A presentation at DevFest Alps 2024 in October 2024 in Turin, Metropolitan City of Turin, Italy by Matteo Fogli


My name is Matteo, I’ve been a web developer for 30 years. Actually, even before CSS came onto the scene (and that, was end of 1996).
I’m currently the CTO of MODO, an agency focusing on design systems, web performance, web application development and web accessibility.
For someone that has coded for so long, It’s really exciting to see everything that has landed and is landing in CSS these days. It’s not only an incredible amount of features, but some improvements were unthinkable up until a few years ago!

https://modo.md


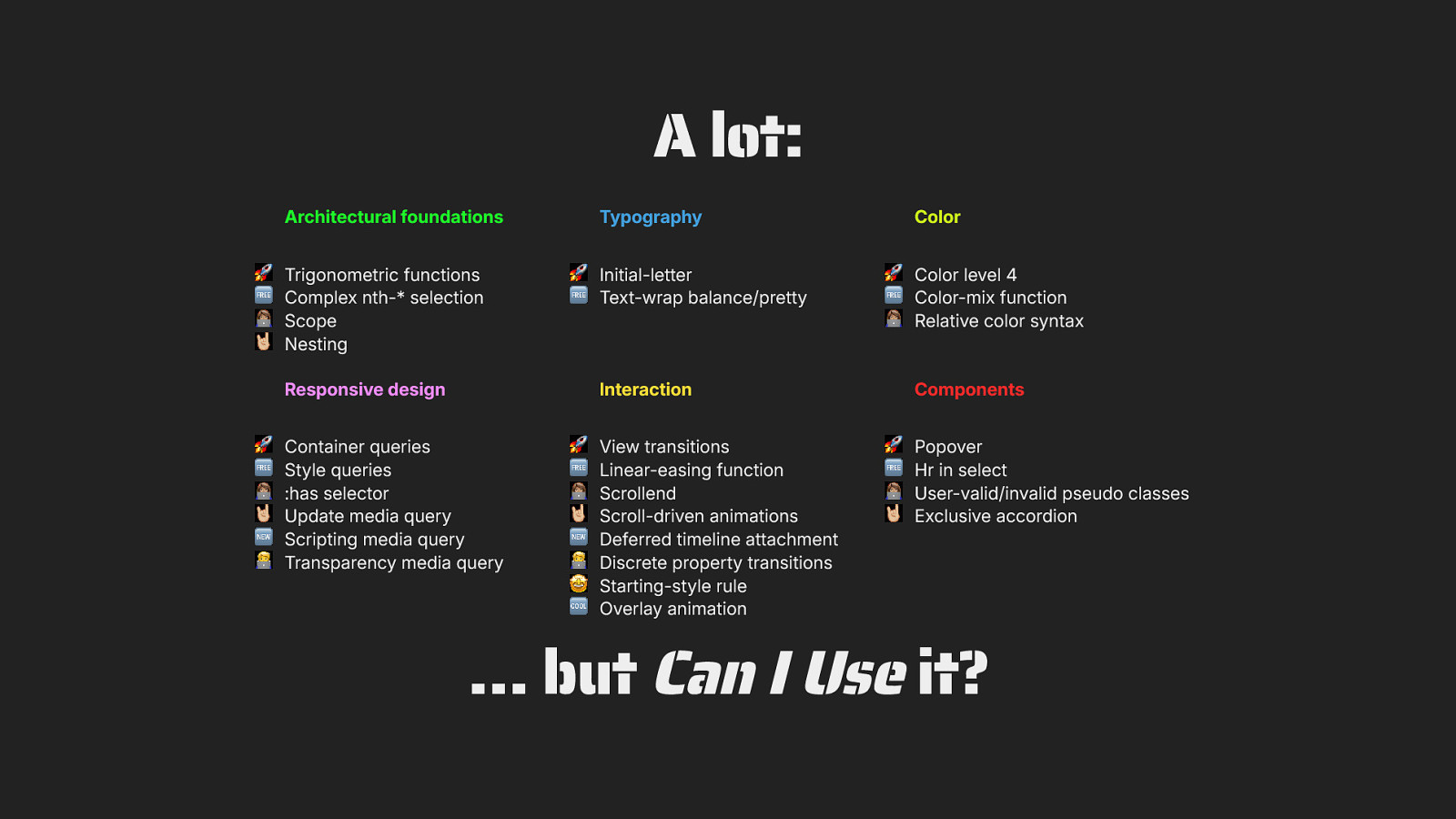
A lot… … but Can I Use it?

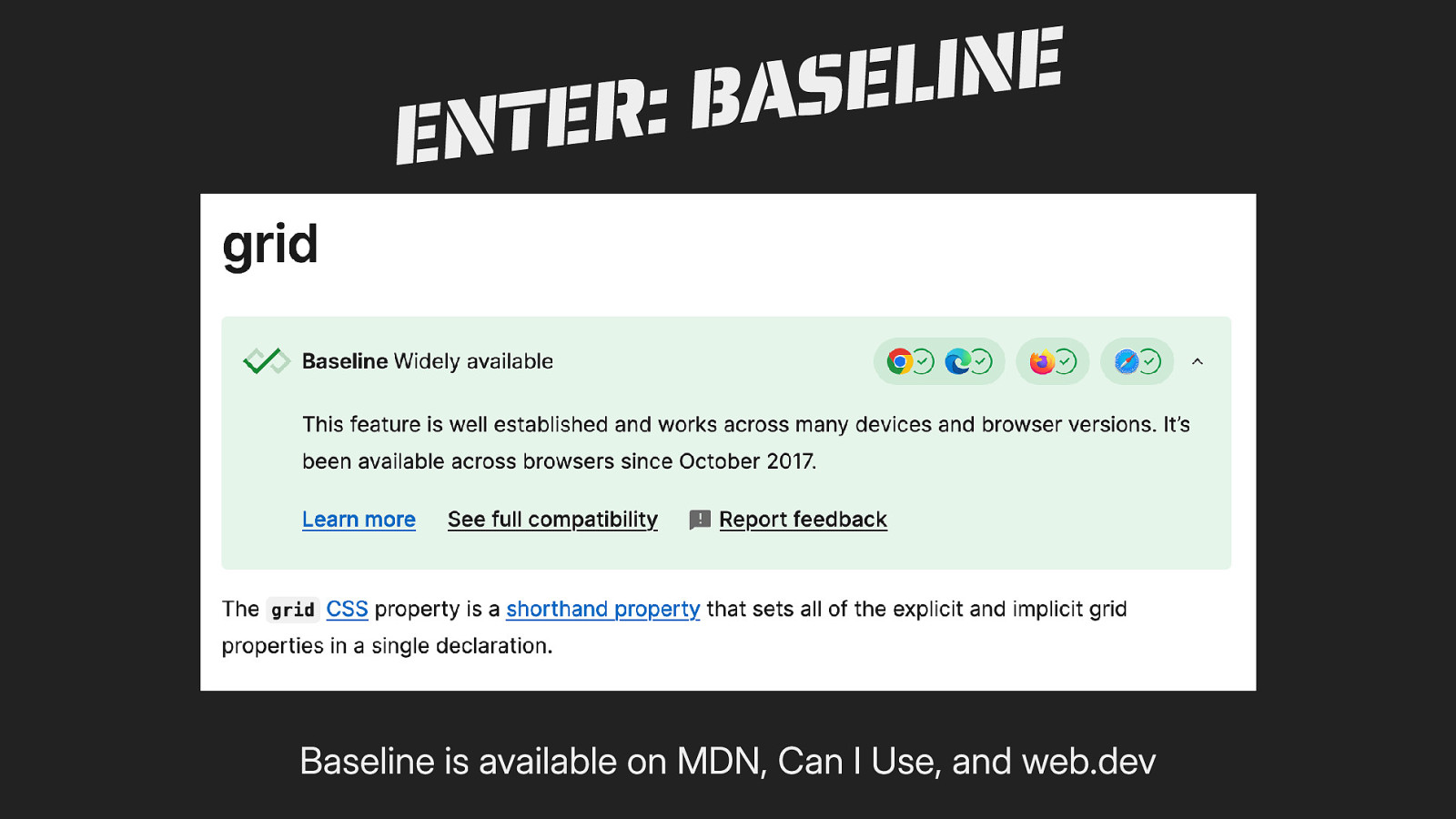
Baseline is available on MDN, Can I Use, and web.dev
Baseline is a cross-functional initiative to provide better clarity on browser feature availability
This is a good proxy for deciding when to drop a JS implementation and use a progressively enhanced CSS solution Baseline is an initiative of the WebDX Community Working Group
https://developer.mozilla.org/en-US/blog/baseline-unified-view-stable-web-features/ https://web.dev/baseline https://web-platform-dx.github.io/web-features/


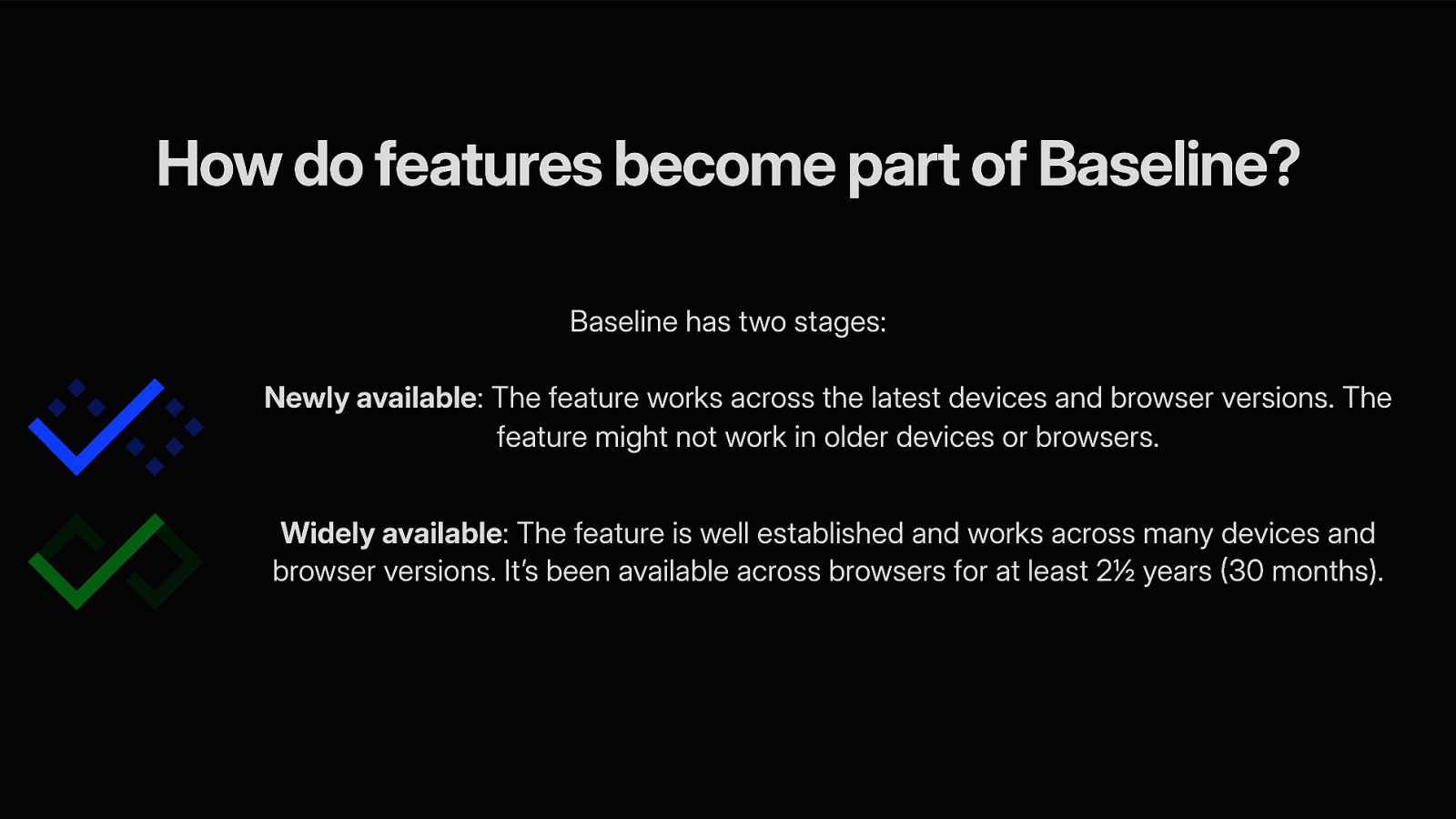
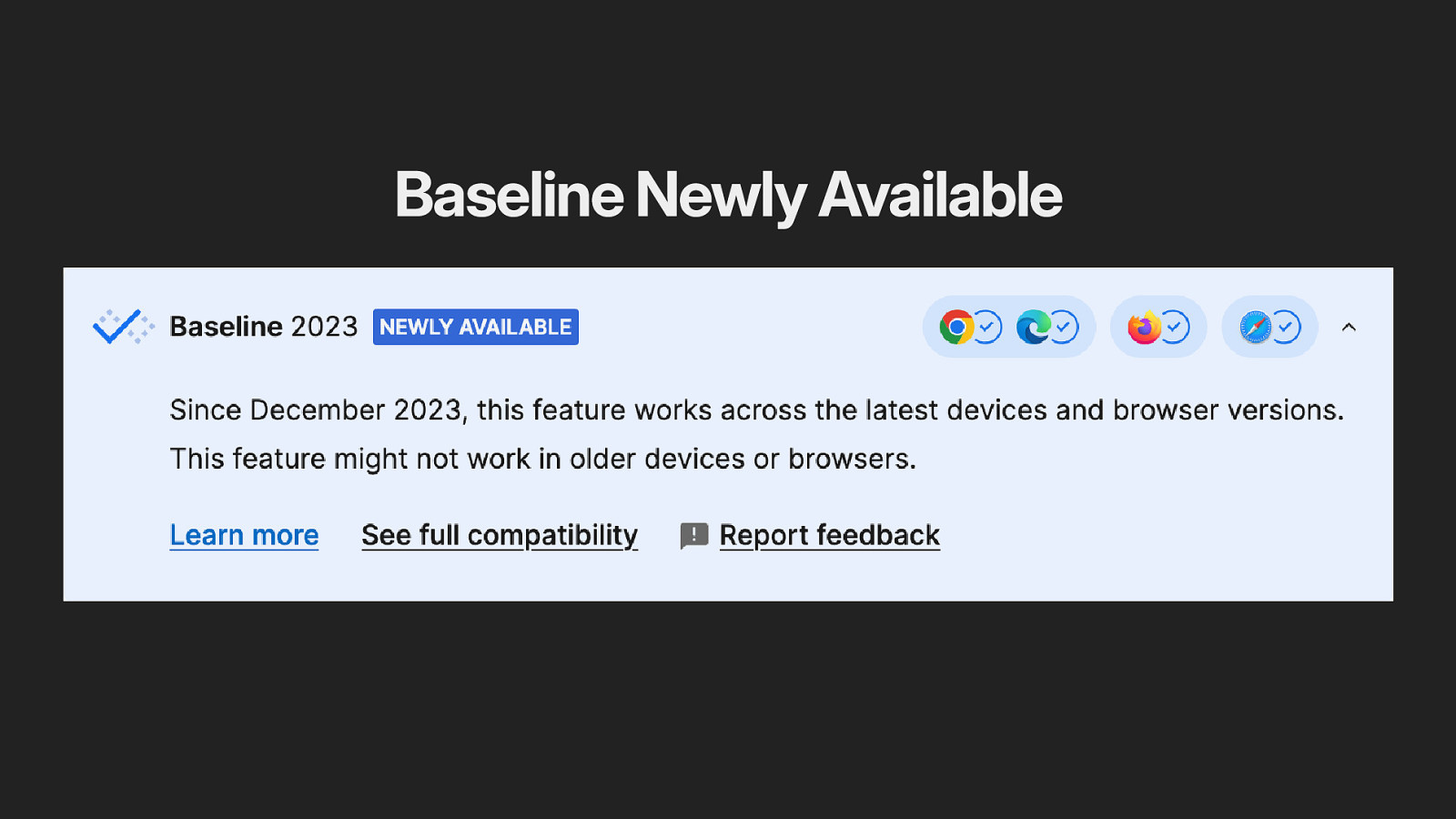
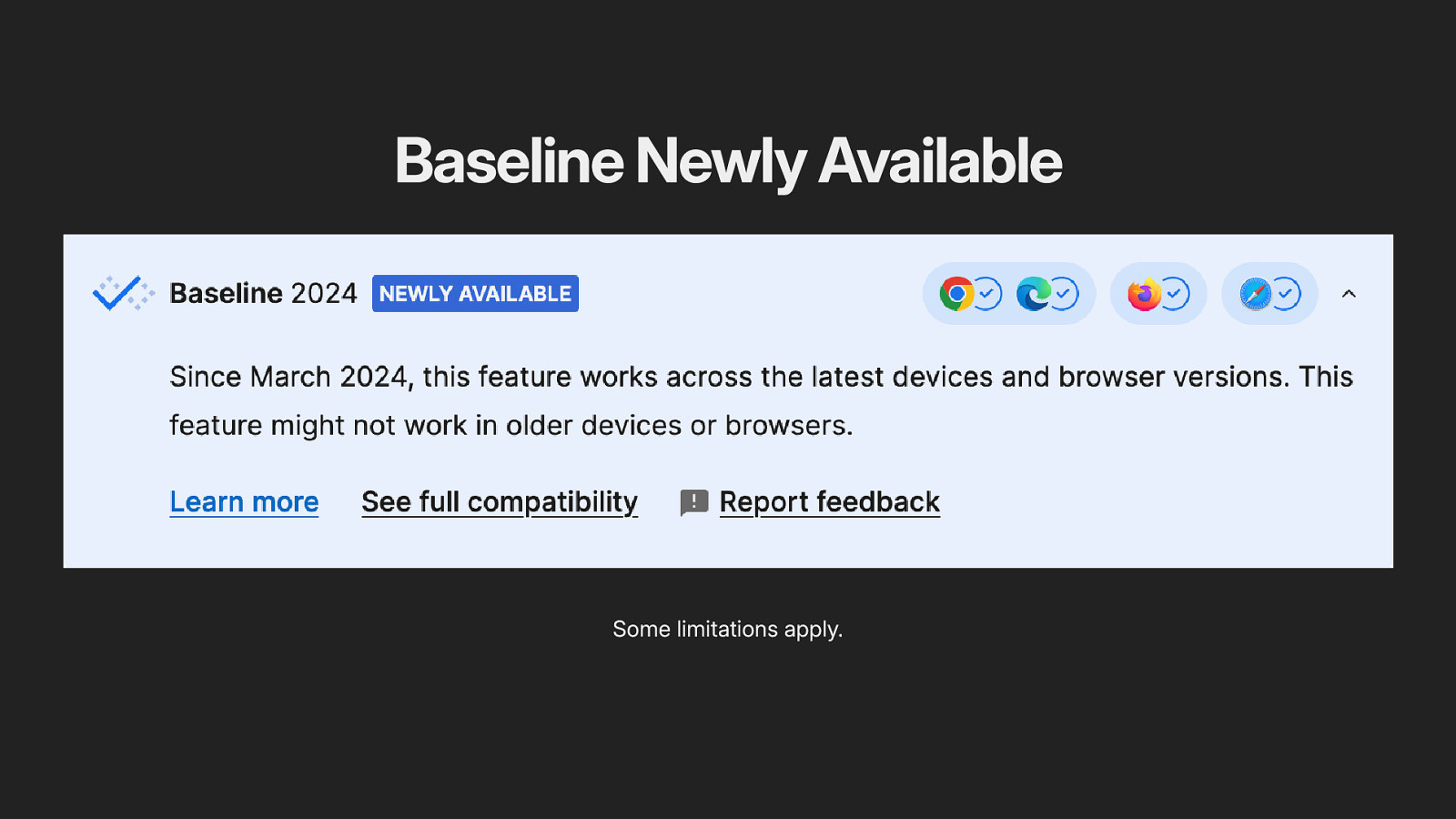
Baseline has two stages:
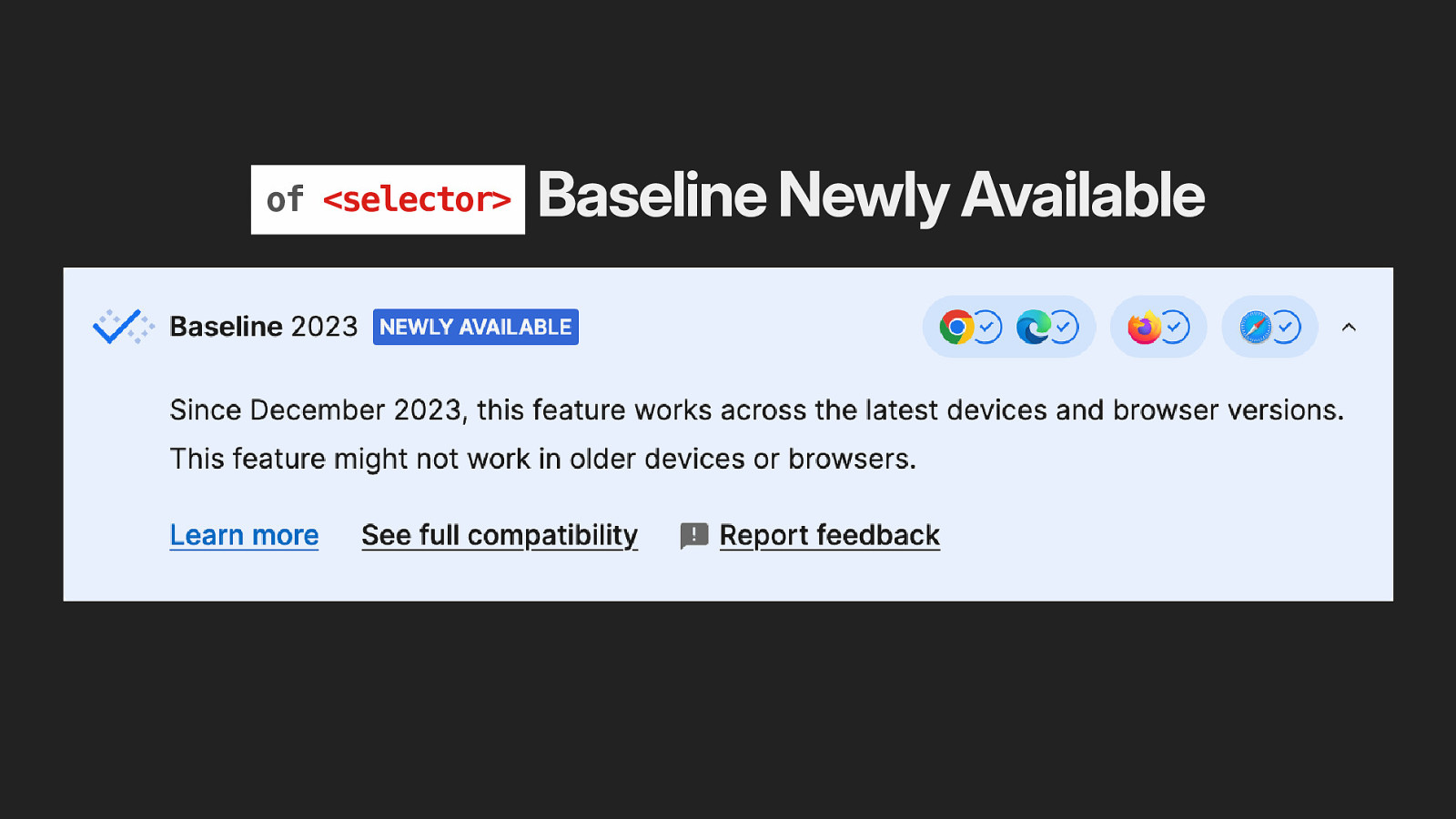
Newly available: The feature works across the latest devices and browser versions. The feature might not work in older devices or browsers.
Widely available: The feature is well established and works across many devices and browser versions. It’s been available across browsers for at least 2½ years (30 months).

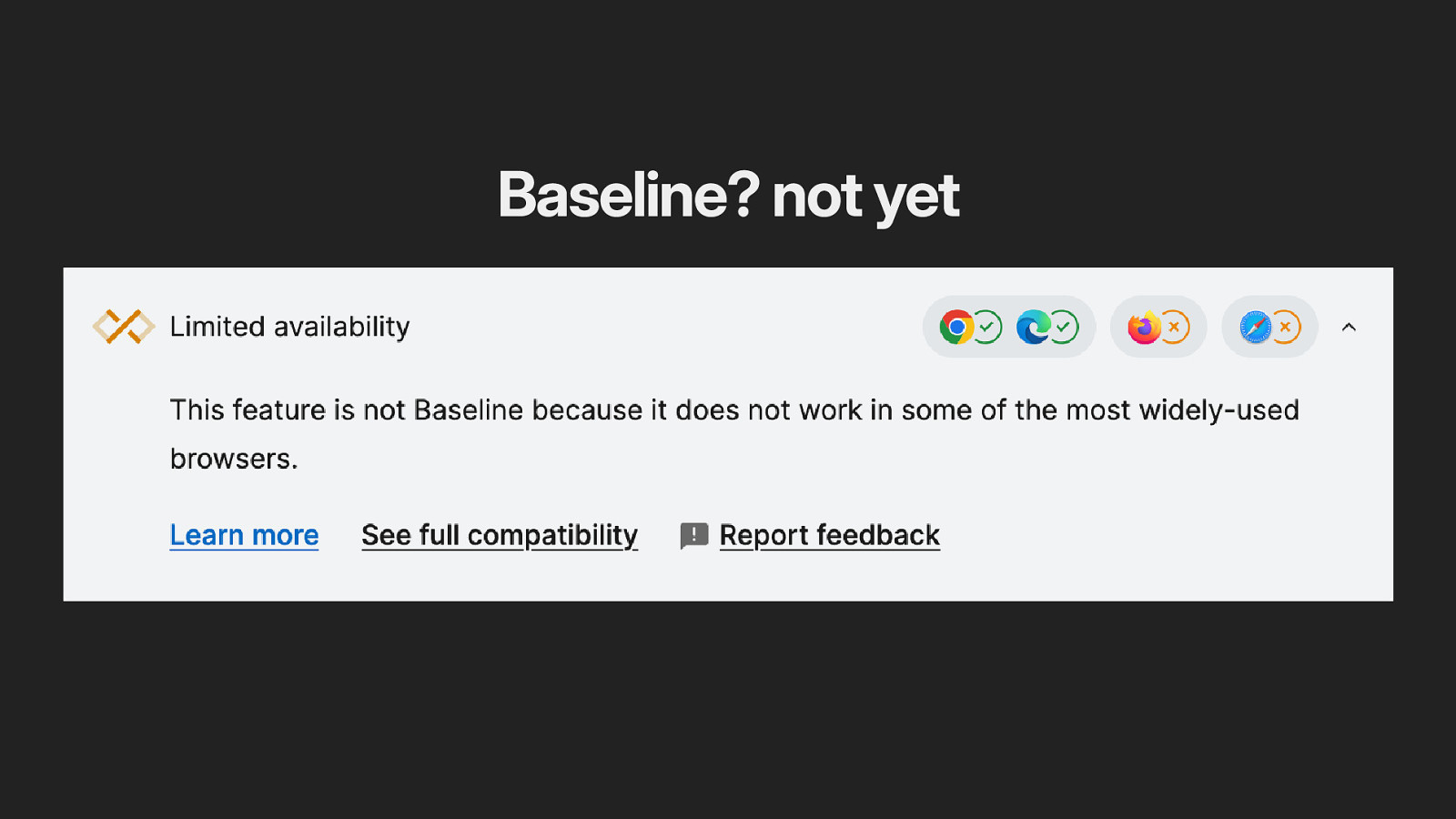
Features that have not yet landed in Baseline are: Limitedly Available: The feature works only behind a flag or on specific browsers and versions.

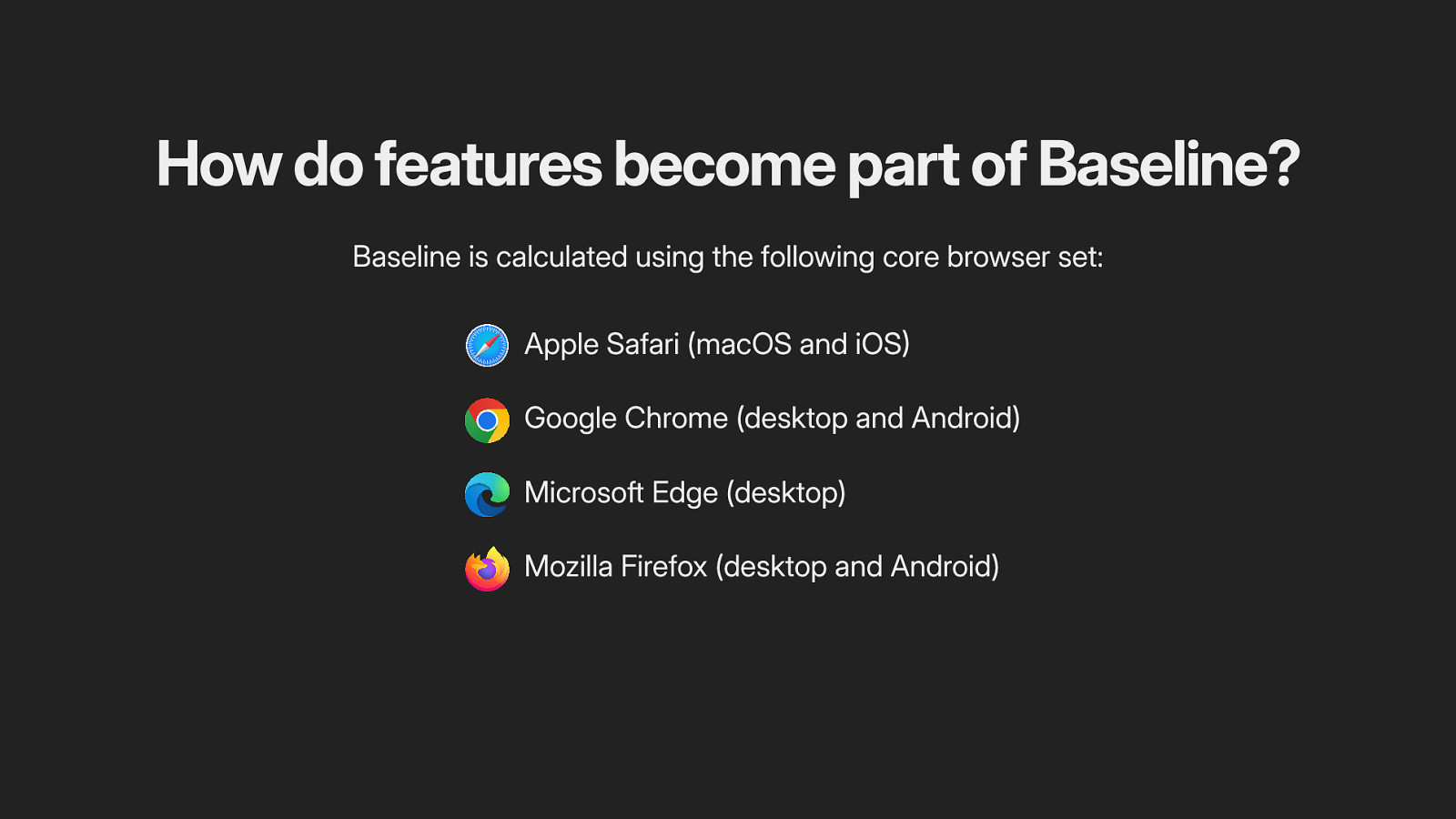
Baseline is calculated using the following core browser set: Apple Safari (macOS and iOS) Google Chrome (desktop and Android) Microsoft Edge (desktop) Mozilla Firefox (desktop and Android)

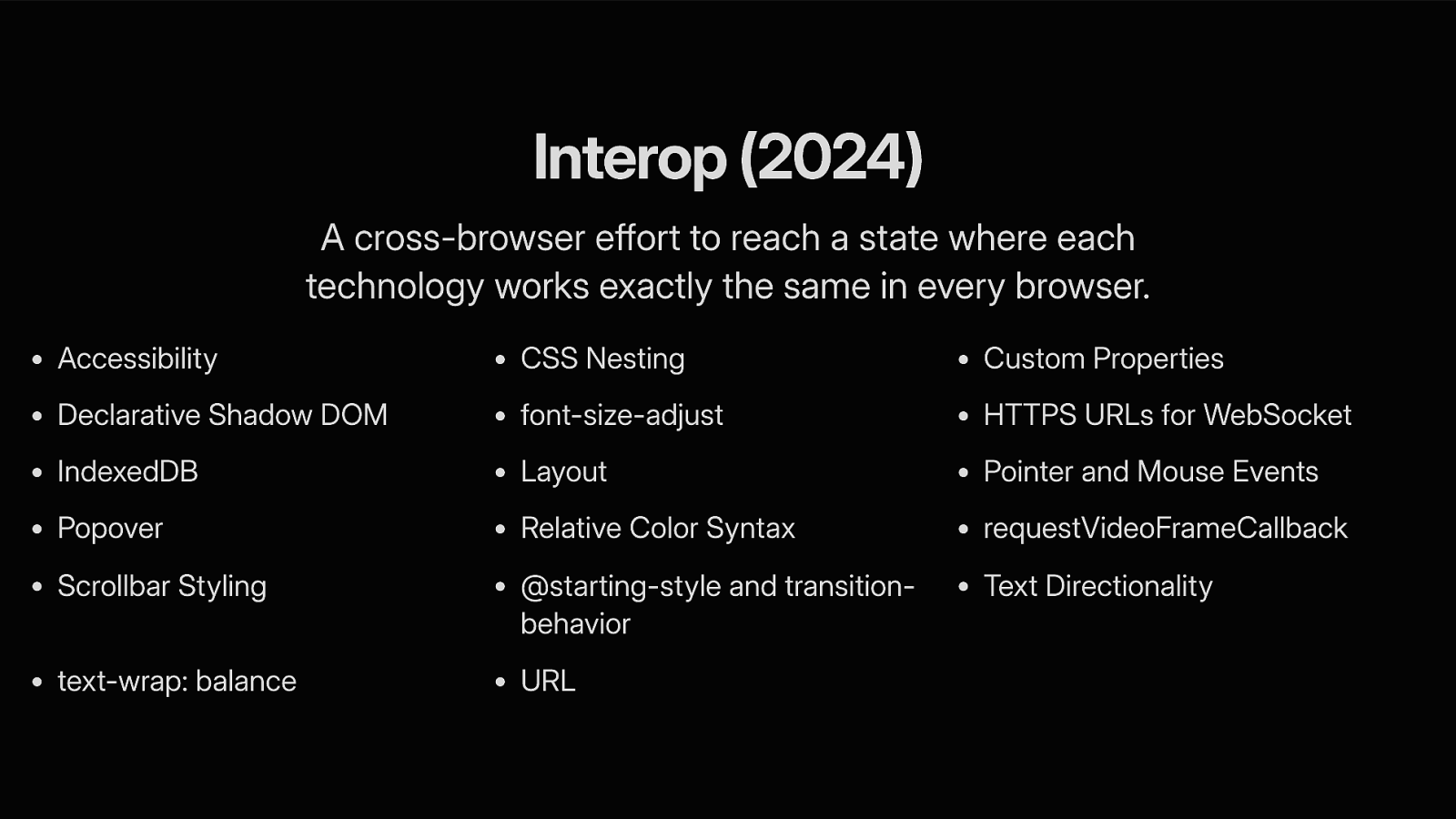
A cross-browser effort to reach a state where each technology works exactly the same in every browser.

Absolutely not!

I love the web I love CSS and I love JavaScript AND TypeScript
The web is an incredible platform but every tool has a use, and we are seeing an explosion of them… it would be foolish to pass the chance to use them! So why the fixation with JavaScript?
Here’s what we get for free
I’m a huge performance freak, I sweat about milliseconds and removing JS code is my first go-to stop for performance optimizations. Not only do we ship less code (and have to mantain less code!), we also avoid having to think about loading strategies and deferring UX enhnacements to when the scripting is eventually ready (unless of course we want huge INP metrics and very angry users staring at a frozen screen)
I don’t like to frame things in terms of “HATE”. The moment you do, it gets political the very minute you think about it.
We are a community (of designers, developers, builders, makers, visionaries…) We teach, we don’t hate. We share, we make progress together. And this — I hope — is what we’ll do today.

There’s an inverse relationship between the power of the language and how easy it is to learn.
If you can do it with HTML, 👉🏽 use HTML.
If you can’t do it with HTML, 👉🏽 use CSS
If you can’t do it with HTML or CSS, 👉🏽 use Javascript
There’s also en economic / philosophical motive: these principles are from the HTML First manifesto https://html-first.com/ I don’t share all of the opinions but these principles are sane HTML First promotes a style of writing web software that favours using the native capabilities and languages of the browser and reducing layers of abstraction (languages and toolchains) on top of them HTML is the least powerful language but has the lowest learning curve, and javascript is the most powerful but has the highest learning curve it’s a manifesto for the efficiency of the web (and our sanity of mind as dev), although I don’t share every opinion in there (YMMV always applies)

the power of the :has selector
:has is one of the most powerful and revolutionizing selectors that has landed in CSS after years, we’re finally able to select a parent element based on the conditions of the children (and much more)

:has gives us the power to select an element based on the state or presence of children elements.
It unlocks a whole range of possibilities that previously required conditionally applying classes to the DOM via JavaScript :has
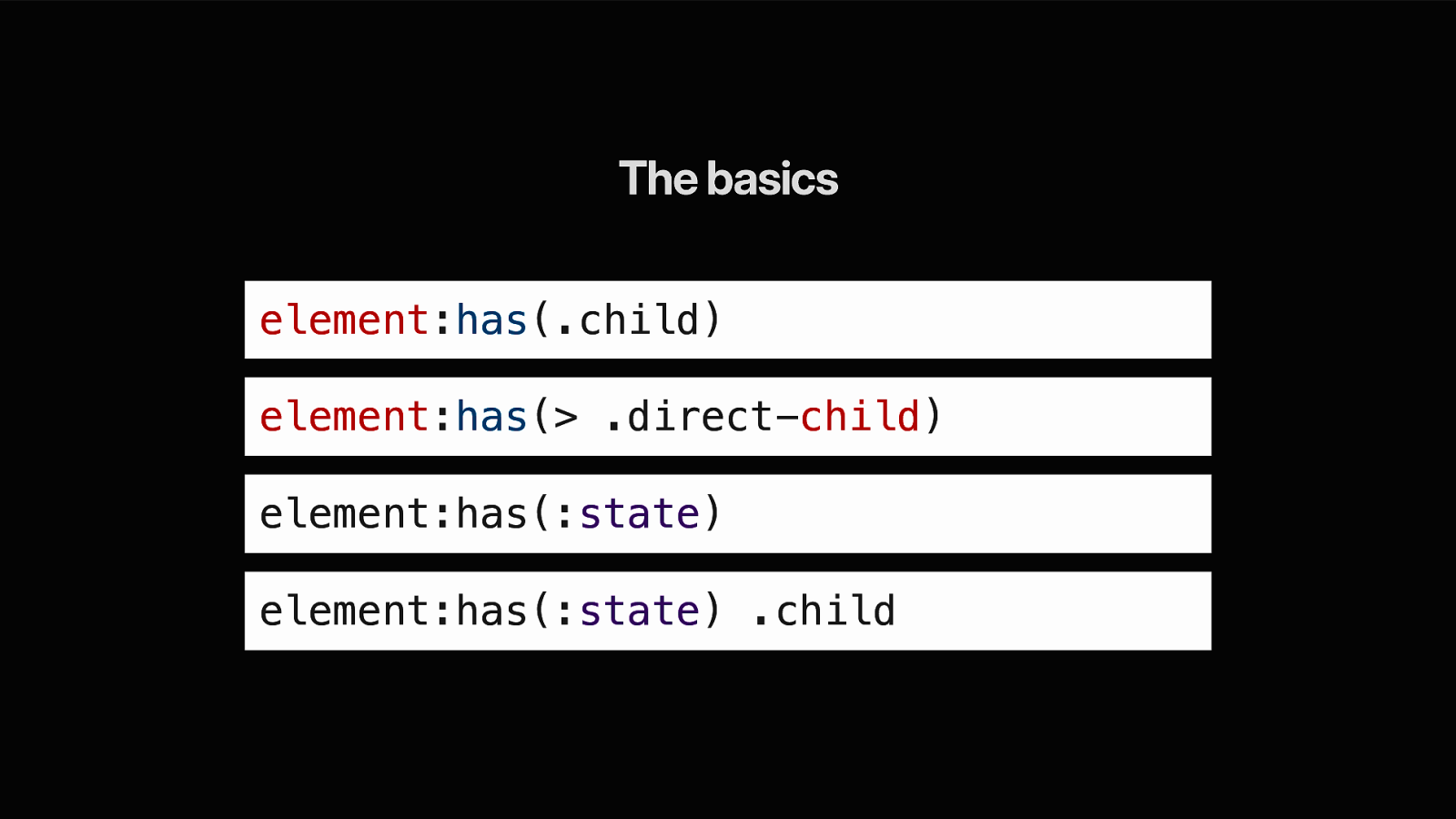
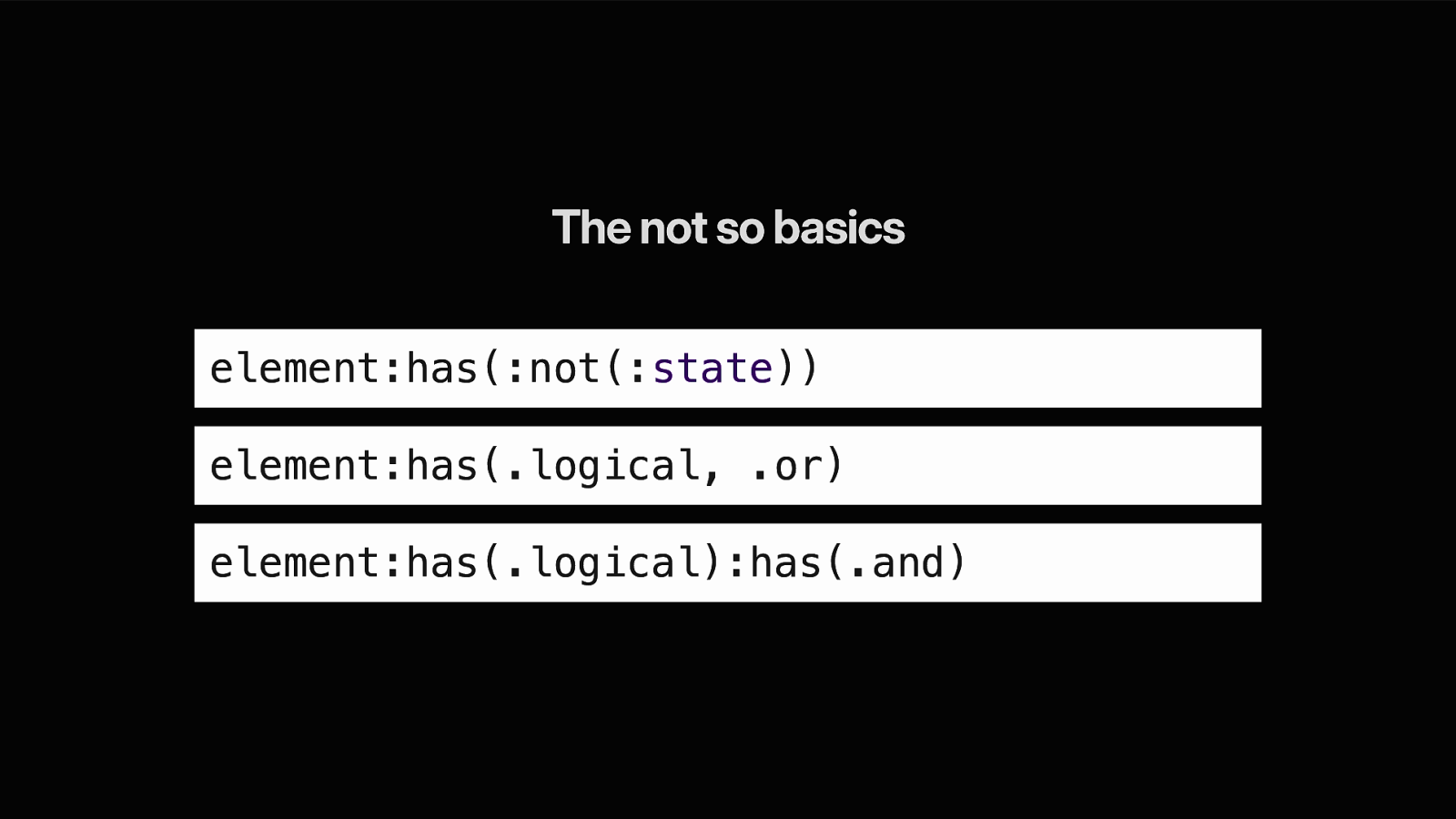
we don’t have to keep state nor patch the DOM to adapt layouts and designs to specific states or conditions



great pen by Michelle Barker https://codepen.io/michellebarker/pen/vYzqaNO

another great example by Jen Simmons. here the cards span two columns when they include an image https://codepen.io/jensimmons/pen/bGoMydw

https://codepen.io/web-dot-dev/pen/XWOqoPL
inspired by a majestic talk by Sanne t’ Hooft https://sinds1971.nl/cssday/ see https://codepen.io/shooft/live/bGmMZEP



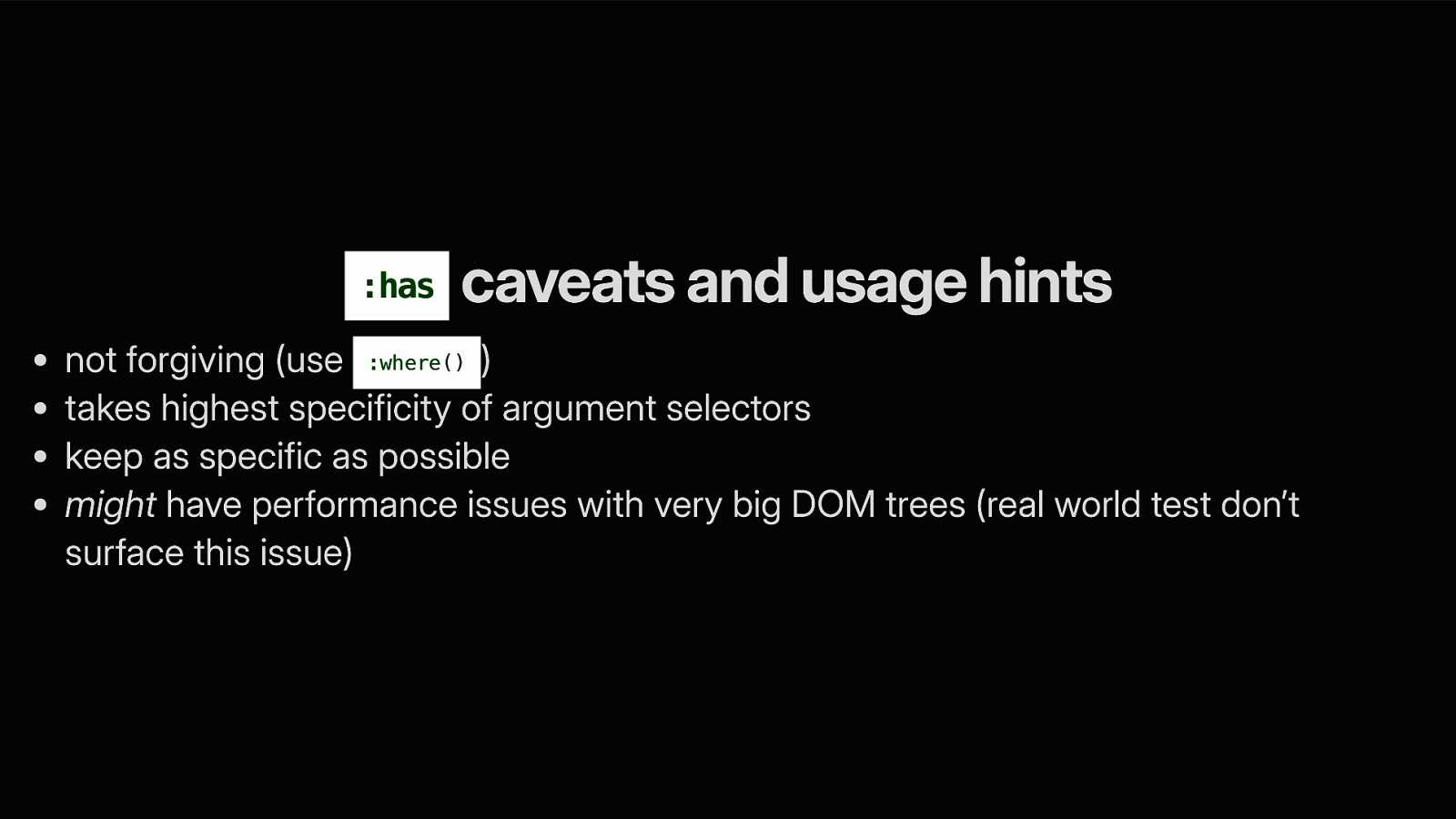
:where() )
this is a very powerful but rarely known baseline widely available feature once again, it allows us to drop some rendering cycles and JS DOM patches, deferring to CSS layout adaptations and optimizations CSS Selectors Level 4 for of extension

we can select ranges (first n elements, last n elements, n to m elements) we can count elements (combining :nth-child and :nth-last-child with :has) https://codepen.io/pecus/pen/bGXwVNw

CSS Level 4 update. Allows to pre-filter elements based on a selector before counting them. The element that matches :nth-child(2 of .highlight) has a pink outline. The element that matches .highlight:nth-child(2) has a green outline. https://codepen.io/web-dot-dev/pen/oNMRaQq

the most classic case for adoption is alternating table rows (AKA the Zebra effect). when rows are filtered, :nth-child() would not potentially select alternating rows, because hidden rows are still child of the parent element (and therefore counted). the of selector argument allows to pre-filter the set and keep the alternating rows effect always visible https://codepen.io/pecus/pen/poMPvqL

:nth-child() selector is baseline widely available since 2015 (Hello IE)


shorthand for CSS properties: text-wrap-mode and text-wrap-style balance: best balances the number of characters on each line, enhancing layout quality and legibility. computationally expensive only supported for a limited number of lines (6 Chromium, 10 Firefox) make sure to apply only to headline will not change the element box size only works if text wraps, so make sure to specify a max width (use logical sizes combined with char units for best effect: max-inline-size: 80ch) works with web fonts, no need to wait for the font observer to ensure that the font has loaded to balance the headline While we’re at it… https://codepen.io/pecus/pen/jOgrxQN

pretty: same behavior as wrap, except that the user agent will use a slower algorithm that favors better layout over speed. This is intended for body copy where good typography is favored over performance https://codepen.io/pecus/pen/gOVMyQd

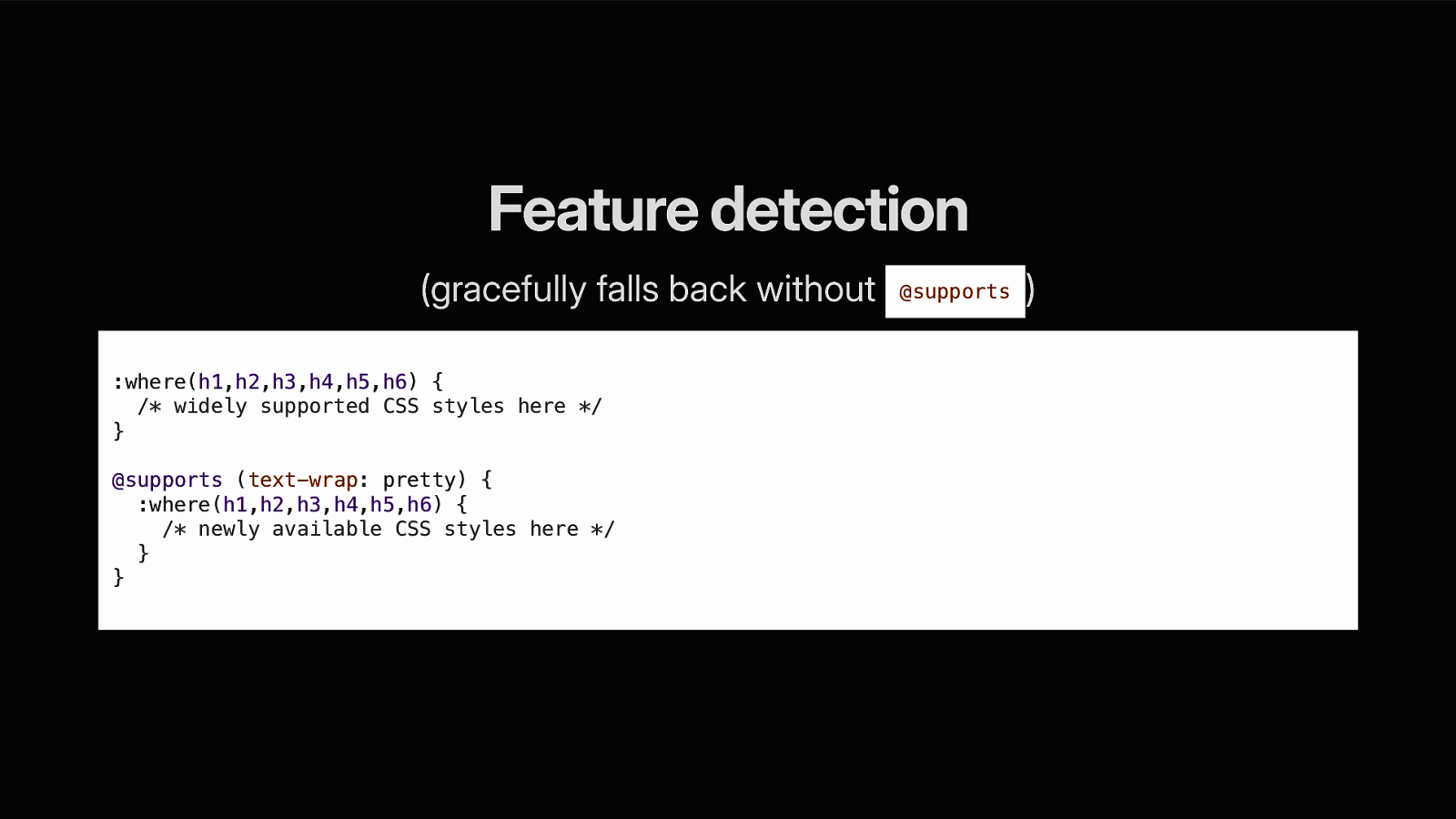
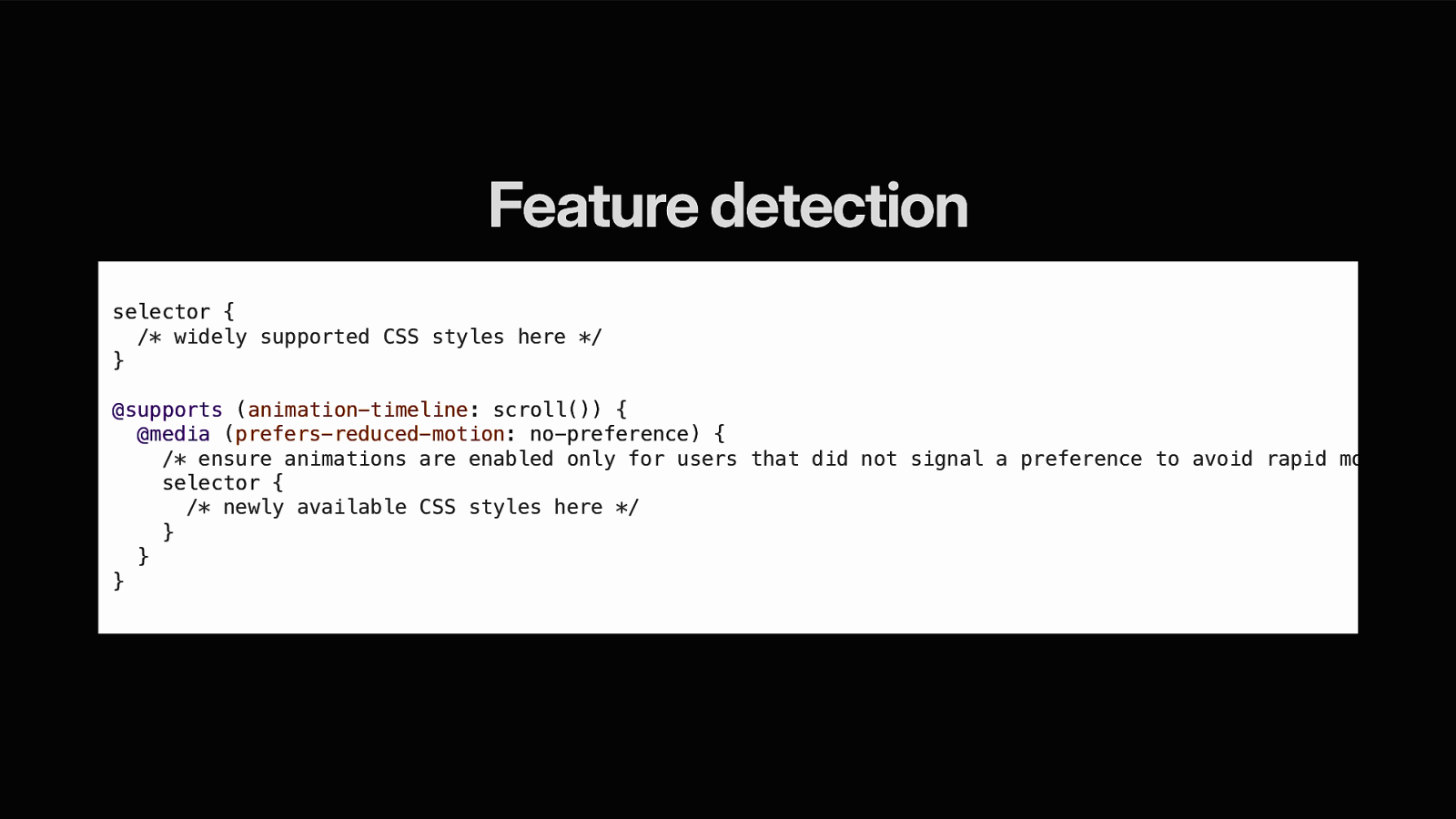
text-wrap is actually a shorthand for text-wrap-mode: wrap and text-wrap-style: pretty|balance but Chrome only understands the shorthand syntax this is a perfect feature to illustrate progressive enhancement. you don’t even need to use @supports


his is actually a trip down the rabbit hole
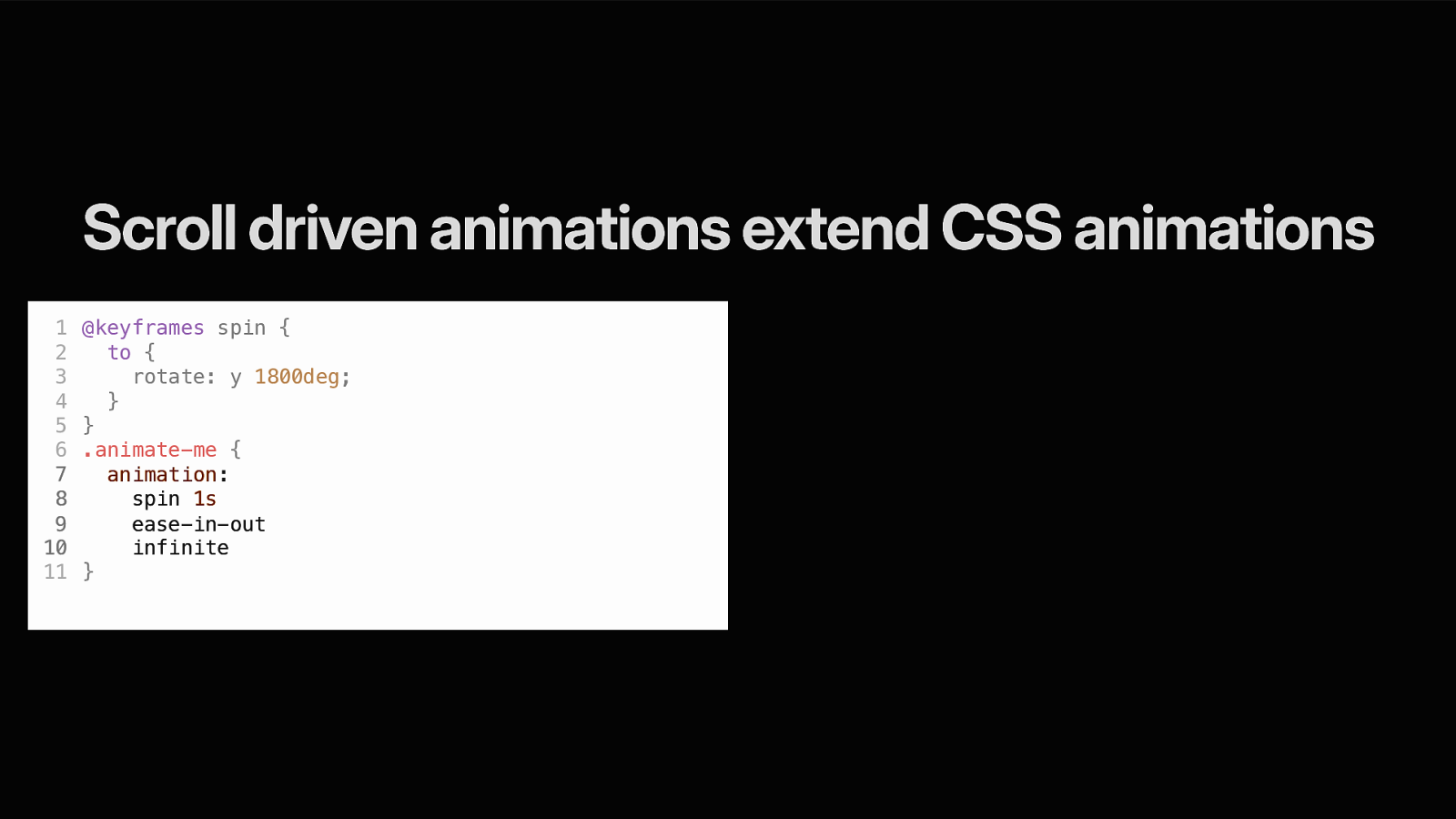
Scroll driven animations! super fluid scrub animations based on scroll and element entering into/out of viewport
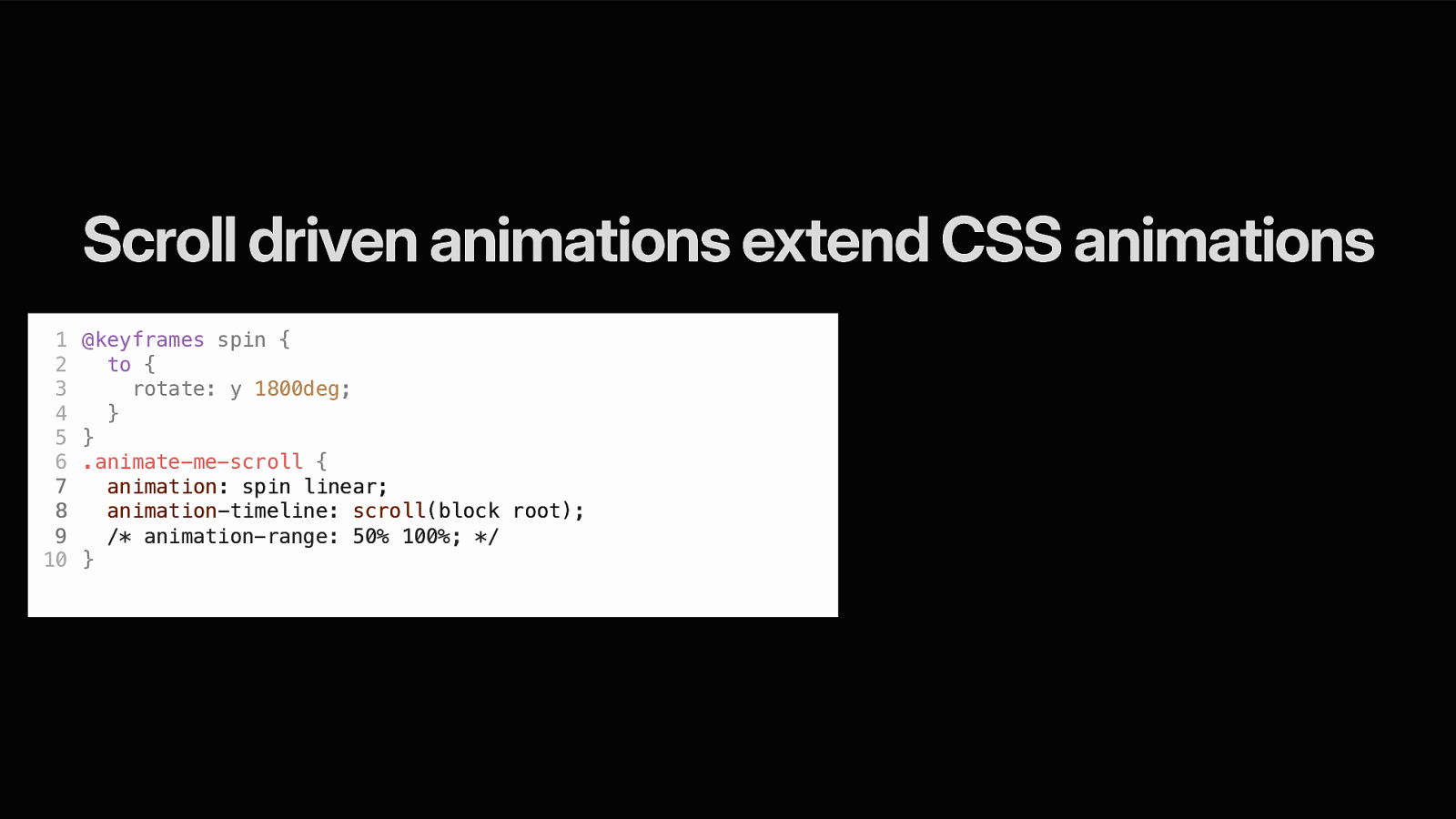
we get a new timeline, 2 new functions (scroll() and view()) and a couple of new CSS properties (scroll-timeline and animation-range)
we also get butter smooth animations running off the main thread with no scroll hijacking, and no need for debouncing or throttling events taking away precious resources from the main thread
we don’t get (yet) scroll driven animations

this slide in place of https://scroll-driven-animations.style
demos and tools + a full video course to explore rather complex concepts related to scroll driven animations, such as understanding how to limit the range of the animation, how to scope the same animation to multiple elements, and a how to replicate popular effects that used to require expensive JS with a few lines of CSS



we’re tracking the root scroller without customizations, so our timeline scrubs from the top of the document to the bottom. Another great pen by Michelle Barker https://codepen.io/michellebarker/pen/JjxBzvO

see https://scroll-driven-animations.style/demos/reverse-scroll/css/

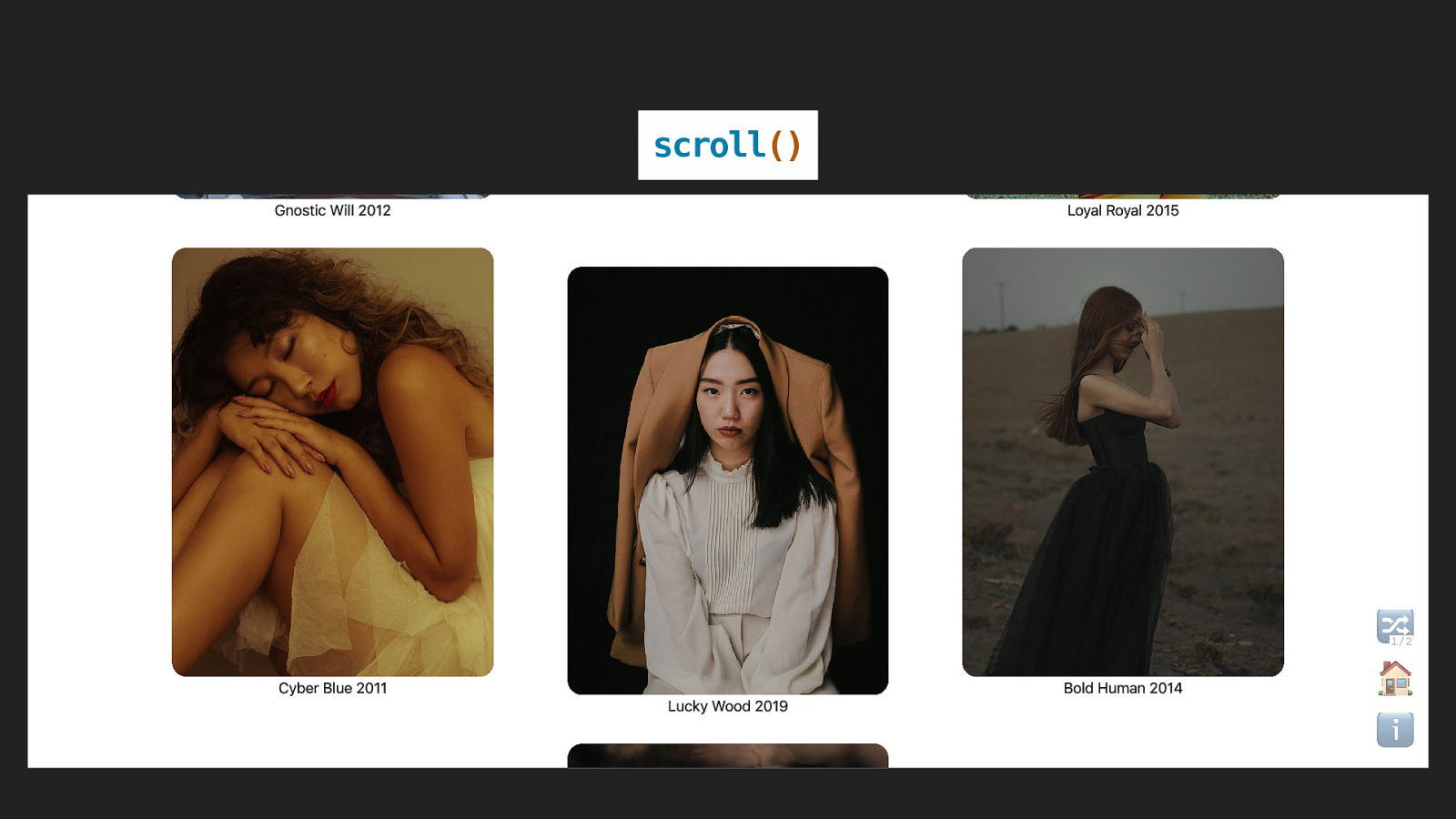
a basic demo, progressively enhanced, that lets you appreciate how smooth these animations are and how you can go bonkers with ideas and effects https://codepen.io/pecus/pen/RwXpBed

using @property and some basic CSS math (abs() and sign()), we can track scroll direction and scroll speed/velocity https://front-end.social/@bramus/113220884843667438 https://codepen.io/pecus/pen/dyxWOxR

n incredible hack by fabrizio calderan improving a demo by bramus van damme using transition-delay and custom properties https://front-end.social/@bramus/113220884843667438 https://codepen.io/fcalderan/pen/LYKwyyd



we’ve gone through some of the newest features of CSS covering animations, Typographically correct wrapping, counter selectors and parent selectors for adaptive intrinsic layouts that react conditionally to page states or content count.

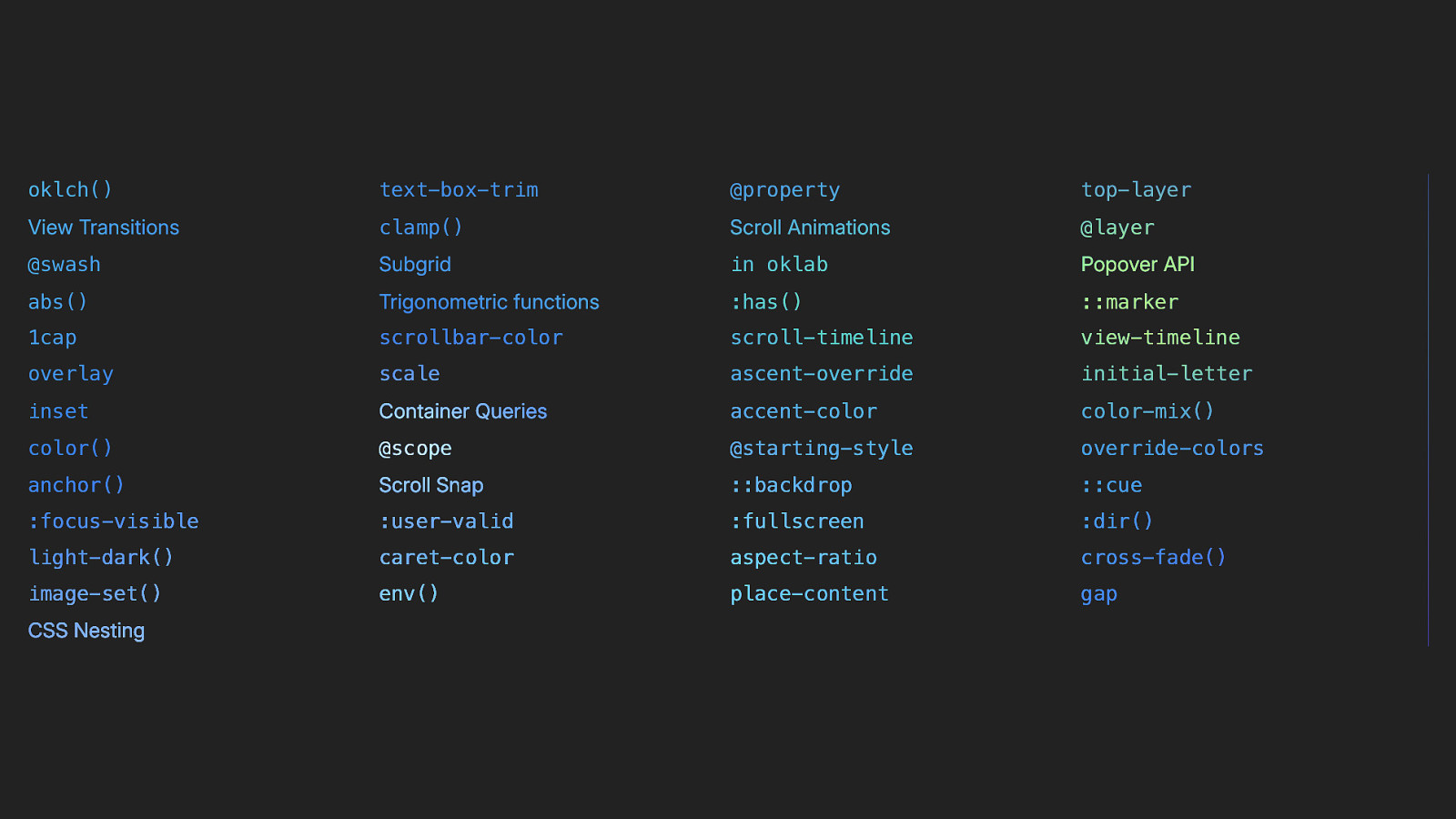
These are only some of the newest additions to CSS. Look at this list! Color Functions would require a whole talk themselves. Container Queries. Trigonometric functions! It’s really a fantastic moment to be a front-end developer and embracing the platform. With everything CSS can offer, maybe shifting the weight a little bit from JavaScript.


This talk’s title is “I didn’t know CSS could do that!”. But maybe, now that you’ve seen a few of the things the latest CSS can, you can say “I didn’t know I could do that in CSS!”


Demos: https://codepen.io/collection/ZMgzbg
Mastodon: @pecus@mastodon.social