I know it’s early, so let’s start off gently with these nice friendly letters.
Don't panic.
A presentation at Fronteers Conference 2017 in October 2017 in Amsterdam, Netherlands by Niels Leenheer

I know it’s early, so let’s start off gently with these nice friendly letters.
Don't panic.

This is probably more for my benefit than yours right now. Wow. Standing here on stage in Tuschinski. Fronteers Conference.
So, don't panic.

This is the 10th Fronteers conference. 10 years and I can honestly say that Fronteers turned into my favourite web conference. So, I must not screw this up.
Don’t panic.

Looking back at the last 10 years I’ve come to realise some things about the web and our industry. And about me personally.

Don’t panic…

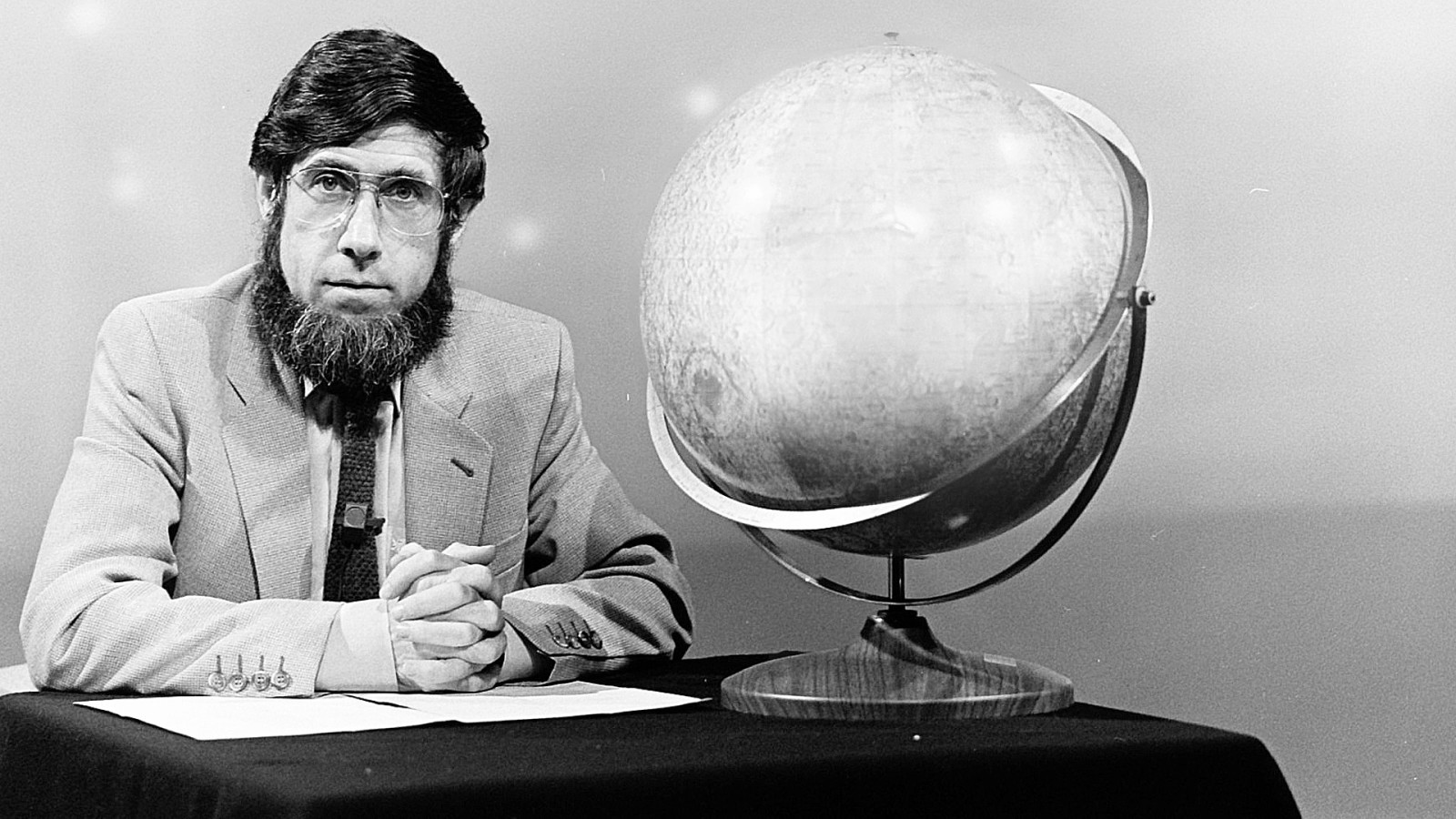
was also the thought that went through my head when Chriet Titulaer died earlier this year at the age of 73.

Not that I knew him, or met him. In fact, I hadn’t thought about him for years. Unless you’re Dutch and approximately my age, you probably haven’t heard of him at all.

I still love that intro tune. Chriet Titulaer was a childhood hero of mine. He was the presenter of a television show called ‘Wondere Wereld’, which ran on Dutch television in the 80s. Literally a 1000 years ago. It was a show about computers, technology and new frontiers.

And even though as a child I thought he looked like a leprechaun and had a weird accent, his television show opened my eyes to the possibilities of technology. His shows were a fantastic mix of the weird and wonderful and a joy to watch.

He was a visionary that created the ‘house of the future’. It was build to showcase many exciting new technologies, like voice control, digital high definition television, digital compact cassettes, cd-interactive, teleshopping and telebanking and even concepts like solar power, separating waste and sustainable building. I remember visiting that house and being amazed and excited by the possibilities. And today many of these things are normal. Product you can buy in the store. Okay maybe not CD-I.

So why did I panic.
Because I had two childhood heroes. And Chriet Titulaer was the last to be alive. And his death meant I now was officially an old man. A grumpy old man... so back in my day...

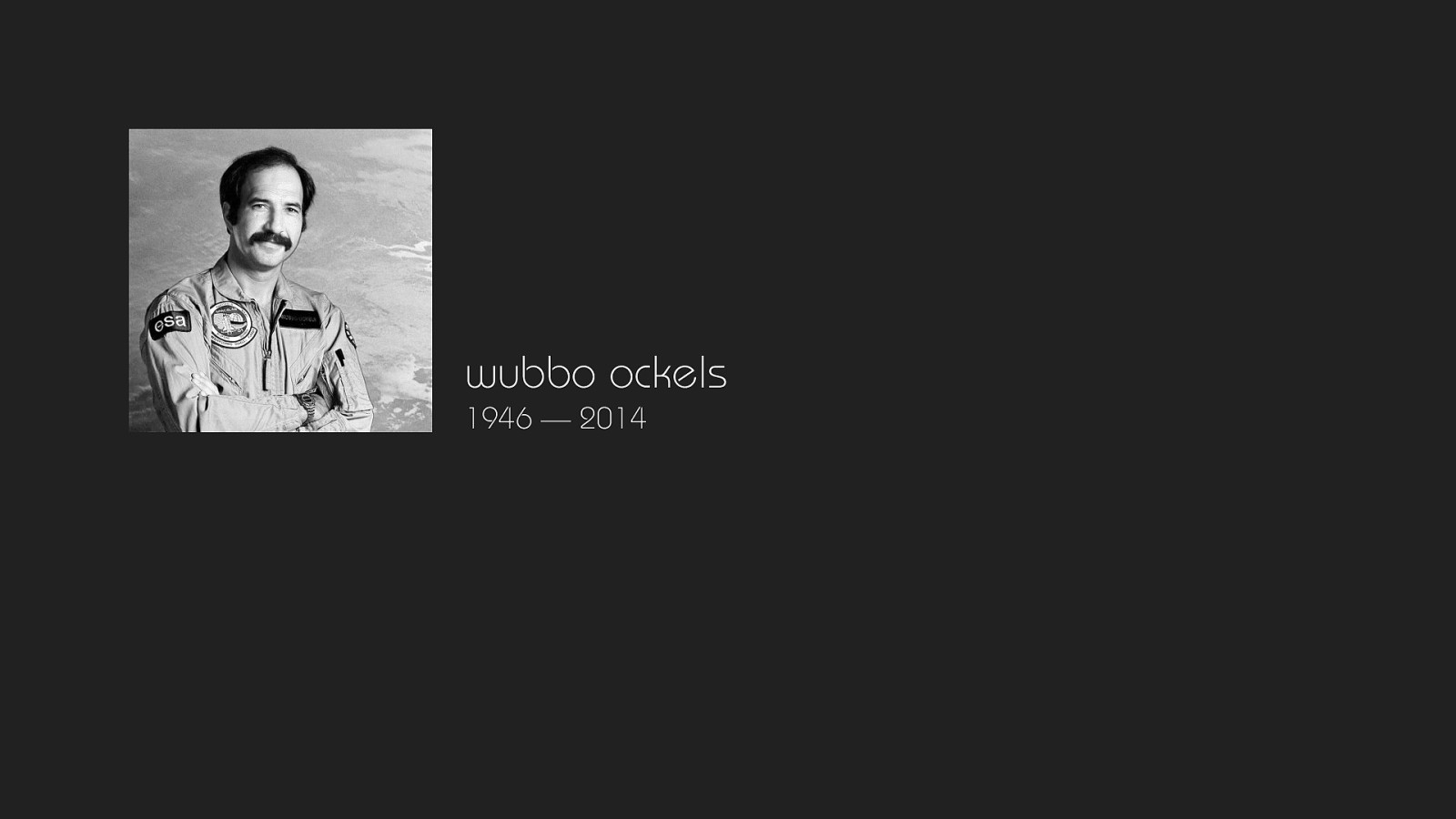
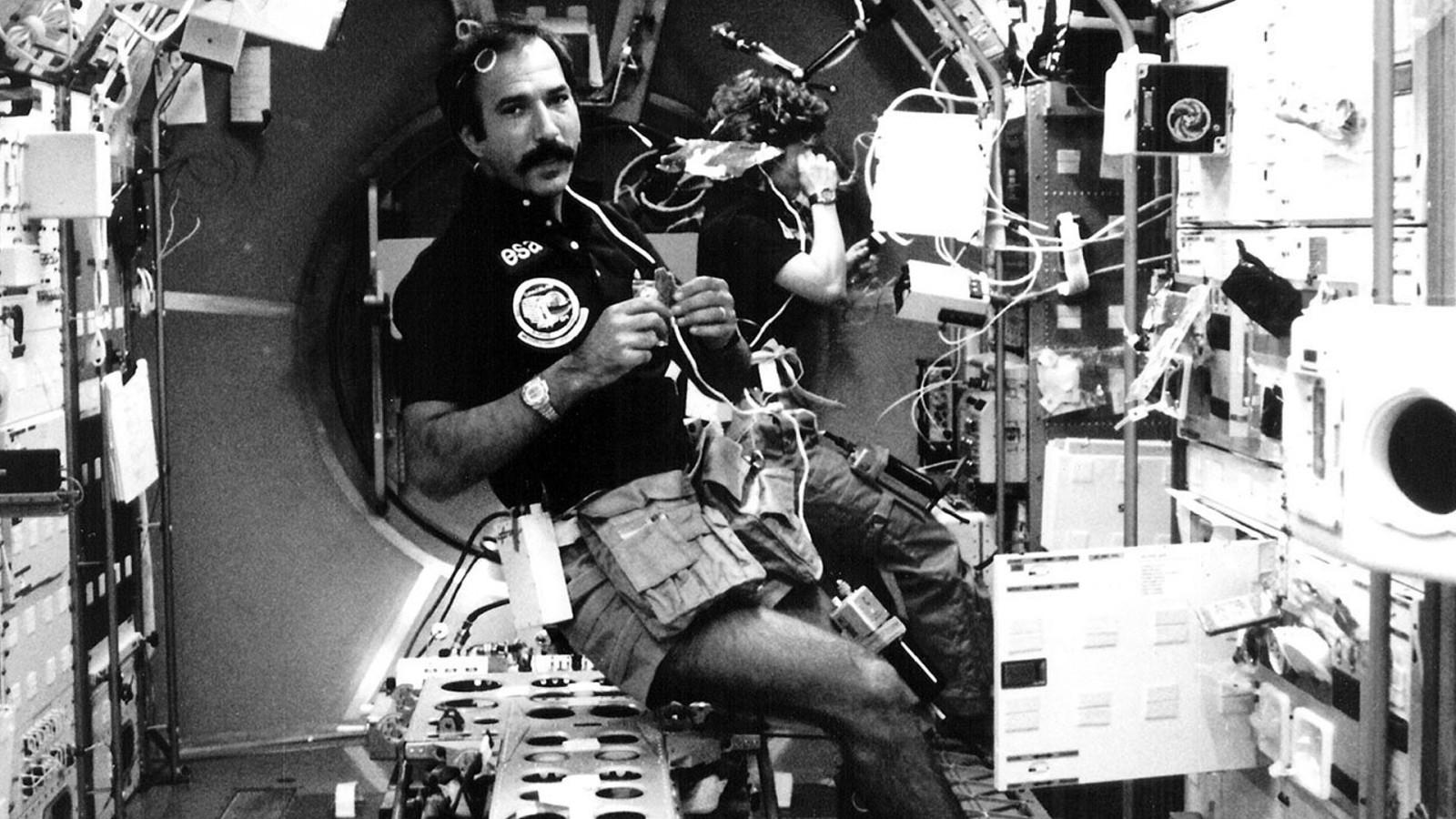
My other childhood hero was Wubbo Ockels. He was the first Dutch astronaut. In 1984 he few on the space shuttle Challenger and spend 168 hours in space. As a 10 year old boy this had an enormous impact on my life.

I actually met Wubbo Ockels a few years later when he was a judge in a computer programming competition in which I participated. But even before that as a 10 year old boy, I wrote him several letters which he graciously replied to.

You can see what they have in common. Both of them were excited about technology and both were on the frontier. Looking towards the future and seeing the endless possibilities. And that inspired me immensely.

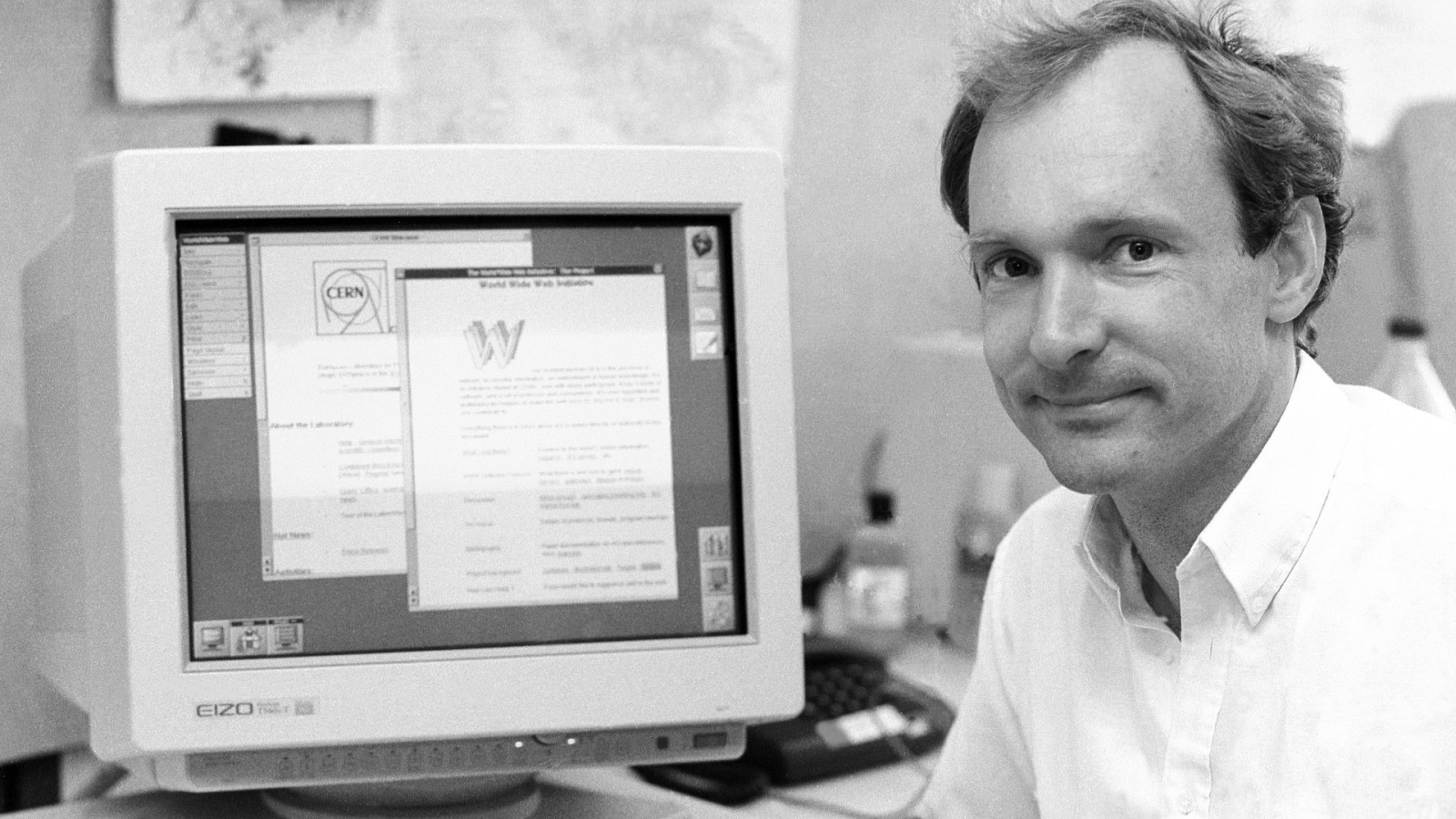
So back in 1993, at university I first saw WorldWideWeb - not the web as a concept, but the actual browser named WorldWideWeb created by Tim Berners Lee - I was so excited. Up until that point the internet was mostly text based. Who here remembers Gopher, Veronica and Archie? I used to telnet into a server somewhere in Sweden and run around in a text based dungeon called MUD.
But the web was different. Instinctively I knew this was one of those leaps that can change the world. And it was the reason why I dropped out of my computer science education. I wanted to be more creative. Work with the web. I couldn't see myself in a 9 to 5 job creating enterprise software. Or worse. Creating enterprise software using Java.

During the 90s the world changed completely. It was a revolution. The web made things possible for normal people that weren't possible before. We entered this new century as a global community.
Nobody can deny that the world looked a whole lot different. A whole lot smaller. And that is something that "we" did. We build on the work of network engineers. We build on the work of the developers who created the browser. But we – web designers – we created this new world. And it had an immense impact on the whole of humanity.
And that is amazing, we. Just normal people. We changed the world. Us. By just dicking around with animated gifs of flames and copying cool techniques using view source. A revolution of the people. Now compare that to the 60's, you had to be a literal rocket scientist to change the world.

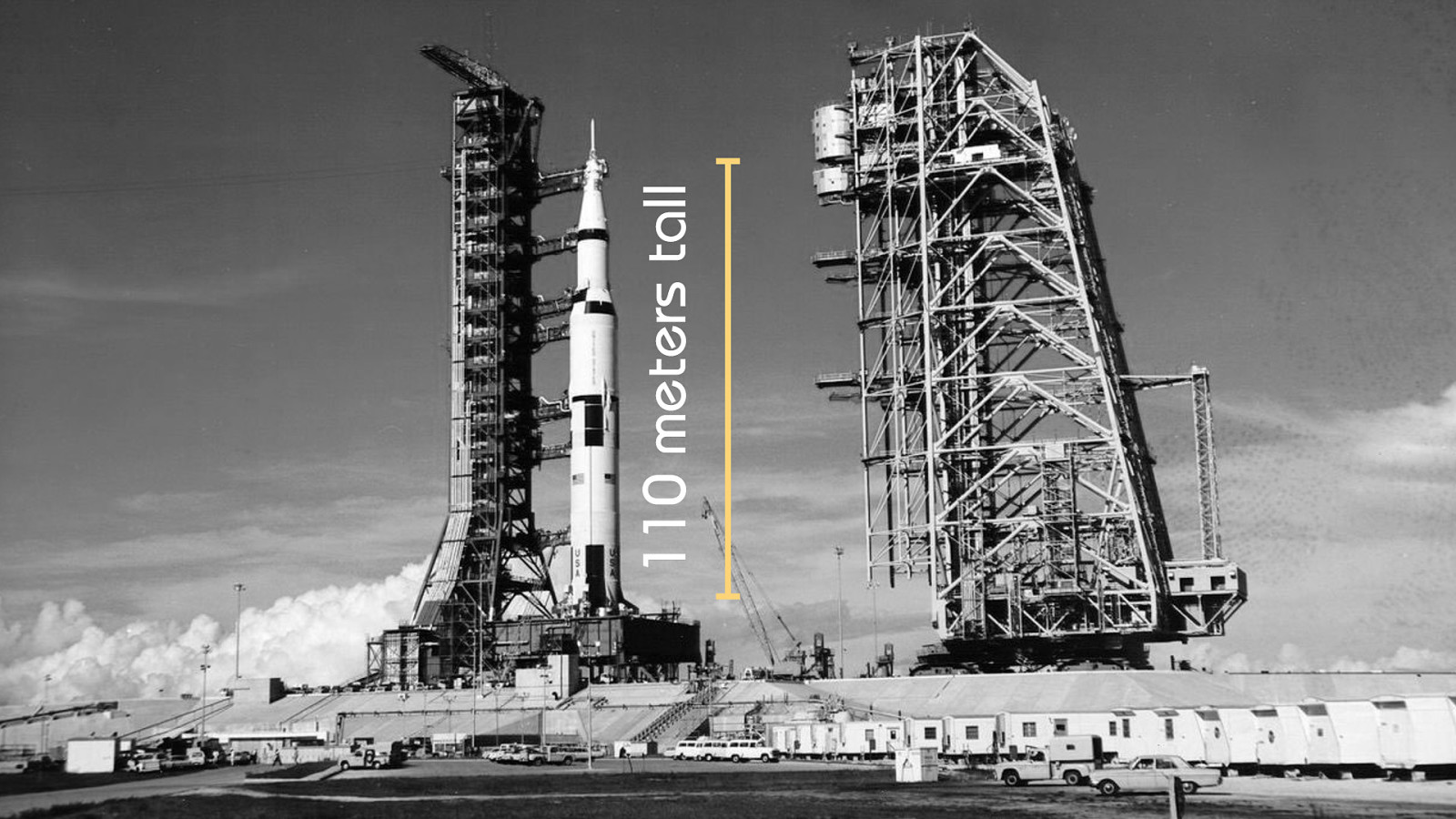
They build this enormous rocket that stood 110 meter tall and that just blows away anything you can imagine. I wasn't born yet when they landed on the moon. But these were the images I grew up with. I had dozens of books about the moon landings.

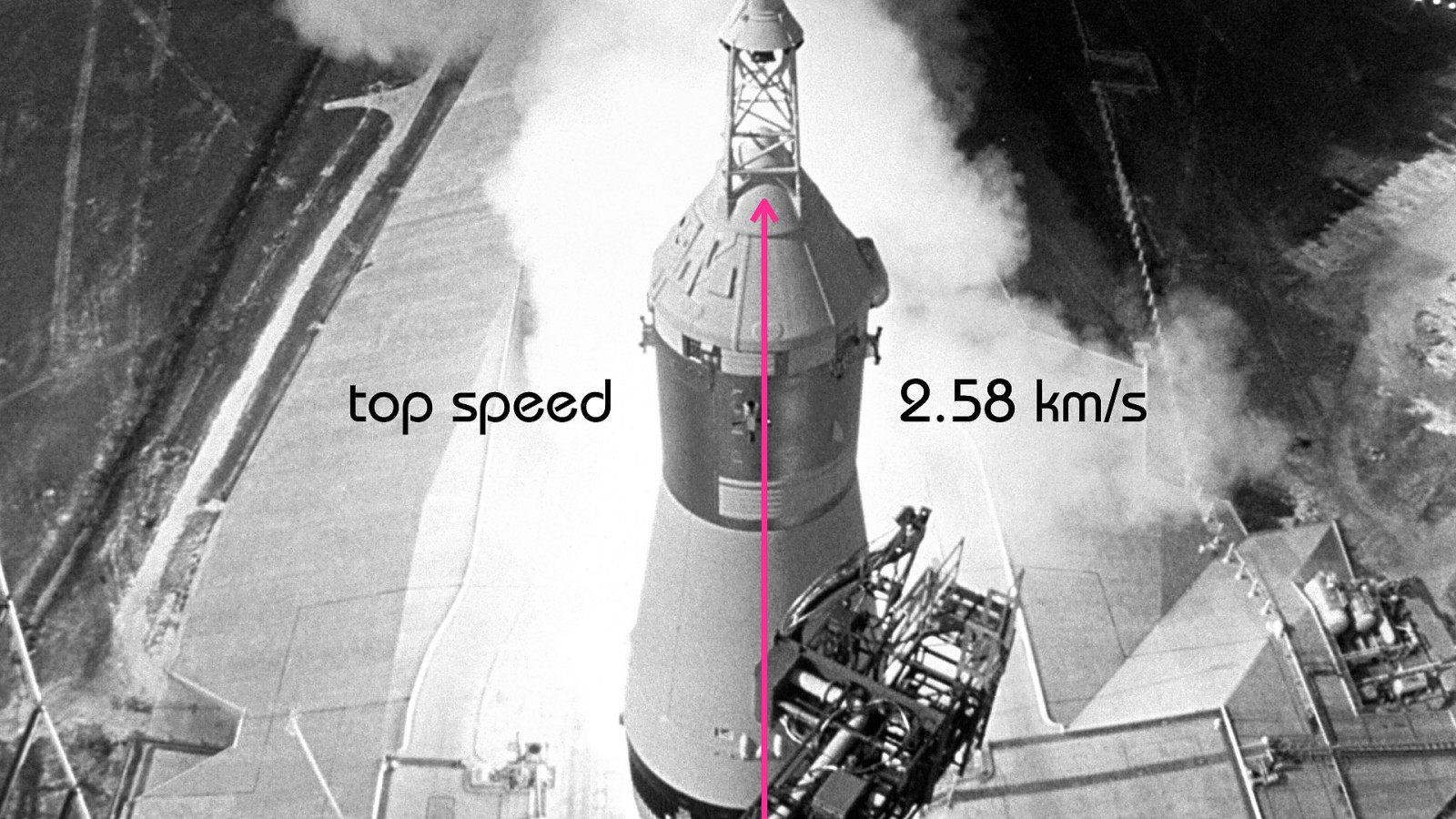
These were the images that inspired me. Just some numbers. A top speed of 2.58 km/s during launch.

And on top of that rocket were 3 people who made the trip to the moon. 384.400 km away from home.

384,400.... So it is unreasonable to expect the world to change every decade. The 90s were an exception. And that is okay. But what have we done the last 10 years. Well actually... 384,400... by incredible coincidence, that is the exact number....

Of almost identical bootstrap websites we've created. Just photocopying without even a grain of creativity.

We're all publishing on Medium making our content look interchangeable without any expression or emotion.

So it's no wonder that one of the most memorable moments in recent internet history is some semi-celebrity 'breaking the internet'.

It has been a tumultuous 10 years.

Just so you know. The web is dead. We can all go home. Conference is over.

No wait! Sit down. Flash is dead. HTML5 is alive!

Okay, Flash is still dead. But HTML5 isn't ready yet. It's Adobe AIR all the way baby!

And who is killing the web? Google of course.

No, it's apps. Apps are killing the web.

The web is not dead, but slowly dying. And why? Well iOS 9 contains an adblocker.

Wait! Wait! Everybody hold on. The web isn't dead after all. Google saved it.

Oh FUCK

Not only is the web dead. Apps are dead too. Mobile is dead!

A legitimate question. Is ad blocking killing the web?

And here is the answer.

Just for your information. It's all about Channels now. Whatever that means.

And somehow the web is still alive, because now Google is killing it with AMP.

And at the same time it's also saving the web from native apps with Progressive Web Apps.

The web is dead. The web is alive. Dead again. Apps are dead. Apps are killing the web. With headlines like that it's amazing that we still have jobs. That this conference is sold out.
I just want to say:

Always bet on the web.
The web isn't dead. It isn't dying. It isn't going anywhere. If anything it's fighting back. It's evolving. The web has been changing since the first proposal by Tim Berners Lee. The web has changed a whole lot in just the last decade. And mostly for the good.

In fact, I think we're now living in the golden age of frontend development

10 years ago the web was mostly limited to where it began 25 years ago. Sure we've had mobile browsers, but they could hardly be considered to be seriously capable of browsing the web.

That of course changed dramatically when the first iPhone was released. Suddenly we all were making mobile websites and dealing what that meant for the web.

At first we just tried to mimic iPhone apps, which looked completely ridiculous on anything that wasn't an iPhone. Nowadays we know better and practice responsive design. One website that adapts to every devices we show it on. The days of pixel perfect design are luckily over.

It does feel a little bit weird to me though when somebody creates a website using Polymer. Making the website look like an Android app on my iPhone.

But the web expanded to more platforms. Game consoles, televisions, smart watches and even cars. Never really successful though.

But compared to 10 years ago, almost everybody is always connected - The web has nearly 4 billion active users - and half of the world population is carrying a browser with them at all times. And while that definitely complicated things, it also opened up the web to new possibilities, we couldn't imagine 10 years ago.

But the thing that makes our lives so much easier than 10 years ago is the fact that browsers are now mostly compatible. Mostly. We've come from the days of building a website based on standard and then finding out it really didn't work in Internet Explorer requiring all kinds of hacks and quirks.

Now we can test a website in one browser and almost expect it to work everywhere. Almost. But the problems we encounter today pale in the horror of dealing with Internet Explorer. So how bad was it?

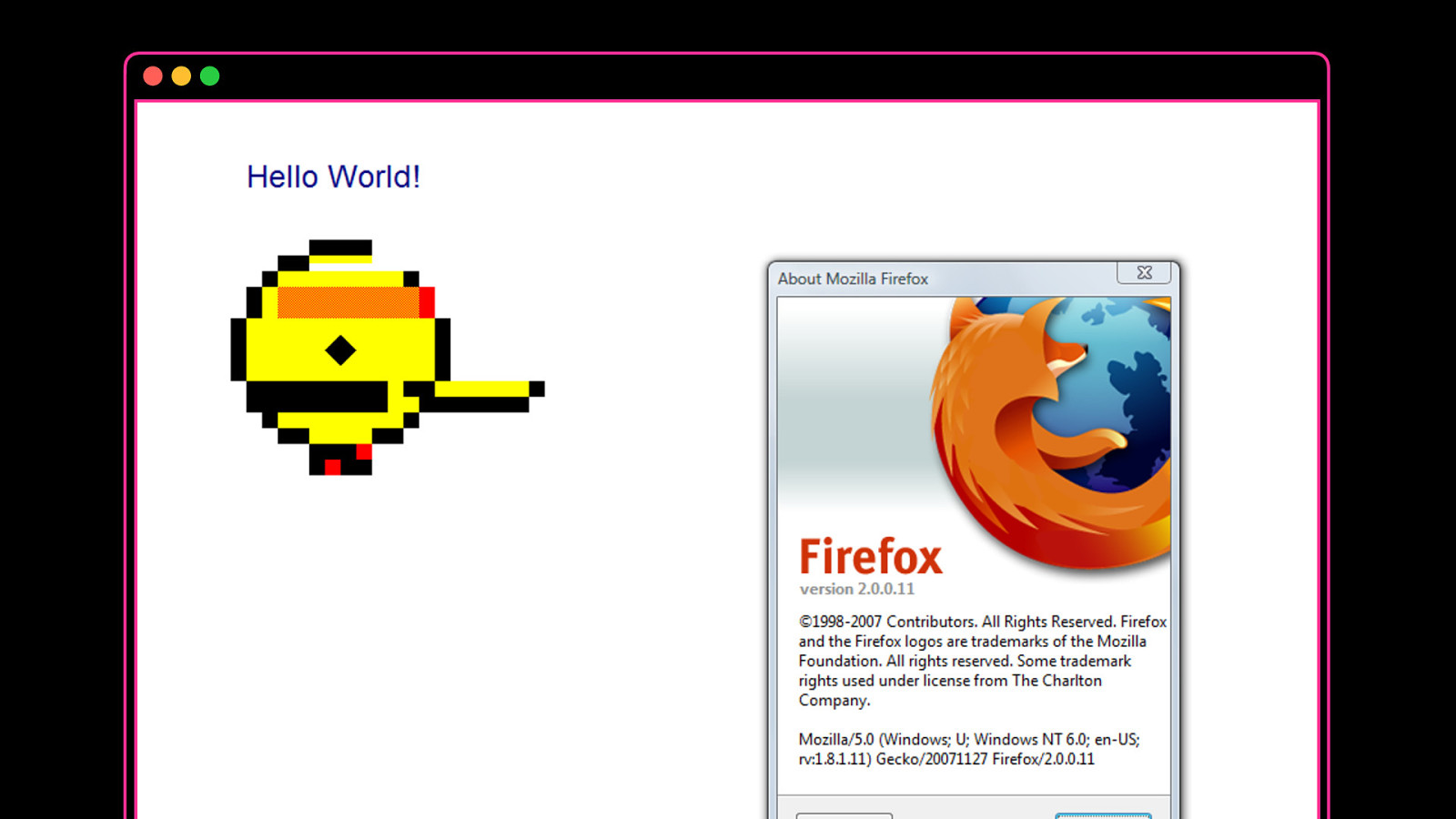
This is the ACID 2 test in the current version of Firefox 10 years ago. And it is supposed to show a smiley face. Not too bad, but compare it to...

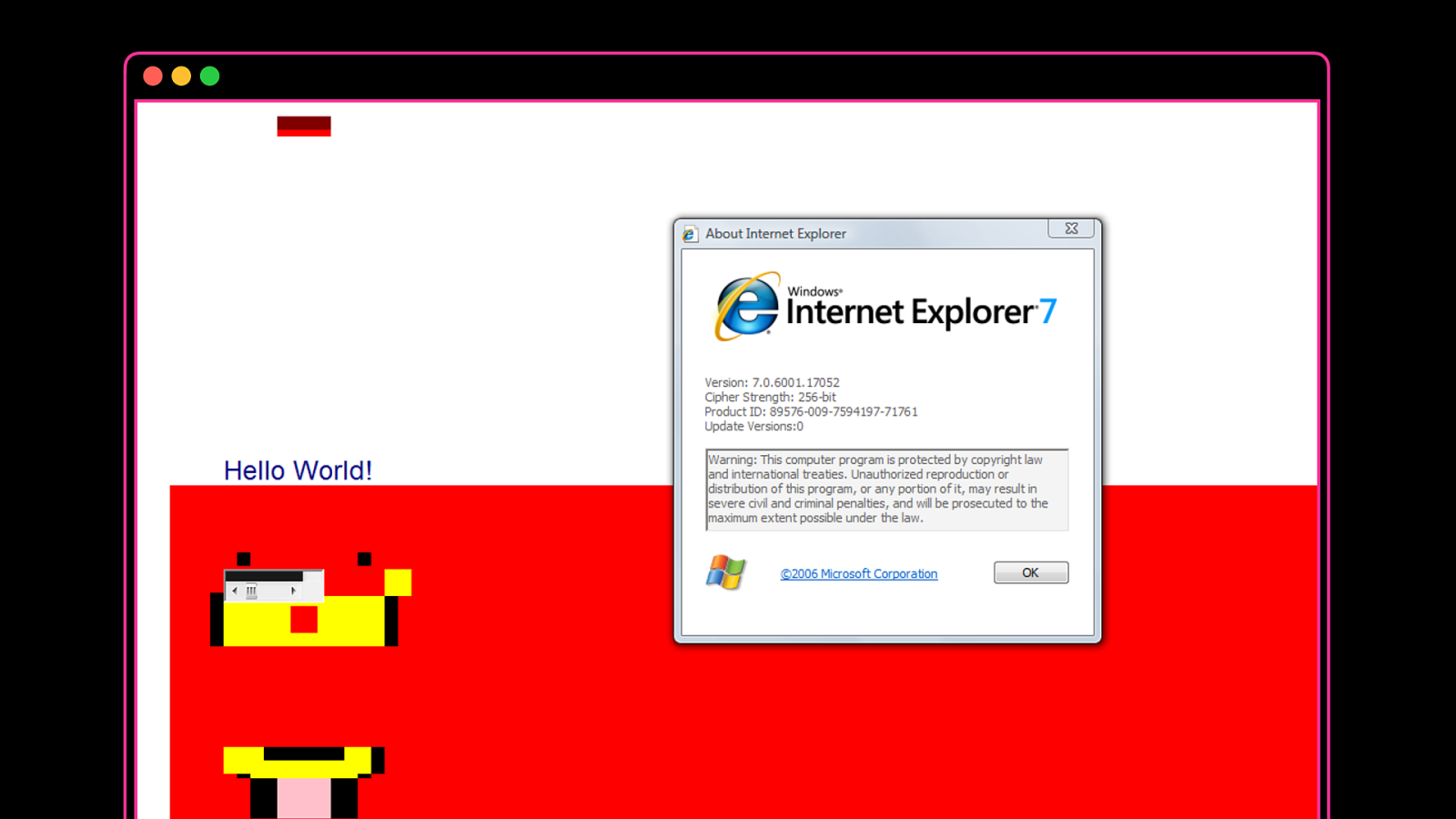
The just released version of Internet Explorer. And just think, while 7 was the current version, most people still used version 6 which was.... Lets be nice and just say... worse.

The tools we have at our disposal are just amazing. Firebug was launched just a little of over 10 years ago and now every browser has serious developer tools. Before that time we had to debug with alerts and just muddle on. No wonder people thought JavaScript was just a toy language.

We've now got frameworks that make the browser an actual serious platform for app development. We started with....

.... DHTML, prototype and jquery....







Flex... eh... No!





Bootstrap... please don't

Backbone, Angular, React, Preact, Vue...












There are so many

React actually feels really new to me. But even that is already 4 years old. Frameworks come and go so fast, it's easy to miss one.
In fact, two of these were actually fake. Completely made up. And most of you probably don't know which. I just thought of two frameworky-sounding names. And ironically, when doing a last minute check, I found out that both of them actually did exists and were actual frameworks.
Now frameworks are really useful. For serious development. For business. But with each abstraction on top of abstraction, frontend development is starting to look a whole lot similar to that thing that I dreaded the most during university... developing enterprise Java applications.
That's okay. The web apps we're building right now are so much more complicated than 10 years ago. We need tools..... But don't forget every browser already has a framework build in. Don't be afraid to use the webplatform.

But the thing that changed the most during the last 10 years is the number of specifications and features the browser supports. If you look what the browser was capable of doing 10 years ago, you will be shocked how limited it really was.
It has become so difficult to keep up that most developers don't know half of the features that are available. Lets go over some of the new features of the last 10 years.

We now got a standard way the dom is build and browser actually support SVG without having to install a plugin. We've got custom elements and shadow dom which gives us web components.

A whole lot of new semantic elements and new form fields. And don't forget about client side form validation.

Playing video, including the very controversial drm plugins. I hate DRM, but I want my Netflix.

Playback of audio, but also generating audio and apis for speech recognition and synthesis.

Responsive images, animations and 3d in the browser and vr headsets.

First web sql database and then a proper database api, which everybody hates and uses abstractions for.

A whole lot of new APIs for talking to servers and even peer to peer to other browsers.

And devices. Use gamepads for HTML games, access to the webcam for video conferencing and use all kinds of sensors of your phone.

Use websites offline thanks to service workers.

And a whole lot of changes to JavaScript. Too many to mention.

And finally CSS. Over the last 10 years we've finally been able to move away from table and float based layout and all kinds of hacks to get gradients and shadows. We no longer have to use images or flash to get text in a different font and now have proper tools for animations.

And this is not nearly everything. Just a small selection. And each of these slides is worth a talk of it's own. No, each of the individual items is a talk of it's own. And some of them may even be a whole conference of it's own.

Nowadays we're no longer just web developers. We need to specialise. I have no idea how some areas of the web platform actually work. Reading React source code looks foreign to me.
The concepts behind WebAudio with convolvers and oscillators and other nodes is something I really don't understand. And with each release of JavaScript I struggle to keep up. And I'm very happy to use an abstraction on top of, instead of directly using IndexedDB.
I had no idea how WebGL worked. It doesn't feel like a web API at all to me. 3d models and shaders went totally over my head.
But this is also exiting. We can now experiment and play with technologies that were once the domain of native developers. I attended this workshop earlier this year with Martin Splitt - who talked here last year btw. An introduction to WebGL. And it was so much fun. Not that I am any good with it, but that's okay.

Yeah, we had a lot of fun. The web is so much bigger than it used to be. Like...

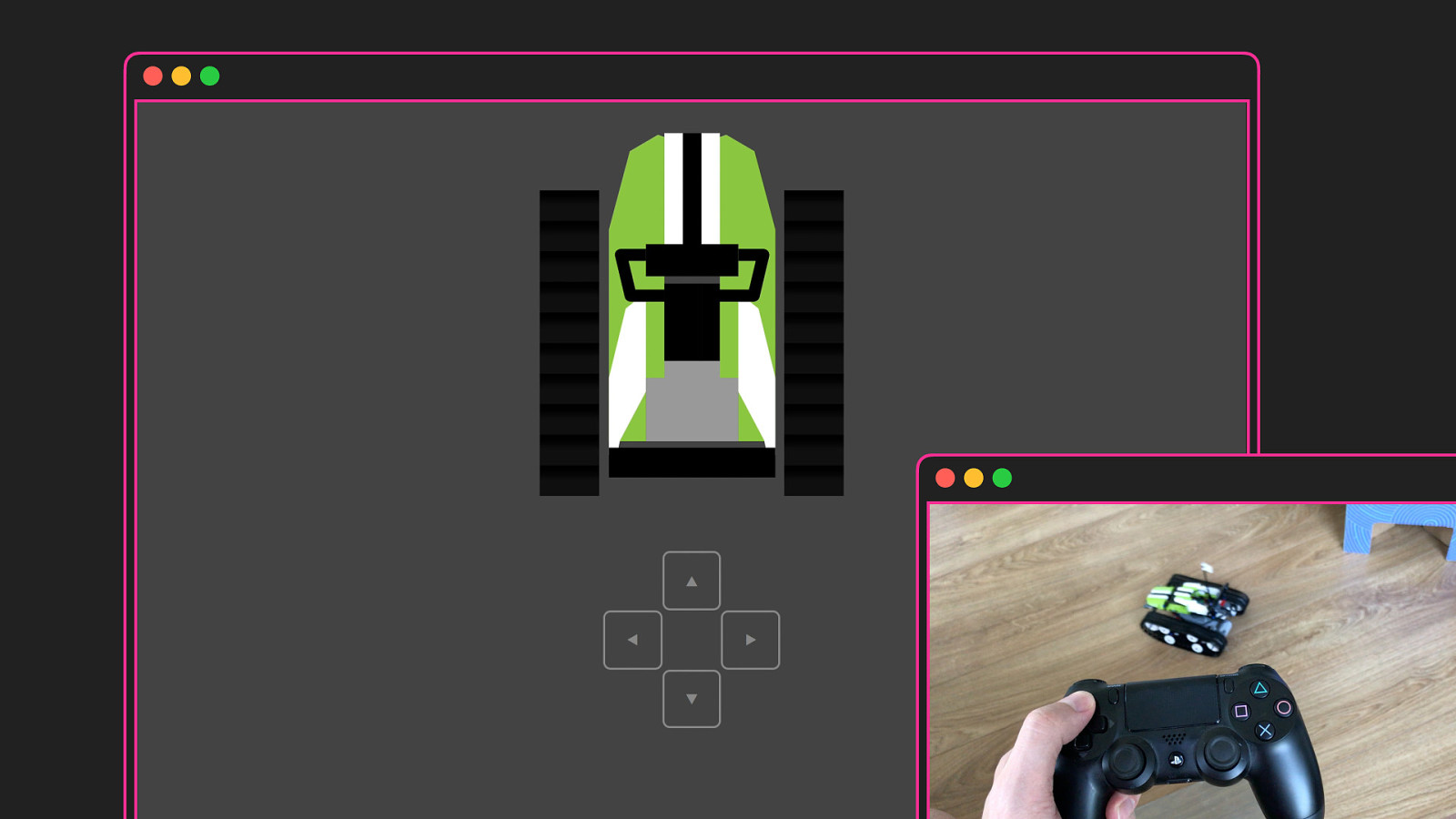
Driving around a LEGO car with a game pad. The webpage uses the Gamepad API to read out the state of the buttons and then sends commands using WebBluetooth to the car. The web can now interact with physical objects in the real world.

But don't forget about the features that we left behind. What about conditional comments, filters for transparent pngs and opacity. What about haslayout. Not having these "feature's" have been such an improvement to our lives. So, let's say....

Goodbye to internet explorer. Now what I'm going to say is going to surprise some people. Internet explorer...

Is a good browser. And I'm willing to go even further. Internet Explorer...

6 is a good browser. In fact, it was a...

Great browser... just one caveat...

15 years ago. At the time it was released, IE 6 was a great browser. It was way ahead of it's time. It was the only sane browser that actually supported standard. Yes, IE had standards.

And thanks to bundling IE with the operating system it quickly reached more than 95% market share and Netscape was defeated. And then Microsoft simply stopped updating it, because they didn't have to anymore.

And 10 years ago, IE wasn't a good browser anymore. In fact, they fell behind so far that even Internet Explorer 7 was outdated when it was released.

It has taken the last 10 years to make up for lost ground. And finally now with Edge they are finally getting close to feature parity with other browsers.

But the early days of IE... they were glorious. JavaScript was invented by Netscape, but while they still had problems rendering a static webpages, Internet Explorer already supported things like DHTML, HTML components and XMLHTTPrequest to create modern client side, dynamic web apps. Talking about JavaScript...

"It's okay to build a website that doesn't work without JavaScript"

This is what Nolan Lawson told us last year during this conference. This caused a lot of blowback, especially on the twitters by people who weren't even here.
I talked extensively with Nolan about this during the party - he is such a nice guy. And even last month when I was in Seattle the subject came up again, and I largely agree with him. The slide in itself was maybe a little bit... harsh, but was his talk really that controversial?

JavaScript can be extremely polarising.

On one end we have people who still think HTML is a document format and everything should be generated on the server. Scripting is evil. These are the people who deliberately turn off JavaScript because of security reasons and then get angry the web breaks.

And on the other hand we have people who build everything in JavaScript. People who think the browser is just an output format for an application build to a higher abstraction.
And when frustrated by the sometimes weird web platform it is perfectly reasonable to move your React web app over to React Native for the Web. Because dealing with HTML, CSS and browsers is just an inconvenience.
Now most of you will be somewhere in the middle of this line. Some of you a little bit more to the left, some a little bit more the right. And that is fine.

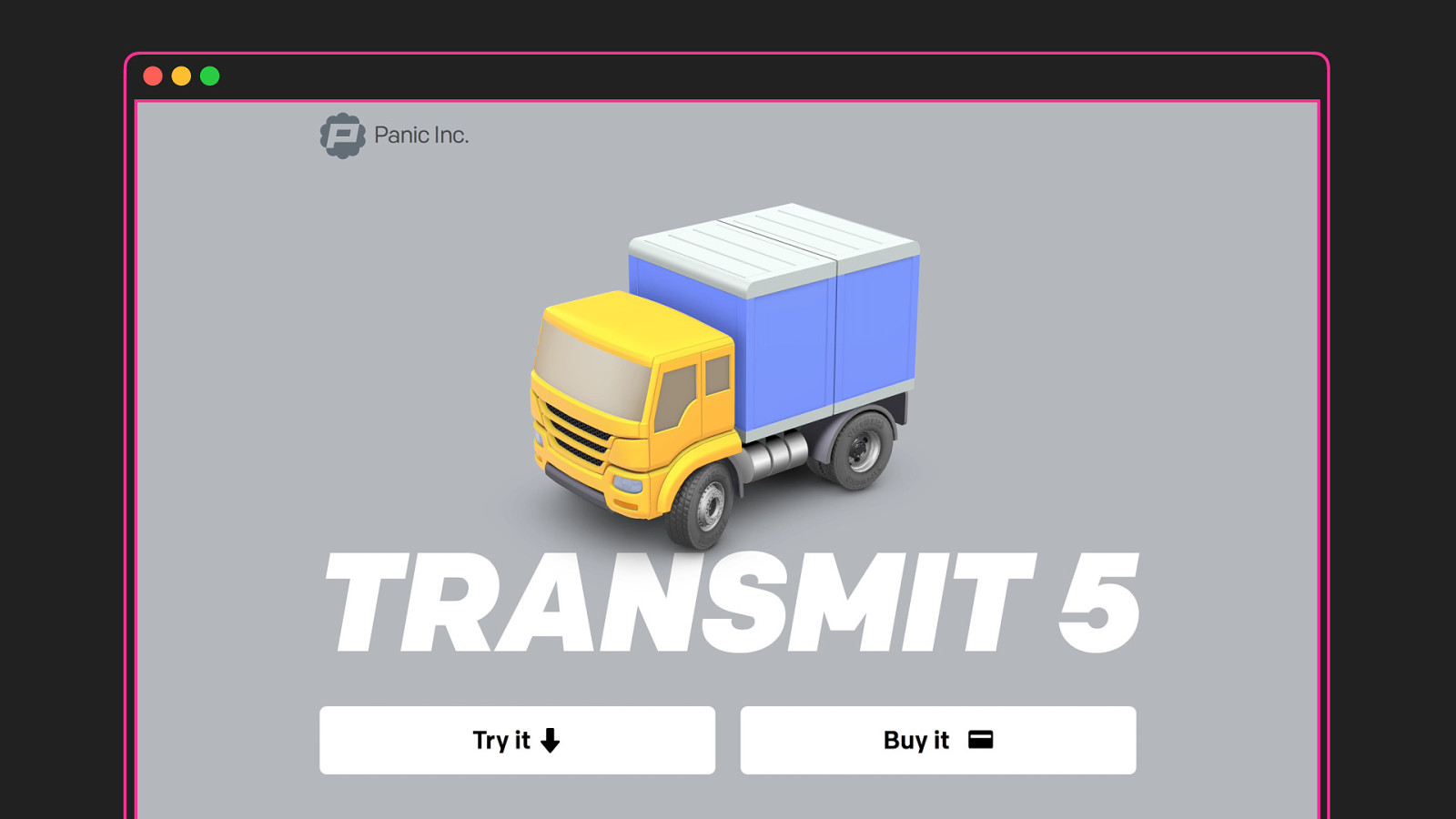
And that middle road usually means progressive enhancement.

On this website we have a picture of a truck. In fact a 3d model of a truck, animated and rendered using WebGL. And JavaScript. It's a small detail, but it add just a little bit of delight for it's users. But the core experience does not require it. This is the perfect candidate for progressive enhancement. Just fall back to a static image.

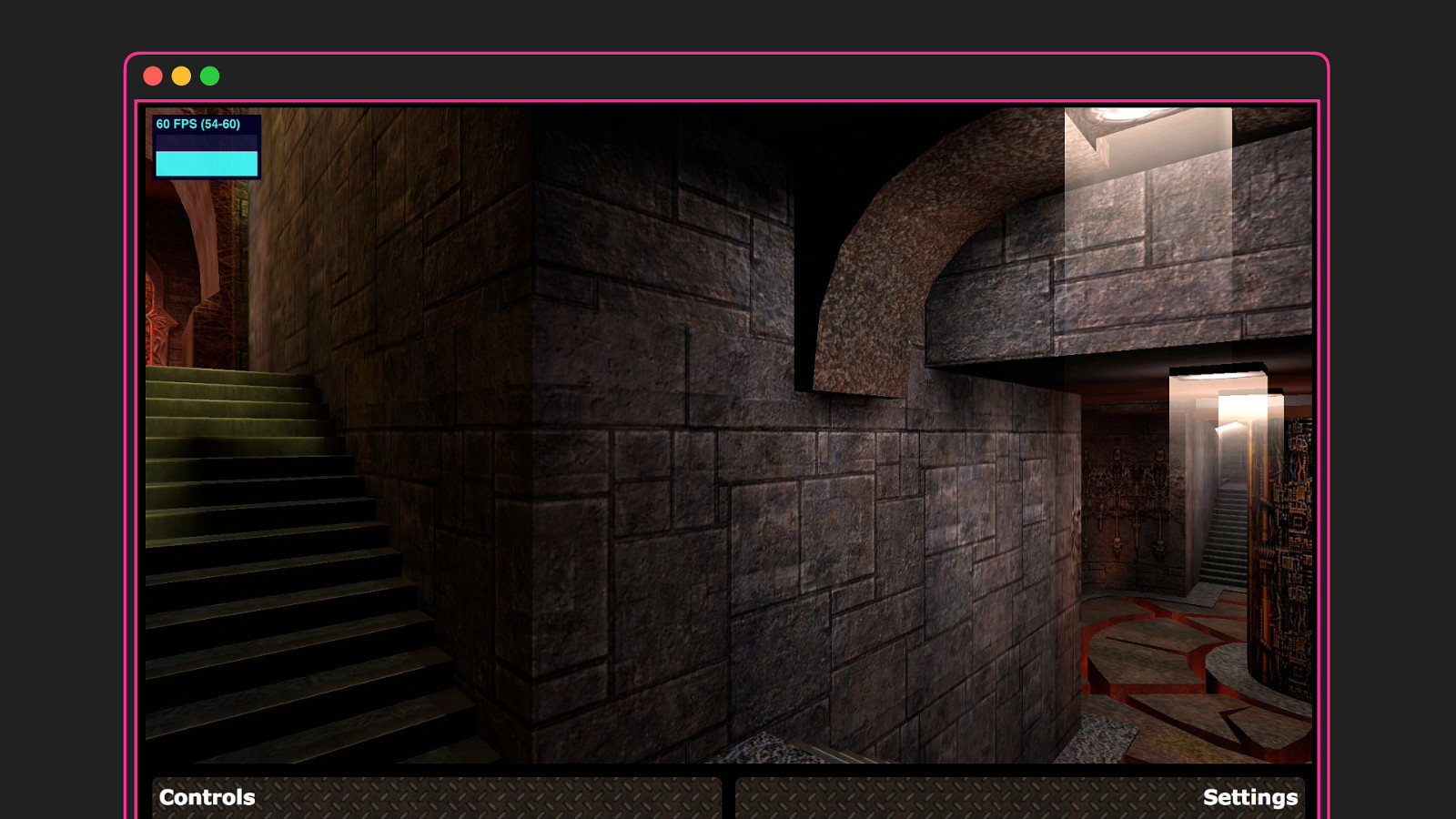
But this WebGL website runs Quake 3. It doesn't have any fallback. Because what are you going to fall back to?

Think of it like this. You can progressively enhance an image on a website with a video. That is fine. If you can't see the video, you still have the image. And without the image, you still have the core experience, the text of the website.
But that isn't okay for Youtube. There the video is the core experience, and youtube without the video is just... horrible comments.
Progressive enhancement is not a goal, it's a tool. When the fallback is a bad user experience, it is just bad.

Progressive enhancement is fine for normal websites where text is the core experience, but as soon as you move to apps JavaScript often becomes a requirement. And I think that is... just fine.

JavaScript is one of the pillars of the web. Limiting ourselves to just HTML and CSS means we artificially limit the user experience.

Users over authors over implementors of specifiers over theoretical purity. This is what the W3C HTML design principles say. And sometimes progressive enhancement is in the users best interest. Often in the best interest. But sometimes it is just a theoretical purity.

So, lets take quick a step back to Internet Explorer.

15 years ago we had Internet Explorer. And some other minor browsers. Yeah, sounds harsh. But marketshare wise, that was the case. And that wasn't healthy.
Then 10 years ago came the rise of mobile browsers. Mostly dominated by WebKit. Not only Apple used WebKit for Safari, but almost every mobile phone browser did so too. The Android browser was based on it, but also Nokia S40 and S60, the BlackBerry browser, Bada, webOS, Meego and Tizen.
And this was a time of great innovation with CSS3 and HTML5. And that's great. But it was also the time of webkit prefixes and Apple thinking of great features and implementing them without any consideration about standards and other browsers. This wasn't healthy.
I've read so many articles and tweets that advocated that Microsoft and Mozilla should move to WebKit. One rendering engine for the web as a utopia for frontend engineers. No more compatibility issues. Yeah right.
When Google launched their own browser, they based it on WebKit and after while growing frustrated by Apple, and feeling held back, they decided to fork WebKit and create their own rendering engine: Blink.
All the while, Opera couldn't keep up anymore and moved to Blink. And so did Android. All of the remaining WebKit based mobile browsers died, or eventually moved to Chromium. All, except Safari.
So we've moved from a Internet Explorer monoculture, to a WebKit monoculture to a Chromium monoculture. And this isn't healthy.
Browser diversity is what the web makes... the web. It's good for competition and pushes the whole platform forward. The web wouldn't be here if it weren't for the browser wars and each browser trying to one-up the others.

We see an acceleration of new features originating in the Chrome team. Just like Microsoft before and just like Apple before. That why we see things like service workers and web components first in the Chrome browser. They think of a great feature and the implementation and specification go hand in hand.
Sometimes implementations happen so fast that when the standardisation is finished, the implementation is already outdated and we have a unofficial "version 0" of the spec and the browser now needs to be updated to support the official standard.
So we're faced with exactly the same issues as 5, 10 or even 15 years ago.
We've got all of these different browsers and different rendering engines and a whole bunch of features. And not every feature is available in every browser.
So how do we deal with this. The difference is that we've now got a tool that didn't exist yet 15 years ago. Well, we've talked about this before. Progressive enhancement.
But when do we consider a feature to be part of the core experience? When do we drop support for browsers or when do we try to find a workaround?
Over the last year I've heard multiple developers mention they were dropping AppCache in an existing web app in favour of Service Workers. But I think that is irresponsible and extremely user hostile. Just because we now have a better offline experience for Chrome users, does not mean we can simply drop the off-line support for Safari users.
It is fairly easy to get too excited about a new feature. Or just lazy. Sometimes it feels like we haven't learned anything from the past.

We've got Google Allo for the Web, which only works in Chrome. Now to fair, since the first release they have been working on supporting other browsers, and yesterday they added Firefox, Opera and iOS.
So that proves that none of the limitation in the other browsers are actually important to the functionality of Google Allo. It was just developer convenience and not wanting to spend time on compatibility in order to get the product out of the door quicker.
And that is not how the web works. They simply should have spend a little more effort up front.

And it isn't just Google Allo. It's Google Earth too. It uses the proprietary NaCl for native performance, while it could have used WebAssembly just as well.

And it's not just Google. You can see it everywhere. With everybody getting automatic updates – with evergreen browsers – it is easy to think we don't need to worry about backwards compatibility anymore. Today we're at Chrome 61 – or maybe 62, you never know – but how many of us test in older versions of Chrome?
What is the latest version of Chrome is that runs on Windows XP or Vista? Regardless of whether you actually know the answer... who here has ever actually thought about this question before? So, the answer is Chrome 51. There are users of Chrome 51 that cannot upgrade to newer versions without buying a new computer.

So when the Starbucks Progressive Web App launched last month, it had off-line support in Chrome for Android. But apparently not in the latest version of Samsung Internet. It wasn't recognised as a PWA. So why?
Because we've become spoilt. 10 years ago we were forced to test and test and test. And fix problems and then test again. Now we just build and expect it to work. Because everybody uses the latest version of their browser and browsers are compatible. Right?
So what caused this? Samsung Internet supports Service Workers, so that's not it. No, the only reason was that Starbucks used the Workbox library and that used async/await. And Samsung Internet uses a slightly older version of Chromium which doesn't support that yet, so the service worker script caused JavaScript errors.
So when did we get async/await? Chrome 55, Firefox 52, Edge 15, Safari 10.1. About 6 months ago. And apparently some of us are already using it in production without any regard for backwards compatibility.

This is dangerously close to...

.... And nobody wants this. This is extremely user hostile. Just excluding a whole lot of people from using your app because of some arbitrary feature that isn't implemented and you were too lazy to build cross platform from the get go.
Time an again we're making the same mistake. Internet Explorer. That's a problem that we ourselves created by building websites that only worked in Internet Explorer. We - web developers - were lazy. Then we were stuck with support Internet Explorer for years, because users couldn't move to other browsers.
We kept making WebKit only mobile sites so now other browsers now have to implement the webkit prefixes. And now we're doing the same with Chrome.

We're keep moving from one monoculture to the next and every time it is a painful and problematic transition and then we immediate make the same mistake again.

Don't develop for browsers. Develop for the web.


So I've given Bootstrap a lot of flack so far. But of course I've used it myself. And there are good things about Bootstrap. So in all fairness, the 10 good things about Bootstrap...

mething to say about consistency. Bootstrap website all look alike, and that is an advantage for users who don't need to learn how a website works.

Two. It's cheap. And I don't mean it's free to download. No wait... let start again.
Two. It's free. You can download it for free.

Three, it's cheap. That means because you don't need write the CSS yourself, you can do a project a smaller amount of time. And that means it's cheaper to create. That means either it's cheaper for your client. Or probably, more money for you. And who doesn't like money?

easy. That means you don't need to hire senior developers. Anybody can do this – even back-end developers. And you don't have to worry about that pesky browser testing either, because bootstrap magically works on all browsers.

And 5..... ehhh... anybody? I've run completely out of ideas.


With all the tools available nowadays - during this golden age - we tend to forget who we're building for. It isn't about tools. Tools are just that... tools. It's all about your users.
None of your users cares whether or not the website was build using grunt or gulp. Whether you use backbone, vue, react or preact.
Know who your users are and build for them. Make it easy for them to use your website and delight them. Don't turn them away at the door because of some arbitrary reason. So test, test, test!

We don't have to change the world. Just leave the world a little bit better then when you found it.
Just a crazy idea, why not every Tuesday use a different browser. Download a random browser and use it that day to test and if you find a problem, fix it. #TestingTuesday.
But also, is there no budget for an accessible website? Incorporate it in your workflow and just do it anyway. The reality is that not every website will be WCAG compliant. But what you can do is when you work on a website, make it a little bit more accessible than when you found it.

Be open minded to new techniques, to new capabilities. Try them out, experiment. Explore. But there is this expression: be open minded, but not so open minded that your brain will fall out. Don't go overboard. Be on the current edge, but don't expect your users to be there with you. Build for the future, but don't forget about the realities of the now.

And most importantly, be happy. If you don't want to use a framework, then don't. Don't want to do boring manual tasks, use tools. And if you really must, you can use Bootstrap too. There is no single recipe, just see what works best for you. Have fun.
And enjoy this conference!