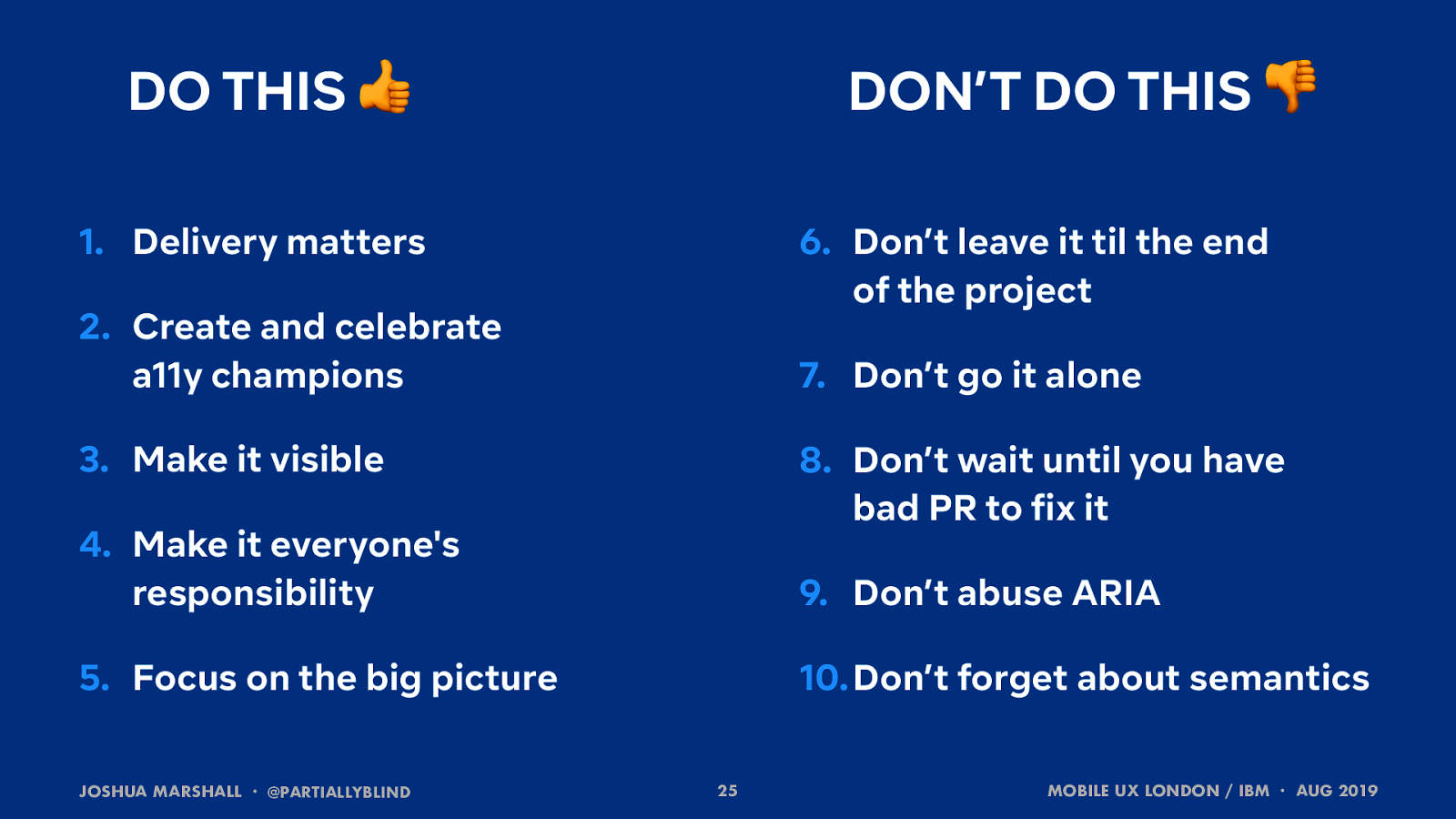
Rule #6: Don’t leave it until the end of the project
This could also be rule #1, really.
The only way to make a product truly accessible is to start from the beginning.
Every wireframe, every design, every user story, every template and component: everything that gets you from idea to finished release, it all has to have an element of accessibility included.
You cannot leave it until the very end to start your accessibility testing:
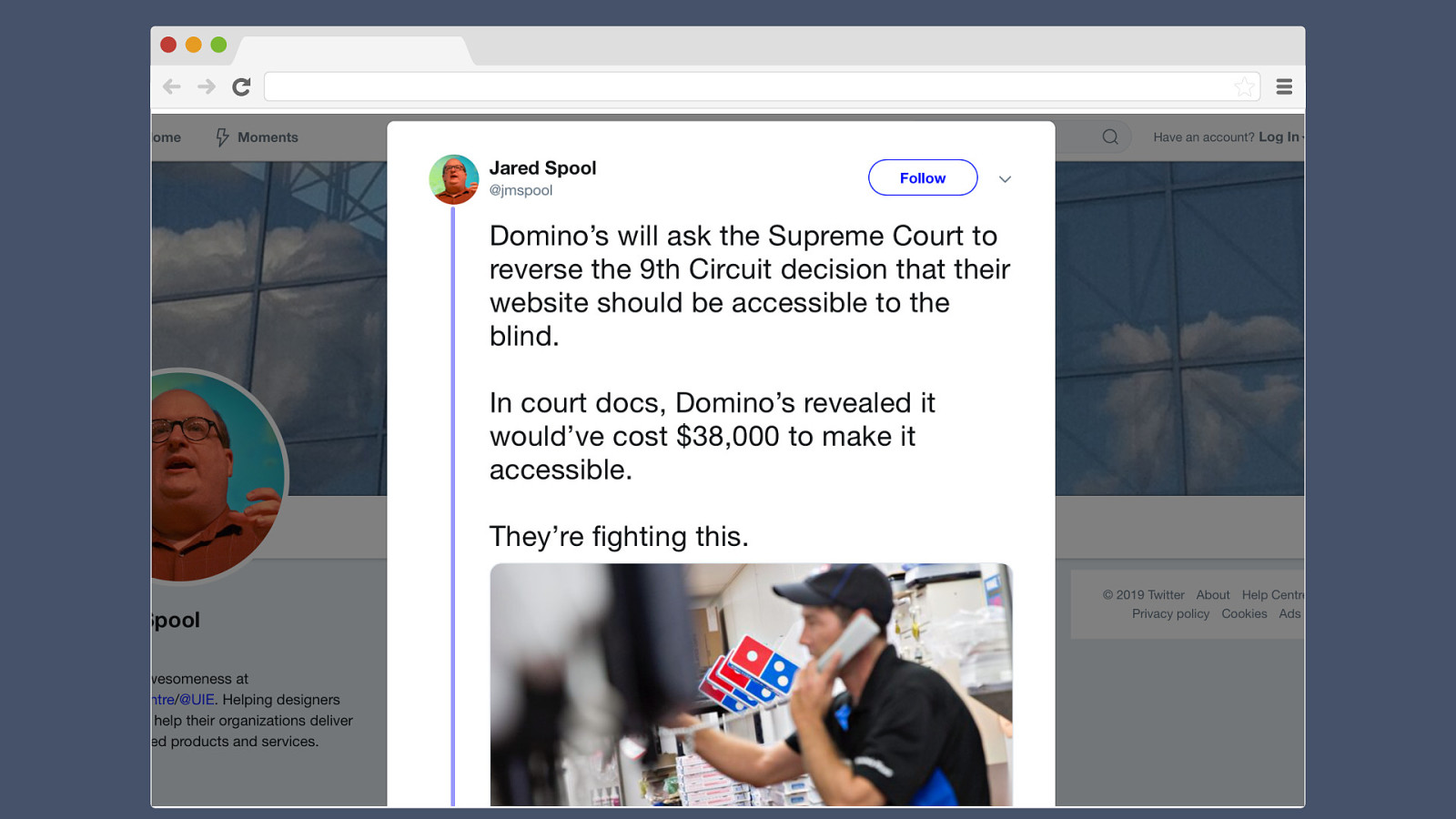
you’re going to waste SO MUCH money, time, energy and effort trying to retrofit accessibility into a “finished” project.
Save yourself the hassle and do it right.