WORDCAMP US 2016 Page Builder Plugins: You’ve Come a Long Way Baby! #WCUS Let’s dive right in and take a look at page builder plugins! @mmizejewski
A presentation at WordCamp US in December 2016 in Philadelphia, PA, USA by Michele Mizejewski

WORDCAMP US 2016 Page Builder Plugins: You’ve Come a Long Way Baby! #WCUS Let’s dive right in and take a look at page builder plugins! @mmizejewski

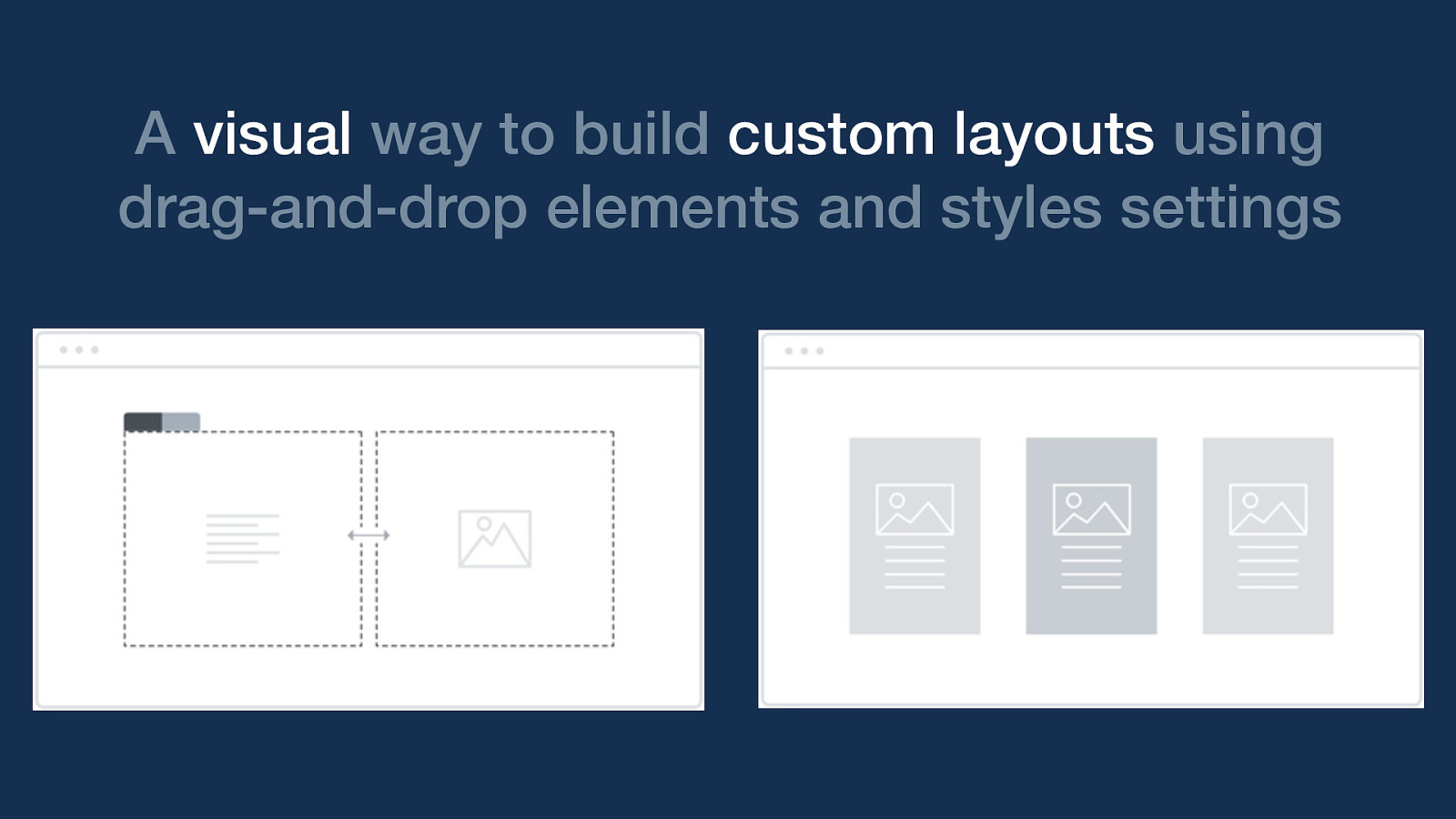
What is a page builder? In a nutshell: Offers a visual way to build custom layouts using drag-and-drop elements and styles settings

A visual way to build custom layouts using drag-and-drop elements and styles settings typical features include: rows and columns and responsiveness.

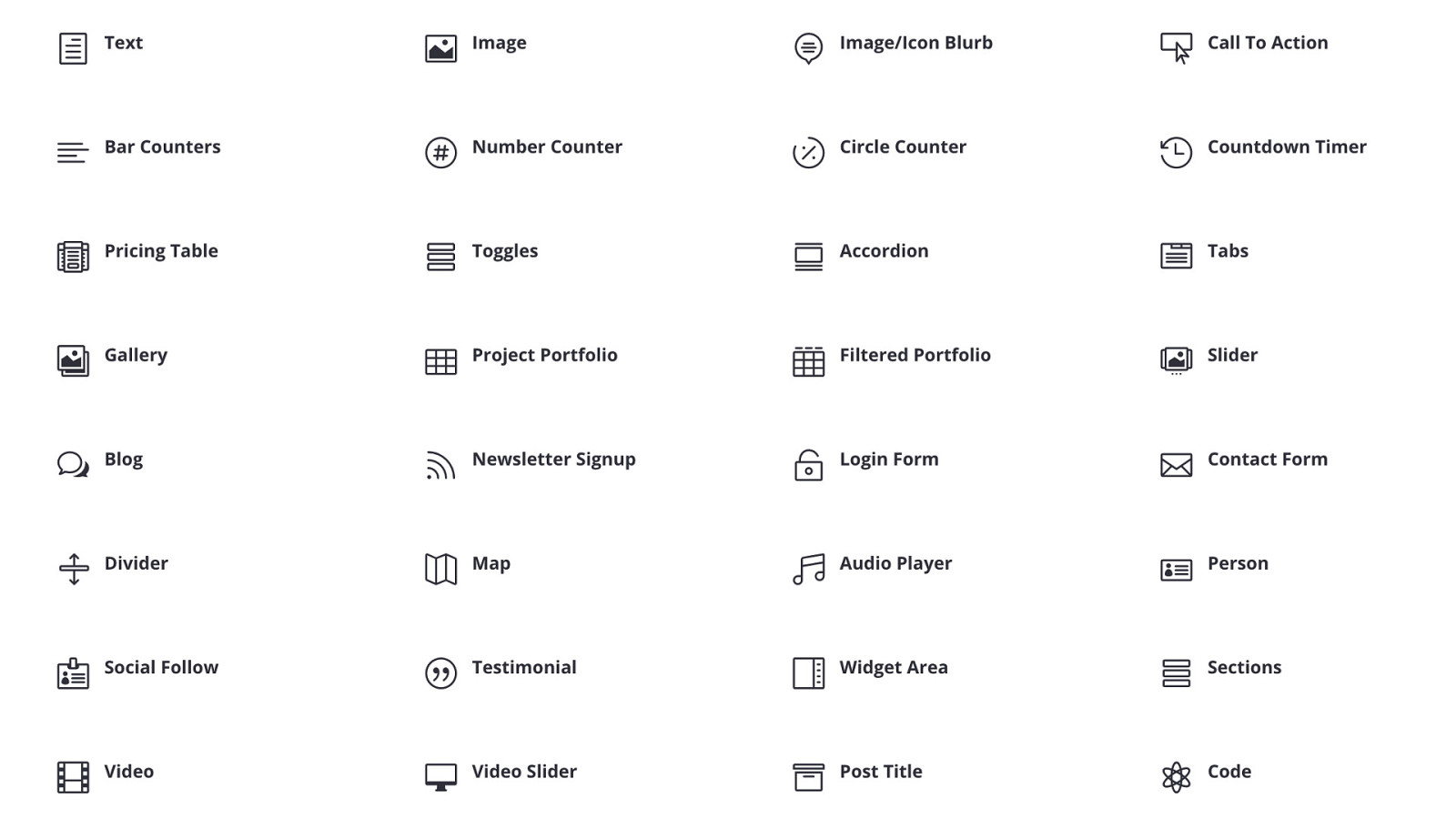
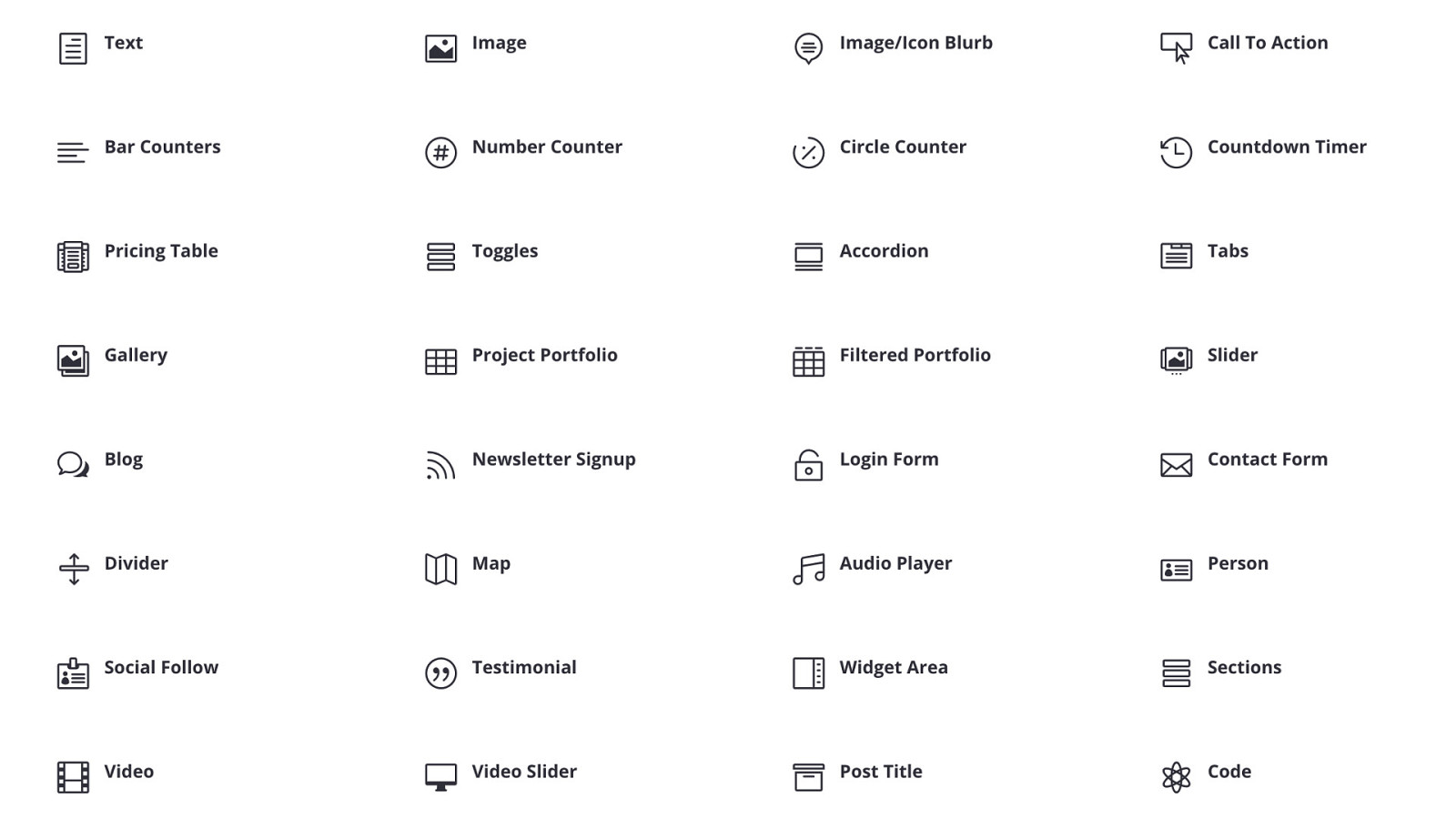
Various modules or widgets let you add elements like text, an image, a button, an icon, a map, and loads of others.


Page builder plugins not themes Important: we are looking at plugins today — not themes By keeping this functionality in a plugin, it can be used on a site regardless of theme choice

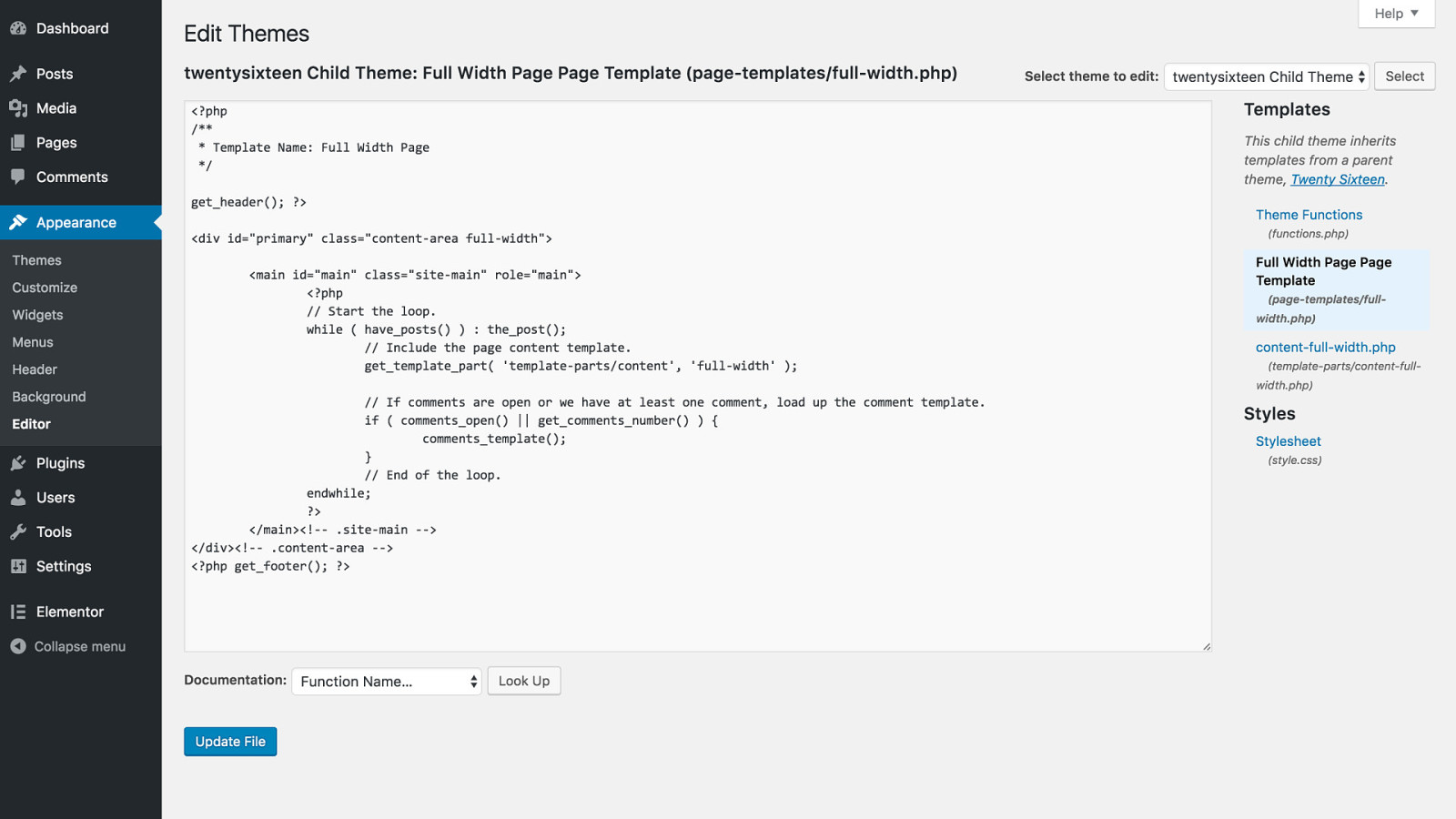
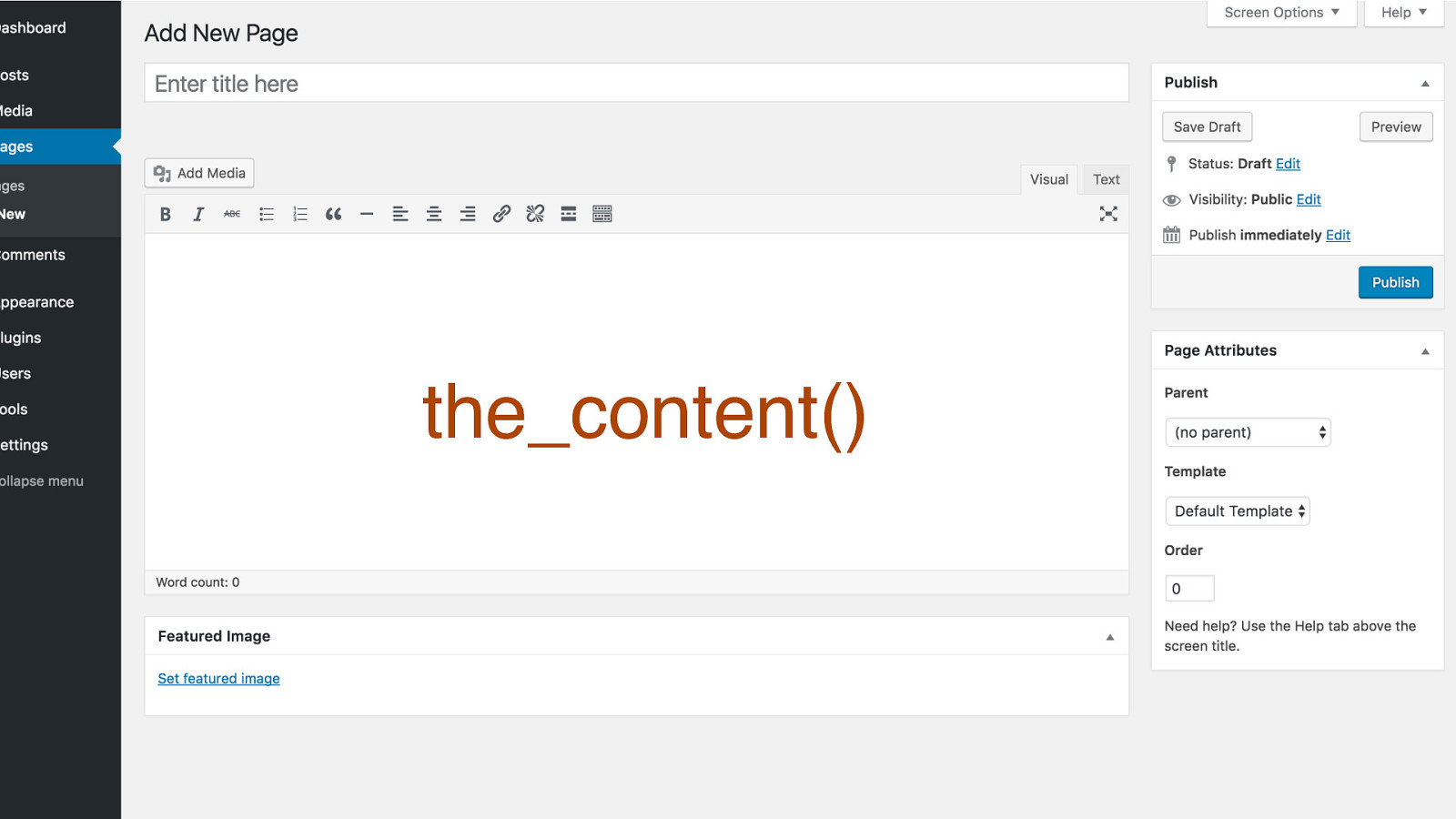
the_content()

BIG Improvements As the title of this session suggests, there have been big improvements for page builder plugins in the last year or two

Pros and Cons


Bad Reputation? performance suffers restrictive lock-in: shortcodes

What is a shortcode? A WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects that would normally require lots of complicated, ugly code in just one line. Shortcode = shortcut.

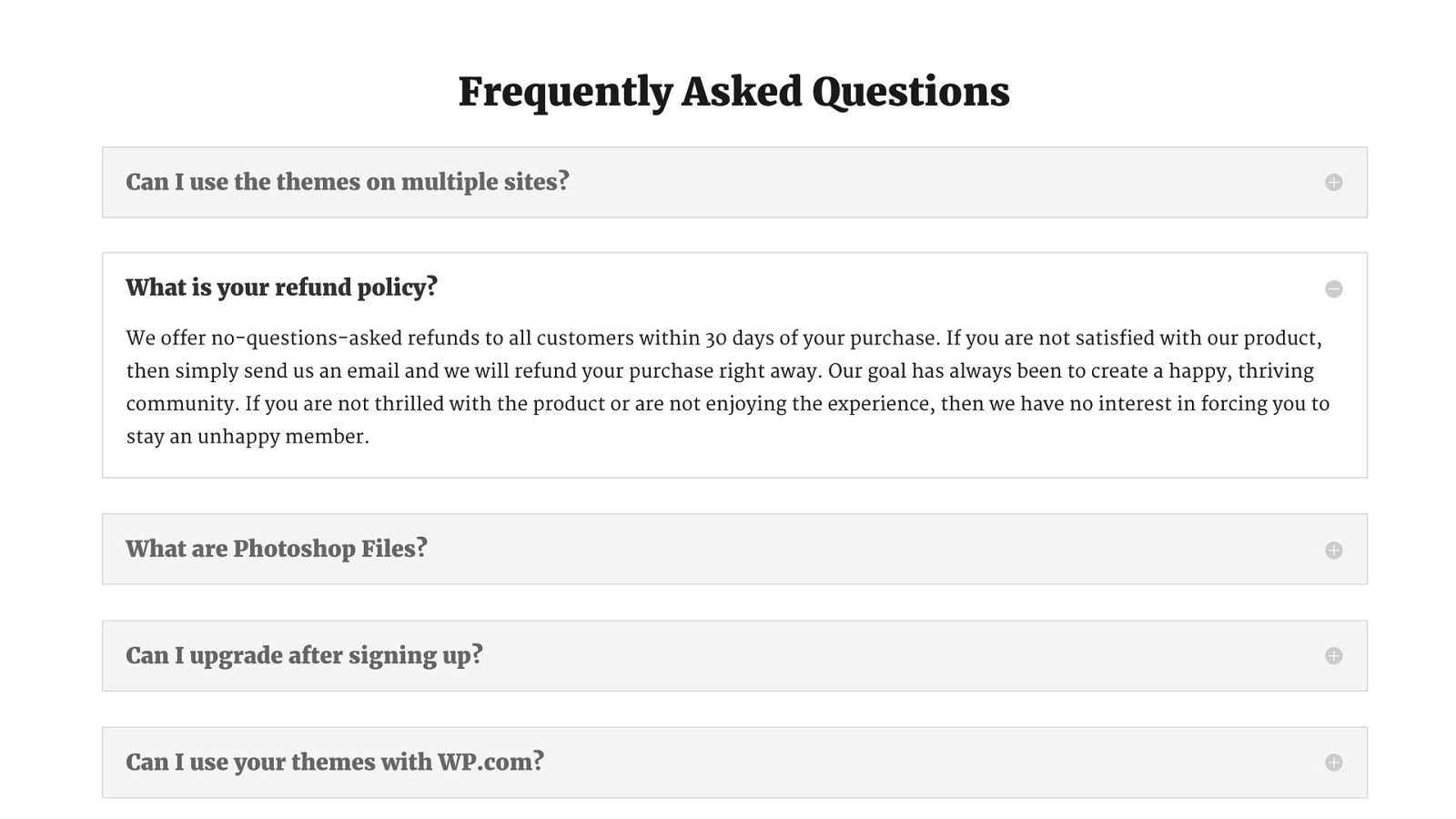
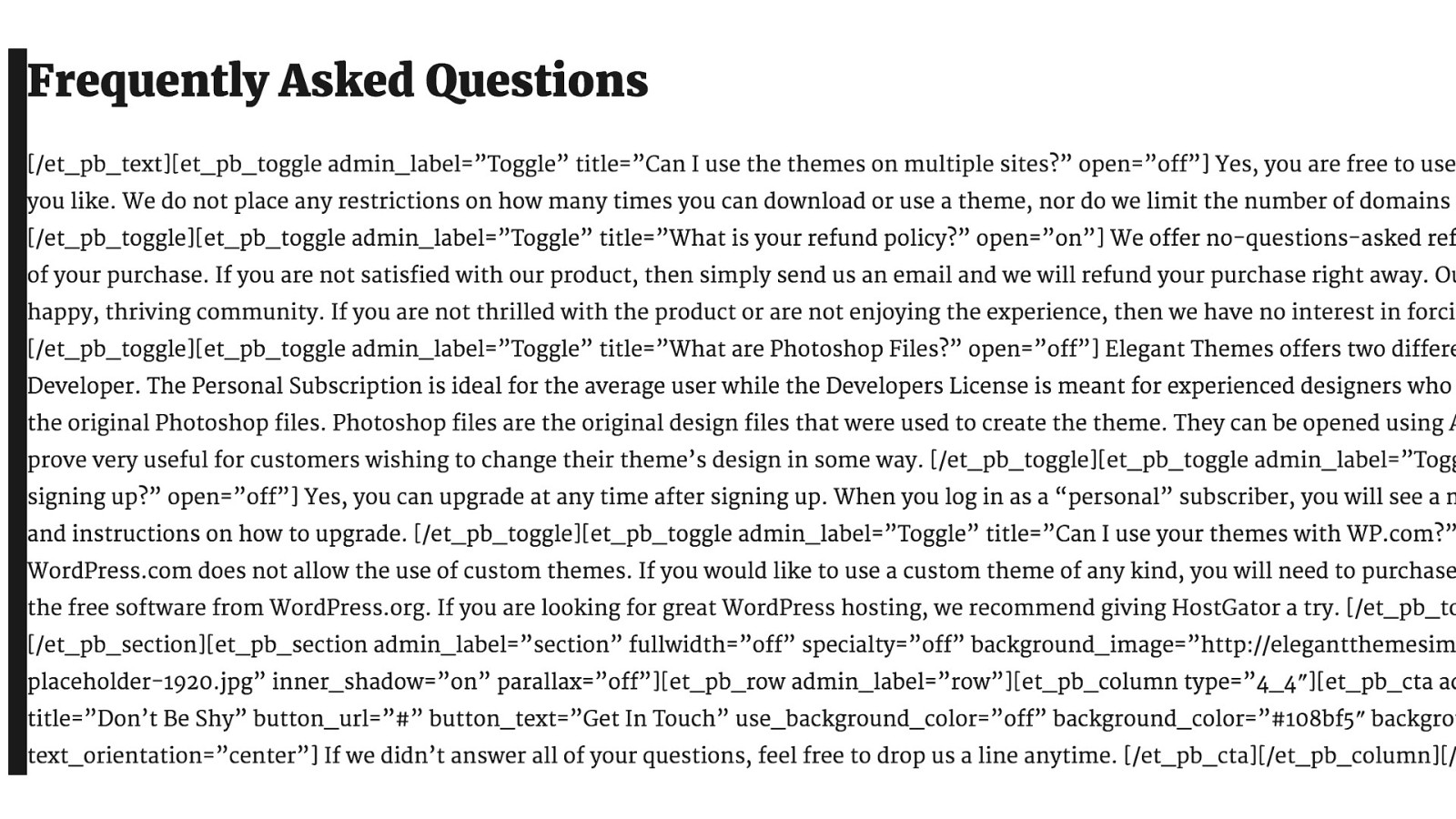
For example, creating this page layout with a certain page builder results in a nicely formatted page But if you remove the plugin for some reason…


I don’t give a damn about my reputation

Improvements fast and well-coded much better UI no reliance on shortcodes

So maybe it’s time to give page builder plugins another look?

3 of the Best Elementor Beaver Builder Divi Builder There are many out there, but we’ll look at 3 that have 1. large user communities 2. active development 3. and good support Sidenote: Beaver Builder and Divi also offer themes with page builder features, so don’t confuse those with their plugins.

Who is it for?

Best is always subjective The key is to remember that “best” is subjective. Each case will be different

Consider project requirements team skills more control = more complexity You need to assess both 1. the requirements of your site or client 2. and the skills of your team Also be aware that if you need more control that usually also means a more complicated building experience


Katharine Team and Skills Team of two, mostly focused on content and marketing. Neither has much of an eye for design Goals and Requirements • Build and maintain a site for her small business • Happy using premade templates and elements • OK with updating each item individually if a style changes Coming from a user experience design angle, I think a good way to explore requirements and goals is through personas First we have Katharine 1. Team expertise is content and marketing — not web design 2. She wants her small business to have a site that looks good and can handle e-commerce 3. She’s OK with using pre-made templates and elements

Clayton Team and Skills Small team heavy on messaging and design skills, but no one that can delve into WordPress code to create custom templates and functions Goals and Requirements • Build and maintain a site for a medium-sized non-profit agency • Lay out content in a more visual way • Wants option to add classes and edit CSS Clayton is another type of user 1. He’s part of a small team at a non-profit agency 2. They have design and content skills covered, but no one who can code custom templates and functions 3. He wants to create layouts in a more visual way and is comfortable tweaking CSS when needed

Abby Team and Skills Solo web designer who has to wear many hats Goals and Requirements • Customize while reusing patterns and elements for efficiency • Control over CSS when needed • Add code snippets for functions and conditionals • Keep clients from breaking things And our third user is Abby 1. She’s a solo web designer who deals with various clients 2. She has to be able to customize but also reuse elements for efficiency 3. Being able to edit CSS and add code snippets is a must 4. and she also want to keep clients from breaking things!

Three to Watch

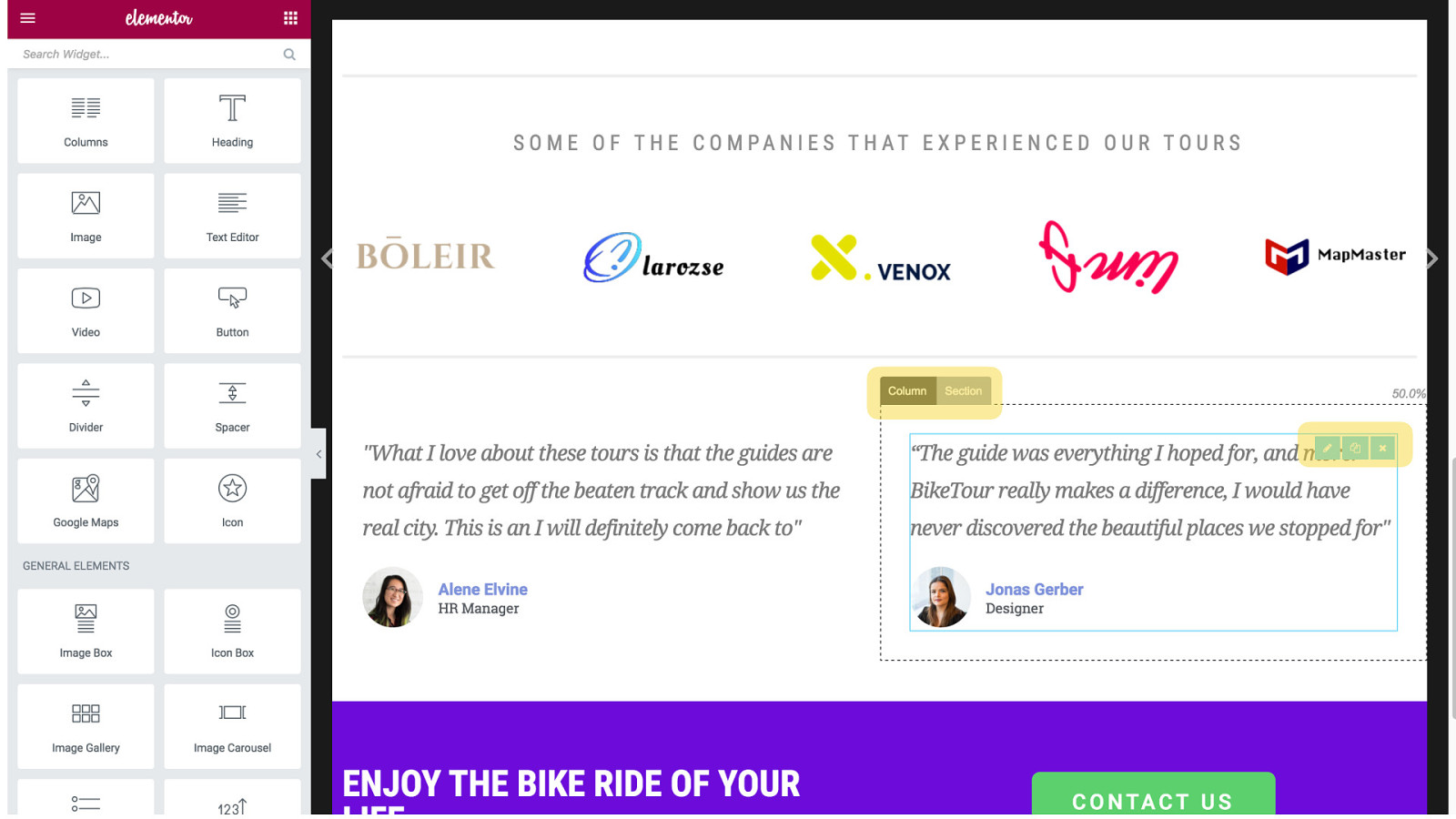
Elementor page builder plugin First, we have Elementor







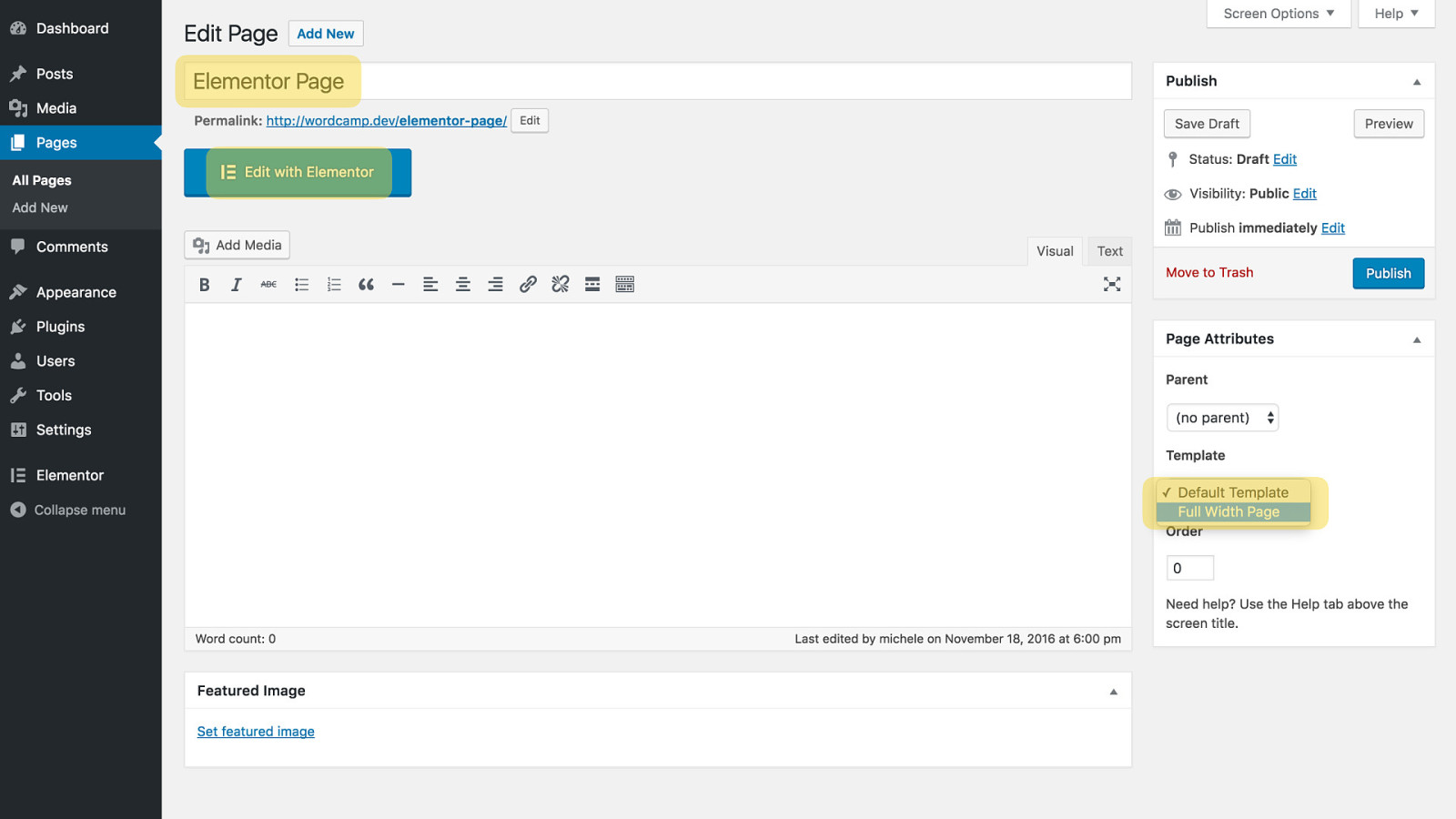
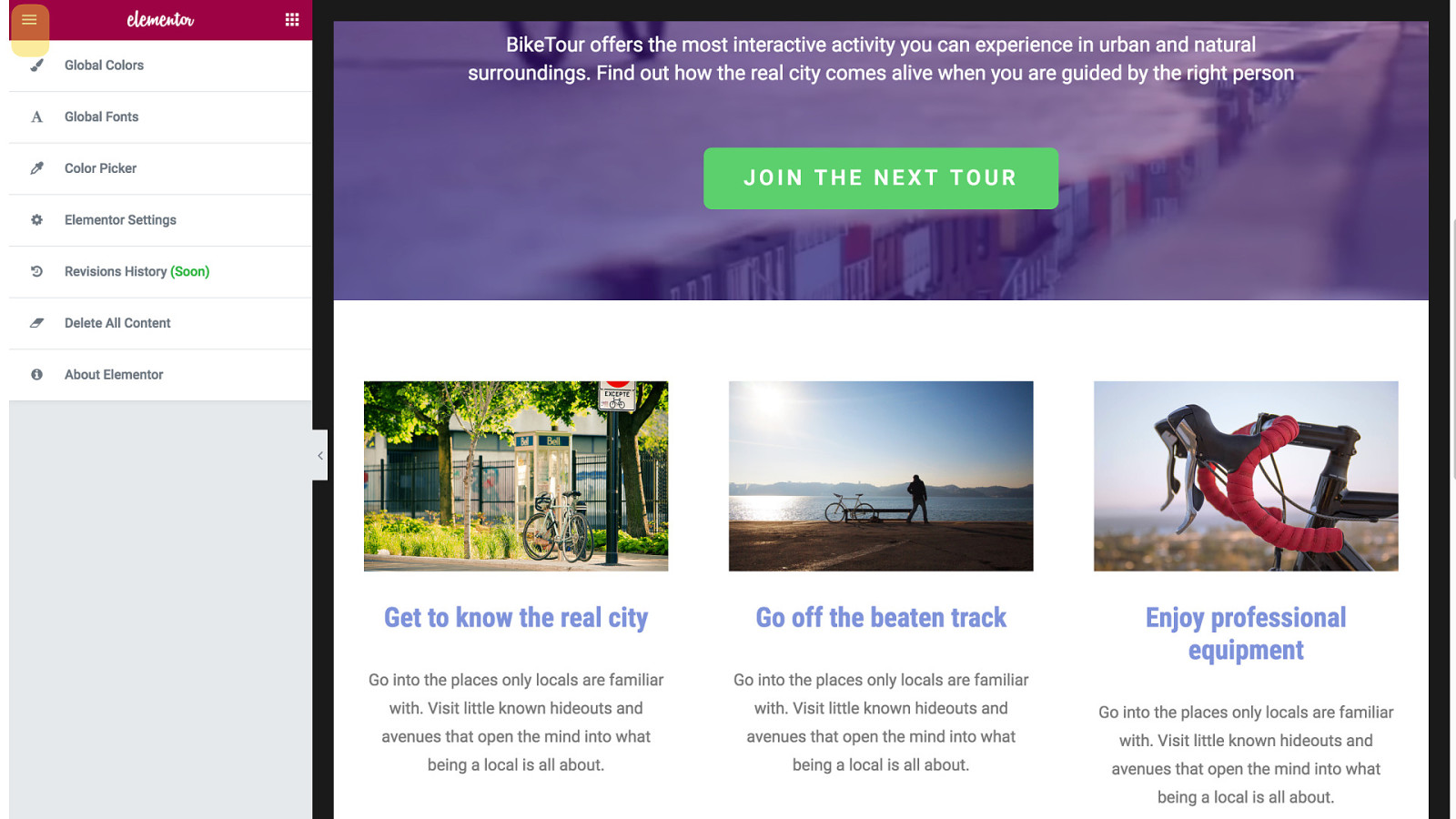
You can also get to Settings right from this interface rather than having to go to the WordPress dashboard

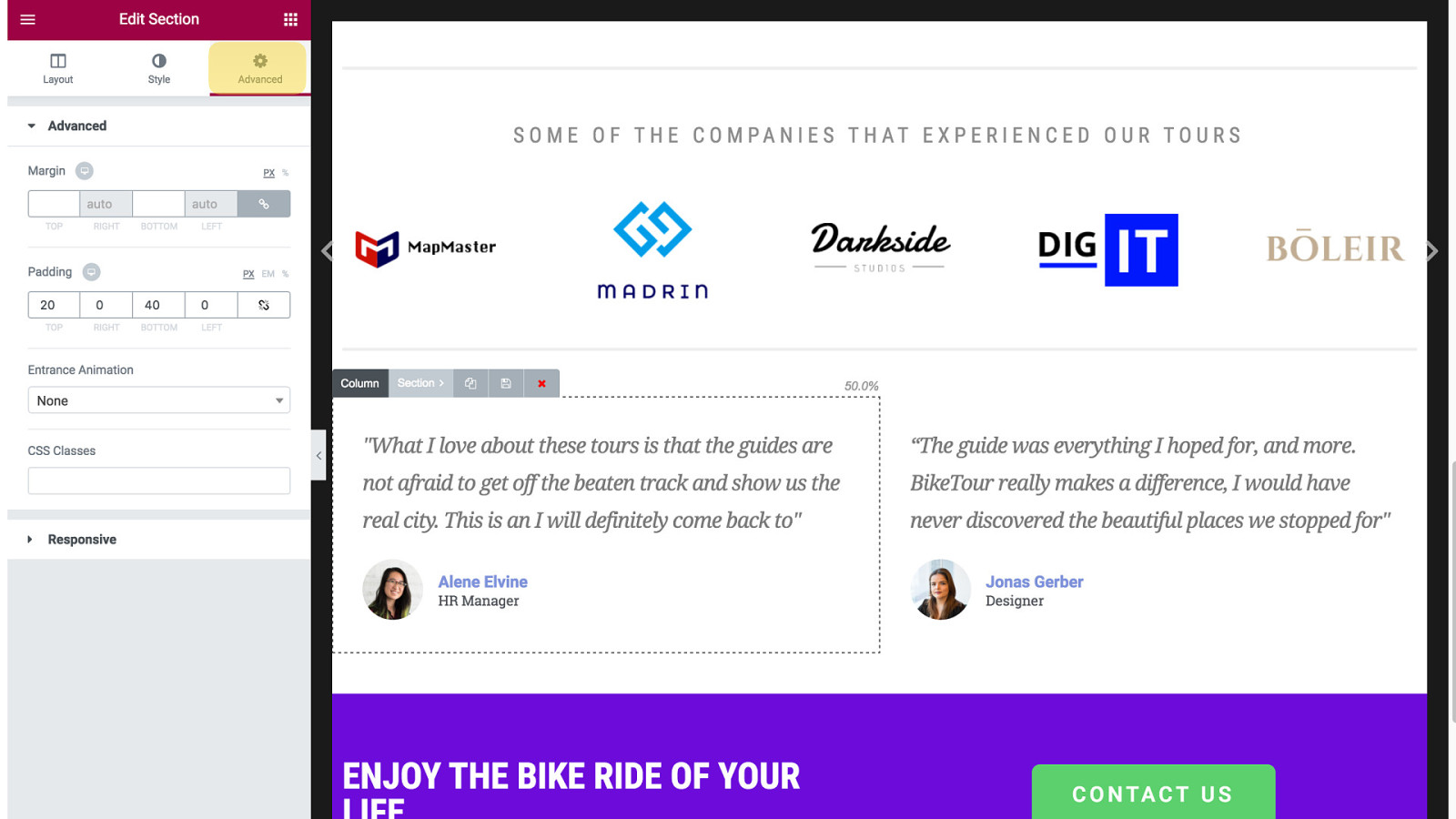
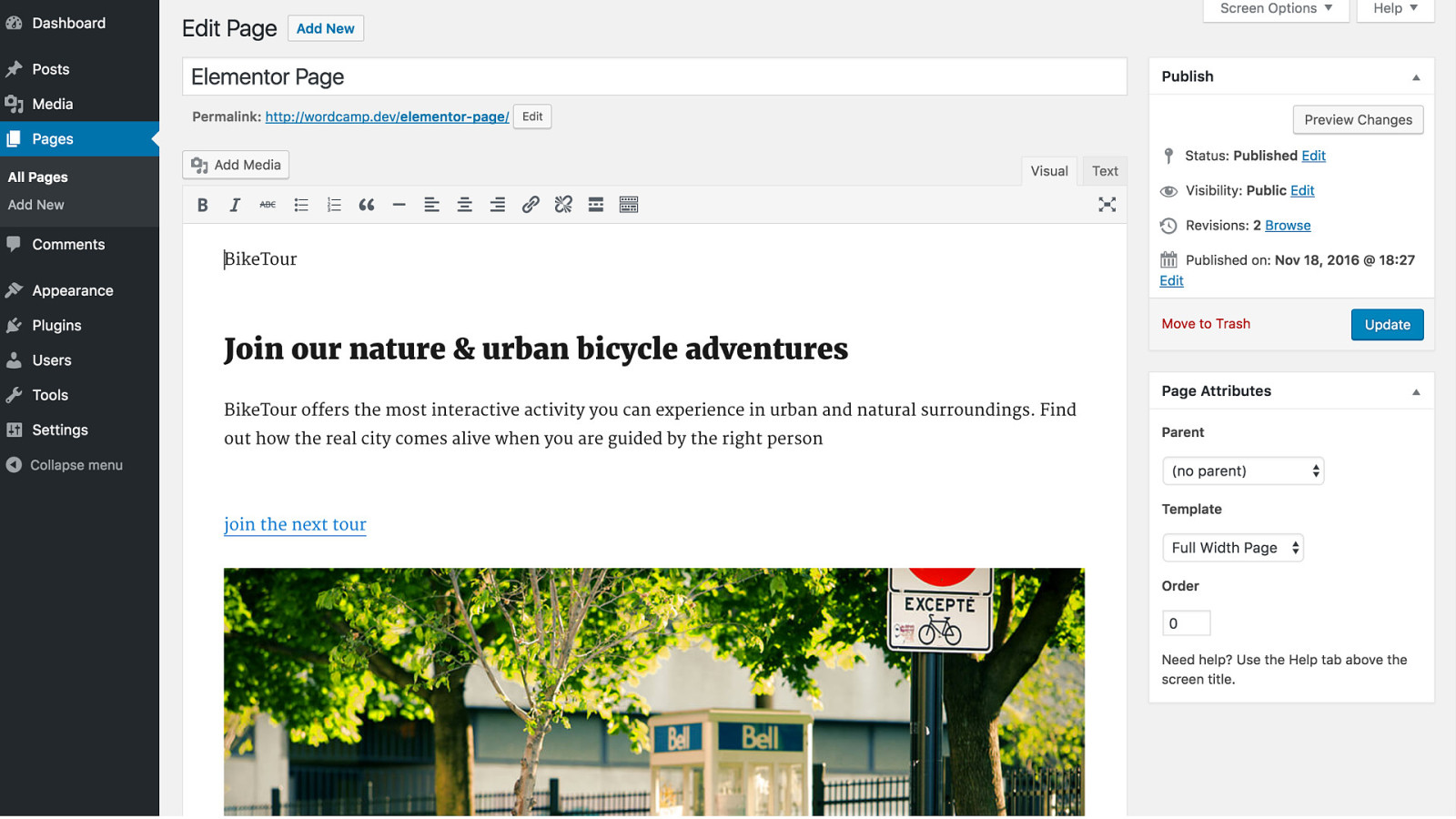
And finally, the shortcode check 1. Elementor does not rely on shortcodes, so removing the plugin reveals your content 2. The layout degrades gracefully and can be easily edited.

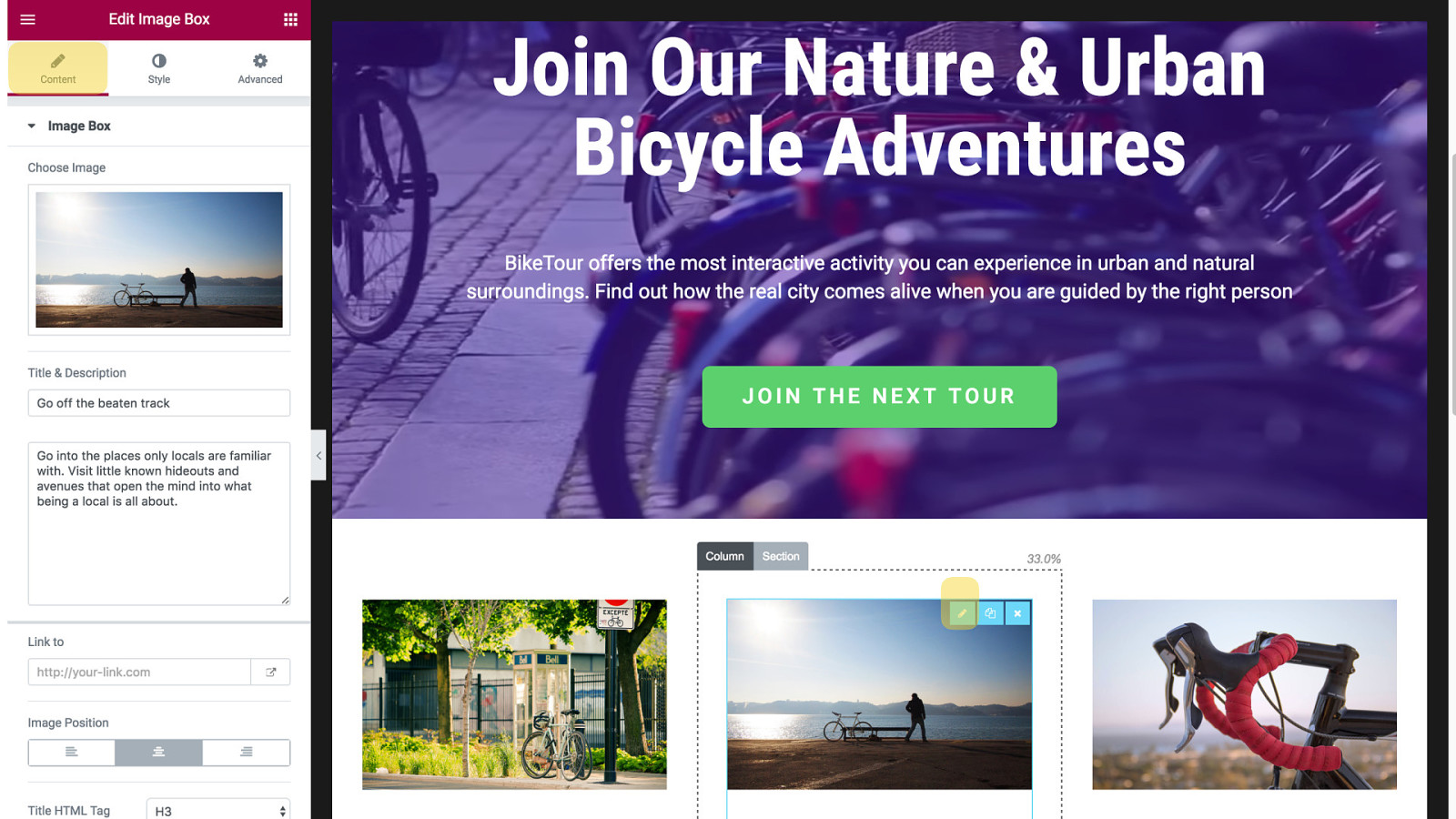
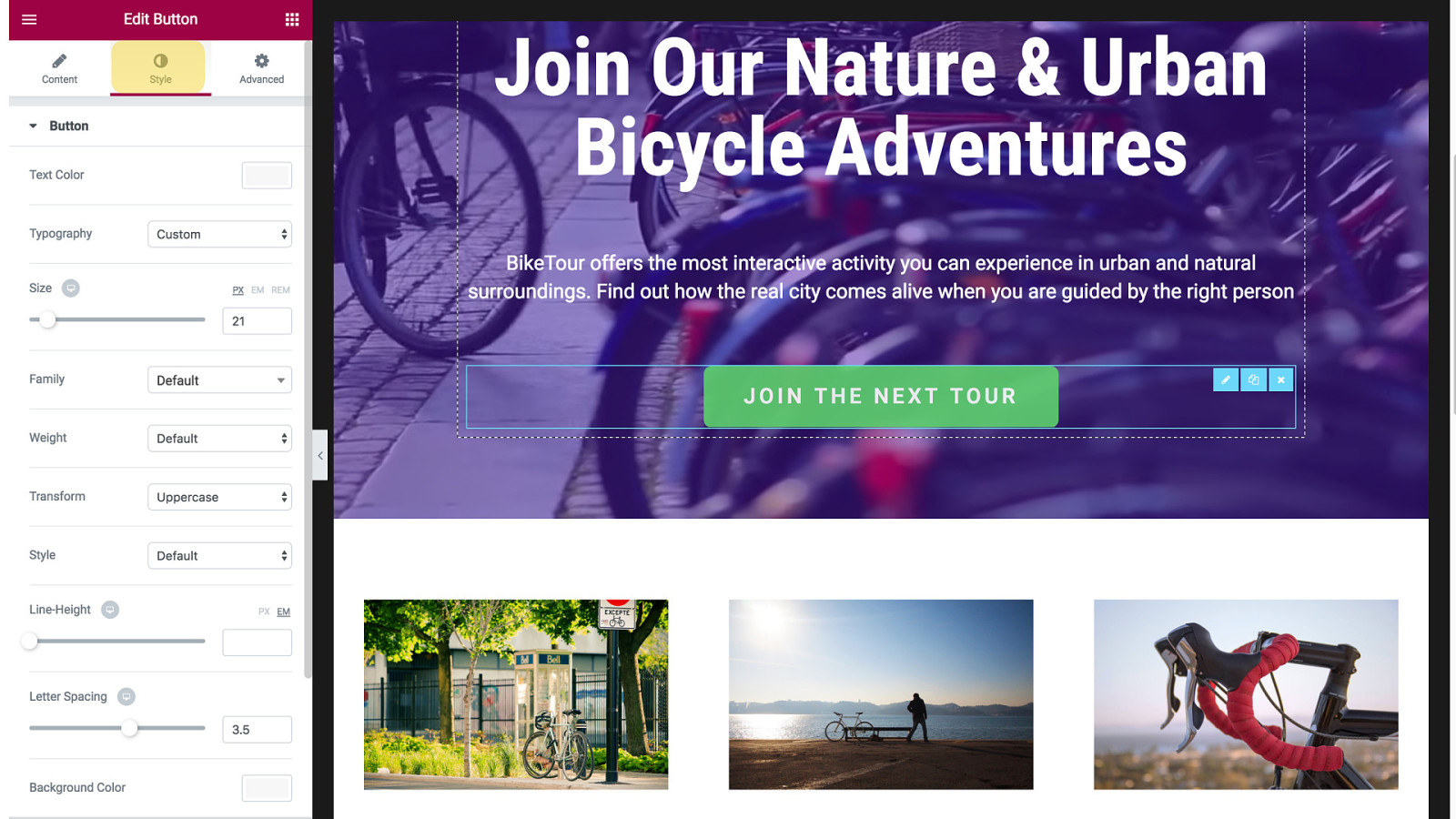
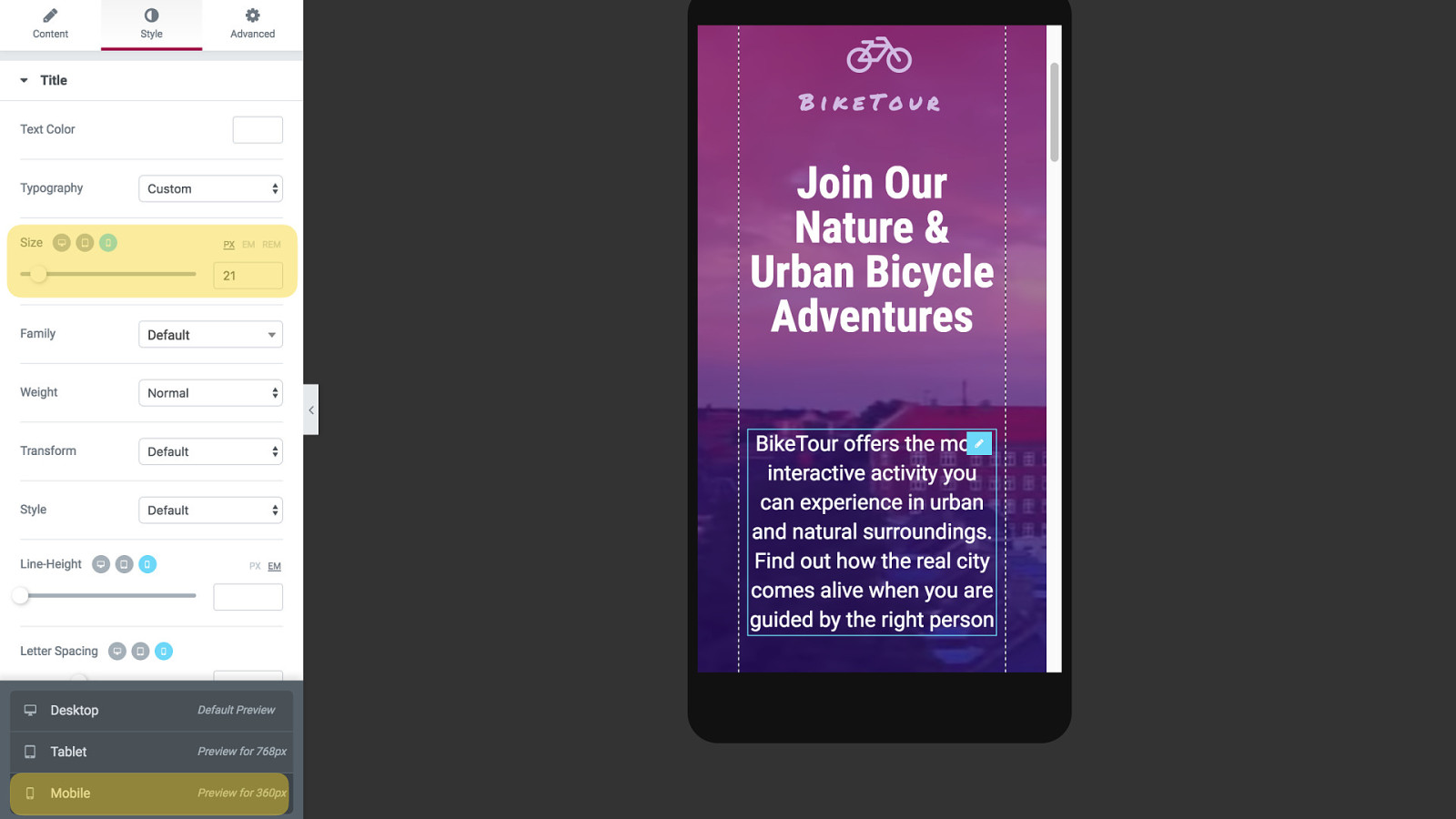
Elementor user interface mobile editing newest of the bunch Standout features: - clean and visual UI - those mobile style controls Potential flaw: newest of the bunch, so may still lack features you need

Beaver Builder page builder plugin Next, we have Beaver Builder

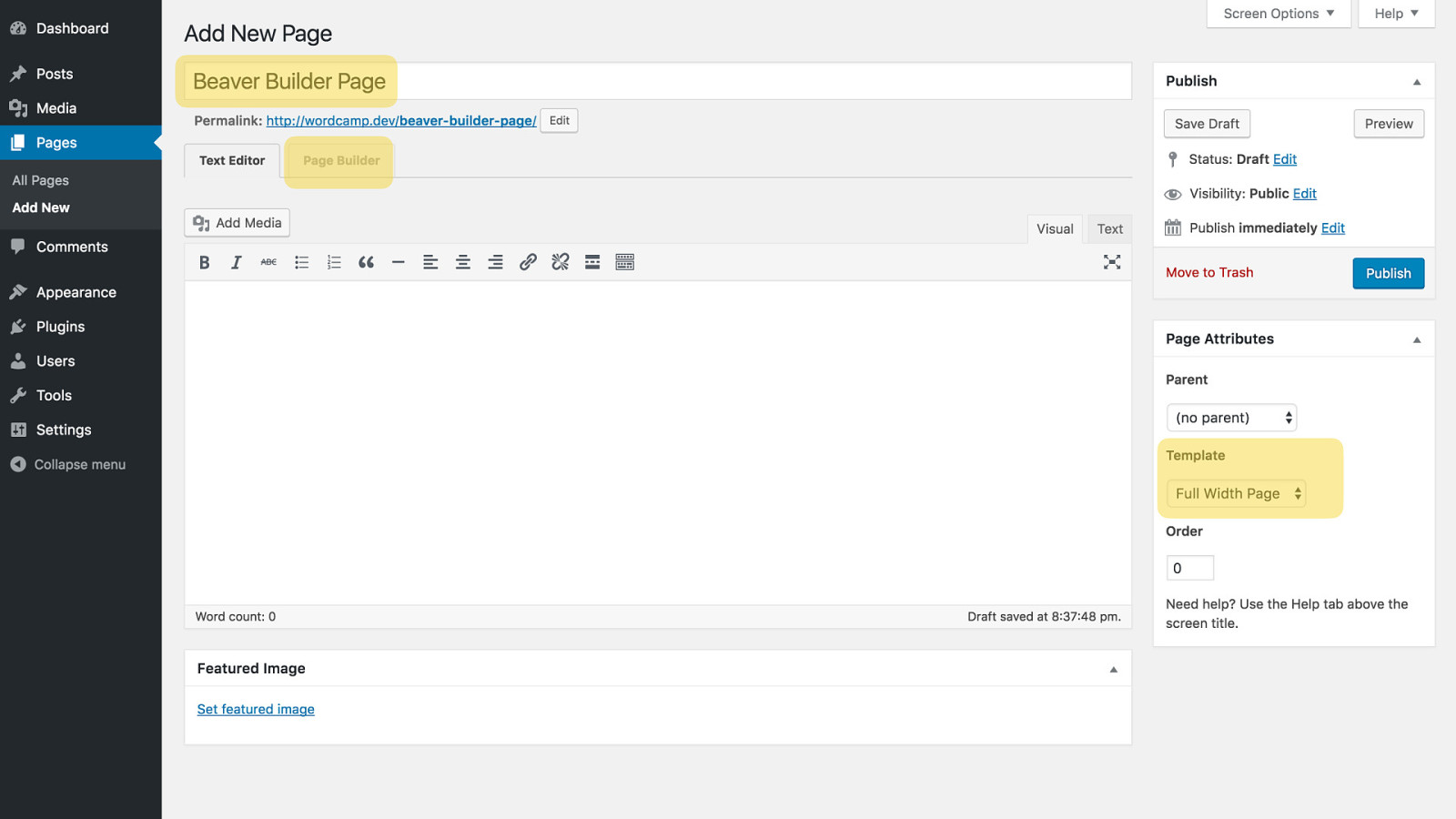
Starts out the same way before clicking on the page builder tab

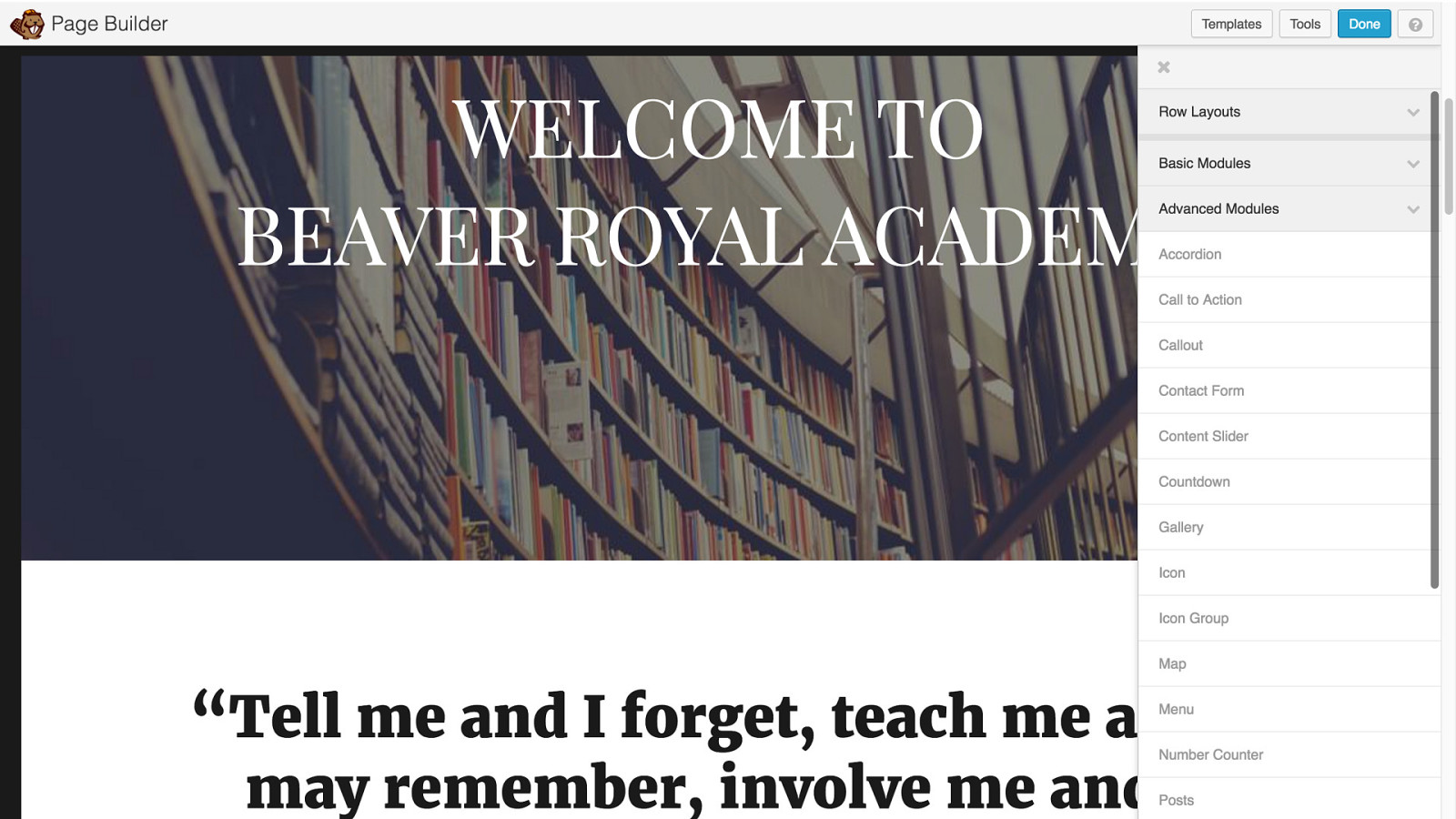
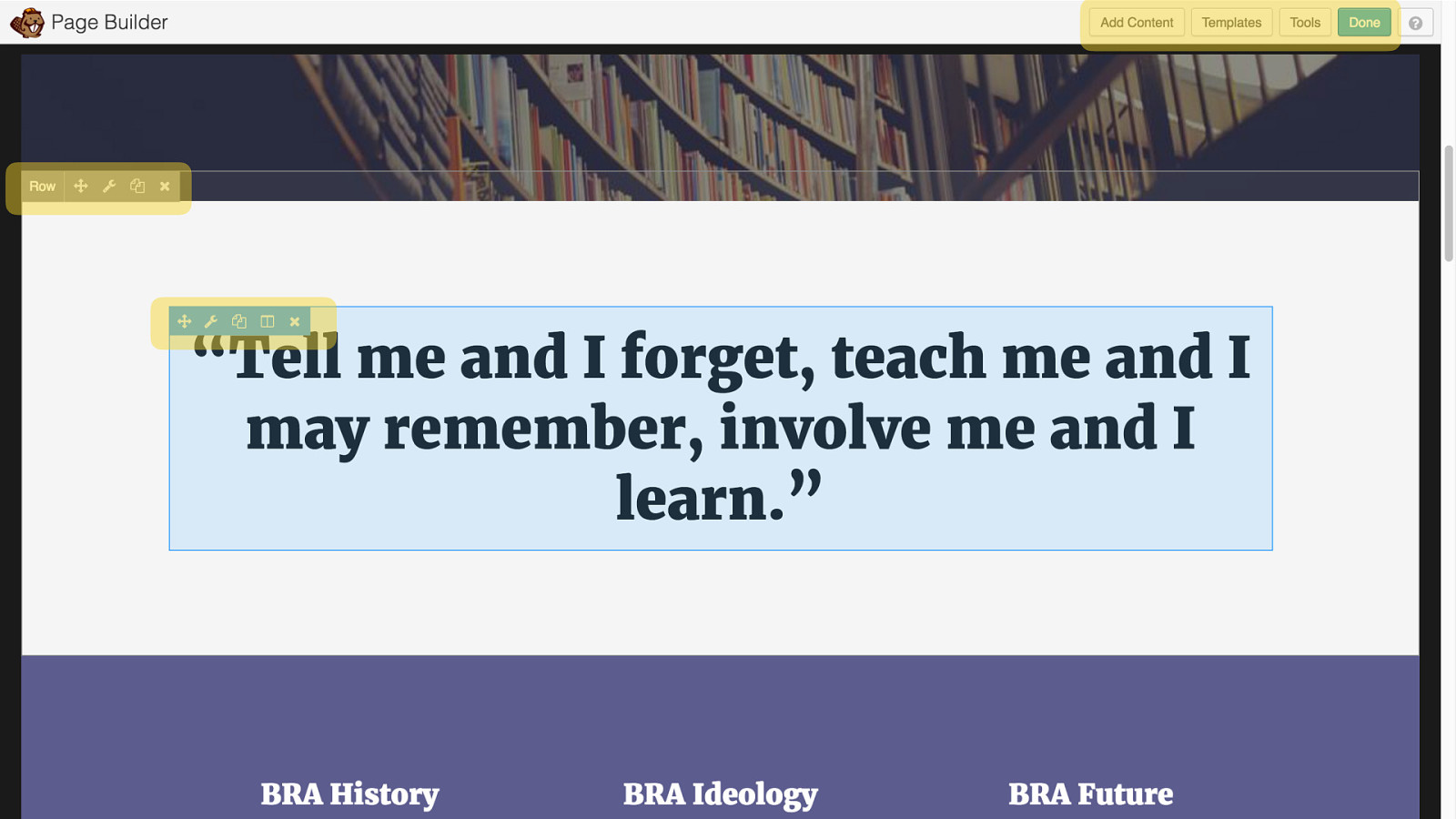
Here the elements overlap your content and don’t have icons

You can control settings for rows and columns as well as content chunks

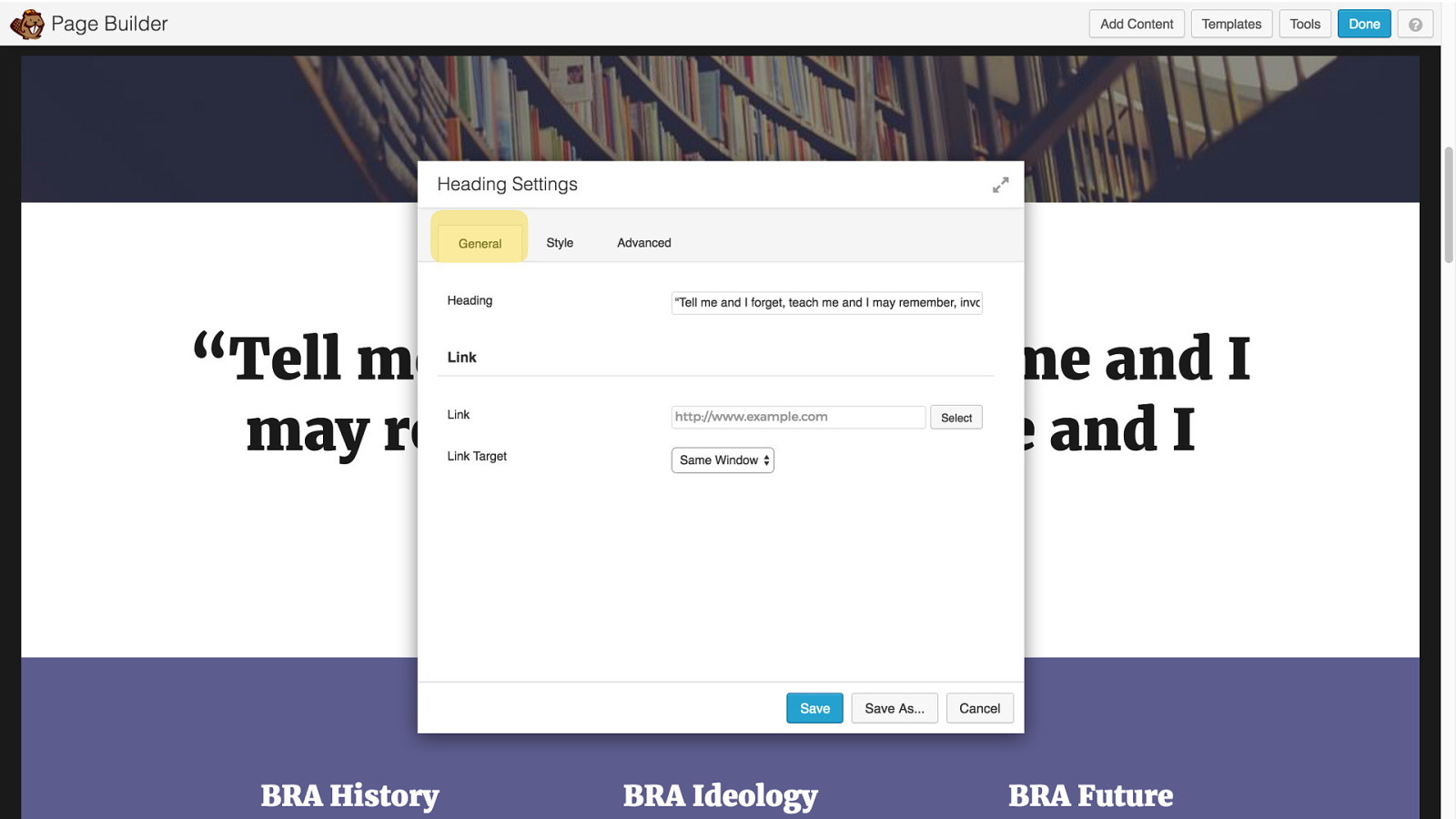
Editing opens up in a window that covers your content

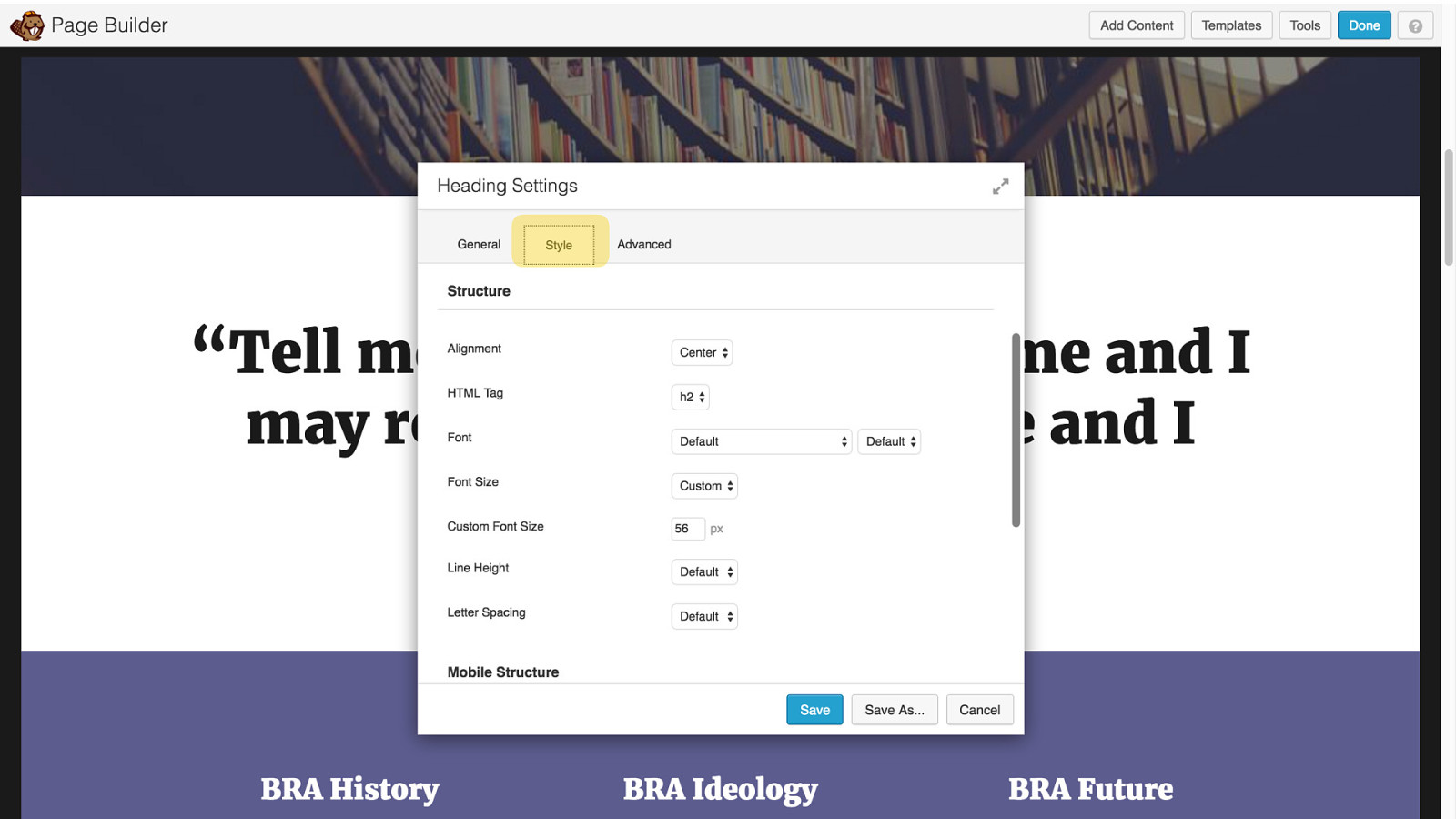
We also get multiple tabs here with including general and style

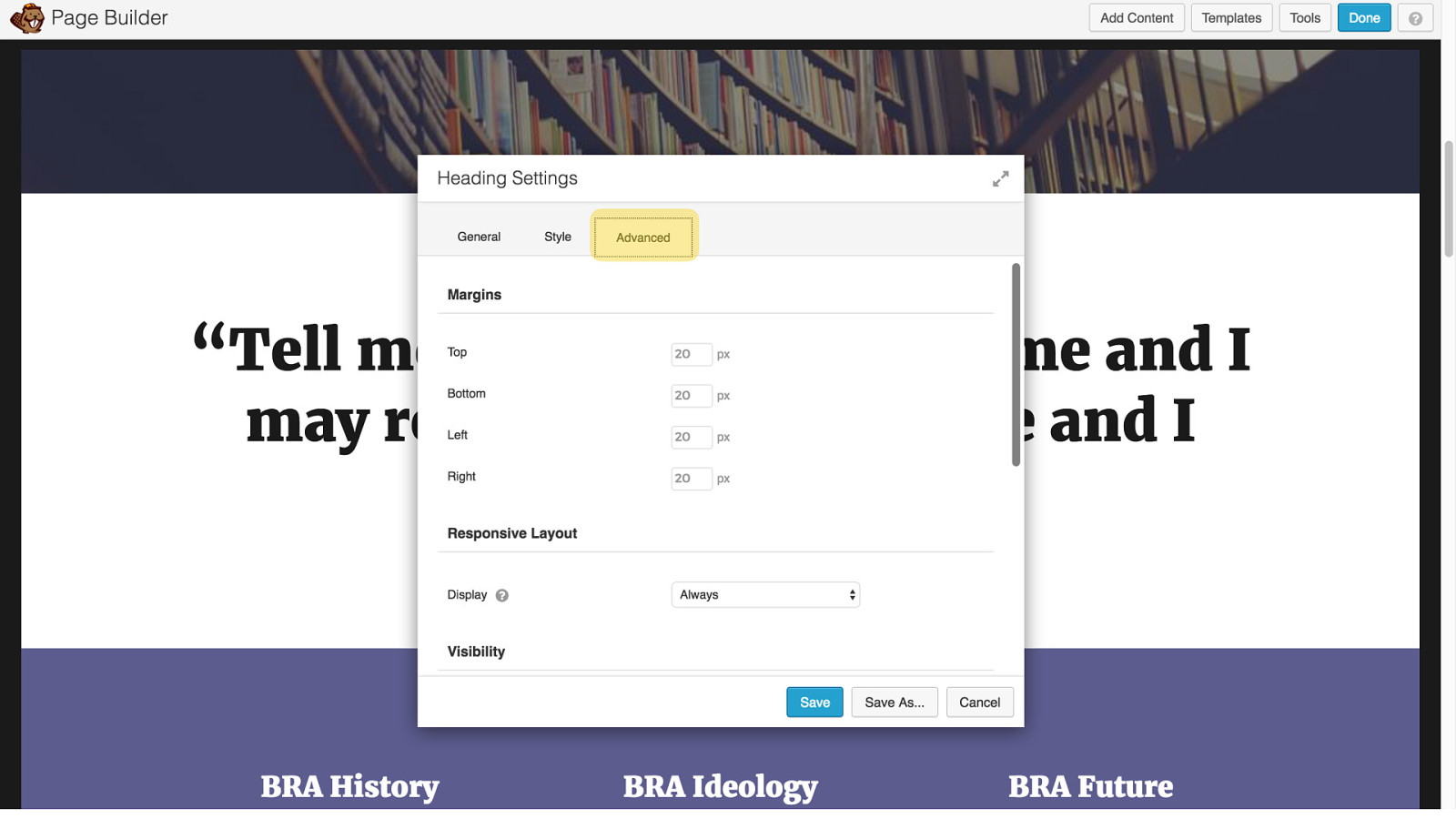
Advanced lets you set margins and indicate if the object should be displayed or hidden on small screens this is also where you can add CSS classes and IDs

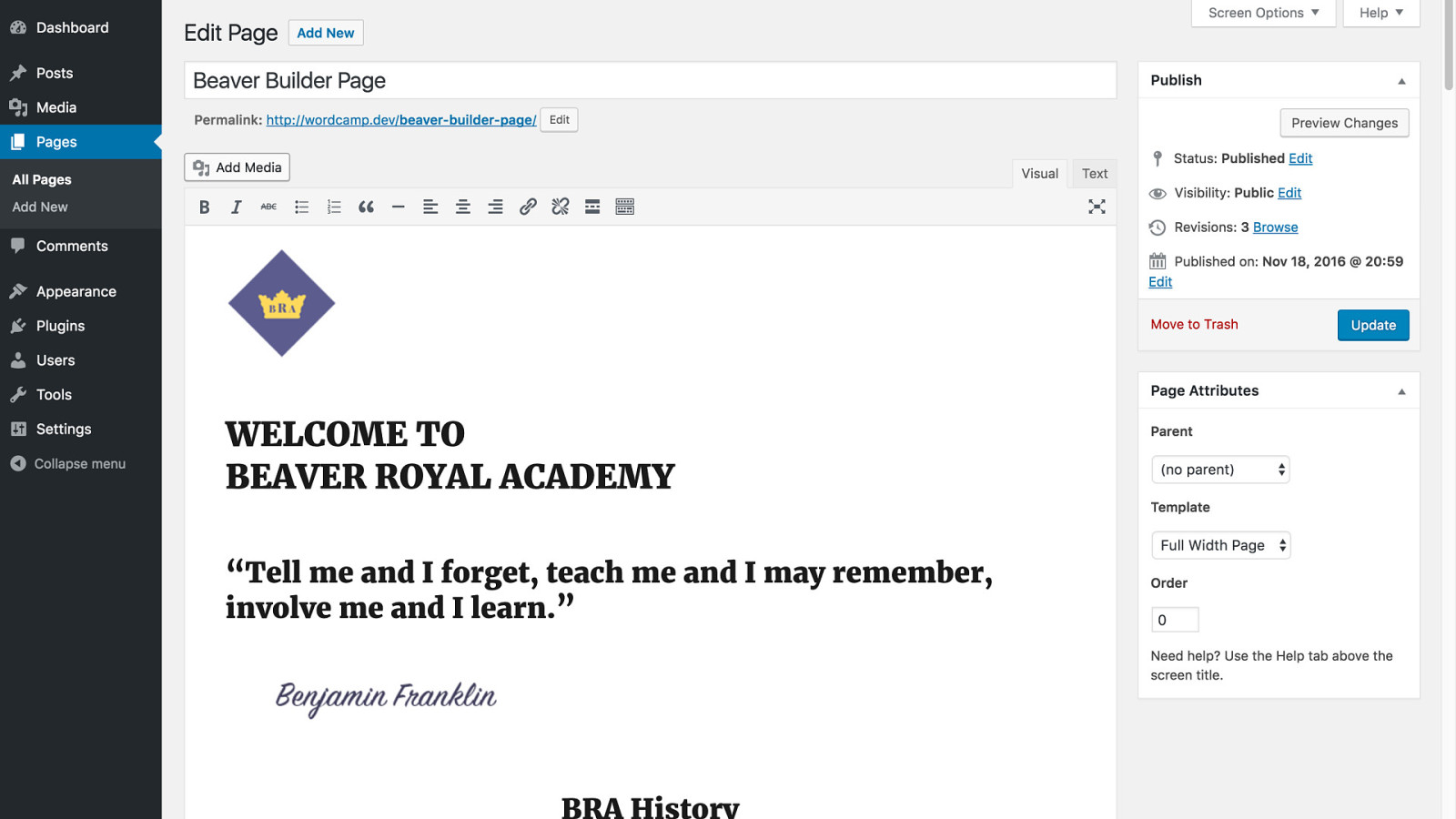
And finally, the shortcode check 1. BB does not rely on shortcodes, so removing the plugin reveals your content 2. The layout degrades gracefully and can be easily edited.

Beaver Builder global element templates no nested columns Standout feature: - the ability to save elements as global templates - e.g. a callout box that appears in several places on your site. You can edit in one place. Potential flaw: no nested columns can limit your layout

The Divi Builder page builder plugin

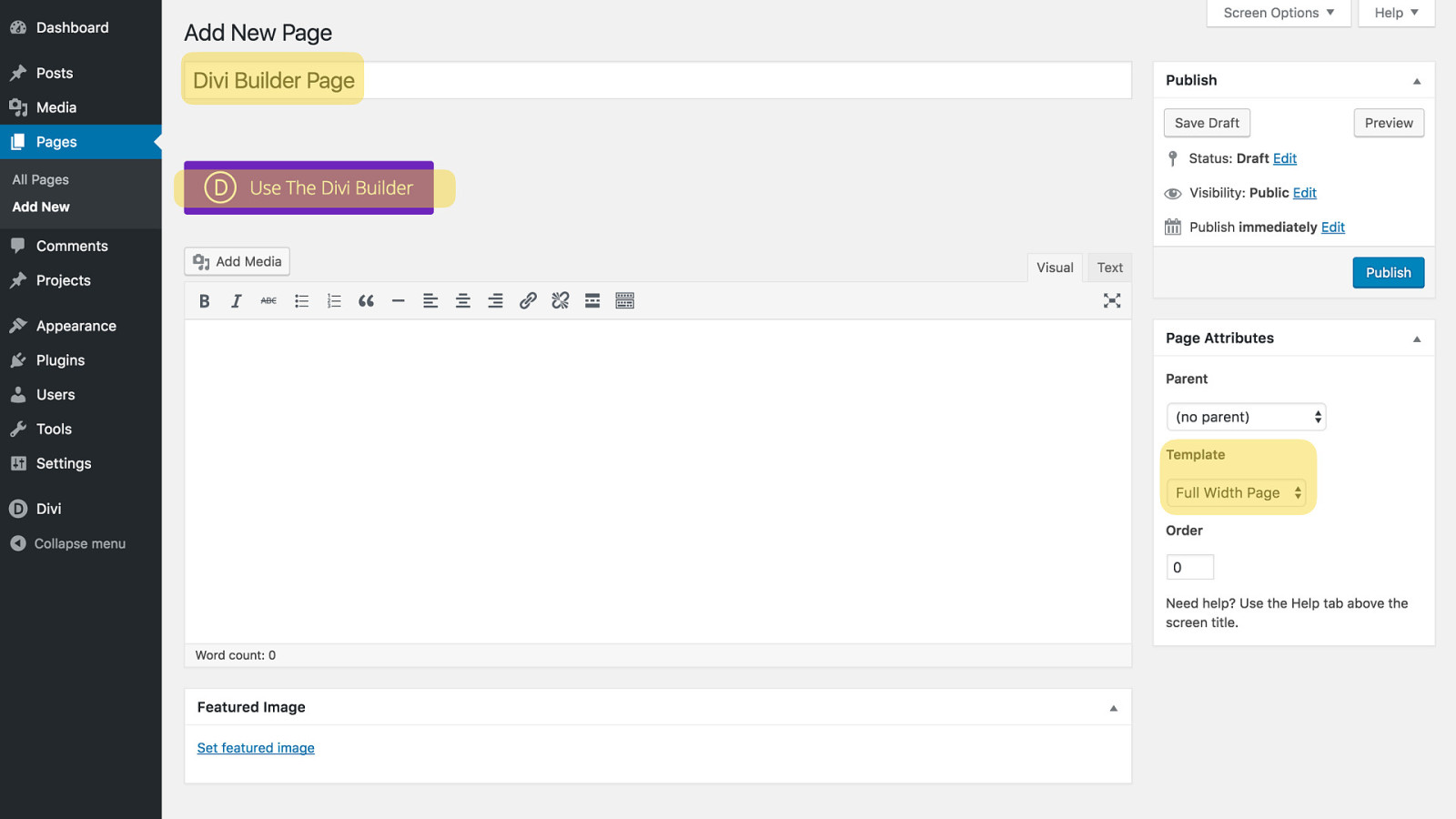
Same start again until you click Use the Divi Builder

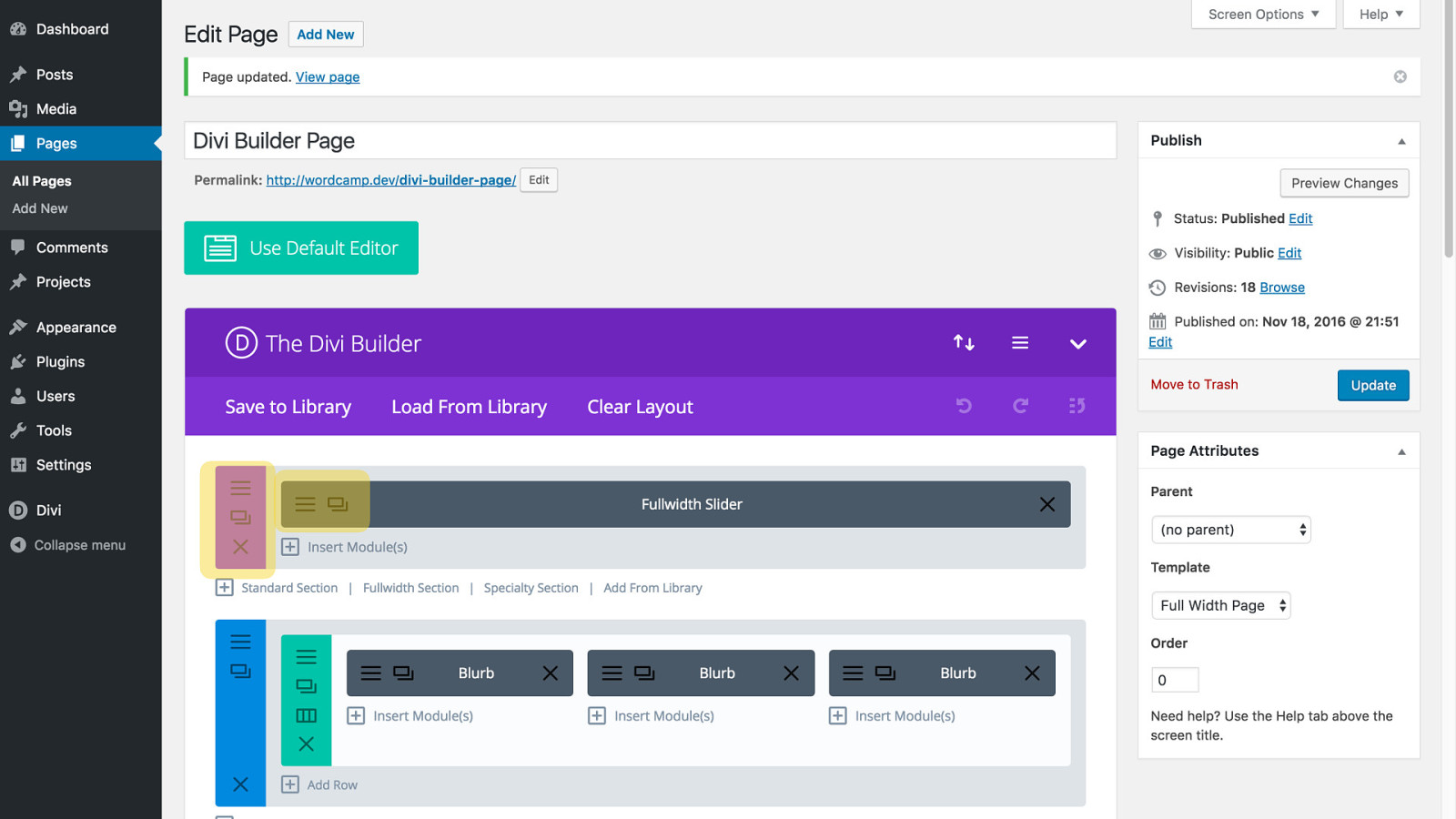
This is a bit different - build layouts using blocks

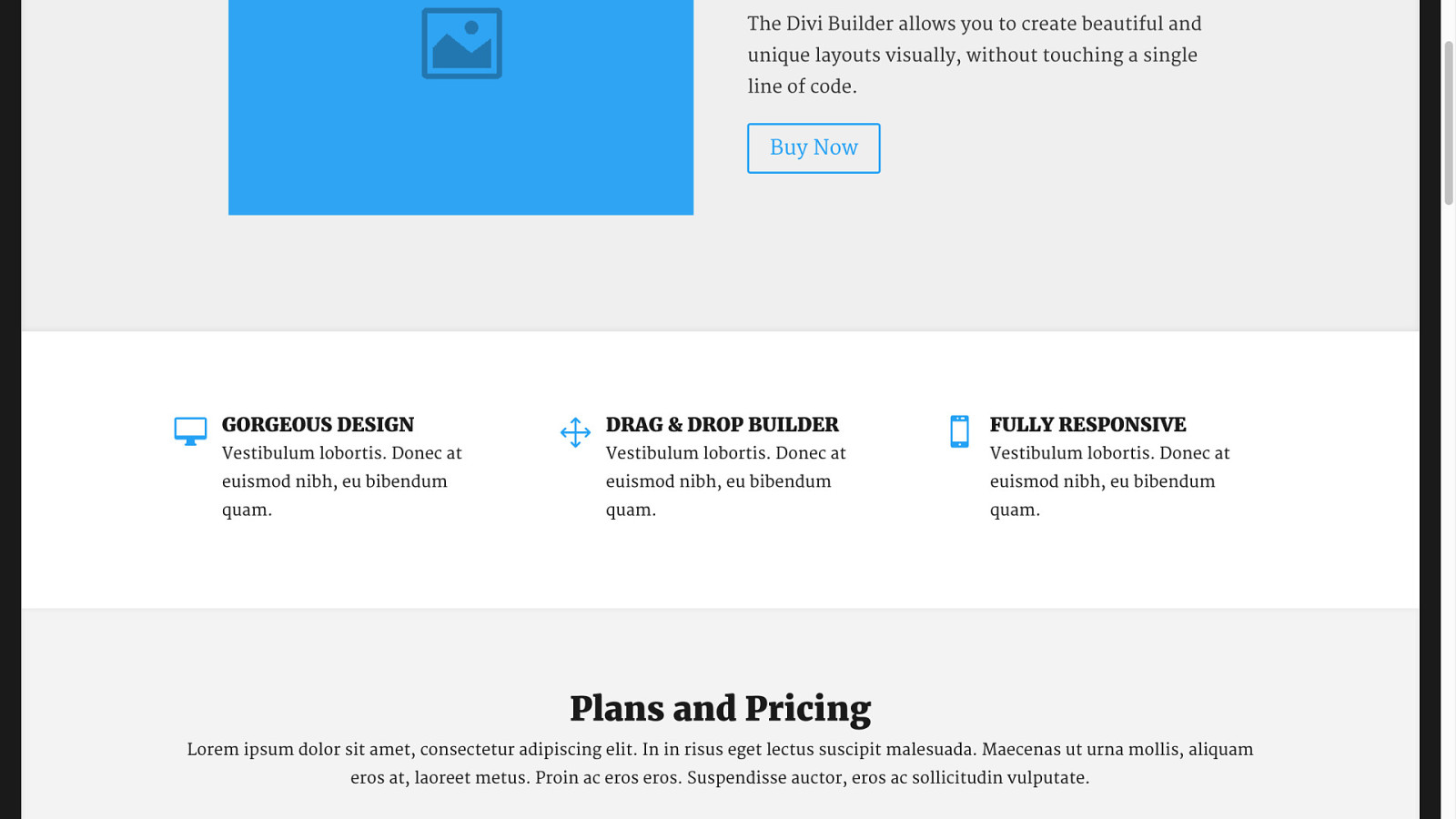
Then preview to see the resulting page

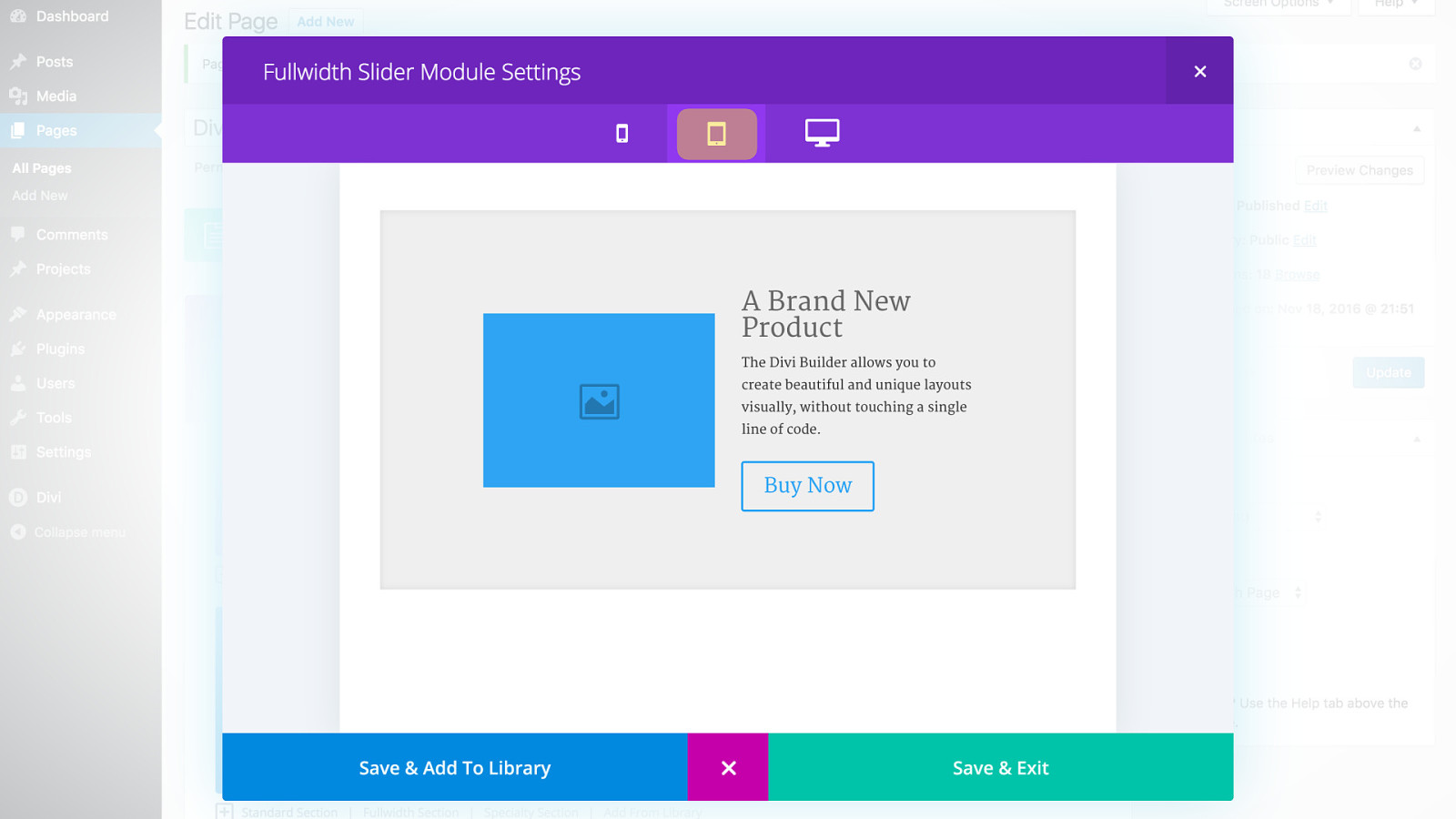
When editing an individual element, you can click get a preview on the fly

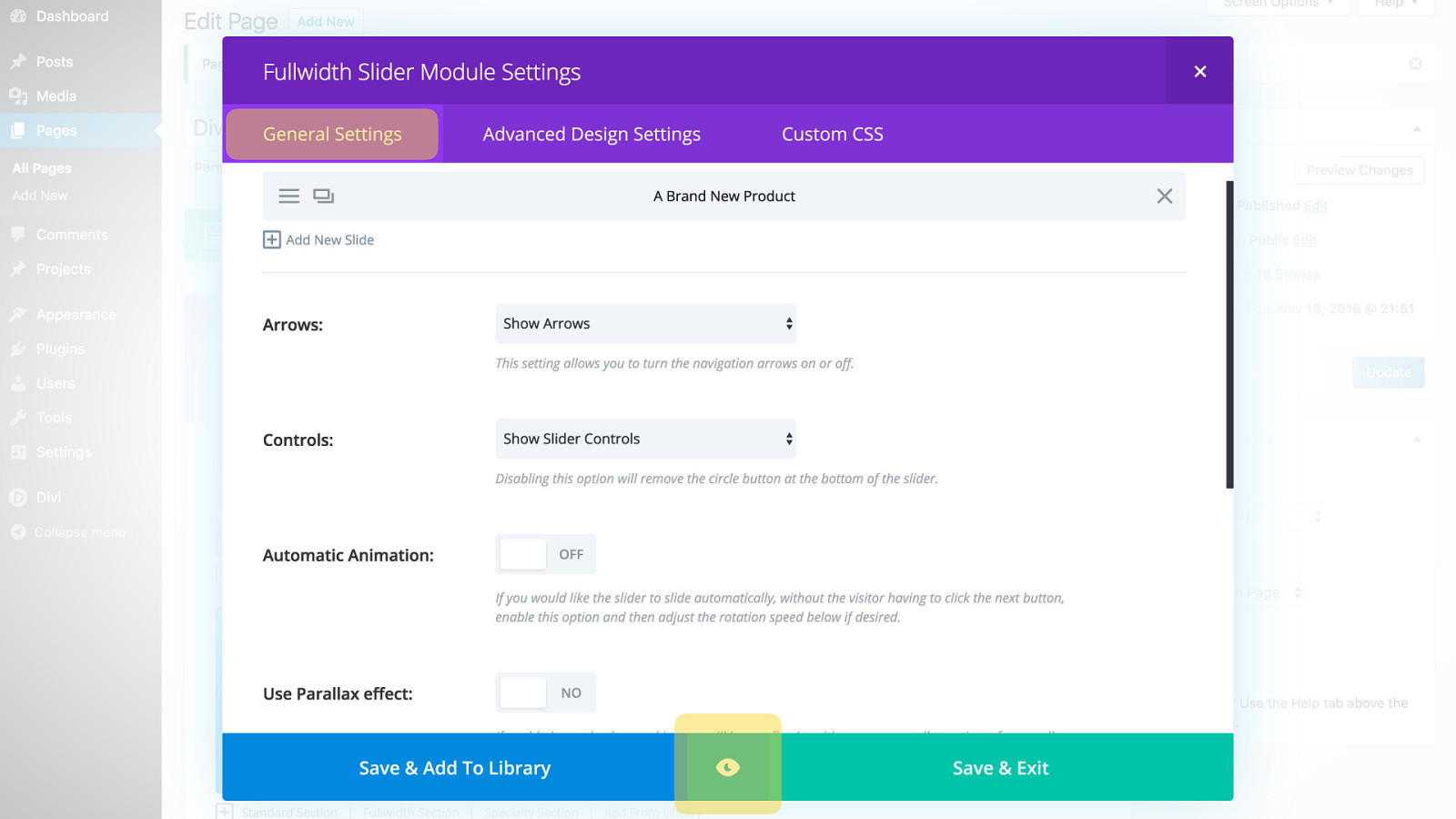
When in this mode, you can also see how it will look on different screen sizes

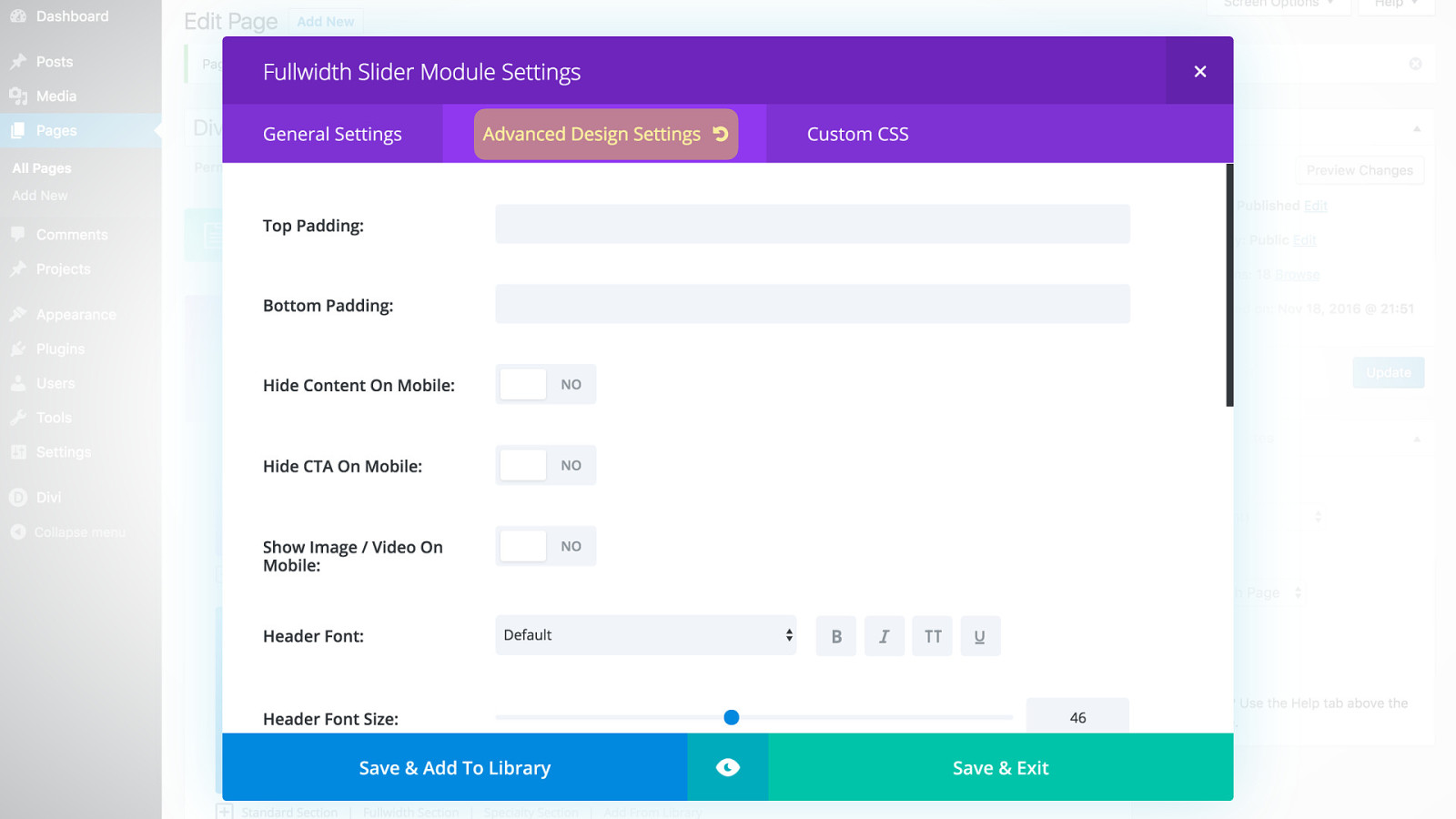
Under the Advanced Design settings, you can affect things like padding, typography, and whether the item should appear on small screens

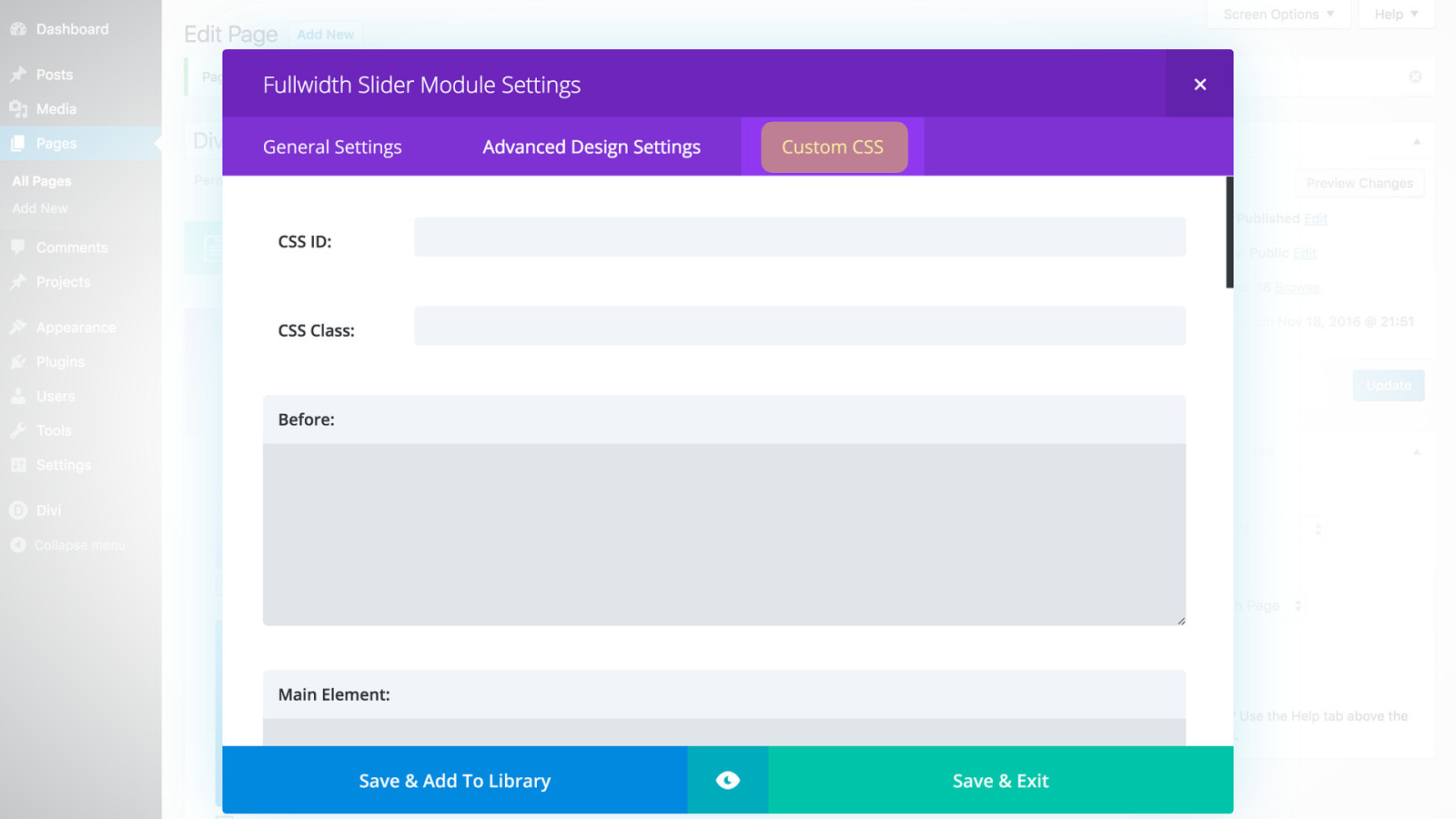
There’s also a custom CSS tab if you prefer to write the code rather than the Advanced Design Settings

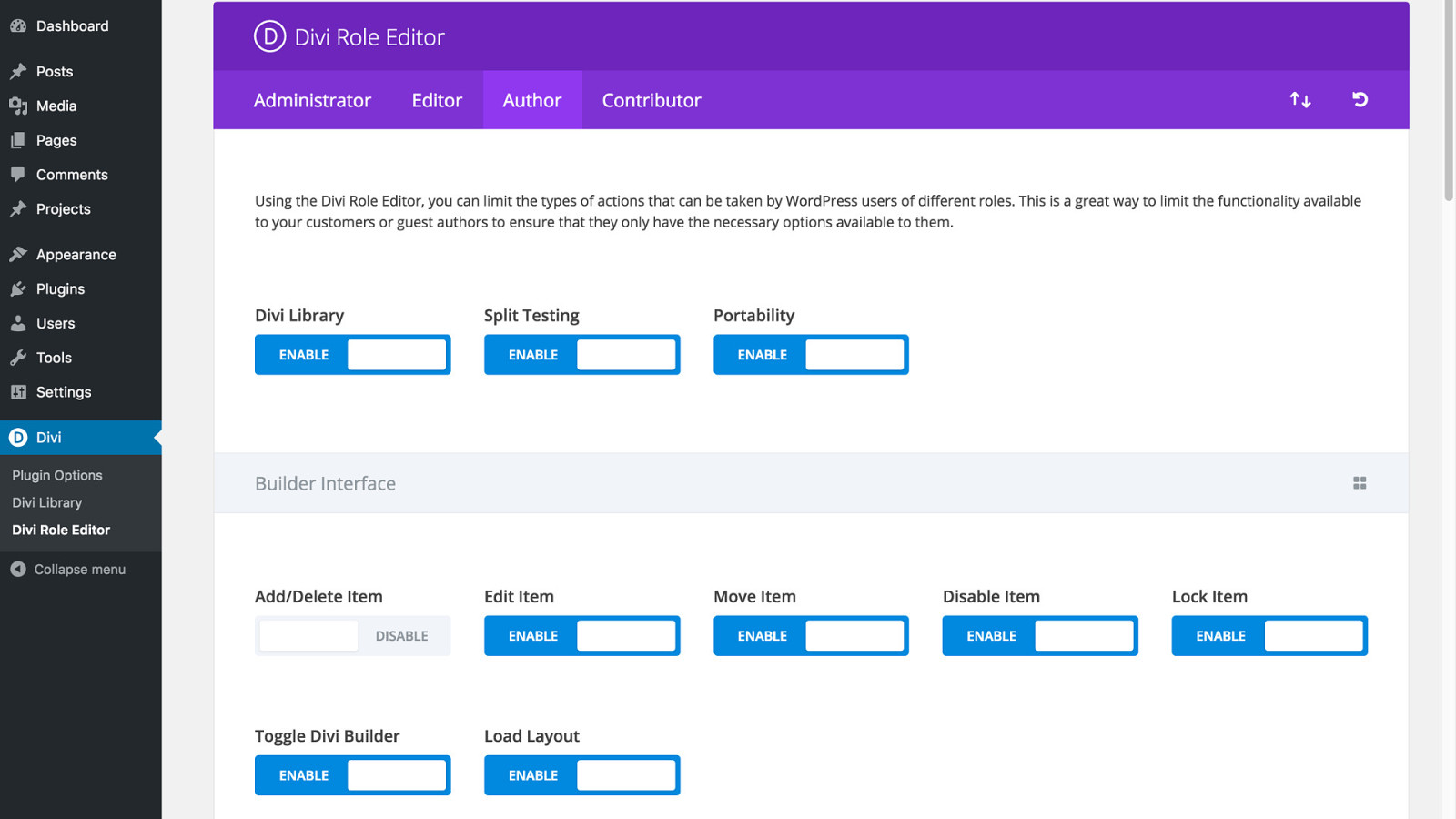
Divi Builder is complex, but it also offers a lot of control With the role editor, you can limit what site contributors are allowed to change

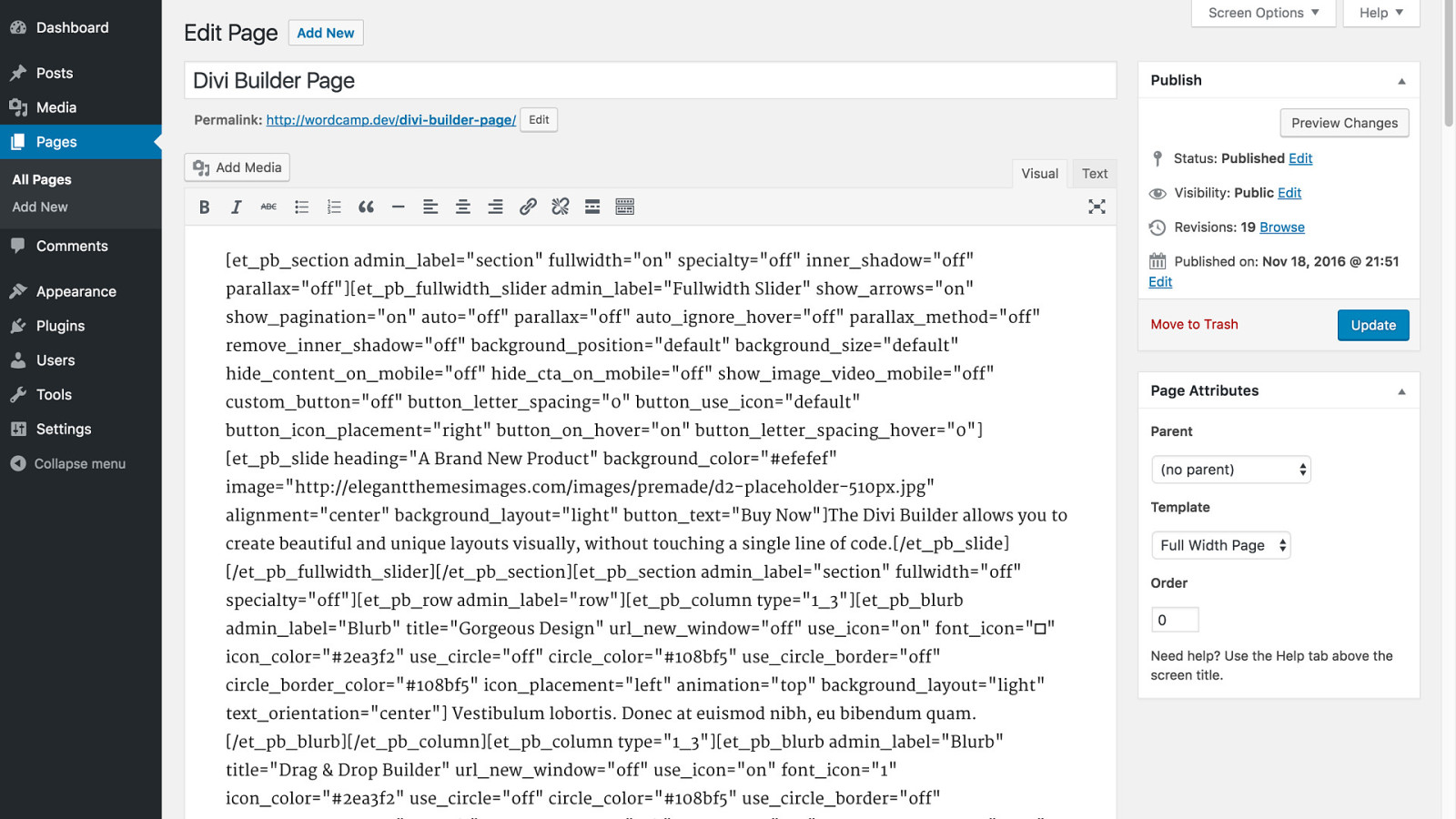
And finally, the shortcode check 1. Divi Builder inserts a LOT of shortcodes 2. Consider if this would be a problem for you in the future or not

The Divi Builder role editor shortcodes backend editor Standout feature: - most complex of the three, but it offers a lot of control like the role editor Potential flaws: - really relies on shortcodes - drag and drop is only on backend and requires constant previewing

So which one? overlap, but differences what are your needs? subjective

Page builder plugins are not used in a vacuum Don’t forget that a page builder plugin is always just one part of your site. 1. At a minimum you will also have a theme 2. You may also add other plugins or make CSS edits 3. What you mix your page builder with will depend on your requirements and skills

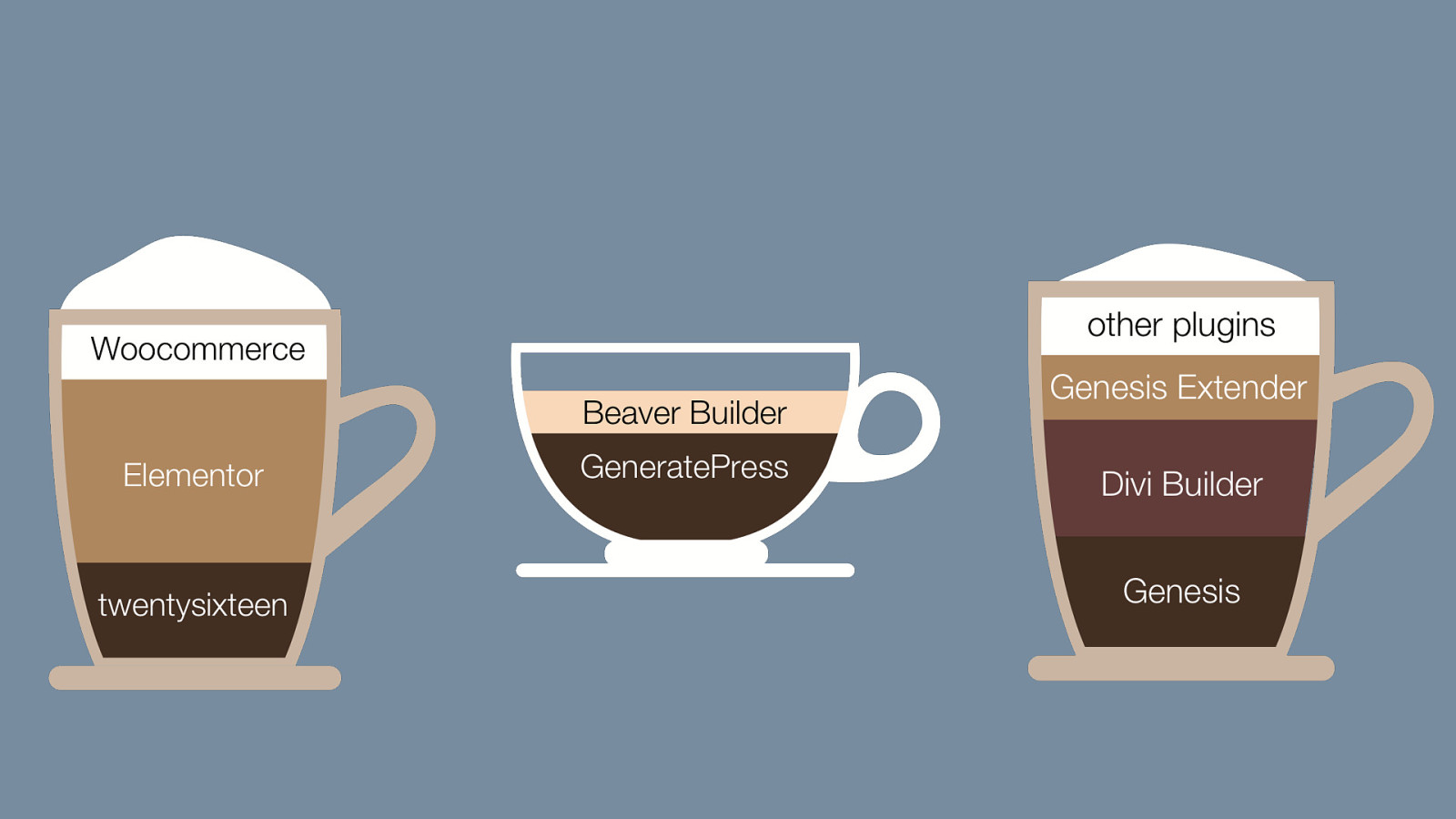
Possible recipes of theme + page builder + other plugins Here are just a few possible combinations that may make sense for our users…

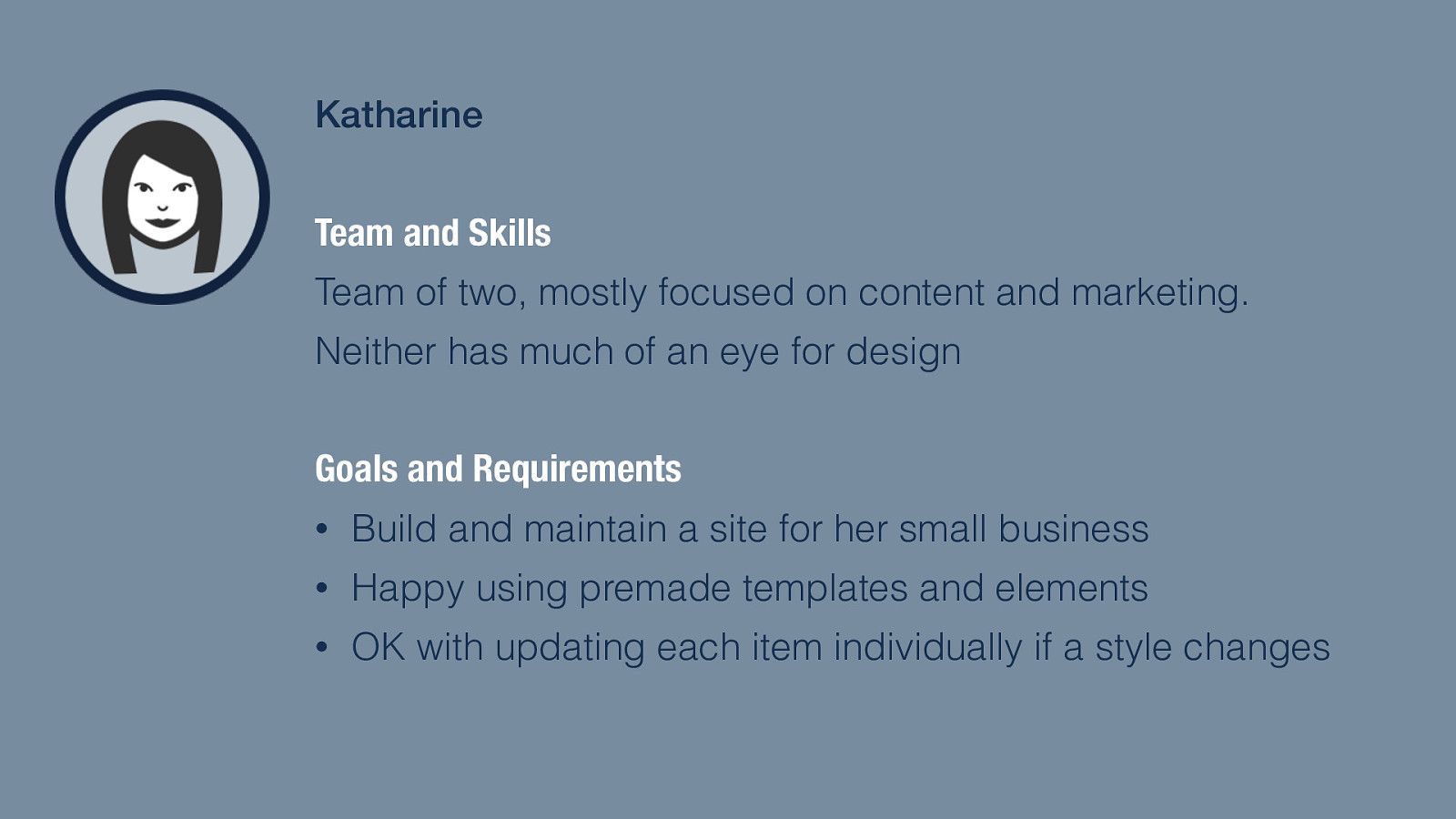
Katharine Team and Skills Team of two, mostly focused on content and marketing. Neither has much of an eye for design Goals and Requirements Remember Katharine and her small business site? • Build and maintain a site for her small business • Happy using premade templates and elements • OK with updating each item individually if a style changes

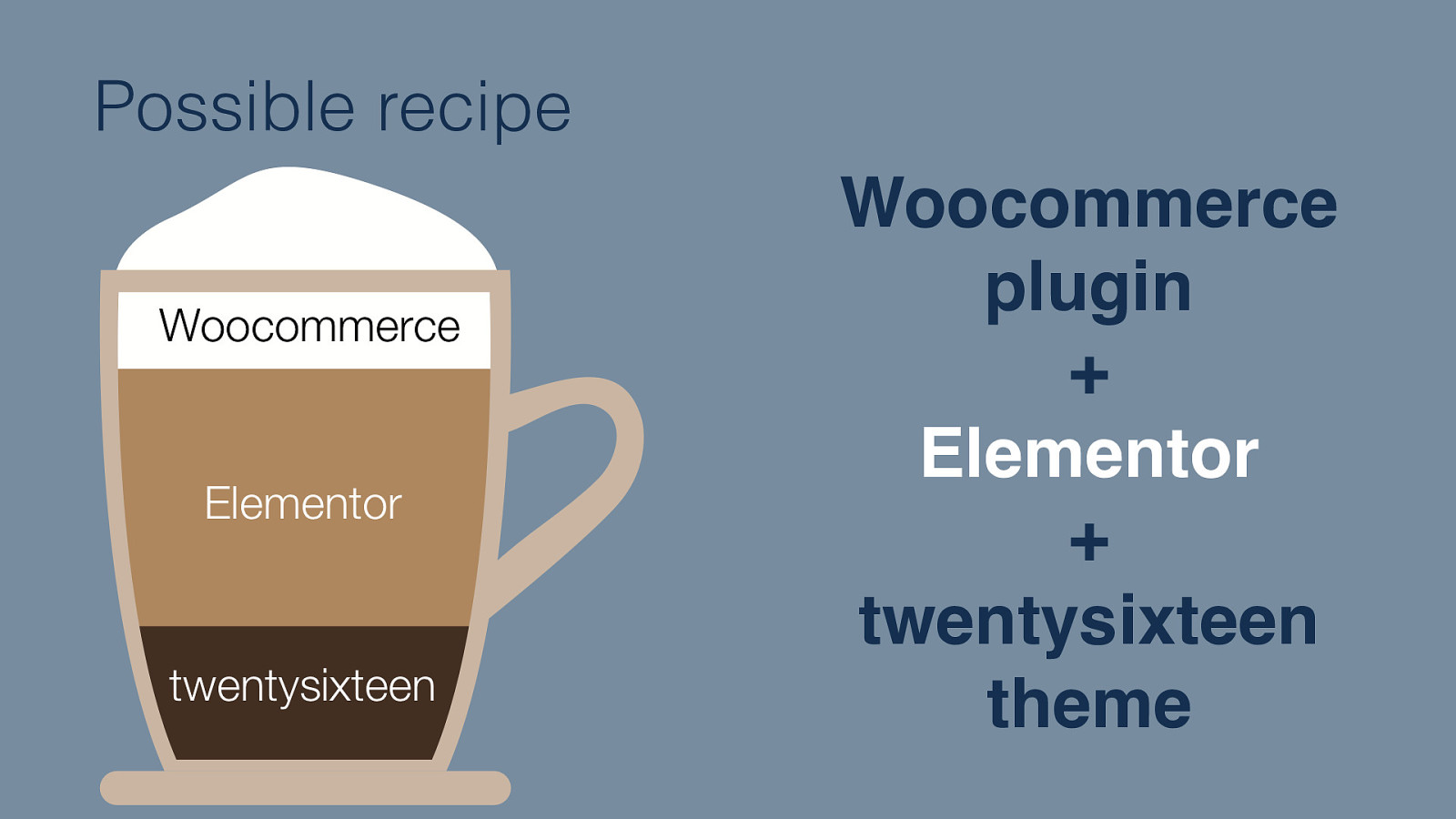
Possible recipe Woocommerce plugin + Elementor + twentysixteen theme

Clayton Team and Skills Small team heavy on messaging and design skills, but no one that can delve into WordPress code to create custom templates and functions Goals and Requirements • Build and maintain a site for a medium-sized non-profit agency • Lay out content in a more visual way • Wants option to add classes and edit CSS Then we had Clayton at the non-profit who has some design chops, but is definitely not a developer.

Possible recipe Beaver Builder + GeneratePress theme

Abby Team and Skills Solo web designer who has to wear many hats Goals and Requirements And finally, there’s Abby: the web designer who want both efficiency and flexibility • Customize while reusing patterns and elements for efficiency • Control over CSS when needed • Add code snippets for functions and conditionals • Keep clients from breaking things

Possible recipe Genesis Extender plugin + Divi Builder + Genesis framework and theme


Page Builder features are a moving target

the latest… Elementor Pro release Beaver Builder UI update in the works Divi plan to switch to frontend editing

The biggest take-away here: no one-size-fits all page builder plugin 1. Examine your project requirements and team strengths to get a good start on choosing one that fits 2. Try things out with a side project 3. Go forth and explore!

THANKS FOR LISTENING Michele Mizejewski @mmizejewski

Links and Image Credits • • • • • • • • • • • • Elementor page builder plugin Beaver Builder page builder plugin Divi Builder page builder plugin Stormtrooper Photo by JD Hancock Nope Octopus Page builder performance tests WordPress.com on shortcodes The Problem with Shortcodes Developer perspective and the power of feedback Genesis Framework GeneratePress Theme Genesis Extender plugin