So, Gutenberg and page builders…
A presentation at WordCamp Europe in June 2019 in Berlin, Germany by Michele Mizejewski

So, Gutenberg and page builders…






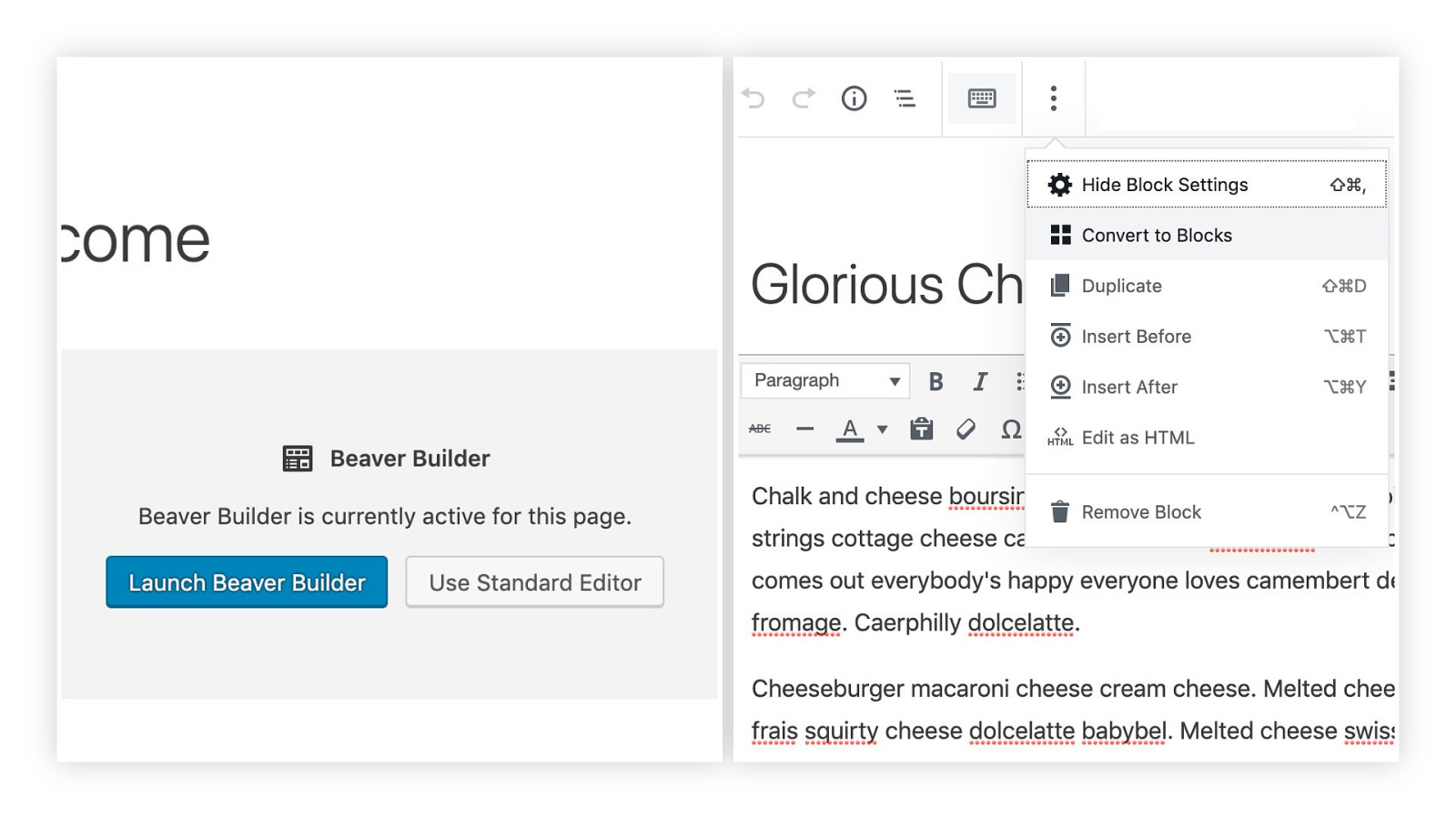
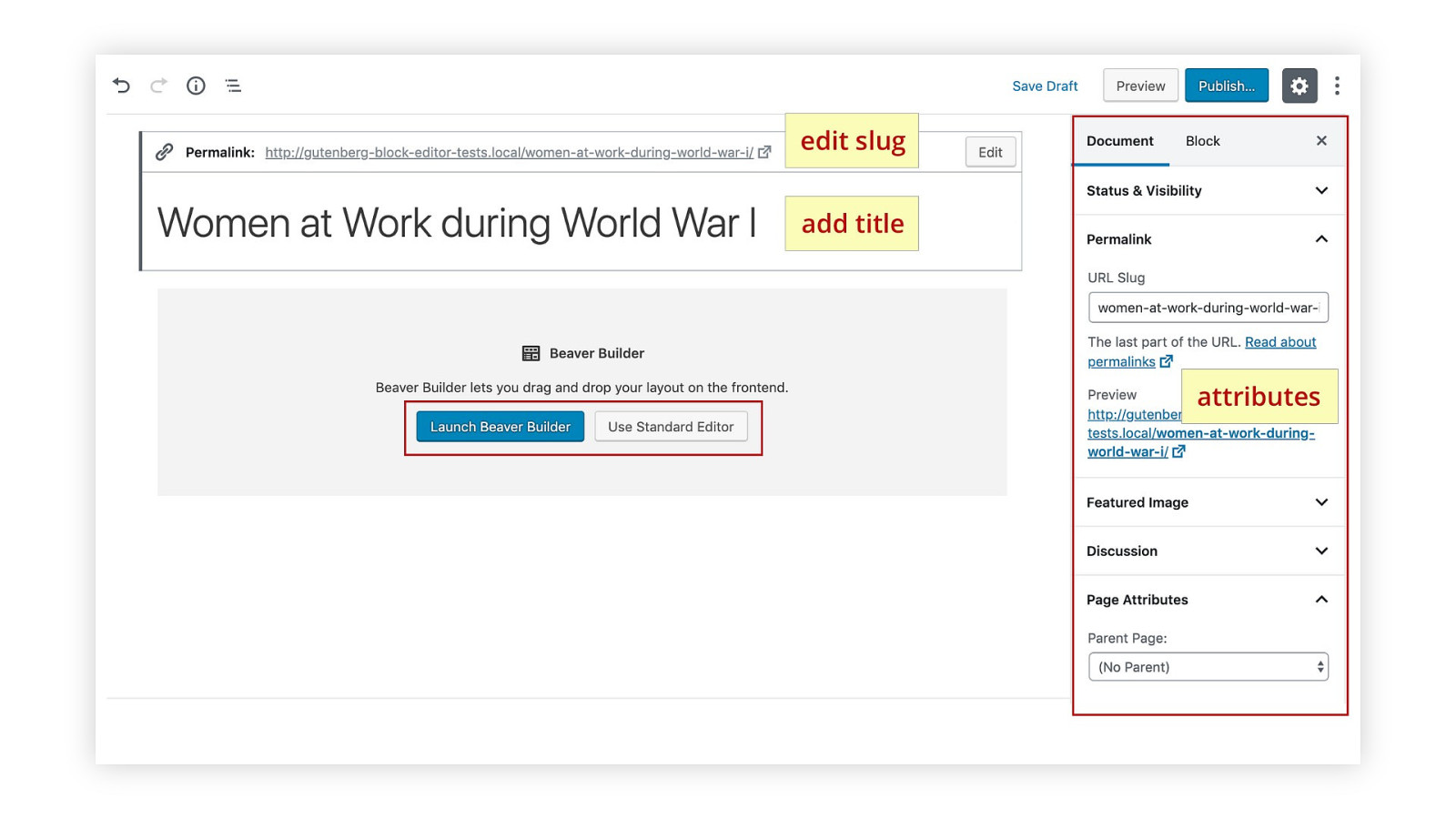
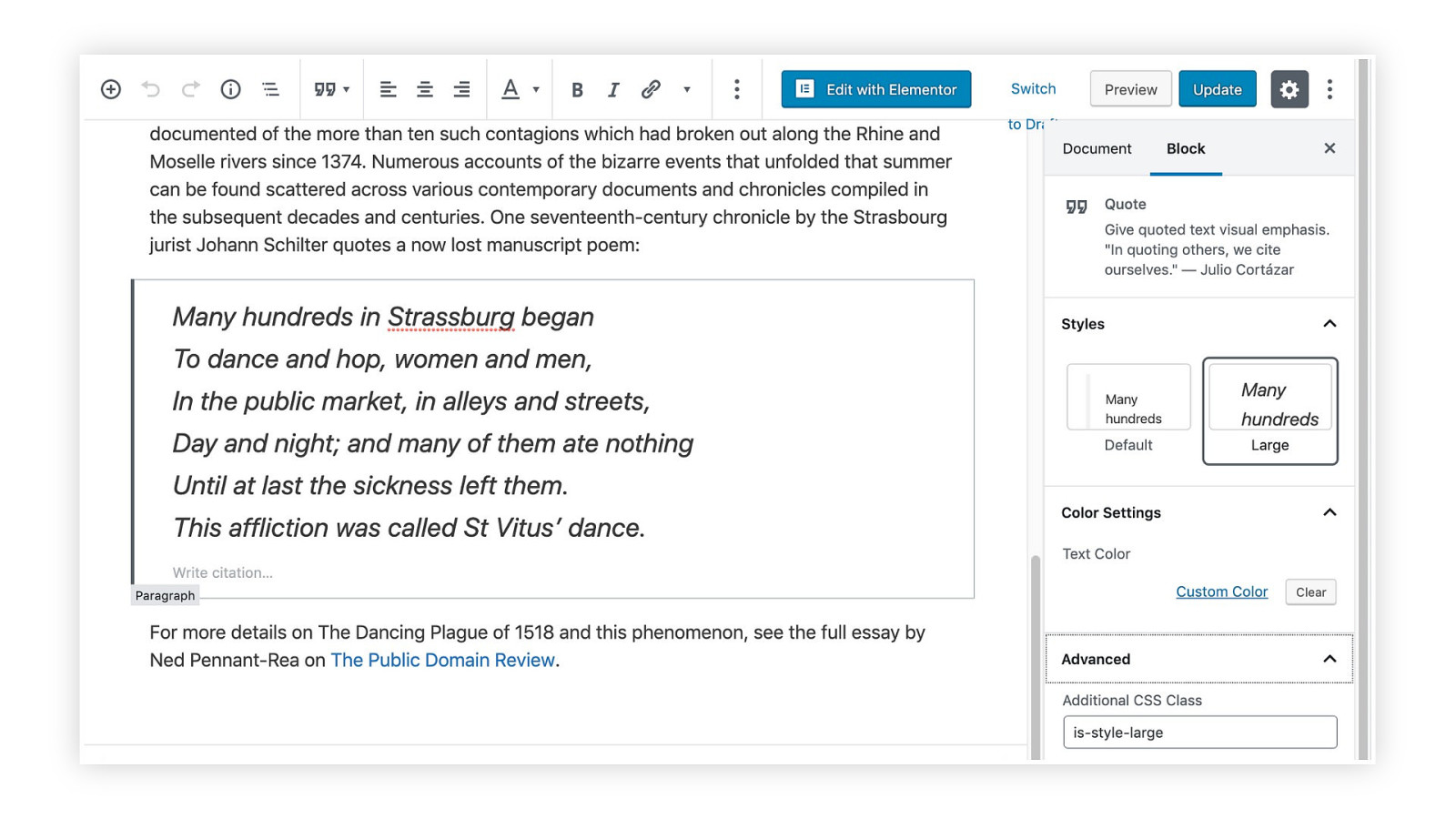
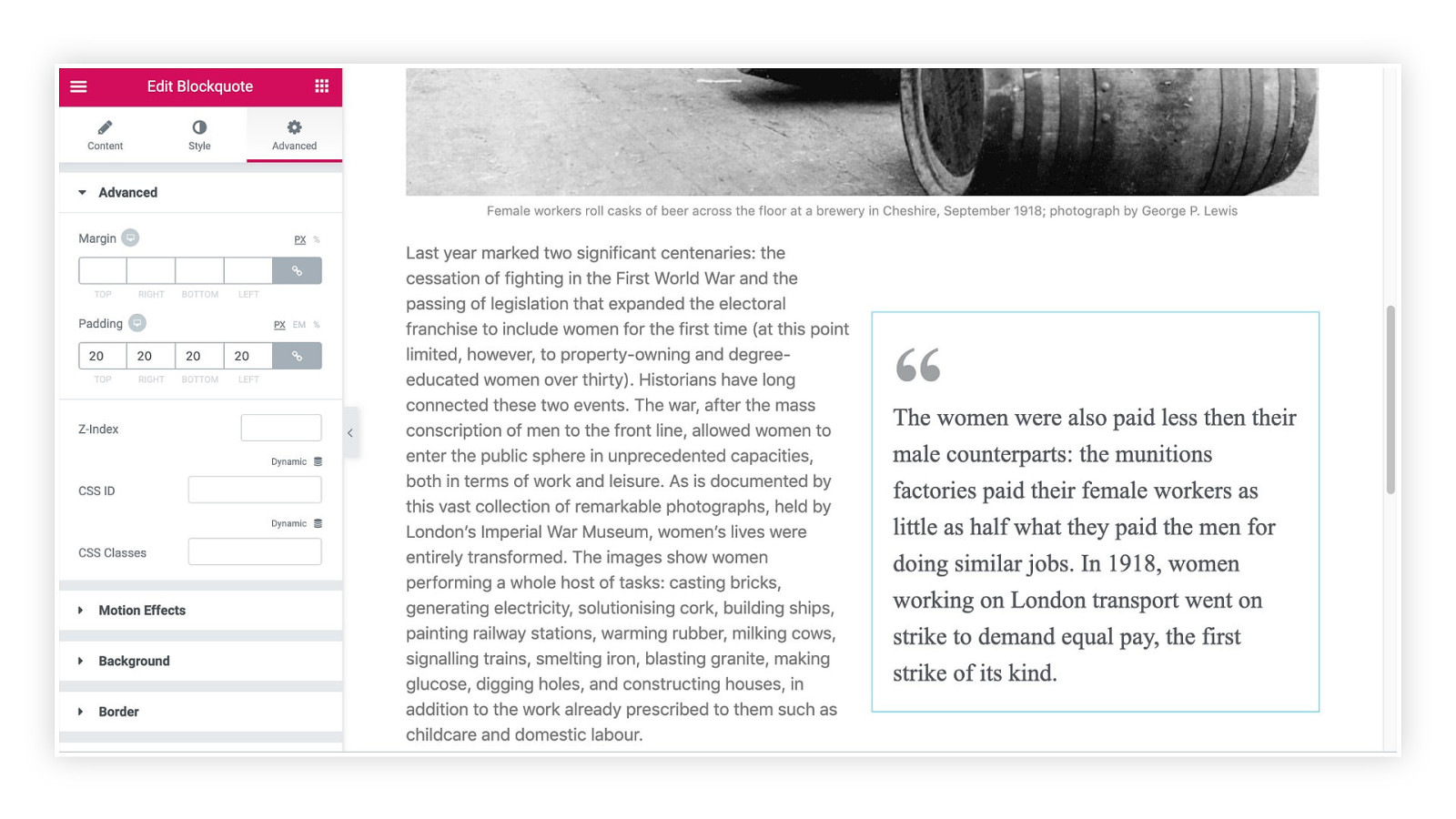
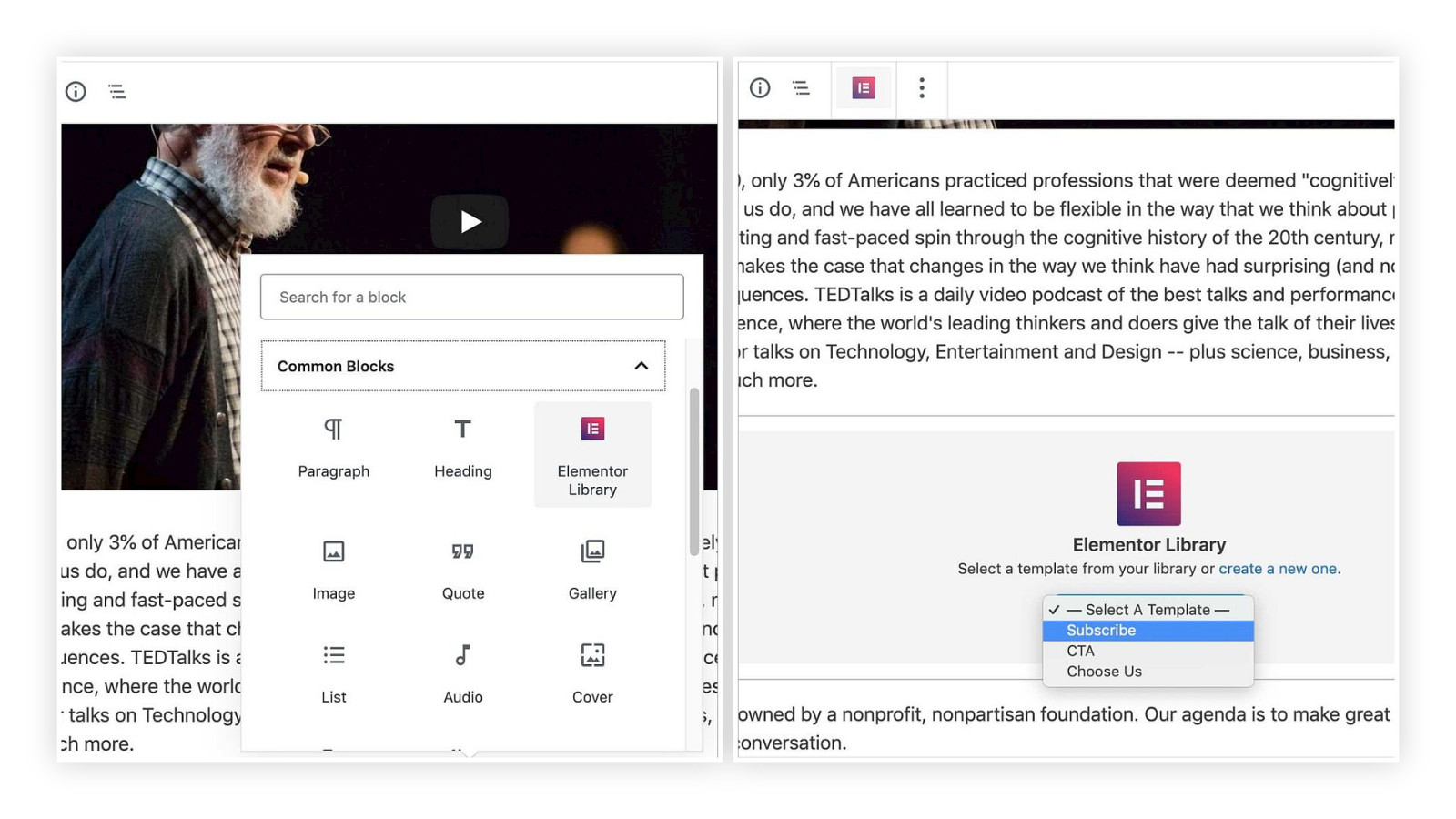
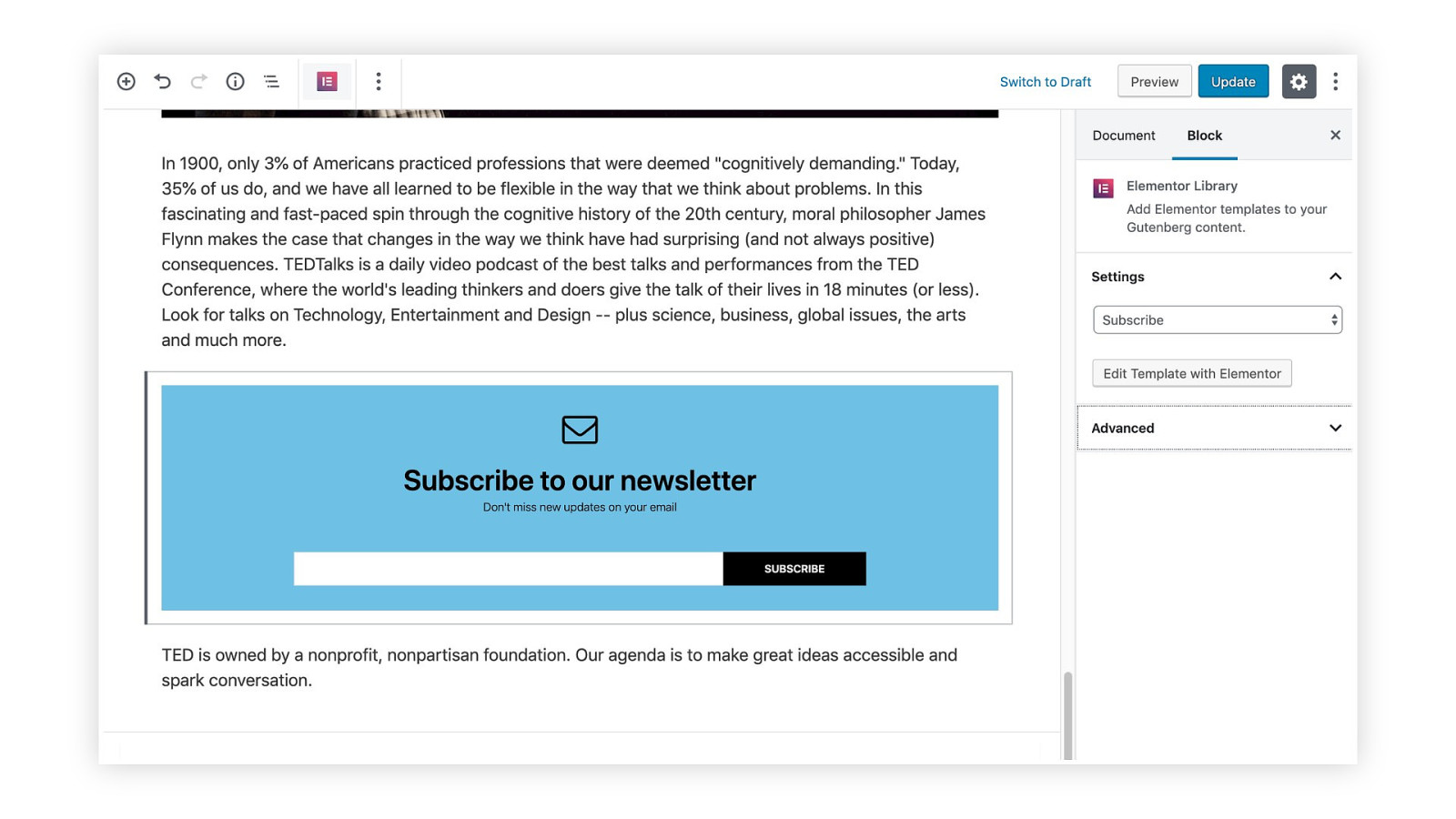
But to do that, there are some tips for how and when you might use each



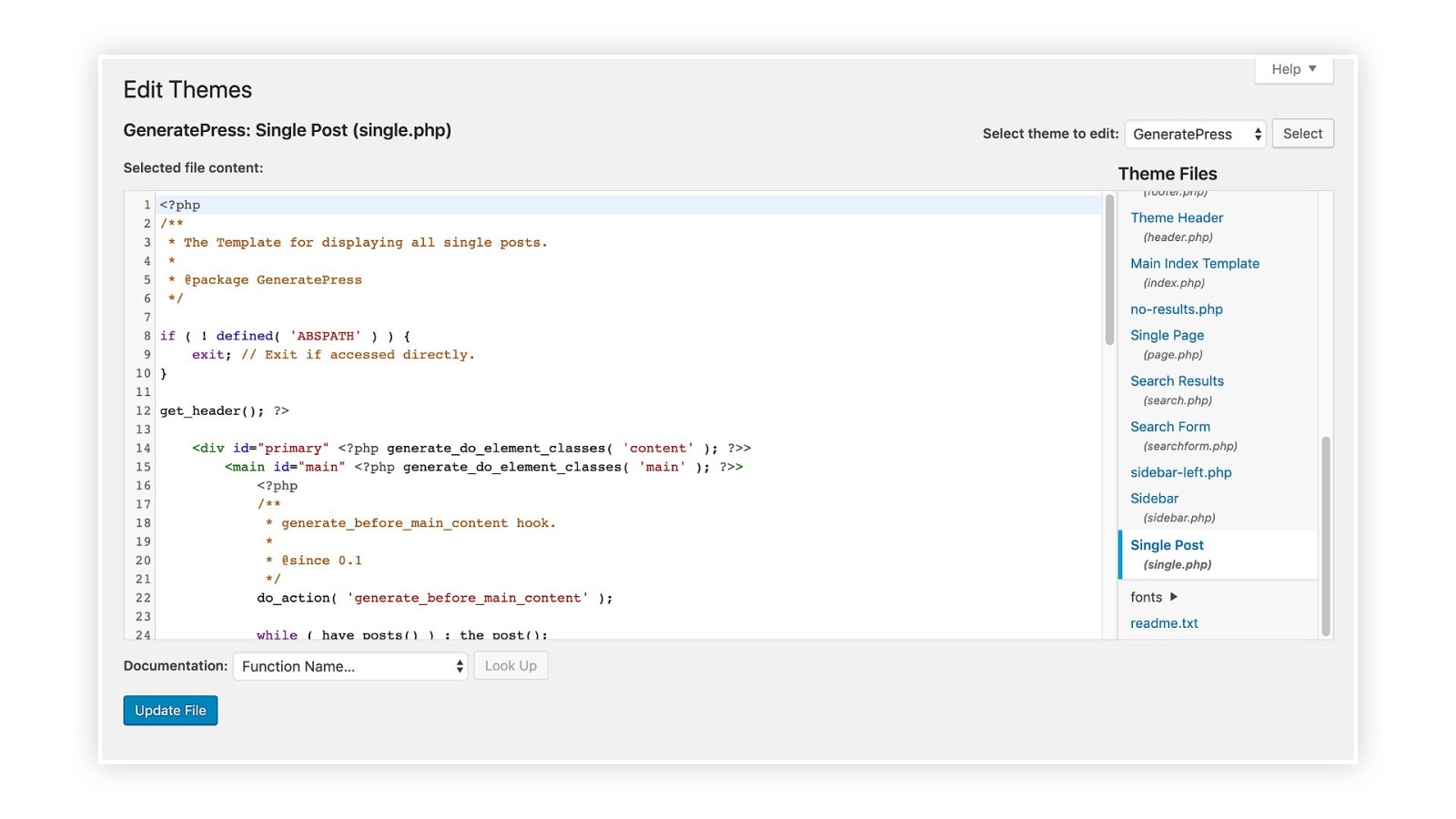
Generate Press and Astra are two popular themes that check all the boxes — but of course, there are others























And that’s it — thank you!