Link
s
Link
s
C
E
R
N
:
B
i
rt
h
o
f
t
h
e
W
e
b
h
t
t
ps
:
/
/
h
o
m
e
.
c
e
rn
/
t
o
pi
c
s
/
b
i
r
t
h
w
e
b
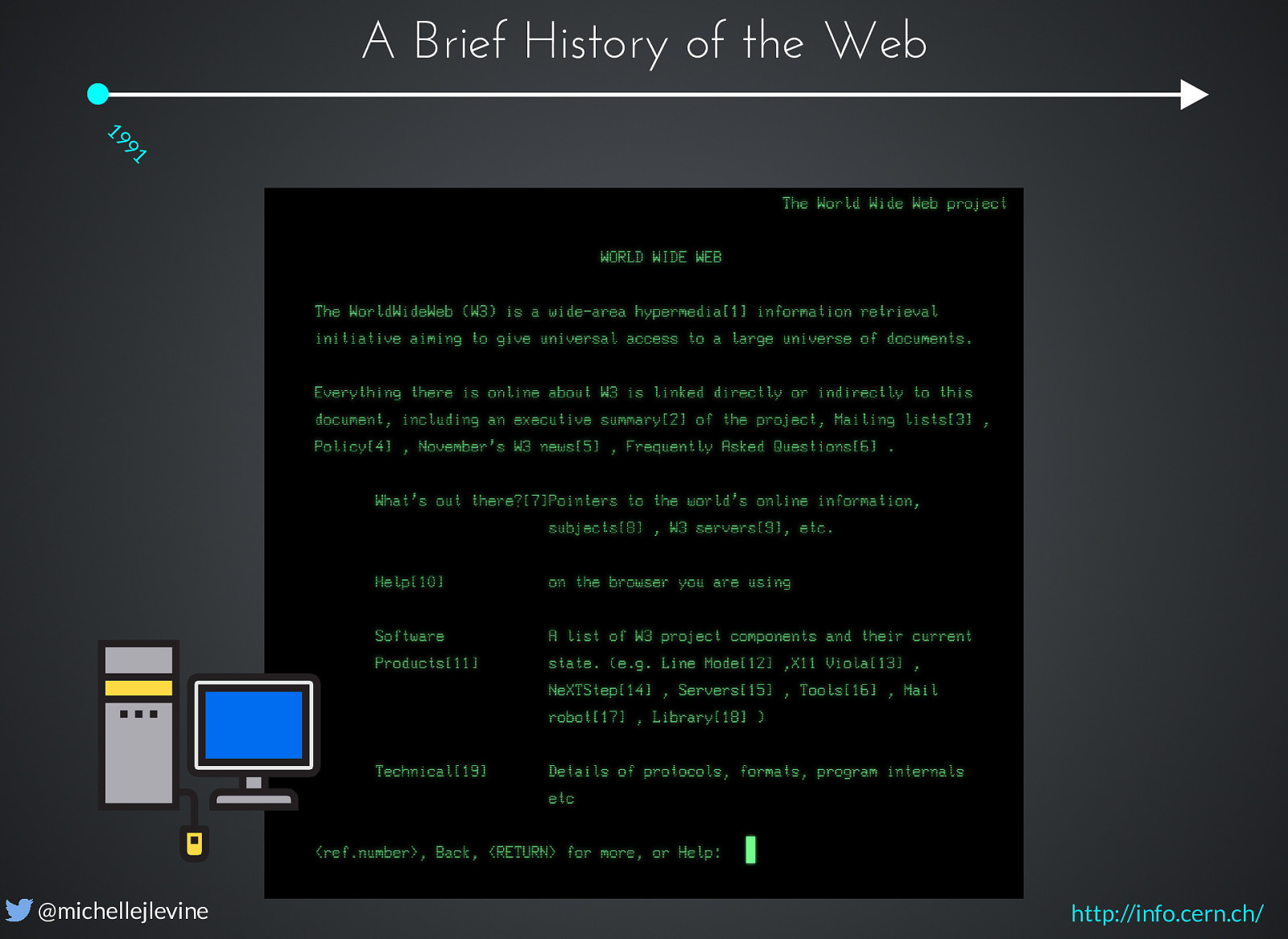
F
i
rs
t
W
e
b
s
i
t
e
h
t
t
p:
/
/
i
n
f
o
.
c
e
rn
.
c
h
/
L
i
n
e
M
o
d
e
B
ro
w
s
e
r -->
h
t
t
p:
/
/
l
i
n
e
m
o
d
e
.
c
e
rn
.
c
h
/
A
B
r
i
e
f
H
i
s
t
or
y
of
t
h
e
W
e
b
A
B
r
i
e
f
H
i
s
t
or
y
of
t
h
e
W
e
b
A
b
ri
e
f
h
i
s
t
o
ry
o
f
C
SS u
n
t
i
l
2
0
1
6
h
t
t
ps
:
/
/
w
w
w
.
w
3
.
o
rg
/
St
y
l
e
/
C
SS2
0
/
h
i
s
t
o
ry
.
h
t
m
l
W
o
rl
d
W
i
d
e
W
e
b
C
o
n
s
o
rt
i
u
m
h
t
t
ps
:
/
/
w
w
w
.
w
3
.
o
rg
/
W
3
C
R
e
c
o
m
m
e
n
d
a
t
i
o
n
T
r
a
c
k
h
t
t
ps
:
/
/
w
w
w
.
w
3
.
o
rg
/
2
0
0
4
/
0
2
/
P
ro
c
e
s
s
2
0
0
4
0
2
0
5
/
t
r
.
h
t
m
l
B
o
o
t
s
t
r
a
p -->
h
t
t
ps
:
/
/
g
e
t
b
o
o
t
s
t
r
a
p.
c
o
m
/
Z
e
rb
F
o
u
n
d
a
t
i
o
n
h
t
t
ps
:
/
/
f
o
u
n
d
a
t
i
o
n
.
z
u
rb
.
c
o
m
/
M
a
t
e
ri
a
l
i
z
e
h
t
t
ps
:
/
/
m
a
t
e
ri
a
l
i
z
e
c
s
s
.
c
o
m
/
B
u
l
m
a
h
t
t
ps
:
/
/
b
u
l
m
a
.
i
o
/
P
u
re
C
SS -->
h
t
t
ps
:
/
/
pu
re
c
s
s
.
i
o
/
M
i
l
l
i
g
r
a
m
h
t
t
ps
:
/
/
m
i
l
l
i
g
r
a
m
.
i
o
/
C
SS F
r
a
m
e
w
o
rk
s
B
l
a
z
e
U
I
h
t
t
ps
:
/
/
w
w
w
.
b
l
a
z
e
u
i
.
c
o
m
/
B
o
u
rb
o
n
h
t
t
ps
:
/
/
b
o
u
rb
o
n
.
i
o
/
B
o
u
rb
o
n
N
e
a
t
h
t
t
ps
:
/
/
n
e
a
t
.
b
o
u
rb
o
n
.
i
o
/
@
m
i
c
h
e
l
l
e
jl
e
v
i
n
e