Wed 29 Oct 1969 ~ ucla$ ░
A presentation at Respond by Web Directions in April 2016 in Sydney NSW, Australia by Peter Wilson

Wed 29 Oct 1969 ~ ucla$ ░

Wed 29 Oct 1969 ~ ucla$ ░

Wed 29 Oct 1969 ~ ucla$ l o
░
gin

Wed 29 Oct 1969 ~ ucla$ l o
░ ░

Performance: HTTP/ 2 in a 1.5 world Peter Wilson • peterwilson.cc • @pwcc


Linnaea Mallette

Today

Bytes on the page

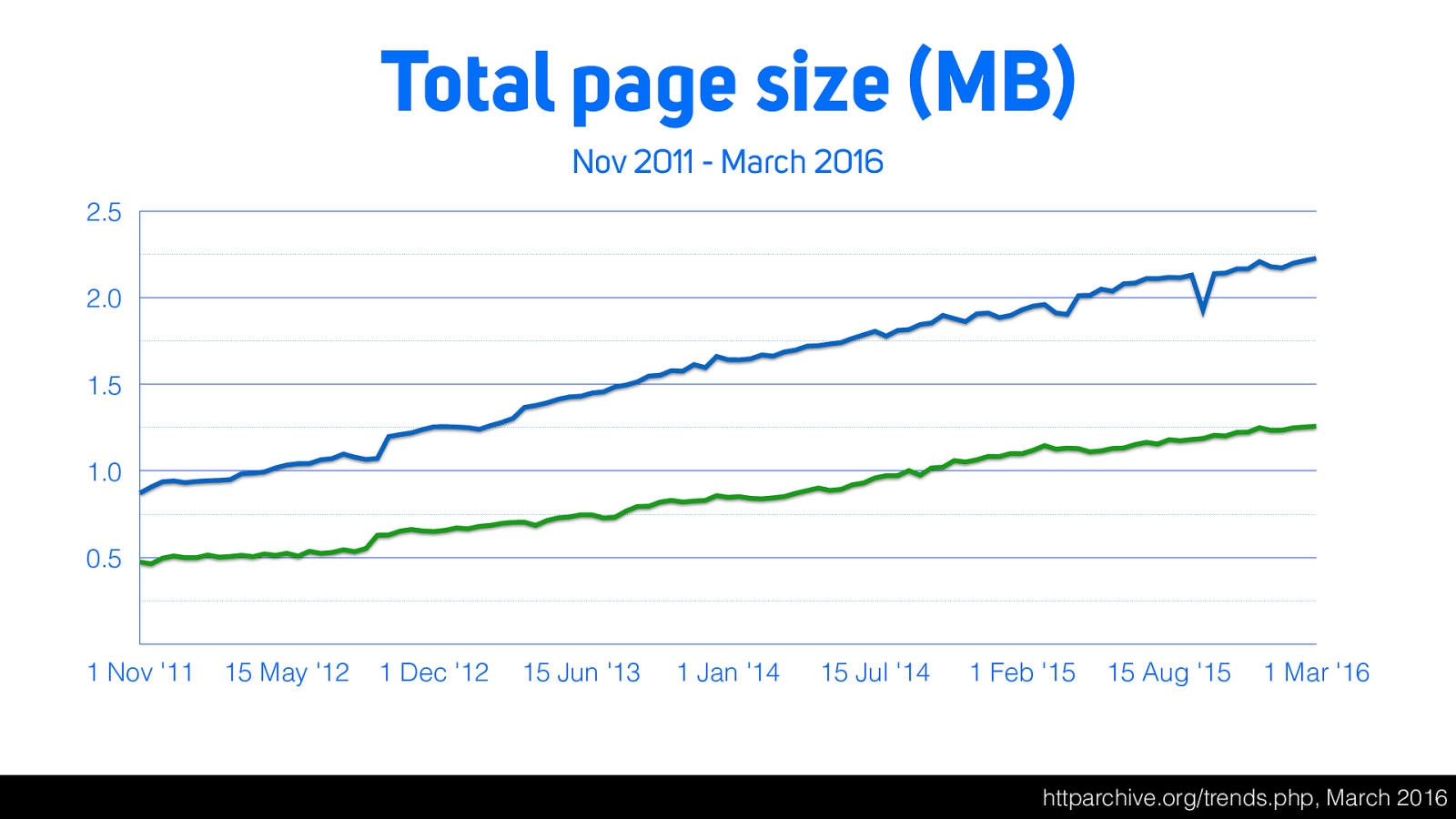
Total page size (MB) Nov 2011 - March 2016 0.5 1.0 1.5 2.0 2.5 1 Nov '11 15 May '12 1 Dec '12 15 Jun '13 1 Jan '14 15 Jul '14 1 Feb '15 15 Aug '15 1 Mar '16 httparchive.org/trends.php , March 2016

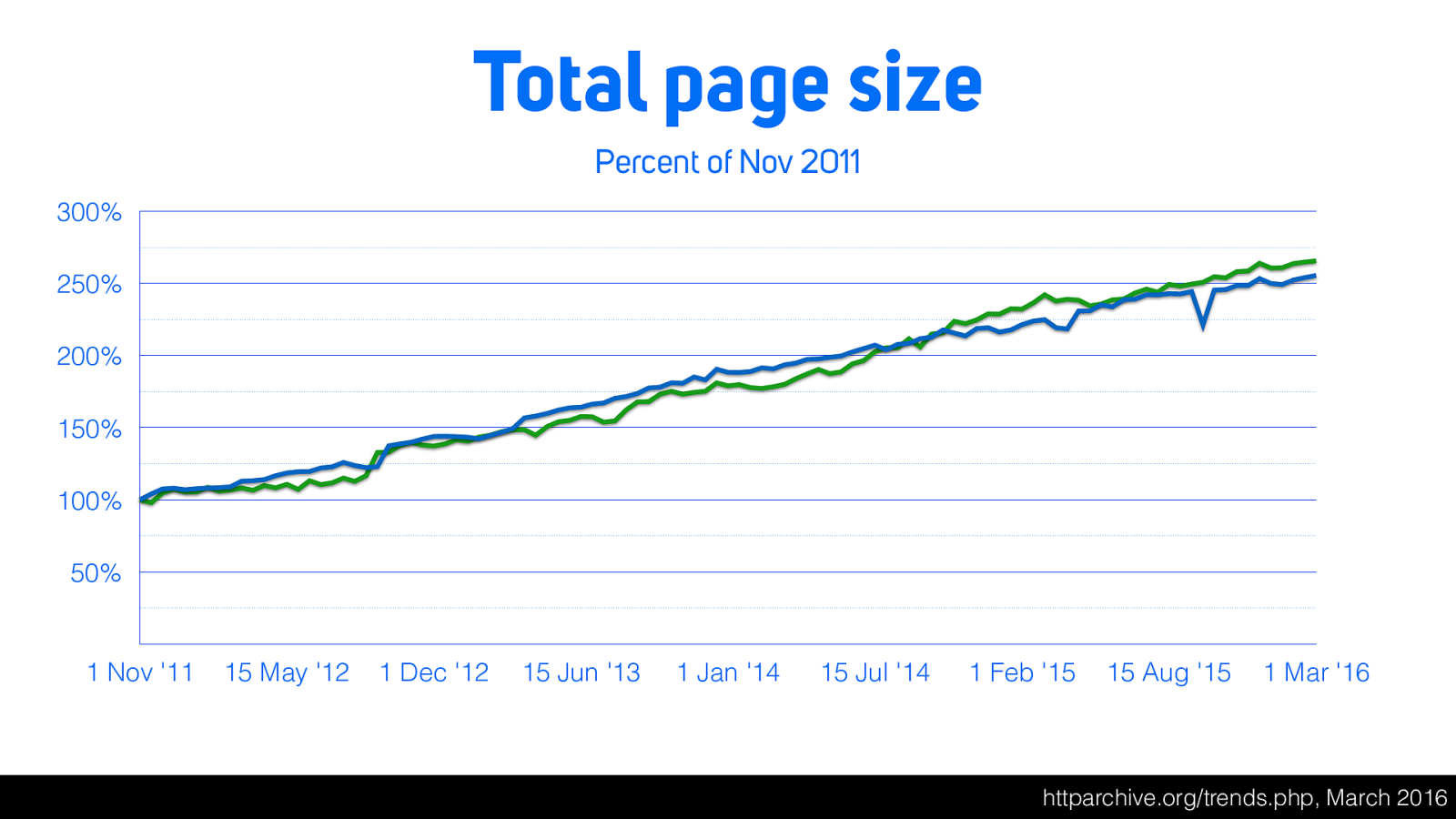
Total page size Percent of Nov 2011 50% 100% 150% 200% 250% 300% 1 Nov '11 15 May '12 1 Dec '12 15 Jun '13 1 Jan '14 15 Jul '14 1 Feb '15 15 Aug '15 1 Mar '16 httparchive.org/trends.php , March 2016

Assets per page Nov 2011 - March 2016 20 40 60 80 100 120 1 Nov '11 15 May '12 1 Dec '12 15 Jun '13 1 Jan '14 15 Jul '14 1 Feb '15 15 Aug '15 1 Mar '16 httparchive.org/trends.php , March 2016

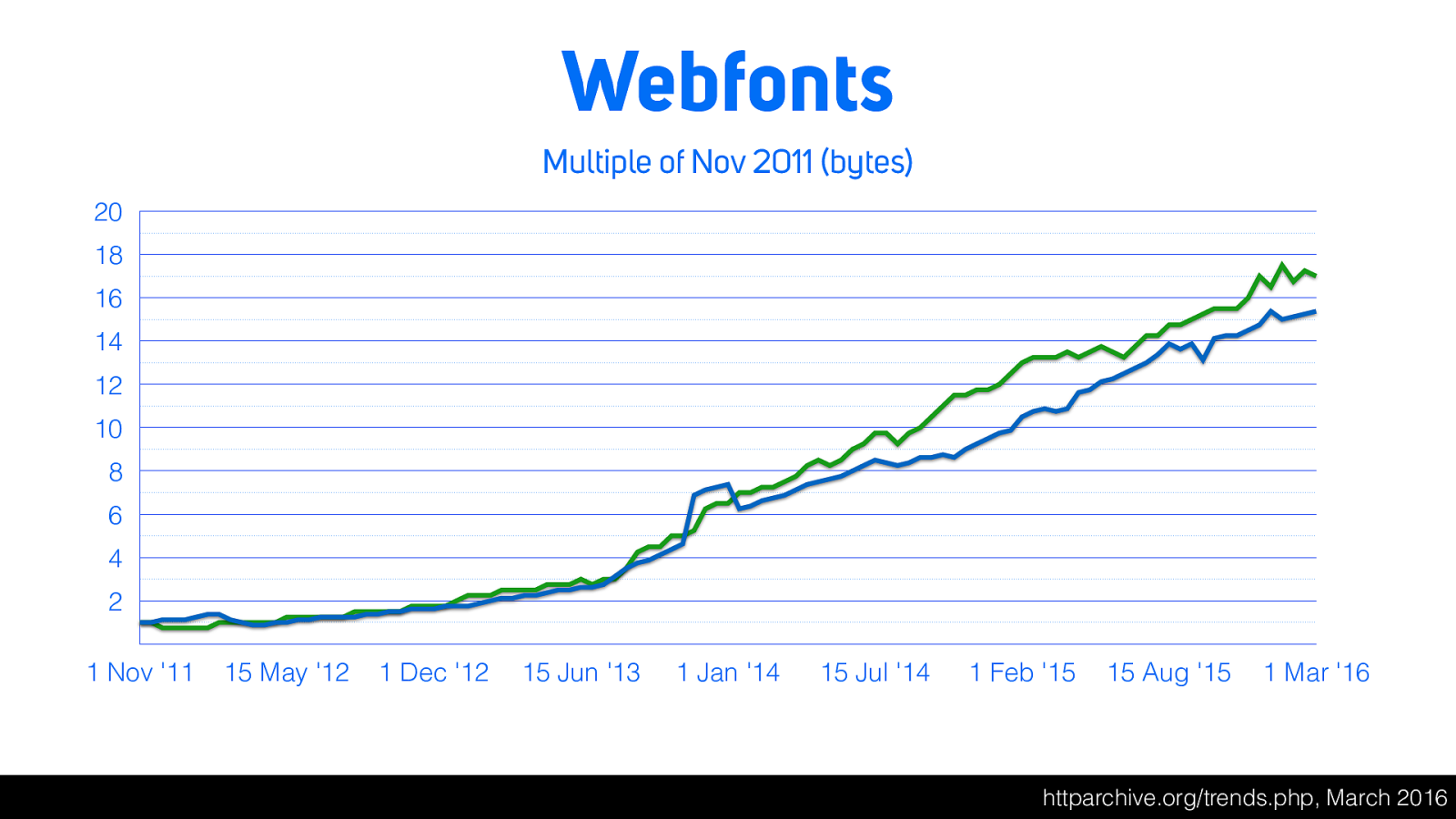
Webfonts Multiple of Nov 2011 (bytes) 2 4 6 8 10 12 14 16 18 20 1 Nov '11 15 May '12 1 Dec '12 15 Jun '13 1 Jan '14 15 Jul '14 1 Feb '15 15 Aug '15 1 Mar '16 httparchive.org/trends.php , March 2016

Load time httparchive.org/trends.php , March 2016

Load time Start render: 4.2 seconds

Load time Visually complete: 12.7 seconds

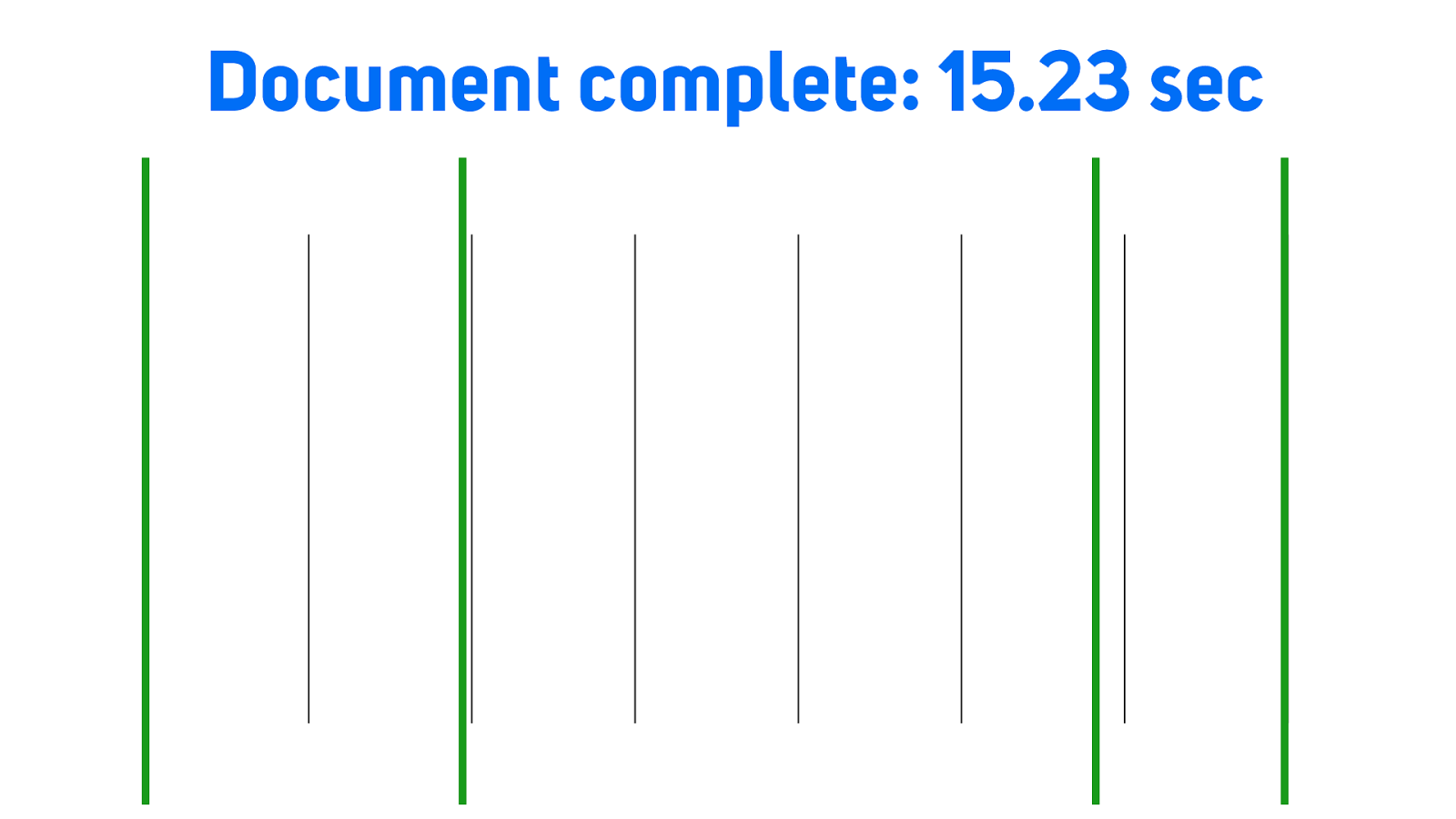
Load time Document complete: 15.23 sec

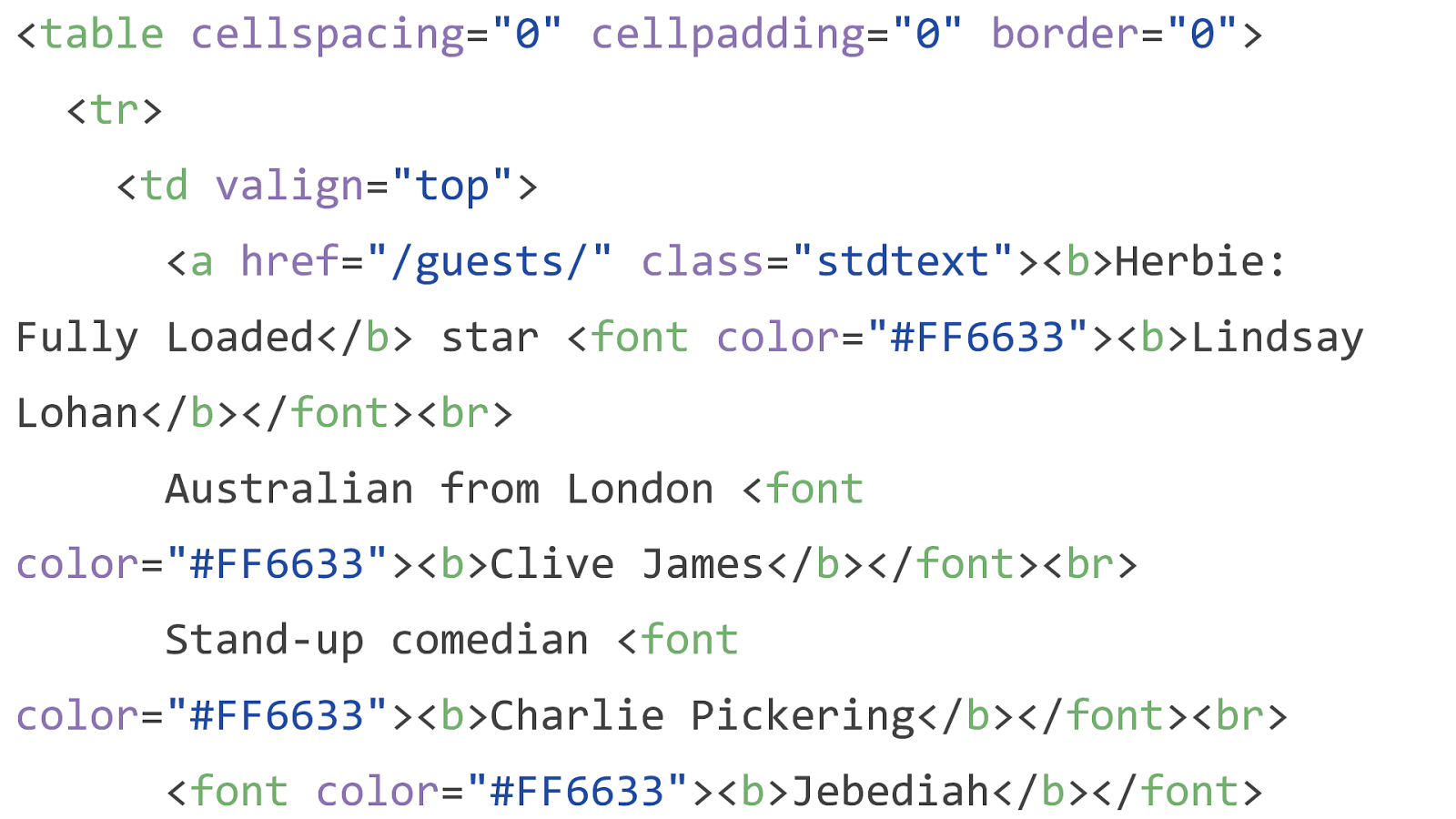
< table
"0"
"0"
"0"
<
tr
<
td
"top"
<
a
"/guests/"
"stdtext"
< b Herbie: Fully Loaded</ b star < font
"#FF6633"
< b Lindsay Lohan</ b </ font < br
Australian from London <
font
"#FF6633"
< b Clive James</ b </ font < br
Stand-up comedian <
font
"#FF6633"
< b Charlie Pickering</ b </ font < br
<
font
"#FF6633"
< b Jebediah</ b </ font


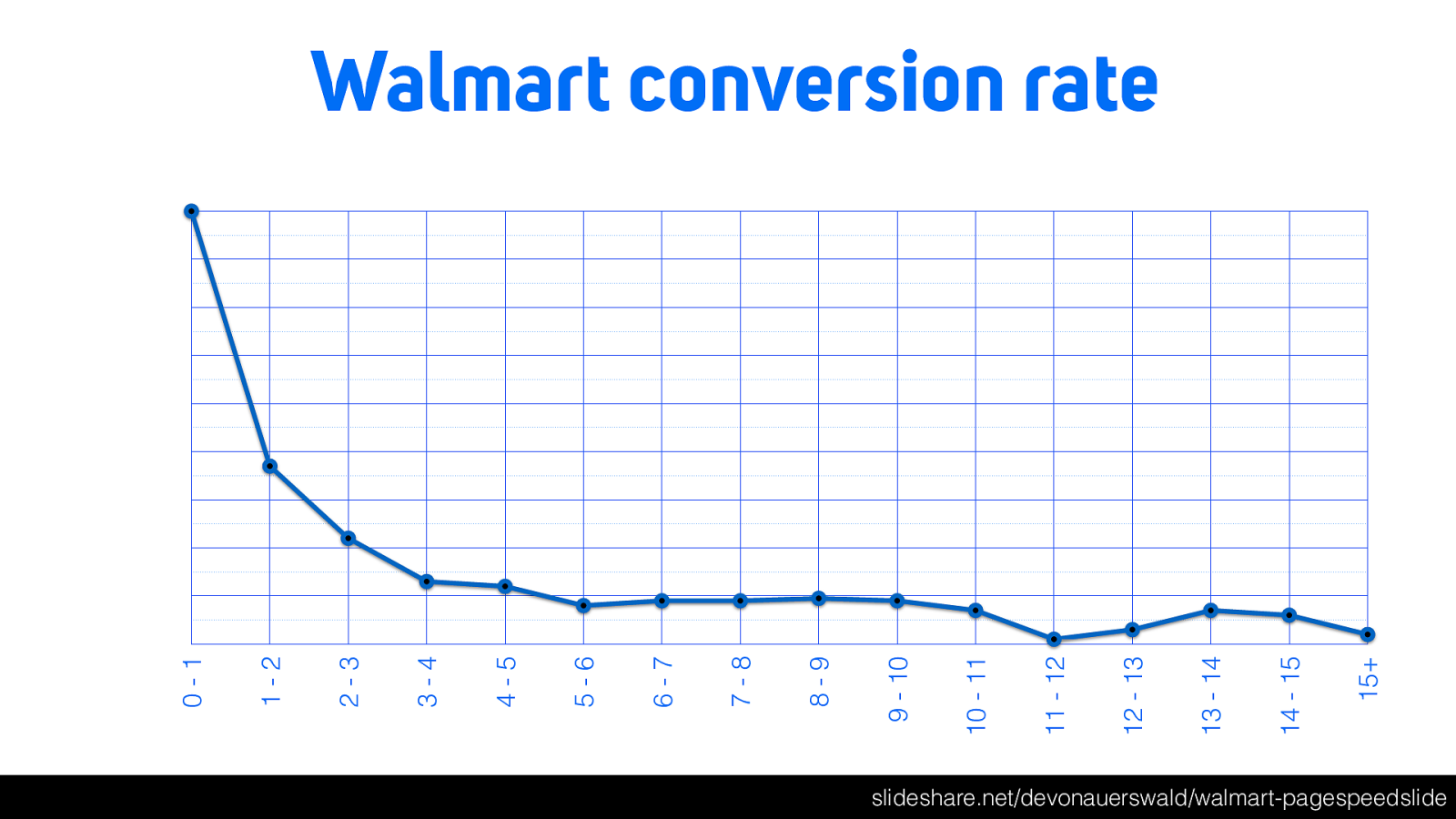
Money


Walmart conversion rate slideshare.net/devonauerswald/walmart-pagespeedslide 0 - 1 1 - 2 2 - 3 3 - 4 4 - 5 5 - 6 6 - 7 7 - 8 8 - 9 9 - 10 10 - 11 11 - 12 12 - 13 13 - 14 14 - 15 15+

Shopzilla: 12% revenue increase globaldots.com/how-website-speed-affects-conversion-rates

Yahoo!: 9% traffic increase globaldots.com/how-website-speed-affects-conversion-rates

[A] slowdown of one second could cost [Amazon] $1.6 billion in sales pwcc.cc/respond/1.6billion

[A] slowdown of one second could cost [Amazon] $1.6 billion in sales Esther Vargas (CC) - flic.kr/p/fstSrg

Each 100ms delay costs 1% of sales pwcc.cc/respond/amazon (ppt)

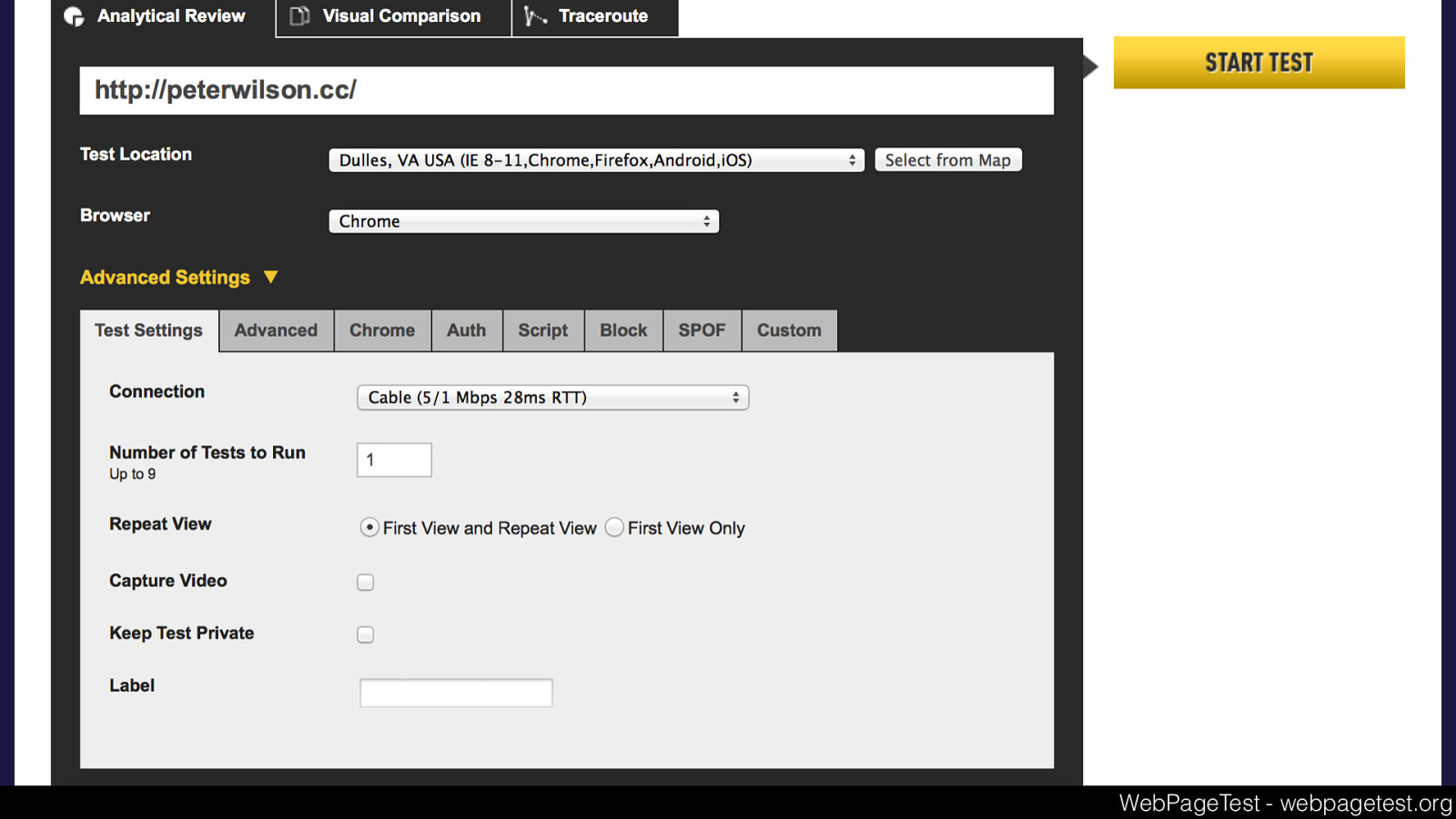
Measure a starting point



WebPageTest - webpagetest.org

WebPageTest - webpagetest.org

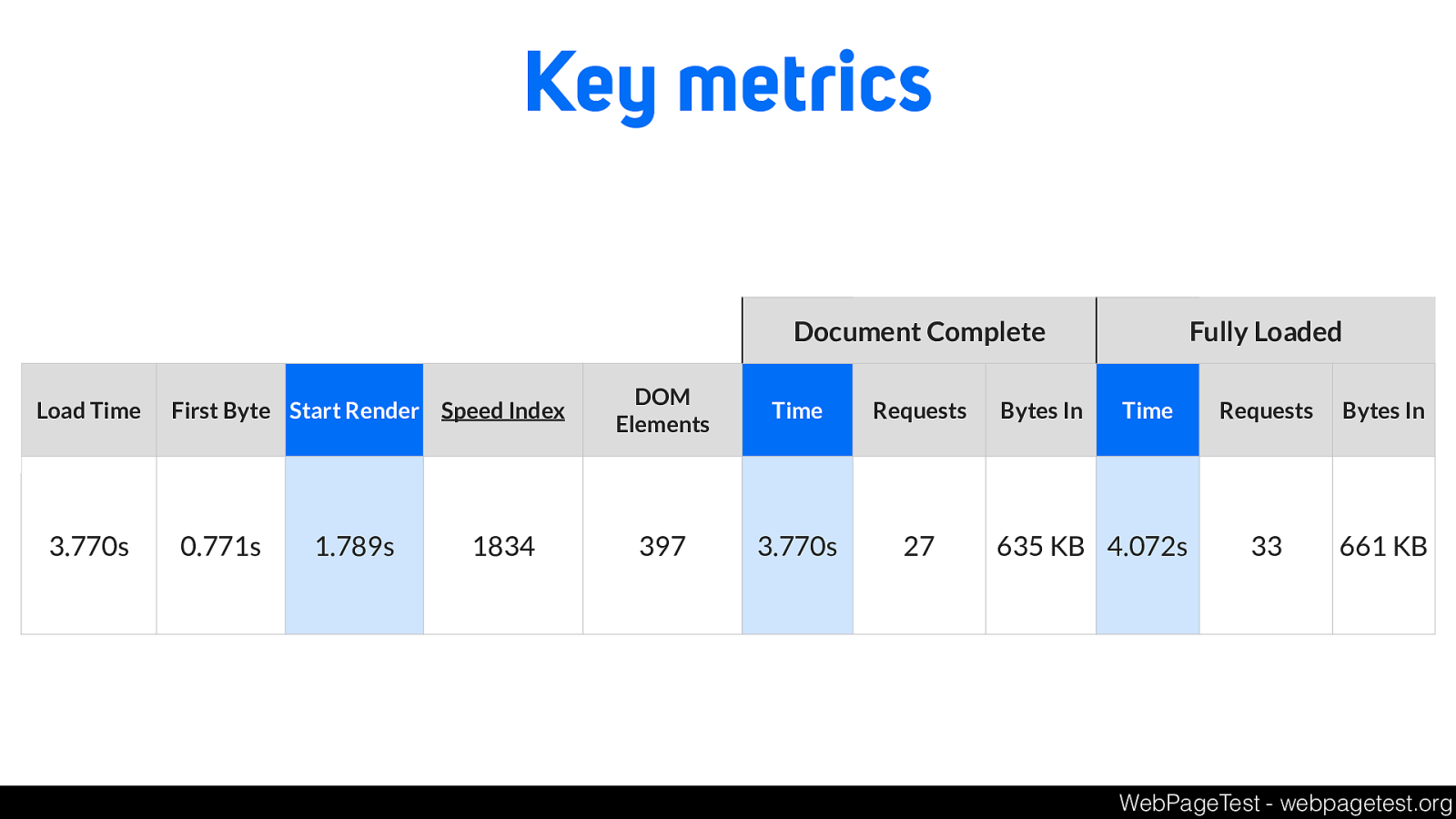
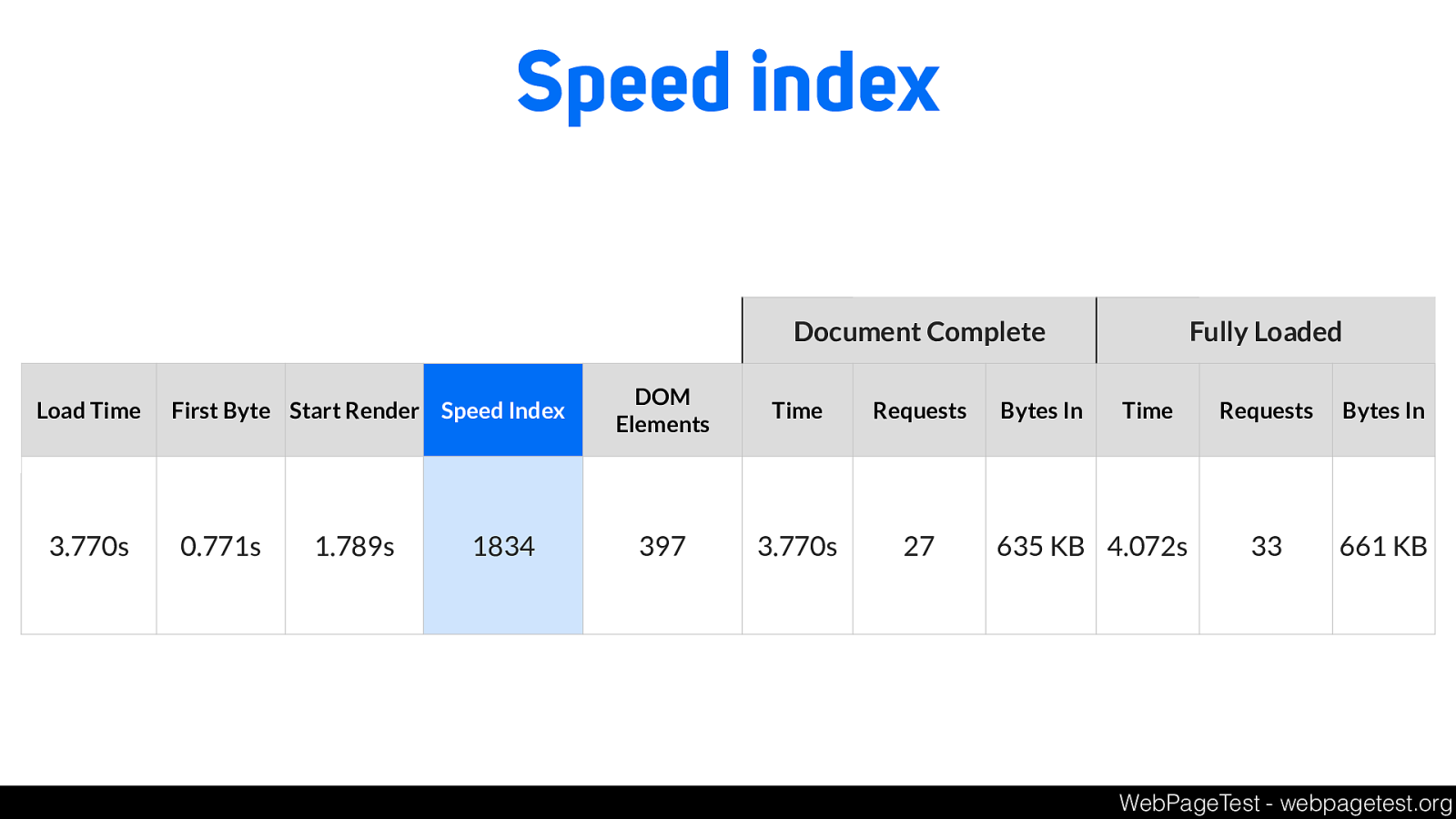
Key metrics Document Complete Fully Loaded Load Time First Byte Start Render Speed Index DOM Elements Time Requests Bytes In Time Requests Bytes In 3.770s 0.771s 1.789s 1834 397 3.770s 27 635 KB 4.072s 33 661 KB WebPageTest - webpagetest.org

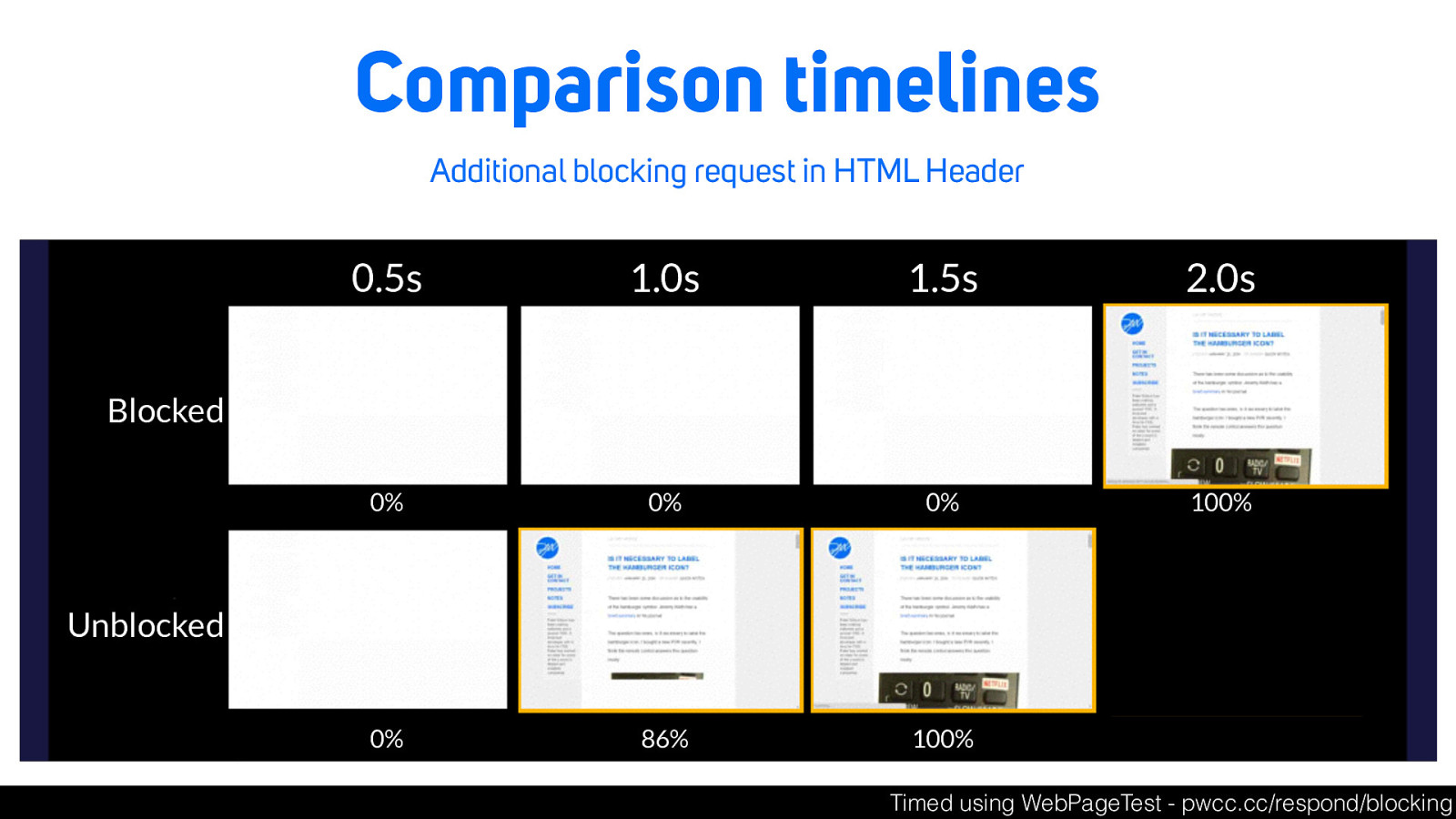
Timeline view

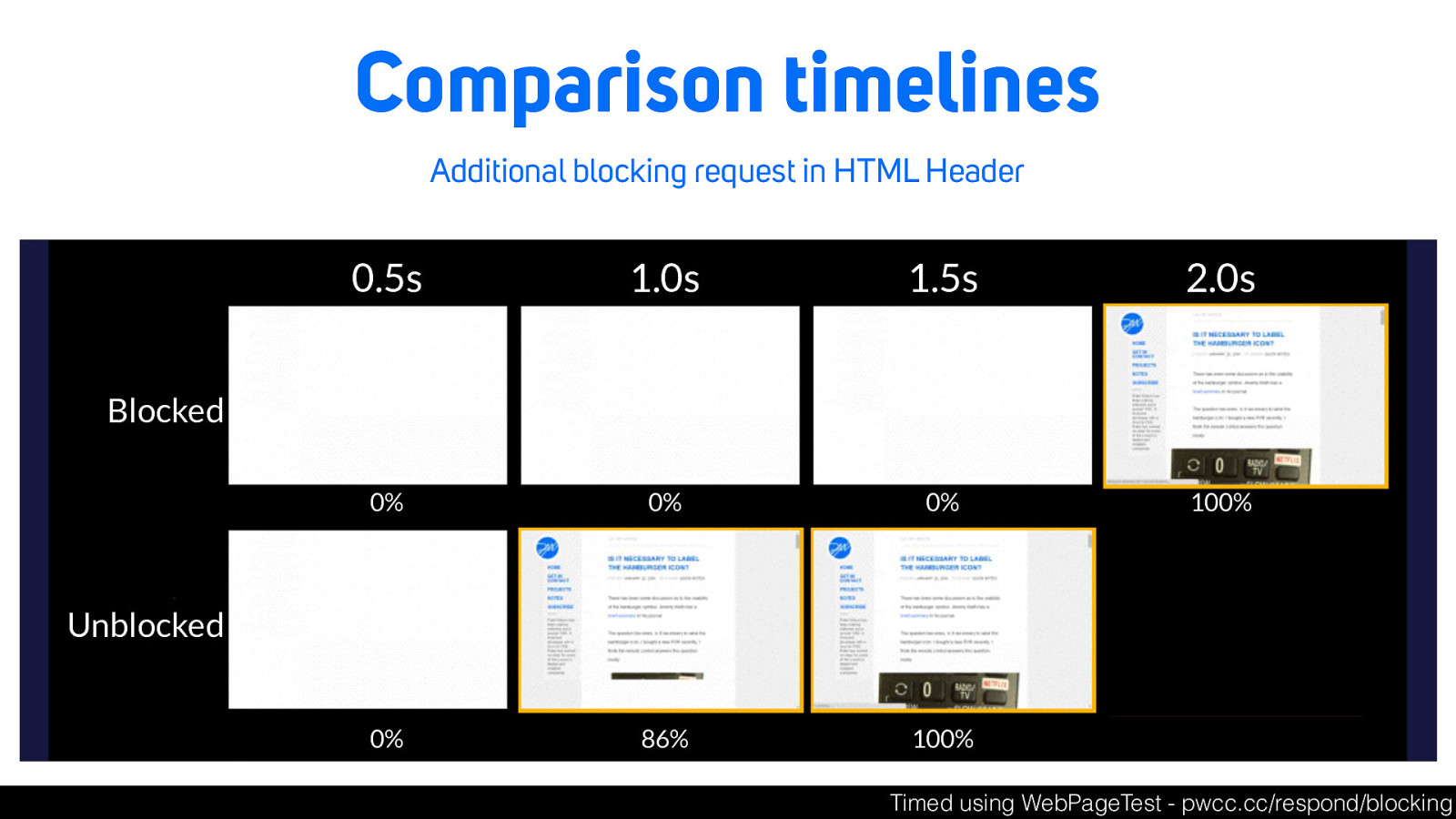
Comparison timelines Additional blocking request in HTML Header Timed using WebPageTest - pwcc.cc/respond/blocking 0.5s 1.0s 1.5s 2.0s 0% 0% 0% 100% 0% 86% 100% Blocked Unblocked

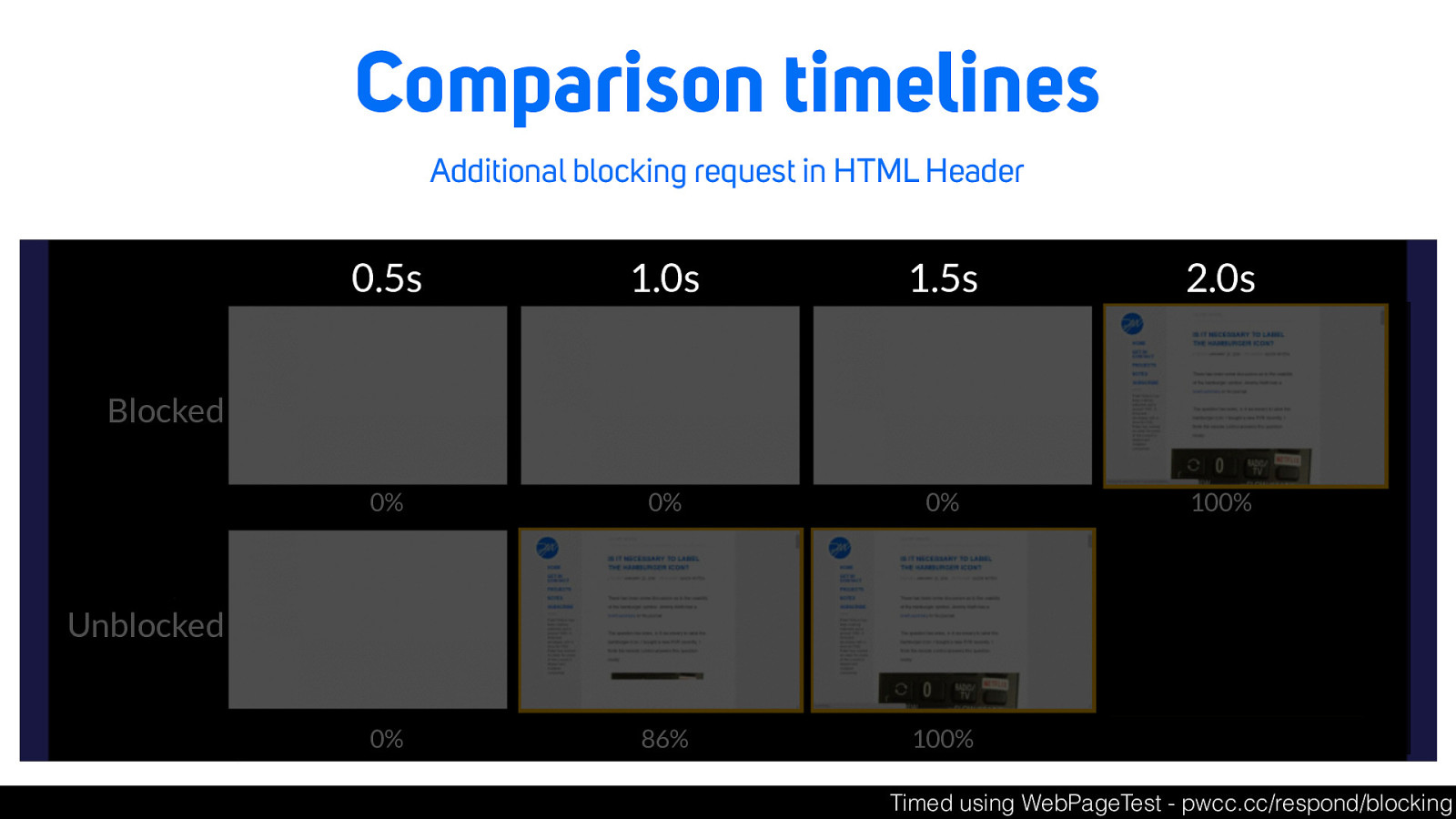
Comparison timelines Additional blocking request in HTML Header Timed using WebPageTest - pwcc.cc/respond/blocking 0.5s 1.0s 1.5s 2.0s 0% 0% 0% 100% 0% 86% 100% Blocked Unblocked

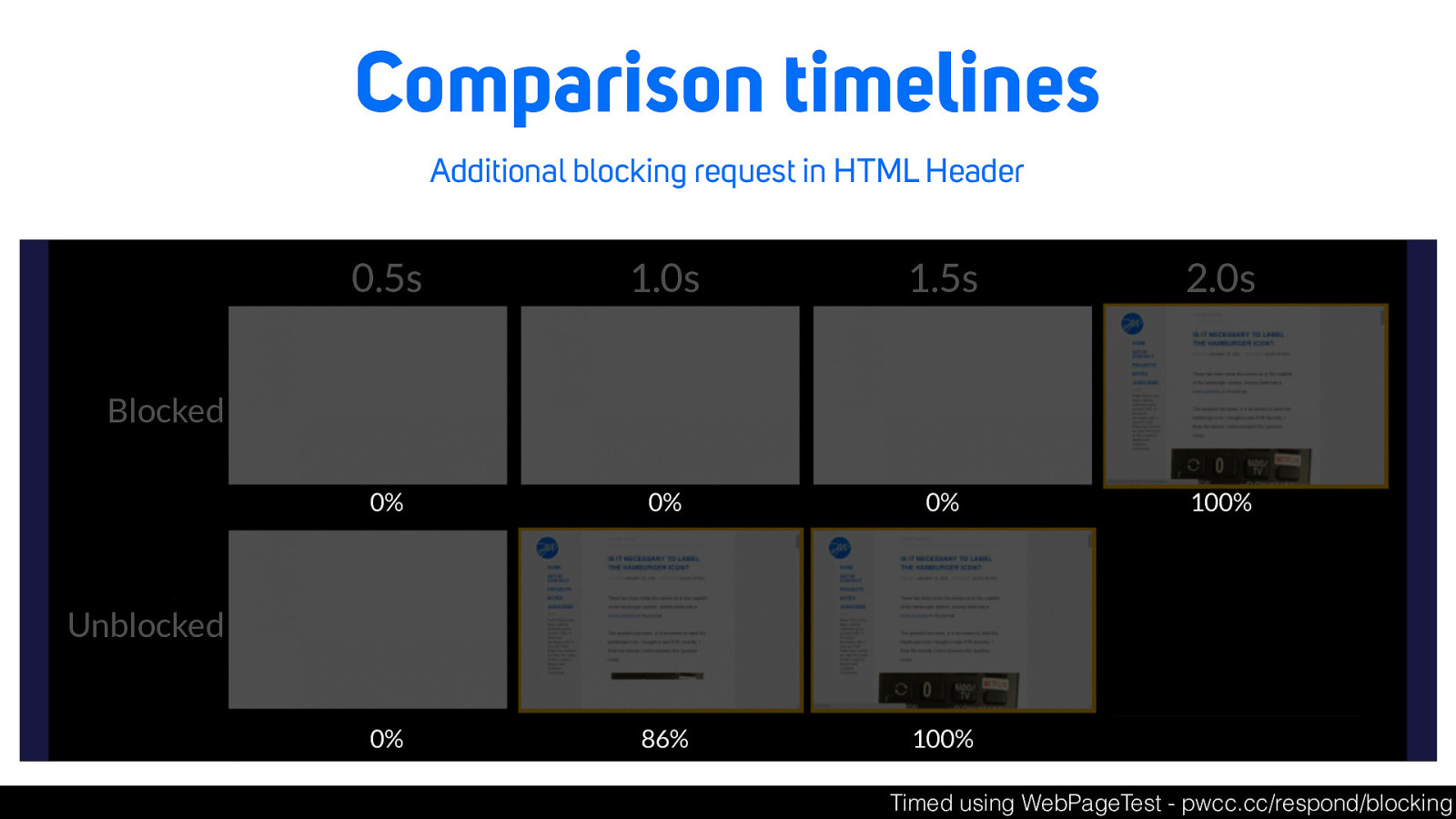
Comparison timelines Additional blocking request in HTML Header Timed using WebPageTest - pwcc.cc/respond/blocking 0.5s 1.0s 1.5s 2.0s 0% 0% 0% 100% 0% 86% 100% Blocked Unblocked

Comparison timelines Additional blocking request in HTML Header Timed using WebPageTest - pwcc.cc/respond/blocking 0.5s 1.0s 1.5s 2.0s 0% 0% 0% 100% 0% 86% 100% Blocked Unblocked

Speed index Document Complete Fully Loaded Load Time First Byte Start Render Speed Index DOM Elements Time Requests Bytes In Time Requests Bytes In 3.770s 0.771s 1.789s 1834 397 3.770s 27 635 KB 4.072s 33 661 KB WebPageTest - webpagetest.org

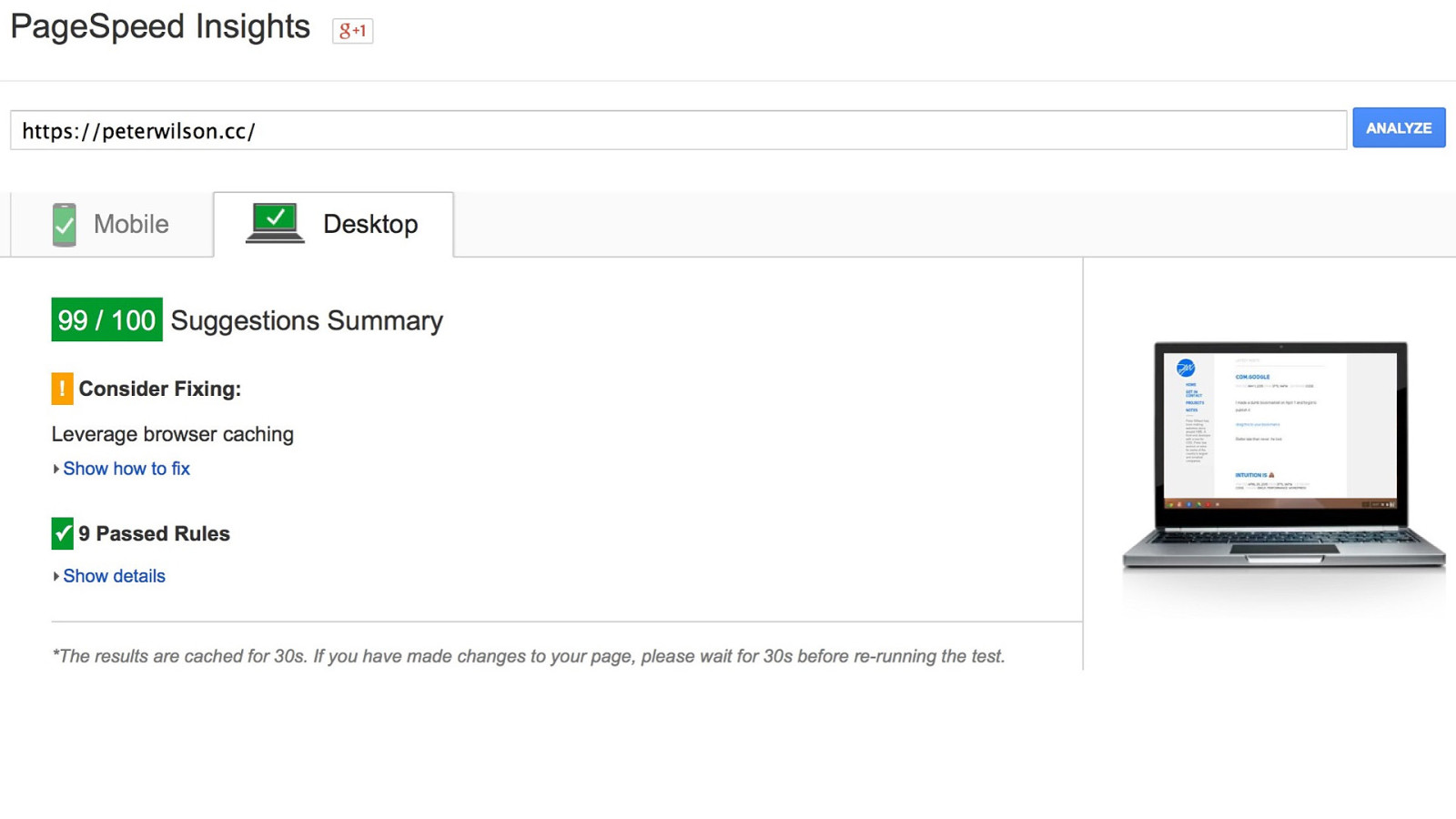
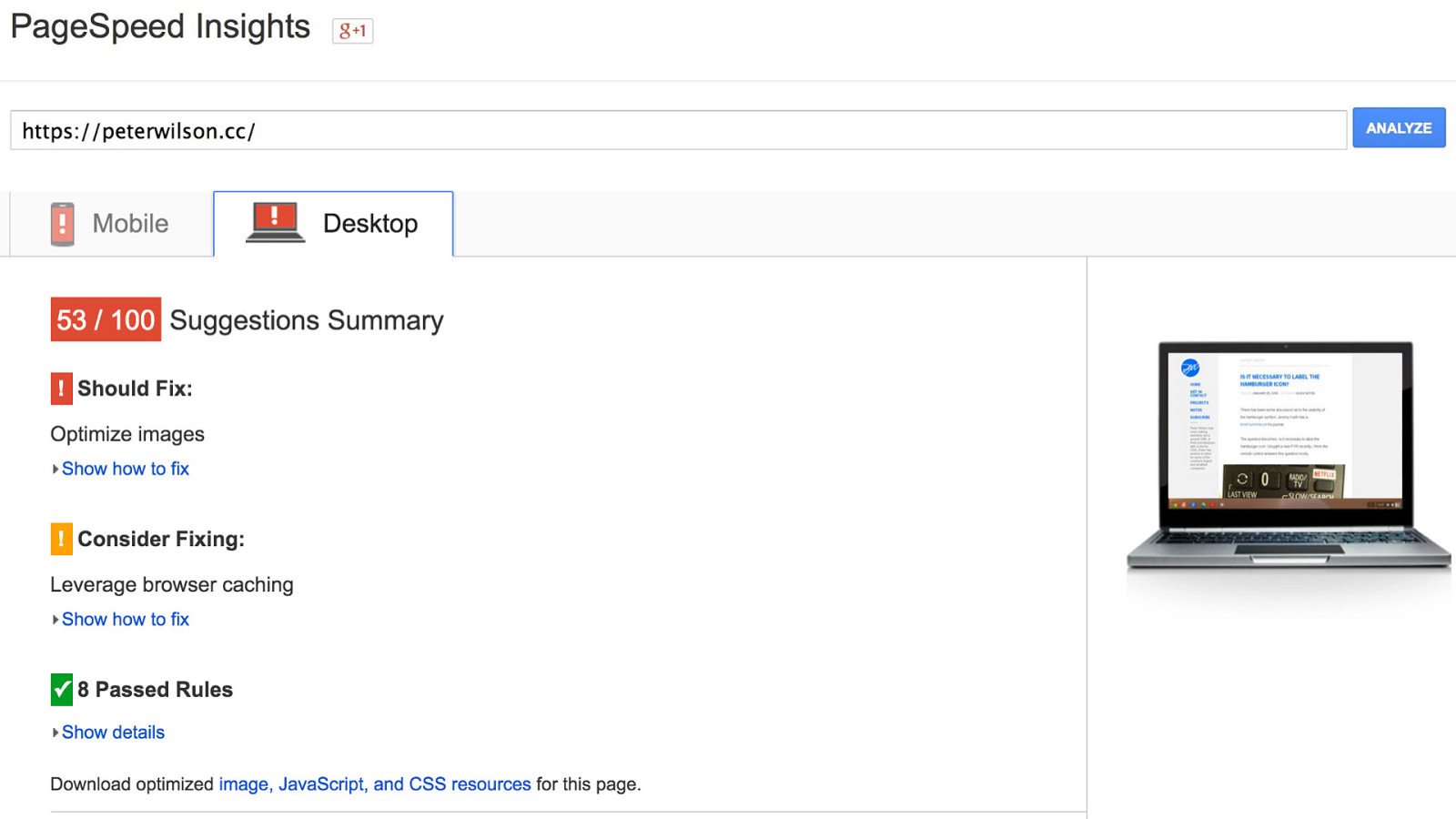
53 / 100 Our PageSpeed score is you won’t believe how much it’s costing

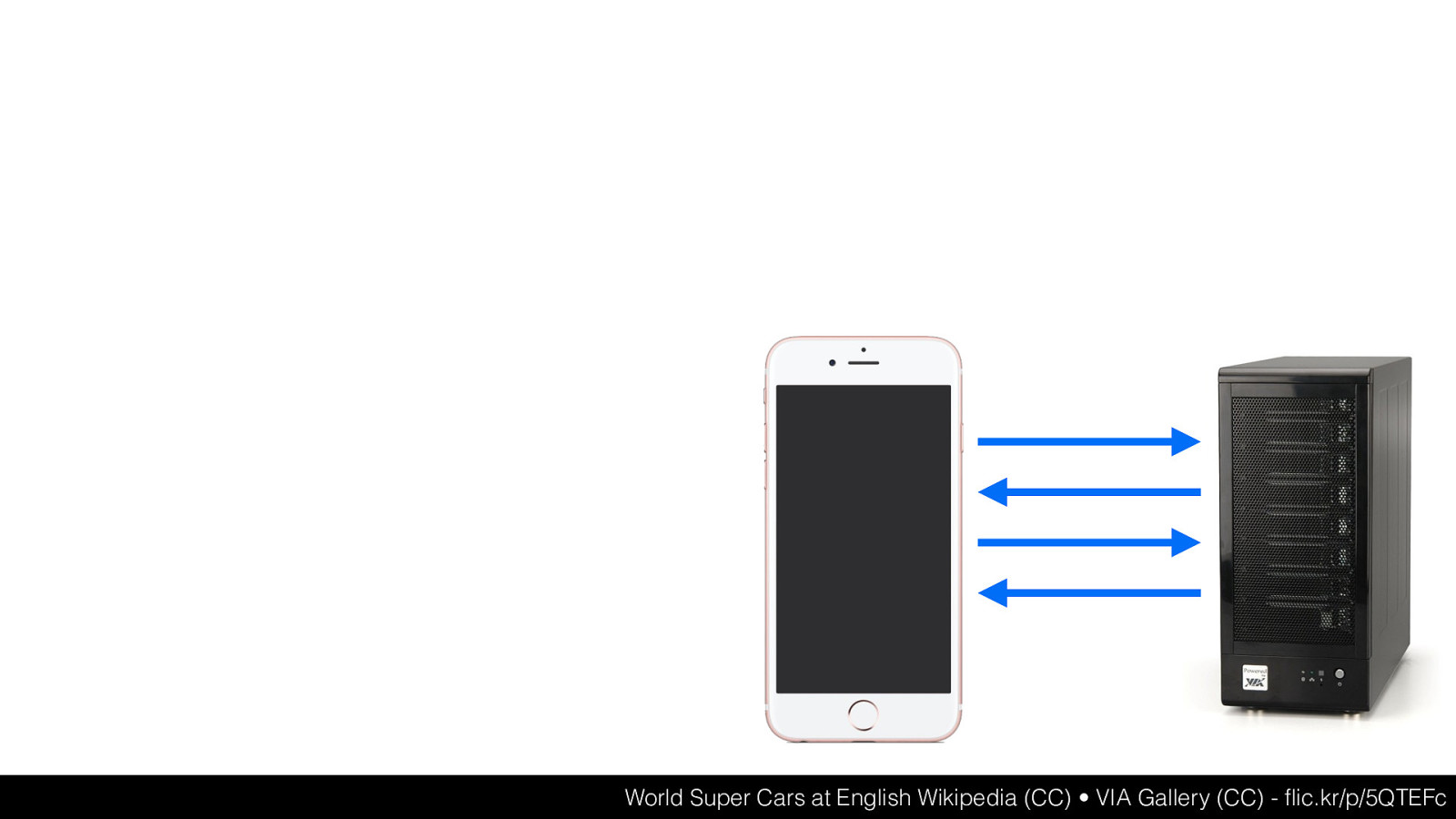
World Super Cars at English Wikipedia (CC) • VIA Gallery (CC) - flic.kr/p/5QTEFc

~$

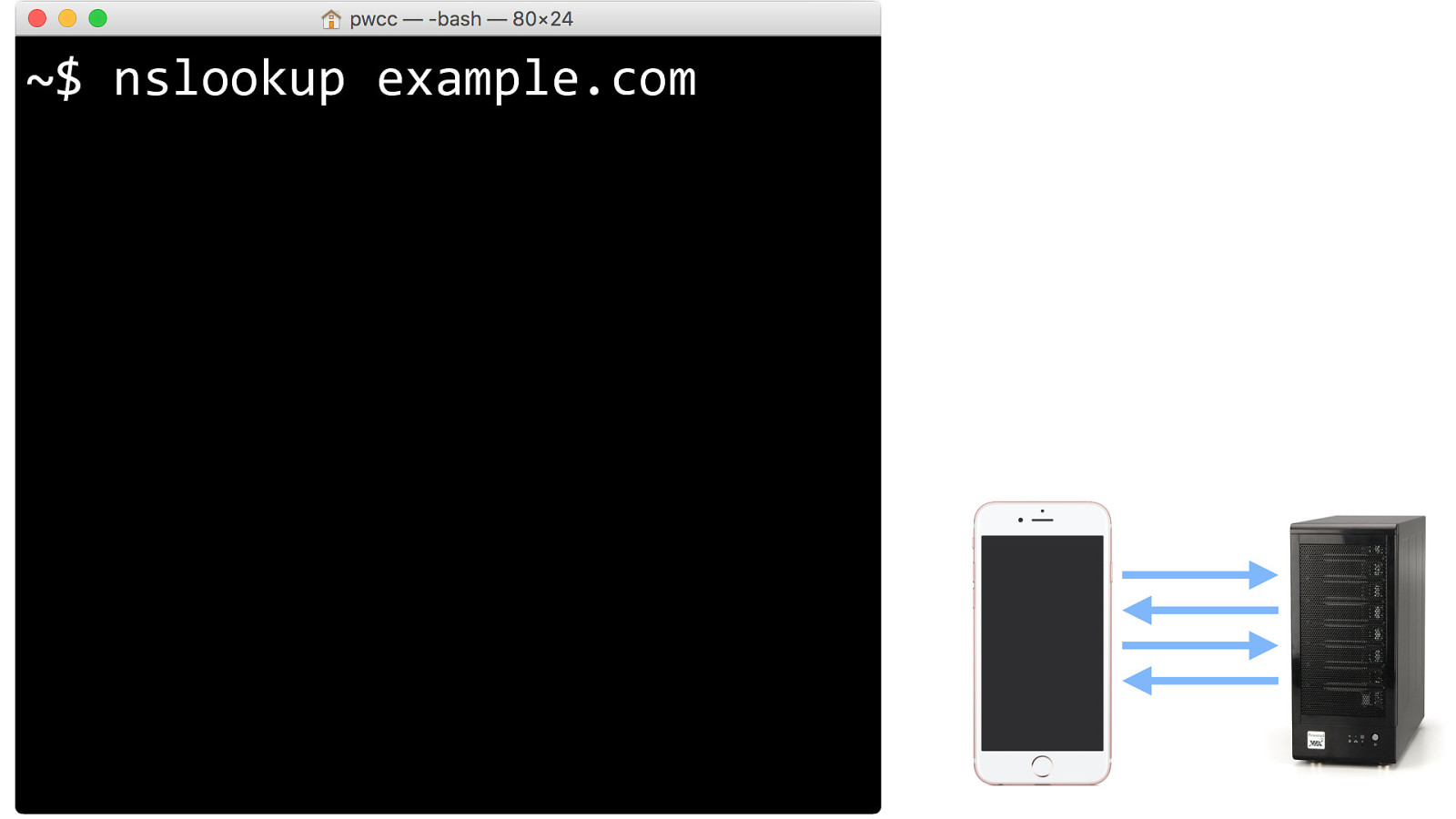
~$ n s l o o k u p e x a m p l e . c o m

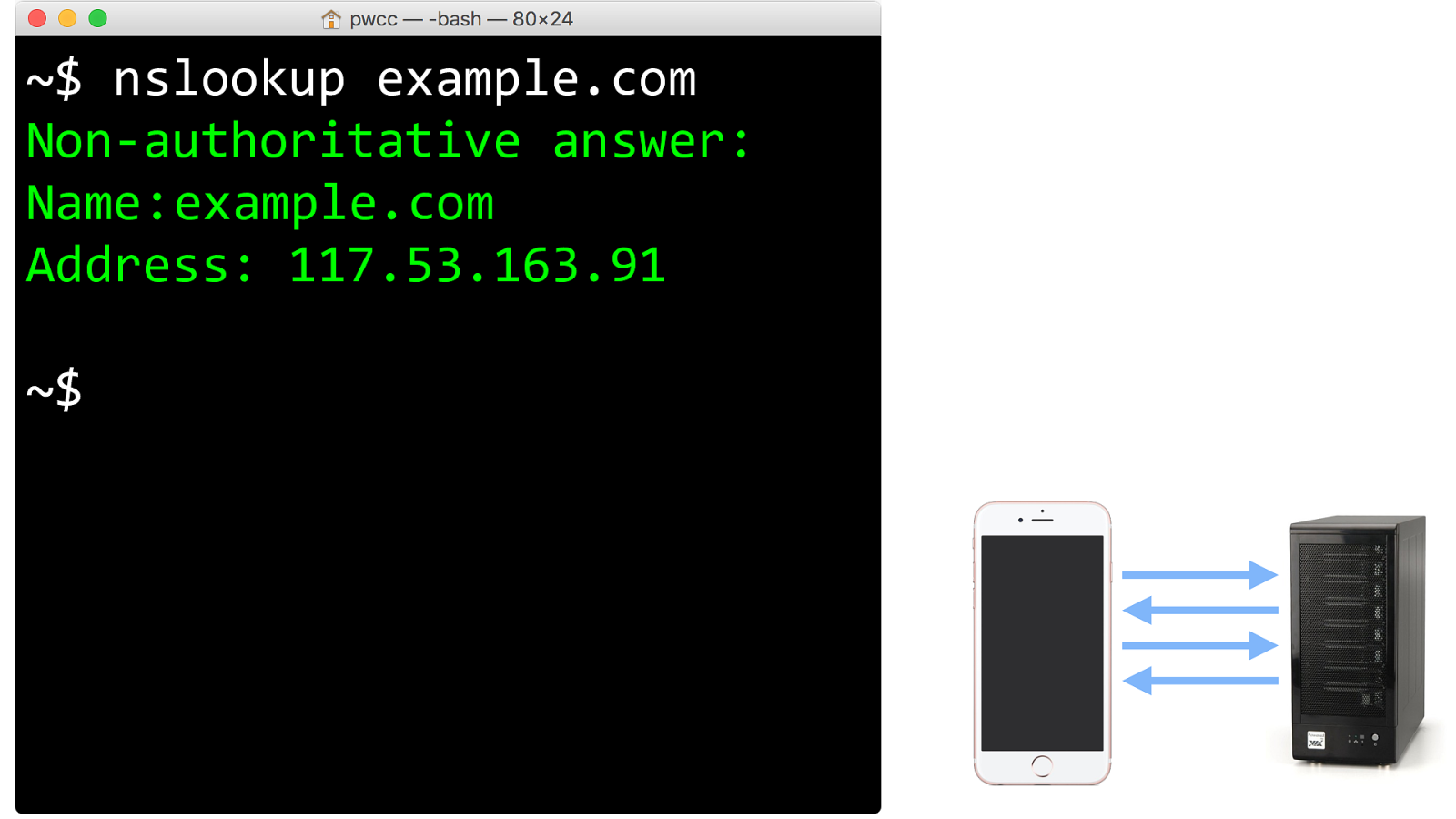
a u t h o r i t a t i v e a n s w e r : N a m e : e x a m p l e . c o m A d d r e s s : 1 1 7 . 5 3 . 1 6 3 . 9 1 ~ $

~$
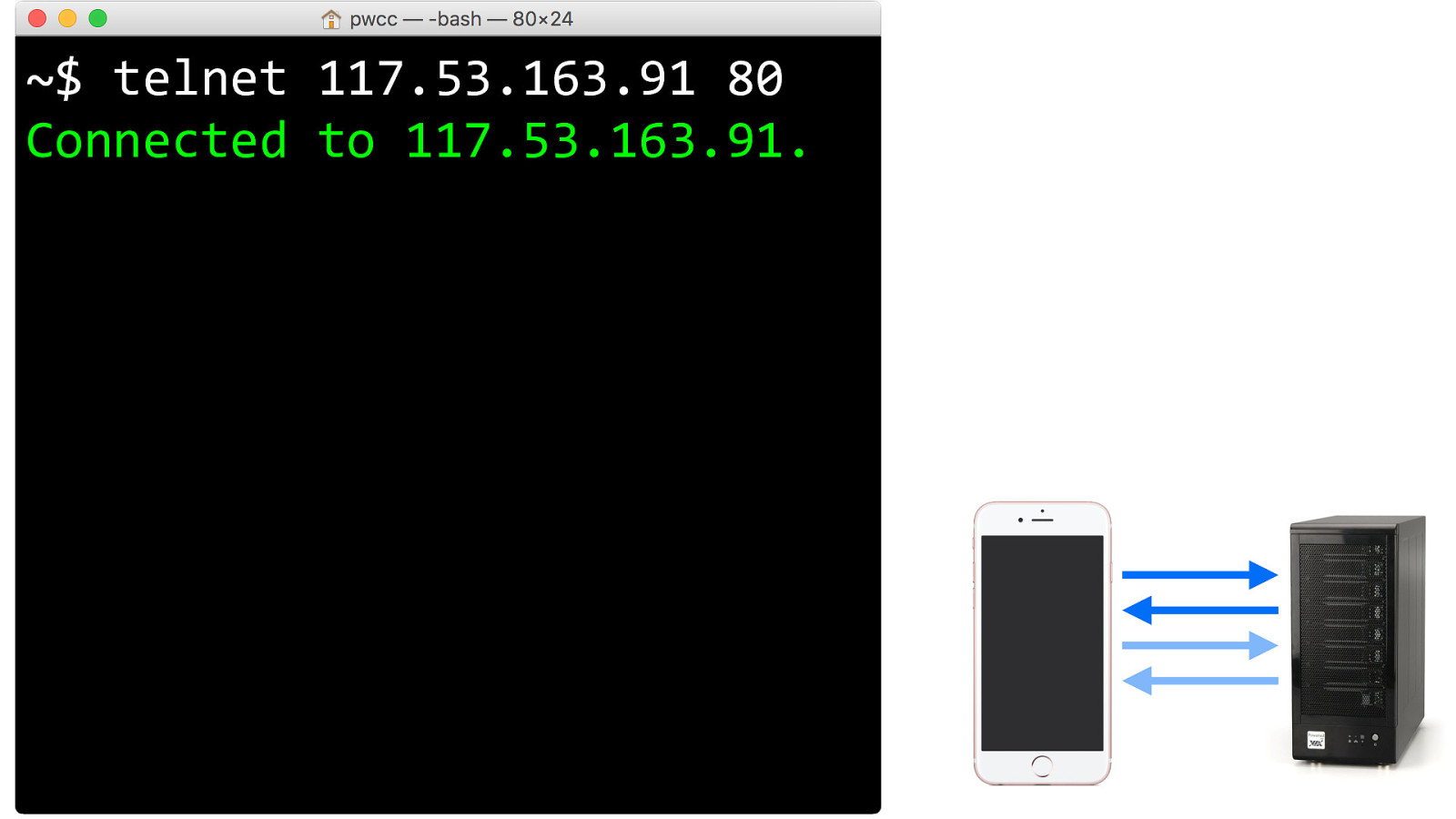
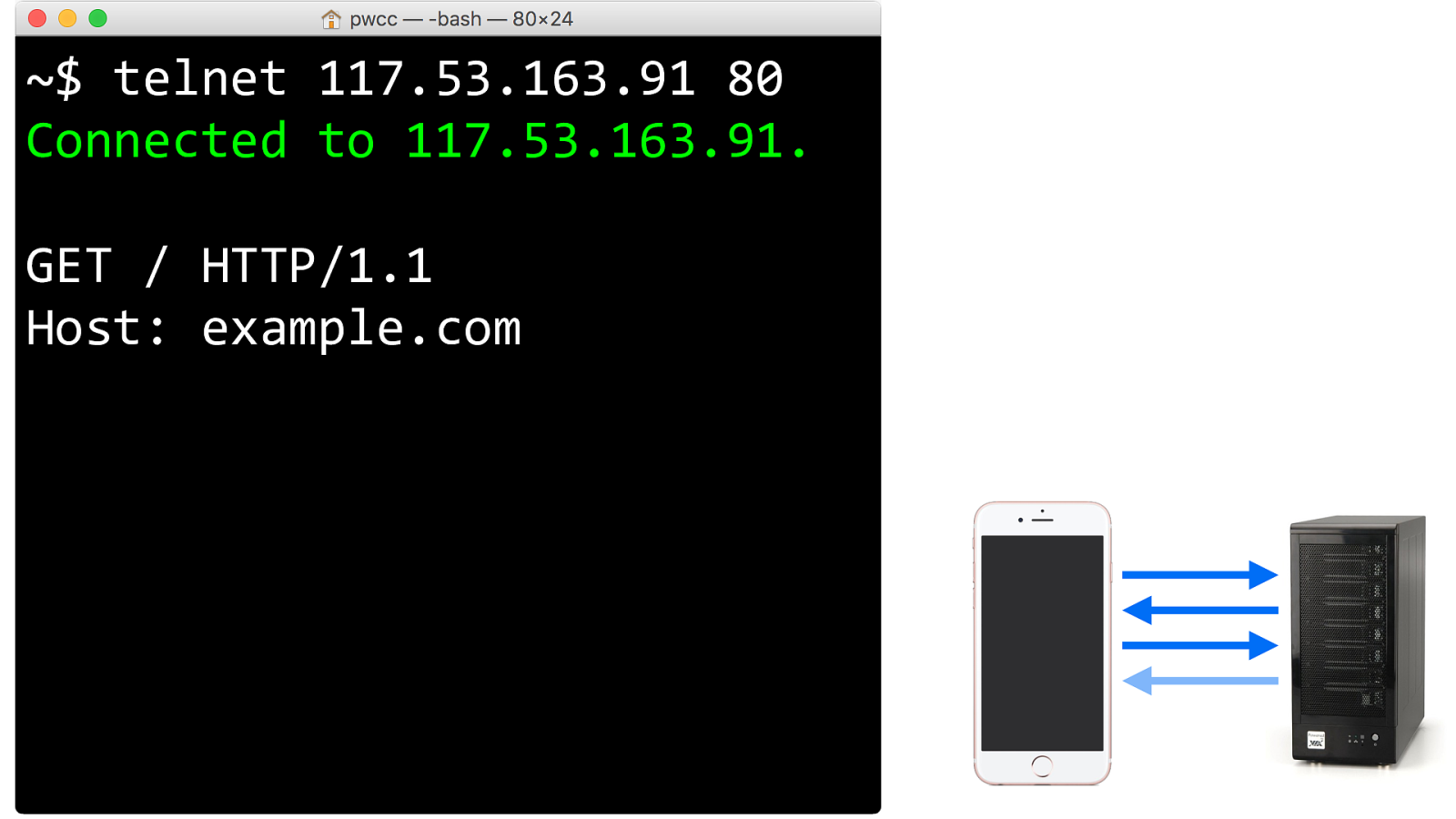
telnet 117.53.163.91 80 Connected to 117.53.163.91.

~$ telnet 117.53.163.91 80
Connected to 117.53.163.91. GET / HTTP/1.1 Host: example.com

~$ telnet 117.53.163.91 80
Connected to 117.53.163.91. GET / HTTP/1.1 Host: example.com
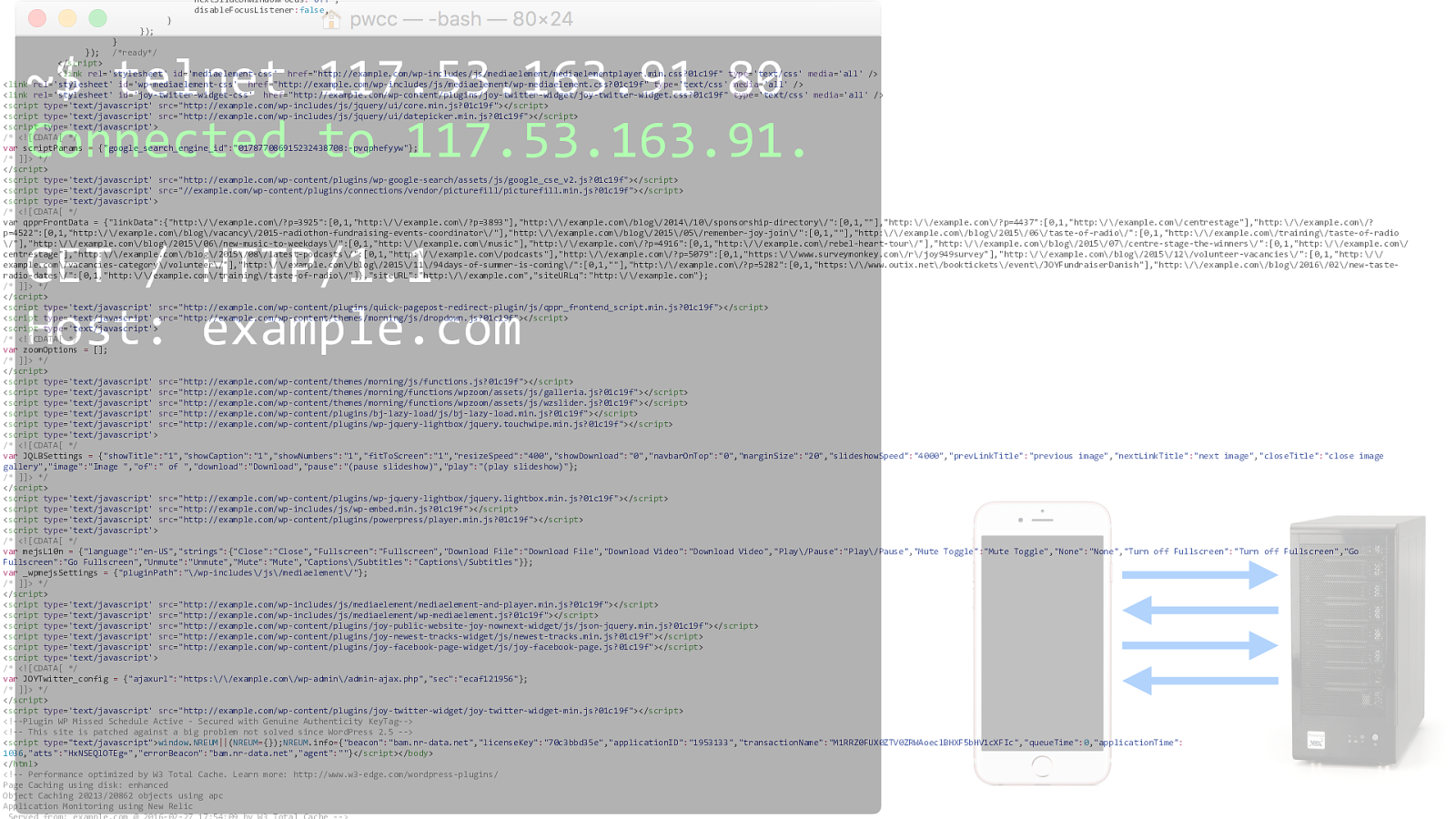
nextSlideOnWindowFocus :"off" , disableFocusListener :false , } }); } }); /*ready*/ </ script > < link rel ='stylesheet' id ='mediaelement-css' href ="http://example.com/wp-includes/js/mediaelement/mediaelementplayer.min.css?01c19f" type ='text/css' media ='all' /> <link rel ='stylesheet' id ='wp-mediaelement-css' href ="http://example.com/wp-includes/js/mediaelement/wp-mediaelement.css?01c19f" type ='text/css' media ='all' /> <link rel ='stylesheet' id ='joy-twitter-widget-css' href ="http://example.com/wp-content/plugins/joy-twitter-widget/joy-twitter-widget.css?01c19f" type ='text/css' media ='all' /> <script type ='text/javascript' src ="http://example.com/wp-includes/js/jquery/ui/core.min.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-includes/js/jquery/ui/datepicker.min.js?01c19f" ></ script > <script type ='text/javascript' > /* <![CDATA[ */ var scriptParams = { "google_search_engine_id" :"017877086915232438708:-pvqphefyyw" }; /* ]]> */ </ script > <script type ='text/javascript' src ="http://example.com/wp-content/plugins/wp-google-search/assets/js/google_cse_v2.js?01c19f" ></ script > <script type ='text/javascript' src ="//example.com/wp-content/plugins/connections/vendor/picturefill/picturefill.min.js?01c19f" ></ script > <script type ='text/javascript' > /* <![CDATA[ */ var qpprFrontData = {"linkData":{"http:\/\/example.com\/?p=3925":[0,1,"http:\/\/example.com\/?p=3893"],"http:\/\/example.com\/blog\/2014\/10\/sponsorship-directory\/":[0,1,""],"http:\/\/example.com\/?p=4437":[0,1,"http:\/\/example.com\/centrestage"],"http:\/\/example.com\/?p=4522":[0,1,"http:\/\/example.com\/blog\/vacancy\/2015-radiothon-fundraising-events-coordinator\/"],"http:\/\/example.com\/blog\/2015\/05\/remember-joy-join\/":[0,1,""],"http:\/\/example.com\/blog\/2015\/06\/taste-of-radio\/":[0,1,"http:\/\/example.com\/training\/taste-of-radio\/"],"http:\/\/example.com\/blog\/2015\/06\/new-music-to-weekdays\/":[0,1,"http:\/\/example.com\/music"],"http:\/\/example.com\/?p=4916":[0,1,"http:\/\/example.com\/rebel-heart-tour\/"],"http:\/\/example.com\/blog\/2015\/07\/centre-stage-the-winners\/":[0,1,"http:\/\/example.com\/centrestage"],"http:\/\/example.com\/blog\/2015\/08\/latest-podcasts\/":[0,1,"http:\/\/example.com\/podcasts"],"http:\/\/example.com\/?p=5079":[0,1,"https:\/\/www.surveymonkey.com\/r\/joy949survey"],"http:\/\/example.com\/blog\/2015\/12\/volunteer-vacancies\/":[0,1,"http:\/\/example.com\/vacancies-category\/volunteer\/"],"http:\/\/example.com\/blog\/2015\/11\/94days-of-summer-is-coming\/":[0,1,""],"http:\/\/example.com\/?p=5282":[0,1,"https:\/\/www.outix.net\/booktickets\/event\/JOYFundraiserDanish"],"http:\/\/example.com\/blog\/2016\/02\/new-taste-radio-dates\/":[0,1,"http:\/\/example.com\/training\/taste-of-radio\/"]},"siteURL":"http:\/\/example.com","siteURLq":"http:\/\/example.com"}; /* ]]> */ </ script > <script type ='text/javascript' src ="http://example.com/wp-content/plugins/quick-pagepost-redirect-plugin/js/qppr_frontend_script.min.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-content/themes/morning/js/dropdown.js?01c19f" ></ script > <script type ='text/javascript' > /* <![CDATA[ */ var zoomOptions = []; /* ]]> */ </ script > <script type ='text/javascript' src ="http://example.com/wp-content/themes/morning/js/functions.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-content/themes/morning/functions/wpzoom/assets/js/galleria.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-content/themes/morning/functions/wpzoom/assets/js/wzslider.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-content/plugins/bj-lazy-load/js/bj-lazy-load.min.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-content/plugins/wp-jquery-lightbox/jquery.touchwipe.min.js?01c19f" ></ script > <script type ='text/javascript' > /* <![CDATA[ */ var JQLBSettings = { "showTitle" :"1" ,"showCaption" :"1" ,"showNumbers" :"1" ,"fitToScreen" :"1" ,"resizeSpeed" :"400" ,"showDownload" :"0" ,"navbarOnTop" :"0" ,"marginSize" :"20" ,"slideshowSpeed" :"4000" ,"prevLinkTitle" :"previous image" ,"nextLinkTitle" :"next image" ,"closeTitle" :"close image gallery" ,"image" :"Image " ,"of" :" of " ,"download" :"Download" ,"pause" :"(pause slideshow)" ,"play" :"(play slideshow)" }; /* ]]> */ </ script > <script type ='text/javascript' src ="http://example.com/wp-content/plugins/wp-jquery-lightbox/jquery.lightbox.min.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-includes/js/wp-embed.min.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-content/plugins/powerpress/player.min.js?01c19f" ></ script > <script type ='text/javascript' > /* <![CDATA[ */ var mejsL10n = { "language" :"en-US" ,"strings" :{"Close" :"Close" ,"Fullscreen" :"Fullscreen" ,"Download File" :"Download File" ,"Download Video" :"Download Video" ,"Play\/Pause" :"Play\/Pause" ,"Mute Toggle" :"Mute Toggle" ,"None" :"None" ,"Turn off Fullscreen" :"Turn off Fullscreen" ,"Go Fullscreen" :"Go Fullscreen" ,"Unmute" :"Unmute" ,"Mute" :"Mute" ,"Captions\/Subtitles" :"Captions\/Subtitles" }}; var _wpmejsSettings = { "pluginPath" :"\/wp-includes\/js\/mediaelement\/" }; /* ]]> */ </ script > <script type ='text/javascript' src ="http://example.com/wp-includes/js/mediaelement/mediaelement-and-player.min.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-includes/js/mediaelement/wp-mediaelement.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-content/plugins/joy-public-website-joy-nownext-widget/js/json-jquery.min.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-content/plugins/joy-newest-tracks-widget/js/newest-tracks.min.js?01c19f" ></ script > <script type ='text/javascript' src ="http://example.com/wp-content/plugins/joy-facebook-page-widget/js/joy-facebook-page.js?01c19f" ></ script > <script type ='text/javascript' > /* <![CDATA[ */ var JOYTwitter_config = { "ajaxurl" :"https:\/\/example.com\/wp-admin\/admin-ajax.php" ,"sec" :"ecaf121956" }; /* ]]> */ </ script > <script type ='text/javascript' src ="http://example.com/wp-content/plugins/joy-twitter-widget/joy-twitter-widget-min.js?01c19f" ></ script > <!--Plugin WP Missed Schedule Active - Secured with Genuine Authenticity KeyTag--> <!-- This site is patched against a big problem not solved since WordPress 2.5 --> <script type ="text/javascript" >window .NREUM || (NREUM ={}); NREUM .info ={"beacon" :"bam.nr-data.net" ,"licenseKey" :"70c3bbd35e" ,"applicationID" :"1953133" ,"transactionName" :"M1RRZ0FUX0ZTV0ZRWAoeclBHXF5bHV1cXFIc" ,"queueTime" :0,"applicationTime" : 1036 ,"atts" :"HxNSEQlOTEg=" ,"errorBeacon" :"bam.nr-data.net" ,"agent" :"" }</ script ></ body > </ html > <!-- Performance optimized by W3 Total Cache. Learn more: http://www.w3-edge.com/wordpress-plugins/ Page Caching using disk: enhanced Object Caching 20213/20862 objects using apc Application Monitoring using New Relic Served from: example.com @ 2016-02-27 17:54:09 by W3 Total Cache -->


Assets on a page

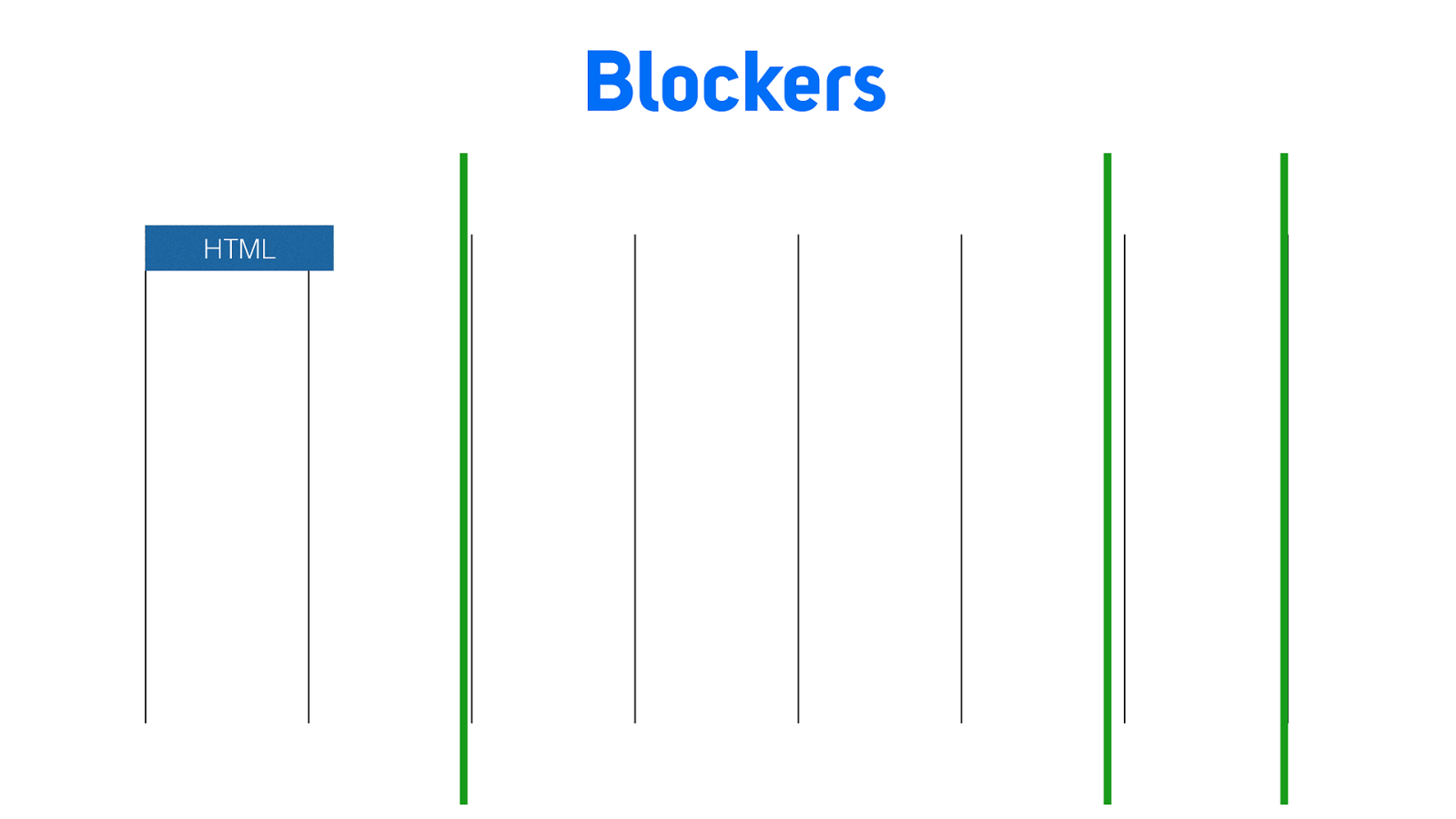
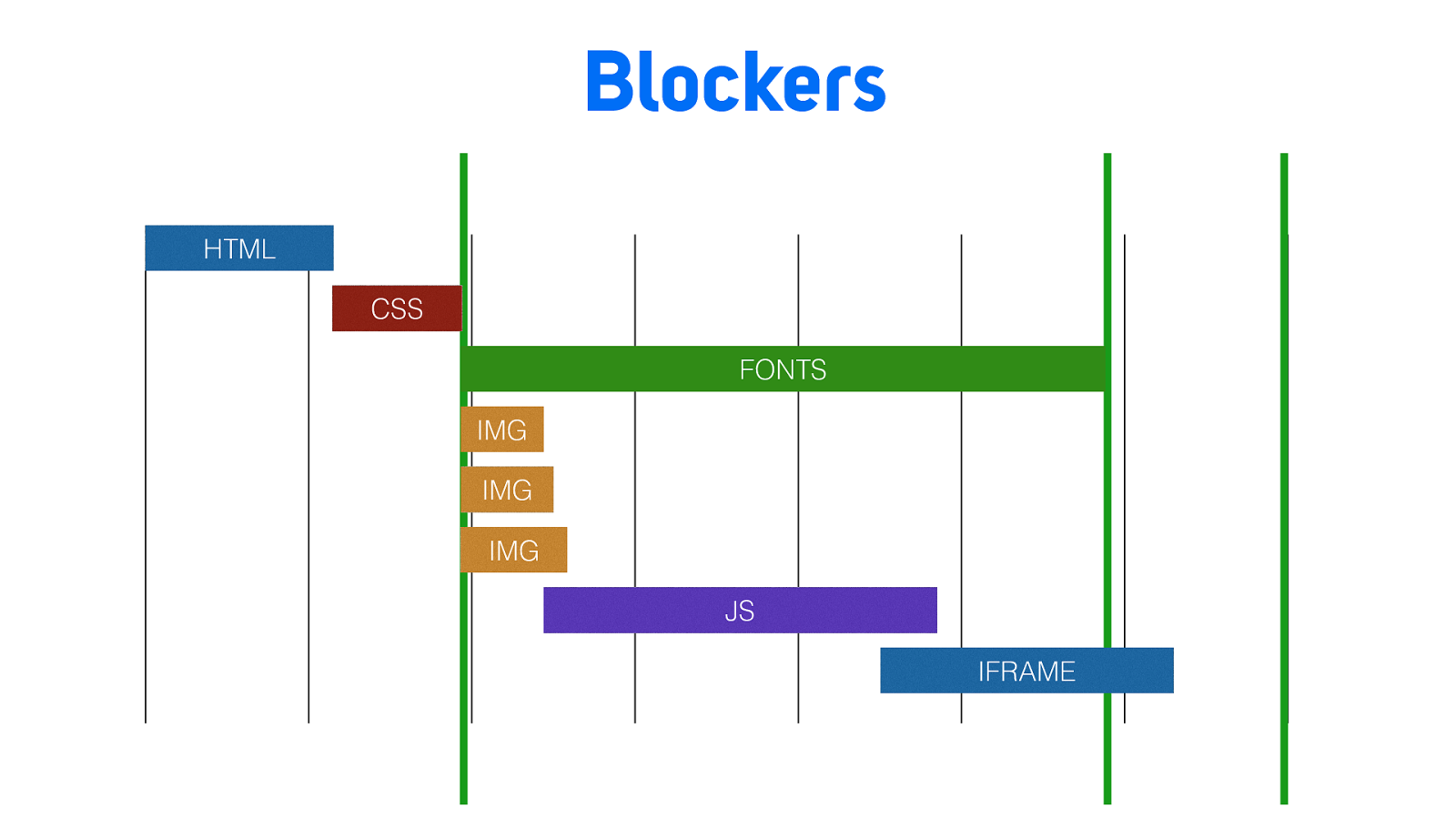
Blockers HTML

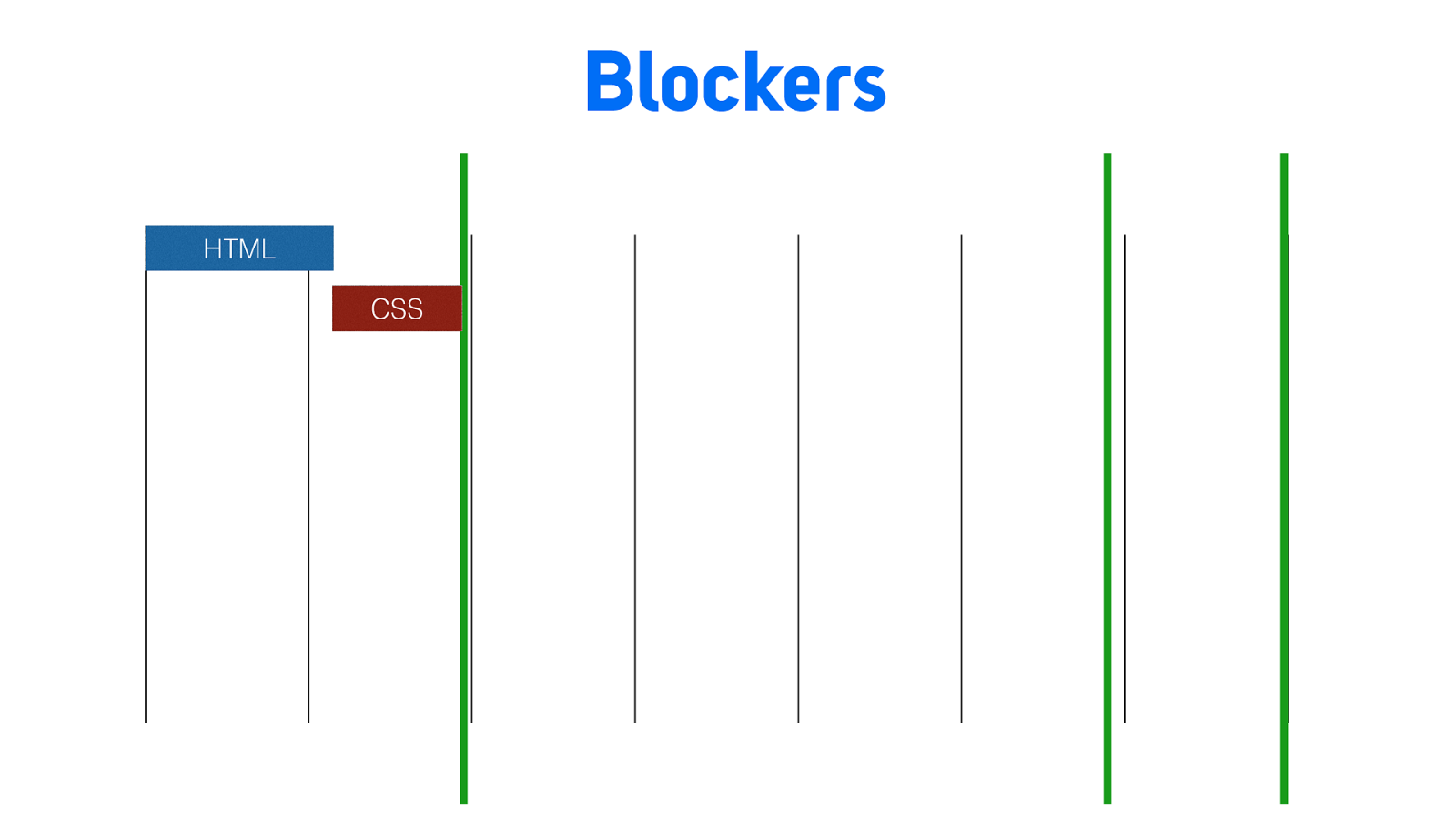
Blockers HTML CSS

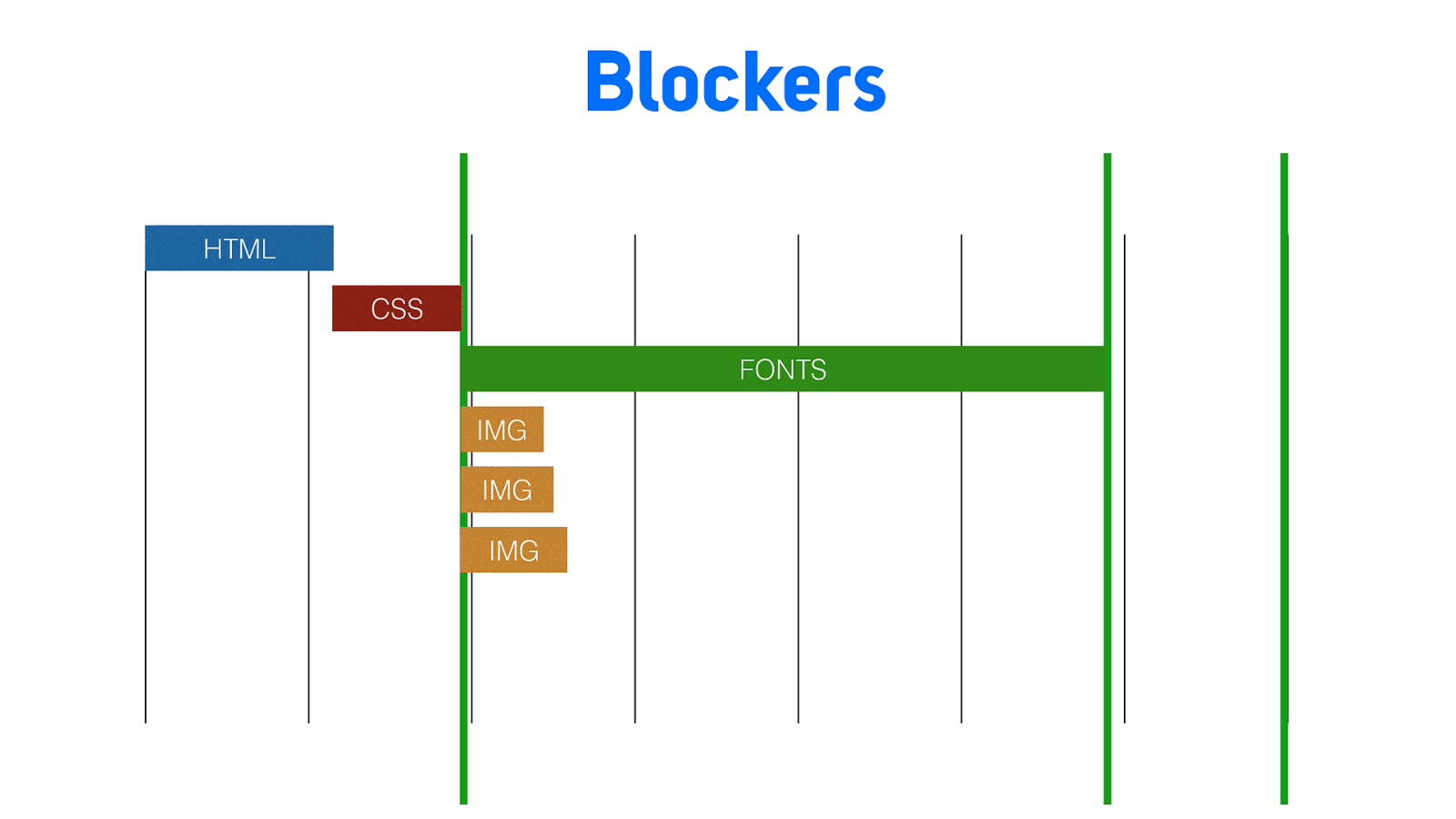
Blockers HTML CSS IMG IMG IMG FONTS

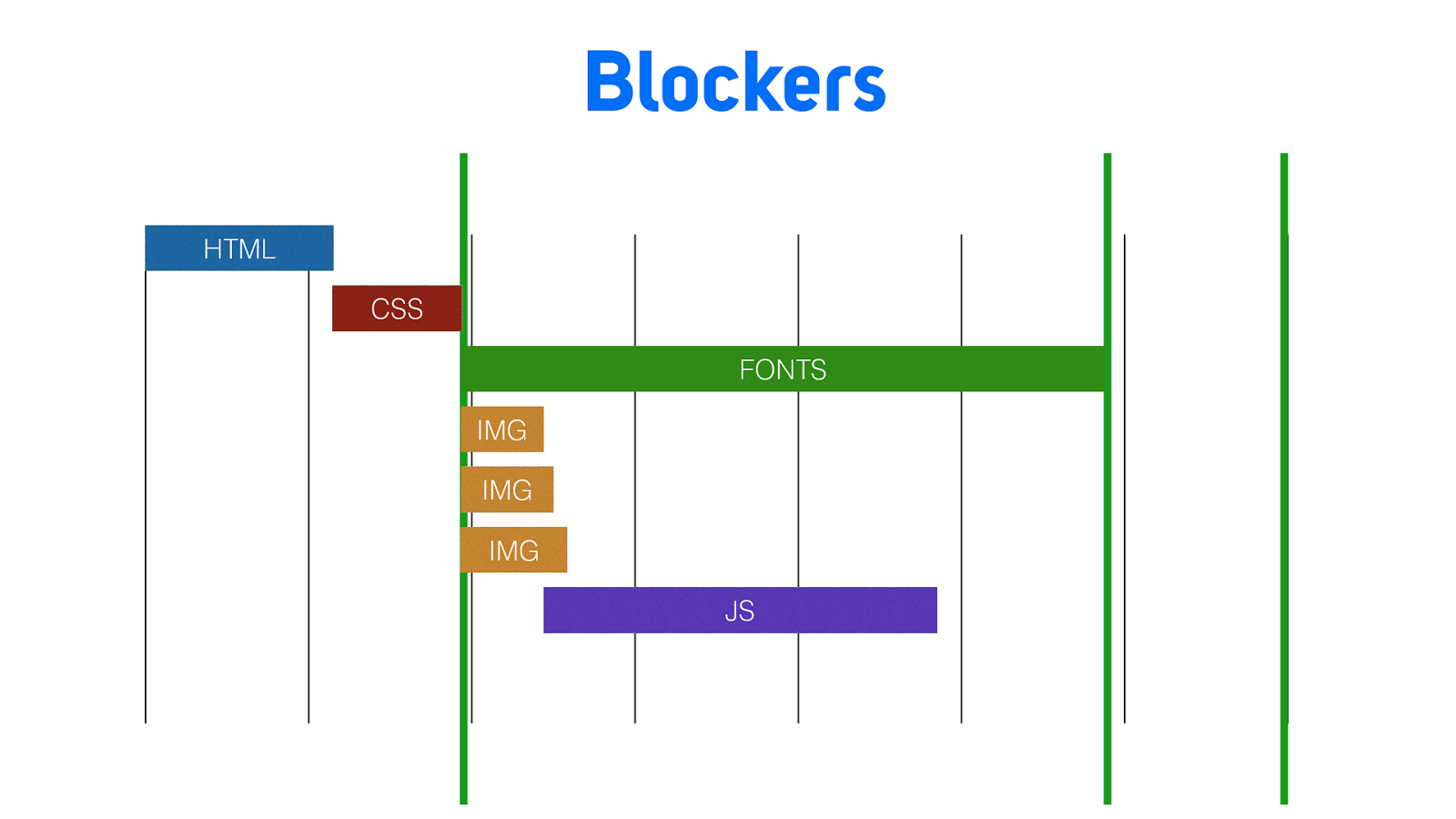
Blockers HTML CSS IMG IMG IMG JS FONTS

Blockers HTML CSS IMG IMG IMG JS IFRAME FONTS

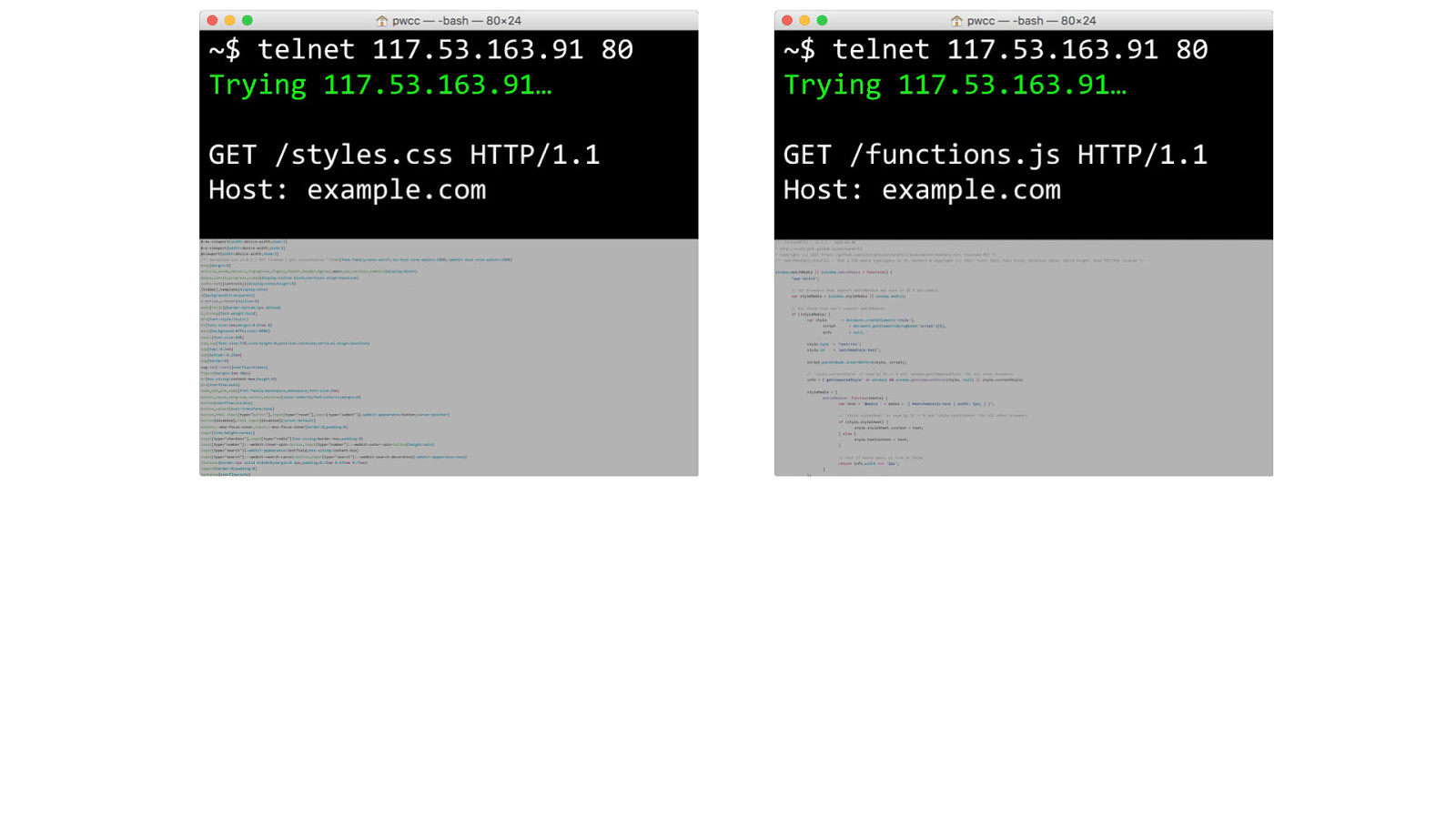
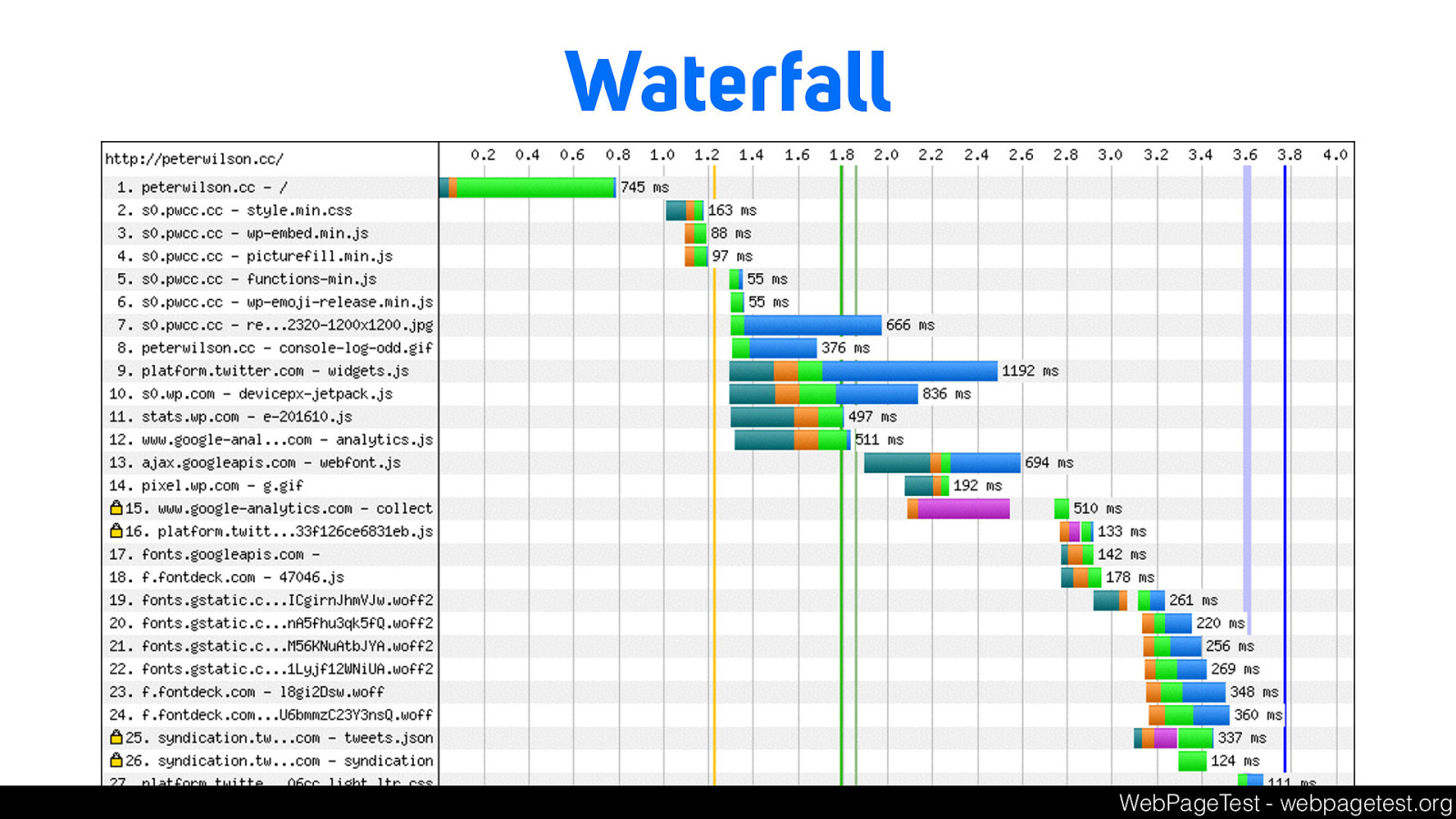
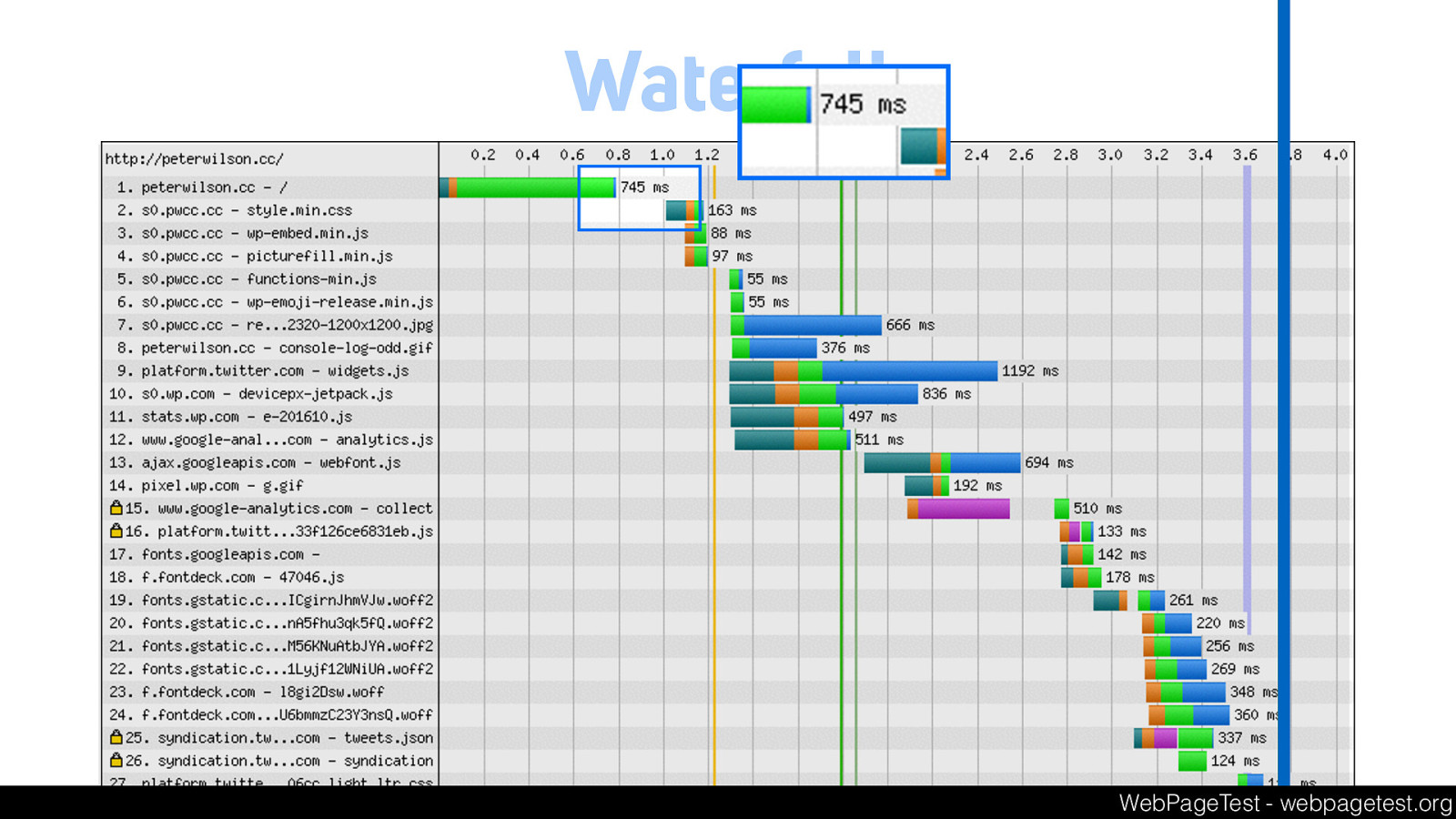
Waterfall WebPageTest - webpagetest.org

WebPageTest - webpagetest.org
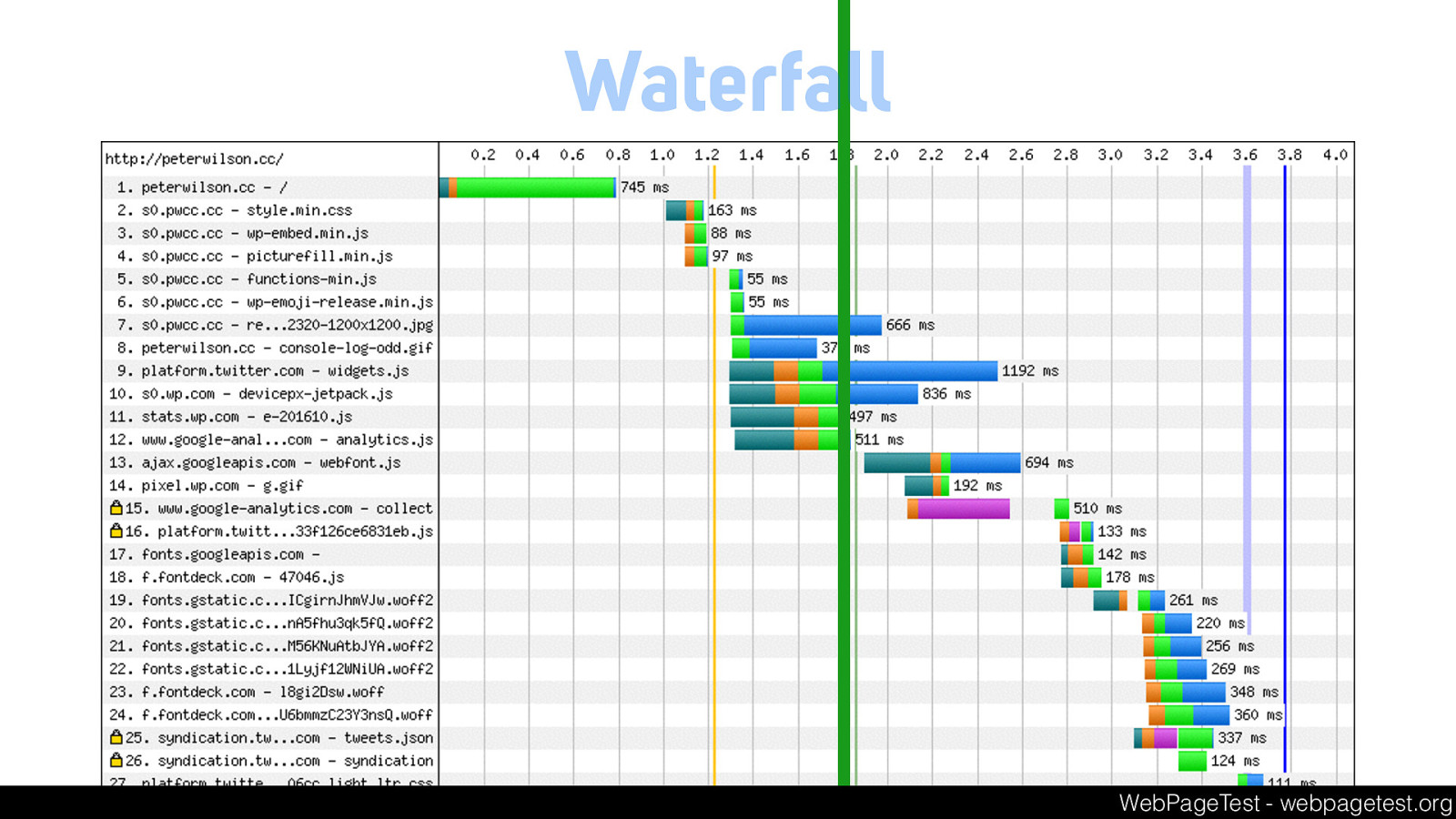
Waterfall

WebPageTest - webpagetest.org
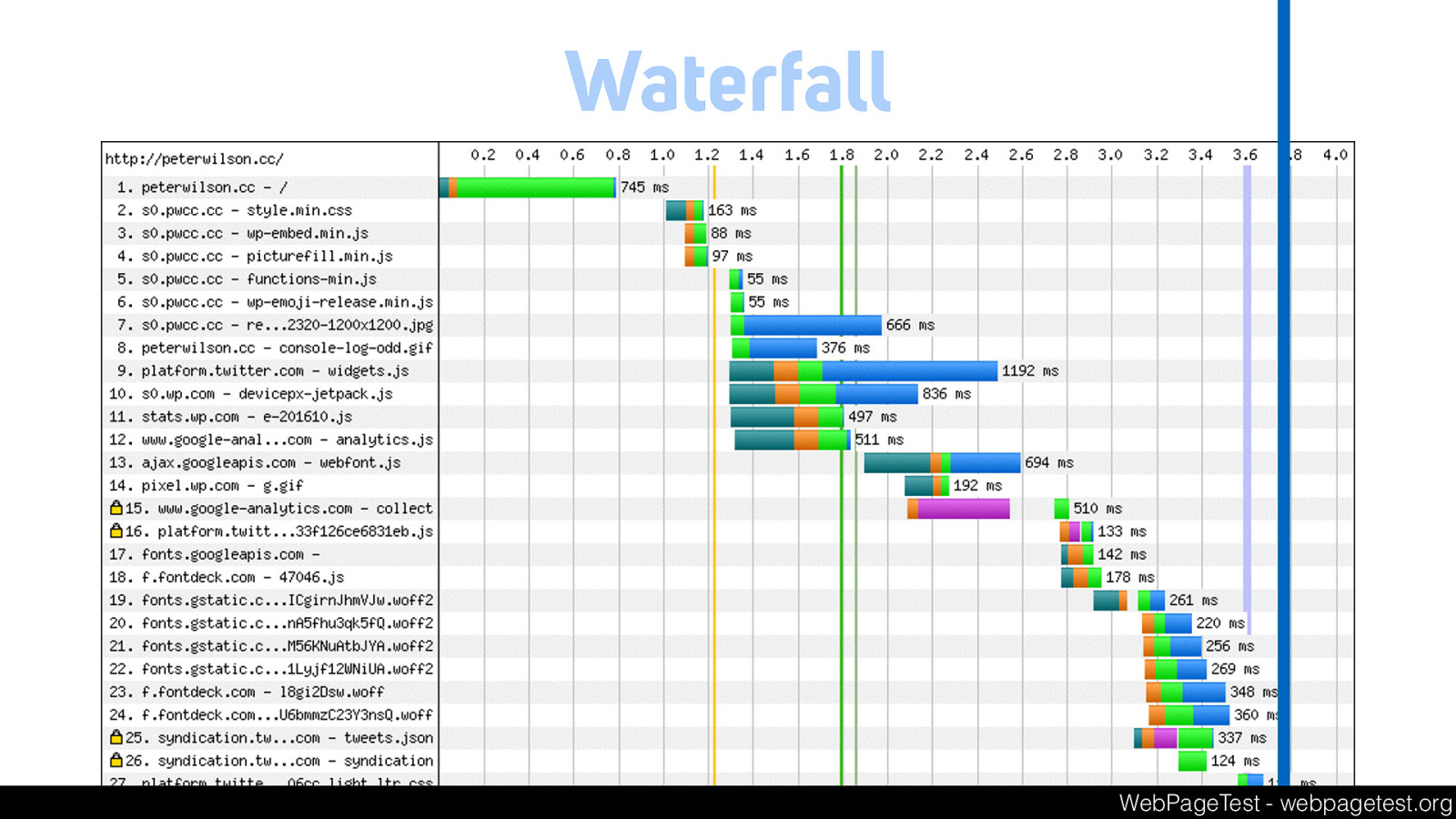
Waterfall

WebPageTest - webpagetest.org
Waterfall

But, we have HTTP/2 now.

Everything you know about performance is now wrong and former best practices are now an anti-pattern and considered harmful.

These titles are considered harmful

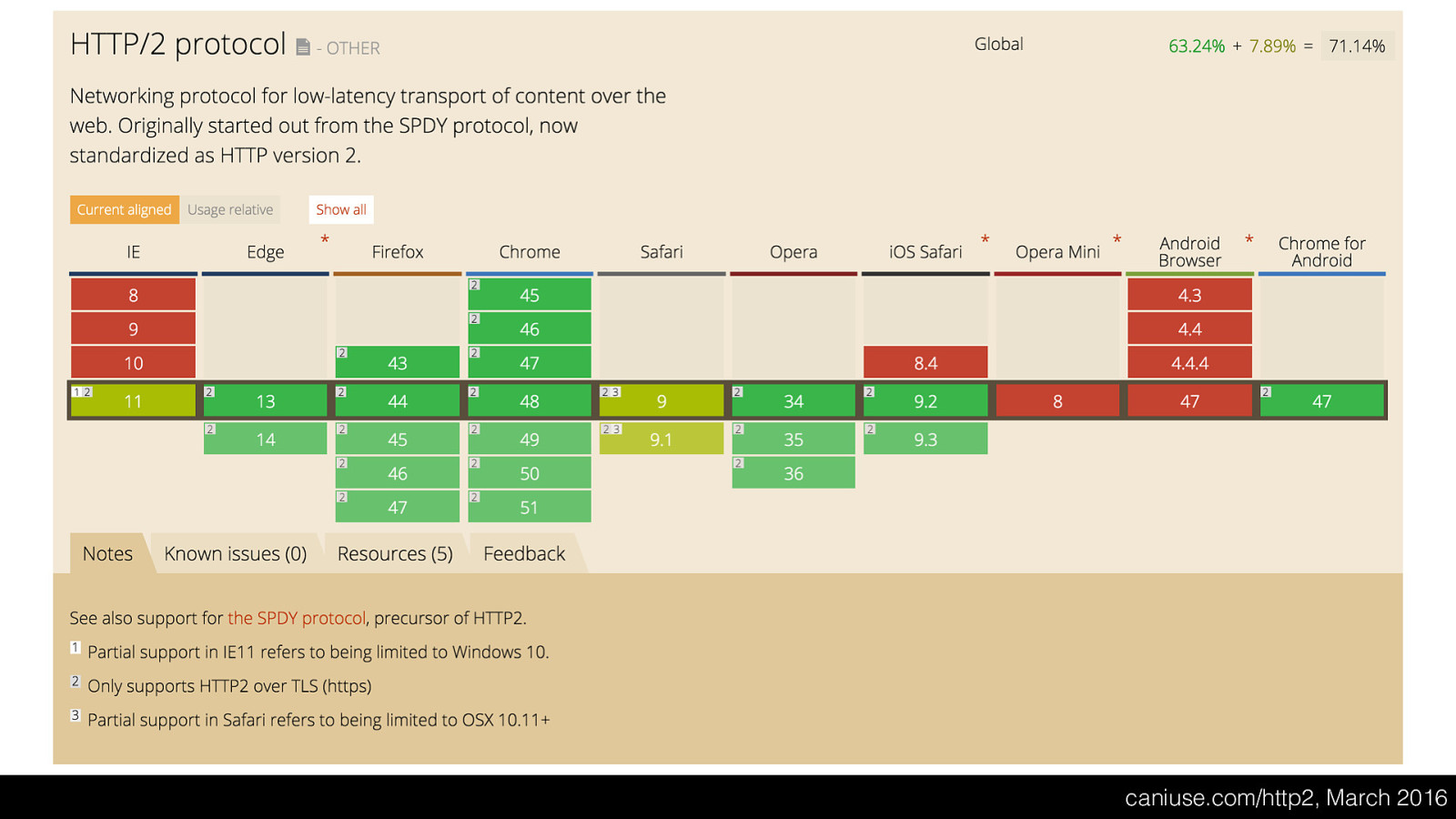
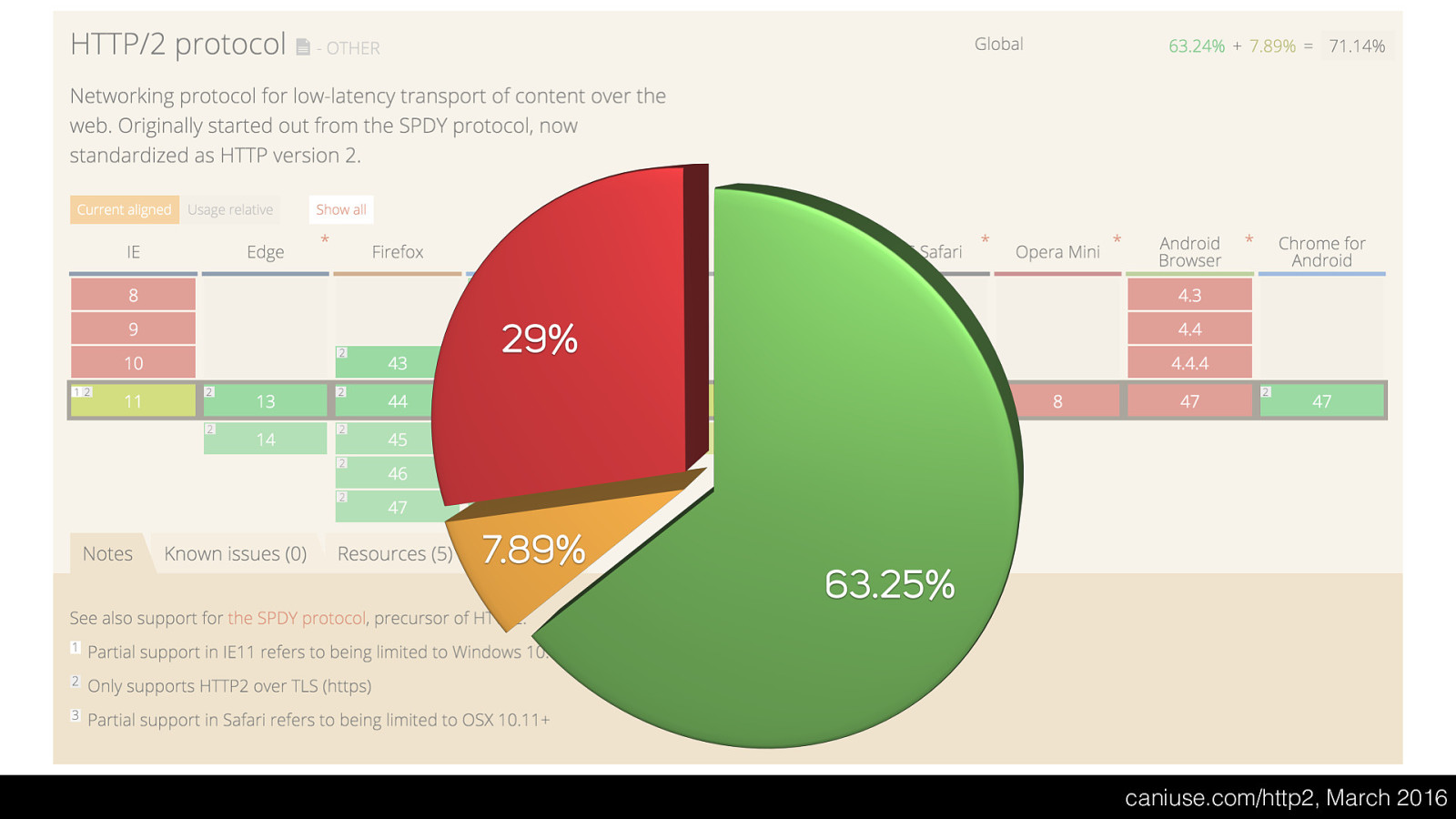
caniuse.com/http2 , March 2016

caniuse.com/http2 , March 2016

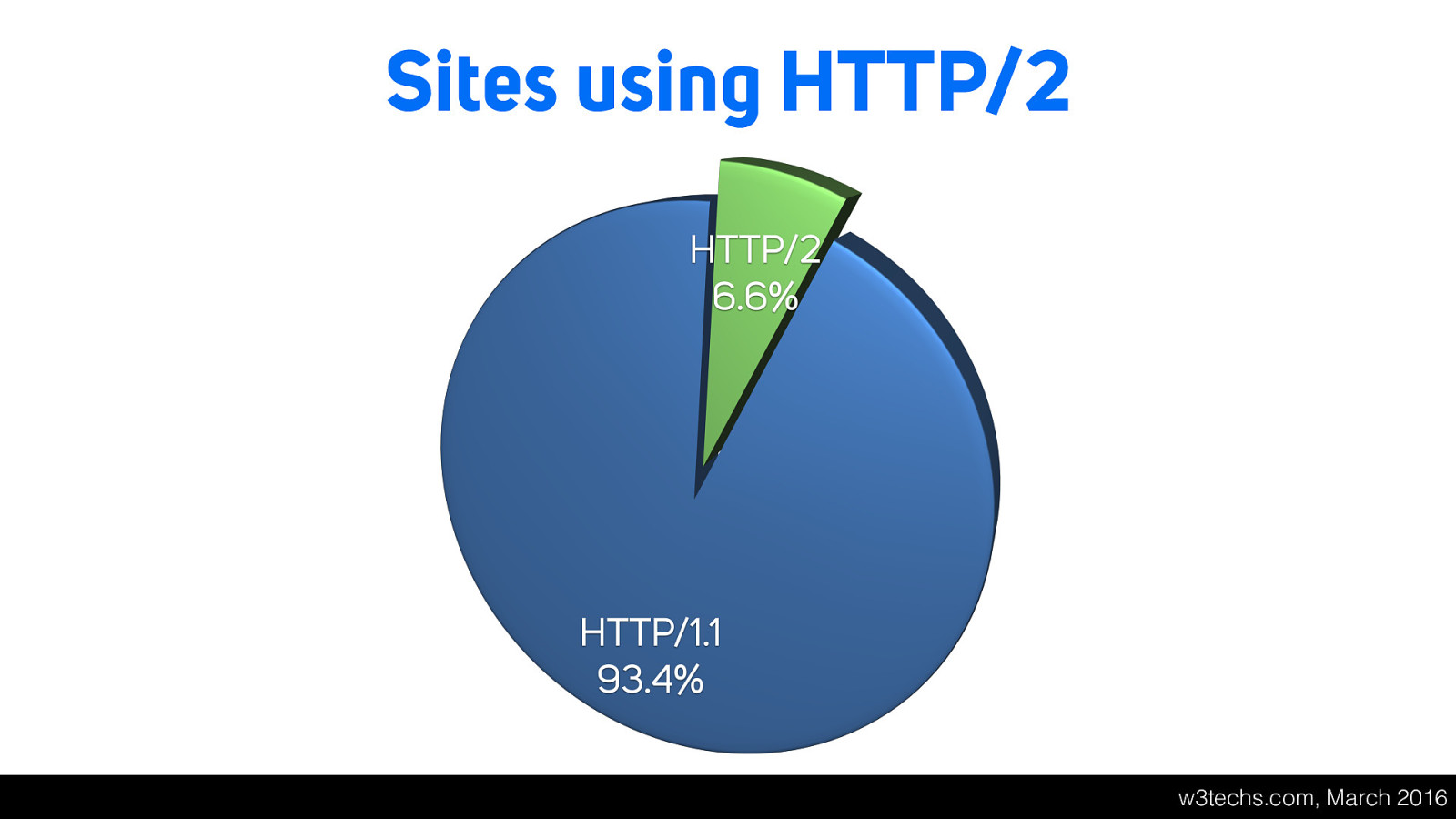
Sites using HTTP/2 w3techs.com , March 2016

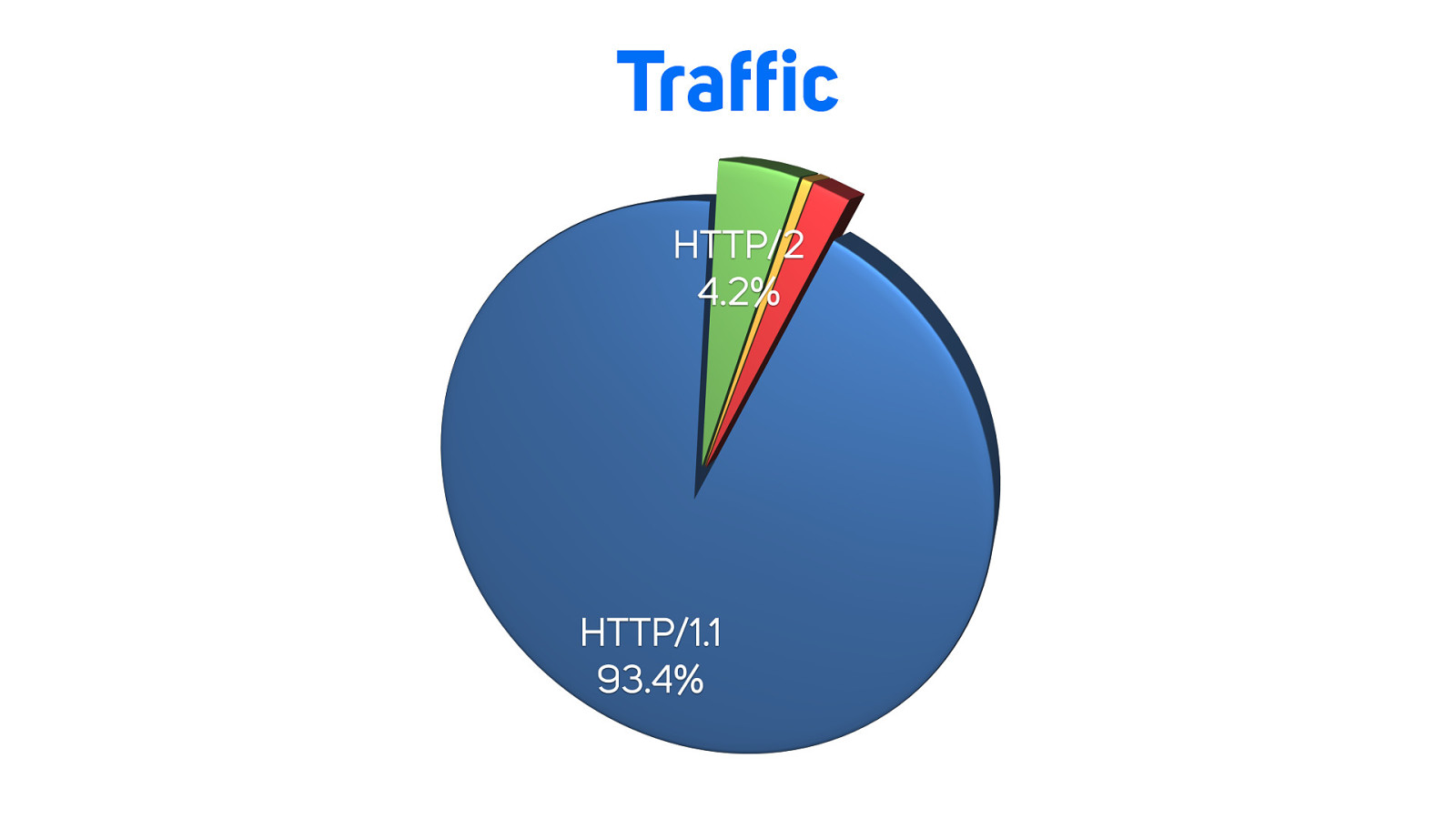
Traffic

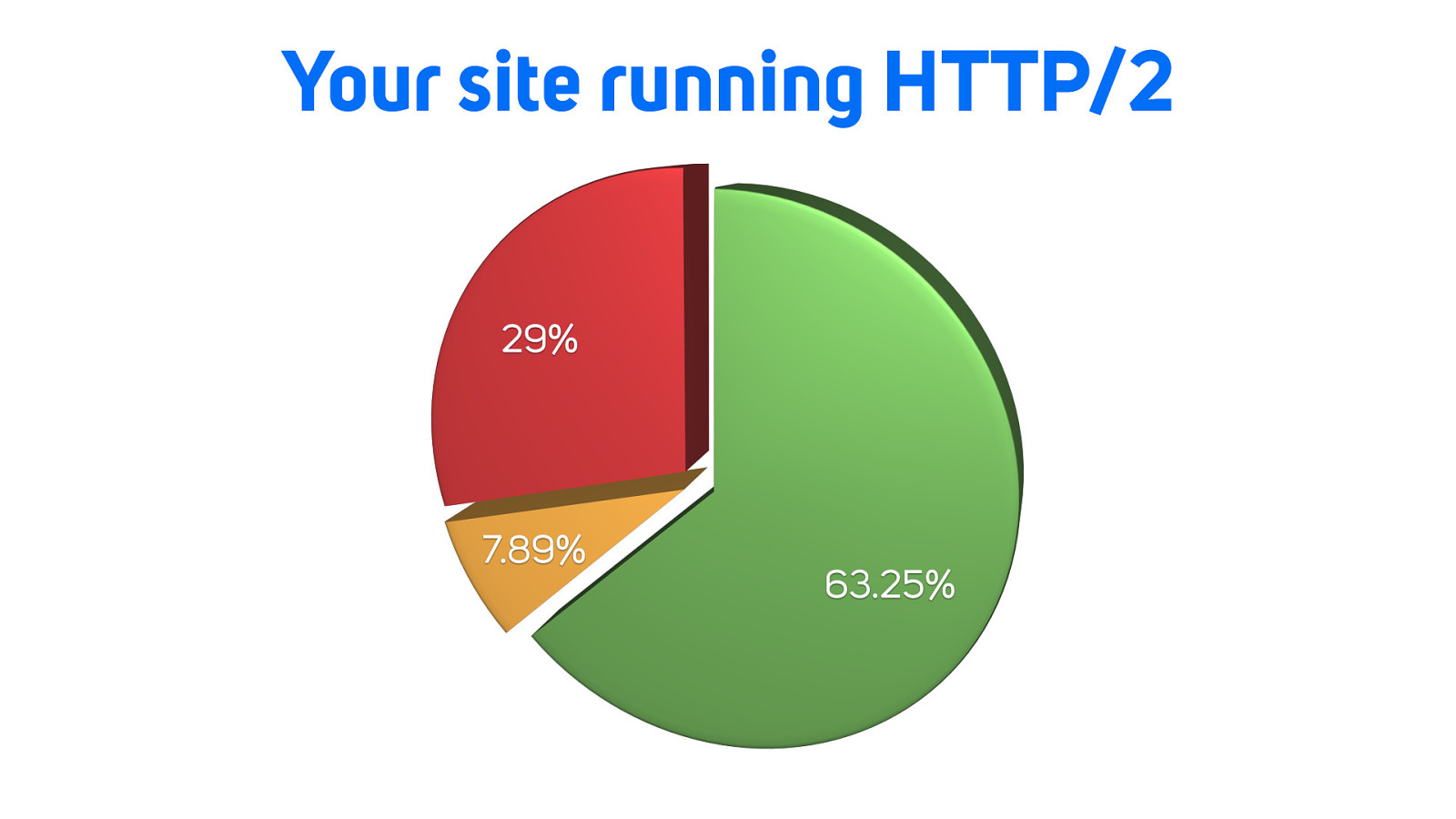
Your site running HTTP/2

HTTP/2 A fictional guide

n¾I®L3æ©Í#t\QòαÐݳAàWøCÀcUÛ%ųd|Äæ½BøwÒ$qk¡GáÄÃÉüª½ÁîHõõ¾uIG:CÛ»>ñ e½ÚësÃ(*áyì:V÷äÔmeê1É62ðÀúæ¾ñ¿´ÝVèíR6ªR~vË÷=ñÇÏéÞµU¸$ãJçÄgW¤Õ¬RÂ>wbý ¶u}¡AtNéSÏ|úÔ/ntùMÌ 9ë×ìì#6fÝÓåSò·¯µe^xfÈØqé×ÔøÜ65ÊM«£e¡ÿÕþ³<Aáè²Ç{á {®èfy¥ay¼3FeÏÞÉÈ?Zñßé:Ýé¡Ü±ùòÆvqÆp9ï^á{«Ùéz£ÉË,I,rD©óUþèÉãóïìû[yçëh¨ ÈbO cþ@ÌpÍNÐI¯#äñÕ#RMÉn¯øï¦yÐ)óüÊÀpÄ·#¦x¯LðÆýAµyÅ«w"\3âC}z}ÆjÜÇr4«· 6ÐÛÁqQÐƹ«´Ü’ÞÏäÕ¥8ÉY¾Úm±ÅÌ1ä¡úyY/|¤ÌCï1sÆWk&°còáPÅ0{uúþuñ;øçÄcqáù@© uÚÞ㨫÷?ô»l®þ2yï[fX÷Æßô7ÆgÕsÅXúZçÆ6P#F[Ãu9üë1|KkrG”ÁÜÙÚIí|÷ã¼¼û0Üû}) àØ#E«köÚ6²+!L²”»~÷ºúG5åѧ:óP}¼Î,4§V\±G»×.z]¤þh¼bÙ/Ë)áIèõÔIá}Ré,.¢nß7 ÷*SjTÛÙÈïõºýÀZÂmVo5Ì~^Ѥq¹úã.k°ÿ{B(8¦îд0s´Eòd÷×Øá2YƵ;úiºÑ7Ö_ä~%Ðü Sâ½U¯¯¥q*ªsìá¶Ø9ÈQÇ9â¹H|¨Ù_AÚÃ-ÌIJD¡fAÆpTnà1^õq§^M¬I{r¢îÝäòyi)1AÉÍÖÕ üWâ¯Æ·n.|¼!óùñçÕ7$¡RNyIÊþ·]ü¼¯sZØJî|®èר\ÜɶBIbm-ÆøFxÁ®:ûLA!yPäûqÅ}! y¨Ã5âHm£mÞlɽTç/2zy#5ôÏßÄ×s]<PÈ®7Ydzs3·à×ϼÚR_7cÃM6á_ÜÄmo1,bÝDT¶îN,O |ç¶qÅqúR=Ñy¼öû¯ñ§Fö1oW²Ä3òüC×+×txÔ§ÅÒ8sçïÜó×ùê¸IÔnUßשÇRHñO[^©YT&:t® VÆ+Õ]£rô¯j½XÛܨt¯$Ô67Ð>¦¼ìe{[=ÏMkÙþîGá^´Úm¦°q4È¥äNsô¯Ðç0ʾcd~Uë÷v
zÝÝG0-Á#;DoqßÐäWÏá)èÚG·ÖäÕíøÿÖý÷Ó¾+k×{ìw+påß2Y’Á>ßzm¯þ×7cs+é_%éú=ÍÌ
æuQo’÷¢ÀÁ=Ï~kÓôÝ3^Ó7UvÁÎÖãÔtλM¤ù<15÷VÞ;ÖRíFïëRÄ·7ùÎINCXZu¡°Ê÷Ûã##5Ñ
uÚÞ㨫÷?ô»l®þ2yï[fX÷Æßô7ÆgÕsÅXúZçÆ6P#F[Ãu9üë1|KkrG”ÁÜÙÚIí|÷ã¼¼û0Üû})
÷SjTÛÙÈïõºýÀZÂmVo5Ì~^Ѥq¹úã.k°ÿ{B(8¦îд0s´Eòd÷×Øá2YƵ;úiºÑ7Ö_ä~%Ðü
uÚÞ㨫÷?ô»l®þ2yï[fX÷Æßô7ÆgÕsÅXúZçÆ6P#F[Ãu9üë1|KkrG”ÁÜÙÚIí|÷ã¼¼û0Üû})

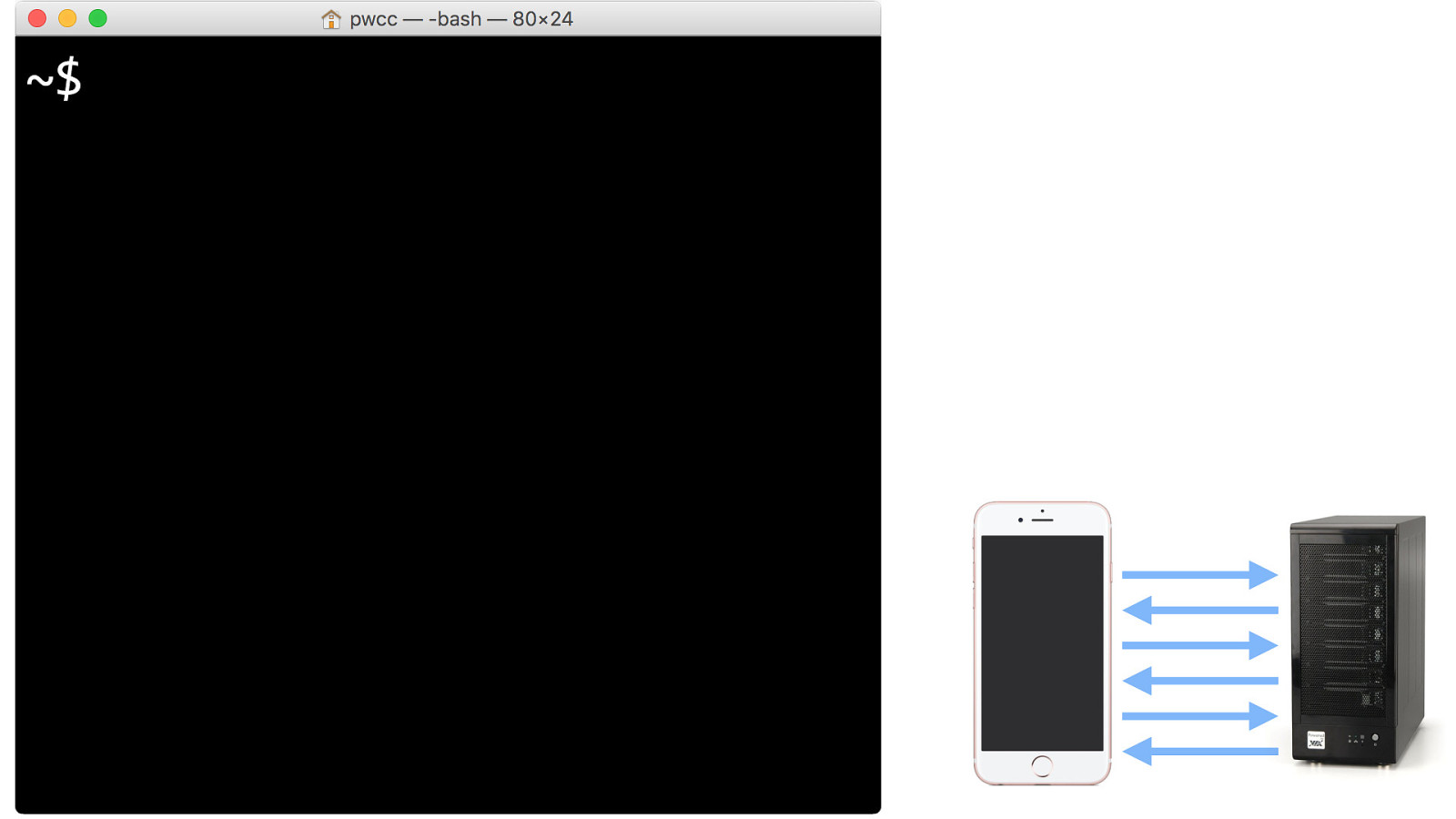
~$

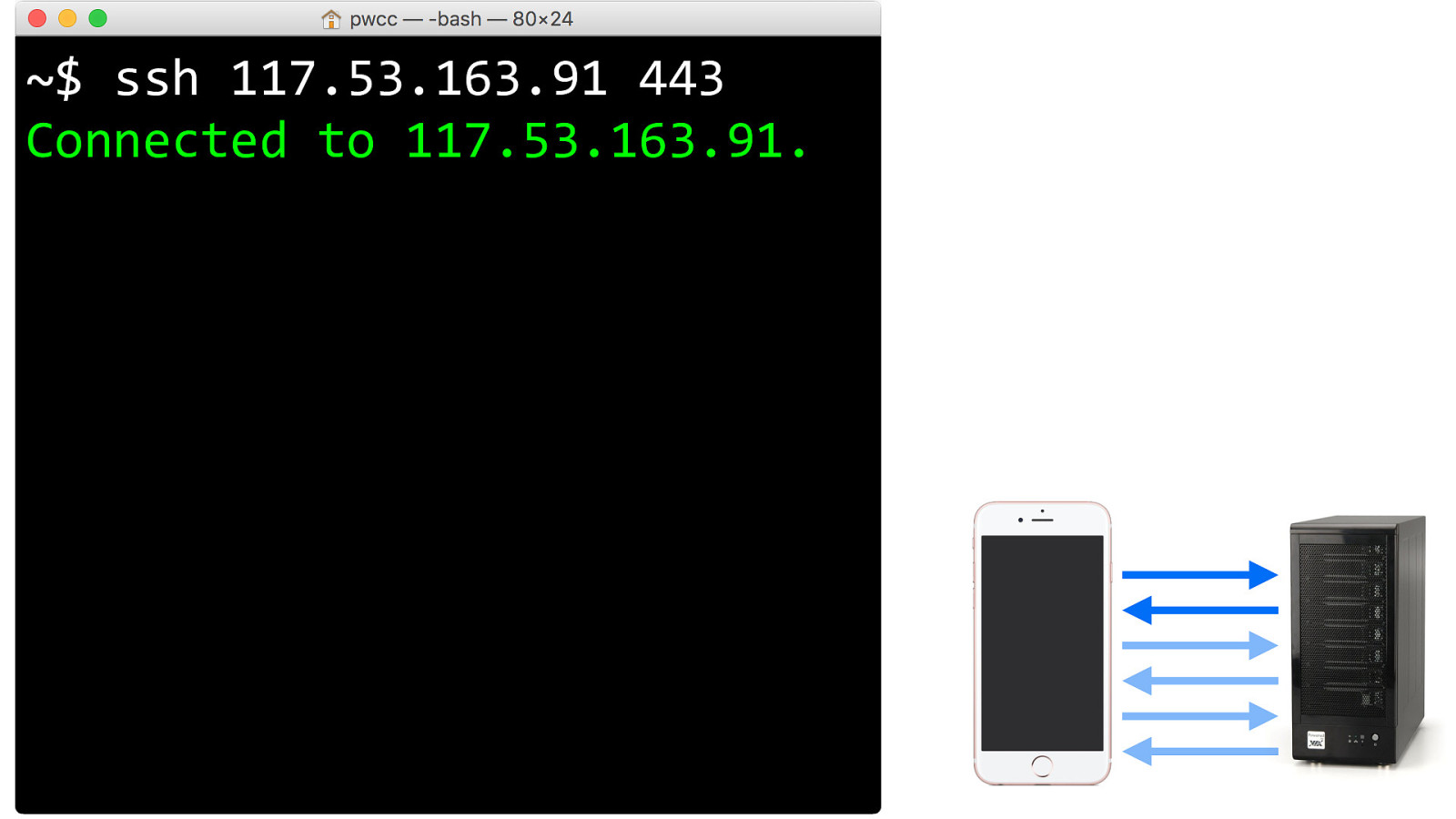
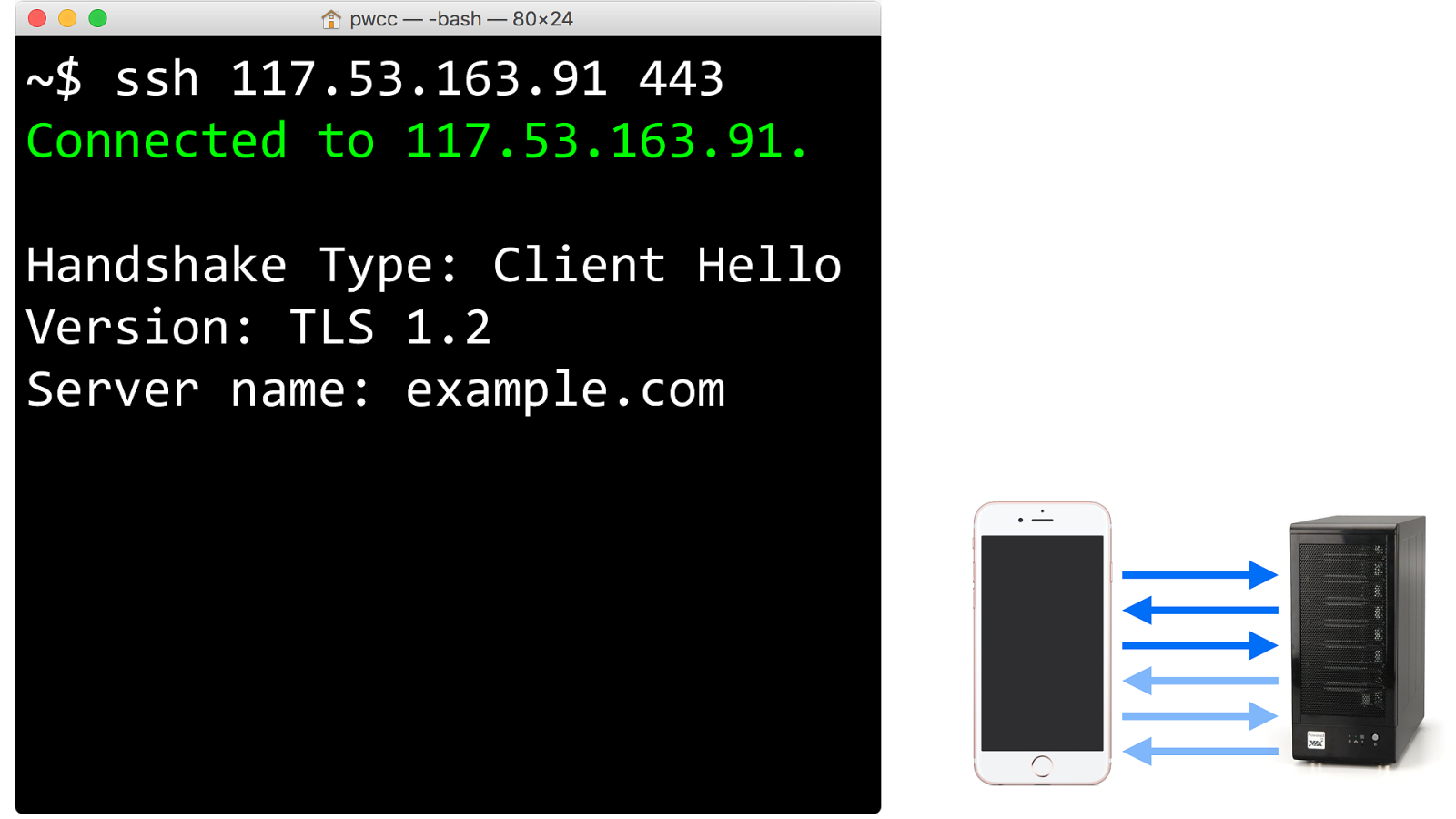
~$ s s h 1 1 7 . 5 3 . 1 6 3 . 9 1 4 4 3 C o n n e c t e d t o 1 1 7 . 5 3 . 1 6 3 . 9 1 .

~$ ssh 117.53.163.91 443 Connected to 117.53.163.91. H a n d s h a k e T y p e : C l i e n t H e l l o V e r s i o n : T L S 1 . 2 S e r v e r n a m e : e x a m p l e . c o m

~$ ssh 117.53.163.91 443 Connected to 117.53.163.91. Handshake Type: Client Hello Version: TLS 1.2
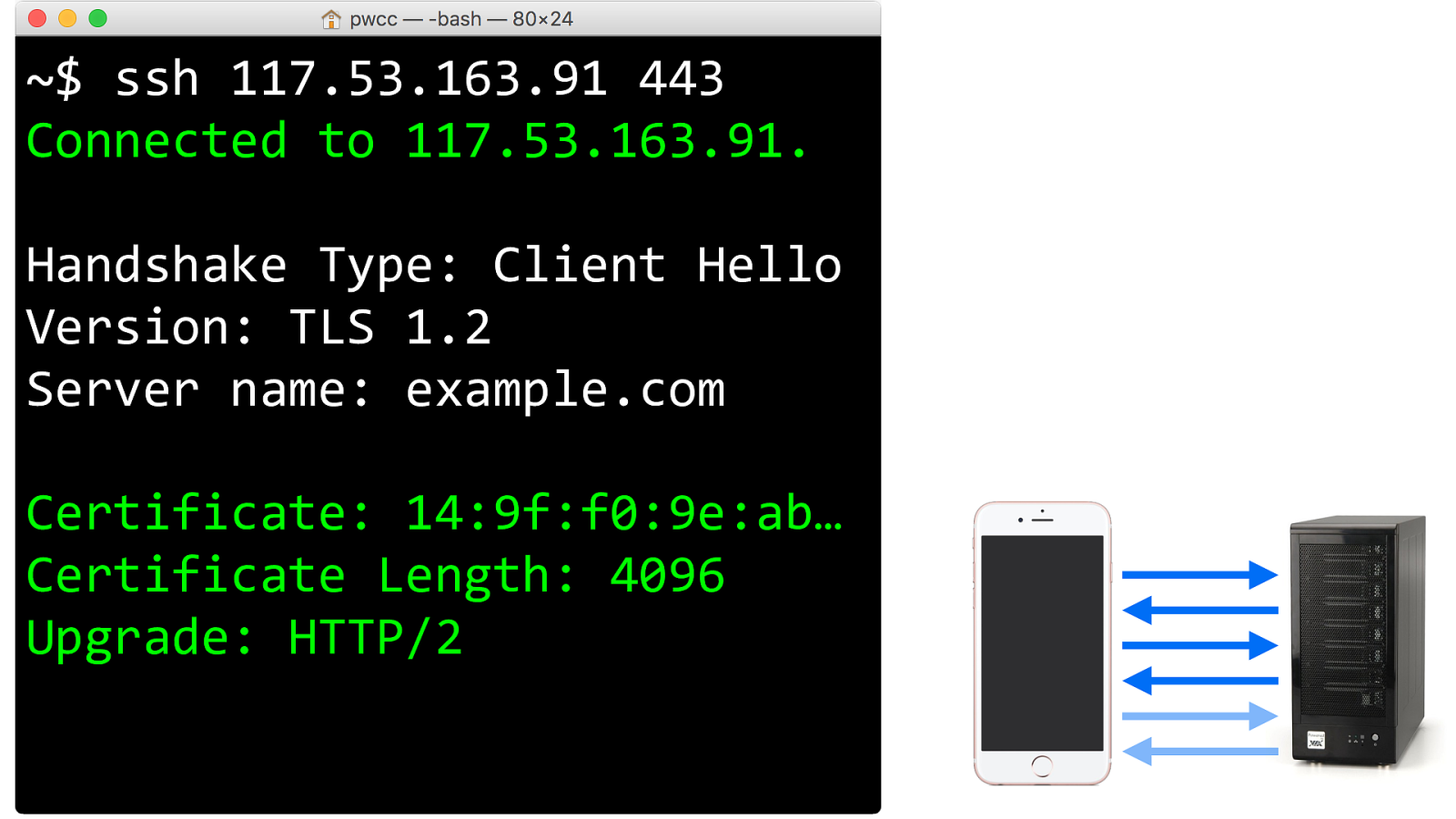
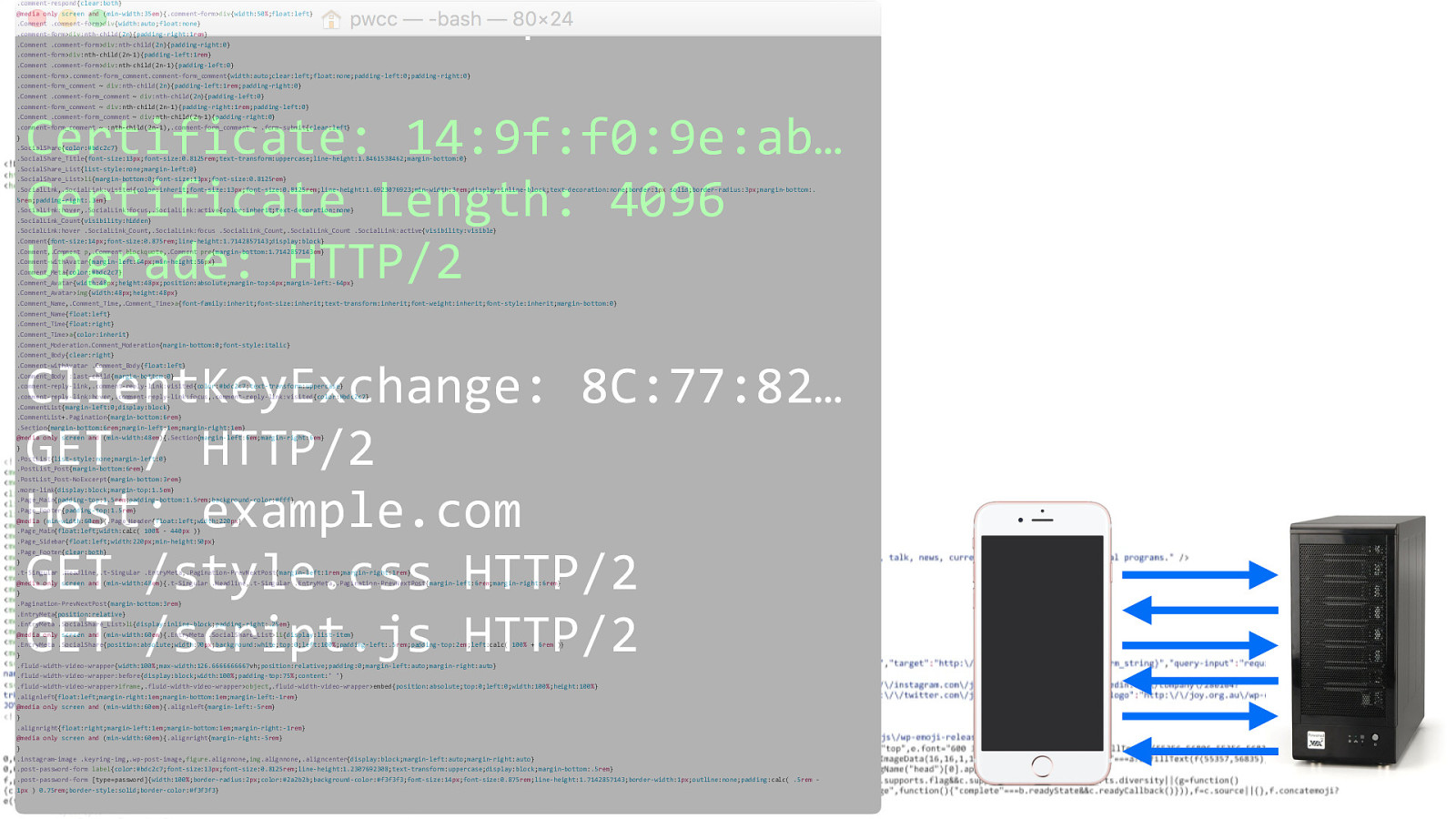
Server name: example.com C e r t i f i c a t e : 1 4 : 9 f : f 0 : 9 e : a b … C e r t i f i c a t e L e n g t h : 4 0 9 6 U p g r a d e : H T T P / 2

Connected to 117.53.163.91. Handshake Type: Client Hello Version: TLS 1.2
Server name: example.com
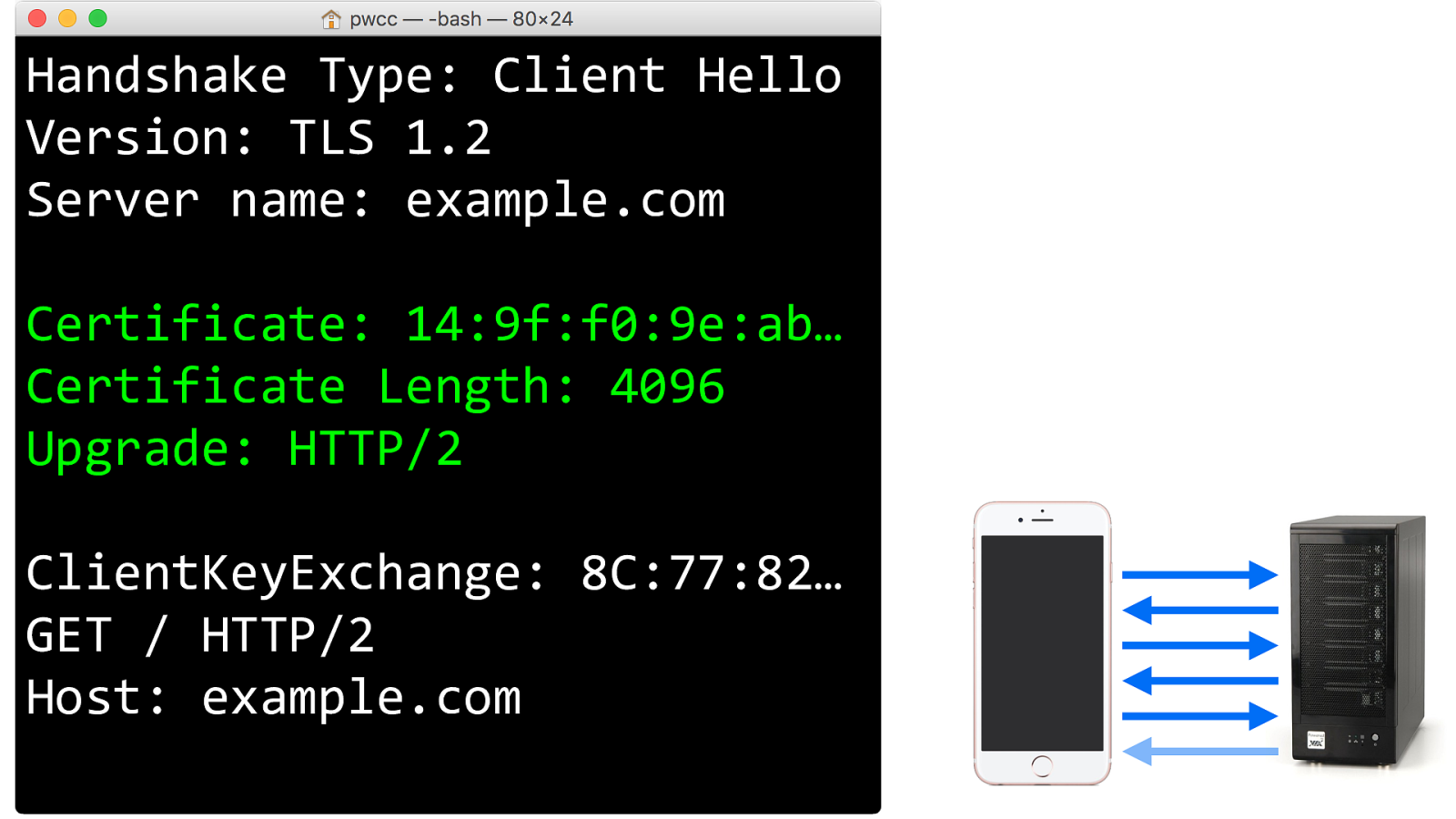
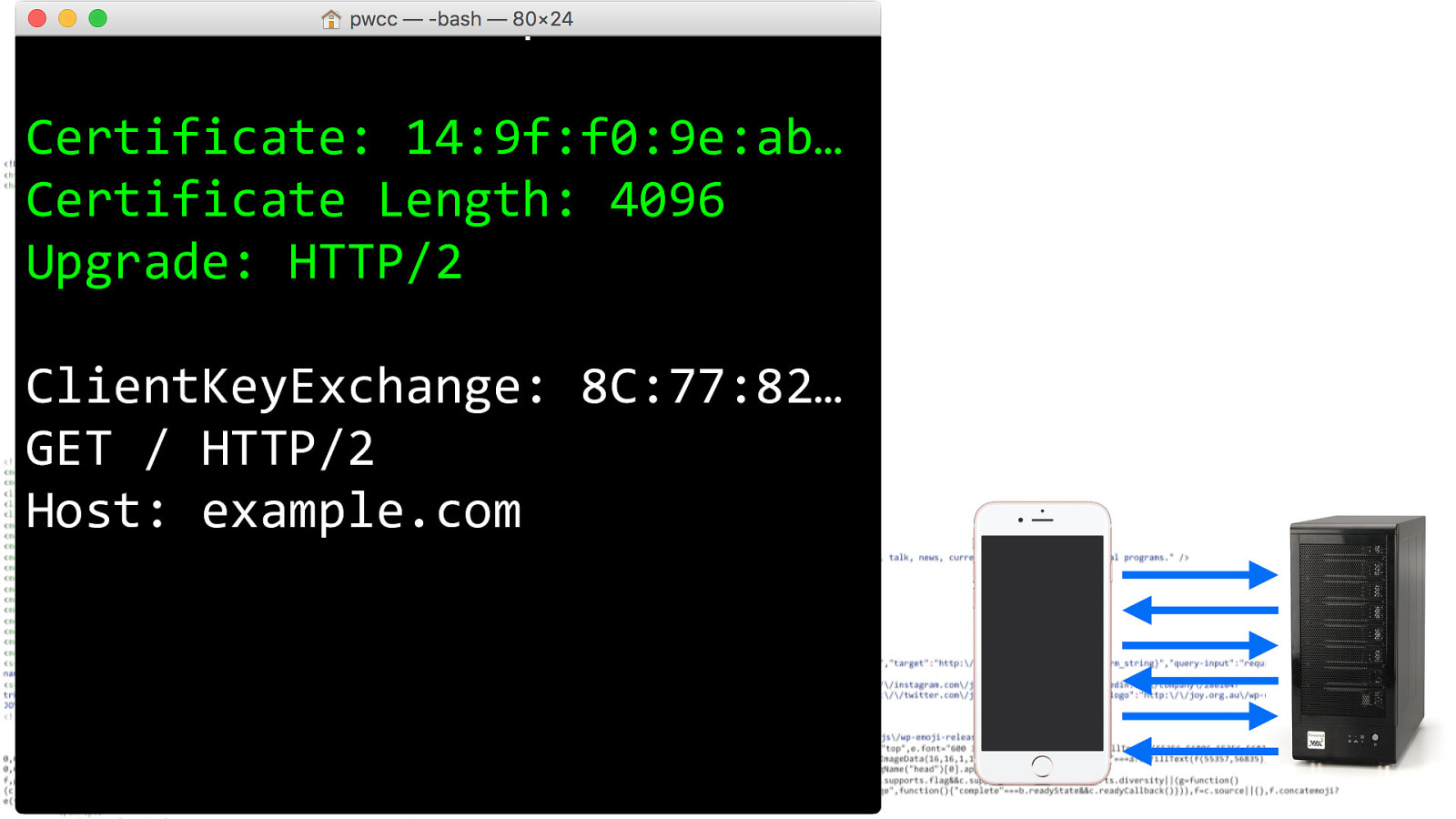
Certificate: 14:9f:f0:9e:ab … Certificate Length: 4096 Upgrade : HTTP/2 C l i e n t K e y E x c h a n g e : 8 C : 7 7 : 8 2 … G E T / H T T P / 2 H o s t : e x a m p l e . c o m

Version: TLS 1.2
Server name: example.com
Certificate: 14:9f:f0:9e:ab … Certificate Length: 4096 Upgrade : HTTP/2 ClientKeyExchange: 8C:77:82…
GET / HTTP/2
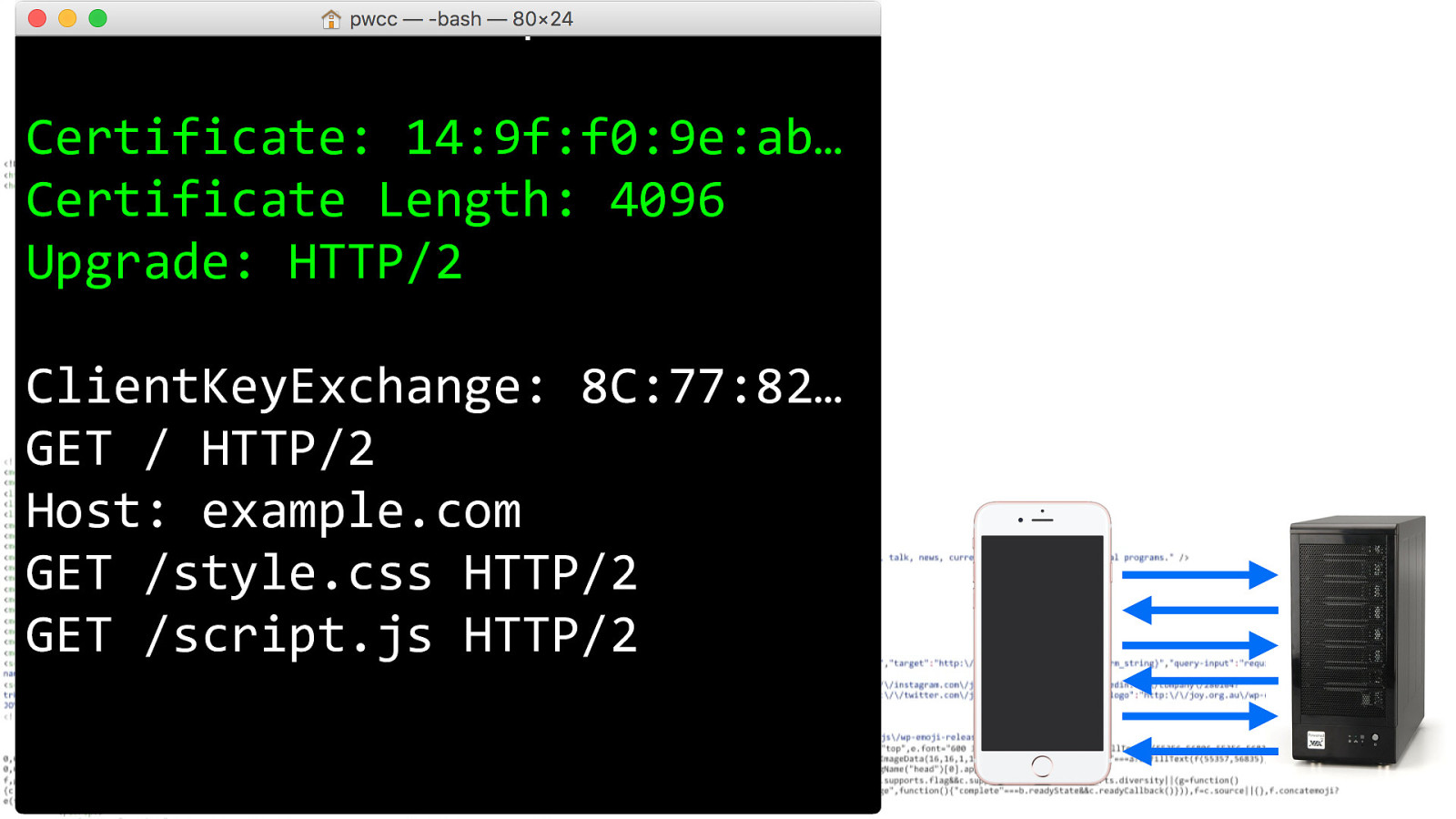
Host: example.com G E T / s t y l e . c s s H T T P / 2 G E T / s c r i p t . j s H T T P / 2

Version: TLS 1.2
Server name: example.com
Certificate: 14:9f:f0:9e:ab … Certificate Length: 4096 Upgrade : HTTP/2 ClientKeyExchange: 8C:77:82…
GET / HTTP/2
Host: example.com G E T / s t y l e . c s s H T T P / 2 G E T / s c r i p t . j s H T T P / 2
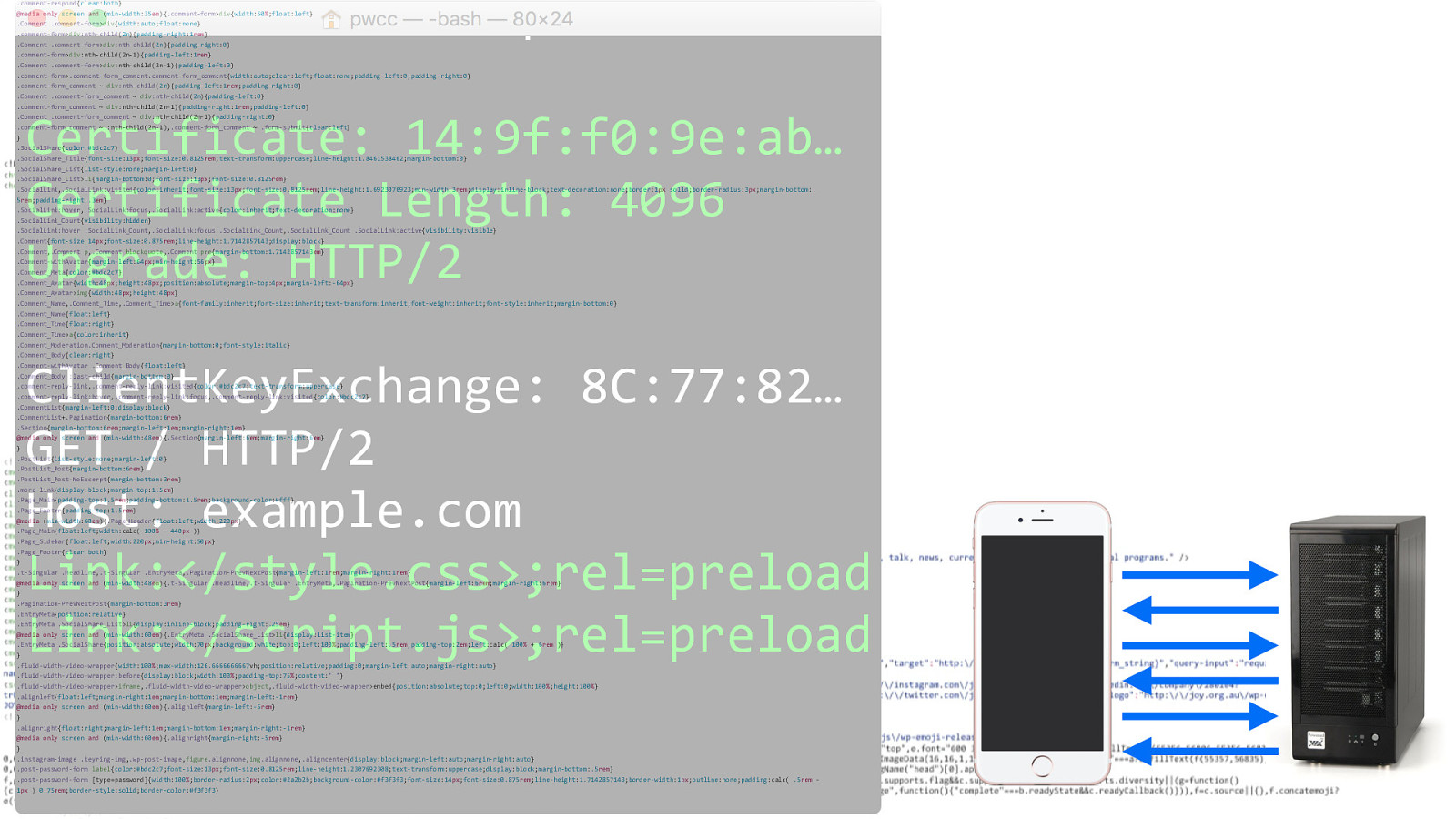
.comment-respond {clear :both } @media only screen and (min-width :35em){.comment-form >div {width :50%;float :left } .Comment .comment-form >div {width :auto ;float :none } .comment-form >div :nth-child (2n){padding-right :1rem } .Comment .comment-form >div :nth-child (2n){padding-right :0} .comment-form >div :nth-child(2n-1){ padding-left :1rem } .Comment .comment-form >div :nth-child(2n-1){ padding-left :0} .comment-form >.comment-form_comment.comment-form_comment {width :auto ;clear :left ;float :none ;padding-left :0;padding-right :0} .comment-form_comment ~ div :nth-child (2n){padding-left :1rem ;padding-right :0} .Comment .comment-form_comment ~ div :nth-child (2n){padding-left :0} .comment-form_comment ~ div :nth-child(2n-1){ padding-right :1rem ;padding-left :0} .Comment .comment-form_comment ~ div :nth-child(2n-1){ padding-right :0} .comment-form_comment ~ :nth-child(2n-1), .comment-form_comment ~ .form-submit {clear :left } } .SocialShare {color :#bdc2c7 } .SocialShare_Title {font-size :13px;font-size :0.8125 rem ;text-transform :uppercase ;line-height :1.8461538462 ;margin-bottom :0} .SocialShare_List {list-style :none ;margin-left :0} .SocialShare_List >li{margin-bottom :0;font-size :13px;font-size :0.8125 rem } .SocialLink ,.SocialLink:visited {color :inherit ;font-size :13px;font-size :0.8125 rem ;line-height :1.6923076923 ;min-width :3rem ;display :inline-block ;text-decoration :none ;border :1px solid ;border-radius :3px;margin-bottom :. 5rem ;padding-right :.3em} .SocialLink:hover ,.SocialLink:focus ,.SocialLink:active {color :inherit ;text-decoration :none } .SocialLink_Count {visibility :hidden } .SocialLink:hover .SocialLink_Count ,.SocialLink:focus .SocialLink_Count ,.SocialLink_Count .SocialLink:active {visibility :visible } .Comment {font-size :14px;font-size :0.875 rem ;line-height :1.7142857143 ;display :block } .Comment ,.Comment p,.Comment blockquote ,.Comment pre {margin-bottom :1.7142857143 em} .Comment-withAvatar {margin-left :64px;min-height :56px} .Comment_Meta {color :#bdc2c7 } .Comment_Avatar {width :48px;height :48px;position :absolute ;margin-top :4px;margin-left :-64 px} .Comment_Avatar >img {width :48px;height :48px} .Comment_Name ,.Comment_Time ,.Comment_Time >a{font-family :inherit ;font-size :inherit ;text-transform :inherit ;font-weight :inherit ;font-style :inherit ;margin-bottom :0} .Comment_Name {float :left } .Comment_Time {float :right } .Comment_Time >a{color :inherit } .Comment_Moderation.Comment_Moderation {margin-bottom :0;font-style :italic } .Comment_Body {clear :right } .Comment-withAvatar .Comment_Body {float :left } .Comment_Body :last-child {margin-bottom :0} .comment-reply-link ,.comment-reply-link:visited {color :#bdc2c7 ;text-transform :uppercase } .comment-reply-link:hover ,.comment-reply-link:focus ,.comment-reply-link:visited {color :#bdc2c7 } .CommentList {margin-left :0;display :block } .CommentList +.Pagination {margin-bottom :6rem } .Section {margin-bottom :6rem ;margin-left :1em;margin-right :1em} @media only screen and (min-width :48em){.Section {margin-left :6em;margin-right :6em} } .PostList {list-style :none ;margin-left :0} .PostList_Post {margin-bottom :6rem } .PostList_Post-NoExcerpt {margin-bottom :3rem } .more-link {display :block ;margin-top :1.5 em} .Page_Main {padding-top :1.5 rem ;padding-bottom :1.5 rem ;background-color :#fff } .Page_Footer {padding-top :1.5 rem } @media (min-width :60em){.Page_Header {float :left ;width :220 px} .Page_Main {float :left ;width :calc( 100 % - 440 px )} .Page_Sidebar {float :left ;width :220 px;min-height :50px} .Page_Footer {clear :both } } .t-Singular .Headline ,.t-Singular .EntryMeta ,.Pagination-PrevNextPost {margin-left :1rem ;margin-right :1rem } @media only screen and (min-width :48em){.t-Singular .Headline ,.t-Singular .EntryMeta ,.Pagination-PrevNextPost {margin-left :6rem ;margin-right :6rem } } .Pagination-PrevNextPost {margin-bottom :3rem } .EntryMeta {position :relative } .EntryMeta .SocialShare_List >li{display :inline-block ;padding-right :.25 em} @media only screen and (min-width :60em){.EntryMeta .SocialShare_List >li{display :list-item } .EntryMeta .SocialShare {position :absolute ;width :70px;background :white ;top :0;left :100 %;padding-left :.5rem ;padding-top :2em;left :calc( 100 % + 6rem )} } .fluid-width-video-wrapper {width :100 %;max-width :126.6666666667 vh; position :relative ;padding :0;margin-left :auto ;margin-right :auto } .fluid-width-video-wrapper:before {display :block ;width :100 %;padding-top :75%;content :' ' } .fluid-width-video-wrapper >iframe ,.fluid-width-video-wrapper >object ,.fluid-width-video-wrapper >embed{ position :absolute ;top :0;left :0;width :100 %;height :100 %} .alignleft {float :left ;margin-right :1em;margin-bottom :1em;margin-left :-1rem } @media only screen and (min-width :60em){.alignleft {margin-left :-5rem } } .alignright {float :right ;margin-left :1em;margin-bottom :1em;margin-right :-1rem } @media only screen and (min-width :60em){.alignright {margin-right :-5rem } } .instagram-image .keyring-img ,.wp-post-image ,figure .alignnone ,img .alignnone ,.aligncenter {display :block ;margin-left :auto ;margin-right :auto } .post-password-form label {color :#bdc2c7 ;font-size :13px;font-size :0.8125 rem ;line-height :1.2307692308 ;text-transform :uppercase ;display :block ;margin-bottom :.5rem } .post-password-form [type=password]{ width :100 %;border-radius :2px;color :#2a2b2b ;background-color :#f3f3f3 ;font-size :14px;font-size :0.875 rem ;line-height :1.7142857143 ;border-width :1px;outline :none ;padding :calc( .5rem - 1px ) 0.75 rem ;border-style :solid ;border-color :#f3f3f3 }

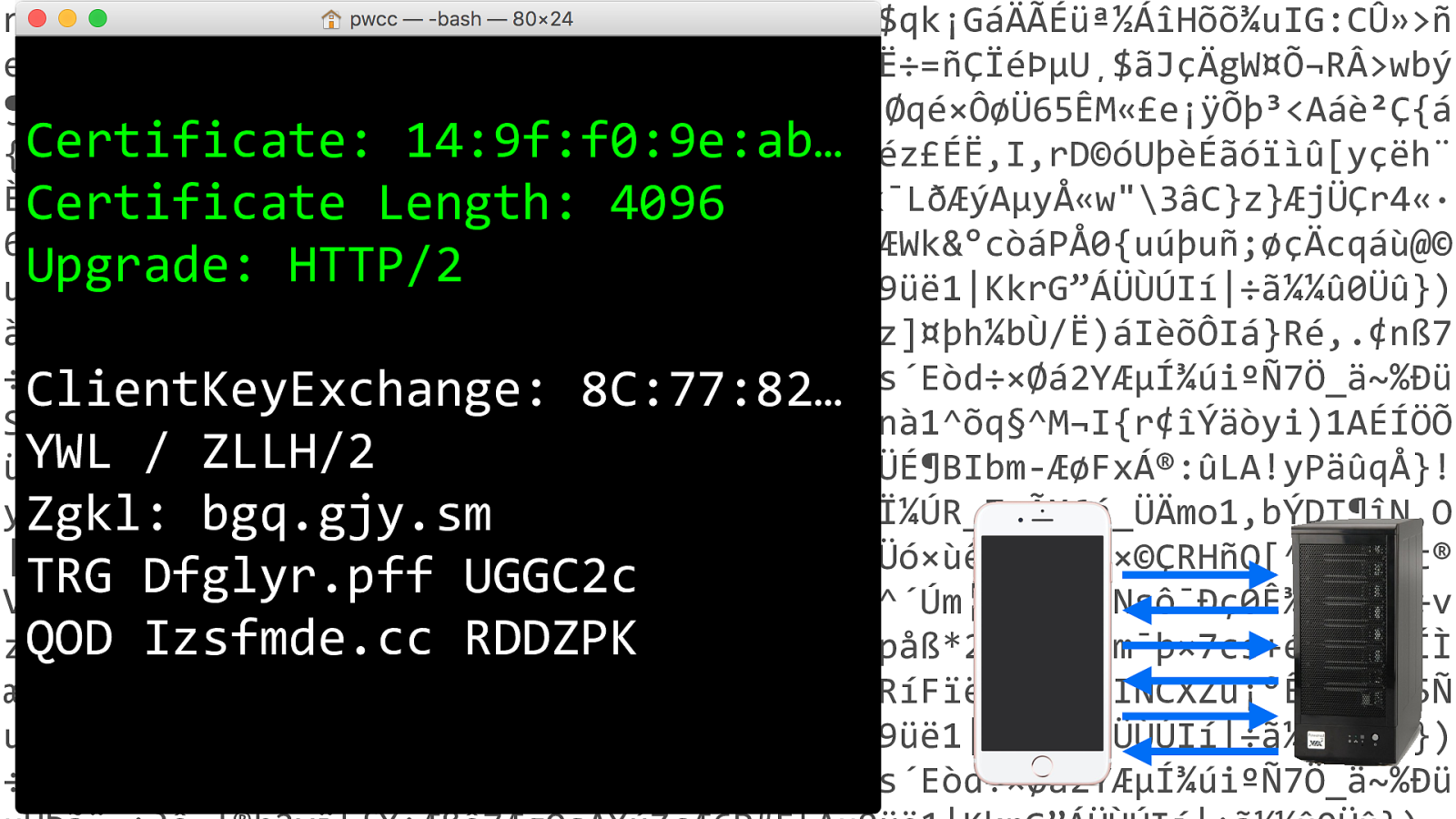
Certificate: 14:9f:f0:9e:ab … Certificate Length: 4096 Upgrade : HTTP/2 ClientKeyExchange: 8C:77:82…
YWL / ZLLH/2
Zgkl: bgq.gjy.sm
TRG Dfglyr.pff UGGC2c
QOD Izsfmde.cc RDDZ
PK
n¾I®L3æ©Í#t\QòαÐݳAàWøCÀcUÛ%ųd|Äæ½BøwÒ$qk¡GáÄÃÉüª½ÁîHõõ¾uIG:CÛ»>ñ e½ÚësÃ(*áyì:V÷äÔmeê1É62ðÀúæ¾ñ¿´ÝVèíR6ªR~vË÷=ñÇÏéÞµU¸$ãJçÄgW¤Õ¬RÂ>wbý ¶u}¡AtNéSÏ|úÔ/ntùMÌ 9ë×ìì#6fÝÓåSò·¯µe^xfÈØqé×ÔøÜ65ÊM«£e¡ÿÕþ³<Aáè²Ç{á {®èfy¥ay¼3FeÏÞÉÈ?Zñßé:Ýé¡Ü±ùòÆvqÆp9ï^á{«Ùéz£ÉË,I,rD©óUþèÉãóïìû[yçëh¨ ÈbO cþ@ÌpÍNÐI¯#äñÕ#RMÉn¯øï¦yÐ)óüÊÀpÄ·#¦x¯LðÆýAµyÅ«w"\3âC}z}ÆjÜÇr4«· 6ÐÛÁqQÐƹ«´Ü’ÞÏäÕ¥8ÉY¾Úm±ÅÌ1ä¡úyY/|¤ÌCï1sÆWk&°còáPÅ0{uúþuñ;øçÄcqáù@© uÚÞ㨫÷?ô»l®þ2yï[fX÷Æßô7ÆgÕsÅXúZçÆ6P#F[Ãu9üë1|KkrG”ÁÜÙÚIí|÷ã¼¼û0Üû}) àØ#E«köÚ6²+!L²”»~÷ºúG5åѧ:óP}¼Î,4§V\±G»×.z]¤þh¼bÙ/Ë)áIèõÔIá}Ré,.¢nß7 ÷*SjTÛÙÈïõºýÀZÂmVo5Ì~^Ѥq¹úã.k°ÿ{B(8¦îд0s´Eòd÷×Øá2YƵ;úiºÑ7Ö_ä~%Ðü Sâ½U¯¯¥q*ªsìá¶Ø9ÈQÇ9â¹H|¨Ù_AÚÃ-ÌIJD¡fAÆpTnà1^õq§^M¬I{r¢îÝäòyi)1AÉÍÖÕ üWâ¯Æ·n.|¼!óùñçÕ7$¡RNyIÊþ·]ü¼¯sZØJî|®èר\ÜɶBIbm-ÆøFxÁ®:ûLA!yPäûqÅ}!y¨Ã5âHm£mÞlɽTç/2zy#5ôÏßÄ×s]<PÈ®7Ydzs3·à×ϼÚR_7cÃM6á_ÜÄmo1,bÝDT¶îN,O |ç¶qÅqúR=Ñy¼öû¯ñ§Fö1oW²Ä3òüC×+×txÔ§ÅÒ8sçïÜó×ùê¸IÔnUßשÇRHñO[^©YT&:t® VÆ+Õ]£rô¯j½XÛܨt¯$Ô67Ð>¦¼ìe{[=ÏMkÙþîGá^´Úm¦°q4È¥äNsô¯Ðç0ʾcd~Uë÷v zÝÝG0-Á#;DoqßÐäWÏá)èÚG·ÖäÕíøÿÖý÷Ó¾+k×{ìw+påß2Y’Á>ßzm¯þ×7cs+é_%éú=ÍÌ æuQo’÷¢ÀÁ=Ï~kÓôÝ3^Ó7UvÁÎÖãÔtλM¤ù<15÷VÞ;ÖRíFïëRÄ·7ùÎINCXZu¡°Ê÷Ûã##5Ñ uÚÞ㨫÷?ô»l®þ2yï[fX÷Æßô7ÆgÕsÅXúZçÆ6P#F[Ãu9üë1|KkrG”ÁÜÙÚIí|÷ã¼¼û0Üû}) ÷SjTÛÙÈïõºýÀZÂmVo5Ì~^Ѥq¹úã.k°ÿ{B(8¦îд0s´Eòd÷×Øá2YƵ;úiºÑ7Ö_ä~%Ðü uÚÞ㨫÷?ô»l®þ2yï[fX÷Æßô7ÆgÕsÅXúZçÆ6P#F[Ãu9üë1|KkrG”ÁÜÙÚIí|÷ã¼¼û0Üû})

Server push

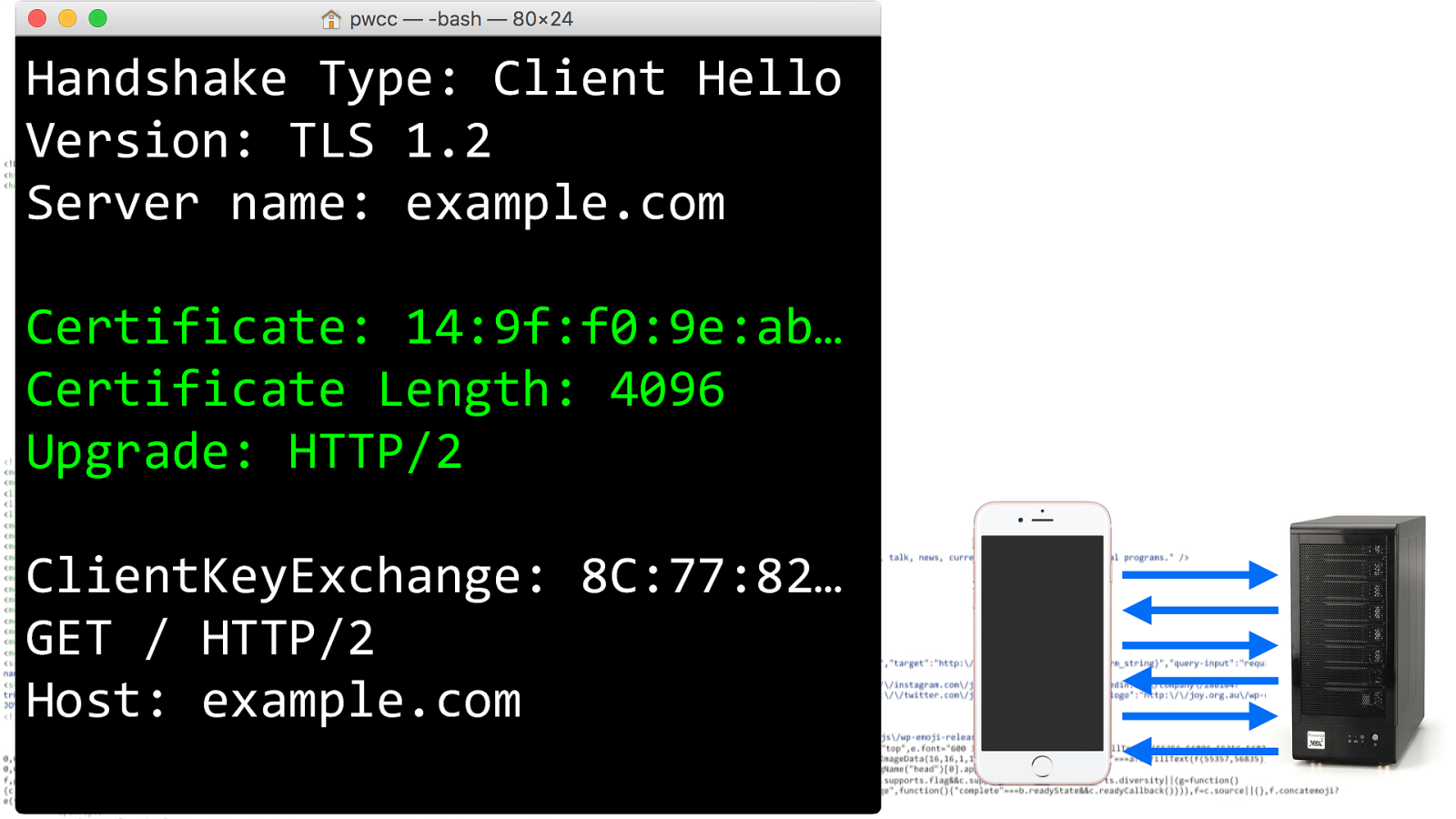
Handshake Type: Client Hello Version: TLS 1.2
Server name: example.com
Certificate: 14:9f:f0:9e:ab … Certificate Length: 4096 Upgrade : HTTP/2 ClientKeyExchange: 8C:77:82…
GET / HTTP/2
Host: example.com

Version: TLS 1.2
Server name: example.com
Certificate: 14:9f:f0:9e:ab … Certificate Length: 4096 Upgrade : HTTP/2 ClientKeyExchange: 8C:77:82…
GET / HTTP/2
Host: example.com

Version: TLS 1.2
Server name: example.com
Certificate: 14:9f:f0:9e:ab … Certificate Length: 4096 Upgrade : HTTP/2 ClientKeyExchange: 8C:77:82…
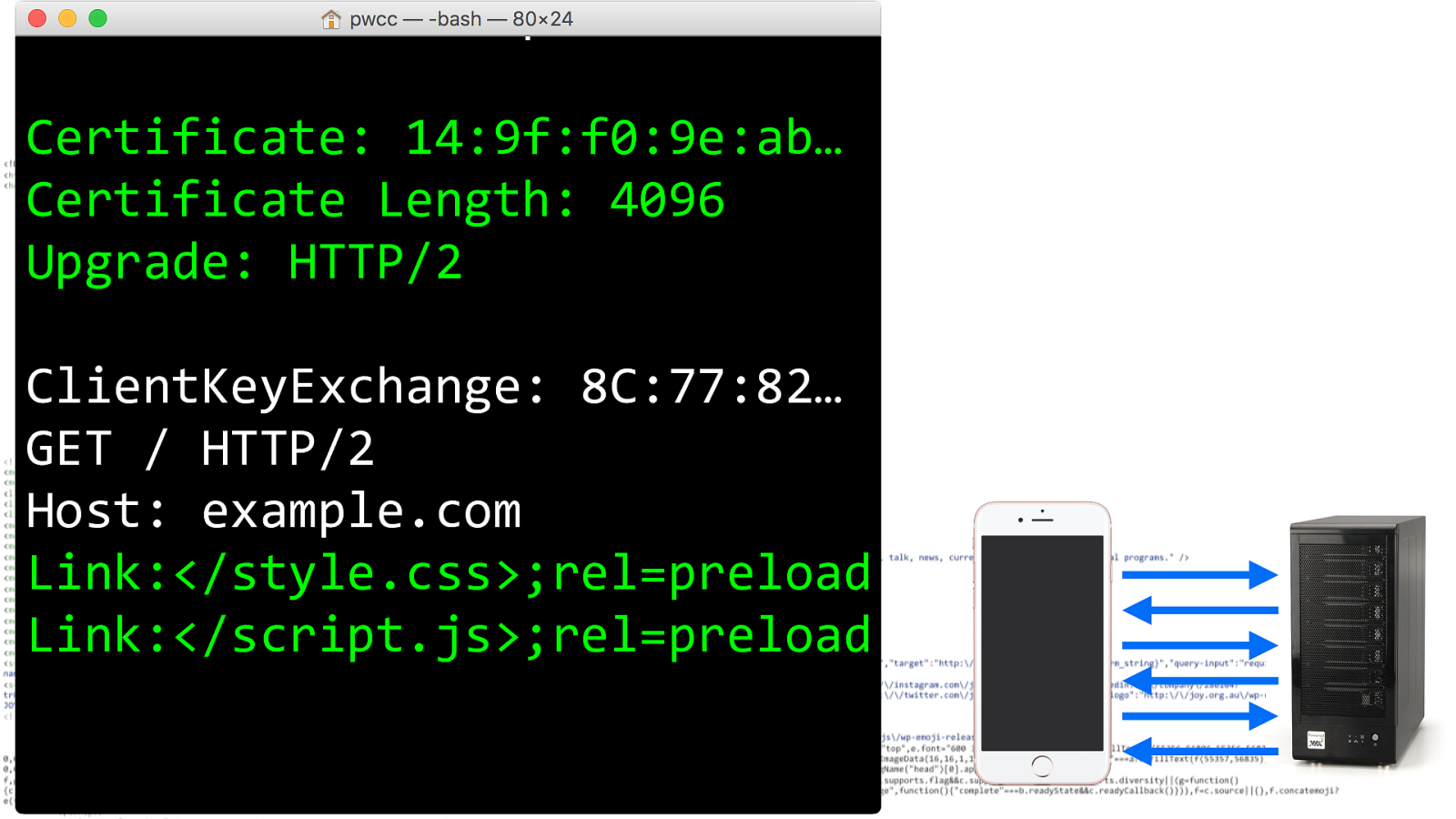
GET / HTTP/2
Host: example.com L i n k : < / s t y l e . c s s
p r e l o a d L i n k : < / s c r i p t . j s
p r e l o a d

Version: TLS 1.2
Server name: example.com
Certificate: 14:9f:f0:9e:ab … Certificate Length: 4096 Upgrade : HTTP/2 ClientKeyExchange: 8C:77:82…
GET / HTTP/2
Host: example.com L i n k : < / s t y l e . c s s
p r e l o a d L i n k : < / s c r i p t . j s
p r e l o a d
.comment-respond {clear :both } @media only screen and (min-width :35em){.comment-form >div {width :50%;float :left } .Comment .comment-form >div {width :auto ;float :none } .comment-form >div :nth-child (2n){padding-right :1rem } .Comment .comment-form >div :nth-child (2n){padding-right :0} .comment-form >div :nth-child(2n-1){ padding-left :1rem } .Comment .comment-form >div :nth-child(2n-1){ padding-left :0} .comment-form >.comment-form_comment.comment-form_comment {width :auto ;clear :left ;float :none ;padding-left :0;padding-right :0} .comment-form_comment ~ div :nth-child (2n){padding-left :1rem ;padding-right :0} .Comment .comment-form_comment ~ div :nth-child (2n){padding-left :0} .comment-form_comment ~ div :nth-child(2n-1){ padding-right :1rem ;padding-left :0} .Comment .comment-form_comment ~ div :nth-child(2n-1){ padding-right :0} .comment-form_comment ~ :nth-child(2n-1), .comment-form_comment ~ .form-submit {clear :left } } .SocialShare {color :#bdc2c7 } .SocialShare_Title {font-size :13px;font-size :0.8125 rem ;text-transform :uppercase ;line-height :1.8461538462 ;margin-bottom :0} .SocialShare_List {list-style :none ;margin-left :0} .SocialShare_List >li{margin-bottom :0;font-size :13px;font-size :0.8125 rem } .SocialLink ,.SocialLink:visited {color :inherit ;font-size :13px;font-size :0.8125 rem ;line-height :1.6923076923 ;min-width :3rem ;display :inline-block ;text-decoration :none ;border :1px solid ;border-radius :3px;margin-bottom :. 5rem ;padding-right :.3em} .SocialLink:hover ,.SocialLink:focus ,.SocialLink:active {color :inherit ;text-decoration :none } .SocialLink_Count {visibility :hidden } .SocialLink:hover .SocialLink_Count ,.SocialLink:focus .SocialLink_Count ,.SocialLink_Count .SocialLink:active {visibility :visible } .Comment {font-size :14px;font-size :0.875 rem ;line-height :1.7142857143 ;display :block } .Comment ,.Comment p,.Comment blockquote ,.Comment pre {margin-bottom :1.7142857143 em} .Comment-withAvatar {margin-left :64px;min-height :56px} .Comment_Meta {color :#bdc2c7 } .Comment_Avatar {width :48px;height :48px;position :absolute ;margin-top :4px;margin-left :-64 px} .Comment_Avatar >img {width :48px;height :48px} .Comment_Name ,.Comment_Time ,.Comment_Time >a{font-family :inherit ;font-size :inherit ;text-transform :inherit ;font-weight :inherit ;font-style :inherit ;margin-bottom :0} .Comment_Name {float :left } .Comment_Time {float :right } .Comment_Time >a{color :inherit } .Comment_Moderation.Comment_Moderation {margin-bottom :0;font-style :italic } .Comment_Body {clear :right } .Comment-withAvatar .Comment_Body {float :left } .Comment_Body :last-child {margin-bottom :0} .comment-reply-link ,.comment-reply-link:visited {color :#bdc2c7 ;text-transform :uppercase } .comment-reply-link:hover ,.comment-reply-link:focus ,.comment-reply-link:visited {color :#bdc2c7 } .CommentList {margin-left :0;display :block } .CommentList +.Pagination {margin-bottom :6rem } .Section {margin-bottom :6rem ;margin-left :1em;margin-right :1em} @media only screen and (min-width :48em){.Section {margin-left :6em;margin-right :6em} } .PostList {list-style :none ;margin-left :0} .PostList_Post {margin-bottom :6rem } .PostList_Post-NoExcerpt {margin-bottom :3rem } .more-link {display :block ;margin-top :1.5 em} .Page_Main {padding-top :1.5 rem ;padding-bottom :1.5 rem ;background-color :#fff } .Page_Footer {padding-top :1.5 rem } @media (min-width :60em){.Page_Header {float :left ;width :220 px} .Page_Main {float :left ;width :calc( 100 % - 440 px )} .Page_Sidebar {float :left ;width :220 px;min-height :50px} .Page_Footer {clear :both } } .t-Singular .Headline ,.t-Singular .EntryMeta ,.Pagination-PrevNextPost {margin-left :1rem ;margin-right :1rem } @media only screen and (min-width :48em){.t-Singular .Headline ,.t-Singular .EntryMeta ,.Pagination-PrevNextPost {margin-left :6rem ;margin-right :6rem } } .Pagination-PrevNextPost {margin-bottom :3rem } .EntryMeta {position :relative } .EntryMeta .SocialShare_List >li{display :inline-block ;padding-right :.25 em} @media only screen and (min-width :60em){.EntryMeta .SocialShare_List >li{display :list-item } .EntryMeta .SocialShare {position :absolute ;width :70px;background :white ;top :0;left :100 %;padding-left :.5rem ;padding-top :2em;left :calc( 100 % + 6rem )} } .fluid-width-video-wrapper {width :100 %;max-width :126.6666666667 vh; position :relative ;padding :0;margin-left :auto ;margin-right :auto } .fluid-width-video-wrapper:before {display :block ;width :100 %;padding-top :75%;content :' ' } .fluid-width-video-wrapper >iframe ,.fluid-width-video-wrapper >object ,.fluid-width-video-wrapper >embed{ position :absolute ;top :0;left :0;width :100 %;height :100 %} .alignleft {float :left ;margin-right :1em;margin-bottom :1em;margin-left :-1rem } @media only screen and (min-width :60em){.alignleft {margin-left :-5rem } } .alignright {float :right ;margin-left :1em;margin-bottom :1em;margin-right :-1rem } @media only screen and (min-width :60em){.alignright {margin-right :-5rem } } .instagram-image .keyring-img ,.wp-post-image ,figure .alignnone ,img .alignnone ,.aligncenter {display :block ;margin-left :auto ;margin-right :auto } .post-password-form label {color :#bdc2c7 ;font-size :13px;font-size :0.8125 rem ;line-height :1.2307692308 ;text-transform :uppercase ;display :block ;margin-bottom :.5rem } .post-password-form [type=password]{ width :100 %;border-radius :2px;color :#2a2b2b ;background-color :#f3f3f3 ;font-size :14px;font-size :0.875 rem ;line-height :1.7142857143 ;border-width :1px;outline :none ;padding :calc( .5rem - 1px ) 0.75 rem ;border-style :solid ;border-color :#f3f3f3 }

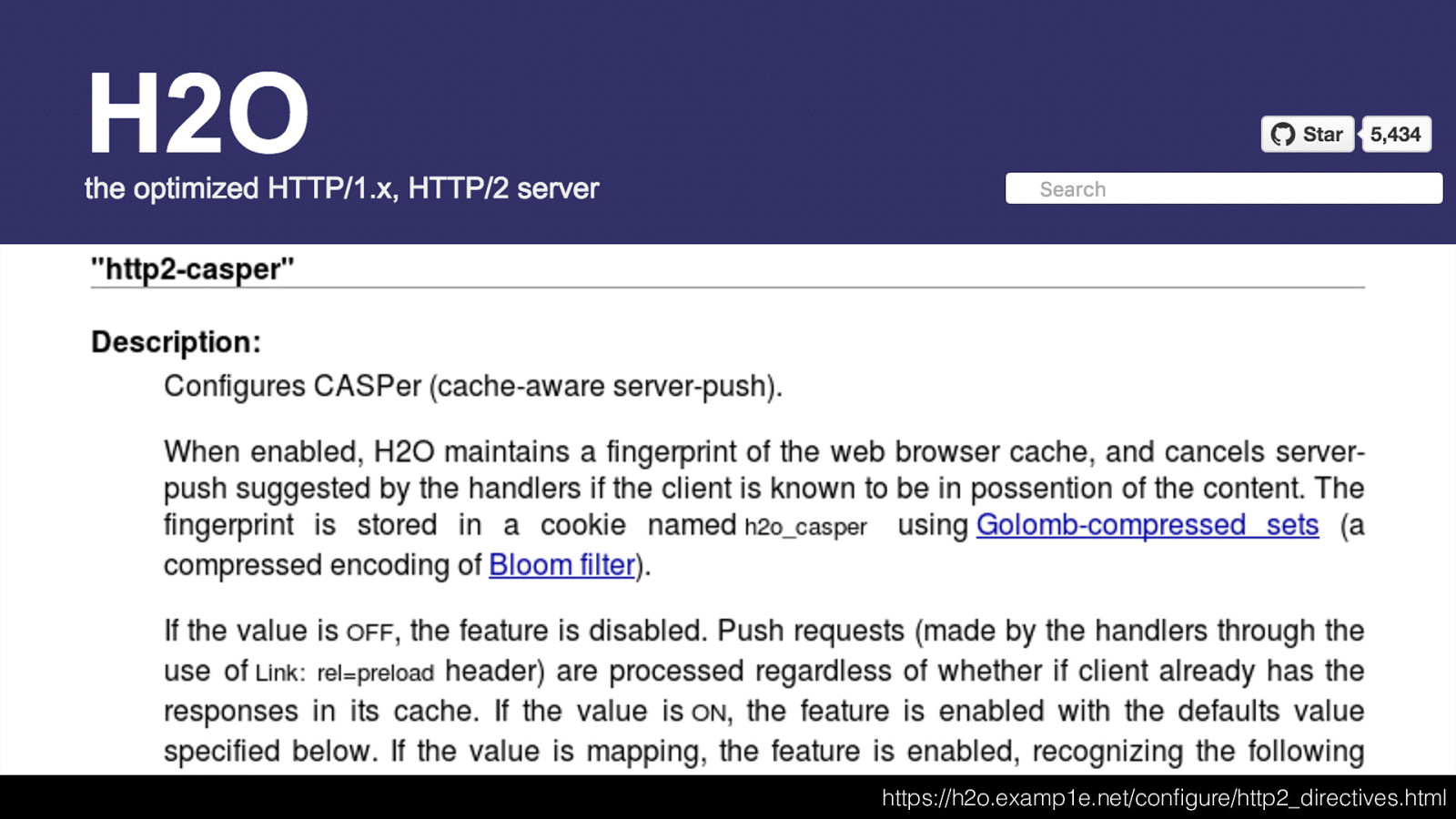
Server push Nag your system admins to install this.

Performance wars

Everything you know about performance is now wrong and former best practices are now an anti-pattern and considered harmful.

HTTP/1’s former best practices can
be harmful over HTTP/2.

Critical path CSS < html
<
head
<
title
Example.com</ title
<style type='text/css'>
html{font-family:sans-serif;} body{margin:0} article,aside,details,figcaption,figure,
footer,header,hgroup,main,nav,section,summary
{display:block}

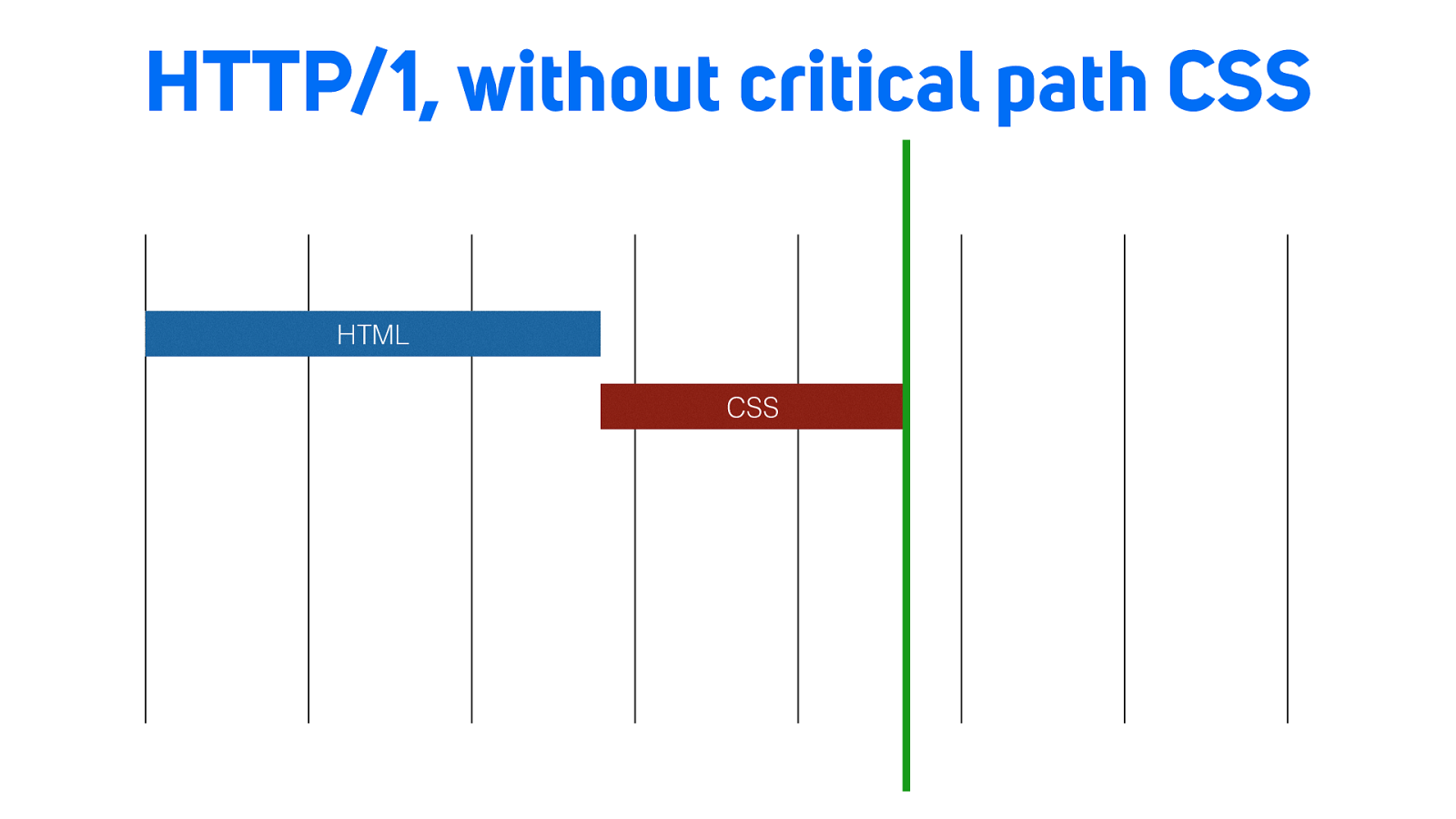
HTTP/1, without critical path CSS HTML CSS

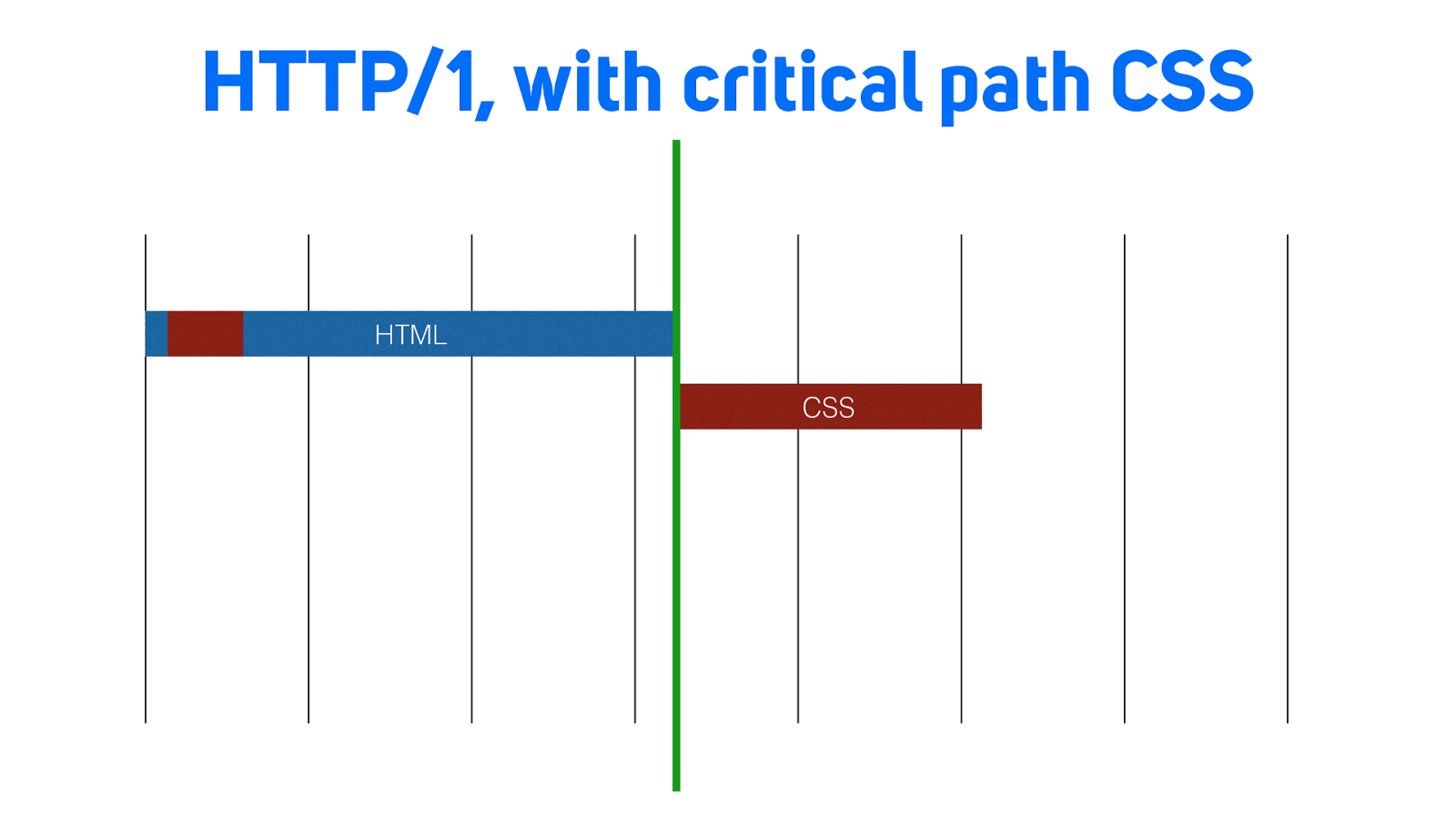
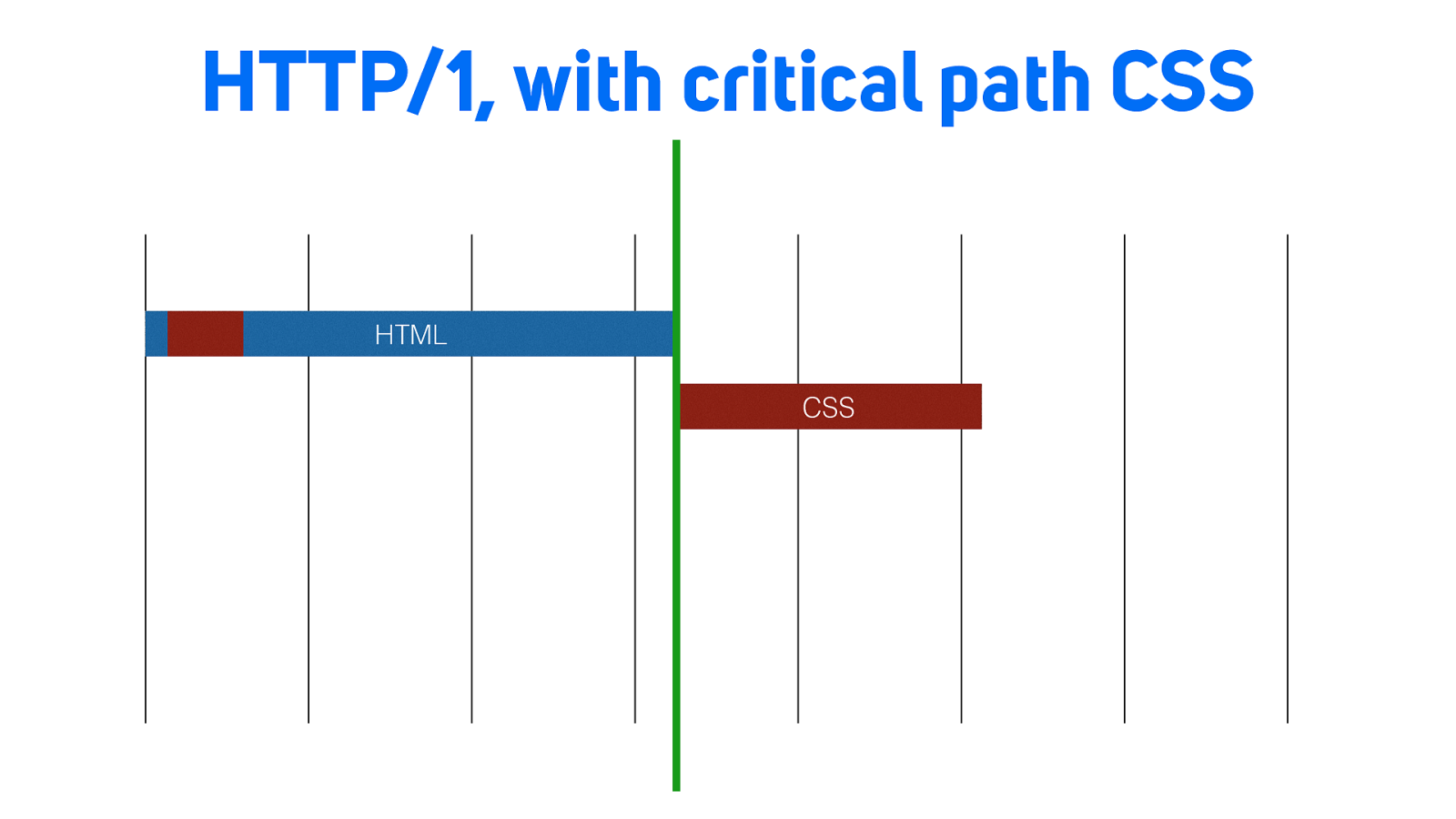
HTTP/1, with critical path CSS HTML CSS

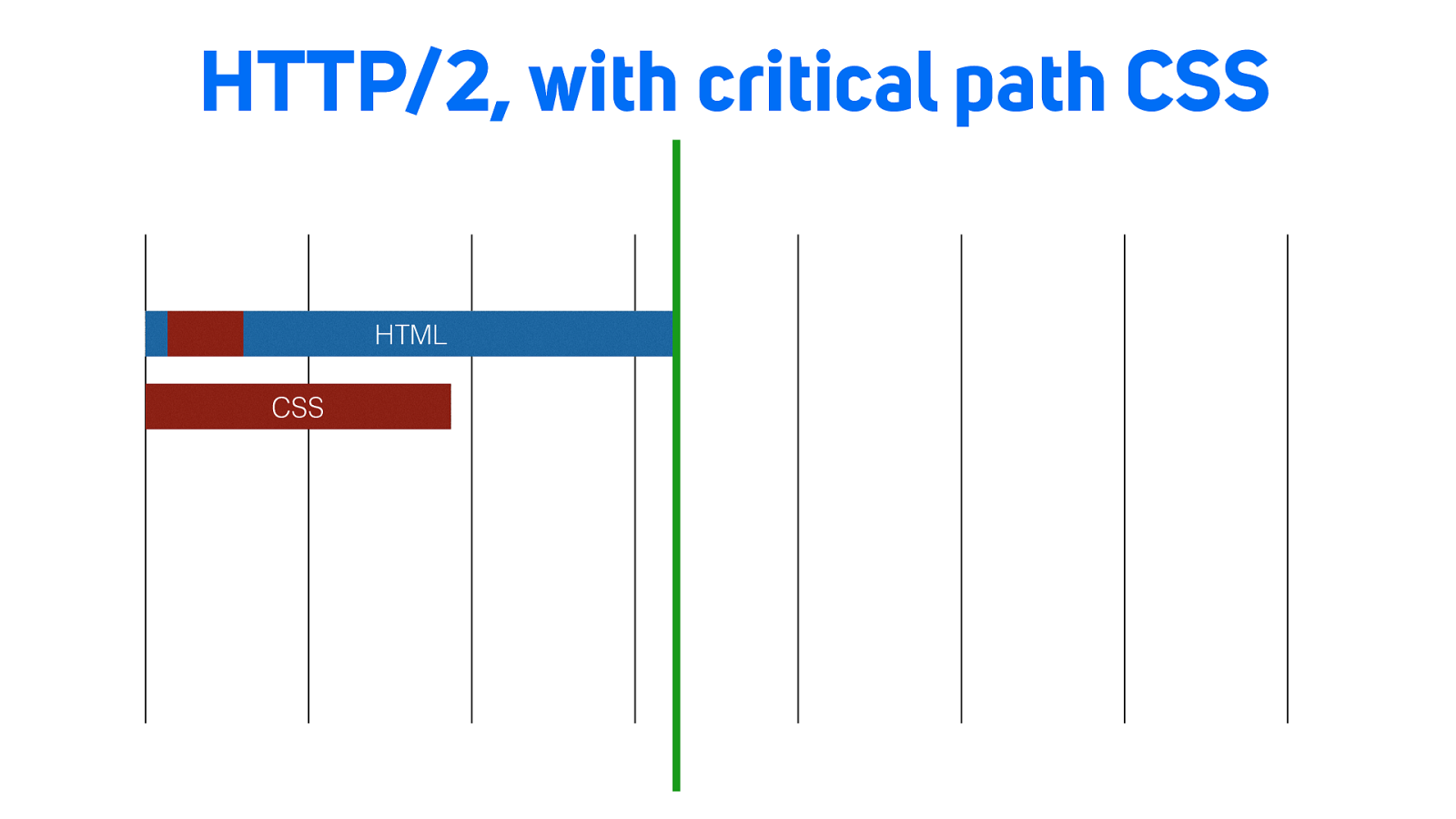
HTTP/2, with critical path CSS HTML CSS

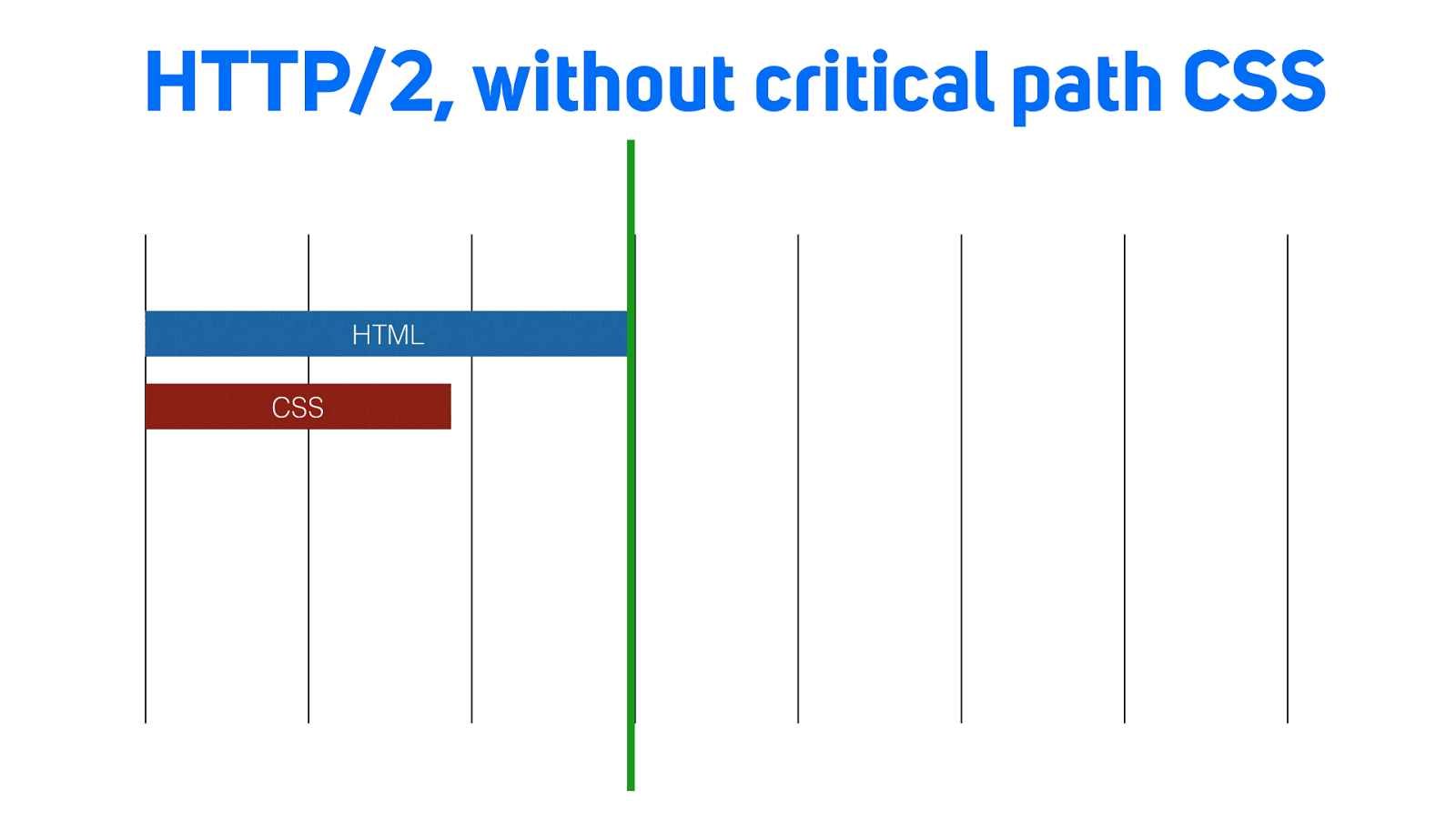
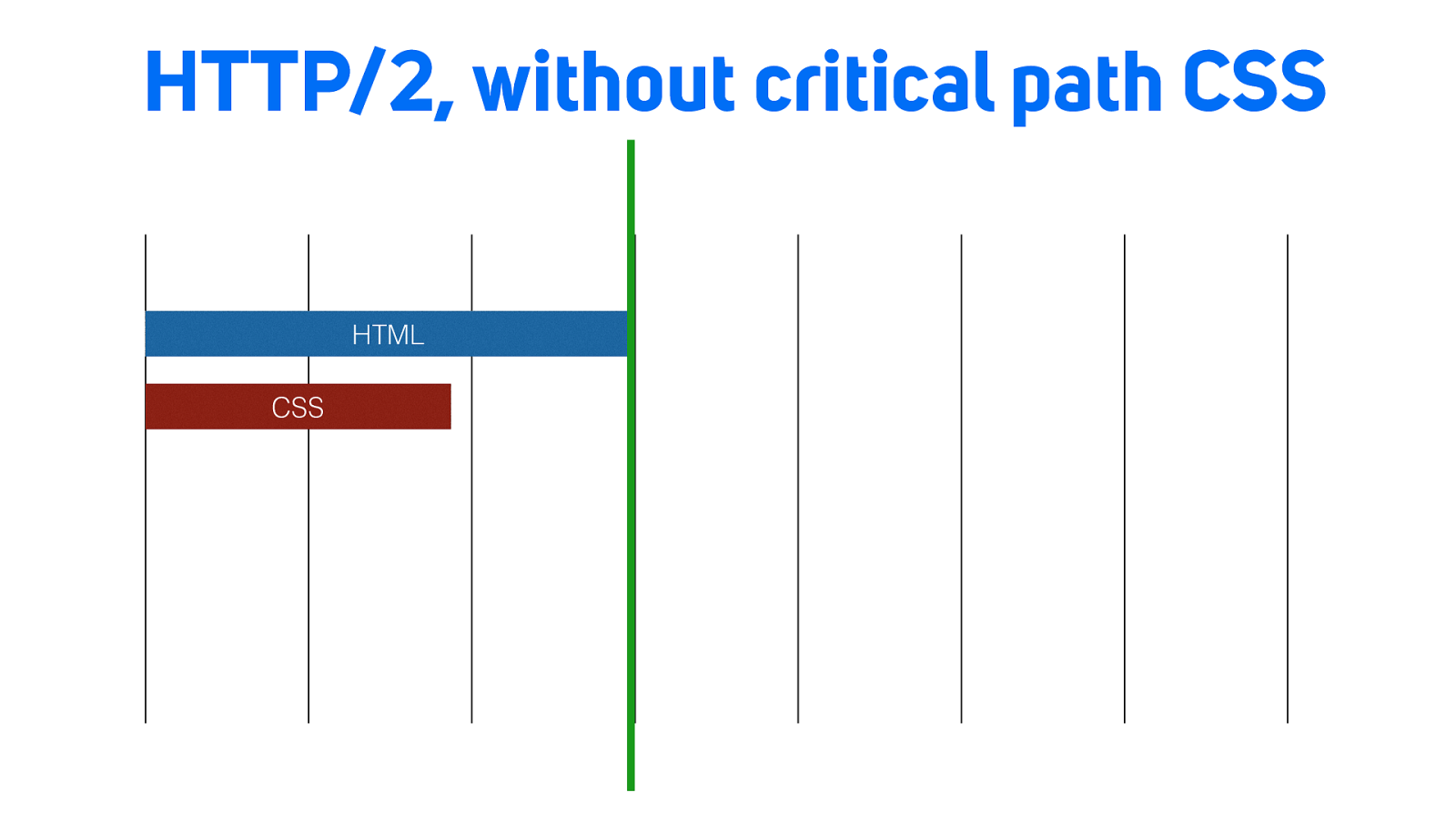
HTTP/2, without critical path CSS HTML CSS

HTTP/2 server push

w3.org/TR/preload/

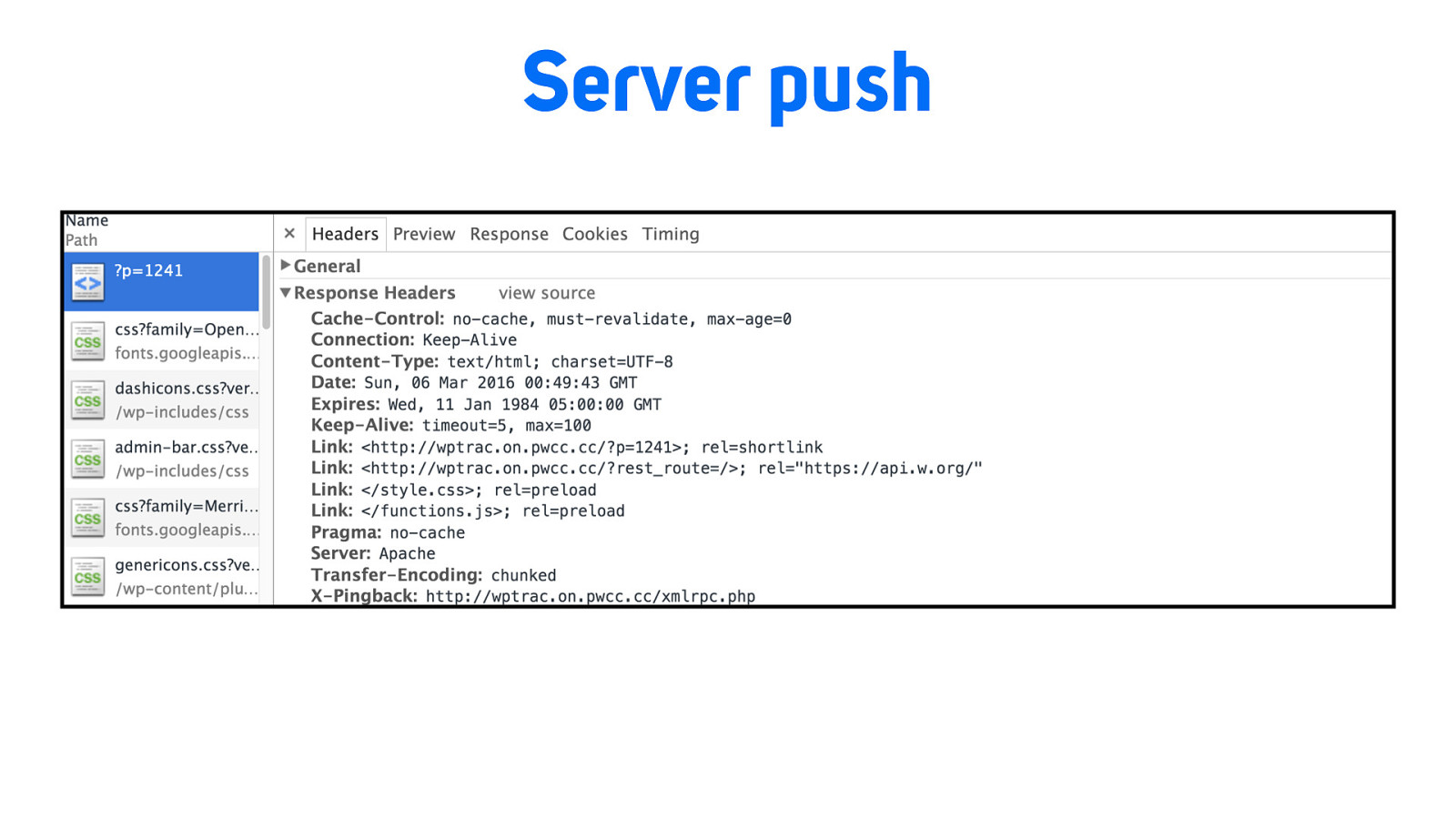
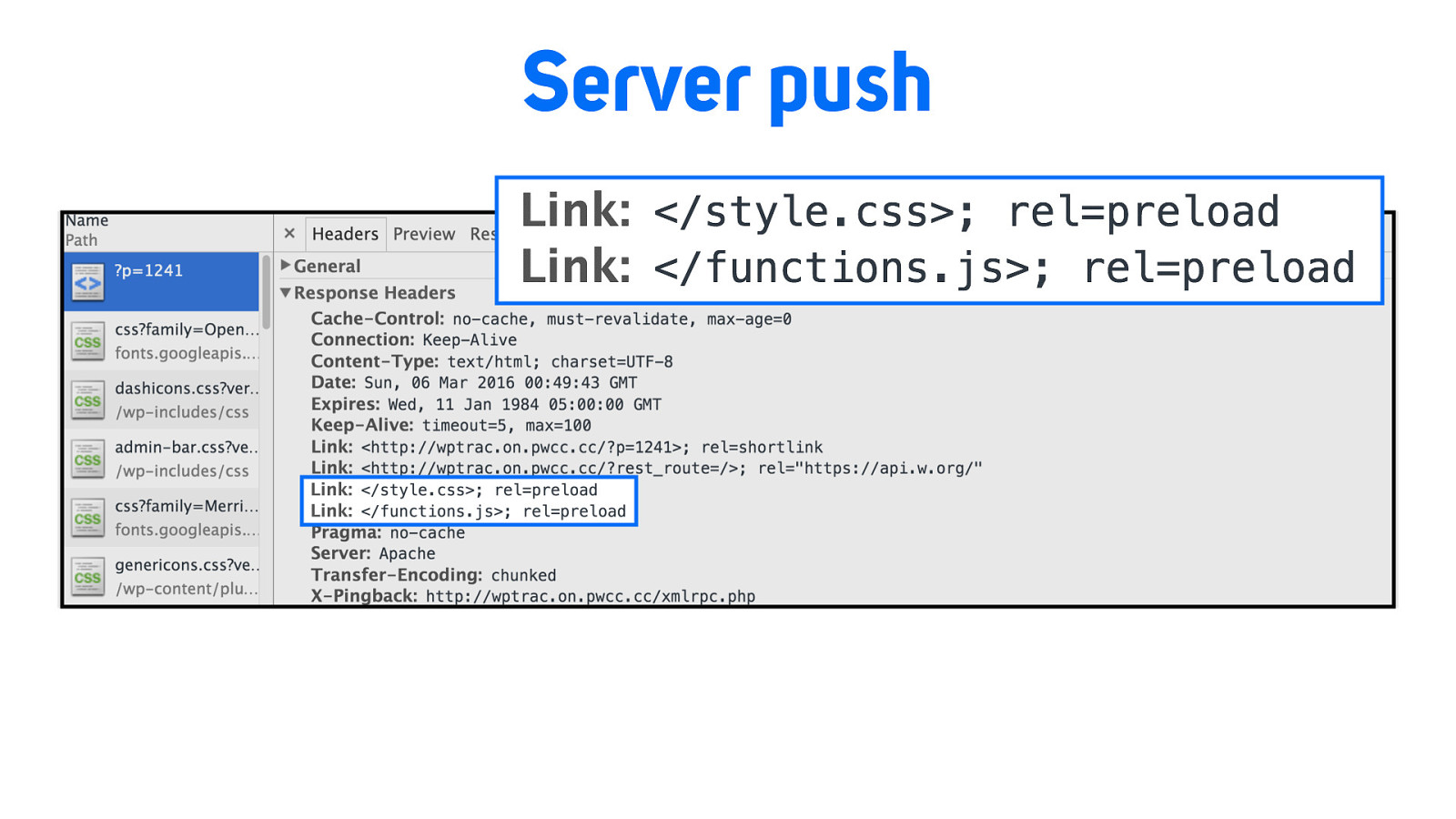
Server push

Server push

Server push if ( is_http2() ) {
header ( 'link:</style.css>; rel=preload; as=style' );
header ( 'link:</script.js>; rel=preload; as=script' );
}

Server push if ( is_http2 () ) {
header ( 'link:</style.css>; rel=preload; as=style' );
header ( 'link:</script.js>; rel=preload; as=script' );
}
PHP code samples

Server push if ( is_http2 () ) {
header ( 'link:</style.css>; rel=preload; as=style' );
header ( 'link:</script.js>; rel=preload; as=script' );
}

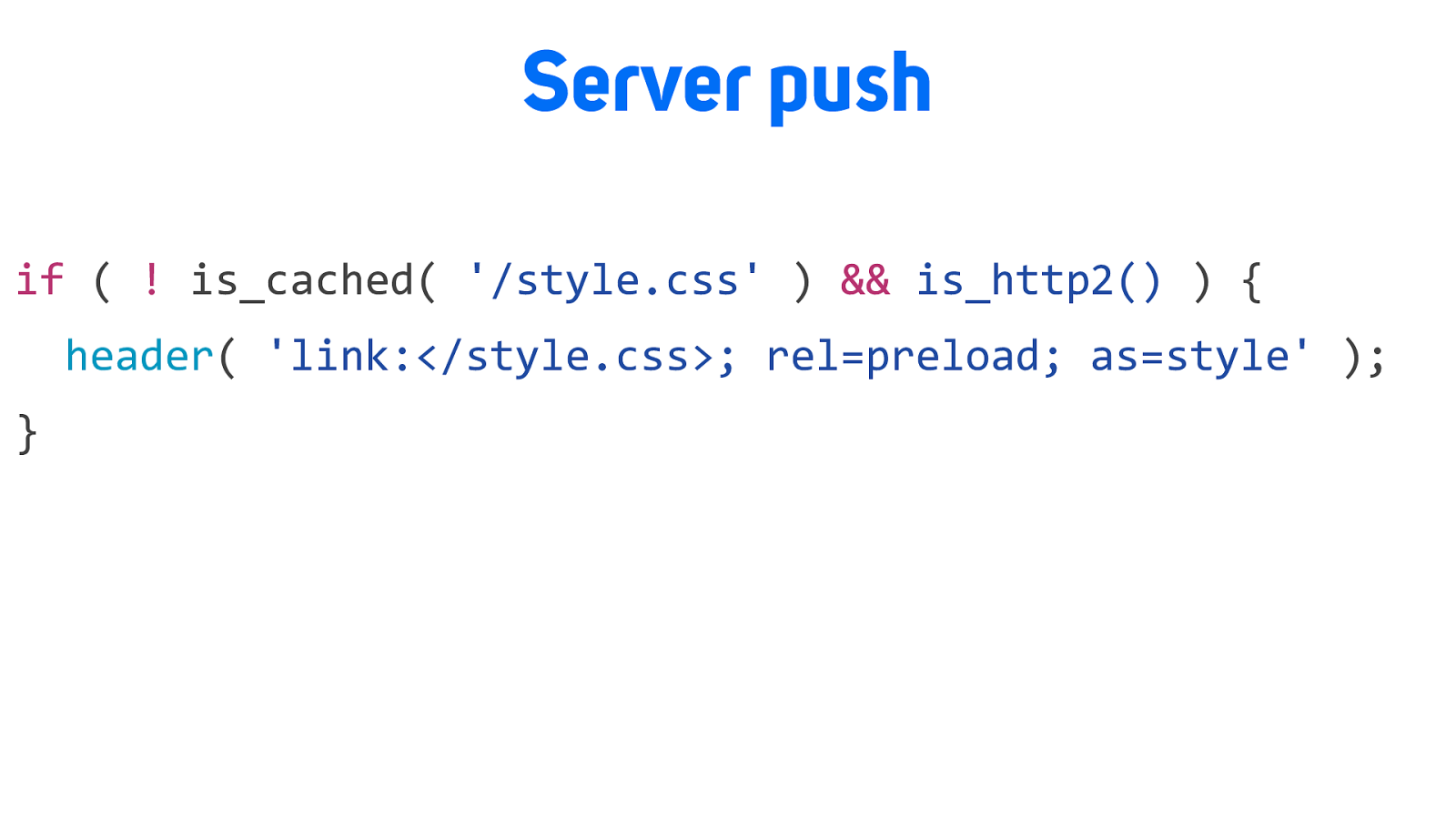
Server push is unsophisticated

Server push if ( ! is_cached( '/style.css' )
&& is_http2() ) {
header ( 'link:</style.css>; rel=preload; as=style' );
}

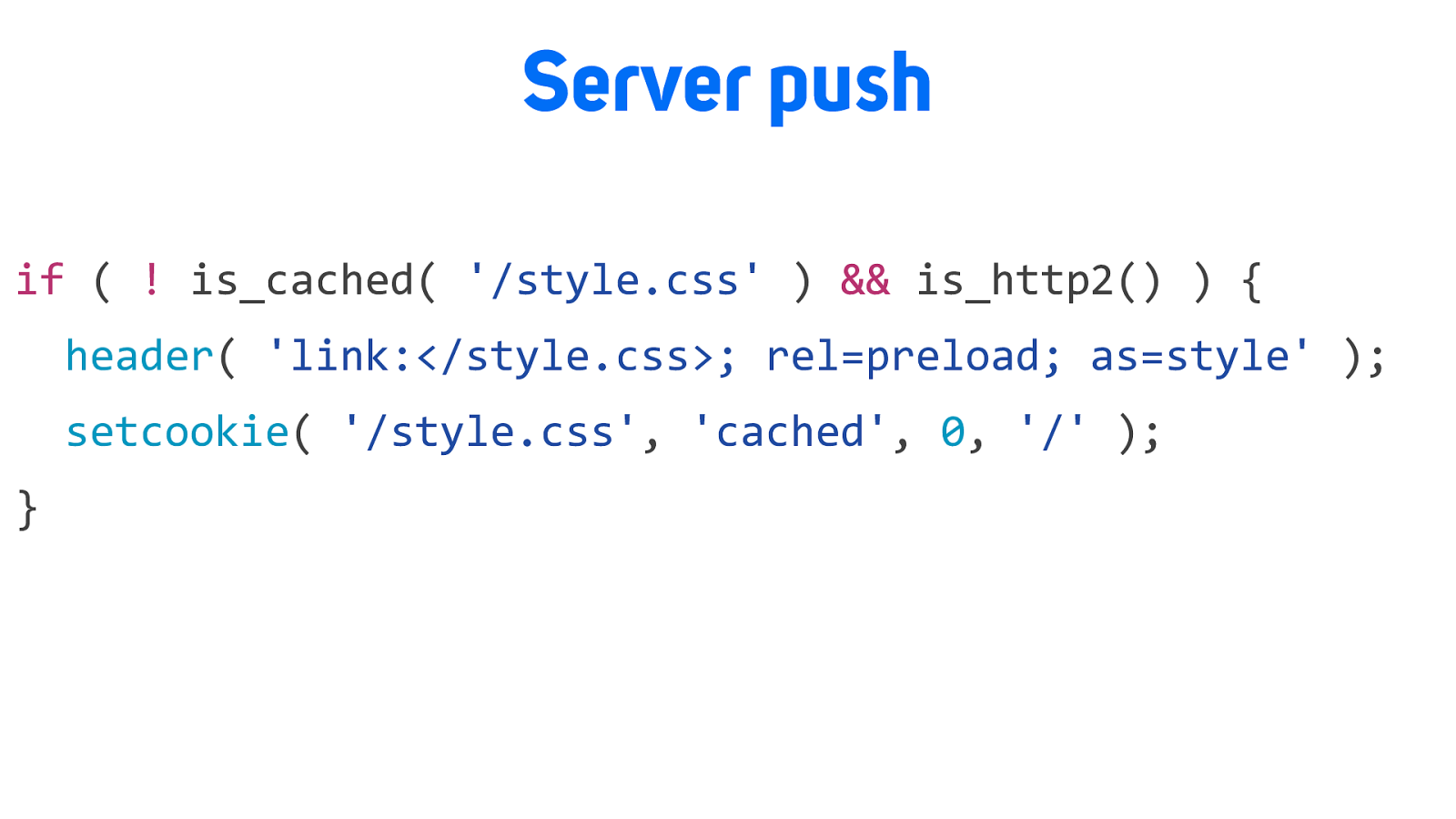
Server push if ( ! is_cached( '/style.css' ) && is_http2() ) {
header ( 'link:</style.css>; rel=preload; as=style' );
setcookie ( '/style.css' , 'cached' , 0 , '/' ); }

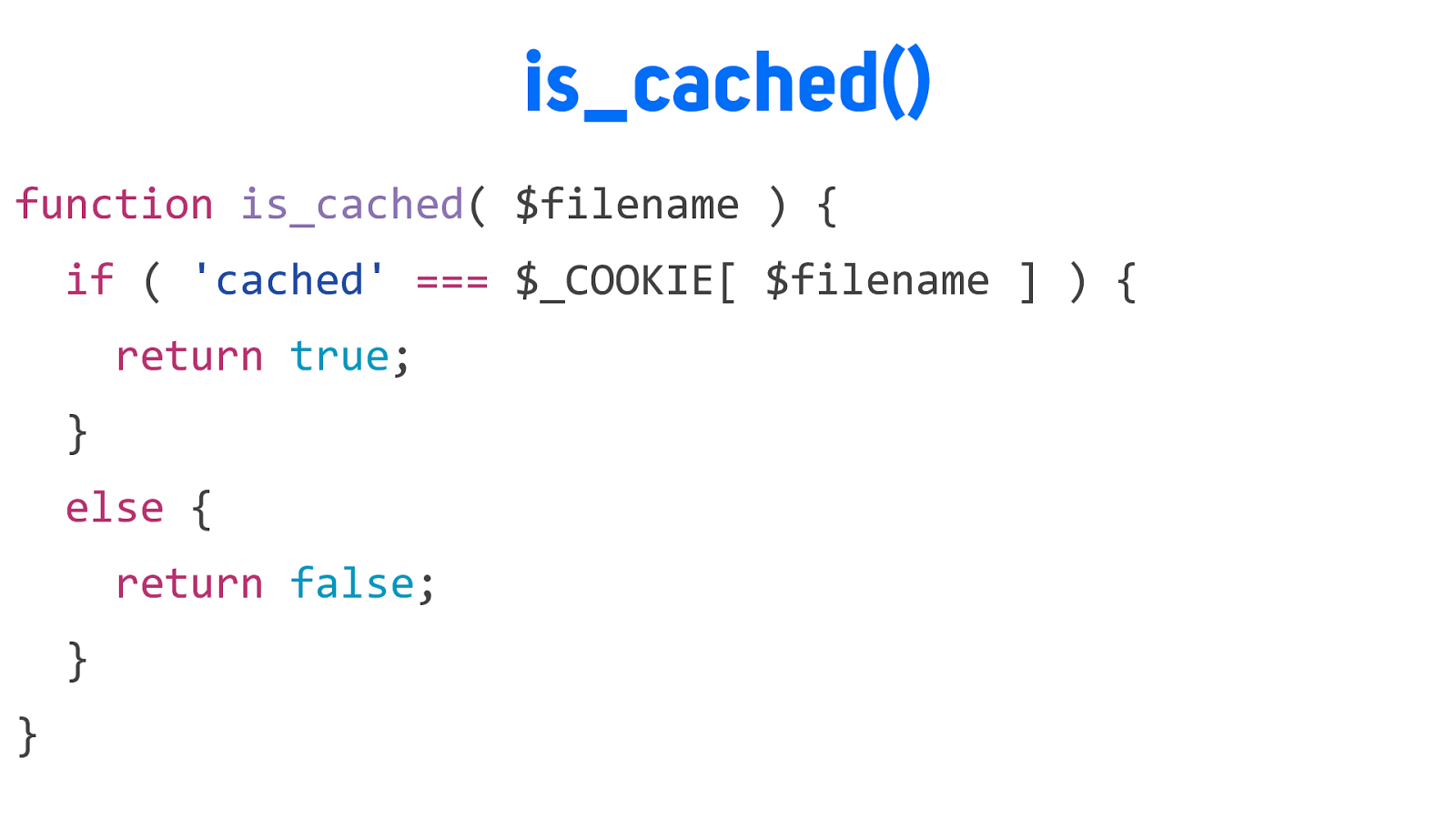
is_cached() function
is_cached ( $filename ) {
if ( 'cached'
=== $_COOKIE[ $filename ] ) {
return
true ; }
else {
return
false ; } }

https://h2o.examp1e.net/configure/http2_directives.html

Critical path CSS A modern approach

pwcc.cc/respond/loadcss

HTTP/1, with critical path CSS HTML CSS

HTTP/2, without critical path CSS HTML CSS

< style
'text/css'
/* Critical CSS */ </ style
< script
function
loadCSS (){ /* Source inline */ }
function
setcookie (){ /* Source inline */ }
loadCSS ( '/style.css' );
setcookie ( '/style.css' , 'cached' , 0 , '/' );
</ script
< noscript
< link
" stylesheet "
" /style.css " /></ noscript
HTML: uncached HTTP/1

< html
< head
<?php if ( is_http2() || is_cached( '/style.css' ) ) :
?> < html
< head
<?php if ( is_http2() || is_cached( '/style.css' ) ) : /* HTML: cached or HTTP 2 */ else : /* HTML: uncached HTTP 1 */ endif ; ?></ head

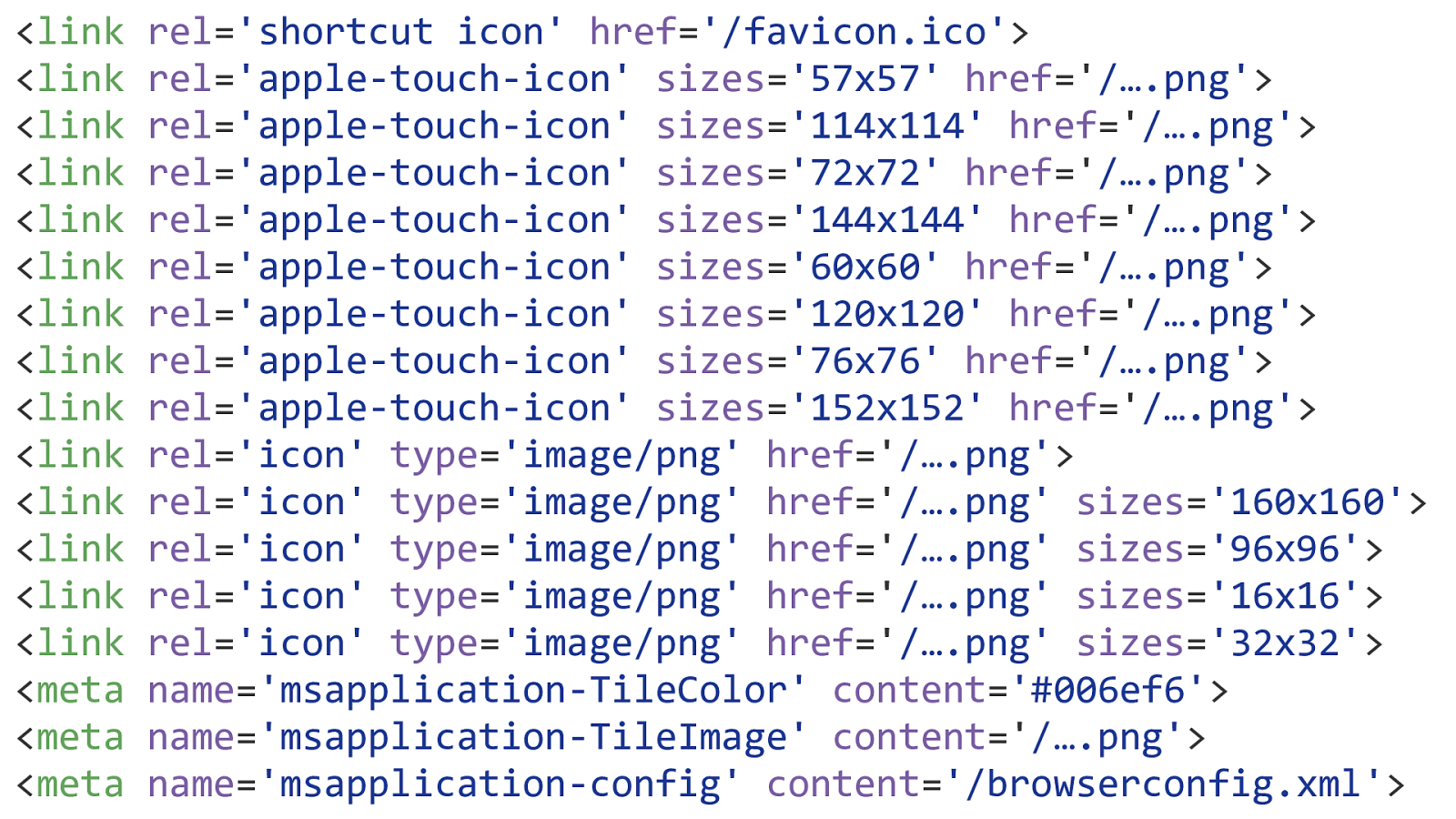
< link
'shortcut icon'
'/favicon.ico'
< link
'apple-touch-icon'
'57x57'
href =' /….png'
< link
'apple-touch-icon'
'114x114'
href =' /….png'
< link
'apple-touch-icon'
'72x72'
href =' /….png'
< link
'apple-touch-icon'
'144x144'
href =' /….png'
< link
'apple-touch-icon'
'60x60'
href =' /….png'
< link
'apple-touch-icon'
'120x120'
href =' /….png'
< link
'apple-touch-icon'
'76x76'
href =' /….png'
< link
'apple-touch-icon'
'152x152'
href =' /….png'
< link
'icon'
'image/png'
href =' /….png'
< link
'icon'
'image/png'
href =' /….png'
'160x160'
< link
'icon'
'image/png'
href =' /….png'
'96x96'
< link
'icon'
'image/png'
href =' /….png'
'16x16'
< link
'icon'
'image/png'
href =' /….png'
'32x32'
< meta
'msapplication-TileColor'
'#006ef6'
< meta
'msapplication-TileImage'
content =' /….png'
< meta
'msapplication-config'
'/browserconfig.xml'

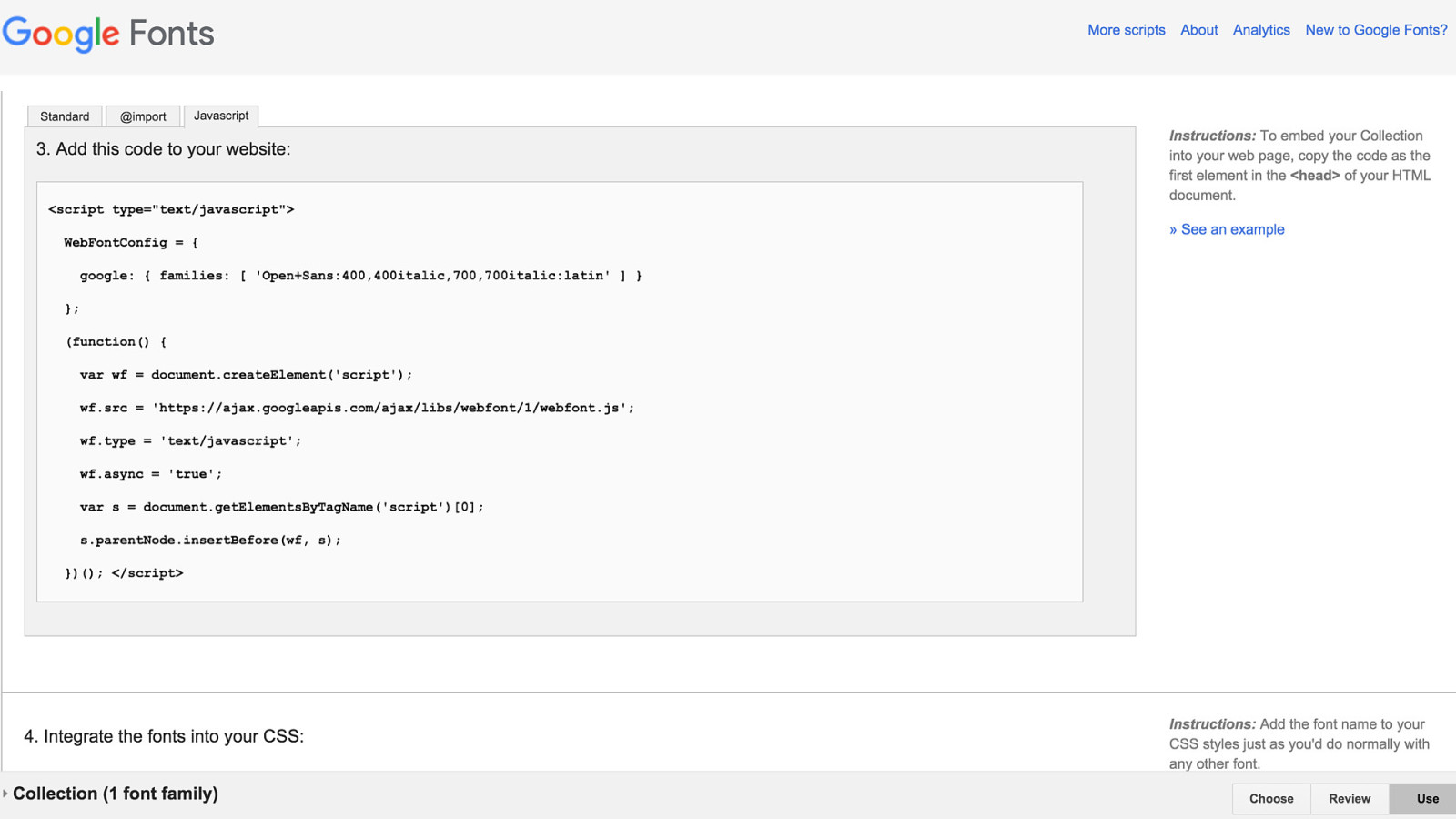
Web fonts


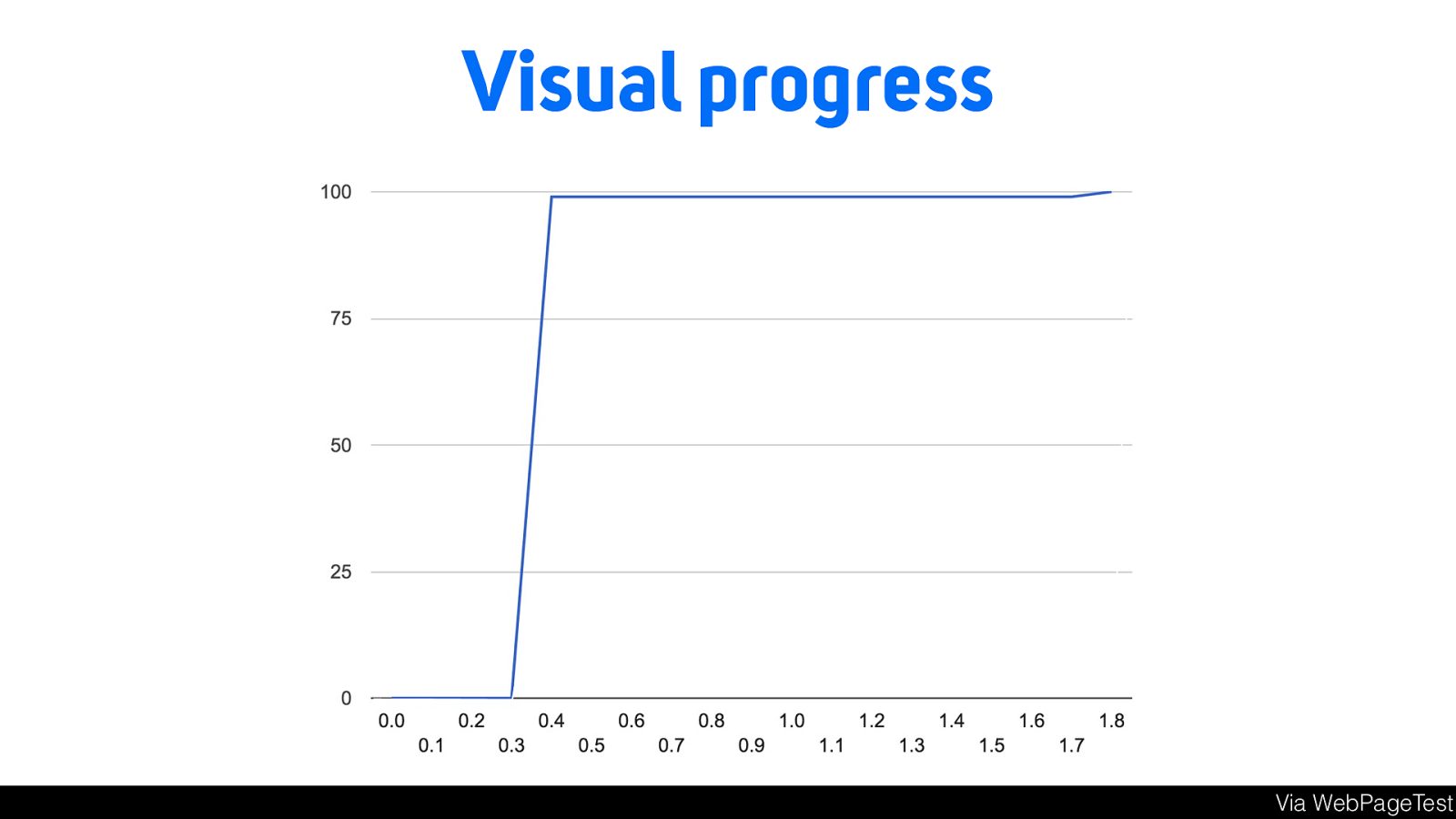
Visual progress Via WebPageTest

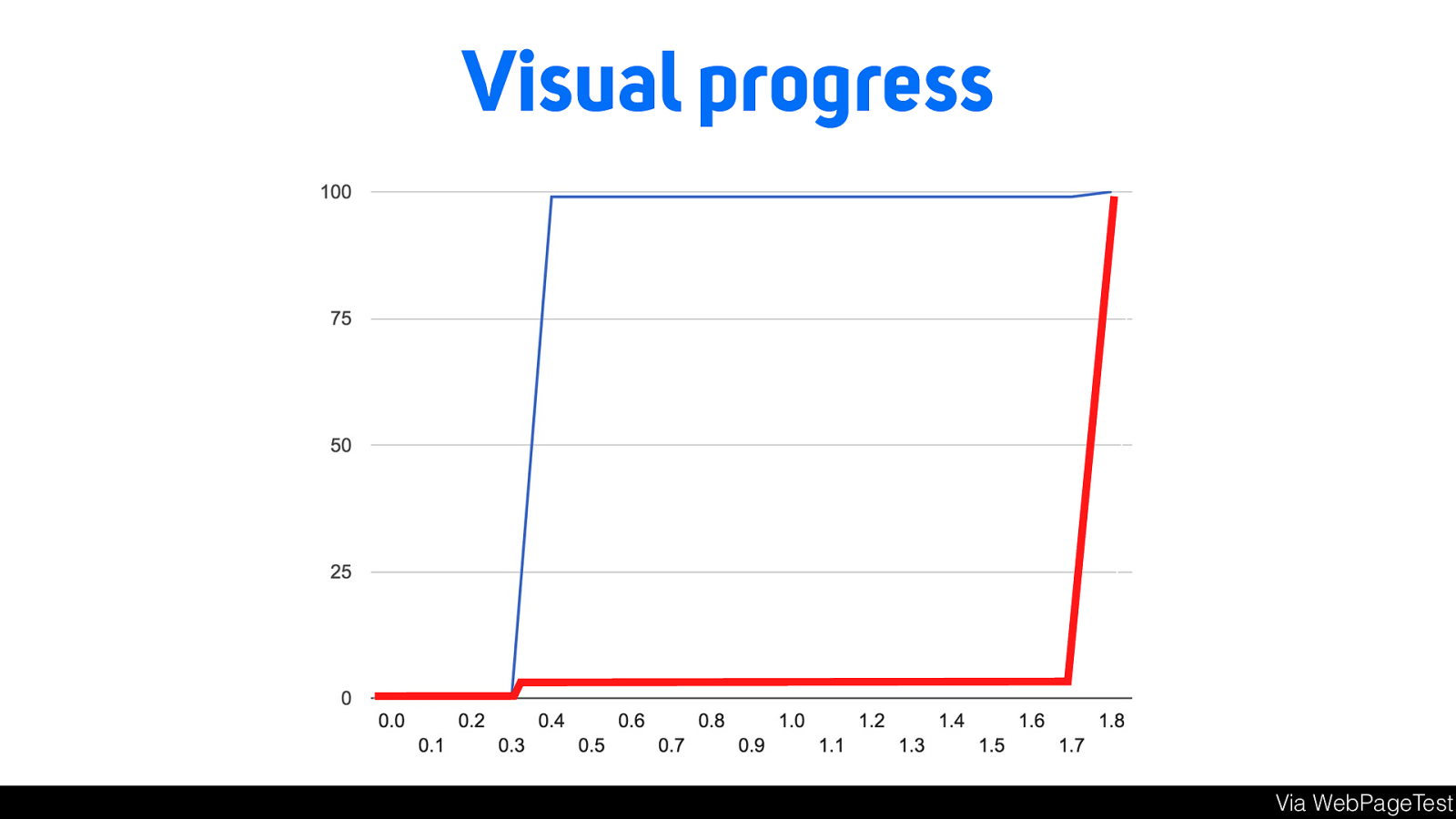
Visual progress Via WebPageTest

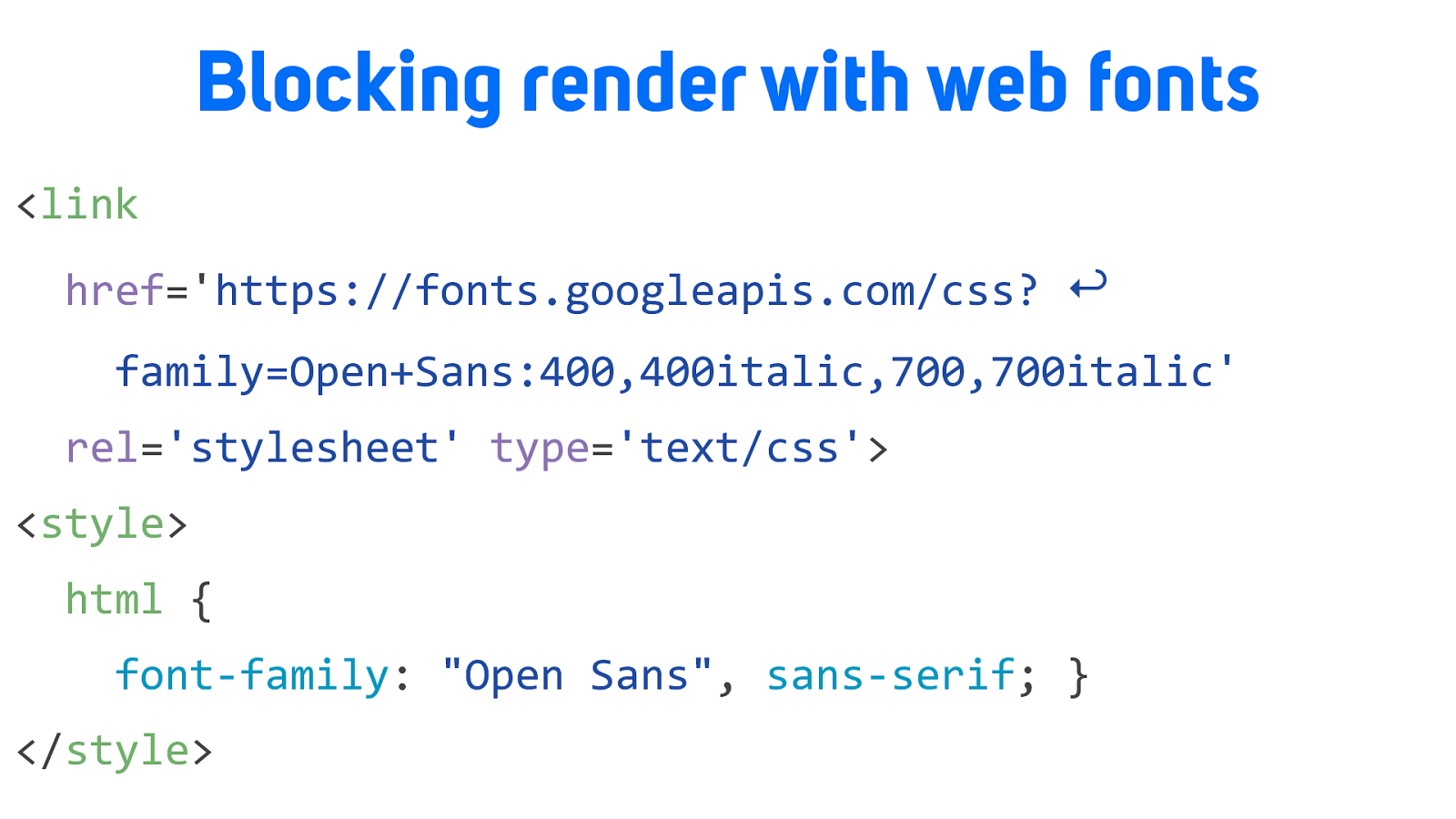
Blocking render with web fonts < link
href =' https://fonts.googleapis.com/css? ↩︎ family=Open+Sans:400,400italic,700,700italic'
'stylesheet'
'text/css'
< style
html {
font-family : "Open Sans" , sans-serif ; }
</ style

External resources

External resources prevent server push

External resources in effect, drop back to HTTP/1




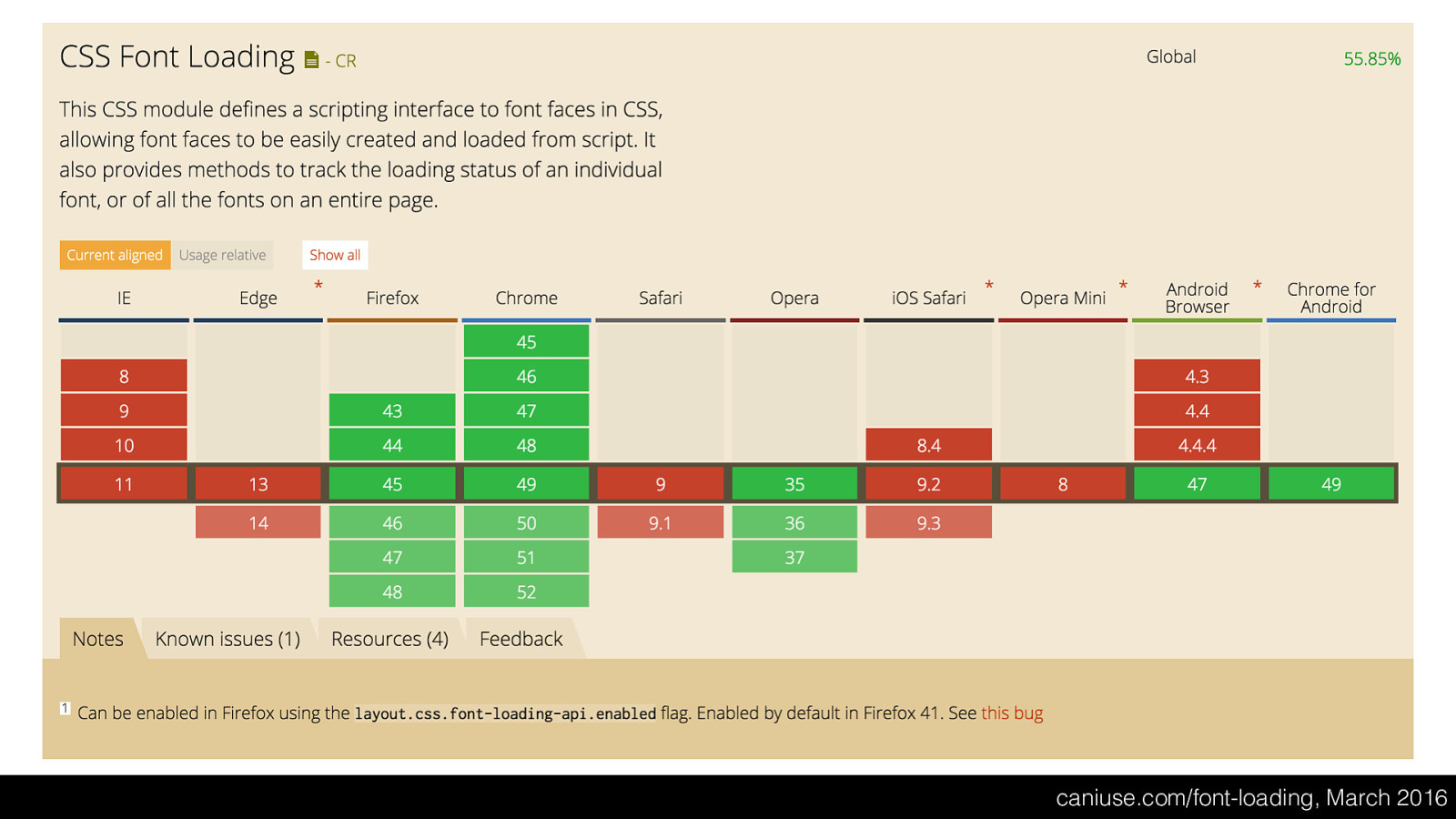
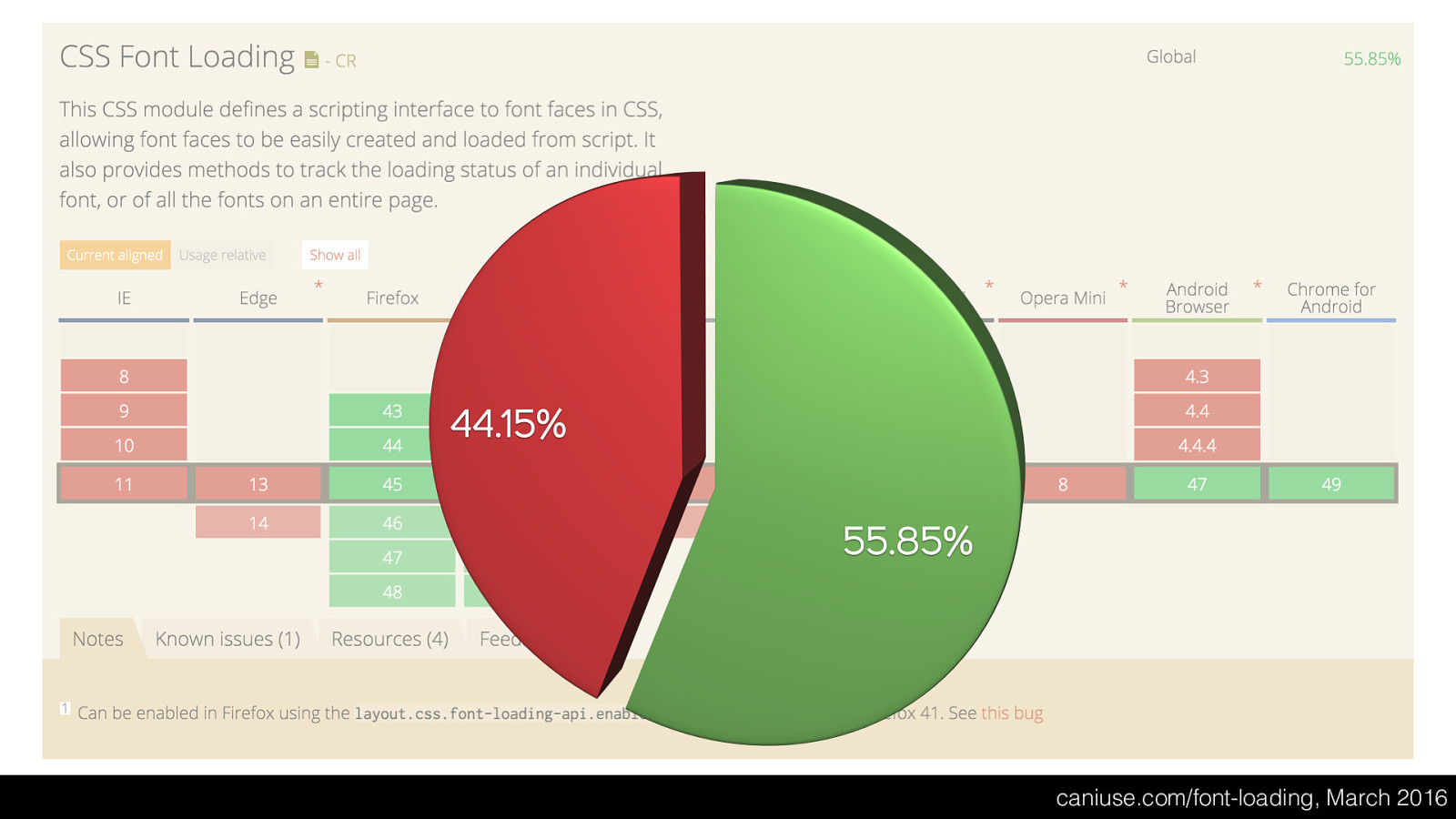
caniuse.com/font-loading , March 2016

caniuse.com/font-loading , March 2016

pwcc.cc/respond/fout

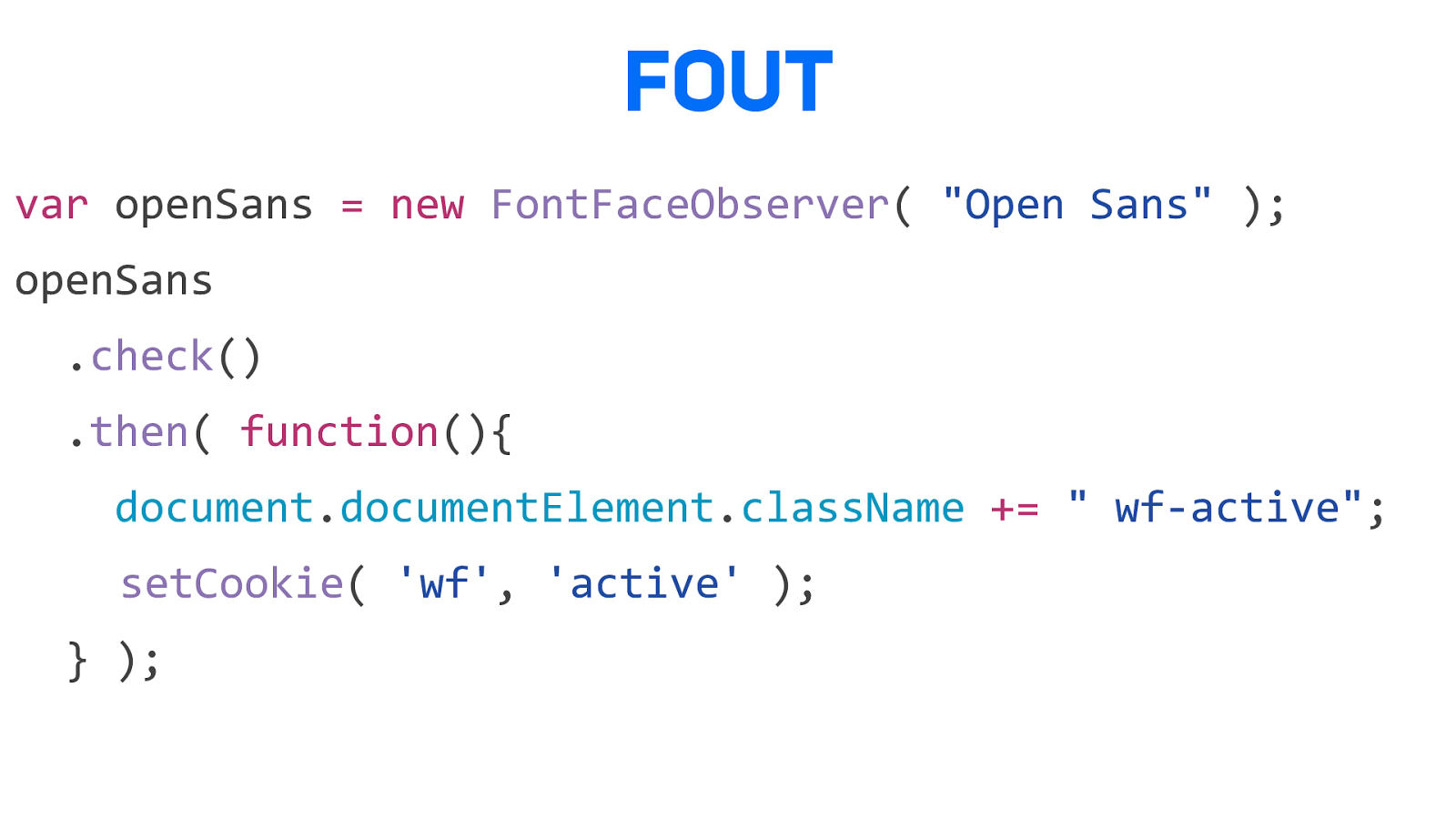
new
FontFaceObserver ( "Open Sans" ); openSans . check () . then ( function (){
document . documentElement . className
+=
" wf-active" ;
setCookie ( 'wf' , 'active' ); } );

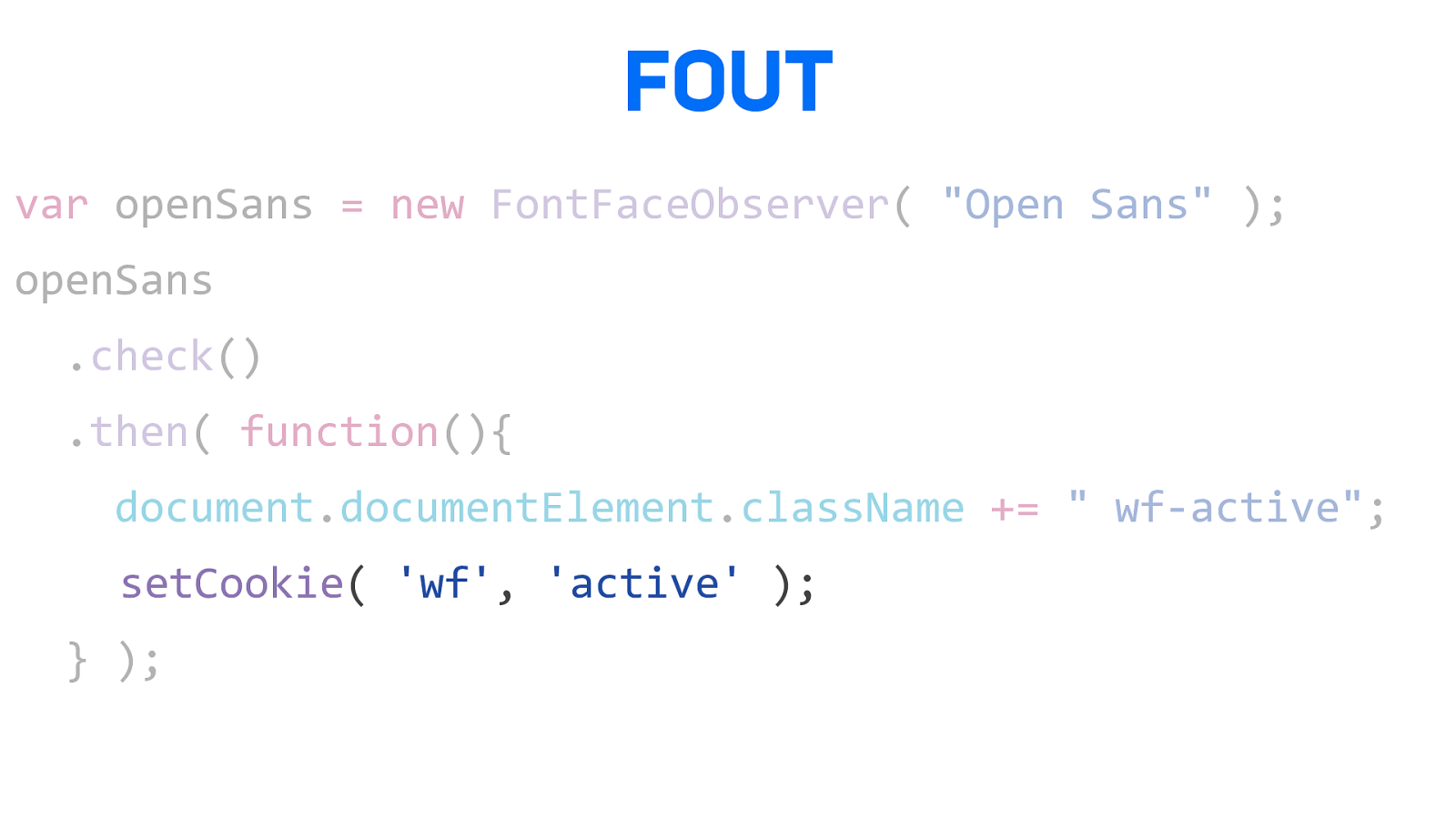
new
FontFaceObserver ( "Open Sans" ); openSans . check () . then ( function (){
document . documentElement . className
+=
" wf-active" ;
setCookie ( 'wf' , 'active' ); } );

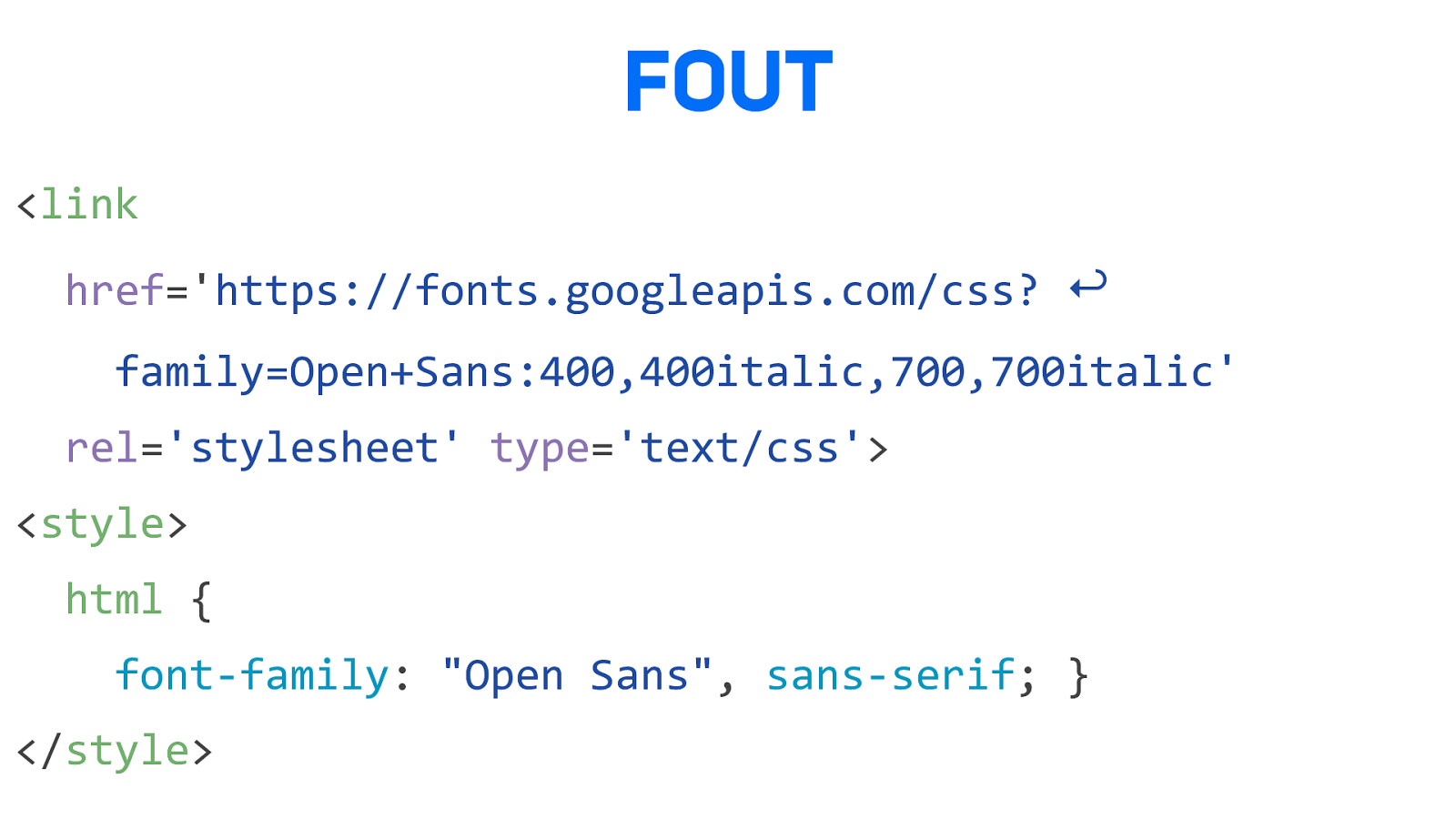
FOUT < link
href =' https://fonts.googleapis.com/css? ↩︎ family=Open+Sans:400,400italic,700,700italic'
'stylesheet'
'text/css'
< style
html {
font-family : "Open Sans" , sans-serif ; }
</ style

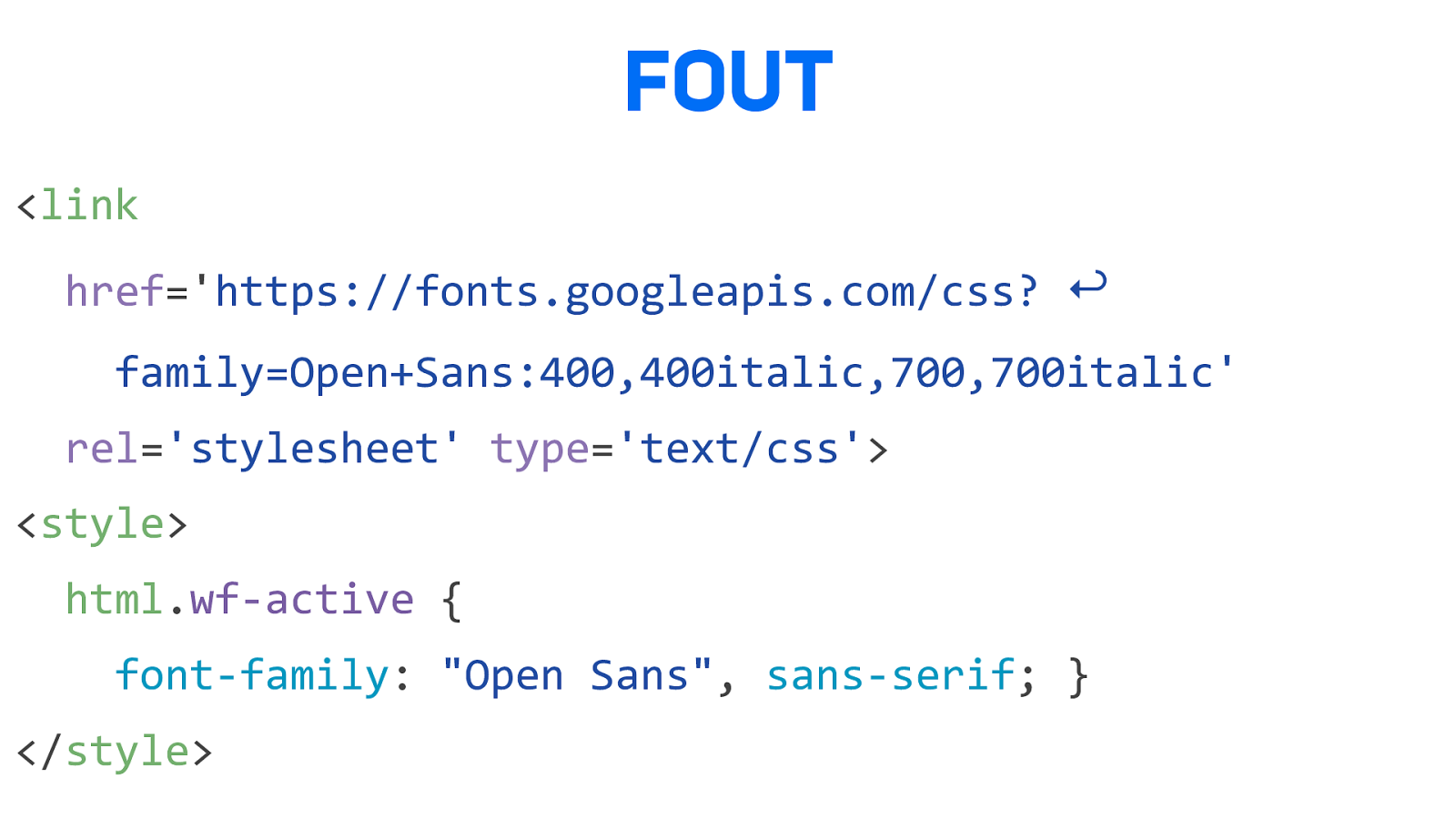
< link
href =' https://fonts.googleapis.com/css? ↩︎ family=Open+Sans:400,400italic,700,700italic'
'stylesheet'
'text/css'
< style
html . wf-active {
font-family : "Open Sans" , sans-serif ; }
</ style
< script
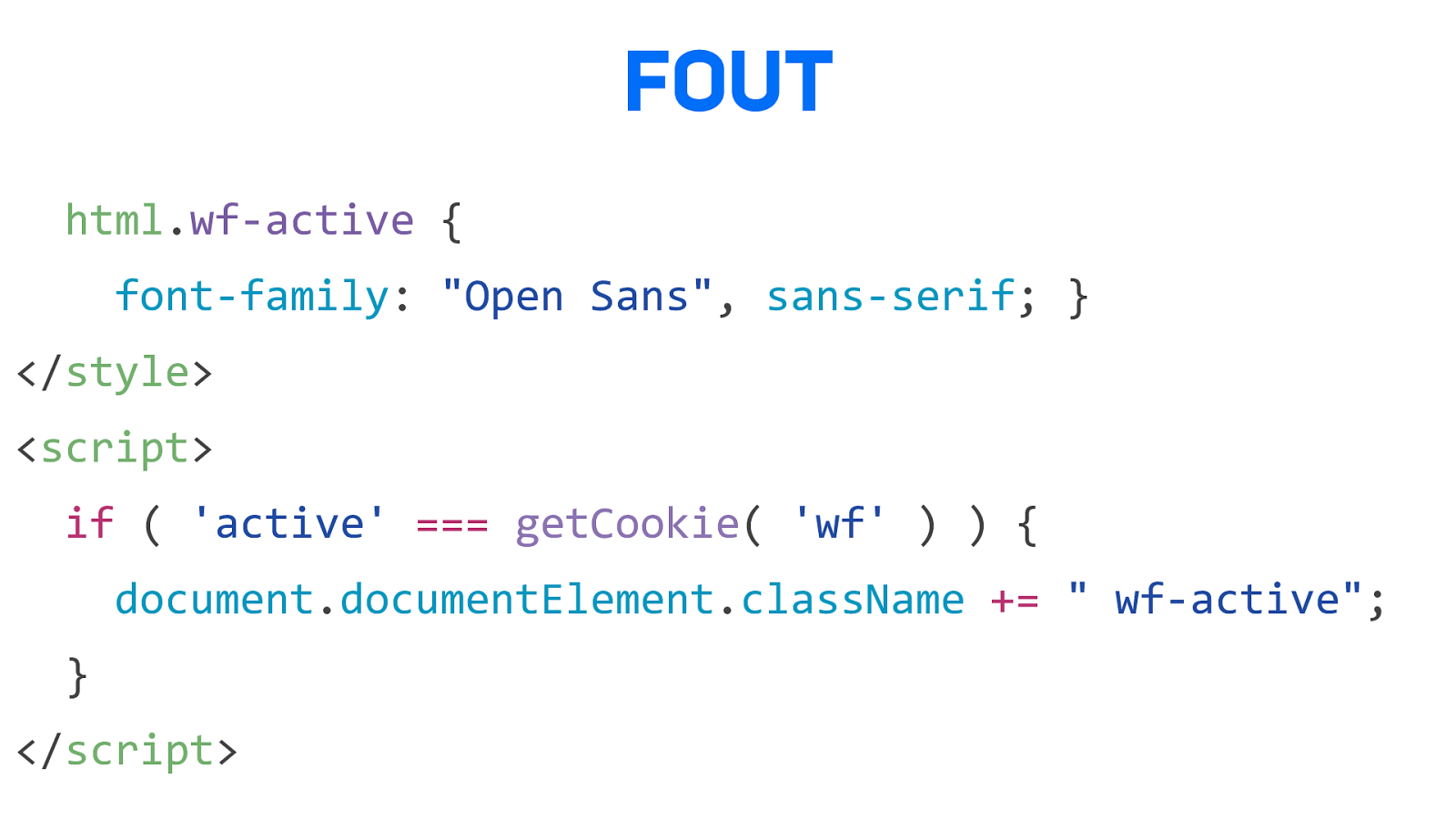
FOUT

family=Open+Sans:400,400italic,700,700italic'
'stylesheet'
'text/css'
< style
html . wf-active {
font-family : "Open Sans" , sans-serif ; }
</ style
< script
if ( 'active'
===
getCookie ( 'wf' ) ) {
document . documentElement . className
+=
" wf-active" ;
} </ script
FOUT

Web fonts are an enhancement

Locally hosted fonts

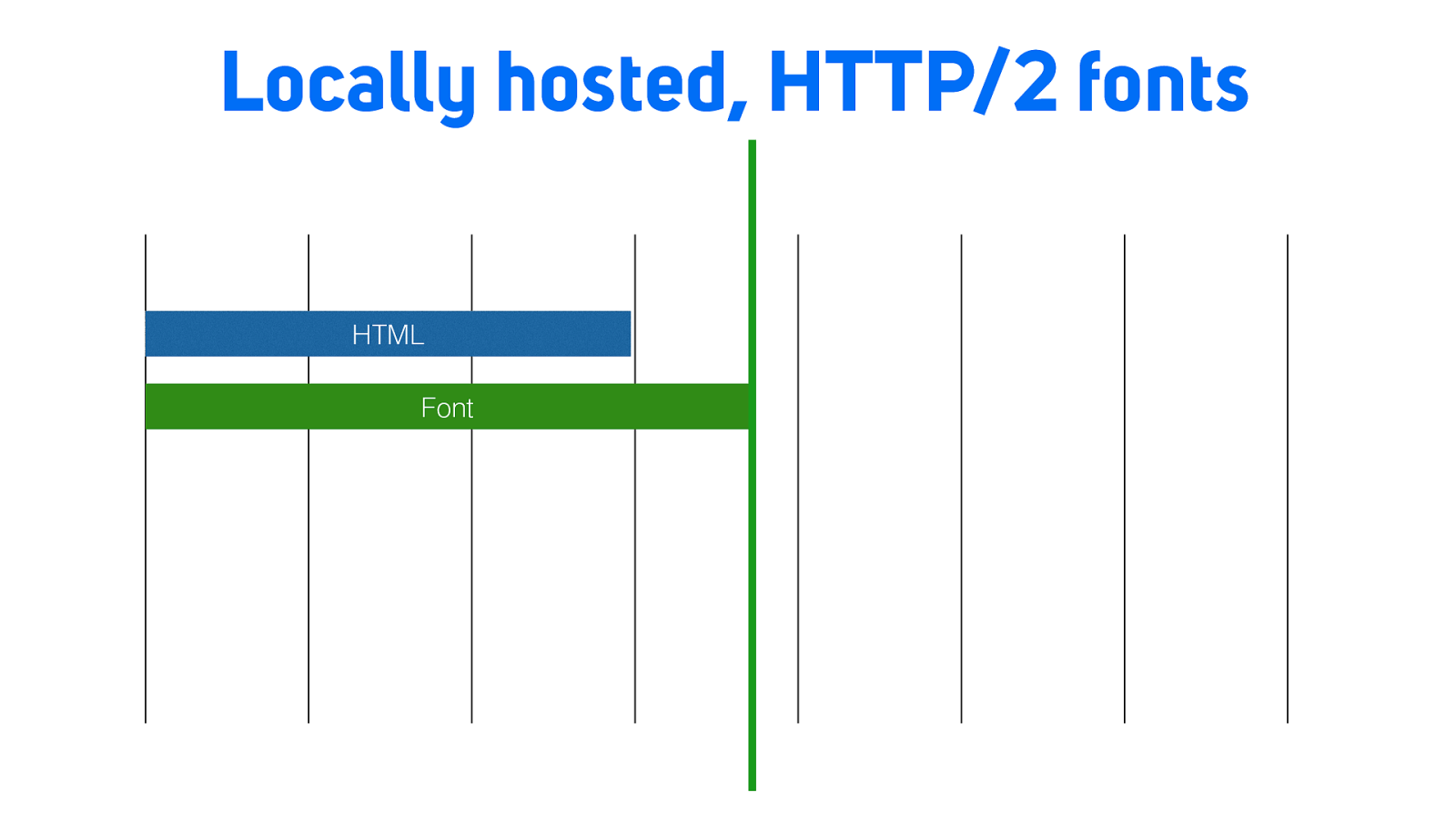
Locally hosted, HTTP/2 fonts HTML Font

HTTP/2 presents an opportunity

…to break the web, again

Yutaka Tsutano (CC) - flic.kr/p/dq5sCy

Breaking things /* ------ TABLET ------ */ @media
only
screen
and
(
min-width : 768 px ) and
(
max-width : 1024 px ) { }

Mike Deerkoski (CC) - flic.kr/p/bWmqBT It’s the same size but smaller

⭐⭐⭐⭐"

Everything you know about performance is now wrong and former best practices are now an anti-pattern and considered harmful.

Everything you know about performance is now
twice as complicated.

Thank you. Peter Wilson • peterwilson.cc • @pwcc