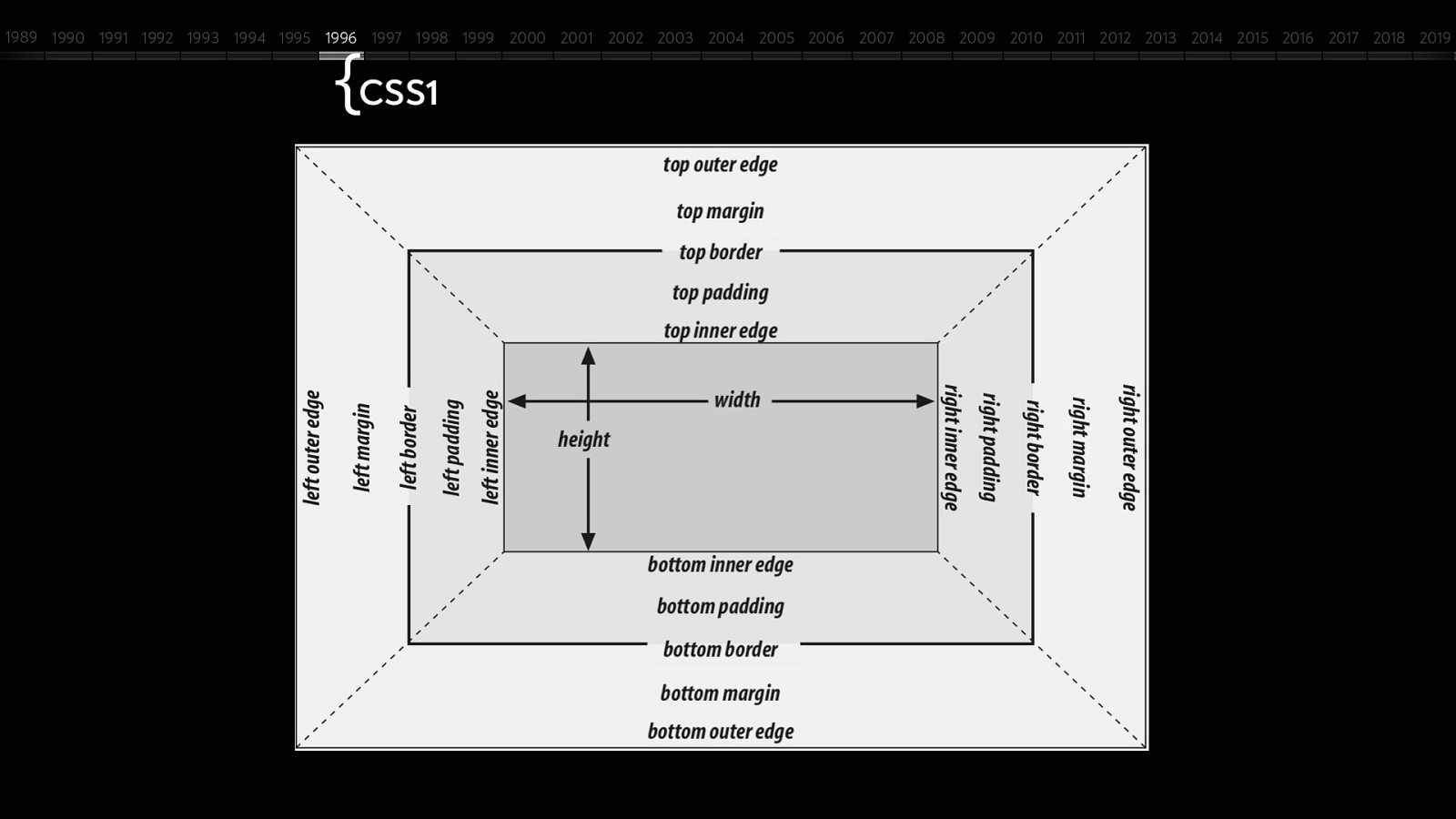
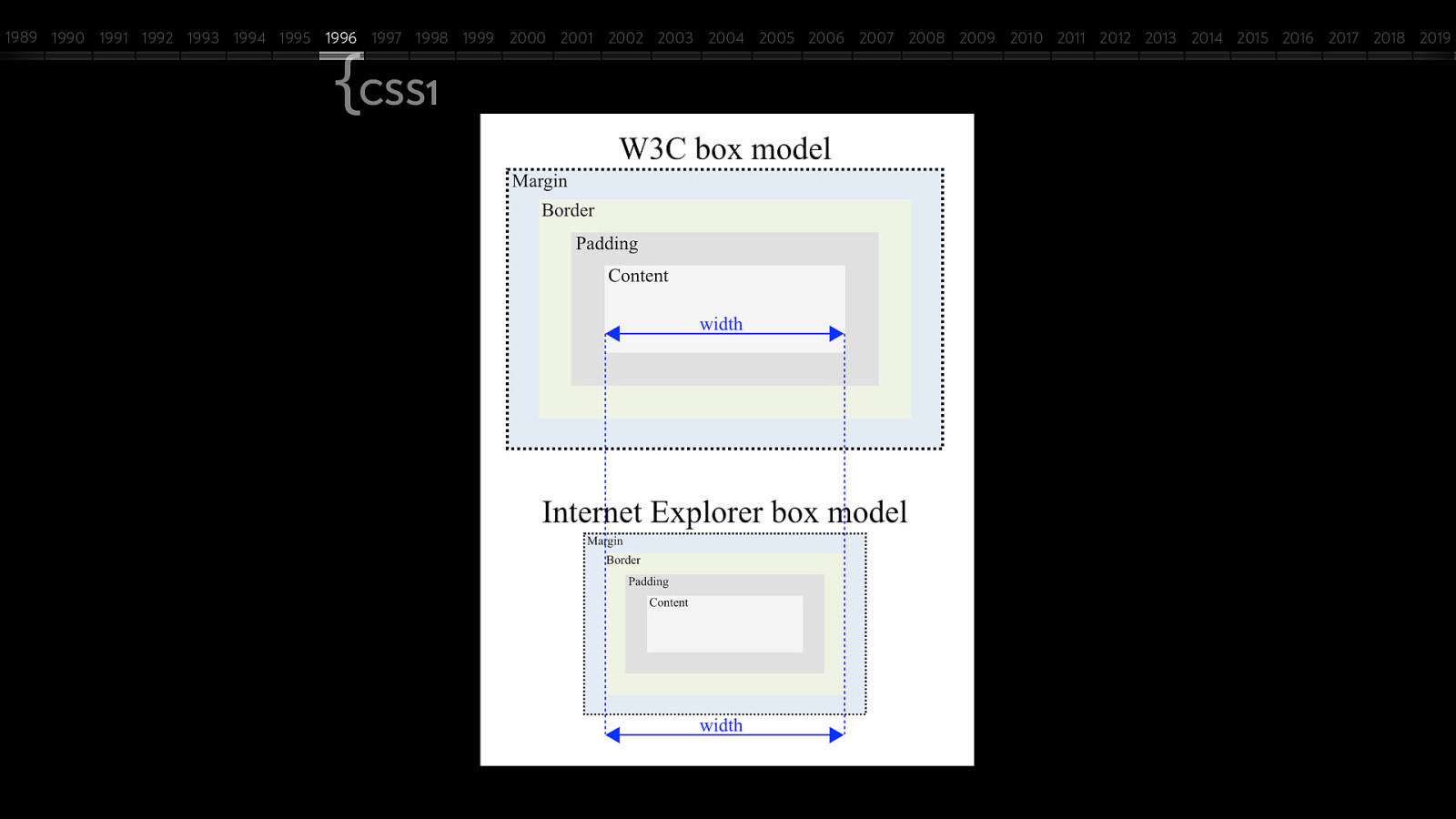
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 {CSS1

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 {CSS1

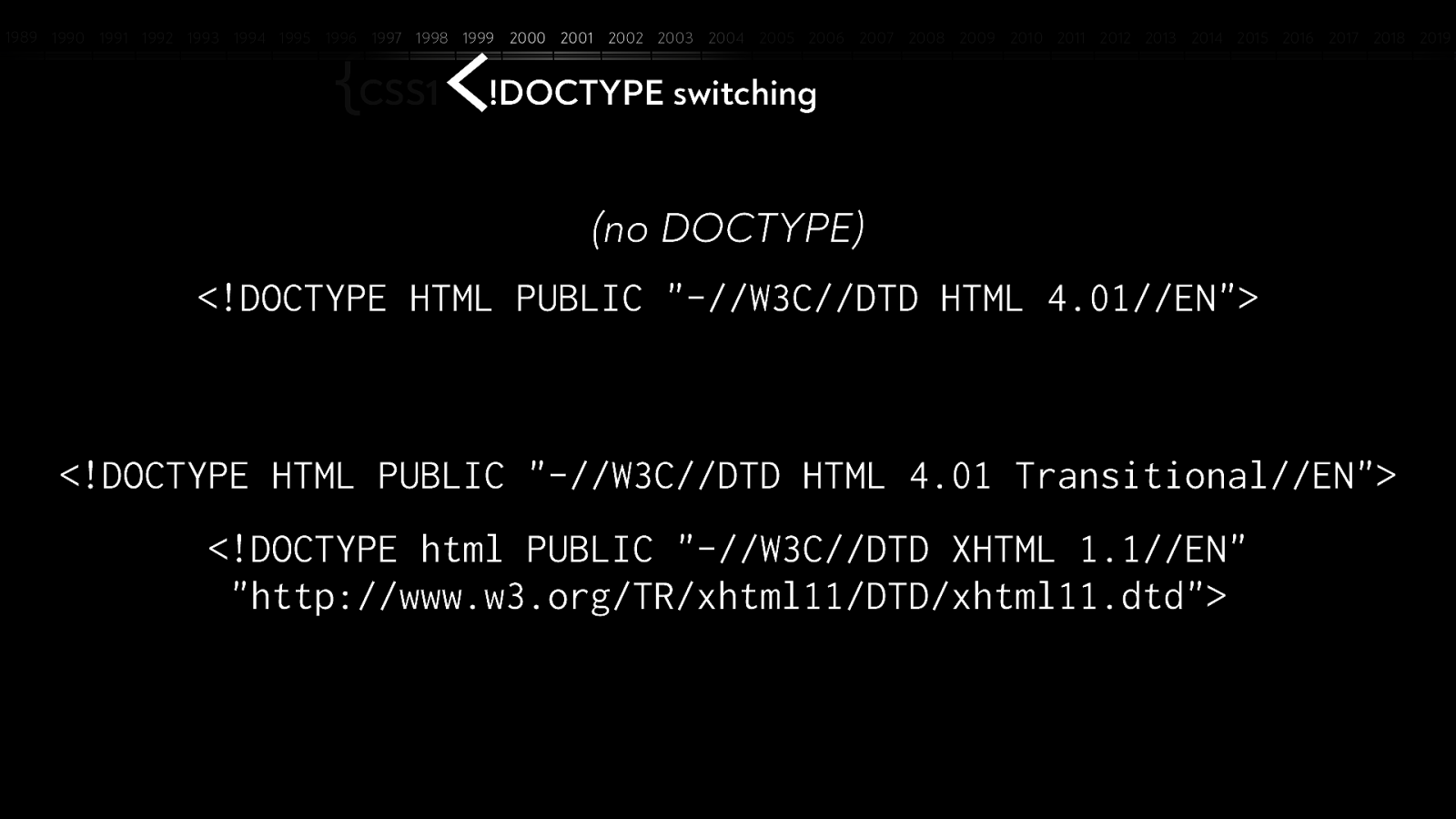
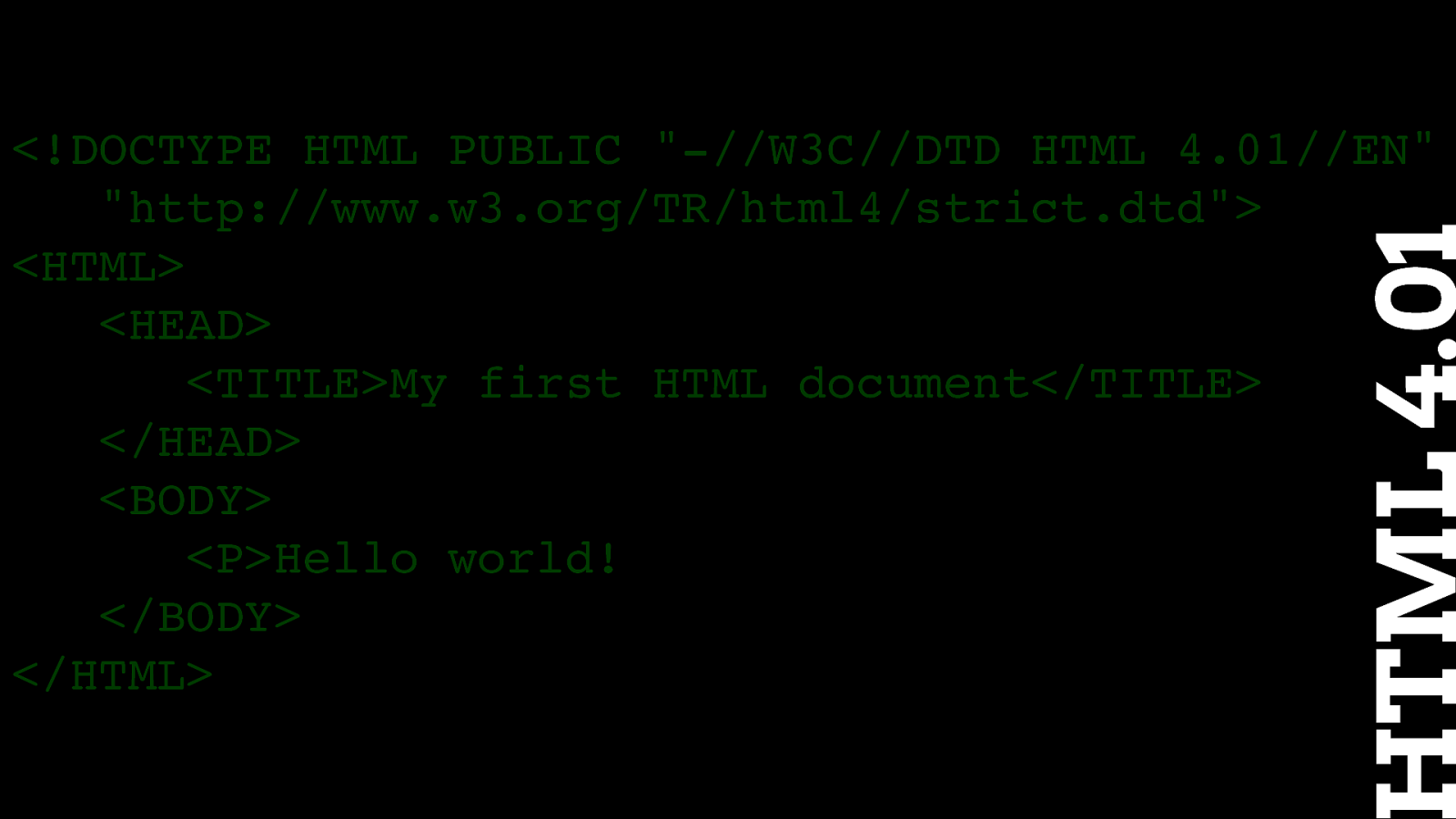
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 {CSS1 < !DOCTYPE switching (no DOCTYPE) <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”>
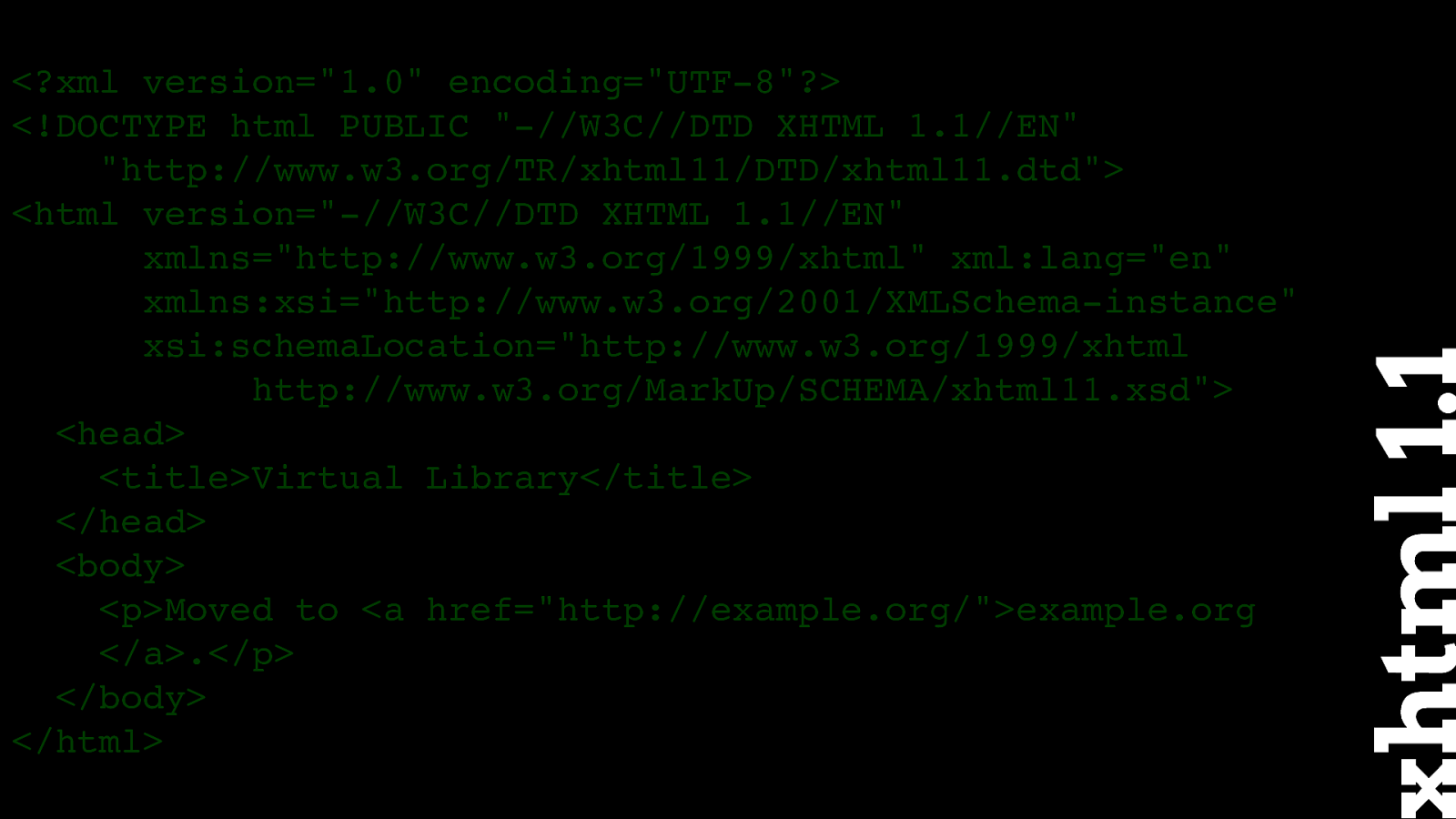
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”> <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.1//EN” “http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd”>
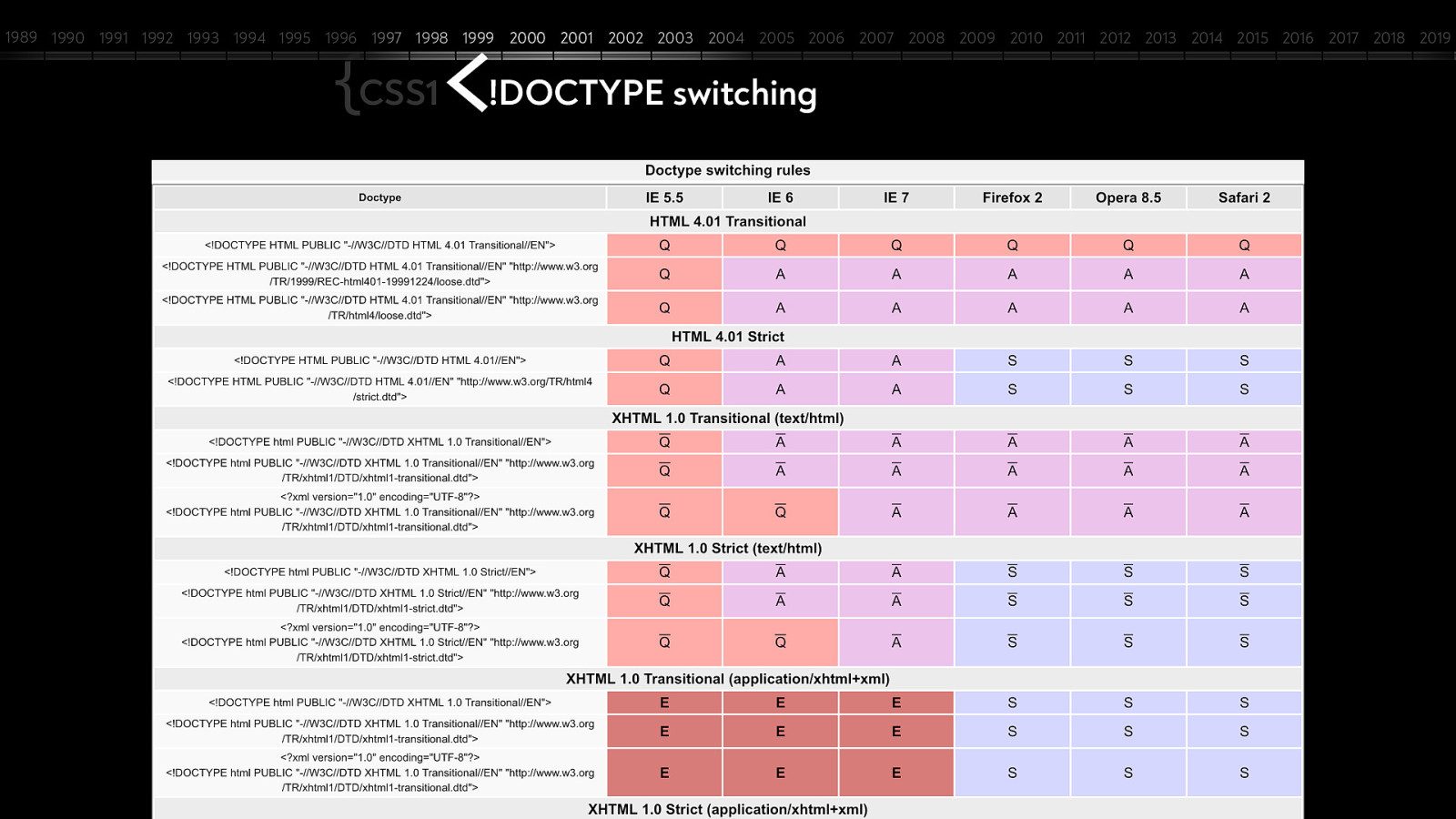
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 {CSS1 < !DOCTYPE switching

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019
{CSS1
<
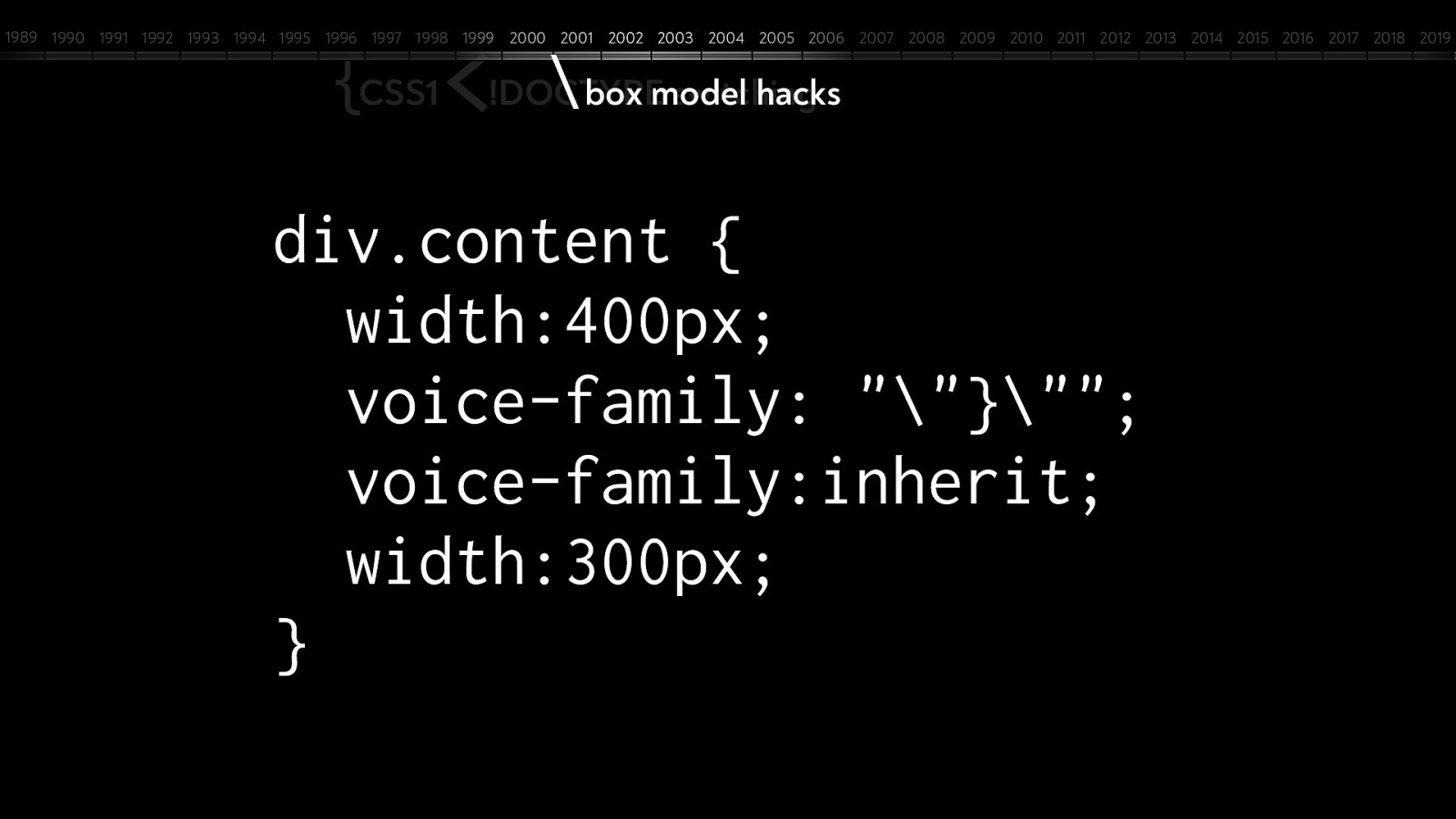
!DOCTYPE box model switching hacks
div.content { width:400px; voice-family: “”}”“; voice-family:inherit; width:300px; }

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019
{CSS1
<
!DOCTYPE box model switching hacks
box-sizing: content-box;







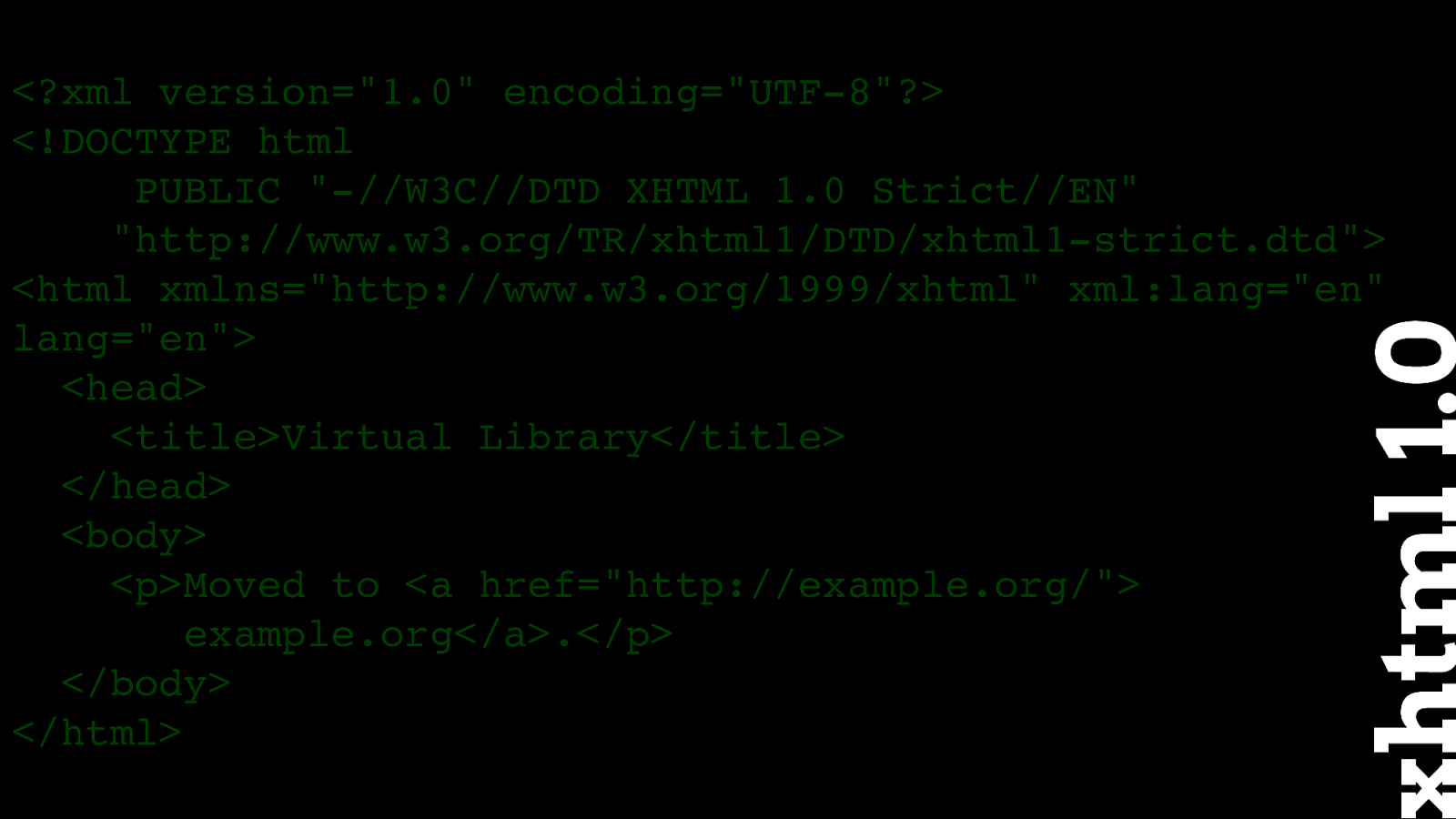
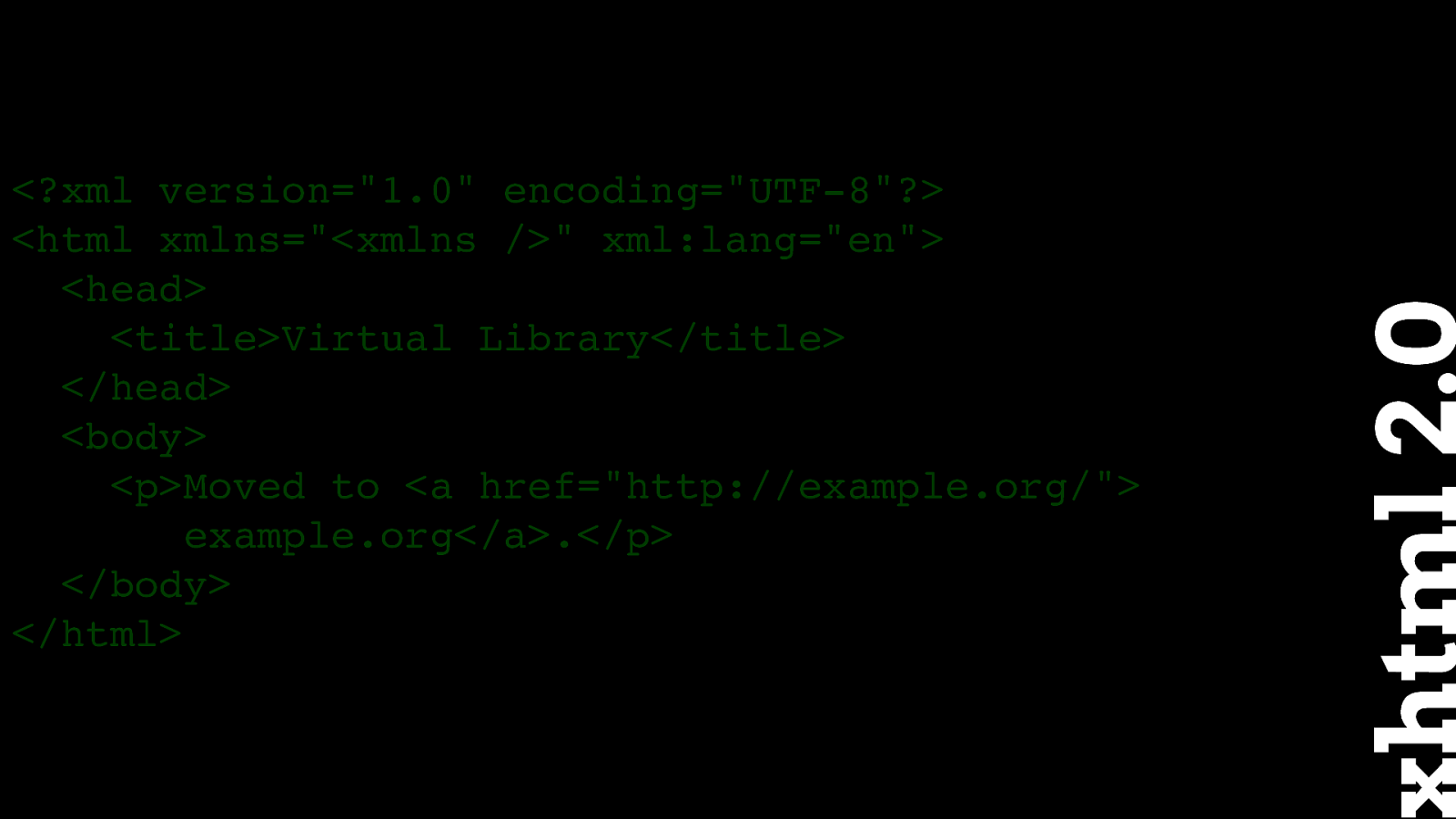
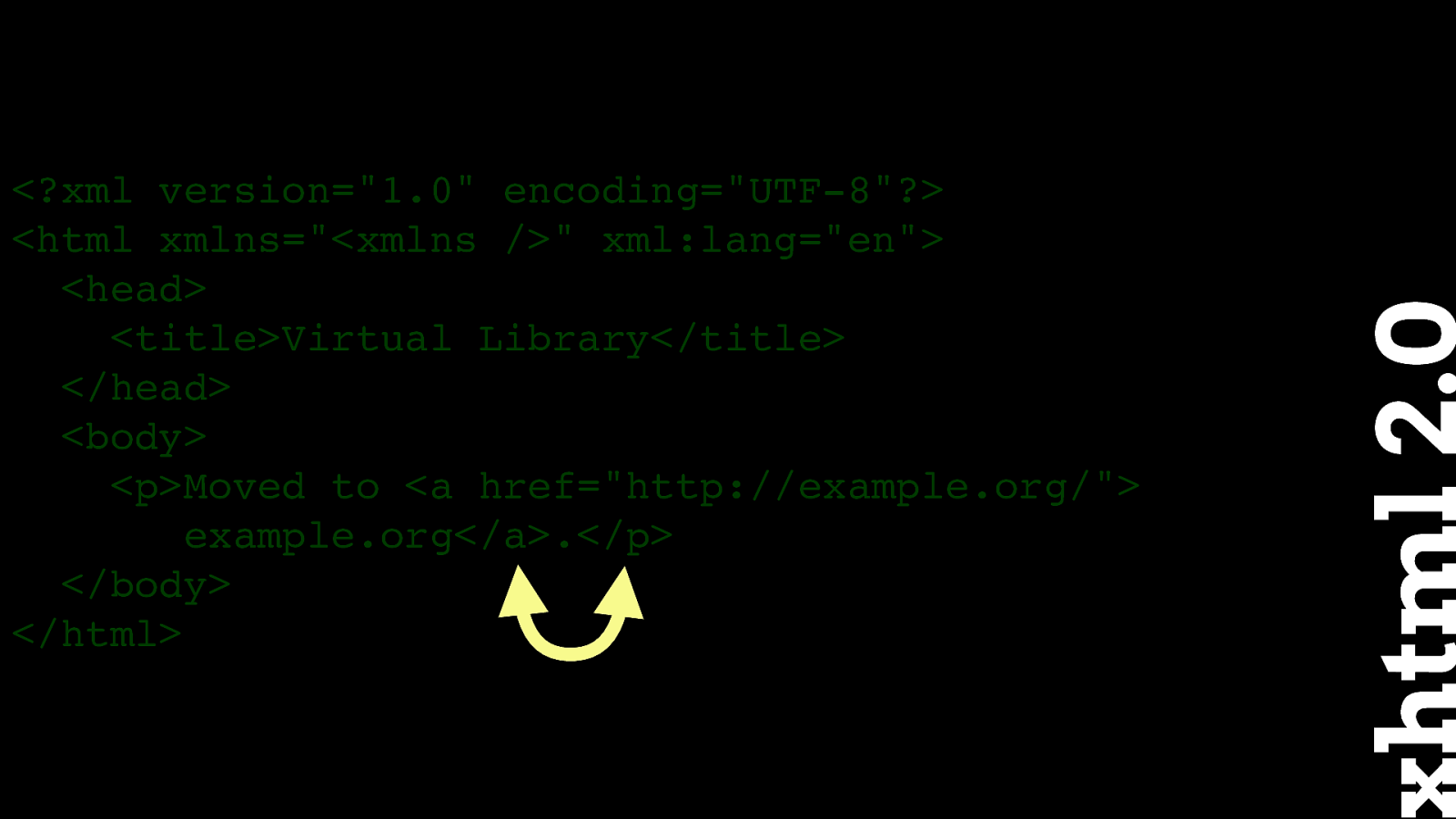
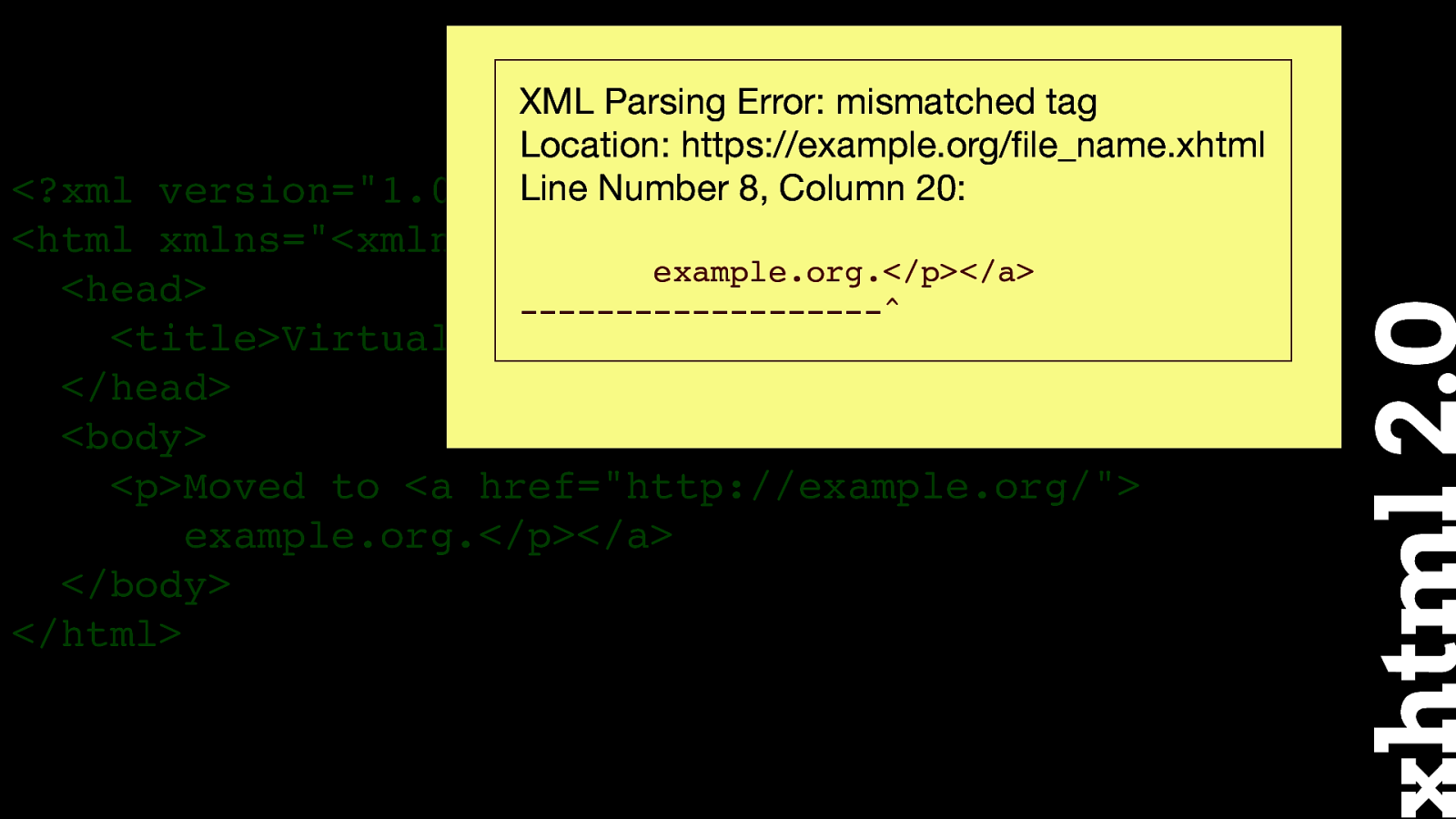
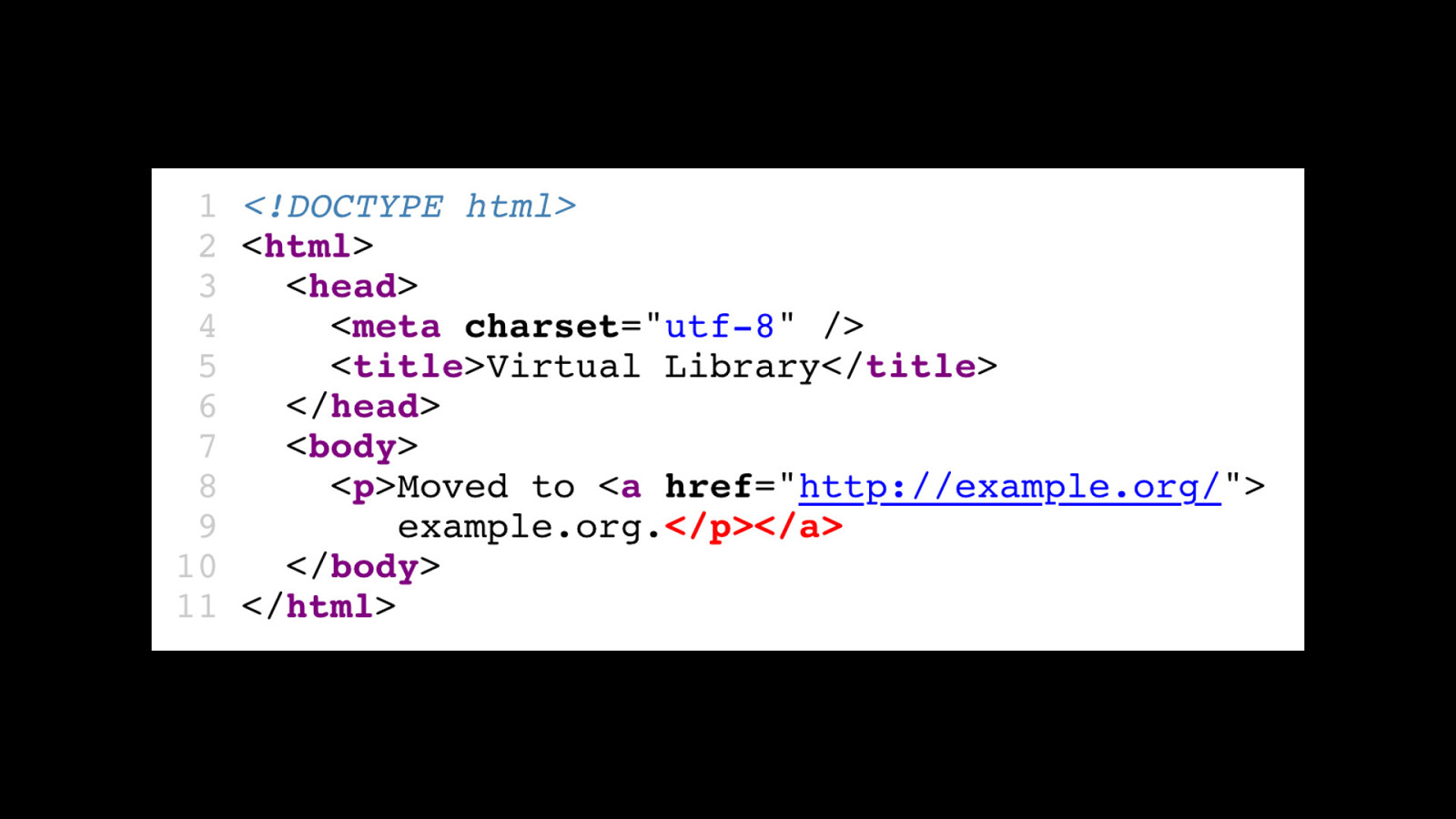
XML Parsing Error: mismatched tag Location: https://example.org/file_name.xhtml Line Number 8, Column 20: <?xml version=”1.0” encoding=”UTF-8”?>
<html xmlns=”<xmlns />” xml:lang=”en”> example.org.</p></a> <head> —————————-^ <title>Virtual Library</title> </head> <body> <p>Moved to <a href=”http://example.org/”> example.org.</p></a> </body> </html>

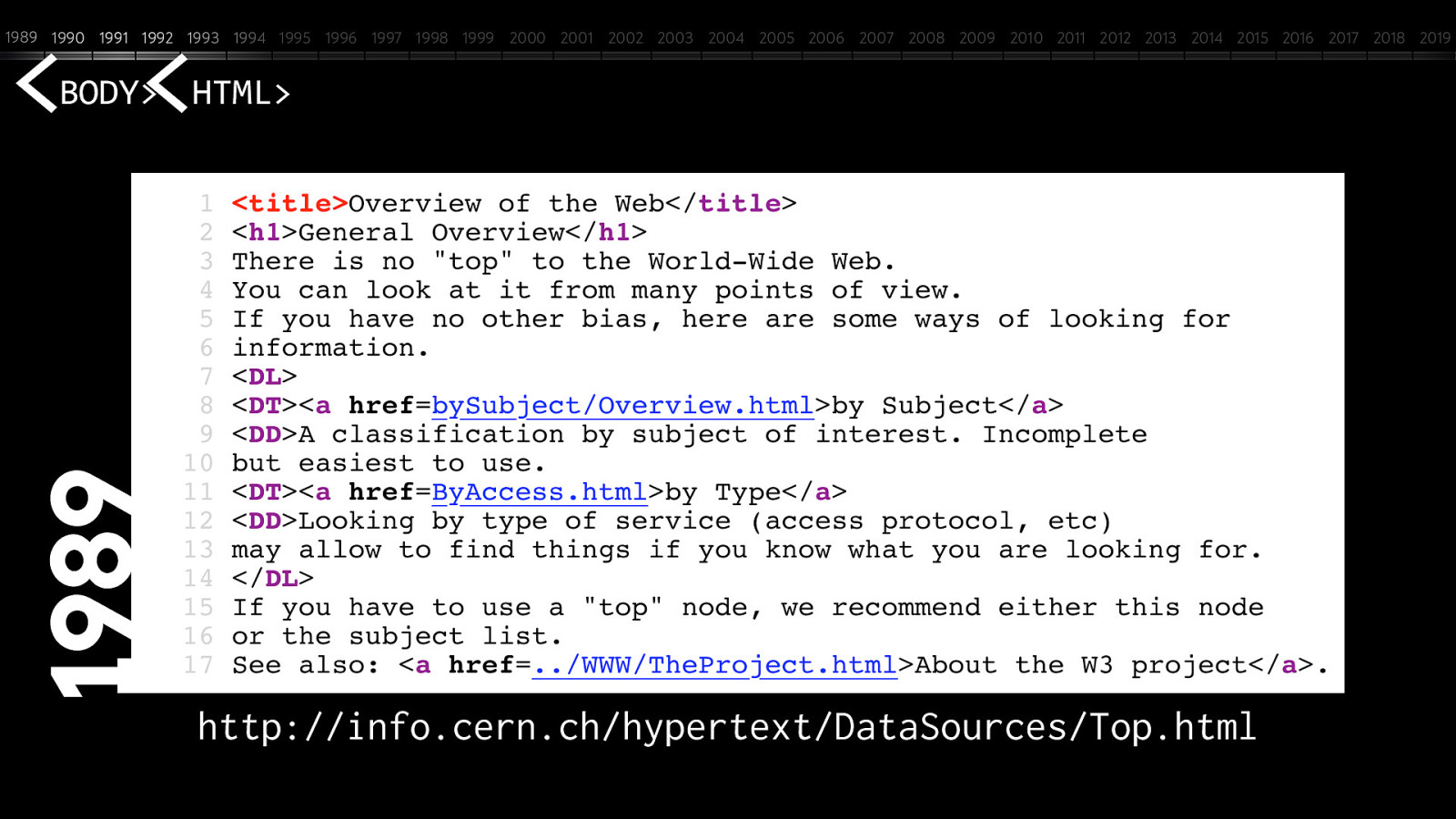
1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < < 1989 BODY> HTML> http://info.cern.ch/hypertext/DataSources/Top.html

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 < PLAINTEXT

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 <
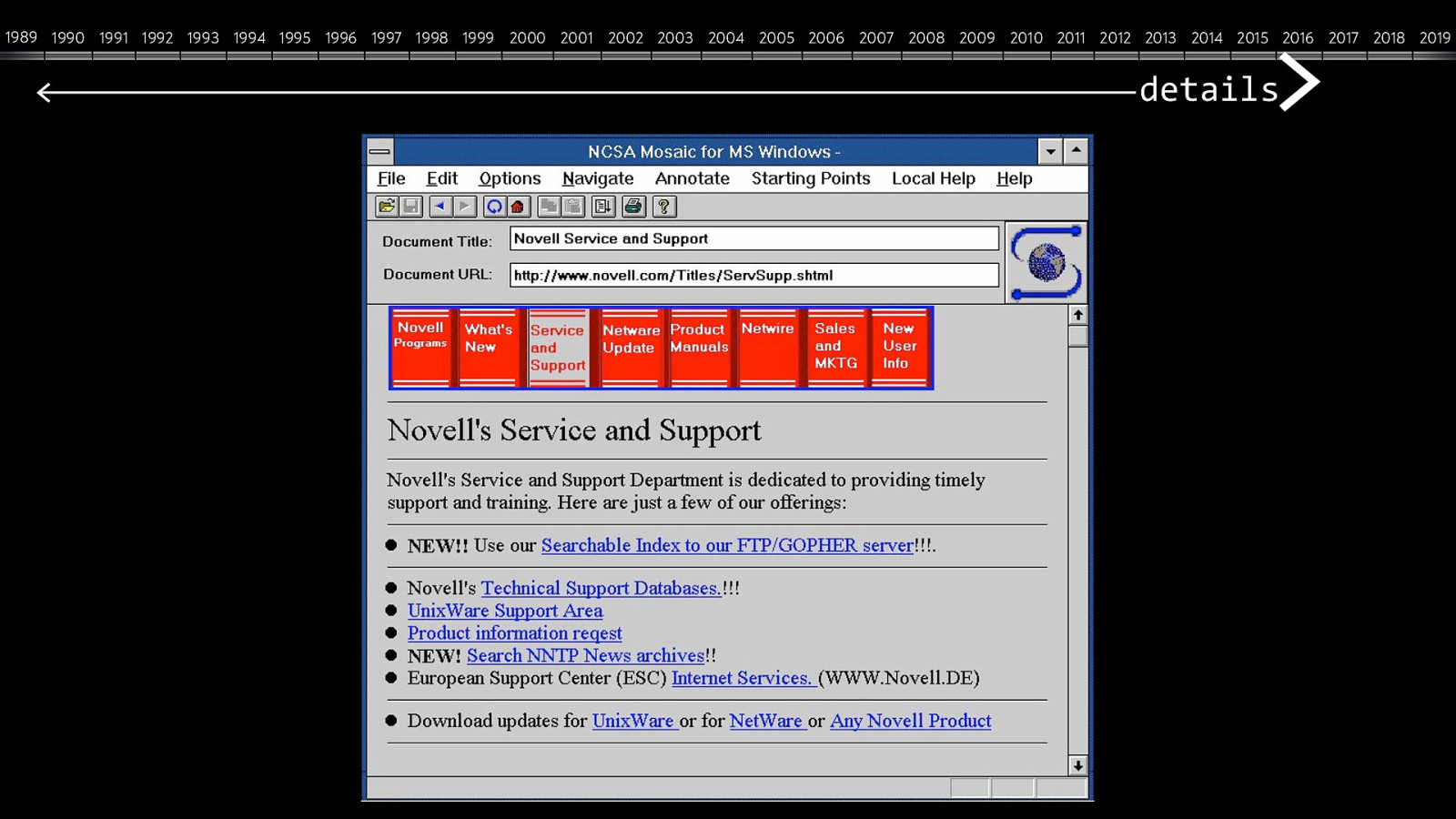
details

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 Compatibility Novelty

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 Flexibility Rigidity

1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 Ubiquity Consistency

Thank you. 2019 2020 2021 2022 2023 2024 2025 2026 2027 2028 2029 2030 2031 2032 2033 2034 2035 2036 2037 2038 2039 2040 2041 2042 2043 2044 2045 2046 2047 2048 2049 Remembrance of Tags Past 21 September 2019 CSS-Minsk-JS meyerweb.com @meyerweb